Как увеличить перенесенное изображение в фотошопе
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
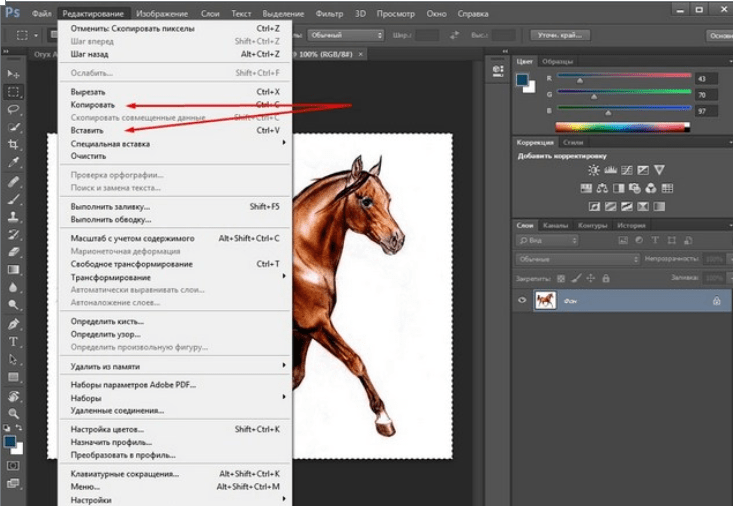
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре.
 После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта. - Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.

Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
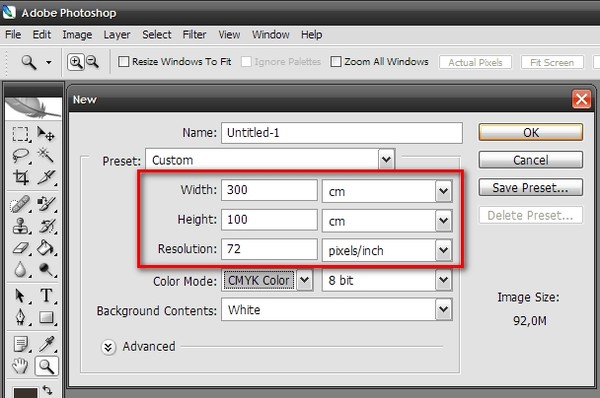
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
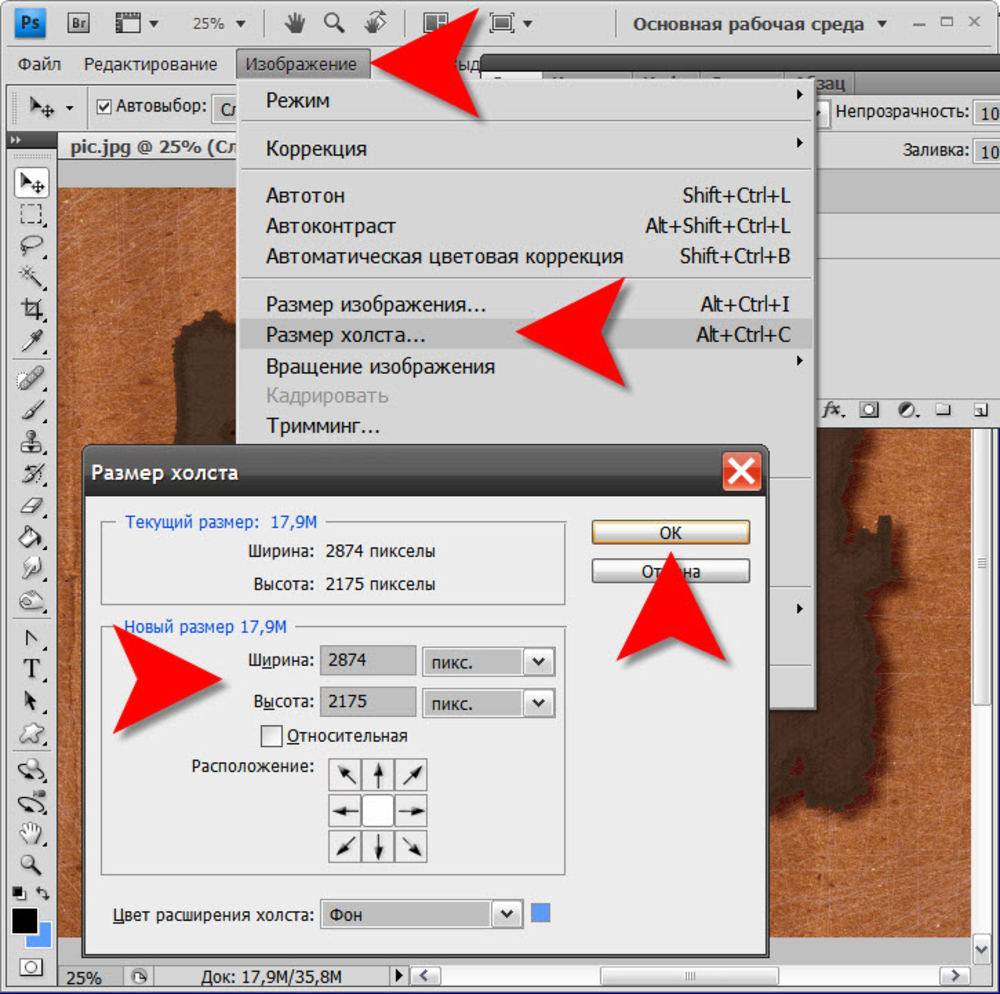
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
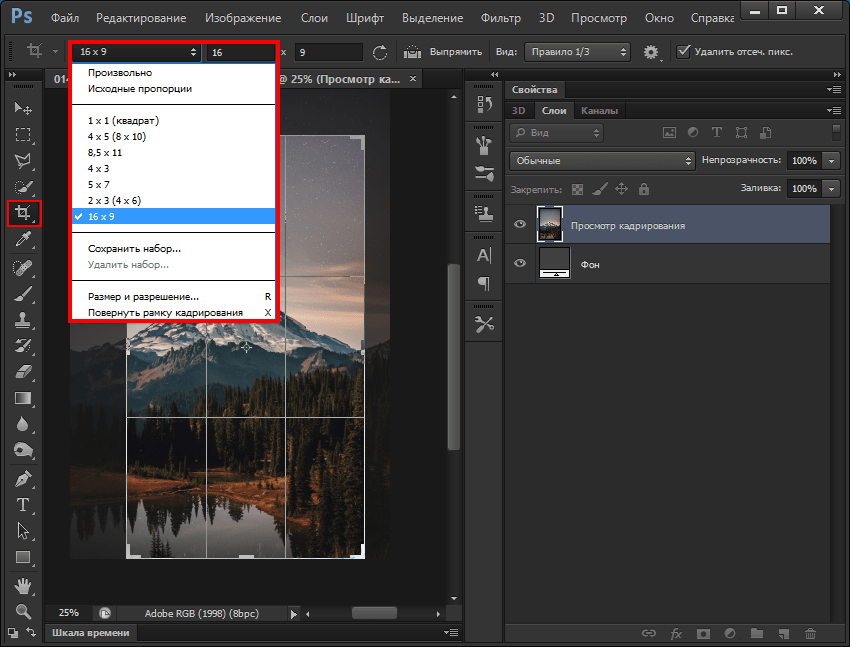
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
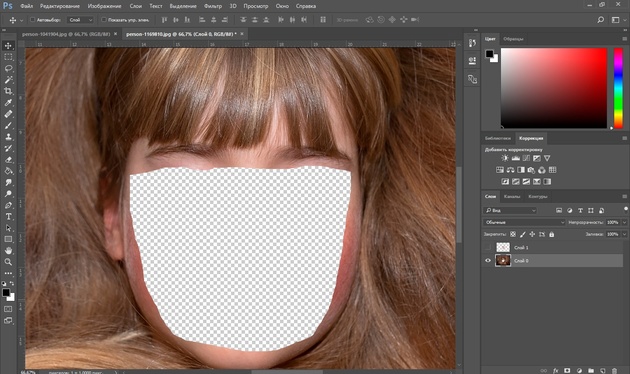
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как в Photoshop изменить размер объекта сохранив пропорции, без искажений?
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование«. Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как увеличить изображение в Фотошопе
Увеличение объектов довольно востребованная и распространенная задача при работе с изображениями в программе Фотошоп. Для выполнения этой задачи превосходным решением будет метод Интерполяции. Таким способом можно не только увеличивать, но и уменьшать объекты. Метод Интерполяции может быть выполнен различными способами. Выбор способа зависит от качества исходной картинки и требуемого результата.
К примеру, стоит задача увеличить изображение. Эта процедура требует добавления новых пикселей в изображение. При этом дополнительные пиксели должны максимально подходить по цвету к соседствующим пикселям.
То есть, представим, что соседние пиксели имеют черный и белый цвета. Когда изображение увеличивается, между этими пикселями встают дополнительные пиксели серого оттенка. Метод Интерполяции помогает высчитать среднее значение цветовой гаммы близлежащих пикселей и подобрать оптимальный цвет для дополнительных пикселей.
В этой статье мы подробно рассмотрим все методы, благодаря которым можно увеличить размер изображения в Photoshop.
Содержание
- Способы увеличения изображения:
Метод Интерполяции
Этот способ изменения масштаба картинки имеет несколько вариантов исполнения. Их можно выбрать в выпадающем меню, при наведении курсора на пункт «Интерполяция». Рассмотрим каждый из возможных вариантов.
«По соседним пикселам»
Этот способ не очень хорош и используется редко.
 Так как качество полученного изображения в большинстве случаев будет оставлять лучшего. После увеличения картинки таким способом на изображение будут видны места, где добавлены новые пиксели. Суть этого метода в копировании соседних пикселей и добавление их копий в изображение.
Так как качество полученного изображения в большинстве случаев будет оставлять лучшего. После увеличения картинки таким способом на изображение будут видны места, где добавлены новые пиксели. Суть этого метода в копировании соседних пикселей и добавление их копий в изображение.«Билинейная»
При таком способе масштабирования изображения качество полученной картинки будет средним. Суть способа состоит в вычисление среднего значения цвета близлежащих пикселей, и добавление новых между ними. Места добавления новых пикселей будут при этом менее заметны, а цветовые переходы более плавные.
«Бикубическая»
Этот способ увеличения изображения позволяет получить картинку довольно высокого качества. Однако его рекомендуется применять, при незначительном увеличении картинки. При этом способе увеличения для определения подходящего оттенка дополнительных пикселей проводятся очень сложные программные расчёты. За счёт чего картинка и получается превосходного качества.
 После процедуры масштабирования таким способом, практически невозможно определить новые пиксели, а все цветовые переходы плавные и естественные.
После процедуры масштабирования таким способом, практически невозможно определить новые пиксели, а все цветовые переходы плавные и естественные.
В версиях Фотошопа CS или CC, а также в последующих новых версиях этот способ имеет две разновидности:
«Бикубическая глаже»
Эта разновидность «Бикубического» метода применяется в основном для увеличения изображения, позволяя получить картинку высокого качества.
«Бикубическая четче»
Применяется для уменьшения масштаба изображения. При этом полученная картинка обладает хорошим качеством и четкостью.
Метод Интерполяции: «Бикубическая, глаже»
Итак, наша задача состоит в увеличении масштаба изображения. Возьмем для примера картинку с размерами 531х800 px. У выбранного изображения разрешение составляет 300 dpi.
Чтобы увеличить картинку методом «Бикубическая, глаже» требуется выполнить следующие действия. В меню программы выберите пункт «Изображение» и в открывшемся окне нажмите кнопку «Размер изображения».
В настройках, в появившемся списке в самом низу окна, выберите «Бикубическая, глаже». А также потребуется обозначить размеры картинки в процентах.
Исходное изображение будет иметь значение размера, равное 100 процентам. Для того чтобы увеличенное изображение было хорошего качества, работу следует производить поэтапно, с шагом не более 10-15%.
То есть увеличиваем размер до 115% и сохраняем результат. Если требуется получить больший размер, повторяем этот шаг, увеличивая опять на 15%. И так, пока не будет достигнута требуемая величина. Пропорции картинки при этом сохраняются. Программа сама высчитывает требуемую ширину и высоту изображения.
Качество полученного изображения зависит от многих моментов. И большую роль в этом играет разрешение и четкость исходной картинки.
Насколько можно увеличить изображение без потери качества сказать сложно. Все зависит от конкретного случая.
До встречи в наших следующих уроках. Если вам что-то было непонятно, напишите об этом в комментариях, и мы обязательно поможем вам.
Увеличиваем изображение без потери качества
Как часто, просматривая фотографии на компьютере, мы выбрасывали классные кадры, потому что они оказались слишком маленькими по размеру и некачественными. Но с помощью специальных программ можно спасти почти любое изображение!
Повышение качества изображения — очень объёмная тема. Для улучшения качества фото в Photoshop могут применяться цветокоррекция, усиление резкости, ретушь и много других операций. Все они требуют определённых навыков и владения особыми техниками.
Но существуют и менее сложные способы, когда просто требуется увеличение изображения без потери качества. Ниже мы рассмотрим на примере, как улучшить качество фото, если нужно увеличить фото без потери качества.
Как увеличить фото без потери качества
Всем приходилось сталкиваться с изображением маленького размера низкого качества. На таких снимках при увеличении сильно видны пиксели, точки, из которых строится растровое изображение.
Увеличение изображения растягиванием его свободным трансформированием только ухудшит положение.
В этом уроке работа будет проводиться в Photoshop CC 2017. Но сначала мы рассмотрим метод для других, более старых, версий Photoshop. А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
Открываем изображение в Photoshop. Теперь мы постепенно увеличим его в несколько заходов. Стоит сразу отметить, что увеличить фото и поднять качество можно, но с ограничением в размере.
Нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения». Нужно, чтобы между «Шириной»/Width и «Высотой»/Height была нажата скрепка. Тогда ширина и высота будут изменяться пропорционально.
Увеличим изображение два раза, каждый раз на 20%. Для этого в выпадающем списке напротив «Ширины» меняем пиксели на проценты (Pixel/Percent), а численное значение со 100% на 120% и нажимаем Ok. Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I) и увеличиваем на 20%.
Мы увеличили размер изображения с 950х632 пикселя до 1368х910 пикселей.
Для наглядного сравнения приблизим исходное изображение (950х632 пикс.) и полученное (1368х910 пикс.).
Мы увеличили изображение почти в полтора раза и даже улучшили качество. Как видно, пикселизация менее заметна, если приблизить изображение.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
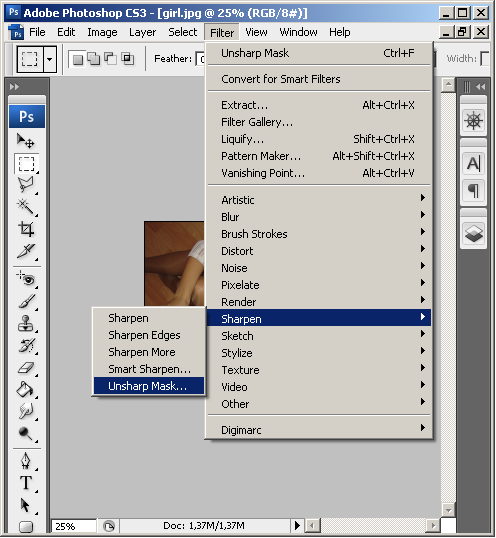
Остаётся доработать результат. Применим фильтр «Умная резкость» к полученному изображению.
Заходим: «Фильтры»/«Усиление резкости»/«Умная резкость»/Filter/Sharpen/Smart Sharpen. Перемещая ползунки, подбираем подходящую резкость. Если в маленьком окне предпросмотра на изображение кликнуть левой клавишей мыши и удерживать, то можно увидеть картинку до применения эффекта. Разница ощутима. Особенно заметен плавный переход цвета (без кубиков) на линзах очков. Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
Ещё раз сравним результаты.
Слева — исходное изображение, в центре — после увеличения размера, справа — с применением «Умной резкости».
После применения «Умной резкости» на фото ушли шумы, изображение стало чище.
Вот наш результат.
А теперь увеличим фото и улучшим его качество с помощью автоматических средств Photoshop 2017.
Открываем изображение в Photoshop, нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения»/Image Size. Обратите внимание на пункт «Подогнать под»/Dimensions. Раскройте этот список. В нём вы увидите заготовки вариантов увеличения/уменьшения изображения без потери качества. Воспользуемся автоматической подборкой (второй пункт в списке). В открывшемся окне выбираем пункт «Хорошее» и жмём Ok. Наилучшее выбирать не стоит, поскольку исходный снимок — слишком низкого качества, и увеличивать его настолько нет смысла.
Обратите внимание, если нам удалось подбором увеличить изображение с 950х632 пикселя и разрешением 96 пикс/дюйм до 1368х910 пикселей с тем же разрешением, то программа сделала увеличение до 1969х1310 пикселей с разрешением 199 пикс/дюйм.
Применим «Умную резкость».
Исходное изображение и результат
Теперь вы сами убедились, что увеличить картинку без потери качества можно, и при этом даже улучшить качество фотографии.
Стоит отметить, что этот метод может пригодиться не только для увеличения и улучшения маленьких фото. Например, вам нужно предоставить фото для интернет-ресурса или для печати в издательстве. Ваше фото при этом отличного качества и большого размера, но для издательства нужен размер ещё больше. Применив описанный метод увеличения снимка и улучшения его качества, вы получите отличный результат. Ведь фото больших размеров с хорошим качеством пройдут эту процедуру намного проще.
Процедура предельно проста. Не ставьте крест на маленьких снимках. Дайте им второй шанс.
Дайте им второй шанс.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
Решено: Как увеличить изображение без потери качества? — Сообщество поддержки Adobe
Простой ответ на этот вопрос: вы не можете сделать увеличение без некоторой потери качества, даже если бы вы сделали это с помощью увеличителя в темной комнате со старомодной пленкой, были бы некоторые потери, но это Вопрос о том, насколько ощутима потеря и пленка, была до изобретения мульти-мегапиксельных камер гораздо более снисходительной, чем цифровые носители. Однако вы все еще можете многое сделать в цифровом виде.
1) Перейдите в диалоговое окно размера изображения и установите для него повторную выборку с помощью метода интерполяции «сохранить детали» и увеличьте ширину и высоту, но не сходите с ума, удваивая число пикселей легко, насколько вы показали.
2) Photoshop теперь будет делать расчетные предположения о цветах пикселей, которые будут соседствовать с реальными пикселями в изображении, и создавать их, неизбежно будет делать ошибки, которые проявляются как снижение резкости. Чтобы компенсировать это, сохраните увеличенное изображение как «Смарт-объект» или вы могли бы сделать это на шаге 1. Теперь продублируйте слой ctrl-J или cmd-J, установите режим наложения на «мягкий свет» и примените Фильтр высоких частот
Чтобы компенсировать это, сохраните увеличенное изображение как «Смарт-объект» или вы могли бы сделать это на шаге 1. Теперь продублируйте слой ctrl-J или cmd-J, установите режим наложения на «мягкий свет» и примените Фильтр высоких частот
Отрегулируйте предварительный просмотр, чтобы придать улучшенные края, как показано ниже.Это метод проб и ошибок, поэтому смарт-объект лучше всего использовать в качестве смарт-фильтра, доступного для повторных попыток.
Эта процедура позволяет очень контролируемым образом повышать резкость изображения, компенсируя потерю фокуса во время увеличения.
Как правило, если вы начнете с несжатого изображения хорошего качества, это приведет к почти идеальному увеличению.
Лучшие результаты можно получить с помощью сторонних плагинов, таких как Alien Skin Blow UP, поскольку они имеют более сложные алгоритмы увеличения, но этот метод работает очень хорошо
.Как увеличить фотографии без потери деталей в Photoshop CC 2018
В новом Adobe Photoshop CC 2018 новый алгоритм увеличения изображения «Сохранить детали 2. 0» стал улучшением по сравнению с предыдущим алгоритмом повышающей дискретизации, который применялся с 2013 года. Версия 2.0 обеспечивает более подробную информацию, когда дело доходит до подготовки изображения для крупномасштабных отпечатков и потенциально снижает потребность в среднеформатной камере со сверхвысоким мегапикселем для больших отпечатков.
0» стал улучшением по сравнению с предыдущим алгоритмом повышающей дискретизации, который применялся с 2013 года. Версия 2.0 обеспечивает более подробную информацию, когда дело доходит до подготовки изображения для крупномасштабных отпечатков и потенциально снижает потребность в среднеформатной камере со сверхвысоким мегапикселем для больших отпечатков.
В этом восьмиминутном видео фотограф и ретушер Майкл Волошинович из Vibrant Shot Photo показывает разницу в качестве между оригинальной и новой версиями функции «Сохранить детали».Он демонстрирует это на сделанном им красивом снимке, и результаты могут вас удивить.
Масштабирование изображения — важный и сложный процесс, и полезно знать используемые при этом методы, особенно при отправке изображений клиентам. Вместо того, чтобы полагаться на операторов в центрах печати, этот новый алгоритм упрощает полный контроль над готовыми к печати изображениями. Хотя эта функция может не понадобиться для распечаток стандартного размера журнала, она определенно будет полезна, когда дело доходит до крупномасштабных распечаток для вашей свадьбы, изобразительного искусства или даже рекламных работ.
Чтобы использовать эту функцию, перейдите на вкладку «Изображение» в Photoshop 2018 и выберите «Размер изображения» внизу. При вводе более высоких значений ширины и высоты изображения не забудьте выбрать «Сохранить детали 2.0» в разделе «Изменить размер». Кроме того, не забудьте установить разрешение 300 пикселей на дюйм.
Вы когда-нибудь пробовали эту новую функцию? С вашими отпечатками он работал лучше? Пожалуйста, поделитесь своими мыслями в разделе комментариев ниже.
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением. Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не фактические точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Как накладывать изображения в Photoshop
Экспериментируйте с режимами наложения.
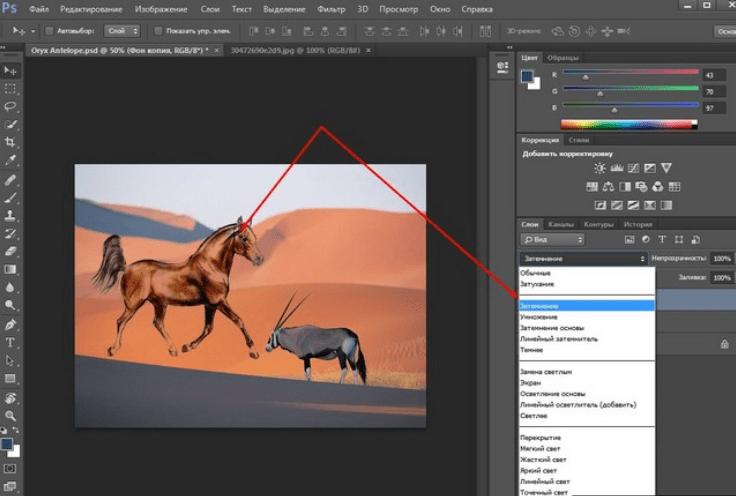
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Как в фотошопе сузить изображение
Как уменьшить размер картинки в фотошопе
Добрый день, друзья! Сегодня покажу как уменьшить размер картинки в фотошопе. Для чего? У Вас есть на сайте картинки? Думаю, да. Именно изображения занимают на странице много места и влияют на то, как быстро браузер откроет вашу страницу. А хочется побыстрей, ведь посетитель может не дождаться загрузки и закроет ваш ресурс. А если уменьшить размер картинки мы уменьшим количество скачиваемых данных и улучшим работу сайта.
Для ускорения работы сайта надо использовать такой способ, как кэширование данных. Также, скорость загрузки зависит и от хостинга. Пользуюсь lealhost с оптимальным тарифным планом, проблем никаких.
Также, скорость загрузки зависит и от хостинга. Пользуюсь lealhost с оптимальным тарифным планом, проблем никаких.
Уменьшить вес картинки можно различными программами и онлайн-сервисами, но рекомендую использовать графический редактор Adobe Photoshop. В сравнении с другими результат лучше.
Уменьшить размер картинки можно как по размеру, так и по весу. Перед тем как вставить картинку на сайт надо знать размер блока под контент, (то место где будет располагаться изображение). Рассмотрим как сжать картинку в фотошопе по шагам.
- Загружаете картинку в Photoshop. (Скачал для примера. Размер 1194х798 пикселей. Вес 448 КБ).
- В верхнем меню выбираете Изображение ⇒ Размер изображения.
- Оставляете галочку в пункте Сохранять пропорции. Указываете ширину или высоту картинки, второй измениться пропорционально. Ок.
- Перейдите в меню Файл ⇒ Сохранить для Web…
- В новом окне выбираете формат сохраняемого изображения и его качества. Если в пункте 3 уменьшили размер картинки, то здесь уменьшим вес.

После таких манипуляций получили картинку размерами 600х401 пиксель. Вес 47 КБ. То есть уменьшили вес изображения практически в 10 раз!
Теперь вы знаете как уменьшить размер картинки в фотошопе. Перед публикацией на сайте обязательно проверьте картинку на уникальность. Это тоже немаловажный фактор ранжирования сайтов.
Поделитесь в комментариях всё ли у Вас получилось.
Удачи в продвижении Ваших ресурсов!
С уважением, Павел Коновалов
Как уменьшить картинку в фотошопе или онлайн — Технологии
В этом видео я рассказываю как уменьшить картинку несколькими способами.
Как уменьшить картинку в фотошопе и второй способ с помощью онлайн сервисов. Оптимизировать изображения для сайтов очень важно. Какую графику нельзя использовать на сайтах и почему.
Кроме того что с качественной легкой графикой сайт будет быстро загружаться еще и поисковая выдача гугла и яндекса сайты с качественной графикой и оптимизированными картинками ранжырует выше.
Откройте на весь экран, или перейдите на канал для просмотра
Если видео не отображается, перейдите на канал https://www.youtube.com/embed/noZqrZ8LVVE
Как уменьшить размер любой картинки в фотошопе двумя способами?
Хорошего вам дня, мои дорогие приятели. Вот довольно часто сталкиваюсь с обстановкой. К примеру желаю поставить аватарку на какой-нибудь сайт, вырезаю нужную область собственного фото либо второй картины, сохраняю.
А в то время, когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, к примеру.
Я наблюдаю на собственную фотографию, а она размером 1920*1200 и весит больше мегабайта. Конечно такую фотографию данный сайт не загрузит. А что делать?
Ну в общем для этого мы тут и собрались.
В сегодняшнем уроке я покажу вам как снизить размер картины в фотошопе, дабы подогнать ее под собственные потребности. Причем дело коснется как размера пикселей, так и размера килобайт (ну либо мегабайт), а уровень качества кроме того не пострадает. Лишь не путайте уменьшение размера картины с простым трансформацией масштаба, поскольку мы тут будем реально уменьшать картину, а не создавать видимость.
Заберём сейчас такую картину.
Простое сохранение
- Для начала загрузите изображение в фотошоп.
- А сейчас идите в основное меню и выберете пункт «Изображение», и в открывшемся выпадающем перечне «Размер изображения».
В открывшемся окне вы имеете возможность заметить две ячейки (высота и ширина) с текущим размером картины. Как раз тут вам и предстоит поменять сам размерчик.
По умолчанию высота и ширина связаны таковой цепочкой. Это указывает, что размер пропорционален. Другими словами если вы измените значение в любой из этих двух ячеек, то машинально сменится размер и во второй ячейке.
Т.е. пропорции изображения сохранятся.
А если вы надавите на эту цепочку, то сообщение разорвется и изменение любого значения не приведет к трансформации другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы имеете возможность выбрать единицы измерения, к примеру пиксели, сантиметры, дюймы либо по большому счету проценты от текущего изображения.
По окончании трансформации размера, вверху данного окна вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках ветхий размер. Это не финальный размер, так что внимание на него очень не обращайте.
Ну как сущность ясна? Давайте лучше для большей ясности взглянуть на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру отечественную фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
- Выбираем инструмент «Рамка», поставив пропорцию квадрат (1 к 1) и выделяем часть фотографии, дабы все небольшая часть и лицо тела до груди попала в кадр.
 И кадрируем. У нас окажется квадратное изображение, но размер очевидно не 200*200. Исходя из этого приступим конкретно к уменьшению.
И кадрируем. У нас окажется квадратное изображение, но размер очевидно не 200*200. Исходя из этого приступим конкретно к уменьшению. - Идем в «Размер» изображения, как я говорил выше и ставлю в том месте ширину 200, а высота подставится сама, поскольку стоит сообщение. Контролирую, дабы единица измерения была «пиксели» и жму ОК. Вот и всё. Сейчас остается лишь сохранить изображение, но это вы уже должны знать.
Сохранение для WEB
В случае если изображение необходимо чтобы закинуть его на сайт, а не держать как памятную фотографию, то возможно его сохранить немножечко вторым методом. Наряду с этим методе размер картины (ну другими словами ее вес) уменьшится еще многократно, причем никакой утраты качества вы не увидите.
Итак, у нас опять неразмеченная картина с громадным разрешением. В случае если необходимо кадрировать, то кадрируйте, но дальше вы должны надавить «Файл», после этого «Экспортировать», а в следующем выпаде выберете «Сохранить для web (ветхая версия)».
ВНИМАНИЕ! Этот путь настоящ для Фотошопа версии 2015. Для более ранних предположений вы просто входите в меню «Файл» и выбираете «Сохранить для web».
Никакого пункта «Экспортировать» в том месте не будет.
В открывшемся окне выберете «Высокий уровень качества JPG» и уровень качества возможно не ставить больше 60. В случае если выставить больше, то отличия вы не увидите, а картина-то будет больше места занимать , хоть и не весьма существенно.
Ниже вы заметите строке «Размер изображения». Сущность полностью такая же, как и в прошлом примере. Вам необходимо снизить размер по высоте и ширине. Кроме того цепочка имеется).
Ставим до 200*200, ну а позже нажимаете «Сохранить». Вуаля)
В итоге, посредством двух указанных выше способов, я взял два изображения размером 200*200 пикселей. Но у первого изображения размер (количество) образовывает 26 килобайт, а у второго 10. Соответственно второй применять эргономичнее, но лишь, если вы сохраняете для сайтов.
Для простого хранения уменьшенной копии лучше применять первый метод.
Кстати совершенно верно кроме этого возможно увеличивать фотографии и изображения. Для этого совершенно верно кроме этого вбиваете новые размеры в ячейки. Но я бы вам не рекомендовал, поскольку утрата в качестве ощутимая.
Само собой разумеется сделать без утраты качества реально, но значительно сложнее.
Ну а так вот вам хорошие инструменты для других размера изображений и уменьшения фотографий. Так как сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с превосходным курсом по фотошопу для начинающих. Уроки в формате видео отлично воспринимаются и эргономичнее для изучения программы. Все уроки поведаны людской языком, в отличие от многих вторых аналогичных направлений.
Я сам решил сравнительно не так давно взглянуть данный курс и определил для себя много нового и увлекательного. так что не теряйтесь.
Ну а на данной радостной ноте я собственный сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое основное не забудьте подписаться на модернизацию моего блога, в случае если желаете буть в курсе всего самого занимательного. Удач вам и пока-пока!
Тренируйтесь, практикуйтесь, а самое основное не забудьте подписаться на модернизацию моего блога, в случае если желаете буть в курсе всего самого занимательного. Удач вам и пока-пока!
С уважением, Дмитрий Костин.
Как снизить размер изображения без утраты качества
Интересно почитать:
Самые интересный результаты подобранные по Вашим интересам:
Как изменить размер картинки в фотошопе: детальные инструкция для полного понимания
Здравствуйте. Вас приветствует, Тимур Мустаев. Рад видеть вас на просторах моего блога. Сейчас желаю затронуть наболевшую тему, как поменять размер…
Как проще и быстрее всего сделать из картинки иконку в фотошопе?
Хорошего всем денечка, мои дорогие приятели! Вы понимаете? Время от времени так надоедают стандартные ярлыки, правильнее иконки, что хочется чего-то…
Как лучше сохранить картинку в фотошопе для определенной цели?
Я вас опять приветствую на просторах моего блога, посетители и уважаемые читатели.
 Ну как? Готовы дальше изучать фотошоп? Надеюсь, что да. Многие уже…
Ну как? Готовы дальше изучать фотошоп? Надеюсь, что да. Многие уже…Какой размер матрицы фотоаппарата лучше выбрать и в чем их отличия?
Рад снова приветствовать вас, дорогой читатель. С вами на связи, Тимур Мустаев. Ранее на отечественном блоге уже обозревались светочувствительные…
Как работать с текстом в фотошопе любой версии?
Я вас всех приветствую, мои читатели и дорогие друзья. Я чуть было не забыл про одну крайне важную вещь. Так как фотошоп-то нужен не только для обаботки…
Как можно легко сделать прозрачный фон картинки в фотошопе разными методами?
Хорошего всем времени дней, мои читатели и дорогие друзья. Я ежедневно пишу статьи на собственный блог, и соответственно к каждой из них нужна какая-то…
Как уменьшить изображение в фотошопе
Если нужно поработать технически над картинкой, проще её открыть в профессиональном редакторе Photoshop.
Современные фотокамеры способны делать фотоснимки отличного качества, но при этом они получаются очень большие, как по весу, так и по габаритам. Всё это приводит к тому, что при открытии и в процессе работы с изображением расходуется дополнительная память компьютера, которая могла бы идти на другие цели.
Всё это приводит к тому, что при открытии и в процессе работы с изображением расходуется дополнительная память компьютера, которая могла бы идти на другие цели.
Итак, пришли к вопросу: как уменьшить изображение в фотошопе? Ведь в этом случае память компьютера будет расходоваться более эффективно, а работа с картинкой — вестись гораздо быстрее.
Сначала откройте необходимую фотографию в программе. Сделать это можно при помощи команды главного меню «Файл — Открыть». Выберите необходимый файл в «Проводнике» и щёлкните по кнопке «Открыть» или «ОК».
Теперь дайте команду «Изображение — Размер изображения». Откроется небольшое диалоговое окно, в котором будут цифры, характеризующие ширину и высоту картинки. Попробуйте изменить, скажем, ширину. Вы увидите, что высота сама поменялась соответственно, хотя вы не давали такой команды. Это произошло, потому что стоит отметка «Сохранять пропорции». Когда она стоит, при изменении размеров фотошоп автоматически изменяет масштаб всего изображения, чтобы оно не было искаженным.
Если же у вас стоит задача жёстко прописать как ширину, так и высоту, перед изменением габаритов фотографии уберите «галочку» «Сохранять пропорции», и тогда у вас будет возможность задать габариты рисунка по отдельности.
Вот теперь вы знаете, как уменьшить размер картинки в фотошопе и не будете пугаться, если вам дадут на обработку фотографию, размеры которой превышают все мыслимые пределы. Ваши действия будут грамотными, осознанными и профессиональными.
10 простых приемов в Photoshop для начинающих
Photoshop – безусловно невероятная программа, которая поможет воплотить все ваши креативные идеи и предоставит множество полезных инструментов для этого. Он прекрасно подойдет для ретуши фотографий перед публикацией на сайте. Если вы только начинаете работать с Photoshop и хотите научиться использовать его в работе над дизайном сайта, эта статья как раз для вас. Ниже вы найдете несколько полезных советов по обработке фотографий.
Все используемые сокращения актуальны для пользователей PC, но думаем, владельцам Mac это не помешает. Скриншоты сделаны в английской версии Photoshop, хотя все локализованные версии программы (включая русскую) работают совершенно одинаково. И так, приступим!
Трансформирование
Если вы хотите изменить размер изображения, развернуть, зеркально отобразить или растянуть его, нажмите Редактировать и затем выберите инструмент Трансформирование, чтобы применить желаемый эффект. Чтобы сделать это действие совсем простым, используйте горячие клавиши Ctrl + T, – по краям изображения появится выделение зоны, в пределах которой вы будете работать. Теперь вы можете изменять размер изображения. Самым простым способом будет захватить курсором один из углов и вывести его за пределы изображения, держа нажатой клавишу Shift. Когда закончите, просто нажмите Enter. Чтобы растянуть изображение, нажмите Ctrl + T и кликните правой кнопкой мыши. Появится всплывающее окно, в котором вы сможете выбрать, хотите ли вы повернуть изображение или растянуть его. После завершения изменений нажмите Enter.
Подобным образом можно искажать и менять наклон изображения: нажмите Ctrl + T и расположите курсор над углом, который вы хотите растянуть. Нажмите Ctrl, держа курсором угол изображения, и перетащите в нужное вам место. Затем нажмите Enter.
Изменение единиц измерения
Быстрый способ перейти на другие единицы измерения – поместить курсор на одной из линеек (нажмите Ctrl + R, чтобы показать или спрятать их) и, нажав правую кнопку мыши, выберите нужные единицы. Выбор здесь велик: от сантиметров до пикселей, миллиметров, точек и процентов.
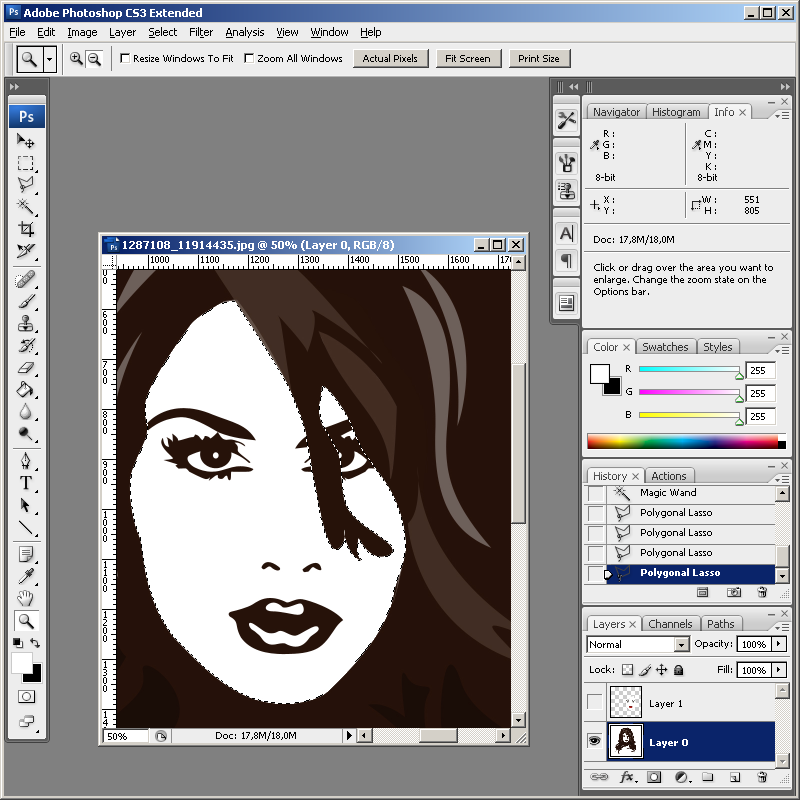
Инструмент «магнитное лассо» (Magnetic Lasso Tool)
Инструмент «волшебная палочка» (Magic Wand Tool)
Волшебная палочка – это другой инструмент для выделения, который отлично подойдет для работы с однотонным фоном. Если вы хотите выбрать определенный цвет на изображении, как раз он вам и подойдет. К примеру, волшебную палочку можно использовать для выделения белого фона или чистого голубого неба.
Выберите волшебную палочку в панели инструментов и кликните в той области, которую вы хотите выделить. Предварительно активируйте функцию “Добавление к выделенной области” в верхней панели (иконка с двумя квадратами, англ. – Add to selection), чтобы можно было добавлять цвета и тона к уже существующему выделению.
Используя инструмент «волшебная палочка», можно выделить и удалить небо над Манхеттеном
Инструмент «произвольная фигура» (Custom Shape Tool)
В панели инструментов предлагается набор базовых форм для добавления, таких как квадрат, линия, круг, эллипс и т.д. Однако, если вы хотите расширить существующий выбор, вы можете использовать инструмент “произвольная фигура” (или Custom Shape Tool). Его иконка напоминает мультяшное чудище (но лишь напоминает!), и вы легко найдете ее среди возможных вариантов. После нажатия по ней вы увидите все варианты предлагаемых форм.
Миниатюры каждой фигуры вы увидите справа от иконки «произвольная фигура». Выбор велик, но вы сможете найти еще больше вариантов, нажав на маленький треугольник внутри панели. Если вам нужны баннеры, облачко с текстом и все возможные формы стрелок, – этот инструмент как раз для вас.
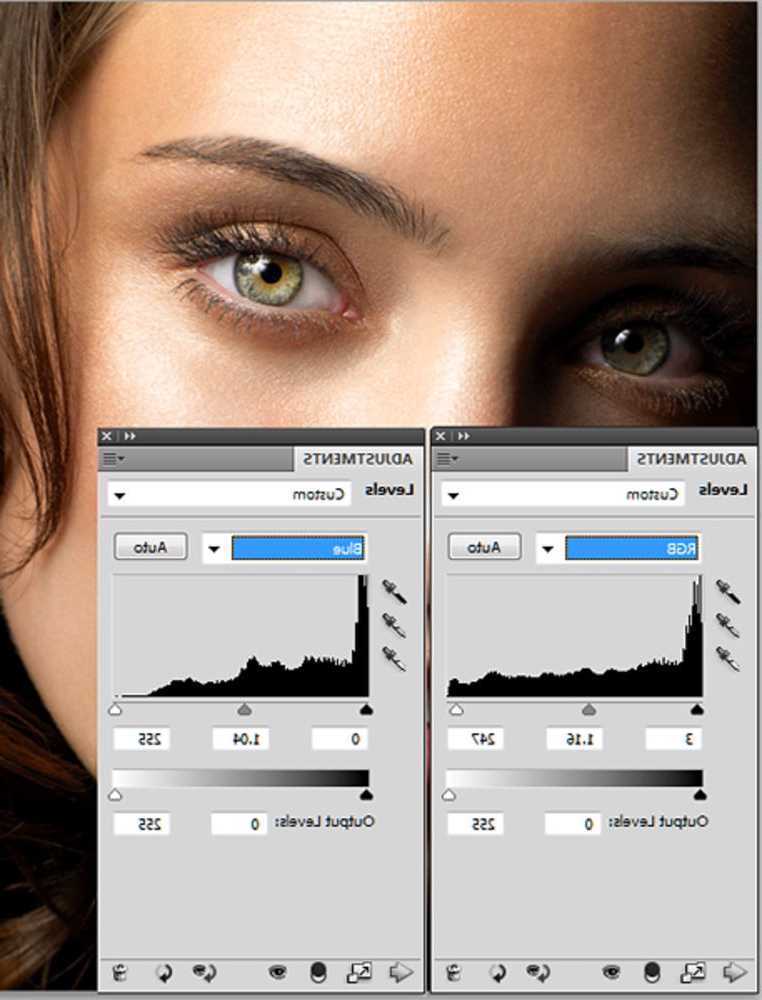
Корректирующий слой (Adjustment Layers)
Для чего бы вы ни использовали Photoshop, будь это изменение цвета изображения, усиление четкости или контраста, всегда используйте корректирующие слои. Большое преимущество корректирующих слоев в том, что изменения применяются к отдельному слою, так что вы всегда сможете отменить правки или посмотреть, какой вариант смотрится лучше. Инструмент «корректирующий слой» вы найдете в нижней части панели слоев (черно-белая круглая иконка).
Усиливайте четкость и изменяйте ваши снимки при помощи корректирующих слоев
Стили слоев
Отличный способ оживить ваши фотографии – использовать стили слоев и специальные эффекты. Все, что нужно сделать, – это дважды кликнуть по слою и затем применить понравившийся эффект.
Вы сможете выбрать из большого числа эффектов: обводка, свечение, добавление тени и многое другое – стоит лишь кликнуть мышкой. Главное не перестараться. Используя слишком много эффектов, вы рискуете придать вашей фотографии дешевый вид.
К любому предмету или тексту можно легко добавить тень
Точечная восстанавливающая кисть (Spot Healing Brush Tool)
О применении этого инструмента можно догадаться по его названию: он сделает лучше любой объект на вашей фотографии. Если на вашем снимке есть пятно, дефект или родинка, которые вы хотели бы убрать, этот инструмент поможет вам избавиться от них. Он же поможет сделать кожу на фотографии идеально чистой. Просто наведите кисть на место, которое вы хотите поправить, выбрав кисть больше области правки, и кликните по нему. Photoshop автоматически подставит на это место кусочек из прилегаемой области и сгладит края, так что вам больше ничего не придется делать.
Всего один клик – и вы избавитесь от лишних пятен
Инструмент «осветлитель» (Dodge Tool)
«Осветлитель» делает ярче пиксели в области, на которой вы его используете. Это отличный способ избавиться от эффекта «красных глаз». Выберите мягкую кисть инструмента «Осветлитель», в панели настроек установите подсвечивание (англ. – Exposure) на 20%. Затем аккуратно заштрихуйте область глаза. Будьте осторожны и не перестарайтесь, иначе ваша модель станет похожа на пришельца. Пары штрихов будет достаточно, чтобы добиться желаемого эффекта.
Инструмент «размытие» (Blur Tool)
Чтобы легко и аккуратно убрать маленькие морщинки, можно их просто немного размыть. Инструмент «размытие» отлично справляется с маскировкой морщинок вокруг глаз и рта, по сути смешивая их с окружающим фоном. Опять же и тут надо знать меру, иначе вместо того, чтобы улучшить фотографию, вы сделаете ее нереалистичной. Инструмент «размытие» можно использовать как для ретуши, так и для более креативных задач, так что с ним важно подружиться.
Инструменты «Осветление» и «Затемнение» могут значительно изменить вид ваших снимков. Тем более если добавить к ним корректирующие слои
Готовы создать свой неповторимый сайт? Посмотрите наши бесплатные шаблоны, выберите свой, и начинайте творить!
#дляновичков #обработка #обработкафотографий #оптимизацияизображений #полезныефункции #Фотошоп
Как растянуть изображение в Photoshop — без потери качества и пропорционально — 21 Октября 2016
Доброго времени суток, уважаемые читатели моего блога. Нет проблем, когда нужно из чего-то большого сделать нечто меньшее, но сегодня мы поговорим о действительно серьезной задаче, с которой может справиться только профессионал.
Однако, иногда и он отказывается от цели, чтобы результат не повлиял на его репутацию. К концу этой статьи вы узнаете когда можно спасти ситуацию, а когда от затеи лучше отказаться.
Я расскажу вам как в фотошопе растянуть изображение и какими методами это можно сделать. Приступим к более детальному обсуждению?
Правильный способ увеличения
Естественно, что нас будет интересовать растягивание изображения без потери качества. И тут многие пользователи, даже те, которые давно знакомы с инструментами фотошоп, часто ошибаются.
Для начала создадим документ. Не думаю, что это вызовет затруднения.
Я возьму очень большой размер: 5000×5000 пикселей. Остальные показатели не так важны.
Дальнейший шаг для некоторых может быть сюрпризом. Фотографию, которую вы собираетесь растягивать по холсту, нужно «Открыть как смарт-объект». Сделать это можно двумя способами. Для начала самый простой, через панель управления сверху. Категория «Файл».
Второй способ заключается в перетаскивании нужного файла из папки.
Визуально картинка будет выглядеть как прямоугольник с двумя пересекающимися диагоналями. Суть в том, что только в этом случае фотка будет увеличиваться без искажения и пиксели не побьются, сколько бы вы не играли с размерами. Чуть позже я покажу как это происходит на конкретном примере.
Не пугайтесь, если при увеличении изображение расплывется, а вы увидите непонятные квадраты. Просто тащите за углы на весь экран.
После того как завершите и кликните на Enter, фото приобретет более презентабельный вид.
Хотя при 100% увеличении, то есть до того размера, каким предположительно и должна быть фотография, допустим, во время распечатывания, она будет «размыта». Обращайте внимание на эти показатели и увеличивайте картинку при помощи лупы. Это размытие уже ничем не спасти. К чему вам некачественное фото?
Тем не менее увеличение возможно, но не в глобальных масштабах. Вы могли наблюдать в фильмах, когда из малюсенькой фотки человека со спины, снятого на камеру видеонаблюдения в аэропорте агенты делают лицо человека чуть не в hd качестве. Так вот – это лажа. Такого не бывает. Однако, немного увеличить картинку не проблема. Для примера покажу вам исходник.
Вот так картинка будет выглядеть при увеличении на 28% просто при помощи лупы.
А этот вариант при растягивании с применением смарт-объекта. Несколько лучше, не правда ли?
Однако идеальным назвать нельзя. Для совершенства тоже есть свои пределы.
Как делать не нужно
Во многих статьях вам порекомендуют использовать другой способ. Какой именно? Вы просто берете фото и копируете его на новый документ при помощи Ctrl+C (копировать) и Ctrl+V (вставить) или перетащите необходимый документ в новый.
После того как вы уже вставили фрагмент, используйте свободное трансформирование (Ctrl+T), вам также порекомендуют увеличить размеры картинки, двигая за края.
Тут пиксели уже будут грубее.
Все исправится сразу после того, как вы нажмете на enter.
Так изображение выглядело на исходнике, при 100% размере.
А это при увеличении.
Конечно же, иногда можно делать и так, но помните о последствиях! Смотрите, я несколько раз увеличил и уменьшил фотографию. Так оно выглядит при совершении операции в первый раз.
А это на шестой. Мне жалко клубничку на переднем плане, а цвет карамели уже совсем не манит. А между тем максимальный размер оставался прежним. Я просто делал картинку больше, а затем меньше.
Пиксели побились, а цвета стали менее насыщенными. При использовании смарт-объектов такого бы не произошло.
Немного о пропорциях
Нередко нужно незначительно увеличить часть изображения и для этого можно использовать свободное трансформирование (Ctrl+T), но при этом сохранить пропорции, чтобы картинка не выглядела как в кривом зеркале. Сейчас покажу о чем идет речь, но использую смарт-объект, тут без разницы.
Такая картинка никуда не годится. Что делать?
Чтобы изображение при растягивании было пропорциональным используйте кнопку Shift. Зажмите и держите ее пока не закончите с увеличением.
Видите, в данном случае приходится пожертвовать частью картинки ради хорошей целостной композиции.
Как вариант
Владея знаниями и некоторыми умениями в программе фотошоп, вы можете достичь любой цели.
Допустим, у вас есть вот такая сложная задача: всего за пять минут увеличить эту фотографию до заданного размера. Не важно как, но главное, достичь результата. Вроде бы самый логичный и быстрый способ – нарастить часть картинки, сделать коллаж.
То есть собрать из других фотографий единую композицию, по которой и не скажешь, что она изначально не была таковой. Это очень долго, за 5 минут точно не справиться.
Кстати, если вы хотите обучиться этому искусству, то могу порекомендовать курс Елены Виноградовой «Мастерство создания коллажа». Невероятно полезный навык, если думаете о карьере в рекламе или просто хотите порадовать друзей и знакомых забавными композициями.
Но, вернемся к задаче. Ее же нужно решить. 5 минут тикают. Что же делать с картинкой как увеличить ее до необходимого размера? Недавно я писал про размытие краев. Почему бы не использовать этот навык?
Для начала я пипеткой возьму цвет сверху и залью пустую область.
Затем выделю при помощи инструмента лассо и также залью разные части картинки основными цветами.
Они будут отличаться.
Ну и применю к краям размытие по Гауссу. В правом углу у меня немного съехал цвет, но это можно быстро поправить. Кстати, если вы не знаете или не помните как размывать края изображений. вы можете прочитать статью на эту тему в моем блоге.
Ну а если вас интересует фотошоп в целом и вы мечтаете начать на нем зарабатывать, то советую детально изучать программу. Делать это лучше при помощи видео. Просто, а главное не скучно.
Признайтесь себе, вы никогда не осилите книгу, которая возвращает в детство и больше напоминает учебник по химии, нежели самоучитель по увлекательнейшей программе, которая дает невероятное количество возможностей.
Короче говоря, рекомендую вам курс Зинаиды Лукьяновой Фотошоп с нуля в видеоформате . За 18 часов вы узнаете все, что необходимо. Останется лишь практиковаться и набираться опыта. Ну, а с последним без труда помогут заказчики. Найти их не проблема, главное определиться чем вам хотелось бы заниматься.
Поле для деятельности огромное: рекламные баннеры и плакаты, логотипы и фирменный стиль, лендинги и иллюстрации к книгам. Все это пользуется спросом в интернете.
Но для начала вы должны узнать все возможности фотошопа и смело ориентироваться в инструментах. Именно это отличает профессионала. Он ставит перед собой задачи и умеет быстро найти скорейший путь ее достижения.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше о заработке в интернете.
До новых встреч и удачи в ваших начинаниях.
Понравилась статья? Поделись с друзьями:
Как увеличить фотографию без потери качества
Увеличение изображения без потери качества
Интересные записи
Как изменить размер объекта в Фотошопе
Изменение размера объектов в Фотошопе – один из главных навыков, которым должен владеть порядочный фотошопер. Конечно, этому можно научиться и самостоятельно, но с посторонней помощью это сделать быстрее и эффективнее.
В этом уроке обсудим способы изменения размера объектов в Фотошопе.
Допустим, имеем вот такой объект:
Изменить его размер можно двумя способами, но с одним результатом.
Первый способ это воспользоваться меню программы.
Ищем на верхней панели инструментов вкладку «Редактирование» и наводим курсор на пункт «Трансформирование». Из выпавшего меню нас интересует в данном случае только один пункт – «Масштабирование».
После нажатия на выделенном объекте появляется рамка с маркерами, потянув за которые можно растянуть или сжать объект в любом направлении.
Зажатая клавиша SHIFT позволяет сохранить пропорции объекта, а если во время трансформирования зажать еще и ALT, то весь процесс будет происходить относительно центра рамки.
Не всегда бывает удобно лезть в меню за данной функцией, тем более что делать это приходится довольно часто.
Разработчики Фотошопа придумали универсальную функцию, вызываемую горячими клавишами CTRL+T. Называется она «Свободное трансформирование».
Универсальность заключается в том, что при помощи этого инструмента можно не только менять размеры объектов, но и вращать их. Кроме того, при нажатии правой кнопкой мыши появляется контекстное меню с дополнительными функциями.
Для свободного трансформирования действуют те же клавиши, что и для обычного.
Это все, что можно сказать об изменении размера объектов в программе Фотошоп.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТОптимизация изображений для сайта
Интернет-эксперты говорят, что картинки на сайте увеличивают вовлечение посетителей. Так и есть, но если вы будете использовать не-оптимизированные изображения, они будут замедлять сайт.
Даже если у вас хороший контент, из-за медленной загрузки сайта / не-оптимизированных изображений будет страдать ваш SEO, поэтому сайт получит более низкую позицию в поисковой выдаче.
Большой размер изображений в Пикселях и/или Килобайтах — одна из основных причин медленной загрузки страниц.
Согласно исследованию Strangeloop, 1 секунда задержки в загрузке страницы вызывает:
- 7% падение продаж,
- 11% меньше просмотров страниц,
- Посетители сайта удовлетворены на 16% меньше.
Перед публикацией на сайте картинки нужно оптимизировать, то есть уменьшить их до нужного размера в Пикселях и до приемлемого соотношения размер / качество в Килобайтах.
В этой статье вы узнаете, как оптимизировать изображения для публикации на сайте вручную, с помощью плагинов или с помощью онлайн сервисов в интернете.
Содержание:
Как оптимизировать изображения для сайта
Инструменты для оптимизации изображений
Программы для оптимизации изображений
Плагины оптимизации изображений Вордпресс
Оптимизация изображений онлайн
SEO оптимизация изображений
Как оптимизировать изображения для сайта
Перед публикацией картинки на сайте решите три вещи:
- Физический размер изображения (длина и ширина),
- Формат изображения (jpeg, png, webp или другие форматы),
- Размер изображения (в Килобайтах).
С хорошо подобранными параметрами вы можете уменьшить размер картинки в 5-10 раз по сравнению с первоначальным.
Оптимизируйте длину и ширину изображения
Если вам нужно поместить изображение, которое займет 1/3 экрана, используйте картинку нужного размера, например, 400х300 Пикс.
Не публикуйте картинки бóльшего размера, чем это требуется.
Для каждой загруженной картинки Вордпресс по умолчанию создает несколько картинок меньшего размера и использует их, например, для мобильных устройств.
В зависимости от ваших настроек адаптивности, вместо оригинального размера может использоваться меньший размер.
Выберите подходящий формат изображения
Существует несколько форматов изображений, которые используются для публикации изображений в интернете. Самые популярные — JPEG и PNG.
JPEG — формат, который использует сжатие с потерями (lossy) и не поддерживает прозрачность. В зависимости от степени сжатия, эти картинки можно оптимизировать без потери качества изображения.
PNG — сжатие без потерь (lossless) и поддерживает прозрачность.
Используйте JPEG для фотографий или сложных изображений с большим количеством цветов, градиентом и так далее.
Используйте PNG для простых картинок с текстом, несколькими цветами без градиентов, или если вам нужна прозрачность.
Оптимизируйте размер изображения в Килобайтах
Чем меньше размер изображения в Килобайтах, тем ниже качество картинки.
Для важных изображений используйте более высокое качество, для второстепенных изображений или если вы используете прозрачный слой / оверлей, используйте более низкое качество.
Для картинки размером 400х300 пикселей современные требования Гугл и других сервисов что-то около 20-50 Килобайт.
Инструменты для оптимизации изображений
После того, как вы определились с размером и форматом, выберите способ, которым вы хотите оптимизировать изображения.
- Вы можете сделать это на компьютере с помощью разных программ и загрузить на сайт
- Оптимизировать изображения на сайте с помощью плагина
- Оптимизировать в интернете с помощью специальных сервисов
Многие онлайн сервисы оптимизации поддерживают массовую оптимизацию изображений. На бесплатных тарифах обычно существует ограничение на количество изображений или на объем.
Программы для оптимизации изображений
Фотошоп, Иллюстратор и некоторые другие программы Adobe имеют инструмент оптимизации изображений.
Откройте файл и перейдите File — Export — Save for Web.
Если вы хотите сохранить изображение в формате png, выберите PNG-8, выберите количество цветов изображения и метаданные, которые вы хотите оставить в конечном файле:
Изображение s.salvador с сайта FreepikФотошоп — Сохранить для веб — png
Если вы будете сохранять в png, то под выбором формата есть настройки модели. Я использую эти настройки, вы можете попробовать другие:
- No Dither
- Diffusion
- Pattern
No Dither хорошо справляется с разными цветами, но плохо с градиентом. Pattern хорошо с градиентом, но хуже с цветами, на некоторых цветах появляются артефакты.
Подберите свою комбинацию для каждого типа изображений.
Если вы хотите сохранить изображение в формате jpg, то выберите JPEG, выберите качество изображения или готовую настройку и метаданные, которые вы хотите оставить в итоговом файле:
Бесплатные альтернативы Фотошопу — программы GIMP и Paint.net.
ImageOptim
ImageOptim — программа для Mac, которая позволяет сжимать картинки без потери качества. Программа автоматически находит нужные параметры компрессии и удаляет ненужную информацию.
Альтернатива для Windows — Trimage.
JPEG Mini
Jpegmini.com использует технологию компрессии, которая уменьшает размер изображений до 80%, при этом сохраняя оригинальное разрешение и качество картинки.
Вы можете установить триал версию программы на компьютер, или купить плагины для Фотошопа и Лайтрума. После триального периода нужно купить платную версию.
Программа стоит 59$, программа и плагины для Фотошопа и Лайтрума стоят 89$.
Также есть платное подключение по API для разработчиков.
Плагины оптимизации изображений Вордпресс
Для оптимизации картинок на сайте существует несколько популярных плагинов. У всех плагинов из этого раздела есть бесплатная версия, которую можно скачать в официальном репозитарии Вордпресс.
Обычно в бесплатной версии существует ограничение на количество изображений, которые можно оптимизировать в течение месяца, или на объем изображений в течение месяца.
Все плагины подключаются по API, поэтому изображения оптимизируются на серверах плагинов и не нагружают ваш сервер.
Smush Image Compression and Optimization
Плагин создан разработчиком WPMU DEV, регулярно обновляется и имеет более миллиона установок. Оптимизирует jpeg, png и gif форматы. Изображения до 5 Мб оптимизируются бесплатно в любом количестве.
Оптимизирует до 50 изображений за один раз. Автоматически находит изображения, которые замедляют сайт. Плагин может откладывать загрузку изображений до того, как они не появятся в видимой части экрана (lazy load).
В настройках плагина вы можете указать максимальный размер изображения. Если на сайте найдутся изображения большего размера, они будут уменьшены до максимального. У плагина есть интеграция с блоками изображения Гутенберг, в которых показывается статистика оптимизации.
EWWW Image Optimizer
Другой популярный плагин, регулярно обновляется, имеет более 800.000 установок. Плагин бесплатно оптимизирует изображения на вашем сервере или платно на своем сервере.
Работает с форматами jpg, png и pdf. После оптимизации выбирает наиболее подходящий формат для показа на сайте, — jpg, png или gif.
Плагин может автоматически конвертировать jpg и png изображения в формат webp.
ShortPixel
Относительно новый плагин, ставший популярным. Оптимизирует форматы jpeg, png, gif и pdf на своем облаке.
В бесплатной версии позволяет оптимизировать до 100 изображений в месяц. Если нужно оптимизировать больше изображений, нужно купить одну из платных версий. Можно купить подписку на месяц или сделать единоразовую оплату за 10.000, 30.000, 50.000 или 170.000 изображений.
По этой ссылке вы получите еще 100 бесплатных оптимизаций в месяц каждый месяц.
В настройках плагина вы можете указать дополнительные папки, кроме Медиа библиотеки, в которых вы хотите оптимизировать изображения.
TinyPng
Простой и понятный плагин, регулярно обновляется, имеет более 200.000 установок. Подключается по API к серверу TinyPNG, на котором оптимизируются изображения.
В бесплатной версии предлагает 100 оптимизаций в месяц, если вам нужно оптимизировать больше изображений, придется купить одну из платных версий.
Плагин добавляет кнопку оптимизации в медиа библиотеку, с ее помощью вы можете сжать изображения в библиотеке.
Оптимизация изображений онлайн
В интернете есть много сервисов для оптимизации изображений. В этом разделе описание нескольких популярных онлайн сервисов.
TinyPNG
TinyPng — бесплатный web сервис оптимизации изображений, который использует lossy компрессию для уменьшения PNG и JPEG файлов. В бесплатной версии есть ограничение 20 изображений. Каждое изображение не должно превышать 5 Мб.
Перейдите на сайт TinyPNG и загрузите ваши изображения. Сервис оптимизирует картинки и даст вам ссылку на скачивание.
Для разработчиков есть подключение по API для автоматической оптимизации изображений.
Optimizilla
Optimizilla — онлайн сервис оптимизации изображений для сайта. Использует комбинацию алгоритмов оптимизации и lossy сжатия изображений. Уменьшает размер JPEG и PNG форматов до минимально возможного, сохраняя нужный уровень качества изображения.
Можно загрузить до 20 картинок. В сервисе есть настройка для выбора качества изображения после компрессии, и слайдер для сравнения изображений До и После.
Bulkresizephotos
Bulkresizephotos полностью бесплатный сервис массовой оптимизации изображений. Драг-энд-дроп интерфейс, который оптимизирует картинки прямо у вас на компьютере без необходимости закачивать их на сервер Bulkresizephotos.
Сервис уменьшает размер и/или объем изображений, и может конвертировать форматы изображений в JPEG, PNG или WEBP.
SEO оптимизация изображений
После того, как вы оптимизировали размер и объем изображения и выбрали подходящий формат, назовите готовый файл так, чтобы было понятно, что изображено на картинке. Не называйте файл Untitled.jpeg, Без-названия.png или 01.webp.
Закачайте картинку на сайт и добавьте атрибуты Alt и Description. Эти теги говорят поисковым системам что изображено на картинках. Заполните как минимум поле Alt.
Добавьте атрибут Alt и ОписаниеОписания к картинкам индексируются поисковыми системами и вы можете получить больше переходов на свой сайт из раздела Картинки поисковых систем.
Трафик из раздела Картинки поисковых системТакже эти теги помогают пользователям с нарушениями зрения, так как их программы чтения с экрана могут читать им теги Alt и Title.
Заключение
Оптимизировать изображения для публикации на сайте можно разными способами.
Фотошоп — самый гибкий инструмент для уменьшения размера изображений, с помощью настроек вы можете выбрать приемлемый уровень оптимизации и итоговый размер изображения, но придется каждую картинку оптимизировать вручную.
Если вы начинаете новый сайт, то оно того стоит.
После оптимизации в Фотошопе картинки имеют маленький размер, так что до-оптимизацию на сайте с помощью плагина можно не делать.
Хороший результат у плагинов TinyPNG и ShortPixel. EWWW Image Optimizer хороший плагин, но его сложнее настроить.
Оптимизированные картинки значительно ускоряют скорость сайта. Качество изображений немного уменьшится, но большинство посетителей этого не заметит.
Еще одна вещь, которую вы можете сделать для ускорения загрузки страниц — подключить сайт к сети CDN. После подключения страницы сайта будут доставляться посетителю из ближайшего сервера.
Читайте также:
- Где брать бесплатные картинки в хорошем качестве для публикации на сайте без нарушения авторских прав
- SEO для Вордпресс. Подробная инструкция
- 12 советов для SEO оптимизации Блога
Надеюсь, статья была полезна. Оставляйте комментарии.
Как создать из логотипа гифку в фотошопе
- Зачем нужен логотип в GIF-формате
- Где использовать анимированный логотип
- Как создать GIF-логотип в Photoshop
- Что учесть при создании гифки
Вспомните короткие GIF-анимации (гифки) с мемами или рекламой, которые привлекают внимание в соцсетях и на сайтах. Знаете, что их можно использовать не только для развлечения, но и для продвижения бренда? Как это сделать, расскажем в статье: вы научитесь превращать ваш лого в гифку при помощи Photoshop и эффективно использовать анимацию.
Зачем нужен логотип в GIF-формате
Анимированная айдентика быстрее привлекает внимание аудитории и позволяет передать больше информации, чем обычный лого. Расскажем подробнее о ее задачах.
- Задерживает взгляд. Динамичное изображение привлекает больше внимания, чем статичное, и удерживает его. Плюс гифок в том, что они длятся всего несколько секунд, поэтому их обычно досматривают до конца.
- Передает информацию. В анимированный логотип можно включить не только название компании и изображение, но и рассказать историю. Используйте для этого слоган или целый сюжет, например, об изменениях бренда.
- Демонстрирует индивидуальность. У «живой» картинки больше шансов показать уникальность компании и передать настроение: серьезное, дружелюбное, креативное или любое другое. Сформулируйте месседж, который хотите донести, а затем подберите инструменты под вашу задачу.
- Вызывает эмоции. Как следствие предыдущего пункта, динамичный лого вызывает более сильный отклик, чем статичный, и помогает запомнить вас.
Чтобы добиться этих целей, не обязательно создавать гифку из ярких, часто мигающих картинок. Перед началом работы советуем вдохновиться креативными примерами других брендов. Вот несколько базовых приемов:
- Игра с буквами. Надпись может появляться постепенно, как будто ее печатают на клавиатуре, выезжать целиком с любой стороны картинки или формироваться в хаотичном порядке.
- «Ожившее» изображение. Кроме текста, в вашем лого есть символ? Подумайте, как «оживить» его. Особенно выигрышно этот прием работает с персонажами-талисманами.
- Дополнительные элементы. Дополните гифку слоганом или рекламным призывом, которые могут трансформироваться в логотип.
Где использовать анимированный логотип
Уточним, что у вас должны быть две версии эмблемы: статичная и динамичная. Первая обязательна для любого бизнеса. Это универсальный вариант, который можно использовать на любых носителях, как печатных, так и онлайн. Динамичная версия подойдет только для цифровых каналов, в том числе:
- Рекламы. Анимированная эмблема украсит рекламу в соцсетях, онлайн-СМИ и на многих других платформах. Особенно актуален такой формат, если вы хотите привлечь внимание к скидкам, мероприятиям или ограниченным по времени предложениям.
- Соцсетей. Возможности здесь практически безграничны. Следите за трендами, которые меняются ежедневно, чтобы создавать актуальный контент с анимированным лого. К примеру, в Instagram используйте его в сториз и призывайте подписчиков делиться контентом. В Facebook и Twitter — разместите в качестве фото профиля или шапки,а на YouTube — на заставке в начале и конце ролика. Также GIF-логотипами можно иллюстрировать продающие посты, создать на их основе стикеры или использовать в работе чат-ботов.
- Подписи к электронным письмам. Вместо стандартной эмблемы разместите гифку. Так вы привлечете дополнительное внимание читателей и повысите узнаваемость бренда.
- Сайта. Статичная эмблема в шапке сайта перестала привлекать внимание? Замените ее на анимацию.
Как создать GIF-логотип в Photoshop
В Photoshop есть все инструменты, чтобы легко и быстро создать гифку. Для этого стоит знать, что GIF-файлы состоят из нескольких изображений: они последовательно воспроизводятся, создавая иллюзию движения. Для создания анимации вам понадобятся:
- Логотип в растровом формате. Станет основой гифки. Создать и скачать его вы можете при помощи онлайн-сервиса Logaster.
Создайте логотип для GIF-анимации за пару минут!
Введите название бренда, выберите цвета — и наш сервис разработает десятки вариантов лого
- Другие изображения. Их количество и содержание зависит от того, какой сюжет будет у вашей анимации. Например, чтобы «оживить» персонажа, вам нужно подготовить несколько картинок с его поэтапными движениями. Сделать это тоже можно в Photoshop. Чем больше изображений вы используете и чем выше их качество, тем лучше будет результат.
Теперь вам останется только создать GIF-логотип в несколько простых шагов.
Шаг 1. Загрузите изображения. В Photoshop выберите «File» — «Scripts» — «Load Files into Stack». Нажмите «Browse», найдите в папке на компьютере нужные картинки и кликните «Open», а затем «Ok». Слои, которые появятся справа на панели «Layers», станут кадрами GIF.
Источник — adobeШаг 2. Перейдите в нужный режим. Кликните «Window» — «Timeline», чтобы открыть «Timeline Panel», и выберите «Create Frame Animation».
Источник — adobe
Шаг 3. Превратите картинки в анимацию. Перейдите в меню «Timeline Panel» и кликните «Make Frames From Layers». Под каждым созданным кадром укажите время отображения (это может быть 0,2 или 0,5 секунды: позже вы сможете отредактировать время).
Источник — adobe
Кликните «Play» внизу «Timeline Panel», чтобы посмотреть на результат. Если кадры воспроизводятся в обратном порядке, зайдите в меню и выберите «Reverse Frames».
Шаг 4. Установите цикличность. Вы можете настроить анимацию на цикл навсегда, на один раз или определенное количество раз. Для этого щелкните на меню повтора внизу «Timeline Panel».
Источник — adobe
Шаг 5. Настройте и сохраните GIF-формат. Выберите «File» — «Export» — «Save for Web (Legacy)». В выпавшем списке «Preset» выберите, как будут отображаться цвета в гифке: «No dither» («Не размывать») или «Dithered» («Размыть»). Цифра рядом с этими словами определяет количество и точность передачи цветов в GIF по сравнению с исходными файлами. Чем больше процент размывания, тем больше цветов и деталей будет в гифке, но тем больше станет и размер файла.
Источник — adobe
Если вы хотите изменить размер, зайдите в раздел меню «Image Size Options» и укажите нужные данные ширины и высоты.
Перед сохранением еще раз проверьте файл: нажмите «Preview» в окне «Export», чтобы просмотреть гифку в браузере. Если все в порядке, кликните «Save» и укажите папку, в которую нужно сохранить файл.
Что учесть при создании гифки
Хотите, чтобы анимированный лого эффективно работал на продвижение бизнеса? Учтите несколько важных нюансов:
- Помните о размере. Поскольку каждый кадр анимации — это отдельное изображение, размер гифки может оказаться огромным, а значит — тормозить загрузку интернет-страниц и раздражать пользователей. Чтобы этого избежать, перед сохранением не забудьте сжать файл: старайтесь, чтобы его размер не превышал 1 мегабайт.
- Проверьте совпадение кадров. При загрузке фото для анимации помните, что первый и последний кадры должны совпадать. Это обеспечивает плавный переход, а значит, более качественную картинку.
- Продумайте первый кадр. Иногда гифка может отображаться некорректно, например, в некоторых почтовых сервисах. В этом случае пользователи вместо анимации увидят только первый статичный кадр. Позаботьтесь, чтобы уже на нем было понятно сообщение, которое вы хотите донести и, по возможности, заранее проверьте, как работает гифка на разных носителях.
Заключение
Логотип в GIF-формате — это дополнительный инструмент воздействия на целевую аудиторию. Используйте его на разных каналах продвижения, не бойтесь экспериментировать и создавать ситуативную айдентику под разные поводы.
Редактор блога компании Logaster, контент-маркетолог. Эксперт по веб-маркетингу и брендированию. Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.
Как пакетно сжимать изображения в Photoshop для более быстрой печати
Это руководство пользователя поможет вам сжимать пакеты изображений. Это особенно полезно, если вы собираетесь отправить несколько изображений с высоким разрешением для печати как часть одного и того же задания на печать — например, в виде контрольного листа. Объединение нескольких больших изображений в одно задание на печать может создать большой файл; чем больше размер файла, тем медленнее он будет печататься на МФУ библиотеки GSA (принтеры / копировальные аппараты).
ШАГ 1
Перед тем, как начать, создайте папку, содержащую все изображения, которые вы хотите сжать.
ШАГ 2
Откройте Adobe Photoshop, затем щелкните File > Scripts > Image Processor
ШАГ 3
Вы увидите следующее окно. В разделе Выберите изображения для обработки , щелкните Выберите папку , затем перейдите и выберите папку изображений, которую вы только что создали.
Photoshop создаст новую папку в исходном месте для сохранения сжатых изображений.Чтобы изменить место назначения, в разделе Выберите место для сохранения обработанных изображений установите флажок и нажмите Выбрать папку .
ШАГ 4
В разделе Тип файла вы можете настроить параметры, которые уменьшат размер ваших файлов изображений. Для печати с использованием МФУ GSA (принтеров / копировальных аппаратов) выберите Сохранить как JPEG — это обеспечит меньший размер файла без видимого снижения качества печати.
- В поле Качество введите число от 1 до 12.Чем меньше число, тем меньше размер файла. Заметите вы снижение качества печати или нет, это будет зависеть от исходного файла и масштаба, в котором вы печатаете. Вы можете это проверить.
- Установите флажок « Resize to fit » и установите максимальную ширину и высоту для сжатых изображений.
Вы не увидите повышения качества печати выше 300 dpi при использовании МФД библиотеки GSA. Таким образом, вы можете рассчитать соответствующие размеры для своих изображений и изменить их размер, чтобы они печатались с разрешением 300 точек на дюйм в том размере, который вам нужен.
Например,
У вас есть пакет изображений, снятых на 18-мегапиксельную камеру, каждое размером 5184 x 3456 пикселей, которые вы хотите распечатать как контрольный лист изображений размером 6 x 4 см каждое.
При разрешении 300 точек на дюйм исходные изображения будут напечатаны с размером приблизительно 44 x 29 см, то есть примерно в формате A3. Для изображений, предназначенных для печати с разрешением 6 x 4 см и разрешением 300 точек на дюйм, их размер можно изменить до 709 x 472 пикселей, что значительно уменьшит размер файлов без потери качества печати.
Вы можете использовать функцию Photoshop Image Size как инструмент, который поможет вам рассчитать такой размер.Откройте изображение, затем выберите Изображение > Размер изображения .
ШАГ 5
После ввода настроек щелкните Выполнить . Все изображения в исходной папке будут обработаны и сохранены в указанную вами папку назначения.
Назад к справке и часто задаваемым вопросам Learning Technology
Настройка разрешения Photoshop: полное руководство и шпаргалка
Разрешение сенсора камеры отличается от разрешения монитора, которое отличается от разрешения принтера.Adobe Photoshop объединяет все три, давая вам полный контроль над представлением вашего изображения. Но только если вы знаете, как работает каждое разрешение.
В этой статье я (1) кратко опишу разрешение сенсора камеры, разрешение монитора или экрана и разрешение печати, (2) исследую, как Photoshop управляет каждым из них, и (3) изложу некоторые из наиболее полезных настроек для обработки ваших изображений. с фотошопом.
Какое вообще разрешение?
Для фотографов разрешение — это не то, что вы делаете каждый новогодний день (если только вы не собираетесь пойти и сделать больше фотографий).И выборные должностные лица поступают иначе, как постановление Конгресса, провозгласившее июль Национальным месяцем мороженого.
С точки зрения фотографии, разрешение относится к «способности различать два отдельных, но смежных объекта или источника света или между двумя почти равными длинами волн света», согласно dictionary.com. Другими словами, мы говорим о способности различать или видеть мелкие детали текстуры, цвета, освещения или формы. Фотографическое разрешение обычно измеряется в пикселях.Как правило, чем выше разрешение, тем резче и детальнее будет изображение.
Камеры и датчики
Датчики камерысостоят из миллионов пикселей (мегапикселей или МП), каждый из которых регистрирует количество и длину волны (или цвет) света, который попадает на него при открытии затвора. Разрешение сенсора измеряется в «эффективных мегапикселях» (некоторые пиксели сенсора могут не использоваться для записи изображения). Мой Nikon D750 имеет полнокадровую матрицу на 24,3 МП.Датчик размером 36 на 24 мм записывает данные для изображения размером 6016 на 4016 пикселей.
Как правило, чем больше пикселей в датчике заданного размера, тем лучше разрешение, тем больше деталей вы можете четко записать и тем большего размера вы можете распечатать это изображение. Чем больше файлы, тем больше места они занимают на вашем жестком диске и, после определенного момента, тем медленнее они могут выполнять постобработку.
Пока мы говорим о максимально возможном разрешении. В реальном мире качество вашего объектива и нашей техники тоже имеет значение.Любое возможное разрешение не сделает шаткий снимок не в фокусе резким. Ключевое разрешение в этой ситуации — это ваше решение пойти и купить лучший объектив и практиковать лучшую технику.
Мониторы
Разрешение экрана также измеряется в пикселях и чаще всего обозначается как длина и ширина экрана в пикселях, например 1920 x 1080 (также считается Full HD). Новые дисплеи 4K имеют горизонтальное разрешение около 4000 пикселей (обычно 3840 или 4096).Старые мониторы когда-то отображали 72 пикселя на дюйм (PPI), но сегодня 24-дюймовый монитор Full HD отображает около 92 пикселей на дюйм, а 24-дюймовый монитор 4K отображает около 186 пикселей на дюйм. Больше (в основном) лучше, поэтому монитор 4K будет обеспечивать более резкое и чистое изображение, чем монитор HD, но также потребует большей вычислительной мощности от вашего компьютера.
Принтеры
Разрешение принтера определяет, насколько плотно принтер наносит капли чернил на бумагу, и измеряется в точках на дюйм (DPI). Например, Canon PIXMA PRO 100 имеет разрешение 4800 x 2400 точек на дюйм (принтеры часто могут печатать больше точек по вертикали, чем по горизонтали).Чем выше разрешение принтера, тем мельче детали и плавнее переходы между оттенками цвета. Все, что имеет разрешение 1440 dpi и выше, — хорошо.
Некоторые принтеры позволяют выбрать соответствующую настройку dpi для ваших нужд, например 300 dpi для чернового изображения или 1200 dpi для готовой печати.
[x_alert type = ”success”] ПРИМЕЧАНИЕ. Если вы отправляете изображение в лабораторию для публикации в журнале, например, для разрешения потребуется конкретный номер «линейного экрана», но это совсем другая статья. .[/ x_alert]
Еще не запутались? Тогда как насчет этого: многие домашние струйные принтеры имеют разрешение печати по умолчанию от 240 до 300 пикселей на дюйм. Многие полиграфические лаборатории запрашивают файлы изображений с разрешением 300 пикселей на дюйм. Это предполагает печать на бумаге. Например, для печати на холсте могут использоваться файлы с несколько более низким разрешением. Лаборатория сообщит вам, какое разрешение требуется для конкретного носителя печати.
PPI, DPI, Боже мой! Держитесь — в конечном итоге это обретет смысл!
Photoshop и разрешение
Камеры, мониторы и принтеры по-разному измеряют разрешение, но в Photoshop все работает без проблем.Вот как.
Когда вы впервые открываете изображение в Photoshop, выберите «Изображение»> «Размер изображения». Вы увидите размеры сенсора в пикселях вверху вверху, а затем длину и ширину вашего изображения в пикселях или дюймах (или в других единицах измерения в зависимости от того, что вы использовали в последний раз).
Окно «Размер изображения» при первом открытии в PhotoshopПредположим, вы все редактируете и не обрезаете изображение. Разрешение вашего изображения будет таким же, как и раньше, хотя размер файла мог увеличиться.Все идет нормально.
Теперь пора распечатать ваше изображение. Если вы не выполните повторную выборку при изменении размера изображения, объем данных останется неизменным независимо от того, насколько большой или маленький вы печатаете.
Допустим, вы хотите сделать отпечаток размером 4 x 6 дюймов. Если флажок Resample снят, разрешение увеличивается с 300 до 1004 ppi — размеры изображения меньше, но размеры в пикселях и размер изображения остались прежними. Вы изменили размер изображения. Это более высокое разрешение, чем может печатать ваш принтер, поэтому он будет работать с исходным значением 240 или 300 пикселей на дюйм.
Изменение размера изображения до 6 ″ на 4 ″Если вы установите флажок «Resample», разрешение останется прежним (300), но размеры в пикселях уменьшатся с 6016 x 4016 до 1798 x 1200, а размер изображения уменьшится с 138,2 до 12,3 МБ. Photoshop убирает пиксели. Вы изменили размер и уменьшили разрешение изображения. Обратите внимание, что изображение на экране может казаться меньше — подробнее об этом позже.
Изменение размера до 6 x 4 и повторная выборкаДопустим, вы хотите сделать отпечаток большего размера, например, 16 x 24. Если флажок Resample не установлен, разрешение изменится на 251, а размеры в пикселях и размер изображения останутся прежними.Вы изменили размер изображения. У него такое же количество пикселей, но они немного разбросаны.
Размер изменен до 24 ″ x 16 ″Если у вас установлен флажок Resample, ваше разрешение останется на уровне 300 ppi, но размеры в пикселях увеличатся до 7190 x 4800 (размер файла также увеличится). Photoshop создает новые пиксели для увеличения фотографии. Вы изменили размер и увеличили разрешение изображения.
Изменение размера до 24 ″ x 16 ″ и повторная дискретизацияКак понижающая, так и повышающая дискретизация могут снизить резкость и детализацию, поскольку вы удаляете или восстанавливаете пиксели.Способность Photoshop интерполировать пиксели с повышением или понижением разрешения настолько хороша, что вы не должны замечать какой-либо заметной разницы в качестве изображения при небольших изменениях размера.
Мы уже упоминали, что у многих принтеров разрешение печати по умолчанию составляет 240 пикселей на дюйм. Это также значение по умолчанию для модуля печати Lightroom. Как правило, отправка файла изображения на ваш струйный принтер с разрешением от 240 до 300 пикселей на дюйм дает вам очень хорошую печать для большинства размеров бумаги. У Джима Хармера есть статья о мегапикселях и размер печати здесь .
Для отпечатка, который можно держать в руке, важны мелкие детали, и этого разрешения будет адекватным. По мере того, как вы добираетесь до больших отпечатков, люди будут рассматривать их на большем расстоянии, поэтому разрешение не обязательно должно быть таким высоким. Например, разрешение на большом рекламном щите, который вы бы просматривали с расстояния в сотню футов или более, может составлять 50 пикселей на дюйм или даже ниже!
Разрешение и веб, или пиксель — это пиксель, это пиксель
Монитор отображает ваше изображение пиксель за пикселем — это все, о чем он заботится.Размер в пикселях — это то, как монитор будет отображать изображение. Для использования в Интернете или для отображения по электронной почте вы можете установить любое разрешение в Photoshop — это не имеет значения. Это не влияет на способ отображения изображения. Например, если вы используете устаревшую функцию Photoshop «Сохранить для Интернета», у вас даже нет поля для разрешения.
Программа Photoshop Save for Web не дает никаких вариантов разрешения.Проще говоря, хотя я могу заказать принтер для печати с разрешением 240 или 300 пикселей на дюйм, я ничего не могу сделать, чтобы пиксели на вашем мониторе смещались ближе друг к другу или дальше друг от друга.Так что установка разрешения для Интернета — пустая трата времени.
Но подождите, моя фотография была 6016 x 4016 пикселей. Как это будет отображаться на мониторе с разрешением 1920 x 1280? Несколько лет назад он отображался с разрешением 6016 x 4016 пикселей. Он был бы больше экрана, и вам пришлось бы прокручивать вверх, вниз и из стороны в сторону, чтобы увидеть его. Некоторые из нас, фотографы постарше (ну, «более опытные») помнят, как это делали.
Сегодня на веб-сайтах и в браузерах есть сценарии кода и виджеты, которые динамически изменяют размер фотографий в соответствии с размером экрана, устраняя всю эту прокрутку.Вы можете опубликовать одно изображение, размер которого автоматически изменяется на лету для каждого устройства и экрана. Facebook, например, берет ваше фото и подгоняет его под вашу стену Facebook на рабочем столе или на вашем мобильном устройстве. Google изменяет размер вашего изображения в соответствии с размером экрана, на котором оно отображается.
Одна из причин, по которой нужно изменить размер фотографии, — это ускорить ее загрузку. Веб-сайт может медленно отображать файлы гигантских размеров, и в наши дни ни у кого нет терпения ждать. Вы можете уменьшить размер изображения до 1920 x 1080.Он достаточно большой, чтобы хорошо отображаться на большинстве мониторов, и достаточно маленький, чтобы быстро рендерить.
Другая причина, по которой вы захотите изменить размер изображения в пикселях, — это когда вы хотите поместить его в шаблон, например Word Press. Например, в статьях «Улучшение фотографии» мы используем изображения шириной не более 900 пикселей, чтобы они соответствовали шаблону. Facebook запрашивает изображения профиля размером 170 x 170 и обложки размером 851 x 315, чтобы они соответствовали шаблонам их страниц.
Но в обоих этих случаях разрешение не входит в уравнение.В конце концов, пиксель есть пиксель.
Настоящим решается:
Установите разрешение для печати: 240 или 300 пикселей на дюйм хорошо подходит для струйных принтеров. Обратитесь в свою лабораторию, чтобы узнать, что им требуется для печати.
Не устанавливайте разрешение для Интернета, но рассмотрите возможность установки размера фотографии примерно 1920 на 1080 (в альбомной ориентации). Также проверьте рекомендуемые размеры изображений для сайтов, использующих шаблон, таких как блоги Facebook, Instagram или WordPress.В противном случае это не имеет значения!
Как изменить размер изображения баннера в Photoshop
Это промежуточная тема, идеально подходящая для тех, кому комфортно работать с CMS и другие инструменты дизайна. Вместо этого просматривайте темы для начинающих или продвинутых.
Нашли фотографию, которую вы хотели бы использовать в области баннера на своей странице? Большой! Вам не нужно использовать изображение баннера, но это выделит ваши страницы отдых.Мы также рекомендуем использовать только изображения баннеров на ваших основных индексных страницах.
На веб-сайте UNC PhotoShelter есть обширная коллекция изображений. Вы можете искать изображения по галерее или ключевому слову. Используйте пароль «Медведи» для загрузки Изображение.
В зависимости от того, как вы нашли фотографию, ее можно загрузить двумя разными способами. Изображение:
Из галереи
Где угодно
Тем не менее, вы должны выбрать вариант «JPEG — исходный размер», чтобы получить максимальное качество скачать.
Поскольку баннеры на страницах такие короткие, вам нужно выбрать простое изображение без очень плотный урожай. Дополнительные советы по фотографии можно найти в разделе «Баннеры страниц» Руководства по веб-стилю.
Если вы не хотите беспокоиться о правильном размере документа в Photoshop, вы можете загрузить шаблон изображения баннера, представленный в разделе «Баннеры страницы», а также в Руководстве по веб-стилю.
Начало работы
Вы можете создать новый документ Photoshop шириной 1600 пикселей и высотой 440 пикселей. Убеждаться чтобы установить разрешение 72 пикселя / дюйм в цветном режиме RGB.
Если вы используете шаблон, просто откройте файл, который вы скачали ранее.
Затем перетащите загруженное изображение в документ в окне Photoshop.Когда вы это сделаете, вы попадете в режим преобразования. Вы можете изменить размер изображения, нажав SHIFT + OPTION на Mac или SHIFT + ALT на ПК при одновременном перетаскивании одного из углы (это делает так, что размер изображения изменяется пропорционально его ширине и высоту, оставаясь в центре холста). Затем вы можете разместить изображение будьте осторожны, чтобы полностью закрыть холст документа.
После этого не забудьте щелкнуть значок галочки или нажать ENTER на клавиатуре, чтобы разместить Изображение.Вы можете вернуться в режим преобразования в любое время, используя COMMAND + T на Mac. или WINDOWS + T на ПК.
Подробнее об использовании инструмента Transform можно узнать на веб-сайте Adobe.
Сохранение изображения
Теперь, когда ваше изображение размещено правильно, важно сохранить изображение в Интернете. формат. Для этого выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)».Это может быть в другом месте в зависимости от вашей версии Photoshop. Если вы не можете его найти, обязательно дайте нам знать.
Затем выберите предустановку «JPEG High» и измените качество на значение около 60. Мы обнаружили, что при этом размер файла остается относительно небольшим без потери большого количество деталей изображения.
Использование изображения
Это все, что нам нужно сделать в Photoshop! Отсюда загрузите фото на свой сайт и вставляем на страницу.Просмотрите документацию веб-поддержки о включении изображений баннеров для получения дополнительной информации.
Расширение фона в Photoshop за 3 простых шага
Как расширить фон в Photoshop
Вы когда-нибудь делали снимок, а потом, когда вы открывали его в Photoshop, хотели бы, чтобы на вашем изображении было немного больше неба, травы или фона?
В этом уроке я научу вас очень простому трехэтапному процессу, который поможет вам легко расширить фон в Photoshop.
В этом примере я собираюсь расширить правую часть моего исходного портретного изображения в Photoshop, чтобы мой объект был помещен немного левее центра фотографии, чем он есть сейчас.
Если немного переместить ее в кадре и приблизить к точке, соответствующей правилу третей вертикальной линии, это улучшит композицию фотографии и создаст более сбалансированную и привлекательную фотографию.
Шаг 1. Добавьте холст
В Photoshop выберите «Изображение »> «Размер холста».
Появится всплывающее окно, в котором вы можете изменить размер в любом направлении, по вертикали или по горизонтали. В моем примере я хочу расширить изображение на правую сторону, поэтому я увеличу свою ширину с 75,25 до 80. Затем я выберу стрелку, указывающую влево, чтобы «перетянуть изображение» и освободить больше места на верно. Когда это будет сделано, нажмите ОК.
Теперь у вас должна быть открытая область в правой части изображения или в той области, которую вы выбрали для увеличения изображения.
Шаг 2: Выберите только что добавленную область
Выберите инструмент Magic Wand Tool на панели инструментов Photoshop в левой части экрана. Затем щелкните только что добавленную область изображения, чтобы выбрать ее.
Шаг 3. Заполните добавленную область с помощью Content Aware
Перейдите в Правка> Залить . Когда вы это сделаете, появится диалоговое окно «Заполнить». Убедитесь, что для параметра «Использовать» установлено значение Content-Aware, затем нажмите «ОК».
Имейте в виду, что инструмент Photoshop Content Aware Tool извлекает фон из ближайших областей, которые вы хотите расширить.Этот простой метод прекрасно работает, когда вы хотите расширить части изображения, имеющие согласованный узор или фон.
Вы также должны иметь в виду, что он может работать не во всех ситуациях. Например, если бы я попытался расширить левую часть этого изображения, у меня не было бы достаточно хорошей области фона для работы с этой техникой, потому что мой объект уже находится так близко к левому краю.
До и после расширения фона в Photoshop
На изображениях ниже показаны до и после, с небольшим дополнительным фоном в правой части изображения.
Заключение
В будущем, если вы когда-нибудь почувствовали, что не смогли захватить достаточно фона на своей фотографии, вы можете использовать эти 3 простых шага, чтобы легко расширить фон в Photoshop и улучшить композицию вашего изображения!
Есть ли у вас какие-либо вопросы или комментарии о том, как расширить рамки в Photoshop? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ этим руководством с помощью кнопок социальных сетей (мы очень ценим это!)
Копирование между изображениями разного размера
Так или иначе случалось с большинством из нас.Мы перетаскиваем слой из палитры слоев в окно другого изображения, чтобы скопировать его, и — сюрприз! — он слишком большой. Вот способ убедиться, что подобное больше не повторится.
Когда вы перетаскиваете слой из палитры слоев в окно другого изображения, слой копируется (фактически, его пиксели копируются) во второй документ. Между прочим, удерживание клавиши Shift центрирует слой при вставке. Если изображения имеют существенно разные размеры в пикселях, вставленный слой либо слишком велик, либо слишком мал.
[ПРИМЕЧАНИЕ. Не думайте о размерах изображения в Photoshop в терминах «дюймы» и «разрешение». Когда вы перемещаетесь между изображениями в программе, вы имеете дело исключительно с пикселями. Изображение размером 4 × 6 дюймов с разрешением 300 пикселей на дюйм в Photoshop на самом деле имеет размер 1200 × 1800 пикселей.]
Чтобы скопировать меньшее изображение в большее изображение, перетащите слой из палитры слоев исходного изображения в окно целевого изображения, удерживая нажатой клавишу «Shift».Затем используйте Edit> Transform> Scale и измените размер слоя. Перетащите угловую привязку ограничительной рамки, чтобы увеличить. Вы можете удерживать клавишу Shift, чтобы сохранить соотношение ширины и высоты («сохранить пропорции») при масштабировании. Удерживая нажатой клавишу Option / Alt, масштабирование выполняется от центра, увеличивая размер во всех направлениях. Вы, безусловно, можете использовать одновременно Shift и Option / Alt.
Перемещение пикселей с большего изображения на меньшее — без потери пикселей — требует немного больше работы.Но с этим советом все проще простого.
–Откройте целевое изображение, перейдите в раздел «Размер изображения» и проверьте размеры изображения в пикселях. При необходимости запишите их.
–В исходном изображении перетащите слой, который вы хотите скопировать, в нижнюю часть «Новый слой» палитры «Слои», чтобы скопировать его.
–Убедитесь, что палитра «Информация» видна.
—При активном дублированном слое в палитре слоев нажмите Command-T (Mac) или Control-T (Windows), чтобы перейти к свободному преобразованию.Снаружи слоя появится ограничивающая рамка.
— Удерживая нажатыми клавиши Shift и Option / Alt, перетащите одну из угловых точек привязки ограничивающей рамки внутрь. Держите кнопку мыши нажатой.
–Проверьте палитру информации. Когда поля W (ширина) и H (высота) покажут размер целевого пикселя, отпустите кнопку мыши, а затем клавиши-модификаторы. (Поля W и H показаны в красном поле на следующем изображении.) Нажмите клавишу Enter или Return, чтобы принять изменение и выйти из Free Transform.
–Перетащите слой из палитры «Слои» в целевое изображение, используя клавишу Shift для центрирования (при желании). Теперь вы можете удалить преобразованный слой из исходного изображения.
5 простых шагов для оптимизации ваших изображений в Photoshop
Прежде чем мы начнем, я хочу сделать оговорку: в этом руководстве исключаются другие процессы оптимизации, такие как выбор правильных форматов изображений для ваших нужд, а также оптимизация SEO, например alt теги, которые могут улучшить поиск ваших изображений, например, в Картинках Google.Это короткое руководство покажет вам, как уменьшить окончательные изображения, которые вы собираетесь разместить в Интернете.
Шаг 1. Откройте Photoshop и откройте изображение
Перейдите в Файл> Открыть ( Ctrl / Command + O ) и перенесите изображение в рабочее пространство.
Шаг 2. Запустите Photoshop Actions
Я хочу использовать Действия для записи каждой команды в этом процессе, включая команду «Сохранить для Интернета и устройств», чтобы я мог обрабатывать свои изображения в пакетном режиме без необходимости открывать каждое из них позже.
Откройте панель действий, выбрав Windows> Действия ( Alt / Option + F9 ).
На панели действий щелкните значок «Создать новый набор»: назовите новый набор. Я назвал свои изображения .
Чтобы начать процесс записи, щелкните значок «Создать новое действие»; дайте своему действию имя. Я назвал свой Image Optimization . Щелкните Record , чтобы начать.
Запомните : с этого момента все ваши команды будут записываться на вашу панель действий.
Шаг 3. Сохраните изображение для Web и устройств
Сохраните изображение для Интернета и устройств, выбрав «Файл»> «Сохранить для Интернета и устройств» ( Alt / Option + Shift + Ctrl / Command + S ).
В рабочем пространстве должно появиться диалоговое окно «Сохранить для Web и устройств». Я собираюсь поддерживать качество изображения приличного, поэтому использую следующие настройки:
- Предустановка: JPEG High (выбирается JPEG с качеством 60)
- Оптимизировано: Проверено
- Преобразовать в sRGB: Проверено
- Размер изображения: изменить в соответствии с требованиями вашего сайта
- Процент: 100%
- Качество: Бикубический
Мне нужно убедиться, что ширина моего изображения не превышает 600 пикселей, поэтому я собираюсь изменить размер изображения, включив переключатель (значок ссылки), чтобы сохранить исходные пропорции изображения.
Не стесняйтесь делать то же самое, если вам нужно соответствовать определенным требованиям по ширине / высоте.
Совет: Выберите вкладку «4 варианта» в окне «Сохранить для Интернета и устройств», чтобы просмотреть изображение, а также увидеть разницу в размере файла и сравнение качества. Не стесняйтесь экспериментировать с настройками, чтобы найти качество и оптимизацию, которые соответствуют вашим потребностям.
Вы также можете щелкнуть значок «Выбрать скорость загрузки», чтобы изменить размер / время загрузки, чтобы получить оценку того, сколько времени потребуется для загрузки изображения с выбранным размером / временем загрузки.
Для предварительного просмотра изображения в реальном размере нажмите кнопку «Предварительный просмотр», чтобы увидеть изображение в веб-браузере.
Если изображение вас устраивает, нажмите Сохранить .
Я решил сохранять свои изображения в другой папке, так как хочу сохранить исходные изображения с большими размерами для будущего использования (помните, что я уменьшаю размер своих изображений до 600 пикселей в ширину).
Закройте файл изображения из рабочего пространства.
Перейдите на панель действий, нажмите кнопку «Остановить воспроизведение / запись», чтобы остановить запись действий.Это должно записывать все, включая закрытие изображения.
Помните : поскольку я решил сохранить свое изображение в новой папке и не сохранил исходное изображение после его закрытия, это отразится на моих записанных действиях. Если вы хотите заменить свое изображение, убедитесь, что вы делаете это во время записи.
Вы можете увидеть специфику записанных вами действий, щелкнув, чтобы развернуть каждое действие.
Шаг 4. Пакетная обработка изображений
Пора сделать то же самое с остальными изображениями.Вместо того, чтобы просматривать их один за другим, давайте запустим наш недавно созданный Action!
Выберите «Файл»> «Автоматизация»> «Пакетная обработка». Используйте мои настройки ниже.
Вы должны были выбрать набор действий и действие, которые мы только что записали.
Убедитесь, что вы установили исходную и целевую папки, и установите флажок «Переопределить команды« Сохранить как »».
Установив флажок «Переопределить команды« Сохранить как »», мы разрешаем Photoshop включать нашу команду «Сохранить для Интернета и устройств».
Я сохраняю имя файла как исходное имя документа и его расширение.
Шаг 5. Используйте инструменты оптимизации изображения
Мы уже немного уменьшили исходное изображение в Photoshop, но давайте еще больше уменьшим его с помощью инструмента оптимизации изображения. Есть из чего выбирать, но мне нравится использовать Smush.it! Это просто, быстро и бесплатно.
Перейти на Smush.it! из вашего браузера (полный URL: https://www.imgopt.com/.
Щелкните вкладку ЗАГРУЗИТЕЛЬ.
Теперь нажмите «Выбрать файлы и сдвинуть». В появившемся окне выбора файлов перейдите к файлам изображений.
Выберите изображения и нажмите «Открыть».
А теперь посмотрите на оптимизатор в действии!
По завершении вы получите сообщение с подробным описанием сохраненного процента и общего размера.
Убедитесь, что установлен флажок «Сохранять структуру каталогов в zip-файле» — это позволит вам легко заменять изображения, если они находятся в разных подпапках при их загрузке.
Щелкните «Загрузить сжатые изображения».
Откройте zip-файл и замените старое изображение уменьшенными файлами изображений.
Сводка
Вы только что узнали, как уменьшить размер изображения в Photoshop, выполнив 5 простых шагов. Вы также создали Действия, чтобы оптимизировать изображения за один раз, сэкономив ваше драгоценное время. Полное руководство по оптимизации изображений путем выбора правильных форматов для ваших веб-проектов можно найти в «Всеобъемлющем руководстве по сохранению изображений для Интернета».
Как создать увеличенную вставку с помощью Photoshop • PhotographingSpace.com
Узнайте, как выделить определенную область в изображении и представить ее в виде увеличенной вставки на основном изображении.
В этом уроке вы узнаете, как использовать Photoshop для создания увеличенной вставки интересующей области на самом изображении. Он использует комбинацию слоев и инструмент преобразования, чтобы оживить интересную область. E необходимое программное обеспечение: Photoshop CS2 или выше, в котором есть возможность использовать слои.
Видеоурок
Начало работы: предварительные требования
Прежде чем вы начнете, вам будет очень полезно иметь приличное изображение с высоким разрешением интересующей вас области. В этом примере я буду использовать двухпанельную мозаику NGC7822 и очень маленькую и тусклую планетарную туманность Абель-1, которую я заметил. в рамке. Я хотел показать его местоположение, а также указать, насколько он маленький.
Вам также понадобится Adobe Photoshop версии CS2 или более поздней, чтобы у вас была возможность использовать слои.
Шаг 1. Откройте изображение
Выберите интересующее вас изображение в Photoshop [PS]. Это откроет изображение и создаст его как слой в палитре слоев с правой стороны под названием B ackground .
Шаг 2: переименуйте
B ackground слойВо-первых, дважды щелкните слой Background в палитре слоев в правой части экрана. Это вызовет окно Новый слой , где вы должны ввести имя Оригинал и затем щелкнуть OK.
Шаг 3. Выберите интересующую вас область
На изображении есть интересная область, которую вы хотите выделить. Вы выбираете эту область на этом этапе, чтобы вы могли использовать ее в качестве ориентира для определения размера и местоположения интересующей области на основном изображении.
Используйте инструмент выделения в левой части меню, чтобы выбрать форму, которой вы хотите сделать контур области. В данном случае я выбрал круг. Наведите указатель мыши на область, удерживайте левую кнопку мыши и выберите область.Вы увидите пунктирную линию, показывающую область выбора.
Поместите курсор мыши в область выделения и щелкните правой кнопкой мыши. Появится показанное окно, и вы хотите переместить курсор на Layer via copy, и щелкнуть по нему. Это создаст еще один слой с правой стороны, который будет содержать только эту область выбора.
Шаг 4. Переименуйте новый слой в
.Вы собираетесь переименовать новый слой, созданный выше, на small detail.
Примечание. Эти именованные слои используются для предотвращения путаницы, когда вы можете легко выполнить процесс, который вам не нужно переименовывать.
Слой переименовывается двойным щелчком по нему и переименованием его в small detail в открывшемся окне нового слоя.
Шаг 5: Дублируйте слой
с мелкими деталямиЩелкните правой кнопкой мыши слой small detail . Это вызывает дополнительное окно меню. На этом этапе выберите и нажмите . Дублировать слой , и снова появится поле слоя. Назовите этот новый слой large detail и нажмите OK.
Теперь у вас будет три слоя в палитре слоев.
Шаг 6: Создайте группу и организуйте слои
Теперь мы собираемся создать группу, содержащую исходных слоев и малых деталей слоев. Это сделано для того, чтобы мы могли изменять их размер в одном масштабе.
Теперь нам нужно соответствующим образом организовать слои. Группу можно перетаскивать по палитре слоев, как и отдельные слои.Вы хотите, чтобы ваша палитра была организована следующим образом: большая деталь над группой, содержащей исходных слоев и мелких деталей слоев.
Шаг 7. Свободное преобразование (изменение размера) группы
На этом этапе вы эффективно сжимаете слои в группе 1 , так что слой больших деталей будет больше по размеру, чем исходный выбор.
Выделите группу 1 в палитре слоев, щелкнув по ней.Затем перейдите в Edit-> Free transform . Щелкните Free transform .
Вы увидите меню вверху, в котором вам нужно сделать следующее. Щелкните на замке между W и H процентами. Это позволит сохранить одинаковый масштаб как по ширине, так и по высоте. Я вкладываю в это 40%, и фон сразу же соответственно сжимается.
Чтобы преобразование было постоянным, щелкните инструмент перемещения в верхней части левого меню, и вам будет предоставлено поле для подтверждения, хотите ли вы применить преобразование.Подтвердите это, и что преобразование завершено.
Шаг 8. Создайте границу вокруг интересующих областей
Дважды щелкните слой small detail и убедитесь, что он выделен синим цветом. Оттуда отобразится поле стиля слоя, и вы хотите дважды щелкнуть по S troke в нижней части поля.
Теперь выберите ширину в пикселях (, размер ) края выделения. Также дважды щелкните поле Co lour и окно выбора цвета обводки S позволяет выбрать любой цвет для контура.В данном случае я выбрал красный.
После того, как эти выборы сделаны, нажмите OK в обоих окнах Выбрать цвет обводки и L ayer style . Теперь вы можете видеть, что выбранная вами область интереса имеет край.
Шаг 9: Скопируйте край для
большой детали слойТеперь вы хотите скопировать ту же кромку для слоя больших деталей . Щелкните правой кнопкой мыши на слое эффектов в мелкой детали , и вы получите окно меню.Нажмите C opy Стиль слоя .
Теперь щелкните правой кнопкой мыши на слое с крупными деталями , он станет синим, и снова появится меню. Нажмите на этот раз на Paste Layer style . Это вставит тот же стиль слоя в слой с большими деталями , и вы увидите одинаковый красный край на большей вставке.
Шаг 10. Переместите большую вставку на фоновое изображение
Ближе к концу этого процесса мы собираемся переместить более крупное выделение на место на исходном изображении.
Нажмите на инструмент , переместите в левом меню. Теперь, удерживая левую кнопку мыши, наведите указатель мыши на большой выбор и переместите его туда, где вы хотите разместить его на готовом исходном изображении.
Шаг 11. Создайте направляющие линии между двумя выделенными областями
Теперь у нас есть 2 выделенных фрагмента, первая из которых является ориентиром на основном изображении. Второй — видимый увеличенный вид выбора, помещенного в подходящее место для сравнения.Нам нужно провести линии, чтобы визуально облегчить сравнение двух выбранных объектов.
Для этого создайте новый слой внизу слева. Этот слой будет размещен в верхней части палитры слоев над другими слоями. Для простоты мне нравится перемещать это между слоем больших деталей и слоем группы 1 . Это делается простым перетаскиванием, помещая его между ними.
Убедитесь, что этот новый слой выделен. Нажмите на инструмент line в левом меню.Отображаемое верхнее меню можно изменить следующим образом.
Здесь вы выбираете следующее.
- Ширина ( вес ) линии в пикселях
- Стиль линии (в данном случае я не использую стиль для простоты)
- Цвет линий (я предпочитаю оставлять их такими же, как края выделения)
Возможно, вам потребуется увеличить площадь, над которой вы работаете, чтобы линии располагались наилучшим образом. Проведите линии от краев маленького круга до внешних краев большего круга.
Шаг 12: Обрезка и выравнивание
Чтобы закончить это изображение, вам нужно обрезать и сгладить изображение. Выберите инструмент кадрирование в левом меню и обрежьте выделение вокруг исходного изображения. Нажмите , введите или , верните на клавиатуре, и обрезка будет завершена.
 После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
 Так как качество полученного изображения в большинстве случаев будет оставлять лучшего. После увеличения картинки таким способом на изображение будут видны места, где добавлены новые пиксели. Суть этого метода в копировании соседних пикселей и добавление их копий в изображение.
Так как качество полученного изображения в большинстве случаев будет оставлять лучшего. После увеличения картинки таким способом на изображение будут видны места, где добавлены новые пиксели. Суть этого метода в копировании соседних пикселей и добавление их копий в изображение. После процедуры масштабирования таким способом, практически невозможно определить новые пиксели, а все цветовые переходы плавные и естественные.
После процедуры масштабирования таким способом, практически невозможно определить новые пиксели, а все цветовые переходы плавные и естественные.
 Ну как? Готовы дальше изучать фотошоп? Надеюсь, что да. Многие уже…
Ну как? Готовы дальше изучать фотошоп? Надеюсь, что да. Многие уже…