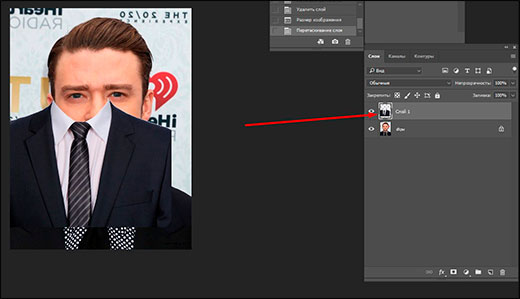
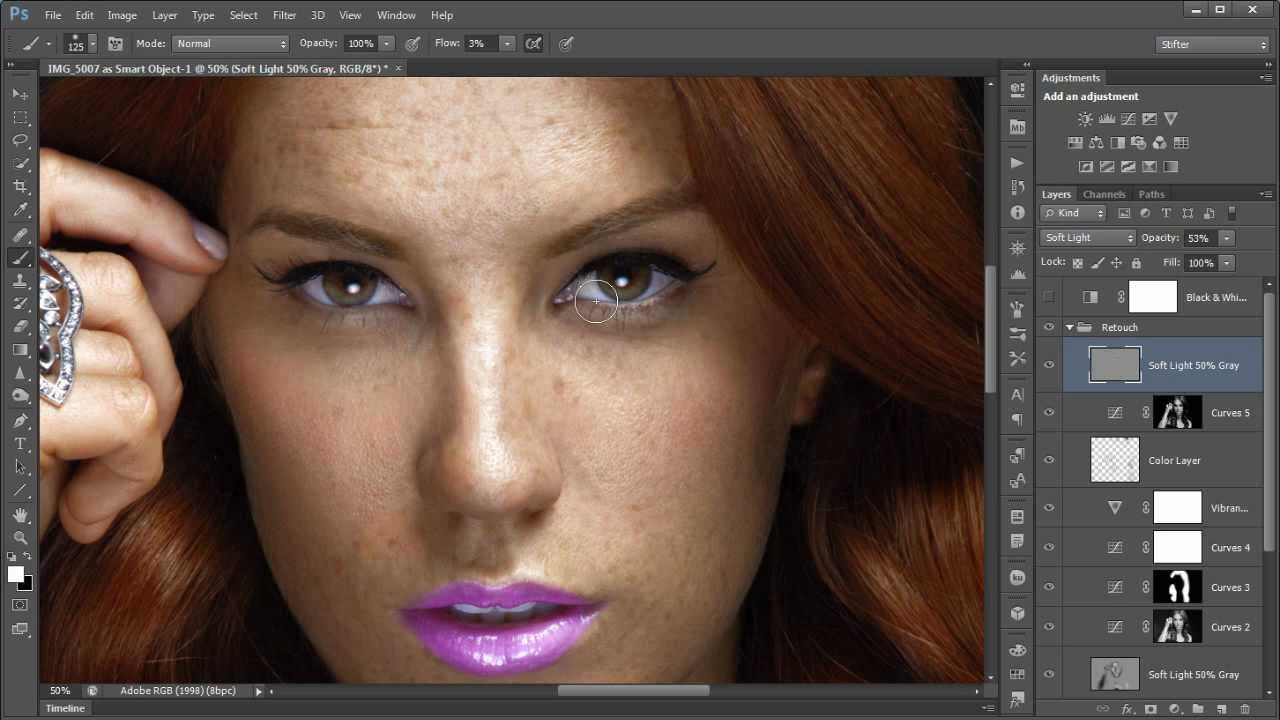
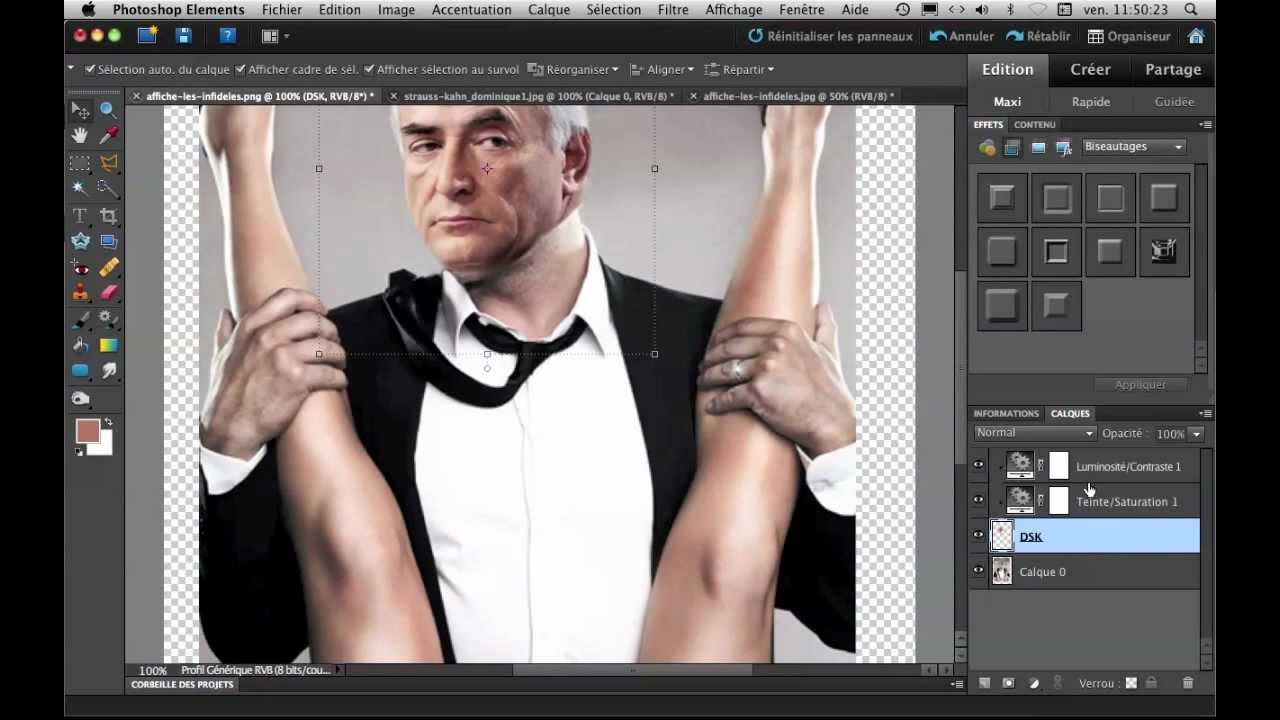
Как делать эффекты в Фотошопе
Любое изображение может быть изменено до неузнаваемости, если воспользоваться возможностями Adobe Photoshop. Эта программа позволяет создавать невероятные эффекты, стирая грани между реальностью и иллюзией. Любая фотография, сделанная наспех, может превратиться в настоящий шедевр, если к ней приложит руку творческая личность, используя возможности Фотошопа. Для того чтобы каждый мог совершенствовать сделанные собственноручные фотоснимки, следует первоначально разобраться в том, как делать эффекты в Фотошопе.
Основы создания эффектов
Photoshop имеет огромное количество эффектов и возможностей их применения
Чтобы личная страничка в социальной сети стала максимально популярной, чтобы личный блог сопровождался высокой посещаемостью, следует позаботиться о выставлении удивительных фотографий, которые привлекут внимание каждого посетителя сайта. Это удастся только тем, кто ориентирован на работу с графической программой Photoshop, кто повышает собственные навыки и интересуется её новыми функциями.
Начинать путь освоения Photoshop следует с малого – с её азов – с того, как добавить эффекты в Фотошопе. Только после того, как эти навыки будут доведены до автоматизма, пользователю можно переходить к изучению и практическому использованию сложных эффектов.
Простые эффекты
Безусловно, для того, чтобы приступить к изучению всех возможностей графического редактора Adobe Photoshop, его первоначально следует установить на компьютерную технику. Опытные пользователи рекомендуют отдавать предпочтение полной версии программы, поскольку в урезанном формате могут отсутствовать встроенные фильтры, вследствие этого минимизируются шансы получить после выполнения несложных манипуляций оригинальное фото.
Интересуясь, как наложить эффект в Фотошопе, многие желают получить информацию о том, как это проделать с максимальной лёгкостью? Ещё некоторая часть пользователей желает первоначально изучить самые простые эффекты, а уже после этого приступить к изучению сложных.
К какой категории (простой или сложной) относится эффект, иногда определить достаточно сложно. Тот, кто владеет в совершенстве навыками работы с графической программой, каждый эффект может назвать несложным, а тот, кто только приступает к овладению навыками, будет постоянно видеть сложности на своем пути.
Тот, кто владеет в совершенстве навыками работы с графической программой, каждый эффект может назвать несложным, а тот, кто только приступает к овладению навыками, будет постоянно видеть сложности на своем пути.
Несмотря на это, опытные пользователи всё-таки выделяют фильтр, с которого лучше всего начинать освоение Фотошопа. При помощи фильтра Nick Collection (Color Efecs Pro 4) можно научиться менять стиль, контраст, яркость изображения, а также делать всевозможные креативные эффекты.
Чтобы добавить желаемый эффект, пользователь обязан открыть в программе изображение, которое нуждается в корректировке. Далее на панели инструментов следует выбрать пункт «Фильтр», после чего перейти в «Галерею фильтров». В ней предложено достаточное количество интересных вариантов. Пользователь должен просмотреть их, теоретически «примеряя» к изображению.
Существует несколько фильтров, которые сопровождаются большим количеством дополнительных эффектов. К таким популярным фильтрам относятся: имитация, искажение, текстура, штрихи, эскиз и прочие.
Применив определённый фильтр, не следует от него сразу же отказываться, если с первого взгляда результат не впечатлил. Совсем не мешает поработать над глубиной теней, размером изображения, текстурой. Каждое действие, произведённое над изображением, способно в корне его преобразить.
Создание сложных эффектов
После усвоения первоначальных шагов хочется быстро научиться делать более сложные преобразования, чтобы они походили на творения настоящих мастеров, искусно работающих в Фотошопе.
Как создать 3D-изображение
Если очень хочется поразить своих друзей навыками работы в Фотошопе, то полезно разобраться с тем, как сделать 3D-эффект в Фотошопе.
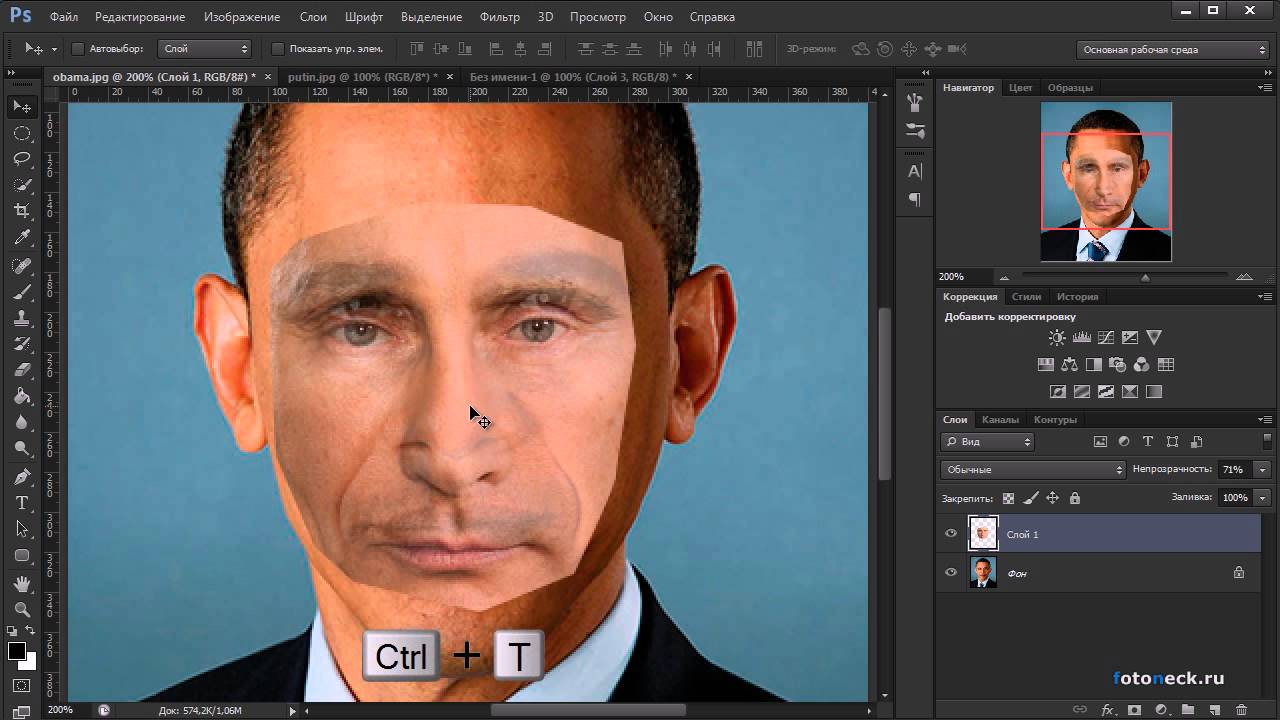
Для того чтобы создать такое оригинальное изображение, первоначально нужно запастись основой. Пользователь должен выбрать объект, который полностью обездвижен. Этот объект необходимо дважды сфотографировать, но с небольшим смещением, в пределах двух сантиметров.
После того как основа для создания 3D-фото подготовлена, пользователь может приступать к практическим действиям. Сначала следует обе полученные фотографии загрузить и поместить рядом, условно называя первый снимок левым, а второй — правым.
Правый снимок следует скопировать, после чего открыть левый снимок и вставить скопированный правый снимок. Получится два слоя, в которых важно не запутаться – слоем 1 считается правый снимок, а Background — левый.
Кликнув двойным щелчком по первому слою, следует вызвать Layer Style Box, после этого перейти в Advanced Blending, затем сразу же обнаружить и перейти в Channels. Там уже установлена в маленьком окошке галочка, которую следует снять. Это позволит устранить с правого изображения все красные оттенки, в результате чего на фото начнут проявляться стереоэффекты.
Следующий шаг предусматривает открытие Background, переименование его в слой 0, а затем выбор Move Tool. Приблизительно в центре фото следует выбрать условную точку фокусировки, относительно которой следует немного сдвинуть правую фотографию. Лишние края 3D-изображения обрезаются. Отредактированное 3D-фото сохраняется, после этого надеваются 3D-очки и визуально оценивается результат работы.
Лишние края 3D-изображения обрезаются. Отредактированное 3D-фото сохраняется, после этого надеваются 3D-очки и визуально оценивается результат работы.
Проделав единожды такие корректировочные действия, впоследствии делать 3D-изображения будет совершенно несложно.
Создание VHS эффекта
Отдельные пользователи активно интересуются тем, как сделать VHS эффект в Photoshop?
Разобраться и в этом вопросе несложно, если скрупулёзно изучить рекомендации опытных пользователей. Вначале следует написать что-либо, выбрав шрифт, подходящий к стилю ретро. Далее этот текст необходимо продублировать трижды.
Затем, чтобы добавить VHS, необходимо поработать над каждым из трёх созданных дублей. Открыв первый дубль, вызывают меню «Уровни», в котором устанавливают нулевой показатель на красном и зелёном канале, поэтому изображение станет синим.
Во втором дубле убирают синий и красный каналы, а в третьем — синий и зелёный.
Все три разноцветных слоя располагают на небольшом смещении относительно друг друга, после чего применяют фильтр размытия. К каждому слою применяется режим наложения, сопровождая изображение непрозрачностью до 15% и добавляя заливку.
К каждому слою применяется режим наложения, сопровождая изображение непрозрачностью до 15% и добавляя заливку.
Эффект VHS будет обеспечен, если пользователь также применит фильтр «Шум», установив показатель 16%, убрав галочку напротив «Монохромный», а также установив параметр «Внешнее свечение».
Затем пользователь должен создать линию помех, применяя соответствующий инструмент «Прямоугольную область». Уже на этом этапе можно получить желаемый эффект VHS. Однако опытные пользователи могут дальше продолжить процесс креативного изменения фото, значительно усиливая эффект VHS.
Итак, графическая программа Adobe Photoshop позволяет создавать невероятно волшебные действия с любыми изображениями. Если имеется непреодолимое желание научиться создавать VHS и 3D-эффекты, то никто не сможет воспрепятствовать достижению поставленных целей.
Как наложить текстуру в фотошопе cs6
Сделать снимок интересным и оригинальным при помощи наложения текстуры не так уж и сложно. Необходимо просто знать основные приемы.
Необходимо просто знать основные приемы.
Для такого снимка Вам потребуется: Adobe Photoshop, исходная фотография и, конечно же, сама жажда творить.
Вначале откроем оригинал фотографии. Мы будем обрабатывать её сами. Причём обработка будет проводиться качественно!
Затем нужно открыть в Фотошопе текстуру. Её мы наложим сверху самого фото.
После открытия текстуры нажимаем комбинацию Ctrl+A. Так выделится всё изображение и около него возникнет тонкая рамка.
Отправляем изображение в буфер обмена комбинацией Ctrl+C.
Далее переходим на документ с фото, на которое необходимо наложить текстур, а затем нажимаем комбинацию Ctrl+V. Программа сама вставит текстуру в конкретный слой.
Для подгонки размера текстуры нажимаем CTRL+T и трансформируем ее.
Теперь необходимо задать режим наложения для слоя с текстурой. Применим либо «Мягкий свет», либо «Перекрытие». Режим наложения определит интенсивность отображения текстуры.
Режим наложения определит интенсивность отображения текстуры.
Для наилучшего результата текстуру можно обесцветить, нажав SHIFT+CTRL+U. Этот прием позволит нейтрализовать тона на изображении и улучшить его отображение.
Последней ступенью будет уменьшение непрозрачности текстуры. На вкладке слоёв имеется нужный пункт. Там в %-ах показан уровень непрозрачности (сто % – это целиком непрозрачная текстура).
Таким образом, в данном уроке Вы получили начальные навыки в работе с текстурами. Эти знания позволят значительно повысить уровень Ваших работ в Фотошопе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
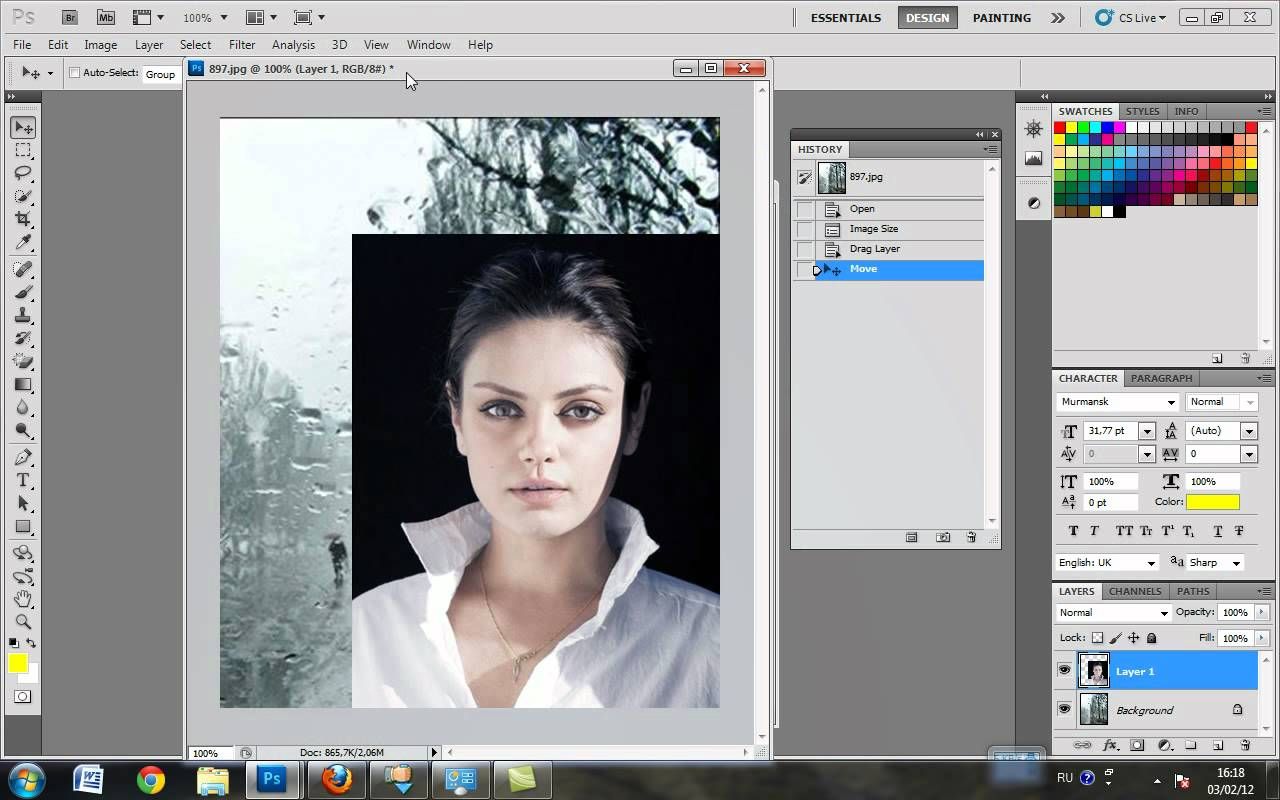
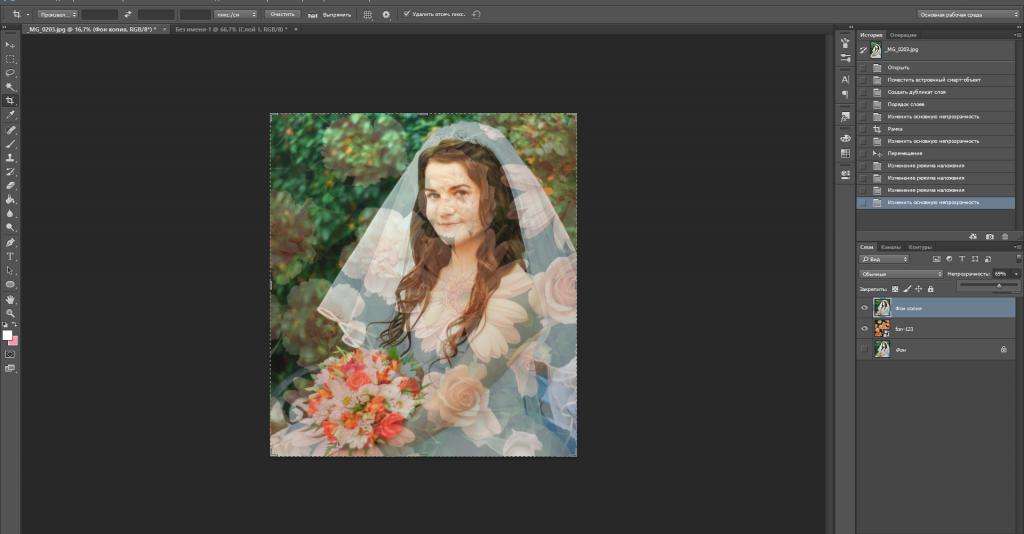
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая.
Накладываем простую текстуру на фото
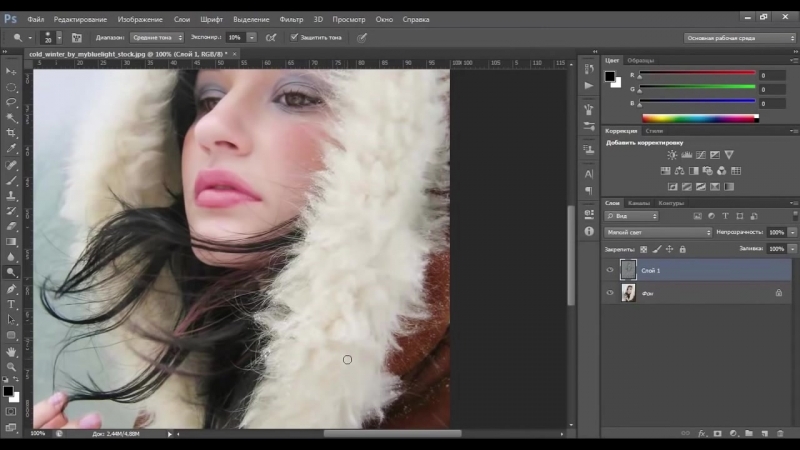
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
- Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий.
 Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .
Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» . - И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото. Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
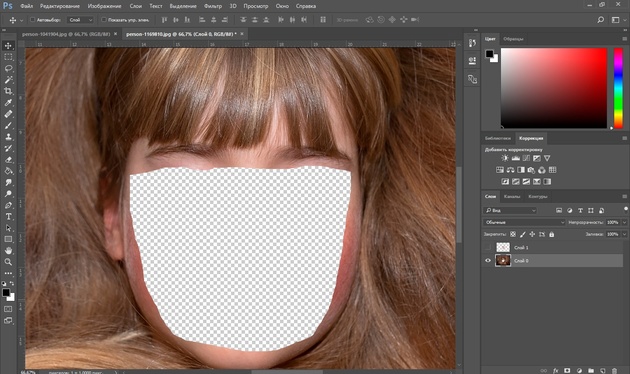
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль.

- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо» , ищем в свойствах инструмента функцию «Вычитание из выделенной области» .
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой.
 У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.
У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D. - Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш
- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область.
 Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо. - Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет» . Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
- Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора» .
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.
- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет» .
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
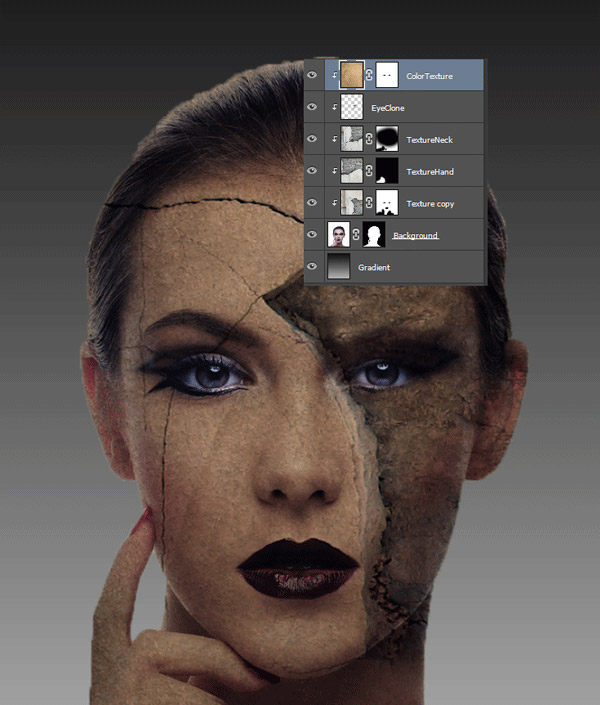
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Шаг 1: Выбираем и копируем текстуру
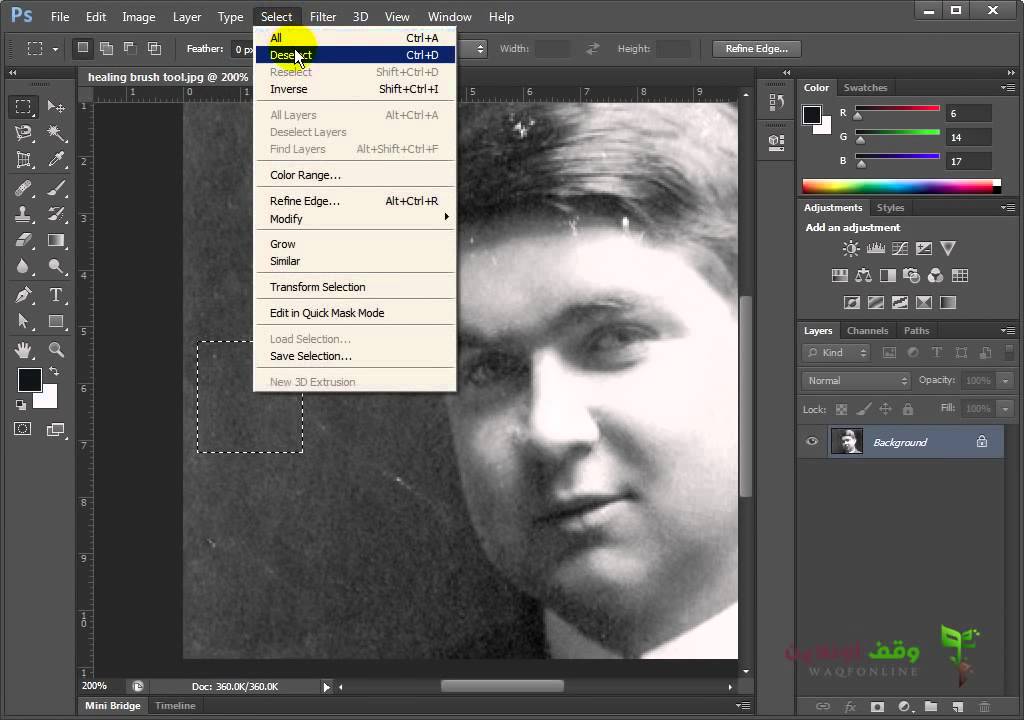
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант – копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All. Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
All» src=»http://www.rosphoto.com/images/u/articles/1310/4.gif» />
Выбираем Select > All
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
Контур выделения обрамляет текстуру
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Copy» src=»http://www. rosphoto.com/images/u/articles/1310/6.gif» />
rosphoto.com/images/u/articles/1310/6.gif» />
Выбираем Edit > Copy
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Paste» src=»http://www.rosphoto.com/images/u/articles/1310/7.gif» />
Выбираем Edit > Paste
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
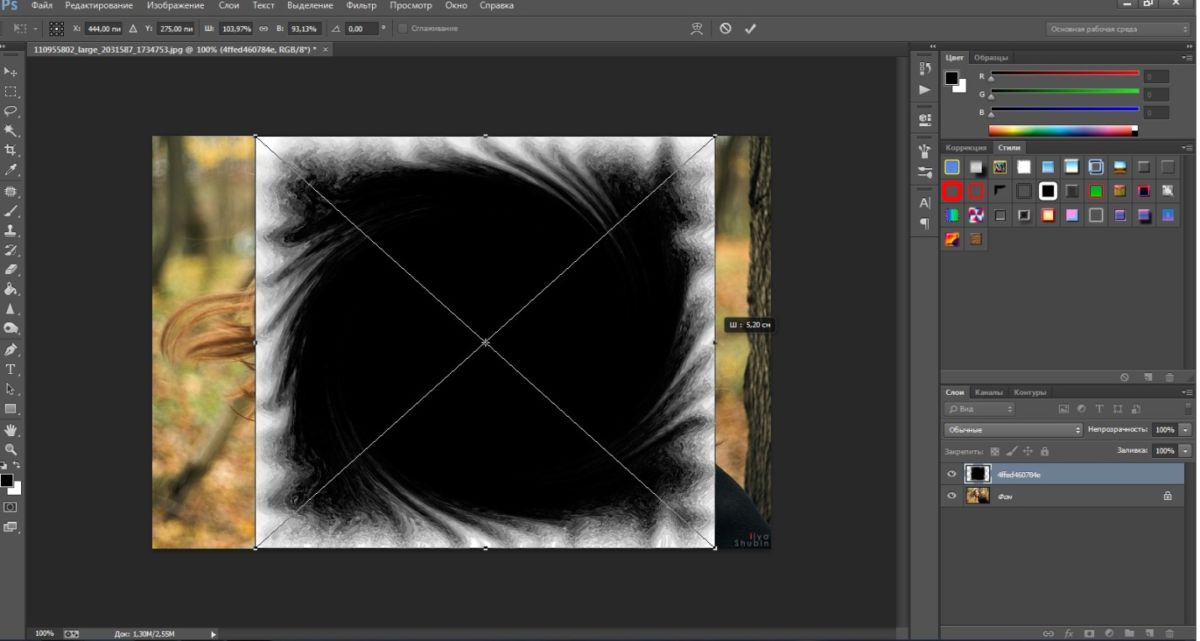
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Free Transform» src=»http://www.rosphoto.com/images/u/articles/1310/9.gif» />
Нажимаем Edit > Free Transform
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Выбираем инструмент Move Tool
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию установлен режим смешивания Normal
Нажав на Normal, вы увидите список других вариантов – Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус – на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Листайте режимы смешивания, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажимая плюс или минус
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Режим смешивания Multiply
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Результат с режимом смешивания Multiply
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Режим Screen дает более светлый эффект, чем Multiply
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Посмотрим, как выглядит смешивание в режиме Overlay
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Контрастный эффект Overlay
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это – понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate. Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Adjustments > Desaturate» src=»http://www.rosphoto.com/images/u/articles/1310/20.gif» />
Image > Adjustments > Desaturate
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
На миниатюре слоя видно обесцвеченную текстуру
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Эффект режима смешивания Screen до удаления цвета с текстуры
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Эффект после обесцвечивания текстуры
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Adjustments > Invert» src=»http://www. rosphoto.com/images/u/articles/1310/24.gif» />
rosphoto.com/images/u/articles/1310/24.gif» />
Image > Adjustments > Invert
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Иногда получается интереснее, если текстуру инвертировать
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Значение Opacity снижено до 50 %
Текстура теперь выглядит более деликатно:
Эффект после снижения непрозрачности текстуры
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Копия слоя Background появляется над оригиналом
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur. В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
Blur > Gaussian Blur» src=»http://www.rosphoto.com/images/u/articles/1310/29.gif» />
Открываем Filter > Blur > Gaussian Blur
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Показатель Radius задает степень размытия слоя
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
Фотография после размытия слоя Background copy
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer
Из появившегося списка выбираем Hue/Saturation:
Из списка корректирующих слоев выбираем Hue/Saturation
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево – это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
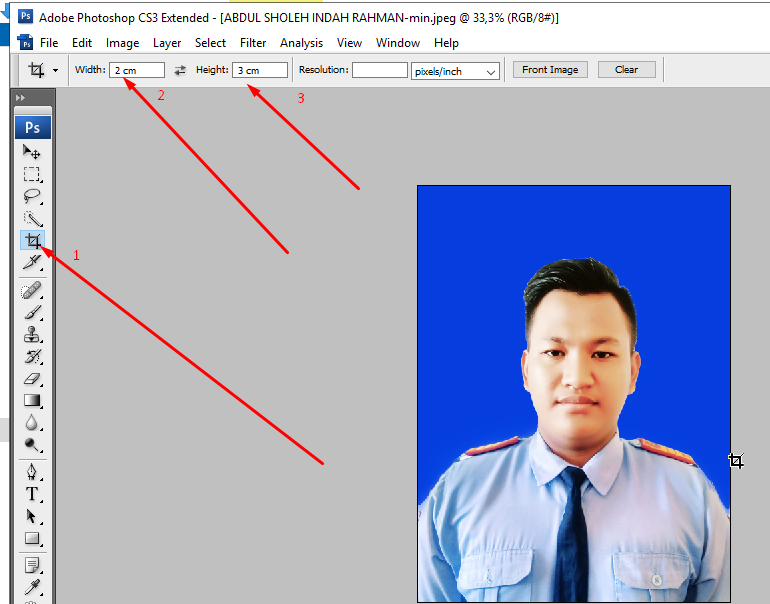
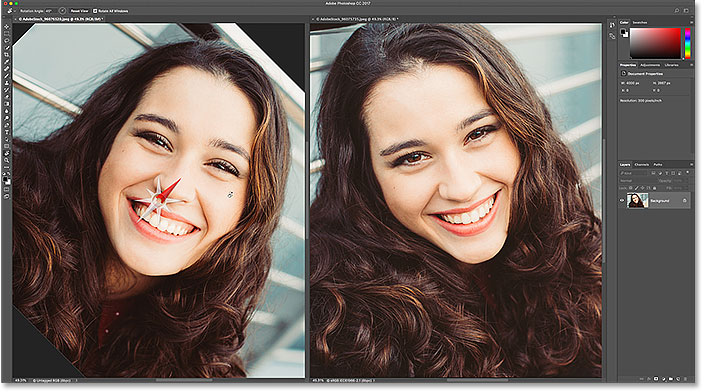
Обрезка изображений в Photoshop CS6
Одна из замечательных новых функций в Photoshop CS6 — улучшенный и улучшенный инструмент Crop . Если вы использовали более ранние версии Photoshop для обрезки ваших фотографий, вы найдете немало изменений в CS6, все они разработаны для того, чтобы сделать обрезку и выпрямление изображений более легкими и гибкими, чем когда-либо прежде. В этом уроке мы узнаем, как это работает!
Если вы использовали более ранние версии Photoshop для обрезки ваших фотографий, вы найдете немало изменений в CS6, все они разработаны для того, чтобы сделать обрезку и выпрямление изображений более легкими и гибкими, чем когда-либо прежде. В этом уроке мы узнаем, как это работает!
Выбор инструмента обрезки
Как и в предыдущих версиях Photoshop, чтобы обрезать изображение, мы начинаем с выбора инструмента обрезки , щелкнув его значок на панели «Инструменты» в левой части экрана или нажав клавишу « С» на клавиатуре. Я выберу его на панели инструментов:
Выбор инструмента обрезки.
Ручки для культур
Если вы использовали более ранние версии Photoshop, первое отличие, которое вы заметите в CS6, заключается в том, что как только вы выбираете инструмент кадрирования , Photoshop автоматически помещает рамку обрезки и обрабатывает изображение. Вы найдете ручку обрезки в каждом из четырех углов, а также сверху, снизу, слева и справа. Они выглядят немного иначе, чем в предыдущих версиях, но работают точно так же:
Они выглядят немного иначе, чем в предыдущих версиях, но работают точно так же:
Photoshop CS6 автоматически размещает рамку обрезки и обрабатывает изображение.
Мы можем щелкнуть любой из маркеров и, удерживая нажатой кнопку мыши, перетащить их вокруг, чтобы изменить размер и изменить форму поля обрезки. Область внутри рамки кадрирования — это часть изображения, которую вы сохраните. Все за пределами коробки будет обрезано. Photoshop затемняет область за пределами рамки обрезки, поэтому нам легче увидеть, какую часть изображения мы храним:
Нажмите и перетащите ручки, чтобы изменить размер поля обрезки.
Прежде чем мы продолжим, следует отметить, что вам необязательно использовать начальные маркеры кадрирования, которые Photoshop CS6 размещает вокруг изображения. Они добавлены исключительно для удобства. Как и в предыдущих версиях Photoshop, вы также можете щелкнуть в любом месте изображения с помощью инструмента «Обрезка» и, удерживая нажатой кнопку мыши, вытащить свою собственную рамку обрезки, которую можно затем изменить или изменить, перетаскивая любой из маркеров. Выбор за вами.
Выбор за вами.
Выбор соотношения сторон
По умолчанию Photoshop CS6 позволяет свободно перетаскивать маркеры в любом направлении, чтобы мы могли изменить рамку обрезки до любого нужного размера. Но чаще всего мы хотим обрезать фотографию в стандартный размер кадра, например 4×6 или 8×10. Если вы посмотрите в крайнем левом углу панели параметров в верхней части экрана, вы найдете параметр « Соотношение сторон», который по умолчанию имеет значение « Без ограничений» . Если вы нажмете слово «Без ограничений», вы откроете меню с различными пропорциями, которые мы можем выбрать. Я выберу соотношение 2х3 (4х6) в качестве примера:
Вы можете выбрать любой из предустановленных форматов изображения.
Photoshop мгновенно привязывает рамку обрезки к выбранному нами соотношению сторон. Затем мы можем изменить размер окна, перетаскивая маркеры, зная, что наше соотношение сторон надежно зафиксировано:
Граница обрезки привязана к соотношению сторон 4х3.
Если вам нужно обрезать изображение до менее распространенного соотношения сторон, которого нет в списке, вы можете легко создать собственное соотношение сторон, введя нужные значения в поля ширины и высоты справа от списка:
Введите ваши собственные значения соотношения сторон, если это необходимо.
Книжная или альбомная ориентация
Чтобы быстро повернуть рамку обрезки из горизонтальной (горизонтальной) ориентации в вертикальную (вертикальную) и наоборот, щелкните значок « Повернуть» на панели параметров:
Нажмите кнопку Повернуть, чтобы переключиться между портретным и ландшафтным режимами.
Я нажму на значок, и теперь моя рамка обрезки переключится с альбомной на портретную ориентацию. Чтобы вернуться в ландшафтный режим, я могу просто снова щелкнуть значок «Повернуть». Также есть сочетание клавиш для переключения между портретным и альбомным режимом. Нажмите букву X на клавиатуре, чтобы переключаться между ними:
Граница обрезки была повернута из альбомной в портретную ориентацию.
Перемещение изображения внутри поля обрезки
Чтобы переместить и изменить положение изображения внутри рамки обрезки, щелкните в любом месте внутри поля и, удерживая нажатой кнопку мыши, перетащите изображение на место. Если вы использовали более раннюю версию Photoshop, вы заметите большие изменения здесь с CS6. В предыдущих версиях перетаскивание мыши перемещало рамку обрезки перед изображением, а само изображение оставалось на месте. С CS6 мы получаем полную противоположность. Поле кадрирования теперь остается на месте, пока изображение перемещается внутри него! На статичном скриншоте это трудно увидеть, но моя рамка обрезки фактически не сдвинулась. Сама фотография движется, когда я тащу ее мышью:
Нажмите и перетащите фотографию внутри рамки обрезки, чтобы изменить положение.
Наложение
Вы, возможно, заметили на скриншотах, что внутри моего поля обрезки появляется наложение сетки. По умолчанию Photoshop CS6 показывает нам сетку 3х3, известную как Правило третей , в которой говорится, что при кадрировании изображения вы должны поместить основной объект вашей фотографии в одно из мест, где пересекаются горизонтальные и вертикальные линии сетки. Конечно, это всего лишь общее правило, которое может хорошо сочетаться с вашим конкретным изображением.
Конечно, это всего лишь общее правило, которое может хорошо сочетаться с вашим конкретным изображением.
Правило третей — это лишь одно из нескольких различных наложений в CS6, из которых мы можем выбирать, и мы можем выбрать их из параметра « Вид» на панели параметров:
Опция просмотра на панели параметров.
Просто нажмите на слова «Rule of Thirds» (или какой-либо оверлей в данный момент в списке), чтобы открыть меню, затем выберите другой оверлей из списка. Я выберу оверлей Grid:
Выбор другого наложения в меню «Вид».
И теперь мы можем видеть более детальную сетку, появляющуюся внутри моего поля обрезки. Вы также можете переключаться между различными наложениями с клавиатуры. Просто нажмите букву O несколько раз, чтобы просмотреть список:
Photoshop CS6 дает нам несколько оверлеев, чтобы помочь с обрезкой и позиционированием изображения.
Если вы посмотрите под списком наложений в параметре «Просмотр», вы найдете три дополнительных параметра, которые контролируют, когда на самом деле появляется наложение. Если вы хотите, чтобы наложение всегда оставалось на экране, выберите « Всегда показывать наложение» . Опция Auto Show Overlay , которая является моей любимой, будет отображать наложение только во время изменения размера рамки обрезки или изменения положения изображения, и будет скрывать наложение, пока вы не вносите никаких изменений, чтобы оно не загромождало экран. Если вы не хотите, чтобы наложение отображалось вообще, вы можете отключить его, выбрав « Никогда не показывать наложение» :
Если вы хотите, чтобы наложение всегда оставалось на экране, выберите « Всегда показывать наложение» . Опция Auto Show Overlay , которая является моей любимой, будет отображать наложение только во время изменения размера рамки обрезки или изменения положения изображения, и будет скрывать наложение, пока вы не вносите никаких изменений, чтобы оно не загромождало экран. Если вы не хотите, чтобы наложение отображалось вообще, вы можете отключить его, выбрав « Никогда не показывать наложение» :
Photoshop CS6 позволяет вам выбрать, когда или если вы хотите, чтобы наложение появилось.
Поворот и выпрямление изображения
Photoshop CS6 дает нам несколько различных способов выпрямить изображение с помощью Crop Tool. Первый — это просто повернуть изображение вручную. Чтобы повернуть его, переместите курсор мыши в любое место за пределами рамки обрезки. Вы увидите, как курсор изменится на изогнутую линию со стрелкой на обоих концах. Затем щелкните за пределами поля обрезки и, удерживая нажатой кнопку мыши, перетащите мышь, чтобы повернуть изображение. Рамка обрезки останется на месте, пока само изображение вращается внутри него. Photoshop автоматически размещает наложение сетки внутри рамки обрезки, чтобы было легче судить, когда изображение выглядит прямым:
Затем щелкните за пределами поля обрезки и, удерживая нажатой кнопку мыши, перетащите мышь, чтобы повернуть изображение. Рамка обрезки останется на месте, пока само изображение вращается внутри него. Photoshop автоматически размещает наложение сетки внутри рамки обрезки, чтобы было легче судить, когда изображение выглядит прямым:
Нажмите и перетащите в любое место за пределами рамки обрезки, чтобы повернуть изображение.
Другой способ выпрямления изображения с помощью инструмента «Обрезка» — использование параметра « Выпрямить» на панели параметров. Нажмите на него, чтобы выбрать его:
Нажав кнопку «Выпрямить».
Выбрав опцию «Выпрямить», найдите в своем изображении что-то, что должно быть прямым, горизонтально или вертикально. Нажмите на один конец, чтобы установить начальную точку, затем, удерживая нажатой кнопку мыши, перетащите на другой конец:
Нажмите и перетащите то, что должно быть прямо на фотографии.
Отпустите кнопку мыши, и Photoshop мгновенно выправит изображение для вас:
Фотошоп выпрямляет изображение, когда вы отпускаете кнопку мыши.
Отменить, сбросить и отменить
Если вы случайно допустили ошибку при настройке рамки обрезки или изображения, вы можете отменить последний шаг с помощью инструмента «Обрезка», перейдя в меню « Правка» в строке меню в верхней части экрана и выбрав « Отменить» , или нажав сочетание клавиш Ctrl + Z (Победа) / Command + Z (Mac). Или вы можете полностью сбросить все параметры (поле обрезки, соотношение сторон и любое вращение, примененное к изображению), нажав кнопку « Сброс» на панели параметров:
Кнопка «Сброс» сбрасывает поле обрезки, поворот и соотношение сторон.
Если вы передумали и хотите полностью отменить обрезку, нажмите кнопку « Отмена» на панели параметров или нажмите клавишу Esc на клавиатуре:
Нажмите кнопку Отмена, чтобы выйти из обрезки изображения.
Удалить обрезанные пиксели
Последняя и очень важная новая функция в Photoshop CS6, на которую мы должны обратить внимание, — это опция « Удалить обрезанные пиксели» на панели параметров:
Новая опция Удалить обрезанные пиксели в CS6.
Выбор этой опции, нажав внутри ее флажка, навсегда удалит все пиксели, которые вы обрежете. Это может звучать как то, что вы хотели бы, но это известно как деструктивное редактирование, потому что оно вносит постоянные физические изменения в ваше изображение, чего вы хотите избежать, когда это возможно.
Лучший, более гибкий и неразрушающий способ работы — оставить флажок «Удалить обрезанные пиксели» без отметки. Таким образом, Photoshop будет сохранять обрезанные пиксели и просто скрывать их, что позволит вам вернуться назад и внести изменения в свой урожай в любое время! Мы увидим, что я имею в виду в данный момент.
Применение урожая
Когда вы довольны своим урожаем, вы можете применить его, нажав на галочку на панели параметров или нажав Enter (Win) / Return (Mac) на клавиатуре:
Нажмите на галочку, чтобы применить обрезку, или нажмите Enter (Win) / Return (Mac).
Однако вы заметите, что даже после того, как вы применили обрезку, рамка обрезки и маркеры остаются вокруг изображения:
Фотография обрезана, но поле обрезки и ручки все еще видны.
Чтобы скрыть их и просмотреть изображение самостоятельно, все, что нам нужно сделать, — это выбрать другой инструмент на панели «Инструменты». Самый быстрый способ сделать это — нажать на клавиатуре букву V, которая переключит вас на инструмент перемещения , и теперь поле обрезки и маркеры больше не видны.
Выберите другой инструмент, чтобы скрыть поле обрезки и маркеры.
Редактирование урожая
Я упомянул минуту назад, что, если оставить параметр «Удалить обрезанные пиксели» на панели параметров отключенным (не отмеченным), Photoshop будет просто скрывать обрезанные пиксели, а не удалять их навсегда. Преимущество заключается в том, что вы можете вернуться в любое время и заново отредактировать свой урожай! Чтобы сделать это, просто выберите инструмент Crop снова на панели «Инструменты». Вокруг изображения снова появится рамка обрезки и ручки. Вы можете щелкнуть и перетащить маркеры, чтобы изменить размер поля обрезки, щелкнуть и перетащить в поле обрезки, чтобы изменить положение изображения, выбрать другое соотношение сторон на панели параметров или внести другие необходимые изменения. Когда вы закончите, нажмите галочку на панели параметров или нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять ваши изменения. Если вы сохраните свой файл как документ Photoshop .PSD, вы ‘
Вокруг изображения снова появится рамка обрезки и ручки. Вы можете щелкнуть и перетащить маркеры, чтобы изменить размер поля обрезки, щелкнуть и перетащить в поле обрезки, чтобы изменить положение изображения, выбрать другое соотношение сторон на панели параметров или внести другие необходимые изменения. Когда вы закончите, нажмите галочку на панели параметров или нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять ваши изменения. Если вы сохраните свой файл как документ Photoshop .PSD, вы ‘
Снова выберите инструмент обрезки, чтобы редактировать обрезку в любое время.
И там у нас это есть! Вот как можно обрезать и выпрямлять изображения с помощью нового и улучшенного инструмента обрезки в Photoshop CS6! Посетите наш раздел « Фото-ретуширование », чтобы узнать больше о Photoshop!
Как я редактирую цифровые фотографии в Photoshop CS6
Меня часто спрашивают: «А как вы обрабатываете фотографии в Photoshop?» (Что нужно делать в первую очередь? Как поступать затем? И т. д.) Вот почему я решил добавить в конце книги еще одну главу, в которой свел воедино все рекомендации. Вы не найдете здесь никаких новых приемов — все приемы, которые могут понадобиться в работе, были описаны в предыдущих главах. В этой главе рассматривается весь процесс обработки цифровой фотографии от начала и до конца. Конечно же, у каждого фотографа свой порядок работы, и я надеюсь, что на примере моего процесса вы создадите свой собственный, который будет максимально отвечать вашим индивидуальным потребностям.
д.) Вот почему я решил добавить в конце книги еще одну главу, в которой свел воедино все рекомендации. Вы не найдете здесь никаких новых приемов — все приемы, которые могут понадобиться в работе, были описаны в предыдущих главах. В этой главе рассматривается весь процесс обработки цифровой фотографии от начала и до конца. Конечно же, у каждого фотографа свой порядок работы, и я надеюсь, что на примере моего процесса вы создадите свой собственный, который будет максимально отвечать вашим индивидуальным потребностям.
Шаг 1
Как и большинство фотографов, основные действия, связанные с обработкой снимков, я выполняю в Camera Raw. Я считаю, что это самый простой и быстрый способ получения профессиональных результатов (даже если вы не фотографировали в формате RAW). Итак, я начинаю с того, что на панели Mini Bridge открываю папку с файлами, импортированными с карты памяти фотоаппарата. После этого я щелкаю правой кнопкой мыши на фотографии, которую собираюсь отредактировать, и в контекстном меню выбираю команду Open With > Camera Raw (Открыть с помощью > Camera Raw). Для данной главы я решил выбрать фотографию, которую сделал во время семинара в Моабе, штат Юта. Снимок получился далеко не идеальным, и я посчитал, что на его примере можно наглядно показать, как устранять типичные проблемы.
Для данной главы я решил выбрать фотографию, которую сделал во время семинара в Моабе, штат Юта. Снимок получился далеко не идеальным, и я посчитал, что на его примере можно наглядно показать, как устранять типичные проблемы.
Шаг 2
Перед вами исходный RAW-файл, открытый в Camera Raw. Прежде чем приступить к редактированию, спросите себя: «Что нужно исправить на снимке?» В данном случае я хотел бы сделать небо более темным, а облака — более фактурными. Кроме того, снимок в целом должен быть более контрастным, четким и красочным. Разумеется, нужно также выполнить усиление резкости, но это стандартная операция, которая подразумевается по умолчанию.
Шаг 3
Как правило, я начинаю с настройки баланса белого (см. главу 2), но в данном случае цветовая температура меня вполне устраивает. (Поймите меня правильно. Вскоре я займусь улучшением цветовой насыщенности, а пока что меня совершенно не интересует, получились ли цвета данного снимка слишком теплыми или слишком холодными. Имеющийся результат вполне типичен для снимков, сделанных на натуре, где баланс белого не является основной проблемой.) Мы начнем с наиболее проблемного участка, каковым является небо. Оно слишком блеклое и маловыразительное (обратите внимание на иллюстрацию к предыдущему шагу). Вот что нужно сделать, чтобы затемнить его. 1. Уменьшите значение параметра Highlights (Света) до отметки -43.2. Уменьшите значение параметра Exposure (Экспонир) до отметки -0.65, что окажет существенное влияние на снимок (этот ползунок регулирует средние тона). 3. Увеличьте значение параметра Contrast (Контрастность) до отметки +71, что позволит получить гораздо более привлекательную картинку по сравнению с предыдущим шагом.
Имеющийся результат вполне типичен для снимков, сделанных на натуре, где баланс белого не является основной проблемой.) Мы начнем с наиболее проблемного участка, каковым является небо. Оно слишком блеклое и маловыразительное (обратите внимание на иллюстрацию к предыдущему шагу). Вот что нужно сделать, чтобы затемнить его. 1. Уменьшите значение параметра Highlights (Света) до отметки -43.2. Уменьшите значение параметра Exposure (Экспонир) до отметки -0.65, что окажет существенное влияние на снимок (этот ползунок регулирует средние тона). 3. Увеличьте значение параметра Contrast (Контрастность) до отметки +71, что позволит получить гораздо более привлекательную картинку по сравнению с предыдущим шагом.
Шаг 4
Давайте проанализируем, каким должен быть следующий шаг. Горы на предыдущей иллюстрации выглядят слишком темными, а значит, нужно осветлить тени, перетащив ползунок Shadows (Тени) подальше вправо, к отметке +91. Но это приведет к тому, что самые темные участки окажутся размытыми, поэтому обычно я перетаскиваю ползунок Blacks (Затемнение) влево (в данном случае к отметке -38), чтобы сбалансировать результат. Нужно также выделить светлые участки, перетащив ползунок Whites (Белые) к отметке +17. Ползунок Highlights (Света) для этой цели не подходит, так как он обеспечивает затемнение неба. Более того, изменение настроек привело к тому, что небо стало чуть ярче, чем должно быть, и я уменьшил параметр Highlights еще сильнее, до отметки -89.
Нужно также выделить светлые участки, перетащив ползунок Whites (Белые) к отметке +17. Ползунок Highlights (Света) для этой цели не подходит, так как он обеспечивает затемнение неба. Более того, изменение настроек привело к тому, что небо стало чуть ярче, чем должно быть, и я уменьшил параметр Highlights еще сильнее, до отметки -89.
Шаг 5
Для подобной пейзажной фотографии с множеством контуров и текстур просто-таки напрашивается повышение четкости. Я увеличил значение параметра Clarity (Четкость) достаточно существенно (до отметки +53), и в результате изображение стало напоминать HDR-снимок. Если такой эффект вам не нравится, задайте более умеренное повышение четкости (до отметки +20 или +25). Я также перетащил ползунок Vibrance (Красочность) к отметке +17, чтобы сильнее подчеркнуть цвета снимка. Следует отметить, что на определенных этапах редактирования изображение может становиться более темным или более светлым. В таких случаях я просто перетаскиваю ползунок Exposure (Экспонир) немного вправо для осветления снимка или немного влево, если он чересчур светлый. Данный снимок начал казаться темным, и я увеличил значение указанного параметра до отметки -0.50.
Данный снимок начал казаться темным, и я увеличил значение указанного параметра до отметки -0.50.
Шаг 6
На мой взгляд, небо снова стало слишком светлым, и я уже не могу уменьшать значение параметра Exposure, иначе весь снимок получится недодержанным. Вместо этого нужно добавить эффект нейтрально-серого градиентного фильтра. В полевых условиях я просто надел бы такой фильтр на объектив для получения сбалансированного пейзажного снимка. Но если на съемке у вас не оказалось с собой такого фильтра, его можно сымитировать в Camera Raw. Выберите инструмент Graduated Filter (Градуированный фильтр) в верхней части окна и на панели настроек фильтра уменьшите значения параметров Exposure (Экспонир) и Highlights (Света), а затем увеличьте значение параметра Saturation (Насыщенность), как показано на иллюстрации. Щелкните у верхней границы области просмотра и перетащите появляющуюся рамку вниз к линии горизонта. В результате верхняя часть неба окажется затемненной, а к центру снимка эффект будет ослабевать. При этом также усилится голубизна неба, поскольку мы увеличили цветовую насыщенность.
При этом также усилится голубизна неба, поскольку мы увеличили цветовую насыщенность.
Шаг 7
Щелкните на кнопке Open Image (Открыть изображение), чтобы продолжить редактирование снимка в Photoshop. После того как небо на снимке стало выглядеть удачно, перейдем к следующему проблемному элементу: непонятному дереву, торчащему справа. Подобный композиционный дефект испортил невероятное количество интересных пейзажных фотографий, но теперь у нас есть тайное оружие: функция заливки с учетом содержимого. Нажмите клавишу <L>, чтобы выбрать инструмент Lasso (Лассо), и обведите мешающее нам дерево.
Шаг 8
Нажмите клавишу <Backspace> (<Delete>), чтобы открыть диалоговое окно Fill (Заполнить). Такой способ вызова возможен только при работе с фоновым слоем. Для обычного слоя нажатие указанной клавиши приведет к удалению выделения. В таком случае выполните команду Edit > Fill (Редактирование > Выполнить заливку). Убедитесь в том, что в раскрывающемся списке Use (Использовать) выбран пункт Content-Aware (С учетом содержимого), и щелкните на кнопке ОК. Спустя несколько секунд дерево на снимке исчезнет. Возможно, придется дополнительно воспользоваться инструментом Healing Brush (Восстанавливающая кисть) для удаления оставшихся точек или пятен. Удерживая нажатой клавишу <Alt> (<Option>), щелкните кистью на чистом участке, а затем наведите указатель на пятно и щелкните еще раз. Но проще всего повторно выполнить заливку проблемных областей с учетом содержимого, чтобы окончательно «зачистить» их.
Спустя несколько секунд дерево на снимке исчезнет. Возможно, придется дополнительно воспользоваться инструментом Healing Brush (Восстанавливающая кисть) для удаления оставшихся точек или пятен. Удерживая нажатой клавишу <Alt> (<Option>), щелкните кистью на чистом участке, а затем наведите указатель на пятно и щелкните еще раз. Но проще всего повторно выполнить заливку проблемных областей с учетом содержимого, чтобы окончательно «зачистить» их.
Шаг 9
Настало время снова принимать решение. Что делать дальше? На мой взгляд, изображение не помешало бы сделать чуть более красочным. Можно повторно открыть его в Camera Raw и перетащить ползунок Vibrance (Красочность) вправо, пока цвета не станут такими, как вы хотите. Для этого нужно предварительно сохранить изображение в формате JPEG, PSD или TIFF. Но аналогичную настройку можно осуществить и в Photoshop. Выполните команду Image > Mode > Lab Color (Изображение > Режим > Lab) для временного перехода в другой цветовой режим, а затем выполните команду Image > Apply Image (Изображение > Внешний канал) и поменяйте в раскрывающемся списке Blending (Наложение) режим наложения на Soft Light (Мягкий свет). После этого в раскрывающемся списке Channel (Канал) выберите канал а, чтобы улучшить цветопередачу и контрастность снимка (этот прием описывался в главе 9). Щелкните на кнопке OK и выполните команду Image > Mode > RGB Color (Изображение > Режим > RGB), чтобы вернуться к прежнему цветовому режиму.
После этого в раскрывающемся списке Channel (Канал) выберите канал а, чтобы улучшить цветопередачу и контрастность снимка (этот прием описывался в главе 9). Щелкните на кнопке OK и выполните команду Image > Mode > RGB Color (Изображение > Режим > RGB), чтобы вернуться к прежнему цветовому режиму.
Шаг 10
Я стараюсь фокусировать внимание зрителя на центральном элементе снимка. Для этого можно затемнить края кадра с помощью виньетки. Два способа создания виньетки рассматривались в главе 7. В данном случае я предпочел воспользоваться фильтром Lens Correction (Коррекция дисторсии) и отрегулировал параметры Amount (Эффект) и Midtone (Средняя точка) на вкладке Custom (Заказная).
Шаг 11
На иллюстрации к данному шагу показано изображение после затемнения краев. Обратите внимание на то, насколько более выразительным стал световой рисунок. Взгляд автоматически притягивается к самому яркому фрагменту снимка — скале на заднем плане.
Шаг 12
Пора заняться усилением резкости (это действие я обычно приберегаю на самый конец). Выполните команду Filter > Sharpen > Unsharp Mask (Фильтр > Усиление резкости > Контурная резкость) и задайте следующие параметры фильтра: Amount (Эффект) — 90%, Radius (Радиус) —1.3, Threshold (Изогелия) — 3. Такое усиление резкости окажется довольно существенным, но для подобного снимка (как и для большинства пейзажей) это вполне оправдано.
Шаг 13
Сразу после этого необходимо уменьшить цветовые искажения, выполнив команду Edit > Fade (Редактирование > Ослабить: Контурная резкость). В диалоговом окне Fade (Ослабить) в раскрывающемся списке Mode (Режим) поменяйте режим наложения на Luminosity (Яркость), чтобы усиление резкости коснулось только деталей изображения, но не цветов. Это позволяет избежать множества проблем. Я также уменьшил непрозрачность до 90%. Исходное и отредактированное изображения показаны на следующей странице. Поскольку мы довольно значительно осветлили тени и существенно повысили четкость, снимок стал немного напоминать HDR- изображение. Если хотите ослабить такой эффект, уменьшите четкость на шаге 5. А если, наоборот, эффект нужно усилить, выполните команду Image > Adjustments > Shadows/Highlights (Изображение > Коррекция > Тени/Света). Уменьшите значение параметра Amount (Эффект) в разделе Shadow (Тени) до отметки О и увеличьте значение параметра Midtone Contrast (Контрастность средних тонов) до отметки +25. Если последний ползунок не отображается, установите флажок Show More Options (Дополнительные параметры). В данном случае я этого не делал, просто посчитал нужным упомянуть о такой возможности. Так выглядит мой типичный рабочий процесс. Помните: все начинается с вопроса том, что нужно исправить на снимке. Как только вы сформулируете для себя ответ, найдите в книге прием, в котором описывается соответствующая настройка.
Поскольку мы довольно значительно осветлили тени и существенно повысили четкость, снимок стал немного напоминать HDR- изображение. Если хотите ослабить такой эффект, уменьшите четкость на шаге 5. А если, наоборот, эффект нужно усилить, выполните команду Image > Adjustments > Shadows/Highlights (Изображение > Коррекция > Тени/Света). Уменьшите значение параметра Amount (Эффект) в разделе Shadow (Тени) до отметки О и увеличьте значение параметра Midtone Contrast (Контрастность средних тонов) до отметки +25. Если последний ползунок не отображается, установите флажок Show More Options (Дополнительные параметры). В данном случае я этого не делал, просто посчитал нужным упомянуть о такой возможности. Так выглядит мой типичный рабочий процесс. Помните: все начинается с вопроса том, что нужно исправить на снимке. Как только вы сформулируете для себя ответ, найдите в книге прием, в котором описывается соответствующая настройка.
10 правил неразрушающего редактирования
При обработке изображений не должно быть беспорядка в слоях. Многие сложные манипуляции с изображением могут быть проведены менее чем за 15 слоев за счет использования смарт-объектов. Эти 10 советов помогут вам привести свой процесс обработки в порядок и уменьшить количество ненужных слоев.
Многие сложные манипуляции с изображением могут быть проведены менее чем за 15 слоев за счет использования смарт-объектов. Эти 10 советов помогут вам привести свой процесс обработки в порядок и уменьшить количество ненужных слоев.
1. Преобразование слоя в смарт-объект.
Удивительно, как много людей не используют смарт-объекты. Это один из важнейших инструментов неразрушающего редактирования. Смарт-объект является особым слоем, содержащим всю информацию о внедренном в него содержимом. В отличие от обычных слоев смарт-объекты позволяют производить следующие операции:
Недеструктивное преобразование. Вы можете масштабировать, поворачивать, наклонять изображение несколько раз без потери оригинального качества изображения. Например, вы можете умешьшить изображение, а затем решив, что вам нужна картинка большего размера, снова увеличить до исходного размера без потери качества.
Неразрущающие фильтры. Когда вы применяете к смарт-объекту фильтры, то они применяются как смарт-фильтры, которые помогают изменить настройки в любой момент. Большинство фильтров в Photoshop CS6 совместимы со смарт-объектами.
Большинство фильтров в Photoshop CS6 совместимы со смарт-объектами.
Синхронизация/ Связывание параметров. Если вы сделаете копию смарт-объекта простым дублированием слоя, они окажутся связанными друг с другом. Любые изменения, проведенные с содержимым одного смарт-объекта, немедленно отразятся на втором. Это полезно, если вам нужно несколько копий одного и того же слоя, но чтобы все настройки в них синхронизировались.
Чтобы преобразовать слои в смарт-объекты, выделите их, щелкните правой кнопкой мыши на слое и выберите Преобразовать в смарт объект (Convert to smart object).
2. Используйте команду Поместить (Place)
Многие при создании фотоманипуляций и коллажей прибегают к следующему способу: открыть изображение в Photoshop, скопировать его и затем вставить в другой документ. Для вас больше нет причин делать это. Копирование и вставка требует гораздо больше времени, а команда Файл – Поместить (File – Place) автоматически помещает выбранное изображение в документ как смарт-объект. Тем самым вы значительно экономите свое время.
Тем самым вы значительно экономите свое время.
С помощью команды Поместить можно размещать в документе RAW, AI и другие типы файлов как смарт-объекты. Например вы можете разместить RAW-файл как смарт-объект и использовать Adobe Camera Raw для редактирования в любое время, просто дважды щелкнув на смарт-объекте. Вам больше не придется конвертировать RAW-файлы в JPEG для размещения их в своей фотоманипуляции.
3. Используйте маски слоя и обтравочные маски.
Большинство из вас уже знают о маске слоя и обтравочной маске, но не используют их должным образом. Многие вырезают изображение прямо на слое, используя маску лишь затем, чтобы подтереть края. Если слой будет смарт-объектом, Photoshop не позволит вам работать непосредственно на нем и так или иначе заставит создать маску. Если одной маски недостаточно, вы всегда сможете добавить еще, помещая слои в группы.
Маска отсечения или обтравочная маска – еще один замечательный способ не плодить лишних одинаковых масок. Вместо копирования/вставки маски просто используйте обтравочную маску. Если использование обтравочной маски слоя невозможно, вы всегда можете поместить слои в группу и применить маску к группе. В Photoshop CS6 вы даже можете применять обтравочные маски к группам.
Вместо копирования/вставки маски просто используйте обтравочную маску. Если использование обтравочной маски слоя невозможно, вы всегда можете поместить слои в группу и применить маску к группе. В Photoshop CS6 вы даже можете применять обтравочные маски к группам.
4. Старайтесь создавать простые эффекты
Есть много способов создания различных эффектов на изображении и большинство из них могут быть созданы с помощью корректирующих слоев. Старайтесь создавать эффекты, используя меньшее количество слоев. Продумывайте каждый слой, избегайте действий «методом тыка». Использование большого количества слоев может ухудшить качество изображения и уменьшить динамический диапазон.
5. Используйте смарт-фильтры
Одним из преимуществ смарт-объекта является возможность использовать смарт-фильтры. Смарт –фильтры позволяют изменять настройки в любой момент и дают возможность использовать режимы наложения применительно к фильтрам. Не нужно дублировать слои и применять к ним фильтры –лучше использовать неразрушающее редактирование и применять смарт-фильтры.
6. Делайте Dodge and Burn на одном слое.
Техника Dodge and Burn является неотъемлемой частью различных фотоманипуляций и она также может наплодить достаточно много слоев в вашем PSD файле. Смарт-объекты тут, к сожалению. не помогут, но есть способ обойти это:
- Создайте новый слой и залейте его 50% серым цветом.
- Измените режим наложения на Перекрытие (Overlay). Можете поэкспериментировать и с другими контрастными режимами наложения.
- Делайте Dodge and Burn на этом слое.
7. Недеструктивное кадрирование
Самый простой метод неразрушающего редактирования, доступный в Photoshop CS6. При выборе инструмента Рамка (Crop), отключите галочку Удалить отсеченные пиксели в меню на панели настроек инструментов. По сути, вы скажете Photoshop сохранить все данные, в результате чего вы всегда сможете затем изменить кадрирование.
8. Давайте слоям и группам осмысленные названия.
Всегда старайтесь грамотно организовывать слои, чтобы не допускать беспорядка. Это поможет сэкономить время и заставит вас использовать более эффективные методы редактирования. Планируйте вашу работу и то, как будете группировать слои. Например, вы можете сгруппировать слои вашей фотоманипуляции по переднему, среднему и заднему плану. Либо сгруппировать слои по объектам. Есть много способов, выберите для себя подходящий.
9. Используйте минимум слоев
Раньше вы могли похвастаться тем, что ваша работа содержит более 100 слоев, подразумевая тем самым большие затраты времени и сил. Спешу вас разочаровать – вы просто работали неэффективно. Со всеми методами неразрушающего редактирования, которые предоставляет Photoshop CS6, вам больше не придется создавать кучу растровых слоев. Их можно свести к минимуму использованием смарт-объектов, смарт-фильтров, обтравочных масок и т.д.
10. Избавляйтесь от вредных привычек в работе.
Все эти советы бесполезны, если у вас есть привычка работать быстро и грязно. Вредные привычки легко прилипают, но тяжело уходят. Изменение привычек является одной из самых трудных вещей – зачем учиться новым методам работы, если и старые работают прекрасно?
Поначалу вам может показаться, что неразрушающее редактирование требует больше работы. Мне тоже так казалось поначалу. Но после некоторого времени практики я обнаружил, что сделал свой рабочий процесс проще и быстрее. Как только вы почувствуете все преимущества и немного попрактикуетесь – будете использовать приемы неразрушающего редактирования практически не задумываясь. Тогда и сможете сказать – я кое-что умею в Photoshop. Избавляйтесь от вредных привычек в работе и начинайте использовать неразрушающее редактирование уже сегодня.
adobe photoshop cs6 online | Все о Windows 10
На чтение 4 мин. Просмотров 43 Опубликовано
С помощью фотошопа онлайн на русском языке Вы можете редактировать изображения, фотографии и клипарты, сделать коллаж или наложить эффекты на фотографию. Просто загрузите фотографию, отредактируйте ее и сохраните себе на компьютер.
Выберите нужный фоторедактор
Что вы хотите сделать: фотошоп онлайн, наложение эффектов или сделать коллаж онлайн?
Мы рады предложить вам простой, функциональный и очень удобный сервис Фотошоп Онлайн – система инструментов, воспроизводящая основные функции известного профессионального графического редактора Adobe Photoshop. Вы можете пользоваться всеми преимуществами системы не обладая специфическими знаниями обработки и монтажа фотографий. Начните использовать фотошоп онлайн на русском прямо сейчас!
Особенности и преимущества сервиса:
Простота работы. Работать с онлайн-инструментами может каждый, даже не обладающий специальными знаниями графических программ обработки фотографий. Фоторедактор онлайн – это просто!
Широкий набор инструментов. У нас представлены самые популярные и функциональные возможности всех базовых и расширенных версий известного фоторедактора.
Стабильная быстрая работа. Система загружает и обрабатывает фотографии, клипарты, коллажи и прочие графические объекты в режиме реального времени без существенных задержек по времени, при этом отсутствуют проблемы совместимости и прочие неудобства, иногда возникающие со стационарными ПК версиями подобных продуктов. Фотошоп онлайн с эффектами доступен 24 часа в сутки!
Отсутствие платы за пользование. В отличие от множества подобных ресурсов, использование нашего сервиса абсолютно бесплатно! Никаких СМС, подписок и прочих форм оплат/пожертвований – загружай изображение и редактируй его, пользуясь всеми возможностями системы. Фотошоп онлайн бесплатно – здесь, сейчас и навсегда!
С помощью нашего мультифункционального сервиса вы легко можете:
Редактировать фото онлайн, используя стандартные инструменты Фотошоп – от заливки фона, простановки штампа и удаления эффекта красных глаз до наложения резкости/размытости на изображение, а также серьезной переделки фотографии. При этом доступна работа со слоями, фильтры, коррекция, а также ведется подробный журнал всех изменений с возможностью их отката.
Создать коллаж. В отдельном подразделе нашего сайта можно легко и просто сделать коллаж онлайн, используя любые фотографии картинки. Функционал сайта позволяет использовать любой из двух представленных комплексов обработки изображений, каждый из которых обладает своим уникальным инструментарием и возможностями – попробуйте оба прямо сейчас!
Наложить эффект. Хотите оживить фотографию и сделать её уникальной? С набором инструментов «Эффекты» сделать это очень просто! Несколько сотен самых разнообразных эффектов, от создания рамок и интегрирования в изображение интересных объектов до глобальной обработки самого фото, доступно в режиме онлайн. Всё, что требуется от вас – загрузить изображение и сделать несколько кликов.
Фотошоп онлайн – удобный сервис для людей, ценящих простоту/функциональность и умеющих мыслить креативно.
Фотошоп Онлайн — это бесплатная версия онлайн редактора с поддержкой форматов PSD и XCF. Вы можете открывать, редактировать и сохранять файлы которые были созданые в Adobe Photoshop и Gimp.
Создавайте новые изображения или открывайте PSD или другие файлы с Вашего компьютера. После редактирования сохраняйте ваше изображение как PSD (Файл — Сохранить как PSD) или сохранить как JPG / PNG / GIF (Файл — Сохранить для Web).
Фотошоп Онлайн иногда называют Photoshop online, но мы неимеем ничего общего с компанией Adobe. Наша цель — создать продвинутый и доступный редактор, поддерживающий все популярные графические форматы.
Фотошоп онлайн на русском языке вобрал в себя все лучше черты «старшего собрата» – коммерческого продукта от компании Adobe, но при этом имеет ряд явных преимуществ, особенно для рядового пользователя:
- Стоимость. Сервис предоставляет на бесплатной основе, вам не нужно платить за лицензию;
- Адаптированный интерфейс. Интуитивно понятный и простой интерфейс поможет быстрее адаптироваться к графическому редактору в первую очередь новичкам;
- Русский язык. Искали Фотошоп онлайн на русском с эффектами и бесплатно? Вы попали куда нужно!
- Вариативность. На выбор пользователя предоставляется несколько вариантов графического редактора;
- Работа в браузере. Наше приложение не нужно устанавливать на ПК – оно работает прямо в браузере;
- Функциональность. Несмотря на упрощенность и отсутствие ряда функций PRO версий Photoshop, тем не менее, программа предоставляет возможность работы с самыми необходимыми инструментами, эффектами, стилями, поддерживает слои и много иных полезных функций.
Что же можно сделать в нашем сервисе?
- Создавать веб-графику. Применяйте Фотошоп онлайн бесплатно для создания элементов сайта – иконок, логотипов, баннеров и прочих объектов.
- . Редактировать изображения. Растягивание, обрезка, вставка и прочее действия доступны для всех видов графических файлов.
- Обрабатывать фотографии. Хотите наложить эффект на снимок? Вставить фото в красивую рамку? Создать на основе ряда картинок коллаж? Применять уникальные стили и фильтры, чтобы получить настоящий графический шедевр? Без проблем – наш редактор предоставляет такие возможности.
Запускайте выбранное приложение, загружайте в визуальную среду приложения выбранные картинки, фотографии и иные изображения, начинайте творить прямо сейчас!
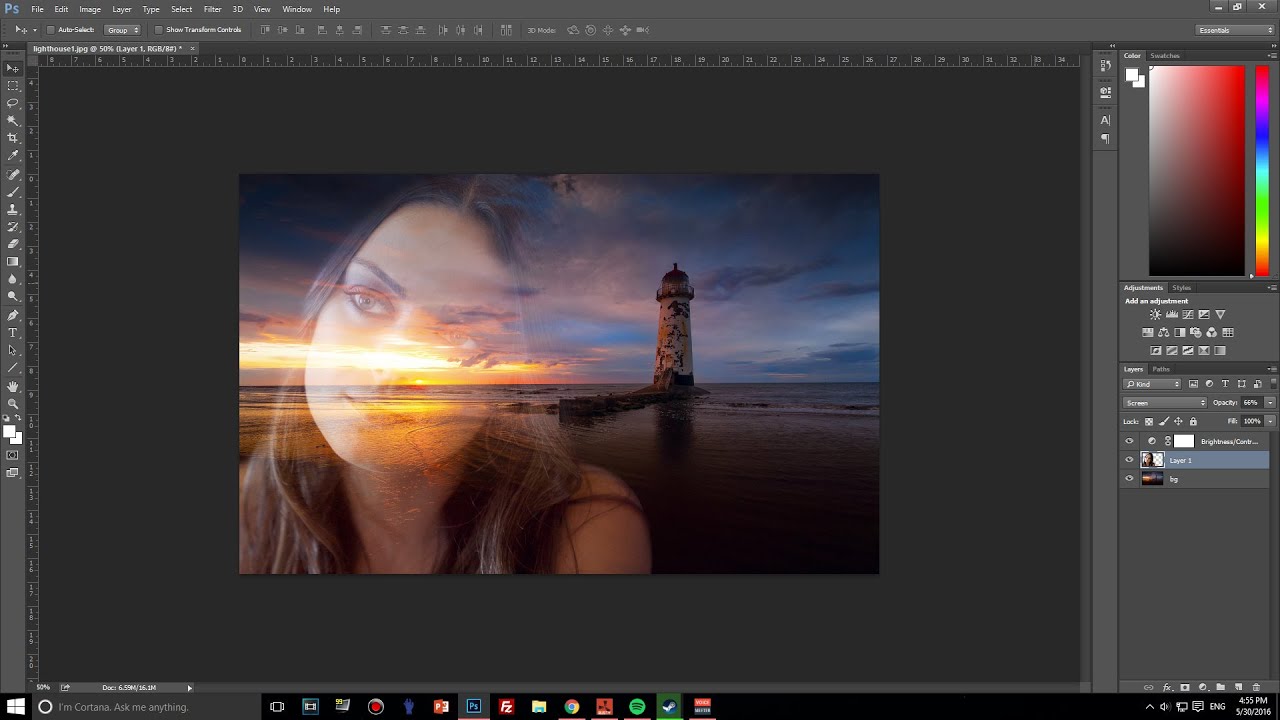
Как совместить две фотографии с плавным переходом между ними
Научитесь объединять две фотографии в одно изображение с помощью Photoshop. Пошаговое руководство для Photoshop CC и CS6.
В примере используем фотографии в портретной (вертикальной) ориентации, чтобы составное изображение не получилось широким. Желательно чтобы оба изображения были одинаковой высоты и ширины.
Я использую последнюю версию Photoshop CC . Но описанные ниже действия верны и для версии программы CS6.
Сначала нужно открыть изображения. По умолчанию Photoshop открывает изображения в отдельном документе. Но нам нужно поместить два изображения в один документ.
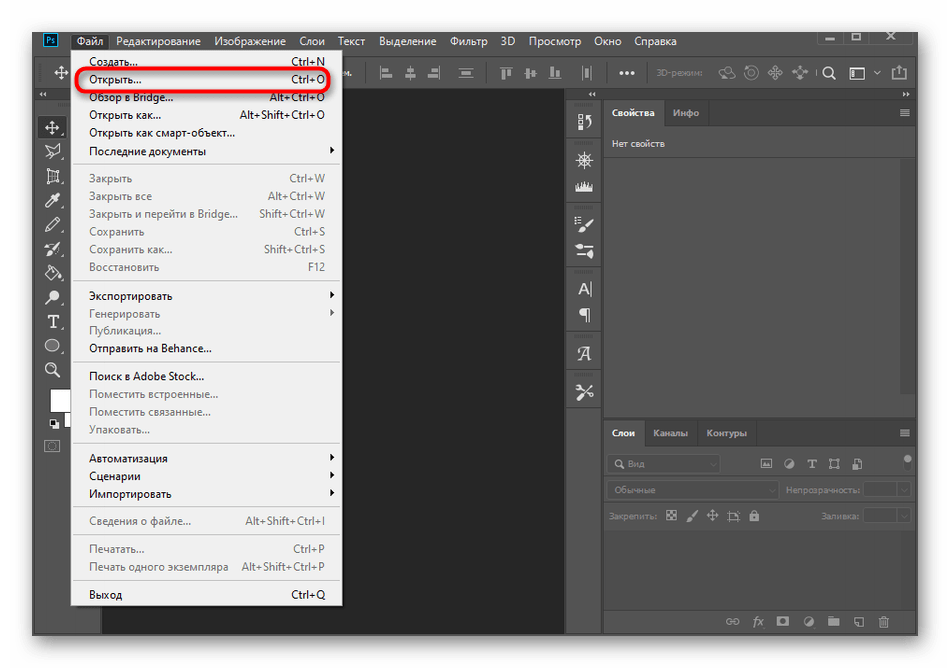
- Поэтому идем в меню Файл, выбираем пункт «Сценарии», «Загрузить файлы в стек»:
- Путь: Файл (File) > Сценарии (Scripts) > Загрузить файлы в стек (Load Files into Stack).
- В диалоговом окне «Загрузить слои» выбираем пункт «Применить к файлам» и затем кликаем по кнопке «Обзор»:
- Диалоговое окно «Загрузить слои» (Load Layers).
Указываем фотографии, которые хотим открыть. Далее кликаем по кнопке «Открыть».
- Выбираем изображения и кликаем «Открыть» (Open).
- Возвращаемся к диалоговому окну «Загрузить слои».
- Две опции внизу «Попытка автоматически выровнять исходные изображения» и «Создать смарт-объект после загрузки слоев» оставляем неотмеченными. Затем загружаем изображения в Photoshop, кликнув по кнопке OK:
- Кликаем «OK» для загрузки изображений в Photoshop.
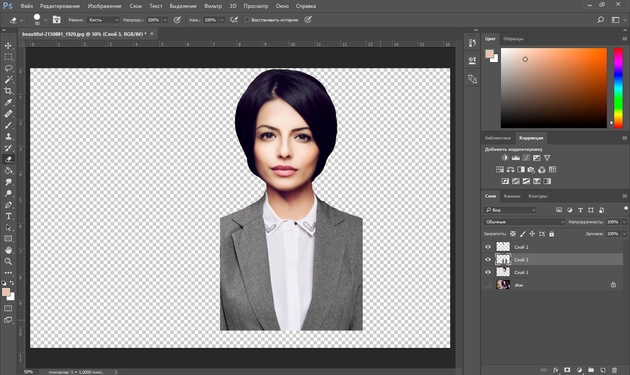
Photoshop загружает оба изображения в один документ. В панели слоев каждое изображение расположено на отдельном слое. При этом имена файлов используются в названии слоев:
Сейчас два изображения находятся в одном документе. Но как разместить их рядом друг с другом?
Одним из способов является увеличение размера рабочей области документа с помощью команды «Размер холста» и перетаскивание одного из изображений на новое пространство. Но можно проделать обе операции одновременно. Для этого используем инструмент «Перемещение»:
Выбираем инструмент «Перемещение» (Move Tool).
Чтобы использовать данный способ, нужно привязать изображение к краям документа. Для этого необходимо активировать несколько параметров.
- Переходим в меню «Просмотр» и проверяем, активна ли опция «Привязка»:
- Проверяем активность опции «Привязка» (Snap).
- Ниже включаем параметр «Привязать к» и проверяем активность опции «Границы документа»:
- Убедитесь, что опция «Привязать к границам документа» активна.
- В панели «Слои» выделяем верхний слой:
- Кликаем по верхнему слою, чтобы выбрать его.
С помощью инструмента «Перемещение» перетаскиваем изображение в документе влево или вправо относительно изображения, которое находится под ним. При перетаскивании нажмите и удерживайте клавишу Shift, чтобы ограничить направление, в котором можно двигаться.
- Перетаскивание верхнего изображения вправо от нижнего изображения.
- Как только вы подойдете достаточно близко к краю документа, ваше изображение резко притянется к краю. Верхнее изображение сейчас скрыто, так как оно находится с края холста:
- Верхнее изображение скрыто за краем холста.
- Чтобы активировать видимость обоих изображений, в меню «Изображение» выбираем опцию «Показать все».
- Идем в меню «Изображение» (Image) > «Показать все» (Reveal All).
- При этом Photoshop изменяет размер холста, чтобы разместить два изображения:
- Результат после использования опции «Показать все» (Reveal All).
- Но что делать, если нужно поменять изображения местами?
- Убедитесь, что инструмент «Перемещение» все еще активен:
- Проверяем, активен ли инструмент «Перемещение» (Move Tool).
Мы не собираемся использовать сам инструмент «Перемещение». Необходимо, чтобы он был активен. Так мы получаем доступ к опциям выравнивания. Мы поменяем изображения местами, совместив их края с краями холста. Для этого необходимо выделить весь холст. В меню «Выделение» выбираем пункт «Все». После этого по краям документа появится контур выделения:
- Идем в «Выделение» (Select) > «Все» (All).
- В панели слоев выбираем верхнее изображение, кликая по нему:
- Выбираем верхний слой.
- После этого в панели параметров кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю».
- Мне нужно переместить изображение справа налево, поэтому я кликаю по иконке «Выравнивание по левому краю»:
- Кликаем по иконке «Выравнивание по левому краю» (Align Left Edges).
- После этого Photoshop выровняет левый край изображения по левому краю холста:
- Результат после перемещения верхнего изображения справа налево.
- Выделите нижний слой:
- Для выделения нижнего изображения кликаем по нижнему слою.
- Чтобы переместить нижнее изображение вправо, я кликаю по иконке «Выравнивание по правому краю»:
- Кликаем по иконке «Выравнивание по правому краю» (Align Right Edges).
- После этого Photoshop выравнивает правый край изображения по правому краю холста. Чтобы отменить выделение холста, в меню «Выделение» выбираем пункт «Отменить выделение»:
- Результат после перемещения нижнего изображения слева направо.
- Мы научились загружать два изображения в один документ Photoshop, размещать изображения рядом и менять их местами!
- Данная публикация представляет собой перевод статьи «Photoshop Quick Tip: How to Place Two Images Side by Side» , подготовленной дружной командой проекта Интернет-технологии.ру
Источник: https://www.internet-technologies.ru/articles/kak-v-photoshop-razmestit-dva-izobrazheniya-ryadom.html
Как в фотошопе можно легко объединить две фотографии в одну?
Доброго всем времени суток, мои уважаемые читатели! Как всегда с вами Дмитрий Костин, тут всё без изменений). Я вот смотрю, многие интересуются как объединить две фотографию в одну в фотошопе. Просто бывают, что люди хотят сделать сравнение, например ДО и ПОСЛЕ, или что-нибудь еще.
Вы же наверное видели, что когда люди выкладывают свои достижения в похудении, тоже выкладывают объединенные в одну фотографии ДО и ПОСЛЕ. Кстати я тоже так делал, когда писал статью про свое похудение. В общем сегодня я покажу как это можно легко сделать. Так что хрустните пальцами и поехали!
Хотел рассказать вам самый быстрый способ, но решил, что не стоит повторяться, так как я уже о нем рассказывал в уроке про инструмент «Перемещение» в фотошопе. Получится так, что у вас будет одна фотография в другой. Лучше сосредоточимся на других способах.
Соединение двух изображений
В этом примере я решил сделать объединение фотографий в стиле «До и после». Вы только не говорите мне, что эти люди не похожи. Это два разных человека). В общем откройте две фотографии в photoshop, а дальше по порядку. Я взял фоточки двух людей: худого и рельефного.
- Для начала давайте сделаем изображения одинаковой высоты. Для этого находясь на каждой фотографии в отдельности, зайдите в меню «Изображение» — «Размер изображения». Посмотрите количество пикселей по высоте. У меня получилось, что у худышки 680 пикселей, а у подкаченного 1329.
- В этом случае лучше уменьшить размер изображения подкаченного до 680 пикселей в высоту, дабы приравнять их и не потерять в качестве. Знаете как это делается? Если нет, то смотрим мою статью про изменение размера изображения (правда всё и так должно быть понятно). И кстати запомните размер изображения качка по горизонтали. У меня получилось 487.
- Теперь переходите на фотографию худышки и идите опять в меню «Изображение», только на сей раз выберете «Размер холста». Здесь мы просто увеличим рабочую область без увеличения самой фотки. Итак размер фотки худого по горизонтали составляет 453 пикселя. Прибавляем мысленно 487 пикселей (размер по горизонтали фотки качка) и получаем 940. Именно это число мы и пишем в ячейку ширина. Высоту при этом не меняем и оставляем 680.
- Теперь нам нужно выбрать с какой стороны появятся эти новые дополнительные 487 пикселей по горизонтали. Если оставим как есть, то холст увеличится в обоих сторон на 243 и 244 пикселя (487/2). Но мы хотим сделать «До и после», а значит худышка должен быть слева, следовательно пустой кусок холста справа. Тогда в расположении жмем на стрелку влево, чтобы центр сместился левее. также можете выбрать цвет фона, но в нашем случае это не нужно, подойдет любой, так как все равно мы его закроем. Затем нажимаем ОК.
- Видите? Теперь у нас появился огромный кусок белого фона. Теперь переходим на фотографию накаченного, берем инструмент «Перемещение», зажимаем левую кнопку мыши на фотографии и перетягиваем на вкладку с фотографией худыша.
- Дело за малым. Осталось передвинуть фотографию прямо на белый фон. Мы точно рассчитали ширину и подогнали высоту, так что всё должно встать ровно.
Вот такой незамысловатый и легкий способ совместить два изображения).
Объединение с плавным переходом
Есть еще один интересный эффект, когда переход от одной фотографии к другой осуществляется плавно. Давайте я сделаю это на примере двух животных: льва и сайгака.
- Откройте изображение льва и сайгака в нашем редакторе, но на разных вкладках.
- Перейдите на слой со львом и выберете режим быстрой маски.
- Теперь выберете инструмент «Градиент» и убедитесь, что переход стоит от черного к белому. И теперь этим градиентом проведите линию примерно в середине, как показано у меня на рисунке.
- У вас часть изображения со львом должна закраситься красным оттенком. Отлично. Это нам и нужно. Теперь посмотрите на панель слоев и на наш активный слой со львом. Он основной? Т.е. замочек на нем стоит? Если да, то нажмите на него левой кнопкой мыши, чтобы он исчез, иначе мы просто не сможем редактировать данный слой.
- Теперь уберите режим быстрой маски, нажав на ее значок еще раз. У вас должна будет выделиться часть изображения пунктирной линией. После этого нажмите клавишу DELETE и убедитесь, что содержание стоит «С учетом содержимого», затем нажмите ОК. У вас должна убраться правая часть изображения, причем с плавным прозрачным переходом. Только снимите выделение (просто кликните один раз любым инструментом выделения, например прямоугольной областью).
- Теперь переходите на вкладку с сайгаком (блин, смешное все таки животное и название). Желательно сравнять высоту (в пикселях) этих двух изображений, как и в предыдущем примере. Теперь берем инструмент «Перемещение» и тащим бедного сайгака прямиком ко льву.
- А теперь фокус (шучу, конечно это не фокус). Зажимаем слой с сайгаком на панели слоев (бедное животное, опять мы его зажимаем) левой кнопкой мыши, после чего перетаскиваем его вниз так, что бы он оказался ниже льва.
- Видите, что получилось? Царь зверей и антилопа соединены в единое фото. Круто! Можно немного подвигать антилопу с помощью «Перемещения». Смотрим. Плавный переход удался. По моему вполне неплохо получилось. Симпатично и ненапряжно.
Ну в общем как-то так.
Конечно это фотошоп. И еще найдется немало способов, чтобы соединить несколько фоток в одну. Но я думаю, что для начала вам будет вполне достаточно этих способов. Причем в последнем варианте мы не просто связали 2 фотки в одну, а сделали простенький коллаж, т.е. используем несколько разных изображений в одном.
Кстати, если вы хотите делать потрясающие коллажи, то я очень рекомендую вам посмотреть отличный курс по этой тематике. Досконально рассмотрено множество примеров. Из нескольких простых изображений вы научитесь делать просто шедевры, так что вперед!
Ну а я с вами на сегодня прощаюсь. рад был вас видеть на свое блоге и надеюсь, что вам все понравилось. Не забудьте подписаться на обновления моего блога и поделиться с друзьями в социальных сетях. Ну а я желаю вам удачи. Пока-пока!
С уважением, Дмитрий Костин.
Источник: https://koskomp.ru/rabota-s-kompyuternyimi-programmami/adobe-photoshop/kak-obedinit-dve-fotografii-v-odnu-v/
Урок №1. Плавный переход с одной картинки в другую
Давайте приступим к уроку. Первое что нужно сделать, это открыть Photoshop и создать новый файл нужного Вам размера.
В моем случаи, это будет квадрат 500 на 500 пикселей.
Далее нужно вставить две нужный Вам картинки в этот файл, между которыми будет осуществлен плавный переход. Я выбрал абстрактный фон, просто для примера. Справа в слоях у Вас появится два новых слоя.
Теперь нужно добавить слой-маску верхнему слою. Для этого выберите пункт меню – Слои – Слой-маска – Показать все.
После добавления маски, она должна быть выделена, именно маска не картинка слоя!
Далее нужно выбрать в панели инструментов, инструмент – Градиент.
Потом нужно в поле редактирования градиента вверху окна под меню, выбрать первый по счету стиль градиента. Это должен быть строгий черно-белый. только с ним можно добиться правильного перехода, с остальными результат может отличаться.
Теперь наведите курсор на правую границу изображения или на левую, нажмите левой кнопкой мыши и ведите в противоположную сторону к второму концу и бросайте. У Вас совершиться плавный переход.
Можно не именно от края, можно немного отступить. Также можно по диагонали и тд. В общем как угодно, в зависимости от того, как Вам нужно совершить плавный переход.
Результат до плавного перехода:
После:
Вот так, не очень сложно, можно сделать плавный переход между изображениями. Пробуйте и у Вас все получится.
На этом все, спасибо за внимание. ????
Если Вам был полезным мой труд, можете поддержать сайт, обменяться со мной текстовыми ссылками или посмотреть рекламку, что займет 2 минуты 🙂
Источник: http://gnatkovsky.com.ua/urok-1-plavnyj-perexod-s-odnoj-kartinki-v-druguyu.html
Как соединить две фотографии в одну плавным переходом в Фотошоп
В этом уроке по Фотошоп, покажу как соединить две фотографии в одну, при помощи плавного перехода. Данный метод, отлично подойдет для создания коллажей или в случаях, когда надо создать уникальную фотографию.
В моей коллекции, оказались две фотографии девушки. Одна сидить за чашкой кофе, вторая находится на берегу моря.
Мне показалось, что будет неплохо соединить эти две фотографии. В итоге, фото должно производить впечатление, как будто девушка сидя в кафе, вспоминает о море. Посмотрим, что из этого получится.
Подготовка холста
Начнем с первого шага, а именно, подготовим холст. Существует два основных способа:
- Известны размеры объединенного фото. К примеру, хотим распечатать фотографию 15х10, а значит нужно создать холст с заданными размерами.
- Картинка будет создана исходя из размеров имеющегося фото.
В нашем случае, выберем второй вариант. Поэтому:
- Открываем фотографию девушки с чашкой кофе.
- Активируем инструмент «Рамка» (клавиша C).
- Растянем вправо холст так, чтобы в это место получилось вставить вторую картинку.
В результате, должно получится следующим образом.
Отлично. Слева уже есть изображение, осталось добавить картинку в правую часть нашей композиции. Поэтому, берем вторую картинку и перетаскиваем на подготовленный холст.
Наложите вторую картинку на первую с нахлестом.
В итоге, мы смогли соединить две картинки в одну, но не достает главного эффекта. Осталось добавить переход от одного изображения к другому. Именно этим, займемся в следующем разделе.
Соединяем два изображения в одно с помощью плавного перехода
Используя градиент и маску, создадим плавный переход от одного изображения к другому. Именно для этого, во время расположения фотографий, нужно было наложить одно на другое. В противном случае, под картинками останется прозрачный фон.
И так, к слою с девушкой на море, добавляем слой маску. Как вы помните, все что закрашено на маске черным цветом, будет скрыто, белым, останется не тронутым.
Теперь выбираем инструмент «Градиент» (клавиша G) со следующими настройками:
- Цвет градиента. С левой стороны черный, непрозрачность 100%, с правой белый, непрозрачность 0%.
- Метод добавления. Линейный градиент.
Активируем слой маску и проводим слева направо, по горизонтали.
Если не понимаете как работает градиент, создайте отдельный документ и попрактикуйтесь.
В результате, на маске с девушкой на море, добавится градиент от черного цвета к прозрачному. Эффект выглядит очень привлекательным.
Не получилось с первого раза? Маску всегда можно либо удалить и создать новую, либо закрасить обратно в белый цвет и повторить манипуляцию с градиентом. К тому же, всегда можно поиграться перемещением изображений, для более сильного эффекта.
Как видите, соединить 2 фото в одно с плавным переходом, может сделать даже любитель, а смотрится очень эффектно. Пробуйте применить полученные знания, а в х выкладывайте свои результаты.
Загрузка…Хочу изучить Photoshop!Заказать курс!
Источник: http://wamotvet.ru/graficheskie-redaktory/soedinit-dve-foto-v-photoshop.html
Как соединить два фото в одно
Чтобы объединить две фотографии, можно воспользоваться инструментом «Фотомонтаж», в котором реализована самая простая работа со слоями и масками.
Благодаря тонкой подстройке параметров можно создать на фоновом слое эффект старой бумаги, красиво обрезать края или придать объектам мистическое свечение.
Наш фоторедактор обладает удобным поиском функций, и инструмент для объединения фото легко найти по запросу «Соединить» или «Фотомонтаж». Из краткой инструкции вы узнаете, как соединить два фото в одно с помощью нашей программы.
Добавляйте поверх фотографий новые элементы, например, мультяшных героев
Шаг 1. Устанавливаем программу
Для этого потребуется её загрузить. Установочный файл скачать можно тут. После установки потребуется пара фото, которые вы хотите обработать и немного времени. Рекомендуем сделать копии этих изображений на случай, если что-то пойдёт не так и случайно сохранится неудачный вариант корректировки.
Шаг 2. Выбираем способ добавления фото
Нажимаем кнопку «Открыть фотографию», чтобы выбрать нужное изображение. В качестве альтернативы можно ввести в строку поиска внизу списка «Соединить» или «Фотомонтаж» (без кавычек). Можно также использовать одну из картинок, которые недавно редактировались – они будут отображаться над поисковой строкой.
Запустите программы и в стартовом окне выберите нужный пункт
Шаг 3. Добавляем фото в программу
Выбираем фото, которое станет фоновым слоем. Можно выбрать только один вариант изображения. В этом режиме показываются основные характеристики картинки и в окне предпросмотра вы увидите, что на ней изображено. Это очень удобно, если у вас много фото и в папке настроено отображение мелких значков, таблицы или списка.
Укажите путь к снимку, который хотите отредактировать
Шаг 4. Переходим в режим «Фотомонтаж»
Если вы работали через кнопку «Открыть фотографию», то в программе отобразится выбранная вами картинка. Вы увидите основное меню программы, где можно подретушировать фото перед отправкой в «Фотомонтаж» или сразу перейти к этой опции. Если фотография загружалась после поиска по функциям напрямую в раздел фотомонтажа, изображение будет открыто в соответствующем режиме.
Активируйте функцию «Фотомонтаж»
Шаг 5. Работа со слоями
Чтобы выбрать второе фото, которое ляжет поверх фонового, нажмите кнопку «Добавить слой» и выберите один из вариантов в выпадающем меню. В каталогах украшений, фонов и текстур находятся базовые изображения, поставляемые вместе с программой. Для того, чтобы воспользоваться другой картинкой, нажмите на «Фотографию».
Добавьте второе изображение
Шаг 6. Выбираем и редактируем накладываемый кадр
Вот так выглядит интерфейс выбора второго фото. После выбора картинки, она будет сразу же помещена поверх фона в виде нового слоя. Её можно двигать левой кнопкой мышки, растягивать, наклонять под разными углами, задавать прозрачность.
Слои, за исключением фонового, легко удаляются с помощью красной кнопки «Х». Кнопка в виде двух синих листов бумаги копирует слой. Каждый слой можно обрезать без вреда для всей картины.
Можно сразу сохранить своё творение через кнопку «Сохранить в файл» – в левом нижнем углу.
При необходимости воспользуйтесь инструментом обрезки
Шаг 7. Сохранение результата
После нажатия кнопки «Применить» или «Сохранить в файл» в окне режима «Фотомонтаж» все внесённые изменения на фото будут сохранены, и откатить их уже не удастся. Поэтому не забывайте про запасные копии оригинальных картинок.
В любом случае, программа выведет вас в своё основное окно, где можно будет отретушировать фото и сохранить его на память.
Также можно попробовать поэкспериментировать и узнать, Как сделать из фото мультяшный рисунок с помощью настроек меню «Стилизация».
Сохраните получившуюся композицию в нужном вам формате
Источник: http://HomeStudio.su/kak-soedinit-dva-foto-v-odno.php
Как соединить две фотографии в одну
Откройте Adobe Photoshop и выберите желаемое разрешение фото.
Далее нужно перейти в File-Place и выбрать первое фото для дальнейшего объединения. Чтобы перенести изображение в рабочее окно, нужно использовать функцию Привязка изображения.
Поместите изображение в желаемое место на холсте. Для изменения размера фото используйте боковые и угловые ползунки.
Следующий этап заключается в выборе второго фото для объединения. Открыв его, измените положение и размер в соответствии с первым изображением. В случае, когда снимки разные по параметрам, можно, два раза нажав на мышь, снять блокировку, открыть редактор, и с помощью Scale установить желаемый размер.
В разделе Слой-маска нажмите на меню Слой, чтобы выбрать инструмент под названием Reveal All. Вы увидите, как загрузиться маска в соответствии с выбранным слоем. Затушуйте элементы черной краской.
Лучше всего взять заливку градиент, которая позволит оформить плавный переход. Для этого придётся активировать инструмент Linear в Gradient Tool.
Откроется палитра, где стоит выбрать переход от черного цвета к белому.
В программе Photoshop есть возможность немного поэкспериментировать, изменив режимы наложения фотографий. Палитра слоёв располагается в левой части программы. Просмотрите предложенные режимы и выберите наиболее подходящий. В Слой-маска нужно взять пункт Запретить.
Обязательно сохраните фото после работы, нажав на пункт «сохранить как», установив место для хранения и выбрав формат jpg.
Ещё один нехитрый способ соединения фото – плавное склеивание
В Adobe Photoshop нужно открыть сразу два изображения. Одну фотографию захватываем мышью, перетягиваем на вторую. Верхний слой делаем наполовину прозрачным с помощью панели «Слои» и параметра «Непрозрачность». Уменьшаем показатели до 50 %.
В итоге вы сможете просмотреть второе фото, которое находиться под первым. Выровняйте изображения так, чтобы они максимально подходили друг к другу.
Далее нужно взять инструменты «Ластик» и «Кисть», урегулировать жёсткость (наиболее удачный – близкий к нулю), непрозрачность (20–35 %), плотность, формы и размер.
В итоге оба изображения остаются целыми, но половина из каждой будет скрыта. Подкорректируйте фото, воспользовавшись кистями. Черная кисть позволит закрасить области, которые впоследствии будут непрозрачными. Белая, наоборот, нужна для выделения участков, которых не будет видно.
Программа Adobe Photoshop – самый удобный сервис для объединения двух фотографий в одну. Освоив простые азы, можно в результате получить великолепное, единое изображение без видимых соединительных элементов.
© Online Photoshop
Источник: https://online-photoshop.org/blog/kak-soedinit-2-foto-v-1/
Урок Фотошоп: соединяем два фото в одно с плавным переходом
Как сделать ПЛАВНЫЙ ПЕРЕХОД между картинками в фотошопе Подробнее
Урок Фотошоп: соединяем два фото в одно с плавным переходом Подробнее
Как соединить две картинки в фотошопе Подробнее
Как соединить две фотографии в фотошопе Подробнее
Как соединить несколько картинок в одну в фотошопе Подробнее
Как склеить фотографии в фотошопе. Как соединить две картинки в одну. Подробнее
Как соединить две фотографии с плавным переходом . Подробнее
как в фотошопе сделать плавный переход между фотографиями Подробнее
Эффект наложения фотографий в фотошопе Подробнее
Как соединить несколько фотографий в фотошопе Подробнее
Плавный переход между фотографиями Подробнее
САМЫЙ ПРОСТОЙ Способ Вырезать Волосы в Фотошопе Подробнее
Как объединить слои в фотошопе Подробнее
Как УБРАТЬ ЛИШНИЕ ОБЪЕКТЫ из фотографии в фотошопе! Подробнее
5 простых эффектов в Фотошоп / Интересные эффекты быстро Подробнее
Фотошоп для новичков. С чего начать? Урок 1 Подробнее
Как Перенести ЛЮБОЙ ОБЪЕКТ на Другой Фон в Фотошопе Подробнее
Как Делают ТАКИЕ Фотографии – Фотошоповские Близнецы! Подробнее
Как сделать свечение в Adobe Photoshop Подробнее
Источник: https://putinizm.ru/urok-fotoshop-soedinyaem-dva-foto-v-odno-s-plavnym-perehodom
Как наложить две фотографии в фотошопе? — Информация
Adobe Photoshop — лучшее приложение для редактирования и дизайна фотографий. Он предоставляет различные цветовые режимы, альфа-каналы и другие свойства для создания и изменения изображений для веб-страниц. Это приложение используется профессиональными фотографами и графическими дизайнерами и отлично работает как на Mac, так и на Windows. Кроме того, он доступен во многих версиях, таких как 5.5, 6.0, 7.0, CS1, CS2, CS3, CS4, CS5 и CS6.
Одним из дополнительных преимуществ использования Photoshop является возможность наложения двух фотографий.Большинство пользователей Photoshop не подозревают об этом факте; Если вы один из таких пользователей и беспокоитесь о том, как наложить две фотографии в Photoshop, то вот простые шаги, которые помогут вам легко совместить две фотографии в Photoshop.
Примечание: Многие пользователи Mac также сталкиваются с поврежденными файлами PSD. Если вы один из них и не знаете, как исправить поврежденный файл PSD на Mac, щелкните по указанной ссылке.
Шаг 1: Сначала откройте Adobe Photoshop, а затем запустите диалоговое окно «Открыть» изображения (для этого нажмите и удерживайте клавишу «Ctrl» и «O»).Нажмите на фотографию, которую хотите использовать, и нажмите на вторую фотографию, удерживая «Ctrl», которую вы хотите открыть. Нажмите кнопку «Открыть» в правом нижнем углу клавиши окна «Открыть».
Шаг 2: Создайте новый слой для вашего изображения, одновременно нажав клавиши «Ctrl» и «J». Новый слой появится в палитре слоев, называемой «Слой 1.». Теперь нажмите «Изображение» »В верхнем меню навигации и нажмите« Применить изображение … »в раскрывающемся меню.
Шаг 3: Теперь перейдите в раскрывающееся меню «Источник» и выберите второе изображение, которое необходимо перекрыть.В раскрывающемся меню « Blending » нажмите «Overlay», чтобы использовать эффект наложения. Вы можете выбрать любые эффекты наложения, просто прокрутив меню «Смешивание». После этого просмотрите эффекты изображения в рабочем пространстве Photoshop и нажмите « OK », чтобы сохранить изменения.
Шаг 4: Перейдите к « File » в верхнем меню навигации, выберите опцию « Сохранить как. ..» и введите «overlayed_file» в поле «Имя файла».
Шаг 5: Затем просто щелкните раскрывающееся меню « Формат » и выберите « JPEG » или любой формат файла, чтобы сохранить файл в более распространенном графическом формате.Нажмите кнопку «Сохранить».
ПРИМЕЧАНИЕ: убедитесь, что оба изображения имеют одинаковый размер
При этом ваши изображения будут успешно наложены. Несмотря на то, что эти шаги просты и легки, при их выполнении следует соблюдать осторожность. При работе с этими слоями существует вероятность повреждения файла изображения Photoshop. Лучший способ исправить поврежденный файл PSD В таком случае используйте приложение Remo Repair PSD. интегрирован с эффективным алгоритмом восстановления. Remo — это профессионально предлагаемый инструмент для восстановления файлов Photoshop.
Часто бывает, что файлы фотошопа недоступны. Это происходит, когда файлы PSD повреждены. Вы можете столкнуться с сообщением об ошибке под названием «Рабочий диск заполнен». Но инструмент Remo Repair PSD может эффективно исправить сообщение об ошибке, когда рабочие диски переполнены, всего за несколько простых шагов
Как объединить или объединить другую фотографию с помощью Photoshop CS6 | Small Business
Adobe Photoshop позволяет использовать широкий спектр методов изменения изображений, которые в противном случае были бы невозможны в камере, и среди них — возможность объединить или объединить две разные фотографии, либо для стилизации одного конкретного изображения, либо для создания бренда. новая картинка.В дополнение к объединению фотографий с помощью наложения, когда одно изображение является фоном, а другое — передним планом, вы также можете размещать изображения рядом друг с другом на новом холсте. Это позволяет вам создать новую графическую таблицу.
Объединение фотографий рядом друг с другом на одном холсте
Откройте Adobe Photoshop CS6 и откройте первую фотографию, которую вы планируете использовать в своей комбинации.
Выберите «Изображение» в строке меню и нажмите «Размер изображения», чтобы просмотреть размеры фотографии.Обратите внимание на ширину и высоту изображения, так как вы хотите, чтобы второе изображение было как можно ближе к этим размерам, чтобы избежать пустого места на холсте.
Нажмите «ОК», чтобы закрыть окно «Размер изображения», а затем откройте фотографию, которую вы хотите объединить с вашей первой фотографией.
Выберите «Изображение» в строке меню и щелкните «Размер изображения», выбрав вторую фотографию. Измените значения ширины и высоты на значения первого изображения.
Выберите первую фотографию и нажмите «Изображение» в строке меню.Щелкните «Размер холста», а затем удвойте значение «Ширина», если вы хотите, чтобы изображения были объединены бок о бок, или удвойте значение «Высота», если вы хотите, чтобы две фотографии располагались одна над другой. Добавьте значение, которым должна быть граница между двумя объединенными изображениями, к значениям ширины или высоты. Например, если вы хотите, чтобы граница между двумя изображениями составляла 20 пикселей, а исходное изображение — 500 пикселей, сначала удвойте значение до 100 пикселей, а затем добавьте 20 пикселей, чтобы в итоге получилось 1020 пикселей.
Щелкните стрелку в разделе «Якорь», чтобы указать, где вы хотите разместить исходную фотографию на увеличенном холсте.Например, если вы хотите, чтобы первая фотография была слева, щелкните стрелку слева от центральной точки, если вы хотите, чтобы фотография была вверху, щелкните стрелку над центральной точкой.
Щелкните поле цвета рядом с «Цвет расширения холста» и выберите цвет фона для холста. Цвет фона — это цвет границы между двумя объединенными изображениями. Нажмите «ОК», чтобы увеличить размер холста и установить цвет фона.
Нажмите «Выбрать» в строке меню, а затем нажмите «Все», выбрав второе изображение.Нажмите «Ctrl-C», чтобы скопировать изображение в буфер обмена.
Выберите исходное изображение с увеличенным холстом и нажмите «Ctrl-V», чтобы вставить второе изображение.
Выберите инструмент «Перемещение» на панели инструментов, щелкните и перетащите второе изображение на место на холсте.
Нажмите «Файл» и выберите «Сохранить как», чтобы сохранить новое объединенное изображение в новый файл, сохранив при этом две исходные фотографии.
Объединение фотографий с использованием слоев
Откройте Adobe Photoshop CS6 и откройте фотографию, которую вы хотите использовать в качестве фона для объединенного изображения.
Откройте изображение, которое вы хотите использовать в качестве переднего плана, и нажмите «Ctrl-A», чтобы выбрать всю фотографию, или используйте инструменты выбора, чтобы указать часть фотографии, которую вы хотите использовать в качестве переднего плана.
Нажмите «Ctrl-C», чтобы скопировать фотографию или выделение в буфер обмена, а затем выберите фоновую фотографию. Нажмите «Ctrl-V», чтобы вставить вторую фотографию как новый слой.
Откройте окно слоев и дважды щелкните имя «Слой 1». Введите «Передний план» (без кавычек) в качестве имени слоя и нажмите «Enter».«Исходный слой изображения отображается как« Фон »в окне слоев.
Щелкните раскрывающийся список« Режим слоя »с выбранным слоем« Передний план »и выберите способ смешивания двух слоев. Параметр« Нормальный » помещает передний план на задний план, что лучше всего работает, если передний план является выделенным, а не полным изображением, в то время как опция «Точечный свет» заменяет цвета слоя переднего плана на цвета фона для создания интересных эффектов. Предварительный просмотр каждого режима отображается при прокрутке вариантов, поэтому поэкспериментируйте, чтобы найти эффект, соответствующий вашим предпочтениям.
Нажмите «Файл» и выберите «Сохранить как», чтобы сохранить новое объединенное изображение в другом файле, сохранив исходные фотографии.
Ссылки
Предупреждения
- Информация в этой статье относится к Adobe Photoshop CS6. Он может незначительно или значительно отличаться от других версий или продуктов.
Writer Bio
Практически выросшая в мастерской по ремонту компьютеров, Наоми Болтон была страстью столько, сколько себя помнила.После получения диплома о четырехлетнем курсе графического дизайна в колледже Cibap, Болтон открыла собственный фотографический бизнес. Ее работы были представлены в Blinklist, Gameramble и многих других.
3 способа объединения двух изображений в Photoshop
Автор Стив Паттерсон.
В этом уроке я покажу вам три простых способа объединить два изображения вместе в Photoshop! Мы начнем с самого простого способа смешивания изображений — с помощью параметра «Непрозрачность» на панели «Слои».Затем мы рассмотрим, как получить более интересные и творческие результаты с помощью режимов наложения слоев Photoshop. И, наконец, мы узнаем, как легко смешать два изображения вместе с помощью маски слоя. Я также добавлю краткую подсказку в каждый из трех разделов, чтобы помочь ускорить рабочий процесс и получить наилучшие результаты.
Загрузите это руководство в виде готового к печати PDF-файла!
Как совмещать изображения в Photoshop
В этом уроке я использую Photoshop CC, но все совместимо с Photoshop CS6.
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в формате PDF и получите в качестве бонуса мое полное руководство по режимам наложения слоев в формате PDF!
Метод 1. Параметр непрозрачности слоя
Первый способ, который мы рассмотрим для смешивания двух изображений, — это использовать параметр Photoshop , непрозрачность слоя . Вот первое изображение, которое я буду использовать:
Первое изображение. Фото: Adobe Stock.
А вот и второе изображение:
Второй образ.Фото: Adobe Stock.
Если мы посмотрим на панель «Слои», мы увидим оба изображения на отдельных слоях. Фотография пляжа находится на фоновом слое, а портрет — на «слое 1» над ним:
Панель «Слои», отображающая каждое изображение на отдельном слое.
Связанный: Как переместить изображения в один и тот же документ Photoshop
Значение непрозрачности
Параметр Непрозрачность находится в правом верхнем углу панели «Слои». По умолчанию он установлен на 100%, что означает, что текущий выбранный слой («Слой 1») полностью блокирует вид под ним:
Параметр «Непрозрачность» по умолчанию равен 100%.
Значение «Непрозрачность» управляет уровнем прозрачности слоя. Просто уменьшив значение, мы делаем слой более прозрачным, позволяя просвечивать часть изображения под ним. Чем больше мы уменьшаем непрозрачность, тем больше верхнее изображение будет переходить в нижнее. Я уменьшу непрозрачность со 100% до 75%:
Понижение непрозрачности верхнего слоя до 75%.
Это означает, что теперь мы смешиваем 75% изображения на верхнем слое с 25% изображения на нижнем слое.И тут мы видим, что женщина начинает сливаться с пляжем. Фото:
Результат с непрозрачностью верхнего слоя, сниженной до 75%.
Если бы я хотел еще больше отодвинуть ее на задний план, я мог бы просто еще больше понизить значение непрозрачности. Понижу до 30%:
Установка значения непрозрачности на 30 процентов.
При непрозрачности 30% мы видим только 30% верхнего изображения и 70% нижнего изображения, создавая хороший эффект смешивания.При необходимости вы захотите отрегулировать значение непрозрачности для ваших изображений:
Результат с непрозрачностью верхнего слоя 30%.
Совет: установка значения непрозрачности с клавиатуры
Вот небольшой совет, который поможет ускорить рабочий процесс. Вы можете изменить значение непрозрачности слоя прямо с клавиатуры. Нажмите 1 для 10%, 2 для 20%, 3 для 30% и так далее. Быстро нажмите две цифры, одну за другой, для получения более конкретных значений (например, 2, а затем 5 для 25%). Вы также можете нажать 0 для 100% непрозрачности или дважды быстро нажать 0 для 0%.
Метод 2: Режимы наложения слоев
Второй способ, который мы рассмотрим для объединения двух изображений, — это использование режимов наложения слоев в Photoshop . Режимы наложения отлично подходят для смешивания любых двух изображений вместе, но они особенно полезны для смешивания текстуры с фотографией. Вот открытое мной портретное изображение:
Первое изображение. Фото: Adobe Stock.
Я совмещу портрет с этой текстурой:
Второй образ.Фото: Adobe Stock.
Опять же, если мы посмотрим на панель «Слои», мы увидим каждое изображение на отдельном слое. Портрет находится на фоновом слое, а текстура — на слое над ним:
Панель «Слои» снова показывает каждое изображение на отдельном слое.
Опция режима наложения
Режимы наложения в Photoshop — это разные способы взаимодействия слоев друг с другом. Параметр «Режим наложения» находится в верхнем левом углу панели «Слои», прямо напротив параметра «Непрозрачность».По умолчанию режим наложения слоя установлен на Нормальный. «Нормальный» просто означает, что слой вообще не смешивается со слоями под ним:
Опция режима наложения.
Щелкните слово «Нормальный», чтобы открыть меню с множеством различных режимов наложения на выбор. Мы не будем рассматривать все из них здесь, но я подробно расскажу о наиболее важных в моем руководстве по основным режимам наложения. Три самых популярных и полезных режима наложения, которые вы захотите попробовать, — это Multiply , Screen и Overlay .Режим наложения Multiply создает эффект затемнения, Screen создает эффект осветления, а Overlay смешивает два слоя для увеличения общей контрастности:
Результат с режимом наложения, установленным на «Умножение» (слева), «Экран» (в центре) и «Наложение» (справа).
Результаты, которые вы получите от различных режимов наложения, будут полностью зависеть от ваших изображений. В моем случае лучший результат я получаю при использовании режима наложения Soft Light :
Изменение режима наложения на Мягкий свет.
Подобно режиму наложения Overlay, Soft Light смешивает два изображения вместе, повышая общий контраст. Разница в том, что Soft Light создает более тонкий и естественный эффект:
Результат с режимом наложения слоя текстуры, установленным на Soft Light.
Еще один режим наложения, который действительно хорошо работает с этими двумя изображениями, — Divide :
Изменение режима наложения на Divide.
Divide — один из малоизвестных и редко используемых режимов наложения в Photoshop.Но с этими двумя изображениями эффект выглядит довольно круто:
Эффект смешивания со слоем текстуры, установленным на «Разделение».
Комбинирование режимов наложения с непрозрачностью слоя
После того, как вы выбрали режим наложения, вы можете точно настроить результат, отрегулировав непрозрачность слоя, как мы видели ранее. Я оставлю режим наложения слоя текстуры, установленный на Divide, и уменьшу непрозрачность со 100% до 50%:
Оставляем режим наложения «Разделение» и уменьшаем непрозрачность до 50%.
И вот результат:
Комбинация режима наложения с меньшей непрозрачностью дает менее интенсивный эффект.
Загрузите это руководство в виде готового к печати PDF-файла!
Совет: как переключаться между режимами наложения с клавиатуры
Вот еще один совет, который поможет ускорить рабочий процесс и упростить работу с режимами наложения. Вы можете переключаться между различными режимами наложения Photoshop прямо с клавиатуры. Нажмите на букву V , чтобы быстро выбрать Move Tool .Затем нажмите и удерживайте клавишу Shift и используйте клавиши плюс ( + ) и минус ( — ) для перемещения вверх или вниз по списку. Это позволяет вам быстро опробовать различные режимы наложения, чтобы найти наиболее подходящий.
Метод 3. Использование маски слоя
Третий способ, который мы рассмотрим для смешивания двух изображений в Photoshop, и, безусловно, самый популярный, — это использование маски слоя . В отличие от параметра непрозрачности слоя или режимов наложения, которые смешивают целые изображения как единое целое, маски слоев позволяют нам точно контролировать, где два изображения смешиваются вместе.С масками слоев мы можем сделать многое, больше, чем мы могли бы охватить в одном уроке. Итак, здесь мы просто изучим основы.
Вот первое изображение, которое я буду использовать:
Первое изображение. Фото: Adobe Stock.
А вот и второе изображение:
Второй образ. Фото: Adobe Stock.
Снова заглянув в панель «Слои», мы видим каждую фотографию на отдельном слое. Фотография одуванчика находится на фоновом слое, а девушка находится на «слое 1» над ним:
Каждая фотография находится на отдельном слое.
Добавление маски слоя
Чтобы добавить маску слоя, сначала убедитесь, что выбран верхний слой. Затем щелкните значок Добавить маску слоя в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя».
Миниатюра маски слоя появляется рядом с миниатюрой предварительного просмотра слоя:
Миниатюра новой маски слоя.
Как работает маска слоя
Маски слоя управляют прозрачностью слоя, как мы видели с параметром «Непрозрачность» на панели «Слои».Но в то время как параметр «Непрозрачность» влияет на прозрачность всего слоя в целом, маска слоя позволяет нам добавлять разные уровни прозрачности к разным частям слоя. Другими словами, мы можем использовать маску слоя, чтобы показать одни области, скрывая другие, что делает маски слоя идеальными для смешивания изображений.
Они работают с использованием черного и белого. Любая часть слоя, где маска слоя заполнена белым, остается видимой. И любая часть слоя, где маска залита черным, скрывается.Давайте посмотрим, как мы можем быстро совместить наши два изображения вместе, нарисовав градиент от черного к белому на маске слоя.
Выбор инструмента «Градиент»
Выберите инструмент «Градиент» на панели инструментов:
Выбор инструмента «Градиент».
Выбор черно-белого градиента
Выбрав инструмент «Градиент», перейдите на панель параметров и щелкните стрелку, направленную вниз, рядом с образцом градиента:
Щелкните стрелку рядом с образцом градиента.
В палитре градиентов выберите градиент Black, White , дважды щелкнув его миниатюру (третий слева, верхний ряд):
Выбор черно-белого градиента.
Объединение двух изображений вместе
Убедитесь, что маска слоя, а не само изображение, выбрана, щелкнув миниатюру маски слоя. Вы должны увидеть границу выделения вокруг него:
Щелкните миниатюру, чтобы выбрать маску слоя.
Затем щелкните изображение и растяните градиент от черного к белому. Помните, что черный цвет скроет эту часть слоя, а белый — покажет. В моем случае я хочу, чтобы левая часть фотографии (часть с девушкой) оставалась видимой, поэтому левая сторона маски должна быть белой. Я хочу, чтобы правая сторона была скрыта, а это значит, что правая сторона маски должна быть черной. Поскольку градиент будет начинаться черным цветом и заканчиваться белым, я нажимаю на правую сторону изображения и перетаскиваю горизонтально влево.Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы перемещаться прямо:
Рисование градиента от черного к белому на маске слоя справа налево.
Когда вы отпускаете кнопку мыши, Photoshop рисует градиент на маске слоя и смешивает две фотографии вместе. Здесь мы видим, как девушка с верхнего изображения сливается с одуванчиками нижнего изображения. Если вас не устраивает первый результат, просто нарисуйте еще один градиент на маске, чтобы повторить попытку:
Две фотографии теперь смешиваются.
Просмотр маски слоя
Если мы посмотрим на миниатюру маски слоя на панели «Слои», мы увидим, где был нарисован градиент. Черная область справа — это место, где верхнее изображение скрыто в документе, позволяя просвечивать фото на фоновом слое. А белая область слева — это место, где верхнее изображение остается видимым:
Миниатюра маски слоя, показывающая градиент.
Мы также можем просмотреть саму фактическую маску слоя в документе.Если вы нажмете и удержите клавишу Alt (Win) / Option (Mac) на клавиатуре и нажмете на миниатюру маски слоя, вы переключите вид в документе с изображений на маску слоя. Это упрощает точное понимание того, что происходит. Опять же, черная область справа — это место, где верхний слой скрыт от просмотра, а белая область слева — это место, где он виден.
Но обратите внимание на серую область посередине, где градиент постепенно переходит от черного к белому.Эта область создает плавный переход между двумя слоями, позволяя им плавно переходить друг в друга. Чтобы переключить вид с маски слоя обратно на изображения, снова нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и щелкните миниатюру маски слоя на панели «Слои»:
Градиент от темного к светлому в середине — это то, что позволяет двум изображениям плавно сливаться вместе.
Совет: как включать и выключать маску слоя
Вот небольшой совет по работе с масками слоя.Вы можете включать и выключать маску слоя, нажав и удерживая клавишу Shift и щелкнув миниатюру маски слоя на панели «Слои». Щелкните миниатюру один раз, чтобы временно отключить маску и просмотреть весь слой. На миниатюре появится красный значок «X», сообщающий, что маска отключена. Удерживая Shift, щелкните миниатюру еще раз, чтобы снова включить маску слоя:
Удерживая Shift, щелкните миниатюру, чтобы включить или выключить маску слоя.
И вот оно! Это быстрый взгляд на то, как совместить два изображения вместе с помощью параметра непрозрачности слоя, режимов наложения слоев и маски слоя в Photoshop! Чтобы узнать больше о смешивании изображений с масками слоя, см. Наше руководство по маскам слоя и градиентам. Используйте наше руководство по слоям, чтобы узнать больше о слоях Photoshop, или посетите наш раздел Основы Photoshop для получения дополнительных руководств! И не забывайте, что все наши руководства по Photoshop теперь доступны для загрузки в формате PDF!
как создать наложение текстуры фотографии в Photoshop
Этот урок покажет вам самый быстрый способ создания цифрового искусства.Вы повсюду видели стилизованные фотографии и, возможно, не осознавали, насколько легко это сделать для себя
Вы можете получить 10 бесплатных изображений прямо сейчас, чтобы попробовать это
Если вы хотите стать автором стоковых изображений; Вы также можете разместить свои собственные фотографии, видео и иллюстрации и получить небольшой дополнительный доход. См. Информацию здесь
На этой неделе я покажу вам, как оживить фотографии с помощью текстур. Теперь это самый быстрый и простой способ сделать фотографии похожими на произведения искусства.Вы видели это повсюду и, возможно, просто не понимали, как это было сделано, или не понимали, насколько это просто.
Я покажу вам три разных вида, просто добавив текстуры в Photoshop, а также представлю разные вещи в каждом примере.
Объединение текстур с фотографиями с помощью режимов наложения Photoshop (все версии Photoshop)
Первое, что мы сделаем здесь, — это девушка-хиппи с гитарой. Добавим немного настроения и эмоций.
(пример 1)
Шаг 1. Текстура пергамента
Поместите текстуру поверх изображения. Я перетаскиваю эту текстуру с панели «Библиотека» в документ. (Вы также можете открыть текстуру как новое изображение и объединить их, как показано здесь.) Вы можете сфотографировать свои собственные текстуры или загрузить их из разных мест, включая Adobe Stock
Step 2
Измените размер по размеру. Нажмите Cmd / Ctrl + T для свободного преобразования. Удерживая нажатой клавишу Shift, потяните за угол.
Шаг 3: Различные режимы наложения для разного внешнего вида
Теперь очевидно, что текстура скрывает нижний слой. Чтобы применить эти наложения текстуры, просто используйте режимы наложения. Здесь есть разные типы режимов наложения.
- (a) Они затемняют их
- (b) Они делают их светлее
- (c) они работают со средними тонами (50% серого).
И у меня есть гораздо более подробное обучение режимам наложения в PhotoshopCAFE, а также бесплатная электронная книга, так что проверьте это.
давайте попробуем режим наложения «Умножение». Все, что я сделал, это применил этот режим наложения, и он дал нам шероховатый эффект.
Попробуйте Color Burn, и вы увидите, что он дает нам другой вкус
Есть и другие режимы наложения, которые обычно работают, но лучше всего работают Multiply, Screen и Overlay. Эти трое станут вашими лучшими друзьями.
Давайте посмотрим на Overlay. Создает совершенно другой эффект.
Посмотрите на экран. Это просто немного его осветит. Иногда вы играете с непрозрачностью и немного уменьшаете ее, и это как бы дает нам задний взгляд.
Совет. Для циклического переключения режимов наложения: выберите инструмент «Перемещение» (V). Нажмите Shift + или Shift —
Хорошо, давайте посмотрим на другие, такие как Мягкий свет и Жесткий свет, которые тоже можно использовать.Еще раз, если мы посмотрим на это до и после, увидим, как простое добавление этой текстуры в режиме наложения меняет ощущение всего изображения. Другой вариант, который мы могли бы сделать, — это перейти к Hard Light, который немного похож на то, что используется на обложке пластинки. Вы можете видеть, что это очень текстурировано, и вы можете применить другие текстуры, текст и другие вещи поверх него.
Шаг 4. Как найти текстуры в Photoshop CC (пример 2)
Давайте возьмем другой снимок и создадим очень популярную текстуру снега.Почему мы не находим новую текстуру?
Откройте панель «Библиотека» и введите «текстура снега».
Step 5
На самом деле нужно перейти в Adobe Stock и показать результат прямо в Photoshop. Я просто выберу один и перетащу его прямо на наше изображение.
Step 6
Перейдите в режим экрана, и вы сразу увидите, что мы получили эту красивую снежную текстуру.
Шаг 7 Получение версии текстуры Highres
Обратите внимание, что у нас есть версия с водяными знаками.Вы можете попробовать любое количество различных текстур и файлов из Adobe Stock без каких-либо дополнительных затрат. (Вы также можете использовать свои собственные фотографии, если хотите).
И если вам действительно нравится результат текстуры, у вас есть возможность лицензировать его в Adobe Stock. Это удалит водяной знак, а также заменит изображение на красивую версию с высоким разрешением. Изображение также будет в вашей библиотеке, чтобы вы могли снова использовать его в будущем.
Щелкните правой кнопкой мыши и выберите «License Image».
Вы можете получить 10 бесплатных изображений прямо сейчас, чтобы опробовать это.
Шаг 8: Использование масок слоя с текстурами (пример 3)
Давайте попробуем третий взгляд с немного более коммерческим видом.
Итак, давайте возьмем синеватую текстуру.
Step 9
Выбираем Screen Blending Mode, и мы получаем вид телешоу.
Step 10
Чтобы настроить этот вид, мы будем использовать маску слоя. Кликните на New Layer mask на панели Layers, чтобы добавить маску к текстурному слою.
Шаг 11
Возьмите большую кисть с мягкими краями и установите непрозрачность на 50%, выберите черный цвет в качестве цвета переднего плана.Выделив маску слоя, немного закрасьте лицо, чтобы уменьшить текстуру в этой области.
Вы можете видеть текст на простом скучном фоне, что добавляет ему визуального интереса.
Шаг 12: Объединение нескольких текстур для создания глубокого художественного вида (Пример 4)
Еще мы можем объединить текстуры.
Давайте вернемся к тому, где мы использовали снег.
Шаг 13
Мы загрузим 3 слоя текстуры.Возьмите нашу гранжевую текстуру, синюю и снежную текстуры.
Начнем с синего. Давайте просто используем это по краям кадра.
Добавьте маску слоя
Шаг 14
Используя инструмент Marquee Tool создайте рамку по краям
Шаг 15
Залейте его черным (Option + Del (Alt + Backspace Windows))
Отключите это выделение, нажав Ctrl D.
Step 16
Давайте смягчим этот прямоугольник.Откройте панель «Свойства».
Увеличьте растушевку, чтобы края стали красивыми и мягкими. Вы также можете изменить режим наложения на Умножение, если хотите.
Итак, теперь у нас есть такая текстура по краям, но как насчет середины?
Step 17
Включите видимость среднего (коричнево-оранжевая текстура) слоя. Расположите это.
Измените это на Умножение. Итак,
Теперь мы объединяем три текстуры.Давайте немного уточним.
Step 18
Переместите снег сверху.
Теперь вы также можете поэкспериментировать с непрозрачностью. Я снизил синий край примерно до 75%.
Так что спасибо за проверку. До следующей недели, рад видеть вас в КАФЕ.
Не забудьте взять мои режимы наложения слоев, электронную книгу (это бесплатно), без рекламы, весь интересный контент 🙂
Colin
Как видите, режимы наложения слоев играют большую роль в подобных вещах .Получите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
Как создать наложение цвета в Photoshop
Новый год наступил, и с ним приходит много вдохновляющие стили дизайна, которые питают наш творческий гений. Приготовьтесь к ярким, ярким цветовым палитрам в сочетании с полезным и содержательным контентом. Вам также не нужно быть гением, чтобы идти в ногу с этой тенденцией. Создание цветных наложений в Photoshop — это простой способ сделать ваши фотографии яркими, особенно если вы используете цвет года Pantone.Прежде чем мы начнем, давайте посмотрим на несколько фотографий из нашей библиотеки, которые мы можем использовать для создания потрясающих эффектов наложения цветов в Photoshop.
Загрузите это Creative Stock Image. Загрузите эту стоковую фотографию драматического городского пейзажа. Загрузите это готовое изображение запаса. Загрузите это изображение Energetic Stock.Шаг 1. Запустите Adobe Photoshop
.Откройте Photoshop на своем компьютере и Импортируйте свою фотографию, перейдя в Файл> Открыть и выбрав файл фотографии.
Шаг 2. Разблокируйте свой слой
На панели слоев вы увидите свою фотографию, помеченную как Фон . Щелкните значок замка справа от него, чтобы вы могли отредактировать свою фотографию. Ваша Layers Panel должна выглядеть как на изображении ниже. Ваша Layers Panel должна выглядеть как на изображении ниже.
Шаг 3. Добавьте слой наложения цвета
Спуститесь к нижней панели инструментов на панели слоев и выберите Create a New Adjustment Layer. Затем выберите Solid Color. Шестнадцатеричный код Pantone 2096 (насыщенный темно-фиолетовый) — 654EA3 .
Теперь ваша Layers Panel будет выглядеть следующим образом.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо в свой почтовый ящик.
Шаг 4. Настройте наложение цвета
Дважды щелкните слой Color Overlay Layer, чтобы открыть его панель свойств .В этом меню вы можете настроить Blending Mode и Opacity.
Поиграйте с ним, пока не найдете оттенок, который вам подходит.
Ультрафиолетовый цвет Pantone вдохновляет дизайнеров во всем мире оставлять свой собственный красочный след в мире. Оставайтесь красочными в этом году и царствуйте в своем фиолетовом мастерстве с помощью идеальных наложений для фотографий. Если вам нужно больше вдохновения для наложения фотографий, изучите наши руководства по наложению фотографий с цветными градиентами, настройке фотографий и созданию эффектов двойной экспозиции. Сделай это поп
Как использовать наложения в Photoshop
Эти инструкции помогут вам создавать фотоэффекты с помощью наложений в Photoshop.
Планируете установить и использовать оверлеи в Elements? Посмотрите это видео-руководство о том, как установить и использовать оверлеи в Elements.
Накладки устанавливать не нужно. Они состоят из изображения, которое будет располагаться поверх вашего изображения, чтобы создать другой эффект.Вместо того, чтобы устанавливать, сохраните ваши оверлеи в знакомом месте на вашем компьютере. Когда вы примените их, вы будете вспоминать их из того места, где вы сохранили их на своем компьютере.
В новом обновлении Photoshop за ноябрь 2017 г. есть сбой, который не позволяет применять наложения .png путем размещения встроенного файла. Вот обходной путь и альтернативные способы размещения наложения, а также шаги, которые покажут вам, как использовать наложения в Photoshop:
Как использовать наложения в PhotoshopОткройте изображение, к которому будет применен ваш оверлей
Откройте выбранное наложение, выбрав «Файл» -> «Открыть».
Измените размер выбранного оверлея в соответствии с основным изображением, выбрав «Изображение» -> «Размер изображения».
Скопируйте и вставьте оверлей на изображение, выбрав «Выделить» -> «Все», затем перейдите в «Правка» -> «Копировать».
Переключитесь на основное изображение и выберите «Правка» -> «Вставить».
Установите режим слоя на SCREEN
Отрегулируйте непрозрачность слоя для дальнейшего уточнения приложения наложения
Используйте ластик или маску и мягкую кисть, чтобы очистить части фотографии
Объединить слои
Вот дополнительная информация о , использующем и применяющем наложения неба в Photoshop .
Покупайте наши последние коллекции наложений Photoshop.
Удаление туристов с фотографий в Photoshop
В этом уроке Photoshop мы собираемся использовать Image Stacks для удаления людей, проходящих через сцену. Этот метод требует некоторого планирования и использования нескольких фотографий, но результаты потрясающие!
Режим стека изображений Метод идеально подходит для удаления людей из мест скопления людей или нежелательных объектов, движущихся по сцене.
Режим стека изображений принимает статистическое среднее значение содержания всех фотографий. Он сохранит идентичные области и удалит все, что меняется между разными снимками.
Очень вероятно, что машины и люди будут двигаться и менять места. Таким образом, они будут удалены при применении алгоритма, оставив только фон.
Когда вы снимаете фотографии, убедитесь, что ваша камера установлена на штатив, чтобы изображения лучше сочетались во время наложения.Если у вас нет штатива, держите камеру как можно устойчивее при съемке изображений.
Подождите около 20 секунд между выстрелами. Вы хотите дать людям и машинам время двигаться. В большинстве случаев вам понадобится от 8 до 20 фотографий.
В этом уроке мы собираемся использовать девять фотографий, которые я сделал на свой мобильный телефон без штатива.
Для этого видео я хотел использовать фотографии, снятые не в идеальных условиях, чтобы вы могли увидеть всю мощь этой техники.
Шаги для завершения этого руководства:
Загрузить несколько файлов как слои
Первый шаг — перенести эти файлы в Photoshop в виде слоев. Для этого перейдите в File> Scrips> Load Files into Stack…
В окне « Загрузить слои » выберите « Папка » из раскрывающегося списка « Использовать ». Затем нажмите кнопку « Обзор » и найдите папку, содержащую ваши изображения. Если вы следите за моими изображениями, найдите папку с названием «stacking.”
Нажмите OK после выбора папки.
Имена файлов появятся в окне. Если все файлы там, нажмите кнопку ОК, чтобы переместить файлы в Photoshop.
Автоматическое выравнивание слоев
Для работы Image Stack эти слои необходимо выровнять. Если вы использовали штатив при съемке изображений, ваши слои уже должны быть выровнены.
Фотографии, использованные в этом уроке, были сняты без штатива, поэтому их необходимо выровнять в Photoshop.
Чтобы выровнять слои, выберите их все, нажав Command Option A (ПК: Ctrl Alt A).
Затем перейдите в меню Edit и выберите « Auto-Align Layers ». Убедитесь, что выбрано « Auto », и нажмите «OK».
Photoshop затем просмотрит все ваши слои, чтобы найти похожие пиксели и выровнять их вместе.
Поместите выровненные изображения в смарт-объект
Снова выберите все ваши слои, щелкните правой кнопкой мыши сбоку от любого выбранного слоя и выберите « Convert to Smart Object .”
Теперь, когда все слои находятся внутри смарт-объекта, мы можем управлять смешиванием набора с помощью « Stack Mode ». Перейдите в Слой > Смарт-объекты> Режим стека> Медиана .
Этот режим стека берет статистическое среднее значение содержания всех фотографий. Он сохраняет идентичные области и удаляет все, что меняется между разными снимками.
Другими словами, Photoshop удалит любой объект, который непостоянен на всех или большинстве слоев, например людей, идущих по сцене.
Более быстрый способ сделать это! Скрипт статистики
Вы можете добраться до этого пункта в руководстве, просто используя одну команду.
Перейдите в Файл> Сценарии> Статистика .
В окне статистики изображений выберите Папка в качестве использования и нажмите кнопку Обзор , чтобы найти изображения, которые вы хотите использовать в стеке изображений.
После загрузки изображений выберите Median в качестве режима стека и отметьте « Попытка автоматического выравнивания исходных изображений ».”
Эта команда автоматически выравнивает изображения, помещает их в смарт-объект, используя Median Stack Mode . Подводя вас к этой части учебника.
Примечание : Смарт-объект — это контейнер, который может содержать один или несколько слоев. Он позволяет применять редактируемые корректировки, искажения, фильтры и преобразования.
Исправление ошибок стека изображений
Проблемы могут возникнуть при работе с постоянно движущимися элементами фона, такими как вода или флаги.
В этом примере два флага на вершине Башни Трибуны исчезают. Мы можем вернуть их, скопировав и вставив флаг с одного из исходных изображений.
Для этого перейдите в Layer> Smart Object> Edit Contents.
Откроется новая вкладка, содержащая содержимое смарт-объекта.
Затем перейдите к слоям с пометкой «02.jpg», это изображение, на мой взгляд, содержит лучшую версию обоих флагов.
Выберите Lasso и сделайте выделение вокруг американского флага.При активном выделении нажмите Command C (ПК: Ctrl C), чтобы скопировать.
Вернитесь к рабочему документу и вставьте туда флаг. Command Shift V (ПК: Ctrl Shift V). Повторите эти шаги с меньшим флагом под американским флагом.
Обрезать изображение
Используйте инструмент кадрирования, чтобы обрезать изображение. Нажмите C на клавиатуре, затем с помощью ручек отрегулируйте размер кадрирования. По завершении нажмите Return.
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .
Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .
 У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.
У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D. Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.