Как сделать фото коллаж в Photoshop за 9 простых шагов
Мы все стремимся рассказать историю с помощью одной единственной фотографии. Однако, во многих случаях хорошо сконструированный коллаж может стать прекрасным способом открыть зрителю гораздо больше. Этот метод может пригодиться для фотографий с мероприятия, съемки недвижимости или даже семейной фотосессии!
Создать коллаж в Photoshop очень просто, поэтому давайте начнем. Обратите внимание, что я работаю с Photoshop CS3.
Выбор фотографий имеет решающее значение. Вам нужно выбрать такое сочетание элементов коллажа, чтобы отобразить все событие. Это означает, что вам необходимо взять несколько обширных снимков, которые показывают всю сцену, и несколько детализированных фотографий, которые отображают много фактуры и личностей. Без тех или иных история будет неполной, и не передаст тех эмоций, которые может передать.
Шаг 1. Откройте выбранные фотографии для коллажа в Photoshop
Откройте все выбранные изображения в Photoshop.
Шаг 2. Создайте новый файл
Создайте новый файл (Файл -> Новый). Его размер должен быть немного больше, чем тот, который вы хотите получить в итоге. Я всегда делаю его 20×30″ при 150ppi.
Шаг 3. Добавьте ваши фотографии по одной
Перейдите к одной из открытых фотографий, с помощью инструмента выделения выберите все (или нажмите CTRL+A). Нажмите CTRL+C, чтобы скопировать. Перейдите в новый документ и нажмите CTRL+V, чтобы вставить выделенное. Таким образом вы скопируете фотографию в новый документ на отдельный слой. В зависимости от размера и разрешения изображения, может понадобится их корректировка. Чтобы сделать это, нажмите CTRL+T для трансформирования. Используйте угловой узел и, удерживая клавишу Shift, установите такой размер, чтобы изображение было удобно перемещать в новом документе.
Примечание: если вы сначала преобразуете слой изображения в смарт-объект, то он будет поддерживать целостность качества изображения во время изменения его размера.
Шаг 4. Создайте макет коллажа
После того, как вы добавили все фотографии, из которых хотите создать коллаж, наступает черед расположить их! Перемещайте изображения до тех пор, пока не почувствуете, что такое расположение передает вашу историю наилучшим образом. После создания нескольких коллажей вы выработаете свой собственный стиль. Я предпочитаю либо создавать симметрию в макете, либо делать его похожим на пазл. Как говорится, для каждой истории свои потребности.
Шаг 5. Добавьте пространства между изображениями
Когда макет готов и фотографии подогнаны под соответствующий размер, вы можете создать тонкую белую линию между ними, чтобы добавить немного визуального пространства.
Чтобы сделать это, выберите слой изображения, который вы хотите переместить, и воспользуйтесь стрелками на клавиатуре, чтобы двигать его в разных направлениях. Использование стрелок на клавиатуре вместо мышки поможет создать одинаковое пространство между фотографиями.
В качестве альтернативы вы можете соединить их впритык и использовать Стиль слоя (выберите Обводка > Внутри), добавив белую или черную окантовку каждому изображению. Смотрите скриншот ниже.
Шаг 6. Объедините все слои
После того, как ваш коллаж готов и фотографии разделены так, как вы хотите, самое время объединить все слои. Чтобы сделать это, нажмите Ctrl+Shift+E.
Шаг 7. Обрежьте готовое изображение
После объединения всех слоев в один, сделайте обрезку изображения так, чтобы белое пространство со всех сторон было одинаковым. На моих коллажах эта окантовка, как правило, очень тонкая, так что я не затрудняю себя замерами.
На моих коллажах эта окантовка, как правило, очень тонкая, так что я не затрудняю себя замерами.
Шаг 8. Измените размер для использования онлайн
Возможно, вам придется изменить размер готового коллажа для использования в социальных медиа. Я рекомендую сохранять сжатый оригинал в формате JPEG для возможности повторно использовать его будущем.
Чтобы сжать коллаж до приемлемых для социальных сетей размеров, нажмите Alt+Ctrl+I. Размер может варьироваться в зависимости от социальных медиа-платформ, но я обычно использую 1000 пикселей по короткой стороне и 150ppi.
Шаг 9. Добавьте водяной знак, если желаете
Если вы хотите нанести водяной знак на свой шедевр, то сейчас самое время. После того, как вы сделаете это, не забудьте еще раз объединить все слои и сохранить файл в формате JPEG. Теперь вы готовы показать ваш коллаж миру.
Автор: Natalia Robert
Перевод: Татьяна Сапрыкина
Делаем простой коллаж 2.
 0 / Creativo.one
0 / Creativo.oneПеред вами обновлённая версия урока, который выполнен в Photoshop CC2018.
Шаг 1. Вырезаем фото
Вырежьте все фотографии, из которых хотите сделать коллаж. Для удобства вы можете сразу установить в Photoshop фиксированный размер и разрешение для инструмента вырезания Рамка (Crop Tool)(С).
Шаг 2. Копируем фото в один документ
Перенесите все свои фотографии в один Photoshop документ. Если копируете и вставляете их, то они все будут размещены по центру, одна над другой.
Шаг 3. Выделяем область для работы
 Можно даже задать точные значения на панели настроек этого инструмента.
Можно даже задать точные значения на панели настроек этого инструмента.
Шаг 4. Выравниваем нужные фото по верхнему краю
Выберите инструмент Перемещение (Move Tool) (V). Выделите слои с фотографиями, которые будут составлять верх вашего коллажа. И на панели настроек нажмите кнопку Выравнивание по верхнему краю. Выделенные фото выровняются по верхнему краю выделения.
Шаг 5. Распределяем фото в верхнем ряду
Теперь нужно распределить равномерно верхний ряд фотографий. Выберите одно из фото и нажмите на панели настроек Выравнивание по левому краю. Для следующего фото – Выравнивание центров по горизонтали, далее Выравнивание по правому краю. Таким образом у нас получилась верхняя строка коллажа.
Шаг 6. Распределяем остальные фото
Далее, используя кнопки на панели настроек, распределяем остальные фотографии по выделенной области
Также для получения одинакового расстояния между объектами (можно выделять сразу несколько объектов) используйте клавиши  Нажимая SHIFT и стрелки на клавиатуре, вы можете передвигать объект сразу на 10 пикселей в нужную сторону, что поможет создавать равные промежутки.
Нажимая SHIFT и стрелки на клавиатуре, вы можете передвигать объект сразу на 10 пикселей в нужную сторону, что поможет создавать равные промежутки.
Шаг 7. Создаем подложку для коллажа
Создайте новый слой, залейте его подходящим цветом и разместите под слоем с коллажем.
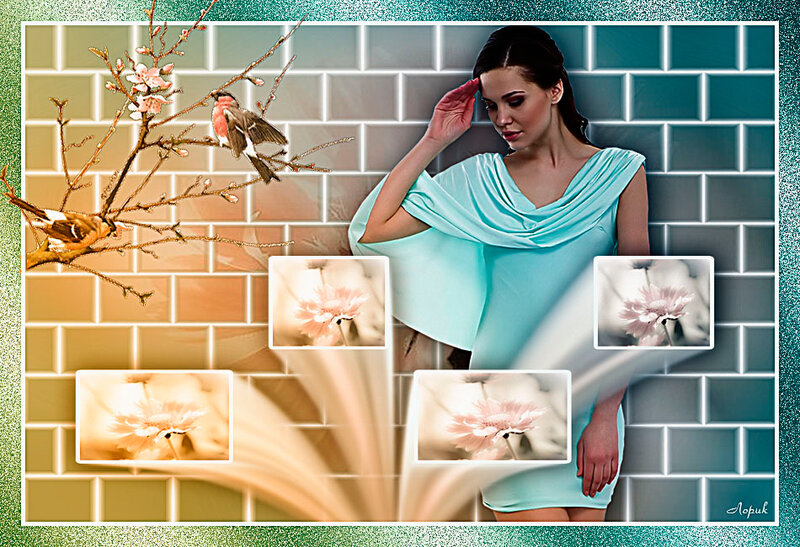
Вот результат нашей работы:
До встречи в следующем уроке!
КАК СДЕЛАТЬ КОЛЛАЖ КОМНАТЫ В ФОТОШОП
Знаете, что я для вас приготовила? Видеоурок – как создать коллаж комнаты в фотошоп. Приоткрываю занавес и рассказываю как работаю в лучшей программе для создания коллажей в фотошоп.
Я не представляю как можно сегодня профессионально работать в области дизайна и декора интерьера и не знать фотошоп. Но как уже не раз говорила, программ по созданию коллажей сегодня очень много и, главное, выбрать одну, которая будет удобной и идеальной только для вас. Или как советую я: сочетать в работе и для разных задач выбирать разные программы.
Или как советую я: сочетать в работе и для разных задач выбирать разные программы.
Бессмысленно ориентироваться на чужой вкус и пристрастие. Пока вы не попробуете хотя бы всего по чуть чуть – не сможете оценить пользу или бесполезность ресурсов для вас.
КОЛЛАЖ ИНТЕРЬЕРА. 10 ТОП ПРОГРАММ ДЛЯ СОЗДАНИЯ
Если вы не профессионал, и вам необходимо сделать коллаж только для одной комнаты, чтобы он был понятен и прост, то думаю, что может быть фотошоп для коллажей и не нужен, а нужен удобный Олиобоард или Нейборс.
А вот если вы серьезно увлекаетесь дизайном, декором, фотографией – то мой совет, познакомьтесь с фотошопом. Это единственная профессиональная программа, равной которой нет.
У меня есть авторский онлайн курс “Фотошоп – это просто”, для всех желающих, кто готов окунуться в мир коллажей и достичь профессионального уровня.
ОНЛАЙН-КУРС — ФОТОШОП-ЭТО ПРОСТО СТАРТУЕТ 15 ЯНВАРЯ 2019 ГОДА
Сегодня я не вспомню первый день знакомства с программой.
 Это было давно. Может быть в 2000 или в 2001 году. А сам фотошоп начинает историю с 90х годов. Так что вот посчитайте сколько программе лет и сколько специалистов выросло вместе с ней.
Это было давно. Может быть в 2000 или в 2001 году. А сам фотошоп начинает историю с 90х годов. Так что вот посчитайте сколько программе лет и сколько специалистов выросло вместе с ней.Первый мой учебник был на английском языке. Это был талмуд в тысячу страниц с огромным количеством фотографий и с очень мелким шрифтом. Я целый год, сидя в офисе по-вечерам (оставалась после работы на пару часов) изучала Фотошоп и не только.
Сorel, Access, Exel, word. По большому счету, все, что я знаю сегодня – результат самообразования. Так что, я ходячий пример, что все возможно.
А в этом году я написала свою книгу «Фотошоп — это просто». 158 страниц о том как создать коллаж в Фотошоп и о самых главных инструментах для них:
КНИГА “ФОТОШОП – ЭТО ПРОСТО”
Еще несколько лет назад мы все были вынуждены покупать очень дорогую лицензию на фотошоп. И коробка с ним реально била по бюджету, поэтому у меня как и у многих, конечно, стояли взломанные версии, которые невозможно было обновлять. И просто стыдно работать, если честно, на ворованной программе. Какой бы я ни была всегда законопослушной, но на заре молодости выложить несколько тысяч долларов за любимую и нужную программу была не в состоянии.
И просто стыдно работать, если честно, на ворованной программе. Какой бы я ни была всегда законопослушной, но на заре молодости выложить несколько тысяч долларов за любимую и нужную программу была не в состоянии.
И вот чудо! В 2013 году компания ADOBE, разработчик всех любимых приложений выпускает облачную версию программ с абонентской платой. Я была на седьмом небе от счастья.
С тех пор я обладатель всех необходимых приложений, с самыми свежими обновлениями, со всеми возможностями и, главное, с удобной формой оплаты.
Если вы решились попробовать продукт ADOBE, то пройти путь совсем несложно. Надо зарегистрироваться на их сайте и просто выбрать нужное приложение и нужный план. Кстати, все абсолютно приложения имеют свою пробную версию, фотошоп предоставит вам 7 дней бесплатного пользования. Думаю, 7 дней вполне достаточно, чтобы понять – нужна вам программа или не нужна. За семь дней всем точно удается пройти онлайн курс по Фотошопу сто процентов.
Если программа вам понравится, то следующим шагом будет выбор плана по оплате. Здесь три варианта нам предлагают: купить на месяц (дорого), купить на год с ежемесячной оплатой, купить на год с предоплатой. Каждый свой кошелек сам понимает лучше, поэтому советовать не могу.
Здесь три варианта нам предлагают: купить на месяц (дорого), купить на год с ежемесячной оплатой, купить на год с предоплатой. Каждый свой кошелек сам понимает лучше, поэтому советовать не могу.
Единственное, что могу сказать про изменение плана: это можно осуществить в любой момент через службу поддержки, отвечают в режиме “онлайн”, и работу делают хорошо – проверено неоднократно. Единственное НО – общение на английском языке происходит. Интерфейс программы сложный. Нельзя сказать, что все получится через полчаса, как в Neybers, например.
Сама программа с такими огромными возможностями не может быть простой. Там такое количество инструментов, которые просто чтобы выучить, надо потратить часы. Но! Как и в любом ином деле, надо сначала понять зачем вам эта программа. Какие цели и задачи вы ставите перед собой. Обработка фотографий, простые коллажи интерьера, или исправление 3d визуализаций, ретушь или иные задачи, связанные с любыми графическими изображениями.
Уверенно скажу, что абсолютно не все функции и инструмента фотошопа нужны с утра и до вечера, если ваша задача заключается лишь в том, чтобы делать красивые коллажи.
Для коллажей надо узнать на начальном этапе всего 10 инструментов. Потом добавить необходимо еще 10. И еще 10 на продвинутом уровне, чтобы наслаждаться процессом и по-настоящему полюбить Фотошоп (обо всех инструментах очень подробно я рассказываю на своих мастер классах и на онлайн курсах).
По своему опыту скажу, начав с азов, я увлеклась фотошопом и сейчас работаю на уровне профессионального пользователя и, конечно, многое знаю. Но не абсолютно все! И постоянно ищу ответы на вопросы, если они возникают, благо теперь не надо талмуд с полки доставать, а надо просто задать правильно вопрос в онлайн учебнике от Adobe.
Сегодня я вам покажу видео урок, в котором показываю как создаю достаточно простые, но удобные и понятные коллажи интерьера. За основу взят план из рабочего проекта студии «На волне декора» гостиная с камином. И шаг за шагом вокруг плана идет расстановка всех предметов мебели и декора, которые и составляют интерьер.
На коллаже я расставлю все необходимые предметы мебели.
Приятного просмотра!
И напоследок: дорогие мои друзья, если вам статья нравится, не сочтите за труд и поделитесь со своими друзьями! Присоединяйтесь ко мне в телеграмм и инстаграм! И ждите новых интересных материалов.
УДАЧИ В РЕМОНТЕ!
Блог «На волне декора» — некоммерческий проект и создается только силами автора. Если вы по достоинству оценили статью и она вам понравилась — я буду признательна за небольшую материальную поддержку. Спасибо!
Как создать цифровой коллаж в Фотошопе
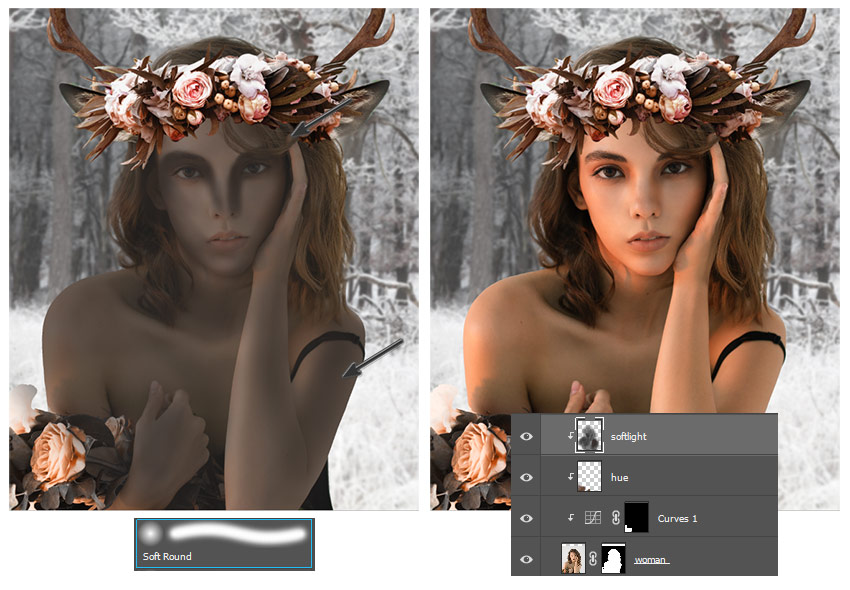
Этот урок является прекрасным примером создания сочного и яркого фотомонтажа. Для создания коллажа будут использованы мягкие чистые текстуры, с добавлением ярких винтажных цветочных элементов для контраста, а также пастельные мазки и векторные фигуры.
Вы узнаете, как использовать разнообразные инструменты Adobe Illustrator и Photoshop для совмещения отсканированных элементов, а также корректирующие слои и маски для объединения композиции и цветовой гаммы изображения.
Шаг 1.
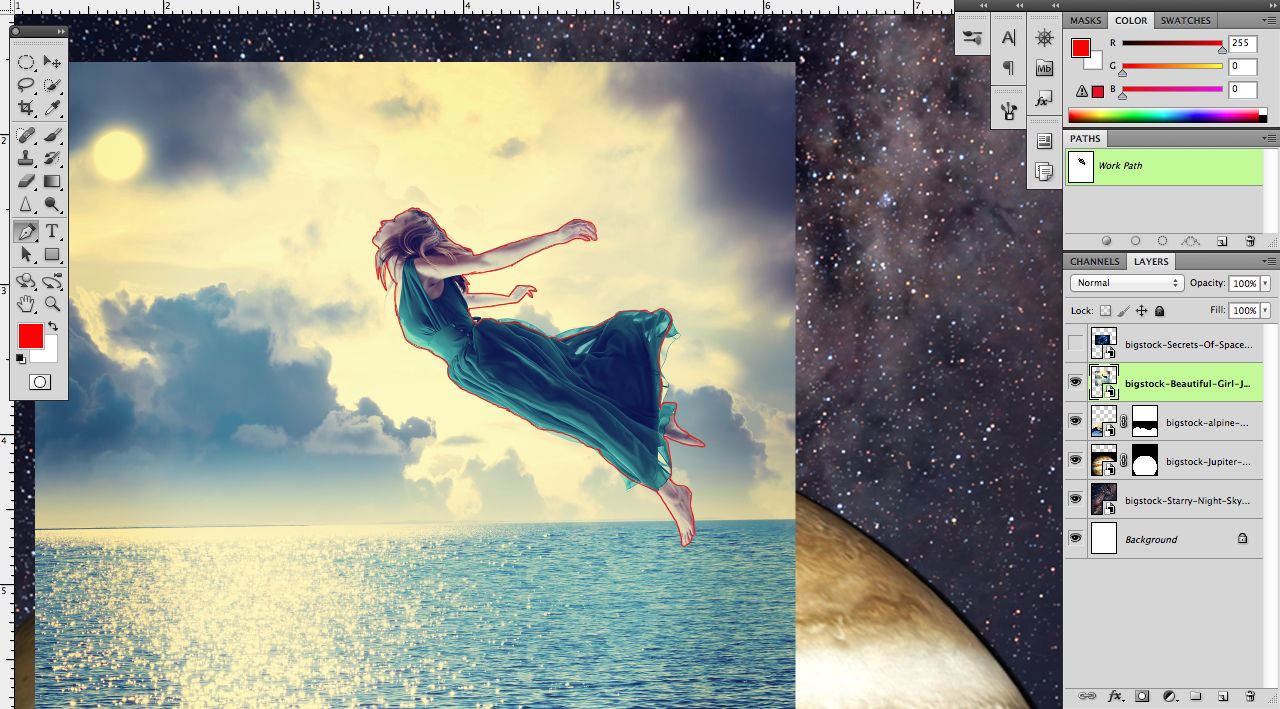
Шаг 1.Для начала откройте фото модели в Photoshop и затем, используя Инструмент Перо — Pen tool (P), обведите модель по контуру.
Шаг 2.
Шаг 2.
Когда закончите, сохраните контур (path): перейдите в панель Контуры (Path panel), затем кликните правой кнопкой мыши и выберите пункт Сохранить контур (Save Path).
Сохранение контура – весьма полезная привычка, которая облегчает последующую работу.
Шаг 3.
Шаг 3.
Далее на панели Слои (Layers) выделите слой с моделью и дублируйте его (Ctrl + J). Свяжите оба слоя, выбрав их и кликнув на иконку Связать слои (Link layers) внизу. Теперь выберите верхний слой, затем выделите сохраненный контур на панели Контуры (Path panel), кликните правой кнопкой мыши и выберите пункт Выделить область (Make Selection). Установите радиус растушевки (Feather Radius): 0,3 пикселя и нажмите ОК.
Теперь выберите верхний слой, затем выделите сохраненный контур на панели Контуры (Path panel), кликните правой кнопкой мыши и выберите пункт Выделить область (Make Selection). Установите радиус растушевки (Feather Radius): 0,3 пикселя и нажмите ОК.
Теперь на панели Слои (Layers) кликните иконку Добавить маску слоя (Add layer mask).
Шаг 4.
Шаг 4.
Итак, у вас должно быть 2 слоя: один модель + маска, и второй модель с фоном.
Теперь можно добавлять элементы коллажа. В данном уроке мы будем добавлять цветы, но вы, конечно, можете выбрать любые элементы на свое усмотрение.
Шаг 5.
Шаг 5.
Откройте изображение, затем возьмите Инструмент Волшебная палочка — Magic Wand tool (W). На верхней панели установите Допуск (Tolerance) на 20, уберите галочку в окошке Смежные пикселы (Contiguous).
Теперь кликните левой кнопкой мыши в любом месте фона, затем инвертируйте выделение (Ctrl + I).
Скопируйте выделение и вставьте в документ с моделью.
Повторите процедуру для всех элементов коллажа.
Шаг 6.
Шаг 6.Теперь разместите все элементы коллажа вокруг модели на свое усмотрение.
Шаг 7.
Шаг 7.Так как элементы взяты из разных источников, при создании коллажа важно скорректировать каждый из них с помощью Уровней — Levels (Ctrl + L), чтобы сгладить различия в контрастности и насыщенности.
Выделяйте поочередно слой с каждым элементом и корректируйте уровни, добавляя корректирующий слой: Слой > Новый корректирующий слой > Уровни (Layer > New Adjustment Layer > Levels) и настраивая ползунки.
Шаг 8.
Шаг 8.
Далее для объединения композиции добавим цветовые пятна.
Откройте Illustrator и с помощью инструмента Перо — Pen Tool (P) нарисуйте обтекаемые фигуры:
Шаг 9.
 Шаг 9.
Шаг 9.Скопируйте созданные фигуры и вставьте их в основной документ в Photoshop. Добавьте Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation) и измените цвета так, чтобы они подходили к вашей композиции.
Шаг 10.
Шаг 10.
При совмещении в коллаже растровых и векторных элементов полезно добавить текстуру для их лучшего сочетания.
В данном случае мы добавим акварельные цветовые пятна для придания глубины векторным фигурам, созданным в Illustrator’е.
Шаг 11.
Шаг 11.Используя Инструмент Прямоугольная область — Rectangular Marquee Tool (М), выделите область текстуры, скопируйте и вставьте ее на слой над векторной фигурой.
Шаг 12.
Шаг 12.
Затем удерживая Alt, наведите курсор на область между слоями и кликните. Т.о. вы примените текстуру только к векторной фигуре на нижнем слое.
Т.о. вы примените текстуру только к векторной фигуре на нижнем слое.
Шаг 13.
Шаг 13.
Добавьте мазки краски, чтобы немного разбавить строгость изображения.
Для этого используйте технику, как в шаге 10, однако не привязывайте текстуру к нижнему слою, а просто измените режим наложения слоя на Умножение (Multiply). Вы также можете изменить цвет пятен, повторив действия шага 8 и добавив корректирующий слой Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation).
Шаг 14.
Шаг 14.Теперь чтобы разграничить композицию добавьте веточки лозы, прорастающие из листвы.
Нарисуйте их с помощью Инструмента Перо — Pen tool (P) в Adobe Illustrator, затем скопируйте и вставьте их в Photoshop. Стоит отметить, что лозу проще нарисовать на графическом планшете.
Шаг 15.
Шаг 15.
Далее для большей реалистичности добавим к цветочным элементам насекомых и птиц.
Используйте метод из шага 5 для добавления в документ птицы и пчел.
Шаг 16.
Шаг 16.Далее исправим неровности и царапины на фоне.
Шаг 17.
Шаг 17.Создайте новый слой над фоновым. Возьмите Инструмент Кисть – Brush Tool (B) и уменьшите ее Непрозрачность (Opacity) до 40%. Используя Инструмент Пипетка — Eyedropper Tool (I) берите цвет в той области, которую хотите ретушировать и затем закрашивайте ее кистью. Берите образцы цвета почаще, чтобы создать плавные переходы.
Шаг 18.
Шаг 18.Для завершения образа можете добавить модели прическу “пучок”.
Шаг 19.
Финальное изображение.Используйте Корректирующие слои (Adjustment layers), где это возможно. Так вы сможете в любой момент изменить контрастность, цвет и насыщенность.
Вот и финальный результат!
Ссылка на источник
Как сделать фото коллаж из цветов в Фотошопе
В этом уроке мы будем создавать цветочный коллаж с текстом в Фотошопе.
Цветочная типографика – это тренд в дизайне, сочетающий цветочные элементы и трехмерный текст. В этом уроке вы узнаете, как сделать ваш собственный цветочный шрифтовой дизайн, используя изображение цветов, текст и несколько стилей слоев, фильтров, текстур и корректирующих слоев. Давайте начнем!
Шаг 1.
Создание нового документаСоздайте новый документ 3000 х 3000 пикселей. Поместите изображение цветов над фоновым слоем.
Шаг 2.
Коррекция оттенка цветов.В меню выберите Изображение > Коррекция > Сочность (Image > Adjustments > Vibrance) и измените значение Сочность (Vibrance) на -10.
Шаг 3.
Коррекция оттенка цветов.Далее выберите в меню Изображение > Коррекция > Оттенок/Насыщенность (Image > Adjustments > Hue/Saturation) и установите значение Насыщенность (Saturation) на -10.
Шаг 4.
 Коррекция оттенка цветов.
Коррекция оттенка цветов.В меню перейдите в Изображение > Коррекция > Цветовой баланс (Image > Adjustments > Color Balance) и установите значения Цветовых уровней (Color Levels) на -10, -2 и 13, как показано ниже:
Шаг 5.
Коррекция оттенка цветов.Скопируйте слой с цветами, затем кликните по иконке Добавить маску слоя (Add layer mask), расположенной внизу панели Слои (Layers).
Убедитесь, что выбрана миниатюра маски и залейте ее черным цветом.
Шаг 6.
Создание текстаСоздайте текстовый объект белого цвета, используя шрифт Big John Regular. Вы можете использовать любой шрифт и его размер по желанию, но более жирные шрифты большого размера смотрятся лучше. В данном уроке мы используем размер шрифта 765 пунктов.
Если вы хотите разместить буквы отдельно, создайте для каждой из них отдельный слой и расположите их, как вам понравится, над слоем с цветами.
Шаг 7.
Создание текстаСгруппируйте текстовые слои и поместите эту группу между двух слоев с цветами.
Шаг 8.
Создание текстаУменьшите Непрозрачность (Opacity) группы с текстом так, чтобы вы могли четко видеть и текст, и детали фоновой картинки.
Шаг 9.
Создание цветочных элементов на верхнем слоеВозьмите Инструмент Кисть — Brush Tool (B) с жестким контуром и установите Основной цвет на белый.
Кликните на маске сдублированного цветочного слоя и затем начните рисовать кистью по тем частям цветов, которые вы хотите оставить перед текстом.
Вы можете использовать клавишу [, чтобы уменьшать, и клавишу ], чтобы увеличивать размер кисти. Не поленитесь потратить время, чтобы аккуратно прорисовать те части, которые вы выбрали.
Шаг 10.
 Создание цветочных элементов на верхнем слое
Создание цветочных элементов на верхнем слоеЕсли вы захотите скрыть некоторые части, то вам нужно будет всего лишь установить основной цвет на черный и так же прорисовать их кистью.
Используйте клавишу Х, чтобы переключиться между Основным и Фоновым цветом (черным и белым).
Также вы можете использовать инструменты выделения чтобы закрашивать нужные части.
Шаг 11.
Создание цветочных элементов на верхнем слоеКогда вы закончите с этой частью, установите значение Непрозрачность (Opacity) слоя с текстом снова на 100% и проверьте, все ли выглядит так, как вы хотели.
Шаг 12.
Создание цветочных элементов на верхнем слоеПриблизьте те участки, которые требуют доработки. Этот процесс занимает довольно много времени, но он важен для получения безупречного окончательного результата.
Шаг 13.
 Создание тени
Создание тениКликните правой кнопкой мыши, удерживая при этом клавишу Ctrl по миниатюре маски скопированного слоя с цветами, чтобы создать выделение.
Шаг 14.
Создание тениСоздайте новый слой над группой с текстом. Это будет слой для теней.
Далее выберите Инструмент Заливка — Paint Bucket Tool (G), снимите галочку в поле Смежные пиксели (Contiguous) на панели опций инструмента вверху. Залейте выделение черным цветом.
Правой кнопкой кликните по слою с тенью и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object).
Шаг 15.
Создание тениВ меню выберите Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и поставьте значение радиуса (Radius) на 7.
Шаг 16.
Создание тени
Используйте Инструмент Перемещение — Move Tool (V) и передвиньте тени немного вниз.
Вы заметите, что тень появилась и в некоторых стертых областях. Чтобы исправить это, вам нужно сделать их снова видимыми в маске скопированного цветочного слоя.
Для этого выберите Инструмент Кисть — Brush Tool (B), перейдите на маску скопированного цветочного слоя, выставьте основной цвет на белый и закрасьте ненужные части.
Шаг 17.
Создание тениВы можете использовать меньшую жесткость кисти, чтобы растушевать эти области и сделать незаметный переход.
В случае необходимости вы даже можете создать маску слоя с тенями, чтобы стереть ненужные части, или можете добавить больше теней на самом слое.
Шаг 18.
Создание тениКогда вы закончите, измените режим наложения слоя с тенями на Умножение (Multiply) и поставьте Непрозрачность (Opacity) на 30%.
Шаг 19.
Убираем белый фон
Выберите инструмент Волшебная палочка (Magic Wand Tool), снимите галочку в поле Смежные пиксели (Contiguous) на панели опций инструмента вверху и затем кликните на белой области, чтобы выделить ее.
В зависимости от того, какое именно изображение цветов вы используете, вам могут понадобиться и другие инструменты, чтобы удалить фон, например Инструмент Магнитное Лассо (Magnetic Lasso Tool) или Инструмент Быстрое выделение (Quick Selection Tool).
Шаг 20.
Убираем белый фонВыберите пункт меню Выделение > Инвертировать (Select > Inverse) и создайте маску слоя, чтобы скрыть белый фон.
Шаг 21.
Убираем белый фонСнова выделите белую область (теперь это будет пустая область на слое с цветами), и затем кликните на маске скопированного слоя с цветами и залейте выделение черным цветом.
Выберите в меню Выделение > Снять выделение (Select > Deselect) или нажмите комбинацию клавиш Ctrl + D.
Шаг 22.
Добавление градиентной заливки фона
Продублируйте фоновый слой (Background).
Шаг 23.
Добавление градиентной заливки фонаДва раза щелкните по копии фонового слоя и примените эффект Наложение градиента (Gradient Overlay) со следующими настройками:
- Check the Dither box
Поставьте галочку в окошке Сглаживание (Dither) - Style: Radial
- Стиль: Радиальный
- Scale: 150%
- Масштаб: 150%
- Click the Gradient box to create the gradient using the colors #ffffff to the left and #559793 to the right.
- Кликните по выпадающему меню Градиент (Gradient) и создайте градиент, используя цвета: #ffffff крайний левый и #559793 крайний правый.
Шаг 24.
Добавление градиентной заливки фонаКонечно, вы можете использовать любую другую градиентную заливку по желанию.
Шаг 25.
 Создание тени цветочного фона
Создание тени цветочного фонаВыделите маску слоя с цветами, кликнув по миниатюре маски.
Шаг 26.
Создание тени цветочного фонаСоздайте новый слой над фоновым слоем, и залейте выделенную область черным цветом, снимите выделение.
Шаг 27.
Создание тени цветочного фонаДвойным щелчком мыши кликните по этому слою и примените эффект Наложение градиента (Gradient Overlay) со следующими настройками:
- Check the Dither box
Поставьте галочку в окошке Сглаживание (Dither) - Style: Radial
- Стиль: Радиальный
- Scale: 150%
- Масштаб: 150%
- Click the Gradient box to create the gradient using the colors #f7f7f7 to the left and #555555 to the right.
- Кликните по выпадающему меню Градиент (Gradient) и создайте градиент, используя цвета: #f7f7f7 крайний левый и #555555 крайний правый
Шаг 28.
 Создание тени цветочного фона
Создание тени цветочного фонаПреобразуйте слой в Смарт-объект, затем измените его режим наложения на Линейный затемнитель (Linear Burn) и установите его Непрозрачность (Opacity) на 70%
Шаг 29.
Создание тени цветочного фонаВыберите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и измените радиус (Radius) на 10.
Шаг 30.
Создание тени цветочного фонаНажмите Ctrl + T чтобы перейти к трансформированию объекта.
Кликните правой кнопкой мыши и выберите Искажение (Warp). Далее в выпадающем списке на панели опций вверху выберите пункт Рыбий глаз (Fisheye). Скорректируйте настройки, если нужно и примените изменения, нажав кнопку переключения режимов трансформирования, как показано на рисунке ниже:
Шаг 31.
Создание тени цветочного фона
Теперь измените размер и положение тени, как вам нравится и снова нажмите кнопку переключения режимов, чтобы применить все изменения.
Шаг 32.
Стилизация текстаДобавьте Внутреннюю тень с такими настройками:
- Opacity: 23%
- Непрозрачность (Opacity): 23%
- Size: 10
- Размер (Size): 10
Шаг 33.
Стилизация текстаДобавьте эффект Тень с такими настройками:
- Opacity: 35%
- Непрозрачность (Opacity): 35%
- Uncheck the Use Global Light box
- Уберите галочку в окошке Использовать глобальное освещение (Use Global Light )
- Angle: 90
Угол (Angle): 90 - Distance: 22
- Смещение (Distance): 22
- Size: 57
- Размер (Size): 57
Шаг 34.
 Создание слоев с фильтрами
Создание слоев с фильтрамиВыделите все сочетанием клавиш Ctrl + A, затем выберите в меню Редактировать > Скопировать совмещенные данные (Edit > Copy Merged), далее Редактировать > Вклеить (Edit > Paste)
Шаг 35.
Создание слоев с фильтрами
Поместите вклеенное изображение наверх всех слоев, можете переименовать его в Фильтры 1, затем преобразуйте его в Смарт-объект (Smart Object).
Затем измените режим наложения слоя (Blend Mode) на Мягкий свет (Soft Light ) с Непрозрачностью (Opacity) в 20%.
Шаг 36.
Создание слоев с фильтрамиСдублируйте слой с фильтром, можете назвать его Фильтры 2 и измените его Непрозрачность (Opacity) на 50%
Шаг 37.
Применение фильтров
Выделите слой Фильтры 1, затем в меню выберите Фильтр > Галерея фильтров > Эскиз (Filter > Filter Gallery > Sketch).
Выберите фильтр Линогравюра (Stamp), далее установите значение Баланс тени/света (Light/Dark Balance) на 45 и Смягчение (Smoothness) на 1.
Это сделает изображение больше похожим на иллюстрацию
Шаг 38.
Применение фильтровВыделите слой Фильтры 2 и затем в меню выберите Фильтр > Другие > Цветовой контраст (Filter > Other > High Pass) и измените Радиус (Radius) на 10.
Шаг 39.
Добавление текстуры и финальный корректирующий слойПоместите изображение с текстурой зернистой бумаги наверх всех слоев, измените ее размер на свое усмотрение. Затем поменяйте режим наложения (Blend Mode) слоя на Умножение (Multiply) и установите его Непрозрачность (Opacity) на 50%
Шаг 40.
Добавление текстуры и финальный корректирующий слой
Кликните по иконке Создать новый корректирующий слой или заливку Create new fill or adjustment layer) и выберите Черно-белый (Black White).
Шаг 41.
Добавление текстуры и финальный корректирующий слойИзмените Режим наложения (Blend Mode) корректирующего слоя на Линейный затемнитель (Linear Burn) с Непрозрачностью (Opacity) 50%. Это позволит сделать тонкую цветокоррекцию конечного результата.
Шаг 42.
Финальное изображениеВ этом уроке мы сделали цветокоррекцию изображения с цветами, использовали маски слоев и добавили простой текст. Затем мы стилизовали слои, добавляя различные тени и простые градиентные заливки.
Затем мы применили несколько фильтров и добавили текстуру, чтобы придать изображению изюминку.
Ссылка на источник
Простой коллаж из фото в фотошопе CS5
Доброе время суток, друзья!
По просьбе читательницы, хоть и с задержкой, предлагаю вам научиться сделать простой коллаж из нескольких фотографий в программе фотошоп cs5.
Моя читательница занимается декупажем (еще одна моя нереализованная мечта из-за отсутствия времени), и ей надо научиться компоновать несколько фотографий своих шедевров на одной фотографии либо фоне.
А что такое коллаж вообще? Буквальный перевод этого слова с моего любимого французского означает «наклеивание».
Так что все правильно. В этом уроке мы будем «клеить» фотографии на общий фон.
Коллажи делают не только в программе фотошоп, для этого существует множество графических редакторов, в том числе и онлайн… Но мы изучаем фотошоп…
Немного опережу события и скажу, что любая созданная в фотошопе открытка не что иное, как коллаж.
Для создания коллажей используют не только фотографии, как в данном уроке, но и готовый клипарт, вырезанные объекты, части фотографий и картинок, фоны, маски фотошопа, и так далее… Всему этому вы научитесь позднее.
Главное, чтобы у вас было желание, творческое вдохновение и упорство. Без него никак.
Итак, начнем…
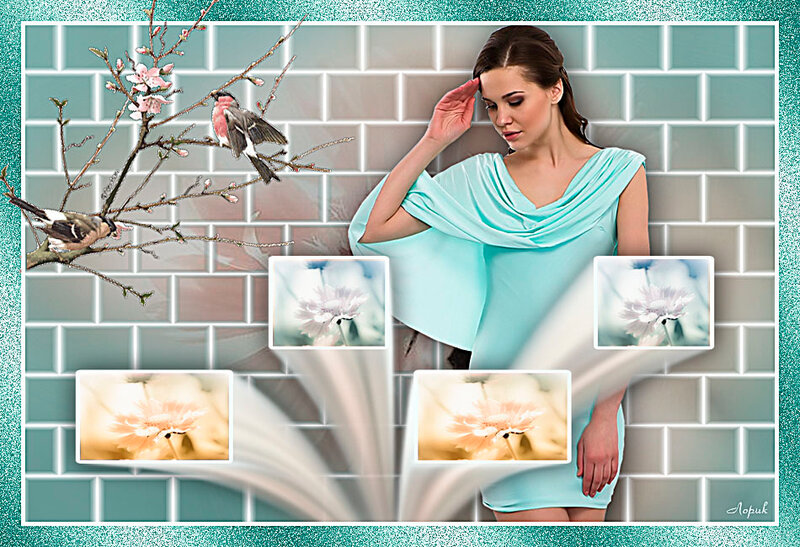
Для написания этого урока я выбрала пять фотографий чудесных роз. Именно их мы попробуем разместить на одном фоне.
Для этого создаем новый документ. Теперь, когда вы уже знакомы с программой Фотошоп, путь буду прописывать коротко. Меню — Файл — Создать…
Открывается окно с параметрами нового документа. Их задают самостоятельно. У меня открылись параметры последнего документа, с которым я работала, я их и оставила. В процессе создания коллажа я предпочитаю большие размеры, поэтому эти мне вполне подошли. С такими размерами мелкие детали, используемые в работе, видны хорошо.
Сразу же прописываем имя нового документа «Простой коллаж из фото». Так будет называться рабочий файл в формате PSD, который мы сохраним позже. И жмем на кнопку ОК.
В палитре слоев появляется слой 0, который я сразу переименовала в основу коллажа. Основа и станет в последствие фоном коллажа.
Создаем дополнительный слой. Для этого жмем на иконку «Создать новый слой» в правом нижнем углу палитры слоев. На новый слой мы вставим первую фотографию.
Но для этого мы должны открыть в программе подготовленные фото. Напоминаю: Файл — Открыть — Найти нужную папку с фотографиями — Выделить нужные фотографии — Кнопка ОТКРЫТЬ.
После этих действий выбранные фото разместятся в Панели вкладок.
Теперь скопируем все фотографии на новый документ. В моем случае это «Простой коллаж из фото». Напоминаю коротко, как это сделать: Меню — Выделение — Все.
Фотография выделилась прерывистыми линиями.
Я копирую классическим способом, для этого идем в Меню — Редактирование — Скопировать.
Переходим на вкладку «Простой коллаж их фото» становимся на Слой 1. Меню — Редактирование — Вставить. После выполненных действий на слое 1 появляется копируемая фотография.
Точно такими же действиями копируем вторую фотографию. Она скопируется на слой 2, и его специально создавать не надо. Он появится автоматически.
В первом случае с первым фото, я забыла напомнить, что после того, как фотография скопируется на основной документ, можете смело закрывать ненужные вкладки. Как это сделать видно на нижнем скриншоте.
Все тем же способом Скопировать — Вставить переносим остальные фото на документ, где создается коллаж.
Прежде чем расставить фотографии на коллаже я бы порекомендовала переименовать слои, чтобы было легче работать. Напоминаю о том, как это сделать: переходим на нужный слой, он становится активным (он станет синим), жмем по нему правой кнопкой мыши и на дополнительной вкладке ищем ПАРАМЕТРЫ СЛОЯ, и жмем на фразу левой кнопкой 1 раз. У вас снова появится дополнительное окно, где вы Слой 3, как в моем случае, переименовываете в Вертикальное фото красная роза.
Как расставить их на своем коллаже я подумала заранее, хотя вы можете воспользоваться уже готовыми шаблонами-эскизами. Такой эскиз называется скетч, и вы часто можете встретить это название в уроках по созданию коллажей и скрапбукинга.
Скетчи можно найти и скачать в интернете, но я буду размещать свои фотографии самостоятельно без предварительной схемы.
Для перемещения фотографий активируем инструмент ПЕРЕМЕЩЕНИЕ, он самый верхний в панели инструментов, и его видно на этом скриншоте. Слой Вертикальное фото красная роза я переместила влево.
Позже для удобства я переименовала все слои.
И теперь увеличу слой с вертикальной фотографией, растянув его по левому края на высоту документа.
Для этого идем в Меню — Редактирование — Трансформирование — Масштабирование.
Чтобы слой не деформировался относительно ширины и высоты, не забывайте зажимать клавишу Shift, и не отпуская ее, тянуть за уголки.
Получилось так, что фрагмент с красной розой вышел за пределы документа с коллажем, и чтобы снизить «вес» будущего коллажа, надо обрезать лишнее. Для этого активизируем инструмент рамка (5-ый сверху в панели инструментов), обводим ею весь документ по периметру и жмем на Enter.
Вы помните, что все фотографии скопировались в центр документа. Я начинаю размещать квадратные фотографии, в данном случае фрагмент с розовой розой. Для того чтобы остальные не мешали можно скрыть их видимость.
Увеличу немного размер фрагмента уже известным вам способом Меню — Редактирование — Трансформирование — Масштабирование.
Расставлю другие фрагменты на коллаже. Слои Желтая роза и Букет решила немного повернуть.
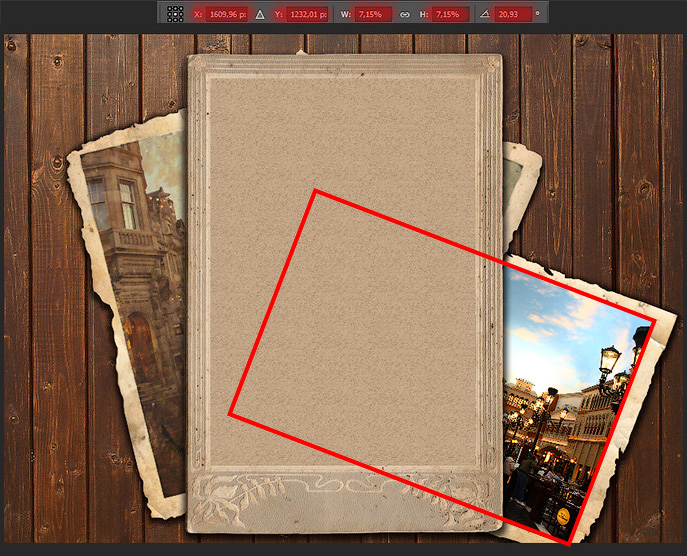
Для этого идем в Меню — Редактирование — Трансформирование — Поворот.
Вы конечно же можете поэкспериментировать и расставить ваши фотографии по другому. Я вот решила снова уменьшить немного фрагмент Вертикальное фото красная роза. И воспользовалась все теми же действиями: Меню — Редактирование — Трансформирование — Масштабирование.
Я вот решила снова уменьшить немного фрагмент Вертикальное фото красная роза. И воспользовалась все теми же действиями: Меню — Редактирование — Трансформирование — Масштабирование.
Мне показалось, что фон с вертикального фото вполне подойдет для всего коллажа. Для этого инструментом ПИПЕТКА определяем цвет.
Переходим на слой Основа коллажа и активируем инструмент ЗАЛИВКА, кликаем левой кнопкой мыши по полю коллажа и получаем серый фон рабочего документа.
Чтобы выделить фрагменты с фотографиями в коллаже, сделаем белые рамочки на каждом фрагменте. Рамки будем делать прямо поверх фотографии.
Начинаем с вертикального фото. Нам нужно его выделить. Для этого активируем нужный слой, идем в Меню — Выделение — Загрузить выделенную область. Жмем на ОК.
Видим, что красная роза выделилась прерывистыми линиями.
Идем в Меню — Редактирование — Выполнить обводку.
Ширину обводки назначим 5 рх, цвет белый, обводка внутри фото. Вы можете попробовать сделать иначе. В конце выполненных действий снимаем выделение (Меню — Выделение — Отменить выделение).
Повторяем наши действия со всеми фрагментами.
Давайте выделим наши фото тенью. Для этого кликаем по активному слою левой кнопкой 2 раза и назначаем следующие параметры тени. Вы можете поэкспериментировать с параметрами, как тени, так и с другими параметрами наложения.
Я оставила все параметры одинаковыми для всех фрагментов коллажа.
Вот такой простой коллаж из фото у меня получился. Можно его подписать. Как это сделать, я вам уже рассказывала. Для этого активизируем инструмент ТЕКСТ, выбираем цвет текста и шрифт.
Теперь в окончательном варианте можно и уменьшить размер коллажа до 1000 рх по ширине. Этого вполне достаточно (Меню — Изображение — Размер изображения).
Сохраняем рабочий документ в формате PSD, если захотим в последствии что-то изменить. Для этого идем в Меню — Файл — Сохранить как — выбираем тип файла Photoshop PSD.
Для этого идем в Меню — Файл — Сохранить как — выбираем тип файла Photoshop PSD.
И после этого сохраняем свой коллаж в формате jpg. Идем в Меню — Файл — Сохранить для Web и устройств.
А это похвастушки! Когда-то я проходила тренинг у Ольги Бор по созданию скрапбукинга. Статья об этом написана на моем сайте о жизни в Болгарии, и перенести ее сюда в оригинальном виде уже не получится. Но вы можете просто посмотреть мою работу. Мало того, что все детали скрапбукинга выполнены мною, и эта картинка тоже своего рода коллаж, только намного сложнее… И при определенном терпении вы тоже сможете этому научиться.
Все придет с опытом, поверьте.
Моя подруга Ольга Витман тоже всерьез увлеклась этим модным и интересным творчеством. Ее рамочка «Первоклашка»выполнена в стиле скрапбукинга. Может она вам пригодится, ведь 1 сентября не за горами.
P.S.: Мне казалось, что урок по созданию Простого коллажа из фото в фотошопе CS5 получится коротким, но я ошиблась.
Не стоит пугаться, так как в действительности создание простого коллажа идет гораздо быстрее при известных навыках, почти доведенных до автоматизма. Я желаю вам удачи и творческого настроя.
Сюрреалистический коллаж в Photoshop
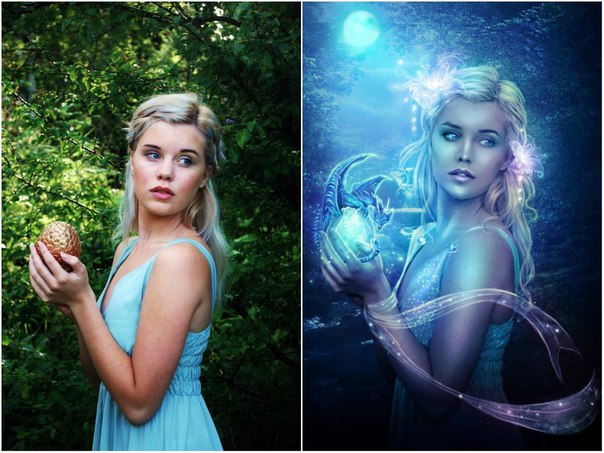
Этот урок покажет, как сделать коллаж из нескольких изображений. Некоторые шаги могут показаться сложными, но в целом сделать подобную работу сможет каждый. Вот такое изображение можно получить, пройдя все шаги данного урока:
Итак, приступим!
Шаг 1
В Photoshop создаем новое изображение (Ctrl+N) размером 1300 х 900 px. Фон должен быть черный. Загружаем изображение Океана и при помощи инструмента Прямоугольная область выделения (Rectangular Marquee Tool) вставляем часть изображения. Слой называем «Ocean»:
Делаем дубликат слоя «Ocean» (Ctrl+J), и уменьшаем шум фильтром Фильтр – Шум – Уменьшить шум (Filter – Noise — Reduce Noise). Параметры устанавливаем как на скриншоте:
Параметры устанавливаем как на скриншоте:
Это действие сделало океан более гладким и спокойным.
Делаем еще один дубликат слоя «Ocean» и перетаскиваем его на самый верх. Изменяем режим наложения на Осветление основы (Color doge).
Далее нужно создать новый корректирующий слой Уровней. Сделать это можно через специальное меню в панели слоев или через Слои — Новый корректирующий слой – Уровни (Layer – New Adjustment Layer – Levels). В открывшемся окне нужно отметить галочкой Использовать предыдущий слой в качестве обтравочной маски (Use previous layer as clipping mask). Цветокоррекцию можно провести в соответствии с настройками, которые изображены ниже:
Далее добавляем еще один корректирующий слой Черно-белое (Black & White). Галочку на этот раз ставить не нужно.
Получиться должно следующее:
Большая мягкая кисть поможет скрыть верхние края океана.
На данном этапе должно получиться следующее:
Шаг 2
Теперь загружаем изображение Неба. Прямоугольной областью выделения размещаем изображение так, как показано на скриншоте:
Нижний край нужно подтереть мягкой кистью.
Добавляем снова корректирующий слой Черно-белый (Black&White) В открывшемся окне ставим галочку Использовать предыдущий слой в качестве обтравочной маски (Use previous layer as clipping mask). Цветокоррекция показана на следующем скриншоте:
На данный момент изображение выглядит вот так:
Шаг 3
Следующим шагом нужно загрузить изображение «Здание». Инструмент Quick selection (Быстрое выделение) поможет вставить изображение в нужное место.
Мягкой кистью удаляем нижние и левые края здания, делая их более мягкими.
Подтертость левого края должна напоминать вид здания, скрываемого за облаками:
Создаем корректирующий слой Черно- белое (Black & White) с галочкой clipping mask.
Далее создаем корректирующий слой Levels, и устанавливаем галочку clipping mask.
Вот такой должен быть слой маска на слое Levels
Вот так изображение должно выглядеть на данном этапе:
Здание должно реалистично вписываться в общую картину. Его можно скрыть еще немного:
Шаг 4
Далее необходимо добавить брызги воды. Для этого загружаем изображение «Волна». Как и прежде, инсрументом Прямоугольная область выделения (Rectangular Marquee Tool, корректно вставляем волну в документ. Размер, форму и расположение можно подкорректировать инструментом Трансформация (Ctrl+T):
Мягкой кистью большого размера скрываем лишние элементы:
Далее создаем Черно-Белый корректирующий слой, на котором устанавливаем галочку clipping mask
Далее Уровни в корректирующем слое c галочкой clipping mask
Вот так изображение выглядит на данном этапе:
Шаг 5
Все слои, которые относятся к зданию, необходимо сгруппировать и создать копию группы. Для дублирования группы нужно клацнуть по ней правой кнопкой мыши и выбрать пункт Дублировать группу (Dublicate group). Теперь нужно отобразить группу. Нажимаем Ctrl+T, клацаем правой кнопкой мыши и выбираем пункт Отразить по горизонтали (Flip Horisontal).
Для дублирования группы нужно клацнуть по ней правой кнопкой мыши и выбрать пункт Дублировать группу (Dublicate group). Теперь нужно отобразить группу. Нажимаем Ctrl+T, клацаем правой кнопкой мыши и выбираем пункт Отразить по горизонтали (Flip Horisontal).
Далее нужно переместить содержание копии группы на левую сторону изображения, как показано на скриншоте:
Теперь добавим изображение «Девушка». Дадим слою имя «Girl».
Инструмент Erase (Ластик) поможет вписать девочку в картину. Для этого нужно подтереть некоторые края:
На новом пустом слое, который нужно назвать «Glow», мягкой белой создадим свечение вокруг девушки.
Теперь добавим всплески воды там, где находятся ноги девушки. Для этого нужно скопировать подходящую часть с изображения волны. Далее её нужно трансформировать и уменьшить прозрачность, чтобы всё гармонично сочеталось друг с другом.
Для слоя с девушкой нужно добавить корректирующий слой Уровни c установленной галочкой на clipping mask
Далее нужно создать корректирующий слой Кривые (Curves) и обязательно ставим галочку clipping mask
По накатанной схеме добавляем Black&White c галочкой clipping mask и следующими параметрами
Вот что получается:
Шаг 6
В этом шаге добавим на изображение немного текстур. Для этого подойдут любые гранжевые или абстрактные текстуры и кисти. Прозрачность слоя с текстурами нужно уменьшить до 50%. можно поэкспериментировать с режимами наложения слоя.
Над всеми слоями добавим корректирующий слой с кривыми Галочку ставить не нужно.
Такое вот получается изображение. Но это еще не всё.
Шаг 7
Создадим в небе несколько черных дыр. Для этого проведем некоторую подготовительную работу. Нажмем Ctrl+Alt+Shift+E. Это создаст новый слой, который объединит в себе все слои, которые на данный момент включены. Далее откроем Фильтр – Искажение – Полярные координаты (Filter> Distort> Polar Coordinates).
В итоге, получится вот какой эффект.
Размеры созданной дыры можно искажать как угодно при помощи трансформации. Мягкой кистью следует сделать края более мягкими.
Дублируя слой и искажая копии, можно создать несколько черных дыр:
В конце можно сделать изображение более резким. А вот и финальный результат:
Урок очень полезен для тех, кто хочет освоить способы составления коллажей. Удачного и приятного всем творчества!
Copyright by TakeFoto.ru
Как создать коллаж в Photoshop за 9 простых шагов
Мы все стремимся рассказать историю с помощью одного изображения. Однако во многих случаях хорошо собранный коллаж — отличный способ привлечь зрителя к полному впечатлению. Рассмотрите этот метод, чтобы поделиться фотографиями с мероприятия, съемки недвижимости или даже семейной фотосессии!
Коллажи легко собрать в Photoshop, поэтому давайте пройдемся по этапам. Обратите внимание, что я работаю на Mac с Photoshop CS3, поэтому в вашей системе могут быть небольшие различия в необходимых ключевых командах.
Выбор фото имеет решающее значение. Вы хотите выбрать сочетание шкал, которое будет охватывать все событие. Это означает, что вы выбираете несколько широких снимков, которые показывают всю сцену, и несколько подробных фотографий, которые демонстрируют много текстуры и индивидуальности. Без того или другого история не будет полной и не будет содержать тех эмоций, которые могли бы.
Шаг 1. Откройте выделенные изображения в Photoshop
Откройте все выбранные фотографии в Photoshop. Вам нужно выбрать минимум три, но не перегружайте их слишком большим количеством.Обычно я ограничиваю выбор фотографий не более чем восемью. Помните, что чем больше фотографий вы выберете, тем сложнее будет рассмотреть детали каждой из них.
Шаг 2. Создайте новый файл
Создайте новый файл (File -> New). Обязательно сделайте его немного больше, чем хотите. Я всегда делаю это 20 × 30 дюймов при 150 пикселей на дюйм.
Шаг 3. Добавьте изображения по одному
Перейдите к одной из открытых фотографий и, используя инструмент выделения, выберите все (или нажмите command + A).Нажмите Command + C, чтобы скопировать. Щелкните новый документ и нажмите Command + V, чтобы вставить. Это перенесет фотографию в новый документ на отдельный слой. В зависимости от размера и разрешения фотографии, которую вы принесли, вам может потребоваться отрегулировать размер. Для этого нажмите Command + T, чтобы преобразовать. Используйте угловой узел и, удерживая нажатой клавишу Shift, отрегулируйте масштаб фотографии до тех пор, пока она не станет достаточно маленькой, чтобы можно было удобно перемещаться по новому холсту документа.
Примечание: если вы сначала конвертируете слой изображения в смарт-объект, он сохранит целостность качества изображения при увеличении и уменьшении размера.
Шаг 4. Создайте свой макет
После того, как вы добавили все изображения, которые хотите в коллаж, самое время выложить фотографии! Здесь вы будете перемещать фотографии, пока не почувствуете, что они лучше всего рассказывают вашу историю. Вы откроете для себя свой собственный стиль после создания нескольких коллажей. Обычно я предпочитаю либо симметрию в макетах, либо делать их похожими на взаимосвязанную головоломку. При этом потребности у каждой истории немного разные.
Шаг 5.Добавить интервал между изображениями
Когда вы определились с макетом и все фотографии имеют нужный размер, вы можете создать тонкую белую рамку между изображениями, чтобы дать немного визуального пространства. Этот шаг не является обязательным, и количество белого пространства, которое вы помещаете между фотографиями, выбирается вами лично.
Для этого выберите слой изображения, который вы хотите переместить, затем с помощью клавиш со стрелками переместите его в нужном направлении. Использование клавиш со стрелками вместо перемещения с помощью мыши поможет отслеживать расстояние, чтобы расстояние между фотографиями было равномерным.
В качестве альтернативы вы можете соединить их друг с другом и с помощью стиля слоя (выбрать «Обводка»> «Внутренний») добавить белую или черную рамку вокруг каждого изображения. См. Снимок экрана ниже.
Шаг 6. Объедините все слои
Когда у вас есть коллаж и фотографии расположены так, как вы хотите, вы готовы объединить все слои. Для этого нажмите Command + Shift + E.
Шаг 7. Обрезка финального изображения
После объединения коллажа в один слой обрежьте лишнее белое пространство по краям, чтобы оно было ровным.Эта внешняя белая рамка на моих коллажах обычно очень узкая, поэтому я не утруждаю себя измерениями. Убедитесь, что это выглядит ровно со всех сторон.
Шаг 8. Измените размер для онлайн-использования
Чтобы коллаж соответствовал вашим потребностям в социальных сетях, вы можете изменить его размер после завершения. Я рекомендую сохранить исходный сведенный коллаж в формате JPEG для возможного повторного использования в будущем.
Чтобы изменить размер коллажа и довести его до размеров, удобных для социальных сетей, нажмите Opt + Command + I.Размер варьируется в зависимости от платформы социальных сетей, но я обычно сохраняю его на 1000 пикселей по короткому краю и 150 пикселей на дюйм.
Шаг 9. При необходимости добавьте водяной знак
Если вы хотите нанести водяной знак на свой шедевр, сейчас самое время. Добавьте свой водяной знак и обязательно объедините все слои еще раз, чтобы сохранить в формате JPEG. Теперь вы готовы поделиться им со всем миром.
Вы сделали коллажи? Есть дополнительные советы? Пожалуйста, поделитесь в комментариях ниже.
Как сделать коллаж из сетки в Photoshop
В сегодняшнем уроке мы узнаем, как создать сеточный коллаж в Photoshop из нескольких изображений.Мы будем использовать направляющие, свободное преобразование, инструмент прямоугольной области и стиль слоя, которые поставляются с Photoshop.
После того, как вы все устроили так, как вам нравится, вы можете поиграть с другими инструментами Photoshop, чтобы добавить свои собственные художественные эффекты.
Видео: как сделать коллаж из сетки в Photoshop.
Посмотрите видео с подробными инструкциями и используйте письменные инструкции для быстрого ознакомления. Если вам понравилось это видео, я настоятельно рекомендую вам подписаться на мой канал Youtube — PhotoEffect .
1. Создайте новый документ.
Выберите команду File> New в верхнем меню или просто нажмите Ctrl + N .
Появится диалоговое окно New.
Во всплывающем окне введите имя в поле «Имя» и введите следующую информацию:
Ширина 1350 пикселей, Высота 1350 пикселей, Разрешение 72 пикселей / дюйм, Цветовой режим RGB и содержание фона Белый.
Нажмите ОК.
2. Создайте вертикальные и горизонтальные направляющие.
Направляющие помогут вам точно расположить любой объект (формы или изображения).
См. Этот урок о том, как создать сетку или направляющие.Мы создадим две горизонтальные и две вертикальные направляющие.
- Создайте первую вертикальную направляющую. Выберите View> New Guide . В диалоговом окне выберите Вертикальная ориентация, введите положение 450 пикселей и нажмите ОК. Повторите этот шаг для позиции 900 пикселей.
- Теперь создайте горизонтальную направляющую. Выберите View> New Guide . В диалоговом окне выберите «Горизонтальная ориентация», введите положение 450 пикселей и нажмите «ОК». Повторите этот шаг для позиции 900 пикселей.
- Если вы не видите направляющих, выберите «Просмотр»> «Показать»> «Направляющие ».
- Если вы хотите заблокировать все направляющие, выберите View> Lock Guides . Таким образом, вы не сможете случайно их переместить.
- Выберите View> Snap , чтобы включить привязку, которая поможет вам выровнять любой объект (включая форму) по вашему желанию.Убедитесь, что установлен флажок View> Snap to> Guides .
3. Откройте все изображения.
Вы можете использовать Файл> Поместить , чтобы поместить изображение на холст.
Но в этом руководстве я буду использовать команду Edit> Paste .
Выберите Файл> Открыть .
Откроется диалоговое окно «Открыть».
Перейдите в папку, содержащую ваш файл изображения, затем выберите имя файла, который вы хотите открыть.
Щелкните все изображения, удерживая нажатой клавишу Ctrl, затем щелкните кнопку «Открыть».
4. Скопируйте изображения в основной документ.
Щелкните одно из изображений, выберите Выделить> Все, , затем Правка> Копировать , снова щелкните основной документ (документ фотоколлажа), затем выберите Правка> Вставить .
Скопируйте изображение в коллаж.5. Отрегулируйте изображение, используя свободное преобразование.
Теперь вы можете настроить размер и положение изображения с помощью Free Transform следующим образом:- Выберите слой изображения, которым вы хотите управлять.
- Выберите Правка> Свободное преобразование или Ctrl + F .
- Измените размер изображения, перетащив любой угол, удерживая клавишу Shift , чтобы изображение не искажалось.
- Переместите изображение, щелкнув и удерживая в любом месте внутри, а затем перетащите.
- Вы можете повернуть изображение, перемещая курсор дальше от любого угла, пока не увидите две стрелки. Щелкните и удерживайте, а затем перетащите изображение.
- Нажмите Введите , когда закончите.
6. Сделайте выделение, затем продублируйте слой.
Выберите инструмент Rectangular Marquee Tool в верхней части панели инструментов.или просто нажмите M .
На выбор доступны четыре инструмента: инструмент «Прямоугольная область», «Овальная область», «Выделение в одну строку» и «Выделение в одну колонку».
Нажмите Shift + M , чтобы просмотреть четыре доступных инструмента выделения, пока не станет активным тот, который вам нужен.
Теперь наведите указатель мыши на часть изображения в первом направляющем квадрате, удерживая нажатой клавишу Shift , чтобы прямоугольное выделение не искажалось.
Дублируйте слой изображения, выбрав Layer> New> Layer через копию или Ctrl + J .
Теперь вы можете удалить слой изображения.
7. Добавьте обводку стиля слоя.
Выберите Layer> Layer Style> Stroke .
Откроется диалоговое окно «Стиль слоя».
Я выберу белый цвет, размер 10 пикселей и положение: Внутри.
Нажмите ОК.
8. Вставьте все изображения.
Повторите шаги с 4 по 7, чтобы открывать и изменять каждое изображение, которое вы хотите вставить.
Вы можете скопировать стиль слоя обводки на другой слой, щелкнув и перетащив, удерживая клавишу Alt .
Когда вы закончите, вы можете очистить направляющие, перейдя в Вид> Очистить направляющие .
9. Добавьте размер холста.
Чтобы добавить границу в фотоколлаж, мы можем увеличить размер фонового слоя примерно на 10 пикселей.
Щелкните фоновый слой и выберите Image> Canvas Size .
Откроется диалоговое окно «Размер холста».
Во всплывающем окне введите следующую информацию: Ширина 10 пикселей, Высота 10 пикселей, установите флажок «Относительный» и выберите «Якорь по центру».
Залейте фон белым цветом, перейдя в Edit> Fill .
10. Сохраните документ.
Выберите Файл> Сохранить или просто нажмите Ctrl + S , чтобы сохранить файл проекта.
Откроется диалоговое окно «Сохранить как».
Перейдите в папку, в которой вы хотите сохранить файл.
Введите имя в текстовое поле Имя файла и оставьте значение Photoshop по умолчанию (*.PSD; *. PDD) формат.
Нажмите «Сохранить», чтобы сохранить изображение.
Вот результат: Как сделать коллаж из сетки в фотошопе.
Коллаж фотографий в Photoshop, как сделать его выдающимся
Коллаж фотографий в Photoshop — это часть службы редактирования изображений. Редактирование широко используется в интернет-маркетинге, а также при сборе личных изображений. И Служба редактирования фотографий продукта имеет некоторые сходства с этим. Если вы хотите создать историю с несколькими изображениями по любому поводу, это идеально для вас.Коллаж имеет множество форматов просмотра. Вы можете получить шаблонов коллажей Photoshop с некоторых веб-сайтов. Но, , как сделать эффектный фотоколлаж ? Мы создали это руководство, чтобы дать вам представление о креативном дизайне коллажей .
Как сделать выдающийся коллаж из фотографий в Photoshop ? Ответ на вопрос: следуйте инструкциям, которые мы объясняем здесь, чтобы сделать выдающиеся фотографии коллажей. Наша главная цель — определить процесс, которому вы должны следовать. Аутсорсинг фоторедактирования продуктов фото коллажей пользуются сегодня большим спросом. Однако вы хотите создать коллаж? Сосредоточьтесь на лестнице внизу, чтобы добиться успеха в проекте.
Процесс (Коллаж фото в фотошопе)От открытия программы Photoshop до завершения редактирования мы отсортировали 12 шагов для создания правильного коллажа. Шаги приведены ниже. Но, прежде чем вы сделаете это, мы хотели бы посоветовать вам использовать свое творческое мышление. Кроме того, следуйте руководству по фотоколлажу в Интернете, чтобы получить некоторые знания.И здесь мы узнаем , как сделать коллаж в Photoshop CC 2019.
- Открыть Photoshop
- Создать новый файл
- Ретушь изображений, которые нужно добавить
- Добавление изображений по одному
- Обрежьте изображения, если вам нужно
- Расположение изображений на холсте
- Изменить размер изображений для соответствия
- Настроить цвет фона
- Обрезать весь холст
- Добавить текст (необязательно)
- Добавить границу вокруг холста (необязательно)
- Сохранить в редактируемом формате
Судя по теме, мы используем самую популярную и удобную программу Photoshop.Кстати, Adobe Illustrator лучше умеет оформлять и коллаж. Корпорация Adobe использовала свои творческие приемы и инструменты, чтобы обогатить программу. Что ж, вы можете найти больше программ, которые могут предоставить вам почти аналогичные параметры фотоколлажей. GIMP также хорошо известен с той же целью. Мы собираемся создать руководство по созданию коллажей в Photoshop , и это будет весело. Откройте Adobe Photoshop.
Создать новый файлКак и все другие программы редактирования в мире, здесь есть меню «Файл».Нажмите на нее, и вверху вы увидите опцию «Новый». Вы также можете использовать сочетание клавиш Ctrl + N для Win или Command + N для MAC . Введите значения ширины и высоты в пикселях и нажмите «ОК». у вас будет новый документ Photoshop.
Ретушь изображений, которые нужно добавитьРетуширование изображения часто важно перед созданием коллажа. Фактически, это пока одна из самых обязательных частей. Без надлежащей ретуши вам не следует создавать коллаж, так как это может испортить общую производительность.Поэтому обязательно отретушируйте изображение на предмет исправления ошибок и переходите к следующему шагу. Возможно, вам не понадобится Clipping Path Services или Background Removal Services , но они иногда помогают.
Добавление изображений по одному (коллаж фото в Photoshop)Для создания коллажа из изображений вам необходимо добавить изображения в программу редактирования. Вы не получите никакого формата, такого как Photoshop Collage maker или что-то в этом роде.Значит, делать это нужно вручную. Для удобства мы используем Adobe Photoshop CC2019. Что ж, вы можете использовать другие версии, такие как Photoshop CS4 или любую другую версию, которая вам нравится. Так как это учебник по созданию коллажей Photoshop с несколькими изображениями , они нам понадобятся, чтобы сначала добавить программу. Добавьте изображение сначала в Photoshop. Затем добавьте еще один и так далее. Вы можете открывать все изображения для коллажа одновременно. Но это зависит от типа рамки изображения, портрета или ландшафта. Итак, предлагаем добавлять изображения одно за другим.В конце концов, оба делают то же самое.
Обрежьте изображения, если вам нужно (коллаж фотографий в Photoshop)Обрезка изображений перед созданием коллажа — дополнительная возможность, о которой нужно позаботиться. Не все изображения нужно обрезать, прежде чем объединить их в один кадр. В любом случае, когда вам нужно обрезать изображение, вам нужно открыть изображение в другом окне. Используйте инструмент кадрирования Photoshop и поместите рамку от границы. Вы увидите отметку о возможности обрезки по краю.Когда вы поместите на них курсор, вы увидите стрелки в обоих направлениях. И это позволяет вам перемещать ползунок слева направо или сверху вниз. Переместите их в соответствии с вашими потребностями и нажмите Enter для Win или Return для MAC , чтобы применить.
Расположение изображений на холсте (коллаж фотографий в Photoshop)Для выдающейся обработки коллажей с фотографиями необходимо иметь правильное представление о размещении изображений. Поскольку по умолчанию не существует шаблона Photoshop Collage , вам необходимо его создать.У вас может возникнуть вопрос, почему я называю это манипуляцией? Ну, поскольку мы объединяем несколько изображений в одно, это своего рода манипуляция с изображениями. В любом случае, вы можете поместить изображения в пустой фрейм, как новый документ, или вы можете сделать это поверх изображения. В большинстве случаев будет лучше, если вы поместите его поверх изображения и используете его в качестве фона. Любой способ прекрасен, если ты умеешь делать это правильно.
Изменить размер изображения для соответствияИспользуйте Photoshop Transformation Tool, чтобы изменить размер изображений по своему усмотрению.Изменение размера очень важно для размещения нескольких изображений в одном компактном кадре. Однако иногда вы можете не использовать этот метод, если размер вашего кадра достаточно велик для одновременного ввода небольших изображений. Чтобы использовать инструмент преобразования Photoshop, вам нужно использовать Ctrl + T для Win или Command + T для MAC. когда появятся точки трансформации, вы можете изменить размер изображений по своему усмотрению. Кстати, если вы используете Photoshop CC2018 или более раннюю версию, вам нужно нажать и удерживать клавишу Shift, чтобы сохранить пропорции. И, если вам не нужно поддерживать пропорции, вы можете изменить размер изображения, не нажимая никаких клавиш.Для Photoshop CC2019 и более поздних версий вы просто делаете наоборот из-за пропорций.
Регулировка цвета фона (коллаж фотографий в Photoshop)Выбор правильного цвета фона является необходимой частью создания фотоколлажей в Photoshop . Цвет должен напоминать фотографии или дополнять друг друга. Какой бы цвет вы ни выбрали, убедитесь, что он не выглядит странно с композицией. Если вы используете изображение в качестве фона, не нужно беспокоиться о цвете фона.Но, если вы используете сплошной цвет или пару однотонных цветов, убедитесь, что они соответствуют группе фотографий. Кстати, Photo Collage Adobe Illustrator иногда удобнее работать с .
Обрезать весь холстПосле того, как вы разместите все изображения в одном кадре, самое время сделать кадр идеальным. Если вы уже выбрали точный размер кадра для коллажа, этот шаг вам не нужен. Но, если вы хотите, чтобы отдельная рамка выглядела идеально во всех отношениях, вам нужно сделать это.Выберите фоновый слой и выберите инструмент Crop Tool, чтобы выполнить операцию. Будьте осторожны с этим. Вы можете по ошибке отрезать важные детали. Так что лучше убедиться перед реализацией. Что ж, вы можете раскрыть отрезанные участки, если хотите. Но позже потребуется больше времени, чтобы это исправить.
Добавить текст (необязательно)Добавление текста является необязательной частью фотоколлажа. Фактически, вы можете добавить это или нет, не имеет значения. Ну, вы можете добавить текст с деталями или названием мероприятия.Кроме того, если вы хотите сделать презентацию, много добавляйте текстовые значения. Однако добавление текста может быть кратким изложением всего коллажа. Вы можете сохранить свои выступления с рамкой в художественной форме.
Добавить границу вокруг холста (необязательно)При желании можно добавить рамку вокруг холста. Что ж, это необязательно, но вы можете сделать это, чтобы создать вид фоторамки. Процесс довольно простой. Возьмите инструмент Rectangular Marquee Tool и создайте прямоугольник около края всего изображения.Оставьте немного места, чтобы вы могли добавить эффекты границы. Щелкните выделение правой кнопкой мыши и выберите «Выбрать инверсию». Теперь у вас есть выделение по краю. Щелкните выделение правой кнопкой мыши и выберите «Заливка». Вы увидите несколько вариантов для выбора и нажмите «ОК», чтобы применить.
Сохранить в редактируемом форматеСохранение коллажа — это последний шаг, который вам нужно сделать. Лучше сохраните файл в редактируемом формате. Зачем? Потому что, если вы захотите изменить настройку, внешний вид или любую модификацию позже, вы можете сделать это легко.Лучшим форматом для сохранения фотографий коллажей является «TIFF». Вы можете сохранить файл в высоком разрешении, а размер изображения может быть до 4 ГБ. А это значит, что вы можете сохранить изображение с максимальной детализацией. Формат PSD тоже хорош.
Все, что мы обсуждали выше, — это советов по созданию фотографий коллажей в Photoshop. Считайте это ориентиром. Photo Collage в Photoshop занимает уникальное положение в редактировании фотографий продукта электронной коммерции . Вы не можете найти ни одного стандарта для операции.Что ж, вы можете ознакомиться с примерами в Интернете. Или вы можете подписаться на YouTube , чтобы создать коллаж в Photoshop . Но настоящая производительность достигается благодаря вашему собственному творчеству. Примените свое воображение к своим работам и оцените их. Монтаж несложный. Комбинация — залог идеального коллажа.
FAQ
Как сделать коллаж в Photoshop CS6?
Ответ: Создание коллажа в Photoshop CS6 не сильно отличается. Но эта версия легче, чем Photoshop CC2019.Более того, профессиональные графические дизайнеры используют Photoshop CS6 и сегодня.
Как сделать коллаж в Photoshop CC 2018?
Ответ: Photoshop CC2018 — это предыдущая версия CC2019. Порядок действий практически такой же. Что ж, вы получите несколько новых функций Photoshop CC2019.
Как сделать фотомонтаж?Ответ: Чтобы сделать фотомонтаж, вам необходимо воспользоваться услугами редактирования фотографий. Если быть более точным, получение идеального вида всегда требует безупречного редактирования.
Создание коллажа с помощью Photoshop
Узнайте, как смешивать изображения или фотографии и создавать из них коллаж с помощью Photoshop. В основном используется для создания заголовков веб-сайтов.
Здесь мы создадим простой коллаж из 3 фотографий с именами photo1, photo2, photo3, но вы можете добавить столько фотографий, сколько захотите. Коллаж состоит минимум из 2-х фотографий.
Следуйте инструкциям и соблюдайте правила:
Шаг 1: Создание файла с фотографиями коллажаСоздайте новый файл в Photoshop, нажав File> Open .Откройте 3 фотографии или изображения, нажав Файл> Открыть и выбрав 3 изображения, которые вы хотите смешать. Перетащите фотографии на новый холст файла в 3 разных слоя. Отрегулируйте размер фотографий в соответствии с размером холста.
| Фотография 1 в слое 1 | Фото2 в слое 2 | Фото3 в слое 3 |
Шаг 2: Заливка фонового цвета для холста
Если вы хотите установить цвет фона, выберите тот же цвет, что и на фотографии1, выберите здесь синий цвет и нарисуйте фон с помощью Paint Bucket Tool.
Метод: нажмите Установить цвет переднего плана . Выберите синий цвет. Перейдите к Paint Bucket Tool . Нажмите на свой холст на фоновом слое. Он заполнит фон синим цветом.
Шаг 2: Смешивание фотографий
Работа над слоем 1 Фото1. Выберите с помощью инструмента Marquee Tool прямоугольник, который вы хотите смешать. Нажмите Select> Feather . Появится экран с названием Feather Selection .Щелкните 30 пикселей на радиусе растушевки. Щелкните ОК.
Скопируйте выделенный прямоугольник и вставьте его в выделение с растушевкой.
Появится новый слой. Назовите его collage1. Удалить слой1.
Выполните те же действия для Layer2, photo2 и layer3, photo3. Вы обнаружите, что эффект пера смешивает изображения друг с другом.Вы можете отрегулировать степень растушевки и область растушевки, чтобы изображения смешивались более плавно. Наконец, вы можете дважды щелкнуть по слою и настроить непрозрачность в параметрах наложения, чтобы коллаж смешался с фоном.
Ваша панель слоев будет выглядеть так:
Браво! Ваш коллаж готов!
Используйте эти готовые фотоэффекты, доступные для покупки, для создания великолепных фотоколлажей и графических эффектов за считанные секунды! Экономьте время и силы и создавайте потрясающие фотоэффекты с помощью готовых экшенов Photoshop!
Никакая часть этих материалов не может быть воспроизведена каким-либо образом без явного письменного согласия Entheos.Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Создайте вертикальный фотоколлаж в Photoshop
Узнайте, как превратить ваши изображения в забавный вертикальный фотоколлаж с помощью Photoshop! Полное пошаговое руководство по Photoshop CC.
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко создать вертикальный фотоколлаж с помощью Photoshop! Мы начнем с создания нового документа и разделения его на вертикальные секции с помощью направляющих Photoshop.Затем мы нарисуем выделенные области из направляющих и вставим наши изображения в выделенные области. Мы изменим размер и положение изображений с помощью Free Transform, и мы добавим обводку вокруг изображений, используя эффекты слоя. И, наконец, я покажу вам быстрый способ объединить цвета в ваших изображениях, чтобы весь коллаж слился воедино!
Вот как будет выглядеть окончательный фотоколлаж, когда мы закончим. Я использовал здесь шесть изображений, но этот эффект можно легко настроить для любого количества изображений:
Окончательный результат.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как создать вертикальный фотоколлаж
Чтобы следовать этому руководству, вы захотите использовать последнюю версию Photoshop CC. Мы начнем с создания нового документа Photoshop, а затем разделим его на столько разделов, сколько нам нужно для отображения наших изображений.
См. Также: Превратите фотографию в коллаж с помощью Photoshop!
Шаг 1. Создайте новый документ Photoshop
Когда вы запускаете Photoshop CC, не открывая изображение, вы попадаете на главный экран:
Главный экран в Photoshop CC.
Чтобы создать новый документ на главном экране, нажмите кнопку Create New в столбце слева:
Нажмите кнопку «Создать».
Или перейдите в меню Файл в строке меню и выберите Новый :
Переход к файлу> Создать.
Установка ширины и высоты документа
В любом случае открывается диалоговое окно «Новый документ». На панели « Preset Details» справа введите ширину и высоту вашего документа.Для этого урока я создам документ, ширина которого будет вдвое больше его высоты. Я установлю Width на 2000 пикселей и Height на 1000 пикселей :
Ввод ширины и высоты документа.
Установка значения разрешения
Значение разрешения под шириной и высотой применимо только к печати. Поэтому, если вы не собираетесь печатать коллаж, вы можете проигнорировать это значение. Но если — это , создающие этот эффект для печати, тогда установите разрешение 300 пикселей / дюйм , что является отраслевым стандартом для высококачественной печати.Скорее всего, вам также понадобится больший размер документа, и вы захотите установить ширину и высоту в дюймах, а не в пикселях.
В моем случае, поскольку я не буду печатать коллаж, значение разрешения не имеет значения:
Игнорируйте значение разрешения, если вы не будете печатать коллаж.
Выбор цвета фона
Оставьте Background Contents равным White , а все остальное — по умолчанию:
Выбор белого цвета для фона документа.
Создание нового документа
Затем, чтобы создать документ и закрыть диалоговое окно «Новый документ», нажмите кнопку « Создать »:
Создание нового документа.
На экране появляется новый документ, залитый белым:
Появится новый документ.
Шаг 2. Добавьте вертикальные направляющие
Чтобы разделить холст на вертикальные части, мы воспользуемся функцией Photoshop New Guide Layout. Эта функция доступна только в Photoshop CC.Чтобы выбрать его, перейдите в меню View в строке меню и выберите New Guide Layout :
Переход к «Просмотр»> «Новый макет направляющей».
Убедитесь, что в диалоговом окне «Новый макет направляющей» выбран параметр « Столбцы » (установлен флажок). Затем введите необходимое количество столбцов в поле Число . В моем случае у меня есть шесть изображений для отображения в коллаже, поэтому я введу 6 .
Оставьте поле Ширина пустым, чтобы Photoshop разделил холст на равные части.А так как нам не нужен промежуток между столбцами, оставьте поле Gutter также пустым (или установите его в 0). Нам также не нужны горизонтальные направляющие, поэтому не устанавливайте флажок Rows . Затем нажмите ОК, чтобы закрыть диалоговое окно:
Настройки нового макета направляющей.
И теперь у нас есть направляющие, разделяющие холст на вертикальные полосы:
Документ после добавления направляющих.
Шаг 3. Откройте изображения
Затем откройте изображения, которые хотите поместить в коллаж.Поднимитесь в меню Файл и выберите Открыть :
Переход к файлу> Открыть.
Затем перейдите в папку, в которой хранятся ваши изображения. Чтобы упростить задачу, я переименовал свои изображения в зависимости от того, где они будут отображаться в коллаже слева направо. Таким образом, «1.jpg» будет первым изображением слева, «2.jpg» появится рядом с ним и полностью до «6.jpg» справа.
Мы собираемся открыть все наши изображения в Photoshop сразу. Чтобы выбрать несколько изображений, удерживайте Shift при нажатии на миниатюры.Затем нажмите Открыть :
Щелкните изображения, удерживая нажатой клавишу «Shift», чтобы выбрать их, а затем нажмите «Открыть».
Шаг 4. Вернитесь к основному документу коллажа
Каждое изображение открывается в отдельном документе, и вы можете переключаться между документами, щелкая вкладки вверху:
Щелкайте вкладки для переключения между изображениями.
Вернитесь к основному документу коллажа («Без названия-1»), щелкнув его вкладку:
Повторный выбор основного документа.
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 5. Выберите инструмент «Прямоугольная область»
На этом этапе для перемещения изображений в коллаж просто нужно повторить одни и те же шаги с каждым изображением. И первым шагом будет выделение одной из вертикальных полос.
Выберите инструмент Rectangular Marquee Tool на панели инструментов:
Выбор инструмента «Прямоугольная область».
Шаг 6. Нарисуйте выделение вокруг одной из вертикальных полос
Затем выделите одну из секций.Поскольку мы работаем слева направо, я начну с первого слева.
Щелкните в верхнем левом углу раздела, затем, удерживая кнопку мыши, перетащите по диагонали вниз в правый нижний угол. Контур выделения должен привязаться к направляющим с обеих сторон, а также к верхней и нижней части документа. Отпустите кнопку мыши, и вокруг всей области появится контур выделения:
Рисование прямоугольной области вокруг первой вертикальной части коллажа.
Шаг 7. Переключитесь на одно из изображений
Переключитесь на изображение, которое вы хотите поместить в выделение, щелкнув вкладку . Я нажимаю на вкладку для своего первого изображения «1.jpg»:
Переход к документу с первым изображением.
А вот изображение, которое я использую. Я загрузил все свои изображения из Adobe Stock:
Первое изображение, которое будет помещено в коллаж. Фото: Adobe Stock.
Шаг 8: Выберите и скопируйте изображение
Выберите изображение, перейдя в меню Select и выбрав All , или нажав Ctrl + A (Win) / Command + A (Mac):
Выбираю> Все.
Затем скопируйте изображение, перейдя в меню Edit и выбрав Copy , или нажмите Ctrl + C (Win) / Command + C (Mac):
Идем в Edit> Copy.
Шаг 9: Вставьте изображение в выделенную область
Вернитесь к основному документу коллажа, щелкнув вкладку :
Повторный выбор основного документа.
А затем, чтобы вставить изображение в ваш выбор, перейдите в меню Правка , выберите Специальная вставка , а затем выберите Вставить в :
Идем в меню «Правка»> «Специальная вставка»> «Вставить в».
Изображение или, по крайней мере, его часть появляется внутри раздела. Поскольку изображение слишком велико, чтобы поместиться в узкую вертикальную полосу, видна только часть изображения. И, скорее всего, это не та часть, которую вы хотите отображать. Мы узнаем, как перемещать и изменять размер изображения через мгновение:
Результат после вставки изображения в выделение.
Связанный: Как вставить изображение в другое изображение с помощью Photoshop
Выделение преобразуется в маску слоя
Но обратите внимание, что наш контур выделения теперь исчез.Вместо этого на панели «Слои» мы видим, что Photoshop не только поместил изображение на свой собственный слой, но также преобразовал контур выделения в маску слоя.
Белая часть маски — это область, которая была внутри нашего выделения, и это область, где изображение видно в документе. А черная часть — это все, что было вне выделения . Здесь спрятано изображение:
Выделение было преобразовано в маску слоя.
Шаг 10: Измените размер и переместите изображение с помощью Free Transform
Чтобы изменить размер изображения внутри вертикальной полосы и переместить объект на место, мы воспользуемся командой Photoshop Free Transform.Поднимитесь в меню Edit и выберите Free Transform или нажмите Ctrl + T (Win) / Command + T (Mac):
Идем в Edit> Free Transform.
Это поместит блок «Свободное преобразование» и обработает его вокруг изображения. Если вы не видите все дескрипторы преобразования, потому что ваше изображение выходит за пределы видимой области документа, перейдите в меню Просмотр и выберите По размеру экрана или нажмите Ctrl + 0 (Win) / Command + 0 (Mac):
Перехожу в «Просмотр»> «По размеру экрана».
Затем перетащите ручки, чтобы изменить размер изображения в вертикальной полосе. Начиная с Photoshop CC 2019, перетаскивание маркера пропорционально масштабирует изображение, поэтому больше не нужно удерживать Shift. Но если вы хотите масштабировать изображение от его центра, а не от противоположной стороны или угла, удерживайте Alt (Win) / Option (Mac) при перетаскивании.
Чтобы переместить объект в поле зрения, щелкните и перетащите в поле «Свободное преобразование»:
Изменение размера и перемещение изображения на место с помощью Free Transform.
Чтобы принять его и закрыть Free Transform, нажмите Enter (Win) / Return (Mac). Затем при необходимости увеличьте масштаб документа, удерживая Ctrl (Win) / Command (Mac) и нажимая на клавиатуре значок плюс ( + ). И теперь мы поместили наше первое изображение в коллаж:
Добавлено первое изображение.
Шаг 11. Повторите те же шаги, чтобы добавить другие изображения
Теперь, когда мы знаем, как поместить изображение в коллаж, добавление остальных изображений — это просто вопрос повторения тех же шагов.Вот краткое описание:
Выбрать новый раздел коллажа
Во-первых, используйте инструмент Rectangular Marquee Tool , чтобы выделить вокруг следующего вертикального участка:
Выбор следующего раздела коллажа.
Перейти к следующему изображению
Затем переключитесь на изображение, которое хотите поместить в выделенную область, щелкнув вкладку :
Переход к следующему изображению.
Вот второе изображение, которое я использую:
Изображение второе.Фото: Adobe Stock.
Выделите и скопируйте изображение
Выберите изображение, перейдя в Выберите > Все , а затем скопируйте его, перейдя в Редактировать > Копировать :
Выбор и копирование изображения.
Вставьте изображение в выделенную область
Вернитесь к основному документу коллажа, щелкнув его вкладку:
Возврат к основному документу коллажа.
А затем вставьте изображение в выделение, выбрав Правка > Специальная вставка > Вставить в :
Вставка изображения в новое выделение.
Изображение появится внутри раздела:
Результат после вставки второго изображения.
На панели «Слои» вы увидите, что Photoshop поместил изображение на свой собственный слой и преобразовал контур выделения в маску слоя:
Изображение появляется на отдельном слое с собственной маской.
Изменение размера и перемещение изображения с помощью Free Transform
Перейдите к Edit > Free Transform или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы разместить поле Free Transform и ручки вокруг изображения.И если вы не видите все маркеры, перейдите к Просмотр > По размеру экрана или нажмите Ctrl + 0 (Win) / Command + 0 (Mac):
Идем в Edit> Free Transform.
Затем измените размер изображения, перетащив ручки. Удерживайте Alt (Win) / Option (Mac), чтобы изменить размер изображения от его центра. А чтобы переместить объект на место, щелкните и перетащите в поле Free Transform. Вы также можете переместить изображение на место с помощью клавиш со стрелками на клавиатуре:
Изменение размера и перемещение второго с помощью Free Transform.
Нажмите Введите (Win) / Верните (Mac), чтобы принять его и закрыть Free Transform. А затем, чтобы при необходимости увеличить масштаб изображения, удерживайте Ctrl (Win) / Command (Mac) и нажмите плюс знак ( + ) на клавиатуре:
Второе изображение добавлено в коллаж.
Добавление оставшихся изображений
Я использую те же шаги, чтобы быстро добавить остальные изображения в коллаж, и вот результат.Если вы хотите использовать те же изображения, которые я использовал здесь, вы можете загрузить их из Adobe Stock (изображение 1, изображение 2, изображение 3, изображение 4, изображение 5 и изображение 6):
Все изображения добавлены.
Шаг 12: Очистите направляющие
Руководства Photoshop нам больше не нужны. Чтобы удалить их, перейдите в меню View и выберите Clear Guides :
Переход к меню «Просмотр»> «Очистить направляющие».
Шаг 13: Добавьте обводку вокруг одного из изображений
Чтобы помочь разделить изображения в коллаже, мы добавим обводку вокруг них.И вместо того, чтобы добавлять обводку к каждому изображению по отдельности, мы добавим ее только к одному из изображений, а затем скопируем и вставим на другие.
На панели «Слои» выберите первое изображение слева от коллажа, щелкнув его миниатюру . Это должен быть первый слой над фоновым слоем:
.Выбор первого слоя над фоновым слоем.
Затем щелкните значок Layer Effects (значок « fx ») внизу:
Выбор первого слоя над фоновым слоем.
И выберите Ход из списка:
Добавление эффекта слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» с параметрами обводки. Нажмите кнопку Reset to Default , чтобы мы оба начали с настройками Stroke по умолчанию:
Восстановление настроек по умолчанию.
Затем щелкните образец цвета , чтобы выбрать новый цвет для обводки:
Щелкнув образец цвета.
В палитре цветов выберите белый и нажмите OK:
Выбор белого цвета обводки.
Установите Position штриха на Center , чтобы ширина штриха была поровну поделена между этим изображением и изображением рядом с ним:
Установка положения обводки по центру.
И, наконец, выберите размер для своего хода. Поскольку я работаю с изображением с низким разрешением и хочу получить тонкую обводку, я устанавливаю размер 2 пикселя . Если вы создаете коллаж для печати, вам понадобится большее значение. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно:
Установка размера штриха.
И здесь мы видим тонкую обводку вокруг первого изображения слева:
Обводка появляется вокруг первого изображения.
Шаг 14: Скопируйте и вставьте обводку на другие изображения
Теперь, когда мы добавили обводку к первому изображению, мы можем быстро скопировать и вставить ее на остальные.
Не снимая выделения с первого изображения на панели «Слои», перейдите к меню « Layer » в строке меню, выберите « Layer Style» , а затем выберите « Copy Layer Style» :
Перейдите в Слой> Стиль слоя> Копировать стиль слоя.
Затем снова на панели «Слои» выберите другие изображения. Начните с нажатия на следующее изображение прямо над тем, где мы нанесли обводку:
Выбор следующего изображения на панели «Слои».
Затем нажмите и удерживайте клавишу Shift и щелкните изображение вверху. Это выбирает оба слоя плюс все слои между ними:
Удерживая Shift, щелкните верхний слой изображения.
Вернитесь в меню Layer , выберите Layer Style , и на этот раз выберите Paste Layer Style:
Перейдите в Слой> Стиль слоя> Вставить стиль слоя.
И теперь обводка появляется и вокруг других изображений:
Результат после вставки штриха на другие изображения.
Шаг 15: Добавьте новый слой над изображениями
Единственная проблема с обводкой заключается в том, что если вы присмотритесь, вы увидите, что она кажется только половиной ширины вокруг внешней стороны коллажа, чем между изображениями. Чтобы исправить это, мы добавим новый слой над изображениями, а затем применим еще одну обводку.
На панели «Слои» щелкните верхний слой, чтобы выбрать его:
Выбор верхнего слоя.
Затем щелкните значок Добавить новый слой :
Добавление нового слоя.
Над изображениями появляется новый пустой слой:
Новый слой.
Шаг 16: Залейте слой цветом
.На данный момент новый слой прозрачный. Photoshop не будет отображать обводку или любой другой эффект слоя перед прозрачностью. Итак, сначала нам нужно добавить некоторый контент к слою. И самый быстрый способ — заполнить слой нашим цветом Foreground .
По умолчанию ваш цвет переднего плана — черный , как показано в верхнем левом образце цвета в нижней части панели инструментов. Мы собираемся скрыть цвет, как только добавим его, поэтому, если для вашего цвета переднего плана установлено другое значение, это нормально:
Текущий цвет переднего плана.
Чтобы быстро заполнить слой цветом переднего плана, нажмите Alt + Backspace (Win) / Option + Delete (Mac). Цвет временно блокирует просмотр коллажа:
Результат после заливки нового слоя цветом переднего плана.
Шаг 17: Вставьте обводку на слой
Вернитесь в меню Layer , выберите Layer Style , а затем выберите Paste Layer Style :
Перейдите в Слой> Стиль слоя> Вставить стиль слоя.
Обводка появляется по внешнему краю. Но он все еще слишком тонкий, поэтому мы исправим это дальше:
Результат после вставки штриха.
Шаг 18: Измените положение хода на Внутри
На панели «Слои» дважды щелкните эффект Обводка под верхним слоем:
Двойной щелчок по слову «Stroke».
При этом снова открывается диалоговое окно «Стиль слоя», в котором установлены те же параметры обводки, которые мы использовали ранее. Оставьте значение размера таким же, как и раньше, но измените Position с Center на Inside . Это сдвинет всю ширину обводки внутрь изображения. По завершении нажмите OK, чтобы закрыть диалоговое окно:
Изменение положения обводки на внутреннюю.
Шаг 19: Уменьшите заливку до 0 процентов
Вернувшись на панель «Слои», скройте содержимое верхнего слоя, уменьшив значение Fill до 0% .В отличие от значения «Непрозрачность», которое скрывает как содержимое слоя, так и любые примененные эффекты слоя, «Заливка» скрывает только содержимое. Эффекты слоя, такие как наш штрих, остаются видимыми:
Уменьшение значения Заливки слоя до 0 процентов.
При значении Заливки 0% коллаж появляется снова, и теперь ширина обводки по внешним краям такая же, как между изображениями:
Коллаж после фиксации ширины внешнего штриха.
Шаг 20. Добавьте сплошной слой заливки
На этом основной коллаж готов.Но из-за того, что используется так много разных изображений, есть большая вероятность, что теперь у нас слишком много разных цветов, которые борются за внимание. Итак, вот быстрый способ объединить цвета и смешать весь коллаж.
Убедитесь, что на панели «Слои» выбран верхний слой. Затем щелкните значок New Fill или Adjustment Layer внизу:
Щелкните значок «Новая заливка или корректирующий слой».
И выберите из списка слой заливки Solid Color :
Добавление сплошного слоя заливки.
Шаг 21. Выберите цвет, который будет смешиваться с коллажем
В палитре цветов выберите один цвет для смешивания с другими. Мне нравится использовать оранжевый, потому что он помогает сделать изображения более теплыми. Я установлю значение H (оттенок) на 40 , значение S (насыщенность) на 100 и значение B (яркость) также на 100 . По завершении нажмите OK, чтобы закрыть диалоговое окно:
Выбор цвета для смешивания с коллажем.
Слой заливки появляется над другими слоями на панели «Слои», и цвет временно блокирует просмотр коллажа:
Результат после добавления слоя заливки Solid Color.
Шаг 22. Измените режим наложения слоя заливки на Цвет
Чтобы смешать цвет с изображениями, сначала измените Режим наложения слоя заливки на панели Слои с Нормальный на Цвет :
Изменение режима наложения слоя заливки на Цвет.
Это позволяет нам видеть изображения, но цвет все еще слишком интенсивный:
Результат после перехода слоя заливки в режим наложения Color.
Шаг 23. Уменьшите непрозрачность слоя заливки
Итак, чтобы уменьшить интенсивность и смешать новый цвет с исходными цветами, просто уменьшите значение непрозрачности слоя заливки. Хороший способ работы — начать с полного уменьшения непрозрачности до 0% , чтобы вы видели только исходные цвета. Затем медленно увеличивайте значение, пока результат не станет хорошим.Как правило, значение 10-15% работает хорошо:
Понижение непрозрачности слоя заливки до 15 процентов.
Вы можете сравнить раскрашенную версию с исходными цветами, щелкнув значок видимости слоя заливки, чтобы включить или выключить эффект:
Включение и выключение слоя заливки с помощью значка видимости.
И вот, после уменьшения непрозрачности и объединения цветов, мой последний эффект вертикального коллажа:
Окончательный результат.
И вот оно! Вот как в Photoshop создать простой вертикальный фотоколлаж! Если вы нашли этот урок полезным, обязательно ознакомьтесь с другими моими уроками в разделе «Фотоэффекты». И не забывайте, что все мои руководства теперь доступны для скачивания в формате PDF!
Практическое руководство по Photoshop: простые и быстрые коллажи | CreativePro Network
Эта история взята из журнала «The Design Authority» (журналы Element K).
Я использую Photoshop уже некоторое время, но не нашел подходящей техники для создания коллажей.Вы знаете особую формулу создания коллажей?
Одна из самых мощных функций Photoshop — это возможность создавать слои. Это особенно полезно при создании коллажей, потому что с помощью слоев вы можете разместить каждый элемент в своем дизайне отдельно и свободно манипулировать ими. Не только это, но вы можете создавать маски слоев, применять эффекты и многое другое на каждом конкретном слое, чтобы создать идеальный коллаж. В этой статье мы познакомим вас с различными техниками создания цифровых коллажей, которые сэкономят ваше время и заставят задуматься, зачем кому-то снова создавать традиционные коллажи методом вырезания и вставки.
Охота и сборПервый шаг в создании коллажа — это, конечно же, сбор всех изображений для коллажа. Старайтесь не ограничивать себя несколькими наборами изображений. Это тот случай, когда чем больше у вас будет, тем лучше будет. Поскольку коллажи больше похожи на организованный хаос, в процессе разработки все меняется. То, что вы изначально считали идеальным в правом верхнем углу, может вообще не работать, поэтому лучше иметь на выбор несколько других резервных образов.
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Собрав все изображения, отсканируйте их или загрузите, а затем сохраните каждый файл в одной папке. Также убедитесь, что каждый файл имеет одинаковое разрешение, цветовой режим и формат.
Перетащите и отпуститеСледующий шаг — поместить все изображения в один документ.Это позволяет вам выбирать среди всех изображений без необходимости постоянно открывать и закрывать разные файлы. Итак, откройте все изображения, которые вы собрали в Photoshop. Затем создайте новый документ любого размера. Просто убедитесь, что вы установили разрешение и цветовой режим в соответствии с другими изображениями. Затем перетащите каждое изображение в новый документ. Когда вы это сделаете, они будут автоматически размещены на отдельных слоях, как показано на Рисунке 1.
Примечание: Если ваши изображения находятся на белом фоне и вы не будете включать белую область в коллаж, то перед перетаскиванием его в новый документ выберите только область изображения, а не белый фон, и перетащите ее поверх .Это сэкономит вам время при объединении изображений вместе.
Пока не беспокойтесь о размещении изображений. Перетащив все изображения в новый документ, присвойте каждому слою имя. Для этого перейдите в палитру «Слои» и выберите слой, щелкнув по нему. Затем выберите «Свойства слоя» во всплывающем меню палитры «Слои». В появившемся диалоговом окне назовите свой слой соответствующим образом, как мы сделали на рисунке 2.
Музыкальные слоиПосле присвоения имен всем слоям вы готовы расположить их по порядку.Например, мы знаем, что нам нужны слои Leaf background и Silk в качестве основы для коллажа, поэтому мы собираемся выбрать слои и переместить их на задний план в палитре слоев. Чтобы переместить слои, щелкните и перетащите слой на новое место в палитре слоев, как показано на рисунке 3. (Слои в основании палитры слоев находятся на задней стороне документа, а слои — в верхней части палитры. находятся спереди.) Когда вы начнете создавать коллаж, вы, вероятно, будете перемещать слои вперед и назад в зависимости от того, как вы хотите, чтобы ваше окончательное изображение выглядело.Но поскольку работать снизу вверх проще, лучше сначала установить фоновые изображения. Так что перетащите фоновое изображение на место.
Создайте свой коллажСледующим шагом является создание базового макета вашего коллажа. Вместо того, чтобы перегружать себя множеством изображений, выберите несколько и начните работать с ними. Сохраните фоновое изображение видимым, а затем скройте оставшиеся изображения, щелкнув значок глаза (указывает поле видимости слоя) рядом с каждым слоем в палитре слоев.Затем, если необходимо, измените размер изображения на фоновом слое и переместите его, используя команду «Преобразовать» и инструмент «Перемещение».
После размещения изображения фонового слоя щелкните поле «Указывает видимость слоя», чтобы сделать видимым следующее изображение в коллаже. Щелкните слой, чтобы сделать его активным, а затем разместите его там, где хотите. Теперь все может усложниться. То, как вы манипулируете своими изображениями, зависит от стиля, к которому вы стремитесь, и ваших изображений. Есть много различных методов, которые можно применить для объединения ваших изображений.Вот они:
- Если вы хотите объединить два элемента, один поверх другого, как мы это делали на рисунке 4, вы можете использовать режимы наложения Photoshop. Поместите свое изображение прямо над изображением позади него и сделайте изображение того же размера. Затем выберите режим наложения во всплывающем меню «Установить режим наложения», расположенном на палитре «Слои». Протестируйте все различные режимы, чтобы увидеть, что лучше всего подходит для ваших изображений.
- Если вы хотите, чтобы отображались только области изображения, вы можете использовать маску слоя.Щелкните соответствующий слой. Затем нажмите кнопку «Добавить маску» в основании палитры слоев. Теперь установите черный цвет переднего плана и нажмите на инструмент Airbrush. Затем закрасьте области, которые вы не хотите видеть, как показано на рисунке 5. Если вы хотите закрасить информацию обратно, просто переключите цвет переднего плана на белый. Этот метод позволяет вам создавать плавные края вокруг ваших изображений, и вы можете постоянно возвращаться и проверять, какие области скрыты или видимы.
- Другой способ смешивания изображений с использованием масок слоя — заливка маски градиентом.Это создает приятное мягкое объединение двух изображений, как показано на рисунке 6.
- Если вы хотите создать коллаж с четкими краями вокруг ваших фигур, вы можете сделать это с помощью инструмента «Перо». Обведите контур изображения по краю и затем преобразуйте его в выделение, выбрав «Сделать выделение» во всплывающем меню палитры «Контуры». Затем удалите фон или инвертируйте ваш выбор, как мы сделали для изображения, показанного на Рисунке 7.
- Другой вариант — создать коллаж из простых фигур, таких как квадраты и / или круги, как показано на рисунке 8.Вы можете сделать это с помощью инструментов «Прямоугольная область» и «Эллиптическая область».
Все эти техники помогают создавать интересные коллажи. Вы можете комбинировать все эти подходы при создании коллажа или использовать один метод набора для согласованности. Здесь нет правильного или неправильного.
Ограничьте количество слоевСоздав коллаж, можно вернуться назад и посмотреть на каждый компонент макета. Скрывайте по одному слою за раз, чтобы увидеть, как он повлияет на финальную часть; вы можете обнаружить, что ваш дизайн выглядит значительно лучше с конкретным изображением или без него, как мы это сделали, когда взглянули на наш дизайн, показанный на рисунке 9.Думайте об этом как о процессе сдерживания и противовесов при создании коллажей.
Эта история взята из журнала «The Design Authority» (журналы Element K).
Как сделать цифровой коллаж в Adobe Photoshop CC
Используйте это руководство, чтобы создать дикий, красочный цифровой коллаж, полный ретро-футуристических прихотей. Мы разбиваем методы просто для того, чтобы помочь вам воплотить в жизнь самые странные идеи.
Цифровые коллажи — отличный способ привнести в макет забавный и красочный хаос.Создаете ли вы журнал, корпоративный отчет, плакат для концерта, личный бланк или называете проект, цифровые коллажи позволят вам добавить очень индивидуальный стиль, от консервативного до сюрреалистичного.
Мы познакомили вас с диким миром журналов, которые являются ключевым жанром и имеют большое влияние на создание коллажей. Это руководство — прямой путь к созданию рукотворного образа на компьютере для использования в цифровых журналах. Эти техники соответствуют сверхширокому диапазону стилей этого жанра и не требуют особого вмешательства.
Мы также будем ссылаться на «Креативные тенденции 2019 года», которые охватывают многие тенденции в дизайне журналов, а также несколько других популярных и актуальных творческих стилей. На мой взгляд, хаос — такой же верный принцип дизайна, как баланс или единство. Это странная поездка, поэтому задайте свой темп или просто остановитесь и сходите с ума.
Основы
Давайте сразу перейдем к размышлениям о том, как будет оформлен ваш коллаж. До компьютеров, когда коллажи делались с помощью вырезанных из кусочков бумаги или других материалов, части складывались стопкой и имели естественный трехмерный вид.Чтобы ваш коллаж выглядел как коллаж, а не просто куски разных файлов, склеенные вместе, мы будем использовать приемы для создания глубины.
Контроль уровня
Этот простой, но важный этап планирования гарантирует, что ваши детали будут в порядке и будут выглядеть реалистично сложенными. Имейте в виду, что вспомогательные элементы располагаются внизу порядка слоев, а интересующие точки — вверху. Не стесняйтесь перемещать их, чтобы разобраться в вещах.
Основная цель состоит в том, чтобы соединить части, которые могут быть не из одного места.Вместо этого они предназначены для совместной работы в компоненте, который они должны воплощать. Группирование и присвоение имен слоям еще больше поможет вам оставаться в здравом уме во время подобного проекта.
Плотные тени
Везде, где вы стоите на использовании падающих теней (при использовании с изяществом), они незаменимы для добавления глубины. Используйте их в работе с коллажами — в небольших количествах — чтобы тонко создать большую глубину, поднимая ваш дизайн за пределы страницы / экрана, не делая его глупым.
Снижая непрозрачность, расстояние и распространение, вы можете стать свидетелем того, как небольшая тень переносит ваши части в 3-е измерение, избегая при этом цветовых и текстурных схем вашего дизайна.
Смешайте средства массовой информации
Мы работаем с компьютерами, поэтому термин «смешанная техника» не совсем точен, но я имею в виду смешивать фотографические изображения с векторными иллюстрациями. Это отличный способ встряхнуть ситуацию или получить небольшие забавные сюрпризы.Это широко используется в графике для сайта Creative Trends 2019. Воспользуйтесь любой возможностью использовать мусорную еду, такую как хот-доги и пиццу.
Изображение взято с Shutterstock.com
Edgework
Теперь мы перейдем к конкретным техникам работы со стилем. Ваши края определяют , как выглядит ваш дизайн своими руками. Под «сделай сам» я имею в виду наскоро оторванные и оторванные листы бумаги из журналов или книг, наклеенные на коллаж, чтобы придать ему срочность. Или вместо того, чтобы выглядеть как бешеный панк, кричащий отрывки из манифеста, аккуратно вырежьте кусочки парой хороших ножниц.Или исследуйте миллиард промежуточных точек.
Рваные края
Чтобы имитировать разрыв изображения со страниц, мы можем использовать несколько различных техник. Используйте это руководство, чтобы узнать о методах выделения с помощью различных инструментов.
- Используйте лассо или Polygonal Lasso Tool , беспорядочно.
- Используйте шероховатую кисть, чтобы замаскировать слой с размытыми краями.
Для первой техники это означает, что вы работаете с небольшими углами и не слишком беспокоитесь о том, чтобы края выглядели точно так, как будто бумажные волокна истираются.Это просто неровные края.
Сделайте это, значительно увеличив масштаб и сделав выделение без кривых. С помощью инструмента «Лассо» вы можете рисовать от руки, легко делая выделение на ходу. Просто щелкните и перетащите. Найдите инструмент «Лассо», нажав L на клавиатуре или в окне «Инструменты».
Используйте многоугольное лассо для быстрого и угловатого вырезания. Удерживайте Shift , нажимая L , чтобы переключаться между инструментами лассо.
Использование шероховатой неаккуратной кисти для создания маски — тоже отличный прием. Добавьте маску к слою, нажав кнопку «Добавить маску слоя » в нижней части окна «Слои » . Выберите шероховатую кисть, установите цвет Foreground на Black и ударьте кистью по краям — меняя размер и угол по ходу — чтобы скрыть эти части слоя. Это создает вид рваных волокон и волокон бумаги.
Аккуратные вырезы
Не все должно выглядеть оторванным от журнала.Если вы хотите быть точным, то сделайте точный выбор. Это заставит детали выглядеть аккуратно вырезанными. Используя сочетание этих техник, вы можете выделить противоположные стили путем их сопоставления. Это только добавит напряженности или интересующих областей в дополнение к цветам и текстурам ниже.
Инструмент «Перо» отлично подходит для этого, поскольку вы можете управлять обработкой кривых Безье в каждой точке для обеспечения точности на уровне пикселей.
Текстуры
Использование текстур в ваших изображениях, пожалуй, самый эффективный способ добавить интереса и преобразующего характера.Нужны текстуры? У нас их здесь 35 бесплатно.
Наложите их на отдельные части или используйте их в группах слоев. Используйте их по краям для персонажа или по всему изображению, чтобы создать единый поврежденный участок. Используйте разные режимы наложения для увеличения глубины.
Фотокопии в стиле журнала Zine
Используйте текстуры из ссылки выше (или посмотрите это), чтобы добавить грязные фотокопии чистым изображениям. При использовании с оттенками серого (советы ниже) вы можете сделать ваши изображения похожими на черно-белые копии после нескольких поколений копий.
Здесь я использовал «weasted-metal.jpg» из 35 Free Textures download, сделал черновую маску с помощью Polygonal Lasso и использовал гранжевую кисть, чтобы замаскировать текстуру по краям.
Полутона
Полутоновые узоры существуют между Цветом и Текстурой. Они воссоздают способ, которым работали принтеры, путем распыления крошечных точек отдельных голубых, пурпурных, желтых и черных чернил. Когда они накладываются друг на друга и наносятся на бумагу очень маленького размера, они создают цветовые смеси, которые наши глаза переходят в сплошные цвета.
В компьютере мы можем раздувать точки и использовать их как текстуры. Они создают действительно крутые однослойные узоры, а при использовании слоев — муаровые узоры.
Найдите эффект полутонов под Фильтр > Pixelate > Color Halftone . Отсюда максимальный радиус является фокусом, поскольку он определяет размер точек относительно разрешения изображения.
Чем больше размер изображения + разрешение, тем больше будет число.Здесь не обязательно быть точным, просто введите число. Если вам это не нравится, отмените действие и попробуйте другой номер, пока не получите желаемый вид.
Изображение предоставлено Татьяной Любимовой
Использование цвета
Контрастные цветовые палитры — отличный способ показать красоту хаоса коллажей. В искусстве коллажей эстетика чего угодно создает свою собственную философию дизайна, которая работает в пространстве, где она может быть слишком резкой в других стилях искусства.
Подумайте о том, как желтый и пурпурный становятся сильнее, занимая противоположные места на цветовом круге, вместо того, чтобы бороться до смерти за внимание зрителя.Вы когда-нибудь получали иллюзию пустоты / движения с оптическим фокусом от использования ярко-синего цвета рядом с ярко-оранжевым? Это то, что вам здесь нужно.
Сойти с ума хоть раз. Чем больше вы исследуете правила, которые нужно нарушать, и гармонии, которые нужно оспаривать, тем больше комбинаций вы найдете, которые создают положительное напряжение для крайних фокусов.
Оттенки серого
Вместо использования сумасшедших ярких цветовых палитр вы можете преобразовывать компоненты вашего рисунка в оттенки серого — где вы можете работать с яркостью и контрастностью, чтобы создавать четкие черно-белые изображения из менее контрастных.Повышение драматизма редко повреждает композицию коллажа.
Монотоны и дутоны
Использование эффекта «Дуплекс» превращает многотоновое изображение в двухцветное. Это похоже на оттенки серого, но вы можете выбрать определенный цвет вместо черного или белого в изображении. То, что когда-то было оттенками серого, смешанными между черным и белым, теперь представляет собой смесь этих двух цветов. Перейдите к Image > Mode > Grayscale , чтобы преобразовать изображение.
Используйте один цвет для создания монотонного изображения, который используется по умолчанию при открытии окна «Двухцветный». Чтобы использовать Duotone, необходимо сначала преобразовать изображение в оттенки серого. Затем Image > Mode > Duotone , чтобы открыть окно параметров Duotone.
🎶Монотон делает мою золотую рыбку синей. 🎶
После этого вы можете добавить текстуры и вырезать края, чтобы завершить вид.