Пишем ручкой на бумаге в Фотошоп / Creativo.one
В этом уроке мы воспользуемся смарт-объектами, стилями и некоторыми фильтрами для создания простого текста, написанного ручкой на бумаге. В конце урока будет показано, как изменить цвет при помощи корректирующего слоя Фотофильтр.
Скачать архив с материалами к уроку
Конечный результат:
1. Создание узора
Шаг 1
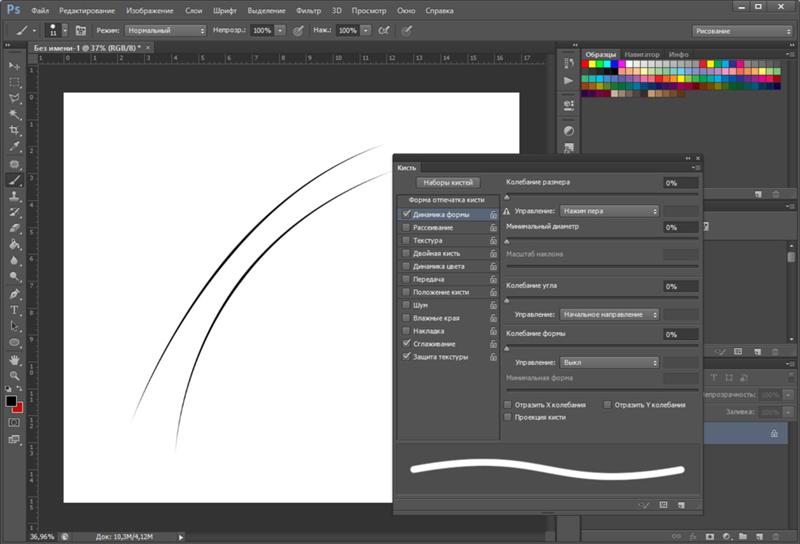
Создайте новый документ в Фотошопе (Ctrl + N) размером 80х80 пикселей. На панели инструментов установите цвет #e0e0e0 и выберите инструмент Кисть (Brush Tool) (B). Откройте панель кистей (F5). Выберите мягкую кисть размером 1 пиксель и включите Шум (Noise) и Влажные края (Wet Edges). Остальные параметры настройте так:
Форма отпечатка кисти (Brush Tip Shape):
Динамика формы
Шаг 2
Создайте новый слой и нарисуйте диагональные линии. Этим узором мы заполним буквы.
Этим узором мы заполним буквы.
Шаг 3
Выключите фоновый слой. Перейдите в меню Редактирование > Определить узор (Edit > Define Pattern), чтобы сохранить узор.
2. Создание фона, текста и цветового фильтра
Шаг 1
Создайте новый документ размером 1000х750 пикселей. Выберите инструмент Заливка (Paint Bucket Tool) (G) и на верхней панели выберите заливку узором. Залейте фон любым узором из набора, представленного в начале урока.
Шаг 2
Шрифтом «Panton» размером 150pt чёрного цвета напишите что-нибудь.
Шаг 3
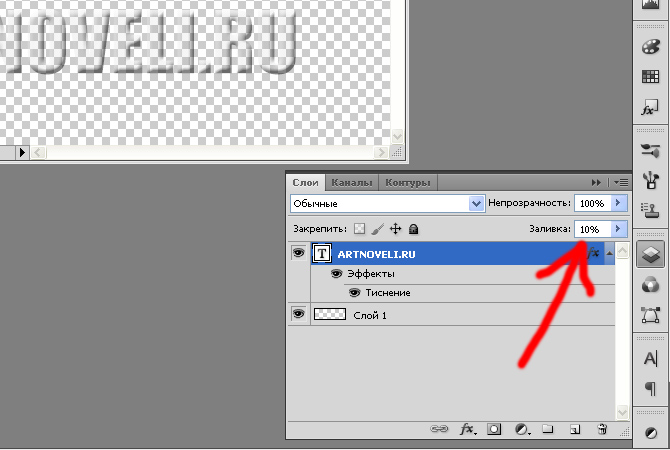
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Уменьшите Заливку (Fill) слоя до 0%. Создайте три копии смарт-объекта. Все смарт-объекты объедините в одну группу «Text» (
Создайте три копии смарт-объекта. Все смарт-объекты объедините в одну группу «Text» (
Шаг 4
Внутри группы «Text» на самом верху создайте корректирующий слой Фотофильтр (Photo Filter): #3f3f3f.
3. Стилизация текста
Шаг 1
К первому слою текста примените стиль Наложение узора (Pattern Overlay): используйте узор, который мы создали в начале урока.
Шаг 2
К первой копии текстового слоя примените стиль Обводка (Stroke): Положение – По центру, Режим – Нормальный, Тип обводки – Цвет (#c9c9c9).
Шаг 3
Следующий стиль – Внутренняя тень (Inner Shadow): #bfbfbf.
Шаг 4
Кликните правой кнопкой мыши на первой копии и выберите пункт Скопировать стиль слоя (Copy Layer Style). Через то же контекстное меню вставьте на оставшиеся копии скопированные стили: пункт Вклеить стиль слоя (Paste Layer Style).
Шаг 5
Измените стили второй копии:
Обводка (Stroke): #bfbfbf.
Шаг 6
Внутренняя тень (Inner Shadow): измените размер.
Результат:
Шаг 7
Измените стили третьей копии:
Обводка (Stroke): Положение – Внутри, цвет #d6d4d4.
4. Фильтры
Шаг 1
К первой копии примените фильтр Волны (Фильтр > Искажение > Волны) (Filter > Distort > Ripple).
Шаг 2
К третьей копии примените фильтр Зигзаг (Фильтр > Искажение > Зигзаг) (Filter > Distort > ZigZag).
Шаг 3
В завершение, примените фильтр Размытие по поверхности (Фильтр > Размытие > Размытие по поверхности) (Filter > Blur > Surface Blur).
5. Сдвиг текста и смена цвета
Шаг 1
Выберите инструмент Перемещение (Move Tool) (V) и каждую копию сдвиньте немного в сторону.
Шаг 2
Чтобы изменить цвет текста, создайте корректирующий слой 
Конечный результат:
Скачать архив с материалами к уроку
Автор: Rose
Как сделать красивый текст в Photoshop с помощью глифов | GeekBrains
Рассказываем о мощном инструменте, который идеально подойдёт для рукописных шрифтов
https://d2xzmw6cctk25h.cloudfront.net/post/2334/og_image/ab2491b49ae33509fbd5963d2ef7d502.png
Некоторые шрифты можно сделать более броскими с помощью глифов и элементов, которые в английском языке называются swashes. Буквально это переводится как «плескаться» — но, разумеется, к водным процедурам это не имеет отношения.
Начертание swash — варианты букв с украшениями. Это могут быть завитки, необычные хвостики и другие элементы, которые делают символы интереснее. Глифы и swashes — необязательная добавка, они есть не для всех шрифтов. Но если есть, то они будут соответствовать общему стилю и, соответственно, впишутся органично.
Например, в рукописных шрифтах часто есть символы для украшения первых и последних букв в слове. Для каллиграфических предусмотрены орнаменты и дополнительные завитки. Если шрифт имитирует рукописный текст, для него, как правило, характерно несколько вариантов одного и того же символа. Это позволяет сделать имитацию реалистичной, так как от руки мало кто способен выводить одинаковые буквы. В шрифтах, использующихся для заголовков, встречаются различные мотивы и иконки. Для них нередко предусмотрены и границы в разных стилях.
На сайте Envato Tuts+ вышла инструкция, как использовать все эти элементы. Мы её для вас перевели.
Что нужно для использования глифов в Photoshop

Как найти глифы в Photoshop
Для начала создайте новый файл. Затем перейдите к Photoshop Glyphs: Window > Glyphs. По умолчанию будет отображаться последний использованный шрифт.
На панели будут показаны отдельные символы. Несколько советов по работе:
- В разделе категорий шрифта (Set Font Category) вы найдёте глифы, относящиеся к конкретному шрифту.
- Чтобы выбрать стиль — курсив, тонкий, обычный, полужирный, — используйте соответствующий раздел (Set Font Style).
- Ползунок масштаба (Glyphs zoom slider) и преобразователь (Glyphs scaler) помогут увеличить и уменьшить глифы, чтобы рассмотреть их в разных размерах.
Как добавить украшения шрифта в Photoshop
Используйте инструмент Text. Кликните по полю документа, чтобы добавить надпись. Выберите букву, и панель глифов автоматически найдёт её.
На панели глифов можно выбрать Alternates for Selection в разделе категорий шрифта (Set Font Category). В этом случае вы увидите варианты украшений для выбранной вами буквы. Чтобы применить вариант, дважды кликните по нему.
Например, вот варианты для буквы m. В первом случае это обычный символ, во втором — со шлейфом, в третьем — с дополнительным элементом в начале. Украшенные варианты хороши для слов, которые начинаются или заканчиваются буквой m.
Вот как это работает: в словосочетании Modern Mountain использованы разные варианты заглавной M и строчной n.
Глифы и завитки есть не у каждого шрифта. Но если вы работаете с Photoshop, в вашей библиотеке наверняка найдутся те, с которыми можно опробовать эту опцию. Благодаря ей рукописные шрифты в ваших работах станут выглядеть красивее и естественнее.
Но имейте в виду: с украшениями легко перестараться. Несколько лишних символов могут превратить изысканное начертание в нелепый китч. Потому надо знать меру и помнить об уместности.
Несколько лишних символов могут превратить изысканное начертание в нелепый китч. Потому надо знать меру и помнить об уместности.
Если хотите повелевать шрифтами, цветами и иллюстрациями на профессиональном уровне, этому можно научиться на факультете графического дизайна GeekUniversity. Преподаватели-практики всего за год прокачают вас так, что вы сможете сможете уверенно начать карьеру по специальности.
Как в фотошопе написать красивые буквы
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент « Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
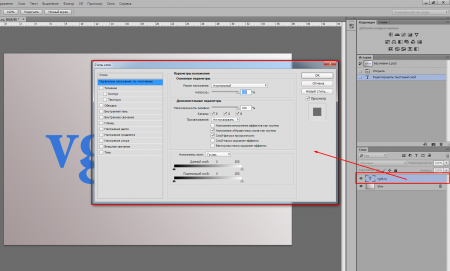
Нажимаем на нее и в появившемся списке выбираем « Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив « Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт « Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт « Выполнить сведение ».
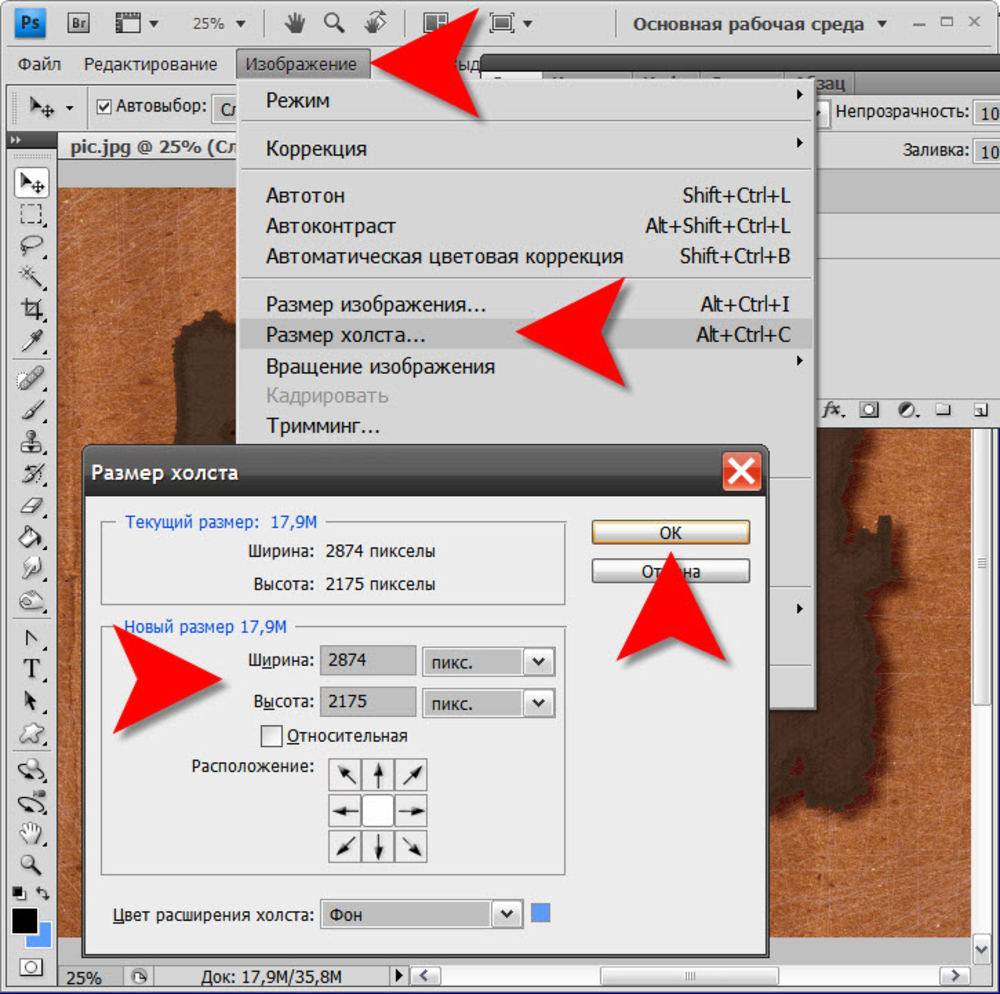
И давайте еще нашу картинку сделаем более яркой. Заходим в меню « Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Как установить шрифт в Photoshop? Полноценные шрифты, которые можно использовать в различных приложениях, в среде Photoshop создать нельзя. Для этого есть другие, платные и бесплатные, инструменты.
Для этого есть другие, платные и бесплатные, инструменты.
Но разработать уникальный шрифт для логотипа или фирменной надписи вполне возможно.
1. Запустить Photoshop. Создать новый лист путем вызова команд Файл – Новый (File — New).
2. В окне «Новый» (New) необходимо задать параметры: название файла в поле «Имя» (Name), тип файла в поле «Набор» — «Заказной» (Custom), размеры листа (можно задавать в пикселях или сантиметрах), а так же цветовой режим и цвет фона.
3. На панели слева выбрать инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши на значке «T».
4. На листе растянуть прямоугольную форму, зажав левую кнопку мыши, для ввода текста.
5. На панели вверху задать параметры ввода текста: размер, шрифт, цвет и разновидность шрифта.
7. Справа выбрать меню «Слои» (Layers) и правой кнопкой мыши на слое с текстом вызвать контекстное меню.
8. Воспользоваться пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличить текст, нажав сочетание клавиш «Ctrl +» несколько раз – таким образом можно удобно вносить изменения в каждую букву.
10. На панели инструментов слева выбрать «Стрелка» (Direct Selection Tool).
11. Обвести любую букву текста. Например, «О».
12. На контуре буквы «О» появились опорные точки.
13. Зажав левую кнопку мыши, растягивать опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.

- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки.
 Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле. - Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».

- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать».
Текст можно выстроить дугой, волной, аркой или любым другим способом.
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
Для того, чтобы создать быстро и красиво надпись в фотошопе, возьмите за основу специальный мануал, которым можно будет воспользоваться в любой нужный момент.
— найдите требуемый инструмент, он выглядит как буква «Т»;
— кликните на то место, на котором должен оказаться текст. Впишите текст;
— чтобы изменить тип и размер шрифта, расположение и цвет надписи – следует воспользоваться специальными клавишами, которые открываются в специальном окне;
— настраиваем настройку деформацию текстов, при помощи специальной кнопки;
— чтобы убрать рамку, которая автоматически появилась вокруг текста, нужно сменить стиль слоя. Для этого перейдите в специальное окно и выберете там слой со своей надписью;
— в новом окне стилей настройте тени, как Вам кажется лучше, а также используйте обводку и другие доступные эффекты;
— мышью просто перетяните блок с надписью в часть фотографии. Сохранив изменения;
Вот так мы и получим стандартный вид текста на картинке с помощью фотошопа.
После перемещения файлов, требуется перезапустить редактор для того, чтобы новый шрифт был виден.
Выберете пункт «Горизонтальный текст ». Напишите этот текст в любом месте на фото. С помощью специальной панели выберите требуемый шрифт.
Далее нужно подобрать размер текста (символов). После чего уже перейти к добавлению специальных эффектов. Откройте вкладку «Окно », далее «Слои ». Перейдите к слою с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности на параметре. Совмещение установите на 10 или 12 пикселей, ровно так же на значение 10-12 установите ползунок размера.
Теперь нужно добавить уже свечение текста с внешней стороны. Чтобы сделать это нажмите на «Стиль слоя », для этого установите галочку слева на пункте «Внешнее свечение ». Справа нужно установить окно параметр «Размах » на 8%, а размер 27 пикселей.
Теперь пришло время работы с созданной ранее заливкой градиента. В окошке «Стиль слоя», нажмите на раздел «Наложить градиент». Теперь выберите требуемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбирать с помощью мыши, либо специального кода для определенного оттенка.
Цвет можно выбирать с помощью мыши, либо специального кода для определенного оттенка.
Вводим в поле #fbfea0 . Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Делаем обводку символов. Нажмите на пункт «Обводка», выбрав при этом размер контура «3», а цвет обводки #031f01.
Закройте мешающие окна. И смотрите на результат. Таким же способом можно добавить и другую надпись, с другим шрифтом и обводкой, и вообще другими параметрами.
— На слое-дубликате открываем окошко «Стиль слоя». Слева выбираем «Наложить градиент». Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.
После закрытия окно стилей, получится такое изображение. Или градиентная текстура.
Теперь загрузите специальный файл с дополнительной текстурой и откройте его в проекте. Картинка должна быть расположена поверх всех других слоев.
Установите на ПК уникальный шрифт «Bubble Gum », который можно найти на указанном выше источнике. И сохраните проект перед перезагрузкой проекта. Теперь добавьте на страницу проекта специальную надпись, используя при этом специальный шрифт. Установите размер в 170 пт, а вид как «Обычный ».
На панели «Слои » выделите первые два, создав их копии. Выставьте значение заливки на них на « », для одного и другого дубликата.
Нажмите на первый слой и откройте «Стиль слоя ». Перейдите в «Тиснение ». Где нужно выставить настройки как на фото ниже.
Перейдите во вкладку «Контур » и установите следующие настройки:
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья.
 Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке.
 Каллиграфия имеет формат .TTF или .OTF.
Каллиграфия имеет формат .TTF или .OTF. - Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши.
 В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный». - Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.

- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Некоторые шрифты можно сделать более броскими с помощью глифов и элементов, которые в английском языке называются swashes. Буквально это переводится как «плескаться» — но, разумеется, к водным процедурам это не имеет отношения.
Начертание swash — варианты букв с украшениями. Это могут быть завитки, необычные хвостики и другие элементы, которые делают символы интереснее. Глифы и swashes — необязательная добавка, они есть не для всех шрифтов. Но если есть, то они будут соответствовать общему стилю и, соответственно, впишутся органично.
Например, в рукописных шрифтах часто есть символы для украшения первых и последних букв в слове. Для каллиграфических предусмотрены орнаменты и дополнительные завитки. Если шрифт имитирует рукописный текст, для него, как правило, характерно несколько вариантов одного и того же символа. Это позволяет сделать имитацию реалистичной, так как от руки мало кто способен выводить одинаковые буквы. В шрифтах, использующихся для заголовков, встречаются различные мотивы и иконки. Для них нередко предусмотрены и границы в разных стилях.
На сайте Envato Tuts+ вышла инструкция, как использовать все эти элементы. Мы её для вас перевели.
Что нужно для использования глифов в Photoshop
Разберёмся на примере шрифта Austria. К слову, если вы ищете необычные шрифты с интересными украшениями и глифами, вам будут полезны площадки Envato Elements и GraphicRiver. Там хранятся материалы для проектов — шаблоны, шрифты, иконки, логотипы и так далее. Первая работает по подписке, вторая — в формате стока.
Как найти глифы в Photoshop
Для начала создайте новый файл. Затем перейдите к Photoshop Glyphs: Window > Glyphs. По умолчанию будет отображаться последний использованный шрифт.
На панели будут показаны отдельные символы. Несколько советов по работе:
- Если хотите изменить шрифт, примерите опцию «Выбрать семейство шрифтов» (Set Font Family).
- В разделе категорий шрифта (Set Font Category) вы найдёте глифы, относящиеся к конкретному шрифту.
- Чтобы выбрать стиль — курсив, тонкий, обычный, полужирный, — используйте соответствующий раздел (Set Font Style).
- Ползунок масштаба (Glyphs zoom slider) и преобразователь (Glyphs scaler) помогут увеличить и уменьшить глифы, чтобы рассмотреть их в разных размерах.
Как добавить украшения шрифта в Photoshop
Используйте инструмент Text. Кликните по полю документа, чтобы добавить надпись. Выберите букву, и панель глифов автоматически найдёт её. Прокрутите страницу, чтобы посмотреть все доступные варианты символов. Чтобы заменить букву, дважды кликните по глифу.
На панели глифов можно выбрать Alternates for Selection в разделе категорий шрифта (Set Font Category). В этом случае вы увидите варианты украшений для выбранной вами буквы. Чтобы применить вариант, дважды кликните по нему.
Например, вот варианты для буквы m. В первом случае это обычный символ, во втором — со шлейфом, в третьем — с дополнительным элементом в начале. Украшенные варианты хороши для слов, которые начинаются или заканчиваются буквой m.
Вот как это работает: в словосочетании Modern Mountain использованы разные варианты заглавной M и строчной n.
Глифы и завитки есть не у каждого шрифта. Но если вы работаете с Photoshop, в вашей библиотеке наверняка найдутся те, с которыми можно опробовать эту опцию. Благодаря ей рукописные шрифты в ваших работах станут выглядеть красивее и естественнее.
Но имейте в виду: с украшениями легко перестараться. Несколько лишних символов могут превратить изысканное начертание в нелепый китч. Потому надо знать меру и помнить об уместности.
Если хотите повелевать шрифтами, цветами и иллюстрациями на профессиональном уровне, этому можно научиться на факультете графического дизайна GeekUniversity. Преподаватели-практики всего за год прокачают вас так, что вы сможете сможете уверенно начать карьеру по специальности.
Некоторые шрифты можно сделать более броскими с помощью глифов и элементов, которые в английском языке называются swashes. Буквально это переводится как «плескаться» — но, разумеется, к водным процедурам это не имеет отношения.
Начертание swash — варианты букв с украшениями. Это могут быть завитки, необычные хвостики и другие элементы, которые делают символы интереснее. Глифы и swashes — необязательная добавка, они есть не для всех шрифтов. Но если есть, то они будут соответствовать общему стилю и, соответственно, впишутся органично.
Например, в рукописных шрифтах часто есть символы для украшения первых и последних букв в слове. Для каллиграфических предусмотрены орнаменты и дополнительные завитки. Если шрифт имитирует рукописный текст, для него, как правило, характерно несколько вариантов одного и того же символа. Это позволяет сделать имитацию реалистичной, так как от руки мало кто способен выводить одинаковые буквы. В шрифтах, использующихся для заголовков, встречаются различные мотивы и иконки. Для них нередко предусмотрены и границы в разных стилях.
На сайте Envato Tuts+ вышла инструкция, как использовать все эти элементы. Мы её для вас перевели.
Что нужно для использования глифов в Photoshop
Разберёмся на примере шрифта Austria. К слову, если вы ищете необычные шрифты с интересными украшениями и глифами, вам будут полезны площадки Envato Elements и GraphicRiver. Там хранятся материалы для проектов — шаблоны, шрифты, иконки, логотипы и так далее. Первая работает по подписке, вторая — в формате стока.
Как найти глифы в Photoshop
Для начала создайте новый файл. Затем перейдите к Photoshop Glyphs: Window > Glyphs. По умолчанию будет отображаться последний использованный шрифт.
На панели будут показаны отдельные символы. Несколько советов по работе:
- Если хотите изменить шрифт, примерите опцию «Выбрать семейство шрифтов» (Set Font Family).
- В разделе категорий шрифта (Set Font Category) вы найдёте глифы, относящиеся к конкретному шрифту.
- Чтобы выбрать стиль — курсив, тонкий, обычный, полужирный, — используйте соответствующий раздел (Set Font Style).
- Ползунок масштаба (Glyphs zoom slider) и преобразователь (Glyphs scaler) помогут увеличить и уменьшить глифы, чтобы рассмотреть их в разных размерах.
Как добавить украшения шрифта в Photoshop
Используйте инструмент Text. Кликните по полю документа, чтобы добавить надпись. Выберите букву, и панель глифов автоматически найдёт её. Прокрутите страницу, чтобы посмотреть все доступные варианты символов. Чтобы заменить букву, дважды кликните по глифу.
На панели глифов можно выбрать Alternates for Selection в разделе категорий шрифта (Set Font Category). В этом случае вы увидите варианты украшений для выбранной вами буквы. Чтобы применить вариант, дважды кликните по нему.
Например, вот варианты для буквы m. В первом случае это обычный символ, во втором — со шлейфом, в третьем — с дополнительным элементом в начале. Украшенные варианты хороши для слов, которые начинаются или заканчиваются буквой m.
Вот как это работает: в словосочетании Modern Mountain использованы разные варианты заглавной M и строчной n.
Глифы и завитки есть не у каждого шрифта. Но если вы работаете с Photoshop, в вашей библиотеке наверняка найдутся те, с которыми можно опробовать эту опцию. Благодаря ей рукописные шрифты в ваших работах станут выглядеть красивее и естественнее.
Но имейте в виду: с украшениями легко перестараться. Несколько лишних символов могут превратить изысканное начертание в нелепый китч. Потому надо знать меру и помнить об уместности.
Если хотите повелевать шрифтами, цветами и иллюстрациями на профессиональном уровне, этому можно научиться на факультете графического дизайна GeekUniversity. Преподаватели-практики всего за год прокачают вас так, что вы сможете сможете уверенно начать карьеру по специальности.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Как нарисовать формулу в Photoshop или Premiere
Как написать формулу в каком-нибудь редакторе картинок (например, в Фотошопе, Adobe Photoshop) или видеоредакторе (например, в Премьере, Adobe Premiere)? — Никак. Там нет редактора формул. Зато он есть в Ворде (MS Word). Вообще, задача такая:
Илл. 1
на картинке или на видео написать математическую формулу. Причём нужно, чтобы формула была красивой, как в математическом журнале или учебнике, векторно-масштабируемой, и на прозрачном фоне.
Делаем так, вкратце: пишем формулу в Ворде ≫ сохраняем документ в .pdf ≫ открываем этот .pdf в Фотошопе ≫ получаем слой с формулой на прозрачном фоне ≫ сохраняем изображение в .png ≫ вставляем эту .png-картинку поверх видео в Премьере.
Подробнее
В Ворде выбираем в меню Вставка→Формула:
Илл. 2
Формируем нужную формулу с помощью всех этих шаблонов и символов из меню:
Илл. 3
Сохраняем документ в формате PDF:
Илл. 4
Открываем полученный .pdf-файл в Фотошопе:
Илл. 5
Формула в .pdf-файле в векторном виде, здесь же, в окне импорта, Фотошоп предлагает нам растрировать документ с указанными значениям размера изображения. Чем больше мы здесь укажем размер ширина✕высота, тем лучше (с точки зрения дальнейших фотошопных преобразований изображения-формулы, таких как изменение размера или искажений типа «перспектива»). Но лучше угадать с размером и потом ничего с формулой не делать — будет максимально резко.
В общем, формула открывается на прозрачном фоне:
Илл. 6
Теперь её можно скопировать и наложить на любое наше изображение. А также для пущей красоты применить какие-нибудь эффекты к слою:
Илл. 7
Если предполагается «вписать» формулу в контекст картинки, на которой уходящая в перспективу поверхность, то дополнительно применяем Edit→Transform→Perspective.
Для вставки этой картинки с формулой в видео сохраняем её в формате PNG, чтобы сохранилась прозрачность фона, затем в Премьере кидаем полученный .png-файл на Таймлайн поверх нашего видоса.
40 бесплатных шрифтов «от руки»
В отличии от обычных шрифтов, шрифты “от руки” не смотрятся слишком строго, но они дают возможность лучше контактировать с посетителем сайта. Такие шрифты могут отлично смотреться в дизайне, придать ему определенный стиль и креативный вид. Несколько примеров применения таких шрифтов вы сможете увидеть в ранее опубликованной подборке 23 художественных сайта.
Тут вы найдете 40 отличных шрифтов “от руки”, которые сможете загрузить и использовать в своих работах абсолютно бесплатно, перейдя по ссылке над шрифтом.
Шрифт Alpha Mack
Шрифт под названием Analgesics
Шрифт Bubbly Frog
Шрифт под названием Christopher Hand
Отличный прописной шрифт Dali
Шрифт “от руки” Fabulous 50s
Обведенный шрифт Fail
Зарисованный шрифт FFF Tusj
Шрифт Daniel
Шрифт под названием Note this
Отличный прописной шрифт Pisan
Шрифт “от руки” Rabiohead
Креативный шрифт Glider Girls
Шрифт в стиле гранж Green Piloww
Шрифт под названием Grutch Shaded
Жирный прописной шрифт Hand of Sean
Гранжевый шрифт HandVetica
Шрифт Jamaistevie
Прописной шрифт под названием James Fajardo
Креативный шрифт Estrya’s Handwriting
Шрифт “от руки” Jerry’s handwriting
Прописной шрифт Joe Hand 2
Аккуратный шрифт Journal
Шрифт под названием Just Me Again Down Here
Шрифт Later On
Жирный шрифт “от руки” Love Ya Like A Sister
Шрифт “от руки” с завитками Luna Bar
Наведенный шрифт Mia’s Scribblings
Креативный шрифт “от руки” Pappo’s Blues Band
Наведенный шрифт в стиле гранж Peixe Frito
Шрифт Positiv-A
Шрифт с черепами Rock Show Whiplash
Шрифт Salamander
Жирный прописной шрифт Sophie, Regular
Еще один шрифт в стиле гранж The Quiet Scream
Шрифт Thurston Erc
Знаки и буквы различных размеров в шрифте Two Turtle Doves
Шрифт WC RoughTrad Bta
Креативный прописной шрифт Windsong
Автор – hongkiat
Перевод и редактирование — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
История создания Adobe Photoshop
История создания Adobe Photoshop
Автор статьи Антон Брызгунов, artjunkies.net.
Статья публикуется с разрешения автора.
Дата создания Adobe Photoshop не отмечена ни на одном календаре. В 2005 году состоялась годовщина выпуска программы, которой вы и многие другие пользуетесь больше всего. Всё произошло 17 лет назад*, в феврале, когда компания Adobe «спустила на воду» первую версию Photoshop — 1.0 – графического редактора, который до сих пор является самым популярным среди художников, фотографов и дизайнеров. Photoshop на сегодняшний день занимает позиции лидера среди редакторов растровой графики, а также является единственной программой, которая обзавелась собственной формой глагола.
Своё начало Photoshop берёт гораздо раньше. Программа, на экранной заставке которой сегодня список разработчиков – их 41, ранее принадлежала двум братьям – Томасу и Джону Нолл. С детства отец привил сыновьям любовь к искусству и компьютерной технике. В фотолаборатории отца, которая была расположена в подвале, Томас изучал основы цветокоррекции и контраста, а Джон с интересом ковырялся в стареньком Apple. В 1984 году отец купил один из первых Макинтошей, функциональные возможности которого очень разочаровали братьев – именно это и положило начало созданию программы, которая в будущем принесёт прибыль в миллионы долларов.
Начало
До 1987 г. Джон Нолл работал в Industrial Light and Magic (ILM) – в подразделении фирмы Lucasfilm, которое специализировалось на создании спецэффектов для проекта «Звёздные войны» («Stars Wars»). Томас в это время писал диссертацию о процессе обработки изображений – получение степени кандидата наук для него было самым главным в то время. Окончательно разочаровавшись в новеньком Apple Mac Plus – монитор только что купленного компьютера не отображал полутоновые изображения (Grayscale images), Томас приступил к написанию программы, которая поможет исправить ситуацию.
Как ни странно, в ILM Джон также работал над процессом обработки изображений. Поражённый успехами брата, Джон предложил Тому объединить усилия. В своей книге „Основы компьютерной графики“ Джон писал: „Как только увидел результаты работы Томаса, я вспомнил программное обеспечение по обработке изображений в студии Pixar, сходства были поразительными“. С того момента мы начали совместную разработку более сложной и совершенной программы, которую в последствии нарекли Display.
Немного времени спустя Джон приобрёл новый Макинтош II с цветным экраном и убедил Томаса переписать «Display» для работы с цветными изображениями. Более того, чем больше Джон работал с „Display” тем больше функций он требовал от программы: коррекцию цветовой гаммы, импорт и сохранение файлов в различных форматах и т.д.
Работа над программой отвлекала Томаса от написания диссертации, но всё же он был этому рад. Некоторое время спустя Том разработал инновационный метод выбора отдельного участка изображения и последующей работы с ним, а также наборы приложений для обработки изображений, которые позже будут известны как плагины – “Plug-ins”. Затем были разработаны: настройки тонов (Levels), функция управления балансом, управление оттенками и насыщением (Hue and Saturation). Эти возможности стали ключевыми в Photoshop, ведь в то время такие функции присутствовали лишь в специализированном программном обеспечении, которое находилось в лабораториях – или в ILM.
В 1988 «Display» был переименован в «ImagePro». Программа была современной на то время, Джон надеялся, что у них есть шанс продать её в виде коммерческого приложения. Томас был против этого, кроме того, он ещё не закончил свою диссертацию и для разработки полностью завершённого программного продукта потребуется много времени и труда. После проведения анализа конкурентов братья поняли, что созданный ими ImagePro по многим параметрам опережал аналоги.
От ImagePro к Photoshop
Начались поиски инвесторов. Никто точно не знает, откуда произошло название «Photoshop», говорят, имя было предложено одним из потенциальных издателей, во время демонстрации программного обеспечения – название, как говорится, прилипло. В самых ранних версиях, на экранной заставке красовалось название “PhotoShop” – в наше время наблюдается такая же тенденция, очень часто встречаются названия на подобии «ExTraneous CapitaliSation».
На удивление, большинство производителей программного обеспечения повернули свои корпоративные носы в направлении Photoshop или пытались разработать подобные программы своими силами. Всего лишь одной компании было по силам купить Photoshop – это была Adobe, но до взаимовыгодного решения было ещё далеко. Производитель сканеров Barneyscan предложил братьям поставлять Photoshop в комплекте со своей продукцией, в итоге чего около 200 копий программы разошлось под торговой маркой Barneyscan XP.
К счастью для будущего цифровой графики, переговоры с Adobe длились не долго — вскоре Джон пришёл в компанию, чтобы привлечь больше внимания к своему продукту. Там он встретился с Расселом Брауном и продемонстрировал ему возможности программы, затем Photoshop был продемонстрирован арт-директору, который остался доволен увиденным и настоял на немедленной покупке программного обеспечения. То ли по наивности со стороны Adobe, то ли по осторожности со стороны братьев, Photoshop не был продан полностью, а только лицензирован и гонорары от продаж программы принадлежали братьям.
Всё шло превосходно, но это не означало, что братья могут расслабиться и остановиться на достигнутом. Теперь им предстояла работа куда тяжелее – нужно подготовить Photoshop для выпуска официальной версии – версии 1.0
Томас продолжал работу над исходным кодом программы. В это время Джон отдельно вёл разработку расширений (Plug-ins), что сильно волновало некоторых сотрудников Adobe — они видели во всём этом хитрость и обман.
Странности на этом не закончились. Некоторые сотрудники – сторонники строгого соблюдения правил, заявляли, что расширения для Photoshop тем или иным образом не соответствуют стандартам и не будут восприняты положительно, в то время как другие клялись в том, что расширения помогут сделать программу гибкой, настраиваемой и более производительной, если использовать их правильно.
Даже во время окончательного этапа работы над финальной версией вносились изменения и усовершенствования – любым способом Томас находил время и силы, чтобы делать это. При поддержке Джона и Рассела Брауна – который вскоре стал ярым сторонником Photoshop – как и остальных креативных решений в Adobe, программа постепенно стала обретать форму. Официальная версия Adobe Photoshop была выпущена в феврале 1990 года.
Цифровая графика для всех
Безусловно, выход первой версии стал успехом, несмотря даже на большое количество ошибок. Как и у сегодняшнего Apple, ключевым маркетинговым шагом Adobe было показать, что Photoshop — программа для широкого рынка пользователей – простой инструмент в использовании, которым сможет пользоваться каждый в отличие от большинства графических программных продуктов того времени, которые были разработаны для специалистов.
Adobe обещала, что при помощи Photoshop вы сможете достичь таких же результатов, которых раньше можно было получить с помощью профессионального программного обеспечения стоимостью несколько тысяч долларов. Главным конкурентом Photoshop на то время была программа под названием Letraset’s ColorStudio стоимостью $1,995, в то время как Photoshop можно было приобрести менее чем за $1,000. В процессе разработки версии 2.0, Adobe расширил штат программистов. Для внедрения в программу кривых Безье в команду был приглашён Марк Гамбург. В это время для Photoshop были разработаны новые возможности: перо (Pen tool), работа с двухтоновыми изображениями, импорт и растеризация векторных изображений из Illustrator, вдобавок ко всему появилась поддержка CMYK. Теперь для Photoshop был открыт путь на профессиональный рынок полиграфических услуг, что является очень важным тактическим ходом Adobe. Первый менеджер по продажам, Стивен Гутман, предложил давать кодовые названия к бета-версиям программы — эта традиция соблюдается по сегодняшний день. ‘Fast Eddy’ – кодовое название бета-версии 2.0, которая была запущена в 1990 году.
Продолжительное время Photoshop работал исключительно на платформе Макинтош, но его успех гарантировал появление версии для развивающегося на то время рынка графических приложений для Windows. Разработка версии для новой платформы являлась заданием не из лёгких – для этого было основано новое подразделение во главе с Брайаном Лемпкином. Не смотря на то, что было разработано большое количество нововведений, как, например, поддержка 16-битных файлов, это появилось лишь в версии 2.5.1 в 1993 году.
Так же как издание третьего альбома для музыкальной группы – разработка версии 3.0 могла принести успех или потерпеть полное фиаско. К счастью удача была на стороне команды разработчиков – был сделан огромный шаг в развитии программы — разработана поддержка слоёв (Layers).
Поддержка слоёв получила всеобщее одобрение и являлась одной из основных функций программы, которая в скором будущем склонила множество художников и дизайнеров на свою сторону. Всё же поддержка слоёв на то время уже не была уникальной. HSC – позже известная как MetaCreations – разрабатывала программу для обработки изображений под названием Live Picture, которая поддерживала такую же технологию. MetaCreations допустили единственную и роковую ошибку – достойная по своим возможностям Live Picture, была выпущена по очень завышенной цене, что и оставило Photoshop 3.0 вне конкуренции на рынке.
В последующих версиях таких глобальных изменений, как например поддержка слоёв, не было. Несмотря на это совершенствование программы продолжалось. В версии 5.0 были введены возможности управления цветом и панель истории (History Palette), с помощью которой можно было влиять на произведённые пользователем действия – что позволило расширить творческие возможности программы. Значительные изменения произошли вместе с выходом версии 5.5 (именно с этой версии началось моё знакомство с Photoshop) – в комплекте с Photoshop поставлялась ещё одна программа – ImageReady, которая добавила к функционалу ещё и богатые средства разработки графики для WEB. В следующей версии – 6.0 появились стили слоя (Layer Styles) и расширенные возможности управления текстом. Восстанавливающая кисть (Healing Brush) появилась в версии 7.0.
Интерфейсы Photoshop в хронологическом порядке
| Щелкните по картинке, чтобы открыть фотографию в новом окне в большом размере |
Поддерживая позиции лидера на рынке столь продолжительное время, на удивление, Adobe продолжает совершенствовать программу. На сегодняшний день Photoshop входит в состав пакетов Creative Suite 2 (CS2) и Creative Suite 3 (CS3), Creative Suite 4 (CS4), вдобавок ко всему Adobe подчеркнула функциональную совместимость программ входящих в пакеты при помощи Adobe Bridge.
К счастью, разработка программы не прекращается и скорее всего не прекратится. Во-первых, из-за высокой конкуренции огромного количества производителей программного обеспечения, многие из которых предлагают функциональные возможности Photoshop бесплатно. Также конкуренцию составляют более дешёвые программы-аналоги, которые предназначены для любительского и домашнего использования, к примеру, Paint Shop Pro, который ориентировался на Photoshop многие годы. В ответ Adobe выпустили бюджетную версию программы, хоть и с урезанными возможностями, но всё же достаточно функциональную — Photoshop Elements – последняя версия 4.0.
Что же будет дальше? К сожалению, Adobe не анонсирует. Photoshop – это драгоценный камень в короне Adobe и аспекты его разработки тщательно скрываются, но изредка компания всё-таки делает намёки. Брайан Лемкин, занимающий пост старшего вице-президента отдела по разработке цифровых изображений и видео, подтвердил предположения о выпуске 64-битной версии приложения (выпущен Adobe Photoshop CS4 х64), а также возможную поддержку технологии Apple’s CoreImage, которая существенно увеличит производительность программы. Также разносятся слухи о возможном объединении Illustrator и Photoshop в единое целое приложение. Что бы ни произошло, Томас Нолл продолжит принимать участие в проекте. Хоть он непосредственно разработкой Photoshop не занимается, но постоянно держит руку на пульсе событий, продолжая разрабатывать новые версии плагинов Adobe Camera Raw и участвуя в дискуссиях на форумах компании Adobe.
______________
* Автор имеет в виду февраль 1990 г. (статья была написана в 2007 г.)
Вконтакте
Как сделать неоновую надпись в фотошопе своими руками?
Крутой эффект подойдет тем, кто хорошо владеет фотошопом! Удивить своих подписчиков или просто научиться делать светящуюся надпись довольно просто. Давайте посмотрим, как сделать неоновую надпись в фотошопе?
Подготовка фона
Для начала в фотошопе нужно открыть фоновое изображение. В большинстве случаев берут картинку кирпичной, каменной или металлической стены. Достаточно в поисковике ввести «кирпичная стена».
Вариант 1
Как подготовить фон для неоновой надписи:
- Открыть картинку с изображением кирпичной стены (или любой вашей).
- Справа в фотошопе есть панель со «Слоями». Именно там справа от маленького изображения нашей картинки нужно нажать на замочек и открепить слой, кликнув по нему два раза.
- В появившимся окне можно задать абсолютно любое название своему слою (а можно и не задавать) и нажать ОК.
- Далее открыть Изображения-Размер изображения. И выставляем параметры ширины и высоты на 1280*720.
- Затем открыть Фильтр-Коррекция дисторсии.
- Справа кликнуть на вкладку «Заказная» и поставить «Удалить искажение» на -1,00. Нажать ОК.
- В правой менюшке, где показаны все слои, в самом низу навести курсор на маленький кружок. Кликнуть по нему и выбрать пункт «Цветовой тон/Насыщенность».
- Выставить параметры Яркости на -60 (минус 60), а Насыщенности на -90.
- Скрепить слои между собой. На этой же вкладке, где до этого выставлялись параметры, внизу есть квадратик со стрелочкой вниз. Его и надо нажать.
Вариант 2
Как сделать неоновую надпись в фотошопе и фон:
- Открыть изображение.
- В пункте Слои нажать на маленький кружок и выбрать вкладку «Уровни».
- Белый цвет убавить до значения 65-75 (любой диапозон).
Команда Control и «+» на Windows, команда Command и «+» на Mac увеличивают картинку. Подобный эффект можно настроить в настройках, чтобы фото увеличивалось по скроллингу колесика мыши.
Делаем магию
Дальше дело останется за малым. Нужно выбрать и скачать шрифт, который вам понравится. Не забудьте его установить на компьютер! Можно поесть французских булок, да выпить чаю во время установки.?
Как сделать неоновую надпись своими руками:
- Написать текст и масштабировать надпись до нужного размера.
- В панели Слои два раза кликнуть по слою и вызвать меню с настройками Стиль слоя.
- Непрозрачность заливки поставить на 0%.
- В пункте «Обводка» поставить Размер на 4 пикселя, а Положение выбрать «Из центра», выбрать Цвет обводки по желанию.
- В пункте «Внешнее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Внутреннее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Тень» и «Внутренняя тень» поставить Размер на 7 пикселей, Смещение на 7 пикселей.
- Создать дубликат слоя с помощью Ctrl + J.
- На панели слоев выключить все настройки, кроме «Обводки».
- Настроить в «Обводке» следующие параметры: Размер на 2 пикселя, Цвет – белый.
- Неоновая надпись готова! А вы великолепны!
Подсветка
Завершающий, но необязательный этап, который создает необычную подсветку вокруг букв. Как будто неоновая трубка немного отсвечивает на стену.
Как сделать подсветку неоновой надписи:
- На панели Слои, где находятся слои ваших надписей, в самом углу есть небольшая стрелочка, которая позволяет свернуть все настройки. Необходимо проделать эту процедуру с 2 слоями текста.
- Зажать Ctrl и создать новый слой. Он должен находиться под слоями надписей.
- Зажать Ctrl и нажать на пентаграмму текстового слоя (буква Т). Должен выделиться весь слой текста.
- В верхнем меню выбрать вкладку Выделение – Уточнить край.
- В появившемся окошке во вкладке «Вид» выбрать режим «Наложение».
- Растушевку поставить на 50, а Сместить край на 70.
- Нажать Ctrl + Delete и залить надпись белым цветом.
- В панели Слои выбрать Режим наложения – Перекрытие.
- Далее кликнуть два раза на этот же слой, в «Наложение цвета» выбрать любой оттенок для надписи, а Режим наложения поставить «Цветность».
Лайфхак для телефонов
Разработчики пока не создали подобное приложение для телефонов. Но есть две программы, где можно сделать неоновую надпись онлайн. Называются приложения Рисуйте картинки и создавайте заметки и Kids Doodle. Единственный минус: в обоих редакторах нужно рисовать от руки.
Сорви овацииБудьте самыми стильными! Используйте супер эффекты:
- Маски для инстаграма.
- Обложки для актуальных историй.
- Красивые шрифты.
- Анонимно смотреть истории.
- Топ-20 лучших фильтров VSCO.
- Видеоредакторы.
- Надпись в круге на фото.
- Поменять фон.
- Flat Lay раскладка.
- Блёстки и мерцание.
- Акварельные мазки.
- Рамки (большая коллекция).
- Эффект движения.
- Снимки в стиле Полароид.
- Красивый инстаграм в маленьком городе.
Еще куча лайфхаков, секреты обработки, лучшие фильтры, о том, как сделать радугу на лице, как наложить текст, сделать правильную раскладку на фото собраны в нашей общей статье. Кликайте на картинку!
Теперь вы знаете, как сделать неоновую надпись в фотошопе. Попробуйте этот простой прием, чтобы разнообразить свою ленту в социальных сетях. Пускай ваши фото собирают огромное количество лайков!
Спасибо за ваше потраченное время⚜
Как оцифровать почерк | Сделайте это с Adobe Creative Cloud
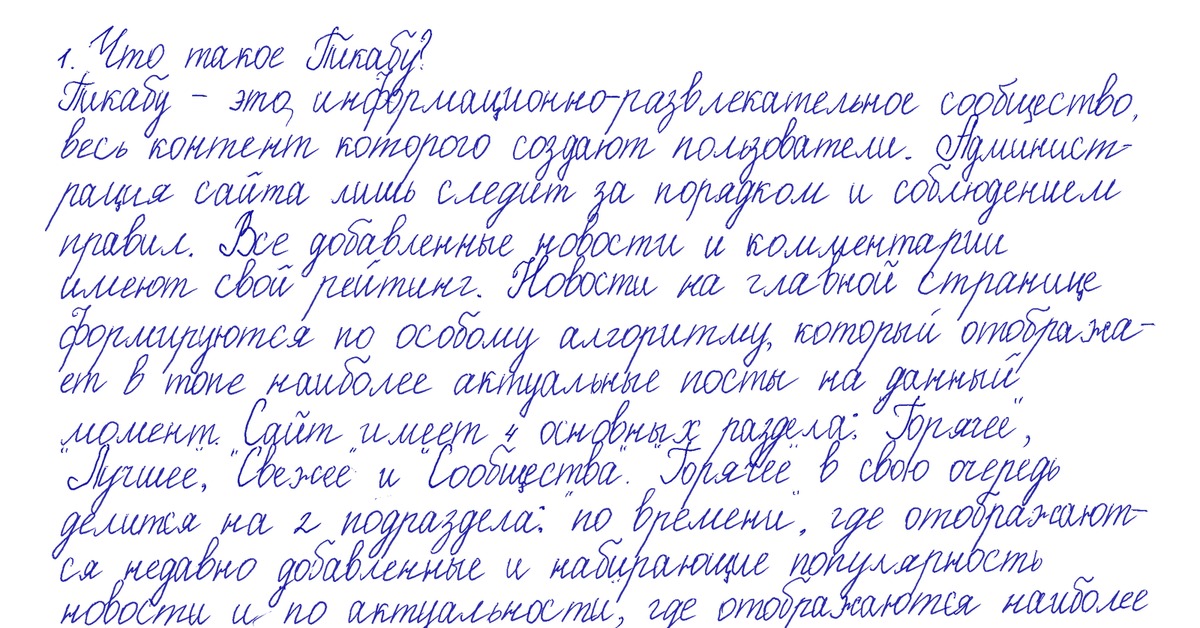
Иногда проще спроектировать, нарисовать или написать что-нибудь на бумаге. Если у вас нет под рукой сканера, вот простой способ научиться редактировать рукописный текст и переносить нарисованные от руки элементы в Photoshop. Есть много причин, по которым дизайнер может захотеть перенести рукописный текст в Photoshop. Может быть, вы что-то нарисовали на бумаге, и это так понравилось, что вы не захотели перерисовывать это в цифровом виде.Возможно, у вас нет iPad или планшета для рисования, и вы используете бумагу для каллиграфии в дизайне (как я делал это много лет). Может быть, вы хотите превратить старый клочок бумаги в татуировку. Независимо от причины, очень легко перенести изображение рукописного ввода в Adobe Photoshop и превратить его в редактируемый элемент дизайна! Как оцифровать почерк
- Напишите слово, сделайте снимок и откройте его в Photoshop. В этом уроке я нарисовал число 50.Я использовал обычный черный маркер на листе бумаги с вкладными листами. Вы можете использовать любой инструмент для рисования: краску, ручку, мелок, маркер и т. Д. Лучше всего использовать обычную белую бумагу, но подойдет все, что угодно. Затем сделайте простой снимок на свой телефон и откройте его в Photoshop.
- Используйте панель уровней, чтобы придать ему контраст, достойный сканирования. Первый шаг: давайте сделаем так, чтобы это изображение выглядело так, как будто мы его отсканировали. Нажмите command + L (ctrl + L на ПК) или перейдите в Image> Adjustments> Levels.Вы должны увидеть диаграмму света на изображении. «Холм» слева показывает, сколько черного в изображении, а холм справа показывает, сколько белого в изображении. (Рисунки с почерком обычно имеют более белый цвет.) Ваша цель — переместить крайний правый ползунок в начало «холма» в правой части графика. Это приведет к сглаживанию всего белого цвета на изображении, чтобы он стал чисто белым, вместо того, чтобы давать оттенки серого. (Если вы использовали цветной маркер вместо черного, переместите черный ползунок в самую дальнюю точку черного холма, чтобы усилить его.) Вы должны увидеть, как ваше изображение сместится с фотографии на четкое, которое будет выглядеть так, как будто вы его отсканировали!
- Удалите фон, используя инструмент цветовой гаммы и маску. Если вы не использовали листы бумаги с вкладными листами, вы, вероятно, можете пропустить этот шаг, но вам все равно нужно будет сделать это, если вы хотите, чтобы изображение имело прозрачный фон! Перейдите в Select> Color Range и нажмите на надпись на вашем изображении. Отрегулируйте размытость так, чтобы все, что вы могли видеть в предварительном просмотре, было вашим письмом (для меня я позаботился о том, чтобы не было видно линий вкладыша).Затем нажмите кнопку маски, чтобы сделать остальную часть изображения прозрачной. Вы должны видеть только оцифрованный почерк.
- Раскрасьте почерк с помощью цветного фильтра. Если вам не нужен простой черный текст, вы можете добавить цвет! Перейдите в Image> Adjustments> Hue / Saturation. В этом окне щелкните поле рядом со словом «раскрасить». Отсюда вы можете выбрать любой цвет и увеличивать насыщенность и яркость, пока не раскрасите свой почерк.И вуаля! Здесь у вас есть редактируемый слой фотошопа для вашего почерка. Отсюда вы можете сохранить его как .png и использовать в других программах, показать татуировщику или даже импортировать в Illustrator и проследить изображение, чтобы преобразовать его в вектор. Возможности практически безграничны — надеюсь, это руководство вдохновит вас на более частое использование цифрового рукописного ввода в дизайне.
Хотите использовать этот же навык для подписи документов без сканера? Узнайте, как сделать документ похожим на отсканированный.Вы нынешний студент? Узнайте, как можно сэкономить более 60%.
Оцифруйте свой почерк с помощью Photoshop Elements
Мне нравится все, что связано с рукописным письмом. Мне нравятся свупы, завихрения, тяжелые нисходящие и легкие восходящие движения. Мне нравится, как все это сочетается друг с другом, и как я могу просматривать тонны ручных надписей в Instagram-каналах, и ни одна из них не выглядит точно так же. Я все еще осваиваю эту технику. Бывают моменты, когда я думаю, что мои надписи от руки УДИВИТЕЛЬНЫ, а бывают времена, когда это просто отстой.Поэтому, когда я получаю те редкие случаи, когда я горжусь написанным от руки надписью, я люблю оцифровывать ее, чтобы сохранить. Сегодня я научу ВАС, как можно оцифровать свой почерк.
Оцифровка надписей от руки — отличный способ включить элементы, нарисованные от руки, в цифровой дизайн, например, этот кусок или произведение искусства, которое я создал прошлой весной.
Этот принт — моя собственная надпись, наложенная на цифровой акварельный фон, и вот как вы это делаете.
КАК Оцифровать рукописный вводВо-первых, вам нужно создать надпись от руки. Если вы новичок в рисовании от руки, вы можете найти множество отличных руководств на сайте Dawn Nicole Designs. Она действительно потрясающая!
Вам нужно сделать надписи черным цветом на белом листе бумаги. Я использую надписи из проекта выше. Когда вы закончите с надписью, сфотографируйте ее. Загрузите это изображение в программу графического дизайна. Он может выглядеть обесцвеченным в зависимости от освещения при съемке.Не волнуйтесь, мы это исправим!
В этом уроке я буду использовать Photoshop Elements. После того как вы откроете файл в Photoshop Elements, ваша цель — сделать фон как можно более белым, а буквы как можно более темными. Для этого сначала измените свой файл с «Фон» на «Слой», чтобы его можно было редактировать двойным щелчком по фоновому слою.
Далее вы собираетесь настроить контраст. Улучшение> Регулировка освещения> Яркость / Контрастность.
Сдвиньте вправо контрастность и яркость. У вас должен получиться очень белый фон и очень темные буквы.
Используйте инструмент «волшебная палочка» и выберите белый фон. Просто нажмите на инструмент «волшебная палочка», а затем нажмите на белую область вашего файла.
Нажмите УДАЛИТЬ, и белый фон исчезнет, оставив текст на прозрачном фоне. Ниже вы можете видеть, что некоторые части моего файла все еще белые.Если это произойдет с вами, все, что вам нужно сделать, это снова использовать инструмент волшебной палочки, чтобы выбрать каждую белую область и нажать УДАЛИТЬ.
Теперь вы можете наложить этот текст на любое изображение. Я выбрала эту фотографию своей дочери.
Хотите изменить цвет текста, как я? Нет проблем, просто нажмите «Улучшение»> «Настроить цвет»> «Настроить оттенок / насыщенность
».Сдвиньте ползунок «Яркость» вправо, чтобы текст стал белым. И теперь у вас есть фото с наложенным на него ВАШИМ почерком.
Дополнительные уроки Photoshop Elements см. По адресу:
Как создавать печатные формы с помощью Photoshop Elements
Как создавать цифровые акварельные отпечатки
Как создавать градиенты с помощью Photoshop Elements
Как сделать изогнутую надпись в Photoshop | Small Business
Photoshop Elements предоставляет цифровые инструменты, позволяющие корректировать текст в соответствии с изогнутыми формами. Например, буквы и измененное пространство между буквами могут соответствовать формам, напоминающим арку, флаг или раковину.Photoshop также предоставляет цифровые кисти, которые работают с движением руки на мыши, имитируя каллиграфию на экране изображения.
Выберите инструмент «Горизонтальный текст».
Откройте программу Photoshop Elements и откройте файл изображения, щелкнув меню «Файл» и команду «Открыть». Дважды щелкните, чтобы выбрать файл изображения, который вы хотите улучшить с помощью текста. Файл изображения расширяется в окне изображения в серой рабочей области. Панель инструментов содержит значок «Инструмент для горизонтального набора текста», на котором отображается символ «T».Щелчок по значку «T» вызывает текстовые параметры на панели инструментов. Поместите курсор на изображение и перетащите мышь, чтобы вставить текстовое поле с контуром.
Параметры для предустановленных шрифтов
Photoshop Elements предоставляет список шрифтов в меню «Установить семейство шрифтов», расположенном в левой части панели параметров. Примеры включают «Arial», «Bookman Old Style» и «Trebuchet». К другим категориям на панели параметров относятся «Установить стиль шрифта» и «Установить размер шрифта», в которых есть раскрывающиеся меню с вариантами выбора для индивидуального оформления.Кнопка «Деформировать текст» выравнивает текст по определенной форме. На этой кнопке отображается буква «Т» под углом над изогнутой линией. Нажмите кнопку «Деформировать текст», чтобы открыть диалоговое окно с разделом «Стиль».
Формирование текста
В диалоговом окне «Деформация текста» Photoshop перечислены 15 стилей в четырех группах: дуга, нижняя дуга, верхняя дуга; Арка, выпуклость, нижняя часть корпуса, верхняя часть корпуса; Флаг, волна, рыба, подъем; и «Рыбий глаз», «Надуть, Сжать, Повернуть». Выбор одного стиля изменяет форму текстового поля на изображении.В диалоговом окне отображаются три варианта: «Изгиб», «Горизонтальное искажение» и «Вертикальное искажение». Каждая опция имеет скользящую шкалу и текстовое поле для числовых значений, выраженных в процентах. Например, нажатие и перетаскивание ползунка влево для шкалы «Горизонтальное искажение» расширяет левую часть текстового поля. Ввод отрицательного значения в текстовое поле также увеличивает левую часть. Нажатие «ОК» подтверждает ваш выбор и закрывает диалоговое окно. Обведенная форма открыта для вашего печатного текста.По мере того, как вы вводите текст внутри фигуры, текст корректируется или деформируется, чтобы соответствовать форме.
Инструменты для рукописного ввода
Параметр «Деформировать текст» работает для большинства типов шрифтов. Если вы предпочитаете стиль от руки, когда курсор действует как кисть или перо и следует за движениями вашей руки по мыши, попробуйте применить инструменты, имитирующие письменные принадлежности. Набор инструментов Photoshop включает в себя инструмент «Умная кисть детализации (F)» с набором стилей кисти. В верхнем левом углу экрана изображения находится меню «Показать предустановки кисти».Стили кистей включают «Каллиграфические кисти», «Нажим пера» и «Кисти для влажных сред». Текстовое поле «Размер» содержит значения пикселей в диапазоне от 1 до 2500 для установки размера кисти. Параметр «Непрозрачность» включает значения от прозрачного до непрозрачного. Щелчок и перетаскивание мышью по изображению запускает каллиграфическое исследование.
Как создавать вручную нарисованные рамки в Photoshop
Один из приемов, который я часто видел в последнее время в блогах, на веб-сайтах и даже в информационных бюллетенях по электронной почте, — это нарисованный от руки эффект рамки.
В этом посте я покажу вам, как создать такой эффект, сохранить его и использовать для своих изображений.
Шаг 1
Начните с нового изображения в Photoshop. Важно создать рамку хорошего размера, так как вы можете уменьшить ее размер, но не так успешно. Начните с изображения размером около 4000 пикселей в квадрате с разрешением 300 пикселей цвета RGB и прозрачным фоном.
Когда изображение откроется, залейте фон любым цветом по вашему выбору. Я выбрал синий цвет заливки.
Шаг 2
Добавьте новый слой, затем выберите кисть и маленькую кисть. Вам нужно что-то, что будет «рисовать», немного напоминающее карандашные отметки, поэтому я выбрал кисть Chalk 11 пикселей и увеличил ее размер примерно до 57 пикселей.
Выберите черный, темно-коричневый или темно-серый цвет в качестве цвета переднего плана и нарисуйте рамку вручную. Будет полезно, если вы используете для этого планшет, хотя в этом нет необходимости и можно использовать мышь.
Нарисуйте рамку так, чтобы она закрывалась изнутри и снаружи, чтобы упростить следующий шаг.
Шаг 3
Выберите инструмент «Волшебная палочка» и щелкните внутри рамки. Это выбирает внутреннюю часть рамы.
Выберите «Выделение»> «Инвертировать», чтобы инвертировать выделение.
Теперь, удерживая клавишу Alt, щелкните инструментом Magic Wand по внешней области изображения, чтобы удалить внешний край из выделения.
Чтобы устранить любые сглаженные края, выберите «Выделение»> «Изменить»> «Сжать» и сожмите выделение примерно на 12 пикселей.
Шаг 4
Добавьте новый слой между рисунком рамки и фоном и залейте его белым цветом.
Вернитесь к слою кадра и снова выберите внутреннюю часть, на этот раз выберите «Выделение»> «Изменить»> «Развернуть» и увеличьте выделение примерно на 12 пикселей.
Добавьте новый слой и залейте выделенную область черным / коричневым или темным цветом. Это шаблон для вашего изображения.
Сохраните это изображение как многослойный файл .psd, чтобы вы могли использовать его в любое время в будущем.
Шаг 5
Чтобы поместить изображение в рамку, откройте изображение в рамку, а также эту рамку.
Перетащите фоновый слой изображения в изображение кадра, удерживая при этом клавишу Shift, чтобы центрировать его. Нажмите Ctrl T + Ctrl 0, чтобы изменить размер изображения. Убедитесь, что слой изображения находится прямо под нарисованной рамкой и над темным слоем шаблона.
Теперь, выделив слой изображения, выберите «Слой»> «Создать обтравочную маску», чтобы обрезать изображение до размера внутренней части кадра.
Вы можете переместить слой изображения с помощью инструмента «Перемещение» так, чтобы он располагался по своему желанию.
Теперь измените размер и сохраните изображение для печати или Интернета.
Основы рукописного ввода: Учебное пособие для начинающих
Каждый день и везде вас окружают письма и письменные сообщения. От логотипов до плакатов, рекламных щитов, футболок или обложек книг — письма не только рассказывают историю, но и вызывают определенные эмоции. Что, если вместо использования уже существующего шрифта вы могли бы нарисовать красивую надпись от руки, полную индивидуальности?
Андреа Стэн, он же Mky. Даже если вы уже окунулись в бесконечную вселенную рукописных надписей или думали попробовать, но не знаете, с чего начать, вы находитесь в правильном месте! Мы собираемся взглянуть на основы, которые вам понадобятся, чтобы начать это замечательное путешествие по рукописному письму.
Я пишу от руки чуть больше года, и все началось, когда в Instagram появилось еженедельное задание, и я решил зарегистрироваться. Раньше я играл с каллиграфией, но не совсем понимал, в чем разница между этим и рукописным шрифтом. У меня не было опыта, я никогда не ходил на занятия, никогда не видел, чтобы кто-то делал это вживую. Я просто подумал, что это будет весело — и это было! С тех пор я пишу почти ежедневно, и освоение этого навыка было одним из лучших вещей, которые я когда-либо делал!
К концу этой статьи вы будете знать основы ручного письма и будете уверены, что сможете создавать свои собственные произведения!
Что такое надпись от руки?
–
Многие путают рукописный ввод, каллиграфию, набор текста и дизайн шрифта и используют термин «шрифт» или «типографика» для обозначения всего этого.
Пример красивого шрифта, разработанного Джессикой ХишТиповой дизайн
Дизайн шрифтов — это процесс создания шрифтов, которые могут использовать все мы. Дизайнер шрифтов создает системы букв, следя за тем, чтобы все буквы алфавита работали вместе в бесконечных комбинациях.
Набор текста просто означает размещение шрифта, созданного дизайнером шрифта, в заданном макете. Это может быть как простая черно-белая газета, так и сложная, как типографская брошюра.
Раньше это делали вручную. Сегодня мы все делаем на компьютере.
Динамичный и уникальный набор от известного российского дизайнера Алексея БродовичаКаллиграфия
Каллиграфия — безупречный, почерк шикарный. После многих лет практики каллиграфы используют мышечную память, чтобы усовершенствовать свой стиль, чтобы в следующий раз, когда им будет поручено создать, например, приглашение на свадьбу, они могут идеально написать всю копию с первой попытки. Хотя рукописные надписи часто имитируют каллиграфию, процесс, стоящий за ними, сильно отличается.
Надпись от руки
Наконец, рукописный ввод — это искусство рисования букв, которое может принимать разные формы и размеры, от традиционных букв до сложных, подробных и не столь очевидных. Это можно сделать в любом стиле, на любом материале, на любых носителях.
Несмотря на то, что нет правил для рукописного ввода, все же есть рекомендации, которые мы должны принять во внимание.
Как начать писать от руки
—
Прежде чем мы начнем, давайте кратко рассмотрим, как можно использовать рукописный ввод.Вы можете быть удивлены, увидев, как много способов использовать этот вид искусства!
Обложки книг Мки1. Возьмите инструменты
Чтобы научиться писать письма, не нужны никакие причудливые инструменты. Когда я начал писать надписи, я подумал, что мне нужны самые дорогие и профессиональные ручки, судя по всем этим супер-пуперским снимкам из Instagram. Я купил кучу кистей и ручек, которыми, наверное, пользовался… пять раз?
Единственные инструменты, которые вы действительно будете использовать, — это карандаш, бумага, ластик и линейка.Если вы хотите, чтобы ваши надписи выглядели каллиграфически, подумайте об использовании подходящих каллиграфических инструментов (например, кистей или перьев), но вы можете обойтись и без них (подробнее об этом позже).
Если вы хотите перенести свои надписи на цифровой носитель, есть несколько способов сделать это. Чтобы начать работу в цифровом формате с нуля, используйте для рисования графический планшет или iPad Pro и Apple Pencil. Или отсканируйте свою часть и отредактируйте ее в Photoshop или Illustrator, используя встроенную опцию трассировки, или обведя ее самостоятельно с помощью инструмента Pen.
2. Знать о конструкции и связи букв
Ориентиры очень важны в процессе рисования букв. Они помогают сохранять правильные пропорции букв, чтобы между ними было гармоничное взаимоотношение.
by MkyЛиния восходящего элемента показывает, какой длины должен быть восходящий элемент строчной буквы (например, l, h, b). Высота заглавной буквы — это высота заглавной буквы. Высота по оси x — это высота строчной буквы и линии, удерживающей перекладину.Базовая линия — это место, где упираются все буквы. Строка нижнего регистра показывает, какой длины должен быть нижний регистр строчной буквы (например, p, j, g).
В некоторых случаях вам придется немного игнорировать эти направляющие и произвести некоторые оптические настройки.
Вот метод, которому я научился у Мартины Флор. Независимо от того, какой стиль надписи вы используете, мы работаем с несколькими основными формами, которые она называет «материнскими формами». У нас есть прямоугольные формы (например, буквы H или E), треугольные формы (например, буквы V или A), закругленные формы (например, буквы O или C), а также их комбинация.
by MkyЕсли у вас есть все эти формы на одной базовой линии, все одного и того же размера, круг и треугольник будут выглядеть значительно меньше прямоугольника. Почему? Потому что квадрат всей границей касается базовой линии и высоты крышки, а круг и треугольник — нет.
Даже если технически они одного размера, оптически это не так. Это когда вы используете свои глаза и инстинкты, чтобы увеличить эти буквы чуть выше базовой линии и высоты верхнего края. Насколько их следует увеличить? Что ж, решать вам! Со временем вам станет легче, пока вы не начнете делать это, даже не задумываясь.То же правило распространяется и на строчные буквы.
3. Изучите анатомию букв
Прежде чем погрузиться в собственно буквенное обозначение, важно знать наиболее часто используемые термины, чтобы в следующий раз вы могли назвать «маленькую вещь на конце строчной буквы» ее собственным именем — терминалом. Узнав эти термины, вы сможете поговорить на эту тему с кем угодно.
Вот те, которые вы будете использовать чаще всего:
by Mky4. Выберите стиль надписи
Вот где мы сходим с ума! Как леттер, вы должны знать все различные стили, чтобы вы могли выбрать тот, который лучше всего подходит для вашего текущего проекта.Знание основных стилей поможет вам создавать бесконечные вариации одной и той же буквы.
У нас все еще есть или правила, по которым можно играть, но ваше воображение может сойти с ума!
Самым важным правилом, о котором следует всегда помнить, является удобочитаемость. Вы можете создать самую изысканную, причудливую букву E, но, в конце концов, если ее сложно распознать как E, вы потерпели неудачу. Поскольку не существует единственного правильного способа нарисовать букву E (за исключением ее основного каркаса, который все еще можно изменить), нам решать, как ее нарисовать.
Прекрасный пример динамичных и праздничных засечок от Alix NorthrupГотовы? Вот так!
Надпись с засечками
Засечки — это небольшая линия, прикрепленная к концу строки буквы. Первоначально он был изобретен для облегчения разборчивости, но дизайнеры и писатели много, много раз изобретали и изобретали его заново, создавая действительно забавные и интересные засечки.
В этой категории есть много других стилей. У нас есть засечки старого стиля, переходные засечки, дидон или современные засечки, глифические засечки или плоские засечки.Эй, правда?
Давайте посмотрим, как все это выглядит:
by MkyИ вот несколько примеров их использования:
by MkyНадпись без засечек
Простые, но жирные буквы без засечек. Поиграйте со своей высотой x, чтобы получить более динамичный вид. Работа Ольги Музикан.«Без» означает без. Таким образом, эта категория букв включает типографику, в которой нет линий, прикрепленных к концам каждой формы буквы. Шрифт без засечек часто используется для передачи более современного стиля.
Несмотря на то, что эти буквенные формы имеют более простую структуру, чем шрифты с засечками, все же существует ряд творческих способов сделать это. Вы можете подумать, что ничего не можете сделать с такой простой задачей, но позвольте мне доказать, что вы неправы!
by MkyДавайте посмотрим на некоторые из них в действии:
by MkyНадпись и надпись кистью
Супер чистые и милые монолинейные надписи. Иногда лучше меньше, да лучше! Работа Дженни Найман.Буквенные обозначения и надписи кистью относятся к буквенным формам, которые связаны друг с другом.Он может быть очень формальным и элегантным, игривым или даже супер-дрянным. Этот стиль имитирует каллиграфию, но вместо того, чтобы рисовать буквы одним движением руки, как в каллиграфии, вы рисуете буквы из множества маленьких штрихов карандаша, чтобы создать этот вид.
Самое важное правило, о котором следует помнить, заключается в том, что ход буквы вверх всегда тонкий, а ход вниз всегда толстый. Вверх тонкие, вниз толстые. Вы минимизируете давление пера на подъемы, вы нажимаете и создаете большее давление на спусках.Вверх тонкие, вниз толстые. Вверх тонкие, вниз толстые. Это всего лишь четыре слова, которые нужно запомнить!
Вы также можете поэкспериментировать с кистью или другими наконечниками, чтобы почувствовать мазок, чтобы знать, что вам нужно имитировать.
by MkyЭто три основных стиля букв. Измените их, как вам нравится, и получите действительно сумасшедшие, забавно выглядящие буквы.
Сделайте буквы очень тонкими или очень толстыми. Инвертируйте веса, чтобы получить это великолепное ощущение. Добавьте сверхтяжелый контраст.Используйте действительно сумасшедшие засечки или завитки.
Отличный пример объединения всех стилей надписей в одном изделии от Джессики Молина.На самом деле нет предела тому, чего вы можете достичь. Просто получайте удовольствие!
5. Добавьте размеры, детали и элементы декора
Теперь, когда вы более знакомы с основными категориями стилей и освоили их, давайте посмотрим, что мы можем сделать, чтобы сделать их более интересными и декоративными.
Супер забавный пример того, как работают размерные буквы от Флавии СальвадориДобавление размера и тени
Когда мы говорим о размерах, мы говорим о трех типах затенения: линии, тени и тени.Вы можете создать их, нарисовав такую же фигуру позади основной. Просто как тот. Если вы освоились с их созданием, вы можете поиграть с ними и создать действительно интересные тени, чтобы сделать формы букв еще более выразительными.
Например, вы можете создать точку схода и соединить все края буквы (или слова) с одной и той же точкой, или у вас могут быть действительно тяжелые, жирные тени, играя с позиционированием.
by MkyЕсли вы добавили все свое измерение, вы можете пойти дальше и добавить еще большей глубины.Решите, откуда исходит ваш источник света, и нарисуйте темные части там, где свет не касается вашей буквы.
Прекрасная работа, в которой используются тонкие и простые детали букв. Автор Alexiane Davenport. Легкий способ понять это — представить, что ваше письмо представляет собой реальный объект на столе. Посмотрите на различные предметы в своей комнате, как округлые, так и прямоугольные, чтобы почувствовать, как на них играют свет и тени. Чтобы сделать это правильно, потребуется немного практики, но, эй, практика делает все идеально!
Добавить подробности
Иногда вам нужно будет добавить детали на сами буквы.Добавьте что-нибудь от простого встроенного до замысловатых завитков и штриховок. Давайте взглянем на несколько примеров:
автор: MkyНет никаких правил того, как их добавлять, за исключением того, что формы букв должны быть разборчивыми и релевантными для вашего проекта.
Добавление декоративных элементов
Иногда вам нужно заполнить пустое пространство вокруг букв. Опять же, всегда делайте буквы удобочитаемыми.
by MkyУбедитесь, что вы не слишком сходите с ума от завитушек и маленьких декоративных элементов.Или, если вы решите сойти с ума, сделайте это так, чтобы это соответствовало вашей концепции и стилю.
Великолепный пример завихрения. Обратите внимание, как даже если художник сошел с ума от них, они не делают слово менее разборчивым и не делают общий вид скучным. У каждой маленькой кривой есть свое место и цель. Работа Веры Дрмановски.Эти росчерки и росчерки могут быть частью ваших писем или стоять сами по себе. В любом случае они могут помочь сбалансировать вашу композицию и выделить буквы.
Не нужно сходить с ума от декоративных элементов, чтобы изделие получилось прекрасным.В этом случае дизайнер использует иллюстрацию и сердечки, чтобы подчеркнуть написанное сообщение. Работа Soniaydesigns.5. Нарисуйте выразительные буквы
Давайте сделаем настоящие надписи!
Как рукописец, вы должны уметь выражать чувства и эмоции исключительно с помощью стиля начерченных букв. Например, вы, скорее всего, не будете использовать декоративную цирковую засечку с засечками для названия приглашения на модное мероприятие (если это не цирковая конференция?) Или сложные надписи для обложки спортивного журнала.
Попрактикуйтесь, пытаясь проиллюстрировать случайные слова буквами. Выберите свое слово и подумайте, какие чувства может вызвать это слово. Напишите список со всем, что приходит вам в голову, когда вы думаете о данном слове. Вы можете писать объекты, чувства, стили, что угодно. Чем длиннее список, тем лучше.
Необязательно использовать каждую из этих идей, но полезно увидеть их все и использовать те, которые лучше всего соответствуют вашей концепции.
Когда вы почувствуете, что у вас есть все необходимое, приступайте к рисованию.Сначала сосредоточьтесь исключительно на том, чтобы донести идею до бумаги. Не будьте драгоценны своими набросками. Не зацикливайтесь на деталях и не расстраивайтесь, если вы все испортите. Эскиз должен быть беспорядочным! Попробуйте рисовать быстро, не задумываясь, и прислушивайтесь к своим инстинктам. Набросайте несколько концепций для выбранного слова, чтобы вы могли выбрать лучшее.
автор: MkyНебольшая хитрость в создании набросков — всегда начинать со скелета букв и добавлять веса после них.У вас будет прочный фундамент, на котором вы сможете сосредоточиться на самом построении букв.
Кроме того, постарайтесь не только нарисовать слово в определенном стиле, но и использовать предметы для его представления. Например, вы можете построить слово «кости» из маленьких буквенных костей или нарисовать плавящиеся буквы для слова «таять».
После того, как вы сузили его до одного понятия на слово, продолжайте набрасывать и уточнять. Здесь вы добавляете объем, изюминки и декоративные элементы.Ссылайтесь на свой список, чтобы использовать соответствующие элементы!
by MkyТеперь вместо использования одного стиля для определения слова, используйте множество разных стилей, чтобы придать одному и тому же слову разные значения.
Следуйте той же схеме: выберите слово, напишите список и приступайте к рисованию! Опять же, не преувеличивайте свои первоначальные наброски, просто дайте волю своим идеям. Подумайте о том, какие эмоции может вызвать одно слово. Вы будете удивлены, увидев, как можно изменить настроение одного слова, просто нарисовав его по-другому.
by MkyДовольно весело, не правда ли? Вы можете повторять это упражнение ежедневно, и вы заметите улучшение раньше, чем вы могли ожидать. Не забывайте следить за тем, чтобы буквы читались, но позволяйте себе ошибаться!
Добавьте надписи вручную в свой собственный дизайн!
–
Если вы прошли это обучение, вы на один шаг ближе к овладению искусством письма от руки. Гордиться! Я знаю, что начало работы может быть пугающим, но вскоре вы обнаружите, что рукописный ввод текста может быть таким забавным видом искусства.
У вас, вероятно, возникнет желание сначала прыгнуть в рукописный заголовок и начать рисовать сложные, подробные цитаты. Но сначала научитесь рисовать одно слово. Невозможно построить дом, если у тебя нет прочных кирпичей, верно? С этими основами у вас есть бесконечные возможности рисовать буквы и улучшать свои навыки.
Как только вы начнете творить, поделитесь своей работой со всем миром! Помните, все начинали как новички, и всем нужно, чтобы их коллеги-художники время от времени слегка подталкивали их.
>> Готовы к продвинутому классу? Прочтите наш учебник по написанию цитат и предложений от руки.
Как создать надпись от руки ⋆ Блог Pixie
Несколько месяцев назад я начал задаваться вопросом, могу ли я сделать свою собственную рукописную графику. Вот уже несколько лет я создаю цитаты для Instagram с обычными шрифтами. Я хотел попытаться придать своей ленте в Instagram больше уникального, индивидуального подхода, поэтому я решил выяснить (по-своему), как делать надписи от руки.
У меня нет ничего удивительного в письме, признаюсь я первым. Это немного неаккуратно, немного шатко, и некоторые буквы действительно выглядят не так, как задумано. Но я думаю, поэтому он мне нравится, он просто другой и интересный. Я также самоучка в Photoshop, поэтому, если какой-либо из этих шагов покажется необычным для тех, кто более разбирается в этой программе, вот почему.
Есть много способов создать надписи от руки, но я хочу показать вам, как я лично это делаю.Итак, к уроку!
ВАМ НУЖНО
- белая бумага Толщина
- Sharpie (я использую зубило Sharpie Chisel Tip)
- камера или камера телефона
- Photoshop
ШАГОВ
1. Выбери свои слова
Во-первых, вам нужно знать, что вы хотите, чтобы ваше изображение говорило. Это может быть одно простое слово или цитата из нескольких слов. Как только вы точно поймете, что будете писать, вы поймете, насколько большим или маленьким должно быть ваше письмо, чтобы вместить все.
2. Начать писать
Затем возьмите лист бумаги и свой шарпи и начните писать! Если вы хотите, чтобы он был действительно ровным и аккуратным, я бы посоветовал нарисовать несколько прямых линий графитным карандашом и, возможно, сначала тоже свинцовыми буквами (чтобы вы могли стирать, пока они не станут идеальными). Я склонен просто позволять своей руке делать работу, я не люблю чрезмерно обдумывать это, так как я люблю, чтобы мои письма были причудливыми и интересными. Иногда я пишу одно и то же слово по десять раз на листе формата А4, пока не получу одно и то же.
3. Сфотографируйте свое изделие
Когда вы закончите писать и выбрали написанное, что вам нравится, сфотографируйте его на свой телефон или камеру. Постарайтесь сделать фотографию как можно более четкой и не беспокойтесь, если на фотографии есть другие надписи вокруг нее, так как позже они могут быть обрезаны.
4. Редактировать фото
Загрузите фотографию в Photoshop и обрежьте ее, чтобы работать только с письмом. Используйте инструмент стирания, чтобы удалить ненужные биты.
Выберите «Улучшение»> «Настроить освещение»> «Уровни». Перетащите белый треугольник в середину первого черного пятна, затем перетащите черный треугольник обратно в середину второго. Теперь ваш текст должен быть черным на белом фоне.
5. Исправьте текст.
Чтобы сделать текст более гладким, перейдите в «Фильтр»> «Галерея фильтров» и выберите «Вырез» в папке «Художественные». Отрегулируйте уровни, пока края надписи не станут гладкими, и нажмите OK.
Используя инструмент Magic Wand, выделите все белое пространство вокруг вашего письма.Перейдите в Select> Inverse, и вместо этого он выберет ваше письмо. Выделив его, перейдите в меню «Слой»> «Новый слой заливки»> «Сплошной цвет» и нажмите «ОК». Теперь вы можете выбрать цвет вашего письма.
Теперь у вас есть кусок вашего собственного письма, готовый для перетаскивания в новую графику.
6. Создайте свой образ
Создайте новый пустой файл размером 1000 на 1000 пикселей. Перетащите текст в новый файл и измените его размер. Вы можете добавить фон другого цвета, залив новый слой цветом и перетащив его под слой с надписью.Вы также можете использовать кисти Photoshop с разбрызгиванием краски, чтобы создать эффект, который вы рисовали краской, или использовать кисть, чтобы нарисовать изображение (например, сердце) вместе с ним.
Вы попробовали? Я хотел бы знать 🙂Если у вас возникнут проблемы, дайте мне знать в комментариях.Self Writing Text (Эксклюзивное руководство)
На этот раз вы узнаете, как написать самописный текст. Посмотрите, как это выглядит:
1. Создать новый документ 400×400.Выберите Type Tool (T) и напишите любой текст, который хотите. В этом уроке мы будем использовать Ã ¢ ?? WDLÃ ¢ ?? текст. Установите семейство шрифтов «Freestyle Script» или любой шрифт, похожий на рукописный, размер текста 72.
2. Выберите инструмент «Перо» (P). В параметрах «Инструменты фигур» выберите «Пути». Щелкните в том месте, где должен начинаться путь. Затем щелкните в том месте, где должен заканчиваться путь.
Удерживая левую кнопку мыши, перетащите точки, чтобы сделать акцентную форму.
3. Выберите инструмент «Кисть» (B). Установите жесткую круглую кисть 3px. Теперь перейдите в Window> Brushes (F5) и используйте следующие настройки «Shape Dynamics»: Control: «Fade» 150. Создайте новый слой (Ctrl + Shift + N). Снова выберите Pen Tool (P), щелкните правой кнопкой мыши на фигуре и выберите Stroke Path … Используйте Brush для обводки. Повторите Stroke Path еще раз.
Пришло время перейти на ImageReady (Ctrl + Shift + M).
Основная идея заключается в том, что в каждом кадре вы должны удалять практически все изображение, оставляя уже написанные строки.Каждый кадр должен содержать немного больше изображения по сравнению с предыдущим, пока не будет написана вся фразаÃ? ¦ Но давайте сделаем это поэтапно:
1. Сначала вам следует подготовить рабочее место. В палитре слоев у вас должно получиться что-то вроде этого:
Выберите слой Shape 1 (щелкните левой кнопкой мыши) и удалите его (Layer> Delete Layer). Затем выберите Layer 1 и объедините его с текстовым слоем WDL (Layer> Merge Layers или Ctrl + E). Дублируйте его (Слой> Дублировать слой или Ctrl + J).Скройте слой «WDL» (просто нажмите на глаз слева от слоя).
Вызовите линейки (Вид> Линейки) и начните добавлять линии (просто перетащите линейку в нужное место). Добавьте горизонтальные линейки через каждые 5 пикселей на текст WDL. Это покажет вам, как писать степпинг.
Откройте панель анимации (Окно> Анимация)
2. Теперь все готово. Первый кадр должен содержать начало текста. В нашем случае это верхняя левая часть ¢ ?? WÃ ¢ ?? письмо.Выберите Eraser Tool (E) и сотрите все, кроме верхней левой части. В панели анимации установите время задержки кадра на 0,04. Первый кадр готов.
3. Нажмите кнопку «Дублировать текущий кадр» на панели «Анимация».
Теперь сделайте невидимым ваш верхний слой (копию WDL). Дублируйте слой WDL и сделайте его видимым. Выберите этот слой.
Как и в шаге 2, выберите Eraser Tool (E) и сотрите все, кроме верхней левой части, но теперь оставьте еще несколько (помните о линейках — используйте их, чтобы измерить, сколько вы должны стереть).
4. Повторяйте шаг 3, пока не увидите рамку, которая будет содержать все буквы и подчеркивание.
5. Создайте новый пустой фрейм. Затем нажмите «Анимация» на панели «Анимация» и используйте следующие настройки:
Это сделано для того, чтобы ваш текст исчез после того, как он был написан.
6. Теперь пора изменить время задержки кадра. Чтобы анимация выглядела более реалистично, в некоторых местах следует изменить время задержки.

 Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
 Текст можно выстроить дугой, волной, аркой или любым другим способом.
Текст можно выстроить дугой, волной, аркой или любым другим способом. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows. Каллиграфия имеет формат .TTF или .OTF.
Каллиграфия имеет формат .TTF или .OTF. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».