Как сделать красивую надпись на фото в фотошопе. Подробный урок
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
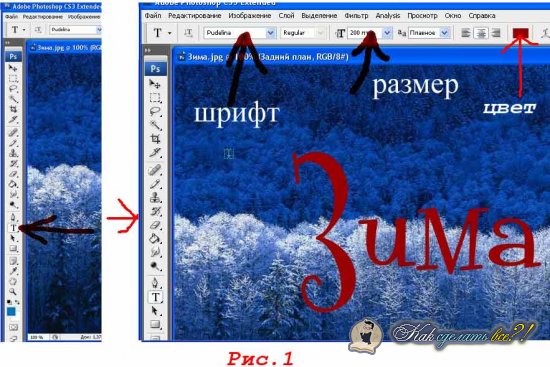
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения, Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм, нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения, поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК.
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент
Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Переходим по ссылке, на странице внизу есть кнопка скачать, щелкаем по ней и скачиваем шрифт на компьютер.
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows, а там папка Font
Вот полный путь – C:\Windows\Fonts.
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
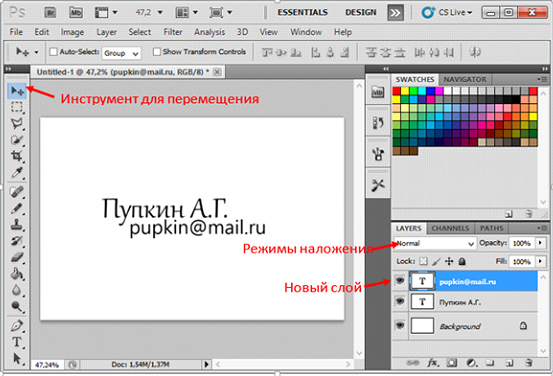
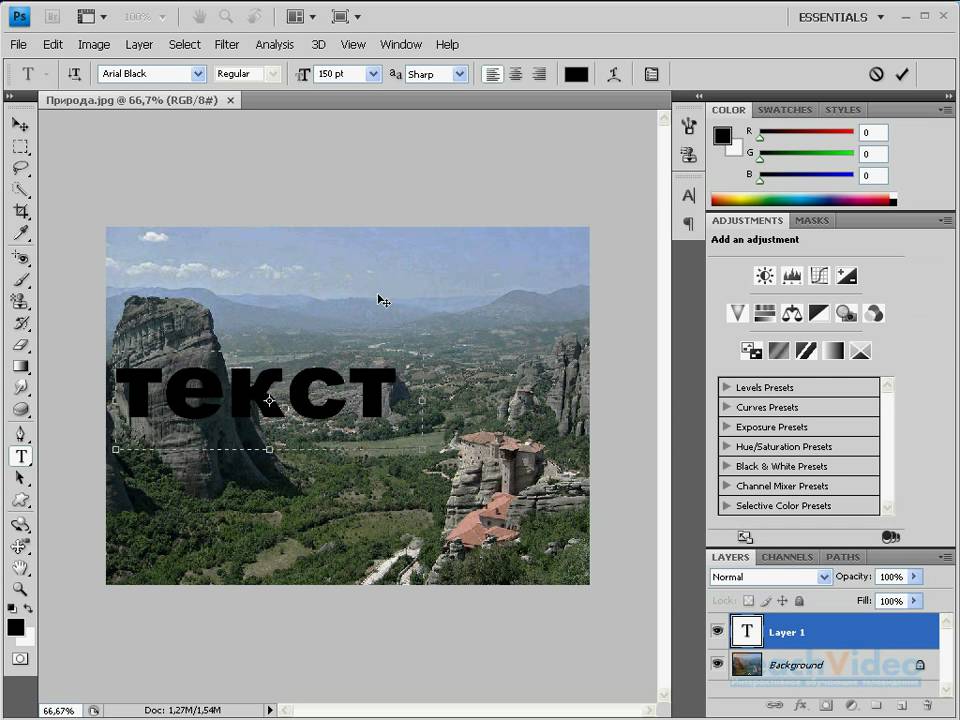
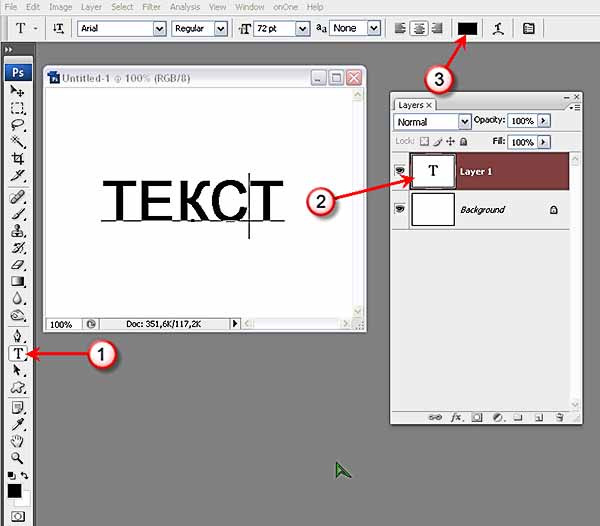
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент
Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент
И пишем нужный нам текст, в моем примере Италия, 2012.
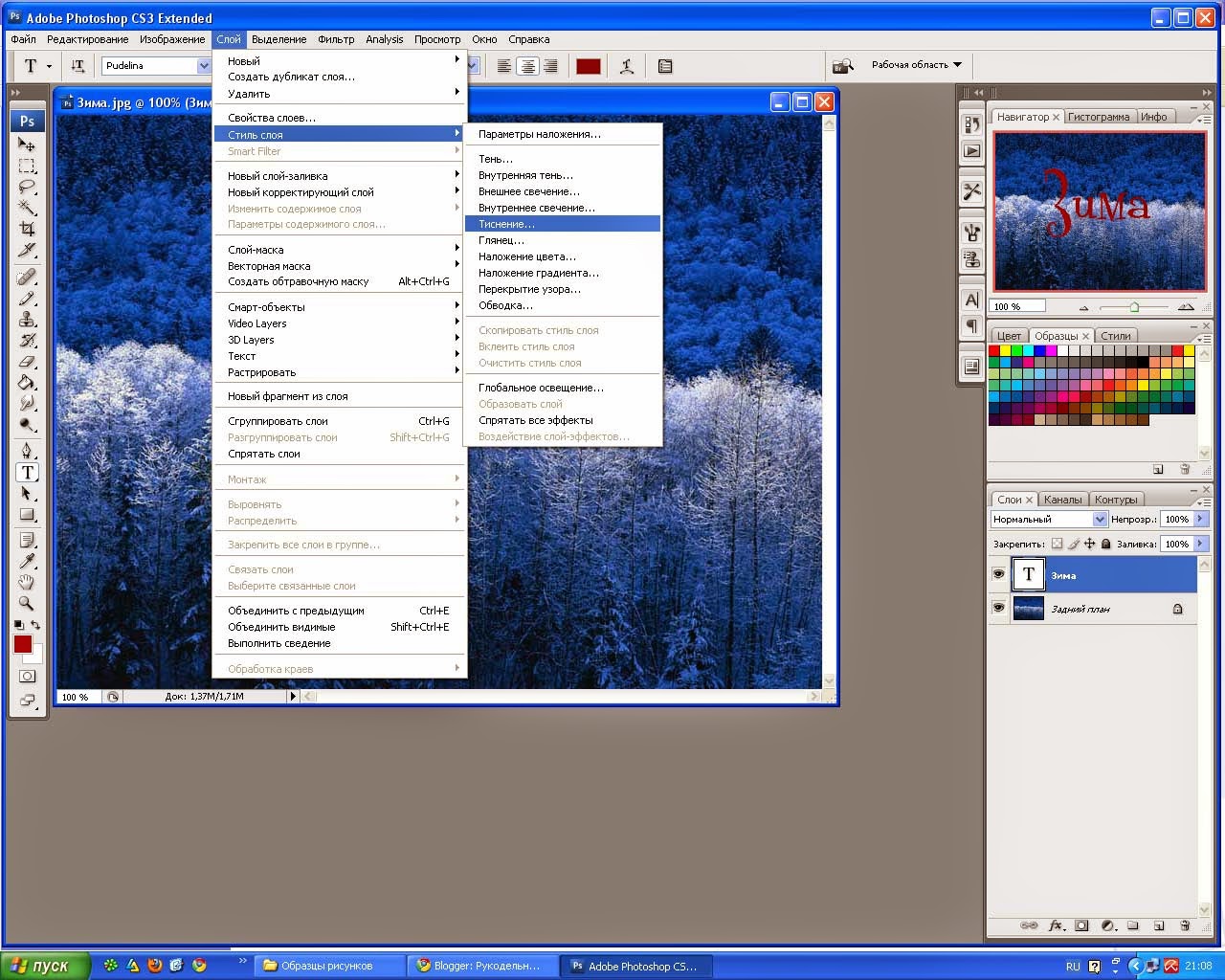
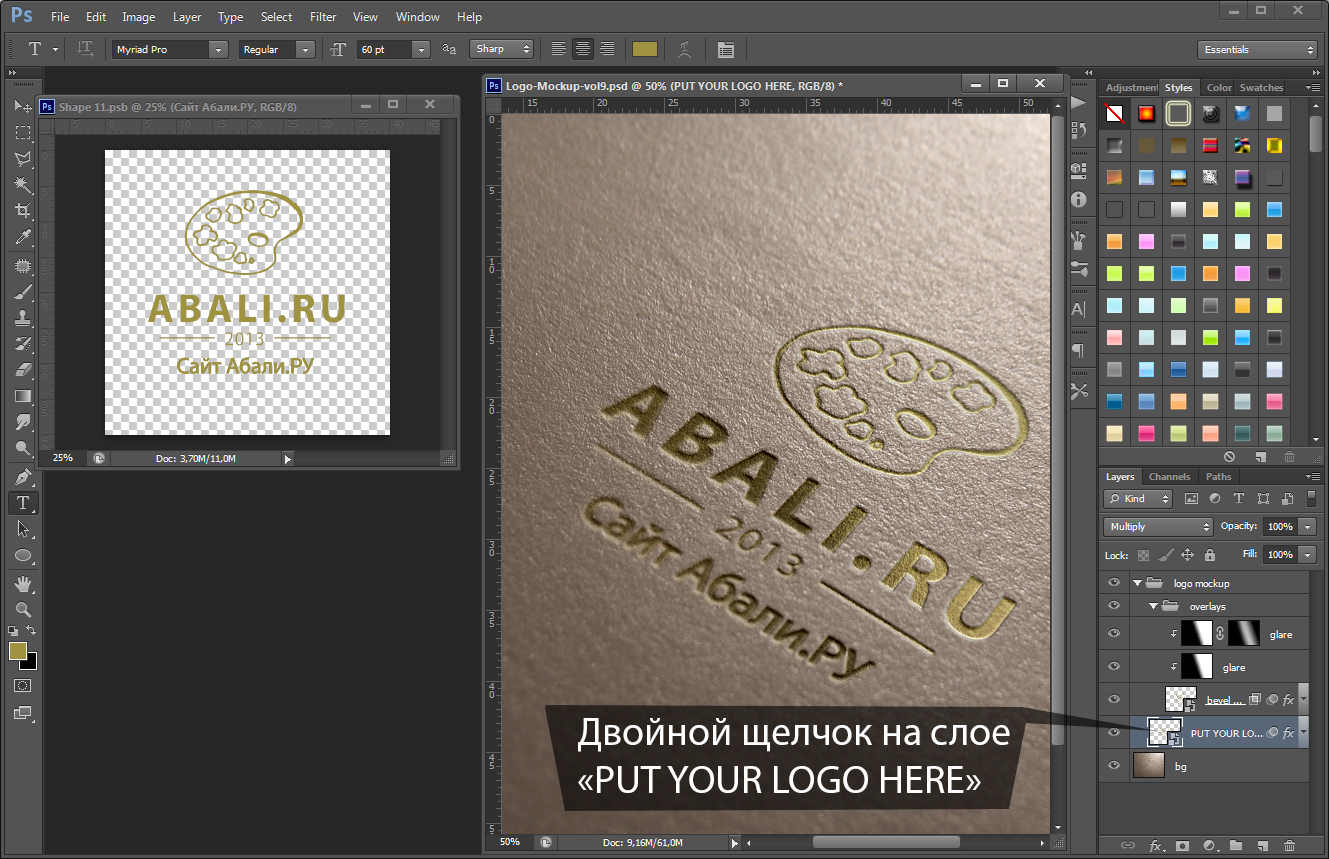
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои, Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень, ставим Непрозрачность — 75%, Смещение — 10 пикслей и Размер — 10 пикселей.
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение, ставим цвет, размах — 8%, размер — 27 пикслей.
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента, щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0, после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04.
Выбираем пункт Наложение градиента, щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0, после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04.
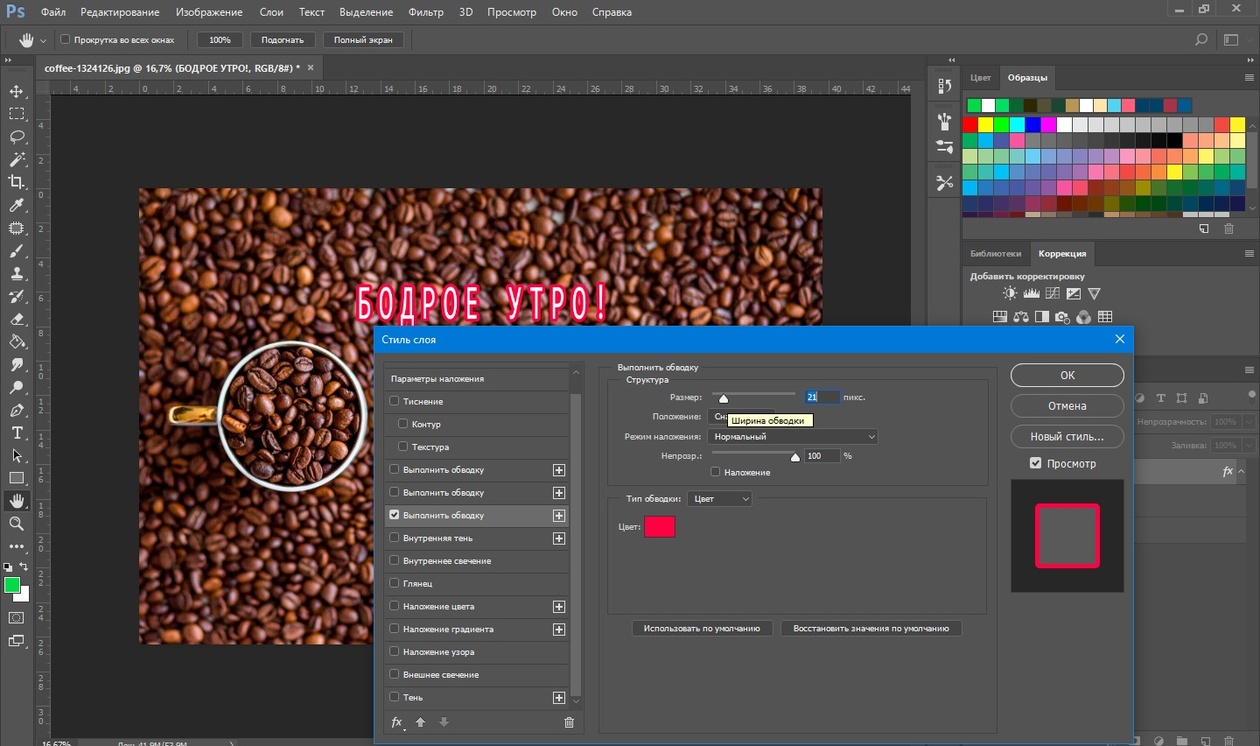
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01.
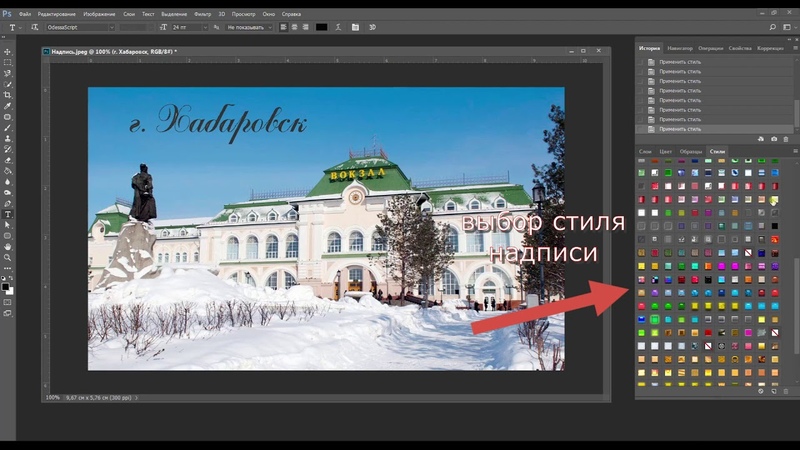
В итоге у нас получилось отличнная надпись с эффектами.
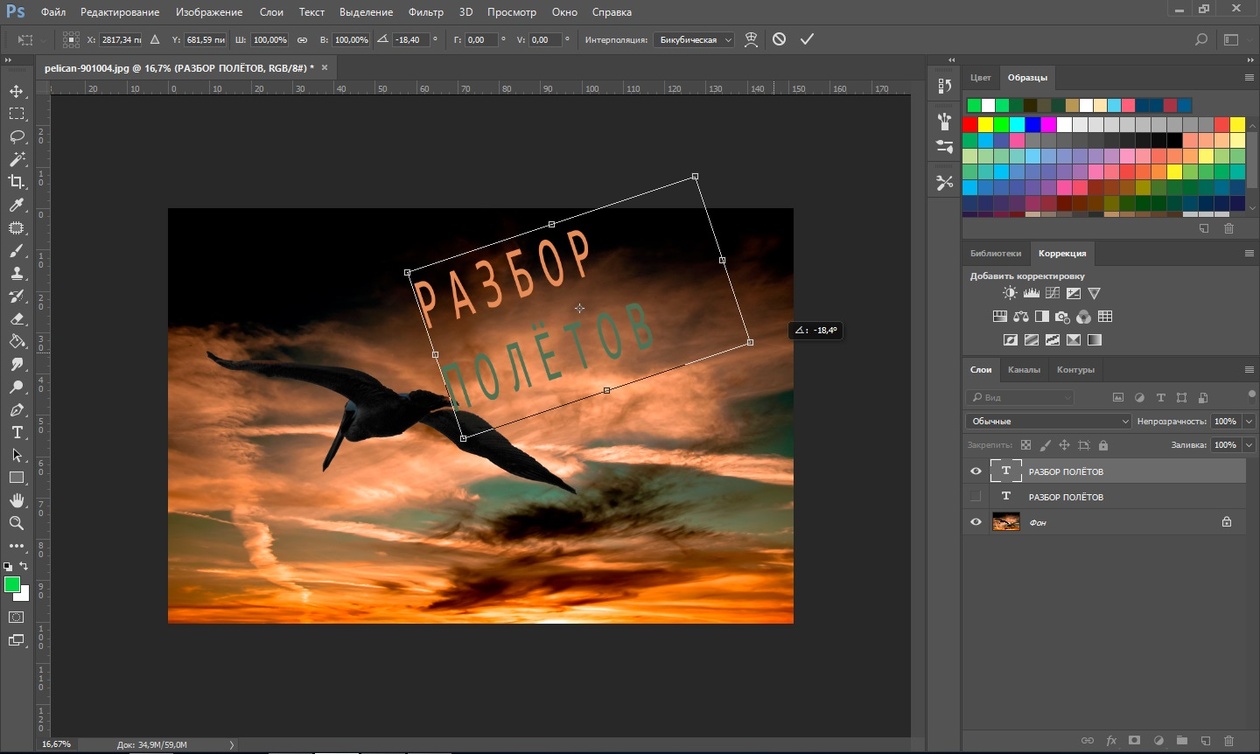
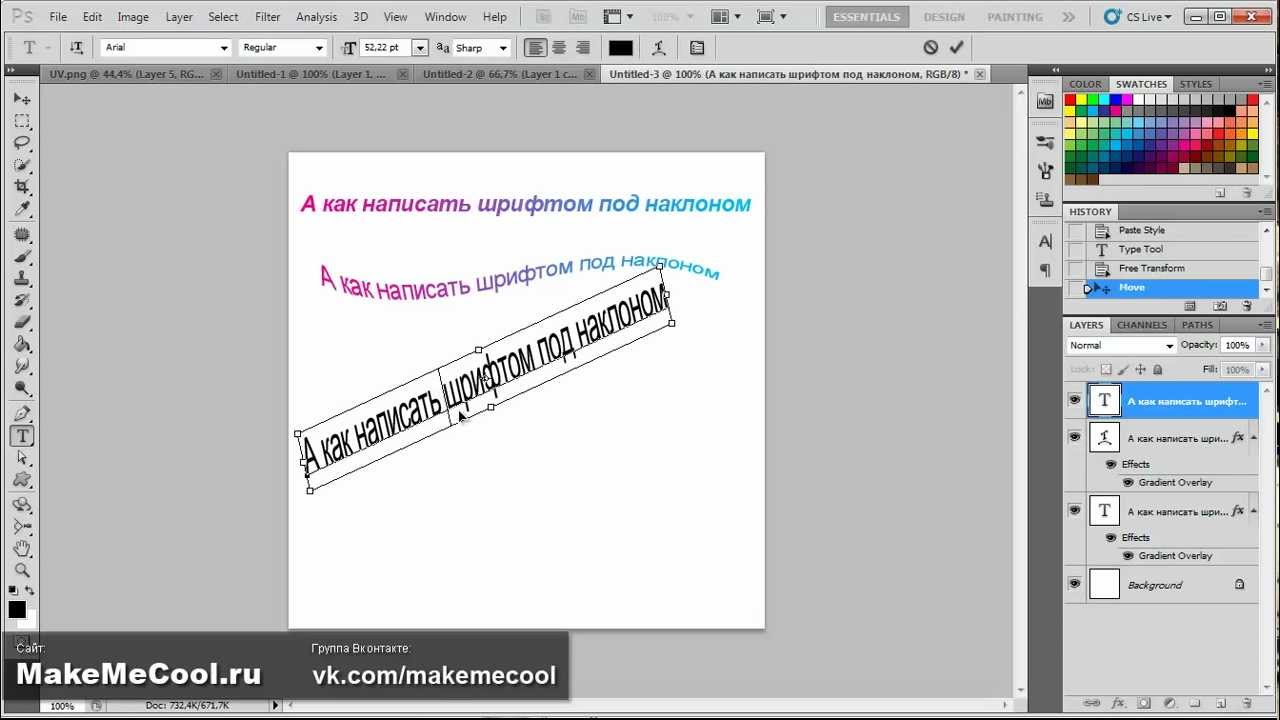
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию, Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter.
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии!
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Артур Иванов.
Сделать надпись на фото онлайн
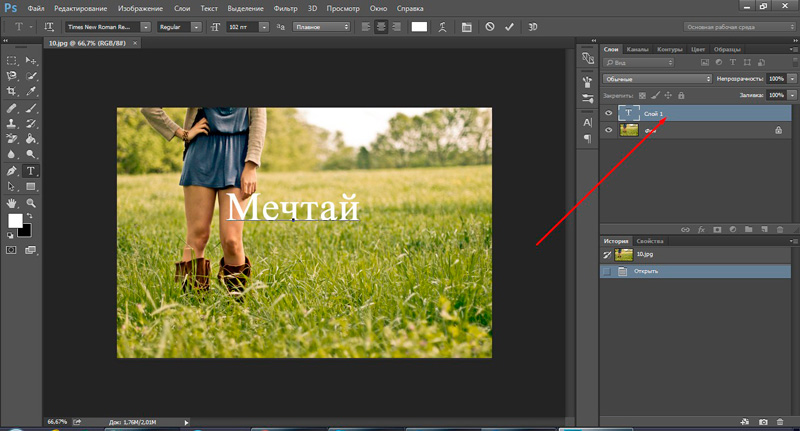
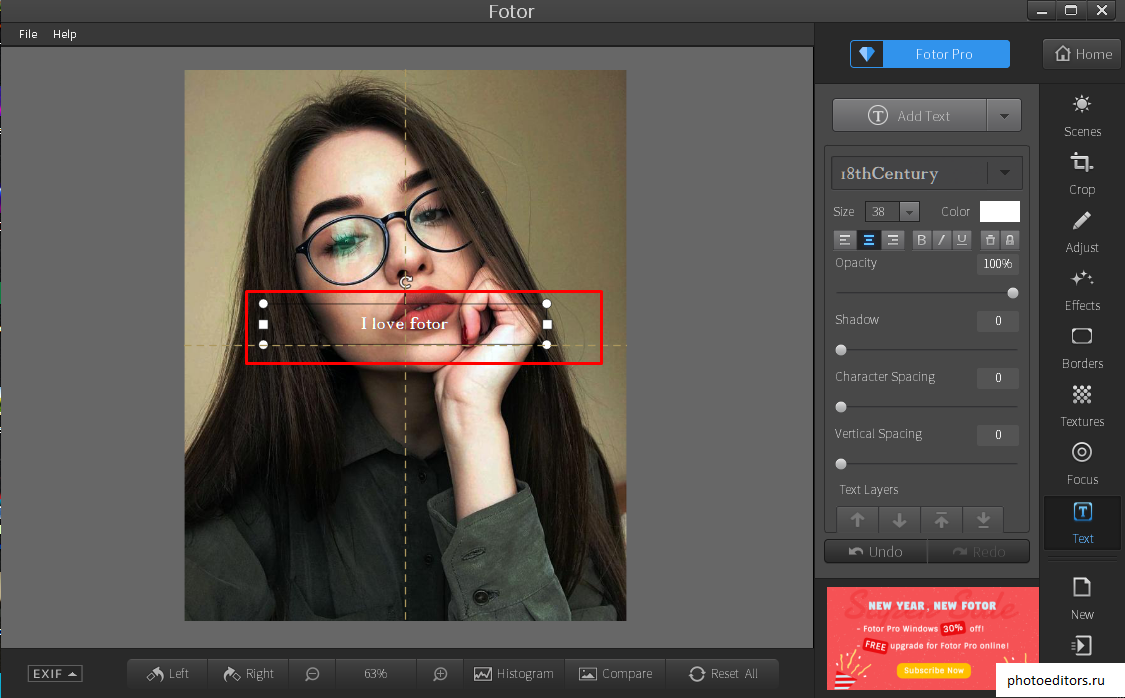
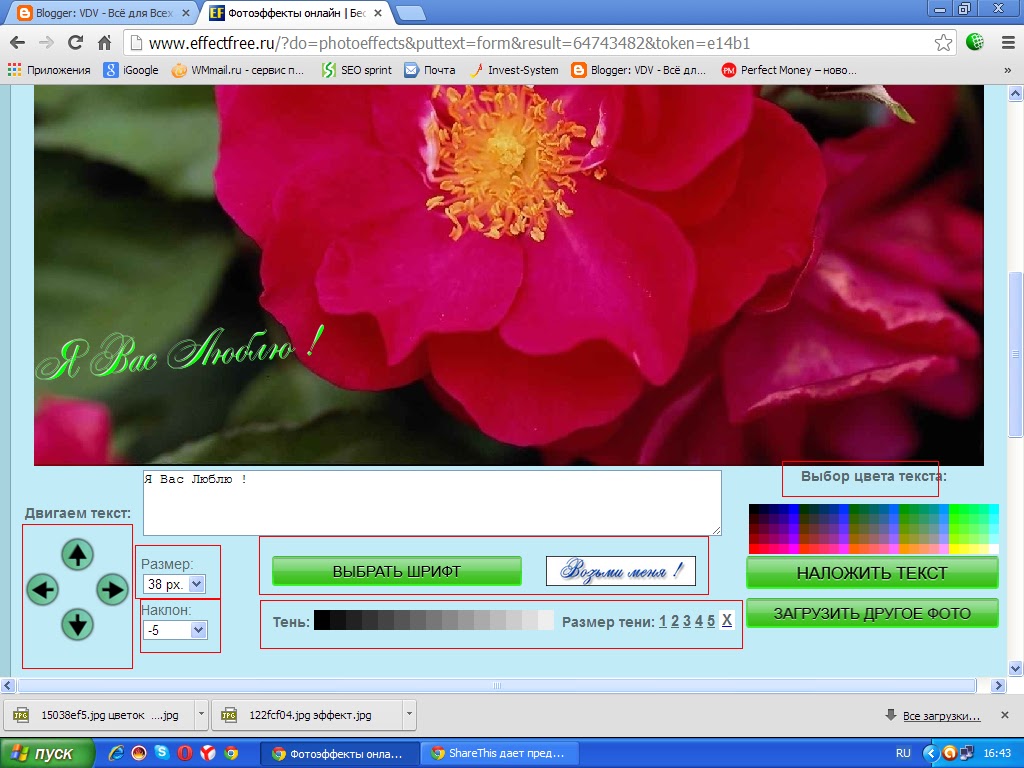
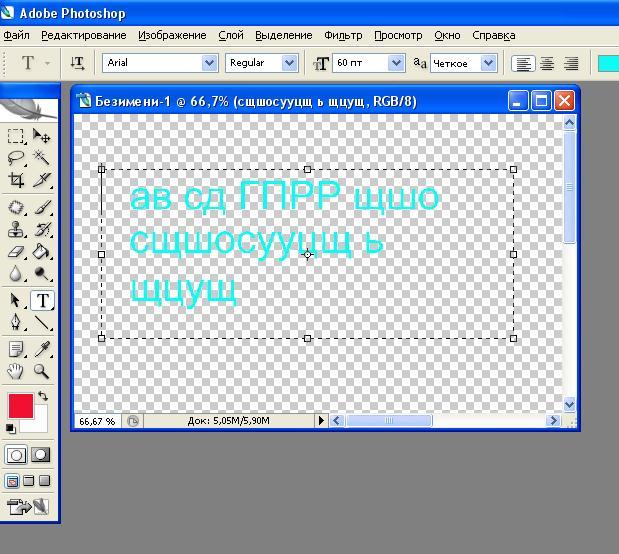
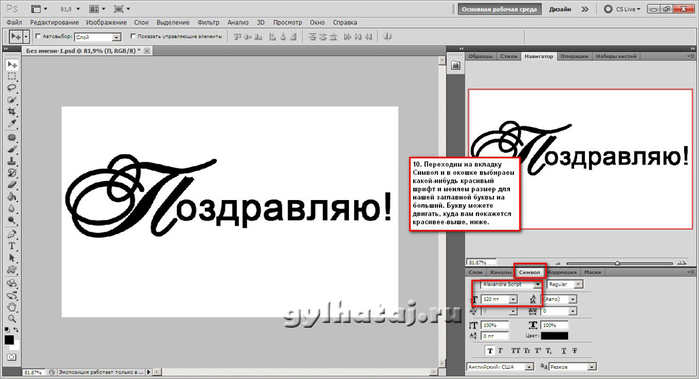
Текст следует вводить не в сам документ, а в специальное окно ввода. После того, как Вы набрали нужный текст, он появляется в документе и будет обведён синей рамкой:
Примечание. Вы можете использовать собственные шрифты, загруженные в Ваш компьютер. Добавлять их никуда не надо, они автоматически появляются в выпадающем списке в окне ввода текста. см. рис. выше.
Весь текст, находящийся в синей рамке, Вы можете редактировать, а именно, изменить размер, цвет, стиль (курсив, жирный и т.д.) и семейство шрифта. Кроме того, можно изменить положение текста в документе:
После того, как надпись готова, нажмите на кнопку «Да».
Справа в окне браузера имеется панель слоёв, на которой отобразится новый текстовый слой, его название будет соответствовать тексту, содержащемуся в надписи. Здесь Вы можете применить к тексту стиль слоя и изменить его непрозрачность:
На примере я показал текст со стилями слоя «Тень» (Drop Shadow) и «Внутренняя тень» (Inner Shadow):
А теперь, давайте рассмотрим, как вставить текст в режиме онлайн на фотографию.
Вставляем надпись на фото онлайн
Прежде всего нам необходимо открыть эту фотографию в онлайн-редакторе. Затем активируем инструмент «Текст», как описано выше, и вводим или копируем нужный текст в окно ввода.
После этого текстовая строка может появится в произвольно месте нашей фотографии, но это не беда, положение текста легко изменить с помощью мыши.
После того, как мы задали нужное расположение, выберем семейство шрифтов, зададим цвет и стиль.
Надпись на фото обычно делается неброской, поэтому в палитре слоёв уменьшаем её непрозрачность. Для красоты можно применить стиль слоя, на рисунке у меня задана «Тень»:
Ну и, как я писал выше, вы можете растрировать текст, т.е. преобразовать векторное изображение в обычное, растровое и работать с текстом. как с отдельной картинкой.
Для того, чтобы растрировать текст, следует кликнуть правой клавишей мыши по слою в панели слоёв и выбрать строку «Растрировать слой».
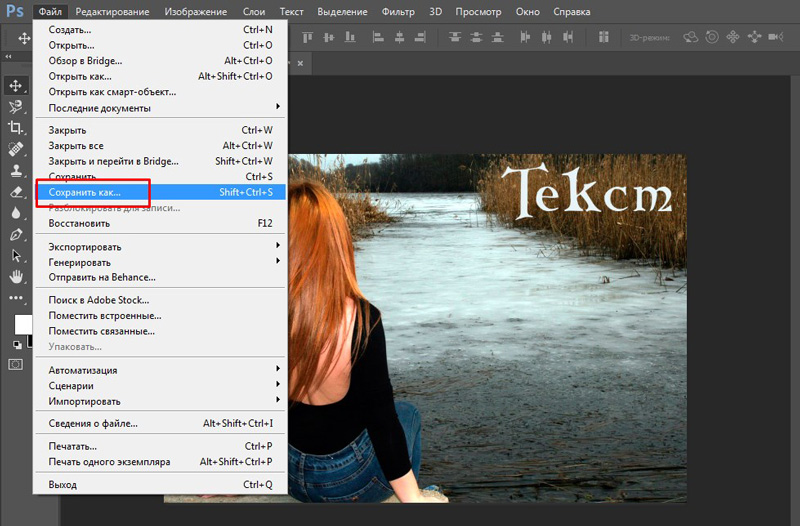
Для сохранения изображения кликаем по вкладке, расположенной в левом верхнем углу окна браузера Файл —> Сохранить изображение, в открывшемся новом окне клик на кнопку «Да»
Титры и работа с текстом в Photoshop
 В данном разделе мы изучим оба способа.
В данном разделе мы изучим оба способа.Шаг 1
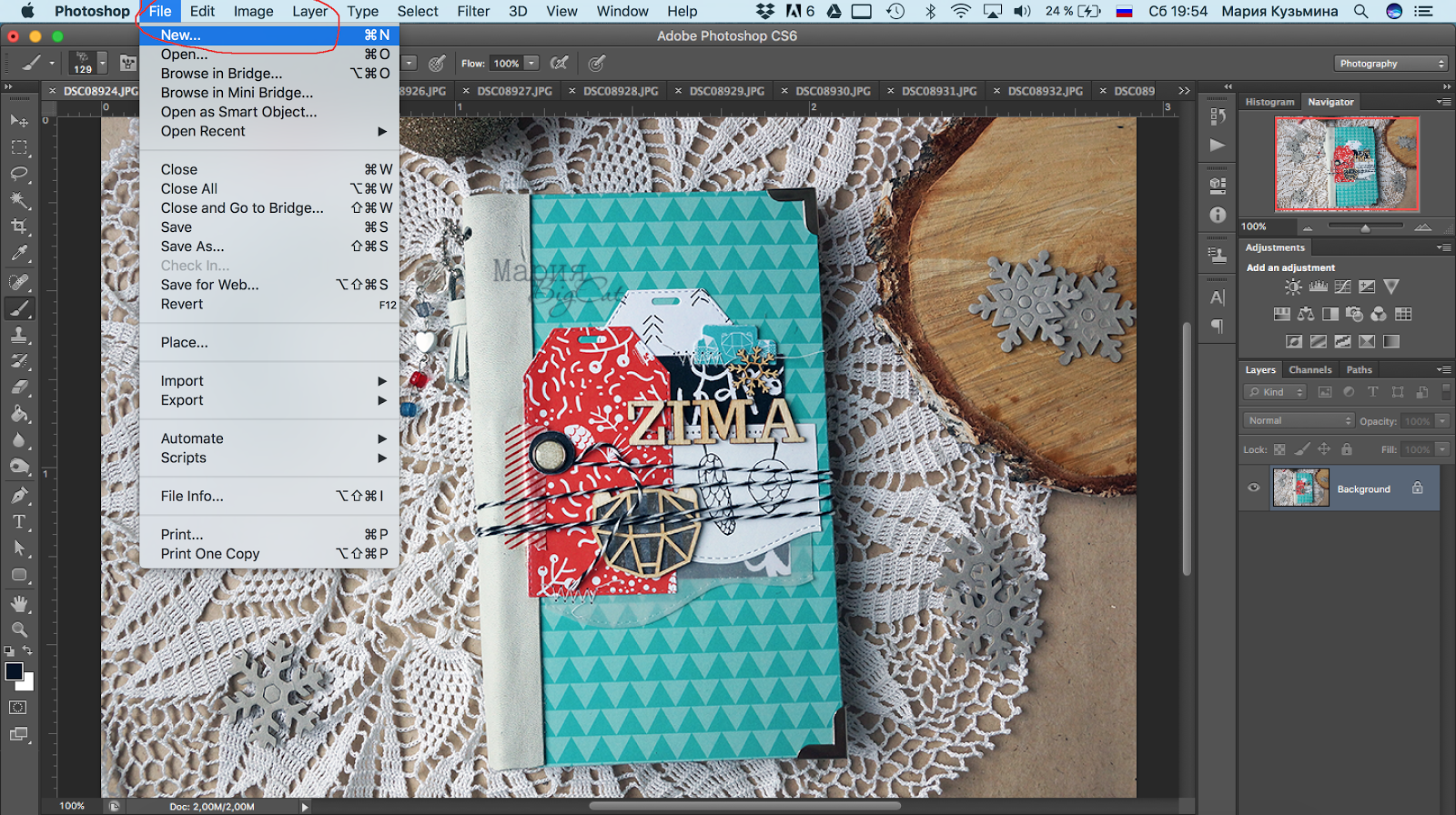
При добавлении надписей к видеоклипам можно пользоваться стандартными инструментами работы с текстом. Но если планируется создать вступительные или заключительные титры, имеет смысл предварительно подготовить их в отдельном файле, а затем перетащить в видеоклип. Выполните команду File > New (Файл > Создать) и в открывшемся диалоговом окне выберите в списке Preset (Набор) пункт Film & Video (Фильмы и видео). Это позволит получить список готовых размеров для видео в списке Size (Размер). Выберите размер видеоклипа, с которым собираетесь работать (в данном случае я выбрал FIDV 1080р/29.97), и создайте новый документ с названием «бронирование отелей в Краснодаре .»
Шаг 2
Если в качестве фона для вступительных титров необходимо использовать фотографию, откройте ее и с помощью инструмента Move (Перемещение) перетащите в созданный документ. Нажмите комбинацию клавиш <Ctrl+T>, чтобы перейти в режим свободного трансформирования, и, удерживая нажатой клавишу <Shift> для сохранения пропорций, измените размер фотографии, «втиснув»ее в область документа, насколько это возможно.
Шаг 3
После создания кадра вступительных титров выполните сведение слоев, выбрав в раскрывающемся меню панели Layers (Слои) команду Flatten Image (Выполнить сведение). Далее можно пойти двумя путями: 1) сохранить файл, перейти к шкале времени видеоклипа, щелкнуть на значке кинопленки и выбрать команду Add Media (Добавить объекты), чтобы вставить кадр в проект; 2) перетащить изображение непосредственно в видеоклип. Во втором случае нужно видеть на экране оба документа (кадр титров и начальный кадр видеоклипа), поэтому выполните команду Window > Arrange > Tile Аll Vertically (Окно > Упорядочить > Расположить все вертикально).
Шаг 4
Снова выберите инструмент Move (Перемещение) и, удерживая нажатой клавишу <Shift> для корректного выравнивания изображений, перетащите кадр титров (на предыдущей иллюстрации он показан справа) в окно видеоклипа.
Шаг 5
 Нам же необходимо, чтобы надпись отображалась поверх клипа, а не после него. Обратите внимание на порядок миниатюр на панели слоев.
Нам же необходимо, чтобы надпись отображалась поверх клипа, а не после него. Обратите внимание на порядок миниатюр на панели слоев.В самом низу находится слой титров, которые выводятся первыми, над ним расположен слой клипа (он воспроизводится вторым), а на самом верху помещен слой текста, отображаемый самым последним. Сейчас мы это исправим.
Шаг 6
Когда все слои входят в одну группу видео, они воспроизводятся по очереди, от нижнего к верхнему. Если же нужно отобразить определенный объект поверх видео, его следует вывести за пределы группы, превратив в автономную дорожку. Щелкните на панели слоев на миниатюре текстового слоя и перетащите ее на самый верх списка, выше названия группы. Отпустите кнопку мыши, когда увидите горизонтальную линию, обозначающую верхнюю позицию вставки. В результате для надписи будет создана отдельная дорожка, располагающаяся поверх видеодорожки на шкале времени. Щелкните на текстовой дорожке и перетащите ее влево, чтобы она оказалась над видеодорожкой и в окне документа можно было увидеть надпись, вставленную в видеоклип (как показано на иллюстрации).
Шаг 7
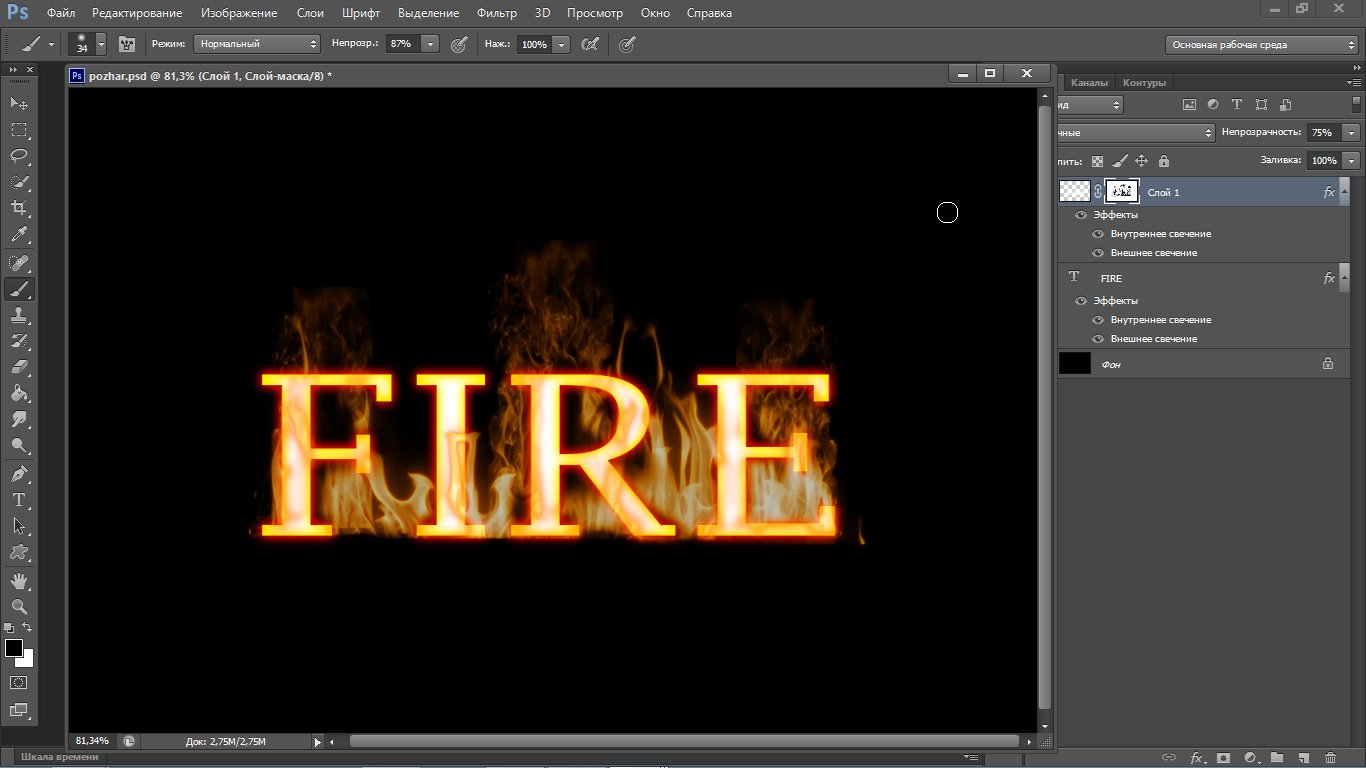
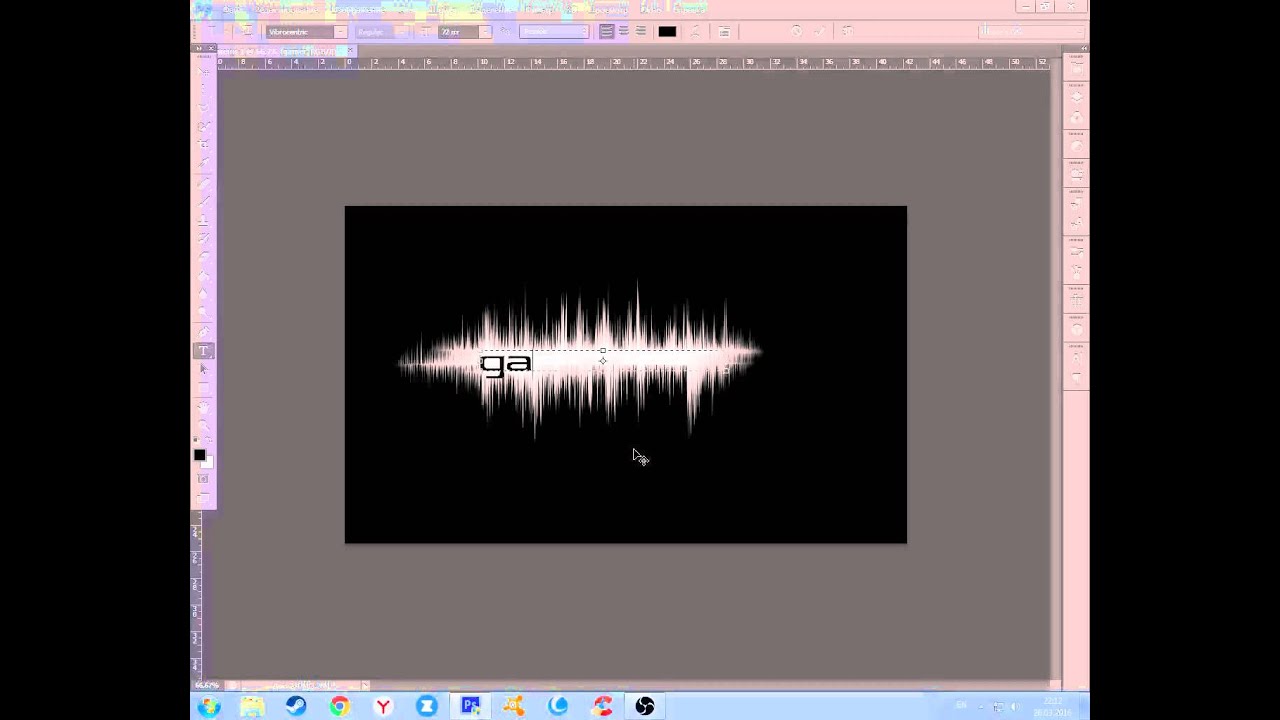
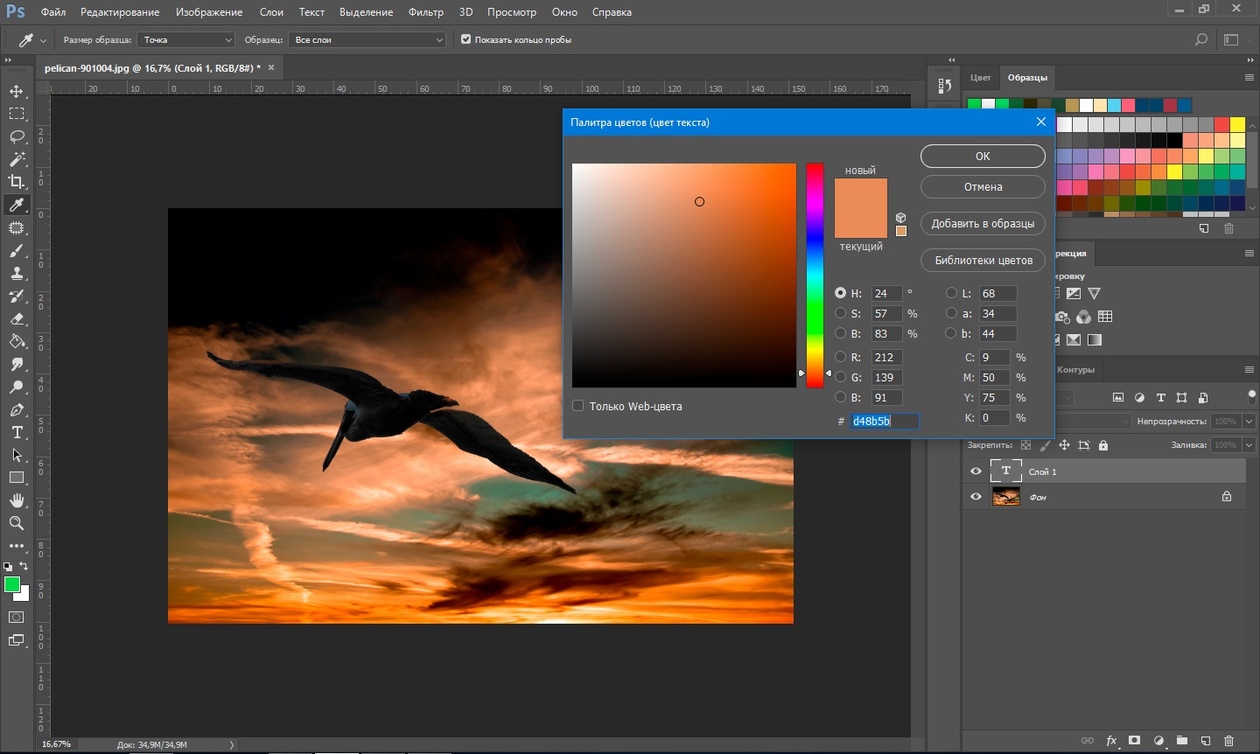
На всякий случай уточню: если вы не видите текст в окне клипа (но видите текстовый слой за пределами группы видео на панели слоев), переместите указатель воспроизведения на текстовую дорожку. Итак, мы создали надпись, которую можно свободно перемещать в пределах кадра с помощью инструмента Move (Перемещение). Если нужно изменить цвет текста, это делается традиционным способом. Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на образце цвета для вызова палитры цветов. Выберите новый цвет и щелкните на кнопке ОК. Другие параметры текста доступны на панели Character (Символ), которую можно вызвать через меню Window (Окно).
Шаг 8
Рассмотрим еще несколько приемов работы с текстом. Нажмите комбинацию клавиш <Ctrl+J>, чтобы создать копию текстового слоя, а затем нажмите <Ctrl+T> для перехода в режим свободного трансформирования и, удерживая нажатой клавишу <Shift>, перемещайте один из угловых маркеров, чтобы растянуть копию надписи на весь кадр.
Шаг 9
Если хотите, чтобы крупная надпись появлялась постепенно, а не внезапно, щелкните на кнопке Transition (Выберите переход…), в появившемся окне выберите пункт Fade (Выведение изображения) и перетащите миниатюру перехода в начало второй текстовой дорожки (как показано на иллюстрации). В результате надпись будет смотреться гораздо лучше, А теперь займемся анимацией текста.
Шаг 10
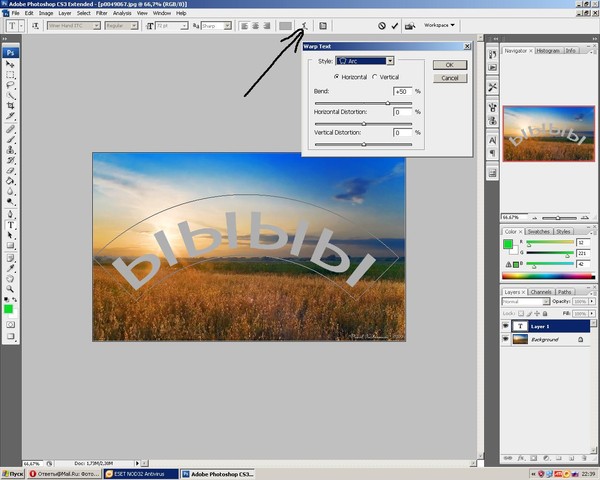
На панели слоев выберите слой с маленькой надписью Passion и на панели Timeline (Шкала времени) щелкните на треугольном значке слева от слова Passion, чтобы раскрыть список вариантов анимации. Переместите указатель воспроизведения немного правее начала соответствующего текстового трека и щелкните на круглом значке Enable Keyframe Animation (Включить анимацию ключевых кадров) слева от надписи Text Warp (Обтекание текстом), как показано на иллюстрации. На шкале времени появится желтый значок ромба, который помечает точку начала анимации. Теперь перетащите указатель воспроизведения в точку, где анимация должна завершиться. Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на кнопке Create Warped Text (Создает деформированный текст), которая обведена на иллюстрации.
Переместите указатель воспроизведения немного правее начала соответствующего текстового трека и щелкните на круглом значке Enable Keyframe Animation (Включить анимацию ключевых кадров) слева от надписи Text Warp (Обтекание текстом), как показано на иллюстрации. На шкале времени появится желтый значок ромба, который помечает точку начала анимации. Теперь перетащите указатель воспроизведения в точку, где анимация должна завершиться. Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на кнопке Create Warped Text (Создает деформированный текст), которая обведена на иллюстрации.
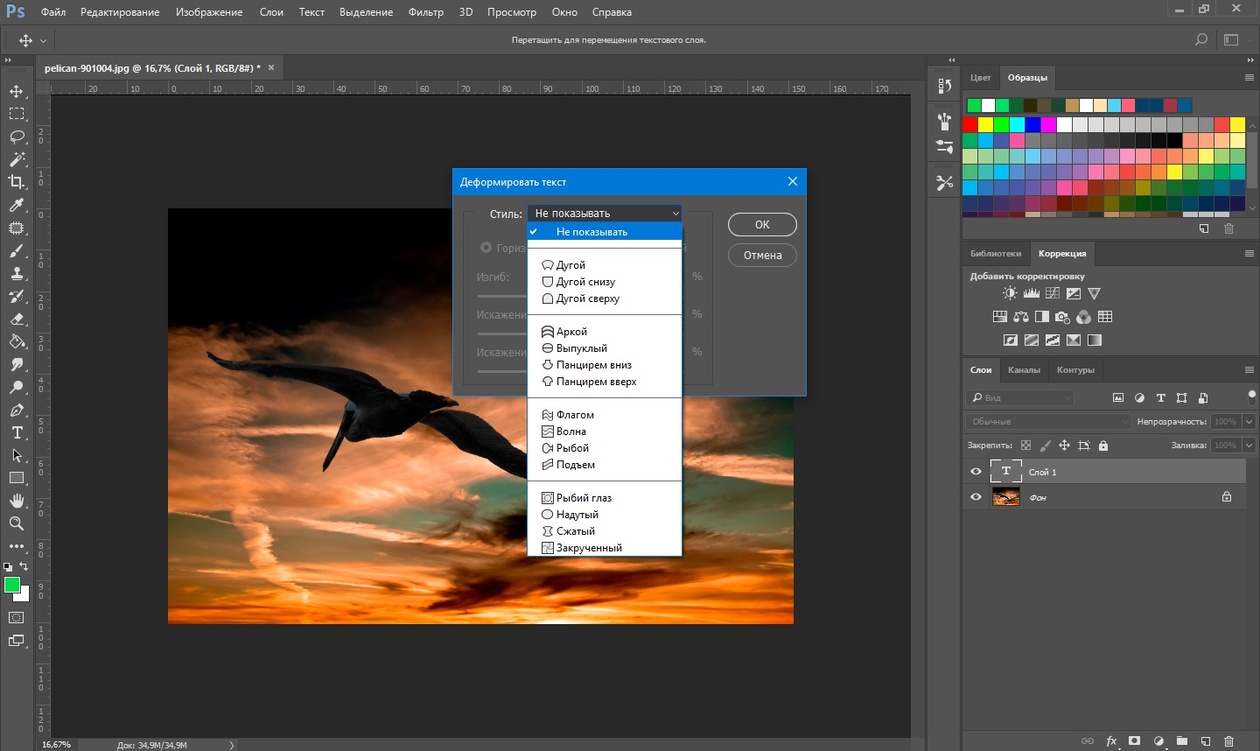
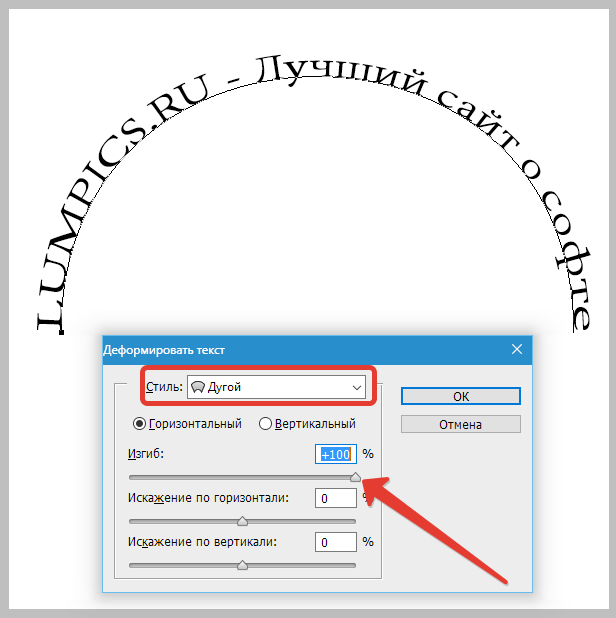
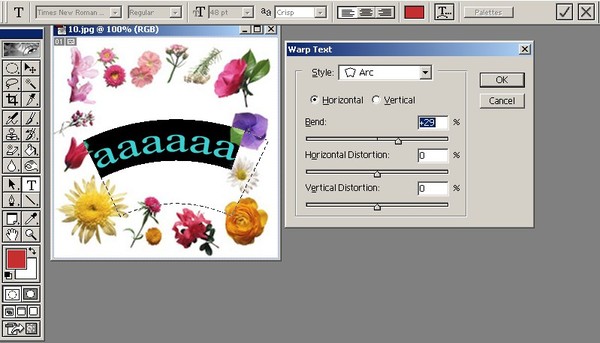
В появившемся диалоговом окне Warp Text (Деформировать текст) выберите любой понравившийся вам стиль, например Arch (Дугой), задайте значение параметра Bend (Изгиб) и щелкните на кнопке ОК. На шкале времени щелкните на значке ромба слева от надписи Text Warp, чтобы пометить точку конца анимации (она обведена на иллюстрации внизу). На этом настройка анимации завершена. Если воспроизвести клип, сначала появится обычный текст, который затем начнет изгибаться.
Если воспроизвести клип, сначала появится обычный текст, который затем начнет изгибаться.
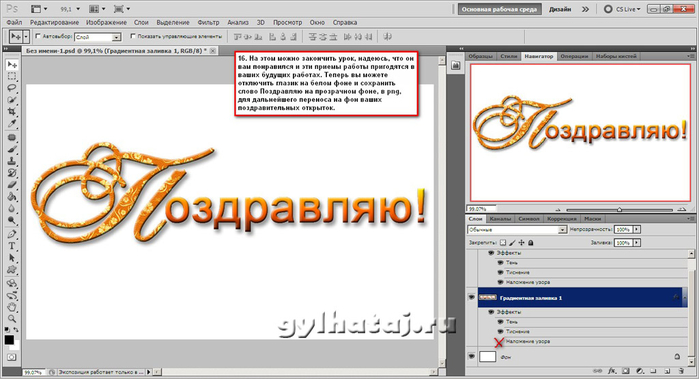
Как сделать красивую надпись в фотошопе в стиле «леттеринг»?
Благодаря умению пользоваться различными инструментами фотошопа, можно буквально творить чудеса с текстом. В этом уроке подробно будет рассмотрено как сделать эффектные надписи в разных стилях.
В этом уроке создадим надпись в стиле Typography Lettering в виде наклейки в Photoshop CC.
В этом стиле используется один или несколько шрифтов, объединенных в единую сбалансированную картинку. Иногда за основу взят готовый текст, а иногда текст рисуется с нуля.
Выглядит такой текст очень модно и стильно. Поэтому приступайте с созданию своего стикера прямо сейчас.
Создание и размещение текста
В стиле «леттеринг» русские слова используются намного реже английских. Почему? Одна из причин это разница в начертании букв, русские буквы ровнее и в верхней части редко выступают за пределы строки.
Поэтому даже при использовании соответствующего шрифта русские слова не будут так красиво выглядеть и нуждаются в дополнительной прорисовке.
Мы рассмотрим самый простой способ. Возьмем за основу готовый шрифт, подходящий для этого.
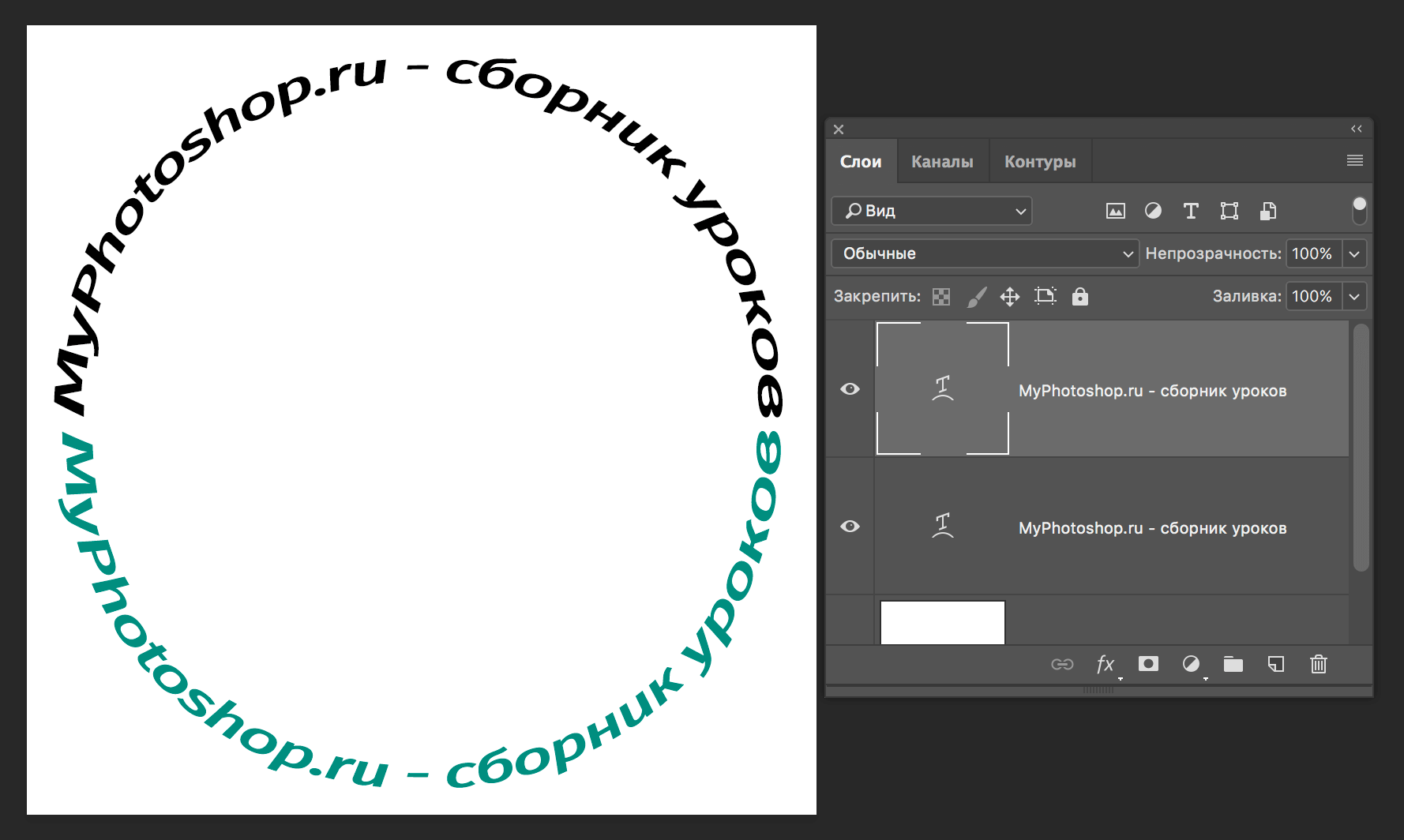
Напишем три слова «don’t give up» на отдельных слоях, как показано на рисунке ниже:
Теперь надписи нужно так масштабировать и развернуть, чтобы не оставалось больших пустых мест между словами и слова читались в правильной последовательности.
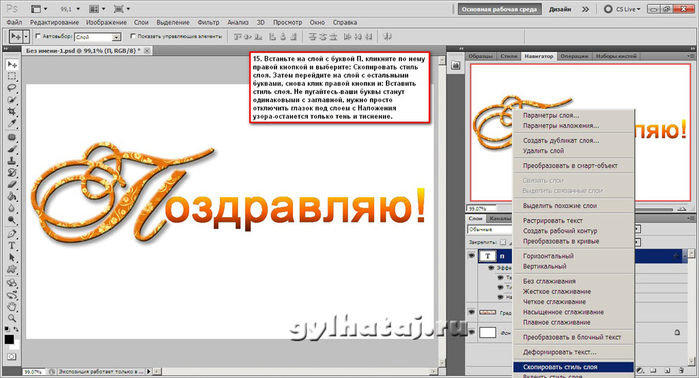
Возможно, отдельные буквы или части букв придется подправить. Для этого переведите их в форму, нажмите правой кнопкой мыши по слою и выберите «Convеrt to Shape».
Затем, с помощью инструмента «Прямое выделение» вы сможете отредактировать форму букв.
Наложение эффектов
Когда форма готова наложите на текст эффекты: градиентная заливка и обводка. Я поставил желто-оранжевый градиент и черную обводку. Вы можете выбрать любые другие цвета, которые вам нравятся.
После этого, на дублирующем слое, лежащем снизу я сделаю голубую обтравку, которая будет немного смещена и создавать эффект тени.![]()
На еще одном дублирующем слое сделаю черную обводку, а после еще и белую)) Основная суть этого приема — это создание большого количества обводок, сочетающихся по цвету.
Если между буквами остались дыры, то лучше их закрасить цветом обтравки, иначе это будет выглядеть некрасиво.
Для создания объема букв добавьте внутреннюю тень с режимом наложение «Overlay» (перекрытие). Тогда тень не будет черной, а будет вписываться в общий стиль.
Прорисовка деталей
Но если есть тень, то должен быть и свет. Красивый эффект получится от маленьких бликов на буквах с противоположной от тени стороны.
Нарисовать его можно с помощью инструмента перо «Pen Tool» используя белую заливку и прозрачную обводку.
Последним штрихом будет добавление слегка видимой текстуры под наклейкой. Для этого сделайте маску слоя на текстуре, залейте ее черным цветом и белой, слабой кистью аккуратно покажите часть фона под стикером.
Подробный видео урок
Ниже в подробном видео уроке описано как сделать надпись в фотошопе в стиле «Леттеринг».
Под видео есть ссылка на шрифт и файл используемый в видео:
(Visited 2 017 times, 1 visits today)
Как оформить надпись на рисунке. Как сделать надпись на фото онлайн красивым шрифтом. EffectFree
2 голосаЗдравствуйте, уважаемые читатели блога Start-Luck. Иногда очень простые действия вызывают массу неудобств и заставляют человека надолго задумываться: «А как, собственно, решить поставленную задачу?». Сегодня речь пойдет именно об этом.
Я собираюсь рассказать вам как наложить текст на картинку четырьмя способами при помощи программ, которые, я думаю, установлены на ваш компьютер – это Word, Paint и Photoshop, а также посредством одного очень популярного сервиса, онлайн аналога фотошоп, в котором можно работать бесплатно.
Вы узнаете о преимуществах каждого из способов и сможете решить в каком случае тот или иной вариант подойдет наилучшим образом. Ну что ж, давайте начинать?
Ну что ж, давайте начинать?
Pixlr
Возможно вы когда-то слышали или натыкались на сервис Pixlr.com . О нем я писал, когда рассказывал про . Кстати, любой из них поможет сделать надпись на фото, так что рекомендую почитать эту публикацию. Сам же продолжу основную тему и постараюсь описать все преимущества и недостатки данного метода прямо сейчас.
Плюсы: большое количество красивых шрифтов, возможность создания без скачивания дополнительных программ.
Минусы: я бы не назвал интерфейс этой программы очень простым и понятным для новичка. Если вы знаете что искать и уже работали с полной версией фотошопа, то скорее всего докопаетесь до нужных функций, если же нет, то ваши возможности будут несколько ограничены.
Сейчас я постараюсь показать вам основные функции утилиты. Для работы с картинкой вам потребуется Pixlr Editor , а не Express, ссылка на него находится слева.
Теперь откройте изображение. Сделать это можно при помощи функции, которая появляется при открытии окна программы.
Есть и второй вариант загрузки картинки. Он подойдет в том случае, если вы уже закрыли приветственное окно. Не обязательно будет перезагружать сервис. Просто щелкните на «Файл», а затем кликните по пункту «Открыть изображение».
Также вы можете воспользоваться сочетанием клавиш Ctrl+O.
Как и во многих программах и сервисах, функция добавления текста открывается при помощи иконки с большой буквой «А». Далее кликаете в любом месте картинки.
Чтобы добавить свой текст, его необходимо вписать в поле появившегося меню. Здесь же можно выбрать размер шрифта, стиль и цвет текста.
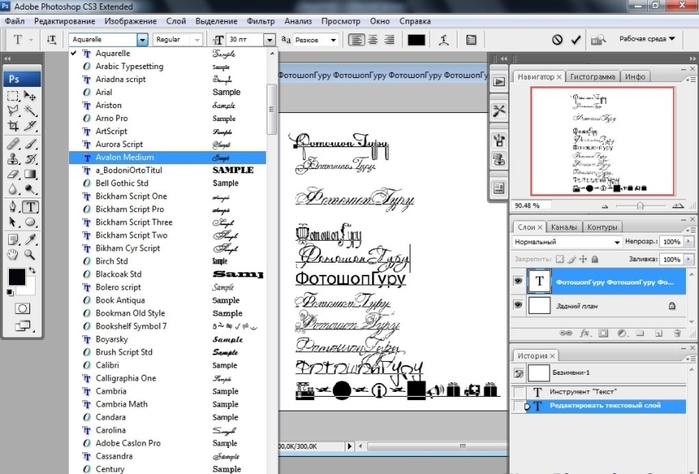
Раздел «Шрифт» содержит довольно большое количество красивых вариантов написания, но не все они подходят для текста на русском языке.
Вы уже знаете ? Если да, то нет необходимости читать другую публикацию из этого блога с детальным разъяснением. Просто щелкаете по текстовому слою правой клавишей мыши и выбираете пункт «Стили».
Здесь вы можете добавить тень, обводку и некоторые другие эффекты. Каждый из них содержит в себе различные настройки – подбираете цвет, устанавливаете ширину, твердость кисти, непрозрачность. Попробуйте самостоятельно разобраться в этих кнопках методом тыка. Это не сложно.
Каждый из них содержит в себе различные настройки – подбираете цвет, устанавливаете ширину, твердость кисти, непрозрачность. Попробуйте самостоятельно разобраться в этих кнопках методом тыка. Это не сложно.
Никаких логотипов программы и прочих водяных знаков на вашей работе не появится. Это существенное преимущество данного способа относительно аналогичных онлайн сервисов и редакторов.
Полная версия Photoshop
Я уже детально описывал возможности фотошопа и то, в том числе и , и многое другое. Возможности этой программы поистине безграничны. На что только не способна утилита! Она превращается в настоящую сокровищницу в опытных руках, которые знают что делают.
Если вы тоже хотите научиться владеть Photoshop на 100%, могу предложить вам два обучающих курса. Один подойдет новичкам, которые пока ничего не знают об этой программе. «Фотошоп для начинающих в видео формате ».
Для более продвинутых пользователей в большей мере подойдет «100 уроков Photoshop ». Эти уроки примечательны еще и тем, что в них вам поведают не только о технических моментах, вы много узнаете о свете, тенях, важных моментах художественного оформления. Все это выведет дизайнерские навыки на качественно новый уровень.
Эти уроки примечательны еще и тем, что в них вам поведают не только о технических моментах, вы много узнаете о свете, тенях, важных моментах художественного оформления. Все это выведет дизайнерские навыки на качественно новый уровень.
Я расскажу о базовых возможностях написания красивого текста в фотошопе. Для начала открываем файл. Это можно сделать путем перетаскивания фото из папки в рабочее окно программы, при помощи сочетания клавиш Ctrl+O или через верхнюю панель инструментов: «Файл» — «Открыть».
Здесь иконка для добавления текста обозначена буквой «Т» в меню слева, а специальная панель для управления настройками открывается сверху. Тут вам и выбор шрифта, кстати, возможно вам пригодится моя статья и размер текста, и его цвет, и дополнительные возможности.
Все шрифты, что отображаются в программе фотошоп – это те, что установлены на вашу операционную систему. Хотите добавить новые? Сделать это не так уж сложно, ссылку на обучающую инструкцию я уже дал.
Нажав сперва на текстовый слой, а затем открыв опцию «Параметры наложения» вы без труда добавите новые эффекты – плавный переход цвета, узор, тень, обводка и многое другое. Здесь функций в разы больше, чем в урезанном онлайн сервисе.
Опять же, метод тыка или курсы, о которых я рассказал вам чуть выше помогут разобраться что и в каком случае применяется.
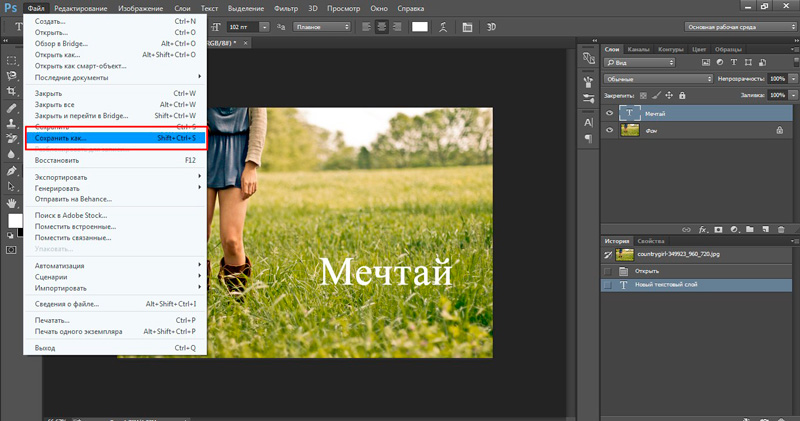
Осталось только «Сохранить как…» все в той же вкладке «Файл» панели инструментов в верхней части программы. Кстати, возможно вам понадобится переместить текст. Для этого нажмите инструмент со стрелками, он располагается первым. Ну а используйте горячие клавиши Ctrl+T.
Кстати, могу посоветовать вам еще одну статью, которую я писал совсем недавно. Она рассказывает . На нем все тексты смотрятся очень эффектно. Не пропустите.
Ворд
Не знаю что может заставить человека целенаправлено открыть Word, чтобы создавать текст на картинке именно таким образом, на мой взгляд, намного проще поработать с изображением уже описанными мной методами, но в жизни случается всякое и мой долго описать каждую возможность, что предоставляет нам компьютер.
Вставить картинку в документ можно все также путем перетаскивания из папки.
Так у вас есть возможность открыть вкладку «Вставка» и кликнуть на иконку с изображением рисунка. Откроется стандартный проводник, в котором надо будет щелкнуть на необходимый файл.
Все в той же вкладке «Вставка» нажимаете на букву А, а затем выбираете стиль написания текста.
Осталось только ввести свой текст и готово.
Чтобы впоследствии скачать картинку, я бы посоветовал вам воспользоваться , то есть фотографиями экрана монитора.
Paint
Последний способ работы – программа Paint, от которой по слухам создатели Windows собираются отказаться в ближайшее время. Жмете на меню «Пуск», затем кликаете по папке «Стандартные» и там отыскиваете нужную программу, которая пока имеется в этом меню.
После того как прога будет открыта, открываете необходимый файл.
Жмете на иконку с буквой «А» и вставляете свою надпись.
Можно выбрать шрифт из тех, что уже есть в вашей системе Windows.
Выбор цвета и шрифта – это единственные функции, что доступны, если вы применяете данный способ работы.
Я думаю, не трудно догадаться какой способ, на мой взгляд, является наиболее приемлемым. Изучайте фотошоп, знакомьтесь с этой программой, хотя бы посредством урезанной онлайн-версии. Это откроет перед вами много новых возможностей.
Даже если вы ни в коей мере не задумываетесь о заработке на веб-дизайне, у вас нет ни тени таланта и желания открывать в себе дар дизайнера, даже простые задачи лучше, все-таки, решать со стопроцентной отдачей.
Если перед вами возникла такая потребность, почему бы не улучшить уровень своих знаний в области базовых программ. Фотошопом сейчас умеют пользоваться все без исключения. Не оставайтесь в стороне.
На этом у меня все. Не забывайте подписываться на рассылку и группу Start-Luck Вконтакте . До новых встреч и удачи в ваших начинаниях.
Что обычный пользователь делает, когда в документе Word нужно поместить текст на изображении? Правильно, применяет разные графические редакторы от стандартного Paint до мощного PhotoShop, а на это тратится время и результат может не порадовать. Но существует несколько вариантов вставки в картинку текста в ворде, который будет смотреться оригинально, в самом Word не прибегая к применению других программ.
Приведенная инструкция познакомит с приемами создания любых надписей на изображении.
Способ №1: текстовый блок
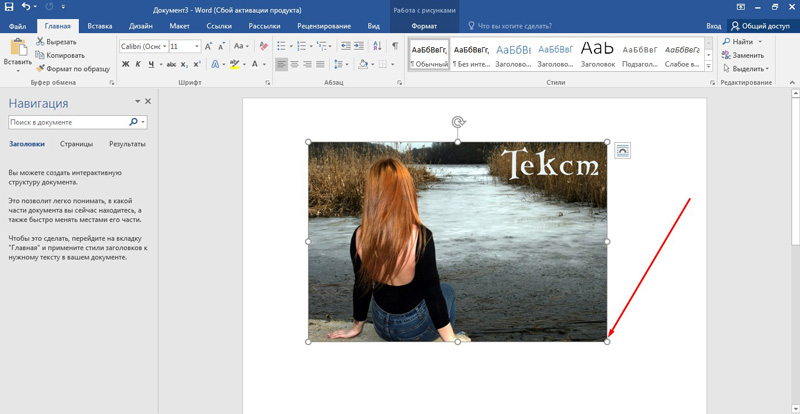
Если вам требуется оформить иллюстрацию обычной поясняющей надписью, то этот метод наиболее приемлем. Особенность объекта в том, что его можно поместить где угодно.Итак, предположим, что в документе уже присутствует нужный рисунок и на нем осталось лишь разместить несколько предложений или список. Как это сделать? Для каждого релиза текстового редактора схема отличается, но незначительно.
 Теперь отыщите в ленте блок «Текст», кликните кнопку «Надпись».
Теперь отыщите в ленте блок «Текст», кликните кнопку «Надпись».После этого развернется меню с набором готовых шаблонов. Тут нажмите «Простая надпись» (это будет первый пример в окне). В результате на листе отобразится рамка с образцом текста.
Далее, перетащите полученный объект на картинку. Для этого наведите курсор на обрамление, стрелка поменяет вид на черный крестик. Зажмите левую кнопку и, не отпуская ее, передвиньте блок в требуемое место на рисунке.
Пока вы получите белое поле, обрамленное черной рамкой. Напечатайте вместо примера текста нужный фрагмент и отформатируйте его согласно своим требованиям (величину шрифта, цвет, стиль и прочее). Размеры блока тоже изменяются. Его можно расширить или уменьшить.
Теперь надо убрать белый фон и обрамление. Для этого просто кликните по надписи и перейдите во вкладку «Формат». Отыщите и щелкните в группе «Стили» по кнопке «Заливка фигуры». Выпадет меню, где выберите пункт «Нет заливки», и фон отключится.
Отыщите и щелкните в группе «Стили» по кнопке «Заливка фигуры». Выпадет меню, где выберите пункт «Нет заливки», и фон отключится.
Осталось убрать рамку. В этой же группе кликните «Контур фигуры», а в списке нажмите «Нет контура». Команда отключает обрамление.
Стандартными средствами Word можно создать хорошо оформленную подпись, любого цвета, стиля, размера. Это гораздо удобней и быстрей, чем пользоваться графическими редакторами.
Способ №2: объект Вордарт
Есть еще один интересный прием создания надписи — вставка объекта WordArt. По сути, это такое же текстовое поле, только имеющее более интересную стилизацию шрифта (с тенью, отражением, объемом и так далее).Во вкладке «Вставка» щелкните кнопку «Добавить объект WordArt» в виде голубой повернутой буквы А. Отобразятся наглядные примеры. Выберите, что подходит к изображению и просто кликните по образцу.
Теперь введите нужную информацию в блоке и перетащите полученное на картинку.
Способ №3: обтекание текстом
Метод хорош в том случае, когда рисунок используется в качестве подложки страницы целиком.
На вставленной картинке щелкните правой кнопкой и выберите в контекстном меню строку «Обтекание текстом». Далее, нажмите пункт «За текстом».
Теперь наполняйте документ как обычно. Только фоном будет служить рисунок, а не стандартный белый цвет.
С помощью приведенных приемов вы легко сделаете отлично оформленный текст на картинке. При этом надобность в использовании графических редакторов отпадает.
Вставленный в Word рисунок иногда необходимо как-то обозначить или подписать, и как сделать надпись на картинке в Ворде мы дальше и рассмотрим.
Есть несколько способов размещения текста поверх картинки в Ворде. Если необходимо разместить на рисунке красиво оформленный текст, то лучше всего использовать надписи WordArt, а если достаточно обычного текста, то следует воспользоваться текстовым полем.
Для вставки надписи WordArt переходим на вкладку «Вставка» , находим объект WordArt и выбираем понравившийся стиль оформления. После этого на листе появится специальное поле для ввода текста. С помощью меню на появившейся вкладке «Формат» можно произвести дополнительные настройки надписи. После всех настроек и окончательного расположения текста на картинке лучше всего их сгруппировать, чтобы при перемещении картинки сразу с ней перемещалась и надпись.
С помощью меню на появившейся вкладке «Формат» можно произвести дополнительные настройки надписи. После всех настроек и окончательного расположения текста на картинке лучше всего их сгруппировать, чтобы при перемещении картинки сразу с ней перемещалась и надпись.
Для вставки обычного текста поверх рисунка в Ворде выбираем пункт меню «Текстовое поле» на вкладке «Вставка» , в котором выбираем вариант «Простая надпись» . В появившемся поле вводим необходимый текст, производим дополнительные настройки с помощью меню на вкладке «Формат» , в том числе удаляем заливку и контур фигуры, а также при необходимости меняем цвет и размер текста стандартным способом. После всех настроек также желательно сгруппировать текст и картинку.
Как сделать надпись на фотографии? В этой статье мы подробно обозрим этот вопрос. При создании уникальных фотографий или картинок, многие пользователи задумываются об их защите. Мы используем сервис PixLr для создания надписи на фотографиях и другие похожие программы.
Здравствуйте друзья! Для чего делают надписи на фотографиях? Есть основная причина – защита авторских прав, или для узнаваемости автора, бренда. Например, Вы сделали свою личную фотографию, и хотите её подписать своим личным именем. Таким образом Вы сможете подтвердить, что это только Ваше фото.
Или например, при ведении блога многие блоггеры создают на своих уникальных картинках надписи в виде текста – обычно там размещают домен сайта или имя автора. Таким образом люди будут находить Ваши картинки в Интернете, и узнавать Вас. Также они могут перейти на Ваш сайт или блог.
Если Вы задавались вопросом, как сделать надпись на фотографии, эта статья будет Вам полезной. Ниже мы применим на практике сервис Пикслр онлайн и несколько программ, которые создадут Вам надпись на фото и не только.
Как сделать надпись на фотографии
Надписи на фото делаются просто. В этом разделе статьи новичкам будут даны простые советы, с помощью которых Вы сможете сделать это быстро:
- Подбираете шрифт для текста.
 Можно использовать стандартные шрифты в сервисе Pixlr и других программах.
Можно использовать стандартные шрифты в сервисе Pixlr и других программах. - Выбираем программу, сервис для создания надписи. Их много. Но мы будем разбирать те, которые новички смогут освоить быстро. Например, Пикслр онлайн на русском, Фотошоп и так далее.
- Создаём надпись и сохраняем фото с надписью на компьютер. У каждого сервиса и программы можно выбрать разный формат сохранения фото, и картинок. Например, в jpeg, png, gif и другой.
Вопрос, как сделать надпись на фотографии разберём полностью на практике дальше в статье.
Как сделать надпись на фотографии с помощью сервиса PixlrИтак, создадим надпись на фото с помощью сервиса Pixlr. Об этом сервисе были написаны статьи на моём блоге. Например, такие как ( , и ).
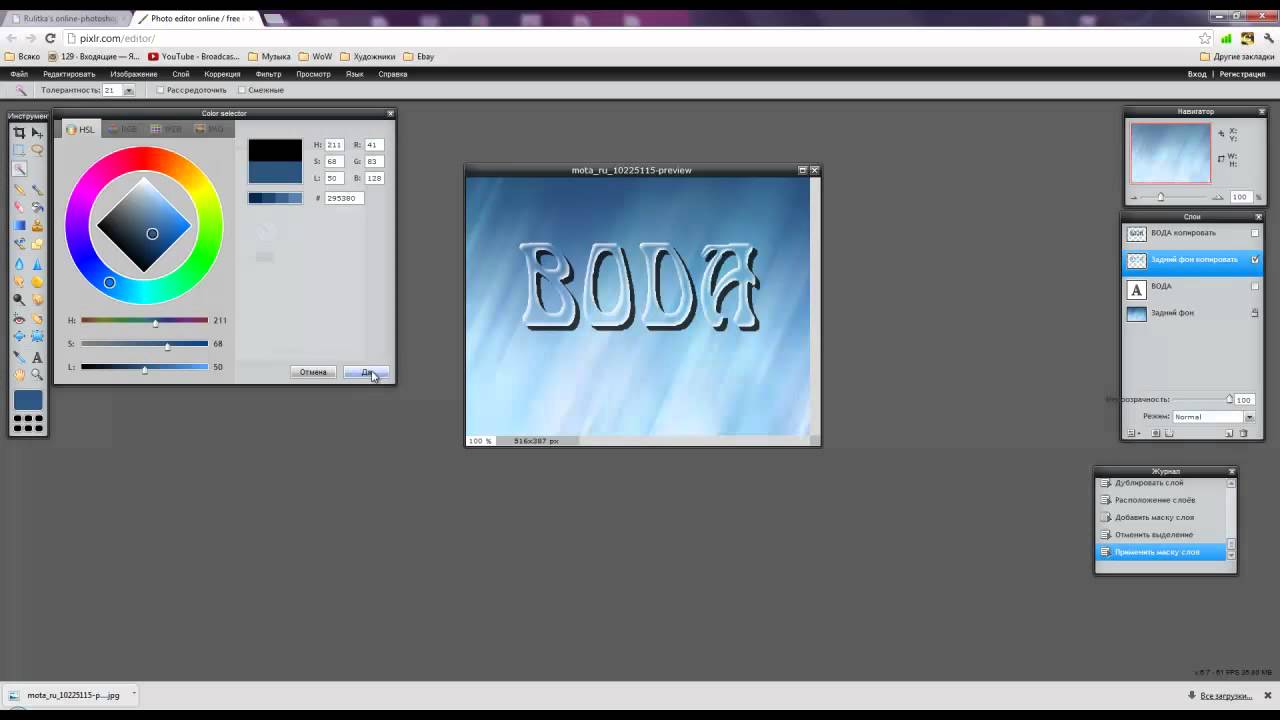
Открываем в браузере этот редактор изображений через этот адрес – «pixlr.com». Далее, нажимаем на раздел в редакторе «Language», чтобы выбрать из списка языков «Русский». И начинаем работу. Кликаем кнопку «Загрузить изображение с компьютера» (Скрин 1).
Выбираем свою фотографию или картинку с рабочего стола.
Затем, нажимаем «Открыть», чтобы фото загрузилось на сервис. Далее, в самом редакторе есть кнопка «A», с помощью которой можно добавлять текст на фото, а именно надписи. Кликаем по картинке мышкой в произвольную область, куда хотим добавить надписи. И нажимаем вышеуказанную кнопку (Скрин 2).
После которой появится панель добавления текста. В ней можно написать любой текст или добавить свой адрес сайта (блога). Изменить шрифт, и размер текста. После чего подтверждаем операцию кнопкой «ОК».
Как видно из результата выше, надпись на фото была добавлена. Нужно отметить очень важную деталь. Когда будете использовать этот сервис, отключите в браузере блокировщик рекламы (если есть), чтобы Pixlr корректно работал.
Как сделать надпись на картинке в других программахИтак, есть программы, которые помогут Вам создать надпись на картинках и фотографиях. Это Фотошоп, и программа Paint, которая есть у всех пользователей на компьютерах.
Программу Фотошоп мы подробно разбирать не будем. Поскольку надписи в нём создаются по аналогии, как и на сервисе Pixlr. А Паинт создаст Вам надпись на картинке ещё быстрее.
Нажимаем по картинке правой кнопкой мыши, и выбираем пункт из меню «Изменить» или «Открыть с помощью», чтобы запустить эту программу (Скрин 3).
Когда картинка станет отображаться в программе, кликаем на значок «A», и устанавливаем текст в любой области фото. Затем, пишем его и меняем цвет, размер, шрифт текста и так далее.
Чтобы сохранить изменённую фотографию, нужно кликнуть вверху программы «Файл», «Сохранить как» и выбрать формат изображения. После этого сохраняем свою фотографию с надписью на компьютер. Эти программы бесплатные и их легко может использовать новичок.
По сути, логотип это обычная картинка. Наложить логотип, означает наложение картинки на картинку. В первую очередь, нужно , чтобы потом накладывать его на фото. Затем, запускаем на компьютере любой редактор или программу. Например, тот же Пикслр. Весь процесс наложения логотипа на картинку, покажем в сервисе Пикслр. Открываем заготовленную картинку с надписью или фотографией в в этом сервисе. Затем, нажимаем в нём кнопку «Файл» и «Открыть». После чего Вы можете выбрать с компьютера логотип.
Например, тот же Пикслр. Весь процесс наложения логотипа на картинку, покажем в сервисе Пикслр. Открываем заготовленную картинку с надписью или фотографией в в этом сервисе. Затем, нажимаем в нём кнопку «Файл» и «Открыть». После чего Вы можете выбрать с компьютера логотип.
Также Вы можете наложить логотип на картинку, фото с помощью других программ и сервисов. Например, в Фотошоп. А как наложить картинку на картинку в онлайн программе Pixlr, показано в статье блоге .
ЗаключениеЭта статья помогла нам разобраться с вопросом, как сделать надпись на фотографии, картинки и наложить на неё логотип. Эта информация будет нужна многим новичкам, которые впервые столкнулись с этим вопросом. Данные инструменты, которые мы рассмотрели будут нужны блоггерам, фотографам, для защиты своих картин и авторских прав от пиратства в Интернете. Ведь, многие в Интернете зарабатывают, и надписи на фото и картинках будут, как раз кстати. Спасибо Вам за внимание!
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку «Подписаться»
Заполните форму, нажмите кнопку «Подписаться»
Так как мы живем во времена расцвета социальных сетей, зачастую нам приходиться сталкиваться с вопросом — Как сделать надпись на фото. И это отнюдь не удивительно, ведь ежедневно миллионы пользователей выкладывают во всевозможные сообщества и на свои странички десятки фотографий.
В данной статье будут рассмотрены самые популярные способы создания надписей на фото.
Делаем надпись на фото в Paint.
Данный способ создания надписи на фото является самым распространенным и простым, так как программа «Paint» уже предустановлена на всех компьютерах/ноутбуках с операционной системой Windows, то есть она идет с пакетом стандартных программ.
Она довольно проста в освоении и позволяет пользователям совершать «стандартные» действия с изображениями.
1. Чтобы создать на своей фотографии какую-либо надпись, вам необходимо для начала открыть программу. Найти ее очень просто: зайдите в меню «Пуск», нажмите на надпись «Все программы», затем откройте папку «Стандартные». В ней вы обнаружите значок «палитра с кисточкой» и рядом будет надпись paint. Нажмите на нее.
В ней вы обнаружите значок «палитра с кисточкой» и рядом будет надпись paint. Нажмите на нее.
2. Перед вами откроется окошко программы. Вы можете перетащить в него необходимое изображение или открыть его через сам редактор. Для этого нажмите на синий прямоугольник, расположенный слева в верхнем углу окна, и выберите параметр «Открыть».
После этого вам остается лишь выбрать изображение.
3. После того, как вы открыли фото, и внесли другие изменения, например , можно приступать к созданию надписи. Для этого нажмите на букву «А» и выберите необходимый цвет.
4. Зажав правую кнопку мыши, выделите ту часть изображения, на которой вы хотите написать. Выберите шрифт и его размер. После нажмите на надпись «Прозрачный» (этот параметр позволит вам создать надпись на самом фото, не перекрывая его).
Если что-то не получается с первого раза, или же вам попросту не понравится выбранный шрифт, вы можете легко удалить надпись (оставаясь при этом в режиме написания) или же его изменить.
5. Сохраните измененное изображение.
Надпись на фото в FastStone Image Viewer.
Этот способ предусматривает некоторые трудности, особенно, если вы новичок. Однако данная программа настолько «многофункциональна» и проста интерфейсом, что разобравшись, вы будете использовать только ее.
1. Для начала скачайте программу (желательно, с официального сайта продукта) и установите ее на свое устройство.
2. Откройте. Выберите вкладку «Файл», а в ней параметр «Открыть», укажите необходимое вам изображение.
3. Теперь, когда в окне программы отобразилось ваше фото, нажмите на вкладку «Правка» и выберите параметр «Рисование».
4. У вас откроется большое окно. В нем вам нужно нажать на букву «А». После этого вы увидите внизу страницы появившиеся параметры. Снимите галочку с параметра «Фон».
5. Выделите на изображении область, на которой будет создана надпись. Сверху у вас появиться дополнительное меню, позволяющее выбрать шрифт, изменить его размер и цвет.
Выставите необходимые вам параметры и приступайте к написанию.
6. Не выходя из режима, вы можете задать «прозрачность» своему тексту, путем перетаскивания ползунка, расположенного рядом с надписью «Прозрачность». Кроме того вы можете перемещать свою надпись по фото и изменять ее «размер».
7. После выполнения всех «процедур» не забудьте сохранить свое изображение. Для этого нажмите на кнопку «ОК», а затем в основном окне программы нажмите на синий значок.
Теперь вы знаете, как сделать надпись на фото.
Как сделать красивую надпись в Фотошопе
Создание красивых привлекательных надписей – один из основных приемов дизайна в программе Фотошоп. Такие надписи могут использоваться для оформления коллажей, буклетов, при разработке сайтов. Создать привлекательную надпись можно разными способами, например, наложить текст на картинку в Фотошопе, применить стили или различные режимы наложения. В этом уроке мы покажем, как сделать красивый текст в Фотошопе CS6
Создание красивой надписи
Как всегда, будем экспериментировать над названием нашего сайта LUMPICS. RU с помощью стилей и режима наложения «Цветность».
RU с помощью стилей и режима наложения «Цветность».
Этап 1: Применение стилей
- Создаем новый документ необходимого размера, заливаем фон черным цветом и пишем текст. Цвет текста может быть любым, контрастным.
- Создаем копию слоя с текстом (CTRL+J) и снимаем с копии видимость.
- Затем переходим на оригинальный слой и дважды кликаем по нему, вызвав окно стилей слоя. Здесь включаем «Внутреннее свечение» и выставляем размер 5 пикселей, а режим наложения меняем на «Замена светлым».
- Далее включаем «Внешнее свечение». Настраиваем размер (5 пикс.), режим наложения «Замена светлым», «Диапазон» — 100%.
- Нажимаем ОК, переходим в палитру слоев и снижаем значение параметра «Заливка» до 0.
- Переходим на верхний слой с текстом, включаем видимость и дважды кликаем по нему, вызвав стили.
 Включаем «Тиснение» с такими параметрами: глубина 300%, размер 2-3 пикс., контур глянца – двойное кольцо, сглаживание включено.
Включаем «Тиснение» с такими параметрами: глубина 300%, размер 2-3 пикс., контур глянца – двойное кольцо, сглаживание включено. - Переходим к пункту «Контур» и ставим галку, включая сглаживание.
- Затем включаем «Внутреннее свечение» и меняем размер на 5 пикселей.
- Жмем ОК и снова убираем заливку слоя.
Этап 2: Раскрашивание
Осталось только раскрасить наш текст.
- Создаем новый пустой слой и красим его любым способом в яркие цвета. Мы воспользовались вот таким градиентом:
Подробнее: Как сделать градиент в Фотошопе
- Для достижения необходимого эффекта меняем режим наложения для этого слоя на «Цветность».
- Для усиления свечения создаем копию слоя с градиентом и меняем режим наложения на «Мягкий свет». Если эффект окажется слишком сильным, можно снизить непрозрачность данного слоя до 40-50%.

Надпись готова, при желании ее еще можно доработать различными дополнительными элементами на ваш выбор.
Урок окончен. Эти приемы помогут при создании красивых текстов, пригодных для того, чтобы подписывать фотографии в Фотошопе, размещения на сайтах в качестве логотипов или оформления открыток и буклетов.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как реалистично добавить текст на фотографию в Photoshop
Иногда одной иллюстрации недостаточно, и на неё обязательно нужно наложить надпись – например, название бренда. Главное здесь сделать всё так, чтобы она выглядела по-настоящему органично, смотрелась частью изображения, а не инородным элементом и не бросалась в глаза. С помощью программы Фотошоп онлайн сделать это проще простого!
Прочитав данную статью, вы не только узнаете, как добавлять текст к фото, но и как придавать ему форму поверхности (наклон, перспектива), как придавать надписи реалистичность и естественность.
Итак, начинаем. Открываем в Photoshop Online исходное изображение – чем качественнее оно будет и чем большим будет его размер, тем лучше, ведь из большого фото всегда можно сделать меньшее, а вот из маленького большое – нет.
Работать нам придётся со слоями и фильтрами, причём их может быть несколько. Также нам понадобится загрузить в Фотошоп необходимый шрифт или использовать один из дефолтных, предустановленных.
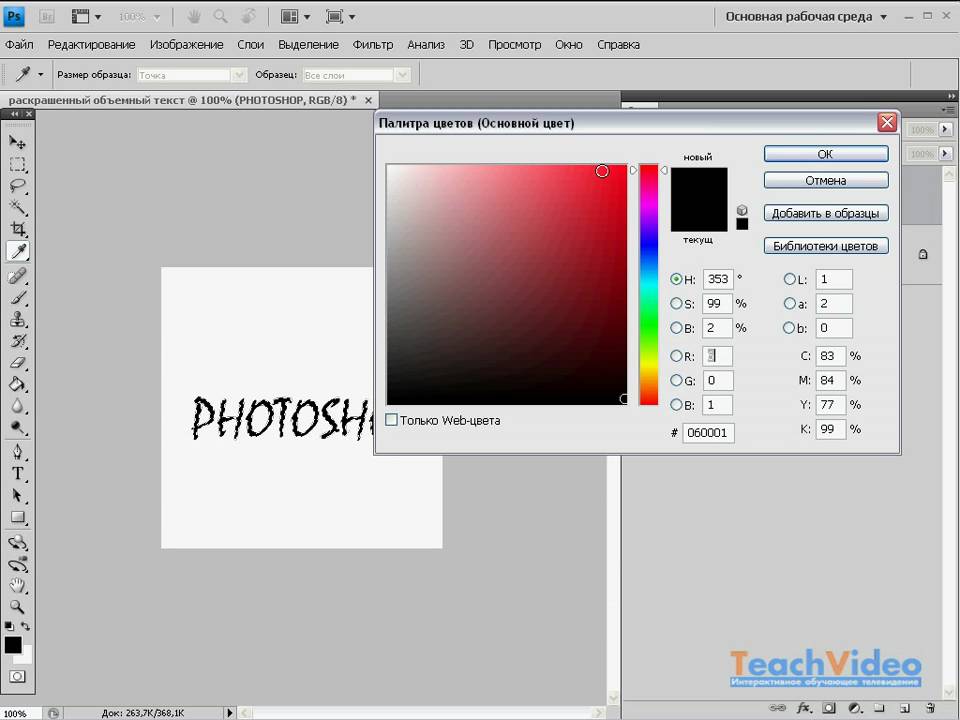
Первое, что необходимо сделать, это выбрать для надписи подходящий цвет. Лучше всего выбирать из цветов, присутствующих на фотографии, так на буквах не будет слишком большого акцента, и они не будут казаться инородными. Открываем палитру цветов и, применив инструмент Пипетка, нажимаем ею на одном из объектов фото. Цвет определён, теперь используем инструмент Текст и печатаем нужную нам надпись. Изменяем размер кегля на подходящий. Перетаскиваем в нужное место и смотрим, что получилось. Корректируем размер и шрифт, если это необходимо.
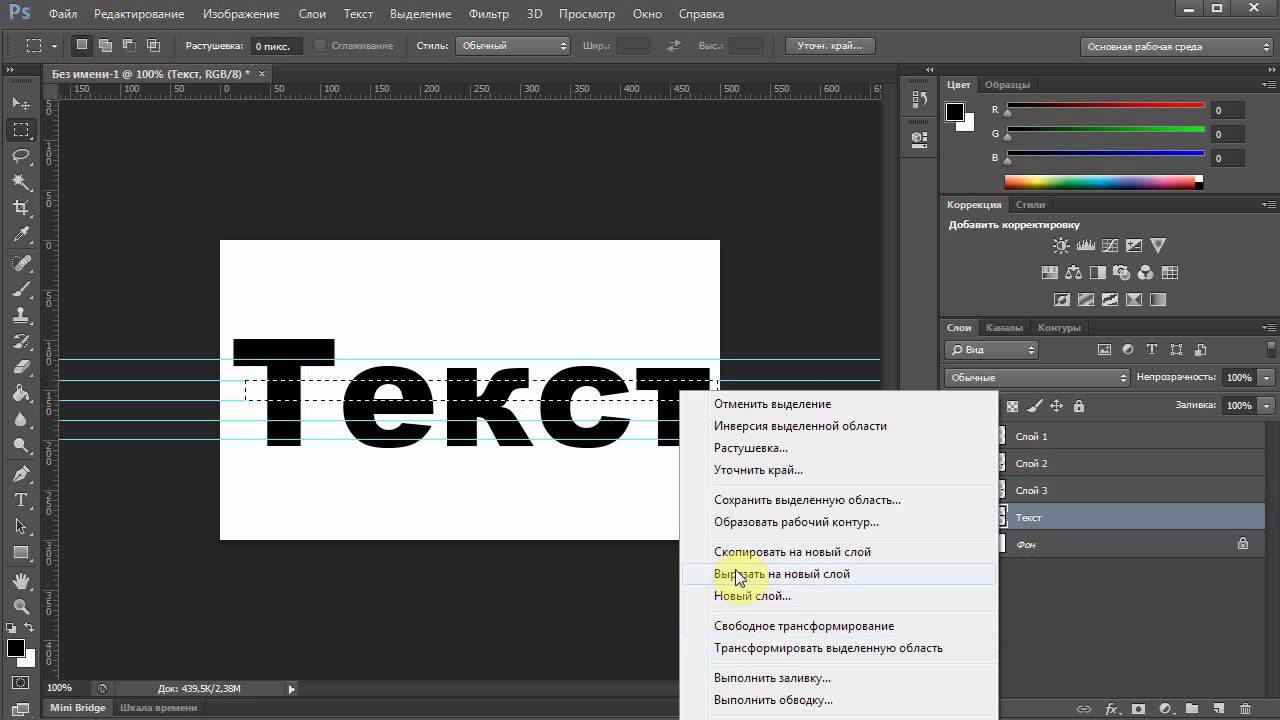
Теперь начинается самое интересное. Необходимо сделать обтекание текстом, то есть деформировать надпись таким образом, чтобы она подходила к плоскости, на которой должна быть расположена. Для этого нам необходимо растрировать надпись, превратить её в изображение. Жмём на вкладку Слои – Растрировать текст. Теперь надпись можно искажать.
Необходимо сделать обтекание текстом, то есть деформировать надпись таким образом, чтобы она подходила к плоскости, на которой должна быть расположена. Для этого нам необходимо растрировать надпись, превратить её в изображение. Жмём на вкладку Слои – Растрировать текст. Теперь надпись можно искажать.
Нажимаем комбинацию клавиш Ctrl-T и применяем Свободное трансформирование. Используя правую клавишу мышки, выбираем инструмент Деформация. Он отлично подходит для закруглённых поверхностей. Подтягиваем все четыре угла так, как чтобы сетка с текстом соответствовала своей плоскости. При необходимости работаем с внутренними точками.
Если поверхность не закруглённая, а ровная и плоская, более подходящим станет другой инструмент – Перспектива или Наклон. Тянем за уголки, чтобы перспектива текста соответствовала перспективе плоскости, где он расположен. По завершению нажимаем клавишу Enter и применяем изменения.
Теперь осталось добавить на наш текст нужный эффект. Его можно сделать полупрозрачным, чтобы проступила фактура нижней поверхности, или добавить потёртостей и царапин, благодаря чему он станет выглядеть более естественно. С этой целью изменяем режим наложения слоя: Нормальный меняем на Перекрытие.
С этой целью изменяем режим наложения слоя: Нормальный меняем на Перекрытие.
Для добавления шероховатости создаём слой-маску, жмём на клавиатуре кнопку «D» и выбираем чёрный в качестве цвета переднего плана. Затем жмём «В» и берём Кисть. При этом следим, что Непрозрачность имела значение в 100 единиц, а режим наложения был установлен на Нормальный. Выбираем грубую кисть (как вариант — сухую) и рисуем чёрным на маске, аккуратно поглаживая края надписи, создавая более потёртый вид.
Вот и весь урок Фотошопа по добавлению текста на фото! Просто и эффектно! А самое главное – реалистично!
© online-photoshop.org
3 способа сделать надпись интереснее
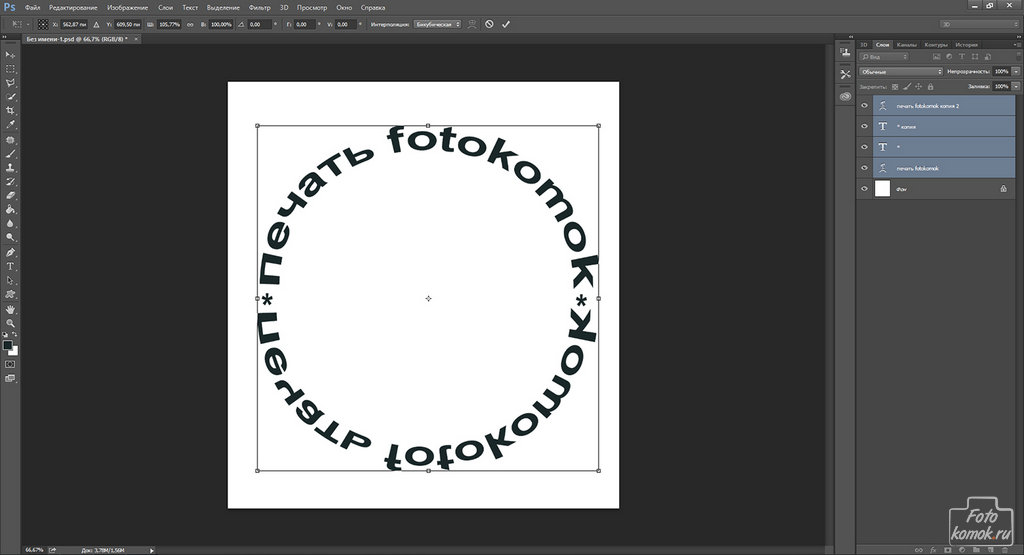
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вам в голову пришла идея и вы хотите создать свой собственный мотиватор или праздничную открытку. Картинка выбрана, но вы не умеете писать текст в фотошопе? Если вы никогда не писали в фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, что написать текст на картинке в фотошопе очень просто, даже если вы не умеете делать текст по кругу.
Заранее предупреждаем, что написать текст на картинке в фотошопе очень просто, даже если вы не умеете делать текст по кругу.
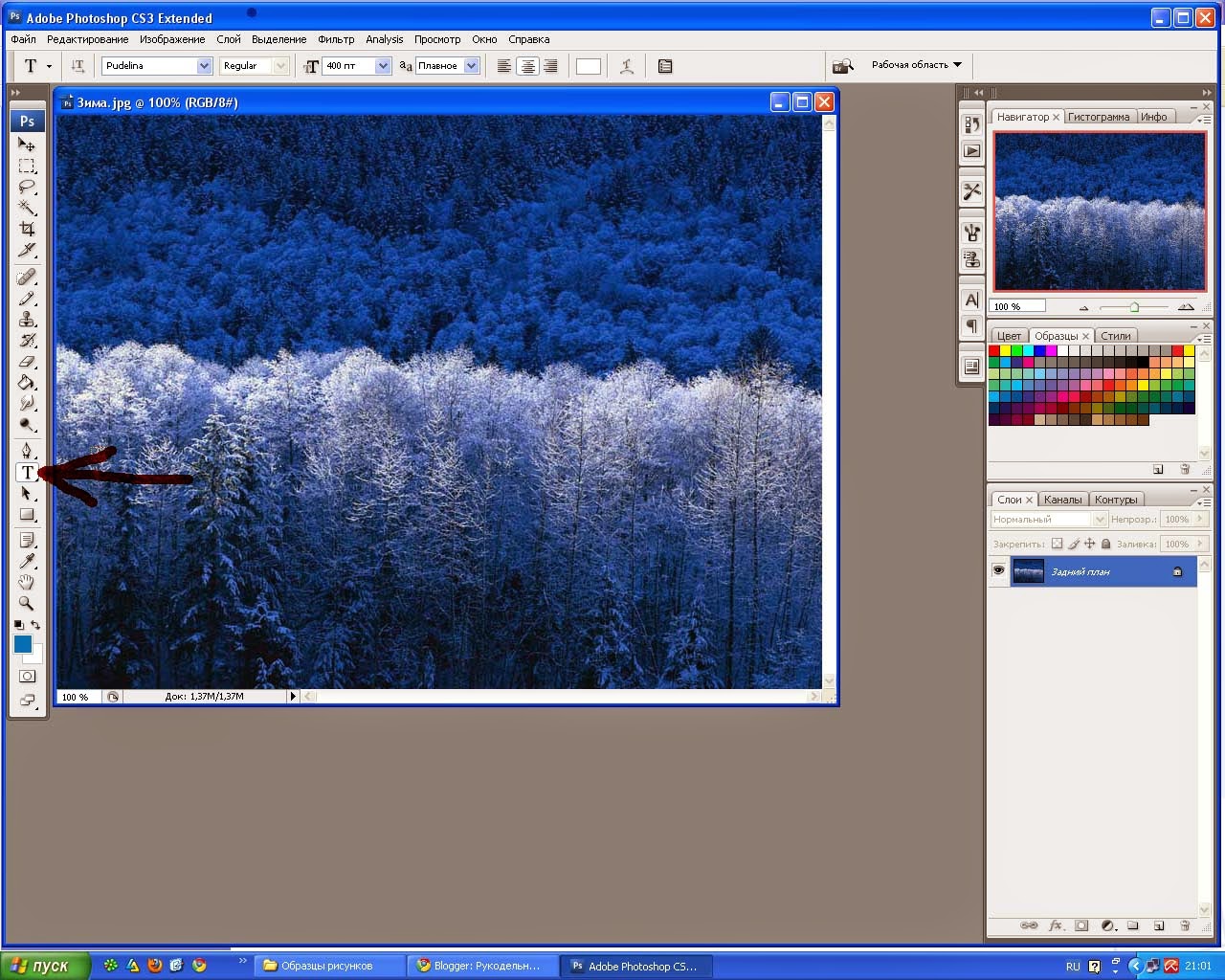
Photoshop имеет целую группу текстовых инструментов. Работа с текстом в Photoshop происходит на особом слое — текстовом.
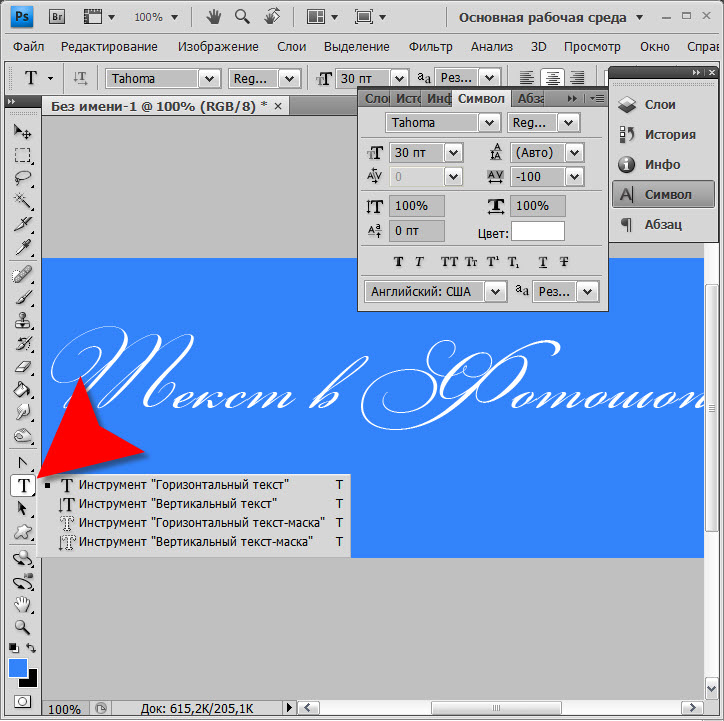
Откройте в Photoshop изображение, на котором вы хотите сделать надпись. Переместите курсор на панель инструментов и щелкните правой кнопкой мыши значок с буквой T . Откроется группа текстовых инструментов. Если вы нажмете T на клавиатуре, то автоматически выберите текстовый инструмент, который по умолчанию является первым в группе.
Как видите, текстовые инструменты позволяют указать ориентацию написанного текста, вертикальную или горизонтальную.
Выбрав текстовый инструмент в нужном направлении, щелкните изображение в том месте, где вы хотите сделать надпись. Сразу появится новый слой с надписью T , то есть текстовый слой. Вы увидите мигающий курсор на изображении и настройках текста на панели управления. Они такие же, как и в обычных текстовых редакторах вроде Word. Здесь вы можете выбрать шрифт, размер, тип стиля (полужирный, курсив и так далее), установить цвет и выравнивание текста, абзаца, то есть все, что может понадобиться для написания текста.
Они такие же, как и в обычных текстовых редакторах вроде Word. Здесь вы можете выбрать шрифт, размер, тип стиля (полужирный, курсив и так далее), установить цвет и выравнивание текста, абзаца, то есть все, что может понадобиться для написания текста.
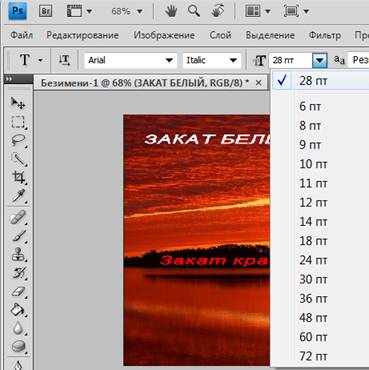
Если развернуть список шрифтов, то напротив каждого из них можно увидеть образец его написания в виде слова «Образец». Так вы легко сможете определить шрифт. Следующий атрибут позволяет вам выбрать толщину письма. Но он доступен не во всех шрифтах.
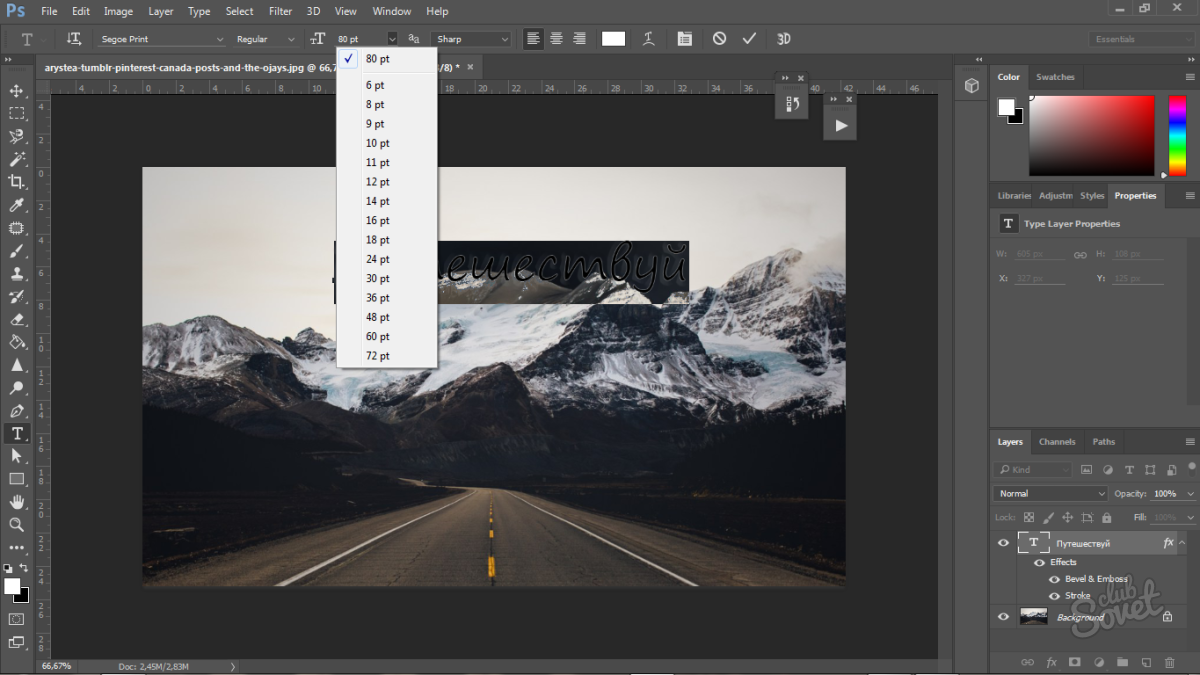
Далее следует размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, поместив курсор в поле списка, можно ввести желаемое число с клавиатуры. Если все в списке слишком мало, введите число больше, чем самое последнее в списке.
Следующий параметр позволяет выбрать тип сглаживания текста. Используется для сглаживания краев письма и избавления от зубчиков на концах букв.
Вот хороший пример сглаживания Windows (слева) и Smooth / Smooth (справа).
Вы можете узнать больше о Photoshop в курсе Fotoshkola.net, Photoshop CC. Основы . ”
Следующие три атрибута — выравнивания. Все они знакомы по текстовым редакторам. Это выравнивание текста по центру, справа или слева.Следующим элементом является выбор цвета. Щелкните по нему один раз и в открывшейся палитре укажите желаемый цвет.
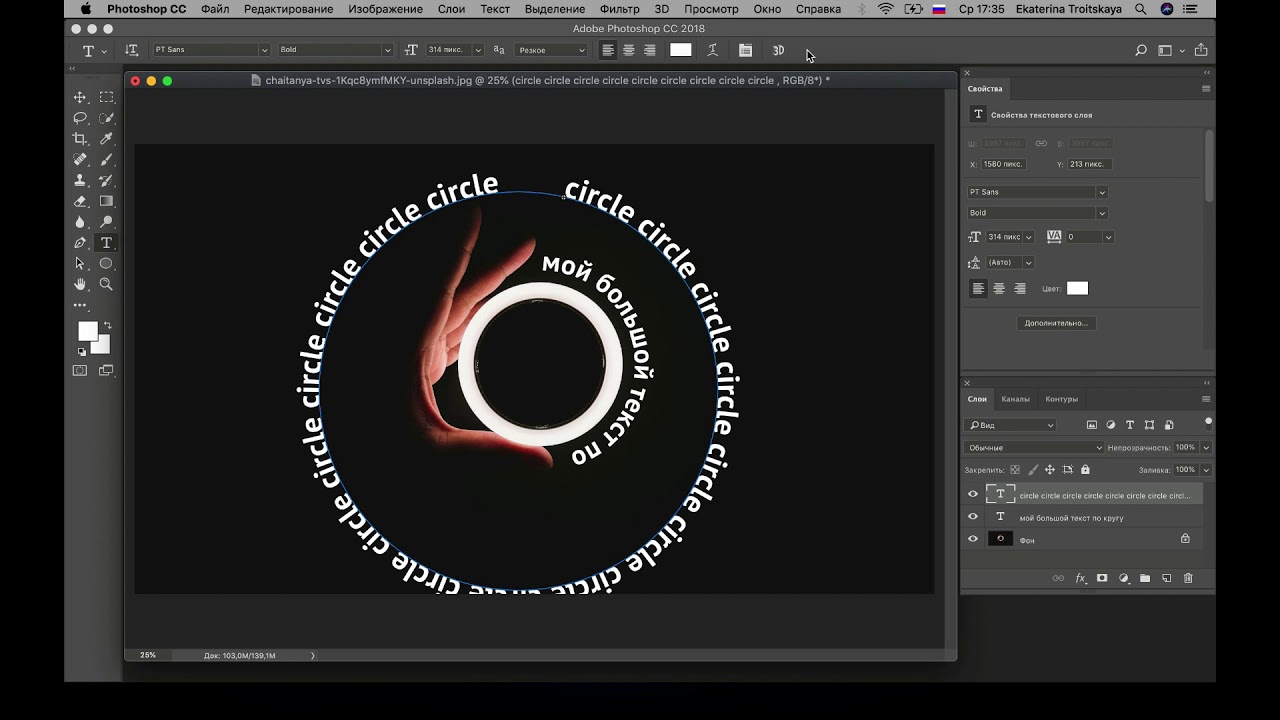
Атрибут с пиктограммой буквы T , стоящей на дуге, позволяет указать написание текста по дуге, по кругу или другой форме.
Когда вы откроете следующий атрибут, вы обнаружите, что здесь собраны почти все предыдущие. Кроме того, в нем вы можете указать межстрочный и буквенный интервалы, отступ для абзаца и все, что вам может понадобиться для написания текста.Вы, наверное, знаете как, потому что все мы хотя бы однажды использовали Microsoft Word. Поэтому мы не будем заострять внимание на этом моменте.
Итак, давайте сделаем нашу первую запись. Далее мы проанализируем, как его повернуть, переместить, задать тень и обводку.
Выберите инструмент «Горизонтальный текст» , щелкните в том месте на изображении, где требуется надпись. Выберите шрифт, цвет и размер. При изменении размера шрифта высота мигающего курсора изменится. Это поможет вам понять, насколько большим будет ваш текст.Напишите задуманную фразу. Если написание завершено, нажмите . Введите в числовую часть клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на введенную вами фразу. Если вам нужно исправить текст, изменить цвет всего или отдельного символа, то с помощью того же текстового инструмента, стоя на текстовом слое, щелкните по нему. Ваш курсор снова мигает. Вы можете выделять текст, удалять символы (удалять) так же, как в Word или другом текстовом редакторе. Оберните строку с . Введите в буквальной части клавиатуры.
Если вы планируете писать длинный текст, заранее укажите его область, чтобы он не выходил за границы текстового контейнера. Затем вы можете изменить эту область вручную. Выберите текстовый инструмент. Перед написанием зажмите левую кнопку мыши и перетащите мышь, как если бы вы хотели выделить область. У вас будет контейнер для текста с вершинами. Затем, перетаскивая эти вершины, вы можете изменить размер контейнера с текстом. Так ваш текст не попадет в зону невидимости.
Выберите текстовый инструмент. Перед написанием зажмите левую кнопку мыши и перетащите мышь, как если бы вы хотели выделить область. У вас будет контейнер для текста с вершинами. Затем, перетаскивая эти вершины, вы можете изменить размер контейнера с текстом. Так ваш текст не попадет в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, используя инструмент «Перемещение» (вызываемый клавишей V ), захватите текст левой кнопкой мыши и перемещайте изображение.
Чтобы повернуть текст, превратитесь в слой с ним и нажмите Ctrl + T . Это работает так же, как и в случае с вращением обычного слоя. Когда появится рамка с вершинами, переместите курсор в угол. Как только на курсоре появится закругленная стрелка, начинайте вращать изображение в нужном направлении. Когда закончите, нажмите Введите .
Добавление теней и обводок к тексту такое же, как и на обычном слое. Мы рассмотрели это в предыдущих статьях. Чтобы добавить тень и обводку, вам нужно вызвать «Параметры наложения» / «Параметры наложения» (нижняя панель в палитре слоев, нижний правый угол).
Чтобы добавить тень и обводку, вам нужно вызвать «Параметры наложения» / «Параметры наложения» (нижняя панель в палитре слоев, нижний правый угол).
В диалоговом окне справа выберите «Stroke » или «Shadow» / Shadow. В правой части окна выберите нужный размер, цвет и по завершении нажмите Ok .
А теперь рассмотрим, как оформить текст по кругу. Есть два способа сделать это. Мы слегка коснулись первого, когда описывали панель управления текстовым инструментом.
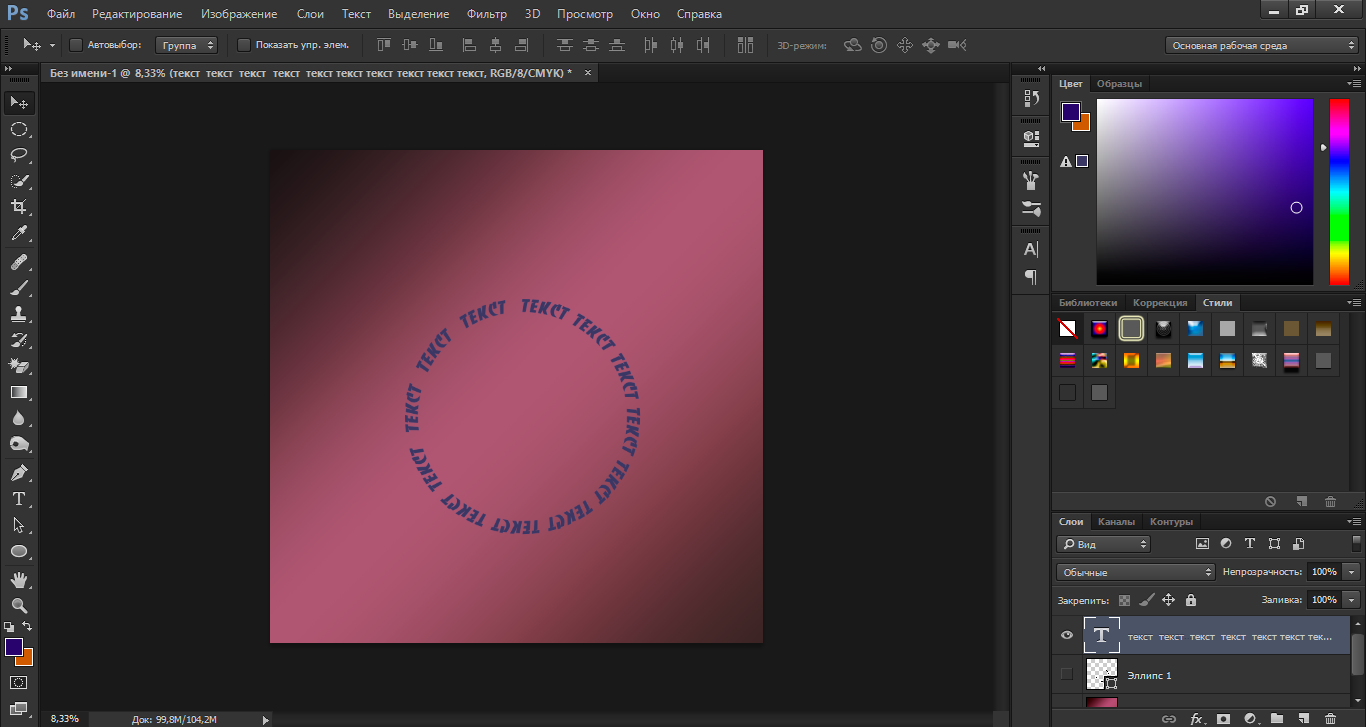
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов нажмите на иконку буквы T , стоящую на дуге. Выберите в списке «Текстовая дуга» / Wave .
Значения «искажение по горизонтали» / по горизонтали и «искажение по вертикали» / по вертикали оставляем в позиции 0 . Согните как можно дальше вправо на . Когда закончите, нажмите Ok .
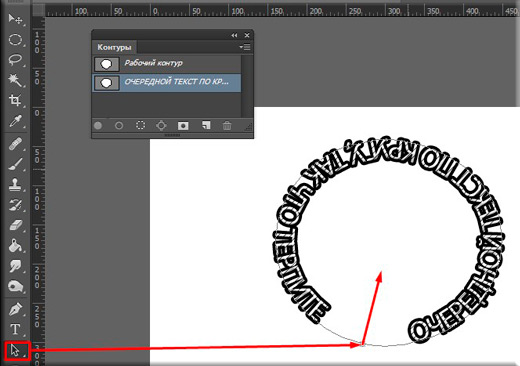
Когда закончите, нажмите Ok .
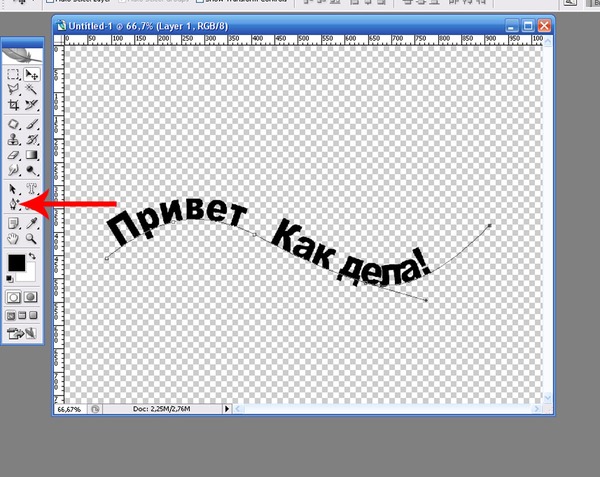
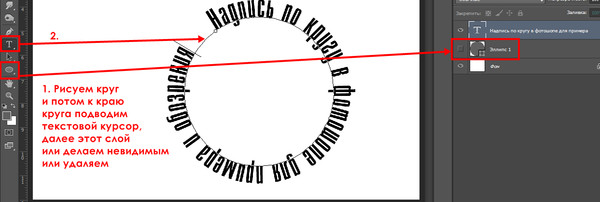
Способ второй. Выберите инструмент Ellipse . Вокруг чашки рисуем круг такого же диаметра.
Чтобы круг получился правильным, зажмите Shift и перетащите мышь с нажатой левой кнопкой. Когда круг нарисован, появляется диалоговое окно. Следует отметить, что он не требует заливки и обводки и закрытия окна.
Теперь выберите инструмент «Текст» и щелкните край круга. Он превратится в текстовый контур. Вы увидите мигающий курсор.Начни печатать. Если текст не полный, обратите внимание на крестик и точку на пути. Нажмите на клавиатуре English A , активируется инструмент Contour Selection . Перемещая крестик и точку по кругу, вы можете перемещать текст по кругу и увеличивать линию, чтобы были видны слова, которые вы не нашли при вводе.
Корректируем получившийся текст, перемещая слой с ним так, чтобы надпись располагалась вокруг чашки. Все!
Как и было обещано в начале статьи, создать текст в Photoshop так же просто, как и в любом текстовом редакторе. Желаем вам новых идей!
Желаем вам новых идей!
Вы можете узнать больше о Photoshop в курсе Fotoshkola.net, Photoshop CC. Основы . «
Создание эффекта точеного текста в Photoshop и Photoshop Elements — Дэвид Аш
Всем привет.
В прошлом месяце я написал статью о создании текстуры мрамора в Photoshop и Photoshop Elements. Основным изображением статьи был баннер с высеченным на мраморе названием сайта. У меня был комментарий к посту, в котором я спрашивал, как был достигнут эффект долбления, поэтому я воспользовался возможностью, чтобы написать эту технику в качестве продолжения.
Мы будем использовать стили слоя для достижения эффекта, а также несколько непонятный инструмент «Маска текста». Если вы не знакомы с этим инструментом, он немного похож на нечто среднее между инструментом «Текст» и быстрой маской; мы можем набирать текст как обычно, но когда он зафиксирован, вместо создания слоя с текстом он создает выделение; это идеально подходит для данной техники, поскольку нам не нужно работать непосредственно с текстом. Вы можете следовать оригинальному руководству, используя ссылку выше, но измените размеры на 1000 × 200 пикселей, чтобы создать правильный размер документа.Если вы не хотите создавать образ с нуля, его можно скачать здесь.
Вы можете следовать оригинальному руководству, используя ссылку выше, но измените размеры на 1000 × 200 пикселей, чтобы создать правильный размер документа.Если вы не хотите создавать образ с нуля, его можно скачать здесь.
Хотя техника и для Photoshop, и для Photoshop Elements одинакова, методы для них немного отличаются. Я написал версию для Elements, которую можно скачать в формате PDF здесь.
Сначала мы создадим наш текст. Выберите инструмент «Маска горизонтального текста» на панели инструментов. Мы можем сделать это несколькими способами: нажмите и удерживайте курсор на значке Type и выберите его из выпадающего меню.Мы также можем нажать Shift + T, чтобы просмотреть параметры.
Перейдите на панель параметров. В TipSquirrel используется шрифт Trajan Pro. Если у вас его нет, большинство шрифтов с засечками дадут такой же эффект; этого старого стойкого Times New Roman будет достаточно. Для этого изображения идеально подходит размер 90pt. Установите жирный шрифт. Цвет не имеет значения, поэтому нам не нужно его менять.
Установите жирный шрифт. Цвет не имеет значения, поэтому нам не нужно его менять.
Щелкните курсором в крайнем левом углу документа; нам не нужно быть точными, так как мы можем переместить текст после того, как напечатали его.Напечатайте текст. Как мы видим, это аналогично использованию обычного инструмента «Текст», за исключением того, что текст отображается как красный оверлей, а не сплошным цветом.
Чтобы расположить текст, нам просто нужно переместить курсор от текста, пока он не станет инструментом «Перемещение». Теперь мы можем щелкнуть и перетащить его вокруг документа, чтобы разместить его правильно.
Когда мы будем довольны размещением, мы можем зафиксировать текст; это можно сделать, щелкнув галочку на панели параметров или нажав Cmd + Enter (Mac) или Ctrl + Enter (ПК).Вместо того чтобы видеть наш текст как сплошной слой, теперь у нас есть выделение.
Перейдите в Слой> Создать> Слой через копию. Мы также можем нажать Cmd + J или Ctrl + J на клавиатуре. Похоже, что он ничего не сделает, кроме удаления выделения. Однако если мы посмотрим на панель слоев, мы увидим, что был создан новый слой. Он содержит текст, вырезанный из текстуры мрамора (показан здесь с выключенным фоновым слоем).
Мы также можем нажать Cmd + J или Ctrl + J на клавиатуре. Похоже, что он ничего не сделает, кроме удаления выделения. Однако если мы посмотрим на панель слоев, мы увидим, что был создан новый слой. Он содержит текст, вырезанный из текстуры мрамора (показан здесь с выключенным фоновым слоем).
Теперь создадим эффект долота.Это делается с помощью стилей слоя. Щелкните значок fx внизу панели «Слои». В меню выберите Bevel and Emboss. По умолчанию установлен гладкий внутренний скос. Теперь мы видим, что текст закруглен и приподнят. Конечно, мы этого не хотим; нам нужно настроить параметры.
Прежде всего, измените технику с гладкой на резкую. Это дает нам острый край. Теперь измените направление с вверх на вниз. Теперь кажется, что текст углубляется в мрамор.Нажмите ОК, чтобы внести изменения. Мы можем оставить размер фаски по умолчанию; если вы работаете с изображениями разных размеров, возможно, потребуется изменить это.
Наконец, мы можем сделать область внутри текста немного темнее, изменив режим наложения слоя на Умножение.
Чтобы создать выступающий край вокруг фона, мы должны сначала преобразовать фоновый слой в обычный слой. Для этого убедитесь, что фоновый слой активен, затем перейдите в Слой> Новый> Слой из фона.Вы также можете сделать это, дважды щелкнув фоновый слой на панели «Слои».
Щелкните значок fx и снова выберите Bevel and Emboss. Измените технику на Chisel Hard, как и раньше, но оставьте остальные настройки как есть. Перейдите в настройки контура слева. Щелкните окно предустановки контура, чтобы открыть окно выбора. Для этого изображения мы будем использовать пресет Deep Cove. Это дает нам углубленную область вокруг фона.
Мы можем сделать углубление более заметным, вернувшись к основным настройкам скоса и увеличив размер.В этом примере установлено 10 пикселей.
И вот изображение готово. Надеюсь, вы сочли это полезным.
Всего наилучшего; увидимся здесь в следующем месяце!
Давид
Как сделать надпись на фото онлайн.
 Как сделать надпись на фото или картинке
Как сделать надпись на фото или картинке Поскольку мы живем в период расцвета социальных сетей, часто возникает вопрос — как сделать надпись на фото.И это неудивительно, ведь каждый день миллионы пользователей выкладываются во всевозможные сообщества и десятки фотографий на своих страницах.
В данной статье будут рассмотрены наиболее популярные способы создания надписей на фото.
Сделайте надпись на фото в Paint.
Этот способ создания надписей на фото является наиболее распространенным и простым, поскольку программа Paint уже предустановлена на всех компьютерах / ноутбуках с операционной системой Windows, то есть поставляется со стандартным программным пакетом.
Он довольно прост в освоении и позволяет пользователям выполнять «стандартные» действия с изображениями.
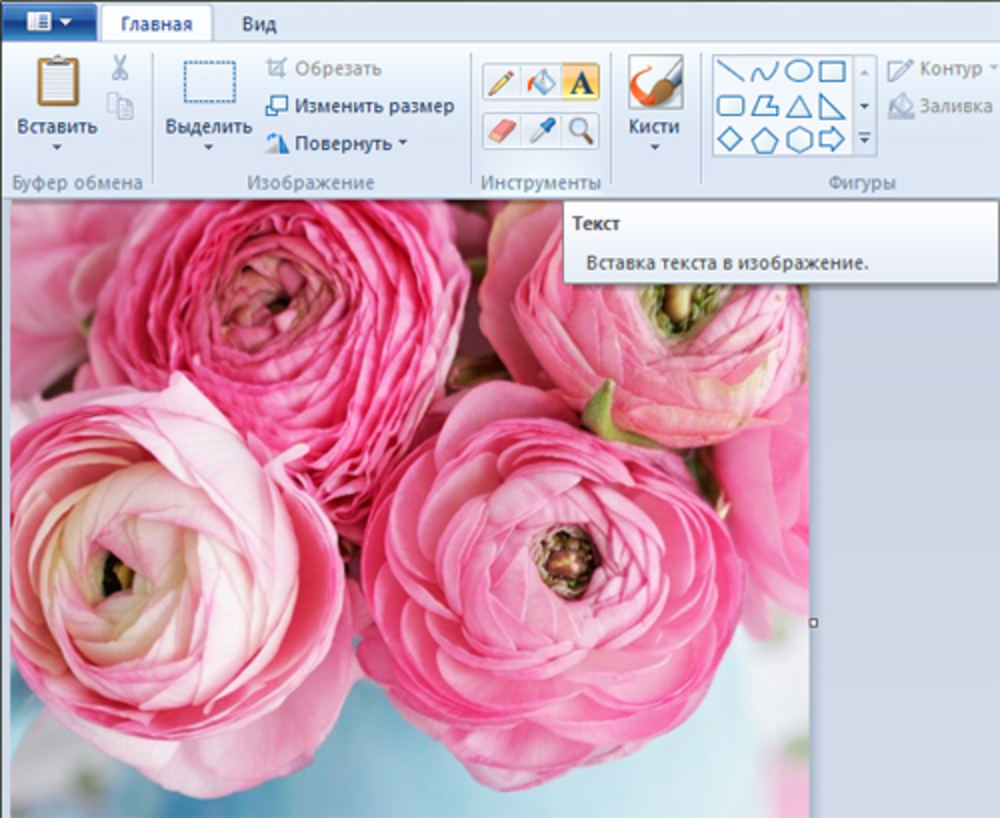
1. Для создания любой надписи на фото нужно сначала открыть программу. Найти его очень просто: перейдите в меню «Пуск», нажмите «Все программы», затем откройте папку «Стандартные». В нем вы найдете значок «палитра с кистью», а рядом будет надпись краска. Нажмите здесь.
В нем вы найдете значок «палитра с кистью», а рядом будет надпись краска. Нажмите здесь.
2. Вы увидите окно программы. Вы можете перетащить в него нужное изображение или открыть его через сам редактор.Для этого щелкните синий прямоугольник, расположенный в верхнем левом углу окна, и выберите опцию «Открыть».
После этого вам остается только выбрать изображение.
3. После того, как вы открыли фотографию и внесли другие изменения, например, вы можете приступить к созданию надписи. Для этого нажмите на букву «А» и выберите нужный цвет.
4. Удерживая правую кнопку мыши, выберите часть изображения, на которой вы хотите написать.Выберите шрифт и его размер. После кликните по надписи «Прозрачный» (эта опция позволит вам создать надпись на самой фотографии, не перекрывая ее).
Если что-то не получается с первого раза или вам просто не нравится выбранный шрифт, вы легко можете удалить надпись (оставаясь в режиме письма) или изменить ее.
5. Сохраните измененное изображение.
Надпись на фото в FastStone Image Viewer.
Этот метод сопряжен с некоторыми трудностями, особенно если вы новичок.но эта программа настолько «многофункциональна» и проста в своем интерфейсе, что когда вы ее разберетесь, вы будете только ею пользоваться.
1. Сначала скачайте программу (желательно с официального сайта продукта) и установите на свое устройство.
2. Открыть. Выберите вкладку «Файл», а в ней опцию «Открыть» укажите нужное вам изображение.
3. Теперь, когда ваша фотография отображается в окне программы, щелкните вкладку «Редактировать» и выберите параметр «Рисование».
4. У вас будет большое окно. В нем нужно нажать на букву «А». После этого вы увидите появившиеся параметры внизу страницы. Снимите флажок «Фон».
5. Выделите на изображении область, на которой будет создана надпись. Выше у вас будет дополнительное меню, в котором вы можете выбрать шрифт, изменить его размер и цвет.
Задайте нужные вам параметры и начните писать.
6.Не выходя из режима, вы можете установить «прозрачность» текста, перетащив ползунок рядом с надписью «Прозрачность». Кроме того, вы можете перемещать свою надпись на фото и изменять ее «размер».
7. После завершения всех «процедур» не забудьте сохранить изображение. Для этого нажмите кнопку «ОК», а затем в главном окне программы нажмите синий значок.
Теперь вы знаете, как сделать надпись на фото.
Остановитесь на минутку, мне нужно исправить вас на память!
Доброго времени суток, дорогие читатели!
Иногда нужно нанести надпись на картинку или фото. Для этого существует множество программ — графических редакторов, которые помогут в этом деле. Например, стандартная графическая программа Paint. Эта программа по умолчанию установлена на компьютерах всех пользователей. Откройте изображение в этой программе и сделайте надпись.
Но бывает, что хочется быстро сделать надпись на фото, а разбираться в графических программах не хочется, т.к. некогда.Например, Фотошоп — сложная программа, пока человек не начнет разбираться, потребуется время. А надпись нужно делать быстро, а главное сейчас. А пока ты новенький. Что делать?
Теперь этот вопрос с доступностью доступного интернета решается быстро и легко. Есть так много бесплатных онлайн-редакторов, которые легко справятся с этой задачей. В этом случае ваши действия будут минимальными, а работа над сервисом интуитивно понятна.
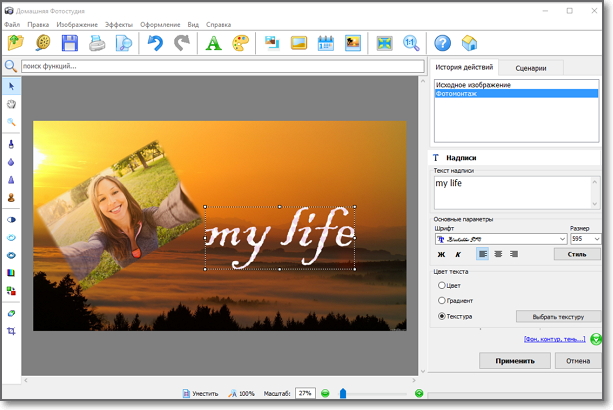
Например, возьмем вот эту услугу: effectfree.ru
Преимущество данной услуги в том, что ею может воспользоваться пользователь Интернета, не очень хорошо владеющий компьютером, то есть новичок. Везде написаны подсказки, так что ничего сложного. На мой взгляд, очень удобный сервис. Я рад, что эта услуга доступна для пользователей, которые выходят в Интернет с мобильных телефонов, смартфонов и планшетов.
Если вы начинающий блогер и вам нужно быстро сделать надпись на картинке, то этот способ сэкономит время. Ведь есть гораздо более важные вещи, которые нужно контролировать, например, анализировать состояние.
Ведь есть гораздо более важные вещи, которые нужно контролировать, например, анализировать состояние.
Мы попадаем в сервис, где в режиме онлайн можно выполнить множество необходимых нам операций. В этом случае нам нужно наложить текст на изображение или фотографию и, следовательно, перейти к этому пункту.
Вы попадете на страницу, где доступны два варианта: загрузка с компьютера или ссылка на изображение с веб-сайта.
Изображение загружено, и вы можете управлять им. Когда изображение загружено — можно наносить любую нужную нам надпись.Для справки есть простой и удобный интерфейс.
Например, загрузите это изображение сюда. Маленькое приключение инопланетян в Российской лаборатории антинаучных исследований:
Для получения быстрых результатов следует соблюдать только пошаговые инструкции.
Вам нужно написать нужный вам текст. Вы можете выбрать нужный шрифт. Образец шрифта прилагается. Вы можете выбрать любой цвет ярлыка, панель находится справа.
Вы можете выбрать любой цвет ярлыка, панель находится справа.
Также вы можете установить желаемый наклон и размер этикетки.Используя стрелки, вы можете разместить текст там, где это необходимо. Кроме того, можно сделать тень.
Вот что получилось в итоге не хитрой манипуляции:
Вот и все. На самом деле, сделать надпись на фото или картинке не так уж и сложно.
Понравилась информация? Поддержка Internet Kale, нажмите:
Иногда приходится подписывать фотографии. Часто это делается для защиты изображения от копирования в сеть.Как сделать надпись на фото — вопрос с довольно простым ответом. Мы предлагаем использовать три простых способа. На вашем компьютере должно быть три программы. По крайней мере — краска. Прозрачную выпуклую надпись попробуем сделать в фотошопе. И окончательным решением проблемы, как это сделать, станет Picasa.
Метод первый
Paint — простейшая программа, не требует установки как таковой и каких-либо дополнительных модулей. Это программное обеспечение входит в стандартный комплект системы.Давай приступим к работе. Запустите программу. В меню «Файл» выберите строку «открыть». В открывшемся окне укажите путь к изображению, на котором вы собираетесь сделать надпись. После размещения фотографии на рабочем столе программы выберите цвет букв в меню «Палитра». Он отображается не только в верхней панели программ, но и внизу. Следующим шагом будет удаление «непрозрачного фона» в меню «рисование». Значок с буквой «А» на панели инструментов обозначает работу с текстом.Нажав на эту букву, вы можете легко выбрать ее наклон и толщину линий. После нанесения надписи готовый файл необходимо сохранить в любой выбранной папке.
Это программное обеспечение входит в стандартный комплект системы.Давай приступим к работе. Запустите программу. В меню «Файл» выберите строку «открыть». В открывшемся окне укажите путь к изображению, на котором вы собираетесь сделать надпись. После размещения фотографии на рабочем столе программы выберите цвет букв в меню «Палитра». Он отображается не только в верхней панели программ, но и внизу. Следующим шагом будет удаление «непрозрачного фона» в меню «рисование». Значок с буквой «А» на панели инструментов обозначает работу с текстом.Нажав на эту букву, вы можете легко выбрать ее наклон и толщину линий. После нанесения надписи готовый файл необходимо сохранить в любой выбранной папке.
Второй способ
Более мощная программа Adobe Photoshop, которую вы можете использовать как для установки на жесткий диск компьютера, так и в онлайн-версии. Такую простую операцию, как сделать надпись на фото, можно усложнить, выбрав функцию выпуклого текста. Смотрится намного интереснее обычного классического шрифта. Первые шаги работы с программой идентичны первым шагам предыдущего метода. То есть вам нужно открыть файл изображения в Adobe Photoshop и нанести текст на фото, предварительно выбрав раздел меню под значком с буквой «Т» в левой части окна. Шрифт и размер можно изменить сразу, но цвет в данном случае для нас не принципиален, так как мы договорились сделать надпись в фотошопе прозрачной и выпуклой. Для этого перейдите в меню «Слой», затем «Тиснение».Одно отступление: текстовый режим должен работать, пока вы не закончите писать. И так далее. В меню «Тиснение» установите необходимые вам настройки. Осталось только установить прозрачность текста. Для этого в крайнем левом меню выберите значок заливки и установите для него параметр «ноль». Все. Файл можно сохранить.
Первые шаги работы с программой идентичны первым шагам предыдущего метода. То есть вам нужно открыть файл изображения в Adobe Photoshop и нанести текст на фото, предварительно выбрав раздел меню под значком с буквой «Т» в левой части окна. Шрифт и размер можно изменить сразу, но цвет в данном случае для нас не принципиален, так как мы договорились сделать надпись в фотошопе прозрачной и выпуклой. Для этого перейдите в меню «Слой», затем «Тиснение».Одно отступление: текстовый режим должен работать, пока вы не закончите писать. И так далее. В меню «Тиснение» установите необходимые вам настройки. Осталось только установить прозрачность текста. Для этого в крайнем левом меню выберите значок заливки и установите для него параметр «ноль». Все. Файл можно сохранить.
Третий способ
Вариант создания надписи на фотографии в Picasa подойдет вам, если вы не хотите возиться со сложным, умным, интересным и многофункциональным Photoshop.Программное обеспечение для изображений от Google бесплатное. Picasa проста в использовании, почти интуитивно понятна. Повторите первые шаги двух предыдущих методов: откройте файл и поместите в него текст. Сделайте это с помощью значка «ABC» в меню слева. Нажав на нее, вы включаете приложение текста. Сохраните полученное фото с надписью.
Picasa проста в использовании, почти интуитивно понятна. Повторите первые шаги двух предыдущих методов: откройте файл и поместите в него текст. Сделайте это с помощью значка «ABC» в меню слева. Нажав на нее, вы включаете приложение текста. Сохраните полученное фото с надписью.
Как видите, надпись на фото в Photoshop, Paint или Picas сделать довольно просто. Но, несмотря на простоту применения, это один из способов защитить свои изображения от кражи в Интернете.После нанесения логотипа, девиза или названия сайта вы можете смело размещать фото на своем веб-ресурсе.
Вы хотите красиво подписать свои фотографии, но не знаете как? Подскажу два простых способа Как сделать надпись на фото:
1. Надпись в Paint .
2. Надпись в фотошопе .
Сделать надпись на фото в Paint . Шаг №1 .Находим нужный образ и радуемся ему правой кнопкой
мышь. Выберите столбец — Открыть с помощью краски. Подбираем желаемый цвет меток в разделе. «Палитра» ( Рис.1 ) .
Подбираем желаемый цвет меток в разделе. «Палитра» ( Рис.1 ) .
Шаг номер 2 . В верхнем меню « Картинка » снимаем галочку « непрозрачный фон». Выбрать инструмент « Надпись » (рис.2).
Шаг номер 3 . Выделите область, на которой хотите сделать надпись.Появится таблица со шрифтами, размером. Если нет, пройдите и поставьте галочку « Посмотреть » à « Панель текстовые атрибуты ». Выбираем необходимые параметры для нашей надписи и производим щелчок левой кнопкой мыши в любой области изображения (рис.3).
Шаг номер 3 . Получив надпись на фото, нажимаем « File» -> « Сохранить как «, при этом выбираем формат, в котором хотим сохранить изображение, записываем имя файла и выбираем место, куда сохранить.(Рис.4).

Шаг №1 . Перед тем как начать нужно установить Photoshop . Сделаем прозрачный выпуклый текст. Щелкните изображение правой кнопкой мыши, выберите «, чтобы открыть с помощью » -> « Photoshop (если он у вас не установлен, он не будет отображаться).Выберите инструмент « Текст » или « Горизонтальный Тип Инструмент » (если вы установили английскую версию). Набираем текст, выбираем размер, цвет и желаемый шрифт (рис. 1).
Шаг номер 2 . В меню выберите « Layers » -> « Stamping «. При этом мы должны встать на слой, с которым нам нужно работать. В правом нижнем углу он выделен синим цветом (рис.2).
Шаг номер 3 .После нажатия «Embossing» результат будет виден, после чего нажмите «Да» и сохраните наши изображения (« Файл »
->
« Сохранить как ») Или поэкспериментировать с опциями и настройками. Далее делаем прозрачный текст (справа два значения по 100% каждое, берем второе значение и настраиваем прозрачность). действия не забудьте сохранить свое изображение.
действия не забудьте сохранить свое изображение.
Добавление надписей к изображению — одна из простых операций, которые можно выполнить в графическом редакторе. В зависимости от того, какой результат вы хотите получить, вы можете наложить текст на само изображение, на широкую монохроматическую рамку, созданную вокруг изображения, или на диалоговое окно, подобное тем, которые используются в комиксах, чтобы указать персонаж, произносящий реплику.
Вам понадобится
Инструкция
Чтобы создать надпись в диалоговом окне пузыря, примените инструмент Custom Shape Tool.На панели настроек щелкните значок режима Fill Pixels. Разверните список фигур и выберите фигуру «Разговор» или «Мысль».
Щелкнув цветовой квадрат на палитре инструментов, выберите цвет, которым будет заполнено диалоговое окно. Используя параметр «Слой» из группы «Новый» меню «Слой», создайте новый слой и нарисуйте на нем форму выбранной фигуры. Для этого перетащите указатель курсора вниз и вправо, удерживая левую кнопку мыши нажатой.
Для этого перетащите указатель курсора вниз и вправо, удерживая левую кнопку мыши нажатой.
С помощью параметра «Символ» в меню «Окно» откройте палитру шрифтов и выберите в ней шрифт, стиль, размер и цвет.При необходимости вы можете изменить эти настройки. Нажмите на текстовое поле и сделайте надпись . Если текст не полностью помещается в рамку, уменьшите размер шрифта, настроив его на панели настроек в главном меню или в палитре символов.
Как создать красивую надпись в «Фотошопе»
Программа «Adobe Photoshop» позволяет создавать красочные изображения. Вы можете использовать разные фильтры и эффекты. Но сегодня мы научимся создавать красивую надпись.Он может содержать любую произвольную информацию. В этой статье я не буду давать точных инструкций, а только некоторые рекомендации, которые позволят вам самостоятельно создать красивые надписи.
Подготовка. В программе «Фотошоп» есть специальный инструмент, позволяющий делать надписи. Чтобы вызвать его, просто нажмите клавишу «T» (англ. ). Вы можете задать различные настройки, такие как цвет текста, шрифт и размер. Плюс у вас сразу появятся такие свойства, как наложение (в панели слоев) и непрозрачность.Далее пойдет речь о дополнительных инструментах, позволяющих сделать красивую надпись.
). Вы можете задать различные настройки, такие как цвет текста, шрифт и размер. Плюс у вас сразу появятся такие свойства, как наложение (в панели слоев) и непрозрачность.Далее пойдет речь о дополнительных инструментах, позволяющих сделать красивую надпись.
Фильтры. Фильтры помогают создавать самые разные эффекты, от банального размытия до шума. В стандартном наборе программы «Фотошоп» достаточное количество фильтров, но если вам нужен более обширный выбор, вы можете сами скачать пользовательские надстройки. Вы можете найти множество различных фильтров, которые находятся в свободном доступе. Но перед тем, как использовать эффекты, нужно растрировать надпись. Для этого нажмите на слой (в верхней панели) — «Растеризовать» — «Текст».После этого текст можно рассматривать как обычное изображение. Соответственно, вы можете использовать инструменты для рисования и фильтры. Вы можете сами поэкспериментировать с эффектами. Достаточно зайти в панель фильтров и выбрать подходящую категорию.
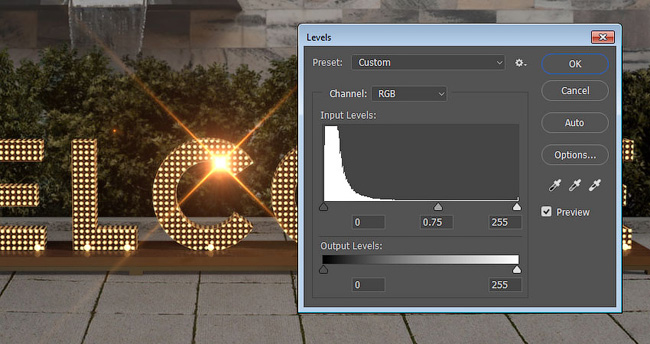
Цвет и контраст. Никто не обязывает вас использовать только один цвет. Чтобы сделать разноцветную красивую надпись, можно использовать самые разные инструменты. Например, «Оттенок / насыщенность» позволяет гибко настраивать и выбирать оттенки. В этом случае каждый персонаж может быть раскрашен в свой индивидуальный цвет.Это достигается за счет использования нескольких слоев. Вы также можете индивидуально настроить количество черного и белого цветов с помощью инструмента «Уровни» (Ctrl + L).
Опции наложения. Для создания красивой надписи можно применять различные эффекты, которые входят в категорию «Настройки наложения». Щелкнув правой кнопкой мыши на текстовом слое, вы должны выбрать первый элемент из раскрывающегося меню. Здесь вы можете найти средства для создания тени, свечения, добавления блеска, контура. Именно с помощью параметров наложения можно сделать оригинальную красивую надпись.Вы можете использовать сразу несколько эффектов, создавая интересные комбинации.
Справочная информация. При создании надписей большое внимание уделяется тексту, но не забываем о фоне. Помимо обычного фона с монохромной окраской можно использовать градиент или готовое изображение. Самое главное, чтобы основная надпись не сливалась с фоном. Чтобы этого не произошло, нельзя использовать одни и те же оттенки, а лучше использовать противоположные цвета (черный — белый).
Заключение. Вопрос «как создать красивую надпись» задают довольно часто, поэтому количество инструкций, посвященных этому запросу, не счесть. В этой статье присутствуют только напутствия, позволяющие самому создавать красивые надписи.
p>Проект надписи Photoshop: интервью с Фредом Лесажем
Этим летом Лаборатория цифровых гуманитарных инноваций представила свой совместный проект с Фредом Лесажем из Школы коммуникаций.Проект Photoshop Inscription Project направлен на отслеживание появляющихся народных / популярных жанров коммуникативной практики для определения того, как можно и нужно использовать Photoshop на YouTube. Проект собирает метаданные и подписи из набора образцов видео и, наряду с другими методами интерпретации, описывает типологию профилей жанров для этих видео на YouTube.
Проект собирает метаданные и подписи из набора образцов видео и, наряду с другими методами интерпретации, описывает типологию профилей жанров для этих видео на YouTube.
Мы взяли интервью у Фреда, чтобы узнать больше о вдохновении для проекта и о том, какие идеи были получены в результате применения цифрового гуманитарного подхода.
Что вдохновило вас на работу над проектом Photoshop Inscription Project?
Некоторое время я занимался исследованиями, связанными с Photoshop и творческими практиками с использованием цифровых инструментов, и меня также интересовала возможность сотрудничества с Лабораторией цифровых гуманитарных инноваций.
Что меня особенно интересует, так это то, как творческие практики развиваются вокруг цифровых инструментов, а также отношения власти и субъектные отношения, которые «идут внутри и вокруг» этих отношений власти.Что интересно в Photoshop, так это идея повсеместного, стандартного и очень коммерческого инструмента, используемого в самых разных областях, но при этом все еще привязанным к идее творчества. Есть эта интересная дихотомия, которую я изучал, проводя исследования на таких платформах, как YouTube, где люди делятся своей техникой — способами использования этого инструмента — не только простым, инструментальным и предписывающим образом, но и гораздо более творчески и широко. .
Есть эта интересная дихотомия, которую я изучал, проводя исследования на таких платформах, как YouTube, где люди делятся своей техникой — способами использования этого инструмента — не только простым, инструментальным и предписывающим образом, но и гораздо более творчески и широко. .
Как вы определяете творческую практику?
Много работы над творческими практиками предполагает создание «сообществ практикующих».«Это идея о том, что существует негласное сообщество, построенное вокруг определенной практики, часто включающее совместное развитие практики лицом к лицу или лично.
В цифровых технологиях меня привлекает то, что идея традиционного сообщества не всегда присутствует. В традиционных сообществах у вас есть новички или подопечные, которые развивают свою практику, работая с более опытными и более знающими специалистами.
В случае с этими онлайн-платформами чувство коммуницирования не так сильно.Социальные связи более расплывчаты, и слабых связей больше, чем сильных, но эти связи по-прежнему ценны для развития чувства творческой идентичности.
Итак, в том, что мы могли бы назвать коллективностью практики, есть люди, которые случайно делятся практиками, погружаются в практики и выходят из них и используют инструменты, чтобы делать то, что они хотят делать, без обязательной приверженности определенной (коллективной) идентичности. .
Что этот проект может рассказать нам о взаимосвязи между творческими практиками и практикой принадлежности к творческому членству?
Мы думаем о творчестве с точки зрения отраслей и профессий.Отрасли и профессии отображаются в определенных формах производства. Это игровая индустрия, графическая индустрия, индустрия туризма… и мы обнаружили, что инструменты цифровой производительности используются во всех этих отраслях. Я брал интервью у людей, работающих в различных сферах, например, у людей, которые занимаются играми, веб-дизайном, медицинской визуализацией.
Все они используют Photoshop, но у них мало общего, кроме этого инструмента.
 И хотя они делятся знаниями о методах работы с инструментом, эти знания не принадлежат конкретному сообществу.Мне интересно, как люди делятся этими знаниями и создают ощущение творческой идентичности по отношению к инструменту, не имея при этом чувства сдержанности или границ, которое мы могли бы связать с определенной областью или отраслью.
И хотя они делятся знаниями о методах работы с инструментом, эти знания не принадлежат конкретному сообществу.Мне интересно, как люди делятся этими знаниями и создают ощущение творческой идентичности по отношению к инструменту, не имея при этом чувства сдержанности или границ, которое мы могли бы связать с определенной областью или отраслью. Как вы подходили к исследованию?
В некоторых областях, таких как исследования науки и технологий (STS), вы можете использовать подход, называемый инфраструктурной инверсией, когда вы следите за вещью (например, за программным обеспечением), что в некотором смысле скучно, что люди не часто думают о.Вы следите за работой, которую делает вещь, чтобы изучить характеристики и особенности, которые позволяют людям воспринимать это как должное. Такой подход часто открывает скрытые предположения и само собой разумеющиеся убеждения или ценности.
Чему вы научились, взяв этот инверсионный вид инфраструктуры Photoshop?
Это интересно, потому что Photoshop на самом деле не скучный, но люди, которых я опрашивал, сказали, что им это показалось скучным, и что их практика — это нечто большее, чем просто этот инструмент. Распространенное описательное утверждение, которое часто возникает, — это идея о том, что вы действительно знаете только 10% инструмента. Настоящие креативщики не тратят слишком много времени на изучение технологий из-за риска стать техническими специалистами. Итак, мы видим это противоречие между творцом и техником, и [как творческий человек] вы не хотите поддаваться соблазну техничности, чтобы стать «следопытами» Photoshop.
Распространенное описательное утверждение, которое часто возникает, — это идея о том, что вы действительно знаете только 10% инструмента. Настоящие креативщики не тратят слишком много времени на изучение технологий из-за риска стать техническими специалистами. Итак, мы видим это противоречие между творцом и техником, и [как творческий человек] вы не хотите поддаваться соблазну техничности, чтобы стать «следопытами» Photoshop.
Вы видите это в некоторых рабочих контекстах, где эксперт Photoshop — это человек, которого вы просите о технической поддержке, но не обязательно руководитель творческого проекта.Вы действительно можете увидеть, как творчество противопоставляется скучности.
Как люди должны подходить к проекту надписи Photoshop?
Мы бы хотели, чтобы люди возились с платформой. Посмотрите видео и обратите внимание на картинку в целом. Какая подача творческой техники им удается? Действительно хороший пример (зарождающейся модели) — огромное количество белых мужчин, делающих обучающие видео. Это прекрасный пример того, как вы видите, как техника меняется в определенном направлении, создавая предположение об определенном типе технических знаний, а именно о белых, мужских знаниях.По мере того, как вы просматриваете коллекцию, вы можете увидеть, что для вас появляются другие шаблоны.
Это прекрасный пример того, как вы видите, как техника меняется в определенном направлении, создавая предположение об определенном типе технических знаний, а именно о белых, мужских знаниях.По мере того, как вы просматриваете коллекцию, вы можете увидеть, что для вас появляются другие шаблоны.
Круговая надпись в ворде. Самый простой способ написать текст по кругу в фотошопе
3 голосаДоброго времени суток, уважаемые читатели. Продолжая постигать основы Photoshop, чтобы создавать классные элементы, которые помогут вам создавать невероятные веб-сайты и зарабатывать на этом хорошие деньги.
Даже если вы действительно этого не хотите, вам нужно знать, на что способен Photoshop, и знакомиться с различными техниками.Это поможет вам увидеть свой сайт другими глазами и подскажет исполнителям новые приемы.
Сегодня я расскажу вам о трех способах написания текста по кругу в Photoshop: два из них будут очень простыми, а один более интересным. Уверен, что большинство из вас сейчас не осведомлены о таком видении задачи. Давайте начнем?
Давайте начнем?
Простой способ рисовать текст в круге для начинающих
Итак, мы создаем новый документ … Мои размеры снова 800×800.
Я заполняю документ этим красивым цветом и выбираю инструмент «Эллипс» на панели справа.Если вы его не видите, то, скорее всего, он «прячется» под прямоугольником или линией. Просто удерживайте в течение нескольких секунд левую кнопку мыши на клавишах инструментов.
Очень важный момент … По умолчанию мы рисуем «фигуры», но теперь вам нужно выбрать «Контур» на панели выше.
Удерживайте клавишу Shift, чтобы нарисовать ровный круг.
Теперь щелкните инструмент «Текст».
Переместите курсор рядом с кругом внутри или за пределами круга.Пока курсор не изменится со стандартного на показанный на рисунке ниже.
Надеюсь, у вас нет проблем с этим. И вот такой курсор появился на круге. Осталось только распечатать текст.
Теперь выберите инструмент «Стрелка пути» на левой панели, скорее всего, он там по умолчанию. Возьмите точку на круге и начните движение по или против часовой стрелки. Не беда, главное пока не перемещать курсор в центр. Двигайтесь по кругу. Теперь вы поймете почему.
Возьмите точку на круге и начните движение по или против часовой стрелки. Не беда, главное пока не перемещать курсор в центр. Двигайтесь по кругу. Теперь вы поймете почему.
Вот как это можно сделать.
Если вы переместите курсор внутри круга, текст будет расположен внутри фигуры.
Кстати, обратите внимание, что курсор также изменится и будет выглядеть, как на изображении ниже.
Если превысить лимит, пропадут некоторые слова.
Что делать в этом случае?
Вы также можете перемещать изображение, перетаскивая ту же точку.Никаких дополнительных кнопок использовать не нужно.
Что ж, чтобы избавиться от контура, просто нажмите на любой слой, кроме текстового. Например, в фоновом режиме.
Еще один интересный метод размещения — «Солнце слов».
Этот способ используется крайне редко, но он идеален для сайтов или картинок в советском стиле. Создайте новый документ снова.
Создайте новый документ снова.
Теперь выберите инструмент «Вертикальный текст».
Выберите цвет для письма.
Кстати, если у вас проблемы с комбинациями или вы еще новичок и много времени уделяете выбору палитры, вы можете воспользоваться сервисом www.colorscheme.ru … Он поможет вам найти идеальную пару для любого проекта. Позже я напишу о нем отдельную статью, он многофункциональный, но основные параметры очень понятны. Можете попробовать разобраться сами.
Этот метод создания лучше всего использовать для отдельных слов или коротких фраз.Напишите каждую на отдельном слое. Как и первый метод, который я показал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся полярные координаты.
Перед применением этого фильтра необходимо растеризовать фигуру. То есть перенести его из текстового слоя в другой. Будь осторожен. После этого поменять шрифт больше не будет. Однако мы согласны.
Будь осторожен. После этого поменять шрифт больше не будет. Однако мы согласны.
Теперь нажмите «Прямоугольник к полярному» и нажмите «ОК».
Сделайте это со всеми текстовыми слоями.
Если вы все же хотите изменить цвет текста, удерживайте нажатой клавишу CTRL на клавиатуре и щелкните миниатюру слоя.
Справа на панели слоев мы находим эту кнопку.
Такое меню появляется. Выбирайте что хотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru … Здесь все бесплатно можно скачать.
Здесь, в разделе Add-ons, масса шрифтов, градиентов и так далее. Если вы не знаете, как их установить, поищите в моем блоге статью по этой теме.
Для дальнейшей работы с текстом необходимо объединить слои. Выберите первый, затем, удерживая CTRL, щелкните второй. Чтобы понять, что относится к чему можно щелкнуть по глазам, рядом с миниатюрами слоев они исчезнут и все прояснится.
Выберите первый, затем, удерживая CTRL, щелкните второй. Чтобы понять, что относится к чему можно щелкнуть по глазам, рядом с миниатюрами слоев они исчезнут и все прояснится.
Итак, мы выбрали.
Правая кнопка мыши и «объединить слои».
Сделайте это со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL + T. Перетащите край только что появившегося прямоугольника, и текст увеличится.
Теперь вы знаете, как можно сделать такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в Photoshop и посмотреть подробнее.
Если вам нравится работать в Photoshop, то на том же сайте, который я уже рекомендовал вам в качестве источника дополнительных материалов для вашей программы, вы также можете найти множество курсов ( www.photoshop-master.org ). Они считаются одними из лучших во всем Интернете.
Этот курс идеально подходит для тех, кто хочет разбираться в Photoshop в целом, но если вы мечтаете о карьере веб-дизайнера, то для вас есть два лучших варианта: « Секреты веб-дизайна «А» Веб-дизайнер: эффективный сайт от идеи до реализации ».
Второй вариант дороже, но учителя самые крутые. Профессионалы крупных компаний, настоящие мастера своего дела, которые не только предоставят информацию о конкретных инструментах, но и поделятся своим опытом. Это очень полезно, особенно для новичков. По окончании учебы вам выдадут диплом, который станет вашим билетом в мир больших денег.
Уроки » WEB DESIGN для начинающих »Проще, и первые три дня все можно попробовать абсолютно бесплатно.В основном вы найдете информацию об инструментах. Это очень хорошо, но секреты мастерства и опыт придется раскрывать самому. Тоже неплохой вариант, но более длинный и колючий.
Если эта статья была для вас полезна, подпишитесь на рассылку и получайте информацию о новых интересных публикациях, которые обязательно помогут в вашей работе.
При оформлении листовок или плакатов часто бывает необходимо оформить текст в виде полукруга.Такой текст выглядит необычно и сразу привлекает внимание к документу.
Может показаться, что для создания такого текста нужно использовать профессиональные программы для дизайнеров, но на самом деле обойтись без одного текстового редактора. В этой небольшой статье вы узнаете, как оформить текст полукругом в Word Editor 2007, 2010, 2013 или 2016.
Если у вас есть современная версия word, например. Word 2007 или новее, то можно сделать достаточно красивый текст в виде полукруга. Для этого вам сначала нужно добавить в документ элемент под названием «Текст».Для этого перейдите на вкладку «Вставка» и нажмите там кнопку «Фигуры». Это откроет довольно большой список доступных форм. В этом списке нужно выбрать пункт «Текст». Найти его очень легко, так как он находится в самом начале списка фигур. На скриншоте ниже нужный элемент отмечен стрелкой.
После того, как вы выбрали элемент «Текст», ваш курсор превратится в крестовину. С помощью этого креста нужно нарисовать прямоугольник, затем вставить или написать в него текст, который должен быть оформлен в виде полукруга. В результате у вас должно получиться что-то вроде того, что на скриншоте ниже.
В результате у вас должно получиться что-то вроде того, что на скриншоте ниже.
Далее нужно убрать рамку вокруг текста. Для этого выделите рамку мышкой и перейдите во вкладку «Формат». Здесь вам нужно нажать кнопку «Контур формы» и выбрать в появившемся меню опцию «Без контура».
После удаления контура можно приступать к настройке оформления текста. Для этого снова выделите блок текста, перейдите на вкладку «Формат» и нажмите «Текстовые эффекты».
В результате откроется меню, в котором нужно выбрать эффект и применить его к тексту. Для того чтобы текст получился полукругом, вам нужно перейти в меню «Преобразовать» и выбрать там один из эффектов в разделе «Путь движения».
Благодаря этому эффекту текст внутри созданного вами текстового блока будет отображаться полукругом. Для того, чтобы изменить кривизну полукруга, вам просто нужно изменить размер блока с текстом.У вас может получиться что-то вроде этой текстовой подписи, как на скриншоте ниже.
При необходимости полукруг от текста можно наклонить на любой угол вправо или влево. Для этого наведите курсор на зеленую точку над блоком с текстом, нажмите левую кнопку мыши и переместите курсор в нужном направлении.
Экспериментируя с настройками текста на вкладке «Формат», вы можете получать этикетки с самым разнообразным дизайном.
Как пример — текст на скриншоте выше.
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, содержащими графики, таблицы и т. Д. В нем можно делать все, что менее формально. Например, выберите картинку в качестве фона и напишите на ней что-нибудь красивое — это будет открытка, или сделайте небольшой коллаж из нескольких картинок.
Я уже писал об этом, и вы можете прочитать статью, перейдя по ссылке. А теперь разберемся, как в Word можно сделать надпись по кругу или полукругу. Это пригодится, если вам нужно сделать эмблему или медаль.
Как писать текст по кругу
Во-первых, вам нужно добавить в документ соответствующий блок. Перейдите на вкладку «Вставка» и в текстовой группе выберите или «Текстовое поле» — «Простая надпись»
, или «WordArt».
Перейдите на вкладку «Вставка» и в текстовой группе выберите или «Текстовое поле» — «Простая надпись»
, или «WordArt».
Более подробно можно узнать в статье, перейдя по ссылке.
В появившемся блоке введите то, что вам нужно. Затем выделите этот прямоугольник, щелкнув по нему мышью так, чтобы вдоль контура появилась линия с маркерами. Переходим во вкладку «Инструменты рисования» — «Формат» и нажимаем в «Стили WordArt» на кнопку.
Выбрать из выпадающего меню, затем в блоке «Траектория движения» выбрать «Круг».
Текст будет следовать по выбранному пути … но не совсем. Чтобы сделать ее ровно круглой, нужно изменить форму области самой надписи. Для этого перемещайте маркеры мышью.
Пришлось сильно уменьшить эту площадь отображения слов по кругу.
Если вас это не устраивает и вам нужно, чтобы написанное было хорошо видно, выберите его.Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте вес и многое другое. В общем, поэкспериментируйте, чтобы сделать текст нужного вам размера. Я также добавил один пробел между каждой буквой.
В общем, поэкспериментируйте, чтобы сделать текст нужного вам размера. Я также добавил один пробел между каждой буквой.
Так мне удалось увеличить желаемую область надписью.
Вставить текст в круг
Если вам нужно написать что-то точно внутри круга в Word, то начните с создания самой фигуры.
Для этого перейдите на вкладку «Вставка» и в группе «Иллюстрации» нажмите «Фигуры».В открывшемся списке выберите «Овал».
Курсор изменится на знак плюс. Щелкните левой кнопкой мыши в нужном месте на листе и, не отпуская кнопку, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать круг, а не овал, удерживайте клавишу Shift во время рисования.
Выделите фигуру и во вкладке «Инструменты рисования» — «Формат» в группе «Стили фигур» можете изменить заливку или контур.
Теперь, не снимая выделения с фигуры, на вкладке «Инструменты рисования» — «Формат» нажимаем «Добавление надписи».
Используя появившийся знак плюса, нарисуйте прямоугольник. Затем в этом прямоугольнике введите то, что вам нужно. После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
Выберите блок с меткой и снова откройте «Инструменты рисования» — «Формат». Здесь в группе «Стили WordArt» нажмите на кнопку, откроется список, в котором выберите — «Круг».
После создания кругового текста давайте удалим заливку и контур самого блока.Выберите метку, перейдите на вкладку «Инструменты рисования» — «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигуры» — «Без заливки», затем «Контур фигуры» — «Без контура».
Затем, используя маркеры на рамке блока, заставьте текст писать по кругу. В моем случае прямоугольник с надписью нужно уменьшить. Поэтому, чтобы текст поместился и не уменьшал блок, выберите соответствующий размер шрифта.
После того, как текст написан так, как нам нужно, и четко впишется в форму, вы можете с помощью желтого маркера изменить место его начала и конца.
В качестве примера я создал еще один кружок, в котором написал слова. Как видите, он строже первого, а границы букв четко вписываются в нарисованную форму.
Пишем текст полукругом
Если вам нужна не круглая надпись, а полукруглая, то снова добавьте соответствующий блок и введите его. После этого выделите слова и нажмите вверху «Средства рисования» — «Форматировать». В группе «Стили WordArt» нажмите кнопку, выберите из списка и щелкните элемент «Дуга вверх» или «Дуга вниз».
Переместите маркеры на рамке блока так, чтобы слова, написанные по дуге в Word, выглядели так, как вам нужно.
Перемещение желтого маркера изменит начало и конец текста в полукруге.
Это круглые и полукруглые надписи, которые я получил при написании статьи.
Надеюсь, вы все поняли, и теперь вы легко можете написать нужный текст по дуге или по кругу.
MS Word — профессиональный текстовый редактор, который в первую очередь предназначен для офисной работы с документами. Однако далеко не всегда и далеко не все документы должны быть оформлены в строгом, классическом стиле. Более того, в некоторых случаях даже поощряется творчество.
Однако далеко не всегда и далеко не все документы должны быть оформлены в строгом, классическом стиле. Более того, в некоторых случаях даже поощряется творчество.
Мы все видели медали, эмблемы спортивных команд и прочие «штуковины», где текст написан по кругу, а в центре какой-то рисунок или знак. Вы также можете написать текст по кругу в Word, и в этой статье мы расскажем, как это сделать.
Есть два способа сделать надпись по кругу, точнее два вида. Это может быть обычный текст, расположенный по кругу, или это может быть текст по кругу и по кругу, то есть именно так, как это делается на всевозможных эмблемах. Мы обсудим оба этих метода ниже.
Если ваша задача не просто сделать надпись в круге, а создать законченный графический объект, состоящий из круга и расположенной на нем надписи также в круге, то придется действовать в два этапа.
Создание объекта
Перед тем, как сделать надпись в круге, нужно создать именно этот круг, а для этого нужно нарисовать на странице соответствующий рисунок. Если вы до сих пор не умеете рисовать в Word, обязательно прочтите нашу статью.
Если вы до сих пор не умеете рисовать в Word, обязательно прочтите нашу статью.
1. В документе Word перейдите на вкладку «Вставить» в группе «Иллюстрации» нажмите кнопку «Фигуры» .
2. В раскрывающемся меню кнопки выберите объект «Овал» В главе «Основные формы» и нарисуйте нужную форму.
- Совет: Чтобы нарисовать круг, а не овал, перед растягиванием выделенного объекта на странице необходимо нажать и удерживать кнопку «SHIFT» , пока не нарисуете круг нужного размера.
3. При необходимости измените внешний вид нарисованного круга с помощью вкладки инструментов «Формат» … Наша статья, представленная по ссылке выше, поможет вам в этом.
Добавление метки
После того, как мы нарисовали круг, можно смело переходить к добавлению надписи, которая будет в нем находиться.
1. Дважды щелкните фигуру, чтобы перейти на вкладку «Формат» .![]()
2. В группе «Вставить фигуры» нажмите кнопку «Надпись» и щелкните фигуру.
3. В появившемся текстовом поле введите текст, который нужно поместить в круг.
4. При необходимости измените стиль метки.
5. Сделайте текстовое поле невидимым. Для этого сделайте следующее:
6.В группе «Стили WordArt» нажмите кнопку «Текстовые эффекты» и выберите в его меню «Преобразовать» .
7. В разделе «Траектория движения» выберите вариант, в котором метка расположена в окружности. Называется это «Круг» .
Примечание: Слишком короткая надпись может не «растягиваться» по всему кругу, поэтому придется проделать с ней некоторые манипуляции.Попробуйте увеличить шрифт, добавить пробелы между буквами, экспериментируйте.
8. Расширьте текстовое поле с заголовком, чтобы оно соответствовало кругу, в котором оно должно быть расположено.
Поэкспериментировав немного с движением подписи, размером поля и шрифтом, вы можете гармонично вписать подпись в круг.
Написание текста по кругу
Если вам не нужно писать круговой текст на фигуре, а ваша задача — просто написать текст по кругу, это можно сделать намного проще и просто быстрее.
1. Откройте вкладку «Вставить» и нажмите на кнопку «WordArt» , расположенную в группе «Текст» .
2. Выберите нужный стиль из раскрывающегося меню.
Теперь, когда выбран «Эллипс», изменилась панель параметров, расположенная в верхней части окна программы под главным меню, теперь она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Paths» (Контуры) или «Пиксели на основе формы» (Pixel-based Shapes).Выберем вариант Пути:
В версиях CS5 и ниже эти параметры на панели параметров выглядят немного иначе, но принцип тот же:
Шаг 3: создайте свой путь
Теперь, когда выбран инструмент «Эллипс», создайте путь в документе. Перед началом зажмите клавишу Shift, чтобы образовать ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не из угла, дополнительно нажмите клавишу alt … Если в процессе рисования контура вам нужно изменить его положение относительно документа, удерживая клавишу пробела, переместите контур на желаемое место, затем отпустите клавишу пробела и продолжайте рисовать.
Перед началом зажмите клавишу Shift, чтобы образовать ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не из угла, дополнительно нажмите клавишу alt … Если в процессе рисования контура вам нужно изменить его положение относительно документа, удерживая клавишу пробела, переместите контур на желаемое место, затем отпустите клавишу пробела и продолжайте рисовать.
В моем случае я собираюсь сделать круговую дорожку вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: активируйте инструмент «Текст» и выберите шрифт
Когда путь будет готов, выберите инструмент «Текст» на панели инструментов:
Для этого примера я выбрал шрифт «Терминатор», вы можете его скачать. Затем устанавливаем размер и цвет шрифта:
Шаг 5: наведите указатель мыши на путь
Поместите курсор мыши прямо над контурной линией, и значок I-образного курсора изменится, добавив волнистую линию, пересекающую его.Это говорит нам, что текст будет добавлен прямо в путь:
Шаг 6: примените текст к пути
Щелкните в любом месте контура и начните вводить текст. Точка, в которой вы щелкнете, будет началом текста, но не беспокойтесь, если вы щелкнули не в том месте, так как дальше мы можем легко перемещать текст вдоль (вокруг) пути. По мере ввода текст следует направлению пути:
Точка, в которой вы щелкнете, будет началом текста, но не беспокойтесь, если вы щелкнули не в том месте, так как дальше мы можем легко перемещать текст вдоль (вокруг) пути. По мере ввода текст следует направлению пути:
Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но под нежелательным углом:
Шаг 7: выберите инструмент выбора пути
Выберите этот инструмент на панели инструментов:
Поместите курсор инструмента «Выбор контура» в любом месте над текстом.Вы увидите изменение значка курсора — с черной стрелки курсор изменится на I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащите его мышью по контуру. Вот перетаскиваю текст по часовой стрелке:
А теперь посмотрите, что произойдет, если я перетащу текст слишком далеко. Буквы в конце будут обрезаны. Я потерял целое слово:
Буквы в конце будут обрезаны. Я потерял целое слово:
Это произошло из-за того, что я переместился за пределы видимой области текста на контуре.Эта область ограничена небольшим кругом на дорожке:
Чтобы переместить его, просто щелкните по нему с активным инструментом «Выбор контура» и перетащите его дальше по контуру, пока не появится весь текст. Здесь я перетащил круг по часовой стрелке, и появился текст, который был обрезан:
Зеркальный текст
Будьте осторожны при перетаскивании текста по контуру , чтобы случайно не переместить курсор по контуру .Если это произойдет, текст перевернется на другую сторону и отразится в противоположном направлении.
Примечание. Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:
Если вы не сделали это специально, просто перетащите курсор по контуру, и текст перевернется.
Скрыть контур
Когда вы закончите позиционирование текста и будете довольны результатом, вы можете скрыть контур в документе, чтобы он не мешал.
Для этого в палитре «Слои» щелкните любой слой, кроме текстового. В моем случае документ имеет только два слоя, текст и фон, поэтому я нажимаю на фоновый слой, и контур будет скрыт. Это мой окончательный результат:
Имейте в виду, что хотя мы добавили текст к контуру, Photoshop ничего не сделал с самим текстом. Это по-прежнему только текст, поэтому при необходимости его можно изменить в любой момент. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, настроить кернинг и трекинг, сместить базовую линию и внести все другие доступные изменения.
Как красиво сделать надпись в фотошопе. Как сделать красивый шрифт в фотошопе (Photoshop). Элегантный белый «Мягкий»
Как красиво сделать надпись в фотошопе. Как сделать красивый шрифт в фотошопе (Photoshop). Элегантный белый «Мягкий»
Рассмотрим, как красиво и быстро сделать надпись в фотошопе. Все перечисленные ниже методы можно использовать в любой версии Photoshop.
Все перечисленные ниже методы можно использовать в любой версии Photoshop.
Самый простой способ: вставить текст
Если вам нужно быстро добавить простую надпись к фотографии, вы можете использовать только стандартную «вставку текста», которая находится слева от панели инструментов (дашборда) программы:
- открыть фотографию в окне редактора;
- найдите элемент «Текст» на панели инструментов, как показано на рисунке:
- теперь щелкните курсором в том месте рисунка, где будет размещена надпись.Начните набирать текст;
- для изменения размера и типа шрифта, цвета надписи или положения текста используйте соответствующие клавиши, которые расположены в верхней части открывшейся приборной панели:
- настроим деформацию текста с помощью соответствующей кнопки;
- Чтобы убрать появившуюся рамку вокруг текста, нужно изменить стиль слоя.
 Перейдите в соответствующее окно и выберите слой с введенной подписью;
Перейдите в соответствующее окно и выберите слой с введенной подписью;
- в открывшемся окне настройки стиля слоя настройте тени, штрихи и другие эффекты.
- с помощью мыши перетащите блок с подписью в нужную часть фотографии. Сохраните изменения.
Таким образом, вы можете очень быстро добавить стандартные типы текста к картинке в Photoshop.
Чтобы получить более текстурированный текст, используйте следующие методы.
Прочтите наши другие статьи о работе в Photoshop:
Выбор шрифта
Таким образом мы создадим надпись, установив дополнительные загруженные шрифты, создадим градиентную заливку для символов и их штрихов.
Вы можете скачать дополнительные шрифты для Photoshop со сторонних ресурсов.
Самый популярный из них — 1001 бесплатный шрифт. Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл TTF в системную папку Windows Fonts, расположенную на Панели управления.
После перемещения файла перезапустите редактор Photoshop, чтобы новый установленный шрифт был добавлен в программу.
Теперь щелкните инструмент «Горизонтальный текст».
Напишите в любом месте фотографии.
Используя верхнюю панель, выберите шрифт (помимо стандартных элементов на этой вкладке будет отображаться установленный шрифт).
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоя (вкладка «Окно», пункт «Слои»).
Выберите текстовый слой. Добавьте тень в окно стиля слоя. Для этого вам нужно настроить параметр непрозрачности примерно на 75%.
Все значения приблизительны, вы можете настраивать их по своему вкусу, создавая новые эффекты.В правой части окна стиля слоя есть предварительный просмотр пользовательского шрифта.
Теперь давайте добавим свечение снаружи текста. Для этого в том же окне Layer Style слева установите флажок Outer Glow.
В правой части окна установите Swipe на 8% и Size на 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент управления Swipe.
Чтобы увеличить площадь свечения, отрегулируйте элемент управления Swipe.
Щелкните цвет градиента, чтобы открыть палитру оттенков. Вы можете выбрать цвет с помощью мыши или ввести код оттенка.Введите # fbfea0.
Теперь обведем символы. Нажмите «Обводка» и выберите размер контура «3» и цвет обводки под кодом # 031f01.
Закройте окно стиля слоя. Точно так же вы можете добавить еще одно текстовое поле с другим шрифтом и настроить для него обводку, внешнее свечение и градиент.
Как создать стилизованное текстовое поле
Создание стилизованного текста является неотъемлемой частью графического дизайна. В этом примере мы создадим текст, очень похожий на леденцы.
Откройте для себя новый проект в редакторе Photoshop. Размер листа должен быть 800 × 600 пикселей. Дублируйте фоновый слой.
Теперь щелкните дубликат и откройте окно «Стили слоя». В левой части окна выберите Gradient Overlay (или Gradient Overlay).![]() Справа настройте параметры: Radial Style, Scale — 50% (Масштаб). Затем установите цвет градиента; левая точка будет #ffffff, а правая — # 979797.
Справа настройте параметры: Radial Style, Scale — 50% (Масштаб). Затем установите цвет градиента; левая точка будет #ffffff, а правая — # 979797.
Если вы закроете окно настроек, вы увидите, что изображение приобрело градиентную текстуру.
Далее скачиваем файл текстуры по ссылке. Откройте его в проекте. Загруженное изображение должно располагаться над всеми остальными слоями.
Вы также можете создать другой масштаб текстуры, но мы рекомендуем пока оставить его как есть.
Загрузите шрифт Bubble Gum на свой компьютер по ссылке и установите его. Не забудьте сохранить свой проект перед повторной загрузкой проекта в Photoshop.
Добавьте текстовое поле на страницу проекта, используя только что установленный шрифт.Установите размер 170 pt, выберите Normal.
Примечание: каждая новая линия должна создаваться только на отдельной вкладке «Слой»
На панели «Слой» выберите два текстовых слоя (если вы создали три линии, выберите три слоя) и продублируйте их.
Установите для параметра «Заливка» значение 0 (параметр «Заливка») для каждого дублированного слоя текстовой строки.
Щелкните исходный текстовый слой в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Фаска и тиснение».Теперь установите все настройки аналогично показанным на рисунке ниже (цветовой код в параметре «Shadow Mode» # 878787):
Теперь перейдите на вкладку контура и установите следующие настройки:
In на вкладке «Текстуры» нажмите на встроенный узор «Диагональные полосы».
Теперь нам нужно настроить внутреннюю тень. Перейдите на соответствующую вкладку и установите следующие параметры (Цвет — #ffffff):
Параметры вкладки Inner Glow (левая точка градиента — # 391c21, правая — # f7efed):
Теперь откройте вкладку «Глянец» и установите настройки (цветовой код — # ffeae3):
Давайте настроим наложение цвета (код — # e0dadb):
Создадим градиент для подписи (левая точка #ffffff, правая точка # 999999) :
Откройте вкладку Pattern Overlap и выберите образец номер 6. Масштаб — 7%.
Масштаб — 7%.
Теперь нам нужно настроить тень подписи:
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Окончательный вид надписи:
Чтобы применить декаль к определенной картинке, просто измените фоновое изображение проекта и установите размер шрифта в окнах стилей слоя.
Прочтите наши другие статьи о Photoshop:
Программа Photoshop умеет работать не только с изображениями, но и с текстами.При этом в распоряжении пользователя широчайший набор инструментов, позволяющих проводить различные эксперименты с текстовыми блоками. Как применить их на практике? Как сделать красивый шрифт в фотошопе — чтобы текст был особенно эффектным?
Можно рассмотреть актуальные вопросы:
- изучив, как проходит подготовка программы Photoshop для работы с текстами;
- изучив суть и методы использования популярных инструментов Photoshop, которые могут придать текстовым блокам необходимый эффект.

Начнем с первого пункта.
Подготовка Photoshop к работе с текстами
Photoshop — мощное решение, включающее огромное количество инструментов для работы с картинками и текстами. Но даже такое автономное ПО может потребовать установки дополнительных компонентов. В частности, те, которые необходимы для обеспечения полноценного функционирования модулей для работы с текстом.
Соответствующая потребность может возникнуть у пользователя, если, например, он собирается использовать в своей работе редкие русские шрифты или какие-то экзотические, не предустановленные в Windows.
Установка правильных шрифтов — одна из ключевых задач при подготовке Photoshop к работе с текстами. Есть несколько способов решить эту проблему.
Первый предполагает размещение файлов со шрифтами в папке с программой. Чаще всего он находится по адресу C: \ Program Files \ Common Files \ Adobe \ Fonts. Большинство версий Photoshop без проблем распознают шрифты, размещенные соответствующим образом.
Другой распространенный способ решения этой проблемы — установка шрифтов с помощью программы FontExpert.Скачать можно здесь — http://soft.softodrom.ru/ap/FontExpert-p2156. Вам нужно запустить программу, открыть папку, в которой находятся шрифты, и активировать те, которые предполагается использовать в работе. Примечание: они вообще нигде не устанавливаются. Особенность FontExpert в том, что эта программа может временно использовать шрифты. Если программа запускается одновременно с другими приложениями, то они получают возможность работать со шрифтами, активированными с помощью FontExpert.
FontExpert имеет огромное количество опций.Но все, что нам нужно, это убедиться, что он работает одновременно с Photoshop, чтобы мы могли использовать необходимые шрифты.
Следующим аспектом подготовки рассматриваемой программы к обработке текста является русификация, или наоборот — перевод интерфейса на английский язык … С одной стороны, русский шрифт будет более гармонично смотреться с интерфейсом на родном языке пользователя. Кроме того, многие онлайн-руководства по Photoshop ориентированы на русскую локализацию. С другой стороны, если любитель фотошопа получает информацию в основном из зарубежных источников, ему может быть удобнее использовать английский интерфейс.
Кроме того, многие онлайн-руководства по Photoshop ориентированы на русскую локализацию. С другой стороны, если любитель фотошопа получает информацию в основном из зарубежных источников, ему может быть удобнее использовать английский интерфейс.
В основном современные версии Photoshop, начиная с CS6, поддерживают русский язык. Активировать его можно, выбрав пункт меню «Правка», затем — «Настройки», после — «Интерфейс» и «Русский» в списке языков.
Когда основная задача — установка необходимых шрифтов — решена и интерфейс переведен на удобный язык, можно изучить инструменты для работы с текстом, имеющиеся в Photoshop. Будет полезно рассмотреть как некоторые теоретические аспекты использования соответствующих компонентов программы, так и практические нюансы их использования.
Работа с текстом в Photoshop: инструменты
Главный интересующий нас инструмент — «Текст». В английской версии — Type Tool. Он находится в современных версиях Photoshop, в частности, CS6, на панели инструментов слева. Чаще всего представлен в 4-х вариантах:
Чаще всего представлен в 4-х вариантах:
- для горизонтальной печати;
- для вертикального размещения текста;
- в виде дополнительного инструмента «Текст-маска» (Type Mask Tool) — горизонтальный;
- в виде вертикальной «Текстовой маски».
Если выбрать рассматриваемый инструмент в той или иной модификации, в главном окне интерфейса программы будут отображаться различные варианты работы с текстом — в частности, тип шрифта, его размер, стиль и т. Д.
Photoshop также позволяет установить практически любой доступный цвет шрифта — через палитру. С помощью этого графического редактора получается выполнять самые разные операции с текстом. Так, например, его можно выровнять — вправо, по центру, влево.
Для того, чтобы вставить текст в область редактируемого изображения, вам необходимо выбрать соответствующий инструмент, переместить курсор мыши в место, где должны начинаться слова, и щелкнуть левой кнопкой мыши. Когда курсор начнет мигать, вы можете вводить текст. Соответствующий блок, вставленный в рабочую область, будет зафиксирован Photoshop как новый слой.
Соответствующий блок, вставленный в рабочую область, будет зафиксирован Photoshop как новый слой.
Текст, размещенный на изображении, можно свободно перемещать из одного места в другое. Для этого переместите курсор мыши на некоторое расстояние от текстового блока и дождитесь, пока он изменит свой внешний вид на соответствующий инструмент «Перемещение».После этого, удерживая левую кнопку, пользователь может изменить положение рассматриваемого элемента.
Удаление текста и соответствующего слоя осуществляется нажатием клавиши Esc.
Рассматриваемый инструмент также можно использовать для размещения большого количества текста в рабочей области Фотошопа. Дело в том, что по умолчанию соответствующий программный компонент вводит слова одно за другим без переносов. А если их будет слишком много, они просто отобразятся Фотошопом за пределами рабочей области.
Чтобы пользователь мог вводить в программу большой текст, соответствующий инструмент должен использоваться немного по-другому. Вам нужно выделить его, переместить курсор мыши в нужное место, затем нажать левую кнопку и, не отпуская ее, «нарисовать» на экране небольшую диагональ. Это заставит Photoshop открыть «измененную» область для ввода большого текста. Его также можно перемещать по рабочему пространству программы. Допускается установка желаемого шрифта для текста, находящегося в «измененной» области, изменение его цвета, размера и других свойств.
Вам нужно выделить его, переместить курсор мыши в нужное место, затем нажать левую кнопку и, не отпуская ее, «нарисовать» на экране небольшую диагональ. Это заставит Photoshop открыть «измененную» область для ввода большого текста. Его также можно перемещать по рабочему пространству программы. Допускается установка желаемого шрифта для текста, находящегося в «измененной» области, изменение его цвета, размера и других свойств.
Итак, главный инструмент, который поможет нам использовать красивые шрифты в Photoshop, — это «Текст». Разберемся теперь с некоторыми практическими нюансами его применения.
Практика использования инструмента «Текст»
Есть 2 основных подхода к работе с текстовыми полями в Photoshop.
Сначала вы можете произвести необходимые операции со шрифтами, а затем растеризовать их — то есть превратить в графический объект. После этого редактирование текста в соответствующем блоке будет невозможно.
Во-вторых, вы можете использовать опцию, которая превращает текст в смарт-объект. Это действие не подразумевает растеризацию — и поэтому соответствующий блок, даже с учетом эффектов, которые применяет пользователь, может быть отредактирован позже.
Это действие не подразумевает растеризацию — и поэтому соответствующий блок, даже с учетом эффектов, которые применяет пользователь, может быть отредактирован позже.
Многих любителей Photoshop особенно привлекает второй сценарий использования возможностей программы. Это вполне понятно: не всегда бывает, что текст, однажды помещенный на картинку, обязательно сохраняется до тех пор, пока проект не будет представлен в оригинальной редакции.
Чтобы преобразовать текст в смарт-объект, вам нужно перейти на панель слоев, выбрать текстовый, щелкнуть по нему правой кнопкой мыши и затем выбрать опцию «Преобразовать в смарт-объект» (или преобразовать в смарт-объект). .
Благодаря возможности Photoshop редактировать текст без растеризации, пользователь получает возможность использовать широчайший набор эффектов для соответствующих блоков. Среди наиболее распространенных:
- сглаживающих букв;
- контурный текст;
- наложение градиента на буквы;
- размещение картинки внутри текста;
- запись текста по кругу или «волна».

Изучим эти эффекты подробнее.
Сглаживание букв
Сглаживание текста помогает улучшить его восприятие, сделать картинку, на которой размещен соответствующий блок, более эстетичной. Photoshop позволяет использовать этот эффект сразу несколькими способами. Вы можете выбрать нужный в списке, который открывается в правой нижней части окна параметров текста на вкладке «Символ». Хороший вариант — выбрать «плавное» сглаживание или адаптированное для пользователей Windows.
Outline
Отслеживание текста может выполняться разными способами. Рассмотрим самый простой.
Сначала создайте новую рабочую область, желательно на белом фоне. После этого выберите инструмент «Текст» и с его помощью поместите слово на картинку. Затем нужно щелкнуть правой кнопкой мыши по слою, соответствующему текстовому блоку, и выбрать «Параметры наложения» (в английском интерфейсе — Параметры наложения). В открывшемся окне отметьте пункт «Обводка» (или Stroke), затем щелкните соответствующую вкладку левой кнопкой.
Откроется меню параметров хода. Здесь вы можете настроить его ширину, указать положение, тип заливки и т. Д. После того, как вы выбрали необходимые параметры, нажмите OK. На тексте, который помещается в рабочую область Фотошопа, появится обводка, соответствующая выбранным эффектам.
Наложение градиента на буквы
В этом случае работа начнется не с текста, а с создания для него фона. Необходимо создать новый документ в Photoshop, а затем залить его фон градиентом — используя соответствующий инструмент, расположенный чуть ниже пункта меню «Файл».Пусть он будет в диапазоне от темно-серого до светло-серого.
После этого вы можете вводить текст — используя соответствующий инструмент. Затем выбираем вкладку «Символ», в которой указываем цвет шрифта — желательно намного светлее фона, но не белоснежный. После этого вы можете открыть свойства слоя, соответствующего текстовому блоку, и в появившемся окне поэкспериментировать с параметрами на вкладках «Gradient Overlay» и «Shadow» — чтобы внешний вид текста хорошо совпадал с фоном.
Размещение картинки внутри текста
Этот эффект — один из самых впечатляющих. Он позволяет накладывать изображение на текст, чтобы его было видно сквозь него.
Для того, чтобы использовать этот эффект, вам нужно сначала найти подходящую картинку и открыть ее в Photoshop. Желательно красивое фото — для эстетики. Затем вам нужно открыть новый фоновый слой, который должен быть копией исходного. Удобнее всего это сделать, нажав комбинацию клавиш Ctrl и J.
Следующий шаг — разместить еще один между двумя одинаковыми слоями. На этот раз — пусто. Чтобы разместить его под вторым — копией первого, вам нужно сделать его активным, нажать клавишу Ctrl, а затем нажать кнопку, чтобы создать новый слой. В результате он будет размещен там, где нужно — между первой и ее копией.
Третий слой желательно залить чем-нибудь. Пусть будет белым.
Следующим шагом является размещение текста в рабочей области, где будет размещаться изображение.Мы знаем, какой инструмент для этого нужно использовать. Текст должен образовать еще один слой. Его нужно переместить в списке слоев так, чтобы он находился под верхним.
Текст должен образовать еще один слой. Его нужно переместить в списке слоев так, чтобы он находился под верхним.
Следующий шаг является наиболее важным с точки зрения создания рассматриваемого эффекта. Вам нужно «обрезать» текстовый путь, чтобы изображение поместилось внутри него. Специалисты Photoshop рекомендуют делать это так:
- нужно нажать клавишу Alt и, не отпуская ее, навести курсор мыши на границу между первым и вторым слоями;
- дождавшись изменения внешнего вида курсора, отпустите кнопку мыши.
После этого в рабочей области Фотошопа появится текст, в котором будет размещена картинка.
Написание текста по кругу или «волнам»
Этот эффект является одним из самых популярных. Бывает, что специфика проекта требует размещения текста не строго горизонтально, а «волной», по дуге или по кругу.
Основным инструментом, который используется для решения такой задачи, является «Ручка». Чаще всего находится в отдельной панели — в разделе «Файл». Если соответствующий значок не отображается, специалисты фотошопа рекомендуют нажать клавишу P и дождаться появления дополнительной панели на экране.
Если соответствующий значок не отображается, специалисты фотошопа рекомендуют нажать клавишу P и дождаться появления дополнительной панели на экране.
С помощью инструмента «Перо» вы можете нарисовать волнистую линию в желаемой конфигурации. Текст будет следовать его контуру. Теперь собственно его нужно разместить на рабочей зоне фотошопа. Возьмите соответствующий инструмент и поместите курсор мыши в самое начало волнистой линии. Если вы начнете набирать текст, он будет отображаться на «волне».
Для того, чтобы текст был написан по кругу, нам понадобится дополнительный инструмент — эллипс. Он расположен на панели, которая активируется нажатием клавиши U. Принцип решения задачи здесь такой же, как и в предыдущем случае: сначала рисуем эллипс или круг, затем наводим на него курсор с активированным инструментом «Текст». Вводим нужные слова.
Как установить шрифт в Photoshop? Полные шрифты, которые можно использовать в различных приложениях, не могут быть созданы в Photoshop. Для этого есть и другие бесплатные и платные инструменты.
Для этого есть и другие бесплатные и платные инструменты.
Но разработать уникальный шрифт для логотипа или корпоративной надписи вполне возможно.
1. Запустите Photoshop. Создайте новый лист, вызвав команды File — New.
2. В окне «Новый» необходимо установить параметры: имя файла в поле «Имя», тип файла в поле «Установить» — «Пользовательский» (Custom), размер листа (можно задать в пикселях или сантиметры), а также цветовой режим и цвет фона.
3. На левой панели выберите инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши значок T.
4. Растяните прямоугольную фигуру на листе, удерживая левую кнопку мыши для ввода текста.
5. На панели выше установите параметры ввода текста: размер, шрифт, цвет и тип шрифта.
7. Справа выберите меню «Слои» и щелкните правой кнопкой мыши текстовый слой, чтобы вызвать контекстное меню.
8. Воспользуйтесь пунктом меню «Преобразовать в кривые» (Convert to Shape).
9.Увеличьте текст, нажав несколько раз комбинацию клавиш «Ctrl +» — таким образом вы можете удобно вносить изменения в каждую букву.
10. На панели инструментов слева выберите «Инструмент прямого выбора».
11. Обведите любую букву текста. Например, «О».
12. Точки привязки появились на контуре буквы «О».
13. Удерживая левую кнопку мыши, растяните опорные точки в любом направлении, чтобы контуры буквы приобрели новые очертания.
22.07.2010 27.01.2018
Потратьте несколько минут своего времени и создайте красивый текстовый эффект в Photoshop. Вы можете написать любой текст.
90% успеха красивого эффекта — это шрифт.
Используемый шрифт:
Этот интересный урок раскрывает некоторые секреты и техники создания красивого плаката с красиво оформленным текстом. Урок для тех, кому интересны текстовые эффекты в фотошопе.
Создать новый документ
Выберите «Градиент» в поле «Слои».
Выполните следующие настройки
Щелкните прямоугольник напротив слова «Градиент» и установите:
Должно получиться так
Берем Brush tool и выставляем:
Color: #ccffff
Hardness: 0%
Создаем новый слой, устанавливаем этот слой Opacity — 60% … И brush tool нажимаем по центру, у вас должно получиться что-то вроде этого:
Загрузите кисти Splatter Brushes с Bittbox.
Создайте новый слой и с помощью инструмента «Кисть » ( # 77e5e4 ) сделайте то же, что и автор.
Дублируйте слой с брызгами. Нажимаем Filter> Blur> Gaussian Blur и устанавливаем параметр Radius на 3px … Для этого слоя выставляем Blending Mode — Color Dodge .
Переместите слой с брызгами (тот, что без размытия ) наверх и поместите его Blending Mode — Linear Dodge .
Точно так же добавляем побольше брызг на ваше усмотрение, автор использует цвет # e577d2 .![]()
Берем инструмент Текст и пишем «дизайн».
Дважды щелкните слой с текстом («Дизайн») и сделайте, как показано на картинках ниже:
Цвета — # 1b2f2f / # 231d1d
Вот что у вас должно получиться:
Сохраняем нашу работу в формате.psd формат.
Нажмите Alt + F9, откроется окно Действия. Загрузите набор действий Photoshop. Появится папка free-web-design.co.cc, а набор действий, написанный автором, находится снаружи.
Выберите желаемый результат из 12 вариантов и нажмите кнопку воспроизведения.
Автор выбрал это:
Давайте добавим несколько эффектов.
Filter> Render> Lighting Effects и сделайте как показано ниже.
Нажимаем Filter> Render> Lens Flare .
Повторить Фильтр> Рендеринг> Эффекты освещения .
Добавим Filter> Render> Lens Flare .
Доброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через два года текста в социальных сетях и в Интернете в целом будет очень мало. Все это будет на фотографиях. Это понятно, ведь все мы с детства любим рисунки.Статью можно смело игнорировать, но фразы с картинки прочитаем сразу, даже не задумываясь. Это наша психология, и рекламодатели не могут ее игнорировать!
Сегодня мы поговорим о том, как написать текст на фото в фотошопе и сделать его красивым. Я покажу вам несколько вариантов.
Техническая сторона важна, мы к ней еще вернемся. Решить эту проблему довольно просто, но я бы хотел, чтобы вы не совершали типичных ошибок, которые случаются то тут, то там.
Как вы думаете, все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечта». Первое было сделано нормально. Не так уж плохо, но и не очень хорошо.
А со второго хочу выколоть глаза.
Обратите внимание на изучение основ и правил. Постарайтесь выяснить основные ошибки и все будет хорошо. Об основных мы немного поговорим в этой статье, не отключайтесь.
Вечная классика или как сделать фото всем понравится
Поиграем в идиотов.Я вам сейчас скажу, и вы сделаете вид, что это новая для вас информация. Фотошоп можно найти в онлайн-версии: https://editor.0lik.ru/ , скачайте себе джейлбрейк на свой компьютер или купите лицензионную версию.
В правой части экрана мы находим букву «Т» — горизонтальный текст. Нажмите здесь. Вверху появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размера, и выравнивания. Ничего нового. Вы можете работать с этими индикаторами заранее, на свой вкус и цвет, или редактировать, когда фраза появляется на картинке.
Далее идет цвет. Вам дается два идеальных цвета: черный (активный, поскольку он сверху) и белый. С помощью небольшой двусторонней стрелки в углу вы можете переключать эти цвета, а если вы хотите использовать другой, вам просто нужно щелкнуть по активной пластине и выбрать из спектра.
Осторожнее с цветами. Черное и белое почти всегда выигрывают. Вы не умеете сочетать — используйте их, не пытайтесь извращаться фиолетовым, красным и серо-коричнево-козлиным.
Текст красивый на контрасте. Черный лучше смотрится на белом или светлом фоне, белый — на темном. Я знаю умных людей, которые верят, что кто-то вглядывается в изображение, чтобы узнать, что хотел сказать автор. Ладно, этого никогда не случится. Вы боретесь за внимание читателя, и он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он влюбился в ваш сайт или проект.
Помимо цвета можно сразу выбрать шрифт.
Призываю, если вы не разбираетесь в дизайне и не считаете себя суперпрофессионалом, то не стоит играть со шрифтами. Используйте стандартный Times New Roman или Arial. К вязам, засечкам и прочим «интересным» приемам нужно относиться с особой осторожностью, это должны делать только настоящие специалисты или люди с невероятным вкусом. Не все дизайнеры обладают адекватной самооценкой. В большинстве случаев все эти варианты выглядят простовато.
Не все дизайнеры обладают адекватной самооценкой. В большинстве случаев все эти варианты выглядят простовато.
Если вы не уверены в себе, то стандартные шрифты и схемы подойдут.Они всегда выглядят стильно и понравятся большему количеству людей, чем украшения третьеклассников. Покажи себя экспертом во всем, особенно если это не так. Чем меньше кляпа, тем лучше.
Когда подготовительные работы будут закончены, вы можете щелкнуть любое свободное место на картинке. Появится мигающий вертикальный стик. Высота букв напрямую зависит от размера фото. Иногда картинка небольшая и будет отлично смотреться размером 12 пт, а на другом, очень большим и 300 пт, только маленькие буквы.Вы не можете угадать. Придется действовать в зависимости от ситуации и выбирать, что лучше. Вы можете сделать это сразу или исправить позже. Сразу после этого вы можете ввести текст с клавиатуры, и он появится на картинке.
Чтобы выйти из текстового режима, я обычно просто нажимаю кнопку «Слой».
Теперь слово нужно переместить. Для этого в фотошопе есть специальная кнопка. Используйте пространство, не загроможденное изображениями. Текст должен выглядеть гармонично.Если есть пустое место, обязательно напишите на нем.
Чтобы отредактировать изображение, просто нажмите на букву «T» еще раз. Убедитесь, что слой, с которым вы работаете, выделен в меню справа.
Работа с текстом. Выделение
Одним из самых полезных навыков является умение гладить. Фотография может быть слишком светлой, темной или красочной. Обводка делает текст красивым, и сделать это не проблема. Щелкните правой кнопкой мыши текстовый слой и в появившемся меню найдите «Параметры наложения».
Выберите «Внешний ход».
В моем случае мне нужно изменить цвет на черный.
И поиграйте смелостью линий. Просто введите любое значение и посмотрите результат. Это сразу отображается на иллюстрации.
Согласны с изменениями.
Вот так картинка выглядит с штрихом.
И так без нее.
На мой взгляд, выбор очевиден.
И на десерт … очень красивая техника наложения текста
А теперь я научу вас еще одной очень простой, но красивой технике. Сделаем текст прозрачным. Для этого нужно вставить текст и нарисовать обводку. Вы уже знаете как.
Обратите внимание, что слой, с которым вы работаете, должен быть выделен. Уменьшите заливку до нуля.
Видите ли, фон исчез, и вы научились делать текст бесцветным.
Что бы вы хотели сказать в конце? Если вас интересует фотошоп, то это очень выгодное хобби! Чем лучше вы сможете в нем поработать, тем больше шансов и возможностей откроется. В нем вы легко можете рисовать сайты, рекламные баннеры, обложки книг и многое другое. За такую работу клиенты готовы платить немало.
Талант для этого не требуется, иногда даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, людям он нравится, заставлять их что-то делать. Один известный писатель однажды сказал, что гораздо проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота — не самое главное.
Дизайн должен работать, людям он нравится, заставлять их что-то делать. Один известный писатель однажды сказал, что гораздо проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота — не самое главное.
Знания по психологии человека накапливались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования, надеясь узнать, что людям действительно нравится.
Для того, чтобы зарабатывать деньги, нужен небольшой талант, который легко заменяется опытом и знаниями как технической части, так и практической.Для этого надо попробовать. Самый быстрый способ — не бродить по Интернету, по крупицам собирая полезные уроки один за другим, а приобрести разработанный видеокурс, который называется «От А до Я» https://photoshop-master.org/ … Если вы сейчас читаете эту статью и многому из нее научились, то эти уроки вам обязательно пригодятся.
Обратите внимание, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что всему можно научиться, просто лазая по просторам сети? Конечно вы можете.Но сколько времени это займет. Мы привыкли ценить только то, за что платим. Остального времени часто не хватает. Узнай все в кратчайшие сроки и никогда не останешься без работы.
Измени свою жизнь, выбрав новый способ достижения цели.
Краткая видеоинструкция
Удачи и до скорых встреч. Подпишитесь на список рассылки моего блога и узнавайте больше о работе дизайнеров в Интернете.
.
 Можно использовать стандартные шрифты в сервисе Pixlr и других программах.
Можно использовать стандартные шрифты в сервисе Pixlr и других программах. Включаем «Тиснение» с такими параметрами: глубина 300%, размер 2-3 пикс., контур глянца – двойное кольцо, сглаживание включено.
Включаем «Тиснение» с такими параметрами: глубина 300%, размер 2-3 пикс., контур глянца – двойное кольцо, сглаживание включено.
 Перейдите в соответствующее окно и выберите слой с введенной подписью;
Перейдите в соответствующее окно и выберите слой с введенной подписью;