Как добавить в слой фото фотошоп
Как в Photoshop вставить картинку на фон, слой или другое фото?
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
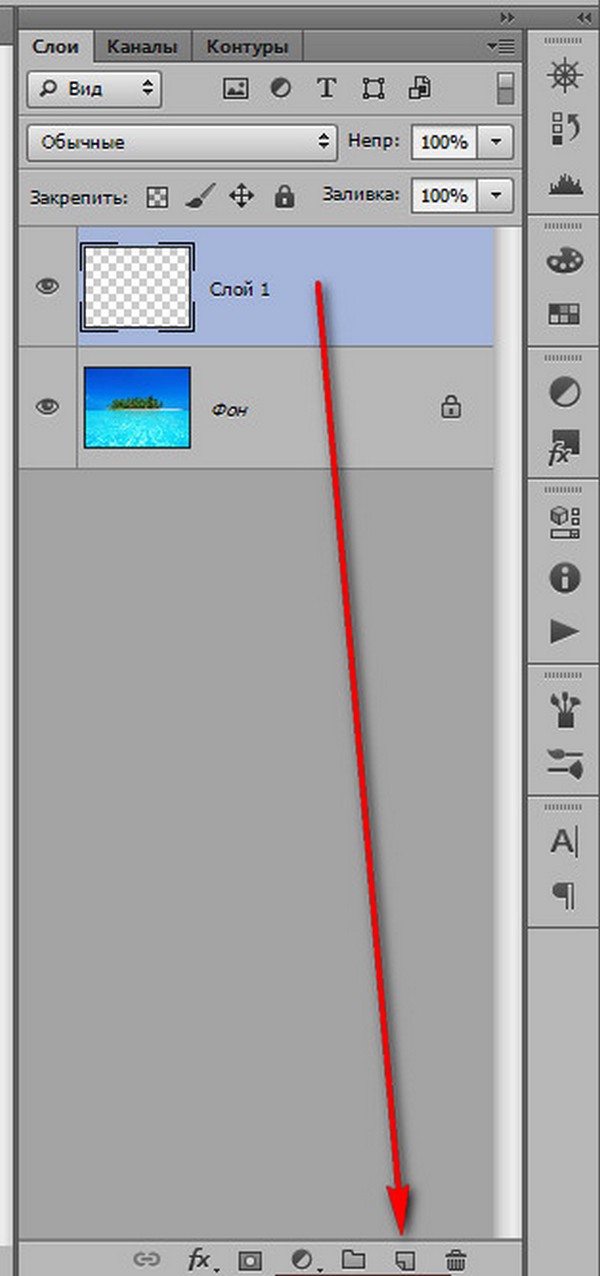
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
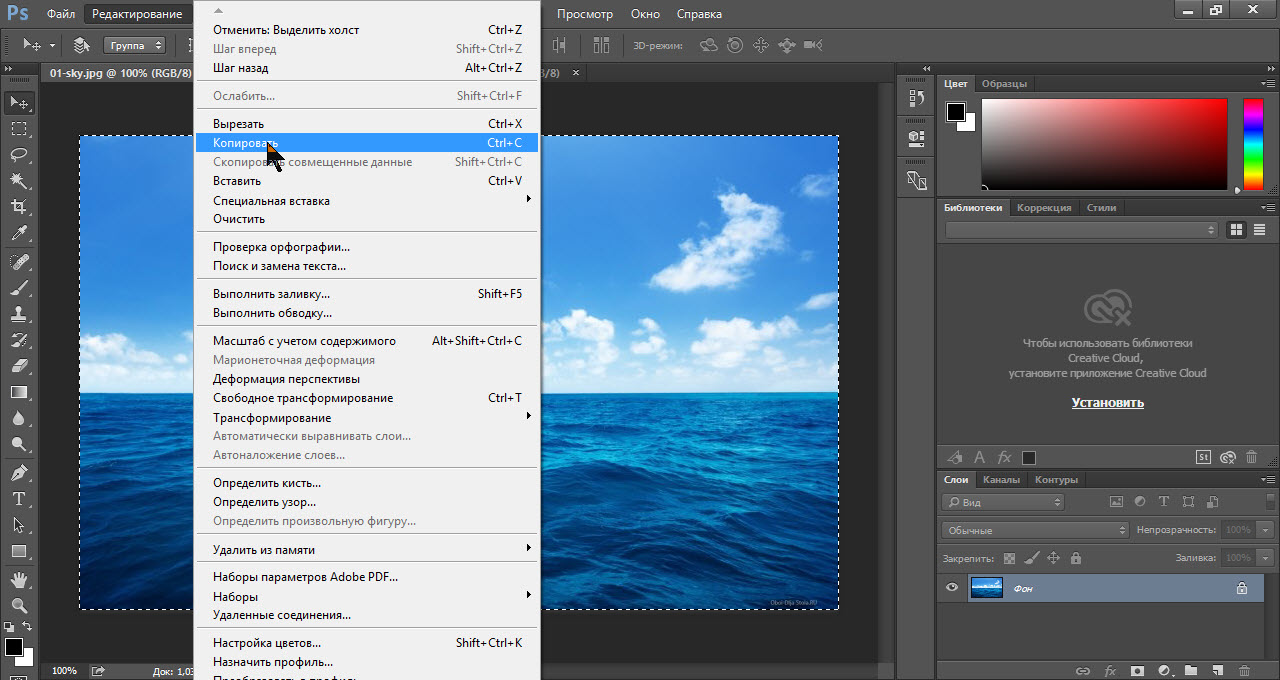
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
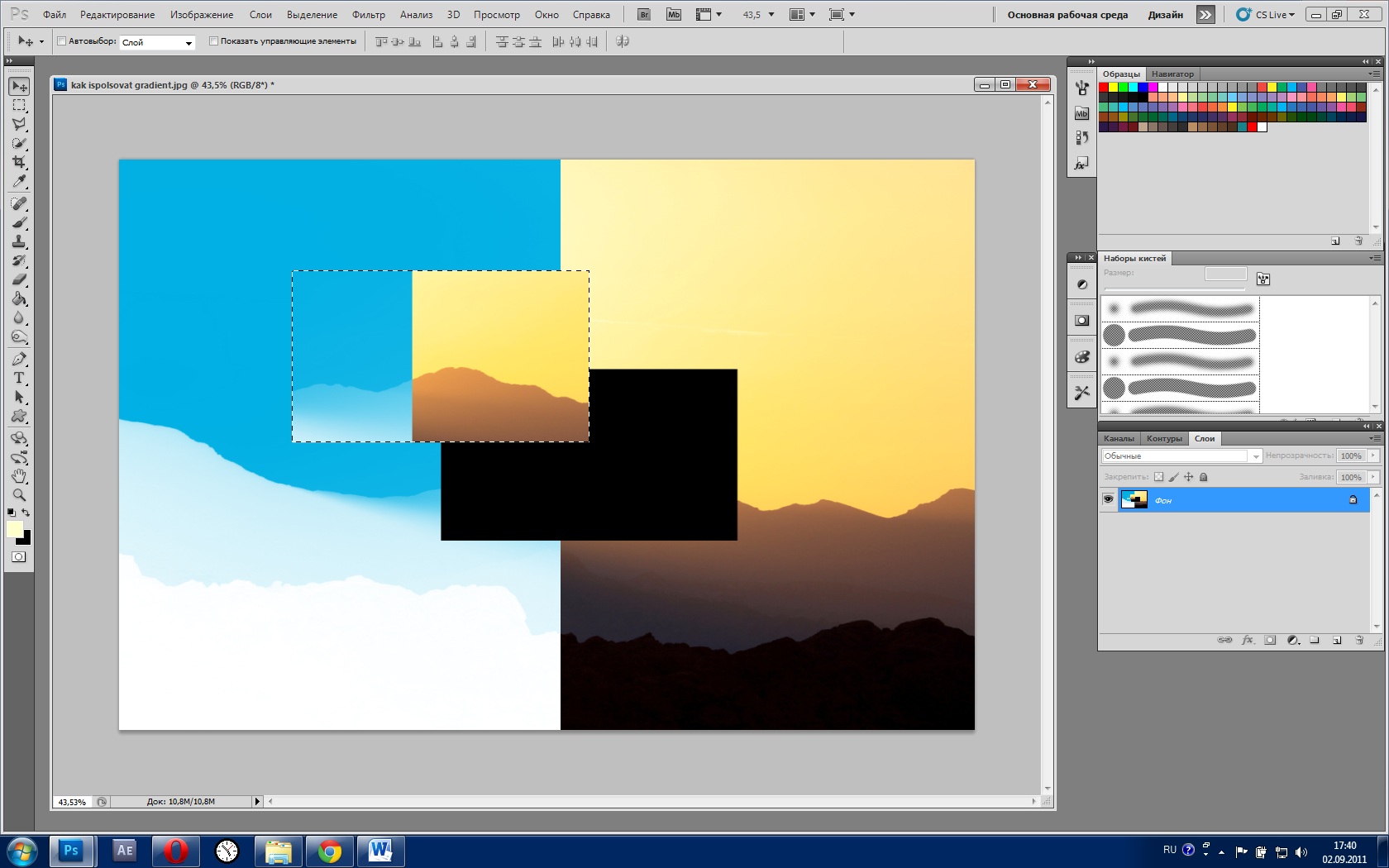
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
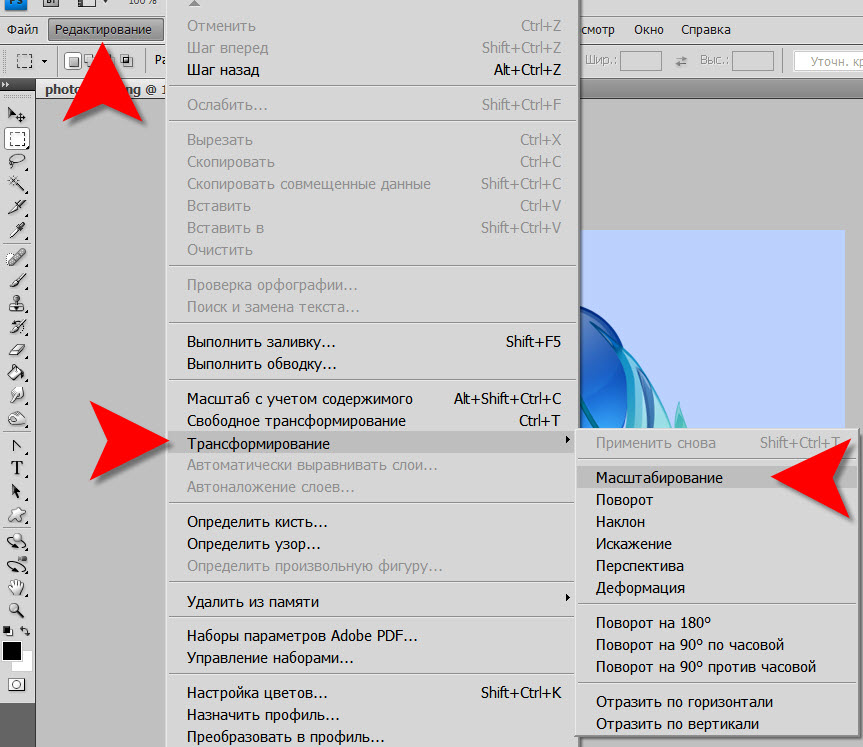
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
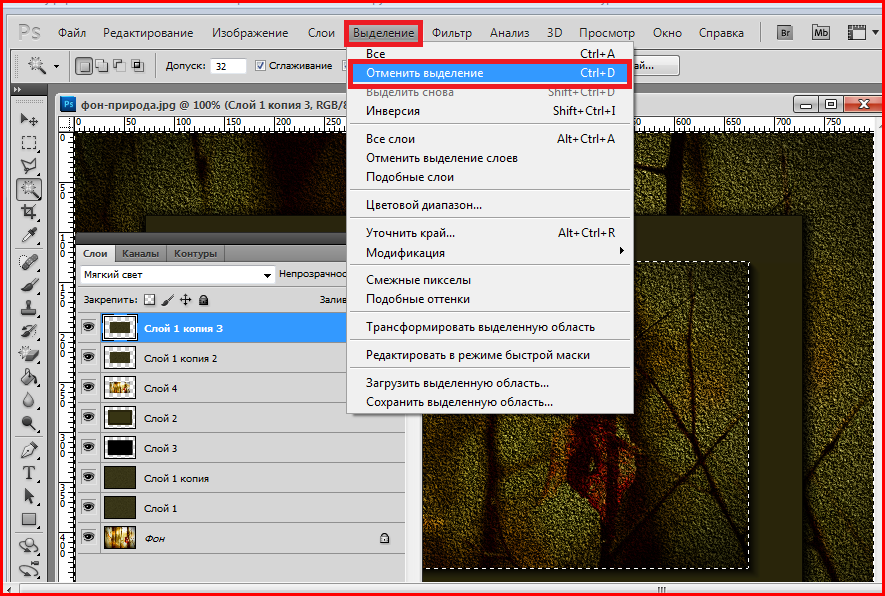
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как вставить изображение в Photoshop как новый слой
Если Вы открываете файл изображения JPG или с другим расширением в Photoshop, то он и должен открываться как новый документ, в отдельном окне или вкладке (в зависимости от настроек программы). После того, как Вы его открыли, можете использовать этот файл как слой в другом документе, для этого перетащите открытый новый файл инструментом «Перемещение» (Move Tool) на этот другой документ, и файл JPG будет открыт как отдельный слой.
Но можно и сразу открыть файл как отдельный слой в документе Photoshop, эта опция появилась в Photoshop, начиная с версии CS5. Для этого надо открыть папку с этим файлом и просто перетащить его мышкой прямо на открытый документ:
Если Вы не изменяли заданные по умолчанию настройки Photoshop, то из файла будет создан новый слой, причём изображение будет подогнано по размеру документа и будет активен инструмент «Свободная трансформация», как показано на рисунке выше.
Вы можете принять трансформирование, сразу нажав Enter, или изменить размеры слоя и после этого нажать Enter. В любом случае слой будет конвертирован в смарт-объект.
Если Вам не надо, чтобы встраиваемое в стек слоёв внешнее изображение подгонялось под размер документа и конвертировалось в смарт-объект, Вы можете изменить настройки Photoshop, нажав Ctrl+K. Откроется окно, где снимите галку у опции «Изменить размер изображения при размещении» (Resize Image During Place) и/или «Всегда создавать смарт-объекты при размещении» (Place or Drag Raster Images as Smart):
Кроме того, можно загружать несколько изображений как слои, но только в новый документ. Это можно делать двумя способами, при помощи Adobe Bridge, подробнее здесь, и через вкладку главного меню Файл —> Сценарии —> Загрузить файлы в стек… (Load Files into Stack).
Это можно делать двумя способами, при помощи Adobe Bridge, подробнее здесь, и через вкладку главного меню Файл —> Сценарии —> Загрузить файлы в стек… (Load Files into Stack).
Как вставить картинку в Adobe Photoshop
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о…
Из этой статьи
узнаете, как
вставить картинку в Фотошопе.
Это можно сделать с помощью буфера
обмена или drag-n-drop,
но сначала необходимо провести подготовку.
Photoshop
не теряет популярность 15 лет, и удерживает
позиции топовой программы в области
оказания услуг. Фотографы, дизайнеры и
верстальщики пользуются им для оформления
своих работ. Так как удачная основа, или
элементы декора для съемки будут под
рукой не всегда, полезно знать, как
в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед
тем, как добавить
картинку на картинку в Фотошопе,
нужно открыть изображения в редакторе.
Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления
обоих изображений, они будут в отдельных
вкладках, где с ними можно работать
независимо друг от друга. Осталось
перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.
По
очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи
предпочитают данный способ остальным.
Нужно перетянуть одну вкладку с фото в
другую. После открытия нескольких
изображений, вкладки будут показаны в
один ряд над линейкой в верхней части
экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном
фоне появилось изображение. Обработайте
слои для улучшения эффекта.
Копировать – вставить
Аналогично
предыдущему способу, откройте фон и
изображение, которое хотите добавить.
Этот способ похож на работу с текстовым
редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в
центре изображения появится содержимое
буфера обмена, вынесенное Фотошопом в
отдельный слой.
Команда меню «Поместить»
Так как
вставить картинку в Фотошопе
не всегда бывает возможно из-за размера,
команда «Поместить» при добавлении
изображения создает смарт-объект. Это
слой, в котором рисунок будет после
вставки. Он позволяет изменять размеры
без потери качества изображения. Поможет
при работе с надписями или фото в малом
разрешении.
Это
слой, в котором рисунок будет после
вставки. Он позволяет изменять размеры
без потери качества изображения. Поможет
при работе с надписями или фото в малом
разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить…».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового
изображения появится рамка с рисунком.
Измените размеры, растягивая углы за
черные точки на рамке. После завершения
работы кликните по кнопке с рисунком
галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ
– drag-n-drop
файла из интерфейса окна Windows.
Это упрощенная версия предыдущего
способа переноса. Результатом также
будет смарт-объект, но не понадобится
заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится
рамка с рисунком, которую нужно будет
растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как
добавить картинку на картинку в Фотошопе,
откройте оба изображения во вкладках.
Перетащите, как в первых двух способах,
либо с помощью команды «Поместить». Способы похожи: используйте одно из
изображений как фон, а второе – как
объект, который нужно добавить.
Способы похожи: используйте одно из
изображений как фон, а второе – как
объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Как добавить фото в Фотошоп CS6 и CC
Вы хотите обработать фотографию в программе Фотошопе?
Сначала необходимо загрузить её в приложение, а сделать это можно несколькими способами.
В этой небольшой статье мы разберем все доступные методы, благодаря которым можно добавить фото в Photoshop для последующей обработки.
Надо нажать на кнопку «Файл» в самом верхнем меню и выбрать пункт «Открыть»:
После этого перед вами появится окно с файлами вашего компьютера, среди них надо выбрать нужную вам фотографию, следом она откроется в программе.
То же самое можно сделать, используя сочетание клавиш CTRL+O.
Добавление с помощью перетаскивания
Для этого способа нужно открыть программу Photoshop, затем необходимую папку с картинками, уменьшить эту папку, а после простым перетаскиванием с помощью зажатой левой клавиши мышки добавить картинку. Смотрите скриншот ниже:
Photoshop – одна из множества программ, которые встраиваются в контекстное меню проводника, то есть можно сразу открыть необходимый файл в нужной программе.
Для этого надо выбрать необходимую вам картинку, нажать на правую кнопку мыши, откроется небольшое меню, в нем надо заметить пункт «Открыть с помощью», при наведении на него появится еще одно меню, где и будет наш Photoshop.
Вы наверное уже заметили, что все наши уроки представлены в программах на операционной системе Mac OS, но работа в Windows мало чем отличается. Логика та же.
Итог
Только что вы познакомились со способами добавления фотографий в приложение, каждый из них абсолютно верен, и вы можете использовать любой, однако некоторые из них гораздо удобнее.
Как работать со слоями в Фотошопе (Photoshop) / Фотообработка в Photoshop / Уроки фотографии
Вся работа в Photoshop происходит на слоях. Как работать со слоями, что это такое, какие слои бывают — мы и рассмотрим в данной статье.
Слои в Photoshop имеют ту же функцию, что и слои в физическом мире. Представьте себе пачку фотографий либо канцелярских файлов. Листы с изображениями, надписями, геометрическими фигурами можно сложить стопкой и менять их местами, выбрасывать, докладывать новые.
Работа со слоями в Photoshop
Если запустить программу, то работу в ней начать не получится, пока не создан новый слой либо не открыто любое изображение. Размещаются слои на палитре слоёв, на рисунке ниже она обозначена красным. Там же происходит управление слоями.
Элементы палитры слоёв:
- 1. Фильтры для отбора в списке слоёв по признаку.
- 2. Список для выбора режима наложения слоёв.
- 3. Управление прозрачностью слоя.
- 4. Настройки слоя, позволяющие сохранять цвета либо прозрачность пикселов, закрепляет слой на определённом месте.
- 5. Управление плотностью заливки слоя.
- 6. Список рабочих слоёв. Значок «Глаз» позволяет скрыть либо проявить видимость слоя.
- 7. Пиктограммы:
- 8. Закладки. Здесь можно работать со списком слоёв, либо с цветовыми каналами отдельного слоя.
Что можно делать со слоями?
Слои можно создавать, изменять режим наложения, изменять стили слоёв (сделать обводку слоя либо тень), делать более прозрачными, копировать, дублировать, трансформировать, объединить слои в группу, перетаскивать выше или ниже относительно других слоёв, делать видимыми или скрывать, закреплять слои друг за другом (в таком случае эффекты слоя будут применяться только к прикреплённому слою), объединять ( в этом случае все слои сливаются в одно изображение). Дальше мы рассмотрим всё подробнее.
Дальше мы рассмотрим всё подробнее.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Как изменить имя слоя?
Любое изображение в Photoshop — это слой. Если вы открыли фото, то его имя и станет именем слоя. Новый слой, по умолчанию, будет назван «слой 0». В каждом последующем слое численная часть имени будет изменяться по возрастанию. Чтобы изменить название слоя, сделайте двойной щелчок непосредственно по имени, выделив его синим. Затем введите с клавиатуры новое имя. Это бывает необходимо при многослойных коллажах, ретуши и других работах, во избежании путаницы. Лучше, если имя слоя будет целевым, отражающим задачу, которую данный слой выполняет в вашей работе.
Создать новый слой в Photoshop можно с помощью клавиш Shift+Ctrl+N либо, нажав на пиктограмму в нижней панели палитры слоёв, как описано в таблице выше. Чтобы удалить слой, его нужно выделить (просто подвести курсор и одинарным кликом выбрать слой), затем нажать Delete на клавиатуре или пиктограмму в нижней части палитры слоёв.
Для обработки изображений лучше работать с дубликатом слоя, оставляя исходный слой нетронутым. Если в вашей работе что-то пойдёт не так, вы быстро сможете восстановить изображение из исходного слоя. Создать дубликат слоя можно, нажав Ctrl+J.
Скопировать слой в Photoshop или его участок можно, выделив изображение слоя любым инструментом выделения. Например, «Прямоугольная область»/Rectangle Select Tool. Затем нажать Ctrl+C (копировать) и Ctrl+V (вставить).
Слои между собой могут взаимодействовать. К примеру, изменив режим наложения слоёв, можно добиться интересных эффектов.
Если над картинкой создать белый или чёрный слой и изменить режим наложения с «Обычный»/Normal на «Перекрытие»/Overlay, то картинка осветлится/затемнится.
Ещё один пример взаимодействия слоёв — изменение непрозрачности верхнего слоя.
Расположите над первым слоем второй — хорошо, если картинки будут различными. Сдвигая «Непрозрачность»/Opacity верхнего слоя в меньшую сторону, вы сделаете изображение прозрачнее и увидите наложение одной картинки на другую.
Чтобы в Photoshop обвести контур слоя, нужно зайти в «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв).
Там выбрать пункт «Обводка»/Stroke.
В открывшемся окне выбираем нужные параметры и получаем рамку вокруг слоя. На рисунке обводка применена к слою, на который мы скопировали участок изображения.
Так же легко можно создать тень либо свечение вокруг слоя.
Чтобы изменить размер слоя в Photoshop, достаточно установить на него курсор и нажать сочетание клавиш Ctrl+T, тем самым выделив его. Вы увидите рамку с узлами. Перетаскивая эти узлы, можно уменьшать или увеличивать слой. Чтобы не исказить изображение, трансформировать нужно, удерживая клавишу Shift. После завершения трансформации нажмите Enter. Кроме увеличения и уменьшения, предусмотрены такие трансформации, как «Искажение»/Distort и «Деформация»/Warp. Они позволяют изменить перспективу и форму изображения. Вызвать их можно после нажатия Ctrl+T, кликнув правой клавишей мыши в контекстном меню. Управление осуществляется путём перемещения узлов сетки.
Слои можно объединить в одно изображение. Чтобы объединить слои в photoshop, необходимо выделить нужные слои на палитре слоёв, удерживая Shift. Затем кликнуть правой клавишей мыши и выбрать в списке «Объединить слои»/Merge Down. Если нужно объединить все слои, то выбираем «Объединить видимые»/Merge Visible.
Корректирующие слои
Этот вид слоёв позволяет обрабатывать изображение, не внося в него изменений. Все действия происходят на корректирующем слое, но эффект виден на обрабатываемом изображении. Вызываются корректирующие слои в нижней панели палитры слоёв щелчком по пиктограмме.
Вызываются корректирующие слои в нижней панели палитры слоёв щелчком по пиктограмме.
Существует множество методов ретуши и цветокоррекции изображений с помощью корректирующих слоёв. Сразу несколько из этих слоёв могут применяться к одному изображению. Ниже приведён пример наложения корректирующего слоя «Цветовой тон/Насыщенность»/Hue / Saturation.
Чтобы сделать слой невидимым, достаточно нажать на пиктограмму «Глаз» напротив слоя.
При составлении коллажей из нескольких изображений вы можете применить корректирующий слой только к одному из них. Хотя, как правило, этот слой влияет на все изображения, находящиеся под ним. Чтобы он применялся только к одному, удерживая Alt, щёлкните между корректирующим слоем и слоем с изображением. На корректирующем слое появится стрелка, указывающая на тот слой, к которому прикреплён корректирующий.
Во избежание путаницы, в списке предусмотрена функция группировки слоёв. Чтобы сгруппировать слои, нужно выделить их в списке, удерживая Shift. Затем нажать сочетание клавиш Ctrl+G. Группу слоёв можно скрывать так же, как обычный слой. Для этого нажмите на изображение «Глаз» напротив группы слоёв или одного слоя. Группировку слоёв удобно использовать при составлении коллажей. Ниже приведён пример. Дети, стена, фон, дорога, тень — разные изображения, использованные для одного коллажа. Свет нарисован на отдельных слоях, собранных в одну группу.
Чтобы переместить слой по списку ниже, захватите его и перетащите, удерживая левую клавишу мыши.
Действия со слоями и есть принцип работы Photoshop, и чем быстрее вы их освоите, тем легче вам будет работать в программе. Работать со слоями в Photoshop очень просто. Чаще практикуйте полученные знания, и вскоре вы будете удивляться собственным работам.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Как вставить картинку в другое изображение в фотошопе
Существует несколько способов как в фотошопе вставить картинку в другое изображение. В этой статье я очень подробно опишу их все.
В этой статье я очень подробно опишу их все.
Предварительная подготовка
Для начала нужно открыть в фотошопе основное изображение, в которое требуется вставить другое. Это очень просто, если даже тут есть затруднение, то читайте тут как это нужно делать.
Затем аналогичным образом откройте вторую картинку.
Таким образом, открыли два изображения в программе. Они должны находиться на разных вкладках. Задача перенести одно из них в другое. То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:
Способ №1: перетаскивание картинки из вкладки
Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
По умолчанию фотошоп показывает панель с вкладками в одну строку:
Нам же нужно сделать так, чтобы все изображения было видно. Для этого потяните вкладку с логотипом вниз:
- наведите курсор мыши на вкладку с логотипом;
- нажмите левой клавишей мыши и, не отпуская ее, двигаете мышь вниз;
- Вы увидите, что вкладка примет форму окна, как окно у ОС Windows, — значит можно отпустить клавишу мыши.
В результате поверх основной картинки должно красоваться окно с другой картинкой, вот так:
Совет
Вы можете перемещать это окно в любое место в пределах программы. Для этого наведите курсор мыши на верхнюю часть окна, содержащую наименование данной картинки и с зажатой клавишей мыши перемещайте окно в любом направлении.
Вы также можете смело изменить размер этого окна, если оно слишком большое или маленькое. Для этого наведите курсор мыши на нижний правый угол. Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Теперь нужно соединить два изображения!
Выберите «Перемещение» на панели инструментов (горячая клавиша — V)
Потяните картинку, находящуюся в окне к основному изображению. Для этого нажмите по нему левой клавишей мыши и, не отпуская зажатой клавишу мыши, потяните картинку в сторону другого изображения. Указатель мыши примет вид стрелочки с маленькой иконкой плюсика. Отпусти клавишу мыши.
Для этого нажмите по нему левой клавишей мыши и, не отпуская зажатой клавишу мыши, потяните картинку в сторону другого изображения. Указатель мыши примет вид стрелочки с маленькой иконкой плюсика. Отпусти клавишу мыши.
Все! Вы только что вставили одну картинку в другую.
Способ №2: копировать — вставить
До боли знакомая комбинация действий также работает и в фотошопе. Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить.
Теперь подробнее как это сделать
Откройте картинку, которую нужно скопировать, и нажмите комбинацию клавиш Ctrl+A (выделить все). Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область. А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.
Скопируем выделенную область — нажмите сочетаний клавиш Ctrl+C. Теперь рисунок в буфере обмена!
Вернитесь в основное изображение и нажмите комбинацию Ctrl+V. Если все сделано верно, фотошоп поместит содержимое буфера в центр открытого документа:
Способ №3: команда меню «Поместить»
Это особенный способ и он качественно отличается от предыдущих двух. Отличительная особенность — автоматическое создание смарт-объекта.
Открыв исходное изображение, выберите команду Файл — Поместить.
Откроется окно проводника Windows. В этом окне Вам нужно найти нужную для вставки картинку и нажать кнопку «Поместить».
В итоге эта картинка появится на основном изображении. Но:
- она не будет соответствовать своему оригинальному размеру;
- она отобразиться в редактируемой рамочке.
Что произошло?
Использовав команду меню «Поместить», мы автоматически создали смарт-объекты. Я уже написал подробную статью о том, что такое смарт-объекты. Вкратце: это слой-контейнер, который можно изменять в размерах как угодно и сколько угодно без малейшей потери в качестве пикселей (о процессе потери качества фотографии при уменьшении ее размеров я писал в этой статье).
Вкратце: это слой-контейнер, который можно изменять в размерах как угодно и сколько угодно без малейшей потери в качестве пикселей (о процессе потери качества фотографии при уменьшении ее размеров я писал в этой статье).
Картинка появилась совсем не в том размере, что хотелось бы. Нужно ее подкорректировать. Для этого потяните за концы черной рамочки в сторону уменьшения или увеличения. Когда закончите, нажмите на кнопку в виде галочки, расположенную на панели параметров.
Совет
Чтобы картинка изменялась в пропорциональных размерах, удерживайте нажатой клавишу Shift.
Чтобы вновь вызвать редактируемую рамочку, нажмите Ctrl+T.
Способ №4: перетаскивание фото из папки OC Windows
Логично было бы говорить об этом способе после первого, когда вы учились перетаскивать картинку из вкладки. По большому счету, действия похожи, а вот результат отличается. Результат будет в точности такой же, как если бы использовали команду «Поместить», то есть в итоге мы добавляем картинку как смарт-объект.
Этот способ подходит если картинка, которую нужно вставить у вас сохранена где-то на компьютере.
Откройте папку с картинкой и разместите окно поудобней.
Далее перетащите картинку из папки прямо на основное изображение. При этом указатель мыши покажет иконку в виде плюсика.
После этого изображение будет добавлено как смарт-объект, то есть повторится то, о чем я писал выше в этой статье.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
основ Photoshop слоев | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного.
Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, нажмите на этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент.
И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, нажмите на этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS), щелкая другие слои.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого в изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу на панель параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок размера, который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и нажму стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Кстати, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей — например, фотографию — намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — перейти на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения поверх того, какой слой выбран в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Перед тем, как завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании от любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и попытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я собираюсь перейти в меню «Правка» и выбрать «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Эффекты и стили слоя в Adobe Photoshop
Photoshop предоставляет множество эффектов, таких как тени, свечение и фаски, которые изменяют внешний вид содержимого слоя без нарушения целостности. Эффекты слоя связаны с содержимым слоя. Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Например, если вы примените тень к текстовому слою, а затем добавите новый текст, тень автоматически добавится к новому тексту.
Стиль слоя — это один или несколько эффектов, применяемых к слою или группе слоев.Вы можете применить один из предустановленных стилей, имеющихся в Photoshop, или создать собственный стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя отображается справа от имени слоя на панели «Слои». Вы можете развернуть стиль на панели «Слои», чтобы просмотреть или отредактировать эффекты, составляющие стиль.
В одном стиле слоя можно применять несколько эффектов. Кроме того, стиль слоя может составлять более одного экземпляра некоторых эффектов.
.Использование масок слоя для корректировки частей фотографии
Корректирующий слой — это гибкий способ добавить корректировку к изображению без непосредственного изменения самого изображения. Каждый корректирующий слой имеет встроенную маску слоя. Вы можете добавить черный, белый или серый цвет к маске корректирующего слоя, чтобы нацелить коррекцию на определенную часть фотографии.
Добавьте корректирующий слой
- Выберите слой изображения на панели «Слои».
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» в нижней части панели «Слои».Выберите Hue / Saturation во всплывающем меню. На панели «Слои» над выбранным слоем появится корректирующий слой «Цветовой тон / насыщенность» с миниатюрой маски белого слоя. На панели «Свойства» отображаются элементы управления оттенком / насыщенностью для этого корректирующего слоя.
- На панели «Свойства» перетащите ползунок «Насыщенность» вправо, чтобы увеличить насыщенность цвета. Эта настройка теперь влияет на всю фотографию на слое ниже.
Добавьте градиент от черного к белому к маске корректирующего слоя
Черный на маске корректирующего слоя скрывает коррекцию; серый частично показывает регулировку; а белым — корректировка.Один из способов добавить черный, серый и белый к любой маске слоя, включая маску корректирующего слоя, — использовать градиент от черного к белому.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Нажмите кнопку D на клавиатуре, чтобы установить цвета по умолчанию белый и черный на панели инструментов. Нажмите X, чтобы переключить цветовые рамки, чтобы черный был цветом переднего плана, а белый — цветом фона.
- На панели инструментов выберите инструмент «Градиент».
- На панели параметров убедитесь, что параметр «Градиент» отображает градиент от черного к белому. Если это не так, щелкните этот параметр, чтобы открыть редактор градиентов, выберите предустановку градиента от переднего плана к фону и нажмите кнопку «ОК».
Совет: Если вы хотите добавить несколько градиентов к одной и той же маске слоя, выберите предустановку градиента от черного к прозрачному в редакторе градиентов. - На панели параметров выберите параметр «Линейный градиент».
Совет: Вы можете использовать формы градиента, отличные от линейного градиента, на маске слоя, выбрав другой тип градиента, например радиальный градиент, на панели параметров для инструмента «Градиент». - В окне документа щелкните область, в которой вы не хотите применять корректировку, и перетащите ее в сторону области, где вы хотите применить корректировку, создавая градиент от черного к белому на маске слоя.
Белая часть градиента на маске слоя показывает полную настройку нижележащего слоя фотографии; оттенки серого на маске слоя постепенно скрывают корректировку; а черный цвет на маске слоя полностью скрывает корректировку.Это создает постепенный переход между областями фотографии, которые затронуты и не затронуты этим корректирующим слоем.
- Если результат вас не устраивает, повторите предыдущий шаг, меняя длину или направление линии до тех пор, пока вы не будете удовлетворены. Вы также можете нарисовать маску корректирующего слоя с помощью кисти и черной, белой или серой краски, чтобы настроить маску.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или.Формат TIFF для сохранения слоев и масок слоев для будущего редактирования.
Создайте маску первого слоя
Что такое маска слоя?
Маскирование слоя — это обратимый способ скрыть часть слоя. Это дает вам больше возможностей редактирования, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это — нарисовать маску слоя.Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится белая миниатюра маски слоя, открывающая все на выбранном слое.
Добавить черный к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.
- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, добавив черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
При добавлении белого к маске слоя отображается слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы белый стал цветом переднего плана.
- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с использованием черного, белого и серого
Переключение между черным и белым во время рисования на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Используйте маски слоя для объединения изображений
Добавить маску слоя
- Начните с документа, который содержит как минимум два изображения, каждое на отдельном слое. Выберите верхний слой изображения на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» на панели «Слои». Это добавляет маску белого слоя к выбранному слою. Вы все еще можете видеть все на слое с маской, потому что маска белая.
Закрасьте маску слоя черным, белым и серым
- На панели «Слои» убедитесь, что вокруг эскиза маски слоя есть белая рамка.Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте средство выбора кистей, чтобы установить размер и жесткость кисти. Перетащите ползунок «Жесткость» влево, чтобы создать мягкий кончик кисти.
- Нажмите D, а затем X на клавиатуре, чтобы установить черный цвет переднего плана и белый цвет фона.
- Закрасьте изображение в окне документа, чтобы добавить черный цвет к части маски слоя. Черный цвет скрывает соответствующую часть слоя, содержащего маску, поэтому изображение на слое ниже видно сквозь нее.Мягкими краями кисти примените серый к маске слоя, создав постепенный переход между слоями изображений.
- Если вы скрываете большую часть слоя, чем планировали, нажмите X на клавиатуре, чтобы переключить цвет переднего плана на белый. Затем закрасьте скрытые области слоя, содержащего маску. Это добавляет белый цвет к маске, возвращая эти области в поле зрения.
Совет: Быстрый способ изменить размер кисти во время рисования — это нажать клавишу правой скобки на клавиатуре, чтобы увеличить размер кисти, или клавишу левой скобки, чтобы уменьшить размер кисти.
Совет: Уменьшение значения потока кисти на панели параметров позволяет создавать оттенки серого при рисовании черным цветом на маске слоя. Оттенки серого на маске слоя частично скрывают слой, содержащий маску.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Как вставить изображение в фотошопе: пошаговая инструкция для новичков
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Каждый охотник желает знать…
Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.
Речь идёт о бесплатных стоках изображений. Они предоставляют доступ к графическому материалу высокого качества. Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Открываем сайт и вводим в строку поиска нужное слово:
Жмём клавишу Enter и наслаждаемся огромным количеством изображений высокого качества:
При желании вы можете изменить размер, прежде чем приступать к совмещению картинок. Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
С чего начать?
Для того, чтобы приступить к разбору того, как в фотошопе вставить картинку в картину, требуется совсем немногое. Для начала, конечно, нужно установить саму программу Photoshop и запустить её. Затем начинается работа с изображениями.
Необходимо выбрать основу, то есть картинку, на которую будет помещаться другой объект. Это может быть что угодно. Например, в фотошопе можно создавать свои собственные рисунки, чтобы потом прикрепить к ним другие изображения или надписи.
Помимо этого, можно позаимствовать из интернета картинки, находящиеся в свободном доступе. Наконец, нередко требуется совместить лично сделанную фотографию с каким-то другим изображением.
Что бы ни было выбрано в качестве основы, этот файл необходимо открыть в программе Photoshop. Это можно сделать с помощью пунктов Файл – Открыть, или же просто перетащить выбранный объект прямо в рабочее поле.
После этого останется лишь найти вторую картинку, которая должна быть помещена в первую.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Способ 4 – Магнитное лассо
Магнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки.
К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо.
Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно.
Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект.
Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
На финишной прямой
Способы совмещения изображений работают в любом случае (даже при наложении картинок без белого фона). Выбирайте оптимальный вариант и пользуйтесь на здоровье!
Напоследок хочу порекомендовать вам впечатляющую подборку видеоуроков от настоящих виртуозов, знающих графический редактор как свои пять пальцев. Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества. Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
На этом откланяюсь, дорогие читатели. Не забывайте подписаться на обновления блога, чтобы не пропустить ни одной статьи из копилки веб-дизайна. Держать руку на пульсе можно при помощи группы ВКонтакте, куда я дублирую самые важные детали. Покорим же новые вершины вместе! Желаю удачи.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Автор публикации
не в сети 5 дней
Как вставить изображение внутрь определённой области другого
Последнее обновление — 21 января 2021 в 23:21
Друзья, предлагаю вашему вниманию инструкцию, как разместить одно изображение в пределах определённой области другого. Сделать это можно при помощи инструментов Photoshop. Я буду использовать версию CS6 программы.
Содержание:Чтобы было более понятно, вставляемую картинку перед сохранением можно будет свободно перемещать, трансформировать, вращать внутри заданной области фонового изображения. Информация будет полезна вебмастерам, использующим изображения на сайте. Для примера я сделаю миниатюру для этой записи блога.
Инструкция
Итак, мне понадобится 2 изображения. В качестве фонового изображения, внутрь которого я буду вставлять другую картинку, возьмём вот такой шаблон. Назовём его — изображение №1.
Внутри изображения имеется прямоугольная область белого цвета. Моя задача — вместить вторую картинку в эту область таким образом, чтобы она не выходила за границы белого прямоугольника.
В качестве второго изображения возьму фото Джека с мячиком.
Далее, откроем изображение №1 в фотошопе и выделим нужную область, то есть обведём по контуру белый прямоугольник. Сделать это удобнее при помощи инструмента «Прямолинейное лассо», которое вызывается из панели инструментов слева.
Выбираем «Прямолинейное лассо» и аккуратно очерчиваем контур, то есть выделяем необходимую нам область. Эту же операцию можно выполнить и при помощи инструмента «Волшебная палочка».
Теперь откроем в Photoshop изображение №2 и полностью выделим, нажав сочетание клавиш «Ctrl+A». Вы увидите пунктирное выделение картинки в активном окне. Теперь просто скопируем картинку в буфер обмена, нажав «Ctrl» и «C».
Далее вставим картинку №2 в фоновое изображение №1. Но сочетание клавиш «Ctrl+V» в этом случае не сработает. В Photoshop есть для этого функция «Специальная вставка», которая вызывается из пункта «Редактирование» верхнего меню.
Итак, чтобы внедрить картинку №2 в выделенную область картинки №1, перейдите в окно с изображением №1 и клацнете на пункт меню «Редактирование». Далее в выпавшем списке наведите курсор на строку «Специальная вставка» — появится ещё одно подменю, где щёлкнете по строке «Вставить в». Либо, вместо вызова из меню, нажмите сочетание «горячих» клавиш «Alt+Shift+Ctrl+V».
Обратите внимание на панель слоёв (у меня она находится справа). Над слоем фонового изображения (Слой 0) появился ещё один слой (Слой 1) с картинкой №2 и миниатюрой слоя-маски. Белый прямоугольник миниатюры слоя-маски — это и есть область выделения в картинке №1, которую мы ранее создали.
А окно с картинкой №1 теперь выглядит следующим образом, как на скриншоте ниже.
Встав на Слой 1 и выбрав инструмент «Перемещение», мы можем двигать картинку №2 как нам угодно и она не будет перекрывать цветную рамку. Всё перемещение будет происходит внутри слоя-маски.
С помощью этого нехитрого способа вы также сможете вставить любое изображение в какую-нибудь красивую рамку, создать коллаж из множества картинок и так далее.
Краткое описание действий
Подводя итог и говоря более лаконично, чтобы вставить одно изображение внутрь заданной области другого изображения, необходимо выполнить следующие действия:
- Инструментом «Прямолинейное лассо» выделить область на изображении №1.
- Выделить (Ctrl+A) и скопировать в буфер обмена (Ctrl+C) изображение №2.
- Вставить (Alt+Shift+Ctrl+V) изображение №2 внутрь отмеченных границ изображения №1.
Как «разморозить» изображение PNG
И ещё одно небольшое дополнение. Если вы используете изображения в формате jpeg, то проблем с перемещением картинки в картинку возникнуть не должно. Но я, например, использовал png формат. И в окне «Слои», слой с картинкой был закреплён. Это видно по иконке закрытого замочка на слое с изображением png.
В такой ситуации я ничего не мог делать с изображениями. Для того чтобы снять это ограничение, нужно поступить следующим образом: преобразовать изображение в цветовой режим RGB 8 бит/канал.
Как это сделать? Очень просто: кликнуть в горизонтальном меню по ссылке «Изображение», далее — «Режим» и отметить галочкой строку RGB. Теперь в окне «Слои» клацнем по слою с картинкой два раза и в появившемся окне нажмём «ОК». И далее работаем с изображением.
Как добавить картинку в фотошопе cs6
После пары-тройки месяцев использования Фотошопа кажется невероятным, что для начинающего пользователя такая простая процедура, как открытие или вставка картинки может оказаться весьма трудной задачей. Именно для начинающих и предназначен данный урок.
Добавление картинок
Вариантов того, как поместить изображение в рабочую область программы, несколько. Ниже мы рассмотрим наиболее распространенные.
Вариант 1: Простое открытие документа
Выполняется данное действие следующими способами:
- Дважды кликаем по пустой рабочей области (без открытых картинок). Откроется диалоговое окно Проводника, в котором ищем нужное изображение на своем жестком диске.
Переходим в меню «Файл – Открыть». После этого действия откроется такое же окно Проводника для поиска файла. Точно такой же результат принесет нажатие комбинации клавиш
Кликаем правой кнопкой мыши по файлу и в контекстном меню Проводника находим пункт «Открыть с помощью». В выпадающем списке выбираем Фотошоп.
Вариант 2: Перетаскивание
Самый простой вариант, но имеющий пару нюансов. Перетаскивая изображение в пустую рабочую область мы получаем результат, как при простом открытии. Если перетащить файл на уже открытый документ, открываемая картинка добавится в рабочую область в виде смарт-объекта и подгонится по размеру холста, если холст меньше картинки. В том случае, если картинка меньше холста, размеры останутся прежними.
Еще один нюанс. Если разрешение (количество пикселей на дюйм) открытого документа и помещаемого отличается, например, картинка в рабочей области имеет 72 dpi, а изображение, которое мы открываем – 300 dpi, размеры, при одинаковой ширине и высоте, не совпадут. Картинка с 300 dpi окажется меньше.
Для того чтобы поместить изображение не на открытый документ, а открыть его в новой вкладке, необходимо перетаскивать его в область вкладок (см. скриншот).
Вариант 3: Помещение из буфера обмена
Многие пользователи используют в своей работе скриншоты, но не всве знают, что нажатие клавиши Print Screen автоматически помещает снимок экрана в буфер обмена. Программы (не все) для создания скриншотов умеют делать то же самое (автоматически, либо по нажатию кнопки). Картинки на сайтах также поддаются копированию.
Фотошоп успешно работает с буфером обмена. После нажатия Print Screen достаточно создать новый документ нажатием сочетания клавиш CTRL+N и откроется диалоговое окно с уже подставленными размерами картинки. Нажимаем «ОК».
После создания документа необходимо вставить картинку из буфера, нажав CTRL+V.
Поместить изображение из буфера обмена можно и на уже открытый документ. Для этого нажимаем на открытом документе сочетание клавиш CTRL+V. Размеры скриншота при этом останутся оригинальными.
Интересно, что если скопировать файл с изображением из папки проводника (через контекстное меню или сочетанием
Выберите свой, наиболее удобный способ вставки изображения в Фотошоп и пользуйтесь им. Это значительно ускорит работу.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.
По очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
Команда меню «Поместить»
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить. ».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
| Содержание статьи | |
|---|---|
| 1 | Способ №1: перетаскивание картинки из вкладки |
| 2 | Способ №2: копировать — вставить |
| 3 | Способ №3: команда меню «Поместить» |
| 4 | Способ №4: перетаскивание фото из папки OC Windows |
Существует несколько способов как в фотошопе вставить картинку в другое изображение
Предварительная подготовка
Для начала нужно открыть в фотошопе основное изображение, в которое требуется вставить другое. Это очень просто, если даже тут есть затруднение, то читайте тут как это нужно делать.
Затем аналогичным образом откройте вторую картинку.
Таким образом, открыли два изображения в программе. Они должны находиться на разных вкладках. Задача перенести одно из них в другое. То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:
Способ №1: перетаскивание картинки из вкладки
Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
По умолчанию фотошоп показывает панель с вкладками в одну строку:
Нам же нужно сделать так, чтобы все изображения было видно. Для этого потяните вкладку с логотипом вниз:
- наведите курсор мыши на вкладку с логотипом;
- нажмите левой клавишей мыши и, не отпуская ее, двигаете мышь вниз;
- Вы увидите, что вкладка примет форму окна, как окно у ОС Windows, — значит можно отпустить клавишу мыши.
В результате поверх основной картинки должно красоваться окно с другой картинкой, вот так:
Вы можете перемещать это окно в любое место в пределах программы. Для этого наведите курсор мыши на верхнюю часть окна, содержащую наименование данной картинки и с зажатой клавишей мыши перемещайте окно в любом направлении.
Вы также можете смело изменить размер этого окна, если оно слишком большое или маленькое. Для этого наведите курсор мыши на нижний правый угол. Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Теперь нужно соединить два изображения!
Выберите «Перемещение» на панели инструментов (горячая клавиша — V )
Потяните картинку, находящуюся в окне к основному изображению. Для этого нажмите по нему левой клавишей мыши и, не отпуская зажатой клавишу мыши, потяните картинку в сторону другого изображения. Указатель мыши примет вид стрелочки с маленькой иконкой плюсика. Отпусти клавишу мыши.
Все! Вы только что вставили одну картинку в другую.
Способ №2: копировать — вставить
До боли знакомая комбинация действий также работает и в фотошопе. Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить.
Теперь подробнее как это сделать
Откройте картинку, которую нужно скопировать, и нажмите комбинацию клавиш Ctrl+A (выделить все). Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область. А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.
Скопируем выделенную область — нажмите сочетаний клавиш Ctrl+C . Теперь рисунок в буфере обмена!
Вернитесь в основное изображение и нажмите комбинацию Ctrl+V . Если все сделано верно, фотошоп поместит содержимое буфера в центр открытого документа:
Способ №3: команда меню «Поместить»
Это особенный способ и он качественно отличается от предыдущих двух. Отличительная особенность — автоматическое создание смарт-объекта.
Открыв исходное изображение, выберите команду Файл — Поместить.
Откроется окно проводника Windows. В этом окне Вам нужно найти нужную для вставки картинку и нажать кнопку «Поместить».
В итоге эта картинка появится на основном изображении. Но:
- она не будет соответствовать своему оригинальному размеру;
- она отобразиться в редактируемой рамочке.
Использовав команду меню «Поместить», мы автоматически создали смарт-объекты. Я уже написал подробную статью о том, что такое смарт-объекты. Вкратце: это слой-контейнер, который можно изменять в размерах как угодно и сколько угодно без малейшей потери в качестве пикселей (о процессе потери качества фотографии при уменьшении ее размеров я писал в этой статье).
Картинка появилась совсем не в том размере, что хотелось бы. Нужно ее подкорректировать. Для этого потяните за концы черной рамочки в сторону уменьшения или увеличения. Когда закончите, нажмите на кнопку в виде галочки, расположенную на панели параметров.
Чтобы картинка изменялась в пропорциональных размерах, удерживайте нажатой клавишу Shift.
Чтобы вновь вызвать редактируемую рамочку, нажмите Ctrl+T.
Способ №4: перетаскивание фото из папки OC Windows
Логично было бы говорить об этом способе после первого, когда вы учились перетаскивать картинку из вкладки. По большому счету, действия похожи, а вот результат отличается. Результат будет в точности такой же, как если бы использовали команду «Поместить», то есть в итоге мы добавляем картинку как смарт-объект.
Этот способ подходит если картинка, которую нужно вставить у вас сохранена где-то на компьютере.
Откройте папку с картинкой и разместите окно поудобней.
Далее перетащите картинку из папки прямо на основное изображение. При этом указатель мыши покажет иконку в виде плюсика.
После этого изображение будет добавлено как смарт-объект, то есть повторится то, о чем я писал выше в этой статье.
Как вставить анимацию в анимацию в фотошопе. |
Как вставить анимацию в другую анимацию в фотошопе? Почти также, как и на простую картинку. Только в данном случае нужно обратить внимание на количество слоев картинок с анимацией и на время кадров. Итак, из двух картинок с готовой анимацией создадим одну.
Откроем две картинки с анимацией, и посмотрим, сколько у каждой слоев и какое время проставлено на каждом кадре.
1-Файл открыть.
В окне слоев у этой картинки 4 слоя,
а в окне анимации время на кадрах 0,15.
Теперь откроем вторую картинку, которую будем вставлять в первую.Это картинка бабочки без фона.
Здесь тоже 4 слоя
и время на кадрах такое же.
Значит перенести анимацию будет очень просто.
2-Кликнуть по картинке с бабочкой и, в окне слоев, выделить все слои. (Нажать на клавиатуре Ctrl и, удерживая, кликнуть по каждому слою в окне слоев или, нажав на Shift, кликнуть по верхнему слою).
3-Выбрать на панели инструментов «перемещение» и перетащить бабочку на первую картинку.
Бабочка оказалась великовата, нужно ее уменьшить.
4-Редактирование-свободное трансформирование.
Уменьшить бабочку до 80%
Нажать на панели параметров «применить».
5-В окне слоев переместить выделенные слои наверх, если в окне слоев будет так.
Кликнуть левой кнопкой мыши по слоям и, не отпуская ее, переместить слои вверх.
Затем кликнуть по любому слою, чтобы активный был только один слой.
6-В окне анимации выделить первый кадр, кликнув по нему,
в окне слоев глазки должны быть только на нижнем слое и на слое 5.
7- В окне анимации выделить второй кадр,
в окне слоев глазок сам перескочит на второй слой, а на слое 6 нужно включить глазок и выключить на слое 5.
8- В окне анимации выделить третий кадр,
в окне слоев включить глазок на слое 7 и выключить на слое 6.
7- в окне анимации выделить четвертый кадр,
а в окне слоев включить глазок на верхнем слое и выключить на слое 7.
9- Нажать на пуск в окне анимации и смотреть что получилось.
10- Файл сохранить для Web и устройств в формате Gif.
Как перенести анимацию на простую картинку смотрите здесь. Следующие уроки будут о том, как убрать фон на анимации и, как вставить анимацию в анимацию в фотошопе с разным количеством слоев и разным временем на кадрах.
Как заменить лицо в фотошопе — быстрый способ поменять лицо на фото
На самом деле заменить лицо в фотошопе не так сложно. Мы воспользуемся методом редактирования изображений, который позволит быстро и правдоподобно поменять лицо одного человека на другое. Данный способ полезен для новичков, которые не знают, как поменять лицо в фотошопе. Если ваш уровень владения программой еще мал, прежде всего, стоит учесть ряд правил:
- Лицо должно смотреть прямо;
- Освещение расположено с одной стороны одинаково на обеих фотографиях;
- Все черты лица должны быть легко выделяемы и не закрыты волосами или из-за поворота головы.
В этой статье мы изучим технику «Как наложить лицо на лицо в фотошопе» всего за 10 простых шагов.
Быстрая навигация:
- # Открытие файла
- # Выбор лица, которое вы хотите изменить
- # Копирование изображения
- # Вставка изображения
- # Изменение размера изображения
- # Копирование нового фонового слоя
- # Создание маски отсечения
- # Настройка маски отсечения
- # Удаление лишних деталей
- # Объединение слоев
Открываем две фотографии в фотошопе, в разных вкладках
открываем картинкуВы можете выбрать оба, удерживая клавишу CTRL
Слева на панели инструментов выберите Лассо (Lasso) или нажатием клавишу L на клавиатуре. Аккуратно обведите брови, нос и губы по контуру, как указано на рисунке.
выделяем контур лицаЧтобы правильно заменить лицо в фотошопе, при выделении контура, явно обводите черты лица и не захватывайте участки кожи, чтобы получить реалистичный результат. Когда вы закончите, у вас появится мигающая пунктирная линия.
Нажмите одновременно клавиши CTRL + C, чтобы скопировать выделенное изображение. Убедитесь, что пунктирная линия все еще мигает.
Откройте вкладку со вторым изображением, которое содержит изображение человека, которому вы хотите добавить новое лицо. Это будет слой «Тело». Нажмите клавиши CTRL + V, чтобы вставить скопированное лицо на фотографию. Затем нажмите CTRL + D, чтобы отменить выбор лица и удалить мигающую линию.
вставляем лицо в фотошопеОтрегулируйте слой до 30% непрозрачности, чтобы вы могли видеть под слоем.
меняем прозрачностьИспользуя CTRL + T расположите лицо, выравнивая при этом глаза и рот и растягивая по мере необходимости, чтобы их сопоставить как можно ближе. Чтобы изменять масштаб пропорционально, удерживайте клавишу Shift и тяните за угол картинки. Если вы наведете курсор за углы картинки, то появятся поворотные переключатели, которые позволяют вам повернуть изображение.
Чтобы аккуратно поменять лицо в фотошопе понадобится немного терпения. Найти позицию, которая бы выглядела максимально естественно — это одна из главных трудностей.
Как сгладить кожу в фотошопе, отретушировать и убрать прыщиПосле того как определитесь с позицией, нажмите клавишу Enter, чтобы завершить размещение. Если вы этого не сделайте, то усилия будут напрасны.
меняем размер картинки лицаЗатем отрегулируйте прозрачность обратно до 100%
Затем вам необходимо будет скопировать свой фоновый слой. В меню «Слои» выберите фоновый слой, затем правой кнопкой мыши выберете «Дубликат слоя» или можете использовать сочетание клавиш, нажав CTRL + J. Переименуйте скопированный слой в «тело» т.к. оно составит большую часть вашей окончательной фотографии. А потом нажмите на иконку глаза, чтобы скрыть основной фоновый слой.
создаем дубликат слояСправа в меню слоев нажмите на слой лица, который вставляли с зажатой кнопкой CTRL. Появится выделенный контур лица.
выделяем контур лицаА потом скройте этот слой, нажав на иконку глаза
После того как это все проделайте, останется только один видимый слой «тело» с контуром.
Перейдите в верхнее меню Photoshop и выберете меню «выделение» (select) потом «модификация» (modify) а потом вкладка «сжать» (contract)
сжимаем контур лицаВ диалоговом окне введите 10 пикселей. Это уменьшит маску отсечения на 10 пикселей, что позволит лицу перекрывать тело на несколько пикселей.
Мы успешно наложили лицо на лицо в фотошопе. Пока слой тела все еще выбран, нажмите клавишу Delete или Backspace, чтобы удалить область под гранью. Нажмите CTRL+D, чтобы отменить выделение.
вырезаем контур лицаСправа в меню слоев включите отображение «Слой 1», затем через зажатую кнопку CTRL выберете «Слой 1» и «Тело»
выбираем два слояПерейдите в верхнее меню программы и выберете меню «Редактирование» (edit) а потом «автоналожение слоев» (auto-blend layers)
объедениям слоиВ диалоговом окне выберете «Панорама» (panorama) и чтобы была выставлена галочка «Плавные переходы цвета и тона» (seamless tones and colors), затем нажмите кнопку «Ок»
Настраиваем объединениеСуществует несколько методов, которые вы можете использовать для изменения цвета кожи в Photoshop. Мы рекомендуем сначала использовать функцию автоматического смешивания т.к. это получается более естественным даже в тех случаях, когда тона могут не совпадать идеально.
Изображение смотрится хорошо, но все еще не идеально. Если внимательно посмотреть, то заметно, что текстура кожи отличается. От том как сделать правдоподобную текстуру кожи вы узнайте в следующей статье.
Как использовать слой маску в Photoshop для вырезания и вставки объекта
Как использовать слой маску в Photoshop для вырезания и вставки объекта
Слой маска в Photoshop, очень мощный инструмент. И сегодня мы поговорим о том, как вырезать человека из одной картинки и вставить его в другую картинку.
Выделение объекта
Итак, у нас есть фото танцора и нам нужно вырезать его.
Я начал выделение с инструмента волшебная кисть. Он позволяет легко избавится от белого цвета вокруг. Для этого:
Выберите инструмент Волшебная палочка на панели инструментов и установите флажок Смежные пиксели на панели параметров.
Чтобы выбрать фон изображения, кликните по нему. Если нужно добавить область выделения, то зажмите клавишу Shift и выделите мышкой нужную область. А если нужно частично снять выделение, то нажмите Alt и мышкой выделите область.
Далее нам нужно инвертировать выделение. Для этого, перейдите в меню Выделение и кликните Инверсия. Или просто нажмите клавиши Shift + Ctrl + I
Визуально почти ничего не изменится. За исключение того, что теперь не будет выделения по периметру.
Добавление слоя маски
При добавлении маски слоя с активным выделением маска слоя автоматически содержит белый цвет, в котором был сделан выбор, и черный цвет, в котором не был сделан выбор.
При активном выделении нажмите кнопку Добавить маску слоя на панели Слои. На маске слоя белый цвет означает, что объект был выбран (объект), а черный — нет выбора (фон). Черный цвет скрывает область, которая не была выбрана.
Копирование в другое изображение
Вы можете добавить новый фон к этому изображению на слое ниже изолированного объекта. Или можно использовать другой метод – с помощью копирования изолированного изображения на другой файл. Тем самым, сохранив гибкость для редактирования.
Откройте другое изображение. Каждое из открытых изображений имеет собственную вкладку в верхней части окна документа.
Скопируйте маскированный слой во второе изображение следующим образом: На панели Слои первого изображения щелкните и удерживайте пустую часть слоя, содержащую объект и маску слоя. И перетащите оба слоя на второй файл.
Для выравнивания местоположения и размера картинки в другом файле, выберите Свободную трансформацию (зажав клавиши Ctrl+T). После чего, зажав клавишу Shift измените размер и нажмите Enter.
Примечание: при зажатой клавише Shift, изображение будет держать исходную пропорцию. То есть, ваше изображение не станет вытянутым или толстым.
При необходимости, вы по прежнему можете изменить выделение. Для этого, просто перейдите в режим маски и начинайте рисовать черным, для увеличения выделения и белым, для уменьшения выделения.
И вот мы получили готовый результат.
Как добавить изображения в шаблон Photoshop — LIVE SNAP LOVE
ДОБАВЛЕНИЕ ИЗОБРАЖЕНИЙ В ШАБЛОН ФОТОШОПА — НАПИСАННОЕ РУКОВОДСТВОЕсли вы предпочитаете видеть вещи в письменном виде, а не смотреть видео — вот шаги, указанные ниже!
ШАГ 1. ВЫБЕРИТЕ СЛОЙ ФОРМЫ
Выберите слой-фигуру, в который вы хотите поместить фотографию. Иногда его можно обозначить как «Слой фотографии», «Маска» или «Обтравочная маска». По сути, это просто форма, в которую вы хотите вставить изображение.
ШАГ 2. ВСТАВЬТЕ ИЗОБРАЖЕНИЕ
Перейдите в ФАЙЛ, затем ПОМЕСТИТЕ ВСТРОЕННОЕ и выберите фотографию из того места, где вы ее сохранили. Теперь фотография будет помещена в коллаж и будет иметь собственный слой непосредственно над слоем с фигурой, который вы выбрали.
ШАГ 3: ИЗМЕНИТЬ РАЗМЕР
Когда изображение появляется в Photoshop, у него уже есть активные «ручки», которые позволят вам изменить его размер до необходимого размера.
Используйте инструмент перемещения, чтобы перетащить изображение над формой в коллаже.
ШАГ 4. НАЖМИТЕ НА КОНТРОЛЬНУЮ ЗАПИСКУ
Когда изображение будет выглядеть так, как вы хотите, щелкните галочку / галочку в верхней строке меню.
ШАГ 5: ОБРЕЗАТЬ ДЛЯ ФОРМЫ
Теперь вам нужно закрепить фотографию на слой-фигуру внизу, чтобы была видна только эта часть фотографии. В Photoshop вы можете сделать это с помощью сочетания клавиш CTRL + ALT + G (или CMD + ALT = G на Mac)
В качестве альтернативы перейдите в LAYER и CREATE CLIPPING MASK, которые делают то же самое.
Как только вы это сделаете, вы увидите маленькую стрелку между только что вставленным изображением и слоем-фигурой, показывая, что они были вырезаны вместе.
ШАГ 6: ПЕРЕМЕСТИТЕ ИЛИ ИЗМЕНИТЕ РАЗМЕР ЕЩЕ РАЗ, ЕСЛИ НЕОБХОДИМО
Теперь вы можете снова изменить размер изображения, когда вы видите, как оно выглядит внутри фигуры. Для этого вам нужно будет снова вызвать эти «ручки». Вы можете сделать это, нажав CTRL + T (или CMD + T на Mac). Следуйте инструкциям на шаге 3 и шаге 4 еще раз.
ШАГ 7: ПОВТОРИТЬ СО ВСЕМИ ИЗОБРАЖЕНИЯМИ
Скорее всего, с коллажем или раскадровкой у вас, вероятно, будет более одной формы для изображений, и в этом случае просто повторяйте выше, пока все ваши изображения не будут на месте.
ШАГ 9: СОХРАНИТЬ КАК PSD
Не забудьте сохранить файл как PSD, чтобы все слои оставались видимыми, что позволит вам изменить весь коллаж позже, если это необходимо, и сохранить JPEG версия для печати.
Готово!
И еще кое-что: обязательно возьмите наш Ultimate Photoshop Starter Kit — все, что вам нужно, чтобы начать работу в Photoshop для редактирования и использования изображений, в одном удобном пакете!
Как легко добавить новый элемент в изображение с помощью Photoshop
Это статья для новичков в Photoshop. Вы узнаете, как просто добавить элемент к своей фотографии и превратить дневное изображение в ночное.
Откройте выбранные изображения в Photoshop
Первое, что вам нужно сделать, это выбрать фотографию горы (в необработанном формате).Для этого откройте Photoshop, затем перейдите в меню «Файл»> «Открыть», откроется окно, в котором вы можете выбрать нужную фотографию. Здесь выбираем raw файл горы:
Необработанные корректировки первые
Поскольку мы открыли необработанный файл, он появится в Adobe Camera Raw, и мы собираемся отретушировать его, чтобы сначала он выглядел как ночь. Давайте установим баланс белого в сторону синего, поэтому переместите ползунок Temp на 4150. Затем вы хотите, чтобы ваша экспозиция была очень низкой, чтобы она выглядела темной, попробуйте -1,90, уменьшите ваши блики до -84, добавьте немного контраста до +39. , увеличьте черные до +28 и уменьшите белые до -46.В основном убавьте яркие части и увеличьте темные части, чтобы придать изображению ночное настроение.
Теперь щелкните предложение под своей фотографией: ProPhoto .. и выберите «Открыть в Photoshop как смарт-объект».
Откройте элемент, который хотите добавить
Как только вы это сделаете, вы можете вернуться и открыть изображение или элемент, чтобы добавить к первому изображению. Мы собираемся выбрать луну, которую хотим добавить к этой горе. Перейдите в меню «Файл»> «Открыть» и выберите одну фотографию луны в формате jpg.
Обустройте свое рабочее место
У вас должны быть фотографии луны и горы во вкладках в верхней части интерфейса Photoshop. Если вы этого не видите, выберите «Окно»> «Упорядочить»> «Объединить все вкладки»:
.Для этого урока нам понадобится рабочая область с двумя окнами справа, одно для отображения слоев, а другое для свойств. Для этого вам нужно выбрать «3D» в раскрывающемся меню Workspace в правом верхнем углу.
Переместите луну или элемент на изображение горы
Перейдите к фотографии луны и возьмите инструмент «Перемещение», это первый значок слева (палитра инструментов), сочетание клавиш — V.
Используя инструмент «Перемещение», вам нужно щелкнуть по луне, удерживать кнопку мыши, перетащить ее на вкладку горы и отпустить мышь, чтобы ее уронить.
Объединение изображений
Вы можете видеть, что вокруг луны все еще есть черный цвет, поэтому мы собираемся растушевать это. В окне слоя есть разные варианты режимов наложения, для этого мы будем использовать Экран. Потяните его вниз и выберите Экран из вариантов.
Это сняло большую часть затемнения.
Измените размер и поместите элемент
Чтобы сделать луну еще больше, перейдите в Edit> Free Transform.
Используя клавишу Shift для сохранения пропорций, вы можете удлинить луну, взявшись за угол и потянув его вниз.
Вы также можете переместить луну или элемент и посмотреть, куда вы хотите их поместить. Это уже выглядит довольно круто, но теперь мы перейдем к маскировке. Для этого вам нужно будет щелкнуть значок глаза рядом с номером слоя луны (чтобы выключить его) и щелкнуть слой горы, чтобы выбрать его.
Теперь вы должны это увидеть.
Выберите инструмент быстрого выбора (W на клавиатуре) и проведите мышью по небу, чтобы выбрать его.
Снова включите слой с луной и щелкните маленький квадратный значок внизу, чтобы создать маску слоя (показано красным ниже).
Это создаст маску, и поскольку у нас есть активное выделение, часть луны теперь скрыта.
Если вы хотите изменить положение луны, вам просто нужно выбрать слой с луной и щелкнуть по маленькой цепочке сбоку, чтобы отсоединить изображение луны от маски.
Примечание: если вы допустили ошибку, вы можете выбрать Cmd / Ctrl + Z, чтобы вернуться или отменить последний шаг.
Точная регулировка
Вы можете видеть, что есть разница в цвете вокруг луны из-за слоя, поэтому, чтобы исправить это, возьмите инструмент «Кисть». (нажмите B для кисти на клавиатуре) или выберите кисть на палитре инструментов).
Убедитесь, что непрозрачность равна 100% и что черный цвет является вашим цветом переднего плана. Щелкните правой кнопкой мыши и установите жесткость на ноль.Это сделает вашу кисть очень мягкой, и вы можете удалить ее по белому.
Боковое примечание: Нажмите клавиши Control и Alt, чтобы увеличить или уменьшить кисть или любой другой инструмент в Photoshop.
Здесь вы можете увидеть, где я нарисовал маску.
Готово!
Вот и все! Вы добавили луну в свой пейзаж!
Надеюсь, вам понравилась эта статья, и вы чувствуете себя более комфортно с Photoshop, поэтому вы можете добавить луну или другой элемент в свои пейзажи и создать этот классный эффект.
Если вам понравился этот урок и вы хотите узнать больше о том, как использовать Photoshop, ознакомьтесь с курсом Сержа Photoshop для фотографов 2017. Используйте специальный промокод — DPS65 — чтобы получить 65% скидку в качестве читателя dPS !
Как использовать слои Photoshop (Простое пошаговое руководство!)
Как использовать слои Photoshop (Простое пошаговое руководство!) Вопросы по фотографии Обработка в Photoshop Йорис ХермансПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Слои Photoshop — одна из самых важных вещей, которую нужно усвоить, когда вы начинаете редактировать.Это одна из лучших функций этого мощного программного обеспечения для редактирования.
Есть масса возможностей, но это означает, что нелегко изучить все аспекты сразу.
В этой статье я покажу вам основы использования слоев Photoshop.
Что такое слои Photoshop?
Слои — это разные изображения, наложенные друг на друга. Вы можете использовать каждый слой, не затрагивая другой, для корректировки. Вместе они образуют один финальный образ. В реальной жизни это могло бы выглядеть примерно так.
Преимущество использования слоев заключается в том, что вы можете сохранить файл Photoshop со всеми включенными слоями. Это означает, что вы можете использовать слои для неразрушающего редактирования.
Ваши настройки в Photoshop никогда не уничтожат исходное изображение. Слои содержат всю дополнительную информацию и / или изображения, которые вы хотите добавить в исходный файл.
Слои можно использовать для добавления текста, создания композиций изображений или настройки цветов и контрастности. Можно даже добавить векторные фигуры и специальные эффекты.
Как начать использовать слои Photoshop
Когда вы открываете фотографию, это будет ваш первый слой, который всегда называется «Фоновый слой».Поверх этого слоя вы можете добавлять неограниченное количество новых слоев. Вы можете увидеть все слои на панели слоев.
Вы можете организовать их как хотите, но важно дать им имена. Если вы этого не сделаете, вы потеряетесь в беспорядке слоев с одинаковыми названиями.
Давайте посмотрим на панель «Слои» и узнаем, как добавить слой.
Как добавить слой в Photoshop
Вы можете найти панель слоев справа. Если его нет по какой-либо причине, вы можете отобразить его, выбрав «Слои» в меню «Окно».
Теперь давайте начнем использовать слои Photoshop.
Шаг 1. Откройте фотографию
Откройте случайное изображение и посмотрите на панель слоев. Первый слой — это открытая вами фотография.
Шаг 2. Создайте новый слой
Создайте новый слой, нажав кнопку «Создать новый слой». Новый слой всегда будет поверх фонового.
Когда вы начнете изучать использование слоев Photoshop, важно отказаться от присвоения имен новым слоям.
Шаг 3. Назовите новый слой
Дважды щелкните имя нового слоя и переименуйте его в «Круг». Всегда используйте имена, которые расскажут вам о назначении каждого слоя.
Шаг 4: Добавьте объект
Убедитесь, что выбрали слой «Круг». Используйте инструмент Эллипс на панели инструментов, чтобы нарисовать круг на новом слое.
Вот и все, вы создали свой первый новый слой! Теперь мы более подробно рассмотрим панель слоев.
Обзор панели слоев Photoshop
Я остановлюсь на основных функциях панели слоев.Первая важная кнопка — это видимость слоя. Щелкните глаз рядом со слоем, чтобы сделать его невидимым.
Это важно, когда вы работаете с большим количеством слоев. Имитирует эффект до и после.
Внизу панели расположены кнопки для добавления слоев, использования спецэффектов, группировки и удаления слоев. Подробнее об этом позже.
Над слоями находятся настройки для режима наложения и непрозрачности. Попробуйте изменить настройки для созданного нами слоя «Круг».
Поэкспериментируйте с разными настройками, чтобы увидеть, что они делают.Помните, что изменение настроек слоев никогда не влияет на исходную фотографию.
Дубликаты слоев
Щелкните правой кнопкой мыши слой «Круг» и выберите «Дублировать слой…». Появится новое окно. Щелкните ОК. Это добавит точную копию выбранного слоя.
Вы также можете использовать сочетание клавиш Command + J (Ctrl + J для Windows).
Групповые слои
Когда вы используете много слоев, может быть полезно сгруппировать слои. Это упорядочит структуру панели слоев … и вашего мозга.
Выберите слой «Круглая копия», затем, удерживая клавишу Shift, выберите слой «Круг». Щелкните слои правой кнопкой мыши и выберите «Группировать слои…».
Появится новое окно. Здесь вы можете назвать новую группу слоев. Назовите группу «Круги» и нажмите «ОК».
Теперь два слоя сгруппированы.
Объединить слои
Когда больше нет причин для двух отдельных слоев, вы можете объединить их.
Используйте Command + Z, чтобы отменить группировку слоев (Ctrl + Z для Windows).Выберите оба слоя. Щелкните слои правой кнопкой мыши и выберите «Объединить фигуры».
Оба слоя сольются в один.
Различные типы слоев
В Photoshop доступно несколько различных типов слоев, но все они работают одинаково. Вы также можете объединить разные типы слоев в один слой.
Текстовые слои
Выберите инструмент «Текст» на панели инструментов и начните вводить текст в любом месте фотографии. Это создаст новый текстовый слой.
Вы можете изменить положение или цвет и шрифт в любое время.
Использование Command + T позволяет изменять размер текста с помощью мыши.
Корректирующие слои
Давайте еще раз посмотрим на кнопки в нижней части панели слоев. Нажмите кнопку «Новая заливка или корректирующий слой». Вы можете использовать эти корректирующие слои для редактирования цветов и контрастности.
Корректировки никогда не повлияют напрямую на исходную фотографию. В Photoshop это называется неразрушающим редактированием.
Неразрушающее редактирование — безусловно, самая важная функция, которую может предложить Photoshop.Всегда редактируйте свои фотографии таким образом.
Сделайте из этого привычку, как только начнете учиться редактировать.
Специальные эффекты
Последняя важная кнопка — это кнопка «Добавить стиль слоя». Вы можете добавлять к слоям специальные эффекты, такие как тени и свечение.
Выберите текстовый слой, который вы создали, и нажмите кнопку «Добавить стиль слоя». Попробуйте добавить тень. Появится новое окно для настройки параметров.
Поэкспериментируйте и нажмите ОК.
Вы добавили тень к тексту.Вы можете вернуться к настройкам эффекта, который вы добавили, нажав на символ специального эффекта в слое.
Заключение
Есть так много возможностей, что я мог бы написать книгу о слоях Photoshop. Умение использовать слои — одна из самых важных вещей, которую нужно изучить.
Каждый профессиональный фотограф использует слои для редактирования фотографий. Начните с добавления простых слоев и исследуйте возможности.
Однако, если вы действительно хотите освоить использование слоев, лучше купить путеводитель или поискать курс.
Таким образом вы узнаете, как использовать слои Photoshop быстрее и эффективнее.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘Реальный игрок.RealPlayer ™ ActiveX Control (32-разрядная версия) ‘, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’ , ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Как из фотошопа кого-то превратить в картинку
Научиться наложить фотошоп на изображение — это очень полезный навык.Это руководство для новичков проведет вас через процесс создания изображения человека с одного изображения и его добавления к другому. Хотя это специально предназначено для добавления людей, эти методы можно использовать в любой другой работе по композитингу.
Загрузите Adobe Creative Cloud, чтобы следовать этому руководству и исследовать другие проекты в Photoshop. Если это не совсем то, что вам нужно, или вы хотите что-то более продвинутое, просмотрите наш полный список руководств по Photoshop.
01. Найдите свое изображение
В идеале ваш человек должен находиться на простом фоне, чтобы сделать вырезание намного проще (Изображение предоставлено Future, Мэтт Смит)При выборе двух изображений важно учитывать соответствие перспективы и углов, обеспечение того, чтобы любое вставленное изображение выглядело естественно и на месте.Постарайтесь имитировать разрешение и условия освещения исходного изображения, поскольку незначительные различия могут сразу испортить достоверность композиции.
При вырезании человека на заднем плане желательно, чтобы вокруг объекта был острый край. Если фон достаточно чистый, например, однотонный, блочный цвет, вы можете часто использовать инструмент «Волшебный ластик» для быстрого вырезания.
Это включает в себя циклическое переключение инструментов ластика, щелкнув и удерживая значок на панели инструментов или нажав Shift + E , пока не дойдете до Magic Eraser.Выбрав этот инструмент, щелкните нежелательные области изображения, которые нужно удалить. Если это пустой белый фон, он обычно должен исчезнуть в один клик. Это разрушительно и необратимо, поэтому стоит продублировать слой или сделать резервную копию изображения.
Обведите тело с помощью инструмента «Перо». Либо рисуйте точные кривые по мере продвижения, либо добавляйте их позже (Изображение предоставлено Future, Мэтт Смит)Самый точный способ вырезать объект в Photoshop — это нарисовать путь с помощью инструмента «Перо».Выберите инструмент «Перо» на панели инструментов или с помощью ярлыка P , затем укажите первую точку на своем пути, щелкнув холст где-нибудь на краю объекта. Продолжайте щелкать по всему телу, пока не соедините последнюю точку с первой (пока не обращайте внимания на голову и волосы, просто обведите их примерно).
Во время щелчка удерживайте мышь, чтобы растянуть маркеры Безье и нарисовать кривые. Вы можете добавить их к опорным точкам позже с помощью инструмента «Преобразовать точку» или отредактировать существующие с помощью инструмента «Прямое выделение».Удерживайте нажатой клавишу или при щелчке, чтобы изменить только один дескриптор независимо от другого. Вы можете сохранить этот путь на панели «Контуры» или выбрать его, щелкнув правой кнопкой мыши и нажав «Сделать выделение».
03. Сфокусируйтесь на волосах
Поэкспериментируйте с элементами управления в «Select and Mask», пока у вас не останутся только голова и волосы (Изображение предоставлено Future, Matt Smith)Инструмент «Перо» отлично подходит для резкости и резкости. линий, но не подходит для всего, что имеет более грубые края, например для волос или ткани.У каждого дизайнера есть свои «проверенные временем» приемы для решения этой проблемы, включая любую комбинацию масок, кистей и альфа-каналов. Но самый быстрый и эффективный метод — Select and Mask (ранее известный как Refine Edge).
Используйте инструмент «Быстрое выделение», чтобы примерно выбрать голову и волосы вашего объекта, используя клавиши квадратных скобок, чтобы изменить размер кисти. Затем нажмите кнопку «Выбрать и замаскировать» на панели задач, чтобы уточнить свой выбор. Затем нужно провести испытания и улучшить, экспериментируя с радиусом, контрастом и сдвигом края, пока вы не удалите как можно большую часть фона.Затем вы можете использовать это выделение, чтобы либо замаскировать, либо удалить фон, пока вы не удалите как можно большую часть фона и волосы не будут выглядеть естественно.
Подтвердите выбор, а затем либо нажмите кнопку маски на вкладке слоев, либо отмените выбор (щелкните правой кнопкой мыши и выберите «Инвертировать») и удалите. Вы можете комбинировать это с инструментом «Перо», выполняя каждый процесс на отдельном слое и объединяя слои позже (выбирая слои и щелкая правой кнопкой мыши на панели слоев).
04. Скопируйте человека на свое изображение
Используйте инструмент «Свободное преобразование», чтобы изменить положение человека на изображении. Возможно, вам придется перевернуть их, если они смотрят в неправильном направлении (Изображение предоставлено Future, Мэтт Смит)Вырезав объект с помощью инструмента «Перо» и «Выделение и маска», сгладьте любые слои, затем скопируйте и вставьте в другой документ. Расположите человека на снимке так, чтобы он выглядел наиболее естественно, не нарушая перспективы или пропорций. Используйте Edit> Free Transform , чтобы изменить размер и повернуть слой.Возможно, вам придется замаскировать любые области, которые должны находиться за объектами переднего плана. Для этого можно использовать инструмент «Перо», выделив область перед нажатием кнопки маски.
05. Подумайте об освещении
Поместите корректирующий слой над слоем, затем, удерживая нажатой клавишу Alt, настройте только этот слой (Изображение предоставлено Future, Мэтт Смит)Имитация условий освещения исходного изображения поможет вам предмет действительно населяет мир изображения. Самый простой способ сделать это — добавить тени и отредактировать цветовой баланс.Простые тени можно добавить, нарисовав черный цвет на новом слое с помощью кисти с перьями. Затем вы можете использовать непрозрачность этого слоя, чтобы контролировать вес теней. В качестве альтернативы вы можете использовать инструмент затемнения, чтобы затемнить области изображения, которым требуется больше тени, хотя сначала стоит продублировать слой, чтобы не вносить постоянных изменений.
Обычно вы настраиваете цветовой баланс, нажимая кнопку корректирующего слоя на панели «Слои», а затем выбирая нужную настройку, однако это повлияет на каждый слой под ним в композиции.Чтобы убедиться, что корректирующий слой работает только с тем слоем, который вам нужен, поместите его над активным слоем, затем или щелкните между слоями. Вы можете продублировать настройки, щелкнув слой и нажав Command + J .
06. Как удалить кого-либо с фотографии
Заливка с учетом содержимого может быть непредсказуемой, особенно если фон сложный (Изображение предоставлено Future, Мэтт Смит)Удалить человека намного проще, чем добавить его.В Photoshop есть идеальный инструмент для этой конкретной ситуации — заливка с учетом содержимого. Успех этого во многом зависит от остальной части изображения и от того, насколько он сложен. В идеальном мире вы должны сделать свой выбор с помощью инструмента «Перо» или «Лассо», затем перейти в Edit> Fill и выбрать Content Aware fill. Затем это перерисовывает выбранную область, делая обоснованное предположение на основе остальной информации на изображении. На самом деле это может быть немного случайным, поэтому иногда легче выполнить тяжелую работу самостоятельно.
Для этого есть несколько вариантов — инструмент «Патч», «Восстанавливающая кисть» или инструмент «Клонирование штампа», хотя последний дает вам наибольший контроль. Выберите инструмент «Клонировать штамп» и нажмите или , чтобы выбрать область, из которой вы хотите клонировать. Затем прокрасьте слой, используя мягкую кисть и слабый поток. Опять же, стоит продублировать слой, чтобы у вас было на что ссылаться.
Подробнее:
Что такое слой? Как добавить
Что такое слои в Photoshop?
Слои в Photoshop позволяют работать без разрушения путем наложения изображений поверх других изображений без взаимодействия и смешивания пикселей изображений.«Слой» — единственное, что делает Photoshop прекрасным инструментом для редактирования и компоновки фотографий. Слои можно использовать для наложения нескольких изображений, добавления текста к изображению, добавления векторной графики и т. Д.
Теперь в этом уроке Photoshop Layers мы объясним использование слоев в Photoshop и узнаем, как добавить слой в Photoshop.
Мы можем добавить или удалить их в любое время, когда захотим.
Шаг 1) Невидимый слой
Теперь, когда вы создаете изображение или открываете изображение в Photoshop, оно отображается на панели слоев.
Позвольте мне растянуть панель слоев.
По умолчанию вы можете видеть фоновый слой.
Шаг 2) UnLock Layer
На нем можно заметить символ блокировки. поэтому слой заблокирован. Это означает, что вы не можете двигаться или делать что-то подобное. Потому что слой заблокирован.
Итак, чтобы разблокировать слой, у нас есть разные варианты. Один из них — мы можем дважды щелкнуть заблокированный слой. Он покажет вам всплывающее окно, где вы можете изменить имя этого заблокированного слоя, а затем нажать ОК.
Теперь вы можете видеть, что наш слой Photoshop разблокирован и его имя также изменено.
Теперь вы можете легко перемещать слой, и при его перемещении вы увидите отметку проверки прозрачности позади слоя.
Все это указывает на прозрачный фон. Вы можете настроить его в настройках.
Теперь давайте рассмотрим еще один вариант разблокировки слоев Photoshop.
Вам просто нужно взять этот символ замка и перетащить его в корзину, и он просто разблокирует слой.
Теперь это фоновый слой, чтобы добавить больше изображений, нажмите клавишу Shift и перетащите изображение в центр.
Шаг 3) Создан новый слой
Вы можете увидеть, что произошло на панели слоев. он создал новый слой поверх панели слоев вместо добавления или смешивания пикселей с фоновым слоем Photoshop.
Шаг 4) Отключить слой с символом глаза
На панели слоев вы можете увидеть, что каждый слой имеет символ глаза. нажав на символ глаза, вы можете включить или выключить слой.
Это два «изображения», но теперь давайте проверим «текст». добавьте текст, а затем посмотрите на панель слоев, новый текстовый слой будет создан сверху.
Итак, главное в системе слоев Photoshop — хранить каждый элемент в отдельном слое и не позволять никому из них разрушаться или смешиваться друг с другом.
Шаг 5) Layer Mask
Теперь давайте поговорим об одной из величайших особенностей слоя «слой-маска». Маска слоя Photoshop может скрывать или показывать пиксели слоя, не удаляя их.Без помощи маски, если мы хотим скрыть какую-то часть изображения, мы должны удалить эту часть, используя инструмент ластик на панели инструментов. Маска слоя — это еще одно изображение, прикрепленное к слою.
Вы можете взять маску слоя, щелкнув этот значок, или другой вариант — выбрать слой и открыть меню «слой», перейти к маске слоя и выбрать «показать все».
Вы заметили, что он добавляет новый слой, заполненный белым цветом, и белый цвет покажет все на изображении.
Шаг 6) Скрыть часть изображения с помощью Layer Mask
Теперь я хочу скрыть некоторую часть изображения, чтобы вместо использования ластика вам нужно было выбрать кисть.И мы видим, что маска слоя заполнена белым цветом, поэтому я собираюсь закрасить его черным цветом. Вы можете заметить, что я делаю то же самое, что делал раньше, используя ластик.
Но в этом я ничего не удалил, я просто скрыл эти пиксели с помощью маскировки слоя в фотошопе.
Посмотрите на маску слоя. он закрасил эту область черным цветом, и этот черный цвет скрывает то, что находится на слое.
Если я нажму клавишу Shift и щелкну по этой маске слоя, маска будет отключена, и она покажет все на этом слое.это означает, что я ничего не удалил.
Итак, это была основная концепция маски слоя Photoshop.
Шаг 7) Режимы наложения
Режим наложения позволяет вам смешивать любой слой с другим под ним. Например, если я выберу этот слой, перейду в режим наложения и изменю его на наложение с обычного.
Посмотрите, как оно сочетается с фоновым изображением. Вы можете попробовать разные режимы наложения.
Но хорошо, что этот слой не смешивается с другим слоем.он все еще отделен. Если я изменю режим наложения на нормальный, то смогу вернуть исходное изображение, как было раньше.
Это были все основные концепции системы слоев в фотошопе.
С помощью слоев в Photoshop мы можем добавлять разные вещи, будь то текст, изображения, фигуры или в последней версии Photoshop, мы можем добавить даже 3D-модель в панель слоев и работать с ней.
Сводка
- Слои в Photoshop позволяют работать неразрушающим образом, накладывая изображения поверх других изображений без взаимодействия и смешивания пикселей изображений.
- Когда вы создаете изображение или открываете изображение в Photoshop, оно отображается на панели слоев.
- Мы можем дважды щелкнуть заблокированный слой, чтобы разблокировать слой. Он покажет вам всплывающее окно, где вы можете изменить имя этого заблокированного слоя, а затем нажать ОК.
- На панели слоев вы можете видеть, что у каждого слоя есть символ глаза. нажав на символ глаза, вы можете включить или выключить слой.
- Маска слоя Photoshop может скрывать или показывать пиксели слоя, не удаляя их.
- Режим наложения позволяет смешивать любой слой с другим под ним.Например, если я выберу этот слой, перейду в режим наложения и изменю его на наложение с обычного.
Как применить текстуру к вашим изображениям в Photoshop
Александра Бейтман 24 октября 2020 г.
Хотите добавить текстуру к своим фотографиям? Иногда добавление текстурных узоров к вашим изображениям может выделить их. В этой статье мы покажем вам, как применить текстуру к вашим изображениям в Photoshop.
Прежде чем мы начнем, убедитесь, что вы скачали последнюю версию Photoshop.Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Применение текстуры к изображениям в Photoshop
Сначала откройте изображение, которое вы хотите отредактировать, в Photoshop. Вы можете сделать это, перетащив файл изображения в рабочее пространство Photoshop или выбрав Файл » Открыть .
Мы будем работать с этой фотографией:
Перейдите на панель Layers Photoshop в правой части экрана. Затем дважды щелкните на слое изображения, чтобы переименовать его.Мы назовем этот фоновый слой «Исходное изображение», чтобы не упустить его из виду при движении вперед.
Затем импортирует изображение текстуры по вашему выбору. Мы выбрали это дождливое изображение ниже:
Чтобы импортировать изображение текстуры в рабочую область Photoshop, просто перетащите файл изображения в рабочую область с существующим изображением. Затем расположит это изображение текстуры так, чтобы оно перекрывало длину и ширину рабочего пространства.
Когда вы будете удовлетворены размещением изображения текстуры, снова найдите панель «Слой».Теперь нам нужно переименовать новый слой в «Изображение текстуры». При этом убедитесь, что изображение текстуры находится поверх слоя исходного изображения, как показано ниже:
Затем выберите слой изображения текстуры , щелкнув его на панели слоев. В раскрывающемся меню «Режимы наложения», в котором отображается «Нормальный», выберите режим наложения , который больше всего подходит для вашего редактирования.
Это самое интересное! Не существует одного «правильного» режима наложения, поскольку каждый из них дает свой эффект.Поиграйте с каждым, пока не найдете тот, который вам нравится.
Мы выбрали режим наложения Lighter Color для нашего редактирования:
Теперь вы можете настроить интенсивность наложения текстуры и ограничить ее влияние на базовое изображение. Чтобы уменьшить внешний вид текстуры по всему изображению, просто уменьшите непрозрачность слоя с изображением текстуры .
Здесь мы уменьшили непрозрачность слоя с изображением текстуры до 70%.
Если вы хотите ограничить текстуру так, чтобы она появлялась только в определенных частях исходного изображения, вы тоже можете это сделать.
Просто выберите Layer »Layer Mask» Reveal All . Это добавит белую маску к вашему текстурному слою.
Теперь установите цвет переднего плана на черный (с левой панели инструментов) и выберите инструмент Brush Tool . Закрасьте области изображения, где вы не хотите, чтобы текстура появлялась, и обратите внимание, что черная краска стирает текстуру.
Вы можете выполнить ту же технику с обтравочной маской .
Если вас устраивает наложение текстуры, вы можете экспортировать окончательное изображение ! Вот как выглядела наша фотография до и после того, как мы применили к ней текстуру:
Совет: Выберите изображение текстуры большего размера, чем исходное изображение, чтобы вы могли настроить размер текстуры по мере необходимости.Для достижения наилучших результатов мы рекомендуем попробовать различные текстуры и выбрать ту, которая лучше всего сочетается с вашей фотографией.
Мы надеемся, что эта статья помогла вам научиться применять текстуру к вашим изображениям в Photoshop. Вы также можете ознакомиться с другими руководствами:
Если вам понравилась эта статья, подпишитесь на нашу рассылку, чтобы получать больше советов по фотографии в свой почтовый ящик. Вы также можете подписаться на нас на Facebook и Twitter для получения дополнительных бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли демонстрировать и продавать свои работы.
Работа со слоями в Adobe Photoshop
Слои — это просто изображения или эффекты, накладываемые поверх других изображений или эффектов. Представьте, что вы берете пять листов полиэтиленовой пленки и рисуете на каждом из них небольшой рисунок, а затем складываете листы друг на друга.Пять отдельных картинок станут одной новой картинкой, если вы сложите их вместе. Именно это и есть слой. Используя слои, вы можете добавлять эффекты к изображению, изменять изображение или создавать новое.
Чтобы просмотреть все слои изображения Photoshop, перейдите на панель «Слои». Он сгруппирован с помощью каналов и пути. Если вы его не видите, перейдите в «Окно»> «Слои». Рядом со слоями должна быть галочка.
Фоновый слой
Фоновый слой создан для вас в Photoshop.Это слой, который создается каждый раз, когда вы создаете новое изображение или документ — если только вы не создаете новое изображение с прозрачным фоном. Фоновый слой заблокирован. Это означает, что вы не можете его сдвинуть. Однако вы можете рисовать на нем или добавлять к нему изображения.
Фоновый слой помечен и показан на панели «Слои», как показано ниже.
После того, как вы создали дополнительные слои (поверх фонового слоя), вы можете удалить фоновый слой, щелкнув слой на панели слоев, а затем дважды щелкнув корзину в правом нижнем углу панели.
Создание слоев
Чтобы создать новый слой для добавления к существующим слоям, щелкните значок «Создать новый слой» на панели «Слои». Вы также можете перейти к Layer> New> Layer.
Теперь вы увидите новый слой на панели слоев.
Создание нового слоя с эффектами другого слоя
Начните с выбора существующего слоя на панели «Слои», щелкнув по нему.
Перетащите этот слой на кнопку «Создать новый слой» внизу слоя.
Новый слой теперь будет содержать эффекты существующего.
Превратите выделение в новый слой
Сначала выберите область или объект изображения, который вы хотите превратить в новый слой.
Затем перейдите в меню «Слой»> «Создать»> «Слой через копирование» или «Слой»> «Создать»> «Слой через вырез», чтобы скопировать или вырезать выделение, а затем вставить его в новый слой.
Выбор слоев
При работе с отдельными слоями вы можете выбрать их, чтобы упростить работу с ними.Если вы рисуете или настраиваете тон, вы можете работать только с одним слоем за раз.
Слой, над которым вы работаете, называется активным слоем. Активный слой отображается в строке заголовка окна документа. Если вы хотите переместить, выровнять, применить стили или преобразовать слои, вы можете выбрать и работать с более чем одним слоем за раз. Выберите слои на панели «Слои».
Для выбора слоя (-ов):
Щелкните слой на панели.
Чтобы выбрать несколько, но смежных слоев (слои соприкасаются друг с другом), щелкните первый слой, затем Shift + щелкните последний слой.Если они не смежны, щелкните каждый слой на панели, удерживая нажатой клавишу Control.
Если вы хотите выбрать все слои, выберите «Выделение»> «Все слои».
Чтобы отменить выбор всех слоев, выберите «Выделение»> «Снять выделение слоев».
На следующем снимке мы выбрали все слои.
Канальные уровни
Вы можете связать слои вместе, чтобы они сохранили свои отношения, даже если оба слоя не выбраны. Когда слои связаны вместе, вы можете перемещать или применять преобразование к связанным слоям.Это проще, чем делать по одному слою за раз.
Для связывания слоев:
Выберите слои, которые вы хотите связать, на панели «Слои».
Щелкните значок в нижней части панели.
Чтобы разорвать связь между слоями, просто выберите связанный слой, затем щелкните значок ссылки еще раз.
Когда слои связаны, значок ссылки появится рядом с каждым связанным слоем, как показано ниже.
Удалить слой
Чтобы удалить слой, выберите его, затем щелкните значок в нижней части панели «Слои».Появится диалоговое окно с вопросом, действительно ли вы хотите удалить этот слой. Щелкните Да.
Слои блокировки
Когда вы блокируете слои, вы защищаете их содержимое. Photoshop позволяет заблокировать слои полностью или частично. Полностью заблокированный слой нельзя редактировать или изменять, пока он заблокирован. Например, когда вы закончите со слоем, вы можете полностью заблокировать его. Однако вы можете просто частично заблокировать слой, который имеет правильную прозрачность и стили, но все же должен быть размещен на других слоях.
Когда слой заблокирован, справа от слоя на панели «Слои» появляется значок замка. Значок сплошной, если слой полностью заблокирован, и полый, если он заблокирован только частично.
Чтобы полностью заблокировать слой:
Выберите слой, затем щелкните параметр «Заблокировать все» на панели «Слои». Опция «Заблокировать все» находится над всеми существующими слоями. Стрелка указывает на это на снимке ниже.
Для частичной блокировки слоя:
Выберите слой, затем щелкните один (или несколько) параметров на панели «Слои»:
Заблокировать прозрачные пиксели.Это ограничивает дальнейшее редактирование цветными пикселями в слое.
Заблокировать пиксели изображения. Это делает так, что пиксели слоя не могут быть изменены с помощью инструментов рисования.
Блокировка положения. Это предотвращает перемещение пикселей в слое.
Объединить слои
При объединении двух или более слоев объединенные слои становятся одним слоем.
Для объединения слоев:
Выберите слои, которые вы хотите объединить.
Щелкните слои правой кнопкой мыши и выберите «Объединить слои».
Применение предустановленного стиля к слою
Стиль — это просто эффект, который вы применяете к слою. Вы можете создавать свои собственные стили или использовать предустановленные стили, которые вам предоставляет Photoshop.
Чтобы применить предустановленный стиль к слою:
Выберите слой (слои) для применения стиля, как мы сделали ниже.
Откройте панель «Стили», выбрав «Окно»> «Стили».
Выберите стиль, который нужно применить, и щелкните его, чтобы применить к выбранным слоям.
Копирование стилей слоя
Чтобы скопировать стиль с одного слоя на другой:
Выберите слой, содержащий стиль, который вы хотите скопировать, на панели «Слои».
Перейдите в меню «Слой»> «Стиль слоя»> «Копировать стиль слоя».
Теперь выберите слой, на который вы хотите скопировать стиль, затем перейдите в меню «Слой»> «Стиль слоя»> «Вставить стиль слоя».
Заполняющие и группирующие слои
Вы можете заполнить слой инструментом «Ведро с краской», узором или цветом.Давайте начнем с изучения того, как использовать инструмент «Заливка» для заливки слоя.
Для заливки слоя с помощью инструмента «Заливка»:
Выберите цвет переднего плана на панели инструментов.
Цвет переднего плана — черный ящик. Цвет фона — белый прямоугольник.
Щелкните цвет переднего плана.
Выберите цвет переднего плана, затем нажмите OK.
Выберите инструмент «Заливка». Инструмент «Заливка» сгруппирован с инструментом «Градиент» ().Выглядит это так:.
На панели параметров (показанной ниже) выберите, хотите ли вы заливать цветом переднего плана или узором.
Если вы выберете «Узор», вы увидите раскрывающееся окно с изображением узора. Если вы щелкните стрелку вниз, вы можете выбрать шаблон для использования.
Мы просто собираемся использовать цвет переднего плана.
Выберите режим наложения и непрозрачность для краски, затем введите допуск для заливки.Допуск определяет, насколько пиксели должны быть похожи по цвету на пиксели, по которым вы щелкаете.
Для получения более гладких краев щелкните Anti-Alias .
Не выбирайте Непрерывный , если вы хотите заполнить все похожие пиксели изображения.
Если вы хотите заполнить пиксели на основе объединенных данных цвета из всех слоев, отметьте Все слои .
Теперь щелкните ту часть изображения, которую хотите заполнить.
На снимке ниже мы решили использовать инструмент «Заливка», чтобы применить цвет переднего плана к нашему слою:
мы применили стили Satin и Gradient Overlay.
Слои группировки
В изображении или документе, содержащем несколько слоев, может быть полезно объединить их в группы. Создавая группы, вы создаете иерархию слоев. Это также упрощает поиск того, что вы ищете, когда вам нужно редактировать слои. Возможно, вы захотите сгруппировать все слои, содержащие текст, или все группы, содержащие фигуры. Вы легко можете сделать это в фотошопе.
Чтобы сгруппировать слои:
Выберите первый слой, который нужно сгруппировать, и перетащите его в папку «Сгруппировать» в нижней части панели «Слои».
Перетащите все последующие слои в группу, показанную на панели «Слои».
На снимке выше мы перетащили слой 1 в папку «Группы».
Затем мы перетащили слой 2 в «Группу 1».
Оба слоя теперь в одной группе.
Теперь вы можете присвоить группе имя, чтобы помнить, какие слои она содержит, как показано ниже. Дважды щелкните группу, чтобы переименовать ее.
Когда выбрано имя группы (как указано выше), просто щелкните, чтобы начать ввод.
Режимы наложения, непрозрачность и заливка
Режим наложения, который вы выбираете для отдельных слоев, повлияет на то, как пиксели выбранных слоев будут смешиваться с другими пикселями изображения.
Чтобы выбрать режим наложения, перейдите на панель «Слои» и выберите слой.
Выберите параметр наложения в меню «Режим наложения». Кнопка меню выглядит так:.
В нашем примере мы устанавливаем режим наложения для слоя 2. Мы собираемся смешать узор на слое 2 (показано ниже) с сплошным цветом на слое 1 (также показано ниже).
Слой 1
Уровень 2
ПРИМЕЧАНИЕ : Для просмотра одного слоя в рабочей области убедитесь, что глаз отображается рядом с этим слоем (а не с другим слоем) на панели «Слои».
Из меню мы собираемся выбрать режим наложения «Осветлить».
На снимке ниже вы можете увидеть, как режим наложения, который мы выбрали для слоя 2, повлиял на нижележащий слой. Он осветил второй слой, чтобы можно было увидеть цвета и эффекты слоя 1.
Если бы мы не выбрали режим наложения, наше изображение выглядело бы так:
НепрозрачностьНепрозрачность слоя определяет, как он показывает или скрывает нижележащий слой.
Давайте еще раз посмотрим на снимок нашего изображения, когда мы использовали режим наложения Lighten на нашем слое:
Теперь мы можем установить непрозрачность для слоя 2, чтобы показать или скрыть больше слоя 1.Вы устанавливаете прозрачность в процентах с помощью ползунка. Он находится рядом с меню «Режимы наложения» на панели «Слои»:.
В этом примере мы собираемся раскрыть больше слоя 1, поэтому мы собираемся снизить число до 50%.
ЗаливкаЗаливка находится под «Непрозрачностью» на панели «Слои»:. Заливка влияет на непрозрачность текущего слоя, не затрагивая никакие слои под ним.
Создание панорамных и комбинированных изображений с использованием слоевИспользуя слои и автоматическое наложение, вы можете сшивать или комбинировать изображения и получать плавные переходы в конечном изображении.Это может создавать панорамные и наложенные изображения.
Auto Blend работает, применяя маски слоя к каждому слою по мере необходимости. Это маскирует или закрывает переэкспонированные или недоэкспонированные области. Однако вы можете использовать автоматическое наложение только на изображениях RGB или оттенках серого.
Вы можете использовать Auto Blend для:
Для использования автоматического смешивания:
Скопируйте и вставьте изображения, которые вы хотите объединить в один документ или изображение. Каждое изображение должно быть отдельным слоем.
Затем выберите слои, которые вы хотите смешать, выбрав их на панели «Слои».
Выровняйте слои с помощью Auto Align (мы узнаем, как это сделать всего за несколько минут.)
Когда вы выбрали слои, перейдите в Edit> Auto-Blend Layers.
Вы увидите это диалоговое окно:
Оставьте флажок в разделе «Бесшовные тона и цвета», чтобы настроить цвет и тональность для смешивания, затем нажмите «ОК».
Автоматическое выравнивание
Когда вы выравниваете слои, вы выравниваете их так, чтобы совпадали похожие содержания. Например, вы можете захотеть, чтобы углы слоев совпадали. Вы выравниваете слои так, чтобы создаваемое изображение выглядело так, как вы этого хотите.
Photoshop CS6 выровняет ваши слои за вас с помощью функции автоматического выравнивания.
Вы можете использовать Auto-Align до:
Для использования автоматического выравнивания:
Поместите все изображения, которые вы хотите выровнять, в один документ или изображение. Каждое изображение должно быть разделено отдельным слоем.
Создайте эталонный слой, который Photoshop может использовать в качестве эталона для выравнивания остальных слоев. Создайте опорный слой, заблокировав один слой на панели «Слои», как мы это сделали ниже:
Выберите слои, которые нужно выровнять, включая опорный слой.
Перейдите в меню «Правка»> «Автоматическое выравнивание слоев». Вы увидите это диалоговое окно:
Теперь выберите ваши параметры:
Используйте раздел «Коррекция объектива», чтобы устранить любые проблемы с объективом.
После того, как вы автоматически выровняли слои, перейдите в меню «Правка»> «Свободное преобразование», чтобы внести необходимые изменения, а затем объедините или объедините слои.
Создание и изменение текста
Создание и изменение текста — одна из самых простых вещей, которую вы научитесь делать в Photoshop.
Первое, что вам нужно сделать, это активировать слой, который будет содержать текст.
Теперь перейдите на панель инструментов и щелкните инструмент Текст.
Перейдите на панель параметров и задайте предпочтения для текста, который вы собираетесь создать. Панель параметров текста изображена ниже.
Сначала выберите, хотите ли вы, чтобы текст шел по изображению горизонтально — или вертикально, щелкнув этот значок:
Выберите тип шрифта, который вы хотите использовать, затем, если вы хотите, чтобы он отображался обычным шрифтом, полужирным шрифтом, курсивом и т. Д.Далее выбираем размер. Текущий размер — 12 пунктов.
Затем выберите размер шрифта и, хотите ли вы, чтобы шрифт был резким, четким, ярким или гладким.
Выберите способ выравнивания текста на изображении.
Выравнивает весь текст по левому краю.
Центрирует текст.
Обосновывается с правой стороны.
Теперь выберите цвет для вашего текста:.
Щелкните значок, чтобы деформировать текст, используя предопределенные формы:
Щелкните для переключения панелей абзацев и символов:
Вышеупомянутая панель «Абзац» позволяет задавать отступы и блокировать текст.Это также позволяет Photoshop автоматически переносить текст при переносе от одной строки к другой.
Чтобы добавить текст к изображению:
Чтобы изменить текст, который вы только что набрали, просто вернитесь назад, чтобы исправить ошибки, или щелкните внутри текста. Чтобы изменить формат, например тип шрифта, или добавить деформацию, щелкните так, чтобы курсор появился перед первой буквой текста, затем перетащите через всю часть текста, который вы хотите изменить, чтобы выбрать:
Перемещение текста
Допустим, вы написали текст на слое, но теперь вы хотите переместить этот текст в другое место на слое.