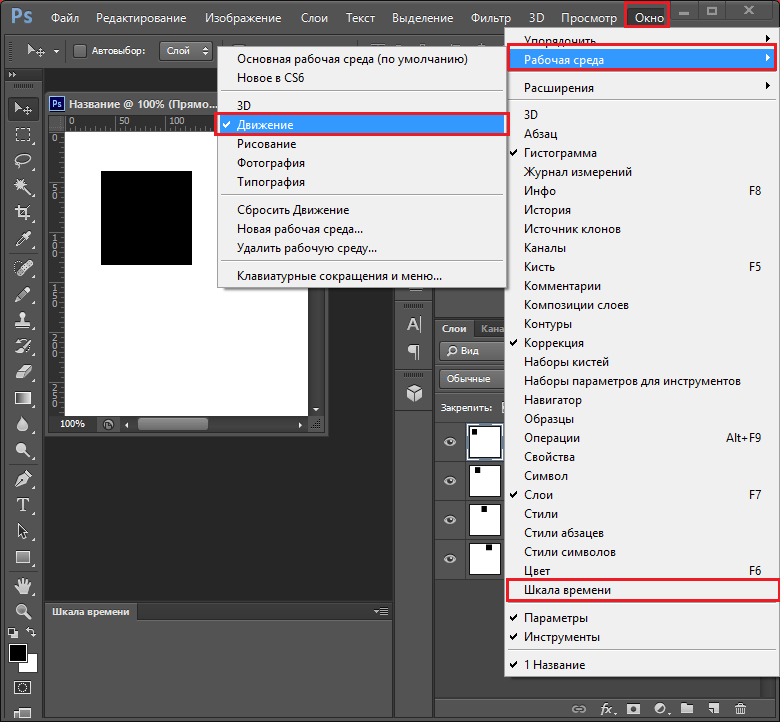
|
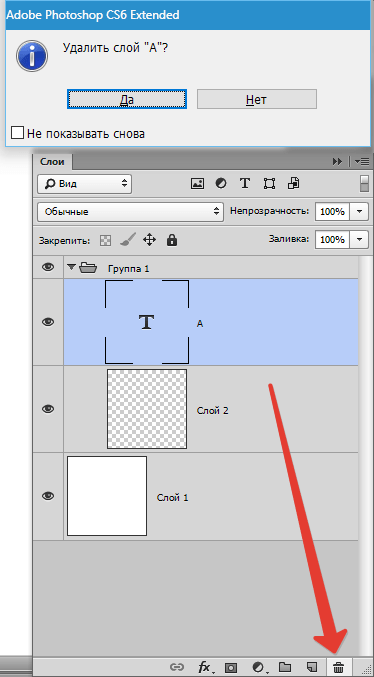
|
Фотошоп — мощный графический редактор, который позволяет выполнять любые операции с изображениями. Обширное меню инструментов имеет древовидную структуру и удобно разделено на несколько вкладок. В приложении можно работать со слоями в изображении, создавать анимацию и баннеры. У нас можно купить Фотошоп для удобной работы с графикой. Photoshop пользуется успехом у веб-дизайнеров, фотографов и всех тех, кто профессионально обрабатывает изображения. В программе есть много инструментов для ретуши фотографий, большая библиотека кистей и шрифтов. При необходимости наборы кистей, шрифтов и фильтров можно дополнять. Мы предлагаем разобраться с основными действиями, которые можно выполнять в графическом редакторе при начальной обработке фото. |
Как добавить фото в ФотошопЧтобы открыть фото или картинку в программе можно воспользоваться двумя способами:
|
|
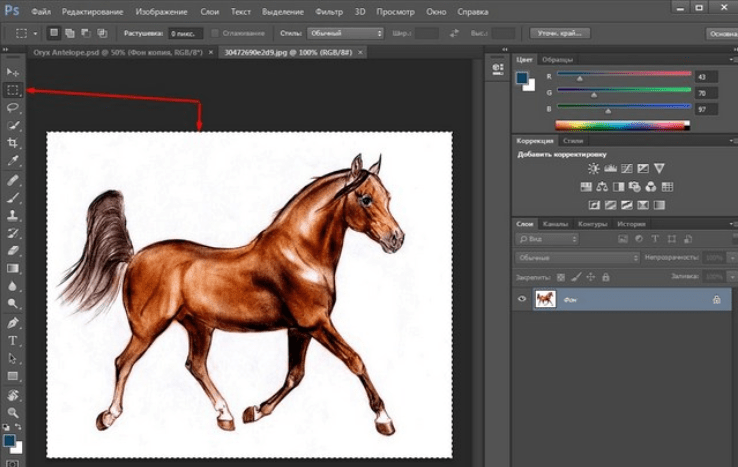
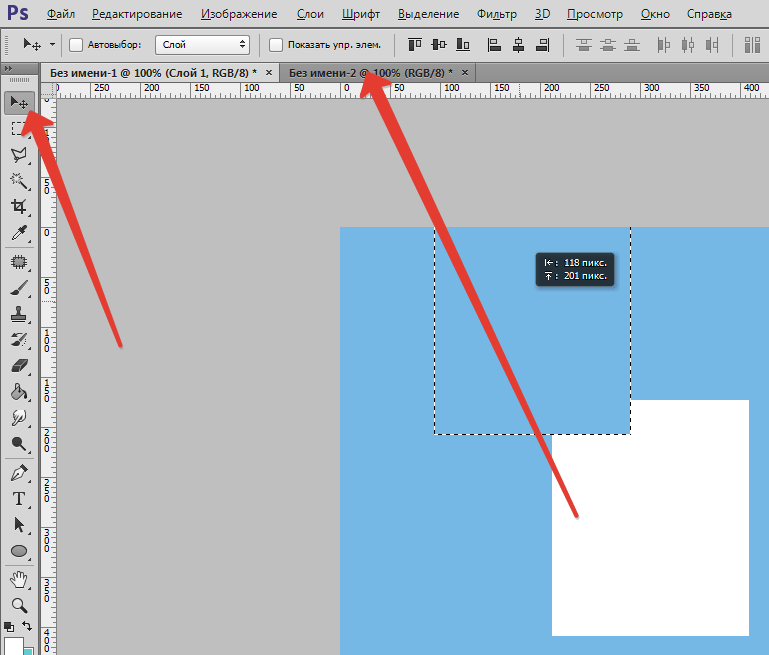
Как выделить в ФотошопеДля выделения объекта в Фотошопе существует множество инструментов. Для тех, кто только начинает осваивать программу и работает с простыми изображениями, можно воспользоваться инструментом: «Прямоугольная область». С его помощью вы сможете просто выделить прямоугольник, квадрат и т.д. Есть также функция «Овальная область» — для круглых объектов.
Если вам необходимо выделить на изображении объект более сложной формы, можно воспользоваться следующими инструментами: Лассо (магнитное и простое), Маска, Перо или Волшебная палочка. |
|
Как скопировать в ФотошопеПри редактировании фото часто применяется инструмент копирования, чтобы добавить нужный объект в другую область либо перенести на другое изображение. Функцией копирования можно воспользоваться, если предварительно выделить изображение. После выделения нужной области перейдите во вкладку «Редактирование». Выберите функцию «Копировать» или «Скопировать совмещенные данные». В первом случае вы скопируете изображение со слоя, с которым работаете. Если же применить «Скопировать совмещенные данные», то будет скопирован фрагмент из всех доступных слоев, а не только активного. Чтобы быстро скопировать объект можно воспользоваться сочетанием клавиш «Ctrl+C». |
|
|
|
Как улучшить качество в Фотошопе
Графический редактор предназначен для множества операций с изображениями, в том числе и для коррекции качества фото. Одним из самых простых способов для улучшения качества фото является автоматическая цветокоррекция. Вы можете отдельно с помощью автоматических настроек изменить тон и контраст на изображении. Для комплексного улучшения цвета воспользуйтесь инструментом «Автоматическая цветовая коррекция» во вкладке «Изображения». |
Как переворачивать в ФотошопеЧтобы поместить изображение под нужным углом существует инструмент вращения. Часто в фотографиях встречается «заваленный горизонт». Для того, чтобы отредактировать угол наклона во вкладке «Изображение» выберите инструмент «Вращение изображения». Вы можете повернуть фото на 90 градусов по вертикали или горизонтали, или выбрать произвольный угол вращения.
Для точного вращения можно воспользоваться вспомогательной сеткой, если необходимо немного повернуть документ, например. |
|
|
|
Как писать в ФотошопеДля создания веб-страниц, поздравительных открыток или календарей в Фотошопе можно применять инструмент «Текст». Вы можете создать надпись в любой части изображения, добавить в открытку поздравительный стих и многое другое. Чтобы добавить текст, выберите инструмент «Т» на панели инструментов слева. Вы можете сделать горизонтальную или вертикальную надпись, в зависимости от типа изображения. Надпись можно увеличить или уменьшить. Также есть возможность изменить шрифт и цвет букв. Для перемещения надписи по изображению воспользуйтесь инструментом «Перемещение». |
Как отменить действие в Фотошопе
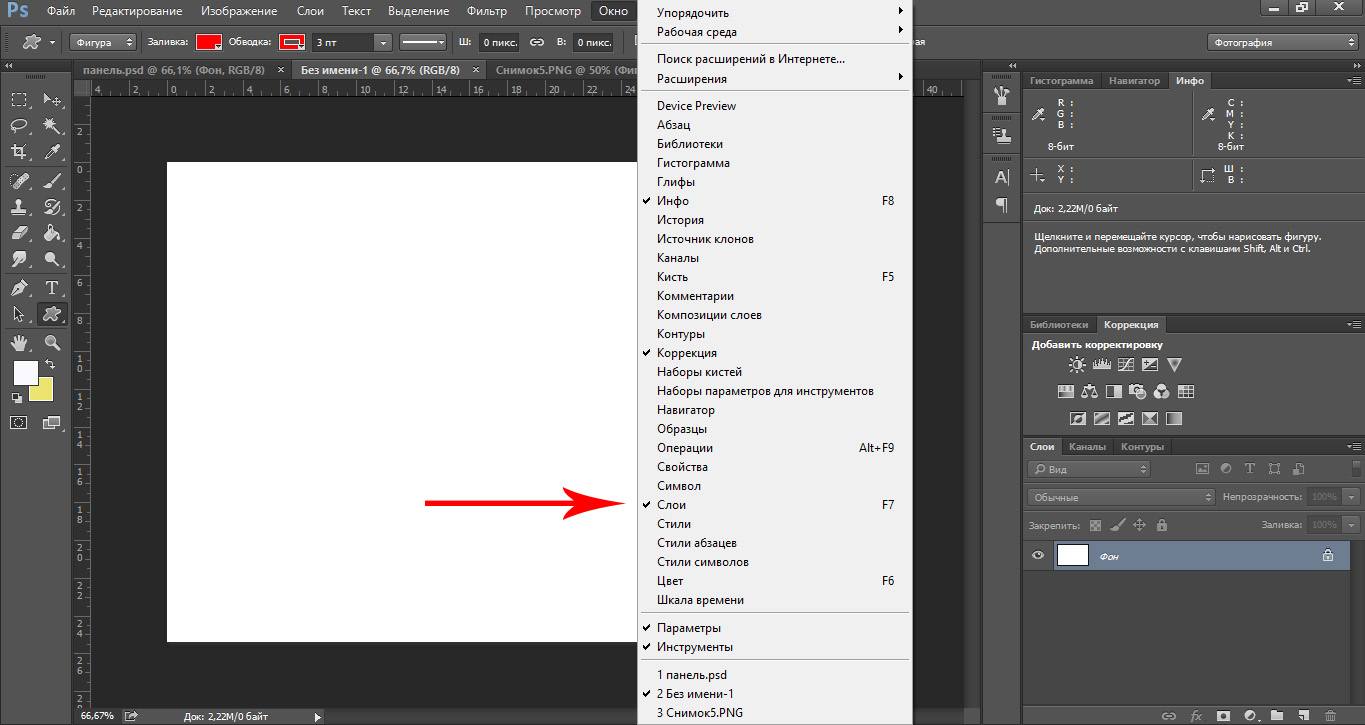
При работе с изображением может возникать необходимость отменить одно или несколько действий. Может возникнуть ситуация, когда нужно вернуться, например, на 10 шагов назад, однако не к исходному состоянию изображения. Тогда воспользуйтесь панелью «История», которая находится справа от рабочей области. Вкладка «История» пошагово поможет вам вернуться в нужную позицию. Количество сохраняемых в истории шагов можно изменить в настройках. |
|
|
|
Как сохранить фото в Фотошопе
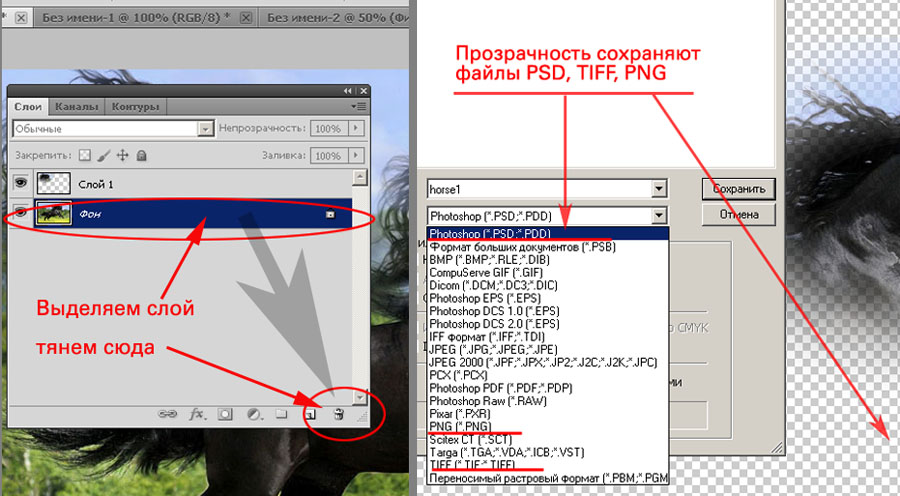
После обработки изображения вам необходимо сохранить проделанную работу. Если вы укажете «Наилучшее качество», размер фото может существенно вырасти. Помимо этого вы можете сохранить все слои на фото, в противном случае при сохранении они будут сведены в один. Если есть необходимость, сохраняйте копию файла, что позволит работать далее с изображением. |
Как убрать фото в Фотошоп
При работе с изображением может возникнуть необходимость убрать его, чтобы начать работу с другим, либо временно перевести его в фон. При открытии фото располагается под панелью инструментов во вкладках. Если вам нужно закрыть фото, нажмите на крестик на вкладке и изображение закроется. Для работы одновременно с несколькими изображениями, вы можете параллельно открыть несколько вкладок и переключаться между ними. Чтобы изображения открывались в виде плавающих окон, нужно изменить в настройках параметр «Открывать документы во вкладках». |
|
|
|
Как установить шрифты в ФотошопДля графического редактора существует помимо основной библиотеки отдельные наборы шрифтов, которые помогут для профессионального оформления изображений. Чтобы добавить шрифты в Фотошоп необходимо их переместить в отдельную папку на рабочем столе. Если файл находиться в архиве, его нужно извлечь.
Перейдите на панели управления во вкладку «Шрифты». В открывшемся окне вы увидите все шрифты, которые используются на вашем ПК. Просто переместите сюда новый шрифт. Можно также установить шрифт с помощью контекстного меню. |
Как установить кисти в ФотошопЧтобы работать с максимальным комплектом инструментов, можно дополнительно устанавливать в программу новые кисти, шрифты, узоры и многое другое. Если вы уже имеете на компьютере файл с кистями, откройте Фотошоп для загрузки нового комплекта. Во вкладке «Редактирование» выберите пункт «Наборы» — «Управление наборами». В открывшемся окне будет вкладке «Тип набора». Укажите «Кисти» и нажмите кнопку «Загрузить». Выберите и укажите в проводнике путь в файлу с кистями. После этого опять необходимо выбрать «Загрузить». Дополнительный набор кистей отобразится у вас в нижней части списка. |
Как вставить картинку в Adobe Photoshop
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о. ..
..
Из этой статьи
узнаете, как
вставить картинку в Фотошопе.
Это можно сделать с помощью буфера
обмена или drag-n-drop,
но сначала необходимо провести подготовку.
Photoshop
не теряет популярность 15 лет, и удерживает
позиции топовой программы в области
оказания услуг. Фотографы, дизайнеры и
верстальщики пользуются им для оформления
своих работ. Так как удачная основа, или
элементы декора для съемки будут под
рукой не всегда, полезно знать, как
в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед
тем, как добавить
картинку на картинку в Фотошопе,
нужно открыть изображения в редакторе.
Для этого сделайте следующее:
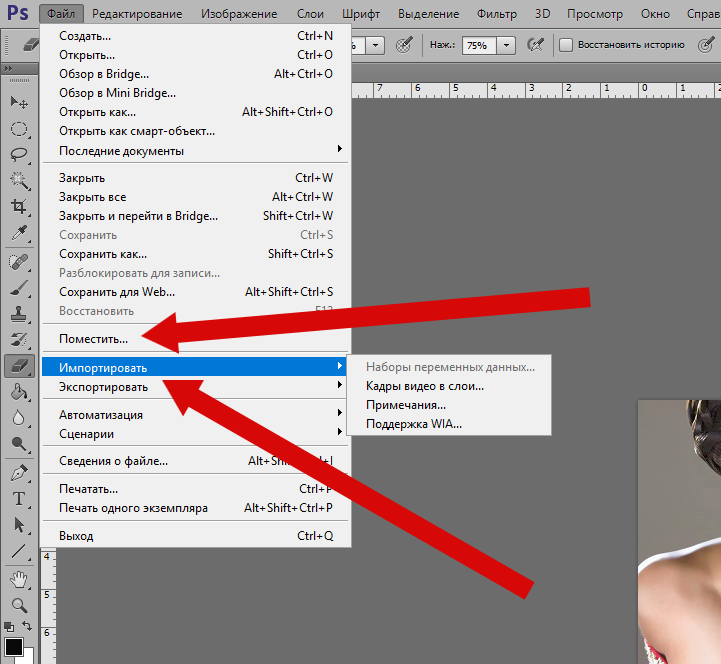
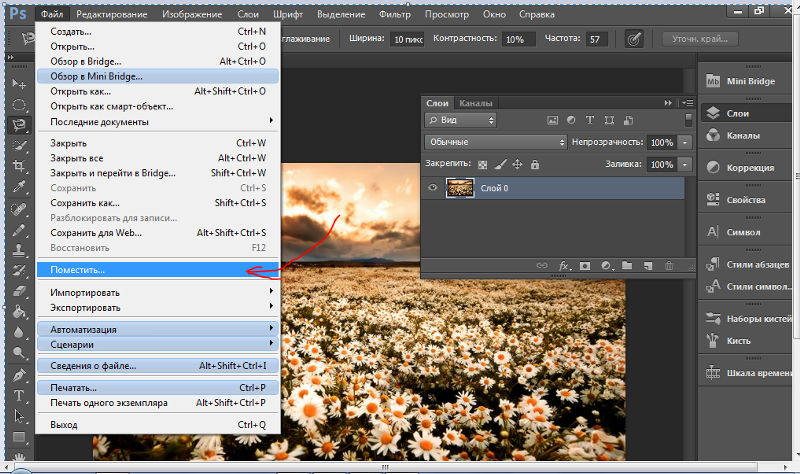
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
-
Найдите изображение,
с которым хотите работать, выберите
его, и нажмите «ОК».

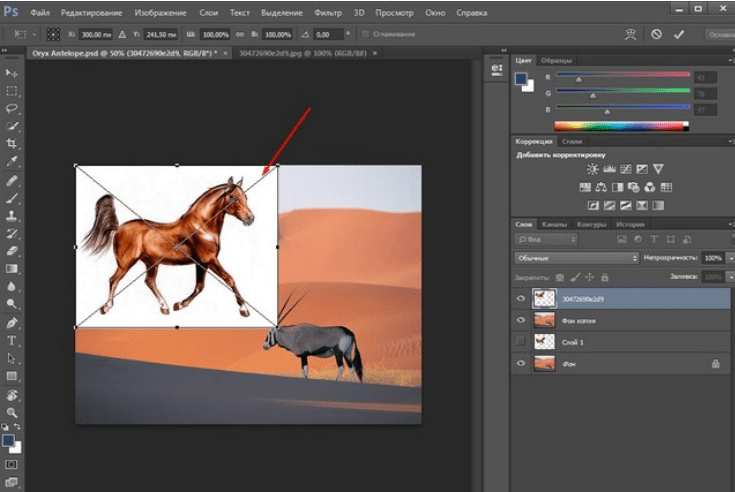
После добавления
обоих изображений, они будут в отдельных
вкладках, где с ними можно работать
независимо друг от друга. Осталось
перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.
По
очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи
предпочитают данный способ остальным.
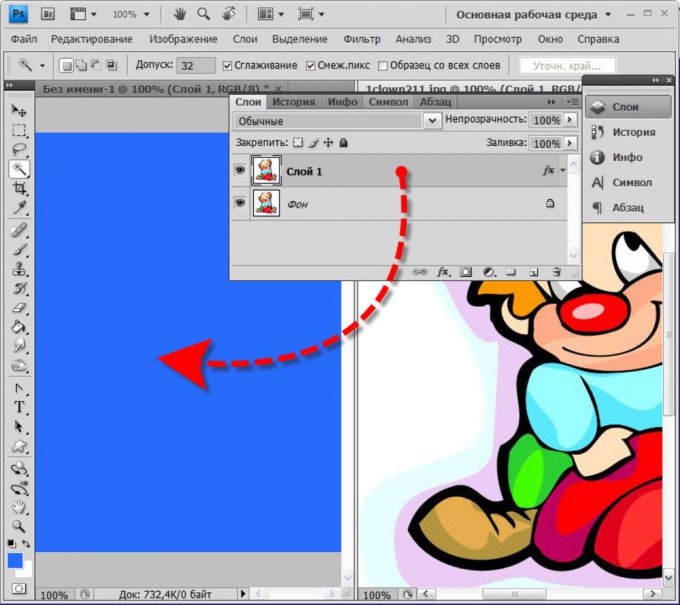
Нужно перетянуть одну вкладку с фото в
другую. После открытия нескольких
изображений, вкладки будут показаны в
один ряд над линейкой в верхней части
экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном
фоне появилось изображение. Обработайте
слои для улучшения эффекта.
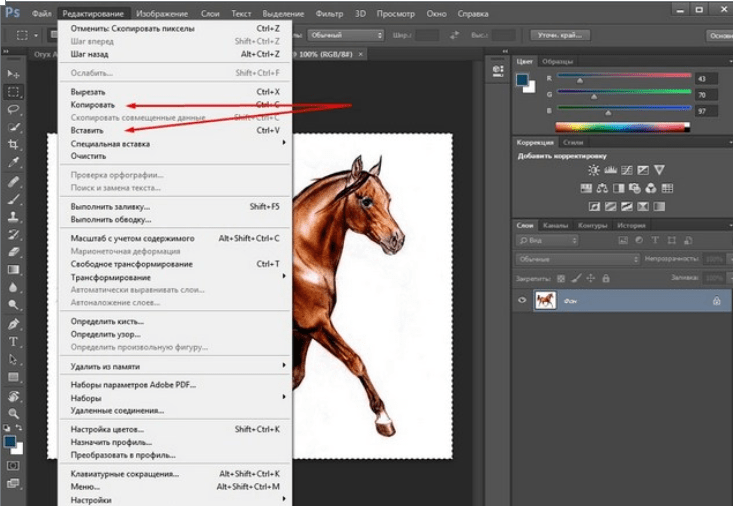
Копировать – вставить
Аналогично
предыдущему способу, откройте фон и
изображение, которое хотите добавить.
Этот способ похож на работу с текстовым
редактором.
-
Откройте вкладку
с изображением, которое необходимо
перенести.

- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
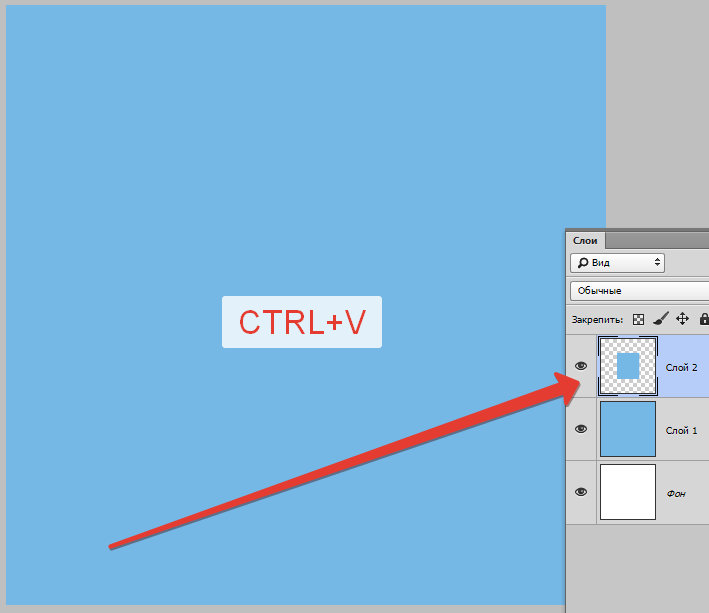
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в
центре изображения появится содержимое
буфера обмена, вынесенное Фотошопом в
отдельный слой.
Команда меню «Поместить»
Так как
вставить картинку в Фотошопе
не всегда бывает возможно из-за размера,
команда «Поместить» при добавлении
изображения создает смарт-объект. Это
слой, в котором рисунок будет после
вставки. Он позволяет изменять размеры
без потери качества изображения. Поможет
при работе с надписями или фото в малом
разрешении.
-
Перейдите на
вкладку фона.

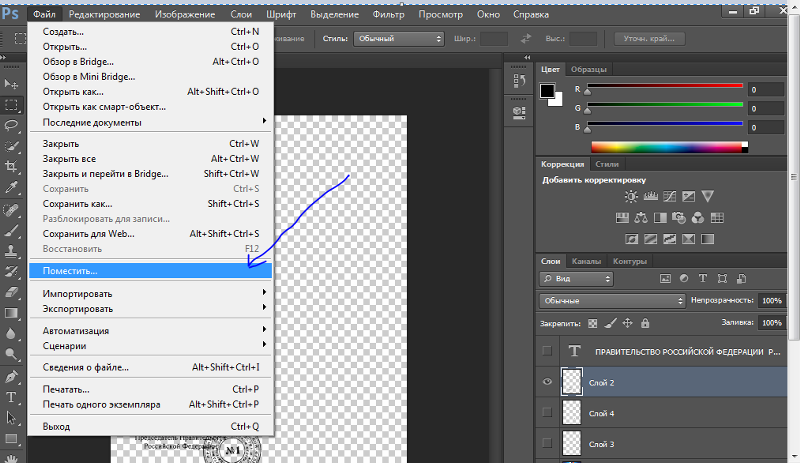
- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить…».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового
изображения появится рамка с рисунком.
Измените размеры, растягивая углы за
черные точки на рамке. После завершения
работы кликните по кнопке с рисунком
галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ
– drag-n-drop
файла из интерфейса окна Windows.
Это упрощенная версия предыдущего
способа переноса. Результатом также
будет смарт-объект, но не понадобится
заходить в меню.
- Откройте вкладку с фоновым изображением.
-
Нажмите клавишу
«Пуск».

- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится
рамка с рисунком, которую нужно будет
растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как
добавить картинку на картинку в Фотошопе,
откройте оба изображения во вкладках.
Перетащите, как в первых двух способах,
либо с помощью команды «Поместить».
Способы похожи: используйте одно из
изображений как фон, а второе – как
объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Наложение изображений
Как объединить две фотографии?
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
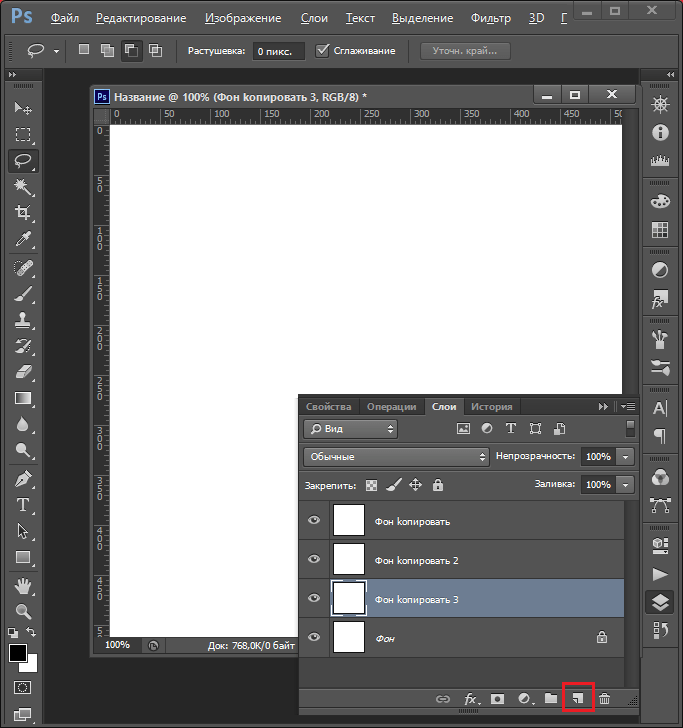
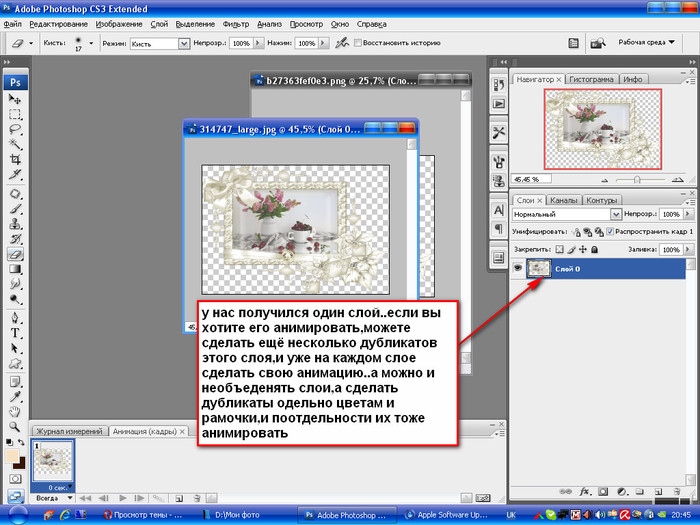
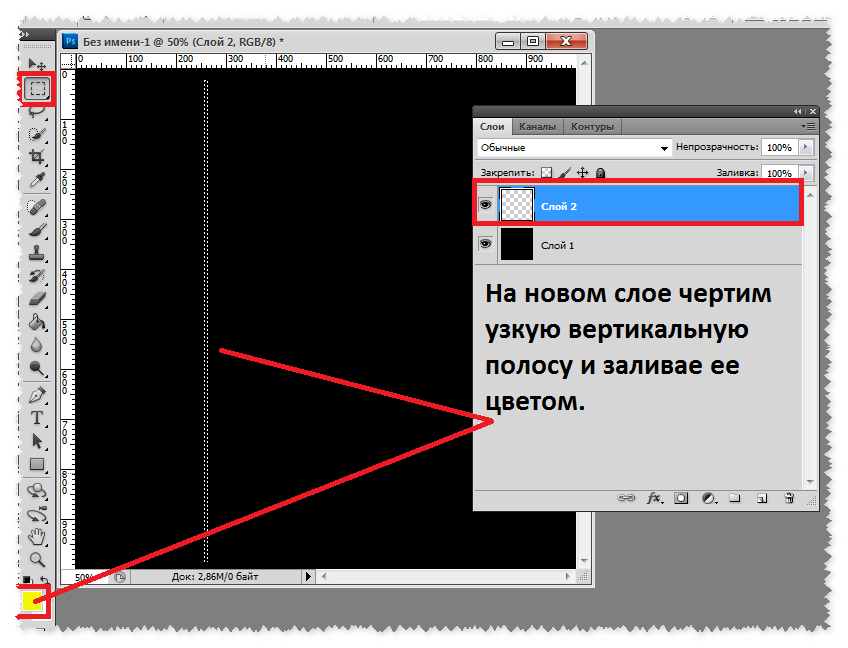
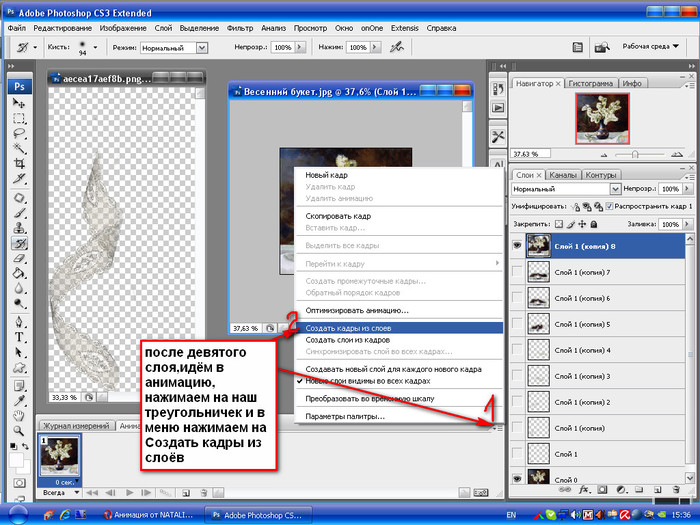
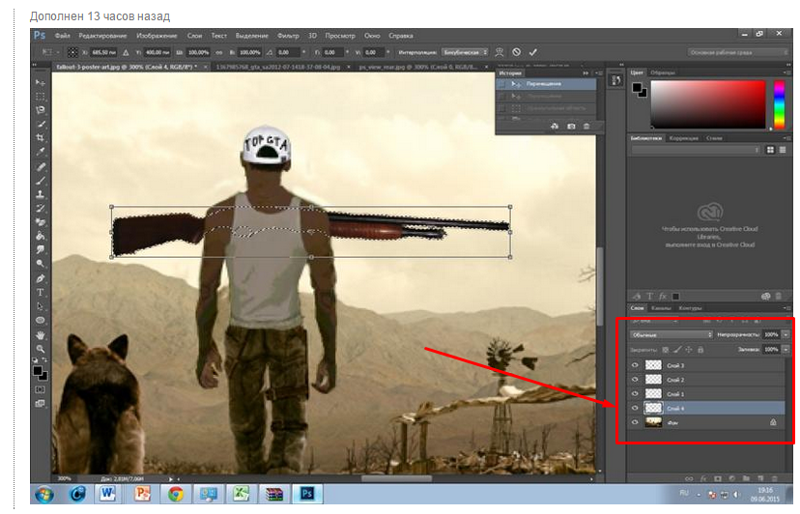
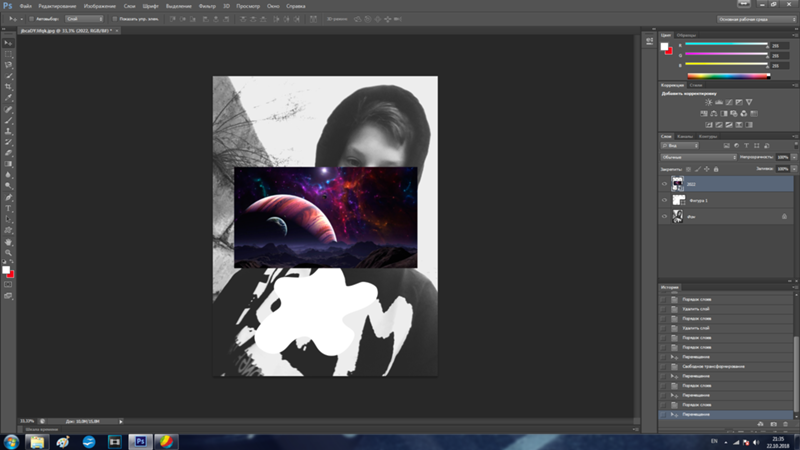
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
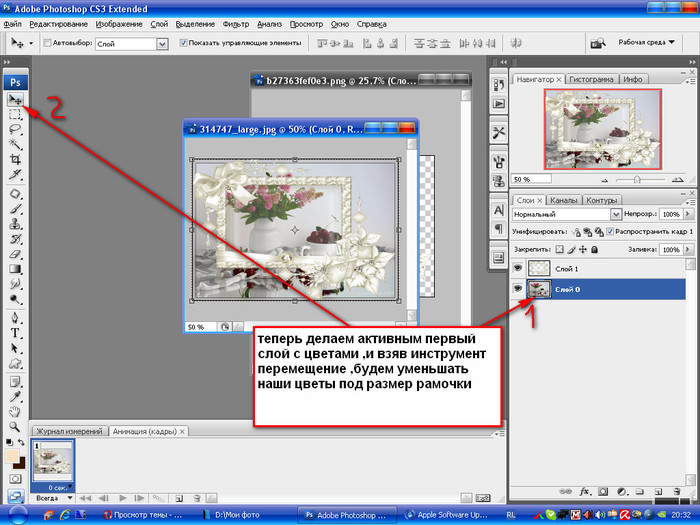
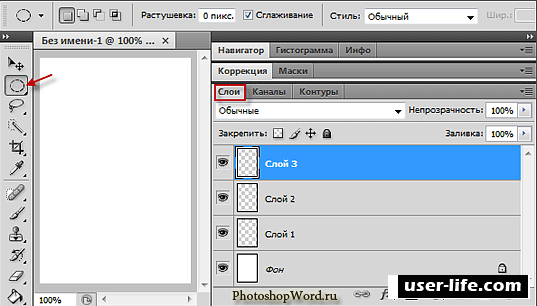
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа.
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
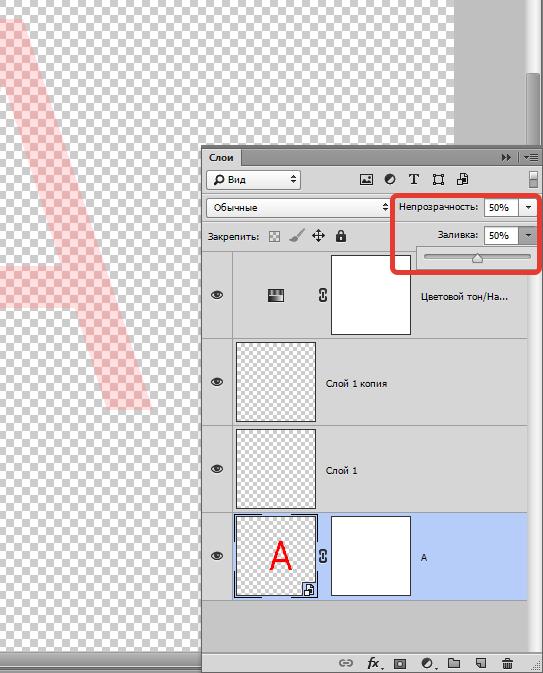
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
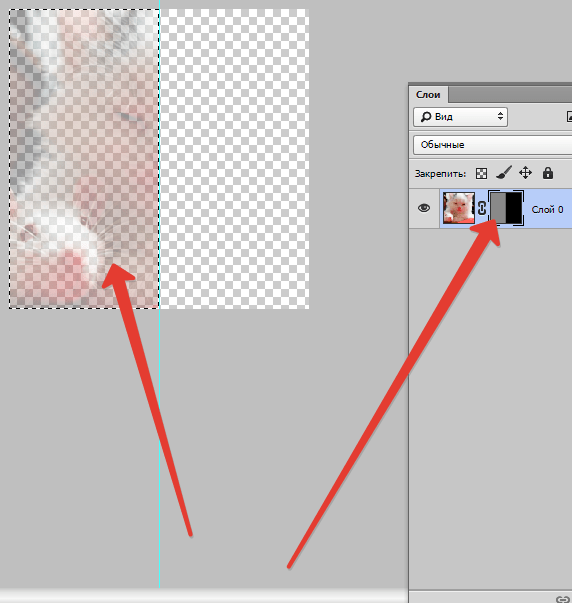
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
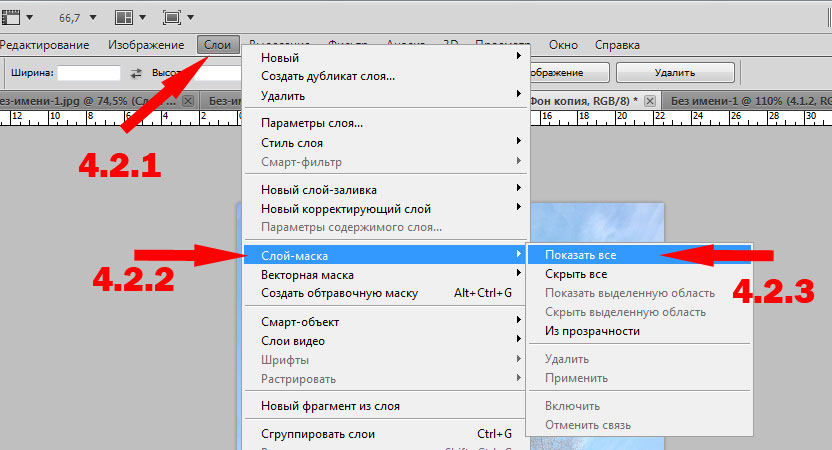
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
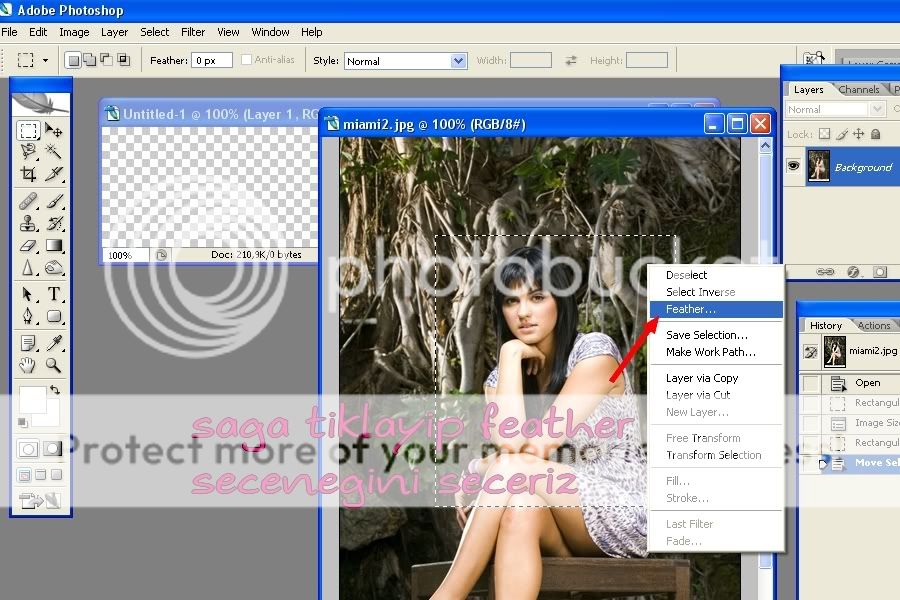
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Урок фотошоп. Как добавить объекты на фото при помощи наложений
Обычно, когда речь идет о цифровом наложении, люди первым делом думают о наложении экспозиций. Это правильно, но оно может быть гораздо шире. Есть несколько ситуаций, в которых цифровое наложение может пригодиться. Оно может не только помочь в создании более интересной фотографии, но и облегчит ваш опыт съемки. В этой статье я расскажу о том, как использую цифровое наложение в Photoshop, чтобы создавать интересные композиции.
Я сделал фотографию пещеры Бату в Малайзии. И решил добавить несколько голубей из сделанной серии снимков, совместив их в единое изображение с помощью техники цифрового наложения.
Выбираем изображения
Вот необработанные фотографии, которые я собираюсь использовать. Вы видите, что голуби находятся в разных местах на каждой из фотографий.
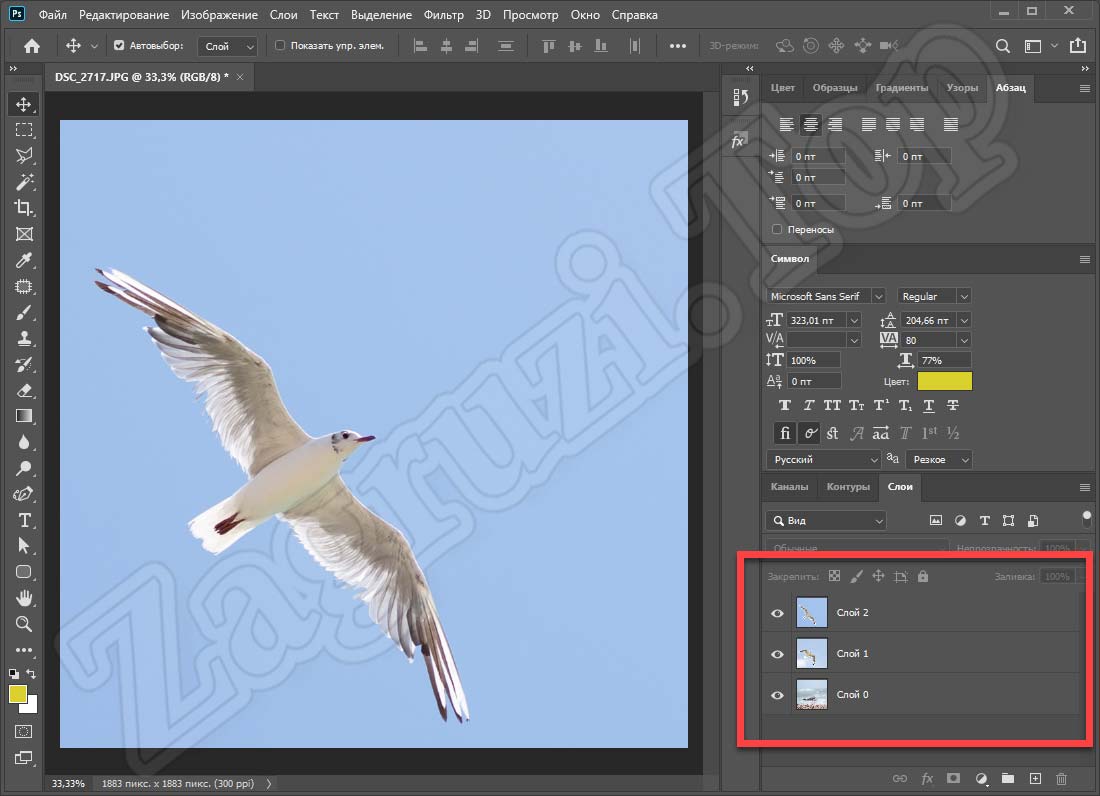
Открываем Photoshop
Далее, когда Photoshop открыт, я загружаю все фотографии в один файл в виде разных слоев. Если хотите, можете переименовать их, что я и сделал.
Если хотите, можете переименовать их, что я и сделал.
На секунду вернемся назад: как были сделаны снимки
Обратите внимание, что внизу есть фоновый слой. Это изображение было сделано с другими настройками, чем снимки голубей. Я сделал это, потому что обычно перед тем, как сделать дополнительные фотографии, такие как с голубями, я сначала делаю несколько фото с НАИЛУЧШИМИ настройками камеры для данной ситуации. В этом случае они были такими: ISO 100, диафрагма f/8, выдержка 1/30.
Однако, выдержка в 1/30 секунды была слишком длинной, чтобы фиксировать движение птиц. Поэтому мне нужна была более короткая выдержка, что привело к следующим настройкам: ISO 800, f/5 и выдержка 1/640 секунды. Это позволило мне заморозить движение голубей, но в то же время привело к появлению шума в изображении (ISO 800 по сравнению с ISO 100) и более малой глубине резкости (f/5 по сравнению с f/8), а в результате – к более мягкому фону.
Таким образом, идеальный сценарий состоит в том, чтобы совместить их в одном изображении. Используя технику цифрового наложения, вы получите фотографию наилучшего качества с наименьшим количеством шума и лучшим фокусом, добавив в нее голубей из другого изображения. Похоже, у голубей больше шума, но только в очень маленьких участках, поэтому можно сделать отдельное шумоподавление только для голубей, если это понадобится.
Используя технику цифрового наложения, вы получите фотографию наилучшего качества с наименьшим количеством шума и лучшим фокусом, добавив в нее голубей из другого изображения. Похоже, у голубей больше шума, но только в очень маленьких участках, поэтому можно сделать отдельное шумоподавление только для голубей, если это понадобится.
Последовательность съемки
Вот последовательность процесса съемки, чтобы дать вам лучшую картину:
- Продумайте композицию.
- Сделайте фотографию с наилучшими (оптимальными) настройками камеры для данной сцены.
- Не перемещая свою композицию, смените настройки камеры, чтобы запечатлеть то, что кажется вам интересным. Например, животных, людей, которые могут подчеркнуть атмосферу места. Это может быть монах, молящийся в храме или даже неодушевленные предметы, как поезда и лодки, или что-либо еще, что привлекает ваше внимание в сцене.
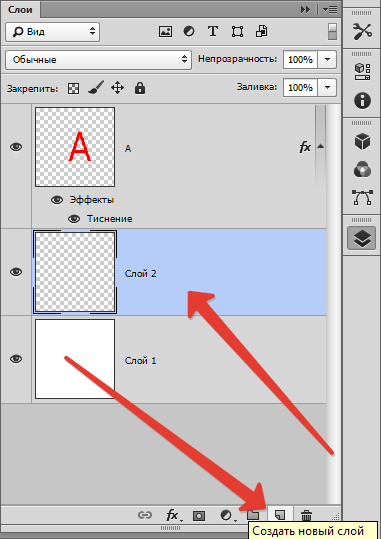
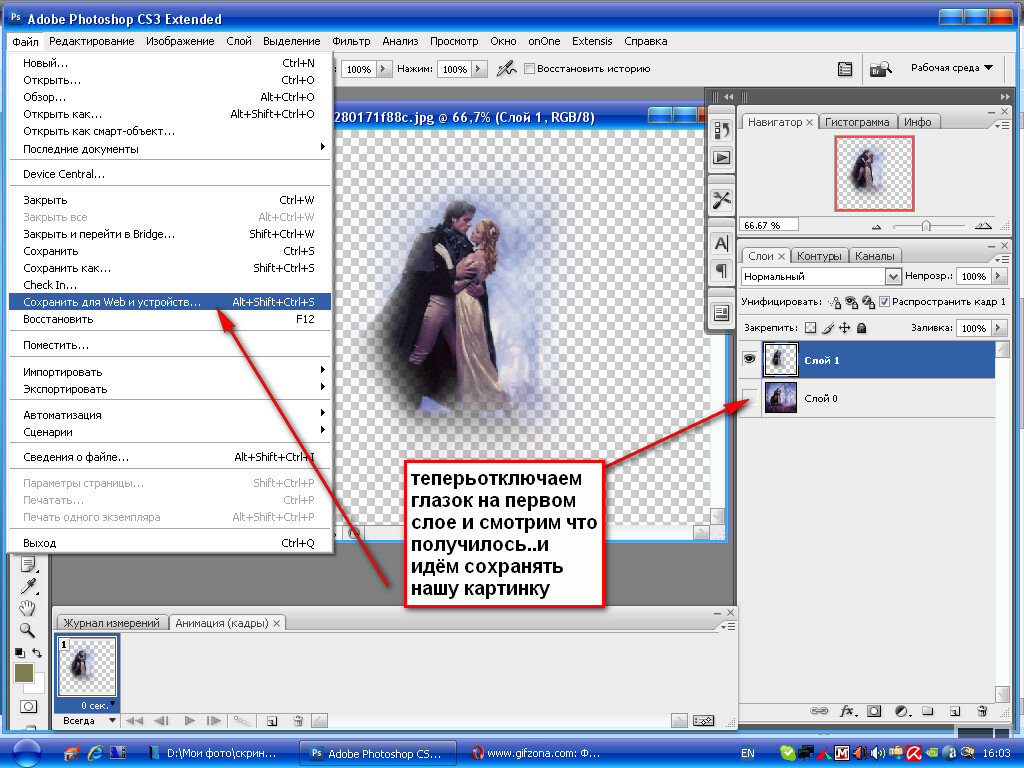
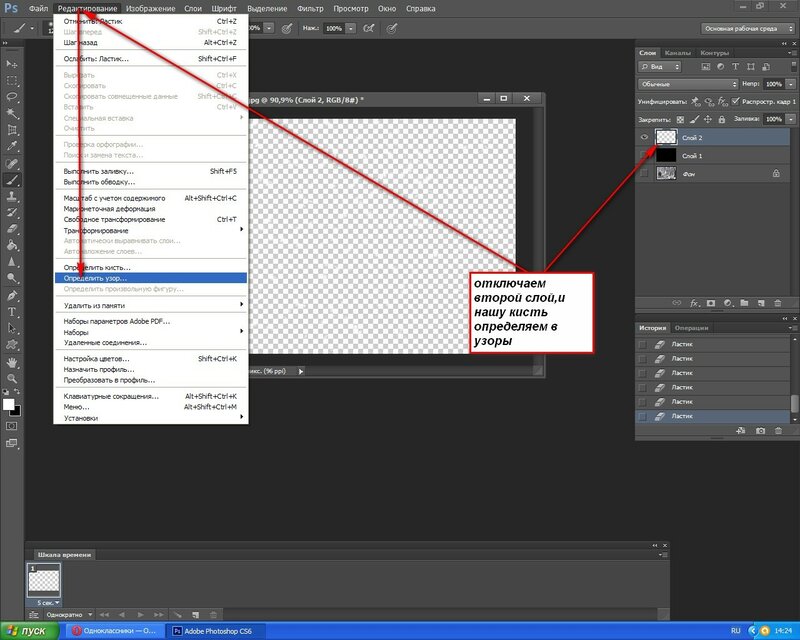
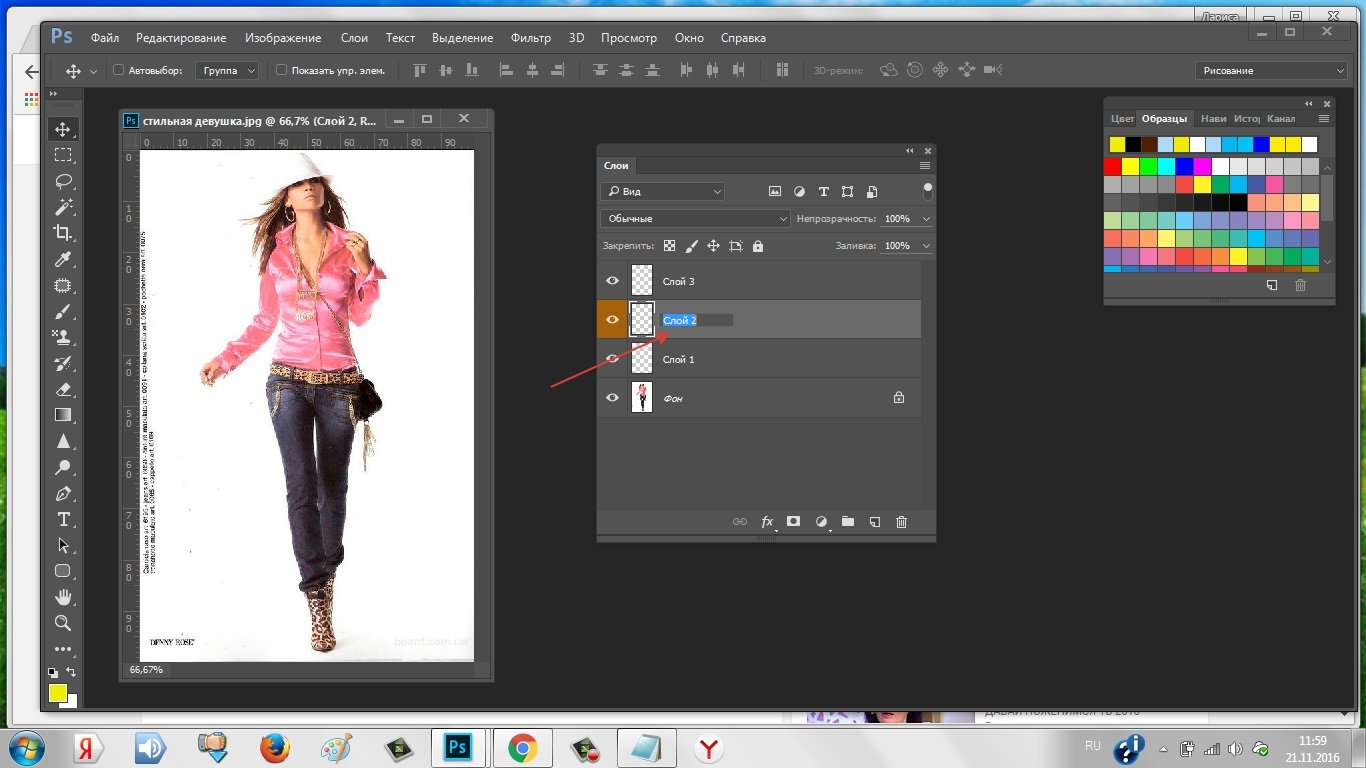
Этапы в PhotoshopШаг №1 – отключите некоторые слои
Вернувшись в Photoshop, вы увидите значок «глаз» возле каждого слоя. Это означает, что все эти слои видимые. Временно давайте спрячем все фотографии голубей, нажав на значок «глаз», чтобы снять отметку с каждого слоя. Оставьте видимыми только два – фон и Слой 1 с голубями.
Это означает, что все эти слои видимые. Временно давайте спрячем все фотографии голубей, нажав на значок «глаз», чтобы снять отметку с каждого слоя. Оставьте видимыми только два – фон и Слой 1 с голубями.
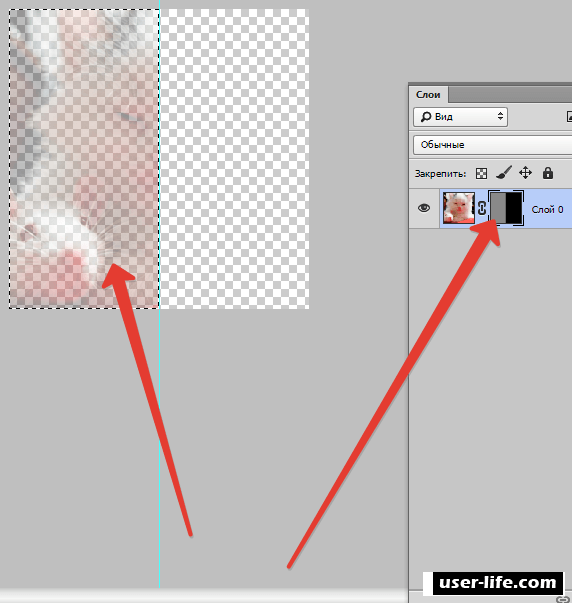
Шаг №2 – добавьте маску слоя
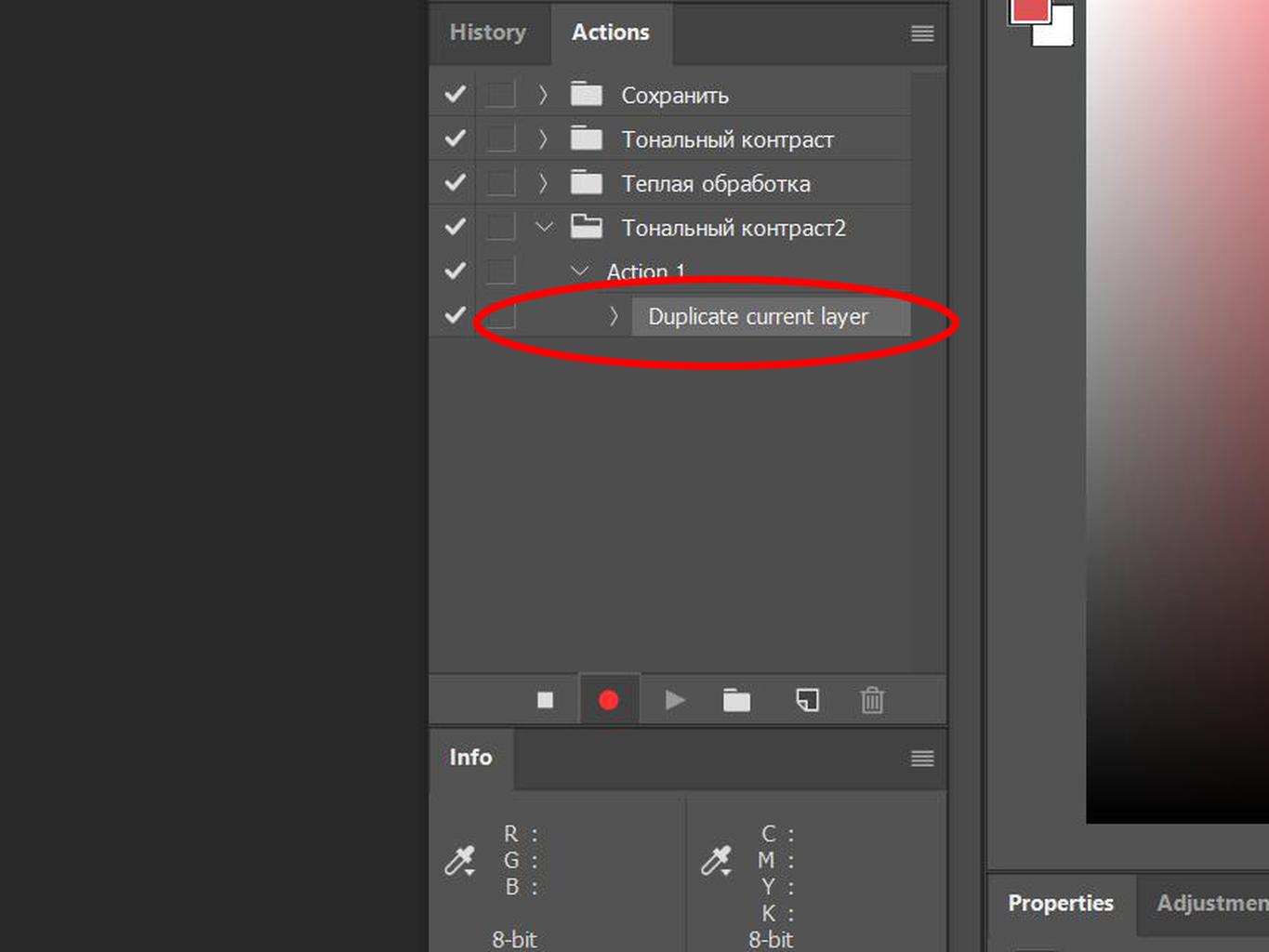
Далее выберите слой 1 Голуби и, удерживая клавишу Alt, нажмите значок “добавить маску слоя” (обведено красным на фотографии ниже слева). У вас должен появится черный прямоугольник с правой стороны слоя, как показано на фото справа. Таким образом мы добавляем реверсную маску на слой, черный означает, что содержание слоя спрятано. Если не удерживать клавишу Alt key при создании маски, то она будет белой, показывая все содержимое слоя.
Шаг №3 – рисуйте на маске, чтобы проявить птицу
Теперь у нас черная маска. Чтобы наложить только голубей из этого слоя, нам нужно выбрать инструмент Кисть и рисовать на маске белым цветом поверх птиц. Примечание: черная маска означает скрывание слоя, а белая – проявление.
Примечание: черная маска означает скрывание слоя, а белая – проявление.
После того, как вы выбрали Кисть, убедитесь, что она имеет мягкие края, а непрозрачность составляет 75%. Непрозрачность влияет на то, как сильно будет виден прорисованный участок. Используя непрозрачность 100%, нужно будет лишь один раз провести кистью, чтобы полностью проявить определенный участок. Однако, при 75 % или меньше, вам нужно будет повторить прорисовку несколько раз, чтобы достичь 100% эффекта. Это медленнее, но в тоже время края будут более гладкие, а слой лучше смешается с оригинальным изображением.
Обратите внимание на то, что во время рисования маска слоя будет отражать ваш результат. Поздравляю, у вас появился первый голубь! Давайте повторим тот же процесс для следующего слоя.
Шаг №4 – повторите на следующем слое
Выполняя те же действия на слое «Голуби 2», у вас будет добавлен второй голубь. Но подождите, что-то не так. Вы заметили, что второго голубя окружают темные края? Почему?
Вы заметили, что второго голубя окружают темные края? Почему?
Это связано с тем, что даже при одинаковых настройках камеры условия освещения могут изменяться в процессе съемки. Это изображение было сделано, когда облака закрыли солнце, и свет в пещере стал тусклым. Вместо того, чтобы решать эту проблему с помощью некоторых очень точных масок (путем увеличения и аккуратного прорисовывания очертаний голубя, что может быть весьма утомительно), давайте попробуем добавить корректирующий слой Кривые.
Прежде, чем проводить какие-то действия с этим корректирующим слоем, щелкните правой кнопкой мышки и выберите “создать обтравочную маску”. Это гарантирует, что все настройки, которые вы совершите, будут влиять только на слой под ним. Теперь добавьте немного яркости, слегка потянув кривую вверх, как показано внизу справа.
Область, окружающая второго голубя, теперь выглядит гораздо лучше. Кроме использования кривой, вы можете применять любые другие корректирующие слои, например, цветовой баланс для коррекции оттенка определенного слоя, если баланс белого не совпадает с фоновым.
Теперь вы видите, что птица выглядит гораздо лучше после применения Кривых.
Шаг №5 – Завершите работу с масками для всех слоев
Давайте продолжим с остальными слоями. Результаты применения масок будут выглядеть так, как на фото ниже, как только вы закончите процесс наложения.
Заключение
Вот окончательный результат цифрового наложения. Теперь вы можете выполнять любую другую постобработку, применяя контраст, изменяя цветовой баланс, резкость или другие процессы, которые на ваш взгляд необходимы, чтобы улучшить фотографию.
Я надеюсь, что вы получили удовольствие от этой статьи, и она даст вам некоторые новые идеи и вдохновение.
Автор: Ash Moosa
Перевод: Татьяна Сапрыкина
Как вставить картинку в картинку в фотошопе – подробное руководство
Если вам необходимо объединить элементы фото с разных источников, нужно знать, как вставить картинку в картинку в фотошопе.
Содержание:
Эта функция является базой для создания качественного монтажа. Рассмотрим подробнее сразу несколько вариантов, как можно соединить две фотографии в программе Photoshop.
Вставляем картинку в выбранную область другой картинки
Этот способ подойдёт, если вам необходимо вставить изображение не в качестве нового слоя, а просто как фрагмент в уже выделенную область другой картинки. Следуйте инструкции:
- откройте в любой версии программы Photoshop первоначальное изображение;
Рис. 1 – открытие первоначальной картинки
- далее нужно создать область, в которую будет вставлено другая картинка. Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»;
Рис. 2 – содержимое вкладки «Лассо»
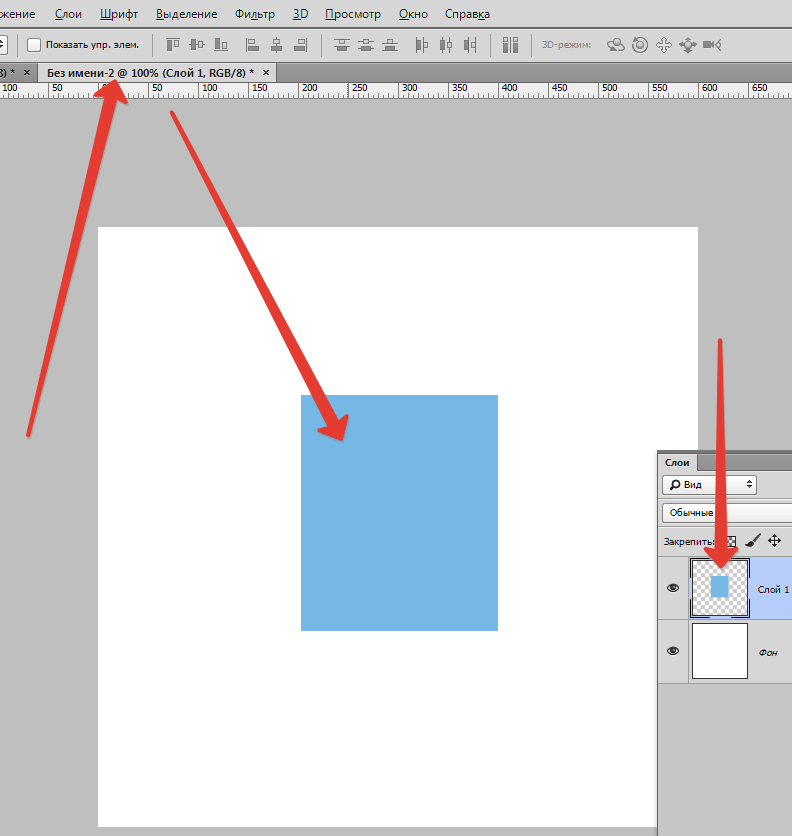
- Теперь выделите область с помощью мышки, как показано на рисунке ниже;
Рис. 3 – выделение области с помощью инструмента «Прямолинейное лассо»
3 – выделение области с помощью инструмента «Прямолинейное лассо»
- Откройте второе фото как новый проект в Photoshop. Первый проект не закрывайте. В главном окне должны появиться две вкладки, в которых находятся первое и второе изображение. Перейдите на вкладку со вторым фото и нажмите на сочетание кнопок Ctrl и A. Объект будет полностью выделен. Вокруг всей рамочки появиться соответственная анимационная кривая;
Рис. 4 – открытие и выделение второго изображения
- Скопируйте выделенный объект в буфер обмена компьютера путём нажатия клавиш Ctrl и C
- Просто вставить картинку с помощью Ctrl+V в этом случае не получится, ведь мы добавляем её только в заданную область. В редакторе предусмотрена отдельная функция для вставки одного изображения в другое. Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt—Shift—Ctrl—V.

Заметьте! В CS5 версии Photoshop команда «Вставка в» расположена сразу среди элементов вкладки «Редактирование».
- После того, как пользователь кликает на «Вставить в», наше полностью выделенное второе изображение автоматически добавляется как новый слой к первоначальному проекту. Также картинка будет использовать режим выделения, чтобы создать маску слоя. Это позволяет скрыть все видимые лишние области нового вставленного объекта, которые переходят границы области;
- Обратите внимание на окошко слоёв проекта. В нём должен появиться объект «Слой 1» — это выделенная с помощью лассо область. А также должно быть фоновое изображение и добавленная нами вторая картинка;
Рис. 5 – содержимое окна слоёв проекта
- Так как команда «Вставить в» автоматически определяет выделенную область и добавляет в неё новый объект, вторая картинка будет сразу добавлена в первую. Выглядит это следующим образом:
Рис. 6 – результат добавления одно картинки в выделенную область другой
6 – результат добавления одно картинки в выделенную область другой
Чтобы улучшить перспективу, выберите инструмент «Свободная трансформация». Теперь нужно выделить область перенесённого фото. Нажмите на сочетание Shift—Ctrl—Alt.
Теперь отпустите левый верхний край вниз, как показано на рисунке. Таким образом вы настроите положение вставленного фото.
Рис. 7 – создание перспективы для вставленного фото
Чтобы полностью устранить неестественность, можно добавить тень. В основной маске стиля можно добавить слоя выделенной тени.
Это придаст финальной картинке объёма. Итоговое изображение выглядит так:
Рис. 8 – итоговое изображение
к содержанию ↑Вставка изображения отдельным слоем
Этот вариант является самым простым способом вставки одного фото в другое. В результате добавление другого изображение, оно будет обнаружено в проекте, как новый слой.
На первоначальную картинку можно добавлять сразу несколько слоёв (изображений).
Чтобы скопировать одну картинку во вторую, откройте оба изображение как новые проекты в Photoshop. Теперь нужно выполнить перемещение между вкладками.
Теперь нужно выполнить перемещение между вкладками.
Вкладки проектов расположены в верхней части окна, под главной панелью меню.
Рис. 9 – внешний вид панели вкладок
Откройте вкладку проекта с изображением, на которое нужно добавить вторую картинку. Теперь перетащите вторую вкладку на любую область открытой первоначальной картинки.
В результате этого действия окно второго изображения будет автоматически добавлено в первый проект. С помощью мышки измените расположение картинки.
В проекте будет автоматически добавлен новый слой для вставленного объекта.
Рис. 10 – добавление картинки в картинку
Картинка, которая находится в меньшем окне будет полностью выделена. Перетащите её на основное изображение с помощью указателя, как показано на рисунке ниже:
Рис. 11 -перетаскивание фото из одной области в другую
В результате вы сможете изменить положение перемещённого фото.
Рис. 12 – результат вставки фото с другой вкладки
Ещё один способ вставки – использовать проводник компьютера. Откройте в программе Фотошоп первое фото.
Откройте в программе Фотошоп первое фото.
Затем найдите на панели главного меню раздел «Файл». Нажмите на пункт «Поместить».
В открывшемся окне проводника найдите расположение второй картинки, выберите её и нажмите на кнопку «Поместить».
Измените масштаб добавленного объекта, затем кликните на свободной области, чтобы применить изменение.
Рис. 13 – использование команды «Поместить…»
к содержанию ↑Создание плавного перехода между двумя картинками
В результате выполнения этого способа, две картинки будут соединены в одну с помощью плавного перехода.
Откройте обе фотографии в одном проекте с помощью команды «Поместить…».
На панели слоёв сделайте верхний слой прозрачным, но только наполовину.
Для этого выберите параметр «Непрозрачность» и уменьшите его на 50 или 60 пунктов, до тех пор, пока через первый слой не будет хорошо видно нижний.
Рис. 14 – изменения параметров прозрачности верхнего слоя
Теперь аккуратно передвиньте две картинки таким образом, чтобы их края соприкасались.
Скомпонуйте фотографии так, чтобы одна гармонично продолжала другую, как показано на рисунке ниже:
Рис. 15 – совмещение картинок
Плавный переход можно создать с помощью инструмента «Ластик». Его использование позволяет создать более плавный переход и лучшее качество итогового изображения.
Добавьте два рисунка в проект. Задайте резинка такие параметры: жёсткость – 0, размер – в зависимости от области, которую нужно «размыть», непрозрачность – 20–30 процентов.
Сотрите ненужные части верхнего фото. Теперь задайте непрозрачность как 100%. Это сделает слой непрозрачным, но те участки, где вы использовали ластик будут прозрачными.
Сопоставьте края двух рисунков.
Добавьте новую маску слоя. Выберите режим градиента (плавный переход от чёрного цвета к белому).
Сделайте маску активной и добавьте градиент на область соединения фотографий.
Чтобы сделать картинку более натуральной, можно самостоятельно дорисовать белые области с помощью кисти.
Результат использования «Ластика» и градиента указан на рисунке ниже:
Рис.![]() 16 – итоговое изображение
16 – итоговое изображение
Как в фотошопе добавить изображение
Как вставить картинку в другое изображение в фотошопе
Базовые уроки / УЧЕБНИК 209923 1 комментарийСуществует несколько способов как в фотошопе вставить картинку в другое изображение. В этой статье я очень подробно опишу их все.
Предварительная подготовка
Для начала нужно открыть в фотошопе основное изображение, в которое требуется вставить другое. Это очень просто, если даже тут есть затруднение, то читайте тут как это нужно делать.
Затем аналогичным образом откройте вторую картинку.
Таким образом, открыли два изображения в программе. Они должны находиться на разных вкладках. Задача перенести одно из них в другое. То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:
Способ №1: перетаскивание картинки из вкладки
Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
По умолчанию фотошоп показывает панель с вкладками в одну строку:
Нам же нужно сделать так, чтобы все изображения было видно. Для этого потяните вкладку с логотипом вниз:
- наведите курсор мыши на вкладку с логотипом;
- нажмите левой клавишей мыши и, не отпуская ее, двигаете мышь вниз;
- Вы увидите, что вкладка примет форму окна, как окно у ОС Windows, — значит можно отпустить клавишу мыши.
В результате поверх основной картинки должно красоваться окно с другой картинкой, вот так:
Вы можете перемещать это окно в любое место в пределах программы. Для этого наведите курсор мыши на верхнюю часть окна, содержащую наименование данной картинки и с зажатой клавишей мыши перемещайте окно в любом направлении.
Для этого наведите курсор мыши на верхнюю часть окна, содержащую наименование данной картинки и с зажатой клавишей мыши перемещайте окно в любом направлении.
Вы также можете смело изменить размер этого окна, если оно слишком большое или маленькое. Для этого наведите курсор мыши на нижний правый угол. Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Теперь нужно соединить два изображения!
Выберите «Перемещение» на панели инструментов (горячая клавиша — V)
Потяните картинку, находящуюся в окне к основному изображению. Для этого нажмите по нему левой клавишей мыши и, не отпуская зажатой клавишу мыши, потяните картинку в сторону другого изображения. Указатель мыши примет вид стрелочки с маленькой иконкой плюсика. Отпусти клавишу мыши.
Все! Вы только что вставили одну картинку в другую.
Способ №2: копировать — вставить
До боли знакомая комбинация действий также работает и в фотошопе. Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить.
Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить.
Теперь подробнее как это сделать
Откройте картинку, которую нужно скопировать, и нажмите комбинацию клавиш Ctrl+A (выделить все). Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область. А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.
Скопируем выделенную область — нажмите сочетаний клавиш Ctrl+C. Теперь рисунок в буфере обмена!
Вернитесь в основное изображение и нажмите комбинацию Ctrl+V. Если все сделано верно, фотошоп поместит содержимое буфера в центр открытого документа:
Способ №3: команда меню «Поместить»
Это особенный способ и он качественно отличается от предыдущих двух. Отличительная особенность — автоматическое создание смарт-объекта.
Открыв исходное изображение, выберите команду Файл — Поместить.
Откроется окно проводника Windows. В этом окне Вам нужно найти нужную для вставки картинку и нажать кнопку «Поместить».
В итоге эта картинка появится на основном изображении. Но:
- она не будет соответствовать своему оригинальному размеру;
- она отобразиться в редактируемой рамочке.
Использовав команду меню «Поместить», мы автоматически создали смарт-объекты. Я уже написал подробную статью о том, что такое смарт-объекты. Вкратце: это слой-контейнер, который можно изменять в размерах как угодно и сколько угодно без малейшей потери в качестве пикселей (о процессе потери качества фотографии при уменьшении ее размеров я писал в этой статье).
Как вставить изображение в Фотошопе
После пары-тройки месяцев использования Фотошопа кажется невероятным, что для начинающего пользователя такая простая процедура, как открытие или вставка картинки может оказаться весьма трудной задачей.
Именно для начинающих и предназначен данный урок.
Скачать последнюю версию PhotoshopВариантов, как поместить изображение в рабочую область программы, несколько.
Простое открытие документа
Выполняется следующими способами:
1. Дважды кликнуть по пустой рабочей области (без открытых картинок). Откроется диалоговое окно Проводника, в котором можно отыскать нужное изображение на своем жестком диске.
2. Перейти в меню «Файл – Открыть». После этого действия откроется такое же окно Проводника для поиска файла. Точно такой же результат принесет нажатие комбинации клавиш CRTL+O на клавиатуре.
3. Кликнуть правой кнопкой мыши по файлу и в контекстном меню Проводника найти пункт «Открыть с помощью». В выпадающем списке выбрать Фотошоп.
Перетаскивание
Самый простой способ, но имеющий пару нюансов.
Перетаскивая изображение в пустую рабочую область мы получаем результат, как при простом открытии.
Если перетащить файл на уже открытый документ, то открываемая картинка добавится в рабочую область в виде смарт-объекта и подгонится по размеру холста, если холст меньше картинки. В том случае, если картинка меньше холста, то размеры останутся прежними.
В том случае, если картинка меньше холста, то размеры останутся прежними.
Еще один нюанс. Если разрешение (количество пикселей на дюйм) открытого документа и помещаемого отличается, например, картинка в рабочей области имеет 72 dpi, а изображение, которое мы открываем – 300 dpi, то размеры, при одинаковой ширине и высоте, не совпадут. Картинка с 300 dpi окажется меньше.
Для того чтобы поместить изображение не на открытый документ, а открыть его в новой вкладке, необходимо перетаскивать его в область вкладок (см. скриншот).
Помещение из буфера обмена
Многие пользователи используют в своей работе скриншоты, но не многие знают, что нажатие клавиши Print Screen автоматически помещает снимок экрана в буфер обмена.
Программы (не все) для создания скриншотов умеют делать то же самое (автоматически, либо по нажатию кнопки).
Картинки на сайтах также поддаются копированию.
Фотошоп успешно работает с буфером обмена. Достаточно создать новый документ нажатием сочетания клавиш CTRL+N и откроется диалоговое окно с уже подставленными размерами картинки.
Нажимаем «ОК». После создания документа необходимо вставить картинку из буфера, нажав CTRL+V.
Поместить изображение из буфера обмена можно и на уже открытый документ. Для этого нажимаем на открытом документе сочетание клавиш CTRL+V. Размеры при этом остаются оригинальными.
Интересно, что если скопировать файл с изображением из папки проводника (через контекстное меню или сочетанием CTRL+C), то ничего не получится.
Выберите свой, наиболее удобный для Вас, способ вставки изображения в Фотошоп и пользуйтесь им. Это значительно ускорит работу. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе вставить картинку? Работаем с отдельными изображениями
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
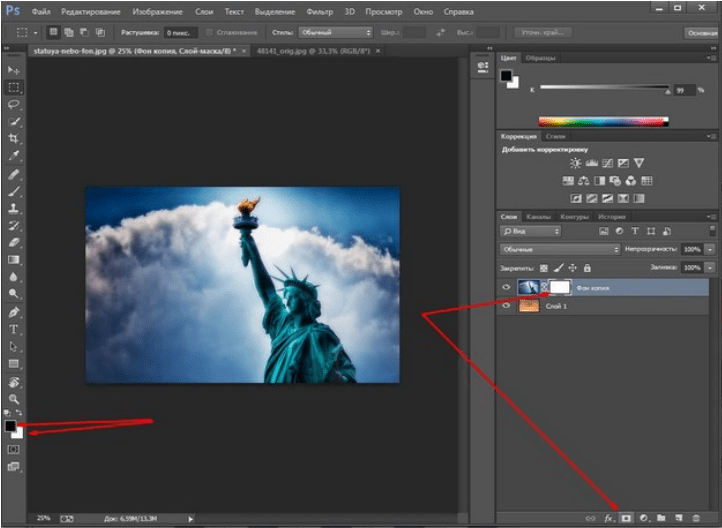
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
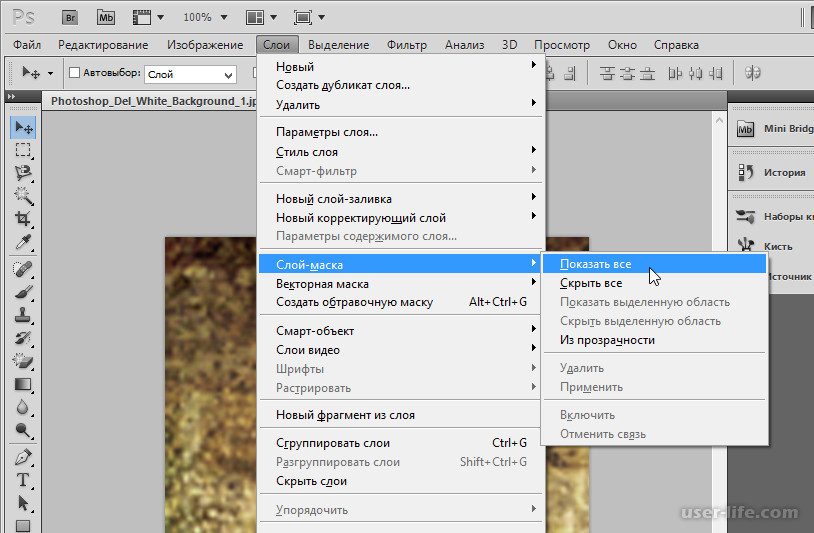
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
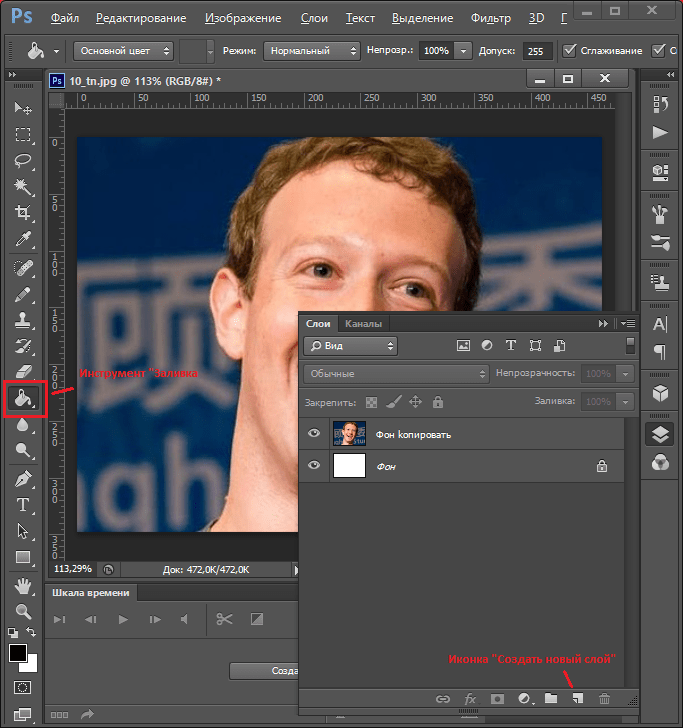
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Как вставить изображение в фотошопе: пошаговая инструкция для новичков
Доброго времени суток, уважаемые читатели блога Start-Luck! Я, Андрей Зенков – человек, который делится с вами практическими советами по веб-дизайну и созданию сайтов для успешной монетизации. В этой статье я расскажу о том, как вставить изображение в фотошопе, тем самым совместив его с другим.
В этой статье я расскажу о том, как вставить изображение в фотошопе, тем самым совместив его с другим.
Если вы думаете, что можно выйти в топ-позиции за счет полезного контента, спешу добавить: он работает только в обрамлении дизайна, который радует глаз. Поместите эффектный логотип в шапку сайта – и тот заиграет новыми красками. Дополните текст необычными изображениями – и пользователь задержится на вашем сайте как можно дольше!
Прежде всего, давайте выясним, на каких ресурсах «обитают» изображения высокого качества.
Каждый охотник желает знать…
Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.
Речь идёт о бесплатных стоках изображений. Они предоставляют доступ к графическому материалу высокого качества. Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Открываем сайт и вводим в строку поиска нужное слово:
Жмём клавишу Enter и наслаждаемся огромным количеством изображений высокого качества:
При желании вы можете изменить размер, прежде чем приступать к совмещению картинок. Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду.
Как соединить два и больше изображений
Незаменимым помощником в этом деле станет редактор Adobe Photoshop. Он позволяет совмещать графические элементы четырьмя способами.
С помощью вкладок
Этот вариант подойдёт тем, кто привык работать с несколькими изображениями одновременно в панели вкладок:
Для совмещения картинок придётся разгруппировать их. Для этого наводим курсор мыши на активное окно:
Зажмите левую кнопку и потяните это окошко в сторону. Теперь перед вами два отдельных изображения:
Совмещаем картинки. Для этого выберите в панели инструмент «Перемещение» или просто активируйте его горячей клавишей V. Переведите курсор мыши на любое изображение и, удерживая левую кнопку, потяните его в сторону другого. Картинка отобразится как новый слой:
Для этого выберите в панели инструмент «Перемещение» или просто активируйте его горячей клавишей V. Переведите курсор мыши на любое изображение и, удерживая левую кнопку, потяните его в сторону другого. Картинка отобразится как новый слой:
Для создания цельного изображения уберите лишнее ластиком или при помощи маски:
Через меню программы
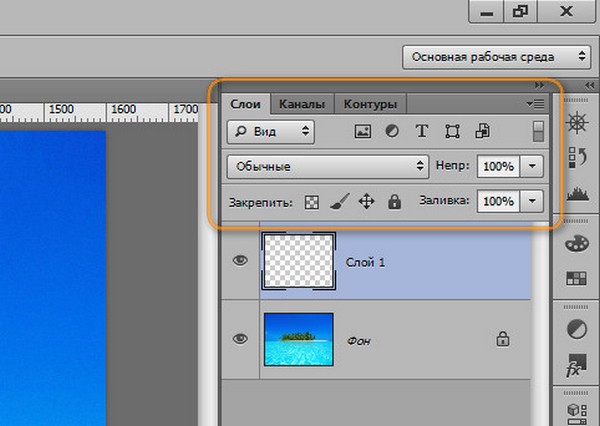
Совместить картинки можно и через команды меню. Для этого открываем любое изображение и нажимаем «Файл — Поместить»:
В появившемся окне выбираем картинку. Она добавляется в качестве нового слоя, обведенного в прямоугольник, который позволяет менять размер:
После трансформации не забудьте сохранить результат, нажав кнопку Enter.
Через проводник Windows
Этот способ чем-то напоминает предыдущий: изображение помещается на фон в аналогичной рамке, благодаря которой можно увеличить или уменьшить слой как вам вздумается. Разница заключается лишь в том, что картинка перемещается непосредственно из папки:
Кликните левой кнопкой мыши на изображении и, зажав ее, перетяните в окно редактора. Готово. Теперь можно приступать к созданию графики для нового сайта.
Готово. Теперь можно приступать к созданию графики для нового сайта.
С помощью горячих клавиш
Я бы назвал этот вариант ленивым: он и вправду занимает меньше времени в сравнении с предыдущими. Открываем в фотошопе выбранные изображения, кликаем на одном из них и нажимаем комбинацию клавиш Ctrl+A для выделения всего слоя.
Вырезаем картинку в буфер обмена при помощи Ctrl+X и, кликнув на другом изображении, жмём Ctrl+V. Количество слоёв при этом увеличивается:
Для трансформации картинки используйте горячие клавиши Ctrl+T, не забывая сохранить изменения кнопкой Enter. Теперь вы без труда создадите эффектный баннер, миниатюру для блога или просто фотографию для галереи.
На финишной прямой
Способы совмещения изображений работают в любом случае (даже при наложении картинок без белого фона). Выбирайте оптимальный вариант и пользуйтесь на здоровье!
Напоследок хочу порекомендовать вам впечатляющую подборку видеоуроков от настоящих виртуозов, знающих графический редактор как свои пять пальцев. Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества. Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества. Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
На этом откланяюсь, дорогие читатели. Не забывайте подписаться на обновления блога, чтобы не пропустить ни одной статьи из копилки веб-дизайна. Держать руку на пульсе можно при помощи группы ВКонтакте, куда я дублирую самые важные детали. Покорим же новые вершины вместе! Желаю удачи.
Полное руководство для начинающих по Adobe Photoshop Creative Cloud
Всегда есть начало. Каждое путешествие начинается с одного шага. Каждая карьера фотографа начинается с одного нажатия кнопки затвора. Каждый специалист по Photoshop открывает программу впервые.
Поздравляем, если вы читаете это, вы только начинаете — или, по крайней мере, думаете о запуске — узнать, как использовать Adobe Creative Cloud. Возможно, вы открыли приложение и ошеломлены всеми вариантами, поэтому вы обратились в Google, чтобы узнать, что делать, или, возможно, вы обычный читатель MakeUseOf, который всегда хотел учиться и просто проводит какие-то исследования.
Какими бы ни были ваши причины быть здесь, будьте уверены, что вы в хороших руках. Сегодня я собираюсь взглянуть на абсолютные основы Photoshop CC. Я предполагаю, что вы абсолютно ничего не знаете. К концу этой статьи у вас будет установлен Photoshop, и вы сможете освоить некоторые основные приемы.
Так что без дальнейших церемоний, давайте копаться.
Что такое Photoshop CC?
Adobe Photoshop — это редактор изображений, созданный компанией Adobe. Он существует уже более 25 лет и используется всеми, от фотографов до графических дизайнеров. Это золотой стандарт, когда дело доходит до редактирования изображений. Я писал ранее обо всем, что вы можете сделать с ним
так что прочитайте об этом, если вы не уверены, на что он способен. Вы определенно выбрали правильное приложение, чтобы научиться использовать
,
Долгое время Photoshop продавался как отдельное приложение, но теперь он является частью Creative Cloud от Adobe.
, Не волнуйтесь, просто потому, что оно называется Creative Cloud, не означает, что вы можете использовать Photoshop только тогда, когда вы онлайн; это не облачное приложение. «Creative Cloud» — это всего лишь фирменный знак Adobe для службы подписки.
«Creative Cloud» — это всего лишь фирменный знак Adobe для службы подписки.
С Creative Cloud вы подписываетесь на ежемесячную или годовую подписку. Это дает вам доступ к приложениям Adobe. Затем вы можете загрузить и установить их как обычные программы для рабочего стола. Всякий раз, когда вы находитесь в сети, ваши приложения Adobe регистрируются на серверах Adobe, чтобы подтвердить, что все соответствует вашей подписке. Если вы не были в сети более четырех месяцев или ваша подписка утратила силу, вы больше не сможете пользоваться приложениями.
Лучший способ получить Photoshop — это часть Adobe Creative Cloud. За $ 49,99 в месяц вы получаете доступ к Photoshop, а также к другим замечательным приложениям, таким как Lightroom.
Читатели MakeUseOf получают 15% скидку на Creative Cloud, зарегистрировавшись здесь.
Установка фотошопа
Когда вы зарегистрируетесь в пакете Creative Cloud, вам будет предложено установить приложение Creative Cloud. Скачайте и установите его так же, как и любое другое приложение. Откройте его и войдите, используя данные своей учетной записи Creative Cloud. Теперь вы можете установить Photoshop.
Откройте его и войдите, используя данные своей учетной записи Creative Cloud. Теперь вы можете установить Photoshop.
Нажми на Программы вкладка и выберите Photoshop из списка. Он будет загружен и установлен в вашей системе. Это большое приложение, поэтому загрузка может занять некоторое время.
Как только это будет сделано, вы можете открыть его из Стартовое меню или же Приложения папка.
Открытие изображения в фотошопе
Когда вы впервые откроете Photoshop, вы увидите Начать рабочее пространство. Это дает вам быстрый доступ ко всем вашим недавним файлам и пару удобных пресетов. Если вы впервые открываете Photoshop, у вас не будет никаких последних файлов.
Чтобы открыть изображение, которое вы уже сохранили на своем компьютере в Photoshop, щелкните Открыто… кнопка в рабочем пространстве Start. Найдите файл, который вы хотите использовать, и нажмите Хорошо. Теперь он откроется в фотошопе.
Теперь он откроется в фотошопе.
Создание нового документа в фотошопе
Иногда вы не хотите открывать существующий файл, а вместо этого начинаете с чистого документа. Чтобы открыть новый пустой документ, у вас есть два варианта.
Нажмите на Новый … кнопка в рабочем пространстве Start. Затем вы можете ввести любые размеры, которые вы хотите для нового документа или выбрать предустановку из тип документа выпадающее меню.
Или нажмите на Пресеты и выберите один из параметров по умолчанию в Photoshop.
Рабочая область Photoshop
Фотошоп имеет невероятно настраиваемую рабочую область. Он основан на Окно документа; Именно здесь документ, над которым вы работаете, отображается вместе с множеством панелей, каждая из которых имеет определенное назначение.
На изображении ниже вы можете увидеть по умолчанию Essentials Workspace. Здесь есть все, что нужно для начала работы с Photoshop.
- Окно документа — Здесь отображается любой документ, над которым вы работаете.
- Панель инструментов — Это содержит ярлыки для всех инструментов Photoshop.
- Цветовые панели и образцы — Они позволяют выбирать цвета.
- Панель настроек — Содержит все корректирующие слои Photoshop.
- Панель слоев — Здесь вы можете увидеть любые слои в документе, который вы редактируете.
- Панель свойств — Здесь вы можете изменить любые корректирующие слои, которые вы добавляете к изображению.
- Панель управления — Здесь есть все опции для текущего инструмента.
Размещение файлов в документе
Пытаетесь ли вы объединить несколько изображений
или сделать плакат, вам необходимо регулярно добавлять дополнительные изображения в файлы Photoshop.
Чтобы добавить изображение в документ, над которым вы уже работаете, перейдите на File> Place Embedded… и выберите файл, который вы хотите добавить. Измените размер и поместите файл, используя ручки управления. Когда вы будете довольны тем, где он находится, нажмите Войти или же Вернуть добавить это.
Что такое слои?
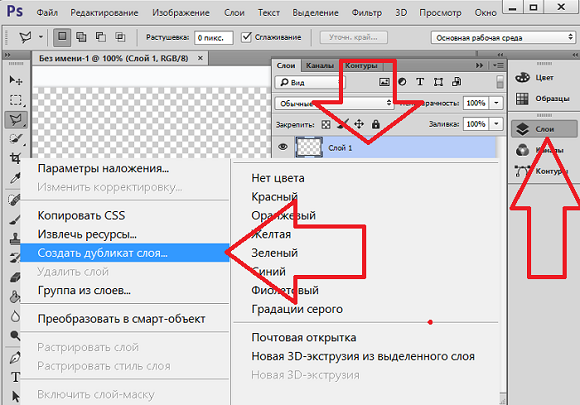
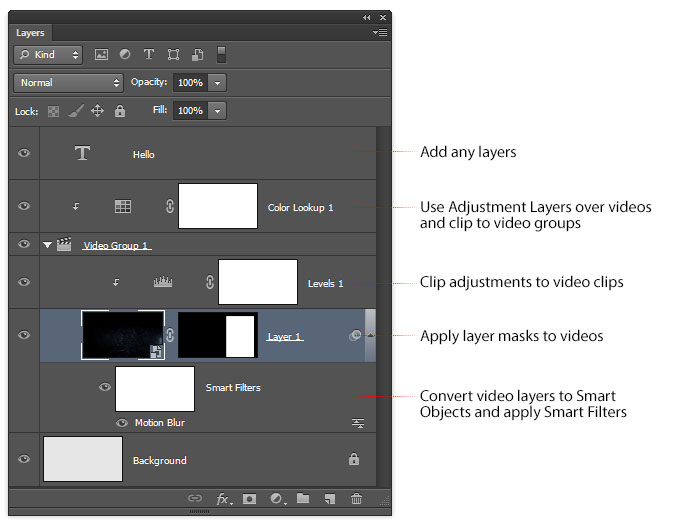
Когда вы добавляете второй файл в документ, он отображается в виде отдельного слоя на панели слоев. Все, от текста до изображений и настроек, добавляется в ваш документ как отдельный слой, которым вы можете управлять независимо.
Это один из самых фундаментальных аспектов Photoshop.
Перемещение слоев вокруг
Если вы добавляете новый файл или текстовый слой в документ, вам часто придется перемещать его или изменять его размер. Для этого вы используете Переехать инструмент. Вы можете выбрать его на панели инструментов или с помощью сочетания клавиш M.
Вы можете выбрать его на панели инструментов или с помощью сочетания клавиш M.
Выберите слой, который вы хотите переместить из Панель слоев и щелкните в любом месте документа. Затем вы можете перетащить его.
Если вы хотите изменить его размер или изменить, нажмите Ctrl + T или же Command + T. Вы можете использовать ручки управления, чтобы изменить размер и форму слоя.
Чтобы удалить слой, выберите его и перетащите в корзину внизу панели «Слои».
Обрезка изображений в фотошопе
Обрезать изображения легко в Photoshop: для этого есть специальный инструмент. Чтобы выбрать урожай инструмент, нажмите на него в Панель инструментов или используйте сочетание клавиш С.
в Панель управления, Вы можете выбрать один из предустановленных культур или ввести свой собственный коэффициент.
Изменение размера изображений в фотошопе
Уменьшить размер фотографий очень просто для компьютеров: вы выбрасываете данные. Изменение размера, однако, намного сложнее — компьютер должен генерировать дополнительную информацию и выглядеть хорошо. К счастью, Photoshop умеет хорошо справляться с обеими задачами.
Чтобы изменить размер изображения, перейдите к Изображение> Размер изображения … Введите новый размер и нажмите Хорошо. Будьте осторожны, насколько вы измените размер изображения. Вы никогда не сможете сделать действительно маленькую фотографию хорошо выглядящей при больших разрешениях.
Как сделать фото ярче
Это ужасно, когда вы делаете отличную фотографию, но она слишком темная. Возможно, солнце было действительно ярким, или ваша камера просто неправильно оценила экспозицию, но по какой-то причине изображение выглядит так, будто оно было снято в пещере. Фотошоп может это легко исправить.
Возможно, солнце было действительно ярким, или ваша камера просто неправильно оценила экспозицию, но по какой-то причине изображение выглядит так, будто оно было снято в пещере. Фотошоп может это легко исправить.
Откройте изображение, которое вы хотите осветлить в Photoshop, а затем перейдите к Слой> Новый корректирующий слой> Яркость / Контрастность. Назовите слой и нажмите Хорошо. Перетащите яркость ползунок вправо, пока изображение не выглядит хорошо.
Если изображение выглядит слишком ярким, вы также можете сделать наоборот: просто перетащите яркость ползунок влево, чтобы затемнить его.
Как сделать фото поп
Визуально люди радуются простым вещам. По большей части, все думают, что изображения с небольшим контрастом и приятными яркими цветами выглядят лучше всего. Низкоконтрастные фотографии без большого количества цвета выглядят довольно скучно.
Низкоконтрастные фотографии без большого количества цвета выглядят довольно скучно.
С помощью этого простого рецепта вы сможете сделать любую фотографию чуть больше. Если вы серьезно относитесь к фотографии
Вы должны потратить время на изучение более сложного редактирования, но пока вы только начинаете, этот метод очень удобен.
Откройте изображение, которое вы хотите отредактировать в Photoshop. Идти к Слой> Новый корректирующий слой> Яркость / Контрастность и перетащите яркость а также контрастировать ползунки вправо. Будьте осторожны, чтобы не заходить слишком далеко; если вы идете за борт, изображение будет выглядеть глупо.
Далее перейдите к Слой> Новый корректирующий слой> Оттенок / Насыщенность и перетащите насыщение ползунок вправо. Опять же, не надо слишком далеко заходить.
Наконец, выберите слой с фото и перейдите к Фильтр> Резкость> Резкость. Изображение должно выглядеть намного интереснее.
Изображение должно выглядеть намного интереснее.
Как конвертировать изображение в черно-белое
Хотя не все изображения выглядят лучше в черно-белом режиме, довольно мало. Если вы снимаете ночью или при странном освещении, часто бывает проще просто избавиться от всех цветов, чем пытаться их исправить.
Хотя не все изображения выглядят лучше в черно-белом режиме, довольно мало. Если вы снимаете ночью или при странном освещении, часто бывает проще просто избавиться от всех цветов, чем пытаться их исправить.
Чтобы преобразовать изображение в черно-белое, откройте его в Photoshop и перейдите к Слой> Новый корректирующий слой> Черный Белый … Ползунки позволяют определить, насколько яркий или темный серый цвет преобразуется в каждый цвет. Поиграйте с ними, пока не получите изображение, которым вы довольны.
Черно-белые изображения имеют тенденцию иметь больше контраста, чем цветные изображения, поэтому перейдите к Слой> Новый корректирующий слой> Яркость / Контрастность и потяните контрастировать ползунок немного вправо.
Как добавить текст в изображение
Когда вы делаете плакат или рождественскую открытку в Photoshop
вам обычно нужно добавить текст к изображению. Еще раз, есть специальный инструмент для этого.
Нажмите T чтобы выбрать инструмент «Текст» или щелкните его на панели инструментов. На панели управления вы можете выбрать шрифт, размер текста, цвет текста и выравнивание.
Щелкните там, где вы хотите, чтобы текст появлялся, чтобы активировать Text Tool. Затем вы можете ввести любое сообщение, которое хотите добавить в документ. Когда вы закончите, нажмите ? в панели управления или нажмите Ctrl + Enter (Command + Return если вы используете Mac).
Сохранение файлов и изображений
В Photoshop есть два вида файлов, которые вы собираетесь сохранить: проекты, над которыми вы работаете, и готовые изображения.
Проекты, над которыми вы работаете, могут быть сохранены в виде файлов TIFF или PSD. Это сохраняет все слои и настройки, которые вы внесли в свое изображение, чтобы вы могли вернуться и редактировать вещи. Это большие файлы, которые нельзя загрузить в такие места, как Facebook или Twitter.
Чтобы сохранить рабочий файл, перейдите в Файл> Сохранить и перейдите к месту, где вы хотите сохранить файл. Нажмите ОК, и он сохранится там. Теперь он будет доступен в последних файлах рабочей области запуска, а также в вашей обычной файловой системе.
В Photoshop вы на самом деле не сохраняете готовое изображение, а экспортируете его. Идти к Файл> Экспорт> Экспортировать как… и Экспортировать как диалог появится.
Важным моментом, когда вы начинаете, является верхняя часть правого столбца. Вы можете выбрать формат, качество и размер изображения, которое вы хотите сохранить.
От Формат В раскрывающемся списке выберите PNG или JPG. Если вы выберете JPG, то Качественный Значение определяет размер файла и качество изображения конечного файла — где-то около 70 процентов делает большой компромисс.
Под Размер изображения, Вы можете изменить размер файла для экспорта. Большинство камер снимают огромные изображения, которые намного больше, чем нужно для социальных сетей. Я обычно сохраняю изображения размером около 1200 пикселей. Все изображения в этой статье 670px, и они отлично работают для того, что мне нужно здесь.
Когда вы закончите, нажмите Экспортировать все и перейдите туда, где вы хотите сохранить окончательное изображение. Нажмите экспорт и вы сделали. Теперь вы можете загрузить их на Facebook, отправить их по электронной почте своей семье или сделать что угодно.
Что ты можешь сделать сейчас
Каждый из этих методов полезен, но он лучше всего сочетается с вами. Только с десятью или около того техниками, которые вы уже изучили, вы можете сделать многое. Давайте посмотрим на несколько идей.
Сделайте новую фотографию профиля Facebook
- Найдите одну из ваших любимых фотографий себя и откройте ее в Photoshop.
- Обрежьте его в квадрат с помощью инструмента кадрирования.
- Используйте технику выталкивания изображений.
- Сохраните его в формате JPG и загрузите на Facebook.
Создать плакат для мероприятия
- Откройте новый пустой документ и используйте предустановку для нужного размера плаката.
- Добавьте фоновое изображение и измените его размер, чтобы он занимал всю страницу.
- Может быть, использовать технику, чтобы сделать изображение поп.
- Добавьте несколько текстовых слоев сверху с информацией, которой вы хотите поделиться.
- Переместите эти текстовые слои вокруг, пока они не выглядят великолепно.

- Сохраните плакат в виде высококачественного JPG и отправьте его на печать.
Создать коллаж
- Откройте новый пустой документ любого размера.
- Добавьте несколько разных изображений в документ.
- С помощью инструмента «Перемещение» измените положение и преобразуйте изображения в крутой коллаж.
- Сохраните коллаж в формате JPG и загрузите его в социальные сети, возможно, в качестве фотографии на обложке Facebook.
Загрузить старую фотографию в социальных сетях
- Сделайте фотографию старого фильма и откройте его в Photoshop.
- Используйте инструмент кадрирования, чтобы избавиться от всей дополнительной информации по краям.
- Либо сделайте его всплывающим, либо, если оно черно-белое, преобразуйте все изображение в черно-белое.
- Сохраните фотографию в формате JPG и загрузите ее в социальные сети. Это будет выглядеть намного лучше, чем если бы вы только что загрузили фотографию прямо с телефона.
Учиться больше
Итак, где дальше?
Если вы следовали этой статье, теперь вы знаете, как открывать файлы в Photoshop, выполнять важные изменения и сохранять их. Вы можете сделать свои фотографии лучше или сделать плакаты для событий, которые вы проводите. Это может показаться немного, но вы уже на пути к овладению Photoshop. Все, что вам нужно сделать, это продолжать учиться, и вы будете постепенно развивать навыки, чтобы использовать все более продвинутые инструменты и методы. Чуть более пяти лет назад я был на том месте, где вы сейчас находитесь.
Вы можете сделать свои фотографии лучше или сделать плакаты для событий, которые вы проводите. Это может показаться немного, но вы уже на пути к овладению Photoshop. Все, что вам нужно сделать, это продолжать учиться, и вы будете постепенно развивать навыки, чтобы использовать все более продвинутые инструменты и методы. Чуть более пяти лет назад я был на том месте, где вы сейчас находитесь.
Я обнаружил, что лучший способ выучить Photoshop — пройти курсы с таких сайтов, как Lynda.com.
, Я на самом деле связан с курсами, которые я использовал раньше
, Если у вас есть время посвятить себя изучению Photoshop, это лучший способ сделать это.
Вы также можете использовать более проектный подход. Теперь, когда у вас есть представление о том, где все находится, вы сможете следовать более продвинутым учебникам — например, по добавлению призраков на кладбище.
, Да, все будет выше вашего текущего уровня мастерства, но вы сможете шарить, делая каждый шаг медленно. Если вы сделаете это с помощью нескольких понравившихся вам руководств, вы быстро начнете развивать свои навыки.
Каким бы способом вы ни решили пойти, молодец. Вы сделали первый шаг. Вы сделали это намного дальше, чем многие люди, которые хотят изучать Photoshop. Продолжайте идти по этому пути, и вы станете экспертом, прежде чем узнаете об этом.
Помните, что как читатель MakeUseOf, вы экономите 15% на Adobe Creative Cloud, зарегистрировавшись здесь.
Если у вас есть какие-либо вопросы о Photoshop или о том, как его продолжить, не стесняйтесь задавать их в комментариях ниже. Я рад указать вам правильное направление.
Как добавить изображение к существующему слою в Photoshop?
Процесс редактирования фотографий в настоящее время стал простым благодаря Photoshop. Многие компании, предоставляющие услуги Photoshop, следуют ряду техник, которые добавляют яркости изображению.
Добавление новых объектов или элементов к изображению становится популярным день ото дня. Используя опцию слоя, вы можете легко выполнить эту задачу. Это отличный метод, при котором целостность исходного изображения остается неизменной. И вы можете добавить любое дополнительное изображение, текст или даже векторную графику.
И вы можете добавить любое дополнительное изображение, текст или даже векторную графику.
Однако, если вы профессионал, вы должны знать о , как добавить изображение к существующему слою в Photoshop . Или новичок также может изучить эту технику, чтобы перейти на следующий уровень.
Давайте без промедления начнем обсуждение.
Процедура добавления изображения к существующему слою в Photoshop
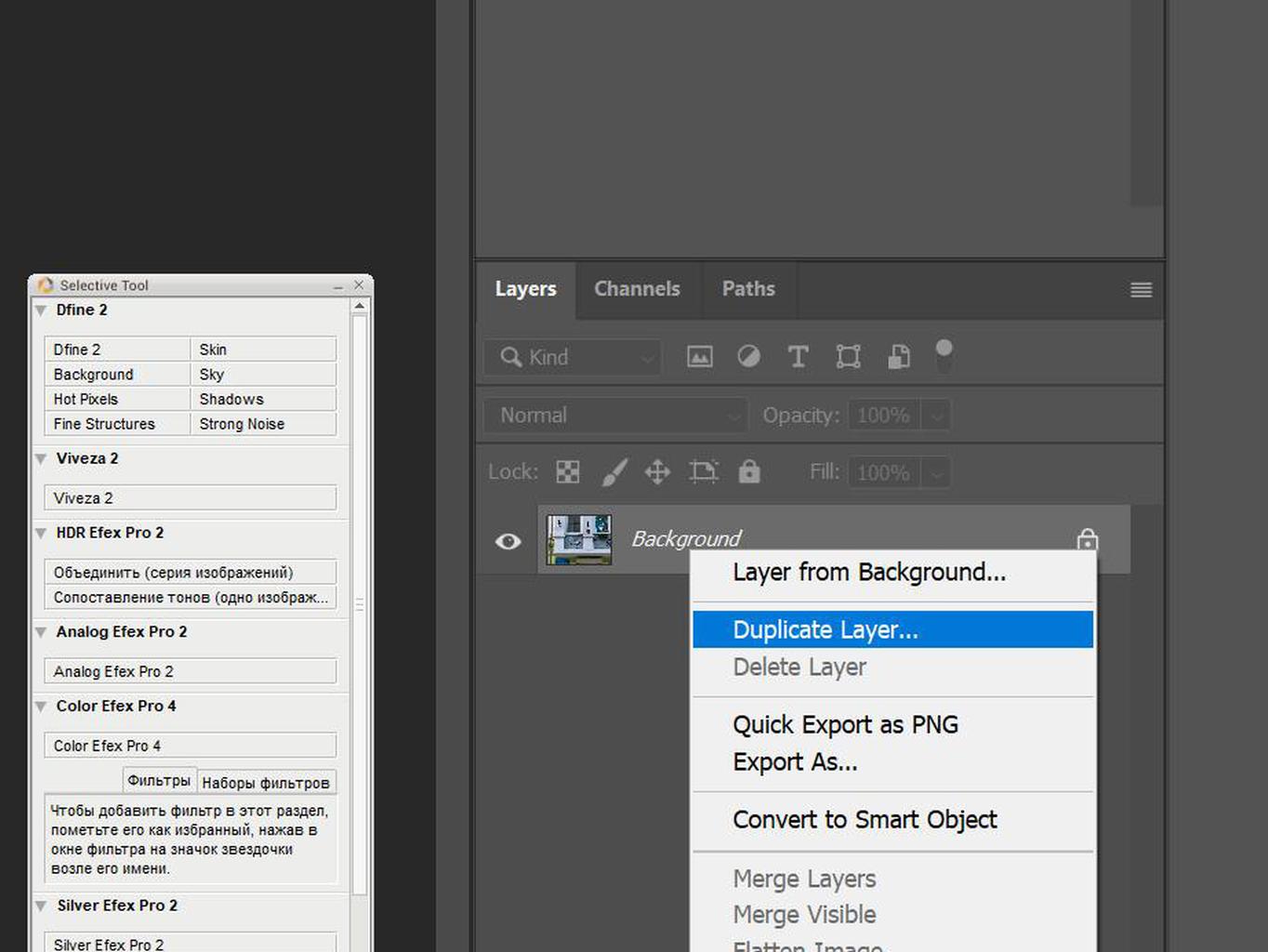
Ну, процесс добавления изображения к существующему слою в Photoshop — непростая задача.Выполняя это задание, убедитесь, что вы ничего не пропустили. Так что внимательно читайте каждый шаг.
Только КОПИРОВАНИЕ и ВСТАВКА помогут вам выполнить эту задачу. Таким образом, второе изображение неизбежно появится в новом слое.
Для этого выполните следующие шаги
- Перейдите в папку с изображением, для которого вы хотите создать новый слой. Убедитесь, что слой, в котором находится фотография, выбран. (Если вы работаете с одним слоем, второе изображение будет выступать в качестве фонового слоя).

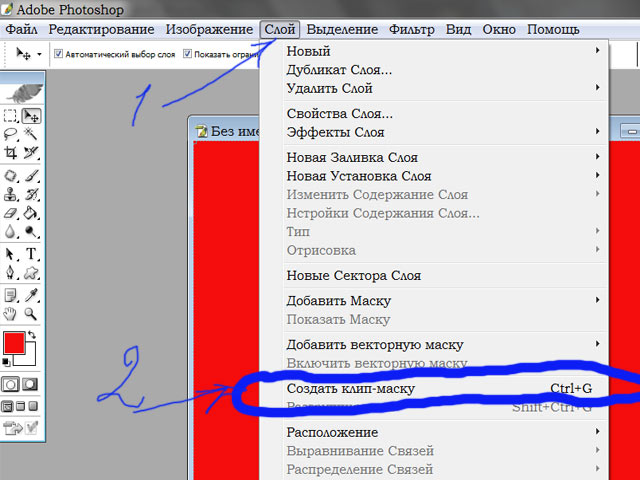
- Теперь нажмите «Выбрать» в верхней строке меню, а затем нажмите «Все», чтобы выбрать все изображение. Или вы можете воспользоваться сочетанием клавиш «Ctrl + A». Затем скопируйте изображение, выбрав пункт «Редактировать и копировать». Кроме того, вы можете сделать это, одновременно нажав «Ctrl + C».
- Затем перейдите ко второму файлу, в который вы хотите вставить изображение. Щелкните на Edit and Paste. Или легкое нажатие Ctrl + V.
- Вам не нужно выполнять дополнительную работу, потому что изображение будет отображаться как новый слой без каких-либо проблем.
Также возможно вставить часть изображения в новый слой. Для этого выполните шаги
ниже.- Выберите любой из инструментов выделения, например «Волшебная палочка», «Область» или «Лассо». С помощью любого из этих инструментов выделения вы можете выбрать часть изображения.
- Убедитесь; панель «Слой» выбирает фоновый слой.
 Наведите указатель мыши на изображение, щелкните его правой кнопкой мыши. Затем вам нужно выбрать «Слой через копию» в «Меню результатов».”
Наведите указатель мыши на изображение, щелкните его правой кнопкой мыши. Затем вам нужно выбрать «Слой через копию» в «Меню результатов».”
Различные типы слоев в Photoshop
Несомненно, слои Photoshop могут облегчить вашу жизнь, сэкономив ваше драгоценное время. Ниже я обсуждаю различные типы слоев и их использование.
Слои изображений
Изображение RAW и любое изображение, импортированное в документ, находится в слое изображения.Кроме того, просто скопировав и вставив, вы можете создать новый слой после другой папки.
Если вы хотите переместить слои изображения выше или ниже другого слоя, перетащите слои изображения вверх или вниз на панели слоя.
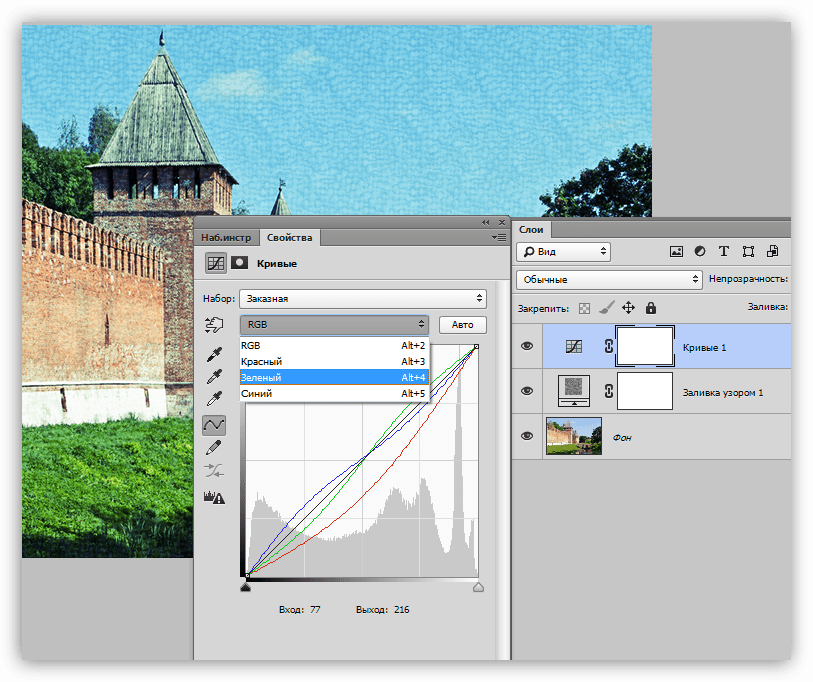
Корректирующие слои
Используя неразрушающий или непостоянный способ, вы можете добавить деструктивный слой для редактирования фотографии. Позже, если вы решите, что хотите избавиться от оттенка или насыщенности, а также контраста или яркости, вы можете просто удалить слой с панели слоя.
Позже, если вы решите, что хотите избавиться от оттенка или насыщенности, а также контраста или яркости, вы можете просто удалить слой с панели слоя.
Позвольте мне рассказать вам, как вы можете добавить этот тип слоя.
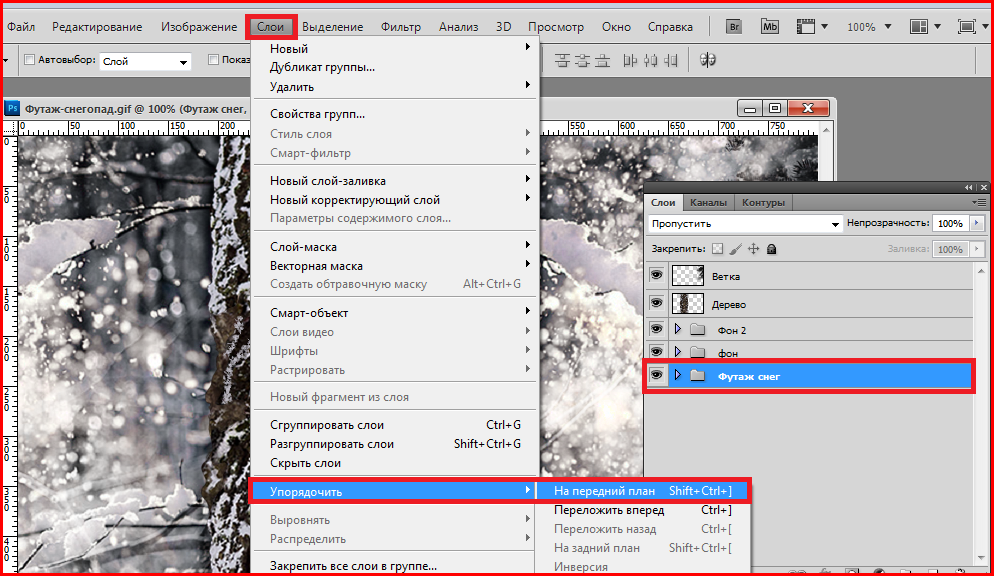
Перейдите в опцию Layer и выберите New Adjustment Layer, и появится опция, выберите кого-нибудь оттуда. Вы можете создать столько слоев, сколько вам нужно. В слоях ниже корректировка создаст любой эффект. Так что, если хотите, вы можете удалить их и настроить таргетинг на конкретное изображение.
Слои заливки
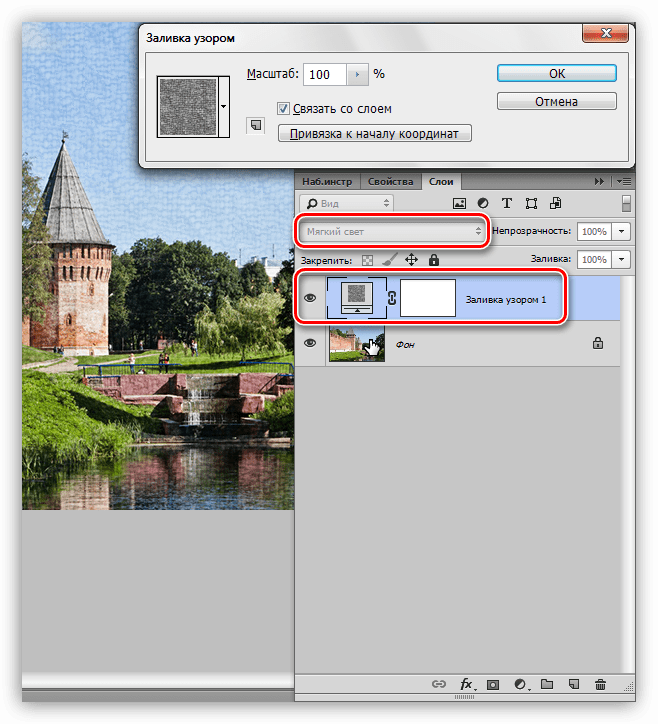
Хотите добавить к изображению слой заливки? Например, градиент для затемнения или желание окрасить свой фон цветом неба.
Для этого нажмите Layers, затем New Fill Layer, затем Gradient. Если вы выберете прозрачную любую из точек градиента, прозрачность будет видна в некоторых частях слоя заливки.
Типовой слой
Этот слой очень интересен, так как вы можете повеселиться с этим типом слоя.
Используя этот инструмент, вы сможете создавать текст на вашем изображении. По умолчанию в Photoshop текст является векторным. Это означает, что редактирование и изменение размера значительно упрощаются во время формального процесса.
По умолчанию в Photoshop текст является векторным. Это означает, что редактирование и изменение размера значительно упрощаются во время формального процесса.
Слой смарт-объектов
Этот параметр слоя позволит вам преобразовать любые фотографии, надписи или предметы в слой смарт-объекта.
Вы можете сделать это после
Слой> Смарт-объекты> Преобразовать в смарт-объект.
В слое смарт-объектов он сохраняет каждое изображение в ваших документах и создает список, чтобы вы могли отслеживать изменения и при необходимости следить за ними. Это означает, что изображение не будет удалено.
Самая полезная особенность этого слоя заключается в том, что даже если вы сохраняете какие-либо изменения, но если вам нужно повторить его, вы можете это сделать.
Важные примечания о слоях
Во время постобработки панели слоев имеют решающее значение для успешного выполнения процесса редактирования.
- При работе со слоем в Photoshop вы можете разделить часть изображения, также возможно редактирование.
 Даже редактирование не создаст проблем для других слоев.
Даже редактирование не создаст проблем для других слоев. - Также возможно добавление нескольких слоев, и это можно делать поверх каждого слоя. Более того, вы можете создать группу, чтобы легко их отслеживать.
- Падающая тень, регулировка цвета и другие типы фильтров также могут применяться послойно.
- Уменьшение непрозрачности — не сложная задача в варианте слоев. Это требуется, когда вам нужно точно настроить редактирование, чтобы создать изысканный вид.
- Если вы используете параметр Blend Mode, внешний вид каждого слоя изменится автоматически.
Заключение
Теперь мяч на вашей площадке. Я поделился процедурой, и все, что вам нужно сделать, это попрактиковаться.Если вы этого не сделаете, вы не сможете стать PRO или даже, чтобы сделать простое редактирование, вам, возможно, придется бежать в сервисное агентство Photoshop.
Вы также можете прочитать:
Как Залить фигуру фотографией в Photoshop, 3 способа.

Этот учебник Photoshop создан в Photoshop CC, но работает в любой версии Photoshop. Узнайте, как заполнить фигуру фотографией.
1. Использование расширенного наложения: Смешайте, если .. в Photoshop
Если вы работаете с чистой формой на сплошном фоне, этот метод самый быстрый.Вот фигура, которую я нарисовал, черный на белом.
Шаг 2.
Поместите фотографию над формой на новый слой. (Как комбинировать изображения в Photoshop)
Шаг 3.
С выбранным слоем изображения (1)…
Щелкните fx (2) на панели слоев и выберите Параметры наложения из раскрывающееся меню.
Перетащите треугольник на нижней панели (4) влево.
Края будут неровными.Удерживая Alt / Option, перетащите правую сторону треугольника вправо. Теперь края будут гладкими.
Щелкните ОК.
Метод № 2: Вставить в. Photoshop Layer Mask техника
Хорошо подходит для плоской формы с отображением фона.
Шаг 1.
Когда фотография находится на слое над формой, нажмите Cmd / Ctrl + A, чтобы выбрать все
Нажмите Cmd / Ctrl + C, чтобы скопировать фотографию в буфер обмена.
Шаг 2.
Скройте слой изображения и выберите фигуру на фоне
Выберите «Выделение»> «Цветовой диапазон»
Выберите «Тени», чтобы просто выбрать черный.
Шаг 3
Нажмите «ОК» и форма теперь выбрана
Выберите «Правка»> «Специальная вставка»> «Вставить в
». Теперь вы увидите изображение в форме.
Форма фактически находится на маске слоя. Если вы перетащите изображение, вы можете перемещать его внутри фигуры.
Следующий метод я использую чаще всего. Однако вам нужно вырезать фигуру с прозрачным вокруг нее. Так работают любые произвольные формы в Photoshop. Вы также можете вырезать его самостоятельно, смотрите видео выше, чтобы узнать, как это сделать.
Шаг 1.
Убедитесь, что у вас есть форма с прозрачностью.
Поместите фотографию на слой над фигурой.(Здесь он скрыт, поэтому вы можете видеть форму)
Шаг 2.
Сделайте изображение видимым, вы не увидите форму на холсте в данный момент.
Поместите курсор между фотографией и слоем-фигурой на панели слоев.
Удерживайте / Alt / Option, курсор превратится в квадратную стрелку.
Щелкните, чтобы применить
Теперь вы можете перетащить верхний слой, чтобы изменить его размер или положение внутри фигуры.
Это называется группой отсечения, и ее следует часто использовать.
Здесь я добавил текстурированный фон и небольшую внутреннюю тень, чтобы добавить немного глубины нашему эффекту. Это делает его похожим на разрезанный матовый.
В видеоуроке вверху я шаг за шагом прохожу через это.
Надеюсь, вам понравился этот урок, так что поделитесь им со своими друзьями. (Есть кнопки, которыми можно поделиться в социальных сетях или просто вырезать и вставить адрес вверху страницы).
Спасибо,
Колин
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мой бесплатный слой Электронная книга о режимах наложения здесь
Как создавать формы с заливкой изображения в Photoshop
Photoshop может не быть в первую очередь графической программой, но все же содержит очень полезные инструменты для такого рода работы.Например, создание фигур с заливкой изображения.
Неважно, выполняете ли вы какую-то профессиональную работу, например веб-дизайн для своего бизнеса, или что-то личное, например, поздравительную открытку, вам часто придется ограничить фотографию, чтобы она соответствовала определенной форме. В этом уроке я покажу вам, как это сделать всего за несколько щелчков мышью.
Создать форму
Во-первых, вам нужна ваша форма. Вы можете легко создать его с помощью инструмента Фигура на панели инструментов. Вы можете щелкнуть и удерживать, чтобы отобразить меню с вашим выбором.В этом первом меню у вас будут основные формы, такие как прямоугольник, эллипс, линия, многоугольник, а также инструмент настройки формы.
Вы можете легко создать его с помощью инструмента Фигура на панели инструментов. Вы можете щелкнуть и удерживать, чтобы отобразить меню с вашим выбором.В этом первом меню у вас будут основные формы, такие как прямоугольник, эллипс, линия, многоугольник, а также инструмент настройки формы.
Если вы выберете индивидуальную форму, у вас будет второе меню со всеми вашими возможностями для этого. Вы можете получить к нему доступ на панели параметров вверху. Если вы не видите много вариантов, просто нажмите на скобку справа и выберите «Все» в открывшемся меню; это загрузит все предустановленные формы. Если вы загрузите новые формы из Интернета, вы также найдете их в этом меню.
Чтобы нарисовать выбранную вами форму на пустом холсте, просто нажмите и перетащите, пока она не достигнет желаемого размера, затем отпустите. Когда вы рисуете фигуру на холсте, вы можете использовать «Заливку» и «Обводку» на панели параметров. В этом случае заливкой будет ваша фотография, поэтому установите для параметра Заливку черный цвет, чтобы ваше изображение было ограничено формой, которую вы выбрали.
Вот как это сделать:
Добавьте свое изображение
Теперь, когда у вас есть фигура, вам нужно добавить изображение, чтобы заполнить ее.Перейдите в Меню> Файл> Поместить. Откроется окно браузера, в котором вы сможете выбрать файл на своем компьютере. Выберите тот, который вам нужен, и нажмите ОК. Эта фотография будет импортирована в ваш проект как новый слой.
Обтравочная маска
Теперь вам просто нужно перейти в Menu> Layer> Create Clipping Mask. Этого также можно добиться, нажав одновременно Alt + Ctrl (ПК) или Cmd (Mac) + G.
Примечание: Если вы точно следовали моим шагам, то изображение было размещено как слой наверху.Однако, если вы работаете со сложным проектом с множеством слоев или если вы следовали инструкциям в другом порядке, это может быть не так.
Если это произойдет, вам нужно сделать дополнительный шаг. Просто перетащите и поместите слой изображения поверх слоя-фигуры на панели «Слои», чтобы обтравочная маска работала так, как вы хотите.
В результате вы будете видеть фотографию только сквозь форму, и самое главное, это неразрушающий процесс. Другими словами, вы не вырезали свою фотографию, остальная часть просто скрыта под ней, что дает вам два преимущества.
Во-первых, вы можете изменить положение фотографии, чтобы она лучше соответствовала форме. Если вы нажмете на инструмент «Перемещение» на панели инструментов, вы можете просто щелкнуть и перетащить изображение, чтобы оно было размещено наилучшим образом. Вы также можете использовать любой из инструментов трансформации, чтобы изменить размер или повернуть его, пока не будете довольны результатом.
Во-вторых, вы также можете работать с формой, не беспокоясь о повреждении фотографии или отображении пустого холста, потому что фотография целая и нетронутая под ней.
Вы можете создать столько фигур с заливкой изображения, сколько захотите, на одном холсте, так как они будут просто сложены как дополнительные слои.Например, вы можете добавить текст в свой проект.
Для этого вместо инструмента «Форма» перейдите к инструменту «Текст» и выберите достаточно широкий тип шрифта, чтобы эффект был заметен. Затем повторите процесс размещения изображения (это может быть другая фотография, чем та, которую вы использовали для фигуры) и создания обтравочной маски.
И снова, поскольку изображение внизу не повреждено, вы можете вернуться и отредактировать текст в любое время. Радоваться, веселиться!
Как добавить водяной знак к изображению в Photoshop
Добавление водяных знаков к фотографиям — популярный способ их защиты.Узнайте, как создать эффективный многоразовый водяной знак с текстом или логотипом в Photoshop.
С развитием цифровой фотографии все больше и больше из нас делятся своими изображениями в Интернете. Это отличный способ получить совет, улучшить свою технику и встретить единомышленников, но у него есть обратная сторона — кража авторских прав.
Все более важной становится защита ваших изображений и предотвращение (или, по крайней мере, отговорка) недобросовестных людей от использования их без вашего разрешения.Добавление водяного знака к вашим фотографиям — идеальный способ сделать это.
Нанести водяной знак в Photoshop быстро и легко. Вы можете добавить простой текстовый водяной знак или один на основе логотипа или изображения; Я опишу каждую по очереди. Для этого урока я буду использовать следующее изображение — не стесняйтесь загружать его и следовать.
Это изображение, на котором мы будем наносить водяной знак.
Создание текстового водяного знака
Текстовый водяной знак — самый простой в создании тип.Он может состоять из слов (таких как ваше имя, веб-сайт или заголовок изображения) и специальных символов, таких как символ авторского права.
1. Создайте новый слой
Начните с открытия вашего изображения в Photoshop. Создайте новый слой, выбрав «Слой»> «Новый»> «Слой», назовите его «Водяной знак» и нажмите «ОК».
Добавьте новый слой с водяным знаком
.2. Введите свой текст
Выделив новый слой, выберите инструмент «Текст».Щелкните в любом месте изображения и введите уведомление об авторских правах. Пока не беспокойтесь о шрифте, размере, положении или цвете; мы изменим все это через минуту.
Добавьте к изображению уведомление об авторских правах.
Если вы хотите добавить какие-либо специальные символы (например, символ авторского права), вы можете вставить их с помощью карты символов Windows (Пуск> Программы> Стандартные> Системные инструменты> Карта символов) или палитры символов Mac OS X (Правка> Специальные Символы).В качестве ярлыка символ авторского права (©) можно вставить в Windows, удерживая Alt и набрав «0169» на цифровой клавиатуре, а в Mac OS X, нажав Option + G.
3. Настройте шрифт
. Выберите инструмент «Текст» и выделите уведомление об авторских правах. Используйте панель инструментов, чтобы изменить начертание и цвет шрифта в соответствии с вашими предпочтениями. Вы также можете поиграть с размером шрифта, хотя мы все равно изменим размер водяного знака на следующем шаге.
Вы также можете поиграть с размером шрифта, хотя мы все равно изменим размер водяного знака на следующем шаге.
Выберите цвет для вашего текста.Лучше всего смотрятся простые нейтральные цвета, поэтому я предпочитаю выбирать либо чистый белый, либо черный в зависимости от того, что выделяется больше. Вы также можете попробовать 50% -ный серый цвет (RGB 128, 128, 128).
Измените шрифт на более подходящий.
4. Разместите водяной знак
Затем вам нужно выбрать, куда будет помещен ваш водяной знак. Мне нравится помещать свою на область примерно ровного цвета, где он не закрывает основной объект кадра, обычно около угла.Возможно, вы захотите сделать свой более заметным, поэтому делайте все, что вам нравится.
Выберите положение для вашего водяного знака.
Если вы хотите изменить размер или повернуть водяной знак, используйте инструмент «Свободное преобразование» (Ctrl + T в Windows, Cmd + T в Mac). При изменении размера не забудьте удерживать Shift, чтобы сохранить пропорции текста и предотвратить его растяжение.
5. Последние штрихи
Водяной знак нормальный, но он не особо тонкий и действительно привлекает внимание.Это можно быстро исправить, отрегулировав непрозрачность слоя — где-то от 30% до 50%, как правило, работают хорошо.
Поиграйте с прозрачностью и эффектами, чтобы убрать водяной знак.
Возможно, вы захотите немного оживить текст, добавив к нему несколько эффектов. Эффект Bevel and Emboss может хорошо выглядеть и полезен для отделения водяного знака от фона на некоторых изображениях. Однако не переусердствуйте — простой водяной знак легче читать и меньше отвлекать.
Добавление водяного знака логотипа
Если вы профессиональный фотограф, блоггер или энтузиаст со своим собственным логотипом, вы можете использовать его в качестве водяного знака, а не обычного текста. Это немного сложнее, но может быть действительно эффективным. В этом примере я собираюсь нанести водяной знак на то же изображение с логотипом Photography Mad:
.
На этот раз мы добавим водяной знак с логотипом.
1. Подготовьте изображение
Чтобы ваш логотип стал эффективным водяным знаком, вам сначала нужно удалить с него весь цвет.Это означает открытие исходного файла и преобразование всех элементов в черный, белый или оттенок серого, например:
Логотип со всеми цветами удален.
2. Добавьте его к фото
Откройте изображение вашего логотипа в Photoshop и скопируйте его на фотографию, на которую хотите нанести водяной знак. Перетащите его на место и при необходимости измените размер.
Вставьте логотип в картинку, на которую нужно нанести водяной знак.
Выберите слой с логотипом и измените режим наложения на «Темнее».Белый фон исчезнет, останутся только черная и серая области. Как и раньше, измените непрозрачность слоя, чтобы водяной знак стал полупрозрачным.
Последний водяной знак логотипа.
Я думаю, что этот водяной знак лучше смотрится в белом, чем в черном цвете, и это легко сделать. Сначала добавьте корректирующий слой «Инвертировать» (Слой> Новый корректирующий слой> Инвертировать). На панели «Слои» разместите слой «Инвертировать» прямо над слоем с логотипом.Выделите его, затем удерживайте Alt / Option и щелкните линию между двумя слоями. Это свяжет два, гарантируя, что инвертирован только логотип, а не все изображение. Наконец, выберите слой с логотипом и измените его режим наложения на «Светлее». Теперь у вас должен остаться светлый логотип, как показано ниже.
Сначала добавьте корректирующий слой «Инвертировать» (Слой> Новый корректирующий слой> Инвертировать). На панели «Слои» разместите слой «Инвертировать» прямо над слоем с логотипом.Выделите его, затем удерживайте Alt / Option и щелкните линию между двумя слоями. Это свяжет два, гарантируя, что инвертирован только логотип, а не все изображение. Наконец, выберите слой с логотипом и измените его режим наложения на «Светлее». Теперь у вас должен остаться светлый логотип, как показано ниже.
Водяной знак логотипа снова, на этот раз светлого цвета.
Вы также можете применить эту технику к цветным логотипам, хотя они могут конфликтовать с цветами фотографии и их трудно читать.Я бы рекомендовал по возможности придерживаться простого черно-белого логотипа.
Повторное использование водяного знака
Если вы довольны дизайном водяного знака, рекомендуется сохранить его в отдельном файле, чтобы вы могли легко применять его к другим изображениям, а не воссоздавать его каждый раз.
Если вы хотите пойти дальше, вы даже можете создать экшен Photoshop, который применяет водяной знак к изображению. Это позволит вам добавить его одним щелчком мыши или даже запустить пакетный процесс для нескольких изображений, чтобы добавить его ко всем.
Как я, надеюсь, продемонстрировал, легко создать эффективный водяной знак, который не отвлекает от вашей фотографии. Водяной знак не обязательно помешает людям использовать ваши изображения, но он снизит вероятность того, что это произойдет, и, по крайней мере, вы получите некоторую оценку своей работы, когда это произойдет.
Вам понравилась эта статья? Пожалуйста, поделитесь!
Как поместить человека на другую фотографию с помощью Photoshop Elements
«Просто примечание, чтобы сказать, что я ОБОЖАЮ ваш сайт! Кажется, есть несколько сайтов с учебными пособиями по PS Elements, но ваш, безусловно, самый ясный и простой для понимания.Спасибо! »- Элли «Просматривая ваши уроки даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое спасибо!» — Дуглас
Большое спасибо!» — Дуглас
«Я очень рад найти такую полезную и легкую для понимания информацию по использованию Photoshop Elements. Мне не терпится использовать ваши учебные пособия (особенно с моей одержимостью скрапбукингом)» — Джуди из MS
Добрый день, Рик! Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясные и полезные советы, приемы и практические приемы в PSE9.Отличная отличная работа! »- Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». — Богатые
«Мне нравятся ваши видео! Они мне очень помогли. Я купил книгу для чайников, и все в порядке, но я лучше смотрю, а не читаю. Престижность вам!» — Ура, Кэти
«Спасибо за этот сайт! Я нашла его через одно из ваших видео на YouTube. Еще раз большое спасибо! »- Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Джонас
Привет, Рик! Сначала я должен сказать спасибо за всю информацию, которой вы делитесь. Я не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете, потому что похоже, что они помогут всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение. — Вики.
Я не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете, потому что похоже, что они помогут всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение. — Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!» — С уважением, апрель
«Большое спасибо вам и вашему сайту, а также информация и помощь, которые я получаю от этого, я очень ценю «. — Роб
Рик — «Большое спасибо за ваш совет, который я приму.Большое спасибо вам за исключительно хорошие уроки. Похоже, у вас есть удивительный талант делать довольно сложные задачи простыми и понятными. Я фанат! «- С наилучшими пожеланиями, Тони.
Намного полезнее, чем книга «PS Elements 9 для чайников» …. Большое спасибо за ваш сайт .. действительно легко следить. — Карин
Привет, Рик. Просто хотел сказать большое спасибо за всю отличную информацию, содержащуюся в ваших уроках. Я натыкался на PS9 уже несколько недель и не могу поверить, насколько легко вы объясняете различные аспекты.Это намного мощнее, чем я себе представлял, и теперь и для меня его можно использовать. Большое, большое спасибо из Великобритании. — Парень
Я натыкался на PS9 уже несколько недель и не могу поверить, насколько легко вы объясняете различные аспекты.Это намного мощнее, чем я себе представлял, и теперь и для меня его можно использовать. Большое, большое спасибо из Великобритании. — Парень
Использование фото как маски слоя в Photoshop: Урок
Вы когда-нибудь задумывались, как использовать изображение в качестве маски в Photoshop, но просто не могли понять, как это сделать? Решение на самом деле довольно простое, но Adobe не сделала вам никаких одолжений из-за того, насколько оно не интуитивно понятно. Всего за несколько простых шагов вы можете использовать любое изображение или графику для маскировки определенных частей слоя.
Довольно лишенное воображения и жуткое изображение, которое я сделал, используя свое лицо в качестве маски слоя над Миннеаполисом
Первое, что следует учесть, это тот факт, что изображения с низкой контрастностью не будут хорошо работать в качестве масок, так как они будут преобразованы в оттенки серого при помещении на маску слоя. Убедитесь, что черные цвета на вашем изображении полностью черные, а белые полностью белые. Мне нравится немного повозиться с этим, выбрав слой, который я хочу использовать в качестве маски, щелкнув «Изображение» вверху, затем наведя курсор на «Корректировки» и затем выбрав «Уровни».Ctrl / Cmd + L тоже работает. Мне нравится растягивать белый цвет немного вниз, а черный — немного вверх, в зависимости от изображения, пока хороший фрагмент изображения не станет сплошным черно-белым. Это позволяет лучше маскировать.
Убедитесь, что черные цвета на вашем изображении полностью черные, а белые полностью белые. Мне нравится немного повозиться с этим, выбрав слой, который я хочу использовать в качестве маски, щелкнув «Изображение» вверху, затем наведя курсор на «Корректировки» и затем выбрав «Уровни».Ctrl / Cmd + L тоже работает. Мне нравится растягивать белый цвет немного вниз, а черный — немного вверх, в зависимости от изображения, пока хороший фрагмент изображения не станет сплошным черно-белым. Это позволяет лучше маскировать.
Теперь собственно маскировка. Выполните следующие действия, чтобы поместить фотографию или изображение в качестве маски слоя на другой слой.
Примечание. Я использую Photoshop CS5
.1. Выберите слой, который вы хотите превратить в маску.
Устали иметь дело с медленным сайтом WordPress? Напишите мне на brian @ pagecrafter.com и упомяните код # FreeHosting10 на два бесплатных месяца молниеносного хостинга WordPress. Мы даже перенесем вас бесплатно!
2. Нажмите Ctrl + a (Mac: Cmd + a), чтобы выделить содержимое фотографии целиком.
Нажмите Ctrl + a (Mac: Cmd + a), чтобы выделить содержимое фотографии целиком.
3. Нажмите Ctrl / Cmd + c, чтобы скопировать это содержимое.
4. Создайте маску слоя на слое, который будет замаскирован, выбрав слой, а затем нажав кнопку «Добавить маску слоя» в нижней части палитры слоев.
5. Вот и волшебная часть. Этому маленькому трюку не научат в школе дизайна.(Отказ от ответственности: я понятия не имею, чему вас учат в школе дизайна, я никогда не был). Чтобы обработать маску почти как собственный обычный слой, просто удерживайте нажатой клавишу Alt (Option) и щелкните миниатюру маски слоя. Это позволит вам просмотреть маску отдельно, а также внести в нее изменения. По какой-то причине кажется, что хорошие люди в Adobe не хотят, чтобы вы использовали эту функцию, я не совсем понимаю, почему.
6. Нажмите Ctrl / Cmd + v, чтобы скопировать изображение в маску. Кроме того, вы можете нажать Ctrl / Cmd + Shift + v, чтобы скопировать изображение на место, сохранив его исходное местоположение в документе.
7. Скройте слой с исходным изображением.
Вот и все! Щелкните другой слой или где-нибудь еще, чтобы посмотреть, как выглядит маска. У этого метода много возможностей, используйте свое воображение!
У меня также есть отдельный урок, в котором показано, как использовать фигуру в качестве маски слоя.
О Брайане Джонсоне
Брайан Джонсон — разработчик и дизайнер веб-сайтов, живущий в Миннеаполисе, Миннесота, страстно увлекающийся кодом и WordPress. Он тратит свои дни на создание веб-сайтов WordPress для малого бизнеса, разработку нового кода вместе с онлайн-сообществом и живую жизнь.
Учебное пособие по слоям в Photoshop: руководство для начинающих
Бекки Килимник
Понимание того, как использовать слои в Photoshop, необходимо для оптимизации процесса редактирования фотографий и обеспечения максимально возможного качества изображений.![]()
Но если вы только начинаете использовать слои в Photoshop или заново осваиваете программу через некоторое время, это может сбить с толку.
Вот почему мы создали это руководство по слоям Photoshop для начинающих, чтобы помочь вам начать работу.
В этом руководстве по слоям:
Что такое слои в Photoshop?
Использование слоев в Photoshop позволяет добавлять новые элементы к изображению без изменения исходного изображения. С помощью слоев вы можете помещать текст, дополнительные изображения, фигуры и даже векторную графику в документ Photoshop, сохраняя при этом возможность перемещать, удалять или настраивать эти элементы по отдельности, не влияя друг на друга.
Использование слоев — хорошая стратегия, когда вам нужно изменить существующее изображение; работая в слоях, вы можете поддерживать целостность исходного изображения, пока не будете удовлетворены внесенными изменениями.
Многие творческие профессионалы хранят многослойную версию своего изображения Photoshop, к которой они могут вернуться и отредактировать позже, а также плоскую версию измененного изображения для использования на сайтах электронной коммерции.
Как слои работают в Photoshop?
Слои действуют как листы прозрачной пленки, наложенные друг на друга.Объекты на верхнем слое появятся поверх объектов на нижних слоях. Если вы примените сплошной цвет к слою, этот цвет будет блокировать любые объекты на слоях под ним.
Доступ кслоям, их изменение, создание и удаление осуществляется через панель «Слои» в Photoshop.
В этом уроке Photoshop Layers мы рассмотрим следующее:
Панель слоев
В рабочем пространстве по умолчанию панель «Слои» находится в правой части окна Photoshop. Щелкните слово Layers , чтобы получить к нему доступ.
Если вы не можете найти панель «Слои» при открытии Photoshop, вы можете легко получить к ней доступ, щелкнув раскрывающееся меню «Окно» в верхней части окна приложения и выбрав Слои . Когда установлен флажок Layers , на экране появится всплывающая панель.
Добавление нового слоя
Есть несколько способов создать новый слой в Photoshop. Самый быстрый способ — нажать SHIFT + CTRL + N (SHIFT + COMMAND + N на Mac), чтобы автоматически создать новый слой поверх любых существующих слоев в документе.
Самый быстрый способ — нажать SHIFT + CTRL + N (SHIFT + COMMAND + N на Mac), чтобы автоматически создать новый слой поверх любых существующих слоев в документе.
Вы также можете создать новый слой, щелкнув меню панели «Слои» (которое выглядит как четыре горизонтальные линии в правой части панели) и выбрав Новый слой .
Появится диалоговое окно с параметрами для нового слоя, который вы собираетесь создать. Впоследствии вы можете изменить каждый из этих параметров, поэтому можно оставить все как есть и нажать OK .
Создав новый слой, вы можете добавить к нему объект или нарисовать на нем, не затрагивая фон.
Попробуйте использовать эти альтернативы на белом фоне для увеличения продаж в Интернете.
Выбор слоев
Слой выбран, когда этот слой выделен на панели «Слои». Чтобы выбрать слой, щелкните его мышью на панели. На изображении ниже выбран слой 1, а фоновый слой — нет.
Вставка фотографии в новый слой
Когда вы копируете и вставляете изображение из одного документа в другой, изображение автоматически появляется в новом слое.
Чтобы вставить одно изображение в другое, войдите в документ с изображением, которое вы хотите скопировать, и убедитесь, что выбран слой, содержащий изображение (если есть только один слой, это будет фоновый слой). Щелкните Select> All или нажмите CTRL + A (COMMAND + A на Mac), чтобы выделить все изображение.
Скопируйте изображение, перейдя в Файл> Копировать или набрав CTRL + C (COMMAND + C на Mac).
Перейдите во второй файл, куда вы хотите вставить изображение, и нажмите Правка> Вставить или введите CTRL + V (COMMAND + V на Mac).
Изображение автоматически появится в вашем документе Photoshop как новый слой.
Вы также можете вставить часть изображения в новый слой. Для этого используйте один из инструментов выделения (Marquee Tools, Magic Wand Tool или Lasso Tools), чтобы выделить часть вашего изображения.
Изучите другие инструменты Photoshop
Убедитесь, что фоновый слой (или слой, содержащий ваше изображение) выбран на панели «Слои». Затем щелкните правой кнопкой мыши свое изображение (CTRL + щелкните на Mac). В появившемся меню нажмите Layer Via Copy .
Затем щелкните правой кнопкой мыши свое изображение (CTRL + щелкните на Mac). В появившемся меню нажмите Layer Via Copy .
Ваш выбор появится в вашем документе как новый слой. Отсюда вы можете перемещать или изменять скопированную часть изображения, не затрагивая фон.
Удаление слоя в Photoshop
Чтобы удалить слой в Photoshop, щелкните и удерживайте слой на панели «Слой» и перетащите его на значок корзины в правом нижнем углу панели.
Вы также можете удалить слой, выбрав его на панели слоев, а затем выбрав Удалить слой в меню панели.
Появится диалоговое окно с вопросом, действительно ли вы хотите удалить слой. Щелкните ОК для подтверждения.
Узнайте, как удалить или заменить фон изображения с помощью инструмента Magic Wand Tool
Дублирование слоя
Выберите слой, который нужно продублировать, а затем щелкните меню панели «Слои».Выберите Дублировать слой .
Появится диалоговое окно с просьбой дать имя новому слою. По умолчанию он автоматически заполняет его именем исходного слоя, за которым следует слово «копия».
Вы также можете скопировать слой в другой открытый в данный момент документ или в новый документ Photoshop, выбрав его из раскрывающегося списка рядом с «Документ» (в разделе Назначение ).
Отображение и скрытие слоев
Включите и выключите видимость слоя, щелкнув значок глаза рядом с именем слоя на панели «Слои».Если вы видите значок глаза, слой виден. Нажмите на глаз, чтобы он исчез, и слой станет невидимым.
Слои блокировки и разблокировки
По умолчанию все новые слои при создании разблокируются, а фоновый слой блокируется.
Чтобы разблокировать фоновый слой, дважды щелкните его на панели «Слои». Появится окно New Layer, на этот раз с именем Layer, установленным на Layer 0. Нажмите OK .
Фоновый слой теперь будет отображаться как разблокированный слой, переименованный в Layer 0.
Чтобы заблокировать разблокированный слой, выберите слой, который нужно заблокировать, на панели «Слои». Затем щелкните значок замка прямо над списком слоев на панели.
Чтобы разблокировать слой, щелкните значок замка еще раз.
Использование слоев в Photoshop: советы по организации
Как только вы начнете по-настоящему использовать слои в Photoshop, вам понадобятся некоторые приемы, чтобы упорядочить их и редактировать вместе (или по отдельности).
В этом уроке Photoshop Layers мы рассмотрим:
Именование слоев
Чтобы присвоить слою индивидуальное имя, выберите слой, который нужно переименовать, на панели «Слои».Затем выберите « Переименовать слой » в раскрывающемся меню «Слои» в верхней части окна приложения.
Вы также можете щелкнуть существующее имя слоя на панели «Слои», пока текст не станет доступным для редактирования.
Замените существующее имя слоя, введя новое имя слоя.
Переупорядочивание слоев
Чтобы изменить порядок слоев, выберите слой, который вы хотите переместить, на панели «Слои», щелкнув и перетащив слой в новое место назначения.Появится небольшое синее поле, указывающее, где теперь будет расположен слой. Отпустите кнопку мыши, чтобы завершить изменение порядка слоев.
Слои кодирования с цветом
Если у вас есть документ с множеством слоев, вы можете добавить цветовые коды к определенным слоям, чтобы они выделялись среди других слоев.
Чтобы применить цветовой код к слою, выберите слой, который вы хотите пометить, и щелкните правой кнопкой мыши (CTRL + щелчок на Mac). Появится раскрывающееся меню с выбором цвета внизу.Щелкните цветовой код, который хотите применить к слою.
Обратите внимание, что добавление цвета к слою таким способом фактически не изменяет его содержимое. Другими словами, все цвета на вашем изображении останутся прежними. Добавление цветового кода слоя добавляет цвет только к квадрату рядом со значком слоя на панели «Слои».
Добавление цветового кода слоя добавляет цвет только к квадрату рядом со значком слоя на панели «Слои».
Связывание слоев
По умолчанию слои не влияют друг на друга. Но вы можете связать слои вместе, чтобы при перемещении или преобразовании элементов в одном слое элементы в связанных слоях перемещались или трансформировались одинаково.
Например, если изображение продукта и его тень находятся на двух разных слоях, вы можете связать эти слои вместе, чтобы убедиться, что тень перемещается вместе с продуктом при изменении положения или масштабирования в документе.
Чтобы связать слои, выберите все слои, которые нужно связать вместе. Если слои находятся рядом друг с другом на панели «Слои», удерживайте нажатой клавишу SHIFT, чтобы выбрать несколько слоев одновременно. Если слои, которые вы хотите связать, не расположены рядом друг с другом, выберите первый слой, а затем CTRL + щелкните (COMMAND + щелкните на Mac) по другим слоям, которые вы хотите выбрать.
После того, как вы выбрали слои, щелкните значок ссылки внизу панели «Слои».
После того, как ваши слои будут связаны, значок ссылки появится рядом с именем слоя, когда будет выбран один из связанных слоев.
Теперь, если вы переместите или трансформируете один из связанных слоев, другие связанные слои изменятся таким же образом.
Чтобы разорвать связь связанных слоев, выберите один из связанных слоев и щелкните значок ссылки в нижней части панели.
Создание групп слоев
Группы слоев подобны папкам с файлами для ваших слоев; они помогают вам организовать и классифицировать множество слоев вместе.
Управление цифровыми активами 101: как организовать файлы фотографий продукта
Как и слои, группы слоев можно заблокировать, связать или сделать невидимыми, влияя на все слои внутри.
Чтобы создать новую группу, щелкните меню панели «Слои» с правой стороны и выберите Новая группа ….
Появится диалоговое окно, подобное диалоговому окну «Новый слой». Здесь вы можете назвать свою новую группу или оставить настройки по умолчанию. Нажмите ОК .
Чтобы добавить существующие слои в новую группу, выберите слои, которые вы хотите добавить, и перетащите их в новую группу с помощью мыши.
Вы узнаете, что они перемещаются правильно, когда увидите синюю рамку вокруг группы, в которую вы пытаетесь переместить слои.
Вы можете щелкнуть значок стрелки рядом с названием группы, чтобы свернуть или развернуть группу.
Чтобы автоматически создать группу и одновременно разместить в ней слои, выберите слои, которые нужно сгруппировать вместе. Затем в меню панели «Слои» справа выберите New Group from Layers… Появится то же диалоговое окно New Group . Нажмите OK , и выбранные вами слои будут автоматически помещены в вашу новую группу.
Сплющивание слоев
Сглаживание слоев означает, что вы конвертируете все свои отдельные слои в один, удаляя все индивидуальные возможности, которые у вас были с каждым слоем.
Чтобы сделать слои более плоскими, выберите « Flatten Image » в меню панели «Слои».
Ваши отдельные слои исчезнут на панели «Слои», заменены одним слоем с именем «Фон».
Объединение слоев
Объединение слоев объединяет только указанные вами слои в один слой, оставляя остальные слои нетронутыми. Чтобы объединить несколько слоев в один, выберите слои, которые вы хотите объединить. Используйте SHIFT + щелчок, чтобы выбрать слои рядом друг с другом, или CTRL + щелчок (COMMAND + щелчок на Mac), чтобы выбрать слои, которые не находятся рядом друг с другом.
В меню панели «Слои» выберите «Объединить слои» или введите CTRL + E (COMMAND + E на Mac).
В этом меню вы также можете выбрать Объединить видимые , который объединяет все видимые слои вместе (независимо от выбранных вами слоев) и оставляет невидимые слои нетронутыми.
Слои для штамповки
Stamping Layers позволяет создавать копии выбранных слоев, объединенные в один слой. Ваши исходные выбранные слои останутся нетронутыми.
Сначала выберите слои, на которые нужно нанести печать, и введите CTRL + A + E (КОМАНДА + OPTION + E на Mac).
Новый слой с комбинированным содержимым появится над выбранными вами слоями. Это ваш новый слой со штампом.
Вы также можете создать слой со штампом из всех видимых слоев. Для этого убедитесь, что все слои, на которые вы хотите нанести печать, видны. Затем введите SHIFT + CTRL + A + E (SHIFT + COMMAND + OPTION + E на Mac). Появится новый отмеченный слой со всем вашим видимым содержимым.
Как настроить прозрачность и стиль слоя в Photoshop?
Регулировка непрозрачности слоя
Вы можете настроить степень прозрачности содержимого слоя, изменив значение непрозрачности в верхнем правом углу панели «Слои». Это может быть полезно, если вы хотите смягчить задний фон и сосредоточить больше внимания на объекте (продукте, модели и т. Д.) Изображения.
Д.) Изображения.
Выберите слой, который вы хотите настроить, и введите значение рядом с Непрозрачность или используйте раскрывающееся меню рядом с Непрозрачность , чтобы выбрать предустановленное значение.
Вы также можете настроить непрозрачность для всей группы, выбрав группу на панели «Слои» и изменив значение непрозрачности.
В разделе «Непрозрачность » на панели «Слои» можно настроить заливку слоя . Заливка немного отличается от непрозрачности тем, что влияет на прозрачность содержимого слоя, не влияя на непрозрачность стилей слоя. Регулировка заливки слоя будет иметь тот же эффект, что и регулировка непрозрачности слоя, если вы не применили какие-либо стили слоя.
Изменение режимов наложения слоев
Режимы наложения слоев влияют на способ взаимодействия слоя со слоями под ним. Режим наложения слоев по умолчанию — Нормальный; однако есть 26 дополнительных режимов наложения, которые вы можете применить к своему слою.
Чтобы изменить режим наложения слоя, при выбранном слое щелкните раскрывающееся меню слева от Непрозрачность .
Применение стиля слоя
Стиль слоя — это эффект слоя или группа эффектов слоя, добавленных к слою или группе слоев.Вы можете получить доступ к параметрам стиля слоя на панели «Слои».
В нижней части панели слева от значка ссылки находится значок fx . При нажатии на этот значок отображаются параметры эффекта слоя.
(Это раскрывающееся меню также позволяет настроить различные режимы наложения слоя с помощью параметров наложения.)
Когда вы выбираете эффект слоя из раскрывающегося меню, появляется диалоговое окно, в котором вы можете настроить стиль слоя перед его применением.
В этом диалоговом окне у вас также есть возможность применить другие эффекты или изменить параметры наложения. Не снимайте флажок « Preview », чтобы видеть изменения в слое в реальном времени перед их применением.
Нажмите OK , когда будете готовы применить стиль.
Вы также можете настроить эффекты слоя после их применения, дважды щелкнув имя эффекта слоя под именем слоя на панели «Слои».
Снова появится то же диалоговое окно «Стиль слоя».Внесите изменения, добавьте или удалите дополнительные эффекты и нажмите OK.
Дальнейшее изучение: различные типы слоев в Photoshop
Когда вы освоитесь со слоями, вы можете начать изучать различные типы слоев, доступные в Photoshop.
Ниже, в этом руководстве по слоям, мы быстро рассмотрим:
Корректирующие слои
Adjustment Layers позволяет вам создавать настройки изображения, такие как Hue / Saturation или Exposure, и применять их к слоям без фактического изменения самого слоя.
На приведенном ниже снимке экрана показано то же изображение с корректирующим слоем оттенка / насыщенности, вставленным над первым слоем.
Чтобы создать корректирующий слой , перейдите в раскрывающееся меню «Слои» в верхней части окна приложения и выберите «Новый корректирующий слой». Затем выберите эффект, который хотите применить.
Затем выберите эффект, который хотите применить.
Маски слоя
Маски слояпозволяют выборочно удалять видимость части слоя без постоянного стирания какой-либо части слоя.
На изображении ниже были стерты части второго слоя внутри маски слоя.
Чтобы создать маску слоя, с выбранным слоем, щелкните значок маски рядом со значком fx в нижней части панели слоев.
Слои заливки
Слой заливки добавляет новый слой на панель слоев, заполненный сплошным цветом, градиентом или заранее запрограммированным узором. Как и корректирующие слои, слои заливки не изменяют навсегда содержимое существующих слоев.Вы также можете настроить их после того, как создали их, дважды щелкнув их значок на панели «Слои».
Чтобы создать слой заливки, щелкните раскрывающееся меню «Слои» в верхней части окна приложения и выберите Новый слой заливки , а затем выберите, какой тип слоя вы хотите создать.
Просмотрите другие уроки Photoshop, чтобы узнать больше о методах, которые сделают ваши фотографии в электронной коммерции популярными.
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки с энтузиазмом помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала со множеством издателей образовательных услуг в США и Великобритании и преподавала дизайн в шести университетах.
.
 Выберите функцию «Открыть» и через проводник найдите нужное изображение. Открытое фото можно редактировать в программе.
Выберите функцию «Открыть» и через проводник найдите нужное изображение. Открытое фото можно редактировать в программе.

 Чтобы зеркально повернуть фото воспользуйтесь функцией «Отразить холст по горизонтали/вертикали».
Чтобы зеркально повернуть фото воспользуйтесь функцией «Отразить холст по горизонтали/вертикали».
 Чтобы вернуться к предыдущему шагу во вкладке «Редактирование» нажмите «Отменить» или «Шаг назад». Данная функция доступна для нескольких предыдущих действий. Если вы считаете, что работа с изображением получилась неудачной, можно сразу же вернуть к исходному состоянию фото с помощью команды «Восстановить», которая находится во вкладке «Файл».
Чтобы вернуться к предыдущему шагу во вкладке «Редактирование» нажмите «Отменить» или «Шаг назад». Данная функция доступна для нескольких предыдущих действий. Если вы считаете, что работа с изображением получилась неудачной, можно сразу же вернуть к исходному состоянию фото с помощью команды «Восстановить», которая находится во вкладке «Файл».
 Чтобы сохранить полученное фото выберите во вкладке «Файл» пункт сохранить. Изображение по умолчанию сохранится в заданную ранее папку. Чтобы более конкретно указать параметры сохранения файла, нажмите «Сохранить как». Данная функция позволяет задать путь сохранения фото, выбрать название файла, его формат и размер изображения.
Чтобы сохранить полученное фото выберите во вкладке «Файл» пункт сохранить. Изображение по умолчанию сохранится в заданную ранее папку. Чтобы более конкретно указать параметры сохранения файла, нажмите «Сохранить как». Данная функция позволяет задать путь сохранения фото, выбрать название файла, его формат и размер изображения.








 Наведите указатель мыши на изображение, щелкните его правой кнопкой мыши. Затем вам нужно выбрать «Слой через копию» в «Меню результатов».”
Наведите указатель мыши на изображение, щелкните его правой кнопкой мыши. Затем вам нужно выбрать «Слой через копию» в «Меню результатов».” Даже редактирование не создаст проблем для других слоев.
Даже редактирование не создаст проблем для других слоев.