Как сделать 3D текст в фотошопе
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект». Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.п., поэтому данное действие лучше делать по окончанию работы.
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
Делаем эффектный 3D текст в Фотошоп / Фотошоп-мастер

В этом уроке вы узнаете, как создать блестящий текстовый эффект, используя 3D-инструменты, корректирующие слои и несколько текстур. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя, доступные на GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платный шрифт. Вы можете использовать свой вариант шрифта либо использовать альтернативный из архива с материалами к уроку .
1. Создаем текстовую основу
Шаг 1
Создаем новый документ размером 3500 х 2000 пикселей.
Затем добавляем текст, используя шрифт HWT Artz. Размер текста устанавливаем на 600 pt и

Шаг 2
Называем текстовый слой «Текст», кликаем по нему правой кнопкой мышки и выбираем Convert to Shape (Преобразовать в кривые).

2. Создаем обводку
Шаг 1
Дублируем текстовый слой (Ctrl+J) и называем копию «Обводка 1».

Шаг 2
 (A) (Частичное выделение) и переходим на верхнюю панель инструментов.
(A) (Частичное выделение) и переходим на верхнюю панель инструментов.Примечание: в некоторых версиях программы инструмент Direct Selection Tool переводится как «Стрелка»
Устанавливаем Fill (Заливка) на None (Нет), Size (Размер) на 25 и в качестве цвета обводки выбираем черный. Затем кликаем на кнопку выбора типа обводки и в выпадающем меню Align (Выравнивание) выбираем Outside (Снаружи).

Шаг 3
Дублируем слой «Обводка 1» и называем копию «Обводка 2». Меняем ширину обводки дубликата на 35.

Шаг 4
Дублируем слой «Обводка 2» и называем копию «Обводка 3». Затем меняем ширину обводки дубликата на 50.

3. Создаем 3D-слои
Шаг 1
Для каждого слоя с текстом применяем 3D – New 3D Extrusion

Шаг 2
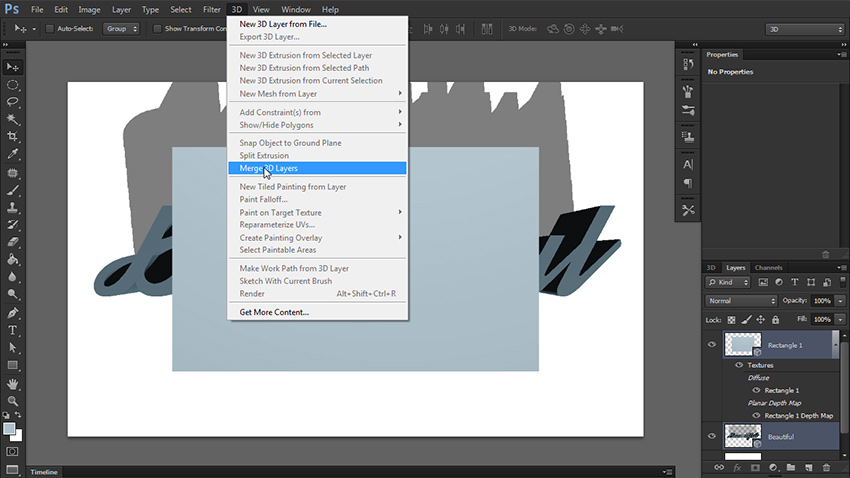
Выбираем все 3D-слои, которые у нас есть и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоев).

4. Работаем с 3D-сценой
Шаг 1
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.

Шаг 2
Если активировать Move Tool  (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
(V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выбранным объектом сцены можно производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Также мы будем использовать эти режимы, чтобы менять вид из камеры.

5. Редактируем сетку 3D-объекта
Шаг 1
На панели 3D выбираем элемент Text (Текст), затем на панели свойств устанавливаем Extrusion Depth (Глубина экструзии) на 200.

Шаг 2
Выделяем все три компонента с обводкой и устанавливаем их Extrusion Depth (Глубина экструзии) на 35.

6. Редактируем капитель 3D-объекта
Шаг 1
Снова выделяем компонент Text (Текст) на панели 3D. Затем кликаем на кнопку Cap (Капитель) в верхней части панели свойств.
Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) на 5%, Contour (Контур) на Half Round (Полукруг) и Inflate — Strength (Раздувание — Интенсивность) на 10%.

Шаг 2
Теперь жмем на кнопку Stroke (Обводка) на панели свойств. Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) на 20%, Contour (Контур) на Ring (Кольцо).

7. Настраиваем размещение объектов сцены
Шаг 1
На панели 3D выделяем все компоненты текста (сам текст и три обводки), затем кликаем на значок меню в правом верхнем углу панели и выбираем Move Object to Ground Plane (Переместить объект на плоскость основания).

Шаг 2
Берем Move Tool  (V) (Перемещение) и используем 3D-оси, чтобы отделить обводки друг от друга.
(V) (Перемещение) и используем 3D-оси, чтобы отделить обводки друг от друга.
Стрелки на концах осей двигают объекты, маленькая дуга, которая идет дальше, отвечает за поворот, а с помощью куба можно масштабировать объект. Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.
Также вы можете перейти в меню View – Show – 3D Secondary View (Вид – Показать – Второстепенный 3D-вид), кликнуть на маленькую стрелку в левой части и выбрать Top (Вид сверху), чтобы лучше контролировать процесс перемещения обводок.

Шаг 3
Убедитесь, что самая широкая обводка находится сзади, а самая узкая – спереди текста.

8. Применяем текстуру с блестками
Шаг 1
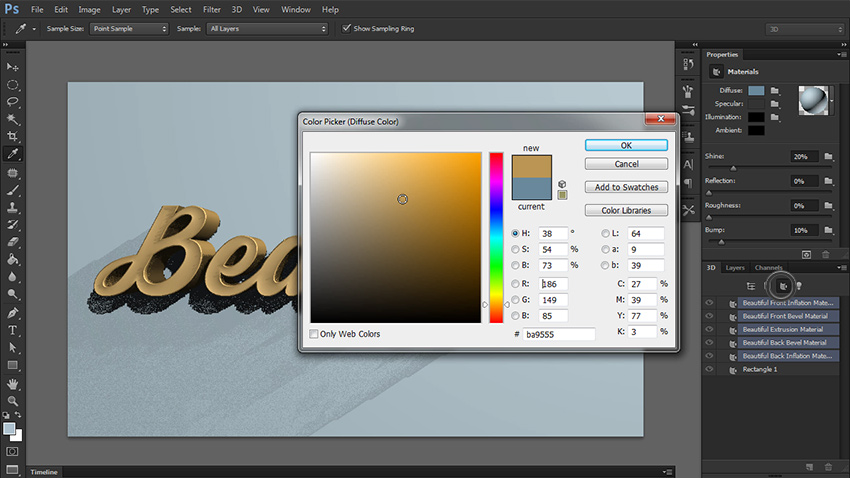
На панели 3D выбираем Text Front Inflation Material (Материал передней выпуклости), затем на панели свойств кликаем на значок Diffuse (Рассеивание) и выбираем Edit Texture (Редактировать текстуру).

Шаг 2
Размещаем текстуру с блестками над текстовым слоем на панели слоев и масштабируем ее так, чтобы она перекрывала весь текст.

Шаг 3
Жмем Ctrl+U, чтобы открыть окно настроек Hue/Saturation (Цветовой тон/Насыщенность), активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 37.
Переходим File – Save (Файл – Сохранить), затем File – Close (Файл – Закрыть), чтобы вернуться к 3D-сцене.

9. Настраиваем выпуклость материала
Шаг 1
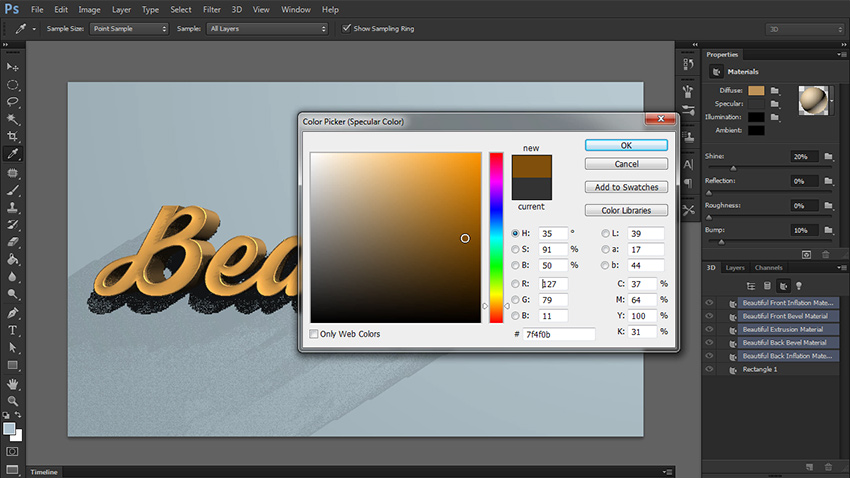
На панели 3D выделяем компоненты Text Front Inflation Material (Материал передней выпуклости), Text Front Bevel Material (Материал переднего скоса), Text Back Bevel Material (Материал заднего скоса) и Text Back Inflation Material (Материал задней выпуклости). На панели Properties (Свойства) настраиваем компоненты:
- Specular (Цвет блика): (221, 161, 32)
- Shine (Блеск): 50
- Reflection (Отражение): 20
- Bump (Рельеф): 3
- Refraction (Коэффф. преломления): 1.299

Шаг 2
Выделяем Text Front Inflation Material (Материал передней выпуклости), кликаем на значок папки возле параметра Bump (Рельеф) и выбираем Load Texture (Загрузить текстуру) и находим текстуру металла.

Шаг 3
Снова кликаем на иконку папку возле параметра Bump (Рельеф) и выбираем Edit UV Properties (Редактировать UV-свойства).

Шаг 4
Устанавливаем оба параметра Tile (Мозаика) на 1.

Шаг 5
Теперь выделяем Text Front Bevel Material (Материал переднего скоса), Text Back Bevel Material (Материал заднего скоса) и Text Back Inflation Material (Материал задней выпуклости). Кликаем на иконку папки возле Bump (Рельеф) и в выпадающем списке выбираем текстуру Metallic_Silver.

10. Настраиваем материал экструзии текста
Шаг 1
Выделяем компонент Text Extrusion Material (Материал экструзии), кликаем на иконку рядом с Diffuse (рассеивание) и выбираем Remove Texture (Удалить текстуру).

Шаг 2
Настраиваем остальные параметры:
- Diffuse (Рассеивание): (232, 226, 211)
- Specular (Цвет блика): (153, 151, 137)
- Shine (Блеск): 20
- Reflection (Отражение): 20
- Roughness (Плавность): 31
- Refraction (Коэфф. преломления): 1.2

11. Редактируем материал обводки
Шаг 1
Выделяем все материалы передней/задней выпуклостей и скосов для всех трех обводок, затем удаляем текстуру Diffuse (Рассеивание) и настраиваем остальные параметры:
- Diffuse (Рассеивание): (92, 90, 83)
- Specular (Цвет блика): (170, 168, 152)
- Shine (Блеск): 50
- Reflection (Отражение): 20
- Refraction (Коэфф. преломления): 1.2

Шаг 2
Выделяем материалы экструзии всех обводок, удаляем текстуру Diffuse (Рассеивание) и настраиваем остальные параметры:
- Diffuse (Рассеивание): (228, 183, 63)
- Specular (Цвет блика): (51, 51, 51)
- Shine (Блеск): 20
- Reflection (Отражение): 20
- Refraction (Коэфф. преломления): 1.2

12. Настраиваем освещение сцены
Шаг 1
Выделяем компонент Infinite Light (Бесконечный свет) и на панели свойств устанавливаем Intensity (Интенсивность) на 50% и Shadow – Softness (Тень — Сглаживание) на 30%.

Шаг 2
С помощью Move Tool  (V) (Перемещение) вы можете двигать источник света или кликнуть на иконку Coordinates (Координаты) на панели Properties (Свойства) и ввести числовые значения координат.
(V) (Перемещение) вы можете двигать источник света или кликнуть на иконку Coordinates (Координаты) на панели Properties (Свойства) и ввести числовые значения координат.

Шаг 3
Выбираем компонент Environment (Окружающая среда), жмем на иконку возле параметра IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и загружаем фото комнаты.

Шаг 4
Снова кликаем на иконки IBL (ИСБИ), выбираем Edit Texture (Редактировать текстуру), затем жмем Ctrl+U и устанавливаем Saturation (Насыщенность) на -65.
Сохраняем и закрываем файл.

Шаг 5
Устанавливаем Intensity (Интенсивность) на 50%.

Шаг 6
Вы можете двигать текстуру с помощью Move Tool  (V) (Перемещение), пока не получите желаемый результат.
(V) (Перемещение), пока не получите желаемый результат.

13. Визуализация текста и подготовка к дальнейшему редактированию
Шаг 1
Закончив создавать 3D-сцену, переходим 3D – Render (3D – Рендеринг), чтобы визуализировать картинку. Рендеринг может занять достаточно много времени в зависимости от мощности вашего компьютера, но вы в любой момент можете остановить процесс нажатием клавиши Esc.

Шаг 2
Когда рендеринг закончится, кликаем правой кнопкой по 3D-слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 3
Переходим Image – Image Size (Изображение – Размер изображения) и устанавливаем Width (Ширина) на 1500 пикселей.

14. Добавляем корректирующие слои
Шаг 1
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Selective Color (Выборочная коррекция цвета).

Шаг 2
Трансформируем корректирующий слой в обтравочную маску для слоя с надписью (Ctrl+Alt+G) и настраиваем его:
Yellows (Желтые):
- Cyan (Голубой): 9
- Magenta (Пурпурный): 6
- Yellow (Желтый): 13
- Black (Черный): 3
Greens (Зеленые):
- Black (Черный): -80
Cyans (Голубые):
- Black (Черный): -50

Whites (Белые):
- Cyan (Голубой): -15
- Magenta (Пурпурный): 10
- Yellow (Желтый): 20
- Black (Черный): -90
Neutrals (Нейтральные):
- Cyan (Голубой): -2
- Yellow (Желтый): 5
Blacks (Черные):
- Cyan (Голубой) : -5
- Magenta (Пурпурный): 5
- Yellow (Желтый): -20
- Black (Черный): 5

Таким образом, мы улучшили цвета картинки.

Шаг 3
Добавляем корректирующий слой Levels (Уровни), также трансформируем его в обтравочную маску и устанавливаем Highlights (Яркие тона) на 27, Gamma (Средние тона) на 1,03 и Shadows (Темные тона) на 231.
Это улучшит контрастность работы.

15. Создаем фон
Шаг 1
Выше фонового слоя добавляем слой с градиентной заливкой. Цвета используем следующие (справа-налево): #8f8e8e, #ebeaea и #8f8e8e.
Устанавливаем Angle (Угол) на 105 и Scale (Масштаб) на 250. Вы можете мышкой перемещать градиент внутри рабочей области, чтобы подобрать наилучшее расположение.

Шаг 2
Выше градиентного слоя вставляем картинку с эффектом боке. При необходимости регулируем ее размер, переименовываем слой на «Блестки» и устанавливаем режим смешивания на Soft Light (Мягкий свет).

Шаг 3
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя с блестками, активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 40.

Шаг 4
Находим в наборе с картинками пузырей изображение hybrid03 и вставляем его выше слоя с блестками. Называем слой с пузырями «Фоновая текстура 1».
Меняем режим смешивания этого слоя на Screen (Осветление) и, при необходимости, корректируем размер.

Шаг 5
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя с пузырями, активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 38.

Шаг 6
Размещаем изображение Platinafx4 из набора с абстрактными картинками выше слоя «Фоновая текстура 1» и называем его «Фоновая текстура 2».
Меняем режим смешивания этого слоя на Screen (Осветление) и, при необходимости, корректируем размер.

Шаг 7
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя «Фоновая текстура 2», активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 35.

16. Добавляем блики
Шаг 1
Активируем Brush Tool  (B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
(B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
Выбираем любую понравившуюся кисть из набора со звездами и бликами. Затем настраиваем Shape Dynamics (Динамика формы): Size Jitter (Колебание размера) 50%, Angle Jitter (Колебание угла) 100%.

Шаг 2
Устанавливаем цвет переднего плана на #d6d6d6, создаем новый слой выше всех предыдущих, называем его «Блики» и устанавливаем режим смешивания на Overlay (Перекрытие).
Уменьшаем размер кисти до такого диаметра, при котором блики будут хорошо смотреться на тексте. Начинаем делать мазки в самых ярких местах.

17. Добавляем Карту градиента
Шаг 1
Добавляем корректирующий слой Gradient Map (Карта градиента) и меняем его режим смешивания на Soft Light (Мягкий свет) с непрозрачностью 15%.
В окне настройки градиента активируем параметр Dither (Дизеринг), затем выбираем цвета (слева-направо): #5a5871, #b79787 и #fdcd90.

Шаг 2
Поэкспериментируйте с разными цветами и непрозрачностью, чтобы получить уникальный результат.

Поздравляю, мы закончили!
В этом уроке мы создали текстовый слой, преобразовали его в контур и добавили обводку.
Затем конвертировали слои в 3D-объекты и настроили их внешний вид. После этого доработали освещение и визуализировали готовый текст.
В конце мы доработали цвета и фон, используя корректирующие слои, текстуры и кисть с бликами.

Автор: Rose
Как сделать 3d текст в фотошопе?
Одна из замечательных функций, которая появилась в поздних версиях фотошоп (СС) – это функция 3D. С помощью этой функции можно не только работать с трехмерными изображениями, но и создавать объемные тексты.
Об одном из таких способов, минуя 3D-функцию, уже рассказывалось. Здесь же мы разберем, как создавать текст в среде 3д.
Создаем в программе новый документ и пишем свой текст. При желании придаем ему цветность. Для этого два раза кликаем по слою, откроется окно настроек. Здесь выбираем «наложение цвета» – для однотонного варианта или «наложение градиента«. Тогда текст будет разноцветным по выбранному градиенту.

После того, как мы напишем текст, отредактируем его по цвету, размерам и пр., можно переходить к 3d редактированию. Для этого на главной панели находим меню 3D и в этом меню выбираем «Новая 3D — экструзия из выделенного слоя«.

Появится окно, в котором будет вопрос о включении 3D рабочей среды. Поскольку у нас включена основная рабочая среда, а для обработки объемного текста нужна 3D рабочая среда, то соглашаемся.

Далее перед нами откроется совершенно иное окно редактирования, нежели привычная стандартная рабочая среда.

Но не пугайтесь, здесь нет ничего сложного. Привыкаем… В правом окне показаны настройки, поэкспериментировав с которыми, можно придать нужную конфигурацию своему тексту.
Можно поступить и проще. При переходе в режим 3D, курсор с обычной стрелки изменится на шарик со стрелкой. Это значит текст можно вращать, зажав кнопку мыши в разных направлениях. Если выбрать другой режим, то вращать текст можно будет иначе.

Поработав с разными вариантами, можно выбрать подходящие и настроить необходимое отображение текста.

После того, как произвели все необходимые изменения, нажимаем правой кнопкой мыши по этому слою, с которым работаем, и в открывшемся меню выбираем «преобразовать в смарт-объект«.

В результате слой отобразится как обычный и все вернется к привычной среде. Если есть необходимость в окне свойств слоя откорректируем изображение, придав ему цветность. Вот такое вот изображение текста получилось у меня:

Несложные особенности создания 3D текста были показаны. Экспериментируйте, изучайте, это очень интересно. Удачи!
Автор публикации
Как быстро сделать объемный 3D текст в фотошопе

Объемный текст с 3D эффектом может быть прекрасным дополнением вашей рекламе, как и другие текстовые эффекты. Слово написанное объемными буквами сразу захватывает внимание и придает необычности вашему макету.
В этом уроке будет подробно рассматриваться создание надписи 3D в двух стилях (обычный и с отражением окружающей среды), а также подробно описаны настройки внешнего вида.
Стоит сразу отметить, что 3D эффекта можно достичь по разному. Например, применяя эффект слоя тиснение, рисование вручную и т.д.
В этом уроке речь пойдет о применении функции 3D, которая доступна во всех последних версиях фотошопа.
Создание надписи 3D
В самом начале нужно создать новое изображение в Photoshop или открыть изображение, на котором должна быть ваша надпись.
Далее создаем текстовый слой. Кстати, сам эффект 3D будет работать не только с текстовым слоем. Выдавливать объем можно из любого другого слоя.
Выделяем текст и нажимаем соответствующую кнопку, как показано на скриншоте ниже:

Также можно нажать правой кнопкой мыши на слой с текстом и выбрать «New 3D Extrusion from Selected Layer»
Текст сразу же приобретает толщину и становиться объемным. Теперь его можно покрутить, передвинуть или поменять размер.

Настройка 3D текста
Чтобы попасть внутрь настроек, необходимо выделить слой текста и открыть панель «3D». Здесь вы можете отрегулировать все необходимые параметры надписи.
Среди них есть Environment, Scene, Curretn Veiw, Infinite Light, TEXT — настройка материалов текста. На русский это можно перевести как: среда, сцена, текущий вид, бесконечный свет и ваш текст.
Кликнув по одному из пунктов открываются настройки в панели «Properties» или «свойства». Здесь настраиваются все параметры данного пункта.
Во вкладке свет (Infinite Light) настраивается расположение источника света, от него зависит степень освещенности букв и расположение тени.
Во вкладке вид (Curretn Veiw) выставляется основные виды, также можно сохранить выбранный вид, чтобы затем к нему вернуться.
Выберите в панели 3D ваше слово. В свойствах будут доступны готовые пресеты (наборы настроек). Выберите то выдавливание текста, которое вам больше нравиться, как показано на скриншоте ниже.
Здесь также можно менять общий цвет вашей надписи, выбрав все материалы в раскрывающемся списке.
Если вы сделали ошибку в тексте или хотите изменить слово, то это можно сделать в той же панели нажав кнопку «Edit source».

Например, я сделаю слово заглавными буквами.
После изменения текста обязательно необходимо сохранить изменения в файле, после чего ваш текст измениться и эффект 3D обновится.
Среди настроек «Environment» есть функция автоматического отражения текста. Если ваш текст стоит на поверхности, то этот эффект будет хорошо дополнять.
Теперь, когда вы ознакомились с основными настройками, сделайте текст так, как вам нравится. Можно также добавить фон и эффект отражения.
В самом конце для наиболее качественного отображения 3D текста необходимо нажать кнопку «Render» и немного подождать.

В итоге может получаться вот так:

3D текст с отражением фона
Усложним задачу и сделаем отражение окружающей среды в буквах.
Для этого нужно во вкладке Environment удалить текущую текстуру и поставить новую.
Новая текстура по умолчанию создается белой. Перейдите на вкладку слои и скопируйте слой фона нажав CTRL+A и CTRL+C.
Откройте текстуру выбрав «Edit Texture». Нажмите CTRL+V и фон текстуру. Закройте изображение текстуры с сохранением изменений.
Отражение окружения должно появится на ваших буквах.
Чтобы его лучше было видно, желательно сделать цвет букв черным.
Буквы можно разделить и развернуть в под разными углами. Для этого в меню выберите 3D/Split Extrusion. Теперь положение букв регулируется отдельно.
Чтобы текст не терялся, фон пришлось немного затемнить. В моем случае получилось следующим образом:

Видео урок создание текста 3D
В видео уроке подробно описаны все этапы создания объемного текста в обычном режиме, а также с отражением окружающего фона на буквах.

(Visited 493 times, 5 visits today)
Создаем 3D-текст в Фотошоп • ARTshelter
В этом уроке я покажу вам, как создать 3D-текст в Фотошоп. По ходу вы научитесь работать с 3D-инструментами, настраивать форму текста, создавать источники света, добавлять материалы и сохранять финальный результат. Для работы вам понадобится версия Photoshop CC или CS6 Extended.
3D-текст в Фотошоп: создание основы
Шаг 1
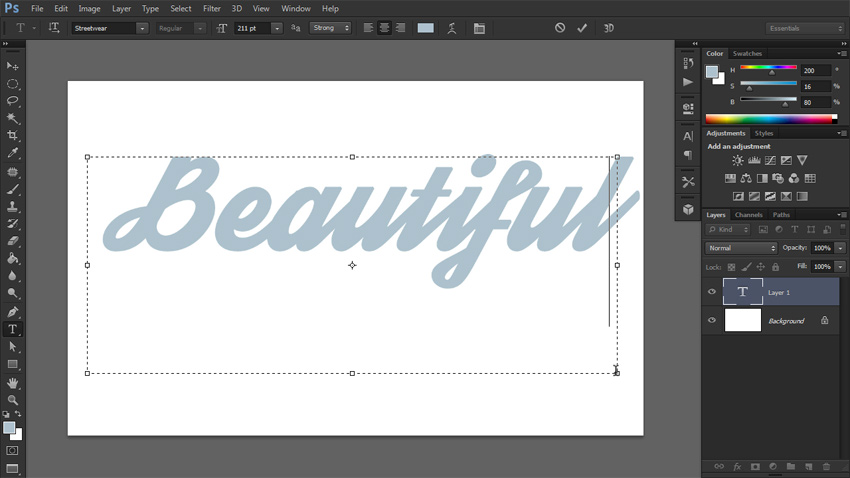
Для начала создаем новый файл File – New (Файл – Новый). Выбираем любой размер, Resolution (Разрешение) – 72 пикселя/дюйм, цветовой режим RGB.
Активируем инструмент Type Tool (T) (Текст) и пишем любое слово. Я использовала шрифт Streetwear: переходим по ссылке и жмем на кнопку Download.

Шаг 2
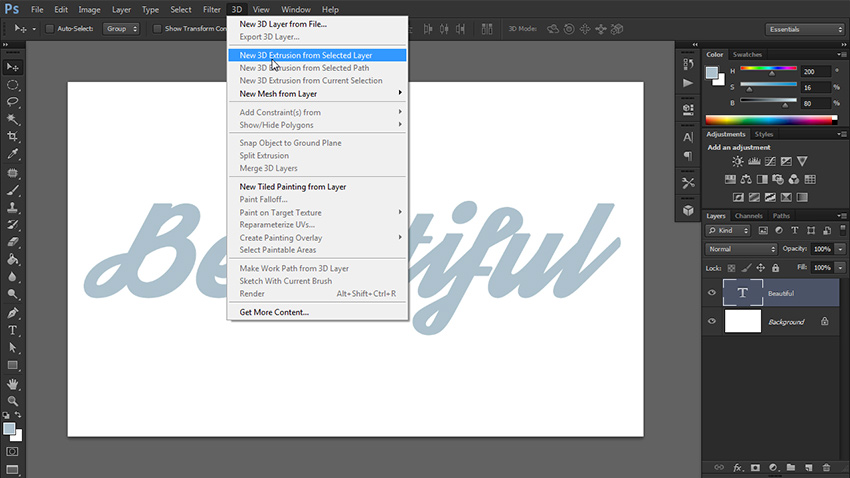
Проверяем, чтобы на панели слоев был выбран текстовый слой, и переходим 3D – New 3D Extrusion from Selected Layer (3D – Новая 3D-экструзия из выделенного слоя).

Работаем с 3D
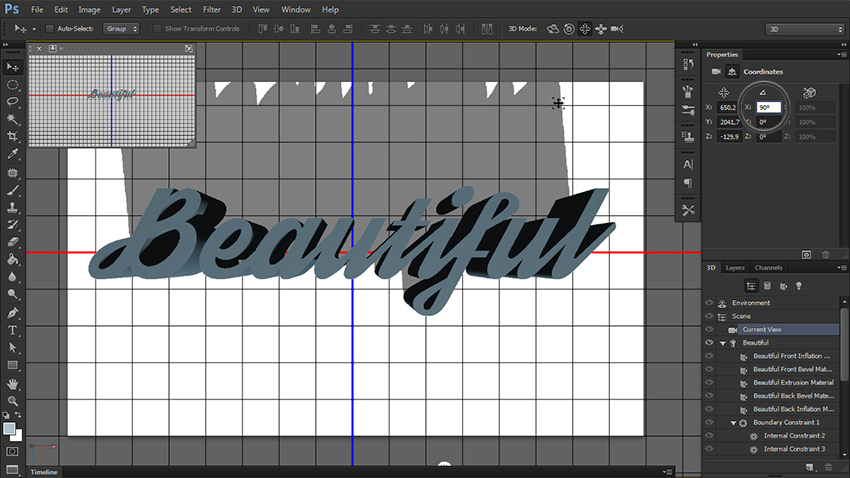
Шаг 3
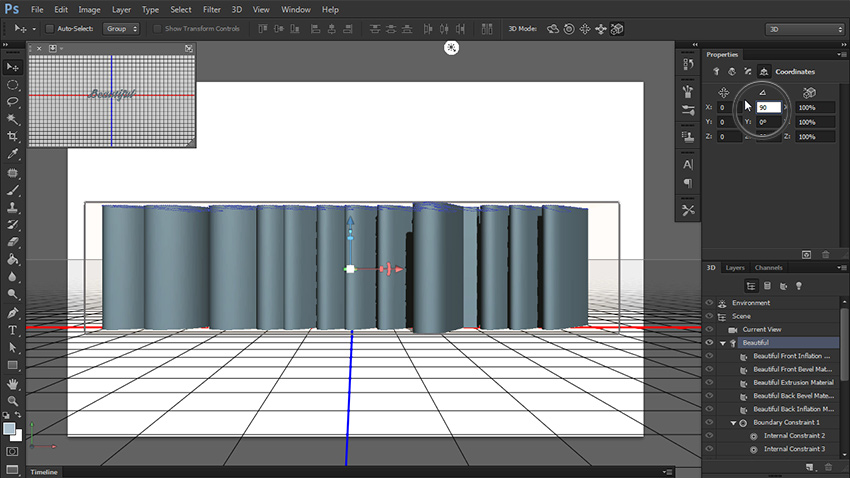
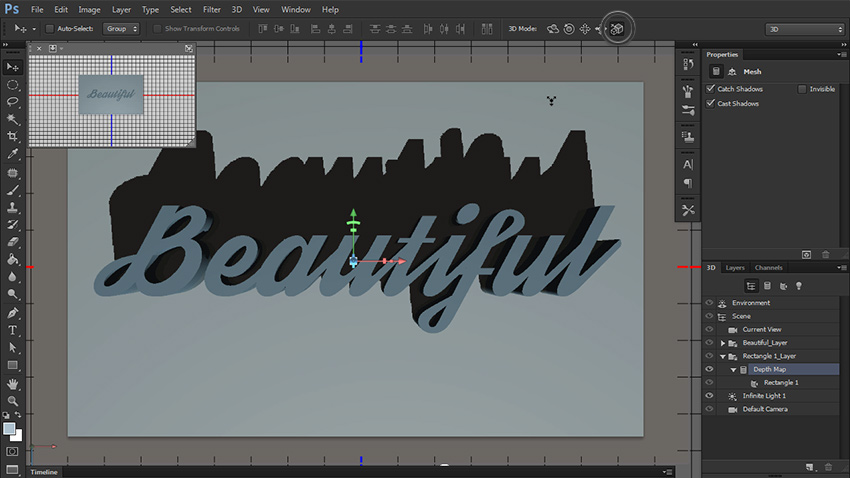
После этого текст превратился в 3D-объект со стандартными настройками. Перед редактированием давайте подкорректируем параметры сцены. На панели Window – 3D (Окно – 3D) выбираем созданный 3D-объект (в данном случае надпись Beautiful) и на панели Window – Properties (Окно – Свойства) переходим на вкладку Coordinates (Координаты). Устанавливаем угол X на 90 градусов.

Шаг 4
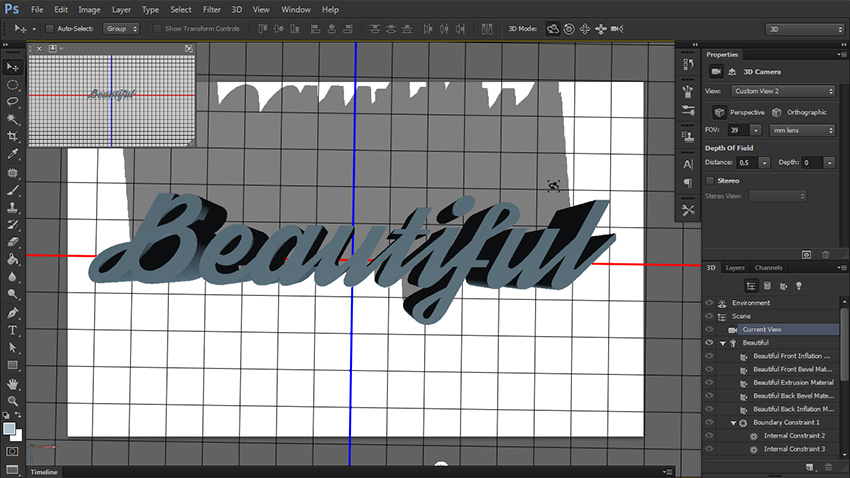
Далее на панели 3D выбираем Current View (Текущий вид) и на верхней панели активируем первый 3D Mode (3D-режим) – Поворот. Кликаем и тянем мышкой за пределами текста, пока на рабочем документе не появятся красная и синяя оси.

Шаг 5
Переходим на вкладку Coordinates (Координаты) и во второй колонке устанавливаем поворот по оси X на 90 градусов.

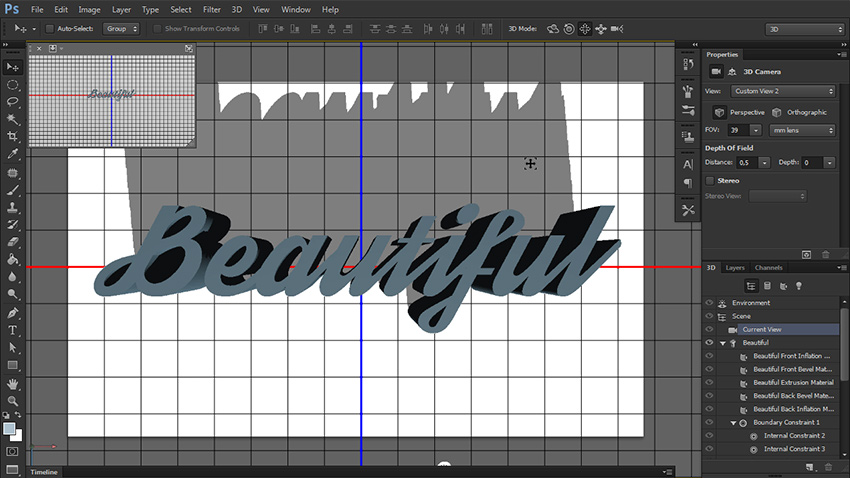
Шаг 6
При необходимости, выбираем режим Перемещением и корректируем положение текста, чтобы он располагался четко по центру.
Читайте также:

Создаем фон
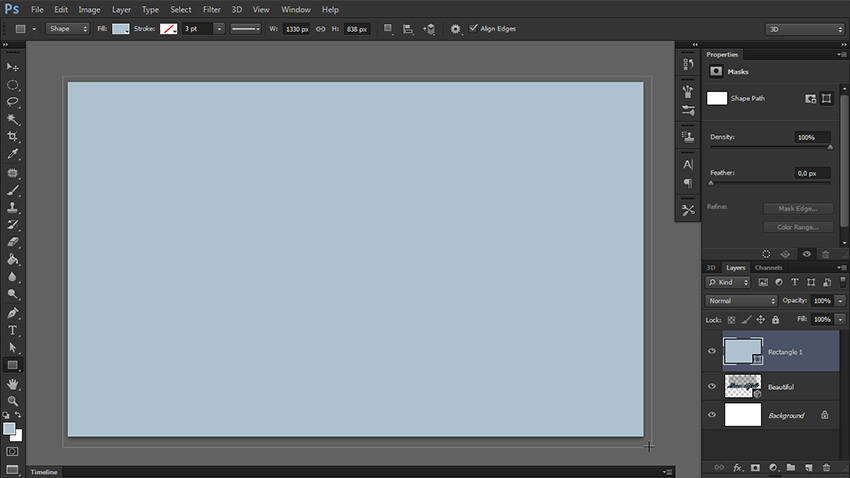
Шаг 7
Давайте добавим фон. Возвращаемся на панель слоев, активируем Rectangle Tool (U) (Прямоугольник) и рисуем фигуру по размеру всего документа.

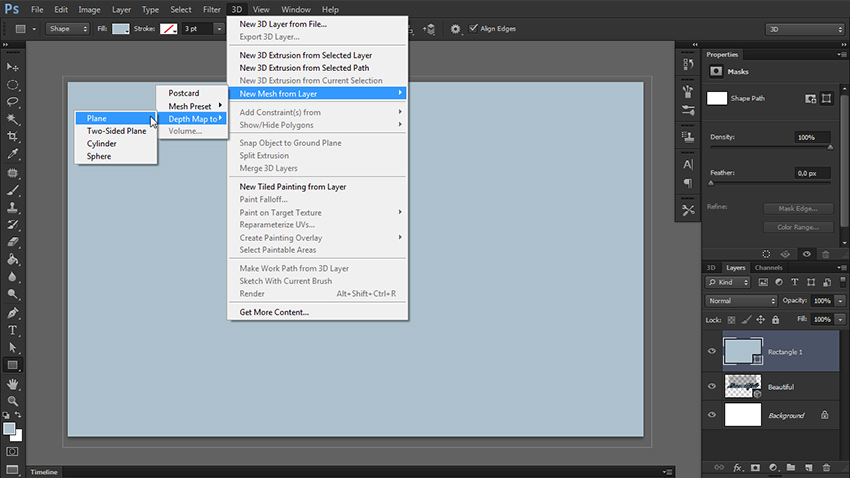
Шаг 8
Затем применяем к фигуре 3D – New Mesh from Layer – Depth Map to – Plane (3D – Новая сетка из слоя – Карта глубины – Плоскость).

Шаг 9
Выбираем оба слоя 3D-слоя и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоев).

Шаг 10
На верхней панели выбираем самый последний 3D-режим и корректируем размер прямоугольника, чтобы он полностью заполнял всю сцену. Если потянуть за ось Z (синяя стрелка), то можно увеличить толщину надписи.

Настраиваем текст
Шаг 11
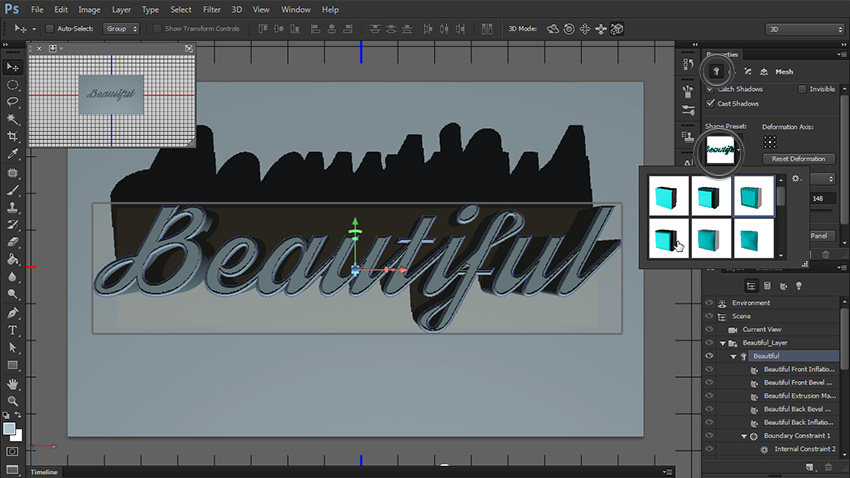
Теперь настроим параметры 3D-текста. На панели Properties (Свойства) переходим на первую вкладку и выбираем Shape Presets (Набор фигур). Выбираем любую из списка. Имейте в виду, что их все можно дополнительно настроить.

Шаг 12
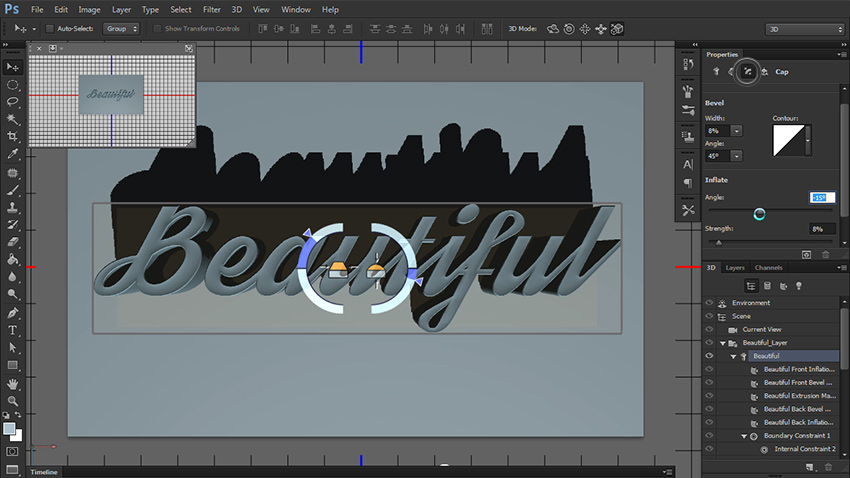
Для настройки объекта переходим на вкладку Cap (Капитель). Здесь с помощью множества параметров можно выполнить тонкую настройку фигуры. Я решила добавить простую обводку с очень тонким скосом и небольшим отступом.

Шаг 13
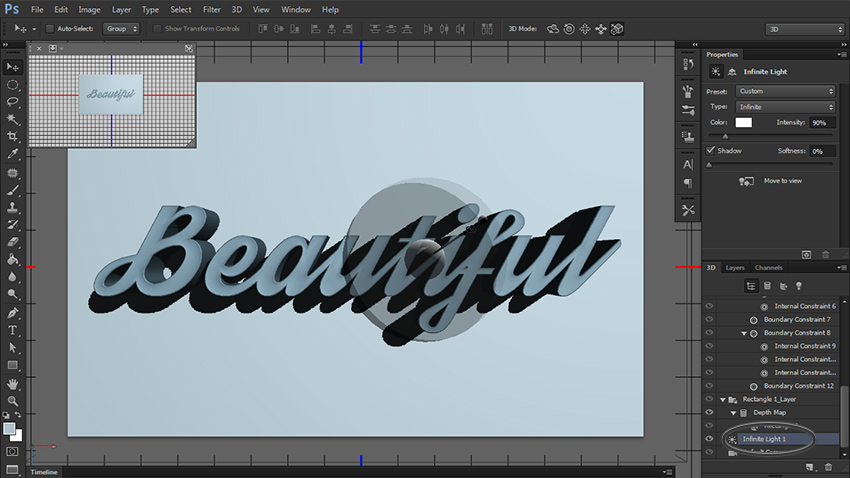
Пришло время поработать с источником света. Внизу панели 3D находим компонент Infinite Light (Бесконечный свет) и выбираем его. Поверх текста появится сфера. Если ее подвигать, то вы измените положение света.

Шаг 14
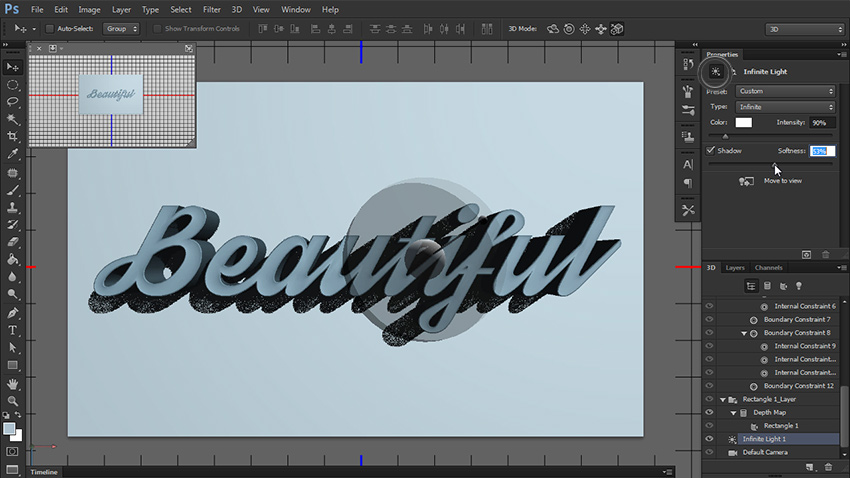
На панели свойств корректируем Intensity (Интенсивность) и Softness (Сглаживание).

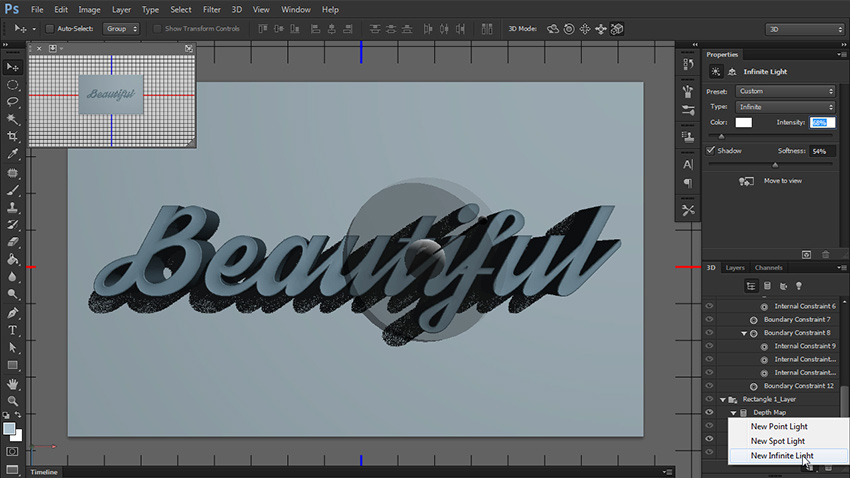
Шаг 15
Создадим еще один источник света. В нижней части панели 3D кликаем на значок в виде лампочки и выбираем New Infinite Light (Новый бесконечный свет).

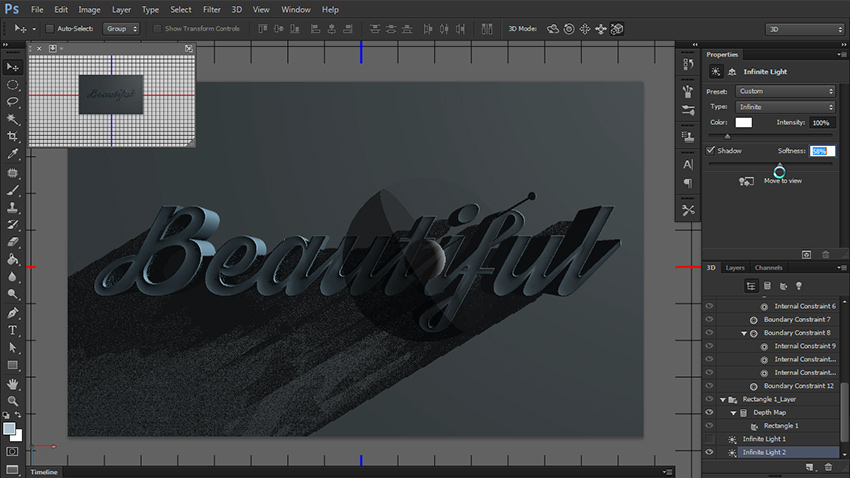
Шаг 16
Временно отключаем первый источник света и перемещаем второй свет так, чтобы он освещал, в основном, контуры надписи. Также следите, чтобы тень была плавной.

Шаг 17
На панели 3D переходим на вкладку Materials (Материалы) и на панели свойств выбираем новые цвета для каждого материала. Diffuse (Рассеивание) отвечает за основной цвет объекта. Specular (Цвет блика) – за цвет света и бликов. Ambient (Освещение) – за цвет теней. Для получения реалистичного результата все цвета должны быть одного цветового тона.


Создаем в Photoshop мягкий 3D текст / Фотошоп-мастер

В этом уроке вы узнаете, как создать забавный текст с эффектом мягкой игрушки в Adobe Photoshop, используя 3D-инструменты, узоры и стоковые изображения. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативные бесплатные материалы для выполнения урока.
1. Редактируем и сохраняем узор
Шаг 1
Переходим File – Open (Файл – Открыть) и выбираем бесшовный цветочный узор в формате EPS. В результате появится диалоговое окно Rasterize EPS Format (Растеризация формата EPS), в котором мы устанавливаем Mode (Режим) на RGB Color (Цвета RGB) и снимаем галочку с параметра Anti-aliased (Сглаживание).
Благодаря деактивации параметра Anti-aliased (Сглаживание), края узора получатся четкие и не размытые, это облегчит нам дальнейшую работу.

Шаг 2
В открывшемся файле увеличиваем масштаб (Ctrl+) и переходим к левому верхнему углу документа. Обратите внимание, что в верхней части первого узора есть прозрачная полоса, из-за которой могут возникнуть проблемы с бесшовностью узора.
Поэтому следующие несколько шагов мы будем редактировать узор, чтобы исправить эту проблему. Остальные узоры мы просто выделяем и сохраняем, как отдельные картинки.

Шаг 3
Активируем Rectangular Marquee Tool  (M) (Прямоугольное выделение) и выделяем первый узор. Не пытайтесь сделать выделение идеальным, так как в следующем шаге мы будем дорабатывать этот узор.
(M) (Прямоугольное выделение) и выделяем первый узор. Не пытайтесь сделать выделение идеальным, так как в следующем шаге мы будем дорабатывать этот узор.

Шаг 4
Кликаем правой кнопкой по выделению и выбираем Transform Selection (Трансформировать выделенную область). Увеличиваем масштаб и тянем верхний край выделения к границе документа, чтобы закрыть пробел.
Закончив, жмем кнопку Enter, чтобы применить изменения, и переходим Edit – Copy (Редактирование – Копировать).

Шаг 5
Создаем новый документ, используя параметры по умолчанию, которые предлагает Photoshop. Затем переходим Edit – Paste (Редактирование – Вставить).
Берем Move Tool  (V) (Перемещение), зажимаем клавишу Shift и перемещаем вставленное изображение ниже так, чтобы верхний край лежал ровно по центру документа.
(V) (Перемещение), зажимаем клавишу Shift и перемещаем вставленное изображение ниже так, чтобы верхний край лежал ровно по центру документа.

Шаг 6
Дублируем слой с узором (Ctrl+J) и перемещаем копию выше, чтобы нижняя граница лежала по центру документа и касалась верхней границы оригинала.

Шаг 7
Далее берем Rectangular Marquee Tool  (M) (Прямоугольное выделение) и выделяем пустую область, затем с помощью Paint Bucket Tool
(M) (Прямоугольное выделение) и выделяем пустую область, затем с помощью Paint Bucket Tool  (G) (Заливка) заполняем ее розовым цветом с узора (чтобы подобрать точный цвет, зажмите клавишу I и кликните по нужному цвету).
(G) (Заливка) заполняем ее розовым цветом с узора (чтобы подобрать точный цвет, зажмите клавишу I и кликните по нужному цвету).

Шаг 8
Выделяем оба слоя и жмем Ctrl+E, чтобы объединить их вместе.
Переходим File – Save (Файл – Сохранить) и сохраняем созданный узор в виде обычной картинки в формате JPG. Будет удобно, если каждую картинку называть определенным номером, это облегчит работу в дальнейшем.

Шаг 9
Остальные узоры просто выделяем, копируем и вставляем, а затем сохраняем в виде картинки.
2. Создаем текстовые слои
Шаг 1
Создаем документ размером 1000 х 626 пикселей с белым фоном.
Затем заглавными буквами пишем текст, используя шрифт HWT Artz. Размер устанавливаем на 350 pt, а Tracking (Трэкинг) – на 50.

Шаг 2
Называем текстовый слой «Текст», кликаем по нему правой кнопкой мыши и выбираем Convert to Shape (Преобразовать в кривые).

3. Создаем обводку текста
Шаг 1
Дублируем слой «Текст» (Ctrl+J) и называем копию «Задняя окантовка».

Шаг 2
Берем Direct Selection Tool  (A) (Частичное выделение). На верхней панели параметров устанавливаем Fill (Заливка) на None (Нет), цвет обводки – на #e9e7e2, а размер – на 5.
(A) (Частичное выделение). На верхней панели параметров устанавливаем Fill (Заливка) на None (Нет), цвет обводки – на #e9e7e2, а размер – на 5.
Затем кликаем на кнопку выбора формы обводки и устанавливаем Align (Выравнивание) на Outside (Снаружи).

Шаг 3
Дважды дублируем слой «Задняя окантовка». Называем первую копию «Боковые грани», а вторую «Передняя окантовка». Затем устанавливаем размер обводки слоя «Боковые грани» на 2,5.

4. Создаем выгнутую линию
Шаг 1
Берем Rectangle Tool  (U) (Прямоугольник), кликаем в любом месте документа и в появившемся окне устанавливаем Width (Ширина) на 5, и Height (Высота) – на 600, затем жмем ОК.
(U) (Прямоугольник), кликаем в любом месте документа и в появившемся окне устанавливаем Width (Ширина) на 5, и Height (Высота) – на 600, затем жмем ОК.

Шаг 2
Берем инструмент Add Anchor Point Tool  (Добавить опорную точку) и кликаем примерно в центре каждой вертикальной стороны прямоугольника, чтобы добавить узловые точки.
(Добавить опорную точку) и кликаем примерно в центре каждой вертикальной стороны прямоугольника, чтобы добавить узловые точки.
Называем слой с прямоугольником «Задняя часть», позже мы будем использовать его для создания тени.

Шаг 3
Выделяем обе опорные точки и с помощью клавиши со стрелкой вправо смещаем их правее.

5. Создаем 3D-слои
Шаг 1
Поочередно к каждому слою применяем 3D – New 3D Extrusion from Selected Path (3D – Новая 3D экструзия из выделенного контура).

Шаг 2
Далее выделяем все созданные 3D-слои и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоёв), чтобы объединить их в один слой.

6. Работаем с 3D-сценой
Шаг 1
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.

Шаг 2
Если активировать Move Tool  (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
(V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выбранным объектом сцены можно производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Также мы будем использовать эти режимы, чтобы менять вид из камеры.

7. Настраиваем 3D-сетку и капитель
Шаг 1
На панели 3D выделяем компоненты «Текст» и «Боковые грани», затем на панели Properties (Свойства) устанавливаем Extrusion Depth (Глубина экструзии) на 30.

Шаг 2
Далее выбираем компоненты «Задняя окантовка» и «Передняя окантовка», устанавливаем Extrusion Depth (Глубина экструзии) на 3.

Шаг 3
Выбираем компонент «Текст» и кликаем на кнопку Cap (Капитель) на панели Properties (Свойства).
Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) – на 1, Contour (Контур) – на Half Round (Полукруг), Inflate Angle (Раздувание угла) – на 90 и Strength (Интенсивность) – на 7.

Шаг 4
Выделяем компоненты «Задняя окантовка» и «Передняя окантовка», затем кликаем на кнопку Cap (Капитель) на панели Properties (Свойства).
Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) – на 15, Contour (Контур) – на Half Round (Полукруг), Inflate – Strength (Раздувание – Интенсивность) – на 10.

8. Двигаем текст и меняем вид из камеры
Шаг 1
Активируем Move Tool  (V) (Перемещение) и используем 3D-оси, чтобы передвинуть заднюю окантовку на заднюю часть текста.
(V) (Перемещение) и используем 3D-оси, чтобы передвинуть заднюю окантовку на заднюю часть текста.
Стрелки на концах осей двигают объекты, маленькая дуга, которая идет дальше, отвечает за поворот, а с помощью куба можно масштабировать объект. Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.

Шаг 2
Чтобы лучше контролировать процесс, на панели свойств в меню View (Вид) можете выбрать более удобный ракурс камеры.

9. Создаем материал с узором
Шаг 1
На панели 3D выделяем все материалы компонента «Текст».
На панели Properties (Свойства) устанавливаем цвет Specular (Цвет блика) на 24, 15, 7 и Shine (Блеск) – на 100%.

Шаг 2
Выбираем компонент «Текст» и переходим 3D – Split Extrusion (3D – Разделить экструзию). В результате, текст разделится на отдельные буквы.
Выбираем и разделяем остальные объекты сцены, кроме компонента «Задняя часть».

Шаг 3
Выбираем Text Front Inflation Material (Материал передней выпуклости текста), на панели свойств кликаем на иконку текстуры рядом с параметром Diffuse (Рассеивание), выбираем Replace Texture (Заменить текстуру) и находим у себя на компьютере первый узор, который мы сохранили в начале урока.

Шаг 4
Снова кликаем на иконку текстуры Diffuse (Рассеивание) и выбираем Edit UV Properties (Редактировать UV-свойства).

Шаг 5
Корректируем параметры Tile (Мозаика) и Offset (Сдвиг), чтобы получить желаемый результат.

10. Добавляем текстуру рельефа
Шаг 1
Кликаем по папке напротив параметра Bump (Рельеф) и выбираем New Texture (Новая текстура).

Шаг 2
Устанавливаем Width (Ширина) и Height (Высота) на 512 и Resolution (Разрешение) – на 300.

Шаг 3
В результате должен открыться новый файл с текстурой. Если этого не произошло, снова нажмите по кнопке с папкой и выберите Edit Texture (Редактировать текстуру).
В открывшемся файле дублируем (Ctrl+J) фоновый слой.

Шаг 4
Дважды кликаем по копии слоя, чтобы применить стиль слоя Pattern Overlay (Наложение узора) со следующими параметрами:
- Pattern (Узор): denim 7
- Scale (Масштаб): 50%
Сохраняем и закрываем файл, чтобы вернуться к 3D-сцене.

Шаг 5
Редактируем UV-свойства рельефной текстуры Bump (Рельеф). Чтобы лучше видеть получаемый эффект, увеличиваем масштаб документа.

Шаг 6
Устанавливаем Bump (Рельеф) на 5% или другое значение, которое подходит для вашей работы.

11. Сохраняем и повторно применяем материал
Шаг 1
Проверяем, чтобы Front Inflation Material (Материал передней выпуклости) был все еще активен. Далее на панели свойств кликаем по кнопке с текстурной сферой, затем в открывшемся меню нажимаем кнопку с шестеренкой и выбираем New Material (Новый материал).

Шаг 2
Вводим название материала и жмем ОК.

Шаг 3
Выделяем оставшиеся материалы компонента Текст, кроме Extrusion Material (Материал экструзии). Затем открываем меню выбора материала, прокручиваем вниз список и находим сферу с материалом, который мы сохранили. Выбираем его, чтобы применить к выделенным объектам сцены.

12. Заменяем текстуры материалов
Шаг 1
Применяем сохраненный материал к следующей букве: Front Inflation Material 2 (Материал передней выпуклости 2), Front Bevel Material 2 (Материал переднего скоса 2), Back Bevel Material 2 (Материал заднего скоса 2) и Back Inflation Material 2 (Материал задней выпуклости 2).

Шаг 2
Выбираем Front Inflation Material (Материал передней выпуклости) второй буквы, на панели свойств кликаем по иконке текстуры Diffuse (Рассеивание) и выбираем Replace Texture (Заменить текстуру), чтобы выбрать другой узор, который мы применим ко второй букве.

Шаг 3
Затем выбираем остальные материалы второй буквы (кроме материала экструзии), кликаем по кнопке текстуры Diffuse (Рассеивание) и в появившемся списке выбираем название узора, который мы применяли для материала передней выпуклости.
Возможно, вам понадобится настроить UV-свойства каждой новой текстуры, так что не забывайте об этом.

Шаг 4
Повторяем описанные выше действия с оставшимися буквами.

13. Создаем простой материал окантовки
Шаг 1
Находим компонент «Передняя окантовка» первой буквы и выбираем Front Inflation Material (Материал передней выпуклости). На панели свойств нажимаем кнопку текстуры Diffuse (Рассеивание) и выбираем Remove Texture (Удалить текстуру).

Шаг 2
Устанавливаем цвет Diffuse (Рассеивание) на 233, 231, 226.

Шаг 3
Кликаем на кнопку с папкой напротив параметра Bump (Рельеф) и в списке выбираем текстуру Text Front Inflation Material – Bump (Материал передней выпуклости текста – Рельеф).
Увеличиваем масштаб документа, чтобы настроить UV-свойства, затем устанавливаем Bump (Рельеф) на 2.

Шаг 4
Сохраняем материал и применяем его к остальным материалам с окантовкой.
Чтобы заполнить Extrusion Material (Материал экструзии), мы выбираем все компоненты с окантовкой и на панели свойств устанавливаем Texture Mapping (Отображение текстуры) на Tile (Мозаика).

Шаг 5
Возвращаемся к любому материалу экструзии компонента с окантовкой, редактируем его UV-свойства, сохраняем материал, а затем применяем его к остальным Extrusion Material (Материал экструзии) компонента с окантовкой.

14. Настраиваем размещение букв
Шаг 1
Выделяем компоненты первой буквы: «Текст», «Передняя окантовка», «Боковые грани» и «Задняя окантовка».
С помощью 3D-осей или панели Coordinates (Координаты) на панели свойств двигаем букву и подбираем для нее наиболее удачное на ваш взгляд расположение.

Шаг 2
Повторяем процесс с выбором и редактированием положения на остальных буквах. Если что, вы всегда можете вернуться к нужной букве и исправить ошибки.

Шаг 3
Снова выбираем компоненты первой буквы и в верхнем правом углу панели 3D нажимаем кнопку меню. Выбираем Move Object to Ground Plane (Переместить объект на плоскость основания).
Применяем это к остальным буквам.

Шаг 4
Выбираем все компоненты и слегка сдвигаем их вниз по оси Y. Это создаст иллюзию погружения в мягкую поверхность дивана.

15. Создаем фон
Шаг 1
Переходим File – Place Linked (Файл – Поместить связанные) и открываем фото с пустой комнатой.
Называем слой «Фон» и при необходимости корректируем размер.

Шаг 2
Выше слоя «Фон» добавляем фото растения и называем слой «Растение».
Скрываем 3D-слои, чтобы сосредоточиться на работе с фоном.

Шаг 3
Корректируем размер, поворот и положение растения и размещаем его над вазой с левого края фона. Вы можете взять Stamp Tool  (S) (Штамп) и заретушировать тонкие растения в вазе, но мы будем размывать фон, поэтому это делать необязательно.
(S) (Штамп) и заретушировать тонкие растения в вазе, но мы будем размывать фон, поэтому это делать необязательно.

Шаг 4
Выбираем слой «Фон», переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 5.

Шаг 5
Также размываем само растение.

16. Выделяем и вырезаем изображение
Шаг 1
Открываем фото с диваном, активируем Quick Selection Tool  (W) (Быстрое выделение), также можете активировать параметр Auto-Enhance (Усилить автоматически) на верхней панели параметров. Это может слегка замедлить процесс работы в программе, но выделение получится более качественным.
(W) (Быстрое выделение), также можете активировать параметр Auto-Enhance (Усилить автоматически) на верхней панели параметров. Это может слегка замедлить процесс работы в программе, но выделение получится более качественным.
Кликаем по дивану и слегка проводим инструментом, чтобы выделить его.

Шаг 2
Чтобы убрать лишнее выделение, зажимаем клавишу Alt и кликаем в нужных областях.
В местах с мелкими деталями максимально аккуратно проводим инструментом, чтобы получить качественное выделение.

Шаг 3
Выделив диван, кликаем на кнопку Select and Mask (Выделение и маска) на верхней панели с параметрами (в предыдущих версиях Photoshop эта кнопка называется Refine Edge (Уточнить край)).
Устанавливаем View (Вид) на On Black (На черном) и увеличиваем Opacity (Непрозрачность) на 100%.
Также поиграйте с настройками Smooth (Сглаживание) и Shift Edge (Смещение края), чтобы выделение было максимально точным.

Шаг 4
Закончив, жмем ОК и переходим Edit – Copy (Редактирование – Скопировать).

Шаг 5
Возвращаемся к рабочему документу, переходим Edit – Paste (Редактирование – Вставить) и называем новый слой «Диван».
Кликаем правой кнопкой мышки по слою «Диван», в контекстном меню выбираем Convert to Smart Object (Преобразовать в смарт-объект) и корректируем размер дивана, чтобы он четко вписывался в масштаб фона.

Шаг 6
Включаем видимость 3D-слоев и настраиваем вид из камеры так, чтобы буквы лежали на диване.

17. Настраиваем освещение сцены
Шаг 1
На панели 3D выбираем компонент Infinite Light 1 (Бесконечный свет). Затем на панели свойств устанавливаем Intensity (Интенсивность) на 45% и Shadow – Softness (Тень – Сглаживание) – на 30%.

Шаг 2
С помощью инструмента Move Tool  (V) (Перемещение) или Coordinates (Координаты) на панели свойств настраиваем положение источника света так, чтобы он соответствовал освещению комнаты (источник света на фоновом слое находится у окна).
(V) (Перемещение) или Coordinates (Координаты) на панели свойств настраиваем положение источника света так, чтобы он соответствовал освещению комнаты (источник света на фоновом слое находится у окна).

Шаг 3
В нижней части панели 3D жмем на кнопку Add new Light to Scene (Добавить новый свет на сцене) и выбираем New Infinite Light (Новый бесконечный свет).

Шаг 4
Далее выбираем компонент Infinite Light 2 (Бесконечный свет 2). Устанавливаем Intensity (Интенсивность) на 30% и снимаем галочку с Shadow (Тень).

Шаг 5
Перемещаем свет так, чтобы он освещал верхнюю часть текста.

Шаг 6
Выбираем компонент Environment (Окружающая среда), нажимаем на текстуру IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и находим фото со спальной комнатой.

Шаг 7
Устанавливаем Intensity (Интенсивность) на 90% и перемещаем источник света по сцене, чтобы подобрать наиболее удачное расположение.

18. Добавляем невидимые элементы и рендерим сцену
Шаг 1
Выбираем компонент «Задняя часть», поворачиваем его на -90° по оси Y и увеличиваем размер, пока прямоугольник не заполнит весь диван.

Шаг 2
Поворачиваем и перемещаем компонент «Задняя часть» вплотную к буквам.

Шаг 3
Настраиваем финальный вид из камеры, который мы будем рендерить.
Выбираем компонент «Задняя часть», снимаем галочку с Cast Shadow (Отбрасывание тени) и активируем Invisible (Невидимый). Благодаря этому, мы создадим невидимую поверхность, на которую будет падать тень.

Шаг 4
Закончив настраивать сцену, переходим 3D – Render (3D — Рендеринг), чтобы визуализировать сцену. Рендеринг может занять достаточно много времени, в зависимости от мощности вашего компьютера и сложности сцены, но вы в любой момент сможете остановить этот процесс нажатием клавиши Esc.
Также вы можете остановить рендеринг, если понадобится доработать освещение, объекты или другие параметры сцены, а затем запустить его снова, пока результат вас не будет устраивать.
Закончив с этим, конвертируем 3D-слой в смарт-объект, чтобы избежать случайных изменений.

Шаг 5
Кликаем правой кнопкой по 3D-слою и выбираем Create Clipping Mask (Создать обтравочную маску), чтобы тень на компоненте «Задняя часть» не выходила за пределы дивана.

Шаг 6
В нижней части панели слоев кликаем на кнопку Add layer mask  (Добавить слой-маску).
(Добавить слой-маску).
Цвет переднего плана устанавливаем на черный, активируем Brush Tool  (B) (Кисть), берем мягкую круглую кисточку и проводим по маске в тех местах, которые необходимо скрыть.
(B) (Кисть), берем мягкую круглую кисточку и проводим по маске в тех местах, которые необходимо скрыть.

19. Добавляем тень
Шаг 1
Под 3D-слоем добавляем новый слой, называем его «Задняя тень» и меняем режим смешивания на Linear Burn (Линейный затемнитель).
Устанавливаем цвет переднего плана на #848285 и рисуем тень в тех местах, где буквы касаются дивана, чтобы усилить эффект реализма.

Шаг 2
Уменьшаем непрозрачность слоя «Задняя тень» и ластиком (Е) удаляем лишнюю тень.

Шаг 3
Под слоем «Задняя тень» создаем новый слой, называем его «Отбрасываемая тень» и меняем режим смешивания на Linear Burn (Линейный затемнитель).
Добавляем тень, где буквы касаются дивана. Затем жмем Ctrl+T, чтобы активировать свободную трансформацию, сжимаем тень по вертикали и размещаем под буквами.
Жмем клавишу Enter, чтобы применить все изменения. При необходимости повторяем трансформацию.

20. Добавляем финальные штрихи
Шаг 1
Размещаем изображение с эффектом боке над слоем «Растение» и называем новый слой «Боке».
Устанавливаем режим смешивания слоя «Боке» на Screen (Осветление) и при необходимости корректируем размер, чтобы изображение вписывалось в границы документа.
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 3.

Шаг 2
В нижней части панели слоев нажимаем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient Map (Карта градиента).
Для градиента используем цвета #44386e (слева), #716d7c (в центре) и #d4a987 (справа).
Активируем параметр Dither (Дизеринг), меняем режим смешивания на Soft Light (Мягкий свет) и непрозрачность уменьшаем до 35%.

Шаг 3
Выбираем слой «Растение» и переходим Image – Adjustments – Vibrance (Изображение – Коррекция – Вибрация).
Устанавливаем Vibrance (Вибрация) на -35 и Saturation (Насыщенность) – на -10.

Шаг 4
Если диван выглядит слишком резко по сравнению с остальными элементами сцены, примените фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 0,25.

Поздравляю, мы закончили!
В начале урока мы сохранили несколько узоров, затем создали текстовые слои, конвертировали их в 3D-объекты и добавили к ним материалы.
Затем создали фон, доработали освещение и камеру на 3D-сцене и визуализировали финальный вариант.
И, наконец, добавили тени и применили цветокоррекцию к финальному варианту.
Не стесняйтесь оставлять комментарии, предложения и делиться своим результатом.

Автор: Rose