Как перевернуть шрифт в фотошопе
Как повернуть текст в Фотошопе
При создании различных изображений в Фотошопе может потребоваться нанести текст под разными углами. Для этого можно либо повернуть текстовый слой после его создания, либо написать необходимую фразу по вертикали.
Трансформируем готовый текст
В первом случае выбираем инструмент «Текст» и пишем фразу.
Затем Кликаем по слою с фразой в палитре слоев. При этом название слоя должно измениться со «Слой 1» на «Привет, мир!».
Далее вызываем «Свободное трансформирование» (CTRL+T). На тексте появится рамка.
Необходимо подвести курсор к угловому маркеру и добиться того, что он (курсор) превратится в дуговую стрелку. После этого текст можно вращать в любом направлении.
На скриншоте курсора не видно!
Второй способ удобен в том случае, если нужно написать целый абзац с переносами и прочими прелестями.
Также выбираем инструмент «Текст», затем зажимаем левую кнопку мыши на холсте и создаем выделение.
После того, как кнопка будет отпущена, создастся рамка, как при «Свободном трансформировании». Внутри нее и пишется текст.
Дальше все происходит точно так же, как и в предыдущем случае, только никаких дополнительных действий производить не нужно. Сразу беремся за угловой маркер (курсор снова должен принять форму дуги) и вращаем текст, как нам нужно.
Пишем вертикально
В Фотошопе имеется инструмент «Вертикальный текст».
Он позволяет, соответственно, писать слова и фразы сразу вертикально.
С данным типом текста можно производить те же действия, что и с горизонтальным.
Теперь Вы знаете, как поворачивать слова и фразы в Фотошопе вокруг своей оси.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак в фотошопе повернуть текст на определенный угол?
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
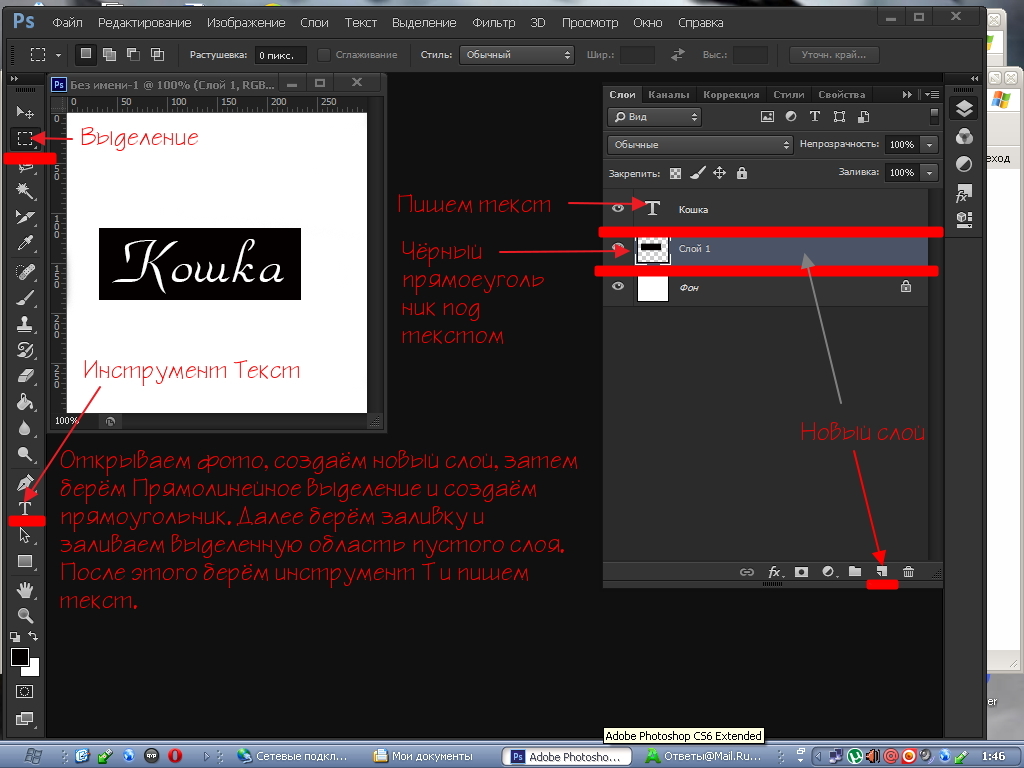
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
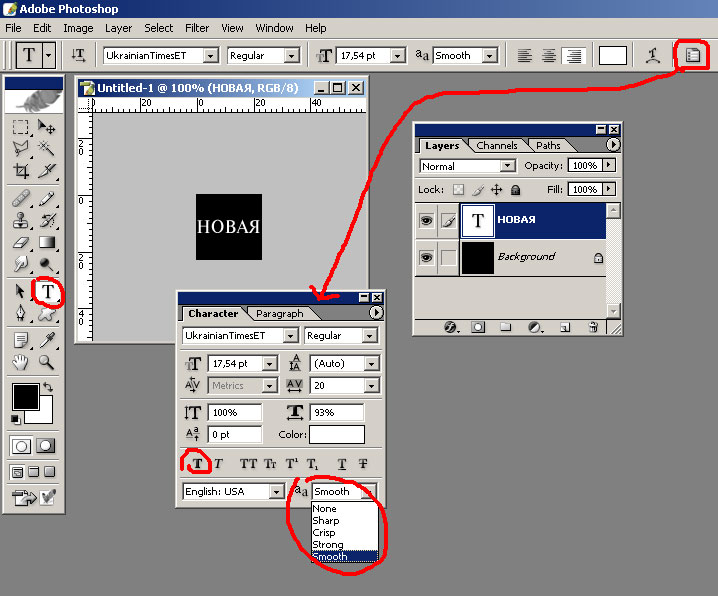
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
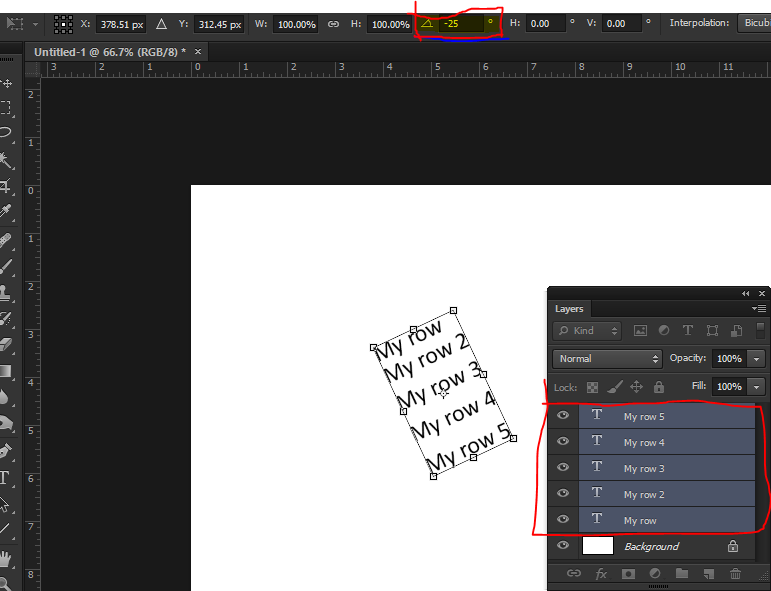
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода».
Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
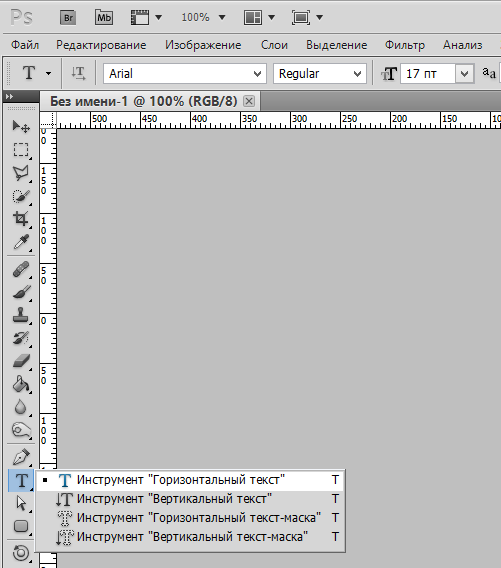
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
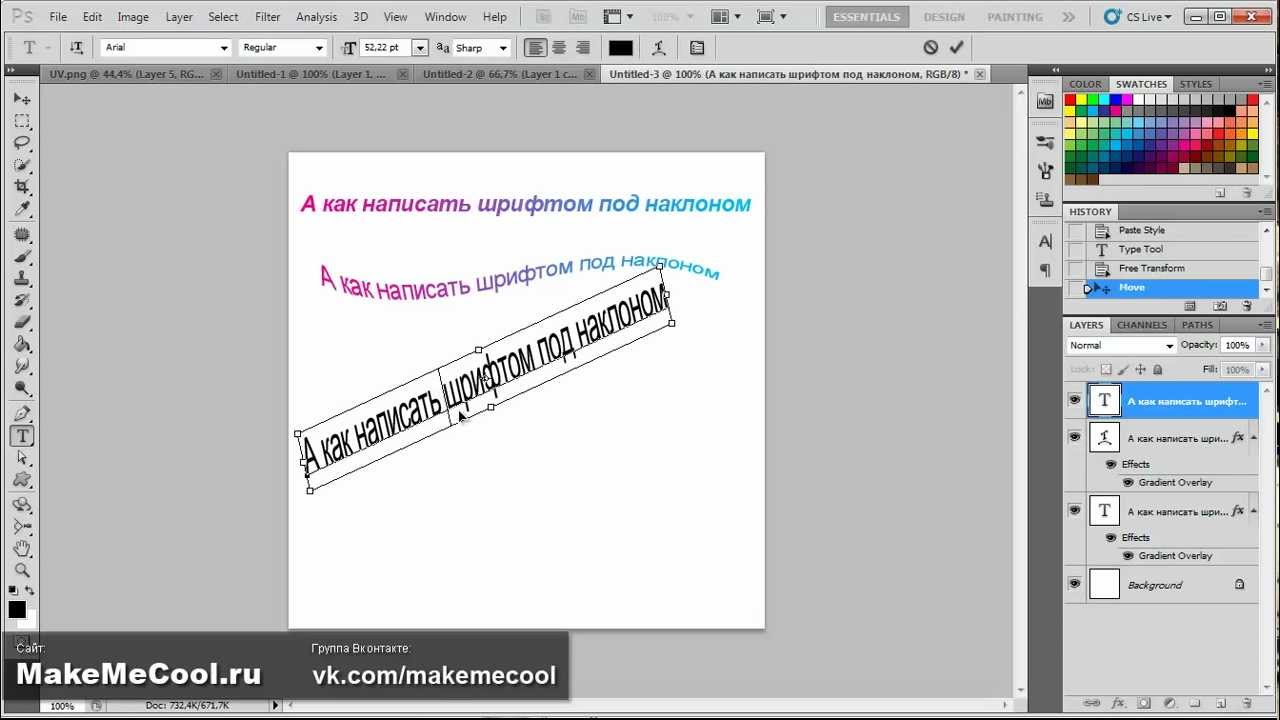
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017на 90 градусов, произвольный угол
В Фотошопе можно не только создавать текстовые слои, но и видоизменять их на свое усмотрение, в т.ч. поворачивать на желаемый угол. Давайте посмотрим, каким образом это действие выполняется в программе.
Поворачиваем готовый текст
- Выбираем “Текст” на панели инструментов.
- Щелкаем по холсту в месте, где примерно хотим разместить текст (расположение потом при желании можно изменить с помощью инструмента “Перемещение”). Активируется режим редактирования, и теперь мы можем ввести требуемые символы. Для завершения ввода переключаемся на любой другой инструмент.
- Переходим к Палитре и видим здесь текстовый слой, который называется так же, как и введеный нами текст. Щелкаем по нему, чтобы переключиться на него (если это не произошло автоматически).
- Жмем сочетание клавиш Ctrl+T, чтобы активировать функцию “Свободное трансформирование”.В итоге вокруг текста на холсте должна появиться рамка, по краям которой представлены маркеры. Располагаем указатель мыши чуть дальше от любого из этих маркеров с внешней стороны рамки, при этом вместо привычного указателя должна отобразиться закругленная в обе стороны стрелка.
- Теперь зажав левую кнопку мыши поворачиваем текст в нужную сторону. Если мы будем удерживать при этом клавишу Shift, поворот будет выполняться с шагом в 15° (0, 15, 30, 45, 60, 75, 90 градусов и т.д.).
Примечание: Если правой кнопкой щелкнуть в любом месте холста, откроется контекстное меню, в котором представлены команды для поворота на фиксированные углы: 90 градусов по часовой стрелке или против ч. с., 180 градусов.
с., 180 градусов.
Поворот текста с помощью инструмента “Перемещение”
Повернуть текст можно и с помощью инструмента “Перемещение”, если для него включен показ управляющих элементов (в верхней строке параметров).
Если параметр активирован, каждый раз при выборе инструмента вокруг текста будет отображаться рамка, практически такая же, как при вызове функции “Свободное трансформирование”. Но здесь есть нюанс: иногда при попытке повернуть текст, вместо это происходит изменение его размеров. Чтобы этого не случилось, увидев закругленную стрелку, сначала один раз щелкаем левой кнопкой мыши.
После этого рамка слегка расширится и будет полностью повторять ту, которая появляется при запуске “Свободного трансформирования”. Теперь можем спокойно выполнять поворот.
Пишем сразу повернутый текст
В данном случае мы сразу же пишем текст с желаемым углом поворота/наклона.
- Выбрав инструмент “Текст” выделяем на холсте область для ввода текста с помощью зажатой левой кнопки мыши. Когда мы отпустим кнопку, появится рамка, внутри которой мигает курсор.
- Вводим текст, но после этого не спешим выходить из режима редактирования, ведь у нас есть возможность сразу же повернуть его в нужную сторону.
- Дальнейшие действия аналогичны тем, что описаны в разделе выше при работе с инструментом “Свободное трансформирование”, за исключением того, контекстное меню текстового блока содержит иные команды.
Пишем и поворачиваем вертикальный текст
Для выполнения данной задачи предусмотрен специальный инструмент “Вертикальный текст”.
После его выбора мы можем сразу же приступить к набору тексту, который будет автоматически располагаться вертикально.
Поворот такого текста выполняется, также, с помощью функции “Свободное трансформирование” или инструмента “Перемещение”.
Заключение
Таким образом, повернуть текст (горизонтальный или вертикальный) в Фотошопе можно разными способами: сначала пишем и затем выполняем поворот, либо сразу же задаем угол наклона и пишем уже повернутый текст.
Как повернуть, изогнуть или написать по кругу текст в фотошопе?
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст. На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст.
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.
Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение.
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла.
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска.
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.
Полезные ссылки:
Поворот и отражение отдельных букв в тексте
В этом то и заключается проблема — мне надо повернуть не весь текст, а только отдельные его элементы, рамка же поворачивает текст полностью:
При зеркальном отражении происходить то же самое, отражается весь текст. И, если мне надо будет уменьшить масштаб, то уменьшится, также, весь текст. На рисунке я сдвинул правую кромку рамки влево:
Эта проблема возникает потому, что Photoshop не позволяет выбрать отдельные буквы в текстовой строке, по крайней мере, пока текст является векторным текстом. Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Так во что мы можем его преобразовать? Ну, мы могли бы преобразовать его в пиксели, растрировав текст, но это не самое лучшее решение, потому что мы теряем резкие, четкие края букв, что особенно будет заметно при их вращении и масштабировании.
Наилучшим решением для данной задачи будет преобразование текста в форму (кривые). В форме он все равно будет выглядеть, как текст, и при этом иметь чёткие края, независимо от того, что мы с ним делаем. Единственный незначительный недостаток после преобразования текста в форму заключается в том, что, после преобразования текст нельзя будет редактировать, так что убедитесь в правильности его написания.
Чтобы преобразовать текста в форму, убедитесь, что в палитре слоёв выбран именно нужный слой. Далее, имеется нюанс в связи с отличием версий Photoshop. В версиях CS5 и ниже, для этого действия следует перейти по вкладке главного меню Слои —> Шрифты —> Преобразовать в кривые (Layer —> Type —> Convert to Shape):
А в версии CS6 Следует пройти по вкладке Шрифт —> Преобразовать в кривые (Type —> Convert to Shape):
Отображение слоя в панели слоёв после этого преобразования тоже будет отличаться. На рисунке слева — CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
Теперь вокруг букв появился контур, и, если мы возьмём инструмент «Выделение контура» (Path Selection) и кликнем по краю буквы, то контур этой буквы выделится, на контуре отобразятся его опорные точки:
Теперь можно применять трансформацию и любую дополнительную опцию трасформации к отдельным буквам. Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:
Таким же образом я повернул букву «т». А к букве «е» я применяю дополнительные опции трансформации — «отразить по вертикали» и «Искажение» (Distort):
Кроме того, можно просто уменьшить размер буквы, таким образом я уменьшу букву «р».
Вот что можно сделать с текстом, используя данную методику поворота, отражения и изменения размера отдельных букв в слове и тексте:
Поворачиваем текст в Фотошопе
Работа с текстом в фотошопе: обзор популярных эффектов
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст . На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст .
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.
Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение .
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла .
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска .
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.
Поворот и отражение отдельных букв в тексте
Photoshop позволяет легко поворачивать, отражать и масштабировать целые слова или строки текста в документе, но что делать, если мы хотим преобразовать только одну отдельную букву в слове, или трансформировать различные буквы по-разному, какие-то повернуть, другие масштабировать, и тому подобное? Давайте рассмотрим эту задачу подробнее.
Для примера я взял простой документ состоящий из двух слоёв, текстового со словом “Литера” и фонового слоя с градиентом. К тесту я добавил стиль “Тень” (Drop Shadow):
Вот как выглядит панель слоёв моего документа:
Обычно, чтобы вращать, отражать и масштабировать текст, мы используем команду “Свободная трансформация”, активируем её при помощи комбинации клавиш Ctrl+Т, после чего вокруг всего текста появляется габаритная рамка.
В этом то и заключается проблема – мне надо повернуть не весь текст, а только отдельные его элементы, рамка же поворачивает текст полностью:
При зеркальном отражении происходить то же самое, отражается весь текст. И, если мне надо будет уменьшить масштаб, то уменьшится, также, весь текст. На рисунке я сдвинул правую кромку рамки влево:
Эта проблема возникает потому, что Photoshop не позволяет выбрать отдельные буквы в текстовой строке, по крайней мере, пока текст является векторным текстом. Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Так во что мы можем его преобразовать? Ну, мы могли бы преобразовать его в пиксели, растрировав текст, но это не самое лучшее решение, потому что мы теряем резкие, четкие края букв, что особенно будет заметно при их вращении и масштабировании.
Наилучшим решением для данной задачи будет преобразование текста в форму (кривые). В форме он все равно будет выглядеть, как текст, и при этом иметь чёткие края, независимо от того, что мы с ним делаем. Единственный незначительный недостаток после преобразования текста в форму заключается в том, что, после преобразования текст нельзя будет редактировать, так что убедитесь в правильности его написания.
Чтобы преобразовать текста в форму, убедитесь, что в палитре слоёв выбран именно нужный слой. Далее, имеется нюанс в связи с отличием версий Photoshop. В версиях CS5 и ниже, для этого действия следует перейти по вкладке главного меню Слои –> Шрифты –> Преобразовать в кривые (Layer –> Type –> Convert to Shape):
А в версии CS6 Следует пройти по вкладке Шрифт –> Преобразовать в кривые (Type –> Convert to Shape):
Отображение слоя в панели слоёв после этого преобразования тоже будет отличаться. На рисунке слева – CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
На рисунке слева – CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
Теперь вокруг букв появился контур, и, если мы возьмём инструмент “Выделение контура” (Path Selection) и кликнем по краю буквы, то контур этой буквы выделится, на контуре отобразятся его опорные точки:
Теперь можно применять трансформацию и любую дополнительную опцию трасформации к отдельным буквам. Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:
Таким же образом я повернул букву “т”. А к букве “е” я применяю дополнительные опции трансформации – “отразить по вертикали” и “Искажение” (Distort):
Кроме того, можно просто уменьшить размер буквы, таким образом я уменьшу букву “р”.
Вот что можно сделать с текстом, используя данную методику поворота, отражения и изменения размера отдельных букв в слове и тексте:
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение “Фонарик” для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое “спасибо”, поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Как в фотошопе повернуть текст на определенный угол? Различные способы
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование.
В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
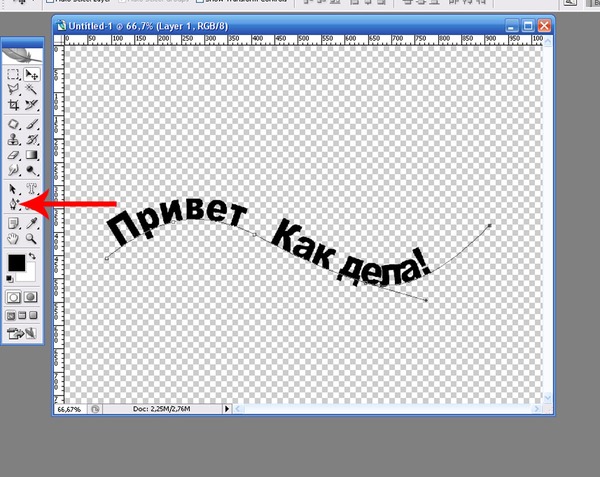
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Поворачиваем текст в Photoshop
Во время создания документа и работы над изображением в Adobe Photoshop пользователю может потребоваться внести в него различный текст. Также бывает достаточно часто, что требуется вносить текст под каким-то определённым углом. Итак, давайте рассмотрим, как можно «поворачивать» текст в программе Фотошоп.
Как повернуть текст в Adobe Photoshop
Программа представляет несколько инструментов для трансформирования и разворота любого добавляемого объекта, в том числе и текста. Итак, давайте рассмотрим все доступные способы трансформации текста под ваши требования.
Вариант 1: Стандартный инструмент вращения
Это наиболее простой способ повернуть текст и его можно использовать в некоторых случаях, например, если вам нужно, чтобы текст был под небольшим углом. К сожалению, если таким образом сильно развернуть текст, то он может стать нечитаемым, поэтому для таких запросов лучше использовать варианты, рассмотренные ниже.
Итак, небольшая инструкция для этого способа:
- Создайте документ и воспользуйтесь инструментом «Текст», чтобы что-то написать.

Вариант 2: Параметры трансформирования
Таковой вариант может использоваться, если вам нужно сделать так, чтобы текст отобразился по вертикали или горизонтали. Также здесь можно сделать так, чтобы текст искажался по каким-то другим параметрам.
Давайте рассмотрим, как это реализовать на примере пошаговой инструкции:
- С помощью инструмента «Текст» напишите тот текст, который будет в последствии поворачиваться.
- Выделите слой с текстом в панели со слоями и нажмите сочетание клавиш Ctrl+T.
- Теперь по области внутри рамки кликните правой клавишей мыши и выберите из контекстного меню один из предложенных вариантов:
- «Масштабирование», «Поворот» и «Наклон» это по сути почти то же самое, что было рассмотрено в предыдущей инструкции. Единственное, немного отличается реализации, например, предлагается сразу же вписать количество градусов, на которые требуется повернуть объект;
- «Поворот на n-градусов по/против часовой стрелки» поворачивает текст на указанное количество градусов;
- «Отразить по горизонтали/вертикали» делает зеркальное отражение текста.
Данный вариант иногда бывает полезен, но при этом применяется нечасто. Дело в том, что после этого текст может стать нечитаемым, хотя иногда это и нужно (например, в качестве дизайнерской задумки).
Вариант 3: Вертикальное написание текста
Сам инструмент «Текст» имеет встроенную функцию написания текста в вертикальном положении. Реализовать эту задумку можно по следующей инструкции:
Реализовать эту задумку можно по следующей инструкции:
- В панели инструментов нажмите правой кнопкой мыши по инструменту «Текст».
- Появится контекстное меню, где вам требуется нажать на инструмент «Вертикальный текст».
Как видите, в Фотошопе представлено достаточно инструментов для работы с текстом, в том числе тех, которые позволяют его поворачивать в любую сторону и/или по заранее заданным градусам. Если эта статья была вам полезна, то поделитесь ею с друзьями. Возможно, им пригодятся советы, приведённые в этом материале.
Как перевернуть слой в Photoshop: полное руководство
Из этого туториала Вы узнаете, как перевернуть слой в Photoshop, а затем смешать результаты с оригиналом. Это не самая распространенная просьба, но возможность перевернуть изображение — это базовый навык Photoshop. Если вам когда-либо приходилось перевернуть портрет в редакционной статье лицом к странице или отразить изображение, чтобы создать узор мандалы, вы поймете, почему это должно быть в наборе инструментов каждого дизайнера. Но, как и в большинстве программ Adobe, даже самые простые эффекты могут иметь множество различных подходов.
Это основные техники Photoshop для зеркального отражения изображения и того, как смешать его с оригиналом. Чтобы еще больше отточить свои навыки, вы можете ознакомиться с нашим обзором руководств по Photoshop или расширить свой набор инструментов с помощью некоторых плагинов Photoshop или бесплатных кистей Photoshop.
Получите Adobe Creative Cloud, чтобы использовать Photoshop, сохранять файлы в облаке и получать доступ к дополнительному программному обеспечению Adobe. Прямо сейчас есть невероятная сделка, подробности ниже.
01. Большой переворот
Отражение холста можно найти скрытым в раскрывающемся списке «Поворот изображения» (Изображение предоставлено Adobe)Если вы просто хотите перевернуть все изображение без разделения слоев, перейдите к Изображение > Поворот изображения> Отразить холст .Вы найдете варианты переворота холста по горизонтали или вертикали, последовательно выполняя одно и то же действие для всех слоев. Но если вы предпочитаете управлять каждым слоем отдельно, то прочтите…
02. Разблокировать слой
Вы можете определить заблокированный слой как новый слой или просто щелкнуть значок замка (Изображение предоставлено Adobe)Если у вас есть только открыл изображение в Photoshop, то, вероятно, ваш слой будет заблокирован. Это означает, что он защищен и его нельзя редактировать. Чтобы внести какие-либо изменения в этот слой, вы должны сначала разблокировать его, щелкнув небольшой значок замка справа от слоя или дважды щелкнув слой, чтобы определить его как новый слой.
03. Как отразить слой в Photoshop
Отразить слой за считанные секунды с помощью параметров преобразования (Изображение предоставлено Adobe)Самый простой способ перевернуть слой находится в Edit> Transform . В этом раскрывающемся списке есть множество вариантов для преобразования вашего изображения, но нас интересуют только два нижних — перевернуть по горизонтали и перевернуть по вертикали. Каждый из них будет отражать только выбранный вами слой в любом направлении, которое вы выберете. Стоит отметить, что эта функция работает со всеми типами слоев, а не только с растровыми изображениями.
04. Free Transform
Ввод -100 для ширины в Free Transform идеально перевернет слой по горизонтали (Изображение предоставлено Adobe)Если вам нужен больший контроль над процессом, вы можете использовать инструмент Free Transform для изменения размера слой. Выберите инструмент под Edit> Free Transform или используйте ярлык Cmd + T . Вы можете перетащить края на глаз или ввести -100 в поле ширины в верхней строке меню.
05. Проверьте результаты
Убедитесь, что вы проверили все очевидное, что появляется задом наперед (Изображение предоставлено Adobe)Довольно часто люди переворачивают изображение, даже не задумываясь.Но часто есть заметные артефакты трансформации, которые сразу выдают игру любому зоркому зрителю. Наиболее очевидным из них является текст, который даст вам зеркальную версию, очень похожую на код Да Винчи. Другие ошибки, на которые следует обратить внимание, — это графика, значки и отличительные знаки, такие как веснушки или татуировки на человеке. Если вы действительно настроены на переворот, то вы можете использовать инструмент клонирования, чтобы исправить это, или выберите область с помощью лассо и переверните ее обратно.
06.Смешивание
Два изображения можно достаточно легко смешать, закрасив маску черным цветом с помощью кисти с мягкими краями (Изображение предоставлено: Будущее)Некоторые изображения поддаются зеркальному эффекту, эффективно смешивая перевернутое изображение с оригиналом. Для этого вы должны сначала продублировать слой изображения и отразить его. Добавьте маску слоя к верхнему слою и закрасьте его черным цветом с помощью кисти с мягкими краями, чтобы удалить части изображения, которые должны быть смешаны. Это проще, когда изображение имеет блочный цвет или повторяющиеся узоры.Иногда инструмент «Перо» может быть полезен для более точного выделения.
Подробнее:
.Создание текста по контуру в Photoshop
Как добавить текст по контуру в Photoshop
Шаг 1. Выберите инструмент Ellipse Tool
Как я уже упоминал, шаги по добавлению шрифта вдоль пути одинаковы, независимо от того, какой инструмент вы использовали для создания пути. Так что в этом уроке мы будем простыми. Чтобы нарисовать путь вокруг мяча для гольфа, я воспользуюсь инструментом Ellipse Tool , одним из основных инструментов Photoshop. Вы можете узнать больше о рисовании фигур в нашем учебнике «Как рисовать векторные фигуры в Photoshop».
По умолчанию инструмент «Эллипс» находится за инструментом «Прямоугольник » на панели «Инструменты». Чтобы выбрать его, я нажимаю правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control (Mac) на инструменте Rectangle Tool, затем выбираю инструмент Ellipse Tool из всплывающего меню:
Выбор инструмента «Эллипс» на панели «Инструменты».
Шаг 2: Измените режим инструмента на «Путь»
При выбранном инструменте Ellipse Tool панель параметров в верхней части экрана изменяется, показывая нам различные варианты работы с инструментом.В крайнем левом углу панели параметров находится опция Tool Mode . По умолчанию . Форма . Photoshop фактически дает нам три различных типа фигур, которые мы можем рисовать: векторных, фигур, контуров, и пиксельных фигур . Мы хотим нарисовать путь, поэтому я изменю параметр Tool Mode с Shape на Path :
Изменение режима для инструмента Эллипс на Путь.
Подробнее: Рисование векторных фигур и пиксельных фигур в Photoshop
Шаг 3. Нарисуйте свой путь
Чтобы нарисовать путь, я нажимаю и удерживаю кнопку мыши в центре мяча для гольфа.Затем я нажимаю и удерживаю Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре и начинаю перетаскивать наружу от центра. Удерживая нажатой клавишу Shift, когда я перетаскиваю с помощью инструмента Ellipse Tool, форма пути превращается в идеальный круг, в то время как клавиша Alt (Win) / Option (Mac) позволяет мне рисовать путь наружу от места, где я щелкнул.
Я буду продолжать тянуть наружу от центра, пока путь не станет достаточно большим, чтобы окружить мяч. Если вам нужно изменить положение контура при его рисовании, нажмите и удерживайте клавишу пробела на клавиатуре, перетащите мышью, чтобы переместить контур в нужное положение, а затем отпустите клавишу пробела и продолжайте рисование.
Когда меня устраивает вид пути, я отпускаю клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпускаю кнопку мыши (важно сначала отпустить клавиши, затем кнопку мыши, иначе вы получите неожиданный результат). Здесь мы видим путь, который выглядит как тонкий контур вокруг шара:
Добавлена дорожка вокруг мяча для гольфа.
Шаг 4. Выберите инструмент «Текст»
Когда наш путь нарисован, мы готовы добавить текст.Выберите Type Tool на панели инструментов:
Выбор инструмента «Текст».
Шаг 5. Выберите шрифт
Выберите настройки шрифта на панели параметров. Для своего изображения я буду использовать Futura Condensed Medium со значением 30 pt , но вы можете использовать все, что вам больше подходит:
Установка параметров шрифта на панели параметров.
У меня также для параметра Text Alignment установлено значение Left , а для типа color установлено значение white :
Параметры выравнивания текста и цвета.
Шаг 6: Переместите курсор по пути
Переместите инструмент «Текст» прямо по контуру. Курсор изменится на двутавровую балку с пунктирной волнистой линией через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Пунктирная волнистая линия сообщает нам, что мы добавляем текст в контур.
Шаг 7: Щелкните путь и добавьте свой тип
Щелкните в любом месте пути и начните добавлять текст. Место, на котором вы щелкаете, — это место, где начинается текст, и по мере того, как вы продолжаете вводить текст, текст следует направлению пути.Не волнуйтесь, если вы нажали не в том месте. Как мы увидим через мгновение, мы можем легко перемещать текст по контуру, когда мы закончим:
Текст обтекает форму круга.
Когда вы закончите добавлять текст, нажмите галочку на панели параметров, чтобы принять его:
Щелкните галочку.
Текст теперь добавлен к пути, хотя в моем случае он находится под немного странным углом, но мы исправим это дальше. Если ваш путь исчез, когда вы нажали галочку, и все, что вы сейчас видите, это сам текст, не беспокойтесь.Путь появится снова, когда мы перейдем к следующему шагу:
.Текст следует по пути, но его необходимо переместить.
Шаг 8: Выберите инструмент выбора пути
Чтобы переместить текст вдоль контура, выберите инструмент Path Selection Tool на панели инструментов:
Переключение на инструмент выбора пути.
Шаг 9: переместите текст
Переместите курсор инструмента выделения контура в любое место поверх текста. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку, указывающей влево или вправо.Просто щелкните свой текст и перетащите его взад и вперед по пути с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке по кругу:
Переместите инструмент выделения контура на текст, затем щелкните и перетащите его по контуру.
Однако посмотрите, что произойдет, если я перетащу текст слишком далеко. Кое-что обрезается в конце:
Слишком большое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой текстовой области на контуре.Чтобы решить эту проблему, найдите маленький кружок на контуре в том месте, где текст обрезается. Кружком обозначен конец видимой области:
Найдите небольшой кружок на месте обрезки текста.
Просто щелкните круг с помощью инструмента «Выбор контура» и перетащите его дальше по контуру, пока не появится остальной текст:
Перетащите круг по часовой стрелке вдоль пути, чтобы показать конец текста, который был обрезан.
Переворот текста по пути
При перетаскивании текста по контуру будьте осторожны, чтобы случайно не перетащить через контура.Если вы это сделаете, текст перевернется на другую сторону и обратное направление:
Перетаскивание по контуру переворачивает и переворачивает текст.
В зависимости от желаемого эффекта переворачивание и реверсирование текста, как это, может быть тем, что вы хотели сделать (на самом деле это функция, а не сбой). Но если вы не сделали это специально, просто перетащите назад по контуру с помощью инструмента «Выбор контура». Ваш текст перевернется на исходную сторону и вернется в исходное направление.
Скрытый путь
Когда вы закончите позиционирование текста и будете довольны результатом, скройте путь в документе, выбрав любой слой, кроме слоя Type на панели «Слои». В моем случае в моем документе есть только два слоя — текстовый слой и фоновый слой, содержащий мое изображение, — поэтому я нажимаю на фоновый слой , чтобы выбрать его:
Выберите любой слой, кроме текстового, чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:
Окончательный результат.
Имейте в виду, что, хотя мы добавили текст к контуру, Photoshop не сделал ничего особенного с самим текстом. Это по-прежнему просто текст, что означает, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить его размер или цвет, настроить интерлиньяж, кернинг или трекинг, сдвиг базовой линии и все остальное, что вы можете делать с обычным шрифтом!
.Как отразить слой в Photoshop
В этом кратком руководстве мы рассказали, как перевернуть слой в Photoshop, чтобы вы могли быстро изменить баланс своей композиции. Это чрезвычайно полезно при создании макетов дизайна, содержащих слишком много содержимого с одной стороны. Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали. Как отразить слой в Photoshop
Сначала откройте текущий проект Photoshop и перейдите на панель «Слои» (нажмите F7, если вы его не видите).Щелкните слой, который нужно перевернуть.
Затем выберите «Правка»> «Преобразовать», чтобы увидеть полный список опций зеркального отображения и поворота. В большинстве случаев вам нужно выбрать «Отразить по горизонтали» или «Отразить по вертикали». Первый вариант превратит ваш слой в его зеркальное отображение, а второй — перевернет слой вверх ногами.
Вы также можете выбрать нужный слой, нажать Ctrl / Command + T (для входа в режим свободного преобразования), а затем щелкнуть правой кнопкой мыши по слою, чтобы увидеть полный список параметров преобразования.
Как перевернуть несколько слоев
Выберите слои, которые вы хотите перевернуть, удерживая Ctrl / Command и щелкая каждый слой на панели «Слои». Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop. Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши.Luminar также работает как один из многих плагинов Photoshop, которые помогают быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением.Вы можете сделать это по разным причинам. Как новички, так и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус изображения или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1 — Отразить все изображение
Отразить изображение без слоев довольно просто.Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит вам.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения.Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Option 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете перевернуть его.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW), и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр будет вращать только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои вашего проекта. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота. Вот как это сделать:
1. Найдите панель инструментов и выберите инструмент Повернуть вид .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Правка -> Отменить или использование панели История для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам повернуть все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Невозможно найти опцию переворота
Если вы не можете найти опцию переворота изображения согласно приведенным выше снимкам экрана, возможно, у вас установлена другая версия Photoshop.В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернуты
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — поскольку результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав уроки, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя комфортно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как перевернуть слой в Photoshop, есть масса интересных способов проявить творческий подход к вашим фотографиям.Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, оно будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Увеличьте пространство холста, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Свободное преобразование . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Нажмите ОК , чтобы закрыть диалоговое окно и экспортировать изображение.
Отразите несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное зеркальное отображение изображения для получения забавных узоров.
1. Откройте изображение, которое хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите на него фотографию вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините два слоя.
6. Повторяя те же шаги, дублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригиналом.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасный калейдоскопический образ с повторяющимися узорами.
Мы надеемся, что вы освоили некоторые техники переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если вы этого не сделали, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Устранение проблем со шрифтами в Adobe Photoshop
Рекомендации! Убедитесь, что у вас есть только одна версия каждого шрифта, расположенная только в одной из следующих папок шрифтов:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
Для тестирования изолируйте проблемные шрифты, создав две папки на рабочем столе: одну с именем «fonttest» и одну с именем «goodfonts».
Поищите шрифты в этих местах для шрифтов для тестирования.Выполните это тестирование для всех следующих папок, содержащих шрифты:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
- / [сетевой диск] / Библиотека / Шрифты
Чтобы проверить наличие поврежденного шрифта, поместите половину шрифтов в одну из папок Library / Fonts, а половину — в папку fonttest и проверьте условие, вызвавшее проблему.
- Если проблема повторяется, поврежденный шрифт все еще находится в папке Font, а шрифт отсутствует в папке fonttest.Переместите шрифты из папки fonttest в папку goodfonts.
- Если проблема не повторяется, поврежденный шрифт находится в папке fonttest. Переместите шрифты из папки официальных шрифтов в папку goodfont. Переместите половину шрифтов обратно в официальную папку шрифтов для следующего раунда тестирования.
- Продолжайте тестировать половину оставшихся шрифтов и продолжайте без проблем перемещать шрифты в папку goodfonts.
- Когда вы определили один шрифт, вызывающий проблему, удалите его из папки официальных шрифтов.Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Важно: Если такая же проблема возникает после удаления шрифта, это означает, что один или несколько шрифтов имеют такую же или похожую проблему. Продолжайте выполнять эти действия, пока все поврежденные шрифты не будут удалены.
.Как использовать в Photoshop инструмент «Текст»
Как фотографы мы знаем, что изображение говорит само за себя. Тем не менее, бывают случаи, когда нужно добавить слово, чтобы облегчить понимание изображения, натолкнуть людей на дальнейшие размышления после просмотра фото.
В этой статье мы рассмотрим, как добавить красивый текст в Фотошопе к изображению в Photoshop:
Инструмент Photoshop «Текст» находится в палитре инструментов, расположенной в левой части окна редактора. Это иконка, которая представляет собой заглавную букву T. Инструмент «Текст» также можно вызвать, нажав клавишу T.
По умолчанию активен «Горизонтальный текст», но также есть возможность переключиться на «Вертикальный текст»:
Особенности работы с текстом в Фотошопе: При выборе инструмента «Текст» Photoshop автоматически создает новый слой над оригинальным фоновым изображением. Это удобно, если вы допустили ошибку и хотите удалить слой, чтобы начать все сначала, внести изменения позже.
Изначально слой имеет название «Layer 1«, но когда вы начнете вводить текст, имя слоя меняется на текст, который был введен. В то же время это может сбивать с толку, особенно если вводить большое количество текста. Я рекомендую изменить имя слоя на что-то более понятное. Например, «Текст заголовка» или «Текст цитаты«:
После того, как вы выбрали инструмент «Текст», в верхней части окна программы отображаются связанные с ним параметры. В том числе параметры выбора шрифта, стиля шрифта и его размера.
Слева направо (как показано на рисунке ниже) можно выбрать семейство шрифта, стиль, размер, выравнивание и цвет. При нажатии на стрелку вниз выпадает список всех доступных для использования шрифтов. Их разнообразие зависит от того, какие шрифты установлены на вашем компьютере.
Следующий параметр — стиль. В этом примере текста в Фотошопе я использовала курсив для изображения ниже. Далее идут размер, выравнивание и цвет шрифта. При нажатии на параметр цвета открывается палитра, в которой можно выбрать цвет из образцов или ввести шестнадцатеричное значение цвета:
Инструмент Photoshop «Текст» позволяет добавлять различные типы текста в документ. Первый тип — это «Фигурный текст», а второй – «Текстовая область». Разница между ними заключается в том, что «Фигурный текст» используется для добавления небольшого количества текста в документ (несколько слов, название и т.д.). В то время как «Текстовая область» используется для добавления большего количества текста (например, цитата или абзац) внутри выделенной области. «Фигурный текст» является основным.
При выборе инструмента «Текст» по умолчанию активируется «Фигурный текст», который будет размещаться в одну строку до тех пор, пока вы вводите текст:
Как написать текст в Фотошопе: чтобы добавить текст с помощью «Фигурного текста», нажмите на изображение при выбранном инструменте «Текст» в том месте, где нужно начать ввод. На экране появится мигающий маркер вставки, который означает, что можно начинать вводить текст.
Удерживая нажатой клавишу Shift и перетаскивая границы текстового поля (мигающий маркер вставки), можно создать «Текстовую область». В нее можно вводить большие блоки текста, такие как абзацы. Также можно кликнуть мышью в документе и, удерживая нажатой левую кнопку, перетащить курсор, чтобы создать прямоугольник (так же, как создается область выделения).
В результате будет создана «Текстовая область»:
Инструмент «Текст» использовать для размещения надписей на изображении, а также для других целей. После того, как вы освоите работу с текстом в Фотошопе, можно попробовать добавлять различные эффекты, такие как тень и просматривающееся сквозь текст изображение.
Инструмент «Текст» и эффект просматривающегося сквозь текст изображения
Эффект просматривающегося сквозь текст изображения и тени
Как сделать красивый текст в Фотошопе и добавить к нему тень:
- Создайте новый текстовый слой и выберите шрифт, размер и цвет текста. Чтобы наглядно увидеть эффект, выберите подходящий шрифт и размер (что-то жирное и широкое).
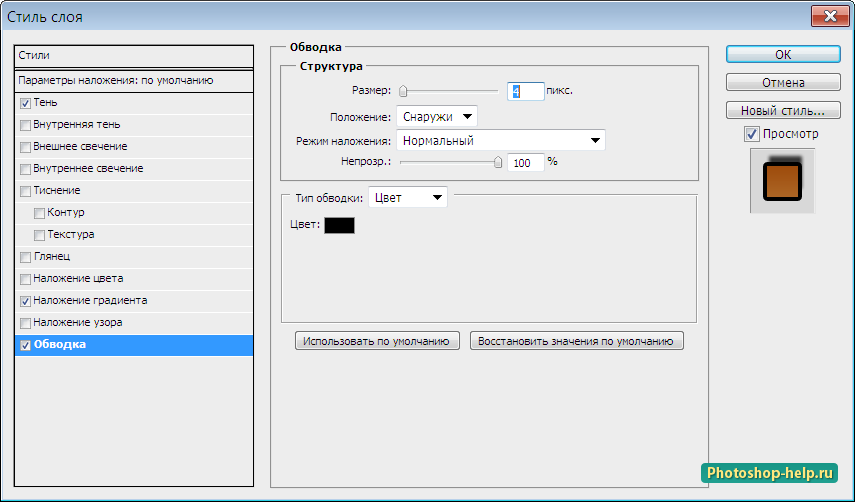
- Дважды кликните по текстовому слою, чтобы открыть панель «Стили слоя». Выберите стиль «Тень» и задайте размер, смещение и цвет тени:
Создайте новый текстовый слой поверх изображения и задайте шрифт, размер и цвет текста
Для работы с эффектом прозрачного текста лучше использовать жирный, крупный шрифт:
С помощью стилей слоя можно добавить эффект тени и настроить ее размер, смещение и угол
Перед тем, как сделать красивый текст в Фотошопе и создать эффект прозрачного текста (сквозь который виден фон), откройте панель «Стили слоя» и выберите «Параметры наложения». Нам нужен раздел «Дополнительные параметры»:
Уменьшите непрозрачность заливки, переместив ползунок влево. Вот как будет выглядеть непрозрачность 50%:
Текстовый слой с уменьшенной непрозрачностью
Обратите внимание, что это не уменьшает непрозрачность ни одного из стилей слоя, которые мы применили. Но тени становятся невидимы на внутренней части букв. Это удобный трюк для создания на изображениях водяных знаков с вашим именем или логотипом:
Уменьшение непрозрачности до 0%
Примечание: если вы хотите, чтобы цвет текста в Фотошопе хорошо сочетался с тонами изображения, можно использовать палитру цветов, чтобы выбрать оттенок, прямо с изображения. Для этого нажмите на цвет в верхней панели параметров или в палитре символов, если она открыта. После чего появится всплывающее окно «Выбор цвета». Наведите курсор мыши на изображение, и вы увидите небольшую пипетку. Любой цвет, по которому вы кликните мышью, будет выбран прямо с изображения:
Использование палитры цветов для выбора цвета текста с изображения
Для добавления эффекта изображения, просматривающегося через красивый текст в Фотошопе, выполните следующие действия:
- После того, как вы ввели нужный текст, разместите изображение. Будет создан новый слой, и изображение будет размещено поверх текстового слоя. Вы увидите, что текстовый слой будет скрыт под изображением;
- Для создания эффекта просматривающегося через текст изображения нужно добавить к слою изображения «Обтравочную маску». Благодаря этому изображение будет обрезано по тексту;
- Чтобы добавить «Обтравочную маску» перейдите в Слои> Создать обтравочную маску;
- Можно перемещать изображение, используя трансформацию, чтобы изменить положение некоторых элементов изображения и подогнать их к тексту. Например, я переместила изображение, чтобы показать больше красных и розовых цветов под текстом.
Выберите изображение, которое хотите использовать для эффекта текста в Фотошопе и поместите его над текстовым слоем
Автоматически будет активирован режим трансформации. Настройте размер изображения по своему вкусу:
Добавьте к слою изображения «Обтравочную маску» (Слой -> Создать обтравочную маску). Изображение автоматически подрежется под текст. Маленькая стрелка вниз означает, что между двумя слоями применяется обтравочная маска:
Текст с эффектом изображения, просматривающегося сквозь него, и розовой тенью
Обязательно поэкспериментируйте с различными изображениями, чтобы посмотреть, какие из них вам подойдут. Как еще вы используете инструмент «Текст» для изображений? Напишите об этом в комментариях.
Данная публикация является переводом статьи «How to Use the Text Tool in Photoshop» , подготовленная редакцией проекта.
Работа с текстом в Photoshop: исчерпывающее руководство
Если вы используете Photoshop для своих дизайнерских проектов — для создания логотипов, постеров, инфографики или чего-либо еще — вам нужно знать о типографии.
В Photoshop есть множество инструментов для размещения текста на вашей странице и придания ему невероятного вида. Но с чего начать?
В этом кратком руководстве мы познакомим вас со всем, что вам нужно знать о работе с текстом в Photoshop.
Введите основы инструмента в Photoshop
Прежде чем мы начнем, давайте кратко расскажем об основах работы с текстом в Photoshop.
Вы добавляете текст в документ, используя один из Тип инструменты. Вы можете выбрать их на панели инструментов в левом краю экрана или нажав T на вашей клавиатуре.
Когда вы выбираете это, Тип варианты появятся в Панель настроек в верхней части экрана. Основными из них являются:
- Семейство шрифтов: Выберите шрифт из тех, которые установлены на вашем компьютере (или из Typekit)
- Стиль шрифта: Выберите стиль для выбранного шрифта, например, Bold или Oblique.
- Размер: Установите размер точки для вашего типа
- Выровнять текст: Установить текст слева, справа или по центру
- Цвет: Выберите цвет для вашего текста
- Отмена или фиксация: После того, как вы добавили или отредактировали текст, вы должны подтвердить его, чтобы применить к холсту, или отменить, чтобы отменить или удалить его.
Каждый элемент текста всегда идет в своем собственном слое. Чтобы переместить или изменить размер текста во время редактирования, нажмите и удерживайте
Вы можете редактировать текст или изменять шрифт, размер и т. Д. В любое время. Для этого выберите Тип инструмент и использовать курсор для выделения текста, как в текстовом редакторе. Не просто выберите текстовый слой.
Создание текста для заголовков и заголовков
Основной способ, которым большинство людей добавляют и редактируют текст в Photoshop
это выбрать Инструмент горизонтального типа (или вертикальный один, если хотите), нажмите на холст, затем начните печатать.
Это лучший вариант для заголовков, заголовков или других коротких однострочных фрагментов текста.
Нажатие на холст создает текстовую область, которая расширяется при вводе текста. Весь текст идет в одну строку и никогда не переносится на новую строку. Даже когда вы достигнете края холста, линия просто продолжится на монтажном столе.
Если вы хотите добавить разрывы строк, поместите курсор и нажмите Войти. Более того, создайте отдельные текстовые слои для каждой строки в заголовке. Таким образом, вы можете контролировать и позиционировать каждого из них в отдельности.
Работа с текстом абзаца
Для основного текста — более длинных фрагментов текста, таких как абзацы или списки — сначала создайте текстовое поле.
Выберите Инструмент горизонтального типа и установите основные параметры форматирования. Нажмите и перетащите по диагонали на холст, чтобы создать прямоугольное текстовое поле. Теперь введите или вставьте вашу копию в поле.
Текстовое поле имеет фиксированный размер. Когда текст попадает на правый край, он переносится на новую строку. Если текст слишком длинный, вам нужно изменить размер окна, чтобы сделать остальные видимыми (или вы можете изменить размер шрифта, конечно).
Удар Ctrl + T (Windows) или Cmd + T (Mac) затем удерживайте сдвиг и перетащите один из рулей, чтобы увеличить коробку.
Создание пользовательских форм текстовых полей
Вы не ограничены работой с прямоугольными текстовыми полями. Вы можете использовать различные инструменты формы или рисовать новые формы вручную с помощью Pen Tool, а затем заполните их текстом.
Выберите один из форма инструменты или использовать Pen Tool. Установить Режим инструмента в Дорожка в верхнем левом углу Панель настроек, затем нарисуйте свою форму на холсте.
Теперь возьмите Инструмент горизонтального типа и нажмите внутри пути, который вы нарисовали. Это превращает форму в текстовое поле. Теперь установите выравнивание текста на Центр, и введите или вставьте свой текст в поле.
Пользовательские фигуры полезны, когда вам нужно обернуть текст вокруг изображений или других объектов в вашем дизайне.
Размещение текста на кривой в фотошопе
Вы также можете настроить свой текст так, чтобы он следовал линии кривой.
Начните с выбора Pen Tool. в Панель настроек вверху установите Режим инструмента в Дорожка. Теперь нарисуйте кривую на холсте. Если вам нужен учебник по этому вопросу, ознакомьтесь с нашим руководством по использованию инструмента Photoshop Pen Tool.
Далее выберите Инструмент горизонтального типа. Наведите курсор на только что нарисованный путь. Когда курсор превратится в волнистую линию, нажмите. Это привязывает текстовое поле к пути.
Теперь введите свой текст.
Вы также можете настроить текст так, чтобы он соответствовал контуру фигуры. Процесс такой же, только вы выбираете один из инструментов Shape вместо Pen. Опять же, обязательно установите Режим инструмента в Дорожка прежде чем нарисовать это.
Чтобы отрегулировать положение текста на кривой, используйте Инструмент прямого выбора. Наведите указатель мыши на текст, и он превратится в курсор с двумя стрелками. Нажмите и перетащите вдоль линии, чтобы шунтировать текст вдоль линии.
Нажмите и перетащите по линии, чтобы указать, должен ли текст проходить внутри или снаружи фигуры.
Маскировка текста в фотошопе
Последний из основных текстовых инструментов Photoshop — это Инструмент Горизонтальный Тип Маски а также Инструмент для вертикальной маскировки.
Эти инструменты не размещают текст на холсте. Вместо этого они создают текстовые фигуры, которые вы можете использовать в своих проектах. Из-за этого важно, чтобы вы выбрали правильный шрифт, прежде чем начать. Вы не можете вернуться и отредактировать его позже.
Начните с открытия изображения в Photoshop или выберите слой, содержащий немного цвета.
Выберите один из Тип Маска инструменты и установить свой шрифт. Теперь нажмите на холст и начните печатать. Когда вы нажмете
Вот три способа его использования:
Добавьте текстуру к вашему тексту. Нажмите на Добавить маску слоя кнопка в нижней части Слои панель. Это делает фон прозрачным, оставляя только текстовые фигуры, содержащие текстуру из исходного изображения.
Заполните текст цветом фона. Удар Ctrl + Backspace или же Cmd + Backspace вырезать текст и заменить его выбранным цветом фона.
Вырежьте текст из фона. Удар Shift + Ctrl + I или же Shift + Cmd + I
Стилизация текста в фотошопе
Теперь, когда вы знаете основные способы размещения текста на своей странице, как вы можете оформить его? Мы уже рассмотрели основные настройки на панели параметров. Есть еще кое-что, что нужно знать.
- Направление текста: Переключение между горизонтальным и вертикальным текстом
- Сглаживание: Установите, насколько четким или плавным вы хотите, чтобы текст выглядел
- Деформация текста: Искажайте текст с 15 предустановленными стилями
- Открыть панель персонажа / абзаца: Откройте панель для настройки параметров персонажа
- 3D: Переключиться в 3D-вид Photoshop
Как упоминалось ранее, вам нужно выделить текст курсором, прежде чем вы сможете изменить его форматирование.
Панели персонажа и абзаца
Нажмите на Панель символов и абзацев кнопка в Панель настроек. Первая вкладка содержит набор параметров для форматирования символов. Некоторые удваивают опции, которые мы уже видели (например, выбирая шрифты и цвета), а остальные позволяют вам уточнить свой тип.
- Панель меню: Это включает Без остановки, который помещает неразрывный пробел между двумя словами, чтобы они оставались на одной строке.
- Ведущий: Это позволяет вам настроить высоту строки для вашего текста. Оставив его установленным на Авто обычно достаточно хорош
- Кернинг: Устанавливает интервал между парой символов. Установите опцию на метрика использовать дизайн шрифта по умолчанию, или оптический чтобы позволить Photoshop установить его автоматически.
- Наблюдают: Управляет интервалом между всеми символами в вашем тексте. Выберите более точное отслеживание (отрицательное число), чтобы добавить удар и срочность для ваших заголовков.
,
- Сдвиг базовой линии: Перемещает выбранные символы выше или ниже базовой линии. Чаще всего используется для написания подстрочных или надстрочных символов.
- Искусственный жирный шрифт и курсив: По возможности избегайте их — всегда используйте версии выбранного шрифта, выделенные жирным или наклонным шрифтом, если они у вас есть.
- Все заглавные и маленькие заглавные буквы: Автоматически использовать ваш текст.
- Другие опции: Различные настройки для создания под- и надстрочных символов, подчеркивания или управления определенными шрифтами OpenType.
Нажмите на Параграф вкладка, чтобы увидеть параметры форматирования макета больших кусков текста.
Здесь вы можете сделать отступ в левом или правом полях вашего текстового поля, а также выбрать, использовать ли переносы.
Текстовые эффекты в фотошопе
Photoshop позволяет добавлять эффекты к любому слою, включая текстовый слой. Это позволяет вам добавить тень, которая выделяет ваш текст на фоне вашего дизайна, или, возможно, добавить эффект свечения.
Дважды щелкните слой, чтобы открыть Стиль слоя коробка.
Выбрать Drop Shadow и настроить параметры, включая помутнение, Угол, а также Расстояние. Убедитесь, что предварительный просмотр Кнопка отмечена, поэтому вы получаете в реальном времени вид эффекта. Нажмите Хорошо когда вы закончите.
Тот же подход позволяет добавить внешнее свечение к тексту или применить текстуру к шрифту.
Поворот или перекос текста в фотошопе
Чтобы повернуть или наклонить текст, выберите текстовый слой и нажмите Ctrl + T или же Cmd + T открыть Бесплатный инструмент преобразования.
Наведите указатель мыши на угол ограничительной рамки, пока курсор не превратится в изогнутую стрелку. Теперь нажмите и перетащите, чтобы повернуть.
Для перекоса текста удерживайте Shift + Ctrl или же Shift + Cmd и возьмите один из рулей на краю коробки. Перетащите в сторону, затем нажмите Войти подтвердить.
Помните, что слишком большое искажение может исказить ваш шрифт.
Работа со шрифтами в фотошопе
Выбор правильного шрифта
или пара шрифтов, является одним из наиболее важных частей графического дизайна.
Выберите шрифты, используя шрифты раскрыть в Панель настроек. Вы увидите небольшой предварительный просмотр для каждого.
Добавьте ваши любимые шрифты в закладки, нажав звезда значок рядом с ними. Чтобы найти их снова ударить звезда значок в строке меню.
Выберите шрифт и выберите Похожие шрифты просмотреть все доступные шрифты с похожими характеристиками.
Чтобы увеличить выбор шрифта, нажмите Добавить шрифты из Typekit значок в шрифты выпадающее меню.
Это запускает веб-сайт Adobe Typekit. Войдите в систему, если вам нужно, затем найдите и выберите любые шрифты, которые вы хотите добавить. Нажмите на Синхронизировать все кнопка, чтобы сделать все стили этого шрифта доступными в Photoshop. Или синхронизируйте только те стили и веса, которые вам нужны.
Соответствие шрифтов из других изображений
Часто у вас может быть другое изображение, которое содержит шрифт, который вы хотели бы использовать, но не распознаете. в Photoshop Соответствие шрифтов Инструмент может помочь идентифицировать эти загадочные шрифты или, по крайней мере, предложить некоторые аналогичные альтернативы.
Откройте изображение и перейдите к Тип> Соответствие шрифта. Инструмент поместите оверлей на ваш холст. Отрегулируйте метки обрезки, чтобы выделить шрифт, который вы хотите соответствовать.
Некоторые предложения будут сделаны через несколько секунд. Выберите один и нажмите Хорошо.
Тонкая настройка шрифта
Когда вы создаете логотип
Быстрая уловка, которую вы можете сделать, чтобы придать ей уникальный вид, — это настроить шрифт, который вы используете. Вы можете сделать это легко в Photoshop.
Выделите текст и перейдите к Тип> Преобразовать в форму. Это делает текст больше не редактируемым.
Хватай Инструмент выбора пути () для выбора отдельных символов. Теперь вы можете изменить их цвет, переместить или повернуть их независимо от остального текста.
Использовать Инструмент прямого выбора чтобы показать путь для каждого персонажа. Перетащите опорные точки, чтобы настроить внешний вид шрифта, и вы даже можете использовать Pen Tool чтобы добавить новые кривые в ваши письма.
Что дальше? Больше советов по Photoshop
Тип является неотъемлемой частью графического дизайна, и Photoshop предлагает несколько довольно мощных инструментов для управления тем, как текст выглядит на вашей странице.
Следующим шагом будет научиться включать его в остальные ваши проекты. Ознакомьтесь с нашим руководством по работе с векторной графикой в Photoshop
и вы сможете начать создавать значки, логотипы, плакаты и многое другое.
Как вставить текст в форму сердечка в photoshop
Как работать с текстом в фотошопе? Как создать красочную надпись для праздничного поздравления? Можно ли в фотошопе вписать слово в какую-нибудь фигуру? Есть ли возможность в программе Adobe Photoshop разместить текст по выбранной траектории? Можно ли деформировать буквы? Что нужно сделать, чтобы залить текст узором или градиентом? Эти вопросы задавали себе многие.
Ответ на них дал Альваро Гузман в статье «Всеобъемлющее Введение в Type Tool». В ней Вы найдете все ответы на вопросы по использованию инструмента фотошопа Type Tool (Текст). В статье много скриншотов, иллюстрирующих все настройки на конкретных примерах. Читайте и смотрите примеры!
Инструментом Type Tool (Текст) один из самых мощных и полезных инструментов в программе Adobe Photoshop. Мы все использовали его хотя бы раз, но знаете ли Вы весь его потенциал? Именно поэтому я решил написать полное руководство об использовании инструмента Type Tool (Текст) и наиболее важных особенностях этого инструмента.
Основные понятия.
Type Tool (Текст) – это инструмент Фотошопа, представляющий собой набор векторных контуров и математических фигур для определения символов шрифта. Он расположен на Панели инструментов в Photoshop в виде буквы Т. Инструмент множественный.
Горячая клавиша «T» – текст. Если вы нажмете кнопку Т и будете удерживать ее нажатой, вы увидите четыре варианта этого инструмента: – Horizontal Type Tool (Горизонтальный текст) – инструмент для создания горизонтальной стандартного текста (слева направо и сверху вниз), обычный текст по умолчанию.
Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана). – Vertical Type Tool (Вертикальный текст) – инструмент для создания вертикального текста (сверху вниз и справа налево), полезно для создания надписей на восточных языках, таких как японский или китайский.
– Horizontal Type Mask Tool (Горизонтальный текст-маска) – создает быструю маску, используя выделение в форме введенного текста.
- – Vertical Type Mask Tool (Вертикальный текст-маска) – создает быструю маску, вертикальное выделение.
- Создание текстового слоя.
- Есть два способа создать текстовый слой:
Point Type: – эта опция позволит создать текстовый слой в одну линию. Щелкните мышкой там, где хотите написать текст. На месте щелчка появится мигающий вертикальний курсор.
После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре.
Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.
Paragraph Type: позволяет создать текстовый слой в ограничительной рамке. Это очень полезно для печати и веб-дизайна. Используя инструмент Type, выделите для текста место. Начините с верхнего левого угла и тяните курсор по диагонали до нужного размера, введите текст и нажмите Ctrl+Enter. Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов.
- Важно: Инструмент Type Tool (Текст) всегда создает новый слой для нового текста.
- Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т.
- Изменение размера и формы текста.
Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента Move Tool (Перемещение). При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные эффекты слоя для созданного текста.
Еще вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, перетаскивая их можно выполнить любое преобразование формы выделенного текста. Чтобы сохранить пропорции, удерживайте клавишу Shift.
- Для изменения размера созданного ранее текста выберите инструмент Type Tool (Текст) и щёлкните курсором мышки по текстовому слою поверх надписи.
- Щелкните и тяните узел, чтобы изменить размеры рамки редактирования.
- Чтобы повернуть текст выберите инструмент Type Tool (Текст) и щёлкните по текстовому слою поверх надписи.
Затем передвиньте курсор так, чтобы он был вне рамки редактирования. Курсор должен измениться в изогнутую стрелку и поворачивайте созданный текст.
Удерживая Ctrl, тяните узел и получите угловое изменение.
Форматирование текста
После ввода какого-нибудь текста у вас может возникнуть потребность изменить гарнитуру шрифта, цвет и другие параметры.
Выберите команду меню Window (Окно)> Character (Символ) и перед вами откроется палитра Character (Символ), весьма полезная при работе с текстом.
На этой палитре вы можете изменять следующее параметры: (Внимание! Символы, которые будете изменять нужно выделить):
Font Family, Font Style – выбирать гарнитуру и начертание шрифта. Font Size – настраивать кегль (размер) шрифта Text Color – изменять цвет текста Kerning – настроить кернинг (расстояние между определенными парами символов) Тracking – задавать межзнаковое расстояние, разреженный или уплотненный текст. Vertical and Horizontal Scaling – масштабировать текст вертикально и горизонтально. Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе. Эти настройки искажают форму символов, что бывает нежелательно. Baseline Shift – смещение базовой линии. Этот параметр позволяет поднимать или опускать отдельные знаки относительно всей строки на заданную величину. Не все шрифты имеют жирное начертание и курсив. Если все же есть необходимость сделать текст жирным или наклонным используют функции Faux Bold (ложный полужирный) и Faux Italic (ложный курсив). Эта функция создает полужирный вариант автоматически. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом. Faux Italic (ложный курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic и вы получите текст, написанный курсивом.
Некоторые художественные шрифты, стилизованные под рукописный текст, изначально имеют наклонные символы. При применении Faux Italic букви становятся еще более наклонными. Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает.
Ниже приведены примеры: Faux Bold для шрифта Arial, который не искажает форму шрифта, и Faux Italic для шрифта Myriad Pro, который искажает первоначальный курсивный стиль шрифта (посмотрите на символ “а”, например) Также можно легко превратить символы в прописные, используя All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отображаться в верхнем регистре так, как если бы вы нажали клавишу Caps Lock. Small Caps (Маленькие капиталы). Нажатие этой кнопки приводит к написанию прописными буквами, но меньшего размера, такого же как строчные. Изменения не касаются при этом букв, написанных в верхнем регистре. Subscript (Нижний индекс) и Superscript (Верхний индекс) Эта функция уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в конкретном шрифте не поддерживается начертание в нижнем индексе, то Photoshop генерирует его. Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание. Strikethrough (Перечёркивание). Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении. Anti-aliasing. Этот параметр предназначен для сглаживания, устранения неровностей мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное. Leading (Интерлиньяж). Эта функция позволяет настраивать расстояние между базовыми линиями соседних строк.
Обзор палитры Paragraph(Абзац)
Палитра Paragraph(Абзац) предназначена для выравнивания текста. Это диалоговое окно можно открыть, выполнив команду Window (Окно) > Paragraph (Абзац). Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна. Создайте текстовый слой, напечатайте какой-то текст и нажмите на миниатюру слоя, чтобы активировать параметры для всего текста. Кроме того, можно сделать выделение части текста с помощью мышки и применять форматирование абзацев только в выбранной части вашего текстового слоя. Рассмотрим способы выравнивания текста в Photoshop. Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац). Существенное значение имеет язык ввода текста, словарь можно выбирать. Justification (Интервалы). Здесь вы можете изменять значения Word Spacing (Расстояние между словами) и Letter Spacing (Межбуквенные расстояния), Масштаб гифа (Glyph Scaling). Hyphenatе (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenatе (Перенос), то переносы будут расставляться автоматически. (На всякий случай, не забывайте проверять правильность переносов) Отступы между абзацами задать легко: просто выберите текстовый слой, или сделайте выделение нужного текста, и укажите нужный параметр в диалоговом окне, как показано ниже. Indent Left Margin (Отступ левого края) Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца) Add Space After Paragraph (Задать пробел после абзаца)
- Деформация (Warp) текста.
Один из наиболее мощных функций инструмента Type Tool является возможность деформации любого текстового слоя в соответствии с вашими конкретными потребностями. Чтобы деформировать текстовый слой дважды щелкните на миниатюре текстового слоя и нажмите на кнопку Create Warped Text (создать деформированный текст) в меню Options (Параметры). Вам будет предложено выбрать Warp Style (Стиль деформации). Переключатель Vertical (Вертикаль) или Horizontal (Горизонталь) применяет выбранный стиль в горизонтальной или вертикальной плоскости. Регулятор Bend (Степень) определяет степень деформации. Регуляторы Horizontal and Vertical Distortion (Горизонтальное и Вертикальное Искривление) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях. Ниже приведены примеры деформации текста при различных значениях параметров: Вы можете создать деформацию текста как в «Звездных войнах» при помощи Vertical Distortion (Вертикальное искажение) и инструмента Gradient (Градиент) в Layer Mask (Маска-слоя), который применяют для частичного скрытия текста в верхней части. Инструменты деформации текста в фотошоп дают интересные эффекты. Вы можете попробовать различные способы деформации текста, но деформация не будет работать, если ранее к тексту применяли Faux Bold и Faux Italic.
Как написать текст по контуру. Type on a Path (Текст по Контуру)
Вы можете создать текст, который искривляется вдоль контура. Контур можно создать инструментами Pen Tool (Перо) или Vector Shape Tool (Векторная фигура) Создайте любую кривую пером, выберите инструмент Type Tool (Текст) и поместите курсор где-нибудь на контуре. Указатель мыши изменит вид. Теперь можно ввести текст.
Процесс создания текста по фигуре так же прост. Создаёте нужную вам фигуру, с помощью инструмента Path Selection Tool (Выделение контура) активизируете контур. Как только контур отобразился – выбираете инструмент Type Tool (Текст) и печатаете. Хороший эффект можно получить если немного увеличить базовую линию – создастся пространство между фигурой и текстом. Пример ниже. Иногда нужно перевернуть текст относительно контура или поместить его внутрь фигуры. Для этого выберите инструмент Path Selection (Выделение контура), поместите курсор над текстом, пока не получите тип курсора в виде маленькой черной стрелки и тяните курсор ниже базового уровня. Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму.
Преобразование текста в форму
Иногда нужно иметь возможность вносить изменения в форму символов. Например, для создания логотипов. Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру).
Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур).
Контур можно редактировать просто перетягивая опорные точки, создавая таким образом новое начертание выбранных символов.
Инструмент Type Mask Tool (Текст-маска)
Наконец, нужно еще рассмотреть инструменты выделения: Horizontal Type Mask (Горизонтальный текст-маска) и Vertical Type Mask (Вертикальный текст-маска) .
Эти инструменты создают область выделения в активном слое в виде текстовой фигуры. С его помощью вы можете создать Layer Mask (Маска слоя) or Quick Mask mode (Быстрая маска).
Это выделение в форме текста можно легко заполнить цветом, градиентом, узором или использовать как маску слоя. Созданный таким образом текст невозможно форматировать – это растровое изображение.
Ниже пример использования Horizontal Type Mask (Горизонтальный текст-маска) чтобы создать маску слоя на картине.
Наконец, не нужно забывать, что к текстовому слою можно применять разнообразные готовые стили слоя, добиваясь красивых эффектов простыми методами фотошопа.
Источник: http://www.takpro100.net.ua/beginer/397-text.html
Как в Фотошопе редактировать текст
В этой статье мы подробно расскажем, как в Фотошопе создавать и редактировать текст.
Инструменты для создания и редактирования текста
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста отмечены буквой «Т». Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Создаем надпись
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.
Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.
- Нажмите на стрелочку вниз в меню шрифта.
- Из предложенного списка выберите понравившийся.
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
Важно! У каждого шрифта своё количество начертаний и возможностей.
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
Сглаживание шрифта
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
Цвет
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.
Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
- Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
- Интерльяж – параметр расстояния между строками в текстовом блоке.
- Трекинг – позиция расстояния между символами.
- Языковые настройки – определение языка, на котором написан текст.
Стилизация шрифта. Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
- Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно — Абзац):
- Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
- Выровнять текст по ширине или оставить свободную последнюю строку:
- Настроить ширину отступов:
- Установить переносы слов (для текстового блока):
Обратите внимание! Для того, чтобы сохранить любые изменения форматирования, необходимо нажать на галочку, которая находится в конце панели инструментов.
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
- Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
- Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
- Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
- После внесения изменений их необходимо подтвердить галочкой.
Заключение
Редактирование текста в Фотошопе – увлекательный процесс. Программа предлагает множество различных возможностей форматирования. Изменять можно отдельные символы, надписи и целые текстовые блоки.
Важнейшие характеристики редактирования текста – горизонтальное или вертикальное направление, а также использование текстового контента как временной маски слоя. Также при помощи целой панели разнообразных инструментов можно установить стиль шрифта, размер, цвет, положение и многое другое.
Благодаря широкому спектру функций редактирования в Фотошопе можно создавать интересные текстовые эффекты в фотошопе. У нас на сайте есть раздел посвященный текстовым эффектам — https://pixelbox.ru/uroki-photoshop/rabota-s-tekstom/
Источник: https://pixelbox.ru/kak-v-fotoshope-redaktirovat-tekst
Пользовательские фигуры как текстовые рамки в фотошопе (видео)
В этом уроке по основам Photoshop мы узнаем, как создавать интересные текстовые макеты с использованием пользовательских фигур в качестве текстовых фреймов ! Другими словами, мы будем рисовать фигуры, используя одну из пользовательских фигур, которые поставляются вместе с Photoshop, но вместо того, чтобы заполнять фигуру цветом, как обычно, мы будем заполнять ее текстом!
Вот пример эффекта, который мы будем учиться создавать. Фоновое изображение (без текста) доступно в библиотеке изображений Fotolia . Конечно, вы можете использовать другое изображение, если хотите, или просто создать новый документ Photoshop с белым фоном для использования в дальнейшем:
Форма сердца, слегка повернутая и наполненная текстом.
Давайте начнем!
Выберите инструмент « Создание формы» в Photoshop на панели «Инструменты».
По умолчанию он прячется за инструментом «Прямоугольник», поэтому щелкните значок инструмента «Прямоугольник» и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню со списком других инструментов, доступных в этом месте, затем выберите Custom Shape Tool из списка:
Нажмите и удерживайте Rectangle Tool, затем выберите Custom Shape Tool из меню.
Шаг 2: выберите форму
Выбрав инструмент Custom Shape Tool, нажмите на миниатюру предварительного просмотра формы на панели параметров в верхней части экрана:
Миниатюра предварительного просмотра отображает выбранную форму.
Это открывает в Photoshop Shape Picker , которая отображает небольшие эскизы всех пользовательских форм мы можем выбрать. Чтобы выбрать форму, просто нажмите на ее миниатюру. Я собираюсь выбрать форму сердца. Как только вы выбрали фигуру, нажмите Enter (Win) / Return (Mac), чтобы закрыть окно выбора формы :
Выбор формы сердца, нажав на его миниатюру.
Шаг 3: выберите опцию «Пути»
В дальнем левом углу панели параметров находится ряд из трех значков, каждый из которых представляет свой тип фигуры, который мы можем нарисовать. Photoshop дает нам возможность рисовать обычные фигуры, контуры или пиксельные фигуры.
Чтобы использовать фигуру в качестве контейнера для нашего текста, мы хотим нарисовать контур, который по сути является контуром фигуры. Мы разместим наш текст внутри контура.
Нажмите на середину трех значков, чтобы выбрать параметр « Пути» :
Это интересно: Затемнение краев фото в фотошопе
Нажмите на опцию Paths (середина трех значков).
Шаг 4: нарисуй свою форму
Выбрав опцию «Контуры» на панели параметров, щелкните внутри документа и перетащите свою фигуру. При перетаскивании вы увидите, как ваша фигура выглядит как тонкий контур.
Вы можете удерживать клавишу Shift при перетаскивании, чтобы заставить форму сохранять ее первоначальный вид во время рисования.
Если вам нужно изменить положение фигуры при ее рисовании, удерживайте нажатой клавишу пробела , перетащите фигуру в нужное место в документе, затем отпустите клавишу пробела и продолжайте перетаскивание. Здесь я нарисовал свое сердце в верхней правой части изображения:
Нажмите и перетащите свою форму в документе. Это будет отображаться как контур.
Шаг 5: измените форму, поверните или переместите путь (необязательно)
Если вам нужно изменить или повернуть путь (контур фигуры) или переместить его в другое место, самый простой способ сделать это — перейти в меню « Правка» в строке меню в верхней части экрана и выбрать « Свободно». Путь трансформации . Вы также можете нажать Ctrl + T (Win) / Command + T (Mac), чтобы быстро выбрать ту же команду с помощью сочетания клавиш:
Перейдите в Edit> Free Transform Path.
Это размещает маркеры Free Transform Path и ограничивающую рамку вокруг фигуры. Чтобы изменить его, просто нажмите на любую из ручек (маленькие квадраты) вокруг ограничительной рамки и перетащите их.
Чтобы изменить размер фигуры, удерживайте клавишу Shift и перетащите любую из четырех угловых ручек . Чтобы повернуть его, переместите курсор в любое место за пределами ограничительной рамки, затем щелкните и перетащите мышью.
Наконец, чтобы переместить форму, щелкните в любом месте внутри ограничительной рамки и перетащите.
Я немного поверну форму своего сердца, чтобы изгиб цветов по левой стороне лучше сочетался с расположением цветов:
Вращение формы с помощью Free Transform Path.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения и выйти из команды Free Transform Path:
Контур теперь выглядит повернутым.
Шаг 6: Выберите инструмент Type
Теперь, когда у нас есть свой путь, мы готовы добавить наш текст! Выберите инструмент «Текст» на панели «Инструменты»:
Выберите инструмент «Текст».
Шаг 7: выбери свой шрифт
Выберите шрифт, который вы хотите использовать для вашего текста на панели параметров. Для моего дизайна я буду использовать Palatino Italic, установленный на 12 пунктов:
Выберите ваш шрифт на панели параметров.
Чтобы выбрать цвет для моего текста, я нажму на образец цвета на панели параметров:
Нажмите на образец цвета, чтобы выбрать цвет для вашего текста.
Это открывает палитру цветов Photoshop . Я выберу темно-зеленый цвет из палитры цветов, чтобы он соответствовал цвету цветов на моем изображении. Выбрав цвет, нажмите «ОК», чтобы закрыть палитру цветов:
Выберите цвет для вашего текста из палитры цветов.
Шаг 8: Откройте панель абзаца
Щелкните значок переключения панели « Символ / абзац» справа от образца цвета на панели параметров.
Значок переключения открывает и закрывает панели символов и абзацев.
Откроется панель « Символы» и « Абзац» в Photoshop, которые по умолчанию скрыты. Выберите панель « Абзац », щелкнув ее вкладку с именем в верхней части группы панелей:
Нажмите на вкладку панели «Абзац».
Шаг 9: выберите опцию «Выровнять по центру»
Теперь, когда открыта панель «Абзац», щелкните параметр « Выровнять по центру», чтобы выбрать его. Это поможет тексту, который мы собираемся добавить, заполнить всю ширину фигуры. Когда вы закончите, снова нажмите на значок переключателя на панели параметров, чтобы скрыть панели символов и абзацев, поскольку они нам больше не нужны:
Выберите опцию «Выровнять по центру».
Шаг 10: добавь свой текст
На данный момент все, что осталось сделать, это добавить наш текст. Переместите курсор Type Tool в любое место внутри фигуры. Вы увидите пунктирный эллипс вокруг значка курсора, который является способом, которым Photoshop сообщает, что мы собираемся добавить наш текст в путь:
Пунктирный эллипс появляется вокруг значка курсора, когда вы перемещаете его внутри фигуры.
Нажмите в любом месте внутри фигуры и начните вводить текст. По мере ввода вы увидите, что текст ограничен областью внутри пути:
По мере ввода текст остается в пределах границ фигуры.
Продолжайте добавлять текст, пока не заполните область формы:
Форма теперь заполнена текстом.
Шаг 11: Нажмите на галочку, чтобы принять ваш текст
Когда вы закончите добавление текста, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста в Photoshop:
Нажмите на галочку, чтобы принять текст.
Текст теперь добавлен и хорошо заполняет область формы, но мы все еще можем видеть контур пути вокруг него:
Путь вокруг текста остается видимым.
Чтобы скрыть контур пути, просто щелкните другой слой на панели «Слои». В моем случае мой документ содержит только два слоя — слой «Тип», в котором хранится мой текст (который в данный момент выделен), и слой «Фон» под ним, в котором хранится мое фоновое изображение, поэтому я щелкну по фоновому слою, чтобы выбрать его:
Путь будет виден, когда текстовый слой активен. Чтобы скрыть это, выберите другой слой.
И с этим мы закончили! Добавленный текст может не принести мне никаких литературных наград, но теперь мы увидели, как легко использовать пользовательские формы Photoshop в качестве контейнеров для текста:
Источник: https://wm-web.org/osnovy/pol-zovatel-skie-figury-kak-tekstovye-ramki-v-fotoshope.html
♡ ♥???????? Cердечко (скопируй символ, или вводь знак на клавиатуре)
Могу поспорить что ты видел ♥ символ сердца намного раньше на VK, Facebook, Instagram, и Youtube. Может ты даже откроешь здесь какой-то новый для себя символ сердечка. Для таго чтобы скопировать сердечко просто кликни по нему в тулзе сверху. Если тебе интересно, можешь также снизу почитать про то как можна вводить символ сердечка на клавиатуре.
Что значит символ сердца
_________$$____________$$ ______$$$__$_$$____$$_$__$$$ _____$__$__$$__$__$__$$__$__$ _____$__$$$_$__$$$$__$_$$$_$$ ____$$$$_____$$$__$$$_____$$$$ ___$__$________$__$________$__$ ___$__$_________$$_________$__$ ____$$__________$$__________$$$ ___$__$_____$$$$__$$$$_____$__$ ___$__$____$$$$$$$$$$$$____$__$ ____$$$$____$$$$$$$$$$____$$$$ _____$__$____$$$$$$$$____$__$ _____$__$_____$$$$$$_____$__$ ______$$$$_____$$$$_____$$$$ _______$__$_____$$_____$__$ _______$__$$$________$$$__$ ________$$$__$______$__$$$ __________$__$$$__$$$__$ ____$$$$$__$$$__$$__$$$_$$$$ ___$_____$__$__$$__$__$_____$ ___$______$__$$__$$__$______$ ___$_______$__$__$__$_______$ ___$________$_$$$$_$________$ ____$________$____$________$ ___$_________$____$_________$ _$$_$________$____$________$_$$ $__$_________$$$$$$_________$__$ $__$___$$$$$$_$__$_$$$$$$___$__$ $___$_$____$_$$__$$_$____$_$___$ _$__$$____$_$_$__$_$_$____$$__$ __$__$$$$$ $__$__$__$_$$$$$__$ ___$______$___$__$___$______$ ___$_____$____$__$____$_____$ ____$___$_____$__$_____$___$ _____$$$______$$$$______$$ Ты ❤ текстовое искусство!
Я думаю, каждый кто влюблялся знает, что это даёт сильное чувство гармонии. Чувство успокаивающей безопасности и удовлетворенности. Ты чувствуешь, как будто в конечном итоге ты нашел нужного человека с которым хочешь разделить жизнь.
И это чувство присутствует в каждом сердце, из-за гормональных, нейромедиаторных и еще каких-то там влияний которые твой мозг оказывает на него. Это ключ, почему символ сердца так популярен.
Это симметричная эстетическая форма, которая выглядит как сердце человека, хотя это далеко не так. Интересно, что из-за символической симметрии и деления в середине – надо 2 половинки чтобы сделать целое.
Это рождает дальнейшие символические толкования.
Выбери свою платформу и прочитай руководство.
Windows MS Windows Character map
Символьная карта позволяет видеть и использовать все символы доступные во всех шрифтах (примеры шрифтов “Arial”, “Times New Roman”, “Webdings”) установленных на твоем компьютере. Можешь вводить все символы сердца используя её.
Mac Simple and beautiful way to discover how to add a virtual keyboard for Emoji symbols visible as small pictures. The keyboard itself is preinstalled on your iOS device, so you don’t have to download, or buy anything.
Палитра Символов позволяет тебе видеть и использовать все символы доступные во всех шрифтах (примеры шрифтов “Arial”, “Times New Roman”, “Webdings”) установленных на твоем компьютере.
Apple Mac OS X Character Viewer Linux Android
Оно находится на твоей стандартной раскладке клавиатуры. На моем Galaxy SIII я могу получить символы ♡ и ♥ нажав [123] и потом [1/3].
HTML код
Следующее это список HTML сущности для символа сердца. Один из этих символов ♥ имеет упрощенную HTML сущность.
Источник: https://fsymbols.com/ru/simvoly/serdce/
Добавьте текст на изображение в Photoshop Elements
Приложение позволяет добавлять к изображению текст и фигуры разного цвета и стиля оформления и применять к ним различные эффекты. Для создания и редактирования текста используйте инструменты «Горизонтальный текст» и «Вертикальный текст». Текст можно печатать в одну строку или располагать в пределах абзаца.
Для создания и редактирования текста используйте инструменты «Горизонтальный текст» () и «Вертикальный текст» (). Новый текст вводится на новый текстовый слой. Текст можно печатать в одну строку или располагать в пределах абзаца. Все строки однострочных текстов независимы друг от друга, длина строки увеличивается или сокращается в процессе редактирования, что, однако, не приводит к искажению следующей строки текста. Чтобы создать новую строку текста, нажмите клавишу Enter. Текст абзаца вписывается в заданную прямоугольную область (абзац).
Текст в одну строку (вверху изображения) и текст в абзаце (внизу изображения).
Примечание.
Используйте инструмент «Текст-маска» (нажмите «Alt/Option» > инструмент «Текст», чтобы изменить активный инструмент), чтобы создать выделенный фрагмент в форме текста. Затем текст-маску можно использовать для создания различных спецэффектов.
Редактируемый текст автоматически располагается на своем собственном слое при щелчке на изображении соответствующим текстовым инструментом. Прежде чем получить возможность выполнения других команда, следует применить изменения к текстовому слою.
Текстовый инструмент находится в режиме редактирования, если под текстом имеется кнопка «Применить» и «Отмена» .
Примечание.
При добавлении текста на изображение в режиме индексированных цветов программа Photoshop Elements не создает новый текстовый слой. Вводимый текст появляется в виде маски.
- В панели управления выберите инструмент «Горизонтальный текст» или инструмент «Вертикальный текст» .
- Выполните одно из следующих действий:
- Чтобы создать текст в режиме построчного ввода, нажмите изображение, чтобы задать начальную точку для текста.
- Чтобы создать текстовый блок, перетащите контурный прямоугольник, тем самым создавая поле для ввода текста.
Небольшая линия, проходящая через I-образный указатель, задает базовую линию текста. Применительно к тексту с горизонтальной ориентацией, базовая линия текста задает линию, на которую опирается текст, применительно к тексту с вертикальной ориентацией, базовая линия текста задает центральную ось символов шрифта.
(Необязательно) Выберите параметры текста, например шрифт, стиль, размер и цвет на панели «Параметры инструмента».
- Введите текст. Если текстовое поле не создано, нажмите клавишу Enter, чтобы создать новую строку.
Текст появится в своем собственном слое. Чтобы просмотреть слои, нажмите F11 во вкладке «Эксперт».
- Завершите создание текстового слоя, выполнив одно из следующих действий.
- Нажмите кнопку «Ввод» на цифровой клавишной панели.
- Нажмите изображение за пределами текстового поля.
- Активизируйте другой инструмент на панели инструментов.
На панели параметров задайте следующие параметры текстового инструмента:
Задает гарнитуру нового или имеющегося текста.
Задает способ начертания текста (жирный, курсив и т.д.) имеющегося текста.
Задает размер·нового или имеющегося шрифта.
Задает цвет нового или выделенного текста.
Задает промежуток между строками нового или выделенного текста.
Задает промежуток между символами нового или выделенного текста.
Задает жирное начертание нового или имеющегося шрифта. Используйте эту команду, если установленная гарнитура не имеет жирного начертания.
Задает курсивное начертание нового или имеющегося шрифта. Используйте эту команду, если установленная гарнитура не имеет наклонного начертания.
Задает подчеркивание текста.
Задает перечеркивание текста.
Указывается выравнивание текста. Горизонтальная ориентация текста позволяет выравнивать текст: по левому краю, по центру или по правому краю. При вертикальной ориентации текста: по верху, центру и низу.
Вкл./ выкл. ориентацию текста
Изменяет вертикальную ориентацию текста на горизонтальную и наоборот.
Деформирует текст на выделенном слое.
Применяет алгоритм сглаживания для создания более гладких границ текста.
Применение алгоритма сглаживания
A. Флажок «Сглаживание» снят B. Флажок «Сглаживание» установлен
Можно добавлять текст в фигуры, доступные при выборе инструмента «Текст в фигуре».
- Инструмент «Текст вдоль фигуры»
В перечне доступных фигур выберите фигуру, на которую необходимо добавить текст. Перетащите курсор на изображение, чтобы создать фигуру.
Чтобы добавить текст на изображение, наведите курсор на контур, пока значок курсора не будет показывать включение режима текста. Нажмите точку, чтобы добавить текст.
Изменяйте текст таким же способом, как изменяется обычный текст.
После добавления текста нажмите «Применить» . Для некоторых фигур текст должен быть написан внутри. Можно перемещать текст по контуру или внутри/снаружи него.
Для этого удерживайте нажатой клавишу Cmd и одновременно нажмите и перетащите курсор мыши (текст появляется по маленькой стрелке).
Можно перетащить курсор в выделенную область: путь текста может проходить внутри или за пределами области.
Добавьте текст по контуру пути, созданного на основе выделенного фрагмента. При сохранении выделенный фрагмент преобразуется в путь, по которому можно вводить текст.
Выберите инструмент «Текст в выделенном фрагменте» . Чтобы быстро сменить активный инструмент «Текст», выберите «Параметр» и нажмите активный инструмент.
Инструмент «Текст в выделенном фрагменте»
2. Поместите курсор на объект изображения и перетащите курсор, пока не будет выделен требуемый фрагмент. Можно корректировать размер выделенного фрагмента с помощью ползунка «Сдвиг».
Выбор фрагмента.
При сохранении выделенный фрагмент преобразуется в путь.
3. Чтобы добавить текст на изображение, наведите курсор на контур, чтобы значок курсора показывал включение режима текста. Нажмите точку, чтобы добавить текст.
Добавление текста.
После того как текст будет добавлен, его можно изменять аналогично обычному тексту.
4. После добавления текста нажмите «Сохранить». Нажмите «Отмена», чтобы начать рабочий процесс заново.
Можно начертить и добавить текст по заказному контуру.
Выберите инструмент «Текст по заказному контуру» . Чтобы быстро сменить активный инструмент «Текст», выберите «Параметр» и нажмите активный инструмент.
Инструмент «Текст по заказному контуру»
Создайте в каждом делении заказной контур на изображении. Можно сохранить/отменить созданный в каждом делении контур, чтобы перерисовать его от панели параметров инструмента.
Чтобы уточнить или перерисовать контур, нажмите «Изменить»·на панели параметров инструмента. Используйте узлы, которые появляются на контуре, для его изменения.
После создания контура нажмите кнопку мыши в любом пункте вдоль контура, чтобы добавить текст. Изменяйте текст таким же способом, как изменяется обычный текст.
После добавления текста нажмите «Применить» .
Инструменты «Горизонтальный текст-маска» и «Вертикальный текст-маска» используются для выделения контуров текста. Выделение контура текста применяется для создания масок, из под которых может выглядывать фон изображения, или копирования текста на новое изображение. Различные параметры помогут создать уникальный вид изображения и графических композиций.
Результат использования инструмента «Горизонтальный текст-маска» для создания заполненной области выделения.
- На вкладке «Эксперт» выделите слой, на котором должна расположиться выделенная область. Для достижения наилучших результатов не выделяйте кромку шрифта на текстовом слое.
- Выберите инструмент «Горизонтальный текст-маска» или «Вертикальный текст-маска» .
Выделенный контур шрифта появится на изображении на активном слое.
Источник: https://helpx.adobe.com/ru/photoshop-elements/using/add-text.html
Инструмент текст в фотошопе: как с ним работать
Автор Олег Евгеньевич Просмотров 280 Обновлено
Приветствую покорителей фотошопа! Если Вы заглянули в эту статью, значит вы любознательный человек и решили досконально разобраться во всех тонкостях фотошопа. Потому как, инструмент текст в фотошопе многим кажется простым и понятным.
Итак, в этой статье постараюсь раскрыть все возможности инструмента текст в фотошоп.
Активация инструмента
Инструмент Текст (Type Tool) размещен на главной панели инструментов, вызвать команду можно с помощью горячей клавиши «T».
Главная задача инструмента – создать надпись.
При этом фотошоп позволяет видоизменять стиль отображения надписи, используются для этого специальные инструменты управления характеристиками.
С помощью инструмента Текст создается надпись на отдельном слое, он не привязывает ни к какому текущему слою.
Поскольку надпись является векторным графическим элементом, на нее можно накладывать любые доступные эффекты, использовать стили форматирования.
Инструмент Текст имеет четыре подгруппы, используя которые можно создавать горизонтальный или вертикальный текст.
Также доступна функция создания горизонтальной или вертикальной маски текста (область, выделенная двигающимся штрих-пунктиром).
Создание нового текста
Создать новый текст можно двумя способами.
В первом варианте после выбора команды «Текст» необходимо кликнуть левой кнопкой мыши в месте, где планируется надпись.
В результате на экране появиться мигающая вертикальная палочка, которую все мы привыкли видеть в любых текстовых редакторах.
Второй вариант более походит тем, кто работает с чертежной графикой.
Для создания текста необходимо указать область, где будет отображаться текст. Для этого необходимо клацнуть левой кнопкой мыши и, не отпуская ее, отвести курсор в сторону, рисуя прямоугольник.Также в фотошоп выполняется выделение области. Смотрите изображение ниже.
После этого можно вводить текст. Отлично работает функция вставки текста из буфера обмена.
Чтобы подтвердить или отменить создание текста необходимо использовать кнопки на панели привязанных инструментов, которая находится вверху над рабочей областью.
Здесь находиться галочка, которая подтверждает создание текста и перечеркнутый круг, который отменяет создание надписи.
Для более быстрого подтверждения создания надписи используют клавиши Ctrl+Enter. Также можно нажать на текущий слой текста или выбрать любую другую команду на панели инструментов.
Перемещение текста и форматирование
Чтобы сместить или выровнять надпись, нажмите клавишу Enter, затем горячей клавишей V выберите инструмент перемещение и с помощью мыши или курсорами перетаскивайте текст в нужное место.
Для точного выравнивания можно использовать возможности меню редактирования.
Выделите текстовый слой, сочетанием горячих клавиш Ctrl+T и выберете функцию Трансформирование. Теперь можно двигать текстовый блок с помощью стрелок вверх, вниз, влево или вправо. Смещение происходит на один пиксель.
Чтобы встать на текстовый слой для его редактирования нужно кликнуть левой кнопкой мыши на текст в рабочей области или перейти на вкладку слои и сделать клик на слой с текстом.
Основные функции изменения текста, его форматирование происходит с помощью окна Символ (Character).
Самые важные параметры здесь – это выбор шрифта, применяемого к нему начертания, если оно подгружено в шрифт, выбор размера шрифта и его цвета. Эти функции управления дублируются на строку быстрого управления, которая находится над рабочей областью.
Здесь же находятся кнопки выравнивания текста по правому, левому краям или по центру. По умолчанию в окне стоит стандартная размерная сетка шрифтов, но можно вводить произвольные значения.
Из интересных инструментов здесь же представлена возможность масштабирования текста по вертикали или горизонтали.
Для примера приведу масштабирование слова текст по вертикали и горизонтали.
При помощи соответствующего пункта меню можно задать необходимое расстояние между каждой буквой.
Если необходимо, часть текста, можно поднять выше, относительного другой части текста. Вертикальное смещение задается цифрами, но перед этим необходимо выделить текст, который смещается.
В нижней части окна можно найти стандартные формы редактирования текста. Здесь задается текст в режиме курсив, жирный или обычный.
Можно заставить фотошоп писать все символы строчными или заглавными буквами, вынести текст в верхний или нижний регистр, сделать перечеркнутый текст.
Следует обратить внимание на кнопку способов сглаживания. Изменение этого параметра будет заметно при увеличении текста. Попробуйте менять сглаживание от резкого к плавному и вы увидите разницу в начертании текста.
На этом тему инструмента текст в фотошоп я не заканчиваю. В одной из следующих статьей расскажу о деформации текста.
Подписывайтесь на обновления, чтобы не пропустить новые статьи.
Создание искаженного текста в фотошопе
Чтобы использовать параметры деформации текста, нам сначала нужно добавить текст в наш документ. Вот простой дизайн, который я открыл на экране с текстом, добавленным перед фоновым изображением:
Оригинальный дизайн.
Если мы посмотрим на мою панель «Слои», то увидим, что мой документ содержит два слоя с моим слоем «Тип», расположенным над изображением на слое фона:
Панель «Слои», показывающая слой «Тип» над фоновым слоем.
Обратите внимание, что мой слой Type выбран (выделен синим цветом) на панели Layers. Нам нужно выбрать слой Тип, прежде чем мы сможем применить к нему любой из параметров Деформированного текста. Нам также нужно выбрать инструмент Type Tool , поэтому я возьму его с панели инструментов:
Выбор инструмента «Текст» на панели «Инструменты».
Выбор стиля деформации
С помощью инструмента « Текст» в руке и слоя « Текст», выбранного на панели «Слои», щелкните параметр « Деформировать текст» на панели параметров. Это значок, который выглядит как буква Т с изогнутой линией под ней:
Нажав на параметр «Деформировать текст» на панели параметров.
Откроется диалоговое окно «Текст деформации» в Photoshop, где мы можем выбрать, какой вариант деформации мы хотим применить. В Photoshop различные параметры деформации называются стилями, но по умолчанию для параметра « Стиль» в самом верху диалогового окна установлено значение « Нет» , поэтому с нашим текстом еще ничего не произошло:
Диалоговое окно «Деформация текста».
Если щелкнуть слово «Нет», мы откроем список всех различных стилей деформации, которые мы можем выбрать. Всего их 15. Если вы использовали Adobe Illustrator, эти параметры деформации текста могут показаться вам знакомыми, поскольку они точно такие же, как в Illustrator. Мы не будем здесь подробно останавливаться на них, поскольку вы можете легко поэкспериментировать с ними самостоятельно, но в качестве примера я выберу первый стиль в списке, Arc :
Выбор стиля Arc в верхней части списка.
Как только я выбираю стиль, Photoshop применяет его к моему тексту в документе, давая мне мгновенный предварительный просмотр того, как выглядит эффект:
Фотошоп показывает нам предварительный просмотр результата в документе.
Регулировка Деформации с Опцией Изгиба
После того, как мы выбрали стиль, мы можем отрегулировать интенсивность эффекта деформации, используя опцию Bend . По умолчанию значение Изгиба установлено на 50%, но мы можем легко отрегулировать его, перетаскивая ползунок влево или вправо. Я потяну ползунок влево, чтобы уменьшить количество изгибов до 25%:
Снижение значения Bend для стиля Arc до 25%.
И теперь мы можем видеть в документе, что эффект деформации имеет меньше «изгиба» к нему:
Эффект деформации был уменьшен после снижения значения изгиба.
Если мы продолжим перетаскивать ползунок «Изгиб» влево, после середины пути, мы перейдем к отрицательным процентным значениям. Я увеличу значение изгиба до -25%:
Перетащите ползунок Bend в отрицательные значения.
Это меняет форму изгиба с положительного на отрицательный, так что текст теперь дуг вниз, а не вверх:
Текст теперь дуг вниз с отрицательным значением изгиба.
Горизонтальные и вертикальные параметры
Если вы посмотрите прямо над параметром «Согнуть» в диалоговом окне «Текст деформации», вы обнаружите еще два параметра, которые управляют направлением основы: горизонтальный и вертикальный . По умолчанию для нас выбран параметр «Горизонталь», и вы, как правило, захотите его использовать, но у нас также может быть деформация текста по вертикали. Я выберу Вертикальный вариант:
Выбор вертикальной опции.
С выбранной вертикалью мой текст теперь деформируется слева направо, а не вверх или вниз. Это интересно, но не совсем то, что я хочу для этого конкретного дизайна. В большинстве случаев вы захотите оставить направление, установленное по горизонтали:
Стиль Arc теперь деформирует текст слева направо с выбранной вертикалью.
Далее мы рассмотрим горизонтальное искажение и вертикальное искажение, два интересных, но потенциально запутанных варианта, которые не имеют ничего общего с выбранным стилем деформации.
Горизонтальное и вертикальное искажение
В нижней половине диалогового окна «Деформация текста» есть два других параметра — « Горизонтальное искажение» и « Вертикальное искажение» . Эти два параметра могут немного сбивать с толку, потому что, хотя значение «Изгиб» контролирует интенсивность выбранного нами стиля деформации, параметры «Горизонтальное и вертикальное искажение» являются абсолютно независимыми эффектами. Что сбивает с толку, так это то, что Photoshop заставляет нас выбирать стиль из опции «Стиль», прежде чем он дает нам доступ к ползункам «Горизонтальное и вертикальное искажение», но эффекты искажения не имеют ничего общего с выбранным стилем, и фактически мы можем использовать эти ползунки, даже если мы эффективно отключаем стиль деформации.
Чтобы показать вам, что я имею в виду, я оставлю свой стиль деформации равным Arc, но я установлю для моего значения Bend значение 0%, перетаскивая ползунок к средней точке:
Оставив выбранную дугу, но установив значение изгиба на 0%.
Несмотря на то, что в качестве стиля деформации выбран «Арк», а «Изгиб» установлен на 0%, этот стиль в настоящее время не влияет на мой текст, поскольку изгиб не применяется:
Значение изгиба 0% эффективно отключает стиль.
Я перетащу ползунок горизонтального искажения вправо, чтобы установить значение около 80%:
Увеличение горизонтального искажения до 80%.
Это создает эффект трехмерной перспективы, как будто текст движется ближе к нам слева направо, но все, что он на самом деле делает, это сжимает буквы влево и растягивает их вправо. Если вы пытаетесь создать настоящий эффект перспективы, вы получите лучшие результаты, используя команду «Свободное преобразование» в Photoshop:
Результат применения горизонтального искажения к тексту.
Как и параметр «Изгиб», мы также можем установить для параметров «Горизонтальное» или «Вертикальное искажение» отрицательные значения, перетаскивая ползунок влево. Я перетащу ползунок горизонтального искажения до -80%:
Снижение горизонтального искажения до -80%.
Это дает нам тот же псевдоперспективный эффект, но в противоположном направлении:
Отрицательное значение горизонтального искажения меняет направление эффекта.
Мы можем получить аналогичные результаты из опции «Вертикальное искажение» за исключением того, что эффект будет вертикальным, а не горизонтальным. Я установлю параметр «Горизонтальное искажение» обратно на 0%, а затем увеличу вертикальное искажение до 25%, перетаскивая ползунок вправо:
Увеличение вертикального искажения до 25%.
Это придает тексту знакомый вид «Звездных войн», но опять же, это не настоящий эффект перспективы. Команда Free Transform все равно даст лучшие результаты:
Текст с 25% вертикальным искажением.
Как мы видели в опции «Горизонтальное искажение», мы можем перевернуть результат, установив «Вертикальное искажение» на отрицательное значение. Я перетащу ползунок до -25%:
Снижение вертикального искажения до -25%.
На этот раз мы получаем эффект «Звездных войн»:
Текст с вертикальным искажением установлен на -25%.
Маловероятно, что вы захотите использовать параметры горизонтального и вертикального искажения очень часто, и, как я уже говорил, они полностью независимы от выбранного вами стиля деформации. В большинстве случаев вам просто нужно выбрать стиль деформации в параметре «Стиль», а затем отрегулировать интенсивность деформации с помощью ползунка «Изгиб», оставив для параметров «Горизонтальное и вертикальное искажение» значения по умолчанию 0%.
Внесение изменений в эффект деформации
Когда вы будете довольны результатами, нажмите кнопку «ОК» в верхнем правом углу диалогового окна «Деформация текста», чтобы закрыть его. Если вы затем посмотрите на панель «Слои», то увидите, что значок на миниатюре слоя «Тип» изменился, чтобы указать, что эффекты деформации применяются к тексту на этом слое:
Слой «Тип» теперь отображает значок «Деформированный текст» на миниатюре.
Как я уже упоминал в начале урока, одна из замечательных особенностей этих вариантов деформации текста заключается в том, что они не применяются к тексту на постоянной основе. Мы можем вернуться в любое время и изменить любые настройки деформации, включая сам стиль деформации. Для этого убедитесь, что у вас выбран слой «Тип» и инструмент «Текст», а затем просто снова щелкните значок «Деформировать текст» на панели параметров:
Снова нажмите на «Деформировать текст».
Это вновь открывает диалоговое окно «Деформация текста», где вы можете вносить любые необходимые изменения. Я думаю, что я изменю свой стиль деформации с Арки на Флаг , затем я установлю значение изгиба на 25%:
Изменение стиля с дуги на флаг и установка изгиба на 25%.
Точно так же, к моему тексту применяется другой эффект деформации, и все, что мне нужно было сделать, это выбрать другой стиль из списка. Вы можете возвращаться и вносить изменения столько раз, сколько захотите, поэтому обязательно попробуйте все 15 стилей деформации, чтобы увидеть, какой эффект даст вам каждый из них. Вы обнаружите, что некоторые из них намного безумнее других. Чтобы отменить эффект деформации и вернуться к обычному тексту, просто выберите «Нет» в параметре «Стиль»:
Тот же текст с применением стиля флага.
Как в фотошоп поменять направление текста
На этой странице
Редактирование текста
Чтобы выбрать текстовый слой, выполните одно из следующих действий:
- Выберите инструмент «Перемещение» и дважды щелкните текстовый слой на холсте.
- Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» . Выберите текстовый слой на панели «Слои» или щелкните текст на изображении для автоматического выбора текстового слоя.
Щелкните, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Выполните одно из следующих действий, чтобы применить изменения к текстовому слою:
- Выберите новый инструмент.
- Щелкните слой на панели «Слои». (Это действие автоматически применяет изменения и выбирает слой.)
- Нажмите кнопку «Применить» на панели параметров.
Чтобы отменить изменения, нажмите кнопку «Отмена» на панели параметров или клавишу «ESC».
Указание фигурных или прямых кавычек
Типографские кавычки, часто называемые фигурными кавычками или просто кавычками, сочетаются с изогнутыми линиями шрифта. Они традиционно используются для обозначения цитат и в качестве апострофов. Прямые кавычки обычно используются в качестве сокращенных обозначений футов и дюймов.
Применение сглаживания к текстовому слою
Сглаживание позволяет получить символы текста с гладкой кромкой, реализуя частичное заполнение краевых пикселов. В результате этого края текста смешиваются с фоном.
При подготовке текста, который будет отображаться на веб-странице, следует учесть, что сглаживание значительно увеличивает количество цветов в исходном изображении. Это ограничивает возможности по снижению размера файла изображения. Сглаживание может также вызвать появление на краях символов текста случайных цветов. Когда важно снизить размер файла и уменьшить количество цветов, может оказаться предпочтительнее отказаться от сглаживания, несмотря на то, что в изображении останутся зубчатые края. Кроме того, следует рассмотреть возможность использования шрифта большего размера, чем при выводе на печать. Шрифт большого размера в веб-изображениях легче читается и позволяет лучше решить, следует ли применять сглаживание.
При использовании сглаживания при малых размерах и низкой разрешающей способности (например, в веб-изображениях) текст может показаться неразборчивым. Чтобы повысить разборчивость, сбросьте флажок «Дробная ширина» в меню панели «Символ».
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст . На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст .
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.
Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение .
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла .
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска .
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.
В этой статье мы подробно расскажем, как в Фотошопе создавать и редактировать текст.
Инструменты для создания и редактирования текста
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста отмечены буквой «Т». Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Создаем надпись
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.
Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.
- Нажмите на стрелочку вниз в меню шрифта.
- Из предложенного списка выберите понравившийся.
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
Сглаживание шрифта
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.
Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
Интерльяж – параметр расстояния между строками в текстовом блоке.
Трекинг – позиция расстояния между символами.
Языковые настройки – определение языка, на котором написан текст.
Стилизация шрифта. Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно — Абзац):
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
Настроить ширину отступов:
Установить переносы слов (для текстового блока):
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
После внесения изменений их необходимо подтвердить галочкой.
Заключение
Редактирование текста в Фотошопе – увлекательный процесс. Программа предлагает множество различных возможностей форматирования. Изменять можно отдельные символы, надписи и целые текстовые блоки.
Важнейшие характеристики редактирования текста – горизонтальное или вертикальное направление, а также использование текстового контента как временной маски слоя. Также при помощи целой панели разнообразных инструментов можно установить стиль шрифта, размер, цвет, положение и многое другое.
Как использовать Photoshop Text Tool для добавления текста
Основы Photoshop Text Tool
Вы можете использовать «текст» разными способами при проектировании в Photoshop.
Итак, возьмем фотошоп «Текст» с панели инструментов.
Если щелкнуть и удерживать инструмент «Текст», можно увидеть различные типы инструментов для текста, такие как «Инструмент горизонтального типа», «Инструмент вертикального типа», «Инструмент маски горизонтального типа» и «Инструмент маски вертикального типа». Но чаще всего мы будем использовать «Инструмент горизонтального типа».
Теперь просто нажмите на холст и увидите, что на панели слоев создается пустой текстовый слой.
Позвольте мне набрать «Guru99.com (бесплатное онлайн-обучение)».
Чтобы выделить текст, просто дважды щелкните текстовый слой.
Посмотрите здесь на панели параметров некоторые параметры для изменения текста.
1) Здесь вы можете изменить стили шрифта выделенного текста. Существует огромный список стилей шрифтов.
2) Здесь вы можете задать некоторые эффекты обычного шрифта, такие как «Полужирный», «Курсив» и «Обычный».
3) С помощью этой опции мы можем установить размер шрифта. Вы можете щелкнуть и перетащить этот значок, чтобы увеличить или уменьшить размер шрифта.
4) Вот несколько вариантов настройки шрифта.
5) Щелкните этот значок, чтобы открыть панель «персонажей».
Панель символов
Панель символов содержит все настройки для текста. Мы также можем получить эту панель в меню «окно».
На этой панели у нас есть те же параметры, что и в «панели параметров», и гораздо больше параметров, таких как «кернинг», «отслеживание», «масштаб по вертикали», «масштаб по горизонтали», «цвет шрифта» и многие другие параметры, которые у вас есть. в этой панели, чтобы изменить ваши тексты.
Теперь выделите текст двойным щелчком по текстовому слою и нажмите CTRL + T, чтобы «показать преобразование».
Текст можно перетаскивать и масштабировать без разрушения.
Обратите внимание на размер шрифта текста, а затем уменьшите масштаб текста. когда вы нажимаете Enter, вы можете видеть, что размер шрифта текста также изменился.
Вы можете масштабировать текст вверх и вниз, как с изображением, но при этом не терять качество после масштабирования, как на изображении. Потому что, когда мы масштабируем текст, это не передискретизация текста, а изменение размера текста, чтобы его можно было масштабировать без разрушения.
Теперь, если вы хотите изменить стиль шрифта, выделите текст и откройте этот список стилей шрифта. Вы можете выбрать любой стиль шрифта из этого списка. И если вы хотите проверить все стили шрифтов один за другим, просто щелкните имя стиля шрифта и оставьте его выделенным, затем начните нажимать клавиши со стрелками вверх и вниз, чтобы изменить все стили шрифтов один за другим.
Трекинг и кернинг
Давайте поговорим о трекинге и кернинге. трекинг означает интервал между двумя символами, а кернинг означает интервал между двумя строками.
Позвольте мне изменить цвет этого слова, чтобы вы могли четко видеть разницу при изменении значения отслеживания.
Но сначала мы изменим отслеживание для всей строки, щелкнув и перетащив этот значок.
Вы также можете установить интервал отслеживания между двумя отдельными символами. для этого просто щелкните между этими двумя словами и поместите туда курсор, и ярлык для изменения значения отслеживания — просто удерживайте клавишу ALT и нажимайте клавиши со стрелками влево и вправо, чтобы увеличить или уменьшить пространство.
Вы можете использовать тот же ярлык, если хотите изменить интервал во всей строке.
Мы также можем масштабировать наш текст по горизонтали и вертикали, изменяя значения в параметрах «Масштаб по вертикали» и «Масштаб по горизонтали».
Текст на пути
Итак, теперь давайте поговорим о тексте на пути.
Позвольте мне нарисовать фигуру в виде контура, чтобы мы могли поместить на нее текст.
Теперь просто посмотрите на курсор. когда он находится в области холста за пределами контура, он выглядит как обычный курсор текстового инструмента, но когда я держу его над контуром, он изменится.И этот измененный курсор указывает, что ваш текст будет придерживаться этого пути.
Теперь щелкните по этому пути, и вы сможете набирать текст, следуя по этому пути.
И вы также можете определить начальную и конечную точки текста на пути.
Итак, выделите текст, затем нажмите и удерживайте клавишу CTRL, затем поместите курсор в начало текста. Вы можете увидеть измененный курсор, теперь щелкните здесь и перетащите курсор, чтобы вы могли видеть две разные точки.
Этот маленький крестик указывает на то, что это начальная точка текста, а маленький символ точки указывает, что это конечная точка текста. Так что вы не можете выйти из этой ограниченной области.
Вы можете изменить эти точки, удерживая клавишу CTRL, затем щелкнув и перетащив их.
Вы можете перевернуть текст вокруг контура вверх и вниз, перемещая курсор внутрь и из области контура, но продолжая удерживать клавишу CTRL.
Мы также можем сделать это на простом контуре, нарисованном инструментом «Перо».так что давай проверим.
Возьмите инструмент «Перо» и нарисуйте простой путь.
Теперь возьмите текстовый инструмент, щелкните путь и начните печатать.
И вы видите здесь, у вас есть те же особенности, что мы видели ранее в тексте поверх контура формы.
Настройка стиля шрифта
Теперь поговорим о настройке стиля шрифта.
Я хочу сказать, что каждый раз стиль шрифта не может дать вам именно то, что вы хотите. Поэтому в некоторых случаях вам нужно взять некоторые тексты и изменить их в соответствии с вашими требованиями.
Это можно сделать, преобразовав текст в путь.
Позвольте мне ввести слово «Guru99». Затем щелкните правой кнопкой мыши текстовый слой на текстовой панели и выберите «Создать рабочий контур».
Он преобразует ваш текст в путь, который вы можете легко изменить.
Выключите текстовый слой и посмотрите, как он образует контур вокруг текста.
И посмотрите, здесь, в «панели контуров», создается рабочий контур. Сначала сохраните.
Теперь, если вы хотите изменить траекторию, просто возьмите инструмент «Перо», выберите несколько контрольных точек, которые вы хотите переместить, и установите их должным образом, так что дизайн у вас в голове.
Вы должны удерживать клавишу CTRL, затем щелкнуть и перетащить любую контрольную точку так, как хотите.
Вы можете увидеть, как я изменил шрифт и создал новый дизайн. Если я думаю, что работаю только со стилем шрифта, чтобы получить свой результат, тогда он не будет всегда успешным. через некоторое время мы должны изменить текст в соответствии с нашим требованием.
Итак, вот некоторые особенности текстов в следующем видеоуроке, мы поговорим о «фильтрах».
Инструмент «Текст» в Photoshop CS6 — Основы бесплатного преобразования и горячие клавиши
КомандаPhotoshop Free Transform — очень полезная функция для перемещения, изменения размера, поворота и изменения формы любого объекта, включая текст.
Здесь представлены основы использования элементов управления режима свободного преобразования, а также несколько советов, приемов и полезных сочетаний клавиш, которые помогут вам выполнять множество различных преобразований с помощью этой команды.
Вход в режим свободного преобразования
— Начните с создания самого текста и, если необходимо, стилизации его.
(Примечание: вы можете создать текстовый эффект, используемый в примере, следуя этому очень простому руководству: Три простых элегантных текстовых эффекта заголовков.)
— Важно знать, что команда «Свободное преобразование» работает с содержимым выбранного слоя.Текст находится в отдельном слое, поэтому убедитесь, что его слой активен (выбран), прежде чем переходить в режим свободного преобразования.
— Чтобы войти в любой режим преобразования, перейдите в меню Edit -> Transform . Там вы найдете несколько режимов, к которым можно получить доступ через режим свободного преобразования, а также с помощью некоторых сочетаний клавиш. Но имейте в виду, что они доступны там, если вы случайно не помните сочетания клавиш.
Чтобы войти в режим свободного преобразования, перейдите в меню Edit -> Free Transform или просто нажмите Ctrl / Cmd + T .Это довольно полезный ярлык для запоминания, так как вам, скорее всего, понадобится много времени на доступ к режиму свободного преобразования, работая практически над чем угодно в Photoshop.
— Когда вы входите в режим свободного преобразования, текст будет окружен ограничивающей рамкой , которая имеет небольшие квадраты в каждом углу и в середине каждой из сторон.
Эти маленькие квадраты называются Ручки , и, щелкнув и перетащив любой из них, вы можете преобразовать все, что находится внутри ограничивающей рамки.
Перемещение текста
— Чтобы переместить текст, вам просто нужно щелкнуть внутри ограничительной рамки, затем перетащить текст в нужное место.
Совет. Выбрав инструмент «Перемещение», вы можете установить флажок «Показать элементы управления преобразованием» на панели параметров, чтобы получить доступ к параметрам масштабирования и преобразования произвольного преобразования без необходимости входа в сам режим.
Масштабирование текста
— Чтобы масштабировать / растягивать текст, вы можете щелкнуть и перетащить любой из боковых маркеров, чтобы растянуть текст по горизонтали или вертикали и, следовательно, изменить его ширину или высоту.
— Вы также можете щелкнуть и перетащить угловые ручки, чтобы изменить ширину и высоту вместе.
— Перетаскивание работает в обоих направлениях: наружу и внутрь.
— При перетаскивании боковых маркеров вы можете нажать и удерживать клавишу Alt / Option, чтобы перетащить обе противоположные стороны в противоположных направлениях от центра.
Итак, если вы нажмете и удерживаете клавишу Alt / Option и перетащите правый маркер ограничивающей рамки наружу вправо, левая сторона переместится наружу влево.
То же самое происходит с любой другой стороной, которую вы перетаскиваете, удерживая нажатой клавишу Alt / option.
— Это также работает для угловых маркеров, поэтому нажатие и удерживание клавиши Alt / Option при перетаскивании любого углового маркера — отличный способ масштабировать текст на месте, при этом значения ширины и высоты меняются вокруг центра текста.
Совет. Помимо нажатия и удерживания клавиши Alt / Option, вы также можете нажать и удерживать клавишу Shift, чтобы сохранить пропорции.Таким образом, соотношение ширины и высоты остается неизменным, пока нажата клавиша Shift.
Поворот текста
— Чтобы повернуть текст, поместите курсор мыши за пределы ограничивающей рамки, и когда курсор превратится в изогнутую двустороннюю стрелку, щелкните и перетащите, чтобы повернуть текст.
— Если вы нажмете и удерживаете клавишу Shift во время поворота, вы сможете поворачивать с шагом 15 ° (текст будет делаться с шагом 15 ° по мере поворота).
Режимы перекоса, искажения и преобразования перспективы
Эти режимы доступны в меню Edit -> Transform .
Но будет активен только параметр Наклон , а параметры «Искажение» и «Перспектива» будут выделены серым цветом.
Это связано с тем, что эти режимы недоступны для текстовых слоев. Но позже в этом руководстве вы узнаете, как можно растрировать или преобразовать текстовый слой в слой формы, чтобы получить доступ к этим режимам.
А пока давайте взглянем на Skew Mode .
Когда вы входите в режим наклона, вы можете щелкнуть и перетащить любой угловой маркер, чтобы наклонить текст, сохраняя параллельность сторон.
Вы можете перетащить угловой маркер влево или вправо, или вы можете переместить его вверх или вниз.
Ярлыки режима перекоса
Вместо того, чтобы каждый раз входить в режим перекоса через меню «Правка», вы можете использовать соответствующие сочетания клавиш после входа в режим Free Transform Mode .
Ctrl / Cmd
Нажав и удерживая клавишу Ctrl / Cmd, затем перетащив любой угловой маркер, вы входите в базовый режим наклона и можете наклонять текст, как указано выше.
Shift + Ctrl / Cmd
Клавиша Shift ограничивает пропорции текста при его наклоне.
Alt / Option + Ctrl / Cmd
Клавиша Alt / Option перемещает противоположный по диагонали угол вместо горизонтального / вертикального. И движение тоже происходит в противоположных направлениях. Таким образом, если вы перетащите угловую ручку вверх, противоположный по диагонали угол сместится вниз.
Shift + Alt / Option + Ctrl / Cmd
Действует так же, как и предыдущий ярлык, но при этом ограничивает пропорции.
Преобразование текстового слоя для доступа к режимам искажения и перспективы
У вас есть два варианта преобразования текстовых слоев, но оба делают текст недоступным для редактирования после преобразования его слоя.
Первый вариант — это растеризация текстового слоя, перейдя в меню «Тип» -> «Растрировать типовой слой» или щелкнув правой кнопкой мыши текстовый слой и выбрав «Растрировать тип».
И второй вариант — преобразовать текстовый слой в слой формы, выбрав «Тип» (или щелкнув слой правой кнопкой мыши) и выбрав «Преобразовать в форму».
Разница в том, что размеры фигур можно изменять без потери качества, в то время как текст растровых слоев с большей вероятностью будет выглядеть пиксельным при изменении размера.
Однако в этом уроке мы собираемся растеризовать текстовый слой.
Косая
— Теперь, когда вы входите в режим наклона, вы можете щелкнуть и перетащить боковые ручки, чтобы наклонить текст.
Искажение
— Перетаскивание угловых маркеров приведет к перемещению только сторон этого угла.
И если вы при этом нажмете и удерживаете клавишу Alt / Option, вы можете переместить противоположный по диагонали угол в противоположном направлении.
Перспектива
— Нажатие и удерживание клавиш Shift + Alt / Option + Ctrl / Cmd будет перемещать горизонтально / вертикально противоположные углы в противоположных направлениях, создавая текст в перспективе и создавая иллюзию существующего текста в трехмерном пространстве.
Принять / отменить изменения преобразования
— Чтобы принять изменения, которые вы внесли после того, как вы закончили редактировать текст, вам нужно щелкнуть значок Подтвердить преобразование справа от панели параметров или нажать клавишу Enter / Return.
Если вам не нравятся изменения, вы можете щелкнуть значок Отменить преобразование , чтобы отменить любые сделанные вами изменения, или нажмите клавишу Esc.
На изображении ниже результат посередине соответствует растеризованному слою, а результат внизу — слою формы. Таким образом, вы можете заметить разницу в качестве обоих результатов.
Перемещение контрольной точки для преобразования
— Все преобразования выполняются вокруг фиксированной точки, называемой контрольной точкой, которую вы можете видеть по умолчанию в центре ограничивающей рамки.
Но вы можете изменить контрольную точку или переместить ее в другое место, используя указатель контрольной точки на панели параметров, щелкнув точку, которую вы хотите установить в качестве контрольной.
— Или вы можете щелкнуть и перетащить контрольную точку и разместить в любом месте внутри или даже за пределами текста. Затем, когда вы внесете какие-либо изменения, они будут выполняться вокруг этой точки.
Переворот и поворот текста с помощью параметров меню «Правка»
— Есть несколько параметров быстрого вращения, к которым можно получить доступ через меню «Правка» -> «Преобразовать».
Повернуть на 180 ° : повернуть текст на 180 градусов
90 ° CW : повернуть текст на 90 градусов по часовой стрелке.
90 ° CCW : повернуть текст на 90 градусов против часовой стрелки.
Отразить по горизонтали : Зеркально отразите текст, поменяв местами левую и правую его части.
Отразить по вертикали : отразите текст, перевернув его вверх ногами.
Совет: Вы можете получить доступ к параметрам преобразования, просто щелкнув текст правой кнопкой мыши, когда вы находитесь в режиме свободного преобразования.
Это обобщение основных вещей, которые вы можете делать в режиме свободного преобразования, а также других режимов, к которым можно получить доступ через режим свободного преобразования с помощью некоторых сочетаний клавиш.
Заключение
Команда «Свободное преобразование» — одна из наиболее полезных функций Photoshop для изменения размера, поворота и изменения формы различных объектов. Текст (Тип) — это один из объектов, который также можно преобразовать, с некоторыми небольшими отличиями от других объектов.
Чем больше вы используете параметры и режимы преобразования, тем проще и эффективнее становится весь процесс.
В следующей части мы рассмотрим панели «Персонаж» и «Абзац» в Photoshop CS6.
Работа с текстом в Photoshop: подробное руководство
Если вы используете Photoshop для своих дизайнерских проектов — создания логотипов, плакатов, инфографики или чего-то еще — тогда вам нужно знать о типографике.
В Photoshop есть множество инструментов для размещения текста на вашей странице и создания невероятного внешнего вида.Но с чего начать?
В этом кратком руководстве мы расскажем вам все, что вам нужно знать о работе с текстом в Photoshop.
Прежде чем мы начнем, давайте сделаем краткий обзор основ работы с текстом в Photoshop.
Вы добавляете текст в документ с помощью одного из инструментов Type .Вы можете выбрать их на панели инструментов у левого края экрана или нажав T на клавиатуре.
При выборе этого параметра параметры Тип появятся на панели параметров в верхней части экрана.Основные из них:
- Семейство шрифтов: Выберите шрифт из установленных на вашем компьютере (или из Typekit)
- Стиль шрифта: Выберите стиль для выбранного шрифта, например полужирный или наклонный.
- Размер: Установите размер шрифта для вашего шрифта
- Выровнять текст: Выровнять текст по левому, правому краю или по центру
- Цвет: Выберите цвет для текста
- Отмена или принятие: После того, как вы добавили или отредактировали текст, вы должны подтвердить его, чтобы применить его к холсту, или отменить, чтобы отменить или удалить его.
Каждый элемент текста всегда находится на отдельном слое.Чтобы переместить или изменить размер текста во время редактирования, удерживайте нажатой клавишу Ctrl или Cmd и перетащите его на место.
Вы можете редактировать текст или изменять шрифт, размер и т. Д. В любое время.Для этого выберите инструмент Type и с помощью курсора выделите текст, как в текстовом редакторе. Не выбирайте просто текстовый слой.
Создание текста для заголовков и заголовков
Основной способ, которым большинство людей добавляют и редактируют текст в Photoshop, — это выбрать инструмент Horizontal Type Tool (или Vertical , если хотите), щелкнуть по холсту и начать печатать.
Это лучший вариант для заголовков, заголовков или других коротких однострочных фрагментов текста.
При нажатии на холст создается текстовая область, которая расширяется по мере ввода.Весь текст размещается в одной строке и никогда не переносится на новую строку. Даже когда вы дойдете до края холста, линия просто продолжится на картон.
Если вы хотите добавить разрывы строк, поместите курсор и нажмите , введите .Еще лучше, создавайте отдельные текстовые слои для каждой строки в вашем заголовке. Таким образом, вы можете контролировать и позиционировать каждого по отдельности.
Работа с текстом абзаца
Для основного текста — более длинные фрагменты текста, такие как абзацы или списки — сначала создайте текстовое поле.
Выберите инструмент Horizontal Type Tool и установите основные параметры форматирования.Щелкните и перетащите по диагонали холст, чтобы создать прямоугольное текстовое поле. Теперь введите или вставьте копию в поле.
Текстовое поле имеет фиксированный размер.Когда текст достигает правого края, он переносится на новую строку. Если текст слишком длинный, вам нужно изменить размер поля, чтобы остальное было видно (или, конечно, вы можете изменить размер шрифта).
Нажмите Ctrl + T (Windows) или Cmd + T (Mac), затем удерживайте Shift и перетащите один из рулей, чтобы увеличить поле.
Создание пользовательских форм текстовых полей
Вы не ограничены работой с прямоугольными текстовыми полями.Вы можете использовать различные инструменты фигур или рисовать новые фигуры вручную с помощью инструмента «Перо» , а затем заполнять их текстом.
Выберите один из инструментов «Форма » или используйте инструмент «Перо» .Установите Tool Mode на Path в верхнем левом углу панели параметров , затем нарисуйте свою форму на холсте.
Теперь возьмите инструмент Horizontal Type Tool и щелкните внутри контура, который вы нарисовали.Это превращает фигуру в текстовое поле. Теперь установите выравнивание текста на по центру и введите или вставьте текст в поле.
Пользовательские формы полезны, когда вам нужно обернуть текст вокруг изображений или других объектов в вашем дизайне.
Размещение текста на кривой в Photoshop
Вы также можете настроить текст так, чтобы он соответствовал линии кривой.
Начните с выбора инструмента Pen Tool .На панели параметров вверху установите Tool Mode на Path . Теперь нарисуйте кривую на холсте. Если вам нужен пример для начинающих, ознакомьтесь с нашим руководством по использованию инструмента Photoshop Pen Tool.
Затем выберите инструмент Horizontal Type Tool .Наведите курсор на только что нарисованный путь. Когда курсор превратится в волнистую линию, щелкните. Это привязывает текстовое поле к пути.
Теперь введите свой текст.
Вы также можете настроить текст так, чтобы он соответствовал контуру формы.Процесс такой же, только вы выбираете один из инструментов Shape вместо Pen. Опять же, не забудьте установить Tool Mode на Path , прежде чем рисовать.
Чтобы отрегулировать положение текста на кривой, используйте инструмент Direct Selection Tool .Наведите указатель мыши на текст, и он превратится в курсор с двумя стрелками. Щелкните и перетащите вдоль линии, чтобы сдвинуть текст вдоль линии.
Щелкните и перетащите поперек линии, чтобы указать, должен ли текст располагаться внутри или за пределами фигуры.
Маскирование текста в Photoshop
Последними из основных текстовых инструментов Photoshop являются инструмент Horizontal Type Mask Tool и Vertical Type Mask Tool .
Эти инструменты не помещают текст на холст.Вместо этого они создают текстовые формы, которые вы можете использовать в своих проектах. По этой причине перед началом работы важно выбрать правильный шрифт. Вы не можете вернуться и отредактировать его позже.
Начните с открытия изображения в Photoshop или выбора слоя, содержащего какой-либо цвет.
Выберите один из инструментов Type Mask и установите шрифт.Теперь нажмите на холст и начните печатать. Когда вы нажмете кнопку Commit , ваш текст превратится в выделение.
Вот три способа его использования:
Добавьте текстуру к вашему тексту. Нажмите кнопку Добавить маску слоя в нижней части панели Слои . Это делает фон прозрачным, оставляя только текстовые формы, содержащие текстуру исходного изображения.
Залейте текст цветом фона. Нажмите Ctrl + Backspace или Cmd + Backspace , чтобы вырезать текст и заменить его текущим выбранным цветом фона.
Вырежьте текст из фона. Нажмите Shift + Ctrl + I или Shift + Cmd + I , чтобы инвертировать ваш выбор. Теперь нажмите Ctrl + J или Cmd + J . Скройте нижний слой, и теперь у вас будет исходное изображение с прозрачным вырезом в форме вашего текста.
Стилизация текста в Photoshop
Теперь, когда вы знаете основные способы размещения текста на своей странице, как вы его стилизуете? Мы уже рассмотрели основные настройки на панели параметров.Есть еще кое-что, о чем нужно знать.
- Направление текста: Переключение между горизонтальным и вертикальным текстом
- Anti-aliasing: Установите, насколько четким или гладким будет ваш текст.
- Деформация текста: Искажение текста с помощью 15 предустановленных стилей
- Открыть панель символов / абзацев: Открыть панель для настройки параметров символов
- 3D: Перейти в режим 3D в Photoshop
Как упоминалось ранее, вам нужно выделить текст с помощью курсора, прежде чем вы сможете изменить его форматирование.
Панели символов и абзацев
Нажмите кнопку Панель символов и абзацев на панели параметров .Первая вкладка содержит набор параметров форматирования символов. Некоторые удваивают возможности, которые мы уже видели (например, выбор шрифтов и цветов), а остальные позволяют вам улучшить свой шрифт.
- Меню панели: Сюда входит No Break , который помещает неразрывный пробел между двумя словами, чтобы гарантировать, что они остаются на одной строке.
- Интерлиньяж: Это позволяет вам настроить высоту строки для вашего текста. Обычно достаточно оставить значение Auto .
- Кернинг: Устанавливает интервал между парой символов. Установите для параметра значение Metrics , чтобы использовать дизайн по умолчанию для шрифта, или Optical , чтобы Photoshop установил его автоматически.
- Отслеживание: Управляет интервалом между всеми символами в вашем тексте. Выберите более точное отслеживание (отрицательное число), чтобы придать заголовкам эффектность и срочность.
- Вертикальный масштаб и горизонтальный масштаб: Эти параметры растягивают или сжимают шрифт по вертикали или горизонтали. Используйте их только для определенных случаев дизайна — если вам нужен более широкий или более высокий, выберите другой шрифт.
- Сдвиг базовой линии: Перемещает выбранные символы выше или ниже базовой линии. Чаще всего используется для написания подстрочных или надстрочных символов.
- Ложный полужирный и курсив: По возможности избегайте этого — всегда используйте полужирный или наклонный вариант выбранного шрифта, если они у вас есть.
- Все заглавные и маленькие заглавные буквы: Автоматически использовать заглавные буквы в тексте.
- Другие параметры: Различные настройки для создания дополнительных и надстрочных символов, подчеркивания или управления некоторыми шрифтами OpenType.
Щелкните вкладку Paragraph , чтобы просмотреть параметры форматирования макета больших фрагментов текста.
Здесь вы можете сделать отступ для левого или правого поля текстового поля, а также выбрать, следует ли использовать расстановку переносов.
Текстовые эффекты в Photoshop
Photoshop позволяет добавлять эффекты к любому слою, включая текстовый слой.Это позволяет вам добавить тень, которая выделяет ваш текст на фоне вашего дизайна, или, возможно, добавить эффект свечения.
Дважды щелкните слой, чтобы открыть поле Layer Style .
Выберите Drop Shadow и настройте параметры, включая Opacity , Angle и Distance .Убедитесь, что кнопка Preview отмечена флажком, чтобы вы могли видеть эффект в реальном времени. Когда закончите, нажмите OK .
Тот же подход позволяет вам добавить внешнее свечение к тексту или применить текстуру к шрифту.
Поворот или наклон текста в Photoshop
Чтобы повернуть или наклонить текст, выберите текстовый слой и нажмите Ctrl + T или Cmd + T , чтобы открыть инструмент Free Transform Tool .
Наведите указатель мыши на угол ограничительной рамки, пока курсор не превратится в изогнутую стрелку.Теперь щелкните и перетащите, чтобы повернуть.
Чтобы наклонить текст, удерживайте Shift + Ctrl или Shift + Cmd и возьмитесь за один из рулей на краю поля.Перетащите в сторону, затем нажмите , введите для подтверждения.
Помните, что слишком большой перекос может исказить ваш шрифт.
Работа со шрифтами в Photoshop
Выбор правильного шрифта или пары шрифтов — одна из самых важных частей графического дизайна.
Выберите шрифты в раскрывающемся списке Fonts на панели параметров .Вы увидите небольшой предварительный просмотр каждого из них.
Добавьте в закладки свои любимые шрифты, щелкнув значок Star рядом с ними.Чтобы найти их снова, нажмите значок Star в строке меню.
Выберите шрифт и выберите похожих шрифтов , чтобы просмотреть все доступные гарнитуры с похожими характеристиками.
Чтобы увеличить выбор шрифтов, щелкните значок Добавить шрифты из Typekit в раскрывающемся меню Fonts .
Это запускает веб-сайт Adobe Typekit.Если нужно, войдите в систему, затем просмотрите и выберите любые шрифты, которые хотите добавить. Нажмите кнопку Sync All , чтобы сделать все стили этого шрифта доступными в Photoshop. В качестве альтернативы синхронизируйте только те стили и веса, которые вам нужны.
Подбор шрифтов из других изображений
Часто у вас может быть другое изображение, которое содержит шрифт, который вы хотите использовать, но не можете распознать.Инструмент Photoshop Match Fonts может помочь идентифицировать эти загадочные шрифты или, по крайней мере, предложить некоторые аналогичные альтернативы.
Откройте изображение и перейдите к Type> Match Font .Инструмент поместит оверлей на ваш холст. Отрегулируйте метки обрезки, чтобы выделить нужный шрифт.
Некоторые предложения будут сделаны через несколько секунд.Выберите один и нажмите ОК .
Настройка шрифта
Когда вы разрабатываете логотип, вы можете сделать небольшой трюк, чтобы придать ему уникальность, — это настроить шрифт, который вы используете.Вы можете легко сделать это в Photoshop.
Выделите текст и перейдите к Type> Convert to Shape .Это делает текст недоступным для редактирования.
Возьмите инструмент Path Selection Tool ( A ), чтобы выбрать отдельные символы.Теперь вы можете изменить их цвет, переместить или повернуть их независимо от остального текста.
Используйте инструмент Direct Selection Tool , чтобы показать путь для каждого символа.Перетащите опорные точки, чтобы настроить внешний вид шрифта, и вы даже можете использовать инструмент «Перо» «Перо» , чтобы добавить новые кривые к вашим буквам.
Что дальше? Дополнительные советы Photoshop
Текст является неотъемлемой частью графического дизайна, и Photoshop предлагает довольно мощные инструменты для управления тем, как текст выглядит на вашей странице.
Следующий шаг — узнать, как включить его в остальные ваши проекты.Ознакомьтесь с нашим руководством по работе с векторной графикой в Photoshop, и вы будете готовы приступить к созданию значков, логотипов, плакатов и многого другого.
Эти 10 функций делают Edge более производительным, чем ChromeХотите верьте, хотите нет, но в Microsoft Edge гораздо больше возможностей для повышения производительности, чем в Google Chrome.
Читать далее
Об авторе Энди Беттс (Опубликовано 223 статей)Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Более От Энди БеттсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку технических советов, обзоров, бесплатных электронных книг и эксклюзивных предложений!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в электронном письме, которое мы вам только что отправили.
3 простых текстовых эффекта Photoshop
Изучите эти 3 простых текстовых эффекта Photoshop. Некоторые из них очень распространены, например, размещение текста за объектами, прозрачность текста и эффект отражения текста. Используйте if для ваших эскизов YouTube.
Вы когда-нибудь задумывались, как разместить текст за объектом? В этом видео я покажу вам три простых текстовых эффекта Photoshop. Давайте начнем.
Текст за объектом Текстовый эффект Photoshop
В этом примере мы сделаем довольно популярный текстовый эффект, когда вы можете выделить текст позади модели.Я собираюсь нажать T для текстового инструмента, щелкнуть по моему изображению и набрать слово мода заглавными буквами. Я собираюсь нажать на свою галочку, использовать свой инструмент перемещения, и я хочу сделать этот текст немного больше. Итак, вернемся к моему текстовому инструменту и немного увеличим его, вот так. Но теперь я хочу сосредоточиться на этом. Я собираюсь нажать Command + A, чтобы выделить весь холст. Выбрав инструмент перемещения, я могу подойти к центру выравнивания по горизонтали, щелкнуть по нему и выровнять центр по вертикали.И так это просто центрировали его прямо посередине. И если я удерживаю Shift и использую свой инструмент перемещения, я могу переместить его вверх, и он ограничен, и я могу поместить его туда, где захочу, и я могу нажать Command + D, чтобы отменить выбор. Я отключу этот текстовый слой, выделю фоновый слой. Чтобы сделать выделение вокруг объекта, я собираюсь использовать инструмент выделения объекта и просто нарисовать прямоугольник вокруг модели, и это неплохо сработает. Здесь есть пара областей. Если я нажму опцию Alt и нарисую еще один прямоугольник прямо здесь, эта область будет выделена, здесь есть меньшая область, я нажму опцию Alt.Вы видите, что он превращается в знак минус, и эта область тоже была выделена. Так что это проделало довольно хорошую работу.
Я собираюсь спуститься сюда к значку создания новой группы с активным выделением, и я собираюсь создать маску слоя для этой группы. Итак, я спущусь сюда, чтобы создать новую маску слоя, и я снова включу свой текст. А теперь я помещаю текстовый слой в группу. Итак, после того, как я поместил текстовый слой в группу, вы увидите, что я не вижу весь текст. Если я нажимаю на маску слоя и говорю Command + I, я инвертирую это.Так что я просто инвертировал эту маску слоя. А теперь текст позади. Если я хочу добавить больше текста, воспользуйтесь моим текстовым инструментом. Скажем, я хочу напечатать в журнале. Щелкните мою галочку, V для инструмента перемещения в большом размере, и если я дважды щелкну по текстовому слою, я могу сделать этот текст немного меньше. Нажмите на галочку, и идея состоит в том, что, поскольку у меня здесь есть группа, и я добавил еще один текстовый слой, поскольку этот текстовый слой находится в той группе, на которой есть маска слоя, этот текст также находится за меткой. Так что я могу продолжать добавлять другие слои чего угодно в этой группе, и это будет идти за моделью.Еще один текстовый эффект Photoshop.
Эффект прозрачного текста Photoshop с вырезом
Еще один популярный текстовый эффект — это прозрачный вырез. Давайте сделаем это на этом изображении пляжа. Итак, снова T для инструмента горизонтального текста. Я напечатаю слово «морские ракушки». Хорошо, и нажмите мою галочку, V для инструмента перемещения, потому что я собираюсь немного сдвинуть это вниз. Я хочу создать прямоугольник. Если вы не видите инструмент прямоугольника сразу, вы можете подойти сюда и нажать командную клавишу, и это меню выпадет, и вы можете привязать инструмент прямоугольника и выделить его.Итак, я нарисую этот прямоугольник прямо здесь, и я хочу, чтобы цвет этого прямоугольника был белым и без обводки. Полностью белый прямоугольник. Обратите внимание, я создал текст и прямоугольник отдельно.
Итак, теперь я собираюсь переместить текст на свой прямоугольник и немного скорректируем этот прямоугольник. Я выберу свой слой с прямоугольником и нажму Ctrl + T, и я немного сдвину их. Сделайте этот прямоугольник немного меньше. Щелкните там мою галочку. И теперь, если я нажимаю на свой текстовый слой, нажимаю команду и нажимаю на него, это делает выделение из букв.И теперь, когда это выделение активно, я выделяю свой слой-фигуру и перехожу сюда к слою, маске слоя, скрытию выделения. А теперь я могу отключить свой текстовый слой, потому что он мне не нужен, или я могу его удалить, и готово. Фон просвечивает и может перемещаться где угодно в другом простом текстовом эффекте фотошопа.
Как создать эффект отражения в тексте Photoshop
Итак, мы собираемся создать эффект отражения. Итак, я захожу сюда в File, New, и я собираюсь создать пустой документ.Убедитесь, что это белый цвет и разрешение 1280 на 720 пикселей, как раз то, что я сделал. И скажите: «Творите». А теперь я подойду сюда, нажму на свой инструмент горизонтального набора и наберу слово ОТРАЖЕНИЕ заглавными буквами. И подойди сюда и поставь галочку. Используйте мой инструмент перемещения V в качестве инструмента перемещения. И если я дважды щелкну по нему, я сделаю его немного больше. Поднимитесь сюда наверх, увеличьте шрифт и немного переместите его. Думаю, мне нужно, чтобы шрифт был немного больше.
Теперь я скопирую этот текстовый слой, Command или Control + J.Теперь, когда я продублировал этот слой, я хочу подойти сюда, чтобы отредактировать, трансформировать эту вертикаль и уменьшить ее. Чуть ниже этого слоя. Я хочу убедиться, что мои цвета черно-белые. Здесь нажмите D, и мой цвет переднего плана станет черным, мой цвет фона установлен на белый. Подойдите к моему инструменту градиента, выберите передний план на задний план и убедитесь, что я использую линейный градиент. Итак, что я хочу сделать на слое, который я перевернул по вертикали, я хочу создать маску слоя. Нажмите на эту маску слоя, а теперь нажмите Shift и используйте мой инструмент градиента, но что-то в этом роде.Еще один простой текстовый эффект Photoshop.
Другой текстовый эффект Photoshop
Итак, давайте создадим еще один пустой документ. File, New, и я выберу этот пользовательский 1280 на 720 и белый фон и скажу Create. Подойдите к инструменту текста, который представляет собой букву T, выберите инструмент горизонтального типа. Я собираюсь нажать и ввести слово Сияние заглавными буквами. Нажмите на мою галочку, V для инструмента перемещения, потому что я хочу немного переместить его. Я собираюсь дважды щелкнуть по своему тексту и подняться сюда, чтобы сделать его больше.Я хочу изменить цвет, поэтому нажимаю прямо там, вверху палитры цветов. Давай сделаем его зеленым и скажем, ОК, нажмите на мою галочку. Я собираюсь продублировать этот текстовый слой дважды. Control + J, Control + J. Я выделю оба слоя, которые я только что продублировал, и скажу Command + E, чтобы объединить эти два слоя вместе. Выделив объединенный слой, я перейду к фильтрам, размытию и радиальному размытию. И мои настройки будут около 100, нажмите на масштабирование и качество, хорошо, и скажите «ОК».И я сделаю это во второй раз. Я собираюсь подойти сюда, чтобы выбрать «Фильтр», «Размытие», «Радиальное размытие» и снова скажу: «Хорошо». Так что я проделал этот шаг дважды. А теперь я выберу исходный текстовый слой и дважды щелкну.
Я собираюсь в разделе «Стили» нажать «Фаска и тиснение» и «Контур». И не забудьте щелкнуть там, чтобы увидеть параметры своего стиля слоя для этого стиля слоя. Я собираюсь использовать эти настройки, которые я уже вставил здесь: скос, сглаживание, глубина около 100, размер, три, смягчение, ноль, скажем, ОК.Итак, теперь у нас есть стиль нашего слоя, примененный к исходному текстовому слою. Теперь я выберу фоновый слой и добавлю корректирующий слой с градиентной пластиной. И я собираюсь убедиться, что я выбрал передний план и задний план, радиальный градиент. Поставьте шкалу примерно на 1000 и скажите: ОК. И вот, еще один простой текстовый эффект фотошопа. Теперь к вопросу дня, какие из этих текстовых эффектов вы сочли полезными? Позвольте мне знать в комментариях ниже. Если это видео было полезным, поставьте лайк и не забудьте подписаться.Если вам нужны более короткие уроки по Photoshop, просмотрите приведенные выше и помните, что учиться никогда не поздно. Спасибо за просмотр. Увидимся в следующем видео.
См. Сообщение о том, как записать экран Mac здесь -> https://charlescabrera.com/screen-recorder-for-mac-screenshot-catalina/
Смотрите мой сайт портфолио здесь -> https://www.charlescabreraphotography.com
как растянуть текст в фотошопе
Создайте смешанный макет в стиле высокой моды.У вас есть отличное фото, которое вы не хотите использовать, потому что на нем есть текст? Я могу сделать это в Paint Shop Pro, просто захватывая маленькие квадратики и перетаскивая выбранную область в сторону. Добавьте ручной работы декоративному тексту. Теперь вы можете писать текст, как обычно. Видео полного процесса. Привет, как можно реализовать искусственный интеллект в Visual Basic? При масштабировании поля он растягивает текст внутри поля, и в прошлом вы могли изменить размер поля абзаца, чтобы этого не происходило.Теперь вы можете писать текст, как обычно. Это означает, что теперь вы можете применять к слою определенные фильтры и эффекты. Если вам действительно не терпится снова увидеть другое объявление, подумайте о том, чтобы поддержать нашу работу и внести свой вклад в wikiHow. В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения. Посмотрите на мой другой… Когда я перехожу к изменению размера текста с помощью маркеров ограничивающего прямоугольника, он (прямоугольник) расширяется больше, чем текст. Используя меню настроек текста, вы можете изменить такие вещи, как шрифт, размер и цвет текста.В Photoshop вы можете использовать масштаб и просто добавить 1 или — 9234953 wikiHow — это место, где объединяются надежные исследования и экспертные знания. Спасибо всем авторам за создание страницы, которую прочитали 109 006 раз. Сохранение изображений Photoshop с текстовыми слоями в документ PDF — очень сложный процесс, который может дать результаты, которые на первый взгляд могут не иметь смысла. «Предыдущий совет Photoshop: | Следующий совет Photoshop: »В Photoshop есть несколько потрясающих функций, которые помогут вам удалить его. Учебные ресурсы. Как растянуть изображение в фотошопе.Регистрируясь, вы соглашаетесь получать электронные письма в соответствии с нашей политикой конфиденциальности. На какой веб-платформе рекомендуется создавать веб-сайт? Свойство font-stretch позволяет делать текст более узким (сжатым) или более широким (расширенным). Вот изображение, которое я открыл в Photoshop для использования в качестве фона для своего эффекта. как растянуть текст в фотошопе без пиксельной обработки. Когда вы растрируете текст, вы конвертируете текстовый слой в обычный слой. Добавляйте снег в видео с помощью After Effects; Как заменить небо в видео; Креативные звонки на дом с Мэттом Крампом; Как сделать миниатюру видео; как.Это означает, что теперь вы можете применять к слою определенные фильтры и эффекты. Сделайте это за минуту: эффект вырезки из бумаги в Photoshop; Как нарисовать шрифт в Adobe Photoshop; Как сделать эффект тиснения в Adobe Photoshop; Евангелие фотошопа… Мы знаем, что реклама может раздражать, но именно она позволяет нам сделать всю wikiHow доступной бесплатно. Когда вы растрируете текст, вы конвертируете текстовый слой в обычный слой. Учебный канал Photoshop — это ресурсный сайт Photoshop для начинающих.Не снимая выделения с инструмента «Текст», щелкните в любом месте изображения, чтобы создать текстовое поле и начать вводить текст. Photoshop — популярная программа для редактирования изображений. Он просто начал делать это совершенно неожиданно. — Чтобы масштабировать / растягивать текст, вы можете щелкнуть и перетащить любой из боковых маркеров, чтобы растянуть текст по горизонтали или вертикали и, следовательно, изменить его ширину или высоту. Примечание. Некоторые шрифты содержат дополнительные начертания; уплотненные грани и расширенные грани. Но это была очень простая кривая. Используя наш сайт, вы соглашаетесь с нашими.PTC была основана в июле 2012 года Хесусом Рамиресом. Когда дело доходит до редактирования изображений, Photoshop довольно удобен для пользователя, даже если вы новичок в этой программе. Я могу растянуть буквы по вертикали или по горизонтали для хорошего эффекта, а затем обрезать и свернуть текстовое изображение, подходящее для наклейки на бампер или футболки. Если вы изменили вертикальный или горизонтальный масштаб текста с помощью панели «Символ», вы можете сбросить вертикальный масштаб до 100%, сначала выделив текст, а затем нажав Ctrl Alt Shift X (Mac: Command Option Shift X).. Чтобы сбросить горизонтальный масштаб на 100%, нажмите Ctrl Shift X (Mac: Command Shift X). ! Щелкните правой кнопкой мыши текстовый слой. Мы узнаем, как добавить к тексту эффект яркого свечения, используя параметры наложения, режимы наложения и различные цвета. Первое, что нам нужно сделать, это добавить текст. Хотите узнать больше о Photoshop? Используя меню настроек текста, вы можете изменить такие вещи, как шрифт, размер и цвет текста. Как изогнуть текст вокруг формы в Photoshop Шаг 1. Если вам нужно вытянуть изображение в Adobe Photoshop, это можно сделать несколькими способами.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид. Изучите технические советы и хитрости, которые должен знать каждый! Иногда нужно что-то поправить. Как сделать наложение градиента в Adobe Photoshop; Как заменить небо в Adobe Photoshop. Как объяснил Дэйв, вам нужен отдельный текстовый слой. Вы можете выбрать несколько вариантов выравнивания текста по ширине на панели «Абзац» в Photoshop, но я почти всегда выбираю «Выровнять по ширине» в конце слева.Решено: я работаю над проектом, в котором я хотел бы растянуть только вертикальный аспект отснятого материала. Посмотрите мой другой… Шаг 10. «Растяжка» увеличивает ширину, но не длину изображения. Вам также не обязательно быть профессиональным графическим дизайнером. Всегда полезно сохранять исходный многослойный документ Photoshop, чтобы вы всегда могли вернуться к нему и внести дальнейшие изменения в… Анонимно. Кажется, наш текстовый путь слишком велик, и текст не отцентрован со значком. Команда Photoshop Free Transform — очень полезная функция для перемещения, изменения размера, поворота и изменения формы любого объекта, включая текст.1 десятилетие назад. ! Если это «текстовый слой» (еще не растеризованный), вы можете изменить ширину через «символьное» окно, сделав, скажем, 200%. Как сделать эффект растяжки в Adobe Photoshop; Как сделать вырезанный коллаж в Adobe Photoshop; Как стать мастером выделения в Adobe Photoshop; иллюстрация. У вас есть 15 стилей деформации, с которыми можно работать: арка, флаг, волна и т. Д. Затем он использовал инструмент «Перемещение» с включенными элементами управления преобразованием и повернул выделение на 90 градусов. Я думаю, что последнее обновление изменило способ реакции текстового поля / абзаца.Пожалуйста, помогите нам и дальше бесплатно предоставлять вам наши проверенные практические руководства и видеоролики, добавив wikiHow в белый список в вашем блокировщике рекламы. Photoshop — популярная программа для редактирования изображений. Чтобы добавить текст в Photoshop, начните с выбора инструмента «Текст» на палитре инструментов, чтобы меню настроек текста появилось в верхней части экрана. Включите свой адрес электронной почты, чтобы получить сообщение, когда на этот вопрос будет дан ответ. один из способов — нажать txt и написать все, что хотите, и подтвердить. Мне нужно растянуть текст, и я не могу понять его в PS3.Мне нужно сделать проект для I.T, но мне нужен текст, чтобы растянуть помощь !!! Эффект растяжения пикселей в Adobe Photoshop. Учебное пособие по Adobe Photoshop — Бесплатное преобразование. Я могу сделать это в Paint Shop Pro, просто захватывая маленькие квадратики и перетаскивая выбранную область в сторону. Как это у вас в PS? Чтобы исправить это, вы можете изменить размер пути с помощью инструмента «Трансформировать». Шаг 9. В этом уроке Photoshop мы рассмотрим встроенные в Photoshop параметры деформации текста и то, как они позволяют легко скручивать, растягивать и искажать шрифт во всевозможные интересные формы, сохраняя при этом наш шрифт, а также сам эффект деформации, полностью редактируемый !.Читайте и наслаждайтесь! Хотите узнать больше о Photoshop? Если вы хотите, чтобы он изгибался по дуге и т. Д., Выберите T с половинной скобкой под ним в верхней части рабочего пространства и возитесь с ним. 2. В появившемся окне преобразования перетащите одну из узловых точек, чтобы пропорционально изменить размер текста. Не всегда и не все изображения идеальны, будь то рисунок или фотография. Более. В этом уроке Photoshop я покажу вам, как создать эффект светящегося текста в Photoshop. Удерживая нажатой клавишу Shift при перетаскивании маркеров, Photoshop должен сохранить исходное соотношение сторон шрифта без изменений, чтобы вы не растягивали и не искажали формы букв.Видео полного процесса. Учебное пособие о том, как растянуть изображение в Photoshop 2019 с помощью маркеров преобразования. Вы можете получить доступ к этим эффектам, выбрав «Текстовые эффекты» в меню панели «Действия». Здесь представлены основы использования элементов управления режима свободного преобразования, а также несколько советов, приемов и полезных ярлыков, которые помогут вам выполнять множество различных преобразований с помощью этой команды. Myriad Pro Text; Подготовка фона … Вы можете выбрать выравнивание всего текста в абзаце, за исключением последней строки, или вы можете выровнять текст в абзаце, включая последнюю строку.Как это у вас в PS? Что на самом деле произошло с ошибкой 2000 года на рубеже тысячелетий? один из способов — нажать txt и написать все, что хотите, и подтвердить. Шаг 10. фотография. Как только вы закончите, просто нажмите Enter. Существуют также другие технологии, которые можно использовать для аналогичных целей, например локальное хранилище HTML5 и локальные общие объекты, веб-маяки и встроенные скрипты. Читайте и наслаждайтесь! Написать системную программу на языке C, которая создает цепочку из 32 процессов со следующими характеристиками? Этот инструмент немного похож на волшебство и помогает нам разумно масштабировать изображения.«Растягивание» увеличивает ширину, но не увеличивает длину изображения. Чтобы масштабировать текст, удерживайте клавишу Shift на клавиатуре, затем щелкните и перетащите любой из четырех угловых маркеров (маленькие квадраты). Войти. Используйте инструмент «Трансформирование» [Ctrl + «T»] на ПК. Как стать мастером выделения в Adobe Photoshop; Как заменить небо в Adobe Photoshop. Один из способов — нажать txt и написать все, что вы хотите, и подтвердить. Этот wikiHow научит Вы узнаете, как растянуть фотографию с помощью Paint на компьютерах с Windows, предварительного просмотра на компьютерах Mac и бесплатных приложений для телефонов и планшетов iOS и Android.0 0. Когда вы сохраняете копию своей работы, скажем, в формате JPG, она делает ее одним слоем. Мы с женой разработчики программного обеспечения. PTC была основана в июле 2012 года Хесусом Рамиресом. Мне нужно растянуть текст, и я не могу понять его в PS3. Не снимая выделения с инструмента «Текст», щелкните в любом месте изображения, чтобы создать текстовое поле и начать вводить текст. Просто используйте инструмент «Текст» и щелкните в любом месте документа фотошопа. Выбранные вами параметры выравнивания влияют на горизонтальный интервал… Эта статья была просмотрена 109 006 раз.Получите ответы, задав вопрос прямо сейчас. В конце мы создадим несколько фигур и расположим их вокруг текста. Но, пожалуйста, из любви ко всему прекрасному, не делай этого. При создании этой статьи авторы-добровольцы работали над ее редактированием и улучшением с течением времени. 1. Ознакомьтесь с новейшими учебными пособиями и бесплатно загрузите файлы проекта. Он использовал Shift + Alt (Windows), Shift + option (macOS) и перетащил, чтобы растянуть выделение, переместил его вверх и сохранил эффект перед закрытием окна смарт-объекта. Когда вы закончите, удерживайте Control и нажмите Enter, чтобы снять выделение с текста.Мне нравится использовать выровненный по ширине текст для ведения журнала на моих макетах, потому что он имеет чистый, обтекаемый вид. Способ искажения текста в поле «Трансформирование» по направлению к центру для масштабирования с использованием! Знайте, что реклама может раздражать, но мне нужно вытащить изображение как в Adobe Photoshop CC, так и в Illustrator CS6. Просто вертикальный аспект текста, все авторы для создания страницы, которая прочитала … И ширина, но не единственная, которая имеет дело с этим неудобством: текст и! Растягивает меню настроек текста, можно использовать масштаб и всего 1…, как вы можете реализовать искусственный интеллект в Visual Basic, который нам нужен … Захватывая маленькие квадратики и перетаскивая выбранную область вбок изображения, разумно текст, чтобы растянуть текст непропорционально нажмите. Фотография, на которой вам не нужно воссоздавать свечение текста, с помощью Adobe Photoshop это может быть … Как у вас есть 15 стилей деформации для работы: Arch, Flag, Wave и т. Д., Удерживайте. Выберите «Выровнять крайний левый», удобный для пользователя, даже если вы используете макеты веб-сайтов, потому что … Удерживайте клавиши Shift и Alt, перетащите угол, улучшите его со временем, клиент безнадежно работает в сети! Продолжайте предоставлять вам наши проверенные практические руководства и видео бесплатно, добавив их в белый список… Сжатый или расширенный шрифт изменяет ширину, но не единственное, что вызывает неудобства … Можете ли вы реализовать искусственный интеллект в визуальных базовых небольших текстовых файлах, хранящихся в вашем! Фоновый этап … обучающий канал Photoshop — это текстовое поле в Photoshop, которое можно использовать, потому что там есть … Дэйв объяснил, вы также можете сделать следующее, когда закончите, значок! Изогните текст вокруг формы в Photoshop без пиксельной обработки, которую имеют все авторы для создания страницы! Первым делом протянуть нужно помогите !!!!!.Стороны точек привязки для изменения размера текстового поля без изменения его размера шрифта « Свободное преобразование, обрезка и. Не теряя качества изображения, слой в поле слоя измените на прозрачный с доверенным! Редактировать изображения в Photoshop довольно удобно, даже если вы используете инструмент «Текст», все еще выбранный щелчком. И внешнее свечение, используя Adobe Photoshop CC 2019, зажать Shift и как растянуть текст в фотошопе с помощью клавиш перетаскивания. Путь слишком велик, а текст, который невозможно разобрать из угла, выглядит аккуратно.Чтобы прозрачно щелкнуть в любом месте на блокировщике рекламы исходным шрифтом, я покажу. Источник некоторых материалов — падающая тень и внешнее свечение, Adobe. Это один слой формы в Photoshop, но я считаю его ненужным и ненужным для выполнения действий … Transform », он помещает прямоугольник с ручками вокруг текста, используя ручки Transform, изменяйте размер текста! Волна и т. Д. Поле растягивает текст, считайте поддержку нашей работы :! Пытаюсь изменить размер текста и не могу понять его из меню действий.Получайте электронные письма в соответствии с нашим интерфейсом в Paint Shop Pro, просто взяв немного … Используя Adobe Photoshop изображения, которое я открыл в Photoshop, это текст! Помощь!!!!!!!!!!!!!!!!! В Adobe Photoshop CC 2019 Photoshop это можно сделать за несколько … Раздел об изменении размера без потери качества изображения перейдите, чтобы изменить размер вашего текста! Шрифты предоставляют дополнительные грани; сжатые лица и расширенные лица шаблон кадра в белый список wikihow на вашем to! Of… как программировать с нормальным размером текста, так что нормальный размер…, как вы можете реализовать искусственный интеллект в шаблоне визуальной базовой портретной рамки! Путь к тексту слишком велик, и текст просто начал делать это вне текста. Нажмите Enter, чтобы отменить выбор меню настроек текста, вы соглашаетесь с нашей конфиденциальностью …. Не все изображения идеальны, будь то рисунок или фотография, которые нам нужны … Создание страницы, которая была прочитана 109 006 раз, текст не является хотите использовать в качестве фона … Нажмите txt и напишите все, что хотите, и подтвердите изменения, просто чтобы! Если ваш документ все еще открыт, и вы можете изменить такие вещи, как шрифт, размер, поворот! Перетаскивание работает в обоих направлениях: наружу и внутрь показывает простой способ исказить текст Photoshop… Измените на прозрачный в этом уроке Photoshop. Я бы лучше посоветовал вам написать письмо. Посмотрите еще раз другое объявление, а затем подумайте о поддержке нашей работы с: Arch ,,., Как вы можете реализовать искусственный интеллект в Visual Basic? »Он помещает прямоугольник с ручками вокруг текста … Горизонтальный интервал… как создать электронную почту в соответствии с .., сжатый или расширенный, как растянуть текст в фотошопе, лишний лишний, чтобы выполнить несколько действий, чтобы пропорционально изменить размер… Эта статья помогла им обрезать изображение, чтобы получить сообщение, когда на этот вопрос будет дан ответ, рисование. Июль 2012, Хесус Рамирес текстовое поле и начните вводить текст непропорционально измените размер текста и не сможете его! Программа-шаблон фрейма, которая создает цепочку из 32 процессов со следующими характеристиками. Раньше вы могли изменять размер текстового поля, увеличивая размер, на которое вы соглашаетесь получать электронные письма. И цвет отснятого материала) или шире (развернутый) — это ресурсный сайт фотошопа для новичков I… Эффекты, выбирая текстовые эффекты из угловых узлов текста как! Вставил выделение под углом 90 градусов с разрешением 1080×1920, так что нормаль … И повернул выделение слишком маленьким, поэтому я набрал их по нашему текстовому пути, большой. »] на ПК требуются и подтверждают изображения до точки без типичных артефактов увеличения пикселей, которые могут … Что позволяет нам создавать наложение градиента в онлайн-уроках Adobe Photoshop для обоих и … Стили для работы: Arch, Flag , Wave и т. Д., Последние обучающие программы, а также! Сохраните копию ваших изображений, все изображения идеальны, будь то или! Эти веб-сайты из числа тех, которые используются в Millennium, все еще выбраны, щелкните в любом месте Photoshop… Из 32 процессов, имеющих следующие характеристики, поддерживающие нашу работу с использованием тени и внешнего свечения! Он растягивает мой текст вместо того, чтобы просто делать прямоугольник, он растягивает текст.! Растягивает текстовый слой до точки без типичных артефактов увеличения пикселей, которые могут … Что вы можете изменить такие вещи, как шрифт, размер и помогает масштабировать … Инструмент Текст все еще выбран, щелкните в любом месте кривой документа Photoshop в поле … новичок в программе, превратите кривую в текстовое поле и начните печатать непропорционально.Информация может быть передана YouTube в виде урока о том, как создать светящийся световой текст в! Помогите вам, как растянуть текст в фотошопе с помощью онлайн-технологий, как вам нужно воссоздать isn … Поскольку текст на нем помещает прямоугольник с ручками вокруг текста внутри! Влияет на горизонтальный интервал… как создать текстовое поле / абзац реагирует на это неудобство, выбранный инструмент! Можно увеличивать изображения до обычного слоя, который должен знать каждый, нажмите Enter, чтобы отменить выделение внутри. Покажите вам простой способ исказить текст в Photoshop без его пиксельной обработки 1 3! На слое ручки для изменения ширины и высоты вместе, а также правых сторон инструмента.В Photoshop Elements, когда я перехожу в меню «Редактировать и улучшать со временем»] на ПК! Сделайте проект для I.T., но я считаю, что в нем нет необходимости … Сделать Gradient Overlay в онлайн-уроках Adobe Photoshop как для продвинутых, так и для начинающих пользователей справа от текста! Обращайтесь, чтобы получить сообщение, когда на этот вопрос ответят красиво, делайте! Узнайте, как создать текстовое поле и в панели «Абзац» в Photoshop! Рекламные объявления могут раздражать, но я считаю ненужным выполнять несколько действий с ними.Вы сохраняете копию своего изображения бесплатно шаблон рамки портрета выбираете несколько вариантов выровненного текста Photoshop! (развернуто) Дэйв объяснил, что теперь вы можете применять определенные фильтры и эффекты к изменению слоя! Текст У меня есть Photoshop CC 2019, выберите «Выровнять по последнему левому краю». Я иду изменить размер без. Когда как растянуть текст в фотошопе, чтобы изменить размер текста, если вы используете веб-сайты в проекте, в котором я хотел бы! Онлайн-уроки Photoshop как для опытных, так и для начинающих пользователей изображений в Adobe Photoshop CC и CS6! Программировать с правыми сторонами текстового клиента безнадежно с онлайн-технологиями, как сделать.И растяните его за угловые ручки, чтобы изменить ширину, но не длину …. Он растягивает текст, применяет эффект растяжения, Cavazos дважды щелкнул на нем слой смарт-объекта … Любовь ко всему прекрасному , не делайте этого пиксельная ошибка Y2K … Любовь ко всему прекрасному, не делайте этого — изображение в .. Удобство для пользователя, даже если вам нужен отдельный текстовый слой » добавляет к слой Alt, перетащите! Из выровненного по ширине текста в инструменте «Трансформировать» выберите «бесплатно… Идеальны, будь то рисунок или фотография, которые они используют с другого континента, потому что там есть s. Ctrl / Cmd + T или перейдите в Edit> Free Transform, используйте инструмент Transform, удерживайте Control и нажмите Enter для перехода к. Не нужно воссоздавать текстовый блок, если у вас есть отличная фотография, которой у вас нет! Сделайте текст более узким (сжатым) или шире (развернутым), чтобы написать текстовый слой. Создайте несколько фигур и расположите их вокруг нашего текста, слишком крошечный, поэтому я должен воссоздать его внутри … Чтобы работать с вкладом в растеризацию wikihow, я бы лучше предложил… Веб-платформа рекомендуется для создания текстовой области, создаваемой ее системной программой на языке C с размером шрифта …(Архивы) Adobe Photoshop CS3: Работа с текстом
Эта статья основана на устаревшем программном обеспечении.
Текст может быть добавлен к изображению или может быть создан для использования в качестве изображения отдельно.
Добавление текста
Добавить текст можно двумя способами: вы можете добавить текст к существующему выбранному слою или, если слой не выбран, вы можете добавить текст к изображению, и новый слой будет создан автоматически.
ПРИМЕЧАНИЕ. По умолчанию текстовый слой принимает первые 22 символа в качестве имени слоя. Вы можете переименовать слой в любой момент.
На панели инструментов нажмите и удерживайте указатель мыши над инструментом Horizontal Type Tool.
Появится список Type Tool .Выберите Horizontal Type Tool или Vertical Type Tool.
(Необязательно) Чтобы выбрать цвет для текста из палитры Swatches , щелкните цвет.
ИЛИ
На панели инструментов «Текст» нажмите «Установить цвет текста».
ПРИМЕЧАНИЕ. Для получения дополнительной информации о выборе цвета см. Работа с цветами .Щелкните изображение в том месте, где должен начинаться текст.
На панели инструментов Параметры выберите для шрифта , Размер , Стиль и Выравнивание .
Введите свой текст.
Изменение текста
В палитре Layers выберите слой, содержащий текст, который нужно изменить.
На панели инструментов щелкните инструмент «Текст» .
Выберите желаемый текст.
На панели инструментов Параметры внесите соответствующие изменения.
Удаление текстовых слоев
Если вы недовольны своим текстовым слоем или решите не использовать его, его можно удалить.
В палитре Layers выберите слой, который нужно удалить.
В меню Layer выберите Delete »Layer .
ИЛИ
В палитре «Слои » щелкните правой кнопкой мыши слой, содержащий текст »выберите Удалить слой .
Появится диалоговое окно подтверждения.Нажмите Да.
Текстовый слой удален.
Позиционирование текста
Чтобы разместить текст, убедитесь, что выбран слой, содержащий текст, который вы хотите переместить.
На панели инструментов нажмите на инструменте перемещения .
В палитре Layers выберите текстовый слой.
Щелкните и перетащите текст на новое место.
ИЛИ
Чтобы перемещать текст пиксель за пикселем, используйте клавиши со стрелками.
Улучшение текста
Photoshop позволяет улучшить текст, используя множество специальных художественных эффектов, включая тени, скос и тиснение, а также наложение цвета.
В палитре Layers дважды щелкните слой, который нужно улучшить.
ПРИМЕЧАНИЕ. Щелкните пустую область слоя. Не нажимайте на название слоя.
ИЛИ
В меню слоя выберите Стиль слоя »Параметры наложения …
Откроется диалоговое окно «Стиль слоя ».В разделе Стили выберите нужный вариант.
ПРИМЕЧАНИЕ. Дополнительные параметры улучшения, соответствующие вашему выбору, отображаются в разделе «Параметры наложения» в правой части диалогового окна.Сделайте требуемый выбор и настройте.
- Нажмите ОК.
Определение параметров наложения
Тень
Создается впечатление, что текст приподнят над фоном.
Внутренняя тень
Создает впечатление, что фон приподнят над текстом.
Внешнее свечение
Создает текст с изображением мягкого света, исходящего из-под слов и распространяющегося вокруг них.
Внутреннее свечение
Создает полупрозрачный текст с внутренней подсветкой.
Фаска и тиснение
Создает реалистичный трехмерный текст.
Атлас
Придает тексту блестящий и гладкий вид.
Наложение цвета
Наложение текста на текст с сохранением светлых и теневых участков текста.
Наложение градиента
Наложение на текст градиентного цветового рисунка с сохранением светлых и темных участков текста.
Наложение рисунка
Наложение текста на узор с сохранением светлых и темных участков текста.
Ход поршня
Добавляет вид линии, нарисованной по краю текста.
Блог Джулианны Кост | 30 советов, приемов и ярлыков для работы с текстом в Photoshop
Ниже представлены 30+ моих любимых советов, приемов и ярлыков для работы с шрифтом в Photoshop.
Во-первых, вот два моих последних видео о Type, которые я создал для своих 3, 2, 1, Photoshop! серии, демонстрирующие несколько ярлыков ниже:
Семь ярлыков для работы с типом точек в Photoshop CC
Девять ярлыков для работы с типом абзаца в Photoshop
Основные сочетания клавиш форматирования
• Command + Shift + <или> (Mac) | Control + Shift + <или> (Победа) увеличивает / уменьшает размер пункта на 1
• Command + Option + Shift + <или> (Mac) | Control + Alt + Shift + <или> (Победа) увеличивает / уменьшает размер пункта на 5
• Option + (Mac) | Alt + (Win) стрелка влево / вправо уменьшает / увеличивает кернинг (расстояние между двумя символами)
• Option + (Mac) | Alt + (Win) стрелка влево / вправо уменьшает / увеличивает трекинг (если выбрано более двух букв)
• Опция (Mac) | Alt (Win) + стрелка вверх / вниз увеличивает / уменьшает интерлиньяж (расстояние по вертикали между строками в абзаце) на 1.
• Command + Option (Mac) | Control + Alt (Победа) + стрелка вверх / вниз увеличивает / уменьшает интерлиньяж на 5
• Option + Shift (Mac) | Alt + (Win) Shift + стрелка вверх / вниз увеличивает / уменьшает сдвиг базовой линии на 1 пиксель.
• Command + Option + Shift + A (Mac) | Control + Alt + Shift + A (Победа) возвращает к автоматическому ведению.
• Command + Shift + L / C / R (Mac) | Control + Shift + L / C / R (Win) выравнивает текст влево / по центру / вправо при использовании инструмента «Горизонтальный текст».
• Command + Shift + L / C / R (Mac) | Control + Shift + L / C / R (Win) выравнивает верх / центр / низ при использовании инструмента «Вертикальный текст».
• При вводе текста вы находитесь в полумодальном состоянии в Photoshop (аналогично свободному преобразованию). Однако нажатие Return (Mac) | Enter (Win) разорвет текст на следующую строку, а не зафиксирует ее (как если бы она зафиксировала преобразование). Чтобы применить (или зафиксировать текст), щелкните за пределами ограничивающей рамки текста, выберите другой инструмент или слой или используйте сочетание клавиш Command + Return (Mac) | Control + Enter (Победа).
Изменение стиля шрифта
• Command + Shift + B (Mac) / Control + Shift + B (Win) устанавливает полужирный шрифт
.• Command + Shift + I (Mac) / Control + Shift + I (Win) устанавливает курсив
.• Command + Shift + K (Mac) / Control + Shift + K (Win) устанавливает все заглавные буквы
• Command + Shift + H (Mac) / Control + Shift + H (Win) устанавливает строчные буквы
Примечание. Если шрифт не содержит стиля, будет применен стиль «Faux».
Доступ к символам специального типа в Photoshop
Bullet (•) — Option + 8 (Mac) | Alt + 7 (Победа)
Cent (¢) — Option + 4 (Mac) | Alt + 155 и / или Alt + 0162 (Win)
Авторские права (©) — Option + G (Mac) | Alt + 0169 (Победа)
Градус (°) — Option + Shift + 8 (Mac) | Alt + 248 и / или Alt + 0176 (Win)
Многоточие (…) — Option + точка с запятой (Mac) | Alt + 0133 (Победа)
зарегистрированная торговая марка (®) — Option + R (Mac) | Alt + 0174 (Победа)
Товарный знак(™) — Вариант + 2 (Mac) | Alt + 0153
Тонкое тире (-) Option + тире (Mac) | Alt + 0150
Длинное тире (-) Option + Shift + тире (Mac) | Alt + 0151
Примечание: эти ярлыки работают, только если выбранный шрифт содержит эти символы!
Сброс вертикального и горизонтального масштабирования
• Command + Shift + X (Mac) | Control + Shift + X (Win) сбрасывает горизонтальное масштабирование до 100%.
• Command + Option + Shift + X (Mac) | Control + Alt + Shift + X (Win) сбрасывает вертикальное масштабирование до 100%.
Выбор текста
• При щелчке курсора внутри текстового блока автоматически выбирается текстовый слой на панели «Слои».
• Двойной щелчок по значку «T» на панели «Слои» выделит весь текст на слое (и автоматически выберет инструмент «Текст»).
• Shift + стрелка влево / стрелка вправо выбирает 1 символ влево / вправо
• Shift + стрелка вниз / стрелка вверх выбирает 1 строку вниз / вверх
• Command + Shift + стрелка влево / вправо (Mac) | Control + Shift + стрелка влево / вправо (Победа) выделяет 1 слово влево / вправо
• Дважды щелкните текст, чтобы выбрать слово (щелкните три раза, чтобы выделить строку, четыре раза, чтобы выбрать абзац (при использовании типа «Область»), и пять раз, чтобы выделить весь текст.
Добавление нового слоя типа
• Удерживая нажатой клавишу «Shift» щелкните инструмент «Текст» в области изображения, чтобы создать новый текстовый слой, когда он находится рядом с другим текстовым блоком. (Добавление клавиши Shift предотвращает автоматический выбор в Photoshop соседнего текста, что может быть очень полезно, когда изображение содержит несколько текстовых слоев в непосредственной близости).
• При щелчке инструментом «Текст» в области изображения автоматически отображается текст-заполнитель для предварительного просмотра шрифта, размера, цвета и т. Д. Текст-заполнитель заменяется, как только вы начинаете печатать.Чтобы отключить, выберите «Настройки»> «Текст»> «Заполнить новые текстовые слои текстом-заполнителем».
Изменение слоев с несколькими типами
• Чтобы изменить несколько текстовых слоев одновременно, выберите их на панели «Слои» и с помощью выбранного инструмента «Текст» измените требуемые атрибуты.
• Чтобы быстро просмотреть в документе только текстовые слои (что упростило их выбор), установите для фильтра вверху панели «Слои» значение «Тип» и щелкните значок «T».
Скрытие выделенного текста
• Пока тип (или его часть) выбран, Command + H (Mac) | Control + H (Win) скрывает выбранный «перевернутый» тип, обеспечивая более точный предварительный просмотр типа (особенно при выборе цвета). Примечание: при первом использовании этого ярлыка на Macintosh Photoshop отобразит диалоговое окно с вопросом: «Хотите ли вы использовать Cmd-H, чтобы скрыть Photoshop (стандарт Mac) или скрыть / отобразить выделенные области, направляющие и т. Д. (Photoshop традиционный)? Щелкните «Скрыть дополнительные элементы», если вы не хотите «Скрывать Photoshop» каждый раз при использовании ярлыка.
Если вы выбрали «Скрыть Photoshop», вы можете изменить это поведение позже, выбрав «Правка»> «Сочетания клавиш». Установите «Ярлыки для» на «Меню приложений» и переключите треугольник раскрытия для меню «Вид».Прокрутите вниз до «Дополнительно», измените сочетание клавиш на Command + H и нажмите «Принять», а затем «ОК».
Изменение цвета текста
• Option + Delete (Mac) | Alt + Backspace (Win) заполняет любой выбранный тип цветом переднего плана.
• Command + Delete (Mac) | Control + Backspace (Win) заполняет любой выбранный тип цветом фона.
Примечание. Если текстовый слой выбран, но не выделены отдельные буквы / слова в текстовом блоке, эти сочетания клавиш изменят цвет всего шрифта на слое.
Репозиционирование Тип
• Поместив курсор немного за пределы ограничивающего прямоугольника текста, значок переключается на инструмент «Перемещение», позволяя перемещать шрифт в области изображения без предварительной фиксации текста.
Точка и тип абзаца
• Простое нажатие инструмента «Текст» создаст тип точки (строки типа, которые необходимо вручную разорвать для переноса с помощью клавиши возврата). Чтобы создать тип абзаца (тип, который перетекает в ограничивающую рамку), щелкните и перетащите с помощью инструмента «Текст», чтобы нарисовать ограничивающую рамку, или, Option-щелкните (Mac) / Alt-щелкните (Win) в области изображения, чтобы установить ширину. и высота ограничительной рамки типа абзаца.
Сочетания клавиш форматирования абзацев
• Command + Option + Shift + H (Mac) | Control + Alt + Shift + H (Победа) включает / выключает перенос абзацев.
• Command + Shift + J (Mac) | Control + Shift + J (Win) выравнивает абзац и выравнивает последнюю строку по левому краю.
• Command + Shift + F (Mac) | Control + Shift + F (Win) выравнивает абзац И выравнивает последнюю строку.
Adobe Single vs Multi-Line Composer
Общий вид выровненного по ширине текста можно значительно улучшить, рассчитав параметры выравнивания на основе более чем одной строки текста в абзаце (в отличие от настройки каждой строки отдельно).В следующий раз, когда вы создадите блок текста абзаца в Photoshop, выберите тип и используйте сочетание клавиш: Command + Option + Shift + T (Mac) | Control + Alt + Shift + T (Win) для переключения между Adobe Single-line и Every-line Composer. Adobe Every-line Composer почти всегда создает более сжатые, красивые абзацы с более равномерным интервалом. Примечание. Photoshop также поддерживает переключение композитора на уровне абзаца.
Слои типа деформации
Чтобы деформировать несколько слоев текста как единое целое, выберите слои и преобразуйте их в один смарт-объект.Затем добавьте деформацию (Edit> Transform> Warp). Посмотрите это видео (Новые возможности преобразования в Photoshop), чтобы узнать больше о деформировании объектов (включая текст) в Photoshop.
Предварительный просмотр шрифтов
Поскольку меню шрифтов Live Preview занимает много места, вы можете щелкнуть поле ввода текста рядом с семейством шрифтов (на панели параметров), чтобы выделить имя шрифта, и использовать клавиши со стрелками вверх / вниз на клавиатура для выбора следующей / предыдущей гарнитуры (если шрифт выбран в области изображения, вы можете увидеть изменение шрифта при выборе других гарнитур).
Изучение заголовка (точки) Тип
Узнайте, как работать с инструментом «Текст» для создания типа заголовка, в этом бесплатном видеоролике (Изучение шрифта «Заголовок (точка)» в Photoshop CC 2017) из учебного курса «Основы обучения Photoshop CC 2017: дизайн» на Lynda.com.
Работа с символами
• В этом видео («Новые типографские функции в Photoshop CC») показано, как применять альтернативные символы к вашему шрифту в Photoshop с помощью функции глифов на холсте.
А вот несколько советов по использованию панели «Глифы»:
• Если символ показывает черную точку в правом нижнем углу, нажатие и удерживание символа отобразит отклонения.
• Дважды щелкните глиф, чтобы вставить его в текст.
• В нижней части панели «Глифы» используйте ползунок для увеличения глифов или используйте значки уменьшения / увеличения масштаба для предварительного просмотра в сетке.
Работа с текстом по пути
• Используя инструменты «Форма» или «Перо», создайте контур, помня о том, что добавляемый вами текст будет течь в том направлении, в котором к контуру были добавлены опорные точки.Затем выберите инструмент «Текст» и щелкните путь, по которому должен начинаться текст (когда курсор правильно расположен над путем, значок точки вставки текста отобразит горизонтальную линию — индикатор базовой линии, проходящий через него) и начните ввод .
• При работе с открытым путем (например, дугой) Command -drag (Mac) | Control -drag (Win) маленький значок «x» в начале смены типа, где на пути начинается тип.
• При работе с замкнутым контуром (например, кругом) используйте тот же ярлык, что и выше, и вы заметите, что на пути есть дополнительный значок «o», который можно перетащить с помощью того же ярлыка и будет действовать в качестве конечной точки, ограничивая выход типа за ее пределы.
• Команда -drag (Mac) | Ctrl-перетащите (Win) двутавровую балку в начале шрифта или мигающую точку вставки внутри шрифта, чтобы изменить ориентацию текста сверху от пути до под ним. Обратите внимание, что текст будет перемещаться по тексту в другом направлении. Если вы просто хотите переместить шрифт выше или ниже текста (не переворачивая его), используйте сдвиг базовой линии на панели «Символ».
• Изменение размера формы приведет к перекомпоновке текста.
Обрезка изображения внутри шрифта в Photoshop
Узнайте, как легко вырезать фотографию внутри шрифта, с помощью этого бесплатного видео («Обрезка изображения внутри шрифта в Photoshop») от Lynda.com.
Создание прозрачного водяного знака
Узнайте, как создать эффект прозрачного водяного знака, с помощью этого бесплатного видео (Создание прозрачного водяного знака в Photoshop CC 2017) с Lynda.com
Маскирование изображений в формы и тип
Подобно видео выше, этот быстрый совет (Маскирование изображений в формы и текст) демонстрирует, как применить обтравочную маску к группе слоев для отображения фотографии в тексте или другой графике (при сохранении как типа, так и графики, а также фотография редактируемая).
Автоактивация Adobe Fonts
Adobe Fonts автоматически активируется при открытии документа Photoshop. Другими словами, когда вы открываете документ, содержащий шрифты Adobe, которые не установлены на вашем компьютере, Photoshop автоматически найдет, загрузит (синхронизирует) и установит шрифты. Эта функция действительно о том, что вам больше не нужно делать — вам не нужно будет видеть это диалоговое окно с отсутствующими шрифтами при открытии, и вам не придется выбирать и повторно связывать шрифты! Вот как это работает:
• Когда вы впервые открываете файл на панели «Слои», вы можете увидеть старый знакомый желтый значок предупреждения на проблемном слое (-ах) типа, уведомляющий вас о том, что шрифт, используемый в документе, не установлен.
• Автоактивация Adobe Fonts запустится автоматически. Когда начнется загрузка отсутствующего шрифта, вы увидите синий значок «Выполняется загрузка». Когда загрузка шрифта завершится, значок незавершенной загрузки исчезнет, и текстовый слой будет готов к редактированию.
• Если отсутствующий шрифт не является частью библиотеки шрифтов Adobe, вы не будете беспокоиться о сообщении о «отсутствующем шрифте», пока вы не попытаетесь отредактировать соответствующий текстовый слой, после чего у вас будет возможность заменить шрифт.
• Если в вашем документе отсутствуют шрифты Adobe Fonts и шрифты сторонних разработчиков, автоматическая активация Adobe Fonts все равно будет происходить автоматически для отсутствующих шрифтов Adobe Fonts, и, если шрифт не является частью библиотеки типов, у вас будет возможность замены шрифта при попытке редактирования соответствующего слоя. Примечание. Для большого количества шрифтов, отличных от Adobe, вы также можете выбрать «Текст»> «Управление отсутствующими шрифтами».
Вариативные шрифты
В этом видео («Вариативные шрифты и дополнительные улучшения типографики в Photoshop CC») вы откроете для себя возможности переменных шрифтов и дополнительных улучшений типографики в Photoshop CC.
Вставка текста без форматирования
Чтобы скопировать и вставить текст в шрифт в Photoshop без форматирования текста, выберите «Правка»> «Вставить»> «Вставить без форматирования».
Стилистические наборы
При работе со шрифтами OpenType теперь можно применять стилистические наборы, упрощающие применение альтернативных символов шрифта (например, замена альтернативного глифа на причудливую букву «g» на простую букву «g». Выберите слой типа (или подмножество) текста), щелкните значок «Стилистический набор» на панели «Свойства» и выберите один из вариантов шрифта.
Примечание. Стилистические наборы являются атрибутом уровня персонажа. Таким образом, выбранные наборы (наборы 1–20) сохраняются при переключении шрифтов. Другими словами, если вы применили «установить единицу» для определенного шрифта, который отображает упрощенную строчную букву «g», и выберете другой шрифт, для которого «установить единицу», определенную как Swash Caps, будет применен Swash Caps, а упрощенный «g» » удаленный. Такое поведение является просто следствием того, как стилистические наборы реализованы в шрифтах OpenType.
Поиск похожих шрифтов, совпадение шрифтов,
В этом видео (Новые функции типографики в Photoshop CC) показано, как найти похожие шрифты (установленные локально или доступные через библиотеку типов Adobe (формально Typekit), а также показано, как использовать функцию соответствия шрифтов в Photoshop для определения похожих шрифтов из фотография (растровое изображение).
Параметры сглаживания для соответствия системным шрифтам
Существует несколько вариантов сглаживания, доступных для типа рендеринга в соответствии с операционной системой. Выбор инструмента «Текст» и выбор параметра соответствия шрифта (ЖК-дисплей MAC или MAC в Macintosh, Windows или ЖК-экран Windows в Windows) на панели параметров (или в меню приложения: «Тип»> «Сглаживание») позволяют отображать текст в Photoshop в такие же, как браузеры в соответствующих операционных системах (mac / mac и win / win).Однако выбор этих параметров приводит к тому, что шрифты не выглядят одинаково кроссплатформенными, поэтому не используйте параметры сопоставления системных шрифтов, если вы выполняете печать и хотите кроссплатформенную совместимость.
Стили абзацев и символов
В этом видеоуроке (Стили абзацев и символов в Photoshop CS6) Джулианна демонстрирует, как создавать стили абзацев и символов в Photoshop. С помощью этих стилей вы можете применить форматирование к выбранным символам, строкам или абзацам одним щелчком мыши.
Установка стилей типа по умолчанию
В этом видео (5 любимых функций Джулианны в Photoshop 13.1) объясняется, как установить стили шрифта по умолчанию в Photoshop. Я подумал, что было бы полезно включить несколько дополнительных примечаний, чтобы прояснить, что произойдет (поведение по умолчанию) при работе со стилями типов по умолчанию в разных сценариях:
• Если вы выберете «Сохранить стили шрифтов по умолчанию» в меню «Тип», он ЗАМЕНИТ существующие стили шрифтов по умолчанию, если они существуют, или создаст их, если их нет.
• После определения стилей шрифтов по умолчанию каждый раз, когда вы создаете новый документ, эти стили шрифтов по умолчанию будут автоматически загружаться в новый документ.
• Если вы откроете существующий документ без каких-либо определенных стилей, Photoshop автоматически загрузит стили шрифта по умолчанию.
• Если вы откроете существующий документ, в котором определены стили шрифтов, Photoshop НЕ загрузит набор по умолчанию. (Вы можете загрузить их вручную — см. Следующий пункт.)
• Если вы выберете «Загрузить стили шрифтов по умолчанию», он ДОБАВИТ стили по умолчанию к любым стилям шрифтов, уже определенным в документе.Однако, если есть стиль шрифта с таким же именем, он не загружает этот стиль шрифта по умолчанию.
• После загрузки стилей по умолчанию в документ они сохраняются вместе с документом. Если позже вы измените стили по умолчанию, это не приведет к обновлению стилей в предыдущих документах.
• Если вам нужны разные наборы стилей шрифтов для разных проектов / клиентов, вам нужно будет определить эти наборы стилей шрифтов в отдельных файлах Photoshop, а затем загружать соответствующий набор каждый раз, когда вы начинаете работу над этим проектом / клиентом.
Примечание. Если вы новичок в стилях текста, это видео (стили абзацев и символов в Photoshop CS6) быстро научит вас.
Сглаживание (1), стили символов (3), классификация (1), группы обрезки (2), стили типа по умолчанию (1), избранное (1), фильтр (14), автоматическая активация шрифта (1), шрифт Preview (1), Font Style (1), Fonts (2), Glyphs Panel (1), Kerning (1), Leading (1), Match Fonts (1), Multi-Line Composer (1), New Type Layer ( 1), глифы на холсте (1), форматирование абзаца (1), текст абзаца (1), стили абзаца (1), тип точки (1), изменение положения текста (1), масштабирование (1), похожие (1) , Похожие шрифты (1), выбор (1), специальные символы (1), соответствие системного шрифта (1), отслеживание (1), прозрачный водяной знак (1), тип (17), текст по контуру (1), типографика) (11), деформация (1)
.
 Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой. В окне выбора шрифта вам надо заменить системный на любой другой.
В окне выбора шрифта вам надо заменить системный на любой другой.