Как сделать отражение объекта в фотошопе
Отражения придают изображению определенный эффект лоска и глянца. Обычно данный эффект можно встретить на рекламных картинках какого нибудь флакона с духами или бутылки с дорогим напитком.
Отражение придает объекту не только дорогой внешний вид, но с помощью него можно подчеркнуть отполированную поверхность, на которой расположен объект. В общем отражение — это неотъемлемая часть любого объекта, как и его тень и если вы придаете объекту отражение, то он принимает более естественный вид и привлекательность.
Давайте рассмотрим на практических примерах как делается эффект отражения для предметов. Для работы я специально выбрал несколько предметов, как простых так и сложных, которым в ходе урока мы и придадим отражение.
Начнем конечно с простого предмета, которому отражение сделать очень просто, для примера я взял изображение флакона духов, эту картинку можете скачать прямо отсюда.
Для того чтобы сделать эффект отражения этого флакона, достаточно копировать данное изображение, перевернуть его и немного доработать, и так:
1) Копируем слой с изображением, для этого выделяем слой с изображением флакона панели слоев, расположенной в нижнем правом углу и нажимаем комбинацию клавиш Ctrl + J, либо кликаем по данному слою правой кнопкой мыши и выбираем «Создать дубликат слоя».
2) Теперь отражаем скопированный слой по вертикали, для этого выделяем нужный слой, щелкнув по нему левой кнопкой мыши и в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Отразить по вертикали».
3) Выделив отраженный слой с флаконом берем его удерживая левую кнопку мыши и перетаскиваем в нужное место — под первый флакон. Вот что в итоге получается, отражение практически готово.
4) Теперь придадим отражению более реалистичный вид. Чтобы отражение объекта выглядело реалистичным необходимо сделать его форму под углом в перспективе и немного сплющить по вертикали. Для того чтобы сделать трансформирование объекта в перспективе, выделаем слой с отражением и в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Перспектива». После этого удерживая левую кнопку мыши на правой или левой точке (см. скриншот ниже) немного сужаем картинку отражения двигая точку к центру.
И немного сплющиваем слой с отражением, выбрав в верхнем меню «Редактирование» — «Свободное трансформирование».
5) В завершении необходимо стереть часть отражение, оставив чуть меньше половины, ведь объект не должен отражаться полностью. Для этого мы не будем просто стирать отражения используя инструмент «Ластик», а воспользуемся маской. Создаем маску для слоя с отражением, для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и в нижней части панели слоев нажимаем на значок «Добавить слой-маску» и у нашего слоя появляется маска.
Теперь в левой панели устанавливаем черный цвет и выбираем инструмент «Градиент». Градиент должен быть линейным, данные настройки делаются в верхнем левом углу, которые появляются при выборе инструмента «Градиент».
Далее, выбираем маску слоя, кликнув не просто по слою с отражением, а именно по квадратику маски левой кнопкой мыши и применяем градиент на нашей картинке удерживая левую кнопку мыши и клавишу «Shift» (для того чтобы градиент был точно вертикальный, а не наискось) тащим курсор снизу вверх и отпускаем кнопку мыши. Вы увидите результат — часть отражения будет закрашена градиентом. Такую процедуру можно повторить несколько раз, чтобы добиться нужного результата.
Теперь можно слою с отражением придать немного прозрачности, для этого выбираем этот слой, кликнув по нему левой кнопкой мыши и в панели слоев выбираем ползунок «Непрозрачность» и выставляем нужный процент, я поставил 70%.
Вот таким вот образом делается эффект отражения объекта в фотошопе. Отражение для более сложных объектов делается абсолютно так же, только на 3-м шаге, когда мы подставляем слой отражения к основному слою с объектом, этот слой с отражением нужно деформировать (подогнать форму) под сам объект.
Давайте для примера возьмем картинку с бутылкой, у которой не ровное дно, а полукруглое, данную картинку можете скачать прямо от сюда.
И так, проделываем те же операции, что и в первом случае с флаконом и на третьем шаге подставляя отражение к бутылке мы видим, что отражение с объектом не состыковывается, тут необходимо деформировать отражение под объект (подогнать по форме).
Для того, чтобы подогнать формы отражения под объект можно воспользоваться функцией деформации, для этого выделяем слой с отражением, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Деформация» и манипулируя направляющими деформируем слой с отражением, подгоняя форму под объект.
Все остальное делается как и в первом варианте с флаконом духов. В результате получается отражение для бутылки.
Еще один вариант создания эффекта отражения вы можете узнать из видео-урока! Там будет рассмотрен вариант с отражением более сложного объекта (стола), над которым придется повозиться. А скачать картинку этого стола вы можете прямо отсюда.
Как в Photoshop создать отражение
Давайте приступим. Создаём документ размером 630 на 500 пикселей, берём инструмент «Градиент» и проводим вертикальный градиент от белого (#FFFFFF) к светло-серому (#DADADA):

Далее пишем текст. Я воспользовался бесплатным шрифтом Ar Destine, который Вы можете без проблем скачать в интернете, цвет текста не важен, и задал ему стили слоя Тиснение, Внутренняя тень и Тень со следующими настройками:



Текст должен выглядеть вот так:

Дублируйте текстовый слой и растрируйте его.
Активируйте инструмент «Свободное трансформирование» (Ctrl+T), слева на панели параметров поставьте центр преобразования вниз, кликните правой клавишей мыши по габаритной рамке и нажмите на пункт «Отразить по вертикали» (Flip Vertical) контекстного меню.
Затем преобразуйте слой в смарт-объект.
Пройдите Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) и установите значение радиуса размытия около 1,5 пикселей:

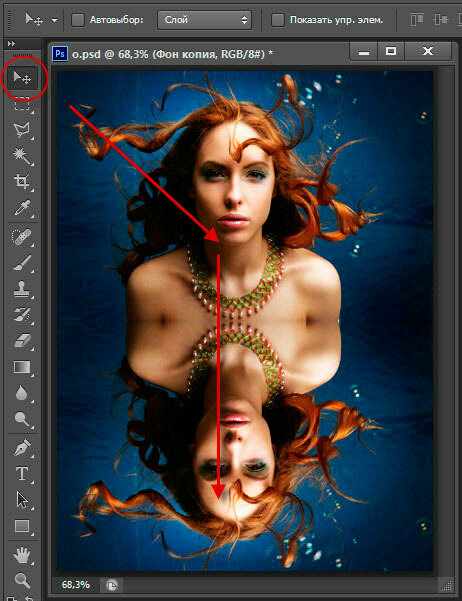
Создайте слой-маску для смарт-объекта. Возьмите инструмент «Градиент», выберите чёрно-белый, кликните по маске слоя, чтобы вокруг неё появилась рамка, и протащите градиент вертикально вверх, как показывает красная стрелка на рисунке:

Собственно, на этом всё, готовый результат показан вверху статьи.
Как сделать эффект отражения в воде в Photoshop CS6 — Российское фото
В этом уроке мы научимся создавать реалистичное отражение объекта в воде. Шагов в уроке будет много, но на деле спецэффект простой. С его помощью можно обработать любую фотографию (хотя лучше для этого подходят те снимки, где воды изначально не было). Мы добавим рябь на воде с помощью пары фильтров Photoshop, в том числе фильтра Displace, где для искривления и искажения изображения предстоит создать и применить специальную карту смещения. Также в этой версии урока задействована возможность фотошопа создавать смарт-фильтры, которые позволят нам в самый последний момент подправить действие фильтра.
Этот снимок мы берем за основу:
Оригинальный снимок
А вот какое отражение мы получим в итоге:
Конечный результат
Шаг 1: Создаем копию слоя Background Layer
Первый шаг — сделать копию оригинала. Он находится в слое Background Layer, в настоящий момент он у нас в панели слоев единственный:
Панель слоев с оригинальным снимком Background Layer
Мы создадим его копию, открыв Layer в меню, расположенном в верхней части экрана, и нажав New, а затем Layer via Copy. Еще можно нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, так будет быстрее:
Открываем Layer > New > Layer Via Copy
Photoshop создает копию слоя с названием Layer 1, мы видим ее в панели слоев над слоем Background Layer:
Панель слоев с новым слоем Layer 1
Шаг 2: Добавляем снизу дополнительное пространство
Теперь давайте увеличим холст, добавив внизу место для нашего отражения. Открываем в верхнем меню
Открываем Image > Canvas Size
Photoshop откроет диалоговое окно Canvas Size. В первую очередь ставим галочку перед опцией Relative. Потом задаем ширину Width 0 Percent и высоту Height 100 Percent (убедитесь, что у вас выставлено именно Percent, а не Pixels, Inches или что-либо другое).
Под опцией Relative находится поле Anchor 3 × 3 клетки. Выберите среднюю клетку в верхнем ряду. Photoshop добавит дополнительное пространство в низу фотографии. И хотя это не критично, но для того, чтобы знать, что мы все делаем одинаково, в опции Canvas extension color, которая находится в нижней части диалогового окна, выберите White:
Задаем размеры холста
Закончив, закройте диалоговое окно, нажав OK. Теперь наш холст стал вдвое больше, снизу добавился кусок белого цвета:
Снизу добавился холст белого цвета
Шаг 3: Перевернем вертикально фотографию в слое Layer 1
Теперь надо перевернуть фотографию в слое Layer 1, расположив ее вверх ногами под оригиналом, что даст нам эффект зеркального отражения. Для этого откройте Select в верхней части экрана и выберите All или же нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре. Таким образом мы выбираем весь слой Layer 1, по его краям вы увидите контур:
Выбираем Select > All
После этого открываем меню Edit, затем Transform, затем Flip Vertical:
Открываем Edit > Transform > Flip Vertical
Фотография переворачивается вверх ногами по отношению к оригиналу, как нам и требовалось. Прежде чем двигаться дальше, давайте уберем контур выделения. Для этого мы заходим в меню Select и выбираем Deselect либо нажимаем Ctrl + D (Win) / Command + D (Mac) на клавиатуре:
Выбираем Select > Deselect
Теперь у нас под оригинальной фотографией появилось ее зеркальное отражение:
Мы перевернули слой Layer 1 вертикально
Шаг 4: Объединим два этих слоя в один
Теперь нам нужно объединить оригинал и отражение в одном слое. Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2, а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:
Слои Background Layer и Layer 1 теперь объединены в новом слое Layer 2
Шаг 5: Добавим чистый слой Blank Layer
Нам нужно создать еще один слой, на этот раз чистый. Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Нажимаем на иконку New Layer
С изображением ничего не происходит, но в панели слоев в самом верху добавляется новый слой Layer 3:
Панель слоев с новым чистым слоем Layer 3
Шаг 6: Заливка нового слоя белым цветом
Новый слой необходимо залить белым. Для этого откройте Edit в верхней части экрана и выберите команду Fill:
Открываем Edit > Fill
Photoshop откроет диалоговое окно Fill. В опции Use, которая находится сверху, выберите White и убедитесь, что в опции Mode, которая находится ниже, установлено Normal, а значение Opacity — 100 %:
Опции Fill
Нажмите OK, окно закроется, и Photoshop зальет слой Layer 3 белым. На время он скроет из вида все остальное:
Так выглядит наше изображение после того, как слой Layer 3 залили белым
Шаг 7: С помощью фильтра Halftone Pattern создаем черные и белые горизонтальные линии
Теперь с помощью одного из фильтров Photoshop — Halftone Pattern — расчертим белый слой Layer 3 черными и белыми горизонтальными линиями. Но предварительно следует убедиться, что цвета переднего и заднего планов выставлены по умолчанию (черный передний план и белый задний план). Это необходимо потому, что фильтр Halftone Pattern зависит от цветов переднего и заднего плана, а для целей данного урока нам необходимо, чтобы это были черный и белый цвета.
Проще всего восстановить настройки по умолчанию, нажав клавишу D (Defaults) на клавиатуре. В цветовых ячейках в нижней части панели инструментов вы должны увидеть, что слева вверху находится черный цвет (цвет переднего плана), а справа внизу — белый цвет (заднего плана):
Судя по цветовым ячейкам, цвета переднего и заднего планов заданы по умолчанию
Убедившись, что с цветами все нормально, выберем фильтр Photoshop CS6 Halftone Pattern. Он находится в галерее фильтров Filter Gallery. Открываем в верхнем меню Filter и выбираем Filter Gallery:
Открываем Filter > Filter Gallery
Открывается огромная галерея фильтров, большую часть которой занимает расположенная слева зона предварительного просмотра. В среднем столбце находятся фильтры, разнесенные по различным категориям. Найдите категорию Sketch, щелкните по ее названию, и вы увидите список находящихся в ней фильтров. Выбираем Halftone Pattern:
Открываем категорию Sketch и выбираем фильтр Halftone Pattern
В правом столбце галереи фильтров появляются опции для настройки фильтра Halftone Pattern. Сначала выбираем Line в качестве Pattern Type. Затем, наблюдая за изменениями в зоне предварительного просмотра, сдвигаем ползунок Size, регулируя число черных и белых горизонтальных линий. Это наша будущая рябь на воде. Установим значение 10. Ниже находится ползунок Contrast, регулирующий четкость границ этих линий. Чем меньше значение, тем мягче эта граница. Нам понадобятся довольно мягкие линии, так что выставим Contrast 4:
Правый столбец с настройками фильтра Halftone Pattern
Нажмите OK, галерея Filter Gallery закроется, применив фильтр к слою Layer 3. Теперь у вас должно получиться нечто в таком роде:
Изображение после применения фильтра Halftone Pattern
Шаг 8: Выделяем нижнюю половину изображения
Убедитесь, что у вас все еще выбран слой Layer 3 (он должен быть выделен синим цветом в панели слоев), после чего, удерживая клавишу Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре слоя Layer 1:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Выделится нижняя половина слоя Layer 3 (возможно, на скриншоте это не очень хорошо видно):
Выбрана нижняя половина слоя Layer 3
Шаг 9: Применяем команду Perspective Transform
В верхней части экрана выберите Edit, затем Transform, затем Perspective:
Открываем Edit > Transform > Perspective
По углам нижней части слоя появляются манипуляторы (маленькие квадратики). Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Отводим левый манипулятор влево. Правый самостоятельно смещается вправо
Верхнюю половину слоя мы не трогаем, потому что эффект отражения будет применяться только к нижней половине изображения. Так что переживать за верхнюю половину смысла нет.
Закончив, нажмите Enter (Win) / Return (Mac), потом Ctrl + D (Win) / Command + D (Mac), чтобы убрать контур выделения (также можно открыть меню Select в верхней части экрана и выбрать Deselect, как мы уже делали раньше). Теперь у вас должно получиться нечто подобное:
Слой после применения команды Perspective Transform
Шаг 10: Создаем копию слоя в новом документе
Из этого слоя мы сделаем карту смещений, но для начала нам нужно сохранить его в отдельном документе. Перейдите в меню Layer и выберите Duplicate Layer:
Открываем Layer > Duplicate Layer
Photoshop откроет диалоговое окно Duplicate Layer. В опции Document, которая находится в нижней половине окна, выберите New:
В опции Document устанавливаем New
Нажав OK, закройте диалоговое окно. Новый документ Photoshop откроется в новой вкладке. В верхней части экрана справа от первого документа появится вкладка с новым документом. Поскольку мы еще не задали его название (сделаем это сейчас), он называется Untitled-1:
Нажимая на вкладки, можно переключаться между открытыми документами
Шаг 11: Сохраним и закроем новый документ
Все, что нам нужно сделать с новым документом, это сохранить его и закрыть. Перейдите в меню Layer и выберите Save As:
Нажимаем File > Save As
Откроется диалоговое окно Save As. Назовем свой документ water-ripples. Под названием файла находится опция Format, мы установим Photoshop.PSD, поскольку для создания карты смещений нам надо сохранить его как документ Photoshop. Не забудьте, куда вы сохраняете файл, чтобы потом его было просто найти. Сохраним файл в папке на рабочем столе. Закончив, нажмите Save, файл будет сохранен, а диалоговое окно закроется:
Дайте своему файлу название и сохраните его как Photoshop.PSD
Примечание: в зависимости от настроек Photoshop может открыться еще одно окно с опцией Maximize Compatibility. В таком случае просто нажмите OK и закройте окно.
Мы сохранили новый документ, так что теперь можно закрыть его, нажав на крестик рядом с его названием на вкладке. Вы заметите, что теперь у него новое название вместо Untitled-1 (в моем случае — water-ripples.psd). А оригинальный документ остается открытым:
Закрываем новый документ, оставив оригинал
Шаг 12: Удаляем слой Layer 3 в оригинальном документе
В оригинальном документе слой Layer 3 с линиями нам больше не нужен, так что выделите его в панели слоев и нажмите Backspace (Win) / Delete (Mac) на клавиатуре. Теперь у вас должно остаться три слоя, выделен верхний слой Layer 2:
Панель слоев после удаления слоя Layer 3
Шаг 13: Преобразуем слой Layer 2 в смарт-объект
Теперь мы готовы перейти к редактированию отражения с помощью фильтров, но сначала давайте преобразуем этот слой в смарт-объект. Таким образом и фильтры станут смарт-фильтрами, а это значит, что мы сохраним полный контроль над настройками этих фильтров до самого конца. Активировав слой Layer 2, нажмите на кнопку меню, которая находится в правом верхнем углу панели слоев:
Нажимаем на кнопку меню в панели слоев
Открывается меню с опциями, управляющими слоями. Выбираем из списка вариант Convert to Smart Object:
Выбираем из списка вариант Convert to Smart Object
На первый взгляд как будто ничего и не произошло, но в правом нижнем углу миниатюры слоя Layer 2 появится значок Smart Object, а это значит, что операция выполнена успешно:
На миниатюре появился значок смарт-объект
Шаг 14: Применяем фильтр Motion Blur
Давайте для начала немного размоем этот слой. В верхней части экрана выберите Filter, затем Blur, затем Motion Blur:
Открываем Filter > Blur > Motion Blur
В диалоговом окне Motion Blur установим значение Angle 90°, чтобы задать вертикальное направление размытия, после чего сдвинем ползунок Distance, который находится в нижней части окна, немного вправо, добавив небольшое размытие (передвигая ползунок, следите за изображением). Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:
Открывается диалоговое окно с опциями фильтра Motion Blur
Нажмите OK, окно закроется, применив фильтр к изображению. Обратите внимание, размытие совсем небольшое. И не переживайте из-за того, что оно затронуло всю площадь кадра, вскоре мы это исправим:
Фотография после применения фильтра Motion Blur
Шаг 15: Применяем фильтр Displace
Теперь давайте создадим рябь на воде при помощи недавно созданной карты смещения. Вернитесь в меню Filter, выберите Distort, затем Displace:
Открываем Filter > Distort > Displace
Наложение фильтра Displace состоит из двух этапов. Сначала мы с помощью нескольких опций зададим степень воздействия карты смещения на пиксели изображения, а затем выберем файл, который будет служить картой смещения. Основные опции мы зададим в появившемся диалоговом окне Displace. Нам понадобится горизонтальное искажение, похожее на расходящиеся в стороны круги на воде, для этого мы воспользуемся опцией Horizontal Scale, которая находится в верхней части окна. Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Вертикальное движение нам не нужно, поэтому в опции Vertical Scale остается 0. Наконец, в опции Displacement Map выберите Stretch To Fit, а в опции Undefined Areas — Repeat Edge Pixels, если это не задано по умолчанию:
Задаем основные опции Displace
Нажав OK, закройте диалоговое окно. Появится второе окно, где мы выберем карту смещения. Откройте папку, в которую вы в 11-ом шаге сохранили файл water-ripples.psd. Выберите его и откройте при помощи кнопки Open:
Выбираем карту смещения
Когда мы открываем файл, Photoshop сразу же применяет карту смещения ко всему изображению, создавая ощущение водной ряби (опять же не переживайте, в следующем шаге мы это исправим):
Фотография после применения фильтра Displace
На панели слоев под слоем Layer 2 мы видим два смарт-фильтра (Motion Blur и Displace). Хотя мы уже наложили оба этих фильтра, мы еще можем отрегулировать их. Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace, откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Под слоем Layer 2 находятся оба смарт-фильтра. Двойной щелчок откроет вам возможность отрегулировать их настройки
Шаг 16: Добавляем маску слоя
Теперь давайте уберем рябь с верхней половины фотографии с помощью маски слоя. Выбрав Layer 2, нажмите Ctrl (Win) / Command (Mac) на клавиатуре, а мышью выберите миниатюру слоя Layer 1:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Вокруг нижней части фотографии появится контур выделения:
В этот раз выделена нижняя половина снимка
В нижней части панели слоев выбираем Layer Mask:
Нажимаем Layer Mask
В панели слоев появится миниатюра маски слоя Layer 2, ее верхняя половина будет черная, а это значит, что она теперь скрыта из вида, а нижняя, белая, остается видна:
Панель слоев с новой маской слоя
Теперь рябь на воде видна только в нижней части изображения, а сверху — нетронутая оригинальная фотография:
Фотография после создания маски
Шаг 17: Раскрасим воду, создав новый слой для регулирования Hue/Saturation
Завершим работу над спецэффектом, немного изменив оттенок воды. Для этого нам понадобится новый корректирующий слой, но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Удерживая Alt (Win) / Option (Mac), нажмите на иконку New Adjustment Layer
Из появившегося списка корректирующих слоев выберите Hue/Saturation:
Добавим слой для корректировки Hue/Saturation
Когда мы удерживаем Alt (Win) / Option (Mac), Photoshop открывает диалоговое окно для создания нового слоя, прежде чем его добавить. Выберите опцию Use Previous Layer to Create Clipping Mask. Photoshop «обрежет» корректирующий слой по слою, который находится ниже, то есть изменения будут затрагивать только нижнюю половину изображения (чтобы понять, как это работает, см. урок «Основы работы с Clipping Masks в Photoshop»):
Выбираем опцию Use Previous Layer To Create Clipping Mask
Нажмите OK, и диалоговое окно закроется, а Photoshop добавит новый слой для работы с Hue/Saturation непосредственно над слоем Layer 2 (с маской):
Корректирующий слой Hue/Saturation, ограничивающийся слоем Layer 2
Управлять новым слоем будем через панель Properties panel. Сначала отмечаем опцию Colorize. Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:
Опции Hue/Saturation в панели Properties
Вот что получилось, когда мы раскрасили нижнюю половину голубым:
Отражение в воде стало голубым
Шаг 18: Понижаем непрозрачность корректирующего слоя
Остался последний шаг: снизить непрозрачность корректирующего слоя, чтобы сделать добавленный голубой оттенок деликатнее. Опция Opacity находится в правом верхнем углу панели слоев. Снизим ее примерно до 25 %:
Значение Opacity снижено до 25 %
И все, готово! Вот окончательный вариант спецэффекта отражения в воде после снижения непрозрачности корректирующего слоя:
Конечный результат
Очень хорошо этот эффект смотрится и на пейзажах. Покажем его на примере одного снимка:
Оригинальный пейзаж
Фотография после создания спецэффекта. В этот раз мы задали значение опции фильтра Motion Blur Distance 4 пикселя вместо 6 (шаг 14), в фильтре Displace (шаг 15) использовали значение Horizontal Scale всего 1 вместо 4, сделав всего лишь едва заметную рябь, а в последнем шаге (шаг 18) снизили Opacity корректирующего слоя Hue/Saturation до 10 % вместо 25 %. Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:
Еще один пример применения того же спецэффекта.
Удачи вам!
Эффект отражения в воде в Photoshop
Переворачиваем изображение
Открываем исходное изображение дерева в Photoshop. Возьмите инструмент «Прямоугольная область» (Rectangular Marquee Tool) и выберите область с деревом, примерно такую, как показано на рисунке:

Затем нажмите Ctrl+J для копирования выделенной области на новый слой.
При активном новом слое, пройдите по вкладке главного меню Редактирование —> Трансформирование —> Отразить по вертикали (Edit —> Transform —> Flip Vertical), после чего вырезанная область отразится по вертикали.
Убедитесь, что у Вас активны опция «Привязки» во вкладке «Просмотр» (View —> Snap), если нет, то поставьте галку:

Поставьте горизонтальную направляющую так, чтобы она была привязана к нижнему краю нового слоя:

Возьмите инструмент «Перемещение» и перетащите слой вниз так, чтобы его верхний края касался направляющей:

Уберите направляющую (Просмотр —> Удалить направляющую или View —> Clear Guides).
Создание карты смещения (Displacement Maps)
Создайте новый слой (Ctrl+Shift+N) и залейте его белым цветом (клавиша D, затем Ctrl+Delete).
Пройдите по вкладке Фильтр —> Галерея фильтров (Filter —> Filter Gallery), в диалоговом окне галереи откройте вкладку «Эскиз», где выберите «Полутоновый узор» (Sketch —> Halftone Pattern). Задайте следующие параметры:
Тип узора (Pattern Type) — Линия (Line)
Размер (Size) — 12
Контрастность (Contrast) — 5

Нажмите кнопку ОК.
Теперь сохраним этот файл как карту смещения (Displacement Maps). Нажмите комбинацию клавиш Ctrl+Shift+S, выберите место для хранения файла и задайте файлу имя, у меня это будет ReflectionMap.psd, нажмите ОК.
Позже мы будем использовать этот файл как карту смещения.
Отключите видимость последнего слоя, к которому был применён фильтр «Полутоновый узор», у меня это «Слой 2»:

Придаём отражению волнистость
Кликните правой клавишей мыши по слою с отражением, у меня это «Слой 1», в раскрывшемся списке выберите «Преобразовать в смарт-объект» (Convert to Smart Object), в правом нижнем углу миниатюры слоя должен появиться соответствующий значок:

Пройдите по вкладке главного меню Фильтр —> Искажение —> Смещение (Filter —> Distort —> Displace), и затем установите значения «Масштаб по горизонтали» (Horizontal Scale) равным 5 и «Масштаб по вертикали» (Vertical Scale) равным 3. Остальные параметры оставьте по умолчанию:

Нажмите OK. Откроется диалоговое окно, где выберите файл ReflectionMap.psd и нажмите «Открыть».
Тонируем отражение
В панели слоёв нажмите на значок создания нового корректирующего слоя и выберите «Цвет…» (Solid Color):

В появившемся окне выбора цвета выберите тёмно-синий цвет #121db5 и нажмите ОК. Уменьшите непрозрачность слоя до 14% и измените режим наложения на «Цветность» (Color). После чего кликните правой клавишей мыши по корректирующем слою и в открывшемся контекстном меню нажмите на пункт «Создать обтравочную маску» (Create Clipping Mask) для того, чтобы корректирующий слой действовал только на слой, расположенный под ним (в нашем случае — слой с отражением):

Снижение контрастности и создание волнистости
Создайте ещё один корректирующий слой «Уровни» (Levels). В панели свойств слоя перетащите левый ползунок выходных значений на значение 29 и правый на 200. Также создайте обтравочную маску для этого слоя:

Создайте новый слой и пройдите по вкладке Фильтр —> Рендеринг —> Облака (Filter —> Render —> Clouds), документ заполнится дымчато-серым:

Затем выберите Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur), задайте радиус 80 и нажмите кнопку ОК.
Создайте обтравочную маску для этого слоя.
Нажмите Ctrl+T для активации инструмента «Свободная трансформация». Кликните правой клавишей мыши в центре холста и выберите из контекстного меню «Искажение» (Distort).
Сделайте трансформацию слоя, как показано на рисунке:

Нажмите Enter. Вот как выглядит теперь документ и панель слоёв:

Измените режим наложения слоя на «Мягкий свет» (Soft Light) и уменьшите его непрозрачность но 65%:

В результате поверхность станет волнистой:

Вот, собственно, и всё.
Скачать исходное изображение для урока:
Делаем в Фотошоп текст с эффектом зеркального отражения / Фотошоп-мастер

В этом уроке вы узнаете, как создать текстовый эффект с зеркально отраженным пейзажем, используя фото природы, обтравочные слои, маски, кисти и фильтры. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя, доступные на GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант шрифта для выполнения урока.
1. Создаем фон и текстовые слои
Шаг 1
Для качественного результата очень важно выбрать правильную картинку. На ней должны быть две контрастные области, которые мы зеркально отразим и получим нужный эффект, причем одна из контрастных областей должна быть достаточно однотонной с небольшим количеством деталей.
Открываем туманный пейзаж или любую другую картинку в Photoshop. Изображение достаточно большое, поэтому мы подкорректируем его разрешение с помощью команды Image – Image Size (Изображение – Размер изображения). Вводим необходимые размеры и нажимаем ОК.

Шаг 2
Пишем любой текст, используя шрифт Sumac Typeface, затем нажимаем Ctrl+T, чтобы активировать режим свободной трансформации, и подгоняем размер текста под размер документа.
Закончив, нажимаем Enter, чтобы принять изменения.

2. Применяем текстуру к тексту
Шаг 1
Дублируем слой Background (Фон), размещаем копию над текстом, кликаем по ней правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску).

Шаг 2
Переходим Edit – Transform – Flip Vertical (Редактирование – Трансформирование – Отразить по вертикали) и Edit – Transform – Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали).

Шаг 3
Берем Move Tool  (V) (Перемещение) и с помощью стрелок на клавиатуре сдвигаем текстуру до тех пор, пока не подберем наиболее удачное расположение.
(V) (Перемещение) и с помощью стрелок на клавиатуре сдвигаем текстуру до тех пор, пока не подберем наиболее удачное расположение.

3. Создаем градиентную маску
Шаг 1
Выбираем текстовый слой и в нижней части панели слоев жмем на кнопку Add layer mask  (Добавить слой-маску).
(Добавить слой-маску).

Шаг 2
Берем Gradient Tool  (G) (Градиент), на верхней панели выбираем черно-белый градиент и стиль Linear (Линейный).
(G) (Градиент), на верхней панели выбираем черно-белый градиент и стиль Linear (Линейный).
Кликаем по маске текстового слоя и заливаем градиентом нижнюю часть текста, начиная от точки за пределами нижней границы текста и заканчивая примерно на полпути до следующей границы.
Таким образом, мы получили плавный переход между нижней частью текста и фоном.

4. Добавляем финальные штрихи
Шаг 1
Выше всех предыдущих слоев добавляем новый и называем его «Кисть», затем берем Brush Tool  (B) (Кисть).
(B) (Кисть).
Устанавливаем цвет переднего плана на белый и добавляем в Photoshop набор кисточек «Дым». С их помощью рисуем вокруг текста дым, чтобы лучше смешать надпись с туманным фоном.
Очень важно при работе регулировать непрозрачность кисточки и отдельно слоя «Кисть», чтобы получить более интересный результат, чем при использовании одного уровня непрозрачности.
В данном случае я уменьшила Opacity (непрозрачность) слоя до 50%, а для кисточки в процессе работы на верхней панели меняла непрозрачность.

Шаг 2
Выше предыдущих слоев добавляем новый и называем его «Шум», затем переходим Edit – Fill (Редактирование – Заливка). В появившемся окне устанавливаем Content (Содержимое) на 50% Gray (50%-ый серый) и нажимаем ОК.

Шаг 3
Кликаем правой кнопкой по слою «Шум» и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Меняем режим смешивания смарт-слоя на Soft Light (Мягкий свет).

Шаг 4
Устанавливаем цвета переднего и заднего планов на черный и белый соответственно (клавиша D) и переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум).
Устанавливаем Amount (Эффект) на 15, Distribution (Распределение) – на Uniform (Равномерный) и ставим галочку напротив Monochromatic (Монохромный). Обратите внимание, что значение Amount (Эффект) зависит от размера изображения, который вы выбрали в начале урока.

Поздравляю, мы закончили!
В этом уроке мы с помощью картинки, обтравочных слоев, масок, а также кисточек и фильтров создали креативный текстовый эффект с зеркально отраженным пейзажем.
Не стесняйтесь оставлять комментарии, предложения и делиться результатами.

Автор: Rose
Как создать в Photoshop реалистичное отражение на воде ?
Конечно же для создания качественного отражения на воде можно воспользоваться специальной программой ,плагином. Например Flaming Pear Flood . Но , как для начинающего фотошопера , мне было бы интересно создать его вручную. И так начнём.Для этого урока будем использовать фотографию острова , который расположен в в Нормандии, департамент Манш во Франции.

Открываем её в Photoshop . Двумя кликами по замочку разблокируем Основной слой (Background). Теперь нам нужно добавить пространства, которое будет заполнено водой. Заходим Изображение — Размер холста (Image-Canvas Size) и увеличиваем высоту в два раза :

Дублируем слой с фотографией . Отразим его по вертикали : Редактирование-Трансформирование-Отразить по вертикали и расположим дубликат ниже оригинала. Получили зеркальное отражение.

Ниже слоя Отражение создайте новый слой и назовите его Вода, залейте его синим цветом ( это в моём случае , настройки цвета конечно же индивидуальные. К слою Отражение добавляем маску, нажатием соответствующей иконки внизу панели слоёв . Заливаем её прямым градиентом от черного к белому, таким образом наше отражение «растворяется в воде»

Нажимаем Ctrl+клик по пиктограмме маски, появится выделение видимой части.
Переключимся с маски к самому отражению , далее жмем Фильтр — Размытие — Размытие в движении (Filter-Blur-Motion Blur), ставим Угол (Angle)-90, Смещение (Distance)-10 pix.

Не надолго отодвинем изображение замка и займёмся созданием водной ряби .
Для этого создаем новый документ размером 1000 x 2000px в RGB . Заходим в Фильтр — Шум — Добавить шум (Filter-Noise-Add Noise), ставим Эффект (Amount) на максимум и включаем флажок Монохромный (Monochromatic)

Следующим шагом будет Фильтр-Размытие-Размытие по Гауссу (Filter-Blur-Gaussian Blur) ,устанавливаем значение Радиуса -2 px :

Переключимся на панель Каналы (Channels). Выбираем красный канал, жмем Фильтр-Стилизация-Тиснение (Filter-Stylise-Emboss), и устанавливаем значения: Угол (Angle)-180, Высота (Height)-1 и Эффект (Amount) выкручиваем на максимум :

Тот же фильтр применяем к зеленому каналу, но Угол (Angle) ставим 90
Включаем все каналы, активным делаем RGB и переходим к панели Слои (Layers). Разблокируем Фон (Background) :

Теперь нам нужно растянуть нижнюю часть, для создания перспективы. Заходим Редактирование-Трансформирование-Перспектива (Edit-Transform-Perspective) и тянем нижние углы в стороны как показано ниже:

Дальше заходим в Изображение-Размер изображения (Image-Image Size), уменьшаем высоту до 1000 px (не сохраняем пропорции) т.е. получаем квадратное изображение :

Должно получиться что то подобное:

Сохраняем этот файл в PSD формате и закройте .
Возвращаемся к нашей работе. Зажав клавишу CTRL Кликните по пиктограмме слоя с отражением тем самым создадим выделение в той части изображения, где будет вода.
Заходим Фильтр-Искажение-Смещение (Filter-Distrort-Displace), ставим Масштаб по горизонтали (Horizontal Scale)-30 , Масштаб по вертикали (Vertical scale)-60. Так же ставим метки Растянуть (Stretch to Fit) и Повторить граничные пикселы (Repeat Edge Pixels):

После нажатия кнопки OK появится диалоговое окно открытия файла, выбираем PSD, сохраненный во втором шаге. После этого картинка принимает такой вид:

Возможно вам придется вернуться и поэкспериментировать со значениями в настройках фильтра — это зависит от размера обрабатываемого изображения.
Осталось доработать некоторые мелочи. Во-первых затемним те области, где вода соприкасается с землей. Создайте новый слой, при помощи инструмента Прямоугольное выделение создайте в нем узкое выделение в этом месте и залейте его черным Редактировать — Выполнить заливку (Edit- Fill).

Снимите выделение CTRL+D и примените Фильтр-Размытие-Размытие по Гауссу(Filter-Blur-Gaussian blur) с радиусом — 20px.

Меняем режим смешивания слоя на Мягкий свет (Soft Light), а также снижаем Opacity до 80%.

Добавляем корректирующий слой Слой -Новый корректирующий слой -цветовой тон/насыщенность (Layer -New Adjustment Layer-Hue/Saturation) и ставим Насыщенность (Saturation)-30:

Добавляем ещё один корректирующий слой — Черно — белое (Add a Black and White), используйте из Набора (пресет) Зелёный фильтр (Green filter preset). Меняем режим слоя на Перекрытие (Overlay), непрозрачность (Opacity) — 30%.

И последний корректирующий слой — Слои — Новый слой заливка — Градиент (Gradient) от прозрачного к черному, стиль — Радиальный (Radial), Масштаб (Scale) — 150%. Режим смешивания слоя меняем на Мягкий свет (Soft Light), Непрозрачность (Opacity) ставим 30%.

Вот и результат :

Автор: Aaron Chua
Оригинал урока: 10steps.sg
Желаю успехов !
Всегда для Вас: photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
 Уважаемые посетители сайта, потратившие время на прочтение этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
Уважаемые посетители сайта, потратившие время на прочтение этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
Как создать эффект отражения в воде с помощью Photoshop
Т.к. мы будем добавлять изображение с отражением, ему потребуется дополнительное место, для этого в два раза увеличим холст изображения по вертикали. Идём по вкладке главного меню Изображение —> Размер холста (Image —> Canvas Size), переключаем единицы измерения на проценты, изменяем значение высоты на 200%, с помощью стрелок перемещаем переключатель расположения в положение показанное на рисунке и нажимаем ОК:

Развернём по вертикали на 180° наш верхний слой, для этого идём по вкладке Редактирование —> Трансформация —> Отразить по вертикали (Edit —> Transform —> Flip Vertical), после чего инструментом «Перемещение» (Move Tool) перетаскиваем слой вниз:

После того, как слой с перевёрнутым изображением занял своё место, создаём новый слой:

Заливаем его белым. Для этого задаём в цветовой палитре цвета по умолчанию и нажимаем клавиши Ctrl+Delete для заливки слоя фоновым цветом, в нашем случае, белым.
А теперь займёмся подготовкой Карты смещения.
Для начала идём в Фильтр —> Галерея фильтров (Filter —> Gallery), где выбираем Эскиз —> Полутоновый узор (Sketch —> Halftone Pattern).
В версиях ниже CS6 этот путь немного другой: Фильтр —> Эскиз —> Полутоновый узор или Filter —> Sketch —> Halftone Pattern.
Задаём следующие параметры узора, но параметр «Размер» (Size) следует корректировать в зависимости от размера изображения
- Размер (Size)- 7
- Контрастность (Contrast) — 50
- Тип узора (Pattern Typpe) — Линия (Line)

В результате на новом слое получится вот такая матроска (или зебра):

Прежде чем мы сможем использовать наши черные и белые линии как водную рябь, мы должны их сгладить и создать равномерные, плавные переходы между ними. Для этого воспользуемся размытием по Гауссу. Перейдите по вкладке Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur). Смотрите на окно рабочего документа и увеличивайте значение радиуса в диалоговом окне фильтра пока переходы между линиями не станут плавными. В этом примере я использую маленькое изображение, поэтому мне подходит значение 4, но чем выше разрешение изображения, тем значение будет больше:

Теперь необходимо создать создать новый документ из нашего слоя с линиями, этот документ мы будем использовать как карту смещения для ряби воды. На данный момент у нас активен слой с линиями. Откройте вкладку главного меню «Слой» (Layer) и выберите пункт «Дубликат слоя» (Duplicate Layer), после чего откроется диалоговое окно. В окне, в разделе Назначение» (Destination), нажмите на стрелку вниз справа от опции «Документ» и выберите «Новый» (New), с этой опцией из слоя будет создан новый документ PSD:

Нажмите ОК для выхода из диалогового окна, и наш слой с полосками откроется в виде нового документа в рабочем окне Фотошопа.
Этот вновь созданный документ будет нашей картой смещения, но, прежде чем мы сможем его использовать, мы должны его сохранить. После сохранения нужно его закрыть, т.к. в открытом виде он нам больше не понадобится. При попытке его закрыть, Photoshop выдаст обычное диалоговое окно, где нажмите кнопку «Да»:

Теперь слой с полосками следует удалить из основного документа, он нам больше не нужен:

Нажмите комбинацию клавиш Shift+Ctrl+Alt+E для того, чтобы два имеющихся в панели слоя слились в новом слое:

Применение фильтра Карты смещения (Displacement Maps)
Пройдите по вкладке главного меню Фильтр —> Искажение —> Смещение (Filter —> Distort —> Displace), откроется диалоговое окно, где задайте следующие параметры:
Масштаб по горизонтали (Horizontal Scale) — 4
Масштаб по вертикали (Vertical Scale) 0
Растянуть (Stretch To Fit) — установить галку
Повторить граничные пиксели (Repeat Edge Pixels) — установить галку

Нажмите кнопку ОК в правом верхнем углу диалогового окна, и Photoshop откроет окно, где будет предложено выбрать файл, который будет использоватся в качестве карты смещения.
Выберите файл, который вы только что сохранили, у меня он называется «Карта Смещения.psd», и затем нажмите кнопку Открыть. Photoshop применит карту ко всему изображению, создавая имитацию ряби воды:

Теперь у нас появилась небольшая проблема на данный момент. Мы добавили эффект отражения в воде ко всему изображению, а нужно только к нижней половине. Мы можем это легко исправить, используя маску слоя.
Во-первых, зажимаем клавишу Ctrl и кликаем непосредственно на для слоя над фоновым в панели слоёв:

Вы увидите, как в рабочем документе появится выделение вокруг нижней половины изображения. Затем нажмите на иконку создания маски (активным должен быть верхний слой!) и в увидите, как у верхнего слоя появилась чёрно-белая маска, закрывающая верхнюю часть изображения верхнего слоя:

В окне документа в верхней половине отображается фоновый слой, т.к верхний слой скрыт маской, а внизу отображается верхний. Почти готово!

Теперь, думаю, следует размыть разделительную линию между нижней и верхней половиной в маске. Для этого (а сейчас у нас активна маска, в панели слоёв вокруг неё имеется белая рамка, если рамки нет, то кликните по миниатюре маски) примените фильтр «Размытие по Гауссу» со значением радиуса 4.
И давайте сделаем хотя бы намёк на цвет отражения. Создайте корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation), примените к нему обтравочную маску, чтобы он применялся только к верхнему слою, поставьте галку у пункта «Тонирование» (Colorize), сдвиньте ползунок «Цветовой тон» (Hue) на значение примерно 218 и задайте значение непрозрачности около 25% :

Ну вот, в принципе и всё, смотрим на готовое изображение:
