Рисуем мышек в Фотошоп / Фотошоп-мастер
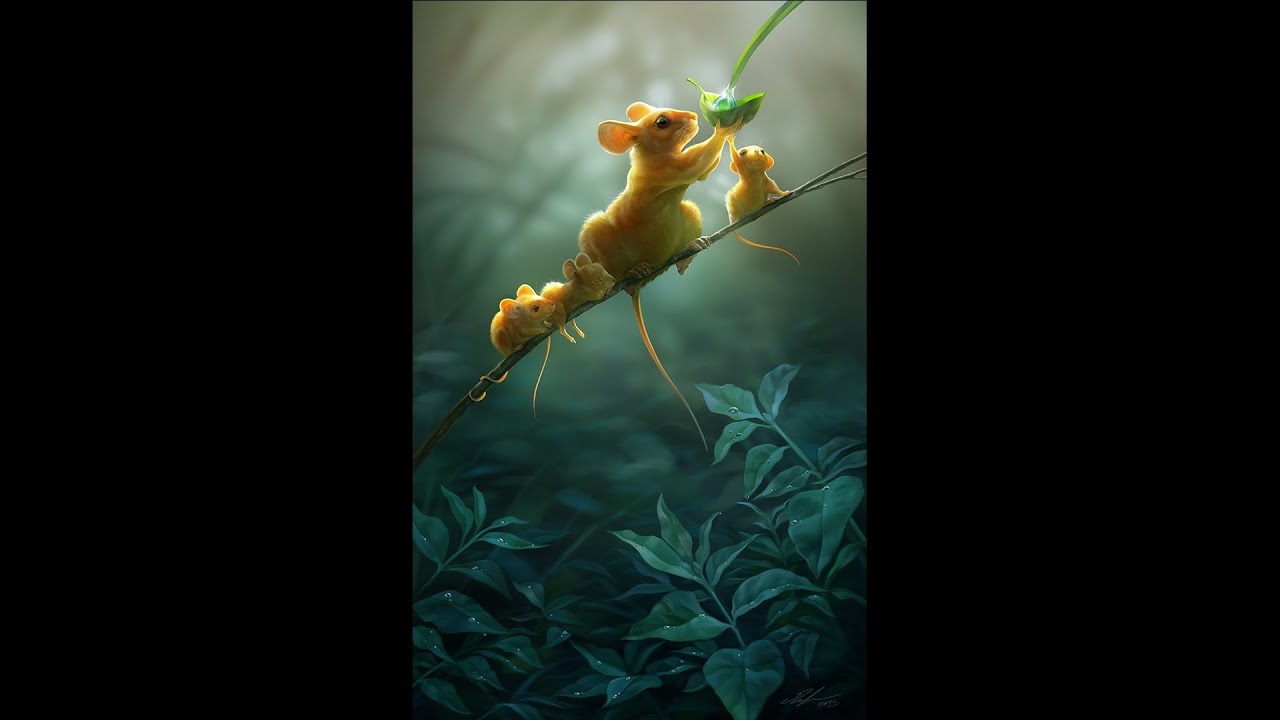
В этом уроке вы узнаете, как создать трогательную иллюстрацию с забавными мышками.

При создании рисунка важно обдумать три составляющих: освещение, объем и цвет. Кроме того, вы можете вложить в него какое-то эмоциональное послание.
Видео-урок

Шаг 1
Создаем новый документ File — New (Файл — Новый) и устанавливаем достаточно большой размер. Расширение выбираем 300 dpi, на тот случай, если вы захотите распечатать рисунок. Работать с большим полотном гораздо удобнее, а закончив работу, вы можете его уменьшить до более подходящего размера.

Начинаем с создания на новом слое простого наброска Layer — New — Layer (Слой — Новый — Слой) (Shift+Command/Ctrl+N), на котором мы определяемся с композицией. Устанавливаем режим смешивания слоя на


2. Создаем фон
Шаг 1
Под контуром наносим базовые фоновые цвета. Я хочу воссоздать раннее утро с росой на листьях и источником света позади мышей. Мягкой кистью наносим основные цвета, не вдаваясь в детализацию. Фон должен быть фоном и не привлекать к себе слишком много внимания, отвлекая от основных элементов композиции.

3. Добавляем объем
Шаг 1
Создаем новый слой Layer — New — Layer (Слой — Новый — Слой) и жесткой кистью рисуем листья на переднем плане. О деталях не беспокойтесь, их будем добавлять по мере работы. Ранние стадии рисования, в большей степени, посвящены анализу и построению композиции. Поэтому на данном этапе набросок должен быть достаточно быстрым и простым.

Шаг 2
Чтобы размыть слой с листьями, переходим Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Установите радиус на такое значение, чтобы структура листьев более-менее просматривалась.
Закончив с размытием, добавляем новый слой Layer — New — Layer (Слой — Новый — Слой) и устанавливаем его режим смешивания на Soft Light (Мягкий свет). Затем приступаем к нанесению базового слоя со светом: оранжевый — вверху, голубой — внизу.
В данной композиции мне хотелось поиграть с противоположностью цветов — желто-коричневый против сине-зеленого.


4. Мыши
Шаг 1
Начинаем рисовать мышей. Создаем новый слой Layer — New — Layer (Слой — Новый — Слой) и в качестве основы используем нейтральный оттенок коричневого. Выберите что-то не слишком темное и не слишком светлое.

Шаг 2
Теперь, над слоем с базовыми цветами, добавляем еще один новый Layer — New — Layer (Слой — Новый — Слой). Преобразовываем его в обтравочную маску комбинацией клавиш Ctrl/Command+Alt+G. Благодаря этому, все, что мы будем рисовать на новом слое, не будет выходить за границы базового слоя.
На этом слое мы будем рисовать базовое освещение для мамы-мыши. Я хочу, чтобы свет был достаточно ярким и насыщенным. Для этого устанавливаем режим смешивания слоя на
Повторюсь, не детализируйте. Детали будем добавлять в самом конце. Закончив с основным светом, выделяем два слоя и объединяем их в один Command/Ctrl+E или переходим Layer — Merge Layers (Слой — Объединить слои). Если вы не будете группировать и объединять слои, то в конце работы у вас их может быть 100 штук и вряд ли вы сможете с легкостью в них разобраться.



Шаг 3
Закончив с основой, переходим к созданию более четких форм. Добавляем новый слой Layer — New — Layer (Слой — Новый — Слой) и преобразовываем его в обтравочную маску для базового слоя с мышью. Кистью аккуратно начинаем детализировать персонажа, выделяя свет и тени.
Цвета берем с рабочего полотна, чтобы работа смотрелась гармоничнее. Постоянно обращайте внимание на источник свет, где он находится и как влияет на объекты. Если вы не уверены в своих способностях, используйте фотографии, чтобы правильно определить, как будут вести себя свет и тени.
Изучайте принципы света и формы, а не пользуйтесь стилями и фигурными кистями. Я нарисовала много света на голове мыши, чтобы добавить яркости, привлекательности и выделить ее на бледном фоне. У мышей тонкие уши и свет, проходящий сквозь плоть, будет придавать им красноватое свечение.


Шаг 4
Я добавила новый слой и привязала его к основе (Command/Ctrl+Alt+G). Режим смешивания устанавливаем на Soft (Мягкий) или Hard Light

Шаг 5
Верхняя часть фона слишком темная, поэтому я решила немного осветлить ее с помощью точечного света, как будто солнечные лучи пробиваются сквозь листву. Для этого используем максимально мягкую круглую кисть. Кроме того, я аккуратно начала вырисовывать маленьких мышат, используя ту же технику, что и с их мамой. Добавляем новый слой, затем привязываем его к слою с основой мышат. Грубой кистью наносим базовые цветовые переходы.



Шаг 6
На данном этапе световые эффекты выглядят достаточно тускло и не выделяются. Во время работы очень важно продумывать основные моменты. Каким образом ведет себя свет? Откуда он исходит? Есть ли какие-то преграды на его пути?
Мышонок, который находится ближе всего к маме, будет слегка заслонен ею, поэтому его тело будет не полностью освещено. Я не трогала голову, так как мама-мышь закрывает собой свет, который обтекает ее тело. Хвосты и уши слегка просвещаются, поэтому в этих местах рисуем рассеянный подповерхностный свет и добавляем красноватое свечение.



Шаг 7
В данном рисунке мыши сидят на веточке, с которй пытаются собрать утреннюю росу. Я немного детализировала мышат и добавила новый слой, котрый привязала к основе. Режим смешивания слоя я установила на
Аккуратно добавляем оранжевый цвет на ушках, где свет наиболее яркий. Продолжайте работать, пока не будете довольны результатом. Как правило, в таких ситуациях я доверяю своим ощущениям. Я могу определить где света слишком много, а где мало, и исправить это. Доверяйте своим инстинктам и, если что-то не нравится, измените это. Если вам сложно это сделать, попросите друга оценить рисунок. Ваши друзья не должны быть художниками, чтобы понять, где смотрится хорошо, а где не очень.


Шаг 8
Теперь мы переходим к более детальной проработке рисунка. На данном этапе я начинаю рисовать текстуру шерсти. Мыши достаточно пушистые, но это не значит, что нужно прорисовывать каждый волосок. Возьмите кисточку погрубее и делайте короткие мазки по краям, чтобы наметить базовый конутр шерсти. Это очень эффективно при быстром создании шерсти, так как нет необходимости тратить время на вырисовывание каждого волоска.
Я добавила свет на ветке, придав ей объема. Советую при рисовании природных элементов изучать фотографии, а лучше всего выйти на улицу. Как на самом деле выглядит реальная ветка? Как свет взаимодействует с ней? Где она грубее, а где более гладкая? Как текстуру ветки воссоздать в цифровом рисунке?

5. Дорабатываем фон
Шаг 1
Я решила добавить сверкающих от росы листьев. Они будут выгодно контрастировать с основными элементами. Начинаем с рисования зеленой основы на новом слое Layer — New — Layer (Слой — Новый — Слой).
Как и раньше, это всего лишь основа, на которой мы будем добавлять свет. Листья, которые ближе к зрителю нарисованы на отдельном слое, чтобы можно было размыть фоновую траву и придать глубины изображению.

Шаг 2
Я выбрала слой с дальними листьями и слегка их размыла Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Листья должны достаточно хорошо просматриваться, поэтому используем не такое интенсивное размытие, как раньше Траву на переднем плане оставим четкой. Она примерно на том же расстоянии от зрителя, что и мыши.
Добавляем новый слой Layer — New — Layer (Слой — Новый — Слой) над всеми фоновыми слоями, в том числе и с травой. Устанавливаем режим смешивания на Overlay (Перекрытие) и уменьшаем непрозрачность до 75%. Теперь начнем придавать работе влажную атмосферу. Мягкой кистью морского синего цвета слегка начинаем тонировать фон. Для лучшего результата я добавила корректирующий слой Photo Filter (Фото-фильтр) и установила его на Cooling (80) (Холодный) с плотностью 25%.




Шаг 3
Теперь займемся листиком-чашей и капелькой росы. Для листка создаем базовый зленый слой.

Шаг 4
Листик очень тонкий, поэтому большая часть света будет проходить сквозь него. Та половина, которая ближе к зрителю менее освещена, потому что закрыта второй половиной листа.

Шаг 5
Продолжаем детализировать лист, добавляем контрастности. Насыщенность придает драматизма и привлекательности.

Шаг 6
Рисуем травинку и каплю росы. Обратите внимание, что капля хоть и прозрачная, но все же имеет кое-какую плотность. Листок видно сквозь каплю, но благодаря игре света он преломляется. Для усиления эффекта я добавила маленький блик в верхней части.

Шаг 7
Возвращаемся к фону и продолжаем рисовать листья. Опять таки, если вы не уверены в правильности нарисованного, попытайтесь изучить реальные живые листья и обратите внимание как свет взаимодействует с ними.



Шаг 8
Работая с листьями, я решила улучшить свет на переднем плане.
Мне показалось, что листья слишком яркие, поэтому я добавила новый слой над фоном и установиоа его режим смешивания на Hard Light (Жесткий свет). Бледным темно-зеленым цветом тонируем нижнюю часть изображения. Теперь слишком много зеленого, поэтому создаем еще один новый слой с режимом смешивания Soft Light (Мягкий свет) и тонируем листья синим цветом, чтобы придать эффект влажности. Далее снова создаем слой с режимом смешивания Soft Light (Мягкий свет) и серовато-синим цветом тонируем листья на заднем плане для усиления атмосферы.






Шаг 9
Еще немного детализируем листья, чтобы подготовить их к добавлению росы.


6. Рисуем капли росы
Шаг 1
Когда я рисую капли, я использую Elliptical Marquee Tool  (Овальное выделение) (L), чтобы они получились с четкими и аккуратными краями и выгодно выделялись на грубоватом фоне. Добавляем новый слой Layer — New — Layer (Слой — Новый — Слой) и заполняем выделение нейтральным оттенком синего, взятого с листьев. Затем делаем центральную часть капли немного темнее, а края светлее.
(Овальное выделение) (L), чтобы они получились с четкими и аккуратными краями и выгодно выделялись на грубоватом фоне. Добавляем новый слой Layer — New — Layer (Слой — Новый — Слой) и заполняем выделение нейтральным оттенком синего, взятого с листьев. Затем делаем центральную часть капли немного темнее, а края светлее.

Шаг 2
В той части, куда падает свет, я добавила яркий блик, который немного расползается вовнутрь капли и проступает на противоположной стороне, но здесь он более размытый.

Шаг 3
Рисуем маленькую каплю рядом с большой, используя ту же технику. Затем рисуем тени и отраженный свет от каплей внутри тени.

Шаг 4
Активируем Lasso Tool  (Лассо) (L) и с зажатой клавишей Shift создаем много округлых выделений. Благодаря этому нам не придется рисовать каждую отдельную каплю. Добавляем новый слой и заполняем выделения нейтральным голубым цветом, взятым с листьев. Затем тщательно прорисовываем все капли тем же способом, что и первую. Кроме того, я еще поработала с листьями, использовав жесткую круглую кисть с непрозрачностью чувствительной к нажатию пера на планшет.
(Лассо) (L) и с зажатой клавишей Shift создаем много округлых выделений. Благодаря этому нам не придется рисовать каждую отдельную каплю. Добавляем новый слой и заполняем выделения нейтральным голубым цветом, взятым с листьев. Затем тщательно прорисовываем все капли тем же способом, что и первую. Кроме того, я еще поработала с листьями, использовав жесткую круглую кисть с непрозрачностью чувствительной к нажатию пера на планшет.


7. Добавляем финальные штрихи
Шаг 1
Закончив с фоном и мышами, начнем добавлять финальные штрихи: усы, пучки шерсти и световые эффекты.
Как уже упоминалось выше, я часто беру цвета с фона, чтобы все элементы композиции выглядели гармонично и не конфликтовали друг с другом. Подобный баланс сложно соблюдать и это требует практики.
На финальном этапе работы я объединила все слои вместе и уменьшила размер картинки до более удобного. Затем применила фильтр Filter — Sharpen — Smart Sharpen (Фильтр — Резкость — Умная резкость), чтобы сделать рисунок более четким.









Автор: Therese Larsson
Как рисовать в фотошопе мышкой для начинающих. Рисуем мышек в фотошоп
Многие заблуждаются, что для нормального рисования на компьютере требуется мощный процессор. Для оптимального функционирования, вам хватит частоты процессора в 1,5-2 ГГц. Выбор между компаниями производителями не принципиален, количество ваших средств — решающий фактор.
Главный параметр вашего железа для создания иллюстраций — количество оперативной памяти . Рабочие приложения, по типу Photoshop, Painter, OpenCanvas или даже приложения для 3d графики, требуют больших объемов «оперативки».
Если вашей целью становится создание сложных, многослойных зарисовок, то нужно приобрести как можно больше оперативной памяти, для своего компьютера (более или менее оптимально работать вы сможете, обладая от одного гигабайта свободной оперативной памяти).
Видеокарта из последних актуальных линеек вам тоже не понадобится. Фирма производитель так же не играют особой роли, исключительно ваши личные предпочтения. Среди людей, занимающихся иллюстрированием с компьютера, дизайном и т.д. существует мнение, что лучшие видеокарты для этого создает компания Matrox, но это конечно же, исключительно субъективно.
Оборудование для рисования
Дальше, нам следует перейти к одному из самых важных аспектов такого вида художественного искусства – основное оборудование . Начать стоит со сканера , он выполняет одну из ключевых ролей, а именно – переносит картинку, изображенную на бумаге в цифровой вид.
Приведу простой пример, вы изобразили дерево и вам требуется перенести это дерево в лес. Сканируете, иллюстрацию, проводите небольшую стилизацию под общий образ картины и переносите отдельным слоем на неё, все, готово, теперь ваше дерево на нужном месте.
 Следующая неотъемлемая часть правильного художника графики или дизайнера, это планшет . Такое оборудование создается чаще всего двух типов – графический и чертёжный . Об этом немного подробнее.
Следующая неотъемлемая часть правильного художника графики или дизайнера, это планшет . Такое оборудование создается чаще всего двух типов – графический и чертёжный . Об этом немного подробнее.
Графический планшет – обладает небольшой рабочей областью, создает точку более грубую чем чертёжный и реагирует на силу давления на перо, что значительно облегчает работу. Используя профессиональный софт по типу Adobe Photoshop, обращаться на таком планшете со светотенями и кистями удобнее.
Чертёжный планшет – создается для CAD-программ, таких, как AutoCAD, 3DMAXStudio и т.д. Такой гаджет не чувствует давление на перо, точка либо есть, либо её нет. Отличается, зачастую, очень приятным и большим разрешением и точностью позиционирования.
В случае, о котором мы говорим, больше подходит графический планшет. Конечно же, лучше покупать более дорогие, так как они обладают более широким спектром возможностей, по сравнению с дешёвыми, но и обычный вполне может справляться с выполнением своих функций.
Ещё один важный, но не обязательный гаджет – источник бесперебойного питания . Никто из нас не защищён от перебоев в подаче электричества, а терять свои многочасовые труды не хочется. Именно поэтому лучше будет приобрести себе такого помощника, чтобы в последствии не горевать над потерянными часами.
Как рисовать мышкой
Реализовать свои творческие позывы можно и без специальных гаджетов, обходясь только мышкой . Такой вариант довольно экономичный и простой, но тогда задача усложняется в сотни раз, линии становятся менее ровными, время работы значительно увеличивается.
 Такой вариант имеет место быть, только если вы ставите перед собой задачу выполнять простые рисунки , или у вас нет возможности приобрести требуемое оборудование. Или же вам достаточно корректировать сканированные рисунки.
Такой вариант имеет место быть, только если вы ставите перед собой задачу выполнять простые рисунки , или у вас нет возможности приобрести требуемое оборудование. Или же вам достаточно корректировать сканированные рисунки.
Как уже можно было понять, правильным художником на компьютере с одной только мышкой не стать, за исключением редких случаев. Люди занимающиеся графикой, обычно говорят: «Мышкой рисовать можно, но не нужно».
Но для работы с планшетом, она так же пригодится, тут требования к ней стандартные – она должно хорошо лежать в руке, и быть удобной, неплохо было бы наличие третьей кнопки сбоку, но это, можно сказать, уже излишки.
Приложения для рисования
Существует множество профильных программных пакетов, от самых простых, как например стандартный Paint в Windows, так и сложных, как Adobe Photoshop. Мы поведаем о нескольких самых популярных.
Painter – один из самых функциональных. Все известные и требуемые на данный момент материалы для художественного искусства он довольно просто имитирует, что позволяет расширить спектр своих возможностей. Является платным.
Adobe Photoshop – софт, созданный более для редактирования и обработку фотографий, чем для художественного искусства. Но имеет огромный кладезь функций и материалов. Обладает колоссальным количеством фильтров, кистей и прочих дополнений. Так же платный.
Corel Draw – векторный редактор, менее функциональный чем прошлые два обозреваемых, но зато бесплатный и обладает нормальным, без излишков, функционалом.
Open Canvas – редактор, похожий на ведущие в своей сфере программы, но сильно упрощенный. Рекомендуется начинать свое знакомство с компьютерным рисованием именно здесь. Довольно сильно уступает «флагманам» в своей сфере, но все же имеет неплохие функции и совершенно бесплатный.
Наборы для компьютерной графики
 Минимальный набор – мышь, компьютер, сканер, лист бумаги, карандаш и графический редактор.
Минимальный набор – мышь, компьютер, сканер, лист бумаги, карандаш и графический редактор.
Очень трудоёмкий набор, но позволяет создавать относительно качественные работы. Создается набросок на бумаге, сканируется, и обрабатывается. На выходе, при достаточном усердии получается хорошая работа.
Комфортный набор – мышь, сканер, компьютер, хороший графический/векторный редактор и набор для рисования.
С помощью векторных редактором, любые кривые линии можно правильно обрисовать. Так же при нормальном умении пользоваться пакетами для рисования, можно создавать уже неплохие работы. Актуально в большинстве своем только для векторных редакторов.
Хороший набор – нормальный компьютер, качественная мышка (можно трекбол) с ковриком, сканер, графический планшет и платные программы (хотя бы одна, предпочтительно Photoshop)
С таким набором можно выйти на достаточно высокий уровень, ограничения только по вашему умению.
Компьютерная графика в последнее время набирает очень широкую популярность. Даже если вы не собираетесь на этом зарабатывать, просто научиться рисовать на компьютере желают очень многие. Одно дело рисовать на бумаге, и совсем другое — на компьютере. Этот процесс имеет ряд неоспоримых преимуществ, но не стоит забывать и о сложностях.
Большинство художников используют для этой цели специальной графические планшеты, подсоединяющиеся к компьютеру. Рисовать на таком девайсе очень просто, практически так же, как и на листе бумаги. Многих новичков и просто любителей отпугивает высокая стоимость, поэтому они хотят научиться рисовать мышкой.
Как это правильно делать? Что для этого нужно? С какими особенностями можно столкнуться? На эти вопросы вы получите ответ, прочитав подготовленный материал.
Зачем, вообще, рисовать на компьютере ? Можно ведь спокойно обойтись листком бумаги, после чего отсканировать рисунок. Но компьютерная графика имеет ряд неоспоримых преимуществ:
- Доступность рабочих инструментов. Вам понадобится лишь компьютер и специальная программа — графический редактор. Здесь не нужно учитывать особенности красок или карандашей, покупать их, следить за тем, чтобы они не вовремя не заканчивались.
- Возможность быстро исправить какие-то недостатки. Если на бума
учимся работать с кистью и карандашом
Adobe Photoshop предоставляет очень широкие возможности для работы с фотографией и изображениями. Вы можете изменить снимок до неузнаваемости, исправить огрехи и недостатки или нарисовать что-то новое. Необязательно быть художником и создавать картины. Навыки рисования пригодятся при обработке фотографий и коллажей.
В этой статье мы рассмотрим основные инструменты рисования Adobe Photoshop и покажем, как научиться рисовать в Фотошопе.
В фоторедакторе вы можете рисовать кистями, карандашами, чертить прямые линии или строить геометрические фигуры.
Из всего многообразия инструментов для рисования наиболее полезны следующие:
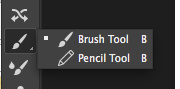
- Brush Tool/Инструмент «Кисть» . Размер, плотность и форму кисти можно изменять.

Кликните правой клавишей мыши по пиктограмме инструмента «Кисть» и выберите кисть или карандаш для рисования.
Mixer Brush Tool/Инструмент «Микс-кисть». Эта кисть позволяет смешивать цвета и работает почти как настоящий инструмент для рисования.
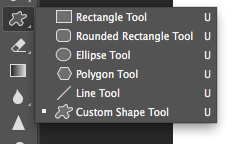
Custom Shape Tool/Инструмент «Произвольная фигура» . По клику на него правой клавишей мыши откроется группа инструментов для рисования геометрических фигур и форм. При этом библиотеку можно расширять и дополнять своими формами.

- Rectangle Tool/Инструмент «Прямоугольник»
- Rounded Rectangle Tool/Инструмент «Прямоугольник со скруглёнными углами»
- Ellipse Tool/Инструмент «Эллипс»
- Polygon Tool/Инструмент «Многоугольник»
- Line Tool/Инструмент «Линия»
- Custom Shape Tool/Инструмент «Произвольная фигура»
- Eraser Tool/Инструмент «Ластик» удаляет части изображения.
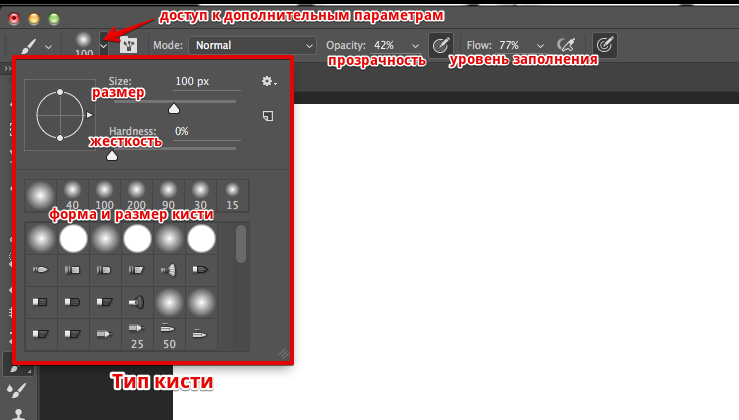
В верхней части окна Photoshop находится меню настроек выбранного инструмента.
Давайте рассмотрим параметры инструмента Brush Tool/«Кисть» .

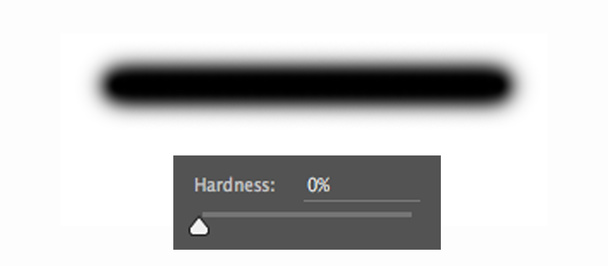
Основные параметры кисти приведены на этом скриншоте. Итак, доступно изменение размера кисти, ёе жёсткости и формы (при этом можно создавать свои кисти и загружать наборы из интернета), плотности и уровня заполнения.


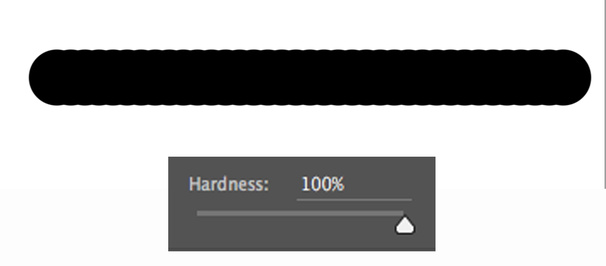
Жёсткая кисть


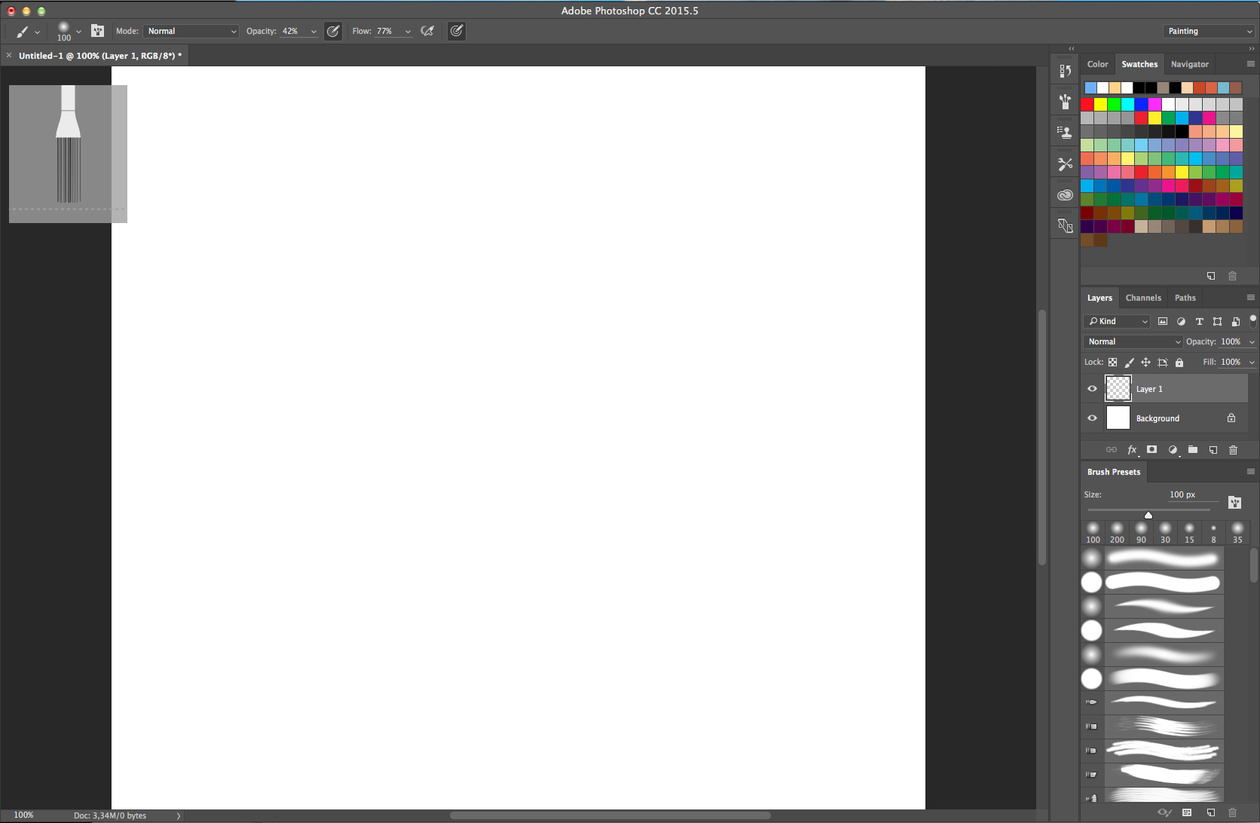
Попробуйте поэкспериментировать с настройками кистей и порисовать на белом фоне кистями разной формы, плотности и размера, менять цвета и тип инструмента.
Давайте теперь разберём, как нарисовать в Фотошопе простую картинку.
Рисовать лучше отдельно от фона, на прозрачных слоях, располагая каждый логический элемент картинки на отдельном слое.

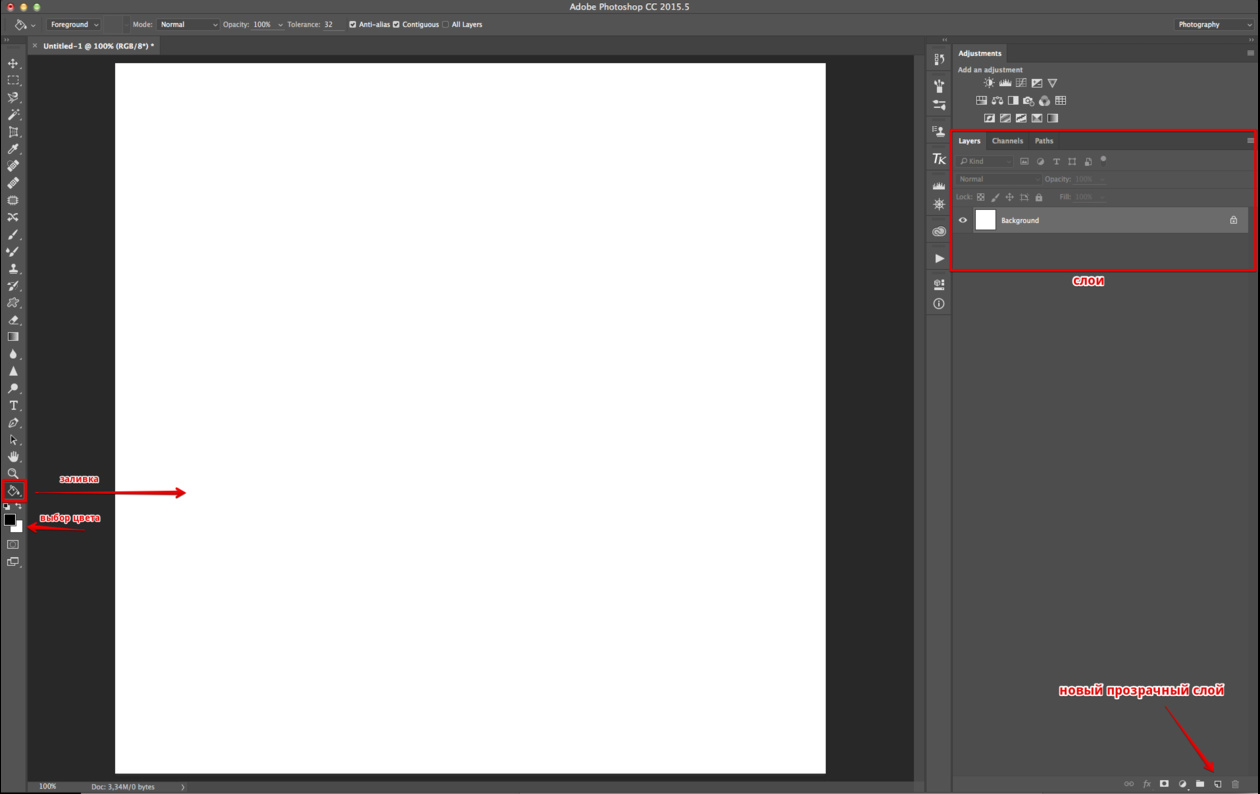
Кликаем на пиктограмму выбора цвета и задаём активный цвет. Пусть это будет оттенок жёлтого. После этого выбираем Paint Bucket Tool/Инструмент «Заливка» и кликаем на любом фрагменте пустого белого слоя. Краска зальёт весь холст.
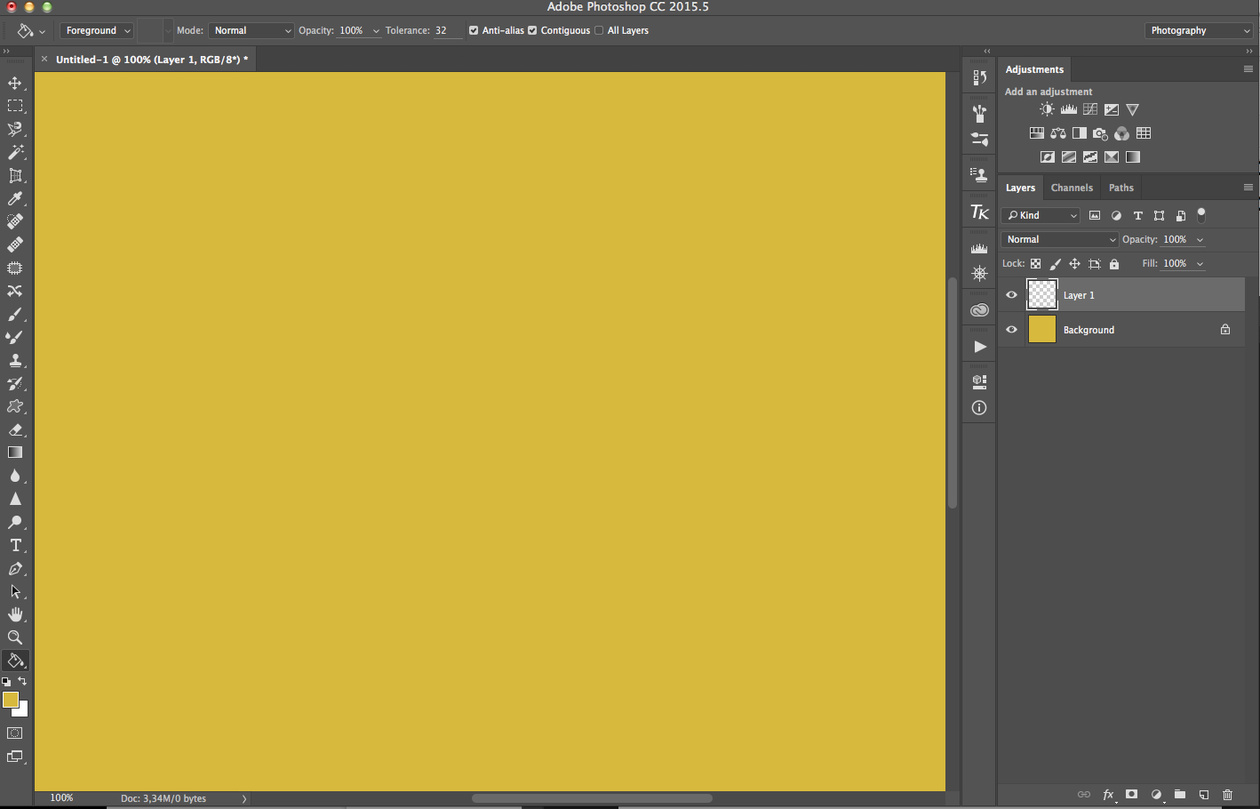
Создадим новый прозрачный слой с помощью команды Layer/«Слои» → New/«Новый» → Layer/«Слой» . После этого на панели слоёв появится прозрачный слой. Прозрачный слой работает как калька: мы его не видим, но видно то, что нарисовано на нём. Можно отключить видимость слоя с помощью пиктограммы с изображением глаза или изменить размер и форму, переместив «кальку» вместе с картинкой.

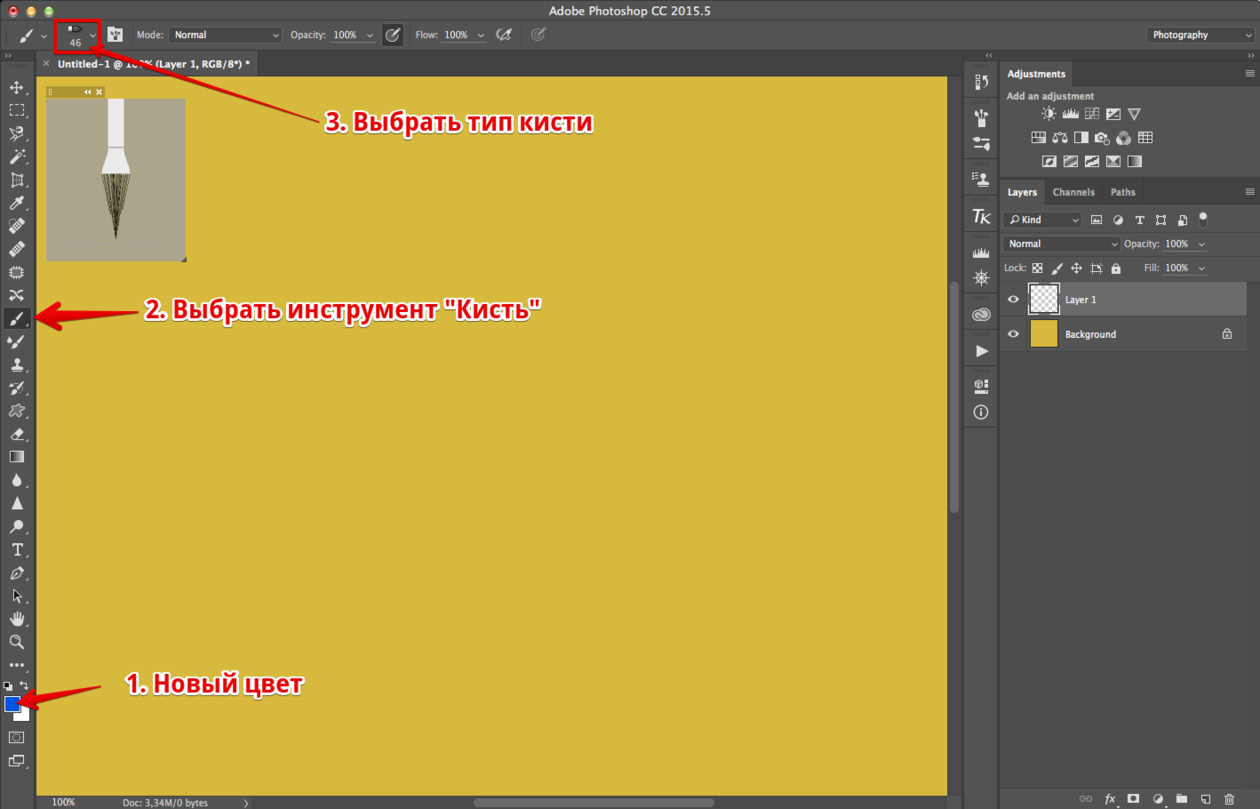
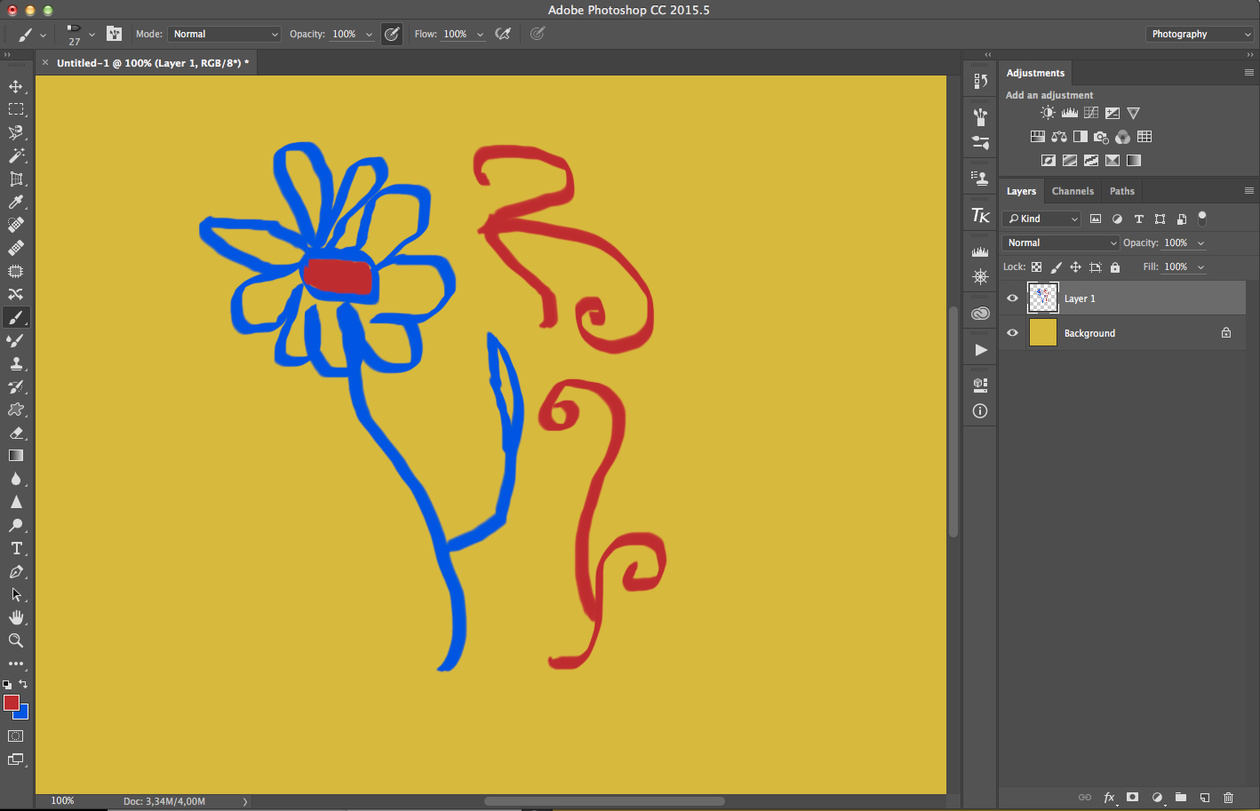
Выбираем другой цвет, кликаем на инструмент «Кисть» и пробуем рисовать!

Просто двигайте мышью с нажатой левой клавишей по холсту.

Конечно, для рисования лучше использовать графический планшет. При работе с ним размер и плотность кисти будут зависеть от степени нажатия на перо, а ещё с помощью планшета можно точнее управлять кистью.
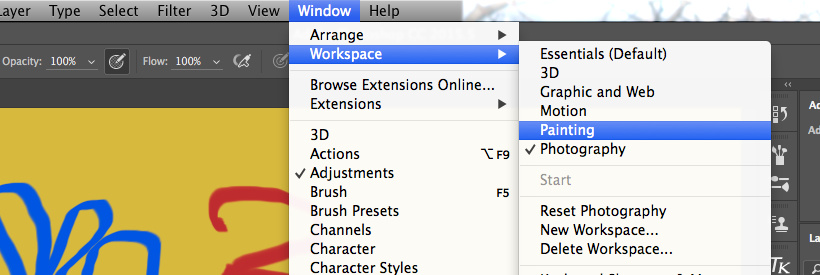
В Adobe Photoshop есть рабочее пространство, предназначенное для художников. От пространства для фотографов оно отличается расположением панелей и инструментов. Перейти к нему можно с помощью меню Window/«Окно» → Workspace/«Рабочая среда» → Painting/«Рисование» .

Здесь кисти расположены в виде списка, есть быстрый доступ к палитре цветов.

- уменьшение размера кисти: [
- увеличение размера кисти: ]
- уменьшение жёсткости кисти: {
- увеличение жёсткости кисти: }
- переключение на предыдущую кисть: ,
- переключение на следующую кисть: .
- переключение на первую кисть:
- переключение на последнюю кисть: >
- поменять цвета местами: X
- установка цвета по умолчанию (чёрный/белый): D
Меняя типы кистей и их параметры, вы можете управлять видом кисти и регулировать размер и плотность штрихов. А это позволит добиться реалистичных эффектов при рисовании.
Собранные здесь уроки рисования в Фотошопе позволят
Как рисовать мышкой в фотошопе? ? Не могу найти хороший урок.
Любая школа живописи и графики в помощь. Если Вы в реале не умеете рисовать карандашом на бумаге — не ждите что сможете в фотошопе Вы мышью берете в фотошопе Инструмент Карандаш или Кисть и водя курсором по экрану пытаетесь что-то создать. Это сложно. Для людей умеющих рисовать придумали ПЛАНШЕТЫ, когда рисуют пером по интерактивному экрану. Для неумеющих рисовать в фотошопе есть возможность создавать рисунки и коллажи, пользуясь встроенными кистями, эффектами, готовыми фото и некоторыми другими «примочками»
Думаю никак, можно рисовать в Паинт) мышкой*
Это очень сложно сделать. Да и уроков таких еще не встречал. Для этого есть кисти — штампы.
Вот если кому-то всё ещё интересно) <a rel=»nofollow» href=»https://www.youtube.com/watch?v=BDFfwYeLyQk» target=»_blank»>https://www.youtube.com/watch?v=BDFfwYeLyQk</a>