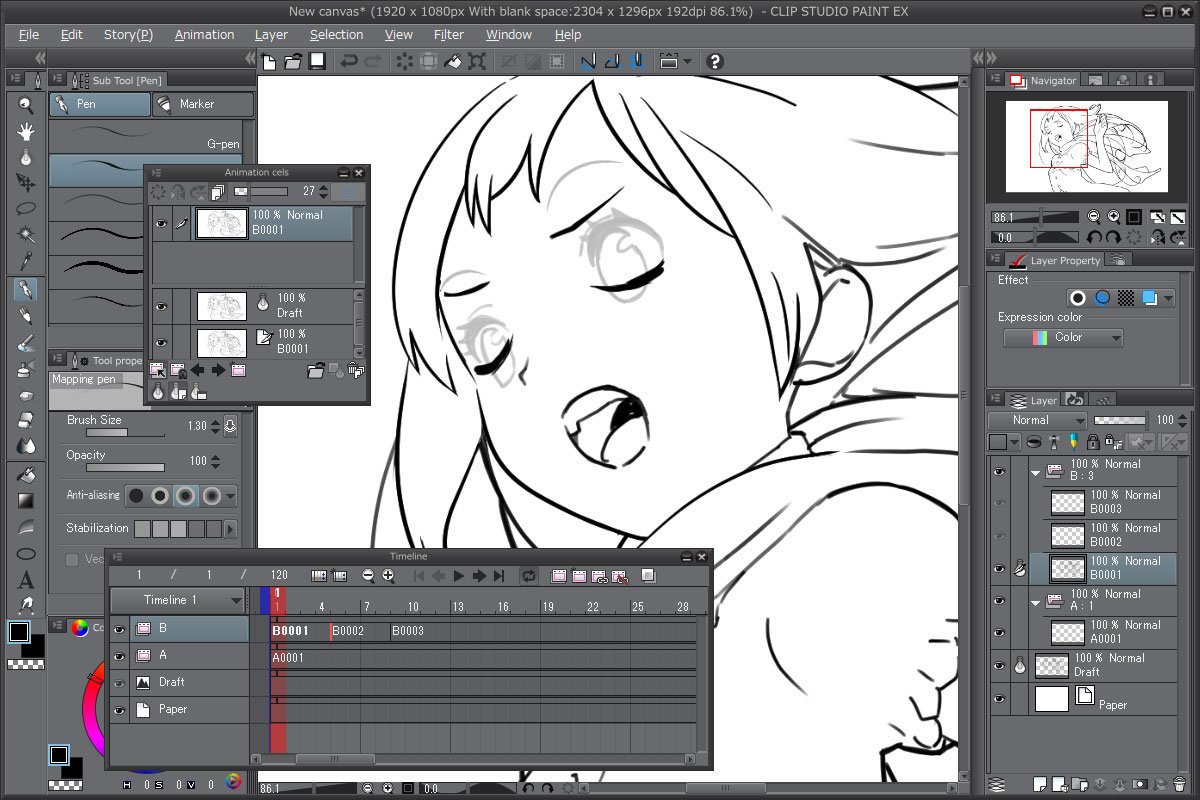
Рисуем волосы (урок 3) / Creativo.one
В этом уроке будем учиться рисовать волосы, закрученные наверх. Здесь использовались только стандартные круглые кисти Фотошопа.
Не существует такого секрета, с помощью которого вы сможете с легкостью нарисовать красивые волосы. Для достижения хорошего результата нужна практика, практика и еще раз практика.
Весь смысл заключается в том, чтобы натренировать свою технику рисования волос. Рисование — это импровизация, а не повторение уроков. Вот вам несколько советов, а дальше, мышку в зубы и вперед!
Удачи!
1. Создадим новый слой. Круглой, среднего размера кистью нейтрального базового цвета, обозначьте основные формы прически.
2. Блики и тени обозначены с помощью небольших вариаций того же самого цвета. Большой круглой, с мягкими краями, кистью — грубые переходы цвета. Также на этом этапе автор подчистил неровные края ластиком маленького размера.
Правильный баланс бликов и теней очень важен, если вы хотите показать настоящую текстуру волос. В зависимости от вашего стиля рисования и того, как далеко расположен объект, если шаг проделан отлично, можно остановиться прямо сейчас. Но если вы рисуете портрет, где очень важны детали, лучше продолжить.
Можно заметить, что автор пока не нарисовал тонких волосков, только пряди — светлые поверх темных. Логично, что если вы хотите нарисовать восхитительные волосы, то нужно обозначить каждый волосок… тогда волосы не будут отличаться от настоящих.
Чтобы вам стал лучше понятен этот этап работы, автор взял обычное фото волос и размыл их с помощью фильтра. Детали исчезли. Теперь на фото можно увидеть только базовые формы и цветовые соотношения — то, что должно получиться у вас на этом этапе.
4. Маленькой кистью с мягкими краями обозначим четче тени от прядей — это добавит волосам объема. Более светлым и насыщенным цветом нарисуем блики. Опять-таки, мы не забываем про баланс светотени, чтобы не нарушить объемный вид.
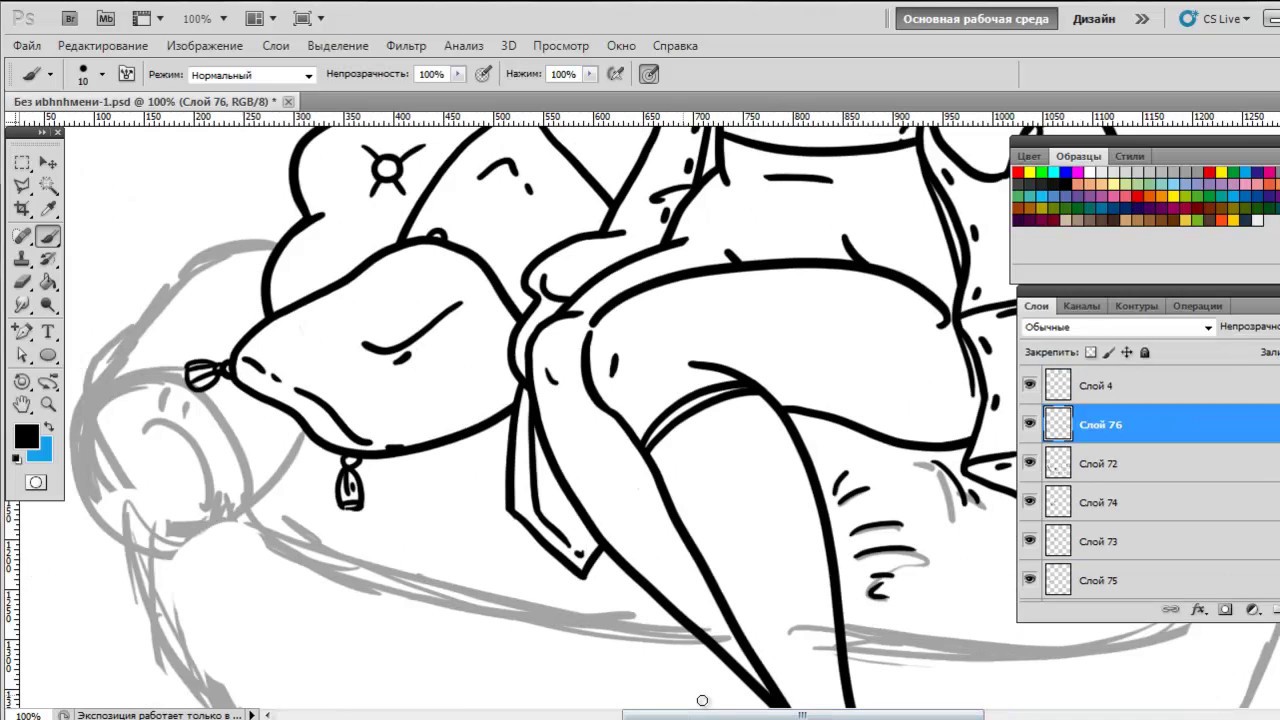
5. Теперь сменим мягкую кисть на кисть с жесткими краями, чтобы детализировать прическу. Не спешите, иначе все испортите! Если направление/изгиб прядей будет неправильным, то это испортит все впечатление от рисунка. Для тех, кто до сих пор не понял принцип работы автор сделал анимированный гиф, демонстрирующий различные слои.
Заметьте, что используется всего 4 цвета и ни один из них не должен быть слишком темным или слишком светлым.
Финальный этап! Это в принципе просто продолжение четвертого шага, мы просто прорисуем отдельные маленькие прядки. Такие небольшие прядки по бокам очень важны для придания волосам реалистичности. Это также может подчеркнуть характер персонажа. Например, если волосы туго затянуты наверх, нет прядей, закрывающих глаза, то персонаж будет выглядеть строго и сурово, а если волосы затянуты слабо, вокруг много свободных прядок, то образ персонажа получится беззаботным.
Отдельные волоски можно прорисовывать только на финальном этапе. Это как завершающие штрихи. И на этой ноте… вуаля! Волосы! Они готовы! Заканчивайте чтение и отправляйтесь рисовать!
Автор: Katherine Dinger
Как Научиться Рисовать с Нуля? 8 Популярных Техник Рисования + 10 Практических Советов Новичкам
Убеждение «Я никогда не смогу рисовать» — 100% ложное. Возможно, вы не сможете создавать шедевры как великие художники. Но освоить начальные основы профессии, рисовать картины для себя и друзей — реально.
Общественные стереотипы, такие как наличие творческого таланта или профильного образования в вузе, не правдивы. Достаточно уметь держать кисть или карандаш. И конечно, приложить упорство к увлекательному делу.
Достаточно уметь держать кисть или карандаш. И конечно, приложить упорство к увлекательному делу.
- О способах учиться рисовать
- Традиционные техники рисования
- Нетрадиционные техники рисования
- С чего начать учиться рисовать
- На чём можно рисовать?
- Как научиться рисовать на компьютере?
- Как научиться рисовать на планшете?
- Как научиться рисовать на бумаге?
- Как научиться рисовать в тетради?
- Как научиться рисовать на холсте?
- Как научиться красиво рисовать на телефоне?
- Чем рисовать (красками, фломастерами и маркерами, песком, карандашами, ручкой, мелками, маслом, углём)?
Освоив технику рисования вы повысите самооценку, найдете метод самовыражения и получите колоссальное удовольствие от процесса. Как дополнительный бонус при отличных результатах — возможность продавать свои работы и зарабатывать.
Существует 3 способа научиться рисовать: пройти курсы от ведущих мастеров, обучиться самостоятельно или пойти в художественные школы.
Преподаватель наглядно покажет разные техники, подскажет что не так, исправит недочеты и похвалит вас за получившееся творение. С онлайн-курсами вы освоите рисование, не выходя из дома. А для индивидуального обучения выпускаются сотни книг-самоучителей.
Техники рисования для новичкаИзобразительное искусство содержит как традиционные методы рисования, которые использовались на протяжении столетий, так и новаторские методики. Техники рисования различаются по типу используемых материалов, способов смешения красок, направления и длины штрихов мазков. Используя одновременно несколько направлений, художник определяет свой стиль.
Используя одновременно несколько направлений, художник определяет свой стиль.
Традиционные техники рисования:
- Академический рисунок. Это изображение предметов. Например, круга, куба или цилиндра. Позволяет научиться передавать объем и формы на бумаге. Пример более сложного исполнения академического рисунка в виде портрета – “Воин в шлеме и доспехах” Леонардо Да Винчи.
- Масляная живопись. Старая и доступная техника. На профессиональных курсах написать первую картину масляными красками можно за 3 часа. Одна из известных картин в данной технике – “Утро в сосновом лесу” И. Шишкина и К.Савицкого.
- Акварельная живопись. Художественные работы проводятся с помощью водяных красок. Отображает богатство тона, построение формы и пространства. Картина известного российского художника К. Брюллова “Всадница” выполнена как раз в акварельной технике.
- Графика. В качестве элементов рисования используются линии, штрихи и пятна. Много работ в стиле графики у И. Репина, например, “Невский проспект.”
- Песочная графика. Используется сыпучий материал (песок или слюда) и стекло, подсвечиваемое снизу. В технике песочной графики создаются статические картины и динамические короткие фильмы. Основу искусства заложил Кэролин Лиф. Первая его картина-анимация “Песок” привлекла внимание коллег и зрителей.
- Граттаж — это техника царапанья. Используют лист бумаги, покрытый воском, черной краской и любой острый инструмент для создания (выцарапывания) картины. Впервые в России граттаж был использован в 1922 году художником М.Добужинским при иллюстрировании книги Достоевского “Белые ночи”.
- Скетчинг. Быстрый рисунок, воспроизводящий настоящий момент на бумаге. В качестве инструмента для рисования используются маркеры, карандаши или линеры. Современное пособие Клауса Майер-Паукена “Городской скетчинг шаг за шагом” представляет иллюстрации в виде скетчинга улиц Парижа.

- Свечная графика. Контур рисунка наносится обычной свечой. Затем лист покрывается акварелью и проявляется оригинальная картина. Еще одна разновидность графики – рисования пламенем от свечи. Канадский художник Стивен Пазук настолько увлекся данным методом, что написал несколько десятков картин в данном направлении.
С чего начать учиться рисовать?Из многообразия техник легко подобрать ту, которая подойдет именно вам. Но если вы не знаете, что нравится больше, стоит попробовать себя в разных направлениях и остановиться на самом интересном.
Итак, вы хотите научиться рисовать? С чего же начать? Хорошо бы посетить курсы с преподавателем. Это могут быть как индивидуальные, так и групповое занятия. Но если нет финансовых возможностей, то обучиться искусству можно и самостоятельно.
В художественных заведениях первое задание для новичка — рисование геометрических форм. Это нужно, чтобы понять принцип построения форм, светотени и создание композиции на листе.
Все задания направлены на «постановку руки», которая отражает взаимосвязь направления кисти и мыслей автора. С каждым разом выполнения упражнения, линии будут становиться уверенными и четкими.
На чём можно рисовать?В качестве основы для рисования в современном искусстве используются самые разные материалы. Выбор зависит от индивидуального предпочтения автора и стиля создания картины.
Как научиться рисовать на компьютере?Существуют десятки программ для художников. Часть из них установлены на компьютере по умолчанию, другие покупаются для профессиональной деятельности.
Самые актуальные программы для рисования:
- Paint. Входит в оболочку Windows. Отлично подойдет для новичков. Поможет понять приемы создания графических рисунков.
- Painter. Программа для компьютерного художника.
 Понятный интерфейс, использующий все востребованные приемы для рисования.
Понятный интерфейс, использующий все востребованные приемы для рисования. - Ambient Design ArtRage. Бесплатная программа для рисования, позволяющая создать художественные произведения.
Для работы в программах необходимы только компьютерное устройство и мышка.
Как научиться рисовать на планшете?Планшет — отличное устройство для рисования. Для работы загружается графический редактор и используется специальное перо. Один конец применяется для нанесения линий, другой для их стирания.
Различают 2 редактора: с растровой (Factal Design Painter, Corel PhotoPaint) и векторной графикой (Adobe Illustrator, CorelDRAW).
Программы имеют свои шаблоны, текстуры для фона и кисти. Начинайте рисовать с простых геометрических фигур, осваивая азы, а затем стремитесь к более сложным формам.
Самые популярные сервисы для рисования на планшете:Adobe Photoshop Sketch. Программа использует весь потенциал сенсорных дисплеев. После работы в приложении остается реальное ощущение рисования на бумаге.
Adobe Illustrator Draw. Предназначен для векторной графики. В программе легко рисуются сложные формы для иконок и логотипов.
MediBang Paint. Японское изобретение. Отлично подходит для жанров аниме и манги. В программе есть шрифты, формы и рамки для создания комиксов.
Autodesk SketchBook. Отличается большим набором виртуальных кистей, карандашей и маркеров для рисования.
Рисунок в Autodesk SketchBook.
ArtFlow. Содержит 20 настраиваемых инструментов. Возможна работа в многослойной технике.
Картинка в ArtFlowКак научиться рисовать на бумаге?
Многих новичков пугает первый белый лист. Не гонитесь за идеальным результатом. Просто возьмите альбом и погрузитесь в увлекательный процесс.
Если сложно придумать композицию в уме, то рисуйте с натуры. Возьмите за пример картинку в журнале, книге или предмет в помещении. Сначала нанесите линии контура и только затем прорисовывайте основные детали.
Как научиться рисовать в тетради?
Тетрадь — широкое поле для деятельности начинающего любителя порисовать. Рисовать по клеточкам в стиле пиксель арт очень просто. Изображение создается ручкой или карандашом. Для примера композиций используйте графические диктанты. Переходите от более простых рисунков к более сложным.
Как научиться рисовать на холсте?
Обычно холст используется для рисования масляными красками. Для того, чтобы нарисовать что-то на холсте, купите льняной или хлопковый материал. Его необходимо закрепить на подрамнике. Можно использовать более дешевый вариант — холст, натянутый на картон. Он удобен при перевозке и отличается маленькими размерами.
Перед началом работы покройте холст грунтом, чтобы краска не нарушала текстуру материала. После чего важно тщательно просушить основу. Затем приступайте к нанесению рисунка. При использовании многослойной техники каждый этап работы покрывается специальным средством для скрепления краски.
Как научиться красиво рисовать на телефоне?Для первого раза не покупайте дорогие материалы. Вдруг вы забросите это занятие через какое-то время.
Работа с масляными красками на холсте потребует от вас времени и терпения.
Один из современных способов самовыражения — рисование на смартфоне. Разработанные приложения помогут создать художественные работы любого уровня и не менее шедевральные.
Приложения для рисования на мобильном телефоне:
Приложения по рисованию для андроид:
- Adobe Illustrator Draw
- Photoshop Sketch
- ArtFlow
- dotpict
- Ibis Paint
- MediBang Paint
- PaperDraw
- RoughAnimator
- Scetch by Sony
- Sketchbook by Autodesk
- Simple Draw
Приложения по рисованию для iOS:
- Adobe Photoshop Sketch
- Adobe Illustrator Draw
- Adobe Capture CC
- Tayasui Sketches App
- Paper by FiftyThree
- Sketch Club App
- Procreate Pocket
- Asketch Drawing App
- iColorama S – Photo Editor and Brush Painter
- Adobe Photoshop Mix
- Autodesk Sketchbook
Чем рисовать?
Перед началом рисования вам необходимо запастись качественной основой картины (бумагой, холстом) и инструментом для рисования. О самых популярных техниках и даже советах, как создать первый рисунок, читайте далее.
Как рисовать красками?
В качестве красок чаще используют акварельные. Детские «медовые» позиции не берите. Покупайте любые профессиональные, не обязательно самые дорогие. Главное, чтобы имеющаяся палитра вам понравилась. Бумагу выбирайте акварельную, она плотнее обычной и не деформируется от воды. Для новичка хватит две кисти из шерсти белки: тонкая № 2-3 и толстая № 7-8.
Для новичка хватит две кисти из шерсти белки: тонкая № 2-3 и толстая № 7-8.
Попробуйте нарисовать цветок. Подберите цвета. С помощью карандаша нанесите контур на бумагу. Закрасьте основной фон, после высыхания приступите к рисованию цветка. Покройте его полупрозрачной краской, после высыхания прорисуйте более темной палитрой. Далее расставьте акценты на картине более плотными мазками для придания объема. Рисунок готов.
Рисунок акварельными краскамиКак научиться рисовать карандашом?
Карандаш — оптимальный вариант для новичков. Понадобится сам инструмент и бумага. Попробуйте нарисовать город. Для начала наметьте силуэты главных небоскребов. Прорисуйте окна и панели. Высоты этажей не должны отличаться по размеру, следите за этим. Облагородьте территорию деревьями и работа завершена.
Рисунок карандашомКак научиться рисовать ручкой?
Для рисования подойдет любая ручка: гелевая или шариковая. В качестве основы используйте бумагу. Удобнее рисовать в блокноте. Самый простой способ для начинающих — строить рисунок по точкам, создавая контур. Затем объединяем их в единую композицию. Важно передать форму предмета. После 100 изрисованных пробных страниц переходите к оценке результата.
Скетч, созданный одной гелиевой ручкойКак научиться рисовать маслом?
Масляные краски сложны в работе, поэтому подходят для людей, которые уже освоили простые техники и хотят попробовали себя в других направлениях живописи. Для того, чтобы начать рисовать, потребуются карандаш для нанесения контура, загрунтованная поверхность, краски и растворитель.
Первый этап работы — постановка натюрморта. Можно в качестве примера использовать иллюстрацию в любой книге или просто красиво составить фрукты на столе.
Перенесите рисунок на холст с помощью карандаша. Нанесите краску на фон и аккуратно растушуйте их щетиной кисти. Переходите к воспроизведению натюрморта. В конце добавьте тени и свет и не забудьте дать картине полностью высохнуть.
Если картина объемная лучше разделить ее написание на несколько этапов.
Как научиться рисовать фломастерами и маркерами?
Фломастеры и маркеры — востребованные инструменты для рисования. Используйте спиртосодержащие варианты — они быстрее сохнут и меньше деформируют бумагу.
Нарисуйте основной контур будущего рисунка. Для этого сначало нанесите крупные детали будущего рисунка. Затем маркерами или фломастерами добавьте цвета рисунка и фон. В конце белой ручкой либо акрилом прорисуйте самые мелкие детали.
Рисование фломастерамиКак научиться рисовать хной?
Техника рисования хной применяется не только на теле человека, но и на бумаге. Приобретайте специализированные кисти, краски и трафареты для творчества. Основные элементы, которые рисуются с помощью хны — бугорки, цветы, плавные линии и черточки.
Рисование хнойКак научиться рисовать песком?
Освоить рисование песком легче тем, кто владеет карандашом. Процесс расслабляет и дает положительные эмоции. Щепотку материала зажимают между пальцами и постепенно насыпают на стекло. Второй метод — набрать песка в руку и зажать в кулак. Затем, слегка разжать руку и тоненькой струей высыпать содержимое. Пытайтесь изобразить зигзаги, прямые линии, круги или спирали.
Как научиться рисовать мелками?
Для рисования мелком подойдет сухая пастель. Это очень «благодарный» материал, скрывающий недостатки начинающего художника.
Для творчества понадобится плотная бумага и сами мелки. Создайте наброски, слегка надавливая на пастель. Затушуйте крупные детали и прорисуйте мелкие элементы. Используйте линии, штрихи, точки. Работа готова. Поместите ее под стекло, чтобы она не осыпалась.
Поэтапное рисование сухой пастельюКак научиться рисовать углём?
Уголь в изобразительном искусстве применяется очень давно. Сейчас же этот материал чаще применяется для создания эскизов.
Чтобы нарисовать что-то углем, купите угольные палочки или карандаши. Они удобнее в работе для новичка. Также понадобится клячка (ластик для угля) и фиксатор (спрей для закрепления результата). Бумагу выбирайте шероховатую, способную удержать частички материала. Закрепите бумагу на твердой поверхности.
Они удобнее в работе для новичка. Также понадобится клячка (ластик для угля) и фиксатор (спрей для закрепления результата). Бумагу выбирайте шероховатую, способную удержать частички материала. Закрепите бумагу на твердой поверхности.
Существует несколько техник рисования углем. Самый простой – рисование клячкой. Заштрихуйте лист бумаги углем. Разотрите мягкой тканью основу. Итог – однотонный темный фон. Далее клячкой выводите рисунок, например: силуэты снежинок, заснеженных деревьев или горы.
Рисование углёмКартины из угля обработайте специальным фиксатором-закрепителем. Он создаст тонкую пленку и не даст осыпаться материалу.
Чтобы научиться рисовать, нужно заниматься этим каждый день. Чем больше практики, тем быстрее вы освоите навыки. Не расстраивайтесь, если что-то не получается с первого раза.
Если вы сомневаетесь в себе, боитесь, что неправильно поставите руку или хотите освоить непривычную для вас технику рисования, запишитесь на один из курсов рисования! Вместе с опытными преподавателями, которые владеют несколькими техниками, вы научитесь рисовать в собственном стиле.
Даже профессиональные художники постоянно учатся своему делу всю жизнь. Дерзайте, учитесь, и тогда достигнете успеха без значительных трудностей! Делитесь статьёй в соцсетях, если она полезна для вас или ваших друзей!
Вам также может быть интересно:
- Обучение Рисованию в Санкт-Петербурге;
- Как Рисовать Акварелью? 7 Лёгких Рисунков Акварелью Для Начинающих;
- Как Рисовать Маслом? 3 Потрясающих Мастер-Класса Для Новичков, Как Писать Маслом;
- Как Стать Художником? Полный Гайд + 3 Важных Совета от Профессионалов;
- Как Сделать Подарок Своими Руками? 12 Оригинальных Подарков, Которые Вы Легко Сделаете Сами.
Мля(((, не ужели если хочешь рисовать в фотошоп без планшета не обойтись?(
Задача такая нарисовать не просто ягодку, или яблочко, а к примеру кошку, собаку, машину и т.
Сегодня дурачусь целый день и вечер(не считая предыдущих вечеров) с этой долбашлёпинской прогой и не пером каким либо, ни лоссо каким-то ни прочей пар ашей именно так, как хочу нарисовать я, набросок выполнить у меня не получается, что это за го в но вообще?Не ужели имя мышку и обычный комп. я, этого не сделаю или я, чего то не знаю, или не понимаю? Нарыла у себя отсканированный набросок, ясный сра н дель решила делать по простому, но не волшебная палочка, ни очередное чудо выделение не помогает! Оно выделилось всё на свете и завалило зелёным цветом всю картину, а не одного лишь моего дракончика… Это полный абзац. Хотела рисовать от руки потом сканировать и дорисовывать всё в фото ж оп-получается фе к алий(((…
Уже думаю может рамочка на краях картины сбила, но если я каждый раз так выделять буду рисунки я не знаю как я до оргазма дойду((( не дострел какой то(((, начинается красиво, а продолжается(((….
Регистрируйтесь, делитесь ссылками в соцсетях, получайте на WMZ кошелек 20 % с каждого денежного зачисления пользователей, пришедших на проект по Вашей ссылке. ПодробнееПосле регистрации Вы также сможете получать до
Наставник (49645)
Распространённая ошибка. В Фотошопе ВОЗМОЖНО рисовать с нуля, но это не значит, что задача будет лёгкой и простой. Фотошоп — гениальная штука, но не предназначен для рисования. Это НЕ ТА программа, где легко рисовать, что захочешь. Это ФОТОРЕДАКТОР, то есть прога для изменения растровых изображений, а не для рисования. Что-то подрисовать, подклеить, подтереть, вмонтировать — пожалуйста, а чисто для рисования лучше использовать специализированные программы, работающие в векторной графике и имеющие специальный набор соответствующих инструментов.
Наставник (28938)
Виноват не фотошоп, а неуверенное использование интерфейса.
Пойду по порядку.
«с этой долбашлёпинской прогой»
Эта долбашлёпинская прога — лучший растровый редактор с наиболее широким спектром возможностей. За пару дней он не учится. «7 лет вместе» — и каждый раз узнаю что-то новое. Но я кидал ссылки на уроки, которые, к слову, отнюдь не сделают человека профи. Практика нужна.
Перо — это векторный инструментарий, очень удобный. Но со своей атмосферой. Его не используют для рисования мягких переходов — это кривая, которая основывается на математических графиках. Если мне нужно что-то выделить по контуру — то я именно его и использую. Если привыкнуть и понять, как строится кривая — очень круто. Лассо — это в большей степени мусор. Волшебная палочка и квикселекшн — годятся только в однородном фоне. Никто не выделяет ими объекты на сложном фоне.
Фотошоп действительно делан не для рисования, но в нем очень многие рисуют лучше, чем на бумаге.
Касательно рисования мышкой. Если сможешь рисовать мышью в пэинте — сможешь и в фш. Моторика рук от софта не зависит никаким местом. Просто с наличием планшета в фш добавляется ряд настроек кисти, который зависит от угла наклона стилуса и силы нажима. Мышка этой инфы не выдает. Хотя купить планшет — не значит сразу освоится. У меня планшета нет, пару раз в гостях пробовал рисовать — надо привыкать. С непривычки дико не удобно рисовать и ориентироваться в пространстве планшета, т.

Не фотошоп плохой, повторюсь. Не хватает опыта и знаний, а имея базу — задачу можно решить десятком способов.
Если чисто для рисунка — я еще прошлый раз упоминал об autodesk Sketchbook, corel Painter и Paint tool sai. Как отдельная песня — Art Rage хорошо имитирует живопись реальными материалами (карандаш, уголь, масло, акварелька и т.д. — эти эффекты в фш приходится делать костылями, а для артрэйджа это основная задача)
Как рисовать мышкой?
Ответ мастера:Профессиональные дизайнеры и художники-иллюстраторы используют в своей работе графические планшеты. В основе его работы заложен принцип того, что осуществляется имитация движений руки, которые художник совершает, когда рисует на обычном листе бумаги, получая при этом большие возможности. К тому же, рисовать на планшете в разы удобнее, чем просто мышкой. Однако, если вы хотите использовать именно мышь, то это возможно.
Необходимо: качественная удобная мышка
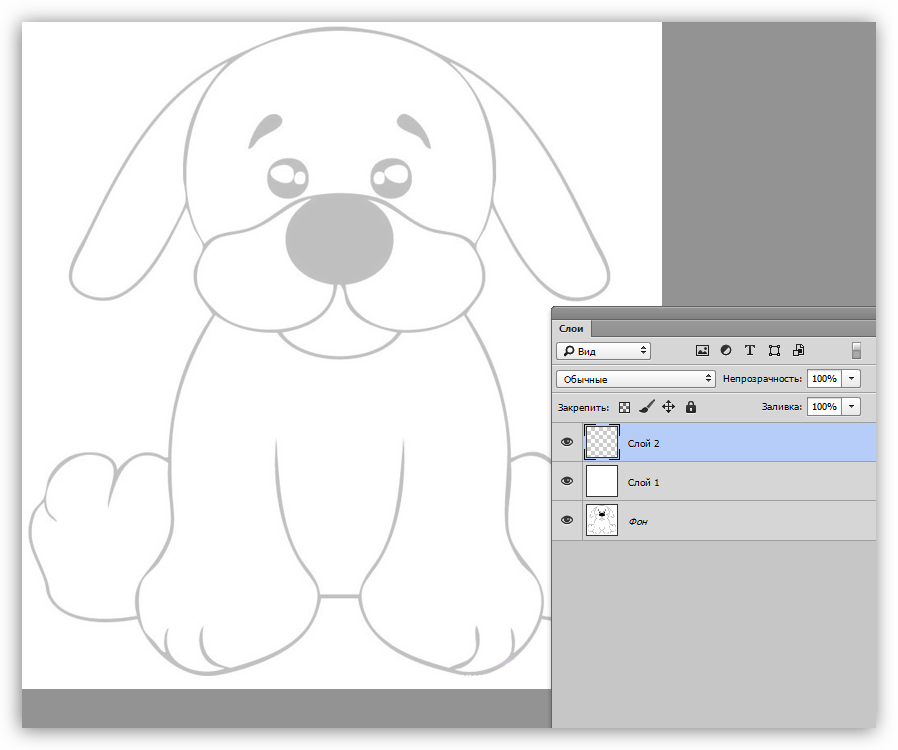
Если сейчас вы не можете приобрести планшет или просто не уверены, то он может вам понадобиться в будущем, то попробуйте для рисования использовать мышку. Для начала запустите один из графических редакторов. Он может быть растовым, как Photoshop либо векторный, как Adobe Illustrator и CorelDraw. Отыщите урок рисования для начинающих и следуйте указаниям в нём.
Не стоит полагать, что создать рисунок достаточно хорошего качества мышью невозможно. Нужно лишь учитывать, что для этого потребуется очень много вашего времени и усилий. Некоторые пользователи так и не приобретают планшет, обходясь лишь мышкой. А привыкнув к использованию мыши для рисования, человеку впоследствии становится довольно трудно перейти к планшету.
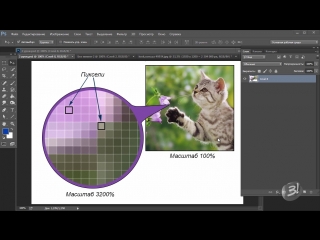
Одной из главных трудностей в рисовании мышью является то, что линии не так просто делать ровными и плавными, они часто сбиваются или вовсе становятся зигзагами. Исправить подобное поможет многократное увеличение масштаба документа, ведь так прорисовывать детали гораздо удобнее. Уменьшайте и снова увеличивайте масштаб в процессе рисования, чтобы оценивать результат своих усилий.
Исправить подобное поможет многократное увеличение масштаба документа, ведь так прорисовывать детали гораздо удобнее. Уменьшайте и снова увеличивайте масштаб в процессе рисования, чтобы оценивать результат своих усилий.
Не пытайтесь провести непрерывную длинную линию. Лучше составьте её из множества отдельных штрихов и мазков. А если вам понадобится прямая линия, то просто воспользуйтесь специальным инструментом редактора и настройте нужный цвет и толщину.
Если вы хотите нарисовать что-то достаточно простое, вроде ёлок или снеговиков, то используйте в качестве основы соответствующие геометрические фигуры, как то треугольники, круги и прочее. Разместив их в рабочей области окна графического редактора, заполните цветом, добавьте детали вроде светотени и т.д. Если вы хотите закрасить какую-то область максимально ровно, то выделите её и только потом приступите к закрашиванию. Этот приём не даст вам выйти за границы выделения, и рисунок получится аккуратным.
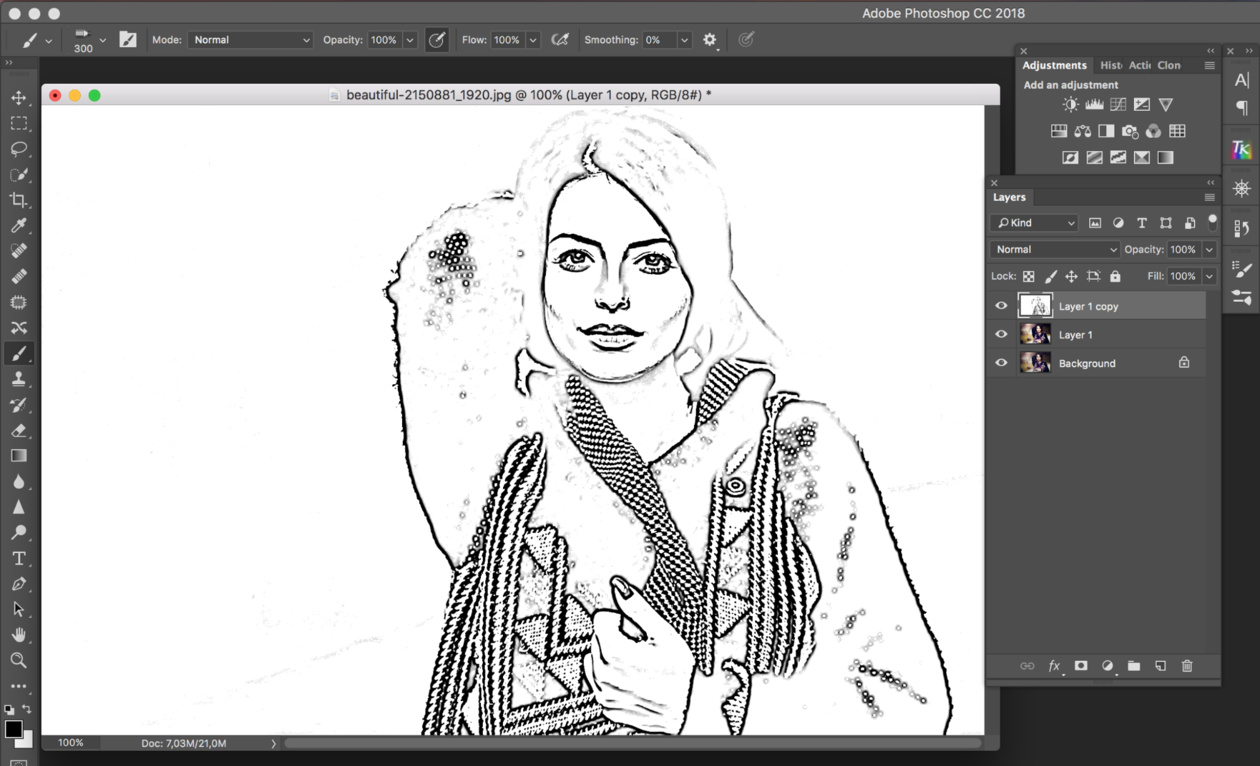
Воспользуйтесь альтернативным способом. Сделайте наброски контуров будущего рисунка карандашом на простом листе бумаги, а затем отсканируйте или сфотографируйте. Затем снимок необходимо открыть в графическом редакторе. Уже в нём обрисуйте контуры и раскрасьте по желанию. Например, в Photoshop для этого очень удобно использовать слои, так следы карандашного рисунка не будут видны на итоговой картинке.
Вопрос для тех кто рисует на пк — Вопросы на DTF
Вопрос для тех кто рисует на пк — Вопросы на DTF[Ответ есть] В какой програме вы рисуете? Как настроить фотошоп для рисования?
Я слишком тупой чтобы найти нормальный туторил в гугле как настроить фотошоп. Пробую щас SAI и все равно не знаю как настроить удобно. Рисовать буду мышкой некоторе время.
Пробую щас SAI и все равно не знаю как настроить удобно. Рисовать буду мышкой некоторе время.
1763 просмотров
{ «author_name»: «Illya Plaksy», «author_type»: «self», «tags»: [], «comments»: 105, «likes»: 11, «favorites»: 57, «is_advertisement»: false, «subsite_label»: «ask», «id»: 79589, «is_wide»: true, «is_ugc»: true, «date»: «Tue, 05 Nov 2019 02:31:01 +0300», «is_special»: false }
{«id»:136594,»url»:»https:\/\/dtf.ru\/u\/136594-illya-plaksy»,»name»:»Illya Plaksy»,»avatar»:»add4578b-2292-4eb4-7100-f6df7f521f59″,»karma»:1281,»description»:»»,»isMe»:false,»isPlus»:false,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=dtf»,»place»:»entry»,»site»:»dtf»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Еженедельная рассылка
Одно письмо с лучшим за неделю
Проверьте почту
Отправили письмо для подтверждения
[ { «id»: 1, «label»: «100%×150_Branding_desktop», «provider»: «adfox», «adaptive»: [ «desktop» ], «adfox_method»: «createAdaptive», «auto_reload»: true, «adfox»: { «ownerId»: 228129, «params»: { «pp»: «g», «ps»: «clmf», «p2»: «ezfl» } } }, { «id»: 2, «label»: «1200х400», «provider»: «adfox», «adaptive»: [ «phone» ], «auto_reload»: true, «adfox»: { «ownerId»: 228129, «params»: { «pp»: «g», «ps»: «clmf», «p2»: «ezfn» } } }, { «id»: 3, «label»: «240х200 _ТГБ_desktop», «provider»: «adfox», «adaptive»: [ «desktop» ], «adfox»: { «ownerId»: 228129, «params»: { «pp»: «g», «ps»: «clmf», «p2»: «fizc» } } }, { «id»: 4, «label»: «Article Branding», «provider»: «adfox», «adaptive»: [ «desktop» ], «adfox»: { «ownerId»: 228129, «params»: { «p1»: «cfovz», «p2»: «glug» } } }, { «id»: 5, «label»: «300x500_desktop», «provider»: «adfox», «adaptive»: [ «desktop» ], «adfox»: { «ownerId»: 228129, «params»: { «pp»: «g», «ps»: «clmf», «p2»: «ezfk» } } }, { «id»: 6, «label»: «1180х250_Interpool_баннер над комментариями_Desktop», «provider»: «adfox», «adaptive»: [ «desktop» ], «adfox»: { «ownerId»: 228129, «params»: { «pp»: «h», «ps»: «clmf», «p2»: «ffyh» } } }, { «id»: 7, «label»: «Article Footer 100%_desktop_mobile», «provider»: «adfox», «adaptive»: [ «tablet», «phone» ], «adfox»: { «ownerId»: 228129, «params»: { «p1»: «bwral», «p2»: «fjxb» } } }, { «id»: 8, «label»: «Fullscreen Desktop», «provider»: «adfox», «adaptive»: [ «desktop», «tablet» ], «auto_reload»: true, «adfox»: { «ownerId»: 228129, «params»: { «pp»: «g», «ps»: «clmf», «p2»: «fjoh» } } }, { «id»: 9, «label»: «Fullscreen Mobile», «provider»: «adfox», «adaptive»: [ «phone» ], «auto_reload»: true, «adfox»: { «ownerId»: 228129, «params»: { «pp»: «g», «ps»: «clmf», «p2»: «fjog» } } }, { «id»: 10, «disable»: true, «label»: «Native Partner Desktop», «provider»: «adfox», «adaptive»: [ «desktop», «tablet» ], «adfox»: { «ownerId»: 228129, «params»: { «pp»: «g», «ps»: «clmf», «p2»: «fmyb» } } }, { «id»: 11, «disable»: true, «label»: «Native Partner Mobile», «provider»: «adfox», «adaptive»: [ «phone» ], «adfox»: { «ownerId»: 228129, «params»: { «pp»: «g», «ps»: «clmf», «p2»: «fmyc» } } }, { «id»: 12, «label»: «Кнопка в шапке», «provider»: «adfox», «adaptive»: [ «desktop», «tablet» ], «adfox»: { «ownerId»: 228129, «params»: { «pp»: «g», «ps»: «clmf», «p2»: «fdhx» } } }, { «id»: 13, «label»: «DM InPage Video PartnerCode», «provider»: «adfox», «adaptive»: [ «desktop», «tablet», «phone» ], «adfox_method»: «createAdaptive», «adfox»: { «ownerId»: 228129, «params»: { «pp»: «h», «ps»: «clmf», «p2»: «flvn» } } }, { «id»: 14, «label»: «Yandex context video banner», «provider»: «yandex», «yandex»: { «block_id»: «VI-250597-0», «render_to»: «inpage_VI-250597-0-1134314964», «adfox_url»: «//ads. adfox.ru/228129/getCode?pp=h&ps=clmf&p2=fpjw&puid1=&puid2=&puid3=&puid4=&puid8=&puid9=&puid10=&puid21=&puid22=&puid31=&puid32=&puid33=&fmt=1&dl={REFERER}&pr=»
}
},
{
«id»: 15,
«label»: «Баннер в ленте на главной»,
«provider»: «adfox»,
«adaptive»: [
«desktop»,
«tablet»,
«phone»
],
«adfox»: {
«ownerId»: 228129,
«params»: {
«p1»: «byudo»,
«p2»: «ftjf»
}
}
},
{
«id»: 16,
«label»: «Кнопка в шапке мобайл»,
«provider»: «adfox»,
«adaptive»: [
«tablet»,
«phone»
],
«adfox»: {
«ownerId»: 228129,
«params»: {
«p1»: «chvjx»,
«p2»: «ftwx»
}
}
},
{
«id»: 17,
«label»: «Stratum Desktop»,
«provider»: «adfox»,
«adaptive»: [
«desktop»
],
«auto_reload»: true,
«adfox»: {
«ownerId»: 228129,
«params»: {
«pp»: «g»,
«ps»: «clmf»,
«p2»: «fzvb»
}
}
},
{
«id»: 18,
«label»: «Stratum Mobile»,
«provider»: «adfox»,
«adaptive»: [
«tablet»,
«phone»
],
«auto_reload»: true,
«adfox»: {
«ownerId»: 228129,
«params»: {
«pp»: «g»,
«ps»: «clmf»,
«p2»: «fzvc»
}
}
},
{
«id»: 19,
«label»: «Тизер на главной 2»,
«provider»: «adfox»,
«adaptive»: [
«desktop»,
«tablet»,
«phone»
],
«auto_reload»: true,
«adfox»: {
«ownerId»: 228129,
«params»: {
«p1»: «cmtwg»,
«p2»: «gazs»
}
}
},
{
«id»: 20,
«label»: «Кнопка в сайдбаре»,
«provider»: «adfox»,
«adaptive»: [
«desktop»
],
«adfox»: {
«ownerId»: 228129,
«params»: {
«p1»: «chfbl»,
«p2»: «gnwc»
}
}
},
{
«id»: 21,
«label»: «Ультратизер»,
«provider»: «adfox»,
«adaptive»: [
«desktop»
],
«adfox»: {
«ownerId»: 228129,
«params»: {
«pp»: «g»,
«ps»: «clmf»,
«p2»: «gtjk»
}
}
}
]
{«token»:»eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.
adfox.ru/228129/getCode?pp=h&ps=clmf&p2=fpjw&puid1=&puid2=&puid3=&puid4=&puid8=&puid9=&puid10=&puid21=&puid22=&puid31=&puid32=&puid33=&fmt=1&dl={REFERER}&pr=»
}
},
{
«id»: 15,
«label»: «Баннер в ленте на главной»,
«provider»: «adfox»,
«adaptive»: [
«desktop»,
«tablet»,
«phone»
],
«adfox»: {
«ownerId»: 228129,
«params»: {
«p1»: «byudo»,
«p2»: «ftjf»
}
}
},
{
«id»: 16,
«label»: «Кнопка в шапке мобайл»,
«provider»: «adfox»,
«adaptive»: [
«tablet»,
«phone»
],
«adfox»: {
«ownerId»: 228129,
«params»: {
«p1»: «chvjx»,
«p2»: «ftwx»
}
}
},
{
«id»: 17,
«label»: «Stratum Desktop»,
«provider»: «adfox»,
«adaptive»: [
«desktop»
],
«auto_reload»: true,
«adfox»: {
«ownerId»: 228129,
«params»: {
«pp»: «g»,
«ps»: «clmf»,
«p2»: «fzvb»
}
}
},
{
«id»: 18,
«label»: «Stratum Mobile»,
«provider»: «adfox»,
«adaptive»: [
«tablet»,
«phone»
],
«auto_reload»: true,
«adfox»: {
«ownerId»: 228129,
«params»: {
«pp»: «g»,
«ps»: «clmf»,
«p2»: «fzvc»
}
}
},
{
«id»: 19,
«label»: «Тизер на главной 2»,
«provider»: «adfox»,
«adaptive»: [
«desktop»,
«tablet»,
«phone»
],
«auto_reload»: true,
«adfox»: {
«ownerId»: 228129,
«params»: {
«p1»: «cmtwg»,
«p2»: «gazs»
}
}
},
{
«id»: 20,
«label»: «Кнопка в сайдбаре»,
«provider»: «adfox»,
«adaptive»: [
«desktop»
],
«adfox»: {
«ownerId»: 228129,
«params»: {
«p1»: «chfbl»,
«p2»: «gnwc»
}
}
},
{
«id»: 21,
«label»: «Ультратизер»,
«provider»: «adfox»,
«adaptive»: [
«desktop»
],
«adfox»: {
«ownerId»: 228129,
«params»: {
«pp»: «g»,
«ps»: «clmf»,
«p2»: «gtjk»
}
}
}
]
{«token»:»eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9. eyJwcm9qZWN0SWQiOiI1ZTRmZjUyNjYyOGE2Yzc4NDQxNWY0ZGMiLCJpYXQiOjE1ODI1MzY0Nzd9.BFsYFBgalfu_3oH9Fj-oBhiEgVx976VQfprRahAELFQ»,»release»:»0fb40942″}
eyJwcm9qZWN0SWQiOiI1ZTRmZjUyNjYyOGE2Yzc4NDQxNWY0ZGMiLCJpYXQiOjE1ODI1MzY0Nzd9.BFsYFBgalfu_3oH9Fj-oBhiEgVx976VQfprRahAELFQ»,»release»:»0fb40942″}{ «jsPath»: «/static/build/dtf.ru/specials/DeliveryCheats/js/all.min.js?v=05.02.2020», «cssPath»: «/static/build/dtf.ru/specials/DeliveryCheats/styles/all.min.css?v=05.02.2020», «fontsPath»: «https://fonts.googleapis.com/css?family=Roboto+Mono:400,700,700i&subset=cyrillic» }
nullКак срисовывать в фотошопе
Как рисовать в «Фотошопе»? Рисовать в «Фотошопе» с нуля: советы, отзывы
Современные графические программы предоставляют очень большие возможности как для профессиональных художников, так и для художников-любителей. Одна из таких программ входит в пакет Adobe и называется «Фотошоп». Она предназначена в первую очередь для обработки и ретуши фотографий, однако содержит богатый набор инструментов для рисования. Программа имеет интуитивно понятный интерфейс, и освоить ее при желании не составит особых трудностей.
Вопрос о том, как рисовать в «Фотошопе», предполагает как минимум два уточняющих. Какой устройство вы планируете использовать? Мышь или графический планшет? Какого типа файлы вы планируете создавать? Векторные или растровые?
Вопрос о рисовании мышью
В общем-то, научиться тому, как рисовать в «Фотошопе» мышкой, можно в полном смысле этого слова только в одном случае. Мышь подойдет только для векторных рисунков. Для растровой живописи ее можно по-настоящему использовать только разве что в целях создания работ в духе абстракционизма или кубизма. Проводить четкие, точные, сложные и красивые линии мышью мало кому удается.
В том случае, если вы хотите создавать векторные изображения, нужно использовать инструмент «Перо».
С помощью вариантов этого инструмента нужно создавать точки и линии, а затем управлять ими так, чтобы они изгибались в нужном направлении, создавая геометрически правильные формы. Затем эти фигуры заливаются нужным цветом. Преимущества такого способа рисования состоят в том, что рисунок в любой момент можно легко изменить, поправить (поэтому векторная графика так популярна у мультипликаторов), а также в том, что он не имеет почти никакого отношения к умению рисовать «от руки».
Затем эти фигуры заливаются нужным цветом. Преимущества такого способа рисования состоят в том, что рисунок в любой момент можно легко изменить, поправить (поэтому векторная графика так популярна у мультипликаторов), а также в том, что он не имеет почти никакого отношения к умению рисовать «от руки».
Именно используя инструменты векторной графики, можно в полном смысле рисовать в «Фотошопе» с нуля мышью.
Использование графического планшета
Однако возможности программы на этом далеко не исчерпываются, она предлагает много возможностей того, как рисовать. В «Фотошопе» есть целый спектр инструментов для растровой графики и живописи. Графический планшет позволяет использовать их во всей полноте. Очень многие и начинающие, и профессиональные художники приобретают это устройство вместо того, чтобы искать некие мудреные способы того, как рисовать в «Фотошопе» мышкой.
Планшет позволит проводить четкие линии, имитируя рисование разными инструментами. Освоение техники рисования потребует некоторого времени, но это себя оправдает. Вы сможете регулировать степень нажатия карандаша или фломастера, а также самых разных других имитируемых программой инструментов.
Кисть
Базовым инструментом для рисования в «Фотошопе» являются многочисленные кисти с огромным количеством тонких настроек. Помимо встроенных кистей, их можно создавать самостоятельно. Кроме того, в сети можно найти огромные базы кистей на любой вкус.
Начало работы
Перед тем как рисовать линии в «Фотошопе», нужно создать новый документ и – желательно – новый слой. Это всегда дает особенные преимущества. Работа с разными слоями позволит редактировать фрагменты вашего рисунка независимо друг от друга, менять композицию, удалять неудавшиеся линии, не затрагивая удачные, а также не искажая фон.
Итак, в меню «Файл» кликните по строке «Новый», в открывшемся окне задайте параметры документа (размер, цвет фона, цветовую среду и т. д.). Полотно создано. Сохраните документ.
Сохраните документ.
В меню «Слои» нажмите на строку «Новый» — «Слой». Задайте его параметры. По умолчанию вы создадите прозрачный слой, расположенный поверх фона. Вы в любой момент сможете удалить, повернуть, подвинуть или отредактировать его, не затрагивая другие слои.
Теперь выберите инструмент «Кисть». В выпадающем списке выберите ее форму, отрегулируйте величину, жесткость. Задайте цвет будущих линий.
Теперь можно рисовать линии или пятна. Работая, не забывайте регулярно сохранять документ.
Если вас удовлетворяет нарисованный фрагмент изображения и вам бы не хотелось, чтобы он был испорчен во время дальнейших манипуляций, создайте новый слой и работайте в нем. Затем вы сможете слить оба слоя для дальнейшей обработки.
Тонкие настройки кистей
Перед тем как рисовать в «Фотошопе», уместно изучить настройки кистей, ведь возможности инструмента – это во многом определяющий момент для художника.
Палитра «Кисти» позволит управлять линией, делать ее более живой.
Возможно, вам понравятся следующие параметры настройки.
«Динамика формы». Она позволяет делать линию более толстой или тонкой в зависимости, например, от поворота или нажима.
«Текстура». Этот параметр призван имитировать рисование по холсту определенной структуры, причем ее тоже можно настраивать.
«Динамика цвета». Можно настроить кисть таким образом, чтобы оттенок линии менялся, и рисунок выглядел более естественно.
«Влажные края». Этот параметр позволяет имитировать рисование влажной краской. Правда, донастроек он не имеет, а работает по принципу «вкл./выкл.» (можно только убирать или ставить галочку в выборе опции).
Есть и другие настройки, которые приблизят рисование в программе к естественному.
Редактирование изображений
Одна из причин задаться вопросом о том, как научиться рисовать в «Фотошопе», это возможность быстрого редактирования и «доведения» работы, быстрого преображения черновика в чистовик.
Преимущества рисования на компьютере хорошо ощущаются, если нужно в уже готовой работе отредактировать то, что редко поддается правке на бумаге или холсте.
- Относительно легкая правка мелких и основных линий изображения. Допустим, довольно легко поправить уже готовый портрет без ущерба для качества рисунка.
- Создание многочисленных копий работы, возможность вернуться к определенному этапу работы.
- Корректировка и радикальное изменение композиции. Часто композиционное решение находится только после того, как работа уже готова. В этом случае нужно либо смириться с допущенными ошибками, либо еще и еще раз переделывать работы. В «Фотошопе» при работе в слоях вы всегда можете не только менять композицию, но и смело экспериментировать, не затрачивая на это сил и драгоценного времени.
- Корректировка и замена фона и текстуры.
- Корректировка цветовой гаммы.
Возможности программы настолько велики, что, как правило, каждый находит свой путь того, как рисовать в «Фотошопе». Чаще всего художник или дизайнер использует ограниченное количество функций, которых оказывается достаточно для достижения основных целей работы.
Уроки рисования в Фотошопе
3 692 28Сложность: Сложная
8 387 13Сложность: Средняя
12 823 12Сложность: Средняя
14 807 23Сложность: Средняя
2 660 26Сложность: Средняя
10 479 16Сложность: Средняя
12 665 14Сложность: Средняя
6 181 25Сложность: Средняя
7 063 20Сложность: Сложная
3 145 14Сложность: Сложная
4 235 32Сложность: Средняя
10 463 5Сложность: Средняя
5 522 4Сложность: Средняя
3 979 4Сложность: Средняя
6 468 5Сложность: Средняя
21 542 5Сложность: Сложная
10 691 8Сложность: Средняя
6 166 11Сложность: Средняя
10 924 19Сложность: Средняя
6 480 8Сложность: Средняя
4 656 10Сложность: Средняя
13 938 30Сложность: Средняя
5 101 0Сложность: Легкая
4 789 3Сложность: Средняя
12 135 3Сложность: Средняя
10 886 9Сложность: Легкая
3 368 25Сложность: Средняя
10 502 8Сложность: Легкая
13 288 17Сложность: Средняя
7 281 11Сложность: Средняя
Как рисовать в Фотошопе
Дата публикации: 15. 12.2017
12.2017
Adobe Photoshop предоставляет очень широкие возможности для работы с фотографией и изображениями. Вы можете изменить снимок до неузнаваемости, исправить огрехи и недостатки или нарисовать что-то новое. Необязательно быть художником и создавать картины. Навыки рисования пригодятся при обработке фотографий и коллажей.
В этой статье мы рассмотрим основные инструменты рисования Adobe Photoshop и покажем, как научиться рисовать в Фотошопе.
В фоторедакторе вы можете рисовать кистями, карандашами, чертить прямые линии или строить геометрические фигуры.
Из всего многообразия инструментов для рисования наиболее полезны следующие:
- Brush Tool/Инструмент «Кисть». Размер, плотность и форму кисти можно изменять.
Кликните правой клавишей мыши по пиктограмме инструмента «Кисть» и выберите кисть или карандаш для рисования.
Mixer Brush Tool/Инструмент «Микс-кисть». Эта кисть позволяет смешивать цвета и работает почти как настоящий инструмент для рисования.
Custom Shape Tool/Инструмент «Произвольная фигура». По клику на него правой клавишей мыши откроется группа инструментов для рисования геометрических фигур и форм. При этом библиотеку можно расширять и дополнять своими формами.
- Rectangle Tool/Инструмент «Прямоугольник»
- Rounded Rectangle Tool/Инструмент «Прямоугольник со скруглёнными углами»
- Ellipse Tool/Инструмент «Эллипс»
- Polygon Tool/Инструмент «Многоугольник»
- Line Tool/Инструмент «Линия»
- Custom Shape Tool/Инструмент «Произвольная фигура»
- Eraser Tool/Инструмент «Ластик» удаляет части изображения.
В верхней части окна Photoshop находится меню настроек выбранного инструмента.
Давайте рассмотрим параметры инструмента Brush Tool/«Кисть».
Основные параметры кисти приведены на этом скриншоте. Итак, доступно изменение размера кисти, ёе жёсткости и формы (при этом можно создавать свои кисти и загружать наборы из интернета), плотности и уровня заполнения.
Попробуйте поэкспериментировать с настройками кистей и порисовать на белом фоне кистями разной формы, плотности и размера, менять цвета и тип инструмента.
Давайте теперь разберём, как нарисовать в Фотошопе простую картинку.
Рисовать лучше отдельно от фона, на прозрачных слоях, располагая каждый логический элемент картинки на отдельном слое.
Кликаем на пиктограмму выбора цвета и задаём активный цвет. Пусть это будет оттенок жёлтого. После этого выбираем Paint Bucket Tool/Инструмент «Заливка» и кликаем на любом фрагменте пустого белого слоя. Краска зальёт весь холст.
Создадим новый прозрачный слой с помощью команды Layer/«Слои» → New/«Новый» → Layer/«Слой». После этого на панели слоёв появится прозрачный слой. Прозрачный слой работает как калька: мы его не видим, но видно то, что нарисовано на нём. Можно отключить видимость слоя с помощью пиктограммы с изображением глаза или изменить размер и форму, переместив «кальку» вместе с картинкой.
Выбираем другой цвет, кликаем на инструмент «Кисть» и пробуем рисовать!
Просто двигайте мышью с нажатой левой клавишей по холсту.
Конечно, для рисования лучше использовать графический планшет. При работе с ним размер и плотность кисти будут зависеть от степени нажатия на перо, а ещё с помощью планшета можно точнее управлять кистью.
В Adobe Photoshop есть рабочее пространство, предназначенное для художников. От пространства для фотографов оно отличается расположением панелей и инструментов. Перейти к нему можно с помощью меню Window/«Окно» → Workspace/«Рабочая среда» → Painting/«Рисование».
Здесь кисти расположены в виде списка, есть быстрый доступ к палитре цветов.
Рекомендуем изучить комбинации горячих клавиш, чтобы изменять параметры в процессе рисования:
- уменьшение размера кисти: [
- увеличение размера кисти: ]
- уменьшение жёсткости кисти: {
- увеличение жёсткости кисти: }
- переключение на предыдущую кисть: ,
- переключение на следующую кисть: .

- переключение на первую кисть:
- поменять цвета местами: X
- установка цвета по умолчанию (чёрный/белый): D
Меняя типы кистей и их параметры, вы можете управлять видом кисти и регулировать размер и плотность штрихов. А это позволит добиться реалистичных эффектов при рисовании.
Как научиться рисовать в фотошопе?
Сегодня все больше людей предпочитают пользоваться цифровыми технологиями для создания рисунков, ведь это не только новый, удивительный способ творить, но и неплохой способ заработка. Сегодня мы расскажем, как рисовать в AdobePhotoshop, ведь это самая популярная, легкая для изучения и оптимизированная для рисования программа.
Многие люди полагают, что рисовать в фотошопе без базовых знаний художника можно или легче, ведь надо будет уловить только самую суть. На самом деле это не так, принцип рисования в фотошопе ничем не отличается от рисования на бумаге. Те же принципы построения композиции, раскладки теней, перспектива и пропорции. Так что человеку, умеющему рисовать, будет значительно легче освоить азы фотошопа.
Поэтому до того как приступать к обучению было бы хорошо, чтобы вы постигли азы рисования и изучили инструменты Adobe Photoshop, чтобы понять его возможности и не тратить время на поиски нужного вам инструмента.
Рисуем в фотошопе мышью или планшетом?
Поскольку не у всех пользователей фотошопа есть планшет, первые шаги в освоении компьютерной графики вам придется совершать мышью. Рисовать ею значительно сложнее, ведь нельзя контролировать прямоту линии, точность штрихов и множество деталей из которых и состоит рисование. И все равно стоит попробовать начать, ведь вам может понравиться.
Многие пользователи рано или поздно покупают планшет из-за его максимального приближения к обычному рисованию и из-за расположения руки. С ним она меньше устает.
Читайте также: Как научиться хорошо рисовать?
Учимся рисовать в фотошопе
Есть три возможных пути для обучения рисованию в фотошопе
- Очные курсы по рисованию в Adobe Photoshop. Главным его плюсом является помощь учителя, а минусом – цена.
- Онлайн-курсы. Хотя их минус тоже высокая стоимость,они не заставят вас жить по строгому графику от учебы до учебы
- Обучение по видео-урокам. Интернет полнится недорогими и бесплатными видеоураками, вы сможете подобрать любой на свой вкус, а также можете посмотреть некоторые из них в конце этой статьи.
Основные инструменты Adobe Photoshop
Основные четыре инструмента это Кисть, Ластик, Заливка и Градиент
- Кисть – основной инструмент для рисования. Пользоваться им легко. Выбираете кисть и проводите ею линию. Правда если заглянуть в настройки кисти, выяснится, что они бывают разных форм, жесткостей и размеров.
- Ластиком вы удалите не удавшиеся части нарисованного вами рисунка. Работает он по тому же принципу, что и кисть. Отличается от нее только тем, что стирает, а в остальном у них даже настройки похожи.
- Заливкой можно закрасить выбранную область целиком.
- Градиентом между областями заливки создают плавный переход. Они имеют разную форму и направление.
Учимся рисовать прямую линию в фотошопе
Есть два способа нарисовать прямую линию в фотошопе. Программный инструмент «линия», который строит линию на двух конечных точках. Выбирается значком на панели инструментом или кнопкой «U», так же вы контролируете его толщину и размер.
Второй способ это инструмент кисть, он тоже рисует линию на двух конечных точках, но для этого придется зажать клавишу Shift.
Учимся рисовать кривую линию
Кривую линию либо рисуют от руки Кистью или Карандашом. Либо искривляют с помощью инструментов уже существующую прямую линию. Это не требует каких-либо знаний, и вы всегда можете попробовать это на практике. Дерзайте!
Читайте также: Как научиться рисовать цветы карандашом?
Видео уроки
Paint tool Sai — уроки рисования в Саи. Как пользоваться и рисовать программой
Paint tool SAI является программой для легкого цифрового рисования компьютерной живописи высокого качества. Имеет в себе удивительное сглаживание рисунка, обеспечивает простую и стабильную работу. Эта программа делает цифровое искусство более приятным и комфортным.
С помощью уроков рисования в Paint tool SAI на страницах сайта Bakemono.ru и ежедневной практики, Вы в скором времени сможете освоить данную программу и с легкостью будете создавать свои оригинальные арты.
Уроки в основном рассчитаны для начинающих пользователей программы, так как все действия подробно описаны пошагово. Однако и более опытные пользователи этой программы, смогут найти интересные уроки для себя или поделиться своими знаниями, опубликовав или прислав урок на сайт.
Новые уроки в Paint tool SAI:
Разукрашиваем рисунок в Paint Tool SaiВ прошлом уроке мы рисовали набросок, а потом готовили его к покраске. Открываем наш
7
Ознакомление с Paint Tool Sai и его возможностямиЭтот урок я хотела бы посвятить ознакомлению с Paint Tool Sai и его возможностями. Многие из
0
Еще один способ рисования глаз в Paint tool SAIШаг 1. На первом слое мы рисуем форму глаза, пользуясь инструментом Brush или Pen. Затем
26
Как рисовать мыльные пузыриНа этот раз, я постараюсь научить вас рисовать мыльные пузыри. О том как рисовать
5
Как рисовать перья птицПерья бывают разной формы, цвета и размера(в зависимости от того, кому они принадлежат). Я
5
Как рисовать огонь. 2 способ.Это простой пример того, как я рисую огонь. Я использую Paint tool SAI, но
15
Как раскрашивать аниме волосы в Paint tool SAIЭтот урок полезен тем, кто любит раскрашивать мангу или разные лайнарты. В девяти шагах
7
Покраска волосДля начала вам нужно сделать эскиз вашего персонажа. СОВЕТ:После того как вы нарисуете эскиз
6
Как рисовать ночное небоСмотрите также: Как рисовать небо и облака в Paint Tool SAI Шаг 1: В первую
17
Как нарисовать красивые облака и небоШаг 1: Во-первых, я добавляю некоторые базовые цвета фона. Вы можете добавить свои или
11
Как раскрасить кожу в Paint Tool SAIВ этом уроке мы научимся быстро и красиво красить кожу. В этом уроке мы
13
Раскрашиваем аниме глазаВ этом уроке я покажу вам,как красиво раскрашивать глаза. Шаг 1. Я, как правило,
12
Покраска волос в Paint Tool SAIВ этом уроке мы научимся быстро и красиво раскрашивать волосы. Для начала: Для начала
9
Навигация по записям
уроков Photoshop — Как использовать Photoshop для начинающих
Основы Photoshop
Следующие уроки призваны помочь новичкам познакомиться с Photoshop. Photoshop — чрезвычайно сложная программа, которая может быть ошеломляющей, если вы только начинаете. Уроки здесь охватывают только основы и предполагают, что вы начинаете с нулевым опытом. Уроки были записаны с использованием CS4. Photoshop был обновлен с момента выпуска этой версии, но процессы, по сути, остались прежними.
Если вы хотите изучить основы Photoshop с точки зрения традиционного художника, я создал курс, который вам поможет. В этом курсе используется самая последняя версия Photoshop (Creative Cloud) и рассматриваются общие способы использования программы, которую может использовать традиционный художник.
Вы можете ознакомиться с курсом здесь …
Как пользоваться кистью
Когда большинство людей думают об Adobe Photoshop, они думают о фотографиях.Однако Adobe Photoshop — это мощная программа для обработки изображений, которую можно использовать для рисования и рисования.
Когда вы только начинаете работать с Adobe Photoshop и не знаете, что делаете, начало работы может быть пугающим. Мне кажется, что для любого новичка логичнее всего начать с кисти. Кисть — самый простой инструмент для нанесения отметок. Инструмент «Кисть» также является одним из самых универсальных инструментов в палитре инструментов. У вас есть возможность изменить обводку, прозрачность, цвет, текстуру и многие другие аспекты метки.Вы даже можете сделать свою кисть в Photoshop. Соедините все возможности инструмента кисти с цифровым планшетом, и вы «катитесь».
Инструмент «Кисть» в Photoshop можно использовать для создания эффектов, которые могут напоминать настоящие картины и рисунки. Фактически, многие традиционные художники, особенно иллюстраторы, перешли на компьютер. Это просто из-за универсальности инструментов Photoshop и других программ цифровой живописи.
Освоение кисти — это первый шаг к изучению и освоению Adobe Photoshop.Как только вы освоитесь с кистью, другие инструменты, кажется, встанут на свои места намного легче. Нет инструмента более интуитивно понятного, чем кисть.
Как создавать собственные кисти
Иногда возникает необходимость создать собственную кисть в Adobe Photoshop. Это может быть потому, что вам нужно повторить объект. В этом случае специальная кисть сэкономит вам массу времени. Просто создайте эту кисть и разложите столько копий вашего изображения на холсте, сколько хотите.И сделать это очень быстро. Или, возможно, вы ищете конкретную текстуру, которую нельзя найти в кистях по умолчанию или в каких-либо наборах кистей, которые вы можете скачать в Интернете.
Знание того, как создать собственную кисть в Photoshop, — это базовый навык, который должен знать любой дизайнер. К счастью, создать свою кисть довольно просто. Итак, вот как это сделать …
Сначала вам нужно открыть изображение, создать изображение (или форму) или текст в новом документе Photoshop. Выберите область, чтобы определить область кисти.Перейдите в «редактировать» -> «определить предварительную настройку кисти». Назовите свою кисть и все.
К вашей новой кисти применимы все стандартные функции, такие как непрозрачность и растекание. Вы также можете редактировать кисть как обычно. Проявите творческий подход и посмотрите, сколько разных способов можно использовать эту функцию.
Photoshop — это гораздо больше, чем программа для редактирования фотографий. Это мощная программа для разработки рисунков и картин, похожих на те, что созданы с помощью традиционных средств массовой информации.
Однако, чтобы добиться успеха, помимо мыши, клавиатуры и монитора требуется дополнительное оборудование. Чтобы в полной мере использовать все возможности, художнику понадобится планшет со стилусом для создания по-настоящему изысканного цифрового рисунка или живописи. Хорошая новость заключается в том, что это оборудование довольно недорогое, особенно по сравнению с тем, что можно потратить на традиционные носители. Качественные вводные планшеты начинаются примерно с 70 долларов. И теперь, когда Photoshop доступен по доступной подписке, больше нет ценового барьера, мешающего традиционным художникам перейти на него.
Оборудование для цифрового рисования и живописи
Рекомендуемые материалы для этого учебного пособия
(Некоторые из следующих ссылок являются партнерскими ссылками, что означает, что мы получаем небольшую комиссию, если вы совершаете покупку без дополнительных затрат для вас.)
Художникам доступны различные графические планшеты. Как и большинство вещей, они сильно различаются по качеству и цене. По моему опыту, лучшую линейку планшетов производит Wacom. Они обеспечивают исключительный отклик и чувствительность даже при использовании вводных таблеток.
The Bamboo Tablet — Планшет Bamboo от Wacom разработан для начинающих. Но даже по доступной цене в этом планшете есть много возможностей. У меня есть этот планшет, и я использую его со своим ноутбуком, когда я в пути. Он обеспечивает подходящую поверхность для рисования и довольно приятный на ощупь. Он также довольно прочен и пережил несколько полетов по пересеченной местности. Но, как и со всеми внешними планшетами, к этому нужно привыкнуть. После многих лет наблюдения за развитием ваших линий на поверхности с помощью традиционного рисунка, некоторым может быть трудно наносить отметки и смотреть, как они появляются на экране перед вами.
Планшет Intuos — Планшет Intuos, также производимый Wacom, выглядит более естественным, чем Bamboo. Он также включает в себя больше функций и программируемые кнопки. Конечно, все это имеет свою цену. Intuos немного дороже, чем Bamboo. Считается профессиональным планшетом. Если вы только начинаете, я лично считаю, что Bamboo сделает все, что вам нужно.
Cintiq — Cintiq — идеальный инструмент для цифровых художников.Несмотря на гладкий экран, отметки выглядят очень естественно. Чувствительность стилуса к нажатию не имеет себе равных, ничто не сравнится с нанесением отметок «прямо на экране». Его можно назвать под разными углами, чтобы создать ощущение, будто вы рисуете или рисуете на мольберте. Его даже можно наклонять, чтобы соответствовать углу наклона вашей руки. Из представленных здесь вариантов он намного дороже. Учитывая, сколько мы тратим на художественные материалы в течение нескольких лет, Cintiq может окупить ваши инвестиции. Я использую свой Cintiq каждый божий день, и оно того стоило.Если вы знаете, что цифровое искусство — это ваш носитель, я бы посоветовал инвестировать в Cintiq.
Традиционные кисти для Photoshop
Существует множество стандартных кистей Photoshop, которые подходят для рисования и раскрашивания. Однако многие художники и программисты создали дополнительные кисти, которые ведут себя и оставляют следы, как традиционные средства массовой информации. Эти наборы кистей легко добавляются в библиотеку кистей Photoshop.
Кайл Вебстер, цифровой художник, создал наиболее естественный набор доступных кистей.Его кисти используются цифровыми художниками по всему миру, и их можно найти в библиотеках кистей художников Disney, Marvel Comics, Sony Pictures и Dreamworks.
Кисти Кайла теперь поставляются с Adobe Photoshop.
Рисунок с мелкой линией
Художник использует все средства рисования и живописи. Например, мы можем наклонять графитовый карандаш, чтобы делать разные отметки. Карандаш со временем тускнеет, что также может привести к эстетичному нанесению пометок.Однако в цифровом формате кончик карандаша остается острым. Линия остается в порядке. Это гораздо больше, чем вы ожидаете, рисуя механическим карандашом.
По этой причине способ разработки цифрового рисунка может отличаться от того, что вы ожидаете от традиционных носителей.
Поскольку в этом примере линии оставались прекрасными, мне пришлось использовать линию для определения значения в чертеже. Это потребовало использования перекрестной штриховки вместо простой регулировки давления на полутуповатый карандаш.
Чтобы раскрыть ценность и форму объекта на портрете, линии пересекались бесчисленное количество раз. Чем больше линий было нарисовано, тем темнее становилось значение.
Когда линии используются для проявления ценности, как в рисовании пером и тушью, нам необходимо учитывать форму объекта. Линии должны обтекать контуры формы. Эти линии называются поперечными контурными линиями. Они не только помогают развить диапазон ценностей, но и при правильном использовании могут передать форму предмета.
Как рисовать мышью
В течение многих лет, когда я хотел создать рисунок в Adobe Photoshop, я использовал мышь. С тех пор я поменял мышь на планшет. Однако понимание того, как рисовать мышью, важно для любого пользователя Photoshop. Что еще более важно, понимание мыслительного процесса, лежащего в основе рисования с помощью мыши, даст вам представление о том, как работает Photoshop. Это поможет вам лучше понять, как работать со слоями, и поможет вам, когда вам нужно будет решать проблемы в процессе.В конце концов, Photoshop — это программа, которую вы должны решать в процессе работы.
В этой демонстрации я покажу вам, как нарисовать сферу, используя только мышь. Это может показаться сложной задачей, но на самом деле это не так уж сложно. Просто убедитесь, что вы используете инструменты в полной мере. Используйте кисть, как аэрограф, с проверкой непрозрачности (около 25%) и растекания (около 30%).
Обычно для этого рисунка лучше подходит кисть большего размера. Также убедитесь, что выделена круглая область, когда вы рисуете блики и тени на сфере.
Инструменты выделения, ведро с краской и градиенты
Инструменты выделения — это наиболее часто используемые инструменты в Adobe Photoshop. Они сообщают компьютеру, где вы хотите работать, а чего избегать. Их можно использовать для рисования, вырезания и вставки, редактирования и корректировки и многого другого. Понимание того, какой инструмент выделения подходит для вашей задачи, является ключом к правильному использованию инструментов выделения.
Ведро с краской — относительно простой в использовании и понятный инструмент.Это довольно просто использовать. Инструмент градиента находится вместе с ведром с краской, и его немного сложнее реализовать.
Как создать металлический текст
Иногда вам нужно добавить немного шика к некоторым изображениям в Adobe Photoshop. Большинство эффектов, которые вы видите, достигается за счет эффектов слоев. Создание металлического текста ничем не отличается.
Поэкспериментируйте с разными шрифтами, градиентами и освещением, чтобы создавать различные типы текста.
Как создать отражение и тень текста
Есть бесчисленное множество эффектов, которые вы можете создать с помощью текста в Photoshop. Играя с различными эффектами слоя, можно действительно сделать некоторые интересные вещи. Вы можете легко добавить внешнее свечение, внутреннее свечение, добавить фаску или обводку вокруг букв с помощью эффектов слоя. Но также очень легко вывести текст на следующий уровень, добавив под ним отражение или тень.
Начните с создания текста.Я решил поместить этот текст на серый фон, чтобы создать некоторый контраст. Я также добавил несколько эффектов слоя (скос, тиснение и внешнее свечение). Перейдите в палитру слоев и щелкните правой кнопкой мыши текстовый слой. Выберите «Дублировать слой». Перетащите дублированный слой под исходный текстовый слой. Зайдите в «Редактировать». Выберите «Трансформировать» -> «Отразить по вертикали». Когда вы это сделаете, ваш текст перевернется. Далее вы создадите маску слоя. Для этого вернитесь к палитре слоев. Нажмите кнопку «добавить маску слоя» внизу.Затем выберите инструмент «Градиент». Убедитесь, что ваш градиент настроен на переход от белого к черному. Проведите градиент по отраженным буквам. Затем перейдите к палитре слоев и отрегулируйте непрозрачность слоя, чтобы отражение выглядело естественно.
Вот как должен выглядеть эффект.
Теперь мы посмотрим, как создать эффект тени под текстом.
Опять же, вы начнете с написания текста.В данном случае я использовал эффект слоя «Bevel and Emboss». Дублируйте текстовый слой и вытяните дублированный текст под исходный текст. Если вы добавили к тексту какие-либо эффекты, вам придется их удалить. Вам также придется «растрировать» тип, чтобы отредактировать его. Для этого перейдите в «Слой» -> «Растрировать» -> «Тип». Теперь раскрасьте текст в цвет вашей тени с помощью ведра с краской. Перейдите в «Правка» -> «Трансформировать» -> «Перспектива». Возьмите уголок и потяните до нужной формы. Теперь создайте маску слоя, как мы сделали с отражением, и ваша тень готова.
Микрография — это техника древнего искусства, имеющая ближневосточное происхождение. Микрография — это процесс создания изображений с помощью слов или текста — текстового изображения. Микрография может быть создана с помощью различных средств массовой информации. Обычно используются перо, чернила и графит. Регулируя количество чернил или графита, изображение может появляться сквозь текст. При использовании линии регулировка качества линии может создать иллюзию изменения значения.
Микрография очень легко создается в Adobe Photoshop CS4.Возьмите любое изображение, которое вы хотите преобразовать в текст, и перенесите его в Adobe Photoshop CS4. Дублируйте слой. Затем перейдите в изображение-> настройки-> порог. Сдвиньте ползунок, чтобы настроить пороговый эффект. Создайте новый слой и наберите текст черным мелким шрифтом. Обязательно закройте весь документ черным текстом. Растеризуйте тип, выбрав слой-> растеризовать-> тип. Переходим на пороговый слой. Выберите белые области с помощью волшебной палочки. (Убедитесь, что смежный прямоугольник не отмечен) Перейдите к слою с черным текстом и сотрите все.Будет удален только черный текст в белых областях.
Теперь вам просто нужно повторить эти шаги с белым текстом. Но прежде чем вы это сделаете, добавьте серый слой, создав новый слой. Перейдите к выбору-> все. Используйте ведерко, чтобы заполнить фон серым. Переместите этот слой за черный текстовый слой, но поверх порогового слоя. Создайте новый слой поверх серого слоя и введите белый текст, чтобы покрыть весь документ. Растеризуйте шрифт. Переходим на пороговый слой.На этот раз выделите черные области с помощью волшебной палочки. Перейдите на слой с белым текстом и сотрите все. Теперь у вас есть изображение, состоящее из текста.
Как создать обтравочную маску
Используя обтравочные маски в Adobe Photoshop, вы можете быстро и легко создавать интересные эффекты. Обтравочная маска делает именно то, что предлагает. Обтравочная маска позволяет маскировать эффекты, такие как изображение, просвечивающее текст. Обтравочная маска достигается за счет использования двух слоев в документе фотошопа.Нижний слой из двух действует как маскирующий агент. Эффекты маскирования не должны ограничиваться только текстом. Вы можете проявить изобретательность и так же легко применить их к любой форме или другому эффекту.
Сначала выберите изображение, которое вы хотите использовать. На новом слое введите текст (или нарисуйте или импортируйте фигуру). Если вы используете текст, выберите шрифт, обеспечивающий максимальную экспозицию изображения. Преобразуйте текст, чтобы он соответствовал изображению. Щелкните правой кнопкой мыши фоновый слой и продублируйте слой.Вытяните слой копии фона в верхнюю часть порядка слоев. Перейдите в «слой» -> «создать обтравочную маску». Скройте фоновый слой, и ваша обтравочная маска должна быть видна. Вы по-прежнему можете редактировать текст на текстовом слое, а также изображение на слое обтравочной маски.
Как использовать выборочный цвет
Создание изображения с некоторыми черными и белыми областями, выделенными цветом, называется «выборочный цвет». Вот как это работает …
Начните с изображения, которое вы хотите использовать.Дублируйте фоновый слой, щелкнув правой кнопкой мыши на слое. Выберите «Изображение» -> «Коррекция» -> «Обесцветить», чтобы убрать цвет с дублированного слоя. Затем выберите «добавить маску слоя» на палитре слоев. Используйте мягкую кисть с непрозрачностью 80%, чтобы закрасить области, которые вы хотите покрасить, черным цветом. Если вы ошиблись, можете покрасить белым, чтобы обесцветить. Подумайте о теории цвета, поэтому не забудьте выделить цвета, которые имеют смысл для создания художественного образа.
Поп-арт портреты в фотошопе
Большинство из нас знакомо с искусством Роя Лихтенштейна.Лихтенштейн был американским поп-художником, создававшим комические большие картины. Я всегда был большим поклонником его работ. Недавно я наткнулся на отличный урок по созданию изображения, вдохновленного Лихтенштейном, из фотографий с помощью Photoshop.
Вот как выглядит мой готовый продукт …
Заключение
Приведенные выше уроки должны научить вас работать с Photoshop, но они лишь поверхностно описывают, что возможно с этой программой. Многие традиционные художники теперь используют Photoshop как часть своего рабочего процесса.Фактически, пользуйтесь программой каждый день. Вы можете изучить все техники, которые я использую для создания традиционного искусства, в курсе «Основы Photoshop для художников».
Больше уроков, которые вам понравятся …
Архивы Learn Illustrator — Дизайн смеющегося льва
, Jennifer Farley
В предыдущих уроках вы узнали, что такое Adobe Illustrator и как ориентироваться в интерфейсе. В этом уроке мы наконец-то порисовали! Ура.
Мы сосредоточены здесь на том, как использовать инструменты рисования фигур Illustrator. Этот набор инструментов включает следующее; Инструмент «Прямоугольник» (M), инструменты «Прямоугольник со скругленными углами», «Эллипс» (L), «Многоугольник», «Звезда» и «Вспышка».
Хотя на первый взгляд эти инструменты могут показаться простыми и рудиментарными, эти формы можно использовать в качестве строительных блоков для всевозможных сложных композиций. Взгляните на большинство логотипов, и вы увидите, что они состоят из простых фигур, соединенных вместе.
Давайте по очереди рассмотрим каждый из этих инструментов.
Как нарисовать прямоугольник
1 Выберите инструмент «Прямоугольник» на панели «Инструменты» (или нажмите M на клавиатуре).
2 Перетащите по диагонали в любом направлении.
Отпустите кнопку мыши после создания горизонтального прямоугольника. Вуаля!
Как применить цвета заливки и обводки к форме
1 Щелкните черный инструмент «Выделение» (V) на панели инструментов. Нажмите на прямоугольник (или любую другую нарисованную вами фигуру), чтобы выбрать ее.
2 Выберите цвет заливки, щелкнув всплывающее меню «Цвет заливки» на панели управления в верхней части экрана.Выберите цвет на открывшейся панели образцов. Цвет заливки вашей формы изменится.
3 Пока прямоугольник все еще выделен, щелкните всплывающее меню «Цвет обводки» на панели управления (справа от цвета заливки), затем выберите цвет на открывшейся панели образцов. Обводка или граница вокруг формы изменится на этот цвет.
Вы можете обнаружить, что обводка не видна, это связано с тем, что толщина обводки по умолчанию составляет всего 1 пункт, а когда фигура выбрана, цвет обводки, который вы применили, скрывается рамкой границы выделения.
Чтобы сделать ход толще или тяжелее, измените толщину хода.
4 Во всплывающем меню веса «Штрих» выберите 5 пт.
Как нарисовать идеальный квадрат
Здесь вы используете инструмент «Прямоугольник». Единственная разница теперь заключается в том, что вы будете удерживать нажатой клавишу Shift при вытягивании фигуры. Это ограничивает форму идеальным квадратом.
1 Выберите инструмент «Прямоугольник» на панели «Инструменты» (или нажмите M на клавиатуре).
2 Удерживайте нажатой клавишу Shift .
3 Перетащите по диагонали в любом направлении.
Отпустите кнопку мыши после создания нужного квадрата.
Как нарисовать эллипс и идеальный круг
1 Выберите инструмент Эллипс (L)
Если вы не видите его на панели инструментов, он скрыт под инструментом «Прямоугольник».
2 Перетащите по диагонали в любом направлении.
Чтобы сделать эллипс идеальным кругом, при перетаскивании удерживайте нажатой клавишу Shift.
Как нарисовать прямоугольник с закругленными углами
1 Выберите инструмент «Прямоугольник со скругленными углами» (он скрыт под инструментом «Прямоугольник», если вы не можете найти его на панели инструментов).
2 Перетащите по диагонали, чтобы создать прямоугольник.
Чтобы ограничить форму закругленным квадратом, при перетаскивании удерживайте нажатой клавишу Shift .
3 Чтобы изменить радиус углов при перетаскивании, нажимайте стрелки вверх или вниз на клавиатуре , прежде чем отпустите мышь / трекпад.Если вы отпустите кнопку мыши, вы не сможете изменять радиус углов на лету, и вам нужно будет растянуть новую форму. Ниже вы можете увидеть три закругленных прямоугольника с разным радиусом при вершине.
Как нарисовать многоугольник и изменить количество сторон
1 Выберите инструмент «Многоугольник» на панели инструментов.
2 Перетащите, пока многоугольник не станет нужного размера. Удерживая нажатой кнопку мыши, перетащите указатель по дуге, чтобы повернуть многоугольник.Добавляйте и удаляйте стороны многоугольника, нажимая клавиши со стрелкой вверх и вниз — при этом вы должны удерживать мышь нажатой.
Как нарисовать треугольник
В иллюстраторе нет специального инструмента для создания треугольников. Вместо этого мы используем наш старый друг, инструмент «Многоугольник» и просто уменьшаем количество сторон до трех. Как и раньше, растяните курсор до нужного размера и нажимайте клавишу со стрелкой вниз, пока на многоугольнике не останется только три стороны.
Как нарисовать звезду
1 Выберите инструмент «Звездочка» на панели инструментов.
2 Потяните за монтажную область, пока звезда не станет желаемого размера. Во время перетаскивания вы можете вращать звезду, перемещая мышь по дуге. Чтобы добавить дополнительные точки к звезде во время перетаскивания, нажмите клавишу «Вверх», чтобы удалить точки со звезды, нажмите клавишу «Вниз». Ниже вы можете увидеть четыре формы, созданные с помощью инструмента «Звезда» с разным количеством точек.
Чтобы увеличить радиус самых внутренних точек — в основном, чтобы звезда выглядела более острой, удерживайте Ctrl (ПК) или Cmd Mac), когда вы растягиваете форму.
Как использовать инструмент Flare Tool
Инструмент Flare в некотором смысле является загадкой. На самом деле это не та форма, которую мы рассматривали до сих пор. Вы можете использовать его, чтобы нарисовать то, что похоже на блики от объектива камеры. Это довольно крутой эффект, но я не уверен, как часто вы будете его использовать. Я думаю, что умеренность — ключ к этому.
1. Выберите инструмент Flare Tool (скрытый под инструментом прямоугольник).
2 Вытащите ракету! Тогда вытащите его снова! Инструмент Flare выглядит наиболее впечатляюще, когда вы используете его снова и снова.
3 Извлеките инструмент Flare из своей системы и никогда не используйте его снова!
Точность с инструментами формы
В большинстве случаев, когда вы рисуете с помощью инструментов фигур в Adobe Illustrator, вы рисуете фигуры на глаз и измеряете их вместе с другими объектами, которые есть на вашей монтажной области. Однако каждый из инструментов формы позволяет очень точно определять размер, радиус, точки и стороны (если применимо). Вот как использовать точные измерения с любыми инструментами фигур, которые мы рассмотрели.Возьмем для примера звезду.
1 Выберите инструмент «Звездочка» на панели инструментов.
2 Вместо того, чтобы перетаскивать фигуру, просто щелкните один раз на монтажной области.
3 Откроется диалоговое окно, в котором вы можете ввести значения, которые хотите для вашей формы.
4. Нажмите ОК, и ваша фигура появится на монтажной области.
Примечание. Это можно сделать с помощью ЛЮБЫХ инструментов формы.
На этом мы завершаем сегодняшнее путешествие по инструментам форм Illustrator. Теперь тебе нужно попрактиковаться! Попробуйте все инструменты по отдельности, а затем попробуйте создать композицию, используя вместе различные формы. В следующем уроке вы узнаете, как выделять объекты на монтажной области, манипулировать ими и группировать их вместе, а пока просто нарисуйте фигуры и используйте инструмент «Выделение», чтобы перемещать их. Вот пара примеров, которые вы можете попробовать.
Попробуй создать эти знаменитые логотипы
Если вы найдете этот урок или эту серию статей «Learn Illustrator» полезными, поделитесь им с помощью кнопок совместного доступа на этой странице.
Если у вас есть вопрос об Adobe Illustrator, задайте его в поле для комментариев ниже, и я постараюсь ответить на него. Спасибо!
, Jennifer Farley
В предыдущем уроке Adobe Illustrator вы узнали о разнице между векторной и пиксельной графикой и узнали, как создать новый документ, предназначенный для печати. В этом уроке мы рассмотрим интерфейс и рабочее пространство Illustrator. Когда вы знаете, где все находится и как использовать интерфейс, ваш рабочий процесс станет более эффективным, и вы сможете сосредоточиться на создании своих прекрасных иллюстраций и дизайнов.
Начальная рабочая область
Рабочее пространство «Пуск» отображается при запуске Illustrator или при отсутствии открытых документов. Он обеспечивает быстрый доступ к документам, над которыми вы уже работали, отображая либо эскизы, либо список недавно открытых вами файлов. Как мы видели в прошлом уроке, он также предлагает быстрый способ создания нового документа, нажав кнопку New в левой части экрана. Чтобы открыть существующий файл, просто щелкните его миниатюру или имя файла, и он откроется.
Это начальное рабочее пространство включено и открыто по умолчанию. Если вас это раздражает или вы просто не хотите этого больше видеть, вы можете отключить его в настройках Illustrator.
1. Чтобы открыть настройки, выберите Правка> Настройки (windows) или Illustrator / Настройки (mac) и щелкните вкладку Общие .
2. Снимите флажок «Показывать рабочее пространство« Пуск », если документы не открыты».
Сочетание клавиш для быстрого создания нового документа —
Ctrl / Cmd + N.Ярлык для открытия файлов
Ctrl / Cmd + O.
Inside Illustrator
Давайте теперь взглянем на рабочее пространство Adobe Illustrator, начнем с открытия существующего файла или создания нового документа для печати. Неважно, какого он размера. Ваш интерфейс будет выглядеть примерно так (щелкните изображение, чтобы увеличить версию):
Если ваше рабочее пространство не выглядит так (а вы этого хотите), щелкните переключатель Workspace Switcher в верхней части экрана.Он может сказать «Essentials» или может сказать что-то вроде Automation, Layout или Web. Выберите Essentials , затем выберите Reset Essentials . Это вернет ваш интерфейс к тому, что в основном является заводским по умолчанию.
Теперь, когда мы, так сказать, на одной странице, давайте сделаем краткий обзор каждой части интерфейса.
Панель инструментов приложения
Панель инструментов приложения Illustrator содержит набор значков, которые обеспечивают быстрый доступ к различным параметрам и функциям.
Слева направо вы можете увидеть ярлык Adobe Bridge, ярлык Adobe Stock Photos, упорядочить документы, производительность графического процессора и параметр интерфейса «Изменить на касание».
Строка меню
Строка меню дает нам доступ к широкому спектру функций и дополнительных команд. У нас есть очевидные команды, такие как File> Save , а также многие другие для работы с Selections и Type.
Многие команды в строке меню также доступны через панели и сочетания клавиш.Стоит постараться выучить как можно больше сочетаний клавиш. Это значительно ускорит ваш рабочий процесс.
Панель управления / Панель параметров
По умолчанию панель управления закреплена в верхней части рабочего пространства, но вы можете (как и многие другие панели) перемещать ее по экрану.
Параметры, отображаемые на панели управления, зависят от типа выбранного объекта или инструмента. В показанном здесь примере я нарисовал путь с помощью кисти, а на панели управления отображаются параметры цвета, толщины и стиля линии, непрозрачности и кончика кисти.
Панель управления, потому что она почти всегда дает вам быстрый и легкий доступ к нужным настройкам, без необходимости пробираться через меню или панели, чтобы найти то же самое. Когда вы начнете рисовать, раскрашивать или создавать дизайн, вы будете использовать эту панель чаще, чем любую другую.
Если текст на панели управления подчеркнут, вы можете щелкнуть текст, чтобы отобразить связанную панель или диалоговое окно. Например, щелкните слово «Непрозрачность», чтобы отобразить панель «Непрозрачность».
Как изменить значение в панели
Как вы можете видеть на Панели управления, есть много полей, которые мы можем изменить, и мы можем вносить эти изменения различными способами.Вы можете:
Панель инструментов Illustrator
Панель инструментов или панель инструментов находится в левой части окна документа и содержит все необходимые инструменты, а также множество ненужных. В этом кратком ускоренном курсе мы рассмотрим многие из наиболее часто используемых инструментов, но очевидно, что некоторые из них выходят за рамки того, что мы можем сделать в уроках размером 20 байт.
Один из пяти главных советов, которые я могу дать любому, кто изучает Illustrator (или любую другую программу для дизайна), — ИЗУЧАТЬ ЯРЛЫКИ С КЛАВИАТУРОЙ! Да я там кричу.Я скажу это еще раз.
ИЗУЧИТЕ ЯРКИЕ КЛАВИАТУРЫ!
Один из лучших способов изучить их — это активно обращать внимание на ярлык, когда вы наводите указатель мыши на инструмент. Появится небольшая всплывающая подсказка с именем и сочетанием клавиш в скобках. Некоторые сочетания клавиш очень легко запомнить, например Z для инструмента масштабирования или T для инструмента текста. Другие не так очевидны, но если вы приложите усилие, вы обнаружите, что начинаете их запоминать, и это значительно экономит время.Когда я работаю, я обычно держу одну руку на клавиатуре для быстрых клавиш и рисую на графическом планшете.
Как изменить панель инструментов с двойной на одинарную колонку инструментов
Щелкните двойную стрелку в верхнем левом углу панели «Инструменты», чтобы свернуть два столбца в один для экономии места на экране. Щелкните двойную стрелку еще раз, чтобы развернуть ее до двух столбцов.
Как выбрать скрытые инструменты на панели инструментов
Крошечный треугольник в правом нижнем углу значка инструмента указывает на то, что с этим значком сгруппировано еще больше инструментов, но они скрыты.Чтобы отобразить скрытые инструменты, нажмите и удерживайте значок инструмента, наведите указатель на один из скрытых инструментов (все еще удерживая), затем отпустите кнопку мыши или трекпада. В приведенном ниже примере вы можете увидеть множество инструментов для текста, скрытых под основным инструментом «Текст».
Вы также можете циклически перемещаться по скрытым инструментам: удерживая клавишу Alt (Windows) Option (Mac), щелкните значок инструмента. Каждый щелчок открывает и выбирает следующий скрытый инструмент.
Как создать плавающую панель инструментов в группе
1 Нажмите значок инструмента, затем переместите указатель (продолжая нажимать) к правому краю всплывающего меню скрытых инструментов.
2 Когда правый край меню скрытых инструментов станет темным, отпустите. Всплывающая панель заменяется плавающей панелью «Инструменты».
3 Перетащите строку заголовка плавающей панели, чтобы переместить ее.
4 Чтобы закрыть плавающую панель, просто нажмите X в окнах или красную кнопку на Mac.
Как выбрать цвета с помощью палитры цветов на панели инструментов
Атрибуты цвета заливки и обводки
Когда вы начинаете рисовать объекты — линии, фигуры, вы будете использовать параметры «Заливка» и «Обводка», чтобы поместить цвет внутри объектов (заливка) или границы вокруг объектов (обводка).Значки «Заливка» и «Обводка» отображаются в нижней части панели «Инструменты». Эти значки накладываются друг на друга, поэтому один из них является активным атрибутом, показывающим цвет выбранного объекта, а также атрибутом, который будет применяться при выборе нового цвета.
- Чтобы выбрать новый цвет для выбранных объектов (или того, что вы собираетесь рисовать), дважды щелкните значок цвета заливки или значок цвета обводки, чтобы сделать его активным, и откройте палитру цветов.
Выберите цвет; нажмите ОК.Новый цвет появится на значке. - Чтобы переключить цвета заливки и обводки, щелкните крошечную двустороннюю стрелку в правом верхнем углу значков. Или нажмите на клавиатуре клавишу X .
- Чтобы сбросить цвета заливки и обводки до значений по умолчанию (белая заливка, черная обводка), щелкните маленький значок «Сбросить цвет». Или нажмите клавишу D на клавиатуре.
Мы поговорим о цвете более подробно на следующем уроке.
Режимы экрана
В самом низу панели инструментов есть небольшой значок кнопки, который позволяет вам изменить способ просмотра ваших работ.Это полезно, когда вы хотите, чтобы ваша работа была свободна от беспорядка интерфейса и различных панелей, которые обычно отображаются на экране.
Чтобы изменить режим экрана, щелкните значок режима экрана в нижней части панели инструментов Illustrator или нажмите клавишу F на клавиатуре. Нажмите кнопку F , чтобы просмотреть варианты. Вы можете выбрать один из следующих режимов:
- Нормальный экран В режиме обычного экрана изображение отображается в стандартном окне с полосой меню вверху и полосами прокрутки по бокам.
- Полноэкранный режим с панелью меню — отображение иллюстраций в полноэкранном окне с полосой меню вверху и полосами прокрутки.
- В полноэкранном режиме изображение отображается в полноэкранном окне без строки заголовка или строки меню. Чтобы получить доступ к панелям в полноэкранном режиме, поместите курсор у левого или правого края экрана, и панели появятся.
Работа с панелями
Последняя основная часть интерфейса, с которой вам нужно познакомиться, — это панели, расположенные в правой части экрана.Панели обеспечивают дополнительную функциональность и предоставляют быстрый доступ ко многим инструментам, упрощающим редактирование иллюстраций. Если вы выбрали рабочее пространство Essentials (как упоминалось в начале этого урока), вы увидите набор значков, подобных показанному ниже. Док — это набор панелей или групп панелей, отображаемых вместе, как правило, в вертикальной ориентации. Вы стыкуете и открепляете панели, перемещая их в док-станцию и выходя из нее. Значки, которые вы видите ниже, представляют собой важные кнопки, которые вы можете нажать, чтобы открыть или развернуть панель или группу панелей.Например, если вы щелкните значок «Образцы», откроется группа панелей, содержащих панели «Образцы», «Кисти» и «Символы». Поскольку вы щелкнули значок «Образцы», панель «Образцы» станет активной, то есть она будет в передней части группы, а имя вкладки будет выделено.
Конкретные панели, которые отображаются в вертикальной док-станции, определяются макетом рабочего пространства, который вы выбираете с помощью переключателя рабочего пространства на панели управления. Вы можете добавить дополнительные панели в любое рабочее пространство в любое время.Поскольку вы будете постоянно открывать, закрывать и закреплять панели, стоит потратить немного времени, чтобы понять, как они работают и как настроить свое рабочее пространство.
1 Как добавить еще одну панель в рабочее пространство
Иногда панель, которую вы ищете, не отображается на экране. Каждая отдельная панель в Illustrator указана в меню «Окно», и вы можете открыть нужную панель, выбрав «Окно »> «Имя панели » и выбрав нужную панель. Он выглядит как плавающая панель (см. Ниже) или выскакивает из док-станции сбоку.
2 Как закрыть панель
Щелкните X в верхней части панели.
Чтобы закрыть закрепленную панель, щелкните значок двойной стрелки, указывающей вправо.
Чтобы снова открыть закрытую панель, снова выберите ее в меню «Окно» или щелкните один раз значок в доке панели.
Чтобы свернуть или развернуть плавающую панель, дважды щелкните ее строку заголовка.
Чтобы закрепить закрепленную панель, перетащите значок панели из вертикальной стыковки, затем отпустите его в любом месте окна.Дважды щелкните его строку заголовка, чтобы развернуть ее.
5 Чтобы развернуть панель, дважды щелкните ее строку заголовка.
Чтобы еще больше расширить панель и отобразить еще больше параметров, щелкните маленькую кнопку цикла на вкладке. Каждый щелчок расширяет панель на другой уровень, если панель включает несколько уровней.
Если вы перестраиваете свое рабочее пространство, рекомендуется создавать группы единомышленников, чтобы они были легко доступны для ваших проектов. Например, вы можете сгруппировать панель «Кисти» с панелью «Обводка», а панель «Цвет» с панелью «Образцы».
Чтобы сгруппировать панель в другую панель, перетащите строку заголовка поверх значка другой панели, между закрепленными значками или на вкладку имени. Перетаскивайте панель, пока не появится синяя полоса в том месте, где вы хотите оставить панель, затем отпустите.
Чтобы разгруппировать панель из группы и переместить ее, перетащите вкладку с названием из группы, а затем перетащите ее в другое место в окне.
Уф! Итак, это интерфейс Illustrator. Мы рассмотрели здесь многое, но так важно хорошо разбираться в различных частях рабочего пространства, чтобы улучшить свои навыки.
На следующем уроке мы будем рисовать! В частности, мы будем использовать инструменты Illustrator для работы с фигурами.
Спасибо за прочтение. Если у вас есть какие-либо комментарии, используйте поле для комментариев ниже, и если у вас есть вопросы по Illustrator, я постараюсь на них ответить. Если вы найдете это полезным, поделитесь им с помощью кнопок совместного доступа на странице. Большое спасибо!
от Дженнифер Фарли
Здравствуйте! Я Дженнифер, и добро пожаловать на этот ускоренный курс в Adobe Illustrator.Я преподаю Illustrator с 2002 года и использую его каждый день для создания иллюстраций и дизайна.
Этот курс предназначен для вас, если вы новичок, заинтересованный в изучении основ Adobe Illustrator, или если вы уже давно работаете в Illustrator и, возможно, не пользовались программой какое-то время. За последние 14 лет я помог людям преодолеть некоторые препятствия на пути, с которыми мы все сталкиваемся при изучении этого программного обеспечения для векторного рисования. Illustrator предназначен не только для профессиональных художников и дизайнеров, но и для всех, кто заинтересован и хочет создавать красивую графику и дизайн с любым уровнем знаний.
Ежедневно в течение следующих двадцати дней (кроме выходных — всем нам нужен отдых) я буду размещать небольшой, небольшой, пошаговый урок с большим количеством изображений, которые, я надеюсь, вы найдете полезными. Не стесняйтесь оставлять комментарии и задавать вопросы, и я постараюсь на них ответить. Начнем с первого дня изучения Adobe Illustrator!
Так что это за программа Adobe Illustrator, о которой вы говорите?
Illustrator — самая известная и наиболее часто используемая программа для рисования векторных изображений на Земле и, возможно, на других планетах, о которых мы еще не знаем.Он используется для создания логотипов, упаковки, печатных работ, веб-графики, карт, вывесок и действительно любого графического искусства, о котором вы только можете подумать. Векторное искусство узнаваем по плавным, чистым, четким линиям, которые можно увеличивать или уменьшать без потери качества. (Конечно, нам не всегда может быть нужен сверхчистый вид, поэтому вы также можете добавить текстуру, чтобы немного сделать его грубым).
Первая версия Illustrator была выпущена в 1987 году и изначально была доступна только для Mac. В течение следующих (почти) 30 лет Adobe постоянно добавляла новые функции.В этом вводном курсе я использую Illustrator CC, но вы обнаружите, что многие из инструментов и методов, которые мы рассматриваем, по-прежнему применимы в последних версиях Illustrator. Если у вас еще нет копии программного обеспечения, вы можете БЕСПЛАТНО загрузить 4-недельную пробную версию здесь — http://www.adobe.com/products/illustrator.html
Одна из наиболее важных концепций, отделяющих Illustrator от таких программ, как Photoshop, — это создание векторных изображений в отличие от изображений на основе пикселей.Давайте вкратце посмотрим, чем они отличаются.
Векторы против пикселей
Все компьютерные изображения либо пиксельные — как фотографии с камеры или изображения, с которыми вы работаете в Photoshop, либо векторные. Пиксельные изображения состоят из крошечных цветных блоков (пикселей), созданных с определенным разрешением (определенное количество пикселей на дюйм).
Разрешение изображения, предназначенного для профессиональной печати, обычно составляет 300 пикселей на дюйм (300 пикселей на дюйм). Разрешение изображения, созданного для экрана, обычно устанавливается равным 72 ppi, что намного ниже разрешения, чем для печати.Когда вы увеличиваете растровое изображение, эти крошечные цветные блоки начинают выглядеть неровными по краям, и вы теряете красивые гладкие края. Это приводит к тому, что дизайнеры называют пиксельным изображением. Если вы слишком сильно увеличиваете пиксельное изображение, качество изображения заметно ухудшается.
Векторное изображение — это математическое описание форм, заливки, цветов, мазков, градиентов и переходов. И хотя это может показаться немного пугающим, если вы не увлекаетесь математикой, вам совсем не нужно беспокоиться об этом, это просто означает, что размер векторного изображения можно изменить на любую величину без ухудшения качества вообще.
Несмотря на то, что Illustrator в первую очередь является векторным приложением, при необходимости вы можете комбинировать в своих проектах векторные и растровые элементы. Вы можете, например, перенести изображение из Photoshop или другой программы и добавить его к дизайну или рисунку, который вы создаете в Illustrator.
Микки Маус, авторское право Disney
Изображение слева представляет собой векторную графику, изображение справа — растровое (пиксельное) изображение.Оба были увеличены, обратите внимание, как растровый файл выглядит очень неровным (или пиксельным) по краям.
Теперь, когда вы понимаете разницу между векторной и пиксельной графикой, давайте посмотрим, как создать новый документ в Illustrator.
Как создать новый документ, предназначенный для печати, в Illustrator
Когда вы открываете Illustrator, первый экран, который вы видите, будет выглядеть примерно так:
1. Если вы уже использовали Illustrator, вы увидите список файлов, с которыми вы работали в последнее время.Если вы раньше не использовали Illustrator, эта область будет пустой. Чтобы создать новый документ, вы можете либо щелкнуть File> New , либо нажать кнопку New в левой части страницы. В любом случае вы увидите одно и то же диалоговое окно «Новый документ».
2. В диалоговом окне «Новый документ», показанном ниже, сделайте следующие настройки (большинство настроек, предлагаемых здесь, не являются критическими на данном этапе и могут быть изменены позже — ничто не высечено в камне).
Хорошо, теперь у вас открыт документ, и вы можете начать воспроизведение.Я предлагаю попробовать инструменты Paintbrush Tool и Pencil Tool. С ними, вероятно, проще всего начать, и мы обсудим их более подробно позже. В следующем уроке мы рассмотрим интерфейс и рабочую область Illustrator, а также некоторые настройки, которые вы можете настроить, чтобы облегчить себе жизнь. при использовании Adobe Illustrator.
Все комментарии и вопросы приветствуются ниже в разделе комментариев! Если вы знаете других людей, которым это может быть полезно, поделитесь этим постом.Большое спасибо.
Создание собственных пользовательских фигур в Photoshop
Шаг 1. Выберите инструмент «Перо»
Как я уже упоминал, вы можете создавать собственные формы в Photoshop, используя базовые инструменты формы, такие как инструмент «Прямоугольник» или «Эллипс», но попробуйте обвести нашего пряничного человечка с помощью этих инструментов, и вы, вероятно, захотите откусить ему голову (извините, просто пряничный человечек юмор). Что нам действительно нужно, так это Pen Tool, поэтому выберите его на палитре инструментов:
Выберите инструмент «Перо».
Вы также можете выбрать инструмент «Перо», нажав букву P на клавиатуре.
Шаг 2. Выберите параметр «Слои фигуры» на панели параметров.
Выбрав инструмент «Перо», найдите панель параметров в верхней части экрана. Слева вы увидите группу из трех значков:
Три значка на панели параметров, которые позволяют нам выбирать, что мы хотим делать с помощью инструмента «Перо».
Эти значки показывают, что вы можете делать с помощью Pen Tool. Значок справа неактивен, и это потому, что он доступен только тогда, когда у нас выбран один из основных инструментов формы (инструмент «Перо» и инструменты «Фигура» имеют большинство одинаковых параметров на панели параметров).Как мы видели в нашем руководстве «Создание выделения с помощью инструмента« Перо »», значок в середине используется, когда мы хотим рисовать контуры, но это не то, что мы хотим здесь делать. Мы хотим использовать Pen Tool для рисования фигур, и для этого нам нужно выбрать значок слева, который является значком слоев формы:
Выберите значок «Слои фигур», чтобы рисовать фигуры с помощью инструмента «Перо».
Параметр «Слои формы» выбирается по умолчанию всякий раз, когда вы берете инструмент «Перо», поэтому вам, вероятно, не придется выбирать его самостоятельно.Тем не менее, рекомендуется проверить и убедиться, что он выбран, прежде чем вы начнете рисовать свою форму.
Здесь я должен отметить, что нет никакой разницы между рисованием контуров с помощью Pen Tool и рисованием фигур с его помощью. Оба они создаются точно так же: щелчком для добавления точек привязки и последующим перетаскиванием маркеров направления, если необходимо, для создания прямых или изогнутых сегментов контура (опять же, см. Наше руководство «Создание выделения с помощью инструмента« Перо », если вы не знакомы с этими терминами) . Фактически, независимо от того, рисуете ли вы фигуры или контуры «официально», вы рисуете контуры.Разница в том, что с фигурами Photoshop заполняет контур цветом, даже когда вы его рисуете, что позволяет нам видеть форму.
Это на самом деле создаст для нас небольшую проблему, как мы увидим через мгновение.
Шаг 3: Начните рисовать свою форму
Теперь, когда у нас выбран инструмент «Перо» вместе с опцией «Слои формы» на панели параметров, мы можем начать обводку вокруг объекта. Я собираюсь начать с обводки верхней части пряничного человечка, щелкнув инструментом «Перо», чтобы разместить опорные точки, и перетащив маркеры направления, чтобы создать изогнутые сегменты пути по бокам и верхней части его головы.Мы можем видеть точки привязки и указатели направления на скриншоте ниже, но обратите внимание, что у нас также есть небольшая проблема. Photoshop заполняет фигуру цветом переднего плана (у меня сейчас черный цвет), пока я рисую, закрывая пряничного человечка из поля зрения:
Photoshop заполняет фигуру цветом переднего плана по мере ее рисования, закрывая объект из поля зрения.
Мы исправим эту проблему в следующий раз.
Шаг 4: Уменьшите непрозрачность слоя-фигуры
Чтобы исправить проблему, из-за которой Photoshop блокирует наш объект из вида, когда мы пытаемся обвести его вокруг, просто перейдите в палитру слоев и уменьшите непрозрачность слоя-фигуры.В палитре «Слои» мы видим, что в настоящее время у меня есть два слоя — фон , слой внизу, который содержит мою фотографию пряничного человечка, и слой формы над ним, названный «Форма 1». Я могу сказать, что слой-фигура выбран, потому что он выделен синим цветом, поэтому для уменьшения его непрозрачности все, что мне нужно сделать, это перейти к параметру «Непрозрачность» в правом верхнем углу палитры слоев и уменьшить значение. Я собираюсь установить непрозрачность примерно на 50%:
Уменьшите непрозрачность слоя-фигуры с помощью параметра «Непрозрачность» в правом верхнем углу палитры «Слои».
Теперь, когда я уменьшил непрозрачность слоя с фигурой, я легко могу видеть своего пряничного человечка через цвет фигуры, что значительно упростит отслеживание вокруг него:
Теперь объект виден через цвет фигуры после уменьшения непрозрачности слоя-фигуры.
Шаг 5. Продолжить отслеживание объекта
Теперь, когда пряничный человечек виден через цвет фигуры, я могу продолжить обводку вокруг него с помощью Pen Tool, пока не завершу свою первоначальную форму:
Начальная форма вокруг объекта теперь завершена.
Если я посмотрю на слой-фигуру в палитре слоев, то теперь вижу четко очерченную форму пряничного человечка:
Форма объекта теперь четко видна в палитре слоев.
Пока все хорошо. Мы обрисовали основную форму объекта, и в зависимости от формы, которую вы используете, этого может быть достаточно. В моем случае, фигура моего пряничного человечка нуждается в более детализации. По крайней мере, я думаю, мы должны включить его глаза и рот в форму, и, возможно, даже его галстук-бабочку и две большие пуговицы под ним.Так как же добавить эти детали к фигуре? Простой. Мы этого не делаем! Вычитаем их из формы!
Посмотрим, как это сделать дальше!
Шаг 6. Выберите инструмент «Эллипс»
Начнем с глаз. При желании мы могли бы выделить его глаза с помощью инструмента «Перо», но, поскольку они круглые, мы сможем легче выделить их с помощью инструмента «Эллипс». Выберите инструмент «Эллипс» на палитре «Инструменты». По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент «Эллипс» из списка:
Щелкните инструмент «Прямоугольник» в палитре «Инструменты», затем удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, и выберите инструмент «Эллипс» из списка.
Шаг 7. Выберите параметр «Вычесть из области формы»
Выбрав инструмент «Эллипс», посмотрите на панель параметров, и вы увидите серию сгруппированных вместе значков, которые выглядят как маленькие квадраты, объединенные по-разному. Эти значки позволяют нам делать такие вещи, как добавление новой формы к текущей форме, вычитание формы из текущей формы или пересечение одной формы с другой. Нажмите на третий значок слева, это значок «Вычесть из области формы»:
Щелкните значок «Вычесть из области фигуры» на панели параметров.
Шаг 8: растяните фигуры, чтобы вычесть их из исходной формы
Теперь, когда у нас выбрана опция «Вычесть из области формы», мы можем начать добавлять небольшие детали к нашей форме, вырезая из нее отверстия. Я собираюсь начать с того, что наведу эллиптическую фигуру вокруг его левого глаза:
Перетаскивание эллиптической формы вокруг левого глаза.
Когда я отпускаю кнопку мыши, эллиптическая форма вокруг глаза мгновенно вычитается или «вырезается» из исходной формы, создавая отверстие для глаза.Левый глаз исходного изображения на слое Background под ним теперь виден через отверстие:
Левый глаз теперь «вырезан» из исходной формы, что позволяет видеть сквозь него глаз из исходного изображения под ним.
Сделаю то же самое с правым глазом. Сначала я обведу его эллиптической формой:
.Перетаскивание эллиптической формы вокруг правого глаза.
И как только я отпускаю кнопку мыши, из исходной формы вырезается второе круглое отверстие, образуя второй глаз, снова позволяя исходному изображению под ним просвечивать:
Из исходной формы вырезается второе отверстие, образуя второй глаз.
Поскольку две пуговицы под его галстуком-бабочкой также круглые, я могу использовать инструмент «Эллипс», чтобы вырезать их из своей формы. Сначала я перетащу фигуру вокруг верхней кнопки:
Перетаскивание эллиптической формы вокруг верхней кнопки.
Когда я отпускаю кнопку мыши, форма вычитается из исходной формы, создавая отверстие для кнопки и позволяя изображению под ней просвечивать:
Из исходной формы вырезается второе отверстие, образуя второй глаз.
А теперь я сделаю то же самое для нижней кнопки, сначала перетащив мою фигуру вокруг нее:
Перетаскивание эллиптической формы вокруг нижней кнопки.
И когда я отпускаю кнопку мыши, создается четвертое отверстие исходной формы:
Обе кнопки были вырезаны из исходной формы.
Если я посмотрю на эскиз предварительного просмотра моего слоя-фигуры в палитре слоев в этот момент, я могу увидеть два отверстия для глаз и два отверстия для кнопок, которые я вырезал из формы:
Миниатюра слоя-фигуры теперь показывает вырезанные из фигуры отверстия для глаз и кнопок.
Теперь мы вернемся к инструменту «Перо», чтобы добавить оставшиеся детали к фигуре!
Шаг 9. Вычтите все оставшиеся детали из формы с помощью инструмента «Перо».
Я собираюсь вернуться к своему Pen Tool на этом этапе, потому что у меня есть еще несколько деталей, которые я хочу добавить к своей форме, которые я не смогу выбрать с помощью Ellipse Tool.
Я хочу добавить его рот к форме, а также его галстук-бабочку, поэтому, выбрав инструмент «Перо» и выбрав параметр «Вычесть из области фигуры» на панели параметров, я просто обведу его контур вокруг рта и галстук-бабочку, чтобы вычесть их из моей первоначальной формы пряничного человечка.
Здесь мы можем видеть пути, которые я нарисовал вокруг них, а также исходное изображение пряничного человечка, проходящее через отверстия, которые я создал:
Рот и галстук-бабочка теперь вырезаны из первоначальной формы пряничного человечка с помощью инструмента «Перо».
Давайте закончим форму нашего пряничного человечка, убрав волнистые ряды сахарной пудры с его рук и ног. Опять же, я воспользуюсь для этого Pen Tool. Здесь я провожу путь вокруг сахарной пудры вдоль его левой руки, и мы можем видеть, как сахарная пудра вырезается из исходной формы, когда я иду:
Вычтите ряд сахарной пудры вдоль его левой руки с помощью Pen Tool.
Я закончу обводку вокруг этого, а затем обведу и остальные три, пока все четыре ряда сахарной пудры не будут вычтены из моей первоначальной формы:
Ряды сахарной пудры вдоль его рук и ног теперь вычтены из исходной формы.
Если мы снова посмотрим на миниатюру слоя с фигурой в палитре слоев, мы сможем более четко увидеть, что все четыре ряда сахарной пудры вместе с его глазами, ртом, галстуком-бабочкой и пуговицами теперь вырезаны из формы:
Миниатюра слоя-фигуры в палитре «Слои», показывающая все детали, вырезанные из первоначальной формы пряничного человечка.
На этом я бы сказал, что форма пряничного человечка готова! Мы использовали инструмент «Перо», чтобы обвести его внешнюю часть, создав нашу первоначальную форму, а затем мы использовали комбинацию инструмента «Перо» и инструмента «Эллипс» вместе с опцией «Вычесть из области фигуры», чтобы вырезать все более мелкие детали в форме.
Шаг 10: Увеличьте непрозрачность слоя формы до 100%
Теперь, когда мы закончили обводить различные части нашего объекта, нам больше не нужно видеть исходное изображение сквозь фигуру, поэтому вернитесь к параметру «Непрозрачность» в правом верхнем углу палитры слоев и установите значение непрозрачности. назад к 100%:
Увеличьте непрозрачность слоя-фигуры до 100%.
Я также собираюсь временно скрыть свой слой Background , щелкнув его значок Layer Visibility (значок «глазное яблоко»), чтобы мы могли видеть только форму на прозрачном фоне. Вам не нужно скрывать слой Background , если вы этого не хотите. Я делаю это только для того, чтобы нам было легче увидеть саму форму:
Щелкните значок «Видимость слоя» для слоя Фон , чтобы временно скрыть его из поля зрения.
Когда мое исходное изображение на слое Background теперь скрыто, а значение непрозрачности моего слоя-фигуры установлено на 100%, вот фигура пряничного человечка, которую я создал:
Готовая фигура пряничного человечка на прозрачном фоне.
После всей этой работы у нас есть форма! Но мы еще не закончили. Нам все еще нужно определить его как Custom Shape, и мы посмотрим, как это сделать дальше!
Шаг 11: Определите форму как произвольную
Чтобы определить нашу фигуру как произвольную фигуру, сначала убедитесь, что ваш слой-фигура выбран в палитре слоев. Кроме того, вам необходимо убедиться, что выбран эскиз предварительного просмотра слоя-фигуры. Вы можете сказать, что он выбран, потому что он будет иметь белую рамку вокруг него, и вы также сможете увидеть контуры вашего контура вокруг вашей формы в документе.Если эскиз предварительного просмотра не имеет границы выделения вокруг него и вы не видите контуры своего пути, просто щелкните эскиз, чтобы выбрать его:
Щелкните непосредственно на эскизе предварительного просмотра слоя-фигуры, чтобы выбрать его, если необходимо.
Примечание. Если вам когда-нибудь понадобится скрыть контуры контуров вокруг фигуры, просто снова щелкните миниатюру предварительного просмотра слоя-фигуры, чтобы отменить выбор.
Выбрав слой-фигуру и его эскиз для предварительного просмотра, перейдите в меню «Правка» в верхней части экрана и выберите «Определить произвольную форму»:
Перейдите в меню «Правка»> «Определить произвольную форму».
Photoshop откроет диалоговое окно «Имя формы», в котором вас попросят ввести имя для вашей формы. Я назову свою фигуру «Колобок»:
.Введите имя фигуры в диалоговом окне «Имя фигуры».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна, и ваша Custom Shape теперь готова к действию! На этом этапе вы можете закрыть свой документ Photoshop, поскольку мы закончили создание и сохранение нашей формы. Теперь посмотрим, где его найти и как использовать!
Шаг 12. Откройте новый документ Photoshop
Откройте новый пустой документ Photoshop, перейдя в меню «Файл» вверху экрана и выбрав «Создать»…. Это вызывает диалоговое окно New Document. В рамках этого урока вы можете выбрать любой размер для вашего документа. Я собираюсь выбрать 640×480 пикселей из меню Preset:
Создайте новый пустой документ Photoshop.
Шаг 13: Выберите инструмент Custom Shape Tool
Откройте новый пустой документ Photoshop и выберите инструмент «Пользовательская форма» на палитре «Инструменты». По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент «Пользовательская форма» из списка:
Щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, а затем выберите инструмент «Пользовательская форма».
Шаг 14: Выберите свою индивидуальную форму
Выбрав инструмент Custom Shape Tool, щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), в любом месте документа Photoshop. Вы увидите, что появится поле выбора формы, позволяющее выбрать любую из доступных в настоящее время настраиваемых фигур. Форма, которую вы только что создали, появится как самая последняя фигура в поле выбора. Просто нажмите на маленькую миниатюру, чтобы выбрать ее:
«Щелкните правой кнопкой мыши» (Win) / «Control-click» (Mac) в любом месте документа, чтобы получить доступ к окну выбора формы, затем щелкните миниатюру своей пользовательской формы, чтобы выбрать форму.
Шаг 15: Растяните форму
Выбрав свою произвольную форму, просто щелкните внутри документа и вытяните форму! Чтобы ограничить пропорции фигуры при перетаскивании, чтобы случайно не исказить ее внешний вид, при перетаскивании удерживайте нажатой клавишу Shift. Вы также можете удерживать нажатой клавишу Alt (Win) / Option (Mac), если хотите перетащить фигуру из ее центра. Если вам нужно изменить положение фигуры во время перетаскивания, просто удерживайте нажатой клавишу пробела, перетащите фигуру на новое место, затем отпустите клавишу пробела и продолжайте перетаскивать фигуру.
Когда вы вытягиваете фигуру, вы увидите только основной контур появляющейся фигуры:
Базовый контур контура фигуры появляется, когда вы вытягиваете фигуру.
Когда вы будете довольны размером и расположением фигуры, просто отпустите кнопку мыши, и Photoshop заполнит фигуру вашим текущим цветом переднего плана (у меня черный цвет):
Отпустите кнопку мыши, и Photoshop заполнит фигуру цветом.
Мы собираемся закончить работу, посмотрев, как изменить цвет нашей формы, а также как изменить ее размер и повернуть, а затем!
Шаг 16. Дважды щелкните значок слоя-фигуры, чтобы изменить цвет фигуры.
Нет необходимости беспокоиться о цвете вашей фигуры, когда вы перетаскиваете ее и добавляете в документ.Photoshop автоматически заполнит фигуру любым цветом, который вы в данный момент выбрали в качестве цвета переднего плана, но если вы хотите изменить цвет фигуры в любое время, просто дважды щелкните миниатюру слоя-фигуры. Не эскиз предварительного просмотра формы справа (который технически называется эскизом векторной маски). Вам нужен эскиз слева, тот, который выглядит как образец цвета с небольшой полосой ползунка под ним. Дважды щелкните по нему, чтобы изменить цвет фигуры:
Дважды щелкните миниатюру слоя-фигуры (миниатюру образца цвета) слева, чтобы изменить цвет фигуры.
Откроется палитра цветов Photoshop. Выберите новый цвет для своей формы с помощью палитры цветов. Я собираюсь выбрать коричневый цвет для своего пряничного человечка:
Используйте палитру цветов, чтобы выбрать новый цвет для вашей формы.
Нажмите OK, когда закончите, чтобы выйти из палитры цветов, и к вашей фигуре будет применен новый цвет:
Цвет фигуры изменен.
Вы можете менять цвет своей фигуры в любое время и столько раз, сколько захотите!
Шаг 17: Измените размер формы, если необходимо, с помощью свободного преобразования
Цвет — не единственное, о чем вам не нужно беспокоиться с формами.Одна из замечательных особенностей работы с фигурами в Photoshop заключается в том, что они используют векторы вместо пикселей, что означает, что вы можете изменять их размер, когда захотите, так часто, как хотите, без потери качества изображения! Если вы решите, что вам нужно в любой момент увеличить или уменьшить фигуру, просто выберите слой фигуры в палитре слоев, а затем используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать функцию Free Transform в Photoshop. коробка и ручки по форме. Измените размер формы, перетащив любой из угловых маркеров.Удерживая нажатой клавишу Shift, перетаскивайте ручки, чтобы ограничить пропорции фигуры, чтобы случайно не исказить ее внешний вид. Вы также можете удерживать Alt (Win) / Option (Mac), перетаскивая ручки, чтобы изменить размер формы от ее центра:
Измените размер формы, перетащив любой из маркеров свободного преобразования.
Чтобы повернуть фигуру, просто переместите указатель мыши в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите мышь, чтобы повернуть ее:
Щелкните и перетащите указатель мыши за пределы поля «Свободное преобразование», чтобы повернуть фигуру.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из Free Transform.
Вы можете добавить в документ любое количество копий произвольной формы, при необходимости изменяя цвет, размер и поворот каждой из них. Каждая копия формы будет отображаться как отдельный слой формы в палитре слоев. Здесь я добавил еще несколько копий моей фигуры Пряничного человечка в свой документ, каждая из которых имеет свой цвет, размер и угол.Обратите внимание: независимо от размера они всегда сохраняют свои острые и четкие края:
Добавьте столько копий вашей нестандартной формы, сколько захотите, в свой дизайн, изменив цвет, размер и угол наклона каждой из них.
И вот оно! Мы создали начальную форму, обведя объект инструментом «Перо». Мы «вырезаем» мелкие детали в нашей форме, используя комбинацию инструментов «Перо» и «Эллипс», для обоих установлен параметр «Вычесть из области фигуры» на панели параметров.Мы сохранили нашу форму как Custom Shape, используя опцию «Define Custom Shape» в меню Edit. Затем мы создали новый документ Photoshop, выбрали «Custom Shape Tool», выбрали нашу форму в поле выбора формы и перетащили нашу форму внутрь документа. Наконец, мы увидели, как изменить цвет, размер и угол формы в любое время!
Куда идти дальше …
Это охватывает основы создания и использования пользовательских фигур в Photoshop и подводит нас к концу части 1 нашего руководства «Пользовательские формы для цифрового скрапбукинга».Во второй части мы рассмотрим, как собрать несколько созданных нами фигур и сохранить их как наборы Custom Shape! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
(Архивы) Adobe Photoshop CS3: Использование инструментов пера
Эта статья основана на устаревшем программном обеспечении.
В Photoshop CS3 инструмент «Перо» — это еще один способ рисования фигур или выделения. Для получения дополнительной информации о выборе области см. Выбор области.
Инструменты для пера
Инструмент «Перо» , расположенный в панели инструментов , имеет пять скрытых инструментов: инструмент «Перо» , перо произвольной формы Инструмент , Добавить точку привязки Точка Инструмент , Вычесть точку привязки Инструмент и инструмент Преобразовать точку .
Инструмент «Перо»
Позволяет делать очень точные выделения, которые сложно выполнить с помощью инструментов Marquee Tools. Используя инструмент «Перо», вы создаете путь регулируемых опорных точек. Чтобы настроить опорную точку, используйте инструмент Удалить опорную точку, инструмент Преобразовать точку, или инструмент прямого выбора .
Инструмент Freeform Pen
Позволяет создавать собственные пути, которые по умолчанию не являются прямыми.Путь / выделение следует по тому же пути, что и ваша мышь. Этот инструмент полезен для быстрого выделения, которое не требует такой твердой руки, как Marquee Tools . Вы можете редактировать выбор дальше, используя другие инструменты выбора.
Инструмент «Добавить точку привязки»
Добавляет точки привязки вдоль пути. Точки привязки можно использовать для изменения линий без их перерисовки.
Delete Anchor Point Tool
Удаляет опорные точки из пути.
Инструмент преобразования точки
Преобразует гладкую точку (например, дугу) в угловую точку или угловую точку в гладкую точку.
Создание фигур с помощью инструментов Pen
Инструмент «Перо» работает почти так же, как инструмент «Лассо-выделение», за исключением того, что когда вы рисуете, ничего не выделяется. Инструмент «Перо» автоматически создает замкнутую форму, заполненную выбранным цветом переднего плана, соединяя каждую новую точку привязки как с первой, так и с предыдущей точкой привязки.Инструмент Pen Tool позволяет рисовать прямые линии и кривые, а инструмент Freeform Pen Tool позволяет рисовать индивидуальные формы.
На панели инструментов выберите Pen Tool .
Курсор превращается в кончик пера.
СОВЕТ: Если вы хотите, чтобы курсор был более точным, вы можете нажать [Caps Lock], чтобы превратить его в перекрестие.На панели параметров , расположенной в верхней части экрана, выберите Слои формы .
Чтобы начать рисовать форму, щелкните кнопкой мыши, чтобы создать первую опорную точку.
Чтобы нарисовать прямую линию, щелкните кнопкой мыши, чтобы создать вторую точку привязки.
Две точки привязки соединяет прямая линия.- Чтобы нарисовать изогнутую линию, соединяющую последнюю точку привязки с новой точкой привязки, щелкните и удерживайте кнопку мыши в том месте, где вы хотите добавить новую точку привязки.
- Перетащите мышь, чтобы создать правильную кривую для этого сегмента.
ПРИМЕЧАНИЕ. Перетаскивание мыши не изменит положение точки привязки, но изменит дугу кривой. При необходимости повторите шаги 4 и 5, чтобы создать желаемую форму.
Чтобы закончить форму, щелкните первую созданную точку привязки.
Использование инструмента Freeform Pen Tool
На панели инструментов выберите Freeform Pen Tool .
Курсор превращается в кончик пера.
СОВЕТ: Если вы хотите, чтобы курсор был более точным, нажмите [Caps Lock].На панели параметров щелкните Слои формы.
Чтобы начать рисование, щелкните мышью и перетащите мышь в любом месте холста, чтобы создать свою форму.
ПРИМЕЧАНИЕ. При использовании инструмента «Перо произвольной формы» добавлять точки привязки не нужно, они добавляются автоматически.Чтобы закончить произвольную форму, отпустите кнопку мыши.
ПРИМЕЧАНИЕ. Конечная точка не обязательно должна совпадать с начальной.
СОВЕТ: Чтобы отредактировать форму пера произвольной формы, выберите инструмент прямого выделения , который является скрытым инструментом под инструментом выделения контура.
Выбор с помощью Pen Tool
Использование инструмента «Перо» для выбора позволяет добиться высокой степени точности благодаря точкам привязки.Точки привязки можно отрегулировать после создания пути. Вы начнете с создания пути вокруг объекта, который хотите выделить, который затем превратите в выделение.
Создание пути
На панели инструментов выберите инструмент «Перо» .
На панели параметров щелкните «Пути ».
Выберите объект, щелкая через равные промежутки времени в области.
ПРИМЕЧАНИЕ. Путь — это линия точек привязки.
СОВЕТ: Это похоже на создание формы с помощью инструмента «Перо», за исключением того, что форма не заполнена цветом переднего плана.Отрегулируйте размещение существующих точек привязки, щелкнув и перетащив их, чтобы они лучше соответствовали выбранной области.
- Чтобы добавить опорную точку, выберите инструмент Добавить опорную точку .
- Щелкните в желаемом месте на пути.
- Чтобы удалить опорную точку, выберите инструмент Удалить опорную точку .
- Щелкните точку привязки, которую нужно удалить.
- Чтобы преобразовать точку привязки из угла в гладкую или наоборот, выберите инструмент Преобразовать точку .
- Щелкните точку привязки, которую нужно преобразовать.
Повторяйте шаги 4-7 до тех пор, пока путь не будет наилучшим образом представлять выбор, который вы хотите сделать.
Превращение пути в выделение
Чтобы выбрать путь, выберите инструмент выбора пути .
В меню Окно выберите Пути.
На палитре Пути щелкните Меню » выберите Сделать выделение .
ИЛИ
На палитре Paths щелкните Load Path as a Selection.
Появится диалоговое окно Make Selection .Чтобы растушевать выделение, в разделе Рендеринг в текстовом поле Радиус растушевки введите число.
ПОДСКАЗКА: чем выше число, тем сильнее будет эффект растушевки.Чтобы сгладить углы выделения, выберите Сглаживание.
Щелкните ОК .
Путь становится выбором.
Выбор по форме — Photoshop CC: Отсутствующее руководство, 2-е издание [Книга]
Выбор по форме, вероятно, самый простой . Независимо от того, является ли объект, который вы хотите захватить, прямоугольным, эллиптическим или прямоугольным с закругленными углами, в Photoshop есть подходящий инструмент. Вы будете часто использовать первую пару инструментов, описанных в этом разделе, поэтому думайте о них как о хлебе с маслом, когда дело доходит до выбора.
Инструменты прямоугольной и эллиптической области
Самыми основными инструментами выделения в Photoshop являются прямоугольные и эллиптические области.Каждый раз, когда вам нужно выделить квадратную или округлую форму, используйте этих маленьких помощников, которые находятся в верхней части панели инструментов, как показано на рисунке 4-2.
Рисунок 4-2. Вы потратите уйму времени, делая выбор с помощью инструментов «Прямоугольная область» и «Эллиптическая область». Чтобы вызвать это меню, нажмите и удерживайте кнопку мыши пару секунд.
Чтобы сделать выделение с помощью любого инструмента выделения, просто возьмите инструмент, щелкнув его значок на панели «Инструменты» или нажав M, а затем наведите указатель мыши на свой документ.Когда ваш курсор превратится в крошечный знак +, проведите пальцем по области, которую хотите выбрать (вы увидите марширующих муравьев, как только начнете перетаскивать). Photoshop начинает выделение в том месте, где вы щелкнули, и продолжает его в направлении, в котором вы перетаскиваете, пока вы удерживаете кнопку мыши. Когда вы увидите марширующих муравьев вокруг области, которую хотите выбрать, отпустите кнопку мыши.
Вы можете использовать различные инструменты и приемы для изменения вашего выбора, большинство из которых контролируются панелью параметров (рис. 4-3).Например, вы можете:
Переместить выделение на . При активном инструменте выделения щелкните в любом месте в пределах выделенной области, а затем перетащите его в другую часть изображения. (Если бы вы вместо этого перетаскивали с помощью инструмента «Перемещение», вы бы переместили пиксели на внутри выделения, а не на само выделение.)
Совет
Когда вы начинаете рисовать выделение, Photoshop активирует на панели параметров «Новое выделение» »(См. Рисунок 4-3). В этом режиме вы можете переместить выделение как , которое вы рисуете, , перемещая мышь, одновременно нажимая кнопку мыши и пробел.Когда выделение окажется там, где вы хотите, отпустите клавишу пробела, но не кнопку мыши, и продолжайте рисовать выделение.
Добавить в подборку . Когда вы щелкаете значок «Добавить к выделению» на панели параметров (обозначенный на рис. 4-3) или нажимаете и удерживаете клавишу Shift, Photoshop помещает крошечный знак + под курсором, чтобы вы знали, что все, что вы перетащите дальше, будет добавлено. к текущему выбору. Этот режим удобен, когда вам нужно выбрать области, которые не соприкасаются друг с другом, например двери на рис. 4-3, или если вы выбрали максимум того, что хотите, но заметили, что пропустили какое-то место.Вместо того, чтобы начинать сначала, просто переключитесь в этот режим и обведите эту область, как если бы вы создавали новое выделение.
Вычесть из выделенного . Щелчок по значку «Вычесть из выделенного» (также обозначен на рис. 4-3) или нажатие и удерживание клавиши Option (Alt на ПК) дает противоположный эффект. Под курсором появится крошечный знак -, чтобы вы знали, что вы находитесь в этом режиме. Наведите указатель мыши на свой документ и нарисуйте рамку (или овал) вокруг области, для которой нужно отменить выбор .
Пересечение одного выделения с другим . Если вы щелкнете значок «Пересечь с выделением» на панели параметров после того, как сделаете выделение, Photoshop позволит вам нарисовать еще один фрагмент, который перекрывает первый; тогда марширующие муравьи окружают только ту область, где два выделения перекрывают . (Это немного сбивает с толку, но не беспокойтесь — вы редко будете использовать этот режим.) Сочетание клавиш — Shift-Option (Shift + Alt на ПК). Photoshop помещает крошечный знак умножения (x) под курсором, когда вы находитесь в этом режиме.
Растушевка выделенной области . Чтобы смягчить края вашего выделения, чтобы он сливался с фоном или другим изображением, используйте растушевку . Вы можете ввести значение (в пикселях) в поле «Растушевка» на панели параметров до того, как создадите выделение, поскольку этот параметр применяется к следующему выделенному фрагменту. Как вы узнаете позже в этой главе, растушевка выделения позволяет плавно переходить от одного изображения к другому или к цвету. Смотрите рамку «Более мягкая сторона выделения», чтобы получить полную информацию о растушевке, в том числе о том, как растушевать выделение после , которое вы его создали.
Рисунок 4-3. Используя эти значки панели параметров (или, что еще лучше, сочетания клавиш, упомянутые в этом разделе), вы можете добавлять или вычитать из выделения, а также создавать выделение из двух пересекающихся областей. Все выделения начинаются в точке, где вы впервые щелкнули, поэтому вы можете легко выбрать одну из этих дверей, перетащив ее по диагонали из ее верхнего левого угла в нижний правый. По крошечному знаку + рядом с курсором в виде перекрестия можно сказать, что вы находитесь в режиме «Добавить к выделению», поэтому теперь у этого рисунка есть два варианта выбора: синяя дверь и красная дверь.При перетаскивании для создания выделения вы также получаете полезный оверлей, отображающий информацию о ширине и высоте. Если вы переместите выделение, вместо этого вы увидите информацию по осям X и Y, которая указывает, насколько далеко вы переместили выделение. Попробуйте эту технику выбора, загрузив практический файл Doors.jpg со страницы этой книги по адресу www.missingmanuals.com/cds.
Применить сглаживание . Включите параметр «Сглаживание» на панели параметров, чтобы Photoshop сгладил цветовой переход между пикселями по краям вашего выделения и пикселями на фоне.Как и растушевка, сглаживание немного смягчает края выделения, чтобы они лучше сочетались, хотя сглаживание вы не можете контролировать величину смягчения, применяемого Photoshop. Рекомендуется оставить этот флажок включенным, если вы не хотите, чтобы у вашего выделения были очень четкие — а возможно, неровные и блочные — края.
Ограничить выбор . Чтобы ограничить свой выбор фиксированным размером или соотношением сторон (чтобы соотношение между его шириной и высотой оставалось неизменным), выберите «Фиксированный размер» или «Фиксированное соотношение» в меню «Стиль» панели параметров, а затем введите нужный размер в результирующую ширину. и Поля высоты.(Если вы выбрали «Фиксированный размер», не забудьте также ввести единицу измерения в каждое поле, например, пикселей, пикселей.) Если вы оставите выбранной опцию «Нормальный», вы можете выделить любой размер по своему усмотрению.
Вот как выбрать два объекта на одной фотографии, как показано на рисунке 4-3:
Щелкните значок инструмента выделения на панели инструментов, а затем выберите прямоугольную область в меню, показанном на рисунке. 4-2 .
Photoshop запоминает, какой инструмент выделения вы использовали в последний раз, поэтому вы увидите значок этого инструмента на панели «Инструменты».Если это тот, который вы хотите использовать, просто нажмите M, чтобы активировать его. Если нет, на панели «Инструменты» щелкните и удерживайте отображаемый значок инструмента выделения, пока не появится меню, а затем выберите нужный инструмент.
Подсказка
Для переключения между инструментами «Прямоугольная область» и «Эллиптическая область» нажмите M, чтобы активировать набор инструментов выделения, а затем нажмите Shift-M, чтобы активировать каждый из них по очереди. Если это не сработает, убедитесь, что гремлин не отключил настройку, которая делает возможным этот трюк: выберите Photoshop → Настройки → Общие (Правка → Настройки → Общие на ПК) и подтвердите, что «Использовать клавишу Shift для переключения инструментов. »Включен.
Перетащите, чтобы нарисовать рамку вокруг первого объекта .
Например, чтобы выбрать синюю дверь, показанную на Рисунке 4-3, щелкните ее верхний левый угол и перетащите по диагонали к нижнему правому углу. Когда вы выделите всю дверь, отпустите кнопку мыши. Не волнуйтесь, если вы не сделаете выбор в нужном месте; вы можете переместить его на следующем шаге.
При необходимости переместите ваш выбор на место .
Чтобы переместить выделение, щелкните внутри выделенной области (ваш курсор превратится в маленькую стрелку), а затем перетащите рамку выделения в нужное место. Вы также можете использовать клавиши со стрелками на клавиатуре, чтобы сдвинуть выделение в том или ином направлении (вам не нужно сначала нажимать на него).
На панели параметров щелкните значок «Добавить в выбор», а затем выберите второй объект, выделив его .
Photoshop позволяет узнать, что вы находитесь в режиме «Добавить в выделение», поместив крошечный знак + под курсором.Увидев ее, наведите указатель мыши на вторую дверь и перетащите ее по диагонали из верхнего левого угла в нижний правый, как показано на рисунке 4-3. (В качестве альтернативы вы можете нажать и удерживать клавишу Shift, чтобы перевести инструмент в режим «Добавить к выделению».)
Если вам нужно переместить этот второй выбор, сделайте это до того, как отпустите кнопку мыши, иначе вы в конечном итоге перемещают оба выбора вместо одного. Чтобы переместить выделение во время его рисования, удерживайте кнопку мыши, нажмите и удерживайте клавишу пробела, а затем перетащите, чтобы переместить выделение.Когда он окажется в нужном месте, отпустите клавишу пробела, но продолжайте удерживать кнопку мыши, а затем продолжайте перетаскивать, чтобы нарисовать выделение. Поначалу этот маневр кажется немного неудобным, но вы привыкнете к нему с практикой.
Вы только что сделали свой первый выбор и добавили к нему. Вперед!
Подсказка
Чтобы нарисовать идеально квадратную или круглую область выделения, нажмите клавишу Shift при перетаскивании с помощью инструмента «Прямоугольная или эллиптическая область» соответственно. Чтобы нарисовать выделение от центра кнаружи (а не от угла к углу), вместо этого нажмите и удерживайте клавишу Option (Alt на ПК).А чтобы нарисовать идеально квадратное или круглое выделение от центра кнаружи, нажмите и удерживайте Shift-Option (Shift + Alt) при перетаскивании любым инструментом. Обязательно используйте эти приемы только для новых выделений — если у вас уже есть выделение, нажатие клавиши Shift переводит вас в режим «Добавить в выделение».
Инструмент «Эллиптическая область» работает так же, как инструмент «Прямоугольная область», за исключением того, что он рисует круглые или овальные выделения. Это отличный инструмент для выбора элементов, которые, ну, круглые , и вы можете использовать его для создания неизменно популярного, очень романтичного, мягкого овального коллажа виньетки, показанного на рис. 4-4.Вот как это сделать:
Откройте два изображения и объедините их в один документ .
Просто перетащите одно изображение с панели «Слои» в окно другого документа, как показано в разделе «Экспорт слоев в отдельные файлы».
На панели «Слои» переместите слои таким образом, чтобы фотография, которую нужно виньетировать, находилась наверху стопки слоев .
Убедитесь, что оба слоя разблокированы, чтобы вы могли изменить их порядок наложения. Если вы видите крошечный замок справа от имени фонового слоя, щелкните его одним щелчком, чтобы разблокировать (в предыдущих версиях Photoshop вам нужно было дважды нажать — замок).Затем перетащите слой с фотографией, которую вы хотите виньетировать (на рис. 4-4, это изображение броненосца), в верхнюю часть панели «Слои».
Рисунок 4-4. Создав выделение с помощью инструмента «Эллиптическая область», добавив маску слоя (стр. 120), а затем растушев маску, вы можете создать быстрый коллаж из двух фотографий, подобный этому. Свадебные фотографы и мамы, не говоря уже о поклонниках броненосцев, любят такие вещи! Используя панель «Свойства» для применения растушевки, вы получаете возможность впоследствии изменить или даже удалить растушевку (при условии, что вы сохраните документ как файл PSD).Когда вы освоите эту технику, попробуйте создать ее с помощью инструмента Эллипс (один из инструментов векторных фигур Photoshop), настроенного для рисования в режиме контура, как описано на странице 568.
Возьмите инструмент Эллиптическая область и выберите часть изображения, которую вы хотите винить (здесь голова броненосца и плечи) .
Посмотрите на панель «Слои», чтобы убедиться, что активен правильный слой изображения (броненосец), а затем — в главном окне документа — поместите курсор рядом с центром изображения.Нажмите и удерживайте клавишу Option (Alt на ПК), а затем перетащите, чтобы нарисовать овальное выделение изнутри. Когда выделение будет достаточно большим, отпустите клавишу Option (Alt) и кнопку мыши.
Скройте область за пределами выделения с помощью маски слоя .
Вы, , могли бы просто инвертировать выделение (Знакомство с марширующими муравьями), а затем удалить область за его пределами, но это было бы безрассудно. Что, если вы передумали? Вам придется отменить несколько шагов или начать все заново! Менее разрушительный и более гибкий подход, о котором вы узнали еще при наложении слоев, — это скрыть область за пределами выделения с помощью маски слоя.Для этого на панели «Слои» убедитесь, что активен правильный слой (броненосец), а затем добавьте маску слоя, щелкнув значок круга в квадрате в нижней части панели. Photoshop скрывает все, что находится за пределами выделенной области, позволяя вам видеть нижний слой с голубым капюшоном. Красивый!
Используйте ползунок «Растушевка» на панели «Свойства», чтобы растушевать края выделения .
При активной маске слоя откройте панель «Свойства», выбрав «Окно» → «Свойства» или дважды щелкнув миниатюру маски.На появившейся панели перетащите ползунок «Растушевка» вправо, и Photoshop смягчит выделение в документе при просмотре. (Или введите число или десятичное значение в текстовое поле над ползунком «Растушевка».)
Выберите «Файл» → «Сохранить как», а затем выберите Photoshop в качестве формата .
Это позволит вам настроить величину растушевки позже, активировав маску слоя, а затем снова открыв панель «Свойства».
Этот броненосец выглядит как дома, не так ли? Вы захотите запомнить эти шаги, потому что это, пожалуй, самый простой и самый романтичный способ объединить два изображения в новое и уникальное произведение искусства.(Вы узнаете, как использовать инструменты векторной формы, чтобы сделать то же самое при маскировании контурами.)
Инструменты выделения для одной строки и столбца
Набор инструментов для выделения также содержит инструменты выделения для одной строки и выделения для одного столбца, которые можно выбрать ровно одну строку или один столбец в пикселях, охватывающих либо ширину, либо высоту вашего документа. Чтобы создать выделение с помощью этих инструментов, не нужно перетаскивать; просто щелкните один раз в документе, и появятся марширующие муравьи.
Вы можете спросить: «Когда я захочу это сделать?» Не часто, это правда, но примите во внимание следующие обстоятельства:
Макет дизайна веб-страницы .Если вам нужно смоделировать столбец или ряд пространства между определенными областями на веб-странице, вы можете использовать любой инструмент, чтобы создать выделение, а затем заполнить его цветом фона веб-сайта.
Создание повторяющегося фона на веб-странице . Если вы создаете изображение, которое будете использовать в качестве повторяющегося фона, выберите горизонтальную строку и затем дайте команду программе редактирования HTML повторять или растягивать изображение настолько, насколько вам это нужно. Этот трюк может значительно ускорить загрузку страницы.
Растягивание изображения для заполнения пространства . Например, если вы разрабатываете веб-страницу, вы можете использовать эти инструменты, чтобы увеличить изображение на один или два пикселя. Используйте любой инструмент, чтобы выбрать строку или столбец пикселей внизу или сбоку изображения, возьмите инструмент «Перемещение», нажав V, а затем коснитесь клавиши со стрелкой на клавиатуре, удерживая клавишу Option (Alt на ПК), чтобы подтолкнуть выделение в нужном вам направлении и при этом продублируйте его. Однако лучшим вариантом является использование Content-Aware Scale (см. Content-Aware Scale).
Придать изображению вид, будто оно тает, или движется в космосе со скоростью деформации . Возможно, наиболее забавное использование этих инструментов — вы можете создать выделение, а затем растянуть его с помощью инструмента Free Transform (см. Рис. 4-5).
Рисунок 4-5. Удачной ловли курицы! Чтобы добиться такого вида, используйте область «Одноколоночная область», чтобы выбрать столбец пикселей. Затем «перепрыгните» выделение на отдельный слой, нажав ⌘-J (Ctrl + J). Затем вызовите инструмент «Свободное преобразование», нажав ⌘-T (Ctrl + T), и перетащите один из квадратных белых центральных маркеров влево.И последнее, но не менее важное: добавьте маску градиента (стр. 294), а затем поэкспериментируйте с режимами наложения, пока не найдете такую, которая заставляет растянутые пиксели сливаться с изображением (на стр. 296 больше о режимах наложения). (К сожалению, вы не можете активировать инструменты «Однорядная область» и «Одноколоночная область» с помощью сочетания клавиш; вам нужно щелкнуть их значки на панели «Инструменты».) Создайте свою собственную курицу, ускоряющуюся, загрузив файл практики Hen.jpg из этой книги. Отсутствует страница компакт-диска на сайте www.missingmanuals.com/cds.
Технически векторные фигуры не являются инструментами выделения, но вы можете использовать их для создания выделений (перейдите в раздел «Рисование с инструментами фигур», чтобы узнать больше о векторных фигурах).Как только вы научитесь использовать их, как описано в этом разделе, вы будете обращаться к ним все время.
Возможно, наиболее полезным из этого набора является инструмент «Прямоугольник со скругленными углами». Если вам когда-нибудь понадобится выбрать прямоугольную область с закругленными углами, это лучший вариант. Например, если вы создаете рекламу цифровой камеры, вы можете использовать этот прием на снимке продукта, чтобы заменить изображение, показываемое на экране дисплея камеры, другим изображением. Или, что более практично, вы можете использовать его для закругления углов фотографий, как показано на рис. 4-6.Вот как это сделать:
Откройте фотографию и активируйте инструмент «Прямоугольник со скругленными углами» на панели «Инструменты» .
Инструменты векторной формы находятся в нижней части панели «Инструменты». Если вы ранее не активировали другой инструмент, вы увидите значок инструмента «Прямоугольник». Щелкните его и удерживайте кнопку мыши, пока не появится раскрывающееся меню, а затем выберите инструмент «Прямоугольник со скругленными углами».
Совет
Для циклического перебора всех инструментов Photoshop для работы с фигурами нажимайте Shift-U несколько раз.
На панели параметров установите для инструмента режим рисования «Путь» и измените значение в поле «Радиус» на 40 пикселей (или другое значение, которое вам нравится) .
Как вы узнаете о режимах рисования Photoshop, инструменты векторных фигур могут работать в различных режимах. Для этой техники вы хотите использовать режим Path. Щелкните раскрывающееся меню без надписи рядом с левым концом панели параметров (вероятно, для него установлено значение «Форма») и выберите «Путь».
Затем измените число в поле «Радиус», которое определяет степень закругления углов изображения: меньшее число приводит к меньшему округлению, чем большее число.Это поле было установлено на 40 пикселей, чтобы создать углы, показанные на рисунке 4-6. Однако вам нужно будет использовать большее число, если вы работаете с документом с высоким разрешением.
Обведите изображение рамкой.
Наведите указатель мыши на изображение и, начиная с одного угла, проведите по диагонали, чтобы нарисовать рамку вокруг всего изображения. Когда вы отпускаете кнопку мыши, Photoshop отображает поверх изображения тонкий серый контур, называемый путем , о котором вы узнаете все в главе 13.Если вам нужно переместить контур во время его рисования, нажмите и удерживайте клавишу пробела. Если вы хотите переместить путь после того, как вы его нарисовали, нажмите A, чтобы захватить инструмент выбора пути (его значок на панели инструментов — черная стрелка), щелкните путь, чтобы активировать его, а затем перетащите, чтобы переместить его в любое место.
Добавьте маску слоя, чтобы скрыть область за пределами пути .
На панели параметров нажмите кнопку «Маска», и Photoshop добавит к изображению векторную маску слоя .(Зачем нужна векторная маска? Поскольку контур, который вы нарисовали с помощью инструмента формы, основан на векторных , а не на пиксельных. Как вы узнали в поле Растровые изображения и векторные изображения, вы можете изменить размер вектора в любое время, не теряя качества, активировав его, а затем используя Free Transform [The Transformers]. Чтобы узнать больше о векторных масках, перейдите к разделу «Использование векторных масок».) Вы можете сделать то же самое, нажав (Ctrl-щелчок) кружок в квадрате в нижней части панели «Слои», чтобы сделать то же самое. В любом случае Photoshop скрывает скучные квадратные края фотографии.
Рисунок 4-6. Если вы устали от скучных квадратных углов на изображениях, воспользуйтесь инструментом «Прямоугольник со скругленными углами», чтобы создать гладкие углы, подобные показанным здесь. Обязательно сначала переведите инструмент в режим «Путь», используя раскрывающееся меню рядом с левым концом панели параметров, иначе вы создадите слой-фигуру, который вам действительно не нужен. (Вы можете использовать ту же технику с инструментом Эллипс, чтобы создать эффект виньетки, показанный в предыдущем разделе.) Чтобы растушевать маску слоя после ее добавления (см. Шаг 4), дважды щелкните маску и затем перетащите растушевку полученной панели свойств ползунок вправо.К счастью, вы можете изменить округлость этих углов после того, как нарисовали форму. На странице 588 есть совок.
Кто знал, что придать фотографии закругленные углы — это так просто?
Чтобы разместить новую фотографию с закругленными краями поверх другого фона в программе для презентаций или на веб-сайте, выберите «Файл» → «Сохранить как» и выберите в качестве формата PNG. (Как вы знаете из главы 2, формат PNG поддерживает прозрачность. Подробнее об этом формате вы узнаете в разделе «Выбор лучшего формата файла».)
5 Лучшее программное обеспечение для рисования для пользователей мыши
по Ташриф ШарифЭксперт по Windows и программному обеспечению
- Использование программного обеспечения для рисования для мыши для создания цифрового искусства может быть непростым делом, но только если вы сделаете правильный выбор.
- Выбор программного обеспечения с простым в использовании макетом и стабилизацией рисования от руки очень важен, когда вы хотите работать с мышью. Программное обеспечение
- Adobe является одним из лучших программ для рисования для пользователей стилуса и мыши.
- Несмотря на то, что у этих программных опций нет инструментов автоматического рисования мышью, они, тем не менее, могут помочь вам создать великолепное цифровое искусство.
Creative Cloud — это все, что вам нужно, чтобы воплотить в жизнь свое воображение.Используйте все приложения Adobe и комбинируйте их для получения потрясающих результатов. Используя Creative Cloud, вы можете создавать, редактировать и визуализировать в различных форматах:
- Фото
- Видео
- Песен
- 3D-модели и инфографика
- Много других произведений
Цифровой прогресс заставил многих дизайнеров отказаться от ручки и бумаги и использовать цифровые инструменты для создания визуальных образов. В то время как многие творческие профессионалы придерживаются тенденции к планшетам для рисования, многие профессионалы все еще используют свои мыши для создания потрясающих произведений искусства.
Если вы только начинаете свое путешествие в мир цифрового искусства или профессионально ищете передовое программное обеспечение для рисования, чтобы создать свой следующий шедевр, программа для рисования найдется для всех.
Тем не менее, при поиске программного обеспечения для рисования важно понимать свои требования, поскольку программы для рисования довольно дороги. Вот почему мы составили список из пяти лучших программ для рисования для пользователей мыши на 2021 год.
Какое программное обеспечение для рисования лучше всего подходит для пользователей мыши?
Как использовать Photoshop: Уроки Photoshop для начинающих
Вы, наверное, слышали об Adobe Photoshop, даже если не являетесь профессиональным графическим дизайнером.Эта замечательная программа полезна для любого бизнеса и личного пользования. Хотя это может показаться пугающим или ошеломляющим, научиться пользоваться Photoshop может быть проще, чем вы думаете.
Изучение того, как использовать Photoshop, может оказаться огромным подспорьем при построении бизнеса прямой поставки. Вы можете использовать его для создания графики, такой как макеты футболок для вашего веб-сайта, редактирования и улучшения фотографий продуктов или создания рекламных объявлений, таких как баннерная реклама и графика продаж — и это лишь некоторые из них.
Существуют десятки руководств и инструкций по Photoshop, которые могут показать вам все, что нужно, в том числе уроки Photoshop для новичков и экспертов.
Если у вас нет опыта использования графического программного обеспечения, не беспокойтесь. Из этого туториала Вы узнаете, как начать работу и научиться работать с изображениями в Photoshop. Изучив основы, вы можете переходить к более сложным урокам Photoshop.
Как использовать Photoshop
Adobe Photoshop — это программа для обработки изображений и графического дизайна, которую используют тысячи людей в самых разных сферах по всему миру. Это не только для фотографий, но вы можете использовать Photoshop для дизайна веб-сайтов, редактирования видео и создания 3D-изображений.Прежде чем вы сможете начать работу с Photoshop, вам необходимо приобрести тарифный план и загрузить Photoshop на свое устройство. После того, как вы загрузили программное обеспечение, вы можете начать знакомство с интерфейсом, который очень интуитивно понятен.
Введение в Adobe Photoshop
Если вы новичок в Photoshop, важно понимать анатомию интерфейса, прежде чем приступить к работе. Когда вы откроете программу, вы увидите главное меню вверху, как и другие программы. Слева вы увидите боковую панель с основными инструментами.Справа вы увидите инструмент «Цвет» и инструмент «Слои».
Как открыть документ в Photoshop
Чтобы создать новый документ или открыть файл на вашем компьютере, нажмите «Файл» в верхнем левом меню. Выберите «Новый», чтобы создать новый пустой документ. Или нажмите «Открыть», чтобы просмотреть свой компьютер и открыть существующий файл.
При создании нового документа появится диалоговое окно. В этом окне вы можете назвать файл и выбрать нужный размер и разрешение.Это полезно, если вашему веб-сайту требуется файл определенного размера для правильного отображения фотографий. Размеры нашей фотографии составляют 880 пикселей в ширину и 450 пикселей в высоту. Разрешение 72 пикселя / дюйм будет работать для онлайн-изображений. Но если вам нужна качественная печать, мы рекомендуем 300 пикселей / дюйм. (Предупреждение: это значительно увеличит размер файла, поэтому будьте осторожны.)
Нажмите ОК и готово! Вы готовы к работе.
Имейте в виду, что Photoshop «заблокирует» этот новый документ, что не позволит вам вносить изменения непосредственно в этот слой.Чтобы разблокировать его, просто нажмите значок замка в названии слоя, и он исчезнет. Продолжайте читать, чтобы узнать больше о слоях.
Набор инструментов PhotoshopНабор инструментов на левой боковой панели станет вашим лучшим другом. Инструменты организованы в группы в зависимости от того, что они делают:
- В верхней части представлены инструменты выбора, обрезки и нарезки. Используйте их, чтобы выбрать части ваших изображений, которые вы хотите отредактировать или улучшить, или обрезать и вырезать части, которые вы хотите исключить.
- Во втором разделе представлены инструменты ретуши и рисования. Используйте их, чтобы избавиться от нежелательных пятен на товарах, рисовать на изображении, стирать определенные части, раскрашивать их или улучшать их резкостью или размытием.
- Третий раздел — инструменты для рисования и набора текста. Используйте их, чтобы писать текст поверх изображения или рисовать на них изображения вручную с помощью инструмента «Перо». Мы рассмотрим инструмент «Перо» позже.
Изображение предоставлено: Tutorial9
Каждый раз, когда вы нажимаете на один из инструментов левой боковой панели, вы увидите, что параметры инструмента всплывают под верхним главным меню.Мы рассмотрим их при обсуждении каждого инструмента.
Как использовать экшены Photoshop
Как использовать слои в PhotoshopГоворя о слоях, это критически важная функция, которую нужно понимать, когда вы изучаете, как использовать Photoshop, даже для самых простых руководств по Photoshop.
Вы можете обнаружить, что Photoshop не выполняет то, что вам нужно, только для того, чтобы обнаружить, что это проблема ваших слоев. Базовые знания этой функции помогут избежать неровностей дороги и разочарований при использовании Photoshop.
Слои можно представить себе как листы стекла, уложенные друг на друга. Когда вы используете несколько слоев, легче редактировать одну часть изображения, не испортив остальную часть конечного продукта. Вы можете легко добавлять или удалять слои, а также «скрывать» их, щелкая значок в виде глазного яблока слева от имени каждого слоя.
Во многих случаях Photoshop автоматически создает новый слой для вашего действия. Например, если вы используете инструмент «Текст», чтобы писать на фоновом изображении, или если вы вставляете другое изображение в документ, создается отдельный безымянный слой.
В приведенном выше примере вы можете увидеть три слоя: один для логотипа внизу, один для текста и один для фонового изображения. Мы настоятельно рекомендуем вам давать своим слоям имена во время работы, иначе это может запутать. Для этого просто дважды щелкните там, где написано «Слой X», и введите все, что хотите.
Теперь, если мы хотим переместить логотип, мы можем просто щелкнуть слой с логотипом и переместить его, не затрагивая другие части документа.
Как использовать инструмент «Перо» в PhotoshopИнструмент «Перо» позволяет рисовать собственные формы.У него есть четыре различных варианта:
- Standard Pen для рисования кривых и прямых сегментов
- Curvature Pen для интуитивного рисования прямых сегментов и кривых
- Freeform Pen для свободного рисования, как если бы вы использовали ручку и бумагу
- Магнитное перо для рисования пути, которые привязываются к краям определенных определенных краев, для большей точности
Сейчас мы рассмотрим, как использовать стандартный инструмент «Перо». Дополнительные советы см. В руководствах по Adobe Photoshop по инструментам «Перо».
Выберите стандартный инструмент «Перо», щелкнув и удерживая значок пера и выбрав тот, который гласит «Инструмент« Перо »». Вы также можете использовать различные инструменты «Перо», щелкнув основной значок в меню панели инструментов, а затем набрав «shift + P» в качестве сочетания клавиш.
Каждый раз, когда вы щелкаете по документу, вы создаете точку привязки. Точки привязки действуют как угол или точка изгиба вашей фигуры.
Например, вы можете нарисовать звезду, щелкнув все места, где должны быть углы звезды.Чтобы закрыть звезду, щелкните первую нарисованную точку привязки.
Изображение предоставлено: Adobe
Чтобы нарисовать фигуру с кривыми:
- Щелкните в том месте, где вы хотите разместить первую привязку. Но не отпускайте — вместо этого перетащите мышь, чтобы создать направляющие линии, которые будут формировать кривую. Форма вашей кривой будет зависеть от длины и наклона ваших направляющих линий. Отпустите кнопку мыши, когда нарисовали направляющую линию.
- Щелкните в том месте, где должен заканчиваться сегмент кривой, где кривая изменит свой угол или направление.Допустим, вы хотите сделать С-образную кривую. Для этого: щелкните, чтобы создать вторую опорную точку, затем перетащите мышь в направлении, противоположном тому, которое вы перетащили, чтобы создать первую направляющую линию на шаге 1. Если вы хотите сделать S-образную кривую вместо C-образной, перетащите указатель мыши в том же направлении, что и первая направляющая линия.
- Повторяйте этот процесс, пока не получите нужную форму. Примечание: вы можете переместить любую из ваших узловых точек или изменить положение любых ваших направляющих линий в их конечных точках.Для этого удерживайте нажатой клавишу «Control», прежде чем щелкнуть любую из этих точек, и удерживайте ее, пока не закончите. Если вы случайно создали дополнительную точку, забыв ввести клавишу Control, вы можете нажать «Control + Z», чтобы отменить последний шаг (или вы можете нажать «Правка» → «Отменить» в верхнем меню). Control + Z работает для всего, что вы делаете в Photoshop, поэтому запомните этот удобный ярлык.
Изображение предоставлено: Adobe
Как использовать инструмент «Текст» в PhotoshopИнструмент «Текст» позволяет писать слова на изображении.Удерживая нажатой значок инструмента «Текст» на левой панели инструментов, вы увидите возможность печатать горизонтально или вертикально.
Как и все другие инструменты, при нажатии на него в главном меню отображаются дополнительные параметры. Вы также можете редактировать, используя панель «Персонаж», которая дает вам еще несколько вариантов.
В Photoshop встроено множество стилей шрифтов, но вы всегда можете установить свой собственный, если у вас есть собственный шрифт для вашего бренда. Это можно сделать, установив файл OTF или TTF в папку со шрифтами на Mac или ПК.После перезагрузки компьютера шрифт должен быть доступен в Photoshop.
Инструмент «Текст» имеет множество опций, включая изменение:
- Размер и цвет, а также такие стили, как курсив, маленькие заглавные буквы, подчеркивание, зачеркивание, надстрочный и подстрочный индекс
- Расстояние между каждой строкой текста, а также расстояние между буквами
- Вертикальный и горизонтальный масштаб текста или его высота или ширина
Градиент — это плавный переход цвета между двумя или более цветами.Градиенты служат отличным фоном для фотографии продукта или рекламы. Они могут быть простым способом добавить немного цвета и профессиональный вид.
Инструмент «Градиент» позволяет выбрать один из предустановленных параметров или создать собственный градиент.
Чтобы создать градиент:
- Щелкните значок ведра с краской. Удерживайте ее, пока не появится меню. Выберите «Инструмент градиента».
- Используйте меню параметров, которое отображается под строкой главного меню. Если вы нажмете на раскрывающееся меню, вы найдете предустановленные градиенты на выбор.
- Вы также можете щелкнуть панель вместо раскрывающегося списка. Когда вы это сделаете, откроется редактор градиентов. В этом диалоговом окне вы можете выбрать одну из предустановок и при желании внести свои изменения. Если дважды щелкнуть цветные остановки, которые отображаются в строке под полем «Сглаживание», вы можете выбрать собственные цвета для предустановленного образца градиента.
- Выбрав нужные параметры градиента, нажмите «ОК».Теперь вы можете нарисовать его в своем документе, щелкнув начальную точку, удерживая мышь и перетащив линию в точку, где вы хотите, чтобы градиент заканчивался. Например, если вам нужен диагональный градиент, вы можете щелкнуть верхний левый угол документа и перетащить его в правый нижний угол.
- Photoshop создаст градиент, заполняющий слой.
В верхнем меню вы увидите пять вариантов общего градиента:
- Линейный градиент: прямая линия, как в примере выше.
- Радиальный градиент: круговой узор, идущий наружу симметрично от начальной точки.
- Угловой градиент: поворот против часовой стрелки вокруг начальной точки.
- Отраженный градиент: зеркальный линейный градиент по обе стороны от начальной точки.
- Ромбовидный градиент: ромбовидный узор от середины к внешним углам.
Изображение предоставлено: Adobe
Как использовать инструмент «Лассо» в PhotoshopИнструмент «Лассо» помогает вам выбрать определенные части изображения, чтобы вы могли изолировать их, вырезать или редактировать / улучшать отдельно от остальная часть изображения.Это отличается от инструментов прямоугольника или круга, поскольку вы можете создать произвольную форму вместо прямоугольника или круга.
Есть три варианта инструмента «Лассо»:
- Стандартное лассо. Чтобы использовать это, просто нарисуйте фигуру, которую хотите вырезать, удерживая нажатой кнопку мыши. Рекомендуется вернуться к исходной точке, чтобы контролировать способ закрытия выделения. Если вы не вернетесь к начальной точке, он проведет прямую линию между начальной и конечной точкой, чтобы закрыть выделение.
- Многоугольное лассо. Этот инструмент позволяет рисовать многоугольник с прямыми сторонами. Вместо того, чтобы перетаскивать мышь для создания нужной формы, вы можете щелкнуть каждую точку, где вы хотите закончить линию вашего многоугольника.
- Магнитное лассо. Этот инструмент «умный» для большей точности. Он автоматически привязывается к выбранному вами элементу, чтобы вы могли выбрать его с большей точностью, чем вручную. Просто щелкните начальную точку на краю элемента и, удерживая мышь, обведите элемент.Когда вы отпустите кнопку мыши, Photoshop создаст выделение.
Если вы хотите увеличить или уменьшить определенную часть вашего выделения, вы можете добавить его, удерживая клавиши «Control + Shift», пока вы рисуете больше, или удерживая «Control + Alt», чтобы вычесть из ваш выбор. Вы также можете сделать это, выбрав параметры «Добавить к выделенному» или «Вычесть из выделенного» в строке меню инструмента «Лассо», которая отображается под строкой главного меню в верхней части экрана.
Опять же, если вы случайно отмените выбор, вы можете просто набрать «Control + Z», и он вернется. Спасатель! Если вы хотите, чтобы ваш выбор исчез, нажмите «Control + D» для «отменить выбор». Это работает для любого выделения в Photoshop, а не только для выделения лассо.
4 преимущества Photoshop для малого бизнеса
- Последовательный брендинг
Малым предприятиям может быть сложно разработать единый брендинг, не имея инструмента дизайна, на который можно положиться. Adobe Photoshop может помочь вам создать бренд на многих различных платформах, который ваша аудитория сможет легко и четко идентифицировать, облегчая им выбор покупки у вас. - Изображения продуктов высшего класса
Создание высококачественных изображений продуктов может быть разницей между тем, чтобы побудить клиентов купить ваш продукт, или посетителей, решивших покупать у ваших конкурентов. Фотографии продукта — это наиболее близкая вещь к вашему реальному продукту для онлайн-покупателей. Используя Photoshop для создания ярких изображений, вы можете укрепить доверие к своему бренду и заставить посетителей вашего веб-сайта покупать у вас больше, чем у других брендов. - Отличные маркетинговые материалы Нет ничего лучше, чем просматривать отличные маркетинговые материалы для бренда в социальных сетях, электронном маркетинге, контекстной рекламе и других маркетинговых каналах, которые кричат со стороны общества.С Photoshop вам не нужно нанимать фрилансера для создания ресурсов для ваших новых кампаний.

 Понятный интерфейс, использующий все востребованные приемы для рисования.
Понятный интерфейс, использующий все востребованные приемы для рисования. Работа с масляными красками на холсте потребует от вас времени и терпения.
Работа с масляными красками на холсте потребует от вас времени и терпения.