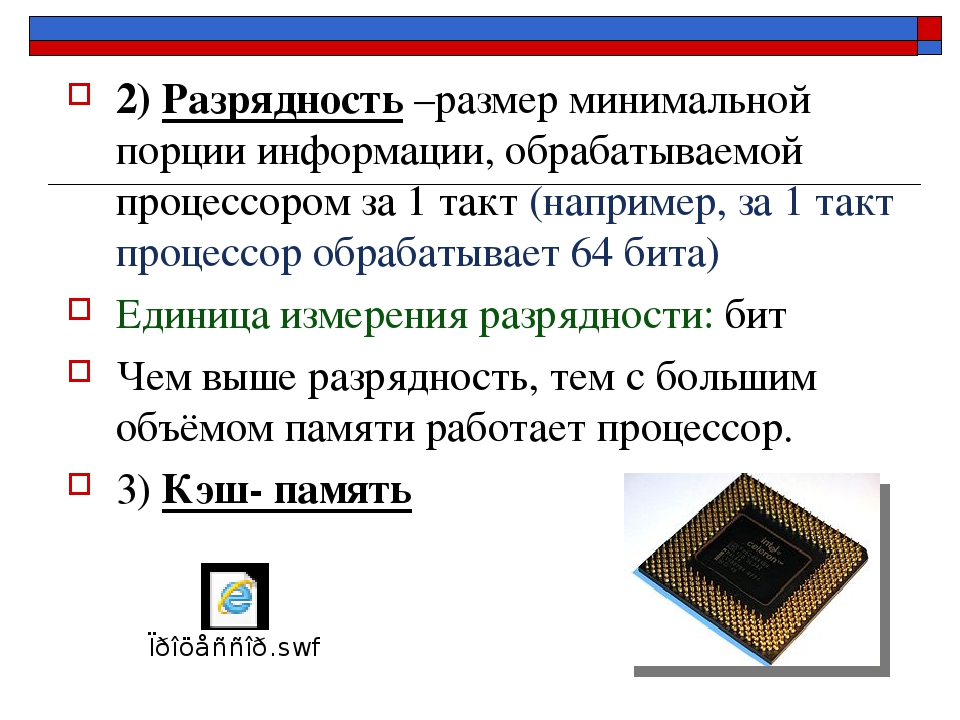
Разрядность
Разрядность, или глубина цветности, определяет, сколько уникальных оттенков цвета доступны в палитре изображения в терминах количества двоичных 0 и 1, или «бит», используемых для определения каждого цвета. Это не означает, что изображение обязательно использует все эти цвета, а скорее говорит о том, что цвета могут быть описаны с определённым уровнем точности. Для чёрно-белого изображения разрядность определяет количество доступных оттенков серого. Изображения с высокой разрядностью могут использовать больше градаций серого или оттенков цвета, поскольку возможно большее число комбинаций 0 и 1.
Терминология
Каждый цветной пиксель цифрового изображения создаётся посредством комбинации трёх первичных цветов: красного, зелёного и синего. Каждый первичный цвет часто называют «каналом цветности», и он может иметь любые значения интенсивности в пределах заданной разрядности. Разрядность для каждого канала цветности задаётся в «битах на канал». Термин «бит на пиксель» (bpp) означает сумму числа бит во всех трёх каналах и представляет общее количество цветов, доступное для каждого пикселя. Для цветных изображений зачастую неясно, какая из цифр указана. Использование «bpp» в качестве суффикса позволяет внести ясность в этом вопросе.
Пример
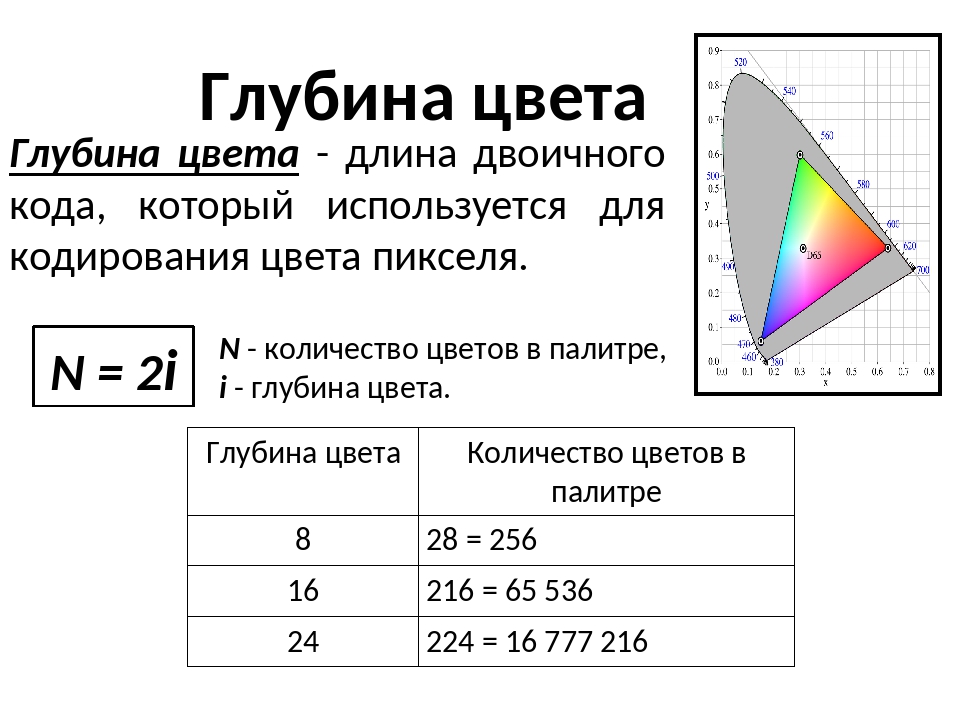
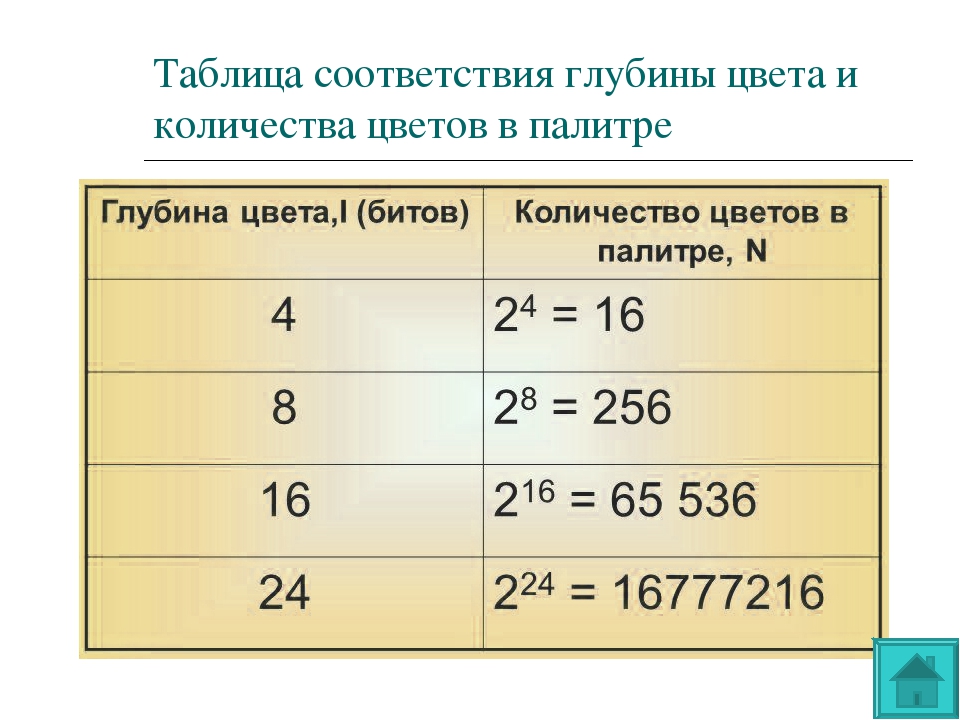
Большинство цветных изображений с цифровых камер имеют 8 бит на канал, то есть могут использовать вплоть до восьми 0 и 1. Это позволяет использовать 28 или 256 различных комбинаций, транслируемых в 256 различных значений интенсивности для каждого первичного цвета. Когда все три первичных цвета объединяются в одном пикселе, это позволяет создавать 28×3 или 16.777.216 различных цветов, называемых также «полный цвет». Это означает 24 бита на пиксель, поскольку каждый пиксель состоит из трёх 8-битных каналов. Число оттенков цвета, доступное для любого X-битного изображения, составляет 2
Сравнение
Следующая таблица иллюстрирует различные типы изображений в терминах их разрядности, числа возможных цветов и общеупотребительных названий.
| bpp | Число цветов | Название |
|---|---|---|
| 1 | 2 | Монохром |
| 2 | 4 | CGA |
| 4 | 16 | EGA |
| 8 | 256 | VGA |
| 16 | 65536 | XGA, High Color |
| 24 | 16777216 | SVGA, True Color |
| 32 | 16777216 + прозрачность | |
| 48 | 281 триллион |
Визуализация глубины цветности
Наведя курсор на метки внизу, вы увидите изображение в выбранном числе цветов. Разница между 24 bpp и 16 bpp незначительна, однако чётко видна, если ваш дисплей настроен на полный цвет или более (24 или 32 bpp).
Полезные советы
- Человеческий глаз может различить порядка 10 миллионов цветов, посему сохранять изображение с большей разрядностью, чем 24 bpp, избыточно, если оно предназначено только для просмотра. С другой стороны, изображения с разрядностью выше 24 bpp полезны, поскольку они лучше выдерживают пост-обработку (см. «Постеризация изображений»).
- Градации цвета в изображениях менее 8 бит на канал цветности могут быть чётко заметны на гистограмме изображения.
- Доступная глубина цветности зависит от типа файла. Стандартные файлы JPEG и TIFF могут использовать только 8 и 16 бит на канал, соответственно.
В этом документе приведено элементарное введение в принципы хранения картинок (растровые изображения, bitmap) и их отображения, как это используется в компьютерной графике (перевод [1]). Растр (bitmap, дословный перевод этого термина «поле бит», или «карта бит») определен как равномерный, прямоугольный набор ячеек, которые называются пикселами (pixel, переводится как «точка»). Обратите внимание, что карта бит bitmap всегда ориентирована горизонтально и вертикально. Пикселы считают маленькими квадратиками, хотя на практике они могут иметь другое реальное физическое соотношение сторон (aspect ratio). Чаще всего bitmap-ы используются для представления картинок в компьютерах. Например, картинка, показанная ниже, имеет 397 пикселя по горизонтали 294 пикселя по вертикали, и каждый пиксель содержит значение уровня серого, которое может быть для каждой точки 256 различных оттенков. Что такое глубина цвета (Colour depth). Каждый пиксел растра bitmap содержит определенную информацию, обычно интерпретируемую как цвет. Смысл и формат содержимого этой информации всегда одинаков для каждой отдельной точки изображения bitmap. Количество информации для каждой точки должно определяться требованиями приложения, однако имеется несколько стандартных, общепринятых форматов данных, содержащих описание каждой точки растра. Рассмотрим эти самые популярные форматы для передачи растровой картинки. Формат 1 bit (black and white). Это самый компактный из всех возможных вариантов представления графической информации для каждого пикселя. 8 бит серого (8 bit grayscale). В этом случае каждый пиксел получает в соответствие 1 байт (8 бит) места в памяти, благодаря чему можно закодировать 28 = 256 различных состояний точки. Если эти состояния отображены на палитру уровней серого, то получится черно-белая картинка с 256 градациями яркости (greyscale image). Принято, что 0 обычно соответствует максимально черному цвету, и 255 максимально белому. Остальные уровни серого будут линейно по яркости соответствовать промежуточным уровням кодирования, т. е., к примеру, уровень 127 будет соответствовать примерно средней яркости, 50% по яркости от уровня максимума белого. В любом частном приложении диапазон уровней серого может быть привязан к произвольным уровням яркости или даже цвета, т. е. уровни 0-255 могут быть преобразованы некоторыми программами в уровни 0-1, но большинство программ преобразуют уровни 0-255 к уровням 0-65535 (в качестве примера см. спецификацию системы цветового кодирования Apple). 24 bit RGB. Это следующий шаг от кодирования 8 bit grey, теперь по 8 бит выделено каждому из компонентов цвета red (красный), green (зеленый) и blue (синий). В каждой компоненте уровень 0 соответствует отсутствию этого цвета, и 255 соответствует полному насыщению цвета. Поскольку каждый компонент дает 256 различных состояний, то всего можно закодировать 2 Идея цветового пространства RGB является фундаментальной концепцией компьютерной графии. В пространстве RGB любой цвет представлен точкой внутри куба с перпендикулярными осями r,g,b. Обратите внимание, что что уровни серого формируют прямую линию от черного до белого, составляя диагональ куба r = g = b. 8 bit indexed colour. Индексированный цвет — более экономичный способ сохранять цветные растровые изображения без использования 3 байт на точку. Как и для формата градаций серого 8 бит, на точку здесь приходится 1 байт, но только теперь значение этого байта указывает на значение цвета в таблице RGB (см. рисунок ниже). Такая таблица называется палитрой. Поскольку значение байта указывает на цвет в палитре как индекс в таблице, то такой формат называют еще формат с индексированными цветами. Есть некоторое количество интересных атрибутов в такой системе с индексированными цветами. Если в картинке меньше 256 цветов, то она будет иметь такое же качество, как и 24 bit bitmap, однако будет занимать место в 3 раза меньше. Интересующие цвета и эффекты анимации могут быть достигнуты простым изменением палитры, это немедленно повлияет на внешний вид картинки. Обычно для уменьшения большой картинки 24 bit bitmap применяют её преобразование в формат с индексированными цветами и оптимизированной палитрой. Оптимизированная палитра позволяет лучше всего воспроизвести цвета, которые присутствуют в оригинальном растре bitmap. 4 bit indexed colour. Принцип здесь тот же самый, что и в формате с индексированным цветом 8 бит, то только теперь точка кодируется не 8 битами, а 4-мя, т. е. для индекса в таблице используется только половина байта. Это позволяет поддерживать таблицу из 16 цветов. 32 bit RGB. Здесь принцип хранения картинки тот же самый, что и в цветном формате 24 бита, но еще добавляется 1 байт канала альфа (alpha channel). 16 bit RGB. Здесь на каждый цвет приходится по 5 бит, и 1 бит остается на канал альфа (см. рисунок ниже). [Что такое разрешение картинки (Resolution)] Разрешение это атрибут картинки, который нужен для визуального отображения картинки или вывода на печать, поскольку у самих точек нет никакой информации о их физическом размере. Разрешение как раз дает такую привязку к физическим размерам, и обычно указывается в количестве пикселов на дюйм (dots per inch, или сокращенно DPI). На устройствах с прямоугольными пикселами разрешение может быть указано двумя числами, с указанием горизонтального и вертикального разрешения. Концепция разрешения не зависит от информационного содержания растра bitmap, и становится важной только при переносе растра на физические объекты (экран монитора или лист бумаги принтера). Это особенно важно, когда количество точек по горизонтали и вертикали исходного растра не соответствует количеству точек конечного устройства вывода. Качество печати будет зависеть от установленного разрешения картинки. Поскольку разрешение определяет физический размер точки, то разрешение может также использоваться для изменения размера картинки при выводе изображения. В качестве примера рассмотрим одну картинку bitmap размером в 200 точек по горизонтали и 100 по вертикали. Если этот растр будет напечатан с разрешением 100DPI, то он получит размер 2 дюйма по горизонтали и 1 дюйм по вертикали. Но если ту же самую картинку распечатать с разрешением 200 DPI, то она будет размером всего лишь 1 дюйм по горизонтали и полдюйма по вертикали. Всякий раз, когда растр bitmap отображается на мониторе компьютера, необходимо учитывать разрешение картинки. Многие мониторы могут иметь разрешение от 60DPI (низкое качество) до 120DPI (высокое качество) и более. На следующем примере можно увидеть две картинки с одинаковым содержанием растра bitmap, но с разным разрешением (с разным размером точки). Картинка меньшего размера имеет разрешение 80DPI, и большая картинка имеет разрешение 30DPI. В увеличенной версии картинки отдельные пиксели намного заметнее. Это еще не все, что касается отображения картинки на разных устройствах вывода, поскольку у разных устройств есть разные возможности по отображению цветовой гаммы, или глубины цвета. [Преобразование глубины цвета] Часто нужно отобразить растр bitmap с одной глубиной цвета на устройстве, которое имеет другие возможности по параметру глубины цвета. Конечно, если у конечного устройства можно вывести больше цветов, чем есть на картинке bitmap, то растр может быть отображен наилучшим образом. В обратной ситуации, когда у устройства назначения глубина цвета отличается в худшую сторону (количество отображаемых цветов меньше, чем количество цветов растра), то картинку следует преобразовать во что-то, что будет лучше выглядеть на экране монитора. В качестве примера рассмотрим отображение картинок с градациями серого на монохромных (где есть только черный и белый цвет точки) устройствах. Это обычная ситуация для устройств на микроконтроллерах с экраном ЖКИ. Оттенки серого можно передать путем изменения количества черных и белых точек в зависимости от уровня серого. Особенно такой способ передачи градаций хорошо подходит для случая, когда у устройства вывода разрешение превышает разрешение картинки — это позволяет создать апроксимацию градаций серого каждой точки растра с помощью разного количества точек конечного устройства. Предположим, растр bitmap 75DPI нужно отобразить на черно-белом лазерном принтере с разрешающей способностью 300DPI. Есть несколько разных техник для получения такого соответствия матриц точек яркости точки оригинальной картинки. Одна из таких техник называется дизеринг (dithering, дословный перевод «размывание»). Даже для дизеринга есть несколько возможных алгоритмов для получения матриц пикселей для разных уровней яркости. На картинке ниже показана диаграмма смены уровней яркости и (вертикальная полоса слева) и два варианта черно-белого дизеринга — скорректированного увеличения по образцу (greatly enlarged using pattern) и размытие с диффузией (diffusion dithering). Как уже упоминалось, есть разные техники для отображения растра большой глубины цвета с малым разрешением на устройствах с малой глубиной цвета и большим разрешением. Еще одна такая техника в полиграфии называется screening. Мы не будем подробно рассматривать здесь эту технику, скажем только, что уровни серого здесь представлены объектами разного размера, чем серее точка, тем больше размер объекта (площадь объекта на точке пропорциональна уровню серого точки). Объекты выровнены по равномерной матрице под некоторым углом к горизонтали. Наиболее часто используются объекты в виде точек, черточек и прямоугольников. Ниже показан пример техники скрининга для представления градаций серого. Мы рассмотрели преобразование глубины цвета только для картинок с градациями серого (greyscale). Преобразование цветных картинок с высокой глубиной цвета в малую использует тот же самый принцип, отличие только в том, что процедура конверсии накладывается на основные компоненты цвета, на каждый по отдельности. Например, для RGB делается дизеринг отдельно по каждому каналу R, G, B. Предположим, что у нас есть 8-битная картинка с градациями серого; какой самый простой способ сохранить её как двухцветную (монохромную, 1 бит на точку) [2]? 1-битные изображения все еще используются в коммерческой печати. Не существует простого метода получить монохромный растр из многоцветного. Всегда перед преобразованием необходимо сделать некоторый выбор. Рассмотрим несколько примеров. Исходная картинка: Линейное преобразование. В этом случае выбирается некий пороговый уровень яркости, выше которой точка считается белой, и ниже этой яркости точка считается черной. Ниже показан пример такого преобразования при выбранном пороге яркости 50%. При таком преобразовании можно регулировать порог оценки яркости: Дизеринг. Этот вид преобразования используется в некоторых монохромных цифровых принтерах для передачи оттенков серого. Разновидностью дизеринга является применение стандартных шаблонов точек для передачи уровней яркости (postscript pattern). Картинки после такое преобразования могут в некоторых случаях лучше выглядеть при отображении на цифровых мониторах. [Хранение растра bitmap] Наиболее очевидный способ сохранить растр bitmap — просто представить информацию в виде списка точек, байт за байтом, строка за строкой. Файлы, где графическая информация сохранена таким способом, часто называют RAW-файлами (raw переводится как «сырые данные»). Размер места хранения для такого файла можно вычислить по количеству точек в картинке (размерам растра bitmap N x M) и глубине цвета каждой точке в битах (B). Вот формула для вычисления размера файла: N * M * B Здесь N и M это количество точек (пикселов) картинки по горизонтали и вертикали, и B это количество бит, которыми закодирован каждый пиксел. размер картинки глубина цвета размер файла Как можно увидеть из таблицы, формат 24 бита на точку дают файлы большого размера, в этом случае применение компрессии файла становится важным. Есть множество вариантов сжатия (компрессии) изображений bitmap от очень простых до весьма сложных. Но всегда имеется два основных формата при использовании сжатия — lossless (когда файл сжимается без потерь, что дает самое лучшую передачу оригинальной картинки) и lossy (когда теряется некоторая часть графической информации). Ниже показана основная иерархия техник компрессии. Самый грубый способ уменьшить размер файлов — ухудшить кодирование информации цвета, это так называемая техника редукции бит (bit reduction), или квантизация (quantization). Один из примеров — преобразование растра 24 bit bitmap в 8 bit indexed bitmap с использованием дизеринга для симуляции потерянных цветов. Наиболее известен среди форматов с потерями формат JPEG, и описание его работы выходит за рамки нашего обсуждения. Его основное преимущество в том, что он может предложить намного большую степень сжатия, чем форматы сжатия без потерь. Для примера рассмотрим следующую картинку bitmap с оригинальным размером 500 x 350 пикселей и 24 битами кодирования цвета на точку. По формуле для формата RAW размер не сжатого файла получится 500 x 350 x 24 / 8 / 1024 = 513 килобайт. Сохранение этой же картинки в формате с градациями серого (редукцией бит) даст размер 171 килобайт (в 3 раза меньше), сохранение с сжатием RLE даст 388 килобайт (75% от оригинала), сохранение со сжатием LZW даст 188 килобайт (36% от оригинала), и сохранение в JPEG даст 30 килобайт (коэффициент сжатия 17:1). Ниже мы рассмотрим пример самой простой техники сжатия без потерь, которая называется кодирование длины (run length encoding, RLE). Эта техника дает хороший выигрыш на картинках, где небольшое количество цветов. Предположим, что у нас есть маленькая картинка размером 16 x 10 пикселей, с кодированием цвета 8 бит. Если картинка была сохранена в RAW, то для неё понадобится 16 байт на строку, всего 10 строк, т. е. 160 байт. Однако, как можно увидеть, первые две строки содержат точки одного и того же уровня, так что более эффективно сохранить количество точек и их уровень, чем сохранять уровень каждой точки по отдельности. Таким образом, на каждую строку вместо 16 байт можно оставить только 2 байта. В формате raw первые 3 строки будут выглядеть так: 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 С использованием сжатия RLE данные этих трех строк будут закодированы так: 16 0 Конечно, актуальная реализация RLE содержит более сложный алгоритм, однако основной принцип кодирования при сжатии именно такой. Чтобы с помощью RLE получить большую степень сжатия, нужно чтобы на картинке повторялось большое количество одинаковых соседних точек, что будет вряд ли полезно для сохранения высококачественных фотографий с глубиной цвета 24 бита. [Форматы файлов растровых изображений] Следующий список дает краткое описание некоторых форматов, широко применяющихся для сохранения bitmap. Используется на платформах: главным образом поддерживается на Mac/DOS-WINDOWS/Unix. Владелец: Aldus Примечания: TIFF является интернациональным стандартом для сохранения картинок и обмена ими между приложениями и аппаратными платформами. Поддержка этого формата почти всегда есть на многих приложениях, которые позволяют манипулировать растровыми изображениями. Используется на платформах: изначально на DOS-WINDOWS. Владелец: ZSoft Corp Примечания: самый старый и наиболее широко используемый формат на компьютерах с DOS. Может поддерживать индексированный цвет 24 бита. Кодируется только по принципу RLE. Используется на платформах: наиболее часто поддерживается на Mac/DOS-WINDOWS/Unix. Владелец: CompuServe Примечания: GIF также является очень популярным форматом. Чаще всего он используется на билбоардах и в Интернет. Кодирование ограничено 8 бит на точку с применением индексации цветов (палитра), для компрессии используется LZW. Может содержать в себе несколько изображений и текстовые оверлеи, поддерживается прозрачность, и также может содержать в себе несколько картинок, что позволяет делать анимацию изображений. Используется на платформах: исключительно Mac. Владелец: Apple Примечания: PICT используется только на компьютерах Macintosh. Реализация PICT на Macintosh работает на уровне операционной системы, и поддерживается всеми приложениями Macintosh. Этот формат отвечает за обмен изображениями на Macintosh и используется в операциях cut/copy/paste. Поддерживаются большинство пространств цвета и методов сжатия, включая JPEG. Используется на платформах: наиболее часто поддерживается на Mac/DOS-WINDOWS/Unix. Владелец: владельца нет, формат свободен от патентов Примечания: очень полезный формат, который получает все больше поддержки в сети WWW. Поддерживается глубина цвета до 48 бит, передача уровней серого до 16 бит. Применяется много схем компрессии, включая даже определенные пользователем. Используется на платформах: все платформы Владелец: владельца нет Примечания: это самый простой метод для сохранения картинок из всех, просто сохранение «сырых» (raw) байтов. Часто используется в фотокамерах для записи изображений. Например, один байт на точку для greyscale или 3 байта на точку для цветов RGB. Не существует единого стандарта на заголовок файлов RAW, это может определять сам производитель фотографического оборудования. Используется на платформах: все платформы, изначально на UNIX Владелец: владельца нет Примечания: это несколько больше, чем простой raw формат, имеются некоторые согласованные части заголовка. Обычно используется для картинок 8 бит greyscale или цветных 24 bit RGB. Используется на платформах: главным образом исключительно на DOS/Atari Владелец: Digital Research Примечания: поддерживается операционной системой GEM. Используется на платформах: главным образом исключительно Amiga Владелец: Electronic Arts Примечания: поддерживается 4-битная таблица цветов и 24-битные цвета. Используется на платформах: смешанная поддержка на Mac/DOS-WINDOWS/UNIX Владелец: TrueVision Inc Примечания: изначально разработана для плат захвата изображений VISTA. Несколько больше, чем простой RAW-формат, есть заголовок с дополнительной информацией. Используется на платформах: главным образом DOS-Windows Владелец: MicroSoft Примечания: формат MicroSoft Windows, раньше использовался в основном только на ней, но потом благодаря своей простоте обрел популярность. Несжатые варианты особенно удобно использовать на маломощных встраиваемых системах. Поддерживаются глубина цвета от greyscale 1, 2, 4, 8 бита на точку до 32 битных цветных изображений. Используется на платформах: Primarily Sun Владелец: Sum MicroSystems Примечания: Only supported by Sun. Use RLE and either 8 bit greyscale or 24/32 bit colour. Используется на платформах: в основном платформа X system Владелец: MIT X Corp Примечания: специально для программной реализации отображения растровых картинок в оконной системе X windows, используется для курсоров и иконок. Используется на платформах: в основном платформа X system Владелец: MIT X Corp Примечания: формат сохранения экрана в X windows. Поддерживается глубина цвета от монохрома до 24 бит на точку с прямым кодированием цветов. [Ссылки] 1. A Beginners Guide to Bitmaps site:paulbourke.net, written by Paul Bourke. |
Постфильтр
«22-битный цвет»… «постфильтр»… Эти лозунги от компании 3dfx нам известны уже давно. Ещё на заре аппаратной 3D-эры революционный Voodoo Graphics обладал оптимизированным 16-битным цветом. Но как, где и почему он оптимизирован, было неизвестно. Развитие шло, и только при появлении игр с реально заметной разницей между 16-битным и 32-битным цветом некоторые пользователи стали замечать, что картинка, которую дает Voodoo3, у них на мониторе и тот же скриншот различаются. Тогда-то и вспомнили и про 22-бита, и про постфильтр. Мы постараемся разобраться, как реализуется 22-битный цвет, зачем он нужен, где находится постфильтр и насколько эффективен оптимизированный 16-битный цвет, в сравнении с обычным 16-битным цветом и 32-битным цветом. Самый популярный видеочип со встроенным постфильтром — естественно Voodoo3. Его и примем за объект рассмотрения. Хотя постфильтр — это некоторая технология увеличения качества графики, и единственная связь этой технологии и фирмы 3dfx заключается в том, что именно эта фирма впервые реализовала постфильтр в своих чипах. Технология является открытой, и не исключено, что ещё какая-нибудь фирма разработает видеочип со встроенным постфильтром.
Технология является открытой, и не исключено, что ещё какая-нибудь фирма разработает видеочип со встроенным постфильтром.
В последнее время постфильтр несколько потерял свою актуальность, особенно в свете того, что новые карты 3dfx — Voodoo4 и Voodoo5 поддерживают 32-битный цвет. Но у них же и остался 16-битный цвет, а в нем постфильтр опять-таки реализован. С другой стороны, в то время как 3dfx использует оптимизированный 16-битный цвет, ATi, похоже, вообще бросила 16-битный цвет и сосредоточилось на 32-битном. А та же nVidia держится в середине, и «дает» чистый 16-битный цвет и чистый 32-битный. Кто, из них прав, не нам судить. А мы приступим к рассмотрению постфильтра.
Глубина цвета
16-бит, 24-бита, 32-бита, True Color, High Color… Что всё это значит? Те, кто знает ответ на этот вопрос, могут перейти к следующей части статьи. Для всех остальных мы объясним, «кто есть кто».
Итак, эра компьютерной графики началась с монохромного монитора. Там всё было просто. Один бит на цвет. Единица — белая точка, ноль — черная. Один байт — восемь пикселей (вот экономия-то где!). Следующий шаг — цветные мониторы. Но каким образом — вспомнить страшно. Два бита на пиксель, или четыре цвета. Дальше уже легче. 4 бита на цвет, итого 16-цветовой режим. После — 256 цветов (один байт — одна точка). И наконец — 16-бит, впоследствии названный High Color. Но бит 16, а цветовых каналов 3. 16 на 3 не делится. А 15 на 3 делится. Первые реализации High Color имели следующую организацию цвета пикселя:
Младший (нулевой) бит не использовался. А на каждый цветовой канал приходилось по пять бит. Используя три цветовых канала (RGB) можно получить любой цвет (например, желтый цвет получается из соотношения 1:1:0, белый — 1:1:1, а черный 0:0:0).
Но пересылка и хранение цвета пикселя происходило по 2 байта, а это 16 бит, а не 15. Вскоре, нашли применение всем 16 битам. И организация цвета пикселя сменилась:
Получилось по 5 бит на красный и синий цветовые каналы, и 6 бит на зеленый. Таким образом, наиболее точно представляется зеленый цветовой канал. Почему именно зеленый? Да потому, что человеческий глаз наиболее чувствителен к перепадам зеленого цвета. Эта модель цвета пикселя High Color используется до сих пор.
Таким образом, наиболее точно представляется зеленый цветовой канал. Почему именно зеленый? Да потому, что человеческий глаз наиболее чувствителен к перепадам зеленого цвета. Эта модель цвета пикселя High Color используется до сих пор.
Но High Color недостаточно точная система представления цвета. Человек видит около 10 миллионов цветовых оттенков, а High Color режимы передают только до 65536 цветов. Для отображения 10 миллионов цветов используются True Color режимы (отсюда и название — реальный цвет). True Color режимы для кодировки цвета используют 24-бита — по байту на цветовой канал. Это позволяет закодировать до 16 777 216 цветов, что более чем в полтора раза перекрывает естественный предел в 10 миллионов. Некоторые карты имеют 24-битное (3 байта) представление True Color цветов. Но хранить, искать и передавать информацию по три байта достаточно неудобно (и аппаратно, и, в первую очередь, программно). Деление на три трудоемко, а делить на число, образованное степенью двойки, легко. Поэтому подавляющее большинство видеокарт имеет 32-битное представление цвета. Не стоит думать, что оно более точное, чем 24-битное. Так как 24-бита хватает с избытком, то в 32-битном представлении так же на каждый цветовой канал выделяется по одному байту, а младший байт (разряды 0-7) не используется, или хранит системную или пользовательскую информацию, но реально в отображении цветов не участвует.
Такие же цветовые режимы используются и в 3D-графике. Так конечное изображение (2D) формируется либо в 16-битном, либо в 32-битном цвете. В процессе рендеринга участвуют текстуры, которые, по сути дела, являются 2D-изображениями. Обычно видеоакселераторы воспринимают 16-битные или 32-битные текстуры. Формат хранения цвета пикселя каждой текстуры совпадает с рассмотренными форматами. В 32-битной текстуре младший байт (разряды 0-7) может содержать информацию о прозрачности данной точки текстуры, образуя таким образом буфер шаблонов. В 16-битной текстуре буфер шаблонов может быть однобитным, и тогда на цветовые каналы остается 15 бит. Если недостаточно однобитного буфера шаблонов, то используют схему 4 бита на красный, 4 бита на зеленый, 4 бита на синий и 4 бита на уровень прозрачности. Конечно же, такого качества недостаточно и поэтому с текстурами, содержащими буфер шаблонов рекомендуется работать в 32-битном цвете.
Если недостаточно однобитного буфера шаблонов, то используют схему 4 бита на красный, 4 бита на зеленый, 4 бита на синий и 4 бита на уровень прозрачности. Конечно же, такого качества недостаточно и поэтому с текстурами, содержащими буфер шаблонов рекомендуется работать в 32-битном цвете.
Естественно, 16-битный и 32-битный режимы взаимозаменяемы. Только 16-битный цвет дает более низкое качество. 16-битную картинку без потери качества можно отобразить в 32-битном режиме. Для этого каждому цветовому каналу 32-битного цвета ассоциируется цветовой канал 16-битного цвета, который имеет меньшую разрядность. Каждый цветовой канал 16-битного записывается в верхнюю часть цветового канала 32-битного цвета.
Естественно, что процесс преобразования 32-битной картинки в 16-битную происходит с потерей качества. Так биты 27-31 из формата 32-бита записываются в биты 11-15 16-битной картинки. Далее схема перевода аналогична. Таким образом, теряются младшие биты каждого цветового канала и дискретность зеленого канала возрастает в четыре раза, а красного и синего канала возрастает в восемь раз.
Какой глубины цвета достаточно?
Для 2D изображения — все просто. High Color — приемлемое качество, True Color — идеальное. 2D изображение поступает на экран уже в готовом виде, а 3D рендерится в реальном времени. Когда 3D картинка рендерится в один-два прохода, то в High Color мы получаем такое же приемлемое качество, как и в 2D. Качество и сложность 3D-игр возрастает, появляется множество эффектов в виде дыма, тумана, облаков, огня, лучей света и т.п. Такие эффекты обычно накладываются в несколько проходов через альфа-канал на непрозрачные объекты.
Допустим, что в результате рендеринга на части экрана создался непрозрачный объект, например стена.
Теперь, пусть на этот сегмент будут наложены ещё две прозрачные «фигуры» (например освещение и дым). В результате чего должно получиться следующее:
Однако, генерация разных объектов (типа стена и дым) в пределах одного сегмента происходит за несколько проходов. В нашем случае это генерация в два прохода. В результате чего мы получаем следующую картину:
В нашем случае это генерация в два прохода. В результате чего мы получаем следующую картину:
В результате чего мы получаем близкое к идеальному изображение, но нетрудно заметить отличие.
И такое различие заметно уже при двухпроходном рендеринге. А что же будет при четырехпроходном? Но самое страшное не в этом. При смешивании цветов часто получаются нецелые значения (например, два цвета 6 и 7 при смешивании с альфа-коэффициентом 0.5 дают результат 6.5). Дело в том, что в рассмотренных нами примерах мы постоянно округляли полученные значения до ближайшего целого. Большинство же видеокарт в алгоритме смешивания не используют избыточную логику, вследствие чего округления не происходит и результат получается удручающий:
Сравним все три полученные результаты — однопроходный с округлением (идеальный), двухпроходный с округлением и двухпроходный без округления:
Как видим, наиболее отличный от идеала последний. В первых двух случаях границы между цветами максимально плавные, тогда как в последнем такое правило нарушается и уже сам по себе неидеальный 16-битный цвет выдает ещё более грубую картинку. Большинство видеокарт в 16-битном режиме не используют округление при смешивании, однако для повышения качества используют технологию дизеринга (а некоторые даже не используют дизеринг).
В 32-битном цвете ситуация немного другая. Некоторые видеокарты последних поколений используют избыточную логику для округления результата при смешивании цветов и качество графики при этом получается очень высоким. Другие видеокарты используют все 32 бита, где, как и в обычной схеме, в старших 24 битах хранятся реальные цвета, а биты избыточности (дробные части цветов) хранятся в младших 8 битах. Такая схема наиболее предпочтительна, но, к сожалению, просто мизерная часть современных видеоакселераторов поддерживают данную схему. И, наконец, некоторые видеокарты (их, слава богу, меньшинство) используют схему смешивания без округления с дизерингом (как и в 16-битном цвете). Есть ещё несколько схем реализации смешивания цветов, но я лично не встречал видеокарты, реализующие подобные алгоритмы, поэтому рассматривать их не будем.
Есть ещё несколько схем реализации смешивания цветов, но я лично не встречал видеокарты, реализующие подобные алгоритмы, поэтому рассматривать их не будем.
В итоге, уже при двухпроходном рендеринге мы наблюдаем некоторое отклонение от нормы как в 16-битном, так и 32-битном цвете. Современные программы создают сцену за относительно малое число проходов, и для нас 32-битный цвет кажется идеальным. Но, с усложнением сцен мы сможем увидеть недостатки и в 32-битном цвете. А такое будущее уже не за горами, — уже в DOOM-3 планируется рендеринг с наложением 6-8 текстур на треугольник, и это без учета дополнительных эффектов типа блики, дым, огонь, облака и им подобных. И при реализации трилинейной фильтрации используются два текстурных модуля акселератора, а это значит, что при рендеринге такого «сложного» треугольника придется накладывать уже 12-16 текстур, а ни один современный акселератор в один проход этого не сделает. Сам же Джон Кармак, постоянно работая с главными разработчиками видеочипов, предлагает в будущих проектах использовать 64-битный цвет. Это поможет помимо 8 бит реального цвета на цветовой канал хранить ещё и 8 бит дробной части для каждого цветового канала, тем самым обзавестись идеальным качеством. 64-битный цвет дает огромный запас по избыточности, что делает его высококачественным ещё как минимум на шесть лет. Но, к сожалению, ни один современный непрофессиональный видеочип не поддерживает 64-битного цвета, и в ближайшем будущем такого видеочипа не ожидается.
Как изображение из видеопамяти попадает на экран
Те, кто знает ответ на этот вопрос, могут переходить к чтению следующей части. Остальных же прошу слушать внимательнее, потому что мы все ближе и ближе подходим к сущности работы постфильтра.
Итак, идея в том, что обычный CRT-монитор получает аналоговые сигналы, а в памяти видеоадаптера информация хранится в цифровом виде. Front Buffer должен постоянно и непрерывно показываться на мониторе. А его показом занимается RAMDAC..png) А точнее, последовательным преобразованием цифрового значения каждой его точки в аналоговый сигнал. Обычный RAMDAC состоит из двух основных блоков. Первый — блок выборки из памяти. Он выбирает из участка памяти, где храниться Front Buffer, последовательно цвета всех пикселей (для упрощения не будем рассматривать 1-, 2-, 4- и 8-битные цветовые режимы). Обычно он же временно сохраняет эти данные в кэше, что ускоряет процесс обращения к памяти. Главная задача этого блока постоянно предоставлять информацию о цветах следующего пикселя в порядке следования луча по экрану монитора — слева направо, сверху вниз. Следующий блок — это DAC (по-русски — ЦАП). Он синхронизируется с монитором, и каждый такт выводит комбинацию аналоговых сигналов, соответствующих цвету точки, полученному от предыдущего блока. Казалось бы, все просто. Но, как мы помним, видеокарта может работать в разных цветовых режимах. Поэтому большинство видеоакселераторов содержат в блоке DAC несколько наборов логики. Чаще всего это DAC8, DAC15, DAC16, DAC24 и DAC32 (DAC8 отвечает за палитезированные режимы и поэтому работает как с 256-цветовым режимом, так и с 16-, 4- и 1-цветовым). Некоторые видеокарты могут не содержать некоторые наборы (например, DAC15 или DAC24).
А точнее, последовательным преобразованием цифрового значения каждой его точки в аналоговый сигнал. Обычный RAMDAC состоит из двух основных блоков. Первый — блок выборки из памяти. Он выбирает из участка памяти, где храниться Front Buffer, последовательно цвета всех пикселей (для упрощения не будем рассматривать 1-, 2-, 4- и 8-битные цветовые режимы). Обычно он же временно сохраняет эти данные в кэше, что ускоряет процесс обращения к памяти. Главная задача этого блока постоянно предоставлять информацию о цветах следующего пикселя в порядке следования луча по экрану монитора — слева направо, сверху вниз. Следующий блок — это DAC (по-русски — ЦАП). Он синхронизируется с монитором, и каждый такт выводит комбинацию аналоговых сигналов, соответствующих цвету точки, полученному от предыдущего блока. Казалось бы, все просто. Но, как мы помним, видеокарта может работать в разных цветовых режимах. Поэтому большинство видеоакселераторов содержат в блоке DAC несколько наборов логики. Чаще всего это DAC8, DAC15, DAC16, DAC24 и DAC32 (DAC8 отвечает за палитезированные режимы и поэтому работает как с 256-цветовым режимом, так и с 16-, 4- и 1-цветовым). Некоторые видеокарты могут не содержать некоторые наборы (например, DAC15 или DAC24).
Вот и всё. Вот так работает RAMDAC, и так часть видеопамяти под названием Front Buffer попадает к нам на экран.
Дизеринг
Теперь перейдем к технологии дизеринга (dithering). Так как она нашла свое основное применение именно в 16-битном цвете, то его и рассмотрим. Каждый текстурный конвейер в видеочипах, работающих с High Color режимом, имеет разрядность 24 бита, т.е. по 8 бит на цветовой канал. Такую же разрядность имеет и модуль смешивания цветов. Эффективная же их разрядность 22-бита (знакомо?). Это значит, что какую бы разрядность не имели эти модули, на их выходе реально используются только 22 бита. То есть 7 бит на красную, 8 бит на зеленую и 7 бит на синюю составляющие. Но, как мы помним, мы сейчас генерируем 16-битную картинку, а это значит, что 6 бит у нас лишние. Их можно просто отбросить. Если сделать это, то есть при пересылке не пересылать два младших бита от каждой цветовой составляющей, то мы получим 16-битную картинку без дизеринга. А выглядит это так:
Их можно просто отбросить. Если сделать это, то есть при пересылке не пересылать два младших бита от каждой цветовой составляющей, то мы получим 16-битную картинку без дизеринга. А выглядит это так:
Бяка, одним словом. Слишком явные границы между соседними цветами. А ведь смешивание происходит с более высокой точностью, и именно эту точность мы «отбрасываем» вместе с шестью «лишними» битами. А ведь их можно учитывать. И делается это очень просто. Рассмотрим пример для красной составляющей (как мы видим, наша картинка именно красного цвета, а на самом деле это кусок неба из Quake3:Arena). После генерации реального цвета точки на части выходов блока смешивания появляется 8 бит определяющие красный цвет. Из них мы точно берем старшие шесть бит. Например, эти шесть бит определяют значение 27. Но нам так же интересны и оставшиеся два бита. Если там ноль, значит мы имеем дело с реальным цветом 27, его и ставим. Если два младших бита равны единице, то реальный цвет 27.25, т.е. на четверть больше. И тогда, если точка ставиться на нечетную координату экрана X и четную координату экрана Y, то на это место ставится цвет на единицу больший по интенсивности, в нашем случае 28. Таким образом, на поле из цвета 27 каждая четвертая точка имеет значение 28, т.е. среднее значение цвета поля получается 27.25, что нам и нужно. Если два младших бита, равны 10b (двум), то реальный цвет точки 27.5. Таким образом, уже каждая вторая точка должна иметь значение на единицу больше. Условие усложняется. Если точка ставится на нечетную координату экрана X и четную координату экрана Y, или на четную координату экрана X и нечетную координату экрана Y, то на это место ставится цвет на единицу больший по интенсивности (у нас 28). Аналогично строится условие, в случае, когда младшие два бита равны 11b (тройке). Если точка ставится на нечетную координату экрана X и четную координату экрана Y, или на нечетную координату экрана X и четную координату экрана Y, или на четную координату экрана X и четную координату экрана Y, то на это место ставится цвет на единицу больший по интенсивности. В этом случае на поле из цвета 28 остается каждая четвертая точка 27. И наша картинка (часть неба Quake3) будет выглядеть уже иначе:
В этом случае на поле из цвета 28 остается каждая четвертая точка 27. И наша картинка (часть неба Quake3) будет выглядеть уже иначе:
Это та же картинка, но уже с дизерингом. Эта картинка ещё и увеличена, для того чтобы была отчетливее видна сеточка дизеринга. В реальном масштабе сеточка заметна ещё меньше, так как глаз видит уже достаточно однородное поле. Отодвиньтесь дальше и вы сами увидите это.
Алгоритм дизеринга можно представить и графически. Таблица ниже показывает, как изменяются четыре соседних точки в зависимости от двух младших битов. В позициях точек указано приращение к базовому цвету, записанному в старших битах.
Такая схема дизеринга называется Ordered. Именно её и использует Voodoo3. Существуют и другие способы дизеринга (другие маски, алгоритмы), но именно Ordered наиболее эффективен, если в видеочипе встроен постфильтр.
Постфильтр
Посмотрим ещё раз на небо Quake3, а точнее на его часть.
Мы видим, как работал дизеринг, и можем с большой уверенностью сказать, какие цвета на самом деле были на выходе блока смешивания, и со стопроцентной вероятностью сказать какие цвета «увидит» наш глаз (не забываем о том, что глаз смешивает соседние невыделенные цвета). Если мы можем определить, какие цвета должны стоять на месте каждого поля из точек, почему это не может видеокарта? Так заставим же её это сделать. Блок DAC16 модуля RAMDAC читает именно такую картинку. Естественно в его кэш поступает не вся картинка сразу, а только несколько горизонтальных линий. Минимальное количество линий две. Как известно, Voodoo Graphics использует маску постфильтра 1×4. Модели 3dfx, начиная с Voodoo2 и выше, используют маску 2×2. DAC16, используя дополнительную логику, сравнивает соседние четыре пикселя, и увидев знакомую «шахматку» смешивает эти цвета. Естественно смешивается не любые четыре соседних цвета, а только те, которые могли создаться дизерингом. То есть дополнительная логика ищет цвета отличающиеся друг от друга на малое значение. Найдя такие, она проверяет их на соответствие таблице Ordered. Зачем? Ну, представим себе, что логика нашла четыре точки, три из которых имеют одинаковый цвет, а один чуть светлее. Естественно таких комбинаций может быть четыре. Но только одна из них могла быть вызвана постфильтром. Эта более светлая точка должна стоять на координатах с нечетным значением X и четным значением Y. Если условия четности выполняются, то логика считает, что это поле продукт дизеринга и смешивает четыре цвета с повышенной точностью. Таким образом, возможно восстановление двух потерянных бит на выходе блока смешивания и восстановления их с точностью в 22 бита. Дополнительная логика DAC16 и называется постфильтром. Постфильтр производит обработку изображения «на лету» и поэтому не влияет на производительность системы. Для повышения качества постфильтрация производится для каждого цветового канала независимо, а не для всего цвета пикселя. Вероятность смешивания цветов, полученных не дизерингом, крайне мала (на практике меньше одного процента), и даже если смешивание таких цветов произойдет — ничего в этом страшного нет, так как наш глаз так и так был бы обманут и самостоятельно смешал бы соседние цвета. Таким образом, постфильтр — это аппаратно-программный комплекс повышения визуализации графического изображения.
Найдя такие, она проверяет их на соответствие таблице Ordered. Зачем? Ну, представим себе, что логика нашла четыре точки, три из которых имеют одинаковый цвет, а один чуть светлее. Естественно таких комбинаций может быть четыре. Но только одна из них могла быть вызвана постфильтром. Эта более светлая точка должна стоять на координатах с нечетным значением X и четным значением Y. Если условия четности выполняются, то логика считает, что это поле продукт дизеринга и смешивает четыре цвета с повышенной точностью. Таким образом, возможно восстановление двух потерянных бит на выходе блока смешивания и восстановления их с точностью в 22 бита. Дополнительная логика DAC16 и называется постфильтром. Постфильтр производит обработку изображения «на лету» и поэтому не влияет на производительность системы. Для повышения качества постфильтрация производится для каждого цветового канала независимо, а не для всего цвета пикселя. Вероятность смешивания цветов, полученных не дизерингом, крайне мала (на практике меньше одного процента), и даже если смешивание таких цветов произойдет — ничего в этом страшного нет, так как наш глаз так и так был бы обманут и самостоятельно смешал бы соседние цвета. Таким образом, постфильтр — это аппаратно-программный комплекс повышения визуализации графического изображения.
В общих словах схема работы такая. Внутренний рендеринг видеокарты Voodoo3 происходит с 22-битной точностью цвета. При этом в память видеокарты (во Frame Buffer) записывается 16-битная отрендеренная картинка с использованием схемы дизеринга на основе признаков четности координат. После завершения рендеринга RAMDAC читает готовое изображение в кэш и на основе признаков ближних цветов для каждого цветового канала и признаков четности координат восстанавливает 22-битный цвет. На выходе RAMDAC получается набор аналоговых сигналов, которые поступают на монитор. Всего комбинаций аналоговых сигналов — 4194304 (произведенные от 22-битов). Это более чем в два раза меньше, чем способен различить человеческий глаз, но гораздо больше, чем реальный 16-битный цвет (в 64 раза точнее).
Уровень (глубина) постфильтрации
Все просто, не так ли? С учетом признаков четности смешиваются мало отличающиеся цвета с маской 2×2. А что значит мало отличающиеся? Для конечной картинки созданной без наложения нескольких текстур на один участок экрана или с наложением в один проход — все понятно. Разница между отдельными цветовыми каналами в пределах одного поля точек, созданных в результате дизеринга, будет равно единице (см. таблицу схемы Ordered выше). А если наложение происходит за несколько проходов? При использовании буфера шаблонов на каждый цветовой канал текстуры приходится по 4 бита, а это значит, что дискретность (а следовательно и разница между «соседними» цветами) возрастет в два/четыре раза. Разницу (глубину) между цветами, которые постфильтр должен считать соседними, устанавливают драйверами. Это значение называется уровнем или глубиной постфильтра. Глубина постфильтра Voodoo3 равна восьми. Кроме того, на создавшийся регион с некоторой сеткой дизеринга (например, светлые единичные точки) может быть наложено изображение, имеющее другую сетку (например, темные единичные точки). Поэтому при более глубоком уровне фильтрации обычной таблицы Ordered недостаточно и необходимо создать новую с производными сетками, получившихся в результате наложения различных и одинаковых сеток, а так же в результате более грубого представления прозрачных текстур.
Таблица сеток постфильтрации с глубиной восемь очень большая, и для того, чтобы мы просто имели представление о полном наборе сеток, ниже приводится такой для постфильтра с глубиной фильтрации равной трем.
При глубине постфильтра равной трем — вот все комбинации четырех соседних пикселей, которые могут создаться в результате дизеринга однопроходного и мультипроходного наложения. Все остальные комбинации создаются не дизерингом. Аналогично составляется таблица соответствия для постфильтрации с другим уровнем (например, для уровня восемь). Алгоритм поиска и сравнения маски упрощается тем, что из четырех соседних цветов, находящейся в маске слева снизу — самый яркий, а справа снизу — самый темный. Как уже говорилось, сравнение происходит для каждого цветового канала независимо, что положительно сказывается на качестве общей картинки. Естественно, чем выше уровень фильтрации, тем с большей глубиной наложения текстур она происходит. Многие замечали в 16-битном цвете при наложении на одно и то же место нескольких полупрозрачных текстур, появляющуюся сеточку дизеринга. Чем больше произошло наложений, тем заметнее сеточка (увеличивается разность между соседними цветами). Например, дым от ракеты в Quake3. Если Voodoo3 производит постфильтрацию с уровнем восемь, то такой постфильтр уберет сеточку на месте наложения максимум восьми текстур. Однако, чем выше уровень фильтрации, тем выше вероятность смешивания соседних цветов, получившихся не в результате дизеринга. Экспериментально была найдена оптимальная глубина постфильтра. Как ни странно, она равна восьми. При уменьшении уровня фильтрации проявляется сеточка на эффектах. Уже при уровне равным шести дым от ракет в Quake3 был явно решетчатым. При увеличении уровня — появляются артефакты, указывающие на смешивание цветов, которые не должны смешиваться и общая четкость картинки резко ухудшается. Дальнейшее рассмотрение работы постфильтра будем проводить для глубины равной восьми.
Как уже говорилось, сравнение происходит для каждого цветового канала независимо, что положительно сказывается на качестве общей картинки. Естественно, чем выше уровень фильтрации, тем с большей глубиной наложения текстур она происходит. Многие замечали в 16-битном цвете при наложении на одно и то же место нескольких полупрозрачных текстур, появляющуюся сеточку дизеринга. Чем больше произошло наложений, тем заметнее сеточка (увеличивается разность между соседними цветами). Например, дым от ракеты в Quake3. Если Voodoo3 производит постфильтрацию с уровнем восемь, то такой постфильтр уберет сеточку на месте наложения максимум восьми текстур. Однако, чем выше уровень фильтрации, тем выше вероятность смешивания соседних цветов, получившихся не в результате дизеринга. Экспериментально была найдена оптимальная глубина постфильтра. Как ни странно, она равна восьми. При уменьшении уровня фильтрации проявляется сеточка на эффектах. Уже при уровне равным шести дым от ракет в Quake3 был явно решетчатым. При увеличении уровня — появляются артефакты, указывающие на смешивание цветов, которые не должны смешиваться и общая четкость картинки резко ухудшается. Дальнейшее рассмотрение работы постфильтра будем проводить для глубины равной восьми.
Полезность постфильтра
Итак, с теорией разобрались, а как же дела обстоят на практике? Посмотрим на следующие скриншоты. Верхнее изображение — чистый 16-битный цвет, а нижнее с постфильтрацией.
Посмотрим на наиболее интересные фрагменты изображения (начиная справа и по часовой стрелке), сравнивая изображения без постфильтрации (справа) и прошедшие через постфильтр (слева).
Здесь можно отметить отсутствие решетки на небе и на рамке меню. Это же привело к увеличению размеров пикселей. Но в целом картинка смотрится несколько лучше, так как помимо увеличения размера пикселей, разница между границами цветов уменьшилась, так как фактически количество цветов увеличилось в четыре раза. Картинке стала присуща плавность границ между соседними цветами, несмотря на укрупнение пикселей на этих границах. Границы между соседними объектами не изменились. Рамка меню нисколько не изменила свою форму. Сильно заметная сетка на прозрачной части меню была полностью убрана, что существенно отразилось на увеличении качества.
Обратим внимание на цифру «9». Избавившись от решетки, покрывающей девятку, постфильтр не сумел избавиться от «полосатости» цифры. Визуально качество практически не изменилось, а возможно стало немного выше. Полностью убрать решетку со шлема не удалось. Однако даже обработка, прошедшая на части шлема, сделала изображение более плавным, в частности исчезли выбивающиеся из общей картины единичные пиксели. На заднем фоне ворота телепорта (справа) имеют определенный рисунок, который ничуть не пострадал в результате фильтрации, опять же приобретая определенную плавность цветов. Левая часть заднего фона имеет более сложный рисунок, и с ним постфильтр уже не справился, хотя чисто субъективно отфильтрованная картинка мне нравится больше.
А вот тут картина неоднозначная. Да, решетка убрана, но частично. И эта частичность проявляется в виде отдельных пикселей другого цвета на равномерном фоне. Да и рамка меню несколько пострадала. Границы формы стали немного угловаты. Но, фрагмент увеличен, и на картинке «в натуре» эти погрешности особо не заметны. К ним нужно присматриваться, чтобы их найти. Такие явные артефакты проявляются только на полупрозрачных объектах, полученных многократным наложением, а эти объекты в современных программах создают преимущественно динамические эффекты. Поэтому поймать артефакты очень тяжело. Так, (при снятой паузе) телепорт переливался множеством цветов, и в целом заметить ошибки постфильтрации просто не успеваешь.
От этой картинки достаточно приятные впечатления, однако опять по левой кромке рамки меню несколько «оквадратилась» форма. Опять остались единичные пиксели, но они малозаметны. А ворота, приобретя плавность цветов, унаследовали полосатость, за счет того же укрупнения пикселей. Но, опять же на не увеличенной полной картинке все выглядит достаточно мило.
Рассмотрим ещё несколько фрагментов. На этот раз не увеличенных, чтобы составить впечатление от реальной картинки (всегда верхний скриншот это без постфильтра, а нижний с постфильтром).
Трудно найти отличия, однако то, что снизу мне нравиться больше.
Задний план, а так же реализация дыма и вспышек плазмы с постфильтрации выглядят более эффектно.
А вот этот портал постфильтру обработать удалось несколько хуже, чем предыдущий, однако визуальное качество картинки всё же повысилось.
Здесь со своей задачей постфильтр справился просто блестяще.
Существует мнение, что постфильтр приводит к некоторому размытию картинки. Для того чтобы проверить этот слух, рассмотрим «замыленную» часть картинки прошедшую постфильтрацию (нижняя), и не прошедшую (верхняя).
Как видим, этот артефакт присутствует, однако, на не отфильтрованном фрагменте разглядеть дополнительные детали все же не удается. То есть постфильтр не причастен к факту размытия картинки. Тем более, что на расположенной чуть дальше нечеткого пола стены в точности сохранены все детали. То, что постфильтр замыливает изображение — оказалось не больше чем очередным мифом.
Спрашивается, зачем всё это нужно? Не лучше ли использовать настоящий 32-битный цвет? На самом деле не всегда лучше. Как известно, главная болезнь современных видеокарт — малая полоса пропускания шины данных. А для 16-битного цвета необходима полоса в два раза уже, чем для 32-битного. Таким образом, там, где видеокарта в 32-битном цвете уже не справляется (а такое ПО уже существует для самых мощных современных ускорителей) её можно перевести в 16-битный цвет. И приятно, если в этом режиме работает постфильтр, так как визуально качество картинки несколько увеличивается.
Однако я не могу не удержаться и не продемонстрировать насколько важен 32-битный цвет в серьезных сценах.
nVIDIA RivaTNT2 16-bit 3dfx Voodoo3 16-bit
nVIDIA RivaTNT2 32-bit
Действительно, за 32-битным цветом будущее. Но, возникает логичный вопрос, почему бы не использовать постфильтр и в 32-битном цвете. Ответ прост. Там он бесполезен. Не забываем, что постфильтр увеличивает количество цветов с 16-бит до 22-бит. Следовательно, в True Color режимах он будет увеличивать количество цветов с 24-бит до 30-бит, и даже если он будет включен, то человеческий глаз просто не увидит разницы.
Та же 3dfx сейчас увлеклась 32-битным цветом и перестала оптимизировать 16-битный цвет, а совершенствоваться ещё есть куда. Так, можно использовать другие маски (не Ordered), увеличить размер маски (хотя бы до 4×4, правда при этом придется существенно усложнить алгоритм фильтрации) и многое другое. Но, как говорилось, за 32-битным цветом будущее, и так как 16-битный цвет у 3dfx уже оптимизирован, им теперь со спокойной душой можно заняться 32-битным цветом. Очень жаль, что другие компании так и не обратили внимания на постфильтр в 16-битном режиме, ведь при минимуме затрат это может привести к существенному увеличению качества 16-битной графики. Ведь процесс перехода к эре True Color игр будет проходит плавно и ещё достаточно долгое время. Для тех кому постфильтр мешает, можно просто отключить его в драйверах. Драйверами теоретически можно и изменять глубину фильтрации, однако 3dfx не включила эту опцию в драйверах (может и к лучшему).
Возникает последний вопрос. Есть ли альтернатива постфильтру? Есть, и она уже существует. Это FSAA (антиалиазинг). При правильной реализации, конечно. FSAA может ещё много на что повлиять. Это избавление от постфильтра, алиазинга, бесплатная анизотропная фильтрация и многое другое. Пока же FSAA не бесплатен, можно довольствоваться постфильтром. Хотя все же будущее за FSAA. Но это уже совсем другая история…
8 бит, 10 бит, 8+2 frc. что такое битность матрицы современного телевизора?
При подборе телевизора разные люди по-разному выбирают ту или иную марку и модель. У кого-то главным критерием подбора будет личный опыт пользования, и обращать внимание на ньюансы примененных технологий он не будет. Другой же человек, выбирая себе будущий экран, прошерстит весь интернет в поисках отзывов о модели, размерах каждого болтика и химической формуле использованного пластика, и подчас может быть технически подкован (хотя зачастую только он так и считает) поболее чем представители компании-производителя. :-). Но и те и другие, наверняка будут обращать внимание на технические характеристики. Конечно, их в таблицах немало, но, если быть честными, обращать внимание при сравнении и выборе надо не на все. Что касательно характеристик непосредственно экрана (матрицы, ЛСД-панели — как будет угодно) — то при подборе телевизора стоит обращать внимание не на размер или разрешение. Первое — это выбор не технический, а эстетически-дизайнерский, и выбирается по потребности, а второе — ну… вообще все современные телевизоры… ну почти все — 4К. А вот такие вещи как контрастность, яркость или частота обновления — это то, на что стоит обращать внимание. Но если с ними более чем ясно — они встречались и раньше, и нам понятны, то такой параметр как разрядность матрицы, или как еще его называют — битность матрицы многих ставит в тупик. Разберемся что это такое, и насколько это важно для современного телевизора. И может, если данная тематика будет интересна читателям, затронем и другие загадочные характеристики, на которые стоит обращать внимание.
Итак, что же значат эти самые загадочные значения Матрица 8 бит, Матрица 10 бит, или матрица 8+2 бит FRC?
Битность матрицы, она же разрядность матрицы — параметр, отвечающий за глубину цвета, а именно — какое количество отображаемых цветов может дать эта самая матрица.
Немножко теории.
Источником цвета в современном LCD-экране является пиксель. Собственно, сам пиксель состоит из трех субпикселей — красного, зеленого и синего цвета. Именно их английские название и формирует эту самую часто встречающуюся аббревиатуру RGB. Каждый цветной субпиксель открываясь -приоткрываясь изменяемый выдаваемый цвет в виде оттенков. Значение матрицы 8 бит говорит о том, что, каждый субпиксель может давать 2 в 8 степени оттенков — а именно 2х2х2х2х2х2х2х2 = 256 цветов. Но поскольку каждый пиксель состоит из 3 субпикселей разного цвета — то их комбинации выдают 256х256х256 = 16777216 цветов. То есть 8-ми битная матрица показывает на очи наши ясные 16,7 млн цветов. Соответственно 10-ти битная матрица — это 1.07 млрд цветов. Существуют так же 6-битные и даже 12-ти битные матрицы. И если первые успешно уходят в небытие, то вторые — очень редко встречаются из-за своей дороговизны и узкости применения.
Страшные буковки FRC
Очень часто в характеристиках определенных моделей телевизоров и мониторов встречается такое обозначение, как 8+2 бит FRC. Не надо их боятся. Например, видеокарта компьютера или просто источник сигнала (скажем фильм) имеет-выдает изображение с глубиной цвета 10 бит. А матрица монитора или телевизора может отобразить только 8-ми битный цвет. И для решения таких сложностей используется методы сглаживания (дизиринга) или технология FRC (Frame rate control). Эти все ухищрения позволяет отобразить недостающие цвета с помощью имеющейся палитры. Ну как отобразить… Конечно, данная технология делает цветовые переходы не настолько плавными в сравнении с честной 10-битной палитрой. Но однозначно лучше, чем при 8-ми битах. Так что эти самые буквы весьма желательны. Не нужно думать, что с FRC 8+2 возьмет 8-ми битную картинку и сделает ее 10 битной. Нет, это не улучшалка в чистом виде. Эта технология нужна именно для того, чтобы 10-ти битная картинка не выглядела на 8-ми битной матрице совсем нехорошо и криво.
Теперь о практике
И, пожалуй, два самых важных вопроса: видит ли человеческий глаз разницу между битностью цвета 8 и 10, а также стоит ли переплачивать за телевизор с 10-битной матрицей. Да, человеческий глаз эту разницу видит. Но — не каждый. Да да, много людей не воспринимают цветовое разнообразие и плавность этих самых переходов. Особенно это касается мужчин, ведь представительницы женской части планеты как известно изначально лучше различают оттенки. Но факт остается фактом — в общем массе разницу между 16.7 млн и 1,07 млрд цветов видно. Но — это еще не все. Тут важнее как эта разница заметна на экране монитора или телевизора. А выглядит это скорее всего похоже, как вот так.
То есть плавность переходов, особенно при динамической картинке и быстрых изменениях — вещь важная, особенно для видеофилов и перфекционистов. Ну и конечно, важный вопрос — стоит ли платить за 10 бит, или все же стоит перетерпеть с 8+2 FRC. Разница в цене может быть немалая — правда нам не известно, сколько из этой разницы отдается именно за битность матрицы. Ведь даже для примера тот же Samsung Q70 в отличие от Q60 в размере 55 и выше дюймов кроме десятибитности еще имеет весьма недешевую технологическую штуку под названием система локального затемнения, она же Localdimming. Так что понять, за что конкретно отстегиваем кровные весьма сложно, но давайте просто считать, что комплексно платим за технологичный продукт с более широкими возможностями.
Но, наиболее выразительный плюс в пользу 10-бит кроется в ином месте. Есть такая очень популярная нынче шутка, которую пихают в каждый телевизор, как Расширенный динамический диапазон изображения, в простонародье HDR.
А там все построено именно на 10-битном цвете. Также есть такая себе технологическая войнушка между HDR10+ и Dolby Vision (который, кстати, уже на 12-битах), и конечно все эти заварушки и противостояния технологий нам, рядовым пользователям только на пользу. Все зависит от двух моментов — сколько есть на данный момент контента (читай кино) в HDR, и конечно, насколько позволяет такую покупку Ваш кошелек. Первое — а именно контента в HDR — ну… становиться все больше и больше. Со вторым — ну, тут остается Вам пожелать, чтобы там тоже был прогресс, и чем больше — тем лучше.
Стоит ли расстраиваться, что в Вашем телевизоре 8+2frc а не честные 10 бит? Нет! Покупка телевизора должна быть соизмерима с финансовыми возможностями, без тотального фанатизма и неразумных трат. Все равно за всеми новыми технологиями угнаться невозможно.
Купил бы я бы себе 10-бит? Уже.
Изменение глубины цвета с помощью Фотоконвертера
С помощью настройки глубины цвета вы можете значительно изменить ваши изображения. Последняя версия Фотоконвертера позволяет совершать такие изменения в пакетном режиме — буквально 3 шага и ваши изображения настроены.
Функция настройки глубины цвета подразумевает настройку количество цветовых оттенков и тонов, которые содержаться в изображении. Разные типы экранов имеют разные возможности по просмотру количества цветов. Например, до середины 1990-х компьютеры не поддержали цветовую систему 8-бит, они могли показывать только 256 цветов. В настоящее время, большинство компьютеров поддерживают «True color» или 24-битный цвет, который означает, что они могут отображать почти 17 млн цветовых сочетаний между сотнями оттенков красного, зеленого и синего.
Изменение глубины цвета ваших изображений это также отличный инструмент для корректировки их размера.
Установить Фотоконвертер
Откройте изображения в Фотоконвертере
Откройте одно или несколько изображений, которые вы желаете настроить. Вы можете выбрать их по одному или добавить целыми папками.
Настройте глубину цвета
Перейдите к вкладке Редактировать и нажмите + действие → Корректировка цвета → Глубина цвета. В этой вкладке вы можете экспериментировать с количеством бит, используемых для представления цветовых значений.
В зависимости от ваших изображений, вы можете увеличить или уменьшить количество цветов в изображении от 2 до 256, а так же использовать опции конвертации в 14 и 24 бита. Другие варианты включают в себя превращение цветовой гаммы в серую или в негатив. В режиме реального времени можно проверить все изменения настройки глубины цвета, для этого, поставьте галочку в окне предварительного просмотра, размер которого также настраивается.
Сохраните результат
Перейдите к опции сохранения и выберите место для измененных изображений. Далее, выберите формат сохранения новых изображений. Фотоконвертер это мощное программное обеспечение для обработки изображений которое поддерживает более 50 форматов сохранения. Просто нажмите на одну из кнопок в нижней части окна, или нажмите кнопку +, если вы не не нашли нужный вам формат.
Затем нажмите Старт и ваши файлы в скором времени будут готовы!
Видео инструкция
Попробуйте бесплатную демо-версию
Если у вас возникли сложности или появился вопрос о работе Фотоконвертера — напишите в службу поддержки пользователей. Мы уделяем внимание каждому входящему сообщению, помогая пользователям решать их задачи и справляться с возникшими трудностями. Центр поддержки работает ежедневно, ни один пользователь не останется без внимания.
Интерфейс командной строки
Опытные пользователи могут изменять глубину цвета из командной строки в ручном или автоматическом режиме. Фотоконвертер Про позволяет работать с любыми инструментами через консольную утилиту cons_rcp.exe
Использование консольной команды для изменения глубины цвета:
cons_rcp.exe -s "C:\Путь_к\input_file.jpg" -o "C:\Путь_к\output_file.jpg" -change_to_high
Инструкция:
-change_to (changes color resolution) Параметры: 1. Количество цветов (Синтаксис: 16, целое число от 2 до 256) Пример: -change_to 128 -change_to_true (changes color resolution to True colors (24 bit)) -change_to_gray (changes color resolution to Gray (8 bit)) -change_to_high (changes color resolution to High colors (16 bit)) -change_to_gray24 (changes color resolution to Gray (24 bit)) -change_to_negative (makes negative color transformation)
Консольная утилита для изменения глубины цвета предназначена для профессионального использования и входит в состав версии Про.
- (CLI) Описание командного интерфейса Фотоконвертера
Уменьшение глубины цвета изображения
Уменьшение глубины цвета изображения
При создании изображения, предназначенного для просмотра на экране, можно уменьшить число цветов, чтобы уменьшить размер файла и обеспечить правильность отображения.
Перед уменьшением глубины цвета необходимо учесть следующие факторы.
• Большинство команд для эффектов и исправлений, используемых в программе PaintShop Pro, доступны только для изображений с 16 млн цветов и изображений в оттенках серого.
• При уменьшении глубины цвета программа PaintShop Pro разглаживает изображение, что приводит к объединению данных, имеющихся на всех слоях. Однако в изображения с любой глубиной цвета можно добавлять векторные слои.
При создании изображения для Интернета рекомендуется использовать изображения с 16 миллионами цветов (24 бит) в формате PspImage. После изменения изображений можно уменьшить их глубину цвета и подготовить для использования в Интернете, экспортировав изображения с помощью оптимизаторов GIF, JPEG или PNG.
Текущее значение глубины цвета изображения можно уменьшить до следующих значений.
2 цвета (1 бит)
Можно создать черно-белое изображение, уменьшив глубину цвета изображения до 2 цветов. Например, если изображение уже является черно-белым, можно изменить глубину цвета до двух цветов, чтобы уменьшить размер файла.
16 цветов (4 бит)
Если используется изображение, содержащее всего несколько цветов, значение глубины цвета можно уменьшить до 16 цветов (4 бит). Это значение глубины цвета удобно использовать для простой графики на веб-страницах, требующих быстрой загрузки. Получившееся изображение будет иметь палитру, содержащую 16 определенных цветов. Отредактировав цветовую палитру, можно изменить любой из этих цветов. Дополнительные сведения см. в разделе Работа с палитрами изображений.256 цветов (8 бит)
При уменьшении глубины цвета изображения до 256 цветов (8 бит) можно выбрать веб-совместимую палитру, чтобы изображение отображалось правильно в любом средстве просмотра Интернета и на любом мониторе, используемом для просмотра изображения. Цветные изображения можно преобразовать только в изображения с 256 цветами (8 бит). Сведения о преобразовании изображений в изображения в оттенках серого (8 бит) см. в разделе Создание изображения в оттенках серого (8 бит).Оттенки серого (8 бит)
Цветное изображение можно преобразовать в изображение в оттенках серого (8 бит), в котором используются до 256 оттенков серого.
32 000 и 64 000 цветов (24 бит)
Можно уменьшить число цветов, используемых в 24-битном изображении, уменьшив глубину цвета до 32 000 или 64 000 цветов. При отображении изображений с 32 000 или 64 000 цветами на мониторах предыдущих моделей обеспечивается более высокая частота обновления, чем при отображении 24-битных изображений с 16 миллионами цветов.
Уменьшение глубины цвета до выбранного числа цветов
Число цветов, используемых в изображении, можно уменьшить, указав то число цветов, которое требуется использовать. При указании числа цветов программа PaintShop Pro преобразует изображение в изображение с соответствующей глубиной цвета. Например, при указании 16 или менее цветов изображение сохраняется как 4-битное. При указании от 17 до 256 цветов изображение сохраняется как 8-битное. Указание числа цветов особенно удобно при сохранении изображения в некоторых форматах, например GIF, так как возможность сжатия файла зависит от числа цветов в изображении. Например, если при создании файла GIF использовать не 256, а 100 цветов, размер файла будет меньше, хотя оба файла являются 8-битными изображениями. Чем меньше размер файлов, тем выше скорость загрузки.
Уменьшение глубины цвета до 2 цветовВкладка «Правка»
1 Выберите Изображение Уменьшить глубину цвета Палитра из 2 цветов.
2 В окне группы «Компонент палитры» выберите цветовой канал, который следует использовать для окончательного изображения.
В большинстве случаев наилучшие результаты получаются при выборе параметра Значения серого. Но если в изображении преобладает какой-то один цвет, наилучшие результаты могут получиться при выборе именного этого цветового канала.
3 В окне группы «Метод уменьшения» выберите метод уменьшения цвета.
4 В окне группы «Полнота палитры» выберите один из следующих параметров:
• Полная: полные палитры обеспечивают менее размытые и более четкие края.
• Неполная: неполные палитры обеспечивают более размытые и мягкие края.
Примечание. При размытии пиксели разных цветов или оттенков серого размещаются рядом друг с другом для имитации отсутствующих цветов или оттенков.
5 Нажмите ОК.
Уменьшение глубины цвета до 16 цветовВкладка «Правка»
1 Выберите Изображение Уменьшить глубину цвета Палитра из 16 цветов.
2 В окне группы «Палитра» выберите вариант палитры.
3 В окне группы «Метод уменьшения» выберите метод уменьшения цвета.
Примечание. Параметр «Упорядоченное размывание» доступен только для цветовой палитры системы Windows.
4 В окне группы «Параметры» установите или снимите следующие флажки.
• Усилить отмеченные цвета на: при наличии в изображении выделенного элемента этот параметр позволяет сделать имеющиеся в нем цвета более выразительными, введя необходимое значение коэффициента.
• Уменьшить растекание цвета: визуальное ослабление эффекта перетекания цветов слева направо при выборе палитры «Оптимизированный медианный вырез» или «Оптимизированное 8-уровневое дерево», а также метода уменьшения «Диффузия ошибок».
5 Нажмите ОК.
Если требуется усилить выразительность определенных цветов при преобразовании, то прежде чем уменьшить глубину цвета, выделите область, которую требуется использовать.
Уменьшение глубины цвета до 256 цветовВкладка «Правка»
1 Выберите Изображение Уменьшить глубину цвета Палитра из 256 цветов.
3 В окне группы «Метод уменьшения» выберите метод уменьшения цвета.
Примечание. Параметр «Упорядоченное размывание» доступен только для стандартной/безопасной цветовой палитры.
4 В окне группы «Параметры» выберите любой из следующих параметров.
• Усилить выделенные цвета на: при наличии в изображении выделенного элемента этот параметр позволяет сделать имеющиеся в нем цвета более выразительными, введя необходимое значение коэффициента.
• Включить цвета Windows: возможность включения 16 стандартных цветов Windows в палитру преобразованного изображения при выборе палитры «Оптимизированный медианный вырез» или «Оптимизированное 8-уровневое дерево».
• Уменьшить растекание цвета: визуальное ослабление эффекта перетекания цветов слева направо при выборе палитры «Оптимизированный медианный вырез» или «Оптимизированное 8-уровневое дерево», а также метода уменьшения «Диффузия ошибок».
5 Нажмите ОК.
Если требуется усилить выразительность определенных цветов при преобразовании, то прежде чем уменьшить глубину цвета, выделите область, которую требуется использовать.
Создание изображения в оттенках серого (8 бит)Вкладка «Правка»
• Выберите Изображение Оттенки серого.
Уменьшение глубины цвета до 32 000 или 64 000 цветовВкладка «Правка»
1 Выберите Изображение Уменьшить глубину цвета, а затем один из следующих пунктов:
• 32 000 цветов (8 бит/канал): уменьшение числа цветов до 32 000.
• 64 000 цветов (8 бит/канал): уменьшение числа цветов до 64 000.
2 В окне группы «Метод уменьшения» выберите метод снижения цветности.
3 Нажмите ОК.
Уменьшение глубины цвета до выбранного числа цветовВкладка «Правка»
1 Выберите Изображение Уменьшить глубину цвета X цветов (4/8 бит).
2 Введите или выберите число цветов (от 2 до 256) в поле Число цветов.
3 В окне группы «Палитра» выберите параметры палитры.
4 В окне группы «Метод уменьшения» выберите метод уменьшения цвета.
5 В окне группы «Параметры» выберите любой из следующих параметров.
• Усилить отмеченные цвета на: при наличии в изображении выделенного элемента этот параметр позволяет сделать имеющиеся в нем цвета более выразительными, введя необходимое значение коэффициента.
• Включение цветов Windows: возможность включения 16 стандартных цветов Windows в палитру преобразованного изображения при выборе палитры «Оптимизированный медианный вырез» или «Оптимизированное 8-уровневое дерево».
• Уменьшить растекание цвета: ослабление эффекта перетекания цветов слева направо при выборе палитры «Оптимизированный медианный вырез» или «Оптимизированное 8-уровневое дерево», а также метода уменьшения «Диффузия ошибок».
6 Нажмите ОК.
Если требуется усилить выразительность определенных цветов при преобразовании, то прежде чем уменьшить глубину цвета, выделите область, которую требуется использовать.
Как изменить глубину цвета с 24 на 8? Пошаговая инструкция + видео
Хочу сегодня Вам рассказать, как легко при помощи стандартных программ windows ( у меня XP) можно изменить глубину цвета фотографии со стандартных 24 на 8.
рисунок с глубиной цвета 8
На днях я столкнулась с небольшой проблемой, когда пыталась отправить скан документа с печатью в виде рисунка формата jpeg в налоговую инспекцию. Программа все время выдавала ошибку, что слишком большая глубина цвета. Что допускается только 8.
Вот я и стала с этим вопросом разбираться.
Глубина цвета –что за зверь такой?
Рисунок с глубиной цвета 24
Читаем Википедию:
Глубина́ цве́та (ка́чество цветопереда́чи, би́тность изображе́ния) — термин компьютерной графики, означающий количество бит (объём памяти), используемое для хранения и представления цвета при кодировании одного пикселя растровой графики или видеоизображения.
Часто выражается единицей бит на пиксел (англ. bits per pixel, bpp).
То есть, все таки, если Вы хотите качественную фотографию, то лучше использовать обычную 24 –ю глубину цвета.
Но, в такой ситуации, как была у меня, придется уменьшить качество цветопередачи снимка и уменьшить глубину цвета на 8.
Где посмотреть , какова глубина цвета на фотографии?
Это очень легко и просто 🙂
- Щелкаете правой мышкой по фотографии и выбираете внизу «Свойства»
- Затем на вкладку «Сводка».
- Внимательно ищете строчку, в которой указана глубина цвета.
Меняем глубину цвета с 24 на 8.
- Щелкаем по нашей фотографии правой кнопкой мыши. Выбираем «Открыть с помощью».
- Далее выбираем обычную стандартную программу Point.
- В окне программы просто сохраняем наше фото в формате Gif.
- Проверяем глубину цвета в сохраненной фотографии по плану, перечисленному выше. Убеждаемся, что это 8-я глубина цвета.
Отправляем наш рисунок в налоговую или куда-то еще 🙂
Но, для своего сайта лучше использовать, конечно, фотографии с 24-й глубиной цвета, но сжатые. Как сжать фото для сайта я напишу в ближайшее время.
А о том, как самостоятельно сделать сайт, смотрите пошаговые уроки на нашем сайте:
Смотрите и другие уроки.
Вконтакте
Google+
Одноклассники
Мой мир
Посмотрите еще похожие статьи:
Что такое битовая глубина? »Изображения» Windows »Tech Ease
Битовая глубина относится к информации о цвете, хранящейся в изображении. Чем выше битовая глубина изображения, тем больше цветов оно может сохранить. Самое простое изображение, 1-битное изображение, может отображать только два цвета: черный и белый. Это потому, что бит 1 может хранить только одно из двух значений: 0 (белый) и 1 (черный). 8-битное изображение может хранить 256 возможных цветов, а 24-битное изображение может отображать более 16 миллионов цветов. По мере увеличения глубины цвета размер файла изображения также увеличивается, поскольку для каждого пикселя изображения необходимо сохранить больше информации о цвете.
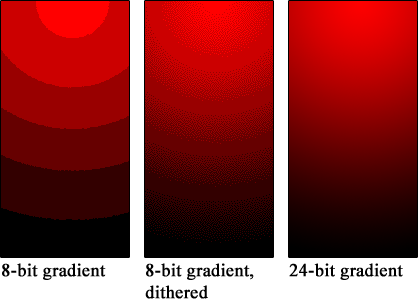
Когда вы сохраняете (или экспортируете) изображение в формате GIF или PNG, вы можете выбрать разрядность итогового файла. С некоторыми типами изображений, которые, естественно, имеют мало цветов, такими как логотипы или простой дизайн, вы можете значительно уменьшить размер файла изображения без ухудшения качества изображения. Для других изображений (особенно с градиентами) уменьшение количества цветов в изображении сильно ухудшит качество изображения.
Примеры ниже демонстрируют взаимосвязь между битовой глубиной и качеством изображения.Мы взяли небольшую деталь из нашей любимой иллюстрации робота-жонглера и экспортировали ее с разной глубиной цвета. Изменения будут наиболее заметны в градациях цветов шляпы.
24-битный цвет: 2 24 = 16 777 216 цветов, 45 КБ
8-битный цвет: 2 8 = 256 цветов, 17 КБ
7-битный цвет: 2 7 = 128 цветов, 13 КБ
6-битный цвет: 2 6 = 64 цвета, 10 КБ
5-битный цвет: 2 5 = 32 цвета, 8 КБ
4-битный цвет: 2 4 = 16 цветов, 6 КБ
3-битный цвет: 2 3 = 8 цветов, 5 КБ
2-битный цвет: 2 2 = 4 цвета, 4 КБ
1-битный цвет: 2 1 = 2 цвета, 3 КБ
Пример изображения из коллекции иллюстраций роботов FCIT на веб-сайте TIM.
Как используются биты в цифровой фотографии?
Биты используются в компьютерах как небольшие фрагменты информации, собранные на языке, который пользователь может прочитать. Так же, как биты являются основными блоками информации на вашем компьютере, они используются в цифровой фотографии для захвата изображения.
Бит означает «двоичное устройство» и относится к самой маленькой части информации. Он имеет значение 0 или 1. В цифровой фотографии 0 присваивается черному цвету, а 1 — белому.
Как биты записывают цвет
Пользователи программ редактирования цифровых изображений, таких как Adobe Photoshop, знакомы с битовыми изображениями с разным значением. Очень распространенное 8-битное изображение имеет 256 доступных тонов в диапазоне от 00000000 (значение номер 0 или черный) до 11111111 (значение номер 255 или белый). 12-я степень).
Цифровые зеркальные фотокамеры используют большинство тонов на самых ярких остановках, что оставляет очень мало тонов для самых темных остановок (где человеческий глаз наиболее чувствителен). Например, даже 16-битное изображение будет иметь только 16 тонов, чтобы описать самый темный стоп на фотографии. Для сравнения, самая яркая остановка будет иметь 32 768 тонов!
О печати черно-белых изображений
Средний струйный принтер также работает в 8-битной шкале. При печати черно-белых изображений на струйном принтере не устанавливайте его для печати только с использованием черных чернил (печать в оттенках серого).Это отличный способ сэкономить чернила при печати текста, но он не даст хорошей фотопечати.
Сильви ГилСредний принтер имеет один, может быть, два картриджа с черными чернилами и три цветных картриджа (в CMYK). Компьютер передает данные изображения для печати с использованием этих 256 вариантов цвета.
Если бы вы полагались только на картриджи с черными чернилами для обработки этого диапазона, детали изображения были бы потеряны, а градиенты не печатались бы правильно. Он просто не может произвести 256 вариантов с использованием одного картриджа.
Несмотря на то, что на черно-белой фотографии отсутствует цвет, она по-прежнему полагается на эти очень точно настроенные 8-битные цветовые каналы для формирования всех различных тонов черного, серого и белого. Если вы фотограф, то эту зависимость от цветовых каналов важно понимать, если вам нужна цифровая фотография, похожая на черно-белую фотографию, созданную с помощью пленки на бумаге.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьПонимание глубины цвета в файлах изображений
На форумах о камерах обычно используются такие термины, как 8-бит, 10-бит и 14-бит.Но понимаете ли вы, что такое битовая глубина на самом деле и как она влияет на изображения? Вот короткое видео от ZY Productions, объясняющее все, что вам нужно знать о глубине цвета:
Битовая глубина (не путать с битовой скоростью) относится к количеству цветовой информации в изображении. Чем больше битовая глубина, тем больше информации о цвете хранится в этом изображении.
«Чем больше у вас битов, тем больше оттенков серого вы можете записать или отобразить».
Для простоты представьте градиент, переходящий от чисто черного к чисто белому.Все, что находится между ними, имеет оттенок серого. Большая битовая глубина будет означать, что будет больше «шагов» от черного к белому (т.е. переход будет очень плавным).
Обратите внимание, что переход между различными оттенками относительно плавный в этом примере с высокой битовой глубиной.
Напротив, если битовая глубина мала, в нем будет меньше информации, и, следовательно, переход не будет таким плавным.
Переход между различными оттенками не такой плавный на этом изображении с низкой битовой глубиной.
Вычислить количество оттенков серого, содержащихся в определенной битовой глубине, довольно просто. Если битовая глубина представлена n, то общее количество оттенков серого будет 2 n . Например, 8-битное изображение означает, что оно может иметь 2 8 = 256 оттенков серого. А 10-битное изображение может содержать 1024 оттенка серого. Обратите внимание, то, что кажется разницей в 2 бита, на самом деле имеет разницу в 4 раза больше информации.
Вообще говоря, когда мы говорим 8 или 10 бит, это относится к битам на канал (BPC).Цветное изображение состоит из трех каналов: красного, зеленого и синего. Следовательно, 8-битное цветное изображение будет иметь 8 бит красного, 8 бит зеленого и 8 бит синей информации о цвете, что составляет 24 бита информации о цвете.
Обычно камеры снимают изображения и видео в формате JPEG с разрешением 8 бит. Однако фотографии, снятые в формате RAW, содержат по 14 бит информации на канал. Это причина, по которой мы можем экспериментировать с таким большим объемом данных при постобработке с использованием изображений RAW. Разве этой информации недостаточно, чтобы начать съемку в RAW (если вы этого еще не делали)?
Что все это значит?
Гостевой пост Стива Берарди из PhotoNaturalist
В цифровой фотографии много говорят о битах:
- 12-битные и 14-битные аналого-цифровые преобразователи (АЦП)
- 8-битное против 16-битного цвета
- 32-битное против 64-битного Photoshop
Но что все это значит? Хотя большее количество битов обычно означает более качественную обработку, это не всегда так просто.Иногда вам действительно нужно знать всю историю, прежде чем делать выводы.
Прежде чем мы перейдем к этим конкретным примерам, которые часто встречаются в цифровой фотографии, важно понять, что такое немного на самом деле.
Что такое бит?Слово «бит» происходит от двух слов: двоичного и цифрового. У каждого бита есть два возможных значения: 1 или 0. Иногда полезно думать о бите как о «вкл.» (1) или «выкл.» (0).
Хотя один бит может хранить два возможных значения, последовательность из двух битов может хранить четыре возможных значения: 00, 01, 10 и 11.В последовательности битов порядок имеет значение, поэтому «01» сильно отличается от «10».
Каждый раз, когда вы добавляете бит в последовательность, вы удваиваете количество возможных значений, поэтому, если вы переходите от двух битов к трем, вы переходите от четырех возможных значений к восьми возможным значениям.
В качестве примера предположим, что вы хотели сохранить что-то, имеющее 16 возможных значений. В этом случае вам понадобится 4 бита (2 x 2 x 2 x 2 = 16).
Аналого-цифровые преобразователи (АЦП): 12-битное против.14-битныйКаждая цифровая камера оснащена аналого-цифровым преобразователем (АЦП), который преобразует аналоговый сигнал, полученный датчиком, в цифровой сигнал, который создает ваше изображение. Большинство зеркалок в наши дни имеют 12-битный или 14-битный АЦП.
Биты в данном случае относятся к числу возможных значений тона, которые может зафиксировать сенсор вашей камеры. Например, 12-битный АЦП может захватывать 4096 возможных тональных значений для каждого пикселя. С другой стороны, 14-битный АЦП может захватывать 16 384 тональных значения для каждого пикселя.
На первый взгляд может показаться, что 14-битный АЦП — явный победитель: он может захватывать на 12 000 тональных значений больше! Но эти два дополнительных бита не увеличивают динамический диапазон вашей камеры, они только добавляют дополнительные шаги в этом диапазоне. Это как если бы вы взяли буханку хлеба и разрезали каждый ломтик пополам, чтобы сделать еще более мелкие ломтики. Теперь у вас может быть больше ломтиков хлеба, но размер буханки остался прежним!
Итак, вы получите немного лучшее качество изображения с 14-битным АЦП, но на самом деле это заметно только в глубоких тенях и плавных градиентах (как на фотографиях заката).
Чтобы узнать больше о 14-битных и 12-битных АЦП, ознакомьтесь с этими полезными статьями:
Цвет: 8 бит Vs. 16 битВ большинстве программ постобработки у вас есть выбор между 8-битным и 16-битным цветом. Биты в этом случае относятся к количеству возможных тональных значений, доступных для каждого цветового канала (красного, зеленого и синего) каждого пикселя.
Для 8-битных изображений у вас есть 256 возможных значений для красного канала, 256 значений для зеленого канала и 256 значений для синего канала.А с 16-битными изображениями у вас есть 65 536 возможных значений для каждого цветового канала.
Использование 16-битного цвета приведет к довольно большому размеру файла, но оно того стоит, потому что с 16-битной обработкой вы значительно снизите свои шансы на постеризацию (как показано на фото ниже). Рекомендуется использовать 16-битный цвет, даже если вы изначально снимали в формате JPEG (который является 8-битным), потому что дополнительные биты помогут уменьшить ошибки округления при выполнении распространенных задач постобработки, таких как кривые или уровни.
Для получения дополнительной информации о 8-битном и 16-битном цвете ознакомьтесь с этими полезными статьями:
Photoshop: 32-битная версия. 64-битнаяНекоторые приложения для постобработки, например Adobe Photoshop, предлагают 32-битные и 64-битные версии. Биты в этом случае относятся к количеству возможных адресов памяти. С 32-разрядной версией вы можете использовать до 4 ГБ физической памяти, но с 64-разрядной версией теоретически вы можете использовать до 17,2 млрд ГБ памяти (хотя этот объем обычно сильно ограничен операционной системой).
Существует распространенное заблуждение, что 64-разрядная версия Photoshop всегда быстрее, но на самом деле, чтобы воспользоваться ускорением (которое минимально), должны произойти три вещи:
- Вам нужно более 4 ГБ физической памяти
- Вам необходимо работать с очень большими изображениями (не менее 800 МБ)
- У вас должна быть 64-разрядная операционная система (например, Vista x64 или Mac OS 10.6)
Вы можете подумать, что 800 МБ больше, чем вы когда-либо будете работать, но размеры файлов могут быстро увеличиться, если вы создаете панорамное изображение или работаете с несколькими слоями изображений для совмещения экспозиций.
Даже если вы соблюдаете все три условия, указанные выше, все равно есть шанс, что вы вообще не заметите ускорения, в зависимости от операций, которые вы выполняете с изображением. Также имейте в виду, что многие сторонние плагины не работают с 64-битной версией Photoshop.
Для получения более подробной информации о 32-битном Vs. 64-битный Photoshop, ознакомьтесь со следующими информативными статьями:
Помните: не все биты созданы одинаковоКлючевым моментом, который следует вынести из этого поста, является то, что не все биты созданы одинаково.То, что что-то содержит вдвое больше битов, не означает, что оно автоматически в два раза быстрее или в два раза лучше по качеству. Прежде чем делать какие-либо выводы о 16-битной и 32-битной / и т. Д., Вы действительно должны понять историю того, как эти биты используются.
Об авторе: Стив Берарди — естествоиспытатель, фотограф и ученый-компьютерщик.
Обычно его можно встретить в походах по красивым горам и пустыням Южной Калифорнии.Прочтите больше его статей о фотографии природы на сайте PhotoNaturalist и подпишитесь на него в Twitter .
Глубина изображения и битовая глубина
Поддержка глубины изображения, битовой глубины и насыщенного цветного изображения
Битовая глубина — это количество информации о цвете, содержащейся в каждом пикселе изображения. Изображение с битовой глубиной 1 означает, что каждый пиксель в изображении может быть черным или белым, поскольку пиксель может содержать только 2 значения (1 бит либо «включен», либо «выключен»).По мере увеличения битовой глубины изображения количество цветов, которые может содержать каждый пиксель, увеличивается. Новые изображения в Acorn создаются как 8-битные изображения на компонент / 32-битные пиксельные изображения, что подходит для большинства изображений, используемых сегодня. Однако, если вы хотите получить «более глубокую» глубину изображения, перейдите к пункту меню Image ▸ Image Depth . Вы можете выбрать 8 или 16 бит на канал.
Если вы откроете 64- или 48-битное изображение в Acorn, Acorn поместит ваше изображение в 64-битный рабочий процесс и сохранит изображение в 64-битном формате.
Если вы откроете 96- или 128-битное изображение в Acorn, Acorn поместит ваше изображение в 128-битный рабочий процесс и сохранит изображение в 128-битном формате. В большинстве случаев 128-битная глубина будет излишней. Если вам нужны глубокие изображения, но вы не знаете, использовать ли 64 или 128 бит, выберите 64. Если вам нужно 128, вы это узнаете.
Битовая глубина (как и разрешение изображения) также влияет на размер изображения. Изображения с более высокой битовой глубиной имеют тенденцию быть больше по размеру, чем изображения с более низкой битовой глубиной, поскольку количество информации в файле, относящейся к цвету, больше.
Зачем вам нужна более высокая битовая глубина?
- У вас есть камера, которая создает файлы RAW с размером более 8 бит на канал. Возможно, вы захотите сохранить свое изображение в этом формате, чтобы сохранить его в будущем.
- Наличие 64- или 128-битного изображения дает Acorn больше пространства для работы с вашим изображением. Такие вещи, как проблемы с предварительным умножением альфа-канала, исчезают, а настройка изображения становится более точной.
- Научные вычисления. Такие вещи, как работа со спутниковыми или медицинскими изображениями, могут выиграть от более глубоких цветов.Тот факт, что человеческий глаз не видит разницы между двумя цветами, не означает, что ее нет.
Слева направо: 1-битные, 2-битные, 4-битные, 8-битные и 32-битные изображения.
Изображения любезно предоставлены Википедией
Поддержка изображений Deep Color
Если вы используете OS 10.11+ и у вас есть 5k iMac или недавний Mac Pro с 30-битным дисплеем, вы можете наслаждаться новым уровнем точности цветопередачи в Acorn. Когда вы создаете изображение 16bpc, вы будете наслаждаться более глубокими цветами и более широкой гаммой.
битовая глубина изображения | Shutha
Напоминание о том, что такое «бит»
Возможно, стоит начать с того, чтобы напомнить вам, что такое «бит». Помните, что каждый пиксель — это просто двоичное число, представляющее его цвет. Помните также, что для представления 256 тонов в пикселе потребовалось двоичное число длиной 8 цифр (11111111), чтобы представить это количество тонов. Теперь каждая цифра в этом числе представляет собой 1 бит информации, и поэтому мы получили цвет пикселя, представленный числом размером 8 бит.Таким образом, количество возможных цветов пикселя в оттенках серого составляет 256 цветов, и это представлено двоичным числом, которое составляет «глубину 8 бит».
Теперь это число не обязательно должно иметь глубину 8 бит. Он может иметь длину 10, 12, 14 или 16 бит, и каждый раз, когда он становится длиннее, он может представлять намного больше вариаций цвета.
Таким образом, «вес» одного пикселя в оттенках серого составляет 8 бит, который также известен как 1 байт (8 бит = 1 байт в компьютерном языке). Но это также может быть 16 бит, что составляет 2 байта.
И вес 8-битного изображения RGB в 3 раза больше, потому что есть одно 8-значное число для каждого цветового канала в пикселе RGB — 1 для красного канала, 1 для зеленого канала и 1 для синего канала, что делает он размером 3 байта. Но это изображение RGB может иметь глубину цвета 16 бит, и в этом случае каждый из трех цветовых каналов будет иметь номер длиной 16 цифр, то есть размером 16 бит, что составляет 2 байта на канал цвета, что означает, что каждый Размер пикселя 16-битного изображения RGB составляет 6 байтов.
Реальное преимущество 16-битного изображения над 8-битным, однако, заключается не в размере файла, а в вариациях цвета, которые оно представляет.
Битовая глубина и Photoshop
Любое изображение на доцифровой стадии, будь то фотографируемая сцена или сканируемая аналоговая пленка (например, 35-миллиметровый негатив или прозрачная пленка), имеет непрерывный диапазон тонов. Однако после цифровой фотографии или сканирования цифровой файл записывается путем разделения изображения на несколько уровней тона.Это может быть от 8 до 16 бит на канал цвета в зависимости от программного обеспечения сканера и ограничений оборудования.
Рис. 1 Реальность, которую мы воспринимаем человеческим глазом, — это непрерывный тон. Однако, когда он снимается на сканер или цифровую камеру, каждый пиксель, представляющий эту реальность, должен быть представлен двоичным числом определенной длины или «битовой глубины». Когда изображение переносится в Photoshop, оно рассматривается как 8-битное или 16-битное изображение.После того, как кто-то работал с изображением, вам всегда нужно выводить для других в 8-битном формате, поскольку это то, с чем работает промышленность.
Независимо от того, сколько уровней камера или сканер может обнаружить и сохранить, файл может быть только в 8- или 16-битном формате, когда он открыт в Photoshop. Если камера или отсканированное изображение имеют что-то вроде 12-битного, то экспорт как 16-битный файл в Photoshop не улучшает 12-битное сканирование; это просто гарантирует, что будут сохранены полные 12 бит. 12-битное изображение, импортированное как 16-битный файл, по-прежнему содержит только 12 бит информации об уровне.
16-битный файл имеет в два раза больше двоичных цифр для каждого канала RGB, но все равно имеет то же количество пикселей. Но поскольку каждый пиксель содержит вдвое больше информации, это означает, что размер 16-битного файла также вдвое превышает размер рабочего файла, чем 8-битного файла. В конце концов, независимо от глубины цвета, на которой изображения были захвачены, а затем обработаны, конечный результат, представленный публике, должен быть в 8-битном формате, так как большинство создателей изображений не понимают 16-битные изображения.
ПРИМЕЧАНИЕ: Существуют также 1-битные изображения, но они не будут использоваться для фотографий, поскольку они могут содержать только два тона черного и белого.16 = 65 536), что намного превосходит то, что может видеть человеческий глаз. Тем не менее, сканирование в 16-битном режиме дает реальные преимущества. Например, возьмите это изображение ниже.
Рис. 2 Изображение вверху сильно недоэкспонировано. Гистограмма ниже показывает, как она была сжата до небольшой части общего тонального диапазона.
Рис. 3 Поскольку тональный диапазон изображения ограничен такой небольшой частью общего тонального диапазона, он потребует значительного растяжения.8-битное изображение, которое в любом случае состоит только из 256 тонов, будет, по всей вероятности, постеризовано, потому что 80 тонов, представленных в данный момент в изображении, будут растянуты на 256 тонов. 16-битное изображение, которое имеет возможные 65 536 тоновых уровней, будет иметь более чем достаточно данных для распространения прямо по тональному диапазону, даже если только 30%, если тона представлены.
Изображение выше имеет очень ровный диапазон тонов (сделано специально для иллюстрации). Статистика гистограммы показывает, что уровни только от 0 до 80, что составляет менее одной трети полного диапазона 256 (указано).Вместо этого 8 уровней. Это 20 480, что более чем достаточно для последних 256 необходимых тонов. На этом этапе, до того как изображение будет исправлено, гистограмма будет выглядеть одинаково как для 8-, так и для 16-битных изображений. Итак, давайте исправим.
Рис. 4 Изображение исправлено с помощью инструмента «Уровни» в Photoshop.
Рис. 5 Гистограмма для 8-битного изображения (слева) показывает промежутки, где 80 тональных уровней были распределены по 256 тональным уровням. Гистограмма для 16-битного изображения (справа) не показывает пропусков в тональном диапазоне, потому что 20 480 тональных уровней были распределены по 256 тональным уровням.
После того, как сканирование было исправлено путем выделения диапазона в инструменте «Уровни» в Photoshop, разница между 8- и 16-битными версиями теперь проявляется в гистограммах. 8-битная гистограмма сломана. У него было только 80 уровней для начала, а это значит, что между уровнями нужно было добавить промежутки, чтобы покрыть 256 тональное пространство. Но результат все равно 80 уровней. С другой стороны, 16-битное изображение имело 20 480 уровней вместо 80, поэтому для заполнения 256 тонального пространства не нужно было добавлять промежутки.Когда 16-битное изображение преобразуется в 8-битное после исправления, в результате получается 256 полных тонов.
Когда уровни изображения разнесены слишком далеко, существует реальный риск постеризации при работе с 8-битным изображением. Однако для большинства производственных работ вы можете не заметить реального улучшения качества изображения, поэтому нужно поэкспериментировать, чтобы увидеть, что лучше всего соответствует вашим стандартам качества и рабочему процессу. Однако именно по этой причине сканирование архивного качества всегда выполняется с 16-битной точностью.
Вверх по основам цифровой обработки изображений
Вернуться к тональному диапазону
В градациях серого v «Серый RGB»
8-битные изображения против 16-битных: в чем разница и что использовать
Что такое «бит»?
Когда мы говорим о количестве «битов» применительно к изображениям, мы просто говорим о количестве тональных вариаций в изображении.Понимание тональных значений в изображении может помочь вам получить наилучшее возможное качество печати.
Что такое тональная вариация?
Каждый цвет имеет свою тональную гамму. Когда мы говорим о цвете, тон означает изменяющуюся яркость или темноту цвета. Оттенки создаются путем добавления к цвету белого или черного. Если мы возьмем, например, красный цвет, есть много разных оттенков красного. У вас может быть очень светло-красный или очень темно-красный. При проектировании на цифровой среде всем тональным вариациям присваивается тональное значение.Поэтому, когда мы говорим о тональных значениях, мы имеем в виду количество тональных вариаций, доступных для цвета.
8 бит против. 16 бит
Основное различие между 8-битным изображением и 16-битным изображением заключается в количестве тонов, доступных для данного цвета. 8-битное изображение состоит из меньшего количества тонов, чем 16-битное изображение.
Количество доступных тонов рассчитывается как 2 до степени бита. Например, для 8-битного изображения вы должны вычислить тональный диапазон, вычислив 2 до степени 8: 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 = 256.Это означает, что для каждого цвета в 8-битном изображении имеется 256 тональных значений. Если вы вычисляете тональный диапазон для 16-битного изображения, вы должны сделать 2 с показателем степени 16, что экспоненциально увеличит количество доступных тонов.
8 бит
Если для изображения установлен цветовой профиль CMYK и его размер составляет 8 бит, существует 256 возможных значений тона для каждого цвета. Другими словами, доступно 256 тонов для голубого, 256 тонов для пурпурного, 256 тонов для желтого и 256 тонов для черного.Если вы используете цветовой профиль RGB, изображение будет содержать 256 тональных вариаций для красного, зеленого и синего цветов.
16 бит
Если для изображения установлен цветовой профиль CMYK и 16 бит, то для каждого цвета имеется 65 536 тональных значений. УХ ТЫ! Это много тональных вариаций!
Что использовать
Вы, вероятно, могли бы предположить, что чем больше тонов, тем лучше качество печати. Однако для специальных целей печати PrintAura, , мы запрашиваем 8-битные изображения .Это может показаться нелогичным, но рассуждения просты. Наши специализированные принтеры Kornit для прямого нанесения на одежду созданы для работы с 8-битными цветовыми тонами. 8-битное изображение наилучшим образом соответствует цвету вашего оригинального произведения искусства.
Как проверить / изменить настройки битов в Photoshop
Если вы не уверены, какой бит установлен на вашем изображении, это легко проверить.
- Откройте изображение в Photoshop
- Перейдите в верхнее меню и щелкните изображение> режим
- Здесь вы увидите галочку рядом с битами / каналом, для вашего изображения установлено значение
Если вы начали с 16-битного изображения, не волнуйтесь! Преобразование изображения в 8-битное относительно просто и не повредит исходное изображение.
 Обычно каждый пиксел хранит информацию о цвете точки, но понятие «цвет» трактуется более широко — например, цвет может быть монохромным (monochrome, т. е. только 2 цвета — черный и белый, 0 и 1), или с градациями серого (grayscale). В сущности, чтобы полностью сохранить данные картинки, нужно знать только количество точек (оно зависит от размера сторон прямоугольного поля бит N и M) и информацию содержимому каждого пикселя (его глубину цвета,
Обычно каждый пиксел хранит информацию о цвете точки, но понятие «цвет» трактуется более широко — например, цвет может быть монохромным (monochrome, т. е. только 2 цвета — черный и белый, 0 и 1), или с градациями серого (grayscale). В сущности, чтобы полностью сохранить данные картинки, нужно знать только количество точек (оно зависит от размера сторон прямоугольного поля бит N и M) и информацию содержимому каждого пикселя (его глубину цвета,  Результирующая картинка получается монохромной, или черно-белой (точка может иметь либо черный цвет, либо белый, других вариантов нет). Пикселы, бит которых равен лог. 0, считаются черными, и пикселы, бит которых равен лог. 1, считаются белыми. Обратите внимание, что хотя есть только 2 возможных состояния для каждой точки, на практике на этапе отображения обычно есть возможность привязки к этим двум состояниям двух цветов, т. е. 0 соответствует одному цвету, и 1 другому цвету.
Результирующая картинка получается монохромной, или черно-белой (точка может иметь либо черный цвет, либо белый, других вариантов нет). Пикселы, бит которых равен лог. 0, считаются черными, и пикселы, бит которых равен лог. 1, считаются белыми. Обратите внимание, что хотя есть только 2 возможных состояния для каждой точки, на практике на этапе отображения обычно есть возможность привязки к этим двум состояниям двух цветов, т. е. 0 соответствует одному цвету, и 1 другому цвету.
 Этот канал может быть использован для маскирования областей картинки, или для представления прозрачности.
Этот канал может быть использован для маскирования областей картинки, или для представления прозрачности. Точно так же, как и при выводе на печать, чем выше разрешение картинки, тем она будет выглядеть меньше по размеру на экране монитора — из-за того, что размер каждого пиксела будет меньше.
Точно так же, как и при выводе на печать, чем выше разрешение картинки, тем она будет выглядеть меньше по размеру на экране монитора — из-за того, что размер каждого пиксела будет меньше. В таком случае каждую точку картинки можно представить матрицей 4×4 черных и белых точек принтера, и таким способом передать яркость точки картинки.
В таком случае каждую точку картинки можно представить матрицей 4×4 черных и белых точек принтера, и таким способом передать яркость точки картинки. Обычный файл формата CMYK или картинка с градациями серого перед созданием плат офсетной печати преобразуются в 1-битное изображение. Картинка, печатаемая на лазерном принтере, также считается в какой-то момент растровым 1-битным изображением. Изображения на футболках или шевронах часто печатаются как 1-битные (вспомните классическое изображение профиля Эрнесто Че Гевары).
Обычный файл формата CMYK или картинка с градациями серого перед созданием плат офсетной печати преобразуются в 1-битное изображение. Картинка, печатаемая на лазерном принтере, также считается в какой-то момент растровым 1-битным изображением. Изображения на футболках или шевронах часто печатаются как 1-битные (вспомните классическое изображение профиля Эрнесто Че Гевары). В следующей таблице показаны размеры файлов картинок bitmap, если они будут сохранены в формате RAW.
В следующей таблице показаны размеры файлов картинок bitmap, если они будут сохранены в формате RAW.
 Формат состоит из элементов, называемых тэгами, что определено в стандарте. За каждым тегом следует другой тэг, получается зависящая от содержания тэгов структура данных. Поддерживаются большинство вариантов глубины цвета и методов компрессии.
Формат состоит из элементов, называемых тэгами, что определено в стандарте. За каждым тегом следует другой тэг, получается зависящая от содержания тэгов структура данных. Поддерживаются большинство вариантов глубины цвета и методов компрессии.