Эстетика в фотографии и правила композиции
Фотограф из Берлина Себастьян Джакобитц (Sebastian Jacobitz) делится своим мнением об основах эстетики и правилах композиции. Он даёт советы по построению композиции кадра, которые помогут снимать эстетически приятные фотографии. Приводим перевод его статьи.
Недавно мне написал человек, который сообщил, что ему понравились мои фотографии, но он, к сожалению, не обладает «фотографическим глазом». Это побудило меня написать следующую статью об основах эстетики в фотографии.
Выражайте своё мнение
Когда мы говорим об эстетике, то подразумеваем, что некоторые образы притягательнее для наших глаз, будь то фотографии, картины или скульптуры.
Разница между фотографом и любым другим человеком не в способности замечать красоту, а в том, что фотограф должен быть в состоянии объяснить, почему одни элементы приятны, а другие нет. Понимание эстетики есть в каждом. Её видит любой желающий, но лишь немногие могут проанализировать картину и объяснить композиционные приёмы, создающие красивое изображение.
Эти методы не «изобрели» экспертные художники. Их обнаружили в самых разных дисциплинах. Например, золотое сечение имеет значение не только в фотографии или живописи, но и в архитектуре, математике и даже в аранжировке цветов. Это означает, что мы можем применить некоторые из этих универсальных правил для создания снимков, которые большинство людей воспримет как визуально гармоничные.
Композиционные элементы
Ведущие линии

Взгляд зрителя автоматически направляется ведущими линиями и другими геометрическими фигурами. Ведущие линии помогают сделать акцент на объекте, который становится центром внимания. Если глаза естественно следуют за линиями и в конце останавливаются на объекте, создаётся очень гармоничное впечатление.
Правило третей

Правило третей основано на упрощённом принципе золотого сечения и делит изображение на три равные области. Оно помогает поместить объект вне центра и вызвать приятный эффект.
Идеальными областями размещения объектов становятся четыре точки, образовавшиеся в результате пересечения линий, параллельных сторонам кадра. В уличной фотографии желательно использовать верхние точки. Они позволят больше показать объект съёмки, на котором мы хотим сосредоточить внимание.
Треугольники

Геометрические фигуры помогают создавать динамичное движение в снимке. Они образуют вспомогательную основу, усиливающую восприятие и объединяющую отдельные элементы кадра единое целое. Например, популярны такие геометрические объекты, как треугольники и круги.
Правило нечётных

На предыдущей фотографии уже показан пример, где три объекта, образуют треугольник. Но зрителю приятно воспринимать не только три предмета. 5 или даже 7 точек интереса могут чрезвычайно повысить эстетическую ценность изображения.
Объясняется это странное правило тем, что если предметы легко упорядочить, расставить по парам (2, 4, 6 и т.д.), то нашему мозгу становится неинтересно.
Нарушайте симметрию

Симметричная картина – отличное достижение, но на 100% симметричный кадр слишком понятен. Чтобы сделать его интереснее, можно всего лишь поместить объект слева или справа от оси сечения.
Подводим итоги
Перечисленные композиционные приёмы помогут вам создавать эстетически приятные фотографии. Вам не нужно родиться с какими-то «исключительными» глазами, чтобы видеть интересные изображения. У каждого человека есть эстетическое чувство. Разница заключается в том, чтобы суметь объяснить и воссоздать радующие глаз фотографии или картины.
Базовые правила – это простой способ, как создать некий накал в изображении, избежав всецелого хаоса. Иначе говоря: эстетически успешное изображение не становится автоматически великолепным. Это лишь прекрасная основа, чтобы изложить сюжет.
Создаем в фотошопе постер в стиле Lo-Fi / Фотошоп-мастер
Я давно хотел создать постер в стиле low-fi, который обычно ассоциируется с панк-рок группами или революционной пропагандой, но не мог решить, на чем построить свой дизайн. Затем я увидел трейлер фильма Изгой-Один и понял, что для этого урока нужна тема Звездных Войн! Следуйте со мной, чтобы создать гранжевый пропагандистский постер Повстанческого альянса в Adobe Photoshop с грязными текстурами, эффектом баллончика и ощущением дешевизны.

Дизайн, который мы будем создавать в этом уроке — громкое оппозиционное послание от Повстанческого альянса. Я сделал его в стиле дешевых флаеров и постеров подпольных движений. Они основываются на бюджетных методах производства (аппликации, вручную сделанная типография, ксерокопии низкого качества). Мы создадим на 100% цифровую работу, но с использованием вручную сделанных материалов, которые помогут достигнуть эстетики коллажа.

Скачать архив с материалами к уроку
Шаг 1
Начнем с бумажной текстуры. Откройте ее в Photoshop, затем нажмите Ctrl + A, чтобы выделить всё. Кликните правой кнопкой мыши и выберите Трансформировать выделение

Шаг 2
Найдите изображение Дарта Вейдера и вставьте в рабочий документ. Мы взбунтуемся против копирайта и надеюсь, империя Диснея не нанесет ответный удар! Обесцветьте изображение, затем перейдите в меню Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). Введите 5%, установите галочки По Гауссу

Для придания фотографии эффекта ксерокопии, перейдите в Фильтр > Усиление резкости > «Умная» резкость (Filter > Sharpen > Smart Sharpen), установите настройки: Эффект (Amount) 400%, Радиус (Radius) 15 px, Уменьшить шум (Reduce Noise) 0%.

Шаг 3
Используйте Прямолинейное лассо 

Выберите кисть из материалов урока, отрегулируйте угол и размер на панели Кистей (Brushes panel) и закройте часть лица Дарта Вейдера.

Шаг 4
Теперь давайте добавим немного вручную нарисованного текста. Я использую замечательный шрифт Againts с неряшливым стилем.

Раньше для получения реалистичной типографии приходилось вручную рисовать и сканировать текст. Сейчас многие премиум шрифты обладают альтернативными символами, чтобы дублирующиеся буквы выглядели по-разному.

Шаг 5
Вставьте фотографию штурмовиков под Вейдера, измените размер, чтобы они были видны с обеих сторон головы. Поскольку нам нужен дешевый вид, подойдет изображение даже с низким разрешением. Обесцветьте фотографию, добавьте 5% шума, точно, как в предыдущих шагах.

Добавьте «Умную» резкость (Smart Sharpen), но на этот раз с Количеством (Amount) 250%. Это позволит избежать засвета оттенков белого.

Используйте Прямолинейное лассо  (Polygonal Lasso) для создания обводки вокруг штурмовиков – получится эффект грубого вырезания ножницами. Затем Инвертируйте (Inverse) выделение и удалите фон.
(Polygonal Lasso) для создания обводки вокруг штурмовиков – получится эффект грубого вырезания ножницами. Затем Инвертируйте (Inverse) выделение и удалите фон.

Шаг 6
Выберите одну из кистей среди скачанных материалов, измените ее размер под голову штурмовика. Поменяйте угол, установив кисть диагонально, затем сделайте два штриха, чтобы получился крест. Меняйте кисти каждый раз во избежание повторов.

Шаг 7
Откройте исходную текстуру бумаги, сделайте грубое прямоугольное выделение при помощи Прямолинейного лассо  (Polygonal Lasso). Скопируйте и вставьте эту часть в рабочий документ.
(Polygonal Lasso). Скопируйте и вставьте эту часть в рабочий документ.

Используйте инструмент Текст  (Type tool) для добавления надписей. Для подобных постеров часто брали случайные буквы из газет, но мы используем шрифт Blackout Noon. Он отлично передает эффект печати низкого качества.
(Type tool) для добавления надписей. Для подобных постеров часто брали случайные буквы из газет, но мы используем шрифт Blackout Noon. Он отлично передает эффект печати низкого качества.

Нажмите Ctrl + T, чтобы небрежно подогнать полоску бумаги под текст. Немного поверните надпись и бумагу для усиления чувства ручной работы.

Шаг 8
Дважды кликните по слою с бумажной полосой, создайте эффект Тень (Drop Shadow) с такими настройками: черный цвет, Режим наложения (Blending Mode) Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) 35%, Смещение (Distance) 2 px, Размах (Spread) 1 px, Размер (Size) 3 px. Это придаст вид, будто текст был вырезан и вклеен на страницу как коллаж.

Шаг 9
Продолжайте писать фразу «Destroy the Empire», используя раздельные элементы текста для каждого слова, чтобы они были повернуты и смещены по-своему. Добавьте бумажную полоску под ними и создайте тени.

Такой же эффект можно применить в другом месте, только бумагу нужно инвертировать (Ctr + I), а текст сделать белым.

Шаг 10
Скачайте логотип повстанцев и вставьте его в документ. Кликните с зажатой клавишей Ctrl по миниатюре слоя, сгенерировав его выделение. Перейдите в Выделение > Модификация > Растушевка (Select > Modify > Feather). Установите Радиус (Radius) 10 px, затем скройте слой.

Шаг 11
Создайте новый слой, используйте кисти «баллончик с краской», заполнив выделение красным цветом (#cc0705). Аккуратно закрашивайте выделение, чтобы оно не было залито сплошным цветом.

Выберите кисть с пятном от баллончика, сократите размер и оставьте след потекшей краски.

Снова сгенерируйте выделение слоя с логотипом, затем используйте «кисть-баллончик» и мягко заполните участки выделения, сделав грани более четкими.

Сократите Заливку (Fill) слоя до 96%, позволив элементам под логотипом слегка просвечиваться. Это завершит эффект трафарета.

Шаг 12
Вставьте копию имперского логотипа, затем нарисуйте круг при помощи инструмента Эллипс  (Ellipse tool). Установите широкую обводку красного цвета, создав основу символа «нет».
(Ellipse tool). Установите широкую обводку красного цвета, создав основу символа «нет».

Нарисуйте диагональную линию, чтобы завершить символ (толщина линии должна совпадать с толщиной круга). Затем выделите оба слоя, Растрируйте (Rasterize) их, после чего нажмите Ctrl + E для объединения.

Сгенерируйте выделения слоя с символом, сделайте растушевку и снова пройдите предыдущие шаги для получения эффекта трафарета.

Шаг 13
Повторите процесс для логотипа империи, но на этот раз используйте черный цвет для контраста с красным символом. Из-за меньшего размера и большего количества деталей, установите растушевку на 5 px.

Шаг 14
Чтобы завершить работу и добавить больше гранжевых текстур, дублируйте фоновый бумажный слой, после чего перетяните его в самый верх панели слоев. Добавьте 5% Шума (Noise).

Измените режим наложения на Умножение (Multiply), добавьте фильтр «Умная» резкость (Smart Sharpen), подчеркнув детали и улучшив контраст. Посмотрите на результат и подкорректируйте Количество (Amount) для получения нужного результата — значение в 100% дает отличную смесь зернистых тонов, но при этом не слишком портит работу.

Финальный результат отлично передает стиль гранжевых флаеров и революционных постеров, повторяя низкопробные методы производства в цифровом формате с разнообразными материалами и фильтрами. Ограниченная цветовая палитра, эффекты ксерокса, а также стиль коллажа — все это усилило визуальную эстетику, заставив Повстанческий альянс выглядеть настоящими анархистами галактики!
Автор: Chris Spooner
Ретушь с помощью каналов / Фотообработка в Photoshop / Уроки фотографии


Применение цветовых каналов в ретуши позволяет сделать эффектные преображения и значительно упрощает обработку. Освоить навык работы с каналами изображения стоит каждому ретушёру. Прежде чем приступить к обработке с помощью цветовых каналов, уточним, что же это такое.
Любое цифровое изображение можно представить в виде цветовых каналов. В случае с цветовым режимом RGB это — красный, зелёный и синий (red, green, blue), смешение которых даёт нам все остальные известные оттенки.
Каждый канал — это изображение одного из цветов. Компьютер обрабатывает информацию канала как отдельное монохромное изображение. В каждом канале может быть 256 оттенков цвета при 8-битном цветовом разрешении, 65 536 оттенков — при 16-битном или 4 294 967 296 — при 32-битном. Каждый пиксель в канале имеет определённое значение серого оттенка. Поэтому, рассматривая отдельный цветовой канал в Photoshop, вы видите его чёрно-белым. Чем больше определённого цвета (красного, синего, зелёного) содержится во всём изображении, тем светлее будет пиксель в канале. Меньше — соответственно, темнее.

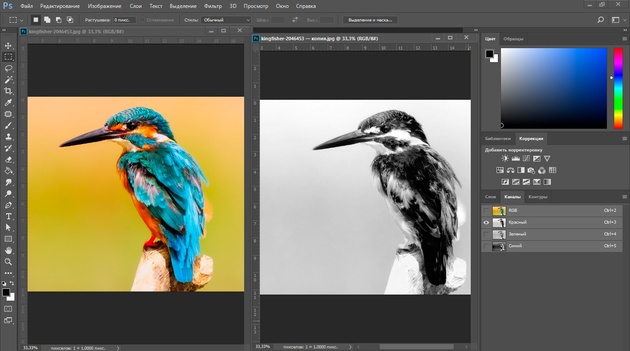
На этом скриншоте оставлена видимость красного канала. Обратите внимание, что на изображении справа (слева вы видите все RGB-каналы) участки красного цвета почти белые. Это говорит о количестве в них красного цвета.
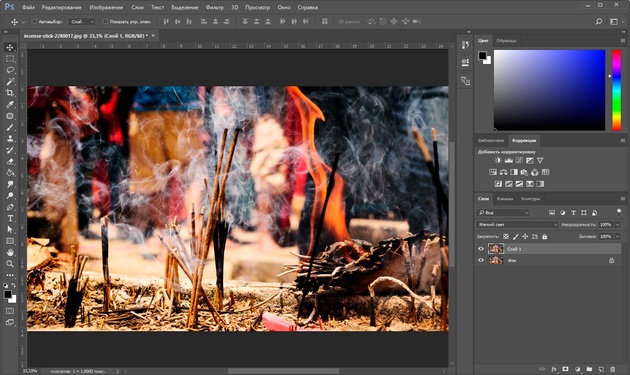
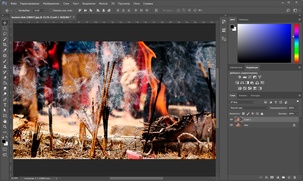
Применим ретушь к изображению, то есть усилим блики и тени, чтобы снимок стал выразительнее.

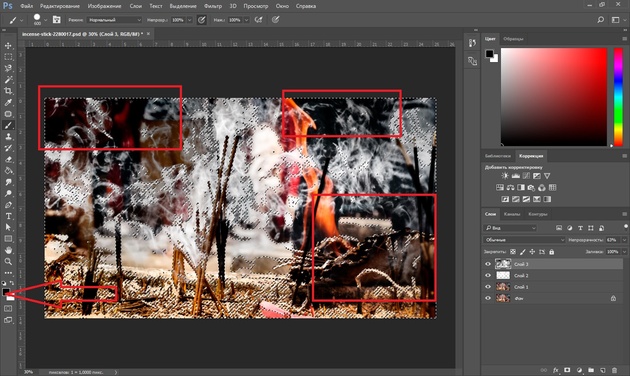
Сделаем главный акцент в этом фото на дыме. Для этого нам нужно его выделить. Звучит немного страшно, но это проще, чем может показаться. А всё — благодаря каналам.
Открываем изображение в Photoshop и создаём дубликат слоя Ctrl+J, чтобы потом сравнить результат. Сразу сохраним его в PSD, чтобы не потерять данные (Shift+Ctrl+S, затем выбираем формат PSD).

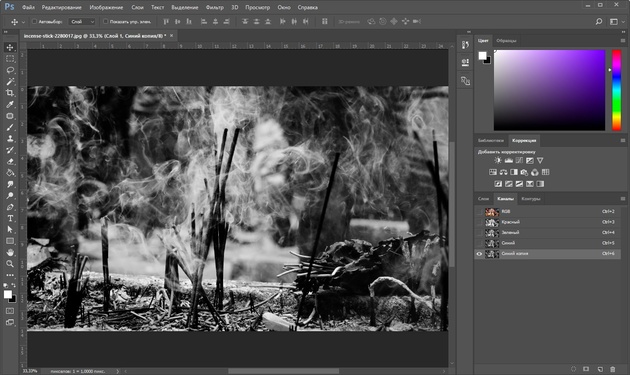
Остаёмся на дубликате слоя и переходим на закладку Channels/«Каналы».

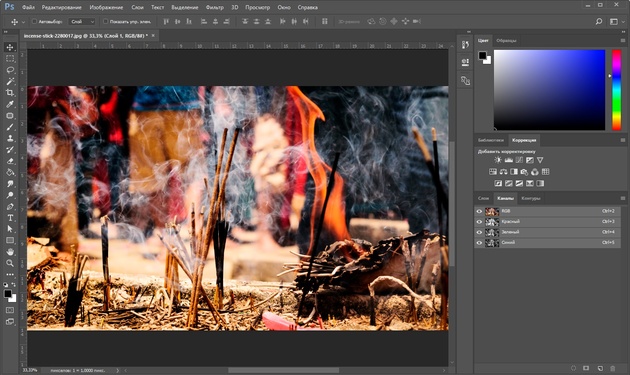
Как мы уже говорили, каждый цветовой канал виден как чёрно-белое изображение. Чем светлее его участки, тем больше в них соответствующего цвета канала. Нам нужно выбрать самый контрастный канал. Поочерёдно рассмотрим их все. Для этого будем оставлять каждый раз видимость только одного канала (нажимая на изображение глаза напротив каждого).
Канал синего цвета самый контрастный, поэтому создадим его дубликат. Ухватите его мышкой и перетащите на иконку создания нового канала .

У нас появится дубликат синего канала.

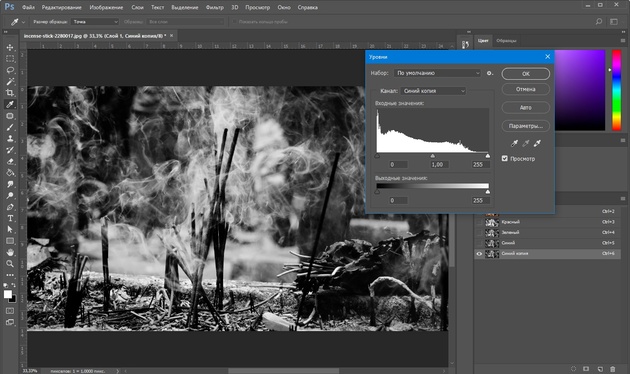
Остаёмся на дубликате канала и нажимаем Ctrl+L. Так мы вызовем настройки уровней канала.
Растровое изображение, а в данном случае изображение наших фото, состоит из точек. Точки эти имеют каждая свой цвет. За насыщенность, яркость и свет отвечают точки чёрного, серого и белого в изображении. Levels/«Уровни» позволяют изменять уровень значения точки. Уровень 0 — чёрные пикселы, 255 — белые. Уровень 128 — серые. Оставшиеся уровни располагаются в диапазоне между 0 и 255. При перераспределении уровней изменяется тональный диапазон изображения.
В уровнях канала мы можем настроить точку чёрного, белого и серого. Точка чёрного — слева под диаграммой, точка серого — по центру, точка белого — справа.

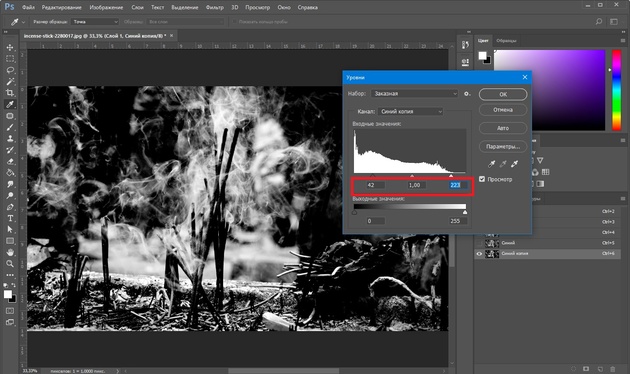
С помощью уровней мы сделаем тёмные участки темнее, а светлые — светлее. Затемнить нужно так, чтобы дым значительно отделился от фона, но при этом не потерялись детали. Для этого под диаграммой левый ползунок (точку чёрного) перемещаем вправо, а правый — влево (точку белого). В нашем случае достаточным эффектом будет результат, который вы видите на изображении ниже.

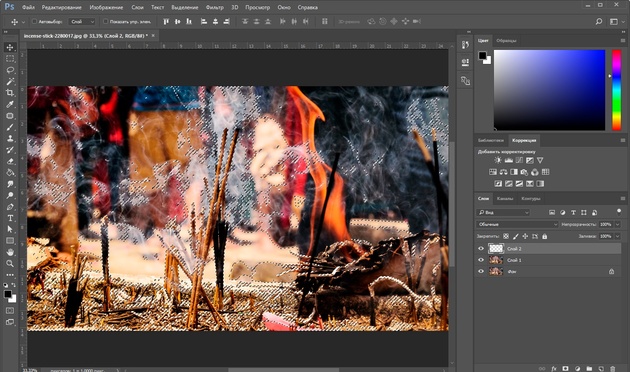
Обратите внимание, каким тёмным стал фон и как осветлился дым. Нажимаем Ok и закрываем окно. Теперь, удерживая Ctrl, кликаем по нашему каналу. Видим, как появились пунктиры выделения. Это значит, что мы выделили светлые участки изображения. И даже если вы видите не все пунктиры, на самом деле вся светлая зона выделена. Не снимая выделение, отключаем видимость дубликата канала, включаем видимость всех остальных, переходим на закладку Layers/«Слои».


Находясь в палитре слоёв, нажимаем комбинацию Shift+Ctrl+N, чтобы создать новый пустой слой. Становимся на него. Пунктиры выделения всё ещё видно.

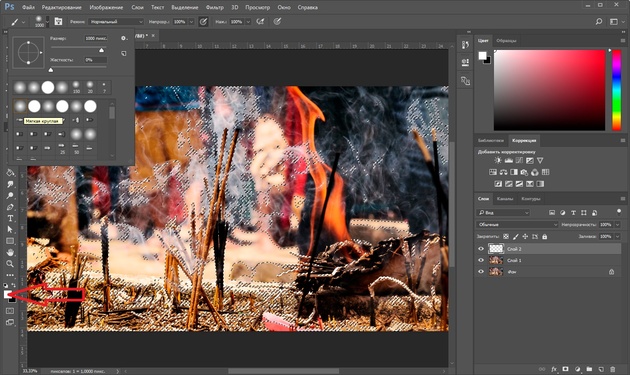
Теперь выбираем инструмент Brush/«Кисть» (клавиша B), мягкую, цвет белый. И рисуем по дыму, по нашей выделенной области. Нам важно прорисовать именно дым.

Рисовать кистью можете смело. Прорисовка заденет только выделенную область, а это и есть наши светлые зоны, которые мы выделили с помощью канала.

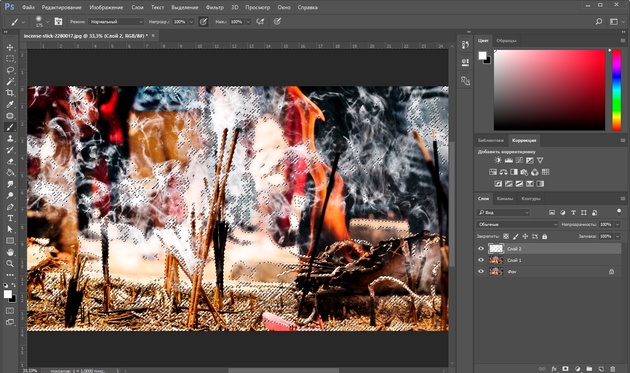
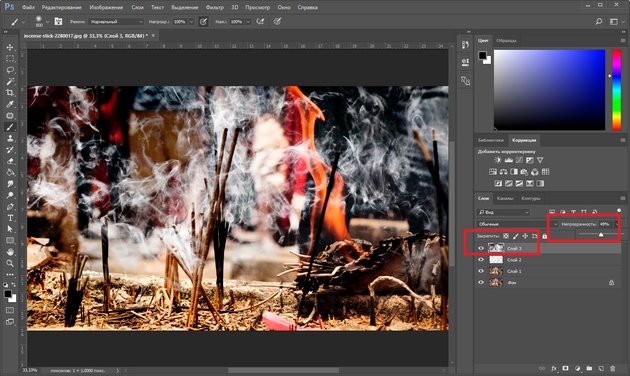
Обратите внимание, насколько лучше он стал виден. Если этого будет слишком много, мы сбавим видимость слоя. А теперь, не сбрасывая выделение, нажмём сочетание Shift+Ctrl+I, а затем Shift+Ctrl+N. Так мы инвертируем выделение и вместо светлой зоны выделим тёмную. Вторая комбинация создаст ещё один новый слой. Далее меняем цвет кисти на чёрный и зарисовываем фон на новом слое и новом выделении.

Теперь нажимаем Ctrl+D, чтобы сбросить выделение.

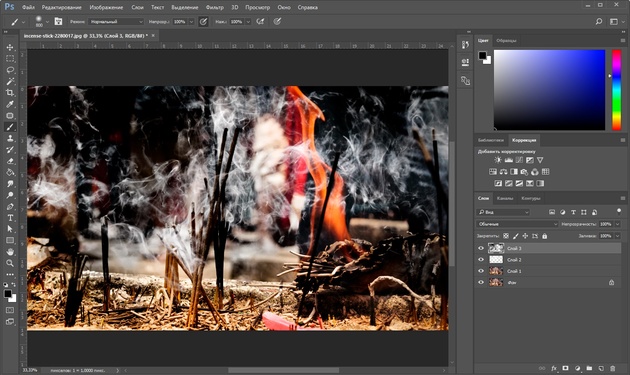
Для достижения желаемого результата сбавим видимость наших слоёв с закрашенным фоном. Итог можно сохранить в JPG (Shift+Ctrl+S, затем выбираем формат JPG).

Посмотрим, что получилось.


Теперь всё наше внимание переключается на дым, поскольку его намного отчётливее стало видно. Таким же образом можно усиливать света и тени на портретах, на изображении стеклянных предметов, воды. Это будет придавать драматичности изображению.
Ещё больше о Photoshop можно узнать на курсе Fotoshkola.net «Photoshop CC: Работа с каналами и фильтрами».
Создаём в Фотошоп пастельный фотоэффект / Фотошоп-мастер

В этом уроке я покажу вам, как создать красивый пастельный эффект на фото. Я постараюсь объяснить всё максимально подробно, чтобы даже новички, впервые открывшие Photoshop, смогли получить не менее качественную работу.
Скачать архив с материалами к уроку
Примечание: автор использовал платные изображения. В архиве вы найдёте альтернативный вариант изображения для выполнения урока.
1. Подготовка документа
Шаг 1
Для начала открываем фото, с которым будем работать. Для этого переходим в меню File – Open (Файл – Открыть), выбираем нужный файл и жмем на кнопку Открыть. Теперь нам нужно проверить некоторые параметры:
— ваше фото должно быть в цветовом режиме RGB, 8 Bits/Channel (бит/канал). Чтобы проверить это, переходим Image – Mode (Изображение – Режим).
— для получения наилучшего результата размер документа должен быть в пределах 2000-3000 пикселей по ширине/высоте. Чтобы проверить это, переходим Image – Image Size (Изображение – Размер изображения).
— ваше фото должна быть фоновым слоем. Если это не так, переходим Layer – New – Background from Layer (Слой – Новый – Слой из заднего плана).

Шаг 2
Теперь мы должны расширить рабочее полотно влево и вправо, чтобы освободить дополнительное место для работы со снимком. Для этого переходим Image – Canvas Size (Изображение – Размер холста) и используем следующие настройки:

Шаг 3
Делаем то же самое для нижней части документа. Переходим Image – Canvas Size (Изображение – Размер холста) и используем следующие настройки:

2. Создаем пастельную кисть
Шаг 1
В этом разделе мы создадим с вами специальную пастельную кисть. Можете взять карандаш и лист бумаги и нарисовать на нём текстуру, затем отсканировать его. Либо воспользуйтесь картинкой с гранж-текстурой. У меня получился вот такой результат:

Шаг 2
Теперь переходим Edit – Define Brush (Редактирование – Определить кисть), чтобы сохранить текстуру в виде кисточки, и называем ее «Временная кисть».

Шаг 3
Теперь мы должны подкорректировать настройки сохранённой кисти и пересохранить ее. Жмем клавишу В, кликаем правой кнопкой мыши по документу, выбираем кисть «Временная кисть» и нажимаем на кнопку Enter. Затем переходим в меню Window – Brush (Окно – Кисть) и на панели Brush  (Кисть) вводим следующие настройки:
(Кисть) вводим следующие настройки:

Шаг 4
Чтобы снова сохранить эту кисть, в нижнем правом углу панели Brush  (Кисть) нажимаем на кнопку создания новой кисти, в диалоговом окне вводим название «Пастельная кисть».
(Кисть) нажимаем на кнопку создания новой кисти, в диалоговом окне вводим название «Пастельная кисть».

3. Создаем фон
Шаг 1
В этом разделе мы будем создавать фон. Переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет). Называем этот слой «Фоновый цвет» и выбираем для него цвет #d9d9d9:

Шаг 2
Выбираем слой Background (Фон) и комбинацией клавиш Ctrl+J дублируем его. Затем перемещаем копию в самый верх панели слоев.

Шаг 3
Переходим Filter – Filter Gallery – Sketch – Photocopy (Фильтр – Галерея фильтров – Эскиз – Ксерокопия). Устанавливаем Detail (Детализация) на 2 и Darkness (Затемненность) – на 5.

Шаг 4
Переключаем режим наложения этого слоя на Multiply (Умножение) и уменьшаем непрозрачность до 50%. Называем этот слой «Контур фото».

Шаг 5
С помощью меню Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все) добавляем белую маску на слой.

Шаг 6
Устанавливаем цвет переднего плана на черный (#000000), берём инструмент Brush Tool  (B) (Кисть), выбираем мягкую кисточку и проводим по рамке, чтобы скрыть ее.
(B) (Кисть), выбираем мягкую кисточку и проводим по рамке, чтобы скрыть ее.

4. Создаем основу
Шаг 1
В этом шаге мы создадим основу для нашего эффекта. Добавляем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Основа».

Шаг 2
Скрываем слой «Контур фото» и «Фоновый цвет», нажав на значок глаза рядом с названием слоя на панели слоев. Затем активируем инструмент Brush Tool  (B) (Кисть), выбираем мягкую кисточку и закрашиваем портрет любым цветом. После этого снова включаем видимость всех слоев.
(B) (Кисть), выбираем мягкую кисточку и закрашиваем портрет любым цветом. После этого снова включаем видимость всех слоев.

5. Создаем текстуру для портрета
Шаг 1
В этом разделе мы будем создавать пастельную текстуру. Добавляем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Текстура_1».

Шаг 2
Выбираем черный цвет (#000000), активируем инструмент Brush Tool  (B) (Кисть), берем нашу «Пастельную кисть» и проводим ей по заливке портрета. Также закрашиваем контур портрета. Если во время работы регулировать диаметр кисти (клавиши [ и ]), то результат получится более интересный.
(B) (Кисть), берем нашу «Пастельную кисть» и проводим ей по заливке портрета. Также закрашиваем контур портрета. Если во время работы регулировать диаметр кисти (клавиши [ и ]), то результат получится более интересный.

Шаг 3
Скрываем слой «Текстура_1» и выбираем «Основа». Затем создаем новый слой Layer – New – Layer (Свой — Новый — Слой) и называем его «Текстура_2».

Шаг 4
Выбираем чёрный цвет (#000000), активируем инструмент Brush Tool  (B) (Кисть), берем «Пастельную кисть» и снова проводим по заливке портрета, на в этот раз сильно не давим на кисть. Также не забывайте использовать разный диаметр кисточки.
(B) (Кисть), берем «Пастельную кисть» и снова проводим по заливке портрета, на в этот раз сильно не давим на кисть. Также не забывайте использовать разный диаметр кисточки.

Шаг 5
Уменьшаем непрозрачность этого слоя до 30% и скрываем слой «Основа».

Шаг 6
Зажимаем клавишу Ctrl и левой кнопкой мышки кликаем по миниатюре слоя «Основа». Затем выбираем слой Background (Фон) и жмем сочетание клавиш Ctrl+J, чтобы создать дубликат слоя по форме выделения. После этого перемещаем получившуюся копию в самый верх панели слоев.

Шаг 7
Выбираем слой «Текстура_1» и переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все), чтобы добавить белую маску.

Шаг 8
Теперь скрываем слой «Контур фото», переходим Image – Apply Image (Изображение – Внешний канал) и используем настройки, как на скриншоте ниже:

Шаг 9
Комбинацией клавиш Ctrl+I инвертирует цвет маски. Затем настраиваем ее с помощью Image – Adjustments – Levels (Изображение – Коррекция – Уровни):

Шаг 10
Включаем видимость слоев «Текстура_1» и «Контур фото». Затем выбираем самый верхний слой и жмем Ctrl+Shift+U, чтобы обесцветить его.

Шаг 11
Переходим Filter – Filter Gallery – Artistic – Film Grain (Фильтр – Галерея фильтров – Имитация – Зернистость фотопленки). Устанавливаем Grain (Зерно) на 5, Highlight Area (Область светов) – на 0 и Intensity (Интенсивность) – на 10.

Шаг 12
Теперь переходим Edit – Fade Filter Gallery (Редактирование – Ослабить: Галерея фильтров). Устанавливаем непрозрачность на 100% и переключаем режим на Darken (Затемнение).

Шаг 13
Переключаем режим наложения этого слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 70%. Затем переименовываем слой на «Детали портрета».

6. Добавляем цвет
Шаг 1
В этом разделе мы заполним некоторые детали портрета цветом. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Основа», чтобы загрузить его выделение. Затем выбираем слой Background (Фон) и комбинацией клавиш Ctrl+J создаем копию по форме выделения. После этого перемещаем дублированный слой в самый верх панели слоев.

Шаг 2
Теперь переходим Layer – Layer Mask – Hide All (Слой – Слой-маска – Скрыть все). В результате у слоя появится черная маска.

Шаг 3
Выбираем белый цвет (#ffffff), берем Brush Tool  (B) (Кисть), выбираем «Пастельную кисть» и проводим по тем деталям портрета, которые вы хотите заполнить цветом. Не забываем регулировать диаметр кисти.
(B) (Кисть), выбираем «Пастельную кисть» и проводим по тем деталям портрета, которые вы хотите заполнить цветом. Не забываем регулировать диаметр кисти.

Шаг 4
Теперь переключаем режим наложения слоя на Color (Цветность) и уменьшаем непрозрачность до 60%. Называем этот слой «Цвет портрета».

7. Выполняем финальную цветокоррекцию
Шаг 1
В этом разделе мы создадим несколько корректирующих слоев. Выбираем слой «Детали портрета». Создаем корректирующий слой Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни) и называем его «Общая яркость».

Шаг 2
Дважды кликаем по миниатюре слоя Levels (Уровни) и на панели Properties (Свойства) вводим следующие настройки:

Шаг 3
Уменьшаем непрозрачность корректирующего слоя до 33%.

Шаг 4
Сбрасываем цвета на стандартные нажатием клавиши D. Создаем еще один корректирующий слой Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента) и называем его «Контрастность текстуры».

Шаг 5
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Основа», чтобы загрузить его выделение. Выбираем чёрный цвет (#000000), переходим Edit – Fill (Редактирование – Выполнить заливку), в открывшемся окне устанавливаем Contents (Содержание) на Foreground Color (Основной цвет), Mode (Режим) – на Normal (Нормальный) и Opacity (Непрозрачность) – на 100%.

Шаг 6
Жмем сочетание клавиш Ctrl+D чтобы снять выделение. Затем переключаем режим наложения слоя на Overlay (Перекрытие) и уменьшаем непрозрачность до 58%.

Шаг 7
Кликаем правой кнопкой мыши по слою «Основа» и выбираем Delete Layer (Удалить слой). Затем добавляем корректирующий слой Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые) и называем его «Цвет».

Шаг 8
На панели слоев дважды кликаем по миниатюре корректирующего слоя и настраиваем его:

Шаг 9
Добавляем новый корректирующий слой Layer – New Adjustment Layer – Vibrance (Слой – Новый корректирующий слой – Сочность) и называем его «Общая насыщенность».

Шаг 10
Дважды кликаем по миниатюре этого корректирующего слоя и на панели свойств устанавливаем Vibrance (Сочность) на +28 и Saturation (Насыщенность) – на +19.

Шаг 11
Жмём комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех видимых слоев. Затем обесцвечиваем ее (Ctrl+Shift+U). После этого переходим Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем Radius (Радиус) на 2 пикселя.

Шаг 12
Переключаем режим наложения этого слоя на Hard Light (Жесткий свет) и называем «Общая резкость».

Мы закончили!
Вот так выглядит финальный результат:

Если вы хотите получить более интересный эффект, используя всего лишь несколько кликов мышкой, тогда попробуйте мой экшен Pastel (платно).
Этот экшен позволит вам создать реалистичный эффект пастели на вашем фото. Вам всего лишь нужно закрасить фото цветом и запустить экшен. Он всё сделает за вас! В конце вы получите многослойный и настраиваемый результат.
Экшен сделан таким образом, что при каждом его использовании вы будете получать новый результат, даже если применяете к одной и той же закрашенной области. Каждый раз экшен создает уникальную пастельную текстуру, так что вы сможете сгенерировать множество вариантов одного фото! Также в экшен включено 35 цветовых вариантов, из которых вы можете выбрать любой.
К экшену прилагается детальная видео инструкция по его использованию и настройке.

Автор: Marko Kožokar
Создаём три стилизованных фотоэффекта в Фотошоп / Фотошоп-мастер
В этом уроке я покажу вам, как создать 3 разных пиксельных портрета в программе Photoshop. Итак, давайте приступим!
Итоговый результат



Скачать архив с материалами к уроку
1. Фильтр Мозаика
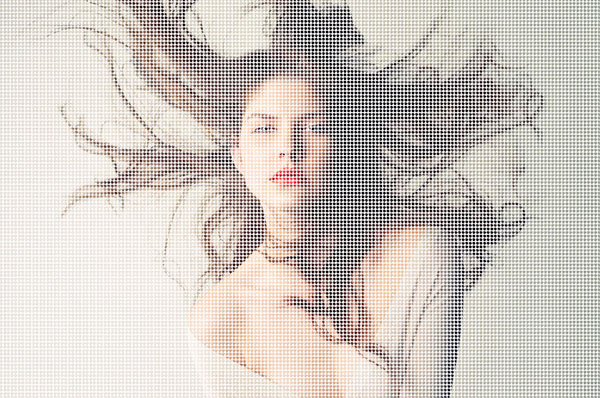
Шаг 1
Вы можете пикселизовать любую фотографию с помощью фильтра Мозаика (Mosaic Filter). Откройте исходное изображение с моделью 1 в программе Photoshop. Далее. мы создадим дубликат оригинального слоя с моделью, для этого щёлкните правой кнопкой по слою с моделью и в появившемся окне, выберите опцию Создать дубликат слоя (Duplicate Layer).

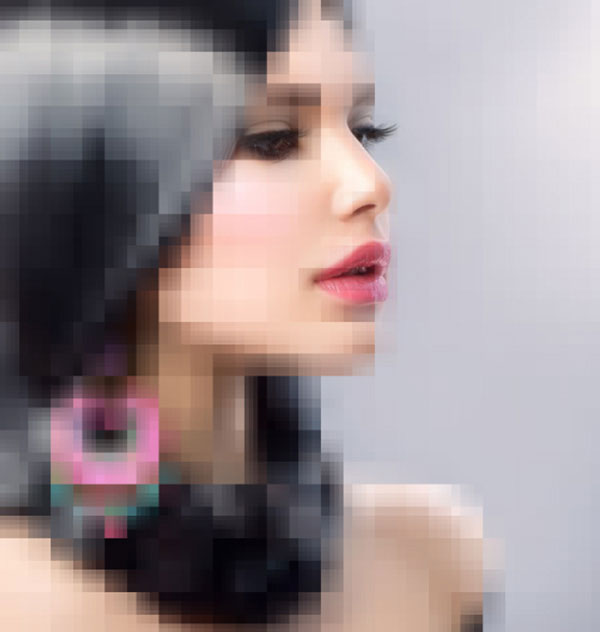
Шаг 2
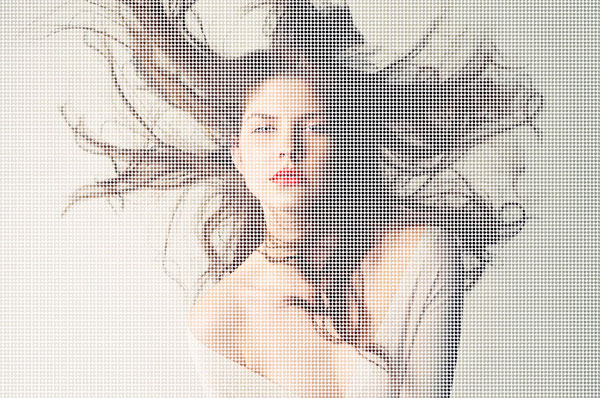
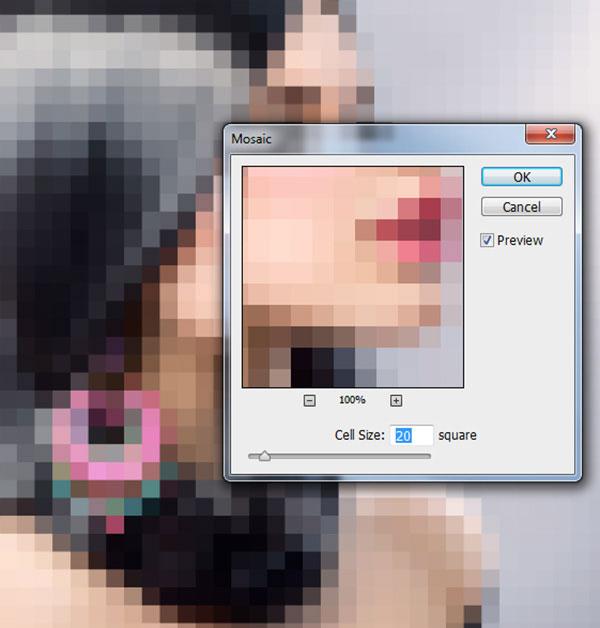
Перейдите на дубликат слоя. Далее, идём Фильтр – Оформление – Мозаика (Filter > Pixelate > Mosaic) и в появившемся окне настроек данного фильтра, установите Размер ячейки (Cell Size) на 20 Квадратиков (Square).

Шаг 3
Если вам нравится данный эффект пикселизации в таком виде, то вы можете оставить его так, как он есть, или немного смягчите эффект с помощью режима наложения. Поменяйте режим наложения для дубликата слоя на Замена светлым (Lighten), чтобы получить более мягкий эффект.
Итак, ваш первый пикселизованный портрет готов!

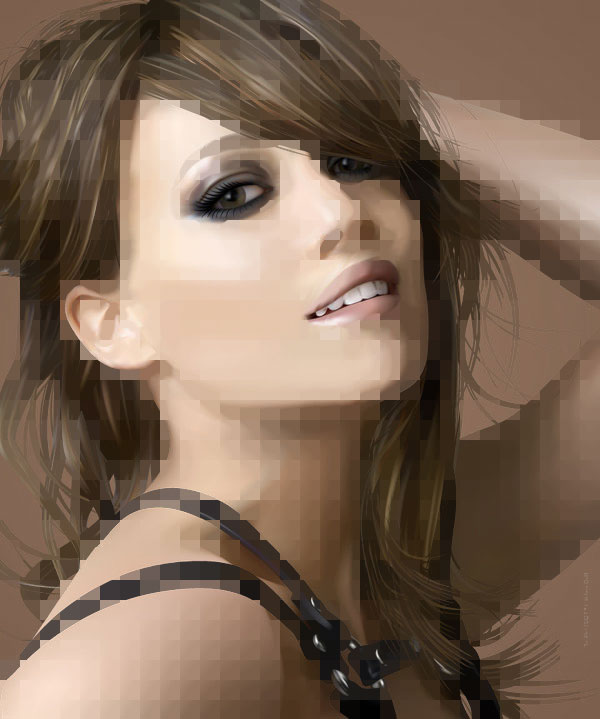
2. Добавляем пикселизованные слои
Шаг 1
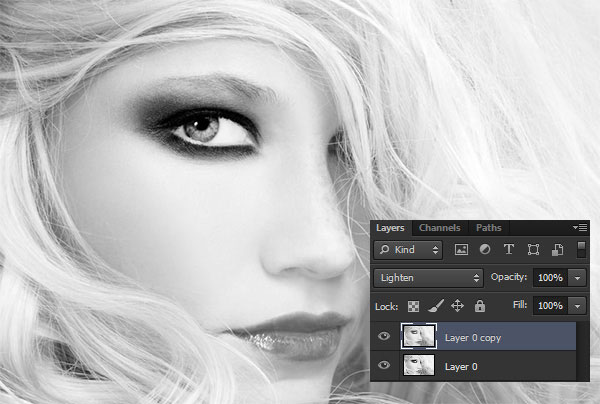
Для следующего эффекта, мы применим фильтр Мозаика (Mosaic filter) более, чем один раз. Точно так же, как с предыдущим эффектом, откройте исходное изображение с моделью 2 в программе Photoshop. Далее, мы создадим дубликат оригинального слоя с моделью, для этого щёлкните правой кнопкой по слою с моделью и в появившемся окне, выберите опцию Создать дубликат слоя (Duplicate Layer).

Шаг 2
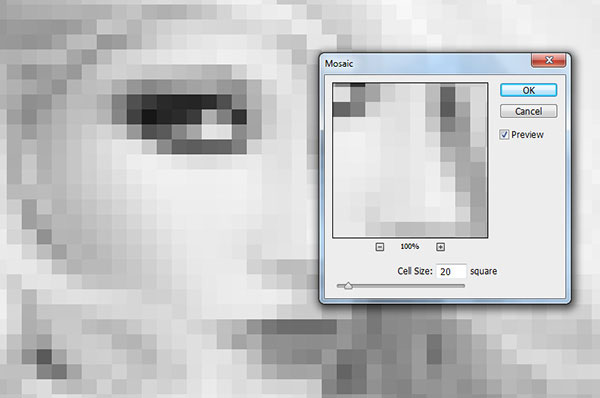
Перейдите на дубликат слоя. Далее, идём Фильтр – Оформление – Мозаика (Filter > Pixelate > Mosaic) и в появившемся окне настроек данного фильтра, установите Размер ячейки (Cell Size) на 20 Квадратиков (Square).

Шаг 3
Находясь на том же самом слое, ещё раз идём Фильтр – Оформление – Мозаика (Filter > Pixelate > Mosaic) и в появившемся окне настроек данного фильтра, установите Размер ячейки (Cell Size) на 11 Квадратиков (Square).

Ещё раз примените фильтр, для этого идём Фильтр – Оформление – Мозаика (Filter > Pixelate > Mosaic) и в появившемся окне настроек данного фильтра, установите Размер ячейки (Cell Size) на 5 Квадратиков (Square).

Шаг 4
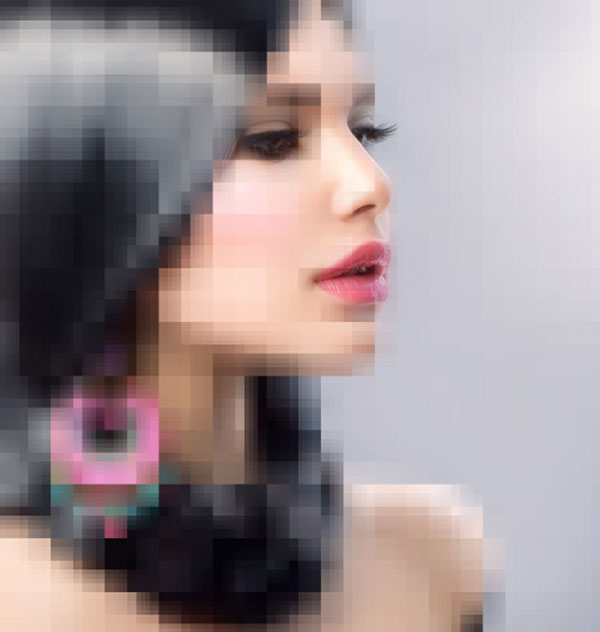
Теперь мы немного усилим детали. С помощью инструмента Ластик  (Eraser Tool (E), скройте эффект пикселизации поверх деталей, которые вы хотите, чтобы они были видны. В данном случае, я обработал ластиком глаза, губы и нос, таким образом, чтобы можно было увидеть эти участки оригинального слоя с моделью, который расположен ниже слоя с пикселизацией.
(Eraser Tool (E), скройте эффект пикселизации поверх деталей, которые вы хотите, чтобы они были видны. В данном случае, я обработал ластиком глаза, губы и нос, таким образом, чтобы можно было увидеть эти участки оригинального слоя с моделью, который расположен ниже слоя с пикселизацией.
И ваш второй портрет с эффектом пикселизации готов!

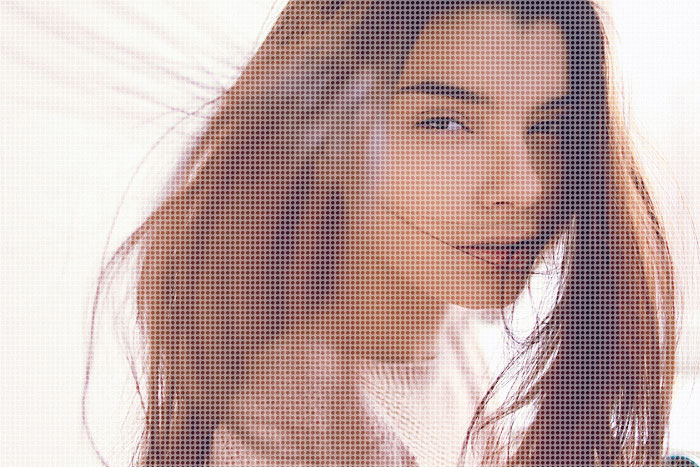
2. Пикселизованный узор
Шаг 1
Для нашего последнего эффекта, давайте создадим пикселизованный портрет из пикселей круглой формы. Создайте новый документ 100х100рх в программе Photoshop. С помощью большой жёсткой кисти, размер кисти 70 px, нарисуйте чёрное пятно. Далее, идём Редактирование – Определить узор (Edit > Define Pattern). Назовите новый узор Пятно (Spot).

Шаг 2
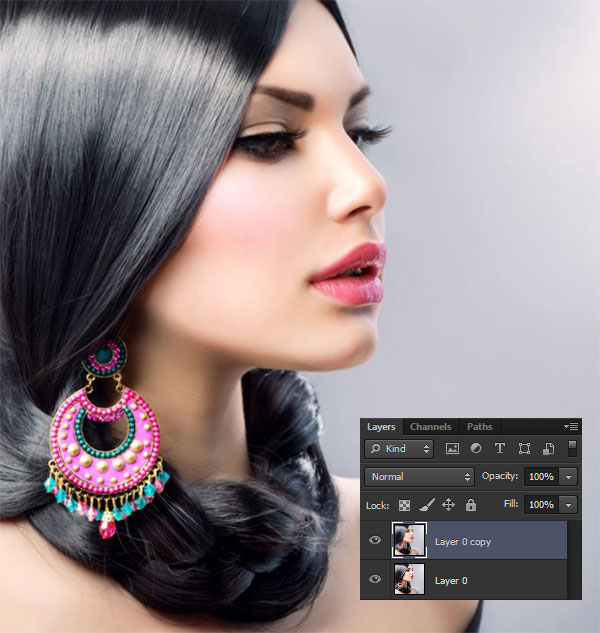
Откройте исходное изображение с моделью 3 в программе Photoshop. Далее, щёлкните правой кнопкой по слою с моделью и в появившемся окне, выберите опцию Параметры наложения (Blending Options).

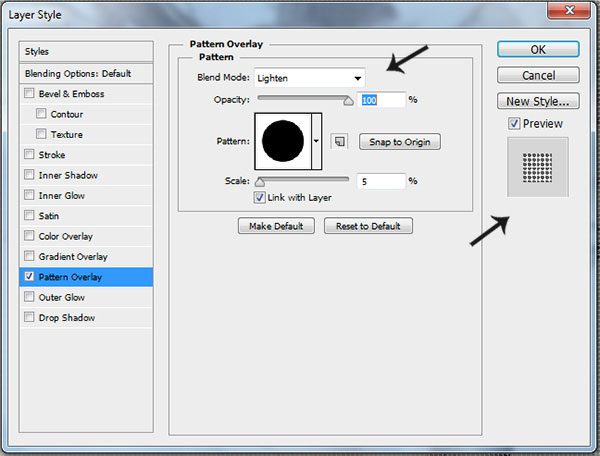
В окне Параметров наложения (Blending Options), выберите стиль слоя Наложение узора (Pattern Overlay). Далее, в окне настроек данного стиля слоя, установите узор, который мы создали ранее. Установите настройки, которые указаны на скриншоте ниже.
Уменьшите Масштаб (Scale) до 5%. Поменяйте режим наложения на Замена светлым (Lighten).

И на этом всё! Надеюсь, что вам понравился этот урок. Желаю вам приятно провести время за созданием портретов с эффектом пикселизации! До новых встреч!
Итоговый результат



Работа переводчика:



Автор: blog.123rf.com
Раскрываем секреты композитинга в Фотошоп / Фотошоп-мастер

Данный урок раскрывает отличные методы и техники, которые смогут помочь вам научиться создавать реалистичные композиции в Фотошоп. В нем показано, как создать спортивный портрет, используя те же приемы, что вы могли видеть на билбордах и в различных журналах. Итак, давайте приступим непосредственно к уроку!
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Введение
Вполне обоснованно можно предположить, что тема, затронутая в данном уроке, является одной из самых жарких тенденций в области композитинга.
На данный момент многие профессиональные фотографы проводят съемки спортсменов в студии, а затем производят с их изображениями различные композиционные манипуляции, например, размещают их на определенном фоне, который наилучшим образом подходит именно для их вида спорта, или просто является более драматическим. Неважно, будь то для рекламы (такие известные компании как Nike и Under Armour делают это постоянно), или же спортсмен просто хочет заполучить великолепное фото самого себя, съемка таким методом с последующей композиционной обработкой предоставляет массу возможностей сделать это. Еще один несомненный плюс такого подхода это, то, что если в округе нет подходящих локаций для съемки, в которых вы хотели бы сфотографироваться, то композитинг вполне может стать хорошей альтернативой.
1. Подготовка фона
Как обычно, наш фон является столь же важным, сколько и сам портрет. В конце концов, мы проделываем всю эту работу, чтобы можно было поместить наше главное действующее лицо в по-настоящему классное место, поэтому стоит затратить определенное время, чтобы как следует подготовить наш фон. Чтобы сделать это, нам потребуется объединить несколько элементов. Во-первых, нам нужно изображение дороги с правильной перспективой. Так как у нас будут включены в работу ноги нашего субъекта, то данная часть работы действительно важна. Затем, нам понадобится установить изображение города на горизонте для нашего фона. Так же необходимо добавить драматичных облаков. Итак, в путь!
Шаг 1
Откройте изображение дороги. Первое, что мы должны будем сделать — это растянуть наш холст, поскольку мы собираемся добавить туда изображения зданий и неба. Позже вы увидите, что это всего лишь примерный размер. Это дает нам оперативный простор для нашей работы, позднее вы сможете обрезать его, если захотите, в зависимости от финального результата. Идем в Изображение — Размер холста (Image > Canvas Size), и в диалоговом окне, убедитесь, что снята галочка в чекбоксе Относительный (Relative), затем измените единицы измерения в выпадающем меню для Ширины (Width) и Высоты (Height) на пиксели (pixels). Давайте Ширину (Width) оставим той же самой, но при этом увеличим значение Высоты (Height) до 4200 пикселей. Также, перейдите к Якорной сетке (Anchor grid), в нижней части диалогового окна, и кликните по нижнему среднему квадратику, чтобы изображение дороги было закреплено в нижней части изображения и холст растягивался только кверху. Нажмите ОК, готово!


Шаг 2
Нажмите W, чтобы получить доступ к инструменту Быстрое выделение  (Quick Selection tool). Пройдитесь этим инструментом по изображению неба и сплошной области в верхней части изображения, чтобы выделить их. Не беспокойтесь по поводу применения диалогового окна Уточнение краев (Refine Edge), потому как мы работаем с фоном, и мы никогда не увидим детализированно область на заднем плане.
(Quick Selection tool). Пройдитесь этим инструментом по изображению неба и сплошной области в верхней части изображения, чтобы выделить их. Не беспокойтесь по поводу применения диалогового окна Уточнение краев (Refine Edge), потому как мы работаем с фоном, и мы никогда не увидим детализированно область на заднем плане.

Шаг 3
Откройте изображение облаков. Далее идем в Редактирование — Выделить все (Edit > Select All), чтобы выделить изображение целиком, затем Редактирование — Копировать (Edit > Copy), чтобы скопировать его. Переключаемся обратно на наше изображение фона (где у нас все еще активно выделение с прошлого шага), и идем в Редактирование — Специальная вставка — Вставить в (Edit > Paste Special > Paste Into), чтобы вставить облака в выделенную область. Это автоматически создаст маску слоя. Таким образом, облака появятся только в верхней части фотографии.



Шаг 4
Откройте фото городских небоскребов. Используйте инструмент Быстрое выделение  (Quick Selection tool), чтобы выделить здания. Увеличьте масштаб и используйте кисточку меньшего размера, чтобы захватить все мелкие детали и края, которые данный инструмент скорее всего не сможет корректно обработать при первом проходе. Помните, что вы всегда можете воспользоваться опцией Alt-click, чтобы удалить из общего выделения области и детали, которые попали случайно, и вы не хотели их выделять. Затем, кликните по кнопке Уточнить края (Refine Edge) на верхней панели настройки инструментов. Поскольку по краям зданий находится большое число мелких деталей, которые мы хотим выделить, поставьте флажок в чекбоксе Умный радиус (Smart Radius), это позволит программе отыскать детали снаружи от выделенных краев. Далее, установите значение Радиуса (Radius) в 10 пикселей, значение для Вывод в (Output to) установите Слой-маска (Layer Mask), и нажмите ОК.
(Quick Selection tool), чтобы выделить здания. Увеличьте масштаб и используйте кисточку меньшего размера, чтобы захватить все мелкие детали и края, которые данный инструмент скорее всего не сможет корректно обработать при первом проходе. Помните, что вы всегда можете воспользоваться опцией Alt-click, чтобы удалить из общего выделения области и детали, которые попали случайно, и вы не хотели их выделять. Затем, кликните по кнопке Уточнить края (Refine Edge) на верхней панели настройки инструментов. Поскольку по краям зданий находится большое число мелких деталей, которые мы хотим выделить, поставьте флажок в чекбоксе Умный радиус (Smart Radius), это позволит программе отыскать детали снаружи от выделенных краев. Далее, установите значение Радиуса (Radius) в 10 пикселей, значение для Вывод в (Output to) установите Слой-маска (Layer Mask), и нажмите ОК.




Шаг 5
Чтобы скопировать изображение города, мы должны использовать другую команду, так как у него есть маска слоя. Итак, идем в Выделение — Все (Select > All), чтобы выделить все, затем Редактирование — Скопировать совмещенные данные (Edit > Copy Merged), чтобы скопировать изображение. Эта процедура скопирует именно то, что вы видите на экране с прозрачным небом. Возвращаемся к нашему фоновому изображению и с зажатой клавишей Ctrl кликните по слою-маске слоя с облаками, чтобы вновь получить выделение вокруг неба. Затем идем в Редактирование — Специальная вставка — Вставить в (Edit > Paste Special > Paste Into), чтобы встроить наш горизонт с изображением города в наш фон. Можете воспользоваться инструментом Перемещение  (Move tool (V)), чтобы подкорректировать расположение вставленного изображения. Поскольку команда Вставить в (Paste Into) автоматически создала маску слоя, вам не нужно беспокоиться о том, что изображение перейдет за дорогу. Оно будет автоматически скрыто в нижней части фотографии.
(Move tool (V)), чтобы подкорректировать расположение вставленного изображения. Поскольку команда Вставить в (Paste Into) автоматически создала маску слоя, вам не нужно беспокоиться о том, что изображение перейдет за дорогу. Оно будет автоматически скрыто в нижней части фотографии.
Полезный совет: Повторное выделение той же самой области. Если вы хотите повторно выделить ранее уже выделенную область, выберите Выделение — Выделить снова (Select > Reselect), программа автоматически выдаст вам вашу последнюю выделенную область.


Шаг 6
Следующее, что нам нужно сделать, — это добавить немного контраста и слегка затемнить наш город. Кликните по иконке Создать новый корректирующий слой или слой-заливку (Create New Adjustment Layer) в нижней части палитры Слои (Layers) и выберите Кривые (Curves). Кликните в середине кривой и потяните ее книзу. Затем, перейдите в Слои — Создать обтравочную маску (Layers — Create Clipping mask), либо просто нажмите сочетание клавиш «alt+ctrl+g». Давайте также затемним и дорогу. Просто зажмите клавишу Alt и перетащите корректирующий слой Кривые (Curves), который вы только что создали, вниз над слоем с дорогой. При зажатой клавише Alt происходит именно копирование слоя (не перемещение) именно туда, куда вы его перетяните курсором.



Шаг 7
За городом имеются облака и яркий свет, но мы их не видим, и при этом действительно хотим привлечь внимание людей к городу. Нажмите G, чтобы выбрать инструмент Градиент  (Gradient tool). Нажмите на маленькую направленную вниз стрелочку рядом с иконкой градиента на панели настройки инструментов, чтобы открыть панель выбора градиента и выберите второй градиент с левого верхнего угла, который называется от Основного цвета к Прозрачному (Foreground to Transparent). Сразу справа от панели выбора градиента расположены иконки выбора типа градиента. Выберите иконку зеркальный (Reflected), вторая справа, затем установите в качестве основного цвета (Foreground color) белый, сначала нажав на клавиатуре клавишу D, затем Х.
(Gradient tool). Нажмите на маленькую направленную вниз стрелочку рядом с иконкой градиента на панели настройки инструментов, чтобы открыть панель выбора градиента и выберите второй градиент с левого верхнего угла, который называется от Основного цвета к Прозрачному (Foreground to Transparent). Сразу справа от панели выбора градиента расположены иконки выбора типа градиента. Выберите иконку зеркальный (Reflected), вторая справа, затем установите в качестве основного цвета (Foreground color) белый, сначала нажав на клавиатуре клавишу D, затем Х.


Шаг 8
Кликните по иконке Создать Новый слой (Create a New Layer) в нижней части палитры Слои (Layers). Затем, поместите ваш курсор в центре зданий, кликните и протащите курсор вниз, чтобы добавить градиент данному слою. Это создаст белый градиент в середине изображения, и выглядеть он будет так, как будто он потихоньку исчезает по мере своего удаления от центра. Это приведет к появлению большого количества света на нашем фоне. Если вам покажется это слишком ярким, то вы можете уменьшить Непрозрачность (Opacity) слоя процентов до 70%. Этот яркий свет позволит нам подать нашу композицию более легко, и позволит нам обратить фокус на объект, который мы в дальнейшем собираемся сюда добавить. Когда вы все сделаете, перейдите в Файл — Сохранить (File > Save), и сохраните это в формате PSD.


2. Извлечение и настройка портрета
Если вы снимаете подобный тип фотографий с прицелом на дальнейшую обработку их в Фотошопе, то наилучшим вариантом будет для вас это создание как можно большего количества вариаций. Производите съемку модели в как можно большем количестве различных поз и под разными углами, это даст вам больше вариантов при дальнейшей работе в Фотошопе. Зафиксировали одну позу — сделали два снимка, затем немного заставили передвинуться модель — еще два снимка. Затем, измените угол и опуститесь чуть ниже. Не надо переснимать модель в одной и той же позе. Постоянно двигайтесь сами и заставляйте передвигаться вашу модель. Таким образом, когда все будет готово, у вас на руках будет большое количество разных фотографий для работы, и с которыми у вас появится большое количество вариантов для композитинга, в зависимости от того бэкграунда, который вы выберите.
Шаг 1
Перед вами фото студийной установки в качестве примера. Здесь вы можете видеть два полосных сеточных светильника по сторонам. Прямо напротив модели находится тарелка с рассеивателем. Все это дает нам хороший свет по краям, который не только великолепно подходит для придания определенного настроения на фотографии, но также помогает нам отделить изображение спортсмена от фона намного быстрее.

Шаг 2
Как вы уже знаете, я, как правило, делаю, по меньшей мере, 100 фотографий во время съемки, подобной этой. Иногда я точно знаю, что я ищу, и тогда я начинаю съемку с совершенно конкретной позы. Иногда, я не знаю, что мне конкретно нужно, и тогда я делаю большую группу снимков в различных позах и под различными углами. В данном примере, можно сказать, что примерно знал, чего мне хочется. Это был низкий угол камеры, и мяч либо подпрыгивал, либо он резко ударял им об пол. Тем не менее, я не был уверен, какой фон я собирался использовать, поэтому я сделал несколько разных вариантов одной и той же фотографии под разными углами. Некоторые из них были близки к широкоугольному фокусному расстоянию, а некоторые были наоборот немного оттянуты назад для более нормального обзора. Вы можете увидеть некоторые из них здесь в окне Lightroom.

Шаг 3
Идем дальше и открываем фото, с которым мы будем работать. Как вы видите, я выбрал широкоугольное крупномасштабное фото баскетболиста. Фото будет открыто в окне Camera Raw. С ходу можно сказать, что фото слегка теплое, но пока мы не будем делать какие-либо корректировки. Мы хотим, чтобы у нас была возможность откатиться назад при необходимости и вперед в Camera Raw, для этого зажмите и удерживайте клавишу Shift и нажмите кнопку Open Object в правом нижнем углу диалогового окна, чтобы открыть нашу фотографию как смарт-объект. Таким образом, когда мы увидим наше фото в финальной компоновке, мы всегда сможем с помощью двойного клика по его миниатюре вернуться в Camera Raw и произвести необходимые нам корректировки.

Шаг 4
Нажмите W, чтобы получить доступ к инструменту Быстрое выделение  (Quick Selection tool), начните выделять нашего баскетболиста. Ну, и как я говорил уже много раз, перед этим обязательно надо увеличить масштаб изображения и пользоваться маленькой кисточкой, чтобы быть уверенным, что все необходимые детали попали в выделение. Так или иначе, поскольку наш атлет носит одежду темных тонов, и она достаточно хорошо контрастирует с фоном, в данном случае этот инструмент должен хорошо справиться с поставленной задачей. После отрисовки общего контура, приблизьте максимально область с ногами, и поработайте с ней, постарайтесь довести ее до совершенства, чтобы были выделены по максимуму все детали, так как эта ключевая область в нашей композиции, и нам необходимо, чтобы она выглядела максимально реалистично. Также если вы выделили какие-то нежелательные фрагменты, помните, что вы всегда можете, зажав клавишу Alt, удалить то, что вам не нужно в вашем выделении.
(Quick Selection tool), начните выделять нашего баскетболиста. Ну, и как я говорил уже много раз, перед этим обязательно надо увеличить масштаб изображения и пользоваться маленькой кисточкой, чтобы быть уверенным, что все необходимые детали попали в выделение. Так или иначе, поскольку наш атлет носит одежду темных тонов, и она достаточно хорошо контрастирует с фоном, в данном случае этот инструмент должен хорошо справиться с поставленной задачей. После отрисовки общего контура, приблизьте максимально область с ногами, и поработайте с ней, постарайтесь довести ее до совершенства, чтобы были выделены по максимуму все детали, так как эта ключевая область в нашей композиции, и нам необходимо, чтобы она выглядела максимально реалистично. Также если вы выделили какие-то нежелательные фрагменты, помните, что вы всегда можете, зажав клавишу Alt, удалить то, что вам не нужно в вашем выделении.

Шаг 5
Когда будете готовы, кликните по кнопке Уточнить края (Refine Edge) на панели настройки инструментов, и если необходимо, нажмите W, чтобы изменить установку Вид (View) на белый (на белом фоне). Так как у нас на изображении имеются волосы, поставьте галочку в чекбоксе Умный радиус (Smart Radius) и установите значение в 10 пикселей, чтобы попытаться захватить края. Теперь, двигайте курсор по фотографии вокруг его волос в верхней части головы, а также вдоль его рук и ног, чтобы взять все детали. Установите значение для Вывод в (Output To ) слой-маска (Layer Mask) и когда будете готовы, нажмите ОК. У вас будет один слой на панели «Слои» с прикрепленной к нему маской слоя. Не забывайте, если вам покажется, что какие-то края выпали за границы, вы можете взять инструмент Кисть  (Brush tool (B)), выставить режим Перекрытие (Overlay) на панели настройки инструментов, установить в качестве основного цвета (Foreground color) белый, и прокрасив эти края по маске слоя, вернуть их назад в нормальное состояние. Теперь идем в Файл — Сохранить (File > Save), сохраните данный файл в формате PSD, и приготовьтесь перейти к созданию композиции.
(Brush tool (B)), выставить режим Перекрытие (Overlay) на панели настройки инструментов, установить в качестве основного цвета (Foreground color) белый, и прокрасив эти края по маске слоя, вернуть их назад в нормальное состояние. Теперь идем в Файл — Сохранить (File > Save), сохраните данный файл в формате PSD, и приготовьтесь перейти к созданию композиции.




3. Создаем Композицию
Создавать данную композицию было довольно интересно. Поскольку фон создан, атлет выбран, наша главная цель — это заставить его удачно вписаться в наше конечное изображение. Поскольку нам часто приходится размещать кого-то на отдельном фоне, прежде чем становится понятно, что же нужно изменить, для решения этой проблемы и были использованы такие технологии как Smart Object и Camera Raw. Также существенную роль сыграли тени на земле. И, наверное, наиболее интересная часть для меня — это потрескавшийся бетон на земле. Он действительно помогает добавить силы всей нашей композиции.
Шаг 1
Откройте наше фоновое изображение, которое мы создали в предыдущих шагах. Но если вы не проделывали те шаги с фоновым изображением, то не беспокойтесь. Готовое изображение фона уже есть в файле дополнительных материалов. А если все-таки делали все по шагам, то сейчас идем в Слои — Выполнить сведение (Layer > Flatten Image), тем самым мы сведем все имеющиеся слои в один.


Шаг 2
Теперь, открываем файл с нашим выбранным баскетболистом. Первое, что нам необходимо сделать, это перенести его на наш фон, поэтому нажимаем V, тем самым, активируя инструмент Перемещение  (Move tool), и перетаскиваем баскетболиста на наше фоновое изображение.
(Move tool), и перетаскиваем баскетболиста на наше фоновое изображение.


Шаг 3
Он довольно яркий, чтобы вписаться в наш фон прямо сейчас, поэтому давайте исправим это в первую очередь. Дважды кликните по миниатюре слоя с баскетболистом, это позволит заново открыть изображение в Camera Raw. Уменьшите значение Экспозиции (Exposure) примерно до 0.80, увеличьте значение Заполняющий свет (Fill Light) до 70, чтобы затенить некоторые детали, а также уменьшите значение Сочности (Vibrance) до -26, чтобы частично вывести цвет с фотографии. Пока не нажимайте ОК, у нас есть еще одно изменение, которое необходимо внести.

Шаг 4
Руки, ноги и ботинки баскетболиста по-прежнему остаются еще достаточно яркими, в сравнении с остальными частями фото. Поэтому нажмите К, чтобы выбрать инструмент Корректирующая кисть (Adjustment Brush tool). Во-первых, установите Экспозицию (Exposure) -0.10, Яркость (Brightness) -5, и прокрасьте его руки (включая мяч) и ноги. Насчет точности можете не беспокоиться, мы все равно не увидим выхода за границы, так как он уже был выделен.

Затем, кликните по кнопке Новый (New) в верхней части параметров инструмента Корректирующая кисть, таким образом, мы сможем создать новую отдельную корректировку и затемнить теперь уже его ступни. Установите значения Экспозиции (Exposure) -1.05 и Яркости (Brightness) -20. Когда закончите, нажмите ОК и вернитесь в Фотошоп.


Шаг 5
Следующим шагом мы используем один трюк, который уже использовался в нескольких других уроках, а именно придать нашему атлету слегка обесцвеченный и резкий вид. Правой кнопкой мыши кликните по слою и выберите Создать смарт-объект путем копирования (New Smart Object via Copy), это создаст копию оригинального слоя со смарт-объектом. Двойной клик по миниатюре вновь созданного слоя, чтобы открыть его в Camera Raw, перейдите в палитру HSL/Градации серого (HSL/Grayscale), и поставьте галочку в чекбоксе Преобразовать в градации серого (Convert to Grayscale), это позволит вытравить весь цвет с фотографии.

Шаг 6
Вернитесь в базовую (Basic) палитру и уменьшите Экспозицию (Exposure) до -0.45. Установите значение Заполняющий свет (Fill Light) 100, чтобы по-настоящему открыть теневые области, установите значение Черные (Blacks) 10, чтобы немного больше затемнить черные участки, затем уведите Контраст (Contrast) в 0, а Ясность (Clarity) поставьте 35. Наконец, снова нажмите К, чтобы активировать Корректирующую кисть (Adjustment Brush), и затем нажмите кнопку Очистить все (Clear All) справа внизу, это позволит удалить все ранее сделанные выборочные корректировки. Нажмите ОК, когда все сделаете. Чтобы окончательно придать эффект резкости нашему атлету, необходимо изменить режим наложения для этого слоя на Жесткий свет (Hard Light).



Шаг 7
Давайте немного согреем парня, чтобы добавить огненное настроение, которое создает данная фотография. Кликните по иконке Создать новый корректирующий слой (Create New Adjustment Layer) на палитре Слои (Layers) и выберите Фотофильтр (Photo Filter). Убедитесь что в выпадающем меню установлено значение Согревающий фильтр 85 (Warming Filter (85)), затем кликните по кнопке Цвет (Color) и увеличьте плотность (Density) до 55%. Далее, добавим еще один корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) и установим Насыщенность (Saturation) -60. Далее, комбинацией зажатой клавиши Ctrl + клик по каждому из созданных корректирующих слоев, мы выделим их оба, после чего идем в Слои — Создать обтравочную маску (Layer > Create Clipping Mask), тем самым мы заставим стать данные корректирующие слои обтравочными по отношению к нижележащему под ними слою.




Шаг 8
Пришло время добавить теней. Кликните по иконке Создать Новый слой (Create a New Layer) в нижней части панели Слои (Layers) и перетащите вновь созданный слой ниже обоих слоев с изображением баскетболиста. Нажмите B, чтобы выбрать инструмент Кисть  (Brush tool), и выберите маленькую кисточку с мягкими краями. Убедитесь, что в качестве цвета переднего плана (Foreground color) у вас выставлен черный цвет, установите значение непрозрачности (Opacity) 75% на панели настройки инструментов (Options Bar) и нарисуйте темную, твердую тень, которая выходит из-под обеих ног и баскетбольного мяча. Однако тень не должна слишком далеко распространяться от ступней. Не забывайте, что всего лишь его кроссовки отбрасывают ее на землю.
(Brush tool), и выберите маленькую кисточку с мягкими краями. Убедитесь, что в качестве цвета переднего плана (Foreground color) у вас выставлен черный цвет, установите значение непрозрачности (Opacity) 75% на панели настройки инструментов (Options Bar) и нарисуйте темную, твердую тень, которая выходит из-под обеих ног и баскетбольного мяча. Однако тень не должна слишком далеко распространяться от ступней. Не забывайте, что всего лишь его кроссовки отбрасывают ее на землю.

Шаг 9
Создайте еще один новый слой поверх того, что создали в предыдущем шаге. На этот раз, сделайте вашу кисточку побольше и снизьте Непрозрачность (Opacity) до 10%. Теперь, нарисуйте больше областей тени на земле перед баскетболистом. За ним расположен источник света, поэтому нам нужно убедиться, что мы отбрасываем тень непосредственно перед фигурой нашего баскетболиста. Поскольку вы рисуете кисточкой с выставленной 10% непрозрачностью (opacity), то чем больше вы закрашиваете, тем более темную область вы получаете в результате, работая таким образом вы сможете добиться необходимого вам эффекта. Также, было бы не плохо пройтись по всем слоям с двойным кликом по названию слоя и дать им более информативные названия.
Полезный совет: Производите сохранение регулярно. Если вы еще этого не сделали, то вероятно будет хорошей идеей пройти в Файл — Сохранить (File > Save), тем самым сохранив ваш файл в формате PSD. Это нужно на случай внезапного обрушения вашей системы или программы Фотошоп. Лучше всего делать регулярное сохранение, используя комбинацию клавиш Ctrl-S.


Шаг 10
А теперь пришло время сделать по-настоящему классную вещь. Я фотографировал нашу модель-баскетболиста в определенной позе, поскольку у меня уже была определенная задумка сделать вид, как будто мяч был впечатан в землю. Чтобы добиться подобного эффекта, нам понадобится изображение растрескавшегося бетона. Итак, идем далее и открываем наше изображение с растрескавшимся бетонным покрытием. Берем инструмент Перемещение  (Move tool) и перетаскиваем это изображение в нашу композицию. Убедитесь, что вы расположили изображение бетона сразу над фоновым изображением (Background layer), но ниже всех остальных слоев. Да, и не закрывайте пока файл с бетоном, так как он нам понадобится вновь.
(Move tool) и перетаскиваем это изображение в нашу композицию. Убедитесь, что вы расположили изображение бетона сразу над фоновым изображением (Background layer), но ниже всех остальных слоев. Да, и не закрывайте пока файл с бетоном, так как он нам понадобится вновь.



Шаг 11
Конечно, пока он еще не вписывается в нашу композицию, поэтому мы должны трансформировать его. Нажимаем Ctrl-T, чтобы перейти в режим свободного трансформирования (Free Transform). Зажав клавишу Ctrl, кликните по верхнему левому маркеру и потяните его к центру. Затем тоже самое проделайте относительно правого верхнего маркера. Потяните верхний средний маркер немного вниз, чтобы перспектива трещин совпадала с перспективой дорожного полотна. Также постарайтесь расположить трещины таким образом, чтобы отверстие в бетоне совпадало с траекторией удара баскетбольного мяча. Когда будете готовы, нажмите Enter, чтобы произвести трансформацию.

Шаг 12
Поменяйте Режим наложения для слоя с бетоном на Жесткий свет (Hard Light). Это позволит убрать непосредственно сам бетон и оставит видимыми только трещины. Иногда, хорошо работает Режим наложения Умножение (Multiply), а иногда лучше использовать Мягкий свет (Soft Light) или Перекрытие (Overlay). Здесь все зависит от цвета, поэтому вам нужно будет поэкспериментировать, какой из них лучше подходит в данном случае.


Шаг 13
Кликните по иконке Добавить слой-маску  (Add Layer Mask) в нижней части палитры Слои (Layers), чтобы создать маску для данного слоя. Нажмите B, чтобы активировать инструмент Кисть
(Add Layer Mask) в нижней части палитры Слои (Layers), чтобы создать маску для данного слоя. Нажмите B, чтобы активировать инструмент Кисть  (Brush tool), убедитесь, что в качестве Основного цвета (Foreground color) стоит черный. Прокрасьте маленькой мягкой кисточкой с низкой непрозрачностью края изображения нашего бетона, чтобы скрыть их, и чтобы он более органично слился с изображением дорожного полотна.
(Brush tool), убедитесь, что в качестве Основного цвета (Foreground color) стоит черный. Прокрасьте маленькой мягкой кисточкой с низкой непрозрачностью края изображения нашего бетона, чтобы скрыть их, и чтобы он более органично слился с изображением дорожного полотна.


Шаг 14
Помните, я просил вас пока не закрывать исходное изображение с бетоном? Что ж, возвращаемся к этому изображению и идем в Изображение — Вращение изображения — Отразить холст по горизонтали (Image > Image Rotation > Flip Canvas Horizontal). Теперь трещины пойдут в другом направлении. Перетащите изображение в нашу композицию и повторите шаги с 24 по 26. Также можете переименовать эти слои, чтобы лучше понимать, какой за что отвечает.


Шаг 15
Если мы хотим, чтобы мяч выглядел, так, как будто он погружен в землю, мы должны спрятать определенную его часть. Создайте новый чистый слой поверх всех слоев. Нажмите S, чтобы активировать инструмент Штамп  (Clone Stamp tool) и убедитесь, что на панели настройки инструментов в выпадающем меню Образец (Sample) выставлено Все слои (All Layers). С зажатой клавишей Alt кликните по области с изображением бетона с трещинами, чтобы взять образец текстуры. Затем, возьмите для этого инструмента маленькую твердую кисточку и закрасьте с помощью нее нижнюю часть нашего баскетбольного мяча. Вам может потребоваться несколько раз брать образец текстуры с помощью клавиши Alt, чтобы вывести правильный рисунок и добиться необходимого результата.
(Clone Stamp tool) и убедитесь, что на панели настройки инструментов в выпадающем меню Образец (Sample) выставлено Все слои (All Layers). С зажатой клавишей Alt кликните по области с изображением бетона с трещинами, чтобы взять образец текстуры. Затем, возьмите для этого инструмента маленькую твердую кисточку и закрасьте с помощью нее нижнюю часть нашего баскетбольного мяча. Вам может потребоваться несколько раз брать образец текстуры с помощью клавиши Alt, чтобы вывести правильный рисунок и добиться необходимого результата.

Шаг 16
Нажмите О, чтобы активировать инструмент Осветлитель  (Dodge tool). На панели настройки установите в качестве диапазона (Range) Средние тона (Midtones) и Экспозицию (Exposure) 20%, и с помощью маленькой кисточки прокрасьте самый верхний край бетона, чтобы добавить свет. Затем нажмите Shift-O, чтобы активировать Затемнитель
(Dodge tool). На панели настройки установите в качестве диапазона (Range) Средние тона (Midtones) и Экспозицию (Exposure) 20%, и с помощью маленькой кисточки прокрасьте самый верхний край бетона, чтобы добавить свет. Затем нажмите Shift-O, чтобы активировать Затемнитель  (Burn tool). С теми же настройками затемните область бетона ниже, чтобы возник эффект отбрасывния на землю легкой тени нашим баскетбольным мячом.
(Burn tool). С теми же настройками затемните область бетона ниже, чтобы возник эффект отбрасывния на землю легкой тени нашим баскетбольным мячом.


Шаг 17
Затем мы добавим немного света из-за нашего баскетболиста. Как вы можете видеть, небо достаточно светлое в середине слева на фотографии, поэтому мы будем работать с этой областью. Создайте еще один чистый слой поверх всех слоев и перейдите в Редактирование — Выполнить заливку (Edit > Fill). В выпадающем меню напротив Использовать (Use) выберите Черный (Black) и нажмите ОК, чтобы залить данный слой черным цветом. Затем идем в Фильтр — Рендеринг — Блик (Filter > Render > Lens Flare). Установите Яркость (Brightness) в 140%, Тип линзы (Lens Type) 105mm Prime, затем спозиционируйте блик посередине слева, и нажмите ОК. Измените Режим наложения для данного слоя на Осветление (Screen), чтобы убрать весь черный цвет, затем понизьте непрозрачность (Opacity) до примерно 50-60%, чтобы сделать данный эффект более легким.



Шаг 18
Хорошо, мы почти что сделали это. Осталось всего пара заключительных штрихов. Нажмите сочетание клавиш Ctrl-Alt-Shift-E, чтобы слить все в один новый слой. Давайте добавим эффект резкости при помощи фильтра Тональный контраст (Tonal Contrast) из набора Nik Color Efex Pro с настройками по-умолчанию. Если изображение становится излишне текстурированным в области облаков или кожи, просто добавьте маску слоя и закрасьте их черной кисточкой с низким параметром непрозрачности, как я и сделал в данном случае.


Шаг 19
Есть еще один финальный штрих для нашей композиции. Мне действительно хочется больше тепла для нашей фотографии, и использование цвета — это великолепный способ добавить такое настроение нашему изображению. А для композиционных работ это отличный способ увязать все разрозненные части в единое целое. Один из способов сделать это в Фотошопе — нажать на иконку Создать новый корректирующий слой (Create New Adjustment Layer) и выбрать Карту градиента (Gradient Map). Затем, кликните по миниатюре Градиента на панели настроек, чтобы открыть редактор градиента. Чтобы изменить цвет градиента, просто два раза кликните по цветовым флажкам (маленьким квадратикам) под градиентной шкалой в середине диалогового окна. Когда появится диалоговое окно Выбор цвета (Color Picker), выберите оранжевый цвет (здесь использовано R: 176, G: 79, B: 6) для левого флажка, и зеленовато-желтый (здесь использовано R: 186, G: 186, B: 53) для правого флажка. Нажмите ОК, чтобы закрыть редактор градиента, затем поменяйте Режим наложения для данного слоя на перекрытие (Overlay) и снизьте непрозрачность (Opacity) до 80%. Теперь наша композиция имеет очень яркий теплый оттенок.
Полезный совет: Использование Nik Color Efex Pro в качестве альтернативы: Если у вас есть Nik Color Efex Pro Complete, вы можете также использовать фильтр Bi-Color filter. Фактически, я использовал его для этого изображения, и, если честно, он мне нравится немного больше, так как по ощущениям, добавляет более приятный цвет, но при этом он не дает эффекту распространяться на кожные тона. Я всегда должен быть уверен, что дал вам бесплатный способ сделать то же самое в Фотошоп, но я просто буду честен с вами, сказав, что одним из моих секретов при работе с композицией, в финальных частях обработки, является Nik Color Efex Pro.



Шаг 20
Итак, перед вами финальное изображение, обработанное с помощью фильтра Bi-Color с настройками по умолчанию. Один из секретов композиции при работе с изображением ног людей на земле состоит в том, чтобы затемнить всю область, тем самым отвлекая внимание людей от нее. Мы используем для этих целей градиент. Создайте новый чистый слой поверх всех остальных и нажмите D, чтобы установить в качестве Основного цвета (Foreground color) черный. Нажмите G, чтобы активировать инструмент Градиент  (Gradient tool), нажмите на маленькую направленную вниз стрелочку рядом с иконкой градиента на панели настройки инструментов, чтобы открыть панель выбора градиента и выберите второй градиент с левого верхнего угла, который называется от Основного цвета к Прозрачному (Foreground to Transparent). Затем протяните градиент с правой нижней стороны примерно на треть величины изображения, как это показано ниже. Это позволит затемнить всю область постепенно. Если получится слишком темно, то вы всегда сможете просто понизить непрозрачность (Opacity).
(Gradient tool), нажмите на маленькую направленную вниз стрелочку рядом с иконкой градиента на панели настройки инструментов, чтобы открыть панель выбора градиента и выберите второй градиент с левого верхнего угла, который называется от Основного цвета к Прозрачному (Foreground to Transparent). Затем протяните градиент с правой нижней стороны примерно на треть величины изображения, как это показано ниже. Это позволит затемнить всю область постепенно. Если получится слишком темно, то вы всегда сможете просто понизить непрозрачность (Opacity).


Заключение
Как вы можете видеть на изображении ниже, есть достаточно пространства, чтобы разместить какую-нибудь рекламу или возможно, имя атлета. Как вариант, вы можете просто взять инструмент Рамка  (Crop tool) и обрезать ненужное с вашей точки зрение пространство в верхней части.
(Crop tool) и обрезать ненужное с вашей точки зрение пространство в верхней части.

С применением Карты градиента (Gradient Map)

С применением фильтра Bi-Color
Урок в формате PSD
Автор: Matt Kloskowski
Как сделать классный текстовый эффект в Photoshop

В этом уроке я покажу вам, как создать футуристичный текстовый эффект в виде линий сканирования, используя стили слоя, текстуры и узоры.
На создание этого эффекта меня вдохновили многочисленные стили слоя, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
1. Создаем простой градиентный узор
Шаг 1
Создаем новый документ (Ctrl+N) размером 500 х 104 пикселя и дважды кликаем по фоновому слою, чтобы разблокировать его.

Шаг 2
После этого кликаем правой кнопкой по слою и выбираем Blending Options (Параметры наложения). В открывшемся окне выбираем стиль слоя Gradient Overlay (Наложение градиента) и настраиваем его:
- Ставим галочку напротив Dither (Дизеринг).
- Используем градиент faucet 150.

Шаг 3
Берем инструмент Single Column Marquee Tool (Область (вертикальная строка)) и кликаем в любом месте документа, чтобы создать вертикальное выделение.
Затем переходим Edit – Define Pattern (Редактирование – Определить узор). В появившемся окне вводим название узора «Линии» и жмем ОК.

2. Создаем фон
Шаг 1
Создаем новый документ размером 850 х 588 пикселей с разрешением 300 dpi. Выше фонового слоя вставляем текстуру стены из дополнительных материалов и при необходимости корректируем ее размер (Ctrl+T).

Шаг 2
Переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни) и устанавливаем средний ползунок Gamma (Гамма) на 1,10.

Шаг 3
Дважды кликаем по слою с текстурой и применяем к нему стиль Color Overlay (Наложение цвета) со следующими настройками:
- Цвет: #3b7aab
- Blend Mode (Режим наложения): Overlay (Перекрытие)

Получаем синюю тонировку на текстуре.

3. Создаем и стилизуем текст
Шаг 1
Пишем любой текст, используя шрифт Kenney Future. Размер устанавливаем на 50 пт.
Дублируем (Ctrl+J) текстовый слой и на панели слоев уменьшаем Fill (Заливка) копии до 0%.

Дважды кликаем по оригинальному текстовому слою, чтобы применить следующие стили слоя.
Шаг 2
Добавляем Bevel & Emboss (Фаска и тиснение) со следующими настройками:
- Style (Стиль): Stroke Emboss (Обводящее тиснение)
- Technique (Метод): Chisel Hard (Жесткая огранка)
- Depth (Глубина): 550%
- Size (Размер): 6
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): -169
- Altitude (Высота): 37
- Gloss Contour (Контур глянца): Ring (Кольцо)
- Включаем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 75%
- Shadow Mode (Режим тени): Linear Burn (Линейный затемнитель)
- Opacity (Непрозрачность): 40%

Шаг 3
Добавляем стиль слоя Contour (Контур) со следующими настройками:
- Contour (Контур): Cone – Inverted (Перевернутый конус)
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100%

Шаг 4
Добавляем стиль слоя Stroke (Выполнить обводку) со следующими настройками:
- Size (Размер): 3
- Position (Положение): Outside (Снаружи)
- Fill Type (Тип обводки): Gradient (Градиент)
- Angle (Угол): 90
Кликаем по градиентной полосе, чтобы настроить градиент.

Добавляем 11 цветовых ползунков, чередуя цвета #1b5ad3 и #6db7fd.

Шаг 5
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими настройками:
- Blend Mode (Режим наложения): Color Burn (Затемнение основы)
- Цвет: #0886f1
- Opacity (Непрозрачность): 60%
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 0
- Choke (Стягивание): 25
- Size (Размер): 9

Шаг 6
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 70%
- Цвет: #7ffffd
- Choke (Стягивание): 30
- Size (Размер): 16
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100

Шаг 7
Добавляем стиль слоя Gradient Overlay (Наложение градиента) со следующими настройками:
- Включаем Dither (Дизеринг)
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Opacity (Непрозрачность): 75%
- Scale (Масштаб): 109%
Настраиваем градиент, используя цвета #145190 (слева) и #9517ff (справа).

Шаг 8
Добавляем стиль слоя Pattern Overlay (Наложение узора):
- Pattern (Узор): Линии
- Scale (Масштаб): 7%

Шаг 9
Добавляем стиль слоя Outer Glow (Внешнее свечение):
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 75%
- Цвет: #dd69ff
- Spread (Размах): 10
- Size (Размер): 30
- Включаем Anti-aliased (Сглаживание)

Шаг 10
Добавляем стиль слоя Drop Shadow (Тень):
- Opacity (Непрозрачность): 100%
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 10
- Spread (Размах): 30
- Size (Размер): 15

Шаг 11
Добавляем копию стиля слоя Drop Shadow (Тень) (для этого нажимаем на кнопку +):
- Opacity (Непрозрачность): 70%
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 20
- Size (Размер): 35

Получаем вот такой эффект:

4. Добавляем больше эффектов
Дважды кликаем по копии текстового слоя и применяем следующие стили слоя:
Шаг 1
Добавляем стиль слоя Bevel & Emboss (Фаска и тиснение) со следующими настройками:
- Size (Размер): 49
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 58
- Altitude (Высота): 21
- Gloss Contour (Контур глянца): Cone – Inverted (Перевернутый конус)
- Включаем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 77%
- Shadow Mode (Режим тени) – Opacity (Непрозрачность): 0%

Шаг 2
Добавляем Contour (Контур) со следующими настройками:
- Contour (Контур): Rolling Slope – Descending (Волнистый уклон)
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100%

Шаг 3
Добавляем Inner Shadow (Внутренняя тень) со следующими настройками:
- Blend Mode (Режим наложения): Soft Light (Мягкий свет)
- Цвет: #ab2eec
- Opacity (Непрозрачность): 100%
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 0
- Size (Размер): 21

Шаг 4
Добавляем Inner Glow (Внутреннее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 25%
- Gradient (Градиент): используем цвета #3b5e7e (слева), #588b8a (в центре) и #c5c396 (справа)
- Source (Источник): Center (Из центра)
- Size (Размер): 51
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100%

Шаг 5
Добавляем Gradient Overlay (Наложение градиента) со следующими настройками:
- Включаем Dither (Дизеринг)
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Opacity (Непрозрачность): 50%
- Scale (Масштаб): 109%
Настраиваем градиент, используя цвета #98addc (слева) и #9e727f (справа).

Шаг 6
Добавляем Pattern Overlay (Наложение узора) со следующими настройками:
- Blend Mode (Режим наложения): Multiply (Умножение)
- Pattern (Узор): Текстура бумаги

Шаг 7
Добавляем Outer Glow (Внешнее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 75%
- Цвет: #88621f
- Spread (Размах): 10
- Size (Размер): 20

Получаем вот такой результат.

5. Финальные штрихи
Шаг 1
Если вы хотите добавить больше строк текста, просто скопируйте текстовые слои со стилями и измените надписи с помощью инструмента Type Tool  (T) (Текст).
(T) (Текст).

Шаг 2
В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Color Lookup (Поиск цвета).
В настройках 3DLUT File (Файл 3DLUT) выбираем Fuji REALA 500D Kodak 2392 (by Adobe).cube. Затем уменьшаем непрозрачность корректирующего слоя до 35%.

Поздравляю, мы закончили!
В этом простом уроке мы создали текстовый эффект с линиями сканирования, используя текстуры, узоры и стили слоя.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.

Автор: Rose