Как поставить dpi в фотошопе
Вы хотите поменять разрешение в Фотошопе? Я проделываю это не первый год и мне есть чем поделиться с вами. Для этого урока я специально сохранил из интернета обои из фильма Человек-паук, небольшого размера 800 х 600px. Прежде чем приступить, давайте определимся с терминами Фотошопа, так как в этом деле они очень важны. Если же у вас с терминами порядок, сразу переходите к части о том как менять разрешение в Фотошопе.
Что такое разрешение (Resolution)
Разрешение (resolution) — это количество пикселей (pixels) на 1 дюйм (inch). Параметр связывающий виртуальность с реальностью. Именно он отвечает за то, в каком качестве распечатается изображение, потому что одно дело, когда в дюйм укладывается 300 пикселей и совсем другое, когда в дюйм укладывается 72 пикселя.
Если вы распечатаете изображение с разрешением 72ppi (pixels per inch) то скорее всего на распечатке вы сможете разглядеть пиксели, в некоторых особо щепетильных местах изображение будет походить на мозаику.
От величины разрешения зависит фактически размер фотографии при перенесения её с монитора на бумагу. Так как если изображение величиной 500 на 500px и его разрешение 100ppi то фактически размер этого изображения — 5 на 5 дюймов. Напомню, что в дюйме
Замечу, что в Фотошопе принято другое обозначение разрешения (resolution). Вместо ppi принято
Вместо ppi принято
Что такое размер (dimension)
Размер (dimension) — это общий размер изображения по ширине и высоте. Он измеряется в пикселях. Например, фотография с которой мы поработаем 800 на 600 пикселей. Между двумя терминами — размером и разрешением (resolution, dimension) происходит тотальное сражение. В настройках размера монитора в Windows размер экрана описан термином — разрешение. Хотя речь идет об обычном тупом размере по высоте и по ширине, а не о его разрешающей способности. Реальная же разрешающая способность мониторов до сих пор не очень высока, у разных мониторов она колеблется от  То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.
То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.
Многочисленная реклама оптики, телевизоров и мониторов сбивает с толку, где физический размер экрана называют то размером пиксельным (dimension), то разрешение называют размером, то способность объектива фотографировать фото большего размера
Размер (dimension) — фактический размер фотографии в пикселях по высоте и ширине. Например 100 на 100 пикселей.
Разрешение (resolution) — количество пикселей в одном дюйме. Например, 100dpi
 То есть физический и фактический размер изображения 100 на 100px при разрешении 100dpi будет 1 дюйм.
То есть физический и фактический размер изображения 100 на 100px при разрешении 100dpi будет 1 дюйм.Как в Фотошопе изменить разрешение
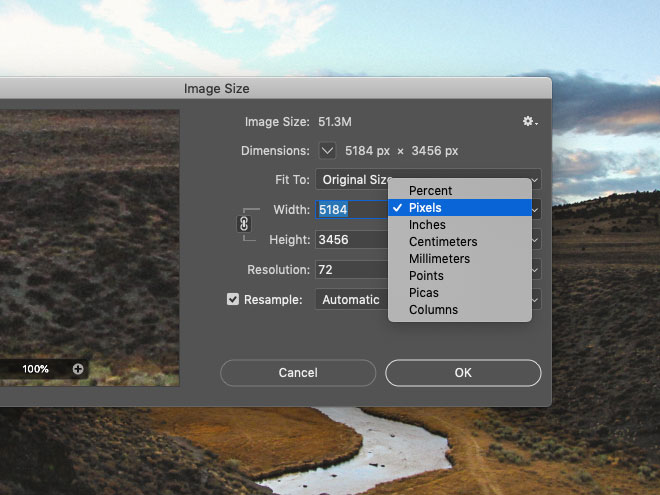
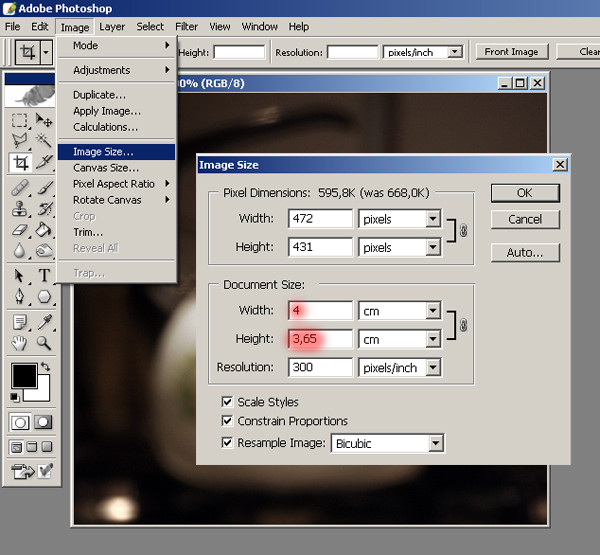
Наша задача — подготовить скачанную из интернета картинку для качественной печати, а общепринятое разрешение для таковой 300dpi. Откройте изображение и зайдите в Image > Image Size
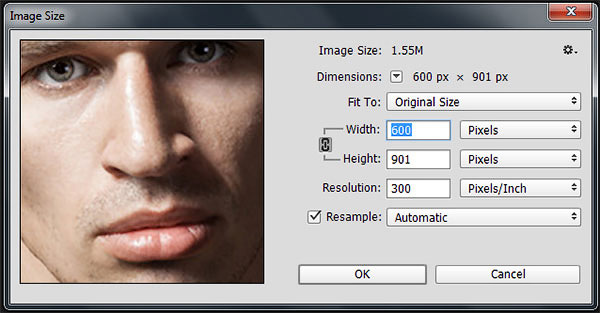
В появившимся диалоговом окне мы видим три области. Это, прежде всего Pixel Dimension, которое рассказывает нам, сколько всего пикселей в нашей картинке и Document Size
Физический размер моих обоев 28 на 21 см. Достаточно много, практически на целый лист A4 и это не удивительно, ведь на 1 дюйм укладывается всего 72 пикселя. Изменим разрешение на больше и посмотрим что произойдет.
Изменим разрешение на больше и посмотрим что произойдет.
Как только мы изменили разрешение меняются все параметры. Параметры размеров Pixel Dimensions
Когда я только начинал работать с Фотошопом данное свойство изменения разрешения повергало меня в ужас. Я не хотел менять размер, хотел лишь поменять разрешение. Но размер и разрешения вели себя так, как будто они связаны. Знаете что, они действительно связаны. Дело в том, что Фотошоп старается сохранить физический размер 28 на 21 см. Но как это сделать если меняется разрешение?
Приведу пример: вот есть у нас картинка 100 на 100 пикселей и разрешение 100dpi. Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
Поэтому я нажму ОК. Изображение увеличивается. Разрешение 300dpi, физические размеры остаются те же 28 на 21см. Отлично. Но что происходит теперь? Фотошоп увеличил изображение. Он не маг и волшебник, он просто добавил схожие по цвету пиксели. Фактически небольшое изображение растянулось так, как растягивается рисунок на воздушном шарике при надувании. Его контуры растянулись и расплылись. Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Это не сложно заметить при увеличении фотографии инструментом Zoom Tool. Это не сложно заметить, пройдясь по каналам фотографии. Наибольшему искажению подвергся Синий канал, но сейчас не об этом. Если вас интересуют каналы, прочтите мою статью Каналы в Фотошопе.
Есть другой способ увеличения разрешения о котором я сейчас расскажу.
Как увеличить разрешение не увеличивая размер
Мы хотим увеличить разрешение, но не хотим увеличения размера фотографии в пикселях. Тогда готовьтесь к тому, что изображение потеряет в физическом размере. Откройте изображение и зайдите в 
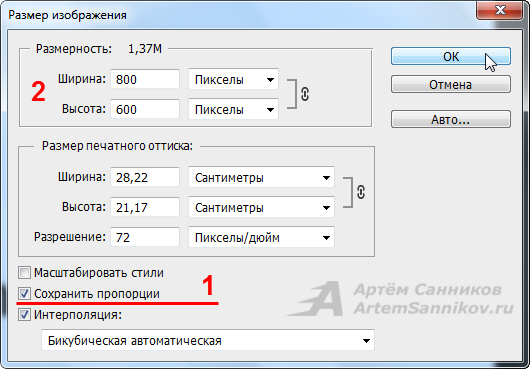
Scale Styles — увеличивает или уменьшает стили. Если вы создавали дополнительные слои или шрифты и присваивали им стили, есть смысл оставить эту галочку.
Constrain Proportions — связывает параметры высоты и ширины физических и пиксельных размеров. То есть, изменяя ширину картинки в пикселях с 800 на 1000, высота (600) следует за шириной, превращаясь в 800px. Таким образом картинка увеличивается пропорционально, а не по ширине, и вам не нужно ничего подбирать “на глаз”. Советую оставить в покое и эту галочку.
Resample Image — вот что нам нужно. Эта опция перестраивает размер изображения в пикселях, если нам пришло в голову изменить разрешение. Соответственно, она увеличивает изображение, так как лишним пикселям взяться не от куда. Отключим её и изменим 72dpi на 300dpi
Теперь меняется физический размер документа, что тоже закономерно. Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Возвращаясь к нашему виртуальному примеру, и документу 100 на 100px с разрешением в 100dpi. Если изменить разрешение такого документа на 300dpi, убрав галочку Resample Image Фотошопу придется уменьшить документ в 3 раза. Если Resample Image оставить включенным, Фотошопу придется увеличить количество пикселей в 3 раза, чтобы уместить их на одном дюйме.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.
В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета. В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа. Это извечный выбор с которым сталкивается каждый дизайнер.
Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы. Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось. Подписывайтесь на RSS.
Автор:
Дмитрий Веровски
Арт директор в Red Bear Agency. Мои социальные сети: Вконтакте Фейсбук Инстаграм
Здравствуйте, уважаемые toster(ы) 🙂
У меня к вам вопрос; мне дали заказ на разработку билборда (впервые). Поскольку я веб дизайнер то привык всё измерять в пикселях, а тут: dpi, пиксели на дюйм, полиграфия даже не знаю как выставить эти dpi в photoshop.
DPI, PPI. Имеют ли они значение для веб-дизайна? Если «да», то какое? Мы рассмотрим эту тему подробно и попробуем разобраться во всех тонкостях работы с этими значениями качества изображений, текста и не только.
Буквально везде можно услышать о DPI и PPI, какие они все такие важные и нужные, даже использовать нужно умудряться все и сразу. О, да, и в веб-дизайне обязательно, а иначе, ну, какой же ты веб-мастер?! Но что на самом деле означают спецификации размера и как веб-дизайнер может их использовать? Нужно ли вообще обращать внимание на это или достаточно только использовать настройки по умолчанию?
По сути, все зависит от вашего проекта. Если вы заранее знаете для какой среды создаете сайт или логотип и как в дальнейшем ваша работа будет использоваться, можно сразу определить значения и необходимость работы с DPI и PPI. Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
В этом материале мы поговорим о DPI и PPI более подробно и на примерах, чтобы разобраться, когда и в каких случаях веб-дизайнеру стоит обращать на них внимание. Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Пиксели, как состав изображений, относятся к мельчайшим единицам, которые на сетке выкладывают некоторую картинку. Соотношение количества пикселей на один дюйм – PPI. Соответственно, чем больше это количество, тем четче будет изображение, станут доступны для взора мельчайшие детали композиции. Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
PPI является мерой качества изображений и используется в Photoshop по умолчанию. При работе с фотографиями можно изменить дискретизацию изображения или ресамплинг (изменить количество пикселей) или изменить размер изображения (размер каждого пикселя, но не их количество). В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
Веб-стандарт для изображений составляет 72 пикселя на дюйм. При таком значении изображения выглядят красиво, если они изначально имеют хорошее качество (не искажены, четкие). Имейте в виду, что ваша фотография всегда должна иметь полный размер и быть широкой, чтобы полностью заполнять рамки и границы размещения. Например, большое изображение в шапке страницы Facebook. Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.
И
Удивительно, но на текст PPI тоже имеет свое влияние. Аналогично тому, как большое количество пикселей на дюйм делает фотографию более четкой, текст тоже становится удобочитаемым. Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Наконец, когда мы размышляем о роли пикселей в веб-дизайне, нужно помнить, что окно браузера постоянно меняется в пределах одного пользователя. Это несколько лет назад все старались иметь одну форму приложений, один размер окна и, соответственно, сайты создавались под эти требования. Теперь все больше веб-дизайн создается адаптивным, но работая масштабируемыми слоями, можно позволить изображениям увеличиваться пропорционально окну браузера, но при этом не выходить за рамки своего фактического размера. Это дает возможность картинкам сохранить целостность и качество.
Одновременно с важностью PPI для интернета, для печати данные значения мало что могут сделать полезного. Для спецификаций печати более уместно использовать точки на дюйм или DPI.
Точки и DPIТермин DPI или количество точек на дюйм был разработан для возможности работы с качеством изображения для печати. Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Но в обыденности, зачастую, люди используют DPI для обозначения любого разрешения и путают с PPI. Если же вы работаете с проектом, непредназначенным для печати, то путаницы и проблем с DPI быть не должно. Если же создаете логотип, который будет использоваться и в печати (визитки, бланки и пр.) и на сайте, то необходимо создавать качественные изображения изначально. Создавайте копию изображения с высоким DPI, которое будет предназначаться исключительно для печати.
Когда же мы смотрим на экран, то маловероятно, что кто-то способен увидеть разницу между двумя одинаковыми изображениями, созданными в 100 DPI и 300 DPI. Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Для печати же стандартом принято считать значение 300 DPI. Это важно, чтобы сам принтер не смог изменять это значение в случае его отсутствия в свойствах рабочего файла. В противном случае, изображение будет искажено, даже цветовые оттенки могут измениться.
DPI также вступает в работу, чтобы преобразовать печатный элемент в цифровой формат. Чем выше значение, тем выше качество сканируемого документа. В целом, качественные фотографии имеют DPI 200 при реальном размере. Но всегда стоит попробовать сканировать и при высоких параметрах, тогда будет удобнее редактировать данные, увеличивать и распечатывать повторно.
МегапикселиПоскольку мы говорим о том, что в веб-дизайне необходимо использовать высококачественные изображения, то стоит упомянуть и о Мегапиксельной форме одного пикселя. Мегапиксельный блок используется профессиональными фотокамерами, чтобы пользователи могли понять, каково оно, высокое качество фотографии и как это красиво по сравнению с обычными вариантами. Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Все цифровые изображения, вне зависимости от источника, состоят из пикселей (не точек). Мегапиксели только помогают понять разрешение и качество фотографии, которое будет на выходе. Это как упрощение исчисления: сантиметры, метры, километры.
Цифры в веб-дизайнеУ пикселя нет размера, значения, смысла вне его представления в математике. Он только связующее звено между физическим размером экрана (дюймы), экранным разрешением (пиксель на дюйм) и пиксельным размером экрана (пиксели). Обычные десктопные экраны (не Retina) обычно имеют PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере.
Общая формула расчета и вычисления изменения размеров в зависимости от разрешения и размеров выглядит так:
Вот вам пример: экран монитора LG w2253tq 22 дюйма располагает PPI = 102, что означает, что он отображает 102 пикселя на дюйм экранной площади. Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Нашли удобный калькулятор PPI мониторов, думаем, пригодится вам.
Например, вы нарисовали синий квадрат размером 102х102px на экране с PPI 102.
Этот квадрат будет иметь физический размер 1х1 дюйм. Но если экран пользователя имеет PPI = 72, ваш синий квадрат будет крупнее по своим физическим размерам. Так как PPI = 72, понадобится примерно полтора дюйма (грубо округлили) экранного пространства, чтобы отобразить квадрат со стороной в 100 пикселей. По формуле выше это рассчитывается легко и быстро.
Именно поэтому веб-дизайн сайта каждый пользователь видит по-разному. Цель же веб-мастера – поиск лучшего компромисса, который будет удобен большинству, поскольку не все обладают тем экраном, что у вас.
Интересен еще один моментЧто будет, если менять значение PPI в Photoshop и создавать проекты под PPI 100 или 120. Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
В Photoshop создаем новый документ и выбираем PPI 72. Создаем квадрат 102х102 пикселя и текст 14 пунктов.
Затем аналогично создаем квадрат и текст в документе с PPI 102.
Сравниваем, что получилось. Текст во втором случае (родном для монитора) стал крупнее, а квадрат остался тем же самым, он не изменился. Дело в том, что Photoshop автоматически масштабирует значение пунктов в соответствии с PPI документа. Вот и получилось увеличение размера текста при рендеринге.
Что касается квадрата, то его значения были указаны в пикселях, поэтому его размер не изменился. Пиксель никогда не меняется, какой бы PPI не выбрать. Чтобы квадрат изменился, в размере нужен другой PPI самого монитора, экрана. Программно такое не сделать.
Поэтому помните, что в веб-дизайне PPI влияет только на восприятие вашего макета, на изображения, на размеры блоков. А также на процесс работы со шрифтами, которые измеряются в пунктах (принято так).
Есть еще вариант, если у вас несколько разных PSD с разными настройками в файлах PPI. Что произойдет в Photoshop? Приложение автоматически настроит размеры элементов пропорционально вашему экрану и значениям PPI. То же самое будет, если вы работаете с макетом сайта в разрешении 72 PPI, а логотип вставляете из документа 100 PPI. Изображение будет изменено автоматически и это может вызвать проблемы.
Решение, впрочем, есть. Изначально работайте в общепринятом разрешении 72 PPI. Это настройка по умолчанию в Photoshop. Но если вам говорят клиенты или знакомые/друзья, что с макетом как-то не так всё, подумайте, а как они открывают его и какие у них настройки приложения.
Кроме того стоит помнить о векторных изображениях, которые хорошо масштабируются и предотвращают необходимость создания нескольких пиксельных картинок с разным PPI. Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
При использовании соответствующих значений PPI или DPI для вашего проекта, можно влиять на его качество и внешний вид. В тоже время, PPI предназначается исключительно для работы с цифровым контентом и влияет на качество изображений.
PPI играет важную роль в веб-дизайне, поскольку влияет на изображения и на соотношение элементов. С одной стороны, фотографии могут быть размытыми или четкими, с другой, размерность может изменяться, если она изначально не выражалась в пикселях. Если вы хотите, чтобы весь дизайн выглядел превосходно, то используйте только значения вашего родного монитора или значения по умолчанию. Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Другой момент в том, что многие пользователи сами изменяют разрешение страницы сайта, чтобы было комфортнее читать/смотреть. Тут уже дизайн сайта может выглядеть удручающе плохо и неказисто. Но сделать навряд ли что-то можно, поскольку посетителям важно удобство. Поэтому помните, что разрешение файлов принято использовать в 72 PPI. Это сэкономит больше места на сервере. Файлы изображений будут небольшими и загружаться быстрее станут. И хотя они будут меньше оригинальных фотографий, в большинстве же случаев, на экране пользователей они будут больше, поскольку PPI мониторов у всех разный и преимущественно 100+ PPI.
Полное руководство по изменению размера изображения / слоя в Photoshop
Часть 7: Лучший альтернативный метод пакетного изменения размера изображений
Если вам нужно изменить размер изображения в Photoshop или слоя в Photoshop, вы можете воспользоваться несколькими методами из статьи. Но как с легкостью изменять размер изображений в пакетном режиме, WidsMob ImageConvert должно быть решением, которое вам нужно рассмотреть.
Но как с легкостью изменять размер изображений в пакетном режиме, WidsMob ImageConvert должно быть решением, которое вам нужно рассмотреть.
1. Конвертируйте фотографии в формате RAW а также другие файлы изображений в нужные форматы фотографий в пакетном режиме.
2. Изменяйте размер, поворачивайте видео под разными углами в пакетном режиме, добавляйте границы или рамки в разных цветовых режимах.
3. Не только добавлять подписи и изображения в качестве водяных знаков, но также позволяет настраивать шрифт, стиль, цвет, непрозрачность, размер, угол, положение и многое другое в пакетном режиме.
4. При применении Photo Effects or добавление водяного знака, вы можете предварительно просмотреть результат из интерфейса для всех файлов изображений.
Win Скачать Mac СкачатьШаг 1: Вы можете добавить фотографии в WidsMob ImageConverter и щелкнуть Откройте кнопку, чтобы импортировать папку со всеми изображениями или перетащить файлы в программу. Он с легкостью изменит размер фотографий в программе.
Он с легкостью изменит размер фотографий в программе.
Шаг 2: Выберите Изменение размера режим для выбора По ширине, По высоте, Процент и Бесплатно из режима. После этого вы можете войти в Pixel, чтобы получить желаемое решение в соответствии с требованиями.
Шаг 3: В качестве альтернативного метода изменения размера изображения в Photoshop вы также можете изменить размер изображения в пикселях / дюймах. Более того, программа может Увеличивать уменьшенные изображения перед нажатием Начать конвертировать кнопку.
Как увеличить dpi в фотошопе. Так количество означает качество? Как в Фотошопе изменить разрешение
Что такое разрешение (Resolution)
Разрешение (resolution) — это количество пикселей (pixels) на 1 дюйм (inch). Параметр связывающий виртуальность с реальностью. Именно он отвечает за то, в каком качестве распечатается изображение, потому что одно дело, когда в дюйм укладывается 300 пикселей и совсем другое, когда в дюйм укладывается 72 пикселя.
Если вы распечатаете изображение с разрешением 72ppi (pixels per inch) то скорее всего на распечатке вы сможете разглядеть пиксели, в некоторых особо щепетильных местах изображение будет походить на мозаику. Так же как походило на мозаику изображение на мониторе бабушки в 1998 году в изображениях иконок от Windows 98 и не только их. Низкое разрешение для печати зло и его надо изменить, за этим мы и здесь.
От величины разрешения зависит фактически размер фотографии при перенесения её с монитора на бумагу. Так как если изображение величиной 500 на 500px и его разрешение 100ppi то фактически размер этого изображения — 5 на 5 дюймов. Напомню, что в дюйме 2,54см. 100ppi конечно маловато для печати, поэтому мы меняем разрешение на 300ppi но и физический размер уменьшится вместе с изменением разрешения, так как разрешение фактически является соотношением пикселей к физическому размеру (см дюймы, сантиметры). Увеличиваем качество укладывая в дюйм больше пикселей, но и физический размер становится меньше, так как пикселей всего 500 и дополнительным взяться не от куда. Но об этом мы ещё поговорим.
Но об этом мы ещё поговорим.
Замечу, что в Фотошопе принято другое обозначение разрешения (resolution). Вместо ppi принято dpi, что расшифровывается как dots per inch. Это предмет совершенно другой темы и извечных споров между сторонниками правильных формулировок. Dot (точка) это точка, которую ставит принтер при печати.
Что такое размер (dimension)
Размер (dimension) — это общий размер изображения по ширине и высоте. Он измеряется в пикселях. Например, фотография с которой мы поработаем 800 на 600пикселей. Между двумя терминами — размером и разрешением (resolution, dimension)происходит тотальное сражение. В настройках размера монитора в Windows размер экрана описан термином — разрешение. Хотя речь идет об обычном тупом размере по высоте и по ширине, а не о его разрешающей способности. Реальная же разрешающая способность мониторов до сих пор не очень высока, у разных мониторов она колеблется от 100 до 120ppi. То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.
Многочисленная реклама оптики, телевизоров и мониторов сбивает с толку, где физический размер экрана называют то размером пиксельным (dimension), то разрешение называют размером, то способность объектива фотографировать фото большего размера (dimension) опять же называют разрешением. Одним словом, в этой путанице сложно разобраться что есть что. Особенно когда в строй вводят третий термин — резолюция, перекладывая английский на русский, а затем тут же говорят — разрешение, подразумевая что то четвертое. Итак, в Фотошопе, Иллюстраторе и ряде других графических программ:
Размер (dimension) — фактический размер фотографии в пикселях по высоте и ширине. Например 100 на 100 пикселей.
Разрешение (resolution) — количество пикселей в одном дюйме. Например, 100dpiзначит в одном дюйме 100 пикселей. То есть физический и фактический размер изображения 100 на 100px при разрешении 100dpi будет 1 дюйм.
Как в Фотошопе изменить разрешение
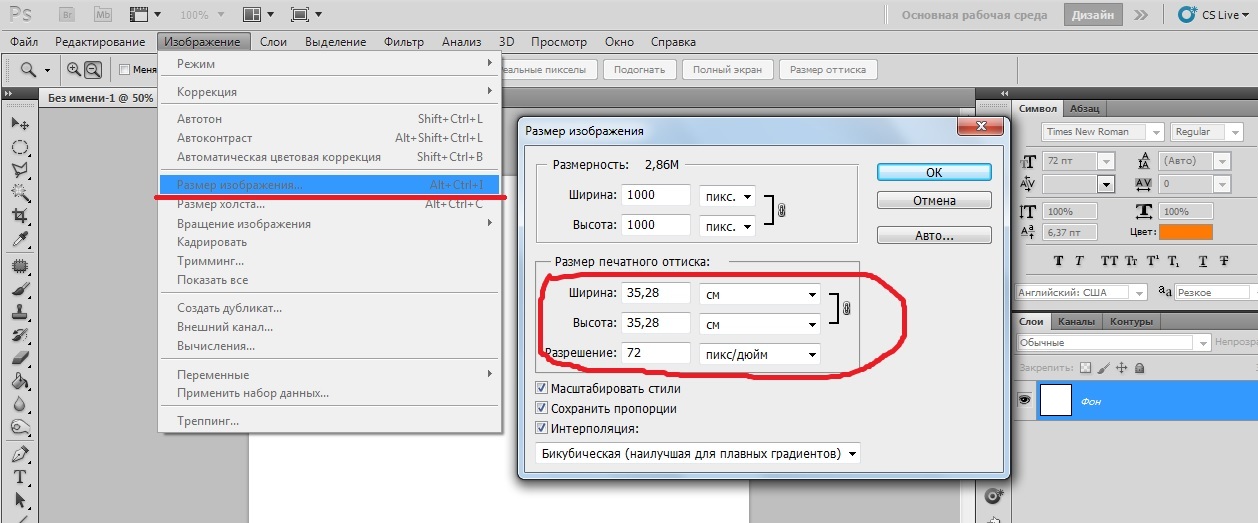
Наша задача — подготовить скачанную из интернета картинку для качественной печати, а общепринятое разрешение для таковой 300dpi. Откройте изображение и зайдите в Image > Image Size
В появившимся диалоговом окне мы видим три области. Это, прежде всего Pixel Dimension, которое рассказывает нам, сколько всего пикселей в нашей картинке и Document Size (размер документа), который говорит нам о том, какое разрешение в изображении, и какой физический размер получится при печати исходя из этого разрешения.
Физический размер моих обоев 28 на 21 см. Достаточно много, практически на целый лист A4 и это не удивительно, ведь на 1 дюйм укладывается всего 72 пикселя. Изменим разрешение на больше и посмотрим что произойдет.
Как только мы изменили разрешение меняются все параметры. Параметры размеров Pixel Dimensions подскочили в 3 раза. Вместо 800 пикселей по ширине стало 3333 пикселя. Не трудно догадаться, что фотография фактически увеличивается в 3 раза. Что происходит?
Когда я только начинал работать с Фотошопом данное свойство изменения разрешения повергало меня в ужас. Я не хотел менять размер, хотел лишь поменять разрешение. Но размер и разрешения вели себя так, как будто они связаны. Знаете что, они действительно связаны. Дело в том, что Фотошоп старается сохранить физический размер 28 на 21 см. Но как это сделать если меняется разрешение?
Приведу пример: вот есть у нас картинка 100 на 100 пикселей и разрешение 100dpi. Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
Поэтому я нажму ОК. Изображение увеличивается. Разрешение 300dpi, физические размеры остаются те же 28 на 21см. Отлично. Но что происходит теперь? Фотошоп увеличил изображение. Он не маг и волшебник, он просто добавил схожие по цвету пиксели. Фактически небольшое изображение растянулось так, как растягивается рисунок на воздушном шарике при надувании. Его контуры растянулись и расплылись. Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Есть другой способ увеличения разрешения о котором я сейчас расскажу.
Как увеличить разрешение не увеличивая размер
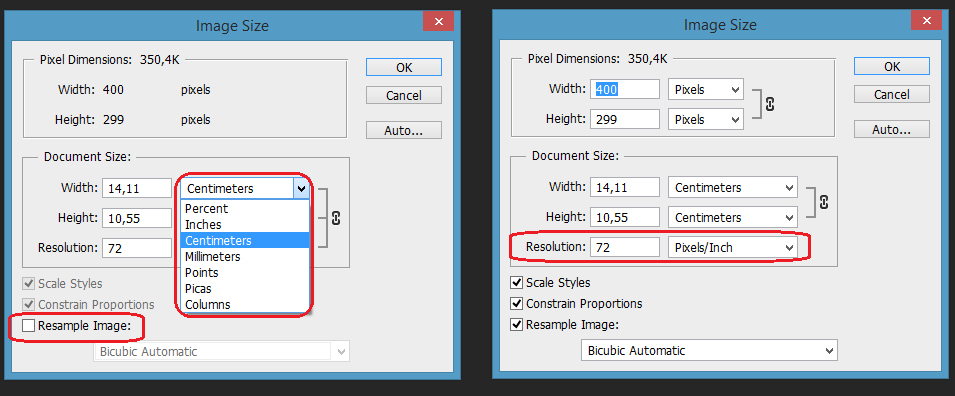
Мы хотим увеличить разрешение, но не хотим увеличения размера фотографии в пикселях. Тогда готовьтесь к тому, что изображение потеряет в физическом размере. Откройте изображение и зайдите в Image > Image Size. В нижней части диалогового окна 3 галочки. Они и отвечают за связку между различными параметрами.
Scale Styles — увеличивает или уменьшает стили. Если вы создавали дополнительные слои или шрифты и присваивали им стили, есть смысл оставить эту галочку.
Constrain Proportions — связывает параметры высоты и ширины физических и пиксельных размеров. То есть, изменяя ширину картинки в пикселях с 800 на 1000, высота (600) следует за шириной, превращаясь в 800px. Таким образом картинка увеличивается пропорционально, а не по ширине, и вам не нужно ничего подбирать “на глаз”. Советую оставить в покое и эту галочку.
Resample Image — вот что нам нужно. Эта опция перестраивает размер изображения в пикселях, если нам пришло в голову изменить разрешение. Соответственно, она увеличивает изображение, так как лишним пикселям взяться не от куда. Отключим её и изменим 72dpi на 300dpi
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
Размер, разрешение и форматы… Что происходит с пикселями? Вы покупаете камеру из-за количества мегапикселей? У вас есть проблемы с размещением фотографий в Интернете? Отличается ли печать ваших фотографий низким качеством, даже если они выглядит великолепно на экране? Кажется, есть некая путаница между пикселями и байтами (размер изображения и размер файла), качеством и количеством, размером и разрешением. В этом уроке мы разберем эту крайне важную для любого фотографа информацию
Итак, давайте рассмотрим некоторые базовые понятия, чтобы сделать вашу жизнь проще, а ваш рабочий процесс стал более эффективным, и ваши изображения будут иметь нужный размер для предполагаемого использования.
Это изображение размером 750 × 500 пикселей с разрешением 72 dpi, сохраненное формат сжатый JPG, который составляет 174kb. Давайте разберемся, что все это значит.
Разрешение и размер – это одно и то же?Одно из самых больших недопониманий исходит из концепции разрешения. Если это ваш случай, поверьте мне, что вы не одиноки.
Проблема в том, что разрешение может относиться ко многим вещам, две из которых могут стать проблемой. Далее я объясню эти две концепции разрешения, однако у них есть одна общая черта, которую мне нужно прояснить в первую очередь. Обе они имеют отношение к пикселям.
Вы, наверное, много слышали о пикселях, по крайней мере, когда покупали свою камеру. Это одна из самых понятных и «существенных» спецификаций на рынке, поэтому я начну с этого.
Что такое пиксель?Цифровая фотография не является одной неразделимой вещью. Если вы достаточно сильно приблизите ее, вы увидите, что изображение похоже на мозаику, образованную из маленьких плиточек, которые в фотографии называются пикселями.
Количество этих пикселей и способ их распределения являются двумя факторами, которые необходимо учитывать, чтобы понять, что такое разрешение.
Количество пикселейПервый вид разрешения относится к количеству пикселей, которые формируют вашу фотографию. Чтобы рассчитать это разрешение, вы просто используете ту же формулу, которую вы бы использовали для площади любого прямоугольника; умножьте длину на высоту. Например, если у вас есть фотография с 4500 пикселями на горизонтальной стороне и 3000 по вертикальной стороне, она дает вам 13 500 000. Поскольку это число очень непрактично, вы можете просто разделить его на миллион, чтобы преобразовать его в мегапиксели. Таким образом, 13 500 000/1 000 000 = 13,5 мегапикселей.
Плотность пикселейДругое разрешение — это то, как вы распределяете имеющееся общее количество пикселей, что обычно называют плотностью пикселей.
Теперь разрешение выражается в dpi (или ppi), которое является аббревиатурой для точек (или пикселей) на дюйм, да именно на дюйм, так уж сложилось, что в метрическую систему это не перевели. Итак, если вы видите 72 dpi, это означает, что изображение будет иметь плотность 72 пикселя на дюйм; если вы видите 300 dpi – это 300 пикселей на дюйм и т. д.
Конечный размер вашего изображения зависит от выбранного вами разрешения. Если изображение имеет 4500 x 3000 пикселей, это означает, что он будет напечатан в размере 15 x 10 дюймов, если вы установите разрешение 300 dpi, но при 72 dpi оно будет 62,5 x 41,6 дюйма. Хотя размер печатного снимка меняется, вы не изменяете размер своей фотографии (файл изображения), вы просто меняете организацию существующих пикселей.
Представьте себе резиновую ленту, вы можете растянуть ее или сжать, но вы не меняете количество ленты, вы не добавляете и не разрезаете ее.
Таким образом, разрешение и размер – это не одно и то же, но они связаны между собой.
Так количество означает качество?
Из-за вышеупомянутой взаимосвязи между размером и разрешением многие думают, что мегапиксели означают качество. И в некотором смысле это происходит потому, что чем больше пикселей вы имеете, тем выше их плотность.
Однако, помимо количества, вы также должны учитывать глубину пикселей, это то, что определяет количество тональных значений, которое содержит ваше изображение. Другими словами, это количество цветов на пиксель. Например, 2-битная глубина может хранить только черный, белый и два оттенка серого, но более распространенное значение — 8 бит. Значения растут экспоненциально, например, с 8-битной фотографией (2 до 8 = 256), у вас будет 256 оттенков зеленого, 256 тонов синего и 256 тонов красного, что означает около 16 миллионов цветов.
Это уже больше того, что глаз может отличить, что означает, что 16-бит или 32-бит будут выглядеть для нас относительно одинаково. Конечно, это означает, что ваше изображение будет тяжелее, даже если размер одинаков, потому что в каждом пикселе содержится больше информации. Именно поэтому качество и количество не обязательно идентичны.
Поэтому количество имеет значение, но и размер и глубина каждого пикселя определяют качество. Вот почему вы должны смотреть все характеристики камеры и ее сенсора, а не только количество мегапикселей. В конце концов, существует ограничение на размер, который вы можете распечатать или просмотреть, более того, это приведет только к дополнительному размеру файла (мегабайт) и не повлияет на размер изображения (мегапиксели) или качество.
Как выбрать и контролировать размер изображения и размер файла?
Прежде всего, вам нужно определиться, какая максимальная плотность вам нужна. Если вы разместите свое изображение онлайн, вы сможете отлично справиться с разрешением всего 72 dpi, но это слишком мало для печати фотографии. Если вы собираетесь печатать, вам нужно от 300 до 350 dpi.
Конечно, мы говорим обобщенно, потому что каждый монитор и каждый принтер будут иметь немного другие разрешения. Например, если вы хотите распечатать фотографию до 8 × 10 дюймов, вам нужно, чтобы изображение имело 300 точек на дюйм x 8 «= 2400 пикселей и 300 точек на дюйм x 10» = 3000 пикселей (поэтому 2400 × 3000 для печати 8 × 10 при 300 dpi). Все, что больше, будет лишь занимать место на жестком диске.
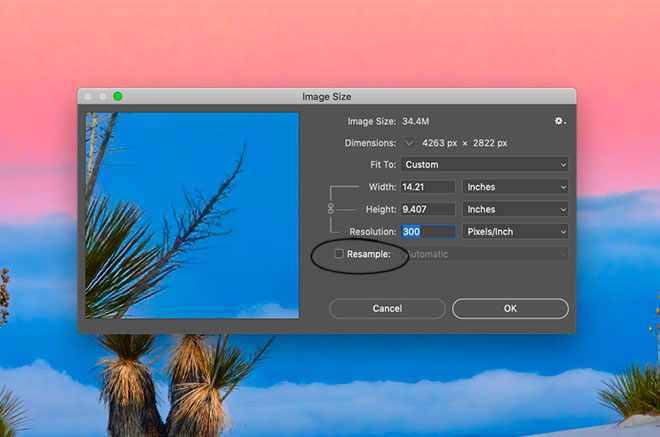
Как изменить размер в Photoshop
Откройте меню Размера изображения и во всплывающем окне вам нужно пометить поле «resample». Если вы не активируете «resample», вы будете перераспределять пиксели, как я объяснила в начале статьи.
Вы также можете выбрать галочку «Пропорция», если вы хотите, чтобы параметры регулировались в соответствии с вашими изменениями. Таким образом, ширина изменяется при изменении высоты и наоборот.
8×10 дюймов при 300 ppi , это размер, необходимый для печати 8 × 10. Обратите внимание на размер пикселей 3000 x 2400.
750×500 пикселей при 72 ppi . Это веб-разрешение, и это точный размер всех изображений в этой статье. Размер в дюймах не имеет значения при публикации в Интернете — имеет значение только размер в пикселях.
В верхней части окна вы также увидите, как изменяется размер файла. Это несжатая версия вашего изображения, это прямая связь, о которой я говорила в первой части статьи: меньшее количество пикселей означает меньше информации.
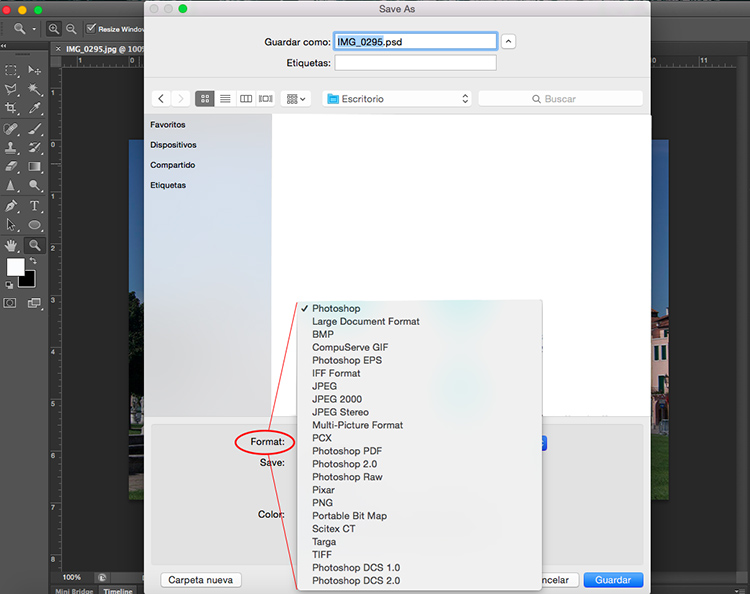
Теперь, если вы все еще хотите изменить размер файла без изменения размера, то вы можете сделать это, когда сохраняете изображение. Перед сохранением фотографии вы можете выбрать нужный формат:
Если вы не хотите потерять какую-либо информацию, вам необходимо сохранить несжатый формат. Наиболее распространенным является TIFF.
Если вы не возражаете потерять небольшую информацию и иметь более легкий файл, перейдите в JPEG и выберите, насколько маленьким он должен быть. Очевидно, чем меньше значение вы устанавливаете, тем больше информации вы потеряете. К счастью, у него есть кнопка предварительного просмотра, чтобы вы могли видеть влияние вашего сжатия.
JPG высокое качество.
JPG низкое качество. Обратите внимание, как он пикселизирован и разбит? Если вы выберете очень низкое качество, вы рискуете ухудшить изображение слишком сильно.
ЗаключениеИтак, вот что означают качество, количество, размер и разрешение, и все они связаны с пикселями, поскольку те являются основными единицами, которые составляют изображение. Теперь, когда вы знаете, как сделать лучший выбор для печати, отправки и хранения ваших фотографий. Вся эта информация более подробна разложена в видеокурсе: «Секреты творческой обработки фотографий для новичка», чтобы ознакомится с описанием курса, кликните по картинке ниже.
Я не знаю всего, так что, если по вашему мнению я где то ошибаюсь или вам нужно уточнить что-то, либо у вас есть предложения или вопросы для улучшения данного руководства, отправьте письмо (на англ) на [email protected] Вы также можете найти на меня Twitter , или Facebook .
Что такое DPI и PPI
DPI или (Dots Per Inch) «точек на дюйм» является мерой пространственной плотности точек, первоначально использовавшейся в печати. Это количество капель чернил, которое ваш принтер может вместить в один дюйм. Меньшее DPI дает менее детальное изображение.Эта концепция применяется к компьютерным экранам под названием PPI (пикселей на дюйм). Тот же принцип: подсчитывается количество пикселей, которые экран может отображать на дюйм. Название DPI также используется в экранах.
У компьютеров с Windows по умолчанию 96 PPI. Mac использует 72, хотя это значение не было точным с 80-х. Обычные, не retina ПК (Mac также) будут иметь от 72 PPI минимум до около 120 максимум. Проектирование с PPI между 72 и 120 обеспечит вашей работе везде примерно то же самое соотношение размеров.
Вот прикладной пример: экран Mac Cinema 27 дюймов имеет 109 PPI, что означает, что он отображает 109 пикселей на дюйм экрана. Ширина с рамкой является 25,7 дюймов (65 см). Ширина фактического экрана составляет примерно 23,5 дюйма, так 23,5 * 109 ~ 2560, что делает физическое разрешение экрана 2560x1440px. *Я знаю, что 23,5 * 109 не равно точно 2560. Это на самом деле +23,486238532 дюймов. Было бы точнее пикселей на сантиметр, но вы меня поняли.
Влияние на ваш дизайн
Допустим, вы рисуете синий квадрат 109 * 109 px на экране, оговоренном выше. Этот квадрат будет иметь физический размер на экране 1 * 1 дюйм. Но если ваш пользователь имеет экран с 72 PPI, синий квадрат будет выглядеть физически больше, поскольку для 72 PPI экрану понадобится приблизительно полтора дюйма, чтобы отобразить ваш синий квадрат 109px. Смотрите ниже моделирование эффекта.Запомните: оставив в сторону разногласия цвета и разрешения, имейте в виду, что все будут видеть ваш дизайн по разному. Вы должны стремиться к наилучшему компромиссу и создавать для наибольшего процента пользователей. Не думайте, что у пользователь такой же экран, как у вас.
Разрешение экрана (и родное разрешение)
Разрешение экрана может иметь огромное влияние на то, как пользователь воспринимает ваш дизайн. К счастью, так как ЖК-мониторы заменили ЭЛТ, теперь пользователи, как правило, имеют родные разрешения экрана с хорошим соотношением размер экрана к PPI.Разрешение определяет количество отображаемых на экране пикселей (например: 2560 * 1440px для Cinema экрана 27 дюймов) 2560 ширина, 1440 высота. Теперь, конечно, когда вы знаете, что означает PPI, вы понимаете, что это не может быть единицей измерения физического размера. Вы можете иметь экран 2560×1440 размером с вашу стену и другой размером с вашу голову.
Современные ЖК-мониторы имеют разрешение, определенное по умолчанию, оно же родное, которое будет обрабатывать точное число пикселей, которое экран способен отображать. У старых ЭЛТ-мониторов немного по-другому, но так как их можно считать мертвыми, давайте не вдаваться в детали (и не затрагивать мое частичное понимание старых добрых телевизоров).
Возьмем наш 27 дюймовый Cinema экран, который может отображать 109 PPI в родном разрешении 2560 * 1440 px. Если уменьшить разрешение, элементы будут казаться больше. В конце концов, у вас только 23,5 горизонтальных дюйма для заполнения виртуально меньшим числом пикселей.
Я сказал виртуально, потому что в этом случае так и будет. Экран имеет родное разрешение 2560 * 1440 px. Если разрешение уменьшается, то пикселы все также отображаются в 109 PPI. Чтобы заполнить это пространство и весь экран, ваша ОС будет все растягивать, ваш GPU / CPU возьмет все пиксели и вычислит их с новым соотношением.
Если вы хотите сделать разрешение 1280 * 720 (половина ширины, половина высоты от предыдущего) на 27 дюймов, то вашему GPU, чтобы заполнить экран, придется имитировать вдвое увеличенный пиксель. Какой будет результат? Так вот — размытие. Пока деление на два отношения сторон будет выглядеть довольно хорошо, из-за простого делителя, но если вы захотите 1/3 или 3/4 от отношения сторон, то у вас в итоге будут числа со знаками после запятой, и вы НЕ МОЖЕТЕ разделить пиксель. Смотрите пример ниже.
Примечание: слева: рендеринг окна OSX в родном разрешении (1400*900px): справа рендеринг окна OSX в симулированном меньшем разрешении (1024*640px retina).
Рассмотрим ниже другой пример. Возьмем линию в 1 пиксель на экране с родным разрешением. Теперь сделаем разрешение на 50% меньше. Для заполнения экрана CPU придется генерировать 150% изображения, умножая все на 1,5, 1 * 1,5 = 1,5, но вы не можете поделить пиксели вдвое. А будет следующее: он заполнит окружающие пиксели долей цвета (by a fraction of the color), создавая размытие.
Примечание: слева линия толщиной в 1 пиксель на любом разрешении по умолчанию, справа линия толщиной в 1 пиксель в меньшем на 150% разрешении.
Поэтому, если у вас есть Retina Macbook Pro и вы хотите изменить разрешение, он покажет окно ниже, давая вам знать (на скриншоте ниже) как это разрешение будет «выглядеть» 1280 * 800px. Он использует опыт восприятия пользователем разрешения экрана, чтобы выразить отношение размеров.
Это очень субъективное представление, потому что он использует разрешение пикселя в качестве единицы физического размера, но это правда, по крайней мере, с их точки зрения.
Запомните: если вы хотите всегда видеть свой дизайн (или любой дизайн) пиксельно идеально, никогда не используйте для вашего экрана разрешение, отличное от родного. Да, вам может быть более удобно с меньшим соотношением, но когда дело доходит до пикселей, вам хочется быть как можно более точным. К сожалению, некоторые люди используют разрешение как способ, чтобы лучше видеть, что происходит на экране (особенно на рабочем столе), когда им следовало бы использовать настройки специальных возможностей. От этого ваш дизайн по-прежнему будет выглядеть плохо, но с этой точки зрения, пользователи ищут улучшения читаемости, а не блеска.
Что такое 4k
Возможно, в последнее время вы много слышали о термине 4K (по крайней мере, когда я писал об этом, в начале 2014-го года), 4k довольно модная тема. Чтобы понять, что это такое, давайте сначала поймем, что означает «HD».
Осторожно, это сильное упрощение. Я буду говорить только о наиболее распространенных разрешениях. Существует различные категории HD. Термин HD применимо к любым разрешениям, начиная с 1280x720px или 720p для горизонтальных линий в 720 пикселей. Также некоторые могут называть это разрешение SD (standard definition; стандартное определение).
Термин Full HD применяется к экранам 1920x1080px. Большинство телевизоров и телефонов высокого класса (Galaxy SIV, HTC One, Sony Xperia Z, Nexus5) использует это разрешение.
4K начинается с 3840×2160 пикселей. Его также называют Quad (четверной) HD и может называться UHD от Ultra (сверх) HD. Проще говоря, на экране 4K вы можете вложить 4 1080p, в понятии числа пикселей. Другое разрешение 4K — 4096×2160. Это немного больше и используется для проекторов и профессиональных камер.
Что произойдет, если я подключу 4K дисплей к компьютеру
Современные ОС не масштабируют 4K, это означает, что если вы подключите дисплей 4K к Chromebook или MacBook, он будет использовать ресурсы с наибольшим DPI, в этом случае 200% или @ 2x (в два раза больше) и показывать их в обычном соотношении. От этого все будет выглядеть хорошо, но маленьким.
Гипотетический пример: если вы подключите 12 дюймовый 4K экран к компьютеру с 12 дюймовым экраном высокого разрешения (2x), все будет выглядеть в два раза меньше.
Запомните:
Герцы монитора
Здесь мы немного отдохнем от PPI и разрешения экрана. Возможно, вы видели, что возле настроек разрешения для экрана есть значение Гц монитора. Оно не имеет ничего общего с PPI, но на всякий случай, если вам интересно, Герц монитора — или частота обновления — это единица скорости, с которой ваш монитор будет отображать фиксированное изображение или кадр за секунду времени. Монитор с 60 Гц сможет отображать 60 кадров в секунду. Монитор 120 Гц — 120 кадров в секунду и т.д.
В контексте интерфейса пользователя значение Герц(Гц) будет определять, насколько гладкой и детализированной будет выглядеть ваша анимация. Большинство экранов работают на 60 Гц. Обратите внимание, что количество кадров, отображаемых в секунду, также зависит от вычислительной и графической мощности устройства. Подключение экрана 120 Гц к Atari 2600 будет совершенно бесполезным.
Для лучшего понимания взгляните на пример ниже. T-Rex идет из точки А в точку B с одинаково равным и быстром и шагом на 60 Гц и 120 Гц экране. Экран с частотой 60 кадров в секунду способен отображать 9 кадров во время анимации, в то время как с 120 кадров в секунду отображает в том же отрезке времени логически вдвое больше кадров. Анимация будет выглядеть более гладко на экране 120 Гц.
Запомните: Некоторые люди могут сказать, что человеческий глаз не может увидеть более 60 кадров в секунду. Это неправильно. Не слушайте и уходите, смеясь истерическим хохотом.
Что такое дисплей retina
Apple представила термин дисплей «Retina » для выпуска смартфонов iPhone 4. Он называется Retina (в переводе сетчатка) потому, что PPI устройства была настолько высоко, что вероятно, сетчатка человека не смогла бы увидеть отдельные пиксели на экране.Это утверждение верно для размеров экрана диапазона устройства, в которых оно используется, но в то время как экраны становятся все лучше и лучше, наши глаза сейчас обучены достаточно для восприятия пикселей — особенно для округлых элементов пользовательского интерфейса.
Технически они отображают в два раза больше пикселей по высоте и ширине в том же физическом размере.
IPhone 3G / S был с диагональю 3,5 дюйма и разрешением 480 * 320px и 163PPI.
iPhone 4 / S был с диагональю 3,5 дюйма и разрешением 960 * 640px и 326ppi.
БУМ! Ровно в два раза. Простой множитель. Поэтому элементы на экране вместо того, чтобы быть меньше, выглядят вдвойне визуально резче, потому что они имеют в два раза больше пикселей и точно таких же физических размеров. Один нормальный пиксель равен 4 пикселям retina.
Рассмотрим пример ниже для прямого применения в сложном дизайне.
Примечание к изображению: трудно имитировать различное качество изображения с двух устройств на третье устройство, то есть то, на которое вы смотрите на прямо сейчас. Качество изображения будет выглядеть в два раза лучше и резче для музыкального плеера на retina, даже занимая то же физическое пространство, Если вы хотите проверить его сами, я использовал одну из моих бесплатных программ, вы можете загрузить исходный код .
Термин дисплей «Retina» принадлежит Apple, поэтому другие компании будут использовать «HI-DPI» или » Super power pixel maximum sp33d display » (я собираюсь зарегистрировать последнюю марку) или вообще ничего из этого. Вам останется, читая характеристики устройства, выяснить, какой же DPI и размер экрана (как весело).
Запомните: продукты Apple, являются отличным способом познакомиться с преобразования DPI и понять различия между разрешением, PPI и соотношением физического размера, потому что вам надо беспокоиться только о 1 множителе.
Что такое множитель
Когда дело дойдет до преобразования вашего дизайна для всех возможных PPI, множитель будет вашим математическим спасителем. Если вы знаете множитель, вам больше не придется заботиться о детальных характеристиках устройства.Давайте возьмем наш пример с iPhone 3G и 4. У вас есть в два раза больше пикселей в том же физическом размере. Поэтому ваш множитель 2. Это означает, чтобы сделать ваши графические ресурсы совместимыми с разрешением 4G, вы просто должны умножить размер своих графических ресурсов на 2 — и все.
Допустим, вы создаете кнопку 44 * 44px, которая является рекомендованной iOS сенсорной целью (я буду говорить об этом позже). Давайте назовем его типичным названием кнопки «JIM».
Чтобы хорошо сделать JIM на iPhone 4, вам надо создать его версию увеличенную вдвое. Что мы и делаем ниже.
Примечание: слева — 2px закругленные углы 16px размер шрифта, справа 4px закругленные углы 32px размер шрифта .
Довольно просто. Теперь JIM имеет версию Jim.png для нормального PPI (IPhone 3) и версию [email protected] для 200% PPI (iPhone 4).
Теперь вы спросите: «Но подождите! Я уверен, что есть и другие множители кроме всего двух. Да, есть, и вот здесь это становится кошмаром. Хорошо, может быть, не кошмаром, но я уверен, что вы предпочли бы провести день, гладя ваши носки, чем справляться с множеством множителей. К счастью, это не так страшно, как вы думаете, мы вернемся к этому позже.
Давайте сначала поговорим о единицах измерения, потому что теперь вам нужна будет единица измерени, отличная от пикселя — для описания ваших мульти DPI дизайнов. Вот когда приходит время DP и PT.
Запомните: для каждого дизайна над которым вы работаете нужно знать множитель. Множители, держат вместе этот мир хаоса размеров экранов и PPI и делают его понятным для человека.
Что такое DP, PT и SP
DP или PT является единицей измерения, используемой для создания описания к вашим макетам, созданных для множества устройств и DPI.DP или DiP расшифровывается как Device independent Pixel (пиксель независимый от устройства) и PT как Point (точка). PT используют Apple; DP используют в Android, однако по существу — они одинаковы. Короче говоря, они определяют размер независимо от множителя устройства. Это очень помогает при обсуждении тех. заданий между такими различными субъектами, как дизайнер и инженер.
Давайте возьмем наш предыдущий пример кнопки, „JIM“.
Джим имеет ширину 44px для обычных, не retina экранов, и ширину 88px для retina экранов. Перейдем к техническим подробностям и добавим отступы (padding) вокруг Джима на 20px, потому что он любит свободное пространство. Тогда отступ будет 40px для retina. Но на самом деле не имеет смысла учитывать retina пиксели при проектировании на не retina экране.
Мы поступим следующим образом: возьмем за основу 100% соотношение сторон обычного не retina экрана.
В этом случае JIM будет иметь размер 44 * 44DP или PT и отступы 20DP или PT. Вы можете отдавать свое тех. задание в любом PPI, JIM по прежнему будет 44 * 44dp или pt.
Android и IOS адаптируют этот размер к экрану и конвертируют с правильным множителем. Вот почему я думаю, что легче всегда проектировать с PPI по умолчанию для вашего экрана.
SP используется отдельно от DP и PT, но работает так же. SP расшифровывается Scale-independent pixels (масштабно независимый пиксель) и используется для определения размеров шрифта. SP зависит от настроек шрифтов пользователей Android устройств. Для дизайнера определение SP такое же, как определение DP для всего остального. Возьмите за основу то, что читаемо при 1х масштабе (16SP, например, это отличный размер шрифта для чтения).
Запомните: когда составляете тех. задание, всегда используйте значения независимые от разрешения / масштаба. Всегда. Чем больше отличается размер экрана / разрешение, тем это более существенно.
Настройка PPI
Теперь, когда вы знаете, что такое PPI, retina и множитель, важно сказать, о чем меня совсем мало спрашивали, и это сбивает с толку: »Что произойдет, если изменить конфигурацию PPI в моем графическом редакторе?»Если вы задали себе этот вопрос, это означает, что вы немного знакомы с графическими редакторами. Теперь очень важно понять то, на что мне потребовалось некоторое время: Для всего, что не для печати, используются размеры в пикселях, независимо от начальной конфигурации PPI .
Настройки PPI в программах являются наследием печатного дела. Если вы проектируете только для интернета, PPI не будет иметь никакого влияния на размер вашего растрового изображения. Вот почему мы используем множители, а не конкретные значения PPI. Ваш холст и графика всегда будут преобразованы в пиксели с помощью программного обеспечения, используя соответствующий множитель.
Вот, например. Вы сами можете это попробовать в программе, которая позволяет настроить PPI, например, Photoshop. Я нарисовал квадрат 80 * 80px и текст с размером 16pt в Photoshop с конфигурацией 72ppi. Второе то же самое с конфигурацией 144PPI.
Как вы видите, текст стал довольно большим, точнее в два раза больше, в то время как квадрат остался тем же. Причиной этого является то, что программа (Photoshop в данном случае) масштабирует (как и должна) значения pt на основе значения PPI, в результате удваивая размер рендеринга текста на настройках удвоенного PPI. С другой стороны, то, что было определено с помощью пикселей — синий квадрат — остается точно таково же размера. Пиксель — это пиксель и останется пикселем независимо от настроек PPI. Они отличаются друг от друга только PPI экрана, который их отображает.
Важно помнить, что при проектировании для цифровой техники PPI будет влиять только на то, как вы воспринимаете свой дизайн и на ваш рабочий процесс и на графику в pt размерах, такую как шрифт. Если вы включите в свою работу исходные файлы с различными настройками PPI, программа изменит размеры любого переданного изображения между различными файлами отношением PPI принимающего файла. Это станет для вас проблемой.
Решение? Используйте PPI (для 1x дизайна предпочтительно в диапазоне 72-120) и придерживайтесь его. Я лично использую 72 ppi, потому что это настройка по умолчанию в Photoshop, и большинство моих коллег делают то же самое.
Запомните:
Обработка PPI в iOS
Пришло время для погружения в платформенно-зависимый дизайн. Давайте пройдемся по устройствам с IOS на начало 2014 года. Касательно размеров экрана и DPI, c iOS есть 2 типа мобильных устройств и 2 типа экранов для ноутбуков / настольных компьютеров. В категории мобильных у них, конечно, есть iPhone и iPad.В категории телефонов у вас есть старый 3GS (еще поддерживается iOS6) и выше. Только iPhone 3GS не с retina. iPhone 5 и выше используют более высокий экран с тем же DPI, как у iPhone 4 и 4s. Смотрите шпаргалку ниже:
Примечание: 1) множитель 1х, 2) множитель 2х, 3) множитель 2х.
В сентябре 2014-го Apple представила 2 новые категории iPhone: iPhone 6 и iPhone 6 Plus. iPhone 6 больше, чем iPhone 5 (на 0.7 дюйма), но с тем же PPI. С другой стороны, iPhone 6 представляет совершенно новый множитель для iOS, @3x из-за своего размера, 5.5 дюймов.
Есть кое-что особенное, что вам надо знать о том, как iPhone 6 Plus обрабатывает свой дисплей относительно всех остальных iPhone.
Он уменьшает размер изображений.
Например, когда вы проектируете для iPhone 6, вы проектируете на холсте 1334*750px и телефон также рендерит 1334*750 физических пикселей. В случае iPhone 6 Plus у телефона разрешение меньше, чем рендеринг изображения, так что вам надо проектировать для разрешения 2208*1242px и телефон уменьшит размер до разрешения 1920*1080px. Смотрите рисунок ниже:
Физическое разрешение на 13% ниже, чем отрендеренное разрешение. Это создает пару глюков, таких как полу-пиксели, делая очень мелкие детали размытыми. Хотя разрешение так велико, что это будет незаметно, только если вы будете смотреть очень близко. Так что проектируйте на холсте 2208*1242px и будьте осторожны с очень маленькими элементами дизайна, такими как супер разделители. Смотрите ниже симуляцию того, что происходит:
Руководство для Chrome OS еще не выпущено, но и использование Pixel (с сенсорным экраном) не большое. Однако, поскольку все приложения Chrome OS основаны на веб, я предложил бы в любом случае проектировать для сенсорных экранов. Моей рекомендацией будет применять руководство Android для сенсорных целей .
Веб, гибридные устройства и будущее
Вам будет ясно, какое принять решение, если вы разрабатываете для мобильных. Делайте для сенсорных экранов. Если вы разрабатываете для настольных компьютеров, выберите несенсорные. Это звучит просто, но это игнорирует новую растущую тенденцию — гибридные устройства.Гибридным устройством является устройство, которое якобы предоставляет как сенсорное управление, так и несенсорное. Chromebook Pixel, Surface Pro и Lenovo Yoga являются хорошим примером.
Что делать в этом случае? Ну, здесь нет простого ответа, но я забегу вперед и дам один: выберите сенсорное управление. Вот куда будет развиваться технология.
Если дизайн для веб, или чего-нибудь подобного, думайте о сенсорном управлении.
Запомните:
Графическое программное обеспечение
Программное обеспечение не сделает из вас дизайнера, но выбор правильного программного обеспечения для поставленной задачи может сильно улучшить вашу производительность и упростить работу. «Ноу-хау” программного обеспечения не должно быть вашим единственным умением, но обучение и освоение правильного инструмента будет большим вкладом для воплощения ваших идей.Когда дело доходит до обработки изменения DPI в дизайне интерфейса, все программы работают по-разному. Некоторые из них лучше, чем другие в конкретных задачах. Вот наиболее распространенные:
Photoshop
Мать инструментов проектирования интерфейса. Вероятно, наиболее используемый инструмент сегодня. Для него существует бесконечное количество ресурсов, учебных пособий, статей. Photoshop существует почти с момента возникновения дизайна интерфейса.Как следует из названия, первая цель программы не была в дизайне интерфейса, а была в ретуши фотографий или растровых изображений. Он развивался в течение года и с рождением дизайна интерфейса, дизайнеры изменили его предназначение. Отчасти это было потому, что они привыкли к нему, и потому, что он был единственной программой, которая была в состоянии сделать вещи так хорошо, как это необходимо.
Photoshop и по сей день является мастером редактирования растровых изображений и по-прежнему является наиболее используемой программой для дизайна пользовательского интерфейса. Его десятилетнее наследие делает „Фотошоп“ труднодоступной программой для обучения. Используя „Фотошоп“ как гигантской швейцарский армейский нож вы сможете сделать все, но не всегда в наиболее эффективным способом.
Так как он изначально основан на растровом изображении, он DPI зависим, противоположно ему Illustrator и Sketch описаны ниже.
Иллюстратор
Векторный редактор, родной брат Photoshop. Как указывает его название, он направлен на иллюстраторов, но его также можно использовать в качестве инструмента дизайна интерфейса.Иллюстратор подходит для полиграфического дизайна, а поэтому его интерфейс, управление цветом, масштаб, линейки и единицы измерения могут оттолкнуть вас и он требует несколько настроек для того, чтоб его легко можно было использовать только для дизайна интерфейса. Как и Photoshop, это невероятно мощный инструмент, с крутой кривой обучения.
Он отличается от Photoshop тем, что он не зависит DPI за счет основания на векторных формах. В отличие от растровых изображений, графика, сделанная с помощью векторных фигур, опирается на математические формулы и будет пересчитана программно без потери качества.
Понимание разницы между растровым и векторным изображением является ключом к созданию масштабируемого визуального дизайна и графических ресурсов.
Если вы хотите начать работу с использованием Illustrator для веб-дизайна / интерфейса, я рекомендую прочитать
1
Я совершенно новый для фотошопа, и мне нужно сделать то, что я действительно не знаю как.
У меня есть изображение со 100 dpi. Мы хотим, чтобы это изображение было напечатано на плакате. Мне нужно увеличить значение от 100 dpi до 300 dpi.
В фотошопе я пошел в Image/Image size. Я снял «Resample Image», переключил 100 пикселей/дюймы на 300, но размер документа уменьшился. Дело в том, что я не хочу менять размер плаката. Является ли «размер документа» таким же, как размер плаката? Если да, что мне делать, чтобы сохранить фактический размер с увеличением от 100dpi до 300dpi? Растет ли размер изображения с 3x лучшим решением?
0
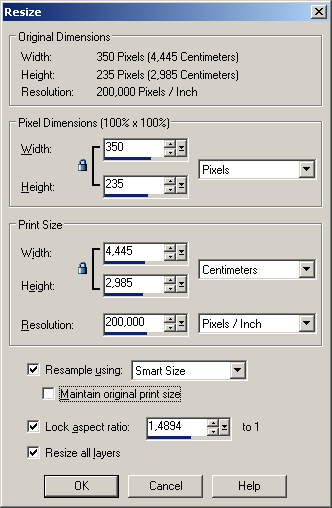
Если вы снимите флажок «resample», размер документа должен оставаться согласованным, потому что все, что вы делаете, это изменение отношения между пикселями и физическим измерением. Если у меня есть 100 пикселей, я могу растянуть их до 1 дюйма (100 точек на дюйм) или сжать их до трети дюйма (300 точек на дюйм). В обоих случаях у меня все еще только 100 пикселей (одинаковый размер документа), но их охват меняется. Также обратите внимание, что «ppi» (пиксели на дюйм) предпочтительнее, чем» dpi» (точек на дюйм), поскольку последний относится к чему-то другому в контексте профессиональных печатных магазинов. — JYelton 09 июл. 12 2012-07-09 20:21:24
1 ответ
Сортировка:
Активность
0
Photoshop, для всей имеющейся у него мощности, по-прежнему является редактором растровых изображений в ядре. Настройки DPI — это просто коэффициент преобразования. Если вы хотите увеличить изображение, вам придется увеличить размер холста или УМЕНЬШИТЬ настройку на дюйм
например.
100×100 image @ 100dpi = 1″ x 1″ image 100×100 image @ 200dpi = 0.5″ x 0.5″
«увеличить размер» напечатанных изображений, необходимо уменьшить количество точек на дюйм, так что
100×100 image @ 5dpi = 20″ x 20″
0
3545×7088 image @ 100dpi = 36 «x 70» 3545×7088 image @ 300dpi = 11 «x 23» Я не хочу большего или меньшего изображения при окончательной печати. То, что я ожидаю, это получить изображение 2545×7088 @ 300 точек на дюйм с 36 «x 70». Является ли другая программа лучше, чем Photoshop, для этого? —
Как конвертировать в 300 dpi в фотошопе — Вокруг-Дом
Число точек на дюйм (DPI) означает количество точек чернил на каждый дюйм изображения, напечатанного на листе бумаги. Если вы хотите, чтобы что-то было напечатано профессионально или вам нужна высококачественная печать дома, 300 DPI — это стандарт для разрешения печати, поскольку он обеспечивает высокую детализацию графики. Хотя вы не найдете опции, позволяющей изменить разрешение DPI в Photoshop, вы можете обновить число пикселей на дюйм (PPI) изображения до 300, что приведет к соответствующему обновлению разрешения печати в Photoshop. Тем не менее, важно отметить, что внесение этого изменения не делает изображение низкого качества лучше.
кредит: 10’000 часов / DigitalVision / GettyImagesКак соотносятся DPI и PPI
Термины DPI и PPI часто путают и используют взаимозаменяемо, поскольку оба они связаны с разрешением и четкостью, но они различаются в зависимости от качества печати и цифрового изображения. DPI указывает на то, насколько четкое изображение может печататься с точки зрения количества напечатанных физических точек. PPI относится к фактическому разрешению изображения с точки зрения количества пикселей на каждый дюйм на экране вашего компьютера.
Например, печать изображения с разрешением 300 точек на дюйм означает, что на бумаге имеется 300 точек на каждый дюйм. Изображение, отображаемое в размере 100 процентов с 300 PPI, имеет 300 пикселей на каждый дюйм на вашем экране.
Изменить DPI в фотошопе
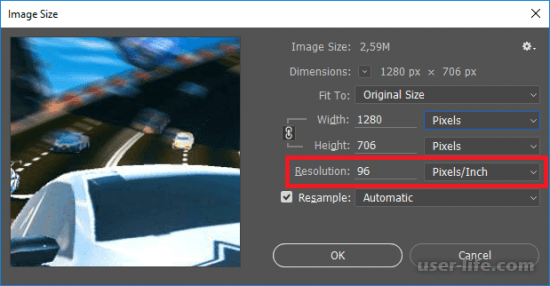
Чтобы установить разрешение, при котором печатается ваше изображение, вы можете изменить PPI вашего изображения с помощью параметров изменения размера изображения в Photoshop. После того, как вы откроете изображение в Photoshop, выберите меню «Изображение» и выберите «Размер изображения» для доступа к этим настройкам. Введите «300» в поле «Разрешение», которое Photoshop использует для обозначения PPI, и убедитесь, что «Pixels / Inch» установлено в раскрывающемся меню устройства.
Ниже параметров размера изображения вы увидите флажок и меню с именем «Resample», которое установлено по умолчанию. Эта опция заставляет Photoshop обновлять фактические размеры вашего изображения по высоте и ширине, чтобы выровнять их с новым разрешением 300 PPI, и это увеличение размера изображения может сделать изображения низкого качества хуже и пикселизировать. Поэтому, если вы хотите, чтобы фактические размеры вашего изображения оставались неизменными, а качество не зависело, снимите флажок «Повторная выборка». Наконец, нажмите «ОК», чтобы обновить настройки изображения, а затем сохраните изображение.
Эффекты изменения разрешения печати
После того, как вы установили PPI изображения на 300, ваше изображение будет использовать 300 пикселей на каждый дюйм на вашем экране. Вы также сможете увидеть обновленное значение 300 PPI, указанное в качестве «разрешения печати» в окне предварительного просмотра в Photoshop. Однако изменение разрешения изображения не приводит к отображению изображения низкого качества или печати с высоким качеством, поскольку вы ограничены исходным качеством изображения. Поэтому рекомендуется начинать с высококачественного изображения, в первую очередь, если вам нужно распечатать его в хорошем качестве, независимо от того, создаете ли вы графику самостоятельно или ищете фотографии из другого источника.
Глава 4 Размер и позиция изображения. Photoshop. Мультимедийный курс
Глава 4
Размер и позиция изображения
Далее у нас на очереди команды меню Изображение, с помощью которых изменяют размеры изображения и холста.
Размер изображения. Данная команда вызывает диалоговое окно, которое позволяет изменить размер изображения и его разрешение (рис. 4.1).
Рис. 4.1. Диалоговое окно Размер изображения
В полях Ширина и Высота задают новые размеры изображения. Обратите внимание, если флажок Сохранить пропорции установлен, при изменении одного параметра будет изменяться и другой, то есть отношение ширины к высоте изображения будет сохраняться. Если флажок не установлен, вы можете изменять размеры непропорционально, то есть вытянуть изображение по вертикали или горизонтали. Справа от полей Ширина и Высота расположены раскрывающиеся списки, в которых следует выбрать единицы измерения, то есть вы можете установить размеры изображения в пикселах, миллиметрах, дюймах и т. д.
В области Размер печатного оттиска также расположены раскрывающиеся списки Ширина и Высота. В этих списках указывают размеры изображения для печати. Иными словами, если вы хотите напечатать фотографию размером 10 на 15 сантиметров, нужно ввести соответствующие значения в эти поля. Все изменения вступают в силу после нажатия кнопки Да в диалоговом окне Размер изображения.
Размер холста. Эта команда вызывает одноименное диалоговое окно (рис. 4.2). Не путайте размер холста с размером изображения. Изменение размера холста никак не влияет на размер и разрешение изображения.
Рис. 4.2. Диалоговое окно Размер холста
С помощью данной команды вы увеличиваете или уменьшаете размер окна документа. Например, вы редактируете фотографию и хотели бы «приклеить» справа от этой фотографии еще одну. Как это сделать, если размер окна документа точно соответствует размеру фотографии? Значит, нужно увеличить ширину холста, то есть окна документа. В полях Ширина и Высота задают новые размеры холста (не забывайте, что вы можете выбрать удобные для вас единицы измерения в раскрывающихся списках справа).
В нижней части диалогового окна расположен элемент управления Расположение, состоящий из девяти кнопок, определяющих, в какую сторону будут производиться изменения размеров холста. По умолчанию, если нажата средняя кнопка, стрелки показывают, что холст будет увеличиваться (или уменьшаться) во всех направлениях равномерно, то есть исходное изображение останется на месте и в любом случае будет находиться по центру холста. В нашем примере мы хотим «приклеить» новую фотографию справа от исходной. Тогда нам нужно расширить холст так, чтобы справа от исходной фотографии появилось свободное место. Нажимаем среднюю кнопку в первой (левой) колонке. Теперь стрелки показывают, что холст будет увеличиваться вправо и вверх. Но поскольку высоту холста мы не изменяем, то холст просто будет расширен вправо. Нажмите кнопку Да, холст будет увеличен на заданное вами значение и в заданном вами направлении (рис. 4.3). Вам остается любым доступным способом, например посредством буфера обмена, вставить в появившееся на холсте пространство новую фотографию и состыковать ее с исходной так, как вам нужно.
Рис. 4.3. Холст увеличен в ширину
Попиксельная пропорция. Команды данной группы предназначены, скорее, для тех, кто занимается видеомонтажом. Дело в том, что условно в обычном графическом изображении пиксел считается квадратным: ширина и высота пиксела равны. Это очень удобно, поскольку вы всегда точно знаете и можете рассчитать размеры и пропорции изображения. Однако при работе с цифровым видео пиксел может трансформироваться (видеоизображение также состоит из пикселов). Пиксел в видео может принимать вытянутые (прямоугольные) формы, причем отношение ширины к высоте зависит еще и от формата видео. Так, видеоформат PAL предполагает коэффициенты отношения ширины к высоте пиксела 1,07 и 1,42 (в зависимости от формата кадра: обычный или широкоформатный). Для NTSC – коэффициенты 0,9 и 1,2 соответственно и т. д. Вот и получается, что картинка, которую вы готовите для вставки в фильм (титр или заставка), может оказаться вытянутой по горизонтали или вертикали, поскольку видеоредактор вытянет пикселы этой картинки в соответствии с форматом редактируемого видео. Чтобы этого не случилось, требуется преобразовывать пропорции пикселов с помощью команд меню Попиксельная пропорция.
МУЛЬТИМЕДИЙНЫЙ КУРС
Изменение размеров холста показано в видеолекциях, содержащихся в главе «Изменение размеров Холста и его поворот. Кадрирование изображения».
Повернуть холст. Данная команда отличается от команды Редактирование ? Трансформирование ? Поворот тем, что поворачивает все изображение целиком. Уточним, что команда Редактирование ? Трансформирование ? Поворот поворачивает выделенный в данный момент слой (при этом остальные слои остаются на месте) или выделенный фрагмент изображения. Холст можно поворачивать дискретно на 90 градусов или заданный угол. Вы можете также отразить холст по горизонтали и вертикали. Все изменения будут применяться ко всему содержимому холста.
Тримминг. Позволяет подрезать изображение с краев, основываясь на незакрашенных участках. При выборе данной команды появляется диалоговое окно, в котором выбирают параметры подрезки.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесКак увеличить разрешение рисунка. Как изменить размер изображения без потери качества. Программы Paint и PhotoShop
Разрешение в Фотошопе
Вы хотите поменять разрешение в Фотошопе? Для этого урока я специально сохранил из интернета обои из фильма Человек-паук, небольшого размера 800 х 600px. Прежде чем приступить, давайте определимся с терминами Фотошопа, так как в этом деле они очень важны. Если же у вас с терминами порядок, сразу переходите к части о том как менять разрешение в Фотошопе.
Что такое разрешение (Resolution)
Разрешение (resolution) — это количество пикселей (pixels) на 1 дюйм (inch) . Параметр связывающий виртуальность с реальностью. Именно он отвечает за то, в каком качестве распечатается изображение, потому что одно дело, когда в дюйм укладывается 300 пикселей и совсем другое, когда в дюйм укладывается 72 пикселя.
Если вы распечатаете изображение с разрешением 72ppi (pixels per inch) то скорее всего на распечатке вы сможете разглядеть пиксели, в некоторых особо щепетильных местах изображение будет походить на мозаику. Так же как походило на мозаику изображение на мониторе бабушки в 1998 году в изображениях иконок от Windows 98 и не только их. Низкое разрешение для печати зло и его надо изменить, за этим мы и здесь.
От величины разрешения зависит фактически размер фотографии при перенесения её с монитора на бумагу. Так как если изображение величиной 500 на 500px и его разрешение 100ppi то фактически размер этого изображения — 5 на 5 дюймов . Напомню, что в дюйме 2,54см . 100ppi конечно маловато для печати, поэтому мы меняем разрешение на 300ppi но и физический размер уменьшится вместе с изменением разрешения, так как разрешение фактически является соотношением пикселей к физическому размеру (см дюймы, сантиметры). Увеличиваем качество укладывая в дюйм больше пикселей, но и физический размер становится меньше, так как пикселей всего 500 и дополнительным взяться не от куда. Но об этом мы ещё поговорим.
Замечу, что в Фотошопе принято другое обозначение разрешения(resolution) . Вместо ppi принято dpi , что расшифровывается какdrops per inch . Это предмет совершенно другой темы и извечных споров между сторонниками правильных формулировок. Drop (капля) это точка, которую ставит принтер при печати. И если вы хотите узнать больше о подготовке к печати прочтите мои статьи: Подготовка к печати за 10 минут и Как сделать Флаер
Что такое размер (dimension)
Размер (dimension) — это общий размер изображения по ширине и высоте. Он измеряется в пикселях. Например, фотография с которой мы поработаем 800 на 600 пикселей. Между двумя терминами — размером и разрешением (resolution, dimension) происходит тотальное сражение. В настройках размера монитора в Windows размер экрана описан термином — разрешение. Хотя речь идет об обычном тупом размере по высоте и по ширине, а не о его разрешающей способности. Реальная же разрешающая способность мониторов до сих пор не очень высока, у разных мониторов она колеблется от 100 до 120ppi . То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.
Многочисленная реклама оптики, телевизоров и мониторов сбивает с толку, где физический размер экрана называют то размером пиксельным (dimension), то разрешение называют размером, то способность объектива фотографировать фото большего размера (dimension) опять же называют разрешением. Одним словом, в этой путанице сложно разобраться что есть что. Особенно когда в строй вводят третий термин — резолюция, перекладывая английский на русский, а затем тут же говорят — разрешение, подразумевая что то четвертое. Итак, в Фотошопе, Иллюстраторе и ряде других графических программ:
Размер (dimension) — фактический размер фотографии в пикселях по высоте и ширине. Например 100 на 100 пикселей.
Разрешение (resolution) — количество пикселей в одном дюйме. Например, 100dpi значит в одном дюйме 100 пикселей. То есть физический и фактический размер изображения 100 на100px при разрешении 100dpi будет 1 дюйм.
Как в Фотошопе изменить разрешение
Наша задача — подготовить скачанную из интернета картинку для качественной печати, а общепринятое разрешение для таковой300dpi . Откройте изображение и зайдите в Image > Image Size
В появившимся диалоговом окне мы видим три области. Это, прежде всего Pixel Dimension , которое рассказывает нам, сколько всего пикселей в нашей картинке и Document Size (размер документа) , который говорит нам о том, какое разрешение в изображении, и какой физический размер получится при печати исходя из этого разрешения.
Физический размер моих обоев 28 на 21см . Достаточно много, практически на целый лист A4 и это не удивительно, ведь на 1 дюйм укладывается всего 72 пикселя. Изменим разрешение на больше и посмотрим что произойдет.
Как только мы изменили разрешение меняются все параметры. Параметры размеров Pixel Dimensions подскочили в 3 раза. Вместо 800 пикселей по ширине стало 3333 пикселя . Не трудно догадаться, что фотография фактически увеличивается в 3 раза. Что происходит?
Когда я только начинал работать с Фотошопом данное свойство изменения разрешения повергало меня в ужас. Я не хотел менять размер, хотел лишь поменять разрешение. Но размер и разрешения вели себя так, как будто они связаны. Знаете что, они действительно связаны. Дело в том, что Фотошоп старается сохранить физический размер 28 на 21 см . Но как это сделать если меняется разрешение?
Приведу пример: вот есть у нас картинка 100 на 100 пикселей и разрешение 100dpi . Соответственно физический размер её 1 дюйм , но вдруг мне взбрело в голову увеличить разрешение до300dpi . Как Фотошопу сохранить физический размер в 1 дюйм , но увеличить количество пикселей. Откуда ему достать лишние200 пикселей ? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
Поэтому я нажму ОК . Изображение увеличивается. Разрешение300dpi , физические размеры остаются те же 28 на 21см . Отлично. Но что происходит теперь? Фотошоп увеличил изображение. Он не маг и волшебник, он просто добавил схожие по цвету пиксели. Фактически небольшое изображение растянулось так, как растягивается рисунок на воздушном шарике при надувании. Его контуры растянулись и расплылись. Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Это не сложно заметить при увеличении фотографии инструментом Zoom Tool . Это не сложно заметить, пройдясь по каналам фотографии. Наибольшему искажению подвергся Синий канал, но сейчас не об этом. Если вас интересуют каналы, прочтите мою статью Каналы в Фотошопе.
Есть другой способ увеличения разрешения о котором я сейчас расскажу.
Многие люди задают вопросы, например: «Что такое это разрешение?», «Как мне изменить разрешение изображения?» и «Какое минимальное разрешение необходимо, чтобы напечатать красивые фотографии?».
Довольно частая операция в Photoshop – изменение размера изображения: если вы хотите распечатать изображение, отправить его по электронной почте, опубликовать на веб-сайте или просто в ходе своей работы над проектом в фотошопе.
Для выполнения каждой из этих задач необходима версия изображения определенного размера.
Изменить размер изображения нетрудно: программа предоставляет множество вариантов. Сложность заключается в том, чтобы сделать это, не испортив качество изображения.
Тут вы столкнетесь с разрешением, т. е. единицей измерения, определяющую размер пикселов в изображении.
Можно утверждать, что разрешение в фотошопе является одной из самых сложных для понимания концепций цифровой обработки изображений.
Ниже вы узнаете все подробности, необходимые, чтобы ответить на вопросы, названные в начале статьи.
Наименьший элемент растрового изображения — пиксел.
Пиксел (сокращение от picture element, элемент картинки) — наименьший неделимый компонент растрового изображения, с которым осуществляется работа. Он имеет две характеристики: положение и цвет.
При увеличении до 3200 процентов можно рассмотреть отдельные пикселы, которые составляют крошечную часть этого изображения.
Пикселы формируют изображение.
Пикселы не имеют заданного размера и вот где разрешение вступает в силу.
Разрешение — это единица измерения, определяющая, сколько пикселов будет размещено на определенном пространстве, что, в свою очередь определяет, насколько велики или малы будут пикселы.
Стоит понимать разрешение как плотность пикселов, т. е. насколько тесно пикселы уложены.
Разрешение изображения — это количество пикселов (точек) на единицу длины.
Таким образом, чем больше разрешение, тем меньше размер пиксела. Чем больше разрешение, тем больше пикселов приходится на дюйм. Чем больше разрешение, тем лучше качество изображения.
Цифровые фотографии состоят из пикселов и поэтому имеют фиксированное разрешение. Увеличивать такие изображения можно, но только до тех пор, пока не станут заметны пикселы.
Объекты же, созданные в программах векторной графики, к примеру, таких, как Illustrator, заданы математически; так, к примеру, прямоугольник задается отношением сторон, относительными координатами на странице и цветом заливки. Векторный графический объект можно вывести на печать с любым разрешением: и на экране компьютера, и на огромном плакате этот объект будет отображен с одинаковым количеством деталей.
Одно из наиболее значимых преимуществ при работе с векторами заключается в том, что проблемы «размер-или-качество», с которыми вы сталкиваетесь при работе с растровыми изображениями, их не касаются: вы можете сделать векторные изображения насколько крупными или мелкими, насколько вам хочется, и они будут всегда выглядеть отлично.
Photoshop — это редактор растровой графики, но он также содержит множество функций для работы с векторной графикой. Это открывает интересные возможности для создания различных графических элементов — контурного текста, фигур и контуров отсечения слоев, независимых от разрешения — все эти векторные элементы можно произвольно масштабировать без потери деталей.
Разрешение обычно измеряется пикселах на дюйм — ppi (pixels per inch} и иногда в пикселах на сантиметр (ррс).
Вы также можете услышать, как иногда разрешение называют dpi, что означает «точек на дюйм» (dots per inch). Такое обозначение не совсем точно, потому что технически dpi — единица измерения, используемая принтерами (поскольку они в действительности распечатывают точки). Тем не менее, многие ошибочно говорят «точек на дюйм», имея в виду «пикселов на дюйм».
Чтобы понять концепцию разрешения, попробуйте соотнести его с чем-либо в реальном мире. Представьте, что вы насыпаете в стакан до самого верха кубики. Потом эти кубики уменьшают в 2 раза и опять тоже количество насыпают в стакан. Он окажется наполненным ими только до отметки «1/2 стакана». Число кубиков (читайте, пикселов) не изменилось, они стали меньше, так как утрамбованы более плотно друг к другу (повышена плотность — то же самое, что более высокое разрешение) в стаканчике (читайте, документе Photoshop).
Кубики, с которых вы начали, подобны низкому разрешению, а плотно утрамбованные — высокому разрешению.
Поскольку увеличение разрешения — со, скажем, 72 ppi до 300 ppi уменьшает размер пикселов и упаковывает их более тесно друг к дружке, это приводит к созданию печатного изображения, физически занимающего меньше места, но более плавного и лучшего качества.
Понижение разрешения, с другой стороны, означает увеличение размера и не столь плотное расположение пикселов, в результате чего получается физически более крупное изображение, которое, как вы догадываетесь, выглядит так, будто бы сделано из кубиков Lego, поскольку пикселы настолько большие, что можно разглядеть каждый из них в отдельности.
Принтер способен воспроизводить изображения с гораздо большим разрешением, чем монитор вашего компьютера (тысячи точек на дюйм вместо сотен), к тому же, он является одним из немногих устройств, способных изменить печатный документ на основе разрешения изображения.
Другими словами, отправьте на струйный принтер версии изображения с низким разрешением и с высоким разрешением, и он выдаст два изображения значительно различающихся по размеру и качеству.
Разрешение на мониторе компьютера, с другой стороны, обрабатывается драйвером видеокарты, а не разрешением, указанным в изображении. Вот почему изображение с разрешением в 72 ppi выглядит на экране точно так же, как изображение с разрешением 720 пикселов на дюйм, если применить к нему команду «Просмотр — Показать во весь экран».
Итог: принтеры могут воспользоваться более высоким разрешением (как и сканеры), а мониторы не могут.
Разрешение не имеет значения, если вы не посылаете изображение на принтер. Если вы не собираетесь его печатать, не беспокойтесь о разрешении — вместо этого сосредоточьте внимание на размере в пикселах.
Разрешение подбирается для каждого изображения индивидуально и зависит от того, где оно будет использовано. Например, если вы планируете использовать фото в Интернете, то разрешение выбирается 72 ppi. Такой выбор диктует монитор, с которого и будет транслироваться ваше изображение. Основным критерием для Интернета является скорость загрузки изображений, а не их изумительное качество, поэтому выбираются соответствующие форматы сохранения файлов, где качество стоит далеко не на первом месте.
Если вы захотите напечатать вашу любимую фотографию на фотобумаге, то разрешение должно быть 300 ppi. Кстати, это основное требование фотоцентров и типографий.
Самое опасное, что на мониторе (его разрешение 72 ppi) не видно будущее плохое качество при печати фото с разрешением 72 ppi.
Если же вы откроете на компьютере фотографию с разрешением 300 ppi, то ясно, что в одну собственную точку три точки изображения монитор поместить не сможет. Следовательно, он будет отображать каждую точку изображения в одной своей. И, как результат, картинка на мониторе будет примерно в 4 раза больше, чем на самом деле.
Напечатанные фотографии с разрешением 72 ppi будут нечеткими, размытыми.
Вот и все, что я хотел сказать о разрешении в фотошопе .
Надеюсь, теперь для Вас это понятие полностью прояснено и понятно.
И ещё один ответ на вопрос, который прозвучал в начале статьи: «Как изменить разрешение изображения и не потерять качество фотографии».
Очень просто:
- Переходим в «Изображение – Размер изображения». Эта операция выполняется довольно часто, поэтому лучше запомнить сочетание горячих клавиш – Ctrl+Alt+I.
- Снимаем галочку «Интерполяция».
- Теперь совершенно свободно, без потери качества для фотографии, меняем разрешение на то, которое Вам нужно. Как уже отмечалось выше в статье, при этом только меняется физический размер будущего отпечатка фотографии.
Спасибо за внимание.
Давайте обсудим вопросы, поднятые в статье, в комментариях ниже.
Вы можете получать новости сайта на свой адрес.
Для этого введите свои данные в форму ниже:
Инструкция
Для уменьшения размера файла обычно уменьшают и разрешение картинки . Чтобы изменить разрешение картинки , потребуется любой, даже самый простой, графический редактор. Например, довольно богатый на функции , бесплатный русскоязычный фоторедактор Paint.NET. Скачать его можно здесь: www.paintnet.ru/download/ . Установленный Paint.NET занимает совсем немного места на жёстком диске , а его интерфейс понятен даже неопытному пользователю.
Установите Paint.NET, запустите его, откройте картинку , размер которой нужно изменить. Для этого зайдите в меню «Файл» – «Открыть». После того, как картинка откроется, выберите на панели инструментов «Изображение» – «Изменит размер». В появившемся окне выберите «Процент», чтобы изменить разрешение изображения в процентном соотношении. Если вы хотите получить заранее намеченное разрешение, например, 800 пикселей по ширине, выберите «Абсолютный размер» и введите желаемые параметры. Поставьте галочку у опции «Сохранять пропорции », чтобы картинка не вытянулась и не сплюснулась.
Картинка с новым разрешением готова. Чтобы не потерять исходный файл, который, возможно, пригодится в дальнейшем, не перезаписывайте его, а выберите «Файл» – «Сохранить как» и сохраните получившуюся картинку с новым разрешением в нужном вам формате в любое удобное место, например, на рабочий стол или в папку «Мои изображения».
При увеличении можно увидеть, что изображение, воспринимаемое человеческим глазом на расстоянии как полноценная картинка, состоит из точек. Обозначение dpi (dots per inch) или количество точек на дюйм служит единицей измерения для разрешения изображения . Чем больше точек размещено на одном дюйме, тем четче выглядит изображение, то есть разрешением принято называть единицу измерения, описывающую плотность точек изображения . Чтобы увеличить разрешение изображения , необходимо выполнить несколько действий.
Инструкция
Если вы работаете в графическом редакторе, например, Adobe Photoshop, в верхней строке меню выберите пункт «Изображение» (Image), в выпадающем меню кликните левой кнопкой мыши по пункту «Размер Изображения» (Image Size), — откроется новое диалоговое окно. В открывшемся окне в полях для обозначения единиц измерения установите (выберите с помощью выпадающего списка) значение «Пиксели» (pixels) и введите нужное вам значение. Нажмите кнопку ОК.
Чтобы увеличить разрешение изображения на экране монитора, вызовите компонент «Экран». Для этого через меню «Пуск» откройте «Панель управления» и в категории «Оформление и темы» кликните левой кнопкой мыши по значку «Экран». Другой способ: кликните в любом свободном от файлов и папок месте «Рабочего стола» правой кнопкой мыши, в выпадающем меню выберите пункт «Свойства». Откроется новое диалоговое окно «Свойства: Экран».
Перейдите в открывшемся окне на вкладку «Параметры» и перетащите ползунок в группе «Разрешение экрана». Чем выше будет разрешение экрана, тем меньше будет размер различных экранных элементов (значков папок и файлов, надписей, кнопок в окнах и так далее). После выбора нужного разрешения нажмите на кнопку «Применить». Экран ненадолго станет черным, после чего вы увидите, как будут отображаться элементы с новым разрешением . Подтвердите свои действия и закройте окно свойств экрана.
Как увеличить фотографию?
Многие современные пользователи задаются вопросом: как увеличить цифровое изображение без потери качества? Бывает так, что фотография просто плохого качества и невозможно рассмотреть все детали картинки. Об этой проблеме мы и поговорим в нашей статье.
Процесс увеличения цифрового изображения
Процесс во время увеличения цифрового изображения связан, в первую очередь, с наличием пикселей в фотографии. Допустим, у нас есть фото определенного размера. Качество фотографии зависит от количества пикселей, которые в ней присутствуют. При расширении фотографии увеличится ее физический размер, но количество пикселей останется прежним. Поэтому ухудшается четкость изображения, а цветовая гамма становится расплывчатой.
Чтобы изображение сохранило первоначальный вид, необходимо заполнить все пустые пиксели. Данный процесс называют интерполяцией. Интерполяция — это подсчет недостающих пикселей. Существуют специальные программы, благодаря которым можно увеличить цифровое изображение без потери качества. О них мы поговорим чуть позже.
Показатель dpi
Логической единицей измерения является разрешение dpi. Сокращение dpi (на англ. dots per inch) обозначает количество точек на дюйм. Например, для любого изображения можно задать разрешение от одного dpi и до безграничности. Но линейный размер изображения при этом изменится в дюймах или в сантиметрах. Чем большее разрешение будет задаваться, тем меньшей будет становиться картинка.
Формула разрешения
Разрешение (dpi) = pixels / inch, где pixels — это размер изображения в точках, inch — размер в дюймах. Как показывает формула, сразу мы не узнаем, какое разрешение будет у фотографии, если не указываются 2 размера (в дюймах и в точках).
Допустим, картинка имеет разрешение шесть dpi, а ширина и высота составляет двенадцать пикселей. Чтобы найти физическую высоту, необходимо высоту в точках разделить на разрешение. То есть, двенадцать разделить на шесть. Получим два дюйма.
Узнать подробнее о том, как изменить разрешение картинки, вы можете в нашей статье .
Увеличиваем фотографию в Photoshop
Увеличить цифровое изображение можно с помощью графического редактора Adobe Photoshop (Фотошоп). Для того, чтобы увеличить изображение в графическом редакторе Adobe Photoshop, необходимо выполнить следующие действия:
Как увеличить изображение в PhotoZoomPro
Увеличить цифровое изображение вы также можете в программе PhotoZoomPro. Благодаря встроенным алгоритмам интерполяции и современной технологии S-Spline эта программа дает хорошие результаты. Она работает со многими форматами: BMP, JPEG, TIFF, PNG, TGA. GIF. А если возникает необходимость подготовить файлы к интерьерной или широкоформатной печати, программа становится практически незаменимой. Скачать программу PhotoZoomPro можно на официальном сайте
benvista.com .
Принцип увеличения изображения
При наличии качественного исходного изображения вы можете получить фотографии большого размера без потери качества. Рассмотрим принцип увеличения цифрового изображения с помощью программы PhotoZoomPro.
Как уменьшить разрешение фотографии. Как изменить размер изображения в фотошопе. Процесс интерполяции
Как изменить разрешение, размер фото, картинки или любого другого графического изображения?
Опишу как можно подробнее три способа изменить разрешение графического файла.
Сразу хочу предупредить, что если будете увеличивать разрешение картинки или фото, то качество от этого не увеличится. Качественная картинка должна быть получена изначально при помощи хорошего оборудования в высоком разрешении.
Способ первый.
Если у вас хороший интернет, то можно воспользоваться бесплатным онлайн сервисом. Набираете в поисковой строке вашего браузера «изменить разрешение картинки онлайн » и предлагается множество онлайн сервисов это сделать.
Некоторые из этих сервисов предлагают не только изменить размер, разрешение но и другие опции такие как обрезать картинку, перевернуть или соединить несколько в одну, добавить какой либо эффект и многое другое.
Суть этих сервисов сводится к одному простому алгоритму действий:
— загружаете файл, фото (который нужно изменить),
— меняете или задаете разрешение (размер) который хотите получить (делаете обрезку фото или, что то еще),
— тут же видите получившийся результат, и если вас он устраивает, нажимаете скачать (загрузить или сохранить на диск),
— скачиваете готовый (измененный) файл к себе на устройство (компьютер, планшет и т.д.).
Такой сервис удобен когда нужно обработать фото, картинку если вы например в пути и у вас под рукой планшет или телефон, нет возможности использовать какую либо программу. Некоторые пользователи считают, что так проще и удобнее и всегда пользуются таким способом.
Способ второй.
При помощи программы «Paint » которая присутствует в меню в стандартных программах во всех версиях Windows, я покажу на примере версии Windows 8.1.
1. Запускаем программу «Paint».
2. Открываем фото или картинку которую нужно изменить — для этого в левом верхнем углу нажимаем ФАЙЛ затем ОТКРЫТЬ. В открывшемся окне выбираем файл на своем компьютере и нажимаем снова ОТКРЫТЬ.
3. После того как файл открылся нажимаем «Изменить размер», в открывшемся окне выбираем как будем изменять в «Процентах» или в «Пикселах». Задаем новые размеры по горизонтали и вертикали. Можно поставить галочку «Сохранить пропорции», если это необходимо (например в фотографии). Так же можно задать наклон в градусах. Нажимаем «ОК».
Изображение моментально принимает заданные размеры.
4. Теперь нужно сохранить полученный результат в новом файле, чтоб не потерять оригинал, нажимаем «Файл» затем «Сохранить как», выбираем в каком формате необходимо сохранить файл (если не знаете какой формат выбрать то выбирайте всегда JPEG ), в открывшемся окне указываем куда сохранить, пишем новое имя для файла и нажимаем сохранить. Если оригинал изображения не нужен то можно просто нажать «Сохранить», файл сохранится поверх открытого вами файла с тем же названием и в том же месте.
Способ третий.
При помощи программы Photoshop.
Для этого программа должна быть установлена на вашем компьютере.
Ниже будет все описано на примере Adobe Photoshop CC.
1.Запускаем программу Photoshop.
2. Открываем фото или картинку которую нужно изменить — для этого в левом верхнем углу нажимаем ФАЙЛ затем ОТКРЫТЬ. В открывшемся окне выбираем файл на своем компьютере и нажимаем снова ОТКРЫТЬ.
3. После открытия файла нажимаем «Изображение», затем «Размер изображения». В открывшемся окне выставляем необходимый размер в пикселях или в других единицах, можно выбрать ту которую предпочитаете, нажав на стрелочку рядом с надписью единиц измерения. Также можно включить или отключить сохранение пропорций нажав на значок соединяющий надписи «Ширина» и «Высота». После чего нажимаем «ОК». Описывать другие функций которые там есть не буду, кому интересно поищите уроки работы с Photoshop.
Изображение моментально принимает новые заданные размеры.
4. Если оригинал изображения не нужен то можно просто нажать «Файл» «Сохранить», файл сохранится поверх открытого вами файла с тем же названием и в том же месте.
Вы никогда не пробовали изменять размер изображения, чтобы сделать его больше? Как правило в большинстве случаев это приводит к потери качества, где увеличенное изображение выглядит размытым и непрофессиональным.
Недавно один из наших пользователей спросил у нас как изменить изображение, когда оно изначально маленькое, превратив его в большое без потери качества?
Почему увеличенные изображения теряют качество?
Bitmap (растровые картинки) наиболее часто используемый формат изображений в интернете. Все файлы png и jpeg принадлежат к растровым картинкам. Оно состоит из тысяч пикселей. При увеличении мы можем их увидеть в виде квадратиков.
Каждая из этих точек строго закреплена в своем месте на рисунке. Большинство программ для редактирования изображений направлены на изменение размера изображения в сторону уменьшения. Поэтому в глаза не бросается потеря качества, поскольку эти пиксели стали еще менее заметными.
С другой стороны, когда вы хотите увеличить размер изображения, увеличенные пиксели становятся очень заметными, в результате картика выглядит неровно и размыто. Как на этом примере:
Есть ли решение?
Решение есть и оно заключается в компенсировании каждого увеличенного пикселя, так, чтобы он соответствовал своему ближайшему. Этот метод называют таким страшным словом как фрактальная интерполяция или просто фракталы. Он производит лучший эффект, если с помощью него хотят увеличить маленькое изображение без потери качества.
Его мы будем использовать для редактирования в такой популярной программе как Фотошоп.
Метод 1: Использование программы Perfect Resize с Adobe Photoshop
Это программа, которая позволяет изменить размер изображения очень быстро и просто. Она доступна как дополнение к программе фотошоп.
Регулярная версия стоит 50 долларов, а премиум версия которая содержит плагин для фотошопа составляет 150 долларов. Обе этих версий доступны в течение 30 дневного бесплатного периода. Если вы собираетесь менять размере изображения на регулярной основе, то мы рекомендуем обратиться за помощью к программе Perfect Resize. Это дорого, но это качественно и профессионально, если вы хотите увеличить размер изображения без потери качества.
Еще раз отмечу, что Perfect Resize это дополнение к фотошопу.
Открываем программу Adobe Photoshop и изображение, которое мы хотим переопределить с маленького на большое. Для этого заходим в пункт File — > Automate и выбираем Perfect Size
Тем самым вы откроете изображение в отдельном окне приложения. Вы можете выбрать набор пресетов (preset) который находится слева или выбрать свой размер в окне «Размер документа» (Document Size)
После ввода значения изображения вы должны сохранить изменения и применить их в файле Photoshop. Идем в файл (File) –> Apply (применить).
Теперь вы можете экспортировать этот файл, сохранив его как веб документ.
Вот и все. Теперь наше измененное изображение будет выглядеть достаточно хорошо, чем при обычном увеличении.
Метод 2: Использование бесплатной программы Gimp
Это бесплатная альтернатива фотошопу. Он также делает меняет размер изображения с минимальными потерями качества. Но несколько уступает perfect size по функционалу.
Итак давайте посмотрим как изменить изображение с маленького на большое при помощи Gimp.
Открываем картинку, которую мы собираемся увеличивать в Gimp. Просто идем в пункт Файл (File) -> Масштаб изображения (Scale Image).
Введите желаемые размеры картинки. В разделе Качество (Quality) выберите SINC (Lanczos3) в качестве метода интерполяции и нажмите на кнопку Масштаб изображения (Scale image).
Вот и все! Теперь вы можете экспортировать изображение в интернет. Ниже пример выполненный с помощью программы фотошоп (слева) и gimp (справа). На первый взгляд очень трудно заметить разницу.
Метод 3: Увеличение изображения с помощью программы Irfanview
Irfanview – компактная программа для редактирования фото, доступная для пользователей операционной системы Windows. Это очень проста в работе по увеличению размера изображения.
Все что нужно, это открыть изображение и нажать на Image (изображение) -> Resize Resample (Изменить размеры)
Сразу же появится диалоговое окно, в котором вы можете выбрать собственный размер и метод увеличения изображения и обязательно поставить галочку на пункте «Apply Sharpen After Resample», что означает применить резкость к картинке.
Изображение будет изменено, результаты сохраните на свой компьютер.
Как вы успели заметить бесплатные варианты не особо впечатляюще делают увеличенные изображения в хорошем качестве, но вы можете изменить резкость и контраст, чтобы свести к минимуму потерю качества.
Увеличить размер фото онлайн можно на сайте IMGonline. Как увеличить размер фото (изображения, картинки или рисунка) онлайн без потери качества:
- Перейдите на сайт
- Нажмите «Выберите файл»
- Чуть ниже укажите во сколько раз вы хотите увеличить размер фото
- Ещё ниже выберите формат изображения на выходе и нажмите «ОК»
Начнётся увеличение размера картинки или рисунка. Займёт этот процесс несколько секунд, поле чего вы сможете загрузить фото на компьютер.
Если у вас в облаке или на ПК много разнообразных изображений, то в какой-то момент понадобится узнать, как изменить размер фото, изображения, рисунка, картинки. Существует несколько способов сделать это без потери качества:
- Изменить размер картинки или изображения в Фотошопе
- Изменить размер фото онлайн:
- С помощью Optimizilla
- С помощью TinyJPG
- С помощью IMGonline
На сайте imgonline.com.ua можно узнать какой размер изображения. Как узнать какой размер фото, картинки:
- Перейдите на сайт
- Нажмите на кнопку «Выберите файл», а затем «ОК», чтобы определить размер изображения (фото, рисунка или картинки)
В результате вы увидите размер вашего файла в пикселях, мегапикселях и мегабайтах. А также, забавный бонус от сайта — общее количество пикселей.
Если вас заинтересовало изменение размера изображения, при этом вы хотите точно знать, какие характеристики изображения вы получите на выходе, то вам подойдёт сервис IMGonline. То есть, вам не нужна программа для изменения размера изображения, можно воспользоваться сторонним сайтом.
Изменение размера фото, картинки, изображения, рисунков:
- Перейдите на сайт IMGonline
- Выберите режим работы (сайт умеет изменять размер в сантиметрах, мегапикселях, процентах, пикселях и мегабайтах, по умолчанию выбраны пиксели)
- Выберите своё изображение
- Введите нужные размеры изображения, измените дополнительные настройки, если нужно
- Нажмите OK
- Нажмите «Открыть обработанное изображение», чтобы проверить правильность выполненной операции
- Если всё устраивает — нажмите «Скачать выбранное изображение» и сохраните вашу уменьшенную картинку
Теперь вы знаете как избежать деформации при изменении размера изображения. Как видите, уменьшить размер картинки онлайн совсем не трудно и все операции занимают около минуты.
Чтобы уменьшить размер фото, изображения, картинки или рисунка без потери качества воспользуйтесь сайтом Optimizilla . Как уменьшить масштаб изображения, фото или картинки на этом сайте? Вам нужно либо нажать кнопку «Загрузить» и указать нужные изображения, либо просто перетянуть их на серый фон под кнопками.
Сразу после загрузки изображений, они будут автоматически сжаты, подробности сжатия можно будет увидеть ниже.
Как видите, оригинал весил 204 Кб, после сжатия картинка стала весить 60 Кб, картинка была сжата на 71%, причем качество картинки осталось на прежнем уровне! Чтобы сохранить сжатое изображение на свой компьютер:
- Нажмите на кнопку «Скачать» под изображением
- Укажите путь для сохранения
А у вас получилось уменьшить размер фото?
Чтобы сжать фото онлайн, воспользуйтесь сайтом TinyPNG (он же TinyJPG). Чтобы онлайн сжать фото изображение, картинку, рисунок без потери качества, просто перетяните картинки (.png или.jpg) в верхнюю зону и подождите пока сайт сожмёт их.
По умолчанию вы можете загружать до 20 картинок по 5 Мб за раз.
На этом сайте нет настройки качества готового изображения. Остаётся только скачать. Для этого нажмите Download и выберите папку для сохранения.
На TinyPNG есть свой плагин для WordPress, который может сжать фотографии онлайн без потери качества во время загрузки на сервер.
Доброго времени суток, верные читатели и гости блога! Сегодняшняя статья является небольшим уроком, который объяснит вам, как увеличить фото без потери качества на компьютере. Для этого я прикрепил несколько инструкций по изменению размера изображения в Фотошопе и Paint.NET.
В добавок к этому я также расскажу вам о других приложениях и онлайн-сервисах, которые позволяют менять масштаб графических файлов. Давайте подробнее разберемся в материале!
Работа над масштабом картинок в Paint.NET
Все знают стандартную программу Paint, которая позволяет менять размер изображений по количеству пикселей или за счет указания процентного соотношения. Однако она никак не может уследить за падением качества картинки при ее масштабировании. Поэтому сейчас мы поговорим о другом бесплатном растровом редакторе графических файлов – Pant.NET.
Названный редактор был создан двумя студентами специально под операционную систему Microsoft Windows. Теперь это довольно-таки мощный и удобный редактор фотографий и картинок, который мы можем задействовать для достижения нашей главной цели – качественного увеличения изображения.
Для этого необходимо выполнить ряд действий:
Однако не забывайте, что очень маленькую картинку нельзя увеличить во много раз и при этом ожидать идеально четкого результата. По крайней мере ни с этой программой. Она подходит для незначительных изменений.
Использование возможностей Photoshop
Я уверен, что все вы слышали о данном многофункциональном и мощном графическом редакторе. Он позволяет решать действительно сложные задачи и справляется с ними на отлично. Руководства, которые я прикрепил ниже, подойдут под многие популярные версии Photoshop, в том числе и под CS5 и CS6. Не забудьте увеличить размер полотна перед масштабированием файла.
Итак, первый вариант: использовать команду «Размер изображения». Для этого вам стоит:
1. В Photoshop зайти во вкладку «Изображение» и выбрать «Размер изображения»;
2. В открывшемся диалоговом окне указать размерность картинки в пикселях или процентах:
3. Поставить галочки напротив последних трех пунктов: «Масштабировать стили», «Сохранить пропорции», чтобы не исказить графический файл, и «Интерполяция»;
4. И вот тут самое интересное. Интерполяция напрямую влияет на качество изображения. При уменьшении разрешения, часть пикселей отбрасывается, а вот при увеличении программа генерирует новые похожие пиксели, чтобы заполнить ими недостающее количество. Вот поэтому картинки на выходе выглядят размытыми
Фотошоп предлагает несколько методов интерполяции:
- По ближайшим пикселям. Быстрый, но неточный метод. Он сохраняет четкие границы, а значит при увеличении фото вы можете заметить ступенчатые линии. Больше подходит для иллюстраций.
- Билинейная. Проводит интерполяцию по горизонтали, а потом по вертикали. На выходе получается более сглаженное изображение, однако качество оставляет желать лучшего.
- Бикубическая. Достаточно медленный метод, но более точный. Градации тонов на выходе более сглаженные, без видимых зубчиков.
- Резкая бикубическая. Используется для уменьшения картинок. Иногда резкость отдельных деталей преувеличена.
- Сглаженная бикубическая. Как раз используется при увеличении графических файлов.
Выберите один из них;
5. Нажмите «OK».
В этом способе есть один недостаток. Если вы несколько раз измените размер изображения, то его качество значительно ухудшится, так как программа будет добавлять и/или удалять пиксели в зависимости от ваших действий.
«А можно ли обойти эти негативные последствия?» — спросите вы. Ответ: да. Сразу задавайте нужный размер старой картинке или же воспользуйтесь вот таким «финтом ушами»:
- Во вкладке «Файл» выберите пункт «Открыть как смарт-объект…»;
- После этого растягивайте изображение до нужных размеров;
- По завершению масштабирования клацните Enter.
В данном случае при ресемплинге пиксели теряться не будут. А по завершению графический файл слегка размоется.
В любом случае для увеличения четкости вы можете добавить контрастности и резкости.
Другие программные решения
Помимо названных выше редакторов существуют и другие программные решения, которые позволяют корректировать размер графических файлов в пикселях и процентах. Давайте рассмотрим некоторые из них.
IMGonline.com.ua
Официальный сайт: https://www.imgonline.com.ua/ .
Мне очень нравится этот онлайн-редактор, так как он включает в себя широкий набор возможностей и функций для масштабирования, редактирования, сжатия, конвертирования, изменения и т.д. изображений.
При увеличении фотографии сервис предлагает вам выставить ширину и высоту полотна (при сохранении пропорций можно установить только один параметр), выбрать алгоритм распределения пикселей, установить формат и ее качество. В результате получаются достойного качества файлы.
Imagener
Официальный сайт: https://www.imagener.com/ .
Является платной программой и подходит под ОС Windows. Это одно из лучших приложений для увеличения графических файлов. Выпускается в трех версиях: Enhanced, Professional и Unlimited.
Самая дешевая версия – Enhanced – позволяет увеличить разрешение фотографий без заметной потери качества на 300%. Более дорогие версии более чем на 400%.
Pxl SmartScale 1
Официальный сайт: http://www.extensis.com/font-management/suitcase-fusion/ .
Одна из самых дорогих программ и не удивительно. Она позволяет эффективно и без видимых потерь в качестве интерполировать изображения до 1600%! Для желающих опробовать приложение существует бесплатная пробная версия на 30 дней.
Enlarge 1.32 Beta
Официальный сайт: http://iproc.ru/software/enlarge/ .
Бесплатная консольная утилита, которая использует свой собственный алгоритм для масштабирования графических файлов. Увеличить картинку можно в 2 – 5 раз.
В отличие от платных программных продуктов работает медленнее, да и не наделена графическим интерфейсом, хотя качество выходных данных не уступает коммерческим решениям.
Я рассказал вам все, что хотел. Подписывайтесь на обновления блога и не забывайте делать репосты публикаций. До новых встреч! Пока-пока!
С появлением фотографии в первой половине 19-го века не могло не возникнуть естественного желания увеличить изображение до размеров художественного полотна. Один из реальных и самых эффективных способов, который и по сей день используется, заключался в перерисовке по клеточкам, но сегодня редко дают такой совет, потому что совершенно очевидно, что желающих укрупнить изображение интересует, как увеличить размер фотографий на компьютере.
Размер изображений на мониторе ПК
Раз уж заговорили о ПК, то скажем, что на мониторе размер изображений уменьшается/увеличивается комбинацией клавиш Ctrl (-/+) или колесиком мыши с той же прижатой клавишей Ctrl. А если вы в Сети, можно повлиять на размер изображения, изменив масштаб во вкладке «Вид» в меню браузера. Никому не возбраняется resolution), вызвав эту команду щелчком правой кнопки мыши прямо по рабочему столу.
Теперь, если следовать принципу «от простого к сложному», нужно разобраться, как увеличить размер фотографий в Paint, потому что, во-первых, это стандартный графический редактор (Пуск > Все программы > Стандартные), который поставляется вместе с операционной системой Windows, а во-вторых, многие и не подозревают о некоторых его способностях, в том числе и о кнопке «Изменить размер» на вкладке «Главная».
Растягиваем картинку в Paint
В диалоговом окне «Изменение размеров и наклона» обычно ставят галочку в чекбоксе «Сохранить пропорции» и указывают либо процентное соотношение, либо конкретную величину в пикселях. Во втором случае достаточно указать только желаемую ширину изображения (изменить по горизонтали), чтобы второй параметр изменился автоматически.
В некоторых версиях Paint есть еще параметр «Точки», позволяющий вводить определенные размеры изображения. Если все OK, так и скажите редактору.
Выясняя, как увеличить большинство пользователей наверняка даже не считают нужным добавлять, что без потери качества, полагая, что это само собой разумеется. Однако это молчаливое условие не так-то просто выполнить, потому что изображение в грубом приближении можно сравнить с мозаикой из разноцветных пикселей. Нетрудно представить, как будет выглядеть картинка, если ее просто растянуть, ведь количество информативных пикселей останется прежним, а физический размер увеличится.
Чтобы как-то сохранить до определенной степени качество, нужно заполнить «пустоты» с учетом содержания окружающих пикселей. К сожалению, добрый старый Paint справляется с этим далеко не лучше всех, но есть много программ, которые с помощью различных алгоритмов интерполяции данных между растянутыми пикселями (методы ресамплинга/resample) могут увеличивать изображения с очень приличным качеством. Большинство таких сервисов, среди которых особенно популярен платный PhotoZoom Pro, функционально схожи и несложны в использовании, но если просто порекомендовать их тем, кто хочет узнать, как увеличить размер фотографий в «Фотошопе», это будет уклончивый ответ.
Способности «Фотошопа» в изменении размеров фотографий
Если вы собираетесь увеличить изображение, то должны иметь в виду, что результат напрямую зависит от качества и размера исходного материала. После загрузки фотографии в «Фотошоп» в меню «Изображение» выбирают команду «Размер изображения», открыв тем самым одноименное окно, в котором и ведут диалог с программой.
Если полностью довериться программе, можно только указать ширину и высоту в полях блока «Размер печатного оттиска» (Document Size), а остальные параметры оставить выбранными по умолчанию, в том числе функцию «Интерполяция» (Resample Image) и метод ресамплинга «Бикубическая автоматическая» (Bicubic), который, как правило, предпочитают остальным пяти алгоритмам. Затем открыть кнопкой «Авто…» (Auto) окошко «Автоматический выбор разрешения», выбрать желаемое качество (по умолчанию стоит «Хорошее») и нажать OK.
Примечание : Рисамплинг (Resample) — это функция управления объемом данных на изображениях, у которых изменяют размеры или разрешение.
Маленькие хитрости
Возможно, не все знают о некоторых общеизвестных рекомендациях в отношении того, как увеличить размер фотографий с минимальными потерями качества с помощью любого графического редактора с функциями коррекции и ресамплинга, но это не обязательно должен быть «Фотошоп».
Во-первых, нужно подготовить исходное изображение, немного увеличив его масштаб и внимательно изучив на предмет наличия шумов, размытых участков (там, где их быть не должно), различных пятен и других вероятных дефектов. Все недостатки необходимо устранить (откорректировать) и только потом приступать к изменению размеров.
Далее нужно увеличить фотографию вдвое больше задуманного, поработать с резкостью, контрастом, насыщенностью, затем вернуться к нужному размеру и убедиться, что качество осталось на должном уровне. Вот такая маленькая хитрость, но это еще не все.
До чего только не додумаются люди в поисках оригинального решения того, как увеличить размер фотографий.
Оказывается, если укрупнить размер изображения на 10%, визуально ухудшения качества не будет заметно. Отсюда напрашивается очевидный вывод: многократно наращивая размер по 10%, можно… ну а дальше — у кого какая фантазия. Но этот способ не универсален, и его огульное использование для всех фотографий подряд не обязательно приведет к хорошим результатам, которые во многом зависят от различных качественных параметров изображения, в том числе и от формата. Чёрно-белую фотографию, например, умудряются растягивать аж до 50%.
Эти «секретные» приемы допустимы лишь в тех случаях, когда других вариантов по каким-то причинам нет, и, скорее всего, «хитрая продукция» потребует очень серьезной постобработки в «Фотошопе».
Специализированные программы
Если нужен ответ на вопрос, как увеличить размер фотографий с минимальной головной болью, используйте одну из специализированных программ, у которых и алгоритмов интерполяции побольше, чем у «Фотошопа», и собственные оригинальные технологии имеются. Кроме ранее упомянутой программы PhotoZoom Pro, это сервисы: Perfect Resiz, Reshade Image Enlarger, OnOne Genuine Fractals Pro v6.0, Akvis Magnifier v3.0 и другие.
Как увеличить разрешение изображения в Photoshop
Если вы хотите узнать, как увеличить разрешение изображения в Adobe Photoshop, вам необходимо понять, что означает разрешение для вашего изображения и как размер изображения влияет на общее качество конечного продукта. Adobe Photoshop позволяет легко изменять разрешение изображения с помощью диалогового окна размера изображения, размеров в пикселях и других инструментов.
Разрешение изображения
Вы можете увеличить разрешение любого изображения в Adobe Photoshop, чтобы сделать изображение более четким и высокого качества.Высокое разрешение в Photoshop повысит общее качество вашего изображения на , и вы также можете изменить ширину и высоту или изменить размер изображения для лучшего результата.
С помощью Adobe Photoshop можно легко изменить разрешение, увеличив количество пикселей на дюйм в вашем изображении. То, что в Photoshop считается высоким разрешением, частично зависит от размера.
Разрешение изображения в Adobe Photoshop
Изменение размера документа, разрешения или повторной выборки изображения — это некоторые из вещей, с которыми хорошо справляются инструменты изменения размера изображения Adobe Photoshop, и наше пошаговое руководство может помочь.Этот процесс применяется к файлам различных типов, включая JPEG.
Изменение размера изображения
Изменение размера изображения в Adobe Photoshop начинается с меню Изображение , где вы выбираете Размер изображения, чтобы открыть диалоговое окно размера изображения. Сочетание клавиш Opt + Cmd + I для устройств Mac или Alt + I для устройств Windows также приведет вас в это диалоговое окно, чтобы изменить размер документа.
Изменяет и увеличивает размер изображения
После того, как в Adobe Photoshop открыто диалоговое окно нужного размера изображения, вы можете выбрать разрешение в Photoshop, которое хотите для вашей фотографии, из списка предустановок, или вы можете использовать меню «По размеру» и загрузить сохраненный или пользовательский набор.
Вы также можете выбрать параметр «Не ограничивать соотношение сторон» в меню Adobe Photoshop, чтобы изменить размер документа или ширину и высоту фотографии.
Помните разрешение в Photoshop
Диалоговое меню размера в Adobe Photoshop также позволяет вам установить количество пикселей на каждом дюйме вашей фотографии, и есть множество различных вариантов разрешения.
Часто можно оставить количество пикселей, как вы его нашли, или использовать функцию пересчета изображения вместо изменения пикселей, чтобы увидеть, что может создать инструмент изменения размера изображения Photoshop.
Выберите режим передискретизации
Режим передискретизации изображения помогает Adobe Photoshop решить, какой алгоритм ему нужен для добавления новых пикселей и изменения разрешения изображения, без изменения ширины и высоты или размера изображения, и два лучших варианта:
- Bicubic Smoother
- Preserve Details
Bicubic Smoother часто показывает лучшее качество изображения после изменения разрешения изображения при изменении размеров пикселей или количества пикселей на дюйм.Высокое разрешение результирующего изображения достигается благодаря режиму передискретизации изображения Adobe Photoshop и более значительному количеству пикселей.
Всегда точить
Повышение резкости изображения по-прежнему является хорошей идеей после того, как вы увеличите разрешение изображения или воспользуетесь функцией передискретизации изображения. Вы перейдете в меню «Фильтр» и выберите «Резкость», а затем «Маска нерезкости». Затем вы можете перетащить ползунок, чтобы изменить изображение без дальнейшего изменения пикселей. К этому моменту размеры в пикселях уже изменились
Регулировка разрешения изображения в Adobe Photoshop Elements
Adobe Photoshop — один из наиболее популярных вариантов, но Adobe Photoshop Elements — надежный инструмент для получения изображения с высоким разрешением , а — с помощью инструмента пересчета изображения или изменения разрешения изображения для изменения или ширины и высоты вашей фотографии.Уменьшение размера изображения работает таким же образом, но с введенными меньшими общими размерами в пикселях.
Выберите меню «Изображение», а затем «Изменить размер» и «Размер изображения» в раскрывающемся списке Photoshop. Установите флажок в Photoshop для изменения размера изображения, чтобы сохранить текущие размеры в пикселях, и введите новый набор значений для разрешения. Как только вы закончите, Photoshop позаботится обо всем остальном и нажмете OK.
пикселей, размер изображения и разрешение изображения в Photoshop
Хотите добиться наилучших результатов при изменении размера изображений в Photoshop? Начните с изучения пикселей, размера и разрешения изображения!
Автор Стив Паттерсон.
В этом уроке я познакомлю вас с тремя важными темами, которые важны для работы с цифровыми изображениями в Photoshop, а именно: пикселей , размер изображения и разрешение изображения . Четкое понимание того, как пиксели, размер изображения и разрешение связаны друг с другом, необходимо для получения наилучших результатов при изменении размера изображений как для печати, так и для Интернета.
Мы начнем с изучения пикселей, основных строительных блоков всех цифровых изображений.Затем мы узнаем, как пиксели связаны с размером изображения. И мы закончим, узнав, как размер изображения и разрешение изображения работают вместе, чтобы управлять размером печати вашего изображения! Мы даже опровергнем распространенное мнение о том, что разрешение имеет какое-либо отношение к размеру файла вашего изображения.
Мы узнаем все об изменении размера изображения в последующих уроках этой главы. А пока давайте начнем с самого начала, узнав о пикселях, размере изображения и разрешении!
Загрузите это руководство в виде готового к печати PDF-файла!
Что такое пиксели?
Термин пиксель — это сокращение от «элемент изображения», а пиксели — это крошечные строительные блоки, из которых состоят все цифровые изображения.Подобно тому, как рисунок создается из отдельных мазков кисти, цифровое изображение создается из отдельных пикселей.
В Photoshop при просмотре изображения с нормальным уровнем масштабирования (100% или меньше) пиксели обычно слишком малы, чтобы их можно было заметить. Вместо этого мы видим то, что выглядит как непрерывное изображение, в котором свет, тени, цвета и текстуры смешиваются вместе, чтобы создать сцену, которая выглядит так же, как в реальном мире (изображение из Adobe Stock):
Цифровое изображение, открытое в Photoshop.Изображение предоставлено Adobe Stock.
Более пристальный взгляд на пиксели
Но, как и любой хороший фокус, то, что мы видим, на самом деле иллюзия. И чтобы разрушить иллюзию, нам просто нужно присмотреться. Чтобы просмотреть отдельные пиксели изображения, все, что нам нужно сделать, это увеличить масштаб. Я выберу инструмент «Масштаб» на панели инструментов:
Выбор инструмента масштабирования.
Затем я несколько раз щелкну один из глаз женщины, чтобы увеличить его. Каждый раз, когда я щелкаю, я увеличиваю масштаб. И если я увеличу достаточно близко, мы начнем видеть, что то, что выглядело как непрерывное изображение, на самом деле представляет собой группу крошечных квадратов.Эти квадраты и есть пиксели:
При более близком увеличении видны отдельные пиксели.
И если я увеличу еще ближе, мы увидим, что каждый пиксель отображает один цвет. Все изображение на самом деле представляет собой сетку из сплошных квадратов. Если смотреть с достаточно большого расстояния, наши глаза смешивают цвета вместе, чтобы создать изображение с большим количеством деталей. Но вблизи наш цифровой мир создают пиксели:
Увеличенный вид пикселей изображения, каждый из которых имеет один цвет.
Пиксельная сетка
Обратите внимание, что как только вы увеличиваете достаточно близко (обычно более 500%), вы начинаете видеть светло-серый контур вокруг каждого пикселя.Это Photoshop Pixel Grid , и он нужен только для того, чтобы упростить просмотр отдельных пикселей. Если вы обнаружите, что пиксельная сетка отвлекает, вы можете отключить ее, перейдя в меню View в строке меню, выбрав Show , а затем выбрав Pixel Grid . Чтобы снова включить его, просто выберите его снова:
Переходим в меню «Просмотр»> «Показать»> «Пиксельная сетка».
Уменьшение масштаба для просмотра изображения
Чтобы уменьшить пиксели и просмотреть все изображение, перейдите в меню Просмотр и выберите По размеру экрана :
Перехожу в «Просмотр»> «По размеру экрана».
И теперь, когда мы уменьшили масштаб, отдельные пиксели снова стали слишком малы, чтобы их можно было заметить, и мы снова видим иллюзию детализированной фотографии:
При нормальном расстоянии просмотра пиксели сливаются вместе, образуя изображение.
См. Наше полное руководство по навигации по изображениям в Photoshop
Какой размер изображения?
Итак, теперь, когда мы знаем, что пиксели — это крошечные цветные квадраты, составляющие цифровое изображение, давайте рассмотрим связанную тему, размер изображения . Размер изображения означает ширину и высоту изображения в пикселях. Это также относится к общему количеству пикселей в изображении, но на самом деле нам нужно заботиться о ширине и высоте.
Диалоговое окно «Размер изображения»
Лучшее место для поиска информации о размере изображения — это диалоговое окно «Размер изображения» Photoshop. Чтобы открыть его, перейдите в меню Image и выберите Image Size :
Переход к изображению> Размер изображения.
В Photoshop CC в диалоговом окне «Размер изображения» слева отображается область предварительного просмотра, а справа — сведения о размере изображения.Я расскажу о диалоговом окне «Размер изображения» более подробно в следующем уроке. А пока мы просто посмотрим на ту информацию, которая нам нужна:
Диалоговое окно «Размер изображения» в Photoshop CC.
Размер пикселей
Ширина и высота изображения в пикселях известны как его размеры пикселей, , и в Photoshop CC мы можем просмотреть их рядом со словом Размеры в верхней части диалогового окна. Здесь мы видим, что мое изображение имеет ширину 4509 пикселей (пикселей) и высоту 3000 пикселей:
Photoshop CC включает новую опцию «Размеры» вверху.
Если размеры показаны в виде измерения, отличном от пикселей, например в дюймах или процентах, щелкните маленькую стрелку рядом со словом «Размеры» и выберите пикселей из списка:
Размеры могут отображаться в различных типах измерений.
Это говорит нам, что мое изображение содержит 4509 пикселей слева направо и 3000 пикселей сверху вниз:
Размер изображения в пикселях.
Определение общего количества пикселей
Чтобы вычислить общее количество пикселей в изображении, нам просто нужно умножить значения ширины и высоты вместе.Итак, в этом случае 4509 x 3000 = 13 527 000, или примерно 13,5 миллиона пикселей. Вам действительно не нужно знать общее количество пикселей. Но по мере того, как вы приобретете больше опыта в изменении размера изображений, вы обнаружите, что заранее известное общее количество пикселей даст вам хорошее представление о том, насколько большим вы можете напечатать изображение, как мы увидим дальше, когда посмотрим на разрешение изображения.
Загрузите это руководство в виде готового к печати PDF-файла!
Какое разрешение изображения?
Итак, если пикселей — это крошечные цветные квадраты, составляющие все цифровые изображения, а размер изображения — это количество пикселей в изображении слева направо (ширина) и сверху вниз (высота), что такое разрешение изображения ? Разрешение изображения определяет размер фотографии. печатает в зависимости от текущего размера изображения.
Важно понимать заранее, что разрешение изображения влияет только на размер напечатанной версии изображения . Это не имеет никакого эффекта при просмотре изображения на экране. Я освещаю эту тему более подробно в моем руководстве по мифу о веб-разрешении 72 ppi, и мы еще раз рассмотрим его в конце этого урока.
Соединение по ширине, высоте и разрешению
В диалоговом окне «Размер изображения», если вы посмотрите под словом «Размеры», вы найдете поля Ширина , Высота и Разрешение .Здесь мы можем не только просматривать текущие настройки, но и изменять их:
Параметры ширины, высоты и разрешения.
Опция передискретизации
Прежде чем мы продолжим, если вы посмотрите ниже значения разрешения, вы найдете еще одну важную опцию под названием Resample . И по умолчанию Resample включен. Мы узнаем все о параметре Resample, когда рассмотрим, как изменять размер изображений. Короче говоря, Resample позволяет нам изменять количество пикселей в изображении:
Опция Resample.
Почему вы хотите изменить количество пикселей? Если текущий размер изображения слишком мал для печати фотографии нужного вам размера, вы можете использовать Resample, чтобы добавить больше пикселей, известное как upsampling . Или, если вы хотите отправить свою фотографию друзьям по электронной почте или загрузить ее в Интернет, а текущий размер слишком велик, Resample позволит вам уменьшить количество пикселей, известное как , понижающая дискретизация .
Опять же, мы узнаем все о повышении и понижении дискретизации, когда посмотрим, как изменять размер изображений.На данный момент, чтобы увидеть, как разрешение влияет на размер печати изображения, снимите флажок Resample, чтобы отключить его:
Снятие отметки с опции Resample.
Изменение размера печати, а не размера изображения
Как только вы выключите Resample, вы заметите, что тип измерения для значений ширины и высоты изменится. Вместо того, чтобы просматривать ширину и высоту в пикселях, как это было минуту назад, я теперь вижу их в дюймов . И вместо того, чтобы сказать мне, что мое изображение имеет ширину 4509 пикселей и высоту 3000 пикселей, мне теперь говорят, что это 15.03 дюйма в ширину и 10 дюймов в высоту:
Ширина и высота теперь отображаются в дюймах, а не в пикселях.
Фактически, если вы щелкните поле типа измерения для ширины или высоты, вы заметите, что пиксели теперь неактивны и недоступны. Это потому, что при выключенном Resample мы не можем изменить физическое количество пикселей в изображении. Все, что мы можем сделать, это изменить размер изображения. печатает , а размер печати обычно измеряется в дюймах (или сантиметрах в зависимости от того, где вы находитесь в мире):
Отключение Resample не позволяет нам добавлять или удалять пиксели.
Как работает разрешение изображения?
Resolution управляет размером печати изображения, задавая количество пикселей, которые будут помещены на каждый дюйм бумаги, как по вертикали, так и по горизонтали. Вот почему значение разрешения измеряется в пикселей на дюйм , или « ppi ». Поскольку изображение имеет ограниченное количество пикселей, чем больше мы склеиваем эти пиксели на бумаге, тем меньше изображение будет напечатано.
Например, мое значение разрешения в настоящее время установлено на 300 пикселей / дюйм.Это означает, что когда я иду напечатать изображение, 300 пикселей по ширине и 300 пикселей по высоте будут втиснуты на каждый квадратный дюйм бумаги. Теперь 300 пикселей могут показаться не такими уж большими. Но помните, это 300 от ширины и от высоты. Другими словами, это 300 умножить на 300, то есть в сумме
пикселей на квадратный дюйм:
Текущее разрешение, измеряемое в пикселях на дюйм.
Как определить размер печати
Чтобы определить размер печати изображения, все, что нам нужно сделать, это разделить его текущую ширину и высоту в пикселях на значение разрешения.Если мы снова посмотрим на раздел «Размеры» вверху, то увидим, что ширина моего изображения по-прежнему составляет 4509 пикселей:
Текущая ширина в пикселях.
Если мы разделим 4509 на текущее значение разрешения 300, мы получим 15,03. Другими словами, ширина моего изображения при печати будет 15,03 дюйма, точное значение, показанное в поле Ширина:
.4509 пикселей ÷ 300 пикселей / дюйм = 15,03 дюйма.
И вернувшись в раздел «Размеры», мы видим, что высота моего изображения по-прежнему составляет 3000 пикселей:
Текущая высота в пикселях.
Если мы разделим 3000 на текущее разрешение 300, мы получим 10. Это означает, что высота изображения при печати будет 10 дюймов, как это показано в поле Высота:
3000 пикселей ÷ 300 пикселей / дюйм = 10 дюймов.
Изменение разрешения изменяет размер печати
Если мы изменим значение разрешения, количество пикселей в изображении не изменится, но изменится размер печати. Обратите внимание, что если я уменьшу разрешение с 300 пикселей / дюйм до 150 пикселей / дюйм, размеры в пикселях останутся прежними — 4509 x 3000 пикселей.Но ширина и высота увеличиваются. Поскольку я буду выдавливать на бумагу только половину количества пикселей на дюйм, как по горизонтали, так и по вертикали, ширина и высота увеличились вдвое:
При уменьшении разрешения увеличивается размер печати.
Изменение размера печати изменяет разрешение
И поскольку все, что мы меняем, это размер печати, то изменение ширины или высоты изменит разрешение. Фактически, когда опция Resample, которую мы рассматривали ранее, отключена, все три значения (Ширина, Высота и Разрешение) связаны вместе.Изменение одного автоматически меняет другие.
Если я уменьшу значение ширины до 10 дюймов, а затем, чтобы соотношение сторон изображения не изменилось, Photoshop автоматически изменит значение высоты на 6,653 дюйма. А чтобы уместить все изображение в новый, меньший размер печати, пиксели нужно будет упаковать плотнее, поэтому значение разрешения увеличилось до 450,9 пикселей / дюйм:
При изменении ширины и высоты изменяется разрешение.
Влияет ли разрешение изображения на размер файла?
Распространенное заблуждение относительно разрешения изображения состоит в том, что оно каким-то образом влияет на размер файла изображения.Многие считают, что перед тем, как отправить фотографию по электронной почте или загрузить ее в Интернет, необходимо уменьшить ее разрешение, чтобы уменьшить размер файла. Это просто неправда. Поскольку изменение разрешения не влияет на количество пикселей в изображении, оно вообще не влияет на размер файла.
Если вы посмотрите рядом со словами «Размер изображения» в верхней части диалогового окна, вы увидите число, обычно показываемое в мегабайтах (M). В моем случае это 38,7 млн. Это число представляет размер изображения в памяти вашего компьютера.Когда вы открываете изображение в Photoshop, оно копируется с вашего жесткого диска, распаковывается из любого формата файла, в котором оно было сохранено, а затем помещается в память (ОЗУ), чтобы вы могли работать с ним быстрее. Число, отображаемое в диалоговом окне «Размер изображения», является фактическим размером изображения без сжатия:
.Размер изображения в мегабайтах указан вверху.
Меньшее разрешение по сравнению с размером файла
Доказать, что разрешение изображения не влияет на размер файла, несложно. Просто следите за размером при изменении разрешения.Пока параметр «Resample» отключен и вы не меняете количество пикселей в изображении, независимо от того, какое значение вы выберете для разрешения, размер файла вверху всегда останется прежним.
Здесь я снизил разрешение с 300 пикселей / дюйм до 30 пикселей / дюйм. С таким небольшим количеством пикселей, втиснутых в дюйм бумаги, размер печати увеличился до колоссальных 150,3 дюйма на 100 дюймов. Но даже при этом очень низком значении разрешения размер изображения в памяти остается неизменным и составляет 38.7М:
Понижение разрешения печати не влияет на размер файла.
Выше разрешение по сравнению с размером файла
А здесь я увеличил разрешение до 3000 пикселей / дюйм. Это уменьшает размер печати до 1,503 дюйма на 1 дюйм, но опять же не влияет на размер файла, который по-прежнему составляет 38,7 МБ. Единственный способ уменьшить размер файла изображения — либо уменьшить количество пикселей в изображении (с помощью параметра Resample), либо сохранить файл в формате, поддерживающем сжатие (например, JPEG), либо и то, и другое.Простое изменение разрешения печати не изменит размер файла:
Увеличение разрешения печати также не влияет на размер файла.
Так как же сделать уменьшить количество пикселей в изображении? А какое разрешение нужно для получения качественных отпечатков? Я отвечу на эти и другие вопросы в отдельных уроках этой главы.
И вот оно! Это краткий обзор пикселей, размера и разрешения изображения — трех важных тем, о которых вам нужно знать, чтобы получить наилучшие результаты при изменении размера изображений в Photoshop! В следующем уроке этой серии мы подробнее рассмотрим мощную команду Image Size в Photoshop CC!
Или просмотрите предыдущие руководства из этой серии:
И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
Как настроить разрешение в Adobe Photoshop
Как настроить разрешение в Adobe Photoshop
Сет Бондер
Adobe, Photoshop
Разрешение в мире графики относится к деталям.Обычно в документе Photoshop это означает количество точек или пикселей на дюйм. И это число говорит вам, насколько детальным, резким или четким будет изображение. Как правило, чем выше, тем лучше. Но есть пара моментов, которые нам нужно знать, чтобы использовать это в полной мере.
Изменить разрешение изображения очень просто. Открыв изображение, мы переходим в меню «Изображение», нажимаем «Размер изображения» и при необходимости меняем число. Количество пикселей на дюйм обычно определяется в зависимости от цели изображения.
Изображение для использования в Интернете, как правило, будет иметь разрешение 72 пикселя / дюйм, потому что большинство аппаратных средств монитора будет учитывать это «обычное» разрешение. Это был наименьший общий знаменатель на протяжении многих лет, потому что размер шрифта 72 пункта составляет один дюйм. Так что это удобно, независимо от высоты или ширины изображения.
Но большинство печатающих устройств могут подняться немного выше, даже не потревожив. Поэтому, если вы сканируете изображение для печати, минимальное разрешение, которое вам нужно, составляет 300 пикселей / дюйм.Оказывается, у этого числа есть научная причина — это предел разрешения нормального человеческого глаза. При 300 на дюйм человек едва видит отдельные точки, так что это хорошая золотая середина. Не слишком много деталей, но примерно столько, сколько мы можем использовать.
Помимо этого, мы обычно думаем о так называемых «архивных» изображениях. Они могут видеть или не видеть отпечаток, но в основном они идут на хранение. Например, музеи будут сканировать изображения с разрешением не менее 1200 пикселей на дюйм, чтобы убедиться, что они передают каждую деталь для потомков.В музее Ватикана есть отсканированные копии корреспонденции Микеланджело в разрешении не ниже такого высокого. (Тоже хорошо. Чернила, которые он использовал, разъедают пергамент.)
Единственное, что мы НЕ должны делать, — это сканировать что-либо с МЕНЬШЕ 72 ppi. Это минимум для значимого уровня детализации любого изображения. Если мы опустимся ниже, любые детали, такие как письмо, часто будут слишком размытыми, чтобы их можно было понять. И мы не хотим, чтобы устанавливали для разрешение изображения ниже, чем это, потому что мы не сможем вернуть детали, как только мы это сделаем.
И последнее. Если у вас есть право устанавливать разрешение изображения, не забудьте соблюдать баланс. Чем выше, тем больше пикселей, больше деталей и больший размер файла, необходимого для его хранения. Меньше экономит место, но потеря деталей может быть критичной позже. Небольшая предусмотрительность поможет сэкономить время, стресс и нервы.
Чтобы узнать, как использовать эту и многие другие возможности, ознакомьтесь с нашими учебными курсами Adobe.
Как изменить DPI в Photoshop [ОСНОВНОЙ СПИСОК]
В этой статье вы узнаете, как изменить DPI в Photoshop, количество точек на дюйм, как преобразовать пиксели в дюймы в Photoshop, dpi и ppi, а также что означает DPI.Вы не только узнаете, как легко преобразовывать пиксели, если у вас нет Photoshop. Изменить DPI в Photoshop очень просто, и это секретный инструмент, который мы для вас нашли.
Простое изменение DPI в Photoshop
Я знаю, что вы, вероятно, прямо сейчас захотите добраться до вкусностей Photoshop. Особенно, если вы задумываетесь о печати. Однако, прежде чем мы перейдем к тонкостям изменения dpi в Photoshop, мы сначала рассмотрим основы.Значение DPI или точек на дюйм.
Что означает 300 dpi?
Сначала я хочу убедиться, что вы знаете, что означает dpi. DPI — это аббревиатура от точки на дюйм. С технической точки зрения этот DPI — это количество так называемых «точек», которые принтер помещает на подложку (например, бумагу или винил) на дюйм. Однако часто возникает некоторая путаница в отношении dpi и ppi.DPI больше похож на количество точек принтера на дюйм.
DPI — это то же самое, что и PPI?
Хочу уточнить, что такое PPI. PPI означает количество пикселей на дюйм. DPI — это количество точек на дюйм. Оба они описывают четкость изображения. DPI — это количество физических точек на дюйм на печатном документе. PPI — это точное количество пикселей (которые являются квадратными), которые вы можете увидеть на одном дюйме. Это для цифрового монитора. Вы видите разницу между dpi и ppi?
Если вы все еще сбиты с толку, значит, вы не единственный.Люди используют эти термины как синонимы, даже если они разные. У меня тоже есть признание. Я использовал термин точки на дюйм или DPI около миллиона раз, работая с графикой в Интернете. Когда вместо того, чтобы говорить PPI или пикселей на дюйм.
Боже мой. Теперь я пытаюсь быть частью решения, а не проблемы. К счастью, Printmoz здесь, чтобы избавить вас от путаницы между dpi и ppi и о том, как изменить dpi в Photoshop. Что еще более важно, вы можете получить дешевые распечатки баннеров в Printmoz.
Вот сравнение DPI и PPI.
Если вы в первую очередь разрабатываете что-то в Интернете, ваш основной способ настройки файлов — это PPI.Это означает то же самое, что и количество пикселей на дюйм. DPI и PPI — это одно и то же? Я так не думаю. Потому что пиксели на дюйм — это то, что вы видите на цифровом мониторе. С другой стороны, когда что-то печатается, используется DPI.
Итак, если вы являетесь влиятельным лицом в Instagram (или хотите им быть), вы в первую очередь будете использовать ppi. Потому что ваш контент в основном цифровой. Однако, если вы в конечном итоге захотите напечатать свой логотип на баннере, сделайте большой шаг. Вместо этого вам нужно будет перейти от ppi к high-res dpi. Так что вам больше никогда не придется задумываться, а dpi — это то же самое, что и ppi?
Еще один пример сравнения ppi vs.dpi это. Допустим, вы получаете свою электронную книгу (в которой будет использоваться термин «ppi»), напечатанную на мягкой обложке; вам нужно будет переключиться с ppi на dpi. Есть смысл? Я надеюсь, что это так. Однако индустрия в целом запутала эти два понятия.
Даже большие мальчики, такие как Adobe [глоток], Microsoft и Apple, злоупотребляют этими терминами. Многие разработчики программного обеспечения используют dpi для обоих. Люди в полиграфической отрасли (и вы!) Теперь — это немногие избранные, которые информированы и используют правильную терминологию. Вы будете среди высокообразованных любящих людей.Также есть хитрый калькулятор dpi, о котором мы поговорим позже. Так что обязательно прочитайте до конца, если у вас нет Photoshop CC2017.
Переход с PPI на DPI выполняется легко
Преобразовано из 1: 1.
1 дюйм = 25,44 мм
1 dpi = 1 точка на дюйм
1 ppi = 1 dpi
Итак, вернемся к тому, что теперь означает 300 dpi?
Я немного отвлекся от вашей основы dpi.300 dpi — это то, что требуется большинству принтеров для непиксельной графики для любого задания печати. В цифровой фотографии разрешение указывается в пикселях. Более того, 300 dpi — лучший вариант для большинства видов печати. Также обратитесь к своему принтеру, чтобы узнать, нужно ли вам настраивать выпуск за обрез для печати.
Если ваш принтер запрашивает разрешение 300 dpi для вашего баннера будет высокое разрешение. Это сделает хороший отпечаток. Цифровые фотографии в пикселях. Иначе известный как мегапиксели или Mp. Все, что установлено на 300 точек на дюйм, называется фотографией с высоким разрешением.Хорошее изображение с высоким разрешением или 300 dpi — важный фактор. Особенно, если вы получаете широкоформатную печать.
Вот шаги для преобразования dpi в ppi
Чтобы выяснить, как преобразовать dpi в ppi, умножьте горизонтальную ось на вертикальную. Вам нужно знать количество точек на дюйм для вашего проекта.Вам также понадобятся размеры. Например, размер печати 10 x 20 дюймов. После того, как вы знаете разрешение (в данном случае 300 dpi) и размер печати (10 x 20 дюймов), вы можете рассчитать разрешение цифрового изображения, которое будет напечатано.
Это стандартное преобразование 8 «x 10»
В этом примере вы хотите, чтобы изображение размером 8 x 10 дюймов было напечатано с вашей камеры с разрешением 300 dpi. Допустим, размер вашего изображения 8 Мп. Камеры различаются по размеру пикселей.В качестве иллюстрации ваша камера делает снимок с разрешением 2448 x 3264 пикселей. Разделите оба эти числа на соответствующие размеры отпечатка (8 x 10).
(2448/8) = 306 пикселей на дюйм x (3264/10) = 326,4 пикселей на дюйм. Поэтому 306 x 326,4 пикселей на дюйм — это правильный размер для печати 8 дюймов на 10 дюймов ». Если у вас больше пикселей, ничего страшного. Но стандартным является 300 dpi. Давайте также обратим уравнение.
С другой стороны, если вы хотите что-то изменить — вы можете вычислить количество пикселей, необходимое для печати 300 пикселей на дюйм на бумаге размером 8 x 10 дюймов.Сделайте это уравнение. (8 x 300) = 2400 на (10 x 300) = 3000. Теперь мы вернемся к первому вопросу.
Хотите узнать, как изменить dpi в фотошопе? (мы почти подошли к той части, о которой мы узнали о бесплатном калькуляторе dpi…
В качестве иллюстрации мы собираемся начать с нажатия кнопки «Печать» на верхней панели, чтобы настроить файл 300 ppi в Photoshop. Щелкните Файл> Создать> Установите ширину на 2400 пикселей и высоту на 3000 пикселей (или любой другой размер, который вы хотите использовать).Теперь убедитесь, что вы установили флажок передискретизации. Теперь установите разрешение на 300 пикселей / дюйм. Затем нажмите ОК. Теперь вы начинаете с простого файла с разрешением 300 dpi.
Если вам нужно что-то напечатать, чтобы убедиться, что вы установили цветовой режим CMYK и используете RGB для цифрового, вы можете узнать больше о том, почему правильный цветовой режим также важен для печати, здесь.
Теперь вы, возможно, захотите узнать, как увеличить dpi изображения в Photoshop
.Для получения хорошего качества печати у вас должен быть большой файл для начала.Если ваш dpi составляет всего 72 dpi, вам нужно его изменить. 72 dpi обычно подходят для любых цифровых мониторов. Но для печати вам понадобится 300 dpi. Изменить dpi в фотошопе проще, чем вы могли представить.
Откройте ваше изображение. Нажмите Файл> Открыть> Я собираюсь начать с большого файла размером 5000 x 3636 пикселей. Убедитесь, что ссылка между шириной и высотой нажата, чтобы пропорции фотографий не изменились. Обязательно установите флажок передискретизации.Теперь установите следующее поле на «Сохранить детали» (увеличение). Измените разрешение на 300 пикселей на дюйм, затем установите ширину и высоту на правильный размер печати. Если вы хотите, чтобы изображение было напечатано в формате 8 x 10 дюймов с разрешением 300 точек на дюйм, вам необходимо установить правильную высоту. Установка высоты 8 дюймов дает ширину 11,641 дюйма. Значит нужно обрезать. Вы можете установить метки обрезки таким образом, чтобы получить нужный размер 8 x 10 дюймов. Это будет выглядеть так:
Вот как преобразовать пиксели в дюймы в фотошопе
Файл> Открыть>.Затем щелкните Изображение> Размер изображения> Обратите внимание, если ширина указана в пикселях. Затем просто щелкните раскрывающееся меню справа от каждого измерения и выберите Дюймы. После нажатия кнопки «ОК» пиксели автоматически преобразуются в дюймы в Photoshop CC 2017. Этот метод — мощная и простая функция Photoshop.
Еще один совет, как увеличить dpi изображения в фотошопе
Печать — это просто, но у нее есть некоторые технические аспекты, о которых большинство людей не знает, если только они не увлекаются, как мы с вами.Так что, зная, как увеличить dpi изображения в Photoshop, вы на шаг впереди своих конкурентов! Если вам не нужен пиксельный или зернистый отпечаток, вам может потребоваться увеличить dpi, чтобы ваш отпечаток выглядел четким. Хорошие изображения позволяют создавать красивые задания на печать с высоким разрешением 300 точек на дюйм.
Вот как преобразовать в 300 dpi
Стандарт печати — 300 dpi. Большинство людей может видеть около 200 dpi, но это лучше, чем сожалеть! Итак, вы захотите узнать, как правильно увеличить dpi изображения в фотошопе.
Щелкните Файл> Открыть> Выберите файл. Затем нажмите «Изображение»> «Размер изображения», установите разрешение 300, если оно меньше 300. Нажмите «Изменить размер» и выберите «Сохранить детали (увеличение)» в раскрывающемся меню. Затем нажмите ОК. Тогда все готово. Теперь вы знаете, как увеличить dpi изображения в фотошопе всего за несколько секунд!
Теперь, если у вас нет Photoshop, вы можете узнать другой способ вычислить преобразование ваших файлов в пиксели, дюймы и точки на дюйм.
Вот как преобразовать пиксели в дюймы без покупки программного обеспечения!
Перейдите к хитрому инструменту, о котором я уже говорил. Вместо того, чтобы знать, как изменить DPI в Photoshop, вот ссылка на простой в использовании калькулятор пикселей в дюймы или калькулятор dpi, который можно использовать бесплатно:
www.pixelcalculator.com/
В верхнем левом раскрывающемся меню выберите ppi next к этому, чтобы выбрать дюйм в раскрывающемся меню.Затем либо выберите свой размер в третьем раскрывающемся меню, либо введите свой нестандартный размер в три средних желтых поля. Введите длину в пикселях, высоту в пикселях, разрешение ppi, затем нажмите «Рассчитать». Он волшебным образом преобразует пиксели в дюймы. Ух ты. Это все равно, что вытаскивать кролика из шляпы, только лучше. Выглядит это так:
Вы также можете преобразовать DPI в дюймы, PPI в мм
Доступны любые комбинации пикселей, ppi, dpi, мм и дюймов.Этот онлайн-калькулятор пикселей в дюймы очень прост в использовании, чтобы преобразовать различные размеры в 300 dpi для печати.
Я так рад, что вы зашли, чтобы разобраться в истории dpi и ppi. Если вы новичок или даже профессионал в области графического дизайна, полезно знать, как преобразовать изображение в разрешение 300 dpi. Изменить dpi в Photoshop несложно, если у вас есть немного ноу-хау, а Printmoz является лидером в области технической печати статей с практическими рекомендациями.
Как изменить DPI в Photoshop для печати фотографий высокого качества
При печати высококачественной фотографии необходимо убедиться, что разрешение изображения оптимизировано.
DPI обозначает количество точек на дюйм и относится к количеству физических точек на дюйм в печатном документе. Но при работе на компьютере и использовании таких приложений, как Photoshop, мы измеряем PPI, что означает количество пикселей на дюйм.
Оба акронима используются для описания четкости изображения, но важно понимать, что DPI используется для физических фотографий, а PPI — это термин для цифровых файлов.
Стандарт для печати изображения — 300 точек на дюйм, но вы можете увеличить его для профессиональных принтеров.Важно отметить, что вам нужно работать с фотографией с высоким разрешением, чтобы напечатать качественное изображение. Увеличение DPI некачественного изображения не улучшит его внешний вид.
Для преобразования PPI в DPI используется соотношение 1: 1, что означает, что один PPI эквивалентен одному DPI. Итак, если вы хотите напечатать фотографию шириной 10 дюймов и разрешением 300 точек на дюйм, ваша ширина в пикселях будет равна 3000.
Звучит как много сложных вычислений, но, к счастью, Photoshop может помочь упростить процесс.
Вот как это сделать.
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop Elements (от 239,88 долларов США в Adobe)
MacBook Pro (от 1299,99 долларов США при лучшей покупке)
Lenovo IdeaPad 130 (от 299,99 долларов США при лучшей покупке)
Как изменить DPI изображения в Photoshop1. Откройте приложение Photoshop на Mac или ПК и нажмите «Файл» в верхней строке меню, а затем «Открыть…», чтобы выбрать изображение. .Если вы используете Mac, вы также можете перетащить изображение на значок Photoshop, чтобы быстро запустить приложение с нужным файлом.
2. Щелкните «Изображение» в верхней строке меню, а затем «Размер изображения…» в раскрывающемся меню.
3. Появится окно, в котором вы можете настроить PPI вашего изображения рядом с тем местом, где написано «Разрешение».
- В нижней части всплывающего экрана вы увидите, что «Resample Image» автоматически отключен. Эта функция автоматически регулирует размеры в пикселях в соответствии с желаемым PPI и физическими размерами изображения, указанными в разделе «Размер документа».»
Введите желаемый PPI в поле рядом с «Разрешение». Кристина Ляо / Business Insider
4. Когда выбрано «Resample Image» и вы настраиваете PPI, размеры в пикселях также изменятся в корреляции как с новым PPI, так и с существующим размером документа. Если исходный размер документа не соответствует вашим желаемым размерам, вы также можете изменить его, что, в свою очередь, отрегулирует размеры в пикселях на основе нового фактического размера и желаемого PPI.
Это всплывающее окно показывает исходный PPI, размеры в пикселях и размер документа изображения.По умолчанию опция «Resample Image» отключена. Кристина Ляо / Business Insider
5. По завершении нажмите «ОК».
6. Чтобы сохранить изменения, нажмите «Файл» в верхнем меню, а затем «Сохранить» или «Сохранить как…». Первый сохраняет исходный файл, а второй позволяет сохранить как оригинал, так и новый файл.
7. Если вы нажали «Сохранить как…», появится всплывающее окно, в котором вы можете выбрать место, в котором вы хотите сохранить изображение. После того, как вы выбрали место на вашем компьютере для сохранения фотографии, нажмите «Сохранить».
Реальность изменения размера изображений в Photoshop
Возможно, одним из самых запутанных аспектов работы с цифровыми изображениями является разрешение, в частности, что это такое на самом деле и как его изменение влияет на изображение.Вы будете шокированы количеством блестящих дизайнеров, которые не знают, как изменить изображение с 72 dpi на 300 dpi, не превращая его в груду пиксельной каши. То есть до сих пор.
Сегодня мы поговорим о взаимосвязи между разрешением и пикселями и о том, что это значит для вас. Мы обсудим разницу между повышением частоты дискретизации — довольно злой практикой увеличения разрешения (и, следовательно, количества пикселей), чтобы сделать изображение больше, чем оно было изначально, — и изменением разрешения изображения без изменения данных о пикселях.Во-первых, давайте кратко поговорим о разрешении в целом.
Что такое разрешение?
Проще говоря, разрешение изображения — это количество пикселей, отображаемых на единицу длины печати изображения. Это измерение, используемое для печати (отсюда и фраза «длина отпечатка»), и обычно оно выражается в пикселях на дюйм (ppi используется при ссылке на изображения экрана) или точках на дюйм (dpi используется при печати, потому что принтеры печатают точки).
Разрешение влияет на изображение следующим образом: для заданного количества пикселей по ширине или высоте изображения, чем выше разрешение, тем ближе принтер объединяет эти пиксели вместе для получения красивой гладкой и резкой печати.Чем ближе пиксели упакованы вместе, тем меньше будет физически изображение при печати. И наоборот, чем ниже разрешение, тем менее плотно упакованы эти пиксели и тем больше может быть физически изображение, хотя оно теряет четкость, и отпечаток будет выглядеть крайне нежелательно и, ну, короче.
Поскольку наши мониторы могут отображать только определенный объем информации, которую может обработать наш глаз / мозг, разрешение имеет значение только для печатающих устройств. Правильно, это не означает, что изображение будет отправлено на принтер, потому что только принтер может делать что-либо с измерением разрешения.Вашему монитору все равно: изображение с разрешением 72 точки на дюйм будет выглядеть точно так же, как изображение с разрешением 3000 точек на дюйм.
Итак, какое разрешение вам нужно, чтобы сделать великолепный отпечаток? Это зависит от принтера. В то время как нынешнее количество струйных принтеров потребительского уровня отлично справляется с разрешением 225–250 точек на дюйм, бюро профессиональных услуг может потребовать 300+. Если это ваш собственный принтер, выполните несколько тестов. Если кто-то другой печатает его для вас, спросите, какое разрешение им нужно.
Что такое пиксель?
Я не буду утомлять вас до слез диссертацией о том, как наименьший элемент изображения любого цифрового изображения называется пикселем и как изображения отображаются в крошечных цветных блоках (также называемых точками), которые вместе образуют все изображение (или, может быть, я только что сделал).Это пиксель, и по большей части творческим типам «промыли мозги» , а не , чтобы обращать внимание на количество пикселей в изображении. Нам сказали вместо этого обратить внимание на его решение. Как вы теперь знаете, это верно, когда дело доходит до печати, но не в любое другое время.
Но почему меня это должно волновать?
Поскольку любой файл — один и тот же — можно измерить с разрешением 72, 300 или 3000 dpi, важнее всего его размер в пикселях, а не его разрешение.Вы столкнетесь с файлами с разрешением 72 dpi, которые необходимо распечатать, и, поскольку вам нужно будет изменить размер этого изображения, вам нужно понять, как изменить один, не изменяя другого.
От цифровой камеры к большому экрану
Например, возьмем фото с качественной цифровой камеры (точнее, Olympus Evolt E-330). Я подумал, что этот снимок может быть хорошей стоковой фотографией, поэтому выбрал настройку высокого качества, чтобы у меня было достаточно данных о пикселях для печати. Я открыл фотографию в Photoshop и взглянул на диалоговое окно «Размер изображения» и обнаружил, что оно было 3136 × 2352 пикселей, но только 72 ppi.Означает ли это, что моя фотография низкого качества и не подходит для печати? Нисколько. Читать дальше.
На этом снимке экрана следует отметить несколько важных моментов:
1. В нижней части окна документа вы можете увидеть, что файл действительно большой — 21 МБ (обведено красным).
2. Обратите внимание на размеры в пикселях, указанные в верхней части диалогового окна «Размер изображения»: 3136 × 2352 (также обведены красным). Запомните эти числа на несколько секунд.
3. Обратите внимание на огромные физические размеры этого изображения.Если бы я попытался распечатать вещь с текущим разрешением, она была бы больше 43,5 дюймов на 32,5 дюйма… ДЮЙМА!
А теперь внимательно смотрите, как я увеличиваю разрешение изображения, не меняя количество пикселей. Вот как это сделать:
Шаг 1: В Adobe Photoshop выберите «Изображение»> «Размер изображения». СОВЕТ: в Photoshop CS2 просто нажмите Command-Option-I (ПК: Control-Alt-I).
Шаг 2: В нижней части диалогового окна снимите флажок Resample Image.Эта всемогущая волшебная опция фиксирует количество пикселей, содержащихся в изображении, тем самым фиксируя качество. Введите 300 в поле «Разрешение» и посмотрите, что произойдет:
Изображение теперь имеет размер 300 пикселей на дюйм, а его физический размер уменьшился примерно до 10,5 × 7,5 дюймов. Видите, как изменились физические размеры изображения, но не изменилась информация о пикселях? У меня точно такое же количество пикселей, с которым я начал: 3136 × 2352; они просто упакованы более плотно. Кроме того, заметили, что размер файла вообще не изменился? Это все еще 21 МБ, как показано в окне документа и в диалоговом окне «Размер изображения» (еще один признак того, что пиксельные данные не изменились).Я не менял качество (в пикселях), я просто изменил размер (dpi), который влияет только на печатное изображение.
По общему признанию, это сбивает с толку, потому что изображение на экране немного не изменилось (см. Предыдущий абзац о мониторах, глазных яблоках и мозге). Истина раскрывается только в диалоге «Размер изображения».
Следует помнить, что до тех пор, пока вы снимите отметку в поле Resample Image, вы можете изменять разрешение до тех пор, пока коровы не вернутся домой, и вы вообще не измените качество изображения.Всегда. Если вы оставите флажок Resample Image отмеченным, вы будете практиковать темную магию под названием upsampling , при которой вы добавляете пиксели (данные) к изображению, которых изначально не было. Обычно это очень плохая идея; если, конечно, вы не находитесь в настоящем рассоле или не хотите, чтобы ваш дизайн выглядел коренастым.
(темное) искусство передискретизации
При этом (понижает голос до шепота) существует особая техника для сжатия пикселей в изображение без потери качества, но использовать ее следует только в крайних случаях. крайнего срока или экстремально широкоформатной печати (т.е., рекламный щит) ситуаций. Хитрость заключается в том, чтобы открыть диалоговое окно «Размер изображения», оставить флажок «Изменить размер изображения» и выбрать «Бикубическое сглаживание» во всплывающем меню справа. Затем измените размер всплывающих окон документа на «Процент» и введите любое значение от 105 до 110%, затем нажмите «ОК». Сделайте это столько раз, сколько необходимо, пока не получите желаемый размер в пикселях. Это действительно добавит пиксели к изображению с удивительно небольшой потерей качества, а при сверхбольших размерах вообще без заметной потери качества. Однако с такой мощностью возникает необходимость в большой сдержанности, поэтому сопротивляйтесь побуждению увеличивать ее более чем на 5-10% за раз.
Другой альтернативой является загрузка специального программного обеспечения для этой задачи. Взгляните на PhotoZoom Pro 2 от BenVista или на Genuine Fractals от onOne Software. Оба эти приложения выполняют довольно удивительное вуду увеличения изображения.
На этом пока все, и я надеюсь, что эта статья помогла прояснить любую путаницу с разрешением, которая могла у вас возникнуть. До следующего раза да пребудет со всеми вами творческая сила!
Если вы пришли сюда после прочтения моей статьи «Миф о DPI», вы уже знаете, что DPI не имеет ничего общего с разрешением или качеством цифрового изображения.Однако некоторые люди и места, которые до сих пор не осведомлены об этом факте (многие графические дизайнеры, журналы и типографии), по-прежнему настаивают на получении фотографии с внутренней настройкой ___DPI (обычно 300 точек на дюйм), даже если разрешение фотографии в пикселях достаточно для печати. фото с требуемым PPI. Простое решение (вместо того, чтобы пытаться обучить их реальному разрешению цифровых фотографий) — просто изменить настройку DPI вашего изображения на все, что они хотят, и отправить его им. Вы также можете изменить DPI, чтобы размер изображения по умолчанию соответствовал предполагаемым размерам печати при загрузке в текстовый редактор или настольную издательскую программу.Например, если вы хотите установить для фотографии шириной 1500 пикселей так, чтобы размер печати по умолчанию составлял 4 дюйма, измените настройку разрешения фотографии на 375 точек на дюйм (1500 пикселей, разделенных на 4 дюйма = 375 пикселей на дюйм). Уловка при изменении DPI состоит в том, чтобы сделать это без изменения размера (передискретизации) вашего изображения в процессе. Вы хотите изменить DPI, сохранив исходные размеры в пикселях (реальное цифровое разрешение) фотографии. Я приведу три примера: один с использованием Adobe Photoshop (Windows и Mac), а два других с использованием бесплатных программ XnView (Windows, Linux и Mac) и Irfanview (Windows). Обратите внимание, что эта процедура не изменит цифровую фотографию каким-либо образом, кроме изменения внутренней настройки DPI. Размер и разрешение цифрового изображения не изменятся. Метод XnView
Метод Adobe Photoshop
Метод Irfanview
Сохранение в JPEG — обратите внимание, что JPEG — это формат цифровых фотографий, который использует переменное сжатие, то есть вы можете изменить сжатие.Ваша камера должна (если она у вас настроена правильно) использовать низкое сжатие (высшее качество). Чтобы сымитировать это при выполнении операции «сохранить как» из программы обработки фотографий, выберите степень сжатия около 95 (Adobe Quality 10+). Если вы используете XnView , при сохранении JPEG нажмите кнопку «Параметры», чтобы открыть диалоговое окно сохранения JPEG, и переместите слайд в сторону «Лучшее» на любое желаемое число (например, 95). Используя Irfanview , когда вы выполняете «Сохранить как» в формате JPEG, обратите внимание на диалоговое окно с параметрами JPEG — переместите ползунок на 95 (или выше, если хотите) для наилучшего качества изображения.При использовании Adobe Photoshop (включая элементы) — выберите качество 10 или выше в диалоговом окне, которое появляется при выполнении операции «Сохранить как в формате JPEG». Проверка заключается в сравнении размера файла изображения (в килобайтах или мегабайтах) вашей копии фотографии с исходной цифровой фотографией. Вероятно, они не будут идентичными, но должны быть близки. Если есть большое расхождение в размерах файлов, значит, вы сделали что-то не так. Другие программы Другие программы обработки фотографий будут иметь аналогичный процесс.Ключ состоит в том, чтобы убедиться, что изображение НЕ подвергается повторной выборке (размер пикселя) при изменении DPI. Пока размеры в пикселях остаются неизменными, ваша новая фотография с разрешением DPI будет идентична исходной фотографии, но будут изменены только внутренние настройки DPI фотографии. |