Как сделать поп-арт портрет в Фотошопе

Фотошоп – поистине замечательный инструмент в руках знающего человека. С его помощью можно настолько сильно изменить исходное изображение, что оно превратится в самостоятельное произведение.
Если Вам не дает покоя слава Энди Уорхола, то этот урок для Вас. Сегодня сделаем из обычного фото портрет в стиле поп-арт, используя фильтры и корректирующие слои.
Портрет в стиле поп-арт
Для обработки нам подойдут почти любые снимки. Трудно заранее представить, как сработают фильтры, поэтому подбор подходящего фото может занять довольно продолжительное время.

Первым шагом (подготовительным) будет отделение модели от белого фона. Как это сделать, читайте в статье по ссылке ниже.
Урок: Как вырезать объект в Фотошопе
Постеризация
- Снимаем видимость с фонового слоя и обесцвечиваем вырезанную модель сочетанием клавиш CTRL+SHIFT+U. Не забываем перейти на соответствующий слой.

- В нашем случае на изображении не очень хорошо выражены тени и света, поэтому нажимаем сочетание клавиш CTRL+L, вызывая «Уровни». Сдвигаем крайние ползунки к центру, усиливая контраст, и нажимаем ОК.

- Переходим в меню «Фильтр – Имитация – Очерченные края».

- «Толщину краев» и «Интенсивность» убираем в ноль, а «Постеризации» придаем значение 2.

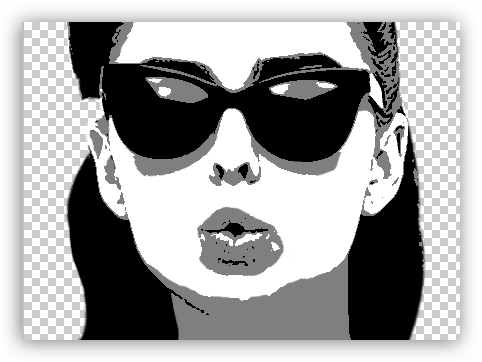
Результат должен оказаться примерно таким же, как и в примере:

- Следующий шаг – постеризация. Создаем соответствующий корректирующий слой.

- Ползунок перетаскиваем на значение 3. Данная настройка может быть индивидуальной для каждого изображения, но в большинстве случаев, подходит именно тройка. Смотрите на результат.

- Создаем объединенную копию слоев сочетанием горячих клавиш CTRL+ALT+SHIFT+E.
- Далее берем инструмент «Кисть».

- Нам необходимо закрасить лишние участки на изображении. Алгоритм следующий: если хотим удалить черные или серые точки с белых участков, то зажимаем ALT, взяв образец цвета (белого) и красим; если хотим почистить серый цвет, делаем то же самое на сером участке; с черными участками все то же самое.

- Создаем новый слой в палитре и перетягиваем его под слой с портретом.

- Заливаем слой таким же серым цветом, что и на портрете.

Постеризация завершена, переходим к тонированию.
Тонирование
Для придания цвета портрету будем использовать корректирующий слой

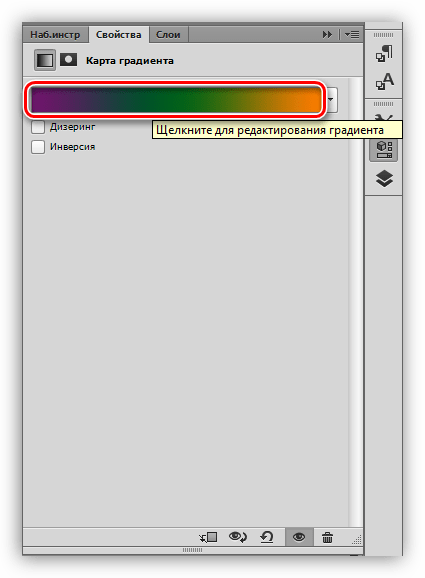
Для раскрашивания портрета нам потребуется трехцветный градиент.

После выбора градиента щелкаем по окошку с образцом.

Откроется окно редактирования. Далее важно понять, какая контрольная точка за что отвечает. На самом деле все просто: крайняя левая тонирует черные участки, средняя – серые, крайняя правая – белые.

Цвет настраивается следующим образом: кликаем дважды по точке и выбираем цвет.

Таким образом, настраивая цвета для контрольных точек, добиваемся нужного результата.

На этом завершим урок по созданию портрета в стиле поп-арт в Фотошопе. Данным способом можно создать огромное количество вариантов расцветки и разместить их на плакате.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Помогла ли вам эта статья?
ДА НЕТСоздаем поп-арт эффект в стиле Энди Уорхола / Фотошоп-мастер

В этом уроке вы узнаете, как создать поп-арт эффект в стиле работ Энди Уорхола. Для работы мы будем использовать фильтры и разноцветные градиенты.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Добавляем стоковое фото
Создаем в Photoshop новый документ (Ctrl+N). Затем перетаскиваем на него фото, для которого нужно создать поп-арт эффект.

2. Обрисовываем контур модели
Шаг 1
Берем Pen Tool  (P) (Перо), с помощью которого мы обводим контур модели. На верхней панели слева проверьте, чтобы был выбран режим Paths (Контуры).
(P) (Перо), с помощью которого мы обводим контур модели. На верхней панели слева проверьте, чтобы был выбран режим Paths (Контуры).

Шаг 2
Вокруг области для вырезания создаем опорные точки. Сильно не старайтесь, для данного эффекта подойдет более-менее аккуратный вариант.
Левой кнопкой мышки кликаем по документу, чтобы добавить опорную точку. Затем ставим вторую точку и, не отпуская кнопку мышки, тянем, чтобы создать кривую.

3. Превращаем контур в выделение
Берем инструмент Path Selection Tool  (A) (Выделение контура), кликаем правой кнопкой по выделению и выбираем Make Selection (Создать выделенную область).
(A) (Выделение контура), кликаем правой кнопкой по выделению и выбираем Make Selection (Создать выделенную область).


4. Удаляем фон
Жмем сочетание клавиш Ctrl+J, чтобы скопировать выделенную область на новый слой. Называем этот слой «Женщина» и удаляем оригинал.

5. Применяем корректирующий слой Threshold (Порог)
Шаг 1
Дублируем (Ctrl+J) слой «Женщина».

Шаг 2
Временно скрываем копию слоя. Над оригинальным слоем «Женщина» добавляем корректирующий слой Layer

Шаг 3
Теперь для слоя «Женщина» добавляем корректирующий слой Layer – New Adjustment Layer – Threshold (Слой – Новый корректирующий слой – Порог). Кликаем по нему правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску).

Шаг 4
Кликаем правой кнопкой по слою «Женщина» и выбираем Blending Options (Параметры наложения). В открывшемся окне применяем стиль слоя Stroke (Выполнить обводку) и настраиваем его. Выбираем цвет #000000.

6. Применяем фильтр Photocopy (Ксерокопия)
Шаг 1
Снова делаем видимым копию слоя «Женщина».
Переключаем цвет переднего и заднего планов на черный (#000000) и белый (#ffffff) соответственно. Для быстрого сброса цветов можете использовать клавишу D.
Применяем к копии слоя «Женщина» фильтр. Переходим Filter – Sketch (Фильтр – Эскиз) и выбираем Photocopy (Ксерокопия).

Шаг 2
Переключаем режим наложения копии слоя «Женщина» на Multiply (Умножение).

Шаг 3
Выше копии добавляем корректирующий слой Levels (Уровни). Трансформируем его в обтравочную маску для копии (Ctrl+Alt+G).

7. Создаем эффект Уорхола
Шаг 1
С зажатой клавишей Ctrl выделяем все слои на панели слоев. Кликаем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Называем получившийся смарт-объект «Эффект Уорхола».

Шаг 2
Выше добавляем корректирующий слой Gradient Map (Карта градиента) и трансформируем его в обтравочную маску (Ctrl+Alt+G).
В данном уроке я использовал цвета #1a72ea и #ffc119, но вы можете подобрать другие.

8. Добавляем фон
Создаем новый слой (Ctrl+Shift+N) и перемещаем его под слой «Эффект Уорхола». С помощью Paint Bucket Tool  (G) (Заливка) заливаем этот слой черным цветом (#000000). Затем применяем к нему стиль слоя Color Overlay (Наложение цвета), используя цвет #f048e6.
(G) (Заливка) заливаем этот слой черным цветом (#000000). Затем применяем к нему стиль слоя Color Overlay (Наложение цвета), используя цвет #f048e6.

9. Создаем плакат в стиле поп-арт
Шаг 1
Жмем сочетание клавиш Shift+Ctrl+Alt+E, чтобы создать объединенную копию всех видимых слоев. Называем получившийся слой «Плакат поп-арт».

Шаг 2
Жмем Ctrl+T и уменьшаем картинку на 50% (вводим нужные значения на верхней панели). Также обязательно переставляем Reference Point Location (Контрольная точка) в левый верхний угол, как показано ниже.

Шаг 3
С помощью комбинации Ctrl+J трижды дублируем слой «Плакат поп-арт».

Шаг 4
Распределяем копии, как показано ниже.

Шаг 5
Чтобы изменить цвета копий, для каждой добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в режиме обтравочной маски (Ctrl+Alt+G). Благодаря этому эффект будет влиять только на слой, к которому применена маска.

Поздравляю, мы закончили!
В этом уроке вы узнали, как с нуля создать пор-арт эффект в стиле работ Уорхола, используя только фильтры и корректирующие слои.

Чтобы получить такой же эффект за пару нажатий мышкой, предлагаю воспользоваться моим экшеном Pop Art Warhol Effect. С его помощью вы сможете выбрать размер и цветовую палитру плаката.

Автор: John Negoita
Создаем в Фотошоп эффект в стиле поп-арт / Фотошоп-мастер
Представляю новый урок, в котором можно узнать, как легко сделать необычный эффект на губах в Photoshop с помощью простых, быстрых, но очень эффективных методов.
И вот обзор конечного результата урока «Красочный эффект на губах»:

Скачать архив с материалами к уроку
Чтобы начать работу, создайте новый документ размером 1500 × 1000 пикселей, с разрешением 72dpi, цвета RGB 8 бит.
Затем откройте и вставьте в нашу работу следующее изображение губ:

Затем продублируем слой, нажав Ctrl + J.

Шаг 2
Теперь, обесцветьте изображение губ, перейдя в меню – Изображение (Image) — Коррекция (Adjustments) – Обесцветить (Desaturation) (Shift + Ctrl + U).

Перейдите в меню – Изображение (Image) — Коррекция (Adjustments) – Уровни (Levels), выставьте следующие настройки:


Затем добавьте маску слоя, перейдя в меню — Слои (Layer) – Слой-Маска (Layer Mask) — Показать Все (Reveal All).

Встаньте на маску слоя, возьмите Инструмент Кисть  (Brush Tool) (В) и прорисуйте черным в центре губ, как на изображении ниже:
(Brush Tool) (В) и прорисуйте черным в центре губ, как на изображении ниже:

Теперь, по-прежнему, с помощью Инструмента Кисть  (Brush Tool) (В) Брызги прорисуйте по краям губ:
(Brush Tool) (В) Брызги прорисуйте по краям губ:
Примечание переводчика: Чтобы установить кисть, перейдите в меню Редактирование (Edit) – Наборы (Presets) – Управление наборами (Preset Manager), выбрать тип набора: кисть – загрузить- выбрать файл с кистями ABR -загрузить.

Продублируйте исходный слой с изображением губ и расположите его над всеми слоями: главное меню — Слои (Layer) — Создать дубликат слоя (Duplicate Layer) (Ctrl + J).

Теперь, так же, как и с предыдущим слоем, обесцветьте изображение губ, перейдя в меню – Изображение (Image) — Коррекция (Adjustments) –Обесцветить (Desaturation) (Shift + Ctrl + U).
Перейдите в Меню – Изображение (Image) — Коррекция (Adjustments) – Уровни (Levels), выставьте следующие настройки:


Шаг 4
Затем добавьте маску слоя, перейдя в меню — Слои (Layer) – Слой-Маска (Layer Mask) — Показать Все (Reveal All).

Встаньте на маску слоя, возьмите Инструмент Кисть  (Brush Tool) (В) и полностью прокрасьте черным губы, как на изображении ниже:
(Brush Tool) (В) и полностью прокрасьте черным губы, как на изображении ниже:

Теперь добавьте корректирующий слой Поиск цвета: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Поиск цвета (Color Lookup) — filmstock.50.3dl


Добавьте еще один корректирующий слой Поиск: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Поиск цвета (Color Lookup) — Bleach Bypass.look


Примечание переводчика: Корректирующий слой Поиск цвета (Color Lookup) доступен в версии Фотошоп CS6 и выше. Если у вас нет такой функции, то этот шаг можно заменить на корректирующий слой Цветовой тон / Насыщенность (Hue/saturation), и понизить значение насыщенность до -40, и добавить еще один корректирующий слой Curves (Кривые) примерно с такими настройками:

Наконец, добавьте текст:

И вот финальный результат урока «Красочный эффект на губах»

Автор: Grafolog
Урок фотошопа — уроки фотошопа на русском, фото уроки фотошопа – ФотоКто
Сегодня мы будем учиться создавать ретро эффект.
Подготовка:
Нам понадобится фотография Кели Хазел.
Все права на этот ресурс принадлежат его обладателю.
Шаг 1. Настраиваем Инструмент Перо:
Здесь два типа линий, с и без Имитации нажима. Установите размер Кисти на 1 пикс и сделайте прямую линию Пером. Затем, нажмите правой кнопкой мыши по контуру и выберите Stroke Path (Выполнить обводку контура). Выберите Кисть, снимите галочку с пункта Имитировать нажим и у вас получится линия как показано на изображении ниже (Without Simulate Pressure). Выберите Brush Tool (B) (Инструмент «Кисть») и откройте Палитру «Кисти». Нажмите на пункт Shape Dynamics (Динамика формы) и настройте так, как показано ниже, затем закройте палитру когда закончите. Установите размер кисти на 3 пикс и нарисуйте прямую линиюПером . Правый клик мыши по контуру и выберите Stroke Path (Выполнить обводку контура), установите галочку напротивSimulate Pressure (Имитировать нажим). У вас должно получиться так как показано ниже.
Шаг 2. Калькирование фигуры:
Создайте новый документ размером 750×550 пикселей. Перетащите изображение с девушкой в новый документ, создайте новый слой поверх и назовите его «Outline«. Используя технику из первого шага нарисуйте контур с применением Пера. Установите размерКисти на 1 пикс и обведите новый контур без Имитации нажима. Нарисуйте контуры для волос и других частей. Измените размер Кисти на 3 пикс и сделайте обводку с применением Имитации нажима.
Шаг 3а. Наложение цвета:
Создайте новый слой под слоем «Outline» и назовите его «Skin«. Для основного цвета выберите #E6B292. Выберите Кисть подходящего размера, например 15-20 пикс, разрисуйте кожу как показано ниже.
Шаг 3b. Наложение цвета:
Создайте новый слой ниже «Skin» и назовите его «Hair«. Цвет выберите #795229 и разукрасьте волосы.
урок фотошопа
Шаг 3с. Наложение цвета:
Снова создайте новый слой, назовите его «Shirt«, цвет #9E5D18, разрисуйте футболку.
урок фотошопа
Шаг 3d. Наложение цвета:
Создайте новый слой поверх «Shirt» и назовите его «Face«. Цветом #000000 (черный) разукрасьте глаза, брови, уши и нос. Поменяйте цвет на #FFFFFF (белый) чтобы обвести зубы, а цветом #EC6060 обведите губы.
урок фотошопа
Шаг 4а — Добавление эффекта полутона:
Спрячьте все слои кроме слоя с изображением девушки. Затем обесцветьте Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить). Далее Image — Adjustments — Threshold (Изображение — Коррекция — Изогелия), установите параметр на80.
уроки фотошопа на русском
Шаг 4b. Добавление эффекта полутона:
Примените фильтр Filter — Pixelate — Color Halftone (Фильтр — Оформление — Цветные полутона), максимальный радиус 6, каналы 1,2,3 и 4 установите на 0. У вас получиться очень интересный черно-белый эффект полутона, как на рисунке ниже.
уроки фотошопа на русском
Шаг 4с. Добавление эффекта полутона:
Разметите слой с полутоном на самом верху в палитре слоев и поменяйте режим наложения на Soft Light (Мягкий свет), прозрачность 50%. Верните всем спрятанным слоям видимость.
уроки фотошопа на русском
Шаг 5а. Создаем задний фон:
Создайте новый слой ниже всех основных и назовите его «Background«. Для основного цвета установите #662855, для фонового#3B022D. Сделайте градиент через диагональ экрана.
фото уроки фотошопа
Шаг 5b. Создаем задний фон:
Выберите Custom Shape Tool (U) (Инструмент «Произвольная фигура»), из списка фигур выберите Registration Target 2 (Цель регистрации 2). Установите цвет #4953BD и нарисуйте большой взрыв, как показано ниже. Прозрачность снизьте до 30%.
фото уроки фотошопа
Эпилог:
Я добавил еще один полутон к заднему фону, чтобы закончить дизайн. Надеюсь, вам понравился урок!
Здесь можно посмотреть изображение в полном размере.
фото уроки фотошопа
Источник: photoshop-master.ru
Смотрите также:
Урок Фотошопа. Необычный эффект при помощи каналов
Поп-арт портрет в фотошопе
Всем привет! В сегодняшнем уроке по фотошопу мы с Вами возвратимся назад в 80-ые годы, чтобы поиграть с яркими фтористыми цветами. Сегодня это очень модный тренд: преобразовывать цветные фотографии в перенасыщенные флуоресцентные для создания интенсивных чувственных образов. Из данного урока Вы узнаете, как быстро воссоздать этот двухцветный эффект, затем мы выведем наш дизайн фотографии на новый уровень, используя дополнительные приемы, чтобы придать ему современный поп-арт стиль.
Конечный результат:

Данную работу мы будем создавать, используя инструмент фотошопа Карта градиента, чтобы заменить оригинальные цвета на фотографии на яркие насыщенные оттенки, затем добавим различные текстуры, чтобы подчеркнуть мелкие детали и придать ретро-стиль нашей фотографии.
Итак, поехали!
Шаг 1
Подберите себе чувственную фотографию как основу для вашего флуоресцентного поп-арт портрета, я буду работать с этой фотографией девушки с красными губами из Shutterstock. И затем скорректируйте, если необходимо, Ваше фото, например с помощью инструмента Уровни.

Шаг 2
Щелкните по кнопке создания нового корректирующего слоя в нижней части палитры Слои и выберите корректирующий слой Карта градиента. Этот вид корректирующего слоя заменяет оригинальные цвета фотографии на те, которые Вы укажете, сохраняя при этом контраст и оригинальный тон фотографии.

Шаг 3
Выберите абсолютно контрастные цвета для каждого из концов шкалы градиента, кликнув по маленькому ползунку и выбрав цвет с помощью палитры. Я решил для примера взять градиент от легкого пурпурного цвета (#da48dc) до желтого (#ffff00), но Вы также можете поэкспериментировать с различными комбинациями насыщенных цветов, используя примеры выше.

Шаг 4
На данном этапе создание основного эффекта закончено, но я посчитал, что это будет очень простой урок. Давайте продолжим работу над нашим проектом и добавим к нему классную текстуру, чтобы придать нашему портрету поп-арт стиль. Скачайте и установите мои бесплатные полутоновые текстуры, затем создайте новый слой и выберите инструмент Заливка. Далее в панели настроек инструмента выберите тип заливки Регулярный затем из выпадающего списка вариантов текстур выберите текстуру с названием «B.SG Halftone Dark L».

Шаг 5
Измените режим наложения слоя с текстурой на Затемнение основы, чтобы текстура вписалась в общий вид нашей работы. Далее уменьшите параметр Заливка в верхней части палитры Слои, примерно до 80%, чтобы уменьшить степень видимости текстуры.

Шаг 6
Загрузите и поместите в Вашу работу фотографию-боке. Подгоните ее под размер Вашей работы так, чтобы размытые блики равномерно расположились на холсте.

Шаг 7
Измените режим наложения слоя с боке на Экран, чтобы сделать черный фон прозрачным, затем установите параметр Заливка в 70%, чтобы создать легкие размытые блики по всему холсту.

Шаг 8
Загрузите и установите этот пакет кистей брызг, далее измените цвет переднего плана на желтый (#ffff00). Создайте новый слой и создайте на нем несколько отпечатков кисти по краям нашей композиции. Добавьте маленькие брызги в ключевых местах нашей работы, где желтый будет контрастировать с пурпурным.

Шаг 9
Повторите данный процесс, только теперь используя пурпурную кисть в желтых областях нашей работы.

Шаг 10
Используя команду меню Фильтр>Усиление резкости> Усиление резкости, придайте четкости брызгам. Помните – применять фильтр нужно к обоим слоям.

Шаг 11
Вся прелесть корректирующих слоев заключается в том, что они применяются к изображению, не изменяя его самого. Мы можем в любое время настроить их, — поэтому сейчас идеальное время поэкспериментировать с другими цветовыми сочетаниями.

Конечный результат:

Базовый флуоресцентный эффект выглядит великолепно за счет использования цветовых комбинаций в стиле – 80-ых и поэтому этот эффект очень притягивает взгляд. А дополнения в виде полутоновой текстуры и брызг краски помогли придать этому портрету стиль поп-арт и создать действительно удивительную работу.
Автор: ChrisSpooner;
Переводчик: Сергей Заставный;
Ссылка на источник
Понравился материал?
Не жадничай — поделись с другими!
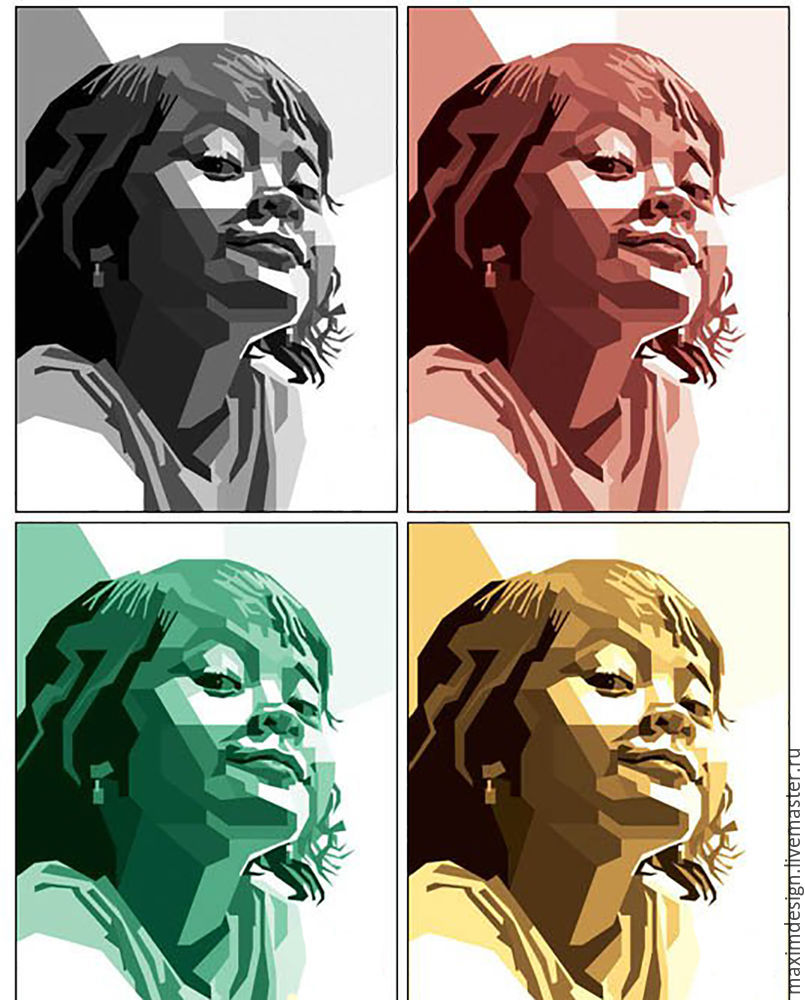
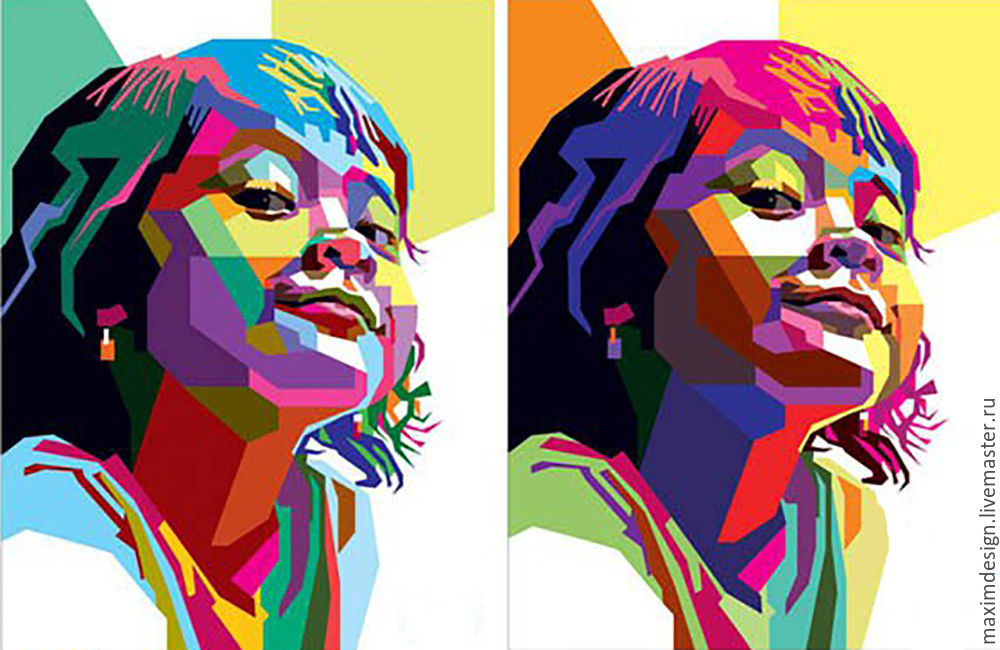
Создание геометрического векторного портрета в стиле WPAP (Wedha’s Pop Art Portrait, поп-арт портрет в стиле Wedha) в Adobe Illustrator
1. Введение в WPAP
Основная цель WPAP — представление лица знакомого нам человека в новом и непривычном для него виде/стиле, но при этом — максимальное сохранение узнаваемости портретируемого. Непривычном в том смысле, что в более ярком, в более динамичном, в более уникальным и, конечно же я надеюсь, в более визуально привлекательном.
Имея это в виду, создание WPAP-портрета состоит из двух основных частей: разбиение исходного изображения на грани и раскрашивание. Обычно я делаю одновременно и то и другое.
Разбиение на грани
Анализируя исходное изображение я делю изображение на грани. Каждая грань (плоскость) формируется исходя из разности темных и светлых областей, присутствующих на исходной фотографии. Каждая плоскость формируется прямыми линиями, а не изогнутыми, из-за того что грани, которые образуются прямыми линиями кажутся более выразительными.
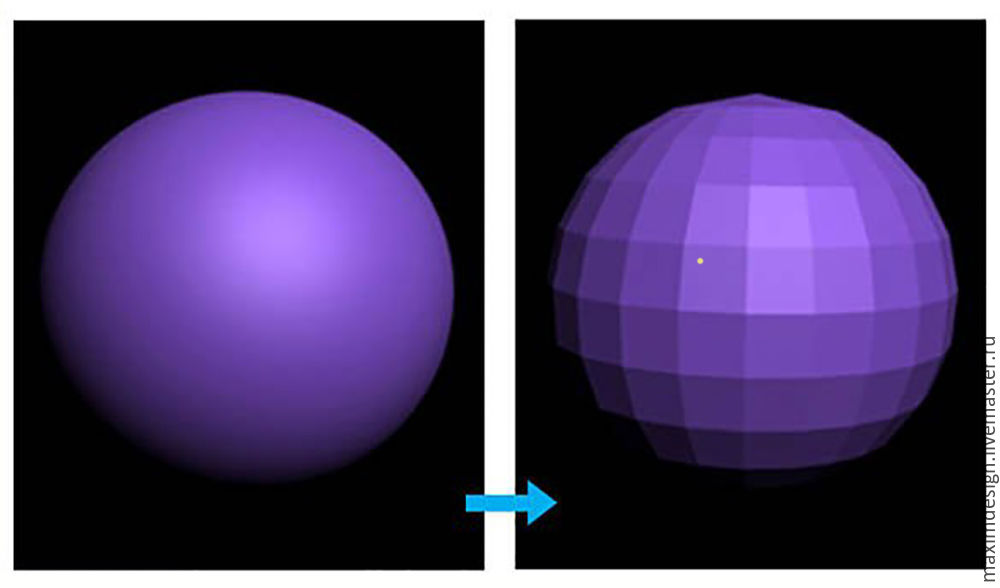
Прежде чем начать, мы должны сперва увидеть лицо человека как форму, образованную из множества плоских поверхностей, как сфера на изображении ниже. Это один из лучших способов понять принцип “гранения”.

Раскрашивание
При окрашивании граней для усиления выразительности финальной картины я использую только локальные цвета, избегая градиентов. Хотя зачастую соседствующие цвета и выглядят слишком контрастно, в итоге портрет выглядит объемно.
Как правило, цвета классифицируют в группы — горячие цвета, теплые, холодные. Думайте о цвете с точки зрения темных и светлых тонов, игнорируя их фактический оттенок. Ищите свой цвет для светов, средних тонов, теней. Контраст этих трех групп позволит нам создать хорошую пространственную композицию. До тех пор, пока вы верно относите цвет к какой-то из групп — оттенок будет не важен. Экспериментируйте с цветом)))
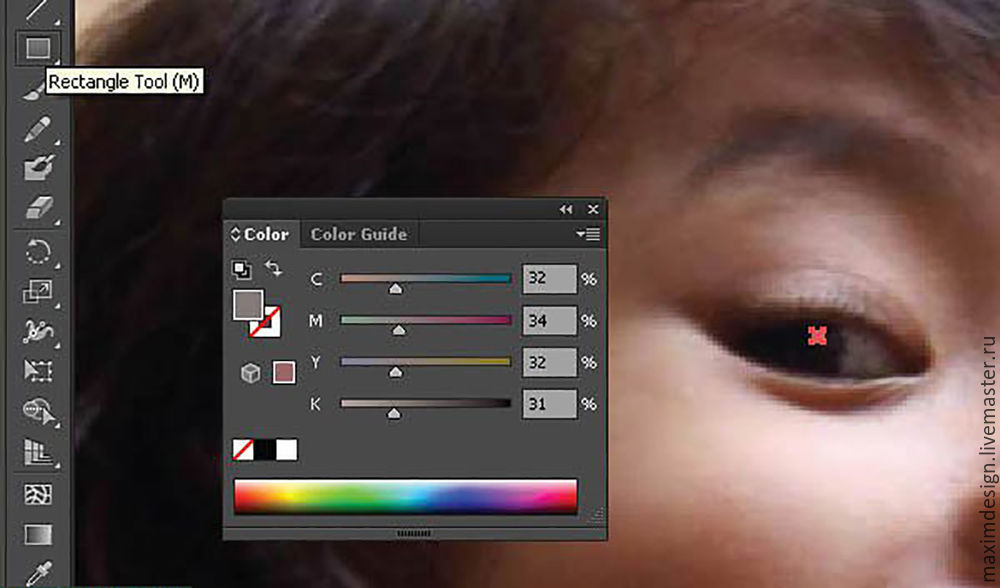
2. Подготовка вашего документа
Шаг 1
Процесс гранения основан на трассировке (обводке) фото. Выбор фото очень важен, потому что хорошая качественная фотография, с хорошим освещением и разрешением, помогут вам создать отличный WPAP-портрет.
Старайтесь использовать фото, на котором нет “провалов” в тенях и “пересветов” в светах, а фокусировка точно там, где нужно.

Шаг 2
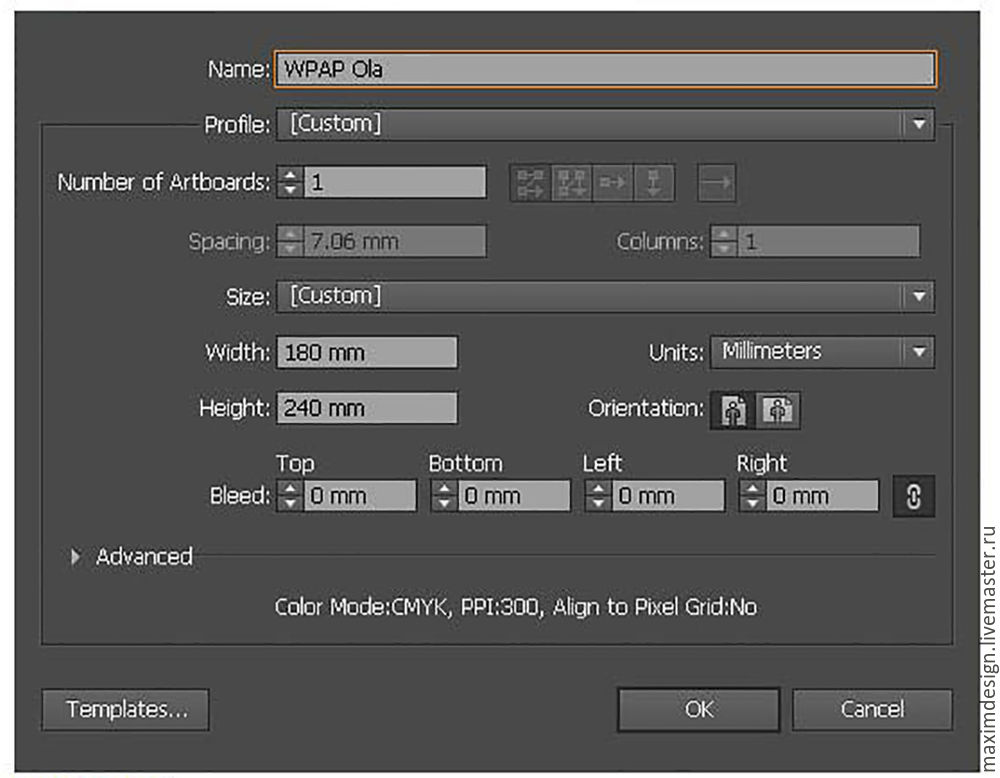
Откройте Adobe Illustrator и создайте новый документ (File > New) . Установить размер и другие параметры , как показано ниже.

Шаг 3
Перейти в меню File > Place и выберете ваше исходное фото, чтобы поместить его в рабочее поле программы. Закрепите слой с фото (Cmd+2 или Ctrl+2) и создайте новый слой над ним. На нем-то и будем “огранять” наш портрет.

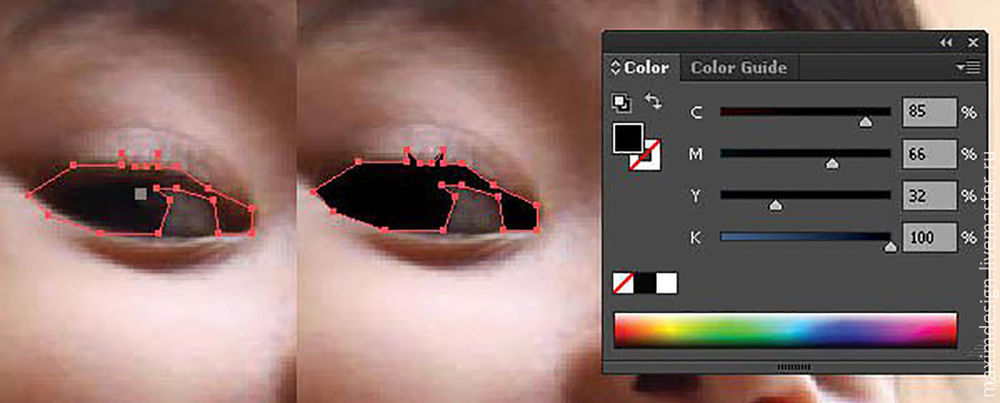
Шаг 2
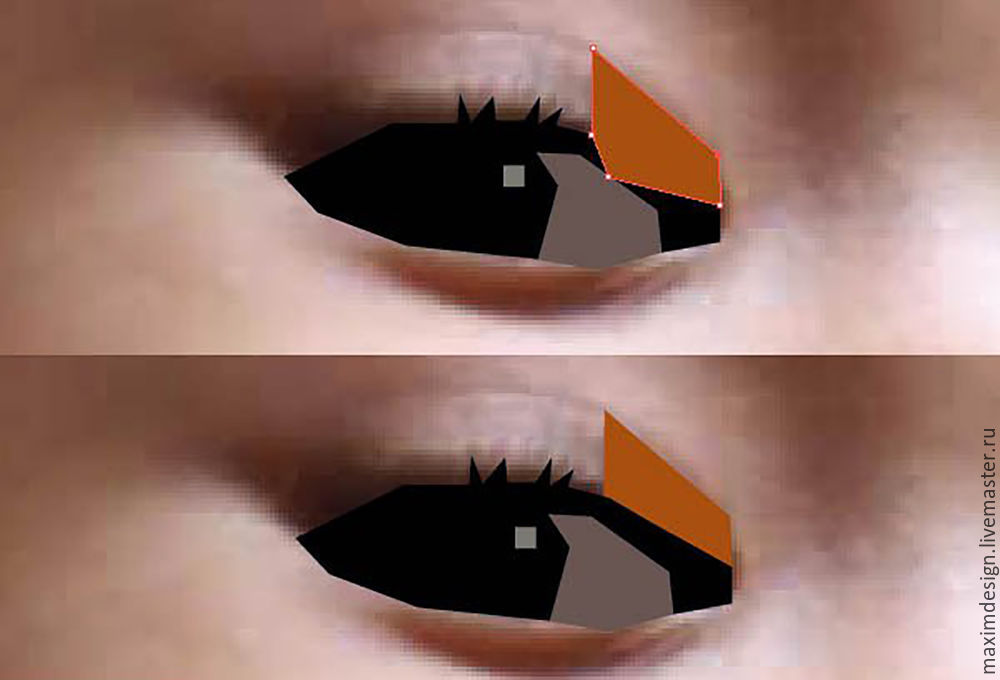
На фото зрачок, радужная оболочка и веко примерно одинаково темно окрашены, и достаточно просто можно определить границу этой области. Я обвожу ее, на этот раз использовав Pen Tool (P).

Шаг 3
Конечно, ранее нарисованный блик будет скрыт новой плоскостью. Чтобы сделать его видимым, выберете форму, нарисованную в предыдущем шаге и воспользуйтесь командой Object > Arrange > Send to Back.
На этом этапе белок глаза имеет четкие грани, так что вы с легкостью создадите грань нужной формы. Создавать более сложные формы практически так же просто)))

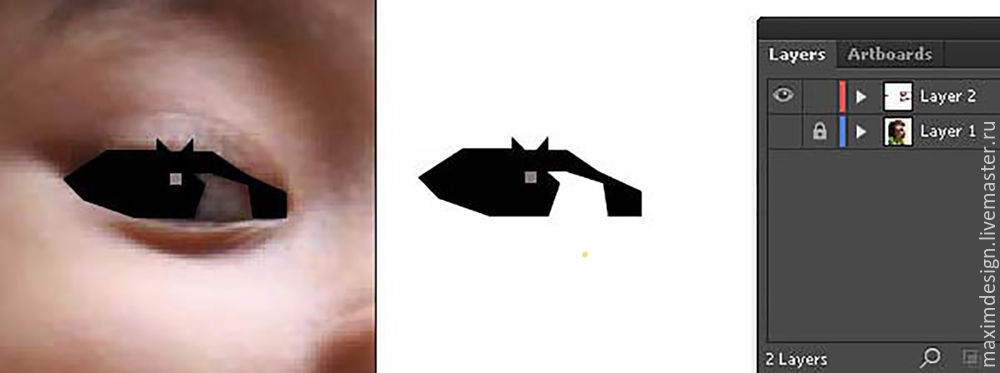
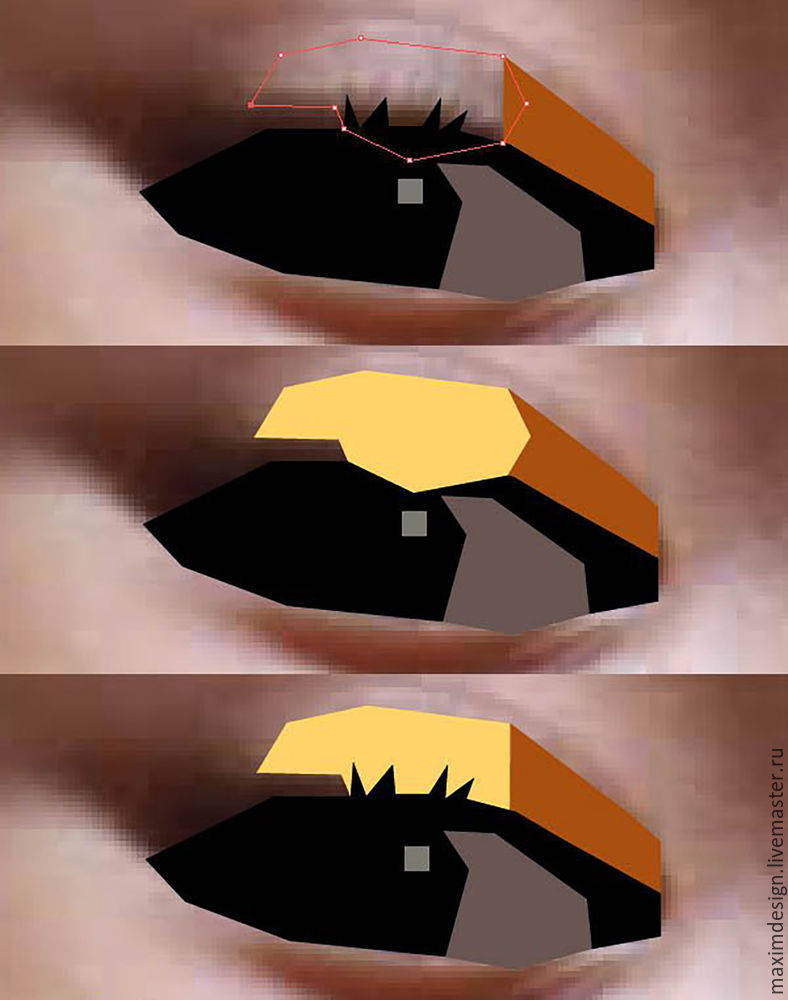
4. Создание более сложных форм
Шаг 1
Теперь займемся обводкой ближайшей области. К сожалению, здесь уже нет столь четких границ, что затруднит обводку.

В таком случае, вы можете интуитивно определить границы плоскости. Хорошее знание анатомии и качественное исходное изображение станут здесь незаменимыми помощниками.
Создайте простую форму с прямыми границами в углу века, перекрывающую грань глаза так, чтобы между ними не оставалось никаких зазоров. Так же, как и ранее, воспользуйтесь командой Object > Arrange > Send to Back.

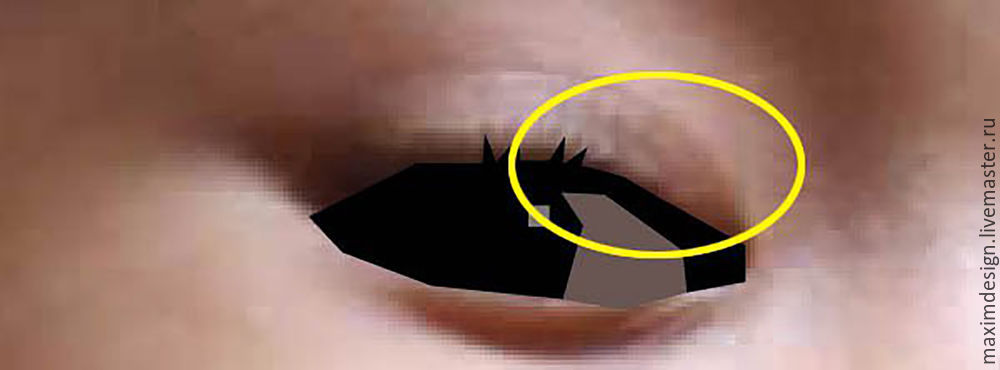
Шаг 2
Опять мы столкнулись с той же проблемой — отсутствием четких границ. Снова полагаемся на интуицию))) Обратите внимание, что на этот раз я создал чуть-менее-прямоугольную плоскость, и расположил ее таким образом, чтобы на ее фоне было лучше видно тень от ресниц. На протяжении всей работы будут попадаться похожие плоскости.

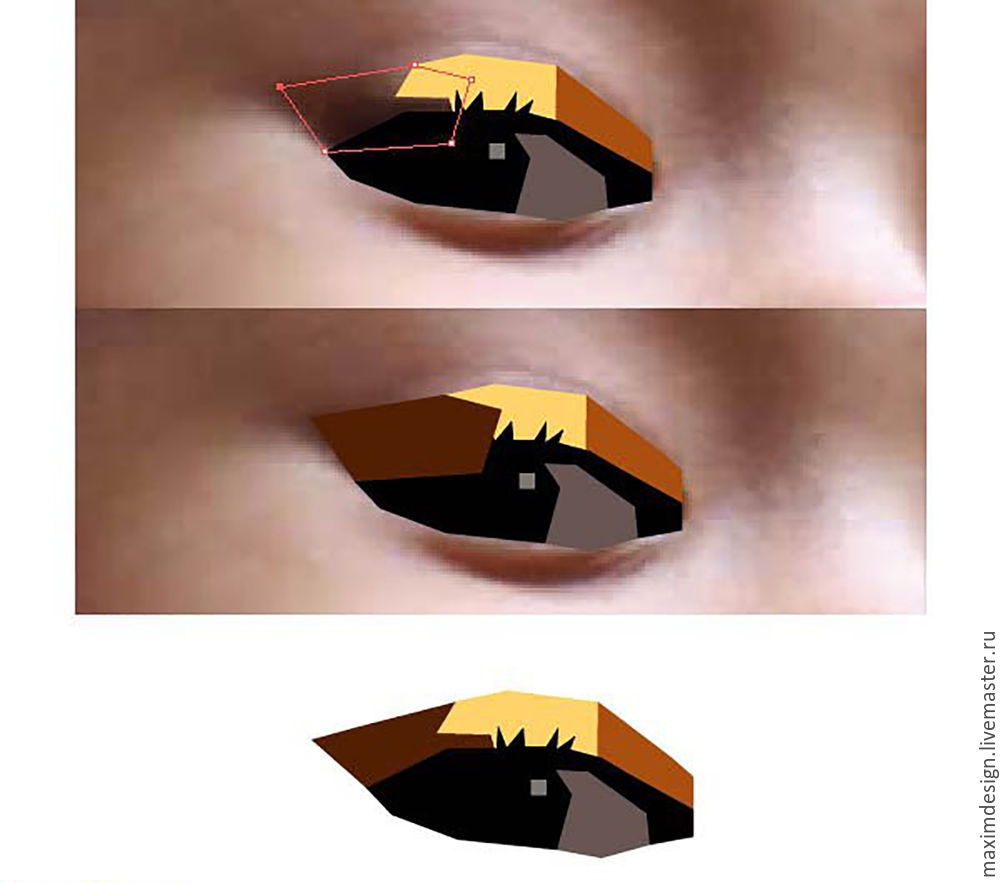
Шаг 3
Снова и снова мы сталкиваемся с той же проблемой. Рисование граней может показаться скучным и утомительным процессом, однако это единственный способ создать правильный WPAP-портрет. Можно задуматься об использовании Posterizing или Live Trace, но я их не использую, т.к. они не дадут должного эффекта.

Шаг 4
По прежнему продолжаем обводить невидимые границы для каждой потенциально отличной по светлоте области. Конечно, чем больше практики — тем лучше результат.
Процесс всегда одинаковый:
— Нарисовать плоскость с помощью Pen Tool (P), используя только прямые линии;
— Залить плоскость соответствующим цветом, помня об освещенности;
— Выделить получившуюся фигуру и переместить ее назад (Object > Arrange > Send to Back).
В каждой работе форма плоскостей разная, так что здесь я покажу только те, которые использовал для портрета. Продолжаем рисовать следующие грани вокруг глаза.

Шаг 5
После этого, я рисую грани другого глаза и носа. Затем — грани, которые будут соединять все ранее нарисованное. Я добавляю белые грани для самых хорошо освещенных областей.

Шаг 6
Для менее детальных областей, таких как щеки и шея, я использую более крупные плоскости.

Шаг 7
Начинаю рисовать волосы с тонких, почти параллельных, плоскостей, расположенных диагонально. Помните, что нужно избегать изогнутых линий.
Как вы можете заметить, мне нравится делать плоскости со строго горизонтальными и вертикальными сторонами. Это улучшает общую композицию, и является одной из составляющих стиля. Не забывайте про портретное сходство, это самое важное!

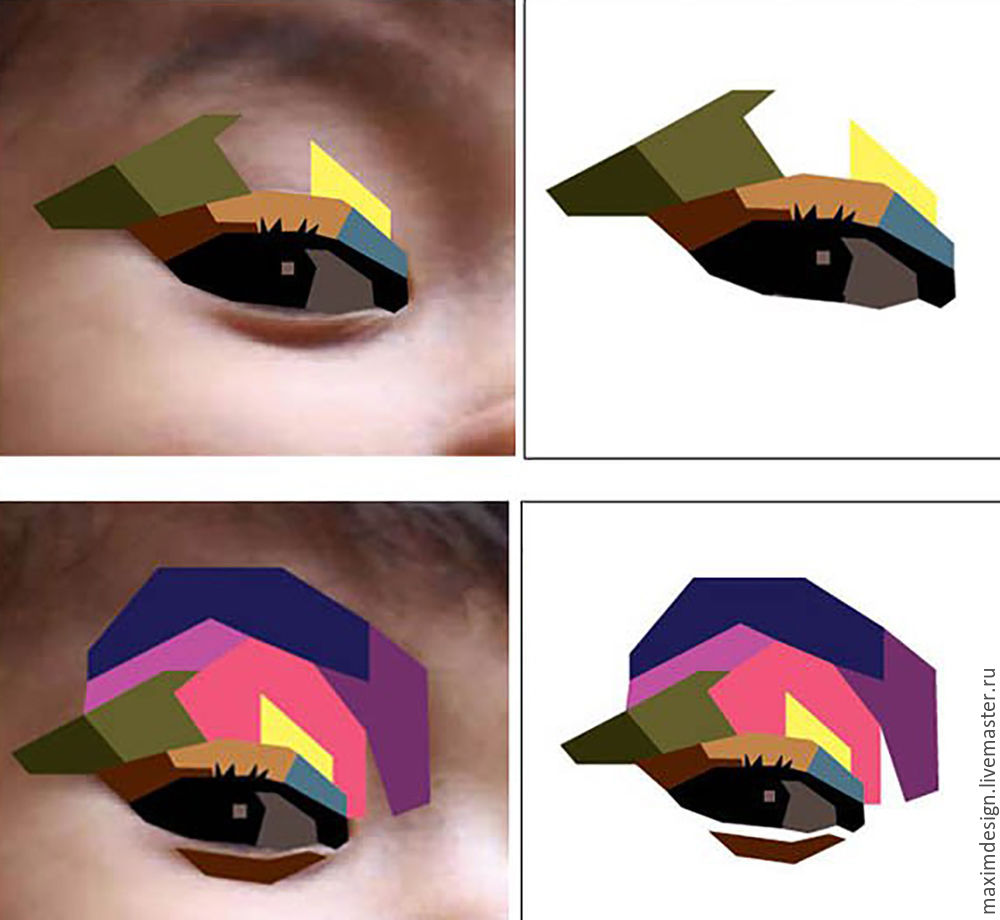
5. Игра с цветом
После некоторых исправлений, работа готова. Наиболее сложная часть создания WPAP-портрета — выбор правильного цвета. Если вы впервые делаете работу в таком стиле, это может стать серьезной проблемой.

Шаг 1
Проще всего начать работу в оттенках серого, так вы будете точно видеть, какие участки светлые, а какие — темные. После этого вы можете вводить дополнительные цвета. Однако, если не использовать полный цветовой спектр, портрет получится не таким выразительным.

Шаг 2
Так же мы можем изменять цвета на уже готовой работе. Попробуйте использовать Illustrator’s Recolor Artwork чтобы поэкспериментировать с разными цветовыми сочетаниями.

Великолепная работа!
Это отличный пример того, как традиционные техники живописи могут быть перенесены в векторный формат и оказать большое влияние. Надеюсь Вы в крайней степени вдохновлены!