Бесплатный онлайн конвертер векторной графики
Локальный файл Онлайн файл
| # | Результат | Исходный файл |
|---|
Чтобы выполнить конвертацию векторного формата, выполните несколько шагов:
- С помощью кнопок «Локальный файл» или «Онлайн файл» укажите каким образом загрузить изображение на сервер. Используете «локальный файл» если вам нужно сконвертировать файл с вашего компьютера, для того чтобы указать файл, находящийся в интернете выберите «Онлайн файл» и в появившемся поле вставьте ссылку на файл. Мы не устанавливаем никаких ограничений на размер изображения, но чем больше файл, тем больше времени будет занимать конвертация. Просто наберитесь терпения и все получится. Вы можете конвертировать файлы из форматов AI, CDR, CDT, CCX, CMX, SVG, FIG, CGM, AFF, WMF, SK, SK1, PLT, DXF, DST, PES, EXP, PCS.
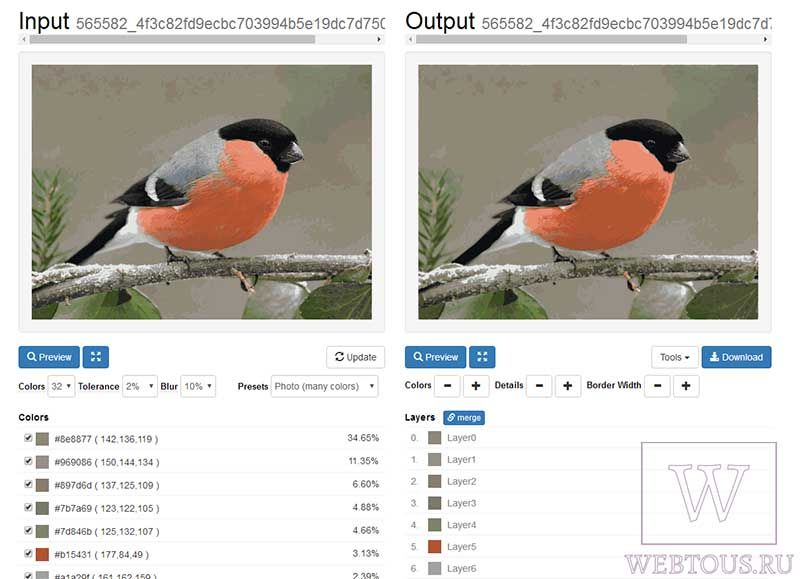
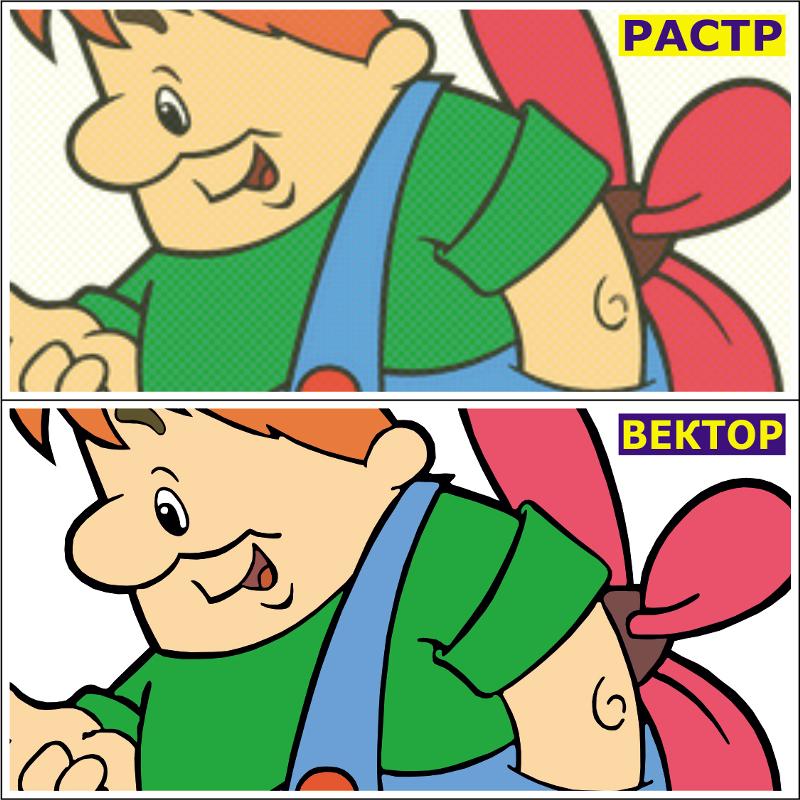
С помощью данной страницы вы можете преобразовать ваше растровое изображение в черно-белое векторное изображение.

- Выберите формат векторного изображения, в который вы хотите преобразовать ваш документ. Формат полученного изображения может быть AI, SVG, CGM, WMF, SK, SK1, PDF, PS, PLT.
- Для начала конвертации нажмите кнопку «Конвертировать» чтобы начать преобразование. В случае успешной конвертации файл будет доступен в разделе «Результаты конвертации». Если вам нужно просто скачать файл, то кликните на имя файла. Если вы хотите получить другие способы сохранения, то нажмите на значок чтобы сформировать QR-код для загрузки результата на ваш мобильный телефон или планшет, а также если вы хотите сохранить файл в одном из онлайн-сервисов хранения данных, таких как Google Drive или Dropbox.
Пожалуйста, будьте терпеливы в процессе преобразования. Векторное изображение описывается с помощью векторов, вектор является математической моделью и поддается масштабированию. Т.е. сколько бы вы не увеличивали бы такое изображение — края всегда будут гладкими и четкими.
 Это и есть основное преимущество вектора. Кроме этого размер файла с векторным изображением обычно является достаточно малым, но это только в случае если он создан в ручную. При переводе из растрового формата в векторный размер может быть больше, т.к. содержит очень много кривых.
Это и есть основное преимущество вектора. Кроме этого размер файла с векторным изображением обычно является достаточно малым, но это только в случае если он создан в ручную. При переводе из растрового формата в векторный размер может быть больше, т.к. содержит очень много кривых. что это значит, виды, как создать самостоятельно, как перевести в него, чем отличается от растровой графики
Можно сказать, что вся полиграфическая продукция и работа веб-дизайнера – это творческий труд, который создается благодаря существованию такого «механизма», как современная векторная графика. Именно она помогает разрабатывать макеты различных иллюстраций, при этом, не жертвуя качеством.
Благодаря существованию современной технологии можно создать векторный логотип или масштабный баннер. Такая разновидность графики имеет множество особенностей и нюансов, о них и поговорим.
Векторный формат изображений – что это
Векторный формат изображения – это инновационный популярный способ передачи графики без искажений.
Отличия от растровой графики
Как правило, векторные лого имеют некоторые отличия от иных растровых изображений своими опорными точками и проложенными между ними кривыми линиями. Так как все характеристики таких объектов в автоматическом режиме вычисляются благодаря специальному графическому редактору, который использует для этого математические формулы.
Это намного облегчает работу веб-дизайнера, так как ему не нужно теперь держать в уме форму синусоид, парабол и гипербол. Все это теперь делает автоматически программа. Поэтому дизайнеру теперь достаточно расставить, где это необходимо, точки и построить кривую.
Также векторный формат не имеет пикселей, что помогает преимущественно не искажать картинку. Вместо размытого изображения, у данного формата имеются некие опорные точки, которые соединяют между собой прямые и кривые линии.
Для того чтобы создать какое-либо изображение, достаточно наметить контур будущей фигуры, используя для этого точку. После чего их можно соединить векторами-линиями. Самыми известными графическими редакторами, которые помогают разработать векторную картинку, являются: Adobe Illustrator, Corel Draw.
К основным плюсам графики в векторе относят:
- легкая редактура имеющегося изображения;
- масштабирование без потери качества;
- маленький вес и объем занимаемого места, не зависящий от объема файла-объекта;
- наличие современных возможностей для интеграции графики и текста.
Данный формат может подстраиваться по любое разрешение экрана, следовательно, лого или эмблема буду выполнены в самом высоком разрешении.
Разновидности форматов
Сегодня можно насчитать более 10 видов векторных форматов, наделенных, и положительными, и отрицательными качествами. Основное их число было создано именно производителями, которые изобрели данные продукты для себя.
На данный момент востребованными являются такие векторные форматы, как:
- PDF – востребованный, который можно создать и открыть в программе Adobe. PDF – удобный вариант для сохранения различных файлов, состоящих, как из изображения, так и из текста. При этом при разработке лого, в данном продукте будут встроены шрифты, ссылки и звуковые файлы. Сама по себе графика PDF немного весит, но она отображает корректные и качественные картинки, тем самым предоставляя дизайнерам большие возможности для широкоформатной и полиграфической печати.
- SVG – предназначен для двумерной векторной графики, который применяется для составления изображений веб-страниц. Состоит из картинок, анимации, текста, поддающихся изменениям и корректуре лишь в специализированном графическом редакторе. Обладает отличной масштабностью и высоким качеством. Формат безусловно вписывается в веб-иллюстрации.
- EPS –подразумевает свое применение при печати больших объемов продукции. Поддерживает много инструментов, предназначенных для редактирования векторных лого и эмблем, при этом, не ухудшая их качество.

- Ai – ограниченный формат, в котором можно работать в Adobe Illustrator и с некоторыми ограничениями в других программах. Стабилен, наделяет картинку двойным качеством, но напрямую зависит от программы Adobe Illustrator.
- CDR – подходит только для программы Corel Draw. При этом стоит отметить, что файлы новых версий редактора не подходят под старую версию. Сохраняет спецэффекты изображений и их особенные параметры.
Как сделать векторный рисунок
Чтобы создать неповторимый векторный рисунок, например, из фото, необходимо:
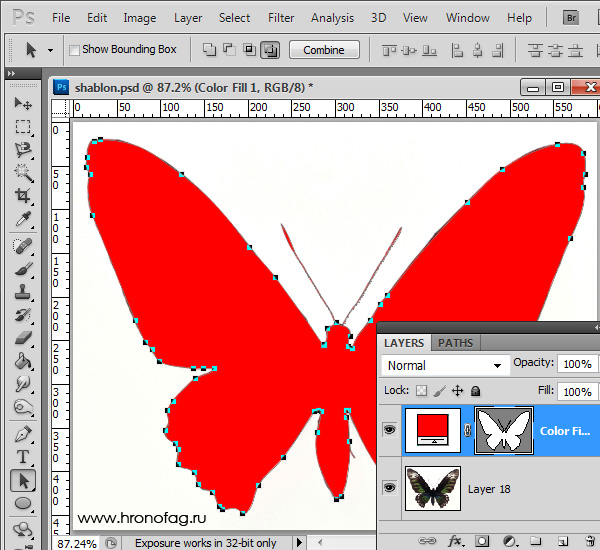
- Выбрать любую картинку и открыть ее в фотошопе.
- Создать копию имеющегося слоя, назвать его.
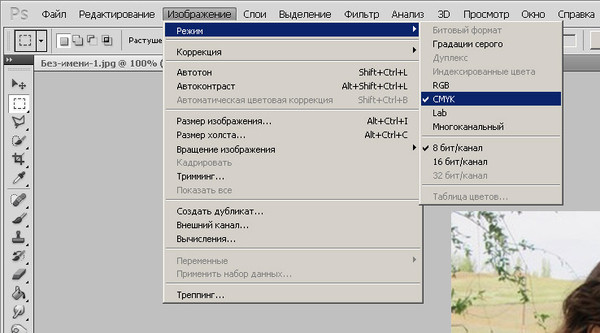
- Применить к новому слою функцию Image , затем Adjustments и Threshold.
- Установить черно-белую цветовую гамму при помощи фильтра Filter — Sketch — Photocopy.
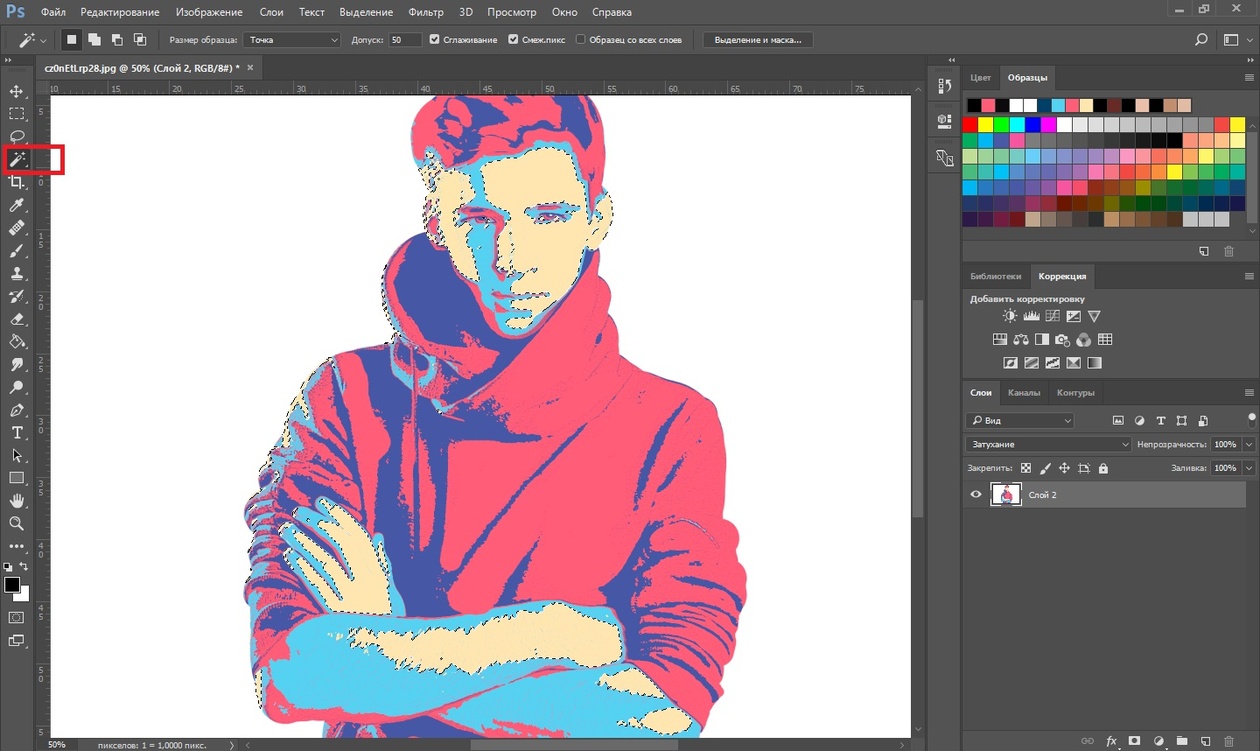
- Нажать сначала на режим «смешивания цветов» у второго слоя, затем на Multiply.
- Использовать к получившемуся результату функцию Threshold.

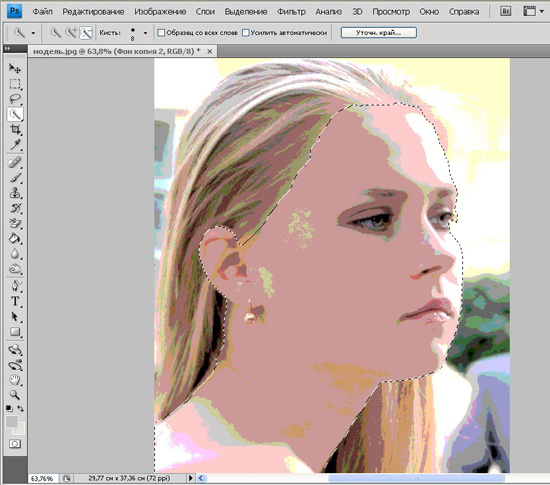
- Выровнять края получившейся фигуры при помощи фильтра Stylize — Difusse.
- Залить картинку каким-то цветом, нажав на Paint Bucket Tool.
Каким образом можно перевести лого в векторный формат
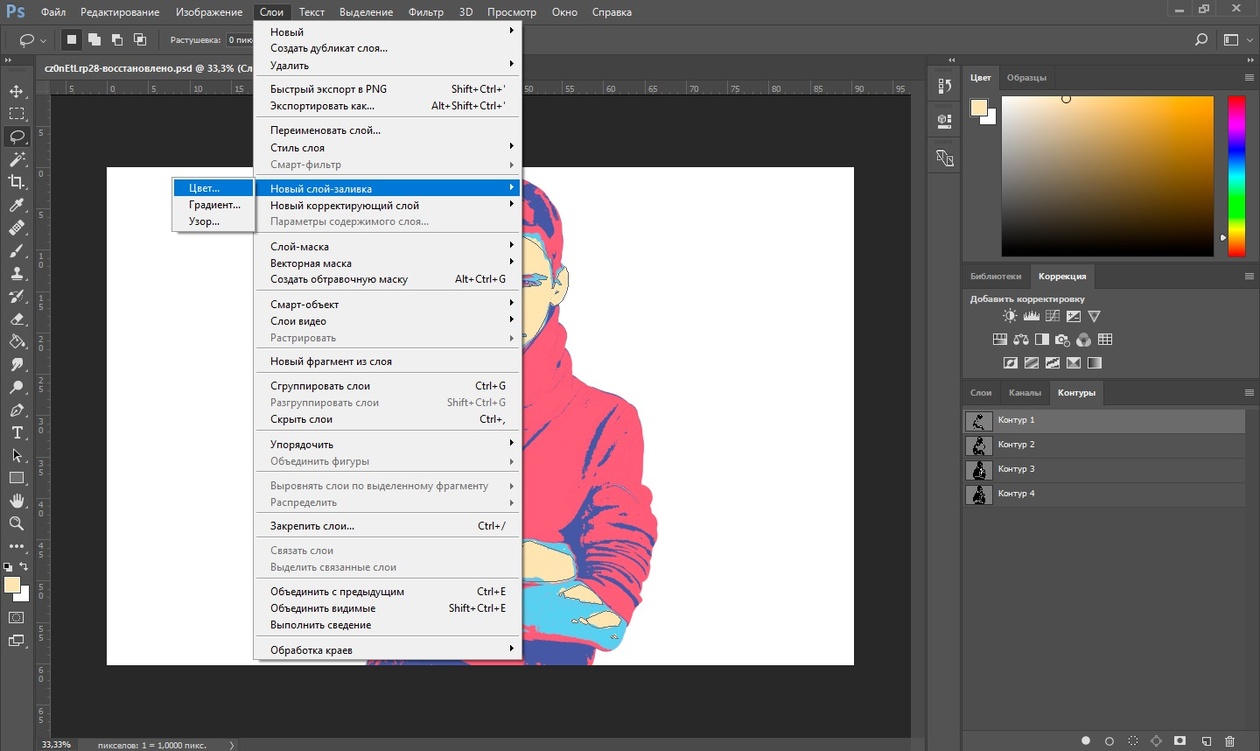
Не стоит забывать, что вектор сам по себе состоит из различных фигур, коими и являются контуры. Чтобы создать векторную картинку, например, в фотошопе, достаточно расставить контур будущего изображения.
Для этого в данной программе есть специальные инструменты: “Выделение”, “Инструмент прямоугольной области выделения”, “Инструмент эллиптического выделения”, “Инструмент волшебной палочки”, “Инструмент быстрого выделения”, “Перо”.
Также конвертировать картинки из одного формата в другой можно через специальные онлайн-программы. Но в любом случае сначала можно попытаться провести данную процедуру самостоятельно.
Как из растра сделать вектор в иллюстраторе
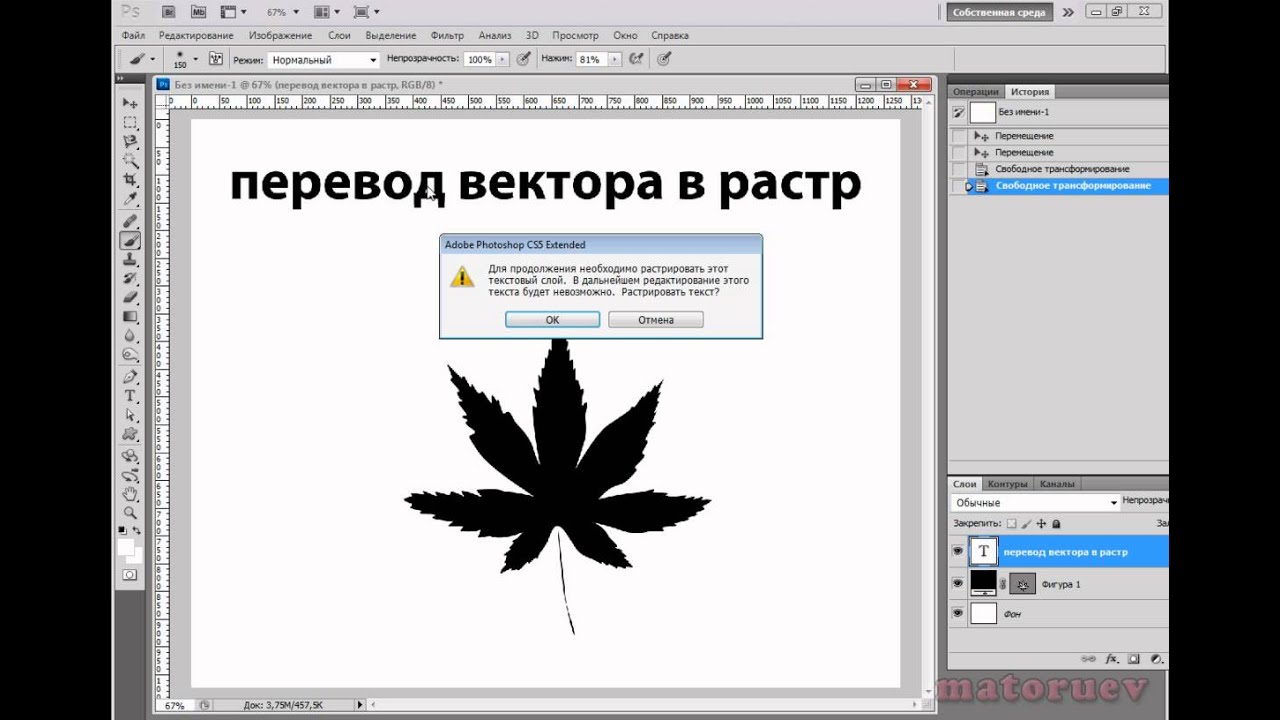
М ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
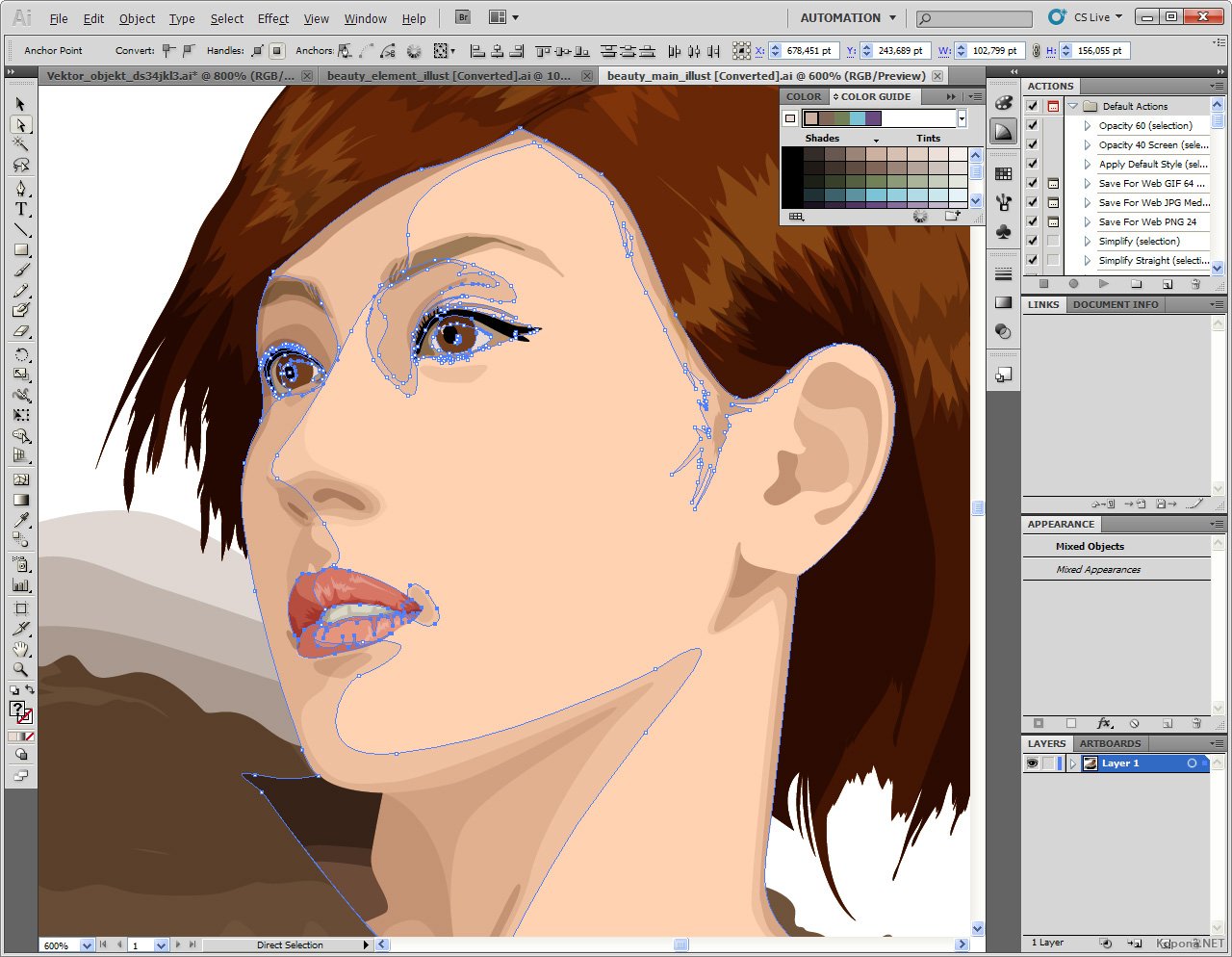
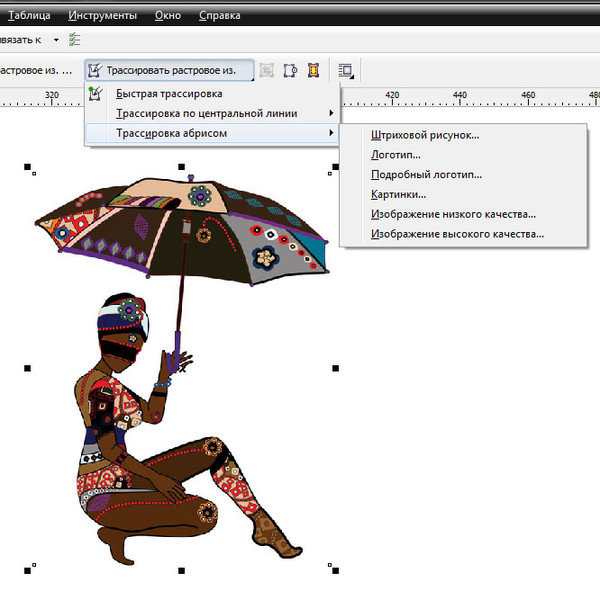
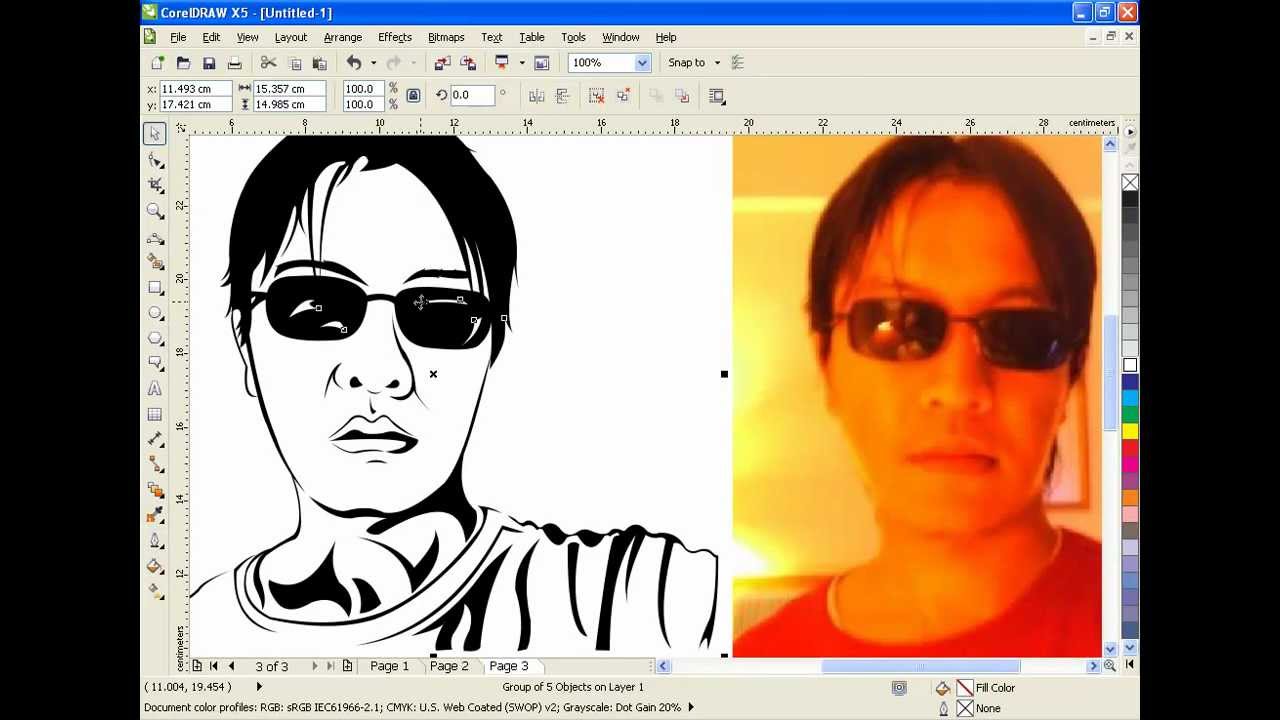
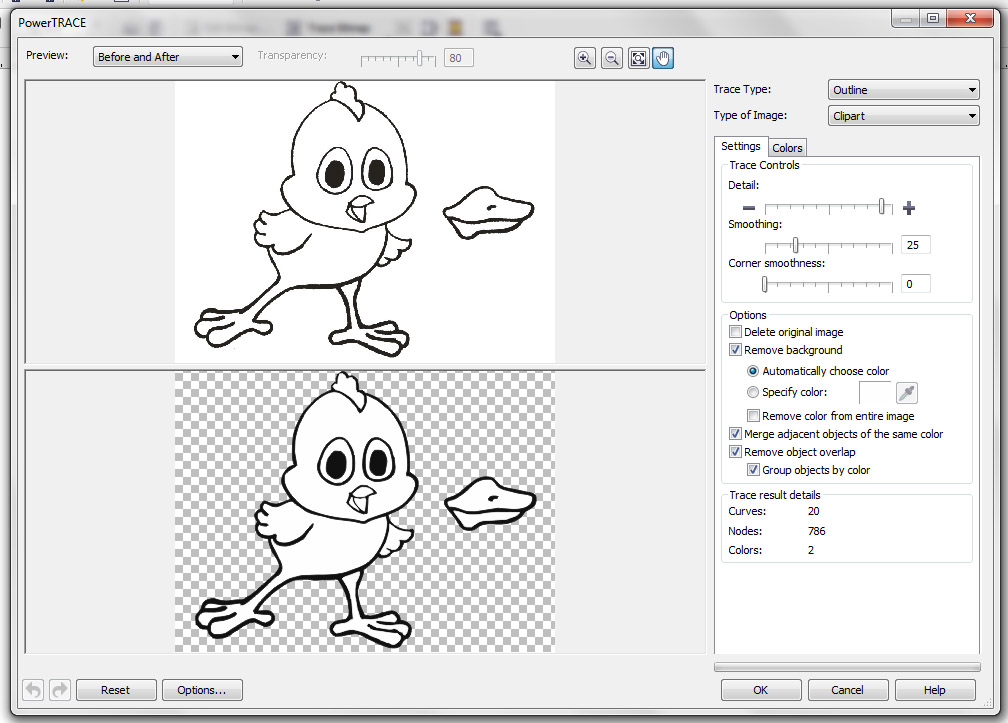
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения».
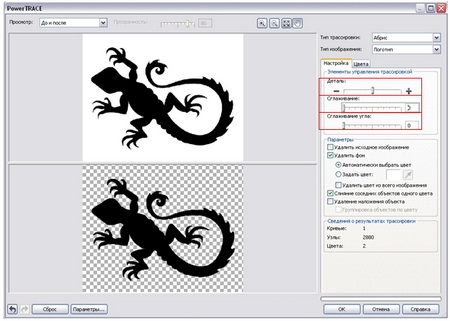
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
1. Подготавливаем изображение в фотошопе
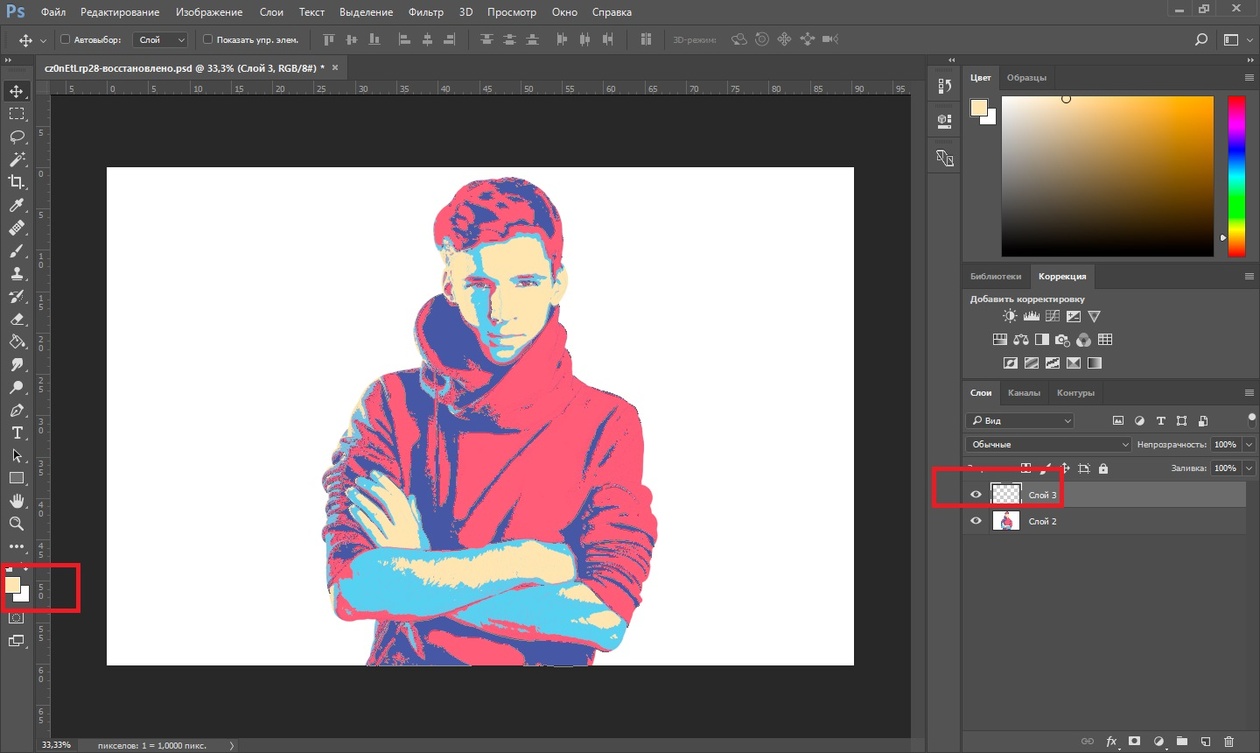
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
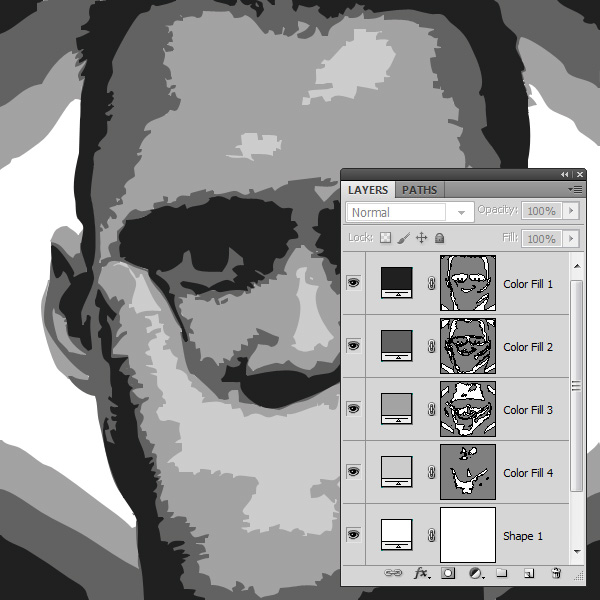
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» – «Коррекция» – «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
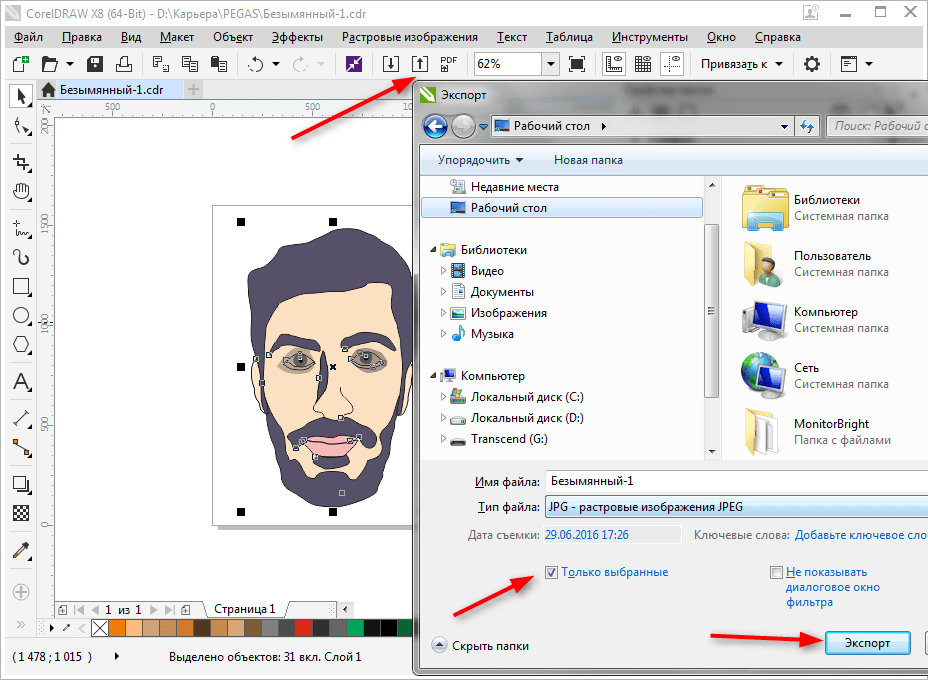
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» – «Экспортировать» – «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
2. Переводим изображения в вектор и собираем логотип
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500×229 пикселей.
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
Далее в верхнем меню выбираем «Объект» – «Растрировать», при этом слой изображения должен быть выделен.
Затем в верхнем меню выбираем «Объект» – «Трассировка изображения» – «Создать» и кликаем на значок настройки трассировки в верхней панели меню. В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
Теперь в верхнем меню выбираем «Объект» – «Разобрать» и в открывшемся окне ставим обе галочки, после чего нажимаем «Ок».
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Таким образом мы получили каждую букву в векторном формате на отдельном слое, что и требовалось. Далее такми же образом поступаем со всеми изображениями, получив логотип из группы слоев в векторном формате. Остается только раскрасить каждый объект в нужные цвета или наложить градиент и логотип в векторном формате готов. Надпись под логотипом «все для мамочек» – таким образом сделать не получится, так как буквы слишком тонкие и при трассировке они немного искозятся, поэтому данный шрифт придется подобрать или сделать похожим. Вообще, надпись «BEaM M» – было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
Переводим обычную картинку в вектор
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» – «Растрировать» и в открывшемся окне нажимаем «Ок».
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» – «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
После всех действий разбираем изображение, как и в первом случае «Объект» – «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
2 min
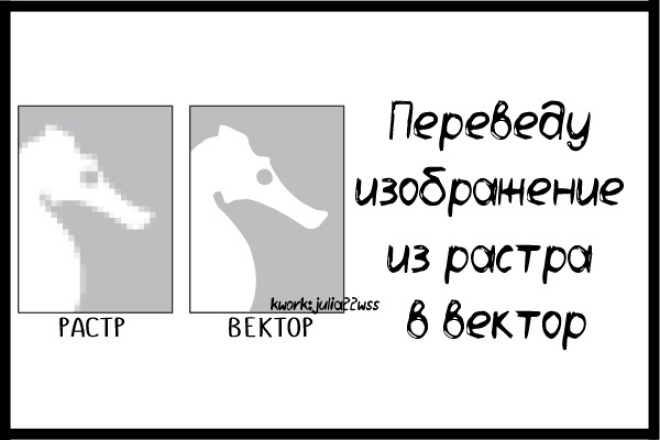
Существует два типа цифрового изображения: растры и векторы.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и форм. Они обычно менее детализированы, но вы можете сделать их такими большими, как захотите, не теряя ничего.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Пояснения к различным типам файлов.
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
Знаете ли вы различия между JPEG, GIF, PNG и другими типами файлов изображений? Знаете ли вы, когда следует использовать один вместо другого? Не бойся, MakeUseOf все объясняет!
Прочитайте больше
). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не имеет значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше редактировать отдельный объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
Мы будем использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Шаг 2: Выберите пресет трассировки изображения
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.
- Высококачественная фотография а также Низкая точность фотографии, Они дают очень подробные и немного менее подробные векторные изображения соответственно.
 Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем. - 3 цвета, 6 цветов, а также 16 цветов, Эти пресеты выводят векторные изображения в трех, шести или 16 цветах. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
- Оттенки серого, Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип, Это создает простой логотип с двумя цветами — черный и белый.
- Набросал искусство, Силуэты, Line Art, а также Технический чертеж, Лучше всего использовать их для определенных типов изображений и создавать черно-белые рисунки, преимущественно на основе линий.
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Нажмите стрелку раскрывающегося списка рядом с Трассировка изображения выбрать свой Предустановленная, Мы будем использовать Низкая точность фотографии, Нажмите, чтобы начать трассировку.
Шаг 3: Векторизация изображения с помощью Image Trace
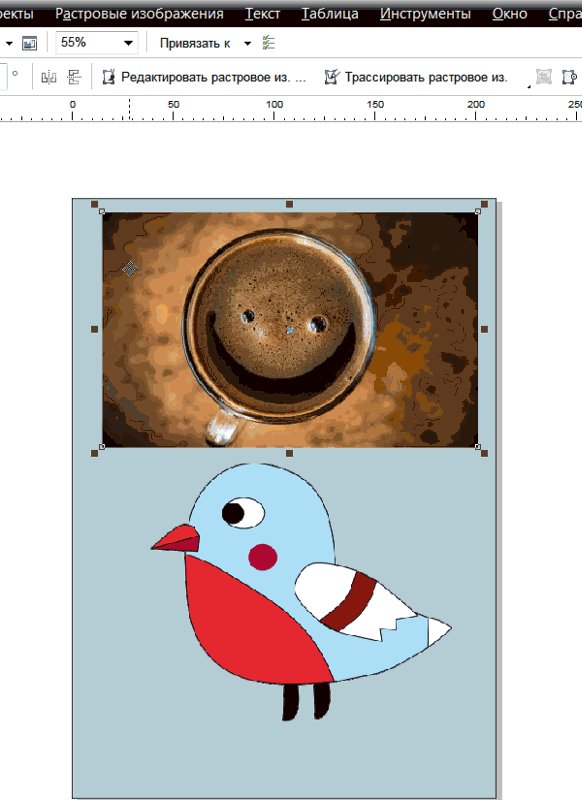
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:
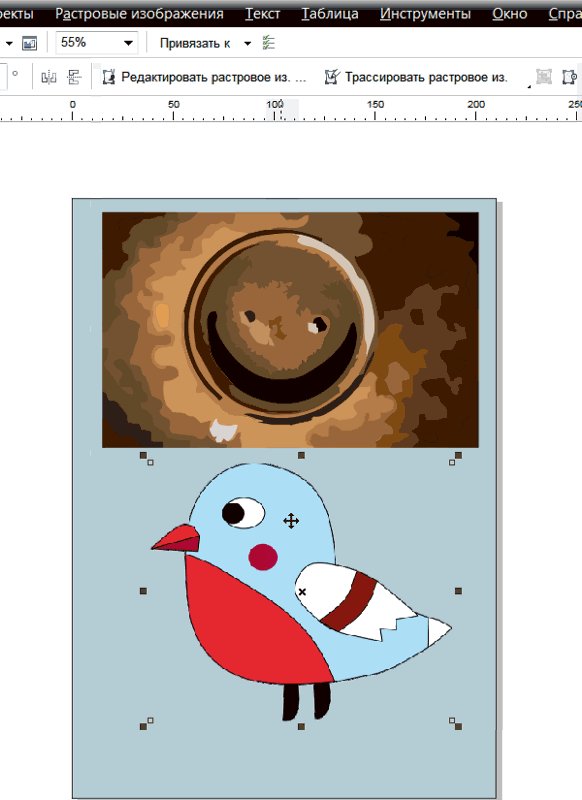
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может выглядеть более резким, качество нашего векторизованного изображения все еще впечатляет.
Шаг 4: Точно настройте свое изображение
После того как вы проследили изображение, откройте Панель трассировки изображений точно настроить преобразование.
Выбрать Режим переключаться между цветом, оттенками серого и черно-белым. Кроме того, перетащите Цвета ползунок влево, чтобы упростить ваше векторное изображение, или вправо, чтобы добавить больше деталей.
Если вы довольны своими настройками и хотите использовать их повторно, нажмите Управление пресетами Кнопка рядом с опцией Presets. Теперь вы можете сохранить свои настройки как новые Предустановленная,
Шаг 5: Разгруппировать цвета
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Следующий, щелкните правой кнопкой мыши изображение и выберите Ungroup в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
В вашем Слои На панели вы увидите, что ваши цветовые группы были разделены на слои.
Шаг 6: отредактируйте свое векторное изображение
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и направляясь к Выберите> То же> Цвет заливки, Это выберет все группы того же цвета, что и выбранная с помощью Прямой выбор инструмент ( ).
Затем нажмите возврат на одну позицию на клавиатуре, чтобы удалить формы. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Ручка или же Щетка инструменты.
Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.
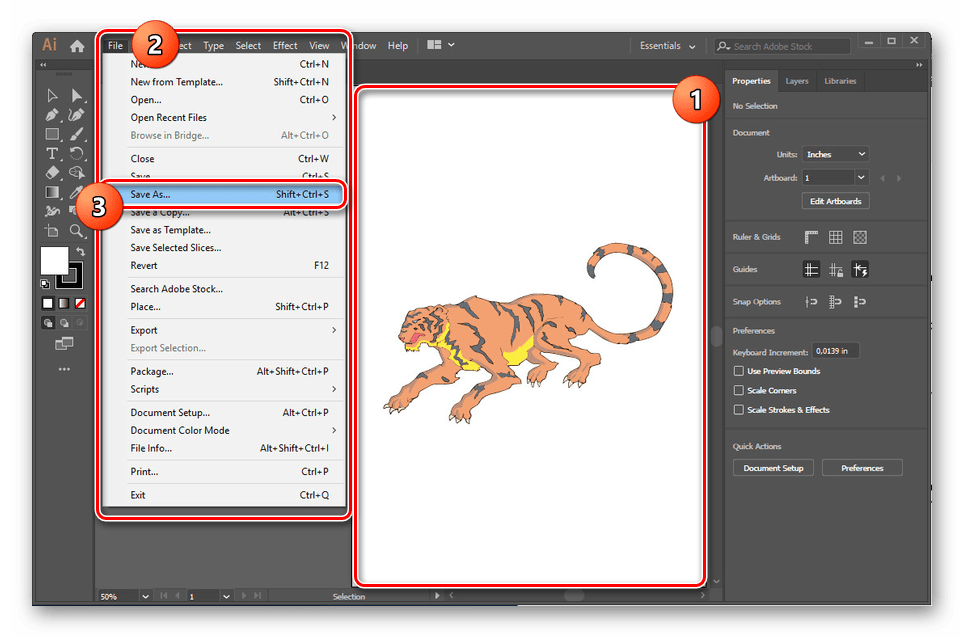
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG формат. Когда вы закончите с вашим изображением, отправляйтесь в Файл> Экспорт> Экспортировать как,
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом Сохранить как тип,
Это оно. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Photoshop — удивительно способная альтернатива Illustrator для векторной графики. Вот вводный урок о том, как создавать векторную графику в Photoshop.
Прочитайте больше
и есть также много фантастических альтернатив на основе браузера для Illustrator
8 лучших бесплатных Adobe Illustrator для браузера
8 лучших бесплатных Adobe Illustrator для браузера
Если Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество альтернатив Adobe Illustrator на основе браузера.
Прочитайте больше
что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Узнайте больше о: Adobe Illustrator, Советы по редактированию изображений, Векторная графика.
10 простых в использовании программ для редактирования фотографий для начинающих фотографов
Перевести картинку в векторный формат недорого
Анимация логотипа
Нужно анимировать логотип. Обязателен опыт в анимации лого. Портфолио/примеры нужно будет скинуть на вотсап, номер пришлю в лс По цене договоримся
Mary D.
Сделать презентацию
Сделать презентацию для ребёнка в школу на тему : «кто нам помогает» ( например врачи и т. д) цена 500₽ не больше делов на час просто самому некогда
д) цена 500₽ не больше делов на час просто самому некогда
Никита П.
Анна Борецкая
Склеить фото мальчиков (лиц) в тела супергероев
Анна Б.
Разработать лекала для мужской линии одежды из льна. ..
..
Разработать лекала для мужской линии одежды из льна.
Jenny R.
Изготовить логотип с подсветкой, установить
Изготовить логотип с подсветкой, установить на гипсокартонной стене, подсоединить к электричеству Лого должен быть вырезан (не круг с наклеенными буквами) — пример на фото, дизайн логотипа приложила в…
Татьяна А. Новолесная улица, 1/49, Москва
Новолесная улица, 1/49, Москва
Как в иллюстраторе перевести картинку в вектор
М ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения».
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
1. Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» – «Коррекция» – «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» – «Экспортировать» – «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
2. Переводим изображения в вектор и собираем логотип
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500×229 пикселей.
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
Далее в верхнем меню выбираем «Объект» – «Растрировать», при этом слой изображения должен быть выделен.
Затем в верхнем меню выбираем «Объект» – «Трассировка изображения» – «Создать» и кликаем на значок настройки трассировки в верхней панели меню. В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
Теперь в верхнем меню выбираем «Объект» – «Разобрать» и в открывшемся окне ставим обе галочки, после чего нажимаем «Ок».
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Таким образом мы получили каждую букву в векторном формате на отдельном слое, что и требовалось. Далее такми же образом поступаем со всеми изображениями, получив логотип из группы слоев в векторном формате. Остается только раскрасить каждый объект в нужные цвета или наложить градиент и логотип в векторном формате готов. Надпись под логотипом «все для мамочек» – таким образом сделать не получится, так как буквы слишком тонкие и при трассировке они немного искозятся, поэтому данный шрифт придется подобрать или сделать похожим. Вообще, надпись «BEaM M» – было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
Вообще, надпись «BEaM M» – было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
Переводим обычную картинку в вектор
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» – «Растрировать» и в открывшемся окне нажимаем «Ок».
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» – «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
После всех действий разбираем изображение, как и в первом случае «Объект» – «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
На панели инструментов выделяем инструмент «Выделение» (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
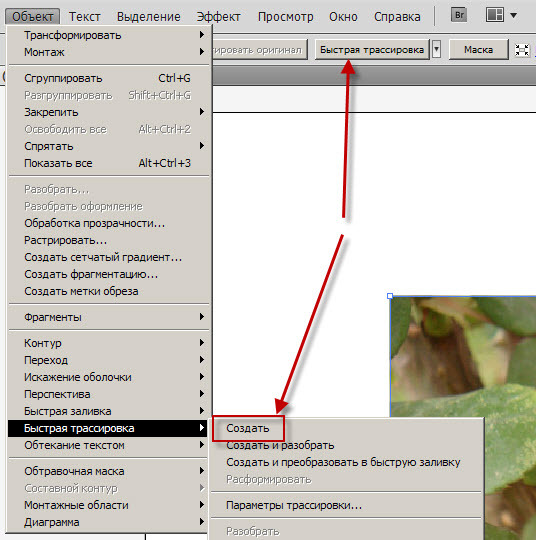
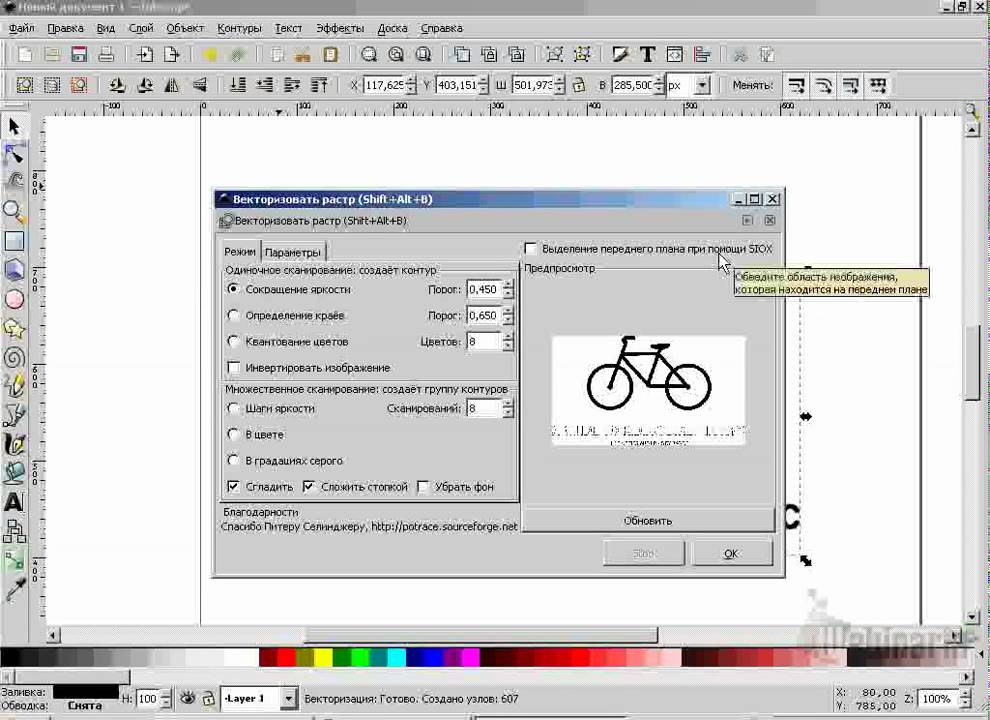
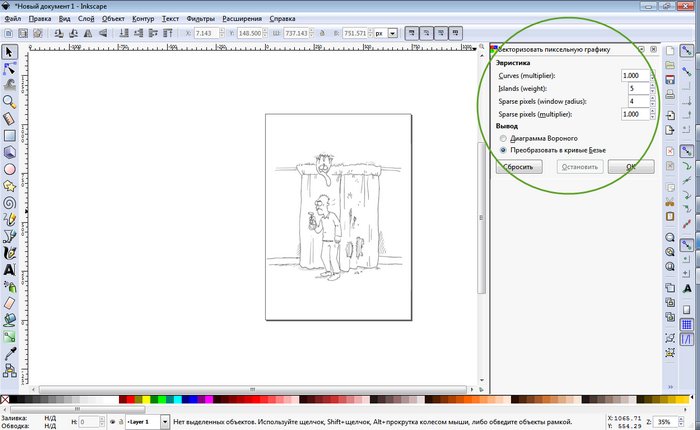
Над рабочей областью находим кнопку «Быстрая трассировка» и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки…«. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр«. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
Дальше есть два пути:
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
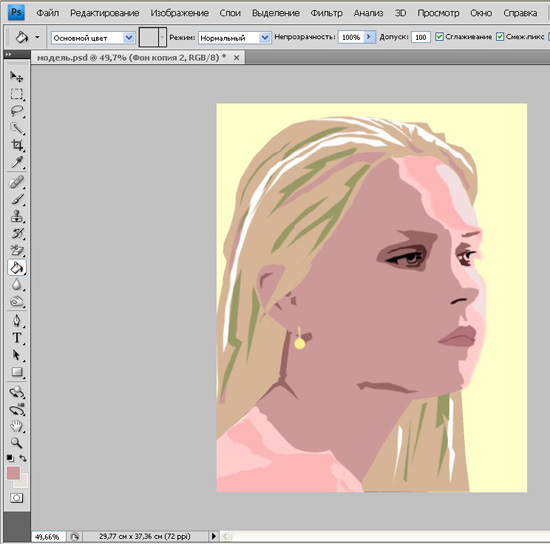
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка» и в меню над рабочей областью кнопку «Разобрать«. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение» необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект» > «Трансформирование» > «Масштабирование» и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение» (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Затем выбираем инструмент «Прямое выделение» (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
Логотипы в векторе: что это такое и как получить векторный лого
Содержание:
1.Что такое векторная графика?
2.Чем векторная графика отличается от растровой?
3.Для чего нужен векторный логотип (эмблема)?
4.Какими бывают форматы векторной графики?
5.Логотипы в векторе
6.Как создать векторный логотип онлайн?
Практически вся полиграфия и художественный веб-дизайн в наши дни создаются при помощи векторной графики. Она позволяет разрабатывать иллюстрации любых размеров и одинаково высокого качества. При помощи данной технологии можно получить как красочный логотип, так и масштабный рекламный баннер, напечатанный для биллборда. Этот вид графики обладает множеством особенностей, о которых вы узнаете в следующих разделах статьи.
Она позволяет разрабатывать иллюстрации любых размеров и одинаково высокого качества. При помощи данной технологии можно получить как красочный логотип, так и масштабный рекламный баннер, напечатанный для биллборда. Этот вид графики обладает множеством особенностей, о которых вы узнаете в следующих разделах статьи.
Что такое векторная графика? Какие особенности она имеет?
Векторный формат – это один из наиболее распространенных способов создания современной графики, наряду с растровым, трехмерным и фрактальным.
Векторная графика это изображение в компьютерной граффике кторое создано с помощью геометрических объектов или так называемых примитивов. Которые включают в себя ровные и кривые линии, точки, окружности, кривые Безье, и прочие геометрические фигуры.
Картинка из сайта Deverdesigns.com
В отличие от растровых (состоящих из пикселей), векторные логотипы формируются из опорных точек и проложенных между ними кривых линий. Все параметры данных объектов автоматически вычисляются графическим редактором при помощи математических формул. Такая система заметно облегчает работу дизайнера, ведь ему не нужно помнить и вводить формулы синусоид, парабол или гипербол. За него это сделает программа, а самому специалисту достаточно лишь расставить точки и построить оптимальную кривую.
Все параметры данных объектов автоматически вычисляются графическим редактором при помощи математических формул. Такая система заметно облегчает работу дизайнера, ведь ему не нужно помнить и вводить формулы синусоид, парабол или гипербол. За него это сделает программа, а самому специалисту достаточно лишь расставить точки и построить оптимальную кривую.
Сведения об их размерах, расположении, цвете, контуре, внутренней области и других параметрах обрабатываются графическим редактором с применением математических формул. Таким образом, векторная графика представляет собой графическое воплощение математических объектов.
Чем векторная графика отличается от растровой?
В отличие от растрового, векторный формат не содержит пикселей, что обеспечивает ему значительный ряд преимуществ. Вместо них, мельчайшей деталью такой графики считаются опорные точки, которые соединяются между собой прямыми и изогнутыми линиями, формируя необходимый объект. Чтобы создать изображение, дизайнеру нужно лишь наметить его контур при помощи точек, а затем без каких-либо сложностей провести между ними линии-векторы, используя широкие возможности современных программ.
Наиболее популярными среди них являются графические редакторы Adobe Illustrator и Corel Draw.
Для чего нужен векторный логотип (эмблема)?
Данный формат имеет весьма широкую сферу применения, особенно часто его используют при разработке логотипов, иконок, иллюстраций, эмблем. Значительным успехом пользуются векторные логотипы, которые отличаются высоким качеством, четкостью и яркостью цветов в любом масштабе. Кроме того, такую графику активно применяют при изготовлении полиграфической печатной продукции разных типов и видов (визитки, буклеты, каталоги, листовки, календари и т.д.). Популярность и распространенность векторного формата объясняется рядом преимуществ:
— Векторные логотипы и другая графика очень легко редактируется, как все изображение в целом, так и отдельные его части. Есть возможность без труда разложить картинку на составляющие – простейшие географические объекты (примитивы), чтобы внести изменения в какой-либо из них без ухудшения изначальных характеристик;
— Прекрасно поддается масштабированию, даже при многократном увеличении графика практически не теряет качества. В том числе, в ходе разнообразных манипуляций – вытягивании, вращении, сжатии и т.д.;
В том числе, в ходе разнообразных манипуляций – вытягивании, вращении, сжатии и т.д.;
— Изображения в векторе занимают совсем немного дискового пространства, так как объем их данных никак не связан с фактической величиной объекта – в файл записываются не все его детали, а только лишь основные точки координат;
— Современные редакторы позволяют гармонично интегрировать графику и текст, придавая объекту цельную, завершенную структуру. Такое преимущество является весьма актуальным при разработке векторных логотипов или полиграфии;
Этот формат способен идеально подстраиваться под разрешение экрана или печатного устройства, поэтому логотип будет иметь настолько высокое качество, насколько это возможно.
Какими бывают форматы векторной графики?
На сегодняшний день, существует более десяти разнообразных векторных форматов, каждый из которых имеет свои преимущества и недостатки. Большинство из них были разработаны компаниями-производителями популярных графических редакторов непосредственно для своих продуктов. Наиболее востребованными среди современных векторных форматов для логотипов являются:
Наиболее востребованными среди современных векторных форматов для логотипов являются:
PDF. Популярный формат для отображения различных полиграфических материалов (векторные логотипы), презентаций и документов, разработанный корпорацией Adobe. Оптимально подходит для сохранения файлов, которые содержат в себе не только графику, но и текст. Логотип в PDF имеет встроенный набор шрифтов, позволяет добавлять ссылки, анимацию, звуковые файлы, благодаря инструментам языка PostScript. Графика в PDF не занимает много места, корректно отображается на любых системах, формат предоставляет широкие возможности для печати;
SVG. Предназначен для двумерной векторной графики, чаще всего используется при графическом сопровождении веб-страниц. Разработан на основе языка разметки XML (свободный стандарт), может включать в себя изображения, текст, анимацию, такие файлы можно редактировать не только в графических, но и в некоторых текстовых редакторах. Графика в SVG прекрасно масштабируется, сохраняя высокое качество, поэтому формат идеально подходит для создания веб-иллюстраций и редактирования файлов;
Графика в SVG прекрасно масштабируется, сохраняя высокое качество, поэтому формат идеально подходит для создания веб-иллюстраций и редактирования файлов;
EPS. Разработан компанией Adobe, однако доступен для всех популярных редакторов (Illustrator, Photoshop, CorelDraw, GIMP и десятком других). Поддерживает множество инструментов для редактирования и обработки векторных логотипов и иных изображений, без ухудшения их качества. Активно используется в профессиональной полиграфии, так как оптимально подходит для печати в больших объемах;
AI. Формат закрытого типа, создан специально для программы Adobe Illustrator, но также подходит и для других редакторов (с ограничениями). AI обладает высокой стабильностью, обеспечивает достойное качество картинки даже при существенном изменении ее масштаба. При этом строго привязан к «родной» версии Illustrator;
CDR. Разработан для файлов Corel Draw, не поддерживается практически никакими другими программами. Файлы, созданные в новых версиях редактора, не могут быть открыты в старых. Хорошо сохраняет спецэффекты и параметры объектов, обеспечивает многослойность, раздельное сжатие векторных и растровых объектов.
Файлы, созданные в новых версиях редактора, не могут быть открыты в старых. Хорошо сохраняет спецэффекты и параметры объектов, обеспечивает многослойность, раздельное сжатие векторных и растровых объектов.
Из всех перечисленных форматов, для стандартных иллюстраций и полиграфии (например, логотипов) лучше всего подходят расширения SVG и PDF. А современные сервисы помогут вам легко и быстро создавать графику в режиме онлайн и затем использовать данные файлы для любых целей (оформление сайтов, печать и т.д.).
Логотипы в векторе
Ниже представлены логотипы, которые созданы на сайте Логастер нашими пользователями. Создавая логотип на нашем сайте, вы сможете скачать его у SVG и PDF форматах.
Как легко и быстро создать векторный логотип онлайн?
Если вам необходим векторный лого, получить его можно несколькими способами: сделать самому в графическом редакторе (потребуются знания и навыки) или заказать у профессионального дизайнера (может стоить недешево). Однако существует гораздо более удобное и простое решение, доступное для всех пользователей онлайн сервиса Логастер.
Однако существует гораздо более удобное и простое решение, доступное для всех пользователей онлайн сервиса Логастер.
После регистрации на сайте вы получите широкий набор эффективных инструментов для создания качественных логотипов. Оплатив созданный вами векторный логотип, вы сможете за считанные секунды скачать его в одном из самых распространенных форматов (PDF и SVG) непосредственно на свой компьютер или бесплатно, но в небольшом размере.
Хотите создать векторный лого за несколько минут?
Тогда воспользуйтесь онлайн-сервисом Логастер, и создайте фирменный знак в PDF и SVG форматах для удобного мастабирования при печати всего за несколько минут.
Как конвертировать логотип в ЕРS формат?
Чтобы напечатать логотип без потери качества, вам понадобится сохранить файл в векторном формате, например, EPS. Если вы разрабатывали лого в других форматах, конвертируйте его. Как это сделать, расскажем в статье.
Что такое EPS и где он используется
EPS (Encapsulated PostScript) — формат векторной графики, который создала компания Adobe Systems. Его используют для передачи документов между разными операционными системами и программами. Такая картинка будет одинаково выглядеть в Adobe Illustrator или Corel Draw, на компьютере с Windows или iOs, а масштабировать ее можно без потери качества.
Его используют для передачи документов между разными операционными системами и программами. Такая картинка будет одинаково выглядеть в Adobe Illustrator или Corel Draw, на компьютере с Windows или iOs, а масштабировать ее можно без потери качества.
EPS идеально подходит для работы с логотипами:
- Для печати. Нужно распечатать лого на футболке, календаре или билборде? Профессиональная полиграфия использует EPS-формат: он сохраняет высокую деталировку изображений, поэтому печать получается качественной.
- Для совместной разработки. Подойдет в случае, если с картинкой работают несколько человек. Благодаря универсальности такой документ смогут открыть в большинстве редакторов.
Нужен логотип для печати?
Введите название компании в поле ниже и наш генератор предложит вам лучшие дизайны!
Как конвертировать в EPS растровые форматы PNG и JPEG
Растр подходит для использования в интернете, где не требуются картинки большого размера. Чтобы распечатать файл PNG или JPEG в высоком разрешении без потери качества, его нужно сначала конвертировать.
Чтобы распечатать файл PNG или JPEG в высоком разрешении без потери качества, его нужно сначала конвертировать.
Онлайн-сервисы
Чтобы конвертировать файл, просто загрузите его на сайт, выберите желаемый формат, дождитесь обработки и скачайте готовое изображение. Стоит помнить, что чем выше будет разрешение исходного изображения, тем качественнее получится результат. Мы рекомендуем использовать логотипы размером не менее 5000 px по одной стороне. Воспользуйтесь такими сервисами:
Графические редакторы
Графические редакторы не переводят растровые файлы в векторные автоматически. Это возможно, только если перерисовать картинку вручную, поэтому советуем воспользоваться онлайн-конвертерами.
Как конвертировать в EPS векторные форматы SVG и PDF
Чтобы перевести один векторный формат в другой, подойдут как онлайн-сервисы, так и графические редакторы.
Онлайн-сервисы
Можно использовать такие онлайн-конвертеры:
Графические редакторы
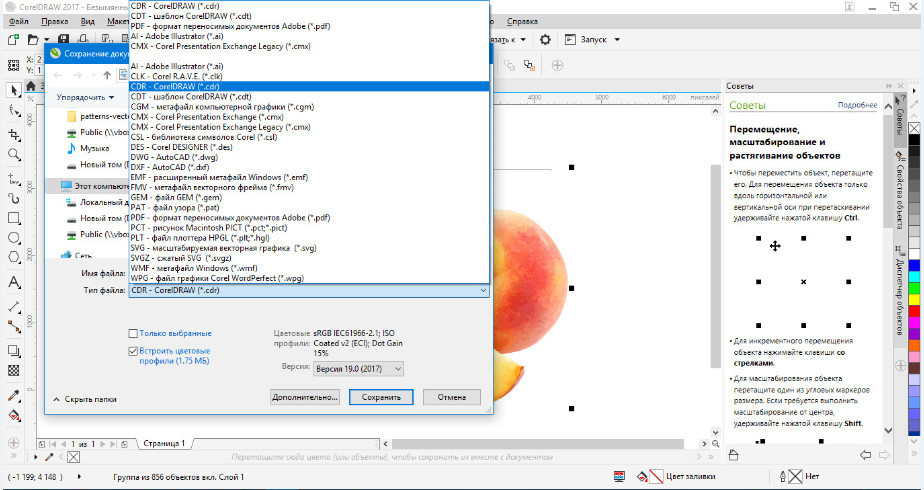
Вам понадобится любой редактор, который работает с вектором, например, Adobe Illustrator, Inkscape или Corel Draw. Откройте картинку, нажмите в меню «Сохранить как», выберите EPS и кликните «Сохранить».
Откройте картинку, нажмите в меню «Сохранить как», выберите EPS и кликните «Сохранить».
Заключение
Напоследок отметим, что не стоит использовать различные эффекты (тени, градиенты, прозрачность и т. д.), если вы планируете печатать изображение в формате EPS на футболках, пластике и других поверхностях. Это может усложнить конвертирование и печать.
JPG в вектор — Как преобразовать изображение с помощью инструмента трассировки изображения в Illustrator
Как преобразовать JPG в векторное изображение с помощью инструмента трассировки изображения.
Если вы работаете над своим проектом в Adobe Illustrator, но изображение, которое вы используете, находится в файлах .jpg или .png с фоном. Если вы не знакомы с векторной графикой и хотите создать свой собственный, это руководство поможет вам преобразовать jpg в вектор.
1. Откройте Adobe Illustrator и поместите файл изображения .jpg или .png.
2.Щелкните по картинке, вы заметите, что строка меню вверху меняется.
3. Щелкните> [Трассировка изображения], это покажет вам, как это выглядит в векторе.
4. Щелкните> [Развернуть], появится векторное изображение.
5. Щелкните изображение правой кнопкой мыши и выберите «Разгруппировать», после чего вы сможете отделить фон от объекта.
НОВИНКА
ADOBE LIGHTROOM COURSE
Узнайте больше о нашем курсе Adobe Lightroom:
КУРС ПРОСМОТРА
- Советы и приемы
- Вы заметите маленькую стрелку рядом с кнопкой , щелкните по нему, и вы увидите много разных результатов.
6. В этом примере я использую художественный стиль эскиза, а затем с помощью инструмента «Перо» немного изменяю форму листьев.
7. Одним из преимуществ векторного файла является то, что мы можем уменьшать или увеличивать размер изображений, не влияя на их качество.
8. Вы также можете применить векторный файл к своему дизайну. В этом примере это изображение, которое я использую для коммерческого маркетинга.
Советы и подсказки
- Вы можете адаптировать трассировку изображения с помощью цветов, рисунка, а также подписи.
- Для получения наилучшего результата лучше использовать качественные изображения с четкими контурами.
Ну вот и все, что касается того, как можно превратить пиксельного мага в векторное изображение. Хотите узнать больше? Книга «Быстрая и простая векторная графика» раскроет 5 основных навыков, которые позволят вам создавать значки, логотипы, иллюстрации и пользовательский интерфейс за считанные минуты.
Если вам нравится этот урок или вы хотите создать что-то еще с помощью Adobe Illustrator, но чувствуете страх или не знаете, с чего начать, вы можете присоединиться к нашему курсу Adobe Illustrator в любое время!
Подробнее на: https: // www. webcoursesbangkok.com/course/adobe-illustrator/
webcoursesbangkok.com/course/adobe-illustrator/
NEW
ADOBE LIGHTROOM COURSE
Узнайте больше о нашем курсе Adobe Lightroom:
КУРС ПРОСМОТРА
Как векторизовать изображение в Adobe Illustrator
Цифровые изображения бывают двух типов: растровые и векторные.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако без потери качества их нельзя увеличить.
Однако без потери качества их нельзя увеличить.
Векторное изображение состоит из линий и фигур.Обычно они менее детализированы, но вы можете сделать их сколь угодно большими, ничего не теряя.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор — процесс, называемый векторизацией. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, дающий отличные результаты. Вот как преобразовать изображение в вектор с помощью Adobe Illustrator.
И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, дающий отличные результаты. Вот как преобразовать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, являются растровыми (см. Пояснения к различным типам файлов). В растровых изображениях для передачи изображения используются квадратные пиксели (биты цвета). Векторная графика передает цвет с помощью масштабируемых цветных многоугольников. Поскольку в векторных изображениях используются динамические цветовые участки, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
В растровых изображениях для передачи изображения используются квадратные пиксели (биты цвета). Векторная графика передает цвет с помощью масштабируемых цветных многоугольников. Поскольку в векторных изображениях используются динамические цветовые участки, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия векторных изображений является шаблонной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении масштаба, поскольку цветные многоугольники в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Это означает, что изображения не теряют качества при увеличении или уменьшении масштаба, поскольку цветные многоугольники в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера — без потери качества изображения.
Шаг 1. Выберите изображение, которое нужно преобразовать в вектор
. Изображение, которое вы используете, не будет иметь значения при использовании следующего процесса, за исключением того факта, что для редактирования больших изображений потребуется больше времени. Однако есть некоторые изображения, которые лучше работают как векторные изображения, чем другие.
Однако есть некоторые изображения, которые лучше работают как векторные изображения, чем другие.
Лучше редактировать один объект, чем пейзаж или что-то подобное.Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
Мы будем использовать изображение Рю из серии Street Fighter выше.![]() Он работает как прекрасный пример по множеству причин. Во-первых, это отдельный предмет. Он также хорошо поддается формату векторного изображения, так как это узнаваемый персонаж. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Он работает как прекрасный пример по множеству причин. Во-первых, это отдельный предмет. Он также хорошо поддается формату векторного изображения, так как это узнаваемый персонаж. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Шаг 2. Выберите предустановку трассировки изображения
В Illustrator есть специальный инструмент, позволяющий векторизовать изображения. Он называется Image Trace и поставляется с рядом предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вам следует использовать предустановку Image Trace, которая больше всего соответствует типу конвертируемого изображения.
Он называется Image Trace и поставляется с рядом предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вам следует использовать предустановку Image Trace, которая больше всего соответствует типу конвертируемого изображения.
Изображение 1 из 3
Изображение 2 из 3
Изображение 3 из 3
Ваши варианты:
- Фото High Fidelity и фото Low Fidelity .
 Они создают очень подробные и немного менее детализированные векторные изображения соответственно. Идеально подходит для фотографий или сложных изображений, таких как изображение, которое мы используем.
Они создают очень подробные и немного менее детализированные векторные изображения соответственно. Идеально подходит для фотографий или сложных изображений, таких как изображение, которое мы используем. - 3 цвета , 6 цветов и 16 цветов . Эти предустановки позволяют выводить векторные изображения с тремя, шестью или 16 цветами. Они идеально подходят для логотипов или иллюстраций с большим количеством однотонных цветов.
- Оттенки серого .Эта предустановка создает подробное изображение в оттенках серого.
- Черно-белый логотип . Это создает простой логотип с двумя цветами — черным и белым.
- Наброски , Силуэты , Штриховые рисунки и Технический чертеж .
 Их лучше всего использовать для определенных типов изображений, а также для создания черно-белых рисунков, преимущественно линейных.
Их лучше всего использовать для определенных типов изображений, а также для создания черно-белых рисунков, преимущественно линейных.
Откройте ваше изображение в Illustrator и выберите изображение, чтобы активировать его параметры. Эти параметры должны присутствовать в верхней части окна Illustrator.
Щелкните стрелку раскрывающегося списка рядом с Image Trace , чтобы выбрать предустановку . Мы будем использовать Low Fidelity Photo . Щелкните его, чтобы начать трассировку.
Мы будем использовать Low Fidelity Photo . Щелкните его, чтобы начать трассировку.
Шаг 3. Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс трассировки. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться прежним. Например, ниже показан крупный план нашего изображения до процесса трассировки.
Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться прежним. Например, ниже показан крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, оно также выглядит намного резче. Вы заметите, что цветные формы не пикселизируются независимо от того, насколько близко масштабируется изображение.
Вы заметите, что цветные формы не пикселизируются независимо от того, насколько близко масштабируется изображение.
При уменьшении изображение должно выглядеть практически так же.Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может казаться более резким, качество нашего векторизованного изображения по-прежнему впечатляет.
Шаг 4. Настройте отслеживаемое изображение
. После того, как вы проследили изображение, откройте панель трассировки изображения для точной настройки преобразования.
Выберите Mode для переключения между цветным, оттенками серого и черно-белым.Также перетащите ползунок Colors влево, чтобы упростить векторное изображение, или вправо, чтобы добавить больше деталей.
Если вас устраивают настройки и вы хотите использовать их повторно, нажмите кнопку «Управление предустановками» рядом с параметром «Предустановки». Теперь вы можете сохранить свои настройки как новый Preset .
Теперь вы можете сохранить свои настройки как новый Preset .
Шаг 5: разгруппируйте цвета
Теперь ваше изображение упорядочено по цветным формам, соответствующим исходному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы, чтобы отредактировать их. Для этого выберите изображение трассировки и нажмите кнопку Expand в верхней части окна.
Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы, чтобы отредактировать их. Для этого выберите изображение трассировки и нажмите кнопку Expand в верхней части окна.
Это позволит вам просматривать составные формы, составляющие векторное изображение. Каждая из фигур обведена синим. Затем щелкните правой кнопкой мыши изображение и выберите в меню Разгруппировать . Это позволит вам разделить ваши цветные фигуры на отдельные части.
Каждая из фигур обведена синим. Затем щелкните правой кнопкой мыши изображение и выберите в меню Разгруппировать . Это позволит вам разделить ваши цветные фигуры на отдельные части.
На панели Layers вы увидите, что ваши цветовые группы разделены на слои.
Шаг 6: отредактируйте векторное изображение
После преобразования растрового изображения в векторное у вас есть свободный диапазон для редактирования изображения. Начните с удаления желаемых цветовых групп. Вы можете выбрать целые группы цветов, нажав на фигуру и выбрав Select> Same> Fill Color . Это выберет все группы того же цвета, что и группа, выбранная с помощью инструмента Direct Selection ( A ).
Начните с удаления желаемых цветовых групп. Вы можете выбрать целые группы цветов, нажав на фигуру и выбрав Select> Same> Fill Color . Это выберет все группы того же цвета, что и группа, выбранная с помощью инструмента Direct Selection ( A ).
Затем нажмите Backspace на клавиатуре, чтобы удалить фигуры. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямое выделение». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн с помощью инструментов Pen или Brush .
Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямое выделение». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн с помощью инструментов Pen или Brush .
Шаг 7.
 Сохраните изображение
Сохраните изображениеВот исходное изображение после удаления надоедливого белого фона и небольшого изменения изображения с помощью метода, представленного выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать формат SVG . Когда вы закончите с изображением, перейдите в File> Export> Export As .
Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать формат SVG . Когда вы закончите с изображением, перейдите в File> Export> Export As .
В следующем окне введите название файла и выберите SVG в раскрывающемся меню рядом с Сохранить как тип .
Вот и все. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Не идите на компромисс, векторизуйте!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте свое новое творение до любого измерения.
Масштабируйте свое новое творение до любого измерения.
Помните, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что им может потребоваться больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение сохранит свое качество независимо от масштаба.
Это означает, что им может потребоваться больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение сохранит свое качество независимо от масштаба.
А что, если у вас нет Illustrator или вы предпочитаете использовать что-то другое? Вы можете работать с векторной графикой в Photoshop, а также есть множество фантастических альтернатив Illustrator на основе браузера, которые вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Вы можете получить аналогичные результаты во многих из них.
Новичок в Chromebook? Настройка может занять некоторое время, поэтому вот первое, что вам нужно знать о Chromebook.
Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Более От Энди БеттсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
Два разных способа преобразования PNG в векторные изображения
Преобразование файла изображения PNG в векторное изображение
Кендра Д. Митчелл | 17 сен, 2020, 11:57
PNG — это растровое изображение, которое при увеличении теряет свое качество.Поэтому, чтобы увеличить размер изображения PNG в высоком качестве, лучшим решением является преобразование его в векторный формат (векторизация). Доступно несколько инструментов для преобразования PNG в векторные форматы файлов . Узнайте больше о растровых файлах, векторных файлах и инструментах преобразования.
Часть 1. Векторизация изображения в Adobe Illustrator
Adobe Illustrator можно использовать для векторизации изображения, чтобы его можно было масштабировать без потери качества. Вы можете преобразовать JPG и другие растровые изображения в векторный формат с помощью Adobe Illustrator, выполнив следующие действия.
Вы можете преобразовать JPG и другие растровые изображения в векторный формат с помощью Adobe Illustrator, выполнив следующие действия.
Шаг 1. Сначала выберите изображение, которое нужно преобразовать в векторный формат. Инструмент поддерживает несколько форматов. Предлагается скрыть картинку с белым или прозрачным фоном с низким разрешением. Отдельный объект можно отредактировать лучше, чем пейзаж.
Шаг 2. Следующим шагом является выбор опции трассировки изображения, которая упрощает векторизацию изображения с использованием нескольких предустановок. Следует использовать предустановку, которая соответствует типу преобразованного изображения.Некоторые из популярных вариантов — фотография с высокой точностью, фотография с низкой точностью, три цвета, шесть цветов, 16 цветов, оттенки серого, черно-белый логотип, технический рисунок, эскизное искусство, штриховая графика и другие.
Откройте изображение в иллюстраторе, а затем выберите его, чтобы активировать параметры, доступные в верхней части окна. Разверните раскрывающиеся варианты в Image Trace, а затем выберите желаемую предустановку.
Разверните раскрывающиеся варианты в Image Trace, а затем выберите желаемую предустановку.
Шаг 3. При выборе предустановки автоматически начнется отслеживание файла.
Шаг 4. Затем, когда изображение трассируется, откройте панель трассировки изображения для точной настройки процесса. Затем выберите режим для перехода между цветами, оттенками серого и черным и белым. Кроме того, вы можете переместить ползунок в Цвета, чтобы упростить изображение или добавить больше деталей.
Кнопка Manage Presets сохраняет настройки для использования в будущем.
Шаг 5. Следующий шаг — разгруппировать цвета и сделать то же самое, выбрать прослеженное изображение, а затем нажать кнопку «Развернуть» в верхней части окна.Теперь вы сможете составлять фигуры. Щелкните изображение правой кнопкой мыши и выберите в меню «Разгруппировать». Панель «Слои» поможет вам проверить цветовые группы.
Шаг 6. После того, как выбранный растровый файл преобразован в векторное изображение, вы также можете редактировать его. При необходимости цветовые группы можно удалить. Выберите фигуру и перейдите к «Выделение> Такой же> Цвет заливки», и будут выделены все группы с одинаковым цветом. Нажмите кнопку «Backspace» на клавиатуре вашей системы, чтобы удалить выбранные изображения.
При необходимости цветовые группы можно удалить. Выберите фигуру и перейдите к «Выделение> Такой же> Цвет заливки», и будут выделены все группы с одинаковым цветом. Нажмите кнопку «Backspace» на клавиатуре вашей системы, чтобы удалить выбранные изображения.
Шаг 7. В качестве заключительного шага вам необходимо выбрать формат для сохранения файла. В качестве опции выберите «Файл> Экспорт> Экспорт». Выберите формат в раскрывающемся меню на вкладке «Тип файла:».
Часть 2. 5 лучших онлайн-векторизаторов изображений
Доступен ряд онлайн-инструментов для преобразования PNG и других растровых изображений в векторный формат. Обзор некоторых популярных инструментов представлен ниже.
URL: https: // www.vectorization.org/
Это онлайн-сайт, который упрощает преобразование растрового файла в несколько векторных форматов, таких как EPS, SVG, PDF и другие. В интерфейс процесса можно добавлять локальные и онлайн-данные. Этот бесплатный автотрейсер изображений прост в использовании и быстро обрабатывает ваши файлы.
Ключевая особенность:
- Максимальный поддерживаемый размер файла — 5 МБ.
- 3000 X 3000 пикселей — это максимальный рекомендуемый размер изображений.
- JPG, PNG, JPEG и PDF — поддерживаемые форматы ввода.
URL: https://www.autotracer.org/
Это онлайн-сайт, который упрощает векторизацию ваших растровых файлов в достойном качестве. Программа не требует загрузки или регистрации и работает из окна браузера. Поддерживаются несколько векторных форматов в качестве целевых файлов. Также есть возможность выбора количества цветов, сглаживания и белого фона.
Ключевая особенность:
- 6 МБ — это максимальный поддерживаемый размер файла.
- Поддерживаемые типы входных файлов: JPG, PDF, PNG и JPEG.
- 5000 X 5000 — максимальный размер.
- Поддерживаемый цветовой диапазон — 1-256.
- Возможность удаления пятен.
URL: https://www. vectorizer.io/
vectorizer.io/
Вы можете конвертировать файлы PNG, , BMP и JPEG с максимальным размером 1 МБ в формат SVG с помощью этого онлайн-инструмента.Программа поддерживает некоторые предустановки для фото, рисунка, клипарт, рекламного тату. Вы можете выбрать цвета и их группы по своему желанию. Обработанный файл можно скачать из интерфейса.
Ключевая особенность:
- Максимальный поддерживаемый размер файла — 1 МБ.
- Возможность выбрать максимальное количество цветов, а также группировку по желанию.
- Порядок цвета также можно выбрать из данной опции.
- Вы можете выбрать размытие или объединение фона.
URL: https://online.rapidresizer.com/tracer.php
Используя эту программу на основе браузера, растровые изображения можно конвертировать в форматы PDF, SVG, AI, DXF или EPS. Программа лучше всего работает с файлами, имеющими черно-белые рисунки. Процесс прост: вам просто нужно загрузить файл, и он будет преобразован в желаемый векторный формат..jpg) Вам необходимо скачать обработанный файл из интерфейса.
Вам необходимо скачать обработанный файл из интерфейса.
Ключевая особенность:
- Поддерживает несколько векторных форматов в качестве целевых файлов для преобразования.
- Возможность выбрать контур или файл осевой линии.
- Облегчает выбор резкости файла.
URL: https://vectormagic.com/
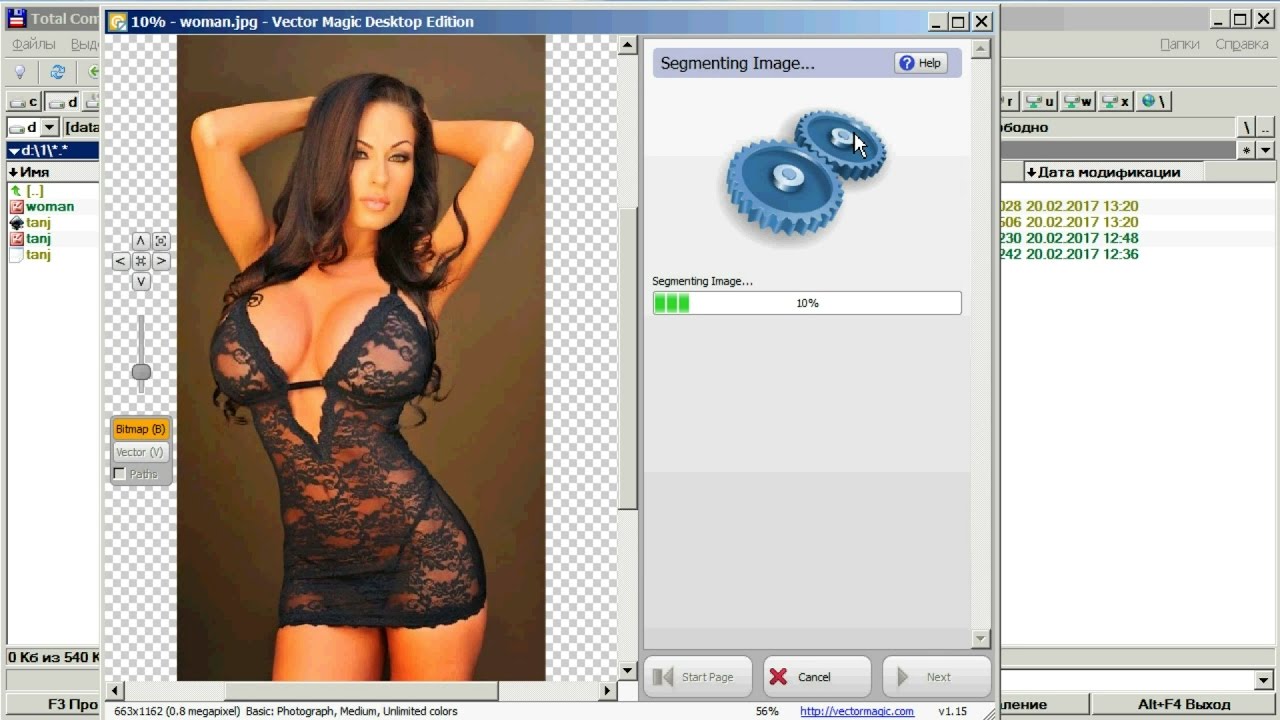
С помощью Vector Magic файлы JPG, GIF и PNG можно преобразовать в векторные форматы PDF, SVG и EPS.Этот полноцветный автоматический трассировщик можно использовать бесплатно, установка или регистрация программного обеспечения не требуются. Вы можете выбрать автоматическую векторизацию файла или вручную выбрать нужные параметры.
Ключевая особенность:
- Разрешить преобразование изображений в несколько векторных форматов.
- Возможность автоматического или ручного преобразования файла.
- Выберите цвет файла, удалите фон, а также выполните другие настройки с помощью этой онлайн-программы.

При необходимости доступны несколько инструментов преобразования векторной графики в PNG.
Часть 3. Расширение знаний о векторных изображениях
а. Что такое определение или векторное изображение?
Векторное изображение — это коммерческое изображение компьютерной графики, состоящее из значений, а не пикселей. Эти файлы изображений определены в виде двухмерных точек и соединены линиями и кривыми. Векторные изображения, созданные с использованием математических формул, обладают гибкостью и не зависят от разрешения, эти файлы не теряют качества при увеличении или уменьшении масштаба.Некоторые из популярных векторных форматов — EPS, SVG, AI и PDF.
б. Что такое растровый файл?
Растровое изображение создается с использованием сетки пикселей, известной как растровое изображение. Большинство фотографий в Интернете и импортированных с камер имеют растровый формат. Формат растрового файла использует отдельные строительные блоки для формирования целостного изображения или изображения и содержит много деталей. Поскольку растровое изображение должно включать много информации, для большого растрового изображения потребуется файл большого размера.Поскольку для формирования растрового изображения используется фиксированное количество цветных пикселей, их размер не может быть изменен без ущерба для качества и разрешения. Некоторые из широко используемых растровых форматов — это JPG, PNG и GIF.
Поскольку растровое изображение должно включать много информации, для большого растрового изображения потребуется файл большого размера.Поскольку для формирования растрового изображения используется фиксированное количество цветных пикселей, их размер не может быть изменен без ущерба для качества и разрешения. Некоторые из широко используемых растровых форматов — это JPG, PNG и GIF.
c. Различные типы расширений файлов изображений и оптимальное использование каждого из них
Существует множество расширений файлов изображений, каждое из которых имеет свое назначение и важность. Ниже перечислены некоторые из наиболее часто используемых форматов.
а.JPG: JPG — это формат растрового файла, который в основном используется для изображений в Интернете. В файле JPG нет опции для прозрачного фона, поэтому они всегда имеют прямоугольную или квадратную форму. Если вы сохраните файл JPG из Photoshop, их можно оптимизировать. Поэтому формат JPG лучше всего подходит для использования изображений на веб-сайте.
б. PNG: PNG также является форматом файлов растровых изображений, который лучше всего использовать для создания логотипов, значков и других файлов, где необходим прозрачный фон.По сравнению с JPG файл PNG предлагает более крупное изображение и высокое качество, а также возможность прозрачного фона.
c. TIF: Другой широко используемый формат растровых изображений — это TIF, также известный как TIFF. Формат лучше всего использовать для высококачественной печати, так как нет потери качества. TIF не рекомендуется использовать в Интернете, поскольку файл занимает много времени при загрузке.
Итак, если кто-то спросит вас: является ли PNG векторным файлом, вы знаете, что это не так, и, кроме того, у вас также есть инструменты для преобразования PNG и других растровых файлов в несколько векторных форматов.
Wondershare UniConverter становится одним из лучших конвертеров изображений, видео и аудио. Вы можете просто изменять размер, обрезать, переворачивать и вращать файлы. Теперь он предоставляет версию для Windows и Mac для бесплатного скачивания.
Теперь он предоставляет версию для Windows и Mac для бесплатного скачивания.
- · Он поддерживает пакетное преобразование файлов изображений.
- · Легко конвертировать изображения в форматы JPG, PNG, BMP, TIFF, GIF.
- · Без проблем конвертируйте изображения в PNG или определенные форматы устройств.
- · Легко переносите преобразованные файлы с ПК / Mac на внешние устройства через USB-кабель.
- · Универсальный набор инструментов, объединяющий в себе конвертер изображений, средство создания GIF, видеокомпрессор, средство записи экрана и другие.
Как векторизовать изображение в CorelDRAW
- Обучение
- Практические руководства
- Векторизация изображения
Почти все изображения, которые вы найдете в Интернете, например, JPG, GIF, PNG, имеют растровый формат. Это означает, что изображения состоят из заданного количества пикселей, и эта пикселизация становится все более очевидной по мере увеличения размера изображения.
Это означает, что изображения состоят из заданного количества пикселей, и эта пикселизация становится все более очевидной по мере увеличения размера изображения.
Векторные изображения, с другой стороны, подстраиваются под размер изображения. Другими словами, векторное изображение будет выглядеть одинаково при любом размере. Так, например, если у вас есть логотип, для которого вам нужно несколько размеров, вам понадобится его копия в векторном формате.
В этом руководстве мы импортируем растровый логотип в CorelDRAW и преобразуем его в векторный формат.
1. Импортируйте растровое изображение
Из ( Файл> Новый ) под Имя : введите Преобразовать в вектор . Используйте предустановленное место назначения По умолчанию RGB .
Выберите «Файл »> «Импортировать » и перейдите к своему растровому изображению, которое в этом примере является логотипом спортивной команды. Щелкните и перетащите, чтобы разместить изображение на странице. Как видите, края бульдога немного неровные — это эффект пикселизации, наблюдаемый при увеличении растрового изображения.
Щелкните и перетащите, чтобы разместить изображение на странице. Как видите, края бульдога немного неровные — это эффект пикселизации, наблюдаемый при увеличении растрового изображения.
2. Очертания трассировки
Не снимая выделения с импортированного изображения, в главном меню выберите Bitmaps> Outline Trace .В подменю есть несколько вариантов, например, Line art или Clip art ; у каждой опции разные настройки трассировки. В этом примере мы будем использовать вариант Logo .
Это активирует PowerTRACE, который отлично справляется с одношаговым векторным преобразованием. Окно предварительного просмотра показывает вид «до» слева и «после» в центре. Вы можете использовать ползунки справа, чтобы настроить уровень детализации, сглаживания и скругления углов. В этом примере требовался высокий уровень детализации, чтобы уловить все маленькие красные буквы вверху. Вы также можете настроить PowerTRACE для удаления фона, удаления исходного изображения, объединения смежных объектов и т. Д.
В этом примере требовался высокий уровень детализации, чтобы уловить все маленькие красные буквы вверху. Вы также можете настроить PowerTRACE для удаления фона, удаления исходного изображения, объединения смежных объектов и т. Д.
Уровень детализации можно увидеть, увеличив масштаб. Вы можете масштабировать или панорамировать любую сторону предварительного просмотра, и другая сторона будет регулироваться в соответствии.
Результаты цвета можно просмотреть на вкладке Цвета . В этом примере было идентифицировано четыре цвета. Щелчок по цвету в списке выделяет все пятна на изображении, в которых используется этот цвет. Вы можете редактировать цвета, изменять цветовой режим, объединять похожие цвета и т. Д.
Д.
3.Сравните и проверьте
Пока исходное растровое изображение не было удалено, вы можете сравнить, чтобы убедиться, что векторная версия включает все. Векторная версия размещается поверх оригинала, поэтому отодвиньте ее в сторону. Все векторное изображение представляет собой единую группу.
Если необходимо внести какие-либо исправления, например, добавить дыры в буквах или другие мелкие детали, вы можете разгруппировать (Ctrl + U) векторное изображение, внести изменения и перегруппировать (Ctrl + G).
Или, если слишком много деталей было упущено, вы можете снова выполнить PowerTRACE, используя другие настройки или один из различных вариантов трассировки.
4.
 Сохранить в векторном формате
Сохранить в векторном форматеТеперь, когда у вас есть изображение в виде вектора, исходное растровое изображение можно удалить. Вы можете использовать Файл> Сохранить как , чтобы сохранить логотип как файл CDR, или выбрать другой векторный формат, такой как AI, EPS, PDF или SVG.Независимо от размера изображения, оно сохранит те же свойства кривой.
CorelDRAW не просто векторизует изображения
Ознакомьтесь с некоторыми другими функциями графического дизайна в CorelDRAW Graphics Suite, такими как «Как проверить свою татуировку», «Как создать собственный логотип», «Как сделать фирменный бланк» и многое другое! Создавайте высококачественные дизайны в увлекательной и простой в использовании программе для графического дизайна и сделайте свою работу заметной как никогда.
Как сделать визитки Как сделать монограмму Как сделать открытку Как сделать веб-баннерКак векторизовать изображение
Что такое вектор и чем он отличается от других типов изображений?
Векторные изображения — это математические уравнения, основанные на траектории, которые позволяют неограниченное изменение размера без ухудшения качества изображения, или, проще говоря, изображение остается гладким без пикселов или неровностей по краям.
> Узнайте, из чего состоит векторный файл и как его создать.
> Создание векторного портрета из фотографии
Они отличаются от растровых или растровых изображений, которые состоят из пикселей и зависят от разрешения. Это означает, что увеличение изображения приведет к увеличению размера пикселей, из-за чего изображение будет выглядеть зернистым или пятнистым с неровными линиями и краями.
Есть веская причина для использования этих двух разных стилей файлов изображений, поскольку некоторые изображения не подходят в качестве векторных.Например, фотографии не подходят для использования в качестве векторных изображений из-за их сложности. Различные оттенки, градиенты, цвета и неправильные формы затрудняют или делают непрактичным сохранение в виде вектора.
Векторные изображения лучше всего подходят для изображений или дизайнов с плавными линиями, кривыми и формами с однотонными цветами. Обычно это логотипы, графика, штриховые рисунки и иллюстрации.
Преобразование изображения в векторное
Преобразование растровой или растровой графики в векторную графику называется «векторизацией» и может быть выполнено несколькими способами.Существуют программы, которые можно использовать для автоматического преобразования растровых изображений в векторные изображения, такие как Gravit Designer, Vector Magic и Vectorizer.io
Вы можете бесплатно автоматически преобразовать свое изображение в векторное в Gravit Designer, импортировав его и выбрав «Модификация»> «Путь»> «Векторизация изображения» в меню «Приложение».
Другой способ преобразования — это метод трассировки. Подобно использованию кальки для создания иллюстрации из фотографии, вы должны импортировать свое изображение в программу векторного дизайна (такую как Gravit Designer или Adobe Illustrator) и использовать контуры для обводки линий и элементов, которые вы хотите воспроизвести.
Примеры типов файлов Bitmap или Raster:
- .
 jpeg и .jpg
jpeg и .jpg - .png
- .bmp
- .gif
Примеры типов файлов Vector:
Как векторизовать в Illustrator | Small Business
By Willa Dunn Обновлено 24 января 2019 г.
Illustrator — популярное приложение Adobe для создания векторной графики, одной из двух основных форм компьютерной графики. В отличие от растровых изображений, векторная графика создается математически и сохраняет детали при изменении размера.Из-за этой точности векторные процессы часто используются для создания бизнес-изображений, таких как логотипы и баннеры. Вы можете заставить Adobe Illustrator векторизовать существующие изображения с помощью функции Image Trace в Illustrator.
Векторная и растровая графика
Многие распространенные графические форматы — это так называемые растровые или растровые изображения. Общие примеры включают графические форматы BMP, JPEG и PNG, часто встречающиеся в Интернете, а также изображения в формате RAW, генерируемые многими цифровыми камерами. По сути, они описывают пиксели или крошечные цветные точки на изображении и то, какой цвет принимает каждое изображение. Это естественная форма для представления данных с датчиков цифровых камер.
По сути, они описывают пиксели или крошечные цветные точки на изображении и то, какой цвет принимает каждое изображение. Это естественная форма для представления данных с датчиков цифровых камер.
В других форматах графических файлов используется так называемая векторная графика. Они описывают математические отношения между различными частями изображения, включая линии, точки и дуги внутри изображения. Примеры распространенных форматов векторной графики включают файлы .ai, используемые при создании вектора в Illustrator, и масштабируемую векторную графику или файлы SVG, которые в настоящее время можно найти в Интернете.
Векторная графика часто бывает полезна, потому что ее математические свойства позволяют легко увеличивать и уменьшать размер без искажений. По этой причине они часто используются для графики, которая должна отображаться в разных размерах в разных местах, например, для корпоративных логотипов. Они используются по умолчанию для многих распространенных программ рисования и иллюстраций, включая Adobe Illustrator, конкурирующий CorelDRAW и графический пакет с открытым исходным кодом под названием Inkscape.
Многие инструменты, включая Adobe Illustrator и другие популярные графические приложения, могут при необходимости преобразовывать файлы между векторным и растровым форматами.Конверсии не всегда идеальны, поэтому лучше заранее спланировать, какой тип файла вам понадобится, прежде чем заходить слишком далеко в графическом проекте.
Трассировка изображения в Illustrator
Illustrator может векторизовать изображение с помощью функции трассировки изображения. В более ранних версиях Illustrator аналогичная функция известна как «Живая трассировка».
Откройте изображение
Откройте изображение для векторизации в Illustrator, используя меню «Файл».Щелкните изображение, чтобы выбрать его.
Активировать трассировку изображения
Щелкните меню «Объект», затем нажмите «Трассировка изображения» и «Создать».

Выберите параметры трассировки
Нажмите кнопку «Трассировка изображения» в меню «Управление» или «Свойства» или выберите предустановленный параметр в разделе «Предварительные настройки трассировки». Настройте параметры и поэкспериментируйте, пока изображение не будет выглядеть так, как вы хотите.
Настроить векторную графику вручную
Если вы хотите вручную настроить элементы создаваемой векторной графики, нажмите «Объект», затем «Трассировка изображения» и «Развернуть».»Вручную перетащите или отредактируйте векторные контуры, созданные Illustrator, в нужное место, используя стандартные инструменты векторной графики Illustrator.
Сохраните файл
Когда вы закончите, сохраните файл с помощью меню« Файл » .
Другие инструменты трассировки
Если у вас нет Adobe Illustrator, вы все равно можете использовать другие инструменты векторной графики для преобразования файла растровой графики в векторное изображение.
Inkscape, бесплатный инструмент векторной графики с открытым исходным кодом доступен для большинства современных платформ, имеет инструмент трассировки изображений, который можно использовать для этой цели.Чтобы активировать его, щелкните меню «Путь», а затем щелкните «Трассировать растровое изображение». Настройте параметры для создания изображения, которое соответствует вашим потребностям, а затем сохраните изображение как файл SVG, который можно открыть во многих графических программах и в большинстве современных веб-браузеров.
Если вы предпочитаете использовать CorelDRAW, другой коммерческий инструмент для векторной графики, вы можете использовать его инструмент PowerTRACE для преобразования растровой графики в векторную графику. Используйте меню «Трассировка растрового изображения» на панели свойств, чтобы найти параметры, которые вам подходят.
Как преобразовать JPG в вектор?
Спрос на векторную графику постоянно растет. Но основной вопрос, который приходит в голову изначально, заключается в том, что такое векторная графика и как преобразовать JPG в векторную графику?
Методологическое определение вектора сложно, но вкратце его можно определить как тип графики, использующий математические алгоритмы. Наличие математических свойств позволяет масштабировать изображение до любого обычного или необычного размера без потери качества или разрешения.Но давайте не будем здесь путать себя с математикой. Наша цель — почему векторы являются таким превосходным графическим изображением и почему важно преобразовать JPG в вектор? В чем выгода и почему полиграфическая промышленность требует этого?
Наличие математических свойств позволяет масштабировать изображение до любого обычного или необычного размера без потери качества или разрешения.Но давайте не будем здесь путать себя с математикой. Наша цель — почему векторы являются таким превосходным графическим изображением и почему важно преобразовать JPG в вектор? В чем выгода и почему полиграфическая промышленность требует этого?
Для создания векторов требуется программное обеспечение
Когда вам нужны изображения для печати, их лучше в векторном файле. Векторное искусство создается с помощью специального программного обеспечения, такого как Adobe Illustrator, Corel Draw или Freehand и многих других.Обычно те, которые мы здесь упомянули, являются наиболее популярным программным обеспечением в отрасли, и если вы знаете и другое, они, безусловно, в порядке. Adobe имеет широкий спектр графического программного обеспечения, и Adobe Photoshop не менее популярен, но он не может преобразовывать JPG в векторные, а используется только для редактирования растровых или растровых файлов. Если вам неизвестны растровые файлы, мы обсудим их позже в этой статье.
Если вам неизвестны растровые файлы, мы обсудим их позже в этой статье.
Если вы создаете изображение в Photoshop, помните, что вы фактически создаете графическое изображение в растровом формате, PNG, JPG и т. Д.который является растром, а не вектором. Программное обеспечение имеет конкретное назначение, но не может использоваться для создания обсуждаемого формата файла. Векторная графика имеет свойство сохранять четкость при любом размере. Независимо от того, насколько вы увеличиваете изображение, вы не увидите неровных линий, известных как пикселизация.
Могу ли я использовать растровое изображение, JPG или другие форматы для высококачественной печати?
Обычно изображения, сохраняемые на наших компьютерах, имеют такие расширения, как BMP, JPG, GIF, PDF и т. Д. Если у вас нет векторного файла изображения, выбранного для печати, результат может не соответствовать вашим ожиданиям.При печати на рекламных изделиях, таких как одежда, значки, брелки, кружки и т. Д., Изображение необходимо подогнать под нестандартные размеры. Изменение масштаба вашего растрового изображения сделает его пиксельным и испортит печать.
Д., Изображение необходимо подогнать под нестандартные размеры. Изменение масштаба вашего растрового изображения сделает его пиксельным и испортит печать.
Картинка выше является примером того, как изображения с низким разрешением реагируют на изменение масштаба. Как видите, края неровные, и даже центр изображения потерял четкость. Это та самая причина, по которой принтеры требуют сначала конвертировать JPG в вектор. Обычно растровые изображения могут адаптироваться только к определенному проценту от их фактического размера.Использование изображения с низким разрешением без потери качества невозможно.
Точно так же, когда вы печатаете изображения большого размера без файла векторной графики, изображение снова будет искажено. Он разорвется на множество пикселей, и качество будет потеряно. Понятно, что вы хотели бы избежать преобразования JPG в вектор в попытке свести рекламные расходы к минимуму. Напоминаем, что Absolute Digitizing позволяет конвертировать JPG в векторные по вполне доступным ценам. Вы всегда можете получить бесплатное предложение до принятия окончательного решения.
Вы всегда можете получить бесплатное предложение до принятия окончательного решения.
Чем отличается векторное изображение от растрового?
Векторные изображения создаются с использованием математических формул, а растровые изображения состоят из пикселей. Растровое изображение не подходит для изменения размера, поскольку оно не может сохранять четкость и разрешение. Это одна из основных причин, по которой наши специалисты должны перерисовывать каждое растровое изображение, чтобы предоставить вам безупречные услуги в области векторной графики. Любое изображение, снятое камерой, загруженное из Интернета, отсканированное сканером, является растровым изображением и по умолчанию сохраняется в виде пикселей.
Как я узнаю, что мое искусство уже векторизовано?
Перед преобразованием JPG в векторную графику проверьте, требуется ли преобразование вашего файла. Отличить его легко, первым важным признаком файла является формат, в котором он сохранен. Если он в любом из следующих форматов, это векторный файл.
- AI — файл Adobe Illustrator
- CDR — файл чертежа Corel
- SVG — Масштабируемая векторная графика
- EPS — инкапсулированный Postscript
- FH — Файл программного обеспечения от руки
- PDF — Не все из них векторы
Вышеупомянутые векторные форматы являются наиболее широко используемыми.Вы можете встретить еще несколько векторных форматов, но это редкий шанс, потому что большинство профессионалов используют один из вышеперечисленных. Использование стандартного формата (упомянутого выше) обеспечивает легкий доступ на любой машине и множестве программ.
Также попробуйте увеличить как можно больше, и если стороны зигзагообразны, это растровый файл. Но если вы все еще не уверены, спросите наших экспертов, и мы с радостью поможем вам.
Сохранение файла в формате .AI или .CDR решает проблему?
Нам действительно нужен продвинутый искусственный интеллект в домашнем или офисном компьютере, но для большинства сложных задач по-прежнему требуется ручной ввод. Открытие растрового изображения в Adobe Illustrator или Corel Draw не приводит к автоматическому преобразованию. Каждое изображение заново прорисовывается вручную, оно отслеживается с помощью инструментов, доступных в программе.
Открытие растрового изображения в Adobe Illustrator или Corel Draw не приводит к автоматическому преобразованию. Каждое изображение заново прорисовывается вручную, оно отслеживается с помощью инструментов, доступных в программе.
Изображение не меняет своих свойств без участия человека. Независимо от того, где вы открываете и сохраняете его, он не преобразуется автоматически из JPG в векторный. Наша профессиональная служба преобразования векторных изображений решит эту проблему за вас, когда у вас нет времени выполнять всю ручную работу самостоятельно.Кроме того, мы очень доступны по цене 8 долларов за преобразование векторного изображения, так почему бы не попробовать?
Могу ли я самостоятельно конвертировать JPG в векторные изображения?
Если вы хотите преобразовать Jpg в векторный или логотип вашего бизнеса из любого растрового изображения в векторный формат, вы можете поговорить с оригинальным дизайнером, который его создал. Поскольку большую часть времени услугами фрилансеров пользуются, бывает сложно найти того, кто создал ваш логотип.
Если вы ищете способ сделать это самостоятельно, вам потребуются навыки графического дизайнера и программное обеспечение для векторизации.Иллюстратор компьютерной программы Adobe или Corel Draw должен будет приобрести и научиться ими пользоваться. Поскольку эти компьютерные программы предназначены для профессионалов, вы не можете использовать их без надлежащего знания инструментов.
Графические дизайнеры в Absolute Digitizing доступны для тех, кому нужно преобразовать логотип своего предприятия или любое другое растровое изображение в векторное. Предоставляя профессиональные услуги по очень доступным ценам, мы можем конвертировать JPG в векторные всего за 8 долларов. Наша команда выполнит качественную работу и доставит вам преобразованный файл для вашего изображения в тот же день.У нас есть отличные навыки и большой опыт работы с 1999 года. Вы можете рассчитывать на то, что мы предоставим вам лучшую работу по доступной цене. Получите цитату прямо сейчас.
.



 Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем. Они создают очень подробные и немного менее детализированные векторные изображения соответственно. Идеально подходит для фотографий или сложных изображений, таких как изображение, которое мы используем.
Они создают очень подробные и немного менее детализированные векторные изображения соответственно. Идеально подходит для фотографий или сложных изображений, таких как изображение, которое мы используем. Их лучше всего использовать для определенных типов изображений, а также для создания черно-белых рисунков, преимущественно линейных.
Их лучше всего использовать для определенных типов изображений, а также для создания черно-белых рисунков, преимущественно линейных.
 jpeg и .jpg
jpeg и .jpg