Как сделать GIF анимацию в Фотошопе, сохраняем анимированный gif
Ранее на сайте мы рассматривали сторонние сервисы создания гиф анимации, однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
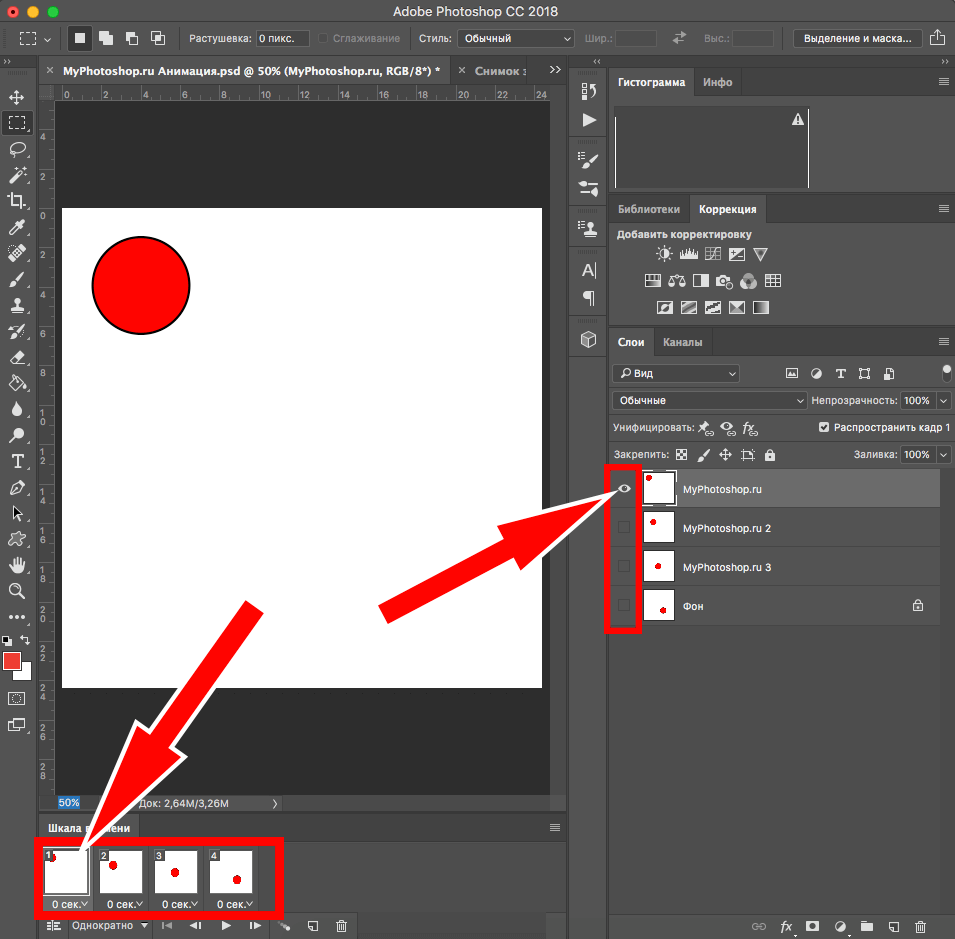
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
Далее в пункте меню Window (Окно) включаете отображение панели Timeline (Шкала времени). Инструмент отвечает за создание GIF анимации в Photoshop. Расположите его снизу в рабочей области.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
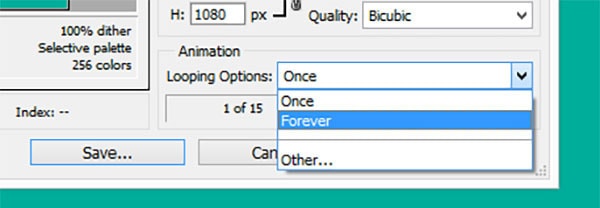
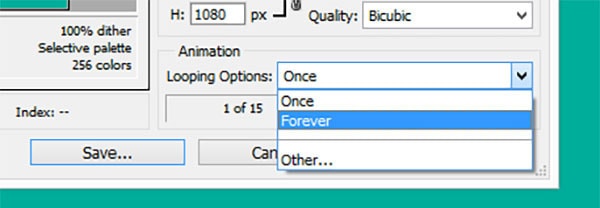
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
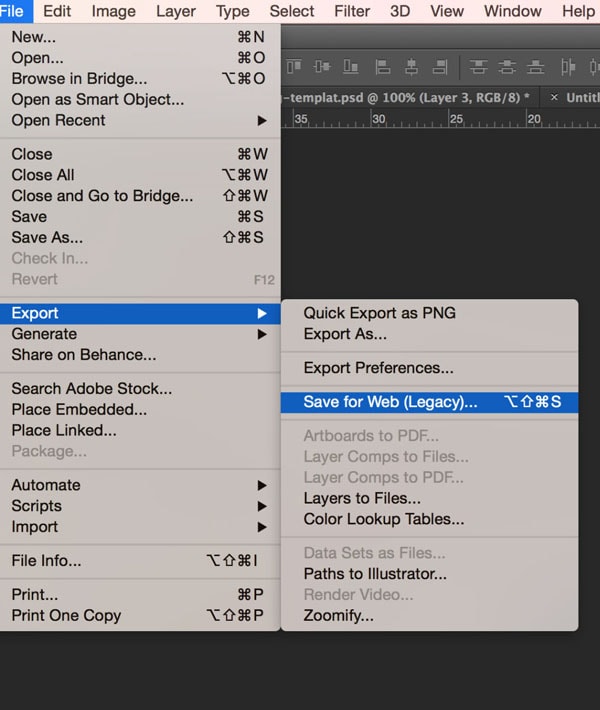
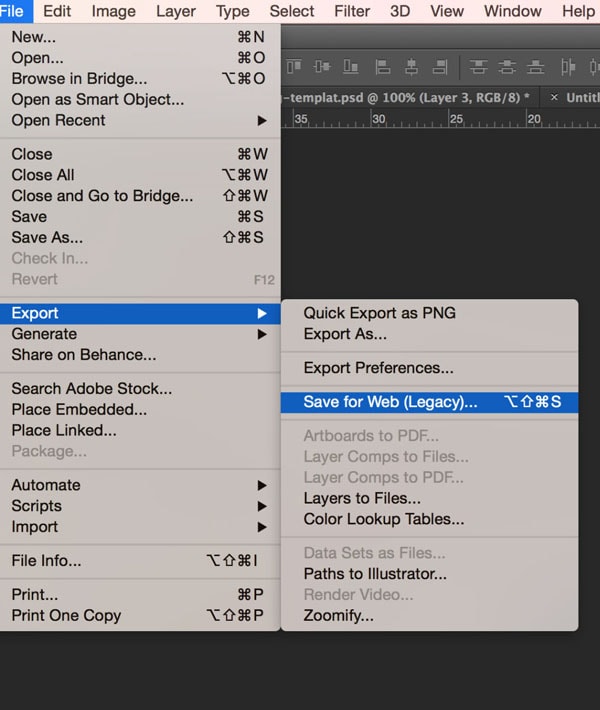
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
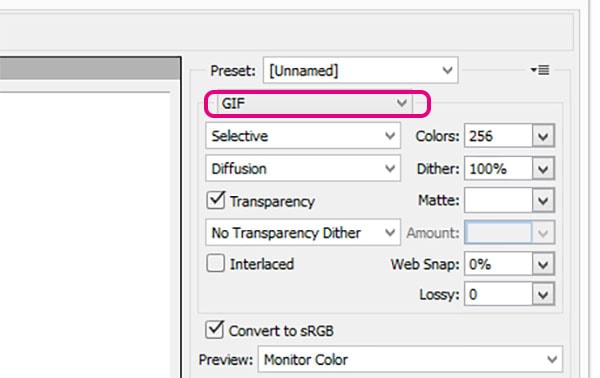
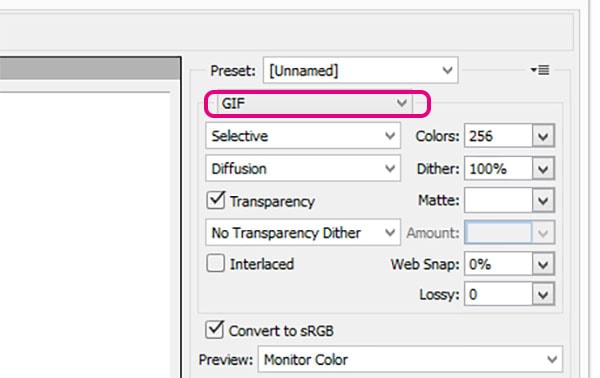
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Как создать Gif анимацию в Фотошоп / Фотошоп-мастер
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.

Шаг 1
Создайте новый документ (Ctrl + N) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои – Стиль слоя – Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.

Шаг 2
Создайте новый слой и назовите его Noise Layer. Выберите инструмент Заливка

Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на – 140.

Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (

Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)

Внутренняя тень (Inner Shadow)

Внутреннее свечение (Inner Glow)

Наложение цвета (Color Overlay)

Внешнее свечение (Outer Glow)

Тень (Drop Shadow)

Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки

Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)

Внутреннее свечение (Inner Glow)

Шаг 8
Ниже результат после того как вы применили стили слоя.

Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.

Шаг 10
Теперь идём в меню Окно – Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.

Шаг 11
Установите индикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.

Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Примечание переводчика: Делайте небольшие отрезки для перемещения световых пятен, чтобы их движение и соответственно анимация были плавными.





Шаг 13
Вот так будет выглядеть шкала времени после передвижения световых пятен и создания ключевых кадров. Заметьте, что ключевой кадр находится в точке изменения положения пятнышка в вашей анимации.

Шаг 14
Как только все будет готово, перейдите в меню Файл — Сохранить для Web (File > Save for Web) и примените настройки, как показано на скриншоте. После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
Селективное (Selective)
Случайное (Diffusion)
Постоянно (Forever)

Шаг 15
Вот и готова наша очень крутая анимашка с движущимися световыми пятнышками. Автор желает вам успехов и достижения уровня профи J

Автор: clair123rf
Как создать анимацию в Photoshop. Пошаговая инструкция — руководства на Skillbox
В Photoshop анимируют двумя способами:
- Рисуют несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставляют промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Нужные кадры между этими состояниями добавит сам Photoshop. Этот способ подойдёт, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
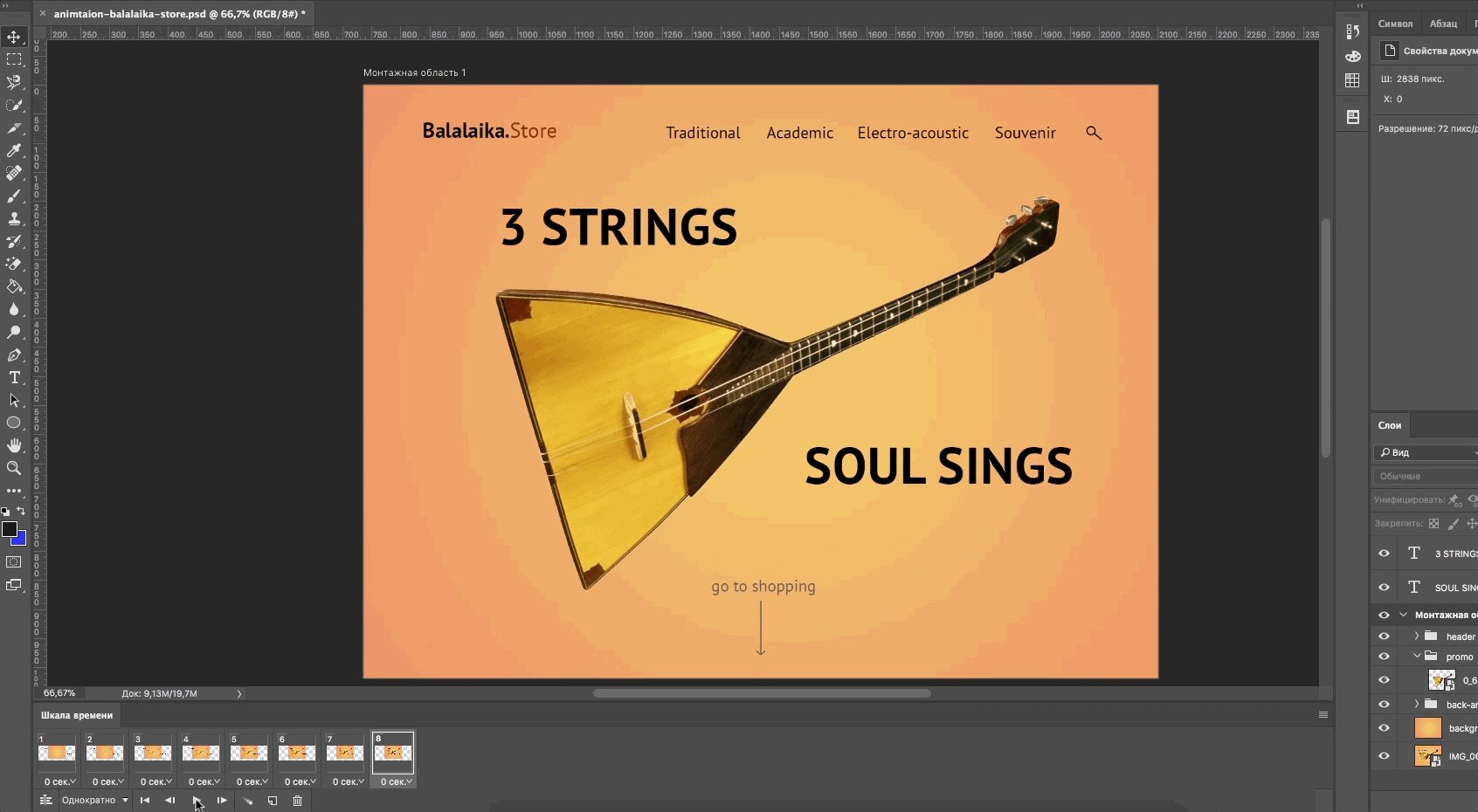
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
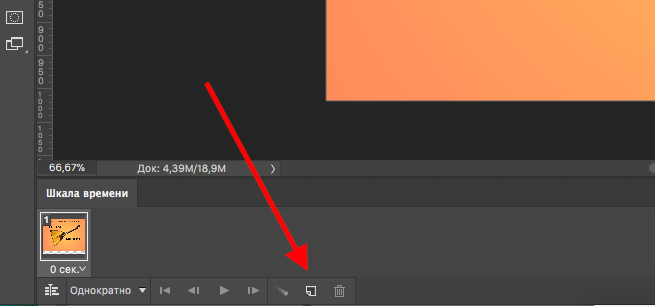
Поэтому добавляем ещё один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».

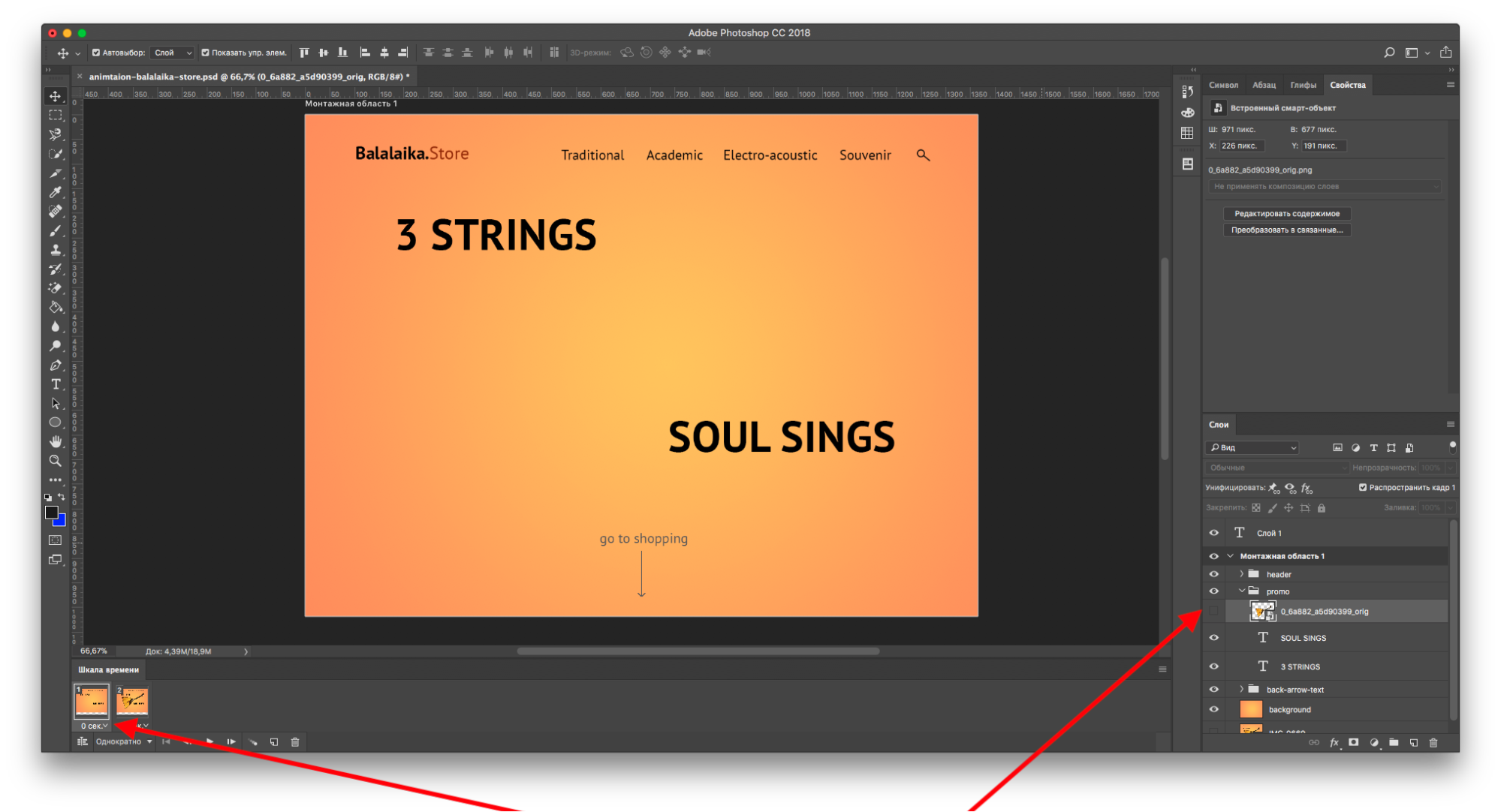
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.

На следующем кадре проверяю, виден ли слой с балалайкой.

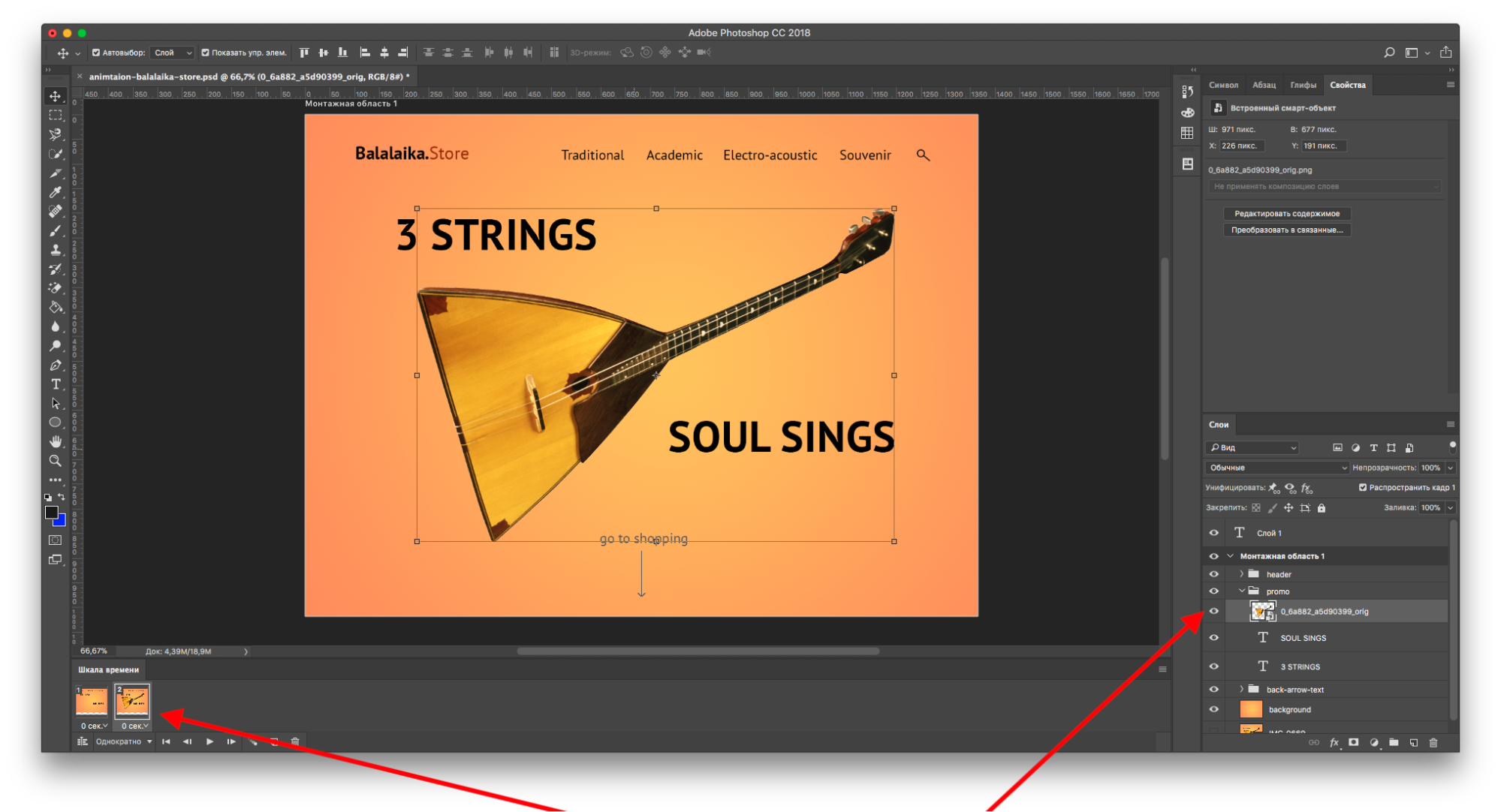
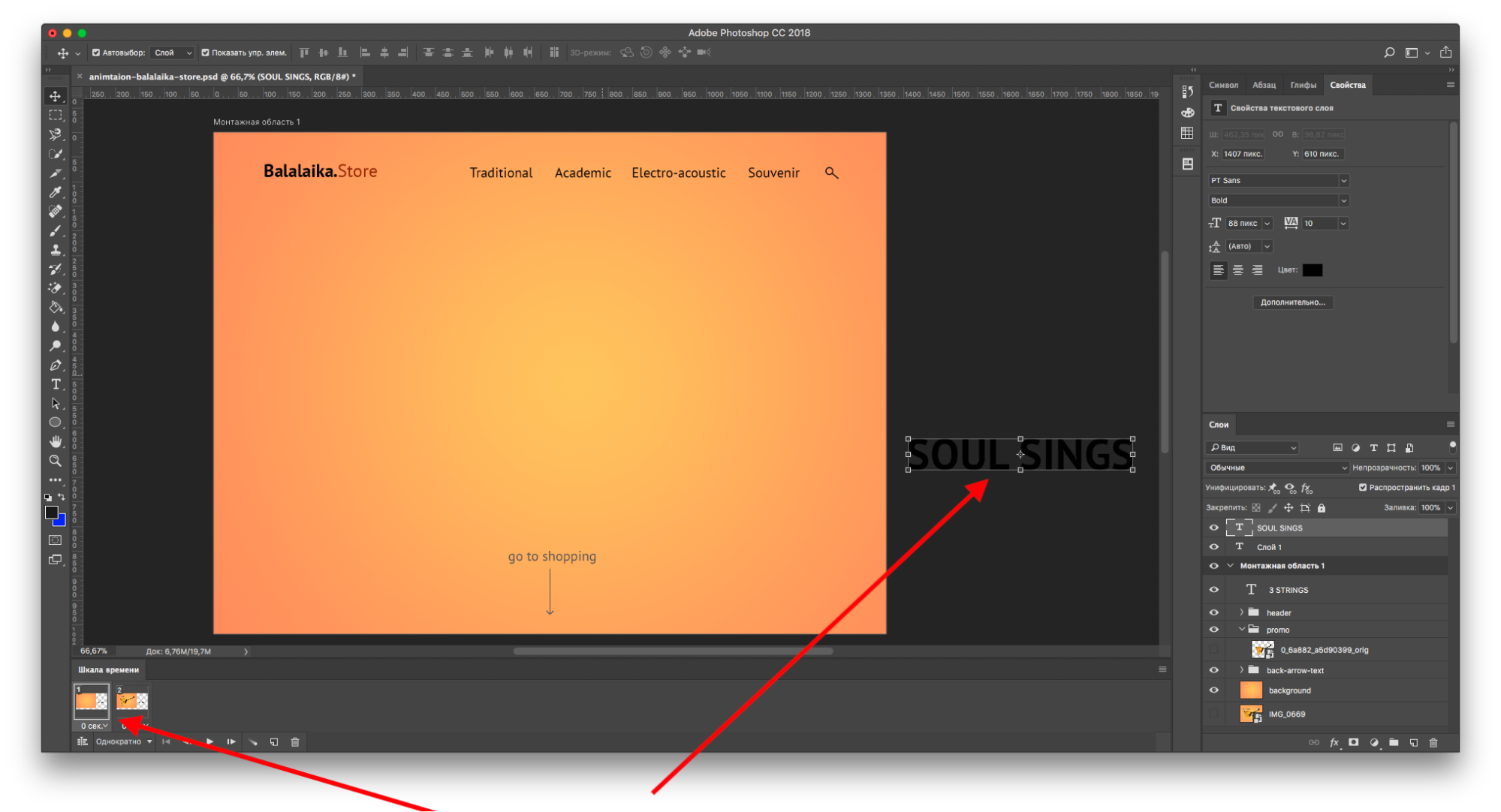
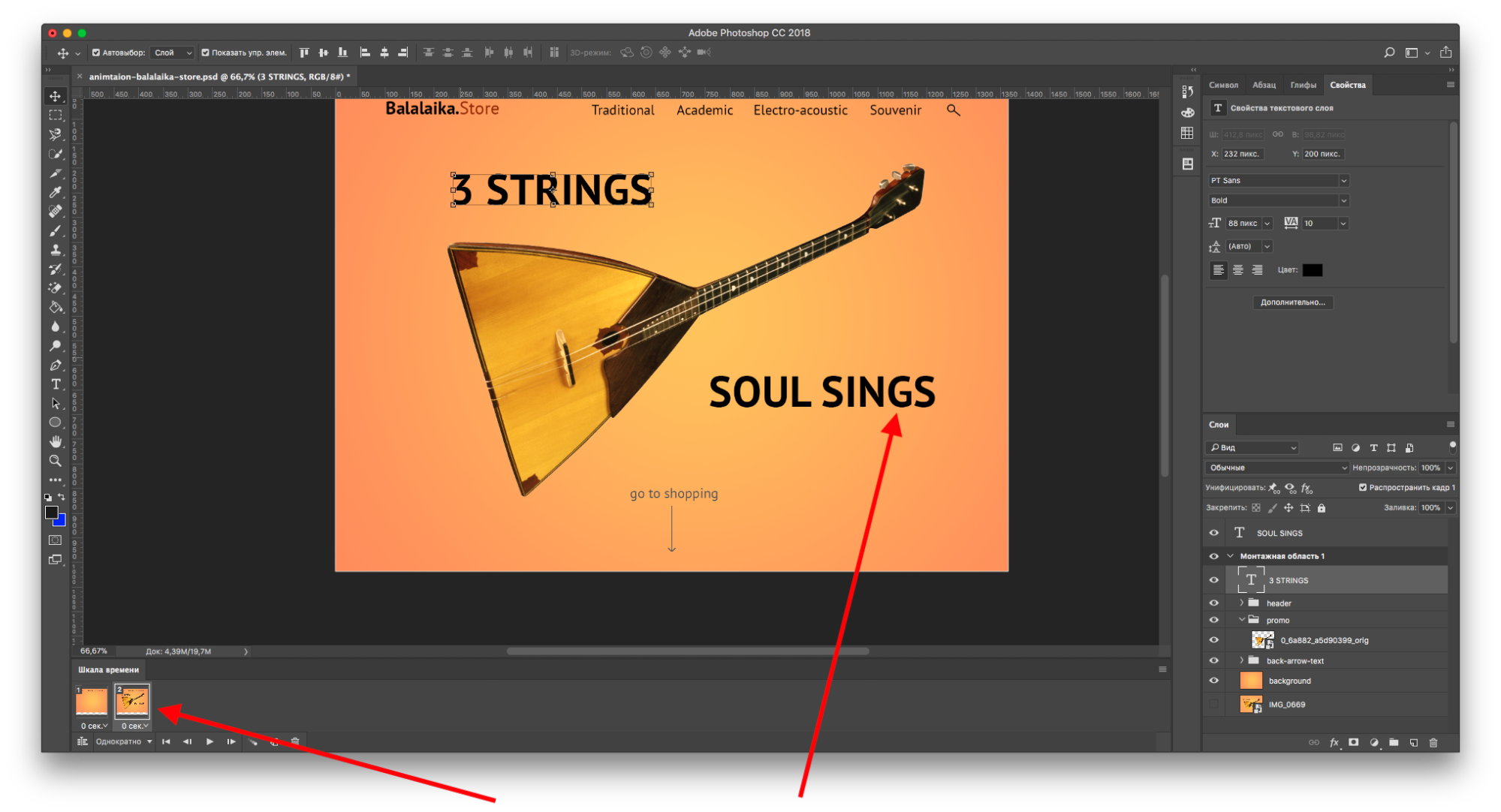
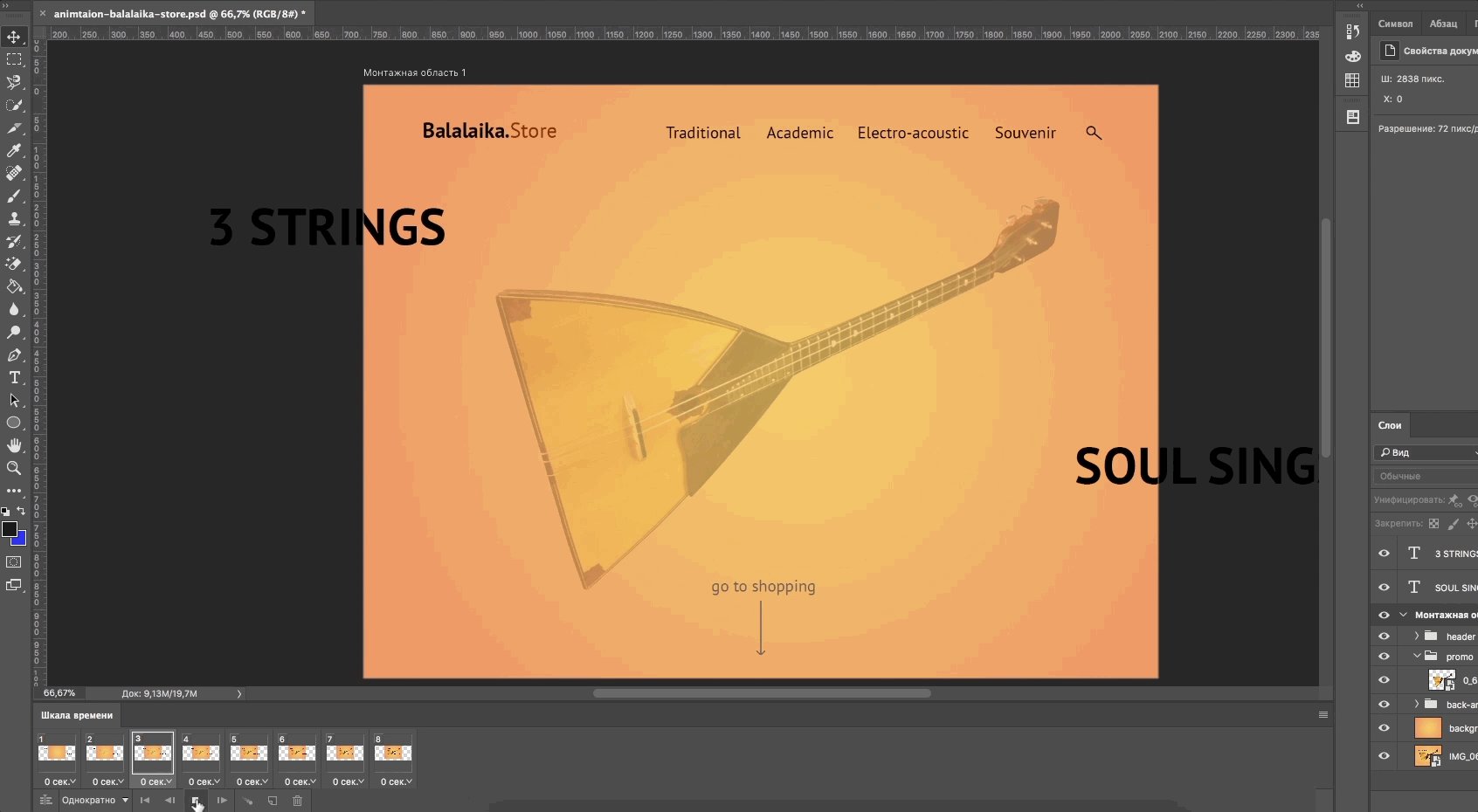
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.

Во втором кадре возвращаю текст назад.

Отлично. Теперь вставим промежуточные кадры между ключевыми.
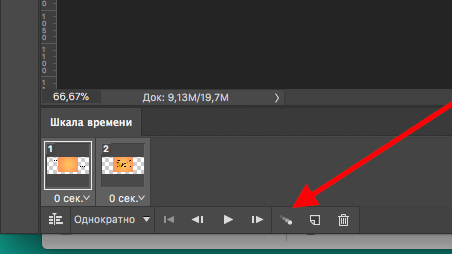
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».

В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
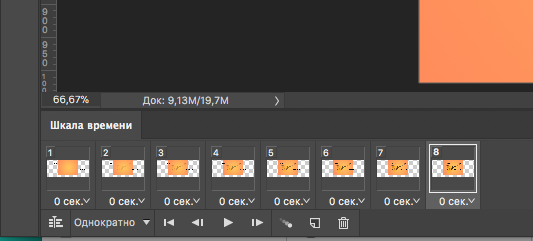
Я добавил шесть промежуточных кадров. Этого хватит, чтобы текст двигался достаточно быстро, но не дёргался.

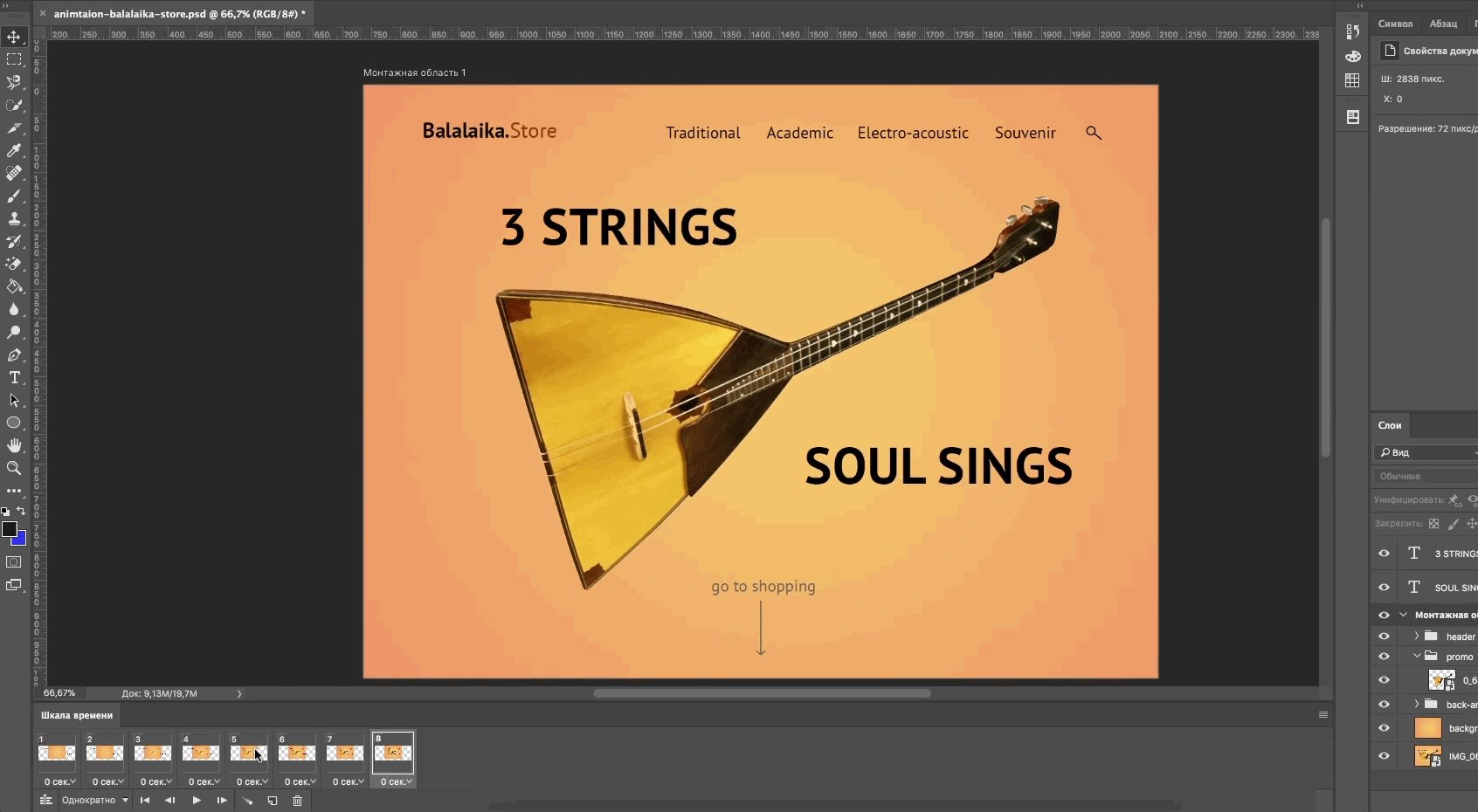
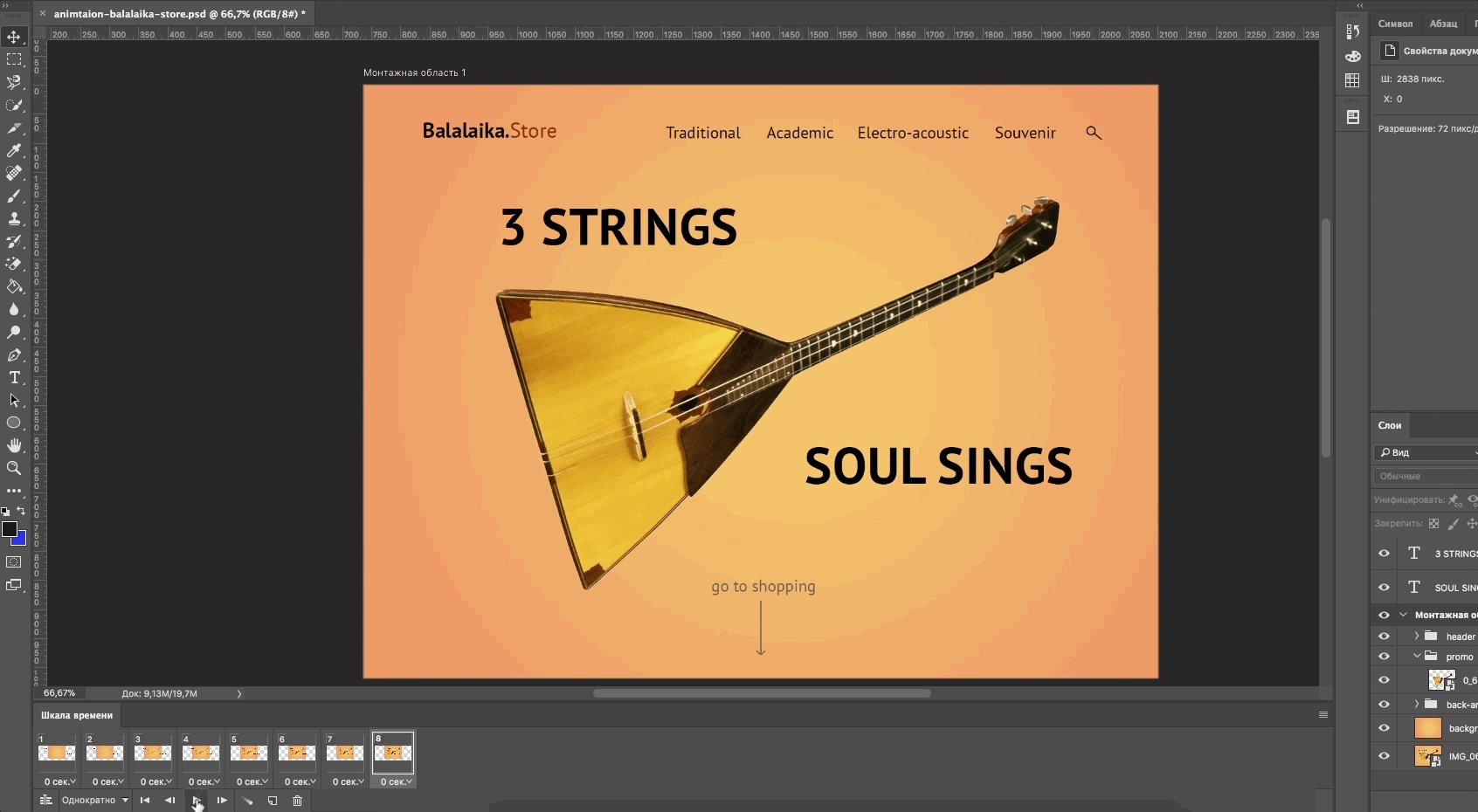
Первая часть анимации готова. Теперь её можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».

Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться ещё более интересных эффектов.
Как сделать Gif – анимацию в фотошопе: полное руководство / Хабр
Решил написать этот урок у себя в блоге и продублировать тут в связи с частыми просьбами друзей нарисовать юзербар на форум. Надеюсь урок окажется полезным хабросообществу.
В этом уроке мы рассмотрим приемы создания анимациии в фотошопе на примере юзербара.
Итак, приступим!
Сразу скажу, что урок ориентирован на новичков. Гуру фотошопа могут постоять, покурить и посмотреть мельком (а вдруг пропустили чего интересного =))
Часть 1. Создание юзербара
Для начала необходимо создать заготовку для создания анимации.
Шаг 1. Создание документа
Создаем новый документ. Я взял размеры 350х20.
Шаг 2. Градиент.
Берем Gradient Tool (G) и заливаем градиентом наш будущий юзербар.
Результат:
Шаг 3. Текстура
Далее я решил добавить нашему юзербару текстуру.
Рисуем текстуру карбона
Для этого нарисуем текстуру карбона которую мы сможем использовать в дальнейшем.
Создаем новый документ размером 8х8 пикселей и закрашиваем его следующим образом. Можно брать произвольные оттенки серого. Главное здесь — порядок.
Далее идем в Bleding Options слоя с юзербаром.
Результат:
Шаг 4. Текст.
Осталось добавить текст. Для этого нам понадобится шрифт Visitor.
Берем Visitor TT1 BRK устанавливаем размер в 10 пунктов. Я написал “Adobe Photoshop CS4 User”.
Шаг 5. Рамка.
Добавим рамку. Для этого выделим весь юзербар с помощью Rectangular Marquee Tool. Заходим в Edit -> Stroke и ставим там:
Результат:
Часть 2. Анимация юзербара в фотошопе
Шаг 1. Добавление иконки к анимации.
Теперь добавим иконку и перейдем к анимации.
Я добавил классическую иконку четвертого фотошопа и провел масштабирование.
Шаг 2. Разбираемся с палитрой анимации.
Заставим ее двигаться.
Для это настроим сначала наше рабочее место выбрав Window > Workspace > Video или просто включив палитру Animation.
Перейдем в режим покадровой анимации.
Разберемся с палитрой анимации.
Шаг 3. Анимируем юзербар.
Что дальше? Теперь я выделяю слой с иконкой и двигаю ее немного вверх, после этого создаю новый кадр (смотри шаг 2). И повторяю пока не прокрутится вся иконка. Это основной принцип создания анимации в фотошопе.
При ошибках вы можете удалить не понравившийся кадр кнопкой удаления (корзина).
Также выставим нужную задержку. Я поставил 0,1 секунду на все кадры кроме последнего. У него стоит задержка 2 секунды.
Шаг 4. Сохранение в Gif – анимацию.
Когда анимация готова мы должны сохранить ее. Выбираем File > Save for Web & Devices… (Alt+Shift+Ctrl+S). Выбираем формат файла GIF.
Заключение
Итак, мы создали стильный юзербар. Затем на основе него мы создали gif – анимацию. И все это средствами великого и могучего фотошопа. Не правда ли круто?
UPD: сложна и запутана логика минусующих…
Как создать Gif анимацию в Фотошоп / Фотошоп-мастер
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.

Шаг 1
Создайте новый документ (Ctrl + N) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои – Стиль слоя – Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.

Шаг 2
Создайте новый слой и назовите его Noise Layer. Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр – Шум – Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.

Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на – 140.

Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.

Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)

Внутренняя тень (Inner Shadow)

Внутреннее свечение (Inner Glow)

Наложение цвета (Color Overlay)

Внешнее свечение (Outer Glow)

Тень (Drop Shadow)

Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.

Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)

Внутреннее свечение (Inner Glow)

Шаг 8
Ниже результат после того как вы применили стили слоя.

Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.

Шаг 10
Теперь идём в меню Окно – Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.

Шаг 11
Установите индикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.

Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Примечание переводчика: Делайте небольшие отрезки для перемещения световых пятен, чтобы их движение и соответственно анимация были плавными.





Шаг 13
Вот так будет выглядеть шкала времени после передвижения световых пятен и создания ключевых кадров. Заметьте, что ключевой кадр находится в точке изменения положения пятнышка в вашей анимации.

Шаг 14
Как только все будет готово, перейдите в меню Файл — Сохранить для Web (File > Save for Web) и примените настройки, как показано на скриншоте. После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
Селективное (Selective)
Случайное (Diffusion)
Постоянно (Forever)

Шаг 15
Вот и готова наша очень крутая анимашка с движущимися световыми пятнышками. Автор желает вам успехов и достижения уровня профи J

Автор: clair123rf
Как сделать анимацию в Фотошопе CS6 и CC
Для создания анимации в Фотошопе вовсе не нужны какие-либо феноменальные познания в этой области и это совсем несложно. С этой задачей может справиться абсолютно любой пользователь, обладающий необходимыми инструментами. Программ для создания анимации на сегодняшний день существует довольно много. Однако для этого урока мы воспользуемся программой Adobe Photoshop. В этом руководстве мы детально разберем процесс создания анимации именно при помощи инструментов Фотошопа.
Почему именно Photoshop, а не другие программы? Дело в том, что он появился раньше всех остальных программ для работы с изображениями. Разработчики постоянно усовершенствуют свое творение и уже практически довели его до совершенства. На сегодняшний день Фотошоп является лучшей программой по работе с изображениями различного формата и не только. Функционал программы настолько богат, что позволяет делать с картинками все, что душе угодно, а его возможности поражают воображение даже специалистов, работающих с графическим контентом. И создание анимированных изображений не исключение.
Содержание: “Как сделать анимацию в Фотошопе”
Создаем холст и подготавливаем слои к работе.
- Для начала работы нам потребуется создать новый документ. Открываем Фотошоп и нажимаем на вкладку “Файл”. В открывшемся меню нужно выбрать “Создать новый документ”.

- Перед нами откроется диалоговое окно, в котором можно указать все необходимые параметры документа. Указываем название, размер и прочие атрибуты, после чего кликаем на «ОК». Этот урок у нас проходит в Photoshop CC, но с CS6 и другими версиями будет мало различий.

- Теперь нам необходимо подготовить будущие кадры нашей анимации. Для этого нужно создать несколько новых слоев, или несколько копий уже имеющегося слоя. Для выполнения этого шага переходим в панель слоев, и создаем новые слои, при помощи кнопки «Создать новый слой».

- Теперь на подготовленных слоях можно рисовать кадры будущей анимации. В качестве примера мы нарисуем круг с помощью эллипса, который на каждом слое будет смещаться вправо и вниз по диагонали на несколько пикселей.

Создаем анимацию
Когда все слои с кадрами уже отредактированы, можно начинать создание анимации.
- Для работы потребуется вывести инструменты по работе с анимационными картинками. Для этого переходим в верхнему меню на вкладку «Окно». Там вы увидите пункты «Движение» или “Шкала времени” – вот она-то нам и нужно.

Шкала времени должна отобразиться. Если ее по-прежнему нет, не стоит переживать. Посмотрите посередине, там будет кнопка «Отобразить кадры», нажмите на нее.
- Теперь смотрим, сколько у нас прорисовано кадров/слоев и добавляем нужное количество. Для этого воспользуйтесь кнопкой «Добавить кадр».

- Далее, работаем с каждым кадром поочередно. Требуется изменить параметры видимости слоев. Оставив видимым только нужный на конкретном кадре слой.

- Затем выставляем значение “кол-во секунд”, которое будет выделятся на каждый кадр при запуске анимации. В нашем случае мы еще заменим “однократно” на “постоянно”, чтобы анимация была зациклена:

- Вот собственно и все, анимированная картинка готова. Результат своего творчества можно посмотреть, нажав на «Запуск воспроизведения анимации» (кнопка “Play”).

Если все устраивает, остается лишь сохранить документ в формате *.gif.
Вот так вот просто можно создать анимацию в программе Фотошоп. Можно создавать целые шедевры, уменьшая интервалы между кадрами и добавляя большее количество кадров. Все зависит лишь от фантазии и желания. Это лишь был пример для того, чтобы показать вам базу.
Надеемся вам все было понятно. Если нет, то пишите об этом в комментариях и наш специалист обязательно вам ответит и разберется в вопросе.
До встречи в следующих уроках по Фотошопу.
 Загрузка…
Загрузка…Как сделать GIF анимацию в Фотошопе: пошаговая инструкция
Несмотря на то, что Фотошоп не так часто используется для создания анимаций, в программе, все же, такая возможность существует. Давайте разберемся, как именно это делается.
Подготовительные работы
Анимация будет создаваться на Шкале времени, которая находится в нижней части окна программы.

В случае, когда данная шакала отключена, ее можно активировать в меню “Окно”.

Если шкала временно не нужна, ее можно свернуть. Для этого щелкаем правой кнопкой мыши по шапке инструмента, в раскрывшемся меню выбираем нужную команду. Либо можно просто дважды щелкнуть по шапке левой кнопкой мыши.

Аналогичным образом шкала разворачивается.

Создаем анимацию
Теперь, когда мы разобрались, с помощью какого инструмента мы будем создавать анимацию, и где его найти, переходим непосредственно к нашей основной задаче.
В качестве исходного изображения мы возьмем логотип нашего сайта.

- Размещаем рамку и саму надпись на разных слоях. Фон на обоих слоях должен быть прозрачный.

- Переходим на шкалу времени, где нажимаем кнопку “Создать временную шкалу для видео”.

- В итоге мы получим такой результат. Верхнюю границу шкалы можно сдвинуть вверх с помощью зажатой левой кнопки мыши, чтобы вместить всю информацию. Как мы видим, оба слоя, за исключением фонового, появились здесь в виде отдельных дорожек.

- Вариантов анимации может быть множество. Мы попробуем сделать ее по следующему сценарию: сначала появляется рамка, затем надпись – слева направо.
- Начнем с рамки. Щелкаем по небольшой стрелке рядом с правым верхним углом миниатюры слоя.

- В левой части шкалы отобразятся свойства выбранного слоя. Здесь мы щелкаем по значку в виде секундомера рядом с параметром “Непрозр.”.

- После этого на шкале отобразится ключевой кадр, или, другими словами, ключ в виде желтого ромбика.

- Теперь нам нужно настроить состояние слоя для этого ключа. Согласно нашей задаче, рамка должна возникнуть плавно, следовательно, в начале ее не должно быть видно. Поэтому в редакторе слоев устанавливаем непрозрачность слоя на уровне 0%.

- Перемещаем ползунок шкалы немного вперед и снова создаем ключ. Теперь уже жмем не значок в виде секундомера, а маленький желтый ромбик рядом.

- Для этого ключа в палитре слоев задаем непрозрачность на уровне 100%.

- У нас есть возможность проверить эффект, двигая ползунок или используя управляющие воспроизведением кнопки в верхней левой части шкалы.

- Если после просмотра эффекта требуется ускорить его появление или, наоборот, растянуть подольше, можно сдвинуть финальный ключ в нужную сторону.

- Итак, появление рамки сделали и можно переходить к тексту.
- Сдвигаем ползунок на шкале немного правее последнего ключа, когда рамка уже полностью видна.
- В палитре слоев создаем новый, заливаем его белым цветом.

- После этого нужно немного изменить расположение слоев. В самом верху должен располагаться слой с рамкой, затем – с белой заливкой, и после – с текстом.

- На холсте выравниваем левую границу белого фона с началом текста.
 Для этого нам понадобится инструмент “Перемещение”, который можно выбрать на боковой панели.
Для этого нам понадобится инструмент “Перемещение”, который можно выбрать на боковой панели. 
- На шкале времени начало всех слоев должно быть выровнено.

- Сдвигаем ползунок вперед и устанавливаем чуть правее конечного ключа слоя с рамкой. Открываем свойства слоя с белым фоном. Щелкаем по значку в виде секундомера рядом с параметром “Позиция”. Таким образом мы установим ключ для начальной позиции.

- Сдвигаем ползунок вперед и создаем еще один ключ-позицию.

- Взяв инструмент “Перемещение”, на холсте сдвигаем слой с белым фоном вправо, чтобы весь текст стал видимым.

- Методом сдвига ползунка (или кнопок управления воспроизведением) проверяем, правильно ли работает созданная анимация.
 Если требуется, можно внести финальные корректировки в дорожки – сместить ключи, чтобы, например, отредактировать скорость появления букв и т.д.
Если требуется, можно внести финальные корректировки в дорожки – сместить ключи, чтобы, например, отредактировать скорость появления букв и т.д. - Теперь нужно обрезать лишнюю часть анимации. Для этого, зажав левую кнопку мыши, тянем правый конец любой дорожки влево до той длительности, которая нам нужна.

- Аналогичные действия выполняем по отношению к другим дорожками.

- Переходим в меню “Файл”, выбираем пункт “Сохранить для Web”, чтобы сохранить анимацию.

- Формат, который нам нужен – GIF. В качестве параметра повтора выбираем значение “Постоянно” и жмем кнопку “Сохранить”.

- Выбираем папку для сохранения, указываем имя файла и снова щелкаем “Сохранить”.
 Анимация в формате GIF работает в веб-браузерах и специально предназначенных для этого программах. С помощью стандартных приложений для просмотра фотографий и изображений воспроизвести анимацию не удастся.
Анимация в формате GIF работает в веб-браузерах и специально предназначенных для этого программах. С помощью стандартных приложений для просмотра фотографий и изображений воспроизвести анимацию не удастся. - А у нас получился вот такой результат.

Заключение
Photoshop – это мощный графический редактор, который позволяет не только обрабатывать изображения, имитировать различные эффекты и т.д. В программе также можно сделать анимацию и сохранить ее в популярном формате GIF для дальнейшего использования, например, добавить на веб-страницу.
Создать анимированный GIF в Photoshop
Создать идеальный GIF-файл быстро и легко.
Вот как это сделать.
Редактор GIF предоставляет все функции редактирования в удобном рабочем пространстве.
Фильтры и эффекты.
Ретушируйте изображения в формате GIF, добавляя привлекательные фильтры и эффекты, чтобы добиться нужного вида.
Скорость анимации.
GIF-анимация идет с вашей скоростью, изменяя частоту кадров с помощью панели «Таймлайн».
Добавьте текст.
Наложите текст поверх анимации с помощью таких шрифтов, как TruType, OpenType SVG или шрифтов внутри Typekit.
Изменение размера изображений.
Отрегулируйте размер изображения с сохранением резкости с помощью простого перетаскивания.
Работа с файлами любого типа.
файлов GIF можно создавать из файлов изображений BMP, JPG, PNG и других типов, а также из видеофайлов, таких как AVI, FLV и MP4.
Посмотрите, как создается GIF.
Посмотрите, как дизайнер и создательница GIF Кендалл Плант дает новую жизнь одному из своих эскизов, превратив его в GIF. Посмотрите, как Кендалл создает GIF в этом коротком одноминутном видео.
Ее работы включают в себя природу, уличную фотографию и черепа. Плант — дизайнер, арт-директор и создатель контента, которая привносит свой уникальный творческий подход в Adobe в качестве помощника креативного директора.
Шаги, которые она использовала, описаны ниже.
Перед тем, как начать.
Используйте эти образцы набросков или потренируйтесь самостоятельно.
Шаг 1: Набросайте
Первым шагомПлант было создание вариаций своего первоначального рисунка, чтобы показать различные состояния движения, и сохранение каждого варианта в отдельном файле. Затем она открыла первый эскиз в Photoshop и перетащила оставшиеся файлы со своего компьютера в документ, нажимая клавишу возврата (или ввода), чтобы поместить каждый файл на отдельный слой.Затем она щелкнула значок замка, чтобы разблокировать исходный слой.
,Как экспортировать анимированный GIF с помощью Adobe Photoshop и After Effects (часть 3)
Adobe Photoshop • Уроки Марта Берзина • 13 июля 2015 г. • 4 минуты ПРОЧИТАТЬ
Предыдущие статьи:
Анимированные изображения в формате GIF — один из самых популярных типов изображений в Интернете. Процесс создания дизайна и его анимации — это отдельная история, но в сегодняшнем уроке я покажу вам , как экспортировать анимированный GIF .
Если вам интересно, я сделаю учебник о процессе создания дизайна велосипеда ниже для импорта в Adobe After Effects. Напишите в комментариях.


Я прикрепил папку, в которой вы можете найти файл After Effects и файл Adobe Illustrator.
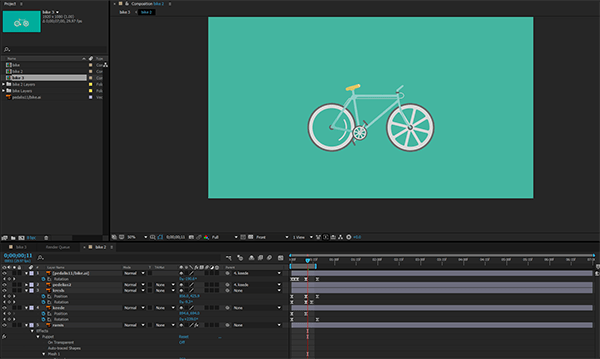
Шаг 1. Откройте прикрепленный файл After Effects.
Сначала откройте файл, который хотите преобразовать в изображение GIF. Загрузите прикрепленный файл и выберите файл «велосипед.”
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты 

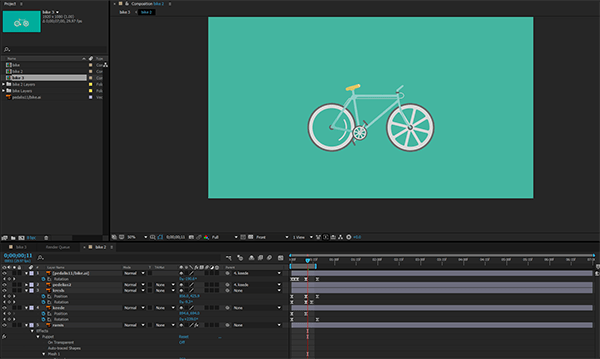
Нажмите 0 (ноль) на клавиатуре, чтобы отобразить файл; вы должны увидеть движение велосипеда.
Это быстрая анимация, и если вы знакомы с After Effects, вы сможете сделать что-то подобное в кратчайшие сроки.


Шаг 2: Экспорт последовательности JPG
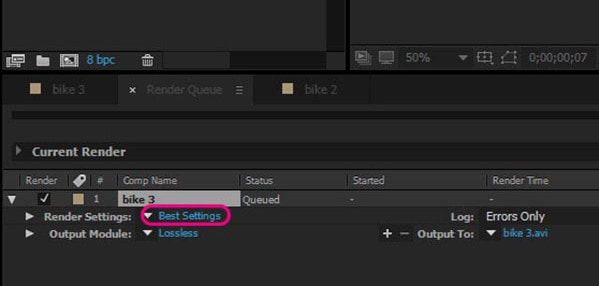
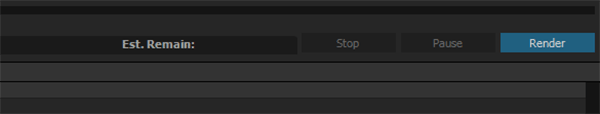
Когда файл анимирован и готов к экспорту, нажмите File — Export — Add to Render Queue, как показано ниже.


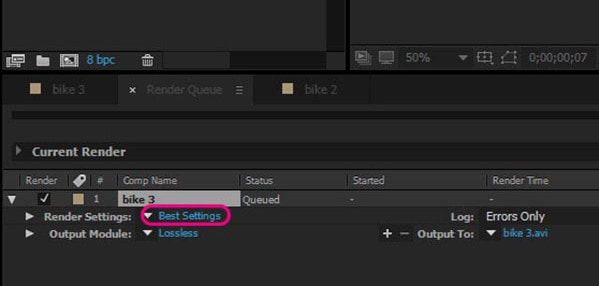
Перед рендерингом изображения проверьте свои настройки. Щелкните Best Settings.


Убедитесь, что у вас лучшее качество и полное разрешение, если вам нужны наилучшие настройки. Все остальное оставьте как есть.


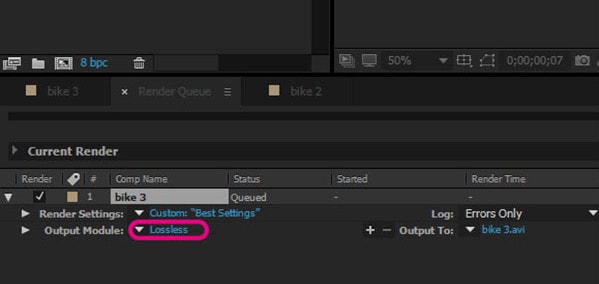
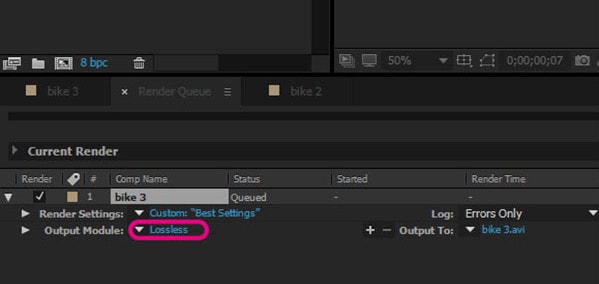
Щелкните Lossless, как показано ниже.Он находится прямо под опцией «Лучшие настройки», которую мы только что использовали.


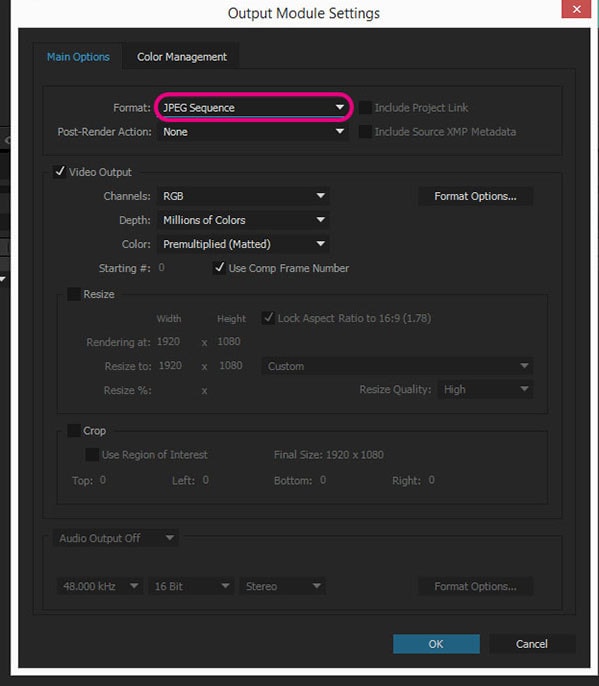
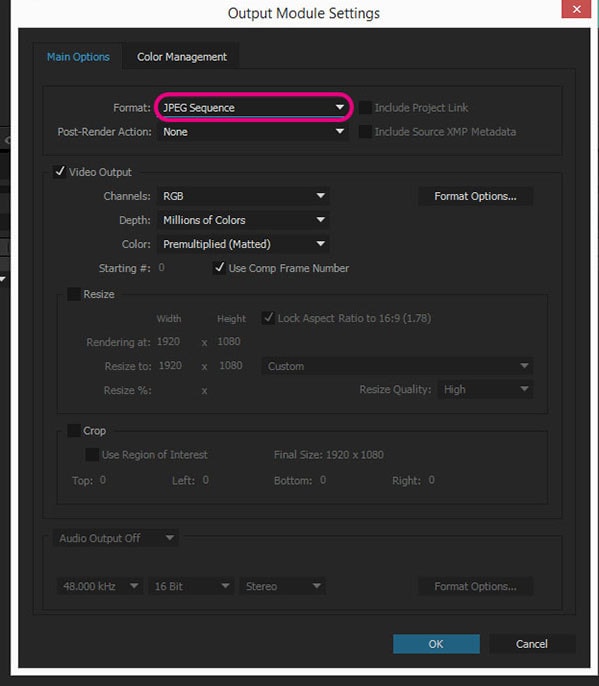
Для исключения формата выберите «Последовательность JPEG» и нажмите «ОК». Это сделает несколько изображений JPG из исходного файла AE. Все изображения в формате JPEG вместе образуют анимацию.


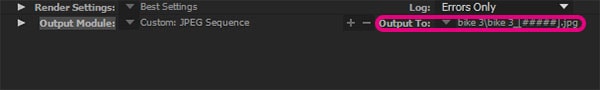
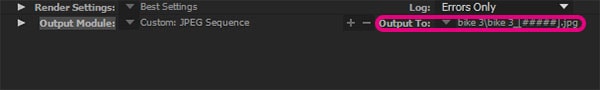
Щелкните имя рядом с «Output To» и выберите место назначения.


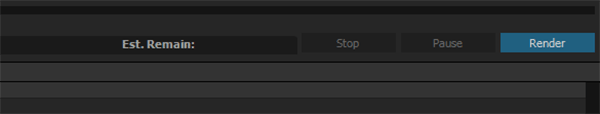
Щелкните «Визуализировать». Это отобразит последовательности JPEG и поместит их в папку.


Шаг 3. Экспорт анимированного GIF
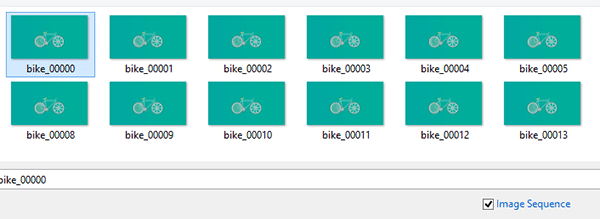
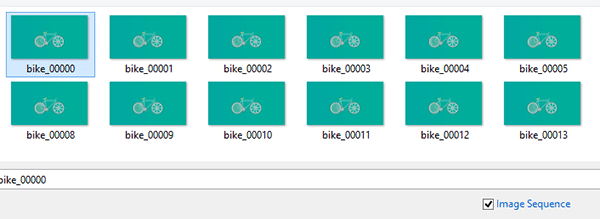
Откройте Adobe Photoshop и перейдите в папку, в которой находятся последовательности JPEG, выберите первое изображение в папке и установите флажок «Последовательность изображений».Таким образом вы создадите видеофайл. Щелкните Открыть.


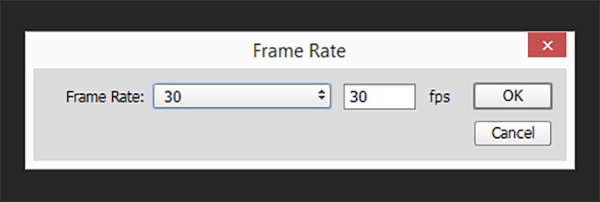
Появится новое окно; оставить 30 кадров в секунду. Вы также можете выбрать 25 кадров в секунду, если вы работали с этой частотой кадров.


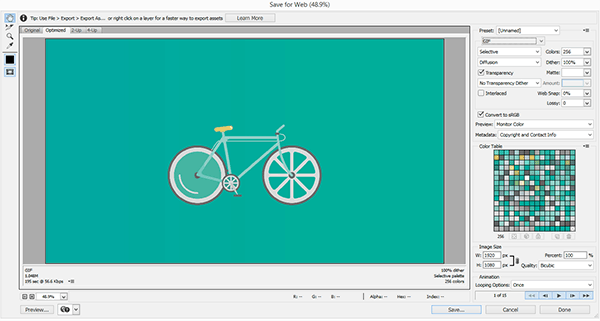
Щелкните Файл — Экспорт — Сохранить для Интернета.


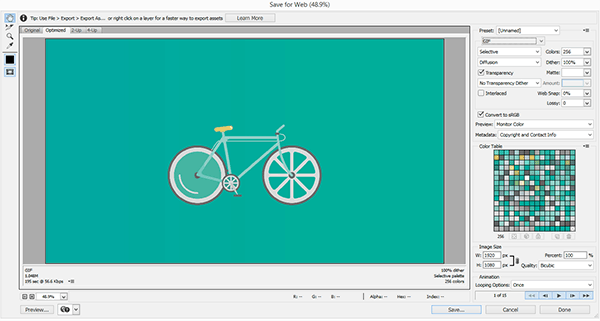
Вы должны увидеть такое окно.


Чтобы создать изображение в формате GIF, выберите GIF в правом углу.


Выберите «Навсегда» внизу.Эта опция сделает вашу анимацию зацикленной, так что она никогда не закончится.


Нажмите «Сохранить» и выберите место назначения.
Предыдущие статьи:






















 Для этого нам понадобится инструмент “Перемещение”, который можно выбрать на боковой панели.
Для этого нам понадобится инструмент “Перемещение”, который можно выбрать на боковой панели. 




 Если требуется, можно внести финальные корректировки в дорожки – сместить ключи, чтобы, например, отредактировать скорость появления букв и т.д.
Если требуется, можно внести финальные корректировки в дорожки – сместить ключи, чтобы, например, отредактировать скорость появления букв и т.д.



 Анимация в формате GIF работает в веб-браузерах и специально предназначенных для этого программах. С помощью стандартных приложений для просмотра фотографий и изображений воспроизвести анимацию не удастся.
Анимация в формате GIF работает в веб-браузерах и специально предназначенных для этого программах. С помощью стандартных приложений для просмотра фотографий и изображений воспроизвести анимацию не удастся.