Как в фотошопе масштабировать изображение без изменения пропорций
Главная » Разное » Как в фотошопе масштабировать изображение без изменения пропорцийКак изменить размер изображения в «Фотошопе», сохранив пропорции?
Изменение размера изображения в «Фотошопе» — дело самое обычное и привычное всем. Но далеко не всем известно, как оно активируется. Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.
Итак, сегодня мы попытаемся разобраться с вами, как изменить размер изображения в «Фотошопе». Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Что такое «пропорционально»
Начнем с того, что чаще всего волнует пользователей. А именно, как изменить размер изображения в «Фотошопе», при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
В действительности пропорциональное увеличение изображение (или его уменьшение) — это как раз то, что требуется всем и каждому. При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
Но как изменить размер изображения в «Фотошопе», сохраняя пропорции? Давайте попробуем разобраться в алгоритме действий. Неважно, какая у вас установлена версия — новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех «сборках» одинаковы.
Пропорциональное изменение
Первый вариант развития событий — это масштабирование при помощи сочетания клавиш./resizelayer01-1dee0720b86e4b9ea24296e73a7e3805.jpg) Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Для начала нужно выделить все, что будете масштабировать. Например, всю картинку. Нажмите на Ctrl + A. Теперь посмотрите на то, что произошло — по краям появилась рамка. Схватите курсором мышки любой уголок (он будет помечен квадратиком), а затем зажмите кнопку Shift. Что дальше? Просто «тяните» за угол изображения. Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Параметры в помощь
К примеру, сохранить все пропорции можно и при помощи параметров изображения. С ними вы сможете очень быстро разобраться, как изменить размер изображения в «Фотошопе». Но каким образом следует поступить, чтобы реализовать задумку?
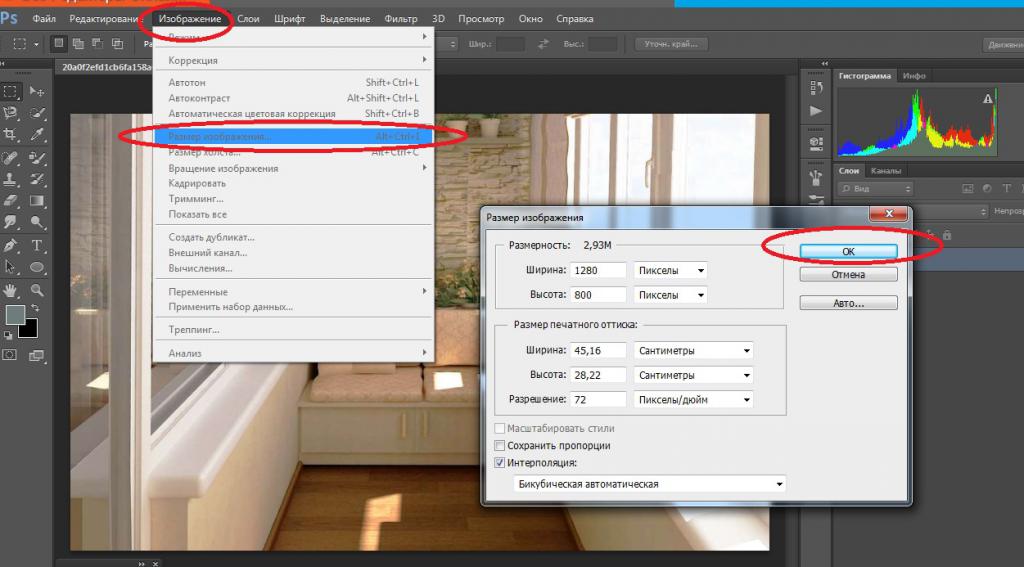
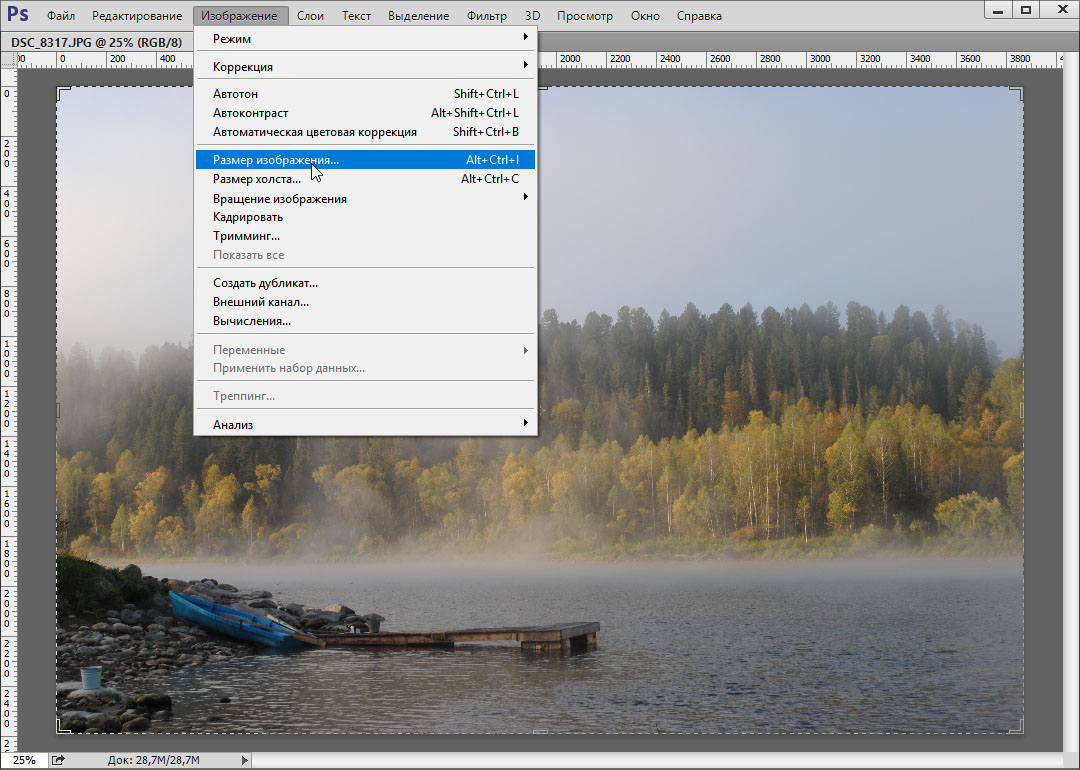
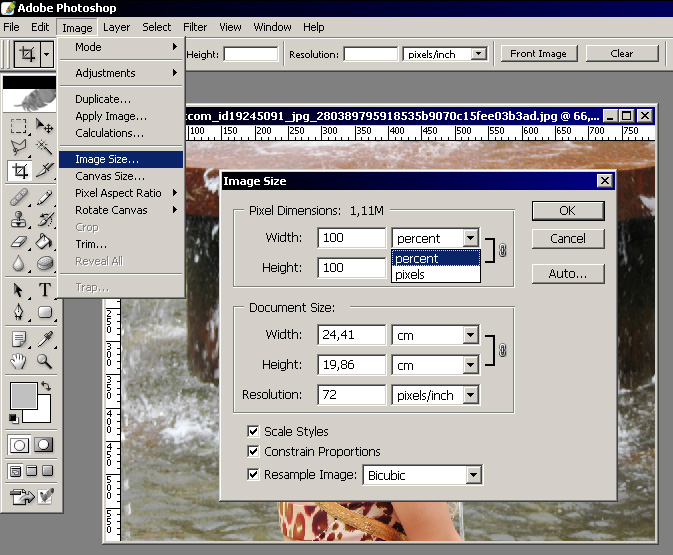
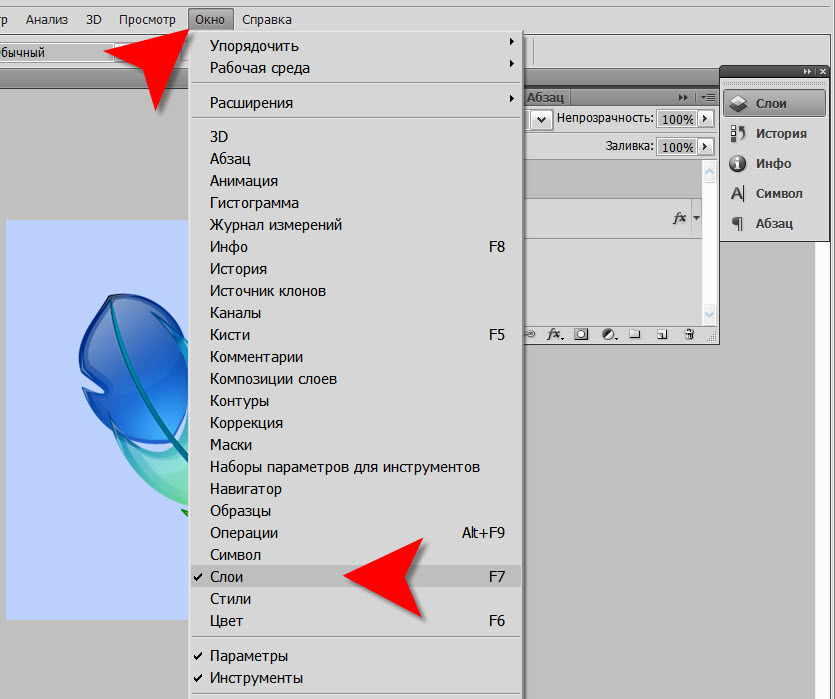
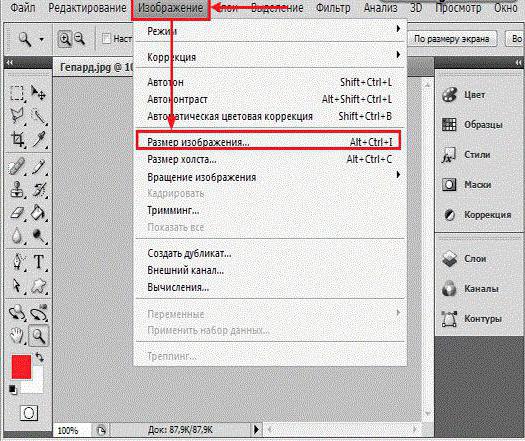
Для начала откройте нужную картинку в программе. Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на панели инструментов (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на панели инструментов (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
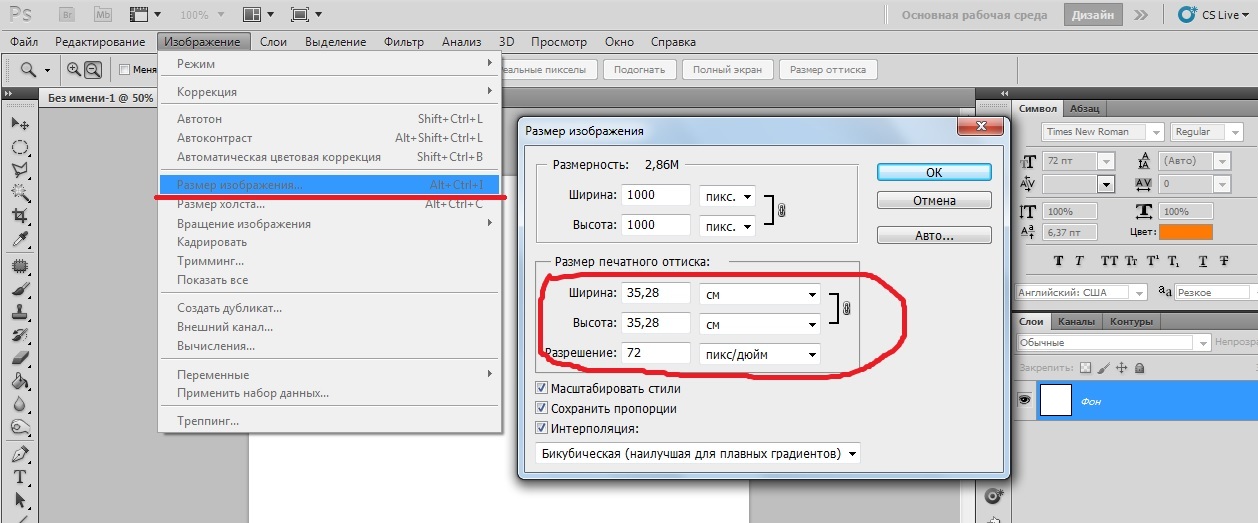
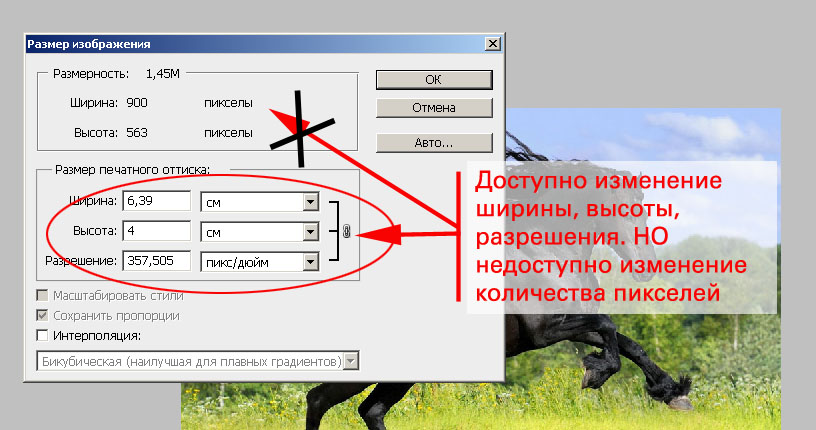
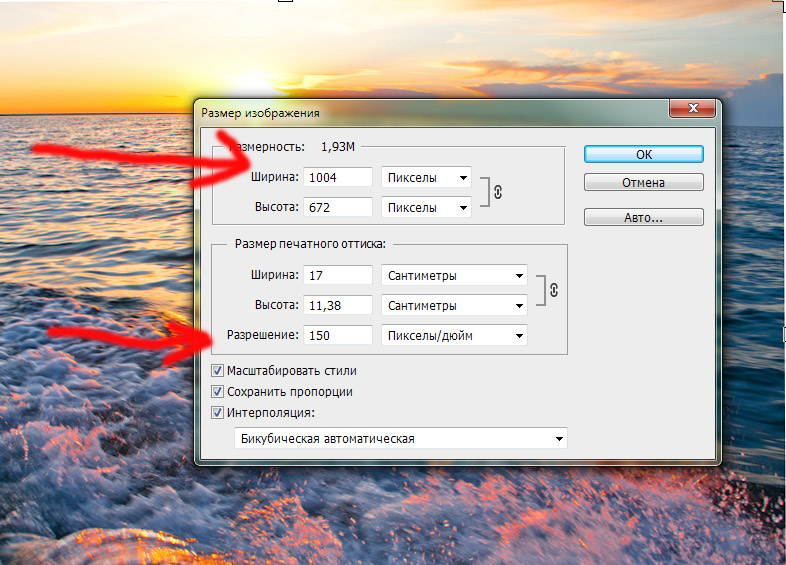
Перед вами появится небольшое окошко с параметрами. Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Клавиши
Иногда не очень хочется искать нужные службы среди панели управления. Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
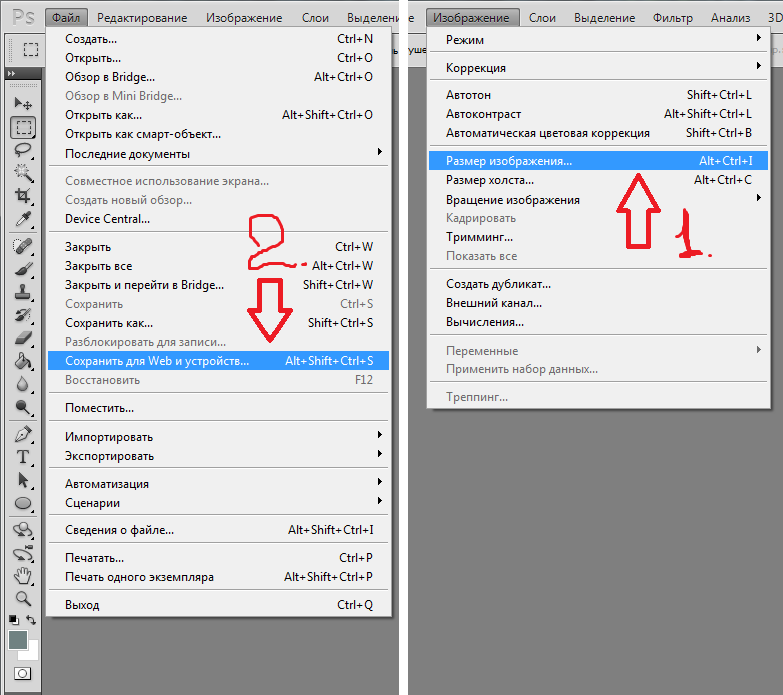
Чтобы попасть в меню «Размер изображения», достаточно одновременно нажать в «Фотошопе» Alt + Ctrl + l. После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Масштабирование
Честно говоря, есть и другие способы изменения размеров изображения. Пропорциональные методы мы уже изучили. Что дальше? Теперь стоит разобраться, как изменить размер изображения в «Фотошопе» без данной особенности. Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Чтобы в произвольной форме изменить размеры картинки, просто выделите изображение (Ctrl + A), после чего «хватайтесь» за разные углы по краям. Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Если в ходе работы вы резко захотели сохранить пропорции, то зажмите «Шифт» до того, как «отпустите» квадратик, за который растягивали картинку. Произойдет пропорциональное масштабирование. В противном случае вы «растянете» картинку в произвольной форме.
Частично
Ну а как быть, если необходимо изменить размер какого-то элемента? Как уже было сказано, вы сначала должны выделить его. Каким образом? Существует несколько вариантов развития событий.
Первый — это использовать фигурное выделение. На боковой панели инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
Второй подход — использование «лассо». Этот инструмент также находится на панели инструментов. Обычное «лассо» помогает в произвольной форме выделить тот или иной участок. Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Итоги
Итак, сегодня мы познакомились с вами со способами выделения участков изображения, а также с изменением размеров картинки в «Фотошопе». Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните — пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т. д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Как в Photoshop изменить размер объекта сохранив пропорции, без искажений?
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
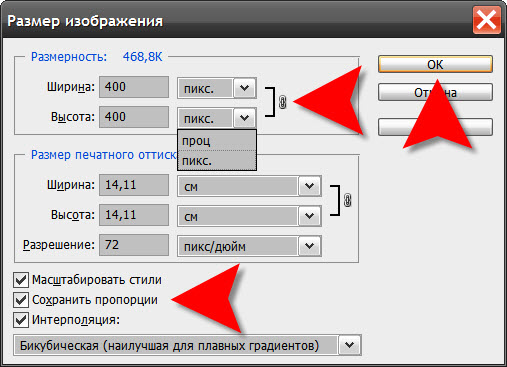
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т. д.
д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
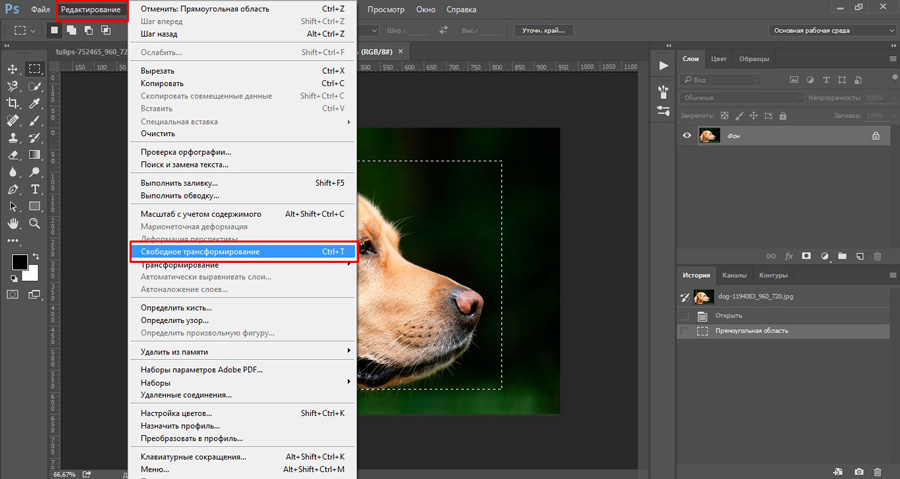
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование«. Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
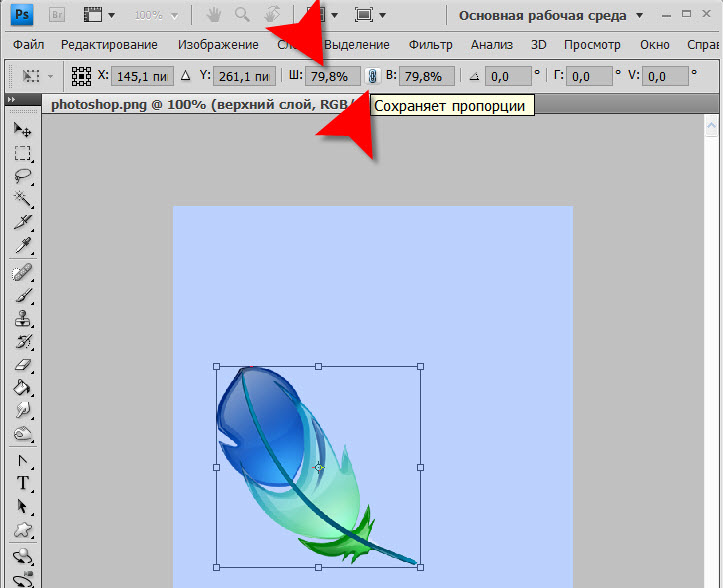
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
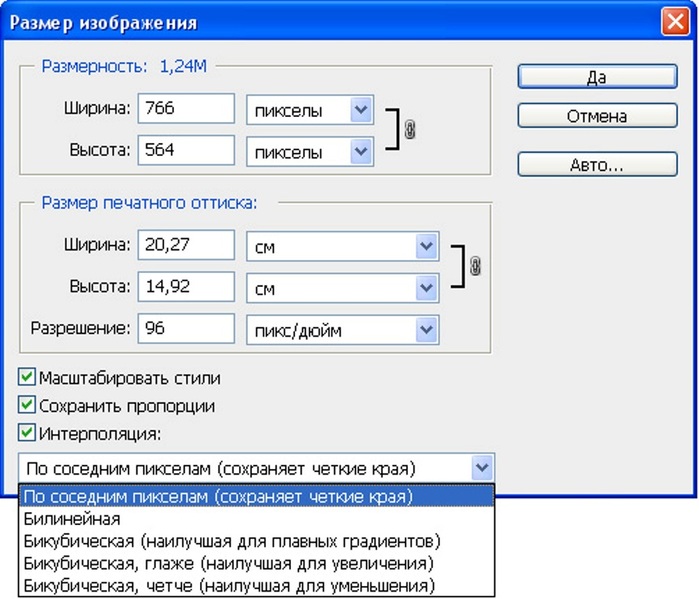
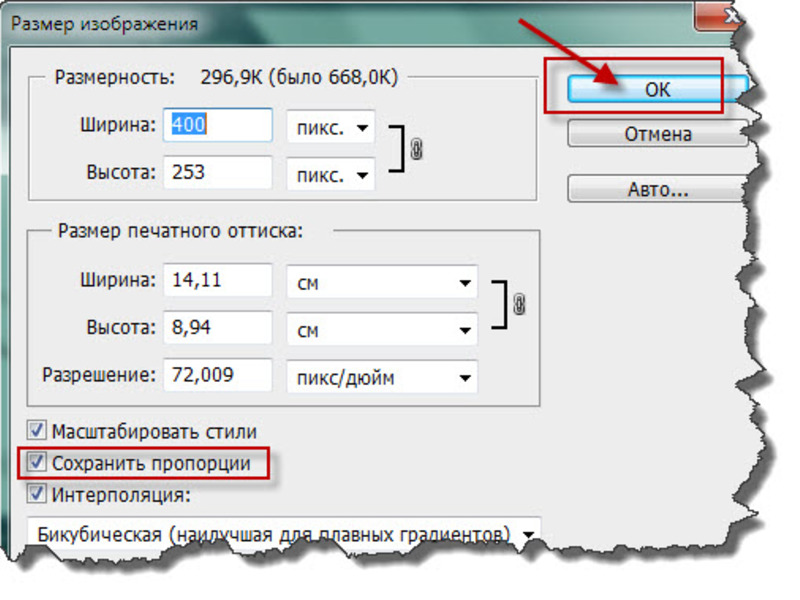
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.![]()
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Об этом сигнализирует иконка замочка прямо на слое.
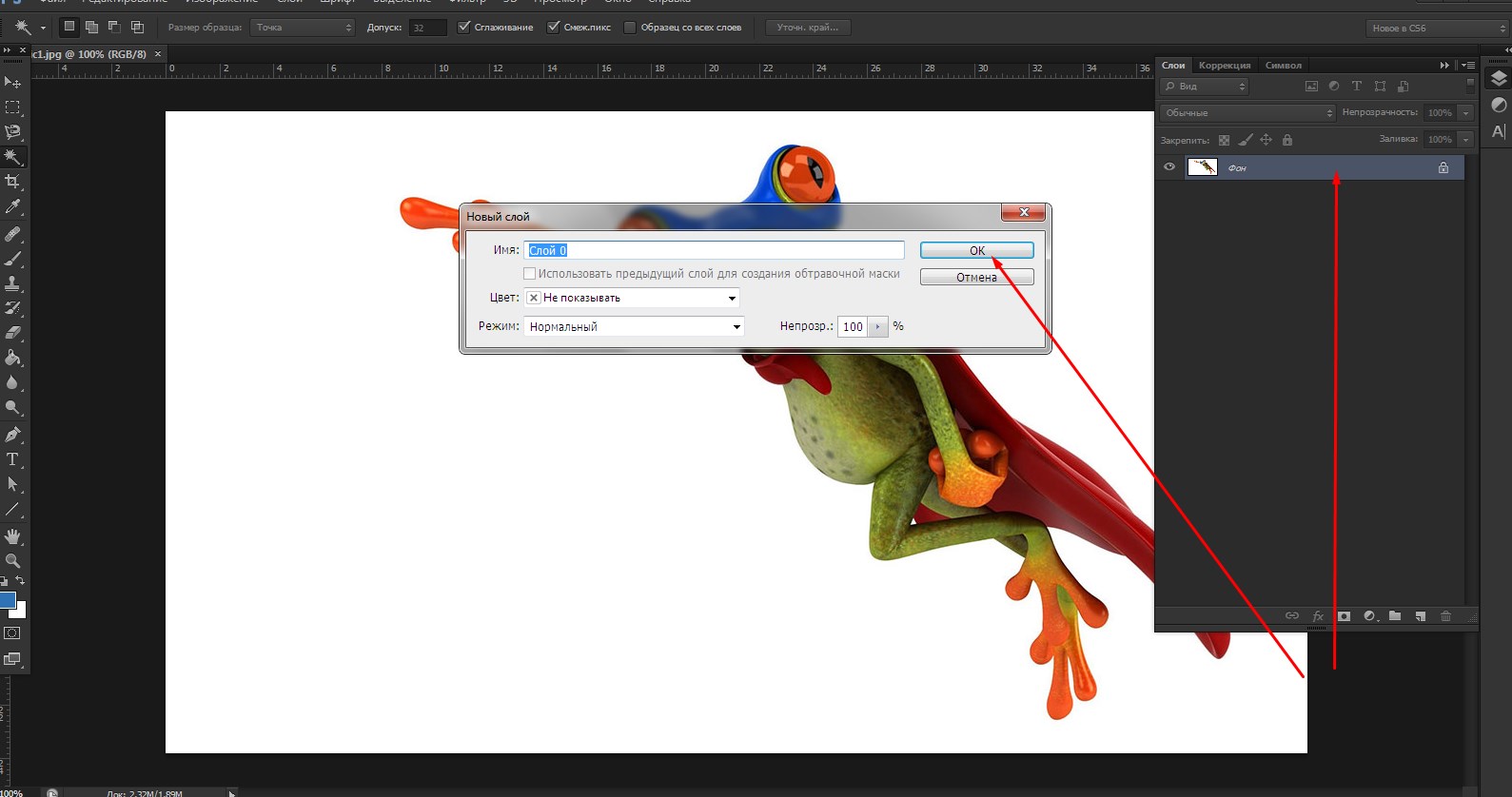
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
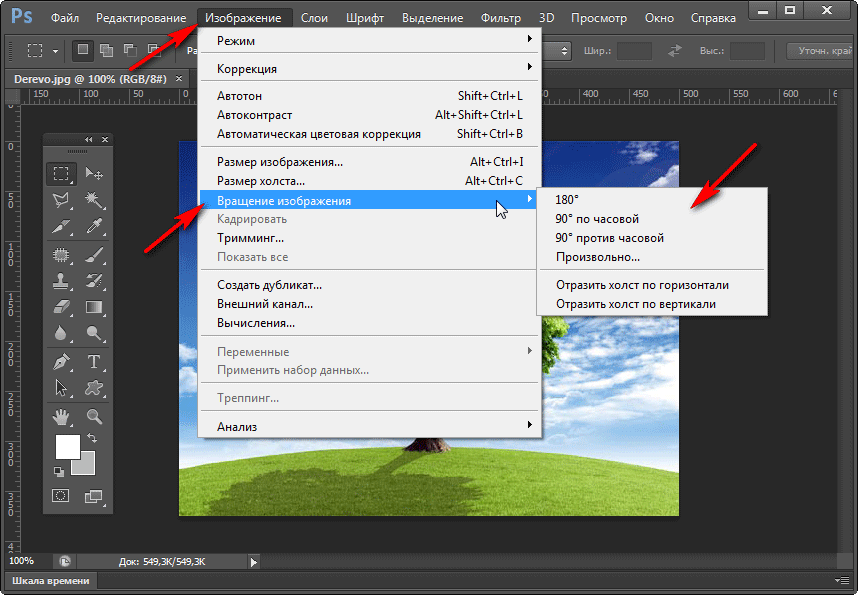
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
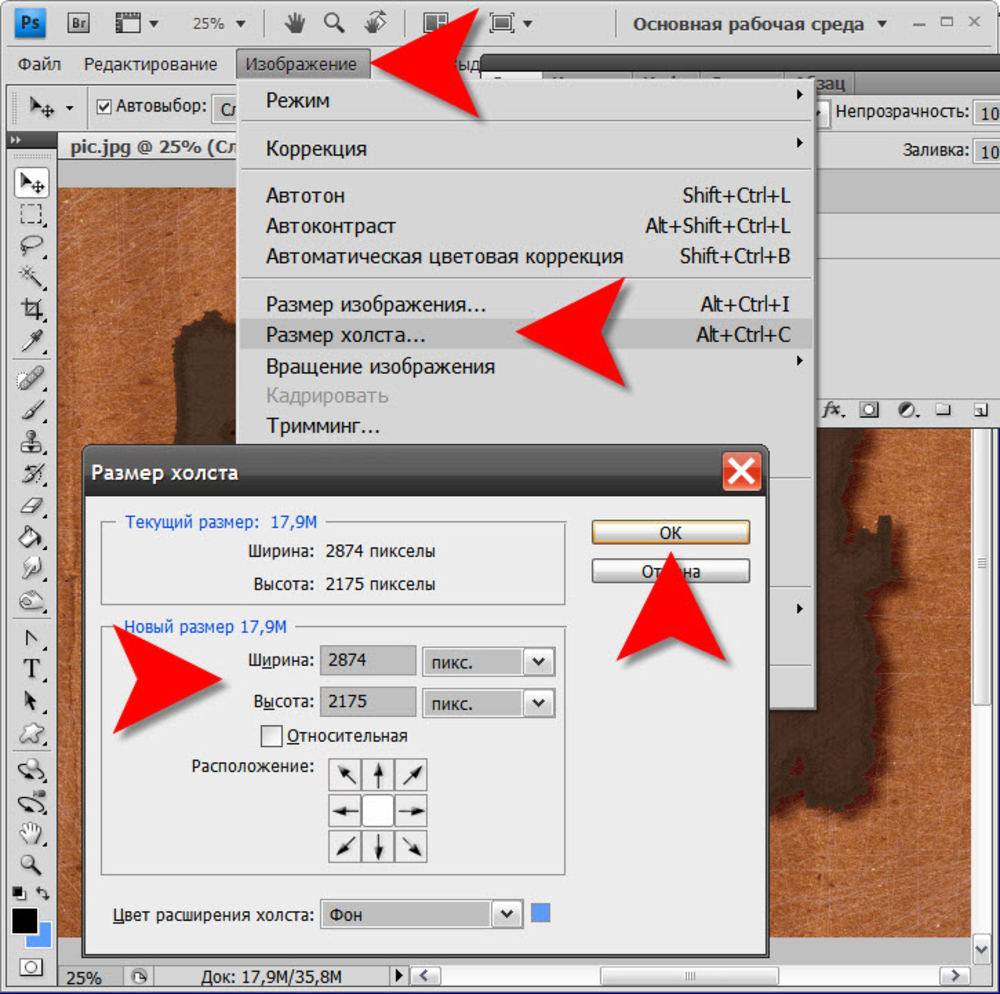
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.

- Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
(С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как масштабировать без искажений в Photoshop | Small Business
Когда у вас есть цифровое изображение, оно обычно имеет определенное соотношение горизонтального и вертикального размеров, известное как соотношение сторон. Некоторые форматы изображений имеют определенные стандартные соотношения. Если вы попытаетесь масштабировать изображение по горизонтали или вертикали, не сохраняя это соотношение, изображение может выглядеть растянутым и искаженным. Если вы используете Photoshop, вы можете изменить размер изображения и сохранить соотношение сторон, чтобы избежать искажений.Часто бывает полезно использовать общие соотношения сторон для различных бизнес-приложений.
Общие сведения о соотношении сторон
Соотношение сторон изображения звучит чисто технически, но это просто ширина изображения, деленная на высоту. Вы можете использовать ширину и высоту в пикселях, дюймах, сантиметрах или в других единицах по вашему выбору, если вы используете одну и ту же единицу для каждого измерения. Например, соотношение сторон для изображения пять на три дюйма составляет 5: 3 , что также является таким же для изображения 500 на 300 пикселей .Обычно они записываются в этом формате, причем ширина отделяется высотой от двоеточия и обычно сокращается до наименьшего знаменателя.
Вы можете использовать ширину и высоту в пикселях, дюймах, сантиметрах или в других единицах по вашему выбору, если вы используете одну и ту же единицу для каждого измерения. Например, соотношение сторон для изображения пять на три дюйма составляет 5: 3 , что также является таким же для изображения 500 на 300 пикселей .Обычно они записываются в этом формате, причем ширина отделяется высотой от двоеточия и обычно сокращается до наименьшего знаменателя.
Для вашей собственной фотографии и работы с изображениями вы можете выбрать любое соотношение сторон, которое хотите, но если вы планируете распечатать изображение или опубликовать его в Интернете, часто бывает полезно иметь его в определенных распространенных форматах. Например, многие сайты используют миниатюрные изображения для предварительного просмотра с соотношением сторон 1: 1, многие напечатанные фотографии имеют соотношение 3: 2 .
Электронные дисплеи часто используют либо с соотношением сторон 4: 3 для традиционного телевидения и компьютерного программного обеспечения, например, когда-то распространенные 640 пикселей x 480 пикселей и экран 1024 пикселей x 768 пикселей разрешения или соотношение 16: 9 , которое используется с более современными широкоэкранными телевизорами и мониторами.
Изменение размера фотографии в Photoshop
Изменить размер фотографии в Adobe Photoshop очень просто.Сначала используйте команду «Файл» меню « Открыть» , чтобы перейти к изображению на вашем компьютере и загрузить его в Photoshop.
Затем щелкните меню « Изображение» и выберите «Размер изображения. » Вы должны увидеть диалоговое окно, показывающее текущие размеры изображения в пикселях. Соотношение сторон не будет явно указано, но если вы хотите рассчитать его для себя, вы можете разделить ширину на высоту вручную или с помощью калькулятора.
Соотношение сторон не будет явно указано, но если вы хотите рассчитать его для себя, вы можете разделить ширину на высоту вручную или с помощью калькулятора.
Чтобы Photoshop масштабировал изображение, не изменяя соотношение сторон и не делая его растянутым, убедитесь, что параметр «ограничивать пропорции» включен. В зависимости от вашей версии Photoshop, это может быть флажок с фактическими словами «ограничить пропорции» или значок звена цепи, указывающий, что ширина и высота останутся связанными вместе. Это должно помочь Photoshop изменить размер изображения без искажений.
Затем с помощью текстового поля высоты или ширины введите новую высоту или ширину изображения.Другое измерение будет автоматически обновлено до любого числа, сохраняющего соотношение сторон неизменным. Посмотрите на изображение в режиме предварительного просмотра, чтобы убедиться, что оно вам нравится, а затем нажмите «ОК».
Общие сведения о системе передискретизации Photoshop
Если вы делаете фотографию с определенным разрешением, в изображении присутствует определенное количество пикселей или точек определенного цвета. Если вы попытаетесь увеличить фотографию слишком далеко за пределы ее исходного размера, Photoshop и другим программам придется оставить пространство между этими пикселями, поскольку нет информации о том, как изображение выглядит ближе, и это может привести к размытости и блочности изображения. образ.
Если вы попытаетесь увеличить фотографию слишком далеко за пределы ее исходного размера, Photoshop и другим программам придется оставить пространство между этими пикселями, поскольку нет информации о том, как изображение выглядит ближе, и это может привести к размытости и блочности изображения. образ.
Если у вас есть Photoshop, увеличив масштаб изображения на и заметив, что это происходит, вы можете поэкспериментировать с инструментами передискретизации Photoshop, чтобы попытаться решить эту проблему. Передискретизация использует различные математические методы для эффективной оценки того, как должны выглядеть новые пиксели, когда фотография растягивается и искажается меньше. Имейте в виду, что это может неточно отражать то, что на самом деле выглядит ближе к объектам на фотографии, и не может стереть все искажения.
Чтобы попробовать передискретизацию, установите флажок «Изменить размер изображения» в диалоговом окне «Изменить размер изображения». Используйте метод передискретизации Photoshop по умолчанию или, если он вас не устраивает, попробуйте другой из раскрывающегося списка. Обязательно сохраните оригинальную копию вашего изображения на случай, если вы решите, что не удовлетворены результатом. Различные варианты представляют разные математические алгоритмы для заполнения недостающей информации в изображении, и некоторые из них работают лучше, чем другие для разных изображений.
Обязательно сохраните оригинальную копию вашего изображения на случай, если вы решите, что не удовлетворены результатом. Различные варианты представляют разные математические алгоритмы для заполнения недостающей информации в изображении, и некоторые из них работают лучше, чем другие для разных изображений.
Обрезка изображения в Photoshop
Другой способ изменить размер изображения — фактически удалить содержимое с одной или нескольких его сторон. Этот процесс называется кадрированием, и он также поддерживается Photoshop.
Чтобы обрезать изображение, выберите инструмент «кадрирование» в меню инструментов Photoshop. Похоже на резак для бумаги. По умолчанию Photoshop обычно обрезает ваше изображение до другого размера с таким же соотношением сторон, как у исходного изображения, но вы можете это изменить.Для этого используйте раскрывающееся меню рядом с панелью «Параметры инструмента» , чтобы выбрать « Без ограничений, », а не «Использовать соотношение фото».
Затем щелкните мышью по изображению и перетащите инструмент на ту часть изображения, которую вы хотите сохранить. Отпустите вашу мышь. Если вам нужно отрегулировать ту или иную сторону рамки обрезки, которая будет отображаться на изображении, перетащите ее с помощью мыши. Вы также можете вручную настроить размеры с помощью панели параметров инструмента.
Когда вы будете довольны результатом кадрирования, нажмите зеленую кнопку «Подтвердить» или дважды щелкните обрезанную область. Если вы хотите отменить операцию кадрирования, вместо этого нажмите красную кнопку «Отмена» или нажмите клавишу «Esc» на клавиатуре. Скорее всего, вы захотите сохранить копию исходной фотографии и сделать резервную копию перед тем, как начать редактировать, на случай, если вы захотите внести изменения позже.
Поиск подходящего размера изображения
Если вы не уверены, какой размер изображения вы хотите использовать, подумайте, где и как оно будет отображаться. Если он будет на личном или бизнес-сайте, посмотрите, достаточно ли в дизайне места для изображения и какого размера оно должно быть.
Если он будет на личном или бизнес-сайте, посмотрите, достаточно ли в дизайне места для изображения и какого размера оно должно быть.
Если вы собираетесь использовать его на платформе социальных сетей или в системе интернет-рекламы, узнайте в компании, создавшей эту систему, по номеру , есть ли рекомендуемый размер и разрешение для изображения. Если вы загружаете фотографию неправильного размера, она может выглядеть слишком большой или маленькой, может казаться искаженной или автоматически обрезанной.
Если у вас нет Photoshop
Если у вас нет доступа к Adobe Photoshop, , вы все равно можете изменять размер и обрезать изображения с помощью различных инструментов.
В Microsoft Windows, вы можете обрезать и изменять размер фотографии с помощью Microsoft Paint, бесплатного инструмента, включенного в операционную систему. Точно так же на Apple macOS, вы можете использовать Apple Preview, который также поставляется с операционной системой. Различные дистрибутивы Linux включают множество инструментов для редактирования фотографий Linux, в том числе популярную программу с открытым исходным кодом под названием Gimp.
Различные дистрибутивы Linux включают множество инструментов для редактирования фотографий Linux, в том числе популярную программу с открытым исходным кодом под названием Gimp.
Если вы используете смартфон, вы можете найти множество бесплатных и платных приложений в магазине приложений телефона , которые могут обрезать и масштабировать изображения. Есть также множество онлайн-инструментов, которые вы можете бесплатно использовать со своим телефоном или компьютером, если вы хотите загрузить изображение на сторонний сервер. Конечно, вы можете не захотеть использовать такие инструменты с личными или конфиденциальными изображениями.
.Как изменить размер изображения в фотошопе, не меняя банку … — Adobe Support Community
У меня такая же проблема. Я использую PS CC.
hello @ c.pfaffenbichler
Я изменил размер своего изображения на изображение> размер изображения.
Подробности:
Я не специалист по пс, но, к сожалению, самоучка. Однако с помощью многих проб и ошибок я, по моему опыту на протяжении многих лет, добился некоторого удобства в диалоговом окне размера изображения, а также в диалоговом окне размера холста.НЕКОТОРЫЕ удобство лол. То есть, я чувствую, что понимаю, что происходит большую часть времени, и когда я в замешательстве, изучал литературу по Adobe или читал сотни сообщений здесь и в других местах, чтобы получить дополнительные знания, которые во многих случаях решают проблему. Мне нравится копаться и находить ответы.
Однако с помощью многих проб и ошибок я, по моему опыту на протяжении многих лет, добился некоторого удобства в диалоговом окне размера изображения, а также в диалоговом окне размера холста.НЕКОТОРЫЕ удобство лол. То есть, я чувствую, что понимаю, что происходит большую часть времени, и когда я в замешательстве, изучал литературу по Adobe или читал сотни сообщений здесь и в других местах, чтобы получить дополнительные знания, которые во многих случаях решают проблему. Мне нравится копаться и находить ответы.
В этом случае, мои копания закончены, вырыл гигантскую яму, и я вымотался и нашел нутин.
Я чувствую, что схожу с ума.
На мой взгляд,
1. Вот изображение, над которым я работаю
2.Это холст, на котором находится изображение
Мои ожидания и предыдущий опыт таковы, что я могу изменить размер изображения, выбрав «Изображение»> размер изображения, и это изменение не влияет на размер холста.
Мои ожидания и предыдущий опыт заключаются в том, что я могу перейти в меню «Изображение»> «Размер холста» и изменить размер холста, и это не повлияет на размер изображения.
Я мог бы также использовать Transform для изменения размера изображения, которое также, как я ожидал, не изменило бы размер холста.
В начале моего рабочего процесса над этим конкретным коллажем у меня не было этой проблемы, поэтому я полагаю, что я сделал или делаю что-то, чтобы вызвать это, а не что-то вроде ошибки. Но что я знаю.
Заранее благодарю вас за помощь.
–
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением? Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой данные из изображения удаляются. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, так как Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, так как Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Как изменить размер изображения без потери качества
Узнайте, как изменить размер изображений без потери качества с помощью Shutterstock Editor.
 Также узнайте, как быстро преобразовать изображения в пиксели.
Также узнайте, как быстро преобразовать изображения в пиксели.Изображение на обложке через Романа Самборского.
Каждое изображение имеет три основные функции, о которых вам нужно знать при загрузке в Интернет.
- Размер файла , измеряется в байтах (килобайтах, мегабайтах и т. Д.)
- Размер , который представляет собой ширину x высоту в любых единицах измерения (пиксели для цифровых, дюймы или сантиметры для печати)
- Разрешение , которое измеряется в точках на дюйм для печати (DPI) или пикселей на дюйм для цифровых (PPI)
У веб-сайтов разные требования и ограничения, когда дело доходит до этих трех функций изображений.В идеале вы хотите внести в свои изображения изменения в соответствии с этими требованиями перед их загрузкой. Хотя многие веб-сайты изменяют размер изображений автоматически, этот автоматизированный процесс может ухудшить качество изображения как по разрешению, так и по цвету. Загрузка с точным требуемым размером гарантирует, что ваши изображения будут минимально затронуты и, следовательно, не будут искажены.
Загрузка с точным требуемым размером гарантирует, что ваши изображения будут минимально затронуты и, следовательно, не будут искажены.
«Изменение размера» может означать одно из двух: уменьшение размера файла изображения и изменение размеров изображения. Эти два понятия идут рука об руку, но в рамках этой статьи мы обсудим , как изменить размеры изображения , , .
При изменении размера изображения вы изменяете размеры и плотность пикселей, которые определяют его качество. Связь между разрешением и размером напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы фактически увеличите размеры. Размеры будут определять размер изображения на экране.
Если это сбивает с толку, просто помните:
- Больше пикселей на дюйм = лучшее разрешение
- Меньше пикселей на дюйм = более низкое разрешение
Конвертировать дюймы в пиксели
Пиксели — это стандартная единица измерения экранов. На веб-сайтах и цифровых платформах требования к размерам будут указаны в пикселях, поскольку дисплеи мониторов и телефонов измеряются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вы хотите установить единицы измерения в пикселях. С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
На веб-сайтах и цифровых платформах требования к размерам будут указаны в пикселях, поскольку дисплеи мониторов и телефонов измеряются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вы хотите установить единицы измерения в пикселях. С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
Поскольку размеры и разрешение являются относительными, мы можем использовать калькулятор, чтобы найти значения, когда нам известны два из трех измерений.
Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение.Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Чтобы узнать разрешение (DPI) изображения, вам нужно знать ширину как в пикселях, так и в дюймах. Разделите размеры в пикселях на размеры в дюймах. Например, изображение шириной 1000 пикселей и 13,89 дюйма будет иметь 72 точки на дюйм.
Чтобы преобразовать дюймы в пиксели, умножьте ширину изображения в дюймах на разрешение или DPI. Например, 13,89 дюйма при 72 пикселях на дюйм — это 1000 пикселей в ширину.
Например, 13,89 дюйма при 72 пикселях на дюйм — это 1000 пикселей в ширину.
Используйте эту диаграмму для преобразования обычных дюймов в пиксели и наоборот.
Можете ли вы изменить размер изображения по своему усмотрению?
Вы всегда можете уменьшить изображение без потери качества, но вы не можете сделать изображение намного больше, пока не заметите резкое ухудшение качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширина x высота. Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет всего 4 000 000 пикселей.Чтобы уменьшить изображение, скажем, 1000 x 1000 пикселей, я могу просто уменьшить его в размере, и он сохранит тот же уровень детализации, только в меньшем изображении.
Если я хочу сделать то же изображение больше исходного размера, необходимо будет создать пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, создавая искажения и другие эффекты, используя информацию в изображении, чтобы угадать, что следует использовать для увеличения. Это связано с искусственным созданием пикселей из других пикселей, а не с их захватом из исходной информации.
Это связано с искусственным созданием пикселей из других пикселей, а не с их захватом из исходной информации.
Однако есть еще несколько способов увеличить изображение без потери всех деталей.
1. Сохранить детали 2.0
Это относительно новая функция Photoshop. Вы можете включить его, нажав Command + K , чтобы открыть окно «Настройки», а затем нажать «Предварительный просмотр технологий». Или щелкните Photoshop в верхней части экрана, наведите курсор на «Настройки» и выберите «Предварительный просмотр технологий».
Перед тем, как перейти к следующему шагу, убедитесь, что включен параметр «Включить сохранение подробностей 2.0».
2. Используйте Resample
Resampling позволяет изменять разрешение и размеры по отдельности, а также позволяет Photoshop смешивать пиксели в увеличенном изображении, чтобы изображение оставалось гладким.
Вы найдете опцию Resample во всплывающем окне Image Size. Установите флажок, чтобы включить Resample, и изучите параметры увеличения в верхней половине раскрывающегося меню рядом с ним. Photoshop настроен на автоматический режим, но для наших целей вам нужно выбрать Preserve Details 2.0.
Photoshop настроен на автоматический режим, но для наших целей вам нужно выбрать Preserve Details 2.0.
Изображение цветочного поля от NumbernineRecord.
3. Снижение шума
После выбора «Сохранить детали 2.0» вы увидите ползунок «Подавление шума». Используйте предварительный просмотр в левой части окна, чтобы увидеть, как перемещение ползунка меняет изображение. При слишком низком перемещении изображение выглядит зернистым и пиксельным, а при слишком высоком — размытым. Регулируйте ползунок, пока не найдете значение, которое снижает шум, не размывая детали.
Как изменить размер изображения в Photoshop
Вы не можете добавлять пиксели к изображению, но изменить размер изображения все равно проще, чем вы думаете. Photoshop может показаться сложным, но здесь мы разберем его до самых простых шагов. Или, если вы хотите более подробно изучить изменение размеров и разрешения изображения, следуйте этому подробному руководству, чтобы узнать, как изменить размер изображения в Photoshop.
1. Размер открытого изображения
Щелкните Image в верхнем левом углу окна Photoshop или удерживайте Command + Open и нажмите I .Эти шаги откроют окно размера изображения. Оказавшись там, вы найдете варианты изменения размеров и разрешения вашего изображения.
Изображение носорога, сделанное Stasinho12.
2. Изменить размеры изображения
На данный момент вам понадобятся только поля Ширина и Высота . Обязательно оставьте значок ссылки на , чтобы изображение не искажалось при изменении его размера. Ширина и высота будут автоматически синхронизироваться друг с другом, когда вы измените значение любого из них.
Вставьте нужные размеры в поля Ширина и Высота. Вы найдете следующие варианты единиц измерения в раскрывающихся меню рядом с полями размеров.
- Percent — позволяет выполнять быстрые вычисления в процентах
- Pixels — установить конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Единицы линейных измерений прочие
Выберите единицу измерения, которая лучше всего подходит для вашего проекта. Если вы планируете поделиться изображением в цифровом виде, измените размер изображения, используя размеры в пикселях для того места, где вы будете размещать (например, заголовок Facebook или профиль Twitter). Или, если вы печатаете свое изображение, подогнать его под размер поля изображения в программе макета, чтобы получить наилучшее разрешение.
Если вы планируете поделиться изображением в цифровом виде, измените размер изображения, используя размеры в пикселях для того места, где вы будете размещать (например, заголовок Facebook или профиль Twitter). Или, если вы печатаете свое изображение, подогнать его под размер поля изображения в программе макета, чтобы получить наилучшее разрешение.
3. Сохраните копию
После установки размеров нажмите OK . Photoshop вернет вас обратно в окно изображения, где вы можете либо сразу сохранить, либо завершить любую другую работу по редактированию, которую захотите.
Когда вы будете готовы к сохранению, нажмите Command + Shift + Plus , чтобы открыть окно Сохранить как , или щелкните меню «Файл» в левом верхнем углу и выберите Сохранить как . Рекомендуется сохранить отредактированное изображение как отдельную копию на тот случай, если вам понадобится оригинал для внесения изменений. Переименуйте копию с измененным размером и сохраните ее в новом месте. Вы даже можете создать новую папку для ваших правок, если вы изменяете размер пакета из нескольких изображений.
Вы даже можете создать новую папку для ваших правок, если вы изменяете размер пакета из нескольких изображений.
Как изменить размер изображения без Photoshop
1.Найдите или загрузите изображение в редактор
Перейдите в редактор Shutterstock и щелкните Начало работы .
Загрузите изображение в онлайн-редактор фотографий с помощью раскрывающегося меню «Файл». Или вы можете найти изображение в коллекции Shutterstock, щелкнув значок увеличительного стекла на левой панели инструментов. Введите ключевые слова и нажмите Enter / Return, чтобы увидеть результаты поиска.
Щелкните изображение, чтобы просмотреть его, затем нажмите Заменить фон , чтобы добавить его на холст.
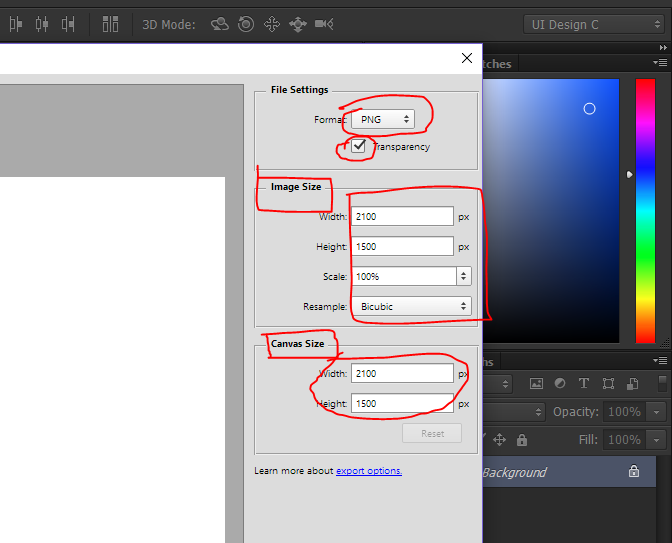
2. Измените разрешение для вашей среды
В правой части экрана найдите Размер холста. Справа от него будет меню выбора единиц измерения.
- Для изображений, которые вы планируете использовать в сети , выберите пикселей .

- Для изображений, которые вы собираетесь напечатать , выберите дюймов или сантиметров .
Справа находится меню выбора разрешения.
- Для веб-изображений выберите 72 DPI .
- Для изображений печати с более низким разрешением выберите 150 DPI .
- Для печати изображений с высоким разрешением выберите 300 DPI .
3. Измените размер холста для вашей платформы
Помните, что загрузка изображения с правильными размерами гарантирует без потери качества, поэтому важно выбрать правильные размеры для конечного использования изображения.
В редакторе Shutterstock вы можете легко изменить размер изображений до популярных веб-размеров, включая
- Размер изображения Facebook: 1200 x 1200 пикселей
- Размер обложки Facebook: 1702 x 630 пикселей
- Размер сообщения Instagram: 1080 x 1080 пикселей
- Размер истории Instagram: 1080 x 1920 пикселей
- Размер сообщения Twitter: 1024 x 512 пикселей
- Размер сообщения Pinterest: 736 x 1128 пикселей
Вы также можете создавать собственные размеры холста, вводя измерения в поле ширины и высоты. Используйте кнопку блокировки, чтобы ограничить пропорции, то есть ширина и высота будут изменяться относительно друг друга.
Используйте кнопку блокировки, чтобы ограничить пропорции, то есть ширина и высота будут изменяться относительно друг друга.
Редактор Shutterstock позволяет легко изменять размер изображения в пикселях или размер изображения в дюймах. Если вы хотите переключить единицы измерения, просто выберите новую единицу из раскрывающегося списка и посмотрите, как Редактор преобразует единицы измерения из одной в другую — никакой работы!
4. Отрегулируйте размер изображения
Щелкните и перетащите одну из синих точек по углам изображения, чтобы изменить ее размер по размеру холста.Пропорции остаются неизменными, поэтому вам не нужно беспокоиться об искажении изображения. Размер холста составляет 1200 x 700 пикселей, поэтому я уменьшаю исходный размер изображения.
5. Загрузите и сохраните
Когда вы довольны своим изображением, дважды проверьте разрешение и размер, затем нажмите красную кнопку Загрузить в правом верхнем углу экрана.
Вам будет предложено проверить имя файла, размер и выбрать лицензию. Нажмите License и продолжите .Затем выберите формат файла и разрешение. Это делается за вас, когда вы выбираете разрешение в главном окне редактора. Нажмите «Загрузить», выберите место для сохранения файла, и все готово.
Попробуйте Shutterstock и получите 10 изображений бесплатно.
Используйте PICK10FREE при оформлении заказа.
Начать бесплатную пробную версию
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Прочтите эти важные статьи:
.Как в фотошопе масштабировать сохраняя пропорции
Как изменить размер изображения в «Фотошопе», сохранив пропорции?
Изменение размера изображения в «Фотошопе» — дело самое обычное и привычное всем. Но далеко не всем известно, как оно активируется. Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.
Итак, сегодня мы попытаемся разобраться с вами, как изменить размер изображения в «Фотошопе». Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Что такое «пропорционально»
Начнем с того, что чаще всего волнует пользователей. А именно, как изменить размер изображения в «Фотошопе», при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
В действительности пропорциональное увеличение изображение (или его уменьшение) — это как раз то, что требуется всем и каждому. При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
Но как изменить размер изображения в «Фотошопе», сохраняя пропорции? Давайте попробуем разобраться в алгоритме действий. Неважно, какая у вас установлена версия — новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех «сборках» одинаковы.
Пропорциональное изменение
Первый вариант развития событий — это масштабирование при помощи сочетания клавиш. Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Для начала нужно выделить все, что будете масштабировать. Например, всю картинку. Нажмите на Ctrl + A. Теперь посмотрите на то, что произошло — по краям появилась рамка. Схватите курсором мышки любой уголок (он будет помечен квадратиком), а затем зажмите кнопку Shift. Что дальше? Просто «тяните» за угол изображения. Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Параметры в помощь
К примеру, сохранить все пропорции можно и при помощи параметров изображения. С ними вы сможете очень быстро разобраться, как изменить размер изображения в «Фотошопе». Но каким образом следует поступить, чтобы реализовать задумку?
Для начала откройте нужную картинку в программе. Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на панели инструментов (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Перед вами появится небольшое окошко с параметрами. Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Клавиши
Иногда не очень хочется искать нужные службы среди панели управления. Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Чтобы попасть в меню «Размер изображения», достаточно одновременно нажать в «Фотошопе» Alt + Ctrl + l. После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Масштабирование
Честно говоря, есть и другие способы изменения размеров изображения. Пропорциональные методы мы уже изучили. Что дальше? Теперь стоит разобраться, как изменить размер изображения в «Фотошопе» без данной особенности. Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Чтобы в произвольной форме изменить размеры картинки, просто выделите изображение (Ctrl + A), после чего «хватайтесь» за разные углы по краям. Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Если в ходе работы вы резко захотели сохранить пропорции, то зажмите «Шифт» до того, как «отпустите» квадратик, за который растягивали картинку. Произойдет пропорциональное масштабирование. В противном случае вы «растянете» картинку в произвольной форме.
Частично
Ну а как быть, если необходимо изменить размер какого-то элемента? Как уже было сказано, вы сначала должны выделить его. Каким образом? Существует несколько вариантов развития событий.
Первый — это использовать фигурное выделение. На боковой панели инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
Второй подход — использование «лассо». Этот инструмент также находится на панели инструментов. Обычное «лассо» помогает в произвольной форме выделить тот или иной участок. Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Итоги
Итак, сегодня мы познакомились с вами со способами выделения участков изображения, а также с изменением размеров картинки в «Фотошопе». Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните — пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Как в Photoshop изменить размер объекта сохранив пропорции, без искажений?
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование«. Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
.Как масштабировать без искажений в Photoshop | Small Business
Когда у вас есть цифровое изображение, оно обычно имеет определенное соотношение горизонтального и вертикального размеров, известное как соотношение сторон. Некоторые форматы изображений имеют определенные стандартные соотношения. Если вы попытаетесь масштабировать изображение по горизонтали или вертикали, не сохраняя это соотношение, изображение может выглядеть растянутым и искаженным. Если вы используете Photoshop, вы можете настроить Photoshop для изменения размера изображения и сохранения соотношения сторон, чтобы избежать искажений.Часто бывает полезно использовать общие соотношения сторон для различных бизнес-приложений.
Общие сведения о соотношении сторон
Соотношение сторон изображения звучит технически, но это просто ширина изображения, деленная на высоту. Вы можете использовать ширину и высоту в пикселях, дюймах, сантиметрах или в других единицах по вашему выбору, если вы используете одну и ту же единицу для каждого измерения. Например, соотношение сторон для изображения пять на три дюйма составляет 5: 3 , что также является таким же для изображения 500 на 300 пикселей .Обычно они записываются в этом формате, причем ширина отделяется высотой от двоеточия и обычно сокращается до наименьшего знаменателя.
Для вашей собственной фотографии и работы с изображениями вы можете выбрать любое соотношение сторон, которое хотите, но если вы планируете распечатать изображение или опубликовать его в Интернете, часто бывает полезно иметь его в определенных распространенных форматах. Например, многие сайты используют эскизы изображений для предварительного просмотра с соотношением сторон 1: 1, многие напечатанные фотографии имеют соотношение 3: 2 .
Электронные дисплеи часто используют либо с соотношением сторон 4: 3 для традиционного телевидения и компьютерного программного обеспечения, например, когда-то распространенные 640 пикселей x 480 пикселей и 1024 пикселей x 768 пикселей экран разрешения или соотношение 16: 9 , которое используется с более современными широкоэкранными телевизорами и мониторами.
Изменение размера фотографии в Photoshop
Изменить размер фотографии в Adobe Photoshop очень просто.Сначала используйте команду «Файл» меню « Открыть» , чтобы перейти к изображению на вашем компьютере и загрузить его в Photoshop.
Затем щелкните меню « Изображение» и выберите «Размер изображения. » Вы должны увидеть диалоговое окно, показывающее текущие размеры изображения в пикселях. Соотношение сторон не будет явно указано, но если вы хотите рассчитать его для себя, вы можете разделить ширину на высоту вручную или с помощью калькулятора.
Чтобы Photoshop масштабировал изображение, не изменяя соотношение сторон и не делая его растянутым, убедитесь, что параметр «ограничивать пропорции» включен. В зависимости от вашей версии Photoshop, это может быть флажок с фактическими словами «ограничить пропорции» или значок звена цепи, указывающий, что ширина и высота останутся связанными вместе. Это должно помочь Photoshop изменить размер изображения без искажений.
Затем с помощью текстового поля высоты или ширины введите новую высоту или ширину изображения.Другое измерение будет автоматически обновлено до любого числа, сохраняющего соотношение сторон неизменным. Посмотрите на изображение в режиме предварительного просмотра, чтобы убедиться, что оно вам нравится, а затем нажмите «ОК».
Общие сведения о системе передискретизации Photoshop
Если вы делаете фотографию с определенным разрешением, в изображении присутствует определенное количество пикселей или точек определенного цвета. Если вы попытаетесь увеличить фотографию слишком далеко за пределы ее исходного размера, Photoshop и другим программам придется оставить пространство между этими пикселями, поскольку нет информации о том, как изображение выглядит ближе, и это может привести к размытости и блочности изображения. образ.
Если у вас есть Photoshop, увеличьте изображение на и заметите, что это происходит, вы можете поэкспериментировать с инструментами передискретизации Photoshop, чтобы попытаться решить эту проблему. Передискретизация использует различные математические методы для эффективной оценки того, как должны выглядеть новые пиксели, когда фотография растягивается и искажается меньше. Имейте в виду, что это может неточно отражать то, что на самом деле выглядит ближе к объектам на фотографии, и не может стереть все искажения.
Чтобы попробовать передискретизацию, установите флажок «Изменить размер изображения» в диалоговом окне «Изменить размер изображения». Используйте метод передискретизации Photoshop по умолчанию или, если он вас не устраивает, попробуйте другой из раскрывающегося списка. Обязательно сохраните оригинальную копию вашего изображения на случай, если вы решите, что не удовлетворены результатом. Различные варианты представляют разные математические алгоритмы для заполнения недостающей информации в изображении, и некоторые из них работают лучше, чем другие для разных изображений.
Обрезка изображения в Photoshop
Другой способ изменить размер изображения — фактически удалить содержимое с одной или нескольких его сторон. Этот процесс называется кадрированием, и он также поддерживается Photoshop.
Чтобы обрезать изображение, выберите инструмент «кадрирование» в меню инструментов Photoshop. Похоже на резак для бумаги. По умолчанию Photoshop обычно обрезает ваше изображение до другого размера с таким же соотношением сторон, как у исходного изображения, но вы можете это изменить.Для этого используйте раскрывающееся меню рядом с панелью «Параметры инструмента» , чтобы выбрать « Без ограничений, », а не «Использовать соотношение фото».
Затем щелкните мышью по изображению и перетащите инструмент на ту часть изображения, которую вы хотите сохранить. Отпустите вашу мышь. Если вам нужно отрегулировать ту или иную сторону рамки обрезки, которая будет отображаться на изображении, перетащите ее с помощью мыши. Вы также можете вручную настроить размеры с помощью панели параметров инструмента.
Когда вы будете удовлетворены тем, что вы обрезали, нажмите зеленую кнопку «Подтвердить» или дважды щелкните обрезанную область. Если вы хотите отменить операцию кадрирования, вместо этого нажмите красную кнопку «Отмена» или нажмите клавишу «Esc» на клавиатуре. Скорее всего, вы захотите сохранить копию исходной фотографии и сделать резервную копию перед тем, как приступить к редактированию, на случай, если вы захотите внести изменения позже.
Поиск подходящего размера изображения
Если вы не уверены, какой размер изображения вы хотите использовать, подумайте, где и как оно будет отображаться.Если он будет на личном или деловом веб-сайте, посмотрите, достаточно ли в дизайне места для изображения и какого размера оно должно быть.
Если вы собираетесь использовать его на платформе социальных сетей или в системе интернет-рекламы, узнайте в компании, создавшей эту систему, по номеру , есть ли рекомендуемый размер и разрешение для изображения. Если вы загружаете фотографию неправильного размера, она может выглядеть слишком большой или маленькой, может казаться искаженной или автоматически обрезанной.
Если у вас нет Photoshop
Если у вас нет доступа к Adobe Photoshop, , вы все равно можете изменять размер и обрезать изображения с помощью различных инструментов.
В Microsoft Windows, вы можете обрезать и изменять размер фотографии с помощью Microsoft Paint, бесплатного инструмента, включенного в операционную систему. Точно так же на Apple macOS, вы можете использовать Apple Preview, который также поставляется с операционной системой. Различные дистрибутивы Linux включают множество инструментов для редактирования фотографий Linux, в том числе популярную программу с открытым исходным кодом под названием Gimp.
Если вы используете смартфон, вы можете найти множество бесплатных и платных приложений в магазине приложений телефона , которые могут обрезать и масштабировать изображения. Есть также множество онлайн-инструментов, которые вы можете бесплатно использовать со своим телефоном или компьютером, если вы хотите загрузить изображение на сторонний сервер. Конечно, вы можете не захотеть использовать такие инструменты с личными или конфиденциальными изображениями.
.Как масштабировать без искажений в Photoshop
Adobe Photoshop позволяет создавать сложную графику, а также профессионально редактировать фотографии. Если вам нужно, чтобы ваши изображения имели определенный размер, Adobe Photoshop может масштабировать их за вас. Однако если вы измените только один из атрибутов (высоту или ширину), ваше изображение будет искажено. Расчет значения второго атрибута вручную каждый раз при масштабировании изображений занимает много времени. Photoshop может масштабироваться без искажений, автоматически регулируя второй атрибут.
Шаг 1
Запустите Adobe Photoshop и откройте изображение, которое вы хотите масштабировать. Если изображение находится в слое вашего проекта, выберите этот слой.
Шаг 2
Щелкните «Изображение» и выберите в меню «Размер изображения». Кроме того, вы можете нажать «Alt-Ctrl-I», чтобы открыть окно «Размер изображения».
Шаг 3
Выберите параметр «Сохранить пропорции», чтобы масштабировать изображение без его искажения, и измените значение в поле «Высота» или «Ширина». Второе значение изменяется автоматически, чтобы изображение не искажалось.
Шаг 4
Нажмите «ОК», чтобы масштабировать изображение, и нажмите «Ctrl-S», чтобы сохранить изменения.
Ссылки
Советы
- Небольшой значок цепочки появляется между полями «Ширина» и «Высота», когда включен параметр «Сохранить пропорции».
Предупреждения
- Информация в этой статье относится к Photoshop CS6. Он может незначительно или значительно отличаться от других версий.
Writer Bio
Кирк Беннет начал писать для веб-сайтов и онлайн-публикаций в 2005 году.Он освещает темы питания, здоровья, садоводства, обустройства дома и информационных технологий.
.Решено: Transform + Shift больше не поддерживает соотношение сторон — Adobe Support Community
Привет, да В PS Cc 2019 Shift больше не поддерживает соотношение сторон.
Проверьте это.
Photoshop теперь по умолчанию пропорционально преобразует большинство типов слоев (например, пиксельные слои, текстовые слои, растровые изображения, размещенные смарт-объекты). Формы и пути, то есть векторы, по-прежнему преобразуются непропорционально.
При преобразовании слоя вам больше не нужно удерживать нажатой клавишу Shift при перетаскивании углового маркера, чтобы изменить размер выбранного слоя, чтобы сохранить его пропорции.Каждый раз, когда вы перетаскиваете угловой маркер во время преобразования и перемещаете его, размер слоя изменяется пропорционально. Удерживание клавиши Shift теперь изменяет размер непропорционально при перетаскивании углового маркера во время преобразования.
Чтобы пропорционально изменить размер слоя во время преобразования, выполните следующие действия:
- Выберите слои, размер которых вы хотите изменить, на панели «Слои».
- Нажмите Command + T (Mac) / Control + T (Win). Или выберите «Правка»> «Свободное преобразование».
- Перетащите угловой маркер на ограничивающей рамке, чтобы изменить размер слоя.
- Подтвердите изменения.
Новые и улучшенные функции | Последний выпуск Photoshop CC
Вы можете отменить его.
Как отключить новое пропорциональное масштабирование по умолчанию при преобразовании слоев?
Чтобы вернуться к устаревшему поведению преобразования, сделайте следующее:
Используйте Блокнот (Windows) или текстовый редактор в Mac OS для создания простого текстового файла (.txt).
Введите следующий текст в текстовый файл:
TransformProportionalScale 0
Сохраните файл как «PSUserConfig.txt «в папку настроек Photoshop:
Windows: [Установочный диск]: \ Users \ [Имя пользователя] \ AppData \ Roaming \ Adobe \ Adobe Photoshop CC 2019 \ Adobe Photoshop CC 2019 Settings \
macOS: // Пользователи / [Имя пользователя] / Библиотека / Настройки / Настройки Adobe Photoshop CC 2019/
Инструменты Photoshop — Масштаб, Наклон, Поворот, Искажение
Очень часто новички в Photoshop не знают основных инструментов редактирования фотографий. Сегодня мы обсудим, как масштабировать, наклонять, искажать и другие элементы контекстного меню свободного преобразования. В одном из ваших предыдущих уроков нам рассказали, как использовать инструмент Warp — он также находится в режиме линейного редактирования.
За основу была взята картинка с Яндекс Картинки, поэтому в углу экрана видна соответствующая метка.Кстати, каждый день публикую новые качественные фото в высоком разрешении (примечание).
Теперь, чтобы получить контекстное меню с этими инструментами, вам нужно создать дубликат слоя (CTRL + J) и затем нажать CTRL + T. Есть другой способ — нужно будет перейти в меню и выбрать Edit — Transform. Как выбрать нужный товар — это ваше дело, но проще, думаю, было бы использовать горячие клавиши.
Сначала рассмотрим функцию увеличения. Если мы выберем этот элемент и начнем тянуть один конец вверх или вниз, то сразу увидим изменения.Но здесь нужно учесть одно — пропорции рисунка не сохраняются, если не поставить специальную отметку на верхней панели инструмента.
Вот кнопка сохранения пропорций.
Убедитесь, что вы создали дубликат основных изображений, чтобы в случае их изменения вы всегда могли вернуться к настройкам по умолчанию. Были созданы еще 2 слоя, чтобы на примере показать, как выглядит изображение с сохраненными без них пропорциями.
Следующий пункт меню поворачивает изображение или Повернуть. Его можно использовать для поворота на нужный угол выстрела и получения желаемого угла.Думаю, что подробно описывать действие этой функции не стоит.
Что касается пункта «Наклон», то потяните сюда посередине верхней или нижней части фотографии. Он станет вытянутым в том направлении, в котором мы трудимся.
Можно попробовать растянуть изображение на несколько сторон.
Вы можете использовать перспективу функции, о которой мы уже говорили здесь.
Попробуйте создать один из слоев, который можно использовать как коллаж. Для этого вам может понадобиться функция Искажение.Он похож на предмет Warp, описание которого можно найти здесь.
После того, как вы создали новый слой, попробуйте дополнить его внешней рамкой. Для этого перейдите в «Параметры наложения» и выберите «Внешнее свечение», чтобы установить желаемое значение и цвет, и примените к верхнему слою.
Теперь вы можете продублировать вновь созданный слой, просто щелкнув по нему левой кнопкой мыши и удерживая клавишу ALT. Также сделайте правильный масштаб изображения.
Итак, у нас есть 2 новых идентичных слоя с внешней рамкой.Только в этом случае второй слой немного увеличили, чтобы сохранить пропорции и перспективу.
Дублируйте еще один слой и увеличьте его размер.
Теперь самое важное — разместить больше фотографий в наших слоях, мы должны воспользоваться такой удобной функцией, как Create Clipping Mask. Пример редактирования фотографий с помощью этой функции вы можете найти в этом руководстве.
Мы подготовили 3 отдельных изображения, а затем просто создали для каждой обтравочной маски.
Получите красивый коллаж из нескольких изображений.
Конечный результат + удален логотип Яндекса:
Масштабирование с учетом содержимого в Photoshop
Масштабирование с учетом содержимого изменяет размер изображения без изменения важного визуального содержимого, такого как люди, здания, животные и т. Д. В то время как обычное масштабирование влияет на все пиксели одинаково при изменении размера изображения, масштабирование с учетом содержимого в основном влияет на пиксели в областях, которые не имеют важного визуального содержимого. Content-Aware Scale позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции, соответствия макету или изменения ориентации. Если вы хотите использовать обычное масштабирование при изменении размера изображения, есть возможность указать соотношение масштабирования с учетом содержимого к нормальному масштабированию.
Если вы хотите сохранить определенные области при масштабировании изображения, Content-Aware Scale позволяет использовать альфа-канал для защиты содержимого во время изменения размера.
Масштабирование с учетом содержимого работает со слоями и выделениями. Изображения могут быть в цветовых режимах RGB, CMYK, Lab и Grayscale, а также с любой глубиной цвета. Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, трехмерными слоями, слоями видео, несколькими слоями одновременно или группами слоев.
.Как задать постоянные параметры масштабирования в photoshop?
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование». Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Источник: https://fast-wolker.ru/kak-v-fotoshope-izmenit-razmer-obekta-dlya-chego-i-kogda-eto-byvaet-nuzhno.html
Изменение размера изображений без потери качества с помощью Photoshop Smart Objects
Узнайте, как масштабировать и изменять размеры изображений в Photoshop, не теряя при этом качество, используя умные объекты! Вы узнаете разницу между изменением размера обычного изображения и изменением размера смарт-объекта и почему смарт-объекты всегда выглядят лучше.
Умные объекты предлагают много преимуществ, но одно из самых больших заключается в том, что они позволяют нам изменять размер изображения без разрушения .
Обычно, когда мы масштабируем изображение, чтобы уменьшить его, Photoshop уменьшает его, выбрасывая пиксели. И как только эти пиксели исчезнут, их уже не вернуть.
Это называется деструктивным редактированием, поскольку оно вносит постоянные изменения в исходное изображение. В этом случае мы потеряли пиксели.
Позже, если мы попытаемся увеличить изображение или даже вернуться к его первоначальному размеру, результат будет выглядеть не так хорошо.
Это потому, что, отбрасывая пиксели, мы потеряли детали на изображении, и Photoshop не может волшебным образом воссоздать детали, которых больше нет. Все, что он может сделать, это взять оставшиеся детали и сделать их больше.
И в зависимости от того, насколько больше вы его сделаете, вы можете получить блочный или размытый беспорядок.
Но умные объекты в фотошопе разные. Смарт-объект — это контейнер, в котором находится изображение, защищающее изображение от вреда. Все, что мы делаем со смарт-объектом, делается для самого смарт-объекта, а не для изображения.
Если мы масштабируем смарт-объект, чтобы сделать его меньше, похоже, что мы масштабировали изображение. Но все, что мы действительно сделали, — это масштабировали умный объект.
Изображение внутри него всегда остается в своем первоначальном размере со всеми его пикселями и деталями нетронутыми. Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества.
Фактически, независимо от того, сколько раз мы изменяем размеры смарт-объекта, изображение всегда выглядит четким и резким. Посмотрим, как это работает. Я буду использовать
Ускорение изображения до исходного размера
Наконец, давайте закончим, посмотрим, что произойдет, когда мы увеличим обе версии изображения до их первоначального размера. Я начну с пиксельной версии слева, выбрав ее на панели «Слои»:
Выберите слой «Pixels» еще раз.
Затем я вернусь в меню « Правка» и выберу « Свободное преобразование» :
Это интересно: Выравнивание и распространение слоев в фотошопе
Собираемся Правка> Свободное Преобразование.
Дескрипторы Free Transform появляются вокруг пиксельной версии слева. А на панели параметров Photoshop снова сбросил значения ширины и высоты на 100%:
Значения ширины и высоты в пиксельной версии снова вернулись к 100 процентам.
Поскольку мы знаем, что они на самом деле имеют 50% от их первоначального размера, мне нужно удвоить их размер, установив оба значения на 200% :
Увеличение ширины и высоты версии пикселя на 200%.
Я нажму Enter (Win) / Return (Mac) на моей клавиатуре один раз, чтобы принять новые значения, а затем снова, чтобы закрыть из Free Transform. И вот как выглядит пиксельная версия после уменьшения ширины и высоты до 10%, затем до 50%, а теперь и до 100%. Как мы видим, результат выглядит очень мягким, и большая часть оригинальных деталей отсутствует:
Результат после увеличения версии пикселя до исходного размера.
Масштабирование смарт-объекта до его первоначального размера
Далее я нажму на смарт-объект на панели «Слои», чтобы выбрать его:
Затем я в последний раз вернусь в меню « Правка» и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Ручки Free Transform появляются вокруг смарт-объекта справа. Но на панели параметров обратите внимание, что опять же, Photoshop все еще помнит, что мы просматриваем смарт-объект с его шириной и высотой, установленными на 50%:
Значения ширины и высоты смарт-объекта по-прежнему установлены на 50 процентов.
Чтобы восстановить исходный размер смарт-объекта, все, что мне нужно сделать, это изменить ширину и высоту с 50% до
Установка значений ширины и высоты для смарт-объекта обратно на 100%.
Я нажму Enter (Win) / Return (Mac) один раз, чтобы принять изменения, а затем снова, чтобы закрыть Free Transform, и вот результат.
В то время как пиксельная версия слева явно потеряла качество изображения, смарт-объект справа выглядит как новый.
Опять же, это потому, что мы изменяли размеры самого смарт-объекта, а не его содержимого, поэтому изображение внутри него никогда не изменялось:
Результат после масштабирования обеих версий до их исходного размера.
Выход за рамки оригинального размера (и почему вы должны избегать его)
Одна последняя вещь , чтобы иметь в виду, что в то время как умные объекты явно имеют преимущество по сравнению с пиксельными на основе изображений при масштабировании и изменение размеров их преимущество применяется только до тех пор , как вы держите смарт — объект на, или меньше , его первоначальный размер. Нет смысла пытаться масштабировать смарт-объект больше, чем его первоначальный размер.
Выходя за пределы 100%, вы просите Photoshop создать детали, которых нет, как с пиксельным изображением. И результат будет одинаковым, будь то смарт-объект или нет. Фотошоп просто возьмет исходные пиксели и увеличит их, и результат будет выглядеть не так хорошо. Итак, чтобы извлечь выгоду из смарт-объектов, убедитесь, что вы не выходите за рамки исходного размера вашего изображения.
И там у нас это есть! Вот как можно масштабировать и изменять размеры изображений без потери качества с помощью смарт-объектов в Photoshop! Узнайте больше о смарт-объектах, узнайте, как создавать смарт-объекты, как редактировать смарт-объекты, как копировать смарт-объекты, как объединять слои в смарт-объекты или как работать с редактируемыми смарт-фильтрами ! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Источник: https://wm-web.org/osnovy/izmenenie-razmera-izobrazheniy-bez-poteri-kachestva-s-pomosch-yu-photoshop-smart-objects.html
Как оптимально настроить Adobe Photoshop перед работой?
Прежде чем работать с программой Adobe Photoshop на своем компьютере, вам сначала нужно оптимально настроить под себя этот графический редактор. Это нужно для того, чтобы в дальнейшем работа в программе не вызывала у вас каких-либо трудностей или проблем. Работа в таком редакторе должна быть, удобной, приятной и быстрой. В этом материале мы пройдемся по основным настройкам и некоторые из них подгоним под себя. Теперь за дело!
Основные
Итак, заходим в меню «Редактирование» —> «Установки» —> «Основные«. После этого открывается окно установок. Сейчас мы разберем основные настройки (картинку можно увеличить):
- Палитра цветов — оставляем на «Adobe«;
- Палитра цветов HUD — оставим на «Колесо цветового тона«;
- Интерполяция изображения — выбираем режим «Бикубическая, четче (наилучшая для уменьшения)«. Очень часто нам приходится уменьшать наше изображение для размещения его в Интернете или при подготовке к печати. А так, как мы часто уменьшаем свое изображение, поэтому и выбираем данный режим.
Давайте теперь посмотрим следующие параметры во вкладке «Основные«. Здесь особо ничего менять не будем за исключением пункта «Смена инструмента клавишей Shift«.
Обычно, чтобы изменить инструмент в одной вкладке панели инструментов мы нажимаем клавишу Shift и одновременно горячую клавишу, которая относится к данному инструменту. Так для нас не совсем удобно. Поэтому можно убрать галочку с данного пункта.
Так вы можете изменять инструмент одной горячей клавишей. Это очень удобно! Но если захотите, то можете не снимать галочку с данного пункта.
Также в этих параметрах есть пункт «Масштабировать колесиком мышки«. При желании можно отметить этот пункт и сохранить настройки. Теперь при прокрутке колесиком масштаб фото будет меняться.
Довольно удобная функция. Если она вам нужна, то напротив такой функции поставьте галочку.
Если галочку не поставите, то для изменения масштаба изображения, нужно будет зажимать клавишу ALT и одновременно прокручивать колесиком мышки.
Интерфейс
Итак, когда мы задали основные параметры, переходим во вкладку «Интерфейс«, чтобы посмотреть настройки для интерфейса программы. В основных настройках цвета ничего не меняем. А зато в настройках «Граница» все пункты оставляем «Не показывать«.
Что нам это даст? По умолчанию на границах фотографии отображается тень. Я считаю это лишней красивостью программы, но в работе она мешает. Можно запутаться, является ли эта тень действительной или она была добавлена с помощью отдельного эффекта. Поэтому чтобы в дальнейшем не путаться, показ тени лучше отключить.
Ниже в настройках «Панели и документы» ставим галочку на «Автопоказ скрытых панелей«. Больше никакие настройки здесь не трогаем. Также убедитесь, что язык интерфейса у вас русский и установлен малый размер шрифта в меню.
Обработка файлов
Переходим во вкладку «Обработка файлов«. Параметры сохранения файла не меняем.
В совместимости файлов в пункте «Максимизировать совместимость файлов PSD и PSB» ставим «Всегда«. Тогда у нас программа не будет спрашивать при сохранении, максимизировать совместимость или нет. Программа будет делать это по умолчанию. Все остальное оставляем без изменений.
Производительность
Переходим в настройки производительности программы фотошоп. В шкале использование памяти можно настроить использование оперативной памяти под нужды программы Adobe Photoshop. Обычно тут устанавливают максимальное 100% значение, чтобы в дальнейшем программа не тормозила.
В настройках «История и кэш» сделаем небольшие изменения. В пункте «История действий» я поставил на 80. В процессе работы лучше будет, если у нас будет большая история.
Мы можем допускать какие-то ошибки в работе с программой и у нас должна быть хорошая возможность, чтобы мы могли всегда вернуться к прошлому действию. Если история будет маленькой, то этого не хватит. Я рекомендую сделать историю большой равную как минимум 60 пунктам. Обычно историю ставят на 100.
Однако скажу, что этот параметр немного нагружает систему. Если у вас не особо мощный компьютер, то поставьте 60. Так фотошоп не будет часто зависать.
А вот вкладка «Рабочие диски» очень важная. Ни в коем случае не следует устанавливать рабочим диском системный диск C. Можно выбрать другие диски, где у вас наибольший объем свободного пространства. Но системный диск никогда не трогаем.
Также в настройках графического процессора (если он поддерживает), нужно включить отрисовку OpenGL. Здесь можно настроить еще и «Дополнительные параметры«, но я в этих параметрах оставил режим «Обычный«. Может случиться так, что в настойках графического процессора эта функция может отсутствовать. Это значит, что данный параметр не поддерживается вашей видеокартой.
Курсоры
После того, как настроили производительность программы, переходим во вкладку «Курсоры«. Здесь можно настроить вид курсора. Здесь я лично ничего не менял и оставил все в стандартном виде. При желании вы тут можете поиграться, и настроить свое отображение курсора.
Прозрачность и цветовой охват
Можно настроить предупреждение при выходе за пределы цветового охвата, а также отображение самих прозрачных областей. Я тут тоже ничего не менял и оставил все по умолчанию. При желании, можете побаловаться с настройками.
Единицы измерения и линейки
Здесь можно настроить единицы измерения линеек, колонок для текста и разрешение по умолчанию для новых документов. Я здесь особо нечего не менял. Но в «Линейки» я выбрал отображать в «мм«. «Текст» я поставил в «пикс«. Так я буду примерно знать, какого размера у меня буквы в зависимости от величины изображения в пикселях.
Направляющие, сетка и фрагменты
Как правило, во вкладке «Направляющие, сетка и фрагменты» можно настроить сетку для своих нужд. Однако я лично здесь ничего не менял, и все настройки оставил по умолчанию.
Внешние модули
Здесь можно выбрать папку для внешних модулей. Когда будете добавлять туда различные плагины, то фотошоп будет в дальнейшем обращаться к этой папке. В пункте «Панели расширения» во всех настройках галочки должны быть проставлены.
Шрифты
Здесь также я ничего не менял. Оставил все, как было.
3D
Во вкладке «3D» можно настроить параметры для работы с 3D изображениями. Здесь можно задать % использования памяти видеокарты. Я у себя оставил на 100%. Также есть настройки рендеринга, настройки качества и другие настройки для работы с 3D объектами. Все эти настройки я не трогал и оставил все по умолчанию.
Закончив данные настройки, нажимаем на кнопку «Ок«.
Отключаем уведомления
Последняя настройка, которую я хочу вам показать — это как можно отключить различные уведомления в фотошопе. Итак, заходим в меню «Редактирование» и выбираем «Настройка цветов«. Здесь убираем три галочки напротив «Спрашивать при открытии» и «Спрашивать при вклеивании» (рисунок ниже).
Если честно, то не очень удобно, когда открываешь картинку либо что-то вставляешь, и после этого начинает появляться окошко, где написано, что профиль не совпадает. После этого каждый раз необходимо нажимать кнопку «Ок«.
Поэтому лучше эти галочки убрать. В дальнейшем работать в фотошопе вам станет намного приятнее. Также для более быстрой и комфортной работы в программе, обязательно нужно еще настроить рабочие среды в программе фотошоп.
Так продуктивность вашей работы возрастет в несколько раз!
После всех проделанных настроек, чтобы все изменения вступили в силу, перезагрузите программу. Вот и все! Базовые настройки, которые нам необходимы для приятной работы в программе, мы уже задали.
Теперь уже можно начинать работать с программой Adobe Photoshop. Это были все основные настройки Photoshop, которые должны проводиться перед началом работы в этом редакторе.
В общем, изучайте и внедряйте!
[socialpost]Источник: https://alpha-byte.ru/osnovnyie-nastroyki
Слоеные мелочи в Photoshop (3.2). Перенос и масштабирование слоя
Photoshop
Функцию свободного трансформирования мы задействовали для того, чтобы увидеть насколько велико кирпичное изображение по сравнению с нашим холстом, предварительно уменьшив масштаб видимости внутреннего содержания окна.
Уменьшив масштаб видимости мы можем охватить взглядом весь наш холст и всю перенесённую кирпичную картинку. Такой подход в какой-то степени напоминает работу художника, когда он работает над картиной (пишет картину).
Сделав несколько мазков кистью живописец может удаляться от холста и смотреть с более дальнего расстояния на результат.
Конечно, мы можем и не менять видимость, а просто активизировать функцию свободного трансформирования клавишами Ctrl+T, а затем нажав и удерживая левую кнопку мышки (схватить картинку-слои) начать её двигать в какую-нибудь сторону до появления одного из маркеров масштабирования:
На картинке виден нижний левый угловой маркер. Если нам нужно уменьшить кирпичную картинку-слои сохранив пропорции, то лучшим будет тянуть к центру нашего холста именно один из угловых маркеров, а не верхний и нижний боковые. Работая с угловыми маркерами мы сохраняем пропорции всей картинки.
Мы можем тянуть за маркер изменяя размер просто ухватив его мышкой, можем тянуть с нажатой и удерживаемой клавишей Shift и это лучше. Так мы уменьшаем искажение каждого пикселя и картинки в целом. Наилучшим для нас будет масштабирование с удержанием клавиш Shift+Alt.
Если кто-то в своей работе предпочитает работать через меню и не любит использовать «горячие клавиши», тот, в данном случае, не должен игнорировать клавиши Shift+Alt, так как речь идёт о сохранении качества изображения и эта пара клавиш не является «горячей». Прошлый раз мы сняли выделение нажатием клавиши Esc.
Давайте снова сделаем выделение используя клавиши Ctrl+T (горячие клавиши) или через меню:
Также, мы можем выбрать опцию «Трансформирование», а в открывшимся окошке уточняющих действий функцию «Масштабировать»:
Каким бы мы путём не пошли, картинку, в результате, захватят маркеры. Не забываем окинуть взглядом палитру слоёв и убедиться в том, что все нужные слои готовы к изменению размера, т.е. они должны быть выделены синим цветом.
Итак, наш холст с перенесённой на него кирпичной картинкой готов к изменению размера, а точнее, находящаяся на нём кирпичная картинка, ведь именно её размер мы уменьшаем до размера нашего холста.
Заботясь о качестве уменьшаемого изображения-слоёв (с учётом сохранения пропорций) не будет ошибкой помимо удержания клавиш Shift+Alt, передвигать не один угловой маркер, а все четыре, и делать это в диагональном режиме, т.е. нижний левый, затем верхний правый, далее нижний правый, за ним верхний левый:
Или в другой последовательности, в зависимости от того какой из маркеров будет первым. Вспомним, что по нашему замыслу, перенесённая кирпичная картинка должна соответствовать размеру нашего холста.
Поэтому нам достаточно довести каждый из угловых маркеров до соответствующего ему угла холста и дважды нажать клавишу Enter.
Функция трансформирования будет прервана и программа примет внесённые нами изменения:
На этой картинке ещё не нажата клавиша Enter. Нажмём её дважды и маркеры исчезнут:
Я подобрал масштаб видимости таким образом, чтобы размер нашего холста, с перенесённой на него кирпичной картинкой, соответствовал оригинальному кирпичному изображению (оно слева). Как мы видим, наш холст (справа) ничуть не хуже оригинала.
Если мы чувствуем, что подвели маркеры к углам нашего холста, по нашим собственным ощущениям, не идеально, то можно подвигать картинку-слои клавишами стрелками не снимая выделения или, наоборот, сняв его. Делаем мы всё это по своему усмотрению.
Подровнять по размеру нашего холста мы можем подвигав верхний и нижний маркеры, а также боковые. В этом случае лучше удерживать клавишу Shift. Но, если прикинув на глазок, мы видим, что подравнять надо где-то на 1-3 пикселя, то клавишу Shift можно и не удерживать.
Другим вариантом уменьшения/увеличения может быть использование функции процентного масштабирования. Давайте для разнообразия решим, что по нашей творческой задумке мы хотим, чтобы кирпичный фон был размером не во весь наш холст, немного поуже в горизонтали.
Если мы будем делать «узость» с помощью маркеров, то нам нужно верхний средний маркер потянуть немного вниз, а средний нижний маркер потянуть чуть-чуть вверх. Это всё условно. Двигаем столько сколько нам нужно для воплощения наших творческих идей. Клавишу Shift, при таком перемещении, удерживаем или не удерживаем, т.е.
как нам нравиться и в зависимости от того, что у нас получается. Давайте войдём в режим свободного трансформирования через меню или с помощью клавиш Ctrl+T. Мы помним, что трансформируем лишь кирпичный фон. Поэтому в палитре слоёв синим цветом должен быть выделен только он:
Давайте взглянем на меню до нажатия клавиш Ctrl+T или до выбора в меню вкладки «Редактирование», а в ней опции «Свободное трансформирование»:
А теперь взглянем на меню после входа в режим свободного трансформирования:
Меню несколько изменилось,— появились окошки значений, в том числе нужное нам в данный момент процентное соотношение ширины и высоты. Давайте заведём курсор в окошко высоты и выделим значение «100». Оно стало подсвечиваться синим цветом. Можно выделить и всё значение полностью:
Допустим, что мы решили уменьшить высоту на 60%, ну как бы обрезать кирпичный фон снизу и сверху. То есть, 100% минус 60% равно 40%. Так и введём значение — 40. Если мы выделили всё полностью, то всё равно знак процентов писать не обязательно, Фотошоп поймёт как надо. Жмём Enter:
Вот как сузился кирпичный фон. Если ещё раз нажать Enter, то такая трансформация кирпичного фона-слоя будет программой принята и маркеры пропадут, а у нас останется кирпичная полоска. Мы видим, что кирпичный фон как мы того и хотели стал уже, но сама текстура сжалась— кирпичики стали маленькими.
Это нам надо? Предположим, что нас это не устраивает, мы хотим, чтобы кирпичики какими были по размеру, такими бы и остались. В этом случае от масштабирования следует отказаться. Нам нужно подумать о том, что нам сделать.
Опять мы можем лишнее удалить, а можем скрыть и тем самым подстраховаться на тот случай, если нам покажется, что оставленная полоска кирпичного фона узка или наоборот велика. К этому мы ещё вернёмся, а сейчас продолжим разговор о масштабировании. Мы изменили процентное значение высоты в нашем примере.
Также мы можем менять только ширину и естественно высоту и ширину одновременно, выставляя необходимые нам значения. Работая через меню с процентными значениями клавишами Shift и Shift+Alt мы не пользуемся. Мы можем поработать с размером изображения до его переноса на наш холст. Холст создан, а затем открыто кирпичное изображение:
- Мы помним какого размера создали свой холст, ну а если забыли, то для уточнения обратимся к вкладке меню «Изображение», а в ней к опции «Размер холста»:
- В открывшемся окошке мы видим желаемые параметры:
Работая в режиме нескольких (в нашем случае с двумя) окон, незабываем обращать внимание с чем мы работаем, т.е. в каком окне. Ширина нашего холста составляет 454 пикс., а высота 340 пикс. Теперь перейдём в окошко с кирпичным изображением и до размеров кирпичной картинки тем же путём. Какие же параметры мы видим:
Что переносимое кирпичное изображение вполовину больше нашего холста. Давайте подведём курсор к значению ширины в пикселях. Нажмём левую кнопку мышки и удерживая её сделаем выделение параметра:
Теперь введём значение равное значению ширины нашего холста, т.е. 454:
После ввода значения ширины, параметр высоты изменился автоматически и отличается от значения высоты нашего холста лишь на один пиксель. Прежде чем нажать «Ок» сделаем технические настройки. Они, правда, уже были мной сделаны, поэтому я укажу на них стрелочками:
Мы собираемся переносить изображение на наш чистый холст, а на четырёх верхних картинках оно уже находится на нашем холсте. Простите, что так некорректно хочу сказать несколько слов об удалении ненужных слоёв.
Чтобы слой удалить его надо выделить в палитре слоёв щелчком мышки, т.е. он должен быть выделен синим цветом. Это могут быть и несколько слоёв.
После того как мы выделили удаляемый слой (слои) нужно схватить их мышкой и потянуть в корзинку в нижнем правом углу палитры слоёв:
- Можно оставаясь на выделении правой кнопкой мышки вызвать окошко опций, где выбрать пункт «Удалить слои»:
Или просто нажать «Delete». Итак мы ввели размеры нашего холста вместо оригинальных размеров кирпичного изображения. Теперь жмём «Ок» и смотрим что у нас получилось:
Зрительно наш холст и кирпичное изображение одинаковы. При таком способе масштабирования выделять слои не надо. Фотошоп сработал со всеми слоями автоматически. Ну давайте выделим всем слои кирпичного изображения в палитре слоёв и схватимся за них мышкой (мы уже так делали) и перетащим в окошко с нашим холстом:
Отпустим кнопку мыши и кирпичная картинка встанет на наш холст так как надо, т.е. по центру. Давайте для своего спокойствия посмотрим всё ли в порядке. Нажмём сочетание клавиш Ctrl+T:
На верхней и левой боковой стороне видна еле уловимая белизна. Попробуем подвинуть кирпичное изображение стрелкой влево и стрелкой вверх на клавиатуре.
На мой взгляд белизна по этим краям исчезла, теперь можно нажать Enter, чтобы эта маленькая корректировка была принята и маркеры исчезли. В принципе она и не нужна. Делаем это по своему усмотрению.
Следя за качеством свой работы, правильным будет увеличивать масштаб видимости, чтобы лучше видеть отдельные важные участки. Надо учитывать, что при таком способе масштабирования изменяется размер всех слоёв одновременно.
Продолжение следует…
Источник: http://pmweb.ru/sloenye-melochi-v-photoshop-1
Инструмент масштаб в фотошоп: подробное описание
Главная › Фотошоп ›
Приветствую покорителей фотошопа!
Сегодня речь пойдет о таком простом и в тоже время нужном инструменте фотошоп как масштаб.
Инструмент Масштаб в фотошоп (Zoom Tool) позволяет приближать или отдалять область работы.
Это важно, когда требуется выполнить скрупулезную работу в месте, где состыковываются мелкие детали изображения.
Где находится инструмент?
Фотошоп имеет несколько удобных элементов масштабирования, которые позволяют сделать свою работу более качественно. Расположен инструмент в нижней части главной панели, также вызывается с помощью горячей клавиши «Z».
После активации щелкайте левой кнопкой мыши, увеличивая изображение до необходимого предела.
Чтобы уменьшить картинку можно зажать клавишу Alt, теперь использование левой кнопки мышки будет уменьшать изображение.
В фотошоп есть возможность масштабировать изображения колесиком мыши. О том как сделать соответствующие настройки написано в статье об основных настройках фотошоп.
Масштаб картинки можно изменять при любом активном инструменте. Для этого зажмите кнопку Alt и используйте колесико на мышке, прокрутка вниз будет уменьшать изображение, прокрутка вверх – увеличивать.
Еще один способ увеличения при любом активном инструменте выполняется без участия мышки.
Для регулировки масштаба использует сочетания клавиш Ctrl + (плюс) и Ctrl – (минус). Удобно левой рукой зажать кнопку Ctrl, а правой нажимать кнопки масштабирования.
Опции инструмента
Если инструмент «Масштаб» активирован, появляется вспомогательная панель над рабочей областью, которая расширяет стандартные возможности масштаба.
Первыми идут взаимоисключающие кнопки, на которых изображена лупа со знаком плюс и минус. Активируйте первую или вторую кнопку, для работы с масштабом изображения. Затем расположены три функции, которые включаются с помощью установки флажка возле опции.
Первая позволяет менять размер окон (Resize Windows to Fit) при масштабировании. При этом габариты окна подгоняются под новый размер картинки.
Вторая функция позволяет применять выбранные действия масштабирования во всех открытых окнах (Zoom All Windows). Изменение масштаба происходит одинаково во всех активных окнах.
Третья функция – это масштаб перетаскиванием (Scrubby Zoom).
Если включить эту опцию появляется возможность динамического масштабирования при зажатии левой клавиши мышки. Не отпуская кнопку, двигайте мышку вправо (увеличение картинки) или влево (уменьшение картинки).
Отключение масштабирования перетаскиванием автоматически включает выделение любого элемента на изображении с помощью рамки. Принцип такой же, как всегда, не отпуская левую кнопку мышки, рисуем прямоугольник. Выделенная область увеличиться максимально под размер текущего окна.
После этих функций расположены три кнопки.
При нажатии первой кнопки происходит возвращение изображения в положение 100%. В таком виде картинка идет на печать, это ее реальные размеры. Увидеть реальный размер после многократного увеличения или уменьшения можно после двойного клика по кнопке выбора инструмента «Масштаб».
Если вам удобно использовать горячие клавиши, нажмите «Ctrl + 1».
- Вторая кнопка подгоняет размер изображения по ширине под свободное пространство, которое используется в программе.
- Следующая кнопка еще больше увеличивает рабочее окно, поскольку увеличивает картинку на полный экран в пределах доступного свободного пространства программы.
- На этом все, спасибо за внимание.
Инструмент масштаб в фотошоп: подробное описание Ссылка на основную публикацию
Источник: https://CompforLife.ru/fotoshop/instrument-masshtab-v-fotoshop.html
Масштабирование
Тема урока: масштабирование в Фотошоп. Как изменить: уменьшить, увеличить масштаб изображения в Photoshop. Настройки инструмента.
В предыдущем уроке был рассмотрен один из инструментов масштабирования — палитра Навигатор. Здесь расскажем о других способах изменения масштаба.
Уровень текущего масштаба
Значение масштаба можно увидеть в заголовке документа, в палитре Навигатор, внизу редактора в левом углу.
В заголовке указано только для информации, а изменить значения можно в навигаторе и внизу. Устанавливаем в окошке курсор, вводим числовое значение и нажимаем Enter. Знак % можно не вводить, он станет автоматически.
Параметры просмотра
Для изменения масштаба документа в меню Просмотр есть группа параметров.
Показать во весь экран масштабирует картинку по размеру окна. Горячие клавиши Ctrl+0.
Реальный размер возвращает к стопроцентному масштабу (в более поздних версиях он так и называется – 100%). Ему соответствуют горячие клавиши Ctrl+1. Тот же результат получим двойным щелчком по значку Масштаб в панели инстументов.
- Размер при печати – отображение размера, который получится при распечатывании.
- Этот же список можно вызвать, щелкнув по изображению правой кнопкой мыши при активном инструменте.
- И еще эти же функции есть в верхней панели параметров, но об этом чуть ниже.
- Все описанные выше способы изменяют размер изображения от его центра.
- Перейдем к другим возможностям Photoshop.
Инструмент Масштаб
Увеличить, уменьшить изображение можно инструменом Масштаб, в народе его называют Лупа. Горячая клавиша Z.
Когда этот инструмент активен, курсор принимает вид лупы. Если внутри него стоит «+»,то он работает на увеличение, а если «-» — на уменьшение масштаба. По умолчанию он в режиме увеличения.
Чтобы временно переключиться между режимами, нажимаем клавишу Alt, и значок внутри лупы изменится до тех пор, пока Alt зажата.
Переключиться постоянно можно в верхней панели параметров.
Панель параметров. Настройки
1 – Кнопки смены режимов масштабирования.
2 – Не знаю, чтобы кто-то пользовался этими инструментами, но для информации: поставьте галочку, если нужно, чтобы редактор менял размер окна соответственно текущему масштабу. Эта же функция по умолчанию установлена по пути Редактирование – Установки – Основные – Инструмент Масштаб изменяет размер окна. Учтите, что если включить их обе, то они отменяются.
3 – Если в Фотошоп открыто несколько вкладок, установив галочку Во всех окнах, уменьшение-увеличение картинки в одной вкладке приведет к тем же изменениям и во всех остальных. Это может быть полезным, когда работаете с копией в другой вкладке.
Эта же функция включается по пути Окно – Упорядочить – Согласовать масштаб.
4 – Установите галочку в Масштаб перетаскиванием. Зажмите левую кнопку мыши и потяните влево. Произойдет уменьшение масштаба. Для увеличения потяните вправо.
- Чем быстрее будут ваши движения, тем быстрее будут происходить изменения.
- 5 –Эти кнопки дублируют функции, о которых мы говорили в предыдущем разделе «Параметры просмотра».
- Реальные пикселы возвращают изображение в 100% масштаб.
- Подогнать устанавливает изображение так, что оно все будет помещаться в рабочей области.
- Полный экран рабочая область займет весь экран.
Размер оттиска – отображение размера, который получится после распечатки. Однако точность образца еще зависит от расширения монитора вашего компьютера. Поэтому точно ориентироваться на него нельзя.
Способы уменьшения и увеличения масштаба
Активируем инструмент. Наводим курсор на то место, которое хотим приблизить. Нажимаем и удерживаем левую клавишу мыши. Размер будет плавно изменяться.
- Если мышь не удерживать, а работать щелчками, то изменения будут поэтапными.
- Чтобы быстро приблизить определенный участок картинки, проводим курсор по диагонали этого участка. Образуется рамка, очерчивая эту часть. Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием».
- О масштабировании перетаскиванием мы уже говорили в предыдущем разделе. В панели параметров ставим галочку Масштаб перетаскиванием, зажимаем левую клавишу мыши и протягиваем по экрану влево-вправо или по диагонали.
- Использование горячих клавиш: для увеличения зажимаем Ctrl и нажимаем клавишу «+», для уменьшения – удерживая Ctrl нажимаем клавишу «-».Этот способ масштабирования работает даже тогда, когда активен любой другой инструмент.
- Увеличить или уменьшить масштаб в Фотошоп можно колесиком мышки. Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой. Затем обязательно нажимаем Ок.
Но если вы привыкли при фотошопе использовать колесико для скроллинга – подумайте, стоит ли менять эту функцию. Ведь для масштабирования есть другие удобные варианты.
Временное переключение
Иногда бывает необходимо быстро увеличить или уменьшить масштаб изображения, когда работаем другим инструментом. В Фотошоп для этого предусмотрены комбинации:
- Нажимаем Ctrl+Space (клавиша пробела). Пока эти клавиши зажаты, курсор имеет вид лупы и им можно очертить границы области, которую хотим увеличить. Ведем по диагонали этого участка, образовывается рамка. Отпускаем мышку, и этот участок занимает весь экран. Отпускаем горячие клавиши и возвращаемся к текущему инструменту.
- Чтобы уменьшить изображение, зажимаем Alt+ Space (пробел). Теперь кликая на картинку, уменьшаем ее. Отпускаем клавиши – возвращаемся к тому инструменту, которым работали.
- С зажатой Alt проворачивать колесико мыши.
Перемещение по изображению
Для перемещения по увеличенному документу, кроме навигатора, в Фотошоп есть еще инструмент Рука. Им просто передвигается изображение в любом направлении.
Им же можно быстро подогнать документ по размеру окна – дважды кликнуть по иконке Рука в левой панели инструментов.
Из настроек есть только «Прокрутка во всех окнах» и четыре кнопки, такие же, как и у инструмента Масштаб. О них уже говорилось выше в разделе «Панель параметров. Настройки».
При работе другими инструментами временно вызывается инструмент Рука нажатием и удерживанием клавиши «Пробел».
Поворот вида
В группе Рука есть инструмент Поворот вида. Его используют, когда удобнее работать с холстом под наклоном.
Его можно вращать произвольно мышкой, ориентируясь на компас, который появится на экране при зажатии левой кнопки мыши.
Можно вписать числовое значение угла поворота в верхней панели параметров. При вращении против часовой стрелки цифра вписывается со знаком минус.
- Длинная кнопка возвращает документ в исходное положение.
Источник: http://hissite.ru/kak_umenshit_masshtab/
7 способов как изменить масштаб в фотошопе
Можно выделить 7 основных способов как в фотошопе изменить (увеличить или уменьшить) масштаб. Благодаря этому навыку, можно приближать и удалять изображение, чтобы рассмотреть поближе его детали, или наоборот ознакомиться с общей композицией кадра, или, например, чтобы увидеть размеры ограничительной рамки, если вы вставили в свой проект очень большое изображение.
Частично на страницах этого сайта уже сталкивались с масштабированием в том или ином его проявлении. В этом уроке будут собраны все способы, которых набралось не много не мало, а 7 штук.
Итак, как изменить (увеличить или уменьшить) масштаб в фотошопе:
- Инструмент Масштаб
- Быстрый переход к инструменту Масштаб
- Горячие клавиши
- Колесиком мыши
- Строка состояния
- Окно Навигатор
- Команда меню Просмотр
Теперь каждый способ рассмотрим отдельно.
Способ №1 — Использование инструмента Масштаб
Инструменту Масштаб посвящена отдельная статья с описанием принципов работы, его настроек и всех возможностей. Рекомендуется к ознакомлению.
Если говорить применительно масштабирования, то, чтобы это сделать, сперва выберите инструмент на панели (горячая клавиша Z), а затем выберите на панели параметров:
- Лупа со значком плюс — увеличивает масштаб изображения;
- Лупа со значком минус — уменьшает.
- Затем сделайте однократный клик, чтобы увеличить или уменьшить изображение.
- Если удерживать нажатой клавишу мыши, то изменение масштаба будет плавным.
- Если нажать и удерживать клавишу Alt, то можно быстро перейти к противоположной лупе, например, у вас было увеличение, а при удержании клавиши, будет лупа на уменьшение.
Способ №2 — Быстрый переход к инструменту Масштаб
Второй способ позволяет быстро перейти к инструменту Масштаб, при этом активным останется последний выбранный вами инструмент. Например, вы работаете кисточкой, но нужно быстро увеличить участок изображения. Используйте комбинации:
- Удерживайте Ctrl + Space (Пробел) и клик мыши — чтобы увеличить;
- Удерживайте Alt + Space и клик мыши — чтобы уменьшить.
- Возвращаясь к примеру, когда отпустите клавиши, активным так и останется инструмент Кисть.
Способ №3 — Горячие клавиши
Горячие клавиши — штука популярная. На быструю комбинацию можно посадить любое действие в фотошопе и масштаб не исключение.
По умолчанию программой зарезервированы такие комбинации:
- Ctrl + + (Плюс) — увеличение;
- Ctrl + — (Минус) — уменьшение;
- Ctrl + 0 (Ноль) — показать во весь экран;
- Ctrl + 1 (Единица) — показать реальный размер.
Положа руку на сердце, это не самые удобные комбинации, из-за их удаленности друг от друга. Придется использовать обе руки, чтобы их использовать. Что не делает работу быстрей. Но всегда можно переназначить клавиши и выбрать для себя удобную комбинацию. Для этого следуйте инструкциям из этой статьи — как настроить сочетание горячих клавиш в фотошопе.
Способ №4 — Изменение масштаба колесиком мыши
Для меня этот способ является самым предпочтительным, поскольку это: сверх быстрота и удобство. И вообще, уже выработалась привычка из других программ, что колесико мыши изменяет масштаб.
Но по умолчанию в фотошопе колесико мыши не меняет масштаб. Чтобы включить эту функцию, нужно перейти в настройки программы: Редактирование — Установки — Основные. В этом окне поставьте галочку у параметра Масштабировать колесиком мыши.
Почему данная функция удобна не для всех и изначально она отключена?
Суть в том, что основная задача колесика — это вертикальный скроллинг страниц, то есть двигаться выше и ниже по документу. И в фотошопе, если изображение не умещается в размер рабочего пространства, появляются вертикальные и горизонтальные линии скроллинга. В эти случаях колесико мыши продолжает выполнять свою функцию: перемещаться вверх и вниз по документу.
Если вы назначите в настройках масштабирование колесиком, то при данной ситуации двигать документы придется уже с помощью курсора мыши.
Источник: http://psand.ru/7-sposobov-kak-izmenit-masshtab-v-fotoshope/
Как растянуть изображение в Фотошопе
В нашем любимом Фотошопе существует множество возможностей для трансформирования изображений. Это и масштабирование, и вращение, и искажение, и деформация, и еще масса других функций.
Сегодня мы поговорим о том, как растянуть картинку в Фотошопе путем масштабирования.
В том случае, если требуется изменить не размер, а разрешение изображения, то рекомендуем изучить вот этот материал:
Урок: Меняем разрешение изображения в Фотошопе
Для начала поговорим о вариантах вызова функции «Масштабирование», при помощи которой мы и будем производить действия над изображением.
Первый вариант вызова функции – через меню программы. Необходимо перейти в меню «Редактирование» и навести курсор на пункт «Трансформирование». Там, в выпадающем контекстном меню и находится нужная нам функция.
После активирования функции на изображении должна появиться рамка с маркерами по углам и серединам сторон.
Потянув за эти маркеры, можно трансформировать картинку.
Второй вариант вызова функции «Масштабирование» является использование горячих клавиш CTRL+T. Эта комбинация позволяет не только масштабировать, но и вращать изображение, и трансформировать его. Строго говоря, функция называется не «Масштабирование», а «Свободное трансформирование».
Со способами вызова функции мы разобрались, теперь попрактикуемся.
После вызова функции нужно навести курсор на маркер и потянуть его в нужную сторону. В нашем случае в сторону увеличения.
Как видим, яблоко увеличилось, но исказилось, то есть пропорции нашего объекта (соотношение ширины и высоты) изменились.
Если пропорции необходимо сохранить, то во время растягивания нужно просто зажать клавишу SHIFT.
Также функция позволяет задать точное значение требуемых размеров в процентах. Настройка находится на верхней панели.
Для сохранения пропорций достаточно ввести в поля одинаковые значения, либо активировать кнопочку с цепочкой.
Как видим, если кнопка активирована, то в соседнее поле прописывается то же значение, что мы вносим в исходное.
Растягивание (масштабирование) объектов это тот навык, без которого Вам не стать настоящим мастером Фотошопа, поэтому тренируйтесь и удачи!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ4.2. Изменить размер изображения (Масштаб)
4.2. Изменить размер изображения (Масштаб)
Проблема: имеется большое изображение и его нужно уменьшить для интернета. Изображение в пример взято здесь [APOD03].
Рисунок 3.16. Пример изображения для масштабирования
Первое, что можно заметить, это то, что GIMP показывает изображение логического размера, то есть во всё изображение во всём окне. При этом он устанавливает масштаб просмотра соответствующим образом. Масштаб показан в строке статуса внизу окна изображения.
Следующее, на что можно обратить внимание, это режим в титульной строке. Если режим показывает RGB, то всё хорошо. Если же Индексированый или Серый, то сначала обратитесь к главе Раздел 4.6, «Изменить режим».
Рисунок 3.17. Применение GIMP для масштабирования изображения
При помощи команды меню → откройте диалог масштабирования изображения. Команду можно вызвать как из меню окна изображения, так и из всплывающего меню. Многоточие в конце названия команды указывает, что откроется диалог.
Рисунок 3.18. Диалог масштабирования изображения в точках
Если известна необходимая ширина, введете её в поле ввода Ширина. Если неизвестна, то можно ввести ширину по умолчанию, 256 точек. Это показано на рисунке выше.
Рисунок 3.19. Диалог масштабирования изображения в дюймах
Если небходимо придать изображению размеры типичной фотографии 4 на 6 дюймов, то смените единицы измерения на «дюймы» и введите 4 в поле ввода «Высота». Этот диалог показан выше.
Позвольте GIMP высчитать значение другого измерения. Это означает, что требуется дополнительная информация об изображении, чтобы вручную изменить размер, не изменяя пропорций. За тем, как изменить другое измерение, обратитесь к главе Раздел 4.4, «Кадрировать изображение».
Как в фотошопе менять размер картинки
Редактор Photoshop часто используют для масштабирования изображения.
Опция так популярна, что даже пользователи, совершенно незнакомые с функционалом программы, с легкостью справятся с изменением размера картинки.
Суть этой статьи в том, чтобы изменить размер фото в Фотошопе CS6, сведя падение качества к минимуму. Любая модификация размера оригинала отразится на качестве, однако всегда можно соблюдать простые правила, позволяющие сохранить четкость картинки и избежать «размывания».
Пример приведен в Photoshop CS6, в прочих версиях CS алгоритм действий будет аналогичным.
Меню «Размер изображения»
Для примера используем эту картинку:
Первичная величина фотографии, сделанной на цифровой фотоаппарат, была существенно больше представленного здесь изображения. Но в данном примере фотография ужата, чтобы ее удобно было разместить в статье.
Уменьшение размера в этом редакторе не должно вызвать никаких трудностей. Для этой опции в Photoshop существует меню «Размер изображения» (Image Size).
Чтобы найти эту команду, кликните закладку основного меню «Изображение — Размер изображения» (Image — Image Size). Также можно использовать «горячие клавиши» ALT+CTRL+I
Вот скриншот меню, сделанный сразу после открытия изображения в редакторе. Никаких дополнительных преобразований не сделано, масштабы сохранены.
Это диалоговое окно имеет два блока — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Нижний блок нас не интересует, поскольку не относится к теме урока. Обратимся к верхней части диалогового окошка, где указывается размер файла в пикселях. Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Высота, Ширина и их размерность
Подойдем к изучению этого меню детально.
Правее пункта «Размерность» (Pixel Dimensions) указано количественное значение, выраженное в цифрах. Они обозначают размер текущего файла. Видно, что изображение занимает 60,2 М. Буква М расшифровывается как мегабайт:
Понимать объем обрабатываемого графического файла важно, если нужно сравнить его с исходным изображением. Скажем, если у нас есть какие-то критерии максимального веса фотографии.
Впрочем, это никак не сказывается на размере. Для определения этой характеристики будем использовать показатели ширины и высоты. Значения обоих параметров отражены в пикселях.
Высота (Height) используемой нами фотографии составляет 3744 пикселя, а Ширина (Width) — 5616 пикселей.
Чтобы выполнить задачу и разместить графический файл на web-странице, необходимо уменьшить его размер. Делается это через изменение числовых данных в графе «Ширина» и «Высота».
Вводим произвольное значение для ширины фотографии, например 800 пикселей. Когда мы введем цифры, то увидим, что вторая характеристика изображения также изменилась и составляет теперь 1200 пикселей. Чтобы применить изменения, нажимаем клавишу «ОК».
Еще один вариант ввода информации о размере изображения – использование процентного соотношения с исходным размером картинки.
В том же меню, правее поля ввода «Ширина» и «Высота», есть выпадающие меню для единиц измерения. Изначально они стоят в пикселях (pixels), вторая доступная опция – проценты.
Для переключения на процентное исчисление, просто выберем другую опцию в выпадающем меню.
Вводим нужное число в поле «проценты» и подтверждаем нажатием клавиши «ОК». Программа меняет размер картинки в соответствии с введенным процентным значением.
Высоту и ширину фотографии можно даже считать по отдельности – одну характеристику в процентах, вторую в пикселях. Для этого зажимаем клавишу SHIFT и кликаем в нужное поле единиц измерения. Затем в полях указываем необходимые характеристики – проценты и пиксели соответственно.
Пропорции и растяжение изображения
По умолчанию меню настроено таким образом, что при вводе значения ширины или высоты файла, другая характеристика подбирается автоматически. Это означает, что изменение числового значения для ширины повлечет также изменение по высоте.
Так сделано для того, чтобы сохранить изначальные пропорции фотографии. Подразумевается, что в большинстве случаев нужно будет простое изменение размера картинки без искажений.
Растяжение изображения возникнет, если изменить ширину картинки, а высоту оставить прежней, либо поменять числовые данные произвольно. Программа подсказывает, что высота и ширина имеют зависимость и изменяются пропорционально – об этом говорит логотип звеньев цепи правее окошка с пикселями и процентами:
Зависимость между высотой и шириной отключается в строке «Сохранять пропорции» (Constrain Proportions). Изначально в чекбоксе стоит галочка, если же нужно изменять характеристики независимо, то достаточно оставить поле пустым.
Потери качества при масштабировании
Менять размерные величины картинок в редакторе Photoshop – это тривиальная задача. Однако есть нюансы, которые важно знать, чтобы не потерять качество обрабатываемого файла.
Чтобы понятнее объяснить этот момент, воспользуемся простым примером.
Предположим, требуется изменить размер изначальной картинки – уменьшить его вдвое. Поэтому во всплывающем окне Размера изображения ввожу 50%:
При подтверждении действия клавишей «ОК» в окошке «Размера изображения» (Image Size), программа закрывает всплывающее окно и применяет обновленные настройки к файлу. В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
Изображение, насколько это видно, существенно уменьшилось, однако его качество практически не пострадало.
Теперь продолжим работу с этим изображением, на этот раз увеличим его до исходных размеров. Опять открываем то же диалоговое окошко Размера изображения. Вводим единицы измерения проценты, а в соседних полях вбиваем число 200 – чтобы восстановить исходный размер:
Мы снова имеем фото с прежними характеристиками. Однако теперь качество оставляет желать лучшего. Было утрачено множество деталей, картинка выглядит «замыленной» и сильно потеряла в резкости. При продолжении увеличения потери будут возрастать, с каждым разом ухудшая качество все больше и больше.
Алгоритмы Photoshop при масштабировании
Потеря качества происходит по одной простой причине. При уменьшении размера картинки с помощью опции «Размер изображения», Photoshop просто уменьшает фото, убирая ненужные пиксели.
Алгоритм позволяет программе оценивать и удалять пиксели из изображения, делая это без потери качества. Поэтому уменьшенные картинки, как правило, совсем не теряют резкости и контраста.
Другое дело – увеличение, вот тут нас подстерегают трудности. В случае с уменьшением, программе не нужно ничего изобретать – просто удалять лишнее. Но когда требуется увеличение, то необходимо выяснить, откуда Photoshop возьмет нужные для объема картинки пиксели? Программа вынуждена самостоятельно принимать решение о вкраплении новых пикселей, попросту генерируя их в увеличенное итоговое изображение.
Вся трудность в том, что при увеличении фото, программе нужно создать новые пиксели, которые ранее не присутствовали в этом документе. Также нет информации, как именно должно выглядеть конечное изображение, поэтому Photoshop просто руководствуется своими стандартными алгоритмами при добавлении новых пикселей к картинке, и ничем другим.
Без сомнений, разработчики потрудились, чтобы приблизить этот алгоритм к идеальному. Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Помните – изменить размер изображения в Фотошопе, практически не заботясь о потерях. Однако, следует избегать увеличения размера картинок, если речь идет о сохранении первичного качества изображения.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Команда Размер изображения в Photoshop содержит метод сохранения детализации и обеспечивает повышенную резкость при увеличении изображений.
Кроме того, диалоговое окно Размер изображения в Photoshop обновлено для удобства использования.
- В окне доступен предварительный просмотр изображения на основе параметров изменения размера.
- При изменении размеров диалогового окна изменяется размер окна просмотра.
- Параметр Масштабировать стили включается и выключается в меню со значком шестерни, расположенном в правом верхнем углу диалогового окна.
- Во всплывающем меню Размеры выберите другие единицы измерения для отображения размеров итогового выводимого изображения.
- Щелкните значок связи для включения или выключения параметра сохранения пропорций.
Видеоролик | Изменение размеров изображений в Photoshop
Изменить размер изображений
Выберите команду Изображение > Размер изображения .
Выполните любое из следующих действий для изменения режима просмотра изображения.
- Чтобы изменить размер окна просмотра, перетащите угол диалогового окна Размер изображения и измените его размер.
- Чтобы просмотреть другую область изображения, перетащите указатель в области предварительного просмотра.
- Чтобы изменить масштаб просмотра, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), щелкните мышью в изображении предварительного просмотра для увеличения масштаба. Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), щелкните мышью для уменьшения масштаба. После нажатия кнопки мыши процент увеличения в течение короткого периода отображается в нижней части изображения предварительного просмотра.
Чтобы изменить единицы измерения размера в пикселах, щелкните треугольник рядом с пунктом Размеры и выберите в меню требуемый параметр.
Чтобы сохранить исходные пропорции ширины и высоты, убедитесь, что параметр Сохранить пропорции включен. Если требуется масштабировать ширину и высоту независимо друг от друга, нажмите на значок Сохранить пропорции для удаления связи между ними.
Можно изменить единицы измерения ширины и высоты, выбрав требуемый вариант в меню справа от текстовых полей Ширина и Высота .
Выполните одно из следующих действий.
- Чтобы изменить размер или разрешение изображения и обеспечить пропорциональную корректировку общего количества пикселов, убедитесь, что выбран пункт Ресамплинг , и при необходимости выберите метод интерполяции в меню Ресамплинг .
- Чтобы изменить размер изображения или разрешение без изменения общего количества пикселов изображения, не выбирайте пункт Ресамплинг .
(Необязательно) В меню Подогнать под :
- Выберите набор параметров для изменения размера изображения.
- Выберите Автоматическое разрешение , чтобы изменить размер изображения для определенного выходного варианта печати. В диалоговом окне Автоматическое разрешение укажите значение для параметра Экран и выберите Качество . Можно изменить единицу измерения, выбрав требуемый вариант в меню справа от текстового поля Экран .
Введите значения Ширина и Высота . Чтобы указать значения в другой единице измерения, выберите требуемый параметр в меню рядом с текстовыми полями Ширина и Высота .
Новый размер файла изображения появляется в верхней части диалогового окна Размер изображения (старый размер указывается в скобках).
Чтобы изменить Разрешение , введите новое значение. (Необязательно) Можно также выбрать другую единицу измерения.
Если изображение содержит слои с примененными к нему стилями, выберите пункт Масштабировать стили с помощью значка шестерни для масштабирования воздействия стилей на изображение с измененными размерами. Эта функция доступна только в том случае, если выбран параметр Сохранить пропорции .
По окончании изменения настроек нажмите кнопку «ОК».
Довольно часто, каждый пользователь сталкивается с необходимостью изменения размера какого-либо изображения. Подогнать фото под нужный размер, обрезать какую-то его часть, подогнать аватарку под требуемый сайтом размер или сделать картинку для рабочего стола – для выполнения всех этих рядовых задач требуется увеличивать, или уменьшать размер исходного изображения. Выполнить эти действия на самом деле не составляет никакого труда и требует минимума знаний в области Фотошопа (Photoshop).
Хотелось бы отметить, что изменить размер изображения можно не только через изменение его разрешения, но и при помощи обрезки, или как еще называют этот метод “кроп”. Мы рассмотрим в этой статье оба метода, которые отлично подойдут для любых версий Photoshop.
Программы для работы с изображениями
Прежде всего, необходимо выбрать инструмент для работы с изображениями. И тут Adobe Photoshop пожалуй не имеет конкурентов. Программа не бесплатная, но она того стоит. Также есть возможность воспользоваться тестовым периодом. Не советуем качать взломанные версии программы – можно “поймать” неприятные вирусы, которые обойдутся вам дороже. Лучше приобрести лицензию, с которой поставляется полный функционал программы и множество полезных дополнительных функций.
Конечно, можно обойтись и стандартным редактором изображений Paint, но Фотошоп более удобен и имеет уже готовые шаблоны для обрезки изображений. Только в фотошопе можно увеличить, или уменьшить изображение без потери качества. При этом работа в этой программе удобна и понятна, даже неопытному пользователю.
Простое изменение размера изображения в Photoshop без обрезки
Первым делом необходимо понять, как провести простое действие по изменению размера картинки, не обрезая ее. Для начала работы, естественно необходимо открыть обрабатываемую картинку в фотошопе. После чего ищем в меню программы пункт ”Изображение”. Кликаем по нему и в выпадающем списке ищем “Размер изображения” (не путайте с размером холста, это другое). Или же можно вызвать нужную функцию при помощи комбинации клавиш (Alt+Ctrl+I).
Щелкнув по нужному нам пункту, появится диалоговое окно. Что же такое размерность и размер печатного оттиска, о которых там говорится? Размерность — это размер электронной картинки, а печатный оттиск – это размер изображения при печати.
Как видите, ничего сложного там нет. Для того чтобы изменить размер, просто установите нужные параметры ширины и высоты. Необходимо соблюсти пропорции исходного изображения. В фотошопе они подсчитываются автоматически. Достаточно ввести всего один параметр. Например, требуемую ширину, а высота будет определена автоматически.
Если вам требуется изменить размер печатного оттиска, проделываете то же самое. Только указываете значения не в пикселях, а в сантиметрах. Какой размер укажете, такого размера и получается распечатанный снимок. Также обратите внимание на параметр — разрешение печати. Чем этот показатель выше – тем качественнее выйдет распечатка. После того как выставили нужные параметры, просто нажмите на “Ок” и результат сохранится.
Как обрезать изображение в Photoshop
Еще один способ изменения размера исходного изображения. Пригодится, если вам нужно уменьшить картинку, и какую-то ее часть можно просто убрать. К примеру, вырезать фото для аватарки, убрав лишний фон. Для этого найдите в меню пункт – “Рамка”. В верхней части программы отобразится строка с параметрами этой функции. Есть возможность воспользоваться стандартными параметрами обрезки, либо выставить свои собственные значения.
Обязательно выберите нужный вид сетки, это поможет грамотно кадрировать картинку.
Вот и все, просто перетащите квадратики сетки на участок изображения, который следует оставить, и нажмите на “Enter”.
На этом наш очередной урок подошел к концу. Как вы могли только что убедиться, вся работа занимает буквально пару минут. Изменение размера изображения не требует глубокого знания фотошопа и выполняется в несколько простых шагов.
Печать чертежей через Photoshop и Paint
Рассмотрим печать через Фотошоп и Паинт на примере печати чертежей авиамодели ЯК 3.
Начнем с масштабирования. Открываем картинку в Photoshop.
Теперь открываем окно изменения размеров
Должно выглядеть вот так (на подсказку внимания не обращаем)
Я у ЯК’а чертёж уменьшал в 2 раза для этого уменьшаем в 2 раза одно из измерений, либо ширину, либо длину. Обязательно поставьте галочку «Сохранить пропорции» перед тем как уменьшать или увеличивать. В противном случае придется изменять и ширину, и длину.
Обратите внимание что в поле «размер печатного оттиска» значения тоже поменялись.
Отмасштабировали теперь сохраняем. Чертежи сохраняем в любой нормальный формат либо JPEG либо BMP.
Закрываем фотошоп и открываем уменьшенный чертёж через Paint.
Идем в предварительный просмотр
Видим что разрезалось. Только не совсем эффективно слишком много листов используется. Слишком большие пустые места…
Идем в «параметры страницы»
Если чертеж изображен в альбомной ориентации, то ставим альбомную, и наоборот, если в книжной книжную. Уменьшаем поля, как вам больше нравится. Обязательно масштаб 100%.
Снова идем в предварительный просмотр
Все отлично разрезалось листов используется минимум. Если что то не понравилось можете в свое удовольствие поиграться с настройками.
После этого жмем кнопку печать.
З.Ы. Если чертёж сразу в Jpeg или bmp можно попытаться напечатать сразу через паинт установив в параметрах страницы масштаб не 100% а 50% ну или столько сколько вам нужно.
Евгений (Stilltracker)
Free Transform в Photoshop — Новые функции и изменения
Узнайте, как Photoshop CC 2019 и CC 2020 меняют способ использования Free Transform для масштабирования и преобразования изображений, форм и шрифтов, а также добавляют новые функции, предназначенные для ускорения рабочего процесса!
Автор Стив Паттерсон.
В этом уроке я покажу вам изменения, внесенные Adobe в команду «Свободное преобразование» в Photoshop CC 2019, а также некоторые дополнительные исправления и улучшения в Photoshop CC 2020.
Самым большим изменением по сравнению с предыдущими версиями Photoshop является то, что Free Transform теперь по умолчанию масштабирует объекты пропорционально. Но в CC 2019 это изменение применимо только к определенным типам слоев. К счастью, как мы увидим в этом уроке, Photoshop CC 2020 устраняет эту сбивающую с толку проблему.
Еще одним большим изменением в CC 2019 было то, что контрольная точка преобразования, которая обычно появлялась в центре поля Free Transform, теперь была скрыта по умолчанию. Он все еще скрыт в CC 2020, но я покажу вам несколько способов вернуть его, в том числе как вернуть его навсегда.
ВPhotoshop CC 2019 также добавлены новые, более быстрые способы фиксации наших преобразований. Photoshop CC 2020 делает Free Transform более гибким, добавляя несколько отмен! Посмотрим, как это работает.
Чтобы продолжить, вы захотите использовать последнюю версию Photoshop и убедитесь, что ваша копия актуальна. Чтобы получить полное представление о Free Transform, ознакомьтесь с моим руководством по использованию Free Transform в Photoshop.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Новое в CC 2019: изображения по умолчанию масштабируются пропорционально
Самое большое изменение Free Transform в Photoshop CC 2019 заключается в том, что теперь по умолчанию изображения масштабируются пропорционально.В предыдущих версиях Photoshop нам приходилось нажимать и удерживать клавишу Shift , когда мы перетаскивали ручку, чтобы зафиксировать соотношение сторон на месте.
Но в CC 2019 и CC 2020 соотношение сторон заблокировано автоматически. Удерживая Shift при перетаскивании маркера, изображение масштабируется с , а не с — пропорционально.
Вот изображение, которое я поместил в свой документ Photoshop (изображение бабочки из Adobe Stock):
Фотография помещена в новый документ.
Связано: Как перемещать изображения между документами Photoshop
Как выбрать свободное преобразование
Я выберу команду Free Transform, перейдя в меню Edit и выбрав Free Transform .Вы также можете выбрать «Свободное преобразование» с помощью сочетания клавиш: Ctrl + T (Win) / Command + T (Mac):
Идем в Edit> Free Transform.
Как пропорционально масштабировать изображение
Для пропорционального масштабирования изображения просто перетащите любой из маркеров преобразования (маленьких квадратов) вокруг изображения.
Здесь я перетаскиваю маркер в верхнем левом углу. И обратите внимание, что пока изображение становится меньше, его соотношение сторон не меняется:
Перетаскивание углового маркера для пропорционального масштабирования изображения.
Как пропорционально масштабировать изображение от его центра
Для пропорционального масштабирования от центра изображения нажмите и удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании маркера.
На этот раз я перетаскиваю левую ручку, и снова соотношение сторон остается неизменным:
Удерживайте Alt (Win) / Option (Mac) для пропорционального масштабирования от центра.
Как непропорционально масштабировать изображение
Чтобы масштабировать изображение непропорционально, нажмите и удерживайте клавишу Shift при перетаскивании маркера.И для непропорционального масштабирования от центра удерживайте Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании:
Удерживайте Shift, чтобы разблокировать соотношение сторон.
Новое в CC 2019: слои текста масштабируются пропорционально
Как и изображения, текстовые слои теперь масштабируются пропорционально по умолчанию в Photoshop CC 2019 и CC 2020.
- Перетащите любой дескриптор преобразования, чтобы пропорционально масштабировать шрифт.
- Удерживайте Shift при перетаскивании маркера для непропорционального масштабирования шрифта.
- Удерживайте Alt (Win) / Option (Mac), чтобы масштабировать шрифт от его центра, или Shift + Alt (Win) / Shift + Option (Mac), чтобы масштабировать шрифт непропорционально от его центра.
Типовые слои ведут себя так же, как изображения при масштабировании с помощью функции «Свободное преобразование».
Связанный: Как исказить текст в 3D с помощью Free Transform
Новое в CC 2020: слои фигур масштабируются пропорционально
В то время как изображения и текстовые слои по умолчанию масштабируются пропорционально в Photoshop CC 2019, слои-фигуры этого не делают.Перетаскивание ручки Free Transform само по себе приведет к пропорциональному масштабированию формы с , а не с . И чтобы зафиксировать соотношение сторон фигуры на месте, нам нужно было удерживать Shift . Эта непоследовательность привела к путанице при использовании Free Transform.
Но, к счастью, начиная с Photoshop CC 2020, слои фигур, слои изображений и слои текста теперь ведут себя одинаково.
- Перетащите любой маркер преобразования, чтобы пропорционально масштабировать форму.
- Удерживайте Shift при перетаскивании для непропорционального масштабирования формы.
- Удерживайте Alt (Win) / Option (Mac), чтобы масштабировать фигуру от ее центра, или Shift + Alt (Win) / Shift + Option (Mac), чтобы масштабировать фигуру непропорционально относительно ее центра. центр.
Слои фигур теперь масштабируются пропорционально по умолчанию, начиная с Photoshop CC 2020.
Связано: как использовать новую панель «Фигуры» в Photoshop CC 2020
Как вернуться к устаревшему поведению Free Transform
Если вы давно пользуетесь Photoshop и предпочитаете старое поведение Free Transform, Adobe добавила опцию Use Legacy Free Transform в настройки Photoshop.Ознакомьтесь с моим руководством по восстановлению устаревшего бесплатного преобразования, чтобы узнать, как это работает.
Обновлено в CC 2020: более быстрые способы фиксации преобразований
ВPhotoshop CC 2019 также представлен более быстрый способ фиксации преобразования. Просто переместите курсор мыши за пределы поля «Свободное преобразование» и от него, пока он не изменится на черную стрелку. Затем щелкните документ, чтобы принять и закрыть Free Transform.
Но обратите внимание, что в Photoshop CC 2020 это работает только при масштабировании объекта.Он больше не работает с поворотом или другими командами преобразования Photoshop.
Другие быстрые способы фиксации преобразования включают выбор другого инструмента на панели инструментов или выбор другого слоя на панели «Слои». Вы также можете щелкнуть отметку на панели параметров, дважды щелкнуть внутри поля Free Transform или нажать Enter (Win) / Return (Mac) на клавиатуре):
Щелкните за пределами поля Free Transform, чтобы зафиксировать масштаб.
Новое в CC 2019: контрольная точка скрытого преобразования
Если вы какое-то время пользовались Photoshop, то знаете, что в поле «Свободное преобразование» отображается контрольная точка в центре. Контрольная точка используется для отметки или перемещения центральной точки преобразования. Я расскажу, как использовать контрольную точку в моем полном руководстве по Free Transform.
Но начиная с Photoshop CC 2019 контрольная точка по умолчанию скрыта. Adobe решила скрыть его, чтобы не переместить его по ошибке.Но точка отсчета все еще существует, и вот несколько способов ее показать:
Скрытая контрольная точка в Photoshop CC 2019 и CC 2020.
Как временно показать ориентир
Чтобы временно отобразить контрольную точку, установите флажок Toggle Reference Point на панели параметров:
Флажок Toggle Reference Point.
Как постоянно показывать ориентир
Или, чтобы всегда отображать контрольную точку, откройте настройки Photoshop.
На ПК с Windows перейдите в Edit > Preferences > Tools . На Mac перейдите в Photoshop CC > Настройки > Инструменты :
Открытие настроек инструментов.
Затем в настройках инструментов выберите Показать контрольную точку при использовании преобразования :
Включение «Показывать контрольную точку при использовании преобразования».
В следующий раз, когда вы выберете Свободное преобразование, контрольная точка будет видна в центре поля преобразования:
Появится контрольная точка.
Новое в Photoshop CC 2020: многократная отмена
И, наконец, Photoshop CC 2020 добавляет несколько операций отмены к команде «Свободное преобразование». В предыдущих версиях Free Transform была ограничена одной отменой. Но в CC 2020, пока функция Free Transform все еще активна, вы можете несколько раз нажать Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить столько шагов преобразования, сколько необходимо.
Чтобы повторить шаг в Free Transform, нажмите Shift + Ctrl + Z (Win) / Shift + Command + Z (Mac).Нажмите ярлык несколько раз, чтобы повторить несколько шагов.
И вот оно! Это краткий обзор изменений в Free Transform в Photoshop CC 2019 и CC 2020! Посетите наш раздел Основы Photoshop, чтобы узнать больше! И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
Учебное пособие | Поворот и масштабирование отсканированного плана этажа в Adobe Photoshop
Учебное пособие | Поворот и масштабирование отсканированного плана этажа в Adobe Photoshop
В идеальном мире вам дадут хорошую уборку.dwg или .dxf, или даже .pdf плана этажа для начала. Однако вы часто получаете отсканированный или (что еще хуже) факс с планом вашего этажа. В приведенном ниже руководстве показано, как точно повернуть холст и установить рабочий масштаб рисунка.
Поверните план этажа:
Это пример отсканированного плана этажа, который нуждается в улучшении; для начала он наклонен и не имеет шкалы. Начнем с поворота плана этажа.
Нажмите для увеличения
Лучший способ убедиться, что ваш план повернут правильно, — это использовать инструмент «Измерение».
- Выберите инструмент «Измерение» (скрытый под пипеткой).
- Нарисуйте линию с помощью инструмента «Измерение» над линией на чертеже, чтобы измерить ее текущий угол.
- Вы можете прочитать измеренный угол в строке меню.
- Выберите «Меню»> «Изображение»> «Повернуть холст»> «Повернуть произвольно». Только что измеренный угол автоматически появится в текстовом поле. Просто нажмите «ОК», и ваш рисунок будет повернут.
Вы можете проверить правильность угла поворота, перетащив направляющие с линеек на чертеж (если вы не видите линеек в файле, выберите «Меню»> «Вид»> «Линейки»).
Установка шкалы:
Ваше изображение может иметь высокое разрешение, но это не значит, что у него правильный масштаб. Следующие шаги гарантируют, что печать с разрешением 300 dpi будет иметь масштаб 1:50 (это означает, что 2 см на отпечатке будут равны 100 см в действительности). Коллекции символов плана нарисованы с разрешением 300 dpi и имеют масштаб 1:25 и 1:50.
нажмите для увеличения
Разрешение и линейки:
Выберите «Меню»> «Изображение»> «Размер изображения». Убедитесь, что Resample выключен, а разрешение установлено на 300 пикселей на дюйм.Щелкните ОК.
Выберите «Меню»> «Правка»> «Настройки»> «Единицы и линейки» и установите для линейки значение сантиметр.
Нажмите для увеличения
- Найдите на чертеже известную длину. В нашем примере это 210 см.
- Выберите инструмент измерения.
- Измерьте известную длину с помощью инструмента «Измерение».
- Вы можете прочитать измеренную длину на вашем чертеже в строке меню, в нашем примере это 3,06 см.
Вы можете рассчитать процент масштабирования по следующей формуле:
Формула для нашего примера приводит к масштабированию 137,254%:
Нажмите для увеличения
Масштабируйте изображение:
Выберите «Меню»> «Изображение»> «Размер изображения».Введите процент масштабирования и нажмите ОК. Теперь план вашего этажа имеет масштаб 1:50.
Настройки сетки:
Работа с сеткой, включенной в Photoshop, позволит вам работать более точно. Объекты и выделенные области будут привязаны к линиям сетки, и вы сможете быстро увидеть размеры, если настройки сетки верны. Чтобы включить сетку, выберите Menu> View> Show> Grid.
Нажмите для увеличения
Следующие шаги обеспечат отображение линий сетки в метрах и сантиметрах.
Выберите «Меню»> «Правка»> «Настройки»> «Направляющие, сетка и фрагменты».
Установите сетку через каждые 2 см. Теперь толстые линии сетки представляют метры.
Подразделения — это более тонкие линии между линиями сетки; 4 деления образуют тонкую линию через каждые 25 см, 5 делений через каждые 20 см и т. Д.
Вы можете бесплатно загрузить эти линейки в масштабе для использования в планах этажей по этой ссылке.
Если у вас есть вопросы, напишите нам по электронной почте, используя страницу контактов.
Счастливого планирования,
Условные обозначения на плане
Как изменить размер, объединить и объединить слои в Photoshop
Одной из многих простых модификаций изображений Photoshop является использование слоев, которые упрощают настройку, удаление и комбинирование элементов изображения.
Слои в Photoshop похожи на отдельные плоские части стекла, уложенные друг на друга. Каждый содержит отдельный фрагмент контента.
Как изменить размер слоя изображения в PhotoshopВы можете изменять размер, переупорядочивать и объединять слои изображений в Photoshop, чтобы получить желаемый эффект.Начните с загрузки изображения в Photoshop. Выберите слой, размер которого хотите изменить, в правом нижнем углу экрана.
Если панель слоев не отображается, перейдите к Windows на верхней панели навигации и щелкните Layers , чтобы открыть ее.
Перейдите к Edit из верхней панели и нажмите Free Transform .
Вы увидите рамку изменения размера вокруг изображения, которое вы редактируете.
Чтобы изменить размер слоя, нажмите и удерживайте клавишу Shift на клавиатуре и перетащите изображение до нужного размера.Удерживание клавиши Shift изменяет размер изображения без искажения его пропорций.
Изменить размер изображений в процентахВместо того, чтобы использовать рамку вокруг изображения для изменения его размера, вы можете использовать процентные измерения высоты и ширины на верхней панели.
Выберите слой изображения, как вы делали раньше, в правом нижнем углу экрана.
Используйте верхнюю панель навигации под Edit , чтобы щелкнуть Free Transform. Посмотрите на панель прямо под верхней навигацией.
Вы можете изменить ширину и высоту в меню вместо того, чтобы перетаскивать рамку вокруг изображения для изменения его размера. Чтобы сохранить соотношение сторон, нажмите значок в желтом поле выше, чтобы не искажать изображение.
Чтобы сохранить изменения, нажмите Введите на клавиатуре или щелкните галочку в области навигации.
Как объединить слои в Photoshop с помощью режимов наложенияВ этом примере мы хотим объединить два изображения в одно.Начнем с фотографий снежного пейзажа и зубра.
Щелкните инструмент Переместить на панели инструментов в левой навигационной панели. Затем перетащите пейзаж вправо, чтобы он закрыл зубра.
На панели «Слои» справа щелкните раскрывающееся меню рядом с полем Нормальный . Попробуйте разные режимы наложения, чтобы увидеть, какой из них лучше всего смотрится.
Ниже приведены некоторые примеры того, как режимы наложения Soft Light, Overlay и Screen выглядят на объединенном изображении.
Мягкий свет Накладка ЭкранЧтобы сохранить изображение, нажмите Сохранить как из файла в верхней панели навигации. Сохраните его в формате Photoshop. Оставьте отметку Layers , чтобы ваши редактируемые слои оставались в рабочей версии вашего файла.
Если вы хотите поделиться копией своего изображения, сохраните другую в формате .jpg.
Как объединить слои в одно изображениеВ этом примере мы будем использовать три слоя: изображение, логотип и слой с регулируемой яркостью.
Чтобы объединить их все вместе, сначала убедитесь, что все три слоя видны. См. Значок, обведенный желтым цветом ниже.
Щелкните правой кнопкой мыши любой из слоев и выберите Объединить видимый .
Затем сохраните изображение в любом из доступных форматов. Не забудьте сохранить версию Photoshop с установленным флажком «Слои», если вы хотите вернуться к своему проекту.
Чтобы объединить определенные слои, а не все из них, удерживайте клавишу Control в Windows или клавишу Command на Mac.Чтобы выбрать слои, которые вы хотите объединить, щелкните каждый из них. Щелкните правой кнопкой мыши любое из выбранных изображений, выберите Объединить слои и сохраните изображение.
Объединение слоев для создания текстурированного изображенияРежимы наложения слоев в Photoshop — это быстрый способ объединить два изображения вместе для придания текстурного вида.
Начните с открытия фотографии. Перейдите в Файл > Откройте > Выберите изображение, которое вы хотите использовать> щелкните Открыть .
Следующий шаг — добавить изображение, перейдя в File > Place Embedded, выберите изображение на своем компьютере и нажмите Place .
Выберем изображение с текстурой. Чтобы сохранить место размещения, щелкните галочку на верхней панели навигации.
Посмотрите на панель слоев справа. Поскольку мы добавили второе изображение с помощью «Поместить вставку», Photoshop автоматически создал новый слой для текстурированного изображения.
Убедитесь, что выбрали новый текстурированный слой, как на скриншоте выше.Чтобы применить режим наложения слоев, откройте раскрывающееся меню в верхней части панели слоев. Вы увидите несколько режимов наложения, из которых можно выбрать.
Щелкните любой из параметров, чтобы увидеть, как каждый фильтр будет выглядеть на фоновом изображении Photoshop.
Photoshop смешивает цвета и тона текстурированного слоя с теми, которые находятся на уровне фона под ним. Посмотрите пример того, как выглядит опция Multiply на скриншоте ниже.
Щелкните каждый режим наложения в раскрывающемся меню, пока не найдете нужную комбинацию.Или вы можете попробовать более быстрый метод или ярлык, чтобы попробовать различные режимы наложения.
Сохраняйте выделенным режим текстуры. Прокрутите варианты выбора, выбрав инструмент «Перемещение» на панели инструментов. Удерживая нажатой клавишу Shift, нажмите клавишу Plus . Каждый раз, когда вы нажимаете и отпускаете кнопку «плюс», к вашему изображению применяется следующий режим наложения в меню.
Во время прокрутки параметров с помощью ярлыка имена в режиме блендера также изменятся.Ниже приведены несколько примеров различных режимов блендера.
Для возврата к пунктам меню нажмите и удерживайте клавишу Shift и нажмите клавишу минус .
Мы будем использовать опцию Overlay . Если вам нужен другой вид, вы можете изменить непрозрачность текстурированного слоя, переместив ползунок. Он расположен в правой части меню режима наложения.
Если вам нравится вид смешанных результатов, перейдите к Файл > Сохранить как .Сохраните изображение как файл Photoshop, PSD или в любом другом формате. Не забудьте сохранить слои, если вы хотите иметь возможность редактировать этот проект в будущем.
Как объединить два слоя изображенияВы также можете использовать режимы наложения слоев, чтобы смешивать или объединять содержимое любых двух изображений вместе. Вернитесь к Файл > Откройте , перейдите к изображению на вашем компьютере и нажмите Открыть.
Давайте добавим еще одно изображение к изображенному выше.Перейдите к File > Place Embedded . Выберите изображение и щелкните Поместить .
Щелкните галочку в верхней части навигации, чтобы сохранить встроенную фотографию. Теперь примените режим наложения к верхнему слою.
Прокрутите меню или воспользуйтесь ярлыком, описанным выше, чтобы найти нужный режим наложения. На скриншоте ниже показано, как выглядит изображение в режиме Lighten Blend Mode.
Чтобы сохранить изображение, выберите Файл > Сохранить как > Файл Photoshop или любой тип файла по вашему выбору.
Объединить две фотографии вместеНачните с создания нового документа. Откройте Photoshop, выберите File > New > Выберите Document Type , установите Background Contents с на Transparent и нажмите Create .
Перетащите изображение со своего компьютера в Photoshop. Измените размер изображения, чтобы оно соответствовало размеру окна, щелкнув и взявшись за ручки по краям. Это сохранит соотношение сторон вашего изображения и не исказит его.
Нажмите Введите , чтобы продолжить. Перетащите другое изображение в окно Photoshop. Посмотрите на панель «Слои» справа, чтобы увидеть, что каждое изображение теперь является отдельным слоем.
Вы можете перемещать изображения вперед или назад, перетаскивая слой вверх или вниз на панели «Слои». Чтобы показать или скрыть изображения, щелкните значок глаза рядом со слоем, чтобы скрыть его. Чтобы сделать его видимым, щелкните его еще раз.
Мы объединим два изображения, чтобы создать впечатление, будто машина въезжает в гору.Начните с захвата инструмента Quick Select из левой панели навигации.
Удерживая инструмент «Быстрый выбор», перетащите его через верхнюю часть места, где едет автомобиль на исходном изображении.
Теперь щелкните Inverse в разделе Selection на верхней панели. Выделив эту область, мы собираемся создать маску, щелкнув значок, расположенный в нижней части правой боковой панели.
Теперь машина выглядит так, будто едет в горы.
Мощной функцией Photoshop является возможность изменять размер, объединять и комбинировать изображения для создания творческих композиций.
Мы только прикоснулись к надежным функциям Photoshop и рассмотрели то, как вы можете использовать их для создания потрясающих изображений.
Как изменить размер слоя в Photoshop • Purple11
Самый простой способ изменить размер слоя в Photoshop
Вот как изменить размер слоя:
- Выберите слой, размер которого нужно изменить.
- Нажмите Cmd + T Ctrl + T, чтобы активировать функцию свободного преобразования. Кроме того, вы можете найти его в меню, перейдя в Edit> Free Transform .
- Теперь просто возьмите один из маркеров и щелкните + перетащите, чтобы изменить размер слоя.
- Когда вы будете довольны новым размером слоя, нажмите , введите , чтобы подтвердить преобразование.
- Если вас не устраивает изменение размера и вы хотите отменить инструмент «Свободное преобразование», не внося никаких изменений, просто нажмите клавишу Escape.
В качестве бонуса инструмент «Свободное преобразование» также позволяет перемещать или вращать слой. Чтобы повернуть, просто наведите указатель мыши на внешнюю часть поля свободного преобразования, и вы увидите, что курсор мыши изменится на значок поворота.
Совет: пропорциональное изменение размера
Часто бывает важно изменить размер слоя пропорционально, то есть он изменяется по ширине и длине с сохранением того же соотношения. В противном случае ваш слой может выглядеть искаженным.Для этого просто измените размер , используя один из угловых маркеров инструмента «Свободное преобразование».
Начиная с Photoshop CC 2019 , вам больше не следует удерживать клавишу Shift для пропорционального изменения размера, поскольку удерживание клавиши Shift вместо этого позволит изменять размер непропорционально. Это ошибка, с которой вы можете столкнуться несколько раз, если вы привыкли удерживать клавишу Shift, и, возможно, к ней нужно немного привыкнуть. Однако, когда вы привыкнете к этому, это должно сэкономить ваше время, потому что чаще всего вам нужно пропорционально изменять размер при использовании одного из угловых маркеров.Совет: изменяйте размер от центра
Обычно, когда вы изменяете размер, слой будет следовать за угловым маркером, с которого вы начали изменение размера, но если вы удерживаете клавишу Option Alt во время изменения размера, изменение размера будет происходить вместо этого из центра слоя. Это может быть хорошим трюком, позволяющим избежать изменения размера и последующего перемещения слоя на то место, где он был изначально.
Лучший способ использования смарт-объектов
Хорошо, теперь вы знаете, как изменить размер слоя в Photoshop, но есть кое-что еще, что вам, вероятно, следует сделать для улучшения рабочего процесса: преобразовать слой в смарт-объект перед изменением размера .
Видите ли, если вы уменьшите размер слоя, а затем захотите изменить его размер позже, обычно вам не повезло, и вы полностью испортите качество пикселей в слое. Если вы сначала преобразуете слой в смарт-объект, вы можете увеличивать и уменьшать размер неограниченное количество времени без потери качества. Конечно, имейте в виду, что потеря качества всегда будет происходить, если вы измените размер слоя, чтобы он был больше, чем его исходный размер. Но, по крайней мере, со смарт-объектом вы всегда сохраняете качество внутренних пикселей исходного слоя.
Чтобы преобразовать слой в смарт-объект, просто щелкните слой правой кнопкой мыши и выберите Преобразовать в смарт-объект . Теперь измените размер слоя с помощью инструмента «Свободное преобразование» (Cmd + T Ctrl + T), как обычно. Теперь вы можете изменять размер в соответствии с вашими пожеланиями, не теряя при этом исходного качества внутреннего слоя.
Теперь наш слой является смарт-объектом и активным свободным преобразованием.Бонус: другие преобразования слоя (искажение, перекос, перенос)
Инструмент бесплатного преобразования — это основной инструмент для изменения размера или поворота слоя, но Photoshop предлагает гораздо больше способов преобразования слоя.Просто перейдите в меню Edit> Transform , и вы увидите, что есть инструмент преобразования для обтекания, масштабирования, наклона, искажения… . Эти инструменты работают аналогично инструменту «Свободное преобразование», но они по-своему преобразуют пиксели слоя. Попробуйте их, чтобы почувствовать, как они влияют на слой!
Использование инструмента Wrap Transform ToolPhotoshop Resize Layer: самый простой и быстрый урок, который вы увидите весь день
Хотите узнать пару трюков об изменении размера слоя в Photoshop? Вы нашли подходящее руководство.Дизайн Photoshop зависит от слоев. Эти слои позволяют разработчику манипулировать изображением именно так, как они хотят. С помощью слоев вы можете редактировать части изображения, не трогая остальную часть изображения. Я расскажу вам шаг за шагом, как будто вы ничего не знаете о Photoshop, хотя, если это так, вы можете узнать о Photoshop Essentials.
Шаг 1
Чтобы изменить размер слоя, вам сначала понадобится слой, верно? Итак, если у вас есть изображение, которое вы ранее создали в Photoshop и в котором есть слои, откройте его, а затем перейдите к шагу , шагу 4, .Если у вас еще нет изображения со слоями, перейдите к Step 2 , и я расскажу, как его создать.
Шаг 2
Для начала вам нужно открыть новый холст. Для этого перейдите в File–> New. Появится экран с просьбой отрегулировать размер холста. При желании вы можете изменить высоту и ширину в соответствии с изображением, которое вы планируете создать. Если вы не уверены, начните с примерно следующего: ширина 600 пикселей и высота 600 пикселей. Вы всегда можете изменить это позже.
Шаг 3
Этот белый холст — ваш фон . Вам нужно добавить несколько слоев поверх этого фона, чтобы обеспечить максимальную гибкость при проектировании. Чтобы создать новый слой, перейдите на палитру слоев, которая находится в правом нижнем углу Photoshop CC. Есть вкладка, на которой написано слоя , убедитесь, что это тот, на котором щелкнули. Вы увидите белый значок и слово на фоне. Внизу этой маленькой панели есть значок, похожий на страницу с собачьими ушами.Нажмите на нее, и у вас будет первый новый слой.
Если вы планируете использовать инструмент shape для первого рисования, вам не нужно создавать новый слой; когда вы рисуете фигуру на фоне, автоматически создается новый слой с названием вашего инструмента фигуры и цифрой «1». См. Третий пример ниже.
Шаг 3
Вы заметите, что слой выделен на картинке выше. Это означает, что он активен, и вы можете создавать или редактировать его.Итак, продолжайте и создайте кусочек того, что вы задумали. Я собираюсь нарисовать простую фигуру для урока. (Это означает, что мой новый слой будет выглядеть, как в примере 3.)
Мое изображение и слой 1
Шаг 4
Теперь, когда у вас что-то нарисовано на слое 1, вы хотите использовать инструмент под названием free transform , чтобы изменить размер и даже повернуть слой. Есть два способа задействовать этот инструмент: 1) Перейдите в Edit–> Free Transform, 2) Нажмите CTRL + T. Второй вариант называется ярлыком.У всех инструментов Photoshop есть собственные ярлыки, которые упрощают доступ к ним.
Шаг 5
Хорошо, предполагая, что инструмент свободного преобразования включен и ваш слой выбран, вы должны увидеть точки привязки вокруг холста. Это похоже на изображение, когда вы пытаетесь изменить его размер или изменить размер.
Если щелкнуть угловую точку привязки и перетащить ее внутрь к центральной точке, слой начнет сжиматься как по вертикали, так и по горизонтали. Он не будет оставаться идеально пропорциональным, если вы не удерживаете SHIFT во время перетаскивания.Отпустите кнопку мыши, когда слой станет нужного вам размера.
Если вы щелкнете по той же угловой точке привязки и перетащите мышь наружу, ваш слой начнет расти таким же полупропорциональным образом.
Если вы щелкнете по точкам на вертикальных сторонах слоя и перетащите его либо в центр, чтобы уменьшить ширину, либо от слоя, чтобы увеличить ширину.
Аналогичным образом, если вы захватите горизонтальную точку привязки (вверху или внизу) и перетащите ее к центру, высота уменьшится, а если вы возьмете ее от центра, вы увеличите высоту.
Когда вы закончите изменять размер, нажмите Enter, чтобы защитить его. Довольно легко. Вы, вероятно, могли бы быть гуру Photoshop.
Шаг 6
Вы успешно изменили размер слоя, теперь давайте узнаем, как его повернуть. Поскольку инструмент свободного преобразования теперь деактивирован, щелкните слой, который вы хотите отредактировать, и перейдите в меню «Правка» -> «Свободное преобразование» или нажмите CTRL + T. Вы должны снова увидеть точки привязки вокруг слоя.
Шаг 7
Чтобы повернуть, удерживайте указатель мыши за пределами угловой привязки.Вы должны увидеть линию в форме полумесяца со стрелкой на обоих концах. Щелкните, пока указатель мыши выглядит следующим образом, и медленно переместите мышь в том направлении, в котором вы хотите, чтобы изображение вращалось. Если вы повернули изображение слишком далеко, вы можете либо 1) перейти в другой угол, чтобы сбалансировать вращение, или 2) нажать CTRL + Z, что является ярлыком для отмены . Таким образом, вы сможете начать все сначала.
Когда вас устраивают размер и поворот изображения, вы должны нажать «Сохранить» в меню «Файл» -> «Сохранить».
Если вы хотите настроить несколько изображений, перейдите в палитру слоев и убедитесь, что слой, который вы хотите редактировать, выделен, и выполните шаги, описанные выше.
С помощью этого трюка можно создавать такие коллажи! Каждое изображение представляет собой отдельный слой, и я просто изменил их размер и повернул пару из них, чтобы создать этот готовый продукт.
Бьюсь об заклад, если бы вы смогли это сделать, вы могли бы научиться мастеру Photoshop в этом онлайн-курсе.
Страница Последнее обновление: декабрь 2013 г.
Как использовать масштабирование с учетом содержимого в Photoshop
Photoshop содержит множество скрытых жемчужин.Одним из них, безусловно, является инструмент « Content-Aware Scale » ( CAS ). Эта функция идеально подходит для , расширяющего небо или фон , масштабирования изображения до , соответствующего определенному форм-фактору для публикации в Интернете или печати , или даже сжатия изображения (например, до , чтобы преобразовать обычное изображение в панорамный формат ) .
CAS предлагает два невероятных преимущества по сравнению с простым увеличением или уменьшением изображения. Во-первых, это интеллектуальный инструмент, который сам по себе довольно хорошо справляется с сохранением наиболее важных деталей, а не слепо изменяет размер всего.Во-вторых, и здесь все становится действительно мощным, он позволяет вам напрямую указывать, какие области защищать, а какие можно растягивать или сжимать. В этом руководстве вы увидите, насколько он может быть мощным, узнаете базовый рабочий процесс его использования и некоторые продвинутые методы, позволяющие довести его до предела.
Обратите внимание, что я подталкиваю второе демонстрационное изображение к extreme , преобразовывая пейзажное изображение в квадратное кадрирование. Это может быть полезно для публикации на платформе, такой как Instagram.Но независимо от того, будете ли вы лично изменять это изображение таким образом, главный урок заключается в том, что вы можете существенно увеличить свое небо с помощью правильного рабочего процесса, когда это необходимо.
Общий рабочий процесс CAS:
- Создайте выделение области, которую вы хотите защитить. Прямоугольный шатер подойдет очень хорошо. В качестве альтернативы вы можете использовать Быстрый выбор для неба, а затем инвертировать, чтобы нацелить на передний план. Не беспокойтесь о том, чтобы выделение было идеальным по пикселям, вам просто нужна разумная цель, чтобы получить хорошие результаты.
- Сохраните выделение как канал через панель «Каналы» или «Выбрать / сохранить выделение». Это поможет переименовать канал здесь, чтобы позже найти его в следующих шагах.
- Отмените выбор с помощью
-D. Если вы оставите выделение активным, вы измените только выделенную область и не получите хороших результатов. - Если вы увеличиваете изображение, разверните холст с помощью инструмента кадрирование (
). Не устанавливайте флажок «с учетом содержимого» в инструменте кадрирования.Если вы пытаетесь достичь целевого соотношения сторон, введите значение в поле кадрирования, и вы сможете использовать его для визуальной обрезки в одном измерении и расширения для заполнения другого. - Если целевой слой заблокирован (включая фоновый слой), щелкните значок замка, чтобы разблокировать слой .
- Перейти к Edit / Content-Aware Scale .
- Измените раскрывающийся список « Protect » с «Нет» на ваш сохраненный выбор.
-
— щелкните и перетащите , чтобы масштабировать изображение без ограничения исходных пропорций.Остерегайтесь артефактов со значительным изменением размера, особенно в основном объекте или областях, которые вы не можете легко клонировать. - Вы можете сравнить настройку «Защита» с «Нет» или попробовать несколько разных вариантов, чтобы увидеть, какой из них дает лучший результат, особенно когда вы впервые изучаете инструмент или работаете со сложными изображениями.
- По завершении щелкните галочку.
- Удалите сохраненный выбор, перетащив его в корзину на панели каналов. Его сохранение увеличивает размер сохраняемого файла.
- Если вы не смогли растянуться так далеко, как вам нужно. У вас есть несколько вариантов:
- Используйте метод двойного растяжения , описанный ниже, для восстановления артефактов, которые проявляются на больших растяжках.
- Используйте Content-Aware Crop для дальнейшего расширения на данном этапе (без добавления артефактов к существующей работе). **
- ИЛИ используйте немного Content-Aware Crop ПЕРЕД использованием CAS. В этом рабочем процессе вы немного расширяете холст (в пределах возможностей инструмента обрезки), а затем расширяете его еще больше с помощью CAS.Это отличный подход, который часто работает лучше всего, если максимально использовать два отличных инструмента.
- Используйте кисть для лечения пятен , обычную лечебную кисть или штамп-клон . Это хорошо работает, когда артефактов немного или они в основном находятся в простых областях, таких как облака.
- Используйте Edit / Transform или Image / Image Size , чтобы завершить расширение. Это повлияет на все изображение, но вы работаете с лучшей отправной точки, чем использование этих инструментов непосредственно с исходным изображением.
** Конечно, вы можете увеличить небо, используя только инструмент кадрирования с учетом содержимого без CAS. Преимущество этого заключается в простоте, поскольку вам не нужно создавать канал. Он также позволяет избежать растяжения исходного изображения и заполняет только развернутый холст. Это отличный инструмент для небольшого расширения или для изображений, где вы абсолютно не хотите растягивать или искажать. Однако он может создавать странные артефакты, и CAS часто отлично подходит для более значительных расширений.CAS также можно использовать для сжатия / сжатия изображения. В конечном счете, они оба являются отличными инструментами, и их совместное использование часто является идеальным способом для достижения наилучших результатов.
Если вы зайдете слишком далеко, вы столкнетесь с артефактами. Если вы столкнетесь с более значительными артефактами, вы можете использовать творческое смешение, чтобы все работало, чтобы добиться большего увеличения. Как показано в приведенном выше руководстве, следующий метод двойного растяжения — отличный рабочий процесс для расширения границ с помощью CAS:
- Дублируйте исходный слой, а затем используйте рабочий процесс CAS выше на одном из слоев.Вы будете использовать другой слой для остальных шагов, описанных ниже, чтобы создать растянутую версию без артефактов в вашем объекте.
- Поместите нерастянутый слой поверх , измените его на режим наложения « разница » и используйте
-T для его преобразования. Как и в случае с инструментом CAS, удерживайте для изменения размера без ограничений. Цель состоит в том, чтобы растянуть эту копию до тех пор, пока она не покроет край, где объект встречается с небом (а режим наложения различий поможет вам легко оценить выравнивание).Инструмент преобразования не создает артефактов, так что это ваша чистая копия, и вам просто нужно смешать ее с версией CAS. - Когда он выровнен, примите изменения и переключитесь обратно в «нормальный» режим наложения .
- Добавьте маску белого слоя к вашему чисто преобразованному слою.
- Если вы хотите защитить объект при смешивании, создайте выделение неба и сожмите / растушуйте его.
- Теперь закрасьте этот слой-маску черным, чтобы скрыть чистое небо. Это откроет небо CAS и устранит все грани, показанные между ними.
- Если у вас есть какие-либо артефакты в небе CAS, вы сможете легко исправить их с помощью инструмента для лечения пятен.
Как масштабировать и вращать изображения в Photoshop с помощью команды «Трансформировать». — Учебное обеспечение PCM
Этот пост является частью серии Learning Photoshop
Меню «Преобразование» содержит команды, позволяющие вращать и масштабировать изображения. Сначала вы должны создать выделение вокруг слоя или элемента, который вы хотите преобразовать.
Когда выбрана команда «Масштаб», появляется рамка с маркерами для изменения размера и центральной точкой. Вы можете изменить размер изображения (масштаб), щелкнув любой из маркеров изменения размера и перетащив его в желаемом направлении. Удерживайте нажатой клавишу Shift при перетаскивании, чтобы сохранить пропорции. Перетаскивание внутрь уменьшает размер изображения, а перетаскивание наружу увеличивает размер изображения. Если вы хотите масштабировать от центральной точки наружу, удерживайте клавишу Alt при использовании Mac или клавишу Option при перетаскивании в Windows.
Чтобы повернуть выделение, перетащите центральную точку в то место, где вы хотите повернуть. Затем переместите указатель мыши за пределы поля преобразования. Указатель мыши превратится в изогнутую двустороннюю стрелку. Перетащите в том направлении, в котором вы хотите повернуть выделенную область. Если вы хотите повернуть изображение с шагом 15 градусов, удерживайте клавишу Shift при перетаскивании.
Вы можете быстро повернуть изображение на 180 или 90 градусов по часовой стрелке и против часовой стрелки, выбрав одну из трех команд в меню «Преобразование»:
- Повернуть на 180 — Поворачивает выделенную область на 180 градусов.
- Повернуть на 90 по часовой стрелке — повернуть выделенную область на 90 по часовой стрелке.
- Повернуть на 90 против часовой стрелки — повернуть выделенную область на 90 против часовой стрелки.
Команда «Свободное преобразование» (сочетание клавиш ⌘ + T или Ctrl + T) объединяет команды «Повернуть» и «Масштаб» в одну команду. Когда выбран этот параметр, вокруг выделения появляются маркеры изменения размера. Чтобы масштабировать выделение, щелкните маркеры изменения размера и перетащите их внутрь или наружу. Чтобы повернуть выделенную область, наведите указатель мыши на маркер изменения размера и затем перетащите в нужном направлении.Многие предпочитают использовать команду «Свободное преобразование» вместо стандартной команды «Преобразование».
Совет: При увеличении и уменьшении размера изображения обратите внимание, что команда преобразования является деструктивной; другими словами, он фактически удалит пиксели из вашего изображения. Чтобы преобразовать изображение неразрушающим образом, сначала преобразуйте слой в смарт-объект.
Краткое руководство: масштабирование и поворот изображения
- Выберите область изображения, которую вы хотите масштабировать или повернуть.
- Для масштабирования изображения:
a. Выберите в меню Edit> Transform> Scale.
г. Щелкните любую ручку изменения размера.
г. Удерживайте нажатой клавишу Shift, чтобы сохранить пропорции изображения.
г. Перетащите внутрь, чтобы уменьшить размер изображения, или наружу, чтобы увеличить размер изображения.
e. Нажмите Return. - Чтобы повернуть изображение:
a. Выберите Edit> Transform> Rotate в меню.
г. Щелкните за пределами выделения.
г. Удерживайте нажатой клавишу Shift, чтобы повернуть изображение с шагом 15 градусов.
г. Перетащите в том направлении, в котором хотите повернуть. - Чтобы повернуть изображение на 180 или 90 градусов по часовой стрелке или против часовой стрелки, выберите «Правка»> «Преобразовать» в меню, а затем выберите «Повернуть на 180», «Повернуть на 90 по часовой стрелке» или «Повернуть на 90 против часовой стрелки».
или
Выберите «Изображение»> «Поворот изображения» в меню и выберите 180, 90 по часовой стрелке или 90 против часовой стрелки.

