Переводим растровое изображение в векторное с помощью Adobe Illustrator
Может такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.

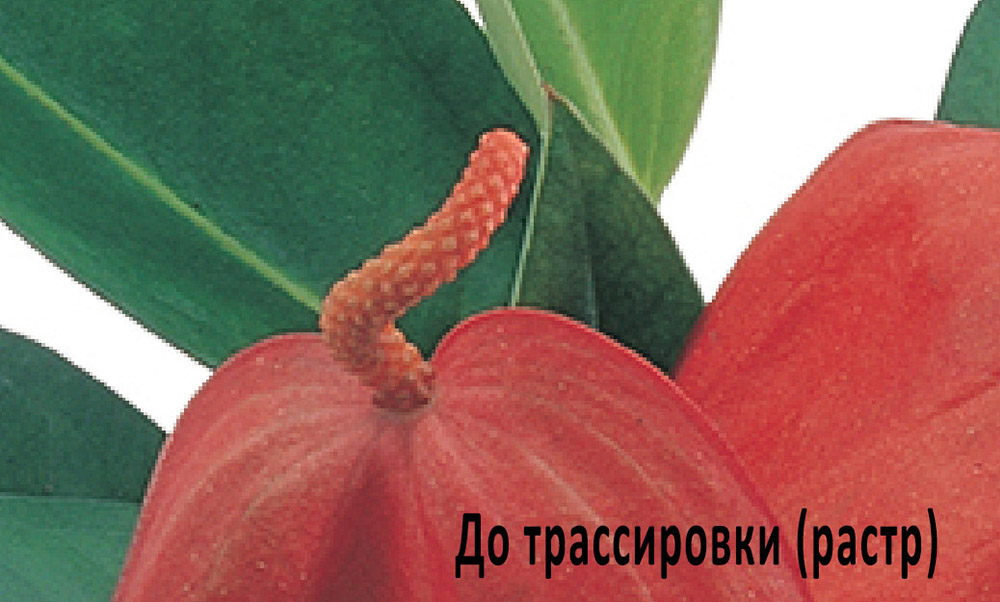
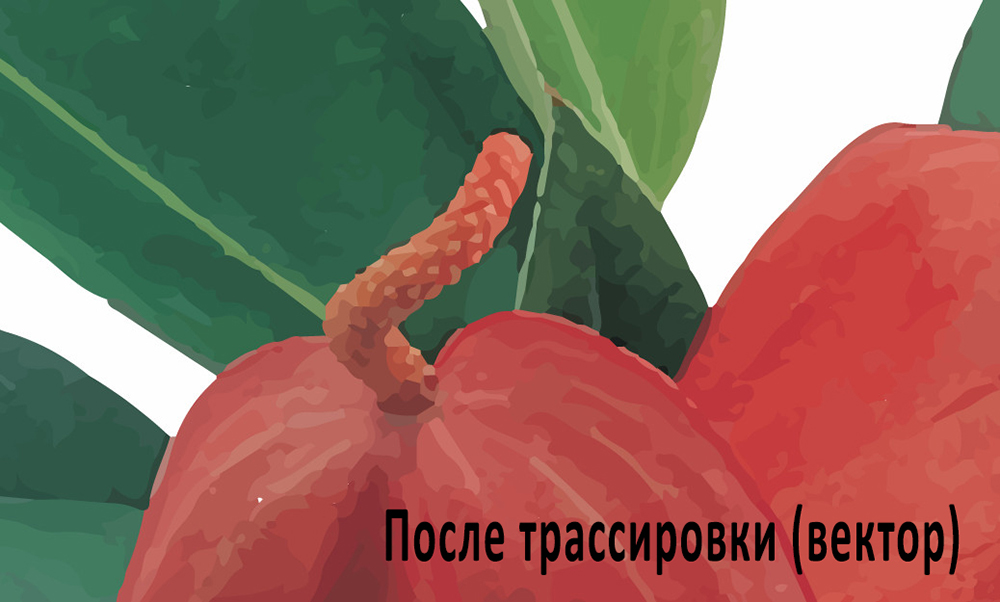
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.

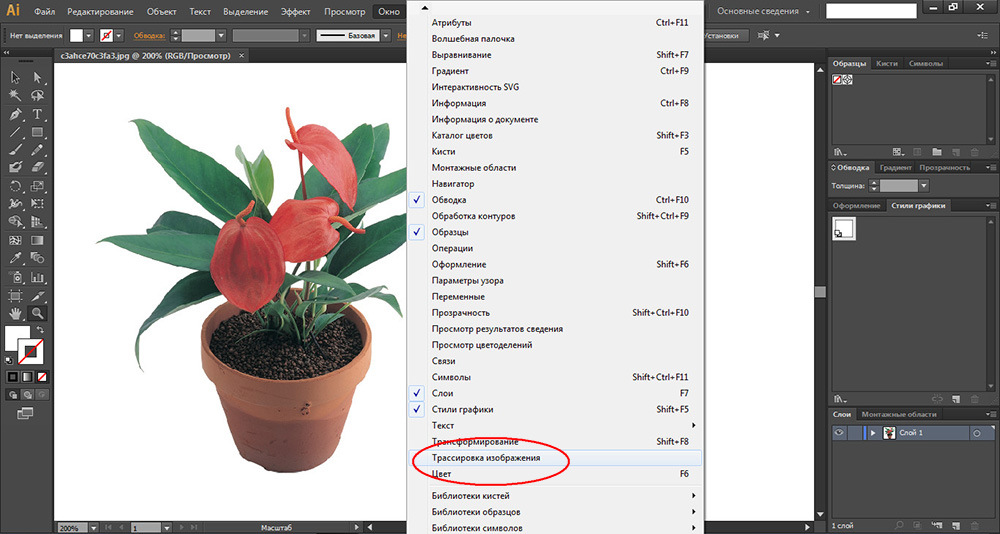
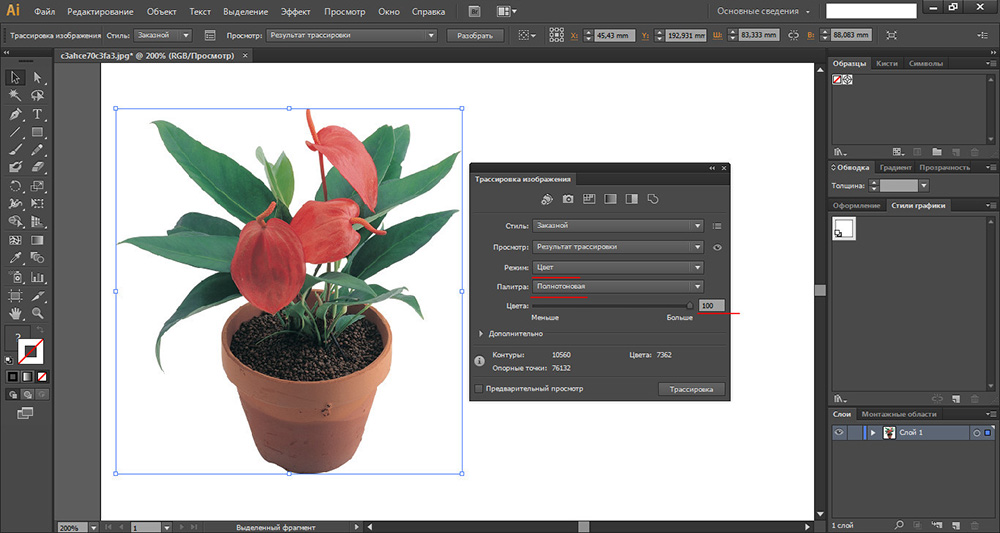
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения».

При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».

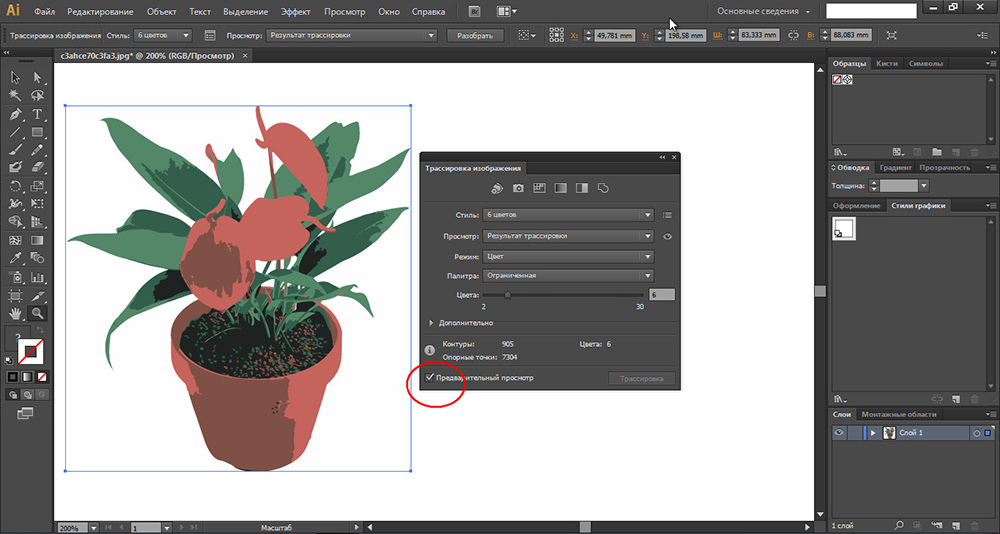
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.

Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
Перевод растровых файлов в векторный формат
Зачастую изображение, подходящее для изготовления на ЧПУ, представлено в растровом виде. Для создания управляющей программы, гораздо более удобным будет векторный файл. Но перевод из растра в вектор оказывается непростой задачей. В настоящее время для этого применяется ручная обработка файлов, либо компьютерная векторизация. Вариантов ручного построения векторных изображений описано достаточно много. Главный их недостаток – трудоемкость. Менее трудоемким, но несколько более сложным процессом, в плане получения приемлемого результата, будет автоматическая векторизация. О ней речь далее.
Исходное изображение
Главное, что необходимо для получения векторных рисунков – векторный графический редактор. Подобные редакторы используются во всех системах дизайнерского или машиностроительного черчения, и самым простым вариантом была бы работа непосредственно с ними. Но, к сожалению, большинство подобных программ имеют весьма значительную стоимость, да и не все из них способны преобразовывать растровое изображение в векторное. Среди бесплатных вариантов такое умеет, например, Inkscape. Несмотря на некоторую глючность, данная программа показывает неплохие результаты. Она также умеет сохранять результаты в dxf-формате, что очень удобно для дальнейшей генерации управляющей программы.
В качестве примера предлагается способ векторизации контурной картинки. Такие изображения способны дать очень неплохой результат, пригодный для использования практически без дополнительной обработки. Но не стоит ждать от программы сверхвысокой точности. Векторизация чертежей ей не под силу.
Подготовка
Рисунок, подвергаемый преобразованию, необходимо предварительно обработать. Следует обрезать неиспользуемые части картинки и не подлежащие векторизации части, убрать лишний мусор. Делается это в обычном растровом редакторе и особой сложности не представляет. Результат рекомендуется сохранить в черно-белом формате.
После первоначальной подготовки изображения, его необходимо открыть в Inkscape. Для этого можно просто использовать стандартный диалог открытия файлов. Альтернативным вариантом станет перетаскивание изображения из папки в окно редактора. При этом обязательно откроется диалог, что же сделать с картинкой. В нем рекомендуется выбрать пункт «Внедрить».
Рисунок в Inkscape
Автоматическая векторизация
Для проведения векторизации используется отдельный пункт в меню КОНТУР под названием ВЕКТОРИЗОВАТЬ РАСТР. При его вызове открывается соответствующее окно, предлагающее различные способы проведения операции. Для используемой картинки самым выгодным окажется одиночное сканирование по методу определения краев. Использование других методов даст преимущества только на цветных картинках. Посмотреть предварительный результат можно в окне «ПРОСМОТР», нажав на кнопку «Обновить». При желании можно поменять параметры итогового контура на вкладке «Параметры», но следует делать это осторожно. В большинстве случаев вполне достаточно стандартных настроек. Нажатие на кнопку «Ок» приведет к применению настроек и получению готового векторного контура. После этого окно векторизации можно закрыть.
Окно векторизации
В Inkscape векторный контур накладывается поверх картинки. Для его лучшего обозрения, исходное изображение следует удалить, либо отодвинуть. Готовый векторный контур имеет несколько особенностей. В первую очередь следует учесть, что отдельные линии векторизуются в виде двух отдельных контуров, расположенных по краям исходной линии. В терминах Inkscape эти контуры называются обводкой. Но по умолчанию отображается не обводка, а заливка между двумя этими контурами. В итоге на предварительном просмотре все это выглядит как сплошной контур. Также при векторизации может образовываться некоторое количество мусора, которое далее следует убрать. Все вышеуказанные элементы объединены в единую группу и трудоемки для редактирования.
Результат векторизации
Последующая обработка
Для того, что бы получить нормальный результат, следует проделать еще несколько операций. Первой из них будет включение обводки и отключение заливки. Сделать это можно в панели инструментов «Заливка и обводка», которая вызывается комбинацией клавиш «Shift+Ctrl+F» (Inkscape чувствителен к языку клавиатуры), либо выбором соответствующего пункта из выпадающего меню, активируемого правой кнопкой мыши. Для отключения заливки следует нажать на кнопку с крестиком на вкладке «Заливка», а для включения обводки, перейти во вкладку «Обводка» и нажать кнопку «Сплошной цвет». Последнее, что необходимо выполнить – перейти в меню «КОНТУР» и выбрать пункт «Разбить». Результатом станет набор векторных контуров, лежащих по разные стороны линий исходного рисунка.
Переключение режима отображения
Следующим действием должна стать уборка мусора. В виду особенностей растровых форматов, в рисунках могут обнаружиться дополнительные области, которые векторизатор обработает. Результаты этой обработки проявятся в виде отдельных контуров, которые можно удалить.
Результат с включениями мусора
Итоговые контуры доступны для редактирования. Их можно выбрать и исправить так, как это необходимо для проекта. При желании можно построить среднюю линию.
Результат
Векторизация, как и другие виды компьютерной обработки, не дает стопроцентного требуемого результата. Хотя некоторые ошибки в геометрии не имеет значения для многих художественных изделий, серьезные проекты потребуют длительного редактирования. Но с учетом бесплатности программы, итоги ее работы следует считать неплохими.
Другие записи
from your own site.
Как преобразовать растровое изображение в векторное в программе CorelDraw
Всю компьютерную графику можно разделить на две больших группы — растровую и векторную. Обеспечивая высокую точность передачи цветов, растровые изображения используются в вебе, в фотографии и при создании полноцветных рисунков, обладающие высокой точностью прорисовки и способностью масштабироваться без потери качества, изображения векторные находят широкое применение в полиграфии, компьютерном дизайне и проектировании.
Растровые изображения создаются в растровых графических редакторах, векторные — в векторных, также существует возможность перевода вектора в растр и наоборот.
Процедура преобразования растрового изображения в векторное называется векторизацией или трассировкой. Выполнить ее можно в Adobe Illustrator, Vector Magic, а также в CorelDraw — профессиональном векторном графическом редакторе. Как и в других подобных программах, трассировка в CorelDraw может быть выполнена в автоматическом и ручном режимах. Ручной режим в свою очередь предлагает два метода трассировки — по центральной линии и абрисом. Векторизация по центральной линии подходит для преобразования черно-белых иллюстраций, в том числе технических, различных карт, штриховых рисунков, подписей и т.п., трассировка абрисом используется при преобразовании в вектор логотипов, изображений низкого и высокого качества, а также черно-белых штриховых рисунков.
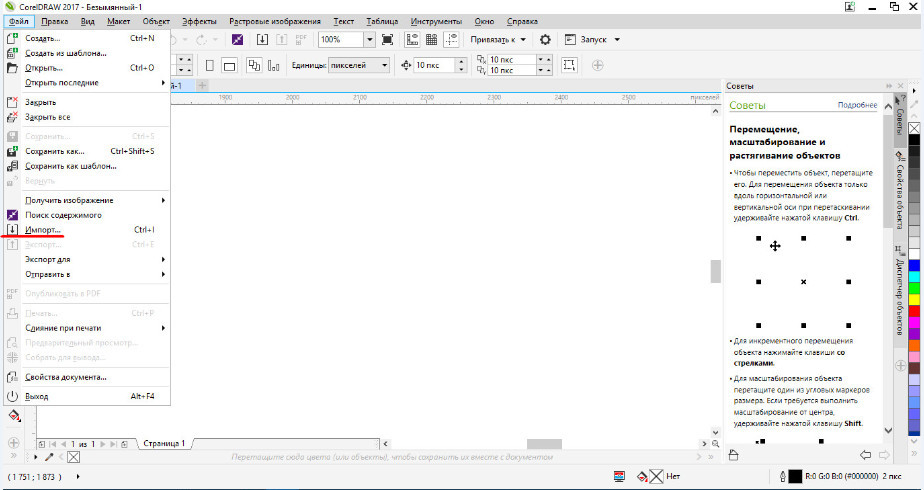
Поскольку CorelDraw не открывает растровую графику напрямую, создайте в редакторе новый файл.

И только потом в меню «Файл» выберите «Импортировать».

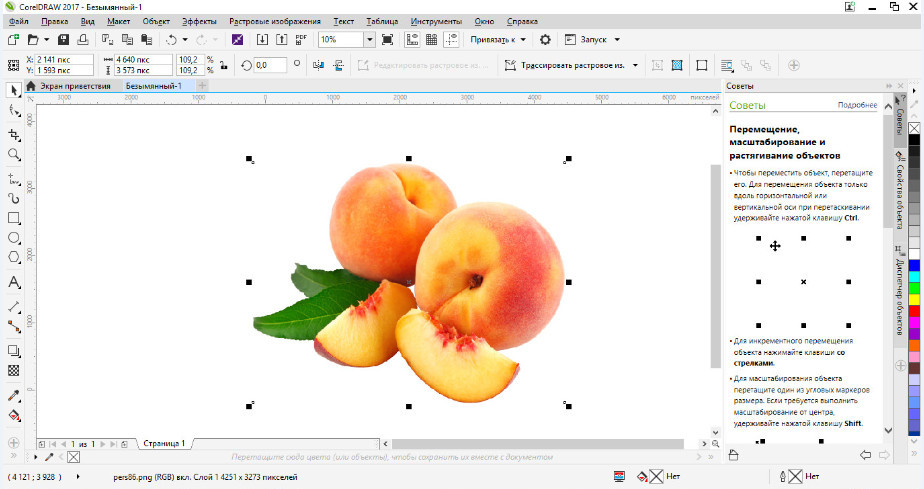
Размер создаваемого файла выставьте тот же что и у импортируемого растрового изображения или больше, режим основного цвета и профиль выберите RGB, разрешение оставьте 300 точек на дюйм.

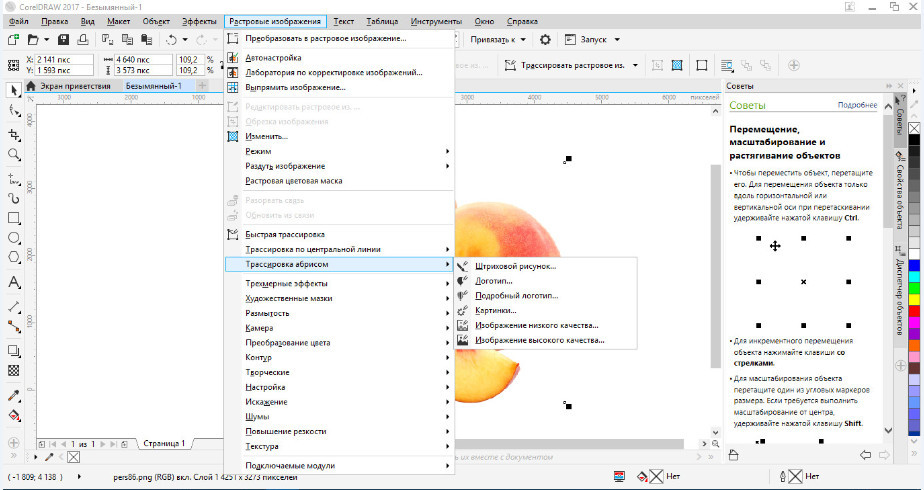
Выделив загруженное в программу изображение, выберите в меню Растровые изображения -> Трассировка абрисом.

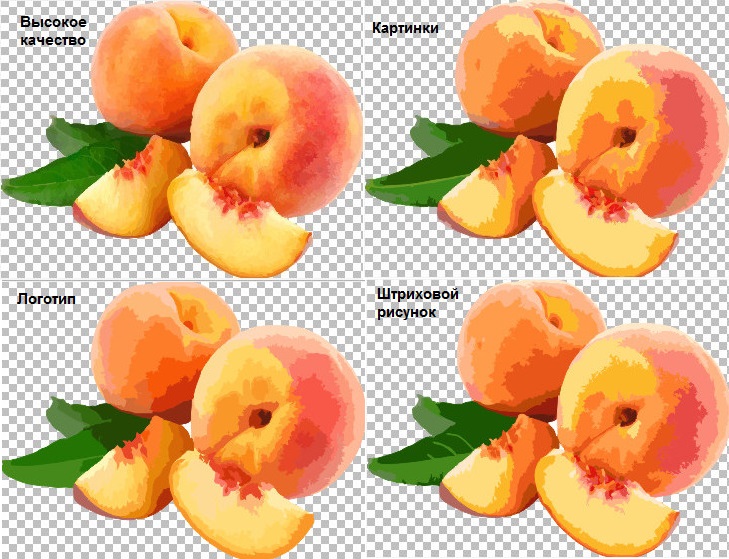
Окончательный метод выбираем по требованию.
Примечание: чем меньше цветов содержит исходное растровое изображение, тем лучше оно будет поддаваться трассировке.
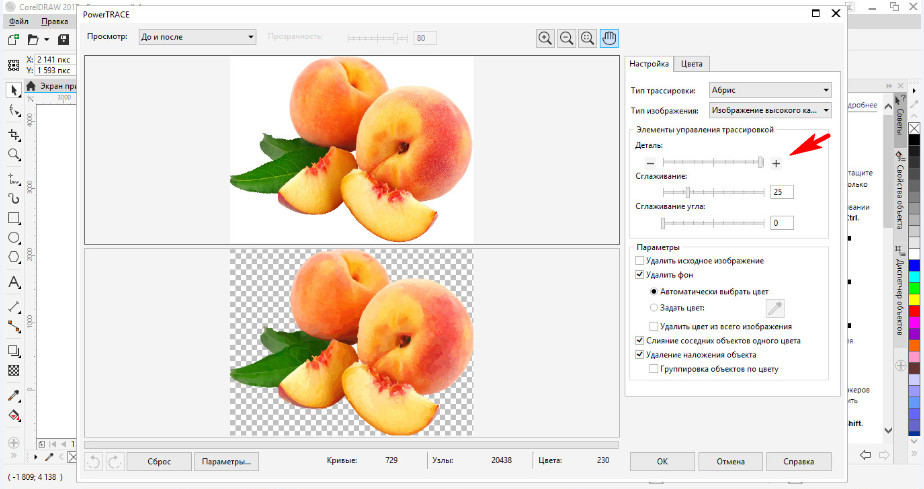
Если вам нужно получить наиболее качественную и реалистичную картинку, выберите опцию «Изображение высокого качества», а когда файл будет обработан, увеличьте детализацию до максимума.

Если необходимо скрыть мелкие детали, имеет смысл использовать метод «Изображение низкого качества».

Средний по качеству результат вы получите, если отдадите предпочтение методам «Картинки», «Логотип» или «Подробный логотип».

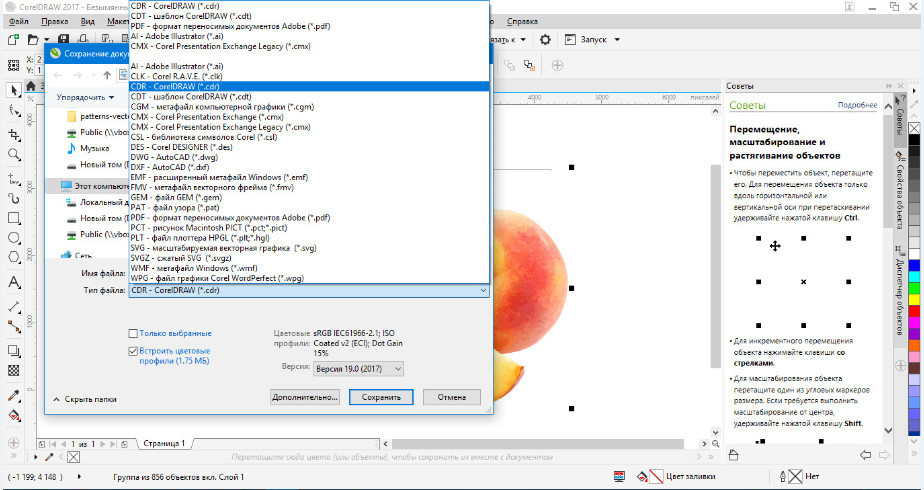
На этом процедуру трассировки можно считать завершенной, останется только сохранить файл в одном из векторных форматов.

Что такое векторный логотип и как его сделать самостоятельно?

Сразу следует обозначить – почему создание логотипа в векторе является самым правильным решением. Данный формат отличает высокое качество, яркость и чёткость цветов, вне зависимости от того, какому масштабированию подверглось изображение.
Простыми словами.
Векторная графика — специальный формат графики, который выстраивается математическим путем, формулами и магией 🙂
Популярные форматы векторной графики: SVG, AI, CDR, EPS, PDF
Растровая графика — пиксели/кубики определенного цвета выстроенные в какой-то последовательности.
Популярные форматы растровой графики: PNG, JPG, GIF, PSD
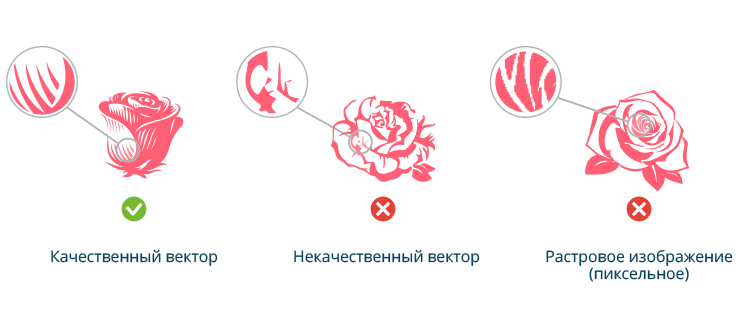
Проще картинкой:

Лого быть. В векторе
Безусловно, имеет право на существование и растровый формат. Но спектр преимуществ векторных логотипов очевиден, и он проистекает из их особенностей. Ранее мы мельком упомянули о тех, сейчас же расскажем подробнее.
- При печати логотипа на небольшой визитке или огромном баннере, который планируется повесить перед входом в офис для привлечения клиентов, потребуются совершенно разные уровни масштабирования изображения. И в случае с векторным форматом всё останется столь же четким. А вот технология растрового изображения такова, что текстовая «начинка» логотипа при многократном увеличении превратится в набор пикселей. И надпись будет плохо читаема.
- Отличительной особенностью векторной технологии является гибкая структура, изображение состоит из математических формул. Как результат, оно легко поддается редактированию. Не возникнет проблем с изменением и его отдельных частей.
- Запланировано нанесение изображения логотипа на кожу, бумагу, картон и другие носители, с использованием технологии теснения или фольгирования? Актуален векторный формат. Также он легко адаптируется под разрешение печатного устройства.
- Собираетесь разработать логотип, а после поместить его на жесткий диск до «лучших времен»? Изображение в векторе займет незначительную часть объема дискового пространства. Записываются в файл только основные точки координат.
Это основные преимущества, которые обеспечивает разработка векторного логотипа. Данный формат адаптивен по определению.
Нюансы:

Актуальность – всегда!
Компания «вышла на старт», и для обретения четкого позиционирования на рынке стоит задача, в том числе, и создать «лицо бренда»? Или предстоит ребрендинг, и в его рамках назрела необходимость нарисовать новый логотип?
Векторный вариант лого идеально подойдет для размещения на:
- Вывесках, баннерах любого размера
- При брендировании транспорта
- В любой печатной продукции: визитных карточках, листовках, бланках
- Одежде (униформе, футболках)
С помощью нашего онлайн сервиса вы имеете возможность самостоятельно разработать векторный логотип – основополагающий элемент фирменного стиля компании. На выгодных финансовых условиях. Логотип создается за пару минут, настройки – интуитивно понятны. Все элементы логотипа – изображение, шрифты, цвета – разработаны и подобраны опытными дизайнерами.

Почему решение воспользоваться нашим сервисом является правильным?
Да, можно обратиться в веб-студию, перевести немалую сумму, заполнить подробное техническое задание для специалистов и после 2-3 недель ожидания получить логотип. Но зачем идти на такие жертвы, если можно сэкономить деньги и главный ресурс современности – время? Сделать лого в векторном формате можно на нашем сайте, где имеется большая палитра элементов фирменного знака для разных сфер бизнеса.
Выберите тариф «Бизнес» или «Фирменный стиль». Готовый логотип передается в популярном векторном формате SVG. Также предусмотрена доработка логотипа и других элементов фирменного стиля (визиток, фирменных бланков и конвертов) в рамках соответствующих тарифов. Имеется возможность самостоятельного редактирования уже купленного логотипа в течение неограниченного времени.
Логотип в векторе примут в любой типографии, он актуален для онлайн-продвижения.
Вперед, к новым горизонтам! Ваш помощник – сервис Genlogo!
Векторные форматы: основные виды файлов | Дизайн, лого и бизнес

На текущий момент создано свыше десятка форматов для работы с векторной графикой. Они разработаны производителями графических редакторов для собственных продуктов. Каждый формат обладает характерными плюсами и минусами – последние, в большинстве своем, касаются унификации и совместимости форматов. Рассмотрим наиболее используемые векторные форматы, в том числе, при создании логотипов.
Создайте логотип за 5 минут
Нажмите кнопку «Создать» и мы бесплатно создадим варианты логотипа, на основе которых можно разработать фирменный стиль.
Portable Document Format (PDF)
Межплатформенный формат, созданный компанией Adobe. Максимально оптимизирован для создания файлов, содержащих как графическую информацию, так и текст. Поэтому относится к обычно применяемым для хранения логотипов в векторе, а также различной документации и презентаций.
Обладает обширным набором шрифтов. Использует язык PostScript, с использованием инструментов которого возможно добавление анимационных вставок, ссылок и звуковых файлов. Большим плюсом формата является то, что графика в нем имеет компактные размеры и без искажений отображается на любых системах. Удобство работы и широкие возможности делают формат PDF наиболее популярным для работы с различной печатной продукцией.
Scalable Vector Graphics (SVG)
Разработанный на основе языка разметки XML, формат предусматривает работу с двумерной векторной графикой, используемой, например, при создании интернет-страниц. SVG-файлы могут редактироваться не только с помощью программ работы с графикой, но и некоторыми текстовыми редакторами. Документы в данном формате могут содержать как изображения и текст, так и анимацию. SVG прекрасно подойдет как для создания веб-иллюстраций, так и для редактирования файлов, поскольку даже в случае масштабирования графика в данном формате способна сохранить высокое качество.
Adobe Illustrator (AI)
Созданный специально для программы Adobe Illustrator данный формат обладает ограниченной совместимостью и с другими редакторами. Характеризуется стабильностью и высоким качеством изображения даже при значительном его масштабировании. AI – формат закрытого типа. Жестко привязан к версии Illustrator’а.
Encapsulated PostScript (EPS)
Применяется при подготовке полиграфических документов, поскольку удобен для печати больших объемов графической информации. Обеспечивает сохранение качества различных векторных логотипов при их редактировании благодаря поддержке большого числа необходимых для обработки графики инструментов. Данный формат, разработанный Adobe, совместим со многими популярными редакторами графики.
CorelDraw (CDR)
Создан исключительно для редактора CorelDraw. Отсутствует совместимость практически со всеми иными приложениями, а также между макетами, созданными в разных версиях программы (файлы из новых версий не поддерживаются старыми). Файлы, созданные в данном формате способны обеспечить многослойность, прекрасно сохраняют параметры и спецэффекты объектов. Растровые и векторные изображения в CDR могут быть сжаты раздельно.
Как упоминалось выше, наиболее подходящими и часто используемыми при создании полиграфии и типовых иллюстраций являются форматы PDF и SVG.
В каких векторных форматах можно создать логотип в Turbologo


Посетителям сайта предварительно необходимо пройти регистрацию. Это откроет доступ к широкому набору различных инструментов, которые позволяют провести работу по созданию логотипа в векторе. Созданный макет можно будет скачать в полном размере в формате SVG.
Большим преимуществом сервиса является наличие большого набора шаблонов, которые могут пригодиться при создании логотипа. Это позволит справиться с этой работой даже любителю. Взяв за основу один из предлагаемых на сайте шаблонов, можно подготовить логотип в векторе с интересующими пользователя уникальными параметрами: скорректировать шрифт, цветовую гамму, изменить изображения и паттерны.
Таким образом, Turbologo дает своим пользователям широкую возможность выбора из доступных вариантов. Какой предпочесть – решать только Вам!
Твитнуть
Поделиться
Поделиться
Отправить
Класс!
Отправить
Другие статьи
NexxDigital — компьютеры и операционные системы
Как перевести логотип в векторный формат. Онлайн конвертер растровых изображений в векторные
Частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.
Как работает конвертация растра в вектор
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.
В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
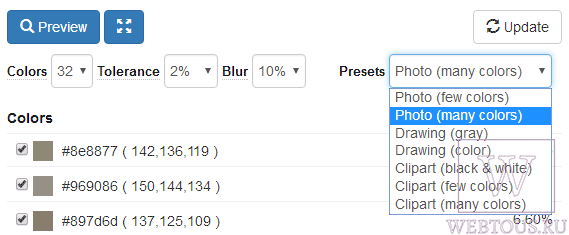
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:

При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)

Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.

После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.

Простейший способ трассировки графического объекта — открыть или поместить файл в Adobe Illustrator и выполнить автоматическую трассировку с помощью команды «Трассировка изображения»: Справка по Illustrator. Использование инструмента «Трассировка изображения» — CS6
*Еще проще):
Программными средствами предоставленное Вами изображение/картинку/рисунок/фотографию – в вектор за 1(!) евро -> Изображение в вектор
=== Он-лайн сервисы ===
- Первый платный , хотя два изображения для старта можно сделать бесплатно.
На английском, хотя разобраться несложно. Два варианта пользования – он-лайн или купить программу для компьютера. Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Конечно, на фри-лансерских порталах можно найти и дешевле, ну тут уж выбор за каждым.
Точность
Выше несколько сравнительных изображений Vector Magic, Adobe Live Trace (CS6) и Corel
Corel PowerTRACE (X6). Обратите внимание на акккуратность обработки Вектором форм.
Легкость использования
Не требуется устанавливать и знать великое множество опций и настроек для достижения приемлемого результата.
Нужно лишь ответить на пару простых вопросов и все. В случае, если результат не удовлетворил, то есть руководство «по неисправностям», где можно без особого труда найти ответ и решить проблему.
Можно пробовать снова и снова, пока не получится удовлетворительный результат.
В общем, можно переложить эту работу на Vector и заняться более творческими задачами.
Перевод вольный, но смысл примерно такой.
Исходные изображения в формате JPG , GIF , PNG , BMP и TIFF . Результат в трех вариантах качества и в трех форматах: EPS , SVG и PNG . По завершении возможно повторение с другим желаемым качеством и некоторое редактирование.
- Следующий, полностью БЕСПЛАТНЫЙ .

Полностью на английском, но с использованием все понятно. Чуть больше настроек и ручной работы, но оно стоит того.
Поддерживаемые исходные форматы:
| Выходные форматы:
|
- позволяет конвертировать изображения в формат . Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.

В случае конвертирования растровых изображений (PNG или JPG ) в формат SVG , произойдет преобразование форм и объектов в черно-белую векторную графику, которая масштабируется без какой-либо потери качества. Такие изображения могут быть раскрашены с помощью бесплатных программ по работе с векторными изображениями ( и др.). Фотографы в большинстве случаев не добьются желаемого результата при конвертировании растрового изображения в формат SVG .
Если вы конвертируете в формат SVG какое-либо векторное изображение (например, формата eps или ai), конвертер попытается сохранить все векторные и цветовые данные, а также обеспечит максимально возможную схожесть двух файлов.
Конвертер формата Scalable Vector Graphics (SVG ) позволяет конвертировать файлы более чем 130 форматов. Направления конвертирования:
3FR в SVG , AFF в SVG , AI в SVG , ANI в SVG , ART в SVG , ARW в SVG , AVI в SVG , AVS в SVG , BMP в SVG , CDR в SVG , CGM в SVG , CIN в SVG , CMYK в SVG , CMYKA в SVG , CR2 в SVG , CRW в SVG , CUR в SVG , CUT в SVG , DCM в SVG , DCR в SVG , DCX в SVG , DDS в SVG , DFONT в SVG , DIA в SVG , DNG в SVG , DPX в SVG , DXF в SVG , EPDF в SVG , EPI в SVG , EPS в SVG , EPSF в SVG , EPSI в SVG , EPT в SVG , EPT2 в SVG , EPT3 в SVG , ERF в SVG , EXR в SVG , FAX в SVG , FIG в SVG , FITS в SVG , FPX в SVG , FRACTAL в SVG , FTS в SVG , G3 в SVG , GIF в SVG , GIF87 в SVG , GRAY в SVG , GRB в SVG , HDR в SVG , HRZ в SVG , ICB в SVG , ICO в SVG , ICON в SVG , IPL в SVG , JBG в SVG , JBIG в SVG , JNG в SVG , JP2 в SVG , JPC в SVG , JPE в SVG , JPEG в SVG , JPG в SVG , JPX в SVG , K25 в SVG , KDC в SVG , M2V в SVG , M4V в SVG , MAT в SVG , MIFF в SVG , MNG в SVG , MONO в SVG , MOV в SVG , MP4 в SVG , MPC в SVG , MPEG в SVG , MPG в SVG , MRW в SVG , MSL в SVG , MSVG в SVG , MTV в SVG , MVG в SVG , NEF в SVG , NRW в SVG , ORF в SVG , OTB в SVG , OTF в SVG , PAL в SVG , PALM в SVG , PAM в SVG , PBM в SVG , PCD в SVG , PCDS в SVG , PCL в SVG , PCT в SVG , PCX в SVG , PDB в SVG , PDF в SVG , PDFA в SVG , PEF в SVG , PES в SVG , PFA в SVG , PFB в SVG , PFM в SVG , PGM в SVG , PICON в SVG , PICT в SVG , PIX в SVG , PJPEG в SVG , PLASMA в SVG , PNG в SVG , PNG24 в SVG , PNG32 в SVG , PNG8 в SVG , PNM в SVG , PPM в SVG , PS в SVG , PSD в SVG , PTIF в SVG , PWP в SVG , RAF в SVG , RAS в SVG , RGB в SVG , RGBA в SVG , RLA в SVG , RLE в SVG , SCT в SVG , SFW в SVG , SGI в SVG , SK в SVG , SK1 в SVG , SR2 в SVG , SRF в SVG , SUN в SVG , SVG в SVG , SVGZ в SVG , TGA в SVG , TIF в SVG , TIFF в SVG , TIM в SVG , TTC в SVG , TTF в SVG , TXT в SVG , VDA в SVG , VICAR в SVG , VID в SVG , VIFF в SVG , VST в SVG , WBMP в SVG , WEBP в SVG , WMF в SVG , WMZ в SVG , WPG в SVG , X в SVG , X3F в SVG , XAML в SVG , XBM в SVG , XC в SVG , XCF в SVG , XFIG в SVG , XPM в SVG , XV в SVG , XWD в SVG , YCBCR в SVG , YCBCRA в SVG , YUV в SVG
Построен на открытых решениях, таких как Autotrace, ImageMagick, и различных linux графических компонентах.

Форматы для преобразования:
SVG
— Scalable Vector Graphics files
AI — Adobe Illustrator files (postscript based)
CGM
— Computer Graphics Metafile files
WMF
— Windows Metafile files
SK — Sketch/Skencil files
PDF
— Portable Document Format
EPS
— PostScript
PLT
— HPGL
for cutting plotter files
а также: P2E, FIG , EMF , MIF , ER, DXF , EPD , CGM , oDR2D
Насколько часто возникает необходимость выполнения подобного действия, отлично знают те, кто профессионально и полупрофессионально работает с графикой. Собственные коллекции векторных изображений так же никогда не помешают тем, кто ведет Интернет-ресурс с графическими материалами.
Дело в том, что векторные изображения хороши возможностью их увеличения практически до любого размера (разрешения) из сущей миниатюры, поэтому их крайне удобно использовать при создании, например, плакатов. И, к слову, увеличенное изображение при этом не потеряет в качестве. В то время как изображение JPEG достаточно увеличить всего вдвое, и, скорее всего, картинка уже станет нечеткой.
Конвертировать JPEG в векторное изображение может целый ряд платных программ. Тем не менее, большинство из них крайне дороги в соотношении с ограниченным объемом цветовой гаммы, которую они способны воспроизводить. Но существует изумительно простая методика, которую использует бесплатная программа Inkscape (ее можно совер
как перевести изображение в векторный формат! JPG
Текст нетрудно нарисовать заново в Кореле, а лошадку лучше в фотошопе отделить от текста, импортировать в корел и трассировать в вектор. Мне кажется это оптимальное сочетания технологичности и качества.
Тебя в cdr-формате наверное просят. Это с помощью Corel Draw делается. И скорее всего придётся перерисовывать всё вручную.. т. к. из жопега векторную графику не получишь.
Взять любой векторный редактор со слоями и отрисовать ручками вектор поверх этого растра. Corel DRAW лучше всего, у него даже автоматическая трассировка есть, но результат Вас вряд ли обрадует, лучше руками. Есть Adobe illustrator? Xata Xtreme, inkscape. P. S. В конце вопроса ставится ВОПРОСИТЕЛЬНЫЙ знак — тогда понятно, что это вопрос, а не восклицание.
ручками)))) ) Corel лучше всего
Есть замечательная программа Vector Magik. Она достаточно корректно переводит растровые рисунки в вектор