Цветовой диапазон — это… Что такое Цветовой диапазон?
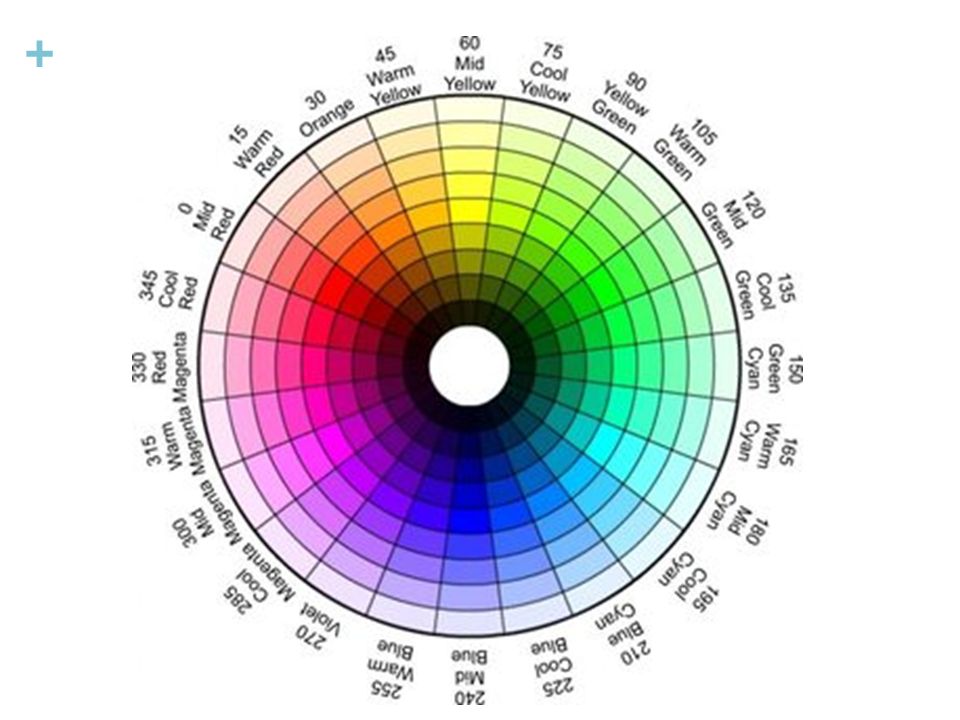
цветовой охват — Цветовой диапазон воспроизводимых цветов, обычно отображаемый на цветовом круге в координатах цветового тона и цветовой насыщенности. Цветовая система RGB система трех основных цветов: красного (R), зеленого (G) и синего (В), аддитивное… … Справочник технического переводчика
Цветовой профиль ICC-устройства — набор параметров (данные могут быть в любой форме), отображающий (описывающий) цветовой диапазон (цветовое пространство), воспроизводимый устройством, и вносимые им искажения при отображении цвета … Реклама и полиграфия
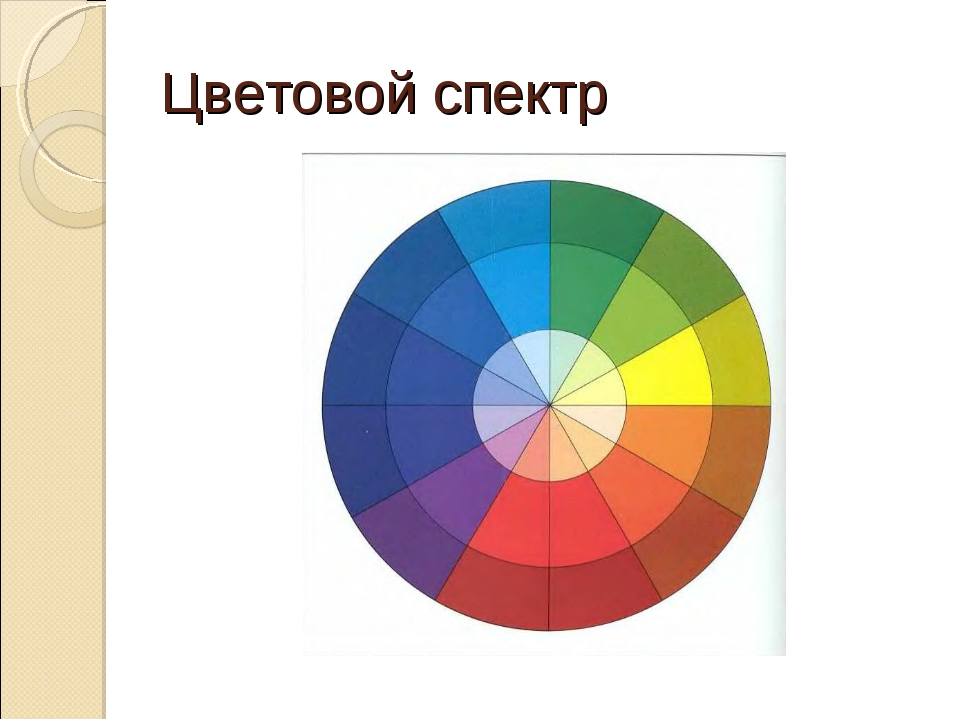
диапазон цветов — палитра цветовая гамма цветовой круг Совокупность вторичных цветов, которые можно получить смешением трех основных цветов. Изображается в виде круга, на окружности которого под углом 120° относительно друг друга расположены основные цвета.… … Справочник технического переводчика
Диапазон яркостей изображения
Цветовой показатель крови — Для улучшения этой статьи желательно?: Викифицировать статью. Проставить интервики в рамках проекта Интервики. Цветовой показатель кров … Википедия
Цветовой показатель — Цветной показатель крови (синоним цветовой показатель) параметр исследования красной крови, выражающий относительное содержание гемоглобина в одном эритроците, выраженное во внесистемных единицах.[1] Такая внесистемная мера традиционно сложилась … Википедия
Динамический диапазон изображения — Контраст в наиболее общем смысле, любая значимая или заметная разница (например, «Россия страна контрастов…», «контраст впечатлений», «контраст вкуса пельменей и бульона вокруг них»), не обязательно измеряемая количественно. Контрастность степень … Википедия
Контрастность степень … Википедия
Цвет морской волны — Голубой (#00BFFF) Голубой Цветовые координаты RGB HEX #00BFFF (r, g, b) (0, 191, 255) (c, m, y, k) … Википедия
Циановый — Голубой (#00BFFF) Голубой Цветовые координаты RGB HEX #00BFFF (r, g, b) (0, 191, 255) (c, m, y, k) … Википедия
Циановый цвет — Голубой (#00BFFF) Голубой Цветовые координаты RGB HEX #00BFFF (r, g, b) (0, 191, 255) (c, m, y, k) … Википедия
Команда Цветовой диапазон в фотошопе
Сегодня в уроке из серии о создании выделенных областей в фотошопе поговорим о возможности применения команды «Цветовой диапазон» для выбора объектов на изображении основываясь на их цветовых и тональных характеристиках.
Действие команды сходно с уже известными вам «Волшебной палочкой» и «Быстрым выделением» с той лишь разницей что это в отличие от них не инструмент, следовательно, искать его на панели не стоит.
Цветовой диапазон — это команда доступная из главного меню фотошопа пункта «Выделение».
Откройте изображение для работы, вызовите эту команду используя путь, показанный выше. После вызова откроется диалог который мы подробно рассмотрим.
Параметры «Цветового диапазона»
Важный параметр настройки команды – «Выбор». Он позволяет указать цветовые параметры с которыми мы собираемся работать. Значение по умолчанию для этого пункта «По образцам». С этой опцией команда работает сходным с «Волшебной палочкой» образом. Кликнув мишкой по нужному цвету на изображении он будет принят за образец. И уже в ручную двигая соответствующий ползунок (Разброс) добавляем к выбранному образцу диапазон яркостей того же цвета.
Предназначение ползунка «Разброс» такое же, как и параметра «Допуск» для инструмента «Волшебная палочка». Установив пункт «Локальные наборы цветов» активируется возможность выбора смежных цветов на изображении.
Станет активным ползунок «Локализация» указывающий в процентном отношении размер области выбора от точки в которой был взят первоначальный образец.
Развернув список «Выбор» можно указать конкретный цвет из предложенных вариантов для создания выделенной области на его основе.
В диалоге команды «Цветовой диапазон» предусмотрена возможность не только взятия образца цвета для будущего выделения, но и добавление или вычитание из него дополнительных цветов. За это отвечают кнопки «Пипетки», простая (для первоначального выбора) активна по «умолчанию» с плюсом (добавление), с минусом (вычитание).
Как и для других инструментов выделения добавить или вычесть цвет можно используя «горячие» клавиши. Если нажить и удерживать Shift затем кликнуть курсором пипеткой и изображению выбор будет добавлен к диапазону, с клавишей Alt – вычтен из него.
Предварительный просмотр выбранного диапазона
Для ориентации в выбранном цветовом диапазоне в диалоге команды предусмотрено небольшое оконце предварительного просмотра.
Отображение выбранного цвета в окне организованно по принципу маски слоя (если активен чек бокс «Выделение»). Выделенные цвета отображаются белым, не выделенные – чёрным. Если вы активировали локальные наборы, то при перемещении ползунка «Диапазон» частично выделенные будут указаны градиентом от белого к чёрному.
Оценить выбор непосредственно на изображении можно выбрав параметры из списка «Просмотр».
- Не показывать – невидно никакой разницы изображение отображается как есть.
- В градациях серого – выделенные показываются на изображении белым невыделенные чёрным, частично выделенные серым.
- Чёрная подложка – исходные для выделенных чёрные для невыделенных. Применяется для ярких изображений.
- Белая подложка – как и чёрная невыделенные отображаются белым. Подходит для тёмных изображений.

- Быстрая маска – показывает изображение в режиме быстрой маски.
Применение Цветового диапазона
Теперь на практически рассмотрим работу команды «Цветовой диапазон», для демонстрации я выбрал такое изображение.
Я хочу частично удалить цвета на этом фото так чтобы цветными остались только букеты роз. Открою диалог команды «Цветовой диапазон», так как работа ведётся на ярком фото в качестве подложки в параметре просмотр укажу
Переведу пипетку в режим добавления в выделенной области, продолжу выбор пока все цвета на бутонах не будут выбраны.
Как видно в месте с бутонами в область выделения попали лишние элементы. Для их удаления уменьшаю значение параметра «Разброс»
Так как бутоны должны остаться в цвете, инвертирую выбор установив соответствующий чек бокс, нажму кнопку ОК для получения выделенной области.
Если получившийся результат вас не устраивает можно повторно применить команду «Цветовой диапазон» добавить или удалить цвета в выборе или использовать другие инструменты выделения для коррекции выделенной области. В моем случае все сложилось удачно.
Используя палитру слоёв создам черно – белую маску для завершения работы
Результат применения «Цветового диапазона»
Создание выделения на основе маски из канала изображения вкратце изложено в этой статье о цветокоррекции
Вырезать один цвет в фотошопе через цветовой диапазон
Цветовой диапазон позволяет выделить нужный цвет. Сейчас рассмотрим способ, в котором применяется этот инструмент. Он больше подходит для вырезания печати или любых однотонных объектов. Даже для того чтобы выделить рукописный текст.
Выделить нужный цвет
цветовой диапазонВыбрать оттенок через инструмент «цветовой диапазон». Он находиться в меню: Выделение -> цветовой диапазон.
Он находиться в меню: Выделение -> цветовой диапазон.
Первый пункт позволяет выбрать определенный цвет. Можно выбирать цвет пипеткой, для дополнения спектра оттенков, нужно зажать клавишу Shift. На картинке она изображается как +, добавит оттенок к уже существующему цвету. Alt – соответственно минус. Удалит оттенок, который будет выбран пипеткой с зажатой клавишей alt.
Более подробно о цветовом диапазоне написано на официальном сайте адоб.
Вырезать часть текста или печать с отсканированного документа.
вырезать цвет по образцамТаким способом можно вырезать любые данные из документа.
Включая зарисовки на бумаге и подписи. Данный материал имеет исключительно
образовательный характер. Помните, что подделка подписей несет уголовную
ответственность.
Помните, что подделка подписей несет уголовную
ответственность.
Смотрите также как нарисовать печать в фотошопе и как сделать круговой текст.
Как в фотошопе выделить определенный цвет. Цветовой диапазон
Как выделить цвет в Фотошопе.Мы будем выделять цвет платья вот на этой фотографии:
Шаг 1
Для быстрого выделения цвета мы будем использовать команду Цветовой диапазон и для этого выполним команду: Выделение – Цветовой диапазон :
В открывшемся окошке нужно кликнуть пипеткой на цвет платья и подвинуть ползунок Разброс так, чтобы на чёрно-белом изображении в окошке отображалось только платье:
Как мы видим цвет выделился по краям платья очень хорошо, но на поле самого платья существуют невыделенные части, поэтому нужно взять инструмент Быстрое выделение и удерживая клавишу SHIFT провести инструментом по тем местам, где пиксели цвета не были выделены, если же, наоборот, были захвачены лишние цвета, то нужно при работе инструментом удерживать клавишу ALT и в результате получилось вот такое выделение:
В окошке Уточнить край нужно поставить галочку Умный радиус и подвигать ползунки так, чтобы выделение было идеально. Так же ещё не забудьте поставить галочку у параметраОчистить цвет, а внизу установить Вывод – Новый слой со слоем маской :
Так будет выглядеть платье, отделённое от общего фона:
В палитре Слои появился новый слой со слой-маской. На нижней панели палитры Слои находится значок Новый корректирующий слой , который помечен на скриншоте красным кружочком:
Шаг 2
Создадим новый корректирующий слой и нажмём на этот значок и в меню выберем Цветовой тон/Насыщенность :
В открывшемся окне необходимо поставит галочку у параметра Тонирование и внизу нажать на значок Обтравочная маска . Затем передвинуть движки параметров Насыщенность иЦветовой тон до желаемого результата цвета.
Затем передвинуть движки параметров Насыщенность иЦветовой тон до желаемого результата цвета.
Таким образом у нас получилось платье зелёного цвета и теперь вы знаете, как выделить цветом в Фотошопе.
В заключение хочу сказать, что можно значительно упростить процедуру вырезания платья и не использовать команду Уточнить край , а просто после выделения платья нажать клавишиCtrl +J и выделенное платье скопируется на новый слой.
Смотрите так же по этой теме подробный урок
Инструкция
Установите на компьютере программу Adobe Photoshop и запустите ее. Откройте изображение с которым будете работать при помощи горячих клавиш Ctrl+O.
Откройте меню «Выделение» > «Цветовой диапазон» (Select > Color Range). В появившемся окне кликните на тот цвет, который собираетесь выделять. Перемещайте индикатор из стороны в сторону, пока не окажется выделенной только необходимая область. Нажмите OK.
Сделайте копию слоя (Create a new layer) и создайте векторную маску (Add vector mask). Она необходима, чтобы отделить выделенную часть от остального изображения. Все изменения, проделанные с маской при желании легко удаляются, основная фотография при этом не страдает.
Сделайте черно-белым нижний слой. Это не только сделает фотографию двухцветной, но и улучшит ее качество. Примените к изображению Desaturate (Image > Adjustments > Desaturate или Shift+Ctrl+U) и переведите в режим Lab Colors (Image Mode > Lab colors). Сделайте копию картинки и используйте фильтр Highpass Filter (Filter > Other > Highpass). После этой манипуляции повысится резкость и контрастность краев. Характеристики фильтра установите методом проб.После использования фильтра примените к слою Hard Light (Layer Blending Modes > Hard Light) и установите прозрачность 30-40%. Нижний слой, без фильтра, обработайте фильтром применяем кривые (Image > Adjustment > Curves или Ctrl+M). Значения — 255-210. Переведите изображение в RGB и выполните сведение слоев. Изображение стало более контрастным и ярким.
Переведите изображение в RGB и выполните сведение слоев. Изображение стало более контрастным и ярким.
Доброго времени суток, уважаемые читатели моего блога. Все больше становятся необходимы стильные картинки для популярности сайта. Всем подавай качественные работы. Если вы делаете одностаничник или ведете блог, то учиться обрабатывать фотки необходимо.
Сегодня я покажу вам как из обычного средненького изображения сделать иллюстрацию, которая будет в тренде.
Итак, сейчас вы узнаете как в фотошопе выделить один цвет и какие интересные возможности открывает этот навык. Я покажу вам как оставить на картинке только определенный оттенок, а все остальные убрать и наоборот. Вы также научитесь перекрашивать красные розы в белые всего за несколько секунд.
Как заменить один цвет другим
Для начала поговорим про то, как перекрасить объект в другой цвет. Прошло несколько веков и в отличие от приказа королевы из «Алисы в стране чудес», сейчас в подобной задаче уже нет ничего безумного. Все будет очень просто.
Итак, открываем программу, а затем и фотографию. При выборе иллюстрации учитывайте, что один цвет изменится на всей картинке.
Если бы изначально, на примере, который я привожу стояла машина зеленого цвета, то ничего не получилось бы. Трава и лес тоже бы приобрели другой оттенок.
Итак, переходим в раздел «Изображение», который располагается в верхней панели. Находим «Коррекцию», а затем и «Заменить цвет».
Привычный курсор заменится на тот, который вы используете, выбирая инструмент «Пипетка». Теперь вам нужно только щелкнуть на цвет, от которого вы хотите избавиться. Обращайте внимание на то, что подсвечивается на эскизе в открывшемся дополнительном меню, чтобы убедиться, что выбор сделан правильно.
Что такое «разброс». В фотошопе, да и на современных изображениях, используется невероятное количество оттенков. Чем больше показатель, выставляемый при настройке разброса, тем больше цветов вы захватываете. Делать это можно с самого начала или уже в конце обработки.
Делать это можно с самого начала или уже в конце обработки.
Теперь можно подергать за ползунок «Цветовой тон», чтобы поменять цвет, или кликнуть на плашку с цветом. Я предпочитаю второй вариант.
Вот такой результат у меня получился. Машина как будто всегда была золотой.
Я выбрал удачную фотографию и грамотно определил цвет. Как говорится, сошлись все звезды, а потому результат выглядит очень круто. На самом деле такое случается не всегда, иногда приходится долго ковыряться. Совсем скоро я покажу.
Поиграйте с «разбросом» после того как закончите, чтобы лучше настроить цвет. Об этом я уже говорил.
Оставляем на фото только один цвет, а меняем все остальные
Покажу вам один интересный эффект, который частенько используется в кино и рекламе. Выберем один цвет, а все остальное будет черно-белое. Находим инструмент «Волшебная палочка».
Теперь, в любом месте фотографии, кликаем правой кнопкой мыши и выбираем «Цветовой диапазон…».
Волшебная палочка превратилась в пипетку, а также появилось почти такое же окно, как и в первом методе, который я показывал для замены цвета. Однако, значительные изменения при использовании этого способа все-же имеются.
Соглашаемся.
Весь цвет выделился и теперь с ним можно работать, но об этом чуть позже. Для начала кое-что интересное. В верхнем меню найдите «Выделение», а затем «Инверсия». Активировать функцию можно одновременно зажав Shift+Ctrl+I.
Что произойдет? Теперь вы будете работать не с выделенным цветом, он останется нетронутым, а вот все остальные можно будет без проблем удалить.
Переходим в панель «Изображение» — «Коррекция» и убираем все цвета, сделав фотографию черно-белой.
Осталось только нажать Ctrl+D, чтобы снять все выделение.
Готово. Вот так выглядит картинка теперь.
Убираем определенный цвет
Первый способ, который я вам показывал, с заменой цвета, очень хорош, но вам будет невероятно сложно сделать один объект черно-белым, а остальные оставить цветными. Тут лучше пользоваться предыдущим методом с некоторыми изменениями.
Тут лучше пользоваться предыдущим методом с некоторыми изменениями.
Сперва выбираете инструмент «Волшебная палочка», затем кликнув правой кнопкой мыши «Цветовой диапазон», ну и пипеткой определяетесь с цветом. «Инверсию» делать не нужно. Вы сразу переходите в верхнюю панель «Изображение».
Находите здесь функцию «Коррекция» и можете убрать его полностью применив функцию «Обесцветить» или «Черно-белое».
В некоторых случаях, когда для отображения одного объекта использовано множество цветов, придется повторять операцию несколько раз.
В данном примере я убирал цвет, выделив два цвета.
Ну а для другого рисунка пришлось потрудиться и активировать опцию «Обесцветить» аж 3 раза.
В результате я добился вот такого эффекта.
Сравните с исходником.
Для таких объектов, я думаю, что лучше все-таки использовать другой прием. Убирать цвета, если их много, можно чуть быстрее и качественнее. В этом помогает возможность создания быстрой маски.
Посмотрите пятиминутное видео, чтобы понять как справиться с задачей и добиться красивого эффекта. Все очень просто и для некоторых объектов просто незаменимо.
Ну вот и все. Если вам понравился этот урок, то я рекомендую подписаться на рассылку и получать больше интересных статей не только о фотошопе, но и . Такое хобби, как .
Если заинтересовались, но совершенно ничего не понимаете в этой профессии, могу предложить бесплатный набор мини-курсов, который внесет ясность. Всего за неделю вы сможете твердо определиться в своем выборе и понять хотите ли вы ввязываться в веб-дизайн — перейти
Ну а тем, кто еще мало чего понимает в фотошопе, но очень интересуется инструментами и хочет открыть для себя все возможности этой программы, я рекомендую курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате» , основательницы самого крупного портала об этой программе.
Вы наверняка натыкались на множество скучных учебников, в которых рассказывают о photoshop так, как будто это не увлекательная программа, в которой можно создавать невероятные проекты, а третий закон Ньютона.
Такое обучение может напрочь убить все желание. А между тем, без знаний основ у вас не получится получать прибыль. Благодаря курсам Зинаиды Лукьяновой такого не произойдет, учеба и работа в дальнейшем не станут вызывать негативных эмоций и ассоциироваться с издевательством над собственной силой.
Ну вот и все. Я желаю успехов в ваших начинаниях и до новых встреч!
Что ж, я предлагаю вновь окунуться в увлекательный мир Photoshop. В предыдущих уроках мы исправляли некоторые недостатки, мелкие и не очень, которые могут испортить по-настоящему хороший кадр. Например, вы уже научились избавляться от тени на фото, удалять лишние объекты и многое другое.
В этот раз также будет рассмотрена достаточно интересная тема, которая позволяет сделать фотографию интересной и необычной. Речь пойдет о том, как выделить один цвет в фотошопе. Вспомните, частенько бывает так, что на снимке очень хочется выделить какой-то предмет, деталь интерьера и т.д., чтобы она сразу бросалась в глаза. Делать это вы сейчас научитесь.
Основные аспекты
Для того чтобы практика пошла гладко, не помешает немного теории. Для выделения одного цвета подходит такой инструмент как «Цветовой диапазон». В этом уроке, как и в большинстве предыдущих, я использую Photoshop CS6, причем русскоязычный, однако кардинально отличаться он будет лишь с самыми первыми версиями.
Еще один, похожий на «Цветовой диапазон» инструмент называется «Волшебная палочка». Однако, учитывая, что он использовался еще в первой версии Фотошопа, нет ничего удивительного в том, что появились инструменты современнее и точнее. Именно поэтому волшебную палочку в данном случае я использовать не буду.
Как выделить один цвет
Обратите внимание, что в нижней части окна с параметрами цветового диапазона есть предварительный просмотр изображения, который изначально выглядит полностью черным.
Вместе с тем, полностью выделенные участки будут в итоге выглядеть белыми, а не выделенные – черными.
Использование цветового диапазона осуществляется посредством пипетки, три вариации которой располагаются в том же окне с параметрами, с правой стороны. Напомню, что после клика пипеткой по определенному цвету на фотографии, Фотошоп выбирает все пиксели данного изображения, у которых такой же цвет, а также такие, цвет которых немного темнее или светлее. Чтобы задать диапазон интенсивности цвета, воспользуйтесь параметром «Разброс», просто перетащив ползунок в ту или иную сторону. А если хотите радикально изменить цвет объекта, то вот
На основе цветов.
Но как бы Вам не нравилась Волшебная палочка — это простенький и примитивный инструмент. Он не многофункционален и имеет ряд недостатков (о них будет упоминание ниже по тексту). Палочка хороша для быстрых и несложных выделений. А вот Цветовой диапазон — расширяет возможности палочки. Эта команда пригодится для более сложных случаев — выделение областей, содержащих множество деталей.
Инструмент Волшебная палочка стремится выделить пиксели целиком, а Цветовой диапазон имеет более тонкую настройку и стремится выделить скорее пиксели, окрашенные частично, а не полностью. Такая тонкая настройка позволяет создавать выделенные области с гладкими краями (менее грубыми и зубчатыми, чем те, которые получаются от применения Волшебной палочки ) и более плотно подходить к областям с большим количеством деталей.
Чтобы открыть окно с Цветовым диапазоном , выполните команду до или после создания выделенной области:
Выделение — Цветовой диапазон
Примечание
Если у вас уже создана выделенная область, фотошоп учитывает только пиксели внутри данной области, что очень удобно, если вы хотите изолировать определенные участки.
Если вы еще не создали выделенную область, то будет рассматриваться изображение целиком.
Используйте раскрывающийся список Выбрать (Select) чтобы указать, какие цвета включить в выделенную область.
Автоматический выбор цветового диапазона
Если выбрать один из пунктов с названием цвета Красные, Синие, Зеленые или любой другой вариант, фотошоп самостоятельно проанализирует изображение и выделит указанный диапазон цветов как только вы нажмете кнопку ОК.
Например, у меня изображение с желтыми бананами, я и выберу желтый цвет.
Обратите внимание на стрелочки в скриншоте выше. Основные важные параметры, настраивающие нужный диапазон цвета неактивные, то есть их нельзя отрегулировать. Выходит, что фотошоп предложил свой диапазон цветов и пользователь должен либо согласиться с результатом, либо делать все самому.
В моем случае, выбор желтого цвета прошел неудачно — бананы выделились частично, что естественно, меня, как любителя бананов, не устраивает.
Но главное суть выбора по цвету вы уловили. Другой вопрос, что работает это в особенных случаях, где присутствует ярко выраженный цвет.
В этом же ключе работают параметры:
- Подсветка (Highlights) — выбор светлых пикселей;
- Средние тона (Midtones) — средние значения пикселей, обозначаемых как серые, если смотреть на изображение через каналы;
- Тени (Shadows) — выбор темных пикселей.
Ручная настройка диапазона
По умолчанию список Выбрать установлен на варианте По образцам (Sampled Colors). Именно этот режим способен выжать максимум из этого инструмента, ведь диапазон пользователь будет настраивать сам!
Итак, первым делом щелкните в окошке с миниатюрой на нужный цвет. Так мы указали фотошопу наше отправное значение диапазона цвета. Дальнейшие шаги — это увеличение/уменьшение необходимых цветов, которые программа должна в итоге выделить.
Кстати, с помощью параметра (Localized Color Clusters) можно ограничить диапазон только смежными пикселями (то есть теми, что соприкасается друг с другом), либо захватывать вообще все пиксели заданного цвета, что встречаются на изображении.
После активирование этой галочки, станет доступен параметр Диапазон (Range). По умолчанию он 100% и указывает границы на изображении, где следует учитывать смежные пиксели.
По умолчанию он 100% и указывает границы на изображении, где следует учитывать смежные пиксели.
Далее, с помощью иконок в виде пипеток, расположенных в правой части окна, нужно добавлять/убирать дополнительные диапазоны цветов. Чтобы, например, добавить цвета, выберите пипетку со знаком плюс и далее просто щелкайте указателем мыши по цветам на изображении, которые хотите выбрать. При этом миниатюра, если выбран режим Выделенная область, будет указывать какой участок изображения будет выделен. Белый цвет — указывает, что выбрано, а черный — то что будет за пределами «марширующих муравьев».
Например , я выбрал сначала все желтые пиксели. Но, если присмотреться, то на фрукте есть и зеленые оттенки и коричневатые. Значит нужно брать пипетку со знаком плюс и щелкать по всем нужным цветам. Миниатюра вам подскажет, что в данный момент выделено.
Можно ориентироваться не только по миниатюре, а по основному изображению. По умолчанию изменений вы не видите, но если в списке Просмотр (Selection Preview) выбрать один из режимов:
- В градация серого (Grayscale) — основное изображение будет в тех же цветах, что и миниатюра — в оттенках от белого до черного цвета;
- Черная подложка (Black Matte) — та часть, что не выделена, будет окрашена в черный цвет;
- Белая подложка (White Matte) — та часть, что не выделена, будет окрашена в белый цвет;
- Быстрая маска (Quick Mask) — невыделенная часть окрашена в красновато-розовый цвет.
Примечание
Иногда, чтобы получить желаемую выделенную область, проще выбрать то, что вам не нужно. Диалоговое окно позволяет выбрать ненужные области, если вы установите флажок напротив параметра Инвертировать (Invert).
Разброс и Допуск
Эти два параметра схожи по духу, но принципиально отличаются друг от друга. В начале статьи я говорил о Волшебной палочке и ее недостатках. Так вот параметр Допуск относится именно к этому инструменту. Он указывает фотошопу на диапазон оттенков от первоначально выбранного пикселя. Допустим, в допуске стоит значение 30. Это означает, что Волшебная палочка выделит все цвета диапазона правее на 30 оттенков и левее на 30 оттенков от цвета пикселя, на который кликнули мышью.
Он указывает фотошопу на диапазон оттенков от первоначально выбранного пикселя. Допустим, в допуске стоит значение 30. Это означает, что Волшебная палочка выделит все цвета диапазона правее на 30 оттенков и левее на 30 оттенков от цвета пикселя, на который кликнули мышью.
Параметр Разброс (Fuzziness) работает также, но диапазон значений намного шире это во-первых, а во-вторых, в отличии от допуска, где мы сначала устанавливаем значение, а потом кликаем мышью и потом никак не можем увеличить/уменьшить этот диапазон, в Разбросе , двигая ползунок, можно динамически наблюдать как фотошоп включает и исключает оттенки цвета.
Таким образом, при увеличении значения Разброса фотошоп включит больше цветов и будет выделять более крупные области. При уменьшении значения программа создает выделенную область меньшего размера, так как она становится более придирчивой к соответствию цветов.
Вернемся к бананам. На примере выше , значение Разброса стоит 45. Как видите, при выборе цветов банана, у меня еще появилось выделение части фона. Сейчас, с помощью разброса попытаюсь исключить эти цвета. Вот что получилось:
На миниатюре видно, как фон исчез, но и банан потерял часть цветов. Нужно взять снова пипетку с плюсом и вновь пройтись по черным пятнышкам, чтобы вернуть эти цвета в диапазон.
В принципе выделение готово. Посмотрим, что получилось:
Весьма не дурно, учитывая, что коричневатый фон пересекается с некоторыми оттенками банана, к тому же веточка одного с фоном цвета.
Можно подправить все недостатки, с помощью . Если на панели параметров инструмента выбрать кнопку Вычитание из выделенной области , инструментом можно будет поработать как ластиком, удаляя лишнее выделение фона.
Затем выбрать кнопку Добавить к выделенной области и пройтись по банану исправляя некоторые участки. Меньше минуты делов и работа сделана:
Краткий алгоритм как пользоваться Цветовым диапазоном
- Понятное дело, что случаи бывают разные, поэтому и предусмотрено множество настроек.
 Но в процессе изучения попробуйте взять изображение, где объект выделения контрастирут с фоном, иначе смысла от этой команды будет мало.
Но в процессе изучения попробуйте взять изображение, где объект выделения контрастирут с фоном, иначе смысла от этой команды будет мало. - Откройте окно Цветовой диапазон .
- Положение Выбрать должно быть По образцам .
- Поставьте галочку .
- Установите режим просмотра Черная подложка .
- Сделайте первый клик нужному цвету.
- Выберите пипетку со знаком плюс и продолжайте кликать по основному изображению на те участки, что должны быть выделены, но сейчас там виднеется черная подложка.
- Отрегулировать параметр Разброса .
- Добавить утерянные после разброса диапазоны цветов, используя пипетку с плюсом.
- При необходимости откорректировать получившееся выделение с помощью инструмента Быстрое выделение .
Отделить от фона
Сделать фон черно-белым
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Python: преобразование значений от 0 до 1 в цветовой диапазон от красного до синего
Я знаю, что это очень похоже на предыдущий вопрос , который я опубликовал, но я не могу понять, как изменить его в соответствии с этой проблемой.
У меня есть массив значений от 0 до 1. Я хочу преобразовать эти значения в массив цветов RGB в диапазоне от красного (0) до синего (1). Решение, предложенное в предыдущем вопросе, сначала преобразовало значения в кортежи HSV, а затем использовало colosys.hsv_to_rgb() для преобразования в значения RGB.
Это было прекрасно, если я хотел генерировать цвета между красным и зеленым. Я мог бы интерполировать значение оттенка линейно. Однако, когда крайними цветами являются красный и синий, промежуточные значения принимают зеленый цвет, потому что зеленый оттенок лежит между красным и синим. Есть ли способ избежать этого и получить цвета только в непосредственной близости от красного и синего?
Я знаю, что могу линейно интерполировать значения RGB напрямую, но это не дает хорошего цветового спектра. Поэтому, пожалуйста, скажите мне решение с использованием пространства HSV.
Поэтому, пожалуйста, скажите мне решение с использованием пространства HSV.
Поделиться Источник Nik 14 сентября 2012 в 21:44
2 ответа
- JS : от RGB синего до RGB Красного
Я пытаюсь постепенно преобразовать цвет RGB из синего ( rgba(0,0,255) ) в красный ( rgba(255,0,0) ) на JS mouseenter . Таким образом, каждый раз, когда мышь вводит элемент, она меняет цвет фона с синего на зеленый, а затем на красный. С живой демонстрацией WIP :…
- Преобразование float от 0 до 1 в RGB 16bit
Я хотел бы преобразовать float в RGB 16bit. Диапазон поплавков-от 0 до 1. Формат RGB — 5 бит для красного, 6 бит для зеленого, 5 бит для синего. Итак, чтобы уточнить больше, 0 полностью черный, а 1 полностью яркий. // dot product if (dp > 0) { unsigned short color = color; float intens ;…
4
Масштабируйте вход 0-1 до выхода 0-(-120), возьмите модуль на 360 и используйте его в качестве оттенка (или 0-(-0.3333…) и 1.0 соответственно).
Поделиться Ignacio Vazquez-Abrams 14 сентября 2012 в 21:51
3
Оттенок-это циклическое значение, поэтому, если вы добавите общий диапазон оттенков к оттенку любого цвета (по модулю его максимального значения, так что он все еще находится в пределах диапазона), вы получите точно такой же цвет. Поэтому вместо того, чтобы увеличивать его от красного к синему, уменьшайте его от красного к синему. HSV-это цилиндрическая цветовая модель.
Поделиться AJMansfield 14 сентября 2012 в 21:56
Похожие вопросы:
как создать диапазон случайных десятичных чисел от 0 до 1
как определить десятичный диапазон от 0 до 1 в python? функция Range() в python возвращает только значения int. В моем коде есть несколько переменных, число которых варьируется от 0 до 1. Я в…
В моем коде есть несколько переменных, число которых варьируется от 0 до 1. Я в…
HTML цветовые коды: от красного до желтого и зеленого
Я хотел бы придумать как можно больше значений HEX HTML, чтобы иметь плавный цветовой градиент от красного до зеленого: Я бы хотел, чтобы это было похоже на следующее:…
R тепловая карта со значениями ниже 0 красного, выше 0 градиента синего
У меня есть тепловая карта, которая колеблется от -100 до 100. Я хотел бы, чтобы любое значение ниже 0 было красным, а значения выше 0-градиентом синего. Я видел примеры получения градиентов…
JS : от RGB синего до RGB Красного
Я пытаюсь постепенно преобразовать цвет RGB из синего ( rgba(0,0,255) ) в красный ( rgba(255,0,0) ) на JS mouseenter . Таким образом, каждый раз, когда мышь вводит элемент, она меняет цвет фона с…
Преобразование float от 0 до 1 в RGB 16bit
Я хотел бы преобразовать float в RGB 16bit. Диапазон поплавков-от 0 до 1. Формат RGB — 5 бит для красного, 6 бит для зеленого, 5 бит для синего. Итак, чтобы уточнить больше, 0 полностью черный, а 1…
Как масштабировать диапазон значений от 0-1 до 0-10
Я разработал приложение, которое позволяет воспроизводить запись на iOS. На iOS диапазон громкости находится в диапазоне от 0 до 1, то есть он возвращает либо 0, либо 1. Для репрезентативных целей я…
Алгоритм цветовой палитры для вывода сетки цветов от красного до синего
Как вы видите здесь http://www.rapidtables.com/web/color/RGB_Color.htm цвета переходят от красного к синему и от темного к белому в алгоритмической схеме. Как бы вы закодировали это в базовом цикле?…
Plotly (R) бар plot с пользовательской цветовой гаммой
Я создаю простой бар Plotly plot со следующими данными, где цвет отдельных баров будет меняться в зависимости от соответствующих значений бара. Однако диапазон цвета должен быть определен, т. е….
е….
Как получить плавное значение градиента от красного к белому от значения от 0 до 1?
Как бы я сгенерировал значение от красного до белого при использовании шкалы от 0 до 1? У меня есть список значений от 0 до 1, и если значение равно 0, я хочу показать полный красный цвет, а если…
Простая функция диапазона от синего до красного
Я в основном рисую линию, представляющую поток воды. Я хочу дать пользователю приблизительное представление о температуре воды, раскрасив ее от 100% синего до 100% красного. Я подумал: Это очень…
X-Rite в России
Тим Грей (Tim Grey)
Сегодняшний вопрос: Я знаю о возможности использования программной цветопробы в Photoshop, чтобы увидеть, какие цвета в изображении находятся за пределами цветового охвата на основе конкретного профиля принтера. Но есть ли простой способ выбрать эти диапазоны, находящиеся за пределами охвата, чтобы применить корректировку только к этим областям, оставляя все остальные пиксели такими, какие они есть?
Краткий ответ Тима: выбрать цвета, находящиеся вне охвата, на самом деле очень просто, используйте опцию «Вне цветового охвата», доступную через команду выбора цветового диапазона «Цветовой диапазон».
Подробнее: команда Цветовой диапазон в Photoshop обычно используется для создания выделенной области из цветов с определенными значениями в изображении, часто для выбора конкретного объекта или области на фотографии. Тем не менее, для команды Цветовой диапазон доступны также и дополнительные параметры выборки, в том числе, возможность выбора цветов, выходящих за цветовой охват.
Первый шаг – настройка программной цветопробы на основе желаемых условий вывода. Для этого выберите в меню пункт «Просмотр»> «Варианты цветопробы»> «Заказной». В появившемся диалоговом окне «Параметры заказной цветопробы» с помощью всплывающего окна «Имитир. устройство» установите соответствующий профиль вывода. Задайте желаемый метод рендеринга (в большинстве случаев я рекомендую использовать «Относительный колориметрический») и включите опцию «Компенсация черной точки». При необходимости отрегулируйте любые другие параметры и нажмите кнопку «ОК», чтобы применить настройки и активировать параметр «Просмотр цветов цветопробы».
устройство» установите соответствующий профиль вывода. Задайте желаемый метод рендеринга (в большинстве случаев я рекомендую использовать «Относительный колориметрический») и включите опцию «Компенсация черной точки». При необходимости отрегулируйте любые другие параметры и нажмите кнопку «ОК», чтобы применить настройки и активировать параметр «Просмотр цветов цветопробы».
Если вы хотите просмотреть, какие области изображения находятся вне цветового охвата, вы можете выбрать в меню «Просмотр»> «Предупр. о выходе за пределы цв. охвата». Затем, чтобы начать создание выделенной области из цветов, находящихся вне охвата, вы можете выбрать «Выделение»> «Цветовой диапазон», чтобы вызвать диалог «Цветовой диапазон».
В диалоговом окне «Цветовой диапазон» кликните в ниспадающий список «Выбрать» и выберите «Вне цветового охвата» из этого списка. Затем вы можете щелкнуть по кнопке ОК, чтобы закрыть диалоговое окно «Цветовой диапазон» и создать на снимке выбор цветов за пределами цветового охвата.
Затем вы можете, к примеру, добавить корректирующий слой, чтобы применить корректировку к выделенным участкам за пределами охвата на фотографии или еще как-нибудь обработать именно эту часть изображения.
Оригинальная статья: http://asktimgrey.com/2017/04/10/selecting-out-of-gamut-colors/
Что такое цветовой охват sRGB и Adobe RGB в мониторе и дисплее
Цветовой охват, который иногда еще называют цветовым пространством — это диапазон цветов, который воспринимает человеческий глаз и который способно воспроизвести устройство. Если вы подбираете монитор для работы с изображениями или монтажа видео, то уделите пристальное внимание именно цветовому охвату, который он поддерживает.
Цветовой охват говорит нам о том, сколько цветов может отобразить дисплей того или иного устройства. Не будем останавливаться на всех существующих пространствах— наиболее часто встречаются sRGB и Adobe RGB, о них и поговорим.
Adobe RGB — более широкое пространство, чем sRGB, то есть оно охватывает больше цветов и их оттенков, в частности, голубого, желтого и зеленого. Именно поэтому мониторы с охватом Adobe RGB используются чаще и их предпочитают те, кто работает с изображениями. Если вам нужен монитор для работы с видео и графикой, обработки фотографий — лучше выбирать устройство, у которого максимальный охват пространства Adobe RGB.
Еще один плюс таких мониторов и экранов: когда вы печатаете в цветовом пространстве CMYK, все цвета, которые вы видите на таком экране, будут отображаться на бумаге корректно. Поэтому такой дисплей предпочтительнее для тех, кто публикует свои фото не только в интернете.
Именно поэтому мониторы с охватом Adobe RGB используются чаще и их предпочитают те, кто работает с изображениями. Если вам нужен монитор для работы с видео и графикой, обработки фотографий — лучше выбирать устройство, у которого максимальный охват пространства Adobe RGB.
Еще один плюс таких мониторов и экранов: когда вы печатаете в цветовом пространстве CMYK, все цвета, которые вы видите на таком экране, будут отображаться на бумаге корректно. Поэтому такой дисплей предпочтительнее для тех, кто публикует свои фото не только в интернете.
Но обычные мониторы, не предназначенные для профессионального использования, редко поддерживают полный охват Adobe RGB — это им и не нужно. Однако, если монитор нужен вам не только для того, чтобы раскладывать пасьянсы и серфить в сети, то имейте в виду — бюджетный дисплей, у которого нет 100% охвата спектра sRGB, может не отображать некоторые цвета. Обычно это замечают профессионалы, но сейчас большинство устройств для видео- и фотосъемки работает в стандарте sRGB. Если для вас важна более-менее точная цветопередача — ищите монитор с полным охватом sRGB.
Что будет, если на мониторе Adobe RGB работать с изображением в пространстве sRGB? Скорее всего, картинка вас не порадует — цвета будут чересчур насыщенные и даже искаженные. Поэтому важно, чтобы монитор с Adobe RGB можно было переключить в режим sRGB.
Источник: //zoom.cnews.ru/b/post/tehnoblog/75705
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
Как изменить цвет в Photoshop с помощью цветового диапазона • Purple11
Краткое руководство для вас сегодня о том, как изменить цвет изображения в Photoshop с помощью выбора Color Range . Цветовой диапазон — это инструмент выбора, который позволяет вам выбирать части изображения в зависимости от их цвета. Это позволяет легко выбрать один конкретный цвет, а затем изменить его оттенок, насыщенность и / или яркость. Самое приятное то, что вам не придется возиться с ручным выделением с помощью таких инструментов, как инструмент быстрого выбора или инструмент волшебной палочки.
Самое приятное то, что вам не придется возиться с ручным выделением с помощью таких инструментов, как инструмент быстрого выбора или инструмент волшебной палочки.
1- Выбор цветового диапазона
Чтобы сделать выбор цветового диапазона, просто перейдите к Select> Color Range . Появится диалоговое окно Color Range :
Диалоговое окно Photoshop Color RangeПри активном переключателе выбора щелкните небольшую область предварительного просмотра или изображение за диалоговым окном, чтобы выбрать цвет, который вы хотите выбрать. Затем вы можете поиграть с количеством Fuziness , чтобы настроить диапазон количества похожих цветов, которые должны быть выделены.
Вы также увидите, что есть два дополнительных инструмента для выборки. Один для добавления цветов к вашему выбору (инструмент пипетка со знаком плюс) и один для удаления цветов (инструмент пипетка со знаком минус). Это действительно полезно, если вы хотите выбрать более одного цвета. С помощью этих дополнительных инструментов выборки вы также можете щелкнуть + перетащить в предварительном просмотре, чтобы добавить или удалить из всей области цветов.Теперь просто нажмите OK , и ваш выбор станет активным.
Выбор активного цветового диапазонаВот несколько дополнительных приемов / советов по выбору цветового диапазона:
Уловка 1: выберите параметры
Выбор цветового диапазона по умолчанию работает с выборочными цветами, которые вы выбираете сами в области предварительного просмотра, но есть также несколько других очень полезных режимов выбора.Просто откройте раскрывающийся список Select , и вы увидите, что можете выбрать определенный основной цвет, блики / полутона / тени или даже оттенки кожи.
Уловка 2: ограничьте область для выбора цветового диапазона
Если вы хотите выбрать цвет из изображения, но только из определенной области изображения, просто сначала сделайте грубый выбор, используя что-то вроде инструмента Lasso Tool , прежде чем открывать диалоговое окно Color Range. Это ограничит выбор только предварительно выбранной областью.
Это ограничит выбор только предварительно выбранной областью.
Уловка 3: предварительный просмотр выбора
Используйте раскрывающийся список Selection Preview , чтобы также просмотреть увеличенный предварительный просмотр выбранных областей на вашем фактическом изображении. Это может помочь увидеть более подробную информацию о том, что будет выбрано.
Предварительный просмотр выделенной области2- Регулирующий слой оттенка / насыщенности
При активном выделении просто добавьте корректирующий слой Hue / Saturation . Hue / Saturation — это то, что мы будем использовать для изменения цвета. Когда вы добавляете корректирующий слой при активном выделении, автоматически применяется маска, которая видна только там, где есть выделение.
Теперь просто поиграйте с ползунком hue , чтобы выбрать цвет, который вы хотите изменить. Оттенок управляет основным цветом, но вы также можете поиграть с насыщенностью и яркостью, чтобы получить именно тот цвет, который вам нужен:
Настройка оттенка и насыщенности🎨 Вот и все! Этот метод обычно очень гибкий, но может работать не во всех ситуациях. В следующих статьях мы рассмотрим другие методы, которые можно использовать для изменения цвета чего-либо в Photoshop.
Как использовать команду цветового диапазона в Photoshop
Где найти команду цветового диапазона
Первое различие между Color Range и Magic Wand заключается в том, что Color Range на самом деле вообще не является инструментом выделения, поэтому вы не найдете его смешанным с Magic Wand и другими инструментами на панели инструментов. Цветовой диапазон — это выбор , команда , и мы получаем к ней доступ из того же места, где мы получаем доступ к другим командам — из строки меню в верхней части экрана.Поднимитесь к Выберите меню в строке меню и выберите Color Range :
Перейдите к Select> Color Range.
Откроется диалоговое окно «Цветовой диапазон». Если вы какое-то время использовали Magic Wand и только сейчас впервые видите Color Range, вы можете подумать: «Боже, не чудо , что большинство людей все еще используют Magic Wand! Какого черта я смотрю? здесь?». На первый взгляд команда «Цветовой диапазон» может показаться немного устрашающей. В конце концов, с Magic Wand все, что мы делаем, это выбираем инструмент на панели инструментов и нажимаем на изображение.Но не позволяйте первому впечатлению ввести вас в заблуждение. Color Range очень легко использовать, если вы знаете, как он работает (что, конечно же, вы поймете после прочтения этого урока!):
Диалоговое окно «Цветовой диапазон».
Вариант выбора
Давайте кратко рассмотрим некоторые вещи, которые мы видим в диалоговом окне Color Range. Сейчас мы рассмотрим самые важные варианты, а остальные отложим на потом. В самом верху диалогового окна находится опция Select .По умолчанию установлено образцов цветов :
Параметр «Выбрать» установлен на «Выборочные цвета».
Параметр «Выбрать» управляет тем, что мы будем выбирать на изображении. Если для параметра задано значение «Образцы цветов», команда «Диапазон цветов» ведет себя так же, как «Волшебная палочка». Мы можем выбрать пиксели, которые имеют одинаковый или похожий цвет, просто щелкнув область этого цвета на изображении. Photoshop «пробует» цвет, по которому мы щелкнули, и выбирает все пиксели, которые совпадают с этим цветом или находятся в определенном диапазоне (отсюда и название «Цветовой диапазон»).
В большинстве случаев вы захотите оставить для параметра «Выбор» значение «Выборочные цвета», но, в отличие от «Волшебной палочки», команда «Диапазон цветов» дает нам дополнительные способы выбора пикселей. Если вы нажмете на слова «Образцы цветов», вы откроете список различных вариантов выбора, из которых мы можем выбрать. Например, мы можем мгновенно выбрать все пиксели определенного цвета (красный, желтый, синий и т. Д.), Просто выбрав этот цвет из списка. Или мы можем быстро выбрать самые яркие пиксели на изображении, выбрав «Света», или самые темные пиксели, выбрав «Тени».Эти дополнительные параметры могут пригодиться в определенных ситуациях, но, как я уже упоминал, по большей части вы захотите оставить параметр установленным на Sampled Colors, на чем мы сосредоточимся в этом руководстве:
Д.), Просто выбрав этот цвет из списка. Или мы можем быстро выбрать самые яркие пиксели на изображении, выбрав «Света», или самые темные пиксели, выбрав «Тени».Эти дополнительные параметры могут пригодиться в определенных ситуациях, но, как я уже упоминал, по большей части вы захотите оставить параметр установленным на Sampled Colors, на чем мы сосредоточимся в этом руководстве:
дает нам больше способов выбора пикселей, чем то, что мы получаем с помощью Magic Wand.
Инструменты для пипетки
При использовании Волшебной палочки для выбора участков изображения схожего цвета мы нажимаем на изображение самой Волшебной палочкой. В Color Range мы нажимаем на изображение с помощью пипетки.Фактически, Color Range дает нам три инструмента пипетки — один для первоначального выделения, один для добавления к выделению и один для вычитания из выделения — и они находятся в правой части диалогового окна.
Слева направо у нас есть основной инструмент Eyedropper Tool , используемый для выбора исходного цвета (просто щелкните изображение с помощью инструмента Eyedropper Tool, чтобы выбрать нужный цвет), инструмент Add to Sample Tool для добавления дополнительных цвета к выделению и Subtract from Sample Tool , чтобы удалить цвета из выделения.Мы можем переключаться между инструментами, нажимая на их значки, но на самом деле в этом нет необходимости. Основной инструмент «Пипетка» выбран для нас по умолчанию, и мы можем временно переключиться на другие инструменты прямо с клавиатуры. Чтобы переключиться на инструмент «Добавить в образец», просто удерживайте нажатой клавишу Shift , затем щелкните изображение, чтобы добавить новые области к выделению. Чтобы получить доступ к инструменту «Вычитание из образца» с клавиатуры, удерживайте нажатой клавишу Alt (Win) / Option (Mac), затем щелкните изображение, чтобы удалить область из выделения. Другими словами, теперь, когда вы знаете, что эти три значка здесь, вы можете спокойно забыть о них:
Другими словами, теперь, когда вы знаете, что эти три значка здесь, вы можете спокойно забыть о них:
Инструменты «Пипетка» (слева), «Добавить в образец» (в центре) и «Вычесть из образца» (справа).
Окно предварительного просмотра выбора
В нижней половине диалогового окна находится окно предварительного просмотра выбора , где мы можем видеть предварительный просмотр в реальном времени того, какие области изображения мы выбрали после щелчка пипеткой. В окне предварительного просмотра наш выбор отображается в виде изображения в градациях серого.Если вы знакомы с принципом работы масок слоев, окно предварительного просмотра работает точно так же. Полностью выделенные области изображения будут отображаться в окне предварительного просмотра белыми, а невыделенные области — черными. В моем случае здесь в данный момент ничего не выбрано, поэтому мое окно предварительного просмотра в настоящее время заполнено сплошным черным цветом. Как мы увидим, команда Color Range также способна частично выбирать пиксели, поэтому она дает нам лучшие и более естественные результаты, чем Magic Wand. Частично выбранные области отображаются в окне предварительного просмотра в виде оттенков серого.Опять же, мы скоро увидим, как это работает:
Окно предварительного просмотра выбора.
Нечеткость
После того, как мы щелкнем цвет в изображении, Photoshop перейдет к следующему этапу и выберет все пиксели в изображении одного цвета, а также пиксели, похожие на этот цвет, более светлые или темные. Но насколько точно могут быть другие пиксели светлее или темнее, чтобы их можно было включить в выделение? Нам нужен способ сообщить Photoshop, каков допустимый диапазон, чтобы все пиксели, попадающие в этот диапазон, были включены в выделение, а пиксели, выходящие за пределы этого диапазона, либо потому, что они слишком светлее, либо слишком много. темнее, чем цвет, на котором мы щелкнули, не будет выбран.
И «Волшебная палочка», и команда «Цветовой диапазон» позволяют указать Photoshop, каким должен быть допустимый диапазон. С Magic Wand мы используем опцию Tolerance на панели параметров. Чем выше мы устанавливаем значение Tolerance, тем шире становится допустимый диапазон. Например, если мы оставим для параметра «Допуск» значение по умолчанию 32, а затем щелкнем цвет в изображении, Photoshop выберет все пиксели того же цвета, что и пиксель, на который мы щелкнули, а также все пиксели, которые находятся в пределах 32 уровней яркости светлее и 32 уровня темнее.Увеличение значения Tolerance до 100 означает, что мы выберем все пиксели, которые в пределах 100 уровней яркости светлее или темнее, чем цвет, на который мы щелкнули, а установка значения Tolerance на 0 означает, что мы выберем только пиксели, которые имеют точно такой же цвет, не более:
С Magic Wand мы используем опцию Tolerance на панели параметров. Чем выше мы устанавливаем значение Tolerance, тем шире становится допустимый диапазон. Например, если мы оставим для параметра «Допуск» значение по умолчанию 32, а затем щелкнем цвет в изображении, Photoshop выберет все пиксели того же цвета, что и пиксель, на который мы щелкнули, а также все пиксели, которые находятся в пределах 32 уровней яркости светлее и 32 уровня темнее.Увеличение значения Tolerance до 100 означает, что мы выберем все пиксели, которые в пределах 100 уровней яркости светлее или темнее, чем цвет, на который мы щелкнули, а установка значения Tolerance на 0 означает, что мы выберем только пиксели, которые имеют точно такой же цвет, не более:
Если выбрана «Волшебная палочка», параметр «Допуск» на панели параметров устанавливает приемлемый цветовой диапазон.
Диалоговое окно Color Range дает нам аналогичный способ установить приемлемый диапазон, за исключением того, что здесь он не называется Tolerance, он называется Fuzziness и имеет большое преимущество перед опцией Magic Wand’s Tolerance.Мы используем значение «Нечеткость» так же, как и «Допуск». Чем выше мы устанавливаем значение «Нечеткость», тем больше уровней яркости включаем в допустимый диапазон. Например, значение «Нечеткость» 40 выберет все пиксели, которые имеют тот же цвет, что и пиксель, на который мы щелкнули, плюс все пиксели, которые в пределах 40 значений яркости светлее или темнее. Любые пиксели, которые на 41 или более уровней яркости светлее или темнее, будут исключены из выбора.
Вариант Tolerance, тем не менее, во многом относится к типу «ударил или промахнулся».Если мы щелкнем изображение с помощью волшебной палочки и поймем, что не получили нужный выбор, потому что мы использовали неправильное значение допуска, все, что мы можем сделать, это ввести другое значение, затем щелкнуть изображение и повторить попытку. Такой подход «проб и ошибок» к выбору пикселей может очень быстро разочаровать. Вот где команда Color Range действительно сияет над Magic Wand. В отличие от значения Tolerance, которое заставляет нас угадывать правильное значение до того, как мы щелкаем по изображению, значение Fuzziness можно легко настроить на после , когда мы щелкнули! Все, что нам нужно сделать, это щелкнуть один раз на изображении, чтобы сделать начальное выделение, а затем мы можем настроить выделение, просто перетащив ползунок «Нечеткость» влево или вправо, чтобы увеличить или уменьшить диапазон.Предварительный просмотр нашего выбора будет отображаться в окне предварительного просмотра, когда мы перетаскиваем ползунок, поэтому вам вообще не нужно гадать. Мы скоро увидим пример того, как работает нечеткость:
Вот где команда Color Range действительно сияет над Magic Wand. В отличие от значения Tolerance, которое заставляет нас угадывать правильное значение до того, как мы щелкаем по изображению, значение Fuzziness можно легко настроить на после , когда мы щелкнули! Все, что нам нужно сделать, это щелкнуть один раз на изображении, чтобы сделать начальное выделение, а затем мы можем настроить выделение, просто перетащив ползунок «Нечеткость» влево или вправо, чтобы увеличить или уменьшить диапазон.Предварительный просмотр нашего выбора будет отображаться в окне предварительного просмотра, когда мы перетаскиваем ползунок, поэтому вам вообще не нужно гадать. Мы скоро увидим пример того, как работает нечеткость:
Параметр «Нечеткость» — это вариант «Допуск волшебной палочки» в цветовой гамме.
Теперь, когда мы рассмотрели основы диалогового окна «Цветовой диапазон», давайте посмотрим на него в действии. Вот документ, который я открыл в Photoshop, состоящий из простого темно-синего градиента с желтой полосой, проходящей через середину:
Синий градиент, разделенный по горизонтали желтой полосой, но вы это уже знали.
Допустим, я хочу выделить часть синего градиента с помощью команды Color Range. Сначала я перейду к меню Select вверху экрана и выберу Color Range . Затем, когда появится диалоговое окно «Цветовой диапазон», я удостоверюсь, что выбран мой основной инструмент «Пипетка » (который, как мы узнали, уже должен быть выбран по умолчанию):
Убедитесь, что основной инструмент «Пипетка» активен.
Активировав основной инструмент «Пипетка», я щелкну где-нибудь в середине градиента, чтобы выбрать оттенок синего:
Щелкните по середине градиента с помощью инструмента «Пипетка».
Если мы посмотрим на окно предварительного просмотра выбора в диалоговом окне, мы увидим, что теперь я выбрал часть изображения на основе оттенка синего, на котором я щелкнул. Белая область представляет собой выделенные пиксели, а черные области не являются частью выделения:
Белая область представляет собой выделенные пиксели, а черные области не являются частью выделения:
Мой первоначальный выбор в окне предварительного просмотра.
Если я нажму на другую часть градиента, я получу другой результат. На этот раз я выберу более темный оттенок синего:
Щелкните инструментом «Пипетка» на более темном оттенке синего.
В окне предварительного просмотра теперь показано, что я выбрал другую часть изображения:
Щелчок по более темному оттенку синего привел к другому выбору.
И если я нажму на более светлый оттенок синего в градиенте:
Нажав на более светлый оттенок синего.
Окно предварительного просмотра обновляется, показывая, что я выбрал более светлую часть изображения:
Выбраны более светлые оттенки синего. Более темные оттенки не выбираются.
Обратите внимание, что независимо от того, где я нажимал на синий градиент, Photoshop полностью игнорировал желтую полосу посередине. Если я нажму на желтую полосу:
Щелкнув желтую полосу.
Предварительный просмотр теперь показывает мне, что желтая полоса выбрана, в то время как синий градиент над и под ней игнорируется:
Желтая полоса выделена. Синего градиента нет.
Я собираюсь снова щелкнуть по середине синего градиента, чтобы мы могли более внимательно рассмотреть параметр «Нечеткость» и то, как он позволяет нам корректировать наш выбор на лету:
Щелкните еще раз в середине градиента.
Мы видим в окне предварительного просмотра, что я снова выделил область посередине:
Вернуться к исходному выбору.
Когда я щелкнул по середине градиента, мое значение Нечеткости было установлено на 40, что означает, что Photoshop выбрал именно тот оттенок синего, на котором я щелкнул, плюс 40 оттенков светлее или темнее. Но что, если мое значение нечеткости было недостаточно высоким и мне нужно было выбрать больший диапазон цветов? Не проблема! Все, что мне нужно сделать, это перетащить ползунок «Нечеткость» вправо, чтобы увеличить диапазон. Когда я перетаскиваю ползунок, окно предварительного просмотра обновляется, показывая мне мой новый выбор. Я увеличу свое значение «Нечеткость» до 100, что означает, что теперь я выбираю все пиксели, которые в пределах 100 уровней яркости светлее или темнее, чем оттенок синего, на который я изначально нажимал. В окне предварительного просмотра я вижу, что теперь я выбрал гораздо большую часть градиента. Точно так же я мог бы перетащить ползунок влево, чтобы уменьшить значение нечеткости, и в этом случае будет выбран меньший градиент:
Когда я перетаскиваю ползунок, окно предварительного просмотра обновляется, показывая мне мой новый выбор. Я увеличу свое значение «Нечеткость» до 100, что означает, что теперь я выбираю все пиксели, которые в пределах 100 уровней яркости светлее или темнее, чем оттенок синего, на который я изначально нажимал. В окне предварительного просмотра я вижу, что теперь я выбрал гораздо большую часть градиента. Точно так же я мог бы перетащить ползунок влево, чтобы уменьшить значение нечеткости, и в этом случае будет выбран меньший градиент:
Увеличение значения «Нечеткость» с помощью ползунка увеличивает выделенную область в окне предварительного просмотра.
Обратите внимание, что отображение в окне предварительного просмотра не ограничивается только чисто белым и чисто черным. Вместо этого он плавно и постепенно переходит от белого к серому и черному. Это связано с тем, что команда «Цветовой диапазон» может частично выбирать пикселей. Любые пиксели, цвет которых отличается от того, по которому мы щелкнули, но которые все еще находятся в допустимом диапазоне яркости (установленном значением «Нечеткость»), будут выделены частично. Это серые области в окне предварительного просмотра. Чем ближе область к цвету, на который мы щелкнули, тем более выделенной она будет, представленная более светлыми оттенками серого.Более темные оттенки серого представляют области, которые находятся дальше от цвета, на который мы щелкнули, и менее выделены. Эта способность «частично выбирать» пиксели может показаться немного странной, но именно поэтому команда «Цветовой диапазон» дает нам гораздо более плавное и естественное выделение, чем то, что мы когда-либо могли получить с помощью Magic Wand.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Добавление к выделенному
Помимо изменения значения Fuzziness, мы также можем использовать инструмент Add to Sample Tool, чтобы добавить области к нашему первоначальному выделению. Однако, как мы уже узнали, нет необходимости тратить время на выбор инструментов пипетки в диалоговом окне. Все, что нам нужно сделать, чтобы временно переключиться с основного инструмента «Пипетка» на инструмент «Добавить в образец», — это нажать и удерживать клавишу Shift . Удерживая нажатой клавишу Shift, в правом нижнем углу курсора пипетки появится маленький плюс ( + ), сообщающий, что вы переключили инструменты. Отпустив клавишу Shift, вы вернетесь к основному инструменту «Пипетка» (знак плюса исчезнет).
Однако, как мы уже узнали, нет необходимости тратить время на выбор инструментов пипетки в диалоговом окне. Все, что нам нужно сделать, чтобы временно переключиться с основного инструмента «Пипетка» на инструмент «Добавить в образец», — это нажать и удерживать клавишу Shift . Удерживая нажатой клавишу Shift, в правом нижнем углу курсора пипетки появится маленький плюс ( + ), сообщающий, что вы переключили инструменты. Отпустив клавишу Shift, вы вернетесь к основному инструменту «Пипетка» (знак плюса исчезнет).
Я собираюсь установить для моего значения нечеткости значение 40, чтобы упростить просмотр:
Установка нечеткости обратно на 40.
Чтобы добавить больше градиента к моему первоначальному выделению, я удерживаю нажатой клавишу Shift, которая переключает меня на инструмент «Добавить в образец», и я просто нажимаю на область, которую хочу добавить. Я выберу более яркий оттенок синего:
Щелкните изображение с помощью инструмента «Добавить в образец» (удерживая нажатой клавишу Shift).
Если мы посмотрим на окно предварительного просмотра, мы увидим, что к моему выбору добавлены более светлые оттенки синего:
Выбрано больше градиента.
Вы также можете перетащить через область изображения с помощью инструмента «Добавить в образец», чтобы сразу добавить к выделенному фрагменту весь диапазон цветов или значений яркости. Опять же, я удерживаю клавишу Shift, чтобы получить доступ к инструменту Добавить в образец, затем щелкаю и перетаскиваю большую область градиента:
Перетаскивание с помощью инструмента «Добавить в образец».
И теперь мы видим в окне предварительного просмотра, что я добавил еще больше градиента к своему выбору:
Результат после перетаскивания с помощью инструмента «Добавить в образец».
Вычитание из выделения
Мы также можем вычесть области из выделения с помощью Subtract from Sample Tool . Опять же, нет необходимости брать его из диалогового окна. Просто удерживайте нажатой клавишу Alt (Win) / Option (Mac) на клавиатуре, чтобы временно переключиться на инструмент «Вычесть из образца». Маленький знак минус (–) появится в правом нижнем углу значка пипетки. Нажмите на область, которую хотите удалить из выделения, затем отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к основному инструменту «Пипетка», когда закончите.
Опять же, нет необходимости брать его из диалогового окна. Просто удерживайте нажатой клавишу Alt (Win) / Option (Mac) на клавиатуре, чтобы временно переключиться на инструмент «Вычесть из образца». Маленький знак минус (–) появится в правом нижнем углу значка пипетки. Нажмите на область, которую хотите удалить из выделения, затем отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к основному инструменту «Пипетка», когда закончите.
Я нажимаю на более темную область градиента с помощью инструмента «Вычитание из образца»:
Щелчок с помощью инструмента «Вычесть из образца».
В окне предварительного просмотра теперь видно, что я удалил из выделенной области более темные оттенки синего:
Результат после щелчка с помощью инструмента «Вычесть из образца».
Однако одна проблема с инструментом «Вычесть из образца» заключается в том, что он не работает так же хорошо, как инструмент «Добавить в образец», и не всегда легко предсказать, какие результаты вы получите от него.Если вы ошиблись с инструментом «Добавить к образцу» и добавили неправильную область к своему выбору, часто проще просто отменить последний шаг и повторить попытку. Команда Color Range дает нам один уровень отмены, поэтому, если вы ошиблись с инструментом Добавить в образец, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем попробуй снова.
Когда вы довольны предварительным просмотром вашего выбора, нажмите OK в правом верхнем углу диалогового окна Color Range, чтобы закрыть его:
Щелкните OK, чтобы закрыть диалоговое окно.
Photoshop затем отобразит ваш выбор в документе как стандартный контур выделения «марширующих муравьев». Однако имейте в виду, что в большинстве случаев команда «Цветовой диапазон» будет частично выделять определенные пиксели, и что Photoshop может отображать контур выделения только вокруг пикселей, которые выбраны не менее чем на 50%. Любые пиксели, выделенные менее чем на 50%, будут выпадать за пределы контура выделения, что означает, что контур может не быть полностью точным представлением вашего выбора.Это не большая проблема, просто нужно запомнить:
Любые пиксели, выделенные менее чем на 50%, будут выпадать за пределы контура выделения, что означает, что контур может не быть полностью точным представлением вашего выбора.Это не большая проблема, просто нужно запомнить:
Стандартный контур «марширующих муравьев» теперь отображается вокруг выбранной части градиента.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Давайте кратко рассмотрим реальный пример, который также даст нам возможность взглянуть на остальные параметры в диалоговом окне «Цветовой диапазон». На этом изображении я хотел бы выбрать только красные розы в букете, чтобы оставить их цветными, а остальную часть изображения преобразовать в черно-белые:
Необходимо выбрать розы.
В открытом диалоговом окне «Цветовой диапазон» и активном основном инструменте «Пипетка» я щелкаю один раз внутри одной из роз, чтобы сделать свой первоначальный выбор цвета:
Щелкните один раз, чтобы выбрать начальный оттенок красного.
Мы видим мой первоначальный выбор в окне предварительного просмотра:
Первоначальный выбор появляется в окне предварительного просмотра.
Чтобы добавить больше областей к моему выделению, я нажимаю и удерживаю клавишу Shift , которая временно переключает меня на инструмент «Добавить в образец», и я нажимаю на другие оттенки красного в розах.Я также могу перетаскивать область, как мы видели с градиентом, чтобы сразу добавить несколько оттенков красного к моему выделению:
Удерживая Shift, щелкните, чтобы выбрать больше оттенков красного.
В окне предварительного просмотра отображаются области, которые были добавлены к выделению:
Новые добавленные разделы появятся в предварительном просмотре.
Параметры предварительного просмотра
Один из вариантов, который у нас есть с окном предварительного просмотра, который мы еще не рассматривали, — это возможность просматривать само изображение внутри окна предварительного просмотра, а не просматривать выделенное изображение в оттенках серого. Если вы посмотрите прямо под окном предварительного просмотра, вы увидите две опции — Selection и Image . Чтобы переключиться на просмотр изображений, выберите опцию Image . Вы даже можете щелкнуть изображение внутри окна предварительного просмотра, а не в окне документа, чтобы сделать и отредактировать свой выбор. Возможно, вы не найдете эту опцию особенно полезной, но она есть, если вам это нужно. Чтобы вернуться к просмотру предварительного просмотра в градациях серого, выберите вариант Selection (который выбран по умолчанию):
Если вы посмотрите прямо под окном предварительного просмотра, вы увидите две опции — Selection и Image . Чтобы переключиться на просмотр изображений, выберите опцию Image . Вы даже можете щелкнуть изображение внутри окна предварительного просмотра, а не в окне документа, чтобы сделать и отредактировать свой выбор. Возможно, вы не найдете эту опцию особенно полезной, но она есть, если вам это нужно. Чтобы вернуться к просмотру предварительного просмотра в градациях серого, выберите вариант Selection (который выбран по умолчанию):
Выберите «Изображение», чтобы просмотреть изображение в окне предварительного просмотра.Выберите «Выделение», чтобы просмотреть предварительный просмотр в градациях серого.
Гораздо более полезная опция предварительного просмотра находится в самом низу диалогового окна «Цветовой диапазон». Параметр Selection Preview управляет тем, что мы видим в окне документа. По умолчанию установлено значение None , что означает, что мы видим наше фактическое изображение в окне документа:
Опция предварительного просмотра выделенного фрагмента.
Если вы нажмете на слово None, вы откроете список дополнительных вариантов — Grayscale , Black Matte , White Matte и Quick Mask — каждый из которых дает нам разные способы предварительного просмотра текущий выбор в окне документа.Я выберу первый, оттенки серого:
Выбор оттенков серого в параметре предварительного просмотра выделенного фрагмента.
И теперь, если мы посмотрим в окно моего документа, а не на изображение, мы увидим полноразмерный предварительный просмотр моего текущего выделения в градациях серого. Это тот же предварительный просмотр, который отображался в окне предварительного просмотра, но он гораздо более полезен при просмотре в полном размере:
В окне документа теперь отображается полноразмерная версия предварительного просмотра выделения в градациях серого.
Еще один очень полезный способ предварительного просмотра вашего выбора — выбрать Black Matte из параметра предварительного просмотра выбора:
Выбор матового черного в параметрах предварительного просмотра.
Это мой любимый способ предварительно просмотреть мой выбор, потому что он отображает само изображение или, по крайней мере, области изображения, которые в настоящее время находятся внутри моего выделения, на сплошном черном фоне:
Выбранные области изображения теперь отображаются на черном фоне в окне документа.
Вы также можете выбрать White Matte , при котором выбранные области изображения будут отображаться на сплошном белом фоне, или Quick Mask , чтобы просмотреть выделение с красным наложением быстрой маски.Все четыре параметра могут быть полезными способами предварительного просмотра вашего выбора в окне документа. Чтобы вернуться к просмотру изображения, установите для параметра «Предварительный просмотр выделения» значение «Нет».
Локализованные кластеры цвета (Photoshop CS4 и выше)
Обратите внимание, что у меня возникла небольшая проблема. Я хочу выбрать только красные розы на фотографии, чтобы сохранить их в цвете при преобразовании остальной части изображения в черно-белое, но если вы посмотрите на самый верх документа на предыдущем снимке экрана, вы увидите Я также выбрала верхнюю часть платья женщины, потому что она такого же красного цвета, как и розы.
В Photoshop CS4 Adobe добавила новую функцию в команду «Цветовой диапазон» под названием Localized Color Clusters . Мы можем использовать эту опцию, чтобы ограничить области на фотографии, в которых Photoshop будет искать соответствующие цвета. Я щелкну внутри флажка, чтобы включить параметр (опять же, параметр Локальные кластеры цвета доступен только в версии CS4 и выше):
Включение локализованных цветовых кластеров.
Как только мы включим локализованные кластеры цветов, сразу под ползунком «Нечеткость» станет доступна другая опция, Диапазон . Если для диапазона установлено значение 100% (или если параметр «Локальные кластеры цветов» отключен), Photoshop будет искать по всему изображению области соответствующего цвета, чтобы добавить их к нашему выделению. Но когда мы уменьшаем значение диапазона, перетаскивая ползунок влево, мы говорим Photoshop, чтобы он смотрел только на те области фотографии, которые ближе к областям, на которые мы щелкнули, и игнорировать области, которые находятся слишком далеко от того места, где мы щелкнули.
Если для диапазона установлено значение 100% (или если параметр «Локальные кластеры цветов» отключен), Photoshop будет искать по всему изображению области соответствующего цвета, чтобы добавить их к нашему выделению. Но когда мы уменьшаем значение диапазона, перетаскивая ползунок влево, мы говорим Photoshop, чтобы он смотрел только на те области фотографии, которые ближе к областям, на которые мы щелкнули, и игнорировать области, которые находятся слишком далеко от того места, где мы щелкнули.
Другими словами, я могу сказать Photoshop, чтобы он игнорировал красную часть женского платья в верхней части фотографии и фокусировался только на областях, близких к розам (области, на которые я нажимал, чтобы выбрать цвета), просто уменьшив свой диапазон ценить.Я уменьшу значение диапазона примерно до 50% или около того. И сейчас. если мы посмотрим на верхнюю часть окна предварительного просмотра, мы увидим, что оно стало полностью черным, что означает, что платье женщины больше не является частью выбора, потому что оно слишком далеко от роз:
Уменьшение значения диапазона удаляет верхнюю область фотографии из выделения.
Я продолжу щелкать внутри роз с помощью инструмента «Добавить в образец», чтобы добавить больше областей к моему выделению. Затем я уточню свой выбор с помощью ползунка «Нечеткость».На примере градиента, который мы рассмотрели ранее, мы увидели, как добавить к выделению, увеличив значение Нечеткости, но с этим изображением я фактически собираюсь немного сузить выделение, немного снизив значение Нечеткости. Наконец, я изменю значение своего диапазона, чтобы еще больше сузить выбор, и после нескольких минут поиграться с настройками (вам часто придется перемещаться с настройками, чтобы все было правильно), Я доволен своим окончательным результатом:
Мои последние настройки цветового диапазона.
Инвертирование выбора
Еще одна важная вещь, которую я должен учитывать, это то, что в настоящее время у меня уже отобраны розы, но на самом деле мне нужно выбрать все , кроме роз. Другими словами, мне нужно инвертировать мой выбор, чтобы все, что выбрано в данный момент (розы), стало не выделенным, а все, что в данный момент не выбрано (остальная часть фотографии), стало выделенным.
Другими словами, мне нужно инвертировать мой выбор, чтобы все, что выбрано в данный момент (розы), стало не выделенным, а все, что в данный момент не выбрано (остальная часть фотографии), стало выделенным.
Чтобы инвертировать выделение в диалоговом окне Color Range, все, что нам нужно сделать, это выбрать опцию Invert под пипеткой.Это также инвертирует предварительный просмотр выделения в градациях серого в окне предварительного просмотра, поскольку мои розы (теперь заполненные черным) больше не являются частью моего выделения, в то время как остальная часть изображения (заполненная белым) теперь выбрана:
Выбор параметра «Инвертировать».
Чтобы завершить свой выбор, я нажму «ОК» в правом верхнем углу диалогового окна, чтобы закрыть команду «Цветовой диапазон», и теперь мы видим стандартные контуры выделения «марширующих муравьев» в моем документе. Как я упоминал ранее, контур выделения появляется только вокруг пикселей, которые выбраны не менее чем на 50%, а это означает, что то, что мы видим, часто не совсем точное:
В документе появится стандартная схема выбора.
Чтобы быстро закончить свой эффект, я нажимаю на значок New Adjustment Layer в нижней части панели Layers:
Щелкнув значок «Новый корректирующий слой».
Затем я выберу корректирующий слой Black & White из появившегося списка:
Выбор корректирующего слоя «Черно-белый».
Добавляет корректирующий слой «Черно-белый» поверх моего изображения на фоновом слое. На миниатюре предварительного просмотра маски слоя мы видим, что Photoshop применил выделение, созданное мной с помощью команды Color Range, к маске корректирующего слоя:
Недавно добавленный корректирующий слой Black & White.
Я пока оставлю для корректирующего слоя Black & White настройки по умолчанию, чтобы мы могли видеть, что благодаря способности команды Color Range выбирать розы на основе их цвета, я смог легко изолировать их от остальная часть изображения, чтобы они могли оставаться в цвете, а все остальное преобразовано в черно-белое:
Окончательный результат.
Популярные инструменты в Photoshop: цветовой диапазон
Как использовать цветовой диапазон в Photoshop — обзор параметров инструмента, а затем использование цветового диапазона для преобразования цветов определенных областей изображения.
Цветовой диапазон — это эффективный (и простой) способ сделать выбор, когда есть заметная разница в цвете между вашим целевым выбором и остальной частью изображения.
Как и все инструменты выделения в Photoshop, время, потраченное на освоение Color Range, вознаградит вас на долгие годы.
Чем быстрее и эффективнее вы сможете ориентироваться в Photoshop как профессиональный цифровой художник, тем больше денег вы сможете заработать.
то есть: если вы выполните работу стоимостью 200 долларов за пять часов, вы будете зарабатывать 40 долларов в час.Но вы можете улучшить свои навыки и улучшить свое понимание Photoshop до такой степени, что вы сможете выполнить ту же работу всего за один час, зарабатывая 200 долларов в час.
Изучение этого инструмента — отличный способ сделать это. Итак, давайте разберемся, как работает инструмент «Цветовой диапазон», и рассмотрим несколько примеров.
Как и все мои сообщения, этот доступен для скачивания в формате PDF по ссылке , нажав здесь . Надеюсь, это поможет некоторым из вас, кто хотел бы вернуться к этому руководству позже или распечатать его!
Еще из серии «Популярные инструменты в Photoshop»:
Обзор: Параметры инструмента «Цветовой диапазон»
Цветовой диапазон находится в строке главного меню.
Этот женский оранжевый топ, если мы захотим изменить его цвет, является хорошим примером того, когда Color Range может быть хорошим выбором инструмента выделения.
Кроме цвета помады женщины, в остальной части файла изображения есть немного оранжевого.
Предварительный выбор с помощью инструмента Lasso
Pro-Tip: Color Range — это инструмент глобального выбора , что означает, что все на изображении, которое содержит выбранный цвет, также будет выделено. Чтобы этого избежать, просто предварительно изолируйте целевую область с помощью инструмента «Лассо».
Чтобы этого избежать, просто предварительно изолируйте целевую область с помощью инструмента «Лассо».
Чтобы использовать Цветовой диапазон на блузке, не влияя при этом на цвет губной помады женщины, область блузки может быть свободно выделена с помощью инструмента «Лассо» до выбора «Выделение / Цветовой диапазон» в строке главного меню.
Белая линия показывает, где может произойти предварительный выбор, чтобы полностью изолировать блузку от остальной части изображения.
Выбор определенных цветов
Следующим шагом является выбор «Выбрать / Цветовой диапазон» в строке главного меню.
Панель «Цветовой диапазон» содержит несколько параметров, которые помогают пользователю сделать почти идеальный выбор.
Он открывается белым цветом, идентифицируя то, что в данный момент выбирается, но его можно изменить, просто щелкнув нужный цвет в изображении на экране или в области, представляющей его в окне предварительного просмотра.
«Мой цветовой диапазон» открыт с уже выбранным оранжевым цветом.
Предварительный просмотр выбора позволяет вам увидеть, что вы выбираете, различными способами.
Эти представления очень полезны при проверке выбора перед его принятием.
Обычно я начинаю с выбора «Нет», но загляну в другие виды, чтобы увидеть, не получаю ли я слишком много или недостаточно цвета, который мне нужен.
Color Range также предлагает способы выбора определенных цветов после его открытия из строки главного меню.
Adobe предоставляет основные чистые формы первичных и вторичных цветов и средства выбора только значений Highlight, Midtone или Shadow, определяемых значением пикселя в тональном диапазоне Photoshop 0-255 (высшая треть = светлые участки, средняя треть = средние тона, нижняя треть = тени).
Выбор телесных тонов
Имеется опция для выбора телесных тонов и средства идентификации цветов на изображении, которые находятся за пределами гаммы или диапазона цветов, которые могут быть отображены или напечатаны точно.
Если бы мы выбрали весь слой, а не только предварительно выбранную блузку, а затем выбрали «Телесные тона» и отметили «Обнаружить лица», наш выбор (обозначенный белым цветом) выглядел бы примерно так:
Обнаружить лица использует технологию распознавания лиц для более точного выбора оттенков кожи.
Локализованные кластеры цветов
Если установлен флажок «Локализованные кластеры цветов», Photoshop ищет и выбирает смежные или соседние цвета — цвета, которые находятся рядом или граничат друг с другом.
Ползунок нечеткости
Ползунок «Нечеткость» используется для регулировки спада за пределами выбранных цветовых границ.
Другими словами, он регулирует степень допуска окружающего тонального диапазона и цветов, которые будут приняты при выборе.
Низкое число нечеткости выбирает цвета очень точно.
Большее число более терпимо к отклонениям и обеспечивает более широкий диапазон оттенков и значений тона относительно выбранного цвета.
Можно добавлять и вычитать цвета в цветовом диапазоне с помощью значков в окне цветового диапазона или с помощью сочетаний клавиш.
Инструменты для пипетки
Значок пипетки слева — это основной переключатель цвета.
Инструмент «пипетка плюс» в центре позволяет добавлять дополнительные цвета, независимо от того, связаны они или нет, с исходным выбранным цветом (сочетание клавиш — Shift), а значок справа позволяет вычитать цвета (сочетание клавиш или Alt).
ПРИМЕЧАНИЕ. Сочетание клавиш (Alt) также изменяет кнопку «Отмена» на «Сброс», если вы хотите очистить цветовой диапазон и начать заново.
Загрузка и сохранение
Работа, выполненная в пределах цветового диапазона, может быть сохранена и использована снова.
Это удобно для художников, которые обычно работают с очень похожими изображениями, например, с товарами для каталогов.
Например, изображение определенной банки Coca-Cola, вероятно, может быть использовано во многих различных изображениях. Исходный выбор можно сохранить и перезагрузить, чтобы сэкономить время на будущих заданиях.
Исходный выбор можно сохранить и перезагрузить, чтобы сэкономить время на будущих заданиях.
Виды выделения и изображения
Последний параметр на панели «Цветовой диапазон» — это выбор для просмотра либо сделанного выделения, либо изображения.
Первоначальный выбор цвета может быть сделан с помощью изображения, но после этого предпочтительнее увидеть выделение.
При выборе цвета можно щелкнуть нужный цвет на изображении или там, где это изображение представлено на панели «Диапазон цветов».
Большинство художников работают с обоими вариантами, чтобы получить идеальный выбор.
Как использовать инструмент «Цветовой диапазон»
В этом примере я выбрал оранжевую блузку и изменил цвет на лавандовый, используя выделение, созданное в «Цветовой диапазон» с помощью корректирующего слоя «Насыщенность оттенка».
Обратите внимание на то, что хотя выделение очень хорошее, остается небольшой ореол только по краю одежды.
Поскольку у меня есть изменение «Насыщенность оттенка» на слое, содержащем маску слоя, я могу немного расширить выделение и затем заполнить его белым с непрозрачностью 50%, чтобы обеспечить более мягкое растекание вокруг исходного выделения.
Процесс состоит в том, чтобы управлять областью маски на корректирующем слое «Насыщенность оттенка», выбрать «Выбрать / изменить / развернуть» и ввести 2–3 пикселя.
Edit / Fill with White расширяет настройку на много пикселей, а Edit / Fade Fill позволяет использовать ползунок для настройки непрозрачности по вкусу.
Это решило большую часть проблемы с детализацией в области выхода за обрез, но остался крошечный ореол в верхней части плеча с правой стороны изображения.
Последняя часть целевой работы по уточнению будет выполнена с помощью инструмента «Кисть» с низкой непрозрачностью (20-30%) для рисования на маске слоя.
Белая краска показывает больше корректировок, а черная краска скрывает любые нежелательные корректировочные цвета.
Цветовой диапазон — идеальный выбор, когда новый цвет будет близок по значению к исходному.
Когда требуются кардинальные изменения, обычно требуется больше внимания к окончательным деталям, чтобы избежать проблем с краями и выпуском за обрез.
В этом примере вы можете увидеть пятнышки на оттенках кожи и ореол по краям на блузке.
Их можно удалить с помощью дополнительной окраски маски.
Color Range позволил мне создать совершенно другой портрет с двумя легкими выделениями и двумя корректирующими слоями.
В этом примере Color Range использовался для настройки цветов неба и песка.
Заключительные мысли
Выделения, созданные в Color Range, можно использовать для корректировки изображения, добавления цветов заливки, добавления градиентов, рисования вручную и создания новых слоев для применения стилей слоев — к чему угодно.
Цветовой диапазон — отличный инструмент выбора, когда область, которую вы хотите выделить, заметно отличается от других цветов в изображении.
Быстрое предварительное выделение с помощью инструмента «Лассо» позволяет еще быстрее и проще использовать «Цветовой диапазон» для выделения именно того, что вы хотите, не опасаясь включения случайных пикселей из других частей файла изображения.
Используйте параметры, доступные на панели «Диапазон цветов», чтобы помочь вам максимально уточнить выбор — до его принятия, чтобы уменьшить объем ручной работы кистью, необходимой позже для достижения идеального результата.
Джейн Коннер-цизер — отмеченный наградами фотограф, цифровой художник, ведущий педагог и независимый консультант.Обладая более чем 25-летним опытом, 19 из которых в области цифровых изображений и развивающихся технологий, Джейн разработала методы ретуширования и улучшения лица и рисования портретов с фотографий, которые широко используются фотографами и цифровыми художниками во всем мире через ее классы, онлайн-обучение и образовательные продукты. Вы можете узнать больше на ее сайте.
Как улучшить цвета с помощью инструмента «Цветовой диапазон» Photoshop
Маски яркости стали популярной техникой для многих фотографов, желающих вносить выборочные корректировки в свои изображения.Хотя это отличный способ создания точных масок, это маска, основанная исключительно на яркости пикселя, и она может быть не идеальной, если вы хотите отрегулировать только определенный цвет. Возможно, вы хотите улучшить этот красивый закат, который сфотографировали прошлой ночью, или, может быть, вы хотите изменить цвет глаз вашего объекта. Независимо от того, какую настройку на основе цвета вы хотите выполнить, существует простой и быстрый метод создания точного выделения на основе значения цвета с помощью инструмента «Цветовой диапазон» Photoshop.
Зачем нужны выборочные корректировки
Прежде чем мы перейдем к , как вы можете создать точное выделение на основе цвета, я хочу быстро поговорить о , почему вы должны использовать выборочных корректировок в вашей постобработке.
Я специализируюсь на пейзажной фотографии, но эта тема важна независимо от того, какие изображения вы снимаете и какие у вас амбиции. Если у вас есть желание улучшить внешний вид ваших изображений, вам понадобится , чтобы внести в них некоторые выборочные (локальные) корректировки.
Необязательно быть чем-то сверхсовременным, но начните с хотя бы некоторых выборочных корректировок цвета. Основная причина, по которой вы хотите это сделать, — избавиться от нежелательного цветового оттенка. Цветовой оттенок может быть результатом вашей предыдущей постобработки или может исходить прямо с камеры, и это что-то, что выделяется как негатив при просмотре изображения (исключение — когда это преднамеренный цветовой оттенок, который служит определенной цели) .
Я использовал выборочную настройку, чтобы тени на этом изображении оставались холодными.
Также довольно часто требуется выполнить корректировку только для определенной области изображения (это называется локальной корректировкой). Обычная настройка влияет на все изображение (известная как глобальная настройка). Вместо этого создайте маску, которая выбирает только ту часть изображения, на которую вы хотите повлиять (например, блики, цвет или, может быть, только конкретный объект), и внесите изменения. Теперь вы оставили большую часть изображения нетронутой, но внесли видимые изменения в эту конкретную область — без глобального цветового оттенка и без нежелательных эффектов.
Создание маски на основе цвета
Хорошо, давайте перейдем к этому и начнем вносить несколько корректировок в зависимости от цвета. В приведенном ниже примере я хочу увеличить насыщенность и яркость желтых цветов на переднем плане. Типичный способ сделать подобную настройку — использовать настройку Цветовой тон / Насыщенность и увеличить насыщенность желтых оттенков. Да, сейчас цветы стали более насыщенными и яркими, но также скалы, районы в небе и даже часть воды.
Прежде всего, убедитесь, что вы находитесь на слое штампа — другими словами, в том, что все слои под ним объединены в один (вы можете удалить этот слой позже, но он понадобится вам на следующем шаге).Теперь перейдите к Select> Color Range… Должно появиться новое окно, и именно здесь вы собираетесь создать маску.
Для получения наилучших результатов убедитесь, что в верхнем раскрывающемся меню выбрано Sampled Colors . Можно работать и с другими параметрами, но я считаю, что маска будет намного более точной, если вручную выбрать нужные цвета. Затем, выбрав инструмент «Пипетка » , щелкните цвет на изображении, который вы хотите выбрать.Для меня это один из желтых цветов на переднем плане. Обратите внимание, что изображение в поле «Цветовой диапазон» теперь изменилось и теперь оно в основном черное. Это представляет собой выделение, которое мы делаем (будут затронуты только белые части маски).
Уточнить маску
Ползунок «Нечеткость» — полезный инструмент, позволяющий сделать выделение более или менее точным. Перемещая ползунок влево, вы создаете более ограниченную маску, и это влияет на меньшее из цветов, похожих на на то, что вы выбрали.Если потянуть его вправо, это приведет к противоположному эффекту, и маска начнет включать похожие цвета. Я предпочитаю использовать размытость примерно 70-80, но я рекомендую вам поэкспериментировать с ней для каждого снимка.
Вот и все! Нажмите ОК, и вы создали точную маску на основе этого цвета. Теперь вы выбираете настройку, которую хотите использовать — пока я воспользуюсь ползунком «Оттенок / Насыщенность».
Добавление цветов к выделенному
Прежде чем мы продолжим и начнем улучшать изображение, я хочу показать вам, как можно добавить больше цветов к маске.Скажем, я хотел сделать такую же корректировку и для ярких частей неба. Перед тем, как щелкнуть OK и создать выделение, я просто удерживал Shift (или выбирал второй инструмент «Пипетка» с названием «Добавить в образец») и щелкал по солнцу. Вы увидите, что маска изменилась, и область вокруг заходящего солнца также стала белой.
К сожалению, этот шаг также включал некоторые обрывы в правом нижнем углу, которые я не хочу затронуть. Лучший способ удалить это из вашей маски — нарисовать прямо на маске черной кистью после создания корректирующего слоя .
Регулировка
Последнее, что я собираюсь сделать, это увеличить насыщенность и яркость цветов. С активной маской, которую мы создали (вы знаете, что это активная маска, когда вы видите марширующих муравьев вокруг своего выделения), создайте новый корректирующий слой оттенка / насыщенности. Поскольку мы уже создали маску, нацеленную только на желтые цветы, нам не нужно переходить в желтый канал, вместо этого мы продолжаем использовать основной канал.
Теперь просто перетащите ползунок «Насыщенность» влево, пока цвета не станут насыщенными по вашему вкусу.Я также немного увеличил Lightness , чтобы цветы стали еще ярче.
Перед
После
Этот метод создания точной маски можно использовать с любым корректирующим слоем. Я часто комбинирую его с любыми настройками на основе цвета, такими как Цветовой тон / Насыщенность, Фотофильтр и Цветовой баланс. Для корректировок, влияющих на яркость и контраст изображения, я предпочитаю использовать маски яркости.
Photoshop Как: выбор с помощью цветового диапазона
Color Range всегда был одним из самых простых способов создания замысловатой маски в Photoshop.Adobe начала улучшать его с помощью Photoshop CS4, и теперь PS CC предлагает больше возможностей управления, чем когда-либо. Маски необходимы для воздействия только на выбранные области вне зависимости от того, корректируете ли вы изображение или занимаетесь творчеством. Если вы еще не используете Color Range, я думаю, вы захотите попробовать, как только увидите, насколько легко им пользоваться. Начните с выбора Select> Color Range, чтобы открыть диалоговое окно.
Использование образцов цветов
Вероятно, наиболее распространенным подходом является использование параметра «Образцы цветов по умолчанию» в раскрывающемся списке «Выбор» для нацеливания на диапазон цветов с целью изменения их оттенка, насыщенности или яркости.С добавлением локализованных цветовых кластеров в CS4 маски, созданные таким образом, стали намного более целенаправленными и точными, чем раньше.
При включенных локальных кластерах цветов полностью выделяются только красные в основном цветке.
Изображение букета и медведя ниже демонстрирует, насколько легко создать маску на основе розовых тонов цветов, исключив при этом розового медведя и его отражение. Удерживая нажатой клавишу «Shift» и / или «перетаскивая» цветовую часть изображения, а затем регулируя ползунки «Диапазон» и «Нечеткость», я смог быстро выбрать только цветы.Поскольку у меня были включены локализованные кластеры цветов, щелчок по областям за пределами цветов с нажатой клавишей Option / Alt удалял все области, которые все еще были выделены после настройки ползунков.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Создание этой сложной маски с использованием цветового диапазона заняло всего пару минут.
Полученная маска сохранила некоторые оттенки серого, настроенные в основном с помощью ползунка «Нечеткость», который предотвращает резкие переходы и усиливает вариации оттенка и тона, добавляя глубины.Конечно, простая настройка Curves (Cmd / Ctrl-M) на самой маске скроет или покажет больше ваших изменений, и вы можете вручную раскрасить части маски для дальнейшего улучшения. Вы все равно начнете с подробной маски, которую может быть сложно создать любым другим способом, в том числе с использованием каналов.
Каналы могут помочь в детальном выборе, но даже после применения крутой кривой к красному каналу слишком большая часть этого цветка остается выделенной.
В CS6 в Color Range добавлена возможность выбора по оттенкам кожи.Я не буду вдаваться в подробности выбора оттенков кожи, поскольку вариантов действительно не так много. Нажмите «Тона кожи» в списке «Выбор», и, если будет выделена слишком большая часть изображения, попробуйте включить «Обнаружение лиц», которое становится доступным, когда установлен флажок «Локализованные кластеры цветов». Используйте ползунок «Нечеткость», чтобы сузить выбор еще больше, если это возможно. Честно говоря, мне больше повезло с выбором кожи другими методами, чем с выбором оттенков кожи, даже при использовании функции «Обнаружение лиц», но это можно быстро попробовать, и иногда это работает хорошо.
На верхнем изображении в оттенках кожи выделены все розовые, но не рыжие волосы. Включение функции «Обнаружение лиц» отменило выделение многих розовых, но выбрало рыжие волосы. На следующем изображении успех был обратным: лицо было частично запечатлено с помощью телесных тонов, а затем выбрана шляпа с помощью функции «Обнаружение лиц». На нижних изображениях использование функции «Обнаружение лиц с использованием выборочного цвета» по-прежнему не гарантирует успеха.
Использование светлых участков, средних тонов и теней
Хотя выбор областей на основе их цвета часто дает хорошие результаты, выбор на основе значений тона никогда не настраивался — до Photoshop CC.Теперь вы можете указать диапазон значений при выборе «Тени», «Средние тона» или «Света», а знакомый ползунок «Нечеткость» позволяет смягчить переход между значениями. Дополнительный контроль повысит вашу продуктивность и улучшит творческие результаты.
Чем более высокое или низкое изображение имеет изображение, тем в большей степени вы хотите иметь возможность влиять на выбираемые значения Color Range. CS6 не может помочь вам выбрать только самые глубокие тени или включить более широкий диапазон в светах, но выбор легко настраивается в CC, как показано на первых двух сравнениях скриншотов ниже.В третьем, более экстремальном примере Color Range в CS6 даже не может выбрать желаемую часть изображения вместе с другими полутонами, но в CC он может легко пересмотреть, каким должен быть средний тон.
В этих примерах версия CS6 находится слева. Сверху вниз выбраны тени, блики и средние тона соответственно. Когда изображения не имеют «среднего» тонального диапазона, Color Range в CC демонстрирует явное преимущество перед более ранними версиями.
Если вы хотите творчески управлять своим изображением, возможность выбора тонального диапазона может иметь большое значение. На черно-белом изображении ниже я скорректировал диапазоны в PS CC для каждого значения, чтобы перекрытия было очень мало. Затем я использовал оттенок / насыщенность с включенной функцией Colorize, чтобы разделить тона изображения на основе созданного цветового диапазона масок, в результате чего основные моменты остались неокрашенными. Я решил немного согреть светлые участки с помощью корректирующего слоя Photo Filter и настроенной маски Highlights.Я повторил процесс с идентичными настройками в CS6, за исключением того, что маски были созданы программой автоматически.
Новый цветовой диапазон в CC (слева) позволяет настраивать выбор, чтобы лучше отделять тени от полутонов и полутона от светлых участков, чем автоматический выбор в CS6 (справа).
Использование Camera Raw вместо цветового диапазона
Для третьей попытки я вообще не использовал Color Range, но запустил фильтр Camera Raw, чтобы использовать Split Tone.Разделенный тон разделяет изображение только на два значения, и, хотя можно настроить, где происходит перекрытие в тональном диапазоне, вы не можете отделить один диапазон от другого. Хотя я пытался сопоставить результаты, полученные с использованием цветового диапазона с корректирующими слоями, разделенное тонирование в Camera Raw смешивало цвета вместе, стремясь к коричневатому оттенку с небольшим цветовым контрастом.
Функция Split-Tone Camera Raw разделяет изображение на тени и блики на основе пользовательского ввода и приближает к созданию общего оттенка, а не к тонированию с использованием четко отдельных цветов.
Не существует правильного или неправильного метода настройки цвета и тона, но некоторые методы предлагают вам больше контроля, чем другие. Улучшения Photoshop в Color Range позволили вам получить такой контроль, который уменьшит ваше разочарование при выборе и увеличит количество времени, которое вы тратите на творчество и получение желаемых результатов.
Делайте точные выделения с помощью инструмента цветового диапазона Photoshop
При работе в Photoshop точное выделение может быть трудоемкой, а иногда и сложной задачей.И хотя существует множество инструментов, помогающих выбирать различные части сцены, не все из них так эффективны и просты в использовании, как другие. Если вы обнаружите, что постоянно прибегаете к помощи волшебной палочки или лассо, позвольте мне познакомить вас с одним из самых полезных, но часто упускаемых из виду инструментами выделения: Color Range.
Цветовой диапазон, находящийся под заголовком «Выбор» в строке меню Photoshop, позволяет фотографам выбирать области изображения на основе значений цвета пикселей.В этом смысле он работает как инструмент выбора Magic Wand, но с некоторыми отличиями.
Цветовые предустановкиКак только оно откроется, окно «Цветовой диапазон» предоставит в ваше распоряжение несколько вариантов выбора. Во-первых, в верхней части окна находится раскрывающееся меню, которое устанавливает, как будет выполняться выбор: по предустановкам цвета (красный, желтый, зеленый, голубой, пурпурный и синий), тональным значениям (Highlights, Midtones или Shadows), Skin Тона (особенно удобно для портретов) или образцы цветов с помощью пипетки.
Тона кожи окнаПри выборе одной из предустановок цвета будут выбраны — как и следовало ожидать — пиксели в соответствующем цветовом диапазоне. Выберите предустановку зеленого, и прямо перед вашими глазами в окне предварительного просмотра вы увидите, что все зеленые пиксели были выделены.
Окно с предварительным просмотромМежду прочим, предварительный просмотр, пожалуй, самая мощная часть этого метода выбора цветового диапазона, потому что он показывает вам прямо здесь в черно-белом, какие пиксели выбраны, а какие нет.Чем светлее пиксель, тем сильнее совпадение.
С некоторыми методами выделения, такими как предварительные настройки «Выборочные цвета» и «Выделение / Полутона / Тень», активируется ползунок «Нечеткость», и эта метко названная «нечеткость» определяет, насколько быстро выделение будет уменьшаться между желаемыми и оставшимися пикселями. нежелательные. Более низкая размытость означает, что пиксели, которые сразу выходят за пределы диапазона, не будут выделены, тогда как при более высокой размытости пиксели за пределами диапазона будут продолжать добавляться к выделенной области — почти как размытие края существующего выделения, а не размытие на близость вы определили по тону.
Цветовой диапазон после выбораПри выборе светлых участков, средних тонов и теней активен не только ползунок «Нечеткость», но и ползунок «Диапазон». Это определяет границы заданного диапазона теней, полутонов или светов. В частности, для средних тонов пару ползунков можно сузить до минимального диапазона или расширить, чтобы охватить почти все значения между чистым черным и чистым белым.
До цветового диапазонаВозможно, самый простой способ точно настроить выбор цветового диапазона — использовать параметр «Выборочные цвета» и использовать пипетку для выбора выбранных тонов.Первая пипетка устанавливает базовое значение, пипетка со знаком плюс добавляет к диапазону, а пипетка со знаком минус вычитает из него. Таким образом, даже если вы не можете точно определить, является ли конкретная область более голубым, или, возможно, синим, или, может быть, это действительно своего рода зеленый оттенок … вы все равно можете сделать точный выбор, просто наведя пипетку и щелкнув.
После цветового диапазонаПоскольку в окне предварительного просмотра отображаются именно те пиксели, которые были включены в выделение, «Цветовой диапазон» может быть наиболее точным методом выделения больших областей пикселей за один проход.В следующий раз, когда вы обнаружите, что тянетесь к волшебной палочке или задаетесь вопросом, как сделать более точный выбор, подумайте о том, чтобы попробовать метод цветового диапазона. Вернитесь на следующей неделе, чтобы узнать об еще одном отличном методе выбора: инструменте Photoshop «Выбор по области фокусировки».
Колонка цветового диапазона
Столбец Color Range Элемент , представленный в v12.6, добавляет новые столбцы, содержащие значения цвета, которые коррелированы с данными, в слой данных.Это позволяет динамически устанавливать цвет фона и текста в отдельных ячейках таблицы данных.
О столбце цветового диапазона
Столбец цветового диапазона аналогичен другим элементам, предназначенным для расширения данных, доступных в слое данных. Он добавляется как дочерний элемент под слоем данных и добавляет два новых столбца к слою данных. Эти значения столбцов являются производными данными, доступными с помощью токенов @Data.
Новые значения столбцов являются результатом тестирования значений данных других столбцов в соответствии с указанными диапазонами для каждой строки в слое данных и их корреляции с указанными значениями цвета. Эти значения цвета заполняют новые столбцы в каждом строки уровня данных и через их токены @Data могут использоваться для динамической установки значений цвета фона и текста для каждой ячейки таблицы данных.
Когда определения, использующие столбцы цветового диапазона, экспортируются в Excel или PDF, текст ячейки таблицы данных и цвета фона также экспортируются.
Каждый элемент столбца цветового диапазона оценивает еще один столбец данных; При необходимости можно использовать несколько элементов столбца цветового диапазона.
Вернуться к началу
Атрибуты столбца цветового диапазона
Атрибуты для элемента столбца цветового диапазона описаны ниже:
Столбец данных | (Обязательно) Задает столбец данных в уровне данных, который необходимо оценить. |
| Я БЫ | (Обязательно) Задает уникальный идентификатор для элемента столбца цветового диапазона. Это становится именем первого столбца, добавляемого к слою данных, который обычно содержит значений цвета фона . |
| Цветовой диапазон Стиль | Задает тип данных, которые будут использоваться при оценке диапазонов данных.Возможные варианты: NumericRange и TextList . См. Информацию ниже об атрибутах элемента Color Range, чтобы увидеть, как этот выбор влияет на его поведение. Значение по умолчанию: NumericRange |
| Идентификатор столбца контрастного цвета | Задает имя второго столбца, который будет добавлен к слою данных, который обычно предоставляет значений цвета текста . Этот столбец автоматически заполняется значениями цвета, которые будут хорошо контрастировать с цветами фона, определенными для ячеек таблицы данных. |
| Контраст темного цвета | Если вы предпочитаете указать цвет текста, который будет использоваться, когда цвет фона ячейки «темный», а не позволять выбор быть автоматическим, вы можете сделать это здесь. Например, белый текст на черном фоне. По умолчанию: автоматический выбор цвета |
| Контрастный светлый цвет | Если вы предпочитаете указать цвет текста, который будет использоваться, когда цвет фона ячейки «светлый», а не позволять выбор быть автоматическим, вы можете сделать это здесь.Например, коричневый текст для желтого фона. По умолчанию: автоматический выбор цвета |
Атрибуты элемента цветового диапазона
Элемент столбца цветового диапазона использует один или несколько дочерних элементов цветовой диапазон для указания диапазонов данных и цветов. Элементы нескольких цветовых диапазонов можно использовать для установки разных цветов для разных диапазонов данных. Атрибуты этого дочернего элемента:
Цвет | Задает цвет, который будет использоваться для цвета фона ячейки.Введите цвет по имени, десятичному значению RGB или шестнадцатеричное значение RGB. Префикс шестнадцатеричных значений с помощью знака фунта, например # 112233. Щелкните кнопку обзора, чтобы отобразить инструмент «Палитра цветов». |
| Я БЫ | Задает уникальный идентификатор для элемента Color Range. |
| Конечное значение диапазона | Задает значение , конечное значение диапазона данных, который будет связан с этим цветом.Если элемент Color Range Column Color Range Style = NumericRange , то предполагается, что это значение является концом числового диапазона, который:
|
Вернуться к началу
Примеры использования: числовые данные
Вот пример элемента столбца цветового диапазона, который используется с числовыми данными.Используемый здесь метод добавляет два новых столбца к слою данных, оценивает диапазоны данных и сопоставляет их со значением цвета фона и значением контрастного цвета текста и вставляет эти значения цвета в новые столбцы. Затем мы используем токены @Data для этих столбцов, чтобы установить цвет ячеек таблицы данных.
В показанном выше примере мы начинаем с элемента таблицы данных с дочерним элементом DataLayer.SQL, а затем добавляем элемент столбца цветового диапазона.Его атрибуты настроены следующим образом:
- Столбец данных — данные для оценки будут в столбце Грузовые перевозки .
- ID — новый столбец, добавленный к слою данных, содержащий данные о цвете фона, будет называться FreightColor .
- Идентификатор столбца контрастного цвета — новый столбец, добавленный к слою данных, содержащий данные контрастного цвета текста, будет называться FreightTextColor .
Вы можете использовать несколько элементов столбца цветового диапазона под слоем данных.Затем мы добавляем и настраиваем четыре элемента Color Range:
Элементы цветового диапазона оцениваются в соответствии с их порядком сверху вниз в дереве элементов, поэтому порядок элементов имеет значение. Обратите внимание, как значение конца диапазона увеличивается с каждым последующим элементом. Значения до 20 будут иметь цвет фона # D7FFD8, от 21 до 50 фон будет # 4EFF54 и так далее до 100. Значения выше 100 не будут иметь цвета фона.
Если вы действительно хотите установить цвет фона для всех значений, превышающих 100, добавьте пятый элемент диапазона цветов («внизу» набора элементов диапазона цветов) и оставьте его конечное значение диапазона пустым.
Чтобы отображать цвета, мы настраиваем наш элемент столбца таблицы данных, как показано выше. Маркеры данных в двух новых столбцах используются для предоставления значений в атрибутах Цвет фона и Цвет текста .
Когда мы запускаем этот пример, как показано выше, мы видим столбец «Фрахт» (который включен только для справки) и столбец «Цвета фрахта». Обратите внимание, как контрастный цвет текста меняется в зависимости от цвета фона.
Вернуться к началу
Пример использования: текстовые данные
Вот пример элемента столбца цветового диапазона, который используется с текстовыми данными.
Используемый здесь метод добавляет два новых столбца к слою данных, оценивает строки данных и сопоставляет их со значением цвета фона и контрастным значением цвета текста и вставляет эти значения цвета в новые столбцы. Затем мы используем токены @Data для этих столбцов, чтобы установить цвет ячеек таблицы данных.
В показанном выше примере мы начинаем с элемента таблицы данных с дочерним элементом DataLayer.SQL, а затем добавляем элемент столбца цветового диапазона. Его атрибуты настроены следующим образом:
- Столбец данных — данные для оценки будут в столбце ShipCountry .
- ID — новый столбец, добавленный в слой данных, содержащий данные о цвете фона, будет называться CountryColor .
- Стиль цветового диапазона — оцениваемые данные состоят из определенных текстовых строк, поэтому для него установлено значение TextList .
- Идентификатор столбца контрастного цвета — новый столбец, добавленный к слою данных, содержащий данные контрастного цвета текста, будет называться CountryTextColor .
Вы можете использовать несколько элементов столбца цветового диапазона под слоем данных. Затем мы добавляем и настраиваем три элемента Color Range:
Элементы цветового диапазона оцениваются в соответствии с их порядком сверху вниз в дереве элементов, поэтому порядок элементов имеет значение.Обратите внимание на использование подстановочного знака звездочки (*) в нижнем атрибуте конечного значения диапазона.
 Станет активным ползунок «Локализация» указывающий в процентном отношении размер области выбора от точки в которой был взят первоначальный образец.
Станет активным ползунок «Локализация» указывающий в процентном отношении размер области выбора от точки в которой был взят первоначальный образец.
 Но в процессе изучения попробуйте взять изображение, где объект выделения контрастирут с фоном, иначе смысла от этой команды будет мало.
Но в процессе изучения попробуйте взять изображение, где объект выделения контрастирут с фоном, иначе смысла от этой команды будет мало.