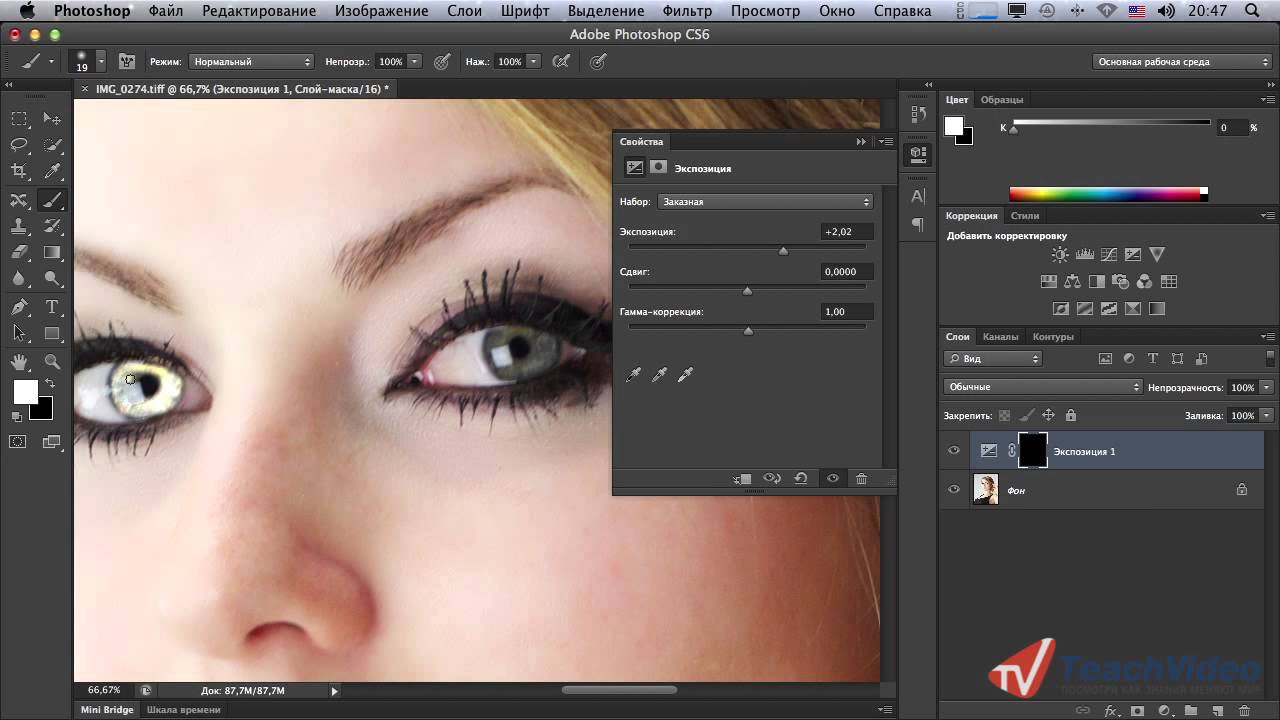
Сделать фото ярче в программе Photoshop CS5
15 марта 2018 ФотошопСделать фото ярче и четче, если у вас установлен Фотошоп не сложно. Профессионалы делают это конечно лучше, качественнее, но и мы, любители, тоже хотим сделать наши фото посимпатичней, а Фотошоп все таки программа сложная и далеко не все умеют в ней работать.
Мы, любители, фотографы то довольно слабенькие, но те, у кого стоит фотошоп, могут немного подправить лучшие из снимков и они вполне подойдут для размещения в соцсетях.
Согласитесь, разница есть.
Все фото при нажатии откроются в полном размере.
Конечно, если фотография совсем некачественная, вряд ли получится ее сделать хорошей, да и приемы нужны будут совсем другие, но если она хорошего качества и ее надо сделать немного ярче и более резкой — этот способ подойдет.
Открываю Photoshop (у меня CS5). Если на вашем компьютере не установлена программа Photoshop, обработать фото и получить такой же результат можно в бесплатной версии онлайн.
Убрать ненужные элементы
Часто на фотографии мешает лишняя деталь, которую легко убрать особенно, если она расположена не вплотную к основному объекту. В данном случае я убираю дату.
На панели инструментов выделяю «лассо» и обвожу эту деталь замыкая контур с захватом фона. Появляется выделение.
На верхней панели нажимаю » Редактирование» — » Выполнить заливку» и в выпадающем меню проверяю, чтобы в окошке «Использовать » стояло » С учетом содержимого».
Снимаю выделение там где был этот объект, нажимая на клавиатуре Ctrl+D. Готово.
Сделать фото ярче
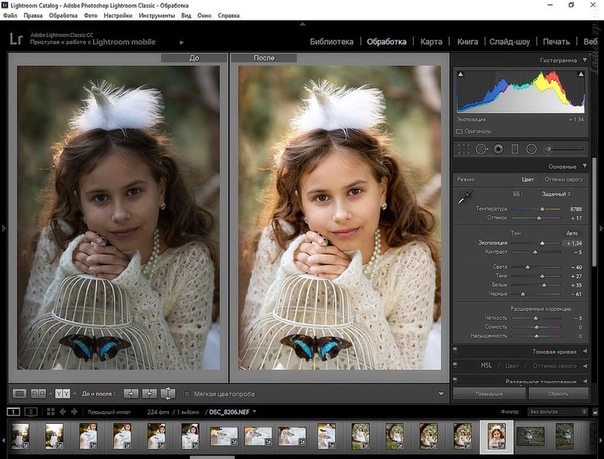
Сделать фото ярче, цвета насыщенней и придать снимку некоторую глубину, проще всего с помощью корректирующего слоя » Кривые».
Над основным слоем создается дополнительный слой » Кривые » (нажимаю черно-белый кружок внизу палитры слоев).
Появляется гистограмма. Аккуратно мышкой двигаю верхний маркер влево (к центру) — фотография становится более светлой и яркой.
А нижний маркер двигаю вправо (тоже к центру). Фотография наоборот темнеет, становятся ярче краски и появляется объем.
Здесь главное не переборщить и сохранить естественность снимка.
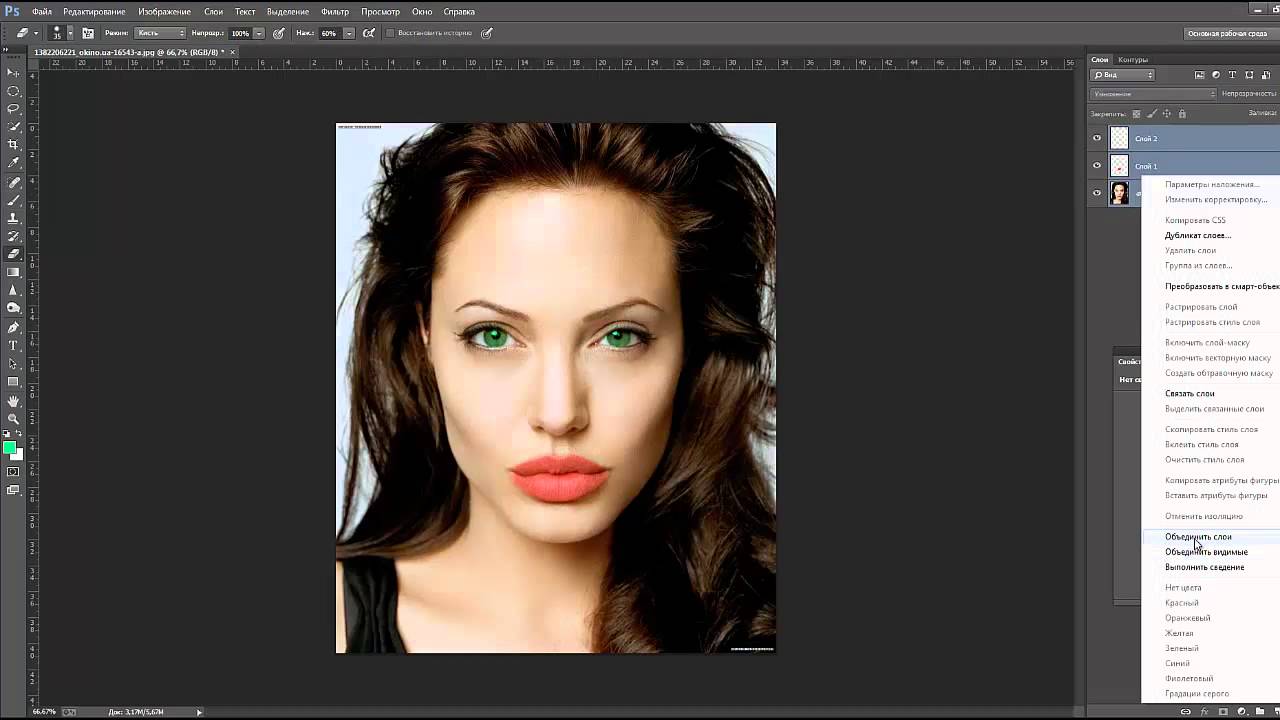
После того, как вид изображения меня устроит — объединяю эти два слоя.
Стою на верхнем слое и ПРАВОЙ кнопкой мыши вызываю выпадающее меню и в нем выбираю » Объединить с предыдущим».
Сделать фото более резким
Резкость я добавляю с помощью ФИЛЬТРА.
Создаю дубликат основного слоя ( можно нажать на клавиатуре Ctrl + J ), или ПРАВОЙ кнопкой мышки, стоя на слое в палитре слоев, вызвать выпадающее меню и найти там » Создать дубликат слоя».
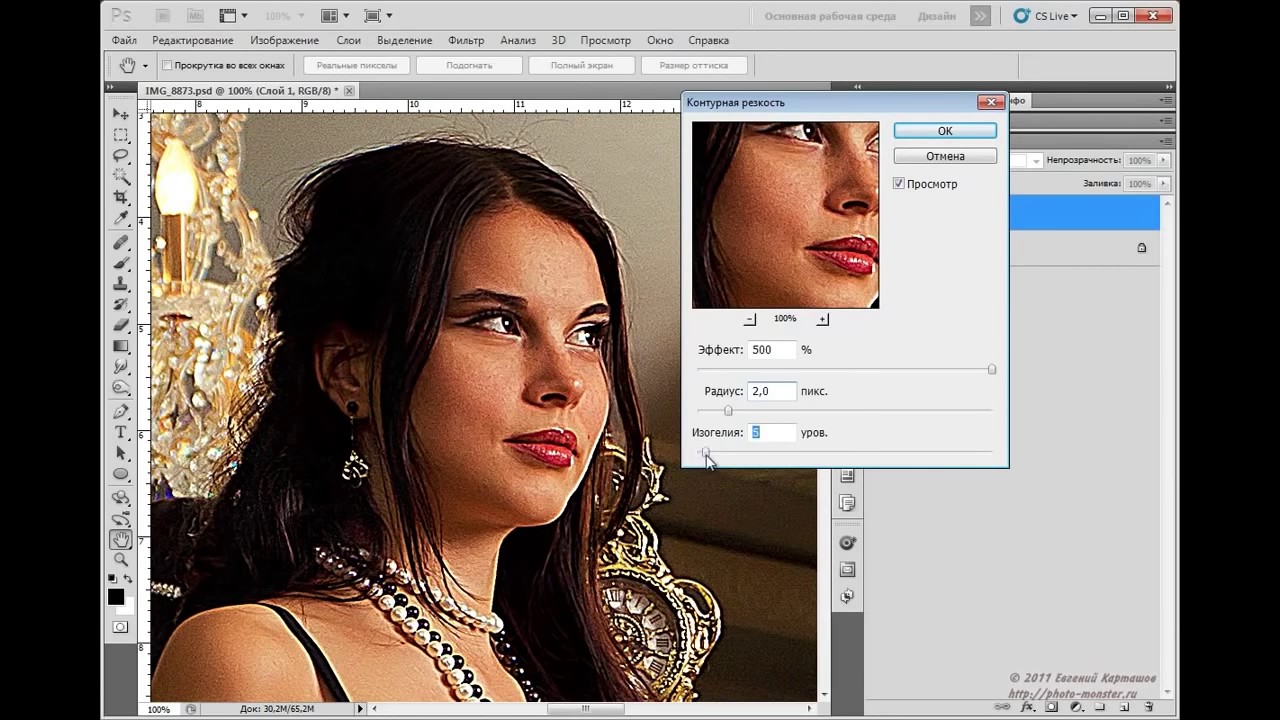
Стоя на дубликате слоя в верхней панели нажать вкладку «Фильтр» — «Усиление резкости» — «Контурная резкость». В выпавшем окне «Контурная резкость» подбираю параметры: » Радиус» — примерно 2.7 и » Изогелия» ставлю примерно 7. Эти параметры меняю иногда, радиус можно делать и меньше в зависимости от качества снимка, но примерно у меня стоит всегда так.
Здесь тоже главное не переборщить с резкостью, а то появляется белесость и она неприятно режет глаз.
Регулирую резкость уменьшением непрозрачности этого слоя — дубликата, ставлю ее примерно 70 — 75%.
Затем объединяю эти два слоя, стоя на верхнем слое и ПРАВОЙ кнопкой мыши вызываю выпадающее меню и в нем выбираю » Объединить с предыдущим».
Обрезка кадра
Чтобы на снимке не было слишком много лишнего фона -выделяю нужную часть снимка инструментом » Рамка «.
Не забываю вверху нажать галочку, чтобы обрезка состоялась.
Сохранение фото
Сохраняю измененное фото себе на компьютер.
Вкладка » Файл » — » Сохранить для Web и устройств «
Выбираю параметры сохранения : в данном случае это JPEG, качество ставлю 100.
Здесь же можно изменить размер фото, если оно слишком большое.
Для соцсетей вполне подойдет 800 пикселей по длинной стороне. Высоту программа сама определит автоматически.
Я описала самый легкий, на мой взгляд способ обработки для тех, кто фотографирует обычными фотоаппаратами и хочет, чтобы их фотографии были хоть немного качественнее. Не всем же быть профессионалами.
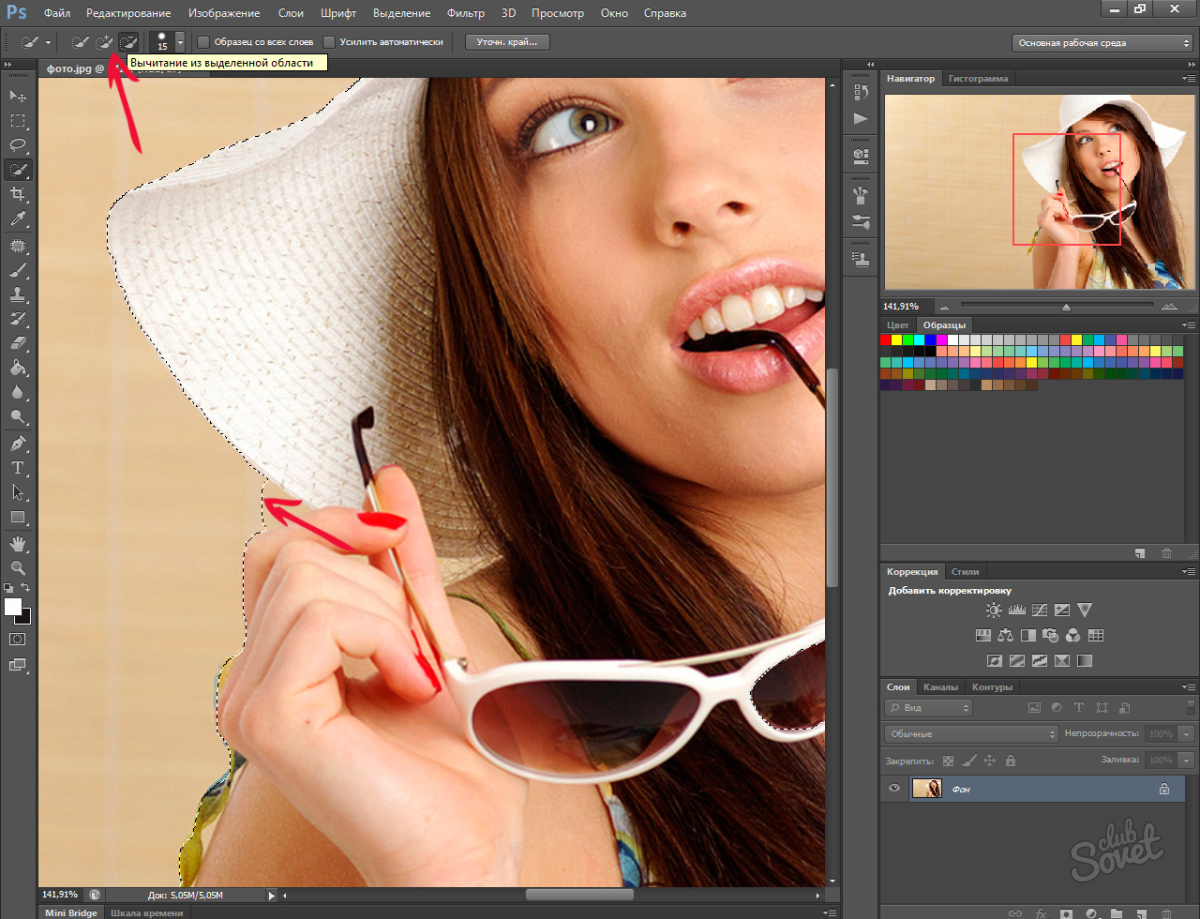
Еще операция, которая чаще всего нужна любителям — фотографам и тем. кто составляет коллажи — вырезать объект и сохранить его на прозрачном фоне. Есть много способов это сделать, особенно в этой программе, я же предпочитаю это делать инструментом «перо». Применяя именно этот инструмент получается наиболее качественное изображение.
Это тоже интересно :
Поделиться ссылкой:
Как из смазанной фотографии сделать четкую
На начальном уровне, прежде чем понять, как сделать фото четким, стоит понять, куда может деться четкость. Четкость напрямую зависит от выдержи, которая в свою очередь сильно зависит от количества света. Становится ясно – смазы на фото появляются в условиях слабого освещения, когда приходится делать более длинную выдержку. Фотографирую в темноте, старайтесь отключать режим «Авто», так как в режиме «М» еще можно получить четкий хоть и темный снимок, а в «Авто», это скорее всего не удастся . Темную фотографию легче осветлить чем сделать четкой – выбираем из двух зол меньшее. Если у вас есть возможность, то используйте любые предметы для фиксации фотоаппарата. Его можно поставить на стол или же прижать к стене, столбу, дереву – это позволит вам снять на более длинной выдержке с меньшим шевелением.
Но, если все же, у вас получилось размытое не четкое фото, то давайте разберемся, как сделать фото четче.
Как сделать фотографию четкой в фотошопе?
После прогулки под дождем у меня появилась парочка фотографий, которые не очень четкие. Тому есть несколько причин, старенький фотоаппарат, то есть отсутствие возможности ставить высокие значения ISO, мрачная погода на улице и мокрый асфальт, а значит отсутствие возможности лечь на него и нормально настроиться.
Тому есть несколько причин, старенький фотоаппарат, то есть отсутствие возможности ставить высокие значения ISO, мрачная погода на улице и мокрый асфальт, а значит отсутствие возможности лечь на него и нормально настроиться.
Запомните, перед тем как сделать фотографию четкой, проведите остальную обработку, то есть четкость должна быть последним завершающим действием.
2. Создаем копию изображения на новом слое. Один из способов – быстрые комбинации Ctrl + J.
3. Открываем фильтр: Другое > Цветовой контраст.
Теперь наша задача подобрать минимальное значение фильтра, но при этом значении должны проявиться все или большинство линий на фотографии. Обычно для портретных фото значение колеблется около «2», сейчас же я выбираю «4».
4. Выбираем режим наложения для слоя – Перекрытие.
Главное нужно указать картинку на вашем компьютере или телефоне, при необходимости изменить интенсивность и радиус обработки для повышения резкости и нарезной маски, нажать кнопку OK внизу. Настройки по умолчанию выставлены с расчётом, что исходная картинка будет слегка размытой. Для нормальной фотографии, в большинстве случаев, желательно слегка уменьшить значения интенсивности, чтобы картинка не получилась слишком резкой.
Пример размытой фотографии «пчелы на ромашке» до и после добавления резкости с применением нарезной маски:
Повышение резкости отлично подходит для увеличения детализации всей картинки в целом, её крупных деталей, для выделения контуров и градиента, рекомендуется в большинстве случаев, особенно для повышения детализации текстуры и фотографий природы. Для маленьких картинок, например, такого же размера, как и вышеуказанные примеры, в большинстве случаев подойдёт радиус обработки в 2-3 пикселя вместо 4.5, установленного по умолчанию.
Нарезная мазка в основном предназначена для выделения мелких деталей на фотографии, например, таких как волосы, текст, ткань, но главное не переборщить с интенсивностью, иначе вместе с мелкими деталями увеличатся шумы и jpeg артефакты, если таковы есть на исходной картинке, это также относится и к повышению резкости.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка.
Фотокамеры в наших мобильных телефонах и гаджетах давно стали обыденностью. Количество снимков, сделанных на мобильные устройства, растет вслед за увеличением количества пикселей и качества фотографий.
Мы настолько привыкли к фотоаппаратам в наших мобильных устройствах, что все чаще памятные и важные моменты нашей жизни сохраняем на мобильные устройства.
Порой события разворачиваются настолько стремительно, что у фотографа не остается времени на тщательную подготовку к снимку и в результате вместо четкой и красивой фотографии получается размытое или смазанное изображение.
В этом случае на помощь пользователю придет приложение Photo Doctor, способное за несколько простых шагов избавить фотографию от эффекта размытия и даже улучшить ее четкость.
Избавление памятной фотографии от дефектов обещает быть несложным и достаточно простым – необходимо выбрать фотографию из альбома на мобильном устройстве, правильно определить характер дефекта на фотографии и последовательно выбирать наилучшие варианты восстановленного изображения.
На практике сложный процесс восстановления фотографии потребует немного терпения и усердия. Для начальной тренировки неопытного пользователя разработчики предусмотрели несколько демонстрационных фотографий в приложении.
? Результаты восстановления примеров фотографий впечатляют, но верить разработчикам на слово не хотелось 🙂
Поэтому я решил проверить работу приложения на собственной фотографии, клавиатуры ноутбука с явным эффектом «дрожащих рук», будто фотография была сделана в движении.
? Для запуска процесса восстановления фотографии пользователю необходимо определить тип искажения изображения – «отсутствие фокуса» или «снято в движении».
Правило определения типа искажения довольно простое – если на фотографии виден тянущийся «шлейф» от предметов, просматриваются несколько границ одного объекта или просто фотография имеет выраженную смазанность, то необходимо выбирать «Снято в движении». Если у вас есть ощущение, что на фотографию наложена мутная пленка, то рекомендую попробовать выбрать тип искажения «Без фокуса».
Если у вас есть ощущение, что на фотографию наложена мутная пленка, то рекомендую попробовать выбрать тип искажения «Без фокуса».
? Определение типа искажения ответственный процесс, поскольку от правильного выбора типа искажения зависит применяемый алгоритм обработки изображения и успех операции по его восстановлению.
Помимо самостоятельного определения типа искажения, пользователю необходимо выбрать область изображения, на которой будет проводится анализ характеристик искажения.
Выбор области изображения необходим для оптимизации времени обработки изображения. Судя по всему обработка изображения целиком потребовала бы очень больших вычислительных ресурсов, которых на мобильных устройствах явно недостаточно. Поэтому для оптимизации времени работы приложения пользователям предлагается определить параметры искажения для последующего восстановления изображения целиком.
Из личного опыта я рекомендую выбирать ту область для определения параметров искажения, в которую попадёт узнаваемый предмет, буква или в крайнем случае прямая линия. Это нехитрое действие позволит в дальнейшем существенно облегчить задачу по выбору лучших вариантов восстановления.
Должен отметить, что подготовка примеров даже для небольшого участка изображения занимает на моем iPhone 4 не менее 1 минуты времени. Но ради результата можно и потерпеть 🙂
? После окончания обработки выбранного участка изображения пользователю предлагается выбрать наилучший вариант восстановления изображения. Делается это всего лишь дважды и после этого приложение приступает к применению параметров для восстановления искажения на большом изображении.
? Вот он, итоговый результат!
? И для наглядности сравним два изображения:
? В качестве бонуса для пользователей, которые так и не сумели восстановить свои ценные фотографии при помощи приложения, в одном из примеров разработчики заложили адрес электронной почты. Его несложно привести в читабельный вид в самом приложении и разработчики обещают помочь в восстановлении присланной на этот мэйл фотографии.
Сглаживание краёв при уменьшении изображений
Наверняка, все начинающие пользователи Фотошопа сталкивались с проблемой «рубчиков» на краях линий и небольших фигур, иными словами, края объектов на изображении имеют нечёткий, рваный вид.
Особенно проблема проявляется при значительном уменьшении изображений. Например, Вы хотите сделать из понравившейся картинки размером, скажем, 300 на 300 пикселей, иконку размером 48 на 48. Используем стандартный инструмент изменения размера Изображение —> Размер изображения (Image —> Image size), метод — Бикубический чётче (наилучший для уменьшения) или. в англ. Bicubic sharper (best for reduction), но, тем не менее. вместо небольшой симпатичной иконки у нас получается малопонятное смазанное изображение. Надо сказать, что эта проблема возникает не только при создании иконок, но и во многих других случаях, когда требуется использование небольших изображений, например, в играх на мобильных устройствах с относительно небольшими дисплеями.
Думаю, этот пример прояснит ситуацию лучше любых объяснений. На рисунке справа показан круг с сглаженными краями, слева — без сглаживания:
Решить проблему неровных краёв в Photoshop, да и других графических и текстовых редакторах призвана функция Anti-aliasing (сглаживание).
Давайте проясним, что же делает Anti-aliasing.
Anti-aliasing — это техника минимизации искажений артефактов, получающихся при изменении разрешения изображения с высокого на более низкое.
Надо сказать, что в Photoshop Anti-aliasing проработан очень хорошо, и для больших и средних изображений действует безупречно. Но при создании мелких изображений со стороной менее ста пикселей рубчики на краях всё же проявляются.
Между тем, исправить эти артефакты вручную довольно-таки просто, для этого нам понадобятся каналы.
Для примера возьмём круг диаметром 70 пикс, в результате уменьшения круга диаметром 500 пикс, на краях круга остались артефакты в виде мелких рубчиков:
Выделим круг с помощью волшебной палочки, затем открываем палитру каналов (Окно —> Каналы, в англ. Window —> Channels) и создаём новый канал:
Window —> Channels) и создаём новый канал:
Заливаем выделение белым. Отменяем выделение, нажав комбинацию клавиш Ctrl+D.
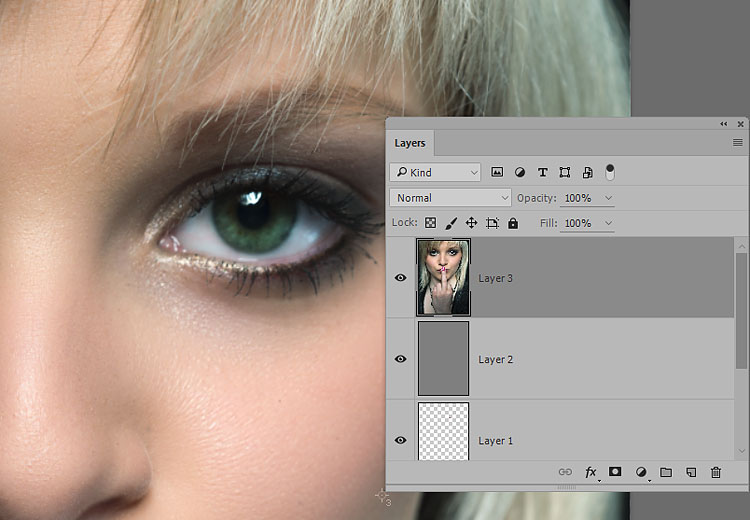
Улучшение ч/б фото с помощью режимов наложения
Добавление маски слоя, заполненной чёрным
При активном верхнем слое («Слой 2»), нажмите и удерживайте клавишу Alt и нажмите на значок «Добавить слой-маску» (Layer Mask), расположенный внизу палитры слоёв:
Это позволит добавить маску слоя, полностью скрывающую верхний слой. По умолчанию, Photoshop заполняет новые маски слоя белым цветом, который делает всё на этом слой видимым, но, удерживая Alt и нажимая на значок «Добавить маску», мы говорим Photoshop`e, чтобы вместо белого он заполнил маску чёрным цветом, скрывающим изображение на слое. Если мы посмотрим на «Слой 2» в палитре слоёв, то увидим изображение миниатюры маски слоя, причём чёрного цвета:
Так как верхний слой в настоящее время скрыт маской слоя, фотография отобразится в виде оригинального черно-белого документа (который был после применения режима наложения «Яркость»):
Теперь мне надо отобразить пожилого мужчину в светом варианте, сейчас он скрыт маской.
Для этого берём инструмент «Кисть» (Brush Tool). По умолчанию при активной маске цвет переднего плана должен быть белым, если это не так, нажмите на клавишу D:
С Brush Tool выбран и белый, как цвет переднего плана, просто закрасить любой области, что вам нужно, чтобы украсить (или темнее, если верхний слой установлен в режим наложения Multiply). Так как мы роспись на маске слоя, а не сам слой, мы не увидим белое. Вместо этого, мы раскроем «Layer 2» в тех областях, которые будут гореть (или темнее) областях мы закрасить.
Вы можете изменить размер кисти, нажав левую клавишу квадратной скобки ( [ ) для уменьшения или правую квадратную скобку ( ] ) для увеличения диаметра. Также, мы можем изменять жёсткость краёв кисти, нажав комбинацию Shift + левая квадратная скобка ( [ ), чтобы сделать края мягче, либо Shift + правая квадратная скобка ( ] ), чтобы сделать края жёстче. Обычно при работе с масками я делаю жёсткость кисти 70%, а дальше по обстоятельствам. Вообще, размер и жёскость кисти следует подбирать индивидуально для каждого изображения
Обычно при работе с масками я делаю жёсткость кисти 70%, а дальше по обстоятельствам. Вообще, размер и жёскость кисти следует подбирать индивидуально для каждого изображения
Давайте прорисуем кистью для начала по рубашке мужчины:
Если вновь посмотрим на миниатюру маски слоя в палитре слоёв, то увидим области, закрашенные белым цветом. Остальная часть слоя, где маска по-прежнему заполнена черным, скрыта от просмотра в документе:
Если вы обнаружили, что области, которые вы только что закрасили, оказались слишком светлыми или темными по сравнению с остальной частью изображения, просто уменьшите непрозрачность слоя с маской. Чем меньше вы установите непрозрачность, тем более прозрачным станет слой, что позволит ему органично вписаться в находящиеся под ним слоя с изображениями.
В моем случае мужчина стал слишком светлым после его закраски на маске, так что я собираюсь уменьшить непрозрачность до 70%.
Благодаря всем этим действиям, теперь все трое на фото имеют схожие уровни яркости:
Сделай фото сочнее! / Creativo.one
Узнайте, как сделать фото более ярким и внушительным, используя различные приемы.
Вот фото, которое у вас сейчас есть:
А вот фото, которое вы получите через несколько минут:
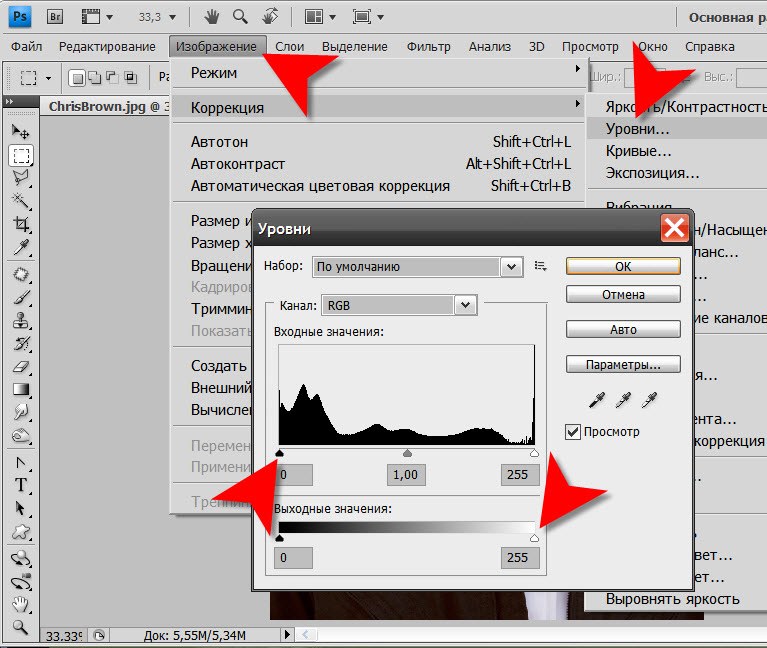
Открываем фотографию и применяем:
Фильтр> Резкость> Резкость (Filter > Sharpen > Sharpen)
Далее Изображение> Коррекция> Уровни (Images > Adjustment > Level) или нажмите Ctrl + L и установите такие параметры:
Дублируйте слой и установите в Режим смешивания слоев на Осветление (screen), непрозрачность 39 %.
Идите в Изображение> Коррекция> Цветовой Баланс (Images > Adjustments > Color Balance), установите параметры:
S:-62. + 20. + 47
M: +33.-17. + 6
H:-9. + 5. + 27
+ 5. + 27
Ваш результат:
Создайте новый слой, заполните его цветом #faf2ca и Параметры наложения слоев Осветление, непрозрачность 31%, заливка 31%.
Снова создайте новый слой, заполните его цветом #bebebe. Параметры наложения слоев Затемнение основы (Сolor burn) , непрозрачность 31%.
Вы получите это:
Нажмите Ctrl + Shift + Alt + E, чтобы создать новый слой подобно предыдущему. Параметры наложения слоев Осветление и непрозрачность 38 %
Идите в Изображение> Коррекция> Цветовой Баланс, установите параметры:
Вы получите следующее
Создайте новый слой и заполните его цветом #0d004c, установите в Параметрах наложения слоев Исключение (exclusion), непрозрачность 54 %
Нажмите Ctrl + Shift + Alt + E , чтобы создать слой с результатом, сделанным прежде. Установите Параметры наложения слоев на Мягкий свет (Soft Light), непрозрачность 50 %
Выберите инструмент Затемнитель и установите такие параметры:
Затемните некоторые области подобно щеке, руке, волосам, и т.д.
Хорошо, теперь дублируйте второстепенное изображение и поместите его в самый верх, нажмите Ctrl + Shift + U, чтобы обесцветить изображение. Установите Параметры наложения слоев на Мягкий свет (soft light), непрозрачность 47 %.
Теперь вы получите это:
Окно слоев в это время выглядит так:
Добавьте кисти и текст на вашу работу, чтобы сделать ее красивее.
Вот и заключительный результат:
Как сделать изображение четким в фотошопе. Как сделать мутные фотографии четкими. Фильтр Цветовой контраст в Photoshop
Как сделать фото четче?
Современные фотоаппараты позволяют создавать большое множество фотоснимков. Среди них можно выбрать хорошие, но есть размытые и нечеткие снимки. Однако их можно исправить. Сделать фото четче можно с помощью программы Photoshop или используя онлайн-программы.
Среди них можно выбрать хорошие, но есть размытые и нечеткие снимки. Однако их можно исправить. Сделать фото четче можно с помощью программы Photoshop или используя онлайн-программы.
Фотошоп
С помощью программы Фотошоп можно сделать фото четким, и при этом сохранить хорошее качество фотоснимка. Изменение фотоснимка происходит в несколько этапов:
- Запускаем программу Фотошоп и открываем фотоснимок (меню «Файл» (File) — «Открыть» (Open)).
- Создаем дубликат слоя (Ctrl + j).
- Заходим в меню «Фильтр» (Filter), нажимаем левой кнопкой мыши и в открывшемся меню выбираем «Усиление резкости» (Sharpen).
- Среди представленных вариантов необходимо выбрать вкладку «Контурная резкость» (Sharpen Edges). В панели этого инструмента можно подобрать подходящую резкость, перетягивая бегунок в правую сторону. После этого необходимо нажать «ОК».
- Если фотоснимок сильно размыт, то вместо «Усиления резкости» можно выбрать функцию «Умная резкость» (Smart Sharpen). Добавляем пункт «Расширенный». Затем подбираем оптимальные значения настроек для фотоснимка, периодически проверяя результат (просматривая изменения на панели инструментов с правой стороны).
Дополнительные программы
Помимо фотошопа существует большое количество программ, позволяющих сделать размытое фото четким. Среди них можно выделить:
- Focus magic;
- Smartdeblur.
Focus magic
Программа доступна для скачивания на сайте focusmagic.com . Focus magic работает следующим образом:
- Установите ее на персональный компьютер.
- После того, как вы загрузите фотоснимок, необходимо выбрать подходящую операцию из списка, например, убрать размытие при движении.
- Далее нажмите «применить» и ждите, пока снимок не будет обработан.
Несмотря на простоту работы данное приложение имеет несколько минусов:
- ограниченное количество попыток. Их всего 10. После этого создатели предлагают приобрести платную версию;
- нет опции зума.

Smartdeblur
Еще одним представителем программ из этой серии является Smartdeblur. Она доступна к скачиванию на официальном сайте smartdeblur.net . Данная программа работает так же, как и предыдущая, но здесь есть несколько отличительных моментов:
- наличие зума;
- возможность подстроить снимок под размер окна;
- программа отлично справляется с размытым текстом;
- полностью бесплатное приложение.
Но вместе с этим программа не достаточно хорошо обрабатывает тяжелые фотографии.
Онлайн-ресурсы
С помощью онлайн-ресурсов также можно сделать фото четче. Примером могут быть сайты holla.ru и editor.pho.to . С помощью данных ресурсов можно очень быстро отредактировать снимки.
Для этого неужно загрузить фотографию на сайт, выбрать подходящий элемент фотоснимка и наложить те эффекты, которые вам необходимы: четкость, резкость, затемнение или поворот изображений.
Когда вы видите прекрасный снимок природного или городского пейзажа, то прежде всего задаетесь вопросом «Как ему удалось так снять этот кадр?» Конечно, сам момент съемки играет важную роль в создании любой выдающейся фотографии. Правильно ли установлена экспозиция, выйдет ли правильный, хорошо сбалансированный RAW-файл? Нужно ли делать брекетинг, чтобы захватить, а потом иметь возможность обработать широкий динамический диапазон? Использовать ли длинную выдержку, чтобы создать чувство движения или смягчить его (тут на помощь придут нейтральные фильтры)?
В этом списке слишком много переменных, да и с большинством вы, наверное, и так знакомы.
После того, как у вас есть RAW-файл, готовый к работе, ПО для постобработки предоставляет огромное количество возможностей сделать его более резким и выделяющимся.
Используя 4 техники, о которых рассказывается в уроке, вы сможете сделать свои снимки острыми как бритва и готовыми к печати или публикации в сети!
В уроке я расскажу, как придать пейзажным снимкам наилучший вид. Однако, эти техники также работают для большинства других сфер фотосъемки. Поскольку на улице уже весна, сейчас самое время выбраться на улицу и запечатлеть парочку прекрасных пейзажей!
Однако, эти техники также работают для большинства других сфер фотосъемки. Поскольку на улице уже весна, сейчас самое время выбраться на улицу и запечатлеть парочку прекрасных пейзажей!
1. Резкость в Lightroom
Полное название Lightroom звучит так: “Adobe Photoshop Lightroom”, поэтому, говоря о резкости, технически я объясняю Photoshop-метод. Впрочем, как бы вы его не называли, Lightroom обладает очень полезной секцией на панели Детали (Details) модуля Develop .
Слайдеры стоит использовать, когда изображение открыто как минимум в полном размере 1:1. При внесении коррекций нужно видеть их влияние даже на мельчайшие детали.
Удерживаемая клавиша Alt позволяет видеть создаваемую маску.
Все слайдеры также можно использовать совместно с клавишей Alt. Верхний слайдер — Количество (Amount) покажет снимок в черно-белом виде. Радиус (Radius) и Детали (Details) приглушат цвета, чтобы можно было видеть контуры, которые делаются резче. Слайдер Маска (Masking) переходит в черно-белый вид, демонстрируя, где именно применяется резкость (см. рисунок выше).
Слайдеры
Количество (Amount) регулирует именно то, что вы можете подумать — общее количество применяемой резкости. Чем дальше вы передвигаете его вправо, тем резче станет снимок.
Радиус (Radius) отвечает за то, насколько далеко от центра каждого пикселя увеличивается резкость. Чем меньше значение, тем тоньше радиус резкости. Чем больше — тем радиус толще.
Детали (Details) влияет в основном на остальные участки фотографии, не обязательно края (за них отвечает Радиус). Если есть снимок с большим количеством текстур, как, например, ткань или одежда, слайдер Детали (Details) подчеркнет их, не создавая при этом эффект нежелательного сияния.
Маска (Masking) — это ничто большее, чем просто маска. Если ползунок в левом углу — маска залита чистым белым цветом и эффект применяется полностью. Удерживая нажатой клавишу Alt и перемещая ползунок вправо, вы увидите, как белая обводка остается только вокруг некоторых участков. Если перетянуть слайдер в правый край, резкими станут только самые очевидные детали.
Удерживая нажатой клавишу Alt и перемещая ползунок вправо, вы увидите, как белая обводка остается только вокруг некоторых участков. Если перетянуть слайдер в правый край, резкими станут только самые очевидные детали.
Несмотря на то, что это очень эффективный метод, он применяется глобально, а нам иногда нужно сделать резкими только определенные участки. Именно здесь приходит на помощь Photoshop.
2. Нерезкое маскирование в Photoshop
Нерезкое маскирование (Unsharp Mask) — функция с очень неоднозначным названием. Если не обращать внимание на приставку «не» — это обычный инструмент для повышения резкости. Принцип его работы — создать слегка размытую версию исходного изображения и отнять его от оригинала, чтобы найти края объектов. Так создается нерезкая маска. Следующий шаг — повышение контраста краев при помощи созданной маски. В итоге получается более резкий снимок.
Слайдеры Нерезкого маскирования
Количество (Amount) здесь отображается в процентах и регулирует то, насколько контрастными будут края.
Радиус (Radius) — сила размытия оригинала для создания маски. Чем меньше радиус, тем более мелкие детали будут затронуты.
Порог (Threshold) устанавливает минимальное изменение яркости, к которому применяется резкость. Порог также хорошо работает, чтобы сделать более резкими только заметные края, не затрагивая при этом остальные.
Любые операции по повышению резкости должны применяться как минимум в полном размере 1:1 или лучше. Идеальный зум для работы в Photoshop — 200%.
3. Умная резкость в Photoshop
Самый продвинутый инструмент Photoshop для работы с резкостью — Умная резкость (Smart Sharpen). У него больше всего опций и при правильном использовании можно получить наилучший результат для пейзажной и почти любой сферы фотосъемки. Пейзажная съемка — очень сложный предмет, так как часто приходится справляться одновременно с очень приближенными контурами и очень отдаленными. При этом каждый из них требует отдельного подхода. Работая с масками в Photoshop можно добиться того, что некоторые участки будут замаскированы, а другие останутся резкими. Это еще одно преимущество над младшим братом — Lightroom. Но вернемся к теме!
При этом каждый из них требует отдельного подхода. Работая с масками в Photoshop можно добиться того, что некоторые участки будут замаскированы, а другие останутся резкими. Это еще одно преимущество над младшим братом — Lightroom. Но вернемся к теме!
Также во всплывающем окне инструмента Умная резкость (Smart Sharpen) можно сохранять и загружать престы, чтобы не вводить параметры каждый раз.
Умная резкость предоставляет наибольшее количество опций. С ее помощью можно идеально выполнить тончайшие коррекции!
Слайдер Количество (Amount) изменяется от 1 до 500%. В большинстве случаев не приходится переступать 100%. Конечно, никто не запрещает зайти дальше, но вы получите распространенные артефакты в виде сияния и нереалистичный вид.
Радиус (Radius) измеряется в пикселях и отвечает за края, которые будет регулировать Умная резкость. Можно выбрать от 0,1 до 64 пикселей — шкала с шагом 0,1 была создана для максимально тонкого регулирования.
Сокращение шума (Reduce Noise) весьма понятная и отличная функция. Это — еще одна причина мощности и популярности Умной резкости. Теперь становится ясно, зачем Adobe создала пресеты для этого фильтра!
В строке Удалить (Remove) лучше установить Размытие при мал. глубине резкости (Lens Blur), так как этот пункт отлично справляется с сокращением эффекта сияния.
Секции Тень (Shadow) и Свет (Highlights) также получили свои наборы слайдеров для тонкого регулирования. Ослабление эффекта (Fade Amount) отвечает за общее усиление резкости в светлых и темных участках.
Тональная ширина (Tonal Width) задает пределы усиления резкости для определенных тональных участков изображения. В качестве примера, если вы выберете более низкую Тональную ширину в этих участках, усиление резкости для них будет ограничено. Более высокое значение расширяет диапазон тонов.
Радиус (Radius) здесь работает так же, как у Нерезкого маскирования — перемещение ползунка влево определяет меньшую зону, вправо — большую.
Стоит отметить — для получения наилучших результатов при использовании этих инструментов, сначала конвертируйте копию оригинального слоя в смарт-объект. Это можно сделать в самом начале постобработки или позже, когда слой объединен и находится сверху. Переход к смарт-объекту позволит в любое время вернуться и внести коррекции. Также смените Режим наложения (Blending Mode) слоев резкости (кроме Цветового контраста) на Свечение (Luminosity) во избежание нежелательного свечения. Это крайне рекомендуется.
4. Фильтр Цветовой контраст в Photoshop
Еще один отличный способ усилить резкость пейзажных снимков (и не только) — воспользоваться фильтром Цветовой контраст (High Pass). Опять же, можно сделать либо копию самого слоя, либо копию всех видимых (Ctrl + Alt + Shift + E). Конвертируйте полученный слой в смарт-объект, кликнув по нему правой кнопкой мыши и выбрав соответствующий пункт выпадающего меню. Как уже упоминалось, это позволит вернуться и внести коррекции в любой момент.
Фильтр Цветовой контраст — очень простой, но эффективный способ усилить резкость фотографии. Помните, что с любым корректирующим слоем или фильтром всегда можно воспользоваться маской, скрыв нежелательные участки. Слайдер Непрозрачность (Opacity) — еще один способ ослабить влияние эффекта.
Небольшого Радиуса в пределах 1-1,5 обычно хватает с головой. Не стоит перебарщивать! Нам нужно совсем немного! После этого изображение станет 50% серым и останется только обводка, показывающая края. Именно это нам нужно.
Теперь просто перейдите к панели слоев и выберите Режим наложения Перекрытие (Overlay) или Линейный свет (Linear Light). Последний имеет более заметное влияние, в то время как первый менее радикальный. Линейный свет — более удачный выбор, так как всегда можно отрегулировать непрозрачность слоя и ослабить слишком резкие участки при помощи маски. Использование Яркостных масок также может быть неплохим вариантом, если нужно усилить резкость только в определенном тональном диапазоне.
Есть еще много способов подчеркнуть детали при помощи Photoshop — какой ваш любимый? Поделитесь своим опытом в комментариях или задайте интересующий вопрос.
Чаще практикуйтесь в съемке и обработке!
Инструкция
Запустите графический редактор и загрузите в него нужную фотографию.
Создайте дубликат слоя, содержащего оригинальное изображение. Скопировать лэйер можно щелкнув правой кнопкой мыши по его строке в панели слоев и выбрав в контекстном меню команду «Создать дубликат слоя», либо просто нажав сочетание клавиш ctrl + j.
Раскройте в меню Adobe Photoshop раздел «Фильтр», а в нем подраздел «Усиление резкости». Выберите строку «»Умная» резкость…» — этот пункт раскрывает вариант этого фильтра с наиболее полным набором настроек.
Поставьте отметку в поле «Расширенный», чтобы добавить к основным настройкам еще две вкладки («Свет» и «Тень»), содержащие установки для ярко освещенных и затененных элементов фотографии.
Подберите наиболее эффективные значения настроек на вкладке «Усиление резкости», перемещая ползунки в полях «Эффект» и «Радиус». Влияние изменений на качество изображения контролируйте по картинке предпросмотра в этом же окне. Проверьте, как повлияет на четкость фотографии применение фильтров из выпадающего списка «Удалить».
Переключитесь на вкладку «Свет» и с помощью трех ползунков подкорректируйте настройки, сделанные на вкладке «Усиление резкости», для участков с повышенной яркостью. Затем проделайте это же на вкладке «Тень» для затемненных участков.
Нажмите кнопку OK, и графический редактор применит фильтр усиления четкости изображения к слою с дубликатом загруженной фотографии.
Попробуйте в качестве альтернативы использовать другие фильтры из раздела «Усиление резкости» — они применяют аналогичные способы увеличения резкости, но имеют более узкие диапазоны настроек или действуют только для отдельных областей фотографии. Для этого создайте еще один дубликат исходного слоя, как это описано во втором шаге, и поэкспериментируйте с ним. При необходимости этот слой можно будет удалить, щелкнув его правой кнопкой мыши и выбрав в меню пункт «Удалить слой».
При необходимости этот слой можно будет удалить, щелкнув его правой кнопкой мыши и выбрав в меню пункт «Удалить слой».
Сохраните фотографию с внесенными изменениями. Для вызова диалога сохранения можно использовать сочетание клавиш ctrl + s. Если вы хотите сначала оптимизировать изображение (подобрать оптимальное соотношение между качеством изображения и размером файла), то используйте сочетание shift + ctrl + alt + s.
Источники:
- четкая фотография в фотошопе
Порой кадр удается фотографу совсем не так, как он ожидал, особенно если фотограф начинающий. Если фотография, которую вы так ждали, внезапно оказалась нечеткой, не спешите ее удалять — возможно, ее еще можно спасти и снова сделать четкой, если расфокусировка не очень большая. В увеличении резкости фотографии вам поможет популярный графический редактор Adobe Photoshop.
Вам понадобится
- — программа Adobe Photoshop
Инструкция
Таким образом, вы выбрали фильтр нерезкой маски, и теперь нужно настроить его параметры. Параметр Threshold должен быть 0, Radius — 2-5 , Amount подберите на глаз — около 100% будет достаточно. Если вы не хотите слишком сильной контрастности, уменьшите параметр Amount до 50%. Регулируйте параметры, пока не заметите, что результат вас устраивает.
Для наилучшего качества готового изображения, прежде чем менять резкость, скопируйте изображение на новый фон и редактируйте его копию. Впоследствии режим смешивания слоев установите на значение Luminosity.
Видео по теме
Как в любительской, так и в профессиональной фотосъемке, бывают удачные и неудачные кадры. Одним наиболее частых дефектов, присутствующих на многих снимках, является размытость различных частей изображения. Размытость может появляться из-за быстрого движения объектов в кадре, недостаточно хорошо взятой резкости или даже банальной дрожи рук фотографа. К счастью, подобные дефекты теперь не проблема, так как повысить четкость цифровых фотографий при помощи современных графических редакторов может любой желающий.
Вам понадобится
- Универсальный редактор графики GIMP.
Инструкция
Примените фильтр, который позволяет гибко управлять процессом повышения резкости ( главного меню Filter – Sharpen – Sharpen Edges). В диалоговом окне фильтра можно выставить, например, следующие параметры: Effect – 85, Radius – 1, Threshold – 4. Этот фильтр можно применять несколько раз, если результат после первого применения вас не очень устраивает.
Активизируйте калан Lab, после этого изображение опять станет полноцветным.
Если в результате вы еще не совсем довольны степенью четкости изображения, примените фильтр Sharpen Edges с теми же настройками еще раз. Для этого воспользуйтесь сочетанием клавиш Ctrl+F.
Перед сохранением изображения переведите его опять в ту цветовую модель, к котором оно было изначально (Imagе – Mode…).
Видео по теме
Чтобы поправить четкость изображения в фотошопе, вам вовсе необязательно знать все тонкости и нюансы этой программы. Желая придать изображению большую привлекательность, вам достаточно воспользоваться только одним инструментом программы.
Вам понадобится
- Компьютер, фотошоп.
Инструкция
Загрузка изображения в программу для его последующего . Изначально вам нужно , воспользовавшись ярлыком программы. Как только приложение будет готово к работе, наведите курсор на меню «Файл», расположенное на титульной панели программы. Откройте данное меню и выберите раздел загрузки в программу («Открыть»). Приложением будет запущено окно, с помощью которого вам нужно найти изображение на . Выбрав фото для корректирования, кликните по кнопке «Открыть». Фотография будет загружена в программу и станет доступной для дальнейшего редактирования. Кликните на слое (в меню слоев) правой кнопкой мышки, после чего, нажмите на опцию «Из заднего плана». Теперь вы можете приступить к улучшению резкости изображения.
В панели инструментов программы, расположенной в левой части активного окна, выберите инструмент «Резкость» ( прозрачного треугольника). Задайте нужный диаметр для инструмента, кликнув на редактируемом изображении правой кнопкой мышки. Зажав левую кнопку, обработайте нужный фрагмент фото, после чего, отожмите ее. Если изображение осталось недостаточно четким, повторите процедуру.
Задайте нужный диаметр для инструмента, кликнув на редактируемом изображении правой кнопкой мышки. Зажав левую кнопку, обработайте нужный фрагмент фото, после чего, отожмите ее. Если изображение осталось недостаточно четким, повторите процедуру.
Нередко очень интересные кадры приходится удалять из-за того, что они размытые. В момент спуска затвора руки фотографа почти незаметно дрожат, и это может привести к смазыванию и потере четкости снимка. Но можно исправить эту проблему с помощью программы Adobe Photoshop. Используя простые инструменты, вы спасете снимок, и его не придется помещать в корзину.
Вам понадобится
- Фотошоп и камера РАВ
Инструкция
Те, кто фотографирует в формате JPG, могут воспользоваться инструментами группы «Усиление резкости» в меню «Фильтр» программы Adobe Photoshop. В этой группе присутствует пять инструментов. Трудно сказать, каким из них вам лучше . Попробуйте каждый из них применить на новой копии исходного слоя, а затем выберите наиболее симпатичный вам.
Другой способ четкость снимка — это использование фильтра «Цветовой контраст». Создайте копию исходного слоя и выделите его. Выберите пункт меню «Фильтр – Другое – Цветовой контраст». Появится окно настройки фильтра. Установите ползунок в необходимом месте (рекомендую так же сделать несколько слоев с разными настройками, чтобы потом выбрать из них). Измените режим наложения слоев на «Перекрытие», «Мягкий свет» или «Жесткий свет». Отрегулируйте прозрачность слоя. Ваше изображение стало не только более четким,но и более красочным и контрастным.
Источники:
- в фотошопе текст четким
Нередко фотограф-любитель с огорчением убеждается, что снимки не слишком удались: то размытые контуры, то шум или тусклые невыразительные оттенки цвета…Совсем уж неудачную фотографию спасти не удастся, хотя многие из дефектов можно исправить средствами Adobe Photoshop.
Инструкция
Откройте снимок в Photoshop и сделайте его копию, используя сочетание клавиш Ctrl+J. В дальнейшем все действия по коррекции изображения необходимо производить на копиях слоя, чтобы основное изображение не пострадало от неудачных изменений.
В дальнейшем все действия по коррекции изображения необходимо производить на копиях слоя, чтобы основное изображение не пострадало от неудачных изменений.
Дублируйте верхний слой, еще раз использовав Ctrl+J. В меню Filter («Фильтр») в группе Other («Другие») найдите High Pass («Цветовой контраст») и установите радиус 0,5 пикселя – так, чтобы контуры изображения едва проглядывали из-под серой маски. Примените к этому слою режим наложения Overlay («Перекрытие») и слейте слои Ctrl+E.
Если качество изображения вас не удовлетворяет, опять продублируйте верхний слой и повторите операцию по увеличению резкости столько раз, сколько потребуется. Радиус фильтра можете немного увеличить.
Добавить четкости изображению помогут корректирующие слои-маски. Нажмите на круглую черно-белую кнопку в нижней части панели слоев и выбирайте опции Brightness/Contrast («Яркость/Контраст») и Levels («Уровни»). Аккуратно двигая ползунки, добейтесь оптимальной резкости фотографии.
Щелкните по изображению глаз рядом с фоновым слоем, чтобы сделать его невидимым. Слейте видимые слои, используя клавиши Shift+Ctrl+E.
Возможно, в процессе обработки первоначальная цветовая гамма изображения изменились. Можно попытаться исправить этот побочный эффект с помощью инструмента Photo Filter из раздела Adjustments («Свойства») меню Image («Изображение»). В данном случае удобнее применить Warming Filter(81), чтобы добавить ощущение теплого солнечного дня.
Для повышения резкости можно использовать инструменты из группы Sharpen («Резкость») меню Filter. Выбирайте Smart Sharpen («Умная резкость»). Параметр Amount определяет уровень воздействия инструмента на изображение; Radius – радиус воздействия. Меняя настройки, повышайте качество снимка.
Похожий инструмент – Unsharp Mask («Резкость по контуру»). Параметр Treshold определяет сглаживание деталей при повышении резкости.
Видео по теме
Случается, что из-за некорректно выставленного фокуса изображение на фотографии оказывается размытым. Конечно, исправить снимок с сильным размытием движения, сделанный при недостаточном освещении и короткой выдержке, едва ли получится. Однако воспользовавшись инструментами программы Photoshop, можно добавить резкости не совсем безнадежному изображению.
Конечно, исправить снимок с сильным размытием движения, сделанный при недостаточном освещении и короткой выдержке, едва ли получится. Однако воспользовавшись инструментами программы Photoshop, можно добавить резкости не совсем безнадежному изображению.
(Необязательно) Если изображение содержит несколько слоев, выберите для работы слой с изображением, резкость которого нужно отрегулировать. За один прием фильтр «Контурная резкость» можно применять только к одному слою, даже если слои связаны или сгруппированы. Перед тем как применять фильтр «Контурная резкость», можно объединить слои.
Выберите «Фильтр» > «Резкость» > «Контурная резкость». Убедитесь, что параметр «Просмотр» выбран.
Примечание.
Щелкните изображение в окне предварительного просмотра и удерживайте кнопку мыши, чтобы увидеть изображение без регулировки резкости. Увидеть различные части изображения в окне предварительного просмотра можно с помощью перетаскивания, а кнопки «+» или «–» управляют масштабом изображения.
Несмотря на то, что в диалоговом окне «Контурная резкость» есть собственное окно предварительного просмотра, диалоговое окно лучше всего сдвинуть так, чтобы результаты применения фильтра было видно в окне документа.
Чтобы определить количество обработанных фильтром пикселов вокруг пикселов, расположенных по краям, перетащите ползунок параметра «Радиус» или введите соответствующее значение. Чем больше значение радиуса, тем шире распространяются эффекты краев. Чем шире распространяется эффект контуров, тем больше видна будет увеличенная резкость.
Значение радиуса может различаться в зависимости от вкуса пользователя, а также от размера конечной репродукции и метода вывода. Для изображений с высоким разрешением обычно рекомендуются значения радиуса 1 и 2. При меньшем значении увеличивается резкость пикселов только самих контуров, тогда как при большем значении увеличение резкости охватывает более широкую область пикселов. На печати этот эффект не так заметен, как на экране, поскольку на печатном изображении с высоким разрешением двухпиксельный радиус занимает меньше места.
Чтобы задать степень увеличения контрастности пикселов, перетащите ползунок параметра «Эффект» или введите соответствующее значение. Для изображений, которые распечатываются с высоким разрешением, обычно рекомендуются значения от 150% до 200%.
Задайте разницу, в зависимости от которой рассматриваемые пикселы будут распознаваться по сравнению с окружающими пикселами как контуры для последующей обработки фильтром. Для этого перетащите ползунок параметра «Порог» или введите соответствующее значение. Например, порог равный 4 означает обработку всех пикселов, тоновые значения которых по шкале от 0 до 255 отличаются на 4 единицы и более. Таким образом, смежные пикселы со значениями 128 и 129 обрабатываться не будут. Чтобы избежать шума или постеризации (например, на изображениях с телесными тонами), рекомендуется использовать маску краев или попытаться подобрать пороговое значение от 2 до 20. Пороговое значение по умолчанию (0) означает увеличение резкости всего изображения.
Нередко очень интересные кадры приходится удалять из-за того, что они размытые. В момент спуска затвора руки фотографа почти незаметно дрожат, и это может привести к смазыванию и потере четкости снимка. Но можно исправить эту проблему с помощью программы Adobe Photoshop. Используя простые инструменты, вы спасете снимок, и его не придется помещать в корзину.
Вам понадобится
- Фотошоп и камера РАВ
Инструкция
 п. Но помните, что усиливая резкость, вы можете усилить шумы. Поэтому постарайтесь найти баланс между двумя этими показателями.
п. Но помните, что усиливая резкость, вы можете усилить шумы. Поэтому постарайтесь найти баланс между двумя этими показателями.Вам понадобится
- Программа Adobe Photoshop
Инструкция
 Перед вами будут следующие каналы: Lightness (канал отвечает за яркость изображения), a и b (в этих каналах находятся цветовые данные). Активируйте канал Lightness для того чтобы отделить детали картинки от цветовых данных. Это позволяет использовать методику повышения четкости только к деталям на фотографии, без появления цветовых ореолов. Изображение станет на время черно-белым.
Перед вами будут следующие каналы: Lightness (канал отвечает за яркость изображения), a и b (в этих каналах находятся цветовые данные). Активируйте канал Lightness для того чтобы отделить детали картинки от цветовых данных. Это позволяет использовать методику повышения четкости только к деталям на фотографии, без появления цветовых ореолов. Изображение станет на время черно-белым.Графика для Web как подготовить изображение в Фотошопе и вставить картинку или фото на сайт
Подготовка фотографии к публикации на веб-сайте
Артем Кашканов, 2010
Метод попроще
Метод посложнее
Важное замечание
Результаты
Понравилась статья? Поделитесь ей!
Другие статьи
Книги о фотографии
Дорогие друзья! Если вам интересны статьи на моем сайте, я думаю, мои книги вас заинтересуют еще больше. Почему?
Главная причина – в них собрана, переработана, систематизирована и разложена по полочкам та огромная куча информации, которая есть на данном сайте и вообще в сети Интернет.
Наиболее популярная книга – «О фотографии простым языком». Это учебник по фотографии «с человеческим лицом» – без лишней никому не нужной теории и заумности, в котором с первой до последней страницы все просто и понятно даже новичку.
Я в свое время был преподавателем фотошколы и прекрасно представляю, с какими запросами приходят учиться большинство слушателей: разобраться с функциями фотоаппарата, научиться правильно компоновать кадр и делать технически грамотные фотоснимки. Вся эта информация представлена в моей книге в простой и занимательной форме.
Книга платная, но стоит она символическую сумму, сравнимую со стоимостью чашки кофе и пироженого в кафе. Подробнее с описанием этой и других моик книг можно в разделе «Книги о фотографии».
Поделившись ссылкой на сайт в социальной сети вы поможете мне в продвижении и развитии проекта!
Обсуждение публикаций сайта и общение на фототемы в группе Вконтакте. Присоединяйтесь!
Политика сайта
Все, что написано на сайте является субъективным мнением автора. Я не вступаю в полемику относительно правильности своей точки зрения. Если вы используете мои рекомендации, вы действуете на свой страх и риск.
Материалы на сайте защищены законом РФ об авторских правах. Перепубликация материалов сайта без согласования с автором запрещена и будет преследоваться по закону!
Реклама на сайте отображается автоматически в соответствии с вашими интересами. Для определения интересов рекламными сервисами используются cookies.
Если вы заметили на сайте неточность или хотите высказать свои пожелания – присылайте их по электронной почте: [email protected]
Если вам нужна консультация по выбору фототехники – я такую услугу более не оказываю. Вы можете задать свой вопрос в группе Вконтакте, но я не гарантирую что ответ на ваш вопрос будет оперативным.
Подготовка изображений для фотосайтов
Любой фотограф хочет продемонстрировать свои работы зрителю. Даже те, кто говорит, что “снимает для себя” все равно публикует часть своих работ, а формулировка съемки “для себя” является просто одной из форм психологической защиты. Но сейчас разговор не об этом.
Когда не было “всемирной паутины”, показать свои работы окружающим можно было только в напечатанном виде. Я и сейчас считаю, что фотография по-настоящему оживает, только будучи воплощенной в материальном виде, в виде отпечатка, а не изображения на мониторе. Но, тем не менее, на фотосайты заходит гораздо больше людей, чем посещает фотовыставки, поэтому, демонстрация своих работ в интернете является очень важной составляющей. Как же правильно подготовить фотографию для размещения на фотосайтах, чтобы можно было без проблем разместить ее на одном или нескольких ресурсах?
Я и сейчас считаю, что фотография по-настоящему оживает, только будучи воплощенной в материальном виде, в виде отпечатка, а не изображения на мониторе. Но, тем не менее, на фотосайты заходит гораздо больше людей, чем посещает фотовыставки, поэтому, демонстрация своих работ в интернете является очень важной составляющей. Как же правильно подготовить фотографию для размещения на фотосайтах, чтобы можно было без проблем разместить ее на одном или нескольких ресурсах?
Требования к загружаемым фотографиям.
Обычно на всех фотосайтах или форумах в форме загрузки изображений или в правилах приводятся основные требования к загружаемым фотографиям. Как правило, указываются допустимые форматы изображения, размер в пикселях и объем файла. Оптимальный размер в пикселях, чтобы фотографию можно было просматривать на мониторе целиком, а не по частям, составляет примерно 900 пикселей по наибольшей стороне. Объем файла при этом может ограничиваться до 250 – 400 кБ, это зависит от сайта.
Уменьшение размера фотографий.
Фотографии исходного размера не подходят для размещения на сайте. Нужно сначала привести размер фотографий в пикселях с соответствие с требованиями сайта. Сначала нужно свести все слои. Для того, чтобы изменить размер, откройте фотографию в Photoshop и примените команду Файл – Автоматизация – Изменить размерность.
Теперь нужно ввести одинаковые значения, которые будут соответствовать размеру фотографии по наибольшей стороне. В данном случае это 900 пикселей. Обязательно нужно отметить чекбокс Не увеличивать. При применении этой команды изображение уменьшается до размера 900 пикселей по длинной стороне независимо от ориентации – вертикального или горизонтального кадра. Не стоит применять технику, рекомендуемую в некоторых книгах – уменьшать изображение в несколько приемов. Никакого прироста качества этот метод не даст, а вот времени у вас отберет прилично.
Теперь нужно нажать комбинацию клавиш CTRL+ALT+0 (ноль), чтобы увидеть изображение в масштабе 100%, то есть так, как оно будет показываться в браузере. Как правило, при уменьшении изображения происходит визуальное падение резкости, то есть различимости мелких деталей. На самом деле, никаких мелких деталей уже нет, они просто исчезают при уменьшении размера. Но мы можем создать иллюзию высокой детализации изображения, чтобы рассматривать его было приятнее. А наш мозг уже сам “дорисует” необходимые детали.
Повышение резкости изображения
Для повышения резкости уменьшенного изображения я использую следующий способ. Нужно сделать копию фонового слоя, затем применить к ней фильтр Умная резкость со следующими настройками:
При этом мы получим изображение с повышенной резкостью, но выглядит оно не очень хорошо. Наш глаз особенно чувствителен к светлым ореолам, которые образуются при применении фильтра. Для сравнения приведены исходное уменьшенное изображение и изображение после повышения резкости. Такие настройки для фильтра Умная резкость предложены Павлом Косенко
Теперь нужно уменьшить заметность светлых ореолов и создать размытую маску краев, чтобы фильтр применялся только в зонах контрастных переходов. Один из способов уменьшения видимости светлых ореолов – это использование “бутерброда” из двух слоев с режимами наложения Затемнение и Замена светлым. Этот способ подробно описан в книге Дэна Маргулиса “Photoshop для профессионалов: классическое руководство по цветокоррекции. Пятое издание”. Мы сделаем это несколько по-другому.
Откроем диалоговое окно стилей слоя. Затем, сдвинув регуляторы, отвечающие за светлые тона, уменьшим видимость светлых ореолов. Для того чтобы разделить регулятор на две половинки, нужно потянуть за одну из них с нажатой клавишей ALT. Положение регуляторов подбирается опытным путем. Также немного смягчим темные ореолы, расширив границу перехода в области темных тонов.
Теперь нужно создать маску краев. Для этого загрузим как выделение самый контрастный канал. В данном случае это синий канал. Для этого нажмем комбинацию клавиш ALT+CTRL+5 (сочетание клавиш работает для версии Photoshop CS4 – CS6). Можно также перейти в палитру каналов и, нажав CTRL, кликнуть по миниатюре канала. После загрузки выделения нажмите на значок маски внизу палитры слоев.
К копии слоя добавится маска с нашим синим каналом.
Теперь создадим маску краев. Для того чтобы видеть наши действия на маске, давайте сделаем ее видимой для просмотра, зажав ALT и кликнув по маске.
Далее применяем Фильтр – Стилизация – Выделение краев
Инвертируем маску, нажав CTRL+I, чтобы выделение краев стало белым.
Теперь нужно размыть маску, чтобы сделать переходы плавными. Для этого применим к маске фильтр Размытие по Гауссу
В данном случае я использовал радиус размытия 5 пикселей.
Получается размытая маска краев с плавными переходами от краев к равномерным областям изображения, таким как небо и вода.
Теперь щелкаем по миниатюре слоя, переключаясь в режим просмотра обычного изображения. Мы получили вот такую картинку
Непрозрачность слоя отрегулируйте по своему усмотрению.
Сохранение изображения.
Последний этап подготовки изображения к загрузке на сайт – предварительный просмотр, как будет выглядеть изображение в браузере и его сохранение. Для этого используется команда Файл – Сохранить для Web. Клавиатурное сокращение для вызова этой команды, которое желательно запомнить, ALT+SHIFT+CTRL+S. С помощью параметра Качество можно регулировать объем файла будущего изображения, а для просмотра результата в браузере нужно использовать кнопку Просмотр
Далее нажимаем кнопку сохранить, и полученное изображение загружаем на фотосайт, где вы зарегистрированы.
Как правильно подготовить фото для размещения в Web
Автор: NON. Дата публикации: 05 сентября 2011 . Категория: Обработка фотографий в фотошопе.
Как правильно подготовить фото для размещения в Web
Фотографии, полученные с помощью даже самого дешёвого фотоаппарата, имеют слишком большой для размещения во всемирной паутине размеры и разрешение. В этом уроке по работе с фотошопом будет показан способ подготовки фотографии для размещения в Web , чтобы при этом сохранилась резкость фото, ведь ни для кого не секрет, что при уменьшении размеров фото, теряется его резкость.
Откроем исходное изображение.
Посмотрим, какие оно имеет размеры. Для этого нажмём сочетание клавиш Ctrl+Alt+I , появится окно ” Размер изображения “. Ширина и высота изображения составляет 4320х3240, что очень много для размещения в Интернете.
Уменьшим ширину фото до 600 пикселов, в связи с тем, что стоит галочка ” Сохранить пропорции “, то в поле ” Высота ” автоматически подставится числовое значение, в данном случае 450 пикселов. Щёлкаем по чёрной стрелочке в самом низу окна и выбираем метод интерполяции ” Бикубическая, чётче (наилучшая для уменьшения) “. Нажимаем ” Да “.
Сразу заметно, что картинка “поплыла”. Устраняем эту проблему.
Создаём дубликат слоя, для чего перетаскиваем основной слой на вторую справа иконку в палитре ” Слои “.
Переходим в ” Фильтр – Другие – Цветовой контраст “.
В окне фильтра ставим такое значение, что бы проступили контуры цветов. У меня это 2 пиксела. Нажимаем ” Да “.
Обесцвечиваем изображение – Shift+Ctrl+U .
Режим наложения верхнего слоя устанавливаем на ” Мягкий свет “. Можно попробовать ” Перекрытие ” и ” Жёсткий свет “. Если эффект резкости проявился слишком сильно, то уменьшите непрозрачность верхнего слоя.
Сливаем слои вместе – Ctrl+E .
В результате получили резкое изображение с нужным размером, которое смело можно размещать в Web .
Если Вы не хотите пропустить интересные уроки по обработке фотографий – подпишитесь на рассылку.
лабы по информатике, егэ
лабораторные работы и задачи по программированию и информатике, егэ по информатике
Photoshop Занятие 1. Требования к иллюстрациям в Internet и подготовка графики для Веб
Требования к иллюстрациям для ВЕБ
Общие пожелания для подготовки изображений:
- Графические элементы должны быть представлены в формате GIF или PNG.
- Фотографии должны быть представлены в формате JPEG.
- Обеспечьте показ изображений с малым разрешением, пока идет загрузка больших изображений.
- Используйте GIF-изображения с чересстрочным форматом.
- Укажите атрибуты height и width элемента img.
- Сократите количество анимации.
- По возможности используйте пиктограммы изображений.
- Обязательно создавайте «альтернативный» текст (атрибут alt)
Градиент на фон в Photoshop
При размещении градиента на фон, подбирается либо горизонтальный либо вертикальный градиент, и, в зависимости от этого, вырезается лишь тонкая линия данного градиента. При размещении в CSS устанавливаются соответствующие свойства фона (см. рис. 1.1)
Рис. 1.1. Градиент на фон в Photoshop
Диалоговое окно Сохранить для Интернета и устройств
Прежде чем использовать файл изображения в веб-странице, необходимо в графическом редакторе подготовить его для размещения. При этом важно не только определить в photoshop размер изображения, но и правильно сохранить: используя диалоговое окно Сохранить для Веб и устройств (см. рис. 1.2):
Рис. 1.2. Диалоговое окно Сохранить для Интернета и устройств
Устанавливаем настройки диалогового окна Сохранить для Интернета и устройств:
Рис. 1.3. Настройки диалогового окна Сохранить для Интернета и устройств
Оптимизация и сжатие до заданного размера файла:
Рис. 1.4. Оптимизация и сжатие до заданного размера файла
- Откройте изображение в Photoshop и выберите «Файл» -> «Сохранить для Интернета и устройств».
- В диалоговом окне «Сохранить для Интернета и устройств» щелкните вкладку «Оптимизированный».
- В меню «Стиль» выберите «Низкое качество JPEG».
- Щелкните вкладку «Размер изображения».
- Убедитесь, что установлен параметр «Сохранить пропорции» и введите ширину. Для электронной почты подходит размер 400 пикселов.
- Нажмите кнопку «Сохранить». Введите имя файла и путь для сохранения файла. Убедитесь, что в меню «Формат» выбран вариант «Только изображения». Нажмите кнопку «Сохранить».
Установка параметров оптимизации JPEG
Для размещения качественных фото, необходимо подготовить в Photoshop изображение в формате JPEG:
Рис. 1.5. Параметры оптимизации JPEG
Установка параметров оптимизации для форматов GIF и PNG
Рис. 1.6. Параметры оптимизации для форматов GIF и PNG
- Откройте в редакторе изображение jpg формата (или скачайте изображение желтого цветка) и вызовите диалог «Сохранить для Веб и устройств» (Save for Web & Devices) в меню File.
- Выберите вкладку «Оптимизированный» (Optimized)
- Откройте список «Наборы параметров» (Preset) и выберите один из 12 предлагаемых вариантов – JPEG Medium (средний)
- Оцените качество изображения и размер итогового файла
- Уровень качества, можно грубо задать в меню, а можно точно настроить ползунком «Качество» (Quality): передвиньте ползунок на 70.
- Включите флажок опции «Оптимизированный» (Optimized): позволяет чуть уменьшить размер файла в обмен на ограничение совместимости со старинными браузерами.
- Скачайте файл для работы.
- Из «списка форматов» выберите пункт «GIF».
- Выберите (или впечатайте) количество оттенков в поле «Цвета» (Colors) и посмотрите, как это отразилось на изображении и размере итогового файла (установите 90)
- Для уменьшения исходной гаммы картинки до заданного количества, можно воспользоваться одним из 9 доступных методов редукции цвета. Выберите одну из четырёх верхних опций: установите «Ограниченная» (Restrictive)
- Смешение цветов (Dithering) отчасти компенсирует узость гаммы, «конструируя» отсутствующие цвета из набора имеющихся. Выберите «Диффузия» (Diffusion) и передвиньте ползунок Dither (степень количества полутонов) на 80.
- В таблице цветов выберите один из цветов (желтый), дважды щелкнув по цвету, и замените его другим оттенком. Для выбора можно воспользоваться Пипеткой в левой части экрана.
- Щелкните кнопку Done, чтобы сохранить параметры оптимизации в исходный документ
- Скачайте файл для работы.
- Откройте файл в редакторе. Выделите фрагмент картинки (цветок) Прямолинейным Лассо или любым другим инструментом.
- Сохраните выделение в альфа-канал (Select → Save Selection (Выделение → Сохранить выделение)). Дайте ему имя (введите в поле Имя).
- Откройте диалог «Сохранить для Веб и устройств», выберите «JPEG» в качестве формата на выходе и, если нужно, настройте уровень качества.
- Щёлкните кнопку «маска» по соседству с полем «Качество» (Quality). Открывается диалоговое окно.
- Выберите в меню «Канал» (Channel) только что сохранённый альфа-канал. Настройте «Минимальное» и / или «Максимальное» значения по вкусу и нажмите Ok.
- В диалоговом окне «Сохранить для Интернета и устройств» в раскрывающемся меню «Оптимизация» выберите пункт «Изменить настройки вывода» (Edit output settings).
- Отметьте флажок Вывод XHTML: При экспорте создаются web-страницы, соответствующие стандарту XHTML.
- Щелкните по кнопке Следующая и настройте параметры в группе «Фрагменты».
- Настройте вывод фона щелкнув по Следующая.
- Щелкните ОК и сохраните оптимизированный файл.
- Просмотрите HTML-код результирующего файла.
Как подготовить изображение для сайта
Чтобы не повторяться выкладываю инструкцию для заказчиков, как подготовить изображение для сайта. Поскольку статья рассчитана на заказчиков которые администрируют сайт самостоятельно, опущу замену цветов CSS-эффектами (градиенты, тени) и CSS-анимации, а также использование веб шрифтов, эти моменты закладываются при создании сайта.
И так перед тем как разместить картинку на странице сайта, надо ее подготовить. Для начала ответьте себе на пару вопросов:
- Нужно здесь это изображение или нет.
- Какого размера и ориентации будет изображение. Для этого зрительно сопоставьте размеры изображения с размерами посадочного места.
Движок сайта сам масштабирует картинку. Возможно на сайте установлен эффект лайтбокса (маленькая картинка увеличивается по клику). Если изображение в два раза больше блока, это никуда не годиться, затрачиваемые ресурсы на загрузку картинки, останутся прежними. В некоторых случаях изображение будет смотреться плохо.
Следовательно, изначально задайте нужные размеры в фотошопе или другом редакторе.
Сжатие изображений без потерь
Важно сжать изображений без потери качества. При таком методе сжатия изображение уменьшается по весу, а по размеру и качеству не изменится. Для сжатия изображения без потерь воспользуйтесь онлайн сервисами.
Вот парочка, которыми пользуюсь сам.
- http://compressjpeg.com/ru/ здесь отдельно вкладки для .jpg и отдельно для .png
- https://kraken.io/web-interface здесь все форматы в одном окне.
Интерфейс интуитивно понятный, думаю разберетесь.
Названия файлов изображений
Нашли в сети картинку с длинным сгенерированным бессмысленным названием типа 154eyu78waqr9e4fr8.jpg и в таком же виде влепили на страницу. Так не пойдет.
Лучше дать короткое, название картинки на латинице , соответствующее тематике статьи. Если название из 2х слов, разделяйте дефисом. Пример названия primer-kartinki.jpg
Атрибут alt и title для изображения
Это касается СЕО. Обязательно пропишите атрибут alt. Не знаете, что это, и как вставить, не важно – все движки сайтов делают это автоматически, нужно будет только заполнить предложное поле при вставке изображения на сайт. Не поленитесь пропишите там слово (фразу) описывающую изображение, ключевой запрос или другую тематическую информация.
Атрибут Title не обязательный , но сео спец-ы рекомендуют заполнить . Title-описание показывается пользователю при наведении курсора на изображение, поэтому заполнение этого атрибута будет полезным для посетителей сайта.
Подготовка изображения, шаг за шагом на примере
Теперь разберем на примере.
Задача — сайт, (пусть будет каталог или магазин или другой, не важно). Вставить изображение в карточку товара. На странице изображение будет в миниатюре и доступно в увеличенном просмотре в галерее или лайтбоксе.
- Отснять товар на фотоаппарат (если товар индивидуальный) или найти в интернете если это типовой товар. При поиске в интернете, берите изначально большие изображения в хорошем качестве.
- Открыть изображение в Фотошопе, уменьшить до нужного размера, и сохранить. Важно – для сохранения картинки выбираем кнопку «сохранить для веб» . Там же можно еще и выбрать качество (наилучшее, высокое, среднее…)
- Жмем сохранить – сразу даем человеко-понятное имя типа – product-img.jpg. Если такое уже есть, добавьте цифру product-img-2.jpg.
- После обработки картинки (картинок) в фотошопе, оптимизируем без потери качества через упомянутые выше онлайн сервисы ( http://compressjpeg.com/ru/ https://kraken.io/web-interface )
- Скачиваем себе на компьютер. Только после таких манипуляций, изображение подготовлено для публикации на сайте.
Поверьте, подготавливая таким образом изображения для сайта, снижается занимаемое место на хостинге, и скорость загрузки страницы.
Видео инструкция — как подготовить изображение для сайта
Как правильно сохранить изображение для Web в Photoshop
В этом уроке мы узнаем, как правильно работать с инструментом Photoshop “Сохранить для Web” (Save for Web), т.е. как сохранять подготовленную и уменьшенную фотографию или изображение для загрузки на веб-сайте или отправки по электронной почте.
Надо отметить, что технология не изменилась с версии Photoshop CS4 до версии CC (Creative Cloud), так что данный урок подойдёт ко всем этим версиям.
Об уменьшении размера изображения в Photoshop для версий CS6 и ниже рассказывается здесь, а для как изменять размер картинки в новом Photoshop CC – здесь.
Я буду работать с этой фотографией:
Итак мы изменили размер изображения так. как нам надо. Теперь пришло время для его оптимизации и сохранения в одном из популярных графических форматов, чаще всего это JPG(JPEG) или PNG. Теперь нажмите на вкладку главного меню “Файл” (File) и выберите из списка пункт “Сохранить для Web. ” (Save For Web & Devices) или нажмите мою любимою комбинацию клавиш Ctrl+Alt+Shift+S:
Это действие открывает в Photoshop большое диалоговое окно “Сохранить для Web”, в котором область предварительного просмотра занимает большую часть пространства.
В левом верхнем углу области предварительного просмотра вы увидите серию из четырех вкладок. По умолчанию, выбрана вкладка “Оптимизация” (Optimized), которая означает, что вы не видите исходное изображение. Вместо этого, показан предварительный просмотр того, как изображение выглядит с текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Как советуют веб-дизайнеры, лучше воспользоваться другой вкладкой, где в окне предпросмотра показываются сразу два изображения, оригинальное и оптимизированное, это вкладка “2 варианта” (2-Up):
При активной вкладке “2 варианта”, теперь мы видим сразу два изображение, оригинальную версию слева и оптимизированную версию справа (если Ваша картинка имеет альбомную ориентацию, т.е. её ширина больше, чем высота, то тогда картинки будут показываться одна над другой):
Формат файла
С правой стороны диалогового окна находятся опции оптимизации изображения.
Первое, что нужно сделать, это выбрать правильный формат файла для нашего изображения. Если Вы открываете это окно в первый раз, по умолчанию установлен формат GIF. формат выбранного файла в верхней части (непосредственно под словом “Preset”). GIF в некоторых случаях используется для сохранения веб-графики, но для моей фотографии лучше подойдёт формат JPEG, поэтому я изменю GIF на JPEG:
Качество сжатия изображения
Непосредственно под опцией формата находится варианты выбора качества сжатия изображения, т.е. выходного качества самой картинки.
Мы можем выбрать из предварительно заданные параметров качества (низкое, среднее, высокое и очень высокое, и наилучшее, в англ. – Low, Medium, High, Very High, и Maximum) в выпадающем списке слева, либо можем ввести определённое значения качества в процентах справа.
Хотя довольно таки заманчиво задать максимальное качество для наших фотографий, оптимизация для интернета означает, что мы должны делать размер файла в мегабайтах как можно меньше, что означает поиск золотой середины между качеством изображения и размером файла. Значение качества “Высокое” почти всегда является оптимальным выбором, оно даёт нам приемлемое качество изображения при относительно небольшом размере файла. Выбор значения “Высокое” автоматически устанавливает значение качества на 60%:
Как только вы выбрали значение качества, убедитесь, что опция “Оптимизация” (Optimized) у Вас включена, т.к. она может помочь ещё несколько уменьшить размер файла. Опции “Прогрессивный” (Progressive) и “Встроенный (цветовой) профиль” (Embed Color Profile) включать не обязательно, т.к. всё-равно большинство веб-браузеров не поддерживают цветовые профили:
Цветовое пространство
Наконец, включите опцию “Преобразовать в sRGB” (Convert to sRGB), если она ещё не активна. Это позволит убедиться в том, что фотография сохраняется в цветовом пространстве sRGB, что, проще говоря, означает, что цвета на фотографии будут корректно отображаться на веб-сайте:
Размер изображения
Диалоговое окно также дает нам возможность изменить линейный размер изображения. Я рекомендую изменять размер изображения заранее, перед включением диалогового окна “Сохранением для Web”, чтобы при сохранении для Web линейные размеры в пикселях были уже готовыми. Особенно это актуально для последней версии Photoshop CC с его
новым диалоговым окном “Размер изображения”. Об изменении размера изображения в Photoshop CC рассказывается здесь, а в версиях CS6 и ниже – здесь.
Сравнение исходных и оптимизированных размеров файла
На данный момент, мы сделали все, что нужно, для оптимизации файла для Web, и теперь давайте посмотрим на размер файла в байтах в исходной и оптимизированной версиях. В моем случае, размер исходной фотографии (слева) был равен колоссальному для интернета значению – 1,29Mb что слишком велико для пользователей даже со средней скоростью интернета, а оптимизированная версия (справа), которая выглядит почти так же хорошо, как и оригинал, получилась всего 41,85 Kb :
Сохранение изображения
Чтобы сохранить оптимизированную версию Вашей фотографии, нажмите кнопку “Сохранить” (Save) в нижней части диалогового окна. Photoshop откроет новое диалоговое окно “Сохранить оптимизированный как” (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку “Сохранить”, чтобы сохранить изображение и выйти из диалогового окна:
Ну вот, собственно, и всё. Фото теперь полностью оптимизировано и готово к оправке по электронной почте либо для размещения на сайте.
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение “Фонарик” для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое “спасибо”, поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Как подготовить картинки для сайта: подборка простых графических редакторов
Какой размер и вес картинки подходит для сайта?
К картинкам, публикуемым на сайте, существует и ряд технических требований, Важнейшие из них — формат и объём файла, размер и качество изображения.
Каждый графический файл имеет размер (ширину и высоту в пикселях) и объём файла (измеряемый в байтах). Для удобства мы будем называть первый параметр «размером», а второй «весом» изображения.
Стандартная ширина области содержимого веб-страницы составляет до 984 пикселей (зависит от ширины монитора на устройстве того, кто её просматривает), поэтому рекомендуется для публикаций обрезать или уменьшать большие изображения примерно до 600-800 пикселей в ширину.
Размещение слишком объёмных файлов изображений может привести к увеличению скорости загрузки страницы. В этом случае на странице отобразится текст, а вместо изображений будут пустые места, что создаст впечатление некачественного сайта. Также это негативно скажется на быстродействии самой страницы: пока картинки не догрузятся полностью, любые действия (прокрутка страницы, кликабельность кнопок, заполнение полей) будут будут «притормаживать».
Изображения с цифровых камер или библиотек фотографий могут быть очень большими, как по размеру (до 4 000 пикселей в ширину), так и по весу (от 2Мб до 10Мб).
Очевидно, что такие изображения слишком велики для публикации на сайте. Следует также помнить, что слишком большой размер означает и «излишний» вес картинки со всеми вытекающими из этого последствиями, описанными выше. Особенно важно это, если вы делаете сайт на конструкторе сайтов.
Этих проблем можно избежать, если предварительно подготовить изображение к загрузке на сайт. Подготовка изображений предполагает уменьшение их размера и веса. Правильно уменьшенная картинка может выглядеть так же хорошо, как и качественный исходник, но не замедлять отображение страницы.
Как определить размер и вес
Вы ведь сами знаете, как определить размер и вес картинки, правда?
Как быстро изменить размер и вес
Если вы планируете полноэкранное отображение ваших картинок и фото, тогда вы можете использовать картинки шириной 1024 пикселя и даже больше.
При отсутствии такой необходимости, легко изменить размер изображения можно, используя простейшие графические редакторы, например, Paint, который входит в стандартные программы Windows. Откройте файл в этой программе и выберите функцию «Изменить размер». В выпадающем меню и задайте ширину в пикселях. Вес уменьшится автоматически.
На Mac OS то же самое делается через стандартную программу просмотра изображений:
Есть и специальные инструменты для оптимизации изображений перед публикацией их на сайте, например FastStone или PIXresizer для Windows. Обе программы бесплатны.
Но и 200 Кб — это слишком большой вес для картинки на сайте. Его можно уменьшить, сжав изображение в два, и даже в четыре раза, без потери качества. Для этого вы можете использовать конвертеры изображений, например, Irfanview или Imagemagick. Можно, конечно, воспользоваться и фотошопом. После редактирования изображения достаточно сохранить его в качестве, позволяющем публикацию в интернете. Для этого в меню «Файл» нужно выбрать функцию «Сохранить для Web. ».
Инструменты для обработки изображений и подготовки их к публикации на сайте
Кроме того, есть и специальные инструменты для оптимизации изображений перед публикацией их в блоге или на сайте.
Редактор изображений Irfanview
Одним из самых удобных настольных редакторов для Windows является Irfanview. Программа умеет работать с файлами в разных форматах, в том числе и с редко используемыми — она обеспечивает их конвертацию их в нужный формат.
Редактор предлагает широкий спектр инструментов для работы с изображениями: обрезать, повернуть или отобразить (горизонтально/вертикально), настроить цвета, изменить яркость и контраст, добавить текст или рамку, прозрачность, четкость, размытость, изменить пропорции картинки, добавить водяной знак и многое другое.
Для примера, изменим предлагаемое изображение, превратив его чёрно-белое. Для этого на выпадающем меню «Image» выберем функцию «Convert to Grayscale».
А теперь добавим рамку, выбрав в том же меню функцию «Add border/frame». Из предложенного набора выбираем тип рамки и в появившемся диалоговом окне настраиваем её.
Вот что у нас получилось:
Осталось сохранить результат работы на компьютере. При этом, программа предлагает сохранить файл в заданном качестве и даже ограничить его размер. В меню «File» выбираем вкладку «Save as…», указываем путь сохранения и в дополнительном окне — специальные возможности — качество и размер.
Первоначальный объём нашего файла был 111 Кб. В результате преобразований его размер сократился до 25 Кб.
Единственным недостатком этой программы является англоязычный интерфейс, а также необходимость определённых навыков работы с графическими редакторами.
Онлайн-редактор изображений Fotostars
Это простой и удобный инструмент для оптимизации изображений перед их публикацией на сайте. Он позволяет произвести все необходимые преобразования картинки: обрезать, изменить размер, повернуть, добавить различные эффекты. Кроме того, к картинке можно добавить рамку, текст, изменить цветовую гамму, яркость и контраст.
Вот как будет выглядеть фотография, которую мы взяли в качестве примера, с использованием эффекта под названием «Мечты».
Иногда изображения достаточно лишь уменьшить в размерах. Для этого существуют специальные сервисы сжатия — компрессоры.
Онлайн-компрессор изображений Optimizilla
Отличный компрессор, позволяет значительно (до 70-80%!) уменьшить вес картинки, при этом совершенно не теряя в качестве изображения.
Онлайн-компрессор изображений JPEGmini
Этот сервис способен уменьшить размер изображения до 5 раз при полном сохранении качества. В приведённом примере исходное изображение было сжато со 137 Кб до 98 Кб — то есть в 1,4 раза. В рабочем окне сервиса, где видно картинку до и после сжатия, наглядно показаны результаты его работы — вы можете увидеть, что результат работы сервиса действительно не меняет качество изображения.
Онлайн-компрессор изображений PunyPng
Это хороший бесплатный сервис, который отлично подойдет для обработки изображений для сайтов. Он предназначен для сжатия файлов JPG, GIF, PNG-форматов и позволяет за раз загрузить до 20 файлов максимальным объёмом до 500 Кб каждый. Обработанные изображения можно скачать в виде архива.
Онлайн-компрессор изображений TinyPNG
TinyPNG по своим функциям аналогичен предыдущему сервису. Его отличие состоит в том, что он позволяет загружать до 20 файлов форматов JPG и PNG, объём каждого из них не должен превышать 5 Мб. Результаты работы также можно скачать архивом или сохранить в DropBox.
Если же вам приходится работать с картинками в офлайне, тогда лучше использовать программы для настольных компьютеров, например FastStone или PIXresizer для Windows. Обе программы бесплатные.
Как оптимизировать фото для поисковой выдачи?
Изображения, как и другие элементы сайта, влияют на позиции в выдаче поисковых систем. Чтобы картинки и фотографии работали на вас, достаточно выполнять несколько несложных действий при добавлении новых изображений на сайт.
Правильно называйте файлы изображений
Это нужно сделать ещё до загрузки изображения на сайт. Переименуйте файл так, чтобы название отражало содержание картинки. Например, если на фотографии изображен красный диван, назовите файл «krasnyj divan.jpg». Используйте латинские буквы, чтобы поисковик мог корректно их распознать.
Заполняйте alt и title изображения
Правильно заполненные alt и title изображения положительно скажутся на SEO-оптимизации и позволят попасть изображениям с вашего сайта в выдачу поисковиков по картинкам.
Alt — это альтернативное описание того, что изображено на картинке. Если при загрузке страницы у пользователя возникнут неполадки с интернетом и страница загрузится не вся, на месте изображений будет текст, который вы задали в alt.
Title — дополнительное описание фотографии. Оно появляется при наведении курсора мышки на изображение и более подробно объясняет, что на нём происходит.
Подготовка фотографии для Интернета
Подготовить фотографию к размещению в интернете не могут большинство начинающих пользователей. Пытаются “всунуть” фотографию огромного размера на свой сайт, а потом удивляются, почему страница сайта очень долго грузится, или почему искажены пропорции фотографии.
При подготовке фото для интернета, нужно максимально уменьшить объем файла, что бы посетители не ушли с сайта до окончательной загрузки фотоснимка, в то же время, что бы качество снимка не сильно пострадало при сжатии.
Итак, сначала определяемся, какой размер будет у нашей фотографии.
Смотрим исходный размер. То есть, в меню Изображение, выбираете пункт Размер изображения.
Открывается окно Размер изображения
Как видите, у приведенной мной для образца фотографии размер слишком большой – объем файла будет тоже не маленький. Поскольку самое распространенное на данный момент экранное разрешение – 1024х768 пикселей, то и фотографию больше этого размера делать не стоит.
Вводим вместо 2048 (у вас скорее всего там другие цифры) 1024 в окошко “ширина”, при этом в окошке “Высота” автоматически появится цифра 768 (потому, что перед фразой Сохранить пропорции стоит галочка)
Нажимаем кнопку “ОК” – теперь у Вашей фотографии нужный размер!
Кстати, если вы на первом уроке кадрировали снимок до нужного размера, то этот абзац можете пропустить.
Примечание: Если исходный размер снимка меньше, чем 1024х768, то увеличивать его не стоит. Он, конечно, растянется до требуемого размера, но качество изображения ухудшится. Поэтому, если фотография и не закрывает весь экран – то пусть радует глаз красотой а не размерами. Ведь еще Ленин говорил по этому поводу: “Лучше меньше – да лучше!”
С размерами определились, переходим непосредственно к сохранению.
Сохранение фотографии для Интернета
В меню Файл, выбираете пункт Сохранить для Web.
Открывается диалоговое окно Save For Web
Как видите, появляется 2 снимка для сравнения качества изображения: оригинал и тот снимок, который получится при устанавливаемых Вами параметрах.
Вы спросите: какие параметры устанавливать?
Во-первых, в окошке 2 выберите формат GIF или JPEG.
Формат GIF поддерживает не больше 256 цветов и подойдет только для сохранения рисунков и чертежей (рисунки 6-8 на этой странице сохранены в формате GIF с поддержкой 64 цветов, поэтому весят по 7-11 кб – мелочь, а приятно!)
Конечно, красивую фотографию в этом формате не сохранишь, поэтому выбираем формат JPEG.
В окошке 3 выбираем качество фотографии: низкое, среднее, высокое, максимальное. Вы скажете: конечно максимальное?
Да, если бы речь шла о сохранении на винчестер, то так бы оно и было. Но Вы же собираетесь эти фотографии размещать в Интернете для скачивания почитателями Вашего таланта! А кто любит долго ждать открытия страницы? Вот именно, никто!
Представленная фотография сохранена при среднем качестве и “весит” 36 кб. При высоком качестве она бы весила около 100 кб, а при максимальном – 200! Вообщем, я особой разницы между средним и высоким качеством не вижу, зато вижу большую разницу в объеме получаемого файла.
А вы можете поэкспериментировать. Меняя значения, вы будете видеть, как у вас на глазах меняется качество правого снимка. Кроме того, под правым снимком увидите, как меняется размер К (в килобайтах) снимка, в зависимости от качества.
Наконец, когда выбор размера изображения, формата и качества закончен, нажимаем кнопку Save (Сохранить). Как обычно, потребуется назвать файл (поскольку файл готовите для Интернета – сразу напишите латинскими буквами) и определить папку для сохранения. Когда вы это сделали – опять нажимаете кнопку Сохранить.
Если шибко грамотный фотошоп при этом выдаст вам предупреждение, что “некоторые имена файлов несовместимы с некоторыми веб-браузерами”, скажите, что и без него все знаете и нажмите ОК .
Всё, снимок готов!
Внимание! Пока Вы полностью не закончите работу над фотографией, сохраняйте ее в “родном” фотошоповском формате PSD. Потому что многократное повторное сжатие в форматах GIF и JPEG приводит к безвозвратной потере качества.
Как вставить изображение (картинку) на сайт в HTML?
Использование сопутствующих изображений в тексте значительно улучшает восприятие предоставляемой вами информации читателями. В HTML для вставки изображений на страницу существует соответствующий тег . И сегодня мы подробно рассмотрим то, как использовать этот тег, какие атрибуты он поддерживает, и ответим на несколько частых вопросов, которыми задаются начинающие вебмастера.
Вставка изображения (картинки) на страницу в HTML
Как уже говорилось ранее, для вставки изображений на страницу используют тег . Краткая его форма выглядит следующим образом:
в XHTML. Из примера видно, что для последнего добавляется слеш (косая черта) в конце.
Все это, так сказать, быстрая вставка изображения, не содержащая в себе никаких атрибутов, за исключением ссылки на файл.
Этот тег ( ), в отличие, например, от ссылки, не закрывается и пишется в той форме, что я привел выше. Рекомендуемым атрибутом является «alt»:
который показывается в момент, пока изображение не загрузилось полностью или имеет битую (несуществующую) ссылку.
А теперь есть смысл рассказать обо всех атрибутах, которые поддерживает тег .
Список существующих атрибутов тега в HTML
Все атрибуты у изображений прописываются через пробел. А вот собственно и сам их перечень.
src – содержит ссылку до изображения, может быть как абсолютной (ссылка до файла, который находится на другом сайте), так и относительной (ссылка до файла, который находится на вашем сайте). Допустимые форматы: JPEG (JPG), PNG, GIF, BMP, ICO, APNG, SVG и Base64. Пример использования с абсолютным адресом изображения:
Пример использования с относительным адресом изображения:
alt – содержит текст – подсказку у не появившегося/отсутствующего изображения. Пример использования:
align – задает выравнивание изображения относительно рядом находящегося текста (создание обтекания изображения текстом). Допустимые значения: top, bottom, middle, left и right. Пример использования:
Атрибут не поддерживается в HTML5.
border – задает ширину границы (рамки) вокруг изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
height – задает высоту изображения. Допустимые значения: px, % и другие величины. Пример использования:
width – задает ширину изображения. Допустимые значения: px, % и другие величины. Пример использования:
hspace – задает горизонтальный (слева и справа) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
vspace – задает вертикальный (сверху и снизу) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
longdesc – содержит адрес до расширенного описания изображения. Допустимые значения: TXT-файл. Адрес, как и у атрибута src, может быть абсолютным или относительным. Пример использования:
crossorigin – атрибут, позволяющий осуществить вставку изображения с другого сайта через кросс-доменный запроса (CORS). Допустимые значения: anonymous (анонимный запрос без передачи учетных данных) и use-credentials (запрос с передачей учетных данных). Пример использования:
Атрибут поддерживается только в HTML5.
srcset – задает список файлов, которые будут отображаться в зависимости от ширины или плотности экрана. Допустимые значения: Nw (где N – любое целое положительное число) и Kx (где K – положительное десятичное число). Пример использования:
Атрибут не поддерживается в браузерах Android и Internet Explorer.
sizes – задает размер для изображений, указанных в атрибуте srcset. Допустимые значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число. Пример использования:
Принцип действия примера такой: если разрешение экрана меньше 600 px, то задаем ширину изображений, равную 300 px, и наоборот, если больше 600 px – фиксируем ширину изображений на 600 px.
Атрибут, как и srcset, не поддерживается в браузерах Android и Internet Explorer.
usemap – связывает изображение с картой, которая задается с помощью тега . Допустимые значения: #name (где name – значение атрибута name карты) и #id (где id – значение атрибута id карты). Пример использования:
Нельзя создавать связь, если карта ( ) обернута в ссылку () или кнопку ( ).
ismap – связывает изображение с некоторой областью серверной карты. При нажатии на такую картинку, считываются координаты нажатия от левого верхнего угла и посылаются запросом на указанный в ссылке адрес. Для работы атрибута, изображение должно быть обернуто в ссылку (). Пример использования:
Помимо этого, поддерживает глобальные атрибуты class и id, а также напрямую встраивание стилей:
По желанию, большая часть персональных атрибутов может быть заменена соответствующими стилями.
Как вставить изображение (картинку) в таблицу?
Неважно, куда именно вы хотите вставить изображение на сайте, будь это таблица или, например, блок div, во всех случаях вставка осуществляется все по тому же принципу:
Как сделать изображение (картинку) ссылкой в HTML?
Для того чтобы сделать вашу картинку кликабельной, добавив ей функцию перехода к другой странице вашего (и не только) сайта, оберните ее в тег :
Помимо того, что ссылка может вести на другую страницу, она, например, может быть якорем. На этом наш урок работы с изображениями закончен.
Остались вопросы? Не стесняйтесь и задавайте их в комментариях под данной статьей.
Сергей Брежнев Обработка Фотографий
Copyright © 2012. All Rights Reserved.
Подготовка фотографий для web.
Сегодня поговорим о том, как я подготавливаю картинки для публикации в интернете.
Когда ко мне поступают заказы на обработку, то я отдаю фото в полном размере и не парюсь над веб размером — заказчик всё сделает сам, если ему нужно. А если это заказ на съёмку (а мы с Алиной бывает берём совместные заказы), тогда готовый материал заказчику уходит полноразмерным и в размере для веба. И бывали случаи, когда заказчик спрашивает, а почему полноразмеры более мутные? Вопрос тут немного некорректный. Правильнее было бы сказать, что это размер для веба более резкий. Так и должно быть, размер для веба должен смотреться выигрышнее, т.к. большинство клиентов будут смотреть ваши работы именно в интернете и именно в небольшом размере. Не нужно забывать, что просматривая полноразмерное фото, ваш просмотрщик масштабирует его под размер экрана и делает он это по каким-то своим алгоритмам. И в 99% случаев полноразмерное фото, масштабированное до размеров экрана, будет выглядеть более мутно, нежели его увеличить до масштаба 1:1. Отсюда идёт псевдо-размытость, которой на самом деле нет. Это как с лесенками в фотошопе при разном масштабе… но сейчас не об этом.
Для себя я определил оптимальным размер картинок для веба следующий: 1200px по горизонтали и 900px по вертикали.
Посмотрим, как выглядит полноразмер (масштабированный) и размер для веба (1:1) рядом.
(Фото кликабельно. Лучше посмотреть его в полном размере в новой вкладке. Так будет лучше видна разница)
Разница хорошо видна на листьях дерева, на волосах, платье, букете.
У этого фото я просто изменил размер и не шарпил совсем. Размер изменил Ctrl+Atl+I, выставил 900 px по вертикали и готово.
Пробуя несколько вариантов уменьшения (в 1 раз или в несколько раз поэтапно и т.д.), я пришёл к тому, что лучшее враг хорошего. И в 80% случаев, если картинка изначально хорошая, резкая, то никакого шарпа после однократного уменьшения не требуется совсем. Картинка и так за счёт уменьшения становится визуально более резкой, чем полноразмер. Этого хватает с головой.
Но в оставшихся 20% я всё же добавляю резкость уже на уменьшенную копию. Тут у меня 2 варианта. Первый — шарплю всю картинку и потом ластиком примерно на 50% стираю перешарпленные места (обычно это границы переходов яркостей, т.е. контуры объектов). И второй вариант, если картинка в целом нормальная, но мне нужно что-то отдельно подчеркнуть, то шарплю только требуемый участок.
Рассмотрим ещё одно фото. Изначально оно достаточно резкое (6630px по длинной стороне), при 100% видна везде фактура. Но при уменьшении до 1200px по горизонтали детали читаются не так сочно. Поэтому надо пошарпить.
Я не заморачиваюсь с настройками резкости для веб-размера, а делаю дубликат слоя (после изменения размера) и применяю к нему самую простую резкость Filter/Sharpen/Sharpen (Фильтр/Резкость/Резкость). А дальше смотрю на результат. Если кажется, что резкости много, то уменьшаю прозрачность слоя. Если кажется, что только в определённых местах слишком резко (в основном контуры), то протираю ластиком именно в тех местах. Если всё сразу хорошо, то сохраняю. В данной гифке у меня копия слоя на 100% и в паре мест протёр ластиком, где показалось, что контуры слишком резкие.
(Кстати, это фото салона Тигуана, который обрабатывал я. Есть еще несколько фото машины полностью, но напишу в блог об этом чуть позже).
Стоит заметить, что я говорю именно о добавлении резкости для картинок в веб-размере, а не полноразмерных. Для полноразмерных я использую несколько способов добавления резкости. Это Sharpen (Резкость), Unsharp mask (Контурная резкость), Smart sharpen (Умная резкость) и изредка High pass (Цветовой контраст). Для разных случаев разный, но в большинстве случаев просто по настроению. Не считаю, что стоит уж очень сильно заморачиваться по этому поводу.
И, конечно же, не забывайте, чтобы цветовой профиль фотографий был sRgb. Иначе могут возникнуть проблемы с отображением цвета.
UPD: начиная с Photoshop CC2018 отдельно не шарплю после уменьшения размера. Фотошоп теперь сам хорошо уменьшает и чуть шарпит. А размеры под веб делаю 1600 по длинной стороне.
Photoshop — Повышение резкости — Повышение резкости в Photoshop 6
В фотографии одно из самых приятных ощущений — это фокусировка на объекте. Если вы когда-либо использовали камеру с ручной фокусировкой, вы знаете, как приятно осторожно поворачивать кольцо фокусировки до тех пор, пока объект не станет совершенно четким.
Но даже любители автофокусировки могут добиться такого же удовольствия, используя фильтры резкости Photoshop. В программе их несколько. В этом месяце хорошо объясните различия между ними и покажите, как их использовать.
Поняли? Тот факт, что камера имеет функцию автофокусировки, не означает, что ее изображения не нуждаются в повышении резкости. Различные условия могут снизить четкость изображения. При слабом освещении, движущемся объекте или неустойчивой руке фотографа изображение может смазаться. Если ваш объект немного выходит за пределы переднего плана, это тоже может привести к плохой фокусировке. Или, если вы сканируете бумажные отпечатки, плохое сканирование может привести к размытости.
Для начала. Создайте новую папку на рабочем столе под названием Sharpen.Скопируйте сюда несколько ваших любимых фотографий для практики. (Таким образом, вам не нужно беспокоиться о повреждении оригиналов.) Фотографии могут быть в формате JPEG (Joint Photographic Experts Group) или TIFF (Tagged Image File Format). Если у вас нет тренировочных изображений, скопируйте одно или два образца изображений Photoshops в папку «Резкость». Найдите образцы фотографий в папке C: \ PROGRAM FILES \ ADOBE \ PHOTOSHOP 6.0 \ SAMPLES.
Заточка лезвия
Открыть фото. Перейдите в меню «Фильтр» и выберите «Резкость».Вы увидите четыре варианта: «Повышение резкости», «Повышение резкости краев», «Повышение резкости» и «Маска нерезкости».
Инструмент «Повышение резкости» работает за счет увеличения контрастности соседних пикселей. Повышение резкости эквивалентно многократному использованию инструмента «Повышение резкости». Инструмент «Резкость краев» немного умнее: он увеличивает резкость только там, где обнаруживает край, что определяется как большой сдвиг яркости. Он оставляет нетронутыми более однородно светлые области.
Практикуйтесь с этими тремя инструментами. Увеличьте резкость изображения.Вы увидите, как пиксели искажаются настолько, что фактически создают новый тип размытия, красочный шум, который возникает из-за слишком яркого рендеринга пикселей. На фотографиях с изображением людей верными признаками чрезмерной заточки являются яркие пятна на глазах, очках или зубах. Чтобы отменить свою работу, выберите Edit, Undo или Edit, Step Backward. (Если вы действительно что-то изменили, выберите «Файл», «Вернуть». Это вернет вас к последней сохраненной версии изображения.)
Маска нерезкости
Фильтр «Маска нерезкости» со странным названием дает вам максимальный контроль над задачей повышения резкости.(Нерезкое маскирование — это на самом деле традиционный метод пленки, предназначенный для повышения резкости краев.) В Photoshop этот фильтр позволяет указать порог для определения различий между соседними пикселями, что увеличивает или уменьшает контраст. И это позволяет вам увеличивать или уменьшать радиус области выборки вокруг краевых пикселей. Если ваша цель — создать изображение для печати, имейте в виду, что эффекты маски нерезкости более выражены для изображений на экране, чем при печати. Другими словами, распечатайте образцы, прежде чем выбирать настройки резкости.
Отрегулируйте резкость. Вот как это работает. Откройте изображение и выберите «Фильтр», «Резкость», «Маска нерезкости». Вы получите диалоговое окно; щелкните поле предварительного просмотра. (Таким образом, внесенные вами изменения будут отображаться во всем изображении, а не только в крошечном окне образца.)
Первый ползунок определяет степень резкости. Для печатаемого изображения с высоким разрешением стандартный уровень резкости составляет от 150% до 200%.
Радиус. Ползунок «Радиус» определяет количество пикселей, окружающих высококонтрастные краевые пиксели, на которые повлияет повышение резкости.Чем выше число, тем шире полоса затронутых пикселей. Меньшее значение обеспечивает резкость только краевых пикселей. Для многих изображений хорошо подходит радиус от 1 до 2.
Порог. Ползунок «Порог» определяет, насколько разными должны быть соседние пиксели, прежде чем они будут считаться краевыми пикселями и, следовательно, увеличены. Чем выше значение порога, тем выше должен быть контраст между пикселями. Значение «Порог», равное 0 (по умолчанию), увеличивает резкость всех пикселей изображения.В зависимости от изображения подходят значения от 2 до 30.
Чтобы лучше визуализировать, как эти инструменты влияют на краевые пиксели, увеличьте увеличение окна выборки до 300%. Воспользуйтесь ручным инструментом и перейдите к высококонтрастному краю. Увеличьте радиус до 3 или 4, чтобы увидеть, как расширяется край. Увеличьте порог, чтобы увидеть, насколько тоньше край.
Чтобы почувствовать инструмент «Маска нерезкости», установите Радиус на 2 и Порог на 20. Затем поиграйте с ползунком резкости. Помните, что распечатанные результаты будут отличаться от результатов на экране.Когда вы будете удовлетворены, сохраните свою работу.
Разница между резким и размытым изображением может быть огромной. Разве не приятно заострять внимание?
Как повысить резкость изображений в Photoshop (быстро и безупречно)
Как повысить резкость изображений в Photoshop
(быстро и безупречно)
Вы боретесь с повышением резкости изображений в Photoshop или ищете быстрый и простой способ повысить резкость фотографии всего за несколько секунд (без суеты)?
Если да, то вы попали в нужное место!
В этом уроке я покажу вам, как красиво и безупречно повысить резкость ваших изображений в Photoshop менее чем за 30 секунд без каких-либо догадок.
Готовы? Набор? Погнали!
1. Откройте и сгладьте готовое изображение
После того, как вы закончите редактирование и будете готовы повысить резкость изображения для получения полированной и безупречной отделки, убедитесь, что изображение открыто в Photoshop. Если у вашего изображения есть слои, вы захотите сгладить их и сохранить как НОВЫЙ файл. Вы можете свести слои, перейдя в верхнюю строку меню и выбрав Layer> Flatten Image.
2. Создайте новый слой
Теперь вам нужно создать дубликат фонового слоя, выбрав Layer> Duplicate Layer или , нажав Cmd / Ctrl + J (сочетание клавиш Photoshop). Этот шаг важен, потому что следующий шаг НЕЛЬЗЯ применить к фоновому слою.
3. Отрегулируйте фильтр высоких частот
Перейдите в верхнюю строку меню и выберите Filter> Other> High Pass. Вы заметите, что ваше изображение приобретает серый металлический цвет. Это нормально и временно … Обещаю!
Перемещайте ползунок на всплывающем экране High Pass, пока не увидите только контур важных деталей. Вы же не хотите видеть очертания мелких деталей!
4.Изменить режим наложения
Измените режим наложения этого слоя, чтобы избавиться от металлического оттенка. Для этого щелкните раскрывающееся меню «Режим наложения» в верхней части панели слоев и выберите « Overlay».
5. Просмотрите эффект повышения резкости (и при необходимости отрегулируйте)
Включите и выключите маленький «глазок» рядом с этим слоем, чтобы просмотреть эффект повышения резкости. Если резкость кажется чрезмерной, просто уменьшите непрозрачность слоя до желаемой резкости.
Дополнительный совет: выборочное применение эффекта повышения резкости
После добавления слоя повышения резкости в Photoshop, как описано выше, вы можете удалить повышение резкости в определенных областях изображения.
Хорошая новость в том, что это легко сделать с помощью маски слоя. Для этого просто добавьте маску слоя, выбрав Layer> Layer Mask> Hide All или нажав значок прямоугольника с кружком в середине в нижней части панели слоев, удерживая клавишу ALT.
Затем выберите инструмент «Кисть» с помощью сочетания клавиш Photoshop «B». Затем установите белый цвет переднего плана, нажав комбинацию клавиш «D», а затем нажав «X».
Наконец, с выбранной новой маской слоя, закрасьте области вашего изображения, которые вы хотите повысить резкость. Как только вы закончите, не забудьте сохранить изображение!
Теперь, если вы больше ориентируетесь на визуальное восприятие или вам нужна дополнительная помощь с повышением резкости в Photoshop, посмотрите наше обучающее видео ниже:
Как безупречно повысить резкость изображения в Photoshop — Видеоурок
Если вам нужна дополнительная помощь по использованию масок слоя, ознакомьтесь со следующими уроками!
Как использовать маску слоя в Photoshop
Как ускорить рабочий процесс Photoshop с помощью масок слоя
У вас есть вопросы или комментарии по поводу повышения резкости в Photoshop? Оставьте нам комментарий ниже — мы будем рады услышать от вас.И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ нашим учебником с помощью кнопок социальных сетей (мы очень ценим это)!
Аманда Глиссон
Я мама четверых детей, которая, как и многие другие мамы, нашла свою любовь к фотографии, фотографируя своих собственных прекрасных детей. С тех пор, как я впервые взял в руки камеру более 9 лет назад и профессионально фотографировал всевозможные предметы и места, я понял, что больше всего увлекаюсь фотографией новорожденных и детей, и мне посчастливилось специализироваться в этой области!
Как повысить резкость изображения — Расширенная резкость фотографий
Попробуйте перед покупкой.Загрузите любой продукт Adobe и получите бесплатную 30-дневную пробную версию.
Как повысить резкость изображения в Photoshop — расширенные методы повышения резкости в Photoshop
По материалам «Photoshop CS2: Основные навыки» Марка Галера и Филипа Эндрюса
Большинство цифровых изображений, если не все, требуют повышения резкости, даже если они сняты ультрасовременная цифровая зеркальная фотокамера с мегоразрешением и сверхточной фокусировкой. Большинство камер или сканеров могут повышать резкость по мере захвата изображения, но самое высокое качество повышения резкости можно найти в программном обеспечении для редактирования изображений.
Повышение резкости в Adobe Photoshop CS2 позволит вам выбрать точную степень резкости и области изображения, которые больше всего требуют повышения резкости. Если увеличить резкость для экрана, это очень похоже на «то, что вы видите, то и получаете». Однако для изображений, предназначенных для печати, предварительный просмотр на мониторе — это всего лишь предварительный просмотр. Фактическая величина резкости, необходимая для оптимального качества изображения, обычно немного больше, чем удобно для просмотра на экране, особенно при использовании монитора TFT (плоской панели).
Лучшие методы повышения резкости отдают предпочтение определенным областям; в данном случае — обострение глаз портрета, но избегание текстуры кожи.
Основная концепция повышения резкости заключается в отправке фильтра Unsharp Mask или Smart Sharpen с миссией «искать и изменять». Эти фильтры запрограммированы на то, чтобы делать пиксели на более светлой стороне любого края, который он находит, еще светлее, а пиксели на более темной стороне края — темнее. Думайте об этом как о локальном контроле контраста.Слишком много, и люди на ваших изображениях начинают выглядеть радиоактивными (они светятся), недостаточно, и зрители ваших изображений начинают тянуться к очкам для чтения, которых у них нет.
Лучшие методы повышения резкости — это те, которые отдают приоритет важным областям для повышения резкости и оставляют более гладкие области изображения в покое, например обострение глаз портрета, но избегание текстуры кожи. Эти передовые методы необходимы при повышении резкости изображений, которые были отсканированы с пленки или имеют чрезмерный шум, ни один из которых не нуждается в усилении с помощью маски нерезкости.Итак, пусть проект начнется.
Примечание. Если в устройстве захвата есть какие-либо параметры повышения резкости, важно выключить их или установить минимальное или низкое значение (при использовании камеры RAW установите значение резкости на 0). Функции повышения резкости, обнаруженные в большинстве устройств захвата, часто выглядят очень грубо по сравнению со следующей техникой.
Также не рекомендуется повышать резкость изображений, которые были сохранены как файлы JPEG с использованием настроек высокого сжатия / низкого качества. Последующий процесс повышения резкости также должен происходить в конце процесса редактирования, т.е.е. отрегулируйте цвет и тональность изображения, прежде чем приступить к этой передовой технике повышения резкости. Уменьшите уровень резкости позже, если окажется слишком много.
Техника первая: High Pass
Step 1
Дублируйте фоновый слой и установите режим наложения на Overlay. Выберите «Overlay» в меню режимов наложения на палитре слоев.
Шаг 2
Выберите «Фильтр»> «Другое»> «Фильтр высоких частот». Увеличивайте радиус пикселя, пока не добьетесь нужной резкости.Радиус пикселя 1,0 при печати на глянцевой бумаге и 3,0 при печати на матовой бумаге будет примерно нормальным.
Выберите «Наложение» в меню режимов наложения на палитре «Слои», а затем выберите «Фильтр»> «Другой»> «Высокий проход».
Увеличивайте радиус пикселя в диалоговом окне High Pass, пока не добьетесь нужной степени резкости.
Примечание: чтобы позже настроить уровень резкости, вы можете либо настроить непрозрачность слоя High Pass, либо установить режим наложения слоя High Pass на Soft Light или Hard Light, чтобы увеличить или уменьшить уровень. заточки.
Шаг 3
Щелкните образец цвета переднего плана в палитре инструментов, чтобы открыть палитру цветов. Введите 0 в поля «Оттенок» и «Насыщенность» и 50% в поле «Яркость», чтобы выбрать средний оттенок серого. Выберите ОК. Нарисуйте слой High Pass, чтобы удалить ненужную резкость, например телесные тона, небеса и т. д. Этот метод особенно полезен для ограничения визуального появления шума или зернистости пленки.
Щелкните образец цвета переднего плана на палитре инструментов, чтобы открыть палитру цветов.
Введите 0 в полях «Оттенок» и «Насыщенность» и 50% в поле «Яркость» палитры цветов.
Фрагмент портрета, снятого на Nikon D1x. Изображение RAW было обработано с повышением резкости 15%. Первый тест не имеет последующей заточки. Во втором тесте используется слой High Pass (радиус 3 пикселя) в режиме Soft Light. В третьем тесте режим наложения слоя High Pass был изменен на режим Overlay. Четвертый тест — это повышение резкости с помощью локальной маски нерезкости (100%) в режиме Luminosity.Ползунок непрозрачности можно использовать для точной настройки предпочтительной процедуры повышения резкости.
Step 4
Помните, что на этом этапе выбранные вами настройки отображаются на мониторе в качестве предварительного просмотра фактического отпечатка. Для завершения процесса важно распечатать изображение, а затем решить, выдержит ли изображение дополнительную резкость или использованное количество было чрезмерным. Если настройки слишком велики, вы можете уменьшить непрозрачность слоя High Pass. Вы также можете переключить режим наложения слоя «High Pass» на «Soft Light», чтобы уменьшить резкость, или «Hard Light», чтобы увеличить резкость.
Насыщенность и повышение резкости
Большинство методов увеличения контрастности изображения также имеют побочный эффект увеличения насыщенности цвета. Поскольку фильтры High Pass и Unsharp Mask увеличивают локальный контраст, существует расширенная методика, если такая повышенная насыщенность цвета становится проблематичной. Вы можете не замечать этого при обычном редактировании изображений, но если вы заметили цветную окантовку после применения техники High Pass, вам следует рассмотреть следующую технику, чтобы ограничить ее эффекты.
Обратите внимание на цветную окантовку после применения техники High Pass.
Метод второй: маска нерезкости / интеллектуальная резкость
Второй метод является продолжением первого метода и предназначен для решения проблем повышенной насыщенности, приводящих к эффекту цветовой окантовки. Если объединенный слой используется в качестве слоя повышения резкости, а затем этот слой изменяется на режим наложения «Яркость», эффекты насыщенности удаляются из уравнения контрастности.Этот второй метод показывает, как можно объединить преимущества локализованного повышения резкости и увеличения резкости по яркости.
Шаг 1
Измените режим наложения слоя High Pass обратно на нормальный режим. Затем примените настройку порога к слою High Pass. Перейдите в Image> Adjustments> Threshold.
Выберите «Нормальный» в меню режимов наложения на палитре «Слои».
Выберите «Изображение»> «Коррекция»> «Порог», чтобы применить к слою настройку «Порог».
Шаг 2
Перетащите ползунок чуть ниже гистограммы, чтобы изолировать края, требующие повышения резкости. Целью перемещения этих ползунков является визуализация всех тех областей, которые вы не хотите делать белыми. По завершении выберите «ОК». Закрасьте все области, которые не стали белыми из-за регулировки порога, которые вы не хотите делать более резкими, например в портрете, используемом в этом примере, любые пиксели, оставшиеся на коже вдали от глаз, рта и носа, были закрашены с помощью инструмента «Кисть» с белым, выбранным в качестве цвета переднего плана.
Перетащите ползунок гистограммы, чтобы изолировать края, требующие повышения резкости.
Оставшиеся пиксели на коже вдали от глаз, рта и носа были закрашены с помощью инструмента «Кисть» с белым, выбранным в качестве цвета переднего плана.
Шаг 3
Перейдите в палитру каналов и щелкните эскиз RGB, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), или щелкните значок «Загрузить канал как выделенный» в нижней части палитры каналов, чтобы загрузите деталь края как выделенную.Вернитесь к палитре слоев и перетащите фоновый слой на значок нового слоя, чтобы создать фоновый слой-копию. Перетащите этот фоновый слой-копию в верхнюю часть стопки слоев.
Перетащите фоновый слой на значок нового слоя, чтобы дублировать его.
Перетащите слой фоновой копии в верхнюю часть стопки слоев.
Step 4
Отключите видимость слоя High Pass. Удерживая нажатой клавишу Alt или Option, щелкните значок «Добавить маску слоя» на палитре слоев.Убедитесь, что миниатюра маски слоя является активной частью слоя, а затем перейдите в меню «Фильтр»> «Размытие»> «Размытие по Гауссу». Примените к маске синий радиус 1,5 пикселя.
Отключите видимость для слоя High Pass и добавьте маску слоя.
Примените синий радиус 1,5 пикселя в диалоговом окне «Размытие по Гауссу».
Step 5
Теперь щелкните миниатюру изображения на слое фоновой копии. Убедитесь, что изображение увеличено до 100% для небольшого изображения или до 50% для изображения с большим разрешением печати (200–300 пикселей на дюйм).Выберите «Фильтр»> «Резкость»> «Умная резкость» или «Маска нерезкости». Установите ползунок «Сумма» от 80 до 150%. Это контролирует, насколько темнее или светлее будут отображаться пиксели по краям. Если изображение предназначено для печати, а не для экрана, выберите количество, немного большее, чем удобно для просмотра на экране.
Примечание. См. Раздел «Захват и улучшение» для получения информации об основных настройках фильтра «Маска нерезкости». Точные настройки порога и радиуса не так важны для этой продвинутой техники.
Настройте значения в диалоговом окне «Маска нерезкости».
Шаг 6
Измените режим наложения слоя повышения резкости (самый верхний слой) на режим яркости. Режим яркости ограничивает изменения контрастности только яркостью и удаляет любые изменения насыщенности, которые произошли из-за использования маски нерезкости. Изменения часто очень незначительны, поэтому этот метод рекомендуется только тогда, когда вы узнаете о проблемах цветовой окантовки из-за повышенной насыщенности.
Если вам стало известно о проблемах с цветной окантовкой, измените режим наложения слоя повышения резкости на режим «Яркость».
На иллюстрации ниже в увеличенном масштабе показаны эффекты изменения наложения на Яркость. Эти два передовых метода позволяют создавать невероятно четкие изображения, которые действительно добавляют последние штрихи к качественному изображению фолио.
До и после изменения режима яркости.
Адаптировано из «Photoshop CS2: Основные навыки» Марка Галера и Филипа Эндрюса © 2005. Используется с разрешения. Узнайте больше советов и приемов от эксперта по Photoshop Марка Галера.
InFocus — Плагин Photoshop — Простое решение для повышения резкости и устранения размытости — Купон на скидку — скидка 15%
Новый плагин Photoshop Topaz InFocus использует последние достижения в технологии деконволюции изображений для восстановления, уточнения и повысить резкость деталей изображения. Topaz InFocus обеспечивает непревзойденные результаты повышения резкости и устранения размытости, будь то использование его для улучшения непригодного для использования изображения, хорошего изображения или для создания отличного изображения с дополнительными краями.
Большинство методов повышения резкости обнаруживают края в изображении и создают более резкие тональные переходы, увеличивая воспринимаемую резкость и часто приводя к резким непривлекательным результатам.
Topaz InFocus использует технологию деконволюции изображения, чтобы приблизительно обратить вспять размытость изображения, увеличивая реальную резкость. InFocus может повысить четкость и без того хорошо сфокусированного изображения, а также уменьшить размытие не в фокусе или размытого изображения из-за движения.
Введите код купона PHOTOSHOPSUPPORT во время оформления заказа в Topaz Labs, чтобы получить мгновенную скидку в размере 15% на любой продукт Topaz, включая пакеты и обновления.
Из блога Topaz: Текущие пользователи Topaz Detail могут задаться вопросом, какие преимущества они могут получить от InFocus. Итак, давайте подробнее рассмотрим возможности, функции и особенности этих двух программ.
Topaz InFocus — это новый плагин повышения резкости, который предлагает пользователям комплексное решение для уменьшения размытости изображения, восстановления четкости изображения и повышения резкости деталей изображения. InFocus использует передовую технологию деконволюции, которая фактически устраняет размытость изображения, в отличие от большинства других решений для повышения резкости, которые только увеличивают восприятие резкости.
Кроме того, усиление микроконтрастности деталей в InFocus может сделать более мелкие детали более тонкими. InFocus можно использовать как средство повышения резкости перед обработкой, если вы пытаетесь спасти несколько размытое или размытое изображение, или как средство повышения резкости после обработки, если ваша цель состоит в том, чтобы улучшить изображение и придать ему четкость. Topaz InFocus также включает удобный инструмент оценки размытия, помогающий бороться со сложными и неизвестными типами размытия.
Topaz Detail, с другой стороны, представляет собой плагин для улучшения детализации, предназначенный для выделения деталей изображения с помощью микро- и макрорегулировок.Он обеспечивает сложное и выборочное улучшение деталей, позволяя пользователям выделять различные уровни детализации изображения — без создания ореолов или краевых артефактов. Topaz Detail обеспечивает более естественный вид улучшений с большей точностью и дополнительными возможностями для выполнения этих детальных настроек. Помимо выборочного улучшения мелких, средних и крупных деталей изображения, пользователи также могут выборочно удалять детали.
Photoshop CS5 и Photoshop CS5 Extended — лучшие предложения от Adobe
Adobe Photoshop CS5 предоставляет революционные возможности, которые помогут вам создавать впечатляющие изображения.Уточните свой
изображения с помощью переработанных инструментов фотографии для удаления шума, добавления зернистости и создания высокодинамичных
диапазон (HDR) изображений. Получите точные результаты при выборе сложных элементов. Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными цветовыми переходами. Узнайте больше о Photoshop CS5.
Программное обеспечение Adobe Photoshop CS5 Extended поможет вам создавать идеальные изображения для печати, Интернета и видео.Наслаждайтесь ультрасовременным редактированием, композитингом, и возможности рисования в стандартном Photoshop CS5, а также высокая производительность благодаря кроссплатформенной поддержке 64-битной версии. Также создайте 3D-экструзии для логотипов, графики и анимированной графики; редактировать 3D-объекты с помощью расширенных инструментов; а также создавать и улучшать контент, основанный на движении. Узнайте больше о Photoshop CS5 Extended.
Найдите варианты обновления до CS5 и предложения Creative Suite 5 в Adobe Store .Ознакомьтесь с ценами на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы узнать о последних предложениях. Сэкономьте 80% на Adobe Student Editions. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Adobe Creative Suite 5 Design Premium
Adobe Creative Suite 5 Design Premium дает вам свежие новые инструменты для творчества, а также
с возможностью быстрее воплощать идеи в печати и создавать интерактивный контент без написания
код.Plus Design Premium интегрируется с онлайн-сервисами Adobe CS Live для максимального увеличения
время разработки за счет оптимизации критически важных задач, не связанных с проектированием.
Adobe Creative Suite 5 Design Premium объединяет Adobe InDesign CS5, Photoshop CS5 Extended, Illustrator CS5, Flash CS5 Professional, Dreamweaver CS5, Fireworks CS5 и Acrobat Pro с дополнительными инструментами и услугами. Загрузите бесплатную 30-дневную пробную версию CS5 Design Premium.
Учебные пособия по Photoshop CS5 и ресурсы CS5
В нашем Центре ресурсов Photoshop CS5 вы найдете бесплатные учебные пособия по Photoshop CS5 и бесплатную пробную версию Photoshop CS5.В нашем центре ресурсов Photoshop CS4 можно найти бесплатные учебные пособия по Photoshop CS4.
Эксклюзивная скидка 15% на все плагины Topaz — используйте код купона PHOTOSHOPSUPPORT — включает пакеты и обновления
Введите наш эксклюзивный код купона PHOTOSHOPS во время процесса проверки в Lab PS мгновенная скидка 15% на любой продукт Topaz, включая наборы и обновления.
Плагины Topaz Labs Photoshop специально разработаны для расширения творческого набора инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений.Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникального манипулирования краями и первоклассного шумоподавления, предлагаемого в продуктах Topaz. Пакет плагинов Topaz Photoshop Plugins Bundle — это сверхмощный пакет плагинов Photoshop, который включает следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного плагина, который обладает возможностями, подобными HDR, и улучшает экспозицию, цвет и деталь.
Topaz Detail
Трехуровневый плагин настройки детализации, который специализируется на улучшении микроконтрастности и резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа маскирования и извлечения с уточнением маски в один клик.
Topaz DeNoise
Подключаемый модуль шумоподавления высочайшего качества, который удаляет большинство шумов и цветовых шумов, сохраняя при этом максимальную детализацию изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого единственного в своем роде искусства.
Topaz Clean
Управляйте глубиной деталей ваших изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о комплекте плагинов Topaz для Photoshop. Загрузите бесплатную пробную версию.
Эксклюзивное программное обеспечение onOne Купон на 15% мгновенную скидку
Введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время процесса оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne.Это включает в себя подлинные фракталы и их потрясающий набор плагинов для Photoshop.
Новый Plug-In Suite от OnOne решает шесть наиболее частых проблем, с которыми фотографы сталкиваются в Photoshop. Этот пакет был удостоен награды «Выбор редакции» журнала American Photos Magazine за лучшее программное обеспечение для редактирования изображений. В набор подключаемых модулей входят:
Genuine Fractals Pro известен как фотографам, так и полиграфистам своим умением увеличивать изображения до более чем десятикратного их исходного размера, сохраняя при этом резкость и детализацию, с которых вы начали.Считайте это отраслевым стандартом изменения размера изображений.
Mask Pro используется для удаления твердых частиц, таких как волосы, дым и стекло, с сохранением мелких деталей. Вы выбираете, какие цвета оставить, а затем закрашиваете то, что вам не нужно.
PhotoTools Pro объединяет сотни высококачественных фотографических эффектов в один удобный плагин. Это быстро и легко. Придает вашим фотографиям профессиональный вид.
PhotoFrame Pro позволяет улучшить ваши фотографии с помощью сотен таких дизайнерских эффектов или просто вставить изображение в готовый макет в Photoshop, Lightroom или Aperture.
FocalPoint помогает контролировать фокусировку и минимизировать визуальный шум. Привлекайте внимание к определенным точкам на изображениях, используя эффекты выборочной фокусировки, глубины резкости и виньетки.
PhotoTune позволяет сравнивать изображения бок о бок и легко корректировать цвета и улучшать их. PhotoTune оптимизирует динамический диапазон, цвет и резкость вашего изображения без необходимости знать все сложные элементы управления в Photoshop, такие как уровни и кривые.
Просто введите наш эксклюзивный код купона на скидку — PSSPPT06 — в процессе оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne.
Nik Software Мгновенная скидка 15% — Эксклюзивный купон 15%
Введите код эксклюзивного купона — NIKPSS — во время оформления заказа в Nik Software получите мгновенную скидку 15% на любой продукт Nik Software . Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Color Efex Pro
52 фотографических фильтра с более чем 250 эффектами для изображений профессионального качества.
Полностью оригинал. Совершенно незаменим.
Nik Software Color Фильтры Efex Pro — лучшие фотографические фильтры для цифровой фотографии. Отмеченные наградами фильтры Color Efex Pro широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные стилизирующие фильтры, которые предлагают практически безграничные возможности для быстрого и простого улучшения и преобразования изображений.
Запатентованная технология U Point обеспечивает полный контроль для выборочного применения улучшений без необходимости использования каких-либо сложных масок, слоев или выделений. Управляйте цветом, светом и тональностью ваших изображений и создавайте уникальные улучшения с профессиональными результатами. С помощью 52 фильтров и более 250 эффектов в Color Efex Pro вы можете выполнять высококачественное ретуширование, цветокоррекцию и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Viveza
Самый мощный инструмент для выборочного управления цветом и светом в фотографических изображениях без необходимости сложных выделений или масок слоев.
Два самых важных фактора в создании отличных фотографий — это цвет и свет. Овладеть искусством выборочного исправления или улучшения каждого из них теперь возможно для каждого фотографа без необходимости использования сложных масок или выделения или знания Photoshop на уровне экспертов. Благодаря интеграции отмеченной наградами технологии U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом на фотографических изображениях.
U Point управляемые точки контроля цвета, размещаемые непосредственно на цветах или объектах изображения (таких как небо, кожа, трава и т. Д.)), открывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на съемку фотографий и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Silver Efex Pro
Полная мощность и контроль для создания черно-белых изображений профессионального качества с помощью одного удобного инструмента.
Silver Efex Pro от Nik Software — это самый мощный инструмент для создания черно-белых изображений профессионального качества из ваших фотографий.Впервые вся передовая мощность и контроль, необходимые для профессиональных результатов, были объединены в одном удобном инструменте.
Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает расширенные алгоритмы обработки изображений для защиты от нежелательных артефактов, полную коллекцию эмулированных типов черно-белой пленки, регулируемый селектор тонирования для добавления традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зерна, который помогает создавать черно-белые изображения высочайшего качества из ваших цветных изображений, предоставляя больше свободы для экспериментов.Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
Введите наш эксклюзивный код купона на скидку — NIKPSS — во время оформления заказа в Nik Software, чтобы получить мгновенную скидку 15%. Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Плагин Photoshop Masking Fluid Mask — эксклюзивная мгновенная скидка
Обзор Fluid Mask 4 1/2 из 5 на MacWorld начинается с того, что этот плагин Photoshop упрощает извлечение фона, «и далее рекомендует последнюю версию, заявляя, что» Fluid Mask — очень эффективный инструмент для отделения объектов от их фона.Он предлагает множество полезных функций для решения практически любого сложного изображения, от тонких волос до сложной листвы. Онлайн-видеоуроки и интерактивные обучающие семинары помогают упростить процесс обучения ».
Наши друзья из Vertus, разработчики плагина Fluid Mask для Photoshop, создали специальную эксклюзивную скидку на PhotoshopSupport.com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную , эксклюзивная ссылка со скидкой
Fluid Mask разработана для фотографов, редакторов изображений, графических дизайнеров и всех тех, кто серьезно относится к редактированию цифровых изображений.Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты, которые работают с труднодоступными краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Библиотека онлайн-обучения lynda.com — просмотр бесплатных видеоклипов
Подписки на Lynda.com Онлайн-библиотека обучения обеспечивает доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайну, цифровым изображениям, 3D, цифровому видео, анимации и многим другим темам. Просматривайте бесплатные видеоклипы.
Менее чем за доллар в день участники имеют возможность оставаться в курсе событий и сохранять навыки, изучать инновационные и продуктивные методы, а также обретать уверенность и конкурентоспособность — и все это в своем собственном темпе. Премиум-подписки включают файлы упражнений инструкторов, чтобы участники могли следить за точными примерами на экране.Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Знаете ли вы, что в Photoshop можно создать целый веб-сайт?
Подключаемый модуль SiteGrinder для Photoshop — мгновенное создание веб-сайтов
В мире веб-дизайна и разработки часто существует строгое разделение труда. Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу.В самом деле, эти два царства сильно отличаются друг от друга, и любой из нас, даже смутно знакомый с ними, может легко подтвердить.
По сути, Photoshop — это дизайнерская студия без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder дизайнеры теперь будут иметь возможность полностью дать волю своему творчеству, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. SiteGrinder объединяет эстетические соображения с практическими соображениями и представляет собой удивительно мощный инструмент, который станет фантастическим дополнением к набору уловок любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания.
Основные навыки Photoshop CS4 — Авторы: Марк Галер и Филип Эндрюс
Наполненный красивыми изображениями, Photoshop CS4 Essential Skills проведет вас через проектную прогрессивную учебную программу, чтобы вы могли развить все необходимые навыки. творчески и профессионально улучшайте фотографии с помощью Photoshop CS4. Если вы начинающий профессионал или студент, изучающий фотографию, цифровую обработку изображений или дизайнерскую графику, вы будете поражены потрясающими результатами, которых вы можете достичь.DVD предоставляется бесплатно.
Серия фотографий Essential Skills от Focal Press уникально предлагает структурированный опыт обучения для фотографов всех возрастов, включающий как основную теорию, так и множество бесценных практических и практических проектов — все от самых талантливых практиков фотографии / педагоги в мире.
Прочтите 2 бесплатных примера глав:
Советы по ретушированию кожи в Photoshop CS4
Преобразование смарт-объектов в Photoshop CS4
Дополнительные уроки по Photoshop CS4 можно найти на нашей странице руководств по Photoshop CS4.
Прочтите 2 бесплатных примера глав из версии Adobe Photoshop CS3:
Регулировка экспозиции в Adobe Camera Raw CS3
Учебное пособие по Photoshop CS3 High Dynamic Range
Дополнительные книги по Adobe Photoshop на Amazon.com
Найти все последние бестселлеры по Photoshop по сниженным ценам на Amazon.com.
Лучший способ резкости портретов в Photoshop
Описание учебника
После долгих часов редактирования фотографий повышение резкости — лучший способ улучшить все детали, которые вы так усердно пытались сохранить. Это также отличный инструмент, помогающий направить взгляд зрителя на объект изображения.В этом уроке мы покажем вам лучший метод повышения резкости для нацеливания и выделения важных деталей.
Заточка с точностью
Прежде чем приступить к заточке, следует помнить о двух важных советах. Во-первых, повышение резкости должно быть самым последним шагом в вашем рабочем процессе постобработки. Обязательно сначала позаботьтесь о ретуши и раскраске — так вы в конечном итоге получите резкость только тех деталей, которые должны были быть на конечном изображении.
Во-вторых, резкость должна выполняться в соответствии с желаемым размером конечного изображения.Например, вы бы повысили резкость полноразмерной печати иначе, чем версию шириной 800 пикселей для Интернета. Поэтому, если вы экспортируете несколько разных размеров, обязательно увеличивайте резкость их всех по отдельности после кадрирования и изменения размера. Это займет больше времени, но существенно повлияет на качество и результативность заточки.
Пошаговое руководство
Загрузить образцы изображений
СкачатьОткройте образцы изображений в Photoshop
Сначала разместите how_to_sharpen_a_portrait_in_photoshop.jpg в Photoshop, выбрав «Файл» и «Открыть»… или перетащив файлы в рабочее пространство.
Добавление изображения к маске слоя
Создайте новый слой, нажав Shift + Option + CMD + N или Shift + ALT + CTRL + N на клавиатуре, или найдите символ нового слоя в нижней части панели слоев, который можно определить по квадрату со загнутым углом.
Новый пустой слой появится как слой 1 на панели слоев.
Найдите верхнюю часть рабочей области и нажмите «Изображение», затем перейдите к «Применить изображение».
После выбора появится окно «Применить изображение».
Для слоя необходимо установить значение «Объединенный», «Канал — RGB», «Режим наложения» — «Нормальный» и «Непрозрачность» — 100%.
Как только эти параметры выбраны, нажмите OK.
Выбрав эти параметры, Photoshop скопирует все видимые слои на панели слоев и объединит их в один слой.
Слой Layer 1 будет служить слоем повышения резкости, который будет последним шагом.
Обесцветить изображение
Во-первых, требуется обесцвечивание, чтобы резкость не влияла на цвет, а только на детали.
Дважды щелкните имя слоя Layer 1, чтобы переименовать слой.
Переименуйте слой 1 в Sharpen.
Найдите верхнюю часть рабочего пространства и нажмите «Изображение», спуститесь до «Настройки» и затем выберите «Обесцвечивание» или нажмите Shift + CMD + U или Shift + CTRL + U на клавиатуре.
Обратите внимание, что изображение стало черно-белым.
Применение смарт-объекта к слою
Затем сделайте слой смарт-объектом, чтобы смарт-фильтры можно было редактировать в любое время.
Для этого выберите и щелкните правой кнопкой мыши слой «Резкость» на панели «Слои».
При щелчке правой кнопкой мыши появится боковая вкладка и выберите «Преобразовать в смарт-объект».
Слой Sharpen теперь является смарт-объектом, который идентифицируется маленьким бумажным логотипом на миниатюре слоя Sharpen.
Изменить режим наложения на наложение
Теперь найдите панель слоев в правой части рабочего пространства.
На панели «Слои» режим наложения для слоя «Резкость» в настоящее время установлен на «Нормальный».
Измените режим наложения с нормального на наложение.
Изображение может выглядеть некорректно, но при использовании фильтра высоких частот светлые и темные детали будут улучшены, а тона посередине останутся нетронутыми.
При установке режима наложения на «Перекрытие» средний 50% -ный серый цвет становится невидимым, а светлые участки и тени — видимыми. Таким образом, применяется умная резкость.
Применить фильтр высоких частот
В верхней части рабочего пространства выберите «Фильтр», перейдите к «Другое» и выберите «Высокий проход…».
Появится окно High Pass.
High Pass позволяет выбирать радиус и детализацию.
Обратите внимание, как представлено увеличенное изображение для предварительного просмотра с эффектом High Pass. Этот предварительный просмотр позволяет предварительно просмотреть текущие настройки в окне перед применением к фактическому изображению.
Выберите увеличительное стекло с отрицательным символом над радиусом.
При выборе отрицательной лупы изображение уменьшается.
Теперь нажмите и перетащите инструмент «Рука» в окне предварительного просмотра, пока не станет виден глаз объекта.
По мере того, как мышь выбирает изображение, обратите внимание, как изображение превращается из серого в черно-белое.
Глядя в глаза объекта, обратите внимание, что средняя деталь становится на 50% серой, а видны более светлые или темные области.
Расположен ползунок «Радиус» и «Пиксели» под предварительным просмотром изображения.
При перемещении ползунка «Пиксели» влево или вправо эффект High Pass увеличивается и уменьшается в окне предварительного просмотра. Также обратите внимание, что при изменении эффекта High pass интенсивность может выглядеть правильной для одежды, но не для кожи.
Установите радиус 8 пикселей.
После выбора параметров нажмите ОК.
Обратите внимание, как смарт-фильтры были добавлены к слою «Резкость» на панели «Слои».
Снимите выделение и выберите слой повышения резкости, чтобы заметить, как слой с усилением резкости повлиял на изображение.
Обратите внимание, насколько хороша сила заточки на рубашке, но не на лице.
Для разных областей изображения требуется разная степень резкости.
Удалить заточку лица
Чтобы настроить резкость лица, выберите слой «Резкость» и добавьте новую маску слоя.
Чтобы создать новую маску слоя, найдите нижнюю часть панели слоев.
Выберите символ с прямоугольником с кружком посередине, расположенный в нижней части панели слоев. Этот символ представляет маску слоя.
Маска слоя позволяет вносить изменения в выбранный слой без полного удаления информации.
Выберите инструмент «Кисть», нажав B на клавиатуре или выбрав символ кисти на панели инструментов.
Найдите две цветные рамки в нижней части панели инструментов.
Два цвета представляют выбранный цвет переднего плана и цвет фона.
Если два цветных поля не являются черно-белыми, нажмите D на клавиатуре, чтобы выбрать цвета переднего плана и фона по умолчанию.
Если белый — цвет переднего плана, нажмите X на клавиатуре, чтобы изменить цвет переднего плана на черный.
Найдите верхнюю часть рабочего пространства, где можно настроить инструмент «Кисть».
Установите режим «Нормальный», «Качество» на 100% и «Расход» на 70%.
Теперь закрасьте черным цветом лицо и шею модели.
Чтобы отрегулировать размер кисти, нажмите [или] на клавиатуре, чтобы увеличить или уменьшить кисть.
Обратите внимание, что когда применяется черный цвет, тот же нарисованный путь отображается в маске слоя «Повышение резкости» на панели «Слои».
Светлые области маски слоя представляют видимые области слоя, а темные области — невидимые области.
Когда инструмент «Кисть» применяется к изображению, резкость снимается с лица объекта.
Цель заточки кожи на отдельном этапе заключается в том, что одежда и кожа требуют разной степени заточки.Чрезмерная заточка кожи усилит недостатки.
При закрашивании в черный цвет резкость в слое «Резкость» теперь будет удалена с лица объекта.
После того, как лицо и шея модели будут закрашены, снимите выделение и выберите слой «Резкость».
Обратите внимание, как фильтр высоких частот влияет на одежду и волосы, но не влияет на лицо и шею.
Создание слоя повышения резкости
Теперь глаза, брови и губы объекта потребуют другого уровня резкости.
Дублируйте слой «Резкость», щелкнув и перетащив слой «Резкость» на символ «Новый слой» в нижней части панели «Слои».
Символ «Новый слой» обозначается квадратом со загнутым углом, который находится рядом с корзиной для мусора.
Дубликат слоя появится как копия резкости на панели слоев.
Этот слой будет использоваться в качестве слоя для повышения резкости глаз, бровей, губ и волос на лице.
Выбрав маску слоя копии «Резкость», нажмите Shift + Delete или Shift + Backspace на клавиатуре, чтобы открыть окно «Цвет заливки».
Появится окно «Цвет заливки».
В окне измените Контент на Белый, Режим наложения на Нормальный и Непрозрачность на 100%.
После выбора параметров нажмите ОК.
Выбор этих параметров означает, что выбранный слой будет заполнен белым цветом, а предыдущее редактирование маски слоя будет удалено.
Увеличьте масштаб изображения, чтобы увидеть лицо объекта, нажав A на клавиатуре, чтобы выбрать инструмент масштабирования.
Просто нажмите, чтобы увеличить, и ALT или OPTN, и нажмите, чтобы уменьшить.
Теперь обратите внимание, что дублированный слой Sharpen copy является смарт-объектом.
Так как слой является смарт-объектом, это позволяет добавить смарт-фильтр к копии «Повышение резкости», который можно изменить в любое время.
Обострение лица объекта
Теперь необходимо заострить глаза объекта.
Дважды щелкните фильтр высоких частот в слое копии «Резкость» на панели «Слои».
Установите Радиус на 5 пикселей и нажмите ОК.
Выбрав маску слоя копии «Резкость», нажмите Shift + Delete или Shift + Backspace на клавиатуре, чтобы выбрать «Цвет заливки».
Появится окно «Цвет заливки».
Измените цвет содержимого на черный и нажмите ОК.
Если закрасить маску слоя черным, слой копии «Резкость» не будет виден.
Увеличьте изображение ближе к глазу объекта, нажав Z на клавиатуре, чтобы выбрать инструмент масштабирования.
Выберите инструмент «Кисть», нажав B на клавиатуре или выбрав символ кисти на панели инструментов.
Если черный — цвет переднего плана, нажмите X на клавиатуре, чтобы изменить цвет переднего плана на белый.
Закрасьте белым цветом глаза, ресницы, брови, губы и волосы на лице объекта.
Чтобы отрегулировать размер кисти, нажмите [или] на клавиатуре, чтобы увеличить или уменьшить кисть.
При закрашивании в белый цвет фильтр высоких частот, примененный к копии «Резкость», теперь виден поверх глаз, ресниц, бровей, губ и волос на лице объекта.
По сути, кисть должна применяться везде, где требуется больше деталей.
Нажмите ALT или OPTN и щелкните, чтобы уменьшить масштаб.
Снимите выделение и выберите слой копии «Резкость», чтобы заметить примененную резкость на лице объекта.
Теперь приблизьте изображение к глазу объекта, нажав Z на клавиатуре, чтобы заметить разницу.
Другой способ увидеть разницу — удерживая Shift, щелкните маску слоя копии «Резкость», чтобы отключить маску слоя.
При выборе и снятии выделения маски слоя появится красный крестик X.
При отключении маски слоя обратите внимание, как эффект делает все лицо более резким и подчеркивает недостатки кожи.Это пример того, почему рекомендуется повышать резкость определенных участков портрета.
Повышение резкости всего изображения
Теперь, когда черты лица были улучшены, все изображение требует дополнительных улучшений резкости.
Закройте вкладки предварительного просмотра для слоев «Резкость», выбрав стрелку в правой части панели «Слои».
Дублируйте слой копии «Резкость», щелкнув и перетащив слой на символ «Новый слой» в нижней части панели «Слои».
Дубликат слоя появится как «Резкость копии 2» на панели «Слои».
Теперь обратите внимание, насколько резкость изображения стала больше.
Дублируйте слой «Резкость копии 2», щелкнув и перетащив слой на символ «Новый слой» в нижней части панели «Слои».
Дубликат слоя появится как «Резкость копии 3» на панели «Слои».
Путем дублирования слоев копии Sharpen это позволяет применять небольшое количество Radius к изображению каждый раз, когда изображение дублируется, вместо того, чтобы выбирать один из слоев Sharpen и увеличивать радиус фильтра High Pass.
Удерживайте ALT или OPTN и щелкните, чтобы уменьшить масштаб для просмотра всего изображения.
Обратите внимание на разные уровни резкости. Копия «Резкость», «Резкость копии 2» и «Резкость копии 3» используются для повышения резкости лица, а слой «Резкость» используется для резкости волос и одежды.
Любой из слоев можно отрегулировать или отключить в любое время, поскольку слои повышения резкости являются смарт-объектами.
Разверните предварительный просмотр слоев «Резкость», нажав стрелку с правой стороны слоя на панели «Слои».
Выберите слой Sharpen copy 3 и дважды щелкните High Pass.
Установите радиус на 2,9.
Выберите слой Sharpen copy 2 и дважды щелкните High Pass.
Установите радиус на 3,7.
Выберите слой Sharpen и дважды щелкните High Pass.
Установите радиус на 4,1.
Сгруппировать все слои резкости
Теперь выберите все слои резкости на панели слоев, щелкнув слой «Резкость», удерживая Shift, и нажмите «Резкость копии 3».
Должны быть выбраны все слои, кроме фона.
Теперь, чтобы сгруппировать все слои резкости вместе, нажмите CMD или CTRL + G на клавиатуре.
Слои Sharpen теперь будут перемещены в папку Group 1 на панели слоев.
Нажмите F на клавиатуре для перехода в полноэкранный режим.
Увеличьте масштаб изображения, чтобы увидеть конечный результат, щелкнув для увеличения и ALT или OPTN, а затем щелкнув для уменьшения.
Изменение размера изображения для публикации
Последний шаг — увеличить резкость изображения до фактического размера, который будет использоваться для публикации.
Повышение резкости, примененное к изображению, установлено для полноразмерной печати, но если изображение будет опубликовано в Интернете, то есть меньшего размера, примененное повышение резкости будет не очень заметным. Всегда увеличивайте резкость изображения, размер которого соответствует конечному результату, потому что, если изображение будет увеличено до изменения размера, потребуется большее повышение резкости.
Сверните портрет с повышенной резкостью в рабочем пространстве.
Создайте новый слой, нажав Shift + Option + CMD + N или Shift + ALT + CTRL + N на клавиатуре, или найдите символ нового слоя в нижней части панели слоев, который можно определить по квадрату со загнутым углом.
Новый пустой слой появится как слой 1 в верхней части панели слоев.
Найдите верхнюю часть рабочей области и нажмите «Изображение», затем перейдите к «Применить изображение».
После выбора появится окно «Применить изображение».
Слой должен быть объединен, канал — RGB, режим наложения — нормальный, а непрозрачность — 100%.
Как только эти параметры выбраны, нажмите OK.
Щелкните правой кнопкой мыши Layer 1 и выберите Duplicate Layer….
Появится окно «Дублировать слой».
Найдите документ и выберите «Создать».
После выбора параметров нажмите ОК.
Теперь появится дубликат слоя.
Во время работы с дублированным файлом найдите верхнюю часть рабочей области и выберите «Изображение», а затем «Размер изображения…».
Появится окно размера изображения.
Обратите внимание на большие размеры изображения.
Измените ширину на 800 пикселей и нажмите ОК.
Теперь обратите внимание на то, что изображение намного меньше оригинала.
Измените масштаб окна, щелкая и перетаскивая углы и нажимая Z, чтобы приблизить изображение.
При просмотре изображения с измененным размером обратите внимание, как резкость потеряла примененный эффект.
Увеличьте изображение, нажимая Z на клавиатуре до 100% увеличения.
Когда выбрано изображение с измененным размером, нажмите F на клавиатуре для перехода в полноэкранный режим.
Обратите внимание, как заточка сильно потеряла резкость.
Применение большей резкости к изображению с измененным размером
Теперь, поскольку изображение было уменьшено, к изображению можно добавить дополнительную резкость.
Дублируйте слой Layer 1, щелкнув и перетащив слой на символ нового слоя в нижней части панели слоев.
На панели слоев появится новый слой, называемый копией слоя 1.
Найдите верхнюю часть рабочей области и нажмите «Изображение», затем перейдите к «Применить изображение».
После выбора появится окно «Применить изображение».
Для слоя необходимо установить значение «Объединенный», «Канал — RGB», «Режим наложения» — «Нормальный» и «Непрозрачность» — 100%.
Как только эти параметры выбраны, нажмите OK.
Найдите верхнюю часть рабочего пространства и нажмите «Изображение», спуститесь до «Настройки» и затем выберите «Обесцвечивание» или нажмите Shift + CMD + U или Shift + CTRL + U на клавиатуре.
Сделайте слой резкости смарт-объектом
Затем сделайте слой смарт-объектом, чтобы смарт-фильтры можно было редактировать в любое время.
Для этого выберите и щелкните правой кнопкой мыши слой «Резкость» на панели «Слои».
При щелчке правой кнопкой мыши появится боковая вкладка и выберите «Преобразовать в смарт-объект».
Слой «Резкость» теперь является смарт-объектом, который идентифицируется маленьким бумажным логотипом на миниатюре слоя «Размытие».
В верхней части рабочего пространства выберите «Фильтр», перейдите к «Другое» и выберите «Высокий проход…».
Появится окно High Pass.
Установите радиус 4,1 пикс.
После выбора нажмите ОК.
Изменить режим наложения на наложение
Теперь найдите панель слоев в правой части рабочего пространства.
На панели «Слои» режим наложения для слоя «Резкость» в настоящее время установлен на «Нормальный».
Измените режим наложения с нормального на наложение.
В верхней части рабочего пространства выберите «Фильтр», перейдите к «Другое» и выберите «Высокий проход…».
Появится окно High Pass.
Установите радиус 0,4 пикселя.
После выбора нажмите ОК.
Заточка лица
Пока выбрана маска слоя Layer 1, нажмите Shift + Delete или Shift + Backspace на клавиатуре, чтобы открыть окно Fill Color.
Появится окно «Цвет заливки».
В окне измените Контент на Черный, Режим наложения на Нормальный и Непрозрачность на 100%.
После выбора параметров нажмите ОК.
Нажмите B на клавиатуре, чтобы выбрать инструмент «Кисть».
Выбрав копию слоя 1, закрасьте волосы и одежду в белый цвет.
Нажмите сочетание клавиш CMD или CTRL + J на клавиатуре, чтобы скопировать копию слоя 1.
Теперь дубликат слоя появится как копия 2 слоя 1.
Когда выбрана маска слоя «Слой 1 копия 2», нажмите Shift + Delete или Shift + Backspace на клавиатуре, чтобы открыть окно «Цвет заливки».
Появится окно «Цвет заливки».
В окне измените Контент на Черный, Режим наложения на Нормальный и Непрозрачность на 100%.
После выбора параметров нажмите ОК.
Выбрав маску слоя «Слой 1 копия 2», нарисуйте глаза, брови, губы и волосы на лице в белый цвет.
Регулировка радиуса
Дважды щелкните фильтр высоких частот для слоя 1, копия 2.
Появится окно High Pass.
Установите радиус 0.9 пикс.
После выбора нажмите ОК.
Снимите выделение и выберите и Layer 1 copy2, и Layer 1 copy, чтобы заметить добавленную резкость.
Дважды щелкните фильтр высоких частот для слоя 1, копия 2.
Появится окно High Pass.
Установите радиус 0,9 пикселей.
После выбора нажмите ОК.
Теперь сравните изображение исходного размера и изображение, готовое к использованию в Интернете, и обратите внимание на различный уровень резкости для установленного разрешения.
При изменении разрешения изображения должно измениться и разрешение повышения резкости.Если бы размер изображения был изменен с помощью общего повышения резкости, изображение выглядело бы так, как если бы копия слоя 1 2 и копия слоя 1 не были видны, но при увеличении резкости после изменения размера изображения резкость деталей становится более заметной. Кроме того, если изображение будет экспортировано в меньшем размере, сначала экспортируйте меньший размер, а затем увеличьте резкость изображения.
Всегда не забывайте делать любую заточку на последнем этапе.
Как исправить чрезмерную резкость изображения? — ShutterStoppers
В этом посте я покажу вам, как исправить более резкие изображения с помощью Photoshop.
Что такое повышение резкости изображения и как определить, что изображение слишком резкое?
Повышение резкости изображения сделает его заметным, и сегодня доступны различные инструменты или программное обеспечение для повышения резкости, которые помогут вам повысить резкость изображения до такой степени, что даже превосходит качество изображения цифровой камеры высокого класса. Однако это не будет фактической резкостью, и поэтому вы не можете повысить резкость размытого изображения. Эти программы повышают резкость изображений за счет увеличения контрастности соседних пикселей.Это создаст иллюзию резкости изображения. Как можно сказать, что изображение слишком резкое? Ну, это просто нехорошо. Его можно определить либо как зашумленное изображение, либо как белую или черную область по краям. (см. изображение ниже)
Щелкните изображение, чтобы увеличить егоШаг 1: Открыв изображение в Photoshop, продублируйте слой, как показано ниже.
Создайте новый слой из фонаШаг 2: Перейдите к фильтру, размытию и размытию по Гауссу
Примените размытие по ГауссуШаг 3 : Выберите радиус в зависимости от степени резкости вашего изображения.Однако можно выбрать большой радиус, поскольку вы применяете его к новому слою, а не к исходному изображению. Вы можете уменьшить степень размытия, изменив непрозрачность. Нажмите ОК, и изображение станет размытым.
Выберите подходящий радиусШаг 4: Измените режим наложения на «затемнение», что сделает изображение мягким, а общая резкость вернется к хорошему уровню. Отрегулируйте непрозрачность этого слоя для соответствующей резкости.
Измените режим наложения на «затемнение»Шаг 5 : Щелкните правой кнопкой мыши верхний слой, к которому вы применили эффект, и щелкните «Flatten image»
Щелкните правой кнопкой мыши новый слой и выберите «Flatten image»Результат:
Щелкните изображение, чтобы увеличить егоПРИМЕЧАНИЕ: Я настоятельно рекомендую вам не включать этот метод в рабочий процесс.Используйте этот метод, чтобы исправить имеющиеся у вас чрезмерно резкие изображения. Это не вернет эти изображения в хорошее состояние. Вместо использования этого метода просто избегайте чрезмерной резкости изображений.
Как выборочно увеличить резкость в Photoshop — DigitalRev
Когда вы повышаете резкость портретов, обычно рекомендуется применять эффект только там, где это необходимо, а не глобально. Существует несколько способов выборочного увеличения резкости изображения, но этот метод дает вам точный контроль над расположением эффекта и обеспечивает естественную резкость изображения без неприглядных ореолов.
Левая сторона — оригинал, правая — выборочно заточенная версияStep 1
Дважды скопируйте фоновый слой, нажав Ctrl + J (это Command + J на Mac). Выделите оба этих новых слоя и щелкните значок Create a new group в нижней части панели слоев — это значок, который выглядит как папка.
В Photoshop CC щелчок по значку «Новая группа» переместит два выбранных слоя в новую группу.Если вы используете старую версию Photoshop, вам нужно перетащить два слоя в новую группу. Переименуйте группу в Sharpen для облегчения идентификации позже.
Шаг 2
Выберите группу, которую вы только что создали, чтобы выбрать ее. Затем измените режим наложения, щелкнув там, где написано Normal на панели слоев. В раскрывающемся меню выберите Overlay . Затем выберите верхний слой в группе и измените режим наложения на Vivid Light .
Шаг 3
Не снимая выделения с верхнего слоя, инвертируйте слой, нажав Ctrl + I (или Command + I на Mac). Изображение в окне предварительного просмотра вернется к своему первоначальному виду.
Инвертировать слой яркого светаШаг 4
Теперь вы можете применить повышение резкости, добавив Surface Blur к верхнему слою. Выделив верхний слой в группе, выберите Filter → Blur → Surface Blur . Значения будут зависеть от размера вашего изображения, но начните с Radius из 10 и Threshold из 10 .Изучите предварительный просмотр и настройте значения, чтобы устранить ореолы.
Выберите радиус и порог, которые подходят для вашего снимкаШаг 5
Теперь вы повысили резкость изображения по всем направлениям, пора применить его выборочно. Сделайте это, выбрав группу «Резкость», а затем нажав значок Добавить маску слоя на панели «Слои». Где бы маска слоя ни была белой, резкость будет видна. Там, где маска слоя черная, резкость будет невидимой.
Создайте маску слоя, чтобы выборочно скрыть эффекты группыStep 6
Выбрав маску слоя, нажмите Ctrl + I (или Command + I на Mac), чтобы инвертировать цвета, превратив белую маску слоя в черный. Это скроет эффект повышения резкости. Теперь с помощью мягкой белой кисти ( B ) прокрасьте области изображения, которые вы хотите повысить резкость. Держите кисть маленького размера и сосредоточьтесь на таких деталях, как глаза, брови, губы и волосы.Избегайте заточки кожи или любых областей, которые уже не в фокусе.
Закрасьте области, которые вы хотите сделать более резкими, белым цветом.В процессе работы приобретите привычку включать и выключать видимость группы, щелкая значок глаза рядом с миниатюрой группы на панели слоев. Это поможет вам оценить силу эффекта. Если он слишком сильный, выберите группу «Резкость» на панели «Слои» и уменьшите значение Непрозрачность , пока оно не станет правильным.
Вы также можете нажать клавишу «\», чтобы увидеть наложение маски.Это даст вам четкое представление о том, где вы нарисовали белый цвет, а где все еще черный.
Как получить более четкие изображения с помощью выборочной резкости
Неудивительно, что каждый фотограф хочет, чтобы его изображения были как можно более резкими, потому что четкие изображения, полные деталей, могут быть очень красивыми. Резкость вашей фотографии во многом определяется вашей техникой съемки, поэтому стоит также прочитать « Секрет получения резких фотографий ».
Каждый профессиональный фотограф будет редактировать свои изображения, и многие из них (особенно в фотографии дикой природы) выборочно увеличивают резкость своих изображений, чтобы придать им немного дополнительной мощности. Хорошее стекло и техника делают изображения уже резкими, но постобработка может сделать их еще более резкими.
Повышение резкости всего изображения сразу может ухудшить качество фона, на котором нет деталей. Выборочная резкость позволяет повысить резкость только объекта фотографии, не изменяя фон. Помните, что перед повышением резкости изображения необходимо выполнить все остальные корректировки редактирования.
Для этого урока я буду использовать Photoshop CC .
Шаг 1: Выберите тему фотографии
Прежде чем что-либо делать, вы должны убедиться, что все ваше изображение сведено в один слой. Если вы разбили его на другие слои во время редактирования, просто щелкните правой кнопкой мыши в окне слоя и выберите «Свести изображение». Если вы не создавали новые слои намеренно, не беспокойтесь об этом.
Затем вам нужно выбрать оружие, чтобы выбрать элемент на изображении, который вы хотите усилить. «Инструмент быстрого выбора» отлично подходит для этого и позволяет очень быстро выделить область. Щелкните правой кнопкой мыши элемент меню, как показано на изображении, и выберите «Инструмент быстрого выбора» .
Теперь у вас выбран инструмент, убедитесь, что размер кисти достаточен . Это будет соответствовать размеру вашего изображения, но для этого я использую 90 пикселей.Вы можете настроить размер кисти на верхней панели.
Затем все, что вам нужно сделать, это начать щелкать мышью вокруг вашего объекта. После первого щелчка убедитесь, что для параметра «Добавить в выделение» выбрано значение , иначе вы не сможете выделить всю тему. Используйте навигатор для увеличения масштаба для более точного выбора. По мере выбора вы увидите, как черно-белые пунктирные линии начинают обтекать ваш объект. Инструмент интеллектуально определяет границу вашего объекта и выбирает ее как можно лучше .
Помните, будьте осторожны, чтобы не щелкнуть по контуру объекта , иначе инструмент также выберет области фона. Чтобы выделить до внешних краев, просто щелкните очень близко к границе, но не по ней.
Если вы ошиблись при выборе, просто нажмите «Правка> Отменить выбор» . Это вернет вас на шаг назад, и вам не придется начинать все заново.
Шаг 2: Настройте свой выбор
Если вы увеличите масштаб, вы неизбежно увидите, что выделены некоторые области, которых не должно быть, или биты не выбраны, что должно быть.Снова уменьшите размер инструмента и щелкните меньшие области, которые должны быть в вашем выборе. Для битов, которых там не должно быть, переключитесь на «Вычесть из выделенного» (на верхней панели настроек инструмента) и нажмите на них.
Если вам сложно удалить или добавить эти последние части к выделению, попробуйте использовать «Магнитное лассо» . Этот инструмент выделяет и следует контуру области. Щелкните по краю один раз, а затем следуйте за ним с помощью мыши (не нужно щелкать снова, если вы не хотите «закрепить» точку в сложной области).
Помните, что вам нужно будет создать замкнутое выделение с помощью этого инструмента. После того, как вы проследили достаточно края объекта, переместите указатель мыши в выделение (если добавляете) и создайте круговой круг. Щелкните начальную точку, и выбор будет добавлен.
Шаг 3: разделить на слои
Теперь вы выбрали объект фотографии, вам нужно разбить его на слои для повышения резкости. Все, что вам нужно сделать, это щелкнуть правой кнопкой мыши выбранную область и выбрать «Выбрать инверсию» в меню .
Затем посмотрите на панель слоев. Щелкните и перетащите фоновый слой на новый значок слоя . Вы можете увидеть это, проиллюстрированное на изображении ниже.
После этого вам просто нужно создать новый слой, содержащий только ту область, которую нужно увеличить. Для этого вам нужно вырезать и вставить выделение. Сочетания клавиш делают это очень просто.
Для пользователей Mac нажмите Command + C на клавиатуре, а затем Command + V .
Для пользователей Windows: нажмите Control + C на клавиатуре, а затем Control + V .
Шаг 4: Увеличьте резкость выделения
Теперь вы увидите изображение, разбитое на три слоя. Выберите слой только с той областью, которую нужно увеличить (это должен быть средний, если вы не меняли их порядок). Перейдите к «Фильтр> Резкость> Маска нерезкости… » в верхнем меню.
Появится всплывающее окно. Щелкните по основной области фокусировки фотографии (глаза, если на изображении изображено животное), чтобы просмотреть крупным планом свои изменения.Затем переместите ползунки для достижения желаемой резкости. Будьте осторожны, не увеличивайте резкость изображения — слишком большое значение может плохо выглядеть. . 60-100% на сумму должно хватить. Радиус должен быть от 0,5 до 1,5 , в зависимости от размера вашего файла. Если вы снимаете с огромным файлом, то, возможно, увеличьте это значение еще больше. Оставьте порог 0.
После того, как вы заточите, нажмите «ОК». Теперь вы должны увидеть гораздо более четкое изображение (увеличьте масштаб до 100% с помощью навигатора, если не можете).
Вот и все! Теперь у вас должно получиться гораздо более резкое изображение с нетронутым фоном. Помните, что ваша техника в значительной степени влияет на резкость вашего изображения. Теперь, когда вы закончили читать это руководство, убедитесь, что вы также прочитали « Секрет получения резких фотографий ».