Как вставить картинку в фотошоп разные способы
Шалом всем, кто захотел впустить в свою жизнь фотографию и ее обработку! Я продолжаю рассказывать вам о фишках и секретах фотошопа. И эта статья не является исключением. Очень многие на начальном этапе работы сталкиваются с определенными трудностями и вопросами. Одна из них – как вставить картинку в фотошоп?
Казалось бы, что в этом сложного, спросите вы? Бери и вставляй! Но, здесь не все так просто и есть несколько способов, как это сделать. По сути, сложность заключается лишь в том, чтобы вдумчиво прочитать данную статью и хорошенько запомнить все варианты. Именно о них я расскажу здесь более подробно, чтобы вы раз и навсегда запомнили и больше не возвращались к этой проблеме!
Какие есть способы
И так, с чего же нам начать? Ну конечно же, с открытия программы. Шучу, шучу! Вы и без меня это прекрасно знаете. Я уверен на все тысячу процентов! А теперь перейдем к более серьезным вещам и оставим шутки в стороне.
Перечисляю все способы, с помощью которых можно это сделать:
- Перетаскивание изображения из вкладки во вкладку
- Копирование и вставка через буфер обмена — Ctrl+C — Ctrl+V
- Команда «Поместить»
- Перетаскивание из папки компьютера
Неплохо, правда? Вроде бы такое простое действие, а столько вариаций! Мы с вами рассмотрим каждую. Не буду долго тянуть и сразу перехожу к нужной информации. Приготовьтесь впитывать новую информацию, как новенькие губки.
Самый простой способ – перетаскивание из вкладки
Допустим, у вас открыты 2 вкладки с фотографиями, и вам нужно сделать, чтобы обе фотографии были в одном окне. Нужно нажать клавишу «V», таким образом вы перейдете в режим «Перемещение». Или нажать на панели этот значок:

После того, как вы это сделали, и оказались в режиме перемещения, вам нужно захватить мышкой одно изображение (т.е. кликнуть на изображение, и не отпускать мышки) и перетащить его на вкладку другого изображения.
Таким образом картинка из одной вкладки поместится поверх фото в другой вкладке. Нужно сказать, что этот способ копирует изображение из одной вкладки в другую. Т.е. у вас изображение остается и в первой вкладке, и появляется во второй. Получилось? Идем дальше.
Копирование
Теперь переходим ко второму способу – копировать через буфер. Он так же, как и первый не представляет особой сложности. Чем-то напоминает работу с текстом.
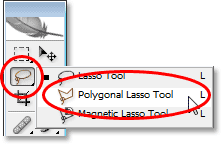
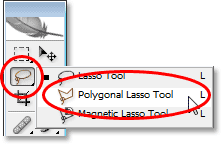
Открываем вкладку с необходимым изображением. Выделяем его, нажатием комбинации клавиш Ctrl+A, с помощью лассо или иного инструмента вырезания, если необходима только часть рисунка.
Используем кнопки Ctrl+C для копирования выделенной области.
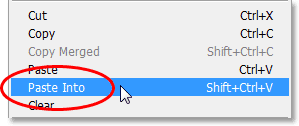
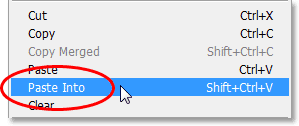
Отправляемся на вкладку фона, щелкнув по ней левой кнопкой мышки, и нажимаем Ctrl+V для вставки. На рабочей поверхности, в центре изображения появляется скопированное фото. Оно будет на новом слое.
Команда Поместить
Вот мы и добрались с вами уже до третьего способа – с помощью команды «Поместить». Вставить фотографию в программе не всегда получается из-за размера. В таком случае, нас выручит команда «Поместить» и создаст смарт-объект.
Другими словами — слой, в котором рисунок будет после вставки. Он дает возможность поменять размеры без потери качества изображения. Спасает при работе с надписями или фотографиями с маленьким разрешением.
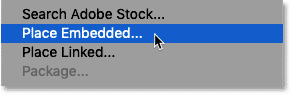
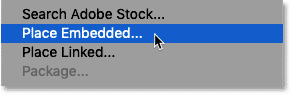
Нужно перейти на вкладку фона. Открываем меню «Файл» в верхнем левом углу страницы. В открывшемся списке находим пункт «Поместить встроенные».

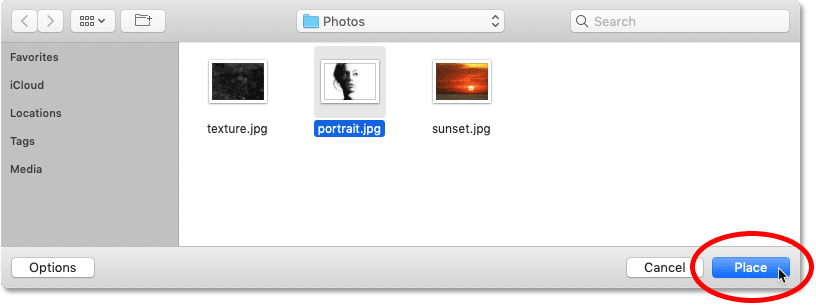
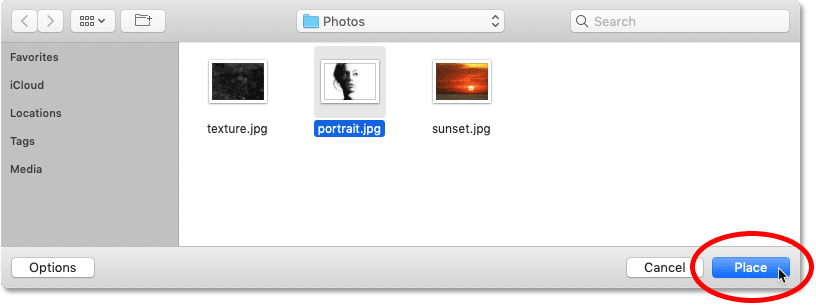
Появляется окно поиска. В нем находим файл с изображением для вставки. Выбираем и нажимаем «Поместить» справа внизу.
В центре изображения появилась рамка с рисунком. Меняем размеры, растягивая углы за черные точки на рамке. После окончания работы кликаем по кнопке с галочкой в панели инструментов.
Кстати, если вы хотите, чтобы ваша картинка растягивалась или сужалась пропорционально, когда вы тянете за края рамки, нужно тянуть и удерживать клавишу Ctrl. Тогда пропорции будут сохраняться.
Перетаскиваем из папки
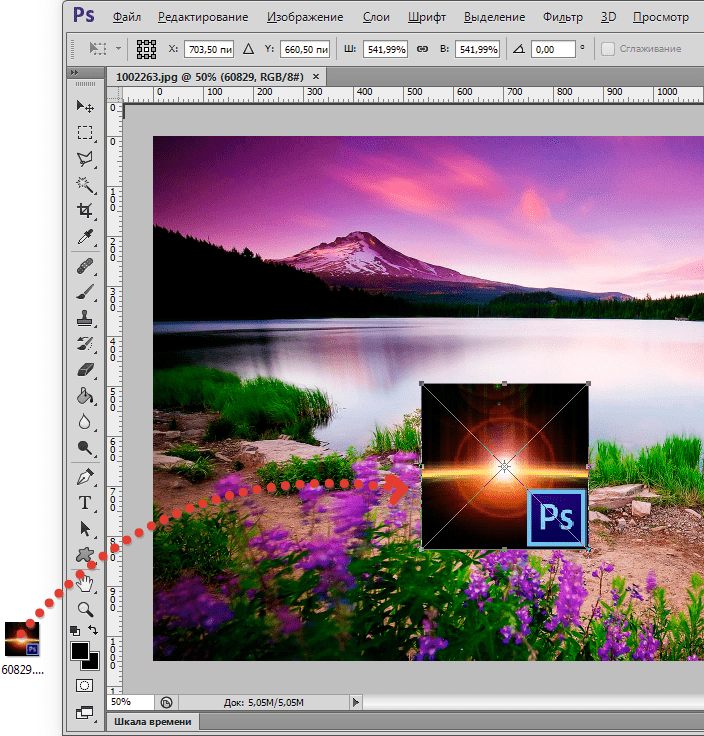
А вот и финишная прямая! Четвертый способ – перетаскивание файла из папки компьютера.Это более простая версия предыдущего способа. Итогом также будет смарт-объект, но нам не нужно заходить в меню. Для этого нам нужно найти нашу картинку в папке, затем зажать ее мышкой и перетащить в окно фотошопа.
Причем, если у вас фотошоп свернут, то вы можете картинку перетащить на иконку фотошопа в нижней области вашего экрана, и затем, автоматически, фото попадет в саму программу. Вы поняли как это сделать?

Либо вы можете перетащить картинку прямо в окно программы, если у вас папка с фото открыта прямо поверх фотошопа.
Попробуйте все сами
Вот видите, как быстро у нас получилось освоить все способы! Согласитесь, что в них нет ничего сложного и алгоритм действий понятен на интуитивном уровне. Какой же будет удобнее использовать при обработке фотографий? Да хоть все по очереди! Это дело каждого из вас.
Возможно, сегодня по душе придется первый способ, а завтра захочется поиграться с третьим. Здесь все зависит от настроения, желания и конечно же, времени.
Кстати, если по каким-то причинам, у вас нет под рукой компьютера с фотошопом, а поработать очень срочно нужно или же наоборот, хочется скорее обработать новые фоточки с только что проведенной фотосессии, то всегда выручит онлайн фотошоп. Да, да и так тоже можно было.
Могу посоветовать хороший объемный курс по фотошопу, если вы захотите изучать программу быстро и самостоятельно. Он не бесплатный, но он того стоит, потому что в нем есть все, чтобы вам полностью освоить фотошоп в очень короткое время.
Ну а я, пожалуй, закончу повествование на такой позитивной ноте. Если вы уже в предвкушении бессонных ночей, проведенных за созданием новых шедевров, тогда обязательно поделитесь этой статьей в своих социальных сетях.
Ведь полезной и нужной информацией необходимо делиться со своим окружением! Кто-то узнает что-то новое для себя, а кто-то вспомнит азы и вернется к творчеству. Поэтому, ждите новые статьи! Я буду продолжать вас радовать новой информацией!
До встречи! Иван.
Как вставить картинку в Фотошопе
Через пару месяцев после знакомства с программой Фотошоп, у новичка может возникнуть множество вопросов, например, как вставить или открыть изображение. Чтобы решить поставленную задачу, была создана подробная инструкция. Существует несколько способов, как поместить изображение в рабочую область Фотошопа.
Содержание: Как вставить изображение в Photoshop
Вставка изображения открытием
Выполнить действие можно несколькими способами:
- Не открывая картинку, выбрать пустую рабочую область и кликнуть на нее дважды. Далее должен открыться Проводник в диалоговом окне (мы работаем на macOS, но и на Windows все идентично). С его помощью можно найти фото или изображение, сохраненное на жестком диске.

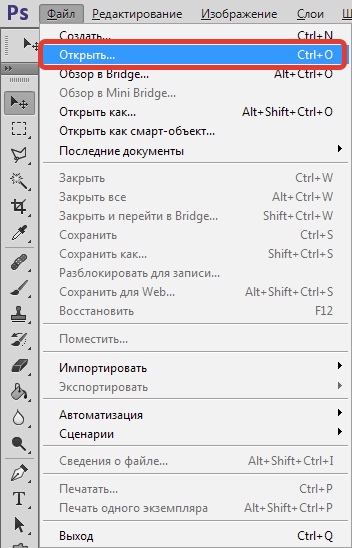
- Открыть в меню «Файл», а затем «Открыть». На экране появится идентичное окно с Проводником, чтобы найти нужную картинку или фото. В качестве альтернативы можно нажать комбинацию CTRL+O.

- Перейти к контекстному меню Проводника, щелкнуть правой кнопкой мыши, найти «Открыть с помощью». В появившемся перечне выбрать Фотошоп.

Вставка перетаскиванием
Считается самым популярным и легким методом, но с несколькими нюансами. Перетащив фото или картинку в рабочую пустую область, результат будет тот же, что и при универсальном открытии.

Когда документ уже был создан или открыт, изображение будет добавлено в рабочее пространство в виде смарт объекта. Автоматически подгоняются размеры, если фото или картинка будет больше, чем холст. В ситуации, наоборот, изначальные габариты изображения будут сохранены.
Другой нюанс: если есть разница в разрешении между исходным документом и перемещаемым, размеры не будут совпадать. К примеру, в рабочей области изображение составляет
Если требуется поместить объект не в открытый документ, а перетащить в новую вкладку, достаточно отправить его в область с вкладками.

Вставка перемещением из буфера обмена
Большинство современных юзеров в работе или в развлекательных целях делают скриншоты с использованием кнопки Print Screen. Однако не каждый пользователь знает, что после данного действия снимок автоматически перемещается в буфер обмена.
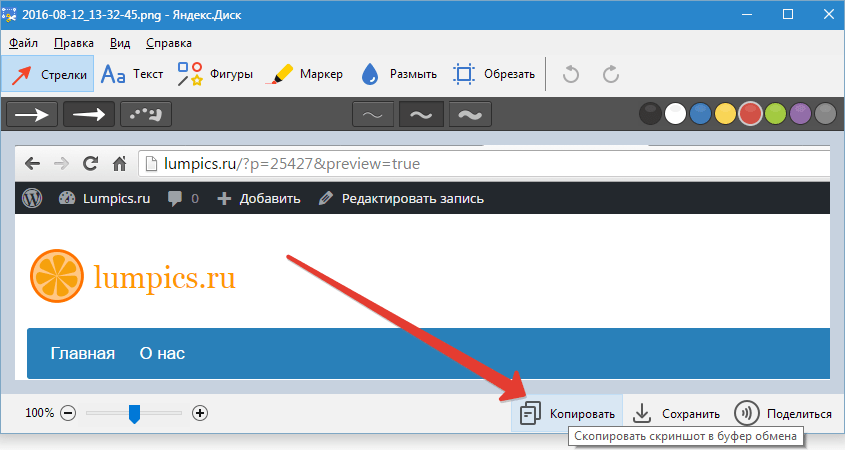
Некоторые утилиты по созданию скринов могут выполнять идентичную функцию (с использованием опции по умолчанию или при помощи клавишных комбинаций). Изображения, размещенные на сайтах, также можно скопировать.
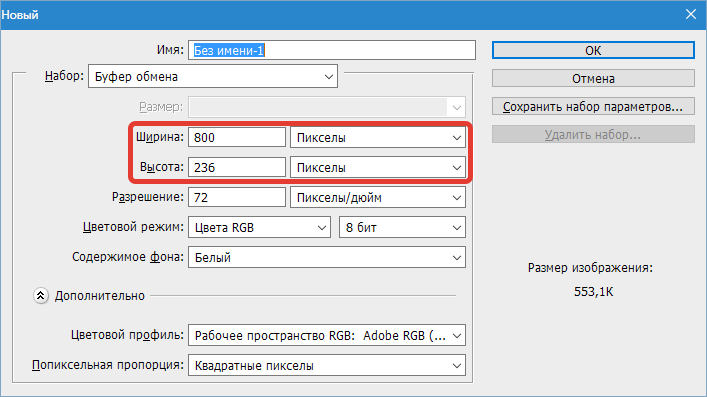
Программа Фотошоп отлично взаимодействует с обменным буфером. Остается нажать комбинацию горячих клавиш CTRL+N, чтобы создать новый документ, как автоматически откроется окно с информацией о размерах изображения. Остается лишь кликнуть на ОК.

Как только документ будет создан, можно вставлять фото или картинку из буфера обмена при помощи нажатии клавиш CTRL+V.

Перенести изображение из буфера обмена допустимо и в уже созданный документ. В уже открытом документе нажать CTRL+V. Исходные размеры картинки сохраняются.

Важно отметить, что при копировании файла из проводника (с вызовом контекстного меню или с использованием комбинации CTRL+C), ничего не выйдет.
Среди перечисленных способов, каждый пользователь может выбрать для себя оптимальный, удобный вариант и применять его для вставки изображений в программе Фотошоп.
Как добавить фото в Фотошоп CS6 и CC
Вы хотите обработать фотографию в программе Фотошопе?
Сначала необходимо загрузить её в приложение, а сделать это можно несколькими способами.
В этой небольшой статье мы разберем все доступные методы, благодаря которым можно добавить фото в Photoshop для последующей обработки.
Надо нажать на кнопку «Файл» в самом верхнем меню и выбрать пункт «Открыть»:

После этого перед вами появится окно с файлами вашего компьютера, среди них надо выбрать нужную вам фотографию, следом она откроется в программе.

То же самое можно сделать, используя сочетание клавиш CTRL+O.
Добавление с помощью перетаскивания
Для этого способа нужно открыть программу Photoshop, затем необходимую папку с картинками, уменьшить эту папку, а после простым перетаскиванием с помощью зажатой левой клавиши мышки добавить картинку. Смотрите скриншот ниже:

Photoshop – одна из множества программ, которые встраиваются в контекстное меню проводника, то есть можно сразу открыть необходимый файл в нужной программе.
Для этого надо выбрать необходимую вам картинку, нажать на правую кнопку мыши, откроется небольшое меню, в нем надо заметить пункт «Открыть с помощью», при наведении на него появится еще одно меню, где и будет наш Photoshop.

Вы наверное уже заметили, что все наши уроки представлены в программах на операционной системе Mac OS, но работа в Windows мало чем отличается. Логика та же.
Итог
Только что вы познакомились со способами добавления фотографий в приложение, каждый из них абсолютно верен, и вы можете использовать любой, однако некоторые из них гораздо удобнее.
Как вставить картинку в Фотошопе

После пары-тройки месяцев использования Фотошопа кажется невероятным, что для начинающего пользователя такая простая процедура, как открытие или вставка картинки может оказаться весьма трудной задачей. Именно для начинающих и предназначен данный урок.
Добавление картинок
Вариантов того, как поместить изображение в рабочую область программы, несколько. Ниже мы рассмотрим наиболее распространенные.
Вариант 1: Простое открытие документа
Выполняется данное действие следующими способами:
- Дважды кликаем по пустой рабочей области (без открытых картинок). Откроется диалоговое окно Проводника, в котором ищем нужное изображение на своем жестком диске.

- Переходим в меню «Файл – Открыть». После этого действия откроется такое же окно Проводника для поиска файла. Точно такой же результат принесет нажатие комбинации клавиш CTRL+O на клавиатуре.

- Кликаем правой кнопкой мыши по файлу и в контекстном меню Проводника находим пункт «Открыть с помощью». В выпадающем списке выбираем Фотошоп.

Вариант 2: Перетаскивание
Самый простой вариант, но имеющий пару нюансов. Перетаскивая изображение в пустую рабочую область мы получаем результат, как при простом открытии. Если перетащить файл на уже открытый документ, открываемая картинка добавится в рабочую область в виде смарт-объекта и подгонится по размеру холста, если холст меньше картинки. В том случае, если картинка меньше холста, размеры останутся прежними.

Еще один нюанс. Если разрешение (количество пикселей на дюйм) открытого документа и помещаемого отличается, например, картинка в рабочей области имеет 72 dpi, а изображение, которое мы открываем – 300 dpi, размеры, при одинаковой ширине и высоте, не совпадут. Картинка с 300 dpi окажется меньше.
Для того чтобы поместить изображение не на открытый документ, а открыть его в новой вкладке, необходимо перетаскивать его в область вкладок (см. скриншот).

Вариант 3: Помещение из буфера обмена
Многие пользователи используют в своей работе скриншоты, но не всве знают, что нажатие клавиши Print Screen автоматически помещает снимок экрана в буфер обмена. Программы (не все) для создания скриншотов умеют делать то же самое (автоматически, либо по нажатию кнопки). Картинки на сайтах также поддаются копированию.

Фотошоп успешно работает с буфером обмена. После нажатия Print Screen достаточно создать новый документ нажатием сочетания клавиш CTRL+N и откроется диалоговое окно с уже подставленными размерами картинки. Нажимаем «ОК».

После создания документа необходимо вставить картинку из буфера, нажав CTRL+V.

Поместить изображение из буфера обмена можно и на уже открытый документ. Для этого нажимаем на открытом документе сочетание клавиш CTRL+V. Размеры скриншота при этом останутся оригинальными.

Интересно, что если скопировать файл с изображением из папки проводника (через контекстное меню или сочетанием CTRL+C), то ничего не получится. Обусловлено это тем, что при такой операции в буфер попадают данные файла, а не изображение.
Выберите свой, наиболее удобный способ вставки изображения в Фотошоп и пользуйтесь им. Это значительно ускорит работу.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак в Photoshop разместить два изображения рядом
Научитесь объединять две фотографии в одно изображение с помощью Photoshop. Пошаговое руководство для Photoshop CC и CS6.
В примере используем фотографии в портретной (вертикальной) ориентации, чтобы составное изображение не получилось широким. Желательно чтобы оба изображения были одинаковой высоты и ширины.
Я использую последнюю версию Photoshop CC . Но описанные ниже действия верны и для версии программы CS6.
Сначала нужно открыть изображения. По умолчанию Photoshop открывает изображения в отдельном документе. Но нам нужно поместить два изображения в один документ.
Поэтому идем в меню Файл, выбираем пункт «Сценарии», «Загрузить файлы в стек»:
Путь: Файл (File) > Сценарии (Scripts) > Загрузить файлы в стек (Load Files into Stack).
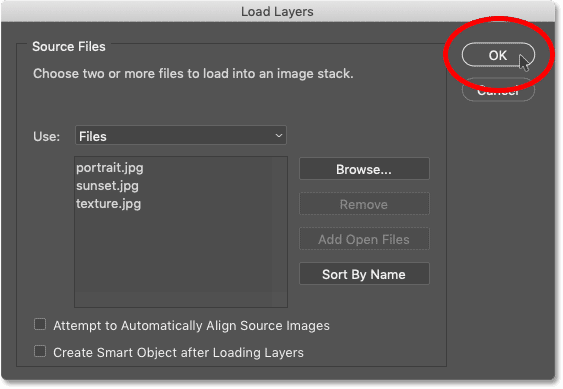
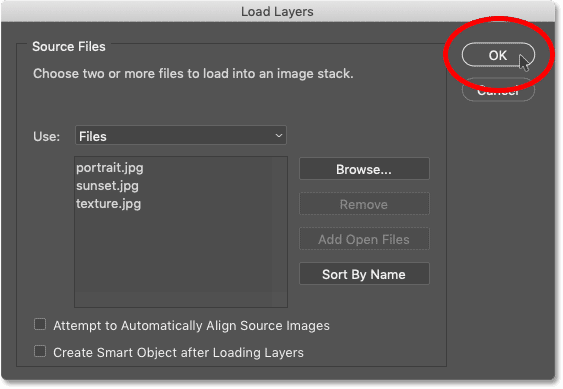
В диалоговом окне «Загрузить слои» выбираем пункт «Применить к файлам» и затем кликаем по кнопке «Обзор»:
Диалоговое окно «Загрузить слои» (Load Layers).
Указываем фотографии, которые хотим открыть. Далее кликаем по кнопке «Открыть».
Выбираем изображения и кликаем «Открыть» (Open).
Возвращаемся к диалоговому окну «Загрузить слои».
Две опции внизу «Попытка автоматически выровнять исходные изображения» и «Создать смарт-объект после загрузки слоев» оставляем неотмеченными. Затем загружаем изображения в Photoshop, кликнув по кнопке OK:
Кликаем «OK» для загрузки изображений в Photoshop.
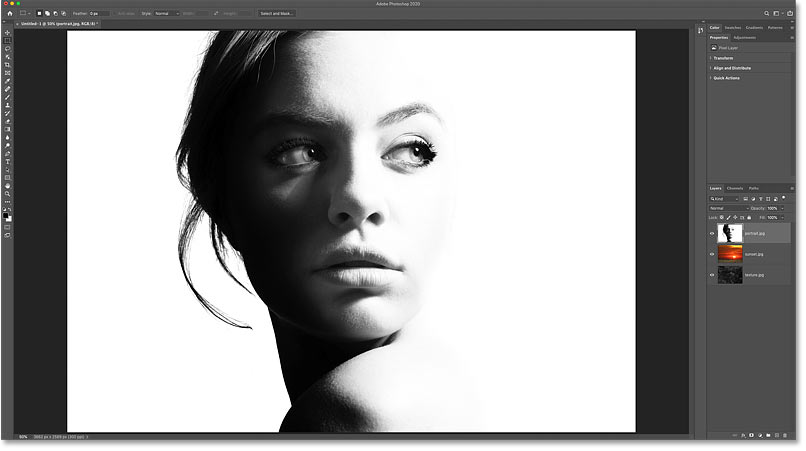
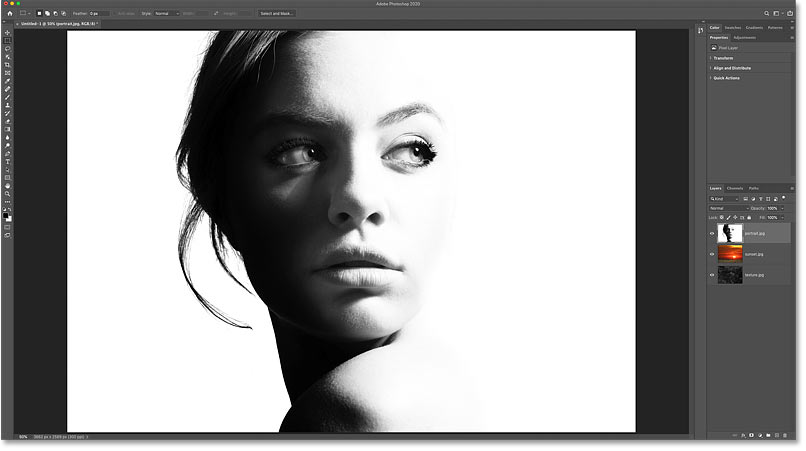
Photoshop загружает оба изображения в один документ. В панели слоев каждое изображение расположено на отдельном слое. При этом имена файлов используются в названии слоев:
Панель «Слои» показывает каждое изображение на отдельном слое.
Изображение, расположенное на верхнем слое (фотография мамы и дочки из фото-банка Adobe Stock):
Первое из двух изображений.
Отключим видимость верхнего слоя, кликнув по иконке глаза:
Прячем изображение верхнего слоя.
После этого мы увидим изображение, расположенное на нижнем слое (фотография футболиста из фото-банка Adobe Stock):
Второе изображение.
Включим видимость верхнего слоя:
Включаем видимость верхнего слоя.
Сейчас два изображения находятся в одном документе. Но как разместить их рядом друг с другом?
Одним из способов является увеличение размера рабочей области документа с помощью команды «Размер холста» и перетаскивание одного из изображений на новое пространство. Но можно проделать обе операции одновременно. Для этого используем инструмент «Перемещение»:
Выбираем инструмент «Перемещение» (Move Tool).
Чтобы использовать данный способ, нужно привязать изображение к краям документа. Для этого необходимо активировать несколько параметров.
Переходим в меню «Просмотр» и проверяем, активна ли опция «Привязка»:
Проверяем активность опции «Привязка» (Snap).
Ниже включаем параметр «Привязать к» и проверяем активность опции «Границы документа»:
Убедитесь, что опция «Привязать к границам документа» активна.
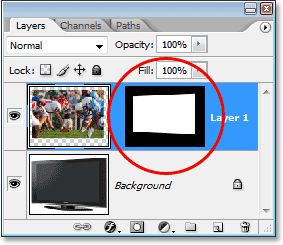
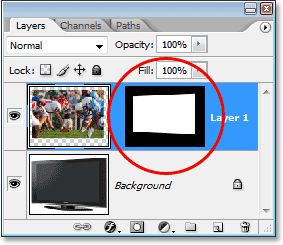
В панели «Слои» выделяем верхний слой:
Кликаем по верхнему слою, чтобы выбрать его.
С помощью инструмента «Перемещение» перетаскиваем изображение в документе влево или вправо относительно изображения, которое находится под ним. При перетаскивании нажмите и удерживайте клавишу Shift, чтобы ограничить направление, в котором можно двигаться.
Перетаскивание верхнего изображения вправо от нижнего изображения.
Как только вы подойдете достаточно близко к краю документа, ваше изображение резко притянется к краю. Верхнее изображение сейчас скрыто, так как оно находится с края холста:
Верхнее изображение скрыто за краем холста.
Чтобы активировать видимость обоих изображений, в меню «Изображение» выбираем опцию «Показать все».
Идем в меню «Изображение» (Image) > «Показать все» (Reveal All).
При этом Photoshop изменяет размер холста, чтобы разместить два изображения:
Результат после использования опции «Показать все» (Reveal All).
Но что делать, если нужно поменять изображения местами?
Убедитесь, что инструмент «Перемещение» все еще активен:
Проверяем, активен ли инструмент «Перемещение» (Move Tool).
Мы не собираемся использовать сам инструмент «Перемещение». Необходимо, чтобы он был активен. Так мы получаем доступ к опциям выравнивания. Мы поменяем изображения местами, совместив их края с краями холста. Для этого необходимо выделить весь холст. В меню «Выделение» выбираем пункт «Все». После этого по краям документа появится контур выделения:
Идем в «Выделение» (Select) > «Все» (All).
В панели слоев выбираем верхнее изображение, кликая по нему:
Выбираем верхний слой.
После этого в панели параметров кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю».
Мне нужно переместить изображение справа налево, поэтому я кликаю по иконке «Выравнивание по левому краю»:
Кликаем по иконке «Выравнивание по левому краю» (Align Left Edges).
После этого Photoshop выровняет левый край изображения по левому краю холста:
Результат после перемещения верхнего изображения справа налево.
Выделите нижний слой:
Для выделения нижнего изображения кликаем по нижнему слою.
Чтобы переместить нижнее изображение вправо, я кликаю по иконке «Выравнивание по правому краю»:
Кликаем по иконке «Выравнивание по правому краю» (Align Right Edges).
После этого Photoshop выравнивает правый край изображения по правому краю холста. Чтобы отменить выделение холста, в меню «Выделение» выбираем пункт «Отменить выделение»:
Результат после перемещения нижнего изображения слева направо.
Мы научились загружать два изображения в один документ Photoshop, размещать изображения рядом и менять их местами!
Данная публикация представляет собой перевод статьи «Photoshop Quick Tip: How to Place Two Images Side by Side» , подготовленной дружной командой проекта Интернет-технологии.ру
В этом уроке вы узнаете, как совместить текстуры с изображением для получения различных эффектов.
Итоговый результат

Исходные материалы:
Архив
Шаг 1
Чтобы добавить текстуру к изображению, необходимо вначале расположить слой с текстурой поверх слоя с изображением. Давайте откроем стоковое изображение Пейзаж. Это исходное изображение, к которому мы применим текстуры.

Шаг 2
Итак, давайте откроем гранжевую текстуру. Создайте выделение, нажав клавиши (Ctrl + A), а затем (Ctrl + C), чтобы скопировать выделенную текстуру. Возвращаемся на наш рабочий документ и нажимаем клавиши (Ctrl + V), чтобы вклеить скопированную текстуру. Назовите этот слой с текстурой “текстура 1”.

Примените масштабирование к текстуре в соответствии с размерами нашего документа. Для этого, нажмите клавиши (Ctrl + T) для активации инструмента Свободная Трансформация (Free Transform) и с помощью данного инструмента примените масштабирование к текстуре.

Шаг 3
Поменяйте режим наложения для слоя с текстурой на Умножение (Multiply) и вы получите первое текстурное изображение!

Изображение выглядит немного темноватым, поэтому, уменьшите непрозрачность слоя с текстурой до 41%.


Шаг 4
Изображение выглядит интересно, но оно немного затенённое. Давайте попробуем применить какой-нибудь другой интересный режим наложения. Поменяйте режим наложения для слоя с текстурой на Мягкий свет (Soft Light).
Режим наложения Мягкий свет (Soft Light) – это более мягкий вариант режима Перекрытие (Overlay), а также увеличьте непрозрачность слоя до 100%. Вы видите, что контраст усилился, а цветовые оттенки стали более насыщенными.


Шаг 5
Давайте попробуем добавить другие текстуры. Отключите пока видимость слоя “текстура 1”, нажав по глазку слева от миниатюры слоя.

Откройте Абстрактную текстуру, переместите данную текстуру на наш рабочий документ. Повторите все действия, которые описаны в Шаге 2. Назовите этот слой с текстурой “текстура 2”. Обратите внимание, что это более насыщенная текстура с более тёмными оттенками.

Давайте, применим другой интересный режим наложения- Осветление (Screen). Итак, поменяйте режим наложения для слоя “текстура 2” на Осветление (Screen), а также уменьшите непрозрачность данного слоя до 38%. Теперь, изображение выглядит потёртым и старым.


Шаг 6
Ещё одна интересная деталь – проведите инверсию текстуры. Нажмите клавиши (Ctrl + I). Обратите внимание, как изменилась текстура.

Шаг 7
Давайте попробуем добавить ещё одну текстуру. Отключите видимость слоя “текстура 2”. Откройте Текстуру Старой Бумаги, переместите данную текстуру на наш рабочий документ. Повторите все действия, которые описаны в Шаге 2. Назовите этот слой с текстурой “текстура 3”.

Поменяйте режим наложения для данного слоя с текстурой старой бумаги на Яркий свет (Vivid Light), а также уменьшите значение Заливки (Fill) до 63%. Изображение выглядит довольно-таки красиво!


Шаг 8
Но что делать, если мы хотим сохранить оригинальные цветовые оттенки нашего исходного изображения? В этом случае, обесцветьте слой с текстурой (“текстура 3”), нажав клавиши (Ctrl + Shift + U). Итак, мы получили чёрно-белую версию текстуры, совмещенную с изображением, и при этом сохранили оригинальные цвета нашего изображения.

Шаг 9
Давайте попробуем поменять режим наложения. Поменяйте режим наложения для слоя “текстура 3” на Жёсткий микс (Hard Mix). Это слишком интенсивный режим, он усиливает цветовые оттенки до предела. Уменьшите значение Заливки (Fill) до 58%. Вы также можете поэкспериментировать с другими режимами наложения и посмотреть, как будет выглядеть ваше изображение. Если вас ничего не пугает, то вы можете включить видимость всех слоёв и поиграть со значениями непрозрачности каждого слоя, а также с режимами наложения.


Шаг 10
В качестве небольшого бонуса, я покажу вам, как добавить текстуру к изображению, используя само изображение. Отключите видимость всех слоёв с текстурами, перейдите на слой с оригинальным изображением, чтобы он был активным. Нажмите клавиши (Ctrl + J), чтобы продублировать слой.

Находясь на дубликате слоя, активируйте инструмент Свободная Трансформация (Free Transform (Ctrl + T). Щёлкните правой кнопкой по документу и в появившемся меню, выберите опцию Отразить по горизонтали (Flip Horizontally). Нажмите Enter, чтобы применить изменения.


Шаг 11
Теперь, поменяйте режим наложения для дубликата слоя на Перекрытие (Overlay). Ммммм, мы получили интересный эффект с симметрией, однако очевидно, что изображение было отражено по горизонтали. И это правда, но мы решим этот вопрос в следующем шаге.

Шаг 12
К дубликату слоя, добавьте слой-маску, для этого идём Слой- Слой-маска – Показать всё (Layer > Layer Mask > Reveal All).

Щёлкните по слой-маске, чтобы она была активной, а затем идём Фильтр- Рендеринг – Облака (Filter > Render > Clouds). Эй, посмотрите на это! Изображение уже не выглядит симметрично! Вы можете дополнительно скрыть часть изображения дубликата слоя с помощью чёрной кисти, применяя её на слой-маске слоя.

Давайте подведём итоги. Ниже представлены шаги, которые помогут вам при совмещении текстур с изображениями:
— Расположите слой с текстурой поверх слоя с изображением (Шаг 2)
— Поэкспериментируйте с режимами наложения, пока вы не подберёте тот, который вам нравится (самые лучшие, приблизительно, будут Умножение (Multiply), Перекрытие (Overlay), Мягкий свет (Soft Light), Осветление (Screen) и Жёсткий микс (Hard Mix) (Шаг 3)
— Уменьшите непрозрачность слоя с текстурой, если эффект выглядит слишком насыщенным (Шаг 3)
— Если вы хотите сохранить цвета оригинального изображения, то уменьшите насыщенность текстуры (Шаг 8)
— Проведите инверсию текстуры, что придаст вашему изображению отличительный вид (Шаг 6).
Итоговый результат

Автор: Adrian Scheff
В этом уроке я покажу три простых способа совмещения двух изображений в программе Photoshop. Начнем с наиболее распространенного способа – с помощью опции «Непрозрачность» на панели слоев. Далее мы рассмотрим, как получить более интересные результаты, применяя режимы наложения. И в конце, мы изучим, как легко совместить два изображения с помощью маски слоя. Также я поделюсь быстрыми советами при изучении каждого способа, как увеличить скорость выполнения работы и получить наилучший результат.
Давайте начнем!
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Способ 1: Опция «Непрозрачность»
Первый способ, который мы рассмотрим для совмещения двух изображений, — это опция «Непрозрачность» (Opacity) на панели слоев. Ниже вы видите первое изображение:

Первое изображение. Источник: Adobe Stock.
А вот и второе изображение:

Второе изображение. Источник: Adobe Stock.
Если мы посмотрим на панель слоев, то увидим, что два изображения размещены на отдельных слоях. Изображение с пляжем – на слое заднего фона, а портрет девушки – на «Слое 1» (Layer 1) над ним:

На панели слоев каждое изображение представлено на отдельном слое.
Значение непрозрачности
Опция «Непрозрачность» (Opacity) расположена в правой верхней части панели слоев. По умолчанию, непрозрачность слоя равна 100%. Это означает, что активный выбранный слой («Слой 1» в нашем случае) полностью закрывает нижележащий слой.

Опция «Непрозрачность», по умолчанию, равна 100%
Опция «Непрозрачность» отвечает за степень прозрачности слоя. Просто уменьшая значение непрозрачности, мы делаем слой более прозрачным, тем самым, проявляя нижележащее изображение. Чем больше мы понизим непрозрачность, тем более бледным станет верхнее изображение и тем сильнее проявится нижнее изображение. В моем случае, я уменьшу непрозрачность со 100% до 75%:

Уменьшаем непрозрачность верхнего слоя до 75%
Это означает, что теперь 75% верхнего изображения смешалось с 25% нижележащего изображения. В нашем случае видно, что изображение с девушкой стало совмещаться с изображением с пляжем.

Результат понижения непрозрачности верхнего слоя до 75%
Если я хочу еще сильнее проявить нижележащее изображение, я могу просто далее понизить непрозрачность. Я уменьшу ее до 30%:

Установим непрозрачность верхнего слоя на 30%
При 30%-ной непрозрачности, мы сможем увидеть только 30% от верхнего изображения и 70% от нижнего, что создаст красивый эффект смешения. В своих работах вы можете регулировать значение непрозрачности, как пожелаете:

Результат понижения непрозрачности верхнего слоя до 30%
Быстрый совет: как устанавливать значение непрозрачности с помощью клавиш на клавиатуре
Далее я дам совет, как повысить скорость работы. Вы можете изменять значение непрозрачности слоя прямо с клавиатуры. Нажмите 1 для изменения значения на 10%, 2 – на 20%, 3 – на 30% и т.д. Нажмите быстро две цифры подряд для установки более точных значений (например, 2 и 5 – для 25%). Вы также можете нажать 0 – для установки 100% непрозрачности или быстро нажать два раза 0 – для 0%.
Способ 2: Режимы наложения
Второй способ, с помощью которого можно совместить два изображения – это использование режимов наложения слоя. Режимы наложения отлично подходят для совмещения изображений, особенно для совмещения фотографии и текстуры. Ниже представлен портрет мужчины, который я открыл в программе:

Первое изображение. Источник: Adobe Stock.
Я совмещу портрет с изображением текстуры:

Второе изображение. Источник: Adobe Stock.
И снова, если мы посмотрим на панель слоев, то увидим, что каждое изображение расположено на отдельном слое. Портрет размещен на слое заднего фона, а текстура – на слое над ним:

И снова на панели слоев видно, что каждое изображение размещено на отдельном слое
Параметр «Режимы наложения»
Режимы наложения в программе Photoshop – это различные способы взаимодействия слоев. Параметр «Режимы наложения» (Blend Mode) расположен в левой верхней части панели слоев, как раз напротив параметра «Непрозрачность» (Opacity). По умолчанию, режим наложения установлен на «Обычные» (Normal). При выборе данного режима слой никаким образом не смешивается с нижележащими слоями:

Параметр «Режимы наложения»
Кликните по слову «Обычные» (Normal), чтобы открыть меню, где представлены различные режимы наложения. Мы не будем рассматривать их все, более подробно я рассказал про них в уроке «Основные режимы наложения». Однако отмечу три наиболее известных и полезных режимов: Умножение (Multiply), Экран (Screen) и Перекрытие (Overlay). Режим наложения «Умножение» создает эффект затемнения, режим «Экран» — эффект осветления, а режим «Перекрытие» смешивает два слоя таким образом, чтобы повысить контраст изображения в целом:

Результат применения режимов наложения: Умножение (слева), Экран (в центре), Перекрытие «справа»
Результаты, которые вы получите от применения различных режимов наложения, будут зависеть от исходных изображений. В моем случае, наилучший результат получился при использовании режима «Мягкий свет» (Soft Light):

Изменим режим наложения на «Мягкий свет»
Так же, как и режим «Перекрытие», «Мягкий свет» смешивает два изображения таким образом, чтобы повысить контраст в целом. Разница заключается в том, что режим «Мягкий свет» создает более мягкий и естественный эффект:

Результат после применения режим наложения «Мягкий свет»
Еще один режим наложения, который отлично подойдет для этих двух изображений – это режим «Разделить» (Divide):

Изменяем режим наложения на «Разделить»
Режим наложения «Разделить» относится к менее известным и более редко используемым режимам наложения. Но в моем случае он смотрится действительно превосходно:

Эффект наложения текстуры при выбранном режиме «Разделить»
Сочетание режимов наложения с уровнем непрозрачности
После того как вы выбрали режим наложения, вы можете достичь подходящего результата, настраивая нужный уровень непрозрачности, как мы рассмотрели ранее. Я оставлю режим наложения «Разделить» (Divide), а непрозрачность (Opacity) уменьшу со 100% до 50%:

Оставляем режим наложения установленным на «Разделить», и уменьшаем непрозрачность до 50%
И вот результат:

Сочетание режима наложения с уменьшенным уровнем непрозрачности дает нам менее выраженный эффект
Быстрый совет: как изменять режимы наложения с помощью клавиш на клавиатуре
Приведу еще один совет, как увеличить скорость работы и облегчить применение режимов наложения. Вы можете прокручивать и выбирать различные режимы наложения прямо с клавиатуры. Нажмите клавишу V, чтобы быстро выбрать инструмент «Перемещение»  (Move Tool). Далее, нажмите и удержите клавишу Shift, и с помощью клавиш Плюс (+) и Минус ( — ) пролистайте список режимов наложения вверх или вниз. Это позволит вам быстро попробовать различные режимы и выбрать необходимый.
(Move Tool). Далее, нажмите и удержите клавишу Shift, и с помощью клавиш Плюс (+) и Минус ( — ) пролистайте список режимов наложения вверх или вниз. Это позволит вам быстро попробовать различные режимы и выбрать необходимый.
Способ 3: Использование маски слоя
Третий способ совмещения изображений, который мы рассмотрим в нашем уроке и который является наиболее популярным, — это применение маски слоя. В отличие от параметра «Непрозрачность слоя» и режимов наложения, которые совмещают изображения целиком, маски слоя позволяют нам выбирать и контролировать области изображений, которые мы хотим совместить. Использование масок слоя дают нам много возможностей, о которых не расскажешь за один урок. В моем случае, я познакомлю вас с основами применения масок слоя:
Вот первое изображение, с которым я буду работать:

Первое изображение. Источник: Adobe Stock
А вот второе изображение:

Второе изображение. Источник: Adobe Stock
И снова, если мы посмотрим на панель слоев, то увидим, что каждое изображение размещено на отдельном слое. Фотография одуванчика – на слое заднего фона, а изображение с девушкой – на «Слое 1» (Layer 1) над ним:

Каждая фотография на отдельном слое
Добавление маски слоя
Для того чтобы добавить маску слоя, сначала убедитесь, что активен верхний слой. Далее, кликните по иконке «Добавить маску слоя» (Add Layer Mask), расположенную в нижней части панели слоев:

Кликаем по иконке «Добавить маску слоя»
И рядом с миниатюрой слоя появилась миниатюра маски слоя:

Новая миниатюра маски слоя
Как работает маска слоя
Маски слоя управляют степенью прозрачности слоя, так же как и в случае с параметром «Непрозрачность», который можно увидеть на панели слоев. Но, в то время как параметр «Непрозрачность» влияет на степень прозрачности всего слоя, маска слоя позволяет нам устанавливать для отдельных областей слоя разную степень прозрачности. Другими словами, мы можем использовать маску слоя, чтобы одни области слоя показать, а другие скрыть, что замечательным образом подходит для совмещения изображений.
Маски слоя работают на основе черного и белого цветов. Любая область слоя, где маска слоя залита белым, остается видимой. А любая область слоя, где маска залита черным – спрятана из вида. Давайте рассмотрим, как можно быстро совместить два изображения, залив маску слоя черно-белым градиентом.
Выбор инструмента «Градиент»
Выбираем инструмент «Градиент» (Gradient Tool) на панели инструментов:

Выбираем инструмент «Градиент»
Выбираем черно-белый градиент
Выбрав инструмент «Градиент», переходим на панель настроек в верхней части экрана и кликаем по стрелочке справа от образца градиента:

Кликаем по стрелочке справа от образца градиента
В палитре градиентов выбираем черно-белый (Black, White) градиент, дважды кликнув по его миниатюре (третий слева в верхнем ряду):

Выбираем черно-белый градиент
Совмещение двух изображений
Убедитесь, что выбрана слой-маска, а не само изображение. Для этого кликните по миниатюре слой-маски и дождитесь, пока вокруг миниатюры не появится подсвеченная граница:

Кликаем по миниатюре, чтобы выбрать маску слоя
Далее кликните по самому изображению и, удерживая кнопку мышки нажатой, протяните черно-белый градиент. Помните, что черный цвет скрывает часть слоя, а белый – отображает. В моем случае, я хочу оставить левую сторону изображения (там, где девочка) видимой, поэтому левая часть маски должна быть белого цвета. Правую сторону изображения я хочу скрыть, поэтому ее надо закрасить в черный цвет. Поскольку градиент будет начинаться с чёрного цвета и заканчиваться белым, я кликну по правой стороне изображения и протяну курсор в горизонтальной плоскости. Чтобы линия направления была прямой, удерживайте нажатой клавишу Shift:

Примените черно-белый градиент к маске слоя справа налево
Когда вы отпустите кнопку мышки, программа Photoshop нарисует градиент на маске слоя и совместит два изображения вместе. Итак, нам стала видна девушка с верхнего изображения и одуванчики – с нижнего. Если вам не понравился результат, просто протяните по маске еще один градиент:

Теперь два изображения совмещены вместе
Просмотр маски слоя
Если мы посмотрим на миниатюру слой-маски на панели слоев, то увидим, где был нарисован градиент. Черная область справа – это область, где верхнее изображение скрыто из вида, позволяя тем самым проявиться изображению на слое заднего фона. А белая область слева показывает нам часть, где верхнее изображение остается видимым:

Миниатюра слой-маски отображает градиент
Мы также можем увидеть саму маску слоя в документе. Если вы нажмете и удержите клавишу Alt (Win) / Option (Mac), кликнув при этом по миниатюре маски слоя, то переключитесь на режим просмотра масок слоя в документе. Тогда станет проще и нагляднее понимать, что происходит. И снова, черная область справа отображает то место, где верхний слой скрыт из вида, а белая область слева – где он виден.
Также обратите внимание на серую область посередине, где градиент постепенно переходит из черного в белый. Эта область создает плавный переход между слоями, позволяя им соединиться в единое изображение без видимых границ. Для того чтобы обратно переключиться на режим просмотра изображений, снова нажмите и удержите клавишу Alt (Win) / Option (Mac) и кликните по миниатюре маски слоя на панели слоев:

Градиент от темного к светлому оттенку в середине позволяет двум изображениям соединиться в единое без видимых переходов
Быстрый совет: как включать и выключать маску слоя
И опять я дам небольшой совет по работе с масками слоя. Вы можете включать/выключать маску слоя, кликая по миниатюре маски слоя на панели слоев при нажатой клавише Shift. Кликните по миниатюре один раз, чтобы временно отключить маску и просмотреть весь слой. Красный крест, который появится на миниатюре, даст вам знать, что маска убрана. Кликните по миниатюре еще раз, удерживая нажатой клавишу Shift, чтоб снова включить маску слоя:

Нажмите клавишу Shift и кликните по миниатюре маски слоя для ее включения/отключения
И вот мы закончили! Мы с вами рассмотрели, как совместить два изображения в программе Photoshop, используя параметр «Непрозрачность», режимы наложения и маски слоя.
Автор: Steve Patterson
слоев Photoshop основы | Adobe Photoshop учебники
Узнайте, как использовать слои на панели «Слои», изменить размер содержимого слоя, добавить изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Поэтому важно понимать, что такое слои и зачем их использовать — о чем мы расскажем в этом видео.Если вы читаете дальше, откройте это многоуровневое изображение из загружаемых файлов практики для этого урока. Вы можете подумать о слоях, как отдельные плоские точки стекла, сложенные один на другой. Каждый слой содержит отдельные фрагменты контента. Чтобы понять, как создаются слои, давайте посмотрим на эту панель слоев. Я закрыл другие свои панели, чтобы мы могли сосредоточиться на панели слоев. Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите «Слои».На панели «Слои» вы можете выбрать слои и работать с ними. На этом изображении 4 слоя, каждый с отдельным контентом. Если щелкнуть значок «Глаз» слева от слоя, вы можете включать и выключать видимость этого слоя. Итак, я собираюсь отключить видимость индивидуального слоя. И следите за изображением, чтобы вы могли видеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и для слоя образца. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение началось с нового пустого изображения с белым фоном.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок «Глаз». Теперь давайте рассмотрим только один слой, индивидуальный слой. Быстрый способ отключить все слои, кроме индивидуального, состоит в том, чтобы удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок Eye слева от индивидуального слоя. В окне документа вы можете видеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым рисунком шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют видеть сквозь соответствующую часть этого слоя содержимое нижних слоев. Итак, давайте снова включим этот контент, вернувшись на панель «Слои», снова удерживая клавишу «Option» на Mac или клавишу «ALT» на ПК и нажимая на значок «Глаз» слева от индивидуального слоя. И все остальные слои и их иконки Eye снова становятся видимыми. Итак, еще раз: вы можете думать о слоях, как о пачке стеклянных пинт, каждый из которых имеет свою собственную графику, а в некоторых случаях прозрачные области, которые позволяют видеть сквозь слои ниже.Самое большое преимущество наличия элементов на отдельных слоях, подобных этому, заключается в том, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотите отредактировать или переместить только маленькое фото разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и нажмите на слой ткани справа от названия слоя. Теперь, когда выбран слой ткани, любое редактирование, которое вы сделаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните на фотографии ткани и перетащите — и только эта фотография перемещается, поскольку выбран только этот слой. И это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы будете делать позже в этой серии уроков, эти изменения затронут только выбранный слой ткани, а не остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете выполнять одновременно с несколькими слоями.И для этого вам нужно выбрать более одного слоя. На панели «Слои» мы уже выбрали слой ткани. Если вы этого не сделаете, нажмите на этот слой. Чтобы выбрать также индивидуальный слой, удерживайте нажатой клавишу «Command» на Mac или клавишу «Ctrl» на ПК и нажмите на нужный слой. Выбрав оба слоя, вы можете нажать и перетащить любую из этих фотографий, и они будут двигаться вместе. Теперь вот вам бонусный совет: выбрав инструмент «Перемещение», посмотрите на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если эта опция включена, нажатие в любом месте изображения автоматически выберет верхний слой в том месте, где находится контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии шаблона, и вы увидите, что слой шаблона был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок Автовыбор: Слой на панели параметров инструмента Перемещение и вместо этого выбрать слои вручную, щелкнув их на панели «Слои», как мы это делали в этом уроке.Итак, подведем итог: возможность работать с выбранными частями контента — это самое большое преимущество использования слоев. Есть еще много информации о слоях, так что следите за обновлениями до конца этого урока.
Что вы узнали: Для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, которые составляют многоуровневый файл. Они позволяют перемещать, редактировать и работать с контентом на одном слое, не влияя на контент на других слоях.
- Слои расположены в штабеле на панели Слои , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Нажмите еще раз в том же месте, чтобы показать содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран, чтобы внести в него изменения.На панели Слои щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выделению, удерживайте нажатой клавишу «Control» (Windows) или «Command» (macOS), нажимая другие слои.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать за этим изображением из файлов практики для этого урока или со своим собственным многоуровневым изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, управляет расположением содержимого в изображении спереди назад. Например, в этом изображении индивидуальный слой находится над слоем шаблона на панели «Слои». Итак, на снимке, индивидуальная фотография с человеком в красной шляпе сверху фото шаблона, где эти две фотографии перекрываются.Ну, а что, если вы хотите, чтобы индивидуальная фотография находилась за рисунком рисунка? В этом случае перейдите на панель «Слои» и выберите нужную фотографию, нажав на нее. Затем нажмите, удерживайте и перетащите индивидуальный слой под слоем с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем рисунка, а затем отпустите палец от мыши или трекпада. И это перемещает индивидуальный слой ниже слоя шаблона на панели «Слои». И посмотрите, что произошло на изображении: фотография портного находится за фотографией рисунка.Еще одна вещь, которая вас наверняка интересует, это как создать новый слой. Допустим, мне нужен новый пустой слой, в который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, куда вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже него. В этом примере я хотел бы добавить новый слой над слоем с шаблоном, потому что я хочу рисовать поверх этого шаблона. Итак, я перейду на панель Layers и выберу слой шаблона. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув по этому значку с перевернутым углом страницы.Это создает новый слой над слоем шаблона. При добавлении слоя таким образом создается слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Форма», или если вы используете команду «Вставить встроенный» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop создаст для вас новый слой автоматически. Поэтому не удивляйтесь, если при использовании любой из этих функций вы увидите дополнительные слои на панели «Слои».Когда вы создаете новый слой, хорошей идеей будет дать ему имя, которое будет значимым для вас, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши на имени слоя и введите его поверх текста, чтобы ввести собственное имя. Я собираюсь напечатать «краска». А затем нажмите Enter или Return на клавиатуре. Теперь давайте добавим этот новый слой, добавив к нему немного цвета. Я подойду к панели «Образцы». Если панель «Образцы» не открыта, откройте ее в меню «Окно» в верхней части экрана. На панели «Образцы» я собираюсь нажать на цвет.Вы можете использовать любой цвет, который вам нравится. А затем я перейду к панели «Инструменты», где я выберу инструмент «Кисть». Я поднимаюсь на панель «Параметры» для инструмента «Кисть» и нажимаю на «Выбор кисти», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. А затем я перемещаюсь в изображение, и я начинаю рисовать, а кисть закрывается, когда я рисую на узоре. Поскольку краска находится на собственном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве одного примера вы можете изменить непрозрачность слоя краски. С выбранным слоем краски я поднимусь наверх панели «Слои» и щелкну стрелку справа от Непрозрачности. А затем я перетащу ползунок Непрозрачность влево. Следите за образцом краски, пока я делаю это, и вы можете видеть, что он становится все менее и менее непрозрачным или более прозрачным. Я щелкну слайдер «Непрозрачность» в пустой области, чтобы закрыть этот слайдер. Это простой способ смешать содержимое двух слоев. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его и нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Ctrl + Z на Mac или Ctrl + Z на клавиатуре Windows. А вот еще один совет: в меню «Панель» расположено еще больше команд, связанных со слоями, доступ к которым можно получить, щелкнув этот маленький значок меню в правом верхнем углу панели «Слои». Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, скопировать слой — взгляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоя: изменение порядка наложения слоев, создание нового пиксельного слоя, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок наслоенных объектов на изображении.
- Щелкните значок Создать новый слой в нижней части панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока что-то не добавлено к нему.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите слой на панели «Слои» и нажмите клавишу «Backspace» (Windows) или «Delete» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя, а не изменять размер всего изображения. Для этого вы будете использовать команду Transform. Если вы читаете дальше, вы можете использовать это изображение из файлов практики для этого урока, или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим сделать эту фотографию швейных инструментов меньше. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, который является слоем с инструментами.Я нажму на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше рисунков, все они были бы включены в эту границу, и все было бы изменено вместе. Теперь обычно вы не хотите искажать изображение при изменении его размера. Чтобы избежать этого, удерживайте нажатой клавишу «Shift», чтобы ограничить пропорции, нажимая на любой край или любой угол и перетаскивая его, чтобы уменьшить или уменьшить эту фотографию, чтобы увеличить ее.Между прочим, хорошо делать содержимое слоя меньшим, но в большинстве случаев лучше не делать пиксельное содержание — например, фотографию — намного большим, чем оригинал, или оно может выглядеть размытым. Последний шаг — принять изменения, которые вы сделали с помощью команды Transform. Один из способов сделать это — перейти на панель параметров и щелкнуть большую галочку, которая появляется там, когда вы используете Free Transform. И это все, что нужно сделать. Другая вещь, которую вы можете сделать, это изменить размер содержимого более чем одного слоя за раз.Это может сэкономить ваше время и помочь изменить размер нескольких изображений на одну и ту же сумму. Итак, допустим, что мы хотим сделать и фотографию швейных инструментов, и фотографию портного меньше. Они расположены на 2 разных слоях. Итак, мы должны перейти к панели «Слои» и убедиться, что оба этих слоя выбраны. Инструментальный слой с фотографиями уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить индивидуальный фото-слой к выделению, удерживайте нажатой клавишу «Command» на Mac или клавишу «Ctrl» в Windows и нажмите на индивидуальный фото-слой.Затем, как и прежде, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу «Shift», щелкните любой край или любой угол границы, которая окружает оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Так вот, как изменить размеры слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется командой Image Size в меню Image, как вы узнали из другого урока этой серии.
Что вы узнали: Чтобы изменить размер слоев
- На панели Слои выберите один или несколько слоев, содержащих изображения или объекты, размер которых вы хотите изменить.
- Выберите Редактировать> Бесплатно Преобразование . Граница преобразования появляется вокруг всего содержимого на выбранных слоях. Удерживайте клавишу Shift, чтобы избежать искажения содержимого, и перетаскивайте углы или края до желаемого размера.Перетащите внутри границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за границу преобразования, чтобы повернуть содержимое.
- Нажмите флажок на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить изменение.
Добавьте больше изображений в дизайн, каждое изображение в отдельном слое.
В этом видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, есть несколько способов сделать это. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, предоставляя вам возможность изменять размер и расположение каждого добавленного изображения, как вам нравится. Если вы продолжаете, начните с открытия этого изображения из файлов практики для этого урока. Вы можете оставить другой файл практики с похожим именем закрытым на данный момент. Когда мы используем команду «Разместить встроенное» для добавления другого изображения в эту композицию, Photoshop автоматически создает новый слой для добавленного изображения выше любого слоя, выбранного в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный файл» … Откроется ваш Finder или File Explorer, в котором вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы практики, перейдите к файлам практики на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится в открытом изображении в окне документа.Эта фотография больше открытого изображения, но вам не нужно об этом беспокоиться. Photoshop автоматически масштабирует добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите размер фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить эту фотографию, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленная вами фотография была примерно такого же размера, как одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве руководства, чтобы помочь вам увеличить ее.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я зажму клавишу Shift и подойду к этому другому углу и перетащу его туда, чтобы получить добавленную фотографию примерно того же размера, что и другая маленькая фотография. Далее вы хотите расположить добавленную фотографию там, где вы хотите ее в композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами композиции.Когда вы будете довольны размером и размещением добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. И это все, что нужно сделать. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты», и перетащив добавленную фотографию в другое место композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И чтобы сделать это, вы будете использовать команду «Свободное преобразование», о которой мы узнали в предыдущем видео в этом руководстве.Итак, допустим, я хотел, чтобы это среднее изображение было другого размера, я бы удостоверился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу «Shift», чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. А затем нажмите галочку на панели параметров, чтобы зафиксировать это изменение. Есть одна вещь, которую нужно иметь в виду, когда вы используете команду Place Embedded. И это то, что есть некоторые правки, которые вы не можете сделать непосредственно в результирующем смарт-объекте, который создает эта команда.Теперь есть много чего узнать об умных объектах, но сейчас давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел нарисовать на фото, которое я добавил. Я прослежу, чтобы у меня был выбран его слой на панели «Слои», и я перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я вхожу в изображение и щелкаю, чтобы нарисовать, я получаю это сообщение о том, что «Этот объект должен быть растеризован перед продолжением». Это означает, что если я нажму «ОК», я преобразую свой добавленный слой с фотографией в обычный слой на основе пикселей.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной фотографии. Так что теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая собственные уникальные дизайны с несколькими изображениями в Photoshop.
Что вы узнали: чтобы добавить изображения к дизайну
- Выберите Файл > Поместить Встроенный , перейдите к файлу изображения в Проводнике (Windows) или Finder (macOS) и нажмите Поместить.
- Удерживайте клавишу Shift, чтобы избежать искажения изображения, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите внутри границы, чтобы разместить добавленное изображение там, где вы хотите.
- Нажмите флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы читаете дальше, используйте этот файл из файлов практики для этого урока. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом блокировки. Вот так можно распознать специальный фоновый слой. Содержимое этого фонового слоя представляет собой большую фотографию на заднем плане изображения в окне документа. Подобный фоновый слой имеет специальные свойства, которые отличаются от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стек слоев, выбрав фоновый слой, а затем перетащив вверх. И вы просто не можете уронить его поверх этих других слоев. Вместо этого вы получите этот непонятный символ. А когда вы убираете палец с мыши или панели трека, фоновый слой снова выдвигается вниз, к нижней части стека слоев. Точно так же вы не можете перетащить другой слой под фоновый слой на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите под фоновый слой, и вы получите тот же самый символ. Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть сзади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, что вы не можете сделать с фоновым слоем. И это для перемещения с помощью инструмента «Перемещение». Я перейду и выберу инструмент Move на панели инструментов.Я нажму на эту большую фоновую фотографию и попробую переместить, и я просто получаю сообщение, что инструмент Переместить не может переместить этот слой, потому что слой заблокирован. Я нажму OK, чтобы отклонить это. Есть несколько других вещей, которые вы не можете сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не иметь прозрачных пикселей на фоновом слое. Итак, что, если вы хотите сделать что-либо со специальным фоновым слоем? В этом случае вам необходимо преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ блокировки, и он уйдет, и этот слой станет обычным слоем под названием «Слой 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете сделать с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я переместусь в изображение и перетащу вправо, и это сместит слой 0, и за ним откроется прозрачность, потому что это самый нижний слой в стеке слоев.Теперь, что если вы хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Хорошо, вы можете превратить любой слой в специальный фоновый слой, зайдя в меню Layer и выбрав New, Background from Layer. Я на самом деле хочу сделать новый слой в этом случае и сделать его фоновым слоем. Итак, я перейду к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создаст новый слой 1, который я перетащу в нижнюю часть стека слоев. Слой 1 в настоящее время пуст.Я заполню это белым. Для этого я зайду в меню «Правка» и выберу «Заливка». В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажму ОК. И теперь у нас есть белый слой внизу стека слоев. Чтобы изменить это в специальный фоновый слой, я зайду в меню Layer и выберу New, Background from Layer. И теперь этот слой заблокирован, я не могу его переместить или сделать другие вещи, которые я упомянул. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с ними раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: Преобразовать фоновый слой в обычный слой
- Поскольку слой Background заблокирован, его нельзя переместить в окно Document или перегруппировать на панели Layers , и некоторые функции редактирования на нем работать не будут.
- Чтобы преобразовать слой Фон в обычный слой, щелкните значок замка справа от имени слоя на панели « Слои ».


Узнайте, как легко открывать несколько изображений одновременно в документе Photoshop, где каждое изображение размещается на собственном слое, и как добавлять больше изображений в документ по мере необходимости!
Загрузите это руководство в формате PDF для печати!
Автор Стив Паттерсон.
Независимо от того, сочетаем ли мы изображения, создаем коллажи или разрабатываем макеты, нам часто нужно загружать несколько изображений в один и тот же документ Photoshop.И каждое изображение должно появляться на своем собственном слое в этом документе. Но это не так, как работает Photoshop, когда мы открываем несколько файлов. Вместо этого каждый файл открывается в отдельном документе, заставляя нас самим перемещать изображения из одного документа в другой.
Но есть способ открыть несколько изображений одновременно в одном документе, используя команду под названием Загрузить слои в стек . И мы можем добавлять дополнительные файлы в документ по мере необходимости, используя другую команду, известную как Place Embedded .В этом уроке я покажу вам, как работают обе эти функции. Мы также рассмотрим несколько параметров в настройках Photoshop, которые делают размещение изображений в документе еще быстрее. И в качестве бонуса я закончу все, смешав мои изображения в простой эффект двойной экспозиции.
Я использую Photoshop CC 2020, но вы можете следовать за любой последней версией.
Это руководство является уроком 6 в нашем Руководстве по изучению слоев. Давайте начнем!
Как загрузить несколько изображений в виде слоев в Photoshop
Давайте начнем с изучения того, как загрузить несколько изображений в виде слоев в один и тот же документ Photoshop.Для этого мы используем команду Загрузить файлы в стек . И эта команда не только загружает ваши изображения, но даже создает документ Photoshop для вас! Вот как это использовать.
Шаг 1. Выберите «Загрузить файлы в стек»
В Photoshop перейдите в меню Файл в строке меню, выберите Сценарии , а затем выберите Загрузка файлов в стек :
.

Перейдите в Файл> Сценарии> Загрузить файлы в стек.
Шаг 2. Выберите изображения
Затем в диалоговом окне «Загрузить слои» установите для параметра Использовать значение « Файлы » или «Папка ».Файлы позволяют выбирать отдельные изображения в папке, а папка будет загружать каждое изображение в выбранной папке. Я выберу файлы.
Затем нажмите кнопку Обзор :


Настройка Используйте для файлов или папок, а затем нажмите кнопку Обзор.
облачных документов или локальных файлов
Если вы используете Photoshop CC 2020 или более позднюю версию, Photoshop может спросить, хотите ли вы загрузить документ Cloud или файлы, хранящиеся на вашем компьютере. Я нажму На вашем компьютере кнопка :


Выбор загрузки файлов на мой компьютер.
Выбор ваших изображений
Затем перейдите в папку с вашими изображениями и выберите нужные вам файлы. В моем случае я выберу все три изображения в папке.
Обратите внимание на названия моих изображений. У нас есть «texture.jpg», «Portrait.jpg» и «sunset.jpg». Photoshop будет использовать эти имена при именовании слоев, поэтому рекомендуется сначала переименовать файлы.
После того, как вы выбрали изображения, нажмите Открыть :


Выбор изображений для загрузки в Photoshop.
И снова в диалоговом окне Load Layers имя каждого файла появляется в списке:


Названия изображений, которые будут загружены в Photoshop.
Как удалить изображение
Если вы выбрали изображение по ошибке и вам нужно удалить его, нажмите на его имя в списке и нажмите кнопку Удалить :


Вы можете удалить любые изображения, которые вам не нужны.
Шаг 3: Нажмите ОК
Оставьте два параметра в нижней части диалогового окна («Попытка автоматического выравнивания исходных изображений» и «Создание смарт-объекта после загрузки слоев») неактивными.
Затем нажмите OK, чтобы загрузить ваши изображения:


Нажмите кнопку ОК, чтобы загрузить файлы.
Photoshop создает новый документ, и через несколько секунд в него помещаются изображения:


Создан новый документ Photoshop.
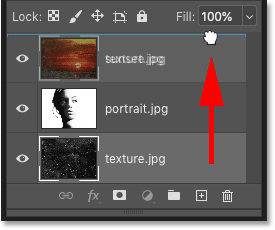
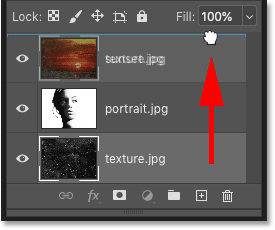
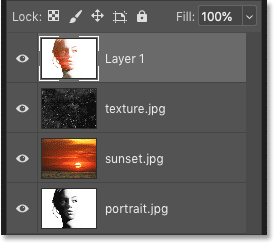
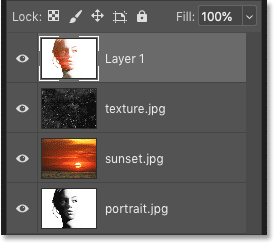
А на панели «Слои» каждое из выбранных вами изображений отображается на своем собственном слое, каждый слой которого назван по имени файла:


Панель «Слои», отображающая каждое изображение в отдельном слое.
Вы можете включить или выключить каждый слой, щелкнув его значок видимости :
Используйте значки видимости, чтобы показать или скрыть слои.
Как поместить изображение в документ Photoshop
Так вот, как создать новый документ Photoshop и загрузить в него несколько изображений. Теперь давайте узнаем, как добавить больше изображений в документ с помощью команды Place Embedded .
На панели «Слои» я удалю свой «портретный» слой, перетащив его вниз в корзину:


Удаление одного из слоев.
Шаг 1: выберите «Поместить встроенный»
Чтобы добавить новое изображение в документ, перейдите в меню Файл и выберите Поместить встроенный .
Существует также похожая команда под названием Place Linked , которая просто ссылается на файл на вашем компьютере. Но чтобы загрузить изображение непосредственно в ваш документ, выберите Place Embedded:


Идем в Файл> Поместить встроенный.
Шаг 2. Выберите изображение
Выберите изображение, которое вы хотите добавить в документ, и нажмите Поместить .
Я выберу портретное изображение:


Выбор изображения для размещения в документе.
Шаг 3: Принять и закрыть Free Transform
Теперь, прежде чем Photoshop поместит изображение, он сначала открывает команду «Свободное преобразование», чтобы вы могли изменить размер изображения, если это необходимо:


Photoshop открывает Free Transform перед размещением изображения в документе.
Но в большинстве случаев вы можете просто щелкнуть галочку на панели параметров, чтобы принять текущий размер и закрыть Free Transform.Вы также можете нажать на клавиатуре Enter (Win) / Return (Mac):


Нажав на галочку.
Изображение размещено как смарт-объект
Photoshop помещает изображение в документ. Но обратите внимание на панели «Слои», что изображение отображается не как обычный слой, а как смарт-объект , обозначенный значком в правом нижнем углу миниатюры:


Фотошоп размещает изображение как смарт-объект.
Умные объекты очень мощные. Но у них также есть ограничения, и самое главное, что смарт-объект нельзя редактировать напрямую.
Например, я выберу Rectangular Marquee Tool на панели инструментов:


Выбор инструмента «Прямоугольная область».
А потом я вытяну выбор вокруг глаз женщины:


Выбор части смарт-объекта.
Связано: Как использовать новый инструмент выбора объектов в Photoshop CC 2020
Я переверну выбор, зайдя в меню Выбор и выбрав Обратный :


Собираюсь Выбрать> Инвертировать.
А затем я удалю все, что связано с моим первоначальным выбором, нажав клавиши Backspace (Win) / Delete (Mac) на моей клавиатуре.
Но вместо удаления части изображения Photoshop отображает предупреждение о невозможности выполнить мой запрос, поскольку смарт-объект не редактируется напрямую. Я нажму OK, чтобы закрыть его:


Photoshop не может редактировать смарт-объект.
Related: Узнайте, как редактировать смарт-объекты!
Как преобразовать смарт-объект в обычный слой
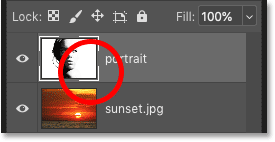
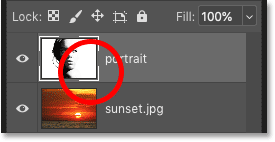
Итак, в зависимости от того, что вы будете делать с изображением, смарт-объект может оказаться не тем, что вам нужно.В этом случае вам нужно преобразовать смарт-объект обратно в обычный слой после того, как вы поместите его в свой документ.
Для этого щелкните правой кнопкой мыши (Победа) / Нажмите Control-click (Mac) в любом месте пустой серой области рядом с именем смарт-объекта:


Щелчок правой кнопкой мыши (Win) / Щелчок управления (Mac) в пустой области.
А затем выберите Rasterize Layer из меню:


Выбор команды Растеризация слоя.
Значок смарт-объекта исчезает с эскиза, и теперь у нас есть нормальный слой пикселей:


Смарт-объект был преобразован в слой пикселей.
Если я нажму Backspace (Win) / Delete (Mac) на моей клавиатуре, в этот раз Photoshop удалит выделение, как и ожидалось:
Выбор был удален после преобразования смарт-объекта в слой пикселей.
Загрузите это руководство в формате PDF для печати!
Как ускорить размещение изображений в Photoshop
Итак, теперь, когда мы знаем, как поместить изображение в документ, давайте рассмотрим несколько параметров в настройках Photoshop, которые помогут вам разместить изображения еще быстрее.
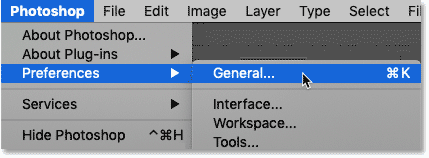
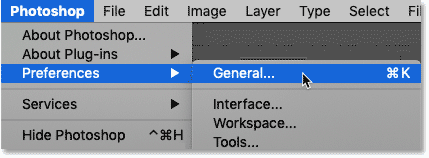
Чтобы открыть настройки на ПК с Windows, перейдите в меню Редактировать . На Mac перейдите в меню Photoshop . Оттуда выберите Предпочтения , а затем Общие :


Открытие общих настроек Photoshop.
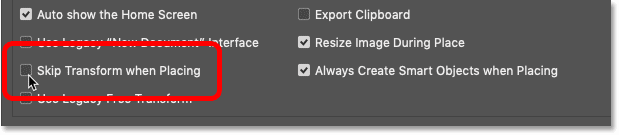
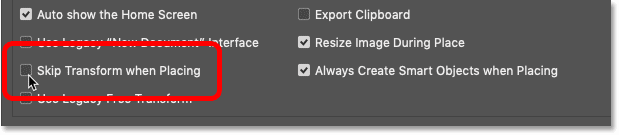
Пропустить Преобразование при размещении
Чтобы приложение Photoshop не открывало Free Transform при каждом размещении изображения, включите параметр «Пропустить преобразование при размещении »:


Опция «Пропустить преобразование при размещении».
Всегда создавайте смарт-объекты при размещении
Чтобы Photoshop не преобразовывал изображения автоматически в смарт-объекты, отключите Всегда создавать смарт-объекты при размещении . Вы всегда можете преобразовать слой в смарт-объект самостоятельно, когда вам нужно:


Параметр «Всегда создавать смарт-объекты при размещении».
Изменить размер изображения во время
И этот третий вариант не ускорит процесс, но на него определенно стоит обратить внимание.По умолчанию, если вы помещаете изображение в документ, а размер изображения превышает размер холста, Photoshop автоматически изменит размер изображения в соответствии с холстом. Другими словами, это сделает ваше изображение меньше.
Если это не то, что вам нужно, и вы бы предпочли изменить размеры изображений самостоятельно, используя Free Transform, то снимите флажок Изменить размер изображения в месте . Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно Preferences:


Параметр «Изменить размер изображения во время размещения».
Бонус: смешивание слоев для создания двойной экспозиции
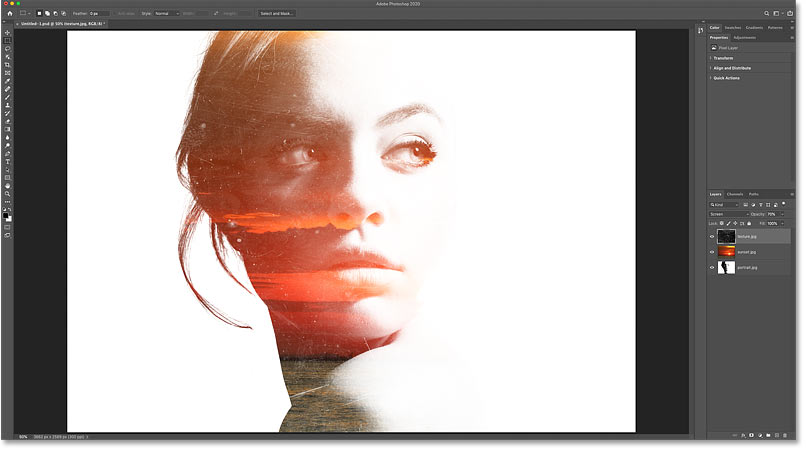
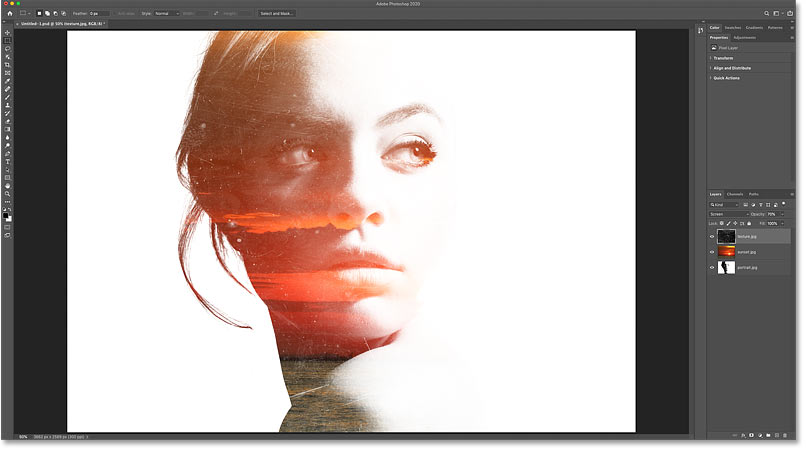
Итак, мы узнали, как загрузить несколько изображений одновременно в документ Photoshop с помощью команды «Загрузить файлы в стек» и как добавить больше изображений с помощью команды «Вставить встроенный». Я закончу этот урок, быстро смешав три изображения вместе, чтобы создать простой эффект двойной экспозиции.
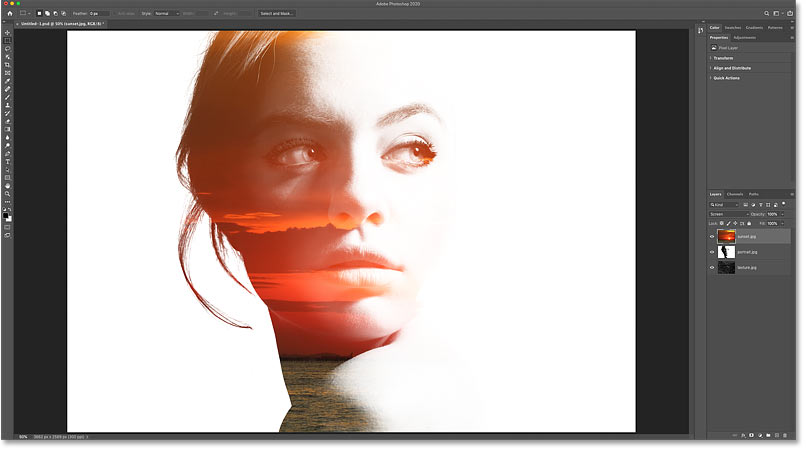
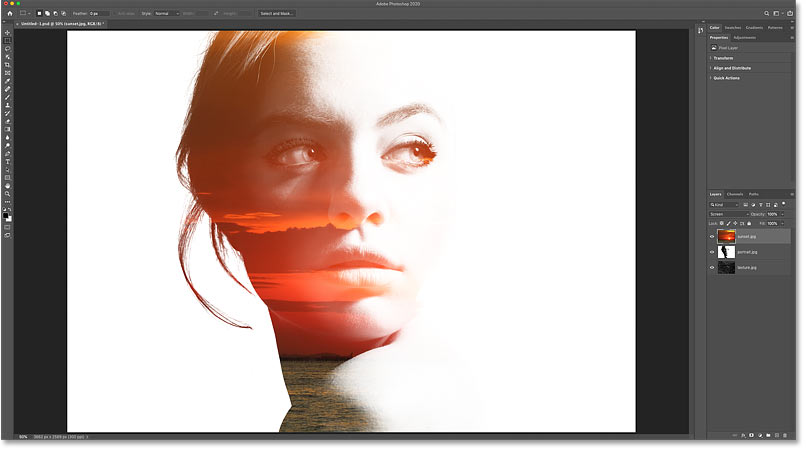
Я начинаю с моего портретного изображения в верхней части стека слоев, что делает его изображением, видимым в документе:


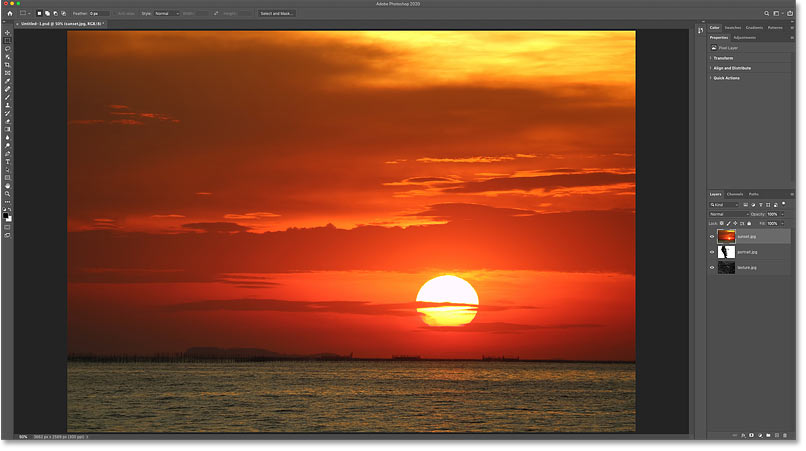
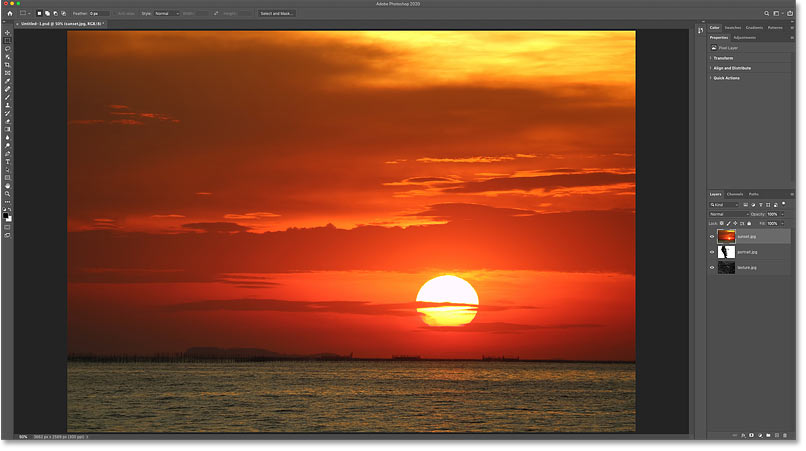
Портретное изображение.Предоставлено: Adobe Stock.
Перемещение слоя заката над портретом
На панели «Слои» я щёлкну по слою заката и перетащу его над портретным слоем:


Перетаскивание заката над портретом.
А теперь мой закатный образ виден:


Закатное изображение. Предоставлено: Adobe Stock.
Изменение режима наложения
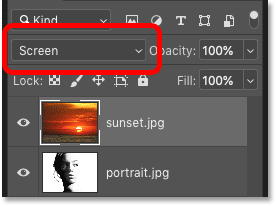
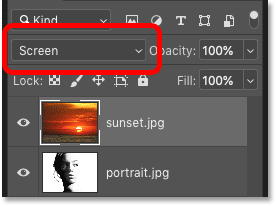
Чтобы смешать закат с портретом, я изменю режим смешивания слоя заката с Нормального на Экран :


Изменение режима наложения слоя на Screen.
Режим наложения экрана сохраняет белые области портрета видимыми и показывает закат в темных областях:


Результат после изменения режима наложения слоя заката на Экран.
Перемещение слоя текстуры над закатом
Далее я перетащу свой слой текстуры над слоем заката:


Перетаскивание текстурного слоя на вершину стека.
А теперь изображение текстуры видно:


Текстурное изображение.Предоставлено: Adobe Stock.
Изменение режима наложения и непрозрачности слоя
Чтобы скрыть темные области текстуры и оставить только более светлые области, я изменю режим смешивания с на Экран .
Я также опущу непрозрачность слоя до 70% :


Изменение режима наложения и снижение непрозрачности текстуры.
И вот результат с текстурой, теперь смешанной с эффектом:


Результат после изменения режима наложения слоя заката на Экран.
Связанный: Изучите три простых способа смешать изображения в Фотошопе!
Объединение слоев в новый слой
Наконец, чтобы добавить немного больше контраста к эффекту, я объединю все три слоя на новый слой над ними, нажав Shift + Ctrl + Alt + E на ПК с Windows или Shift + Command + Option + E на Mac:


Слияние существующих слоев на новый слой.
Узнайте больше: необходимые слои Photoshop быстро и быстро работают!
Увеличение контрастности
А затем, чтобы увеличить контраст, я зайду в меню Image и выберу Auto Contrast :


Идем в Изображение> Автоконтраст.
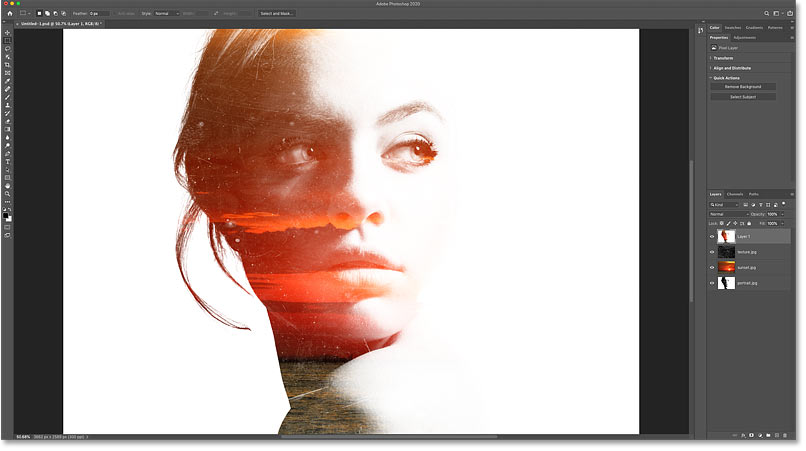
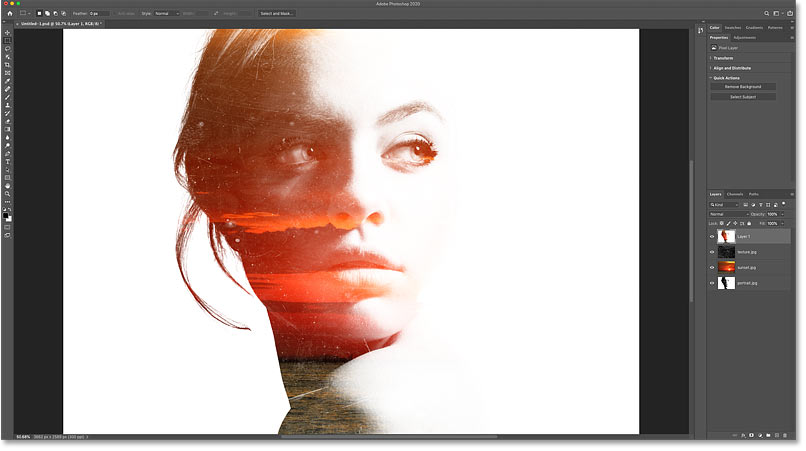
И вот мой окончательный результат:


Финальный эффект двойной экспозиции.
И вот оно у нас!
Ознакомьтесь с нашим Руководством по обучению слоям, чтобы узнать больше о слоях, или с нашим разделом Основы Photoshop или Фотоэффекты для получения дополнительных руководств.
Подпишитесь на нашу рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
, В диалоговом окне «Экспортировать как» можно установить следующие параметры:
Формат: выберите PNG, JPG, GIF или SVG.
Настройка формата: для PNG укажите, хотите ли вы экспортировать активы с включенной прозрачностью (32-разрядная версия) или экспортировать изображения меньшего размера (8-разрядная версия). Для JPEG укажите желаемое качество изображения (0–100%). GIF изображения прозрачны по умолчанию. При экспорте активов PNG помните следующее:
- При выборе параметра Прозрачность создаются 32-разрядные PNG-активы.
- При выборе меньшего файла генерируются 8-битные PNG-активы
- Если оставить вышеупомянутые параметры невыбранными, генерируются 24-битные PNG-активы
Размер: укажите ширину и высоту объекта изображения.Ширина и высота по умолчанию заблокированы. Изменение ширины автоматически изменяет высоту пропорционально. Если вы хотите указать границы холста экспортируемого актива, см. Размер холста.
Масштаб: выберите, насколько большим должно быть экспортируемое изображение. Эта опция полезна для экспорта активов с большим или меньшим разрешением. Изменение масштаба влияет на размер изображения.
Resample: выберите метод повторной выборки. Повторная выборка относится к изменению объема данных изображения при изменении размеров пикселя или разрешения изображения, обычно при изменении размера изображения.
- Билинейный: добавляет пиксели путем усреднения значений цвета окружающих пикселей. Этот метод дает результаты среднего качества.
- Bicubic: более медленный, но более точный метод, основанный на проверке значений окружающих пикселей. Используя сложные вычисления, Bicubic производит более плавные градации тонов, чем методы передискретизации Bilinear или Nearest Neighbor.
- Bicubic Smoother: подходит для увеличения изображений на основе бикубической интерполяции, но предназначен для получения более плавных результатов.
- Bicubic Sharper: подходит для уменьшения размера изображения на основе бикубической интерполяции при одновременном повышении резкости. Этот метод поддерживает детализацию в пересэмплированном изображении. Если Bicubic Sharper заостряет некоторые области изображения, попробуйте использовать Bicubic.
- Bicubic Automatic: автоматически выбирает метод бикубической выборки, соответствующий изображению.
- Ближайший сосед: быстрый, но менее точный метод, который копирует пиксели в изображении. Этот метод предназначен для использования с иллюстрациями, содержащими ребра, которые не являются сглаженными.Это сохраняет твердые края и производит меньший файл. Однако этот метод может создавать зубчатые эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделением.
- Сохранять детали. При изменении размера изображения этот метод придает первостепенное значение сохранению деталей и резкости изображения.
Размер холста: если ваш актив должен занимать определенную ширину и высоту, укажите эти значения в качестве размера холста. Диалоговое окно «Экспортировать как» обновляет предварительный просмотр, чтобы центрировать изображение в этих пределах.Эта опция полезна в нескольких сценариях, таких как следующие:
- Вы экспортируете значки, которые имеют разные размеры, но должны быть центрированы в пределах 50х50 пикселей.
- Вы экспортируете изображения баннеров, размер которых меньше или превышает требуемые размеры.
Если изображение больше, чем размер холста, оно обрезается до значений ширины и высоты, установленных для холста. Вы можете нажать «Сброс», чтобы вернуть значения, установленные в «Размер изображения».
Метаданные: укажите, хотите ли вы встраивать метаданные — информацию об авторских правах и контактной информации — в экспортируемые активы.
Цветовое пространство: укажите следующее:
- Хотите ли вы преобразовать экспортируемый ресурс в цветовое пространство sRGB. Эта опция выбрана по умолчанию.
- Хотите ли вы встроить цветовой профиль в экспортируемый актив?
Как разместить одно изображение внутри другого
Шаг 1: Выберите область, в которую вы хотите вставить второе изображение в
Сначала откройте изображение, в которое вы хотите поместить второе изображение, и нарисуйте выделение вокруг области, где должно появиться второе изображение. Разумеется, используемый вами инструмент выбора будет зависеть от формы области, которую вам нужно выбрать. Я хочу, чтобы мое второе изображение появилось на экране телевизора, который представляет собой простую четырехстороннюю форму, поэтому я собираюсь использовать Photoshop Polygonal Lasso Tool, который по умолчанию скрывается за стандартным инструментом Lasso в палитре Tools.Я собираюсь нажать на значок инструмента Лассо, затем я удерживаю кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, а затем я выберу инструмент Polygonal Lasso Tool из списка:


Выбор инструмента «Полигональное лассо» в палитре «Инструменты» в Photoshop.
Инструмент Polygonal Lasso Tool позволяет рисовать выделение, просто щелкая в разных точках, где необходимо изменить направление выделения. Каждый раз, когда вы нажимаете на новую точку, Photoshop добавляет прямую линию между новой точкой и последней нажатой точкой, аналогично тому, как работает инструмент Pen Tool при рисовании отрезков прямых линий.Вы просто продолжаете нажимать вокруг области, которая должна быть выделена, пока не обведете всю область и не вернетесь к началу. Когда вы снова нажмете на эту первую точку, Photoshop создаст выделение.
Выбрать экран телевизора с помощью Polygonal Lasso Tool очень просто. Все, что мне нужно сделать, это нажать в каждом из четырех углов. Я начну с верхнего левого угла, затем спущусь вниз, в нижний левый угол, затем в правый нижний угол и в верхний правый угол.Мы можем видеть три линии, которые были созданы до сих пор:


Нажатие в каждом углу экрана телевизора с помощью инструмента Polygonal Lasso Tool, чтобы нарисовать выделение вокруг него.
Чтобы завершить выбор, я еще раз нажму на то же место, с которого я начал, в верхнем левом углу экрана телевизора, и Photoshop создаст для меня мой выбор:


Нажмите еще раз на начальную точку, чтобы завершить выбор.
Шаг 2. Скопируйте второе изображение в буфер обмена
Откройте второе изображение в Photoshop и нажмите Ctrl + A (Победа) / Command + A (Mac), чтобы разместить выделение вокруг всего изображения:


Нажмите «Ctrl + A» (Победа) / «Command + A» (Mac), чтобы разместить выделение вокруг всего изображения.
Затем нажмите Ctrl + C (Победа) / Command + C (Mac), чтобы скопировать изображение в буфер обмена.
Шаг 3: Вставьте второе изображение в выделенную область
Вернитесь к исходному изображению в Photoshop. Вы все равно должны увидеть выбор, который вы создали минуту назад. Мы собираемся вставить второе изображение непосредственно в этот выбор. Для этого перейдите в меню «Правка» в верхней части экрана и выберите «Вставить в:
».

Выбор «Вставить в» из меню «Редактировать».
При выборе «Вставить в» с исходным изображением произойдут три вещи. Photoshop добавит новый слой над фоновым слоем в палитре слоев, поместит второе изображение на новый слой и будет использовать сделанный нами выбор для создания маски слоя, которая скроет все области второго изображения. которые выходят за пределы выделения, оставляя видимой только область внутри выделения. Другими словами, единственная часть моего футбольного изображения, которая будет видна, это область, которая вписывается в выделение, которое я сделал вокруг экрана телевизора.
Во-первых, давайте посмотрим на палитру слоев для исходного изображения, чтобы увидеть, что произошло. Мы можем видеть, что у меня теперь есть два слоя — оригинальный фоновый слой внизу, который содержит мое телевизионное изображение, и новый слой «Слой 1», над ним, который содержит футбольную фотографию. Мы также можем видеть эскиз маски слоя (обведено красным), показывая нам созданную маску слоя. Белая прямоугольная область в центре эскиза — это область, которая была выбрана (экран телевизора), а вся черная область вокруг нее — это область, которая не была выбрана:


Photoshop добавляет новый слой к исходному изображению, помещает второе изображение на новый слой и создает маску слоя на основе выбора, который мы сделали на шаге 1.
И если мы посмотрим на само изображение, то теперь мы можем увидеть футбольное изображение, появляющееся на экране телевизора:


Второе изображение теперь появляется внутри выделения, которое мы сделали на исходном изображении.
Шаг 4. Изменение размера второго изображения с помощью бесплатной трансформации
Единственная проблема на данный момент заключается в том, что телевизор находится под углом, а фотография, которую я вставил в него, — нет, поэтому перспектива между двумя изображениями не совпадает. Чтобы это исправить, я нажму Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно «Свободное преобразование» в Photoshop и обвести второе изображение.Первое, что я собираюсь сделать, это попытаться разместить как можно больше футбольной фотографии на экране телевизора, поэтому я буду удерживать клавиши Shift + Alt (Победа) / Shift + Option (Mac) и перетаскивать одну из них. четыре угловых ручки направлены к центру, чтобы уменьшить изображение. Удерживание «Shift» ограничивает пропорции изображения при перетаскивании, поэтому я случайно не искажаю внешний вид изображения, а нажатие «Alt / Option» указывает Photoshop изменить размер изображения от его центра, что облегчает задачу:


Измените размер изображения при необходимости с помощью команды «Free Transform» в Photoshop.
Теперь, когда я доволен размером моего второго изображения, я собираюсь исправить проблему с перспективой. Когда Free Transform все еще активен, я собираюсь удерживать Shift + Ctrl + Alt (Победа) / Shift + Command + Option (Mac), что временно переводит Free Transform в режим Перспективного преобразования. Вы также можете перейти в меню «Правка», выбрать «Преобразование», а затем выбрать «Перспектива», но сочетание клавиш будет проще, если у вас уже есть активные маркеры «Свободное преобразование».
В режиме «Перспективное преобразование» я снова нажму на ручку в левом верхнем углу и немного перетащу ее вниз.Когда я перетаскиваю ручку в верхнем левом углу вниз, ручка в нижнем левом углу будет одновременно двигаться вверх. Это позволит мне уменьшить высоту левой стороны футбольного изображения, не влияя на высоту правой стороны изображения, создавая иллюзию, что изображение находится под тем же углом, что и телевизор:


Используйте режим преобразования «Перспектива», чтобы исправить любые проблемы перспективы между двумя изображениями.
Теперь, когда я доволен размером и углом второго изображения, я нажму Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform.
Шаг 5: Добавить стиль внутреннего слоя теней
Чтобы закончить эффект, я собираюсь добавить небольшую тень к краям футбольного изображения, чтобы оно выглядело как будто оно действительно отображается на экране телевизора, а не как если бы кто-то просто вставил его туда (хотя это именно то, мы сделали). Выбрав «Слой 1», я нажму на значок «Стили слоев» в нижней части палитры «Слои» и выберу «Внутреннюю тень» из списка стилей слоев:


Щелкните значок «Стили слоев» в нижней части палитры «Слои» и выберите «Внутренняя тень» из списка.
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами «Внутренняя тень» в средней колонке. Уменьшите непрозрачность внутренней тени примерно до 60%, чтобы она была не такой интенсивной, затем уменьшите размер и расстояние до 1 пикселя. Вам также может понадобиться настроить угол тени в зависимости от вашего изображения. У меня установлено значение 120 °:


Измените параметры стиля слоя Внутренняя тень, обведенные выше.
Нажмите OK, чтобы выйти из диалогового окна Layer Style и применить тень, и все готово! Здесь, после добавления моего эффекта тени по краям изображения футбола, чтобы он выглядел более естественно на экране телевизора, мой окончательный результат:


Окончательный результат.
,