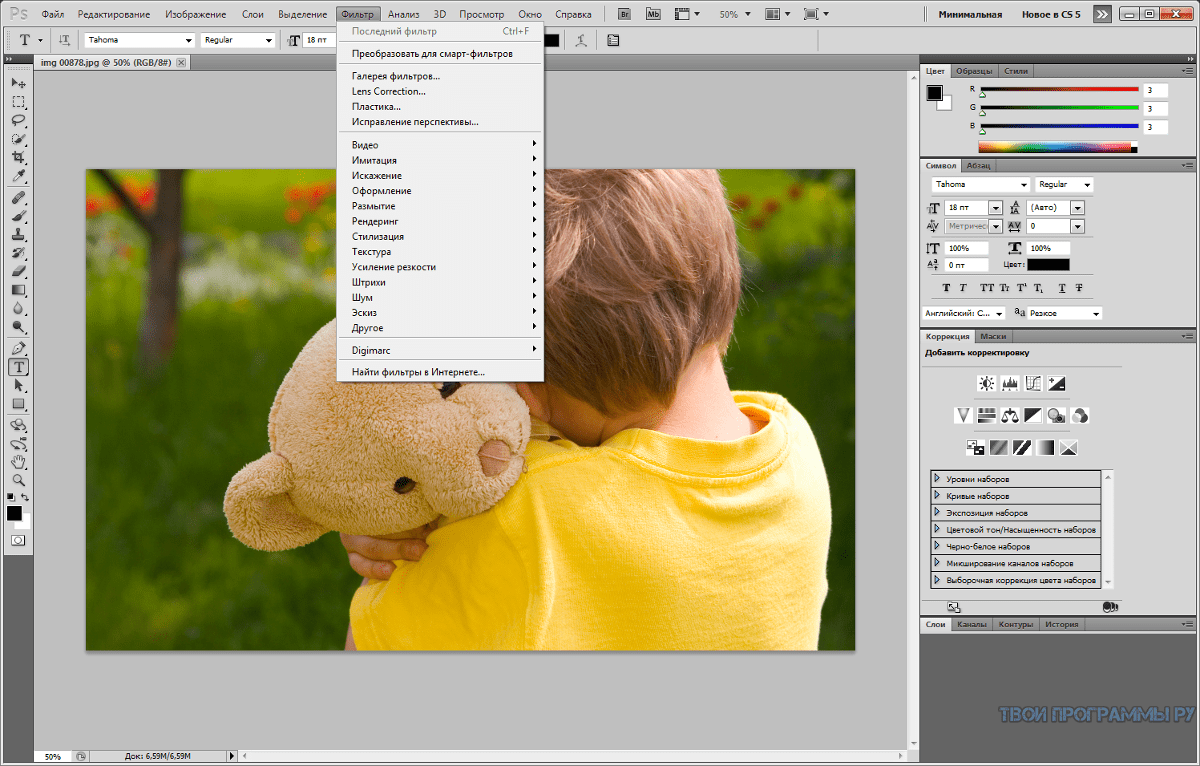
Как в Фотошопе сделать контур изображения • Дигмаст
В этом видео я покажу, как сделать обводку объектов в программе Адоб фотошоп. Обводка — это подчеркивание контуров объектов с помощью цвета, при этом объектом может быть, как изображение, так и текст. Чаще всего обводку используют для выделения объектов, которые сливается с фоном, особенно это актуально для изображения небольшого масштаба, например, таких, как значки для роликов на YouTube. Для текста, кстати, вы можете выбрать любой шрифт на нашем сайте.
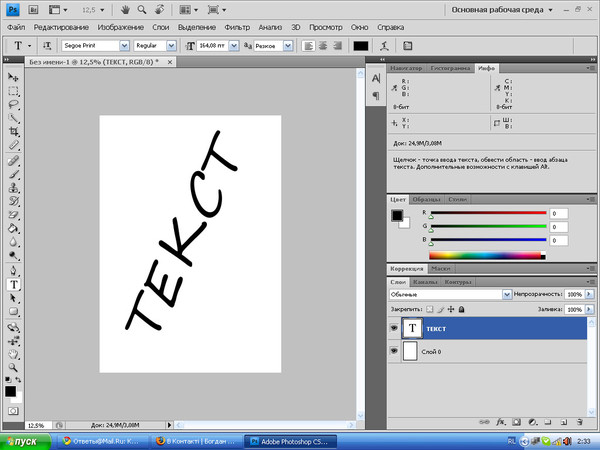
Покажу небольшой пример, допустим, есть какой-то фон, в данном случае это красный и на этом фоне есть какой-то близкий по цвету объект, в данном случае это текст. Сейчас объект хоть и виден, но все равно немного сливаются с фоном, а если увеличил масштаб, но для разбора им нужно будет сливается с фоном. А если уменьшить масштаб, то для разбора надписи нужно будет всматриваться. Но стоит обвести этот текст каким-то контрастным цветом, например, белым, и читаемость резко возрастает, даже при небольшом масштабе. вот это и есть обводка. И сейчас я покажу, как ее сделать.
Чтобы показать процесс с нуля, этот документ я закрою и создам новый. Пользуясь я, кстати, английской версией фотошопа. На данный момент это фотошоп СС2015.5, но в каких-то ключевых моментах, я буду говорить, как опция называется и в русской версии.
Итак, для начала, чтобы было наглядней сделать заливку фона каким-нибудь серым цветом. Затем добавлю на этот фон объект, т.е. вставлю текст. И выберу для этого текста какой-нибудь не контрастный текст, например, бледно-желтый. О! Шикарно! В миниатюре вообще не понятно, что там написано, то что нужно.
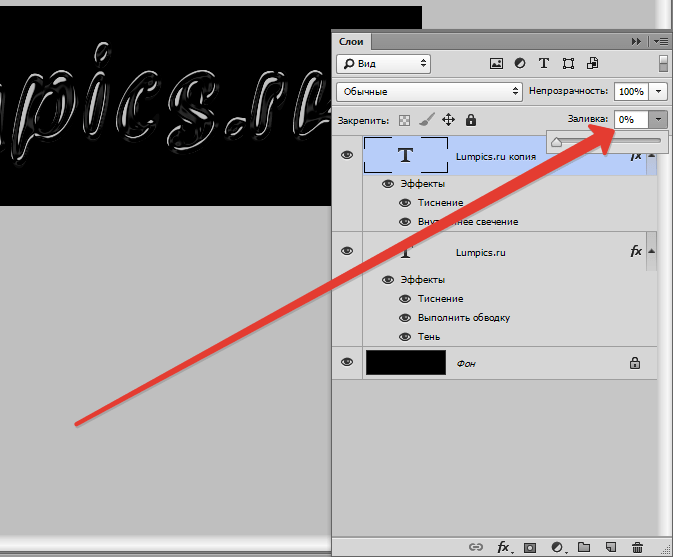
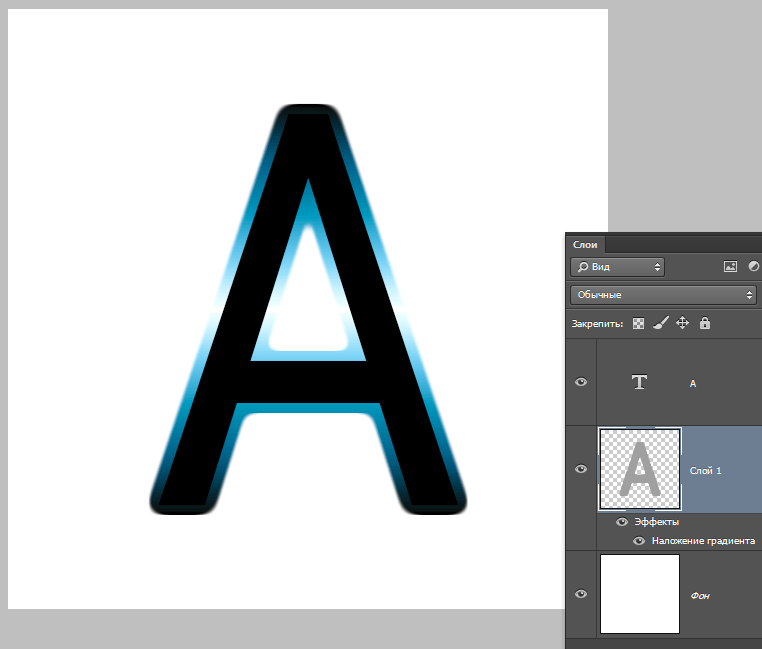
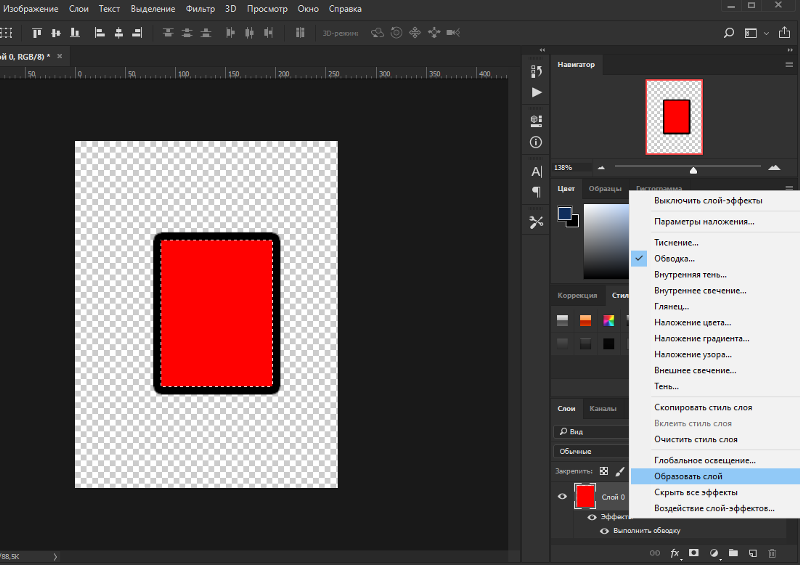
А теперь самое время делать обводку. Первое, что нужно сделать – это перейти в окно «Layers», в русской версии оно называется «Слои». Если этого окна нет, его можно включить через меню Программы/Window. В окне «Слои» нажимаем правой кнопкой мыши на слой с объектом, в данном случае это верхний слой, и выбираем пункт blending options, в русской версии этот пункт называется «Параметры наложения». Появляется вот такое окно, в нем находите пункт «Stroke», в русской версии называется «Обводка», и кликаете на этот пункт левой кнопкой мыши. После этого обводка включается, это видно по галочке перед названием, и открываются настройки обводки. На объекте, как видите, уже отображается результат, который соответствует вставленным параметрам. Эти параметры можно изменять, и давайте их рассмотри по порядку.
Если этого окна нет, его можно включить через меню Программы/Window. В окне «Слои» нажимаем правой кнопкой мыши на слой с объектом, в данном случае это верхний слой, и выбираем пункт blending options, в русской версии этот пункт называется «Параметры наложения». Появляется вот такое окно, в нем находите пункт «Stroke», в русской версии называется «Обводка», и кликаете на этот пункт левой кнопкой мыши. После этого обводка включается, это видно по галочке перед названием, и открываются настройки обводки. На объекте, как видите, уже отображается результат, который соответствует вставленным параметрам. Эти параметры можно изменять, и давайте их рассмотри по порядку.
Первый ползунок – размер в пикселях. С помощью этого параметра можно менять толщину обводки. Можно задать значение с помощью ползунка, а можно вписать вручную, вот в это поле.
Ниже идет меню «Position», т.е. положение. Здесь, на выбор есть три пункта: outside (снаружи), т.е. обводка начинается от края объекта и идет на внешнюю сторону; inside (внутри), т.е. обводка начинается от края объекта и идет внутрь, как бы заполняя объект; center, в этом случае обводка идет от края, одновременно в обе стороны, напополам.
Следующее меню – режим наложения. На нем останавливаться не буду, т.к. режимы наложения – это отдельная большая тема, да и при обводке, режимы наложения не используются. Под режимами наложения находится параметр «opacity», т.е. непрозрачность. Здесь с помощью бегунка можно регулировать непрозрачность обводки, т.е. будет сквозь нее просвечиваться фон или нет. Ниже идет пункт «overprint». Его мы пропускаем, т.к. он нам не нужен. Это опция нужна для устранения нежелательных артефактов при печати.
Еще ниже идет меню «Тип обводки», в котором можно выбрать один из трех вариантов. Вариант первый – Color, т.е. цвет. Он стоит по умолчанию, и, выбрав его, объект будет обводится каким-то одним цветом, который можно выбрать, если кликнуть Левой кнопкой мыши вот сюда, на этот прямоугольник с цветом.
Второй вариант в меню типа обводки – это градиент. Выбрав этот пункт, обводка получается не одного цвета, а разноцветной с плавно переходящими цветами. Здесь можно выбрать тип градиента, задать цвета, угол перехода, масштаб и направление. В общем, если нужна обводка градиентом, просто покрутите настройки и сами поймете, какая за что отвечает.
Ну и последний, третий вариант типа обводки – это узор. Здесь можно выбрать один из предлагаемых вариантов узора и поменять масштаб этого узора.
И нижние две кнопки – это сделать данную настройку настройкой по умолчанию, и сбросить настройки на стандартные.
В общем, после того, как определитесь с типом обводки и ее цветом, нажимаете на кнопку «ОК». Готово!
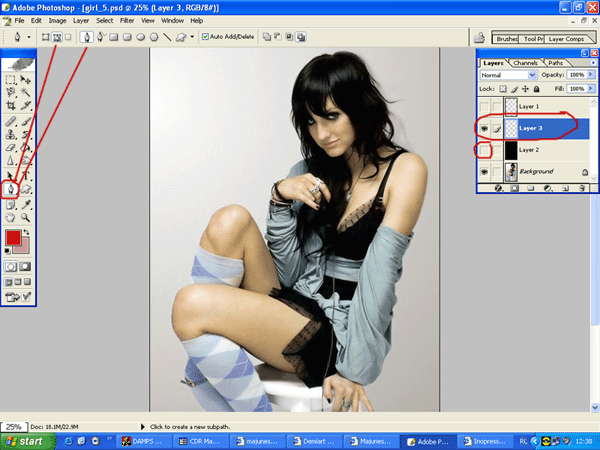
Аналогичным образом работает и обводка с изображением. Например, есть какое-то изображение. В данном случае, логотип Youtube на прозрачном фоне. Выделяете это изображение любым способом. Копируете его сочетанием клавиш «Ctrl+C». Вставляете куда нужно сочетанием клавиш «Ctrl+V», а дальше все точно также, как с текстом. Правой кнопкой мыши на слое/Blending options/ Stroke и настраиваете.
Если объект является частью изображения, то все равно обводка делается точно также. Возьму, например, вот такую фотографию с медалью, и выделю медаль с помощью инструмента «Быстрое выделение». Можно использовать и другой инструмент для выделения, тут уже кому удобнее и у кого, чем лучше получается. Когда объект выделен, его можно скопировать в нужное место, как я только что делал с логотипом ютуба, либо, если нужно сделать обводку тут же, нажимаете сочетание «Ctrl+J». Этим действием мы копируем выделение на новый слой, а дальше действуем уже по знакомому алгоритму: правой кнопкой мыши на слое/верхний пункт/ Stroke и настраиваем.
от простого к сложному.
 Часть 31. Контуры 7 — 2000
Часть 31. Контуры 7 — 2000Сами по себе контуры — вещь очень интересная, и если вы ими не пользуетесь, вы лишаетесь одного из самых эффективных творческих средств в Photoshop.
Создание выделений
Создание сложных контуров
Объединение подконтуров
Контуры как средство рисования
Хитрости при формировании контуров
Создание выделений
Построение выделений, позволяющих редактировать только часть изображения без воздействия на остальные области — одна из важнейших особенностей работы в Photoshop.
-
Самое очевидное применение контуров в Photoshop — это создание на выделений их основе. Откройте какое-нибудь изображение, содержащее объекты с четкими границами, и выберите инструмент «перо».
-
Обведите один из объектов, используя при этом как можно меньше опорных точек. Щелчки образуют прямолинейные сегменты между точками, а протягивание — криволинейные.
-
При вычерчивании контуров удобно пользоваться клавишами-модификаторами. Когда у вас активно «перо», нажатие клавиши Control/Command вызывает инструмент «стрелку», которая позволяет перемещать точки и изменять форму сегментов. Отпустите клавишу — и можете продолжать работать «пером».
-
Чтобы замкнуть контур, щелкните на первой опорной точке (приближаюсь к ней курсор слегка видоизменяется). Если поместить «перо» на сегмент контура, оно превращается в инструмент «перо+», служащий для добавления точек на контур.
-
Перемещая опорные точки и двигая регуляторы «стрелкой», добейтесь того, чтобы контур облегал объект как можно точнее. Форму сегментов можно изменять также, протягивая их «стрелкой». Если это помогает плохо, подвигайте лучше регуляторы.

-
С готовым контуром можно поступить двояко: либо экспортировать его как обтравочный в программу верстки, напр. в QuarkXPress, либо преобразовать в выделение. Если вы выбираете последнее, нажмите кнопку «выделение в контур» в нижней части палитры Paths (Контуры) или, удерживая Control/Command, щелкните на строке контура на палитре Paths.
-
Чтобы сохранить контур как обтравочный, выберите из меню же палитры Paths команду Clipping Path (Обтравочный контур). Поле Flatness (Спрямление) в большинстве случаев можно оставлять пустым. Нажмите ОК. Начертание шрифта, которым отображается имя контура на палитре Paths, меняется, показывая, что контур является обтравочным.
-
Теперь файл можно сохранить в формате EPS, DCS или TIFF для экспорта в программу верстки или для печати непосредственно из Photoshop. EPS предпочтительнее, так как обтравочный контур будет отображаться в превью.
-
Контур можно экспортировать и в программу Illustrator. Выберите команду File > Export > Paths to Illustrator (Файл > Экспорт > Контуры в Illustrator). Раскрывающийся список в диалоге Save позволяет выбрать контур для экспорта, если у вас их несколько.
|
|
Создание сложных контуров
Объекты более сложных форм требуют более сложной техники построения контуров.
-
Контуры удобны для создания простых плавных выделений, но Photoshop 5 предлагает средства для формирования и очень сложных контуров.
-
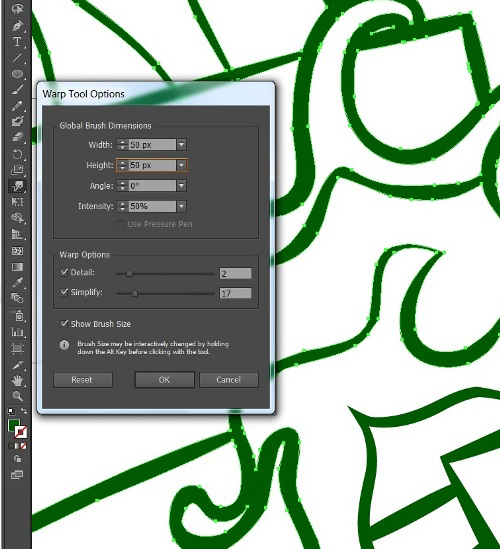
Двойным щелчком на пиктограмме инструмента «магнитное перо» откройте палитру его параметров.
 Для обводки морского конька мы задали здесь следующие установки:
Curve Fit (Точность) 2 пиксела, Width (Ширина) 10 пикселов, Frequency (Частота)
30 и Edge Contrast (Контраст границ) 10 процентов.
Для обводки морского конька мы задали здесь следующие установки:
Curve Fit (Точность) 2 пиксела, Width (Ширина) 10 пикселов, Frequency (Частота)
30 и Edge Contrast (Контраст границ) 10 процентов. -
Приступая к вычерчиванию контура, щелкните в начальной точке, а выполнять обводку можно с отпущенной кнопкой мыши — так легче контролировать движение курсора. Не забывайте обращаться к клавишам-модификаторам: для добавления точек вручную нажимайте Alt/Option, для вычерчивания прямых пользуйтесь щелчками с удержанием Alt/Option.
-
Конечная форма вычисляется на основе магнитного контура и параметров, заданных вами на палитре Options. Чем меньше значение Curve Fit, тем больше точек будет в контуре. Контур обычно получается более гладким, чем граница выделения, созданного с помощью инструмента «магнитное лассо». Здесь мы преобразовали контур в выделение, растушевали на 2 пиксела и использовали в качестве слой-маски.
-
Векторный слой может содержать более одного контура (тогда они называются подконтурами). В качестве подконтура мы добавили плавник. Этот подконтур можно преобразовать в выделение и добавить в слой-маску. Будьте осторожны при превращении в выделения подконтуров, которые пересекаются, так как в полученном выделении останутся только пересекающиеся области.
-
Чтобы загрузить подконтур как выделение, выделите его инструментом «стрелка» (при этом становятся видны все его опорные точки) и нажмите кнопку «контур в выделение» в нижней части палитры Paths.
|
|
Объединение подконтуров
Иногда вместо того, чтобы рисовать сложный контур, проще создать несколько
подконтуров, а потом объединить их.
-
Для объединения подконтуров вовсе необязательно обращаться к векторной программе. Проделаем это в Photoshop. Выделим подконтур плавника, затем, протягивая «стрелкой», выделим сразу все точки, залезающие в другой подконтур, и удалим их.
-
В Photoshop объединять контуры приходится вручную. Активизируем «перо» и выделяем контур плавника. Если поместить курсор на конечную точку, тот видоизменяется — внизу справа появляется маленький квадратик. Щелкнув на конечной точке, мы можем либо продолжить вычерчивание контура, либо объединить ее с другой конечной точкой.
-
Удерживая Shift+Control/Command, выделяем контур морского конька. Щелчком на конечной точке, ближайшей к контуру плавника, объединяем две точки и поочередно замыкаем остальные пробелы. Теперь у нас единый контур для всего конька.
|
|
Контуры как средство рисования
Воздействуя на контуры рисовальными инструментами и используя при этом различные команды, мы можем получить интересные и неожиданные результаты.
-
Обводка контуров дает неплохие художественные эффекты. Нарисуйте простой контур, вроде стилизованного солнца.
-
Установите цвет похожий на солнечный и выберите одну из самых маленьких художественных кистей на палитре Brushes (Кисти). Выделите контур и выберите из меню палитры Paths команду Stroke Path (Обвести контур). В открывшемся диалоге выберите вариант Airbrush (Аэрограф) и нажмите ОК.
-
Задавая различные значения в поле Fade (Ослабление) на палитре параметров «аэрографа», можно получить ослабление интенсивности штрихов.
 Введите в
это поле 300, затем, протягивая «стрелкой» при нажатой клавише Shift, выделите
«лучи» солнца. Выберите команду Stroke Subpaths и снова укажите вариант
Airbrush.
Введите в
это поле 300, затем, протягивая «стрелкой» при нажатой клавише Shift, выделите
«лучи» солнца. Выберите команду Stroke Subpaths и снова укажите вариант
Airbrush. -
Чтобы получить более естественные штрихи, дополните файл какой-нибудь абстрактной картинкой. Выберите инструмент «палец», задайте на палитре его параметров величину Pressure (Нажим) 70 процентов и режим наложения Darken (Затемнение). Дважды обведите солнце текстурной кистью среднего размера.
-
На палитре History (Протокол) в качестве исходного материала для «восстанавливающей кисти» укажите обводку. Создайте новый слой и залейте его белым. Обведите контур снова, выбрав в диалоговом окне вариант History Brush (Восстанавливающая кисть). В качестве альтернативы к слою с картинкой можно применить какой-нибудь художественный фильтр и использовать его результат в качестве исходного материала для «восстанавливающей кисти».
-
Слегка сдвинув слой с обводкой относительно слоя с контуром, мы придали штрихам дополнительную глубину, затем задали обводку еще раз, теперь инструментом «палец». Попробуйте и другие варианты, например, различные режимы наложения или команду Fade (Ослабление).
|
|
Хитрости при формировании контуров
Некоторые клавиатурные комбинации помогут вам ускорить построение контуров.
-
Чтобы дублировать контур, протяните его, удерживая Control+Alt (Command+Option). Если вы хотите дублировать несколько подконтуров, выделите их, чтобы стали видны опорные точки, и протяните один из них, удерживая Control+Alt (Command+Option).

-
Инструмент «угол» преобразует гладкую опорную точку в линейную (без регуляторов). В процессе формирования контура «угол» можно вызвать нажатием клавиши Alt/Shift. Для превращения линейной точки в гладкую, протяните на ней инструментом «угол». Преломив инструментом «угол» регулятор, вы превращаете гладкую точку в угловую.
-
Превратить границу обычного выделения в контур так же просто, как и контур в выделение. Диалоговое окно, вызываемое командой Make Work Path (Создать рабочий контур), позволяет задавать допуск, определяющий, насколько много точек будет в контуре. Укажите в поле Tolerance значение от 0.5 до 20 пикселов. Чем ниже значение, тем меньше точек.
КомпьюАрт 7’2000
|
|
Графический редактор обладает множеством полезных инструментов для работы с изображениями. Воспользовавшись меню, вы можете улучшить качество фото, цветопередачу. Если вам необходимо изменить размеры картинки ее ракурс, для этого предусмотрены функции обрезки, поворота и трансформирования. Вы можете изменять отдельные объекты на изображении, удалять их и вставлять в другое фото. Компания SoftMagazin предлагает рассмотреть основные действия с объектами и картинками в программе. Чтобы освоить редактор, можно установить лицензию Photoshop, купить которую можно у нас. |
Photoshop: как растянуть изображение
Для работы с изображениями регулярно используются инструменты для масштабирования, поворота и наклона. Изменить размер можно, выбрав на панели инструментов иконку лупы. Другой способ: во вкладке «Изображение» выберите «Размер изображения». Если вам нужно вручную изменить изображение, растянуть его, например, воспользуйтесь функцией выделения «Прямоугольная область». Чтобы сразу выделить картинку, нажмите «Ctrl+T». После этого потяните за нужный угол и выведите изображение за рабочую область. При этом изображение может деформироваться, пропорции исказиться. Чтобы сохранить пропорции при растягивании изображения, удерживайте Shift при работе с масштабом. |
|
|
|
Как размыть в ФотошопеПрофессиональные фотографы и веб-дизайнеры используют размытие, чтобы отредактировать изображения, сделать акценты на какие-либо объекты и многое другое. Инструмент размытие применяется, например, если вам нужно размыть фон, чтобы выделить объект на переднем плане. Чтобы применить функцию, выберите на панели инструментов слева «Размытие». Он изображается в виде капельки, так что найти его несложно. Для размытия деталей можно воспользоваться разными кистями, выбрать нужную резкость и радиус. Также применить размытие можно с помощью фильтров размытия, выбрав из нескольких видов. |
Как обрезать фото в ФотошопеЧтобы обрезать изображение в редакторе можно воспользоваться двумя способами.
|
|
|
|
Как вырезать объект в ФотошопеДля пользователей, только осваивающих Фотошоп, бывает сложно аккуратно выделить объект, чтобы затем его вырезать. Вырезать объект нужно для переноса его на другое изображение, или удаления ненужных деталей на текущем фото. В предыдущей статье мы рассказывали, что для качественного выделения существует несколько инструментов. Если вырезать необходимо объект геометрической формы, например квадрат или круг, воспользуйтесь функцией «Прямоугольная область», например. Чтобы вырезать объект, имеющий произвольную форму, нужно аккуратно выделить его с помощью Лассо, Волшебной палочки или Пера. Таким образом, вы сможете обвести даже сложные детали на фотографии, чтобы затем вырезать их. |
Как выделить объект в ФотошопеОбъект в Фотошопе может быть выделен точно так же, как и картинка целиком. Если объект находится на однотонном фоне хорошо подойдет инструмент Магнитное Лассо. Особенностью данного способа является то, что вы не можете прерваться, чтобы скорректировать линию. Нужно замкнуть линию, тогда выделение осуществится. Перо – один из важных инструментов при выделении объектов сложной формы. Вы можете первоначально выделить контур, а потом скорректировать его до точной формы. При этом необязательно замыкать линию, для работы с объектом. Волшебная палочка тоже аккуратно выделяет форму объекта. Однако для этого инструмента важно правильно выбрать размер допуска. |
|
|
|
Photoshop: как уменьшить объект
Во вкладке «Редактирование» выберите инструмент «Трансформирование» либо «Свободное трансформирование». Выделив фигуру, чтобы избежать изменения пропорций изображения удерживайте Shift и уменьшайте объект. После того, как вы применили уменьшение объекта, можете не использовать клавишу Shift. Вы можете отменить все изменения, если результат масштабирования вас не устраивает. |
Как вставить вырезанное изображение в ФотошопеПри обработке изображений пользователи часто используют кадрирование после выделения объектов. Чтобы вставить вырезанную картинку обратно вы можете воспользоваться функцией «Отменить» или «Шаг назад». Данные действия допустимы, когда вы недовольны результатом кадрирования. Если же вы собираетесь вставить изображение на другое фото во вкладке «Редактирование» выберите пункт «Вставить». Для упрощения задачи можно воспользоваться клавишами «Ctrl+V» для вставки фото. Чтобы скопировать объект примените «Ctrl+C». |
|
|
|
Как нарисовать линию в ФотошопеДля создания линии в редакторе на панели инструментов существует пункт «Линия». Выберите данный инструмент и проведите линию в нужном направлении. Вы можете задать толщину линии, ее цвет и направление. Чтобы линия была строго вертикальной, например, нужно удерживать клавишу Shift, проводя линию. Есть возможность также размыть линию, сделать ее менее интенсивной. |
Как сделать обводку в Фотошопе
Чтобы привлечь внимание к какой-либо части рисунка, или выделить текст может использоваться обводка. Если вам нужно сделать рамку в документе, по внешнему контуру выберите во вкладке «Редактирование» пункт «Выполнить обводку». Вы можете сделать рамку в определенной области, самостоятельно указав ее или поместить текст в рамку. Чтобы обвести буквы в надписи по контуру, выберите слой с надписью и в контекстном меню нажмите «Параметры наложения». Выберите цвет контурной обводки, ее толщину и интенсивность. Надпись будет смотреться гораздо ярче и интереснее. |
Создание контура объекта (фигуры) из выделения в программе Фотошоп различных версий
Создание контура объекта (фигуры) из выделения в программе Фотошоп различных версий
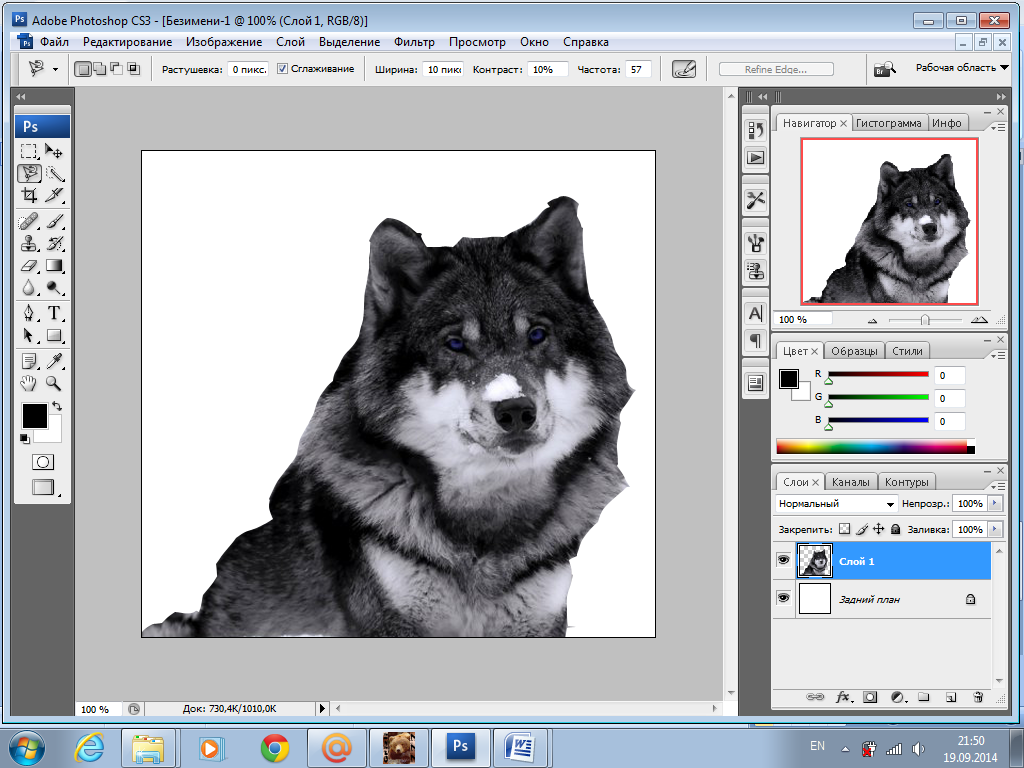
Мне кажется, что каждый из нас хоть раз в своей жизни обводил карандашом кисть своей руки, положив её на лист бумаги. А может быть это происходило на пляже. Кисть руки лежала на песке и мы обводили её какой-нибудь палочкой или длинным камушком. И в том и другом случае у нас получался контур. А давайте сделаем что-то подобное, но теперь в программе Фотошоп.
Помогать нам будет фото кисти руки:
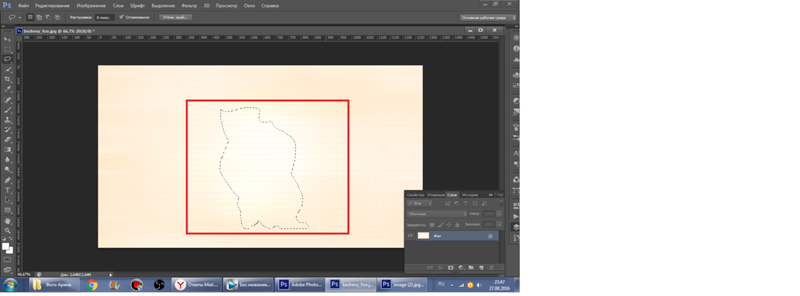
Для работы в Фотошопе данное изображение ладони, — материал идеальный и простой. И вот почему. Однотонный, белого цвета фон и объект — кисть руки, тоже можно считать относительно однотонной, а на белом фоне рука выглядит довольно контрастно.
В тех случаях, когда общий фон и интересующий нас объект, контур которого мы собираемся создать, в значительной степени контрастируют, то мы можем воспользоваться инструментом «Быстрое выделение». Чтобы инструмент работал точнее нам нужно ему немного помочь. Наша помощь может выразиться в дублировании слоя. И сделаем мы это для того, чтобы усилить контраст. То есть сделаем кисть руки более насыщенной, ну или темнее.
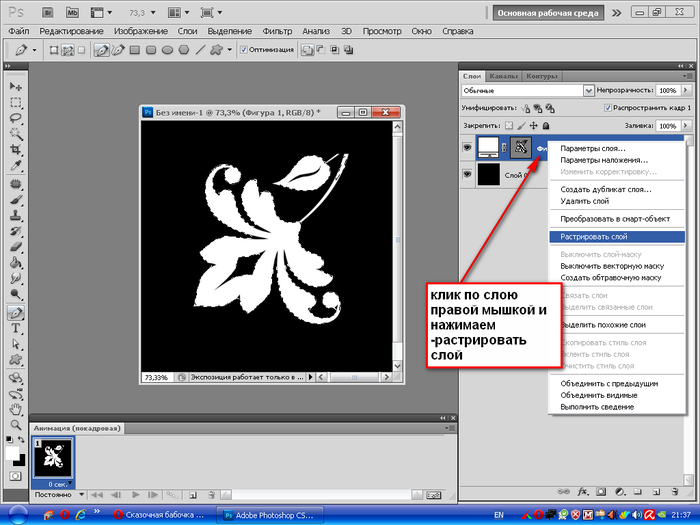
С этой целью, наведём курсор мыши на слой в палитре слоёв (синие выделение), и сделаем щелчок правой кнопкой мыши. Этими действиями мы откроем окошко опций, в котором выберем пункт «Создать дубликат слоя»:
Этими действиями мы откроем окошко опций, в котором выберем пункт «Создать дубликат слоя»:
После того как мы выбрали опцию «Создать дубликат слоя», щелчком левой кнопки мыши, перед нашими глазами появилось новое окошко:
Мы можем просто нажать кнопку «Ок», а можем, после появления этого окошка, сразу же на клавиатуре что-то написать, то есть присвоить слою имя, ну или название и уже после этого нажать кнопку «Ок». Делаем на своё усмотрение.
Я просто нажал кнопку «Ок»:
Готово! Слой-дубликат появился в палитре (окне) слоёв.
Теперь нужно изменить режим наложения слоя-дубликата, и сделать нам это нужно для затемнения кисти руки, ну или усиления контраста с белым общим фоном фото.
Обратимся к перечню режимов наложения в верхней менюшке окна слоёв, раскрыв список режимов обычным щелчком мыши по кнопке-стрелке:
Перед нашими глазами появился перечень режимов наложения слоя:
A давайте усилим контрастность, так усилим. Выберем из перечня режим «Линейный затемнитель»:
И вот что мы получили в результате:
Ну вот, для работы инструментом «Быстрое выделение» всё готово. Наводим курсор мыши на нужный нам в данный момент инструмент «Быстрое выделение» в окошке инструментов:
И щелчком левой кнопки мыши выбираем его. Курсор мыши превратился в кружок с перекрестием внутри.
Теперь уделим внимание техническим настройкам инструмента. Переведём свой взгляд на блок управления этими самыми техническими настройками:
Инструмент должен работать в режиме «Добавить к выделенной области». Чтобы так и было, нажмём на значок инструмента с плюсиком. Если значок подсвечивается синим цветом, то тогда щёлкать мышкой по нему не нужно, — режим уже активизирован:
Далее нам нужно отрегулировать размер инструмента, а именно диаметр, ведь мы видим инструмент-курсор в форме кружочка с перекрестием в центре. Вновь обратимся к блоку настроек и отрегулируем диаметр:
Если установить значение 3 или 5, то выделение будет более чётким. Если выбрать значение значительно больше видимого нам сейчас, а видим мы значение 18, то начав выделять ладонь, мы будем захватывать белый фон, так как с большим диаметром инструмента уменьшится его чувствительность.
Если выбрать значение значительно больше видимого нам сейчас, а видим мы значение 18, то начав выделять ладонь, мы будем захватывать белый фон, так как с большим диаметром инструмента уменьшится его чувствительность.
Пожалуй «золотой серединой» можно считать значение, при котором кружок-курсор инструмента будет немного меньше какого-нибудь пальца кисти руки. Для меня удобен диаметр инструмента в пределах 15-22. Я остановил выбор на значении 18. Пожалуй, лучше ориентироваться на свои ощущения и на сам процесс выделения. В зависимости от того, насколько удобно и качественно (нет захвата белого фона) мы осуществляем выделение, нам и нужно двигать ползунок регулировки диаметра инструмента, подбирая оптимальное значение.
Чтобы инструмент работал, как говорится, «на полную катушку», жёсткость нужно установить 100%. Ну вот у нас всё готово к выделению кисти руки. Предлагаю начать выделение с запястья:
Интервалы пунктира-выделения тоже устанавливаем не очень большие. В моём случае 7%. Если мы установим интервалы выделения значительно больше, то выделение будет менее ровным, я бы даже сказал, грубым или черновым. Но и это может быть в некоторых случаях нужным. Делаем всё, конечно же, на своё усмотрение.
Ну что же, начнём. Подводим курсор инструмента к запястью. Нажав и удерживая левую кнопку мыши, начинаем вести инструмент вверх по направлению к кончикам пальцев:
Заводим инструмент на большой палец, затем на ладонь и другой палец…, а далее инструмент сработал самостоятельно, и кисть стала полностью охвачена выделением.
Если такого самостоятельного выделения не произошло, то мы плавно ведём курсор инструмента по всем пальцам до полного выделения руки.
В том случае, когда мы почувствовали неудобство в удержании левой кнопки мыши или какой-то физический дискомфорт стала испытывать наша рука, то процесс выделение можно приостановить. Перестанем держать мышку вовсе. Покрутим кистью, разомнём пальчики, а затем вновь продолжим процесс выделения с того места на котором остановились.
Что же делать, если в область выделения всё же попал белый фон? Можно отменить выделение вообще, нажав сочетание клавиш Ctrl+D и начать выделять ладонь заново. А можно обратиться к блоку технических настроек инструмента и переключить режим его работы щелчком мыши, но теперь уже по значку инструмента с минусом:
Менять другие настройки инструмента вовсе не обязательно (диаметр курсора-кружочка, его жёсткость, интервалы самого пунктирного выделения).
Такое переключение режима даёт нам возможность удалить «захват» выделением белого фона:
Ну что же, избавимся от ненужного нам выделения части белого фона. Подводим курсор-кружок инструмента к выделению и, нажав левую кнопку мыши с последующим её удержанием, начинаем сдвигать лишнее выделение в сторону края ладони. Стараемся производить смещение выделения плавно, чтобы не сместить выделение вглубь ладони:
Когда один из участков лишнего выделения коснётся контура ладони, мы переходим к следующему участку выделения и таким же образом смещаем и его.
В том случае, когда мы всё же залезли выделением на ладонь, то тогда нам нужно вновь переключить режим работы инструмента, нажав его значок с плюсом и плавными движениями сместить выделение к краю (контуру) ладони. Для того чтобы выделение было качественным и чётко обтекало контур кисти руки, да и нам самим было удобнее работать лучшим будет, приступая к выделению, увеличить масштаб видимости:
И вот когда у нас всё получилось, а у нас получилось, и я в этом нисколечко не сомневаюсь, мы переходим к той части процесса, которая связана, непосредственно с созданием контура ладони. Отпускаем левую кнопку мыши и делаем выдох облегчения.
Кисть выделена — «муравьи» выделения активно бегут по её контуру, а мы производим смену инструмента и создаём новый слой в окошке слоёв.
Давайте начнём с создания нового слоя. Нажмём в нижней менюшке окна слоёв, значок создания нового слоя. Готово:
Этот новый слой через несколько секунд превратится в слой-контур ладони, а точнее будущий контур. У нас есть пока только выделенная область, а создание контура впереди.
У нас есть пока только выделенная область, а создание контура впереди.
Теперь произведём смену инструментов или режимов выделения. Обычным щелчком мыши выберем инструмент обычного (не быстрого) выделения. И какой именно инструмент из перечня мы выберем, в нашем данном случае, не имеет значение:
Давайте самый верхний. Он же первый сверху вниз, носящий название «Прямоугольная область»:
Итак, новый пока ещё пустой слой создан, смена инструмента произведена и теперь, мы заводим курсор инструмента на область ладони и оказываемся курсором внутри выделения. Курсор инструмента имеет вид двух крестиков. Один большой, а другой маленький. Делаем щелчок правой кнопкой мыши. Появилось окошко опций, в котором нам в данный момент интересна опция «Выполнить обводку»:
Выберем её. И вот появилось следующее окошко настроек:
В этом окошке мы можем по своему желанию отрегулировать толщину (ширину) линии контура, её цвет, а также выбрать расположение обводки, а затем нажать кнопку «Ок». Я не буду менять настройки и просто нажму кнопку «Ок». И вот что получилось:
Для того чтобы мы могли полноценно полюбоваться свои творением, нам необходимо мешающие обзору ненужные видимые элементы скрыть или удалить. Давайте не будем спешить удалять элементы, а просто у части из них отключим видимость. Предлагаю начать со слоёв. В окошке слоёв щёлкнем мышкой по значку «Глаз» у слоя-фона и слоя фона копия:
Далее обратимся к верхнему меню и нажмём кнопку «Выделение», открыв этим действием нужное нам окошко опций, в котором выберем действие «Отменить выделение»:
Ну вот, другое дело:
Чтобы быть уверенными в том, что созданный нами контур без изъянов и дефектов, увеличим масштаб видимости (версия Фотошоп CS5):
К сожалению надо признать, что контур получился «так-себе». Линия контура имеет много неровностей, которые были заметны уже в самом начале его создания и при 100% масштабе видимости.
Используя технику создания контура из выделения, мы не должны увлекаться затемнением (осветлением) выделяемой области будущего контура. Чрезмерное усиление контраста усиливает имеющиеся шероховатости у изображений, с которым мы работаем, даже если они и хорошего качества.
Кроме этого, само изображение может не являться оригиналом. Так, изображение ладони, с которой мы только что работали, уже подвергалось не очень качественной обработке в каком-то редакторе изображений, что и отразилось на созданном нами контуре из выделения. Именно размещение изображений на белом фоне позволяет скрывать шероховатость контура с одновременным уменьшения контраста объекта (осветление).
Но при всех тех неровностях получившегося контура, занижать удобство и значительность техники создания контура из выделения всё же не стоит.
В ближайшее время мы продолжим говорить о создании контуров с использованием других техник, ну или подходов.
Оставить комментарий
Рисуем по контуру / Creativo.one
В этой статье Вы узнаете, как рисовать кистью на основе созданных контуров.
Для начала создаем документ, я не использовала заливку или градиент, так как это вы сможете сделать сами (я надеюсь).
Далее, мы выбираем инструмент Кисть (Brush) и задаем необходимые параметры. Для наглядности я взяла кисть большого радиуса и зеленого цвета.
С помощью инструмента Перо (Pen) создаем линию. После чего, нажатием правой кнопкой мыши вызываем дополнительное меню, где выбираем «Выполнить обводку контуром» (Stroke Path).
Для более глубокого понимания инструмент перо, это не рисунок, а если мы линию обведем кистью – это фактически эквивалентно нарисованной кистью линии. Просто нарисовать красивую линию сразу кистью достаточно тяжело, именно поэтому мы задействовали перо. Итак, меню обводка контуром.
Итак, меню обводка контуром.
Теперь выбираем Кисть, т.е. то, чем мы хотим обвести нашу линию.
Галочка «Имитировать нажим» (Simulate pressure) отвечает за толщину линии. Если вы выберите эту опцию, то с моими параметрами кисти линия вначале будет более тонкой, потом к середине утолщается, и к концу опять утончается. Если же не использовать эту опцию, то линия будет одной толщины, равной диаметру заданной ранее кисти.
Итак, вот что у меня получилось. Так как, сама кривая, созданная пером, нам больше будет не нужна, мы ее удалим – нажимаем правой кнопкой мыши, вызываем дополнительное меню, где выбираем «Удалить контур» (Delete pass).
Напоследок мы можем создать из получившегося рисунка кисть. Зажимая клавишу Ctrl, кликаем по слою в панели слоев, таким образом, загружаем выделение.
Далее заходим в меню Редактирование – Определить кисть (Edit – Define brush).
До встречи в следующем уроке!
Как вырезать волосы в Photoshop даже на сложном фоне: пошаговая инструкция
Перевод статьи How To Cut Out Hair in Photoshop (Even Difficult Backgrounds).
Вырезание объекта — одна из базовых процедур, необходимых во многих Photoshop-макетах. Я уже рассказывал о лучших методах выделения объектов для различных ситуаций в видео под названием «How To Cut Anything Out in Photoshop», но вырезание волос остается самой сложной задачей, особенно на темном или детализированном фоне, когда нет значительного контраста между кусочком, который вы хотите вырезать и той областью, которую надо оставить. В сегодняшнем уроке я покажу вам продвинутые техники вырезания волос на примере реальных жизненных сценариев, когда объект снят не на ровном студийном фоне.
Если у вас есть объект с шерстью или относительно короткими волосами, которые контрастируют с фоном, как на фото Айо Огансейнде, надежный инструмент для обтравки — это Выделение и маска (Select and Mask). Начните оконтуривание с помощью инструмента Быстрого выделения (Quick Selection). Следуйте контуру объекта максимально точно, чтобы маску можно было привязать к границам.
Корректируйте любые ошибки, удерживая клавишу ALT и добавляя пропущенные кусочки с помощью инструмента Быстрого выделения (Quick Selection). Если для Быстрого выделения недостаточно контраста, воспользуйтесь инструментом Прямолинейное Лассо (Polygonal Lasso).
Сделайте из выделенной области Слой-маску (Layer Mask), затем щелкните правой кнопкой мыши по миниатюре маски и нажмите Выделение и маска (Select and Mask), чтобы открыть дополнительные параметры улучшения обтравки.
Как и различные ползунки, которые позволяют вам точнее настроить контур, кисть Точный Край идеально подходит для совершенствования стрижки. Закрасьте контур волос, чтобы сделать более аккуратную обтравку.
Вырезание длинных волос на ровном фоне
Длинные волосы состоят из такого количества тонких прядей, что невозможно выделить их все, но пока объект находится на ровном фоне, метод Каналов (Channels) будет давать отличные результаты.
На панели Каналы (Channels) найдите канал с максимальным контрастом. В данном примере «Счастливый парень в очках» с Shutterstock, волосы наиболее темные в Голубом канале. Создайте дубликат канала, перетащив его на значок «Новый» (‘New’).
Используйте инструмент Уровни (Levels) или Кривые (Curves) в меню Изображение > Коррекция (Image > Adjustments), чтобы сделать фон чисто белым. Тени можете обтравить, чтобы затемнить волосы, но не заходите слишком далеко, иначе останется белый край по контуру выделения волос.
Чтобы маска произвела полное выделение, надо создать силуэт объекта. Выберите инструмент Затемнитель (Burn) и переключите диапазон на Тени (Shadows) в верхней панели инструментов. Обрисуйте объект, чтобы безопасно затемнить границы лица и тела без необходимости точно обводить контур.
Оставшуюся часть объекта можно быстро закрасить черной кистью, чтобы сделать черно-белую маску.
Удерживайте клавишу CMD (или CTRL на Windows), нажимая на новую миниатюру канала, чтобы загрузить выделение. Активируйте канал RGB, чтобы вернуть цвет изображению и скопировать/вставить его на новый слой или применить слой-маску.
Вырезание волос на детализированном фонеВ реальном мире исходники не всегда снимаются на идеальном студийном фоне. Всё усложняется, когда между объектом и фоном отсутствует контраст. На этом фото, сделанном Анной-Марией Ничита, пятнистые цвета не позволяют найти канал выделения или края с помощью инструмента выделения.
Используйте инструмент Перо (Pen) или Прямолинейное Лассо (Polygonal Lasso), чтобы обвести объект вручную. Дойдя до волос, просто сделайте грубое выделение основной их части. Выполнив выделение, скопируйте/вставьте на новый слой.
Вместо того, чтобы пытаться выудить волосы из оригинальной фотографии, просто дорисуйте новые! Выберите инструмент Палец (Smudge) и в настройках кисти задайте необходимые параметры размера, жесткости и формы.
Установите непрозрачность исходного слоя примерно на 70% в качестве эталона для того места, где нужно добавить волосы, затем начните рисовать новые пряди в соответствующих направлениях. Начните с размера кисти около 4px, затем постепенно уменьшайте размер, чтобы добавить более тонкие пряди. Кажется, что это очень утомительный процесс, но он не займет много времени, особенно если у вас есть графический планшет.
Вырезание длинных волос на детализированном фоне
Чем длиннее волосы, тем сложнее дорисовывать их вручную. В таких случаях можно добиться приличного результата с помощью набора кистей фотошопа «Волосы».
В таких случаях можно добиться приличного результата с помощью набора кистей фотошопа «Волосы».
Выполните выделение объекта так аккуратно, как только возможно, и примените слой-маску. Используйте мягкую кисть, чтобы приглушить области, где волосы встречаются с фоном.
Вместо дорисовывания отдельных прядей можно создать совершенно новый контур локонов и кудрей при помощи серии кистей Photoshop. У Ivadesign есть целых три набора кистей волос, которые можно скачать бесплатно.
Каждую кисть можно калибровать по размеру [и] с помощью клавиш и поворачивать, регулируя угол на панели Настройки Кисти. Используйте также опцию Flip X, чтобы рисовать по направлению естественного роста волос.
Создайте новый слой, затем выберите пипетку и возьмите образец цвета оригинальных волос рядом с той областью, где будете применять кисть.
Один раз кликните кистью и найдите альтернативную прядь волос для применения в другой части контура. Измените выбор цвета, сориентируйте кисть, а затем сделайте мазок варианта прядей.
Измените режим смешивания слоя волос на Цветовой тон (Hue), чтобы оригинальный объект оставался видимым. Продолжайте добавлять новые волосы для создания совершенно нового контура.
Как только создадите контур, примените слой-маску и сотрите окрашенные области с лица объекта с помощью обычной черной кисти.
Вырезание других стилей волосPhotoshop-кисти с длинными гладкими локонами подходят не для всех типов, но можно использовать ту же технику для других стилей причёсок. Надо просто найти еще один портрет человека с похожей текстурой волоса, чтобы вырезать пряди на ровном фоне. Тогда можно будет создать новые кисти из донорского изображения.
Нарисуйте контур вокруг объекта с помощью инструмента Перо (Pen), грубо обведите волосы и примените слой-маску.
На этом фото «Красивого Афро Бизнесмена» с Shutterstock запечатлена прическа, похожая на ту, которую можно выделить с помощью метода Каналов (Channels).
Обрежьте холст, чтобы он содержал силуэт волос, затем перейдите в Редактирование > Определить кисть (Edit > Define Brush).
Вернитесь в основной документ, создайте новый слой и начните рисовать новый контур волос, не забыв набрать пипеткой образец цвета с оригинальной фотографии.
Переключите новый слой волос в режим Цветовой фон (Hue) так, чтобы объект оставался видимым. Кисть также можно использовать для стирания жесткого контура с первоначальной обтравки. Жесткие кудри смешаются с новым контуром.
Поменяйте цвет на белый и закрасьте плечи и тело, чтобы восстановить участки, которые были удалены.
Примените слой-маску на новом слое волос и сотрите те части, которые накладываются на лицо, чтобы избежать пятен.
Подписывайтесь на «Одайджест» — кураторскую рассылку для дизайнеров. Контент, который выбирают люди, а не алгоритмы.
| Метки: |
Как обрезать круг в Photoshop (быстро и легко!)
В сегодняшнем уроке вы узнаете , как обрезать круг в Photoshop с помощью инструмента «Рамка».
Обрезка фотографий в виде круга поможет вам создавать более качественные фотографии профилей в социальных сетях или изображения веб-сайтов.
Выполнение кадрирования самостоятельно гарантирует, что ваши фотографии всегда будут выглядеть так, как вы задумали.
К сожалению, инструмент Crop не позволяет обрезать изображения по кругу. Однако вы можете использовать другие доступные инструменты для достижения того же результата.
Однако вы можете использовать другие доступные инструменты для достижения того же результата.
На панели инструментов вы найдете инструмент Frame , вы можете включить его, нажав клавишу K на клавиатуре.
Инструмент Frame позволяет легко маскировать изображения. Он может превращать фигуры или текст в рамки, которые вы можете использовать в качестве заполнителей и заполнять изображения, автоматически масштабируя их по размеру.
На панели Options вы увидите два доступных варианта обрамления: прямоугольная и эллиптическая рама .
Выберите эллиптическую раму и перейдите к своему изображению.
Нажмите и перетащите , чтобы развернуть рамку.
Изначально он выглядит как квадратная / прямоугольная рамка, поскольку его стороны соответствуют ширине эллиптической рамки.
Когда вы щелкните и перетащите , удерживайте клавишу Shift , чтобы ограничить обрезку до идеального квадрата.
Вы увидите индикаторы Ширина и Высота , которые должны показывать равные значения пикселей.
Вы можете удерживать клавишу пробел во время создания кадра, чтобы переместить его вокруг изображения.
Когда вы довольны кадрированием фотографии, отпустите мышь, чтобы показать эллиптическую рамку.
Это , как обрезать по кругу в Photoshop .
Pro Tip : Если вы перейдете на панель Layers , вы увидите, как слой был автоматически преобразован в Smart Object .Когда вы дважды щелкаете на миниатюре смарт-объекта, он открывает новую вкладку документа, где вы можете редактировать исходную фотографию. В видеоуроке вы можете увидеть некоторые настройки, которые вы можете применить в смарт-объекте.
Если вы хотите узнать больше о том, как это работает, обязательно ознакомьтесь со статьей о Frame Tool на Adobe helpx.
Как обрезать круг в Photoshop
Если вы перейдете к рабочему документу, изображение еще не обрезано, а только обрамлено.
Обрезка означает, что вам нужно избавиться от остальной части изображения и сохранить только те его части, которые находятся в эллиптической рамке.
Чтобы обрезать круг, выделите эллиптическую рамку, удерживая Ctrl (Windows) или Command (MacOS) при щелчке по миниатюре инструмента Frame на панели «Слои».
Выберите инструмент Crop для Photoshop, чтобы немедленно обрезать изображение до выделения. Дважды нажмите клавишу Enter (Windows) или Return (MacOS) , чтобы подтвердить изменение.
Нажмите Ctrl 0 (Windows) или Command 0 (MacOS) , чтобы уместить изображение на экране.
Если вы присмотритесь, то за пределами эллиптической рамки можно увидеть узор в виде шахматной доски, который указывает на прозрачность .
Обратите внимание на белый контур вокруг миниатюры слоя на панели Layers . Белый контур указывает на то, что Смарт-объект в настоящее время активен.
Если вы выберете инструмент Move , вы можете щелкнуть и перетащить в любое место изображения, чтобы изменить его положение в кадре.
Сохранение изображения
Чтобы сохранить это изображение с круговой обрезкой, необходимо сохранить его в формате, обеспечивающем прозрачность.
Также помните, что изображения всегда квадратные, и нам нужно создать иллюзию круглого кадрирования с прозрачностью.
Чтобы обрезать круг в Photoshop, вам нужно использовать прозрачный пиксель, чтобы создать иллюзию обрезки круга.
Для этого перейдите в Файл> Экспорт> Экспортировать как.
К сожалению, вы не можете использовать JPEG , так как он не позволяет сохранять прозрачность.
Лучшим форматом, обеспечивающим прозрачность, является формат PNG, , поэтому выберите его в раскрывающемся меню «Формат ».
Кроме того, проверяет поле Прозрачность , чтобы убедиться, что вы сохраняете прозрачные пиксели, чтобы создать иллюзию круглого кадрирования.
Чтобы завершить все, нажмите кнопку Export , чтобы сохранить файл на свой компьютер!
Теперь, когда вы знаете, как обрезать круг в Photoshop, вы можете каждый раз легко получать идеальное фото профиля!
Если вам понравился этот урок, возможно, вам также понравится научиться печатать круг в Photoshop!
Как обрезать изображения в форме круга с помощью Photoshop
Иногда квадратные или прямоугольные изображения просто не выглядят правильно на некоторых сайтах, если фон или передний план обрезаны.Если вы посмотрите на изображение ниже, вы заметите, что изображение обрезается прямо по волосам модели, а градиентный фон обрезается именно там, где начинает становиться ярче.
Хотя само фото выглядит великолепно, если бы я добавил его на веб-страницу, я думаю, что оно выглядело бы немного неполным. Конечно, есть способы отредактировать фотографию так, чтобы она выглядела так, как будто части изображения были намеренно отрезаны. Как на картинке ниже:
На мой взгляд, эта фотография больше не выглядит неполной, и на видео ниже я покажу вам, как я редактировал фотографию, чтобы она выглядела так.
Не можете просмотреть видео? Смотрите на YouTube
Вот письменное руководство
Начните с открытия вашего изображения в Photoshop.
После открытия изображения посмотрите в окне слоев, чтобы увидеть, заблокирован ли слой. Если слой заблокирован, просто дважды щелкните по нему, чтобы разблокировать.
Если ваше окно слоев отсутствует, просто перейдите в «Окно» на панели инструментов и убедитесь, что рядом с «Слоями» стоит галочка. Если этого не произошло, щелкните по нему.
Заблокированный слой выглядит так:
Разблокированный слой выглядит так:
Затем вам нужно выбрать инструмент эллипса, который находится в столбце инструментов.
Затем наведите указатель мыши на изображение.
Теперь начните рисовать круг, удерживая левую кнопку мыши и клавишу Shift на клавиатуре. Наведите указатель мыши на изображение.
Обратите внимание, что при удержании клавиши Shift ваш круг будет идеально круглым.
После создания круга отпустите кнопку мыши и клавишу Shift.
Теперь ваше изображение должно выглядеть примерно так:
Теперь щелкните кружок правой кнопкой мыши и выберите «Сделать выбор…».
Теперь перейдите к «Select> Inverse». Ваше изображение должно выглядеть примерно так:
Затем перейдите в «Правка> Очистить».
Теперь у вас должно быть изображение, обрезанное в форме круга.
Обратите внимание, что вы можете использовать обычный инструмент кадрирования для удаления пустых пространств вокруг изображения, как я сделал на изображении ниже:
Связанное руководство
В этом видео вы можете увидеть, как я обрезал изображение до усовершенствованной формы круга и сердца. Хотя я использую Photoshop CC в видео, учебник также будет работать с Photoshop CS6 и более ранними версиями.
Как округлить фото в фотошопе | Small Business
Ранние фотографы-портретисты часто виньетировали фотографии, вырезая их округлыми формами или маскируя фотобумагу во время печати изображения, ограничивая результат эллипсом. Поскольку растровое изображение состоит из мозаики из квадратных пикселей, цифровые фотографии всегда имеют квадратную или прямоугольную форму, поэтому создание закругленного изображения в Adobe Photoshop означает создание иллюзии в пределах границ, определяемых прямыми углами. Хотя рабочая область растрового файла всегда остается прямоугольной, внутри нее можно определить округлую область. Готовите ли вы портреты сотрудников для галереи веб-сайта или создаете изображения для клиента, эти методы позволяют избежать деструктивных последствий удаления частей файла.
Поскольку растровое изображение состоит из мозаики из квадратных пикселей, цифровые фотографии всегда имеют квадратную или прямоугольную форму, поэтому создание закругленного изображения в Adobe Photoshop означает создание иллюзии в пределах границ, определяемых прямыми углами. Хотя рабочая область растрового файла всегда остается прямоугольной, внутри нее можно определить округлую область. Готовите ли вы портреты сотрудников для галереи веб-сайта или создаете изображения для клиента, эти методы позволяют избежать деструктивных последствий удаления частей файла.
Откройте меню «Окно» и выберите «Слои», чтобы открыть одноименную панель. Если на панели «Слои» слой изображения, который вы пытаетесь виньетировать, указан как «Фон», дважды щелкните список слоев, чтобы открыть диалоговое окно «Новый слой». Примите имя слоя по умолчанию или переименуйте слой. Нажмите кнопку «ОК», чтобы завершить процесс, позволяя слою принимать прозрачность.
Выберите инструмент «Эллиптическая область» на панели инструментов Adobe Photoshop. Все вариации инструмента «Область» — прямоугольные, эллиптические, однорядные и одиночные — размещаются вместе.Щелкните треугольник в правом нижнем углу значка инструмента «Область», чтобы открыть всплывающее меню, в котором отображаются все четыре параметра.
Щелкните и перетащите в область изображения, чтобы создать эллиптическое выделение. Чтобы ограничить область выделения кругом, нажмите и удерживайте клавишу «Shift», пока вы перетаскиваете и отпускаете кнопку мыши или другое указывающее устройство, прежде чем отпустить клавишу. Удерживая нажатой клавишу «Alt», перетаскивайте, чтобы центрировать выделение вокруг точки, в которой вы впервые щелкнули. Объедините две клавиши, чтобы создать круговое выделение вокруг центральной точки.Когда вы закончите рисовать область выделения, вы увидите «марширующих муравьев» Photoshop — анимированную пунктирную линию, определяющую внешний край вашего выделения.
Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». Photoshop маскирует ваш слой изображения, показывая только выбранную вами эллиптическую часть.
Photoshop маскирует ваш слой изображения, показывая только выбранную вами эллиптическую часть.
Ссылки
Ресурсы
- Photoshop CS3 / CS4 WOW! Книга; Линни Дейтон и Кристен Гиллеспи
- Маскирование и композитинг в Photoshop; Катрин Эйсманн
- Восстановление и ретушь в Photoshop, третье издание; Катрин Эйсманн и Уэйн Палмер
Советы
- Чтобы избежать неровных, пиксельных краев выделения и маски слоя, установите флажок «Сглаживание» на панели параметров, прежде чем делать выбор.Без сглаживания края выделения не могут использовать частичную прозрачность для сглаживания кривых эллиптических краев.
- Чтобы создать маску слоя с мягким виньетированием, установите Радиус растушевки на панели параметров перед выделением выделения.
- Маска слоя состоит из особой формы изображения в градациях серого. Чтобы просмотреть маску как изображение, удерживайте «Alt» и щелкните значок маски слоя на панели «Слои». Щелкните миниатюру изображения или удерживайте клавишу «Alt» и снова щелкните значок маски слоя, чтобы вернуться к нормальному виду изображения.
- Если вы создаете выделение без растушевки и хотите растушевать его, прежде чем использовать его для создания маски слоя, нажмите «Q», чтобы войти в режим быстрой маски, и используйте фильтры размытия Photoshop, чтобы смягчить его края. Снова нажмите «Q», чтобы выйти из режима быстрой маски и замаскировать изображение.
- Никогда не перезаписывайте исходное изображение. Сохраните виньетированное изображение отдельно или под другим именем.
Предупреждения
- При выравнивании замаскированного изображения эффекты маски сохраняются, но область за пределами маски становится непрозрачной.
Биография писателя
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Как создать круговую фотографию с помощью обтравочных масок Photoshop
Этот пост содержит партнерские ссылки. Читайте полное раскрытие здесь
Если вы когда-либо работали с Photoshop, то наверняка слышали выражение: «В Photoshop есть миллионы способов сделать что-то одно.”
Это правда. Особенно, когда речь идет о создании круглой фотографии с прозрачным фоном (идеально подходит для использования на боковых панелях на сайтах, возможно, вы видели такое?). Самый простой способ — использовать инструмент выделения рамкой, чтобы обрезать существующую фотографию и покончить с этим.
Мне не нравится этот метод по одной большой причине: он деструктивен. Вы теряете возможность перемещать изображение. Как только вы кадрируете, все готово. Вам лучше нравится то, что вы сделали, или вы обречены вернуться и попробовать, попробовать еще раз.
Использование обтравочных масок решает эту проблему, потому что вы сначала создаете форму, а поверх нее размещаете изображение. Вы можете уменьшить или увеличить изображение, настроить масштаб и т. Д.
Кроме того, использование обтравочных масок — хороший навык для более сложных проектов в Photoshop.
Но я забегаю вперед.
Как создать круговую фотографию с помощью обтравочных масок Photoshop — видеоурок
Сделал видеоурок с пошаговой инструкцией:
Как создать круговую фотографию с помощью обтравочных масок Photoshop — Разбор
А вот визуальная разбивка текста, на случай, если вы учите письменные слова.
1. Начните с создания прозрачного файла. Перейдите в окно, чтобы открыть палитру «Слои», если она не открыта.
2. Создайте фигуру с помощью инструмента выделения области (есть и другие инструменты, которые вы можете использовать, но мы начнем с простого). Добавьте цвет заливки к форме.
3. Отмените выбор. Для этого снова щелкните инструмент выделения, затем щелкните фигуру, чтобы сделать выделение, также известное как «марширующие муравьи», и удалиться.
4. Откройте фотографию и перетащите прямо в файл.Это автоматически создаст новый слой.
5. Щелкните слой правой кнопкой мыши и выберите «Создать обтравочную маску».
6. Перемещайте изображение, пока оно вам не понравится. Чтобы изменить размер, нажмите command + T. Затем, удерживая command + shift, перетаскиваете углы внутрь или наружу, чтобы пропорционально сузить или растянуть.
7. Сохраните это как PSD на случай, если позже вам потребуется внести изменения. Затем щелкните правой кнопкой мыши слой с фотографией «Объединить видимое». (ярлык: команда + E)
8.Сохраните как файл PNG, чтобы сохранить прозрачность.
Ура! Теперь, когда вы освоили эту технику, вы готовы работать с несколькими слоями для создания более сложных дизайнов Photoshop. Следите за обновлениями (подпишитесь на мой канал на YouTube), чтобы получать обновления, когда я буду делать новый учебник.
Чему вы всегда хотели научиться в Photoshop? Сообщите мне в комментариях, и есть шанс, что на ваш вопрос ответят в будущем быстром и простом руководстве!
Если вы когда-либо работали с Photoshop, то наверняка слышали выражение: «В Photoshop есть миллионы способов сделать что-то одно.”
Это правда. Особенно, когда речь идет о создании круглой фотографии с прозрачным фоном (идеально подходит для использования на боковых панелях на сайтах, возможно, вы видели такое?). Самый простой способ — использовать инструмент выделения рамкой, чтобы обрезать существующую фотографию и покончить с этим.
Мне не нравится этот метод по одной большой причине: он деструктивен. Вы теряете возможность перемещать изображение. Как только вы кадрируете, все готово. Вам лучше нравится то, что вы сделали, или вы обречены вернуться и попробовать, попробовать еще раз.
Использование обтравочных масок решает эту проблему, потому что вы сначала создаете форму, а поверх нее размещаете изображение. Вы можете уменьшить или увеличить изображение, настроить масштаб и т. Д.
Кроме того, использование обтравочных масок — хороший навык для более сложных проектов в Photoshop.
Но я забегаю вперед.
Как создать круговую фотографию с помощью обтравочных масок Photoshop — видеоурок
Сделал видеоурок с пошаговой инструкцией:
Как создать круговую фотографию с помощью обтравочных масок Photoshop — Разбор
А вот визуальная разбивка текста, на случай, если вы учите письменные слова.
- Начните с создания прозрачного файла. Перейдите в окно, чтобы открыть палитру «Слои», если она не открыта.
- Создайте фигуру с помощью инструмента выделения области (есть и другие инструменты, которые вы можете использовать, но мы начнем с простого). Добавьте цвет заливки к форме.
- Отменить выбор. Для этого снова щелкните инструмент выделения, затем щелкните фигуру, чтобы сделать выделение, также известное как «марширующие муравьи», и удалиться.
- Откройте фотографию и перетащите прямо в файл.Это автоматически создаст новый слой.
- Щелкните слой правой кнопкой мыши и выберите «Создать обтравочную маску».

- Перемещайте изображение, пока оно вам не понравится. Чтобы изменить размер, нажмите command + T. Затем, удерживая command + shift, перетаскиваете углы внутрь или наружу, чтобы пропорционально сузить или растянуть.
- Сохраните это как PSD на случай, если позже вам понадобится внести изменения. Затем щелкните правой кнопкой мыши слой с фотографией «Объединить видимое». (ярлык: команда + E)
- Сохранить как файл PNG, чтобы сохранить прозрачность.
Ура! Теперь, когда вы освоили эту технику, вы готовы работать с несколькими слоями для создания более сложных дизайнов Photoshop. Следите за обновлениями (подпишитесь на мой канал на YouTube), чтобы получать обновления, когда я буду делать новый учебник.
Чему вы всегда хотели научиться в Photoshop? Сообщите мне в комментариях, и есть шанс, что на ваш вопрос ответят в будущем быстром и простом руководстве!
(БЕСПЛАТНО ✨) Обрезать круг в Photoshop
Если вы хотите создать изображение круга в Photoshop , воспользуйтесь этим бесплатным экшеном. Обрежьте круг в Photoshop одним щелчком мыши!
Photoshop Circle Crop
Есть много способов сделать изображение круга из обычной фотографии прямоугольной формы.
Один простой способ — использовать круговую маску Photoshop для создания закругленных изображений.
Существуют всевозможные формы круга в Photoshop, но для этого фотоэффекта кадрирования нам нужна простая форма круга.
Как сделать изображение круга в фотошопе? Вот 5 быстрых шагов:
- Создайте круг с помощью инструмента Ellipse Tool .Удерживайте нажатой клавишу Shift , чтобы получился круг.
- Добавьте изображение на новый слой.
- Щелкните правой кнопкой мыши слой с фотографией и выберите Create Clipping Mask .
- Перейдите к Image> Trim и обрежьте прозрачные пиксели
- Сохраните изображение как PNG с прозрачным фоном
Как обрезать круг в Photoshop
Итак, теперь вы знаете, как обрезать круг в Фотошоп . Но есть более простой способ сделать изображение круга Photoshop .
Но есть более простой способ сделать изображение круга Photoshop .
Как сделать в фотошопе рамку круга в 1 клик? Воспользуйтесь нашим экшеном Photoshop с круглым изображением . Это бесплатно!
В этом действии замечательно то, что вы можете создавать изображения кругов, используя опцию Batch .
Текст в круге Photoshop
Используйте наш экшен Photoshop текст в круге, если вы хотите создать круговое изображение профиля с круглым текстом вокруг круглого изображения.
Средство для создания изображений профиля Circle | Интернет-магазин
Для обрезки кругов в Photoshop в Интернете вы можете использовать бесплатное онлайн-программное обеспечение для графического дизайна, например MockoFun .
Итак, если у вас нет Photoshop , используйте фоторедактор MockoFun , чтобы обрезать изображение в круг онлайн.
Подробная информация об элементе
Этот бесплатный пакет содержит 1 файл ATN
Другие ресурсы, которые могут вам понравиться:
Как обрезать изображение по кругу в Photoshop
В настоящее время мы видим, что многие приложения запрашивают круглые изображения для изображений профиля. Если они удобны в использовании, они сами обрезают изображение по кругу.В противном случае вам нужно обрезать изображение по кругу в Photoshop и загрузить в приложение. Хорошо то, что кадрирование изображения в Photoshop занимает меньше минуты. Плохо то, что вам нужно открыть Photoshop и заняться работой.
Связано: Не так давно я написал руководство по инструменту «Кадрирование» в Photoshop, в котором я объяснил весь процесс кадрирования. Ссылка откроется в новой вкладке.
Прежде чем я продолжу, я хочу показать вам финальную картинку, на которой изображение парня обрезается по кругу.
Итак, приступим к уроку.
Видео
Если вам нравится смотреть видео, вот видеоурок для вас.
ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Шаг 1. Нарисуйте круг с помощью инструмента Marquee Tool
Возьмите инструмент «Эллиптическая область» на панели инструментов или нажимайте Shift + M снова и снова, пока он не появится.
Боковая панель: Я написал руководство по инструменту Elliptical Marquee в Photoshop. Если вам нужно узнать больше об Elliptical Marquee Tool в Photoshop, отправляйтесь туда. Ссылка откроется в новой вкладке.
Шаг 2. Нарисуйте круговую выделенную область
Удерживая нажатой клавишу Shift , нарисуйте выделение вокруг лица. Клавиша Shift гарантирует, что выделение всегда будет круглым. Если вы используете инструмент «Прямоугольная область», удерживая нажатой клавишу Shift , выделение останется квадратом.
Прямо сейчас вам не нужно беспокоиться о центре круга. Мы откорректируем его на следующем шаге.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Шаг 3. Отрегулируйте центр выделения
Теперь переместите указатель мыши внутрь круга.Вы заметите, что курсор изменится.![]() Это показывает, что вы можете переместить свой выбор.
Это показывает, что вы можете переместить свой выбор.
Теперь поместите круг в удобное для вас место. Область внутри круга будет областью, которая останется после завершения обрезки.
Шаг 4: скопируйте выделение на новый слой
Теперь мы собираемся скопировать выделенную область на новый слой.
Нажмите Ctrl + J / Cmd + J , чтобы скопировать выделение на новый слой. Откройте панель слоев, нажав F7 , и вы увидите новый слой.
Скройте «Фоновый слой», щелкнув по кнопке, выделенной красным прямоугольником. Как только это будет сделано, все изображение исчезнет, кроме выбранной области, и вы увидите фон, показанный выше. Такой вид фона в Photoshop говорит о том, что на самом деле в изображении нет фона. Область прозрачная.
Шаг 5. Обрезка изображения по кругу в Photoshop
После этого мы собираемся обрезать все прозрачные пиксели, чтобы выделение осталось.Это самый важный шаг в этом уроке по кадрированию изображения по кругу в Photoshop.
Перейдите в Image> Trim и выберите Transparent Pixels. Нажмите ОК.
Как только это будет сделано, Photoshop обрежет все, кроме лица.
Шаг 6. Не сохраняйте его в JPG
Если фон не нужен, не сохраняйте его в формате JPG. JPG не поддерживает прозрачность и автоматически добавляет белый фон.Сохранить в PNG, поскольку PNG поддерживает прозрачный фон.
Перейдите в Файл> Сохранить как или нажмите Ctrl + Shift + S / Cmd + Shift + S , выберите формат PNG и сохраните. Вот и все. Вот как вы обрезаете изображение по кругу в Photoshop.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.
Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Как обрезать изображения в форме круга с помощью Photoshop
Не совсем очевидно, как обрезать изображения в форме круга с помощью Photoshop. Есть множество способов обрезать фотографию до меньшего размера, но как насчет кадрирования ее в круг? Независимо от того, нужен ли он вам для веб-сайта, рекламы или изображения профиля, существует множество причин, по которым вам может потребоваться обрезать изображение до круглой формы. Теперь проблема в том … как вы можете это сделать?
Из этого поста вы узнаете, как обрезать изображения в форме круга с помощью Photoshop.Я расскажу о лучшем неразрушающем способе кадрирования вашего изображения, но при этом у вас будет возможность вносить изменения в кадрирование. Неважно, какую версию Photoshop вы используете, вам будут доступны те же инструменты!
Как обрезать круглую форму
Ниже описан пошаговый процесс обрезки изображения в форме круга с помощью Photoshop.
№1. Импортируйте изображение и разблокируйте слой
Импортируйте изображение, щелкнув «открыть изображение» при первом открытии Photoshop.
Ваше изображение появится как заблокированный слой на панели слоев. Чтобы внести какие-либо изменения, вам необходимо его разблокировать. Это легко сделать , щелкнув на значке блокировки . Обратите внимание, как имя вашего слоя меняется с « background » на «l ayer 0 «
».№2. Выберите инструмент Elliptical Marquee Tool
Инструмент Elliptical Marquee Tool находится под инструментом Rectangular Marquee Tool в верхней части панели инструментов. Чтобы получить к нему доступ, нажмите и удерживайте инструмент «Прямоугольная область», а затем перетащите курсор на инструмент «Эллиптическая область».
Чтобы получить к нему доступ, нажмите и удерживайте инструмент «Прямоугольная область», а затем перетащите курсор на инструмент «Эллиптическая область».
№ 3. Создайте круговое выделение с помощью инструмента Elliptical Marquee Tool
Выбрав инструмент Elliptical Marquee Tool, щелкните и перетащите круговое выделение вокруг области фотографии, которую вы хотите обрезать. Если вы хотите сделать обрезку идеальным кругом, удерживайте нажатой клавишу SHIFT при создании выделения. Если вы хотите переместить весь выбор, нажмите и удерживайте ПРОБЕЛ , чтобы переместить его.
Если вы недовольны своим выбором и хотите начать все сначала, нажмите КОМАНДА или КОНТРОЛЬ + D , чтобы отменить выбор.
№4. Добавить круговое выделение к маске слоя
Когда вы будете довольны положением своего выделения, добавьте маску слоя к вашему изображению, нажав значок маски слоя в нижней части панели «Слои».
№ 5. При необходимости отрегулируйте положение изображения
Прелесть использования маски слоя в том, что вы можете в любой момент изменить положение круговой обрезки! Если вы хотите отрегулировать положение изображения в круге, сначала щелкните значок звена цепи между миниатюрой слоя и маской слоя.Это позволяет вам настраивать их индивидуально друг от друга.
Затем щелкните по миниатюре слоя и выберите инструмент перемещения, нажав V . Теперь вы можете перемещать изображение независимо от кругового кадрирования.
№ 6. Обрезать холст до круглой обрезки
Чтобы избавиться от лишнего места на холсте, выберите ИЗОБРАЖЕНИЕ> ОБРЕЗАТЬ , откроется новое диалоговое окно. Отметьте «Прозрачные пиксели» и убедитесь, что выбраны все стороны.См. Пример ниже.
Теперь вы успешно научились обрезать изображение до круглой формы с помощью Photoshop! Следующий шаг — научиться экспортировать это изображение из Photoshop, сохраняя при этом прозрачный фон.

 Для обводки морского конька мы задали здесь следующие установки:
Curve Fit (Точность) 2 пиксела, Width (Ширина) 10 пикселов, Frequency (Частота)
30 и Edge Contrast (Контраст границ) 10 процентов.
Для обводки морского конька мы задали здесь следующие установки:
Curve Fit (Точность) 2 пиксела, Width (Ширина) 10 пикселов, Frequency (Частота)
30 и Edge Contrast (Контраст границ) 10 процентов. Введите в
это поле 300, затем, протягивая «стрелкой» при нажатой клавише Shift, выделите
«лучи» солнца. Выберите команду Stroke Subpaths и снова укажите вариант
Airbrush.
Введите в
это поле 300, затем, протягивая «стрелкой» при нажатой клавише Shift, выделите
«лучи» солнца. Выберите команду Stroke Subpaths и снова укажите вариант
Airbrush.
 С помощью этой функции вы можете задать желаемый размер в пикселях, сантиметрах, процентах и т.д. Однако вы увидите эффект только когда нажмете «Ок».
С помощью этой функции вы можете задать желаемый размер в пикселях, сантиметрах, процентах и т.д. Однако вы увидите эффект только когда нажмете «Ок».

 Изначально выделится вся картинка, но вы можете скорректировать контур выделение, потянув за черную стрелочку, которая появится в середине контура.
Изначально выделится вся картинка, но вы можете скорректировать контур выделение, потянув за черную стрелочку, которая появится в середине контура.
 Укажите толщину линии обводки в пикселях, выберите цвет линии и укажите расположение «Внутри». Таким образом, документ будет с четкими границами по краю бумаги.
Укажите толщину линии обводки в пикселях, выберите цвет линии и укажите расположение «Внутри». Таким образом, документ будет с четкими границами по краю бумаги.
 Отрегулируйте Яркость/контрастность, увеличив значения обоих параметров. Если нужно, то лишние детали закрасьте белой кистью.
Отрегулируйте Яркость/контрастность, увеличив значения обоих параметров. Если нужно, то лишние детали закрасьте белой кистью. Вам будет доступно больше опций.
Вам будет доступно больше опций. В данном случае — это желтый.
В данном случае — это желтый.