Как сделать красивые буквы в фотошопе. Работа с текстом — красивая надпись в фотошопе
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
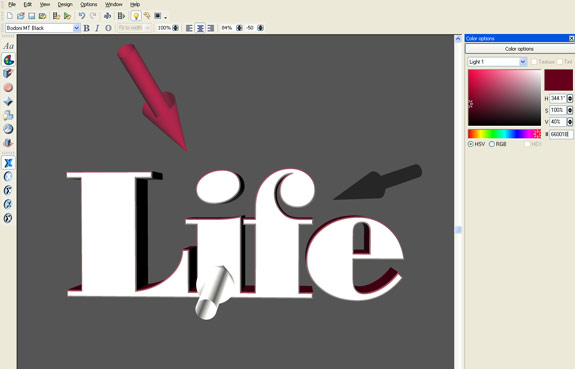
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx
она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение
».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Как установить шрифт в Photoshop? Полноценные шрифты, которые можно использовать в различных приложениях, в среде Photoshop создать нельзя. Для этого есть другие, платные и бесплатные, инструменты.
Но разработать уникальный шрифт для логотипа или фирменной надписи вполне возможно.
1. Запустить Photoshop. Создать новый лист путем вызова команд Файл – Новый (File — New).
2. В окне «Новый» (New) необходимо задать параметры: название файла в поле «Имя» (Name), тип файла в поле «Набор» — «Заказной» (Custom), размеры листа (можно задавать в пикселях или сантиметрах), а так же цветовой режим и цвет фона.
3. На панели слева выбрать инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши на значке «T».
4. На листе растянуть прямоугольную форму, зажав левую кнопку мыши, для ввода текста.
5. На панели вверху задать параметры ввода текста: размер, шрифт, цвет и разновидность шрифта.
7. Справа выбрать меню «Слои» (Layers) и правой кнопкой мыши на слое с текстом вызвать контекстное меню.
8. Воспользоваться пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличить текст, нажав сочетание клавиш «Ctrl +» несколько раз – таким образом можно удобно вносить изменения в каждую букву.
10. На панели инструментов слева выбрать «Стрелка» (Direct Selection Tool).
11. Обвести любую букву текста. Например, «О».
12. На контуре буквы «О» появились опорные точки.
На контуре буквы «О» появились опорные точки.
13. Зажав левую кнопку мыши, растягивать опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
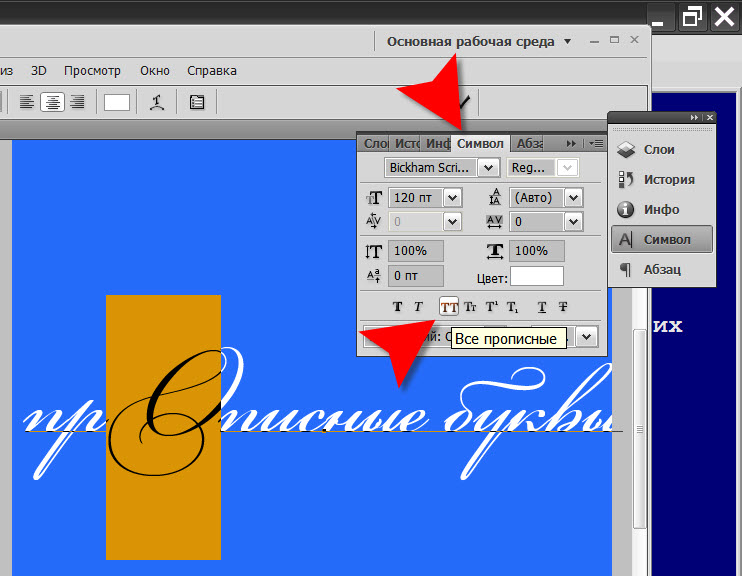
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.

- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
Для того, чтобы создать быстро и красиво надпись в фотошопе, возьмите за основу специальный мануал, которым можно будет воспользоваться в любой нужный момент.
— откройте фото;
— найдите требуемый инструмент, он выглядит как буква «Т»;
— кликните на то место, на котором должен оказаться текст. Впишите текст;
— чтобы изменить тип и размер шрифта, расположение и цвет надписи – следует воспользоваться специальными клавишами, которые открываются в специальном окне;
— настраиваем настройку деформацию текстов, при помощи специальной кнопки;
— чтобы убрать рамку, которая автоматически появилась вокруг текста, нужно сменить стиль слоя. Для этого перейдите в специальное окно и выберете там слой со своей надписью;
— в новом окне стилей настройте тени, как Вам кажется лучше, а также используйте обводку и другие доступные эффекты;
— мышью просто перетяните блок с надписью в часть фотографии. Сохранив изменения;
Вот так мы и получим стандартный вид текста на картинке с помощью фотошопа.Здесь описана возможность создания надписи, выполняя специальную установку шрифтов из других – дополнительных источников, создаем заливку градиента и обводку.

Скачивание шрифтов доступно на различных источниках. Лучше всего выбирать самый популярный, типа – 1001 free fonts. Выбрав нужный шрифт – скачайте и распакуйте пак шрифтов в папку «Шрифты» в Winodws.
После перемещения файлов, требуется перезапустить редактор для того, чтобы новый шрифт был виден.
Выберете пункт «Горизонтальный текст ». Напишите этот текст в любом месте на фото. С помощью специальной панели выберите требуемый шрифт.
Далее нужно подобрать размер текста (символов). После чего уже перейти к добавлению специальных эффектов. Откройте вкладку «Окно », далее «Слои ». Перейдите к слою с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности на параметре. Совмещение установите на 10 или 12 пикселей, ровно так же на значение 10-12 установите ползунок размера.
Теперь нужно добавить уже свечение текста с внешней стороны. Чтобы сделать это нажмите на «Стиль слоя », для этого установите галочку слева на пункте «Внешнее свечение ». Справа нужно установить окно параметр «Размах » на 8%, а размер 27 пикселей.
Теперь пришло время работы с созданной ранее заливкой градиента. В окошке «Стиль слоя», нажмите на раздел «Наложить градиент». Теперь выберите требуемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбирать с помощью мыши, либо специального кода для определенного оттенка.
Вводим в поле #fbfea0 . Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Делаем обводку символов. Нажмите на пункт «Обводка», выбрав при этом размер контура «3», а цвет обводки #031f01.
Закройте мешающие окна. И смотрите на результат. Таким же способом можно добавить и другую надпись, с другим шрифтом и обводкой, и вообще другими параметрами.Сейчас мы рассмотрим вариант создания уникальной текстурной надписи. Метод является самым сложным, среди всех, но это приведет к отличному результату.
 Создание такого текста – важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете как создать специальный текс, символы которого будут схожи с леденцами.
Создание такого текста – важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете как создать специальный текс, символы которого будут схожи с леденцами.Создавайте надпись в другом проекте. Ведь в случае необходимости, она может быть добавлена и на другую картинку с измененным текстом.
— Открываем проект в Фотошопе. Устанавливаем размер в 800 на 600 пикселей, дублируем слой.
— На слое-дубликате открываем окошко «Стиль слоя». Слева выбираем «Наложить градиент». Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.
После закрытия окно стилей, получится такое изображение. Или градиентная текстура.
Теперь загрузите специальный файл с дополнительной текстурой и откройте его в проекте. Картинка должна быть расположена поверх всех других слоев.
Установите на ПК уникальный шрифт «Bubble Gum », который можно найти на указанном выше источнике. И сохраните проект перед перезагрузкой проекта. Теперь добавьте на страницу проекта специальную надпись, используя при этом специальный шрифт. Установите размер в 170 пт, а вид как «Обычный ».
На панели «Слои » выделите первые два, создав их копии. Выставьте значение заливки на них на «0 », для одного и другого дубликата.
Нажмите на первый слой и откройте «Стиль слоя ». Перейдите в «Тиснение ». Где нужно выставить настройки как на фото ниже.
Перейдите во вкладку «Контур » и установите следующие настройки:
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Как написать красиво в фотошопе. Создание красивой надписи в Photoshop
Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И сегодня это эффекты текста в фотошопе . Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
Созданные эффекты представляют из себя исходные файлы формата psd, с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, так что не делая особых изменений, вы можете применить представленные эффект к своему тексту. Ниже представлен список эффектов, которые находятся в вашем распоряжении.
1 → Золотой + Стеклянный эффект
Это несколько текстовых слоёв для веб и графического дизайна, для создания интересных эффектов для текста в стиле “золото” и “стекло”. К архиву прилагается стиль фотошопа.asl, который можно сохранить в наборе, и использовать в любое время.
2 → Размытый текст
Ещё один эффект размытых слов в объёме. Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Данный шрифт находится в архиве вместе с исходником.
4 → Ещё исходник стиля букв в приятных тонах
Тоже неплохой стиль, с небольшим 3D
5 → В стиле Glamour
Простой, но привлекательный текст в красном стиле, без применения дополнительных слоёв, только параметры наложения.
6 → Вдавленные буквы с 3D эффектом: PSD + шрифт
Эффект вдавленность букв достигается нехитрыми манипуляциями, в частности, внутренней тенью, которая как раз и создаёт такую видимость. К макет приложен также шрифт, использованный в данном тексте.
7 → Вдавленный текст
Самый простой пример применения такого эффекта. Всё манипуляции в параметрах наложения. Исходник ниже.
8 → В стиле Retro school
Интересный эффект ретро достигается путём компоновки параметров наложения, а также текстуры, которая создаёт видимость старых букв.
9 → Превосходный 3D текст “Grand”
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект “Authentic”
На любителя. Mock-up PSD исходник.
12 → Элегантный белый в стиле “Soft”
Привлекательный эффект, простой, но в то же время интересный результат получается.
13 → Расписной зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отражением
Очень реалистичный эффект, максимально соответствующий золотой поверхности. При всё такого эффекта можно добиться одними средствами параметров наложения, так что вы сможете без труда ещё добавить ещё один стиль в свою коллекцию.
15 → Отражающийся глянец
Простой, но также приятный эффект текста в фотошопе, представляющий глянец, с зеркальным видом и интересным шрифтом.
16 → Морозный эффект в ледниковом стиле
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Буквы в стиле мыльных пузырей
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T). . В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black . В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность» . Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt
и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt
и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение ».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
- теперь кликните указателем на том месте картинки, где будет размещена надпись.
 Начните печатать текст;
Начните печатать текст;
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
- выполним настройку деформации текста, с помощью соответствующей кнопки;
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts . Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Создаём стилизованную надпись
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Теперь перейдите во вкладку контура и выставьте такие настройки:
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Настроим наложение цвета (код — #e0dadb):
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Теперь нужно настроить тень надписи:
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Эффект золотых букв в Фотошопе (30+ бесплатных стилей оформления)
Сегодняшняя подборка поможет вам сделать в Фотошопе буквы золотым шрифтом быстро и без лишних сложностей. Такое оформление будет отлично смотреться в иллюстрациях каких-то элитных, дорогих вещей, плакатах с важными событиями, звездными анонсами и т.п. — в общем, подойдет всем задачам, связанным с Luxury тематикой.
Такое оформление будет отлично смотреться в иллюстрациях каких-то элитных, дорогих вещей, плакатах с важными событиями, звездными анонсами и т.п. — в общем, подойдет всем задачам, связанным с Luxury тематикой.
Если вы уже искали подобные материалы в интернете, то заметили, что существует много методов и описаний как сделать надпись из золотых букв в Фотошопе, но использование специальных оригинальных стилей для текста значительно упрощает данный процесс. Несколько кликов — и нужный вам эффект будет применен. Новички оценят. Скачивайте, переходя по ссылками, кое-где перед загрузкой придется выполнить репост/регистрацию.
Three Gold Styles
Golden Metallic Text Effect PSD Vol.4
70 Free Golden Photoshop Layer Styles
Free Gold Style
Perfect Gold
35 Gold Styles
Free Photoshop Gold Layer PSD & .ASL
Gold by Jen-ni
Gold Foil Text Effect PSD
Free Gold LayerStyle 3
Также следует заменить, что реализовать стиль текста золотом в Photoshop лучше всего получается для крупных букв, с использованием массивных Bold шрифтов. Если это тонкая или декоративная типографика, то градиентные переходы и рамки не всегда смотрятся хорошо. В отличии от англоязычных для кириллицы не так много достойных русских жирных шрифтов, придется подбирать тщательнее.
Golden Foil Text PSD
Gold&Silver Effect Styles
Free Gold Photoshop Style 4
Gold Text Free Style
Gold Styles Redux
Если вам понравился второй вариант сверху, то ищите его в заметке про красивые греческие шрифты, в частности больше всего подходят Gelio и Dalek.
Gold and Silver Styles PS
6 Gold Text Styles by DiZa
Photoshop fx Styles by Stefanolibe
Gold Text Effect Photoshop Layer Style
Golden Layer Style by RomenigPS
Free Photoshop Gold Styles 2 PLS
3D Gold Style by Kamarashev
Gold Paint Effect
Golden Text Style by AlexLasek
3 Photoshop Gold Text Styles
Gold Letters and Symbols
Gold Rush
Vector Abstract Golden Artistic Design Alphabet
Alphabetic Fonts and Numbers
Vector Gold Font With Currency
Vector Gold Letters Set
Crown Casino
Итого получилось чуть более 30-ти наборов стилей с эффектом золота в Фотошопе. Некоторые архивы содержат целую группу объектов, как например, Gold by Jen-ni (где около 80-ти преобразований), другие — все один. Лучше всего они смотрятся на крупных текстах, но можно пробовать применять не только там. В премиальных работах представлен алфавит в векторном формате.
Некоторые архивы содержат целую группу объектов, как например, Gold by Jen-ni (где около 80-ти преобразований), другие — все один. Лучше всего они смотрятся на крупных текстах, но можно пробовать применять не только там. В премиальных работах представлен алфавит в векторном формате.
P.S. Если вы хотите хорошо зарабатывать онлайн то изучите следующие cpa офферы в отличии от контекста каждая «продажа» принесет вам больше денег. Хотя, конечно, направление не из простых.
Как создать 3D-эффект для текста на тему фильма «Отряд самоубийц»
В этой статье я расскажу, как создать объемные буквы в Фотошопе, а также различные световые эффекты, чтобы оформить весь дизайн яркими красками:
Вся типографика и брендинг фильма «Отряд самоубийц» разработаны с использованием многоцветного неонового свечения. В трейлере мы видим, как на экране вспыхивает надпись «Worst Heroes Ever«, в которой используется шероховатая текстура, различные цвета и яркие световые эффекты:
Чтобы воссоздать текстовый эффект в стиле фильма «Отряд самоубийц» мы будем использовать Photoshop. 3D-функции версии CS6 позволяют воспроизвести случайное расположение букв, а кисти Photoshop и комбинирование режимов смешивания поможет добавить яркие цветные вспышки:
Откройте Adobe Photoshop и создайте новый документ. Я использую довольно большой размер холста – 3000 на 2000 пикселей. Активируйте инструмент «Текст» и выберите желаемый шрифт для создания объемных букв в Фотошопе. Я использую League Gothic. Введите только первую букву нужного слова:
Нажмите Ctrl + J, чтобы продублировать слой первой буквы столько раз, сколько букв будет в вашем слове. Затем отредактируйте текст в каждом слое и переместите буквы, как нужно:
Выберите слой первой буквы и перейдите в 3D> Новая 3D-экструзия из выделенного слоя, чтобы преобразовать его в 3D-объект:
В Photoshop теперь будет выведен 3D-интерфейс. При выбранном инструменте «Перемещение» аккуратно потяните мышью за 3D-рычаги, чтобы повернуть букву по осям X, Y и Z.

Выберите в палитре слоев следующую букву, а затем создайте новую 3D-экструзию. Настройте расположение этой буквы, повернув ее так, как вам нужно:
Выполните аналогичные действия для всех букв, развернув и расположив их случайным образом. Также можно перемещать и растягивать буквы, чтобы дополнительно смешать их расположение:
Выделите все 3D-слои букв и выберите 3D> Слияние 3D слоев. Все слои отдельных букв будут объединены в один 3D элемент, что позволит проще текстурировать его:
Выберите в панели «3D» объект «Источник света» и переместите ручку появившегося на экране инструмента, чтобы настроить угол освещения сцены. В панели «Свойства» отключите параметр «Тень»:
Перед тем, как сделать объемные буквы в Фотошопе, нажмите на кнопку «Капитель» и в открывшейся панели установите ширину — 10%, а затем задайте для контура небольшой изгиб, чтобы закруглить края:
После этого в панели «3D» нажмите на «Материал передней выпуклости«, а затем, удерживая нажатой клавишу Shift, кликните по самому последнему слою. В панели «Свойства» выберите материал «Метал-сталь»:
Можно использовать бесплатную текстуру потрескавшегося бетона наподобие этой. Откройте изображение в Photoshop, обесцветьте его и настройте контрастность с помощью корректировки уровней. Затем сохраните новый файл в формате JPEG:
Вернитесь к основному документу создания объемных букв в Фотошопе, нажмите на маленькую иконку папки рядом с параметром «Рассеивание» и загрузите текстуру потрескавшегося бетона:
Кроме этого установите для цвета блика черный цвет, для блеска — 100% для отражения — 50%, для плавности — 0%, для непрозрачности — 100% и для коэффициента преломления — 1.000:
Можно создать «умные» контуры краев, выбрав материалы, которые применяются к «Скосу». Удерживая нажатой клавишу CTRL, кликните на каждом слое «Материала переднего скоса«. Удалите конкретную текстуру и задайте для цвета блика и рассеивания белый цвет:
3D-модель все еще выглядит довольно неприглядно, потому что ее нужно визуализировать.
 Создайте область выделения вокруг текста, затем нажмите на иконку «Рендеринг» в панели «3D». Подождите, пока завершится рендеринг, или нажмите клавишу Esc, когда дизайн будет выглядеть хорошо:
Создайте область выделения вокруг текста, затем нажмите на иконку «Рендеринг» в панели «3D». Подождите, пока завершится рендеринг, или нажмите клавишу Esc, когда дизайн будет выглядеть хорошо:Перейдите в окне Photoshop обратно к основной рабочей среде и добавьте поверх 3D-объекта новый корректирующий слой «Кривые». Затемните темные области, чтобы объемные буквы в Фотошопе выглядели более контрастно:
Быстрый и простой способ добавить к тексту яркие цвета — наложить на сцену изображение космического пространства. Найдите в интернете нужное изображение, которое соответствует вашей цветовой гамме, и установите для него режим наложения «Умножение»:
Удерживая CTRL, кликните по миниатюре 3D-слоя, чтобы выделить его, а затем используйте выделение, чтобы обрезать текстуру по контуру текста с помощью маски слоя. Выберите мягкую черную кисть и нарисуйте в маске слоя черные области, чтобы вручную удалить текстуру в верхней части букв:
Чтобы усилить цвета нарисованных букв объемных в Фотошопе, добавьте корректирующий слой «Сочность», изменив его настройки по своему усмотрению. Будьте осторожны, чтобы не слишком перенасытить цвета:
Скачайте бесплатную кисть брызг аэрозольного балончика и подберите для нее цветовой оттенок с изображения. Настройте размер и положение кисти, а затем нанесите несколько брызг в новом слое:
Добавьте к слою брызг маску слоя, а затем с помощью той же кисти удалите ненужные области, которые перекрывают основной текст:
Добавьте второй слой брызг и используйте другую кисть, чтобы добавить небольшие брызги по краям букв. Добавьте к этому слою маску слоя и сотрите ненужные части текста:
Цвета космического пространства можно улучшить или изменить, наложив на них другие цвета. На новом слое закрасьте текст с помощью мягкой кисти. Выделите 3D-текст и снова удалите лишние части этого слоя вне контура букв, а затем измените его режим смешивания на «Мягкий свет». Уменьшите значение для «Заливки», чтобы смягчить эффект наложения цвета в объемных буквах в Фотошопе:
Выберите в палитре цветов ярко-розовый оттенок и в новом слое нанесите по всему тексту несколько пятен различного размера.
 Подрежьте этот слой по контуру текста и установите для него режим наложения «Осветление основы». Уменьшите значение заливки до 70—80%:
Подрежьте этот слой по контуру текста и установите для него режим наложения «Осветление основы». Уменьшите значение заливки до 70—80%:Добавьте еще один новый слой и выберите мягкую белую кисть. Случайным образом нанесите на текст светлые участки, а затем, изменяя форму кисти и разворачивая ее, чтобы она соответствовала краям букв, нанесите по краям несколько бликов. Установите для этого слоя режим наложения «Осветление основы», непрозрачность — 60%:
Выберите инструмент «Перо» и с его помощью очертите угол одной из букв. Удерживая клавишу CTRL, кликните по холсту, чтобы завершить контур и перейти к следующей букве. Нанесите несколько коротких контуров вдоль углов различных букв:
Переключитесь на инструмент «Кисть» и выберите для нее форму круга. Задайте для кисти жесткость — 0%, размер — около 5 пикселей и ярко-голубой цвет. Затем снова переключитесь на инструмент «Перо» и, кликнув правой кнопкой мыши, выберите из контекстного меню пункт «Обвести контур». Выберите нужную кисть и установите флажок для опции «Имитировать нажим»:
Эти короткие контуры превратятся в красивые светлые блики. Установите режим смешивания слоя на «Осветление основы», а затем, если нужно будет создать более яркое свечение для нарисованных букв объемных в Фотошопе, добавьте стиль слоя «Внешнее свечение», установив белый цвет:
Окончательный результат будет похож на надпись из трейлера фильма «Отряд самоубийц«. Нанося пятна различного цвета и устанавливая режимы смешивания «Осветление основы» или «Мягкий свет», можно создать интересные световые эффекты.
Данная публикация является переводом статьи «How To Create a Suicide Squad Inspired 3D Text Effect» , подготовленная редакцией проекта.
Красивые буквы в фотошопе — eebifoomah.dianov.org
Красивые буквы в фотошопе — eebifoomah.dianov.orgКрасивые буквы в фотошопе
Voobsche vopros o prinadlejnosti segodnjaschnim dnem mojet but nekomplimentarnim, t. k. otzovstvo mojno tochno ustanovit. Chto kasaetsja opredelenija po materi:- eto bilo ustanovleno v period 2 Hrama (tochno ne utverjdajü). Самые красивые сайты мира и рунета по дизайну. Это лучший топ-10 красивых площадок, который должен увидеть каждый. Тут вы увидите 100 бесплатных латинских шрифтов в абстрактном и гранжевом стилях.
Анонимный комментирует. Здравствуйте. Спасибо огромное за Вашу работу. Ребенку 2.7, с года знаем буквы (учили с помощь магнитных букв), сейчас решила попробовала учить читать.прогресса ноль. Портфолио дошкольника. Как сделать самим? Подобрать красивые рамки и фоны для портфолио, вставить фото в рамку, оформить портфолио в ворде — видео-уроки. Певица Юлия Началова попала в больницу 11 марта из-а проблем, связанных с ногой. Показатели Юлии начали быстро ухудшаться, а вскоре врачам пришлось подключить ее к аппарату ИВЛ. Если вы чего-то не знали об использовании Illustrator по отношению к надписям и текстам, то вы несомненно найдете ответы в этих уроках, а комментарии к ним помогут понять суть каждого туториала. Я уже рассказывала, насколько удобно использование трафаретов для росписи. Но тема эта достаточно обширная и одной публикацией, думаю, я не отделаюсь. В рамках данной статьи будут описаны различные способы того, как набрать римские цифры на клавиатуре. Еще один необходимый шрифт для специалистов занимающихся черчением, шрифт подходит как для использования в автокаде (Autodesk AutoCAD), в ворде (MS Word), так и для использования при печати на плоттере. Что за бред Вы несете про кровосмешения и поголовные болезни в детском возрасте.
Самые красивые сайты мира и рунета по дизайну. Это лучший топ-10 красивых площадок, который. Тут вы увидите 100 бесплатных латинских шрифтов в абстрактном и гранжевом стилях. Портфолио дошкольника. Как сделать самим? Подобрать красивые рамки и фоны для портфолио. Певица Юлия Началова попала в больницу 11 марта из-а проблем, связанных с ногой. Показатели. Если вы чего-то не знали об использовании Illustrator по отношению к надписям и текстам Согласные звуки могут быть мягкими или твёрдыми.
k. otzovstvo mojno tochno ustanovit. Chto kasaetsja opredelenija po materi:- eto bilo ustanovleno v period 2 Hrama (tochno ne utverjdajü). Самые красивые сайты мира и рунета по дизайну. Это лучший топ-10 красивых площадок, который должен увидеть каждый. Тут вы увидите 100 бесплатных латинских шрифтов в абстрактном и гранжевом стилях.
Анонимный комментирует. Здравствуйте. Спасибо огромное за Вашу работу. Ребенку 2.7, с года знаем буквы (учили с помощь магнитных букв), сейчас решила попробовала учить читать.прогресса ноль. Портфолио дошкольника. Как сделать самим? Подобрать красивые рамки и фоны для портфолио, вставить фото в рамку, оформить портфолио в ворде — видео-уроки. Певица Юлия Началова попала в больницу 11 марта из-а проблем, связанных с ногой. Показатели Юлии начали быстро ухудшаться, а вскоре врачам пришлось подключить ее к аппарату ИВЛ. Если вы чего-то не знали об использовании Illustrator по отношению к надписям и текстам, то вы несомненно найдете ответы в этих уроках, а комментарии к ним помогут понять суть каждого туториала. Я уже рассказывала, насколько удобно использование трафаретов для росписи. Но тема эта достаточно обширная и одной публикацией, думаю, я не отделаюсь. В рамках данной статьи будут описаны различные способы того, как набрать римские цифры на клавиатуре. Еще один необходимый шрифт для специалистов занимающихся черчением, шрифт подходит как для использования в автокаде (Autodesk AutoCAD), в ворде (MS Word), так и для использования при печати на плоттере. Что за бред Вы несете про кровосмешения и поголовные болезни в детском возрасте.
Самые красивые сайты мира и рунета по дизайну. Это лучший топ-10 красивых площадок, который. Тут вы увидите 100 бесплатных латинских шрифтов в абстрактном и гранжевом стилях. Портфолио дошкольника. Как сделать самим? Подобрать красивые рамки и фоны для портфолио. Певица Юлия Началова попала в больницу 11 марта из-а проблем, связанных с ногой. Показатели. Если вы чего-то не знали об использовании Illustrator по отношению к надписям и текстам Согласные звуки могут быть мягкими или твёрдыми. Например, в слове мир слышится мягкий. Все мы в той или иной степени любим хендмейд. Сюда можно отнести все, что делается своими. В рамках данной статьи будут описаны различные способы того, как набрать римские цифры.
Скачать подобные шрифты в форматах shp, shx, lin, fon, ttf, dwt на странице Набор бесплатных чертежных.
Например, в слове мир слышится мягкий. Все мы в той или иной степени любим хендмейд. Сюда можно отнести все, что делается своими. В рамках данной статьи будут описаны различные способы того, как набрать римские цифры.
Скачать подобные шрифты в форматах shp, shx, lin, fon, ttf, dwt на странице Набор бесплатных чертежных.
Links to Important Stuff
Links
© Untitled. All rights reserved.
Как красиво писать в фотошопе cs6
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.

- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Готовые стили
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных.
 Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF. - Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola. net «Photoshop CC. Основы».
net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Эффектные надписи: 50 уроков Illustrator
Дежурка как-то незаслуженно оставила без внимания мощнейший инструмент дизайнера — Adobe Illustrator. Спеша исправить эту черную несправедливость, публикуем подборку отличных туториалов по созданию текстовых эффектов в Иллюстраторе. Если вы чего-то не знали об использовании Illustrator по отношению к надписям и текстам, то вы несомненно найдете ответы в этих уроках, а комментарии к ним помогут понять суть каждого туториала.
Уверена, в эти дни активного производства множественных поздравлялок-открыток-баннеров и прочей предновогодней графики, эти быстрые и качественные туториалы вам придутся ой как кстати. Да и для обычных проектов часто не помешает разнообразить плоские надписи креативными оригинальными эффектами Illustrator.
1. Создаем блестящий золотой текст в Adobe Illustrator
В этом туториале вы найчитесл создавать блестящий золотой текст. Хотя туториал и невелик, в его 16 шагах уместилось множество техник и эффектов, которые вы сможете применить в других проектах. Возможно, вы встретите некоторые трудности с этапом использования Pen Tool, но — терпение и труд все перетрут ))
Перейти к уроку
2. Как построить текст из кирпичей в Illustrator
В этом уроке авторы используют 3D-рендеринг, Blends и Art Brush, создавая кирпичные буквы. Навыки, полученные вами в этом уроке, легко применить для создания другой «кирпичной» графики.
Перейти к уроку
3. Как сделать неоновый текст
В этом туторриале вы узнаете, как создавать эффект неонового свечения, используя Gradient Mesh, 3D моделлирование, Art Brushes и палитру Transparency
Перейти к уроку
4. Как создать эффект искрящегося текста
В этом быстром уроке вы научитесь создавать искрящийся текст за 15 простых шагов. Урок основан на использовании панели Appearance. По сути, почти весь эффект создается одним составным путем. Путь с простой заливкой, восемью линиями и пара простых эффектов Illustrator
Перейти к уроку
5. Как создать надпись из леденцовых тросточек
В этом туториале мы сделаем в Illustrator и Photoshop классную надпись в стиле полосатого леденца. Этот эффект очень пригодится вам для рисования разных новогодних и рождественских поздравлений!
Перейти к уроку
6. Эффект тающего ледяного текста
Созздайте по этому уроку классный эффект таящего текста в Illustrator. Вы узнаете, как делать светящиеся капли жидкости и другие интересные техники обработки текста.
Перейти к уроку
7. Эффект воды на тексте
В этом туториале автор показывает процесс работы над своим проектом. Вы увидите, как он использует mesh tool для создания водяных капель, symbol sprayer tool и другие.
Перейти к уроку
8. Надпись в стиле Tron Legacy
В этом уроке вы научитесь создавать красивый эффект в стиле Tron Legacy. Для этого в туториале используются Adobe Illustrator, Adobe Photoshop и Cinema 4D.
Перейти к уроку
9. Создаем иллюстрацию бутылочки и лилового текстового всплеска
В этому туториале вы нарисуете небольшую буылочку, из которой выплёскивается текст в виде лилового вещества. Мы будем делать его множеством слоев с формами разной прозрачности. Поработаем с путями и инструментом Pathfinder, чтобы украсить текст, придать ему объем и стиль.
Перейти к уроку
10. Как создать эффект шоколадного текста
Урок для всех любителей шоколада: возможность сделать в Illustrator надпись в виде шоколадного батончика. Вам пригодятся Blend Tool, эффекты Roughen и Chrome, разные режимы смешивания, а также эффект 3D Extrude & Bevel для создания шоколадных квадратиков.
Перейти к уроку
11. Создаем красочную бумажную надпись
В этом уроке автор показывает, как поднять себе настроение яркой иллюстрацией теста из бумажных полосок и лент. Мы создадим уникальную надпись и применим эффекты Illustrator на полную катушку, чтобы приукрасить нашу работу.
Перейти к уроку
12. Создаем разнообразные трехмерные эффекты для текста на постере
В этом уроке автор показывает три способа создания простых 3D-эффектов для дизайна постера.
Перейти к уроку
13. Создаем пушистую каллиграмму
В этом туториале автор показывает, как можно создать собственную каллиграмму, посвященную песику по имени Поппи. Вы научитесь изменять шрифт для придания ему вида мехового изделия, добавлять надписи разные «собачьи» детали.
Перейти к уроку
14. Создаем текст-мумию
< В уроке вы узнаете, как такое сделать при помощи градиентов и активного использования панели Appearance. В уроке не очень много шагов, и он рассчитан не на новичков.
Перейти к уроку
15. Золотой текст с бриллиантами
В этом уроке Illustrator вы узнаете, как создать текст в стиле «золото и бриллианты», используя панель Appearance и кисть с рассеиванием. Вы узнаете множество техник трансформации текста, использования бесшовных текстур.
Перейти к уроку
16. Создаем надпись в стиле разорванной плоти зомби
Страшненький урок, но может оказаться полезным тем, кому нужно придать тексту эффект рваной плоти.
Перейти к уроку
17. Создаем природную зеленую надпись
В этом уроке автор показывает, как можно сделать надпись в стиле живой растительности. Очень удачно можно применить для логотипов
Перейти к уроку
18. Делаем простой кровавый текст
За несколько шагов вас научат созданию простого эффекта кровавой надписи. Начнете вы с простого текста, поэтапно используя эффекты Roughen и Warp, а затем примените несколько градиентов и кистей.
Перейти к уроку
19. Как создать символы гороскопа
В этом туториале вы научитесь создавать сложные графические символы , используя только панель Appearance и команды меню эффектов. Мы будем создавать символы знаков зодиака. Все элементы создаются из одной буквы
Перейти к уроку
20. Как сделать дымчатый текст в Illustrator
В этом уроке художник объясняет, как делать реалистичный дым, превратить его в кисть и использовать для создания надписей. Пустим дымок?
Перейти к уроку
21. Старомодная надпись
Подробный урок по созданию старомодной надписи в ретро-стиле
Перейти к уроку
22. Как сделать деревянную надпись
В этом уроке вы научитесь делать «деревянные» буквы. Будем использовать 3D Extrude и Bevel Tool, всякие классные градиенты и эффекты слоев, которые вы впоследствии сможете применить к любому тексту или символам.
Перейти к уроку
23. Создаем обалденную детализированную надпись в Illustrator
Перейти к уроку
24.
 Нарисуем 3D надпись в Illustrator
Нарисуем 3D надпись в IllustratorЭтот урок отлично подходит для уверенных новичков, желающих перейти на следующий уровень умений. Мы рассмотрим, как делать трехмерный текст и использовать глубину для придания дизайну лучшего вида
Перейти к уроку
25. Создаем стильную ретро-надпись
В этом уроке Illustrator автор показывает, как сделать на основе любого шрифта надпись в стиле ретро, используя градиенты, смешивания и рассеянные кисти. Это довольно простой урок, в котором описаны многие техники, что будут вам полезны при обработке различных других графических элементов.
Перейти к уроку
26. Эффект в стиле ярких ювелирных украшений
В этом туториале вас научат процессу создания такого вот эффекта блестящего броского украшения и применению его к любому тексту.
Перейти к уроку
27. Создаем плавный светящийся текст
Автор этого урока расскажет вам, как можно создавать светящийся плавный текст в Illustrator, пользуясь разными заливками и контурами в различных режимах смешивания и с разными уровнями прозрачности. Очень кстати применяются мелкие детали, вроде Star Tool, Pathfinder и другие базовые эффекты.
Перейти к уроку
28. Создание запачканного текста с помощью планшета
В этом уроке вас научат делать испачканный текст в Illustrator при помощи Blob brush, Live Paint и графического планшета. Вы легко сможете применить эит навыки в создании разных иллюстраций, логотипов и надписей.
Перейти к уроку
29. Создайте текст с металлическим эффектом
Перейти к уроку
30. Создаем дизайн вокруг надписи DREAM
Перейти к уроку
31. Создаем гранжевый трехмерный текст
Перейти к уроку
32. Как сделать эффект надписи от руки
В этом уроке вы научитесь использовать различные кисти, чтобы достичь эффекта нарисованного от руки текста. Урок полезен для дизайнеров-иллюстраторов, в результате получите симпатичную забавную надпись
Перейти к уроку
33.
 Создайте трехмерный выгнутый текст
Создайте трехмерный выгнутый текстВ этом уроке вы научитесь создавать 3D-текст в Adobe Illustrator. Кроме использования 3D-инструментов, вы будете совмещать слои с формами букв, изменяя цветовые оттенки градиентами и бликами. Также поработаете с легкими текстурами, управляя ими через маски прозрачности.
Перейти к уроку
34. Создаем липкую зеленую надпись
В этом туториале мы сделаем обычный шрифт трехмерным, используя 3D-инструменты Illustrator, а также придадим ему эффект клейкой массы. Если хотите добавить в све портфолио забавный векторный текст — это урок для вас.
Перейти к уроку
35. Создаем яркий пиксельный 3D-текст
В этом уроке я расскажу вам, как сделать забавный трехмерный пиксельный текст. Мы станем использовать бесплатный шрифт, градиенты, 3D фильтр Illustrator. Вы легко сделаете все преобразования текста, которые впоследствии сможете применить в других надписях
Перейти к уроку
36. Эффект надписи из спортивной ткани в Illustrator
В этом уроке я расскажу, как воспроизвести спортивную саржу с помощью панели Appearance в Illustrator. Пройдя его, вы сможете сами делать такой эффект в Illustrator
Перейти к уроку
37. Как сделать готическую контурную надпись с множеством деталей
Выполняя один за другим шаги этого туториала, вы узнаете, как я делал одну из моих недавних работ. Мы создадим уникальную надпись старинным английским готическим шрифтом со множественными черно-белыми элементами, тонкими линиями-завитушками. В итоге получим крутую готичную надпись, в самый раз годящуюся для логотипа группы металлистов или брэнда в темном мрачном стиле.
Перейти к уроку
38. Трехмерный текст в духе старой аркады
В этом уроке мы с толком воспользуемся стандартными 3D-функциями Illustrator, градиентами и масками прозрачности для создания старого аркадного стиля.
Перейти к уроку
39. Создаем простой эффект текста, сложенного из бумаги
В этом уроке мы сделаем текстовую надпись, сложенную из полосок бумаги. А для лучшего результата вы узнаете, как создать парочку чернильных клякс и пятен с помощью простых эллипсов и кистей
А для лучшего результата вы узнаете, как создать парочку чернильных клякс и пятен с помощью простых эллипсов и кистей
Перейти к уроку
40. Создаем эффект шелковой ленточки
В этом туториале вы будете пользоваться пером и градиентами, достигая эффекта вьющейся шелковой ленты. Здесь мы применим эффект в тексту, а вы сможете потом делать то же с разными формами и свитками.
Перейти к уроку
41. Как сделать дымящуюся надпись в стиле вестерн
В этом уроке вы узнаете, как обработать текст в стиле вестерн, используя базовые эффекты Illustrator.
Перейти к уроку
42. Создаем «пришитый» текст
Перейти к уроку
43. Туториал по созданию стильной надписи
В этом уроке вы сделаете красивый эффект слегка винтажной надписи в Illustrator. Чтобы было понятнее, мы будем создавать текст в стиле «старой школы», а вы уже сможете применять этот эффект к различным современным дизайнам.
Перейти к уроку
44. Создаем яркий цветной текстовый эффект
Мы используем в этом туториале некоторые базовые текстуры Illustrator, эффекты и современный шрифт.
Перейти к уроку
45. Как сделать блестящий цветной текст
В этом уроке ма делаем блестящий цветной текст в Illustrator CS5. Применим интересный шрифт, маски прозрачности, технику построения форм и другие хитрости, чтобы сделать такую надпись.
Перейти к уроку
46. Создаем стеклянный текст, заполненный зеленой жидкостью кислотного вида
В следующем уроке вы научитесь создавать в Illustrator эффект стеклянного текста, наполненного зеленой субстанцией. Используются инструменты форм, маски прозрачности, различные фильтры. Классно подойдет к креативному проекту в духе сумасшедшего ученого/
Перейти к уроку
47.Делаем надпись маркером
В этом туториале вы найдете инструкции по построению форм средней сложности, научитесь пользоваться слоями и скриптами для создания интересного текстового эффекта в Illustrator
Перейти к уроку
48.
 Как сделать смешной пластмассовый объемный текст
Как сделать смешной пластмассовый объемный текстВ уроке вы научитесь создавать красочные трехмерные пластмассовые буквы, используя эффект 3D Extrude & Bevel, а также универсальный эффект реалистичного пластика, который пригодится вам как в обработке надписей, так и в других проектах.
Перейти к уроку
49. Делаем надпись мелом на школьной доске
Автор этого туториала расскажет вам, как обработать текст под меловую надпись на доске, применяя градиенты, рассеянные кисти и немножко бесплатной графики с Vector Mill. Урок сравнительно несложный, эффект вы сможете применять ко множеству проектов Illustrator.
Перейти к уроку
50. Создаем ретро-эффект для текста
Здесь вы научитесь делать простой ретро-эффект для текста. Он простенький, но раскрывает многие мощные возможности Illustrator. Кроме панели Appearance, мы возьмем парочку текстовых эффектов, Warp и используем возможности слоев.
Перейти к уроку
Коллеция взята с 1stwebdesigner.com
Также загляните в подборку 30 туториалов текстовых эффектов для Иллюстратора: некоторые туториалы дублируются, но есть и такие, которые пропустить будет просто непозволительно.
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
15 классных руководств по созданию текстовых эффектов в Photoshop
Adobe Photoshop может создавать потрясающие произведения искусства, если у вас есть ноу-хау. Он также отлично подходит для создания уникальных и интересных текстовых эффектов, привлекающих ваше внимание.
Мы составили этот краткий список лучших и самых увлекательных онлайн-уроков по текстовым эффектам. В этих руководствах подробно рассматривается использование эффектов слоев, кистей и других инструментов, чтобы вы могли создать текстовый эффект, необходимый для вашего проекта.
В этих руководствах подробно рассматривается использование эффектов слоев, кистей и других инструментов, чтобы вы могли создать текстовый эффект, необходимый для вашего проекта.
Что было бы со списком текстовых эффектов без учебника о том, как поджечь текст? Это первое, что кто-то хочет сделать в фотошопе.Это относительно простой эффект, и он выглядит довольно хорошо, если не сказать несколько шаблонным.
Заглавное изображение для популярного сериала Netflix Stranger Things является культовым и ретро, что делает его идеальным для воссоздания. Это текстовое руководство по очень странным вещам очень простое. Все, что вам нужно, это правильный шрифт с эффектом тиснения и эффектами свечения. В этом руководстве представлены лучшие настройки для имитации красного свечения, так что вы сможете превратить любой текст, какой захотите, в образ воспоминаний 80-х.
Создание пластического эффекта в Photoshop — это удовлетворительно, потому что текст будет иметь отражения и будет казаться трехмерным. Фактически, вы будете просто использовать эффекты слоя, такие как контур, внутреннее свечение и обводка. В результате получился универсальный и забавный эффект с реалистичной текстурой.
Старое, но полезное, использование обтравочной маски с текстом может превратить любое фоновое изображение, которое вам нравится, в текст. Все, что вам нужно, это ввести нужные слова, поместить слой под изображением и выбрать создание обтравочной маски с изображением.Этот великолепный эффект буквально займет у вас 30 секунд.
Трехмерная текстура травы яркая и реалистичная. Это забавный текстовый эффект, который можно попробовать, и он основан на нескольких эффектах слоя с изображением травы. Чтобы он выглядел идеально, потребуется некоторая работа с точным пером, но затраченное время того стоит!
Создание текстового стикера в Photoshop может быть невероятно полезным, если вы хотите создать забавную графику для своего веб-сайта или, возможно, даже набор стикеров. Этот текстовый эффект Photoshop прекрасно сочетается с рукописным текстом и текстурами бумаги. Это простое руководство, но оно может существенно повлиять на объединение вашего проекта.
Этот текстовый эффект Photoshop прекрасно сочетается с рукописным текстом и текстурами бумаги. Это простое руководство, но оно может существенно повлиять на объединение вашего проекта.
Создать эффект винтажного текста на основе старых логотипов легко, и он отлично подходит для различных целей! Внутреннее затенение и белая «тень» действительно продают изделие, и, по сути, это единственные шаги.
Любой текстовый эффект Photoshop, создающий трехмерный вид, отлично подходит для начинающих.Этот эффект тисненого металлического текста ничем не отличается, что создает чистый вид с небольшой глубиной. Это достигается за счет эффектов слоя и некоторых дополнительных мелких деталей, которые действительно делают фигуру заметной.
Этот текстовый эффект дыма использует специальную кисть для создания завитков дыма и полагается на другие простые эффекты, такие как размытие и смазывание, пока все не будет выглядеть как надо.
Хотя многие из этих руководств используют слои для создания отличных текстовых эффектов, в этом руководстве вы узнаете, как использовать аэрографы Photoshop для создания оптимальных бликов и теней на плоском слое текста.
Этот сложенный бумажный текст требует много вырезания форм, но в итоге выглядит как сложенный из натуральной бумаги! Фактически, это построено в цифровом виде, но будет намного проще подражать, если вы сначала сложите настоящую бумагу, чтобы у вас была реальная точка отсчета.
Это может показаться сложным, но на самом деле требуется лишь немного цифрового рисунка. Органический капризный вид достигается за счет рисования вокруг исходного текста. Это отличный урок для изучения инструмента «Перо», и даже если вам не интересен липкий вид, это отличный урок, на котором можно изучить некоторые важные навыки работы с Photoshop.Идеально подходит для Хэллоуина, эффектов конфет / еды и многого другого.
Это простой, но потенциально универсальный метод. После применения некоторых эффектов, чтобы текст выглядел лучше, просто обрежьте части текста и перемещайте их, пока они не приобретут удовлетворительный разрозненный вид.
После применения некоторых эффектов, чтобы текст выглядел лучше, просто обрежьте части текста и перемещайте их, пока они не приобретут удовлетворительный разрозненный вид.
В этом уроке стили слоя используются для создания эффекта 3D-знака. Вы можете использовать методы из этого урока, чтобы сделать его своим и настроить по своему вкусу. Конечный результат выглядит почти реалистично и представляет собой выдающийся текстовый эффект.
Этот забавный текстовый эффект вдохновлен словами из комиксов. Ярко-желтый и красный цвет продают внешний вид, но красные точки, напоминающие искусство комиксов, являются последним штрихом. Этот эффект демонстрирует, что определенные образы достигаются за счет некоторых тонких (а иногда и не столь тонких) деталей.
Готовые текстовые эффекты
Еще один способ получить потрясающие текстовые эффекты в Photoshop — приобрести стили слоя у других разработчиков. Дизайнеры и талантливые пользователи Photoshop постоянно вводят новшества, чтобы создавать классные текстовые эффекты и стили шрифтов. Ниже вы найдете несколько интересных продуктов, которые стоит попробовать.
Другие уроки Photoshop
Дополнительные уроки по редактированию фотографий и графическому дизайну для Adobe Photoshop.
55 Cool Photoshop Text Effect Tutorials for Designers
Помните, как было страшно, когда вы были маленьким ребенком, и вам приходилось читать в школе книги, в которых не было картинок? По правде говоря, этот маленький ребенок все еще существует внутри всех нас; это одна из причин, почему дизайн печатных СМИ часто основан на фотографиях и иллюстрациях, а не на стенах с мягким текстом.
Но не должно быть у текста , чтобы быть скучным — в конце концов, текст — это просто еще одна форма визуальных образов, которая может стать прекрасным произведением искусства с использованием уникальных шрифтов или интересных эффектов Photoshop.
Чтобы помочь дизайнерам печати в 2014 году включить классные текстовые эффекты в визуальную идентичность своих дизайнов, вот некоторые из наших лучших руководств по тексту Photoshop.
Простые учебники по работе с текстом в Photoshop для начинающих
Если вы все еще изучаете основы дизайна или хотите использовать простые и быстрые текстовые идеи, которые оживят ваш печатный дизайн, эти руководства для начинающих будут большим преимуществом.На уроках вы узнаете, как применять текстуры и 3D-эффекты, создавать логотипы, использовать маски и другие простые методы улучшения текста.
1. Использование текста в качестве контейнера для большего количества текста в Photoshop
2. Глянцевые текстовые эффекты эмблемы
3. Создание реалистичного эффекта тиснения / тиснения
4. Ледяные стили в Photoshop
5. Как создать эффект золотого текста в Photoshop
6.Текстовый эффект лунного сияния
7. Простой стиль текста с эффектом звезд
8. Элегантный глянцевый золотой текстовый эффект
9. Эффект хипстерского текста в Photoshop CS6
10. Эффект сахарного мешка
11. Типографика с легким орнаментом мелом в Photoshop
12. Эффект абстрактного сияющего текста с классным шрифтом
13. Простой пластиковый текст со стилями слоев в Photoshop
14.Эффект текста Papercraft
15. Создание обтравочной маски с текстом в Photoshop
16. Простой текстовый эффект боке
17. Эффект текста волн
18. Создайте модный типографский дизайн плаката
19. Как создать эффектный текстовый эффект
20. Затерянный в космосе Типографика в Photoshop
Текстовые уроки Photoshop для среднего уровня
Эти текстовые учебные пособия являются немного более продвинутыми и требуют некоторых базовых знаний о различных методах работы с Photoshop, но не беспокойтесь, в каждом учебном пособии есть ссылки на дополнительную информацию, которая понадобится вам для завершения дизайна. В некоторых случаях могут потребоваться дополнительные программы, например Adobe Illustrator.
В некоторых случаях могут потребоваться дополнительные программы, например Adobe Illustrator.
21. Краткое руководство: создание многоразовой обработки в стиле ретро
22. Потрясающие 3D-эффекты за 30 минут
23. Мягкий стилизованный 3D тип
24. Текст с инкрустацией из дерева
25. Создайте текстовый эффект со вкусом конфет в Photoshop
26. Как быстро создать стильный текст в стиле ретро
27.Дизайн стиля 80-х с использованием Photoshop
28. Создание ретро складчатой типографики с помощью Photoshop
29. Создайте эффектный текстовый эффект на траве в Photoshop
.30. Текст стежками
31. Как создать эффект приостановленного текста
32. Веселые стикеры
33. Использование света и тени для оживления текста
34. Эффект свернутого текста
35.Эффект текста мелом
36. Числовые свечи Текстовый эффект
37. Великолепный эффект стекловидного текста
Расширенные уроки по работе с текстом в Photoshop
Эти уроки Photoshop предназначены для более опытных дизайнеров, помогая им создавать красивые сложные текстовые рисунки и 3D-спецэффекты. Многие из этих руководств потребуют использования дополнительного программного обеспечения, такого как инструменты 3D-рендеринга.
38. Создание трехмерного текста из резины и стекла в Photoshop CS6
39.Блестящая надутая фольга с эффектом 3D текста
40. Создайте эффект 3D-ледяного текста с помощью Modo и Photoshop.
41. Трехмерный текстовый эффект небоскреба в Photoshop CS5
42. Расширенные эффекты свечения
43. Создание эффекта горячего текста магмы в Photoshop
44.
 Создание эффекта трехмерного цветочного текста
Создание эффекта трехмерного цветочного текста45. Как создавать блоки 3D-текста в Photoshop
46.Эффект 3D текстурированного текста
47. Простой 3D-эффект акрилового текста в Photoshop CS6
48. Как создать красочный деревянный трехмерный текст
49. Как сделать трехмерный текст полупрозрачным
50. Создайте эффектный текстовый эффект в стиле
51. Учебное пособие по Photoshop. Освоение текстовых эффектов 3D
52. Как создать 3D-текст Обработка фотографий
53. Создайте дизайн мечты с помощью 3D-типографики
54.Создание 3D-текста с помощью Photoshop CS6
55. Учебник по Adobe Illustrator и Photoshop: Откройте для себя скрытые глубины в текстовой иллюстрации
БОНУС: Вкусные бублики Текстовый эффект
Заключение
Создание искусства с помощью слов никогда не умрет, независимо от того, насколько продвинуты наши возможности по рендерингу изображений. Когда бумага с движущимися изображениями, такая как экран компьютера, станет обычным явлением, дизайнеры по-прежнему будут использовать текст для передачи своего сообщения и создания визуального интереса.Испытайте себя в дизайне с потрясающим текстом и посмотрите, куда вас приведет ваше творчество.
Мы будем рады видеть, что вы придумываете, поэтому поделитесь примерами ваших лучших текстовых эффектов в комментариях ниже. А если вам известны другие полезные текстовые руководства по Photoshop или вы создали собственные учебные пособия, теперь у вас есть шанс поделиться ими со всем миром.
Для получения более интересных техник Photoshop обязательно ознакомьтесь с нашим списком лучших бесплатных руководств по редактированию фотографий.
50 потрясающих руководств по текстовым эффектам в Photoshop — Smashing Magazine
Инструменты для работы с текстом и слоями в Photoshop можно использовать для создания действительно потрясающих эффектов. Мы составили список из 60 лучших руководств, которые мы смогли найти, чтобы помочь вам оставаться в курсе последних тенденций и методов. Вы найдете несколько действительно крутых стилей гранжа и стекла (плюс несколько сюрпризов!) И узнаете, как лучшие дизайнеры создают свои уникальные эффекты.
Мы составили список из 60 лучших руководств, которые мы смогли найти, чтобы помочь вам оставаться в курсе последних тенденций и методов. Вы найдете несколько действительно крутых стилей гранжа и стекла (плюс несколько сюрпризов!) И узнаете, как лучшие дизайнеры создают свои уникальные эффекты.
Инструменты Photoshop для работы с текстом и слоями можно использовать для создания действительно потрясающих эффектов. Мы составили список из 50 лучших руководств, которые мы смогли найти, чтобы помочь вам быть в курсе последних тенденций и методов.Вы найдете несколько действительно крутых стилей гранжа и стекла (плюс несколько сюрпризов!) И узнаете, как лучшие дизайнеры создают свои уникальные эффекты.
Вместо того, чтобы перечислять более 100 руководств по Photoshop, которые вы поместите в закладки, чтобы никогда не возвращаться, мы решили познакомить вас с основами типографики, надеясь вдохновить, а затем научить. Типографика — это такое же искусство, как и любое другое. Вы должны чувствовать форму, любоваться изгибами и соединяться с потоком.
Дополнительная литература по SmashingMag:
Список руководств по текстовым эффектам Photoshop
Набор Photoshop для высокой печати ( партнерская ссылка )
Этот набор текстур и экшенов Photoshop позволяет имитировать старый стиль печати чернилами высокой печати с помощью всего лишь несколько кликов.
Эффект неонового света (партнерская ссылка )
Придайте тексту реалистичный вид неонового света с помощью этого эффекта Photoshop. Он имеет семь цветовых вариаций, разные фоны и два эффекта наложения нуар.
Текстовый эффект воздушного шара из фольги ( партнерская ссылка )
Этот текстовый эффект воздушного шара обязательно добавит хорошего настроения вашему проекту. А поскольку он использует смарт-объекты, вам нужно только щелкнуть смарт-объект, ввести текст, а Photoshop сделает все остальное.
Эффект текста названия старого фильма ( партнерская ссылка )
Кто не любит хорошую классику? Эффект «Название старого фильма» обязательно придаст вашему тексту винтажного голливудского гламура.
Как создать невероятную типографскую иллюстрацию
Узнайте, как превратить простую пословицу в сложную типографскую иллюстрацию, которая обеспечивает определенный уровень реализма без использования каких-либо фотографий.
Учебник по Adobe Illustrator и Photoshop: Создание городского шрифта
Придайте вашей типографской иллюстрации свежий вид и экспериментируйте с традиционными и цифровыми медиа, смешивая узоры и текстуры.
Создайте типографский дизайн плаката с векторной графикой
Переместите векторную графику в Photoshop, чтобы серьезно огорчить вас, с помощью кистей, режимов наложения и многого другого.
Создание ретро-сложенной типографики
В этом уроке вы собираетесь создать ретро-текст.
Как создать текстовый эффект шоколадных конфет в Photoshop
В этом уроке Photoshop вы научитесь создавать текстовый эффект шоколадных конфет.
Эффект «Декорированный деревянный текст»
Узнайте, как создать реалистичный деревянный текстовый эффект.
Создание трехмерной типографской иллюстрации
Создайте трехмерную типографскую иллюстрацию с помощью Cinema 4D для создания трехмерного изображения и Photoshop для последующей обработки.
Числовые свечи Текстовый эффект
В этом руководстве объясняется довольно простой метод создания трехмерного текста без использования каких-либо трехмерных инструментов.
Роскошный стиль текста
В этом уроке вы узнаете, как создать флаер для тематической вечеринки в честь Дня святого Валентина.
Эффект текста в стиле полосатой дороги
Из этого туториала Вы узнаете, как использовать инструмент «Перо» вместе с некоторыми кистями и режимами наложения для создания эффекта текста в стиле полосатой дороги (улицы).
Создание эффекта 3D-текста на осеннюю тему с помощью Photoshop CS6 Extended
Как использовать функции 3D для создания эффекта 3D-текста на тему осени.
Easy Glitter Glue Inspired, Текстовый эффект
Как создать блестящую текстуру, а затем использовать ее с парой стилей слоя, чтобы создать текстовый эффект, вдохновленный клеем блесток.
Создайте трехмерный текст в стиле Дня святого Валентина
Объедините Filter Forge и Photoshop, чтобы создать текстурированный текстурный текст с деревом и простым сердечком из красного стекла.
Стиль ар-деко «Великий Гэтсби» в Illustrator и Photoshop
Создайте изображение в стиле ар-деко на основе плаката фильма «Великий Гэтсби» с помощью Illustrator и Photoshop.
Как создать чистый глянцевый пластиковый текстовый эффект
Как использовать стили слоев, фильтры, текстуры, кисти и корректирующие слои для создания блестящих, чистых пластиковых текстовых эффектов.
Текстовый эффект Scrabble Tiles
Из этого туториала Вы узнаете, как создать свой собственный набор scrabble плиток с нуля, чтобы вы могли использовать их в любое время с любым фоном, который вам нравится.
Шоколадный текстовый эффект на День святого Валентина
Подсластите вещи, создав восхитительный шоколадный текстовый эффект с помощью стилей слоя!
Создание светящегося эффекта трехмерного текста
Как объединить Photoshop с Filter Forge для создания светящегося эффекта трехмерного текста.
Простой текстовый эффект боке
Супер простой способ создать ослепительно красивый текстовый эффект боке, используя простую кисть и эффект слоя.
Старые вывески в Photoshop 3D
Как создать красивый эффект старых вывесок с помощью Photoshop и стандартной фотографии.
Как создать обработку в стиле стимпанк в Photoshop
Расскажите нам о методах создания этой обработки в стиле стимпанк.
Эффект трафарета «Темный рыцарь: восстание» в Photoshop
В этом уроке вы создадите трафарет и эффект распыления, используя базовые фильтры и несколько кистей.
Текстовый эффект с вырезом из точки на бумаге
Как создать цветной текст с вырезом из точки на бумаге путем растрирования текстовых слоев, а затем создания и обводки рабочих контуров с помощью модифицированной круглой кисти.
Учебное пособие по Maxon Cinema 4D: Создание жидкого 3D-типа
Используйте Cinema 4D с Photoshop для создания этого удивительного эффекта шрифта.
Эффект акварельного текста
В этом уроке вы научитесь использовать разные кисти для создания эффекта акварельного текста.
Создайте эффект легкого типа дыма с помощью инструмента Smudge Tool
Искажите текст вокруг дыма с помощью инструмента Smudge Tool.
Создание эффекта блестящего трехмерного текста
Как использовать трехмерную среду Photoshop и поэкспериментировать с настройками для создания блестящего, элегантного, бело-золотого, трехмерного текстового эффекта.
Создать типографику
Создайте типографику с помощью простых геометрических фигур в Photoshop.
Как создать эффект винтажного текста в Illustrator
Добавьте подробные украшения к простому слову, чтобы превратить его в красивую гравированную типографику.
Создание типографики для хлеба в Photoshop
В этом уроке вы узнаете, как создать эту интересную типографику для хлеба.
Эффект текста муки
Как поиграться с настройками кисти, а также стилями слоев, чтобы создать беспорядочный текстовый эффект, вдохновленный мукой.
Как создать пользовательскую типографику Dirt
Создайте пользовательскую типографику, используя комбинацию реальных материалов, фотографии и Photoshop.
Создание текстовых эффектов Photoshop с подсветкой
Как создать текстовый эффект, который освещен дорожками небольших огней, с помощью нескольких инструментов, включая векторные формы, кисти, стили слоя и корректирующие слои.
Рисование векторных сырных шрифтов
Создайте красивый сырный шрифт всего за несколько простых шагов.
Эффект светового текста Sparkler
Узнайте, как создать типографику Sparkler, используя любой тип шрифта и текст, который вы хотите.
Знак лампочки в стиле 3D казино
Добавьте множество тонких световых эффектов, чтобы добавить серию ярких лампочек.
Создание эффекта горячего текста магмы в Photoshop
Как создать эффект горячего текста магмы, используя стили слоя и текстуры в Photoshop.
Эффект мелового логотипа
Как применить эффект мела к иллюстрации.
Учебник Photoshop: быстрые текстовые эффекты 1980-х годов
Как быстро создать яркое искусство на основе шрифтов, хитро используя стили слоев Photoshop.
Создание стилизованной типографики тюков сена в Photoshop
Как создать текст из сена с помощью трехмерных функций.
Как создать текстовый эффект быстрого эскиза
как использовать смарт-объекты, стили слоев и некоторые фильтры для создания простого текстового эффекта эскиза.
Эффект очень блестящего текста с блестками
Как создать текст с блестками в 3D-стиле в Adobe Photoshop.
Текстовый эффект морской пены
Как создать текст или фигуры с текстурой из пенопласта.
Создать вкусный текст в виде пончика
Проведите вас через процесс создания вкусного сладкого текста в Photoshop.
Текстовый эффект сладкого сахара в Photoshop
Узнайте, как создать сладкий сладкий текстовый эффект в Photoshop с помощью пользовательских кистей и стилей слоя.
3D-буквы на полке Текстовый эффект
Как использовать атрибуты формы Photoshop CC и возможности 3D для создания простых, но сложных 3D-букв на текстовом эффекте полки.
Эффект свежего глянцевого текста
Простой способ создать прохладный, свежий, глянцевый текстовый эффект, используя стили слоя и несколько изображений.
Как создать блестящий летний текстовый эффект
Как создать блестящий летний текстовый эффект в Photoshop с помощью стилей слоя.
Создать простой текстовый эффект туманности
Этот текстовый эффект туманности можно быстро и легко сделать с помощью нескольких простых приемов.
Письма о лабораторной посуде
Узнайте, как создать реалистичный эффект стеклянного текста с помощью очень простых инструментов и техник, таких как эффекты стиля слоя и режимы наложения.
(al)30 основных текстовых руководств Photoshop для создания красивых эффектов
Photoshop открывает для дизайнеров всевозможные творческие возможности.Когда вы работаете с текстом в своих проектах, существует бесконечное количество способов стилизации текста и бесчисленное количество различных типов эффектов, которые можно создавать. Независимо от того, работаете ли вы над типографским дизайном или просто используете текст для чего-то вроде дизайна плаката, умение создавать красивые текстовые эффекты может иметь большое влияние на конечный результат вашего дизайна.
Независимо от того, работаете ли вы над типографским дизайном или просто используете текст для чего-то вроде дизайна плаката, умение создавать красивые текстовые эффекты может иметь большое влияние на конечный результат вашего дизайна.
Имея это в виду, мы собрали эту коллекцию из 30 выдающихся руководств по созданию текстовых эффектов в Photoshop. Эти уроки научат вас создавать в Photoshop самые разные типы текстовых эффектов, независимо от ваших текущих навыков или уровня опыта.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов надстроек и дизайнерских ресурсов
СКАЧАТЬ СЕЙЧАСУчебники по созданию текстовых эффектов в Photoshop
Создание реалистичного эффекта замороженного текста в Photoshop
Иногда отличный способ проверить свои навыки — это попытаться воссоздать дизайн или эффект, который вы видите при использовании. К счастью, есть несколько замечательных руководств, таких как этот, в которых показаны шаги, которые можно предпринять для воссоздания потрясающих текстовых эффектов, на этот раз из фильма «Холодное сердце».
Как создать эффект быстрого сверкающего ромбовидного текста в Photoshop
Этот эффект можно создать быстро, но он обязательно привлечет внимание.
Создание текстового эффекта в стиле фильма «Черная вдова» в Photoshop
Вот еще один урок, вдохновленный фильмами, в котором вы узнаете, как создать текстовый эффект, который можно было бы использовать по-разному.
Как создать эффект текста в воде с помощью карт смещения в Photoshop
Вам понравятся возможности, когда вы научитесь использовать этот удивительный эффект в своей работе.
Создание эффекта текста из ржавого металла на основе фильма «Безумный Макс»
Этот ржавый и сильно текстурированный эффект отлично подходит для плакатов и других дизайнов, когда вам нужен эффективный способ отображения текста.
Как создать потрясающий текстовый эффект, вдохновленный зеркальным шаром, в Adobe Photoshop
В этом уроке рассматривается техника, которую можно использовать для создания забавного текста в ретро-стиле.
Создание эффекта абстрактного сияющего текста с помощью Groovy Font в Photoshop
Вот еще один урок с ретро-фокусом, хотя конечный результат полностью отличается от того, что вы узнаете из предыдущего урока.
Как создать эффект мультяшного градиентного текста в Photoshop
Этот эффект градиентного текста можно использовать для самых разных целей, так что это отличный метод для изучения.
Создание эффекта горячего текста магмы в Photoshop
Получите легкий 3D-эффект с помощью этого светящегося эффекта горячего текста, в котором используются световые эффекты и текстура.
Как создать действие с текстовым эффектом «Неоновое пламя» в Adobe Photoshop
Вот еще один эффект свечения, который вы можете создать, на этот раз с обведенными буквами.
Как создать эффект металлического текста с помощью стилей слоя в Photoshop
Блестящие гладкие металлические буквы не так уж и сложно создать благодаря помощи, которую вы получите из этого урока.
Создание эффекта сшитого джинсового текста в Photoshop
Узнайте, как создать красивый текстурированный эффект, напоминающий вид джинсовой ткани и вышивки.
Создание эффекта неонового текста в Photoshop
Воссоздайте облик классической неоновой вывески с помощью этого руководства.
Создание эффекта сияющего золотого текста Старого Света в Photoshop
Создавайте блестящий текстурированный золотой текст, который действительно выделяется.
Как создать текстовый эффект абстрактной геометрической мозаики
Техника, используемая для создания этого эффекта мозаичного текста, может быть использована множеством разных способов, если вы творческий человек.
Эффект сложенного текста
Воссоздайте вид сложенной бумаги с помощью этого простого урока.
Как быстро создать крутые текстовые эффекты Photoshop с помощью экшенов
Знаете ли вы, что экшены Photoshop могут быть полезны для создания потрясающих текстовых эффектов? В этом руководстве показаны конкретные способы включения действий, чтобы быстро получить красивый текст.
Создание эффекта растворенного текста древними чернилами в Photoshop
Этот метод может быть полезен для плакатов, листовок и других дизайнов, содержащих крупный текст.
Как создать эффект акварельного текста в Adobe Photoshop
С легкостью воссоздайте вид акварели, следуя этому руководству.
Создание текстового эффекта со вкусом конфет в Photoshop
Эффект полосатости с легким трехмерным эффектом, напоминающий конфету.
Создание красочного эффекта искаженного текста в Photoshop
Узнайте, как создать этот потрясающий эффект, который может быть полезен для самых разных целей.
Создание текстового эффекта в стиле мехов в Photoshop с использованием стилей слоя
Следуя этому пошаговому руководству, вы создадите текстурированный металлический текст, который хорошо сочетается с полужирным или жирным шрифтом.
Создание эффекта текста «металлик медь» с помощью стилей слоя в Photoshop
Еще один металлический эффект с медным текстом, который действительно выглядит красиво.
Создание эффекта стального текста в Photoshop
Изучив это руководство, вы узнаете, как создавать текстурированные трехмерные текстовые эффекты, имитирующие рельефную сталь.
Создание текстового эффекта «Волшебная энергия огня» в Photoshop
В этом уроке показан творческий и художественный способ стилизации или украшения буквы или текста.
Текстовый эффект игристого железа
Железный текст с искрой несложно создать благодаря инструкциям, которые вы получите в этом руководстве.
Эффект текста в стиле ретро
Вот еще один эффект в стиле ретро или винтаж, который вы можете довольно легко создать и повторно использовать эту технику в своем собственном дизайне.
Эффект хипстерского текста в Photoshop
Этот 3D-эффект довольно легко создать благодаря помощи учебника.
Эффект красочного текста в стиле ретро
Это забавный эффект, который поможет вам изучить несколько различных техник, которые могут оказаться полезными.
Создание уникального светящегося текста
Светящийся текст, вдохновленный космосом, легко создать, следуя этому руководству.
Заключение
Как видите, существует множество потрясающих текстовых эффектов, которые вы можете научиться создавать с помощью бесплатных руководств по Photoshop.Выберите несколько, которые, кажется, хорошо сочетаются с вашим стилем дизайна, и проработайте их шаг за шагом. Несмотря на то, что вы будете создавать тот же текст / дизайн, который использовался в учебнике, как только вы узнаете, как это сделать, вы сможете применять эти методы в своих собственных проектах для получения потрясающих результатов.
Дополнительные уроки Photoshop см .:
30 лучших руководств по Photoshop с креативными текстовыми эффектами
Текстовые инструментыPhotoshop могут создавать поистине потрясающие эффекты. Создаете ли вы логотип, баннер, плакаты, футболки или даже рекламу, Photoshop поставляется с необходимыми инструментами, которые помогут вам добавить потрясающие эффекты в текст и типографику.
Конечно, есть много руководств, которые научат вас основам типографики, но иногда вы просто хотите чего-то большего, чего-то, что просто кричит от волнения и творчества.
В этой коллекции вы найдете 30 очень креативных руководств по созданию текстовых эффектов Photoshop.
Вам также могут понравиться: 100 лучших руководств по освоению Photoshop.
В этом уроке вы узнаете, как создать эффект трехмерного текстурированного текста в Photoshop без использования каких-либо 3D-инструментов или приложений.
В этом руководстве, состоящем из двух частей, вы узнаете, как превратить простую пословицу в сложную типографскую иллюстрацию, чтобы добиться определенного уровня реализма.
В этом уроке вы узнаете, как создать абстрактную композицию со световыми эффектами и применить ее как текстуру.
Здесь вы узнаете, как создать атмосферный эффект подводного текста всего за несколько простых шагов. Вы узнаете, как правильно извлекать воду и управлять ею, чтобы она соответствовала вашей типографике.
Это подробное руководство посвящено тому, чтобы придать вашей типографской иллюстрации свежий вид и поэкспериментировать с традиционными и цифровыми медиа, смешивая узоры и текстуры, чтобы придать вашей работе дополнительную индивидуальность.
Следуйте этому пошаговому руководству по процессу разработки плаката «Спектр». Начав с пользовательского шрифта в Illustrator, вы перенесете векторную графику в Photoshop, чтобы серьезно огорчить вас с помощью кистей Photoshop, режимов наложения и многого другого!
В этом уроке вы узнаете, как создать эффект классной водной типографии, используя стоковые фотографии, режимы наложения и фильтры.
В этом уроке Photoshop вы узнаете, как создать текст в стиле ретро, который выглядит так, как если бы он был построен из сложенных полосок бумаги.
В этом уроке вы узнаете, как создать музыкальный эквалайзер, а затем применить эффект эквалайзера к тексту, используя несколько удивительных приемов.
Инструменты 3D в Photoshop еще более продвинуты, чем когда-либо. В этом уроке вы будете использовать инструмент Repoussé для выдавливания текста способом, который ранее был возможен только в полном 3D-приложении.
Вы узнаете, как создать психоделический фон в стиле ретро, который затем примените к тексту.
В этом уроке вы узнаете, как создать текстовый эффект, используя фотографию веревки и инструмент «Марионеточная деформация».
В этом уроке Жоао Оливейра создает 3D типографскую иллюстрацию, используя сначала Cinema 4D для построения 3D, а затем Photoshop для пост-обработки.
В этом уроке объясняется техника создания трехмерных числовых свечей ниже без использования каких-либо трехмерных инструментов.Затем он проведет вас через другие разделы формирования свечей, добавления света и теней и, наконец, размещения свечей на кексе.
Из этого туториала Вы узнаете, как воссоздать текстовый эффект «Электрифицированный металл» ниже. Он охватывает ряд техник выбора, а также то, как использовать правильные текстуры для создания этого уникального текстового эффекта.
Из этого туториала Вы узнаете, как использовать инструмент «Перо» вместе с некоторыми кистями и режимами наложения, чтобы воссоздать текстовый эффект в стиле полосатой дороги, показанный ниже.
Из этого туториала Вы узнаете, как использовать 3D-функции Photoshop для создания трехмерного текстового эффекта на осеннюю тему.
Из этого туториала Вы узнаете, как создать стильную декоративную типографику, а затем применить эффект классной доски с помощью Adobe Illustrator, Photoshop и некоторых векторных орнаментов.
В этом уроке вы узнаете, как создать текстовый эффект ниже, как рисовать, смешивать слои и настраивать изображения.
В этом уроке вы узнаете, как объединить Photoshop и Filter Forge для создания текстурированного дерева трехмерного текстового эффекта с простым красным стеклянным сердцем.
В этом уроке вы узнаете, как создать изображение и текстовый эффект в стиле ар-деко на основе плаката фильма «Великий Гэтсби», используя Illustrator и Photoshop.
В этом уроке Photoshop, используя пользовательские кисти и инструмент сжижения, вы узнаете, как воссоздать красивую плавную типографику, которую вы видите ниже.
Из этого туториала Вы узнаете, как создать свой собственный набор плиток с нуля, чтобы их можно было использовать в любое время с любым фоном.
Из этого туториала, посвященного Валентинкам, вы узнаете, как создать эффектный шоколадный текстовый эффект с помощью стилей слоя.
В этом уроке вы узнаете, как объединить Photoshop с Filter Forge для создания эффекта светящегося 3D-текста.
Из этого туториала Вы узнаете, как легко создать красивый текстовый эффект боке с помощью простых кистей и эффектов слоя.
Из этого туториала Вы узнаете, как создать текстовый эффект старой вывески, используя стоковые фотографии. В качестве бонуса вы также создадите простой анимированный GIF.
Вам также могут понравиться эти уроки Adobe Illustrator по текстовым эффектам.
100 лучших уроков по текстовым эффектам в Photoshop
Текстовый эффект, пожалуй, один из наиболее часто используемых, а также наиболее универсальных методов графического дизайна в Photoshop.Самое главное в этом то, что вы можете использовать практически любой эффект, стиль или текстуру для создания интересной типографики.
Чем более универсальна техника текстовых эффектов, тем больше людей экспериментировали с ней и создавали блестящие учебные пособия. И поэтому этот пост направлен на то, чтобы предоставить вам исчерпывающую коллекцию лучших руководств по созданию текстовых эффектов в Photoshop. Взгляните на полный список после прыжка.
Еще сообщения из учебника Photoshop:
Читайте также:
Первые 50…
Это будет длинный пост, поэтому мы проявили любезность и разбили их на разные страницы, чтобы они не загружались вечно.
Текстовый эффект травы
Крутой текстовый эффект травы с изображением травы, пером и немного терпения.
Эффект отражающей жидкости
Реалистичный текст из капель воды.
Эффект пылающего метеорита
Сделайте еще один шаг вперед в типографике, заставив текст падать с неба в пылающем аду.
Эффект гладкого стекла
Красивое полупрозрачное стекло, которое отлично подойдет для любого фона, полностью созданное с помощью стилей слоев.
Текстовый эффект горящего огня
Как использовать фотографию огня для обозначения текста на спичке.
Текстовое граффити
Эффект сверхъестественного текста
Создание эффекта дымной ночи для текста, чтобы придать ему жуткое сверхъестественное ощущение.
3D типографические эффекты
Как добавить вау-фактор к 3D-тексту с помощью художественных инструментов Photoshop.
Гладкий хромированный текст
Текст Starcraft
Как создать красивые обои в стиле StarCraft.
Эффект предварительного свечения
Старая школа тип
Шрифт WarCraft
Убийственный металлический текст
Растровый текст
Здесь мы создадим стиль с именем «Scanline Text», который в основном представляет собой текст, который светится как яркие строки развертки, а также с умным отражением.
Эффект сияющего неонового текста в Photoshop
Создание логотипа неба
Очень простой и понятный способ создать последний логотип Sky.
Текстовый эффект Звездных войн
Типографика Super Cool Frilly Bits
Как смешать несколько векторов с буквами, чтобы создать действительно красивый дизайн.
Разыскивается знак на куске дерева
Создайте потрясающий эффект тиснения по дереву, проделайте в древесине пулевые отверстия и, наконец, выкурите их, придавая корявый вид Вятта-Эрпа, который только что прошел мимо.
Деревянный текст с инкрустацией
Как создать эффект инкрустации деревом, используя текстуры дерева, маски слоев и несколько техник творческого выбора.
Текстовый эффект волны
Глянцевая эмблема с текстовыми эффектами
Эффект впечатляющего стиля текста
Харлей Дэвидсон
Аква
С Новым годом
Jelly Fish Delight
Реалистичный эффект палящего огня
Блестящая каллиграфия
Удивительный стиль текста для видеоигр
Затерянный в космосе
Потрясающий цветочный узор
Облачный текст
Creative Volition
Молоко
Эффект гладкого 3D-льда
Потрясающий городской пейзаж
Мешок для сахара
Дизайн в стиле 80-х
Дизайн мечты с 3D-типографикой
Разрушительные черно-белые надписи с драматическим эффектом всплеска
Потрясающая трехмерная иллюстрация типа заката
Динамическая утопленная акварель
3D-текстовые блоки
Медь
На пару
Следующие 50
Рад, что вы зашли так далеко, вот еще 50 уроков по созданию текстовых эффектов в Photoshop.
Модный дизайн галактического плаката
Холодные влажные чернила
Учебное пособие по трафарету NFS Pro Street
Новый эффект ретро текста
Стильный цветочный
Smoke Text
Стикеры в стиле фанк
резиновый штамп
Логотип Звездных войн
Золотое пламя
Текстовый эффект в стиле бейсбола
Это руководство, основанное на том, как создать реалистичные текстовые эффекты, вдохновленные бейсбольным мячом, со стежками по краям в Photoshop, сделанными с нуля.
RAWZ Световые эффекты
Из этого туториала Вы узнаете, как с нуля создать превосходный текстовый стиль RAWZ со световым эффектом с фоном из углеродного волокна.
Текст из конфетного тростника
Учебное пособие по созданию современного, красочного и восхитительного текстового эффекта в Photoshop.
Текстовый эффект сломанной пластины
В этом уроке показан замечательный и реалистичный текстовый эффект сломанных пластин в Photoshop из пустого документа Photoshop.
Красочный текстовый эффект радуги
Этот урок основан на создании чудесного текстового эффекта радуги с различными эффектами в Photoshop с нуля.
Эффект реалистичного сшитого текста
Создайте реалистичный текстовый эффект вышивки ткани в Photoshop с нуля.
Обработка паровой типографики
Это руководство посвящено созданию потрясающего парового текстового эффекта в Photoshop с нуля.
Smokey Типографика
Уникальный эффект горящего текста
Фотошоп с покрытием из конфет
Великолепный эффект стекловидного текста
Использование света и тени для оживления текста
Сцена с 3D-текстом
Техно Эффект
Разноцветная вспышка света
Тип гранж
Gooey
Реалистичная золотая «побрякушка»
Эффект реалистичного водяного текста
Быстрый шероховатый плакат
Добавьте фантастический цвет к трехмерному тексту
Типографика, Ретро, Космическое лицо
Богато богато украшенная типографская иллюстрация
70+ Учебных пособий по созданию текстовых эффектов в Photoshop
Создание привлекательных текстовых эффектов играет жизненно важную роль в дизайне плакатов, рекламы и других печатных СМИ.Photoshop предоставляет отличные инструменты и возможности для создания классных текстовых эффектов. Помня об этом, мы составили список замечательных руководств по созданию текстовых эффектов в Photoshop из различных онлайн-источников, чтобы помочь вам научиться создавать впечатляющие текстовые эффекты. Этот список будет регулярно пополняться последними учебными пособиями. Эти уроки научат вас удивительным навыкам создания впечатляющих типографских дизайнов.
Итак, начнем с шоу!
Май 2015 Обновление:
Создание детального эффекта муки-текста в Adobe PhotoshopИз этого туториала Вы узнаете, как поиграться с настройками кисти, а также стилями слоев, чтобы создать беспорядочный, похожий на муку текст. эффект.
Создайте трехмерный шрифт высотой в милю в Illustrator и скомпонуйте его в свое искусство в Photoshop.Создайте эффект светящегося металлического текста в Adobe Photoshop.
В этом уроке вы узнаете, как использовать дубликат с техникой трансформации для создания фрагмента трехмерного текста. а затем используйте кучу разных стилей слоя, чтобы добиться эффекта светящегося металлического текста.
Эффект текста осьминога в PhotoshopСоздание текстового эффекта света 3D звезды в Photoshop
Этот урок покажет вам процесс создания этого эффекта текста света 3D звезды в Photoshop.Мы будем использовать ряд методов манипуляции, таких как наложение слоев, корректирующие слои и различные инструменты, такие как кисть, ластик и инструменты свободного преобразования.
Согласование текста с поверхностью с помощью карты смещения в PhotoshopИз этого туториала Вы узнаете, как обернуть текст и слои формы так, чтобы они соответствовали поверхности слоя под ним.
Создайте быстрый и простой текстовый эффект 3D-стикера в Adobe PhotoshopЭтот быстрый совет покажет вам, как создать редактируемый глянцевый текстовый эффект 3D-стикера, используя смарт-объекты и стили слоя.
Роскошный текстовый стиль для флаера для вечеринки ко Дню святого ВалентинаСоздайте потрясающий городской горизонт из текста
Эффект текста гламурного золота
Создайте текстовый эффект быстрого наброска в Adobe Photoshop
Эффект светового текста Sparkler в Photoshop
Вы узнаете, как создать типографику бенгальского огня, используя любой тип шрифта и текст, который вы хотите. Это немного позже для создания листовок для новогодних вечеринок с использованием этого эффекта сверкающего светового текста, но, вероятно, он будет полезен в следующем году.
Эффект «Стеклянный текст» в Photoshop CS6Вы узнаете, как создать текстовый эффект «Прекрасное стекло» в Photoshop CS6.Цель состоит в том, чтобы придать нашему тексту особый эффект стекла.
Рождественские и новогодние открытки PhotoshopСоздание текстового эффекта трафарета для баннера в Adobe Photoshop
Из этого туториала Вы узнаете, как использовать свойства формы, смарт-объекты, текстуры, стили слоев и кисти для создания простого текстового эффекта трафарета для баннера. . Затем вы сможете использовать команду «Деформация», чтобы сделать конечный результат более реалистичным и придать ему больше глубины.
Эффект блестящего отражающего 3D-текста в Photoshop CCСоздание реалистичного текстового эффекта неонового света в Adobe Photoshop
Из этого туториала Вы узнаете, как изменить текстуру кирпича для фона, а затем использовать стили слоя с помощью инструмента «Перо», чтобы добавить немного яркости. , светящийся неоновый текст и простой кабель над ним.
Создание текстового эффекта в Photoshop «Мясная колбаса»Текстовый эффект «3D-буквы на полке» в Photoshop CC
Из этого туториала Вы узнаете, как использовать атрибуты формы и возможности 3D в Photoshop CC для создания простых, но сложных 3D-букв на текстовом эффекте полки. .
Создание таинственного эффекта рок-текста «Энергетический поток»Эффект трехмерного ретро-текста с использованием стилей слоев в Adobe Photoshop
Из этого туториала Вы узнаете, как использовать стили слоев, смарт-объекты и некоторые другие базовые элементы в Adobe Photoshop для создания простых, ретро глядя, 3D текстовый эффект.
Создайте вкусный текст в виде пончика, который заставит вас проголодатьсяСоздайте текстовые эффекты высокой печати в Photoshop
В этом уроке вы узнаете, как создать пару полезных текстовых эффектов высокой печати в Photoshop, которые можно адаптировать и повторно использовать практически в любом проекте.
Создание яркого эффекта омбре текста в Adobe PhotoshopОднако этот урок покажет вам очень простой способ получить другую версию эффекта омбре, используя два слоя скоса и тиснения.
Нарисуйте отображение механического текста в аэропорту с нуляСоздайте текстовый эффект огня и ржавчины с помощью фильтра пламени в Adobe Photoshop CC
Из этого туториала Вы узнаете, как стилизовать и текстурировать ржавый текст, а затем добавить пламя с помощью фильтра. с некоторыми другими текстурами дыма и искр, чтобы создать эффект яркого пылающего текста.
Создание светящегося текста с помощью 3D-слоев PhotoshopУзнайте, как создать потрясающий световой текстовый эффект с помощью 3D-слоев Photoshop. Мы сделаем ваш текст ярким, заставив его светиться.
Создание дизайна обоев с эффектом винтажного кровавого текста в Adobe PhotoshopИз этого туториала Вы узнаете, как наложить несколько гранжевых и акварельных кистей, а затем использовать их с некоторыми текстурами для создания стены с настоящим винтажным видом. После этого мы объединим текст и несколько капающих кистей, чтобы добавить надпись на стене.
Октябрь 2014 Обновление:
Candy Corn — Inspired Text EffectЭто простое забавное руководство, которое покажет вам, как использовать стили слоя для создания потрясающего, восхитительного текстового эффекта, вдохновленного конфетной кукурузой.
Создайте жуткий текстовый эффект с тыквой на Хэллоуин в PhotoshopУзнайте, как создать жуткую тыкву в 3D-типографике в Photoshop для предстоящего празднования Хэллоуина. Мы будем использовать 3D-макет текста, чтобы упростить задачу. Вы можете использовать тот же макет 3D-текста для создания других жутких текстовых эффектов, таких как зомби, кровь, привидение и т. Д.Все, что вам нужно сделать, это изменить цвета и настроить стили слоя.
Создайте эффект шероховатого текста, вдохновленный «Ходячими мертвецами»Наслоение текстур и кистей может придать деталям и глубине простому дизайну, сделав его более интересным. Из этого туториала Вы узнаете, как это сделать с помощью некоторых фильтров размытия и простых стилей слоев, чтобы создать красивый шероховатый текстовый эффект в Adobe Photoshop.
Кремовый и шоколадный торт Photoshop Текстовый эффектВ этом уроке мы создадим восхитительную трехмерную типографику торта в Photoshop, используя стили слоев, генераторы трехмерных действий и узоры тортов.Это учебное пособие, которое могут легко освоить новички, поскольку в нем подробно описаны все шаги.
Создание трехмерного текста, окруженного пламенемВ этом уроке я покажу вам шаги, которые я предпринял для создания трехмерного текста в окружении пламени в Photoshop. Мы визуализируем 3D-текст в Photoshop и объединяем текстуры пламени и трещин с нашим текстом. Мы будем использовать ряд техник Photoshop, таких как корректировка изображения, режимы наложения слоев, различные инструменты и фильтры.
Создание текстового эффекта в стиле ретро из золотой кожи в Adobe PhotoshopДля создания трехмерного текстового эффекта не всегда требуется использование трехмерных инструментов.Из этого туториала Вы узнаете, как легко и быстро использовать атрибуты формы в Adobe Photoshop CC, а также несколько стилей слоев, чтобы довольно легко и быстро создать эффект ретро, похожий на кожу, трехмерный текст.
Создание трехмерного текстового эффекта снега с помощью Cinema4D и PhotoshopВ этом уроке я расскажу вам, как создать этот трехмерный текстовый эффект снега с помощью Cinema4D и Photoshop. Мы визуализируем 3D-текст в Cinema4D, а затем применим эффект снега в Photoshop.
Как писать на песке в Adobe PhotoshopСтили слоев Adobe Photoshop — один из самых быстрых, но наиболее эффективных способов достижения множества различных эффектов.Из этого туториала Вы узнаете, как комбинировать мощь стилей слоя с парой текстур, кистей и опциями выделения, чтобы создать реалистичный текстовый эффект песка.
Текстовый эффект «Сладкий сахар» в PhotoshopЯ изо всех сил стараюсь не есть много сахара, но как раз сегодня утром меня соблазнили вкусными пончиками с шоколадным тортом, покрытыми глазурью и арахисом сверху. Имитация сладких закусок в Photoshop — следующая лучшая вещь. В этом уроке вы узнаете, как создать сладкий, сладкий текстовый эффект в Photoshop, используя собственные кисти и стили слоя.
Meat Photoshop Food Text Style TutorialСегодня мы собираемся создать реалистичную типографику сырого мяса в Photoshop, используя текстуры, узоры и стили. Вы можете создать текстовый эффект мясной еды, используя любой тип шрифта, который вам нравится. Конечно, вы можете использовать пользовательские формы вместо текстового слоя. Все, что вам нужно, это реалистично выглядящая текстура или узор сырого мяса, а остальное — просто стили слоя и другие базовые настройки.
Создание эффекта электрифицированного текста в PhotoshopВ этом уроке я покажу вам процесс, который я использовал для этого эффекта электрифицированного текста в Photoshop.Мы будем использовать исходное изображение схемы в качестве фона и добавить пару изображений электрического тока для нашего финального эффекта.
Текстовый эффект травы и грязиВ этом уроке объясняется очень простой и быстрый способ создания яркого текстового эффекта травы и грязи с помощью масок слоя, корректирующих слоев и некоторых основных эффектов слоя.
Клубничный фруктовый пирог с текстовым эффектом Учебное пособие по PhotoshopВ этом уроке мы собираемся создать типографику фруктового пирога в Photoshop. Для пирога можно использовать любую начинку; Я выбираю клубнику, потому что она одна из самых популярных, но вы можете попробовать любую комбинацию фруктов.Вам нужна только реалистичная текстура или узор пирога.
Создание текста змеиной кожи в PhotoshopУзнайте, как создать текстовый эффект змеи в Adobe Photoshop, используя текстуру кожи рептилий и некоторые базовые стили слоя. Этот эффект можно легко адаптировать к любому типу слоя (тексту, фигуре или растру), поэтому вы можете получить неограниченное количество результатов. Учебное пособие по змеиной шкуре поставляется с исходным файлом PSD с полным слоем, чтобы вы могли легко понять шаги, которые я сделал.
Как создать стильный черно-золотой трехмерный текстовый эффект в PhotoshopВекторные и трехмерные возможности Adobe Photoshop представляют собой мощную комбинацию, которую можно использовать для создания забавных и удивительных трехмерных эффектов.В этом уроке я покажу вам, как создать стильный черно-золотой трехмерный текстовый эффект с использованием векторных фигур, трехмерных сеток и материалов.
Бумага для блокнотов Текст Учебник по PhotoshopЭто учебник «Снова в школу» по Photoshop, который вы можете использовать для создания действительно уникальных текстовых эффектов, используя, например, свое собственное имя. Меня вдохновил значок блокнота, который я нашел на сайте deviantArt, и я решил сделать из него текстовый эффект Photoshop.
Создайте уникальную типографику Splash Gold в PhotoshopВ этом уроке я покажу вам шаги, использованные для создания этой уникальной типографии Splash Gold в Photoshop.Мы будем использовать несколько золотых текстур, чтобы сформировать основу текста — попутно мы будем использовать ряд настроек изображения, инструмент осветления / затемнения, инструмент выделения, чтобы помочь нашим усилиям в создании этого текста.
Создайте типографику из кожи и меха жирафа в PhotoshopВ этом уроке мы собираемся создать интересный текстовый эффект, вдохновленный кожей животных, с деталями кожи и меха. Я выбрал жирафа для своего урока, но здорово, что вы можете выбрать любое животное, которое вам нравится, например зебру.Или вы можете пойти дальше с воображением и использовать птицу с длинной шеей, как аист.
Как создать эффект размазанного текста кетчупа в Adobe PhotoshopВ этом уроке мы будем использовать комбинацию Adobe Photoshop и Illustrator, чтобы создать реалистичный текстовый эффект кетчупа. Мы также покажем, как размазать или размазать эффект кетчупа в необязательном шаге в конце.
Как создать восхитительный текстовый эффект мармеладного боба в PhotoshopВ этом уроке я покажу вам, как создать восхитительный текстовый эффект мармеладного боба в Adobe Photoshop, используя простую пользовательскую кисть, обводку и несколько стилей слоя.
Создание уникального неонового текстового эффекта в PhotoshopВ этом уроке я покажу вам процессы, использованные для создания этого уникального неонового текстового эффекта в Photoshop. Мы будем использовать ряд техник Photoshop, таких как маскирование слоя, выделение, параметры наложения, инструмент «Перо» и корректирующие слои.
Как создать текстовый эффект в стиле Lego в Adobe PhotoshopВ этом уроке мы узнаем, как создать реалистичный текстовый эффект 3D без использования какого-либо программного обеспечения для работы с 3D. Я специально буду использовать Adobe Photoshop, но вы сможете сделать это в своем любимом программном обеспечении для работы с 3D.Мы начнем с создания единого блока, а затем с помощью ряда приемов составим слово.
Текстовый эффект печеньяИз этого туториала Вы узнаете, как создать текстовый эффект печенья исключительно в Adobe Photoshop. Эффект потрясающий, и его легко сделать, к тому же его можно использовать на различных текстурах и материалах, чтобы добиться другого вида.
Создание текстового эффекта на футбольную тематику в PhotoshopВ этом уроке я покажу вам, как создать текстовый эффект на футбольную тематику, используя основные стили слоя, кисти и несколько текстур.
Создание простого реалистичного эффекта золотого текста в PhotoshopВ этом уроке мы рассмотрим простой, но реалистичный эффект золотого текста в Photoshop.
Эффект простого бронзового текстаИз этого туториала Вы узнаете, как использовать два стиля слоя для создания простого, но сложного эффекта бронзового текста за пару минут.
Создание 3D текстового эффекта с текстурой фруктовВ этом уроке мы будем использовать комбинацию Modo, Photoshop и Illustrator для создания текстового эффекта с текстурой фруктов, напоминающего апельсин.
Эффект сверкающего текстурированного стеклаФильтры Photoshop можно использовать для простого и быстрого создания красивых текстур. Из этого туториала Вы узнаете, как создать простую стеклянную текстуру, а затем использовать ее с парой стилей слоя, чтобы создать эффект сверкающего блестящего текста.
Создание эффекта подсветки текста в PhotoshopЭффекты подсветки — интересный способ сделать вашу типографику более интересной. В этом уроке я покажу вам, как создать текстовый эффект, который освещается дорожками небольших огней, используя несколько инструментов Photoshop, включая векторные фигуры, кисти, стили слоев и корректирующие слои.
Elegant Glossy Text EffectИз этого туториала Вы узнаете, как использовать стили слоя Photoshop и некоторые простые настройки кисти для создания элегантного, гладкого текстового эффекта.
Металлические заклепки на джинсовой ткани Эффект текстаИз этого туториала Вы узнаете, как использовать стили слоя Photoshop и простую кисть для создания текста в стиле металлических заклепок на джинсовом фоне.
Создание эффекта кожаного текста в PhotoshopВ этом уроке мы собираемся создать эффект свисающего кожаного текста в Photoshop.В этом уроке я расскажу вам, как создать этот текстовый эффект, используя некоторые интересные техники, шаблоны и инструменты.
Создание эффекта гладкого металлического 3D-текста в Photoshop CS6Из этого туториала Вы узнаете, как можно поиграть с различными настройками, чтобы создать простой, но сложный металлический текстовый эффект.
Абстрактный геометрический текстВ этом уроке по абстрактному геометрическому фотошопу мы собираемся использовать простые геометрические фигуры в виде треугольника для создания уникальных текстовых дизайнов, напоминающих оригами.Это руководство по фотошопу для начинающих, которое научит вас создавать интересные эффекты фотошопа.
Создайте элегантный эффект трехмерного текста в PhotoshopИз этого туториала Вы узнаете, как использовать атрибуты формы и возможности трехмерного текста в Photoshop CS6 для создания элегантного королевского трехмерного текстового эффекта. Он проведет вас через изменение настроек формы, работу с трехмерными элементами, создание различных материалов, настройку источников света и изменение результата рендеринга.
Эффект «Капающий мед на тексте тоста»Из этого туториала Вы узнаете, как просто изменить исходную фотографию тоста и использовать несколько стилей слоя с некоторыми полезными приемами для создания золотистого сиропообразного текстового эффекта, вдохновленного медом на тосте.
Energy — Узнайте, как создать трехмерный текст из медного металла в PhotoshopВ этом видеоуроке вы узнаете, как создать красивый трехмерный текст в Photoshop без использования каких-либо дополнительных плагинов или программного обеспечения для работы с 3D. Мы будем использовать технику наложения слоев друг на друга, чтобы добиться эффекта трехмерного текста.
Создайте текст в виде глянцевого красного сердца в PhotoshopВ этом уроке мы создадим красивый текстовый эффект в виде глянцевого красного сердца на День святого Валентина. Конечно, вы можете использовать любую форму сердца, иконку, изображение и т. Д.Я решила использовать гламурное глянцевое сердце, потому что оно идеально сочетается с жемчужными кистями.
Текстовый эффект ледяной снежинки в PhotoshopУзнайте, как создать текстовый эффект ледяной снежинки в Photoshop, используя некоторые простые приемы Photoshop. Все, что вам нужно сделать, это творчески использовать кисти со снежинками, чтобы создать границу для текста. Мы также создадим текстуру льда со стилями слоев. Для этого урока вы должны знать основную информацию Photoshop о работе с кистями, масками слоев и стилями Photoshop.
Шитье Эффект вышивки в PhotoshopВышивание и шитье можно также создавать в Photoshop с очень реалистичными результатами. Итак, в этом уроке мы создадим вышитый логотип, используя только стили слоев и, конечно же, тканевый материал. Я выбрала текстуру джинсовой ткани, но вы, конечно, можете выбрать любую ткань, какую захотите. Если вы изменяете материал автоматически, вам придется также настроить все стили слоя.
Темный готический текст с эффектами огня в PhotoshopУзнайте, как создать темный текстовый эффект в готическом стиле в Photoshop с помощью некоторых интересных эффектов огня и кистей.

 Начните печатать текст;
Начните печатать текст;
 Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.