В чем разница между sRGB и Adobe RGB?
Термин RGB является аббревиатурой обозначения цветов (красного/red, зеленого/green и синего/blue) и является формой отображения цвета на различных цифровых устройствах, таких как цифровые камеры, принтеры и мониторы. В случае с камерами Sony это относится к фотоснимкам в формате JPEG.
Примечание: эта настройка не имеет влияния при съёмке фотографий в формате RAW. Отметка о выбранном стандарте сохраняется в мета-данных файла RAW и может учитываться приложениями на этапе «проявки» RAW на компьютере, но это не обязательно, так как из RAW вы можете сохранить итоговый снимок в любом из поддерживаемых приложением обработки RAW стандартов цвета: sRGB, AdobeRGB и многих других.
Существует два основных стандарта цвета при съёмке в JPEG: sRGB и Adobe RGB. Разница между ними заключается в диапазоне захватываемых цветов.
sRGB
sRGB — это текущий международный стандарт, используемый общим программным и аппаратным обеспечением, таким как Microsoft Windows, дисплеи, принтеры и цифровые камеры.
Самым большим преимуществом стандарта sRGB является то, что его использует большинство устройств, и любые цветовые различия между отдельными устройствами минимизируются. Это означает, что перенос изображения между (например) камерой -> экраном монитора -> принтером не должен давать очень сильных отклонения цвета от начала до конца.
Однако стандарт sRGB имеет ограничения в диапазоне цветов, который может воспроизводить. В результате изображения могут иметь менее насыщенные оттенки.
Adobe RGB
Это альтернативный стандарт цветового пространства, предлагаемый Adobe Systems.
Этот стандарт имеет более широкую область захватываемых цветов по сравнению со стандартом sRGB, что позволяет получать более детальные и многообразные цвета. Поэтому данный стандарт широко используется, например, в индустрии печати.
ПРИМЕЧАНИЯ:
- Для правильного вывода цветов изображения в стандарте Adobe RGB может потребоваться совместимое программное и аппаратное обеспечение, например, дисплеи и принтеры.

- Если отображаемые на экране телевизора или монитора изображения кажутся бледными или имеют «застиранные» цвета, возможно, одно или несколько устройств не совместимо со стандартом Adobe RGB (DCF2.0/Exif2.21).
Adobe RGB против SRGB – вся подноготная
Adobe RGB и SRGB являются двумя наиболее распространенными цветовыми рабочими пространствами, используемыми в цифровой фотографии, но нередко возникает некоторая путаница по поводу того, в каких случаях использовать какое.
sRGB
SRGB является наиболее распространенным цветовым пространством и используется повсеместно. Оно стало стандартным цветовым пространством для отображения изображений в интернете. Это означает, что большинство браузеров, приложений и устройств предназначены для работы с SRGB, и исходят из того, что изображения имеют цветовое пространство SRGB.
Плюсы:
• Изображения отображаются одинаково во всех программах
• Упрощает рабочий процесс
• Подходит для стандартных отпечатков
Минусы:
• Диапазон цветов меньше, чем в Adobe RGB
• Единожды применив SRGB, невозможно позже получить преимущества Adobe RGB
Adobe RGB
Adobe RGB цветовым пространством с более широким охватом, в котором отображается больше цветов. Оно расширяет охват SRGB в первую очередь в сине-зеленых тонах.
Фотографы и графические дизайнеры, которым для конкретных целей нужен этот дополнительный цветовой диапазон, выберут Adobe RGB.
Плюсы:
• Более широкий диапазон цветов, чем в SRGB
• Лучше под ходит для профессиональной фотопечати
• Всегда можно преобразовать в SRGB позже
Минусы:
• Будет отображаться неправильно большинством браузеров
• Может усложнить рабочий процесс
Какое пространство следует использовать для печати?
Как правило, для профессиональной печати следует сохранять изображения в Adobe RGB. Это сохраняет дополнительную информацию о цвете, которая будет потеряна, если вы сохраните в SRGB. Adobe RGB обеспечивает более широкий диапазон цвета.
Это сохраняет дополнительную информацию о цвете, которая будет потеряна, если вы сохраните в SRGB. Adobe RGB обеспечивает более широкий диапазон цвета.
Еще недавно мониторам и принтерам было весьма непросто отобразить цветовое пространство Adobe RGB, однако технология продвинулась настолько, что можно выстроить весь процесс работы с фото в пространстве Adobe RGB.
Помните, если вы сохраните ваши изображения, как SRGB, вы не сможете конвертировать их в Adobe RGB в будущем, но вы сможете конвертировать Adobe RGB в SRGB.
Оригинальная статья: http://www.dpsb.co.uk/blog/rgb-vs-srgb/
что это и как настроить инструменты — Оди
Автор: Ян Австрейх
Переводчик, копирайтер. Дизайн и психология.
Перевод подробного материала компании Bjango Pty Ltd.
Если вас просят сделать журнальный столик с ножками высотой 50, что это значит? 50 километров? Футов? Дюймов? Миллиметров?
Наверное, 50 сантиметров. Никто об этом не сказал, но можно догадаться: 50 километров, футов или дюймов — слишком много для журнального столика, а 50 миллиметров — слишком мало.
Лучше бы вам указали систему измерения. Значение «50» само по себе бессмысленно, тогда как «50 см» раскрывает абсолютные физические характеристики ножек стола.
Эта статья об управлении цветом для дизайнеров и разработчиков программного обеспечения. Если вы поняли приведённый выше пример, то понимаете самую важную вещь в управлении цветом — одних значений недостаточно для описания цвета. Вам нужно значение цвета и описание пространства, в котором оно существует.
Полностью красный непрозрачный цвет без примесей синего и зелёного можно записать в разных форматах. В сети это может быть #ff0000 или rgb(255, 0, 0), на iOS может быть UIColor(red:1, green:0, blue:0, alpha:1), а на Android — Color.valueOf(0xffff0000). Это всё разные формы одного и того же — полностью красного цвета, без зелёного и синего.
Эти значения похожи на цифру «50» выше — у них нет единиц измерения. Характеристика «полностью красный» не имеет смысла. Какой красный считать «полным»? Разные дисплеи имеют разную максимальную интенсивность для красного. Некоторые могут давать более яркие и глубокие оттенки, чем другие.
Если вы хотите, чтобы красный цвет выглядел одинаково на разных дисплеях, нужно указать единицы измерения. Нам нужен эквивалент сантиметров для цвета, чтобы знать, чему соответствует этот «красный» в видимом спектре света.
Цветовые пространства позволяют нам отображать абсолютные цвета физического мира в системе измерений, подходящей для дисплеев. Вы слышали о «sRGB», «Adobe RGB», «Display P3» или «DCI-P3»? Это и есть цветовые пространства.
Они похожи на «см» из первого абзаца. sRGB — это стандартное цветовое пространство для многих устройств. Adobe RGB, Display P3 и DCI-P3 — это пространства с более широким цветовым охватом, которые можно найти на более новых или дорогих устройствах.
Значение слева, цветовое пространство справа
Цветовые пространства сложнее, чем единицы измерения. Они не просто определяют масштаб, они устанавливают белую точку, диапазон, масштаб и другие свойства для красного, зелёного и синего в видимом спектре.
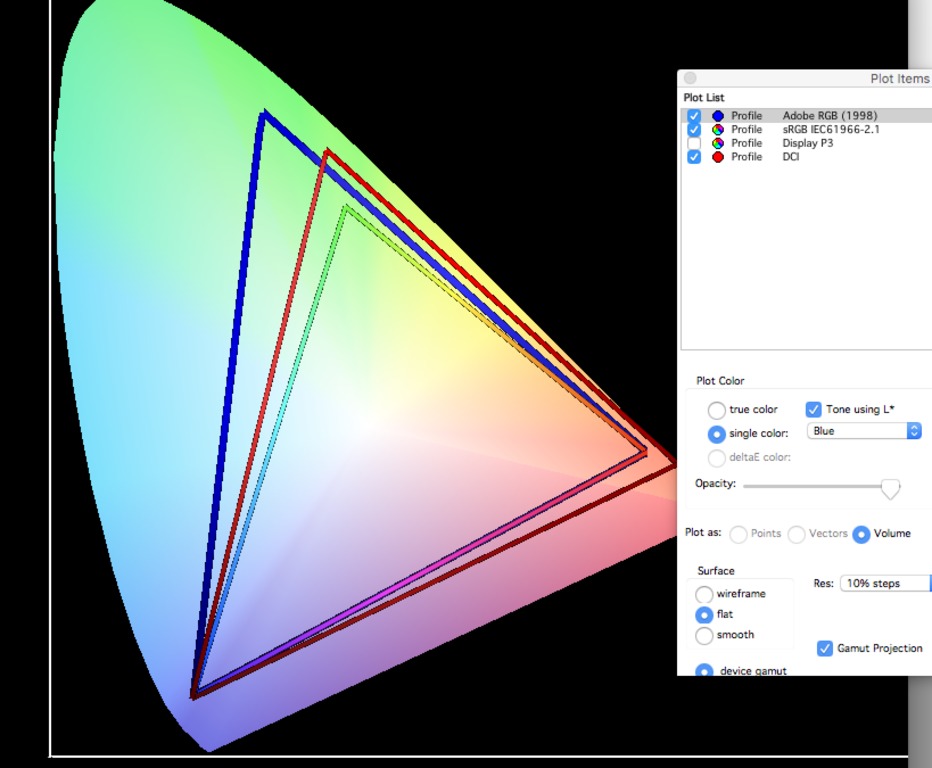
Есть много способов визуально отразить цветовые профили, но самый удобный и распространённый — с помощью цветовой модели в 3D.
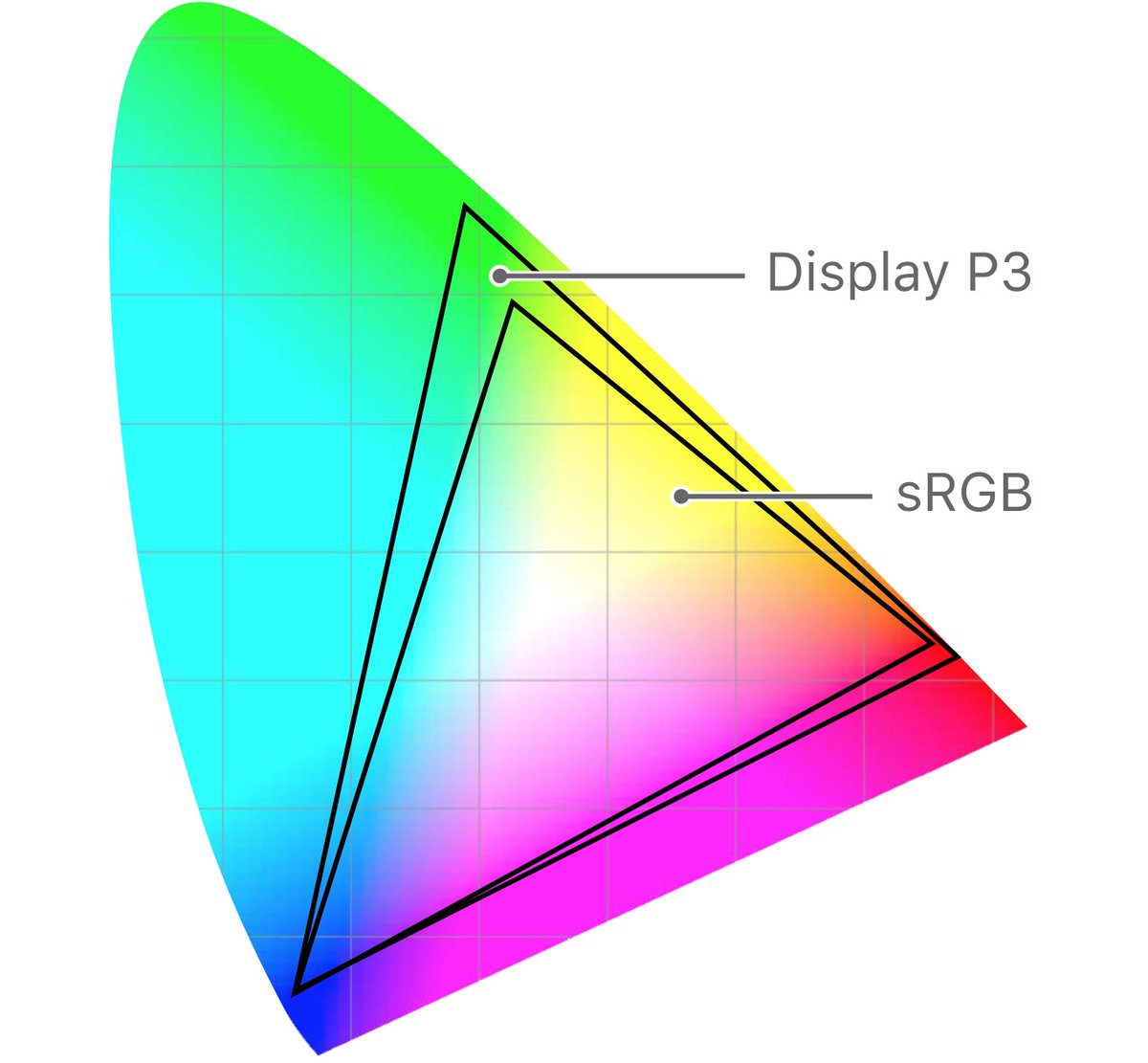
Цветное поле — sRGB, белёсое — Display P3
Перед вами разница между sRGB и Display P3. sRGB отображает меньше цветов, чем Display P3, поэтому на картинке его цветовой охват находится внутри охвата Display P3.
Любой цвет, описанный в пространстве sRGB, также можно описать в Display P3. #ff0000 в sRGB — это #ea3323 в Display P3 (значение может немного отличаться в зависимости от метода преобразования).
Однако в Display P3 есть цвета, которых нет в пространстве sRGB. Display P3 имеет более широкий цветовой охват и может отображать больше, особенно это касается глубоких красных и зелёных оттенков. #ff0000 в Display P3 нельзя превратить в значение HEX для sRGB , поскольку оно выходит за пределы диапазона sRGB.
#ff0000 в Display P3 нельзя превратить в значение HEX для sRGB , поскольку оно выходит за пределы диапазона sRGB.
Я надеюсь, что трёхмерная модель понятно демонстрирует важный момент — когда вы назначаете значению цвета цветовой профиль, оно становится абсолютным и более полезным. Такое значение предоставляет всю необходимую информацию устройству, отображающему картинку, чтобы воспроизвести цвет максимально точно.
Я написал, что у значений, указанных выше, нет единиц измерения или цветового пространства. Это не совсем верно. Во многих случаях есть цветовое пространство по умолчанию, которое предполагается, если изначально данных о цветовом пространстве нет.
В сети sRGB — стандартное цветовое пространство для CSS и SVG, хотя, скорее всего, в будущем получится использовать другие пространства. Например, в CSS цвета пространства Display P3 можно прописать как color(p3 1.0 0 0).
На iOS и Android также по умолчанию используется sRGB, но обе ОС поддерживают более широкий цветовой охват.
Изображения и видеоТот же концепт работает для изображений и видео.
Во многих ситуациях изображения и видео должны иметь встроенные цветовые профили. Если их нет, программа считает, что цветовое пространство — sRGB. По этой причине изображения в пользовательском интерфейсе часто идут без встроенных цветовых профилей: это экономит место на диске, а цвета всё равно будут восприняты как существующие в sRGB.
Будущее широкого цветового охватаРаньше дизайнеры и разработчики могли хорошо работать, не имея знаний об управлении цветом, но скоро без них будет не обойтись.
Распространение дисплеев с широким цветовым охватом означает, что ошибок, связанных с управлением цветом, станет больше и они будут серьёзнее. Хороший пример — на экране новых MacBook Pro и iMac в некоторых приложениях цвета выглядят перенасыщенными.
Если вы работаете с интернет-страницами и приложениями для iOS и Android, важно понимать цветовое пространство, в котором находится проект, и настроить дизайн и среду разработки в соответствии с ним. Скорее всего, вы работаете в sRGB, но важно, чтобы это был осознанный выбор. Важно, чтобы вы знали, при каких условиях происходит преобразование цветов.
Скорее всего, вы работаете в sRGB, но важно, чтобы это был осознанный выбор. Важно, чтобы вы знали, при каких условиях происходит преобразование цветов.
Если цвета выбраны в одном цветовом пространстве, а затем не преобразованы, а назначены из другого пространства, они будут выглядеть неправильно. Так часто бывает, когда программа не настроена на широкий цветовой охват и на протяжении всего проекта цвета несут значения для sRGB. Они будут выглядеть ярко в инструменте дизайна и тускло в работающем приложении.
Разница между цветовыми пространствамиВместо того чтобы сравнивать цветовые пространства с единицами измерения, давайте представим их как линейку.
Цветовой охватЦветовой охват — это диапазон цветов, которые могут быть представлены цветовым пространством. Он определяет границы того, насколько насыщенными и чистыми могут быть цвета.
В нашей аналогии охват похож на длину линейки. Предположим, у нас есть две линейки, которые представляют два разных цветовых пространства — одна длиной 1 фут (английская система мер), другая длиной 1 метр (метрическая система мер).
Линейки имеют разную длину. У них одинаковое количество делений от 0 до 1, но физическое расстояние между делениями отличается. Значения 1 у метрической и английской линейки находятся совсем в разных точках пространства.
Широкий цветовой охват — это метрическая линейка.
Их относительные масштабы не верны, но условно можно считать, что футовая линейка — это sRGB (цветовое пространство со стандартным цветовым охватом), а метровая линейка — Display P3 (цветовое пространство с широким цветовым охватом).
Фут составляет лишь часть метра. То же самое можно сказать о цветах: #ff0000 в sRGB — это только #ea3323 в Display P3. Наиболее насыщенный красный в sRGB будет лишь одним из цветов линейки «ярко-красного» в Display P3.
При одинаковом количестве делений более длинная линейка имеет меньшую физическую точность. Это верно и для цветовых пространств — пространства с более широким цветовым охватом растягивают значения цвета по большему пространству, поэтому они более склонны к вещам вроде градиентных полосок. Избежать этого поможет увеличение глубины цвета.
Это верно и для цветовых пространств — пространства с более широким цветовым охватом растягивают значения цвета по большему пространству, поэтому они более склонны к вещам вроде градиентных полосок. Избежать этого поможет увеличение глубины цвета.
Когда значение цвета сохраняется компьютером, у него есть определённая глубина, которая зависит от метода хранения информации.
В нашей аналогии с линейкой глубину можно представить в виде делений, тогда каждое значение цвета будет стоять на своём делении. Чем больше делений, тем больше возможная глубина.
Если вы знакомы с HEX-цветами в CSS, то знаете, что #ff0000 — самый яркий чистый красный цвет, а #fe0000 — второй самый яркий чистый красный. Между #ff0000 и #fe0000 нет ничего.
Красный компонент HEX-цвета в CSS изменяется в пределах от 00 до ff в шестнадцатеричном формате или от 0 до 255 в десятичном. Есть только 256 вариантов. Если вам нужно значение 254,5, вам не повезло — оно должно быть 254 или 255. Значение должно быть округлено в большую или меньшую сторону.
Может показаться, что 256 оттенков — это много, но, когда дело доходит до рисования плавных градиентов, преобразования цветового пространства и другой обработки, легко допустить ошибки в округлении, которые можно будет заметить невооруженным глазом. Когда есть несколько этапов обработки, это ведёт к накоплению ошибок и разнице гораздо большей, чем в пол оттенка.
Ошибки округления обычно заканчиваются полосами, постеризацией или выраженным шумом. Дисплеи с широким цветовым охватом обостряют необходимость в большей глубине цвета — если линейка становится длиннее, количество делений, необходимых для создания плавных градиентов, увеличивается.
Вероятно, в будущем мы не будем использовать для цветов значения HEX как основные — они изначально имеют малую глубину, допуская только 8 бит на канал (256 оттенков для каждого цветового канала).
Лучше использовать более «глубокие» значения с плавающей точкой. Числа с плавающей точкой могут выходить за пределы охвата цветового пространства. Самый яркий красный цвет в sRGB можно записать как «1.0 0 0», а красный цвет за пределами охвата sRGB — как «1.2 0 0», если цветовое пространство это позволяет.
Числа с плавающей точкой могут выходить за пределы охвата цветового пространства. Самый яркий красный цвет в sRGB можно записать как «1.0 0 0», а красный цвет за пределами охвата sRGB — как «1.2 0 0», если цветовое пространство это позволяет.
Глубина цвета — не часть цветового пространства. Это деталь реализации, оставленная на усмотрение движка рендеринга или инструмента дизайна. Разные инструменты требуют разного подхода, и вероятность возникновения проблем зависит от того, чем и как вы пользуетесь.
ГаммаГамму цветового пространства можно рассматривать как расстояние между делениями вдоль линейки. Равномерно расположенные деления называются линейной гаммой.
В отличие от обычных линеек, деления на линейке гаммы чаще всего расположены неравномерно. sRGB использует нелинейную гамма-кривую, как на рисунке ниже. Другие популярные цветовые пространства также используют нелинейные гамма-кривые. Гамма-кривая Display P3 идентична гамма-кривой sRGB.
Сверху линейная гамма-кривая, снизу нелинейная
Обратите внимание, на левой стороне линейки больше делений. Это увеличивает глубину в более тёмных цветах, где человеческое восприятие более чувствительно.
Гамму обычно описывают как экспоненциальную кривую, где значение 1,0 является линейным (равномерно расположенные деления), а цифры выше 1 означают, что для более тёмных цветов точность цвета больше, а для более светлых — меньше.
Гамма-кривая sRGB немного сложнее: на ней есть короткая линейная секция, а затем идёт экспоненциальная кривая. Про sRGB обычно говорят, что его гамма равна 2,2, но экспоненциальный участок фактически равен 2,4 (2,2 — это значение средней гаммы).
Вам не нужно много знать про гамма-кривую sRGB, чтобы понимать сферу управления цветом. Это просто интересная вещь, которую стоит рассмотреть, если вы будете копаться в цветовых профилях с помощью Apple ColorSync Utility. Важно помнить, что гамма — это расстояние между делениями на линейке, и что расстояние обычно является нелинейным.
Мы рассмотрели достаточно основ, чтобы перейти к преобразованию цветового пространства, используя нашу аналогию с линейкой.
Если у нас есть исходные цвет и цветовое пространство и конечное цветовое пространство, каким должно быть конечное значение цвета? Иными словами, если положить рядом две линейки и выбрать значение на одной из них, как узнать, чему оно соответствует на другой?
Значение с исходной линейки переносится на ближайшее деление на конечной, как показано выше.
Если значение на исходной линейке находится за пределами значений конечной, его просто «отсечёт», как на рисунке ниже.
Упрощённая аналогия с линейками отлично иллюстрирует, как работает преобразование цветового пространства.
Преобразование цветов с помощью инструментов дизайнаПлатформы, для которых вы разрабатываете, и ресурсы, скорее всего, сами диктуют подход к управлению цветом и цветовое пространство.
Когда вы разрабатываете веб-сайт, CSS и SVG работают в sRGB, поэтому ваши документы должны быть настроены под sRGB. CSS level 4, скорее всего, будет поддерживать больше цветовых пространств, SVG тоже наверняка будет улучшен в будущем. Но сейчас, если вы создаете приложение, использующее веб-технологии, пока оставайтесь верны sRGB.
Если вы разрабатываете приложение для iOS, Android или Mac, вам тоже лучше работать в sRGB. Есть ситуации, когда вы можете или должны использовать цветовой профиль с более широким охватом вроде Display P3, но это бывает довольно редко.
Если вы решите работать в Display P3, вам всё равно понадобится полный набор ресурсов в sRGB, что сильно увеличит бинарный файл вашего приложения (да, Xcode может сгенерировать их для iOS и macOS, и да, помогает App Thinning). Если вы используете определённые элементы кода, Android, iOS и macOS будут поддерживать профили с широким цветовым охватом (всё зависит только от версии ОС).
Display P3 и другие цветовые пространства становятся всё более распространёнными, но есть простое правило: если вы не уверены, работайте в sRGB. Проблемы управления цветом могут быть невероятно трудными для отладки, поэтому важно принять решение на ранней стадии и убедиться, что все члены команды используют одинаковые настройки для своих инструментов и документов.
Проблемы управления цветом могут быть невероятно трудными для отладки, поэтому важно принять решение на ранней стадии и убедиться, что все члены команды используют одинаковые настройки для своих инструментов и документов.
При изменении цветового профиля документа можно использовать два подхода: назначить профиль или преобразовать в него. Какой выбрать, зависит от ситуации.
Назначение профиля документу сохраняет исходные значения цвета прежними (#ff0000 останется #ff0000), но внешний вид изменится. Назначение просто даёт документу тег с новым цветовым профилем. Это всё равно что сказать «этот документ в sRGB», не меняя содержимое самого документа.
Преобразование в профиль делает противоположное — исходные значения цвета будут изменены, но внешний вид останется прежним, если это возможно. Может произойти округление и отсечение некоторых значений, это зависит от исходного и конечного профилей.
Преобразование считывает старое значение, преобразует его и записывает новое для каждого цвета в документе. Прежде чем начать его, лучше сохранить резервную копию документа, потому что это необратимо.
Настройки системыНа Mac в панели «Display preference» в «System Preferences» можно изменить цветовой профиль в зависимости от вашего дисплея.
Настройка не может изменить ваш дисплей, она меняет то, каким система будет считать ваш дисплей. Лучше оставить значение по умолчанию («Color LCD» или «iMac», либо аналогичное, вверху списка) или использовать калибровочное устройство. Возиться с этими настройками не рекомендуется.
Я рекомендую отключить «Automatically Adjust Brightness», «Night Shift» и «f.lux», поскольку все они могут повлиять на точность отображения цветов во время вашей работы. Обязательно отключите «True Tone».
SketchДо сорок восьмой версии в Sketch не было функции управления цветом. Если вы используете старую версию, пожалуйста, обновитесь.
Текущую версию Sketch можно настроить для работы в sRGB или Display P3. По умолчанию в настройках Sketch новые документы создаются как «Unmanaged». Установите значение на sRGB или Display P3 в зависимости от того, какое из пространств вам подходит.
Я порекомендовал бы использовать sRGB по умолчанию, даже если вы планируете с некоторыми документами работать в Display P3.
Чтобы назначить цветовой профиль существующему документу, выберите «Change Color Profile» в меню «File».
Если документ уже настроен на sRGB или Display P3, программа спросит вас, хотите вы назначить или преобразовать цвета в документе.
Важно понимать, что делает опция «Save For Web», её описание в Sketch немного неточно. EXIF данные никогда сохраняются, даже если «Save For Web» отключена, в экспортируемое изображение может быть включён только профиль ICC.
Описание опции «Save For Web» в Sketch: «Для уменьшения размера файла цветовой профиль и EXIF метаданные будут удалены».
При экспорте PNG из документа в пространстве sRGB, если включена функция «Save For Web», то результат будет содержать фрагмент гаммы. Если функция «Save For Web» отключена, он будет содержать блок sRGB.
Я бы порекомендовал отключить функцию «Save For Web» при экспорте PNG-файлов в sRGB из Sketch, поскольку фрагмент sRGB является лучшим описанием содержимого файла. Фрагмент sRGB на 3 байта меньше фрагмента гаммы, поэтому отключение функции «Save For Web» поможет уменьшить размер итогового файла.
Если при экспорте PNG из документа в Display P3 включен параметр «Save For Web», результат будет содержать фрагмент гаммы. Если параметр «Save For Web» отключён, он будет содержать фрагмент профиля ICC.
Я бы порекомендовал отключить функцию «Save For Web» при экспорте PNG-файлов в Display P3 из Sketch, поскольку для файлов в Display P3 очень важен профиль ICC (большинство браузеров и платформ считают, что изображение существует в sRGB, если нет профиля ICC).
Photoshop
В Photoshop есть функция управления цветом, и его можно настроить для работы в sRGB или Display P3. Даже если вы хотите создавать документы в Display P3, разумно по-прежнему устанавливать sRGB по умолчанию. Для этого выберите «Color Settings» в меню «Edit» и убедитесь, что для рабочего пространства установлено значение sRGB, а для документов RGB выбран параметр «Preserve Embedded Profiles». Также неплохо бы отключить параметр «Blend Text Colors Using Gamma».
Чтобы назначить цветовой профиль существующему документу, выберите «Assign Profile» в меню «Edit». Чтобы преобразовать в цветовой профиль, выберите «Convert to Profile» в меню «Edit».
При экспорте PNG-файлов в Display P3 с помощью Photoshop через «Save For Web» или «Export As» убедитесь, что параметр «Embed ICC profile» включен, а «Convert to sRGB» отключен.
Я также попробовал экспорт через «Generator», и не думаю, что он сохраняет изображения с профилями ICC, независимо от того, какие настройки используются. Так что« Generator» нельзя использовать для ресурсов Display P3.
Настройки для «Save For Web» и «Export As» показаны ниже.
IllustratorВ Illustrator есть функция управления цветом, и его можно настроить для работы в sRGB или Display P3. Даже вы хотите создавать документы в Display P3, разумно установить пространство sRGB по умолчанию. Для этого выберите «Color Settings» в меню «Edit» и убедитесь, что для рабочего пространства установлено значение sRGB, а для документов RGB выбран параметр «Preserve Embedded Profiles».
Чтобы назначить цветовой профиль существующему документу, выберите «Assign Profile» в меню «Edit». Чтобы преобразовать в цветовой профиль, выберите «Convert to Profile» в меню «Edit».
Я не думаю, что можно сохранить PNG-файл из Illustrator с профилями ICC, поэтому эта программа не подходит для экспорта ресурсов Display P3. В «Export For Screens» нет настроек, связанных с управлением цветом, поэтому здесь нечего менять, если вы сохраняете PNG в sRGB. В «Save For Web» есть опция «Convert to sRGB», но это не возымеет эффекта, если ваш документ уже в sRGB.
В «Save For Web» есть опция «Convert to sRGB», но это не возымеет эффекта, если ваш документ уже в sRGB.
В Adobe XD нет функции управления цветом и нет никаких подходящих для этого настроек.
Adobe написали больше приложений для управления цветом и имеют больше опыта в этом, чем любая другая компания. К сожалению, в главном инструменте Adobe для дизайна интерфейса отсутствует эта функция. Надеюсь, что скоро она появится.
Affinity DesignerВ Affinity Designer есть функция управления цветом и можно задать настройки для работы в sRGB или Display P3. Можно по умолчанию установить цветовой профиль RGB в «Preferences» в разделе цветов.
Чтобы назначить документу цветовой профиль или преобразовать существующий, выберите «Document Setup» в меню «File». Цветовой профиль документа можно найти во вкладке «Color».
В Affinity Designer исключительные параметры экспорта, они дают полный контроль над тем, что сохраняется. Для PNG в sRGB я бы рекомендовал 8 бит на канал, без метаданных и без профиля ICC. Для PNG в Display P3 я бы рекомендовал 16 бит на канал, без метаданных и включить в файл профиль ICC.
Affinity Designer делает именно то, что указано в настройках экспорта. Было бы неплохо иметь возможность включать в файл фрагмент sRGB для изображений в sRGB, но это не обязательно.
FigmaВ Figma нет функции управления цветом и нет никаких настроек для этого.
Приложение Figma для рабочего стола отображает цвета в профиле дисплея — если вы ориентируетесь на sRGB, документы будут выглядеть слишком яркими на экране Display P3 (протестировано с помощью Figma Desktop 3.5.3). При использовании Figma через Chrome (протестировано с использованием версии 64.0.3282.186) или через Safari (протестировано с 11.0.3) все цвета отображаются правильно, но только если вы ориентируетесь на sRGB.
Если вы ориентируетесь на Display P3, не думаю, что получится правильно отобразить цвета. При запуске Figma через Firefox нет управления цветом. Возможно, какие-то настройки самого браузера способны исправить ситуацию.
При запуске Figma через Firefox нет управления цветом. Возможно, какие-то настройки самого браузера способны исправить ситуацию.
Обновление от февраля 2019 года: в Electron 2.0.6 добавили флаг «ColorCorrectRendering», который означает, что все цвета будут обрабатываться как sRGB и корректно преобразовываться в цветовое пространство дисплея. Чтобы включить эту функцию в Figma, выполните команду:
Следует отметить, что это только частичное решение, а не полное управление цветом.
InVision StudioВ InVision Studio нет функции управления цветом, и нет никаких настроек для этого.
Обновление от февраля 2019: InVision Studio теперь поставляется с выставленным флагом Electron «ColorCorrectRendering». Это ставит его в один ряд с Figma с точки зрения управления цветом.
СравнениеВ настоящее время только три из протестированных инструментов дизайна могут полно работать с sRGB и Display P3.
В таблице ниже «sRGB canvas» (холст sRGB) означает, что приложение может правильно отображать цвета sRGB на холсте. «Display P3 canvas» (холст Display P3) означает то же самое, но в отношении Display P3.
«sRGB PNGs» (PNG в sRGB) означает, что приложение может экспортировать изображения PNG с правильными цветами и фрагментом sRGB или вообще без включенного профиля ICC, поскольку обычно предполагается, что PNG без данных цветового профиля — это изображение в sRGB.
«Display P3 PNGs» (PNG в Display P3) означает, что приложение может экспортировать изображения PNG с правильными цветами и встроенным ICC профилем Display P3.
Столбцы слева направо: холст sRGB, холст Display P3, PNG в sRGB, PNG в Display P3
Сравнение получилось довольно поверхностным — экспорт WebP, импорт изображений, битовая глубина и многие другие факторы также стоило бы протестировать и включить в таблицу.
Стоит отметить, что управление цветом идёт по принципу «всё или ничего» и решение частных моментов не помогает. Нужен отлаженный процесс от начала и до конца. В целом индустрия довольно плохо справляется с предоставлением функции управления цветом для наших инструментов.
Нужен отлаженный процесс от начала и до конца. В целом индустрия довольно плохо справляется с предоставлением функции управления цветом для наших инструментов.
Подписывайтесь на «Одайджест» — кураторскую рассылку для дизайнеров. Контент, который выбирают люди, а не алгоритмы.
Что такое режим sRGB в смартфонах и зачем он нужен? — Wylsacom
Сегодня говорим о сложных вещах простыми словами. Экраны смартфонов — загадочный элемент. В каждом смартфоне экран передает изображения по-своему. Еще большая загадочность в том, что будучи абсолютно разными, экраны умудряются при этом круто показывать конечную картинку пользователю.
Разные оттенки серого, «настоящий» черный и белые цвета, чего только не встретишь на рекламных проспектах каждого нового флагмана и в ветках обсуждений на форумах. Точность передачи изображения важный параметр для людей, которые используют смартфон не только как средство для потребления контента, но и как средство для создания этого контента. Фотографы, дизайнеры и прочие специалисты должны быть уверены в том, что изображение на экране смартфона передает им максимально «честную» картинку.
Маленький пример из реальной жизни. Я часто публикую фотографии снятые на смартфон в Instagram, предварительно обрабатывая их в специальных приложениях. По завершению обработки я вижу, что полученный результат меня устраивает и готовлюсь показать свою «работу» широкой публике. Здесь наступает важный момент: а как будет выглядеть эта же фотография на экранах смартфонов у тысячи людей? К примеру, создавая фото на iPhone, я уверен в том, что передам всем пользователям iPhone то, что хотел показать на этой фотографии. Но я точно знаю, что изображение на экране Samsung или LG будет выглядеть иначе. Порой кардинально иначе и не всегда в лучшую сторону.
Если я возьмусь за подобные задачи на Android-смартфоне, мне будет крайне трудно предугадать, как фотография снятая на Pixel’e, будет выглядеть у других. Хотелось бы иметь какой-то усредненный вариант изображения, чтобы отталкиваться от него. Такой вариант встречается в некоторых моделях — это режим изображения sRGB. В Pixel’е он включается через меню для разработчиков.
Такой вариант встречается в некоторых моделях — это режим изображения sRGB. В Pixel’е он включается через меню для разработчиков.
sRGB — это цветовое пространство в пределах цветового пространства RGB. В свою очередь RGB — это такое цветовое пространство, в рамках которого, любое изображение может быть построено из комбинации трех цветов Red, Green и Blue.
Дабы не засорять ваш мозг терминами о Adobe RGB, который используется в профессиональной отрасли графики, просто запомните: на экранах смартфона sRGB — это необходимый минимум. Он покажет изображения, так сказать, в более правдоподобном обличии.
Почему sRGB это лучшее, что вы можете выжать из экрана смартфона на Android?Все дело в погрешности. Люди создающие контент, видео или фото, при правильном подходе производят все действия на профессиональном оборудовании и позже выкладывают эту информацию в сеть. Вы как потребитель можете довериться настройкам и калибровке своего экрана, но с большой долей вероятности картинка, которую вы будет наблюдать на экране не будет соответствовать действительности и задумке автора.
Да, тот же Super AMOLED у Samsung приукрашает действительность, на нем фото и видео выглядят сочно. Но бывают моменты, когда из-за особенности экрана вы получаете изображения с «заваленным» контрастом и так далее.
Для этого производители смартфонов придумывают собственные профили изображения. Не будем далеко ходить и возьмем тот же Samsung с его «адаптивным» режимом изображения. Частично этот режим оправдывает свое название. Как говорится, каждый выкручивается как может. У Samsung собственная технология, у другого производителя тоже своя собственная. А есть производители смартфонов, которые вообще не позволяют ничего настроить, откалибровали по заводу и пустили в продажу.
В Pixel и OnePlus побеспокоились об этом и добавили возможность включения режима sRGB. Проблема скрывается не в самих экранах и производителях, а в ограничениях операционной системы Android.
Почему sRGB не массовый стандарт для всех?Экраны всех смартфонов не могут быть одинаковыми с маркетинговой точки зрения. Каждый пытается как-то выделиться и показать свое видение «красивой картинки». Сам режим sRGB трудно назвать «красивым», он нейтральный. Если вы всю жизнь смотрели на экран Samsung Galaxy, перейти на sRGB будет не просто, да и не каждому это нужно. Но основной причиной является то, что операционная система Android, включая 7-ю версию, не имеет собственного профиля управления цветами. Да, Android не умеет управлять цветами на уровне системы, поэтому производителям приходится делать все в индивидуальном порядке. Отсюда такой цветовой зоопарк и поэтому иногда режимы, предусмотренные производителем смартфона, могут работать некорректно, просто сам Android не понимает как с этим работать.
Есть ли что-то лучше sRGB?Да, есть. К примеру профиль DCI-P3. В мобильные устройства он пришел совсем недавно. Такой профиль стоит у LG G5, iPhone 7 и 7 plus. Так же его «завезли» в iPad Pro и новые Macbook. DCI-P3 используется в цифровых кинотеатрах, это цветовое пространство охватывает большую часть цветового спектра естественного происхождения. Если ваша работа связана с графикой и изображением, рекомендуем использовать эти устройства, как говориться, чтобы не отходить от стандартов отрасли и не «замыливать» себе глаз другими «искусственными» режимами изображения.
Так ли важен sRGB у Android?Профиль sRGB не является обязательным режимом работы экрана, просто в рамках системы Android — это единственный режим, который позволяет добиться максимально «честной» картинки. Исключением можно назвать DCI-P3 у LG G5, который полностью управляется алгоритмами LG, компания потратила уйму человеко-часов, чтобы завести этот режим в Android.
Исключением можно назвать DCI-P3 у LG G5, который полностью управляется алгоритмами LG, компания потратила уйму человеко-часов, чтобы завести этот режим в Android.
Проблема в том, что с течением времени мы не привыкли смотреть на «правильную» картинку и балуем себя различными вариациями изображений, которые нам подсовывают производители. Именно поэтому не факт, что вы сможете использовать sRGB профиль в повседневной жизни, глаз так и попросит больше цветов и контрастов.
Несколько слов о JPEG, sRGB и прочем — Российское фото
В процессе переосмысления имеющихся сюжетов и создания архива я решил пересмотреть многие съемки и заново проявить некоторые RAW-файлы, так как вначале допустил несколько ошибок и многие фотографии были сохранены только в JPEG с цветовым пространством sRGB (вдобавок и 8 бит). Когда пришло время печати или возникла потребность внести некоторые изменения (например, удалить незамеченную пыль), я в полной мере прочувствовал ошибки молодости.
Напишу несколько моментов, которые, возможно, убедят вас не совершать подобные оплошности. Постараюсь обойтись без излишнего углубления в технические сложности и описания, изложив все простым языком и с наглядными примерами.Но обо всем по порядку.
Цветовые пространства
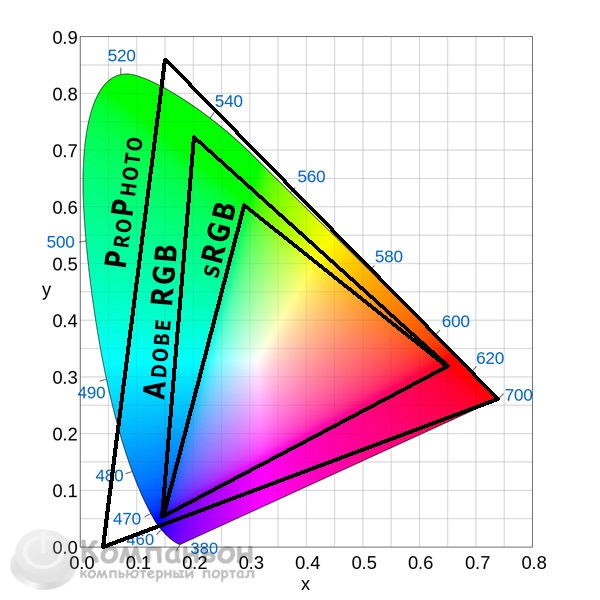
Бытует ошибочное мнение, что диапазон фотобумаги для печати достаточно узок и пространства sRGB хватает с запасом. Это справедливо только для совсем дешевой бумаги и совсем простых принтеров. Хорошая же бумага имеет очень большой цветовой охват, зачастую даже выходя за пределы области Adobe RGB. Поэтому для архива, редактирования и возможной печати предпочтительнее использовать цветовое пространство с заведомо большим охватом. Впрочем, тут есть несколько важных моментов.
Требования к цветовым пространствам для редактирования/хранения изображения противоречивы — нужно уметь сохранить все реальные цвета выводных устройств (включая даже печать на слайд), то есть иметь максимально большой цветовой охват (Gamut), однако расширение цветового охвата приводит к тому, что минимальная ступень в цвете/яркости, ограниченная разрядностью файла, может получиться слишком большой, а это приведет к постеризации при редактировании.
Компания Kodak пошла по пути расширения охвата, предложив пространство ProPhoto (ROMM), но в реальности оно слишком широкое (содержит практически все пространство Lab), в реальных объектах такого охвата цветов нет. При этом еще один недостаток — риск постеризации — у этого пространства проявляется в наибольшей степени.
Пространство BetaRGB, предложенное Брюсом Линдблумом (Bruce Lindbloom), было спроектировано так, чтобы охватить все реальные цвета, которые встречаются фотографу на практике (оно полностью покрывает все стандартные цветовые наборы) и иметь минимальный «объем», то есть минимальный риск постеризации.
Помните, что ваш монитор в лучшем случае покрывает AdobeRGB (если он широкоохватный), и цвета, выходящие за рамки этого пространства, при редактировании не видны. Соответственно, нужно не забывать использовать Gamut Warning (чтобы увидеть места, где насыщенные цвета слипаются) и возможности Photoshop по снижению насыщенности картинки (Desaturate Colours в настройках цветов).
Подробнее об этом можно почитать у Алексея Тутубалина, который очень помог мне разобраться в цветовых дебрях. Если вам нужны более глубокие технические моменты, настоятельно рекомендую почитать его материалы.
Также стоит иметь в виду, что не все программы для просмотра изображений умеют работать с цветовым пространством, отличным от sRGB, и делают это корректно. Используйте программы с поддержкой CMS (Color Management System).
Красной линией обозначен Lab Gamut
Вот пример, когда виден явный недостаток sRGB и диапазон вполне укладывается в цветовой охват бумаги (искажение цвета обусловлено адаптацией для сочетания бумаги и принтера).
|
BetaRGB |
sRGB |
|
AdobeRGB |
Профиль бумаги Hahnemuehle Perl |
Так как интернет-браузеры не адаптированы для отображения нестандартных цветовых пространств, то для просмотра нужно скачать архив изображений и профили, а затем посмотреть их в программах, которые поддерживают CMS (Color Management System), например продуктах Adobe.
Битность цвета
На необходимости сохранения для редактирования в 16 битах можно даже не останавливаться: так порядок возможных оттенков и плавность градаций при редактировании будут несравнимо выше (триллион против миллионов). Само изображение для печати может (и, скорее всего, так и будет) не содержать такое количество цветов, но даже небольшие правки приведут к заметной деградации и огрублению изображения (самое явное — ступенчатый градиент цветов).
Для примера и наглядности я создал черно-белый градиент в фотошопе в 8 и 16 битах. На этих примерах отличия найти невозможно. Ниже слева будет 16-битное изображение, справа — 8-битное.
|
16 бит |
8 бит |
Затем весь тональный диапазон ужимаем в довольно маленькое пространство (уровни — выходные значения).
|
16 бит |
8 бит |
Оба изображения выглядят как сплошной серый цвет, найти отличия также невозможно.
|
16 бит |
8 бит |
Производим обратную операцию — возвращаем параметры входных значений.
|
16 бит |
8 бит |
Видно, что 16-битное изображение не претерпело изменений, а 8-битное сильно деградировало как раз именно из-за ограничения максимального количества оттенков серого (65 536 против 256). С цветным изображением ситуация полностью такая же.
|
16 бит |
8 бит |
Даже в 16-битном варианте при многочисленном редактировании наступает момент, когда деградация становится заметна, но с 8 битами это происходит практически сразу.
Недостатки JPEG
Все мы знаем, что JPEG — это формат сжатия изображения, и при внесении изменений и сохранении он немного теряет качество. Но не все знают, что даже если мы не вносим изменения, а просто открываем и сохраняем файл, изображение также деградирует, особенно на относительно плавных переходах цвета.
Сначала я сохранил файл из TIFF, а затем, не внося никаких изменений и с максимальным качеством, — в Photoshop (12). Каждый раз после сохранения я открывал его заново. Уже при первом (!) пересохранении, если внимательно присмотреться, появляются небольшие дефекты! Для наглядности покажу изменения с небольшим шагом.
|
1-е сохранение |
2-е сохранение |
|
5-е сохранение |
10-е сохранение |
|
15-е сохранение |
20-е сохранение |
|
25-е сохранение |
30-е сохранение |
Но даже без пересохранения можно получить проблемы и при первичном сохранении в этом формате, если у вас есть плавные градиенты с небольшими цветовыми градациями. Я наглядно увидел это, просто сохранив снимок для публикации в Интернете (с максимальным качеством). Скорее всего, в браузере TIFF-файл будет отображаться некорректно, поэтому рекомендую скачать архив изображений. Для примера ниже первый вариант я загрузил в PNG…
|
Изображение PNG |
Изображение JPEG |
|
Кроп изображения PNG |
Кроп изображения JPEG |
…И удивился появлению некоторых ступенек. На хорошем мониторе даже можно увидеть непонятное деление на области голубого и розового. Но для наглядности опять же усилю эффект, показав, как выглядит эта область в формате TIFF (на сайте PNG) и при первичном сохранении в JPEG.
|
Изображение PNG c усилением насыщенности |
Изображение JPEG c усилением насыщенности |
Поэтому я призываю вас задуматься об этих моментах сразу, чтобы в дальнейшем не тратить время на «воскрешение» нормального по качеству изображения.
Для своего архива я использую файлы RAW + XMP, полноразмерный TIFF 16 бит с профилем BetaRGB (для просмотра и печати), а для универсального представления в Интернете и на мобильных устройствах — JPEG 8 бит sRGB размером 1500 пикселей. Не стоит экономить пространство на носителях, если вам важен результат.
Ну и не забывайте про поговорку «Если у вас один бэкап, это значит, что у вас нет бэкапа» — делайте резервные копии важной информации.
И ссылки, которые были использованы в статье, одним списком:
👆Каким бывает цветовое пространство мониторов и телевизоров и что это такое | Мониторы | Блог
Изображение, выдаваемое мониторами стандартизировано в наиболее существенных его составляющих: разрешение, частота смены кадров, глубина цвета, гамма, цветовое пространство.
Для построения математической модели восприятия цвета человеком двое ученых — Джон Гилд и Дэвид Райт, независимо друг от друга, провели эксперименты на людях с нормальным зрением.
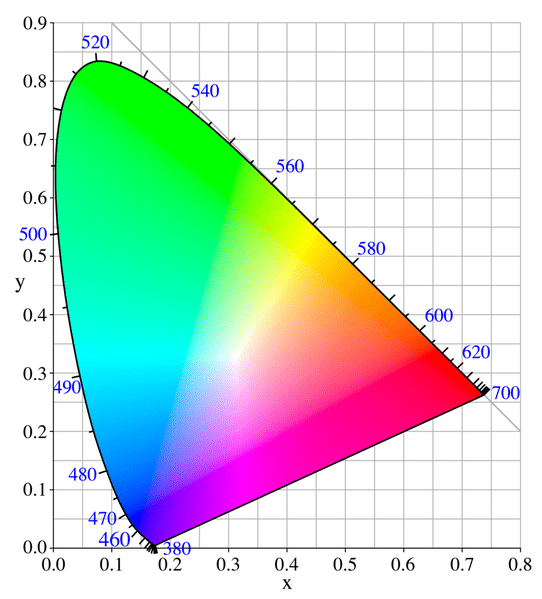
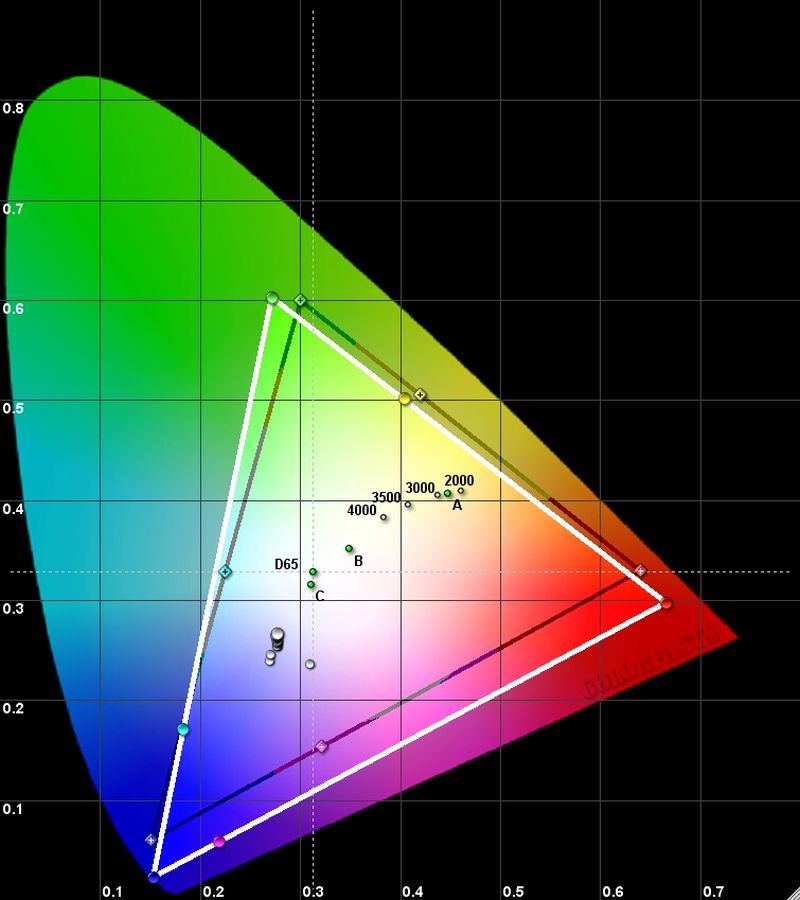
По результатам этих экспериментов в 1931 году был принят стандарт CIE XYZ, легший в основу почти всех прочих стандартов, в которых так или иначе упоминается цвет. Конечно же эта модель неидеальна.
Например, большую часть цветов этого пространства невозможно увидеть в реальности. Области, увеличенные в 10 раз для наглядности, внутри которых цвета для большинства людей неотличимы друг от друга — весьма неравномерны.
Зато эта диаграмма очень удобна для описания цветовых охватов реальных устройств. Прямая линия между двумя цветами на диаграмме показывает те цвета, которые можно получить при их смешении в разной пропорции. Достаточно знать длину волны и ширину пиков основных цветов чтобы без сложных расчетов найти координаты точки прямо на диаграмме.
Существуют альтернативные пространства, отображающие полный цветовой охват, со своими особенностями. Например, CIE Lab в котором из-за нелинейных преобразований сравнивать мониторы неудобно. Но удобно сравнивать печатающие устройства, из-за того, что цвета рассматривается относительно точки белого, которая для напечатанного изображения меняется в зависимости от освещения.
О наиболее распространенных цветовых пространствах и будет рассказано в данном материале.
Стандарты аналогового телевидения. NTSC, SAMPT-C, PAL/SECAM, REC.601
NTSC стандартом на цвет обзавелся в 1953 году. В те далекие времена телевизоры обеспечивали очень широкий цветовой охват, но используемый люминофор оставлял длинные шлейфы и не давал достаточно яркой картинки, что привело к постепенному отказу производителей от этого стандарта.
В итоге появился стандарт SAMPT-C, учитывающий реальный цвет в телевизорах, который продолжили использовать в вещании NTSC.
Этой неразберихой (использование одного названия как для стандарта цветового пространства, так и системы вещания) пользуются хитрые производители, беря для расчётов процента охвата относительно NTSC (NTSC 1953) другой стандарт цветового охвата SAMPT-C (NTSC 1976) устройство на бумаге выглядело «круче» чем на самом деле. В современности стандарт цветового охвата NTSC (1953 года) нигде кроме маркетинга не используется
Чуть позже разработали другие стандарты телевиденья PAL/SECAM, которые описываются единым стандартом REC.601. В современном цифровом мире единственное подходящее его применение — оцифровка кассет, с последующей конвертацией в другое, более подходящее, пространство.
Но есть еще кое-что. Декодеры h.264 в зависимости от размера изображения по-разному преобразуют закодированную информацию о цвете в итоговые значения RGB. В зависимости от размеров изображения иногда неверно используется стандарт REC.601 вместо REC.709. Это проводит к искажению цветов либо в красноватую, либо в желтоватую область.
sRGB, REC.709
sRGB и REC.709 появились примерно так же, как SAMPT-C — чтобы навести порядок в том хаосе, который устроили производители мониторов. И то, что он так свободно перешел на ЖК-панели, можно считать чудом — принцип получения итоговой картинки разный (разные люминофоры, фильтры и так далее). Интересная особенность стандарта — он не имеет постоянной оптоэлектронной световой характеристики(гаммы).
Изначально обратную гамму использовали для компенсации неравномерности светимости люминофора от уровня сигнала управляющего током луча кинескопа, (производителям так было проще) чтобы итоговое изображение выглядело максимально близко к оригиналу. Но современным мониторам это не так уж и необходимо — они могут работать с любой гамма-функцией.
Сейчас гамма нужна для оптимального распределения информации о цвете на числовой последовательности бит. К примеру, в стандарте вещания HDTV (REC.709) числа 0-15,236-255 нужны для синхронизации кадров хотя реально для этой цели используются только 0 и 255. Чтобы учесть потерю этой части диапазона была подобрана соответствующая гамма функция. А что будет с изображением при подаче REC.709 сигнала на sRGB-монитор видно при неправильной настройке HDMI в драйвере видеокарты.
Так вот, несмотря на то, что везде для sRGB указывается гамма 2,2, на самом деле гамма меняется от 1 до 2,4.
Синий — локальное значение гаммы sRGB, пунктир — гамма 2,2, красный — гамма sRGB.
Сделано это как раз для оптимального распределения цвета по битам с учетом отражения освещения в комнате на экране монитора.
А еще все привыкли к тому, что точка белого указывается в кельвинах (к примеру, 6500К), но и это «неправда». По стандарту белый цвет используемый в sRGB соответствует дневному белому при полуденном солнце, выглядит немного зеленее привычного 6500К и называется D65.
Пока что sRGB — это стандарт цвета для интернета. Именно в этом пространстве стоит работать создателям изображений, дизайнерам, фотографам, ориентирующимся на цифровые публикации. А вот создателям видеоконтента стоит использовать другой стандарт — REC.709, у которого, несмотря на тот же самый цветовой охват, есть отличия в уровне точек черного и белого.
Еще одна особенность sRGB — отношение производителей мониторов к этому стандарту. Даже заявляя заводскую калибровку в sRGB, по факту от стандарта может отличаться все, кроме основных цветов, что осложняет работу. Обращайте внимание на обзоры.
AdobeRGB
Adobe RGB считается стандартом в печати, из-за того, что координаты основных цветов для подобраны таким образом, чтобы точно перекрывать swopCMYK — стандарт цветового охвата для печати 4 красками. В области голубого цвета у sRGB очень большие проблемы. Даже дешевенький домашний струйный принтер дает более насыщенный голубой цвет, чем дорогущий дизайнерский монитор, поддерживающий только sRGB.
Точка белого в Adobe RGB не D65, а D50 как соответствующая белому цвету на высококачественной бумаге. Который может доставить кучу неприятностей даже в любительской печати из-за принципа своей работы. Это вещество, преобразующее ультрафиолетовую часть спектра в синий цвет, что делает желтоватую низкосортную бумагу на вид яркой и белой, а отпечатки на такой бумаге сильно меняют цвета в зависимости от источника света.
Картинка, предназначенная для sRGB с отключенным управлением цветом, на таком мониторе, будет заметно отличаться от оригинального цвета, из-за того, что зеленая компонента не только дальше от точки белого, но еще и немного сдвинута в сторону от линии «точка белого/точка зеленого».
Такое пространство не подходит для потребления контента, цвета получаются нетолько более насыщенными, но и меняют оттенки, что больше всего заметно на лицах, к цвету которых глаз более чувствителен. По той же причине создателям контента, не занимающимся печатью, такое пространство доставит больше проблем чем пользы — практически никто не увидит изображение в изначальном виде.
Чтобы использовать такой монитор как следует, к нему потребуется колориметр-спектрофотометр для точной калибровки как самого монитора, так и принтера, источники света D50 и D65 для контроля отпечатков, помещение без окон, окрашенное серой краской. И всё это для того, чтобы исключить влияние внешнего освещения на восприятие цвета. В противном случае это будет просто монитор с насыщенными зелеными и голубыми цветами.
Из-за слишком широкого охвата может наблюдаться эффект постеризации на 8-битных панелях, а калибровка через LUT видеокарты в более «узкие» пространства только усиливает этот эффект. Поэтому в таких мониторах 14-битный LUT в самом мониторе и 10-битный вход — не роскошь, а необходимость.
Но все эти ухищрения недостаточны, когда дело доходит до многоцветных принтеров. Даже обычный потребительский 6-цветный принтер может выйти за пределы возможностей начальных профессиональных мониторов, поэтому превышение охвата монитора над стандартным очень даже желательно.
DCI-P3, Display-P3, P3-D65
Изначально DCI-P3 был стандартом для кинотеатров.
У оригинального стандарта яркость точки белого всего 45 нит (кд/м²) и заметен зеленоватый оттенок, а используемая гамма 2,6. Большинство мониторов даже если выкрутить яркость на минимум, всё равно будут заметно ярче чем полагается экрану в кинотеатре.
Поэтому у стандарта появились адаптации для потребительской техники — Display-P3, P3-D65, отличающиеся точкой белого, и гаммой, которую приняли за 2,2. Общего у них с изначальным стандартом — только основные цвета.
Этот стандарт планируется в качестве замены sRGB. Своим приходом в массы в скором будущем он будет обязан квантовым точкам — дешёвому люминофору позволяющим получить практически любой цвет без применения редкоземельных металлов.
Мониторов, обеспечивающих достаточный уровень покрытия будущего стандарта, становится все больше, но сейчас это вызывает некоторые сложности. Хотя браузеры и научились преобразованию цвета, для этого им требуется знать охват монитора. А Windows 10 знать не знает об этом стандарте. И если вы стали счастливым обладателем монитора с цветовым охватом отличным от sRGB, то при отсутствии настроек это может привести к искажению цветов.
В отличии от Adobe RGB у семейства P3 охват расширен не только в области зеленых, но и красных оттенков. Это приводит к чрезмерно насыщенным, «кислотным» цветам. Чтобы избежать этого достаточно скачать соответствующий профиль и назначить его по умолчанию для монитора.
К сожалению, производители и обзорщики не часто балуют профилями мониторов, а калибровка стоит денег, которые не хочется тратить. В таком случае поможет стандартный профиль, делающий просмотр интернета более приятным.
REC.2020 REC.2100
Новейший формат для цифрового телевидения — REC.2020 REC.2100. Из-за того, что используются монохромные цвета, даже квантовые точки не смогут обеспечить такого охвата, а значит бюджетных устройств с 100% покрытием в обозримом будущем не предвидится. Скорее всего это цветовое пространство ожидает судьба контейнера —цветового пространства, не соответствующего ни одному реальному устройству, но используемое для хранения информации о цвете, чтобы уже само устройство выполнило преобразования цвета в соответствии со своим возможностями. Это уже происходит на YouTube. Где для правильного отображения цвета видео в формате HDR, перед загрузкой рекомендуется конвертация именно в пространство REC.2020.
Заключение
В первую очередь при покупке монитора следует помнить, что отклонение более чем на 5% от стандартного цветового охвата в большую сторону ведет к существенному изменению цвета, которое без калибратора практически не исправить. А отклонение в меньшую сторону ничем не исправить.
Заводская калибровка вовсе не гарантирует, что монитор будет пригоден для работы.
Как ни странно, несмотря на явное желание производителей сделать DCI-P3 новым стандартом мониторов «по умолчанию», Windows 10 даже не знает о существовании этого пространства. Для того чтобы это исправить потребуется вручную назначить монитору соответствующий профиль.
Но это все настолько заморочено, что даже разработчики ПО и оборудования допускают ошибки.
X-Rite в России
Тим Грей (Tim Grey)
Сегодняшний вопрос: недавно я экспортировал файлы из Lightroom в формат JPEG с использованием в качестве цветового пространства Adobe RGB. Когда я просматриваю JPEG-файлы на том же мониторе с помощью Windows Viewer (Windows 7), цвета отличаются, особенно если я использую слайд-шоу. Если я экспортирую в цветовом пространстве ProPhoto RGB, получается еще хуже, но, вроде бы, неплохо получается с sRGB. Я думал, что в sRGB меньше цветов, но оно, кажется, дает лучший результат. Моя цель – пересылать фотографии семье по email, возможно, они захотят их печатать. Есть какие-нибудь предложения?
Краткий ответ Тима: Проблема здесь не в общем цветовом охвате, доступном в разных цветовых пространствах, а в том, как значения цветов интерпретируются на фотографии. Из-за отсутствия управления цветом в указанном вами сценарии цветовое пространство sRGB на самом деле будет для вас лучшим вариантом. Вам также следует проследить, чтобы в изображения всегда были встроены цветовые профили.
Подробнее: при отсутствии надлежащего управления цветом значения цветов на фотографии будут просто интерпретироваться на основе текущего профиля отображения, установленного в операционной системе. Это может быть общий профиль для дисплея, пользовательский профиль, созданный с помощью ПО для калибровки дисплея или, возможно, цветовое пространство sRGB.
Другими словами, либо используемое вами программное обеспечение игнорирует фактическое определение цветов внутри фотографии, либо вы не встраиваете цветовой профиль, и поэтому программное обеспечение не знает, как интерпретировать цвета. В любом случае для интерпретации значений цвета будет использоваться профиль дисплея, что может привести к искаженным результатам.
По сравнению с цветовыми пространствами Adobe RGB и ProPhoto RGB, цветовое пространство sRGB ближе к типичному цветовому охвату монитора. В результате, когда значения цвета на фотографии не интерпретируются на основе правильного профиля, вы, вероятно, увидите более точные (и более приятные) цвета, если изображение было преобразовано в sRGB.
Я рекомендую всегда преобразовывать фотографии в цветовое пространство sRGB, если их планируется просматривать на мониторе или цифровом проекторе. Я также рекомендую встраивать профиль в изображение, чтобы, если программное обеспечение, используемое для представления изображений, поддерживает управление цветом, цвета были отображены точно. Но обычно, когда значения цветов не могут быть точно интерпретированы, цветовое пространство sRGB обеспечивает хороший результат т.к. цветовое оно достаточно близко к возможностям отображения большинства мониторов и цифровых проекторов.
Оригинальная статья: http://asktimgrey.com/2016/12/29/color-space-challenge/
Что такое sRGB и почему он так важен для электронной коммерции?
Существует несколько возможных объяснений несоответствия изображения продукта, но, пожалуй, наиболее частым объяснением такой головоломки является неточная цветопередача, поскольку фотографы или фоторедакторы не используют цветовое пространство sRGB.
1. Что такое цветовое пространство sRGB?Цветовое пространство sRGB или цветовой профиль основывается на цветовой модели RGB, которая основана на трех цветах: красном, зеленом и синем.Когда эти три цвета сочетаются, они создают вариации других цветов. Цветовое пространство sRGB состоит из определенного количества цветовой информации; эти данные используются для оптимизации и оптимизации цветов между устройствами и техническими платформами, такими как экраны компьютеров, принтеры и веб-браузеры.
Каждый цвет в цветовом пространстве sRGB предоставляет возможность вариаций этого цвета. На изображении ниже показана большая цветовая шкала RGB, а цветовое пространство sRGB находится близко к центру белого круга, где разные цвета находятся ближе друг к другу по диапазону.
Цветовое пространство sRGB находится рядом с центром круга RGB.
Другие цветовые пространства, такие как Adobe RGB, имеют более широкий диапазон возможных цветов, и разница между отдельными цветами больше, чем в sRGB. На следующих двух изображениях сравниваются различные оттенки зеленого в sRGB и Adobe RGB. Как вы заметите, три цвета Adobe RGB, которые представляют тени, полутона и светлые участки, содержат большую насыщенность, чем их аналоги sRGB, и значительно отличаются друг от друга.
Вот образцы зеленого sRGB.
Вот образцы зеленого цвета Adobe RGB.
Однако, хотя цвета sRGB явно не так сильны, как цвета Adobe RGB, sRGB имеет множество явных преимуществ по сравнению с Adobe RGB.
2. Почему мне следует использовать цветовое пространство sRGB?SRGB — это цветовое пространство по умолчанию в мире. Большинство потребительских приложений, устройств, принтеров и веб-браузеров по умолчанию используют sRGB и соответственно считывают цветовую информацию при работе с изображениями, а когда дело доходит до эффективности рабочего процесса, sRGB является королем.
По большей части предприятия электронной коммерции обычно не стремятся печатать изображения своих продуктов размером с рекламный щит; большинству нужно только сделать распечатки размером с плакат или, в лучшем случае, фотообои. Обработка изображений в цветовом профиле sRGB обеспечит точную цветопередачу на нескольких устройствах при печати изображений или их загрузке в Интернет.
Вы можете выбрать съемку в sRGB, установив в настройках цветового пространства камеры значение sRGB (показано ниже), или вы можете снимать изображения в Adobe RGB и конвертировать изображения в sRGB при постобработке.
Цветовое пространство также можно изменить во время постобработки, как показано здесь.
Оба метода имеют свои преимущества и недостатки. Настройка камеры на sRGB сэкономит вам время, но может ограничить вашу способность захватывать яркие цвета, потому что вы не будете записывать так много информации о цвете. Съемка в Adobe RGB и последующее преобразование изображений в sRGB может расширить яркость вашего изображения и записать больше информации о цвете, но потребует дополнительного времени на преобразование.Съемка в режиме SRGB — отличный способ для продуктовых фотографов делать красочные изображения и экономить драгоценное время.
Еще один отличный способ сэкономить время на постобработке — настроить камеру на съемку в формате JPEG «Fine», а не в формате RAW или TIF. В то время как файлы RAW и TIF содержат гораздо больше информации о цвете и деталях, чем файлы JPEG, съемка в формате JPEG сэкономит вам массу времени и места для хранения цифровых данных.
Вы можете изменить формат захвата изображения на JPEG во внутреннем меню съемки камеры.
3. Почему sRGB лучше, чем RGB для Интернета?Поскольку предприятия электронной коммерции в основном используют Интернет для продажи потребительских товаров и товаров, изображения в основном нужны только для использования в Интернете. Веб-браузеры и устройства синхронизируются с цветами sRGB, поэтому использование цветового пространства sRGB — это способ гарантировать, что ваше изображение будет одинаковым на всех типах экранов, веб-сайтов и устройств.
Обратите внимание на различия на изображениях ниже:
sRGB
Adobe RGB 1998
sRGB
Adobe RGB 1998
Поскольку Интернет оптимизирован для интерпретации цветов sRGB, изображения в sRGB кажутся более насыщенными и четкими по сравнению с неоптимизированным изображением Adobe RGB.Яркость и резкость невероятно важны для того, чтобы ваша продукция выглядела привлекательной для покупателей.
Кроме того, использование цветового пространства sRGB в сочетании с точным балансом белого гарантирует, что ваши клиенты почувствуют, что они получают то, за что они заплатили, и снизит риск возврата. Это не только будет означать увеличение продаж, но также укрепит доверие и лояльность клиентов, что приведет к созданию прочной клиентской базы и самой мощной форме рекламы для мелких розничных торговцев: сарафанному радио.
При всех своих преимуществах цветовое пространство sRGB — это то, что ваша компания электронной коммерции просто не может себе позволить не использовать!
sRGB (стандартный красный, зеленый, синий) Разрешение
означает «Стандартный RGB» (RGB означает «Красный, зеленый, синий»). sRGB — это цветовое пространство, определяющее диапазон цветов, которые могут отображаться на экране при печати. Это наиболее широко используемое цветовое пространство, которое поддерживается большинством операционных систем, программ, мониторов и принтеров.
Каждый цвет на экране компьютера состоит из отдельных значений красного, зеленого и синего цветов.Спецификация sRGB обеспечивает одинаковое представление цветов в разных программах и устройствах. Например, если вы выбираете цветовое пространство sRGB в редакторе изображений и для вашего принтера (что обычно является настройкой по умолчанию), цвета, создаваемые принтером, будут точно соответствовать цветам на экране. Если ваши цветовые пространства не совпадают, напечатанные цвета могут заметно отличаться от тех, которые вы видите в своей программе.
Если вы выберете цветовое пространство «Adobe RGB» в Photoshop, а затем распечатаете на принтере, для которого установлено значение sRGB, распечатанные цвета могут выглядеть тусклыми по сравнению с цветами на экране.Это связано с тем, что цветовое пространство Adobe RGB имеет более широкий диапазон цветов, чем sRGB. Точно так же изображение, сохраненное с цветовым профилем Adobe RGB, может казаться менее цветным при просмотре в Интернете, поскольку веб-браузеры используют sRGB в качестве цветового пространства по умолчанию.Мониторы и принтеры обладают уникальными тональными качествами, поэтому цвета могут не совпадать на разных устройствах или от экрана к печати, даже если используется цветовой профиль sRGB. Таким образом, высокопроизводительные устройства, например те, которые используются в настольных издательских системах, позволяют выполнять ручную калибровку для корректировки небольших различий в цвете.Даже без калибровки sRGB обеспечивает уровень согласованности для отображения цветов, что особенно важно на разных платформах.
История
Цветовое пространство sRGB было создано Microsoft и Hewlett-Packard в 1996 году. Оно было разработано для обеспечения универсального цветового пространства для устройств и программ без необходимости использования встроенных профилей ICC (International Color Consortium). IEC (Международная электротехническая комиссия) стандартизировала спецификацию sRGB в 1999 году как «IEC 61966-2-1: 1999.«Несколько десятилетий спустя sRGB по-прежнему является стандартным цветовым пространством для 8-битного цвета. Однако современные дисплеи, которые могут воспроизводить 10-битный или 12-битный цвет, также могут поддерживать HDR, который обеспечивает гораздо более широкий диапазон цветов, чем sRGB.
Обновлено: 14 ноября 2017 г.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение sRGB. Он объясняет в компьютерной терминологии, что означает sRGB, и является одним из многих технических терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы сочтете это определение sRGB полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на рассылку TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
Понимание цветовой гаммы ЖК-монитора
Курс по ЖК-мониторам II, который начинается с этого занятия, будет посвящен определенным вопросам, которые необходимо знать, чтобы выбрать ЖК-монитор, наиболее подходящий для ваших нужд, из различных доступных моделей.Часть 1 будет посвящена цветовому охвату. В то время как широкая цветовая гамма является последней тенденцией в ЖК-мониторах, цветовая гамма — это термин, который может быть неправильно понят. Мы надеемся, что это занятие поможет пользователям лучше понять цветовую гамму ЖК-мониторов и лучше выбирать, использовать и настраивать продукты.
Примечание. Ниже приводится перевод с японского языка статьи ITmedia «IT Media LCD Monitor Course II, Part 1», опубликованной 11 ноября 2008 г. Copyright 2011 ITmedia Inc.Все права защищены.
Что такое цветовой охват?
Цветовая гамма определяет более конкретный диапазон цветов из диапазона цветов, распознаваемых человеческим глазом (то есть видимого спектра). Хотя устройства формирования цветных изображений включают в себя широкий спектр устройств, таких как цифровые камеры, сканеры, мониторы и принтеры, поскольку диапазон цветов, которые они могут воспроизводить, варьируется, цветовая гамма устанавливается, чтобы сделать эти различия очевидными и согласовать цвета, которые могут использоваться совместно между устройствами.
Для выражения (диаграммы) цветовой гаммы используются различные методы, но общий метод, используемый для отображения продуктов, — это диаграмма цветности xy цветовой системы XYZ, установленной Международной комиссией по освещению (CIE). На диаграмме цветности xy цвета видимого диапазона представлены числовыми числами и нанесены на график в виде цветовых координат. На следующей диаграмме цветности xy область в форме перевернутой буквы «U», окруженной пунктирными линиями, указывает диапазон цветов, видимых человеку невооруженным глазом.
Цветовые гаммы регулируются различными стандартами. В отношении персональных компьютеров часто упоминаются три стандарта: sRGB, Adobe RGB и NTSC. Цветовая гамма, определяемая каждым стандартом, изображена в виде треугольника на диаграмме цветности xy. Эти треугольники показывают координаты пика RGB, соединенные прямыми линиями. Считается, что большая площадь внутри треугольника представляет собой стандарт, способный отображать больше цветов. Для ЖК-мониторов это означает, что продукт, совместимый с цветовой гаммой, связанной с большим треугольником, может воспроизводить на экране более широкий диапазон цветов.
| Это диаграмма цветности xy системы цветов CIE XYZ. Области, обведенные пунктирными линиями, представляют диапазон цветов, которые люди могут видеть невооруженным глазом. Диапазоны, соответствующие стандартам sRGB, Adobe RGB и NTSC, определяющим цветовые гаммы, отображаются в виде треугольников, соединяющих их координаты пиков RGB. Цветовой охват оборудования ЖК-монитора можно обозначить с помощью аналогичных треугольников. ЖК-монитор не может воспроизводить (отображать) цвета за пределами своей цветовой гаммы. |
Стандартная цветовая гамма для персональных компьютеров — это международный стандарт sRGB, подготовленный в 1998 году Международной электротехнической комиссией (IEC). sRGB занял прочную позицию в качестве стандарта в среде Windows. В большинстве случаев такие продукты, как ЖК-мониторы, принтеры, цифровые камеры и различные приложения, настроены для максимально точного воспроизведения цветовой гаммы sRGB.Убедившись, что устройства и приложения, используемые для ввода и вывода данных изображения, совместимы с sRGB, мы можем уменьшить расхождения в цвете между вводом и выводом.
Однако взгляд на диаграмму цветности xy показывает, что диапазон цветов, которые могут быть выражены с помощью sRGB, узок. В частности, sRGB исключает диапазон очень насыщенных цветов. По этой причине, а также благодаря тому факту, что развитие таких устройств, как цифровые камеры и принтеры, привело к широкому использованию устройств, способных воспроизводить более яркие цвета, чем те, которые разрешены стандартом sRGB, стандарт Adobe RGB и его более широкая цветовая гамма имеют недавно вызвал интерес.Adobe RGB характеризуется более широким диапазоном, чем sRGB, особенно в области G, то есть его способностью отображать более яркие оттенки зеленого.
Adobe RGB была определена в 1998 году компанией Adobe Systems, создателем известной серии программных продуктов для ретуширования фотографий Photoshop. Хотя он и не является международным стандартом, как sRGB, он стал — благодаря высокой рыночной доле графических приложений Adobe — стандартом де-факто в профессиональных средах обработки цветных изображений, а также в полиграфической и издательской отраслях.Растущее число ЖК-мониторов может воспроизводить большую часть цветовой гаммы Adobe RGB.
NTSC, стандарт цветовой гаммы для аналогового телевидения, представляет собой цветовую гамму, разработанную Национальным комитетом по телевизионным стандартам США. Хотя диапазон цветов, который может быть отображен в соответствии со стандартом NTSC, близок к диапазону цветов Adobe RGB, его значения R и B немного отличаются. Цветовая гамма sRGB покрывает около 72% гаммы NTSC. Хотя мониторы, способные воспроизводить цветовую гамму NTSC, требуются в таких местах, как сайты видеопроизводства, это менее важно для отдельных пользователей или для приложений, связанных со статическими изображениями.Совместимость с sRGB и способность воспроизводить цветовую гамму Adobe RGB являются ключевыми моментами ЖК-мониторов, обрабатывающих неподвижные изображения.
| Визуальные различия между Adobe RGB (фото слева) и sRGB (фото справа). Преобразование фотографии из цветовой гаммы Adobe RGB в область sRGB приводит к потере очень насыщенных цветовых данных и потере тональных тонкостей (т. Е. Восприимчивости к насыщенности цвета и скачкам тона).Цветовая гамма Adobe RGB может воспроизводить более насыщенные цвета, чем цвет sRGB. (Обратите внимание, что фактические отображаемые цвета будут зависеть от таких факторов, как монитор, используемый для их просмотра, и программная среда. Образцы фотографий должны использоваться только для справки.) | |
Технологии подсветки расширяют цветовую гамму ЖК-мониторов
Как правило, ЖК-мониторы, доступные в настоящее время для использования с ПК, имеют цветовую гамму, способную отображать почти всю цветовую гамму sRGB, благодаря спецификациям их ЖК-панелей (и элементов управления панелями).Однако, учитывая растущий спрос, упомянутый выше, на воспроизведение цветовых гамм, более широких, чем sRGB, последние модели расширили цветовые гаммы ЖК-мониторов, и Adobe RGB служит единственной целью. Но как происходит такое расширение цветового охвата ЖК-мониторов?
Улучшения в задней подсветке составляют значительную часть технологий, расширяющих цветовую гамму ЖК-мониторов. Есть два основных подхода к этому: один включает расширение цветовой гаммы холодных катодов, это основная технология задней подсветки; в другом — светодиодная подсветка RGB.
Что касается расширения цветовой гаммы с использованием холодных катодов, то, хотя усиление цветового фильтра ЖК-панели — быстрое решение, это также снижает яркость экрана за счет уменьшения светопропускания. Увеличение яркости холодного катода для противодействия этому эффекту сокращает срок службы устройства и часто приводит к нарушениям освещения. На сегодняшний день предпринятые усилия позволили в значительной степени преодолеть эти недостатки; многие ЖК-мониторы оснащены холодными катодами с широкой цветовой гаммой в результате модификации их люминофоров.Это также дает экономическую выгоду, поскольку позволяет расширить цветовую гамму без значительных изменений существующей структуры.
Относительно недавно увеличилось использование светодиодной подсветки RGB. Эта подсветка позволяет достичь более высоких уровней яркости и чистоты цвета, чем с холодными катодами. Несмотря на определенные недостатки, в том числе более низкую стабильность цвета (например, проблемы с тепловым излучением), чем у холодного катода, и сложность достижения однородного белого цвета по всему экрану, поскольку в нем используется смесь светодиодов RGB, эти недостатки были устранены в большинстве случаев. часть.Светодиодная подсветка RGB стоит дороже, чем подсветка с холодным катодом, и в настоящее время используется в довольно небольшой части ЖК-мониторов. Однако, учитывая их эффективность в расширении цветовой гаммы, количество ЖК-мониторов, использующих эту технологию, вероятно, увеличится. Это также верно и для ЖК-телевизоров.
| FlexScan SX2761W обеспечивает 96% покрытие Adobe RGB с подсветкой с холодным катодом |
Похожие, но разные: соотношение Adobe RGB и покрытие Adobe RGB
Между прочим, многие ЖК-мониторы, которые превозносят широкие цветовые гаммы, способствуют соотношению площадей определенных цветовых гамм (т.е., треугольники на диаграмме цветности xy). Многие из нас, вероятно, видели указания атрибутов, таких как скорость Adobe RGB и скорость NTSC в каталогах продуктов.
Однако это только соотношения площадей. Очень немногие продукты включают полную цветовую гамму Adobe RGB и NTSC. Даже если бы монитор имел соотношение Adobe RGB 120%, было бы невозможно определить степень разницы в значениях RGB между цветовым охватом ЖК-монитора и цветовым охватом Adobe RGB.Поскольку такие заявления могут быть неверно истолкованы, важно избегать путаницы с техническими характеристиками продукта.
Чтобы устранить проблемы, связанные с указанными спецификациями, некоторые производители используют выражение «охват» вместо «площадь». Ясно, например, что ЖК-монитор, имеющий охват Adobe RGB 95%, может воспроизводить 95% цветовой гаммы Adobe RGB.
С точки зрения пользователя покрытие — это более удобный и понятный тип маркировки, чем соотношение поверхности.Хотя переключение всей маркировки на покрытие представляет трудности, отображение на диаграммах цветности xy цветовых гамм ЖК-мониторов, которые будут использоваться в управлении цветом, безусловно, облегчит пользователям формирование их собственных суждений.
| Что касается разницы между маркировкой области и маркировкой покрытия как мерой цветовой гаммы ЖК-монитора, для использования Adobe RGB в качестве примера во многих случаях даже монитор с соотношением Adobe RGB 100% по площади будет иметь охват менее 100 процентов.Поскольку покрытие влияет на практическое использование, следует избегать ошибки, когда автоматически считается, что более высокий показатель лучше. |
Заблуждение: широкая цветовая гамма означает высокое качество изображения
Когда мы проверяем цветовую гамму ЖК-монитора, также важно помнить, что широкая цветовая гамма не обязательно эквивалентна высокому качеству изображения. Этот момент может вызвать недопонимание среди многих людей.
Цветовая гамма — это одна из характеристик, используемых для измерения качества изображения на ЖК-мониторе, но сама по себе цветовая гамма не определяет качество изображения.Качество элементов управления, используемых для реализации всех возможностей ЖК-панели с широкой цветовой гаммой, имеет решающее значение. По сути, способность генерировать точные цвета, подходящие для ваших собственных целей, перевешивает широкую цветовую гамму.
При рассмотрении ЖК-монитора с широкой цветовой гаммой нам необходимо определить, есть ли у него функция преобразования цветовой гаммы. Такие функции управляют цветовым охватом ЖК-монитора на основе целевой цветовой гаммы, например Adobe RGB или sRGB.Например, выбрав режим sRGB в пункте меню, мы можем настроить даже ЖК-монитор с широкой цветовой гаммой и высоким охватом Adobe RGB так, чтобы цвета, отображаемые на экране, попадали в цветовую гамму sRGB.
Немногие современные ЖК-мониторы предлагают функции преобразования цветовой гаммы (то есть совместимость с цветовыми гаммами Adobe RGB и sRGB). Однако функция преобразования цветовой гаммы необходима для приложений, требующих точной генерации цвета в цветовых гаммах Adobe RGB и sRGB, таких как ретуширование фотографий и производство в Интернете.
Для целей, требующих точной генерации цвета, цветной ЖК-монитор, лишенный какой-либо функции преобразования цветовой гаммы, но имеющий широкую цветовую гамму, может фактически быть недостатком в некоторых случаях. Эти ЖК-мониторы отображают каждый цвет RGB, сопоставленный с цветовым охватом ЖК-панели, в восьми битах в полном цвете. В результате генерируемые цвета часто бывают слишком яркими для отображения изображений в цветовой гамме sRGB (т. Е. Цветовую гамму sRGB невозможно воспроизвести точно).
| Здесь показаны примеры фотографии с цветовым охватом sRGB, отображаемой на sRGB-совместимом ЖК-мониторе (фотография слева) и на ЖК-мониторе с широкой цветовой гаммой, но несовместимой с sRGB и без функции преобразования цветовой гаммы (фотография справа ). Фотография справа выглядит яркой, но в некоторых частях фотографии неестественно высокая насыщенность. Мы также видим значительное отклонение от цветов, представленных фотографом, а также от так называемых цветов памяти. | |
Широкая цветовая гамма стимулирует спрос на технологии, повышающие качество изображения
В более чем нескольких случаях, поскольку расширение цветовой гаммы ЖК-монитора приводит к способности воспроизводить более широкий диапазон цветов и большему количеству возможностей для проверки цветов или настройки изображений на экранах монитора, возникают такие проблемы, как нарушение градаций тонов, отклонения цветности, вызванные узкие углы обзора и неравномерность отображения на экране, менее заметная при цветовой гамме в диапазоне sRGB, стали более выраженными.Как упоминалось ранее, простой факт включения ЖК-панели с широкой цветовой гаммой не гарантирует, что ЖК-монитор предлагает высокое качество изображения. В связи с этим давайте внимательно рассмотрим различные технологии использования широкой цветовой гаммы.
Сначала рассмотрим технологии увеличения градации. Ключевым моментом здесь является внутренняя функция гамма-коррекции для многоуровневой градации. Эта функция отображает восьмибитные входные сигналы на экране в каждом цвете RGB со стороны ПК после того, как они сначала подвергаются многоуровневой градации до 10 или более бит в каждом цвете RGB внутри ЖК-монитора, а затем назначаются каждому восьмибитному RGB цвет считается оптимальным.Это улучшает тональные градации и пробелы в оттенках за счет улучшения гамма-кривой.
Что касается угла обзора ЖК-панели, то, хотя большие размеры экрана обычно позволяют легче увидеть различия, особенно для продуктов с широкой цветовой гаммой, различия в цветности могут быть проблемой. По большей части изменение цветности из-за угла обзора определяется технологией ЖК-панели, при этом более качественные панели не показывают изменений в цвете даже при просмотре под умеренным углом.Помимо различных особенностей технологий ЖК-панелей, к ним обычно относятся панели с переключением в плоскости (IPS), вертикальное выравнивание (VA) и скрученные нематические панели (TN), которые перечислены от меньшего к большему изменению цветности. Несмотря на то, что технология TN продвинулась до точки, при которой характеристики угла обзора значительно улучшились по сравнению с несколькими годами ранее, остается значительный разрыв между этой технологией и технологиями VA и IPS. Если важны цветовые характеристики и вариация цветности, лучшим выбором остается технология VA или IPS.
Функция коррекции однородности — это технология для уменьшения неравномерности отображения. Упомянутая здесь однородность относится к цветам и яркости (яркости) на экране. ЖК-монитор с превосходной однородностью имеет низкий уровень неравномерности яркости экрана или искажений цвета. Высокопроизводительные ЖК-мониторы оснащены системами, которые измеряют яркость и цветность в каждой точке экрана и корректируют их внутри.
| Это сравнение мониторов с коррекцией однородности и без нее.ЖК-монитор с коррекцией однородности (фотография слева) имеет более равномерную яркость и цвет на экране, чем монитор без коррекции однородности (фотография справа). Две фотографии выше были скорректированы для выравнивания уровней, чтобы подчеркнуть неровности отображения. Фактические нарушения будут менее заметными. | |
Калибровка для увеличения значения широкой цветовой гаммы
Чтобы в полной мере использовать ЖК-монитор с широкой цветовой гаммой и отображать цвета так, как задумал пользователь, необходимо подумать о принятии среды калибровки.Калибровка ЖК-монитора — это система измерения цветов на экране с помощью специального калибратора, отражающая характеристики цветов в профиле ICC (файле, определяющем цветовые характеристики устройства), используемом операционной системой. Использование профиля ICC обеспечивает единообразие цветовой информации, обрабатываемой графическим или другим программным обеспечением, и цветов, генерируемых ЖК-монитором, с высокой степенью точности.
Имейте в виду, что существует два типа калибровки ЖК-монитора: калибровка программного обеспечения и калибровка оборудования.
Программная калибровка означает выполнение инструкций специализированного калибровочного программного обеспечения для настройки таких параметров, как яркость, контраст и цветовая температура (баланс RGB) с помощью меню настройки ЖК-монитора, приближение к желаемому цвету с помощью ручной настройки. Цвета графического драйвера в некоторых случаях изменяются вместо меню настройки ЖК-монитора. Программная калибровка отличается низкой стоимостью и может использоваться для калибровки любого ЖК-монитора.
Однако могут возникнуть отклонения в точности, поскольку калибровка программного обеспечения включает ручную настройку.Внутренне градация RGB может пострадать, потому что баланс дисплея согласован за счет уменьшения выходных уровней RGB с помощью программной обработки. Даже в этом случае использование программной калибровки, вероятно, облегчит воспроизведение цветов по назначению, чем использование калибровки вообще.
Напротив, аппаратная калибровка явно более точна, чем программная. Это также требует меньше усилий, хотя может использоваться только с совместимыми ЖК-мониторами и требует определенных затрат на установку. Как правило, он включает следующие шаги: калибровочное программное обеспечение управляет калибратором; сопоставление цветовых характеристик на экране с целевыми цветовыми характеристиками и прямая регулировка яркости, контрастности и таблицы гамма-коррекции ЖК-монитора (справочная таблица) на аппаратном уровне.Еще один аспект аппаратной калибровки, который нельзя упускать из виду, — это простота использования. Все задачи по подготовке профиля ICC для результатов настройки и его регистрации в ОС выполняются автоматически.
ЖК-мониторы EIZO, в настоящее время совместимые с аппаратной калибровкой, включают модели серии ColorEdge. В серии FlexScan используется программная калибровка. (Примечание. По состоянию на январь 2011 г. мониторы FlexScan, совместимые с EasyPIX версии 2, предлагают функции аппаратной калибровки.)
| Комбинируя монитор серии ColorEdge с калибратором и специальным программным обеспечением для калибровки цвета ColorNavigator, можно добиться простой и точной калибровки оборудования. |
На следующем занятии мы рассмотрим интерфейсы ЖК-мониторов и ряд видеоинтерфейсов для ЖК-мониторов, включая интерфейсы последнего поколения, такие как HDMI и DisplayPort.
Adobe RGB по сравнению с цветовым пространством sRGB
Когда вы настраиваете камеру, в какой-то момент вам придется принять решение о том, какое цветовое пространство использовать. Взгляните на меню камеры, и вы увидите пункт с надписью Color Space. Двумя вариантами будут sRGB и Adobe RGB.
Как и многие люди, я начал использовать sRGB, потому что это то, что камера использует по умолчанию. Однако через некоторое время я узнал, что Adobe RGB представляет собой большее цветовое пространство, и начал использовать его.Это приводило к некоторым случайным проблемам, когда я публиковал изображения в Интернете, поэтому я вернулся к sRGB.
Пункт меню «Цветовое пространство», как он может отображаться в вашей камере.
Теперь, когда меня снова спросили, какое цветовое пространство выбрать для камеры, я возвращаюсь к этому вопросу. В этой статье я рассмотрю этот вариант и помогу вам выбрать, какой из них вам подходит.
О вариантах цветового пространства
Начнем с самого начала. Что такое цветовое пространство? Это просто диапазон цветов, доступных для вашей камеры.В цифровом мире обычно используются цветовые пространства RGB, что означает красный, зеленый, синий. Это означает, что все цвета в этом пространстве созданы некоторой комбинацией этих трех цветов.
Два варианта цветового пространства: sRGB и Adobe RGB.
sRGB безопасно
По умолчанию ваша камера настроена на sRGB, поэтому, если вы не задумывались об этой настройке, вы ее используете. Это цветовое пространство, созданное совместно HP и Microsoft еще в 1996 году.Практически все на компьютере построено на sRGB. Поэтому, если вы публикуете изображение в Интернете, это будет sRGB. Всегда! Так что использование sRGB — довольно безопасный вариант.
Adobe RGB
Другой вариант, доступный в вашей камере, — это Adobe RGB. Он был создан в 1998 году компанией Adobe Systems с идеей охвата большинства цветов, достижимых с помощью принтеров CMYK. (Коммерческие принтеры обычно используют совершенно другое цветовое пространство под названием CMYK, что означает голубой, пурпурный, желтый и черный.) Adobe RGB на самом деле имеет большее цветовое пространство — многие говорят, что оно примерно на 35% больше, чем sRGB. Узнав об этом, многие фотографы переходят на Adobe RGB. Я сделал это, руководствуясь простой логикой: чем больше, тем лучше.
Однако через некоторое время вы можете обнаружить, что время от времени сталкиваетесь с проблемами, если настроите камеру на Adobe RGB. В частности, иногда, когда вы публикуете изображения в Интернете, цвета будут выглядеть сжатыми и странными. В моем случае я обнаружил, что иногда изображение, которое должно было выглядеть как то, что справа, публиковалось в Интернете, как и слева:
Если вы разместите изображение Adobe RGB в Интернете, оно будет автоматически преобразовано в sRGB.Когда это произойдет, цвета можно сжать, и в итоге они будут выглядеть как на картинке слева. Замечу, что эту проблему можно исправить. Если вы конвертируете свою фотографию в sRGB перед публикацией в Интернете, проблема должна исчезнуть.
Плюсы и минусы Adobe RGB
Преимущество увеличенного размера Adobe RGB также не так очевидно, как может показаться на первый взгляд. Например, большинство мониторов отображают только цвета цветового пространства sRGB (обычно около 97% этих цветов).Даже когда дело доходит до печати, вы не сможете воспользоваться преимуществами дополнительных цветов Adobe RGB. Некоторые лаборатории онлайн-печати предполагают, что вы загружаете файлы sRGB для своих отпечатков.
В результате всех этих проблем я получил следующий список плюсов и минусов для каждого цветового пространства:
Мы вернемся к плюсам и минусам, но сначала давайте перейдем к тому, как эта же проблема возникает при постобработке.
Выбор цветового пространства при постобработке
Вы столкнетесь с тем же вопросом по поводу цветового пространства при постобработке.Вы можете настроить Photoshop и Lightroom для обработки фотографий в sRGB или Adobe RGB. Фактически, если вы снимаете в формате RAW (а вы должны это делать), именно здесь вы в первую очередь назначаете цветовое пространство. Когда вы снимаете файл RAW, камера фиксирует все цвета, которые она может, и никакой цветовой профиль не назначается. Вместо этого вы делаете это в Photoshop или Lightroom. Я должен отметить, что есть и другие варианты цветового пространства, но для простоты я бы использовал тот же вариант, который вы выбрали для своей камеры.
Photoshop
Чтобы установить цветовое пространство изображения в Photoshop, щелкните раскрывающееся меню «Правка» и выберите «Параметры цвета» (или нажмите Shift + Cmd / Ctrl + K). Когда вы это сделаете, появится диалоговое окно (см. Ниже). У него будет много вариантов, но не волнуйтесь, вы измените только один параметр. Это настройка RGB в разделе «Рабочие пространства» в верхнем левом углу. Просто измените его на sRGB или Adobe RGB.
Диалоговое окно настройки цвета в Photoshop.
Теперь, когда вы сохраняете файлы в формате JPEG или любом другом формате файла, который вы выбираете, будет использоваться выбранное вами цветовое пространство.
Lightroom
Lightroom работает иначе. Вы не выбираете цветовое пространство, которое вы хотите использовать в Lightroom при редактировании фотографий. Lightroom использует очень большое цветовое пространство под названием ProPhoto RGB (оно даже больше, чем Adobe RGB). Вы не можете это изменить. Вместо этого вы выбираете цветовое пространство при экспорте фотографий из Lightroom.
Если вы знакомы с Lightroom, вы знаете, что он на самом деле не изменяет ваши фотографии, а сохраняет изменения в другом месте. Когда пришло время внести изменения в фотографию и создать файл JPEG или какой-либо другой тип файла, вы выполняете процесс экспорта.Просто щелкните правой кнопкой мыши и выберите «Экспорт». Когда вы это сделаете, появится диалоговое окно с множеством опций (см. Ниже).
Диалоговое окно экспорта Lightroom.
Одним из вариантов в разделе «Параметры файла» является «Цветовое пространство». Просто выберите тот, который вам нужен. Когда вы выполните все настройки, нажмите «Экспорт», и Lightroom создаст файл. Lightroom также запомнит ваш выбор для следующей фотографии.
Иногда вы отправляете файл из Lightroom в другое приложение, такое как Photoshop.Lightroom позволяет вам установить цветовое пространство, которое вы назначаете фотографии, когда вы это делаете. Для этого перейдите в раскрывающееся меню «Правка» и нажмите «Настройки», появится диалоговое окно. Сверху будет несколько вкладок. Щелкните значок с надписью «Внешнее редактирование». Затем появится ряд вариантов, один из которых — Цветовое пространство. Просто выберите sRGB или Adobe RGB.
Некоторые возможные стратегии
Итак, в конце концов, что выбрать, sRGB или Adobe RGB? Я не могу ответить вам на этот вопрос, поскольку это зависит от факторов, изложенных выше.Я могу просто ответить за себя и надеюсь, что мой ответ и эти факторы будут вам полезны. Тем не менее, существует три основных стратегии, но только две из них действительно жизнеспособны. Вот как я это вижу:
- Вариант 1 — sRGB: Ваш первый вариант — просто придерживаться sRGB. Это безопасно, и у вас никогда не будет проблем со сжатием цветов. Если вы публикуете большую часть или все свои фотографии в Интернете, это, вероятно, лучший выбор. Даже когда дело доходит до печати, она отлично справляется со своей задачей, и вы, вероятно, никогда не заметите никакой разницы.Да, это меньшее цветовое пространство, но оно по-прежнему хорошо работает как для онлайн-фотографий, так и для распечаток. Подумайте об этом таким образом; Вы когда-нибудь смотрели изображение в онлайн-галерее, которое имело невероятный, сногсшибательный цвет? Ну, поскольку он был в сети, вы знаете, что это было в sRGB. Достаточно хорошо.
- Вариант 2 — Попробуйте использовать оба: Второй вариант — попробовать использовать оба. В частности, есть те, которые рекомендуют использовать sRGB, если вы планируете публиковать в Интернете, и Adobe RGB, если вы планируете печатать.В этом есть смысл, но если вы, как и я, иногда публикуете сообщения в Интернете, а иногда распечатываете, в зависимости от того, как получается картинка, то этот совет не очень полезен. Когда дело доходит до настройки вашей камеры, вам нужно будет выбрать Adobe RGB, чтобы сохранить большую гамму (отложив на время файл RAW). Затем вы либо сохраните его в Adobe RGB, если собираетесь печатать, либо конвертируете в sRGB для цифрового отображения. По сути, это тот же рабочий процесс, что и при постоянном использовании Adobe RGB, что является нашим третьим вариантом, поэтому мы можем игнорировать этот вариант.
- Вариант 3 — Adobe RGB: Третий вариант — использовать Adobe RGB на всем протяжении, и просто не забудьте преобразовать в sRGB в качестве последнего шага для любых фотографий, которые вы публикуете в Интернете. Таким образом сохраняется самая широкая цветовая гамма вашей фотографии. Как упоминалось ранее, Adobe RGB в значительной степени предназначен для печати, и большинство согласны с тем, что это лучший вариант для этого, так что в этом есть преимущество. Единственным недостатком является то, что вы должны помнить о преобразовании в sRGB при публикации в Интернете.Но, честно говоря, насколько это сложно? Не каждый. Если вы заинтересованы в получении самых лучших изображений, разве вы не должны делать это и предоставлять нам самую широкую цветовую гамму?
Думаю, есть довольно веские аргументы в пользу sRGB и Adobe RGB.
Ответ для меня
Итак, мы возвращаемся к исходному вопросу, который, несмотря на все мои разговоры, все еще сводится к sRGB или Adobe RGB. Что это будет?
Думаю, есть отличные аргументы в пользу того и другого, но я вернулся к использованию sRGB повсеместно.Хотя технически это меньшее цветовое пространство, я просто никогда не замечал реальной разницы между двумя цветовыми пространствами. Это не значит, что мои фотографии портятся из-за того, что я выбрал меньшее цветовое пространство. Никто никогда не замечал.
Возможно, если я когда-нибудь замету разницу в своих изображениях, связанных с цветовым пространством, я начну работать в Adobe RGB. Конечно, у меня все еще есть все мои файлы RAW, поэтому я всегда могу вернуться и назначить тот, который захочу. Но до тех пор для меня это sRGB.Ты?
Пожалуйста, поделитесь своими мыслями в разделе комментариев ниже.
Adobe RGB по сравнению с sRGB — какое цветовое пространство следует использовать и почему
Как часто вы заходили в настройки камеры для переключения между цветовым пространством Adobe RGB и sRGB? Вы хоть знаете, что означают эти термины, или что такое цветовое пространство? Даже я не знал об этих технических терминах несколько лет назад, но быстро осознал их важность.
Что такое цветовое пространство?
Цветовое пространство — это часть цветовой гаммы, которая, по сути, представляет собой вселенную цветовых тонов.Таким образом, вы можете предположить, что разные цветовые пространства — это планеты разных размеров. Из многих планет два наиболее часто используемых цветовых пространства в фотографии — это Adobe RGB и sRGB.
В зависимости от ваших предпочтений вы можете выбрать желаемое цветовое пространство и получить от него наилучший результат.
Что такое цветовые пространства Adobe RGB и sRGB?
Adobe RGB — это большее цветовое пространство, чем sRGB, поскольку оно состоит из гораздо большего числа вариаций цветовых тонов. Это одна из причин того, что мониторы Adobe RGB широко используются фотографами — они могут отображать больше цветов по сравнению с монитором sRGB.
Мониторы и принтеры
МониторыAdobe RGB также используются большинством современных операторов принтеров, потому что они способны показать, что может дать цветовой профиль принтера CMYK (голубой пурпурно-желтый и ключевой или черный). Это помогает оператору принтера гарантировать, что цвета, отображаемые на мониторе Adobe RGB, должны быть очень близки к отпечатку, который выходит из принтера цветового пространства CMYK (используется для журналов и публикаций).
Итак, будучи фотографом, имеет смысл использовать монитор Adobe RGB, чтобы вы могли редактировать свои фотографии и видеть фактические цвета, которые будут отображаться на отпечатках.
В то же время, если вы уверены, что ваши фотографии не будут напечатаны в ближайшем будущем, то нет никакого смысла использовать монитор Adobe RGB. Если вы делаете фотографии только для себя или загружаете их в Интернет, то монитор sRGB идеально подходит для ваших целей.
Цветовое пространство съемки камерой
Но для просмотра фактических цветов цветового пространства Adobe RGB или sRGB на вашем мониторе вам в первую очередь необходимо сделать снимок в этом конкретном цветовом пространстве.
Если вы не сделаете фотографию в требуемом цветовом пространстве, будь то Adobe RGB или sRGB, вы не сможете использовать эту фотографию в полной мере. Съемка фотографий в большем цветовом пространстве Adobe RGB позволяет захватывать больше цветовых тонов, помогая, таким образом, видеть точные цвета на мониторах Adobe RGB и на отпечатках. В то время как щелчок в цветовом пространстве sRGB позволяет загружать изображения в Интернет без изменения цветов.
Хотя съемка в одном из этих двух цветовых пространств имеет свои преимущества, есть и несколько недостатков.
Установка цветового пространства камеры.
Преимущества и недостатки съемки в Adobe RGB
Преимущества:
- Вы можете захватывать более широкий диапазон цветовых тонов на своих фотографиях.
- Это цветовое пространство способно отображать цветовые тона, исходящие от принтера CMYK, что является идеальным цветовым пространством для печати фотографий.
Недостатки:
- При загрузке в Интернет фотографии, снятой в цветовом пространстве Adobe RGB, цвета становятся ненасыщенными (и могут выглядеть «неаккуратными»). Мониторы
- Adobe RGB дороги, поэтому для редактирования изображения в цветовом пространстве Adobe RGB вам нужно много вложить в монитор.
ПРИМЕЧАНИЕ: Изображение цветового профиля Adobe RGB можно преобразовать в цветовое пространство sRGB с помощью таких программ, как Photoshop и Lightroom.
Слева: при экспорте фотографий в Lightroom вы можете выбрать цветовое пространство. Справа: в Photoshop вы можете перейти в «Настройки цвета» и выбрать нужный вариант в качестве рабочего цветового пространства.
Преимущества и недостатки съемки в sRGB
Преимущества:
- При загрузке фотографии, снятой в цветовом пространстве sRGB, цвета остаются такими же и не становятся обесцвеченными, в отличие от изображения Adobe RGB.
- Большинство мониторов в мире используют цветовое пространство sRGB и не так дороги, в отличие от мониторов Adobe RGB. Это гарантирует, что цвета, которые вы видите на своем мониторе, будут почти такими же, как на любом другом мониторе sRGB.
Недостатки:
- Поскольку цветовые тона в sRGB меньше по сравнению с Adobe RGB, вы не получите точных цветов на ваших отпечатках.
- Если вы отправите свои фотографии на фотоконкурсы, есть вероятность, что эти фотографии будут просмотрены на мониторе Adobe RGB. Это может снизить ваши шансы на победу, поскольку фотография, снятая и отредактированная в Adobe RGB, будет выглядеть более привлекательной для судей.
Заключение
Adobe RGB или sRGB, какое цветовое пространство выбрать при съемке?
Если вы фотограф, который часто печатает свои фотографии, и вы хотите, чтобы цвета были точными на ваших отпечатках, то вы должны снимать в цветовом пространстве Adobe RGB.Съемка фотографий в цветовом пространстве sRGB может дать вам различие в цветах, которые вы видите на своем мониторе и на окончательных отпечатках. Кроме того, если вы участвуете в онлайн-конкурсах фотографии, можно безопасно снимать и редактировать фотографии в цветовом пространстве Adobe RGB.
Но если вы снимаете фотографии только для загрузки в Интернет, то съемка в цветовом пространстве sRGB станет для вас идеальным выбором. Если вы загрузите в Интернет фотографии с цветовым пространством Adobe RGB, вы заметите, что цвета становятся ненасыщенными.
Слева: так ваша фотография становится обесцвеченной при загрузке фотографии с цветовым пространством Adobe RGB в Интернет.Справа: когда вы загружаете фотографии с цветовым пространством sRGB, вы получаете правильные цвета, как показано здесь.
Тем не менее, на всякий случай вы можете снимать фотографии в цветовом пространстве Adobe RGB. При необходимости вы всегда можете использовать файл для печати, а если вы хотите загрузить в Интернет, вы можете просто преобразовать цветовое пространство с помощью Adobe Photoshop или Lightroom.
Объяснение цветового пространства и того, как оно может испортить ваши фотографии после экспорта
Если вы новичок в редактировании цифровых фотографий, у вас, вероятно, был такой опыт: вы экспортируете идеально отредактированную фотографию, но JPEG выглядит «неправильно» — цвета совершенно другие! На самом деле это не так.Как объясняет Unmesh Dinda из PiXimperfect, вы просто неправильно отсортировали свое цветовое пространство.
Опытные фотографы и пользователи Photoshop хорошо знают цветовое пространство, но почти все мы совершили эту ошибку, будучи новичками. Проблема, как объясняет Динда в видео выше, заключается в том, что вы, вероятно, экспортировали свою фотографию без предварительного преобразования ее в наиболее распространенное и широко поддерживаемое цветовое пространство: sRGB.
Три основных цветовых пространства, используемых фотографами, — sRGB, Adobe RGB и ProPhoto RGB — могут отображать разные диапазоны цветов.sRGB является наиболее ограниченным, но также наиболее широко поддерживаемым; Следующим идет Adobe RGB; а ProPhoto RGB настолько массивен, что покрывает цвета, которые даже не видны невооруженным глазом.
Проблемы возникают, когда вы редактируете фотографию в ProPhoto RGB или Adobe RGB, экспортируете фотографию как есть, а затем пытаетесь опубликовать ее в Интернете. Не все браузеры, приложения или платформы социальных сетей смогут отображать более широкое цветовое пространство и вместо этого будут отображать изображение как sRGB, что приведет к тусклому или плоскому виду фотографии.
Вы можете избавить себя от проблем, конвертируя в sRGB при экспорте и обеспечивая максимально возможную совместимость. В некоторых случаях достаточно просто встраивания профиля ICC, но для большинства случаев обмена фотографиями через Интернет вы захотите преобразовать его в sRGB при экспорте, если только вы не хотите, чтобы большой процент людей увидел, что все это «неправильно».
Чтобы глубже погрузиться в эту тему и узнать, как убедиться, что все ваши экспортные данные выглядят «правильно», независимо от того, какое приложение, браузер или социальную платформу использует ваша аудитория, посмотрите полное видео вверху.
(через Fstoppers)
sRGB по сравнению с Adobe RGB
sRGB и Adobe RGB
© KenRockwell.com, 2006,
100% насыщенный градиент, sRGB
Та же рампа в Adobe RGB , что и в Интернете.
Обратите внимание на мертвые красные и фиалки.
я получаю вкусности в Ritz, Amazon и Adorama.Это помогает мне опубликовать этот сайт, когда вы тоже получаете свой по этим ссылкам.
ВВЕДЕНИЕ
Та же старая женская сказка про Adobe RGB, имеющую более широкий диапазон цветов, циркулирует в Интернете с 1990-х годов.
Теоретически работает, но не на практике.
Я знаю это. Знаете ли вы, что я задумал первый в мире специализированный чип цифрового преобразователя цветового пространства, TMC2272, еще в 1990 году, когда работал в TRW LSI Products? Я работал с математической матрицей, аппаратным и программным обеспечением, которые делают это на протяжении десятилетий.Я также придумал слово «gigacolors» для использования с 36-битными и 48-битными цветовыми данными. Я только пошутил, но это слово все еще используется. TRW LSI было небольшим сверхкреативным подразделением TRW, и я ушел, вложив то же веселье, которое я использую на этом веб-сайте, в таблицы данных, которые я написал. Индустрия скопировала нас, и слово живет.
10 лет назад, когда я смог начать делать это дома, я тоже был в восторге от Adobe RGB и множества других дурацких, инновационных цветовых пространств. После некоторых экспериментов даже я обнаружил, что стандартного sRGB было достаточно для всего, что я делал, и это исключало вероятность серьезных ошибок.
Adobe RGB не имеет отношения к реальной фотографии. sRGB дает лучшие (более согласованные) результаты и такие же или более яркие цвета.
Использование Adobe RGB — одна из основных причин несовпадения цветов на мониторе и при печати.
sRGB — это цветовое пространство по умолчанию в мире. Используйте его, и все будет отлично выглядеть везде и всегда.
Adobe RGB никогда не следует использовать, если вы действительно не знаете, что делаете и не печатаете сами.Если вы действительно знаете, что делаете и работаете в издательском деле, сразу используйте это. Если нужно спросить, даже не пытайтесь.
Если вы один из немногих профессиональных фотографов, работающих полный рабочий день, которые остались стоять и снимать для печати, непременно снимайте в Adobe RGB, но если вы очень серьезный любитель, будьте осторожны.
Adobe RGB теоретически может представлять более широкий диапазон (гамму) цветов, однако:
1.) Adobe RGB требует специального программного обеспечения и кропотливого рабочего процесса, чтобы не облажаться.Сделайте одну ошибку в любом месте, и вы получите тусклые цвета или того хуже. Вы не можете использовать Adobe RGB в Интернете, по электронной почте или в обычной фотолаборатории. Если вы это сделаете, цвета станут более тусклыми.
2.) Я сделал отпечатки Lightjet, Fuji Supergloss и струйные со 100% -ной насыщенностью в обоих цветовых пространствах. Я видел один и тот же диапазон цветов в печати с каждым цветовым пространством. Я не увидел на практике реального выигрыша от более широкой гаммы даже с этими специальными тестами.
Я не видел, чтобы ни один из этих принтеров мог отображать любую дополнительную цветовую гамму, потенциально представленную Adobe RGB.
Хотите попробовать сами? Украдите изображение выше, назначьте ему профили по вашему выбору и распечатайте. Большая часть того, что вы увидите, будет артефактами преобразования цветового пространства. если вы сделаете это правильно, оба отпечатка будут выглядеть почти одинаково. Если вы видите более широкую гамму, дерзайте.
Детали
sRGB — мировой стандарт для цифровых изображений, печати и Интернета. Пока вы ни с чем не напортачили, вы и весь мир снимаете в sRGB.
Используйте sRGB, и вы всегда будете везде получать отличные и точные цвета. Нравится то, что вы видите в моей галерее и на верхнем градусе (самая широкая радуга) выше? Все это приходит к вам в sRGB. Используйте sRGB, и вы автоматически получите отличные, насыщенные и точные цвета везде. См. Также Управление цветом для слабаков.
sRGB определено в IEC 61966-2.1, что также можно увидеть при изучении цветовых профилей. Эта чепуха означает то же, что и sRGB. (sRGB использует ITU BT Rec.709 основных цветов и гамма 2,2, как и у большинства видов HDTV.)
Adobe RGB сжимает цвета в меньший диапазон (делает их более тусклыми) перед записью их в файл. Затем необходимо специальное интеллектуальное программное обеспечение, чтобы вернуть цвета туда, где они должны быть при открытии файла.
Поскольку Adobe RGB сжимает цвета в меньший диапазон, полный диапазон представляет более широкий диапазон цветов, если и только если у вас есть правильное программное обеспечение для его чтения.
При воспроизведении на большинстве устройств, в Интернете или по электронной почте цвета выглядят более тусклыми, а при воспроизведении с правильным программным обеспечением дополнительное требуемое усиление цветности добавляет небольшой шум квантования цветности.
Это пример выше. Нижний градиент — это то, как выглядит файл Adobe RGB при интерпретации как sRGB, что происходит в Интернете, по электронной почте или на большинстве принтеров, если вы не печатаете прямо дома из Photoshop. Напечатанный правильно, градиент Adobe RGB выглядит так же, как градиент sRGB, поэтому я спросил себя, зачем беспокоиться?
Если вы используете Adobe RGB, вам нужно будет не забыть преобразовать обратно в sRGB для отправки ваших распечаток или публикации их в Интернете.В остальном они выглядят тусклее, чем sRGB!
Если у вас есть подходящее программное обеспечение для повторного расширения цветов, у вас теоретически может быть немного более широкий диапазон цветов. Однако, если в какой-либо точке цепочки у вас нет подходящего программного обеспечения и вы не прикрепили профиль Adobe RGB, вы получите более тусклые цвета, как записано!
Веб-браузеры не имеют, а в полиграфических лабораториях редко есть подходящее программное обеспечение для чтения Adobe RGB. Вот почему люди, снимающие его, так часто разочаровываются.Даже если в месте есть подходящее программное обеспечение, если вы забудете добавить профили Adobe RGB к своим файлам, эти места будут читать их неправильно, и вы получите тусклые цвета.
Adobe RGB может отображать немного больший диапазон цветов, но ни один экран или материал для печати, который я использовал, не могут показать этот более широкий диапазон, так зачем же доставлять себе все хлопоты? Я экспериментировал со 100% насыщенными градациями в этих двух цветовых пространствах и никогда не видел более широкого диапазона от Adobe RGB ни на моем экране, ни на струйных отпечатках SuperGloss Light.
Хуже того, если вы относитесь к тому типу компьютерных компьютерных фанатов, которые хотят снимать Adobe RGB, потому что вы читали об этом в журнальной статье, понимаете ли вы, что из-за того, что цвета сжимаются в меньший диапазон, появляется больше шума квантования цветности когда файл снова открывается? Ха!
«Запутать и запутать людей» продает больше журналов и больше нового оборудования, которое поддерживает рекламу в журналах. Вот почему вы видите так много статей об Adobe RGB в других местах.
РАЗЪЕМ
Если вы найдете это так же полезны, как книга, которую вам, возможно, пришлось купить, или семинар, который вы можете пришлось принять, не стесняйтесь помогать мне продолжать помогать всем.
