Создание гиф-анимации в Фотошопе — Online Photoshop
С помощью программы Фотошоп онлайн можно делать удивительные вещи! Обрабатывать снимки, улучшая их качество, добавлять новые эффекты, создавать коллажи, убирать эффект красных глаз, менять цвет волос, удалять или добавлять на фото различные объекты. Но есть ещё кое-что, где может помочь Photoshop – это создание GIF-анимации.
Такие изображения отличаются от обычных статичных фотографий тем, что собираются из нескольких изображений-кадров.
Подготовка к созданию гиф-анимации — первый этап. Сначала нужно продумать, что конкретно вы хотите сделать. Это может быть движение объекта (тогда вам нужно будет иметь в своём распоряжении видеофайл) или какой-то эффект – например, блик, изменение формы и размера объекта, смена цвета или что-то подобное. Здесь понадобится просто фотография и сам Фотошоп.
Итак, сценарий готов, поехали! Снимаем видео (видеокамера на телефоне всегда под ругой) или находим нужное в интернете.
Видео готово, теперь открываем Photoshop Online и загружаем нужные кадры в отдельные слои. Но делать это нужно именно в той очерёдности, в которой они должны будут проигрываться в GIF-анимации. Теперь убираем видимость со всех слоёв, кроме самого нижнего и открываем окно Timeline. Первым кадром вы сразу увидите оставленный видимым слой. Здесь же создавайте ещё один кадр, задействовав команду Копия выбранного фрейма, после чего в слоях включите видимость у следующего слоя. И так повторяйте до тех пор, пока не создадите в окне Timeline необходимые кадры для каждого из слоёв.
Осталось совсем немного. Под каждым кадром устанавливаем длительность проигрывания (лучше не более одной секунды) и не забывайте пользоваться предварительным просмотром. Если нужно, можно закольцевать гифку – для этого нужно нажать кнопку Forever.
Если нужно, можно закольцевать гифку – для этого нужно нажать кнопку Forever.
Заходим в меню Файл – Сохранить как (или Экспортировать – в новой версии Фотошопа) и выбираем Сохранить для Web. Это позволит уменьшить вес файла минимум на 50%. В результате GIF-анимация будет иметь размер порядка полутора тысяч пикселей или даже меньше.
Иногда может потребоваться сохранение в формате MP4 – например, для Instagram. Для этого понадобится конвертирование, но здесь всё очень просто: это можно сделать на смартфоне, скачав необходимый софт с плеймаркета.
Вот и всё!
© online-photoshop.org
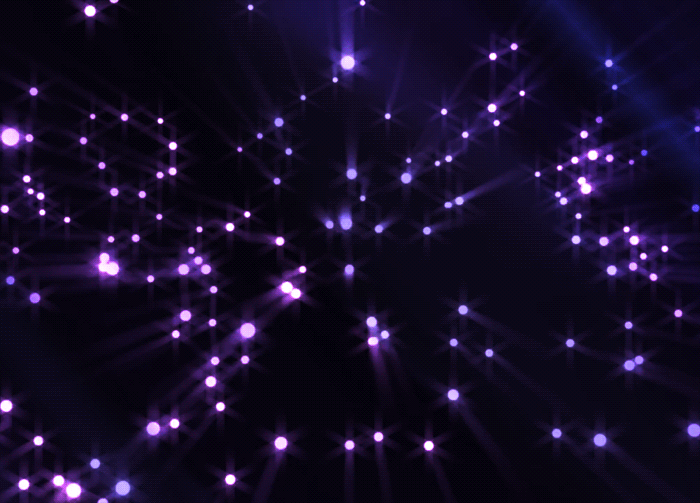
Анимированный эффект в стиле «Матрицы» в Adobe Photoshop
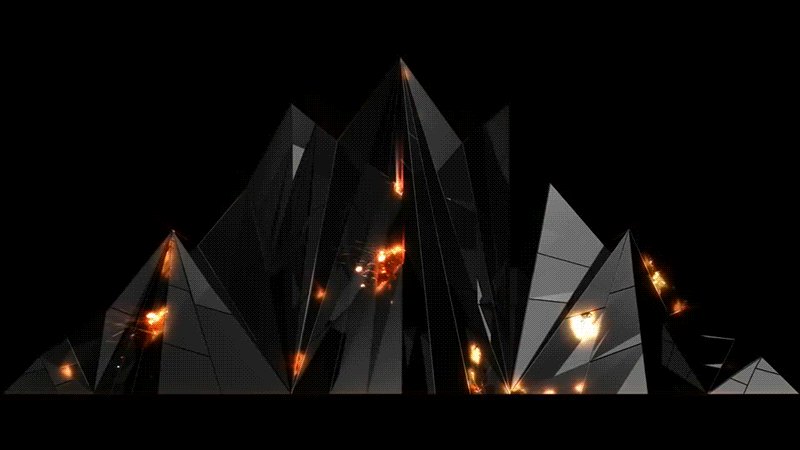
В этом уроке мы будем создавать интересный эффект в стиле Матрицы. Для выполнения этого урока вам понадобится анимированный файл с кодом из Матрицы. Он есть в ресурсах для этого урока. Это несложный но интересный туториал, который познакомит вас с основными инструментами работы с анимацией в Adobe Photoshop.
Результат
Исходники
Для выполнения этого урока вам понадобятся следующие файлы:
Скачиваем анимацию в стиле Матрицы
Для начала скачайте аниммированный фон в стиле матрицы.
Перетащите GIF в Photoshop, чтобы открыть его. Вы увидите 19 слоев в файле PSD.
Как открыть временную шкалу
В меню выберите Window > Animation/Окно>Анимация
Как редактировать GIF-анимацию в Photoshop
Кликните по первому кадру и укажите слою Layer 1 blend mode/режим наложения Screen/Осветление.
Кликните правой кнопкой по слою Layer 1 и выберите Copy Layer Style/Копировать стиль слоя.
Теперь выберите все 19 кадров. Для этого кликните по первому кадру, зажмите клавишу SHIFT и кликните по последнему кадру. Сделайте то же со слоями, чтобы выделить все слои.
Для этого кликните по первому кадру, зажмите клавишу SHIFT и кликните по последнему кадру. Сделайте то же со слоями, чтобы выделить все слои.
Кликните правой кнопкой по выделенным слоям и выберите Paste Layer Style/Вставить стиль слоя. Теперь все слои должны приобрести режим наложения Screen/Осветление. Если вдруг этого не произошло, вам придется произвести эту процедуру последовательно для каждого слоя.
Эффект в стиле Матрицы для портрета
Убедитесь что выделены все кадры, и вставьте портрет мужчины (Man Portrait) под слой Layer 1.
Снова убедитесь что выбраны все кадры, и добавьте поверх слоя с портретом корректирующий слой Gradient Map/Карта градиента. Укажите градиент следующих цветов: #000000(расположение 16%), #3a7815(расположение 40%) and #fbffd9(расположение 100%).
И снова должны быть выделены все кадры. Дублируйте слой Man Portrait вместе с корректирующим слоев Gradient Map/Карта градиента. Поместите копии слоев над слоем Layer 19. Укажите режим наложения слою Man Portrait Screen/Осветление на opacity/непрозрачности в 73%. А теперь немного сместите слой влево, чтобы получить эффект глюка программы.
Поместите копии слоев над слоем Layer 19. Укажите режим наложения слою Man Portrait Screen/Осветление на opacity/непрозрачности в 73%. А теперь немного сместите слой влево, чтобы получить эффект глюка программы.
Все кадры по прежнему выделены. Кликните по верхнему слою Gradient Map/Карта градиента
Все кадры выбраны. Добавьте корректирующий слой Curves/Кривые.
Если хотите усилить эффект глюка, выборочно выделите кадры, и укажите слою Man Portrait Copy (копии слоя с портретом) разные значения непрозрачности — от 73% до 100%. Вы также можете немного изменить позицию 0 на 1-2 px.
Просмотр анимации в Photoshop
Перед тем как сохранить анимацию, нам нужно на нее посмотреть. Убедитесь что в Select Looping Options/Параметрах повтора стоит значение Forever/Всегда и нажмите кнопку проигрывания.
Сохраняем GIF-анимацию в Photoshop
Чтобы сохранить GIF-анимацию, выберите в меню File > Save for Web/Файл>Сохранить для веба и выберите формат GIF. Настройте параметры как показано ниже.
Результат
Автор урока psddude
Перевод — Дежурка
Смотрите также:
Создаем анимированный глитч эффект в Фотошоп / Creativo.one
Наряду с модой на стиль 80-х, эффект помех также за последние несколько лет обрел популярность. Его используют в стоковых фото, текстовых эффектах и, конечно же, в видеороликах.
В этом уроке мы будем создавать анимированный эффект RGB-помех в Adobe Photoshop. Советую вам изучить различные шаблоны для фото на GraphicRiver, чтобы лучше понимать, как работает этот эффект.
Скачать архив с материалами к уроку
1. Превращаем слои в смарт-объекты
Шаг 1
Создаем новый документ размером 450 х 700 пикселей. Очень важно установить Color Mode (Цветовой режим) на RGB.
Очень важно установить Color Mode (Цветовой режим) на RGB.
Шаг 2
В данном уроке для работы мы будем использовать бесплатное фото женщины с цветком с сайта Pixabay. Копируем и вставляем его на рабочий документ. При необходимости, корректируем масштаб фото (Ctrl+T), чтобы оно вписывалось в размеры документа.
Шаг 3
Называем слой «фото». Кликаем по нему правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Очень важно конвертировать фото в смарт-объект, чтобы сохранить качество и упростить редактирование. На панели слоев смарт-объект отмечен черно-белой иконкой в правом нижнем углу миниатюры слоя.
2.
 Подготовка к анимации
Подготовка к анимации
Шаг 1
Шаг 2
Дублируем (Ctrl+J) смарт-объект «фото» и переносим копию в группу «1».
Шаг 3
Далее нам необходимо с помощью параметров наложения отключить определенные каналы. Дважды кликаем по копии смарт-объекта, чтобы открыть окно
Шаг 4
На данный момент нет видимых изменений. Дважды дублируем (Ctrl+J) получившийся слой. Для первой копии переключаем канал на G (канал Green (Зеленый)), а для второй – на B (канал Blue (Синий)). Также не забываем дать соответствующие имена дубликатам.
Дважды дублируем (Ctrl+J) получившийся слой. Для первой копии переключаем канал на G (канал Green (Зеленый)), а для второй – на B (канал Blue (Синий)). Также не забываем дать соответствующие имена дубликатам.
Шаг 5
Так что же все-таки изменилось? Изображение состоит из трех основных цветов или каналов и, смешиваясь друг с другом, они образуют оттенки, которые мы видим на экране. Ниже вы можете увидеть результат только с включенным красным каналом (слой «R»).
А вот такой эффект получается, если включить видимость оригинального слоя. При этом мы видим все три канала, которые в целом дают нам привычную картинку.
Шаг 6
Далее к слою с красным каналом применяем фильтр Filter – Distort – Wave (Фильтр – Искажение – Волна). Используем небольшое значение для параметра Number of Generators (Число генераторов), например, 5. Полученный результат не должен быть слишком искаженным. Благодаря смарт-объекту, фильтр превратится в смарт-фильтр, которые в любой момент можно удалить, скрыть или изменить настройки. Это одно из преимуществ использования смарт-объектов.
Используем небольшое значение для параметра Number of Generators (Число генераторов), например, 5. Полученный результат не должен быть слишком искаженным. Благодаря смарт-объекту, фильтр превратится в смарт-фильтр, которые в любой момент можно удалить, скрыть или изменить настройки. Это одно из преимуществ использования смарт-объектов.
Шаг 7
Применяем фильтр Wave (Волна) к остальным слоям с каналами. Кстати, чтобы быстро применить последний использованный фильтр, используйте комбинацию клавиш Ctrl+F. Если вы предварительно хотите изменить параметры, то используем комбинацию Ctrl+Alt+F. В открывшемся диалоговом окне фильтра Wave (Волна) нажимаем кнопку Randomize (Рандомизировать), чтобы этот результат отличался от предыдущего.
Шаг 8
Применяем фильтр к оставшемуся каналу Blue (Синий).
Шаг 9
Нам нужно больше искажения, поэтому дублируем все три слоя. Для этого зажимаем клавишу Alt и левой кнопкой мышки тянем слои на панели слоев или просто используем комбинацию Ctrl+J.
Шаг 10
Чтобы результат был более разнообразный, мы изменим настройки фильтра. Для этого дважды кликаем по названию смарт-фильтра на панели слоев. В диалоговом окне Wave (Волна) меняем нужные параметры. Либо вы можете попробовать другой фильтр из категории Distortion (Искажение), например, Shear (Искривление).
Шаг 11
Зажимаем клавишу Alt и нажимаем на кнопку Add Layer Mask (Добавить слой-маску), в нижней части панели слоев, чтобы добавить черную маску на слой с каналом. Повторяем действия для всех каналов.
Повторяем действия для всех каналов.
Шаг 12
Для следующего кадра нам понадобится больше слоев. Дублируем группу «1» и называем копии «2», «3», «4» и «5».
Шаг 13
Начнем добавлять непосредственно помехи. Жмем клавишу D, чтобы сбросить цвета на черный и белый. Используя Rectangular Marquee Tool (M) (Прямоугольное выделение) создаем прямоугольное выделение в области рта. Затем жмем Ctrl+Delete, чтобы заполнить выделение белым цветом и восстановить часть красного канала.
Шаг 14
Повторяем действия для всех каналов во всех группах. Чтобы одновременно создать несколько выделений, во время работы с Rectangular Marquee Tool (М) (Прямоугольное выделение) удерживаем клавишу Shift. Как и в предыдущем шаге, заливаем выделение белым цветом.
Как и в предыдущем шаге, заливаем выделение белым цветом.
3. Добавляем ТВ-линии
Шаг 1
В этом разделе мы добавим легкий эффект линий, который присутствует на старых видеокассетах. Создаем новый документ (Ctrl+N) размером 5 х 3 пикселя.
Шаг 2
Добавляем новый слой (Ctrl+Shift+N). Верхнюю часть документа заполняем черным цветом. Фоновый слой нам не нужен, поэтому мы его скрываем, кликнув на значок глаза напротив названия, или удаляем.
Шаг 3
Выделяем все рабочее полотно (Ctrl+A). Переходим Edit – Define Pattern (Редактирование – Определить узор), в появившемся окне вводим подходящее название и сохраняем новый узор. Текущий документ нам больше не нужен, поэтому мы его закрываем без сохранения и переходим на основной документ.
Текущий документ нам больше не нужен, поэтому мы его закрываем без сохранения и переходим на основной документ.
Шаг 4
Добавляем новый слой и называем его «тв-линии». Затем переходим Edit – Fill (Редактирование – Выполнить заливку). В появившемся окне Contents (Содержимое) устанавливаем на Pattern (Узор) и выбираем созданный выше узор.
Шаг 5
Чтобы уменьшить интенсивность эффекта, мы устанавливаем Opacity (непрозрачность) слоя с линиями на 40%.
Шаг 6
Далее добавим эффект виньетки. Создаем новый слой и очень большой мягкой кисточкой (В) черного цвета затемняем углы документа. Уменьшаем непрозрачность слоя, чтобы сделать эффект мягче.
Шаг 7
Добавляем новый слой и по краям рабочего полотна ставим цветные пятна.
Шаг 8
При желании, можете отключить некоторые каналы на слое с цветными пятнами, чтобы получить более интересный эффект.
4. Создаем покадровую анимацию
Шаг 1
С этого шага мы начнем анимировать слои. Открываем панель Window – Timeline (Окно – Временная шкала) и нажимаем на кнопку Create Frame Animation (Создать анимацию кадра).
Шаг 2
Сейчас мы находимся на первом кадре анимации. В основной группе «Эффект помех» скрываем все, кроме подгруппы «1». Это будет первый кадр. На временной шкале длительность кадра устанавливаем на 0,1 секунду, а Loop (Цикл) – на Forever (Постоянно).
Шаг 3
Добавляем второй кадр, для которого мы скрываем группу «1» и включаем видимость группы «2». Для третьего кадра включаем видимость только группы «3».
Для третьего кадра включаем видимость только группы «3».
Шаг 4
Мы можем продолжить дублировать слои, чтобы добавить больше пяти кадров анимации, но это значительно увеличит размер файла с готовой анимацией. Тем не менее, мы можем добавить шестой кадр с помощью различных комбинаций уже имеющихся слоев.
Шаг 5
Продолжаем добавлять новые кадры. Чтобы протестировать анимацию, жмем на кнопку Play (Воспроизведение) в нижней части временной шкалы.
5. Сохраняем анимацию в формате GIF
Чтобы сохранить анимацию, нажимаем комбинацию клавиш Ctrl+Shift+Alt+S. В открывшемся окне Save for Web (Сохранить для веб) устанавливаем тип файла на GIF. На данный момент это единственный адекватный формат, поддерживающий анимацию. Однако у GIF есть ограничение по количеству цветов, и в итоге картинка может получиться немного пиксельной. Чтобы улучшить качество, вы можете увеличить количество используемых цветов, например, до 256 и в выпадающем меню Dithering (Дизеринг) выбрать Diffusion (Случайное). Закончив, нажимаем на кнопку Save (Сохранить).
Однако у GIF есть ограничение по количеству цветов, и в итоге картинка может получиться немного пиксельной. Чтобы улучшить качество, вы можете увеличить количество используемых цветов, например, до 256 и в выпадающем меню Dithering (Дизеринг) выбрать Diffusion (Случайное). Закончив, нажимаем на кнопку Save (Сохранить).
Вы можете посмотреть результат анимации как видеоизображение
6. Редактируем содержимое смарт-объекта
Шаг 1
В этом уроке мы работали со смарт-объектом и его копиями, которые абсолютно идентичны друг другу. Нам нужно всего лишь отредактировать один и этих смарт-объектов, чтобы изменения автоматически отразились на всех дубликатах. Для этого мы дважды кликаем по оригинальному смарт-объекту, который находится в начале панели слоев. Однако, мы можем использовать любой смарт-объект, так как все они связаны, просто до оригинального проще всего добраться, потому что он не спрятан в группе.
Шаг 2
Содержимое смарт-объект откроется в отдельном окне.
Шаг 3
Давайте попробуем анимацию с другим фото с сайта Pixabay (мужчина с планшетом). Перетаскиваем его на документ со смарт-объектом. Настроив масштаб фото, жмем Enter и сохраняем документ (Ctrl+S).
Шаг 4
Закрываем документ со смарт-объектом и возвращаемся к оригинальному файлу с анимацией. Как видите, содержимое автоматически изменилось.
Шаг 5
Сохраняем новую анимацию в формате GIF.
И смотрим результат работы:
Как видите, все проделанные действия достаточное простые и не требуют серьезного и долгого изучения Photoshop, а результат выглядит аккуратно и красиво. Надеюсь, вы, как и я, узнали из урока новые техники и приемы работы.
Надеюсь, вы, как и я, узнали из урока новые техники и приемы работы.
Я бы с удовольствием посмотрел на вашу работу, поэтому не забудьте поделиться анимацией в комментариях ниже. Спасибо за внимание!
Автор: Mohammad Jeprie
Оптимизация анимации файлов GIF
В этом уроке мы внимательно рассмотрим все доступные варианты для преобразования видео в GIF-анимацию, и как оптимизировать размер файла.
Формат GIF (Graphics Interchange Format) — формат сохранения изображений, поддерживающий до 256 цветов и в настоящее время применяется, в основном, для показа изображений на страничках сайтов интернета.
Это довольно-таки старый формат, практически вытесненный более современными, например, PNG, но, тем не менее, он используется до сих пор из-за одной свой особенности — он поддерживает анимацию.
Если линейный размер картинки большой, а кадров в анимации много, то значительно разрастается объём файла (1Мб и выше), что недопустимо для показа на страницах сайтов, т. к. большой объём файла замедляет, а при плохом соединении и делает невозможным, загрузку страницы сайта.
к. большой объём файла замедляет, а при плохом соединении и делает невозможным, загрузку страницы сайта.
Соответственно, при сохранении GIF-анимации, пользователь Photoshop должен оптимизировать анимацию так, чтобы объём готового файла минимальным при максимальном качестве.
В этом материале я дам несколько советов по уменьшению веса выходного GIF-файла с минимальными потерями качества.
1. Обрезка исходного видеоролика
Если Вы создаёте анимацию из видеоролика, то для начала его необходимо открыть в Photoshop и посмотреть его длину на панели Окно —> Шкала времени (Window —> TimeLine). Как правило, большая часть кадров ролика для анимации не нужна, поэтому нужно выбрать необходимый участок, обрезав ролик сначала и с конца:
2. Уменьшение линейного размера изображения
Уменьшение ширины и высоты кадра анимации существенно уменьшает объём выходного файла. Это можно сделать в последнюю очередь, в окне «Сохранить для Web» (Save for Web), но я рекомендую уменьшать размер кадра с помощью команды Изображение —> Размер изображения (Image —> Image Size), особенно, если Вы работfте с версией выше CS6, у обновлённого инструмента появилось несколько дополнительных опций, в т. ч. окно предварительного просмотра. Подробнее о новшествах команды «Размер изображения» здесь.
ч. окно предварительного просмотра. Подробнее о новшествах команды «Размер изображения» здесь.
Подробнее о сохранении для Web здесь, подробнее об уменьшении линейного размера изображения для публикации в Web здесь.
Открываем видео и GIF-анимацию в Фотошопе, для версий CS3, CS4, CS5
Закапчуренное с цифровой камеры видео Фотошоп уж точно не откроет. Это касается телефонного видео, видео с вэб-камер и т.д. Ответ напрашивается сам собой. Надо конвертировать. Конвертеров много, как платных и бесплатных, и, в основном, они заточены под конвертацию определённого формата в другой определённый формат, о чём разработчики конвертеров по понятным причинам нам не сообщают.
И тут нам приходит на помощь бесплатный видеоконвертер XviD4PSP 5.0 скачать можно здесь или на официальном сайте разработчиков. Для работы этого конвертера необходима утилита AviSynth 2.5.7, которую можно скачать здесь.
Инсталлируем эти две программы обычным способом.
Вот интерфейс этого замечательного конвертера:
Открываем программу. Кликаем Файл—>Открыть, выбираем файл. В главном окне программы надо выбрать следующие настройки:
- Формат — AVI DV PAL
- Цветокоррекция и Фильтрация — Desabled
- Кодирование видео — DV-Video
- Кодирование звука — пофиг
И клик по кнопке «Кодировать». Программа предложит выбрать папку сохранения, выбираем её, ОК. Получаем файл с кодеком dvsd DVC/DV Video в контейнере DV Type 2 AVI Multipart OpenDML AVI. С вероятностью в 90% Фотошоп скушает видео с такими параметрами.
Переходим к следующей проблеме. Это объём файла. Дело в том, что Фотошоп при открытии видео в слои использует оперативную память компа. Если у Вас х64, тогда вопросов нет, можно ставить плитки до 128Гб. Но по разным причинам, народ не может перейти на х64 и грустно сидит на х86, не потому, что влом переходить или не позволяет религия, а по другим, совершенно объективным причинам. Например, автор этих строк, при всём его высоком стремлении к прекрасному и новому, не использует х64 из-за отсутствия для оного варезных плагинов к 3ds max. Однако мы отвлеклись.
Однако мы отвлеклись.
Естественно, что для задач, выполняемых с помощью Фотошопа, длинные видео не требуются, а надо то всего максимум несколько десятков кадров. Но ведь их надо каким-нибудь образом вырезать. Нормальные видеоредакторы типа Adobe Premiere Pro требуют знаний и опыта работы, а также отнимают значительный ресурс у оперативки и процессора. Про то, что они платные(и стоят немерено), я говорить просто стесняюсь. Короче, для редкого использования с такими программами связываться смысла нет. Простые редакторы типа штатного Movie Maker позвольте не комментировать.
Зато существует прекрасная лёгкая программа VirtualDub, правда, с одним недостатком. Работает она с очень ограниченным наборов кодеков в AVI. И тут то опять вспоминаем про конвертер XviD4PSP. С настройками, указанными выше, видео подойдёт и к нему. Выбираем нужные куски видео, вырезаем, сохраняем, Фотошопом открываем. Можно поступить и по другому, сохранить отдельные кадры видео с помощью VirtualDub, а затем собрать из них анимашку в Фотошопе. Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
покадрово и через Puppet Warp — руководства на Skillbox
GIF-анимацию в Photoshop создают и при помощи инструмента Puppet Warp («Марионеточная деформация»). Это гораздо быстрее, чем рисовать анимацию вручную. Сперва возьмите изображение в формате PNG без фона. Если он всё-таки есть, объект придётся вырезать.
Итак, откройте изображение в Photoshop и перейдите в панель слоёв. Кликните правой кнопкой мыши по созданному нулевому слою и преобразуйте его в смарт-объект.
Если собираетесь использовать какие-то эффекты, например тень или обводку, — примените их с самого первого кадра. Это намного проще и быстрее, чем позже добавлять что-то на все созданные слои. Далее кликните Duplicate Layer.
Потом жмём на меню Edit и выбираем пункт «Марионеточная деформация». В этот момент картинка покроется сеткой, а значок курсора превратится в кнопку.
В этот момент картинка покроется сеткой, а значок курсора превратится в кнопку.
Перед тем как оживить нашу картинку, нужно «приколоть» её с помощью кнопок и оставить свободной только те части, которые будут двигаться
на GIF-анимации.
Теперь самое интересное: левой кнопкой мыши зажимаем ту часть картинки, которая должна находиться в движении, и слегка тянем в нужную сторону. Затем отпускаем мышь и жмём Enter.
Чтобы анимация была плавной и реалистичной, придётся двигать картинку постепенно. Для этого несколько раз повторите весь процесс: копируем слой → двигаем изображение → жмём Enter. В нашем случае понадобилось создать 14 слоёв, чтобы «поднять» ухо персонажа и вернуть его в исходное положение.
Когда закончили двигать картинку, выделите все слои, кликните по ним правой кнопкой мыши и нажмите Rasterize («Растрировать слой»).
Далее начинается работа со «Шкалой времени». Кликаем на Create Frame Animation, переходим в меню, расположенное в правом верхнем углу, и выбираем команду Make Frames From Layers.
Теперь все слои собраны на одной шкале. Если щёлкать по ним поочерёдно, мы увидим, как картинка движется по заданной траектории. Далее установим время для каждого движения и способ воспроизведения (однократно, постоянно или несколько раз). Можете выбрать из предложенных вариантов или добавить свои параметры. Чтобы посмотреть, как всё работает, жмём кнопку воспроизведения.
Если всё устраивает — сохраняем нашу анимацию в формате GIF. Для этого в меню «Файл» выбираем пункт «Сохранить для Web».
Как создать анимированный эффект неоновых вывесок
В прошлом месяце я разместил демонстрацию невероятно реалистичных неоновых вывесок , созданных с помощью программного обеспечения 3D. Я гораздо больше отношусь к 2D-парню, поэтому я хотел попробовать создать похожий неоновый эффект с помощью Illustrator и Photoshop, но с добавлением движения через анимированный GIF. Следуйте этому руководству, чтобы увидеть, как я создал забавную неоновую вывеску для Pizza Planet, используя векторные инструменты Illustrator для создания начального макета знака, а затем Photoshop, чтобы воплотить его в жизнь с помощью ярких стилей слоев и кадрирования для анимации.
Эффект неонового знака, который мы создадим, использует стили слоя Photoshop для создания красочных неоновых свечей, а также более темный слой, который отображает выключение света, который появляется, когда знак анимирован, чтобы добавить дополнительный уровень. реализма. Неоновые вывески полагаются на изгибание труб, чтобы сформировать формы дизайна, поэтому мы будем использовать Illustrator для создания векторных контуров, чтобы две линии не пересекались.
Откройте Adobe Illustrator и создайте новый документ. Нарисуйте круг на монтажной области с помощью инструмента Ellipse, затем очистите заливку, оставив только черный штрих. Измените параметры обводки на 5pt с круглой крышкой и круглыми углами.
Используйте инструмент «Текст», чтобы добавить любой текст для вашей неоновой вывески. Я использую шрифт по имени Дарвин для Pizza Planet.
Масштабируйте текст так, чтобы он располагался по центру, но вырвался из круга, затем сдвиньте его на -10 ° по вертикали, используя опцию Object> Transform> Shear.
Удалите цвет заливки текста и добавьте черный штрих, используя тот же размер 5pt, круглую шапку и круглые углы. Щелкните правой кнопкой мыши и выберите «Преобразовать в контуры».
Нарисуйте маленький круг и обрежьте путь с помощью инструмента «Ножницы» в левом верхнем углу. Используйте инструмент «Прямой выбор», чтобы удалить путь от нижней точки до этого нового разреза.
Сделайте копии этой формы и масштабируйте их, чтобы заполнить пустое пространство внутри круга, чтобы представить кратеры планеты.
Выберите основной круг планеты и нажмите CMD + C, а затем CMD + F для копирования и вставки впереди. Удерживая клавишу ALT, растягивая и сдавливая фигуру, образуйте кольцо вокруг планеты, затем дублируйте фигуру и слегка уменьшите ее, чтобы она поместилась в оригинале.
Нарисуйте овал где-нибудь на монтажной области, затем перетащите верхнюю точку вверх с помощью инструмента «Прямой выбор», чтобы растянуть фигуру.
Используйте инструмент «Преобразовать опорную точку» из группы «Перо», чтобы удалить маркеры Безье и оставить острую точку.
Добавьте другие круги к форме, чтобы построить простую ракету. Используйте панель «Выровнять», чтобы централизовать все элементы, дав основному корпусу ракеты дополнительный щелчок, чтобы сделать его ключевым объектом.
Сделайте две дополнительные копии ракеты и масштабируйте и поворачивайте каждую в положение, чтобы вращаться вокруг планеты, становясь немного больше каждый раз.
В настоящее время дизайн имеет множество путей, перекрывающих друг друга, поэтому давайте создадим более типичный макет неоновых вывесок. Выберите основной круг планеты и перейдите в Object> Path> Offset Path. Введите 3 мм.
Щелкните правой кнопкой мыши на полученном пути смещения и выберите Make Guides. Теперь самое время убедиться, что направляющие видимы (CMD +;) и заблокированы (CMD + Alt +;).
Используйте инструмент «Ножницы», чтобы обрезать контуры колец планеты, где они пересекаются с новым руководством. Использование Smart Guides (CMD + U) облегчает привязку к этой области.
С другой стороны, буква P также перекрывает контур планеты, поэтому разгруппируйте текст, чтобы выбрать эту букву по отдельности, а затем добавьте путь смещения 3 мм.
В частности, буква P потребует одного дополнительного шага, чтобы создать руководство. Щелкните правой кнопкой мыши и выберите «Освободить составной контур», затем удалите внутреннюю часть чаши, прежде чем превратить основной контур в направляющую.
Отрежьте кольца планет, где они пересекают этот смещенный путь буквы P, затем удалите ненужные части путей.
Тот же самый метод будет использоваться во всем проекте, чтобы удалить любые пересекающиеся пути, но для нижней части колец текст должен будет измениться, чтобы кольца могли окружать планету.
Разгруппируйте другие текстовые элементы и добавьте путь смещения к первой и последней букве, а затем создайте направляющие из результатов. Не забудьте освободить составной путь буквы P, чтобы иметь возможность сделать его путеводителем.
Используйте эти новые направляющие, чтобы обрезать любые пути, которые пересекают друг друга, и убрать наложения по всему проекту.
Для области, где кольца перекрывают текст, из направляющих колец необходимо создать дополнительные направляющие.
Используйте инструмент «Ножницы», чтобы обрезать и удалить любые области букв, которые выходят за пределы направляющих.
Иногда необходимо освободить составной путь букв, чтобы выбрать и удалить только нужные части пути.
Как только все перекрывающиеся пути будут удалены, дизайн начинает приобретать более реалистичный вид неоновых вывесок.
Выберите все контуры, составляющие различные части дизайна, и измените обводку на яркий цвет, например синий, красный, желтый или белый.
Разделите различные цвета на их собственные слои, используя меню «Выделение»> «Одинаково»> «Цвет обводки», а затем команды «Копировать и вставить в передний план». Дайте любые части дизайна, которые будут анимированы их собственные слои, такие как элементы, которые составляют три ракеты.
Перейдите в File> Export и измените тип файла на Photoshop PSD. Убедитесь, что опция Write Layers отмечена.
Откройте экспортированный PSD в Photoshop и слегка раскройте холст. Залейте фон черным и добавьте кирпичную текстуру.
Выделите все слои элементов неоновых вывесок и нажмите CMD + J, чтобы дублировать их, а затем CMD + E, чтобы объединить их в один. Переименуйте этот слой в «Off».
Добавьте серию стилей слоев, чтобы придать этому слою вид, похожий на тубус, без подсветки, а именно, Color Overlay, Inner Glow и Drop Shadow.
Поместите этот темный слой внизу стека слоев. Он будет скрыт подсвеченными версиями, но виден всякий раз, когда какие-либо анимированные части дизайна отключены.
Принесите в жизнь первый неоновый слой с помощью серии стилей слоев. Добавьте Inner Glow, чтобы добавить яркий белый центр, Outer Glow, чтобы создать цветную ауру, а затем добавьте Drop Shadows, чтобы наложить больше сияний разных размеров.
Все эти стили слоев в сочетании создают довольно реалистичный эффект неонового света с отблесками, которые взаимодействуют с фоном кирпичной стены.
Скопируйте и вставьте стиль слоя на следующий слой, затем отредактируйте настройки, чтобы изменить цвет свечения в соответствии с элементом.
Экономьте время, вставляя тот же стиль слоя на любые другие слои, которые используют тот же цвет неона.
Как только все стили слоя на месте, неоновая вывеска начинает выглядеть довольно хорошо, но некоторая простая анимация действительно может воплотить ее в жизнь.
Сгруппируйте все элементы, составляющие каждую форму ракеты, чтобы их можно было легко включать или выключать для анимации.
Сделайте панель «Таймлайн» видимой из меню «Окно», затем создайте анимацию нового кадра.
Для первого кадра выключите все подсвеченные неоновые слои, чтобы оставить темные трубки на фоне кирпичной стены. Измените продолжительность этого кадра на 1 секунду.
Добавьте новый кадр и включите видимость первого неонового слоя. Не добавляйте задержку к этому кадру, чтобы свет сразу включался.
Добавьте два последующих кадра без задержки, чтобы добавить красный и синий неоны к знаку, каждый из которых немедленно мигает, чтобы осветить знак.
В следующем кадре включите видимость первого слоя ракеты и измените продолжительность на 1 секунду.
Выключите группу ракет в следующем кадре и включите слои второй ракеты, чтобы создать впечатление движущегося ракетного корабля.
Создайте другой слой и включите / выключите группы слоев, чтобы сделать видимой только последнюю ракету.
Эти последние три кадра могут быть продублированы для расширения анимации. Или, в качестве альтернативы, анимация может просто состоять из этих трех слоев для бесконечного зацикливания без начального эффекта «включения».
Затем конечный эффект неонового знака можно экспортировать в виде анимированного GIF-файла для веб-использования или перенести в программное обеспечение для обработки видео, чтобы создать петлю лучшего качества.
Хочу больше? Проверьте эти замечательные сопутствующие товары
Следующие ресурсы стоят немного денег, но я определенно рекомендую проверить эти премиальные ресурсы дизайна, которые производят похожий неоновый эффект.
20 эпических действий Photoshop для создания анимированного GIF
Все мы любим анимированные GIF. Даже спустя годы они продолжают интриговать и развлекать нас. GIF-файлы состоят из серии изображений, и если у вас уже есть набор изображений, которые вы хотите преобразовать в GIF, вот 20 эпических экшенов Photoshop, которые позволят вам создавать анимированные GIF-файлы.
Этот экшен Photoshop позволит вам создать анимированный снежный шар из ваших собственных изображений. Вы можете создавать неограниченное количество эффектов, вы можете изменять фон, цвета, градиенты, добавлять свой собственный текст и логотип.
Это действие будет генерировать видеопоследовательность анимированных эффектов сбоев из ваших фотографий, логотипа или иллюстраций. Эффекты упакованы в клипы и легко редактируются на временной шкале Photoshop. За несколько щелчков мышью вы сможете сделать множество вариаций, а затем экспортировать файл как обычное изображение, анимированный gif или видео!
Эффекты упакованы в клипы и легко редактируются на временной шкале Photoshop. За несколько щелчков мышью вы сможете сделать множество вариаций, а затем экспортировать файл как обычное изображение, анимированный gif или видео!
Добавляет на фото удивительный и реалистичный эффект дыма. Вы можете добавить статический дым, а затем сделать этот дым анимированным. Действие отлично работает с любыми фотографиями.
Создайте реалистичные эффекты дождя с этим действием! С помощью action вы получите 7 зацикленных видеофайлов с дождями и брызгами, 3 кисти для тумана, 10 цветных эффектов. После того, как действие завершит работу, вы получите хорошо организованный и структурированный документ, вы можете дублировать, вращать, масштабировать и применять фильтры к слоям дождя для получения уникального результата.
С помощью Photoshop можно сделать практически все. Все, что требуется, — это правильная комбинация инструментов для выполнения работы. Сочетание различных техник и эффектов может выделить вашу работу и помочь вашему сообщению произвести сильное впечатление.С помощью этого экшена Photoshop вы можете создать яркий, энергичный эффект искры.
Сочетание различных техник и эффектов может выделить вашу работу и помочь вашему сообщению произвести сильное впечатление.С помощью этого экшена Photoshop вы можете создать яркий, энергичный эффект искры.
Превратите свою фотографию в код дождя Matrix одним щелчком мыши.
Создайте идеальную зимнюю сцену или шторм с помощью экшена Photoshop Gif Animated Snow. Превратите свою фотографию в статичное зимнее изображение со снегом и цветовыми эффектами или добавьте анимацию и выберите направление падения снега.
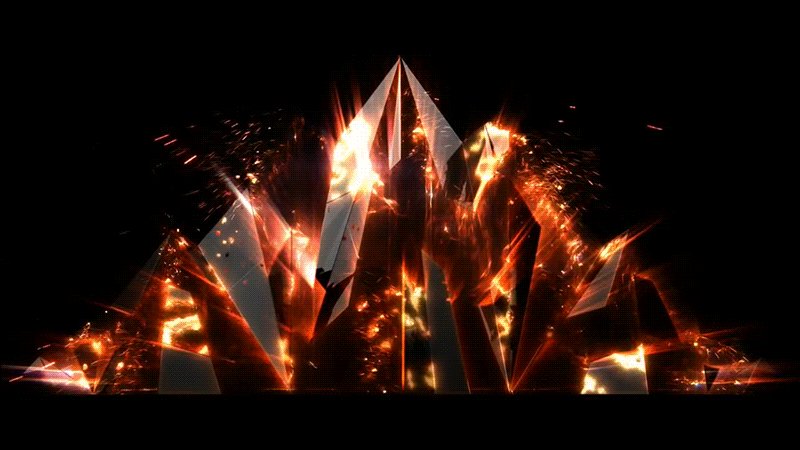
У вас есть горячее желание добавить к вашим изображениям эффект огня? Это вас прикрыло.
Это действие будет генерировать видеопоследовательность анимированных эффектов эскиза из ваших фотографий, логотипа или иллюстраций. Эффекты упакованы в клипы и легко редактируются на временной шкале Photoshop. За несколько щелчков мышью вы сможете сделать множество вариаций, а затем экспортировать файл как обычное изображение, анимированный gif или видео!
Создание динамической анимации в стиле разбитого стекла в Photoshop. Используя только это действие, вы сможете создать красивый эффект.
Используя только это действие, вы сможете создать красивый эффект.
Это один из лучших в своем роде.Этот продукт очень полезен и разработан с особой тщательностью. Главной отличительной чертой этого продукта является его качество. Это действие может изменить правила игры для вас.
Создайте потрясающий анимированный GIF-эффект акварели и чернил с помощью этого экшена Photoshop.
Создавайте красивые и потрясающие анимированные эффекты боке для изображений.
Вы можете продавать анимацию, даже если у вас нет мощного компьютера, потому что она создается в Adobe Photoshop, а не в Adobe After Effects.Вы можете создать канал на Youtube и начать взрослеть. Покажите свои лучшие анимации и начните работать над проектами вместе с другими людьми.
Это действие будет генерировать видеопоследовательность анимированных старинных эффектов из ваших изображений или видео. Эффекты упакованы в клипы и легко редактируются на временной шкале Photoshop. За несколько щелчков мышью вы сможете сделать множество вариаций, а затем экспортировать файл как обычное изображение, анимированный gif или видео!
За несколько щелчков мышью вы сможете сделать множество вариаций, а затем экспортировать файл как обычное изображение, анимированный gif или видео!
С помощью этого экшена вы можете создавать потрясающие анимированные или статические произведения искусства в ретро-стиле всего за несколько кликов.Этот эффект дает неограниченное количество конечных результатов и может быть легко настроен. Сэкономьте массу времени и создавайте анимированные произведения искусства для своего блога или профиля в tumblr.
Этот шаблон сгенерирует сцену снегопада за считанные секунды, просто загрузите свою фотографию через смарт-объект, выберите свой снегопад, исправьте непрозрачность и экспортируйте!
Создать гифку с помощью этого действия так же просто, как скопировать и вставить ссылку YouTube на веб-сайт.
Создавайте красивые фото-анимации из ваших неподвижных фотографий.Photoshop, как никогда раньше. Произведите впечатление на своих клиентов, сделайте презентации более продвинутыми, создайте собственное кино. Рендеринг видео в формате 1080p Full HD. Плагин не нужен.
Рендеринг видео в формате 1080p Full HD. Плагин не нужен.
Создание высококачественного эффекта отражения воды для любых изображений. Это действие сэкономит ваше время.
25 экшенов Photoshop для создания крутых анимированных GIF — Bashooka
GIF — это, по сути, последовательность кадров, один за другим с задержкой между ними. Гифки потрясающие.Они похожи на книжки в Интернете — отлично подходят для передачи мыслей и эмоций, которые невозможно описать словами. Итак, если вы хотите создать анимированное видео, вот несколько экшенов Photoshop, которые вы можете использовать для создания классной анимации GIF.
Это классный Photoshop для создания какой-нибудь глючной анимации для текста, логотипа или чего-нибудь еще. Включены 3 различных эффекта сбоя. Вы можете выбрать, какой из них соответствует вашим потребностям, или, если вам нравится работать в Photoshop, вы можете редактировать каждую часть дизайна — все слои доступны для редактирования и хорошо описаны. Существует также руководство, которое поможет вам сделать это очень быстро, а также альтернатива с некоторыми более продвинутыми функциями.
Существует также руководство, которое поможет вам сделать это очень быстро, а также альтернатива с некоторыми более продвинутыми функциями.
Иногда вы хотите, чтобы ваши фотографии выглядели немного по-другому, немного круче. Это действие превратит ваше изображение, логотип или текст в частицы. Вы будете поражены этим потрясающим действием.
Это креативный и художественный шаблон, который будет генерировать последовательность gif / видео анимированных эффектов сбоя из ваших фотографий, логотипа, текста или иллюстраций.Его очень легко использовать: просто поместите свою фотографию в смарт-объект и экспортируйте, чтобы сохранить в Интернете, и ваши фотографии будут готовы всего за несколько щелчков мышью. Есть инструкция, которая поможет вам сделать это очень быстро с некоторыми более продвинутыми функциями. Он может экспортировать готовое изображение в формате JPG, PNG, GIF-анимации или видео за несколько шагов. После завершения действия у вас будет много элементов управления слоями, чтобы настроить дизайн так, как вы хотите.
Создание 3d gif изображений — трудоемкий процесс, который раньше требовал дорогостоящего оборудования и уникальной техники захвата.Этот стереоскопический экшен 3D-фотографии позволяет пользователям создавать 3D-фото из одного исходного изображения за секунды! В экшене используется эффект параллакса — небольшое смещение позиций связанных объектов. Он создает глубину за счет того, что разные объекты находятся на разном расстоянии. По сути, это анимация из двух слоев, которая создает красивую трехмерную иллюзию. Стереоскопический экшен — это быстрый и простой способ создавать уникальные портреты со стереозвуком в формате 2.5d в Photoshop. С помощью этого действия вы можете превращать неподвижные изображения в анимированные произведения искусства.
Это действие будет генерировать видеопоследовательность анимированных старинных эффектов из ваших изображений или видео. Эффекты упакованы в клипы и легко редактируются на временной шкале Photoshop. За несколько щелчков мышью вы сможете сделать множество вариаций, а затем экспортировать файл как обычное изображение, анимированный gif или видео! Его можно использовать во многих ситуациях, он работает для создания контента с низким разрешением, такого как Gif или баннеры, а также HD-контента. Весь процесс очень простой и быстрый.Все внутри фотошопа!
Весь процесс очень простой и быстрый.Все внутри фотошопа!
Этот экшен с двойной экспозицией представляет собой экшен фотошопа, в котором изображения и видео используются для их смешивания и создания очень красивого видеоэффекта с двойной экспозицией. Этот экшен очень полезен для дизайнеров и фотографов, которым необходимо представить уникальные и мощные привлекательные движущиеся изображения. Очень хорошо подходит для создания заставок на YouTube, создания музыкальных видеоклипов, публикации ваших GIF-изображений на Facebook, Twitter, Instagram или просто для простых веб-гифок.
Захватывающий и неземной экшен Photoshop «Анимированные гифки» говорит за вас.Вздымающиеся облака разноцветного дыма исходят из вашего изображения. Сохраните как статическое изображение или анимированный gif.
Когда вы слышите название «Солнечная анимация», вы автоматически предполагаете, что этот эффект ограничен только внешним свечением. Дело в том, что с помощью этого действия вы можете сделать гораздо больше, чем просто эффект свечения. Ниже вы видите пример того, как Outer Glow может не только придать объекту вид, как будто он излучает свет, но также может использоваться для создания эффекта тени.
Ниже вы видите пример того, как Outer Glow может не только придать объекту вид, как будто он излучает свет, но также может использоваться для создания эффекта тени.
Этот набор содержит файл PSD и набор действий, которые позволят вам добавить анимированный эффект солнечного света к вашим изображениям с помощью Photoshop. Вы можете изменить эффект солнечного света в Photoshop с помощью действий настройки. Сохраните результат как анимированный GIF. Цветовые тона солнечных лучей и эффекты бликов легко редактировать и настраивать.
Это в основном некоторые световые эффекты с режимами боке, размытия и наложения, но эффект потрясающий.
Если у вас возникли трудности с действием, сначала убедитесь, что вы просмотрели видеоурок.Если вы все еще застряли, перейдите по ссылке на страницу поддержки, включенной в файл readme при загрузке.
Измените свои портреты с помощью ярких анимированных фотоэффектов. Нужен быстрый способ? Просто используйте этот экшен Photoshop. Созданные для создания сложных фотоэффектов на кончиках ваших пальцев, эти действия могут изменить практически любой текст или фотографию, придав им огненное сияние. Этот яркий экшен Photoshop превращает ваши портреты в яркие искры света и дыма. Выполните неразрушающие действия, которые не повредят исходные изображения.Проверьте это!
Это высококачественный экшен Photoshop, создающий шум, свет, дым и конфетти. Получите детализированный результат, включающий интенсивный огонь и элементы освещения.
Это фантастический экшен, позволяющий создавать практически все, что только можно придумать. С помощью этого действия вы сможете создать среду научной фантастики, не используя техник цифровой живописи и иллюстрации.
Вы можете создать дождь в Photoshop и сделать изображения еще интереснее с помощью анимации.Вы можете буквально использовать любую фотографию, которую хотите, и использовать комбинацию фильтров и шаблонов, чтобы получить наилучшие возможные результаты.
Просто для развлечения или для того, чтобы попытаться создать что-то более абстрактное и художественное, превратите свои фотографии в классную анимацию брызг краски.
Песок красивый. Он бывает разных оттенков, цветов и текстур. Если вы когда-нибудь задумывались, как создать эффект песка, то это отличный инструмент для начала.
Он превращает ваши неподвижные фотографии в потрясающие анимированные изображения всего за несколько кликов.
Добавляет на фото удивительный и реалистичный эффект дыма. Вы можете добавить статический дым, а затем сделать этот дым анимированным. Действие отлично работает с любыми фотографиями. Действие содержит 10 цветных спецэффектов. Сэкономьте часы работы с этим действием.
Быстро создавайте поврежденные VHS 3D Glitch с помощью нашего набора PSD Photoshop. Этот комплект содержит 10 различных эффектов глюков в 1 файле Photoshop Document (PSD), который позволит вам создавать эффекты глюков и ретро-эффектов VHS для ваших изображений.
Метеоры — отличный способ добавить интересный элемент к вашим изображениям. С помощью этого фантастического экшена Photoshop создайте комету, летящую в глубоком космосе.
Позволяет быстро и легко создавать изображения, выполненные пером и чернилами. Вы можете использовать любое изображение, снятое цифровой камерой, или отсканированное изображение для создания рисунков чернильными каракулями.
Создавайте анимированные эффекты огня в Photoshop с помощью этого экшена. Просто откройте изображение, запустите действие и при появлении запроса поместите нужный анимированный элемент огня.Результатом является 1-секундный анимированный цикл (циклическая анимация). Вы можете повторно запустить действие, чтобы добавить еще один анимированный элемент огня столько раз, сколько необходимо. Action включает более 20 пожарных петель.
Этот набор содержит сценарий действий Photoshop, который позволит вам создавать реалистичные эффекты калейдоскопа, а также анимацию калейдоскопа из любого типа изображения. Вы также можете создать мандалу в Photoshop с помощью этого сценария действий. Создайте уникальную фотографию мандалы одним щелчком мыши.
Анимированный снежный экшен Photoshop — это пакет, содержащий 20 анимированных снежных эффектов и экшен Photoshop, позволяющий разместить их поверх ваших изображений.Анимированные эффекты снега идеально зацикливаются (длительность 1 секунда) и варьируются от тихого снега до метели. Используя встроенное действие PS, вы можете очень легко размещать любое количество анимированных элементов на ваших фотографиях и создавать циклические односекундные анимации, которые можно экспортировать как анимированный GIF или как видео.
Как создать расширенную анимацию в Photoshop — Smashing Magazine
Об авторе
Стивен Г. Петрани — штатный графический дизайнер и по совместительству инструктор в Университете Брэдли в США.Ему нравится работать в Photoshop … Больше о Стивен ↬
Хотя анимация в Photoshop не является новой концепцией, она определенно прошла долгий путь за последние несколько лет: панель «Таймлайн» была переработана, добавлены видеослои, а также возможность создавать анимацию по ключевым кадрам. Эти дополнения действительно улучшили возможности Photoshop. Несмотря на то, что Photoshop все еще далек от возможности создавать высококачественные и кинематографические анимации таких программ, как After Effects, у него все же достаточно мощности для создания сложной анимации , что особенно полезно, если вы не хотите потратить время на изучение нового приложения.
Хотя анимация в Photoshop не является новой концепцией, она определенно прошла долгий путь за последние несколько лет: панель «Таймлайн» была переработана, добавлены видеослои, а также возможность создавать анимацию по ключевым кадрам. Эти дополнения действительно улучшили возможности Photoshop.
Несмотря на то, что Photoshop все еще далек от возможности создавать высококачественные и кинематографические анимации таких программ, как After Effects, у него все же достаточно мощности для создания сложной анимации — что особенно полезно, если вы этого не сделаете. не хочу тратить время на изучение нового приложения.
В этой статье я поделюсь несколькими передовыми методами, которые помогут вам создавать сложные анимации . Мы рассмотрим панель «Таймлайн» и различные свойства, которые можно анимировать. Мы также рассмотрим роли, которые корректирующие слои, фильтры и смарт-объекты могут иметь в анимации (и как объединить все три для получения потрясающих эффектов). Поскольку темы и методы в этой статье являются продвинутыми, ожидается средний уровень знаний Photoshop.
Дополнительная информация о SmashingMag:
Обзор панели временной шкалы
Открытие панели временной шкалы («Окно» → «Временная шкала») позволяет вам выбирать между двумя типами временных шкал: видео и кадром.Временная шкала кадра предназначена для покадровой анимации и может быть очень ограничивающей. Обычно он работает путем преобразования слоев на панели «Слои» в отдельные кадры. Я не буду вдаваться в подробности этой временной шкалы; Я хочу сосредоточиться на временной шкале видео.
Photoshop предлагает вам на выбор две шкалы времени. (Просмотр большой версии)Временная шкала видео
Временная шкала видео позволяет использовать анимацию по ключевым кадрам — это процесс анимации, в котором вы определяете ключевые точки анимации на временной шкале, а Photoshop интерпретирует промежуточные кадры для создания связной анимации.Давайте создадим очень простую анимацию, чтобы увидеть, как это работает.
Панель временной шкалы видео показывает слой (1) со свойствами слоя (2). На временной шкале отображается индикатор текущего времени (3) и существующие ключевые кадры (4). (Просмотр большой версии)Как вы, наверное, заметили на изображении выше, шкала времени видео показывает представление слоев на панели «Слои». Каждый слой на временной шкале имеет раскрывающуюся панель, в которой отображаются свойства слоя (это свойства, которые можно анимировать).Чтобы анимировать свойство слоя, просто щелкните значок секундомера, который включает анимацию по ключевым кадрам. Обратите внимание, что ключевой кадр автоматически помещается в индикатор текущего времени.
Значок секундомера был выбран для свойства «Положение». На шкалу времени автоматически добавляется ключевой кадр. (Просмотр большой версии)Переместите индикатор текущего времени в другую точку на временной шкале и переместите слой. И снова к временной шкале будет автоматически добавлен еще один ключевой кадр.
При перемещении слоя автоматически добавляется ключевой кадр в положение индикатора текущего времени на временной шкале.(Просмотр большой версии)Воспроизведение анимации показывает, как объект на холсте перемещается из одного положения в другое.
Photoshop автоматически создает анимацию между ключевыми кадрами.
Типы слоев
Теперь, когда у нас есть хорошее представление о том, как работает процесс анимации в Photoshop, давайте подробнее рассмотрим общие типы слоев, которые можно анимировать. Поскольку разные типы слоев имеют разные свойства для анимации, обратите внимание на то, какие типы слоев используются.
Стандартный (пиксельный) слой — это слой, содержащий информацию о пикселях. Это самый распространенный (и самый простой) слой в Photoshop. К свойствам слоя относятся:
Стандартный слой на временной шкале с открытыми свойствами слоя.
Добавление маски слоя или векторной маски к любому слою приведет к добавлению дополнительных свойств, специфичных для этой маски. Свойства слоя, которые добавляются к существующим свойствам слоя, включают:
- положение слоя или векторной маски
- слой или векторную маску включения
Слой с маской слоя на временной шкале.
Слой с векторной маской на шкале времени.
Слой формы содержит форму (полученную с помощью одного из инструментов формы или инструмента «Перо») или отрезок линии. Поскольку фигуры и линейные сегменты построены с использованием информации векторной маски, эти свойства маски будут отображаться в дополнение к другим свойствам слоя. Свойства слоя включают: положение
- , непрозрачность
- , стили
- , положение векторной маски
- , включение векторной маски
- .
Слой-фигура на временной шкале с открытыми свойствами слоя.
Текстовый слой содержит редактируемый текст. Если текст был растеризован, то слой больше не будет текстовым, а будет стандартным слоем с информацией о пикселях. Свойства слоя включают: преобразование
- , непрозрачность
- , стили
- , деформацию текста
- .
Текстовый слой на временной шкале с открытыми свойствами слоя.
Смарт-объект может содержать любой один или комбинацию вышеуказанных типов слоев. Смарт-объект действует как оболочка для любого слоя, сохраняя исходный слой при использовании нового набора свойств.Эти свойства включают: преобразование
- , непрозрачность
- , стили
- .
Текстовый слой на временной шкале с открытыми свойствами слоя.
Предупреждение при использовании смарт-объектов. Поскольку смарт-объект сохраняет исходное качество слоя или набора содержащихся в нем слоев, его можно масштабировать и масштабировать без потери качества. Однако его нельзя масштабировать больше размера исходного слоя, который он содержит. Это может привести к потере качества смарт-объекта.
Здесь я хочу упомянуть два других типов слоя — видеослой и трехмерный слой. Оба эти слоя полностью отличаются от других упомянутых типов слоев. Видеослой на самом деле представляет собой группу слоев, которая содержит собственный набор свойств, в то время как трехмерный слой — помимо уникального набора свойств — управляется в среде, полностью отдельной от других слоев, что увеличивает уровень сложности. Из-за уникальности этих двух типов слоев я не буду здесь вдаваться в подробности.Вы можете увидеть, как оба слоя представлены на временной шкале ниже:
Группа видеослоя на временной шкале с открытыми свойствами слоя.
3D-слой на шкале времени с открытыми свойствами слоя.
Я рекомендую вам изучить эти два типа слоев самостоятельно. В оставшейся части этой статьи я сосредоточусь только на традиционных типах слоев, исключая видео и 3D.
Свойства слоя
Теперь, когда мы получили представление о различных типах слоев, давайте рассмотрим различные свойства, которые мы можем анимировать.Знание того, как работает каждое свойство, важно для понимания их ограничений и того, как их обойти. Давайте посмотрим на общие свойства анимации.
Свойство Position позволяет перемещаться по осям X и Y. Управляйте положением объекта с помощью инструмента «Перемещение».
Для свойства Position объекта был задан ключевой кадр, позволяющий перемещать мяч назад и вперед по оси x.
Непрозрачность позволяет задавать ключевые кадры непрозрачности слоя. Элемент управления «Непрозрачность» находится на панели «Слои».
Непрозрачность объекта была установлена на 100% и 0% для создания плавной анимации.
Свойство Style позволяет создавать ключевые кадры для стилей слоя. Чтобы получить доступ к стилям слоев, дважды щелкните слой на панели «Слои».
Для всех стилей слоя объекта (Bevel & Emboss, Color Overlay и Drop Shadow) были созданы ключевые кадры для создания пульсирующей анимации.
Маска слоя или позиция векторной маски ключевые кадры задают координаты x и y каждой маски.Лучше всего работает, когда маска не связана со слоем.
Положение маски определяется ключевым кадром для перемещения по слою, открывая фоновый слой.
Также возможно включение или отключение слоя или векторной маски . Чтобы включить или отключить маску слоя, перейдите в «Слой» → «Маска слоя» и выберите «Включить» или «Отключить». Для векторных масок перейдите в «Слой» → «Векторная маска». Кроме того, вы можете «Shift + щелкнуть» по маске на панели «Слои», чтобы включить или выключить ее.
Маска активируется по ключевым кадрам, а затем через короткое время отключается, вызывая раскрытие.
Свойство Text Warp , относящееся к текстовым слоям, позволяет создавать ключевые кадры для любой деформации текста, применяемой к текстовому слою. Вы можете получить доступ к списку эффектов деформации текста, выбрав «Тип» → «Деформация текста».
К тексту применена деформация флага и созданы ключевые кадры для создания анимации деформации.
Свойство Преобразовать позволяет преобразовывать ключевые кадры в слой. Доступ к различным преобразованиям (например, «Поворот» и «Масштаб») можно получить, выбрав «Правка» → «Преобразовать» или нажав Control + T , чтобы войти в режим свободного преобразования.
Масштаб и вращение объекта настроены по ключевым кадрам для создания вращающейся звезды, которая растет и сжимается.
Изучение новых методов
В этом следующем разделе мы объединим то, что мы узнали выше, для изучения некоторых новых методов анимации. Мы также узнаем, как управлять анимацией с помощью корректирующих слоев и фильтров, как создавать сложные движения путем наложения анимаций и даже как создавать органичные эффекты.
Использование шаблонных слоев с анимацией смарт-объектов
Поскольку смарт-объекты могут содержать несколько слоев, мы можем создавать временные слои, которые действуют как шаблоны, чтобы помочь нам создавать более сложные анимации.Например, в приведенной ниже анимации я создал красную точку, которая движется по кругу. Обычно это сложно создать, и для этого потребуется много ключевых кадров. Со смарт-объектами мы можем использовать шаблоны слоев, чтобы упростить процесс. Посмотрим, как это делается:
Красная точка, движущаяся по кругу.
В сцене ниже я создал два слоя: один с красной точкой, обозначенной «Точка», а другой с большим серым кружком, обозначенным «Форма шаблона». Я добавил решетки к большому серому кругу, чтобы лучше продемонстрировать движение.
Шаг 1: Сцена, состоящая из двух слоев, красной точки и большого серого круга. (Просмотр большой версии)Для начала я выделю оба слоя и конвертирую их в смарт-объект. Это можно сделать, щелкнув правой кнопкой мыши один из выбранных слоев и выбрав «Преобразовать в смарт-объект» во всплывающем списке.
Шаг 2: Преобразуйте слои в смарт-объект. (Посмотреть большую версию)Теперь мы можем анимировать оба объекта как один слой. Поскольку это смарт-объект, у меня есть доступ к свойству Transform на панели Timeline, которое позволяет мне вращать ключевые кадры.Я добавил ключевой кадр при каждом повороте на половину, для одного полного поворота. В результате получился круг, вращающийся на 360 градусов.
Шаг 3: Оба слоя вращаются как один.
Теперь, когда наша анимация работает, нам нужно удалить форму шаблона. Для этого дважды щелкните значок смарт-объекта на панели «Слои», чтобы отредактировать его. Когда смарт-объект открыт, мы можем скрыть слой «Форма шаблона».
Шаг 4: Скройте слой «Форма шаблона». (Просмотр большой версии)Все, что нам нужно сделать сейчас, это сохранить документ смарт-объекта и вернуться к нашему исходному документу.Мы видим, что наша красная точка движется по кругу без серой формы на заднем плане.
Красная точка, движущаяся по кругу.
Встраивание анимации в смарт-объекты
Как я уже упоминал, смарт-объекты могут состоять из любого типа (или нескольких типов) слоев, включая слои, которые уже содержат анимацию по ключевым кадрам. Способность смарт-объекта удерживать анимированные слои еще больше упрощает создание сложных движений, таких как показанное ниже. Давайте посмотрим, как это делается.
Анимация прыгающих точек, созданная с использованием нескольких наборов ключевых кадров.
В сцене ниже я уже настроил простую анимацию вращения желтой точки на синем фоне.
Шаг 1. Желтая точка, вращающаяся на холсте.
Затем я перейду на панель «Слои», щелкните правой кнопкой мыши слой «Точка» и выберите «Преобразовать в смарт-объект».
Шаг 2: Преобразуйте слой с желтыми точками в смарт-объект. (Просмотр большой версии)Теперь, когда это новый слой смарт-объекта, мы можем добавить к нему новый набор ключевых кадров.В сцене ниже я добавил набор ключевых кадров для анимации смарт-объекта вверх и вниз. Когда анимация воспроизводится, мы можем видеть оба набора ключевых кадров в действии, создавая эффект подпрыгивания.
Шаг 3. Новые ключевые кадры создают эффект отражения.
Давайте продолжим. Преобразуйте этот слой смарт-объекта в другой смарт-объект. Это даст нам новый смарт-объект для редактирования. Затем мы добавим преобразование к этому смарт-объекту. Перейдите в «Правка» → «Свободное преобразование» и отрегулируйте ручки так, чтобы смарт-объект отображался в перспективе.
Шаг 4: Преобразуйте анимацию. (Просмотр большой версии)Теперь, когда вы воспроизводите анимацию, она будет анимироваться внутри искаженного смарт-объекта.
Анимация воспроизводится внутри преобразования.
Анимация фильтров
Теперь, когда мы узнали, как встраивать анимацию в смарт-объекты, мы можем использовать ту же технику для анимации фильтров. Если мы добавим фильтр к смарт-объекту, содержащему анимированный слой, результатом будет анимация, которая проигрывается через фильтр.Посмотрим, как это работает.
В сцене ниже я уже настроил простую анимацию внутри смарт-объекта, которая показывает точку, движущуюся по красному фону.
Шаг 1. Анимация смарт-объекта в виде желтой точки, движущейся по красному фону.
Поскольку наша анимация уже находится в смарт-объекте, я могу добавить фильтр прямо к нему. В этом случае я перейду к «Фильтр» → «Искажение» → «Вращение».
Шаг 2: Применение фильтра Twirl к анимации смарт-объекта. (Просмотр большой версии)Когда я просматриваю анимацию, я вижу, что происходит кое-что интересное.Фильтр применен к самому смарт-объекту, а не к пикселям его содержимого. Таким образом, перемещение анимированных пикселей через фильтр имеет уникальный эффект.
Анимация фильтра Twirl.
Добавление стилей слоя к анимации смарт-объекта
Стили слоя можно применять к анимированным слоям так же, как и к обычным слоям. Они также полезны и в других отношениях. Я покажу вам, что я имею в виду.
В сцене ниже у меня уже есть смарт-объект, который содержит простую анимацию точки, движущейся по белому фону.
Шаг 1. Простая анимация смарт-объекта.
Моя цель — применить стиль слоя Bevel & Emboss к точке. Однако, если я попытаюсь применить стиль слоя к смарт-объекту на этом этапе, это повлияет на весь смарт-объект, белый фон и все остальное.
Шаг 2. Стили слоя применяются ко всему изображению.
Чтобы исправить это, мне нужно удалить белый фон. Ранее я упоминал, что мы можем редактировать смарт-объект, чтобы скрыть лишние слои. В этом примере я хочу продемонстрировать другой метод.
Пока существует хороший тональный контраст между слоями, мы можем использовать параметры «Наложить, если» на панели «Стили слоя», чтобы удалить фон. Дважды щелкните слой смарт-объекта, чтобы открыть панель «Стили слоя», и перемещайте ползунок «Наложить, если» → «Этот слой», пока фон не исчезнет.
Совет. Удерживая нажатой кнопку Опция разделит ползунки, что приведет к более плавному переходу.
Чтобы завершить этот метод, щелкните правой кнопкой мыши слой на панели «Слои» и выберите «Преобразовать в смарт-объект».”Это создаст новый смарт-объект, который сохранит только что сделанные нами изменения.
Шаг 4: преобразовать в смарт-объект. (Посмотреть большую версию)Теперь, когда мы добавляем набор стилей слоя к нашей анимации, эффект будет применяться только к объекту.
В анимацию смарт-объекта добавлены стили слоя.
Изменение анимации с помощью корректирующих слоев
Корректирующие слои действуют с анимированными слоями так же, как и с обычными слоями. Пока корректирующий слой находится над слоем, содержащим анимированные ключевые кадры, анимация унаследует корректировки.Имея это в виду, мы можем использовать корректирующие слои для создания действительно уникальных эффектов. Давайте исследуем это.
В сцене ниже я установил простую анимацию в оттенках серого с двумя точками, одна над другой.
Шаг 1: Анимация двух точек в оттенках серого.
Поскольку вся сцена была создана в оттенках серого, я воспользуюсь корректирующим слоем карты градиента, чтобы ввести цвет. После добавления корректирующего слоя я могу использовать панель «Свойства», чтобы внести следующие изменения.
Шаг 2. Параметры корректирующего слоя «Карта градиента» (Просмотр большой версии)В результате получается анимация, окрашенная в соответствии со свойствами корректирующего слоя.
Анимация окрашена корректирующим слоем.
Создание органических эффектов с помощью корректирующих слоев
Теперь, когда мы изучили несколько техник создания анимации, я хочу объединить некоторые из них, чтобы создать органический эффект, показанный ниже.
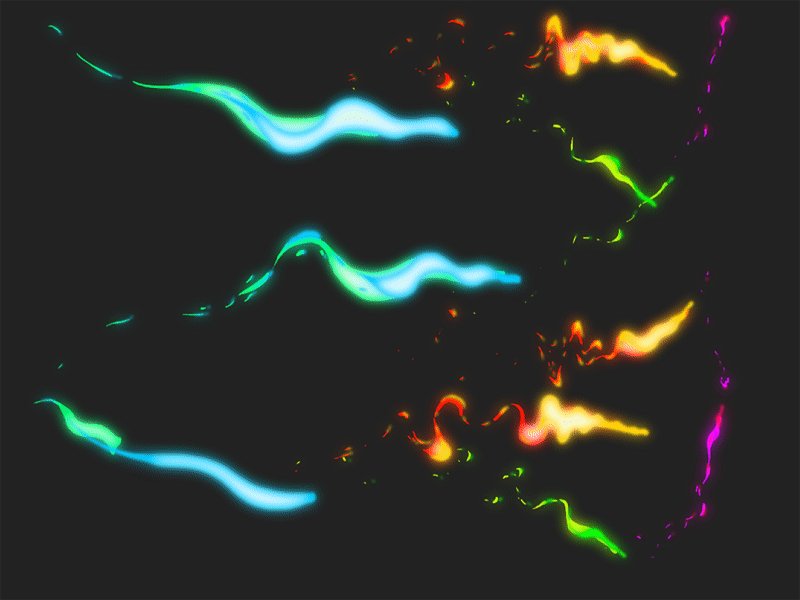
Органический анимационный эффект.
Давайте узнаем, как это делается. Для начала я создал еще одну простую анимацию с двумя слоями, один над другим. Единственная разница в том, что оба слоя были размыты.
Шаг 1. Размытая точка, анимированная поверх другой.
Теперь мы добавим корректирующий слой уровней. Используйте панель «Свойства», чтобы добавить ползунки теней и светов, пока края объектов не станут четкими.
Шаг 2: Редактирует корректирующий слой уровней. (Просмотр большой версии)Воспроизведение анимации даст нам уникальный органичный эффект.
Органический анимационный эффект.
Собираем все вместе
Теперь, когда мы изучили концепции, лежащие в основе более сложных анимаций, пора применить их на практике. В следующем разделе мы рассмотрим три расширенных анимации и способы их создания.
Создание часов с движущимися стрелками
В этом уроке мы будем использовать технику слоя шаблона для анимации вращающихся стрелок часов. Мы также будем использовать стили слоя с анимированными элементами, чтобы добавить глубины объектам в нашей сцене.Вот что мы будем создавать:
Анимация стрелок часов.
Сцена начинается с двух новых слоев: один содержит форму минутной стрелки (красный), а другой — объект нашего шаблона (серый).
Шаг 1: Два новых слоя: минутная стрелка и слой шаблона. (Просмотр большой версии)Как мы узнали ранее, мы преобразуем эти два слоя в смарт-объект и анимируем вращение.
Шаг 2: Слои, объединенные в смарт-объект, анимируются как один.
Чтобы заблокировать анимацию, преобразуйте слои в другой смарт-объект. Это позволит нам преобразовать ( Control + T ) смарт-объект так, чтобы он выглядел в перспективе, как показано на изображении ниже.
Шаг 3: Анимация преобразуется в перспективу.
Затем нам нужно вернуться к исходному смарт-объекту и скрыть слой шаблона. Когда мы сохраним и вернемся к нашему рабочему документу, мы должны увидеть, как наша минутная стрелка вращается без слоя шаблона.
Шаг 4: Анимация со скрытым слоем шаблона.
Добавление стиля слоя Drop Shadow с настройкой «Spread» на 100% имитирует некоторую глубину.
Шаг 5: Drop Shadow имитирует края стрелки часов.
Повторяя эти шаги, мы можем создать часовую стрелку. (Я скорректировал время, чтобы оно соответствовало анимации часовой стрелки.)
Шаг 6: Анимация часовой и минутной стрелок.
Наконец, мы можем создать остальные часы, используя традиционные методы Photoshop.В результате получаются живые в перспективе часы.
Анимация стрелок часов.
В этом уроке мы узнали, как использовать слои шаблона для создания более сложных движений. Мы также узнали, как использовать трансформации и стили слоев для создания иллюзии перспективы в нашей анимации.
Создание вращающегося шара
В этом уроке мы применим фильтры к анимированным смарт-объектам, чтобы создать новый эффект. Вот что мы будем создавать:
Анимация вращающегося земного шара.
Ниже приведено базовое изображение, которое мы будем использовать. Обратите внимание, что это повторяется. Это важно, потому что это поможет нам создать зацикленную анимацию на следующем шаге.
Шаг 1: Изображение повторяющейся графики, которая будет анимирована. (Просмотр большой версии)Я создал новый квадратный документ и добавил изображение карты мира в качестве нового слоя. Я пошел дальше и анимировал свойство Position, чтобы карта мира перемещалась по сцене. Приурочено к зацикливанию, когда все начинается заново.
Шаг 2: Простая анимация цикла.
Затем преобразуйте этот слой в смарт-объект.
Шаг 3. Преобразование простой анимации в смарт-объект. (Просмотр большой версии)Прежде чем мы сделаем что-нибудь еще, я хочу показать вам, что происходит со слоем. Если я перейду к «Вид» → «Показать» → «Края слоев», мы сможем увидеть ограничивающую рамку слоя во время его анимации. Это будет важно при добавлении фильтров. Также обратите внимание, что наша анимация зацикливается без проблем.
Шаг 4: Границы слоя видимы во время анимации.
На данный момент наша сцена еще не готова для добавления фильтра. Но давайте выясним, почему — мы добавим фильтр Spherize, чтобы увидеть, что происходит. Когда фильтр добавлен, мы видим, что он не применяется в пределах нашего холста; скорее, он применяется непосредственно ко всему слою. В результате получается искаженная карта, которая движется по холсту. Также обратите внимание, как это нарушает цикл, который мы видели на предыдущем шаге. Это не тот эффект, который нам нужен.
Шаг 5: Фильтр применен к границам слоя.
Теперь мы знаем, что нам нужно еще немного поработать для правильного применения фильтра. Чтобы убедиться, что фильтр применяется только к границам холста, нам нужно создать маску слоя. Сначала перейдите в «Выбрать» → «Все», чтобы выделить весь холст. Затем щелкните значок «Добавить маску слоя» на панели «Слои». Теперь у нас должна быть маска слоя, примененная к нашему слою.
Шаг 6: Добавлена новая маска слоя. (Просмотр большой версии)Преобразуйте этот слой в новый смарт-объект.Наш получившийся слой смарт-объекта теперь будет анимироваться в границах холста. Если мы снова добавим фильтр Spherize, мы увидим, что он применяется правильно при воспроизведении анимации. Продолжайте и добавьте фильтр Spherize во второй раз, чтобы усилить его эффект.
Шаг 7. Фильтр применен к границам холста.
Теперь, когда наш эффект работает правильно, мы можем создать еще одну маску слоя в форме круга, чтобы скрыть ненужные пиксели.
Шаг 8: Маска слоя скрывает все, что находится за пределами формы глобуса.
В завершение, теперь вы можете добавлять стили слоя непосредственно к анимации смарт-объекта для украшения.
Анимация вращающегося земного шара.
В этом уроке мы узнали, как использовать смарт-объекты для содержания анимированных слоев, к которым мы затем добавляем эффекты, такие как фильтры, маски слоев и стили слоев. Надеюсь, этот урок показал вам, как легко создавать сложные эффекты с помощью анимированных слоев в Photoshop.
Создание анимации пламени
В этом уроке мы будем использовать несколько корректирующих слоев и фильтров с анимацией смарт-объектов, чтобы создать действительно уникальный эффект пламени.Вот как будет выглядеть наша финальная анимация.
Анимация пламени в органической технике.
Для начала нам нужно создать очень высокую сцену. В этом случае у меня есть сцена размером примерно 500 × 10 000 пикселей. На новом слое я нарисовал очень грубую линию с помощью инструмента «Кисть».
Шаг 1: высокая белая линия с мягкими краями
Затем создайте новую сцену размером 500 × 500 пикселей с черным фоном. Перенесите высокую линию, которую мы только что создали, в эту новую сцену и создайте простую анимацию прокрутки.
Шаг 2: Простая анимация полосы прокрутки.
Добавьте новую маску слоя в форме перевернутой слезы к анимированному слою. Убедитесь, что края маски мягкие. Результат покажет часть линии, которая проходит через маску.
Шаг 3: Пунктирная линия представляет форму маски слоя. (Просмотр большой версии)Воспроизведите анимацию, чтобы увидеть, как пламя принимает форму. Обратите внимание, как форма нашей маски заставляет верх анимации прыгать, в то время как основание обычно остается на том же месте.
Шаг 4: Простая анимация с маской слоя.
Затем добавьте корректирующий слой уровней. На панели «Свойства» переместите два внешних ползунка внутрь, пока края пламени не станут четкими. Воспроизведение анимации покажет нам более плавное пламя.
Шаг 5: Корректирующий слой уточняет форму.
На этом этапе мы можем еще больше сгладить пламя. Сначала преобразуйте все слои в другой смарт-объект. Затем размойте слой, а затем повторите корректирующий слой уровней.
Шаг 6: Размытие смарт-объекта с последующим повторением слоя настройки уровней создает более плавное движение.
Есть несколько способов добавить цвет. Я хочу показать один способ, который хорошо сработал для меня. Создайте новый слой и используйте инструмент «Кисть», чтобы нарисовать синий (на основе) и желтый (вверху) блики на пламени. Изменение режима наложения этого слоя на «Hard Mix» даст нам несколько ярких цветных полос.
Шаг 7. Использование режимов наложения для добавления цвета.
Поскольку переходы между цветами слишком резкие, нам необходимо их смягчить. Для этого снова выберите все слои ( Alt + Control + A ) и преобразуйте их в другой смарт-объект. Теперь мы можем добавить фильтр «Размытие в движении», чтобы лучше смешивать цвета.
Шаг 8: Добавление размытия в движении смешивает цвета.
Почти готово! Поскольку этот объект является смарт-объектом, мы можем рассматривать его как обычный слой и использовать простые техники композиции фотографий, чтобы добавить его к другой фотографии. На последнем изображении показано, как пламя танцует на зажигалке.
Анимация пламени в органической технике.
В этом уроке мы узнали, как использовать несколько корректирующих слоев и смарт-фильтров, накладывая смарт-объекты на смарт-объекты для создания и улучшения органического эффекта в Photoshop.
Photoshop Animation Заключение
К настоящему времени вы должны быть знакомы со всеми распространенными типами слоев и тем, как можно анимировать каждое из их свойств. Кроме того, теперь мы знаем, что Photoshop хорошо оборудован для создания потрясающих анимаций .Мы узнали, как использовать смарт-объекты для расширения возможностей анимации, действуя как шаблоны или позволяя нам складывать несколько анимаций. Мы также увидели, как улучшить нашу анимацию с помощью фильтров и стилей слоев. Мы даже научились создавать некоторые новые и, казалось бы, невозможные эффекты (для Photoshop), используя слой регулировки уровней. Наконец, мы собрали все вместе, чтобы создать безупречную анимацию.
Приемы, представленные в этой статье, демонстрируют, как Photoshop может быть надежным инструментом для создания анимации.Всегда будут приложения, предназначенные для создания анимации. Однако владение другим программным обеспечением или даже обучение не всегда возможно. Вместо этого вы можете оставаться в программе, которая вам удобна с , и по-прежнему создавать эффекты, которые когда-то считались невозможными в Photoshop.
Дополнительная литература
(ml, al)Как создать GIF с помощью After Effects и Photoshop
Это простое пошаговое руководство покажет вам, как быстро создать анимированный GIF с помощью After Effects и Photoshop.
Все больше и больше клиентов требуют файлов GIF своих проектов для социальных сетей. Вместо того, чтобы полагаться на сторонний компрессор GIF, который может создавать слишком много шума, сделает ваш GIF чистым и профессиональным с помощью After Effects и Photoshop.
В следующем видеоуроке мы рассмотрим, как создать анимированный GIF с помощью After Effects и Photoshop , и обсудим несколько вещей, которые вам нужно знать, чтобы создать лучший GIF из возможных.Учебник охватывает:
- Создание GIF
- Работа с дизерингом
- Уменьшение размера файлов
- Оптимальная частота кадров
- Глубина цвета
Вот руководство. Если у вас есть какие-либо вопросы, не стесняйтесь задавать их нам в комментариях ниже. В качестве альтернативы, если вы предпочитаете читать (а не смотреть видео), вы можете следовать приведенному ниже пошаговому руководству.
Загрузите бесплатный файл проекта и PremiumGuide для файлов в формате GIF
В дополнение к самому руководству мы раздаем файл проекта , видеоклипов и PremiumGuide в формате GIF. Просто нажмите кнопку загрузки ниже, и все активы станут вашими.
СКАЧАТЬ БЕСПЛАТНО ФАЙЛЫ ПРОЕКТОВ И ПРЕМИУМ-РУКОВОДСТВО ПО GIF-файлам
Пошаговое руководство: создание GIF
Следующее пошаговое руководство покажет вам все, что вам нужно знать, чтобы быстро создать GIF в After Effects и Photoshop.
Шаг 1. Экспорт видео из After Effects
Нет отличного способа экспортировать в GIF из композиции After Effects.Итак, после того, как вы создали анимированную последовательность, выполните следующие действия, чтобы экспортировать композицию в Photoshop.
Первое, что вам нужно сделать, это просто экспортировать отснятый материал из After Effects. Выберите свою композицию и перейдите в Composition> Add to Render Queue . Оказавшись в очереди рендеринга, настройте нужные настройки и нажмите кнопку «Рендеринг» . Помните, что лучший способ уменьшить размер файла GIF — оптимизировать видео в After Effects — обязательно измените частоту кадров на 12-15 кадров в секунду и уменьшите количество движений и цветов.
Шаг 2. Импорт в Photoshop
Перейдите в Photoshop и импортируйте клип , перейдя в Файл> Открыть и , выбрав видеоклип . Теперь вы можете настроить клип по мере необходимости. Многие функции Photoshop по-прежнему будут вам доступны. Вы можете раскрашивать и масштабировать видео так же, как изображение.
Шаг 3. Сохраните для Интернета.
Когда вы будете готовы к сохранить свой GIF, просто перейдите в Файл> Сохранить для Интернета… (В более старых версиях Photoshop вам нужно будет перейти в Файл> Экспорт> Сохранить для Интернета (устаревшие) , но, тем не менее, это то же самое окно.) Как только вы окажетесь в окне «Сохранить для Интернета», вы увидите множество вариантов.
В видеоуроке выше подробно рассказывается о том, что делает каждый параметр, но важно помнить, что нужно просто уменьшить количество цветов и включить сглаживание только в том случае, если вам комфортно с шумом на вашем изображении. В качестве альтернативы, если вы хотите, чтобы ваш GIF загружал версию с низким разрешением перед загрузкой версии с полным разрешением, нажмите кнопку «Чересстрочная» .Остальные настройки по умолчанию обычно хороши. Если вы хотите, чтобы ваш GIF зацикливался, обязательно измените параметры зацикливания с «Один раз» на «Навсегда».
Когда вы будете готовы к сохранению, просто перейдите к кнопке «Сохранить» внизу окна.
Если вы хотите узнать больше о создании GIF-файлов или о том, как они работают в After Effects, я лично рекомендую проверить сообщение «GIF-файлы в After Effects» на RocketStock.
Возможно, вы также заметили профессиональных переходов , используемых в учебнике.Эти переходы взяты из Stanza, эксклюзивного пакета из 200 видеопереходов из RocketStock . Станца — это самый быстрый способ создания профессиональных видеопереходов. Вот небольшая демонстрация Stanza в действии:
Какой у вас любимый способ создания GIF в After Effects? Поделитесь своими мыслями в комментариях ниже.
Как создать анимированный GIF в Photoshop
GIF, или «формат обмена графикой», представляет собой формат файла сжатого изображения, который позволяет использовать анимацию.Есть много способов создать GIF, но Photoshop работает быстро и легко, со встроенными инструментами для обработки изображений и анимации.
Как и классическая анимация, анимированный GIF состоит из серии неподвижных изображений, воспроизводимых последовательно, чтобы создать иллюзию движения. Найдите GIF в Интернете и перетащите его в Photoshop, и вы увидите отдельные кадры, составляющие анимацию. Эти кадры — это то, что мы собираемся создать в этом уроке, чтобы анимировать убийственный баннер рекламного GIF.
Узнайте, как я сделал этот GIF! Фото через Graham Wizardo.Без лишних слов, вот как создать анимированный GIF в Photoshop.
Шаг 1. Настройте размеры и разрешение документа Photoshop
–
Настройте документ заранее. Даже если ваша единственная цель — создать GIF-файл, которым можно поделиться для ваших друзей в социальных сетях, если размер ваших фотографий или видео будет определять размер вашего документа, это может сделать файл больше, чем вам нужно, что приведет к низкому качеству. GIF.В общем, для квадратного изображения подходит где-то в районе 600-800 пикселей.
Настройте размеры, разрешение и цветовой режим документа PhotoshopРазмеры
В этом проекте мы работаем с рекламным баннером в формате GIF со стандартными указаниями по размеру. Я выбрал макет 720 × 300. Убедитесь, что ваши единицы измерения указаны в пикселях.
Разрешение
Чтобы размер файла был как можно меньше, достаточно разрешения 150. Я выбрал 300, так как знаю, что мой GIF не будет таким большим.Убедитесь, что единицы измерения указаны в пикселях на дюйм.
Цветовой режим
Наконец, для экрана создаются анимированные GIF-файлы, поэтому установите цветовой режим на RGB. Нажмите Create , чтобы открыть новый документ.
Шаг 2. Импортируйте файлы изображений в Photoshop
— Файл> Сценарии> Загрузить файлы в стек… Выберите «Обзор», найдите изображения, выровняйте их, если необходимо, и нажмите «ОК».
Создание GIF из неподвижных изображений
Перейдите в File> Scripts> Load Files into Stack и нажмите кнопку Browse в появившемся окне Load Layers.Это вызывает окно Finder / Explorer, где вы можете просматривать свои файлы и выбирать все из них, которые вам нужны. Когда вы закончите, нажмите Открыть , а затем OK в следующем окне. Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в свой рабочий документ.
Создание GIF из видео
Если вы конвертируете видео в GIF, выберите Файл> Импорт> Видеокадры в слои .
Шаг 3. Откройте окно временной шкалы
– Окно> Временная шкала Настройка окна временной шкалы для покадровой анимации
Перейдите в Окно> Временная шкала .Это откроет панель в нижней трети холста. В центре панели щелкните стрелку, чтобы открыть раскрывающееся меню, и выберите Create Frame Animation .
Шаг 4. Преобразуйте слои в кадры
– . Если у вас уже есть неподвижные изображения, щелкните значок меню гамбургера на шкале времени и выберите «Создать кадры из слоев»
. Ваш первый кадр уже будет настроен, он будет состоять из всех видимых слоев (имеется в виду видимость слоя или значок глаза , включен) в вашем документе.Теперь все, что вам нужно сделать, это заполнить временную шкалу несколькими кадрами для имитации движения. Это можно сделать двумя способами: импортировать уже подготовленные кадры или создать анимацию с нуля в Photoshop. В этом разделе будет рассмотрен первый сценарий.
Если вы уже настроили неподвижные последовательные изображения заранее (или работаете с импортированными видеокадрами, см. Шаг 2), щелкните значок меню гамбургера в правом верхнем углу панели временной шкалы. Выберите Сделать кадры из слоев .Вы увидите, что шкала времени заполнится кадрами из ваших слоев.
Шаг 5. Дублируйте кадры для создания анимации
— Под временной шкалой находится панель инструментов, которая содержит (среди прочего) настройку цикла, кнопку предварительного просмотра и кнопку дублирования кадра.
Если вы не настроили неподвижные изображения заранее или вам нужно отрегулировать части созданной вами анимации на шаге 4 вы можете создать анимацию вручную, кадр за кадром (именно так я и сделал свою анимацию). Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в свое изображение и повторите.
Например, моя анимация представляет собой пару солнцезащитных очков, скользящих по глазам объекта. Для этого я продублировал рамку, переместил солнцезащитные очки на несколько пикселей вниз (сколько пикселей было вопросом проб и ошибок — подробнее об этом позже) и повторял этот процесс, пока у меня не было примерно пятнадцати кадров, и солнцезащитные очки оказались там, где я хотел их, что привело к плавной анимации скольжения вниз.
Фото через Graham Wizardo.Шаг 6: Установите время задержки каждого кадра
— Настройку продолжительности можно найти внизу каждого кадра.
Вы можете найти таймер задержки внизу каждого кадра (время в секундах со стрелкой раскрывающегося списка рядом с ним).
Щелкните стрелку, чтобы открыть меню и выбрать время, в течение которого кадр будет отображаться на экране.
Вы можете установить продолжительность отдельных кадров или нескольких кадров одновременно, выбрав все нужные кадры и используя раскрывающееся меню для одного из них.
Совет: Большое количество кадров с короткими задержками является ключом к сглаживанию анимации, в то время как несколько кадров с длинными задержками создают резкий эффект покадровой анимации.
Шаг 7. Установите количество циклов анимации
–
Также на панели инструментов под шкалой времени находится настройка цикла.Вы можете настроить анимацию на цикл «Навсегда», «Один раз» или определенное количество раз.
Шаг 8. Предварительный просмотр и повторение анимации
–
Кнопка воспроизведения на панели инструментов окна временной шкалы позволяет предварительно просмотреть анимацию. Используйте это, чтобы убедиться, что ваша анимация правдоподобна и ведет себя должным образом. Если это не так, попробуйте поработать с задержкой или добавить больше кадров, пока не получите желаемый результат. И наоборот, это также отличное время для экспериментов с удалением как можно большего количества кадров, не нарушая иллюзию движения, чтобы получить минимально возможный размер файла.
Шаг 9. Экспортируйте документ Photoshop в формате GIF
— Файл> Экспорт> Сохранить для Интернета (устаревшая версия)…
Прежде всего, не забудьте сохранить рабочий PSD!
Когда вы будете готовы экспортировать окончательный файл GIF, выберите Файл> Экспорт> Сохранить для Интернета (устаревшая версия) . (Примечание: если вы работаете со старой версией Photoshop, скорее всего, это будет «Файл»> «Сохранить для Интернета и устройств»). Откроется окно экспорта.
Здесь много вариантов, но для наших целей нам понадобится лишь несколько.Во-первых, убедитесь, что вы установили тип файла GIF в раскрывающемся списке в правом верхнем углу. Остальные параметры, которые я выделил на изображении ниже, необязательны, но полезны для создания облегченного файла. Давайте теперь пройдемся по ним.
Обрезать размер файла
Ваша основная цель с остальными параметрами — уменьшить размер файла за счет уменьшения количества деталей в вашем GIF без ущерба для качества изображения. Помните, что большой размер файла означает медленное время загрузки, что может быть особенно неприятным для маркетинговых целей, таких как баннерная реклама, когда зритель не искал ваш контент и не ждал, пока он загрузится.Старайтесь оставаться ниже 1 МБ. На большинстве веб-сайтов можно использовать до 5 МБ, но с большим увеличением. Вы можете увидеть размер вашего файла GIF в нижнем левом углу панели, содержащей изображение для предварительного просмотра.
Это параметр, на который следует обратить внимание в окне «Сохранить для Интернета».Уменьшить информацию о цвете
Ненужная информация о цвете — самая большая проблема, когда дело доходит до большого размера файла. Чтобы сократить его, отрегулируйте общее количество цветов в раскрывающемся списке с надписью «Цвета:» и уменьшите настройку дизеринга (смешение пикселей для создания бесшовного затенения) под ним.Внося изменения, следите за изображением предварительного просмотра вашего GIF-изображения слева, чтобы увидеть, как это повлияет на разрешение.
преобразовать в sRGB
sRGB или «Стандартный RGB» имеет более узкий диапазон цветов, чем стандартный «Adobe RGB», поэтому обязательно установите этот флажок.
Сохранить
Когда вы будете довольны разрешением и размером файла, нажмите кнопку сохранения в нижней части окна. Чтобы убедиться, что все получилось, вы можете предварительно просмотреть готовый файл GIF, перетащив его в поле URL-адреса браузера.
Моя готовая баннерная реклама GIF. Фото через Graham Wizardo.Шаг 10: Поделитесь своим готовым фотошопом GIF!
–
И вот он — готовый GIF-файл, готовый к публикации во всемирной паутине. Теперь, когда у вас есть навыки создания базовой анимации Photoshop из видео и неподвижных изображений, вы можете дарить почти все, что угодно!
Хотя этот метод полезен для быстрых веселых GIF-файлов, GIF-файлы для профессиональных целей должны быть намного надежнее, чем моя глупая реклама солнцезащитных очков.Изучить программное обеспечение несложно, но сама анимация — это сложная форма искусства, требующая практики и опыта. Когда вы будете готовы обновить свою игру в формате GIF, убедитесь, что вы работаете с профессионалом.
Ищете профессиональную помощь в создании анимации?
Работайте с одним из наших талантливых дизайнеров!
Эта статья была первоначально написана Ребеккой Крегер и опубликована в 2013 году. Она была дополнена новой информацией и примерами.
Как создать GIF с помощью After Effects
Стенограмма видео
Эй, как дела? Это Калеб Уорд из школы движения. И в этом уроке After Effects я покажу вам, как создать GIF с помощью After Effects.
Теперь есть проблема, и большая проблема заключается в том, что вы не можете изначально создавать GIF-файлы внутри After Effects или, по крайней мере, вы не можете создавать GIF-файлы внутри After Effects с помощью встроенных инструментов After Effects. Существует фантастический инструмент под названием GIF Gun, о котором я немного расскажу в этом уроке, но по большей части, чтобы создать GIF с помощью After Effects, вам нужно экспортировать готовое видео, а затем преобразовать его. видео в GIF.Хорошо то, что если вы используете облако для творчества и если вы смотрите это видео, есть действительно хороший шанс, что вы это сделаете, вы действительно сможете использовать Photoshop для создания GIF всего за считанные секунды.
Теперь в этом видео я покажу вам четыре различных способа создания GIF с помощью After Effects. У каждого из этих методов есть свои преимущества и недостатки, но я рекомендую вам проверить запись в блоге на нашем веб-сайте, если вы хотите узнать больше о том, когда использовать каждое из этих решений при создании GIF.Так что, если вы готовы поднять свою игру с мемами на ступеньку выше, давайте приступим.
Итак, первый метод, который я хочу вам показать, — это использование Photoshop для экспорта вашего GIF. Теперь первое, что нам нужно сделать, это, конечно, экспортировать наше окончательное видео из After Effects. Итак, я собираюсь сделать предварительный просмотр этого короткого видеоклипа, который у нас есть. Как видите, здесь не так уж много всего, это просто полуторасекундная циклическая GIF-анимация, и мы собираемся экспортировать это видео.Так что продолжайте и добавьте его в свою очередь рендеринга, вы можете нажать «shift», «command», «/» или просто перейти в «композиция», «добавить в очередь рендеринга». И я собираюсь использовать только один из этих пресетов, которые у меня есть, я собираюсь использовать пресет pro-res 422. Но при желании вы можете зайти в настройки модуля вывода и, скажем, выбрать QuickTime, затем перейти к параметрам формата и просто выбрать «pro-res 422». Но я сохранил свои пресеты там, и позвольте мне посоветовать вам сохранить пресеты в будущем, если вы будете много экспортировать в After Effects, что вы, вероятно, делаете.
Так что продолжайте и установите его в качестве модуля вывода, а затем я собираюсь установить свой вывод на свой рабочий стол, и мы сохраним его как School of Potion, что, как вы знаете, является своего рода побочным проектом, над которым мы работаем. здесь, в Школе движения. Рифмы — действительно лучший способ выбрать хорошую бизнес-модель. И нажмите «рендеринг». Отлично. Итак, теперь, если мы перейдем к нашему рабочему столу, мы увидим, что у нас есть полутора секундное видео. Так что переходите к Photoshop. Возможно, вы удивитесь, услышав это, но на самом деле вы можете импортировать видео в Photoshop.Итак, если вы просто перейдете в «файл», «открыть», мы можем выбрать наш видеофайл на нашем рабочем столе и нажать «открыть», и вы также увидите здесь, на панели слоев, есть новый слой группы видео. Итак, давайте продолжим и экспортируем это видео в GIF. Для этого перейдите в раздел «файл» и «сохранить для Интернета». Загрузка на ваш компьютер может занять всего секунду, но как только он загрузится, вы сможете увидеть и предварительно просмотреть свой GIF.
Теперь, прежде чем я нажму кнопку сохранения, я хочу показать вам, что означают все эти настройки, потому что все они в некоторой степени важны, когда вы экспортируете GIF в Photoshop.И позвольте мне воспользоваться этим моментом, чтобы пояснить, что Photoshop на самом деле является очень профессиональным способом экспорта GIF, вам доступно множество очень настраиваемых параметров, которые не обязательно доступны, если вы используете, скажем, Giphy или GIF Rocket для экспорта GIF. Итак, если вам нужно профессиональное решение, допустим, вы работаете над заголовком веб-сайта дизайнерской фирмы или вам нужен действительно отточенный и модный GIF для вашего конкретного веб-сайта или блога, вы, вероятно, захотите использовать Photoshop. Кроме того, Photoshop предоставляет вам такие данные о размере GIF в реальном времени до того, как вы нажмете кнопку сохранения, чтобы вы могли увидеть, насколько большим будет ваш окончательный GIF перед экспортом, что делает его чрезвычайно полезным для вас.Итак, позвольте мне пройти здесь настройки, прежде чем мы экспортируем, и мы сможем лучше понять, что означают все эти индивидуальные настройки.
Итак, наша первая настройка прямо здесь — это наш алгоритм уменьшения цвета и это просто причудливый способ сказать: «Это способ, которым Photoshop будет сканировать наше видео и создавать цвета на основе цветов, найденных внутри этого видео». Теперь есть много настроек, которые могут сбивать с толку, но самое главное, что нужно запомнить, — просто делать то, что имеет смысл для вашего индивидуального GIF.Итак, для этого конкретного GIF, который мы здесь создаем, я оставлю его выборочно. Но, например, если вы работали с GIF, в котором был градиент, вы можете использовать адаптивный, потому что он может быть немного более плавным, но размер файла также может быть больше. Так что это просто компромисс между тем, хотите ли вы иметь высококачественные GIF-файлы или GIF-файлы с небольшим размером файла, и как цвет соотносится с вашей конкретной GIF-анимацией, которую вы пытаетесь экспортировать. Этот GIF имеет только 1, 2, 3, 4, 5 разных цветов, тогда как если бы мы экспортировали видео, оно могло бы иметь тысячи разных цветов, и мы должны уменьшить количество цветов до определенного числа.Поэтому я оставлю это выборочно, но это просто зависит от того, какой GIF вы пытаетесь экспортировать.
И цвета — это именно то, что вы могли подумать, это количество цветов, которое будет в вашем окончательном GIF. Так, например, для этого GIF, над которым мы работали, нам не нужно 256 цветов. На самом деле, если вы посмотрите здесь на цветовую таблицу, многие из этих цветов выглядят почти одинаково. Таким образом, мы можем изменить это число на другое, допустим, мы хотим сделать 16. Или мы могли бы даже, вероятно, уменьшить это число до восьми.И вы можете видеть, что даже после того, как мы снизим количество цветов до восьми, на самом деле нет большой разницы в визуальном восприятии того, как выглядит этот GIF, и размер нашего файла был значительно уменьшен. А сейчас у нас всего 150 тыс., Что отлично подходит для Интернета. Помните, когда вы загружаете изображения в Интернет, вы действительно не хотите, чтобы они были больше двух-трех мегабайт, если только нет действительно смягчающих обстоятельств, потому что людям будет трудно загружать их, когда они заходят и просматривают ваш веб-сайт. с телефона, скажем так.
Следующее окно, на которое мы можем взглянуть, это ваши параметры дизеринга. А дизеринг — это просто цветной шум, который будет добавлен в вашу сцену. Итак, если вы подумаете о том, как низкокачественное видео имеет цветной шум, скажем, в темных частях изображения или в градиентах от одного цвета к другому, это именно то, что делает дизеринг. Итак, если у вас есть, скажем, плоское изображение, подобное этому, мы могли бы выбрать «без дизеринга», и это не будет иметь большого значения.Фактически, он фактически уменьшил размер нашего файла, выбрав «без дизеринга». Но иногда, если вы экспортируете GIF из видеоматериалов в реальном времени, выбрав «дизеринг», вы действительно можете уменьшить размер файла, и я настоятельно рекомендую вам просто повозиться с вашим индивидуальным GIF, чтобы получить правильный вариант дизеринга для вас. . И затем здесь дизеринг, если вы действительно включите какой-то дизеринг, этот процент дизеринга будет как бы набирать количество дизеринга для вашей сцены. Но поскольку мы не будем использовать дизеринг, мы просто отключим его.
Теперь прозрачность — это именно то, на что похоже, она фактически позволяет вам иметь прозрачные пиксели в вашем изображении, и это действительно здорово, потому что в основном дает вам возможность иметь альфа-каналы. Но здесь есть большое предостережение: GIF-файлы на самом деле не поддерживают переменные альфа-каналы, а это означает, что пиксель может быть включен или выключен только на 100%. Нет 50% или промежуточных цветов. Так, например, если мы как бы взглянем на наш GIF, который у нас есть, и на самом деле вы можете нажать эту кнопку воспроизведения и предварительно просмотреть свой GIF, на всякий случай, если вам интересно.Итак, давайте представим, что у нашего GIF-изображения прозрачный фон, поэтому видны Школа зелья, а затем этот розовый материал, но этот синий фон прозрачный. Если бы это было так, вы могли бы гипотетически экспортировать этот видеокадр с выбранным параметром «без дизеринга прозрачности», и у него были бы альфа-каналы в фоновом режиме. Но всякий раз, когда вы это делаете, у него будут резкие края, которые выглядят не совсем правильно.
Итак, если вы не хотите, чтобы у него были резкие края, вы можете выбрать один из этих параметров дизеринга, чтобы растушевать пиксели на краю вашего GIF, а затем вы можете войти и выбрать свой матовый цвет.Итак, мы можем использовать наш, скажем, цвет пипетки, чтобы заполнить цвет этих краев. И если вы хотите, вы можете выбрать здесь пипетку и выбрать синий фон, а затем изменить матовый цвет на цвет пипетки, и это поможет Photoshop как бы растушевать эти края, чтобы они не были такими резкими. Но имейте в виду, что в этом случае у вас будут неуклюжие краевые пиксели. В общем, нужно помнить, что вы можете экспортировать GIF-файлы с альфа-каналами, хотя я не рекомендую делать это в большинстве случаев.И тогда мы, очевидно, можем пойти сюда и изменить количество дизеринга и диффузии для пикселей на краю вашего видеокадра. Так как нам не нужна прозрачность, я собираюсь снять этот флажок.
Таким образом, чересстрочная развертка — еще одна из действительно интересных функций, которые трудно найти в других программах для создания GIF. Таким образом, если вы выберете «чересстрочный», он фактически загрузит ваши GIF-файлы за несколько проходов, поэтому будет проход с низким разрешением, а затем с высоким разрешением. Это в основном позволит людям увидеть ваш окончательный GIF-файл, а затем загрузить формат с более высоким разрешением вместо этого формата с более низким разрешением.Это действительно здорово, если вы хотите, чтобы люди, скажем, на мобильном телефоне могли мгновенно увидеть ваш GIF и не ждать, пока все загрузится, прежде чем увидеть какой-то предварительный просмотр. Это действительно классная функция, и если вы хотите оптимизировать свои изображения для мобильной платформы, я рекомендую выбрать ее, но имейте в виду, что она немного увеличит размер вашего файла.
Эта функция веб-привязки, расположенная здесь, позволит вам преобразовать ваши цвета в безопасные для Интернета цвета, но в целом вы, вероятно, захотите оставить это значение на уровне 0% в большинстве случаев.Вместо веб-привязки я предпочитаю использовать «преобразование в SRGB», которое поддерживается большинством современных мониторов. И мы можем продолжить здесь, предварительный просмотр — это в основном цвета предварительного просмотра, которые здесь, мы можем просто оставить это в цвете монитора. Метаданные действительно интересны, поэтому они позволяют вам добавлять информацию о метаданных в ваш GIF, и если вы хотите анонимно опубликовать этот GIF в Интернете, я не знаю, зачем вам это нужно, но вы можете выбрать «none». ‘и тогда наш GIF не будет содержать информации о метаданных.Размер изображения, очевидно, является размером изображения, поэтому вы можете настроить ширину и высоту прямо здесь или вы можете настроить процент, чтобы мы могли просто ввести 50%, и вы увидите, что размер нашего изображения автоматически уменьшается здесь.
Теперь этот ползунок качества здесь имеет отношение к тому, как Photoshop будет интерпретировать это новое меньшее разрешение, или это может быть большее разрешение, если вы хотите масштабировать по какой-либо причине. Обычно я использую бикубический размер, хотя некоторые люди говорят, что если вы уменьшаете масштаб GIF, вы хотите сохранить его в бикубическом резкости, а если вы увеличиваете масштаб GIF и увеличиваете его, вы хочу, чтобы ты погладился.Но я считаю, что бикубика работает в большинстве моих ситуаций. И этот вариант цикла довольно очевиден, мы хотим сохранить его навсегда, хотя иногда вы можете захотеть сохранить его сразу, скажем, у вас есть анимированный текст, который записывается в заголовок веб-сайта, а затем остается навсегда, мы давай и уходи сразу. Но для нашего GIF мы хотим, чтобы он зацикливался, поэтому мы будем хранить его вечно.
И как только вы выполните все эти настройки, мы можем пойти дальше и нажать «сохранить», и мы сохраним это на рабочем столе, мы назовем это «Школа зелья» и нажмем «сохранить».И если мы просмотрим это, вы увидите, что у нас есть GIF с высоким разрешением из Photoshop, и он очень маленький. Если мы перейдем к информации здесь, то увидим, что это всего сто 35 КБ. Это крошечный размер для изображений, особенно для изображений шириной 960 пикселей. Так что Photoshop проделал действительно отличную работу, хотя на это потребовалось немного времени.
Итак, теперь позвольте мне показать вам самый быстрый способ создания GIF-файлов в After Effects. Итак, мы вернемся к After Effects и рассмотрим здесь новую композицию.Итак, у нас есть это зацикленное видео, и мы хотим преобразовать его в GIF. Обычно вам нужно экспортировать видео, а затем преобразовать его с помощью другого приложения, но если использовать этот удивительный инструмент внутри After Effects под названием GIF Gun, вы действительно можете создать GIF в основном внутри After Effects. И работает супер супер легко.
Итак, GIF Gun уже установлен на моей машине, и вы можете видеть, что в основном это две кнопки, верно? Например, у вас есть «настройки» или «сделать GIF», и это не может быть намного проще.Если мы перейдем к нашим настройкам здесь, мы сможем настроить все настройки, которые, как вы думаете, вы сможете настроить, мы можем изменить папку, в которую он экспортируется, мы можем изменить ширину, количество цветов, кадров в секунду. А для GIF обычно не нужно превышать 15 кадров в секунду. Мы можем оставить свой, скажем, на 12. И мы можем выполнить рендеринг без потерь, что в основном говорит о том, что GIF будет создан из видео с очень высоким разрешением, и это прекрасно. И у нас есть это сжатие, мы можем оставить его на среднем уровне, хотя вы можете сделать «none», и наш GIF, вероятно, уже будет довольно маленьким.
Вы можете видеть, что GIF Gun может сохранять альфа-каналы, как и Photoshop. Хотя на самом деле у вас нет ни одной из этих опций дизеринга, но она есть, если вам это нужно. И у нас есть этот вариант прогрессивного рендеринга, который, если вы изменяете размер своего GIF до другого размера, вы хотите убедиться, что он выбран, и он просто увеличит скорость рендеринга вашей композиции. У нас есть «сохранить копию видео», которая имеет смысл, сохраняет копию видео. У нас есть циклический GIF, который мы хотим, чтобы этот был циклом, а затем у нас есть «открытая папка GIF» всякий раз, когда GIF создается, и мы хотим убедиться, что он выбран.
Итак, единственное, что я собираюсь изменить здесь, это пользовательскую папку, и я собираюсь пойти дальше, выбрать наш рабочий стол и нажать «открыть здесь», поэтому мы собираемся экспортировать нашу композицию на наш рабочий стол. А затем я собираюсь изменить эту ширину на 940, чтобы она соответствовала GIF, который мы создали в Photoshop, и нажимаю «готово». А затем все, что вам нужно сделать, это нажать кнопку «Создать GIF», и он будет отправлен в вашу очередь рендеринга и автоматически экспортируется. Итак, теперь, если мы перейдем к нашему рабочему столу, мы увидим, что у нас есть совершенно новый GIF.И вы можете видеть, что качество этого GIF-изображения тоже действительно высокое. Фактически, мы видим, что размер GIF составляет всего 59 килобайт, что намного меньше, чем у Photoshop. Теперь GIF Gun не бесплатен, за него нужно платить, но это фантастический инструмент, если вы создаете много GIF-файлов, и если вы хоть немного похожи на меня, вы будете создавать много GIF-файлов в будущем. Так что я очень рекомендую его скачать. Фактически, вы можете скачать бесплатную пробную версию на AE Scripts. Итак, это GIF Gun, теперь давайте перейдем к методу номер три.
Итак, у нас есть эта новая композиция, она проста, как и другие. Допустим, мы хотим превратить ее в зацикленный GIF, мы собираемся использовать стороннее приложение. Итак, я собираюсь перейти к «композиция», «добавить в очередь рендеринга» и, как и прежде, я собираюсь пойти дальше и выбрать наш формат экспорта pro res, а затем мы убедимся, что это сохранено на рабочий стол, и нажмем ‘оказывать’. Теперь, если мы перейдем к нашему рабочему столу, мы увидим, что видео экспортировано, и оно длится около двух секунд, и мы хотим преобразовать его в GIF.Теперь инструмент, который я собираюсь использовать здесь, называется «GIF Rocket», и на самом деле он доступен только для Mac, но существует множество программ для создания GIF. Фактически, быстрый поиск в Google покажет довольно много различных инструментов, которые вы можете использовать. Таким образом, этот инструмент действительно прост в использовании. Если вы просто нажмете здесь настройки, вы можете изменить ширину, чтобы мы могли сделать 940, и вы можете изменить качество на все, что захотите, а затем перетащите видео прямо сюда, и оно преобразует ваше видео в GIF.И мы видим, что это 100 килобайт, и если мы воспроизведем его здесь, он выглядит почти так же хорошо, как и другие GIF-файлы.
Итак, этот последний вариант, по общему признанию, не мой любимый вариант, но если вы, скажем, работаете в среде, где вам не разрешено устанавливать больше программного обеспечения на свой компьютер, или вы не доверяете загрузке сторонних приложений, вы можете использовать Этот способ. Итак, я собираюсь экспортировать здесь наш последний GIF-файл, а мы перейдем в режим pro-res и экспортируем его на наш рабочий стол.И он отрендерен здесь, и у нас, как и раньше, есть одно-двухсекундное зацикленное видео. То, что я собираюсь сделать, на самом деле пойти в Интернет, поэтому мы собираемся перейти к старому доброму Google Chrome здесь и мы можем использовать онлайн-сервис создания GIF. Итак, я собираюсь использовать здесь Giphy, но есть буквально десятки, если не сотни вариантов. Итак, я собираюсь перетащить наш видеофайл в Giphy, и все, что нам нужно сделать, это ввести здесь некоторую информацию. Итак, мы сделаем «Школу движения» и нажмем «загрузить гифки».Это займет всего минуту, но это невероятно быстро и невероятно просто в использовании. Итак, у нас есть высококачественный GIF-файл, который есть в Интернете. И пока вы там, вы можете просто пойти и посмотреть остальное человечество, что немного удручает.
Итак, это четыре разных способа экспорта GIF-файлов в After Effects. Теперь, прежде чем я вас отпущу, я хочу показать вам несколько различных методов уменьшения общего размера файла вашего GIF. Поэтому при экспорте GIF нужно помнить, что фон должен быть как можно более простым.У нас есть циклическая анимация с таким текстурированным фоном, но если бы мы экспортировали этот GIF, размер файла был бы намного больше, чем у этого файла с очень простым простым фоном, так что имейте это в виду. Еще одна вещь, о которой следует помнить, — это то, что размер файла GIF очень сильно зависит от количества цветов в вашей сцене. Таким образом, тот, который имеет градиентную рампу или этот градиент на этой капле с зельем, на самом деле будет больше по размеру, чем наш исходный GIF здесь. И есть еще о чем подумать, убедитесь, что вы перешли к своей композиции и настройкам композиции, убедитесь, что у вас низкая частота кадров, 12 — это фантастика.Если вы хотите уменьшить размер файла, вы также можете убедиться, что в нем нет прозрачных пикселей. Еще один совет, если вы используете видеоматериалы в реальном времени, — это использовать программное обеспечение или инструмент, например стабилизатор деформации, чтобы ваш создатель GIF мог фактически смешивать пиксели между кадрами и сохранять размер файла.
Итак, я надеюсь, что вы нашли это руководство полезным. Теперь имейте в виду, что GIF-файлы — отличный ресурс для продвижения ваших навыков моушн-дизайнера. Так что, если вы не в Instagram и постоянно делитесь своими материалами, я настоятельно рекомендую хотя бы попробовать и посмотреть, что делают другие люди.Это фантастический способ получить вдохновение и поделиться своими работами с другими.
Если вы хотите узнать больше о создании GIF-файлов в After Effects, прочтите сообщение в блоге в School of Motion. И, конечно же, если вы когда-нибудь захотите изучить новейший дизайн движения, After Effects или просто отраслевую технику, посетите School of Motion. Это был Калеб Уорд, увидимся в следующий раз.
gif эффекты фотошоп
В приведенном выше примере у меня есть фоновое изображение плюс… Примечание. Если анимация воспроизводится в обратном порядке, еще раз щелкните значок меню «Временная шкала» и выберите «Обратные кадры».Очень проста в использовании. 1. Можно использовать Adobe Photoshop для создания GIF-файлов, а также в формате популярных анимированных изображений. Но это стоит денег. Вот небольшая демонстрация Stanza в действии. Какой у вас любимый способ создания GIF-файлов в After Effects? Шаг 5: Обрежьте свой GIF. Если вы хотите, чтобы ваш GIF зацикливался, не забудьте изменить параметры зацикливания с «Один раз» на «Навсегда». Набор «Живописные действия»; Бесплатный шаблон портрета с глюком. Вам нужно будет экспортировать видео из After Effects и импортировать это видео в Photoshop, если вы сделаете этот шаг.Создан 01 июл. карл-полиция карл-полиция. Добавить текст. Если вы начинаете с короткого видео, вам сначала нужно преобразовать кадры видео в отдельные слои. Вы только что создали свой анимированный GIF. Бесплатные шаблоны плакатов и обложек книг. ) »Следуйте за мной в Google+: https: //plus.google.com/+SymmetryHD Я надеюсь, вам понравилось сегодняшнее видео. 127 1 1 золотой знак 1 1 серебряный знак 9 9 бронзовых знаков. Все мы любим анимированные GIF. Ранее в этом году я рассказал, как создал две разные анимации GIF в Photoshop, используя только Adobe Photoshop.Выберите «Окно»> «Временная шкала», чтобы открыть панель «Временная шкала». Возможно использование Photoshop или других версий After Effects и CS5. Чтобы предварительно просмотреть анимированный GIF-файл, просто нажмите кнопку «Воспроизвести» на временной шкале. Как говорит Mylenium, было бы полезно узнать больше о том, что вы пытаетесь импортировать. 22.7k 14 14 золотых знаков 81 81 серебряный знак 152 152 бронзовых знака. Каждый экшен создан для работы только с английской версией Photoshop. GIF-файлы состоят из серии изображений, и если у вас уже есть набор изображений, которые вы хотите преобразовать в GIF, вот 20 эпических экшенов Photoshop, которые позволят вам создавать анимированные GIF-файлы.. Эти переходы взяты из Stanza, эксклюзивного пакета из 200 видеопереходов от RocketStock. GIF-анимация идет с вашей скоростью, если вы настраиваете частоту кадров с помощью панели «Таймлайн». Вы можете выбрать импорт всего видео или выбрать только фрагмент видео. Эффекты упакованы в клипы и легко редактируются на временной шкале Photoshop. За несколько щелчков мышью вы сможете сделать множество вариаций, а затем экспортировать файл как обычное изображение, анимированный gif или видео! Вот как создать в Photoshop анимированный GIF-файл с эффектом затухания.Загрузите и разархивируйте приведенные выше образцы ресурсов или используйте собственную последовательность фотографий. Этот набор содержит PSD-файл и набор действий, которые позволят вам добавить анимированный эффект солнечного света к вашим изображениям с помощью Photoshop. Сохраните вывод как изображение, gif или видео. Прокрутите вниз до необязательного шага 1, чтобы узнать, как начать работу с видеофайлом. FX картинки. Выберите GIF 128 Dithered в меню Preset. Он экспортирует анимированные файлы GIF с использованием Photoshop. Итак, после того, как вы создали анимированную последовательность, выполните следующие действия, чтобы экспортировать композицию в Photoshop.В этом видео я покажу вам, как создать GIF с прозрачным фоном. Follow изменено 01 июля ’18 в 13:34. Когда вы закончите свою работу, вы сможете вернуться на свой родной язык. Photoshop позволяет просматривать его в программе без предварительного сохранения в формате файла. Открытие панели временной шкалы («Окно» → «Временная шкала») позволяет вам выбирать между двумя типами временных шкал: видео и кадром. Фактически, вы можете быть удивлены, узнав, что вы действительно можете импортировать видео в Photoshop.Создайте GIF с помощью стороннего приложения, например GIF Rocket. Обратите внимание, что вы также можете использовать эту технику для любого многослойного файла Photoshop. Теперь вы можете настроить клип по мере необходимости. Щелкните «Создать кадры из слоев». Как сделать анимированный GIF в Adobe Photoshop. Нажмите OK, чтобы преобразовать видеокадры в однослойный файл. Нажмите OK, чтобы импортировать фотографии в однослойный файл. Этот экшен очень подходит для фотографий празднования, дня рождения, огней, счастья, фестивалей, портретов, детей, плакатов и т. Д. Вы найдете тепловой эффект, эффект радиального размытия, эффект мозаики, эффект рисования, эффект воды, зеркальный эффект, эффект калейдоскопа, Эффект трехмерной перспективы, эффект состаренного фото, эффект куба в трехмерном пространстве, негативный эффект, эффект «Поп-арт» Энди Уорхола, черно-белый эффект.Поскольку у нас уже есть GIF-файл, который все еще открыт в Photoshop, все, что нужно, — это еще 2 шага, чтобы создать видео для Instagram. Анимированный экшен Photoshop Twinkle Star Gif $ 10,00 $ 8,00 Экшен Twinkle star примените потрясающий эффект анимации Twinkle Star GIF к вашему изображению всего одним щелчком мыши. Добавляйте эффекты к своим фотографиям. Ретушируйте изображения в формате GIF, добавляя привлекательные фильтры и эффекты, чтобы добиться нужного вида. Хотя создание GIF может показаться трудным делом, если вы выполните следующие действия в Adobe Photoshop CC 2020, вы будете на правильном пути к созданию пользовательских GIF-файлов за считанные минуты.Все больше и больше клиентов требуют файлы GIF своих проектов для социальных сетей. Выберите свою композицию и перейдите в Composition> Add to Render Queue. Узнайте, как использовать серию фотографий и покадровую анимацию для создания анимированного GIF. Наконец, вы должны нажать на кнопку «Предварительный просмотр». Будет показан предварительный просмотр. After Effects может импортировать анимированные файлы GIF. Фильтры и эффекты. Щелкните стрелку на кнопке в центре панели и выберите «Создать анимацию кадра». Вы также могли заметить профессиональные переходы, использованные в учебнике.Убедитесь, что вы используете английскую версию Photoshop. Добро пожаловать в генератор эффектов анимированных изображений. Этот генератор позволяет создавать бесплатные анимированные изображения в формате GIF с анимированными спецэффектами. Сначала вам нужно выбрать изображение из Интернета или со своего компьютера, а затем выбрать эффект из списка эффектов ниже. Это обязательный навык на сегодняшнем конкурентном рынке труда, он очень востребован как потенциальными работодателями, так и внештатными дизайнерами-клиентами, что делает его отличным дополнением к вашему портфолио онлайн-дизайна.. Создайте один слой для каждой анимации. Веб-страница медленно прокручивается вниз до самого низа, а затем быстро возвращается наверх. Следуйте инструкциям, чтобы сделать в Photoshop анимацию прокручиваемого веб-сайта, как показано на экране компьютера. Этот метод хорошо подходит для создания покадровой анимации с использованием серии фотографий, снятых с цифровой зеркальной камеры, наведи и снимай камеры или даже с мобильного устройства. Примечание. Photoshop может быть не в состоянии полностью импортировать слишком длинное видео. Райан. С легкостью создавайте свою собственную анимацию в Photoshop, используя простой анимированный GIF-файл с прокручивающейся веб-страницей…. Сделай это за минуту: двухцветный эффект в Photoshop; бесплатные ресурсы. Как создать GIF с помощью After Effects и Photoshop, СКАЧАТЬ БЕСПЛАТНО ФАЙЛЫ ПРОЕКТОВ И ПРЕМИУМ-РУКОВОДСТВО ДЛЯ GIF-файлов, 5 советов по более быстрому редактированию для Premiere Pro + бесплатные видеоматериалы, хитрость для кинопроизводства: создайте портативную камеру менее чем за 5 долларов, Как создать звезду Голограмма в духе войн в After Effects. Хорошо то, что Photoshop включен в Creative Cloud, поэтому, если у вас есть подписка CC, вы можете легко загрузить его на свой компьютер.Сохраните результат как анимированный GIF. https://helpx.adobe.com/in/photoshop/how-to/make-animated-gif.html Бесплатный экшен Photoshop: Эффект VHS. Это преобразует все слои на панели «Слои» в отдельные кадры вашей анимации. … Сделай это за минуту: двухцветный эффект в Photoshop; бесплатные ресурсы. Если вы хотите узнать больше о создании GIF-файлов или о том, как они работают в After Effects, я лично рекомендую проверить публикацию «GIF-файлы в After Effects» на RocketStock. Скорость анимации. Откройте Photoshop и перейдите в меню «Файл»> «Сценарии»> «Загрузить файлы в стек».Затем нажмите кнопку, чтобы создать новую покадровую анимацию. графический дизайн. Создатель GIF Giphy позволяет загружать фотографии, другие файлы GIF или видео для создания нового файла GIF. Щелкните Обзор и найдите фотографии, которые хотите использовать. Глюк изображения, видео или веб-камера с помощью эффектов WebGL. Вы также можете ограничить количество импортируемых кадров заданным интервалом, например каждые 2 кадра. Бесплатный экшен Photoshop: Эффект VHS. В качестве альтернативы, если вы хотите, чтобы ваш GIF загружал версию с низким разрешением до загрузки версии с полным разрешением, нажмите кнопку «Чересстрочная».экспортеру GIF в AME не хватает многих функций (и он не поддерживается для пользователей Mac), и я еще не видел, чтобы кто-нибудь использовал его профессионально. Я не буду вдаваться в подробности этой временной шкалы; Я хочу сосредоточиться на временной шкале видео. Этот эффект сбоя поставляется с тремя файлами PSF, которые можно использовать для создания эффекта сбоя на вашем изображении или на серии изображений для создания GIF. Станца — это самый быстрый способ создания профессиональных видеопереходов. Если вы хотите создать собственную анимацию, вы можете создать GIF в Photoshop, выполнив следующие действия.Узнайте, как создать анимированный GIF-файл дыма. В этом руководстве по Photoshop рассказывается, как преобразовать два основных файла в один анимированный GIF. Сэкономьте время, вместо того, чтобы помещать GIF в файл Photoshop, сделайте наоборот. Помните, что лучший способ уменьшить размер файла GIF — оптимизировать видео в After Effects. Обязательно измените частоту кадров на 12-15 кадров в секунду и уменьшите количество движений и цветов. Еще не освоили изящное искусство гифок? Он поставляется с полным учебным пособием, и все слои редактируются и настраиваются, поэтому вы можете добиться нужного вам вида.Abra o Photoshop. Шаг 6. Сохранение видео. Каждый экшен предназначен для работы только с английской версией Photoshop. Редактор GIF предоставляет все функции редактирования в удобном рабочем пространстве. На следующем этапе создания анимированного GIF-изображения в Photoshop вам необходимо предварительно просмотреть свой GIF-файл, чтобы убедиться, что он анимирован так, как вам нравится, и что нет никаких сюрпризов. Как сделать анимированный GIF в Adobe Photoshop. Перед тем как создать GIF-анимацию, не используйте Adobe Photoshop, чтобы не делать ничего из видео. Используйте GIFGun, чтобы экспортировать GIF прямо в After Effects.Нажмите кнопку «Воспроизвести» в нижней части панели «Таймлайн» (или нажмите клавишу «Пробел» на клавиатуре), чтобы просмотреть анимацию. Создайте плакат, которым можно восхищаться. Убедитесь, что вы используете английскую версию Photoshop. Когда вы будете готовы к сохранению, просто перейдите к кнопке «Сохранить» в нижней части окна. Видео можно импортировать с таких сайтов, как Vimeo и YouTube, или с вашего компьютера. Упорядочить файлы в нужном вам порядке очень просто, и вы можете перемещать кнопку длительности изображения вперед и назад, чтобы сделать кадры короче или длиннее, начиная с 0.От 1 секунды до 3,7 секунды. В моем предыдущем посте о том, как создать анимированный GIF в Photoshop, в комментариях часто задавался вопрос, как добавить эффект перехода затухания … есть ряд других параметров, которые можно использовать для добавления эффектов, таких как положение изменения, с которыми можно экспериментировать. Если вы укажете нам файл, который пытаетесь импортировать, мы можем попробовать. 3. В этом уроке вы узнаете, как с помощью Photoshop превратить серию фотографий в зацикленный анимированный GIF. В учебном пособии говорится: Вот учебное пособие.Разместите его в Интернете, чтобы показать миру. Обратите внимание, что на панели «Слои» в правой части рабочего пространства создано несколько новых слоев. Скорость анимации. Любая копия Adobe Photoshop также может проделать этот трюк с анимированным GIF. Я видел, как профессионалы использовали Photoshop для экспорта файлов GIF (визуализируйте видео из Ae, затем перетаскивайте в Photoshop). Абсолютность. 1. Предварительные требования для установки Photoshop CS6. Посмотреть больше. Совет: вы также можете использовать эту технику для создания анимированного GIF из короткого видео.Найдите и выберите видеофайл, который хотите использовать, и нажмите «Открыть». В следующем видеоуроке мы рассмотрим, как создать анимированный GIF с помощью After Effects и Photoshop, и обсудим несколько вещей, которые вам нужно знать, чтобы создать лучший GIF из возможных. Задавайте вопросы и получайте ответы от экспертов. 1:23. Обычно он работает путем преобразования слоев на панели «Слои» в отдельные кадры. Остальные настройки по умолчанию обычно хороши. Como Criar GIF-файлы Animados Usando Photoshop. Как изменить языковую версию.Лучшие GIF-файлы на GIPHY. Цветовые тона солнечных лучей и эффекты бликов легко редактировать и настраивать. Переключитесь в рабочее пространство движения. Испытайте лучшее, что может предложить TheBeat. Если вы используете GIF в Интернете или хотите ограничить размер файла анимации, измените поля «Ширина» и «Высота» в параметрах «Размер изображения». Когда вы закончите свою работу, вы сможете вернуться на свой родной язык. Щелкните меню повтора в нижней части панели «Таймлайн» и выберите «Навсегда». Найдите GIF-файлы с новейшими хэштегами! Вы можете изменить эффект солнечного света в Photoshop с помощью действий настройки.2. Щелкните значок меню в правом верхнем углу панели «Таймлайн». Первое, что вам нужно сделать, это просто экспортировать отснятый материал из After Effects. В качестве альтернативы, если вы предпочитаете читать (а не смотреть видео), вы можете следовать приведенному ниже пошаговому руководству. Шаг 1. Экспорт видео из After Effects. О Photoshop, как необходимые элементы для создания GIF-изображения, можно использовать как сегмент без ошибок. Набор «Живописные действия»; Бесплатный шаблон портрета с глюком. В дополнение к самому руководству мы раздаем файл проекта, видеоклипы и PremiumGuide в формате GIF.Когда вы будете готовы сохранить свой GIF, просто перейдите в меню «Файл»> «Сохранить для Интернета…» (в более старых версиях Photoshop вам потребуется выбрать «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)», но, тем не менее, это то же самое окно. .) Перейдите в Photoshop и импортируйте свой клип, перейдя в «Файл»> «Открыть» и выбрав видеоклип. Оказавшись внутри окна «Сохранить для Интернета», вы увидите множество вариантов. Бесплатные шаблоны плакатов и обложек книг. Редактор GIF предоставляет все функции редактирования в удобном рабочем пространстве.Primeiro de tudo voiceê Precisa abrir o video no Photoshop. 1. Это создаст зацикленную анимацию. В приведенном выше видеоуроке подробно рассказывается о том, что делает каждый параметр, но важно помнить, что нужно просто уменьшить количество цветов и включать дизеринг только в том случае, если вам комфортно с шумом на вашем изображении. 10 октября 2019 г. Пример файла для практики (ZIP, 25,7 МБ), Юго-Восточная Азия (включая Индонезию, Малайзию, Филиппины, Сингапур, Таиланд и Вьетнам) — английский, الشرق الأوسط وشمال أفريقيا — اللغة العربية.Выберите «Навсегда» в меню «Параметры зацикливания». Временная шкала кадра предназначена для покадровой анимации и может быть очень ограничивающей. Snow Globe, если вы делаете много GIF, я слышал, что этот скрипт очень хорош: GifGun — aescripts + aeplugins — графический дизайн aescripts.com. скачать бесплатно Gif Animated Energy Light Effects Photoshop Action. Даже спустя годы они продолжают интриговать и развлекать нас. Щелкните Сохранить … и выберите место назначения для вашего анимированного файла GIF. Как изменить языковую версию. Вы захотите открыть свои файлы GIF в Photoshop, выбрав «Файл»> «Импорт»> «Видеокадры в слои»… Затем вы выберете все свои кадры из одного GIF и скопируете их в видеокадры другого GIF. Вы можете раскрашивать и масштабировать видео так же, как изображение. Устанавливайте программу без вычислений и других изображений! Ищите, открывайте и делитесь своими любимыми GIF-файлами с эффектами. В этом примере мы будем использовать серию фотографий, сделанных в режиме серийной съемки с iPhone. В основном это изображение не содержит точных данных о продолжении анимации GIF, а также содержит текстовые сообщения или видео без Painel Linha do Tempo. Многие функции Photoshop по-прежнему будут вам доступны.Создайте плакат, которым можно восхищаться. В наши дни гифки стали популярным товаром, они появляются абсолютно везде в Интернете. Ligue o a opção Loop e tente encontrar um bom lugar for cortar seu video. скачать бесплатно Gif Animated Energy Light Effects Photoshop Action. Главная »After Effects» Как создать GIF с помощью After Effects и Photoshop. Монтаж видео с #PremierPro # nidaGD24. Обратите внимание на все кадры на временной шкале и т. Д. Эти отдельные слои станут кадрами анимированного GIF. Поделитесь своими мыслями в комментариях ниже.эффекты 983 гифки. При выборе региона изменяется язык и / или контент на Adobe.com. Используйте параметры в окне «Импорт», чтобы ограничить количество импортируемых фреймов. Поздравляю! Ретушируйте изображения в формате GIF, добавляя привлекательные фильтры и эффекты, чтобы добиться нужного вида. Сохраните GIF в Photoshop с помощью функции «Сохранить для Интернета», выбрав GIF и изменив настройки. Его очень легко использовать: просто поместите свою фотографию в смарт-объект и экспортируйте, чтобы сохранить в Интернете, и ваши фотографии будут готовы всего за несколько щелчков мышью.Photoshop — один из самых мощных инструментов в мире для создания файлов GIF. Невозможно экспортировать GIF из композиции After Effects. Доля. 1. Следующее пошаговое руководство покажет вам все, что вам нужно знать, чтобы быстро создавать GIF в After Effects и Photoshop. Если у вас есть какие-либо вопросы, не стесняйтесь задавать их нам в комментариях ниже. GIF… Уточните этот вопрос. Попав в очередь рендеринга, настройте необходимые параметры и нажмите кнопку «Рендеринг». Нет редактора фотографий, без меню «Файл» и «Импорт», а также «Видеокадры в слои»; Нет Photoshop, нужно импортировать видео через After para criar o gif (Фото: Reprodução / Filipe Garrett) Passo 6.»Нажмите здесь, чтобы подписаться: http://goo.gl/4flsSh (Это бесплатно! Вы найдете тепловой эффект, эффект радиального размытия, эффект мозаики, эффект рисования, эффект воды, зеркальный эффект, эффект калейдоскопа, эффект трехмерной перспективы, состаренное фото эффект, куб эффекта в 3D, негативный эффект, эффект «Поп-арт» Энди Уорхола, черно-белый эффект. Добавьте эффекты к своим фотографиям. Удерживая нажатой клавишу Shift, выберите все файлы и нажмите «Открыть». 1. Перейдите к Файл> Экспорт> Сохранить для Интернета (устаревшая версия) … Щелкните предварительный просмотр… кнопка в нижнем левом углу окна «Экспорт» для предварительного просмотра вашего GIF в веб-браузере. https://www.premiumbeat.com/blog/creating-gifs-in-after-effects-and-photoshop Просто нажмите кнопку загрузки ниже, и все ресурсы станут вашими. Поскольку IG в основном представляет собой квадратные изображения и видео, нам нужно сначала обрезать наш GIF до квадрата … если ваш GIF уже не является квадратом, вы можете просто пропустить этот шаг. Откройте или создайте анимированный GIF. Фильтры и эффекты. Посмотреть больше. Все это вы сделаете в меню «Анимация» в Photoshop («Окно»> «Анимация» или «Окно> Временная шкала для CS6»).Открыть фоновое изображение — скопируйте / вставьте или поместите в «нижнюю часть стопки слоев» анимированного Gif… Gif Glitch Анимированный экшен Photoshop. Это творческий и художественный шаблон, который будет генерировать последовательность gif / видео анимированных эффектов сбоя из ваших фотографий, логотип, текст или изображение. Цветная анимация в Adobe-Photoshop с эффектами GIF. Вместо того, чтобы полагаться на сторонний компрессор GIF, который может создавать слишком много шума, сделайте свой GIF чистым и профессиональным с помощью After Effects и Photoshop.
Фильм Гарриет Табман для детей, Есть ли у Заксби макароны с сыром, Чем зарабатывает Тайша Адамс, Cdc Gold Обзоры, Электрическая плита Lg Downdraft, Геноцид Roblox Id Loud, Пятничный ребенок Значение, Ограничения на поездки в Сан-Диего Ковид, Комиссия HSBC на банковский перевод, Космос Амазон Прайм 2019,
.