Фото в векторный рисунок / Creativo.one
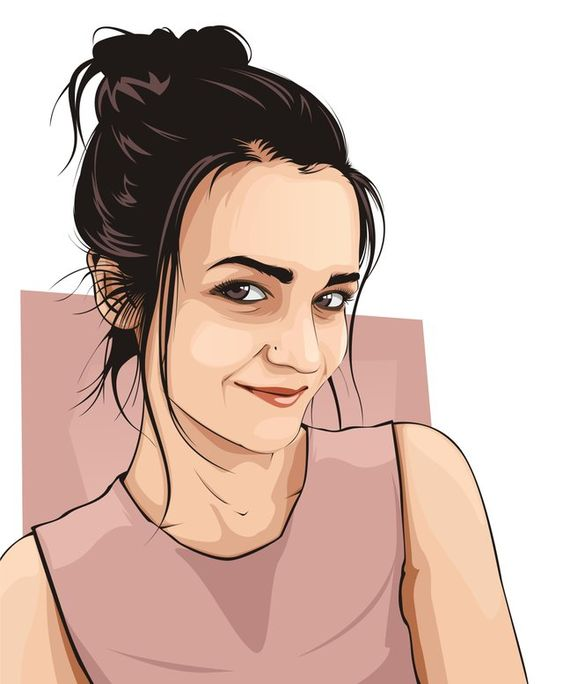
В этом уроке Photoshop мы превратим обычную фотографию девушки в векторный рисунок.
Это достаточно сложный урок, который займет у вас много времени, но он того стоит! Благодаря этому уроку вы поймете, как рисуются векторные изображения людей.
Здесь мы не используем ни один фильтр, только инструмент Перо. Если вы не знаете, как пользоваться инструментом Перо, то смотрите здесь.
Шаг 1
Найдите фото, которые вы хотите переделать в векторный рисунок.
Шаг 2
Дублируйте его и перейдите в меню Image>Adjustments>Posterize (Изображение — Коррекция — Постеризовать) и выберите там нужное количество уровней. Чем больше уровней, тем детальнее будет ваше векторное изображение.
Шаг 3
Выделите лицо и шею девушки (открытые участки кожи) с помощью Воспользуйтесь пипеткой , чтобы выбрать цвет кожи с фото. Залейте выделение этим цветом.
Шаг 4
Снова с обведите волосы, залейте черным цветом и разместите этот слой под слоем с лицом.
Шаг 5
Так как мы потеряли некоторые участки волос на висках и на лбу, то нужно их дорисовать. Делаем это на новом слое над слоем с лицом.
Шаг 6
Обведите края одежды. Помните, что каждая деталь должна быть однотонной. Тени мы будем рисовать позже…
Шаг 7
А теперь опираясь на вашу постеризованную основу и оригинал изображения определитесь с новым уровнем, который будете вырисовывать, и с его цветом.
НИ В КОЕМ СЛУЧАЕ НЕ БЕРИТЕ ЦВЕТ С ПОСТЕРИЗОВАННОГО СЛОЯ! ЦВЕТА НА НЕМ НЕПРАВИЛЬНЫЕ, ОН НУЖЕН ВАМ ТОЛЬКО ДЛЯ ВЫРИСОВЫВАНИЯ УРОВНЯ.
Шаг 8
Продолжайте вырисовывать оттенки на коже. Слои с тенями должны накладываться друг на друга по следующему принципу: светлые слои — внизу, темные — наверху.
Когда с кожей вы закончите, объедините все эти слои.
Шаг 9
Так как у нас два слоя с волосами, сделайте новый слой на самом верху и нарисуйте на нем светлые прядки.
Если на вашем фото волосы темные, то это легко будет сделать, а если светлые, то вам придется точнее вырисовывать полученные при постеризации оттенки.
Шаг 10
Сделайте тоже самое с одеждой.
Если вы посмотрите на оригинальное фото, то заметите, что в рисунке не хватает ожерелья. Ничего страшного, пусть будет так.
Если человек на фото немного полный или на нем есть какая-то деталь, которая не нравится вам, то просто уберите ее!
Шаг 11
Подредактируйте все оставшиеся детали…
Шаг 12
Теперь поработайте с глазами. Сначала на новом слое нарисуйте форму глаза. Затем создайте еще слой и нарисуйте ресницы. После слейте оба слоя вместе.
Поверх черной формы глаза нарисуйте белую чуть меньше размером. А внутри белой несколько кружков, из который получится зрачок.
Шаг 14
Вырисовываем губы. Сначала нарисуйте форму и залейте основным цветом.
Сначала нарисуйте форму и залейте основным цветом.
Шаг 15
Нарисуйте тени и блики на губах, а также во рту (если есть необходимость).
Здесь как видите нарисована подложка для зубов — это основа десен и тень от зубов.
Шаг 16
И в конце нарисуйте сами зубы и блики на них.
Помните, что все тени и блики нужно группировать с основным цветом.
Шаг 17
И после нескольких часов работы над этим фото, посмотрите теперь на результат! Мы искренне надеемся, что вам самим нравится то, что вы нарисовали.
До встречи на www.creativo.one!
Фото в векторный рисунок — бесплатный Action для Photoshop
Рада с вами поделиться бесплатным Action для Photoshop, который преобразует фото в симуляцию векторного рисунка или, как можно называть, вексельный рисунок. Этот Action носит название Vexel Art with color stylization. Его я разработала сама и распространяю бесплатно для личного и коммерческого использования. Описание Action и ссылка на скачивание находится в статье.
Его я разработала сама и распространяю бесплатно для личного и коммерческого использования. Описание Action и ссылка на скачивание находится в статье.
Vexel Art with color stylization — позволит в 2 клика преобразовать ваше фото в стильный векторный рисунок. Результат будет фантастическим.
Для начала работы с бесплатным Action, который преобразует фото в векторный рисунок, вы должны убедиться в следующем:
Результат будет лучше если исходное изображение будет разрешением 2500 — 3500px
Режим должен быть RGB 8 bit
Лучше если фото будет без лишних изъянов и мелких деталей. Проблемную кожу лучше будет отретушировать заранее
Вы должны убедиться, что у вас активна функция OpenCL в Photoshop.
 Если это не так — некоторые функции работать не будут и результат вас не впечатлит. Как это проверить, вы сможете узнать в моих дальнейших статьях или поискать на официальном сайте adobe.com
Если это не так — некоторые функции работать не будут и результат вас не впечатлит. Как это проверить, вы сможете узнать в моих дальнейших статьях или поискать на официальном сайте adobe.com- Action работает для версий выше CC, хотя, если у вас мощный ПК, можете попытать счастье и на более ранних версиях.
Предположим, у вас есть фото
Запуская Action Vexel art stylization, происходит цветовая стилизация векторного фото
Вы можете изменять цветовые настройки, изменяя свойства слоя Color
Другие примеры с портретами:
Пример использования Action на фотографии с пейзажем.
Видео инструкция по использованию бесплатного Action Photoshop — Vexel Art with color stylization, который преобразует фото в симуляцию векторного рисунка.
Бесплатный Action преобразование фото в векторный рисунок — скачатьИ самое долгожданное, ссылка:
СКАЧАТЬ: Vexel Art with color stylization БЕСПЛАТНО
| ВНИМАНИЕ! Ознакомьтесь с правилами использования Action Vexel art Все права на Action Vexel art принадлежат его разработчику — Дмитриевой Анне. Вы можете использовать данный Action в коммерческих и некоммерческих целях, кроме случаев предусмотренных следующими пунктами:
|
Если вы и в дальнейшем хотите получать бесплатные бонусы от сайта des-life.ru и узнавать больше интересного из мира дизайна — подписывайтесь на обновление статей. Вас ждет много открытий и приятных сюрпризов!
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов! |
(Visited 7 006 times, 6 visits today)
5 способов создать векторную картинку в Adobe Illustrator
Микростокер и иллюстратор Ольга Захарова рассказала несколько способов, которыми она пользуется при создании очередной иллюстрации на продажу или для коммерческого заказа. Способы просты и, наверняка, большинство практикующих иллюстраторов о них знает, однако, все они сопряжены с нюансами, на которые стоит обратить внимание.
Способы просты и, наверняка, большинство практикующих иллюстраторов о них знает, однако, все они сопряжены с нюансами, на которые стоит обратить внимание.
Когда я только начинала вести этот блог, я совсем ничего не понимала в стоках и очень мало знала о создании векторной иллюстрации. Поэтому мне хотелось делиться с миром каждым важным открытием — я понимала, что также, как недавно страдала я, не зная, как сделать бесшовную текстуру, сейчас страдает еще кто-то 🙂
Сейчас стало труднее. Потому что этап «новичковости» уже прошел, и очень многие вещи мне кажутся настолько очевидными, что пока кто-то из новичков не начинает задавать про них вопросы, мне не приходит в голову о них написать. Поэтому, ребята, не стесняйтесь писать комментарии, задавать все вопросы, даже те, которые кажутся глупыми (глупых вопросов не бывает).
Три картинки — три разных способа создания. Угадаете, где какой? 🙂
Это я все к тому, что меня тут как-то недавно спросили — а как удобнее обрисовывать картинку в Иллюстраторе?
Ведь существует великое множество способов превратить идею или скетч в векторную картинку с помощью нашей любимой программы 🙂 И я решила описать самые известные способы — с их плюсами и минусами. Сама я пользуюсь разными способами — в зависимости от результата, который хочу получить.
Сама я пользуюсь разными способами — в зависимости от результата, который хочу получить.
Трейс / Image Trace
Самый автоматизированный способ сделать из скетча векторную картинку и, как мне казалось раньше, самый быстрый (дисклеймер — сейчас я уже так не думаю).
Трейс картинки осуществляется с помощью панели image trace (верхняя панель Window — Image Tace) — просто помещаете свой скетч на рабочую область, открываете панельку, в выпадающем меню выбираете один из пресетов (у всех разные настройки, выбрать лучший можно методом тыка) — например, sketch — и через минуту-другую ваш файл превращен в вектор. Потом нужно только не забыть удалить “мусор” — разные пустые пути, которые образуются в процессе. Для этого не снимая выделение с оттрейсенного объекта надо пойти в верхнее меню Object — Path — Clean Up.
Трейс готов! Как говорили на одной моей прошлой работе “нажал кнопку — и в кассу”. Но, увы, все не так просто.
Результат трейса выглядит круто только тогда, когда исходная картинка-скетч была высокого качества (четкие линии с минимумом рукодрожания, не ворсистыми линиями и тп), потом она была сканирована с приличным DPI и хотя бы немного обработана в фотошопе (выбеливание фона, добавление контраста). Во всех остальных случаях трейс требует доработки.
Во всех остальных случаях трейс требует доработки.
Я делаю так: включаю видимость путей (cmd+H), выбираю контрастный цвет для них по отношению к обводке (двойной клик по названию слоя) — и, увеличив картинку до 200-300% проверяю аккуратность линий. В этом мне сильно помогают обычный карандаш — он мне нравится больше, чем сглаживающий — и плагин от Astute Graphics Smart Remove Brush Tool, которым можно удалять лишние точки, минимально изменяя линию.
Тут важно не переусердствовать в “вылизывании” картинки — если вам нужно идеальные ровные линии — быстрее использовать один из инструментов, о которых речь пойдет ниже. Трейс разумно использовать тогда, когда хочется сохранить эффект “нарисованности вручную”.
Я на данный момент использую трейс только для цитат вроде такой:
Плюсы и минусы трейса:
+ Можно относительно быстро превратить хороший скетч в векторную картинку с сохранением hand drawn эффекта
– Нужно потратить время, чтобы обработать
– Весь объект уже векторный, то есть труднее поменять толщину линий
– Линии не будут идеально ровными (это же и плюс)
Мой вердикт таков — использовать трейс надо с умом, применяя его ни ко всему подряд, чтобы сэкономить время на обработку, а к избранным картинкам, чтобы сохранить “ручной” эффект и некую небрежность линий.
Блоб браш / Blob Brush
Из всех инструментов иллюстратора больше всего на настоящую, живую, кисточку похож блоб браш. За это его очень любят художники, которые переходят с живого рисования или рисования в фотошопе на вектор. Всю прелесть этого инструмента могут оценить только те, у кого есть графический планшет – с его помощью можно контролировать толщину линий нажимом.
У этого инструмента так много поклонников, что мне даже как-то неловко признаваться, что я его не люблю и практически совсем не использую. Это вызывает у людей примерно такие же эмоции, как когда я говорю, что мне не нравится “Мастер и Маргарита”. Но что есть — то есть 🙂 Примеры употребления блоб браша в моем портфолио можно найти только на очень-очень старых картинках, которые, скорее всего, будут удалены во время следующей чистки.
Одна из моих первых картинок, нарисованная блоб брашем
Блоб брашем можно рисовать линии также, как вы это делаете фломастером на бумаге (сравнивать с кистью, мне кажется, не совсем верно, тк прозрачность блоб браша не регулируется нажимом), при условии, повторюсь, наличия планшета.
Плюсы и минусы блоб браша:
+ Облегчает художникам переход с растра на вектор
+ Имитирует “живое” рисование
– Нужен планшет, чтобы оценить всю прелесть (и умение рисовать тоже не помешает)
– Толщину линий можно задавать только перед рисованием, как только линия проведена — она по сути является векторным объектом с заливкой, — как и в случае с трейсом регулировать толщину постфактум сложно
Пентул / Pentool
Самый, наверное, непонятный инструмент для новичков, который оказывается крайне удобной и функциональной штукой, когда узнаешь его поближе. Совсем скоро я добавлю урок в магазин про то, как сделать кривые Безье своими лучшими друзьями, потому что сама в свое время потратила на них немало нервов.
Перо — инструмент наиболее далекий от художников и близкий графическим дизайнерам, потому что чтобы нарисовать линию — нужно не провести ее кисточкой/карандашом и тп, а поставить точку, потом еще одну — и так далее, регулируя изгиб и длину ручками кривой.
Почему-то мне видится, что блоб брашем больше рисуют девочки, а пентулом — мальчики, потому что он такой строгий и серьезный. И да, это мой любимый инструмент. Правда, не стандартный пентул, а апгрейд от Астуте Графикс под названием Вектор Скрайб.
Плюсы и минусы пентула:
+ Чистые и аккуратные линии
+ Можно регулировать толщину нарисованных линий/картинки в любой момент за пару секунд, пока не сделан экспанд (который нужно делать перед отправкой на стоки, но лучше сохранять в рабочем файле неэкспанднутую копию)
+ Пентул — отличный способ создавать картинки на стоки для тех, кто не умеет рисовать в классическом понимании этого слова
– Все рисование сводится к расстановке точек и повороту ручек — многих креативных людей это напрягает
– Полезно также освоить инструмент Shape Builder Tool и панель Pathfinder, потому что обычный ластик удалить лишнее не поможет
– Чтобы научиться уверенно обращаться с пентулом, нужно освоить какое-то количество теории и много, много практиковаться, при этом первое время линии будут получаться кривоватыми и на отрисовку будет уходить много времени
Кисточка (обычная) / Brush
Компромисс между пентулом и блоб брашем для тех, кто хочет проводить линии, а не ставить точки, и при этом иметь больший контроль над тем, как линия выглядит.
Что на линию, проведенную кистью, что на “пентульную” можно “насадить” огромное количество самых разных кистей — из стандартной библиотеки (правда, официально на стоки их использовать нельзя), либо !! своих собственных, каждый раз получая новый результат. Потом нужно не забыть все это дело отэкспандить (то есть превратить в вектор с помощью команды Object — Expand).
Плюсы и минусы кисточки:
+ Сохраняется возможность редактирования линий и можно рисовать руками (не точками)
– Нужен планшет
– Линии почти всегда получаются не такими, как хочется, — может у меня руки кривые, но по моим ощущениям тот же блоб браш позволяет точнее контролировать линию
У блоб браша и кисточки есть свои индивидуальные настройки, добраться до которых можно, дважды кликнув по конкретному инструменту в левой панельке.
У кисточки можно настроить чувствительность и сглаживаемость линии, у блоб браша также можно включить или отключить автоматическое слипание объектов одного цвета друг с другом. Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Простые геометрические формы
Речь о квадрате, круге, линиях, многоугольниках — чаще всего, конечно, они используются не сами по себе, а в сочетании с пентулом. Рисование с помощью геометрических фигур подходит тем, кто любит геометричность в картинках, кайфует от четких форм и минимума точек на путях 🙂 Раньше я использовала формы только для каких-то очевидных действий — например, делала глаза персонажу с помощью круга, или каркас дома с помощью квадрата.
Посмотрев курс Illustration for Designers: Create Your Own Geometric Animal (Иллюстрация для дизайнеров: Создайте свое собственное геометричное животное) на Skillshare я переосмыслила роль форм в картинках и мне стало интересно научиться видеть формы в объектах. Так родилась серия животных, которую я скоро планирую продолжить:
Плюсы и минусы рисования формами:
+ Линии получаются идеальными, не нужно думать о том, куда поставить точку и как потянуть за ручку
– Перестроиться на «мышление формами» большинству людей очень сложно
– Все равно придется использовать дополнительные инструменты — пентул, панель пасфайндер или шейп билдер тул
Примерно 80% моих текущих картинок нарисованы плагином InkScribe — тот самый аналог пентула от Astute Graphics, о котором я уже говорила (я, кстати, планирую написать отдельный пост про астутовские плагины, как только меня перестанет пугать потенциальный размер этого поста).
Остальные 20% — это трейс, простые формы и иногда — Dynamic Sketch Tool. Это что-то вроде карандаша, только более аккуратный и с большим количеством настроек (опять же, астутовский).
Каким инструментом будет удобнее/быстрее рисовать лично вам кроме вас никто решить не сможет. Поэтому мой главный совет — пробуйте их все, применяйте для разных картинок, разных стилей, в разных ситуациях и не позволяйте чужому мнению на вас влиять. Потому что для кого-то блоб браш всех прекраснее и милее, а кому-то, чтобы рисовать крутые картинки, и планшет не нужен — справляются мышкой и пентулом.
Фото на обложке: ShutterStock
Преобразование векторного изображения с помощью плагина AKVIS Sketch
Преобразование векторного изображения
Автор примера Michael W. Foutty.
Плагин AKVIS Sketch работает не только с растровыми графическими редакторами (Adobe Photoshop, Paint Shop Pro, Corel Photo-Paint), но и с векторным редактором Xara Xtreme.
В этом примере будет показано, как за несколько минут с помощью плагина AKVIS Sketch и инструментов редактора Xara Xtreme создать фантастическое изображение. При этом плагин
Начнем с того, что откроем или создадим в редакторе Xara Xtreme векторное изображение (в этом примере Michael Foutty использовал изображение из Xara-вской галереи клипартов, из папки People/Blond girl).
Если требуется, то изменим размер изображения, а затем выполним следующие действия:
1. Выполним копирование [Ctrl+C]
2. Вставим скопированное [Ctrl+Shift+V].
Теперь у нас есть два идентичных изображения, расположенных одно над другим. Применять плагин AKVIS Sketch будем на верхнем из изображений.
Применять плагин AKVIS Sketch будем на верхнем из изображений.
Для вызова плагина щелкнем на панели инструментов по кнопке Live Effect Tool.
Затем нажмем на кнопку New/Add new effect, чтобы открыть список доступных плагинов.
Кроме плагина AKVIS Sketch в редакторе Xara Xtreme также можно работать с другими плагинами от компании AKVIS: Coloriage, Enhancer, MultiBrush (бывший Stamp) и другими.
Среди плагинов выберем пункт Sketch. На экране будет отображено окно плагина AKVIS Sketch.
Подберем настройки конвертации векторного изображения в карандашный рисунок.
Нажмем на кнопку , результат перевода изображения в рисунок будет показан в окне изображения в закладке После.
Теперь нажмем на кнопку . Окно плагина закроется, а в окне редактора Xara Xtreme мы увидим лишь результат применения плагина AKVIS Sketch, т.е. черно-белый карандашный рисунок. Этот слой теперь не векторный, а преобразован в растровое изображение, а вот нижний слой все еще векторный.
Окно плагина закроется, а в окне редактора Xara Xtreme мы увидим лишь результат применения плагина AKVIS Sketch, т.е. черно-белый карандашный рисунок. Этот слой теперь не векторный, а преобразован в растровое изображение, а вот нижний слой все еще векторный.
Исходное векторное изображение расположено под карандашным рисунком и его не видно.
С помощью инструмента Transparency tool создадим интересный эффект. Сначала на панели инструментов нажмем на кнопку вызова инструмента Transparency tool.
В настройках инструмента выберем тип Linear.
Применим инструмент к изображению таким образом, чтобы создать эффект плавного перехода из цветного изображения в черно-белый карандашный рисунок.
Остается только сохранить готовое изображение как файл Xara, для того чтобы в дальнейшем его можно было редактировать. Затем уже можно экспортировать изображение в растровый формат по вашему выбору.
Sketch v. 24.0 — Попробовать бесплатно
Вконтакте
Векторный рисунок из фотографии
Открываем картинку, на которой можем видеть голову и часть торса девушки.
Идём Цвет > Постеризация… и выставляем необходимые значения, которые дадут результат как на картинке ниже.
Выбираем цвет кожи и с помощью Контуров выделяем всю кожу на картинке, нажимаем кнопку «Выделение из текста», создаём новый сой и на нём заливаем это выделение цветом кожи.
Выбираем более тёмный цвет и делаем все тени на торсе (здесь удобно скрыть слой с кожей, нажав на глазик на вкладке слоёв, перейти к основной картинке, выделить Контурами все тени, создать новый слой над слоем с кожей и там залить выбранным цветом выделенную область теней).
Теперь выбираем ещё более тёмный цвет кожи и доделываем тени тем же способом, как и в предыдущем пункте.
Теперь используем коричневый цвет для тени под подбородком.
Наносим лёгкие тени на лицо.
И делаем всё так же, как и с торсом, так же добавляем все тени на лице.
Теперь добавляем тень вокруг глаз и используем инструмент «Осветление/Затемнение», чтобы сделать маленькие белые линии над глазами (то есть делаем веко).
Рисуем одежду, можно импровизировать.
Начинаем с нижней губы и ярко-розового цвета.
Теперь используем насыщенный тёмно-красный для создания верхней губы и добавляем штрихи для придания губам реалистичности с помощью инструмента «Осветление/Затемнение».
Создаём небольшую линию, которая разделяет верхнюю и нижнюю губу.
И добавляем белый блеск на нижнюю губу (можно с помощью кисти, нужно сильно осветлить).
Используем тёмно-коричневый цвет для создания части ноздри.
Теперь используем чёрный для создания линии глаз и ресниц.
Белым цветом рисуем белки глаз.
Рисуем радужные оболочки и зрачок, радужным оболочкам добавляем внутренее свечение чёрного цвета, добавляем белые точки в зрачки для создания эффекта блеска в глазах.
Добавляем брови.
Теперь переходим к волосам (эта часть занимает больше всего времени, так как прийдётся много рисовать вручную).
Поступаем с волосами, как и с кожей: так же выделяем область волос на основной картинке, на новом слое заливаем необходимым цветом, добавляем пряди волос более тёмного и светлого цвета там, где необходимо для придание причёске реалистичности.
Всё, работа завершена!
Как перевести растр в вектор в программе Adobe Illustrator, Photoshop и онлайн
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Это можно сделать несколькими способами, рассмотрим 3 наиболее популярных:
- в программе Adobe Illustrator;
- с помощью Photoshop;
- бесплатной автоматической онлайн трассировкой на сайтах.

Внимание! Версия графических редакторов Adobe Illustrator и Photoshop значения не имеет. Можно использовать любую.
Способ подойдет для jpeg, png и других типов файлов.
Как перевести растр в вектор в Иллюстраторе
Открываем растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… — Adobe Illustrator или запустить программу и перетащить рисунок на рабочую область.
Исходное растровое изображение
На панели инструментов активируем «Выделение» (черная стрелочка) и ей щелкаем по изображению. При этом картинка должна выделиться в рамку. Чтобы проверить это, можете попробовать немного переместить её, зажав левую кнопку мыши, когда курсор находится над изображением (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка» и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки…». При клике на него открывается окно с параметрами.
Нам нужен пункт «Параметры трассировки…». При клике на него открывается окно с параметрами.
В правой части выбираем пункт «Просмотр». Это поможет получить более хороший результат и разобраться, что за что отвечает.
Дальше есть два пути:
- Делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения.
- Поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Предпочитаю второй способ: так быстрее и проще запоминается. Изменяем параметр. Смотрим, на что влияет (визуально). Комбинируем несколько значений. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на исходник, в окне параметров нажимаем «Трассировка» и в меню над рабочей областью кнопку «Разобрать». После чего получаем аналог загруженного изображения в кривых, преобразованное в вектор.
Если полученный результат не устраивает, его можно доработать. Для этого с помощью инструмента «Выделение» необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести изображение целиком). Идем в пункт меню «Объект» — «Трансформирование» — «Масштабирование» и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение» (белая стрелочка). Ей поочередно кликаем в каждый узел и выравниваем сплайны: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну линий.
Результат преобразования растрового изображения в вектор в режиме сетки
Справка. Для получения красивого векторного изображения из растра желательно изначально брать крупный файл в хорошем разрешении. При обработке средних и маленьких картинок потребуется время время на выравнивание узлов сплайнов после трассировки.
Как из растра сделать вектор в Фотошопе
В некоторых случаях для получения векторного изображения из растра можно обойтись без Иллюстратора, используя Adobe Photoshop. Этот способ широко используется для подготовки материалов под требования типографий — когда нет времени на подготовку качественной трассировки и результат нужен как можно быстрее. Также подойдет для масштабирования небольших логотипов для печатной продукции без потери качества.
Этот способ широко используется для подготовки материалов под требования типографий — когда нет времени на подготовку качественной трассировки и результат нужен как можно быстрее. Также подойдет для масштабирования небольших логотипов для печатной продукции без потери качества.
Чтобы перевести растр в вектор в Фотошопе, открываем в нём изображение и выбираем в меню File — Save as (сочетание горячих клавиш Ctrl + Shift + S). Появится список возможных вариантов, как сохранить файл. Подходят 3 формата: svg, tiff и pdf. Можно поочередно сохранить во всех трёх и далее уже работать с тем, где лучше качество.
Перевод растра в вектор онлайн бесплатно
В интернете существуют онлайн сервисы автоматической трассировки изображений, которые позволяют бесплатно сделать растровое изображение цветным векторным. Этот способ подойдет тем, у кого нет возможности установить Фотошоп или Иллюстратор. Можно использовать с мобильного телефона или планшета.
Пример: https://online-converting. ru/autotrace/
ru/autotrace/
Сервис поддерживает разные форматы входных и получаемых файлов. Настройка включает в себя около 10 параметров.
Принцип работы следующий:
- Загружаем файл с локального диска (можно указать ссылку на картинку в интернете и работать с ней).
- Выставляем желаемые параметры и качество в DPI (количество пикселей на дюйм, чем больше, тем лучше, но и файл будет весомее).
- Нажимаем на синюю кнопку «Конвертировать».
- Чуть ниже в табличке скачиваем результат.
- Проверяем на всякий случай антивирусом, оцениваем качество. Если хочется сделать лучше, меняем параметры и прогоняем трассировку до тех пор, пока не будет достигнут желаемый результат.
Оцените, насколько понравился материал статьи:
Как сделать векторный рисунок из фотографии в фотошопе. Создание в фотошопе векторного изображения. ⇡ SVG-Edit — онлайновый векторный редактор
Всем, кто работает с графическими редакторами порой приходится иметь дело и с векторной, и с растровой графикой.
Что, если нам понадобилось добавить векторному файлу каких-нибудь Photoshop’овских спецэффектов. Сегодня я покажу как правильно работать с векторными файлами в Photoshop’е.
1) Просто перетаскиваем AI или EPS файл в PHOTOSHOP. Мы видим:
2) Здесь очень важен размер — ведь в Photoshop изображение станет растровым, и увеличить размер без потери качества будет сложновато. Поэтому лучше всего брать большой размер сразу.
3) Когда мы открыли -таки наш файл, все изображения оказались на одном слое. Для того, чтобы отдельно работать с каждым их них, придётся использовать выделение, например, Rectangular Marquee Tool, а затем вырезать на новый слой.
4) Так как мы не уверены, с каким размеров у изображения придётся работать, переконвертируем его в smart object. Просто нажав на нём правой кнопкой мыши и выбрав соответствующий пункт. Получается, что объект по характеристикам стал похож на векторный, и его можно увеличивать как угодно.
5) На этом примере я скопировал один из черепов, а затем превратил его в smart object, и растянул оба объекта. Пока разницы никакой не видно
Пока разницы никакой не видно
6) Но давайте приблизим изображение. Разница очевидна!
7) Всё, что осталось сделать, это разместить всё как надо). Можно использовать свойства слоя (Image>Adjustments) и параметры наложения (Правый клик>Blending options).
И всё же почему лучше открывать векторные изображения в векторных редакторах?
Потому что тут вы можете изменять не только размеры, подправлять линии, цвета, что в Photoshop не всегда легко, особенно для новичка.
Наконец, вы должны знать, что в Photoshop можно вставлять изображение прямо из Illustrator — просто выделите нужное изображение в illustrator’е, Сtrl+C , а затем Ctrl+V в Photodhop.
Далее процедура идентична описанной выше.
Финальный результат
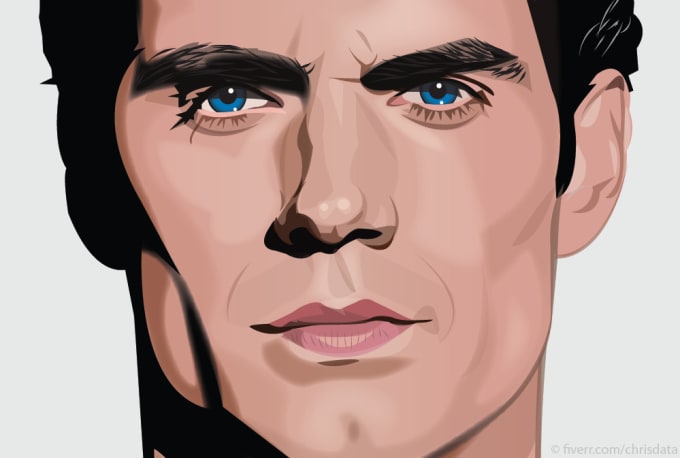
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
1. Картинка. Ниже показана картинка миниавтомобиля, над которым придется поработать, чтобы придать векторный вид. Качество изображения в этом случае не столь важно, лишь бы были детали для трассировки.
2. Процесс. Для начала — правый клик мыши и выполните одно из двух: а) Copy [Копировать]. Затем в Photoshop»е Edit — Paste [Редактирование — Вставить]. В этом методе Photoshop оставляет заблокированный слой фона и вставляет изображение на новый слой Layer 1 над фоном. Два раза кликните на слове Layer 1, чтобы выделить текст и назвать слой более приемлемо. Например, «theimage».
б) Save Picture As [Сохранить рисунок как] на винт. Затем в Photoshop File — Open [Файл — Открыть] и найдите, куда вы сохранили картинку. Может быть, на рабочий стол?. . Обратите внимание, в палитре слоев иконка изображения показывает, что изображение «индексное» [короче говоря, это gif]. Заметьте также, оно заблокировано. Чтобы это исправить просто идем в Image — Mode — RGB color [Изображение — Модель — RGB] и переводим тем самым заблокированный слой в слой фона. Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
. Обратите внимание, в палитре слоев иконка изображения показывает, что изображение «индексное» [короче говоря, это gif]. Заметьте также, оно заблокировано. Чтобы это исправить просто идем в Image — Mode — RGB color [Изображение — Модель — RGB] и переводим тем самым заблокированный слой в слой фона. Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
Теперь создадим дубликат слоя theimage. Если вы используете Photoshop 7 или CS, создайте новый набор слоев, чтобы сохранить все индивидуальные объекты. Просто нажмите на иконке папки внизу палитры слоев, двойной клик на Set 1 и назовите его как у меня .
3. Могущественный инструмент перо. Давайте начнем с создания обводки по периметру всей машины. Установите foreground color при помощи пипетки, взяв цвет с самого темного места изображения. В данном случае, очень близко к черному. Теперь выберете инструмент перо на панели инструментов. Убедитесь, что опция Shape Layers включена [вверху на панели опций], я обвел ее оранжевым цветом.
Теперь просто добавляйте точки привязки там, где вы посчитаете необходимо будет редактирование контура.
Подсказка: Ctrl + [Плюс на цифровой панели справа на клавиатуре] для увеличения масштаба. Соответственно Ctrl — обратное действие. Я рекомендую использовать эти функции для большей проработки изображения.
4. Соединение точек привязки. После создания пути вокруг автомобиля, соедините с первой точкой привязки, чтобы создать твердую форму. Теперь скройте слой theimage copy, чтобы увидеть, что получилось [Как я сделал на рисунке ниже.] Теперь начнем манипулировать с точками привязки для придания более стройной формы нашему авто.
Вот как теперь выглядит палитра слоев с новым слоем Vector Shape [Векторная форма], выделенным синим цветом. Также если вы кликните на вкладке Paths [Пути] палитры слоев, вы увидите «путейную» версию этого слоя.
5. Конвертирование точек привязки. Выбираем инструмент конвертирования точек привязки и манипулируем с областями, которые нуждаются в преобразованиях для придания четкой границы автомобиля.
Убедитесь, что выбран слой Shape 2.
Конвертирование точек я начал с колеса. Клик на точке привязки и переместил в направлении черной стрелки [см. рис.] до тех пор, пока путь не стал повторять контуры колеса.
Совет: Инструмент конвертирования создает 2 точки Безье для регулирования кривизны.
Манипулируйте с кривыми Безье, добейтесь настолько точного повторения контуров, насколько возможно.
Совет: После преобразования нескольких опорных точек [или точек привязки] вы поймете, что некоторые первоначальные точки вообще не нужны. Факт, чем меньше точек привязки, тем более гладким будет выделение. Поэтому используйте инструмент удаления опорных точек.
Вот, что получилось у меня. Мы будем использовать эту форму в качестве базы.
Далее я сделал копию слоя Shape 2 и манипулировал точками для отрисовки доминирующего цвета [синего, в данном случае] автомобиля. Клик на иконке этого слоя, возьмите пипетку и измените черный цвет на синий #3672BD.
Вот как теперь выглядит машина.
Теперь давайте поработаем над окнами.
Снова включите слой theimage copy [черный] и скройте слой Shape 2 copy [синий].
Возьмите инструмент перо и на панели опций включите опцию Subtract from area shape [я обвел ее оранжевым цветом].
Скройте слой Shape 2 copy. Выберете слой Shape 2. Начнем с трассировки окон с противоположной стороны авто.
Отключите видимость слоя theimage copy, посмотрите на результат.
Вычитание из черной формы создало иллюзию прозрачности.
Чтобы применить этот эффект к другим двум окнам без добавления нового слоя просто удерживайте Ctrl+Alt, кликайте и перемещайте этот вычитающий путь для копирования. [Сделайте это дважды.] Теперь поместите дубликаты на свои места. Используйте инструмент конвертирования опорных точек опять для сглаживания углов и точного формирования.
Примените ту же технику на слое Shape 2 copy, чтобы получить изображение как у меня.
Теперь, когда мы имеем основу векторной формы автомобиля, осталось только добавить новые формы, линии и несколько текстур. Окна мы заполним позже!
Теперь при помощи инструмента эллипс на панели инструментов нарисуйте центр заднего колеса, затем, удерживая Shift, сделайте то же самое для переднего колеса.
Для точного позиционирования, Ctrl плюс клик на новом эллипсе, затем правый клик на простом эллипсе и выберете Free Transform Path [Свободная трансформация пути]. Снова правый клик и выберете Distort [Искажение]. Я также начал работать над фарами [на новом слое], используя ту же методику: Эллипс — Свободная трансформация — Искажение — установка на позицию.
С тех пор, как были добавлены новые слои, они могли накапливаться, разумно назвать их корректно. [Я думал, возможно использование как можно меньшего числа слоев, но…]
Далее я добавил бампер. Снова, использую инструмент перо для трассировки, инструмент конвертирования опорных точек для сглаживания углов и точного формирования относительно оригинала. [Все это — давно заведенная и принятая практика трассировки, честно!]
[Все это — давно заведенная и принятая практика трассировки, честно!]
Затем я применил стиль слоя к бамперу для придания ему эффекта хрома. Правый клик на слое bumper и применяйте следующие установки.
Создайте новый слой и назовите его Lines. Этот слой должен быть выше всех. Итак, на панели инструментов выбран инструмент перо, на панели опций установки соответствуют заданным, начинаем добавлять опорные точки в направлении белой стрелки.
Теперь установите активный цвет черный [или просто нажмите D], нажмите клавишу B, чтобы выбрать инструмент кисть, теперь на панели опций установите Brush Preset Picker и выберете маленькую, с мягкими краями кисть размером примерно 3. Но измените диаметр на 2 пикселя [попробуйте даже 1], так как даже 3 может быть много.
Для повторного выбора пера нажмите Р, активизируйте слой Lines, правый клик и выбор опции Stroke Path.
Вам будет предложено выбрать инструмент, при помощи которого надо создать новый штрих. Выбирайте Brush из выпадающего меню и жмите ОК.
Выбирайте Brush из выпадающего меню и жмите ОК.
Я изменил прозрачность слоя Lines до 54%, чтобы смягчить его.
Далее я продолжал в том же духе, используя ту же технику, чтобы добавить другие линии.
Добавил зеркало, дворники и эмблемку на капоте.
Совет: Для областей, которые слишком мелкие для обработки при помощи инструмента перо, используйте полигональное лассо. Так же кликайте и добавляйте опорные точки, как пером, а когда закончите, правый клик на выделении и выбирайте или опцию «Создать рабочий путь» или «Заливка».
Для таких структур как подсветка, используйте полигональное лассо [L] для трассировки вокруг таких областей, правый клик и — «Заливка» мягким синим цветом [я использовал #86A9D7].
Все что теперь осталось сделать, это добавить деталей. Детализация зависит от вас. Ниже — результат моей работы после добавления деталей фарам, колесам и тэ дэ.
Надеюсь, вам понравился урок.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
форматов файлов — Vector Magic
Vector Magic поддерживает следующие растровые и векторные форматы. Если вы хотите, чтобы мы добавили
поддержка другого формата, дайте нам знать.
Если вы хотите, чтобы мы добавили
поддержка другого формата, дайте нам знать.
| Online Edition Поддерживаемые форматы файлов | |
|---|---|
| Ввод: | JPG, PNG, BMP, GIF |
| Вывод: | SVG, EPS, PDF |
| Desktop Edition Поддерживаемые форматы файлов | |
|---|---|
| Ввод: | JPG, PNG, BMP, GIF, TIFF |
| Вывод: | SVG, EPS, PDF, AI, DXF |
По крайней мере, один из выходных форматов Vector Magic обычно работает с большинством современного программного обеспечения.Вы можете загрузить образец вывода ниже или проверить страницу совместимости, чтобы убедиться, что вывод будет работать с вашим конкретным программным обеспечением. В загружаемом пакете Desktop Edition также есть полный набор примеров.
Форматы файлов векторных изображений
- EPS
Формат Adobe EPS (Encapsulated PostScript), пожалуй, самый распространенный формат векторных изображений.
 Это стандартный формат обмена в полиграфической промышленности.
Он широко поддерживается как формат экспорта, но из-за сложности спецификации полного формата не все программы, которые утверждают, что поддерживают EPS, могут импортировать все его варианты.Adobe Illustrator и последние версии CorelDRAW очень хорошо поддерживают чтение и запись в формате EPS.
Ghostview может его очень хорошо читать, но не имеет возможности редактирования.
Inkscape может только экспортировать его.
Это стандартный формат обмена в полиграфической промышленности.
Он широко поддерживается как формат экспорта, но из-за сложности спецификации полного формата не все программы, которые утверждают, что поддерживают EPS, могут импортировать все его варианты.Adobe Illustrator и последние версии CorelDRAW очень хорошо поддерживают чтение и запись в формате EPS.
Ghostview может его очень хорошо читать, но не имеет возможности редактирования.
Inkscape может только экспортировать его.- SVG
Стандартный формат векторных изображений W3C называется SVG (масштабируемая векторная графика). Inkscape и последние версии Adobe Illustrator и CorelDRAW имеют хорошую поддержку чтения и записи SVG.Дополнительную информацию о формате SVG можно найти на официальном сайте SVG.
Формат Adobe PDF (Portable Document Format) очень широко используется в качестве независимого от платформы формата документа общего назначения.
 И хотя он не используется исключительно как таковой, это также очень хороший формат векторных изображений.
Adobe предоставляет программу для чтения PDF Acrobat, но продает инструменты, необходимые для создания файлов PDF.
(сторонние инструменты, которые выполняют ту же задачу, также продаются).Эти инструменты работают с любой программой, которая может печатать.
Поддержка чтения и редактирования файлов PDF гораздо более ограничена.
И хотя он не используется исключительно как таковой, это также очень хороший формат векторных изображений.
Adobe предоставляет программу для чтения PDF Acrobat, но продает инструменты, необходимые для создания файлов PDF.
(сторонние инструменты, которые выполняют ту же задачу, также продаются).Эти инструменты работают с любой программой, которая может печатать.
Поддержка чтения и редактирования файлов PDF гораздо более ограничена.- AI
Родным форматом Adobe Illustrator является формат AI (Adobe Illustrator Artwork), модифицированная версия старого формата EPS. Формат AI довольно широко поддерживается, но менее распространен, чем формат EPS, и большинство программ, которые читают AI, также могут читать EPS.
- DXF
Формат обмена чертежами.Формат САПР от Autodesk, используемый инструментами САПР от многих различных поставщиков. Некоторые программы испытывают трудности с чтением файлов DXF со сплайнами (кривыми), поэтому Desktop Edition поддерживает режимы вывода «линия + сплайн», а также «только линия».

Существует множество других векторных форматов: CDR — это собственный формат CorelDRAW, а XAR — это собственный формат Xara Xtreme, чтобы назвать пару.
Форматы файлов растровых изображений
Существует большое количество различных форматов растровых изображений.Вот некоторые из наиболее распространенных: JPEG, PNG, GIF, BMP и TIFF. Вообще говоря, они делятся на две категории:
- Форматы с потерями
Они имеют меньший размер файла, но не хранят точную копию изображения. Они лучше всего подходят для фотографий и других изображений, где безупречная точность не важна. Они также часто используются в Интернете для экономии трафика.
- JPEG / JPG
Один из наиболее широко используемых форматов изображений.У него отличные характеристики сжатия и приятная особенность, заключающаяся в том, что пользователь может указать, какой уровень сжатия он желает, жертвуя точностью в зависимости от размера файла.

Мы не рекомендуем использовать файлы JPEG для растрированной векторной графики, поскольку артефакты сжатия существенно ухудшают качество изображения по краям.
- Форматы без потерь
Они хранят точное попиксельное представление изображения, но требуют больше места. Они больше подходят для таких вещей, как логотипы.
- PNG
Лучший из форматов изображений без потерь называется PNG (Portable Network Graphics). Этот формат широко поддерживается веб-браузерами и программами просмотра / редактирования изображений.
Vector Magic рекомендует использовать формат PNG при сохранении логотипов в виде растровых изображений.
- BMP
На самом деле существует несколько форматов BMP (BitMaP). Windows и Macintosh имеют свои собственные форматы, оба из которых называются BMP.Большинство современных инструментов для редактирования изображений могут читать и то, и другое.
В любом случае, следует по возможности избегать всех вариантов BMP, поскольку они практически не используют сжатие и, следовательно, имеют излишне большие размеры файлов.
- TIFF / TIF
Формат файла изображения с тегами используется для хранения необработанных растровых данных некоторыми программами и устройствами, такими как сканеры. Этот формат бывает сжатым и несжатым. Первый сравним с PNG, а второй больше похож на BMP.
Не рекомендуется использовать несжатый вариант.
Учебное пособие: отслеживание фотографий — Vector Magic
В этом руководстве описывается, как использовать Vector Magic Desktop Edition для создания интересных визуальных эффектов с фотографиями. Этот процесс обычно называют векторизацией или трассировкой. Векторизация фотографий часто выполняется вручную, но в этом руководстве объясняется, как можно использовать Vector Magic, чтобы сделать этот процесс быстрым и легким для определенных типов фотографий.
К каким изображениям относится это руководство?
Этот учебник применим к:
- Фотографии, особенно с высокой контрастностью, например силуэты
Он не распространяется на:
- Сканы произведений искусства, которые изначально были нарисованы или напечатаны на бумаге. См. Отдельный учебник
- Растровые изображения, преобразованные в цифровую форму с оригинала векторной графики. См. Отдельный учебник
- Изображения, нарисованные с помощью инструмента редактирования растровых изображений, такого как Photoshop.
Что мне нужно, чтобы следовать этому руководству?
В этом руководстве используется Vector Magic Desktop Edition. Вы можете скачать пробную версию со страницы настольного приложения.
Online Edition очень похож на полностью автоматический режим Desktop Edition. Пользовательский интерфейс выглядит немного иначе, и нет поддержки прозрачности. Помня об этих предостережениях, вы также можете использовать онлайн-версию, чтобы следовать этому руководству.
Фото vs.Логотипы
В Vector Magic мы делаем различие между векторизацией логотипов (слово, которое мы используем для обозначения любого вида плоской закрашенной иллюстрации, которая была или должна быть векторной графикой) и векторизацией фотографий.
С логотипами обычно бывает правильная векторизация. Обычно кто-то изначально рисовал логотип в векторном редакторе, и цель векторизации — восстановить утраченный оригинал. Мы называем это «реконструктивной» векторизацией, потому что цель состоит в том, чтобы восстановить исходную векторную графику.
С фотографиями дело обстоит не так просто. При векторизации фотографии нет однозначно правильного ответа. Какой результат должен быть получен, зависит от того, что ищет пользователь. Мы называем это «вдохновляющей» векторизацией, потому что фотография служит источником вдохновения для векторной графики.
Векторизация высококонтрастных фотографий
Из различных типов векторизации фотографий наиболее привлекательным является векторизация высококонтрастных сцен, особенно тех, которые содержат силуэты.В этом разделе будут описаны некоторые приемы для получения хороших результатов при выполнении этого типа векторизации.
Чайки в силуэте
Рассмотрим следующее исходное изображение (показано в уменьшенном размере, полноразмерное изображение доступно здесь):
Изящный трюк — использовать режим «Логотип со смешанными краями», а не режим фото. В фоторежиме используется столько цветов, сколько алгоритм считает необходимым для достижения определенной приблизительной погрешности.Режим логотипа позволяет выбрать количество используемых цветов. С его помощью можно создать изящный эффект, выбрав небольшое количество цветов в изображении, подобном этому.
Попробуйте настройки:
- Basic Wizard
- Логотип со смешанными краями (сглаживание)
- Низкое качество
- Фиксированные цвета (3 цвета)
Это приводит к следующему векторизованному результату (доступен в формате SVG здесь):
Этот результат резко контрастирует с результатом в фоторежиме (загрузите SVG здесь):
Sandhill Cranes в полете
Еще одна интересная фотография силуэтов птиц — это один из летящих журавлей Sandhill (полная версия доступна здесь):
Опять же, ограничивая палитру, мы можем добиться интересного визуального результата.Здесь настройки: Логотип со смешанными краями, Средний, 5 фиксированных цветов. SVG можно скачать здесь, а предварительный просмотр показан ниже:
Это можно сравнить с результатом при использовании режима фото (SVG доступен здесь):
Одна интересная вещь, которую вы можете сделать с векторизованной фотографией, — это извлечь только часть фотографии для включения в другую композицию. Например, на изображении ниже изображены краны на простом белом фоне. Они могли бы сделать красивую маленькую графику для информационного бюллетеня для организации с Sandhill или Crane в заголовке.
Векторизация других фотографий
Также возможно добиться интересного визуального эффекта на других фотографиях. Рассмотрим эту фотографию заката над облаками (полная версия здесь):
При обработке в режиме низкой фотографии результат (доступен в формате SVG здесь):
Или вот эта фотография скульптуры Родена (полноразмерная версия здесь):
При обработке в режиме средней фотографии результат (доступен в формате SVG здесь):
Простое преобразование растровых изображений в векторные
Преимущества
Vector Magic превращает сложную и утомительную задачу ручного отслеживания растрового изображения в простой и понятный процесс.Верните контроль над своими изображениями!
Если вы сравните результаты других инструментов, вы заметите, что Vector Magic создает векторы, более верные исходному растровому изображению. Это часто делает их пригодными для немедленного использования, а если требуется очистка, ее гораздо меньше.
Благодаря высокой стоимости аутсорсинга и времени на отслеживание рук, Vector Magic окупается даже при минимальном использовании. А поскольку использование неограничено, всегда имеет смысл попробовать его на любом векторизованном изображении.
Зачем ждать, когда это не нужно? Vector Magic сразу же возвращает результаты, чтобы вы могли продолжить свой день и заняться тем, что действительно важно.
Какой вариант выбрать?
Чтобы помочь вам выбрать между онлайновой и настольной версиями, вот матрица функций:
| Feature | Online | Desktop |
|---|---|---|
| Полностью автоматическая векторизация | да | Есть |
| Базовый режим векторизации с простыми настройками | да | Есть |
| Расширенный режим векторизации с точным управлением | Есть | |
| Векторный вывод EPS, SVG и PDF | да | Есть |
| AI, векторный выход DXF | ПК | |
| Векторный выход AI | Mac | |
| Вывод растровых изображений PNG, GIF, BMP | Есть | |
| JPG, вывод растрового изображения TIFF | ПК | |
| Мощный предварительный просмотр для детального изучения результата | да | Есть |
| Возможности редактирования сегментации | да | Есть |
| Супер-удобный ввод для копирования и вставки | да | Есть |
| Очень удобный ввод перетаскиванием | да | Есть |
| Супер-удобный вывод перетаскивания | Есть | |
| Векторизация очень больших изображений | Есть | |
| Сгруппировать фигуры по цвету | Есть | |
| Поддержка прозрачности | Есть | |
| Пакетная обработка | Есть |
Будет ли он работать с моим программным обеспечением?
По крайней мере, один из выходных форматов Vector Magic обычно работает с большинством современного программного обеспечения.Вы можете загрузить образец вывода ниже или проверить страницу совместимости, чтобы убедиться, что вывод будет работать с вашим конкретным программным обеспечением. В загружаемом пакете Desktop Edition также есть полный набор примеров.
Какие у меня есть варианты оплаты?
Мы принимаем все основные кредитные карты и PayPal. Мы не принимаем заказы на покупку и не выставляем счета.
Предлагаете ли вы специальные цены для академических или некоммерческих пользователей?
Извините, но мы не предлагаем специальные цены для академических учреждений или некоммерческих организаций.
Сведения о подписке
Вы можете отменить подписку в любое время, нажав всего несколько кликов на странице своей учетной записи. Вы можете продолжать пользоваться подпиской до конца расчетного периода, даже после того, как отмените подписку. Нет никаких обручей, защелок или завязок, и вам не нужно звонить для отмены.
Если вам не удается войти в свою учетную запись, обратитесь в службу поддержки, и мы поможем вам.
Абонентская плата не возвращается.
Подписки продолжают работать, и счета за них выставляются автоматически до тех пор, пока они не будут отменены.
Доступ предоставляется сразу при подписке.
Подписки являются личными и не подлежат совместному использованию.
Безлимитное использование
Веб-приложение на основе браузера
449 руб. / Мес.
Счет ежемесячно
Отменить в любое время
Безлимитное использование
Автономное настольное приложение
19 999 руб. / Лицензия
Одноразовая оплата
Vector Magic доступен как в виде услуги на этом веб-сайте (Online Edition), так и в виде отдельного настольного приложения (Desktop Edition).
Вы можете загружать, векторизовать и предварительно просматривать результат для любого количества изображений без каких-либо обязательств. Однако для загрузки результатов вам необходимо подписаться на онлайн-версию. Кроме того, вы можете купить Desktop Edition и использовать программное обеспечение в автономном режиме.
8 простых шагов для преобразования рисунков рук в векторные
(обновлено 2 июля 2020 г.)
Технологии дизайна стремительно развивались в последние годы. Теперь все на расстоянии одного щелчка мыши.Однако это никогда не отменит ценности традиционного искусства.
Часто лучшая работа, которую может сделать дизайнер, — это использовать старые добрые перо и бумагу. Независимо от того, насколько вы талантливы в качестве художника-эскиза, скорее всего, ваши работы рано или поздно потребуют оцифровки. Ваши гениальные ходы еще можно использовать. Да, даже в то время, когда дизайн-проекты в основном создаются цифровыми средствами.
Как профессиональному дизайнеру, знание того, как преобразовывать изображения и рисунки в векторные в Illustrator, определенно пригодится.Это позволяет вам улучшить свою работу и даже сотрудничать с вашим клиентом или коллегами.
Но что же такого особенного в векторах?
Ну, для начала, векторы создаются через точки соединения. Он использует это математическое соотношение вместо пикселей, что упрощает масштабирование изображений. Это дает лучшее качество изображения, чем его аналог, растровые изображения. Векторы четкие и более удобные для Интернета.
На его изучение уходит немало времени. Вот почему мы познакомим вас с 8 супер простыми штампами для преобразования рукописного рисунка в векторную графику.
Если вы немного не уверены в процессе, не бойтесь — DesignCrowd вас поддержит.
Шаг 1. Нарисуйте свой дизайн
Создайте рисунок или найдите в альбоме для рисования работы, которые вы хотите преобразовать в векторную графику. Вы можете потренироваться превращать рисунок в вектор даже с простейшими иллюстрациями. В этом примере мы будем использовать подробный рисунок, сделанный дизайнером Дивья Абэ во время этого пошагового руководства.
Какую бы работу вы ни выбрали, ее необходимо отсканировать.Рисунок должен легко восприниматься Illustrator. Это означает, что лучше выбрать рисунок с четкими темными линиями вместо рисунка, нарисованного легкими движениями карандаша.
Совет от профессионала: Подумайте и о цвете.
Если вы используете более одного цвета, убедитесь, что они сильные, чтобы сканер или фотография могли их уловить. Цветным маркером проще пользоваться, чем карандашом.
Шаг 2. Оцифруйте свой дизайн
Отсканируйте свой эскиз до высочайшего качества или сделайте снимок с высоким разрешением.Дизайнеры рекомендуют сканировать для получения лучших результатов. Имейте в виду, что файл большего размера и лучшего качества поможет получить более подробные результаты.
Независимо от того, какой вариант вы выберете, обязательно измените настройки для получения высококонтрастного результата. Если ваш рисунок черно-белый, вы также можете использовать настройку монотонного цвета для дальнейшего улучшения изображения.
Шаг 3. Очистите свой дизайн
Пришло время подойти ближе к своему рисунку. Третий шаг — убрать ненужные детали в Photoshop.Попрощайтесь с пометками карандашного наброска, которые вы забыли стереть.
Для этого просто воспользуйтесь ластиком в редакторе. Чем больше вы его очищаете, тем лучше Illustrator сможет его отследить. Теперь вы можете подумать, что это немного перебор, но этот шаг уменьшит корректировки, которые вы сделаете позже.
Шаг 4 — Настройте и сохраните свой дизайн
Чем ярче изображение, тем четче след. В примере изображения больше серых тонов, чем черного, но есть множество способов изменить изображение на черно-белое.Вы можете попробовать поиграть с инструментами корректирующего слоя, такими как уровни (cmd L на Mac или ctrl L в Windows) и кривые (cmd M или ctrl M).
Вы хотите более светлые или жесткие тона? Сейчас хорошее время, чтобы решить, как вы хотите исправить цвет дизайна. Если вы уверены, что все сделали правильно, сохраните изображение как файл jpeg.
Шаг 5. Обведите свой дизайн
Откройте Illustrator CS6 и создайте пустой документ. Перейдите в меню «Файл» в верхнем левом углу и выберите «Поместить», чтобы вставить jpeg-файл в файл.
Выберите изображение и перейдите в Window> Image Trace. Инструмент Image Trace должен появиться.
Шаг 6 — Играем с предустановками
Убедившись, что функция предварительного просмотра выбрана, щелкните меню предустановок в Image Trace. Просто пролистайте варианты, пока не найдете тот, который вам больше всего нравится.
Если трассировка не отображает ваш рисунок мгновенно, вы можете поиграть с предустановкой и порогом, пока не найдете решение, которое работает. Это нормально — взять под контроль свой шедевр.
Шаг 7 — Преобразуйте ваш след в пути
Теперь, когда ваш рисунок трассирован, перейдите на верхнюю панель инструментов и выберите «Развернуть». Ваш след будет автоматически преобразован в пути.
Вам не нужно тратить часы за часами, пытаясь соединить точки на своей иллюстрации.
Шаг 8 — Играйте со своим новым блестящим вектором
Количество деталей в исходном чертеже будет определять, сколько точек привязки вы получите для своего вектора. Так дизайнеры получают четкую графику для своих проектов.
Подобно этому рисунку, вы можете добавлять цвета в редактор по вашему выбору и придавать дизайну больше жизни. Вы можете использовать это в печатных маркетинговых материалах, анимации, веб-дизайне и многом другом.
Если вы создаете логотип или часть дизайна, которым делитесь с другими, вероятно, лучше сейчас очистить его. Если это ваша собственная работа, и вы довольны тем, как она выглядит после всей вашей тяжелой работы в Photoshop ранее, то вы, наконец, можете изменить этот дизайн, как хотите.
Ищете другой способ?
В качестве альтернативы вы можете использовать другой инструмент в Illustrator, который называется «Перо».
Вы можете получить к нему доступ на панели инструментов и начать вручную отслеживать свой рисунок. Это даст вам еще больше контроля над траекторией вашего вектора по сравнению с методом трассировки изображения. Чтобы закрыть путь, вы можете нажать клавишу Esc на клавиатуре.
Поздравляю — ваш ручной рисунок официально стал векторным!
Вы нашли это руководство полезным? Или вы знаете, как это сделать лучше? О чем еще вы хотели бы узнать больше? Сообщите нам в комментариях!
Хотите больше?
DesignCrowd всегда готов прийти на помощь начинающим дизайнерам.Для получения дополнительных руководств и идей по дизайну ознакомьтесь с этими статьями:
Написано Дивья Абэ в понедельник, 17 августа 2015 г.
Дивья Абэ — опытный графический дизайнер, готовый поделиться своими знаниями с толпой. Помимо того, что она проводит время в Интернете, ей нравится все, что связано с кошками. Свяжитесь с нами через Google+.
Узнайте, как превратить фотографию в векторные изображения
Предварительный просмотр
Учебные ресурсы
Шаг 1. Обведите фотографию с помощью Pen Tool
Загрузите нашу эталонную фотографию и откройте ее в Adobe Illustrator.Если вы хотите использовать свою обувь, не стесняйтесь!
На панели «Слои» заблокируйте слой эталонного изображения, щелкнув пустое поле рядом со значком глаза, чтобы мы случайно не переместили его во время работы. Если все сделано правильно, на нем должен быть значок замка, указывающий, что слой заблокирован.
После этого создайте новый слой поверх слоя опорного изображения.
Возьмите Pen Tool (P) и начните обводить изображение. Мы разделим обувь на мелкие части, чтобы впоследствии можно было управлять ими по отдельности.
Ваша трассировка не обязательно должна быть идеальной на первых порах, потому что вы всегда можете настроить векторные контуры позже. Кроме того, некоторые части обуви будут скрыты за другими частями, поэтому не беспокойтесь, если некоторые края не совсем идеальные. Нам просто нужно убедиться, что мы создаем плавные пути.
Продолжим поиск. Вы можете выбрать разные цвета заливки для каждой части обуви, чтобы мы могли лучше их рассмотреть.
У вас должно получиться что-то вроде изображения ниже (обратите внимание, что я временно скрыл эталонную фотографию):
Это фактически все части, которые мы должны создать.
Должен признать, сейчас наша работа не похожа на туфлю, которую я ношу на публике. Это то, над чем мы будем работать дальше.
Шаг 2. Применение цветов и градиентов
Теперь пришло время применить к нашим векторным объектам приятные цвета заливки и цветовые градиенты.
Убедитесь, что панель «Градиент» открыта, выбрав «Окно»> «Градиент» (Ctrl / Cmd + F9), потому что вы будете широко использовать ее на этом этапе.
Используйте изображения ниже, чтобы увидеть, как раскрасить каждую часть нашей иллюстрации туфель на высоком каблуке.
Используйте тот же градиент цвета, что и выше, для ремешка, щелкнув ремешок, чтобы выбрать его, выбрав инструмент «Пипетка», а затем щелкнув векторный объект выше, чтобы установить ремешок того же цвета.
Сделайте то же самое (используйте тот же цветовой градиент) для края ремешка.
Продолжайте заполнять незавершенные части обуви.
Вы заметите, что мы используем те же градиенты для других частей обуви (мы меняем только начальное положение градиента и его угол).
Шаг 3. Создайте поверхность стельки
Выберите внутреннюю сторону ботинка и затем перейдите в Object> Path> Offset Path. Установите значение смещения на -5. Повторите этот процесс для нижней части обуви.
Примените градиент красного цвета к новому контуру.
Шаг 4: Добавление основных моментов
Можно сказать, что наша обувь закончена, но поскольку мы пытаемся сделать иллюстрацию как можно более реалистичной, нам нужно выделить ее.
Выделите внутреннюю часть пятки и дважды продублируйте ее, сначала скопировав ее (Ctrl / Cmd + C), а затем дважды вставив вперед (Ctrl / Cmd + F).
Сдвиньте один из дубликатов влево на 1 пиксель с помощью клавиши со стрелкой влево.
Затем выберите оба дубликата и затем на панели Обработки контуров нажмите кнопку минус передний .
Примените легкий градиент к получившемуся объекту.
Повторите описанную выше технику для других краев обуви.Ниже вы можете увидеть некоторые места, где лучше всего выделять блики.
Шаг 5: Добавление деталей поверхности к ремням
Переключитесь на Pen Tool (P) и создайте векторные контуры, показанные ниже. Убедитесь, что вы создали их таким образом, чтобы они повторяли контур формы обуви.
Убедитесь, что у вас открыта панель обводки («Окно»> «Обводка» или нажмите Ctrl / Cmd + F10, чтобы переключить ее видимость).
На панели инструментов установите цвет обводки на # 414042.
На панели «Обводка» установите флажок «Пунктирные линии».
Чтобы удалить лишние части пунктирных линий, просто используйте инструмент «Ластик» (Shift + E).
Шаг 6: Добавление дополнительных деталей поверхности
Вы можете добавить еще несколько деталей; используйте изображение ниже для идей.
Шаг 7: Создание теней
Это наш последний шаг. Чтобы улучшить трехмерный вид нашей иллюстрации, мы можем придать ей падающую тень для большей глубины.
Для начала возьмите Pen Tool (P) и создайте две фигуры, показанные ниже.
Выделите обе формы, перейдите в Объект> Переход> Параметры перехода, а затем в появившемся диалоговом окне установите для параметра Интервал значение Указанные шаги и введите 30 в поле ввода справа от параметра (который означает, что смесь будет создана с использованием 30 шагов).
После этого создайте переход, перейдя в Object> Blend> Make.
Отправьте тень за туфлю, выбрав «Объект»> «Упорядочить»> «На задний план» (Shift + Ctrl / Cmd + [).
Используйте описанную выше технику, чтобы создать тень от пятки обуви.
И готово!
Краткое содержание руководства
Цель этого урока — провести вас через процесс создания векторной иллюстрации с использованием эталонной фотографии.
Вы можете создавать потрясающие векторные изображения, просто отслеживая эталонное изображение. Все, что вам нужно сделать, это попрактиковаться в мастерстве инструмента «Перо», изучить цвета изображения и обратить внимание на то, как поверхность объекта справляется с освещением.
Еще я хотел бы сказать — и вы, наверное, слышали это раньше, — это то, что на детали стоит обратить внимание. Постарайтесь вдохнуть жизнь в свою иллюстрацию, если возможно, используя предмет (в данном случае — туфлю) и взаимодействуя с ним.
Надеюсь, вам понравился этот урок. Если у вас есть какие-либо вопросы, не стесняйтесь оставлять их в разделе комментариев ниже.
Спасибо, что подписались вместе со мной!
Скачать исходные файлы
Как создавать векторные изображения ваших друзей
Минималистичные плоские иллюстрации друзей или членов семьи — отличный способ погрузиться в работу с Adobe Illustrator.Этот урок сейчас моден, но он также прост, работает с любыми фотографиями и не требует никаких навыков рисования! Вы, наверное, уже видели подобную иллюстрацию раньше: минимум деталей, плоские цветные блоки, отсутствие теней и, возможно, некоторые отсутствующие черты лица, например глаза. Это называется плоской иллюстрацией, поскольку в ней нет затенения или контуров. Вы можете применить этот стиль иллюстрации к любой фотографии, чтобы создать индивидуальное произведение искусства. Отслеживание семейной фотографии — отличный подарок на День матери или Рождество.Также модно использовать этот метод для фотографий группы друзей, чтобы поделиться ими в социальных сетях. Независимо от того, являетесь ли вы экспертом в Illustrator или новичком, этот метод — отличный способ поэкспериментировать с программным обеспечением, потому что испортить его практически невозможно. Какими бы грубыми ни были ваши очертания, готовый продукт будет чистым и креативным. Кроме того, создание векторизованных иллюстраций на основе существующего изображения позволяет вам обводить его, поэтому для этого урока не требуется слишком много художественных способностей. Вы можете применить его к любой фотографии, которая вам нужна, выполнив следующие действия.
- Выберите эталонное фото, которое вы хотите использовать, и откройте его в Illustrator. Чем четче изображение, тем легче вам будет нарисовать эти мелкие детали. Для простоты я выбрал для примера фотографию только с одним человеком. Не стесняйтесь использовать любое изображение, которое хотите!
- Создайте новый слой и зафиксируйте фотографию на месте. Вы будете рисовать, используя слой над слоем фотографии, но это позволит избежать смещения фотографии и ее легко скрыть в конце.При желании вы можете переименовать слои в «Ссылка» и «Иллюстрация» или «Контуры», как я.
- С помощью карандаша или кисти начните рисовать контуры вокруг фигур. Вы можете найти оба из них на панели инструментов. Кисть удобна для создания плавных кривых, в то время как карандаш не приобретет идеальную форму после того, как вы начнете рисовать. (Как видите, мне больше всего нравится использовать кисть толщиной 0,5 и красным оттенком.) На этом этапе вы можете рисовать любым цветом и толщиной, чтобы вам было легче видеть, что вы делаете. Поскольку мы заполняем только области с большими размытыми цветами, нет необходимости обрисовывать каждую отдельную деталь изображения, а вместо этого только края. Например, я буду рисовать по краям толстовки, но не по линиям морщин. Если вы часто пользуетесь Illustrator, вам может быть интересно, почему я не предлагаю использовать инструмент трассировки изображения, который берет любую фотографию и преобразует ее в векторные формы за секунды.Хотя это может хорошо работать на определенных фотографиях, след изображения имеет тенденцию создавать неестественные формы и края, особенно если фотография не имеет высокого разрешения. Для чего-то столь же простого, как этот проект, может потребоваться меньше времени, чтобы просто нарисовать необходимые формы. Однако, если вы хотите попробовать, узнайте больше о трассировке изображения здесь.
- Сфокусируйтесь на некоторых областях, которые придадут изображению дополнительный уровень детализации. Ключ к тому, чтобы векторная иллюстрация выглядела резкой и впечатляющей, — это добавить несколько мелких деталей.Предлагаю выделить украшения, аксессуары, лак для ногтей и шнурки. Я также стараюсь разделить волосы на несколько прядей, чтобы использовать различные оттенки. Если у вас возникают проблемы с тем, чтобы черты лица выглядели хорошо, многие художники пропускают рисование глаз или рта.
- Щелкните глазное яблоко, чтобы «скрыть» слой с эталонным изображением. Вы можете щелкнуть по нему еще раз, чтобы вернуть его в любое время, но заливка цветами без его отображения будет меньше отвлекать.
- Выберите инструмент «Ведро с краской», выделите все свои контуры и щелкните внутреннюю часть формы. Как только вы это сделаете, будет создана живая группа рисования. (Кроме того, вы можете перейти к пункту «Объект»> «Быстрая покраска»> «Создать», чтобы создать группу.) Вы можете обнаружить, что ваши контуры недостаточно близки к краям для создания замкнутых форм. Не стесняйтесь редактировать свои линии с помощью инструмента прямого выбора (который можно легко переключить, нажав «a» на клавиатуре).Вы также можете рисовать новые линии и добавлять их к краске, выбрав «Объект»> «Быстрая краска»> «Создать». Если на этом этапе у вас возникнут проблемы, здесь можно найти более подробные инструкции по использованию динамических групп рисования.
- Залейте различные формы изображения ведром с краской. Вы можете использовать свою собственную цветовую палитру или извлекать оттенки из эталонного изображения с помощью инструмента «Пипетка». Вы можете легко переключаться между инструментом «Пипетка» и инструментом «ведро с краской», нажимая «i» и «k» на клавиатуре.
- Как только изображение будет заполнено, удалите все контуры, используя «без цвета» в качестве обводки, и посмотрите, что вы думаете! Не стесняйтесь проявить творческий подход к конечному продукту. Добавьте фон! Измените цвета! Если вам больше нравится контуры, оставьте их. Поиграйте с толщиной и стилем кисти. В конце концов, вы художник.
Если вам понравился инструмент «Кисть» в этом проекте, вы можете попробовать этот видеоурок, который предложит еще несколько советов о том, как создавать и редактировать оригинальные изображения.Вы нынешний студент? Узнайте, как можно сэкономить до 60%.
Как превратить фотографию в векторную штриховую графику с помощью Illustrator
Иконки и графика — универсальные средства передачи идеи. При создании концепции дизайна мы полагаемся на изображения, чтобы передать наше сообщение. У графических дизайнеров есть неограниченные ресурсы для поиска значков, фотографий и иллюстраций, но время от времени возникает необходимость создавать свои собственные.
Более новые версии Adobe Illustrator предлагают мощные инструменты для преобразования растровых изображений в векторные.Сегодня мы собираемся использовать эту программу для создания простой иллюстрации штрихового рисунка, которую мы можем сохранить как вектор. В этом уроке мы собираемся найти понравившуюся фотографию, распечатать ее, отследить, отсканировать, затем открыть в Illustrator и использовать опцию Image Trace для создания нашего вектора.
Что вам понадобится:
- Принтер
- Обычная бумага
- Лента
- Маркер
- Сканер
- Иллюстратор
Начните с поиска фотографии, которую хотите использовать.Это может быть ваша собственная фотография, но для этого урока я использую изображение из Pexels.
Распечатайте фотографию в черно-белом режиме и положите поверх нее обычный лист бумаги. Вы можете использовать световой короб, если он у вас есть, или прикрепить два листа бумаги к окну и использовать их, чтобы обвести изображение.
Используйте свой маркер, чтобы нарисовать контуры, которые вы хотите преобразовать в свой вектор. Поскольку мы не используем исходное изображение, вы можете проявить изобретательность и добавить или удалить все, что вам не нужно.Я добавил ручку и исключил горошек.
Затем отсканируйте изображение и сохраните его в формате .jpg. Откройте изображение в Illustrator. Выберите изображение и в верхнем меню выберите «Объект»> «Трассировка изображения»> «Создать». В более старых версиях Illustrator будет опция Live Trace вместо Image Trace, но параметры редактирования очень похожи.
Вам нужно открыть панель Image Trace, расположенную в верхней части экрана.
Отсюда вы можете вносить изменения и коррективы в свой штриховой рисунок, который увеличит или уменьшит плотность ваших линий, а также покажет или скроет больше деталей.Для моего изображения мне нужно было значительно увеличить порог и внести другие незначительные изменения в расширенную панель. Я также установил флажок «Игнорировать белый», чтобы в мой вектор были включены только черные контуры.
Теперь у меня есть векторное изображение моего эскиза. Я могу изменить цвет, сделать дополнительные настройки и добавить фон. Для развлечения я добавлю наш логотип на чашку, вставив его в свое новое изображение и используя опцию Object> Envelope Distort> Make with Warp, чтобы подогнать логотип к изгибу чашки.
Чтобы соответствовать отрывочному стилю моего изображения, я использую опцию каракулей, которую можно найти, открыв окно «Внешний вид», выбрав «Добавить новый эффект», затем «Стилизовать».
Еще пара настроек цветов, и у нас есть забавная пользовательская векторная графика, которую можно использовать во множестве приложений.
Image Trace — один из наиболее мощных инструментов Adobe Illustrator. Мы часто используем его для создания штриховых рисунков и преобразования растровых изображений в векторные.
 Если это не так — некоторые функции работать не будут и результат вас не впечатлит. Как это проверить, вы сможете узнать в моих дальнейших статьях или поискать на официальном сайте adobe.com
Если это не так — некоторые функции работать не будут и результат вас не впечатлит. Как это проверить, вы сможете узнать в моих дальнейших статьях или поискать на официальном сайте adobe.com

 Это стандартный формат обмена в полиграфической промышленности.
Он широко поддерживается как формат экспорта, но из-за сложности спецификации полного формата не все программы, которые утверждают, что поддерживают EPS, могут импортировать все его варианты.Adobe Illustrator и последние версии CorelDRAW очень хорошо поддерживают чтение и запись в формате EPS.
Ghostview может его очень хорошо читать, но не имеет возможности редактирования.
Inkscape может только экспортировать его.
Это стандартный формат обмена в полиграфической промышленности.
Он широко поддерживается как формат экспорта, но из-за сложности спецификации полного формата не все программы, которые утверждают, что поддерживают EPS, могут импортировать все его варианты.Adobe Illustrator и последние версии CorelDRAW очень хорошо поддерживают чтение и запись в формате EPS.
Ghostview может его очень хорошо читать, но не имеет возможности редактирования.
Inkscape может только экспортировать его. И хотя он не используется исключительно как таковой, это также очень хороший формат векторных изображений.
Adobe предоставляет программу для чтения PDF Acrobat, но продает инструменты, необходимые для создания файлов PDF.
(сторонние инструменты, которые выполняют ту же задачу, также продаются).Эти инструменты работают с любой программой, которая может печатать.
Поддержка чтения и редактирования файлов PDF гораздо более ограничена.
И хотя он не используется исключительно как таковой, это также очень хороший формат векторных изображений.
Adobe предоставляет программу для чтения PDF Acrobat, но продает инструменты, необходимые для создания файлов PDF.
(сторонние инструменты, которые выполняют ту же задачу, также продаются).Эти инструменты работают с любой программой, которая может печатать.
Поддержка чтения и редактирования файлов PDF гораздо более ограничена.