Что ещё можно сделать в Фотошопе? / Habr
Речь пойдёт о собственном .NET+WPF программном продукте (называется «inForm»), который использую для получения так называемых «интерактивных презентаций» (они же «не-линейные презентации»), а также интерактивных информационных интерфейсов.И сразу же отвечу на заголовок статьи — в Фотошопе можно нарисовать интерфейс и его запустить нехитрым способом на платформе Windows. В итоге для получения рабочего интерактивного информационного интерфейса понадобятся всего 2 средства – приложение inForm и Фотошоп.
Для выполнения задачи в Фотошопе нужно знать как создавать слои, группировать их по группам и сохранять в отдельные файлы. В общем-то ничего особенного.
Статья имеет ознакомительных характер, и скорее будет интересна энтузиастам-любителям Фотошопа и интерфейсов. Приложение inForm можно использовать бесплатно с некоторыми ограничениями функционала.
Итак, пример интерактивного приложения «Привет, мир».
Интерфейс будет вписывать в общую идеологию моего программного продукта: есть «домашний экран» с главным меню и слайдами, затем по каждому пункту меню выводится экран с информацией, либо под-меню, из которого открываются полноэкранные слайды. Всё это похоже на обычные мобильные приложения или сайты, только работает в полноэкранном режиме под Windows и подразумевает использование тач-скрина.
Открываем фотошоп, создаём новый файл 1920х1080х96dpi и сразу в блоке управления слоями делаем папки структуры для «домашнего экрана»:
Красным отмечены папки с системными названиями – под этими имена нужно будет сохранять файлы, чтобы получить элементы интерфейса.
Теперь берём в руки немного фотошопного креатива и рисуем собственно интерфейс будущего интерактивного приложения.
Вот что у меня вышло на основе случайной картинки фоновых обоев из поиска Гугла: три кнопочки слева, слайдер по центру и логотип справа, который также будет кнопкой возвращения на «домашний экран».
Чтобы просмотреть полученный интерфейс в действие:
— у кого ещё нет, то качаем и ставим последний .NET Framework 4.5: www.microsoft.com/en-us/download/details.aspx?id=30653
— моё приложение inForm лежит тут: issimple.co/app/forhabr/inForm215withDemoUI.zip (6Мб)
— PSD файл с интерфейсом: issimple.co/app/forhabr/fancy-round-ui.zip (10Мб)
Затем:
— сохраняем каждый слой элементов интерфейса слои на прозрачном фоне со своим именем файла и расширением .png (только файл фона bg должен быть .jpg)
— копируем полученные файлы в папку “data” приложения inForm, слайды – в папку “data/slides”
— запускаем INFORM.EXE
Если всё выглядит также, как в Фотошопе, то переходим далее к отрисовке «экранов», которые будут появляться по нажатию на кнопки меню. Добавляем в слои новые группы на том же уровне, что и «главный экран» — экран 1, Экран 2, Экран 3. Название групп может быть любое – это просто для удобства.
В приложение inForm для дизайна под-экранов есть несколько средств: это может быть стэк jpg иконок одинакового размера, либо иконки + предварительный просмотр, либо навигация типа карты, либо png кнопки/контент произвольной формы. Остановимся на последнем способе.
Например для второго пункта меню «Треугольник» создаём три группы с кнопками в каждой:
Далее сохраняем каждую группу на прозрачном фоне как файл типа «1btn.png» и переносим в папку «data/2sub/». Структуру файлов содержимого приложения и групп в Фотошопе довольно легко понять, просто взглянув на них.
Последний тип «экранов» — полноэкранный контент по типу слайдов. Каждый слайд может состоять из 3-х слоёв с дополнительной анимацией каждого на экране.
На приложение это выглядит так:
Файлы сохраняются по формату «1.png», «1L2.png», «1L3.png», где первая цифра – номер слайда, а после «L» — дополнительный слой. Копировать файлы в «data/2sub/».
Стрелки, крестики и прочие элементы полноэкранной навигации можно заменить на любые другие, т.к. это тоже файлы в папке «data/interface/».
После всех сохранение получаем итоговую структуру интерфейса в папке «data/»:
Понятное дело, что всё можно масштабировать в плане количества категорий, кнопок, слайдов. Также есть всевозможные настройки, дополнения. Но рассматривается простейший вариант.
Вот что получается в итоге:
И собственно к чему это всё — таким нехитрым способом можно создавать интерактивные книжки, прототипы интерфейсов, приложения для музейных киосков, презентации продукции, компаний, приложения для Windows планшетов (правда пока что только Desktop приложения), информационные системы для гос-учреждений, образовательных заведений и т.д.
Десять полезных советов по работе в Фотошоп / Фотошоп-мастер
Photoshop для вас в новинку? Мы поможем вам разобраться, что к чему!
Изучение Photoshop может занять немало времени, и есть множество вещей, о которых я, к своему сожалению, не знала, когда начинала этим заниматься. Поэтому сегодня представляю вашему вниманию десять полезных заметок, благодаря которым работать с Photoshop станет намного легче! Вы узнаете о самых важных инструментах и трюках, которые сможет освоить даже новичок.
1. Познакомьтесь с Инструментами
Это панель инструментов Photoshop.

Кликните по двойной стрелочке, чтобы расположить инструменты на панели в один или два ряда.
А вы знали, что ее можно настроить под себя?
Хотя множество полезных инструментов всегда будут у вас на виду, вы можете упустить дополнительные инструменты, скрытые за треугольниками в правом нижнем углу, пользуясь только тем, что расположено «на поверхности».
Так что настройте панель инструментов под себя — пусть это будет полезная напоминалка о том, что стоит попробовать новые инструменты!
Нажмите Edit > Toolbar (Редактирование > Панель инструментов…), чтобы вручную выбрать инструменты. Группируйте их, согласно уровням приоритетности — например, одну группу могут составить инструменты, которые еще предстоит освоить, а другую — те, что вы используете постоянно.

Не перегружайте панель инструментами, которые вы не используете; вместо этого поместите в нее свои самые любимые инструменты!
Определитесь с Основным набором инструментов
Все инструменты не будут нужны в каждой работе, и поэтому важно создать сильную базу, с несколькими гибкими инструментами, которые хороши в разных видах работ.
Здесь вы видите два разных проекта: рисунок на планшете и фотоманипуляцию. Обратили внимание, что инструменты для обоих проектов идентичны?

В то время как первый проект — это целиком и полностью рисунок, второй очень зависим от моих иллюстративных навыков. Поэтому не переживайте, если вы еще не знакомы с этими инструментами! Ваш основной набор должен отражать ваши интересы, будь то дизайн, фотография или иллюстрации.
А еще не забывайте, что многие инструменты Photoshop можно использовать для разных целей. Например, инструментом  (Перо) можно воспользоваться как для того, чтобы отделить модель от фона, так и для создания векторной иллюстрации.
(Перо) можно воспользоваться как для того, чтобы отделить модель от фона, так и для создания векторной иллюстрации.

Есть и другие инструменты, которые вам понадобятся, но считайте их второстепенными. Например, инструменты Pen  (Перо) и Move
(Перо) и Move  (Перемещение), на первый взгляд не кажутся особо креативными, однако они нужны (и порой нужны очень часто) для улучшения рабочего процесса.
(Перемещение), на первый взгляд не кажутся особо креативными, однако они нужны (и порой нужны очень часто) для улучшения рабочего процесса.
А какие у вас основные инструменты?
В начале у вас всегда будут фавориты. Но по мере улучшения ваших навыков бросьте себе вызов и попробуйте новые инструменты и креативные эффекты.
2. Знакомство с Панелью слоев
Одновременное нажатие клавиш Control-Shift-N создает новый слой.

Панель слоев очень эффективна и полезна. Она изменит ваш взгляд на разработку, открыв вам бесчисленное количество возможностей в Photoshop.
Но каким образом?
Ну, вообще, панель позволяет контролировать несколько параметров.
Текстовые эффекты, например, зачастую создаются при помощи невероятных Layer Styles (Стилей слоя).

В начале вы, возможно, будете использовать панель слоев по ее первостепенному назначению — чтобы содержать вашу работу на отдельных слоях, но я очень рекомендую разобраться с ней поподробнее. Изучите панель настолько, насколько можете, и вы откроете для себя новые способы создания детализированных работ.
Испытываете проблемы с цветом? Попробуйте поработать с Layer Blend Modes (Режимы наложения слоев). Хотите получить более яркий результат? Возможно, ваше решение — это Adjustment Layer (Корректирующий слой).
3. Экономьте время при помощи Слой-Масок
Подошло время провести важный разговор — разговор о слой-масках.
Новичков слой-маски могут запутать, однако они жизненно важны для эффективного редактирования.
Чтобы воспользоваться слой-маской:

Здесь я нарисовала круг посреди маски, чтобы показать белый фон под слоем, залитым синим цветом
- На панели слоев выберите нужный вам слой.
- Затем кликните по кнопке слой-маски (примечание переводчика: кнопка выделена на картинке под номером 1).
- При помощи выбранного вами инструмента нанесите белый или черный цвет на маску, чтобы скрыть или показать части этого слоя. В данном случае, я воспользовалась инструментами Selection (Выделение) и Paint Bucket
 (Заливка).
(Заливка).
Используйте слой-маски в любых работах! Внедрите их в свою обычную работу, чтобы любые коррективы всегда можно было безболезненно отменить.
Большинство времени сложности с этой функцией возникают из-за непонимания того, когда ей пользоваться. Новички зачастую просто воспользуются инструментом Eraser  (Ластик), так как это самое быстрое решение.
(Ластик), так как это самое быстрое решение.
Также вы можете использовать маски для создания изолированных объектов, а затем вставлять их в свои работы.
4. Control-S Правильно?
Сохранить или Сохранить как…? Вот в чем вопрос.
Качество имеет значение, так что, прежде чем вы сохраните работу и закроете программу, подумайте вот о чем:
- Зачем мне нужен этот файл?
- Где я могу его хранить?
- В каком формате он мне нужен?
- Как сохранить его в наилучшем качестве?

Выше вы видите сравнение разных уровней качества, 1 — 83%, 2 — 1%. Изображение взято с Envato Elements.
Что и Где
Ответ на первый вопрос — это будет ли ваша работа использована онлайн. В графических материалах для постов онлайн качество не столь важно, в то время как печатные материалы должны быть сохранены с высоким разрешением. Исследуйте рекомендации для печати, чтобы понять, для чего нужны такие важные настройки, как Color Modes (Цветовой профиль) и как ими управлять.
Храните свои файлы в таком месте на компьютере, куда у вас имеется быстрый доступ. Photoshop может выдать ошибку, если в файле недостает некоторых элементов (например, шрифтов), поэтому постарайтесь содержать все в порядке.
Формат и качество
Теперь, когда вы знаете, для чего предназначается ваша работа, вы можете перейти к ее сохранению в подходящем формате. Многие дизайнеры сохраняют свои работы в нескольких форматах — это обеспечивает дополнительную гибкость.
Чтобы сохранить документ для Web:
Нажмите File > Export > Save for Web (Файл > Экспортировать > Сохранить для Web).

Проверьте, как выглядит ваша работа с разными настройками сжатия. Избегайте потери качества!
5. Знайте разницу между рекомендациями для интернета и печати
Как хорошо будет выглядеть ваш дизайн в распечатанном виде?
Сохранять работу в разных форматах нужно еще и для того, чтобы понять качество печати. Если, например, в вашем рисунке, дизайне или другой работе содержатся яркие неоновые цвета, то возможно вы будете разочарованы физическим результатом.
Минималистичный дизайн — это огромный тренд частично потому, что это дает бОльшие возможности при печати. Такой дизайн зачастую проще напечатать, и поэтому он используется чаще.

То, что хорошо выглядит на экране, не всегда будет выглядеть столь же хорошо и на бумаге. Этому есть множество причин, и суть одной из них заключается в том, как именно чернила ложатся на бумагу. Еще для этого шага совершенно необходимо понимание разницы между цветовыми профилями RGB и CMYK.
Работайте согласно своей ситуации. Чтобы открыть/изменить Color Mode (Цветовой профиль) вашего файла, нажмите Edit > Color Settings (Редактирование > Настройка цветов…).

Протестируйте свои работы, распечатав их в полиграфии! Для достижения наилучшего результата узнайте тонкости работы принтера конкретной полиграфии.
6. Наборы! Наборы! Наборы!
В реальном мире есть такие штуки, как сжатые сроки и пугающие задачи. Поэтому экономьте драгоценное время, используя встроенные наборы Photoshop!
Существуют наборы кистей, фигур, узоров и много другого. Вы можете быстро добавить к фотографии фильтр или создать брошюру с абстрактными элементами.
Чтобы просмотреть их все, нажмите Edit > Presets > Preset Manager (Редактирование > Наборы > Управление наборами).

В каждой категории отобразится новый список наборов, но вы можете найти еще больше, покопавшись в выпадающем меню в правом верхнем углу.
Одни из моих любимых наборов — это наборы кистей. Наборы кистей от ваших любимых художников — это тоже круто, но воспользуйтесь и теми, которые у вас уже есть!
Эти наборы включают различные текстуры, красивые градиенты и многое другое.

На скриншоте вы видите пример набора кистей Wet Media (Мокрые кисти).
Пользуйтесь наборами для создания потрясающих эффектов! Они уже организованы для вашего удобства, поэтому все, что вам нужно будет сделать — это загрузить их и приступить к работе.
7. С легкостью изменяйте цвета при помощи корректирующих слоев
Создавайте невероятные схемы освещения, сделав всего лишь пару кликов!
Adjustment Layers (Корректирующие слои) просто идеально подходят новичкам в Photoshop. Они позволяют без проблем изменить множество визуальных аспектов вашей работы.
Нужно сберечь оригинальное фото? Нет проблем. Инструменты, которые оставляют возможность откатить любые изменения, вроде корректирующих слоев, помогут вам создать потрясающие эффекты без потери качества.
Чтобы воспользоваться корректирующим слоем Color Lookup (Поиск цвета):
Нажмите Layer > New Adjustment Layer > Color Lookup (Слой > Новый Корректирующий слой > Поиск цвета). Выберите набор для файла 3DLUT File из выпадающего меню. Нажмите ОК и наслаждайтесь результатом.

Фотография со стока Envato Elements.
Корректирующий слои — это один из моих любимых инструментов, и меня безумно радует тот факт, что они так же подходят для иллюстраций на планшете!
Художники, специализирующиеся на рисовании в Photoshop, используют эти коррекции, чтобы попробовать разные цветовые палитры, прежде чем принять окончательное решение. Исследуйте разные схемы освещения и многое другое с невероятными инструментами, как, например, Curves (Кривые).
8. Научитесь организовывать свое Рабочее пространство
Шеф-повара любят содержать свои кухни в чистоте, так как это способствует их аккуратности и продуктивности. Так почему бы не создать себе чистое рабочее место в Photoshop?
Организация способствует созданию хорошей рабочей атмосферы. И даже если кажется, что неряшливость — это очень по-творчески, организованное рабочее место может улучшить ваши работы.
Для начала закройте все лишние вкладки!

После этого остается еще немало способов сделать все еще аккуратнее. Например, вы можете закрепить и открепить ваши любимые панели и наборы инструментов.
Затем нажмите Window > Arrange (Окно > Упорядочить).

Выберите один из перечисленных вариантов расположения, чтобы все ваши документы отображались аккуратно. Держите под рукой источники вдохновения, чтобы до них проще было добраться.
Стандартное решение — это Consolidate All to Tabs (Объединить все на вкладках), но вы также можете выбрать, например, 2-up Vertical (2 вверх, по горизонтали), чтобы поместить образец рядом со своей работой.
Нужно вернуть свое рабочее место в первоначальный вид? Нажмите Window > Workspace > Reset Essentials (Окно > Рабочая среда > Сбросить Основная рабочая среда).

Рабочее место каждого художника будет разным. Некоторым нравится видеть больше рабочих панелей, чем другим. Я, например, не отношусь к таковым, так как предпочитаю минимизировать беспорядок. Но что бы ни было по душе лично вам, вы всегда сможете настроить рабочую среду так, как хотите.
9. Освойте инструмент Перо
Инструмент Pen  (Перо) (Р) порой может пугать, однако, со временем вы сможете полностью его освоить.
(Перо) (Р) порой может пугать, однако, со временем вы сможете полностью его освоить.
Для начала изучите сам инструмент. Опция Path (Контур) нужна для выделения области, а Shape (Фигура) позволяет вам создавать собственные фигуры.

Затем познакомьтесь с Path Operations (Операции с контуром), Alignment (Выравнивание контура) и Arrangement (Упорядочение контура). Дизайнерам, которые знакомы с Adobe Illustrator, может быть проще освоиться с этим инструментом.

Самый лучший способ что-либо освоить — это экспериментировать! Создайте кучу линий и завитушек, а потом поиграйте с настройками, вроде Blending Options (Параметры наложения). Возможности поистине безграничны! Не забывайте пользоваться инструментом Перо при создании текстовых эффектов, иллюстраций и многого другого!

10. Запомните Горячие клавиши
Горячие клавиши — это не новинка.
Однако у дизайнеров порой возникают проблемы с их запоминанием. Хотите научиться небольшому трюку, который поможет вам запомнить эти клавиши?
Попробуйте этот старый трюк, помогающий подумать об инструментах. Когда вы думаете о горячей клавише, представляйте образ, который поясняет что это, или как этим пользоваться.
Нажимая букву В, которая вызывает инструмент Brush  (Кисть), я автоматически представляю вот это:
(Кисть), я автоматически представляю вот это:

Запоминайте эти клавиши по приоритетности. Как и в первой части урока, тут важно разобраться, какие горячие клавиши вам нужны больше всего. Вам также будет необходимо запомнить дополнительные клавиши, относящиеся к вашим любимым инструментам.
Чтобы увеличить размер кисти, например, нажмите правую или левую квадратную скобку: [ или ].
Ваши любимые горячие клавиши вы запомните с легкостью, так как будете часто ими пользоваться, однако стоит исследовать новые возможности.
Нужно больше советов?
Вы не освоите Photoshop за один день, и это абсолютно нормально! Просто думайте об этом, как о творческом приключении, которое со временем становится все лучше.
Прежде, чем вы закроете этот урок, запомните:
- Определитесь со своим основным набором инструментов
- Познакомьтесь с панелью слоев
- Экономьте время при помощи слой-масок
- Правильно сохраняйте файлы
- Знайте разницу между рекомендациями для печати и для интернета
- Пользуйтесь наборами…
- …и корректирующими слоями.
- Организуйте свое рабочее место.
- Изучите инструмент Перо.
- Запомните горячие клавиши.
Опробуйте эти советы и расскажите нам в комментариях о самом полезном для вас!
Автор: Melody Nieves
30 по-настоящему полезных уроков для тех, кто изучает Photoshop
Автор:11 февраля 2016 09:24
Уроки, которые будут полезны как новичкам, так и брутальным профи. Ретуширование фотографий, создание изображений в стиле пиксельной графики, занимательные иконки, изометрические фотографии и другие плюшки, которые оценят созидающие в данном графическом редакторе.






Источник:









Учимся работать в Photoshop «с нуля»
Это урок для тех, кто СОВСЕМ не знает программу Photoshop!
А программа эта замечательная и очень полезная! ))
Цель данного урока: создать фотографию определеного размера с логотипом Мастера для размещения на Ярмарке.
Дизайнеры создают логотипы на прозрачном фоне для дальнейшего их размещения на фотографиях, но оказалось, что не все знают как потом это сделать.
Для этого нужен Photoshop, установленный на компьютере, логотип на прозрачном фоне, и фото работы. Версия программы в данном случае значения не имеет.
Программа имеет интерфейс на русском и английском языке, поэтому я буду дублировать команды на английском языке , возможно, у кого-то стоит именно такой.
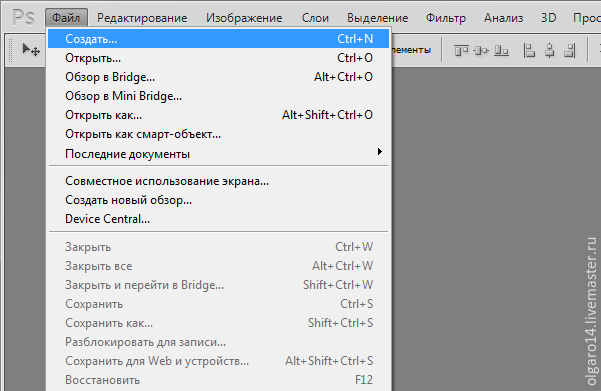
1. Открываем программу, и в меню «Файл» (File) выбираем команду «Создать» (New…).

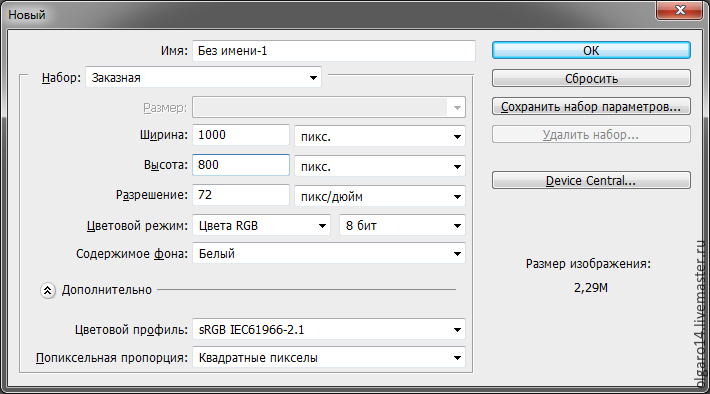
2. Появляется окно Нового документа (New document), вводим цифры как в примере, нажимаем «ОК». Документ создан.
Поясню, зачем создаем новый документ с определенными размерами. Как правило, исходники фотографий имеют большие размеры, чем необходимо для сайта, в кадр попадают «лишние» предметы или слишком много фона. Мы возьмем от фотографии всё самое лучшее, уберем лишний фон, и разместим объекты красиво.

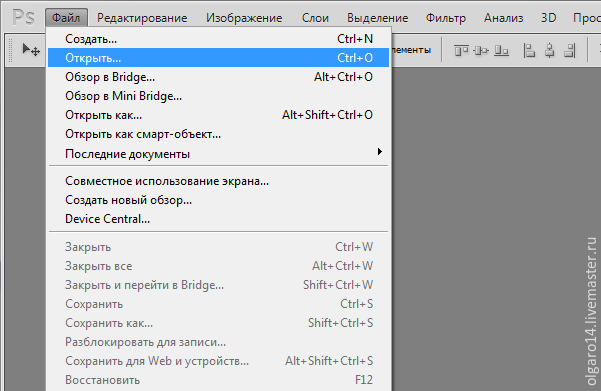
3. Открываем наше фото в программе. В меню «Файл» (File) выбираем команду «Открыть» (Open), находим фото на компьютере.

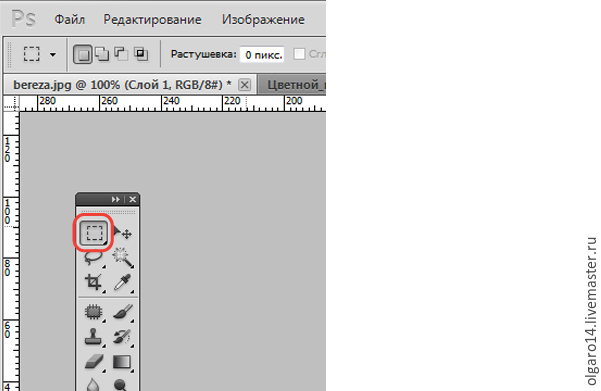
4. Чтобы скопировать фото, его нужно выделить. Делается это с помощью инструмента «рамка». Щелкаем по нему мышкой.

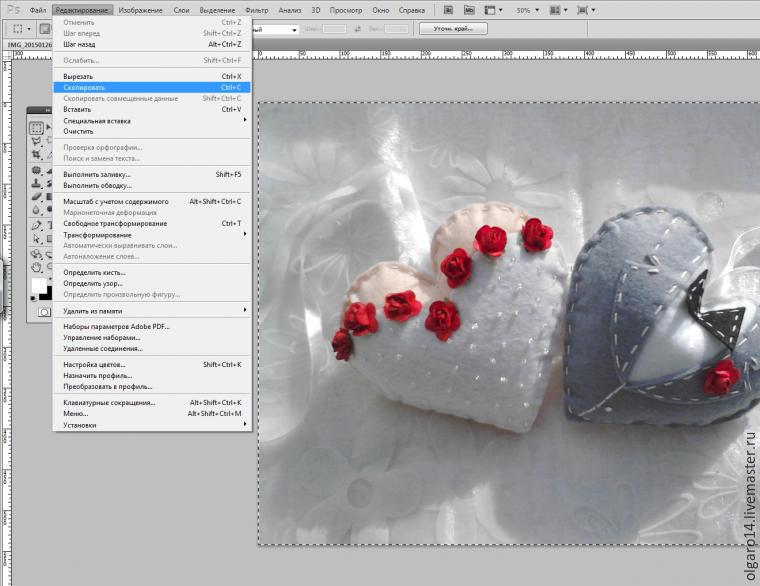
5. Затем щелкаем мышкой в левом верхнем углу фотографии и «протягиваем» рамку по всему изображению. Появляется пунктирная мигающая рамочка—значит, мы выделили объект. Из меню «Редактировать» (Edit) выбираем вкладку «Скопировать» (Copy).

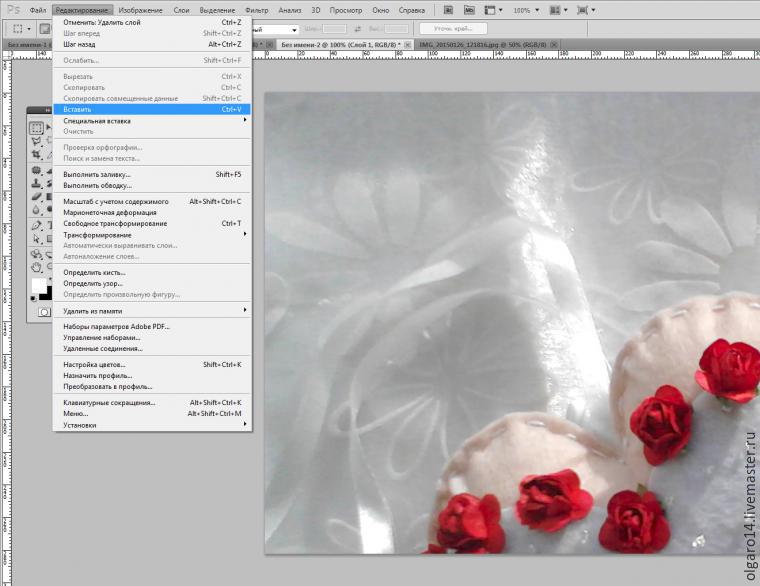
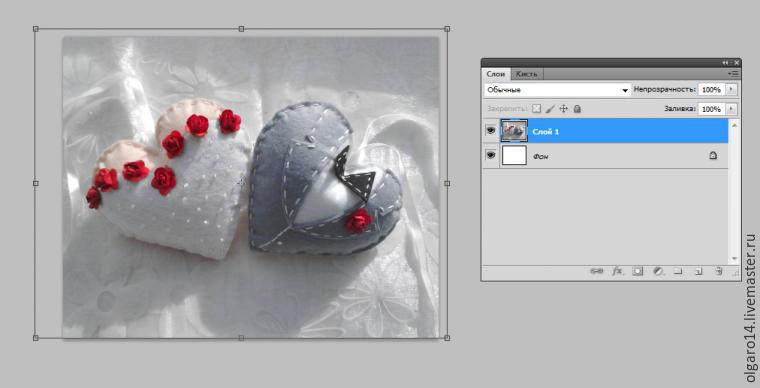
6. Переходим на «Новый документ», который создали (щелкаем по нему мышкой), и выбираем в меню «Редактирование» (Edit), вкладку «Вставить» (Paste). Фото появилось на экране, а в палитре «Слои» (Layers) появился новый слой.

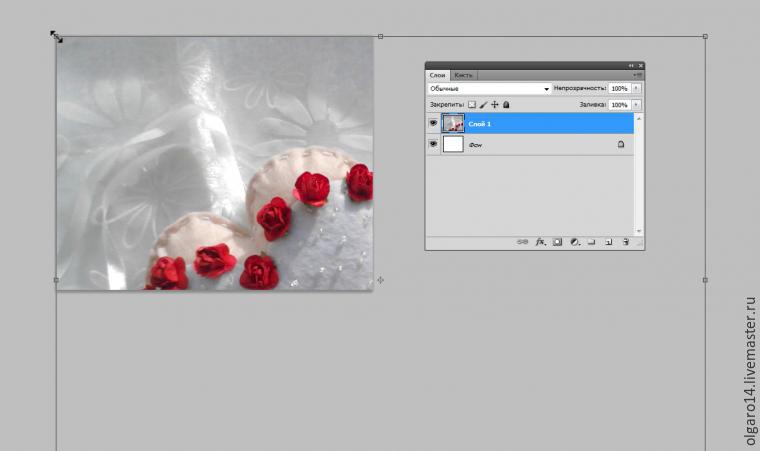
7. Наша фотография гораздо больше нового документа, ее следует уменьшить и разместить так, чтобы объекты находились в самом выигрышном положении. Для этого нажимаем на клавиатуре одновременно клавиши Ctrl+T (инструмент Трансфомирования), вокруг фото появляется рамка.
Обратите внимание, что вы должны находится на слое с фотографией, он выделен синим цветом, это значит, что мы работаем только с ним, такой слой называют «активным». Самый первый слой «Фон» (Backround) белого цветазакреплен, об этом говорит значок маленького замочка на нем, то есть с ним такой фокус «не прокатит».)))

8. Зажимаем клавишу «Shift» (чтобы равномерно произошло уменьшение), и тянем за уголок рамки, до нужного размера. Когда нас устроит размер и размещение объектов в кадре, нажимаем клавишу «Enter».

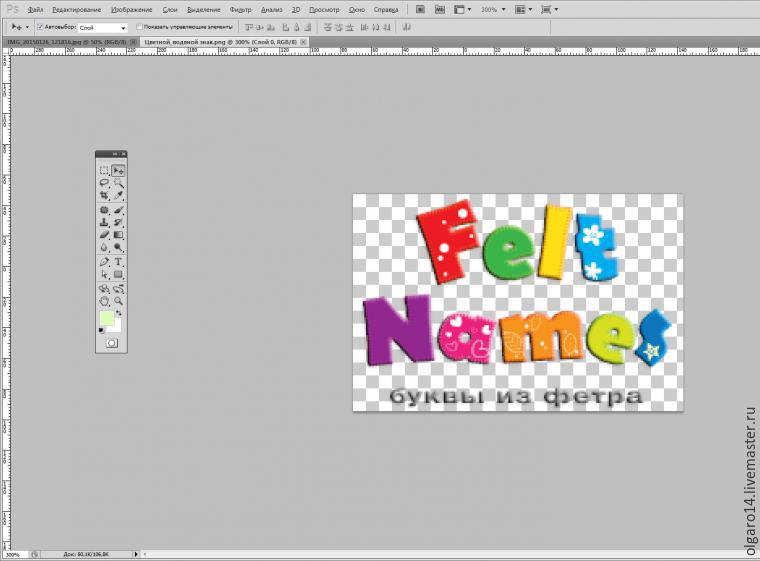
9. Точно также открываем файл с логотипом на прозрачном фоне.

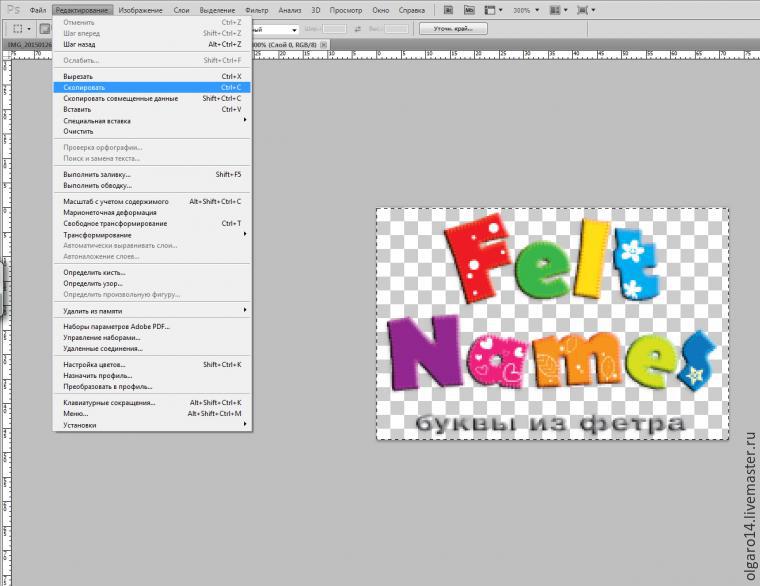
10. Копируем его.

11. Переходим на «Новый документ», который создали (щелкаем по нему мышкой), и выбираем в меню «Редактирование» (Edit), вкладку «Вставить» (Paste). Логотип появился на фото, а в палитре «Слои» (Layers) появился новый, третий слой. Точно также, используя инструмент Ctrl+T (инструмент Трансфомирования) увеличиваем или уменьшаем логотип до нужного размера. Не забудьте нажать при этом клавишу Shift.

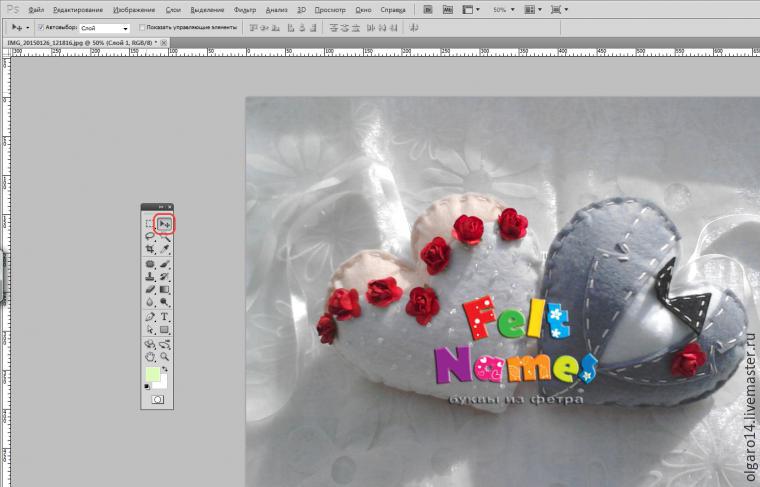
12. Чтобы иметь возможность двигать знак на любое место, нужно щелкнуть мышкой по инструменту «Стрелка», навести стрелку на объект и, зажав левую кнопку мыши, и переместить логотип на любое место.

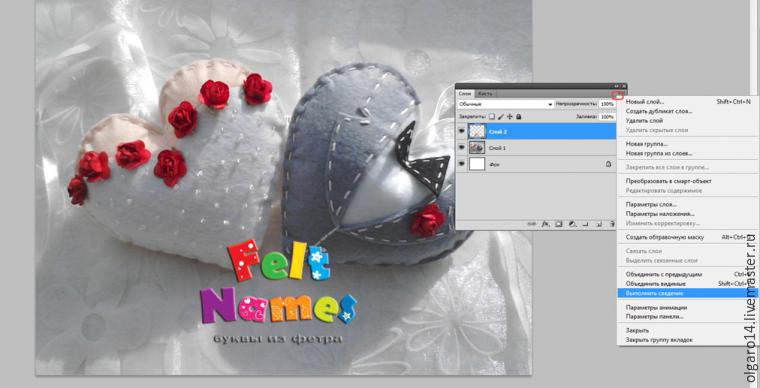
13. У нас получилась фотография с тремя слоями. Нужный нам формат .jpg слои не поддерживает, поэтому их нужно свести в один, выполнив команду «Сведение» (Flatten image). Для этого в палитре «Слои» (Layers) нажимаем на значок «Список действий со слоями» (маленький треугольничек в правом верхнем углу) и из списка выбираем действие «Выполнить сведение». В результате останется толкьо один слой «Фон» (Background).

14. В меню «Файл» (File) выбираем команду «Сохранить как» (Save as),присваиваем файлу имя и сохраняем.
15. А вот результат с полупрозрачным логотипом.

Фотография и логотип представлены Ириной Солововой.
Спасибо всем за внимание!
10 самых частых вопросов о том, как сделать что-то в фотошоп
Обычно если мы не знаем, как что-то сделать в фотошопе, мы спрашиваем у Гугла, Яндекса или Ютуба (они почти все знают). А на фотокурсах по фотошопу новички задают разные вопросы преподавателям. Мы собрали топ-10 самых частых вопросов новичков, которые только начитают разбираться в обработке фотографий в Adobe Photoshop. Проверьте, все ли вы уже знаете из этого минимума.
Как сделать фотошоп белым, черным или серым?
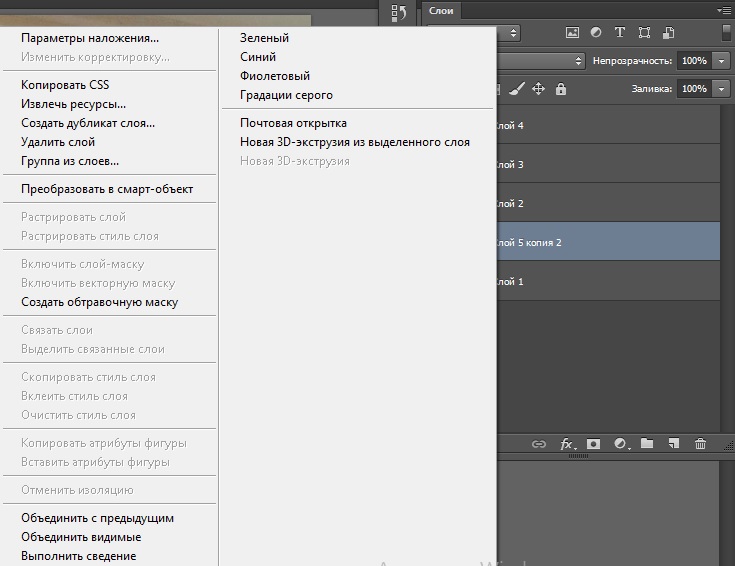
Сделать рабочее пространство фотошопа комфортным для работы очень просто. Всего-то нужно кликнуть правой кнопкой мыши по фону и выбрать цвет: черный, темно-серый, средне-серый, светло-серый или задать любой цвет по палитре.

Изображение на белом фоне кажется более ярким, нежели на темном. Также на восприятие изображения очень влияет освещение и время суток: вечером будет комфортнее обрабатывать на темном фоне, а утром – на светлом. Наиболее нейтральным для обработки является средне-серый цвет фона.
Однако если вы обрабатываете фотографию для сайта или журнала, у которого зеленые или фиолетовые страницы, то имеет смысл задать цвет рабочего пространства по палитре, чтобы он совпадал с будущим фоном. Иначе могут вылезти неожиданные цветовые акценты.
Как создать слой в фотошопе?
Принципиальное отличие Adobe Photoshop от других программ обработки в том, что каждое изображение и каждый эффект здесь представлен в виде слоя, а готовый кадр – это слоеный пирог, из которого можно достать любой коржик, глобально не повредив его.
Любое изображение открывается в фотошопе в виде слоя. Создать слой можно, кликнув по значку нового слоя в окне слоев или используя горячие клавиши Ctrl+N.

Слои в фотошопе можно:
- создавать и удалять;
- дублировать;
- закреплять как фон;
- перетягивать между собой вверх-вниз;
- скрывать и снова делать видимыми;
- объединять в группы;
- накладывать друг на друга в разных режимах наложения;
- растрировать;
- менять заливку и степень прозрачности;
- менять масштаб и смещать в плоскости относительно друг друга;
- преобразовывать в смарт-объекты;
- применять к ним маски.

Эти операции мы будем проделывать, отвечая на другие вопросы по фотошопу.
Как сделать прозрачный фон в фотошопе?
Обычно этот вопрос задают новички, когда не знают, как белый или цветной фон сделать прозрачным. Такой вопрос возникает, когда есть задача заменить фон или вырезать объект из кадра и вставить в другой кадр. Также это может понадобиться при съемке товаров для интернет-магазинов.
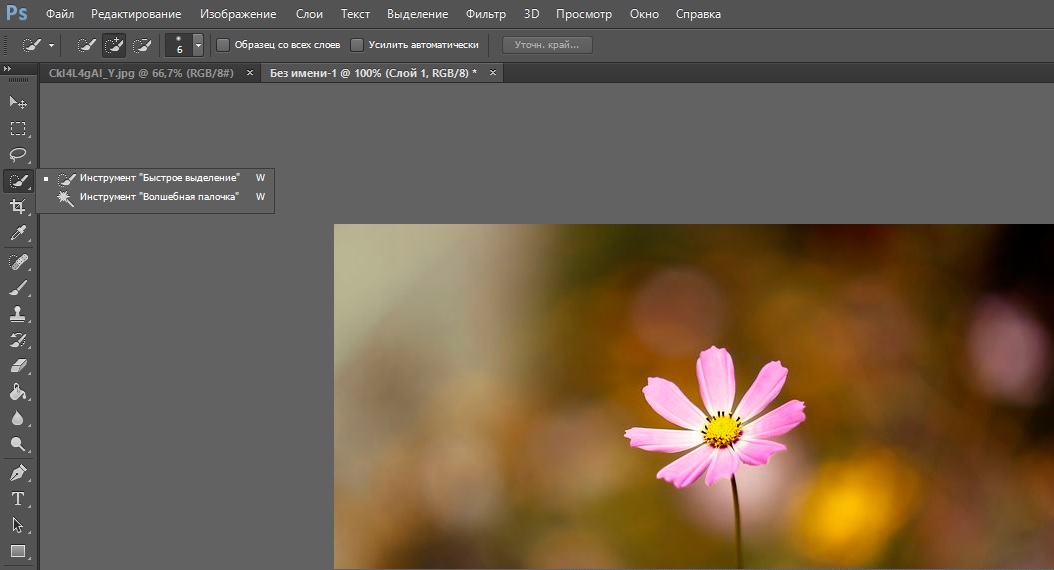
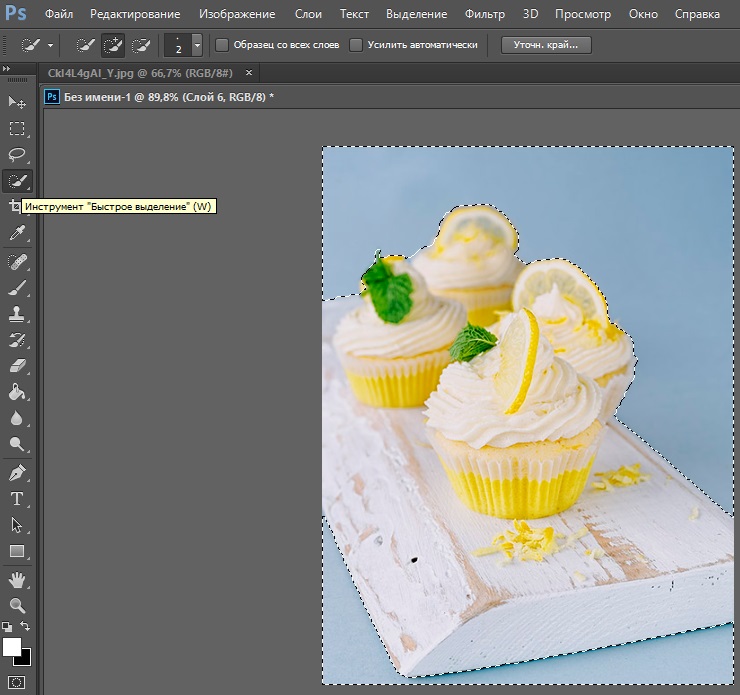
Сделать фон прозрачным в фотошопе можно при помощи двух инструментов: быстрого выделения и волшебной палочки.

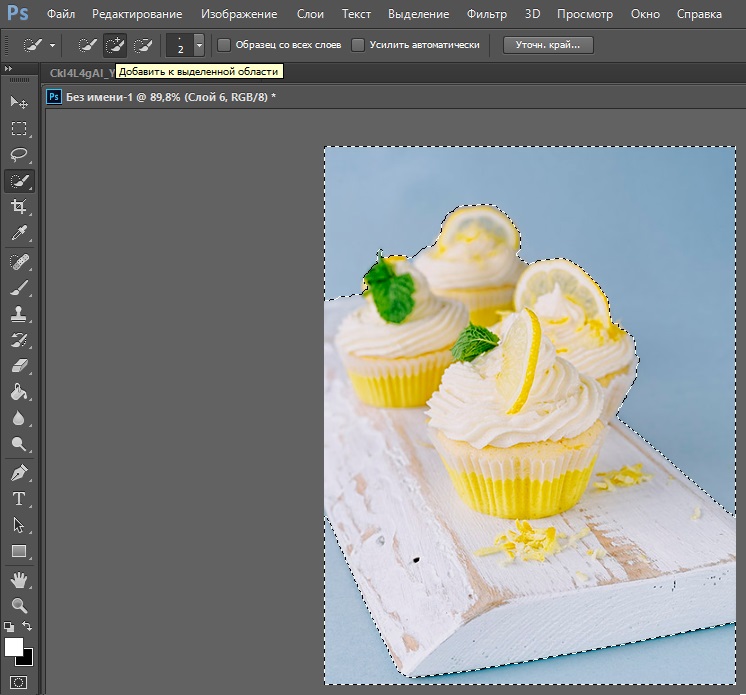
Удаление фона при помощи быстрого выделения:
Выберите инструмент быстрого выделения и обведите объект по контуру, не затрагивая границы объекта.

Если с первого раза не удалось точно выделить фон, вычтете или добавьте области к выделенному фону. Если у вас, напротив, оказалась выделенной область с объектом, нажмите на область выделения правой кнопкой мыши и выберите инверсию выделенной области.

Когда весь фон удалось аккуратно выделить, нажмите Delete. Подотрите ластиком края, если где-то еще заметен фон.

Если у вас не появились шашечки, которые условно обозначают прозрачный фон, а появилось окно, в котором предлагается выбрать цвет для замены фона, значит, ваш кадр закреплен как фон. Закройте окно, кликните по замочку на строке слоя, и снова нажмите Delete.
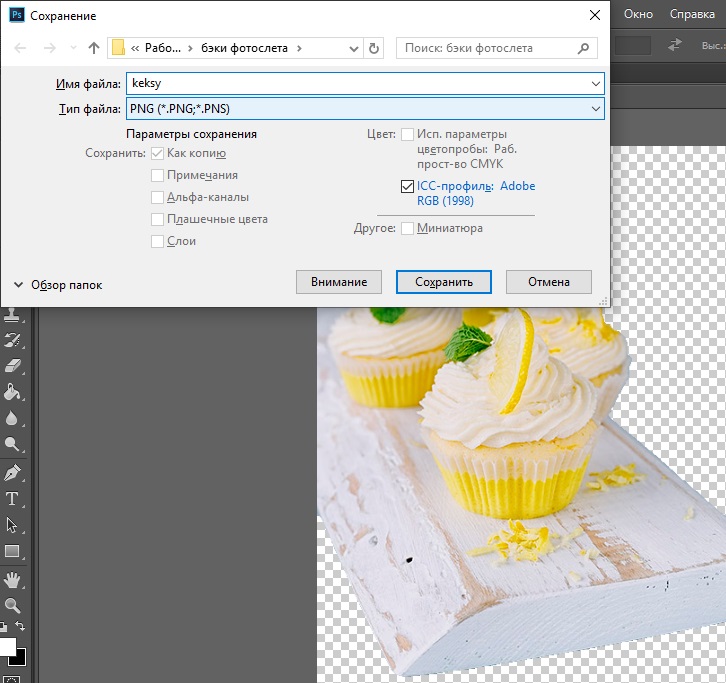
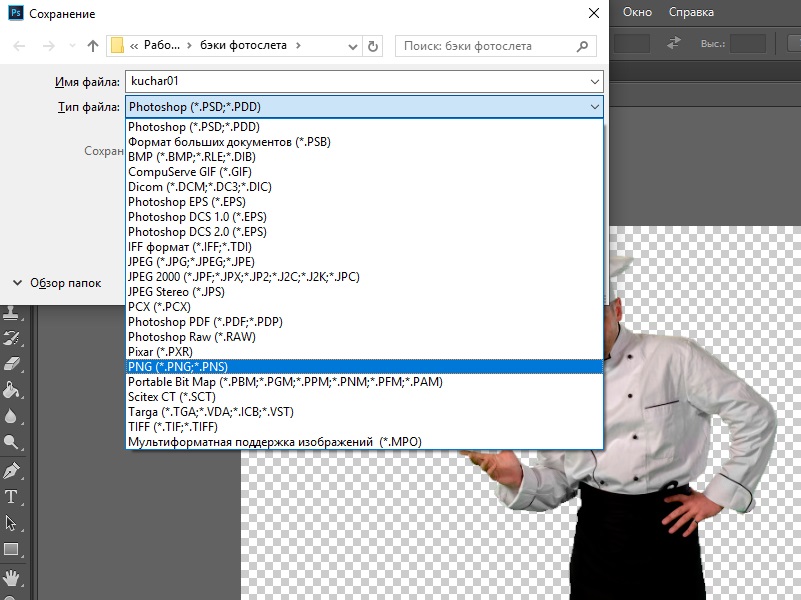
Чтобы фон так и остался прозрачным, сохраните изображение в формате PNG.

Если вы снимаете предметку с целью разместить ее на прозрачном фоне, снимайте в специальном белом фотобоксе на закрытой диафрагме, чтобы глубина резкости была достаточной и все части объекта были четкими.
Удаление фона при помощи волшебной палочки:
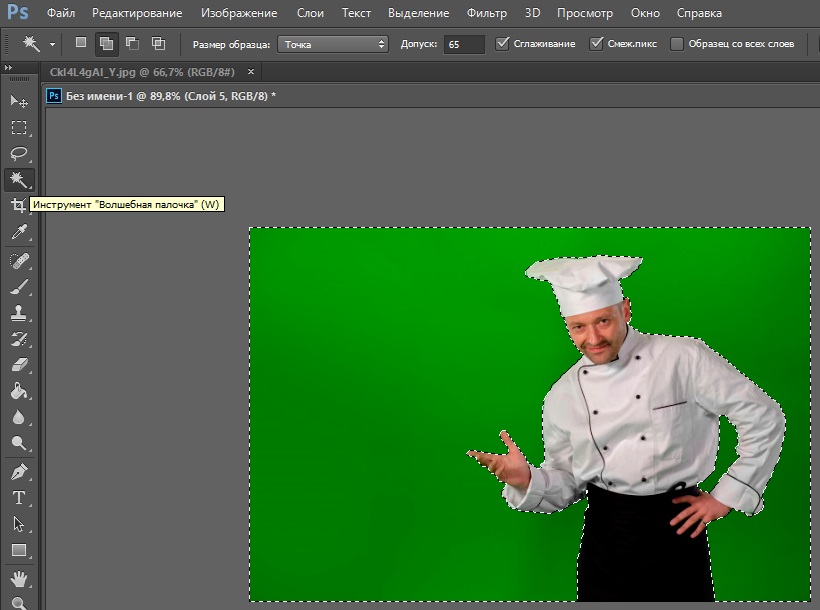
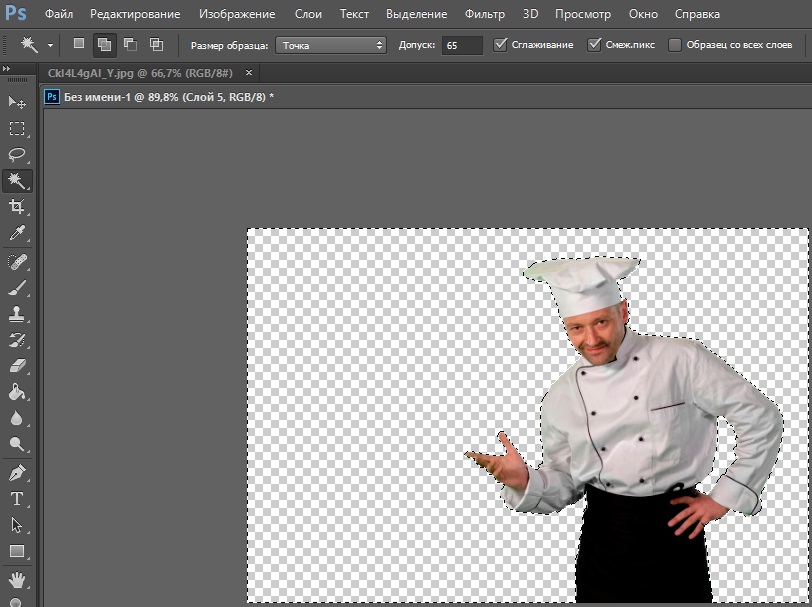
Откройте файл с объектом, который должен в результате оказаться на прозрачном фоне. У нас это повар, снятый в студии на зеленом фоне.
Кстати, съемки людей для фантастических фильмов проходят именно на зеленом фоне, так как в коже человека нет зеленых пигментов, и поэтому фотохудожникам проще отделять людей от зеленого фона, а уже потом дорисовывать драконов, единорогов и прочую атрибутику мира фэнтэзи.
Выберите волшебную палочку и кликните левой кнопкой мыши по зеленому фону. Этот инструмент корректно работает именно с однотонными фонами.

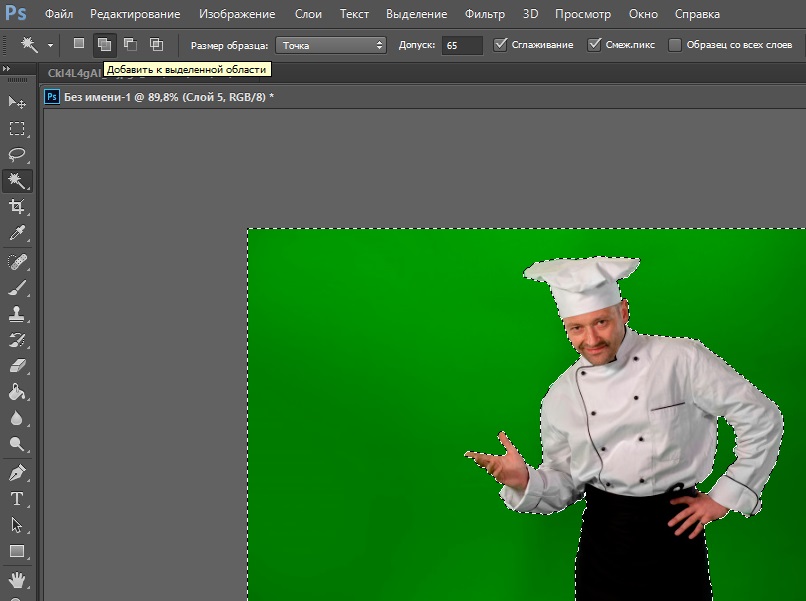
Если не сразу выделились все зеленые пиксели, зайдите в параметры инструмента (панель сверху) и добавьте к выделенной области невыделенные места.

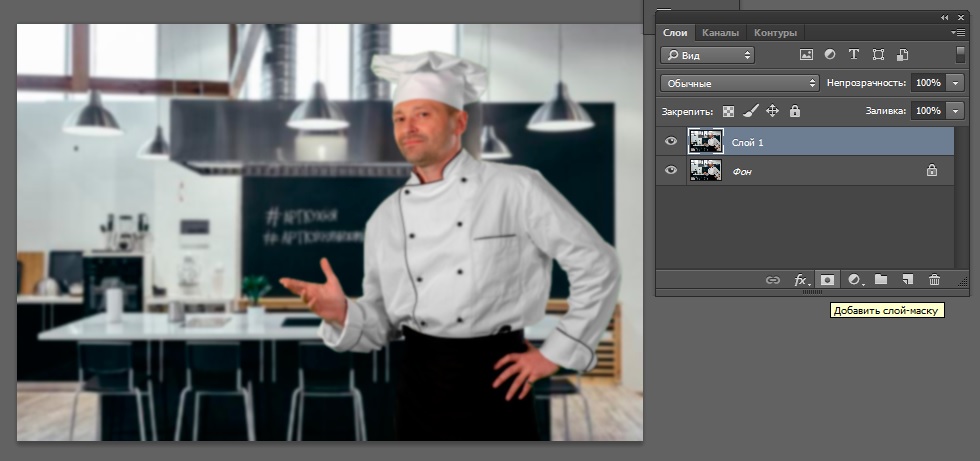
Убедитесь, что фон выделен, но при этом не затрагивает области с объектом, и нажмите Delete. Возможно, на лице или на одежде могут остаться цветовые рефлексы от фона, от них можно избавиться при помощи инструментов цветокоррекции.

Сохраните изображение в формате PNG, чтобы фон остался прозрачным.

Как сделать картинку фоном в фотошопе?
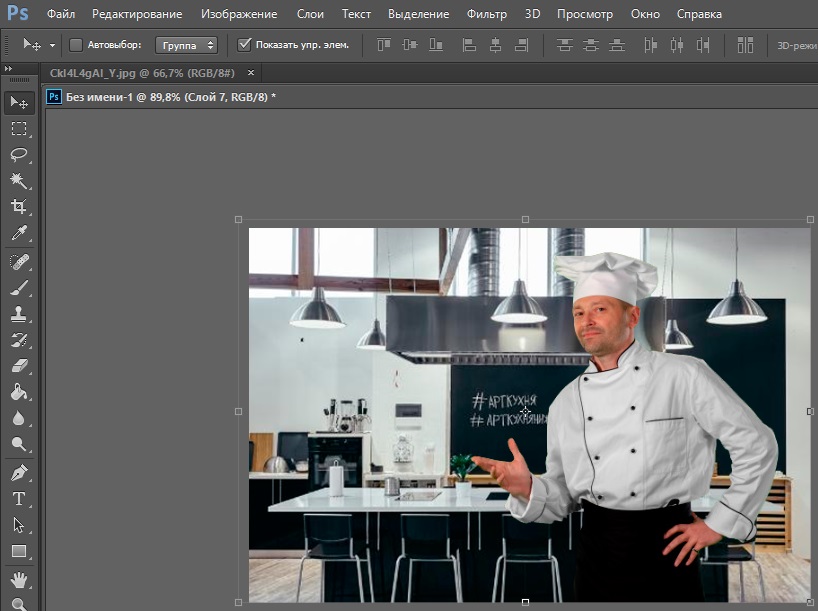
Дальше можно вырезать это изображение и вставить на другой фон (например, этого повара на найденную в интернете кухню).


Когда вы сделали фон прозрачным, не имеет значения, повара вставлять на кухню или кухню вставлять в файл с поваром, так как они являются отдельными слоями, которые можно перемещать между собой. Главное, перетяните повара так, чтобы он оказался выше кухни.

Должно получиться примерно так:

Как сделать размытый фон в фотошопе?
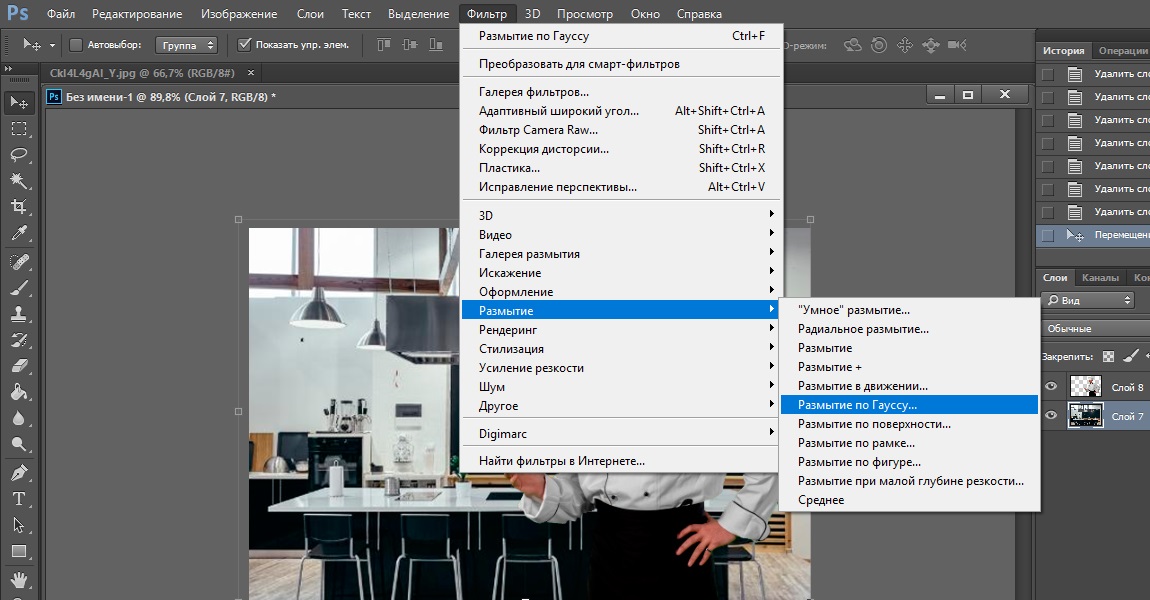
Чтобы отделить объект от фона, нужно немного размыть фон. Для этого, находясь на слое с фоном (кухней), зайдите во вкладку Фильтры — Размытие — Размытие по Гауссу.

Подберите достаточный радиус размытия, а данном случае не больше 1.

Сохраните изображение в формате JPG.

Если же вы сняли портрет на закрытой диафрагме, и вам захотелось размыть фон уже при обработке, откройте фотографию в фотошопе и сделайте дубль слоя (Ctrl+J). Находясь на верхнем дубле слоя, зайдите в Фильтры — Размытие — Размытие по Гауссу. Подберите нужный радиус размытия и нажмите Ок.

Не пугайтесь, что вся фотография стала размытой. Находясь на том же верхнем слое, нажмите на маску слоя. А потом выберите кисть (B) и черным цветом протрите всего повара.

Таким образом вы стираете эффект размытия с героя фотографии, но фон остается размытым. Это помогает сделать акцент на портрете и отделить героя от фона.

Как сделать рамку в фотошопе?
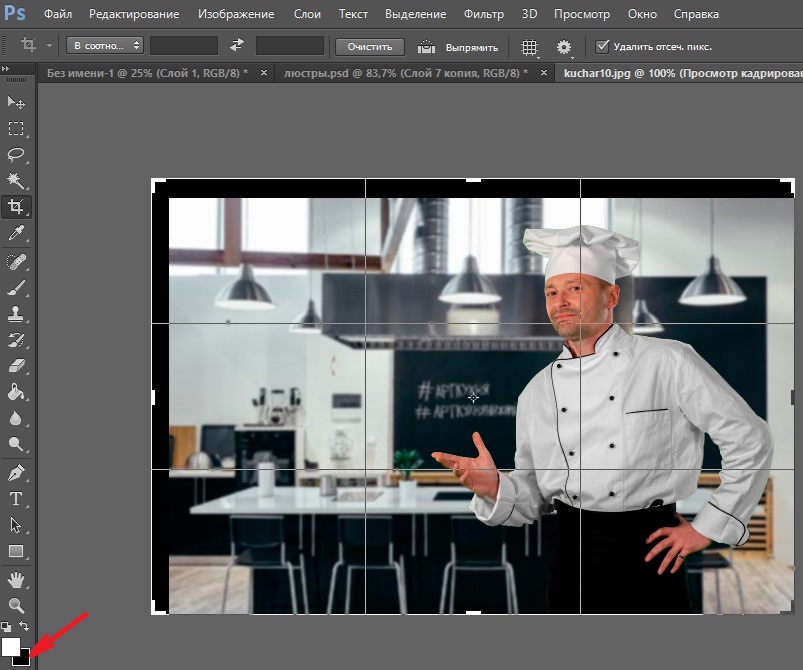
Проще всего сделать рамку в фотошопе, используя инструмент кадрирования (С). Просто потяните за край снимка, и у вас появятся поля того цвета, который у вас выбран как фоновый.

Вы можете сделать поля рамки белыми, черными или любого цвета из палитры. Например, поля можно сделать только сверху и снизу, если хотите добавить кадру киношный эффект.

Цветными рамками лучше не увлекаться, но если очень хочется, вбейте в поиск что-нибудь типа «рамка для фото png», и вам поисковик выдаст множество вариантов. Выбирайте простой, сдержанный дизайн. Например:

Скачайте рамку на компьютер и откройте в фотошопе. А потом вставьте какую-нибудь фотографию. В данном примере мы используем свадебные фотографии, снятые Кириллом Гринько на фотослете, организованном фотошколой BLENDA.

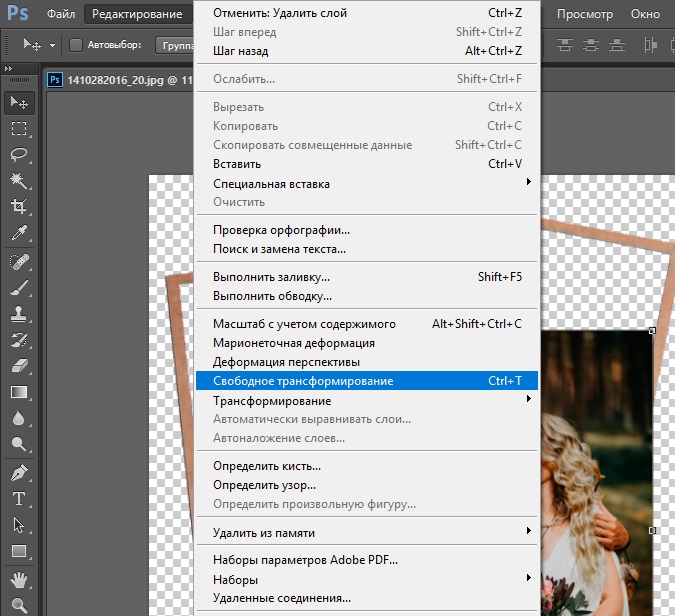
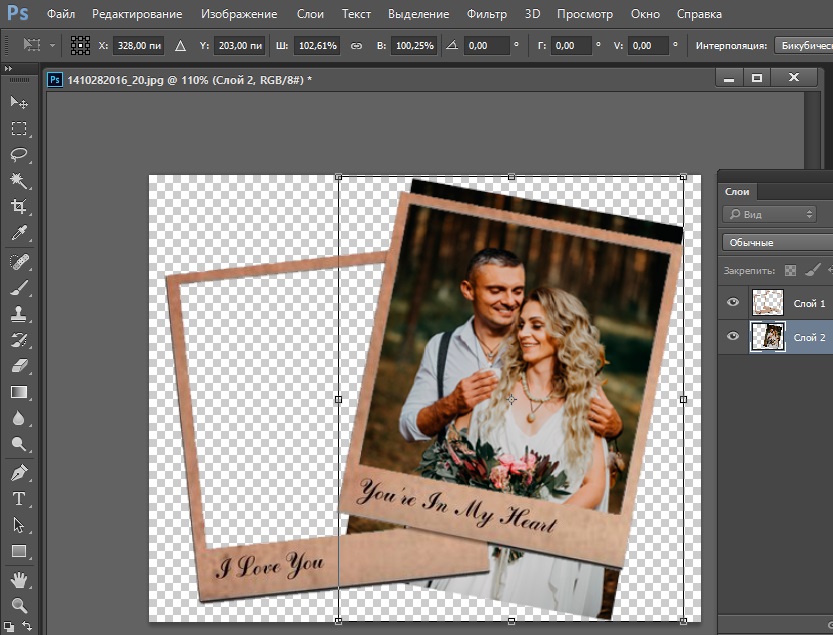
Если вставленная фотография меньше или больше по размеру, чем рамка, изменяем размеры фотографии, захватив за квадратик скраю кадра и зажав клавишу Shift, чтобы сохранить пропорции снимка при изменении его размера. Поскольку рамка повернута, нам нужно и фотографию повернуть. Для этого заходим в Редактирование – Свободная трансформация (Ctrl+T).

Ловим фотографию за уголок, но не за самый краешек, а чуть поодаль, чтобы появилась скругленная стрелочка поворота. Поворачиваем и совмещаем края фотографии с краями рамки. Не забудьте нажать клавишу Enter.
Рамка и фото – это отдельные слои, которые отображаются в окне со слоями. Перетащите слой с рамкой поверх фотографии.

Вставьте еще одно фото и повторите все эти действия еще раз.

Те области фотографии, которые не влезли в рамку, выделите инструментом лассо и нажмите Delete. Кликните по слою со вторым кадром (проверьте, что именно он стал активен) и проделайте то же самое.

Сохраните фото в формате PNG, чтобы прозрачные края рамки остались прозрачными.

Результат получился плохого качества, так как исходный размер рамки был очень мал. Поэтому будьте внимательны при выборе рамки, обращайте внимание на ее разрешение.

Блиц
А теперь блиц-опрос. То есть вопросы, на которые можно ответить сходу и без скринов.
Как работать в фотошопе онлайн?
В браузере никак. Есть мобильное приложение, которые можно скачать для iOS и Android и установить на телефон.
Как установить фотошоп на телефон?
Зайдите в PlayMarket или AppStore, в поисковой строке введите Adobe Photoshop Express, установите и обрабатывайте фотографии у себя на телефоне.
Как установить фотошоп бесплатно?
Установить фотошоп на компьютер можно бесплатно, но по истечении бесплатного периода программа у вас попросит оплату. Многие пользуются пиратскими версиями софта, однако это нарушает права правообладателей и может повлечь серьезные последствия, особенно если программа используется для бизнеса.
Как установить русскую версию фотошопа?
При загрузке программы вы можете выбрать русский язык интерфейса. Но если в процессе установки вы оставили английский язык, который стоит по умолчанию, вы можете его изменить, зайдя в Edit – Preferences – Interface. А там в графе UI Language выбрать русский язык.

Материалы по теме обработки в Adobe Photoshop ищите по тегу #фотошоп.

Если есть вопросы по фотошопу, задавайте в комментариях.
Поделиться в социальных сетяхВконтакте
Удивительные работы сделанные в от Musteline за 20 июня 2015
Автор:20 июня 2015 10:21
Adobe Photoshop является величайшим и популярным инструментом для создания уникальных работ. В этом посте я собрала некоторые удивительные примеры работ сделанных с помощью Adobe Photoshop.
















Как можно заработать, освоив Photoshop
Как сколотить капитал, умея работать в самом известном графическом редакторе? Это вопрос, ответ на который знают не все. Научиться работать в этой программе совсем непросто, а сам процесс обучения занимает много времени. Это программное обеспечение стоит недешево. Чтобы преуспеть в обучении и начать хорошо зарабатывать, необходимо кропотливо изучать все нюансы работы.
Потраченное время, силы и деньги принесут в будущем много пользы.
Освоение программы поможет обрести профессию и, впоследствии, можно будет немало зарабатывать. Разбирающиеся в ней люди, хорошо знающие как с ней работать, могут трудиться в интернете на постоянной основе или периодически, не оставляя основной работы.
Какие есть способы заработка?
Научившись работать с фотографиями, можно начать хорошо на этом зарабатывать. Редактирование, ретуширование, улучшение графических изображений — сегодня востребованная услуга.

Часто у людей не получается делать хорошие снимки. Многие старые фотографии важны для них. Научившись улучшать их, можно иметь постоянный заработок. При помощи Adobe Photoshop получится удалить со снимка лишних людей или какой-нибудь объект.
Из цветной фотографии легко сделать черно-белую и наоборот. Можно делать их ярче и контрастнее, вносить другие изменения. Часто на снимках получаются красные глаза, а этот эффект легко исправляет программа. Благодаря ее использованию производят цветовую коррекцию, изменяют фон, увеличивают размеры.
Если выполнять работу с фотографиями по разумной цене, то на этом можно неплохо заработать.
Еще один способ: это научиться создавать книги, пособия по работе с ней. В зависимости от количества глав, от их ценности и от некоторых других факторов, ее можно будет продавать по цене от десяти до ста долларов.
Если пособие сделать в форме руководства и вставить в него скриншоты, то его ценность поднимется. На них желательно, чтобы было изображено следующее: как правильно производить манипуляции с фотографиями, как сделать современный дизайн веб-макета, как использовать фильтры и эффекты. Желающих приобрести такое пособие можно легко найти в интернете. Спрос на такие книги постоянно высокий.

Многие зарабатывают с помощью Adobe Photoshop, создав свой сайт или блог, и разместив на нем рекламу. Так можно получать несколько сот долларов в месяц. Наполненный контентом сайт, а это могут быть статьи о том, как пользоваться редактором, начнут посещать десятки и сотни людей в день уже в первые месяцы после его создания. Через блог можно рекламировать и продавать свое пособие по работе с программой, а также предлагать услугу по редактированию фотоснимков.
Создав видеоруководство и продавая его, получится неплохо заработать. Деньги многие пользователи начинают получать со своего канала YouTube. На нем, так же как и на сайте, можно разместить рекламу или предложения об оказании своих услуг. Так, многие начинают зарабатывать уже в первые месяцы несколько сотен долларов.
Еще один способ заработка: это продажа отредактированных фотографий на биржах и стоках. Они могут быть на любую тематику. Многие владельцы сайтов, журналов ищут для себя неопубликованные ранее снимки.
Занимаясь сразу несколькими видами заработка, можно значительно увеличить доход.
Научившись хорошо работать с программой, появится возможность работать веб-дизайнером. Некоторые сайты сами ищут работников, умеющих этим заниматься. Многие работодатели осуществляют поиск таких людей через посредников, например, только на одном из сайтов по поиску работников требуется более 750 таких специалистов. Им требуется специалист, который будет создавать изображения их услуг, товаров, продаваемых в онлайн-магазинах. Многие ищут специалистов, которые будут создавать дизайн книг или брошюр, макеты домашних страниц сайтов и заниматься другой подобной работой. Также часто необходимы сотрудники, которые умеют редактировать фотографии, подготавливать их к опубликованию.

Создание логотипа для бизнесменов и сайтов для них — это еще один способ заработать при помощи Photoshop. Уже очень много компаний поняли пользу от использования социальных сетей, например, Twitter и Facebook. С их помощью они привлекают новых клиентов и взаимодействуют с постоянными. На такой странице компании нужно размещать изображения товаров, логотипы. Для нее необходимо создать подходящий фон.
Возможность зарабатывать, взаимодействуя с бизнесменами и украшая их странички в социальных сетях, это сегодня реальность.
Люди, хорошо владеющие Photoshop, могут получать зарплату, работая веб-дизайнером. Для этого нужно научиться создавать шаблоны сайтов, редактировать фотографии для них. В программе можно сделать и продать макет, общую графическую тему любого сайта или интернет-магазина. За основу обычно берутся уже готовые шаблоны. Сотрудничая совместно с веб-программистом, появится возможность создавать полноценные эксклюзивные сайты-визитки и многие другие.
Используя программу, можно начать свой бизнес по производству футболок. На них наносят, используя специальный принтер, созданные в программе изображения или отредактированные снимки знакомых, родных. Их можно наносить и на другую одежду. Футболки сегодня — это очень популярная одежда, особенно если на них нанесена красивая, эксклюзивная картинка. Рисунки можно наносить и на керамическую плитку, правда, для этого необходимо приобрести дорогой принтер.
Не перестают пользоваться популярностью поздравительные открытки самой разной тематики. Можно создать изображение для печати в типографии, например, плаката, календаря. Их продают через интернет или на рынке. Спросом пользуются пригласительные открытки на свадьбу.

Можно разрабатывать дизайн компакт-дисков, журналов и рекламной продукции. Многие создают электронные книги, занимаются дизайном упаковки самой разной продукции, плакатов, разработкой онлайн-рекламы.
Это далеко не все идеи возможности заработка с Photoshop. Выбрав один из способов ведения бизнеса или сразу несколько, можно зарабатывать на жизнь немалые деньги.
С течением времени, приобретя опыт работы в программе, появится возможность обучать других. Как заработать с фотошоп, это теперь не вопрос, нужно только не бояться приступить к реализации выбранного способа.
 (Заливка).
(Заливка).