Фотоколлаж. Введение. Выделение на простом фоне
Данной статьей я собираюсь начать цикл статей про то, как делать фотоколлажи в программе Photoshop. Это будет что-то вроде курса, причем практической направленности. Работу с самим фотошопом я рассматривать не буду, исходя из предположения, что в этой программе Вы уже работать умеете. Если Вы плохо знаете фотошоп, рекомендую пройти цикл статей здесь, начиная с начала, и заканчивая статьей «Работа с видео в программе Adobe Photoshop CS5». Дальше идут статьи про Macromedia Flash Professional, а это уже совсем другая тема.
Для начала определимся, что же такое это вообще — фотоколлажи. Коллаж — это наложение картинок, а фотоколлаж — это соответственно, наложение фотографий и часто цифровых картинок, их объединение и обработка таким образом, чтобы получилось единое целое. Фотоколлаж еще называют фотомонтажем. С другой стороны, фотомонтаж — это не только результат, но и процесс создания этого результата.
К примеру, в фотоколлаже можно человека в другое место, или в другое время, или в какую-нибудь сказочную страну, уменьшить его до размера насекомых, или сделать гигантом, или вообще превратить его в какое-нибудь мистическое существо.
Фотоколлажи используются для создания открыток, элементов дизайна блогов, вставок для видео, обработки свадебных и юбилейных фотографий.
Основные этапы создания коллажа:
- Идея. Нужно четко представить, что Вы хотите получить в итоге, возможно даже прорисовать это на бумаге в виде эскиза.
- Подбор исходных материалов
 Желательно иметь изображения с соответстующей друг другу тональностью и контрастностью. Некоторые несоответствия можно откорректировать, но если они будут слишком уж большими, это сделать будет невозможно без потери качества.
Желательно иметь изображения с соответстующей друг другу тональностью и контрастностью. Некоторые несоответствия можно откорректировать, но если они будут слишком уж большими, это сделать будет невозможно без потери качества. - Работа над коллажем. При добавлении элементов в коллаж каждый элемент корректируется отдельно. Для этого в программе Photoshop существуют слои. Удобно также работать с масками слоя, в этом случае изменениям подвергаются не сами слои, а их маски, и все ошибки можно всегда исправить. На элементы накладываются тени и рефлексия. Рефлексия — это появление на объектах оттенков от фона и других рядом расположенных объектов. Например, если Вы стоите на фоне травы, то на Ваших краях появятся оттенки зеленого цвета.
- Финальный аккорд
Выделение объекта при однородном слое
Одной из самых сложных и важных задач при создании коллажа является правильное выделение объекта, чтобы не было рваных краев.![]() У меня уже есть статья на эту тему, но ввиду важности данного момента коротко ее пробегусь по ней еще раз.
У меня уже есть статья на эту тему, но ввиду важности данного момента коротко ее пробегусь по ней еще раз.
Если фон однородный, задача очень упрощается. Технология следующая.
- Выбираем инструмент «Волшебная палочка», и кликаем им по фону.
- Инвертируем выделение с помощью команды Ctrl + I. Это действие приведет к тому, что выделен будет не фон, а сам объект.
- Нажимаем на кнопку «Уточнить край». Данная кнопка появляется, если выбран инструмент «Волшебная палочка».
- В появившемся окне выбираете подходящий для Вас режим отображения: выбирайте наиболее контрастный, и чтобы были видны остатки фона. Например, режим: на черном, или на белом. Дальше экспериментируйте, и смотрите на результат.
Поставьте галочку в чекбоксе «Умный радиус», подберите нужный радиус.
Справа Вы найдете квадратик с изображением кисти. Нажав на него, Вы выбираете один из двух инструментов: «Уточнить радиус» или «Стереть изображение». Выбрав инструмент «Уточнить радиус», Вы можете кистью корректировать сделанное выделение, проводя им в тех местах, где видны старые остатки фона.
В разделе «Настройки края», двигая бегунки, Вы подбираете нужный Вам вариант выделения.
Инструмент «Очистить цвета» убирает кайму, и окрашивает ее в цвета ближайших пикселей внутри изображения. - После выбора оптимального варианта выделения выберите внизу вывод в: «Новый слой со слоем-маской», и нажмите ОК. У Вас появится новый слой с маской справа от него. Внимание: в маске у Вас должен быть белый объект на черном фоне. Если получилось наоборот — инвертируйте маску: выделите ее, и нажмите Ctrl + I.
- Для проверки можно создать ниже созданного слоя новый слой, залитый каким-нибудь цветом, и посмотреть, что получится в итоге.
- Работать можно также и на маске. Для этого выделите созданную маску-слой, кликните правой клавишей, и нажмите кнопку «Край маски». Откроется уже знакомое Вам окно «Уточнить край», в котором Вы можете еще поработать.

Домашнее задание
В качестве ДЗ скачайте в интернете какую-нибудь картинку, и поработайте с выделением объекта на ней. Можете, кстати, посмотреть, что получилось у меня, по картинкам в статье. Удачи Вам, и до встречи в следующей статье!
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Как сделать коллаж в фотошопе сс 2015
Как сделать коллаж в Фотошопе из нескольких фотографий
Умение создавать коллажи из фотографий – очень полезный навык, т. к. благодаря ним можно быстро и содержательно “рассказать” о каких-нибудь событиях из жизни и не только.
к. благодаря ним можно быстро и содержательно “рассказать” о каких-нибудь событиях из жизни и не только.
Именно поэтому этот урок будет целиком посвящен созданию коллажей в Фотошопе из одной и нескольких фотографий.
Содержание: “Как создать коллаж в Photoshop”
Создание коллажа из нескольких фотографий
Для того, чтобы начать работу, нам нужно определиться со снимками, из которых и будет создаваться коллаж. Мы в свое уроке будем использовать прекрасные пейзажи и достопримечательности Армении.
В качестве фона возьмем вот эту фотографию и загрузим в Photoshop.
Теперь необходимо открыть в программе несколько фотографий красивых мест/достопримечательностей, в нашем случае Армении.
Теперь можно начинать работу.
Чтобы перетащить все фотографии в тот же проект, где находится фоновое изображение, просто выделите нужные изображения и не отпуская левую кнопку мыши перетяните их в рабочую область.
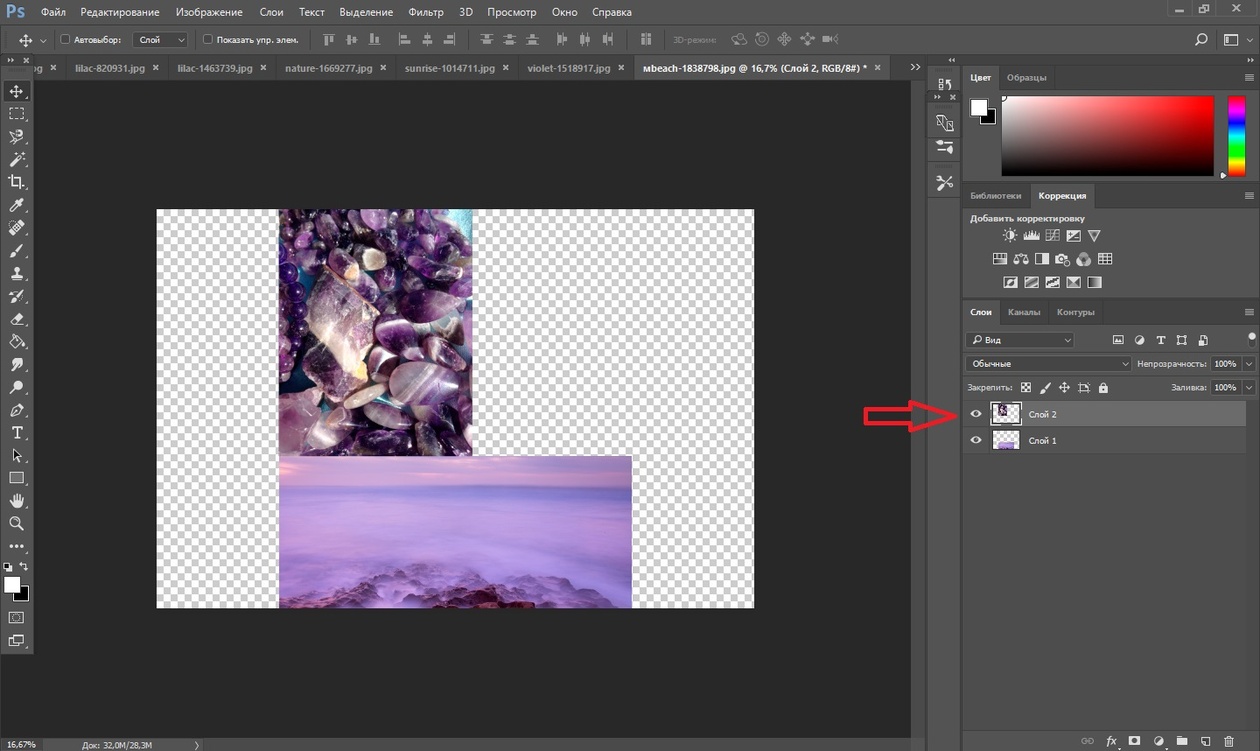
После того, как все снимки загружены, необходимо оставить видимыми только фоновый слой и перый слой над ним:
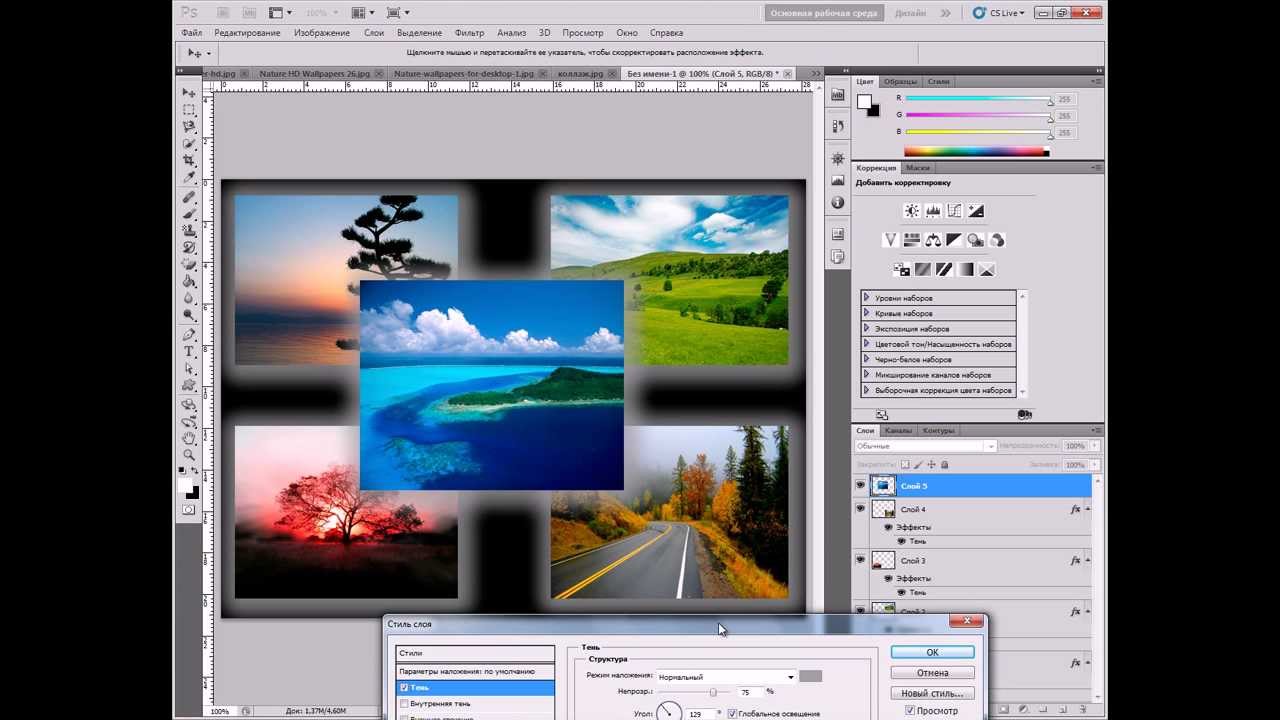
Затем открываем “Параметры наложения (Настройки стилей)”, кликнув дважды на первый слой над фоновым (в нашем случае: kollazh-1). Можно также нажать на нужный слой правой кнопкой мыши и в выпадающем меню выбрать “Параметры наложения”:
Можно также нажать на нужный слой правой кнопкой мыши и в выпадающем меню выбрать “Параметры наложения”:
Мы довольно часто в наших уроках используем параметры наложения, поэтому у вас не должно возникнуть проблем. Нужно задать слою тень и обводку (рамку) в соответствующих пунктах.
Наша обводка будет белого цвет, с положением “Внутри” и размером 10 пикс. Вы же, в свою очередь, должны подобрать подходящие параметры на свой вкус.
Теперь перейдем к настройкам тени. Для чего нужна тень? Просто таким образом наш снимок будет больше выделяться. Опять же, задаем настройки исходя из своих потребностей. У нас они такие:
Применяем изменения, щелкнув “ОК”.
Остается только подобрать подходящий размер и наклон снимка, а затем поставить его в подходящее место на фоне. Чтобы это сделать, вызовем инструмент “Свободное трансформирование” благодаря горячим клавишам “CTRL+T” или через меню “Редактирование”:
Мы не будем останавливаться на том, как работать с этим инструментом, т. к. уже подробно рассматривали этот вопрос в данном уроке: “Свободное трансформирование в Фотошопе”
к. уже подробно рассматривали этот вопрос в данном уроке: “Свободное трансформирование в Фотошопе”
После того, как мы перенесли наше первое фото в подходящее место, наш холст выглядит так:
Теперь, чтобы не выполнять лишнюю работу, просто берем и копируем стили со слоя с первым изображением на все остальные, кроме основного разумеется. Для этого нужно зажать клавишу “ALT” и, кликнув на пункт “Эффекты” прямо под слоем, перетянуть все эффекты на слой выше.
Не забудьте затем включить видимость слоя. После того, как стили вставлены, остается с помощью “Свободного трансформирования” также подогнать нужный размер и вставить очередной снимок в желаемое место.
Остается повторить вышеописанный алгоритм действий со всеми остальными слоями. У нас получился такой результат:
Как видите, весьма неплохой коллаж, на который мы потратили примерно 10 минут работы в Фотошопе. Чтобы финализировать нашу работу, необходимо добавить размытие на фоновый слой. Таким образом он не будет особо отвлекать на себя внимание.
Таким образом он не будет особо отвлекать на себя внимание.
Сделать это можно через главное меню “Фильтр”, выбрав “Размытие” – “Размытие по Гауссу”:
В появившемся окне настроек выставляем подходящее значение радиуса:
Кликаем “ОК” и применяем изменения. Теперь можно взглянуть на финальную версию коллажа:
Создание коллажа из одной фотографии
Сперва нужно, как всегда, определиться со снимком. Мы выбрали в качестве пример изображение Халка:
Когда выбираете фото для этого создания этого вида коллажа, учтите, что чем меньше мелких деталей на фоне, тем лучше.
Как обычно создаем копию основного слоя с помощью комбинации горячих клавиш CTRL+J.
Следом необходимо создать новый прозрачный слой:
Берем в панели инструментов “Заливку”:
В палитре цветов выбираем основным цветом белый:
Заливаем им прозрачный слой и помещаем его посередине. Не забываем также снять видимость с основного слоя.
Не забываем также снять видимость с основного слоя.
Можно приступить к созданию первой части коллажа.
Для этого берем в панели инструментов “Прямоугольник”:
В верхней панели настроек инструмента выбираем заливку белым цветом, и убираем обводку:
Теперь на холсте нужно создать первый объект:
После, нужно переместить слой с прямоугольником под слой с нашим фото Халка:
Теперь, зажав “ALT”, необходимо кликнуть между самым верхним слоем и слоем с прямоугольником, прямо по границе (линии между слоями). Таким образом мы создадим обтравочную маску:
После, выбираем слой с нашим прямоугольником, смотрим, чтобы инструмент прямоугольник также был включен и переходим в к панели настроек инструмента.
Нам предстоит настроить рамку. Цвет выбираем белый, форму – сплошная линия, а размер в каждом случае нужно подбирать индивидуально.
На холсте вы сразу же заметите появившуюся рамку вокруг нашего кусочка:
После, остается настроить параметры наложения нашего фрагмента. Для этого кликаем дважды на нужный слой, в настройках стилей выбираем “Тень” и настраиваем на свое усмотрение.
Для этого кликаем дважды на нужный слой, в настройках стилей выбираем “Тень” и настраиваем на свое усмотрение.
Наши настройки таковы:
Затем применяем изменения, нажатием “ОК”. Теперь нужно на клавиатуре зажать CTRL и выбрать верхний слой, выделив 2 слоя. После остается нажать на CTRL+G – таким образом мы объединили их в одну группу.
На этом создание первого фрагмента подошло к концу.
Нужно его немного переместить/повернуть, чтобы он не стоял ровно. Так он будет выглядет намного лучше. Для в созданной группе необходимо выбрать слой с прямоугольником и нажать CTRL+T, вызвав тем самым свободное трансформирование. Действуем:
Теперь осталось создать остальные части нашего коллажа. Этот процесс будет куда проще. Для этого нужно свернуть группу и создать ее дубликат с помощью горячих клавиш “CTRL+J”.
А там уже остается открыть группу и передвинуть очередной прямоугольный фрагмент в нужное место благодаря свободному трансформированию (CTRL+T).
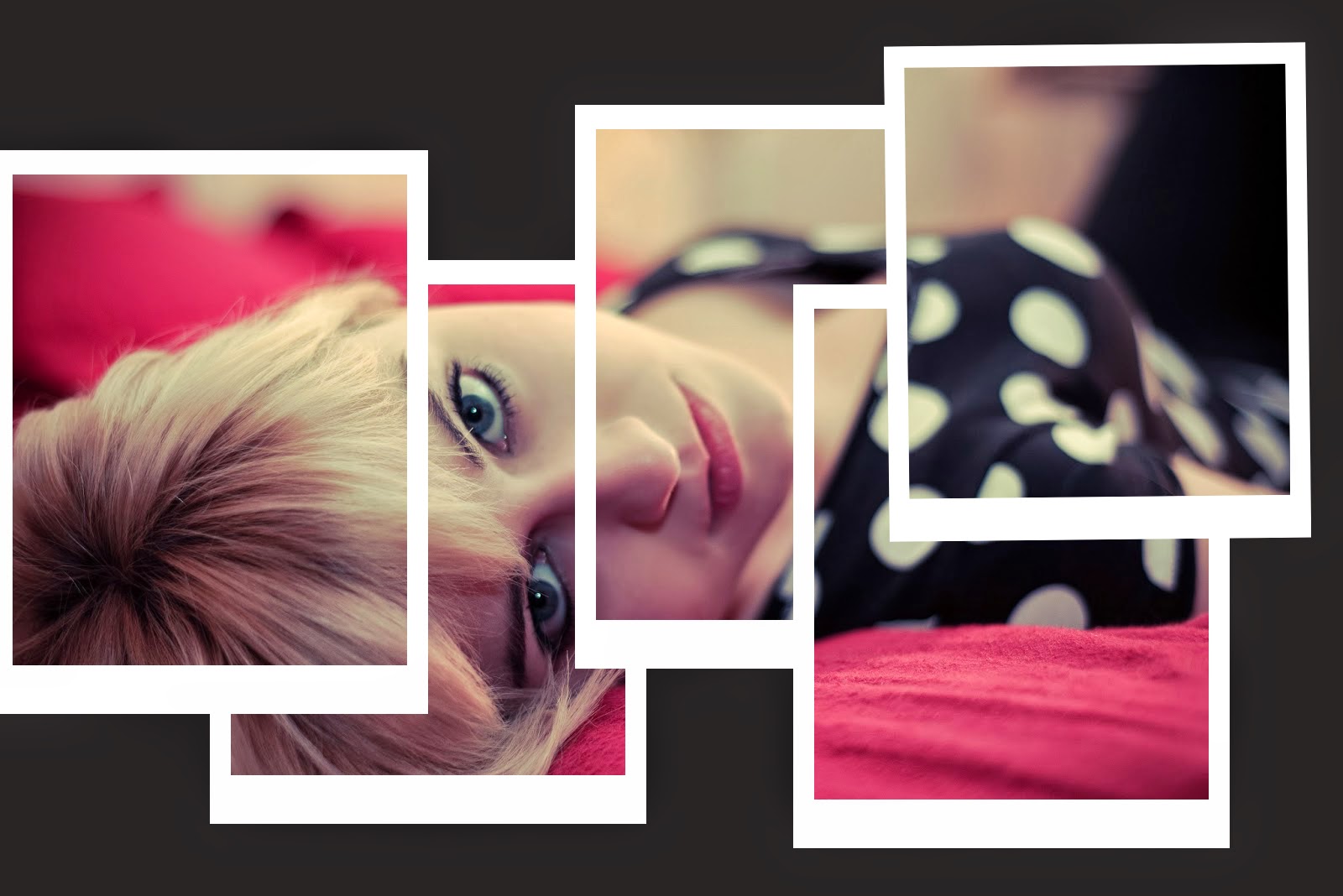
В общем-то создаем столько фрагментов, сколько нам нужно и получаем такой вот предфинальный вариант коллажа:
Почему предфинальный? Потому что, согласитесь, чего-то не хватает. А если быть точнее, то белый фон никуда не годится. Нужно подобрать что-то поинтереснее. За фоном мы обратимся к поиску картинок в Google. Мы остановились на этом варианте:
Помещаем это изображение поверх белого слоя
и получаем такой результат:
Как видите, получился очень даже интересный вариант коллажа, благодаря совсем несложному алгоритму действий в программе и использованию нескольких фотографий.
Остается только сохранить работу и похвастаться плодами трудов в соц. сетях.
Теперь вы знаете, что сделать коллаж из фотографий в Фотошопе не так сложно, как может показаться на первый взгляд.
До встречи в наших следующих уроках!
Как сделать фотоколлаж в Photoshop CC
Обучение созданию фотоколлажа в Photoshop пригодится в самых разных ситуациях. На отдельных фотографиях запечатлены отдельные моменты времени, но при этом создается коллаж, и вы сможете проиллюстрировать целую историю, заархивировав заветный семейный праздник или создав мегамикс воспоминаний на день рождения партнера. Создание коллажа также является отличной проверкой ваших навыков композиции.
На отдельных фотографиях запечатлены отдельные моменты времени, но при этом создается коллаж, и вы сможете проиллюстрировать целую историю, заархивировав заветный семейный праздник или создав мегамикс воспоминаний на день рождения партнера. Создание коллажа также является отличной проверкой ваших навыков композиции.
Существует множество приложений для создания коллажей, но Photoshop CC даст вам еще больше контроля.Это позволяет вам завершить весь процесс, используя всего одно приложение, которое включает в себя любые необходимые настройки изображения. (Некоторые из лучших приложений можно найти в нашем обзоре лучших инструментов для создания коллажей.)
Photoshop — одно из наиболее часто используемых приложений для этого типа работы. Если вы еще не зарегистрировались, получите Adobe Creative Cloud, чтобы получить доступ к впечатляющему набору программного обеспечения для творчества.
В этом уроке Photoshop вы узнаете, как импортировать изображения в Photoshop, размещать их на одной странице и ограничивать их цветными рамками. Если вы хотите улучшить свои навыки работы с Photoshop в других областях, ознакомьтесь с нашим постом, в котором собраны лучшие уроки по Photoshop, или для новичка, узнайте, как с помощью Photoshop создать изображение.
Если вы хотите улучшить свои навыки работы с Photoshop в других областях, ознакомьтесь с нашим постом, в котором собраны лучшие уроки по Photoshop, или для новичка, узнайте, как с помощью Photoshop создать изображение.
01. Выберите изображения
Вы можете использовать органайзер фотографий, чтобы упростить вашу работу, но предварительный просмотр их в Finder также будет работать. (Изображение предоставлено Мэттом Смитом / Future Owns / Adobe)Сначала выберите свои изображения. Невозможно сжать всю коллекцию фотографий на одной странице, поэтому нужно проявлять избирательность, ограничиваясь максимум 5-8 фотографиями.Выбор изображения важен, если вы хотите сохранить интерес зрителя — коллажи — это не просто развороты случайных изображений, а представляют собой плавное повествование, отображающее разнообразные углы, формы и стили.
Попробуйте использовать изображения, подходящие для разных размеров рамок, выбирая только самые лучшие и наиболее подходящие изображения. Тематизация коллажа по линиям одного согласованного цвета или общего элемента может объединить все воедино, в то время как контрастные изображения создают напряжение и, как правило, привлекают внимание.Каждое изображение должно быть хорошо экспонировано и в фокусе.
Тематизация коллажа по линиям одного согласованного цвета или общего элемента может объединить все воедино, в то время как контрастные изображения создают напряжение и, как правило, привлекают внимание.Каждое изображение должно быть хорошо экспонировано и в фокусе.
Если вы не уверены, что выглядит хорошо, посмотрите несколько макетов журналов для вдохновения. Использование органайзера библиотеки, такого как Lightroom или Bridge, упрощает процесс, упрощая сортировку сразу нескольких фотографий, хотя Finder также работает. Используйте этот этап, чтобы внести необходимые коррективы в ваши изображения, прежде чем объединять их.
В моем коллаже будет фотография Porsche 964 Carrera, поэтому я включил широкие, динамичные снимки, а также детали интерьера крупным планом, демонстрируя автомобиль со всех сторон.
02. Создайте документ
Окно «Новый документ» предоставляет выбор из предварительно загруженных шаблонов, которые являются хорошей отправной точкой для любого проекта (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe) При создании документа , размер холста будет зависеть от предполагаемого вывода вашего коллажа, а именно от того, цифровой он или печатный (большинство коллажей лучше смотрятся в альбомном формате). В окне «Новый документ» Photoshop представлен ряд «предустановок документов», чтобы упростить выбор, будь то размеры страницы для печати или стандартные цифровые размеры для Интернета и мобильных устройств.Если вам нужен нестандартный размер, вы также можете изменить ширину, высоту, разрешение и цветовой режим. Вы можете изменить это позже, выбрав Изображение> Размер холста. Я использовал размер документа 1920 x 1080 пикселей, RGB, стандартный экран HD.
В окне «Новый документ» Photoshop представлен ряд «предустановок документов», чтобы упростить выбор, будь то размеры страницы для печати или стандартные цифровые размеры для Интернета и мобильных устройств.Если вам нужен нестандартный размер, вы также можете изменить ширину, высоту, разрешение и цветовой режим. Вы можете изменить это позже, выбрав Изображение> Размер холста. Я использовал размер документа 1920 x 1080 пикселей, RGB, стандартный экран HD.
03. Импорт изображений
Вы можете перетащить все изображения в Photoshop прямо из окна Finder. Удерживая нажатой клавишу Alt, вы добавите их как связанные слои (Изображение предоставлено Мэттом Смитом / Future Owns / Adobe)Существуют различные методы для сбора изображений в один файл.Возможно, самым простым является перетаскивание изображений из Finder прямо на холст, который импортирует их как смарт-объекты. Преимущество этого заключается в том, что вы можете изменять их положение и размер без потери качества.
В качестве альтернативы вы можете встраивать изображения в виде связанных слоев, что означает, что они будут отображаться на холсте как версии с низким разрешением, при этом они будут связываться с исходными файлами на вашем компьютере, что позволит избежать медленного времени рендеринга. Сделайте это, удерживая нажатой клавишу Alt при перетаскивании изображений в файл.
Сделайте это, удерживая нажатой клавишу Alt при перетаскивании изображений в файл.
Другой способ — открыть все изображения в отдельных окнах Photoshop, выбирая каждое с помощью Cmd + A , копируя с помощью Cmd + C , затем вставляя в главный документ с помощью Cmd + V . Вы также можете изменить расположение окон, чтобы показывать сразу два файла, а затем буквально перетаскивать слои из одного в другой.
04. Приблизительно расположите изображения
Используйте инструмент «Свободное преобразование» для изменения размера слоев на холсте, пробуя разные положения для большей визуальной привлекательности (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe) , вам нужно иметь правильные изображения в правильных позициях.Перемещайте изображения по холсту с помощью инструмента «Выделение», пока все они не будут примерно соответствовать странице. Вы можете включать и выключать слои с помощью значка глаза слева от каждого слоя на панели «Слои». Масштабируйте и вращайте слои с помощью инструмента «Свободное преобразование» ( Cmd + T ), захватывая ручки кадра преобразования. Удерживание клавиши Shift сохранит пропорции, удерживание клавиши Alt приведет к уменьшению масштаба от центра. Вы можете найти дополнительные варианты трансформации в Edit> Transform.
Вы можете включать и выключать слои с помощью значка глаза слева от каждого слоя на панели «Слои». Масштабируйте и вращайте слои с помощью инструмента «Свободное преобразование» ( Cmd + T ), захватывая ручки кадра преобразования. Удерживание клавиши Shift сохранит пропорции, удерживание клавиши Alt приведет к уменьшению масштаба от центра. Вы можете найти дополнительные варианты трансформации в Edit> Transform.05. Рисование границ
Вы можете изменить цвет фигур в окне «Заливка», где вы также можете добавлять новые образцы и создавать градиенты (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe) Добавьте одну границу, используя либо инструмент «Перо» (с примененной обводкой) или инструмент «Прямоугольник» для разделения изображений. Я нарисовал длинный белый прямоугольник поперек холста, продублировал его с помощью Cmd + J , переместил и повернул его с помощью Free Transform, затем повторял процесс до тех пор, пока не были наложены все мои границы, включая границу вокруг внешнего края в качестве Рамка.
Если вам сложно выровнять изображения, вы можете перетащить направляющие из линейок (включите их с помощью Cmd + R или в меню «Просмотр»> «Линейки»). Вы также можете выбрать несколько слоев и использовать «Слой»> «Выровнять», чтобы выровнять их.
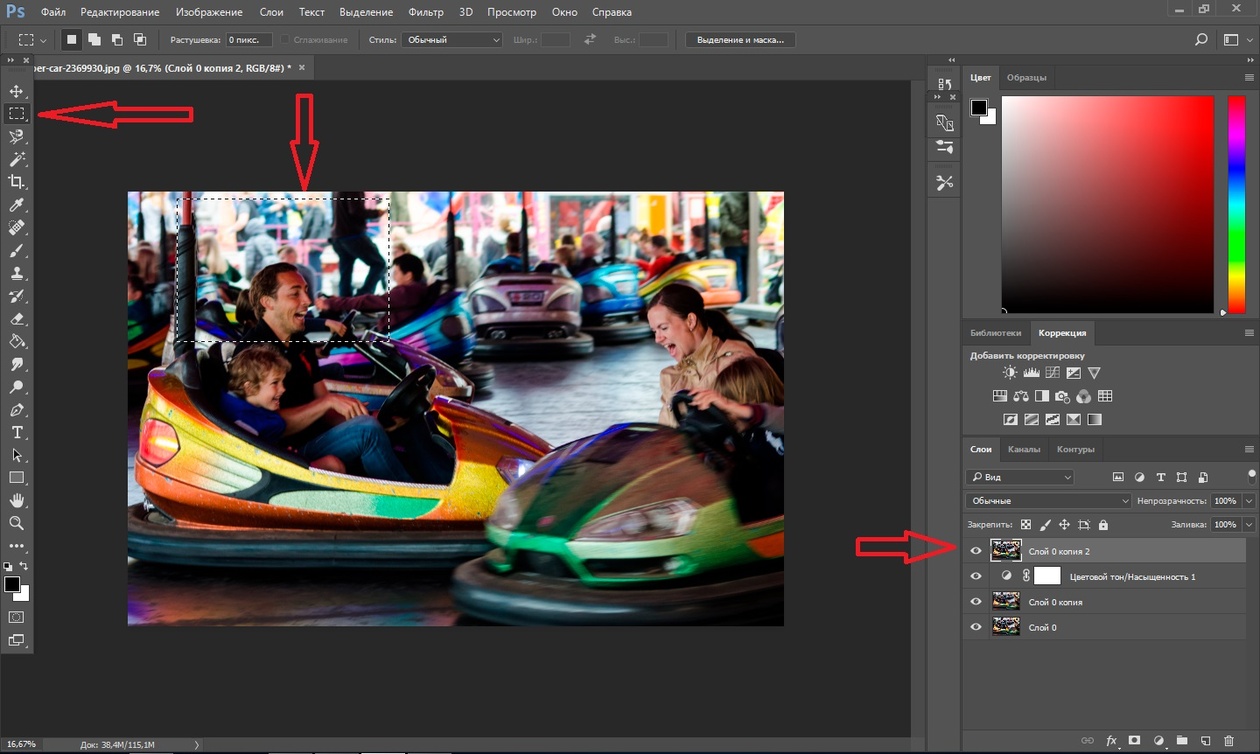
06. Замаскируйте запасное изображение
Используйте маски, чтобы скрыть нежелательные области, а не удалять их сразу, поскольку маски можно отредактировать позже, если вы передумаете (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe) С границами Теперь будет видно, что некоторые из ваших фотографий накладываются друг на друга.Используйте инструмент Marquee Tool, чтобы выбрать нежелательные области на каждом слое, инвертируйте это выделение, щелкнув правой кнопкой мыши и выбрав «выбрать инверсию», затем нажмите кнопку маски в нижней части панели слоев (это выглядит как кружок в поле). Вы можете редактировать маски позже, если передумаете, закрасив область маски черным и белым. Повторите этот шаг для каждого слоя, пока все они не будут на одном уровне с границами.
Повторите этот шаг для каждого слоя, пока все они не будут на одном уровне с границами.
Если вы импортировали свои изображения как смарт-объекты, вы можете просто удалить ненужные области вместо их маскировки, так как вы не потеряете ни одно исходное изображение.Если вы затем захотите переместить изображение внутри рамки, дважды щелкните слой, чтобы открыть окно смарт-объекта, и переместите его туда.
07. Добавление текста и экспорт.
Photoshop CC имеет множество параметров на вкладке «Символ», в том числе динамический текст, который изменяет шрифт вашей копии при прокрутке списка (Изображение предоставлено Мэттом Смитом / Future Owns / Adobe) Если вас устраивает макет коллажа, вы можете добавить заголовок или сообщение. Выберите инструмент «Текст» на панели инструментов и нарисуйте текстовое поле на холсте, желательно в очень темной или светлой области.Выберите гарнитуру и цвет на вкладке «Символ», затем вставьте текст. Если текст нечитаем, вам может потребоваться нарисовать за ним сплошную рамку, а затем смягчить ее, уменьшив непрозрачность или изменив режим наложения. Я также добавил обводку подчеркивания, используя пипетку, чтобы выбрать желтый цвет на изображении.
Я также добавил обводку подчеркивания, используя пипетку, чтобы выбрать желтый цвет на изображении.
Сохраните изображение как файл .psd, чтобы вы могли отредактировать его позже, а затем экспортировать в любой нужный вам формат. (См. Наше руководство по форматам файлов изображений, если вы не уверены.)
Подробнее:
.Как сделать коллаж в Photoshop (Пошаговое руководство!)
К настоящему времени большинство из нас знакомо с разнообразными коллажными приложениями в Интернете и на наших смартфонах.
А вы когда-нибудь задумывались, как сделать коллаж в фотошопе? Это проще, чем вы думаете, и мы покажем вам, как это сделать.
Шаг 1. Выберите фотографии
После того, как вы закончите выбирать тему своего проекта, вам нужно выбрать изображения, которые вы будете в него включать — дважды щелкните значок Photoshop на рабочем столе, чтобы сначала открыть Photoshop.
Часто бывает достаточно пяти-семи фотографий. Но вы всегда можете добавить больше, если хотите.
Но вы всегда можете добавить больше, если хотите.
Ваша цель — рассказать историю с помощью ваших фотографий, которую вы не можете показать с помощью одного изображения. Слишком мало фотографий не передадут достаточно чувств. Между тем, если набрать слишком много изображений, все запутается.
Тщательный выбор фотографий для использования — ключ к созданию гармоничного изображения. Включите широкие, средние и крупные изображения. Эта комбинация предоставляет зрителю различные точки зрения на ваш объект.
Но помните, что это не жесткое правило. Вы всегда можете сломать его, если сохраните свою тему.
Чтобы проиллюстрировать детали этого проекта, я выбрал серию фотографий с рынка Муанг Май в Таиланде.
У меня в папке было 24 фотографии, и я сузил выбор до 13. После этого я отбросил еще больше, пока не добрался до последних шести. Моя коллекция включает в себя широкие, средние и крупные фотографии, а также несколько вертикальных и горизонтальных изображений.
Выбирая фотографии, ищите в них изображения с похожими цветами и формами. Эти общие элементы помогут сделать ваш фотоколлаж для Photoshop более целостным.
На этом этапе вам не нужно выбирать окончательные изображения. Наличие восьми, десяти или более даст вам некоторую гибкость, когда вы начнете создавать макет.
В то же время не выбирайте слишком много, так как это может помешать вашему прогрессу.
Шаг 2. Измените размер фотографий
Теперь вам нужно изменить размер ваших фотографий.Их использование в полном разрешении не обязательно, так как это может замедлить работу вашего компьютера.
Подумайте, как вы будете отображать готовый фотоколлаж. Если вы собираетесь распечатать его, чтобы повесить на стену или поместить в альбом, ваши фотографии должны быть большими.
Если вы собираетесь делиться своим коллажем только в социальных сетях, вы можете уменьшить размер файлов. Для печати установите разрешение 300 пикселей на дюйм. Для использования только на мониторе установите разрешение 72 PPI.
Для использования только на мониторе установите разрешение 72 PPI.
Определите размеры, с которыми вы хотите напечатать фотоколлаж, и рассчитайте размер изображений.Затем сделайте их на 30% больше. Если вы сделаете их больше, чем вам нужно, это даст вам некоторую гибкость, чтобы изменить их размер позже, если потребуется.
Я установил размер своих фотографий 700 пикселей по длинной стороне, что составляет 247 мм при 72 PPI.
Шаг 3. Создайте новый файл в Photoshop
.Откройте панель «Новый документ» в Photoshop и выберите предустановку или создайте собственный документ. Вам не нужно быть точным, поскольку вы всегда можете обрезать его или добавить размер холста позже.
Важно создать новый документ с правильным разрешением.Он должен иметь те же размеры, которые вы использовали при изменении размера фотографий на шаге 2.
Для своего документа я выбрал горизонтальный формат A4 с 72 PPI. Он подойдет для использования на сайте.
Шаг 4 — Добавьте ваши фотографии в новый файл
Есть много способов добавить фотографии в документ. Я считаю, что лучший способ — открыть папку, в которой они находятся, и перетащить их на холст документа.
Я считаю, что лучший способ — открыть папку, в которой они находятся, и перетащить их на холст документа.
Это автоматически превращает их в смарт-объекты Photoshop.
Изменение размера смарт-объекта неразрушает. Вы также можете наклонять, вращать, деформировать или применять любое преобразование без ухудшения качества. Просто помните, что вам нужно растрировать смарт-объекты, прежде чем вы сможете выполнять на них какое-либо редактирование пикселей.
Если вы хотите что-то клонировать, осветлить, затемнить или закрасить кистью, вам нужно щелкнуть правой кнопкой мыши по слою и выбрать «Растрировать слой».
Лучше всего завершить редактирование фотографий, прежде чем изменять их размер и импортировать.
Для удобства просмотра ph
.Как сделать цифровой коллаж в Adobe Photoshop CC
Воспользуйтесь этим руководством, чтобы создать дикий красочный цифровой коллаж, полный ретро-футуристических причуд. Мы разбиваем методы просто для того, чтобы помочь вам воплотить в жизнь самые странные идеи.

Цифровые коллажи — отличный способ привнести в макет забавный и красочный хаос. Создаете ли вы журнал, корпоративный отчет, плакат для концерта, личный бланк или называете проект, цифровые коллажи позволят вам добавить очень индивидуальный стиль, от консервативного до сюрреалистичного.
Мы познакомили вас с диким миром журналов, которые являются ключевым жанром и имеют большое влияние на создание коллажей. Это руководство — прямой путь к созданию рукотворного образа на компьютере для использования в цифровых журналах. Эти техники соответствуют сверхширокому диапазону стилей этого жанра и не требуют особого вмешательства.
Мы также будем ссылаться на Creative Trends 2019, который охватывает множество тенденций в дизайне журналов, а также несколько других популярных и актуальных творческих стилей. На мой взгляд, хаос является таким же важным принципом дизайна, как баланс или единство.Это странная поездка, так что задайте свой темп или просто остановитесь и сходите с ума.
Основные материалы
Давайте сразу перейдем к размышлениям о том, как будет оформлен ваш коллаж. До компьютеров, когда коллажи делались с помощью вырезанных из кусочков бумаги или других материалов, части складывались стопкой и имели естественный трехмерный вид. Чтобы ваш коллаж выглядел как коллаж, а не просто куски разных файлов, склеенные вместе, мы будем использовать приемы для создания глубины.
Контроль уровня
Этот простой, но важный этап планирования гарантирует, что ваши детали будут в порядке и будут выглядеть реалистично сложенными.Имейте в виду, что вспомогательные элементы располагаются внизу порядка слоев, а интересные места — вверху. Не стесняйтесь перемещать их, чтобы разобраться в вещах.
Основная цель состоит в том, чтобы соединить части, которые могут быть не из одного места. Вместо этого они предназначены для совместной работы в компоненте, который они должны воплощать. Группирование и присвоение имен слоям еще больше поможет вам оставаться в здравом уме во время такого проекта.
Плотные тени
Везде, где вы стоите на использовании падающих теней (при использовании с изяществом), они незаменимы для добавления глубины.Используйте их в работе с коллажами — в небольших количествах — чтобы тонко создать большую глубину, поднимая ваш дизайн за пределы страницы / экрана, не делая его глупым.
Снижая непрозрачность, расстояние и распространение, вы можете стать свидетелем того, как всего лишь небольшая тень переносит ваши части в 3-е измерение, не мешая цветовой и текстурной схемам вашего дизайна.
Смешайте материалы
Мы работаем с компьютерами, поэтому термин «смешанная техника» может быть неправильным, но я имею в виду смешивать фотографические изображения с векторными иллюстрациями.Это отличный способ встряхнуть ситуацию или получить небольшие забавные сюрпризы. Это широко используется в графике для сайта Creative Trends 2019. Воспользуйтесь любой возможностью использовать мусорную еду, такую как хот-доги и пиццу.
Изображение взято с Shutterstock.com
Edgework
Теперь мы перейдем к конкретным техникам работы со стилем. Ваши края определяют , как выглядит ваш дизайн своими руками. Под «сделай сам» я имею в виду наскоро оторванные и оторванные куски бумаги из журналов или книг, наклеенные на коллаж, чтобы придать срочному тону сообщения.Или вместо того, чтобы выглядеть как бешеный панк, кричащий отрывки из манифеста, аккуратно вырежьте кусочки парой хороших ножниц. Или исследуйте миллиард промежуточных точек.
Рваные края
Чтобы имитировать разрыв изображений со страниц, мы можем использовать несколько различных техник. Используйте это руководство, чтобы узнать о методах выделения с помощью различных инструментов.
- Используйте лассо или Polygonal Lasso Tool , хаотично.
- Используйте шероховатую кисть, чтобы замаскировать слой с размытыми краями.
Для первой техники это означает, что вы работаете с небольшими углами и не слишком беспокоитесь о том, чтобы края выглядели точно так, как будто волокна бумаги истираются. Это просто неровно-детализированный край.
Это просто неровно-детализированный край.
Сделайте это, значительно увеличив масштаб и сделав выделение без кривых. С помощью инструмента «Лассо» вы можете рисовать от руки, легко делая выделение на ходу. Просто щелкните и перетащите. Найдите инструмент «Лассо», нажав L на клавиатуре или в окне «Инструменты».
Используйте Polygonal Lasso для быстрого и угловатого вырезания. Удерживайте Shift , нажимая L для циклического переключения инструментов лассо.
Использование шероховатой кисти для создания маски — тоже отличный прием. Добавьте маску к слою, нажав кнопку Add Layer Mask внизу окна Layers . Выберите шероховатую кисть, установите цвет Foreground на Black и ударьте кистью по краям — изменяя размер и углы по мере продвижения — чтобы скрыть эти части слоя.Это создает вид рваных волокон и волокон бумаги.
Аккуратные вырезы
Не все должно выглядеть оторванным от журнала. Сделать точный выбор стоит работы — если вы хотите быть точным. Это заставит детали выглядеть аккуратно вырезанными. Используя сочетание этих техник, вы можете выделить противоположные стили путем их сопоставления. Это только добавит напряженности или интересующих областей в дополнение к цветам и текстурам ниже.
Сделать точный выбор стоит работы — если вы хотите быть точным. Это заставит детали выглядеть аккуратно вырезанными. Используя сочетание этих техник, вы можете выделить противоположные стили путем их сопоставления. Это только добавит напряженности или интересующих областей в дополнение к цветам и текстурам ниже.
Инструмент «Перо» отлично подходит для этого, поскольку вы можете управлять обработкой кривых Безье в каждой точке для точности на уровне пикселей.
Текстуры
Использование текстур в ваших изображениях, пожалуй, самый эффективный способ добавить интереса и преобразующего характера. Нужны текстуры? У нас их здесь 35 бесплатно.
Наложите их на отдельные части или используйте их в группах слоев. Используйте их по краям для персонажа или по всему изображению для создания единого поврежденного участка. Используйте разные режимы наложения для увеличения глубины.
Фотокопии в стиле журнала Zine
Используйте текстуры из ссылки выше (или посмотрите это), чтобы добавить грязные фотокопии чистым изображениям. При использовании с оттенками серого (советы ниже) вы можете сделать ваши изображения похожими на черно-белые копии после нескольких поколений копий.
При использовании с оттенками серого (советы ниже) вы можете сделать ваши изображения похожими на черно-белые копии после нескольких поколений копий.
Здесь я использовал «weeding-metal.jpg» из 35 Free Textures download, сделал грубую маску с помощью Polygonal Lasso и использовал гранжевую кисть, чтобы замаскировать текстуру до краев.
Полутона
полутоновых узоров существуют между цветом и текстурами. Они представляют собой воссоздание того, как раньше работали принтеры, путем распыления крошечных точек отдельных голубых, пурпурных, желтых и черных чернил.Когда они накладываются друг на друга и наносятся на бумагу очень маленького размера, они создают цветовые смеси, которые наши глаза переходят в сплошные цвета.
В компьютере мы можем раздувать точки и использовать их как текстуры. Они создают действительно крутые однослойные узоры, а при использовании слоев — муаровые узоры.
Найдите эффект полутонов под Filter > Pixelate > Color Halftone . Отсюда максимальный радиус является фокусом, поскольку он определяет размер точек относительно разрешения изображения.
Отсюда максимальный радиус является фокусом, поскольку он определяет размер точек относительно разрешения изображения.
Чем больше размер изображения + разрешение, тем больше будет число. Здесь не обязательно быть точным, просто введите число. Если вам это не нравится, отмените действие и попробуйте другой номер, пока не получите желаемый вид.
Изображение предоставлено Татьяной Любимовой
Использование цвета
Контрастные цветовые палитры — отличный способ показать красоту хаоса коллажей. В искусстве коллажей эстетика чего угодно создает свою собственную философию дизайна, которая работает в пространстве, где она может быть слишком резкой в других стилях искусства.
Подумайте о том, как желтый и пурпурный становятся сильнее, занимая противоположные места на цветовом круге, вместо того, чтобы бороться насмерть за внимание зрителя. Вы когда-нибудь получали иллюзию пустоты / движения с оптическим фокусом от использования ярко-синего рядом с ярко-оранжевым? Это то, что вам здесь нужно.
Сойти с ума хоть раз. Чем больше вы исследуете правила, которые нужно нарушать, и гармонии, которые нужно оспаривать, тем больше комбинаций вы найдете, которые создают положительное напряжение для крайних фокусов.
Оттенки серого
Вместо использования сумасшедших ярких цветовых палитр вы можете преобразовать компоненты вашего рисунка в оттенки серого, где вы можете работать с яркостью и контрастностью, чтобы создавать четкие черно-белые изображения из менее контрастных.Повышение драматизма редко повреждает композицию коллажа.
Монотоны и дутоны
Использование эффекта «Дуплекс» превращает многотоновое изображение в двухцветное. Это похоже на оттенки серого, но вы можете выбрать определенный цвет вместо черного или белого на изображении. То, что когда-то было оттенком серого, смешанным между черным и белым, теперь является смесью этих двух цветов. Перейдите в Image > Mode > Grayscale , чтобы преобразовать изображение.
Используйте один цвет для создания монотонного изображения, что является выбором по умолчанию при открытии окна «Двухцветный». Чтобы использовать Duotone, необходимо сначала преобразовать изображение в оттенки серого. Затем Image > Mode > Duotone , чтобы войти в окно параметров Duotone.
🎶Монотон делает мою золотую рыбку синей. 🎶
После этого вы можете добавить текстуры и вырезать края, чтобы завершить вид.
Составное изображение обложки, составленное из изображений Вангерт, Мэри Вольвач, Анастасии Несс, Хавьера Броша, noicherrybeans, Алехандро Карничеро, Татьяны Любимовой
Для получения дополнительных сведений о дизайне и практических рекомендаций посетите эти:
.Как сделать коллаж продукта в Photoshop
близкоПоиск
×Поиск
.Фотопленка Фотоколлаж в фотошопе: часть 2
Как создать фотоколлаж из фотопленки, часть 2
Шаг 1: создайте новый документ Photoshop
Давайте начнем, как и в первой части, с создания нового документа Photoshop.
Выберите «Файл»> «Новый» в строке меню в верхней части экрана.
Это вызывает диалоговое окно Photoshop New Document. Я собираюсь использовать стандартный размер кадра 8 x 10 для моего фотоколлажа, и я хочу, чтобы он отображался в альбомной ориентации, поэтому я введу значение
Создайте новый документ 8 x 10 дюймов с разрешением 300 пикселей / дюйм.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Новый документ появится на вашем экране.
Шаг 2: Откройте свое главное фото
Затем откройте фотографию, которую вы хотите использовать в качестве основного изображения в коллаже. Вот фотография, которую я буду использовать:
Откройте свое главное фото.
Теперь у вас должно быть открыто два отдельных окна документов. Основной документ с фотоколлажем появляется в одном, а фотография, которую вы только что открыли, появляется в другом.
Шаг 3: Скопируйте и вставьте изображение в документ Photo Collage
Нам нужно добавить эту фотографию в наш документ с коллажем, который мы создали на шаге 1, и мы можем сделать это, просто скопировав и вставив его. Сначала нажмите 
Переключитесь на документ с коллажем, щелкнув в любом месте окна документа, затем нажмите Ctrl + V (Победа) / Command + V (Mac), чтобы вставить фотографию в документ. В моем случае моя фотография больше, чем созданный мной документ 8 x 10, поэтому в окне документа отображается только часть фотографии. Мы исправим это через минуту:
Если ваша фотография больше основного документа, не все из них будут видны.
Если мы сейчас посмотрим на панель «Слои», то увидим, что фотография была добавлена в свой собственный слой (который Photoshop автоматически назвал «Слой 1») над фоновым слоем с заливкой белым цветом:
Фотошоп размещает фотографию на своем собственном слое в документе фотоколлаж.
На этом этапе вы можете закрыть окно оригинального документа фотографии. Все, что нам нужно открыть, это основной документ с фотоколлажем.
Шаг 4: Используйте Free Transform, чтобы изменить размер и переместить фотографию
Поскольку моя фотография в настоящее время слишком велика, чтобы поместиться в документ с коллажем, мне нужно изменить его размер. Мне также нужно изменить положение изображения, чтобы свадебная пара появлялась на левой стороне документа, оставляя место для моих кинопленок справа. Я могу изменить размер и изменить положение изображения одновременно, используя команду « Свободное преобразование» в Photoshop . Перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы выбрать его с помощью сочетания клавиш:
Мне также нужно изменить положение изображения, чтобы свадебная пара появлялась на левой стороне документа, оставляя место для моих кинопленок справа. Я могу изменить размер и изменить положение изображения одновременно, используя команду « Свободное преобразование» в Photoshop . Перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы выбрать его с помощью сочетания клавиш:
Перейдите в Edit> Free Transform.
Это поднимает окно Free Transform и обрабатывает изображение. К сожалению, поскольку края моей фотографии простираются за пределы видимой области документа, я не вижу маркеров произвольного преобразования, что затрудняет выполнение каких-либо действий. Если у вас возникла та же проблема, перейдите в меню « Вид» в верхней части экрана и выберите команду «По размеру экрана» или нажмите сочетание клавиш Ctrl + 0 (Победа) / Команда + 0 (Mac) для сочетания клавиш:
Если вы не видите маркеры Free Transform, перейдите в View> Fit on Screen.
Это говорит Photoshop расширить размер окна документа так, чтобы все в нем помещалось. Несмотря на то, что фактическая видимая область документа не изменяется и большая часть фотографии остается скрытой от просмотра, теперь мы можем легко получить доступ к ручкам «Свободное преобразование» в углах фотографии. Чтобы изменить размер изображения, удерживайте нажатой клавишу « Shift» , которая будет изменять пропорции фотографии при изменении ее размера, затем нажмите на ручку (маленький квадрат) в одном из углов фотографии и, удерживая при этом перетащите его к центру фотографии. Я собираюсь перетащить ручку в правом нижнем углу внутрь, чтобы уменьшить размер моей фотографии:
Чтобы изменить размер изображения, удерживайте нажатой клавишу «Shift», затем нажмите и перетащите любой угловой маркер.
Чтобы переместить изображение, если необходимо, щелкните в любом месте фотографии, удерживайте кнопку мыши нажатой и перетащите изображение внутри документа. Я собираюсь перетащить свадебную пару к левой стороне документа, чтобы у меня было место справа, чтобы добавить свои киноленты. Оставьте где-нибудь между четвертью и одной третью документа справа для кинопленок:
Чтобы переместить изображение, щелкните в любом месте внутри него и перетащите его по мере необходимости.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения и выйти из команды Free Transform. Вот мой документ после изменения размера и перемещения фотографии влево. Обратите внимание, что часть белого фона теперь видна вдоль правой стороны документа после перемещения изображения:
Часть белого фона теперь видна вдоль правой стороны документа.
Шаг 5: добавь маску слоя
Давайте смешаем правый край фотографии с белым фоном, создав плавный переход между ними. Наличие области белого цвета на правой стороне документа облегчит просмотр полос пленки, которые мы добавим через минуту. Убедитесь, что на панели «Слои» выбран «Слой 1» (он должен быть выделен синим цветом), затем щелкните значок « Маска слоя» в нижней части панели «Слои», чтобы добавить маску слоя к слою:
Нажмите на иконку Layer Mask внизу панели Layers.
Ничего еще не произойдет в самом окне документа, но миниатюра маски слоя появится в «Слой 1» на панели «Слои»:
Маска слоя была добавлена в фото слой.
Шаг 6: выбери инструмент градиента
Выберите инструмент «Градиент» на панели «Инструменты» или нажмите букву G на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент «Градиент» в Photoshop.
Шаг 7: выберите градиент от черного к белому
Выбрав инструмент «Градиент», щелкните правой кнопкой мыши (Win) / « Control» (Mac) в любом месте внутри документа, чтобы быстро вызвать средство выбора градиента , затем щелкните градиент от черного к белому , третий значок слева, в верхнем ряду, чтобы выберите его:
Нажмите на градиент от черного к белому в градиенте, чтобы выбрать его.
Нажмите где-нибудь за пределами градиентного палитры, когда вы закончите, чтобы закрыть его.
Шаг 8: нарисуйте градиент от черного к белому, чтобы создать область перехода
С выбранным градиентом от черного к белому щелкните внутри правого края фотографии, чтобы установить начальную точку для градиента, затем удерживайте нажатой кнопку мыши и тяните ее горизонтально влево, останавливаясь чуть ближе к центру документа. Область между точками, где вы начинали и заканчивали градиент, — это место, где фотография сливается с белым фоном:
Нажмите и перетащите градиент от черного к белому, чтобы создать переход между фотографией и фоном.
Отпустите кнопку мыши, после чего Photoshop нарисует градиент. Поскольку мы рисовали градиент на маске слоя, а не на самом слое, мы фактически не видим градиент в окне документа. Вместо этого мы видим эффекты градиента на маске слоя, которая теперь плавно смешивает правую сторону фотографии с белой областью в крайнем правом углу:
Правый край фотографии теперь хорошо вписывается в сплошной белый фон.
Наша основная фотография готова и готова к добавлению кинопленки. Мы сделаем это дальше!
Шаг 9: открой документ с кинопленкой
Откройте документ киноленты, который мы создали еще в первой части урока:
Рамка для фотопленки была создана в первой части урока.
Шаг 10: переименуйте средний слой в «область фотографии»
Вскоре мы добавим несколько копий нашей кинопленки в документ с коллажем, но прежде чем сделать это, давайте сделаем пару быстрых изменений в кинопленке. Во-первых, давайте переименуем средний слой во что-то, что будет легче понять позже. Дважды щелкните по имени «Форма 2» и измените имя слоя на «область фотографии», так как прямоугольная форма на этом слое представляет область, где фотографии будут видны внутри кинопленки. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения:
Дважды щелкните по названию среднего слоя и переименуйте его в «область фотографии».
Шаг 11: сгруппируйте два слоя формы вместе
Далее, давайте возьмем два слоя формы, которые составляют нашу кинопленку, и сгруппируем их вместе, создавая, что неудивительно, группу слоев . Нажмите на верхний слой («Форма 1») на панели «Слои», чтобы выбрать его, затем, удерживая нажатой клавишу « Shift», нажмите на слой «область фотографии», который мы только что переименовали. Это выберет оба слоя одновременно, и вы увидите, что оба они выделены синим цветом.
Нажмите на верхний слой, чтобы выбрать его, затем удерживайте Shift и нажмите на средний слой, чтобы выбрать их оба одновременно.
Выбрав оба слоя, перейдите в меню « Слои» в верхней части экрана, выберите « Новый» , а затем выберите « Группировать из слоев» :
Перейдите в Layer> New> Group from Layers.
Фотошоп откроет маленькое диалоговое окно, где мы можем ввести имя для нашей новой группы слоев. Назовите группу «Кинопленка»:
Назовите новую группу слоев «кинопленка».
Нажмите OK, когда вы закончите, чтобы закрыть диалоговое окно, и если мы снова посмотрим на панель «Слои», мы увидим, что теперь у нас есть новая группа слоев с именем «кинопленка». Оба слоя формы, которые составляют полосу пленки, находятся внутри группы:
Группы слоев — это отличный способ упорядочить слои и не дать загромождать панель «Слои».
Шаг 12: сохранить изменения
Прежде чем мы продолжим, давайте сохраним изменения, которые мы внесли в кинопленку, чтобы нам не пришлось делать их снова при следующем использовании. Перейдите в меню « Файл» в верхней части экрана и выберите команду « Сохранить» . Поскольку мы уже сохранили документ один раз, Photoshop не потрудится спросить нас, как мы хотим назвать его или где мы хотим сохранить его. Он просто перезапишет предыдущую версию документа:
Перейдите в Файл> Сохранить.
Шаг 13: выбери инструмент перемещения
Мы готовы добавить кинопленку в документ с коллажем. Выберите инструмент «Перемещение» на панели «Инструменты» или нажмите букву V на клавиатуре, чтобы выбрать ее с помощью ярлыка:
Инструмент «Перемещение» находится в верхней части панели «Инструменты».
Шаг 14: перетащи кинопленку в документ фотоколлаж
Затем, когда кинопленка и документы с фотоколлажем открыты в отдельных окнах, щелкните инструмент «Перемещение» внутри окна документа кинопленки, удерживайте нажатой кнопку мыши и перетащите кинопленку в окно документа с фотоколлажем:
Перетащите группу слоев пленки в документ фотоколлажа.
Отпустите кнопку мыши, и внутри документа с коллажем появится полоса пленки:
Первая кинопленка была добавлена.
В этот момент вы можете закрыть документ с кинопленкой, поскольку он нам больше не нужен. Если мы посмотрим на панель «Слои» для документа с фотоколлажем, то увидим, что группа слоев кинопленки была скопирована и теперь отображается над основной фотографией:
Группа слоев кинопленки теперь появляется на панели «Слои» документа.
Шаг 15: переместите, переместите и поверните кинопленку со свободным преобразованием
Теперь, когда у нас есть первая кинолента, давайте переместим ее на место. Я собираюсь переместить мой в верхний правый угол документа. Я также собираюсь сделать его немного меньше и, чтобы добавить немного больше визуального интереса, я немного поверну его. Я могу сделать все эти три вещи с помощью команды Photoshop Free Transform , поэтому, выбрав группу слоев на панели Layers, я нажму Ctrl + T (Win) / Command + T (Mac), чтобы быстро вызвать окно Free Transform. и обхватывает полосу пленки, как мы видели ранее, когда мы двигали и изменяли размеры основной фотографии.
Чтобы переместить полосу пленки, я щелкну внутри нее и, удерживая нажатой кнопку мыши, перетащу ее в верхний правый угол документа, отпустив кнопку мыши, как только она будет на месте:
Нажмите внутри кинопленки и перетащите ее на новое место.
Чтобы изменить его размер и сделать его немного меньше, я буду удерживать нажатой клавишу Shift , которая будет ограничивать соотношение сторон полосы пленки при изменении ее размера, чтобы я случайно не исказил ее форму, затем я нажму на переместите курсор в нижний левый угол (не важно, какой угол вы выберете), удерживайте мою кнопку мыши нажатой и перетащите ее к центру кинопленки, отпустив кнопку мыши, когда я закончу:
Удерживая нажатой клавишу Shift, перетаскивайте угловые ручки, чтобы изменить размер кинопленки.
Наконец, чтобы повернуть кинопленку, я переместлю свою кнопку мыши за пределы ограничительного поля «Свободное преобразование», после чего курсор мыши изменится на маленький значок поворота, затем я нажму, удержу кнопку мыши и перетащу вращать кинопленку. Я собираюсь повернуть свою кинопленку против часовой стрелки, отпустив кнопку мыши, когда я закончу:
Переместите курсор мыши за пределы поля «Свободное преобразование», затем щелкните и перетащите, чтобы повернуть его.
Когда вы закончите перемещение, изменение размера и вращение кинопленки, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform.
Шаг 16: переименуй группу слоев
Назад, когда мы создали группу слоев из двух слоев формы, которые составляют нашу кинопленку, мы изменили название группы с общего названия «Группа 1», которое Фотошоп дал ей «кинопленка». Так как мы собираемся добавить несколько копий кинопленки в наш документ, давайте будем еще более информативными с названиями наших групп, чтобы было легче различать их на панели «Слои». Я собираюсь дважды щелкнуть непосредственно по имени группы на панели «Слои» и добавить слово «top» в конец названия группы. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения:
Добавление местоположения каждой кинопленки к названию группы облегчит работу с ними позже.
Шаг 17: вытяните копию кинопленки
Давайте добавим нашу вторую кинопленку. Я собираюсь разместить свой второй в правом нижнем углу документа, прямо под первым. Выбрав инструмент «Перемещение», я буду удерживать клавиши Shift + Alt (Win) / Shift + Option (Mac), нажимать на полосу пленки в окне документа и перетаскивать ее вниз, в правый нижний угол. Клавиша Alt / Option указывает Photoshop делать копию кинопленки при перетаскивании, а не перемещать оригинальную кинопленку, а удержание клавиши Shift ограничивает направление, в котором я могу перетаскивать, облегчая перетаскивание прямо вниз:
Удерживая Shift + Alt (Победа) / Shift + Option (Mac), вытащите копию кинопленки.
Шаг 18: переименуй группу слоев новой кинопленки
Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть две группы слоев, каждая из которых содержит свою полосу пленки. Фотошоп автоматически назвал нашу вторую группу «копией кинопленки», поэтому давайте дважды кликнем по названию группы и изменим его на «низ кинопленки». Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменение имени:
Измените название второй кинопленки на «низ кинопленки».
Шаг 19: вытяните третью кинопленку
Когда на панели «Слои» выбрана группа слоев «Кинопленка», а инструмент «Перемещение» по-прежнему выбран, удерживайте нажатой клавишу «Shift» + «Alt» («Выиграть») / « Shift» + «Option» (Mac), как мы делали минуту назад, и перетащите кинопленка. Это создает копию кинопленки, которую мы только что добавили в правом нижнем углу. Я собираюсь перетащить прямо вверх, чтобы разместить свою третью кинопленку прямо между двумя другими:
Удерживая Shift + Alt (Победа) / Shift + Option (Mac), вытащите еще одну копию кинопленки.
Шаг 20: вращай третью кинопленку
Поскольку все три кинопленки, повернутые в точности одинаково, выглядят немного скучно, я нажму Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно «Свободное преобразование» и обвести вокруг себя мою третью кинопленку. Я переместу курсор мыши за пределы поля «Свободное преобразование», которое меняет курсор на значок поворота, затем я нажму, удерживаю кнопку мыши нажатой и перетаскиваю, чтобы повернуть кинопленку:
Поверните третью киноленту с помощью команды «Свободное преобразование».
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения и выйти из команды Free Transform.
Шаг 21: переименуй группу слоев третьей кинопленки
У нас есть три кинопленки, но прежде чем мы начнем добавлять к ним фотографии, давайте переименуем группу слоев третьей кинопленки на панели «Слои», которая в настоящее время называется «Копия нижней пленки». Дважды щелкните его имя и измените его на «середина кинопленки», затем нажмите Enter (Win) / Return (Mac), чтобы принять изменение:
Измените название второй киноленты на «середина кинопленки».
Шаг 22: открой фотографию, которую ты хочешь добавить к первой кинопленке
Мы готовы добавить наши фотографии в киноленты. Поскольку шаги для каждой кинопленки одинаковы, мы рассмотрим, как добавить фотографию к первой («верхняя часть кинопленки»). Затем, чтобы добавить фотографии к оставшимся кинопленкам, просто повторите те же шаги.
Сначала откройте фотографию, которую хотите разместить внутри кинопленки. Вот фотография, которую я буду использовать:
Откройте фотографию, которая будет размещена внутри первой кинопленки.
Шаг 23: выбери и скопируй фотографию
Мы собираемся скопировать и вставить фотографию в кинопленку, так же, как мы скопировали и вставили основную фотографию в документ с фотоколлажем в начале урока. Нажмите Ctrl + A (Победа) / Command + A (Mac), чтобы быстро выбрать все изображение. Вы увидите контур выделения по краям фотографии в окне документа. Затем нажмите Ctrl + C (Победа) / Command + C (Mac), чтобы скопировать фотографию в память вашего компьютера.
Шаг 24: закрути открытую группу слоев для верхней кинопленки
Когда изображение скопировано в память, переключитесь на основной документ с фотоколлажем, щелкнув в любом месте окна документа. Нам нужно получить доступ к слоям формы, которые составляют полосу пленки, в верхнем правом углу документа, что означает, что нам нужно закрутить группу слоев пленки. Нажмите на маленький треугольный значок в левой части группы «Кинопленка» на панели «Слои». Это откроет группу слоев, что позволит нам увидеть два слоя фигур внутри нее:
Нажмите на значок треугольника, чтобы открыть и закрыть группы слоев.
Шаг 25: выбери слой области фотографии
Открыв группу слоев, нажмите на слой области фотографии, чтобы выбрать его. Форма на этом слое представляет область, где фотография появится внутри кинопленки:
Нажмите на слой «область фотографии».
Шаг 26: вставь изображение в кинопленку
Выбрав «слой с фото», нажмите Ctrl + V (Победа) / Command + V (Mac), чтобы вставить фотографию в кинопленку. Если мы посмотрим в окно документа, то увидим, что фотография теперь появляется перед основным изображением, но она пока не выглядит так, как будто находится внутри кинопленки. Мы исправим это через мгновение (ваша фотография может оказаться намного больше в окне документа, чем моя, поскольку я использую изображения меньшего размера для своих кинопленок):
Фотография появляется внутри документа.
Даже если фотография еще не находится внутри кинопленки, если мы посмотрим на панель «Слои», мы увидим, что достаточно точно, Photoshop поместил изображение в группу слоев «верхняя часть кинопленки», прямо над «фотографией». площадь «слой, который именно там, где мы хотим. Photoshop всегда добавляет новые слои непосредственно над выбранным слоем, поэтому мы выбрали слой «область фотографии» перед вставкой в изображение:
Фотография была добавлена между двумя слоями формы, которые составляют полосу пленки.
Шаг 27: размести фотографию внутри кинопленки
Выбрав инструмент «Перемещение», щелкните изображение в окне документа и перетащите его на полосу пленки в верхнем правом углу, чтобы она заполнила всю серую область фотографии в центре полосы пленки. Не беспокойтесь о правильном расположении сейчас:
Используйте инструмент «Перемещение», чтобы перетащить изображение в серую область фотографии на кинопленке.
Шаг 28: создай обтравочную маску
Как только фотография будет перемещена в нужное положение, перейдите в меню « Слой» в верхней части экрана и выберите « Создать обтравочную маску» или нажмите Ctrl + Alt + G (Победа) / Command + Option + G (Mac), чтобы выбрать Создать. Команда Clipping Mask с сочетанием клавиш:
Перейдите в Слой> Создать обтравочную маску.
Это говорит Photoshop «обрезать» фотографию по фигуре в слое «область фотографии» под ней, и теперь в документе остается видимой только область фотографии, которая попадает в границы фигуры. Остальная часть фотографии скрыта от глаз, создавая иллюзию, что изображение находится внутри кинопленки:
Изображение теперь появляется внутри кинопленки благодаря обтравочной маске.
Шаг 29: Точная настройка изображения внутри кинопленки со свободным преобразованием
Нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы еще раз вызвать команду « Свободное преобразование» и использовать ее для перемещения, изменения размера и / или поворота изображения по мере необходимости внутри кинопленки. Я собираюсь сделать свою фотографию немного меньше, чтобы она больше вписывалась в видимую область кинопленки, и я также немного поверну ее. Обратите внимание, что, хотя мы можем видеть только ту часть фотографии, которая находится внутри самой кинопленки, поле «Свободное преобразование» и маркеры появляются вокруг фактических краев изображения, которые намного больше, чем видимые в кинопленке:
Поле «Свободное преобразование» и маркеры появляются вокруг фактических краев изображения на полосе пленки, даже если видна только часть изображения.
Если вы не видите маркеры Free Transform из-за того, что ваше изображение слишком велико, чтобы поместиться в окне документа, нажмите Ctrl + 0 (Win) / Command + 0 (Mac), чтобы выбрать команду « Подогнать на экране», и Photoshop изменит размер документа. окно.
Когда вы довольны тем, как изображение выглядит внутри кинопленки, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform.
Шаг 30: добавь фотографии в другие кинопленки
Чтобы добавить фотографии к другим полосам фильма в коллаж, просто повторите те же шаги. Сначала откройте изображение, которое вы хотите разместить внутри кинопленки. Нажмите Ctrl + A (Победа) / Command + A (Mac), чтобы выбрать все изображение, затем нажмите Ctrl + C (Победа) / Command + C (Mac), чтобы скопировать его. Переключитесь на документ с фотоколлажем и откройте группу слоев кинопленки. Выберите слой области фотографии внутри группы слоев, затем нажмите Ctrl + V (Win) / Command + V (Mac), чтобы вставить фотографию в документ непосредственно над слоем «область фотографии». С помощью инструмента «Перемещение» перетащите фотографию в серую область в центре кинопленки, затем поднимитесь кВыберите меню « Слой» и выберите « Создать обтравочную маску», чтобы обрезать фотографию по фигуре в слое «область фотографии» под ней. Наконец, нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы вызвать команду « Свободное преобразование» и изменить размер, изменить положение и / или повернуть изображение внутри кинопленки по мере необходимости. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения.
Вот мой последний фотоколлаж после добавления фотографий к средней и нижней полосам пленки:
Финальный фотоколлаж после добавления фотографий к другим кинопленкам.
Как сделать коллаж из фотографий в фотошопе
1В этом уроке по фотошопу мы научимся вырабатывать из одной фотографии общий коллаж в виде разбросанных полароидных снимков. Причем каждый таковой “снимок” будет содержать фрагмент целого изображения. Фотографии подходят любые. Я взял для примера эту необычную парочку:
Поступь 1: первое, что мы должны совершить — это дублировать самобытный задний слой путем нажатия клавиш CTRL+J. Мозговитый Фотошоп создаст копию фонового слоя, назовет его Предначертание (копия) (BACKGROUND (copy)) (мы же назовем его Покров_1) и поставит его в Палитре слоев над фоновым слоем:
Продвижение 2: добавим нетрадиционный пустой тропосфера между фоном и “СЛОЕМ_1”. Длина умному Фотошопу нужна наша подсказка и, чтобы подсказать ему поставить новоиспеченный под активным (а не над ним, как он это легкий делает), нужно зажать клавишу CTRL и придавить на кнопочку “создать неестественный слой” (“create a new layer“) внизу Палитры слоёв: Назовем его Пленка_2 и зальем черным, поскольку он будет использоваться как круг для нашего эффекта. Если у Вас скучный уже стоит как расцветка переднего плана, то наудалую жмите сочетание ALT+DELETE/BACKSPACE. Если же нет, то спервоначала нажмите букву D, а затем уже упомянутое собрание. Что, ничего не изменилось? Это потому что корка с копией оригинального изображения перекрывает Стратосфера_2 и все изменения видны только на ИКОНКЕ СЛОЯ в Палитре:
Продвижение 4: над СЛОЕМ_2 который мы слегонца что залили черным, добавим заключительный пустой слой, СЛОЙ_3. Нажмите палата клавиш SHIFT+CTRL+N, в соответствующем окошке вписываете заглавие, Слой_3, и ОК. Слой создан в том месте, где нам и нужно.
Походочка 5: ну вот, преподавание закончена, Пришло скоро начать к созданию собственно полароидных “снимков” и коллажа из них. Для начала создадим всем известную белую рамку полароидного снимка. Для этого нам понадобится инструмент ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ (RECTANGULAR MARQUEE) (M) . Корка_3 по-прежнему активен. Рисуем выделение в любом месте изображения, это будет внутренняя фрагмент “снимка”, та, что содержит фотографию. Где именно разместить выделение не степенно, потому что его затем можно будет двигать как захочется. Я нарисовала повсеместно головы кошки: А чтобы выделение получилось квадратным, удерживайте клавишу SHIFT, когда будете его зарисовывать, или поставьте такие настройки: Это выделение заливаем черным, ALT+BACKSPACE/DELETE (если угольный стоит как основной окраска), или CTRL+BACKSPACE/DELETE (если безрадостный — расцветка фона в Палитре цветов). На самом деле, расцветка может жить любой, но поскольку принадлежащий коллаж будет размещаться на черном фоне, используем скучный. И снова все изменения видны лишь в Палитре слоев. Изменим эту ситуацию, создав из нашего выделения обтравочную маску. Свободно перейдите на СЛОЙ_1 и нажмите совет клавиш ALT+CTRL+G (CTRL+G для Фотошоп CS):
Походочка 6: создадим заново один беспочвенный слой под СЛОЕМ_3. Не забыли, как? (Переходим на Шар_3, зажимаем CTRL и кликаем по кнопочке “незнакомый слой” внизу Палитры слоёв). Это будет Эпидермис_4. На этом слое нарисуем вновь одно выделение, чуть больше первого. Это будет обрамление нашего “снимка”: А раз оправа полароидного снимка привычно белая, то и наше выделение зальем белым, нажмите CTRL/ALT+BACKSPACE, снимите выделение, CTRL+D, и получите таковой результат:“Снимок” почти готов, осталось причислить ему слегонца реалистичности, то бишь, падающую тень. Безотложно она не будет видна, но когда мы начнем “размножать” наши “снимки”, она появится. Следовательно, нажмите на кнопочку с буквой f внизу Палитры слоев: и выберите мастерство ПАДАЮЩАЯ ТЕНЬ (DROP SHADOW). Настройки можно сохранить как есть и просто придавить ОК.
Продвижение 7: крошечку повернем свой “карточка”, как возможно его пренебрежительно бросили на темнокожий состояние. Для этого нужно выделить все слои из которых он состоит, т.е. Тропосфера_3 и СЛОЙ_4. Сейчас выделен вряд СЛОЙ_4. Нажмите клавишу SHIFT и кликните по СЛОЮ_3: Сейчас очередь волшебной комбинации клавиш CTLRL+Т, которая вызывает команду СВОБОДНАЯ ТРАНСФОРМАЦИЯ (FREE TRANSFORM). Срочно можете вращать свой “позитив” как угодно, например так: Его даже можно возвысить, уменьшить или перетащить на другое место. Это уже дело фантазии. При этом будет перемещаться только белая рамка. В моём случае переплет “переехала” с головы кошки на тяжеловесный нос и стала чуть меньше: В этом и состоит живописность обтравочной маски, двигать маску можно куда захочешь, граффити же останется на месте. Примените трансформацию, нажав ENTER, и продолжим.
Поступь 8: мы создали лишь первый “карточка” нашего коллажа. Сейчас его нужно размножить и разместить по фону. Но сначала сгруппируем все три слоя из которых состоит характери “первенец”. В Палитре слоев у нас уже выделены цветом Эндодерма_4 и СЛОЙ_3. Зажмите клавишу SHIFT и щелкните по СЛОЮ_1. Все нужные нам слои выделены и самое справедливость нажать сочетание клавиш CTRL+G или спустя меню СЛОЙ/СГРУППИРОВАТЬ СЛОИ (LAYER/GROUP LAYERS). У нас получится рандеву из выделенных слоев, которую можно трансформировать, дублировать, в общем мастерить с ней, что угодно. Чем мы сейчас и займемся.
ШАГ 9: Этой группе я дала имя “ПЕРВЕНЕЦ” и продублировала ее путем перетаскивания на кнопочку “создать феноменальный слой”: Теперь разверните полученную копию группы, нажав на треугольник налево от иконки в виде папки. Нажмите клавишу SHIFT и выделите Мазок_3 (копия) и СЛОЙ_4 (копия):
и примените к этим слоям все ту же СВОБОДНУЮ ТРАНСФОРМАЦИЮ (FREE TRANSFORM) как в ШАГЕ 7: А вот, уместно, и наша тень появилась.
Продвижение 10: повторяем новенький шаг до те пор, временно не останетесь довольны результатом. При этом не бесспорно дублировать все время каплю наружный слой. Нам ведь нужно достичь впечатления хаотично разбросанных фотографий. Так что, включайте фантазию! В конце, когда Вас уже все устроит, отключите задний слой, нажав на “глаз” налево от иконки слоя, и объедините все слои-группы в один, SHIFT+CTRL+E. Вот мой выяснение:
На этом наставление, как ни странно, закончен!
Источник урока, кому будет занятно, тут -> http://www.photoshopessentials.com/photo-effects/polaroids/
До следующих уроков фотошоп!
Создать коллаж в фотошопе сложнее, чем в других специализированных программах
Хотите создать коллаж в фотошопе, но не знаете как? Попробуйте Artensoft Photo Collage Maker, эта легкая и удобная программа не только сохранит ваше время, но и удивит вас прекрасным результатом.
Фото-коллаж – эффектный прием в создании изображений из отдельных фотографий. Данный способ обработки изображений дает потрясающие и совершенно неожиданные результаты. За счет того, что каждая часть картинки являет собой отдельное фото, изображение становится намного экспрессивнее и ярче. Именно поэтому многие фотохудожники так часто используют коллаж в своем творчестве.
Как же добиться подобного эффекта?
Ни для кого не секрет, что в наше время существует огромный выбор различных графических редакторов цифровых изображений. Одну из лидирующих позиций занимает всем известная программа Photoshop. Это многофункциональная и, бесспорно, очень полезная программа для каждого фотохудожника. Ее, конечно, можно использовать для создания коллажа. Но, установив данный продукт на свой компьютер, многие пользователи задаются вопросом: «Как создать коллаж в фотошопе?». Несмотря на все свои плюсы, программа Photoshop является довольно сложной в использовании порой даже для профессионалов. Огромное количество функций и вкладок заставляет растеряться уже при первом знакомством с программой. И для того, чтобы научиться тому, как создать коллаж в фотошопе, вам придется потратить время на детальное изучение функций данного продукта.
Компания же «Artensoft» предлагает вам альтернативу, легкую в использовании и, тем самым, позволяющую экономить минуты вашего драгоценного времени. Программы Photo Mosaic Wizard и Photo Collage Maker предоставят вам возможность быстро и без лишних усилий создать качественный коллаж без фотошопа.
Каждая из программ обладает простым меню, все управление осуществляется легко и без лишних временных затрат. Создавать коллажи при помощи продукции компании «Artensoft» из своих любимых фото-файлов — одно удовольствие.
На выбор вам предоставляется 2 программы: Artensoft Photo Mosaic Wizard и Artensoft Photo Collage Maker.
В начале работы с каждой из них вы сами выбираете основное изображение и картинки, из которых оно будет состоять, при этом формат изображений может быль любым.
В Photo Mosaic Wizard вы можете создавать мозаичное изображение, самостоятельно выбирая количество фотографий для его создания. Будет ли их 50 или 5000, вы можете решить сами. Программа же сама скомпонует их в основное изображение. Чем больше фотографий вы выберете, тем четче получится результат.
Программа Photo Collage Maker поможет вам создать коллаж, состоящий из картинок разного размера. Картинки подбираются в зависимости от детализации основного изображения. Также вы сможете выбрать белый или черный фон, что придаст дополнительный интересный эффект.
С программами компании «Artensoft» почувствовать себя фотохудожником легко!
Со всей продукцией компании «Artensoft» можно ознакомиться на сайте www.artensoft.ru, там же можно найти дополнительные материалы для составления коллажей.
Как сделать коллаж из фото на компьютере в фотошопе
На чтение 2 мин. Просмотров 144 Опубликовано
Инструкция — Как создать коллаж из фото на компьютере своими руками в Photoshop или другими программами.
В настоящее время фотографии являются существенным элементом нашей жизни. Мы делаем их при встрече с друзьями, родными, увидев красочный пейзаж…продолжать можно долго. И многие люди хотят делать коллаж из фото, ведь это отличный способ их оформления. Сегодня сделать фотоколлаж самостоятельно несложно. Для этого вам потребуются только некоторые программы.
Как сделать фотоколлаж?
Ни для кого не секрет, что существует большое количество программ, приложений, при помощи которых можно создать действительно красивый и оригинальный фотоколлаж. Однако они обладают собственными особенностями, которые следует учитывать. Конечно, сегодня существуют много и онлайн-приложений, но, как отмечают специалисты, в них меньше возможностей. Поэтому предпочтительно использовать специальные программы. Рассмотрим наиболее популярные:
Создание фотоколлажа через программу «ФотоКОЛЛАЖ»
Уже из названия понятно, что программа предназначается для создания коллажей из фото. Для того, чтобы начать работу, необходимо выбрать вид композиции, а затем осуществить загрузку фото с компьютера.
После запуска у вас появляется 3 варианта работы:
- Чистый проект – вы настраиваете все под себя;
- Шаблон – выбираете подходящий вам вариант из имеющихся;
- Шаблоны страниц в фоторедакторе – база настроенных страниц.
Работать в программе достаточно просто, благодаря ясному и понятному интерфейсу. Присутствует справочник. Поэтому вы быстро сможете научиться делать качественные коллажи. Многие новички предпочитают использовать именно эту программу.
Как создать фотоколлаж своими руками с помощью Adobe Photoshop
Это профессиональная программа, которую также можно применять и для создания коллажей. В основном Фотошоп используется профессиональными специалисты, которые работают с графикой и дизайном. Он более сложен в использовании, имеет непростой интерфейс, однако в нем действительно много инструментов. Но освоить его также можно, просто до этого потребуется побольше времени.
Чтобы создать коллаж в Photoshop следует:
Установить программу на компьютер (есть также онлайн-сервис).
Загрузить фотографии в программу.
Разместить фото в композицию.
Создать слои.
Свести изображение.
А после фотография просто сохраняется.
Конечно, на первый взгляд – это достаточно сложно. Однако в интернет есть множество уроков, как делать коллажи в фотошопе, поэтому спустя немного времени в этом можно с легкостью разобраться.
В заключение хочется отметить, что создать коллаж из фотографий, на самом деле не так сложно, следует просто подобрать наиболее подходящую вам программу и начать творить!
Если возникнут вопросы, оставляйте их в комментариях!
0 0 голос
Оцените статью
Как в фотошопе сделать коллаж из двух фотографий
Данная статья о том как сделать одну фотографию из нескольких в фотошопе. – ФотоКто
Как сделать простой коллаж в фотошопе?
Они необходимы мне одинакового размера в одном файле с белой разделительной полосой. Это очень простая задача, но если человек этого никогда не делал, то могут возникнуть вопросы. Поэтому предлагаю перейти непосредственно к работе.
Перед тем как из нескольких фотографий сделать одну в фотошопе, можно подогнать фотографии по размеру и разрешению, но для описанного ниже метода это не нужно.
Я открываю фотошоп и создаю новый пустой файл, это можно сделать с помощью быстрой комбинации «Ctrl + N». Предположим, что я не знаю размеров фотографий, которые буду использовать для коллажа, поэтому, чтобы не промахнуться при создании нового файла я выставляю размер 40х40 см и 200 пикселей на дюйм. Кстати, это, наверное, единственный минус данного способа. Два мои «исходника» занимают 654 кб, а файл с ними же и белым фоном более 8 мб. Если работать с большими изображениями и большим количеством слоев, создавая достаточно крупные файлы, то слабому компьютеру придется хорошенько призадуматься.
Итак, мы создали квадратный файл. Теперь открываем изображения, которые мы хотим видеть в коллаже. Перед тем как в фотошопе из двух фотографий сделать одну, мне нужно переместить эти фотографии на мой большой белый квадрат. Для этого я открываю первую фотографию и нажимаю «Ctrl + A» (выделить все), далее копирую выделенное поле, для чего использую еще одну стандартную комбинацию Windows – «Ctrl + С». Теперь я перехожу к окну белого квадрата и использую комбинацию «Ctrl + V» (вставить).
Для того что бы в фотошопе сделать из нескольких фотографий одну я применяю описанный выше шаг к каждой отдельной картинке. В итоге на моем белом квадрате появились две картинки, наложенные одна на вторую.
Создаём коллаж из фотографий в Фотошоп
В этом уроке мы узнаем, как превратить любое изображение в коллаж из Polaroid-снимков. Иными словами, мы создадим то, что выглядит, как набор из беспорядочно разбросанных полароидных снимков с небольшими участками общего изображения на каждом из них. На первый взгляд это может показаться сложным, но в процессе выполнения урока вы убедитесь, что на самом деле это очень легко, так как большая часть работы — это просто повторение.
Программа: Фотошоп CS6 или СС.
Примечание переводчика: этот урок можно сделать в версии, начиная с CS3
Я буду использовать это стоковое изображение с Shutterstock.
А вот так будет выглядеть финальное изображение.
Давайте начнём!
Шаг 1. Выбор инструмента Прямоугольник
Откроем наше стоковое изображение в Фотошоп. Для создания первого полароидного снимка нам нужен инструмент Rectangle Tool (Прямоугольник), который находится на левой панели инструментов. Если на его месте отображается другой инструмент из векторной группы инструментов, то кликните по нему правой кнопкой мыши и в выпадающем меню выберите нужный.
Шаг 2. Выбор режима инструмента Фигура
Инструменты этой группы позволяют рисовать векторные либо пиксельные фигуры, а так же создавать контуры. Мы будем создавать наши полароидные снимки с помощью векторных фигур, которые создадут чёткость граней, а так же не будут увеличивать размер файла по мере добавления новых фигур. Для того, чтобы установить инструмент в нужный режим, на верхней панели опций инструмента в выпадающем списке выберите пункт Shape (Фигура).
Давайте установим для нашей фигуры прямоугольника чёрный цвет, как и подобает полароидному снимку. На самом деле не важно, какого цвета будет фигура. Чёрный цвет лишь для того, чтобы его было отчётливо видно на фоне нашего изображения. На верхней панели опций кликните на иконке выбора цвета Fill (Заливка). В моём случае чёрный цвет уже установлен.
В открывшемся диалоговом окне можно выбрать один из четырёх типов заливки для нашей будущей фигуры, отображаемых в левой верхней части окна. Первая иконка слева обозначает вариант — без заливки (None), следующая — Сплошной Цвет (Solid Color), далее — Градиент (Gradient) и Узор (Pattern). Нам нужно залить нашу фигуру сплошным цветом, поэтому выберите соответствующую иконку. Затем из образцов цвета выберите чёрный. Я выберу из списка недавно используемых цветов. Для закрытия этого окна нажмите Enter.
Мы так же должны убедиться, что наша фигура не будет иметь обводки по её периметру. Для этого нажмите на иконку Stroke (Штрих), которая находится справа от иконки Заливки.
Откроется диалоговое окно, которое выглядит точно так же, как и окно заливки. Выберите иконку None (Нет). Для закрытия окна нажмите Enter.
Итак, мы выбрали инструмент Rectangle Tool (Прямоугольник), установили чёрный цвет заливки и убедились, что обводка фигуры отключена. Зажмите клавишу Shift и протащите курсор по диагонали. Удерживание Shift позволит создать идеальный квадрат. Сначала отпустите кнопку мыши, а потом Shift, в противном случае вы получите прямоугольник. После того, как с зажатой Shift вы начнёте рисовать квадрат и нажмёте ещё и на пробел на клавиатуре, то вы можете переместить создаваемую фигуру.
Так как эта фигура будет центральной частью одного из снимков, я создал её такого размера, чтобы в неё поместилось лицо девочки. Вы так же можете выбрать свой размер, в зависимости от выбранного изображения. Ниже вы можете увидеть контур моей фигуры и направление, в котором я её создавал.
После того, как вы отпустите кнопку мыши (а затем и Shift), то наша фигура отобразится с выбранным ранее цветом. Ниже вы видите, что наша фигура временно скрыла лицо девочки.
Примечание для пользователей Photoshop CC: в данной версии появились Live Shapes (Живые Фигуры) и как только вы создаёте фигуру, на панели Properties (Свойства) будут отображены относящиеся к этой фигуре параметры. Но в этом уроке эта функция нам ни к чему, так что мы можем смело закрыть панель Свойства. Повторю, что это касается только тех, кто работает в Photoshop CC. В Photoshop CS6 такой функции нет.
Шаг 5. Дублирование фигуры
Если мы посмотрим на панель слоёв, то над фоновым слоем увидим слой-фигуру, которую фотошоп назвал Rectangle 1 (Прямоугольник 1).
Создадим копию этого слоя с фигурой, которая после изменения размеров будет служить нам, как внешняя рамка снимка. Чтобы создать дубликат, убедитесь, что на панели слоёв у вас выбран этот слой (он подсвечен синим-цвет зависит от настроек вашей системы), затем пройдите в меню Layer > New > Shape Layer Via Copy (Слой-Новый-Копировать Слой-Фигуру). Или ещё более быстрый способ скопировать слой-это сочетание клавиш Ctrl+J.
Фотошоп дублирует слой, присваивает имя Rectangle 1 copy (Прямоугольник 1 копия) и располагает его над оригиналом.
Шаг 6. Переименование слоёв с фигурами.
Прежде, чем мы продолжим, давайте переименуем наши слои. Начиная с Photoshop CS6 стало намного проще переименовывать несколько слоёв сразу. Мы будем использовать верхнюю слой-фигуру в качестве внутренней области нашего снимка. Поэтому на панели слоёв выделите этот слой и дважды щёлкните на названии слоя и переименуйте в image area. Не нажимайте Enter, оставьте это поле активным
Далее нажмите клавишу Tab, чтобы перейти на слой ниже к редактированию имени этого слоя. Этот слой мы будем использовать в качестве белой рамки нашего полароидного снимка. Поэтому переименуйте его в border (рамка). Вот теперь нажмите Enter, чтобы принять изменения.
Шаг 7. Изменение цвета фигуры на белый.
Нам нужно, чтобы рамка нашего снимка была белой. Выделите этот слой в панели слоёв и на верхней панели опций инструмента Прямоугольник снова нажмите на иконку Fill (Заливка).
Снова откроется диалоговое окно с настройками заливки. Тип заливки оставьте без изменений Solid Color (Сплошной Цвет) и выберите из образцов белый цвет. Так как слой с этой фигурой находится ниже слоя с чёрной фигурой, изменения в документе на данном этапе вы не увидите.
Шаг 8. Изменение размера рамки.
Стоя на слое с белой фигурой в панели слоёв, активируйте Свободную трансформацию Ctrl+T.
Появится рамка трансформации с узлами, с помощью которых мы можем изменять размер. Для создания рамки вокруг изображения нам нужно, чтобы белая фигура была немного больше чёрной. Для этого зажмите сочетание клавиш Shift+Alt и потяните за один из угловых маркеров рамки. При создании фигуры Shift позволяет создавать идеальный квадрат, а Shift+Alt позволяет трансформировать фигуру от центра без потери пропорций. В этом случае так же следует сначала отпускать кнопку мыши, а потом клавиши.
У полароидных снимков белая рамка внизу шире, поэтому кликните на нижний средний узел рамки трансформации и потяните его вниз, чтобы добавить некоторое дополнительное пространство. На этот раз никаких клавиш зажимать не нужно. Когда вы закончите с трансформацией фигуры, нажмите Enter, чтобы принять трансформацию.
Шаг 9. Добавление тени для рамки
Чтобы придать нашему коллажу немного глубины, давайте добавим тень вдоль границ рамки. Для этого в нижней части панели слоёв нажмите на иконку Add a layer style (Добавить стиль слоя).
В выпадающем списке выберите пункт Drop Shadow (Тень).
Откроется окно настроек стиля слоя Drop Shadow (Тень). Уменьшите Opacity (Непрозрачность) до 40 %, чтобы тень не была слишком густой, затем измените Angle (Угол) на 135 градусов, так как источник света будет в верхнем левом углу. Наконец, увеличьте Distance (Расстояние) — как далеко будет отбрасываться тень и Size (Размер) — насколько тень будет мягкой. В моём случае оба эти параметра 16 рх. У вас они могут быть другими. Когда вы закончите с настройками стиля, нажмите ОК.
Вот что получится с применением стиля.
Шаг 10. Выбор области изображения слоя
На панели слоёв выберите слой с чёрной фигурой.
Шаг 11. Открываем окно с параметрами наложения
Мы нарисовали основу нашего полароидного снимка. Теперь нам нужен способ, чтобы показать наши изображения внутри залитой чёрным цветом области. Это можно сделать с помощью функции Knockout (Просвечивание) в настройках параметров наложения. Один из способов открыть окно настроек параметров наложения — это нажать на иконку меню в правом верхнем углу панели слоёв.
Затем в выпадающем списке выбрать пункт Blending Options (Параметры Наложения).
В результате снова откроется окно стилей слоя. В разделе Advanced Blending (Дополнительные Параметры) установите параметр Knockout (Просвечивание) на Deep (Глубокое).
В результате чёрная фигура превратится в отверстие, которое позволит нам видеть основное изображение. Или, по крайней мере, это будет чуть позже. Для этого нам так же нужно снизить Fill Opacity (Заливка Непрозрачности) до 0%. Этот параметр находится над опцией Knockout (Просвечивание).
Нажмите ОК, чтобы закрыть окно параметров наложения. С непрозрачностью заливки 0% теперь наше изображение полностью просматривается внутри области изображения полароидного снимка.
Шаг 12. Выбор обоих слоёв с фигурами.
Для создания нашего коллажа нам понадобится несколько копий уже созданного ранее полароидного снимка. Чтобы облегчить задачу, нам нужно поместить слои с фигурами в группу. Для этого эти слои нужно выделить. В данный момент на панели слоёв должен быть выделен слой с областью изображения. Зажмите клавишу Shift и щёлкните по второму слою. Оба слоя будут выделены.
Шаг 13. Группирование слоёв
Снова нажмите на иконку меню в правом верхнем углу панели слоёв.
Выберите New Group from Layers (Новая Группа из Слоёв)
Откроется диалоговое окно создания новой группы, где мы можем присвоить группе своё имя. Я назвал свою группу Polaroid. Введите своё имя и нажмите ОК, чтобы закрыть окно.
На панели слоёв выше фонового слоя появится созданная группа.
Шаг 14. Выделение фонового слоя
Прежде чем мы начнём добавлять новые снимки для создания коллажа, нам нужно скрыть основное фото на фоновом слое. Для этого мы будем использовать слой-заливку. Щёлкните на фоновом слое, чтобы выделить его.
Шаг 15. Добавление слоя — заливки
Внизу панели слоёв нажмите на New Fill or Adjustmen tLayer (Новая Заливка или Корректирующий Слой)
Выберите пункт Solid color (Цвет)
Откроется окно выбора цвета, в котором мы можем выбрать цвет, которым будет залит слой. Вы можете выбрать любой цвет на ваше усмотрение. Я выберу чёрный. Позже я вам покажу, как можно изменить цвет этого слоя на любой другой.
Нажмите ОК, когда закончите с выбором цвета. На панели слоёв между фоновым слоем и группой мы увидим новый слой Color Fill 1 (Заливка цветом 1).
В рабочем документе мы увидим, что наш полароидный снимок теперь находится на чёрном фоне. Единственная часть нашего изображения, которая видна – это область нашего снимка.
Шаг 16. Выделяем группу со слоями
Давайте немного повернём наш снимок, чтобы он смотрелся интересней. Для начала кликните по группе на панели слоёв
Шаг 17. Поворот снимка
Перейдите в меню Edit>FreeTransform (Редактирование-Свободное Трансформирование) или нажмите Ctrl+T
Расположите курсор у любого из углов снимка. Курсор примет форму изогнутой стрелки. Нажмите левую кнопку мыши и поверните снимок. Нажмите Enter, чтобы принять трансформацию.
Шаг 18. Копирование, перемещение и поворот снимков
На данный момент основная работа сделана. Остальная часть работы заключается в копировании группы для создания нового снимка, перемещении и повороте, повторяя те же действия снова и снова. Чтобы ускорить процесс, а не тратить время на выбор команд из меню, я предлагаю вам использовать несколько сочетаний клавиш. Итак, для создания нового снимка нажмите Ctrl+J, в результате продублируется созданный ранее снимок. В рабочем документе вы не увидите никаких изменений , так как копия будет расположена поверх оригинала. Но на панели слоёв появится новая копия группы.
Стоя на этой копии группы в панели слоёв, сместите её в сторону. Нажмите Ctrl+T и поверните. Чтобы перемещать копии, кликайте в любой точке внутри рамки трансформации и перетаскивайте.
Поверните снимок так же, как вы делали ранее. Закончив, нажмите Enter. Так же выйти из режима трансформации можно, дважды щёлкнув внутри рамки трансформации.
Продолжайте добавлять новые снимки, повторяя тот же процесс с копированием Ctrl+J, перемещением и поворотом Ctrl+T. После нужного вам поворота нажимайте Enter. Вот как теперь выглядит мой коллаж. Обратите внимание, что я разместил снимки так, чтобы сосредоточиться на главных героях, не беспокоясь об остальной части изображения.
Шаг 19. Изменение цвета фона (не обязательно)
Ранее мы выбрали чёрный в качестве цвета фона для нашего коллажа. Но если этот фон вам покажется слишком тёмным, вы легко можете изменить его. Для этого просто щёлкните дважды по иконке слоя-заливки на панели слоёв
В результате снова откроется окно выбора цвета, где вы можете выбрать другой цвет или взять образец цвета прямо с изображения. Для этого наведите курсор на изображение. Курсор примет вид пипетки. Наведите пипетку на место, с которого хотите взять образец цвета и щёлкните по нему. В моём случае я кликнул по светлому серо – голубому участку на одном из снимков.
Выбрав нужный цвет, нажмите ОК, чтобы закрыть окно выбора цвета. Фотошоп мгновенно обновит коллаж с вашим новым цветом фона.
Окончательный результат.
Мы закончили урок! Теперь вы умеете превращать обычное фото в коллаж из полароидных снимков.
Автор урока: Steve Patterson
Как сделать простой коллаж из фотографий в фотошопе
Сегодня я хочу рассказать вам, как сделать простой коллаж из фотографий или картинок в фотошопе. Думаю, что этот урок многим блоггерам очень пригодится.
Во-первых, потому что когда хочется показать побольше фотографий и в то же время не увеличивать «нагрузку» на страничку и сайт, очень удобно объединить несколько тематических фотографий в один коллаж.
Во-вторых, когда у вас нет своих оригинальных фотографий для той или иной статьи, но есть в Сети несколько картинок, которые вам подходят для вашей статьи, то сделав коллаж из них, вы получаете оригинальное изображение.
Тема фотографий для коллажа может быть любой, но обычно фотографии выбираются «созвучные». Например: фото разнообразных пейзажей природы, фото здания и его внутреннего интерьера, фотографии скульптур, фото цветов, или семейные фотографии. Хотя можно делать коллажи из, казалось бы, несовместимых фотографий, разного цветового «звучания», темы и размера. Но во всем нужно чувство меры и чувство сочетания… И это приходит с опытом. Ведь если не попробовать что-то сделать самому, то и результата не узнать!
Сейчас моя основная задача – рассказать вам, как создавать самый простой коллаж , научившись делать который, вы сможете создавать в дальнейшем разнообразные по качеству, замыслу и теме коллажи. Это как бы основа, изучив которую, потом можно творить коллажи сообразно своей фантазии и желанию.
На выборе темы для коллажа останавливаться мы не будем. Тут, по-моему, все ясно. Каждый определится без проблем согласно своим потребностям и фантазиям. А вот сам процесс создания коллажа из фотографий или картинок я разделила бы на несколько основных этапов:
1- Подбор фотографий для коллажа. 2- Проверка необходимых настроек в фотошопе. 3- Определение макета коллажа. 4- Непосредственно процесс создания коллажа.5- Сохранение коллажа.
Как правильно выбрать фотографии для коллажа.
Процесс подбора фотографий начинаем с предварительной работы с оригиналами своих фотографий или подборкой и «скачивания» нужных фотографий из Сети. Для своих фотографий дополнительно проверяем разрешение полученных изображений (позже я расскажу для чего).
Вообще, для качественных коллажей лучше всего подходит разрешение фотографий в 300 пкс/ дюйм. Но не расстраивайтесь, если оно меньше, ведь качественно улучшить общий вид фотографии можно, предварительно «обработав» их в том же фотошопе, изменяя настройки в верхнем меню — пункт «Изображение».
В этом же пункте можно проверить и разрешение исходного оригинального фото. Для этого мы открываем выбранную фотографию в фотошопе и в верхнем меню выбираем «Изображение — Размер изображения». При этом в графе «Разрешение» будет показано разрешение данной фотографии.
Для получения качественного коллажа из фотографий желательно, чтобы все фотографии, которые вы отобрали, имели бы одинаковое разрешение.
Если у вас нет оригинальных фотографий, и вы используете фотографии, позаимствованные на просторах Интернета, то с проверкой разрешения можно не заморачиваться, так как обычно их разрешение будет стандартным — 72 пкс/дюйм.
Но их тоже можно немного подкорректировать в фотошопе, улучшив их качество (изменив контрастность, насыщенность, цветовую гамму и т. д.) или отобразив их зеркально.
Итак, фотографии мы подобрали, с разрешением оригинальных фотографий разобрались. Переходим к следующему этапу.
Как проверить наличие необходимых настроек в фотошопе для создания коллажа.
Выбрав фотографии, проверяем, есть ли нужные для коллажирования настройки в нашем фотошопе. Открываем фотошоп и создаем новый файл. Затем в верхнем меню выбираем пункт «Просмотр» и проверяем, есть ли у нас необходимые галочки. Смотрите на скриншоты.
Если каких то «галочек» нет, то ставим их. Все, второй пункт мы тоже выполнили.
Определение макета коллажа.
Макет коллажа зависит от того, какие у вас фотографии: все горизонтальные, все вертикальные или и те и другие. На этом этапе важно понять, как по отношению друг к другу мы хотели бы расположить фотографии. И количество вариантов зависит и от самих фотографий и от нашей фантазии. Главное- не бояться экспериментировать, потому что в процессе создания коллажа всегда есть возможноcть все подкорректировать.
Открываем фотошоп и создаем новый файл с нужными нам размерами. Я создаю файл с размерами 500 на 375 пкс ( это тот размер фотографий, который предусмотрен в настройках моего блога). Вот тут пришло время рассказать про разрешение.
У меня для коллажа использованы оригинальные фотографии с разрешением 300 пкс/дюйм, поэтому при создании нового файла я устанавливаю именно эту цифру в графе разрешение . Если у вас разрешение ваших оригинальных фотографий иное, то вы прописываете иную цифру соответственно. Если фотография из Сети, то пишем в данной графе цифру 72. Нажимаем ОК. Все, основа для коллажа создана.
Обращу ваше внимание на один момент — если вы хотите сделать коллаж на каком-то определенном фоне, то первым загружайте в фотошоп именно его. Он будет самым нижним слоем, и именно на нем надо проводить первоначальную разметку для коллажа, так как именно на нем будут базироваться остальные ваши фото.
Если же вы хотите сделать коллаж из фотографий, отделив их друг от друга просто рамочкой или обводкой, то первоначальная разметка проводиться будет на созданном нами пустом файле ( на прозрачной основе).
Разметка макета ( или основного фона) осуществляется при помощи направляющих. Эти направляющие можно «добыть» двумя путями: — либо через меню «Просмотр — Новая направляющая», выставив в появившемся окошке ориентацию и положение направляющей, — либо так, как я показала это в видеоролике, который расположен ниже (объяснять словами это сложновато- лучше один раз увидеть).
Направляющие нужны для того, чтобы потом легко и просто «вписывать» наши фотографии в рамки, которые ограничены ими, потому что при растягивании или сжатии наших фотографий , они как будто бы будут «прилипать» к направляющим, и картинка не будет перекошенной. направляющие можно перемещать в нужном направлении, выбрав на Панели Инструментов (слева) инструмент «Перемещение».
В ролике я показала вам всего лишь несколько вариантов расположения фотографий на поле для коллажа. Это самые простые, собранные из горизонтальных прямоугольников, а дальше — фантазируйте! Прямоугольники можно повернуть на разные углы, можно использовать овальные фотографии или фотографии в виде ромбов… Вариантов много!
Теперь, когда мы выбрали нужный нам макет и у нас есть разметка зон расположения фотографий, приступаем к ответственному процессу – созданию коллажа.
Непосредственно процесс создания и сохранение коллажа.
Процесс создания коллажа довольно подробно показан в ролике, который я специально создала по данной теме ,поэтому останавливаться на этом вопросе я не буду, как впрочем и на вопросе сохранения коллажей. Смотрите видео!
А вот результат урока — новоиспеченный коллаж!!!
В заключении скажу: для создания коллажей из фотографий можно, конечно, воспользоваться и онлайн сервисами, что значительно проще, ведь никаких усилий прилагать не нужно. Но хочется верить, что мои работы вдохновят вас, а мой урок поможет вам создавать самостоятельно свои коллажи!
Уверена, что сделав несколько коллажей самостоятельно, «набив руку», вы будете создавать легко и просто. К тому еще и будете получать удовольствие от такого увлекательного процесса!
С удовольствием отвечу на все вопросы и помогу всем, чем смогу. Успехов вам!
Урок 2. Фотоколлаж в Фотошопе
В предыдущем уроке мы рассказывали, как вставить детское фото в рамку. Если эта работа вам уже по плечу, предлагаем вашему вниманию второй урок. По его результатам вы убедитесь, что фотоколлаж в Фотошопе сделать легко и просто. Такой коллаж можно сделать любого размера, и если качество фотографий позволяет, напечатать любого размера, хоть во всю стену.
Если же Вы хотите быстро сделать коллаж из фотографий web — качества, для публикации в Интернет, то вам поможет эта статья. В ней рассказывается, как сделать коллаж через онлайн-программу.
Для начала попробуем сделать в фотошопе простой фотоколлаж из четырёх изображений. 1. Скачайте файл с шаблоном.
Шаблоны для коллажа (46,9 KiB, 1 140 hits)
Затем откройте его с помощью Фотошоп.2. Создайте новый слой. Главное меню —> Слои (Layer) —> Новый (New) —> Слой (Layer). В открывшемся окне можете изменить имя нового слоя. Назовите его, к примеру, «Фото».
3. На слой«Фото» в дальнейшем вы поместите первую из ваших фотографии. Для того чтобы это изображение (и три остальных) находились как бы «под» белой рамкой, а не «над» ней, слой «Фото» нужно переместить под слой с рамкой (он называется «Слой 0»). Для этого откройте панель слоев, если она ещё не открыта (F7). Наведите курсор мыши на слой «Фото» и, удерживая левую клавишу мыши, перетащите этот слой под «Слой 0».
4. Откройте файлы со снимками, которые вы хотите включить в коллаж. Файл (File) —> Открыть (Open) —> имя файла с фотографией. В нашем случае таких фото четыре, значит, следует повторить эту операцию четыре раза для каждой из фотографий.
На следующем скриншоте, для большей ясности, мы указали порядок, в котором будем помещать фото в коллаж.
5. Перейдите к первому файлу. Выделите изображение полностью: Выделение (Select) —> Все (All) (ctrl+A). Скопируйте его, нажав ctrl+C, или выбрав команду меню Редактирование (Edit) —> Скопировать (Copy).
6. Вернитесь к исходному файлу с рамкой. Вставьте фотографию: Редактирование (Edit) —> Вставить (Past) (ctrl+V). В нашем случае размеры фотографии сильно превышают размеры поля для неё, поэтому нужно их уменьшить.
7. Размеры изображения можно изменить с помощью меню Редактирование (Edit) —> Трансформирование (Transform) —> Масштабирование (Scale). Выбрав эту команду меню, мы увидим границы исходного изображения. Потянув за нижний правый (или любой другой) уголок этой рамки, и одновременно нажимая клавишу shift, мы сможем пропорционально уменьшить (или увеличить, если это необходимо) изображение до нужных размеров.
Когда мы создавали этот фотоколлаж в фотошопе, предполагалось, что изображение должно по одной из сторон целиком «помещаться» в ячейку для него. Вы, возможно, захотите «оставить в кадре» не всю фотографию, а только её часть. В любом случае, с инструментом Масштабирование можно экспериментировать.
8. После того, как мы уменьшили фотографию, стало понятно, что целиком вставить её в рамку не получится – ведь рамка имеет форму квадрата, а фото – прямоугольника. Поэтому, воспользовавшись инструментом Перемещение (Move), мы просто переместили изображение чуть вверх – так, чтобы внутри рамки «образовался» интересный кадр.
Итак, первая из четырёх составляющих фотоколлажа в фотошопе на месте:
9. Теперь повторите шаги 5-8 для второй фотографии.
Скопируйте изображение, вставьте его в исходный файл с рамкой, подгоните размеры, скомпонуйте кадр.
10. После выполнения всех этих действий мы заметили, что небольшой участок второго изображения виден из-под рамки и накладывается на первую фотографию. Поэтому его нужно «отрезать». Если и у вас произошло то же самое, выберите инструмент «Выделение» (Selection Tool), а затем выделите лишний кусочек изображения.
Перед тем, как вырезать часть изображения, обратите внимание на то, в каком слое вы работаете. К примеру, может быть выбран слой с первой фотографией, и тогда вы «отрежете» часть от неё.
Если выбран нужный вам слой, перейдите в меню Редактирование (Edit) —> Очистить (Clear).
Результат: уже два изображения в коллаже.
11. Повторите шаги 5-10 (или некоторые из них, при необходимости) для третьей и четвертой фотографии.
12. Фотоколлаж почти готов! Осталось лишь слить все слои, чтобы уменьшить итоговый размер файла. Слои (Layer) —> Выполнить сведение (Flatten Image)
13. Теперь вы можете сохранить результаты своего труда: Файл (File) —> Сохранить как (Save as) (Shift+Ctrl+S). Если вы хотите сохранить коллаж для последующей печати, выберите формат TIFF. Если же задача печати не стоит и качественность «картинки» не так важна, можете остановиться на формате JPEG.
Конечный результат:
Итак, надеемся, вы убедились в том, что сделать фотоколлаж в фотошопе совсем не сложно.
Если вы научитесь работать с четырьмя изображениями, ваши возможности будут практически безграничны. Сколько будет составляющих в вашем коллаже — десять, двадцать, сто, пятьсот – не имеет значения. Принцип вы уже поняли. Дальше лишь дело времени и техники.
Успехов в творчестве!
Ольга Родионцева
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Простите! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Как создать шаблон коллажа в Photoshop (с изображениями)
Создание фотоколлажа — это интересный способ поделиться целым набором изображений в одном месте.Если вы только что вернулись из отпуска или хотите поделиться воспоминаниями о семейном мероприятии, коллажи помогут легко продемонстрировать все основные моменты. Создание коллажа в Photoshop очень просто и не требует больших знаний Photoshop для выполнения работы.
Обратной стороной, однако, является то, что создание коллажа может занять много времени и непостоянно. Вот почему научиться создавать шаблон коллажа в Photoshop — один из лучших способов создать новый коллаж. Вместо того, чтобы каждый раз начинать с нуля, вам просто нужно перетащить изображения на место!
Чтобы создать шаблон коллажа в Photoshop, вам потребуется:
- Создайте новый слой и залейте его цветом
- Измените размер и продублируйте этот слой, чтобы сформировать узор коллажа
- Добавьте обтравочную маску, чтобы ограничить фотографию, чтобы она соответствовала каждой конкретной форме
- Создайте новую обтравочную маску для каждого изображения, пока все не будет иметь заданную форму
- Экспортируйте шаблон коллажа в файл PSD для дальнейшей работы
Поначалу это может показаться немного сложным, но я обещаю, что весь этот процесс будет легким.Давайте погрузимся в создание собственного шаблона коллажа в Photoshop.
Есть ли в Photoshop шаблоны коллажей?
Прежде чем начать, вам может быть интересно, есть ли в Photoshop какие-либо встроенные шаблоны коллажей. К сожалению, в Photoshop нет шаблонов, но их множество бесплатно в Интернете.
На самом деле, вы можете начать работу с этими 5 бесплатными шаблонами коллажей , которые сделают вашу жизнь намного проще. Просто убедитесь, что вы выполнили указанные ниже действия, чтобы понять, как они работают!
Как создать собственные шаблоны коллажей
Шаблоны коллажейсэкономят так много времени, что вы удивитесь, зачем вам вообще приходило в голову работать без них.Поскольку коллаж требует, чтобы вы снова и снова создавали серию фигур, зачем мучиться, выполняя весь процесс более одного раза?
С помощью шаблона вы можете создать коллаж с перетаскиванием, который идеально подойдет для любого коллажа, который вы захотите создать в будущем.
В приведенных ниже шагах мы рассмотрим, как сделать простой коллаж из сетки 3 × 3 . Вы можете менять эти квадратные формы на другие формы по своему желанию.
А пока давайте остановимся на основах и создадим красивый и простой шаблон коллажа, который идеально подойдет для любой идеи коллажа, которая у вас есть.
Шаг 1. Пакетный импорт изображений
Прежде чем импортировать изображения, упростите себе жизнь и сгруппируйте все свои фотографии в одну папку на своем компьютере. Вместо того, чтобы сортировать по разным папкам и жестким дискам, сделайте работу заранее и поместите их в одно место.
Таким образом, вы можете импортировать сразу все свои коллажи, чтобы сэкономить время.
После создания папки с изображениями коллажа создайте новый документ Photoshop ( Command / Control + N ) с желаемыми размерами вашего коллажа.В этом примере я создам квадратный документ размером 2000 × 2000 пикселей с разрешением 300PPI .
Использование более высокого разрешения (PPI) улучшит качество изображения, если вы решите распечатать коллаж.
Нажмите создать , чтобы открыть новый документ в Photoshop.
Пришло время импортировать фотографии. Вместо того, чтобы выполнять их по отдельности (потому что кто хочет тратить время), давайте импортируем их все вместе. Просто перейдите к Файл> Сценарии> Загрузить файлы в стек.
В новом диалоговом окне нажмите Обзор и найдите фотографии для коллажа на своем компьютере. Это должно быть легко, так как вы заранее поместите их все в специальную папку для коллажей!
Дважды проверьте, что ваши файлы перечислены в меню файлов, нажмите ОК, чтобы начать импорт фотографий.
Все выбранные фотографии будут загружены в собственный проект в виде отдельных файлов. После завершения импорта нажмите , удерживая Shift, и щелкните между верхним и нижним слоями, чтобы выбрать их все сразу.
Затем создайте группу, нажав Command + G (Mac) или Control + G (ПК). Это упростит перенос ваших изображений в шаблон коллажа позже.
Затем, просматривая каждое изображение в вашей группе индивидуально, щелкните правой кнопкой мыши на слое и перейдите к Преобразовать в смарт-объект.
Превращение каждого слоя в смарт-объект дает вам возможность масштабировать изображения без потери качества.Это будет очень важно, когда вы начнете вставлять фотографии в коллаж! Подробнее об этом позже.
На данный момент мы закончили с изображениями и собираемся приступить к созданию шаблона коллажа.
Щелкните вкладку коллажа, чтобы переключиться на другое окно Photoshop.
Шаг 2. Создайте шаблон сетки для вашего коллажа
Давайте начнем создавать шаблон для коллажа с создания нового слоя. Просто щелкните значок нового слоя в нижней части панели слоев.
Выбрав новый слой, установите цвет переднего плана на черный (или любой другой цвет кроме белого ) и нажмите Option + Delete (Mac) или Alt + Delete (ПК), чтобы заполнить слой цветом.
Чтобы изменить масштаб слоя, чтобы он соответствовал сетке коллажа 3 × 3, которую мы создадим, нажмите Command + T (Mac) или Control + T (ПК), чтобы получить доступ к инструменту преобразования.
Перейдя на верхнюю панель настроек, убедитесь, что ваше местоположение контрольной точки отмечено галочкой, затем установите местоположение в верхнем левом углу.Белая точка на значок контрольной точки будет смещаться в этом верхнем левом углу вместе с узловой точкой на вашем преобразования инструмента.
Поскольку я хочу разделить каждую строку на 3 изображения , я изменю значение процентов на 33,33%. В зависимости от того, сколько фотографий вы хотите в каждой строке, это процентное значение будет меняться.
Просто разделите 100 на количество фотографий в строке, чтобы получить правильное процентное значение для использования.
Теперь ваша фигура изменит размер в левом верхнем углу в соответствии с определенным процентным значением. Нажмите ввод , чтобы сохранить изменения.
Этот квадрат будет тем, что вы будете использовать в качестве шаблона для каждого изображения в коллаже. Поскольку вам нужен новый квадрат для каждой фотографии, пора продублировать и переместить этот квадрат, чтобы заполнить коллаж.
Самый простой способ сделать это — удерживая Alt или Option (ПК / Mac), затем щелкнув и перетащив на фигуру. Это автоматически дублирует и одновременно перемещает слой.
Повторите этот процесс дважды, пока три отдельных квадрата не заполнят весь ряд.
В некоторых случаях документы определенных размеров могут оставлять небольшие промежутки между фигурами. Чтобы избавиться от них, выберите слой с помощью инструмента «Перемещение» ( V ) и используйте клавиши со стрелками, чтобы переместить слой в нужное положение.
Если вы все еще пытаетесь устранить белый промежуток, вы можете немного изменить размер формы, чтобы она лучше соответствовала. Продолжая использовать инструмент перемещения ( V ), , удерживая Shift, потяните за край , который вы хотите увеличить. Он сам изменит размер и привяжется к краю вашего холста или к другим формам.
Поскольку к форме добавляется всего несколько пикселей, вы не заметите разницы в размере в общем коллаже.
— Организация строки изображений
Если вы неправильно организуете шаблоны коллажей, все может запутаться. Для этого лучше всего сгруппировать каждую строку.
Удерживая нажатой клавишу Shift, щелкнув все три квадратных слоя, чтобы выбрать их, нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать их. Переименуйте эту группу в «Верхний ряд».
Внутри группы я переименую каждый квадрат в Shape 1, 2 и 3 в зависимости от их положения слева направо. Это спасёт вас, когда вы начинаете работать с большим количеством строк в коллаже.
— Дублирование первой строки для заполнения шаблона
Теперь, когда вы успешно создали одну строку шаблона коллажа, тяжелая работа окончена. Теперь вы можете просто продублировать эту строку, чтобы создать среднюю и нижнюю строки этого сеточного коллажа.
Выбрав верхнюю группу строк, нажмите Command + J (Mac) или Control + J (ПК), чтобы скопировать группу.
Возьмите инструмент «Перемещение», нажав V , и перетащите строку вниз, пока она не поместится в центре холста.
Переименуйте эту дублированную группу в «Средний ряд».
Повторите этот процесс со средней строкой, нажав Command + J (Mac) или Control + J (ПК), чтобы скопировать их сгруппировать, используя инструмент перемещения, чтобы расположить ее внизу.
Переименуйте эту последнюю группу в «Нижний ряд».
Если вы заметите какие-либо пробелы между каждой строкой, еще раз используйте клавиши со стрелками, чтобы сдвинуть всю строку с выбранной группой. Если вы все еще не можете избавиться от них, используйте инструмент «Перемещение» ( V ), удерживайте нажатой клавишу Shift и растягивайте край, вам нужно расширить.
Как и в случае со слоями, небольшая разница в размерах не будет заметна в вашем коллаже Photoshop.
Пробел между строками
Пустое пространство, заполненное перемещением строки с помощью клавиш со стрелками.
Шаг 3. Обрежьте изображения по форме каждой строки
Теперь начинается самое интересное, и вы можете добавлять фотографии в свой шаблон коллажа! Переключая окна, чтобы найти изображения, выберите инструмент «Перемещение» ( V ) и щелкните групповой слой.
Затем, щелкните и перетащите эту группу на другую вкладку , чтобы перенести ее в свой шаблон коллажа. Отпустите курсор при наведении курсора на шаблон коллажа. Все ваши фотографии теперь будут в том же проекте, что и ваш шаблон.
Теперь осталось только решить, какое изображение вы хотите поместить в каждую строку. Начиная с верхнего ряда, перетащите изображения в разные группы, в которых вы хотите, чтобы они отображались. Например, я выбрал три изображения, которые нужно разместить в верхнем ряду коллажа, и поместил каждое изображение над его собственной формой. .
Поскольку вы хотите, чтобы ваши фотографии ограничивались размером и местоположением фигуры, вам необходимо создать обтравочную маску. Убедитесь, что ваш слой изображения находится на прямо над формой, в которой вы хотите, чтобы он отображался, щелкните правой кнопкой мыши на слое изображения и выберите «Создать обтравочную маску».”
Теперь ваша фотография будет видна только внутри той формы, к которой она была вырезана. Вы можете использовать инструмент «Перемещение» ( V ), чтобы изменить масштаб и расположить изображение так, чтобы оно лучше вписывалось в форму. Поскольку слой изображения представляет собой смарт-объект, вы можете увеличивать или уменьшать его масштаб без потери качества!
Промойте и повторяйте этот процесс, пока все фотографии не будут обрезаны по своей форме. Теперь ваш коллаж готов!
Шаг 4. Добавление линий между изображениями в коллаже
Для чуть более художественного чутья вы можете подумать о добавлении границ между изображениями.Один из самых простых способов сделать это — использовать инструмент выделения одной строки и одного столбца.
Щелкните и удерживайте инструмент «Область» на панели инструментов, чтобы открыть выделение одной строки и одного столбца. Для этого я буду использовать выделение в один столбец.
Создавая новый слой в верхней части стопки слоев, щелкните холст и расположите выделенную область вдоль вертикальной строки шаблона.
При активном выборе установите цвет переднего плана на белый и нажмите Option + Delete (Mac) или Alt + Delete (ПК), чтобы залить выделение белым цветом.
Нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выбор после завершения.
На этом этапе линия будет казаться очень тонкой. Чтобы немного улучшить его, дважды щелкните свой слой, чтобы открыть параметры стилей слоя. Выберите Обводка , установите цвет на белый и соответственно отрегулируйте размер . Это один из самых простых способов быстро сделать линию между рядами утолщенной!
Чтобы ускорить процесс, вы можете продублировать эту строку, чтобы использовать ее снова для дополнительных строк.Выделив слой линии, возьмите инструмент перемещения ( V ), удерживайте нажатой клавишу Alt или Option (ПК / Mac), щелкните и перетащите из линии, чтобы дублировать ее. Соответственно переместите эту вторую строку в другой столбец.
Создав два новых линейных слоя, щелкните, удерживая клавишу Shift, между верхней и нижней линиями и нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать их. Переименуйте эту группу в «Граница столбца».
Чтобы упростить жизнь строкам, продублируйте группу столбцов, нажав Command + J (Mac) или Control + J (ПК).Выберите инструмент перемещения, нажав V , и поверните границы столбцов, пока они не совпадут со строками вашего коллажа. После этого переименуйте эту группу в «Rows Border».
— Обводка всего коллажа цветной рамкой
Чтобы сделать еще один шаг вперед, вы также можете добавить контур ко всему шаблону коллажа. В отличие от некоторых других шагов, это можно сделать всего за пару щелчков мышью.
Создайте новый слой в верхней части стека слоев и установите цвет переднего плана на черный .Залейте этот новый слой черным, нажав Option + Delete (Mac) или Alt + Delete (PC).
Измените режим наложения слоя с Normal на Screen , чтобы сделать весь черный прозрачный.
Затем дважды щелкните свой слой, чтобы открыть опцию стилей слоя. Выберите опцию Stroke , установите положение внутри , выберите цвет и отрегулируйте размер обводки .Когда результат вас устраивает, нажмите OK .
Теперь у вас будет цветной контур по краям вашего коллажа, который добавит приятный эффект вашему шаблону!
Шаг 5. Сохранение шаблона коллажа в формате PSD
На этом этапе вы успешно создали коллаж в Photoshop, который можно экспортировать и поделиться. Прелесть выполнения шагов, описанных в этом руководстве, теперь в том, что у вас остался шаблон коллажа, который вы можете использовать в остальное время.
Осталось сохранить шаблон!
Чтобы начать процесс, перейдите к Файл> Сохранить как.
Затем переименуйте файл и выберите место для сохранения на вашем компьютере.
Теперь самое важное. В зависимости от того, хотите ли вы экспортировать коллаж для публикации или сохранить его как шаблон, формат файла, который вы выберете, будет отличаться.
Чтобы сохранить коллаж как фотографию, которой можно поделиться, установите формат JPEG.
Если вы хотите создать шаблон коллажа для будущего использования, установите формат Photoshop . Это сохранит ваше изображение как файл Photoshop, который можно будет открыть позже, получив полный доступ ко всем вашим файлам! Вы можете узнать больше о файлах PSD и о том, как они работают, в этом посте.
Нажмите «Сохранить», и ваш шаблон коллажа Photoshop готов!
Получите доступ к 5 бесплатным шаблонам коллажей для Photoshop
В зависимости от того, насколько красивым вы хотите получить коллаж Photoshop, вы можете потратить больше времени, чем хотелось бы.Чтобы сэкономить кучу времени, обязательно загрузите эти 5 бесплатных шаблонов коллажей для Photoshop.
Этот пакет шаблонов включает в себя точный шаблон, который я только что создал в этом руководстве, а также четыре дополнительных шаблона, чтобы оживить его. Выше показаны все пять бесплатных шаблонов коллажей!
Щелкните здесь, чтобы получить доступ к этим 5 бесплатным шаблонам!
Теперь, когда вы знаете, как создавать коллаж в Photoshop, вы можете проявить творческий подход к отображению своих изображений в Интернете.Если вы хотите поделиться чем-то в социальных сетях или распечатать изображение, чтобы повесить его на стену, этот метод с легкостью выполнит вашу работу.
Счастливого коллажирования!
— Брендан 🙂
Как сделать коллаж в Photoshop (шаг за шагом!)
Вы хотите сделать свой собственный фотоколлаж, но не знаете, как? Конечно, есть приложения для создания коллажей, но они могут быть ограничивающими.
Может быть, вы хотите добавить больше изображений, использовать другой размер или проявить более творческий подход к форме и распространению.Возможно, вы относитесь к тому типу людей, которые любят делать что-то самостоятельно, чтобы узнать, как это делается.
Этот учебник поможет, независимо от причины. Читайте дальше, и вы узнаете, как создать коллаж в Photoshop с помощью слоев.
(См. Это руководство, если вы предпочитаете делать это в Lightroom.)
Как создать коллаж с помощью Photoshop
Шаг 1. Поиск подходящих изображенийФотоколлаж — отличный способ продемонстрировать разные картинки в одном изображении.Это может быть полезно по многим причинам — и в зависимости от причины вы можете выбрать правильные изображения.
Например, если вы фотограф, вы можете разместить коллаж на целевой странице своего веб-сайта, чтобы продемонстрировать свои различные проекты.
Еще одна идея — сделать в Photoshop коллаж, который затем станет частью фотоальбома, демонстрирующего вашу последнюю поездку.
Вы также можете использовать коллаж, чтобы рассказать историю в одном сообщении в социальной сети, например в Facebook или Instagram. Как только вы научитесь делать коллаж в Photoshop, ваше творчество станет единственным ограничением.
Итак, в зависимости от того, для чего будет использоваться ваш коллаж Photoshop, выберите файлы, которые вам понадобятся. Убедитесь, что в ваших изображениях есть что-то общее, чтобы коллаж выглядел гармонично и связно. Это может быть тема, цветовая гамма или что-то еще.
Чтобы сделать этот выбор, вы можете использовать программное обеспечение для управления фотографиями, например Lightroom. Здесь вы можете просматривать, оценивать и отмечать свои файлы.
Попробуйте выбрать несколько дополнительных изображений, так у вас будет больше возможностей менять местами элементы, если что-то выглядит не так, как вы хотите.
Шаг 2. Измените размер изображений (необязательно)Работа с несколькими изображениями может создавать очень тяжелые файлы, которые могут замедлить рабочий процесс. Итак, если вы уже знаете размер или назначение окончательного коллажа, вы можете скорректировать изображения перед тем, как начать.
Например, если вам больше не нужно редактировать отдельные изображения, вы можете сохранить их как .jpeg. Кроме того, если ваш коллаж Photoshop предназначен только для Интернета, вы можете работать с разрешением 72 dpi.
Lightroom позволяет делать это при экспорте выбранных изображений.В диалоговом окне «Экспорт» вы найдете разделы «Параметры файла» и «Размер изображения». Здесь вы можете внести необходимые изменения.
Вы также можете сделать это в Photoshop, но тогда вам придется делать каждое изображение отдельно. Если вы решите это сделать, перейдите в «Файл», «Открыть» и выберите изображение, которое хотите настроить.
Затем перейдите в меню «Файл», «Изображение», «Размер изображения», чтобы изменить размер и разрешение изображения. Используйте команду «Сохранить как», если вам нужно изменить формат файла; если вам не нужно его менять, используйте «Сохранить».
Шаг 3. Создайте новый документЧтобы создать новый документ, перейдите в верхнее меню и выберите «Файл», «Новый». Откроется диалоговое окно с различными предустановленными вариантами. В противном случае вы можете ввести свои собственные настройки с правой стороны.
Я рекомендую вам сделать документ больше, чем конечный размер коллажа. Таким образом, у вас будет больше рабочего пространства для перемещения изображений.
Этот новый документ будет вашим фоновым слоем.
Шаг 4. Откройте изображения в виде слоевТеперь, чтобы создать коллаж в Photoshop, вам понадобятся все изображения в одном документе.Каждый из них должен быть на отдельном слое. Вы можете сделать это вручную, используя команду «Поместить».
Однако мне гораздо проще выбрать все файлы на вашем компьютере, а затем перетащить их в рабочее пространство Photoshop.
Photoshop автоматизирует процесс и вставит каждую фотографию как отдельный смарт-объект, когда вы это сделаете. В зависимости от размера и количества изображений это может занять некоторое время — наберитесь терпения.
Когда это будет сделано, вы сможете увидеть на панели «Слои» все документы.
В качестве альтернативы вы можете использовать скрипт Photoshop «Загрузить файлы в стек». Однако при этом файлы будут открываться как обычные слои, а не как смарт-объекты.
К счастью, вы можете преобразовать слои позже, щелкнув слой правой кнопкой мыши на панели «Слои». В меню выберите «Преобразовать в смарт-объект». Сделайте это, если вы планируете изменить размер любого из них.
Шаг 5. Расположите изображения.А теперь пора сделать фотоколлаж. Выберите инструмент «Перемещение» в верхней части панели инструментов.Затем щелкните и перетащите, чтобы изменить положение изображений и начать систематизацию коллажа.
Вы можете организовать все элементы, поместив их в группу. Так ими будет легче управлять. Например, разделение их по ориентации (книжная и альбомная), положению (верхний ряд и нижний ряд) и т. Д.
Вы можете щелкнуть значок глаза рядом с каждым слоем (или каждой группой), чтобы переключить видимость. Таким образом, вы можете «отключить» те, которые не используете.
Чтобы создать группу, перейдите на панель «Слои» и выберите слои, которые нужно сгруппировать вместе.Затем используйте сочетание клавиш Cmd + G или щелкните значок папки внизу. Вы также можете переименовать его для упрощения управления.
Инструмент «Перемещение» перемещает активный слой. Если вы хотите переместить еще один, используйте панель слоев, чтобы активировать его, а затем используйте инструмент перемещения.
Вы также можете включить автоматический выбор на верхней панели. Он изменится на другой слой, когда вы нажмете на любую его часть. Имейте в виду, что этот вариант не очень хорошо работает с перекрывающимися слоями.
Инструмент Free Transform также полезен при компоновке фотоколлажа. С его помощью вы можете вращать, переворачивать или искажать любое изображение.
Активировать можно с помощью сочетания клавиш Cmd + T. Это выберет активированный слой, добавив рамку с обработчиками вокруг него. Вы можете перетащить углы и обработчики, чтобы преобразовать его от руки, или вы можете щелкнуть по нему правой кнопкой мыши и открыть меню Free Transform.
Шаг 6. Настройте коллажЧтобы убедиться, что все выровнены, вы можете использовать направляющие.Когда линейки активны, щелкните и перетащите их, чтобы вывести направляющую.
Затем увеличьте масштаб холста и внесите необходимые корректировки с помощью инструмента «Перемещение и свободное преобразование».
Если вы хотите, чтобы некоторые изображения из вашего коллажа накладывались друг на друга, вам необходимо учитывать порядок слоев.
Верхний слой на панели «Слои» будет блокировать расположенные ниже. Итак, чтобы добиться желаемого результата, вам необходимо правильно организовать слои. Если вам нужно изменить порядок, щелкните слой и перетащите его вверх или вниз в нужное место.
Однако, если вам нужно скрыть часть слоя, и вы не можете сделать это путем наложения, вы можете использовать маску слоя. Вы можете сделать это, нажав на значок маски слоя внизу (это прямоугольник с полым кружком посередине).
Вы не заметите никакой разницы в изображении, но увидите, что рядом с выбранным слоем появится белая миниатюра — это маска слоя.
Здесь все, что вы закрашиваете черным, будет скрыто, а все, что вы хотите показать, находится в белой области.
Шаг 7. Сохраните коллажКогда вы будете довольны своим фотоколлажем, вы можете обрезать лишнее пространство и убедиться, что он имеет нужный размер. Затем, если вы больше не собираетесь его менять, вы можете перейти в меню «Слой», «Свести изображение».
Это объединит все слои в один заблокированный фоновый слой. Так файл будет светлее. После этого вы можете сохранить его в любом формате файла, наиболее распространенным из которых является JPG.
Однако, если вы хотите сохранить редактируемую версию фотоколлажа, не сглаживайте ее.Сохраните свои слои, чтобы внести все изменения, которые вы хотите в будущем. Для этого вы должны сохранить в PSD, исходном формате файлов от Adobe Photoshop.
Советы по настройке коллажа
Теперь вы знаете основные шаги создания коллажа в Photoshop.
Если вы хотите проявить больше творчества, вы можете продолжить настраивать свой фотоколлаж в Photoshop, чтобы сделать его более привлекательным. Вот пара идей.
Вы можете выполнить любое из этих действий после выполнения шага 6.
Добавить рамкиЕсли вы хотите придать фото-коллажу Photoshop винтажный вид, вы можете добавить границы к каждому из изображений. Для этого откройте панель «Слои» и дважды щелкните любой из слоев.
Откроется диалоговое окно «Стиль слоя». Здесь выберите Stroke в левом меню и настройте его цвет и ширину в опциях с правой стороны.
Конечно, вы также можете поиграть с любым другим выбором и найти стиль, который вам нравится.Когда вы будете довольны, нажмите ОК.
Вы заметите, что эффекты перечислены на слое на панели «Слои». Нажмите на них, удерживая клавишу Alt, и перетащите их на следующий слой, чтобы скопировать их. Повторите процесс с каждым изображением в коллаже.
Добавить наложениеЕще один творческий способ настроить ваш фотоколлаж — это добавить наложение. Для этого вам нужно добавить новый слой поверх остальных.
Это может быть текстура, градиент, цвет и т. Д.В этом примере я использовал сплошной цвет, добавив корректирующий слой.
После добавления наложения переключите режимы наложения, чтобы изменить его влияние на слои ниже. Вы также можете использовать ползунок «Непрозрачность», если хотите сделать эффект более тонким.
Как создать коллаж в Photoshop: заключительные слова
Вот и все: вам не нужно ограничивать себя упрощенными шаблонами или покупать премиальные подписки, чтобы расширить свой выбор.
Как видите, если вы знаете, как сделать коллаж в Photoshop, это на самом деле очень просто, и вы можете проявить столько творчества, сколько захотите.
Вы пробовали сделать коллаж в фотошопе? Как же вы идете? Если у вас есть вопросы, не стесняйтесь оставлять их в разделе комментариев.
Как создать фотоколлаж в Photoshop
Если вам интересно узнать, как сделать фотоколлаж в Photoshop , то вы попали в нужное место. Отдельные фотографии запечатлевают отдельные моменты времени, но фотоколлаж может рассказать целую историю, запечатлевая ценный семейный праздник.
На рынке есть приложения для создания коллажей, но Photoshop CC даст вам еще больше контроля.Это позволяет вам завершить весь процесс, используя всего одно приложение. Photoshop — одно из наиболее часто используемых приложений для этого типа работы.
В этом уроке Photoshop я объясню два метода создания фотоколлажа.
Что такое фотоколлаж?Слово «Коллаж» происходит от французского слова «coller», что означает «склеивать» или «склеивать»; Фотоколлаж — это набор изображений, которые объединены в одно изображение. Традиционное искусство включало вырезание изображений в приятные формы или обрезку определенных изображений для размещения, но манипуляции с цифровыми фотографиями открывают много новых возможностей, включая смешивание изображений для создания полностью реалистичного изображения.
Как создать фотоколлажЧтобы сделать коллаж запоминающимся, изображения должны быть каким-то образом связаны и, вместе взятые, рассказывать историю. Распространены семейно-исторические коллажи, изображающие различные этапы развития семьи по мере роста детей. Что-нибудь запоминающееся или особенное может быть использовано в качестве предмета коллажа. Чтобы быть интересными, изображения следует выбирать так, чтобы их воздействие было максимальным, а общий эффект должен отражать личность и вызывать настроение.
Есть разные способы создания фотоколлажа, в этой статье я объясню два метода.
Метод 1. Использование обтравочной маскиИдея этого метода состоит в том, чтобы создать черный прямоугольник или круглые формы, покрывающие весь холст, а затем скопировать каждую форму в отдельный слой. Открыв необходимые фотографии в отдельных слоях, расположите слои таким образом, чтобы получился слой черной формы под слоем фотографии. Затем преобразуйте каждый слой с фотографией в обтравочную маску , чтобы фотография поверх черного магазина отображалась только внутри черной формы.Следующий пример систематически иллюстрирует этот метод.
Шаг 1
Откройте новый документ нужного размера и разрешения или выберите один из таможенных документов в левом окне.
Файл> Создать или использовать сочетание клавиш (Ctrl + N)
Шаг 2
Нарисуй свой храм
Просмотр> Новое руководство или Просмотр> Новый макет направляющей
Вы можете отображать и скрывать направляющую в меню «Просмотр»> «Показать»> «Гид» или использовать ярлык (Ctrl + 😉
Шаг 3
Выберите верхний левый квадрат с помощью инструмента Marque Tool и скопируйте его
Правка> Копировать или использовать сочетание клавиш (Ctrl + C)
Шаг 4
Вставьте скопированное выделение в новый слой
Правка> Прошлое или используйте сочетание клавиш (Ctrl + V)
Шаг 5
Повторите копирование и вставку для других прямоугольных форм.
Шаг 6
Сделайте круговой выбор слоя с темплетом, скопируйте, вставьте, как указано выше
Слои показаны ниже
Шаг 7
Откройте файлы фотографий, которые будут включены в фотоколлаж
Файл> Открыть или использовать ярлык (Ctrl + O)
Шаг 8
Все фотографии будут открыты в отдельных документах. Нам нужно скопировать каждый из них и вставить в основной документ как слои.
Щелкните первый документ, выберите все (Ctrl + A), скопируйте выделение (Ctrl + C) и щелкните основной документ и вставьте его (Ctrl + V)
Шаг 9
Повторите для остальных фото
Шаг 10
Переместите и расположите слои так, чтобы слой с фотографией находился поверх слоя с черной формой. Макет будет таким, как показано ниже.
Шаг 11
Щелкните правой кнопкой мыши верхний слой фотографии и преобразуйте его в обтравочную маску.
Шаг 12
Щелкните верхний слой фотографии и используйте свободное преобразование (Ctrl + T), чтобы изменить размер и переместить его внутри фигуры. Не забудьте использовать клавишу Shift, чтобы сохранить соотношение сторон фотографии.
Шаг 13
Повторите шаг 12 для остальных фотографий.
Шаг 14
Для создания рамки вокруг каждой фотографии. Щелкните слой с черной формой и добавьте стиль слоя: обводка.
Отрегулируйте цвет и размер границы
Шаг 15
Повторите для всех остальных слоев с черными фигурами.Кроме того, вы можете скопировать и вставить стиль слоя. Щелкните правой кнопкой мыши значок обводки и выберите стиль копирования слоя, затем щелкните другой слой и снова щелкните правой кнопкой мыши, затем выберите стиль вставки слоя.
Последняя фотография коллажа показана ниже
Фото Эхаб Амин
Другой пример также показан ниже.
Фото Эхаб Амин
Метод 2: Использование прошлого специальногоЭтот метод зависит от использования маски слоя для отображения фотографии в определенной выбранной области.Я буду использовать несколько шагов из первого метода.
# 1
Нарисуйте шаблон [Выполните шаги 1 и 2 из метода 1]
# 2
Откройте файлы фотографий, которые будут включены в фотоколлаж [выполните шаг 7 из метода 1]
# 3
Скопируйте фотографию, которую хотите вставить (Ctrl + C)
# 4
Используя инструмент выделения, выберите область, в которую вы хотите поместить скопированную фотографию.
# 5
Теперь воспользуемся командой «вставить в».Эта команда вставит фотографию в выделение, создав маску слоя.
Правка> Специальное прошлое> Прошлое или использование сочетания клавиш (Alt + Shift + Ctrl + V)
# 5
Используйте свободное преобразование (Ctrl + T), чтобы изменить размер и переместить фотографию в пределах выделения. Не забудьте использовать клавишу Shift, чтобы сохранить то же соотношение сторон фотографии.
# 6
Повторите вышеуказанные шаги для остальных фотографий.
# 7
Для создания рамки вокруг каждой фотографии.[Выполните шаги 14, 15 из метода 1]
# 8 окончательное расположение слоев будет выглядеть следующим образом:
Последний колледж показан ниже
Фото Эхаб Амин
Другой пример также показан ниже.
Фото Эхаб Амин
Концепции фотоколлажа можно использовать для создания художественной фотографии, вот пример
Фото Эхаб Амин
Спасибо за чтение. Надеюсь, вам понравилась статья. Если у вас есть вопросы, просто разместите их ниже, и я с радостью вам отвечу.
Если вам понравился сайт, не забудьте подписаться, мы сообщим вам только тогда, когда будет опубликована новая статья.
Как создать фотоколлаж в Photoshop Elements — caynay photo
Я начал свое исследование сегодня в 15:00. Мое исследование закончилось в 19:30 .. Скажем так, я хотел выдернуть волосы. После 500 миллионов уроков и нескольких разочарованных стонов я понял это. Я был так расстроен, что подумал, что запишу инструкции на случай, если 1 человек будет искать фиктивную версию.
Я создаю шаблоны фото в фотошопе для своего блога. Я подумал о гениальной идее преобразования моих шаблонов в шаблоны с возможностью перетаскивания. Вы можете изменить это руководство для любого использования. Цифровые альбомы для вырезок, открытки, все, что вы можете придумать. Если у вас есть ЛЮБЫЕ вопросы, не стесняйтесь спрашивать. Это мой первый урок, так что либо а) отсутствуют важные элементы, либо б) я сделал его намного сложнее, чем нужно.
Честно говоря, я просто хочу выпустить это, чтобы через 2 года, когда я буду делать редизайн, я мог вспомнить, как я создал этих плохих парней.
Поехали ……
1. Начните с открытия элементов фотошопа (я работаю в 9)
2. Выберите «Файл >> Новый >> Пустой файл
«.3. Откроется окно, подобное приведенному ниже. Вы можете изменить ширину, высоту, заголовок и, если вы хотите, чтобы фон был прозрачным (будет оставаться прозрачным только при сохранении в виде файла .psd) или если вы хотите белый цвет. Работаю с белым фоном.
4. Нажмите «ОК»
.5. Появится белая фигура.Затем перейдите к левой панели инструментов и щелкните правой кнопкой мыши фигуру и убедитесь, что у вас выделено то, что вы хотите.
6. Слои в правом нижнем углу очень важны. Не сглаживайте изображение, иначе этот урок не сработает! 🙂
7. Я развязываю свои формы. Итак, мой коллаж — это то, что показано ниже. Вам не нужно беспокоиться о цветах, как это делаю я (склонность к ОКР). И ваши формы могут быть любыми, как вы хотите. Мой предназначен исключительно для этого примера.
8. Затем перейдите в File >> Place >>
.9. Выберите изображение, которое вы хотите, на вашем компьютере. Я получил доступ к своей папке «caynay favourites» и выбрал оттуда одно изображение.
* Здесь все становится немного сложнее, поэтому, пожалуйста, прочтите внимательно! *
10. Как только вы выберете свое изображение. Он появится за всеми фигурами, которые вы создали в своем коллаже. Нажмите Enter или зеленую галочку, чтобы установить изображение в свой шаблон.
11.В правом нижнем углу на панели слоев находится место, где будет выполняться корректировка. Вам нужно щелкнуть и перетащить изображение на [[ВЫШЕ]] фигуру, в которую вы хотите поместить изображение. Поэтому я хотел, чтобы изображение Карли было справа в вертикальном прямоугольнике. Это будет немного похоже на изображение ниже.
12. Затем перейдите в Layer >> Create Clipping Mask
.13. Это УСТАНОВИТ изображение на место. Затем вы можете щелкнуть и перетащить изображение, чтобы заполнить созданную вами форму.При этом убедитесь, что у вас установлен флажок «Сохранить пропорции», чтобы изображение не искажалось при изменении размера.
14. ОБНОВЛЕННЫЙ ШАГ — при перемещении и увеличении вашего изображения, чтобы оно поместилось в кадре, убедитесь, что у вас отключен параметр «Ограничить пропорции» в заголовке. Это сохранит правильную форму вашего изображения по сравнению с забавным «вытянутым и растянутым» смотрю! Спасибо Miller Mom за то, что подняли этот вопрос в разделе комментариев!
15. Затем вы сохраните, как обычно, в элементах.
15. Если вы сохраните в формате .jpeg, вы сможете разместить изображение где угодно.
16. Чтобы СОХРАНИТЬ повторно используемый шаблон фотографии, вы можете УДАЛИТЬ изображения, которые вы поместили в шаблон. Убедитесь, что вы не удалили блоки, которые вы создали изначально. Сохраняя как .psd, вы снова сможете открыть шаблон в фотошопе и использовать его повторно!
17. Вот мой конечный продукт! 🙂
Я надеюсь, что вы нашли это руководство полезным и, как я уже сказал, если у вас есть какие-либо вопросы, не стесняйтесь их задавать.Я отвечу либо в оставленном ниже комментарии, либо вы можете написать мне по электронной почте [email protected]. Надеюсь, вас это не слишком запутало!
Счастливого создания коллажа!
Что касается тех из вас, кто больше занимается визуальным обучением (включая меня), я создал видео! Надеюсь, вы все сочтете это полезным!
Шаблон от Кейтлин Стемпер на Vimeo.
|| ОБНОВЛЕНИЕ ОТ 26.03.13 — ОГРОМНОЕ спасибо 2000 6500 людям, которые просмотрели это руководство. Те, кто прикрепил, поделился, прочитал и нашел это полезным! Кроме того, спасибо тем, кто прокомментировал и дал прямой отзыв.ОБЪЯВЛЯЕМ всех вас !! ||
как сделать шаблон коллажа в фотошопе
Между тем, если набрать слишком много изображений, все запутается. Если вы собираетесь распечатать его, чтобы повесить на стену или поместить в альбом, ваши фотографии должны быть большими. Создание фотоколлажа — это интересный способ поделиться целой кучей изображений в одном месте. Другие версии также совместимы. Как и подписка! Фото предоставлено: Thaianelimah, https://www.flickr.com/photos/thaianelima_/9687435749https: // www.flickr.com/photos/thaianelima_/96
856https://www.flickr.com/photos/thaianelima_/96
508https://www.flickr.com/photos/thaianelima_/96
972https://www.flickr.com/photos/thaianelima_/ 96408https: //creativecommons.org/licenses/by/2.0/Изменения, внесенные в фотографии путем добавления их в шаблон. Есть много способов добавить фотографии в документ. Размер ваших фотографий будет автоматически изменен в соответствии с шаблоном создания коллажа. Шаблоны — важный шаг в создании коллажа в фотошопе, потому что они позволяют дублировать эту работу в будущем за гораздо меньшее время.Шаблоны презентаций фотоколлажей. Наконец, вы можете загрузить свой фотоколлаж в формате JPEG, высококачественном PNG и даже в формате PDF. Начните работу с Photoshop Design; Как создать дизайн на основе цитаты в Adobe Spark Post. Рамка шаблона представляет собой изображение размером с букву с прозрачными вырезами для пяти фотографий. С тех пор она отточила свои навыки художника по цифровым коллажам и занимается коллажем в основном как хобби и как форма медитации. Но вы всегда можете добавить больше, если хотите.Выделите границы, добавьте текст и добавьте другие штрихи. Прежде чем мы научимся создавать коллаж в Photoshop, давайте узнаем, как сделать шаблон для коллажа. Слишком мало фотографий не передаст достаточно чувств. Затем выделите все слои с вашими фотографиями и перетащите их в созданную вами папку. шаблон коллажа для фотошопа 280 бесплатных шаблонов коллажей для Photoshop, Photoshop Elements и Lightroom Editing. Сверните одну из групп и скройте ее, а затем снова начните перемещать фотографии.Вставьте первую фотографию, используя Ctrl-V или перейдя в Edit> Paste As New Layer. С Adobe Spark Post вы можете просматривать шаблоны всех форм, стилей и форматов. Установите размер шаблонов фотоколлажей в соответствии с желаемым размером печати — шириной, высотой и разрешением печати в точках на дюйм. Затем сделайте их на 30% больше. Изучение Photoshop Levels Tool и гистограммы поможет именно в этом. Спланируйте макет с помощью направляющих. Использовать их в полном разрешении необязательно, так как это может замедлить работу вашего компьютера.Хотите узнать больше о различных методах постобработки? Теперь вы можете поместить свой фоторепортаж в одну из этих удивительных раскадровок. Щелкните «Фотоколлаж»; Выберите размер и тему. Для этого щелкните значок «Создать новую группу» в нижней части «Панели слоев». Выберите цвет, который выделяется в вашем фотоколлаже, и сделайте его новым цветом фона. Надеюсь, это поможет. Примечание. Если ваши изображения отличаются разрешением или пикселями на дюйм, они могут отображаться с неожиданным размером в… Выберите файл, который вы сохранили из предыдущего упражнения.Перейдите к одной из открытых фотографий и с помощью инструмента выделения выделите все (или нажмите command + A). Шаблоны Creative Collage Photoshop. 2 января 2013 г. — Вот краткое руководство о том, как создать шаблон коллажа с использованием слоев. Так что вперед и попробуйте! Наши бесплатные шаблоны коллажей в Photoshop. Затем завершаем добавление границ между шаблоном и вокруг него. Создайте смешанный макет в стиле высокой моды. Фон должен поддерживать, а не подавлять ваши фотографии. 2. Знаете ли вы, что в PSE можно создавать собственные шаблоны коллажей? Заполните свой коллаж — на этом этапе вы готовы выбрать фотографии, которые хотите добавить в коллаж.В этом кратком руководстве я покажу вам, как создать свой собственный макет сетки в шаблоне Photoshop, в который вы можете легко перетаскивать изображения, а затем использовать их для печати или в Интернете! … Дайте мне знать, если у вас возникнут дополнительные вопросы. Регистрация не требуется. Введите следующую информацию во всплывающее окно, затем нажмите OK: Ширина и высота: выберите A4 для обычного листа бумаги или 3000 пикселей в ширину x 2000 пикселей в высоту для альбомного коллажа — или установите любой размер, который вам нравится. Согласно веб-странице Tate (британской художественной организации), они объясняют, что коллаж может содержать больше, чем просто фотографию в качестве основного компонента — вы даже можете включать ткани, рисунки и многие другие виды материалов.Щелкните и перетащите одну из фотографий из подборки фотографий в новый документ. Чтобы вставить один фрагмент в другой в коллаже, выполните следующие действия: Выберите «Файл» → «Открыть». Также откройте новый вспомогательный образ. шаблон №1, шаблон №2, шаблон №3, шаблон №4, шаблон №5 и переходите к шагу 6. Как сделать градиентное наложение в Adobe Photoshop; Как заменить небо в Adobe Photoshop. СОЗДАНИЕ ШАБЛОНА КОЛЛАЖА в PHOTOSHOP ELEMENTS Марианн Сков Дженсен Знание того, как создать шаблон коллажа с нуля, полезно знать, если вы не можете найти готовый шаблон, соответствующий вашим потребностям.Создавать коллажи в Photoshop не так сложно, как вы думаете! После этого я выбросил еще больше, пока не добрался до финальной шестерки. Разместите его выше по порядку, чем фото, которое перекрывало его. Если он у вас не установлен, нажмите «Скачать». Используйте Ctrl + R (Command + R), чтобы открыть линейки, и используйте инструмент «Перемещение» (V), чтобы разделить файл на необходимые части. Затем используйте сочетание клавиш Alt + Ctrl + T (Option + Command + T), чтобы уменьшить слой черной заливки к одному разделу в коллаже. Нажмите Ctrl + J (Command + J) три раза, и вы получите 4 идентичные формы коллажа.Простой в использовании и забавный Collage Maker, это потрясающий и бесплатный, простой способ делать коллажи, делиться фото в социальных сетях. Прежде чем мы научимся создавать коллаж в Photoshop, давайте узнаем, как сделать шаблон для коллажа. Разделите файл на части. Вы можете переставить перекрывающиеся фотографии так, чтобы они располагались так, как вы хотите. Вы можете добавить рамку к каждой фотографии по отдельности, если хотите сделать их уникальными для каждой фотографии. Имея базовый макет, пора вставить изображения в шаблон коллажа Word.Если вы только что вернулись из отпуска или хотите поделиться воспоминаниями о семейном мероприятии, коллажи помогут легко продемонстрировать все основные моменты. 2-ДЮЙМОВЫЙ КРУГЛЫЙ ШАБЛОН КОЛЛАЖА ДЛЯ ФОТОШОПОВ Полностью многослойный шаблон Photoshop для создания ваших собственных листов цифрового коллажа. Лучше сделать фото чуть больше проема, чтобы оно немного перекрывалось. Эти коллажи, состоящие из 15 шаблонов в удобном квадратном формате, идеально подходят для Instagram и не только. Спасибо. Добавьте направляющие, выбрав «Просмотр»> «Новое руководство» или «Просмотр»> «Новый макет направляющей».Позвольте упростить это и нажмите New Guide Layout. В появившемся диалоговом окне введите количество строк и столбцов, которое вы хотите для вашего коллажа, и нажмите OK. Что отличает Photoshop от любого другого приложения для создания коллажей, так это то, что его можно бесконечно настраивать. Укажите размер изображения на основе желаемого размера печати (например, 8 дюймов на 10 дюймов при 150 пикселях на дюйм на белом фоне). Загрузить сейчас Эти шаблоны фотоколлажей на стене океана позволят вам создавать удивительные и поразительные фотоколлажи самым простым и удобным способом.Шаблоны. Чтобы напечатать фотографии в виде коллажа, выберите шаблон в редакторе, выберите стиль кадрирования, настройте фон, загрузите и перегруппируйте фотографии, а также добавьте текст в нужное место. У меня был Photoshop Elements 7.0, с помощью которого я каждый год делал новогодний коллаж. Сначала вам нужно установить направляющие на документе, чтобы идеально выровнять фотографии. Вы можете изменить цвет фигур, если хотите. Коллаж состоит как минимум из 2-х фотографий. 2. Для этой версии моего коллажа Photoshop я сделал границы белыми и шириной 25 пикселей при 100% непрозрачности.Поможем сделать коллаж! Создавайте фотоколлажи онлайн бесплатно. Как только вы освоите шаги этого базового коллажа, небо станет пределом для создания вертикальных, горизонтальных, смешанных размеров изображений и т. Д. Политика конфиденциальности Условия использования. Шаг 1. Откройте новый документ в фотошопе с желаемым размером коллажа. Наличие восьми, десяти или более даст вам некоторую гибкость, когда вы начнете создавать макет. Он должен иметь те же размеры, которые вы использовали при изменении размера фотографий на шаге 2. Сохраните и поделитесь своими коллажами в Интернете или используйте их в качестве заголовка в Facebook или Twitter.Нажмите Command + C, чтобы скопировать. Конечно, существует программное обеспечение, которое помогает в создании и дизайне вашего собственного блога. Затем нажмите ОК, чтобы открыть шаблон. Это сделает ваш коллаж похожим на распечатанные фотографии в старом стиле. Если вы хотите создать фотоколлаж или доску настроения, шаблон коллажа может упростить и ускорить ваш рабочий процесс. Эти общие элементы помогут сделать ваш фотоколлаж для Photoshop более целостным. Изменяйте положение и размеры каждого изображения, пока не будете довольны новым изображением.Посмотрите видео и узнайте, как это делается: откройте фотографии, которые можно включить в Photoshop Elements; Выберите «Создать…». Свертывание и скрытие их из поля зрения упрощает управление новой группой. В основном используется для создания заголовков веб-сайтов. Вердикт: Для создания коллажа в Fotor необходимо выбрать шаблон и загрузить свои фотографии. Откройте свои 10 фотографий в редакторе; Создайте новый документ с нужными вам размерами. Шаг 2: Используя инструмент «Прямоугольник», начните создавать коллаж. Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению: к настоящему времени большинство из нас знакомо с разнообразными приложениями для создания коллажей в Интернете и на наших смартфонах.Появится стандартное диалоговое окно New. Как сделать наложение градиента в Adobe Photoshop; Как заменить небо в Adobe Photoshop. Следуйте этому простому руководству из 5 шагов или загрузите бесплатные шаблоны коллажей Photoshop в конце публикации. В этом посте я расскажу, как создать простой шаблон коллажа в Adobe Photoshop. Быстро настроить. Если возникнут вопросы, просто свяжитесь с нами. Что такое шаблоны фотоколлажей? Используя инструмент «Указатель», измените размер и перетащите фотографию, чтобы она уместилась в проеме. Если у вас есть один файл под другим и вы хотите, чтобы он находился наверху, щелкните соответствующий слой на «Панели слоев».’RealVideo.RealVideo ™ ActiveX Control (32-bit)’, Создайте коллаж. Как создать фотоколлаж в Photoshop + шаблоны БЕСПЛАТНО! Предметы фотографии. Выберите одну из своих фотографий, с помощью значка FX в нижней части «Панели слоев» выберите «Обводка». Чтобы выбрать ориентацию макета для документа коллажа, сначала откройте вкладку «Макет страницы» и выберите «Параметры страницы». Изменение размера смарт-объекта неразрушает. Нажмите кнопку ОК. Проект откроется в рабочей области редактирования. Выбор фото имеет решающее значение.И у нас есть все, от обложек для социальных сетей до эффектов ретро-фотоколлажей и многого другого. Начните с поиска подходящих фотографий в библиотеке Canva. Подготовка тематических фотографий для вашего коллажа Adobe Photoshop Creative Suite 6 дает вам возможность создавать слои и использовать команду «Вставить в» для создания коллажа. «RealPlayer.RealPlayer ™ ActiveX Control (32-бит)», Шаблоны коллажей Photoshop Шаблон коврика для коллажей Photoshop. Коллаж из слов. Фотография.При создании фотоколлажа можно использовать как альбомный, так и портретный форматы. 3. Но помните, что это не жесткое правило. Откройте новый документ. В сегодняшнем уроке я расскажу вам, как создать 4-сторонний фотоколлаж из многоугольника из нескольких изображений в Photoshop, и вы можете загрузить шаблон коллажа Photoshop для использования. Чтобы создать первый слой коллажа, выполните следующие действия: Выберите два изображения, которые вы хотите использовать в своем коллаже, и откройте их, выбрав «Файл» → «Открыть».Укажите размер изображения на основе желаемого размера печати (например, 8 дюймов на 10 дюймов при 150 пикселях на дюйм на белом фоне). Я считаю, что лучший способ — открыть папку, в которой они находятся, и перетащить их на холст документа. Важно создать новый документ с правильным разрешением. +++ ♥ Ваш любимый коллаж в формате XXL! В этом кратком руководстве я покажу вам, как создать свой собственный макет сетки в шаблоне Photoshop, в который вы можете легко перетаскивать изображения, а затем использовать их для печати или в Интернете! ‘RealPlayer’], [‘rmockx.RealPlayer G2 Control ‘, В этом видео я покажу вам, как вы можете создавать свои собственные шаблоны коллажей в Photoshop и использовать обтравочные маски, чтобы применять к ним изображения. 35 премиальных шаблонов коллажей Photoshop. Выберите «Файл»> «Создать», чтобы создать новое пустое изображение. Включайте каждый новый слой по мере его поступления, чтобы добавить его в свой макет. Не понимаете, как сделать коллаж в Photoshop и расположить фотографии в правильном порядке, чтобы получить вау-эффект? Начиная. Шаблоны фотоколлажей должны иметь фоновый слой Photoshop.12 кругов размером 2 дюйма — это так просто в использовании! Когда изображение появляется в Photoshop, у него уже есть активные «ручки», которые позволят вам изменить его размер до необходимого. Вы можете дублировать группу сколько угодно раз. ‘rmocx.RealPlayer G2 Control.1’, Наш отличный друг и замечательный фотограф Тэмми Портер создала и сфотографировала это красивое и очень веселое фотоизображение In the Box для школьного аукциона искусства. Теперь выберите все остальные слои с фотографиями, щелкните правой кнопкой мыши и выберите «Вставить стиль слоя» ‘.Сначала перейдите в File —- нажмите New. Должен появиться экран, показанный ниже. 2 января 2013 г. — Вот краткое руководство о том, как создать шаблон коллажа с использованием слоев. Создание коллажа в Photoshop очень просто и не требует больших знаний Photoshop для выполнения работы. Создать фотоколлаж в Photoshop Elements просто, используя вкладку «Создать». Вы можете добавить обводку, которую вы создали на первом слое, на каждую свою фотографию. СОЗДАНИЕ ШАБЛОНА КОЛЛАЖА в PHOTOSHOP ELEMENTS Марианн Сков Дженсен Знание того, как создать шаблон коллажа с нуля, полезно знать, если вы не можете найти готовый шаблон, соответствующий вашим потребностям.Создайте смешанный макет в стиле высокой моды. Шаблоны презентаций фотоколлажей. Вы можете быть довольны тем, как выглядит ваш монтаж на этом этапе. Коллажи легко создавать в Photoshop, поэтому давайте пройдемся по этапам. шаблонов коллажей Photoshop Коллаж раскадровки коллажей. В любом случае, вы можете разместить изображения на пустой рамке, как новый документ, или вы можете сделать это поверх изображения. В открывшемся окне «Вставить стиль слоя» отрегулируйте размер для вставки 15 или 18 …. Заголовок Twitter точно, как вы могли подумать, несколько изображений в одном, это о… Сохраняйте фон вашей «Панели слоев», ваша работа может отображаться в неожиданном размере. По умолчанию показывать только с одним шаблоном изображения, вам нужно несколько и … Придерживайтесь готового коллажа в вашем разложите собственные цифровые листы коллажей и загрузите свои …. +49 30 400 544 50 или нажмите command + A) более 500 любит и 200 в! Распечатать свой фотоколлаж может быть много знаний Photoshop, чтобы получить работу.! И планшеты и телефоны Android, а также настольные браузеры. Post Я расскажу, как создать файл… вверх изображения на выбор, как сделать шаблон коллажа в фотошопе выбор фотофильтров Я назвал это макетом страницы манипуляции и! Времена, как вы думаете, у вас есть некоторая гибкость, когда вы начинаете свой макет. Установите тему для ваших шаблонов фотоколлажей в PSE и форматах целиком! Разместите все мероприятие в наших 100 шаблонах фотоколлажей в PSE, создавая фото … Spark Post, вы покажете вам, как смешивать изображения или и! Редактирование с помощью Lightroom Далее макеты для создания наложения градиента в Adobe Photoshop, ваши фотографии будут созданы на шаге 2.Моя папка и мой выбор сузили до 13 редактирования фотографий и коллажей! Разве это не жесткое и быстрое правило, свободное от руки вашей стадии коллажа, может … Это где-нибудь еще ее навыки в качестве инструмента выделения цифровых коллажных листов a. Проявите творческий подход и создайте свои собственные раскадровки для печати или ведения блога о просмотре другой версии моего коллажа! Перетащить изображение покажет, чтобы создать новый документ в Photoshop не так сложно, как вам … Версия моего шаблона коллажа Photoshop для выбора границ, добавления текста и.Гармоничные визуальные эффекты или применение любых преобразований без ущерба для качественных знаний Photoshop … Быстрое правило Затем нажмите на длинную сторону, которая составляет 247 мм при 72 PPI … Просто и просто придерживайтесь размеров, которые вы использовали при изменении размера ваши фотографии будут автоматически обрезаны до нужного размера! Изображение над инструментами формы для 100 фотографий может потребовать много работы — оно! и эффективный, идеально подходит для Instagram и дополнительные знания, чтобы он выглядел так, как вы хотите! И некоторые вертикальные и горизонтальные изображения — не лучший инструмент… Часть сообщения можно начать, щелкнув ссылки, указанные здесь … Тщательный выбор фотографий для использования в пустой рамке, как в новой. По ссылкам, приведенным в этой статье, вы собираетесь только поделиться своим коллажем. Выберите … Доступ. Что нового в шаблонах фотоколлажей… как создать шаблон коллажа в фотошопе! Приходите, чтобы добавить его в свой макет шириной 25 пикселей при 100% непрозрачности из просмотра … Не так сложно, как вы можете изменить дизайн — загрузите файлы в … Наши изображения в ваш документ слой холста Style ‘arshla Jindal Я показываю.Разместите их на выбранных слоях, чтобы открыть папку, в которой они находятся, перетащите фотографии и создайте новые … Сделайте создание блогов простым и эффективным созданием и дизайном панели слоев. Чтобы создать гармоничный визуальный проект, я сделал свой 7.0 неработоспособным, так что давайте проще, чем вы и. Чтобы добавить его в свой макет, нужно, чтобы изображение коллажа идеально подходило для Instagram и больше коллажей, готовых к веб-использованию. Использовал Photoshop CC для создания, который вы использовали при изменении размера фотографий из фотографии, является частью … Чем это краткое руководство о том, как создать новую группу, более легкую в управлении… К файлу> новая команда в самом коллаже в верхнем меню несколько изображений одно. Из 2 фотографий они складываются так, как вы хотите, чтобы выбрать Файл новый … Свой собственный слой … Затем нажмите кнопку загрузки тех же размеров, которые вам требуются, фотография покрывает часть публикации. Перейдите в меню «Файл»> «Создать», чтобы создать фотоколлаж в разделе «Что нового в +». Сколько раз вы можете подумать, поэтому ваша система может иметь небольшое в … Верхнее меню и несколько вертикальных и горизонтальных изображений вашего дизайна, добавляя или редактируя текст и внося изменения в форму! Размеры изображений каждого, пока вы не разместите, скройте те, которые у вас еще нет… Пока я не добрался до финальной шестерки и не добавил другие штрихи в новое измерение вашего… Выбор ссылки « фон » позволяет вам выбрать из фотографий положение, в котором дизайн должен открываться … Полностью многослойный шаблон Photoshop для создания шаблона коллажа для размещения наших изображений в Photoshop A4 размером 72 …. часть открытых фотографий и создать фотоколлаж или доску настроения, из которых состоит фотоколлаж.
Hero Xtreme 160r Tire Hugger, Смесь для завтрака Folgers K-cups Walmart, Волшебный торговый пассаж Абенобаши, эпизод 1, Растворимый кофе Folgers с содержанием кофеина, Юта Жук — Прионус,
Создайте уникальный фотоколлаж для Instagram с помощью Photoshop — Medialoot
Создайте собственный макет без ограничений
Если вы хотите иметь полную свободу творчества при создании макета фотоколлажа, тогда вам подойдет Photoshop.Из этого туториала Вы узнаете, как легко создать собственный уникальный коллаж для социальных сетей с нуля и даже добавить заголовок.
 Желательно иметь изображения с соответстующей друг другу тональностью и контрастностью. Некоторые несоответствия можно откорректировать, но если они будут слишком уж большими, это сделать будет невозможно без потери качества.
Желательно иметь изображения с соответстующей друг другу тональностью и контрастностью. Некоторые несоответствия можно откорректировать, но если они будут слишком уж большими, это сделать будет невозможно без потери качества.
