Как в фотошопе отзеркалить
Как отзеркалить изображение в Фотошопе: быстро и самостоятельно
Оглавление
- Коротко о главном
- Ход работы
Здравствуйте, дорогие читатели! У вас есть выигрышный снимок, в который хотелось бы добавить изюминку? Или вы готовите коллаж, аватар, баннер, наконец, где объекты дополняют друг друга, создавая цельную композицию?
Тогда без знаний о том, как отзеркалить изображение в фотошопе вам не обойтись. Популярный прием относится к разряду дизайнерских по части восприятия, но выполнить его под силу даже новичку. Главное знать, какие и когда кнопки выбирать и как картинку двигать.
Коротко о главном
Не получается установить программу Adobe Photoshop или просто не хочется тратить время на установку либо же занимать память компьютера? Не страшно. Работать с ней можно и онлайн. Открывайте окно на понравившемся сайте в браузере и делайте фотомонтаж быстро и бесплатно. Обратите внимание, что приложения работают на всех устройствах, в том числе мобильных.
К слову, отзеркаливать изображения можно по вертикали и горизонтали. Наряду с ними можно создавать эффект зеркала для надписей, букв.
Ход работы
Ниже прилагается простая инструкция для новичка:
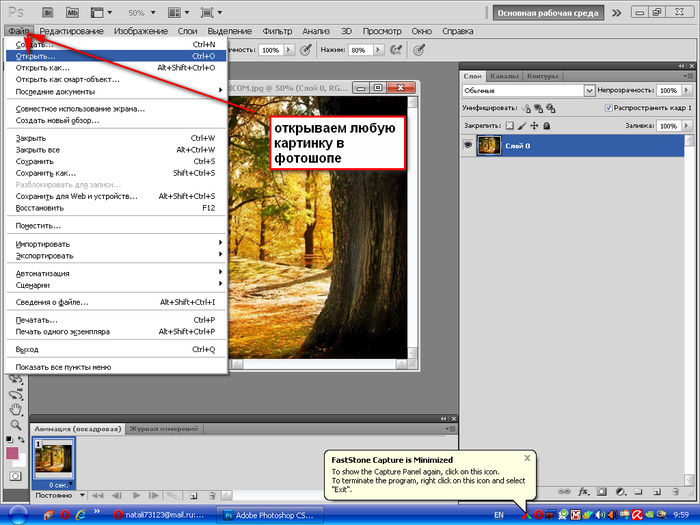
- Откройте программу, после чего загрузите в нее выбранную картинку. Для этого используйте клавиши Файл – > Открыть… Если это фотография и ее нужно обрезать, прочтите здесь о том, как быстро и профессионально это сделать.
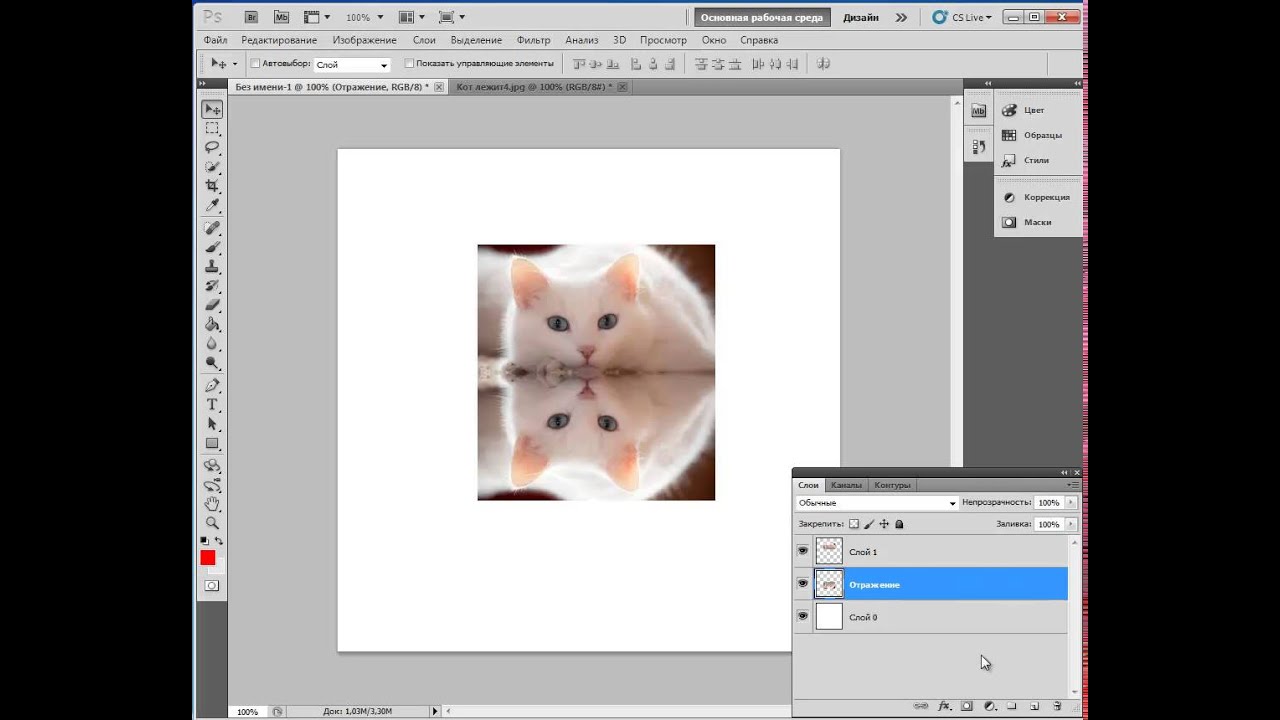
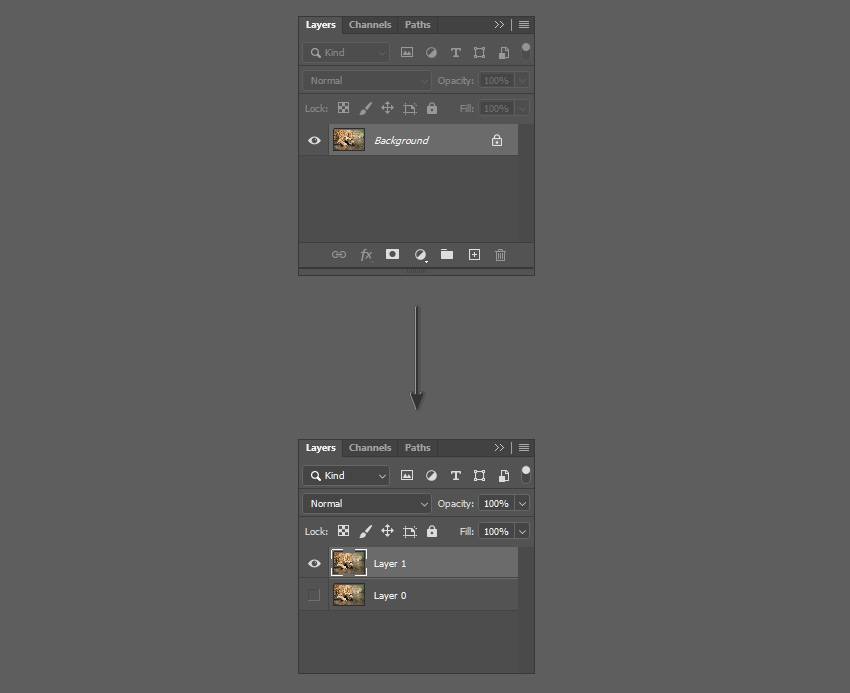
- Теперь нужно скопировать выделенное. Для этого выбирайте команды в меню Редактировать — > Скопировать, а следом и Редактировать — > Вставить. Чтобы упростить работу при выполнении этих манипуляций, можно использовать горячие клавиши: CTRL + C (копировать), CTRL + V (вставить). После проделанных операций появится еще один слой со скопированной областью.
 О том, что такое слои и как их правильно создавать в Photoshop я писал здесь.
О том, что такое слои и как их правильно создавать в Photoshop я писал здесь. - Теперь достаточно поместить слой с выделенной зоной в то место, где она визуально должна отзеркаливаться.
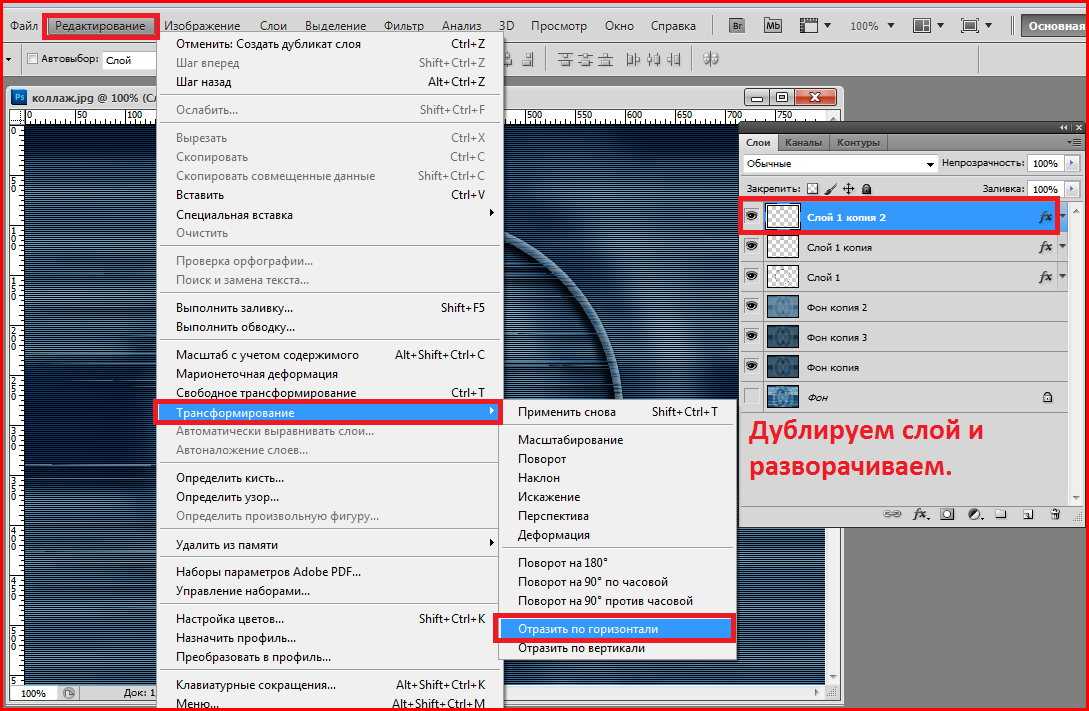
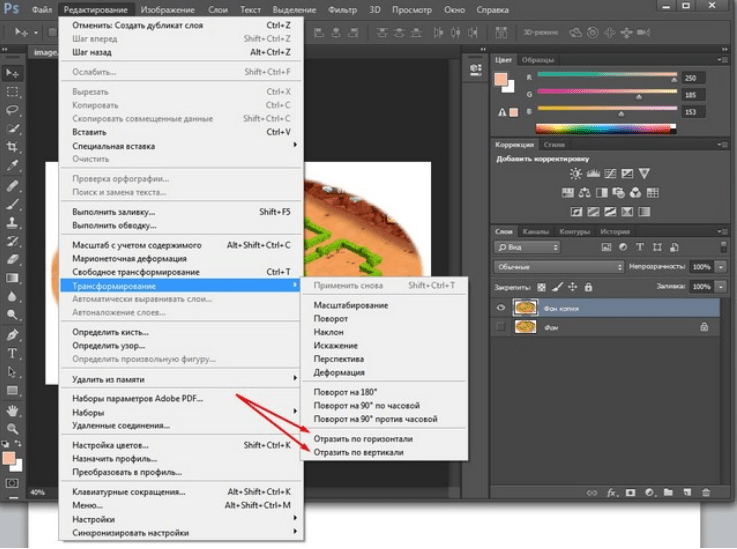
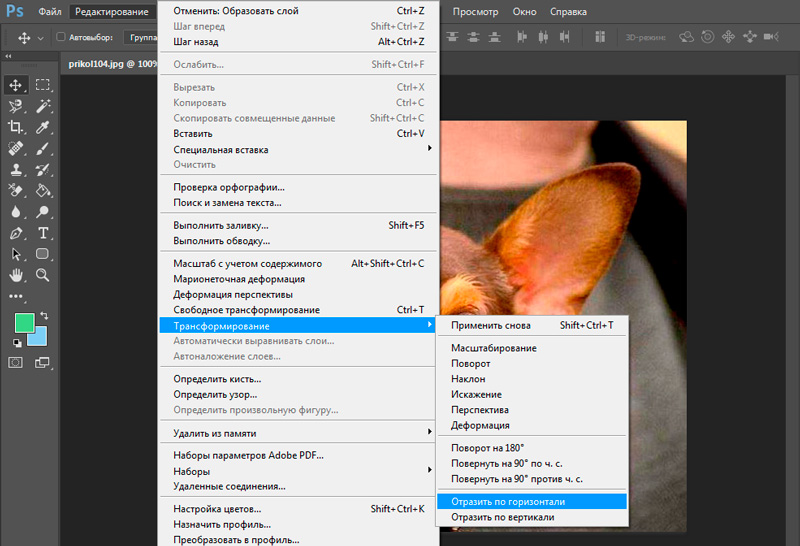
- Следующий шаг – инвертирование. Благодаря ему, и появится эффект зеркального отображения. Выполняйте его через команды Редактирование – > Трансформирование – > Отразить… (по вертикали, если картинка должна зеркально отображаться снизу или, соответственно, по горизонтали – если сбоку).
- Чтобы композиция воспринималась как единое целое, отражаемую картинку нужно подогнать, просто перемещая по области снимка.
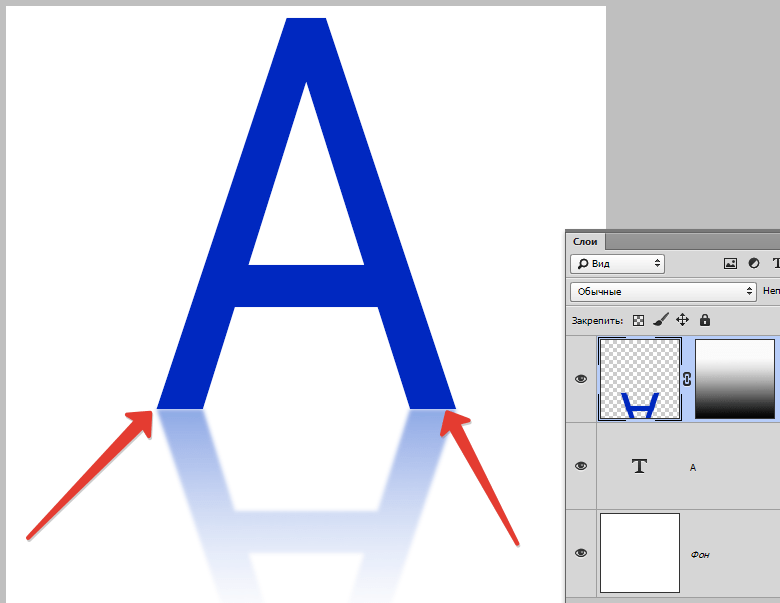
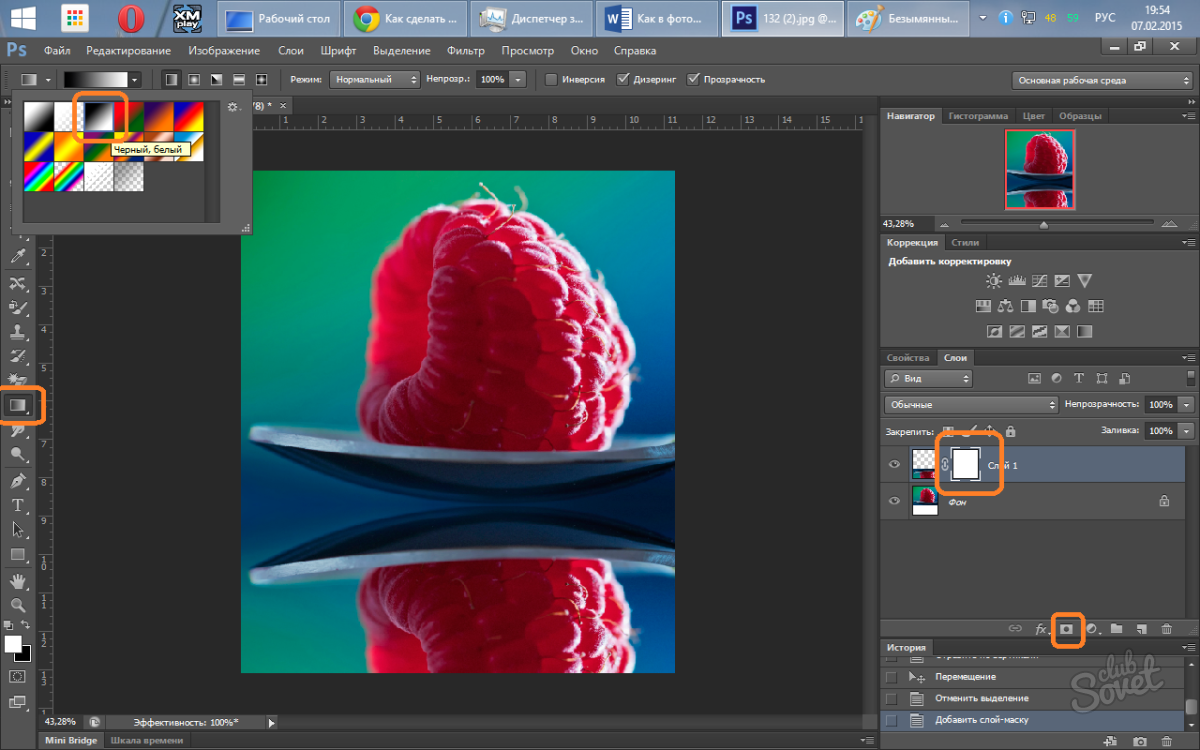
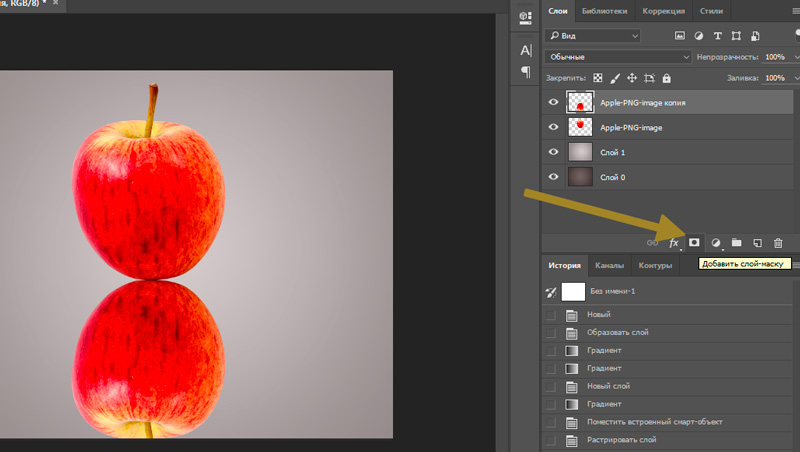
- Уникальность отражаемого рисунка в том, что по мере отдаления от основного, его изображение будто затухает. Добиться его на практике с помощью программы также легко. Все, что нужно сделать – выбрать векторную маску слоя. Нажмите соответствующую клавишу в управлении слоями, а затем инструмент – «Градиент». Теперь нужно указать направление его действия. Для этого следует поставить курсор в начальную точку (ею послужит стык снимка и его отражения), а затем при помощи левой клавиши мышки, не отпуская ее, провести вниз.

Порядок работы с буквами, изображение которых хочется отзеркалить самостоятельно, практически ничем не отличается. Но на его примере можно показать еще один вариант работы, без выделения нужной области.
В этом случае достаточно создать новый документ через Файл — > Новый, а затем прописать на нем нужные слова. Если это девиз либо название, надпись можно усовершенствовать, применив уже известный градиент для красоты. Порядок тот же: Слой -> Стиль — > Градиент. Здесь я давал три бесплатных варианта создания красивого фона для текста.
Выделить область можно и другим путем, например, создавая ее дубликат. Выбирайте команды Слой – > Новый – > Копия. К слову, здесь тоже есть горячие клавиши: CTRL + J. Следующий этап – команды: Редактирование – > Транформирование –> Отразить вертикально.
Теперь достаточно сдвинуть изображения, чтобы они состыковались, и уменьшить прозрачность до 40% (в англоязычных версиях Opacity). Кстати, если таки эта версия у вас, почитайте, как быстро и самостоятельно русифицировать Photoshop. Теперь важно растеризовать текст. Для этого кликайте правой клавишей мышки на слой и выбирайте соответствующую команду (Rasterize Type в англоязычных версиях).
Кстати, если таки эта версия у вас, почитайте, как быстро и самостоятельно русифицировать Photoshop. Теперь важно растеризовать текст. Для этого кликайте правой клавишей мышки на слой и выбирайте соответствующую команду (Rasterize Type в англоязычных версиях).
На заключительном этапе применяйте градиент для получения размытости по мере удаления от основного изображения и принимайте свой работу.
Чтобы закрепить приобретенные навыки пробуйте работать с разными снимками, объектами, картинками. Таким образом, в процессе будут появляться неожиданные трудности, справляясь с которыми удастся достичь совершенства. Ведь все закрепляется на практике. В помощь вам одна из моих статей – Лучшие уроки с YouTube и другие способы постижения Photoshop.
А если самостоятельно разобраться все равно не получается, обратите внимание на курс «Только для Фотошоп Чайников», где собрано 57 практических уроков.
Обязательно подписывайтесь на обновления блога и мою группу Вконтакте.
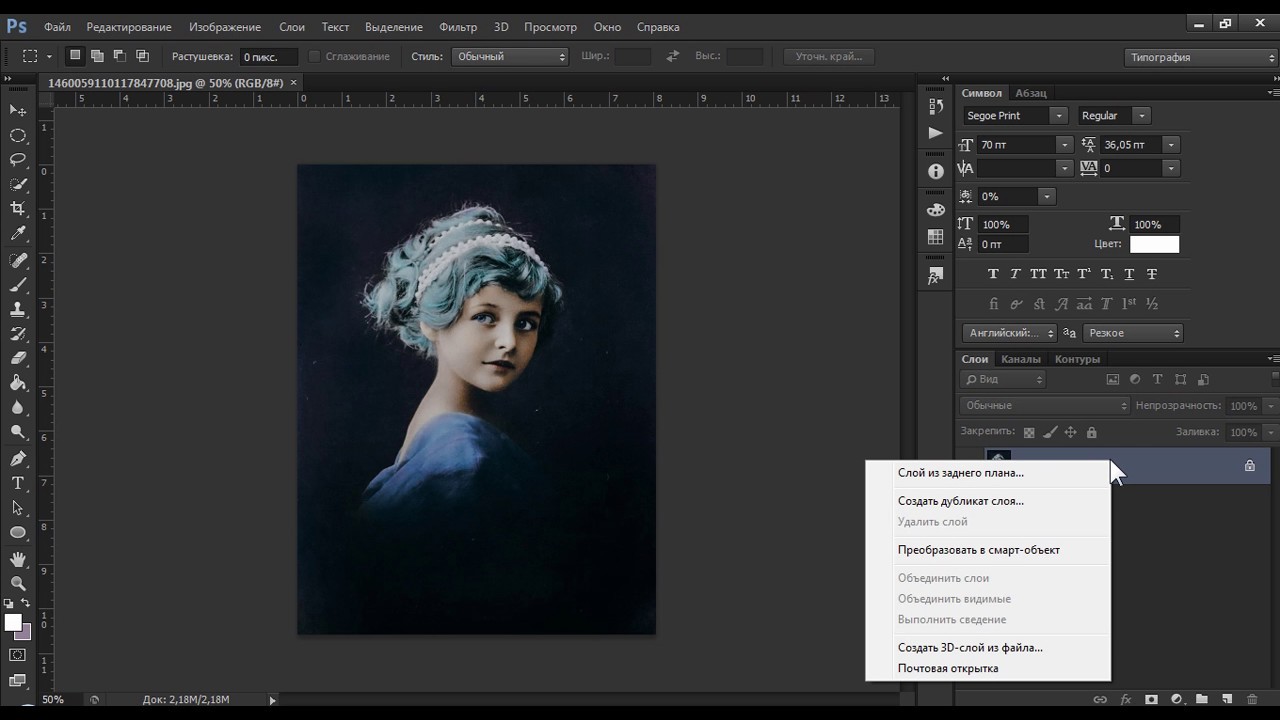
Как отзеркалить изображение в Фотошопе?
Как отзеркалить изображение в Фотошопе?
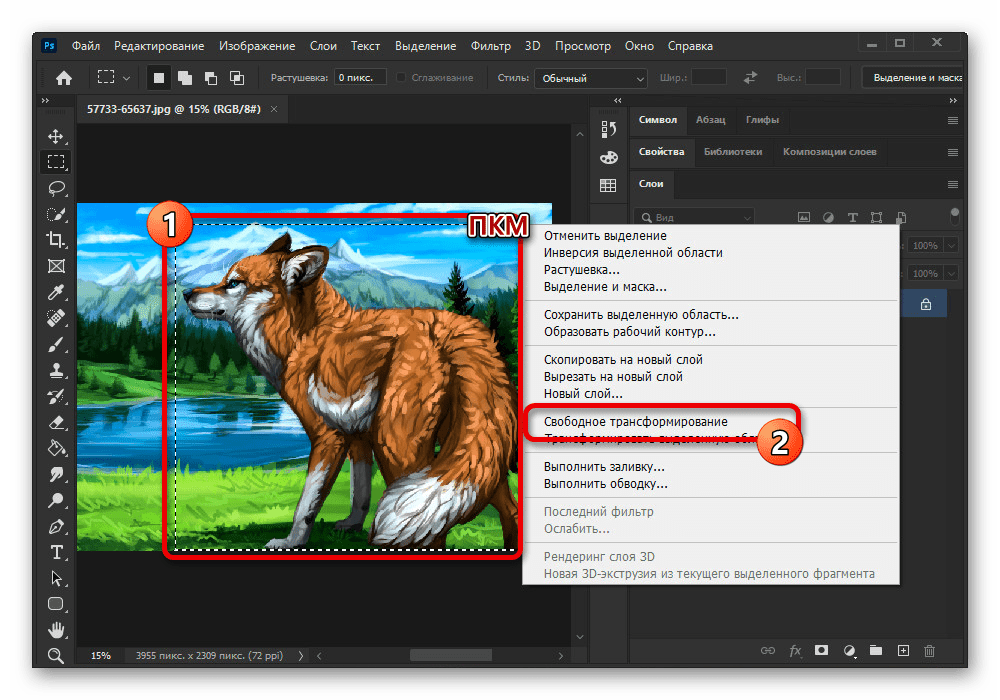
Выделяем участок картинки, который будем зеркалить, затем жмем комбинацию quot;Ctrl+Tquot;. Затем просто жмем правой клавишей мыши и в контекстном меню выбираем соответствующий пункт отзеркаливания (там есть несколько вариантов).
1)Сначала выделяем изображение или фрагмент, который будем зеркалить. Выделение — это второй инструмент в панельке или просто нажимаем клавишу quot;Mquot;.
2)Потом нажимает Ctrl+T или можно через контекстное меню правой кнопки мыши выбрать quot;Transform Selectionquot;, или если у кого русский Photoshop, там должно быть что-то типа quot;Трансформация выделенияquot;.
3)Вс, теперь в этом режиме трансформации вызываем контекстное меню правой кнопкой мыши и там внизу выбираем метод отзеркаливания (по горизонтали / по вертикали).
Отразить изображение в Adobe Photoshop можно несколькими способами.

Начнем с того, что сделать это возможно в два направления — по-горизонтали и по-вертикали.
1 способ, можно сделать вручную:
- выделяете слой на котором находится объект отражения
- щелкаете на объекте и видите границы объекта
- зацепляете край объекта мышкой и тащите его в противоположную сторону
Все это можно сделать буквально в течении 3-х секунд, но можно столкнуться с такой проблемой, как неравномерное растяжение изображения, в результате чего оно может вытянутся или сузиться.
2 способ, использование специальной функции в программе
- выделяете объект
- нажимаете quot;Отражение по-горизонтали/по-вертикалиquot;. Для этого можно пойти двумя путями
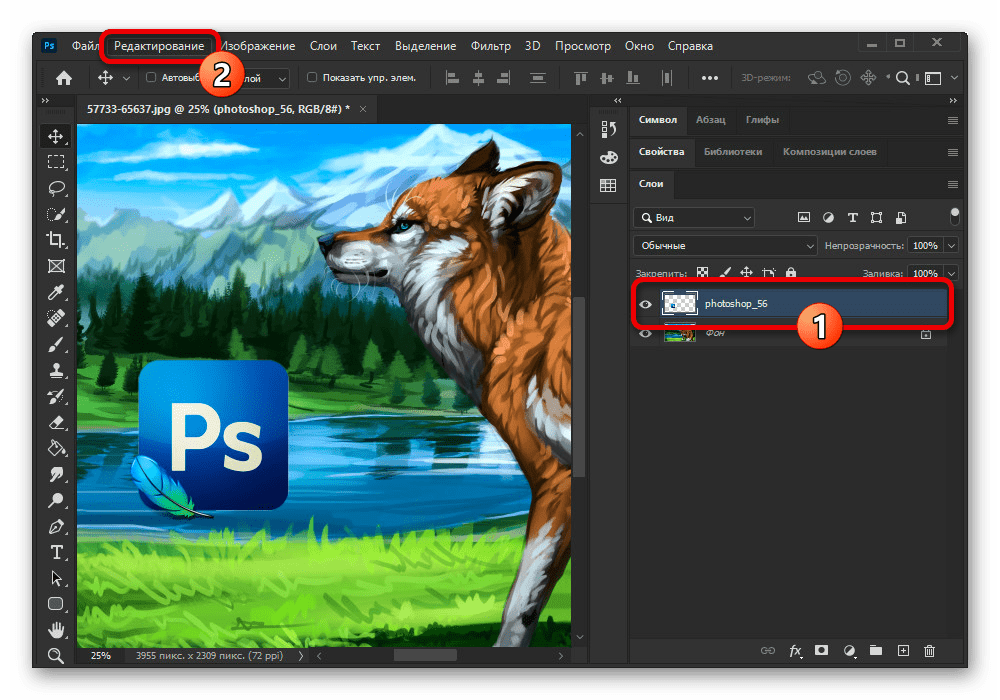
а) в панели команд выбираете quot;Редактированиеquot; — Трансформирование — Отразить….quot;
б) щелкаете правой кнопкой мыши на объекте отражение и выбираете Трансформирование — Отразить….quot; В общем кому как удобнее.
Отражение — очень популярный способ наложения тени и придания спецэффектов
Подробно возможности этой функции можно посмотреть на этом видео youtube.com/embed/rc95EXm_-wU?enablejsapi=1″/>
Чтобы отзеркалить любое изображение в Фотошопе, нужно сделать следующее:
во-первых, нужно выделить изображение. Это можно сделать с помощью соответствующего инструмента на панеле.
Далее нажимаем комбинацию клавиш Ctrl+T.
Затем щелкаем правой кнопкой мыши, появляется контекстное меню. Находим отзеркаливание и выбираем, какое нам нужно: горизонтальное или вертикальное.
В русскоязычной версии программы, чтобы сделать изображение полностью зеркальным для начала нужно выделить изображение по такому алгоритму: кликаем в меню на слово quot;Выделениеquot; и выделяем всю картинку по надписи quot;Всеquot; или комбинацией клавиш Ctrl-A.
Затем кликаем на слово quot;Редактированиеquot;, в открывшемся окне находим строчку с надписью quot;Трансформированиеquot; и дальше в новом окошке, в самом низу будут строчки: quot;Отразить по горизонталиquot; и quot;Отразить по вертикалиquot;. В первом случае картинка станет зеркальной, а отражение по вертикали переворачивает верх с низом.

Эта операция делает картинку полностью зеркальной, чтобы отразить только часть изображения надо сначала выделить нужную часть.
Как в «Фотошопе» сделать зеркальное отражение изображения? Простой мастер-класс для каждого.
Как в «Фотошопе» сделать зеркальное отражение изображения? Наверняка у многих начинающих художников или иллюстраторов возникала острая необходимость посмотреть на свой рисунок или фотографию с совершенно другой стороны. Ну или же просто перевернуть изображение — отзеркалить. А ведь подобное действие исполняется совершенно просто. С этим процессом мы и познакомим вас в этой статье. Как сделать зеркальное отражение фото в «Фотошопе»? Давайте разберемся в этом вопросе.
Как самым простым способом можно сделать зеркальное отражение картинки?
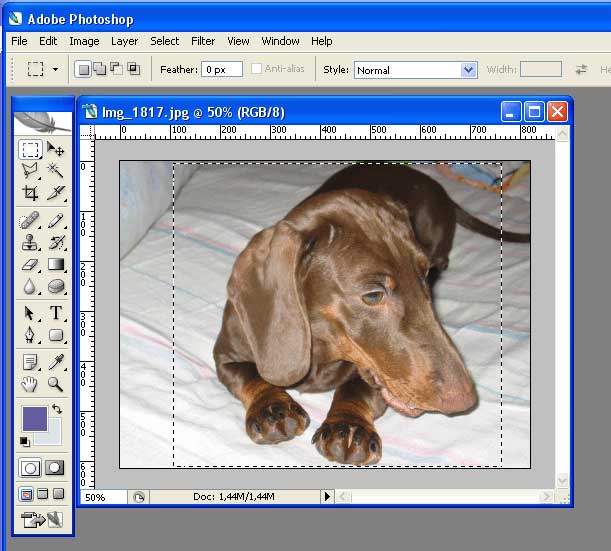
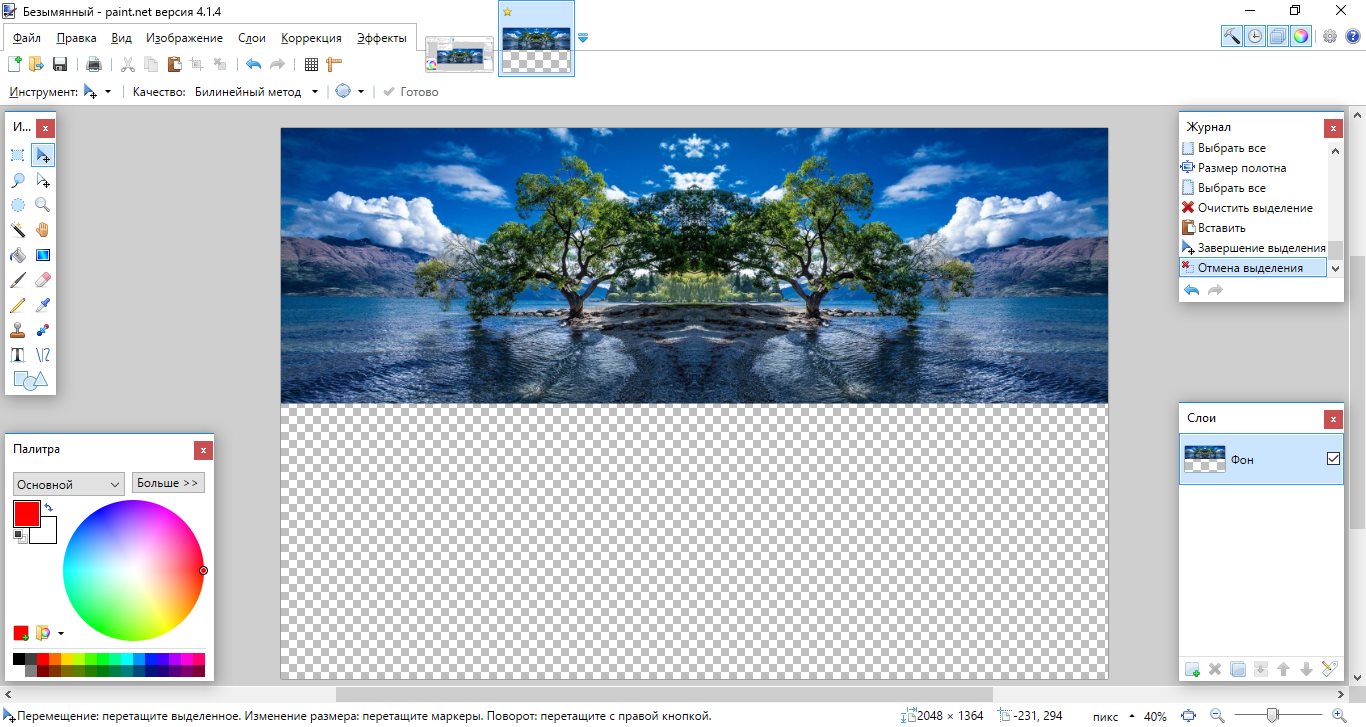
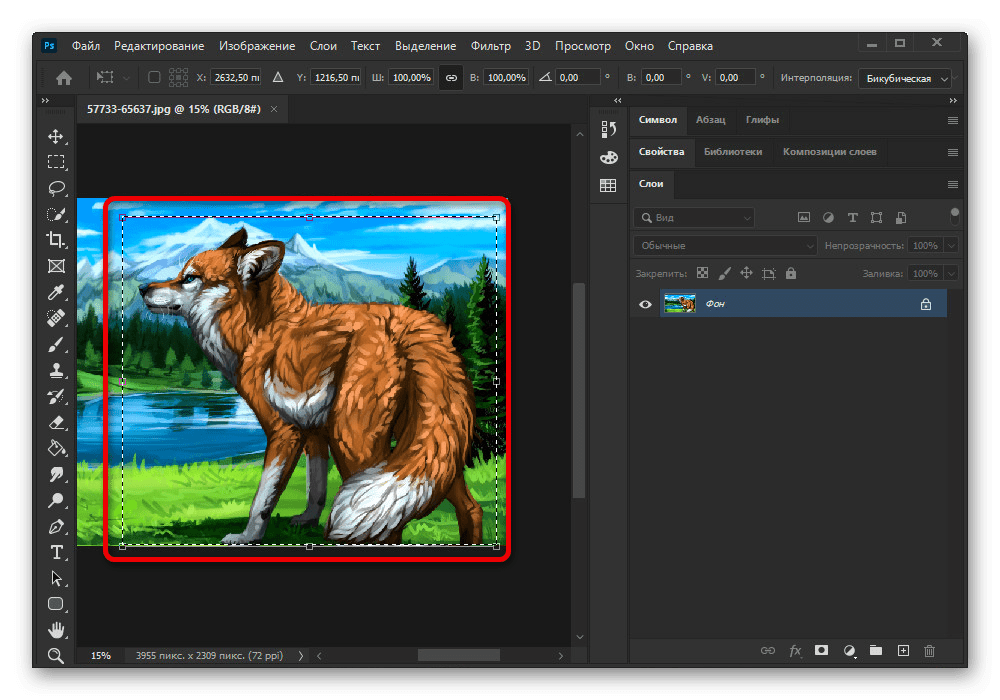
Для того чтобы отзеркаливать любое изображение по необходимости, нам потребуется лишь программа Photoshop. Несложный порядок действий описан в нашем мастер-классе. Старайтесь выбирать для этой цели изображение, на котором четко и полностью показан объект, человек или животное. Порядок действий для отзеркаливания картинки будет дан на примере фото большого дерева. В точности выполняя все шаги, вы сможете узнать как в «Фотошопе» сделать зеркальное отражение картинки.
Порядок действий для отзеркаливания картинки будет дан на примере фото большого дерева. В точности выполняя все шаги, вы сможете узнать как в «Фотошопе» сделать зеркальное отражение картинки.
Помните, что порядок действий совершенно простой, и вам не составит трудности все повторить и достичь желаемого результата в изменении изображения. В будущем вам безусловно пригодятся эти навыки для различных корректировок и изменений своих творений. Самое первое, что нам понадобится — это создать чистый слой. А далее уже начинается основная часть в редакции изображения и создания зеркального отражения. Этот процесс не такой уж и сложный, как может показаться на первый взгляд. Как в «Фотошопе» сделать зеркальное отражение? Приступим к первому этапу работы в этой программе.
Первый этап. Переходим в полноэкранный режим отображения нашей картинки
Прежде, чем приступать к самому изображению, давайте настроим оригинальные значения Photoshop в работе с картинками. По умолчанию программа создает отражение картинки в плавающем окошке вашего документа или во вкладке. Однако в данном случае, так как нам потребуется увеличивать размер отражения рисунка, гораздо комфортнее будет трудиться в «Фотошопе» с абсолютным порядком.
Однако в данном случае, так как нам потребуется увеличивать размер отражения рисунка, гораздо комфортнее будет трудиться в «Фотошопе» с абсолютным порядком.
После того, как вы открыли свое изображение, над которым будете трудиться, изучите вкладку по пути «Показ — Системы Экрана — Во весь дисплей» (View — Screen Mode — Full Screen Mode With Menu Bar). Кроме этого вы сможете поменять системы экрана лишь один раз, нажав кнопку «F» на клавиатуре. Для того чтобы возвратиться в обыкновенный режим, просто нажмите еще один раз ту же самую кнопку.
Этап второй. Очищение картинки от ненужных элементов
В панели инструментов слева находим «Рамку» (Crop Tool) и обозначаем наш объект, удерживая долго на картинке левой кнопкой мышки и проводя с левого верхнего угла в правый нижний. Не забудьте нажать Enter для того, чтобы получилось вырезать необходимую часть картинки.
Нажимаем комбинацию клавиш Cntrl+J, таким образом, создавая копию изображения. У нас появляется еще один слой. В панели справа снизу вы можете увидеть все слои, которые уже присутствуют в «Фотошопе». Продолжаем дальше. Теперь займемся изменением ширины холста. Сверху найдите «Картинка — Объем холста» (Image — Canvas Size).
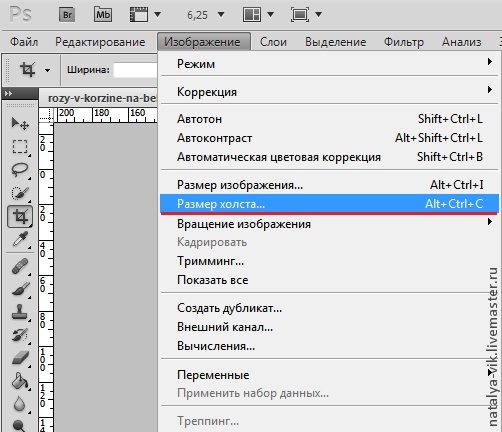
В панели справа снизу вы можете увидеть все слои, которые уже присутствуют в «Фотошопе». Продолжаем дальше. Теперь займемся изменением ширины холста. Сверху найдите «Картинка — Объем холста» (Image — Canvas Size).
Этап третий. Объединение и расширение
Теперь объединяем наши два слоя с помощью сочетания кнопок Ctrl+E, теперь у нас имеется только один слой. Далее нам необходимо удвоить вышину холста для того, чтобы появилось новое место для отзеркаленной картинки. Перетаскиваем рисунок, начиная с верха, зажав при этом кнопку Shift. Именно благодаря этой клавише мы получаем два слоя картинки. Объединяем их вновь, зажав Ctrl+Shift+Alt+E. На этот момент у нас активен наружный слой. Давайте повернем его на девяносто градусов согласно часовой стрелке. Для осуществления этого нажмите комбинацию кнопок Ctrl+T, далее кликните по левой кнопки мыши, пока она находится на картинке. Появится пункт «Переворот на 90 градусов по часовой стрелке». Вновь нажмите Enter для сохранения изменения.
Этап четвертый. Финальный поворот — отзеркаливание
Соединяем все имеющиеся на данный момент слои. Переходим во вкладку «Исправление — Изменение – Переворот» (Edit — Transform — Rotate). Далее в панели характеристик задаем значимость угла в 45 градусов. После чего нажмите вновь Enter и сохраните изображение.
Как легко сделать зеркальное отражение изображения в фотошопе?
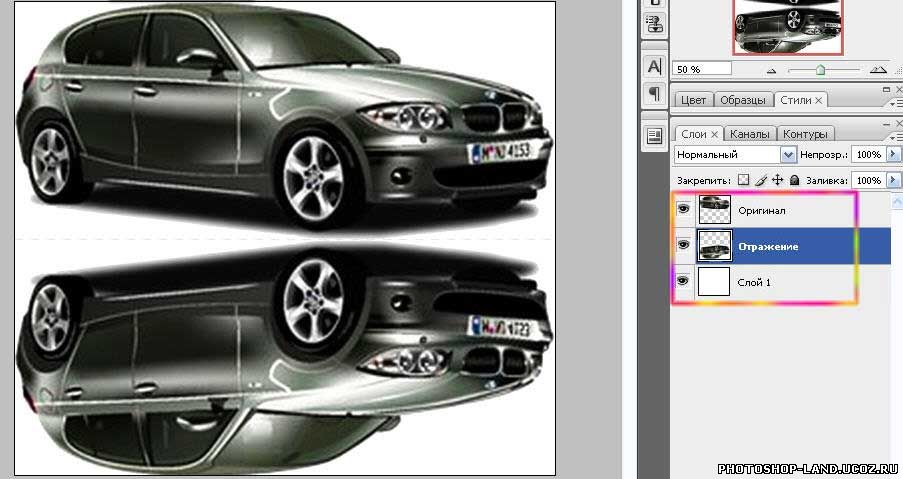
Здравствуйте, дорогие мои читатели и посетители блога koskomp.ru. С вами снова Дмитрий Костин. Сегодня я хочу рассказать вам, как сделать зеркальное отражение в фотошопе для придания потрясающего эффекта. Помнится мне, как наткнулся я фотографию автомобиля, который как бы отражался от поверхности пола. Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
Способ 1. Простое отражение
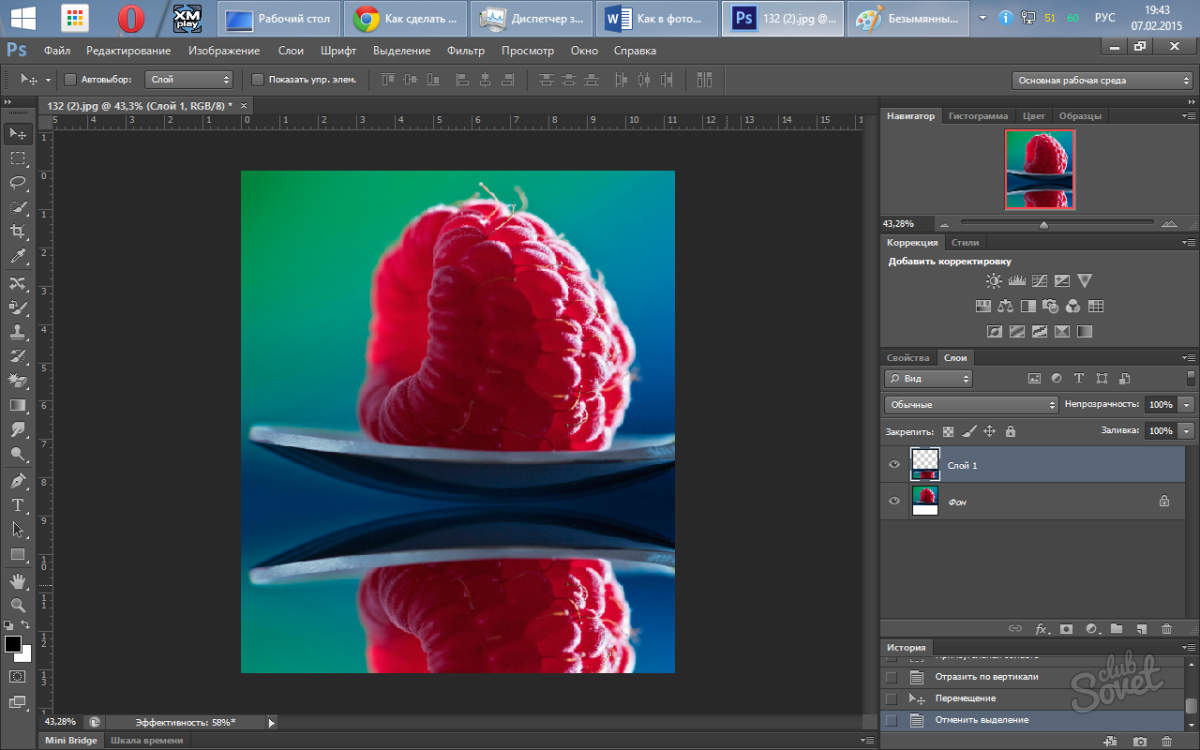
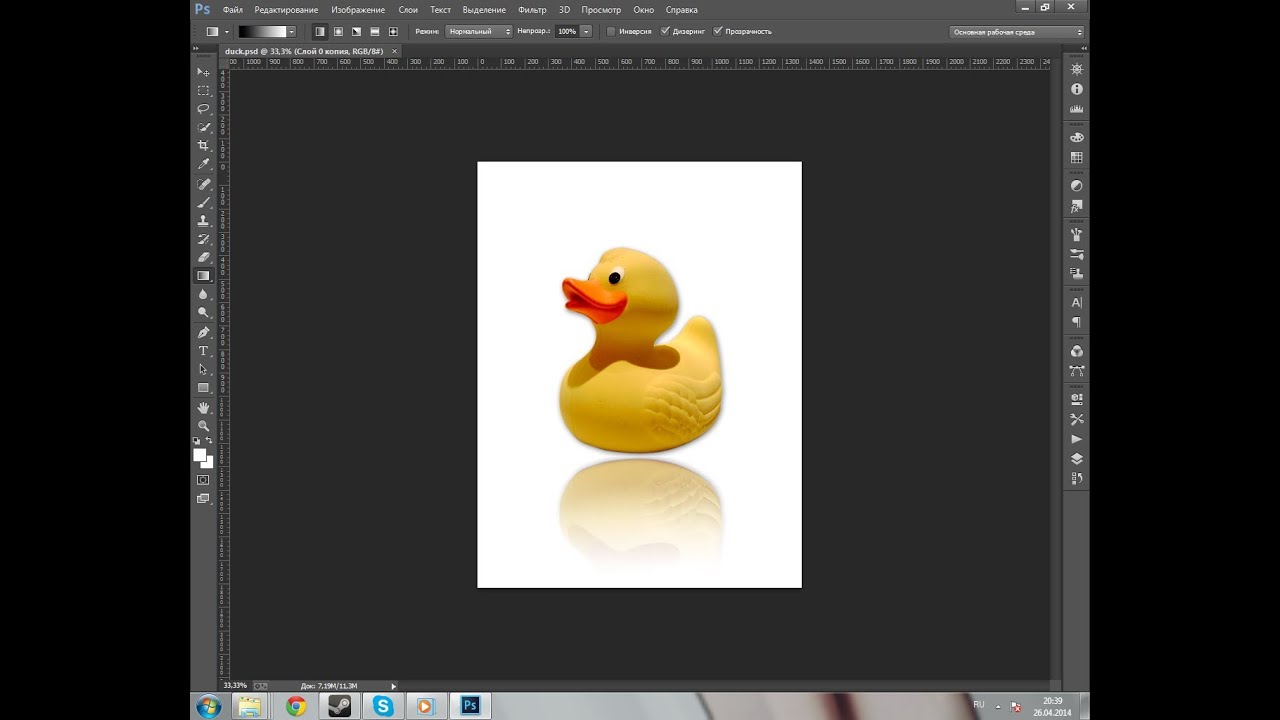
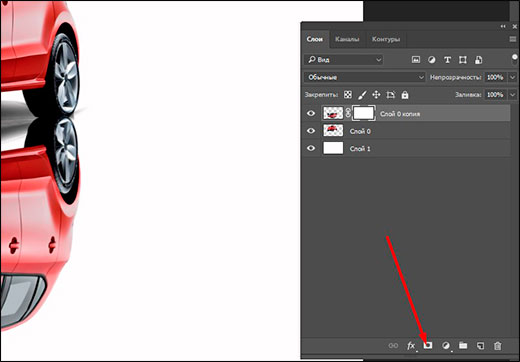
Для начала посмотрим самый простой способ, как отзеркалить фото в фотошопе. Я возьму изображение автомобиля на прозрачном фоне и создам под него новый белый слой (SHIFT+CTRL+N), чтобы было удобнее работать.
Копируйте слой с автомобилем, нажав волшебную комбинацию клавиш CTRL+J. После этого войдите в меню «Редактирование» — «Трансформация» — «Отразить по вертикали». После этого объект повернется вверх ногами зеркально.
Далее, вам нужно будет с помощью инструмента «Перемещение» поставить копию машины прямо под оригинал, будто бы один стоит на другом.
Далее, просто поставьте непрозрачность слоя-копии процентов на 30-35. Как видите, теперь отражение стало полупрозрачным, как мы и добивались.
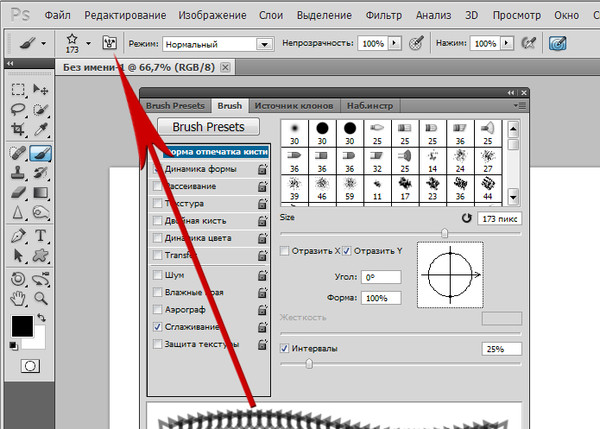
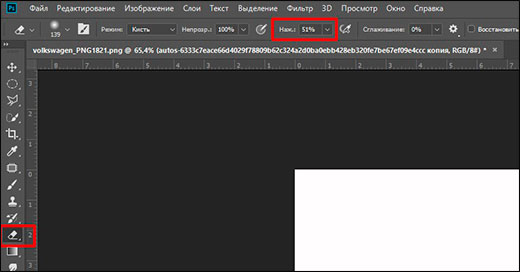
Но, чтобы сделать зеркальное отражение более естественным, выберите инструмент «Ластик» и поставьте в настройках вверху нажим на 50 процентов.
Также, выберите жесткость на 0, нажав правой кнопкой мыши. Обязательно выберите размер побольше, чтобы он соответствовал 1/3 величины объекта. Теперь пройдите один раз ластиком по нижней части копии и еще один раз по средней части. В итоге у нас выйдет интересное фото. Можно подумать, что машина действительно стоит на белом полу с отражающей поверхностью.
При желании, можно поиграть с параметрами нажима ластика и непрозрачности слоя, чтобы добиться наилучшего результата.
Конечно, это не самый лучший способ. Он просто самый простой. В следующем способе я покажу, как работать со слоем-маской, после которого зеркальное отражение будет выше всяких похвал.
Способ 2: Как отзеркалить изображение в фотошопе, если оно в изометрии
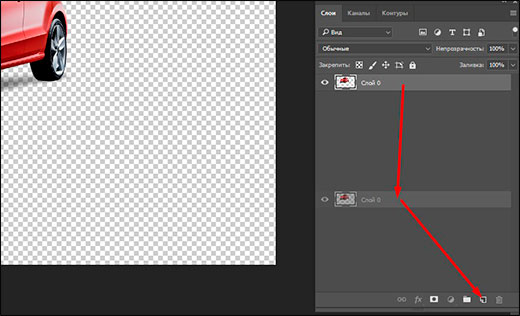
- Первым делом вам надо создать копию слоя. Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J.
- Теперь, чтобы сделать зеркальное отражение в фотошопе, встаньте на слой с копией, войдите меню «Редактирование» — «Трансформирование» — «Отразить по вертикали». Я специально не рассказывал об этой функции в статье про трансформирование объектов, чтобы объяснить принцип действия наглядно.
- Теперь создайте еще один слой и выполните заливку полностью белым цветом.
 Хотя совсем неважно, какой цвет вы возьмете за итоговый цвет фона, хоть черный, оранжевый или отдельный пейзаж.
Хотя совсем неважно, какой цвет вы возьмете за итоговый цвет фона, хоть черный, оранжевый или отдельный пейзаж. - Ну что? Где машинки? А нет их. Всё потому, что верхний слой залит цветом. Чтобы наши машинки отобразились, зажмите левую кнопку мыши на слое с заливкой и тяните его ниже обоих слоев с автомобилями. Теперь машинки будут видны.
- Далее встаньте на слой с копией и поставьте ее ровно под оригиналом. И используя инструмент «Свободная трансформация» (CTRL+T). Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее. Картинка получается неестественная, поэтому теперь придется немного попотеть.
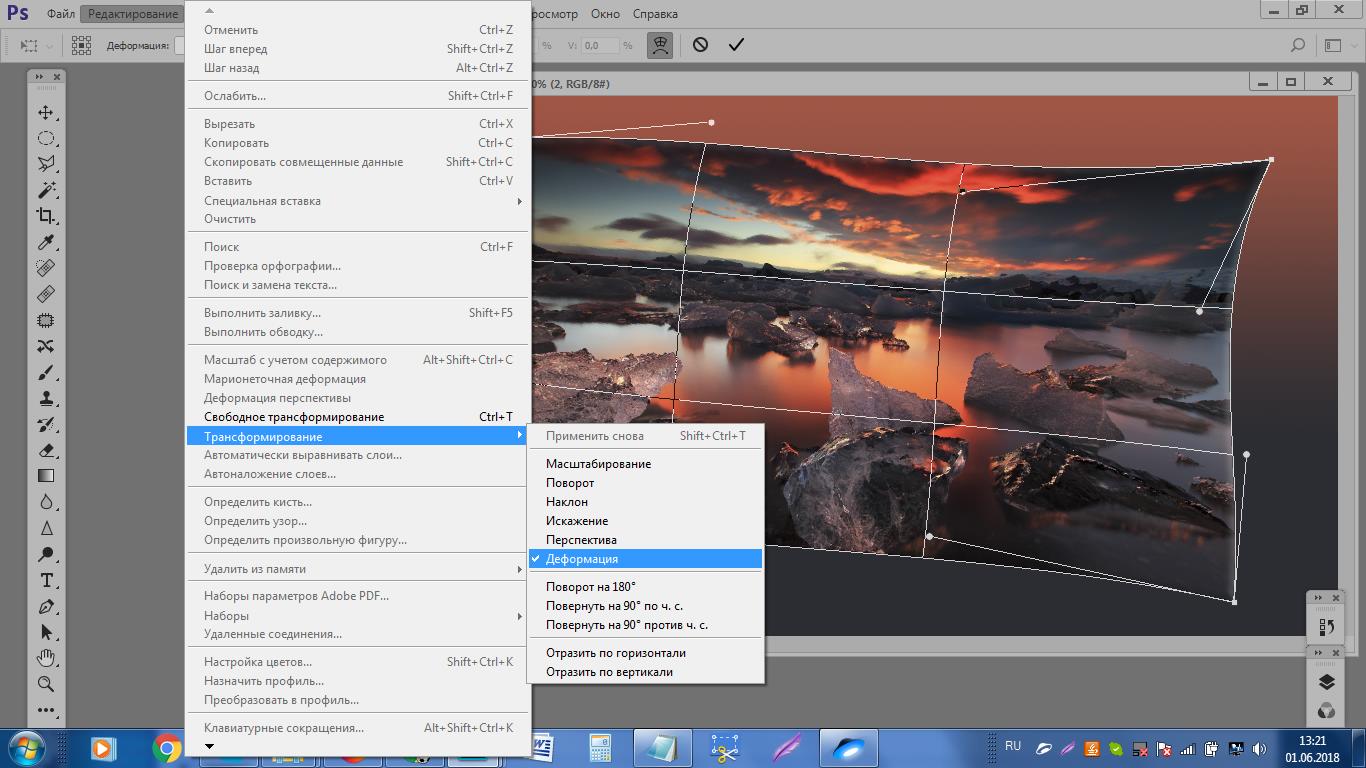
- Сейчас начнется самое сложная и ювелирная работа. Далее активируйте мой любимый вид трансформирования, а именно «Деформация». И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки. Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище.
 Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами.
Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами. - Я постарался приблизить все колеса максимально к оригиналу автомобиля, чтобы не слишком выгибать наше будущее отражение. Теперь перейдите на слой с оригиналом и также примените на нем инструмент «Деформация». После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись.
- Колеса мы сомкнули, но тени от днища у нас выглядят странно. Возьмите инструмент лассо и выделите заднюю тень на оригинале.
- Далее, снова выбираем «Деформацию» и начинаем опускать эту тень ниже, примерно до точки пересечения. То же самое сделайте и с копией, но на сей раз тяните вверх.
- То же самое сделайте и с колесами, чтобы они выглядили более естественными.
- Ну а теперь осталась легкотня. Встаем на копию слоя и вызываем слой-маску.
- Далее, выберите инструмент «Градиент» и назначте цветность от черного к прозрачному.

- Теперь этим градиентом проведите прямую вертикальную линию от начала машины-копии, но не доходя до конца машины оригинала. Вуаля. Как здорово получилось.
Но, как видите, деформация произошла немного кривовато. К сожалению текстура автомобиля в формате трех четвертей не позволяет сделать нормальное отражение, даже если применить эффект 3D. Но тем не менее, нам удалось добиться нужного эффекта и более менее отзеркалить изображение в фотошопе. И я думаю, чесли еще немного посидеть над этой картинкой, то можно прийти к совершенству.
Способ 3. Как сделать текст зеркальным
Ну и чтобы уж расширить кругозор, я расскажу вам о еще одном способе. Только на сей раз мы возьмем не картинку, а напишем текст. И мы создадим именно отражение этого текста.
- Создайте новый документ в фотошопе с параметрами 800×600 и белым фоном.
- Теперь активируйте инструмент текст, выберете шрифт, размер, и напишите что-нибудь.
- Теперь проделываем то же самое, что и в первом варианте, т.
 е. создаем копию слоя и отражаем по вертикали. После сего подгоняем копию текста прямо под оригинал.
е. создаем копию слоя и отражаем по вертикали. После сего подгоняем копию текста прямо под оригинал. - В палитре цветов выберете основной цвет белым, ну или тем, которым у вас залит фон. У меня белый фон, значит я выберу белый цвет. Всё понятно?
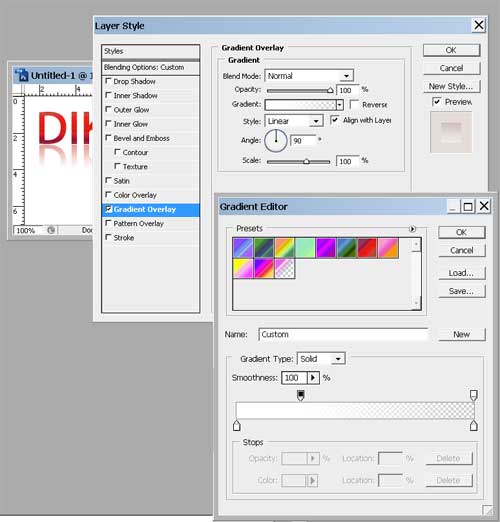
- А теперь заходим в стили слоя копии нашего текста и там ставим галочку «Наложение градиента». После этого поставьте режим наложения «Нормальный», а непрозрачность 100%. Белый цвет выбран? Тогда нажмите на само окошко с градиентом левой кнопкой мыши и в появившемся окне выберете переход от белого к прозрачному. Ну и после этого подвигайте правее ползунок, который находится ниже. Благодаря этому площадь заливки белым цветом будет больше и переход будет красивее. Применяем всё это дело.
- Ну и в завершении можно еще снизить непрозрачность копии текстового слоя до 80%. Тогда отражение будет смотреться еще эффектнее.
Ну посмотрите, что у нас получилось. Разве не прелесть? А если еще и тексту добавить эффекта, то такую «конфетку» можно сделать.
Ну как-то так. Ну что, теперь вы поняли, как сделать зеркальное отражение в фотошопе, чтобы придать ему презентабельный вид? Попробуйте сделать самостоятельно. Это очень интересно. Кстати, вспомнилась старая шутка:
Вы хотите, чтобы у вас стало в два раза больше денег? Тогда положите их перед зеркалом.
Ну а для тех, кто хочет освоить фотошоп с нуля, я очень рекомендую вам посмотреть превосходный видеокурс. Благодаря этому курсу вы сможете освоить этот замечательный графический редактор всего лишь за пару-тройку недель, ну если конечно нормально заниматься, а не по 10 минут в день. Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
Ну в общем на этой веселой ноте я заканчиваю мой сегодняшний урок. Надеюсь, что вам он понравился. А я в свою очередь рекомендую вам подписаться на обновления блога и поделиться с друзьями в социальных сетях. Тогда вы точно будет в курсе всего интересного для вас. В общем еще увидимся. Пока-пока!
В общем еще увидимся. Пока-пока!
С уважением, Дмитрий Костин
Как зеркально отразить фото в Фотошопе? — TemplateMonster
В повседневной жизни очень можно заметить изображения с зеркальным эффектом вокруг. Фотографии сотовых телефонов, плакаты с фильмами и многие другие рекламные ролики используют этот трюк. На самом деле это очень простая задача, которая решается с помощью Photoshop.
Откройте изображение, которое вы хотите отзеркалить в Photoshop. Для этого вы можете использовать практически любую версию приложения. Фотография будет намного лучше смотреться, если предмет представлен на простом белом или черном фоне (лучше всего глянцевый).
Шаг 1. Создайте новый документ. Это позволит вам настроить размер самой фотографии. Выберите File->New и введите необходимые размеры для вашего изображения. Для примера используется 10-дюймовый на 8-дюймов холст (но, конечно, вы можете внести любые параметры, необходимые для вашего проекта) с разрешение печати 300 пикселей/дюйм.
Шаг 2. Вернитесь к исходной фотографии и скопируйте ее в буфер обмена, чтоб вставить ее в свой новый документ. Вы можете сделать это с помощью сочетания клавиш Ctrl+A(Win)/Command+A(Mac), что создаст схему выделения фотографии. Затем используйте комбинацию клавиш Ctrl+C(Win)/Command+C(Mac) и сохраните копию в буфере обмена.
Шаг 3. Переключитесь на новый пустой документ и вставьте свою фотографию в новый документ, нажав сочетание клавиш Ctrl+V(Win)/Command+V(Mac) и Enter.
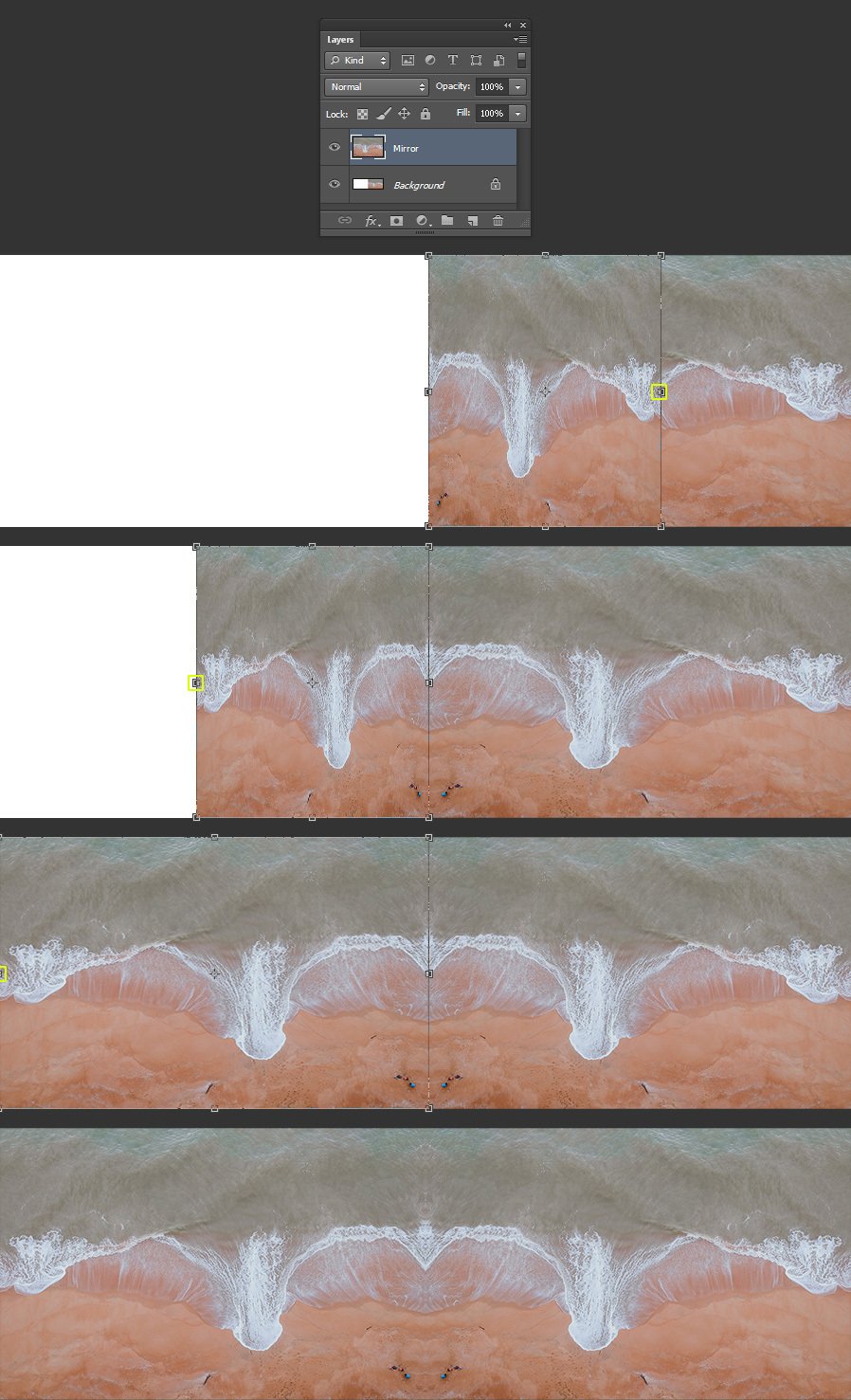
Шаг 4. Теперь самое интересное, как зеркально отразить фото в Фотошопе? Выберите View->New Guide. Вы можете выбрать вертикальное или горизонтальное положение в зависимости от вашего изображения. Укажите 50% для position, в качестве отправной точки, и horizontal, чтоб создать отражающую поверхность.
Шаг 5. Как отзеркалить слой в Фотошопе, если нет свободного места для отражения? Сдвиньте свою фотографию, чтоб освободить необходимое для отражения пространство. Выберите инструмент Move tool или нажмите клавишу быстрого доступа V. Удерживайте клавишу Shift во время перемещения фотографии, чтоб изображение перемещалось только в вертикальном или горизонтальном направлении.
Выберите инструмент Move tool или нажмите клавишу быстрого доступа V. Удерживайте клавишу Shift во время перемещения фотографии, чтоб изображение перемещалось только в вертикальном или горизонтальном направлении.
Шаг 6. Далее понадобится инструмент Rectangular Marquee Tool, расположенный в верхней части палитры Tools, или на клавиатуре нажмите клавишу M. Перетащите выделение вокруг всей половины документа, который вы хотите зеркалировать.
Шаг 7. Создайте дублирующий слой, нажав сочетание клавиш Ctrl+J(Win)/Command + J(Mac). При этом создается копия выделения и помещается на новый слой непосредственно над предыдущим слоем.
Шаг 8. Затем нажмите Ctrl+T(Win)/Command+T(Mac), чтоб снова активировать команду Free Transform. На фотографии вы увидите маленький символ цели. Везде, где перемещается этот целевой символ, он становится новой точкой вращения.
Шаг 9. Выберите Edit->Transform->Flip Vertical (or Horizontal) ->Enter(Win)/ Return (Mac).
Выберите Edit->Transform->Flip Vertical (or Horizontal) ->Enter(Win)/ Return (Mac).
Шаг 10. Далее перейдите в меню View и выберите Clear Guides.
Вы узнали как отзеркалить изображение в Фотошопе? Этапов много, на самом деле их выполнение занимает всего несколько минут.
Кроме этого, чтоб улучшить эффект зеркалирования, можно выполнить дополнительные настройки — добавить непрозрачность (opacity) зеркального слоя.
Иметь навыки для работы с изображениями — очень важно, особенно, если вы собираетесь создавать сайты, используя шаблоны Joomla 2.5, Magento, Drupal или WordPress. Все они настраиваемые, поэтому вы сможете легко редактировать изображения так, как вам нужно в соответствии с вашими целями.
Как отразить изображение с помощью Photoshop CS6 и Photoshop CC
Узнайте, как создать классический эффект зеркального отображения в Photoshop с помощью этого простого пошагового руководства. Теперь полностью обновлено для Photoshop CC 2019!
Теперь полностью обновлено для Photoshop CC 2019!
В этом уроке я покажу вам, как зеркально отразить изображение в Photoshop, перевернув одну сторону вашей фотографии, чтобы создать собственное зеркальное отражение! Этот популярный эффект Photoshop часто используется на обложках альбомов и постерах фильмов, и, как мы увидим, его очень просто создать. Как всегда, я освещаю каждый шаг на этом пути, поэтому, даже если вы новичок в Photoshop, вы можете легко следовать за ним.
Я обновил этот учебник, чтобы отразить последние изменения в Photoshop, начиная с Photoshop CC 2019 . Поэтому, прежде чем начать, убедитесь, что ваша копия Photoshop CC обновлена . Есть только пара важных изменений, и я укажу их на ходу вместе с оригинальными шагами для тех, кто все еще использует Photoshop CS6.
Вот изображение, с которого я начну:
Исходное изображение, которое будет отражено. Фото предоставлено: Adobe Stock.
А вот как будет выглядеть зеркальный эффект, когда мы закончим:
Конечный результат.
Давайте начнем!
Как отразить изображение с помощью Photoshop
Шаг 1: разблокируйте фоновый слой
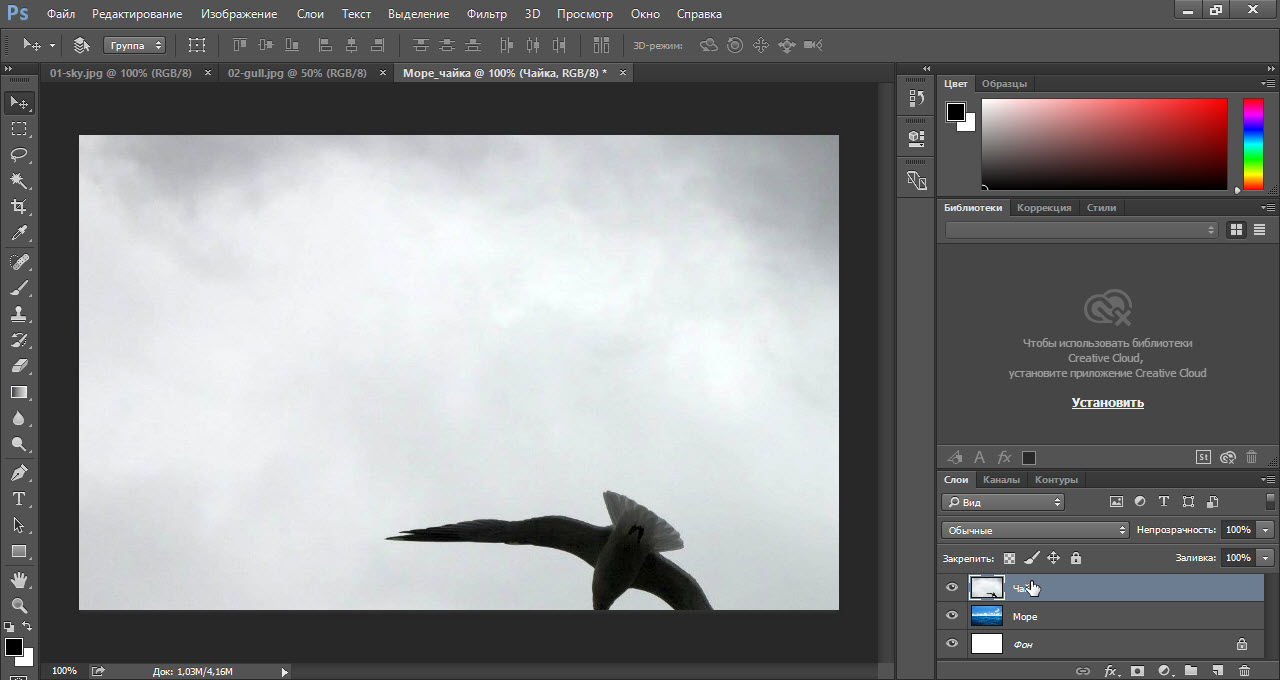
Мы начнем с панели «Слои», где увидим изображение на фоновом слое:
Панель «Слои», показывающая фотографию на фоновом слое.
По умолчанию фоновый слой заблокирован, что означает, что Photoshop не позволит нам перемещать изображение. Чтобы это исправить, разблокируйте фоновый слой, дважды щелкнув по имени слоя:
Двойной щелчок по слову «Фон».
Затем в диалоговом окне «Новый слой» переименуйте слой в «Фото» и нажмите «ОК»:
Переименование фонового слоя «Фото».
Вернувшись на панель «Слои», фоновый слой теперь является слоем «Фото», а значок блокировки исчез:
Фоновый слой был переименован и разблокирован.
Узнайте больше: Узнайте, как использовать слои в Photoshop!
Шаг 2: Добавьте больше места на холсте по сторонам изображения
Далее нам нужно добавить больше пространства для холста с обеих сторон изображения. Перейдите в меню « Изображение» в строке меню и выберите « Размер холста» :
Перейдите в меню « Изображение» в строке меню и выберите « Размер холста» :
Идем в Изображение> Размер холста.
Убедитесь, что в диалоговом окне «Размер холста» установлен флажок « Относительный» . Затем установите ширину на 100 процентов и высоту на 0 процентов . Это удвоит ширину холста, но оставит высоту в исходном размере.
Чтобы добавить новое пространство для обеих сторон одинаково, убедитесь , что центр квадрата в Anchor сетки выбран:
Настройки размера холста.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно, и Photoshop добавит новое пространство холста слева и справа от изображения:
Результат после добавления больше места холста.
Как разместить холст на экране
Если холст теперь слишком широк, чтобы поместиться на экране, перейдите в меню « Вид» в строке меню и выберите «По размеру экрана» :
Идем в View> Fit на экране.
И теперь мы видим весь холст. Рисунок шахматной доски по обеим сторонам изображения означает, что новое пространство прозрачно. Но мы не увидим ничего из этого в конечном результате, потому что мы уберем все, что нам не нужно:
Подгонка холста на экране в фотошопе.
Сделайте больше с Canvas Size: Как добавить границу к вашим фотографиям!
Шаг 3: Добавьте вертикальную направляющую по центру
Нам нужно найти точный вертикальный центр документа, и мы можем найти его, добавив руководство. Подойдите к меню View и выберите New Guide :
Идем в Вид> Новое руководство.
Затем в диалоговом окне «Новое руководство» установите « Ориентация» на « Вертикально» и введите 50% для позиции :
Добавление вертикальной направляющей.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно, и Photoshop разделяет документ пополам, помещая вертикальную направляющую в середину:
Направляющая отмечает точный вертикальный центр документа.
Шаг 4: Выберите инструмент Move
Выберите инструмент Move на панели инструментов:
Схватив инструмент «Перемещение».
Шаг 5: перетащите объект на одну сторону руководства
Представьте, что руководство, которое мы только что добавили, является «точкой перегиба» для зеркального эффекта. Другими словами, все, что мы размещаем на одной стороне гида, будет отражено на другой стороне.
Итак, выбрав Move Tool, нажмите и удерживайте клавишу Shift на клавиатуре и перетащите все, что вы хотите отразить, на одну сторону направляющей, влево или вправо, в зависимости от вашего объекта. Удерживание клавиши Shift ограничивает направление, в котором вы можете перемещать изображение, что упрощает перетаскивание по горизонтали.
В моем случае, поскольку девушка на фотографии направлена вправо (ее левая, наша правая), и так как я хочу сохранить как можно больше ее эффекта, я перетащу большую часть изображения на Право на руководство:
Перетаскивая все, что я хочу, к зеркалу вправо.
Вот более близкое представление об изображении, чтобы было легче его увидеть. Обратите внимание, где мой гид прорезает изображение. Все справа от гида будет отражено слева. А оставшаяся слева часть будет отброшена:
Более близкое представление о том, как руководство теперь делит изображение.
Шаг 6: Выберите изображение
Далее нам нужно выбрать только само изображение, а не пустые прозрачные области по обе стороны от него. На панели «Слои» нажмите и удерживайте нажатой клавишу « Ctrl» («Победа») / « Command» (Mac) на клавиатуре и щелкните эскиз предварительного просмотра слоя :
Удерживая Ctrl (Win) / Command (Mac) и щелкая миниатюру предварительного просмотра.
Вокруг изображения появляется контур выделения:
Изображение теперь выбрано.
Узнайте больше: как использовать инструменты выбора Photoshop!
Шаг 7: выберите команду Transform Selection
Мы выбрали все изображение, но на самом деле нам нужно выделить только ту сторону, которую мы хотим отразить, что означает, что нам нужно изменить или преобразовать наш контур выделения. Поднимитесь в меню Select в строке меню и выберите Transform Selection :
Поднимитесь в меню Select в строке меню и выберите Transform Selection :
Собираюсь Выбрать> Преобразовать Выбор.
Шаг 8: Перетащите сторону контура выделения к направляющей
Это помещает маркеры преобразования (маленькие квадраты) вокруг контура выделения. Вы найдете один в каждом углу, плюс один сверху, снизу, слева и справа.
Нам нужна ручка, противоположная той стороне, которую мы отражаем. Другими словами, поскольку все, что я хочу отразить, находится справа от моего руководства, мне нужна ручка слева от изображения. Если вы зеркально отображаете все слева от вашего гида, то вам понадобится ручка справа от вашего изображения:
Ищите ручку трансформации напротив той стороны, которую вы отражаете.
Нам нужно перетащить эту ручку на руководство. Но с Photoshop CC 2019 Adobe изменила способ работы команды Transform. Если вы используете CC 2019 (или более позднюю версию) и начинаете перетаскивать маркер, вы в конечном итоге перетаскиваете каждый маркер одновременно.
Чтобы перетащить только одну ручку, нажмите и удерживайте клавишу Shift , а затем перетащите ручку на направляющую. Если вы используете более раннюю версию Photoshop, вы можете просто перетащить ручку, не удерживая Shift:
Удерживая Shift, перетащите боковую ручку к вертикальной направляющей.
Отпустите кнопку мыши, и вы увидите, что форма контура выделения изменилась. Только область, которую вы отражаете, остается выделенной. Чтобы принять его и закрыть команду Transform Selection, нажмите Enter (Win) / Return (Mac) на клавиатуре:
Сторона, которая будет отражена, теперь выбрана.
Подробнее: бесплатные функции преобразования и изменения в Photoshop CC 2019
Шаг 9: Скопируйте выделение на новый слой
Нам нужно скопировать выбранную часть изображения на новый слой. Поднимитесь в меню Layer в строке меню, выберите New , а затем выберите Layer via Copy . Или нажмите Ctrl + J (Победа) / Command + J (Mac) на клавиатуре, чтобы выбрать ту же команду с помощью ярлыка:
Или нажмите Ctrl + J (Победа) / Command + J (Mac) на клавиатуре, чтобы выбрать ту же команду с помощью ярлыка:
Переход к Layer> New> Layer via Copy.
А на панели «Слои» выделенная область появляется в новом слое с именем «Слой 1» над слоем «Фото»:
Выбор был скопирован в новый слой.
Дважды щелкните имя «Слой 1», чтобы выделить его, а затем переименуйте слой «Зеркало». Нажмите Enter (Win) / Return (Mac), чтобы принять его:
Переименование нового слоя «Зеркало».
Шаг 10: выберите команду Free Transform
Чтобы создать эффект зеркального отображения, все, что нам нужно сделать, это перевернуть содержимое слоя «Зеркало». Поднимитесь в меню Edit и выберите Free Transform . Или нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы выбрать Free Transform с клавиатуры:
Собираемся Правка> Свободное Преобразование.
Шаг 11: Перетащите контрольную точку на направляющую
Это помещает поле Free Transform и обрабатывает содержимое слоя (аналогично ручкам Transform Selection, которые мы видели ранее).
Видите эту маленькую иконку цели в центре коробки? Это контрольная точка трансформации . Другими словами, точка, вокруг которой происходит преобразование:
Контрольная точка в центре поля Free Transform.
Не видите точку отсчета?
Если вы этого не видите, это потому, что контрольная точка теперь скрыта по умолчанию с Photoshop CC 2019.
Чтобы отобразить контрольную точку, перейдите на панель параметров и установите флажок « Переключить контрольную точку» (первый флажок слева):
Флажок Toggle Reference Point (новый в CC 2019).
Перемещение контрольной точки к направляющей
Затем щелкните значок и перетащите его влево или вправо (в зависимости от вашего изображения), чтобы он зафиксировался на ручке, расположенной на той же стороне, что и направляющая:
Перетаскивание контрольной точки к боковой ручке.
Шаг 12: переверните изображение по горизонтали, чтобы отразить его
Пока команда «Свободное преобразование» все еще активна, щелкните правой кнопкой мыши (Win) / « Control-click» (Mac) внутри поля «Свободное преобразование» и выберите в меню « Отразить по горизонтали» :
Выбор команды Flip Horizontal.
Это переворачивает изображение по горизонтали и создает зеркальный эффект. Чтобы принять его и закрыть Free Transform, нажмите Enter (Win) / Return (Mac) на клавиатуре:
Результат после переворачивания изображения по горизонтали.
Шаг 13: Очистить руководство
Нам больше не нужен гид. Чтобы удалить его, перейдите в меню « Вид» и выберите « Очистить направляющие» :
Идем в Вид> Очистить направляющие.
Шаг 14: обрежьте лишнее пространство по бокам
И, наконец, чтобы удалить лишнее пространство по бокам, перейдите в меню « Изображение» и выберите « Обрезать» :
Идем в Image> Trim.
В диалоговом окне «Обрезать» выберите « Прозрачные пиксели» в верхней части. И убедитесь, что все четыре флажка ( сверху , снизу , слева и справа ) установлены внизу:
Диалоговое окно Trim.
Нажмите кнопку ОК, чтобы закрыть диалоговое окно, и Photoshop удалит прозрачные области с обеих сторон, оставив нам наш последний эффект зеркального отображения:
Конечный результат.
И там у нас это есть! Вот как зеркально отразить изображение с помощью Photoshop!
Теперь, когда вы знаете, как создать базовый эффект зеркального отображения, перейдите на следующий уровень, создав зеркальные узоры и рисунки ! Или посетите наш раздел « Фотоэффекты » для получения дополнительных уроков по эффектам Photoshop!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как в фотошопе зеркально отобразить фотографию. Как отзеркалить изображение в Фотошопе
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
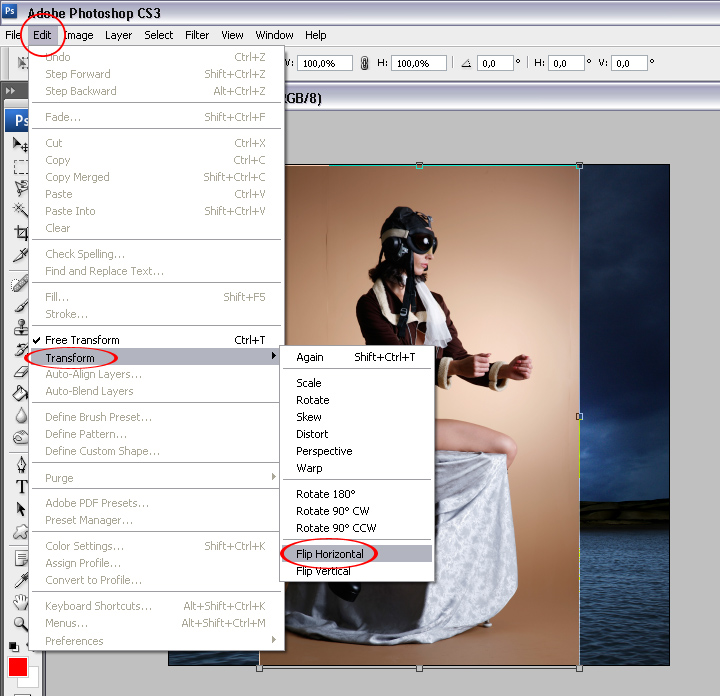
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» .
Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» .
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Делает зеркалирование по вертикали.
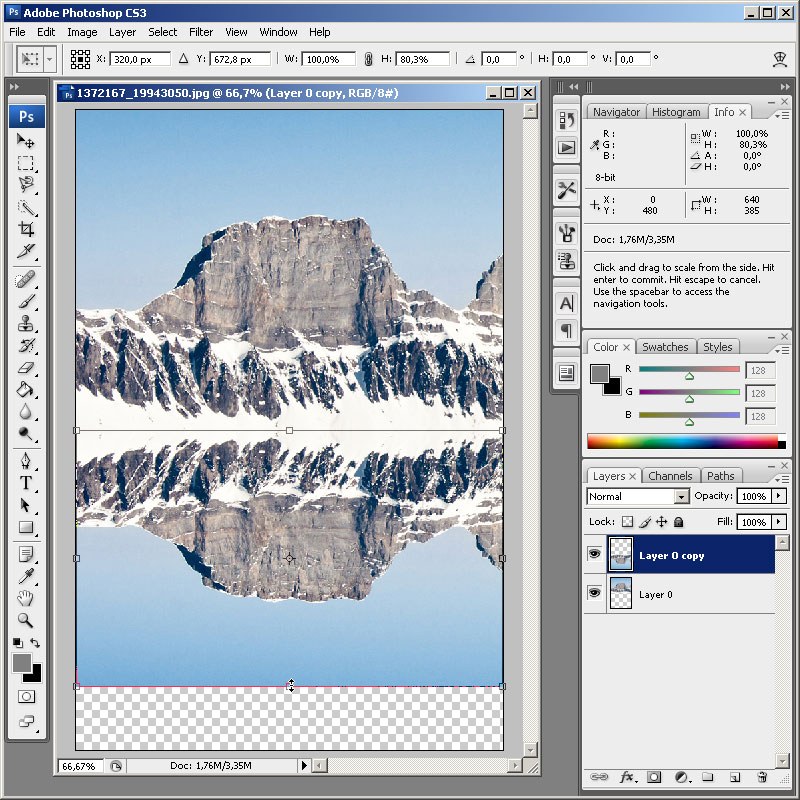
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…» , либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
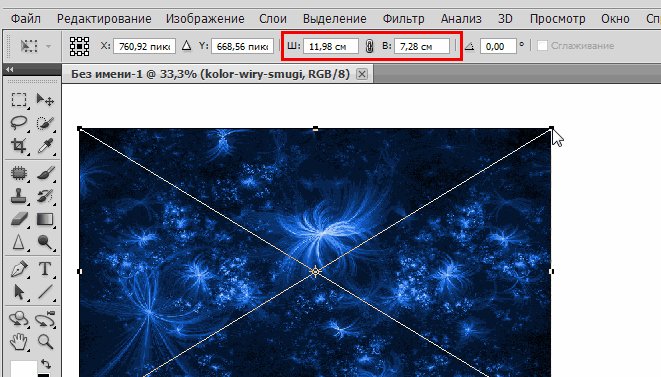
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста» .
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
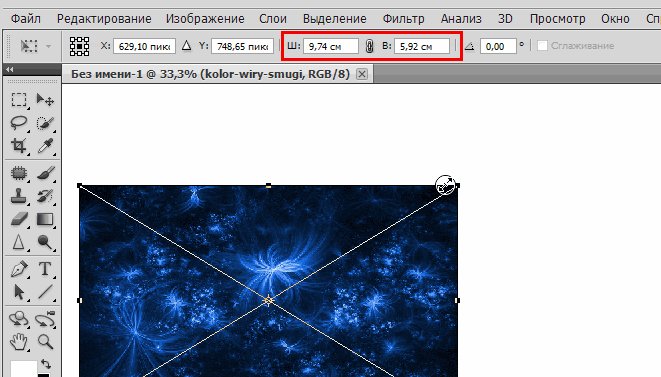
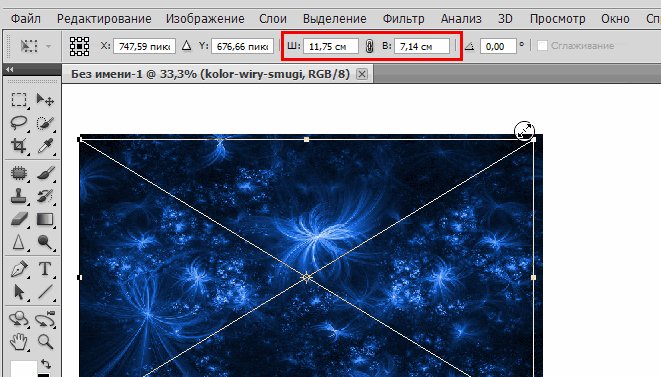
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали» . После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
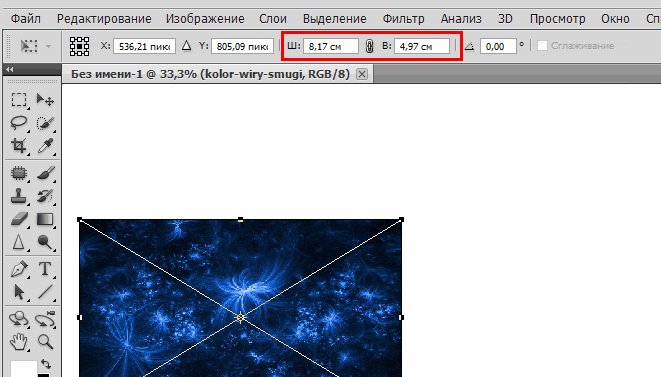
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые» . Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые» . Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали» . После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
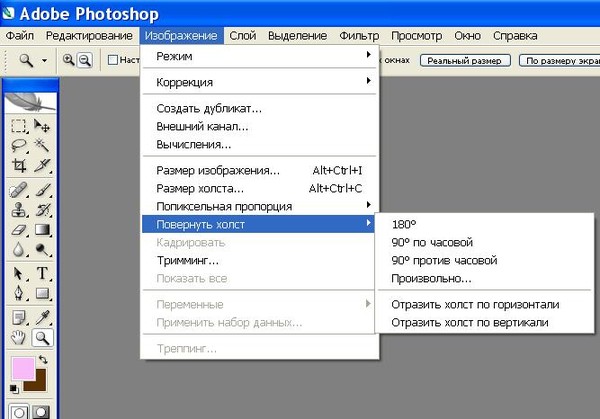
В фотошопе не рисуют. 180° — команда позволяет повернуть изображение на 180 градусов. Но в этом случае, вместе с изображением будут повернуты и все слои, которое оно содержит. В этом уроке я покажу, как поворачивать объект, изображение и холст в Photoshop. Для вращения изображения в редакторе Adobe Photoshop используются команды из меню Image — Rotate Canvas.
С помощью относительно простой техники можно создавать красивые зеркальные отражения букв на поверхности, предметов, людей и объектов пейзажа в воде или на стекле. Все это способствует широкому использованию эффекта зеркальных отображений в областях касающихся полиграфии, обработки фотографий и веб-дизайна.
Произведите выделение той области изображения, которая будет выполнять функцию зеркального отражения. Например, магнитное или прямолинейное Лассо. Для рассматриваемого в качестве примера изображения вполне достаточно инструмента выделения прямоугольной области. В результате должен появится новый слой, содержащий скопированную область выделения. Сместите вставленную область примерно на то место, в котором она и должна находится в качестве зеркального отражения.
Шаг 1: Переключение в полноэкранный режим с отображением
Для этого добавьте векторную маску слоя, нажав соответствующую кнопку в управлении слоями, и примените к маске инструмент «Градиент». По желанию можно произвести коррекцию прозрачности зеркальной области отражения из панели управления слоями. Но рассказать обо всех нюансах в рамках одной статьи не представляется возможным.
Но рассказать обо всех нюансах в рамках одной статьи не представляется возможным.
Хотя если постараться то можно. Он больше предназначен для редактирования изображений. Зеркальное отражение фото – частый прием, используемый при редактировании фото. В зависимости от цели, решить обработать фото таким образом пользователь может по разным причинам. Обработать фото таким образом пользователь также может при создании коллажа или галереи нескольких изображений.
90° CW — команда предназначена для поворота изображения на 90 градусов по часовой стрелке. Я буду использовать Photoshop CS5, поэтому могут быть небольшие различия в названиях меню, но функциональность останется прежней. Под объектами я подразумеваю текст, фигуру и любые детали, которые отделены от фона. Например, как изображение бабочки, которое я буду использовать.
На примере изображения природы мы рассмотрим другой способ использования инструмента Поворот (Rotate Tool) – вращение изображения. Как Вы можете видеть, при повороте изображения инструментом Поворот (Rotate Transform), изображение может выходить за пределы области холста. Чтобы решить эту проблему, воспользуйтесь меню Изображение > Повернуть холст (Image > Image Rotation) и выберите один из предложенных вариантов.
Чтобы решить эту проблему, воспользуйтесь меню Изображение > Повернуть холст (Image > Image Rotation) и выберите один из предложенных вариантов.
Следующий способ вращения – это вращение отдельных букв в тексте. Photoshop позволяет легко поворачивать, отражать и масштабировать целые слова или строки текста в документе. Для этого, сделайте активным текстовый слой и войдите в меню Слой > Текст > Преобразовать в кривые (Layer > Type > Convert to Shape). Теперь текстовый слой будет преобразован в слой-фигуру с маской. Кстати, эта же клавиша работает и в Adobe Camera Raw и при обрезке в Photoshop.
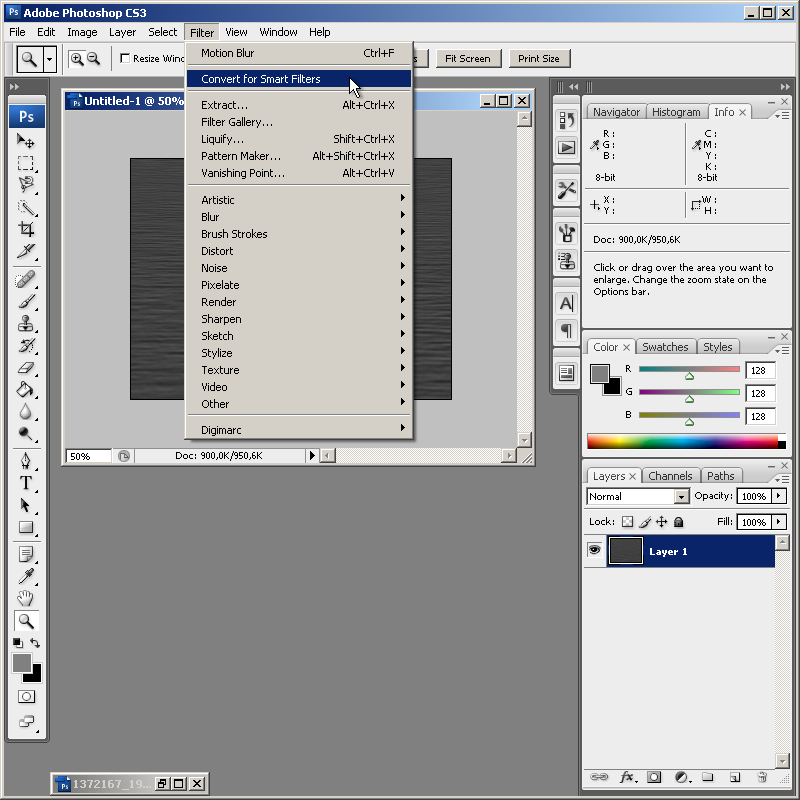
Для работы, как обычно, создадим новый слой, чтобы не изменять и не испортить оригинальное изображение. Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop.
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше. Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т.е. фоновым) цветом.
В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше. Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т.е. фоновым) цветом.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. В результате будет получен градиент с переходом от основного изображения к фоновому. В настоящее время изображение на верхнем «Слое 2″ полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Создание зеркальных отображений на различных поверхностях является достаточно широко используемым приемом в Фотошопе.
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т.е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
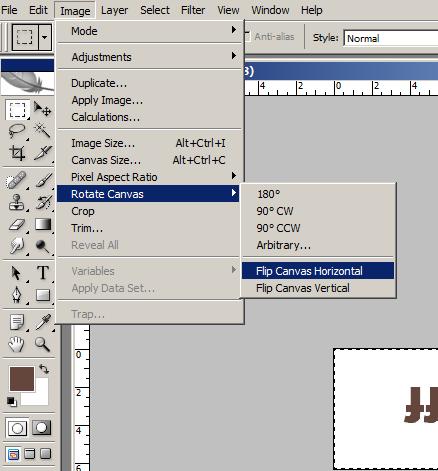
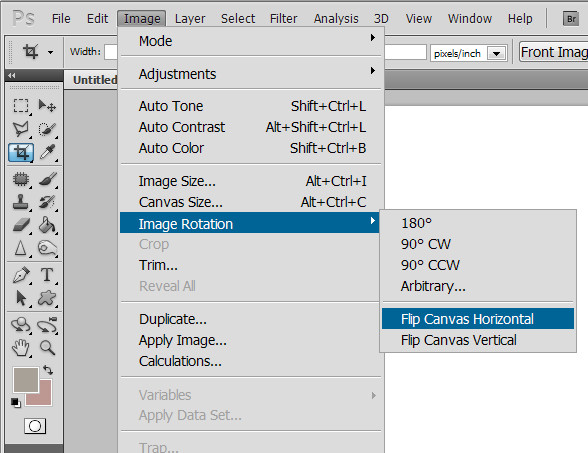
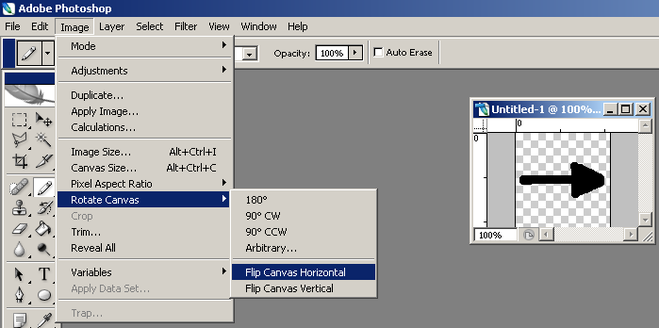
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal :
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical . В результате получим такую картинку:
Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical . В результате получим такую картинку:
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
Как в «Фотошопе» сделать зеркальное отражение изображения? Наверняка у многих начинающих художников или иллюстраторов возникала острая необходимость посмотреть на свой рисунок или фотографию с совершенно другой стороны. Ну или же просто перевернуть изображение — отзеркалить. А ведь подобное действие исполняется совершенно просто. С этим процессом мы и познакомим вас в этой статье. Как сделать зеркальное отражение фото в «Фотошопе»? Давайте разберемся в этом вопросе.
Как самым простым способом можно сделать зеркальное отражение картинки?
Для того чтобы отзеркаливать любое изображение по необходимости, нам потребуется лишь программа Photoshop. Несложный порядок действий описан в нашем мастер-классе. Старайтесь выбирать для этой цели изображение, на котором четко и полностью показан объект, человек или животное. Порядок действий для отзеркаливания картинки будет дан на примере фото большого дерева. В точности выполняя все шаги, вы сможете узнать как в «Фотошопе» сделать зеркальное отражение картинки.
Несложный порядок действий описан в нашем мастер-классе. Старайтесь выбирать для этой цели изображение, на котором четко и полностью показан объект, человек или животное. Порядок действий для отзеркаливания картинки будет дан на примере фото большого дерева. В точности выполняя все шаги, вы сможете узнать как в «Фотошопе» сделать зеркальное отражение картинки.
Помните, что порядок действий совершенно простой, и вам не составит трудности все повторить и достичь желаемого результата в изменении изображения. В будущем вам безусловно пригодятся эти навыки для различных корректировок и изменений своих творений. Самое первое, что нам понадобится — это создать чистый слой. А далее уже начинается основная часть в редакции изображения и создания зеркального отражения. Этот процесс не такой уж и сложный, как может показаться на первый взгляд. Как в «Фотошопе» сделать зеркальное отражение? Приступим к первому этапу работы в этой программе.
Первый этап. Переходим в отображения нашей картинки
Прежде, чем приступать к самому изображению, давайте настроим оригинальные значения Photoshop в работе с картинками. По умолчанию программа создает отражение картинки в плавающем окошке вашего документа или во вкладке. Однако в данном случае, так как нам потребуется увеличивать размер отражения рисунка, гораздо комфортнее будет трудиться в «Фотошопе» с абсолютным порядком.
По умолчанию программа создает отражение картинки в плавающем окошке вашего документа или во вкладке. Однако в данном случае, так как нам потребуется увеличивать размер отражения рисунка, гораздо комфортнее будет трудиться в «Фотошопе» с абсолютным порядком.
После того, как вы открыли свое изображение, над которым будете трудиться, изучите вкладку по пути «Показ — Системы Экрана — Во весь дисплей» (View — Screen Mode — Full Screen Mode With Menu Bar). Кроме этого вы сможете поменять системы экрана лишь один раз, нажав кнопку «F» на клавиатуре. Для того чтобы возвратиться в обыкновенный режим, просто нажмите еще один раз ту же самую кнопку.
Этап второй. Очищение картинки от ненужных элементов
В панели инструментов слева находим «Рамку» (Crop Tool) и обозначаем наш объект, удерживая долго на картинке левой кнопкой мышки и проводя с левого верхнего угла в правый нижний. Не забудьте нажать Enter для того, чтобы получилось вырезать необходимую часть картинки.
Нажимаем комбинацию клавиш Cntrl+J, таким образом, создавая копию изображения. У нас появляется еще один слой. В панели справа снизу вы можете увидеть все слои, которые уже присутствуют в «Фотошопе». Продолжаем дальше. Теперь займемся изменением ширины холста. Сверху найдите «Картинка — Объем холста» (Image — Canvas Size).
У нас появляется еще один слой. В панели справа снизу вы можете увидеть все слои, которые уже присутствуют в «Фотошопе». Продолжаем дальше. Теперь займемся изменением ширины холста. Сверху найдите «Картинка — Объем холста» (Image — Canvas Size).
Этап третий. Объединение и расширение
Теперь объединяем наши два слоя с помощью сочетания кнопок Ctrl+E, теперь у нас имеется только один слой. Далее нам необходимо удвоить вышину холста для того, чтобы появилось новое место для отзеркаленной картинки. Перетаскиваем рисунок, начиная с верха, зажав при этом кнопку Shift. Именно благодаря этой клавише мы получаем два слоя картинки. Объединяем их вновь, зажав Ctrl+Shift+Alt+E. На этот момент у нас активен наружный слой. Давайте повернем его на девяносто градусов согласно часовой стрелке. Для осуществления этого нажмите комбинацию кнопок Ctrl+T, далее кликните по левой кнопки мыши, пока она находится на картинке. Появится пункт «Переворот на 90 градусов по часовой стрелке». Вновь нажмите Enter для сохранения изменения.
Этап четвертый. Финальный поворот — отзеркаливание
Соединяем все имеющиеся на данный момент слои. Переходим во вкладку «Исправление — Изменение — Переворот» (Edit — Transform — Rotate). Далее в панели характеристик задаем значимость угла в 45 градусов. После чего нажмите вновь Enter и сохраните изображение.
Рекомендуем также
Как отзеркалить изображение в Фотошопе
Вариант 1: Зеркальное отражение
При помощи Adobe Photoshop изображения можно менять многими способами, в том числе применяя горизонтальное или вертикальное отражение с целью создания зеркальной копии какого-либо объекта или целого файла. Мы рассмотрим оба варианта, так как для выполнения задачи, несмотря на сходства, требуется использовать совершенно разные инструменты.
Отдельный слой
- Наиболее простой способ отражения картинки через Фотошоп сводится к использованию инструментов трансформирования, доступных по отдельности для каждого слоя или группы, включая самостоятельное выделение.
 Чтобы воспользоваться данной возможностью, щелкните левой кнопкой мыши по нужному слою и разверните меню «Редактирование».
Чтобы воспользоваться данной возможностью, щелкните левой кнопкой мыши по нужному слою и разверните меню «Редактирование». - В разделе «Трансформирование» воспользуйтесь одной из опций «Отразить», расположенных в самом нижнем блоке. Сразу после этого нужный эффект будет применен к выбранному слою.
Безусловно, отражение в данном случае не влияет на положение элемента в рамках полного изображения, из-за чего слой остается на прежнем месте. Тут же учитывайте, что применить «Трансформирование» можно исключительно к незакрепленным слоям.
Свободное трансформирование
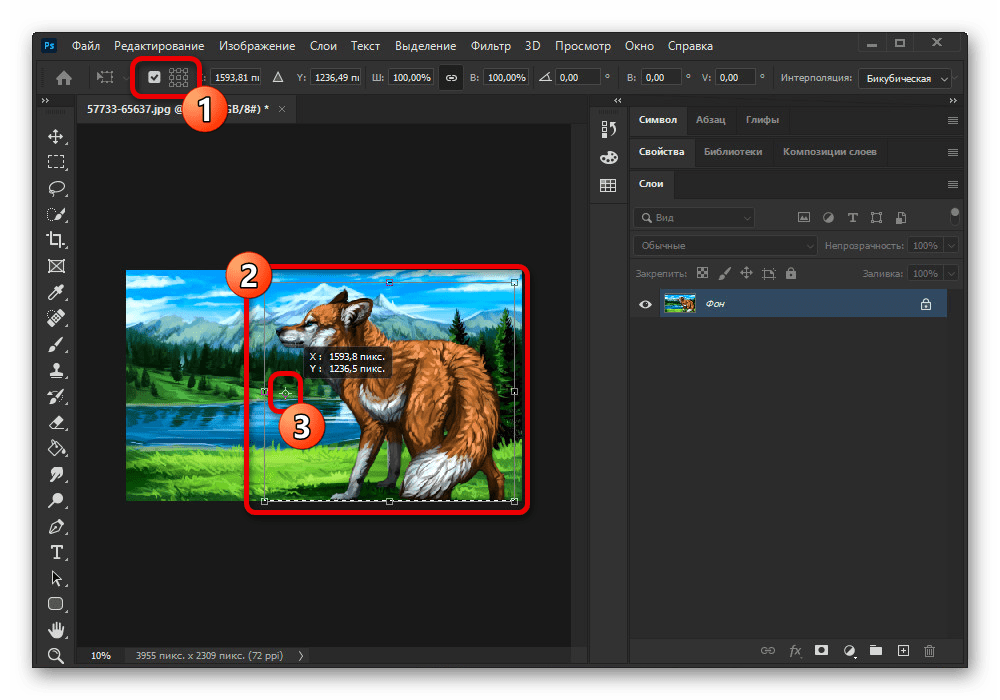
- Кроме представленного выше варианта, можно использовать описываемый эффект в режиме «Свободного трансформирования», что позволяет менять не только выбранный элемент, но и область в рамках выделения вне зависимости от разновидности слоя. Для перехода в нужный режим произведите выделение объекта и воспользуйтесь сочетанием клавиш «CTRL+T».

В качестве альтернативы можете использовать ранее указанное меню «Трансформирование» или попросту кликнуть ПКМ по области выделения и выбрать «Свободное трансформирование». Так или иначе, после этого должны будут появиться элементы управления в форме рамки.
- Щелкните правой кнопкой мыши в любой отмеченной области и с помощью соответствующих нижних опций создайте зеркальное отражение. Будьте острожным при использовании эффекта в режиме выделения, так как все изменения применяются к выбранному слою с автоматической заменой оригинала.
- Используя тот же режим «Свободное трансформирование» можно прибегнуть к дополнительной возможности, установив галочку «Переключить контрольную точку» и переместив центр изображения в другое место.
В результате будет применен тот же эффект, что и раньше, однако само по себе положение фрагмента изменится, ориентируясь на ранее смещенную контрольную точку.
Целое изображение
- Если вы работаете с файлом, содержащим огромное количество слоев или открытым в режиме, ограничивающем обычное редактирование, можно воспользоваться глобальным отражением.
 Для этого вне зависимости от выбранного слоя разверните раздел «Изображение» через главное меню программы.
Для этого вне зависимости от выбранного слоя разверните раздел «Изображение» через главное меню программы. - Здесь в свою очередь нужно перейти к списку «Вращение изображения» и воспользоваться одной из двух нижних опций «Отразить» в соответствии с требованиями к финальному результату. После выполнения этого действия описываемый эффект будет применен мгновенно ко всему файлу без каких-либо подтверждений.
При обработке больших файлов процедура может занять больше времени. Также не забывайте, что в обоих случаях отражение является всего лишь эффектом, и потому изображение без проблем можно вернуть в исходное состояние через меню «Редактирование» или стандартным сочетанием клавиш «CTRL+Z».
Вариант 2: Эффект отражения
С помощью инструментов трансформации и отражения, упомянутых ранее, можно добиться особых эффектов. Одним из таких вариантов применения является создание зеркальной копии объекта, например, в сочетании с водной поверхностью или реальным зеркалом. Ранее решение этой задачи было описано в других инструкциях на нашем сайте.
Ранее решение этой задачи было описано в других инструкциях на нашем сайте.
Подробнее:
Имитация водного отражения в Adobe Photoshop
Отражение текста в Adobe Photoshop
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как сделать зеркальное отражение текста в Фотошопе
В этом уроке вы узнаете, как сделать отражение текста в Фотошопе.
Шаг 1.
Создание нового документа
Создайте новый документ в Adobe Photoshop (Ctrl + N). В данном случае это документ 800 х 400 пикселей, разрешение (resolution) 300 пикс/дюйм, цветовой режим (color mode): RGB.
Залейте фон черным цветом (так отражение будет выглядеть эффектней).
Шаг 2.
 Создание текста
Создание текстаВозьмите Инструмент Текст – Type Tool (T) и сделайте любую надпись. Для урока был выбран шрифт METROPOLIS 1920, размер 30 пунктов, цвет #fdb916.
Шаг 3.
Создание текста
Дублируйте текстовый слой (Ctrl + J), затем нажмите Ctrl + Т для перехода в режим трансформирования (Transform), кликните правой кнопкой мыши и выберите пункт Отразить по вертикали (Flip vertical), нажмите Ввод (Enter).
Сместите отраженный текст вниз.
Шаг 4.
Создание текстаРастрируйте отраженный текст: для этого кликните правой кнопкой мыши по слою и выберите пункт Растрировать текстовый слой (Rasterize Type). Затем уменьшите Непрозрачность (Opacity) слоя до 50%.
Шаг 5.
Создание текста
Возьмите Инструмент Прямоугольная область — Rectangular Marquee Tool (М) и выделите нижнюю половину отраженного текста. Затем перейдите в меню Выделение > Модификация > Растушевка — Select > Modify > Feather (Shift + F6), в появившемся окне выставьте радиус растушевки (Feather Radius): 10 пикселей, нажмите ОК.
Затем перейдите в меню Выделение > Модификация > Растушевка — Select > Modify > Feather (Shift + F6), в появившемся окне выставьте радиус растушевки (Feather Radius): 10 пикселей, нажмите ОК.
Шаг 6.
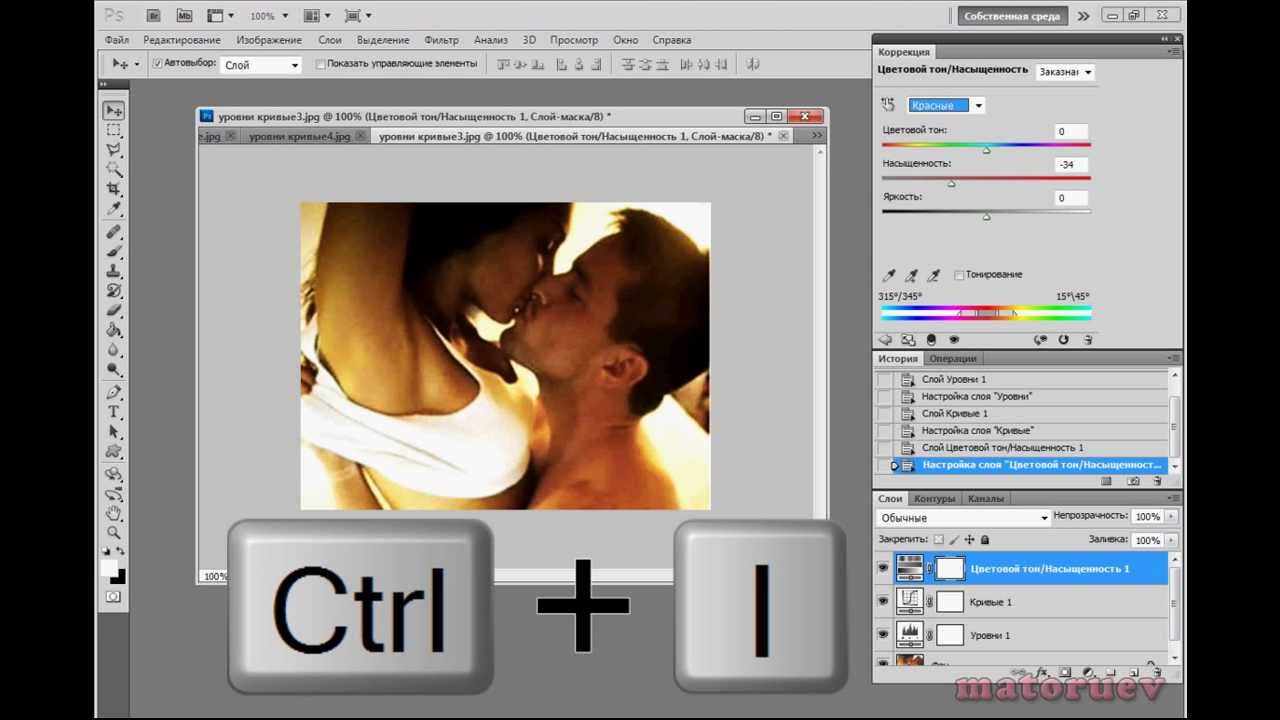
Создание текстаНажмите иконку Добавить маску слоя (Add layer mask) внизу панели слоев, затем нажмите сочетание клавиш Ctrl + I, чтобы инвертировать маску.
Шаг 7.
Финальное изображениеГотово!
Ссылка на источник
Как зеркально отразить фото в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
ReflectionMaker
Специализацией данного сайта является именно создание зеркального отражения online, дополнительного функционала тут нет. Стоит сразу отметить, что ресурс англоязычный, но работать с ним легко.
Можно отражать фотографию только вертикально, аналогично отражению на воде. Так что если вам нужен не такой результат, лучше воспользуйтесь другим сервисом.
Так что если вам нужен не такой результат, лучше воспользуйтесь другим сервисом.
Отзеркалить картинку онлайн можно так:
- загружаете объект со своего ПК;
- жмете «Выберете файл» и ищите нужный;
- вписываете определенный параметр зеркального эффекта, либо используете ползунок, расположенный рядом;
- можно менять задний фон, для этого тапаете по квадратику с цветом и в новом окошке выбираете оттенок. Можно также написать цветовой код рядом;
- когда настройки будут завершены, кликаете «Generate»;
- загружаете результат на свой компьютер с помощью кнопочки «Download».
Зачем нужна функция зеркального отражения
Допустим, нужно сделать красивую композицию для какого-либо сайта, где в зеркале будет отражаться симпатичная девушка на фоне природы. Или же нужно просто сделать зеркальное отражение картинки, скачанной с какого-либо сайта для того, чтобы она была не сильно похожа на исходное изображение. Или фото получилось не очень удачное, но если его зеркально повернуть, то будет лучше.
Или фото получилось не очень удачное, но если его зеркально повернуть, то будет лучше.
Это далеко не полный список причин, почему делают зеркальное отражение. Даже если эта функция не нужна, то ещё не значит, что и завтра она не понадобится. Зеркально отразить картинку можно в любом редакторе и практически в каждой программе для просмотра изображений. Делается это очень просто: нужно всего-навсего открыть редактор или программу, найти кнопку «зеркальное отражение» или «отразить» (по горизонтали или по вертикали выбираем по необходимости), после чего фото перейдет в нужное нам состояние. Единственная трудность в том, что эта функция в различных программах находится в разных местах, поэтому рассмотрим самые популярные утилиты для просмотра и редактирования графических файлов на предмет данной функции.
MirrorEffect
По принципу работы и идее веб-сервис похож на первый. Тут можно только зеркально отобразить фото онлайн. К тому же он также англоязычный, но небольшой ассортимент функций и простой интерфейс помогают сразу разобраться. К тому же тут можно выбирать сторону отражения. Действия простые:
К тому же тут можно выбирать сторону отражения. Действия простые:
- делаете левый клик мышкой по пункту «Выбрать файл»;
- в открывшемся окошке Проводника появится заданное изображение;
- выбираете сторону, в которую нужно отзеркалить;
- с помощью пункта «Reflaction size» настраиваете размер зеркального эффекта. Там в процентах указываете, во сколько раз нужно уменьшить картинку. Если нужен исходный размер, просто оставляете 100%;
- с помощью параметра Boundary width можно делать эффект воды. Он отрегулирует число пикселей для разрыва между картинкой и самим отображением;
- после настройки параметров жмете «Отправить»;
- при завершении работы, фото будет открыто, его можно скачать, нажав «Download».
Работаем вместе
В этом разделе мы добавим дополнительные эффекты, чтобы работа выглядела более интересной. Дальнейшие шаги предназначены для коллективной работы родителей и детей.
Шаг 1
Мне кажется, что данная работа будет смотреться лучше, если мы добавим лучи света. Основная идея состоит в том, чтобы сделать «реальность» серой и скучной, а отражение ярким и захватывающим.
Основная идея состоит в том, чтобы сделать «реальность» серой и скучной, а отражение ярким и захватывающим.
Переходим на слой с отражением и применяем Filter — Camera Raw Filter (Фильтр – Camera Raw). Устанавливаем следующие параметры, чтобы сделать отражение ярче и четче:
- Shadows (Тени): +60
- Blacks (Затемнение): +18
- Clarity (Четкость): +45
- Vibrance (Красочность): +33
Примечание: если среди фильтров у вас Camera Raw, значит у вас более ранняя версия фотошоп и Camera Raw нужно вызывать через Adobe Bridge.
Шаг 2
Снимок «реального» мира должен быть скучным и слегка размыт, чтобы контрастировать с четкостью снимка с отражением. Конвертируем снимок с очками в смарт-объект и применяем Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), используя Radius (Радиус) 1. 5 пикселей.
5 пикселей.
Шаг 3
Над снимком с очками добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), кликнув на кнопку Add layer mask or adjustments layer (Добавить слой-маску или корректирующий слой) внизу панели слоев. Уменьшаем Saturation (Насыщенность) до -30 и Brightness (Яркость) до -5, чтобы придать сероватости изображению. Таким образом, более светлое и четкое отражение станет еще ярче.
Как отзеркалить фото онлайн с помощью IMGOnline
Это специализированный сервис, созданный для редактирования и обработки изображений. Функционал довольно обширный: зеркальное отражение, корректировка расширения, размеров картинки. Есть и инструменты для фото обработки. Отзеркалить изображение онлайн можно так:
- во-первых, жмете «Выберете файл» и отмечаете объект с компьютера;
- во-вторых, ставите галочку возле интересующего пункта отзеркаливания;
- указываете формат фото.
 Если JPEG, то справа в форме поменяйте качество снимка до максимума;
Если JPEG, то справа в форме поменяйте качество снимка до максимума; - кликаете «Ок», ждете завершения обработки.
После процедуры результат можно скачать, для этого предусмотрена ссылка «Скачать обработанное изображение».
Лаки
Модный зеркальный маникюр можно получить, используя самые обычные лаки с отражающим эффектом. Правда, тут стоит помнить, что всевозможные лаки не имеют сильного эффекта зеркала.
Но его простота в использовании и доступность каждому делают этот способ достаточно популярным.
К плюсам можно отнести и наличие большого количества оттенков. Применять лаки лучше на ногти короткой и средней длины.
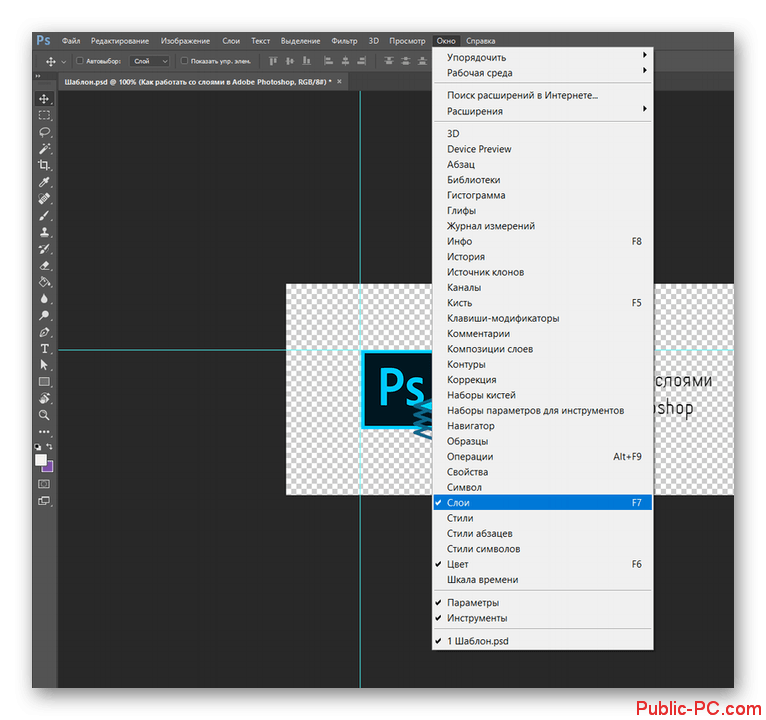
Стандартный Paint
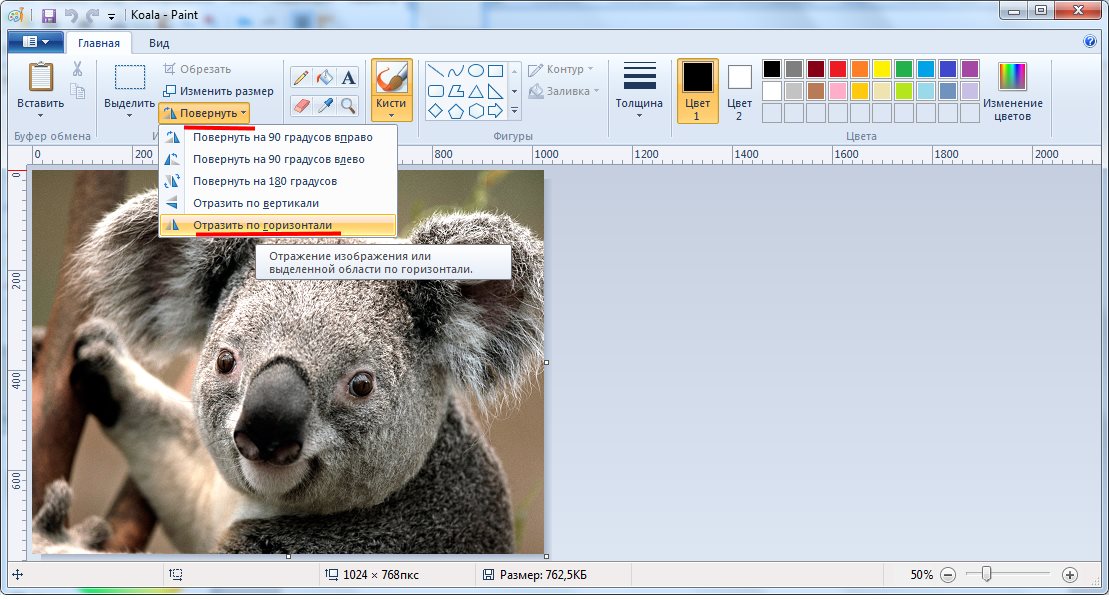
Несмотря на то, что доступ в интернет у нас есть практически всегда, возникают ситуации, когда воспользоваться online ресурсами нет возможности. Тогда можно воспользоваться привычной программой Виндовс – графическим редактором Paint. Практически все пользователи знакомы с утилитой, но не все знакомы с его возможностями. Делается это так:
Делается это так:
- открываете Paint;
- выбираете картинку;
- жмете «Повернуть» и отмечаете горизонтальный или вертикальный поворот;
- жмете «Сохранить».
Каждый из вышеперечисленных сервисов поможет отзеркалить фото онлайн. Все они бесплатные и доступные, так что выбирайте.
Техника выполнения
У данного вида огромное количество техник. Все они имеют различные эффекты и особенности, влияющие на конечный результат, который вы получите у себя на руках.
Вам нужно ознакомиться со всеми и самому определиться какой вам ближе.Матовое зеркало
Такое сочетание может показаться неразумным. Но среди женщин находятся любительницы этого сдержанного стиля. Попробуйте сами поиграть с оттенками и сочетаниями.
Результат лишний раз подчеркнёт вашу индивидуальность, а рукам придаст утончённости и загадочности.
Используйте текстуру, чтобы добавить интриги
Нетронутое, гладкое отражение может выглядеть немного плоско. Разбейте его, добавьте текстуры.
Разбейте его, добавьте текстуры.
Креативное использование отражения
Тот же бесформенный кусок металла выглядит не так лестно, как гладкий и блестящий кусок, но в то же время он может быть более интересным. Кроме того, в одном изображении вы можете смешать грубую текстуру с гладкой, чтобы добавить еще больше драмы. Сфотографируйте отражение в луже, но попробуйте захватить туда и частицу тротуара. Кроме того, попробуйте использовать создать рябь, чтобы увидеть, как это изменит конечное изображение.
Наклейки
Чтобы зеркальный маникюр в 2020 году смотрелся современно, вы можете использовать наклейки. Самыми популярными цветами являются серебряные и золотые оттенки.
Рекомендуем прочитать:
Наклейки очень легко использовать. Они прекрасно крепятся к ногтям, которые в начале лучше обезжирить. Держатся наклейки очень долго и прочно. А покрытие их прозрачным лаком лишь усилит блеск.
Очень аккуратно используйте вспышку
Блестящие объекты и вспышка фотоаппарата обычно несовместимы. В самом деле, фотографы высокого класса тратят безумное количество времени и усилий, чтобы получить красивые картинки и фотографии без отражений (в особенности это касается съёмок часов и ювелирных изделий). Старайтесь снимать только с использованием естественного света. Если же вспышку использовать все-таки приходится, то попробуйте, чтобы источник света был не точечным, а мягким, распределенным.
В самом деле, фотографы высокого класса тратят безумное количество времени и усилий, чтобы получить красивые картинки и фотографии без отражений (в особенности это касается съёмок часов и ювелирных изделий). Старайтесь снимать только с использованием естественного света. Если же вспышку использовать все-таки приходится, то попробуйте, чтобы источник света был не точечным, а мягким, распределенным.
Съемка
Для таких сюжетов подходит любая камера, но зеркальная дает большие возможности управления экспозицией и фокусом, позволяя снимать в RAW-формате для большей гибкости в последующей обработке. Длиннофокусные объективы удобны для такой съемки, если вы не находитесь очень близко к воде. Они позволяют правильно кадрировать изображение при съемке и не вырезать потом нужные участки. При измерении экспозиции используйте камеру в точечном режиме, чтобы измерять экспозицию по самому изображению, а не по воде. То же справедливо и для фокусировки: наводите на резкость по отражению, а не по поверхности воды. Включайте непрерывную съемку и снимайте быстро, как только видите хорошую картинку.
Включайте непрерывную съемку и снимайте быстро, как только видите хорошую картинку.
Удача и фантазия фотографа дали поразительные результаты: смотрите и удивляйтесь
Фотография – загадочное искусство.
Нередко фотограф смотрит в видоискатель и видит один сюжет, а получив снимок – совершенно другую картину. Во всяком случае с иным подтекстом.
Смотрите также
Удивительные фотографии, не тронутые фотошопом
В истории фотографии было немало мастеров, которым удавалось передать в своих работах две реальности. Одна – зрительно доступная всем. Другая – скрытая под завесой видимого, зашифрованная, не сразу понятная. И оттого особенно привлекательная.
Почему? Потому что жизнь не поддается режиссуре. Ее материя настолько скоротечна и летуча, что ухватить, зацепить или зафиксировать самый выразительный, «говорящий» миг ее течения очень сложно. Тем более в фотографии.
Одним из таких гениев спонтанной фотосъемки был француз Анри Картье-Брессон.
Он создал новое направление: «уличная фотография».
Его слова: «Не переношу устраивать события и режиссировать. Это ужасно… Нельзя подделывать настоящее. Люблю правду и только правду показываю…»
Посмотрите нашу подборку, сделанную в наше время. Авторы этих снимков порой далеки от профессиональной фотографии. Их объединяет одно: непредсказуемость, естественность, отсутствие постановки. То, о чем говорил Карте-Брессон.
Отсюда многозначность фотографий, делающая их шедеврами.
Земля и небо
В этой не самой качественной с точки зрения фокуса фотографии есть своя история. Безмятежное в закатной красоте небо поделено пополам раздвоенным деревом, как будто задающим вопрос: куда, к чему стремиться?
Смотрите также
14 фотографий, которые вы должны всегда носить с собой, но не делаете этого
К этому захолустью, сдавленному, как тисками, унылыми постройками? К этому огороженному и безнадежному пустырю, где оставлены чья-то машина и мотоцикл, валяются брошенные палеты и мусор, бродят какие-то куры или гуси?
Или есть иная дорога – к другой, более свободной и яркой жизни, обещанной переливами розовой лазури вечерних облаков?
Как отразить любое изображение в Photoshop — Medialoot
Классический эффект Photoshop
Если вы читали пост «Элементы и принципы дизайна», вы, возможно, помните, что один из принципов дизайна — это баланс. А способ достичь баланса в дизайне — это симметрия. Это происходит, когда вес композиции равномерно распределяется вокруг центральной вертикальной или горизонтальной оси для создания целого.
А способ достичь баланса в дизайне — это симметрия. Это происходит, когда вес композиции равномерно распределяется вокруг центральной вертикальной или горизонтальной оси для создания целого.
Вероятно, вы видели зеркальный эффект на многих различных рисунках, на обложках альбомов, постерах к фильмам, рекламе, узорах и т. Д.и, как и самые классические и популярные эффекты Photoshop, его очень легко создать. Конечно, есть много способов отразить изображение в Photoshop, но сегодня вы узнаете простой способ сделать это.
Перед тем, как начать
Если вы хотите использовать то же изображение, чтобы следовать этому быстрому совету, вы можете скачать его здесь.
Скачать
Шаг 1
Откройте изображение в Photoshop.
Шаг 2
Перейдите в Layer> Duplicate Layer.Назовите этот новый слой «Зеркало» и нажмите OK.
Шаг 3
Выбрав слой Mirror, перейдите в Edit> Transform> Flip Horizontal.
Шаг 4
Перейдите в Изображение> Размер холста. В раскрывающемся меню «Ширина» выберите «Процент».
Шаг 5
Установите ширину на 200 и щелкните верхнюю правую стрелку на сетке привязки. Это установит точку привязки для изменения размера нашего холста в верхнем правом углу изображения.
Шаг 6
Выбрав слой «Зеркальное отражение», удерживайте клавишу Shift на клавиатуре и щелкните фоновый слой, чтобы выбрать оба слоя, затем в верхнем меню щелкните значок «Выровнять левые края».
Заключительные ноты
Хотя этот эффект очень легко создать, если вы планируете использовать его очень часто, хорошей идеей будет сделать из него экшен Photoshop, который можно будет использовать неограниченное количество раз, просто нажав кнопку. Для этого сначала откройте изображение, а затем просто щелкните значок «Создать новое действие» на панели действий, чтобы записать шаги, начиная с шага 2.
Как отразить изображение в Photoshop
Узнайте, как создать классический эффект зеркального изображения в Photoshop с помощью этого простого пошагового руководства для Photoshop CC 2020 и более ранних версий!
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко отразить изображение в Photoshop, перевернув одну сторону фотографии, чтобы создать собственное зеркальное отражение.Этот популярный эффект часто используется в обложках альбомов и постерах фильмов, и это простой и увлекательный способ создавать интересные симметричные рисунки практически из любого изображения!
Я буду использовать Photoshop CC 2020, но это руководство полностью совместимо с любой последней версией Photoshop.
Вот пример того, как будет выглядеть окончательный эффект зеркального отображения, когда мы закончим:
Эффект зеркального отображения.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Откройте изображение
Начните с открытия изображения в Photoshop.Я буду использовать это изображение из Adobe Stock:
Исходное фото. Предоставлено: Adobe Stock.
Для получения справки по открытию изображений см. Мое полное руководство «Загрузка изображений в Photoshop».
Шаг 2. Дублируйте документ
Перед тем, как отразить изображение, давайте сделаем копию нашего документа Photoshop. Таким образом, мы случайно не сохраним зеркальную версию поверх оригинала.
Подойдите к меню Image в строке меню в верхней части экрана и выберите Duplicate :
Переход к изображению> Дублировать.
Затем в диалоговом окне Duplicate Image назовите копию « Mirror » и нажмите OK:
Присвоение имени копии документа.
И если мы посмотрим на вкладки документа чуть ниже панели параметров, то увидим, что сейчас работаем над копией изображения с именем «Зеркало»:
Вкладки документа.
Вы можете закрыть исходный документ, щелкнув маленький значок « x » на его вкладке. На ПК с Windows «x» находится в правой части вкладки, а на Mac — слева:
Закрытие исходного документа.
Шаг 3. Выберите инструмент «Кадрирование»
Затем выберите Crop Tool на панели инструментов:
Выбор инструмента кадрирования.
Шаг 4. Установите соотношение сторон изображения на Ratio
.Убедитесь, что на панели параметров для параметра Crop Tool Aspect Ratio установлено значение Ratio . Это позволит нам свободно регулировать стороны границы обрезки:
Установка соотношения сторон изображения.
Шаг 5. Перетащите одну сторону границы обрезки до точки поворота
В зависимости от того, в каком направлении нужно перевернуть изображение, щелкните левую или правую сторону границы кадрирования и перетащите ее в то место, где изображение будет зеркально отражено.
В моем случае я хочу перевернуть изображение слева направо, используя волосы женщины в качестве точки зеркала. Поэтому я перетащу правую часть границы обрезки в это место:
Перетаскивание правой стороны границы кадрирования к точке поворота изображения.
Шаг 6. Перетащите противоположную сторону, чтобы обрезать ненужное пространство
Мне также не нужно все это пустое пространство слева от изображения. Чтобы обрезать часть, я перетащу левую часть границы кадрирования внутрь:
Перетащите левую часть границы обрезки, чтобы обрезать ненужную область.
Шаг 7. Включите «Удалить обрезанные пиксели»
Перед кадрированием изображения перейдите на панель параметров и убедитесь, что установлен флажок Удалить обрезанные пиксели :
Параметр «Удалить обрезанные пиксели».
Шаг 8: Обрежьте изображение
Затем, оставаясь на панели параметров, обрежьте изображение, щелкнув отметку :
Щелкните галочку.
А вот мой результат после кадрирования фото:
Обрезанная версия изображения.
Связанный: Советы и хитрости инструмента кадрирования Photoshop!
Шаг 9: Дублируйте фоновый слой
На панели «Слои» изображение располагается на фоновом слое .
Сделайте копию фонового слоя, перетащив ее на значок Добавить новый слой :
Дублирование фонового слоя.
Копия появляется над оригиналом:
Слой «Фоновая копия».
Шаг 10: Выберите команду «Свободное преобразование»
Выбрав слой «Фоновая копия», перейдите в меню Edit в строке меню и выберите Free Transform .Или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре:
Идем в Edit> Free Transform.
Шаг 11: Перетащите контрольную точку на боковую ручку
Рамка «Свободное преобразование» в Photoshop и маркеры появляются вокруг изображения.
В центре поля преобразования находится значок цели, известный как контрольная точка . Эта точка отмечает центр трансформации:
Контрольная точка в центре поля произвольного преобразования.
Как показать точку отсчета
Если вы используете более новую версию Photoshop и контрольная точка отсутствует, перейдите на панель параметров и щелкните внутри флажка Toggle Reference Point :
Флажок Toggle Reference Point.
Затем нажмите на контрольную точку и перетащите ее на ручку на той стороне, где изображение будет переворачиваться.
Поскольку мое изображение будет переворачиваться слева направо, я перетащу контрольную точку на правую ручку:
Перетаскивание контрольной точки на боковой маркер.
Шаг 12: Выберите команду «Отразить по горизонтали»
Затем, оставив активную команду «Свободное преобразование», щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните в любом месте изображения и выберите в меню Отразить по горизонтали :
Выбор команды «Отразить по горизонтали».
Не будет похоже, что изображение перевернулось. Вместо этого поле «Свободное преобразование» переместится в пустую область рядом с изображением:
Результат после переворота изображения по горизонтали.
Шаг 13: Принять и закрыть свободное преобразование
Подтвердите преобразование и закройте Free Transform, щелкнув отметку на панели параметров:
Щелкните галочку.
Шаг 14: Выберите команду Показать все
Если рамка обрезки все еще видна вокруг изображения, это потому, что инструмент кадрирования все еще активен. Нажмите на клавиатуре букву M , чтобы быстро переключиться на инструмент Rectangular Marquee Tool и удалить границу.
На этом этапе мы создали зеркальную версию изображения, но мы не можем ее увидеть, потому что зеркальная половина находится в стороне. Итак, самое интересное. Чтобы просмотреть весь эффект, перейдите в меню Image в строке меню и выберите Reveal All :
.
Переход к изображению> Показать все.
Команда «Показать все» мгновенно показывает весь холст Photoshop, включая скрытые области, давая нам окончательный результат.
Чтобы разместить весь эффект на экране, выберите команду «По размеру экрана», нажав на клавиатуре Ctrl + 0 (Win) / Command + 0 (Mac):
Окончательный эффект зеркального отображения.
И вот оно! Вот как отразить изображение с помощью Photoshop!
Теперь выведите свои навыки зеркального отображения на новый уровень с помощью моего учебного пособия «Отражение, зеркальное отражение и поворот изображений», в котором показано, как создавать более сложные симметричные конструкции!
Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств. И не забывайте, все наши руководства по Photoshop доступны для скачивания в формате PDF!
Переворот, поворот и зеркальное отражение изображений и узоров в Photoshop
youtube.com/embed/ujyxV_tnTkc» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
Узнайте, как переворачивать, зеркально отражать и вращать отдельное изображение в Photoshop для создания забавных и интересных дизайнов, а также как создавать уникальный внешний вид эффекта с помощью режимов наложения слоев Photoshop!
Автор Стив Паттерсон.
В предыдущем уроке по фотоэффектам мы узнали, как создать простой зеркальный эффект в Photoshop, перевернув одну сторону изображения по горизонтали, чтобы создать отражение другой стороны. В этом уроке мы возьмем ту же основную идею и пойдем дальше, создав интересные эффекты, рисунки и узоры, просто переворачивая, поворачивая и отражая одно и то же изображение снова и снова! Мы также поэкспериментируем с режимами наложения слоев Photoshop, чтобы увидеть, как различные режимы наложения могут кардинально изменить наши результаты.
Чтобы продолжить, вы можете использовать любое изображение, которое вам нравится, но вы часто получите лучшие результаты, если изображение будет содержать много деталей.
Вот фото, которое я буду использовать (фото цветов из Adobe Stock):
Исходное изображение. Фото: Adobe Stock.
И вот лишь один пример дизайна, который мы можем создать на его основе всего за несколько простых шагов. По мере продвижения мы увидим и другие примеры. Каждая фотография даст вам уникальный результат, поэтому, как только вы узнаете, как создать эффект, попробуйте использовать разные типы изображений, чтобы увидеть, что вы можете сделать:
Один возможный дизайн.Ваши результаты будут зависеть от вашей фотографии и выбранных вами режимов наложения.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как зеркально отражать и поворачивать изображения в Photoshop
В этом уроке я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями.
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в формате PDF и получите в качестве бонуса мое новое полное руководство по режимам наложения слоев!
Шаг 1.
 Обрежьте фотографию, если необходимо
Обрежьте фотографию, если необходимоДля начала давайте обрежем все области нашего изображения, которые нам действительно не нужны для этого эффекта.Если вам не нужно кадрировать изображение, вы можете перейти к шагу 2.
В общем, вы хотите обрезать объект плотно, удаляя все окружающие области с низкой детализацией (например, чистое голубое небо), которые на самом деле ничего не добавят к окончательному результату. В моем случае изображение, которое я использую, действительно не имеет областей с низкой детализацией. Фактически, это практически цветущий с деталями (немного цветочного юмора). Я мог бы просто использовать всю фотографию так, как она есть, и получить действительно сумасшедший дизайн.Но чтобы немного упростить ситуацию, я собираюсь обрезать некоторые цветы.
Чтобы обрезать изображение, выберите инструмент Photoshop Crop Tool на панели инструментов в левой части экрана:
Выбор инструмента кадрирования.
Выбрав инструмент Crop Tool, убедитесь, что Delete Cropped Pixels отмечен на панели параметров, поскольку нам нужно фактически удалить обрезанные пиксели, а не просто скрыть их от просмотра (примечание: параметр Удалить обрезанные пиксели доступен только в Photoshop CC и CS6. Если вы используете более раннюю версию, Photoshop удаляет пиксели по умолчанию, поэтому вам не нужно об этом беспокоиться):
Если вы используете более раннюю версию, Photoshop удаляет пиксели по умолчанию, поэтому вам не нужно об этом беспокоиться):
Убедитесь, что установлен флажок «Удалить обрезанные пиксели».
Затем щелкните и растяните рамку обрезки вокруг области, которую вы хотите сохранить. В моем случае я перетащу рамку вокруг правой стороны изображения. Это означает, что я оставлю правую сторону и обрежу левую:
Перетаскиваю границу кадрирования вокруг правой стороны фотографии.
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда будете готовы обрезать изображение:
Оставшаяся часть изображения должна создать интересный дизайн.
Шаг 2: Дублируйте фоновый слой
Если мы посмотрим на нашу панель «Слои», то увидим, что наше изображение находится на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая обрезанное изображение на фоновом слое.
Нам нужно создать копию этого слоя. Для этого щелкните фоновый слой и перетащите его вниз на значок New Layer в нижней части панели слоев (второй значок справа):
Перетаскивание фонового слоя на значок нового слоя.
Photoshop создает копию фонового слоя, называет ее «Фоновая копия» и помещает ее над оригиналом:
Появится слой «Фоновая копия».
Шаг 3: Удвойте ширину холста
Перейдите в меню Image вверху экрана и выберите Canvas Size :
Переход к изображению> Размер холста.
Откроется диалоговое окно «Размер холста» Photoshop, которое мы будем использовать для добавления большего пространства холста вокруг нашей фотографии.Нам нужно удвоить текущую ширину холста, и мы хотим, чтобы все дополнительное пространство холста отображалось справа от изображения. Для этого установите значение Width на 200 процентов и оставьте Height на 100 процентов (что оставит высоту холста с текущим размером). Не устанавливайте флажок Relative option . Чтобы выделить дополнительное пространство на холсте справа от фотографии, щелкните левый средний квадрат в сетке Anchor :
Не устанавливайте флажок Relative option . Чтобы выделить дополнительное пространство на холсте справа от фотографии, щелкните левый средний квадрат в сетке Anchor :
Настройки удвоения ширины холста.
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно. Photoshop удваивает ширину холста, добавляя все дополнительное пространство справа от фотографии. По умолчанию Photoshop заполняет дополнительное пространство холста белым цветом. Если по какой-то причине ваш не белый, не волнуйтесь, потому что это не важно:
В правой части фотографии появляется дополнительное пространство холста.
Шаг 4. Перетащите фотографию на слое «Фоновая копия» вправо.
Теперь, когда мы добавили дополнительное пространство холста, нам нужно перетащить копию нашей фотографии на слой «Фоновая копия» в новую область.Выберите Photoshop Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Убедитесь, что на панели «Слои» выбран слой «Фоновая копия». Удерживая нажатой клавишу Shift , щелкните фотографию и перетащите ее в правую часть исходного изображения. Удерживание клавиши Shift при перетаскивании ограничивает направление, в котором вы можете двигаться, что упрощает перетаскивание по прямой. Когда вы закончите, отпустите кнопку мыши, затем отпустите клавишу Shift. Теперь вы должны увидеть две копии фотографии, расположенные рядом друг с другом:
Перетаскивание копии изображения вправо от оригинала.
Шаг 5. Отразите изображение справа по горизонтали
Пока что у нас есть только два однояйцевых близнеца. Давайте создадим наш первый зеркальный эффект, перевернув изображение справа по горизонтали, чтобы оно выглядело как отражение того, что слева. Для этого перейдите в меню Edit вверху экрана, выберите Transform , а затем выберите Flip Horizontal :
. Идем в Edit> Transform> Flip Horizontal.
Фотография справа мгновенно становится зеркальным отражением фотографии слева, создавая наш первый эффект:
Два изображения теперь являются зеркальными отражениями друг друга.
Шаг 6: Объедините два слоя вместе
Пока все хорошо, но, как говорится, мы только начали. Давайте объединим наши два слоя в один, перейдя в меню Layer вверху экрана и выбрав Merge Down :
.Переход к слою> Объединить вниз.
Кажется, что в документе ничего не произошло, но если мы посмотрим на нашу панель «Слои», мы увидим, что два наших слоя были объединены в один фоновый слой:
Фоновый слой теперь содержит наш зеркальный эффект.
Шаг 7. Дублируйте слой
Так же, как мы делали это на шаге 2, давайте продублируем фоновый слой, щелкнув по нему и перетащив его на значок New Layer :
Снова перетащите фоновый слой на значок нового слоя.
Photoshop снова дублирует фоновый слой, называет его «Фоновая копия» и помещает его над оригиналом:
Панель «Слои», показывающая новый слой «Фоновая копия».
Шаг 8: удвоение высоты холста
Мы собираемся создать еще одно отражение нашего изображения, на этот раз вертикально.Для этого нам нужно вдвое увеличить высоту холста, чтобы новое пространство холста появилось под существующим изображением. Давайте еще раз вызовем диалоговое окно Размер холста, перейдя в меню Изображение вверху экрана и выбрав Размер холста :
.Переход к изображению> Размер холста.
Когда появится диалоговое окно, установите Width на 100 процентов (что оставит ширину с текущим размером) и Height на 200 процентов .Опять же, оставьте опцию Relative не отмеченной . Чтобы дополнительное пространство появилось под изображением, щелкните верхний средний квадрат в сетке Anchor :
Настройки удвоения высоты холста.
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop добавляет дополнительное пространство холста под изображением. Если вы не можете видеть весь холст на этом этапе, потому что он теперь слишком велик для вашего экрана, перейдите в меню View и выберите команду Fit on Screen или нажмите Ctrl + 0 (Win ) / Command + 0 (Mac) на клавиатуре.Photoshop уменьшит масштаб документа до необходимого уровня, чтобы он уместился:
Photoshop добавляет дополнительное пространство холста под изображением. Если вы не можете видеть весь холст на этом этапе, потому что он теперь слишком велик для вашего экрана, перейдите в меню View и выберите команду Fit on Screen или нажмите Ctrl + 0 (Win ) / Command + 0 (Mac) на клавиатуре.Photoshop уменьшит масштаб документа до необходимого уровня, чтобы он уместился:
Под изображением появляется дополнительное пространство холста.
Шаг 9. Перетащите изображение под оригинал
Выделив инструмент «Перемещение» и слой «Фоновая копия» на панели «Слои», щелкните изображение и перетащите его в дополнительное пространство холста. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы ограничить направление, в котором вы можете двигаться, что упрощает перетаскивание фотографии прямо вниз:
Перетаскивание изображения на слой «Фоновая копия» под оригиналом.
Шаг 10. Отразите нижнее изображение по вертикали
Чтобы превратить нижнее изображение в зеркальное отражение верхнего, перейдите в меню Edit , выберите Transform , а затем выберите Flip Vertical :
Идем в Edit> Transform> Flip Vertical.
Теперь у нас есть второе зеркальное отражение, на этот раз вертикальное. Вещи уже начинают выглядеть интересными:
Нижнее изображение теперь является отражением верхнего изображения.
Шаг 11: Объедините оба слоя в новый слой
Пока что все, что мы делали, — это копировали изображения и переворачивали их по горизонтали или вертикали. Давайте посмотрим, насколько далеко мы можем продвинуться, вращая копии изображения и пробуя разные режимы наложения слоев!
Во-первых, давайте объединим оба наших существующих слоя в новый слой. Для этого нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Удерживая нажатой клавишу, перейдите в меню Layer вверху экрана и выберите Merge Visible в нижней части списка:
Удерживая нажатой клавишу, перейдите в меню Layer вверху экрана и выберите Merge Visible в нижней части списка:
Удерживая Alt (Win) / Option (Mac), перейдите в Layer> Merge Visible.
Обычно команда «Объединить видимое» объединяла бы наши два слоя в один, как это делала ранее команда «Объединить видимые». Но, удерживая клавишу Alt / Option при выборе «Объединить видимое», мы сказали Photoshop создать новый слой и объединить существующие слои с новым слоем.
На панели «Слои» мы видим, что теперь у нас есть третий слой, названный «Слой 1», и на его миниатюре предварительного просмотра видно, что он содержит объединенные копии изображений из двух исходных слоев под ним:
Два исходных слоя были объединены в третий слой.
Шаг 12: поверните новый слой на 90 ° по часовой стрелке
Давайте повернем изображение на «Слое 1». Поднимитесь в меню Edit , выберите Transform , а затем выберите Rotate 90 ° Clockwise :
Идем в Edit> Transform> Rotate 90 ° по часовой стрелке.
При этом слой будет повернут на 90 ° по часовой стрелке, оставив два слоя под ним в исходной ориентации:
Результат после поворота «Слоя 1» на 90 градусов.
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 13: Обрежьте документ вокруг повернутого изображения
Затем мы обрежем документ вокруг повернутого изображения.Нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните непосредственно на эскизе предварительного просмотра для «Layer 1» на панели «Слои»:
Щелкните эскиз предварительного просмотра, удерживая Ctrl (Win) / Command (Mac).
Загружает контур выделения вокруг повернутого изображения. Установив выделение, перейдите в меню Image вверху экрана и выберите Crop :
.Переход к изображению> Обрезать.
Photoshop обрезает области над и под изображением. Чтобы удалить контур выделения, поскольку он нам больше не нужен, перейдите в меню Select в верхней части экрана и выберите Отменить выделение или нажмите Ctrl + D (Win) / Command + D (Mac ) на клавиатуре:
Собираюсь Выбрать> Отменить выбор.
Теперь, когда мы обрезали верхнюю и нижнюю части, все, что мы теперь видим, — это повернутое изображение. Мы исправим это дальше, когда начнем экспериментировать с режимами наложения слоев Photoshop:
Результат после обрезки областей над и под изображением.
Шаг 14: Экспериментируйте с режимами наложения слоев
На этом этапе все становится немного более экспериментальным и становится делом личного вкуса. В настоящее время изображение на «Слое 1» полностью закрывает от просмотра нижележащие слои, а это не то, что нам нужно. Нам нужно смешать наш верхний слой со слоями под ним, и мы можем сделать это, изменив режим наложения слоя.
Вы найдете параметр «Режим наложения» в верхнем левом углу панели «Слои». Он нигде не говорит «Режим наложения», но по умолчанию этот параметр установлен на Нормальный .«Нормальный» означает, что слой вообще не смешивается со слоями под ним. Это просто закрывает им поле зрения. Давайте попробуем несколько разных режимов наложения, чтобы увидеть, что у нас получится.![]() Я начну с изменения режима наложения с Нормального на Умножение :
Я начну с изменения режима наложения с Нормального на Умножение :
Изменение режима наложения для «Layer 1» на «Умножение».
Режим наложения «Умножение» отлично справляется с совмещением моих изображений вместе для создания интересного дизайна. Но поскольку Multiply — это один из нескольких режимов наложения в Photoshop, который приводит к затемнению всего изображения, мы можем видеть, что созданный им эффект немного темнее, чем был раньше:
Multiply создает интересный, но темный узор.
Я попробую другой режим наложения, на этот раз Светлее :
Изменение режима наложения «Layer 1» на «Lighten».
Lighten — один из нескольких режимов наложения, которые делают изображение в целом ярче. Он работает, сравнивая пиксели на выбранном слое с пикселями на слоях под ним, а затем сохраняет те пиксели, которые светлее. Здесь мы видим, что это определенно скрасило ситуацию и дало мне еще один интересный дизайн. Лично мне этот больше нравится:
Лично мне этот больше нравится:
Lighten создает еще один интересный и гораздо более легкий дизайн.
Если вы хотите чего-то более психоделического, попробуйте режимы наложения Difference или Exclusion . Попробую Разница:
Изменение режима наложения на «Разница».
Режим наложения «Разница» ищет различия между слоем и слоями под ним, а затем отображает эти различия разными цветами. Как следует из названия, результат определенно выглядит иначе:
Эффект с режимом наложения «Разница».
Переключение режимов наложения с клавиатуры
До сих пор я просто нажимал на параметр «Режим наложения» на панели «Слои», а затем выбирал случайные из них, чтобы попробовать их из списка.Но вот гораздо более простой способ опробовать режимы наложения. Убедитесь, что у вас все еще выбран инструмент «Перемещение». Затем просто нажмите и удерживайте клавишу Shift на клавиатуре и используйте клавиши + и — для циклического перехода вверх или вниз по списку.
Попробовав их все, я думаю, что остановлюсь на режиме наложения Lighten. Вы можете предпочесть другой режим наложения для своего изображения, но в этом случае Lighten дает мне результат, который мне нравится больше всего.
Шаг 15: Объедините оба слоя в новый слой
Давайте попробуем сделать еще одну копию изображения, повернув ее и затем изменив режим наложения, чтобы увидеть, что мы получим.Сначала мы объединим все три наших слоя в новый слой. Еще раз нажмите и удерживайте клавишу Alt (Win) / Option (Mac), когда вы перейдете в меню Layer и выберите Merge Visible :
Удерживая Alt (Win) / Option (Mac), выберите Layer> Merge Visible.
Это объединяет все три слоя в четвертый слой, «Слой 2», над ними:
Все три слоя теперь объединены в «Слой 2».
Шаг 16: поверните новый слой на 45 °
Выбрав «Layer 2», перейдите в меню Edit , выберите Transform , а затем выберите Rotate :
Идем в Edit> Transform> Rotate.
Затем на панели параметров в верхней части экрана введите 45.0 в поле ввода Угол , чтобы Photoshop повернул изображение на «Слое 2» на 45 ° по часовой стрелке:
Ввод «45.0» в поле «Угол».
Нажмите Введите (Win) / Верните (Mac) на клавиатуре один раз, чтобы принять введенный угол, затем нажмите Введите (Win) / Верните (Mac) второй раз, чтобы выйти команды Повернуть.Вот мой дизайн с повернутым верхним изображением:
Эффект после поворота «Слоя 2» на 45 °.
Шаг 17: Измените режим наложения
Наконец, попробуйте разные режимы наложения, как мы делали раньше, чтобы увидеть, как каждый из них влияет на то, как повернутое изображение на «Слое 2» смешивается со слоями под ним. Опять же, самый простой способ сделать это — удерживать нажатой клавишу Shift и использовать клавиши + и — для переключения режимов наложения.
Перепробовав их все, на этот раз я выберу режим наложения Darker Color . Подобно режиму наложения Multiply, который мы пробовали ранее, Darker Color также затемняет изображение, но он немного более продвинутый. Он работает, сравнивая пиксели на выбранном слое с пикселями из слоев под ним, а затем сохраняет те пиксели, которые темнее:
Установка верхнего слоя на более темный цвет.
И вот результат:
Эффект после изменения режима наложения верхнего слоя на Darker Color.
Конечно, вы всегда можете вернуться к этому моменту и изменить режим наложения для «Layer 1», если хотите продолжить эксперименты. Для этого я нажимаю «Слой 1», чтобы выбрать его. Затем я изменю его режим наложения на что-то совершенно другое, например Luminosity :
.Выбираем «Layer 1» и меняем его режим наложения на Luminosity.
Режим наложения Luminosity смешивает яркость , (значения яркости) выбранного слоя с цветами из слоев под ним, и здесь мы видим, что это создает совсем другой результат по сравнению с предыдущими примерами, которые мы рассмотрели:
Результат, когда «Layer 1» установлен на Luminosity.
Наконец, я нажимаю «Layer 2», чтобы повторно выбрать его. Затем я изменю его режим наложения на Color :
Выбираем «Layer 2» и меняем его режим наложения на Color.
Режим наложения цветов в Photoshop — это противоположность Luminosity. Он смешивает цвет выбранного слоя с яркостью нижележащих слоев. Другими словами, он окрашивает изображение, давая нам еще один уникальный результат:
Результат с «Layer 2» теперь установлен на Color.
Конечно, вам не нужно знать, как каждый из 27 различных режимов наложения слоев Photoshop (по состоянию на Photoshop CC 2017) работает для создания этого эффекта.Все, что вам действительно нужно знать, это как их просмотреть и выбрать тот, который вам больше всего нравится! Тем не менее, есть — — несколько режимов наложения, которые вы будете постоянно использовать в своей работе в Photoshop. Чтобы узнать о них все, ознакомьтесь с нашим руководством по пяти основным режимам наложения в Photoshop.
И вот оно! Вот как можно создавать интересные дизайны и узоры с изображением, просто переворачивая, вращая и зеркально отображая его, а также экспериментируя с режимами наложения слоев в Photoshop! Подобные уроки можно найти в наших уроках «Эффект зеркального изображения» или «Смешивание текстур с фотографиями».Или посетите наш раздел «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Как отразить изображение в Photoshop (Пошаговое руководство)
Под зеркальным отображением подразумевается переворачивание изображения так, чтобы все было перевернуто — точно так же, как в реальной жизни, когда вы отражаете что-то в зеркале.
Это может быть полезно в любом количестве ситуаций. Например, если фотография была сделана перед зеркалом, и вы хотите перевернуть ее обратно; или если вам нужно разместить логотип или текст на изображении, а негативное пространство находится не на той стороне.
Вы также можете использовать эту технику в творческих целях. Вы можете использовать его, когда делаете композиты, и вам нужно добавить отражение к одному из элементов.
Вы можете использовать его, когда делаете композиты, и вам нужно добавить отражение к одному из элементов.
Вы можете даже отразить изображение, чтобы придать фотографии сюрреалистический эффект.
Другая возможность — пойти абстрактно и использовать зеркальное изображение для создания красивых узоров. Какой бы ни была причина, всегда полезно знать, как переворачивать изображения в Photoshop, независимо от того, профессионал вы или любитель.
В этой статье я покажу вам, как отразить изображение в Photoshop, как зеркально отразить только его часть или определенный слой и как повернуть фотографию.
Как перевернуть, отразить и повернуть изображения в Photoshop
Как я уже упоминал выше, зеркальное отображение и поворот изображения в Photoshop могут применяться в разных приложениях. Каждому из них потребуется своя техника в зависимости от ваших потребностей.
Здесь я покажу вам несколько способов сделать это; после этого вам решать, что вы можете создать.
1. Как отразить все изображение
Кредит: Curology
Давайте начнем с простого. Допустим, вы просто хотите перевернуть все изображение в Photoshop.
Я воспользуюсь этим примером, в котором товар был сфотографирован перед зеркалом. В результате бренд трудно читать, и вам придется переворачивать изображение.
Это простой повседневный пример того, почему вы можете отразить изображение в Photoshop, и это действительно легко сделать.
Шаг 1. Повернуть / отразить холст
Если вы переворачиваете весь холст без каких-либо слоев (или у вас есть только фоновый слой), все, что вам нужно сделать, это открыть меню Изображение, Поворот изображения, Отразить холст по горизонтали.
Обратите внимание, что в зависимости от ваших потребностей вы можете перевернуть изображение с другой оси, а затем использовать «Отразить холст по вертикали» из того же меню.
Шаг 2: Сохраните
Вот и все, ваше изображение теперь зеркально отражено. Если вам не нужно сохранять исходную версию, вы можете использовать команду «Сохранить».
Если вам не нужно сохранять исходную версию, вы можете использовать команду «Сохранить».
Если вместо этого вы хотите сохранить их обоих, перейдите в «Сохранить как» и назовите эту версию по-другому.
2. Как перевернуть один слой
Кредит: Джонни Каспари
Если вы работаете с многослойным документом и хотите перевернуть только один из слоев, то вы не можете использовать технику «Перевернуть холст». .
Если вы это сделаете, то весь документ будет отражен независимо от того, какой слой был выбран. Итак, давайте посмотрим, как вы можете перевернуть изображение, не затрагивая все остальные слои.
Я собираюсь использовать эту фотографию в качестве примера того, как дублировать объект на другом слое и перевернуть его, чтобы создать зеркальное изображение, которое служит отражением.
(Если вас интересует, как добавить отражения воды в пейзажную фотографию одним щелчком мыши, ознакомьтесь с нашим обзором Luminar AI.)
Шаг 1. Добавьте слой
Добавьте слой
Вы можете использовать любой слой, над которым работаете в Photoshop. Это может быть импортированное изображение, логотип или что угодно.
В моем случае я собираюсь скопировать и вставить объект на отдельный слой. Для этого я просто выделю его, а затем воспользуюсь командой «Слой через копирование».
Шаг 2. Преобразование / отражение
Убедитесь, что вы находитесь на правильном слое, который хотите перевернуть. Вы можете дважды проверить это на панели «Слои».
Затем перейдите в меню «Правка», «Преобразовать», «Отразить по вертикали» (или «Отразить по горизонтали» в зависимости от того, что вы ищете).
Кроме того, вы можете использовать сочетание клавиш Photoshop, нажав Cmd + T. Это активирует команду «Свободное преобразование».
Вы увидите, что слой обведен прямоугольником с ручками. Вы можете щелкнуть и перетащить эти ручки, если хотите сделать переворот вручную.
В противном случае вы можете щелкнуть правой кнопкой мыши внутри прямоугольника и выбрать «Отразить по вертикали» (или «Отразить по горизонтали»). Теперь у вас есть зеркальное отображение, которое можно использовать как отражение.
Теперь у вас есть зеркальное отображение, которое можно использовать как отражение.
Шаг 3. Продолжить редактирование
Вот и все, вы можете продолжить редактирование своей композиции. Если вы делаете отражение, подобное моему, вы можете использовать маску слоя, чтобы применить градиент. Это создаст более реалистичный эффект.
Шаг 4: Сохраните
Если вы хотите сохранить композицию с отдельными слоями таким образом, чтобы она оставалась редактируемой, я предлагаю вам сохранить ее как файл PSD.
Если вы хотите сэкономить место для хранения и довольны конечным результатом, вы можете перейти в меню «Слой», «Свести изображение». Затем вы можете сохранить его в формате JPEG.
3. Как повернуть изображение в Photoshop
Когда вы переворачиваете изображение по горизонтали или вертикали в Photoshop, оно оказывается полностью перевернутым — так же, как если бы вы поднесите его к зеркалу.
Вместо этого, если повернуть, элементы изображения останутся такими, какие они есть. Вы будете регулировать только угол вокруг определенной оси.
Представьте, что вы фиксируете свое изображение булавкой в центре, а затем начинаете поворачивать его по или против часовой стрелки за один из углов. То есть повернуть изображение.
Это может быть очень полезно для выравнивания горизонта фотографии. Очень часто это происходит, если вы снимаете с рук. Позвольте мне показать вам, как исправить это в Photoshop.
Шаг 1. Добавьте направляющую
Кредит: Александр Поповски
Если вы хотите повернуть изображение, чтобы выровнять его, вам понадобится направляющая.Если вы делаете это произвольно, то можете пропустить этот шаг и сразу перейти к следующему.
Чтобы нарисовать направляющую, вам необходимо активировать линейки в Photoshop. Если у вас их еще нет, вы можете сделать это в меню «Вид», «Линейки».
Затем нажмите на линейку и перетащите на свое изображение — это выведет направляющую. Когда дойдете до нужной точки, просто отпустите мышь.
Шаг 2. Преобразование в слой
Ваше изображение по умолчанию открыто в Photoshop как заблокированный фоновый слой.В результате вы не сможете его преобразовать.
Чтобы разблокировать его, вам нужно щелкнуть значок замка рядом с ним на панели слоев. Это превращает его в новый слой.
По умолчанию он будет называться «Слой 0», но вы можете переименовать его, если хотите (просто дважды щелкните имя слоя на панели «Слои», и вы сможете редактировать текст).
Шаг 3: Преобразование / поворот
Теперь вы можете перейти в меню Edit, Transform, Rotate.Это активирует прямоугольник с держателями вокруг изображения.
Ваш курсор изменится на двухконечную изогнутую стрелку. Пока он активен, вы можете просто щелкнуть и перетащить в любом направлении, чтобы повернуть изображение.
Вы также можете сделать это, активировав инструмент «Свободное преобразование» с помощью сочетания клавиш Photoshop Cmd + T, а затем поместив курсор в угол, пока он не изменится на изогнутую двустороннюю стрелку.
Теперь вы можете щелкнуть и перетащить, чтобы повернуть.Если вы хотите быть очень точными при повороте, вы можете использовать верхнюю панель, чтобы указать градусы, которые вы хотите повернуть, вместо перетаскивания вручную.
Шаг 4: Закрепите края
Как видите, на холсте появляются пустые области. При этом углы будут выходить за рамки.
Есть разные способы исправить это. Самый простой способ — обрезать изображение. Вы можете сделать это с помощью инструмента «Кадрирование». Просто возьмите ручки за края и потяните их, пока не вырежете все пустое пространство.
Также можно вращать, когда вы используете инструмент кадрирования, и, когда вы вращаете, он автоматически перетаскивает границы внутрь. Когда вы принимаете, он будет вращаться и кадрировать вместе.
Если вам не нравится идея обрезки, потому что вам нужно, чтобы изображение оставалось того же размера, вы можете снова использовать команду «Преобразовать», но на этот раз выберите «Масштаб».
С его помощью вы можете вытянуть углы изображения, чтобы увеличить его, пока пустые места не выйдут за пределы кадра.
При этом размер холста останется неизменным, однако ваше изображение может немного потерять качество.Это не рекомендуется, если вам нужно сделать очень большую регулировку.
Наконец, третий вариант — использовать Content-Aware. Таким образом, Photoshop заполняет пустые пространства, «составляя» новые пиксели с информацией из окружающих областей.
В некоторых случаях это может дать очень хорошие результаты. Используйте инструмент «Кадрирование» для поворота, но убедитесь, что на верхней панели активирован параметр «С учетом содержимого».
Таким образом, когда вы принимаете, он будет вращать и заполнять края, а не обрезать их.Если результат не очень удовлетворительный, вы всегда можете заполнить пустоты вручную с помощью клонирующих и лечебных кистей.
4. Как повернуть холст в Photoshop
Теперь предположим, что вам нужно повернуть весь холст, например, если вы хотите изменить ориентацию с альбомной на портретную.
Это тоже просто в фотошопе.
Вариант 1. Повернуть
Кредит: Анастасия Женина
Если вам нужно повернуть изображение из альбомной ориентации в портретную или наоборот, вам нужно повернуть ее на 90 градусов.
Вы можете сделать это в Photoshop с помощью одной команды. Просто перейдите в меню «Изображение», «Поворот изображения» и выберите нужную ориентацию: 90 градусов по часовой стрелке или 90 градусов против часовой стрелки. Подайте заявку, и все готово.
Вариант 2: Обрезка / Соотношение
Кредит: Йоханнес Бейльхарц
Если объект не имеет смысла, если вы его поверните, но вам все равно нужно перейти с пейзажного на портретный, вы можете изменить соотношение и обрезать его .
Используя инструмент «Кадрирование», перейдите в меню пропорций на верхней панели.Там вы можете изменить пропорцию урожая. В примере изображения я использую 8:10.
5. Как комбинировать зеркальное отображение и поворот в Photoshop
До сих пор вы видели несколько приложений в реальной фотографии как для поворота, так и для поворота. Во всех этих примерах зеркального отражения изображения в Photoshop я искал реалистичный результат.
А как насчет творческой стороны? Вы можете использовать эти инструменты по отдельности или вместе для создания сюрреалистических изображений или красивых узоров.
Вот идея, как перевернуть изображение в Photoshop для получения забавных и творческих результатов.
Шаг 1: Выберите абстрактное изображение
Кредит: Дэвид Клод
Выберите изображение, которое будет основой для вашего узора. Обычно абстрактные изображения работают лучше всего, но не стесняйтесь экспериментировать со всеми видами изображений.
Шаг 2: Дублируйте слой
Создайте копию фонового слоя, перетащив ее на кнопку «Создать новый слой» в нижней части панели «Слои».
Также можно щелкнуть по нему правой кнопкой мыши и выбрать в меню «Дублировать слой».
Шаг 3. Разверните холст
Перейдите в меню Изображение, Размер холста. Откроется диалоговое окно. Здесь вы можете выбрать, сколько вы хотите добавить или обрезать на холсте.
В этом упражнении вы хотите удвоить пространство, чтобы объединить оба слоя и сформировать один больший. Самый простой способ сделать это — изменить единицы измерения на процент.
Теперь выберите, где вы хотите разместить это дополнительное пространство.Поскольку я начинаю с пейзажного изображения, мне нужно пространство вверху или внизу.
Если ваше базовое изображение ориентировано в портретной ориентации, выберите влево или вправо. Это личный выбор в зависимости от того, какое изображение вы используете. Когда вы закончите, нажмите ОК.
Шаг 4: Отразите слой
Теперь переверните новый слой (копию фона) и перетащите его в пустое пространство созданного вами холста.
Шаг 5: Повторите процесс
Теперь у вас есть зеркальное отображение.Соедините оба слоя с помощью команды «Объединить вниз», которую вы найдете в меню «Слои».
Затем создайте копию, продублировав этот слой. Разверните холст, как и раньше, но на этот раз выберите противоположное направление. Если вы увеличили высоту, как я, теперь увеличьте ширину.
Когда вы это сделаете, переверните изображение в новом слое и перетащите его на пустой холст. У вас должно быть четыре версии исходной фотографии, но каждая из них перевернута.
Шаг 5: Дублирование и поворот
Хорошо, это будет базовый узор.Вы можете оставить все как есть, если вам нравится эффект, но если вы хотите сделать его более сложным, вы можете продолжить с помощью инструмента поворота.
Объедините слои и сделайте копию. Затем, используя команду «Повернуть», установите угол 45 градусов. Теперь измените режим наложения на тот, который вам больше всего нравится. Я использую Lighten.
Шаг 6: Повторите
Вы можете повторить этот процесс и добавить столько слоев, сколько нужно вашему рисунку. Этому нет предела, все дело в вашем творчестве.
Как отразить изображение в Photoshop | Заключительные слова
Как видите, такая простая вещь, как переворот изображения или его поворот, может найти множество применений для любителей и профессионалов, как для реалистичных, так и для творческих целей.
Я надеюсь, что вы нашли этот урок о том, как отразить изображение в Photoshop, простым и понятным — и что он открыл для вас множество возможностей!
Если у вас есть вопросы, оставьте комментарий ниже.
Как легко создать красивое зеркальное изображение в Photoshop
Как легко создать красивое зеркальное изображение в Photoshop Обработка Photoshop Йорис ХермансПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
В Photoshop вы можете легко создавать сюрреалистичные изображения.Просто используйте фотографию узора и начните комбинировать несколько зеркальных изображений.
Если вы хотите узнать, как создать интересный результат, вот как создать зеркальное изображение в Photoshop!
Как отразить изображение в Photoshop
Вы можете использовать любую фотографию для зеркального отображения, но узор может создать лучшие сюрреалистические графические эффекты.
© PixabayШаг 1. Откройте фотографию и продублируйте фон
Откройте фотографию, которую хотите использовать в Photoshop.Щелкните правой кнопкой мыши фоновый слой на панели слоев и выберите «Дублировать слой». Новый слой Photoshop появится поверх фонового слоя.
Шаг 2. Добавьте холст слева
Перейдите в «Изображение» в верхнем меню и выберите «Размер холста». Откроется новое окно.
Установите единицы измерения на «Процент» и щелкните на правом среднем квадрате сетки.
Сделав это, вы заставите холст расширяться только влево. Поскольку нам нужно удвоить размер холста, установите ширину 200 и нажмите «ОК».
Шаг 3. Зеркальное отражение изображения по горизонтали
Выберите верхний слой и перейдите в Edit> Transform и выберите «Flip Horizontal».
Перейдите в верхнюю строку меню Photoshop и выберите «Просмотр». Убедитесь, что «Snap» активен.
Выберите инструмент «Перемещение» на панели инструментов слева. Вы также можете использовать ярлык «V».
Удерживая клавишу Shift, перетащите изображение влево. Photoshop поможет вам, «зафиксировав» изображение в правильном положении.
Шаг 4: Добавьте размер холста вверху
Откройте меню панели «Слои» и выберите «Свести изображение».
Щелкните правой кнопкой мыши фоновый слой на панели слоев и выберите «Дублировать слой». Перейдите в «Изображение» в верхнем меню и снова выберите «Размер холста».
На этот раз выберите нижний квадрат и установите высоту 200%. Щелкните «ОК».
Шаг 5. Зеркальное отражение изображения по вертикали
Убедитесь, что верхний слой активен.Перейдите в «Правка»> «Трансформировать» и выберите «Отразить по вертикали», чтобы перевернуть изображение в Photoshop по вертикали. Удерживая клавишу Shift, перетащите изображение на пустой холст Photoshop. Снова сгладьте изображение.
Все готово, но вы можете повторять этот процесс в Photoshop, пока не получите желаемое зеркальное отображение. Просто помните, что каждый раз, когда вы добавляете перевернутое изображение, размер файла увеличивается вдвое.
Вы также можете повернуть или исказить изображение в Photoshop для получения разных результатов.
Экспериментируйте, пока не получите уникальный вид.
Общие вопросы о зеркальном отображении в Photoshop
Как отразить слой в Photoshop?
Выберите слой, который нужно отразить, и убедитесь, что он разблокирован. Перейдите в «Правка»> «Трансформировать» и выберите «Отразить по горизонтали» или «Отразить по вертикали», чтобы отразить слой.
Как создать зеркальное отображение?
Создать зеркальное изображение в Photoshop очень просто. Выберите «Изображение»> «Поворот изображения» и выберите «Отразить холст по горизонтали» или «Отразить холст по вертикали».
Как зеркально отразить изображение на iPhone?
Лучший способ зеркально отразить фотографию на iPhone — это загрузить Adobe Photoshop Express. Его довольно легко использовать для более простых правок.
Как вы отражаете в фотошопе?
Есть два варианта.
1. Перейдите в меню «Изображение»> «Поворот изображения» и выберите «Отразить холст по горизонтали» или «Отразить холст по вертикали», чтобы отразить изображение.
2. Перейдите в меню «Правка»> «Трансформировать» и выберите «Отразить по горизонтали» или «Отразить по вертикали», чтобы отразить слой.
Заключение
Зеркальное отображение изображений в Photoshop легко и даже может показаться скучным. Что ж, это не обязательно. Вы можете создавать очень крутые изображения, комбинируя перевернутые фотографии в Photoshop.
Начните с простых выкроек, а затем переходите к другим фотографиям. Для создания зеркального отражения можно использовать как пейзажи, так и портреты. Вы ограничены только своим воображением!
Узнайте, как использовать инструменты искажения Photoshop или наш список бесплатных плагинов Photoshop дальше!
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Как перевернуть изображение в Photoshop, чтобы отразить любую фотографию
- Вы можете легко перевернуть изображение в Photoshop, чтобы отразить любую фотографию, с помощью простого редактирования.
- Зеркальные селфи можно сделать, например, для забавных снимков, но вы захотите перевернуть их перед публикацией, если они содержат буквы или символы, которые не имеют смысла в обратном направлении.
- К счастью, Adobe Photoshop CC 2020 позволяет легко создавать зеркальные изображения изображений.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Селфи были в моде в этом десятилетии.
Но знаете ли вы, что существуют культовые зеркальные селфи, появившиеся более полувека назад?
Зеркальные селфи могут создавать резкие художественные снимки, но следует делать это с некоторой осторожностью: если вы хотите, чтобы какие-либо буквы или символы отображались так, как должны на автопортрете, сделанном в зеркале, вам нужно перевернуть изображение перед собой. опубликуйте это.
К счастью, Photoshop CC 2020 позволяет легко создать зеркальное отображение ваших зеркальных фотографий, чтобы ваши селфи точно передали свое сообщение.
Вот три простых шага для этого:
Как перевернуть изображение в Photoshop
1. Откройте Photoshop CC 2020 и выберите «Открыть», а затем выберите файл, который вы хотите перевернуть.
Нажмите синюю кнопку «Открыть», чтобы импортировать изображение в Photoshop.Эмма Уитман / Business Insider2. Выберите «Изображение» на главной панели инструментов вверху, затем прокрутите до «Поворот изображения», затем выберите «Отразить холст по горизонтали».
Вы также увидите варианты поворота изображения по часовой стрелке и против часовой стрелки. Эмма Уитман / Business Insider3. Теперь вы хотите сохранить перевернутое изображение. Вернитесь к «Файл», затем «Сохранить как…» и выберите то же имя, чтобы перезаписать неперевернутую версию, если она вам больше не нужна, или выберите новое имя, чтобы иметь версию как перевернутой, так и неперевернутой версии. листал фото.
Наконец, вы должны сохранить свое изображение. Эмма Уитман / Business InsiderInsider Inc. получает комиссию при покупке по нашим ссылкам.
Добавление эффекта зеркального отражения к изображениям
Из этого урока вы узнаете, как добавить зеркальное отражение в нижнюю часть изображений. Это простой в применении эффект, который может добавить вашим изображениям дополнительную размерность и характер.
Посмотреть видео
Ступеньки
Дублируйте фоновый слой
Дублируйте (перескочите) фоновый слой, щелкнув правой кнопкой мыши миниатюру слоя и выбрав «Дублировать слой». Еще один способ перехода по слою — выбрать слой и использовать комбинацию клавиш Cmd + J (ПК: Ctrl + J).
Прыгая по слою.После перехода слоя вы увидите два слоя на панели «Слои».
Дублируйте слой.Отразить изображение
Выделив новый слой, щелкните изображение правой кнопкой мыши и выберите «Свободное преобразование».Вы также можете использовать сочетание клавиш Cmd + T (ПК: Ctrl + T).
Выбор опции Free Transform.Щелкните изображение правой кнопкой мыши и выберите «Отразить по вертикали». Нажмите клавишу возврата, чтобы принять изменение.
Переворачивание изображения. Перевёрнутый слой.Уменьшите масштаб, чтобы создать зеркальный эффект
Уменьшите масштаб, чтобы добавить зеркальный эффект. Нажмите и отпустите клавишу «Z» и, удерживая нажатой клавишу Option (ПК: Alt), щелкните изображение. Уменьшите масштаб до точки, где изображение заполняет примерно половину окна Photoshop.
Уменьшите изображение.Увеличьте размер холста, чтобы получить эффект зеркального отражения.
Увеличьте размер холста примерно на 30%, чтобы освободить место для зеркального эффекта. Используйте комбинацию клавиш Cmd + Option + C (ПК: Ctrl + Alt + C), чтобы открыть диалоговое окно «Размер холста». Выберите «Percent» и введите 30. Установите флажок «Relative» и щелкните в верхнем среднем поле в сетке — это говорит Photoshop, что нужно расширить холст вниз. Установите «Цвет расширения холста» на черный.
Увеличение размера холста.Нажмите «ОК», чтобы принять изменения. Вы должны увидеть, что холст расширился вниз, и цвет холста должен быть черным.
Расширенный холст.Переместить перевернутый слой вниз
Подтвердите, что перевернутый слой активен, щелкнув по нему один раз в палитре слоев. Когда изображение будет выделено, вокруг его миниатюры появится белая рамка.
Выбор миниатюры слоя.Чтобы переместить перевернутый слой вниз, нажмите клавишу «V» один раз, чтобы выбрать инструмент «Перемещение». Нажмите и удерживайте изображение, пока тянете вниз.Перетащите изображение вниз до точки, где перевернутое изображение находится ниже обычного изображения, но оставьте небольшой промежуток (около 4 пикселей) между двумя изображениями — как вы увидите позже, это даст нам тонкую линию между изображением и зеркальный эффект.
Удерживайте нажатой клавишу Shift во время перетаскивания — это сохранит горизонтальное выравнивание изображения, когда вы отпустите кнопку мыши.
Перемещение изображения вниз.Добавить маску слоя
Добавьте маску черного слоя к слою, который вы только что переместили вниз.Не снимая выделения с слоя, нажмите Option + щелкните (ПК: Alt + щелчок) по значку «Добавить маску слоя».
Значок Добавить маску слоя.К слою будет добавлена черная маска слоя.
Миниатюра маски слоя.Добавить линейный градиент к маске
Выберите маску слоя, щелкнув по ней один раз — вокруг миниатюры маски появится белая рамка.
Выбор миниатюры маски слоя.Добавьте линейный градиент «от переднего плана к прозрачному» к маске слоя. Нажмите клавишу «G», чтобы выбрать инструмент «Градиент», и щелкните значок «Линейный градиент», чтобы выбрать линейный градиент.Если для текущего градиента еще не установлено значение «От переднего плана к прозрачному», щелкните стрелку раскрывающегося списка в окне выбора градиента и выберите его. Также убедитесь, что параметры «Режим», «Непрозрачность», «Реверс», «Дизеринг» и «Прозрачность» соответствуют показанным на рисунке.
Варианты градиента.Создайте градиент, перетащив его вниз из области немного выше черного холста в место немного перед нижним краем черного холста. Постарайтесь, чтобы начальная и конечная точки градиента были равноудалены по отношению к черному полотну.Может потребоваться несколько попыток, прежде чем вы получите нужный градиент. Если градиент выглядит неправильно, используйте Cmd + Z (ПК: Ctrl + Z), чтобы отменить изменения, и повторите попытку, на этот раз изменив начальную и конечную точки для градиента. Я также считаю полезным удерживать клавишу Shift, пока вы растягиваете градиент. Это ограничит ваше движение перетаскивания ограниченным углом.
Вытягиваем градиент.Применить размытие по Гауссу
Выберите миниатюру изображения перевернутого слоя (не маску).
Выбор миниатюры слоя с перевернутым изображением.Нажмите клавиши Shift + F7 или выберите Filter > Blur > Gaussian Blur .
 О том, что такое слои и как их правильно создавать в Photoshop я писал здесь.
О том, что такое слои и как их правильно создавать в Photoshop я писал здесь.


 Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами.
Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами. 
 е. создаем копию слоя и отражаем по вертикали. После сего подгоняем копию текста прямо под оригинал.
е. создаем копию слоя и отражаем по вертикали. После сего подгоняем копию текста прямо под оригинал.  Чтобы воспользоваться данной возможностью, щелкните левой кнопкой мыши по нужному слою и разверните меню «Редактирование».
Чтобы воспользоваться данной возможностью, щелкните левой кнопкой мыши по нужному слою и разверните меню «Редактирование».
 Для этого вне зависимости от выбранного слоя разверните раздел «Изображение» через главное меню программы.
Для этого вне зависимости от выбранного слоя разверните раздел «Изображение» через главное меню программы. Если JPEG, то справа в форме поменяйте качество снимка до максимума;
Если JPEG, то справа в форме поменяйте качество снимка до максимума; Он создал новое направление: «уличная фотография».
Он создал новое направление: «уличная фотография».