Как сделать эффект отражения в воде в Photoshop CS6
Этап 1: подготавливаем изображение
- Начинаем с того, что создаем копию базового (фонового) слоя. Для этого нажимаем комбинацию клавиш Ctrl+J.
- Для создания отражения потребуется дополнительное место на холсте. Поэтому переходим в меню “Изображение”, где щелкаем по строке “Размер холста”.
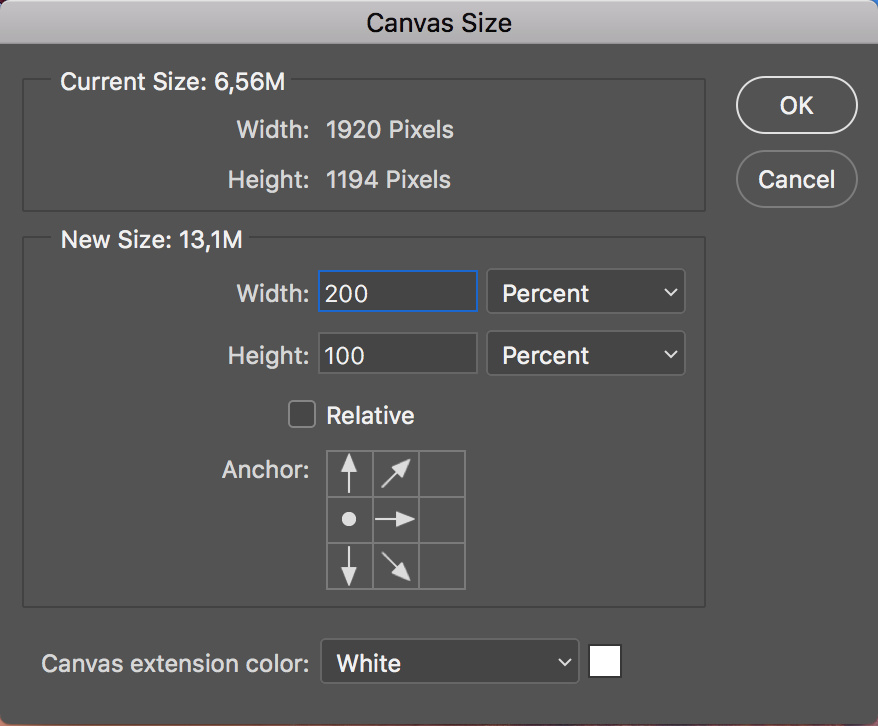
- В открывшемся окне в два раза увеличиваем значение высоты, а также, меняем положение исходной картинки, щелкнув по средней стрелке в верхней строке.
- В итоге внизу изображения добавится ровно столько же места (по высоте).
- Теперь нужно перевернуть изображение на верхнем слое. Для этого выделяем его нажатием клавиш Ctrl+T, затем правой кнопкой мыши щелкаем внутри выделенной области и в открывшемся списке жмем “Отразить по вертикали”.
- Далее, зажав левую кнопку мыши, перетаскиваем перевернутое изображение в свободную часть холста.
- На этом подготовительная часть работы выполнена и переходим к следующему этапу.
Простой эффект отражения на воде
Автор: NON. Дата публикации: 05 февраля 2019. Категория: Обработка фотографий в фотошопе.
Простой
эффект отражения
на воде
Существует довольно много способов создания эффекта отражения. В этом уроке по работе с фотошопом мы рассмотрим простейший приём создания эффекта отражения
на воде, позволяющий отразить небо в воде и увеличить насыщенность и красочность водных просторов.
Урок сделан в версии фотошопа CS3, но может быть легко выполнен в любой версии фотошопа.
Посмотреть другие приёмы работы с каналами Вы можете здесь
Откроем исходное изображение.
Сделаем активным инструмент «Быстрое выделение» (W) и выделим воду, на которой будем делать отражение. Вы можете использовать любой удобный для Вас инструмент выделения. Так как с первого раза обычно точного выделения создать не удаётся, то используйте две кнопки на панели параметров инструмента «Быстрое выделение» со значком плюса и со значком минуса. А ещё лучше использовать горячие клавиши Shift (для добавления) и Alt (для вычитания) выделенной области.
А ещё лучше использовать горячие клавиши Shift (для добавления) и Alt (для вычитания) выделенной области.
Перейдём в палитру «Каналы» и сохраним созданное выделение в виде отдельного альфа-канала. Для чего достаточно нажать на второй слева иконке в палитре «Каналы».
Снимаем выделение — Ctrl+D.
Теперь опять активизируем инструмент «Быстрое выделение» (W) и выделим небо. Копируем выделение в буфер обмена — нажимаем горячие клавиши Ctrl+C.
Снимаем выделение — Ctrl+D.
Загружаем выделение из альфа-канала — нажимаем сочетание клавиш Ctrl+Alt+4.
Переходим в «Выделение — Модификация — Растушевка».
В открывшемся окне поставим радиус около 3 пикселов.
Переходим в «Редактирование — Вклеить в».
Получаем вот такой промежуточный результат.
Вызываем «Свободное трансформирование» (Ctrl+T), правой кнопкой щёлкаем внутри рамки трансформации и в раскрывшемся списке выбираем пункт «Отразить по вертикали».
Перемещаем небо так, как нам надо и применяем трансформирование — Enter.
Меняем режим наложения верхнего слоя на «Мягкий свет» (попробуйте и другие режимы наложения).
Получаем вот такой красивый эффект.
Выбираем инструмент «Кисть» (В) со стандартными установками, за исключением непрозрачности, которую ставим примерно на 15-20%, На переднем плане чёрный цвет.
Чтобы вода не была такой слишком синей, «проходимся» по ней кистью. Вот так выглядит маска слоя.
Мы с Вами получили простой и красивый эффект отражения
на воде.
Посмотреть другие приёмы работы с каналами Вы можете здесь
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
0
Печать
Добавить комментарий
Введите Ваше имя, или зарегистрируйтесь на сайте, что бы имя в ответах вставлялось автоматически: это займёт 2 минуты! После регистрации вы сможете редактировать свои сообщения и не придётся вводить подтверждение
. Для отображения
Для отображения
Аватара
(вашей картинки) необходимо на ту же почту иметь аккаунт на — Gravatar, это бесплатно.
JComments
Этап 2: создаем текстуру
- Заходим в меню файл и щелкаем по пункту “Создать”.
- Задаем одинаковые размеры ширины и длины (должны быть большие, например, 5000 пикселей) и нажимаем кнопку “Создать”.
- Копируем фоновый слой нажатием клавиш Ctrl+J.
- Переходим в меню “Фильтр”, где щелкаем по пункту “Добавить шум” (группа “Шум”).
- В качестве значения эффекта устанавливаем 65%, выбираем распределение по Гауссу, ставим флажок напротив опции “Монохромный”, после чего жмем OK.
- К этому же слою нужно применить фильтр “Размытие по Гауссу” (меню “Фильтр” – группа “Размытие”).
- В открывшемся окне настроек фильтра устанавливаем значение радиуса, равное 5 пикселям.
- Теперь нужно усилить контрастность слоя. Для этого жмем комбинацию Ctrl+M, чтобы открыть окно параметров “Кривые”. Двигая ползунки выставляем настройки примерно так, как показано на рисунке ниже. По готовности щелкаем OK.
- Сбрасываем цвета, т.е. черный – основной, белый – фоновый. Для этого нажимаем на клавиатуре клавишу D.
- Переходим в меню “Фильтр”, где щелкаем по пункту “Галерея фильтров”.
- Раскрываем группу “Эскиз”, где выбираем “Рельеф”. Для детализации и смещения выставляем значения, равные 2. Для параметра света выбираем вариант – “снизу”.
- Нам нужен еще один фильтр “Размытие в движении” (меню “Фильтр” – группа “Размытие”).
- Выставляем смещение, примерно, в диапазоне 35-40 пикселей. Угол должен быть нулевым.
- Когда текстура готова, перемещаем ее на наше изображение с помощью зажатой левой кнопки мыши.
Для этого нужно предварительно выбрать инструмент “Перемещение”, который доступен в боковом меню программы слева. - Ждем, пока программа нас переключит на выбранную вкладку, наводим курсор на холст с изображением, после чего отпускаем левую кнопку мыши.
 В итоге Палитре слоев добавится слой с текстурой. А это значит, что мы все сделали верно.
В итоге Палитре слоев добавится слой с текстурой. А это значит, что мы все сделали верно. - Нажимаем клавиши Ctrl+T, чтобы выделить слой с текстурой. Т.к. его размеры значительно больше нашего холста, чтобы было удобнее работать с ним, меняем масштаб. Для этого можно одновременно нажать клавиши Ctrl и “-“, или ввести желаемое значение в соответствующем поле в нижнем левом углу окна программы.
- Сжимаем слой следующим образом:
- нижнюю границу – по нижней линии холста
- верхнюю границу – по линии, разделяющей оригинальное изображение и его перевернутую версию.
- Затем нажимаем правой кнопкой мыши по любой точке в области холста и в открывшемся контекстном меню кликаем по строке “Перспектива”.
- Зажав левую кнопку мыши тянем края выделенной области, выровняв верхние точки по ширине холста. Нижние точки аналогичным образом сжимаем, но не так много, оставив их за холстом. Должен получиться примерно следующий результат. Когда все готово, жмем клавишу Enter.
- Переходим в Палитру слоев. Находясь на самом верхнем слое с текстурой, зажав клавишу Ctrl на клавиатуре, щелкаем по миниатюре слоя ниже (отраженному по вертикали изображению). Обращаем Ваше внимание, что кликнуть нужно именно по миниатюре слоя, а не по его названию.
- Теперь жмем сочетание клавиш Ctrl+J, чтобы скопировать выделение в новый слой. В редакторе слоев появится новый слой с текстурой.
- После этого прежний слой с текстурой можно удалить, нажав на значок в виде корзины внизу.
- Щелкаем правой кнопкой мыши по новому слою с текстурой и в открывшемся контекстном меню кликаем по команде “Создать дубликат слоя”.
- В группе параметров “Назначение” указываем значение “Новый” и задаем название документа.
- В окне программе в отдельной вкладке откроется только что созданный дубликат с текстурой.
- Теперь приступаем к удалению к холста прозрачных пикселей. Для этого переходим в меню “Изображение”, в которой выбираем пункт “Тримминг”.

- Из предложенных вариантов останавливаемся на выполнении процедуры на основе “Прозрачных пикселов”, после чего жмем кнопку OK.
- В результате нам удалось убрать прозрачную часть холста.
- Сохраняем полученную текстуру в файл с расширением “psd” (Photoshop). Для этого переходим в меню “Файл”, выбираем пункт “Сохранить как”.
- В открывшемся окне выбираем папку для сохранения, проверяем формат файла и его имя (задавать повторно не нужно, так как мы это уже сделали ранее), после чего жмем кнопку “Сохранить”.
Как сделать эффект отражения в воде в Photoshop CS6
В этом уроке мы научимся создавать реалистичное отражение объекта в воде. Шагов в уроке будет много, но на деле спецэффект простой. С его помощью можно обработать любую фотографию (хотя лучше для этого подходят те снимки, где воды изначально не было). Мы добавим рябь на воде с помощью пары фильтров Photoshop, в том числе фильтра Displace, где для искривления и искажения изображения предстоит создать и применить специальную карту смещения. Также в этой версии урока задействована возможность фотошопа создавать смарт-фильтры, которые позволят нам в самый последний момент подправить действие фильтра.
Этот снимок мы берем за основу:
Оригинальный снимок
А вот какое отражение мы получим в итоге:
Конечный результат
Шаг 1: Создаем копию слоя Background Layer
Первый шаг — сделать копию оригинала. Он находится в слое Background Layer, в настоящий момент он у нас в панели слоев единственный:
Панель слоев с оригинальным снимком Background Layer
Мы создадим его копию, открыв Layer в меню, расположенном в верхней части экрана, и нажав New, а затем Layer via Copy. Еще можно нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, так будет быстрее:
Открываем Layer > New > Layer Via Copy
Photoshop создает копию слоя с названием Layer 1, мы видим ее в панели слоев над слоем Background Layer:
Панель слоев с новым слоем Layer 1
Шаг 2: Добавляем снизу дополнительное пространство
Теперь давайте увеличим холст, добавив внизу место для нашего отражения. Открываем в верхнем меню Image и выбираем Canvas Size:
Открываем в верхнем меню Image и выбираем Canvas Size:
Открываем Image > Canvas Size
Photoshop откроет диалоговое окно Canvas Size. В первую очередь ставим галочку перед опцией Relative. Потом задаем ширину Width 0 Percent и высоту Height 100 Percent (убедитесь, что у вас выставлено именно Percent, а не Pixels, Inches или что-либо другое).
Под опцией Relative находится поле Anchor 3 × 3 клетки. Выберите среднюю клетку в верхнем ряду. Photoshop добавит дополнительное пространство в низу фотографии. И хотя это не критично, но для того, чтобы знать, что мы все делаем одинаково, в опции Canvas extension color, которая находится в нижней части диалогового окна, выберите White:
Задаем размеры холста
Закончив, закройте диалоговое окно, нажав OK. Теперь наш холст стал вдвое больше, снизу добавился кусок белого цвета:
Снизу добавился холст белого цвета
Шаг 3: Перевернем вертикально фотографию в слое Layer 1
Теперь надо перевернуть фотографию в слое Layer 1, расположив ее вверх ногами под оригиналом, что даст нам эффект зеркального отражения. Для этого откройте Select в верхней части экрана и выберите All или же нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре. Таким образом мы выбираем весь слой Layer 1, по его краям вы увидите контур:
Выбираем Select > All
После этого открываем меню Edit, затем Transform, затем Flip Vertical:
Открываем Edit > Transform > Flip Vertical
Фотография переворачивается вверх ногами по отношению к оригиналу, как нам и требовалось. Прежде чем двигаться дальше, давайте уберем контур выделения. Для этого мы заходим в меню Select и выбираем Deselect либо нажимаем Ctrl + D (Win) / Command + D (Mac) на клавиатуре:
Выбираем Select > Deselect
Теперь у нас под оригинальной фотографией появилось ее зеркальное отражение:
Мы перевернули слой Layer 1 вертикально
Шаг 4: Объединим два этих слоя в один
Теперь нам нужно объединить оригинал и отражение в одном слое. Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2, а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:
Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2, а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:
Слои Background Layer и Layer 1 теперь объединены в новом слое Layer 2
Шаг 5: Добавим чистый слой Blank Layer
Нам нужно создать еще один слой, на этот раз чистый. Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Нажимаем на иконку New Layer
С изображением ничего не происходит, но в панели слоев в самом верху добавляется новый слой Layer 3:
Панель слоев с новым чистым слоем Layer 3
Шаг 6: Заливка нового слоя белым цветом
Новый слой необходимо залить белым. Для этого откройте Edit в верхней части экрана и выберите команду Fill:
Открываем Edit > Fill
Photoshop откроет диалоговое окно Fill. В опции Use, которая находится сверху, выберите White и убедитесь, что в опции Mode, которая находится ниже, установлено Normal, а значение Opacity — 100 %:
Опции Fill
Нажмите OK, окно закроется, и Photoshop зальет слой Layer 3 белым. На время он скроет из вида все остальное:
Так выглядит наше изображение после того, как слой Layer 3 залили белым
Шаг 7: С помощью фильтра Halftone Pattern создаем черные и белые горизонтальные линии
Теперь с помощью одного из фильтров Photoshop — Halftone Pattern — расчертим белый слой Layer 3 черными и белыми горизонтальными линиями. Но предварительно следует убедиться, что цвета переднего и заднего планов выставлены по умолчанию (черный передний план и белый задний план). Это необходимо потому, что фильтр Halftone Pattern зависит от цветов переднего и заднего плана, а для целей данного урока нам необходимо, чтобы это были черный и белый цвета.
Проще всего восстановить настройки по умолчанию, нажав клавишу D (Defaults) на клавиатуре. В цветовых ячейках в нижней части панели инструментов вы должны увидеть, что слева вверху находится черный цвет (цвет переднего плана), а справа внизу — белый цвет (заднего плана):
В цветовых ячейках в нижней части панели инструментов вы должны увидеть, что слева вверху находится черный цвет (цвет переднего плана), а справа внизу — белый цвет (заднего плана):
Судя по цветовым ячейкам, цвета переднего и заднего планов заданы по умолчанию
Убедившись, что с цветами все нормально, выберем фильтр Photoshop CS6 Halftone Pattern. Он находится в галерее фильтров Filter Gallery. Открываем в верхнем меню Filter и выбираем Filter Gallery:
Открываем Filter > Filter Gallery
Открывается огромная галерея фильтров, большую часть которой занимает расположенная слева зона предварительного просмотра. В среднем столбце находятся фильтры, разнесенные по различным категориям. Найдите категорию Sketch, щелкните по ее названию, и вы увидите список находящихся в ней фильтров. Выбираем Halftone Pattern:
Открываем категорию Sketch и выбираем фильтр Halftone Pattern
В правом столбце галереи фильтров появляются опции для настройки фильтра Halftone Pattern. Сначала выбираем Line в качестве Pattern Type. Затем, наблюдая за изменениями в зоне предварительного просмотра, сдвигаем ползунок Size, регулируя число черных и белых горизонтальных линий. Это наша будущая рябь на воде. Установим значение 10. Ниже находится ползунок Contrast, регулирующий четкость границ этих линий. Чем меньше значение, тем мягче эта граница. Нам понадобятся довольно мягкие линии, так что выставим Contrast 4:
Правый столбец с настройками фильтра Halftone Pattern
Нажмите OK, галерея Filter Gallery закроется, применив фильтр к слою Layer 3. Теперь у вас должно получиться нечто в таком роде:
Изображение после применения фильтра Halftone Pattern
Шаг 8: Выделяем нижнюю половину изображения
Убедитесь, что у вас все еще выбран слой Layer 3 (он должен быть выделен синим цветом в панели слоев), после чего, удерживая клавишу Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре слоя Layer 1:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Выделится нижняя половина слоя Layer 3 (возможно, на скриншоте это не очень хорошо видно):
Выбрана нижняя половина слоя Layer 3
Шаг 9: Применяем команду Perspective Transform
В верхней части экрана выберите Edit, затем Transform, затем Perspective:
Открываем Edit > Transform > Perspective
По углам нижней части слоя появляются манипуляторы (маленькие квадратики). Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Отводим левый манипулятор влево. Правый самостоятельно смещается вправо
Верхнюю половину слоя мы не трогаем, потому что эффект отражения будет применяться только к нижней половине изображения. Так что переживать за верхнюю половину смысла нет.
Закончив, нажмите Enter (Win) / Return (Mac), потом Ctrl + D (Win) / Command + D (Mac), чтобы убрать контур выделения (также можно открыть меню Select в верхней части экрана и выбрать Deselect, как мы уже делали раньше). Теперь у вас должно получиться нечто подобное:
Слой после применения команды Perspective Transform
Шаг 10: Создаем копию слоя в новом документе
Из этого слоя мы сделаем карту смещений, но для начала нам нужно сохранить его в отдельном документе. Перейдите в меню Layer и выберите Duplicate Layer:
Открываем Layer > Duplicate Layer
Photoshop откроет диалоговое окно Duplicate Layer. В опции Document, которая находится в нижней половине окна, выберите New:
В опции Document устанавливаем New
Нажав OK, закройте диалоговое окно. Новый документ Photoshop откроется в новой вкладке. В верхней части экрана справа от первого документа появится вкладка с новым документом. Поскольку мы еще не задали его название (сделаем это сейчас), он называется Untitled-1:
Нажимая на вкладки, можно переключаться между открытыми документами
Шаг 11: Сохраним и закроем новый документ
Все, что нам нужно сделать с новым документом, это сохранить его и закрыть. Перейдите в меню Layer и выберите Save As:
Нажимаем File > Save As
Откроется диалоговое окно Save As. Назовем свой документ water-ripples. Под названием файла находится опция Format, мы установим Photoshop.PSD, поскольку для создания карты смещений нам надо сохранить его как документ Photoshop. Не забудьте, куда вы сохраняете файл, чтобы потом его было просто найти. Сохраним файл в папке на рабочем столе. Закончив, нажмите Save, файл будет сохранен, а диалоговое окно закроется:
Назовем свой документ water-ripples. Под названием файла находится опция Format, мы установим Photoshop.PSD, поскольку для создания карты смещений нам надо сохранить его как документ Photoshop. Не забудьте, куда вы сохраняете файл, чтобы потом его было просто найти. Сохраним файл в папке на рабочем столе. Закончив, нажмите Save, файл будет сохранен, а диалоговое окно закроется:
Дайте своему файлу название и сохраните его как Photoshop.PSD
Примечание: в зависимости от настроек Photoshop может открыться еще одно окно с опцией Maximize Compatibility. В таком случае просто нажмите OK и закройте окно.
Мы сохранили новый документ, так что теперь можно закрыть его, нажав на крестик рядом с его названием на вкладке. Вы заметите, что теперь у него новое название вместо Untitled-1 (в моем случае — water-ripples.psd). А оригинальный документ остается открытым:
Закрываем новый документ, оставив оригинал
Шаг 12: Удаляем слой Layer 3 в оригинальном документе
В оригинальном документе слой Layer 3 с линиями нам больше не нужен, так что выделите его в панели слоев и нажмите Backspace (Win) / Delete (Mac) на клавиатуре. Теперь у вас должно остаться три слоя, выделен верхний слой Layer 2:
Панель слоев после удаления слоя Layer 3
Шаг 13: Преобразуем слой Layer 2 в смарт-объект
Теперь мы готовы перейти к редактированию отражения с помощью фильтров, но сначала давайте преобразуем этот слой в смарт-объект. Таким образом и фильтры станут смарт-фильтрами, а это значит, что мы сохраним полный контроль над настройками этих фильтров до самого конца. Активировав слой Layer 2, нажмите на кнопку меню, которая находится в правом верхнем углу панели слоев:
Нажимаем на кнопку меню в панели слоев
Открывается меню с опциями, управляющими слоями. Выбираем из списка вариант Convert to Smart Object:
Выбираем из списка вариант Convert to Smart Object
На первый взгляд как будто ничего и не произошло, но в правом нижнем углу миниатюры слоя Layer 2 появится значок Smart Object, а это значит, что операция выполнена успешно:
На миниатюре появился значок смарт-объект
Шаг 14: Применяем фильтр Motion Blur
Давайте для начала немного размоем этот слой. В верхней части экрана выберите Filter, затем Blur, затем Motion Blur:
В верхней части экрана выберите Filter, затем Blur, затем Motion Blur:
Открываем Filter > Blur > Motion Blur
В диалоговом окне Motion Blur установим значение Angle 90°, чтобы задать вертикальное направление размытия, после чего сдвинем ползунок Distance, который находится в нижней части окна, немного вправо, добавив небольшое размытие (передвигая ползунок, следите за изображением). Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:
Открывается диалоговое окно с опциями фильтра Motion Blur
Нажмите OK, окно закроется, применив фильтр к изображению. Обратите внимание, размытие совсем небольшое. И не переживайте из-за того, что оно затронуло всю площадь кадра, вскоре мы это исправим:
Фотография после применения фильтра Motion Blur
Шаг 15: Применяем фильтр Displace
Теперь давайте создадим рябь на воде при помощи недавно созданной карты смещения. Вернитесь в меню Filter, выберите Distort, затем Displace:
Открываем Filter > Distort > Displace
Наложение фильтра Displace состоит из двух этапов. Сначала мы с помощью нескольких опций зададим степень воздействия карты смещения на пиксели изображения, а затем выберем файл, который будет служить картой смещения. Основные опции мы зададим в появившемся диалоговом окне Displace. Нам понадобится горизонтальное искажение, похожее на расходящиеся в стороны круги на воде, для этого мы воспользуемся опцией Horizontal Scale, которая находится в верхней части окна. Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Вертикальное движение нам не нужно, поэтому в опции Vertical Scale остается 0. Наконец, в опции Displacement Map выберите Stretch To Fit, а в опции Undefined Areas — Repeat Edge Pixels, если это не задано по умолчанию:
Задаем основные опции Displace
Нажав OK, закройте диалоговое окно. Появится второе окно, где мы выберем карту смещения. Откройте папку, в которую вы в 11-ом шаге сохранили файл water-ripples.psd. Выберите его и откройте при помощи кнопки Open:
Появится второе окно, где мы выберем карту смещения. Откройте папку, в которую вы в 11-ом шаге сохранили файл water-ripples.psd. Выберите его и откройте при помощи кнопки Open:
Выбираем карту смещения
Когда мы открываем файл, Photoshop сразу же применяет карту смещения ко всему изображению, создавая ощущение водной ряби (опять же не переживайте, в следующем шаге мы это исправим):
Фотография после применения фильтра Displace
На панели слоев под слоем Layer 2 мы видим два смарт-фильтра (Motion Blur и Displace). Хотя мы уже наложили оба этих фильтра, мы еще можем отрегулировать их. Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace, откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Под слоем Layer 2 находятся оба смарт-фильтра. Двойной щелчок откроет вам возможность отрегулировать их настройки
Шаг 16: Добавляем маску слоя
Теперь давайте уберем рябь с верхней половины фотографии с помощью маски слоя. Выбрав Layer 2, нажмите Ctrl (Win) / Command (Mac) на клавиатуре, а мышью выберите миниатюру слоя Layer 1:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Вокруг нижней части фотографии появится контур выделения:
В этот раз выделена нижняя половина снимка
В нижней части панели слоев выбираем Layer Mask:
Нажимаем Layer Mask
В панели слоев появится миниатюра маски слоя Layer 2, ее верхняя половина будет черная, а это значит, что она теперь скрыта из вида, а нижняя, белая, остается видна:
Панель слоев с новой маской слоя
Теперь рябь на воде видна только в нижней части изображения, а сверху — нетронутая оригинальная фотография:
Фотография после создания маски
Шаг 17: Раскрасим воду, создав новый слой для регулирования Hue/Saturation
Завершим работу над спецэффектом, немного изменив оттенок воды. Для этого нам понадобится новый корректирующий слой, но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Для этого нам понадобится новый корректирующий слой, но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Удерживая Alt (Win) / Option (Mac), нажмите на иконку New Adjustment Layer
Из появившегося списка корректирующих слоев выберите Hue/Saturation:
Добавим слой для корректировки Hue/Saturation
Когда мы удерживаем Alt (Win) / Option (Mac), Photoshop открывает диалоговое окно для создания нового слоя, прежде чем его добавить. Выберите опцию Use Previous Layer to Create Clipping Mask. Photoshop «обрежет» корректирующий слой по слою, который находится ниже, то есть изменения будут затрагивать только нижнюю половину изображения (чтобы понять, как это работает, см. урок «Основы работы с Clipping Masks в Photoshop»):
Выбираем опцию Use Previous Layer To Create Clipping Mask
Нажмите OK, и диалоговое окно закроется, а Photoshop добавит новый слой для работы с Hue/Saturation непосредственно над слоем Layer 2 (с маской):
Корректирующий слой Hue/Saturation, ограничивающийся слоем Layer 2
Управлять новым слоем будем через панель Properties panel. Сначала отмечаем опцию Colorize. Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:
Опции Hue/Saturation в панели Properties
Вот что получилось, когда мы раскрасили нижнюю половину голубым:
Отражение в воде стало голубым
Шаг 18: Понижаем непрозрачность корректирующего слоя
Остался последний шаг: снизить непрозрачность корректирующего слоя, чтобы сделать добавленный голубой оттенок деликатнее. Опция Opacity находится в правом верхнем углу панели слоев. Снизим ее примерно до 25 %:
Значение Opacity снижено до 25 %
И все, готово! Вот окончательный вариант спецэффекта отражения в воде после снижения непрозрачности корректирующего слоя:
Конечный результат
Очень хорошо этот эффект смотрится и на пейзажах. Покажем его на примере одного снимка:
Покажем его на примере одного снимка:
Оригинальный пейзаж
Фотография после создания спецэффекта. В этот раз мы задали значение опции фильтра Motion Blur Distance 4 пикселя вместо 6 (шаг 14), в фильтре Displace (шаг 15) использовали значение Horizontal Scale всего 1 вместо 4, сделав всего лишь едва заметную рябь, а в последнем шаге (шаг 18) снизили Opacity корректирующего слоя Hue/Saturation до 10 % вместо 25 %. Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:
Еще один пример применения того же спецэффекта.
Удачи вам!
Этап 3: создаем отражение
Смотрите также: “Как сделать эффект дождя в Фотошопе”
Теперь можно приступить, непосредственно, к долгожданному созданию самого отражения.
- Убираем видимость самого верхнего слоя с текстурой и переключаемся на слой с отраженным изображением.
- Переходим в Галерею фильтров, расположенную в меню “Фильтр”.
- Раскрываем группу “Искажение”, в которой выбираем фильтр “Стекло”. Щелкаем по значку в виде списка, и затем – по появившейся команде “Загрузить текстуру”.
- Открываем ранее сохраненную текстуру в формате “psd”.
- Настраиваем параметры искажения и смягчения на свое усмотрение (ориентироваться можно на наши значения). При этом, корректировать значение масштаба не нужно.
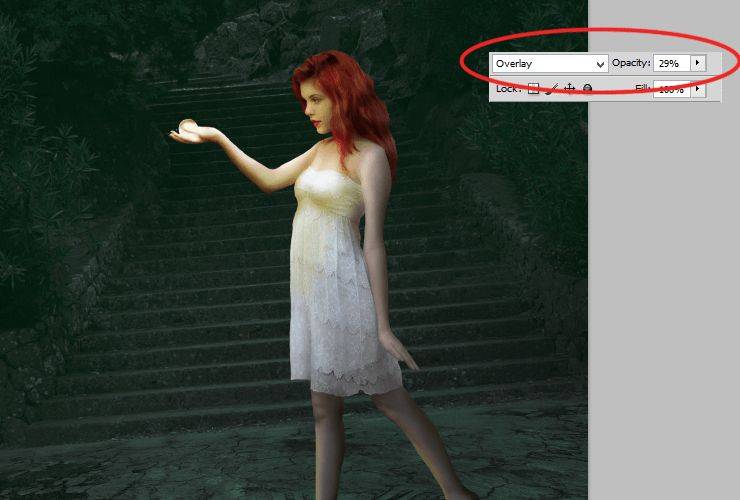
- Переключаемся на слой с текстурой и включаем его видимость обратно. В параметре “Режим наложения” выбираем вариант “Мягкий свет” и уменьшаем непрозрачность (ориентировочно, до 20-30%).
- В целом, можно сказать, что все сделано. Однако есть небольшой нюанс. Дело в том, что в водной глади отражаются не только горы, трава и т.д. Нельзя забывать и про небо.
- Поэтому, создаем новый пустой слой, нажав на специальный значок в палитре.
- Берем за образец цвет нашего неба (с помощью инструмента “Пипетка”) и заливаем новый слой, используя “Заливку”, которую можно выбрать на боковой панели.

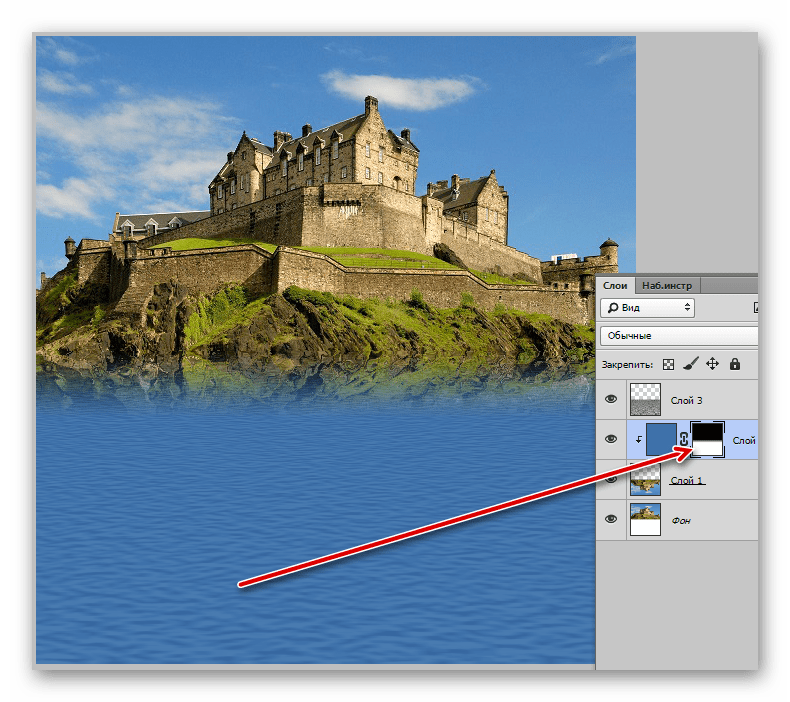
- Размещаем этот слой над слоем с отраженным изображением, после чего зажав клавишу Alt на клавиатуре щелкаем по границе межу слоем с отраженным изображением и слоем с залитым цветом.
- Создаем слой-маску, нажав на соответствующий значок в редакторе слоев.
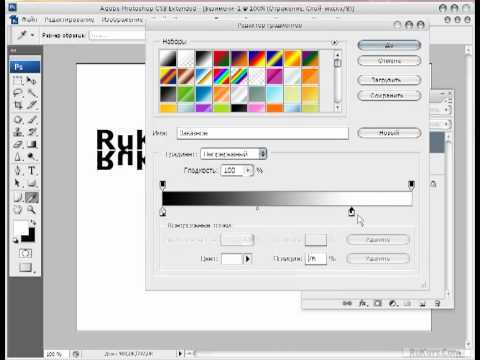
- На боковой панели инструмента выбираем инструмент “Градиент”.
- Щелкнув по стрелке вниз рядом с текущим вариантом градиента, раскрываем список, в котором выбираем “От черного к белому”.
- Находясь на слое с маской, зажав левую кнопку мыши, тянем градиент от точки чуть выше верхней границы вниз, но не до конца, а примерно как показано на рисунке ниже.
- Должен получиться примерно такой результат.
- Устанавливаем непрозрачность слоя с залитым цветом примерно на уровне 50-60%.
- На этом можно сказать, что наша работа по созданию отражения гор в воде завершена.
Снимаем отражение в воде
© lincolnian
Отражения в воде — один из наиболее распространенных сюжетов, с которых начинают фотолюбители. Это занятие примечательно тем, что позволяет взглянуть на привычные объекты под новым углом зрения, в перевернутом их состоянии. Ведь в повседневной жизни, спеша по улице по своим делам, мы стараемся обходить лужи, чтобы не промочить ноги; не раздумывая даже, автоматически перешагиваем маленькие зеркальца потусторонних интерпретаций нашего мира. А прогуливаясь вдоль берега реки, увлеченные разговором или погруженные в собственные размышления, обычно не акцентируем внимание на отражениях в речной глади. Для того чтобы увидеть, необходимо остановиться, включить то самое особое видение — фотографическое, в стандартной ситуации находящееся в состоянии покоя.
© karl17
© geoffbarrattgeoff
Но отражения в воде не были бы такими благодатными для фотографов объектами, если бы вода была похожа на простое зеркало, отражающее все буквально, как есть. Поверхность воды почти никогда не бывает идеально гладкой — рябь от небольшого ветерка, волны от проплывающей лодки искажают отражение причудливым и неожиданным образом, создавая некую абстракцию и позволяя фотографу проявить свои творческие способности. Нет ничего сложного в том, чтобы делать интересные снимки отражений, надо лишь помнить несколько правил, которые помогут избежать досадных ошибок.
Нет ничего сложного в том, чтобы делать интересные снимки отражений, надо лишь помнить несколько правил, которые помогут избежать досадных ошибок.
Первое правило заключается в том, что следует выбирать контрастные объекты. Размытое отражение своей невразумительностью оттолкнет зрителя. Объекты должны быть хорошо освещены или хотя бы иметь четкий контур. Из этого следует, что лучше всего снимать такие сюжеты в солнечную погоду.
Отражение в солнечную погоду почти такое же контрастное, как сами отраженные объекты. © pearbiter
А вот пример: за счет яркого бокового освещения деревья, берег реки и здания можно рассмотреть в деталях, так же как и их отражение в водной глади.
Второе правило не менее важное. Следует учитывать — чем острее угол, под которым вы наблюдаете поверхность воды, тем меньше вы видите то, что находится под ее поверхностью, и больше — то, что в ней отражается. То есть более яркие и контрастные отражения отлично видны под небольшим углом.
Третье по счету, но не по значимости правило носит композиционный характер. Если на вашем снимке нет ничего, кроме отражения, то оно воспринимается просто как некачественное изображение объекта, зачем-то расположенного верх ногами. А если к тому же перевернуть фотографию, то она станет еще менее интересной. Здесь надо помнить общий принцип компоновки кадра: зрителю должно быть понятно, что он видит, иначе картинка будет восприниматься совсем не так, как вам хотелось бы. Проще говоря, включайте в кадр какие-то подсказки, позволяющие понять, что это именно отражение, а не что-то другое. Такими подсказками могут быть и сам объект, который отражается в воде, и линия берега, и что-то плывущее по воде, да все, что угодно, главное, чтобы было понятно: вы снимали именно воду. Для примера сравните эти фотографии.
Не очень понятно, что перед глазами — результат странной обработки в графическом редакторе, применение эффектного фильтра или просто отражение в луже. © mc lemore](https://flickr.com/photos/mc_lemore/), © [senor codo
Здесь благодаря включенной в кадр достаточной площади асфальта четко видно, что перед нами именно отражение в луже. © esqenzo
© esqenzo
Кроме всего прочего, обращайте внимание на плавающий в воде мусор, которым, к сожалению, изобилуют городские водоемы. Он может быть не очень заметен в небольшой видоискатель вашей камеры, но при разглядывании готового снимка однозначно испортит впечатление. Вряд ли стоит включать его в кадр, если ваша цель — передать беззаботное настроение теплого летнего вечера, а не сделать снимок на тему проблем городской экологии.
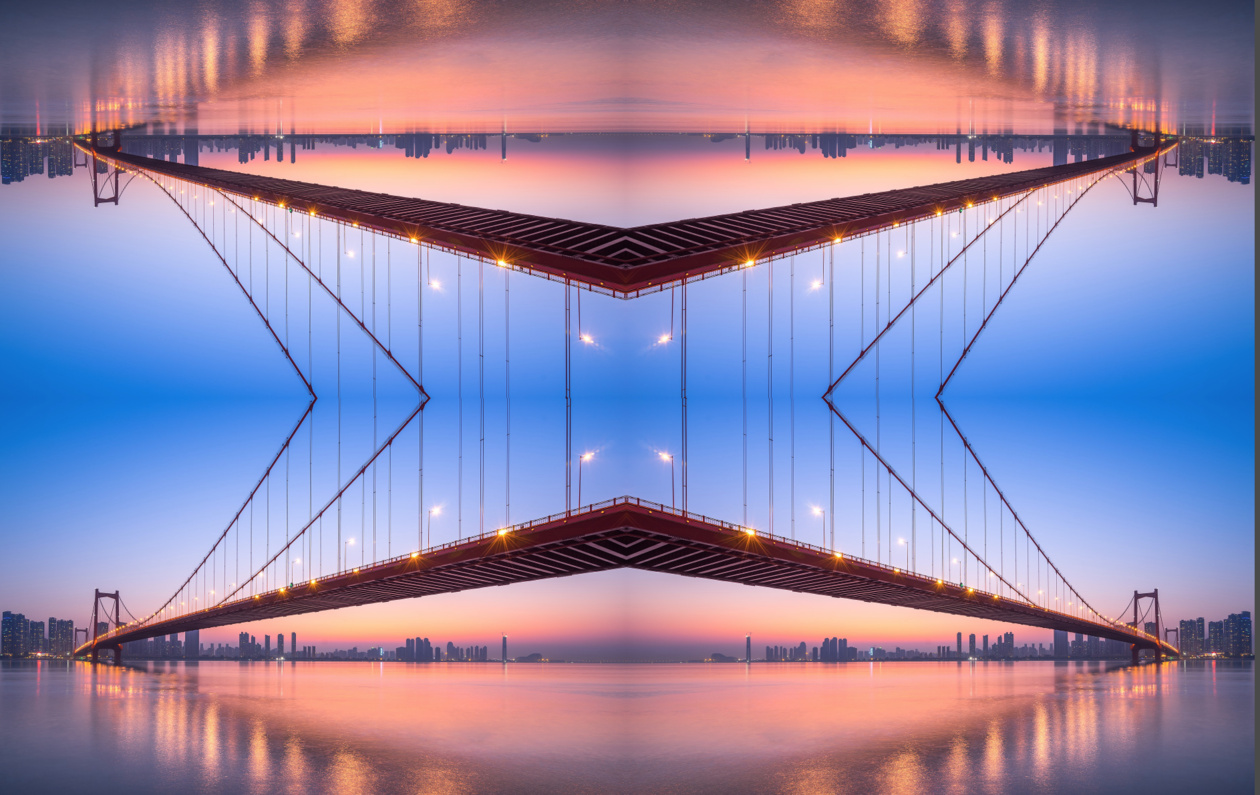
Итак, вы хотите снять, к примеру, красивое отражение домов или деревьев в озере. Другими словами, у вас будет пейзаж с отражением. При этом отражение является одним из элементов композиции вашего снимка. Поэтому необходимо строить композицию так, как если бы отражение было материальным объектом, наряду со всем остальным в кадре. Вам нужно решить, будет ли отражение важным элементом вашего снимка или всего лишь дополнением к основным элементам композиции. Взгляните на примеры. На этом снимке отражение огней моста нечеткое и не очень яркое, сильно рассеяно волнами по всей поверхности воды, поэтому не воспринимается как самостоятельный объект.
В данном случае отражение не является главным смысловым элементом композиции, а лишь подчеркивает фактуру водной поверхности. © pargon
На следующем снимке отражения уже более яркие и имеют отчетливые границы, это говорит о том, что они играют важную роль в композиции.
Отражения огней — важная составляющая часть этого снимка. © tanakawho
Более простой способ акцентировать внимание на отражении или на самих объектах заключается в расположении соответствующим образом линии воды в кадре. Речь идет о правильном композиционном решении, эффективном кадрировании элементов снимка.
Если же в кадр полностью включены и объект, и его отражение, мы получаем двойное изображение, симметричное относительно кромки воды. Получающийся эффект будет тем сильнее, чем большую площадь объекта с его отражением вы захватите в кадр. То есть чем больше отражение похоже на оригинал (совпадает по яркости и практически не искажено волнением поверхности воды). Такие кадры хорошо снимать в безветренную солнечную погоду.
Такие кадры хорошо снимать в безветренную солнечную погоду.
Использование симметрии деревьев и их отражений относительно кромки воды. © treehouse1977
Важным параметром для съемки воды вообще и отражений в воде в частности является выдержка экспозиции. Если вы снимаете с короткой выдержкой порядка сотых и тысячных долей секунды, у вас получается резкий рисунок отражения с четкой фактурой ряби на воде. Если вы используете длинную выдержку, до нескольких секунд и больше, то волнение воды размоет контуры отражений, отдельные волны будут неразличимы, а само отражение примет нереальный, сказочный вид.
Пример съемки с длительной выдержкой. © Michael Kenna
Съемка с длительной выдержкой. © David Fokos
Но не ограничивайте ваше внимание одними лишь общими планами. Интересны также блики в неспокойной воде, снятые крупным планом. Небольшие волны от легкого ветра или проплывающего судна искажают отражение до неузнаваемости, позволяя делать графичные снимки. Для съемки таких фотографий вам понадобится телеобъектив с фокусным расстоянием не менее 200–300 мм. Можно использовать и более короткое фокусное расстояние, но тогда придется приблизиться к поверхности воды вплотную, до метра или даже меньше. Не забывайте, что вы направляете объектив под малым углом к поверхности воды.
Если вы снимаете телеобъективом без использования штатива, придется устанавливать очень короткую выдержку, следовательно, наличие яркого освещения становится не просто желательным, а необходимым условием.
Где можно найти подходящие объекты для таких отражений? Это все крупное и яркое, что плавает вблизи берега или находится в непосредственной близости: суда, дебаркадеры, конструкции причалов и набережных, мосты, здания и другие сооружения. Чем ярче, красочнее объект, чем он лучше освещен, тем интереснее получаются от него блики на воде.
Отражение рекламы на дебаркадере. © Максим Кривошеев
Снимок до обработки. Усилен контраст, резкость, насыщенность цвета, и дополнительно подрегулирован синий цвет отраженного в воде неба. © Максим Кривошеев
© Максим Кривошеев
При съемке таких бликов есть еще одна особенность: несмотря на небольшую скорость перемещения волн, блики движутся очень быстро относительно масштаба изображения, который дает телеобъектив, и, если вы хотите, чтобы они получились на снимке резкими, вам потребуется установить достаточно короткую выдержку. Но можно и наоборот — использовать длительную выдержку как художественный прием для придания фотографии более абстрактного вида.
Выдержки 1/2000 с не хватило для того, чтобы «заморозить» это отражение. © Максим Кривошеев
Здесь вода была более спокойная, и отражение получилось довольно резким при выдержке 1/250 с. © Максим Кривошеев
В заключение несколько слов на тему обработки фотографий с отражениями. Поскольку нам требуется выявить отражения, сделать их более контрастными, специальная обработка таких снимков сводится к повышению контраста и резкости, а также усилению цвета. Подробные рекомендации на все случаи дать невозможно, все зависит от того, что именно изображено на вашем снимке. Как правило, хороший эффект дает индивидуальное усиление отдельных цветов фотографии, например синего, что делает отражение неба более ярким.
На этом, пожалуй, все, если вы дочитали статью до конца, остается лишь пожелать вам наблюдательности и удачных кадров.
© bobjagendorf
Маленькие хитрости
Не секрет, что большинство уроков для «Фотошоп» – это переводы с английского, реже с других языков. В тоже время очень много интересных уроков только на английском. Что же делать тем, у кого «Фотошоп» на русском языке (то есть с русификатором)?
Для того чтобы переключиться на английский (временно), достаточно переименовать (можно изменить всего один символ) файл с расширением .dat, который вы найдете в папке Support Files (C:\Program Files\Adobe\Adobe Photoshop CS…\Locales\ru_RU\).
Вернуться к русскому вы сможете, восстановив исходное название файла с расширением .dat.
«Рябь из океанских волн»
В галерее есть фильтр «Океанские волны» из группы «Искажение». При удачной настройке параметров «Размер волн» и «Сила волн» можно получить вполне правдоподобный эффект отражения, слегка подернутого легкой беспорядочной рябью. Такая бывает не от ветра, а на потревоженной чем-то зеркальной глади.
При удачной настройке параметров «Размер волн» и «Сила волн» можно получить вполне правдоподобный эффект отражения, слегка подернутого легкой беспорядочной рябью. Такая бывает не от ветра, а на потревоженной чем-то зеркальной глади.
Эффект, может быть, и далек от совершенства, но, если попробовать этот фильтр в сочетании с другим функциями, он может получиться более реалистичным.
Отражение в воде с полутоновым узором
Тем не менее для имитации «ряби» уроки Photoshop чаще всего предлагают использовать карту смещения, пример которой описан выше. Применяется фильтр «Полутоновый узор/Halftone Pattern» из группы «Эскиз»/Sketch. В качестве основы для карты создают новый документ на отдельном слое и заливают его белым цветом.
При этом в настройках фильтра обязательно выбирают «Тип узора»/Pattern Type «Линия»/Line, а «Размер» и «Контрастность» — в зависимости и от характера изображения. Их средние значения будут колебаться где-то в пределах 10-15 («Размер») и 3-7 («Контрастность»).
Присвоив имя, карту сохраняют (Ctrl+Shift+S) в формате PSD и в нужный момент применяют аналогично примеру, описанному выше (раздел «Шаг 3. Переносим «волновую рябь» на изображение»).
Как создать в Photoshop реалистичное отражение на воде ?
| Конечно же для создания качественного отражения на воде можно воспользоваться специальной программой ,плагином. Например Flaming Pear Flood . Но , как для начинающего фотошопера , мне было бы интересно создать его вручную. И так начнём. Для этого урока будем использовать фотографию острова , который расположен в в Нормандии, департамент Манш во Франции. Открываем её в Photoshop . Двумя кликами по замочку разблокируем Основной слой (Background). Теперь нам нужно добавить пространства, которое будет заполнено водой. Заходим Изображение — Размер холста (Image-Canvas Size) и увеличиваем высоту в два раза : Дублируем слой с фотографией . Отразим его по вертикали : Редактирование-Трансформирование-Отразить по вертикали и расположим дубликат ниже оригинала. Ниже слоя Отражение создайте новый слой и назовите его Вода, залейте его синим цветом ( это в моём случае , настройки цвета конечно же индивидуальные. К слою Отражение добавляем маску, нажатием соответствующей иконки внизу панели слоёв . Заливаем её прямым градиентом от черного к белому, таким образом наше отражение «растворяется в воде» Нажимаем Ctrl+клик по пиктограмме маски, появится выделение видимой части. Переключимся с маски к самому отражению , далее жмем Фильтр — Размытие — Размытие в движении (Filter-Blur-Motion Blur), ставим Угол (Angle)-90, Смещение (Distance)-10 pix. Не надолго отодвинем изображение замка и займёмся созданием водной ряби . Для этого создаем новый документ размером 1000 x 2000px в RGB . Заходим в Фильтр — Шум — Добавить шум (Filter-Noise-Add Noise), ставим Эффект (Amount) на максимум и включаем флажок Монохромный (Monochromatic) Следующим шагом будет Фильтр-Размытие-Размытие по Гауссу (Filter-Blur-Gaussian Blur) ,устанавливаем значение Радиуса -2 px : Переключимся на панель Каналы (Channels). Выбираем красный канал, жмем Фильтр-Стилизация-Тиснение (Filter-Stylise-Emboss), и устанавливаем значения: Угол (Angle)-180, Высота (Height)-1 и Эффект (Amount) выкручиваем на максимум : Тот же фильтр применяем к зеленому каналу, но Угол (Angle) ставим 90 Включаем все каналы, активным делаем RGB и переходим к панели Слои (Layers). Разблокируем Фон (Background) : Теперь нам нужно растянуть нижнюю часть, для создания перспективы. Заходим Редактирование-Трансформирование-Перспектива (Edit-Transform-Perspective) и тянем нижние углы в стороны как показано ниже: Дальше заходим в Изображение-Размер изображения (Image-Image Size), уменьшаем высоту до 1000 px (не сохраняем пропорции) т.е. получаем квадратное изображение : Должно получиться что то подобное: Сохраняем этот файл в PSD формате и закройте . Возвращаемся к нашей работе. Зажав клавишу CTRL Кликните по пиктограмме слоя с отражением тем самым создадим выделение в той части изображения, где будет вода. Заходим Фильтр-Искажение-Смещение (Filter-Distrort-Displace), ставим Масштаб по горизонтали (Horizontal Scale)-30 , Масштаб по вертикали (Vertical scale)-60. Так же ставим метки Растянуть (Stretch to Fit) и Повторить граничные пикселы (Repeat Edge Pixels): После нажатия кнопки OK появится диалоговое окно открытия файла, выбираем PSD, сохраненный во втором шаге. После этого картинка принимает такой вид: Возможно вам придется вернуться и поэкспериментировать со значениями в настройках фильтра — это зависит от размера обрабатываемого изображения. Осталось доработать некоторые мелочи. Во-первых затемним те области, где вода соприкасается с землей. Создайте новый слой, при помощи инструмента Прямоугольное выделение создайте в нем узкое выделение в этом месте и залейте его черным Редактировать — Выполнить заливку (Edit- Fill). Снимите выделение CTRL+D и примените Фильтр-Размытие-Размытие по Гауссу(Filter-Blur-Gaussian blur) с радиусом — 20px. Меняем режим смешивания слоя на Мягкий свет (Soft Light), а также снижаем Opacity до 80%. Добавляем корректирующий слой Слой -Новый корректирующий слой -цветовой тон/насыщенность (Layer -New Adjustment Layer-Hue/Saturation) и ставим Насыщенность (Saturation)-30: Добавляем ещё один корректирующий слой — Черно — белое (Add a Black and White), используйте из Набора (пресет) Зелёный фильтр (Green filter preset). Меняем режим слоя на Перекрытие (Overlay), непрозрачность (Opacity) — 30%. И последний корректирующий слой — Слои — Новый слой заливка — Градиент (Gradient) от прозрачного к черному, стиль — Радиальный (Radial), Масштаб (Scale) — 150%. Режим смешивания слоя меняем на Мягкий свет (Soft Light), Непрозрачность (Opacity) ставим 30%. Вот и результат : Автор: Aaron Chua Оригинал урока: 10steps.sg Желаю успехов ! Всегда для Вас: photoshoplesson.ru У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум ! Уважаемые посетители сайта, потратившие время на прочтение этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо. ПОХОЖИЕ УРОКИ:
|
Создание отражений объектов в Photoshop
© Автор: Ирина Сподаренко. Ссылка на статью и автора обязательна.
Дизайнеры часто используют в своих работах отражения предметов от различных поверхностей. Поверхности бывают разные – зеркала, спокойная вода горного озера или вода, слегка подернутая рябью, стекла окон, пластик, стол из полированного дерева или мраморный пол. И отражения предмета от разных поверхностей тоже разные.
Наши глаза могут смотреть на предмет сверху или снизу, и отражение предмета будет сильно отличаться в зависимости от этого. Законы зеркальных отражений необходимо знать и внимательно соблюдать их при создании своих робот.
Основные правила построения изображения мы смутно помним из школьного курса физики. Лучи света, падающие на матовую поверхность, отражаются под различными углами, и отражения мы не видим или видим очень слабо. Отраженные лучи от гладкой полированной поверхности идут в одном направлении, и поэтому мы видим четкое зеркальное изображение.
Лучи света отражаются от зеркальной поверхности под углами, равными углам падения этих лучей. Чем ярче источник света, тем сильнее будет сила света отраженного луча.
Зеркальное изображение находится на таком же расстоянии за зеркальной плоскостью, как и точка, дающая отражение. Отражения горизонтальных линий в воде также горизонтальные, отражения вертикальных линий — вертикальные. Законы перспективы нужно учитывать и при создании отражений.
Законы перспективы нужно учитывать и при создании отражений.
В этой статье я хочу рассмотреть возможность и способы создания разных отражений в фотошопе.
На фото 1 и 2 камера расположена почти на одном уровне с поверхностью, от которой отражается предмет. Линия схода изображения предмета и его отражения — прямая или точка, если предмет имеет сферическую форму (яблоко на фото 2). Сам предмет и его отражение в этом случае имеют практически одинаковый размер. Можно ли такое отражение создать в фотошопе? Легко!
Создание отражения в фотошоп.На фото 3 камера находится немного выше, примерно на средней линии самого предмета. Как выглядит отражение? В случае с пластиковой картой все очень просто, карта плоская и расположена перпендикулярно к линии «взгляда» камеры. Искажение из-за перспективы незначительное, можно отражение немного уменьшить по вертикали, но если поверхность не зеркальная, то размытость или полупрозрачность слоя с отражением сделает это искажение несущественным. Отражение делаем точно так же как в первом случае. А если карту повернуть или наклонить?
Как расположится отражение карты? Как такое отражение сделать? Для этого в фотошопе есть возможность Transformation.
Отражение пластиковой карты.А как нарисовать отражение предмета кубической формы, параллелепипеда? Рассмотрим фото 5.
На фото 6 все еще сложнее. Стакан цилиндрической формы и линия соприкосновения изображения и его отражения — кривая. Можно ли такое отражение сделать в фотошопе? Не так просто, как в первом случае, но можно!
Создание отражения от предмета цилиндрической формы.
А что насчет апельсина? Глазом мы видим срез апельсина и часть корки, а от поверхности отражается его наружная часть – оранжевая корка.
Рассмотрим еще фото 7, чашка с кофе. Уровень взгляда выше самого предмета. В данном случае от полированной поверхности отражается та часть предмета, которой вообще не видно на самом изображении, а именно нижняя часть чашки. При перспективе сверху вниз, изображение уменьшается книзу и отражение тоже. Вот только верх и низ у изображения и зеркального отражения разные!
Что в этом случае делать? Как сделать отражение? Да никак! На самом изображении нет того, что должно быть в отражении. Можно только нарисовать то, что вам подскажет ваше воображение с помощью обычных инструментов рисования.
Простой пример: вы используете в работе изображение стола, снятого камерой, расположенной выше поверхности столешницы, и хотите сделать в фотошопе его отражение от пола. Кажется все просто – скопировать, отразить, ножку к ножке придвинуть и радоваться? Но от полированного пола должна отразится внутренняя часть стола, то как там под столом ножки винтами крепятся к столешнице! Именно то, чего вообще нет на вашем фото! К сожалению, здесь программа бессильна.
Если очень нужно сделать что-то такое, можно создать отдельно отражение всех ножек стола, размытое и полупрозрачное, разместить их как положено, учитывая перспективу, а затем нарисовать полупрозрачное нечто, имитирующее отражение столешницы снизу.
Фотошоп это всего лишь программа, которая хранит определенный набор пикселей и не понимает, какие из них принадлежат предмету, а какие отражающей плоскости. Программа не знает, на каком уровне расположены ваши глаза при съемке или рисовании всей композиции, не знает, на каком расстоянии и под каким углом находится предмет по отношению к отражающей его плоскости, не может определить, по какому алгоритму строить это отражение, а потому и не может создать его автоматически.
Фотографируйте предметы с отражениями, рисуйте их или используйте программы 3D-графики.
При использовании статьи ссылка на автора и источник статьи обязательна.
Эффект отражения в воде в фотошопе CS6
Поделитесь с друзьями в соц. сетях:
Автор урока: Стив Паттерсон.
Этот урок предназначен для Photoshop CS6, в нём мы узнаем как добавить реалистичное отражение воды к изображению. В этом уроке очень много шагов, но это на самом деле данный эффект легко применить для любой фотографии(хотя лучше использовать фотографии, в которых нет воды). Для того чтобы создать рябь в воде, мы будем использовать несколько фильтров Photoshop, в том числе фильтр Displace и Smart Filters.
Вот фотография, с которой будем работать:
А вот так выглядит конечный результат эффекта отражения в воде:
Давайте начнём!
Шаг 1: Скопируйте фоновый слой
Первым шагом сделаем копию нашего слоя Background. Если мы посмотрим на панель Layers, то увидим, что наше фото является фоновым слоем, который в настоящее время только один:
Чтобы сделать копию, перейдите в меню Layer в панели меню в верхней части экрана, выберите Новый, а затем выберите слой с помощью Copy. Или вы можете нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы выбрать ту же команду:
Теперь если мы снова посмотрите на панель Layers, мы увидим новую копию слоя, называется Layer 1 и расположен над фоновым слоем:
Шаг 2: Добавить еще пространства холста ниже изображения
Далее добавим дополнительное пространство ниже нашего изображения, чтобы освободить место для отражения воды. Перейти к меню Image в верхней части экрана и выберите Canvas Size:
Это откроет диалоговое окно Размер холста в фотошопе. Во-первых, выберите опцию Relative в центре, установив флажок слева от его названия. Затем введите 0 процентов для ширины и 100 процентов для высоты (убедитесь, что вы установили тип измерения на проценты, а не пиксели, дюймы или чего-нибудь еще).
 Нажмите на площадь в центре верхнего ряда, чтобы выбрать её. Это позволит фотошопу добавить дополнительное пространство под изображением. Затем(необязательно) установите опцию цвета расширения холста в нижней части диалогового окна White(Белый):
Нажмите на площадь в центре верхнего ряда, чтобы выбрать её. Это позволит фотошопу добавить дополнительное пространство под изображением. Затем(необязательно) установите опцию цвета расширения холста в нижней части диалогового окна White(Белый):Нажмите OK когда вы закончите, чтобы закрыть из диалоговое окно и теперь у нас в два раза больше места холстом и дополнительное пространство заполнено белым цветом:
Шаг 3: Отразить изображения на Слое 1 вертикально
Мы скопировать изображение и вставить его в пустую область, создавая зеркальный эффект. Чтобы сделать это перейдите в Select menu в верхней части экрана и выберите All. Или нажмите Ctrl + A (Win)/Command + A (Mac) на клавиатуре, чтобы выбрать функцию Select All(выделить всё). Это выделит всё на слое Layer 1 и вы увидите что появился контур вокруг внешних краев документа:
С выделенным слоем перейдите на Edit menu и выберите Transform, затем Flip Vertical:
Это перевернёт изображение с ног на голову ниже исходной фотографии, как нам нужно. Прежде чем мы продолжим, давайте удалим контур выделения, поднимитесь к Select menu и выберите Deselect(Отменить выделение), или нажмите Ctrl + D (Win)/Command + D (Mac) на клавиатуре для быстрого выполнения команды:
И теперь у нас есть зеркальная копия изображения ниже оригинала:
Шаг 4: Слияние обоих слоев в новый слой
Далее, нам необходимо объединить оба наших слоев в один слой над ними. Самый простой способ сделать это с помощью горячих клавиш (я знаю много людей, которые не пользуются горячими клавишами, но в этом случае это действительно самый простой способ). Нажмите Shift + Ctrl + Alt + E (Win)/Shift + Ctrl + Alt + E (Mac) на клавиатуре. Кажется что ничего не произошло в окне документа, но если мы посмотрим на панель Layers, мы видим, что у нас теперь есть новый слой с именем Layer 2 и в нём объединены наши два слоя:
Шаг 5: Добавить новый слой
Нам нужен еще один новый слой, на этот раз пустой. Чтобы добавить новый пустой слой, нажмите на иконку New Layer внизу панели слоев:
Чтобы добавить новый пустой слой, нажмите на иконку New Layer внизу панели слоев:
Опять же ничего не произойдет в окне документа, но новый пустой слой Layer 3 появляется над другими слоями на панели слоев:
Шаг 6: Заполните новый слой белым цветом
Мы должны заполнить этот новый слой белым цветом. Чтобы сделать это перейдите в Edit menu в верхней части экрана и выберите команду Fill:
Откроется диалоговое окно Fill. Установите в окне Use White и убедитесь что в Mode(внизу) установлен Normal и Непрозрачность установлена на 100%:
Нажмите OK, чтобы закрыть диалоговое окно и фотошоп заполнит Layer 3 белым, временно блокируя всё остальное из поля зрения в окне документа:
Шаг 7: Применить фильтр Halftone Pattern, чтобы создать черно-белые горизонтальные полосы
Далее, мы собираемся использовать один из фильтров фотошопа- фильтр Halftone Pattern, он добавит несколько черно-белых горизонтальных линий на наш в настоящее время белый слой. Но прежде чем мы это сделаем, нам нужно убедиться что наши цвета переднего и заднего планов установлены по умолчанию (черный цвет переднего плана и белый цвет заднего фона). Причина в том, что фильтр Halftone Pattern использует текущие цвета и нам нужно чтобы цвета были по умолчанию: черный и белый.
Самый быстрый способ чтобы убедиться что они установлены по умолчанию можно просто сбросив их, нажав D на клавиатуре. Затем посмотрев на образы цветов на нижней части панели инструментов в левой стороне экрана, мы увидим что левый образец (цвет переднего плана) установлен в черный и правый нижний образец (цвет фона) белый:
Теперь, когда мы убедились, у нас правильные цвета, давайте выберем шаблон фильтра Halftone Pattern, который в Photoshop CS6 находится в галереи фильтров(Filter Gallery). Перейдите в меню Filter в верхней части экрана и выберите Filter Gallery:
Откроется очень большая галерея фильтров (Filter Gallery) с предварительным просмотром. Фильтры делятся на различные категории, выберите Sketch нажмите на его название чтобы открыть список, затем найдите Halftone Pattern и кликните на него:
Фильтры делятся на различные категории, выберите Sketch нажмите на его название чтобы открыть список, затем найдите Halftone Pattern и кликните на него:
Во-первых установите Pattern Type на Line. Обратите на просмотр слева, когда перемещаете ползунок Size увеличилось или уменьшилось количество черных и белых горизонтальных линий. Эти линии станут нашей рябью в воде. Я собираюсь установить размер на 10. Ниже находится ползунок, который контролирует контрастность, резкость краёв линий. Более низкие значения создают более мягкие края. Мы должны сделать края довольно мягкими, поэтому я установлю значение контрастности 4:
Нажмите OK, чтобы выйти из галереи фильтров и применить фильтр к слою 3. Ваш документ должен выглядеть примерно так:
Шаг 8: Выделите нижнюю половину слоя
Убедитесь, что слой 3 все еще выбран в панели Layers (он должен быть выделен синим цветом), а затем, удерживая нажатой клавишу Ctrl (Win)/Command (Mac) на клавиатуре и нажмите прямо на миниатюру для предварительного просмотра Layer 1:
Это наложит контур выделения вокруг только нижней половины Layer 3 (это может быть сложно увидеть в скриншоте):
Шаг 9: Применить команду преобразования Perspective
Перейти к меню Edit (Правка) в верхней части экрана, выберите Transform, затем выберите Perspective:
Эти действия добавят ручки трансформации (маленькие квадратики) вокруг нижней части слоя. Нажмите на любой нижний левый или правый нижний квадратик и перетащите его наружу на небольшое расстояние. Как только вы перетащите один из них вы увидите что квадратик с другой стороны также перемещается наружу в противоположном направлении. Обратите внимание, если вы будете продолжать перетаскивание, то черные и белые горизонтальные линии становятся толще, которые находятся в нижней части слоя и тоньше в направлении центра, благодаря режиму Перспектива, который мы используем. Это поможет добавить реализма в ряби нашеё воды, делая их дальше друг от друга, так как мы двигаемся дальше от края источника отражения:
Когда вы закончите, нажмите Enter (Win)/Return (Mac) на клавиатуре, чтобы применить трансформацию, затем нажмите Ctrl + D (Win)/Command + D (Mac) на клавиатуре, чтобы быстро удалить контур выделения (или вы могли бы перейти на Select menu в верхней части экрана и выберать Отменить выбор, как мы делали раньше). Ваш слой должен выглядеть примерно так:
Ваш слой должен выглядеть примерно так:
Шаг 10: Дублируйте слой как новый документ
Мы собираемся использовать этот слой в качестве карты смещения, но сначала мы должны сохранить его в виде отдельного документа. Перейти к меню Layer и выберите Duplicate Layer:
Откроется диалоговое окно Duplicate Layer. Измените параметр документа в нижней половине диалогового окна в New:
Нажмите OK для закрытия диалогового окна. Слой откроется в новом документе фотошоп в отдельной вкладке. Вы увидите новая вкладка появится в верхней части экрана, справа от вкладки оригинального документа. Так как мы ещё не назвали его (мы сделаем это в данный момент), то он будет выглядеть как «Untitled-1»:
Шаг 11: Сохраните и закройте новый документ
Перейти к меню File и выберите Save As:
Это откроет диалоговое окно Save As. Я собираюсь назвать свой документ «water-ripples»(Водная рябь). Установите опцию Format в нижем поле в Photoshop .PSD, поскольку файл должен быть сохранен как документ Photoshop, если он будет работать в качестве карты смещения. Затем нажмите Сохранить и закрыть диалоговое окно:
Теперь, когда мы сохранили документ, мы можем закрыть его, нажав на маленький значок «х» в верхней части экрана. Оставьте оригинальный открытый документ:
Шаг 12: Удаление Layer 3 в исходном документе
Вернитесь в исходный документ, нам больше не нужны наши черные и белые линии поэтому убедитесь что слой 3 выбран в панели слоев, затем нажмите Backspace (Win)/Удалить (Mac) на клавиатуре, чтобы удалить слой. Теперь у вас должно быть три слоя в панели слоев, с выбранным верхним слоем (Layer 2):
Шаг 13: Преобразование Layer 2 в смарт-объект
Мы готовы применить некоторые фильтры к изображению, чтобы создать наш эффект отражения воды, но прежде чем мы это сделаем, давайте сначала преобразуем слой в смарт-объект. Таким образом, фильтры будут применены к нему как Smart Filters. С выбранного Layer 2 , нажмите на маленький значок меню в верхнем правом углу панели слоев:
Откроется меню с различными вариантами layer-related. Выберите Преобразовать в Smart Object из списка:
Выберите Преобразовать в Smart Object из списка:
После этого появится небольшой значок смарт-объект в правом нижнем углу слоя 2 в миниатюре просмотра, позволяя нам знать слой был преобразован в смарт-объект:
Шаг 14: Примените фильтр Motion Blur
Давайте сначала добавить немного размытия к слою. Перейти к меню Filter в верхней части экрана, выберите Blur(Размытие), затем выберите Motion Blur:
Когда появится диалоговое окно Motion Blur установите угол размытия на 90 °, а затем перетащите ползунок Distance в нижней части диалогового окна немного вправо, чтобы добавить только небольшое количество размытия. Я собираюсь установить Distance на 6 пикселей, но я использую изображение с довольно низким разрешением для этого урока, поэтому смотрите на то как меняется ваше фото при передвижении ползунка.
Нажмите OK чтобы выйти из диалогового окна Motion Blur и применить фильтр к изображению.
Шаг 15: Примените фильтр Displace
Теперь давайте создадим нашу воду рябь , используя карту смещения, которую мы только что сделали. Вернитесь в меню Filter, выберите Distort, выберите Displace:
Давайте установим наши основные параметры, используя диалоговое окно, которое появляется. Мы хотим, чтобы наша карта смещения исказила изображение по горизонтали, создавая рябь, которая двигается влево и вправо в воде, а для этого, нам нужно установить Horizontal Scale в верхней части диалогового окна на 4, используя Smart Filter, мы всегда можем вернуться и попробовать применить другое значение, если нам это будет нужно.
Мы не нужны движения вверх и вниз, поэтому нужно установить опцию Vertical Scale на 0. Наконец, установите параметр Stretch To Fit, и Repeat Edge Pixels.
Нажмите OK, чтобы закрыть этодиалоговое окно. Второе диалоговое окно откроется позволяя выбрать файл для карты смещения. Перейдите туда, где вы сохранили файл «water-ripples.psd», что мы сохранили еще в Шаге 11. Нажмите на файл, чтобы выбрать его, а затем нажмите кнопку Открыть:
Как только мы откроем файл Фотошоп мгновенно распространит карту смещения по всему изображению, создавая эффект ряби воды (опять, не беспокойтесь что рябь на всём изображении, мы исправим это в следующем шаге) :
Если мы посмотрим на панели Layers, мы можем увидеть два Smart Filters (Motion Blur и Displace), расположенные ниже Layer 2. Даже если мы уже применили фильтры к слою, они оба остаются полностью доступны для редактирования. Если вы хотите вернуться и применить другие настройки просто дважды щелкните на одном из фильтров в панели слоев, чтобы повторно открыть диалоговое окно и примените другую настройку. будет работать большой для каждого изображения. Там всегда есть экспериментировать, поэтому Smart Filters так полезны:
Даже если мы уже применили фильтры к слою, они оба остаются полностью доступны для редактирования. Если вы хотите вернуться и применить другие настройки просто дважды щелкните на одном из фильтров в панели слоев, чтобы повторно открыть диалоговое окно и примените другую настройку. будет работать большой для каждого изображения. Там всегда есть экспериментировать, поэтому Smart Filters так полезны:
Шаг 16: Добавьте маску слоя
Давайте скроем нашу рябь с верхней части изображения, используя маску слоя. Layer 2 всё ещё выделен, снова удерживайте нажатой клавишу Ctrl (Win)/Command (Mac) и нажмите прямо на миниатюру для предварительного просмотра Layer 1:
Это загрузит другой контур вокруг всей нижней половине изображения:
При выборе на месте нажмите на иконку Layer Mask внизу панели слоев:
Слой маски появится на Layer 2 в палитре слоев, в верхней половине наполненной черным цветом, что означает что часть слоя теперь скрыта от глаз в документе, в то время как нижняя половина наполненная белым цветом в миниатюре остается видимой:
И если мы посмотрим на наш документ, то увидим что эффект ряби воды теперь виден только в нижней половине изображения, где появляется отражение. Оригинальное фото снова видно в верхней половине:
Шаг 17: Раскрасить воду с помощью корректирующего слоя Hue/Saturation
Чтобы завершить эффект отражения воды, давайте раскрасим отражение, добавив ему синий оттенок. Для этого мы будем использовать корректирующий слой , но мы должны убедиться что затрагиваем только нижнюю половину изображения, чтобы сделать это, удерживайте клавишу Alt (Win) / Option (Mac) и нажмите на иконку New Adjustment Layer в нижней части панели слоев:
Выберите Hue/Saturation из списка корректирующих слоев, который появится:
Удерживая клавишу Alt (Win)/Option (Mac) откройте диалоговое окно Layer перед добавлением новых корректирующих слоёв в документе. Выделите Use Previous Layer to Create Clipping Mask опцию в диалоговом окне, установив флажок.
Нажмите OK, чтобы закрыть диалоговое окно New Layer и Фотошоп добавит корректирующий слой Hue/Saturation(Цветовой тон/Насыщенность) к документу.
Появятся настройки для корректирующего слоя Цветовой тон/Насыщенность . Во-первых, выберите опцию Colorize, установив флажок. Затем перетащите ползунок Hue в сторону вправо, чтобы установить его значение около 210, что придаст изображению хороший синий цвет:
Изображение будет выглядеть так:
Шаг 18: Уменьшите непрозрачность корректирующего слоя
Давайте понизим непрозрачность корректирующего слоя. Опция Opacity(Непрозрачность) находится в правом верхнем углу панели Layers. Сделайте её около 25%:
Готово! После снижения непрозрачности корректирующего слоя, вода приобретает нужный оттенок:
Эта эффект отражения воды особенно хорошо смотрится на пейзажных снимках.
Возьмём этот снимок:
И вот так будет выглядеть фото с эффектом отражения. Некоторые изменения которые я сделал: более низкое значение Distance- 4 пикселей (вместо 6) для Motion Blur (Шаг 14), Horizontal Scale- 1 (вместо 4), в Displace (Шаг 15) для уменьшения волнового эффекта в конечной стадии (шаг 18) я опустил значение непрозрачности корректирующего слоя Hue/Saturation на 10% вместо 25%. Как вы можете видеть, точные значения используемые в этих шагах могут меняться в зависимости от вашего изображения.
Как сделать зеркальное отображение в Photoshop
Как сделать зеркальное отображение в Photoshop на русском
Откройте Adobe Photoshop и загрузите в него выбранную картинку, для которой хотите сделать отражение. Найдите пункт «Файл» -> «Открыть…»
Затем скопируйте слой с открытым изображением. Для этого кликните левой кнопкой мыши на слой и выберите команду «Создать дубликат слоя», либо используйте команду клавиш «Ctrl + J».
После скопированный слой нужно перевернуть по вертикали или горизонтали. Это зависит от того, с какой стороны предмета вам нужно отражение. Например, отражение предмета должно быть под ним. Тогда на главной панели выбираем «Редактирование» -> «Трансформирование» -> «Отразить по вертикали».
Получившееся «отражение» с помощью инструмента «Перемещение» нужно аккуратно расположить под изначальным изображением.
Далее выберите слой с перевернутым изображением и нажмите на значок маски, который находится под всеми слоями.
Кликнете на маску и выберите слева на панели команд «Инструмент градиент».
Выбранный цвет при этом должен быть черным. Наверху в настройках нужно выбрать параметр «Линейный градиент». Удерживая клавишу Shift, левой кнопкой мыши снизу вверх накладываем градиент до достижения желаемого эффекта.
Выберите слой с перевернутым изображением и найдите над слоями настройку «Непрозрачность». Выставите этот параметр на нужные для вас значения в зависимости от желаемого результата.
Не забудьте сохранить полученное изображение!
Как сделать зеркальное отображение в Photoshop на английском
Если у вас английский интерфейс Adobe Photoshop и вы не хотите его изменять на русский, то следуйте следующей инструкции.
Откройте программу и загрузите в нее файл с изображением с помощью File -> Open.
Затем скопируйте слой с картинкой с помощью клавиш «Ctrl + J».
На главной панели выберите Image -> Image Rotation -> Flip Canvas Vertical или Flip Canvas Horisontal, в зависимости от желаемого результата.
С помощью инструмента Move Tool расположите полученное «отражение» около предмета. Выберите слой с перевернутым изображением и нажмите на значок маски. Кликнете на маску. Чтобы наложить градиент, найдите инструмент Gradient и выберите настройку Linear Gradient. Удерживая клавишу Shift, левой кнопкой мыши наложите градиент до достижения желаемого эффекта.
Кликнете на маску. Чтобы наложить градиент, найдите инструмент Gradient и выберите настройку Linear Gradient. Удерживая клавишу Shift, левой кнопкой мыши наложите градиент до достижения желаемого эффекта.
После этого над слоем с «отражением» предмета найдите настройку Opacity и выставите нужную прозрачность изображения.
Читайте также:
Фото: компании-производители
Видео: CHIP
Как создать отражение в Photoshop
Привлекательные отражения, бывает, сложно запечатлеть на фотографиях естественным образом. Иногда проще создать отражения в Photoshop. У вас появляется больше контроля над тем, как выглядит фотография в целом, и вы можете избежать трудностей, связанных с фотографированием отражений.
Отражения – очень интересный момент в фотографиях или скриншотах. Они и глубину придают композиции, и приятные глазу узоры, позволяют создать нечто весёлое или заставить размышлять над сутью и так далее. Представьте себе тарелку с тортиком и рядом ножик, на кончике которого неясно, но отражается тарелка или тортик. Представьте себе вариант, когда на кончике ножа ничего не отражается. Это две совершенно разные картины, с разными смыслами, с разными посылами.
Часто сложно найти подходящее место с хорошим отражением нужных объектов для фотосъемки. Иногда свет неправильный, и тогда естественное отражение будет выглядеть слишком темным. Создание отражений в Photoshop дает вам гораздо больше возможностей для получения желаемого результата.
Это действительно не так уж и сложно. Существует много различных техник его создания, и мы расскажем об одной из них.
Все настройки индивидуальны для каждой картинки, поэтому то, что подходит для леса, не факт, что подойдет для пляжа или замка у берега.
Как выбрать фотографию
При создании отражений в Photoshop важно начать с выбора подходящей фотографии. Не каждая фотография будет выглядеть хорошо или естественно, если вы сделаете ее зеркальное отображение.
Не каждая фотография будет выглядеть хорошо или естественно, если вы сделаете ее зеркальное отображение.
Когда вы ищете фотографию для использования в этой технике, подумайте, как она будет выглядеть в итоге. В идеале удобно использовать фотографию, на которой у основного объекта есть чёткая линия – граница, горизонт, вдоль которой будет появляться отражение.
Откройте свою фотографию в фотошопе. Возможно, вам придется обрезать нижнюю часть фотографии, чтобы создать чистую линию, на которой можно разместить отражение.
Подготовка фотографии
Увеличьте размер холста по вертикали в 2 раза, сделайте две копии вашего изображения и назовите их «Верх» и «Низ», например. Переведите оба слоя в смарт-объекты (ПКМ по слою).
Выделите на панели Слоев (Layers) слой «Низ» и отразите его по вертикали Редактирование (Edit) -> Трансформирование (Transform) -> Отразить по вертикали (Flip Vertical). И сдвиньте его вниз.
Создание отражения
Выделите слой с отражением (первые самый, что называется «Низ») и перейдите Фильтр (Filter) -> Размытие (Blur) -> Размытие в движении (Motion Blur). Установите Угол на 90 градусов и используйте ползунок «Смещение», чтобы добавить подходящее количество размытия. Сколько вы добавите, зависит от вас и будет зависеть от разрешения фотографии, с которой вы работаете. Мы выбрали 39.
Возможно, вам придется изменить положение слоя отражения, слегка приподняв его, если между двумя слоями появился зазор.
Работа с перспективой
Создайте дубликат вашего файла (не слоя, а всего файла). Для этого перейдите в Изображение (Image) -> Создать дубликат (Duplicate). Ваши слои появятся в новом документе на новой вкладке.
Выберите инструмент Рамка (Crop) и обрежьте (кадрирование) только само отражение.
Удалите все слои, кроме одного, пустого и залейте его чёрной краской, например инструментом Заливка (Fill).
Этот новый файл будет добавлен позже к основному отражению и сделает нашу воду чуть более реалистичной.
Но пока мы работаем только с этим вторым чёрным файлом.
Переходим в Фильтр (Filter) -> Шум (Noise) -> Добавить шум (Add Noise). Устанавливаем переключатели на Равномерное и Монохромное, а эффект выбираем не менее 200%. Мы выбрали максимум – 400%.
Теперь размоем все это Фильтр (Filter) -> Размытие (Blur) -> Размытие по Гауссу (Gaussian Blur). Выберите не более 2 пикселей и нажмите Ок.
Создание текстуры воды
Вода не гладкая. Она имеет лёгкую рябь всегда, даже когда, кажется, что полный штиль, небольшая рябь всегда есть. Разумеется, что штормовых волн на озерце в ясный день или у лесной речки не будет никогда (хотя такое рисуют). Поэтому в нашем случае важно создать небольшую рябь, ибо в композиции солнце, небо почти ясное и в целом день запечатлён прекрасный.
О чем говорит нам, как художникам, такая погода? Сильной деформации объектов отражения не будет!
Переключитесь на панель Каналы (Channels) и выберите Красный (Red). Перейдите в Фильтр (Filter) -> Стилизация (Stylize) -> Тиснение (Emboss). Выберите угол 90, Высоту от 4-8, Эффект максимальный. Запомните введённые данные.
Перейдите на канал Зелёный (Green) и снова откройте Тиснение (Emboss). Но теперь угол выберите 0, а прочие параметры такими, какими были для красного канала. Включите все каналы, нажав RGB.
Вернитесь на панель слоев (Layers) и преобразуйте этот слой в смарт-объект.
Использование перспективы
Работаем со слоем теперь (не каналами). Нажимаем Ctrl+T и активируем Свободное трансформирование (Free Transform). Кликаем ПКМ, и в меню нам нужна Перспектива (Perspective).
Кликаем ПКМ, и в меню нам нужна Перспектива (Perspective).
Щелкните один из нижних углов рамки и перетащите его горизонтально. Это растянет и исказит нижнюю часть текстуры. Не волнуйтесь, если это будет выглядеть странно, как только вы включите его в свое отражение, оно станет более естественным.
Сохраните файл psd под удобным для вас названием и в удобном месте на диске.
Добавление текстуры
Переходим к нашему основному файлу (первая вкладка) и делаем копию слоя «Низ» Ctrl + J. Выделите его и откройте Фильтр (Filter) -> Искажение (Distort) -> Смещение (Displace). Установите масштаб по вертикали и горизонтали на 10.
Возможно, вам придется изменить их, если эффект не будет выглядеть хорошо, в зависимости от размера и разрешения вашего изображения.
Благодаря смарт-слою вы можете изменять фильтры столько раз, сколько будет удобно.
В открывшемся окне найдите и выберите файл, которой мы только что создали и сохранили с вами. Это будет текстура смещения. Если эффект ряби слишком велик или слишком мал, отмените этот шаг. Повторите настройки Смещения еще раз, но на этот раз выберите большее или меньшее число для масштаба.
Поэкспериментируйте с этим, пока не будете удовлетворены его внешним видом. Эти настройки зависят полностью от вашего художественного вкуса.
Корректировка отражения
Добавьте к верхнему слою слой-маску. Выберите инструмент Кисть (Brush) с чёрным цветом, с большим размером кисти и жесткостью 0%, непрозрачность 20%.
Прокрасьте из стороны в сторону верхнюю часть слоя с отражением, где наши картинки (верх и низ) встречается друг с другом, пока он не будет выглядеть естественно.
Выделите оба слоя «Низ» и объедините их в один. Перейдите Изображение (Image) -> Коррекция (Adjustments) -> Кривые (Curves). Щелкните середину линии кривых и перетащите ее вниз, чтобы затемнить отражение. Отрегулируйте его, чтобы оно выглядело естественно.
Отрегулируйте его, чтобы оно выглядело естественно.
Отражение в воде обычно темнее, чем сцена, которую оно отражает.
Итог
Выполните эти шаги несколько раз и поэкспериментируйте с переменными. Не существует правильного или неправильного способа сделать отражение в Photoshop. Результат будет зависеть от ваших личных предпочтений и выбранных фотографий.
Так или иначе, вы обнаружите, что отражения в Photoshop на некоторых изображениях выглядят лучше, чем на других. Попробуйте эту технику и поделитесь с нами своими изображениями в комментариях ниже!
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Отражение на воде в Фотошоп / Creativo.one
В этом уроке вы узнаете, как создать реалистичное отражение на воде. Данную технику вы сможете применить к любому изображению.
Материалы к уроку:
Архив
Шаг 1
Открываем фото замка. Изображение слишком большое, поэтому уменьшаем его. Жмем комбинацию клавиш Ctrl+Alt+I, чтобы открыть диалоговое окно, и используем параметры, показанные ниже:
Шаг 2
Активируем Crop Tool (Кадрирование) (С) и выделяем верхнюю часть фото, чтобы удалить авторский логотип.
Шаг 3
Комбинацией клавиш Ctrl+J дублируем фоновый слой. Называем копию «Reflection».
Шаг 4
Теперь увеличим размер рабочего полотна, чтоб было куда разместить отражение. Жмем Ctrl+Alt+C, чтобы открыть диалоговое окно и устанавливаем настройки, как показано ниже:
Кликаем по слою «Reflection», чтобы активировать его, и жмем Ctrl+T. Жмем правой кнопкой мышки по изображению и выбираем Flip Vertical (Отразить по вертикали). Закончив, жмем Enter.
Закончив, жмем Enter.
Шаг 5
Выбираем Move Tool (Перемещение) (V) и перемещаем слой «Reflection» вниз. Во время перемещения удерживаем клавишу Shift.
Шаг 6
Теперь мы создадим рябь. Для этого мы подготовим специальную текстуру и применим ее к слою с отражением. Начнем с создания нового документа размером 4000 х 4000 пикселей (Ctrl+N).
Добавим шум. Переходим Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) и применяем такие параметры.
Далее применяем размытие Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с радиусом 5 пикселей.
Далее применяем Image — Adjustments — Curves (Изображение — Коррекция — Кривые) с такими параметрами:
Переходим Filter — Filter Gallery (Фильтр — Галерея фильтров) и в пункте Sketch (Эскиз) выбираем фильтр Bass Relief (Рельеф). Параметры Detail (Детали) и Smoothness (Сглаживание) устанавливаем на 2. Теперь текстура немного похожа на рябь.
Применяем следующий фильтр Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении), чтобы рябь стала более гладкой.
Шаг 7
Теперь мы должны подогнать текстуру к отражению. Для этого перемещаем рябь на наш рабочий документ с замком (Ctrl+A и Ctrl+C на текстуре, затем Ctrl+V на рабочем документе).
Теперь трансформируем рябь в перспективе. Жмем Ctrl+T, чтобы активировать свободную трансформацию.
Регулируем высоту текстуры так, чтобы она покрывала ровно половину изображения. Внутри рамки трансформации кликаем правой кнопкой мыши и выбираем Perspective (Перспектива). Верхние узелки подгоняем по ширине изображения, а нижние растягиваем в стороны, как показано ниже.
Верхние узелки подгоняем по ширине изображения, а нижние растягиваем в стороны, как показано ниже.
Убедитесь, что верхняя граница текстуры находится на одном уровне с верхней границей отражения. Чтобы было удобнее выровнять расположение слоев, активируем прилипание View — Snap (Вид — Прикрепить). Закончив, жмем Enter.
Шаг 8
На панели слоев кликаем по текстуре, которую мы трансформировали в предыдущем шаге. Затем зажимаем Ctrl и кликаем по миниатюре слоя «Reflection», чтобы загрузить его выделение. Жмем Ctrl+J, находясь на слое с текстурой. Называем новый слой «Texture» и удаляем оригинал текстуры.
Правой кнопкой кликаем по слою «Texture» и в контекстном меню выбираем Duplicate Layer (Дублировать слой). В пункте Destination (Назначение) выбираем New (Новый), вводим подходящее название документа и жмем ОК.
Шаг 9
Возможно, вы заметили, что в верхней части текстуры есть прозрачные области. Избавимся от них. Для этого переходим Image — Trim (Изображение — Тримминг). В появившемся окне отмечаем Transparent Pixels (Прозрачные пиксели) и жмем OK. Сохраняем текстуру (Ctrl+S) где-нибудь на компьютере.
Шаг 10
Закрываем документ с текстурой (Ctrl+W) и возвращаемся к рабочему. Отключаем видимость слоя «Texture», кликнув по иконке глаза слева от миниатюры слоя.
Шаг 11
Жмем правой кнопкой мыши по слою «Reflection» и в выпадающем меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).
К слою «Reflection» применяем фильтр Filter — Filter Gallery (Фильтр — Галерея фильтров). В разделе Distort (Искажение) выбираем фильтр Glass (Стекло). Обратите внимание, что в настройках фильтра есть маленькая иконка. Кликаем по ней и выбираем Load Texture (Загрузить текстуру). Выбираем ту текстуру, которую мы сохранили в шаге 9.
Обратите внимание, что в настройках фильтра есть маленькая иконка. Кликаем по ней и выбираем Load Texture (Загрузить текстуру). Выбираем ту текстуру, которую мы сохранили в шаге 9.
Увеличиваем уровень Distortion (Искажение), если вы хотите получить более выраженный эффект. Для мягкого и аккуратного эффекта выбираем низкое значение (6-7). Преимущество смарт-объектов в том, что вы можете в любой момент изменить настройки фильтра. Как видите, мы достигли более-менее хорошего результата, однако, не помешает добавить еще пару штрихов.
Шаг 12
Снова делаем видимой текстуру, кликнув по иконке глаза. Меняем ее режим смешивания на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 13
Как правило, цвет неба влияет на цвет воды. Давайте попытаемся сделать это. Выбираем Brush Tool (Кисть) (В), зажимаем Alt и кликаем левой кнопкой где-то на небе, чтобы взять пробу цвета.
Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его цветом неба (Alt+Backspace). Называем этот слой «Color».
Размещаем слой «Color» над слоем «Reflection» и преобразуем его в обтравочную маску (зажимаем Alt и кликаем между двумя слоями на панели слоев).
Преобразовать слой в обтравочную маску значит, что верхний слой будет видно только в пределах того слоя, который находится ниже.
Жмем D, чтобы сбросить цвета на стандартные, и X, чтобы поменять их местами.
К слою «Color» добавляем маску Layer — Layer Mask — Reveal All (Слой — Слой-маска — Показать все). Активируем Gradient Tool (Градиент) (G) и выбираем стандартный градиент от цвета переднего плана к заднему.
Шаг 14
Выделяем слой с маской, активируем Gradient Tool (Градиент) (G), зажимаем клавишу Shift и заливаем маску от центра к низу, как показано на скриншоте. Благодаря этому мы удалим верхнюю часть цвета на отражении и создадим плавный переход к низу.
Благодаря этому мы удалим верхнюю часть цвета на отражении и создадим плавный переход к низу.
Уменьшаем непрозрачность слоя «Color» до 12%.
Шаг 15
Мы почти закончили! Нашему изображению не помешает немного цветокоррекции. Создаем новый корректирующий слой Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые).
Шаг 16
Чтобы увеличить контрастность, добавляем еще один корректирующий слой Layer — New Adjustment Layer — Black & White (Слой — Новый корректирующий слой — Черно-белый). Меняем его режим смешивания на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 46%.
Шаг 17
Сейчас изображение выглядит слишком симметрично, так как мы отразили по-вертикали оригинальный слой. Кроме того, в нижней части просматриваются артефакты (они появились после того, как мы применили фильтр Glass для отражения). Чтобы все это исправить, давайте кадрируем изображение.
Шаг 18
Теперь добавим виньетку. Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его белым цветом. Переходим Filter — Lens Correction (Фильтр — Коррекция дисторсии). Из выпадающего меню Settings (Настройки) выбираем Custom (Заказной) и тянем ползунок параметра Vignette (Виньетка) влево. Закончив, жмем ОК, и меняем режим смешивания слоя на Multiply (Умножение).
Обратите внимание, что интенсивность слоя «Color» увеличилась. Исправим это, уменьшив его непрозрачность примерно до 7-12%.
Автор: Adrian Scheff
© Автор: Ирина Сподаренко. Ссылка на статью и автора обязательна. Дизайнеры часто используют в своих работах отражения предметов от различных поверхностей. Поверхности бывают разные – зеркала, спокойная вода горного озера или вода, слегка подернутая рябью, стекла окон, пластик, стол из полированного дерева или мраморный пол. И отражения предмета от разных поверхностей тоже разные. Наши глаза могут смотреть на предмет сверху или снизу, и отражение предмета будет сильно отличаться в зависимости от этого. Законы зеркальных отражений необходимо знать и внимательно соблюдать их при создании своих робот. Основные правила построения изображения мы смутно помним из школьного курса физики. Лучи света, падающие на матовую поверхность, отражаются под различными углами, и отражения мы не видим или видим очень слабо. Отраженные лучи от гладкой полированной поверхности идут в одном направлении, и поэтому мы видим четкое зеркальное изображение. Лучи света отражаются от зеркальной поверхности под углами, равными углам падения этих лучей. Чем ярче источник света, тем сильнее будет сила света отраженного луча. Зеркальное изображение находится на таком же расстоянии за зеркальной плоскостью, как и точка, дающая отражение. Отражения горизонтальных линий в воде также горизонтальные, отражения вертикальных линий — вертикальные. Законы перспективы нужно учитывать и при создании отражений. В этой статье я хочу рассмотреть возможность и способы создания разных отражений в фотошопе. Но вначале всем, кто давно забыл школьный курс физики, предлагаю рассмотреть несколько фотографий с отражениями и проанализировать изображенное на них отражение. На фото 1 и 2 камера расположена почти на одном уровне с поверхностью, от которой отражается предмет. Линия схода изображения предмета и его отражения — прямая или точка, если предмет имеет сферическую форму (яблоко на фото 2). Сам предмет и его отражение в этом случае имеют практически одинаковый размер. Можно ли такое отражение создать в фотошопе? Легко! Создание отражения в фотошоп.На фото 3 камера находится немного выше, примерно на средней линии самого предмета. Как выглядит отражение? В случае с пластиковой картой все очень просто, карта плоская и расположена перпендикулярно к линии «взгляда» камеры. Искажение из-за перспективы незначительное, можно отражение немного уменьшить по вертикали, но если поверхность не зеркальная, то размытость или полупрозрачность слоя с отражением сделает это искажение несущественным. Отражение делаем точно так же как в первом случае. А если карту повернуть или наклонить? Как расположится отражение карты? Как такое отражение сделать? Для этого в фотошопе есть возможность Transformation. Отражение пластиковой карты.А как нарисовать отражение предмета кубической формы, параллелепипеда? Рассмотрим фото 5. Изображение кубика и его отражение сходится по ломаной линии, грани отражаются зеркально. На фото 6 все еще сложнее. Стакан цилиндрической формы и линия соприкосновения изображения и его отражения — кривая. Можно ли такое отражение сделать в фотошопе? Не так просто, как в первом случае, но можно! Создание отражения от предмета цилиндрической формы.А что насчет апельсина? Глазом мы видим срез апельсина и часть корки, а от поверхности отражается его наружная часть – оранжевая корка. Рассмотрим еще фото 7, чашка с кофе. Уровень взгляда выше самого предмета. В данном случае от полированной поверхности отражается та часть предмета, которой вообще не видно на самом изображении, а именно нижняя часть чашки. При перспективе сверху вниз, изображение уменьшается книзу и отражение тоже. Вот только верх и низ у изображения и зеркального отражения разные! Что в этом случае делать? Как сделать отражение? Да никак! На самом изображении нет того, что должно быть в отражении. Можно только нарисовать то, что вам подскажет ваше воображение с помощью обычных инструментов рисования. Простой пример: вы используете в работе изображение стола, снятого камерой, расположенной выше поверхности столешницы, и хотите сделать в фотошопе его отражение от пола. Кажется все просто – скопировать, отразить, ножку к ножке придвинуть и радоваться? Но от полированного пола должна отразится внутренняя часть стола, то как там под столом ножки винтами крепятся к столешнице! Именно то, чего вообще нет на вашем фото! К сожалению, здесь программа бессильна. Если очень нужно сделать что-то такое, можно создать отдельно отражение всех ножек стола, размытое и полупрозрачное, разместить их как положено, учитывая перспективу, а затем нарисовать полупрозрачное нечто, имитирующее отражение столешницы снизу. Фотошоп это всего лишь программа, которая хранит определенный набор пикселей и не понимает, какие из них принадлежат предмету, а какие отражающей плоскости. Фотографируйте предметы с отражениями, рисуйте их или используйте программы 3D-графики. При использовании статьи ссылка на автора и источник статьи обязательна. |
Как создать отражение в Photoshop за 6 простых шагов
Создание отражения с помощью Photoshop — одна из тех вещей, которые на первый взгляд кажутся очень сложными, но на самом деле это не так, если разбить этапы (просто рисовать светом, который Я рассмотрел еще одну серию из двух частей). В этой статье я собираюсь демистифицировать создание отражения, метод, который особенно хорошо работает на изображениях с открытым тротуаром, и обработанных изображениях HDR, которые, как правило, делают тротуар уже мокрым.
Мы собираемся узнать, как выйти из этого. . .
К этому!
Менее чем за 10 минут!
Недавно я показал одному из моих классов HDR, как это сделать, и все они шаг за шагом следили за мной. Некоторые из них использовали Elements (что отлично работает, но вы можете обнаружить, что меню и варианты выбора выглядят немного иначе), и этот метод можно использовать и с помощью этой программы, поэтому, если вы используете Elements, не беспокойтесь. Многие из моих студентов также были самопровозглашенными «новичками в Photoshop», и когда я спросил их, думают ли они, что они смогут это сделать, когда я показал изображения до и после, большинство ответили «нет»! Но все они сделали, и мы закончили менее чем за 10 минут.** Обратите внимание, что я также очень медленно работал, чтобы убедиться, что все 12 человек в классе были на одной странице со мной. Думаю, на это уйдет меньше пяти — готово!
Вот шесть простых шагов, которые нужно выполнить в Photoshop. Это очень сжатая версия для тех, кто умеет читать и скиммеров.
- копия фрагмент изображения
- наклеить как новый слой
- перевернуть ит
- позиция это
- изменить режим наложения слоев
- маска это
Вот и все! Хотите еще немного подробностей?
Давайте углубимся в каждый шаг
ШАГ ПЕРВЫЙ — КОПИЯ
Используя инструмент Marque Tool («M» — это сочетание клавиш) нарисуйте рамку вокруг области вашего изображения, которая станет отражением (см. Рисунок №1 ниже).Убедитесь, что вы идете от края к краю по бокам и получаете достаточно изображения по вертикали. Если вы захватите больше, чем вам нужно, ничего страшного, мы все равно будем перемещать его и замаскировать позже.
Рисунок №1 сделать выбор
Скопируйте выделение как новый слой. Вы можете сделать это несколькими способами.
- Щелкните изображение правой кнопкой мыши и в появившемся меню выберите «Слой через копию» (см. Рисунок № 2 ниже).
- в меню редактирования выберите «копировать» или с помощью сочетания клавиш «command / control + c» (см. Рисунок № 3 ниже)
Рисунок №2, щелкните правой кнопкой мыши> Layer Via Copy
Рисунок №3 Копирование из меню «Правка»
ШАГ ВТОРОЙ — ВСТАВЬТЕ КАК НОВЫЙ СЛОЙ
Если вы выбрали метод «слой через копирование» выше, у вас уже есть выделение, вставленное как новый слой.Если вы еще этого не сделали, вставьте либо из пункта меню «Правка»> «Вставить» сочетания клавиш «command / control + v». В итоге вы получите что-то вроде этого, рис. 4 ниже.
Рисунок №4 вставить новый слой
Выглядит мало, правда? Верно! Потому что это в основном само по себе. Но посмотрите на свои слои, он находится на новом слое и захватил только часть изображения. Теперь начинается волшебство!
ШАГ ТРЕТИЙ — ПОВОРОТ
Затем в меню «Правка» выберите «Правка> Преобразовать> Отразить по вертикали», чтобы перевернуть этот новый слой вверх ногами.У вас должно получиться что-то забавное, похожее на рисунок 5 ниже.
Фигурка №5 перевернуть вертикально
ШАГ ЧЕТВЕРТЫЙ — ПОЛОЖЕНИЕ
Инструмент перемещения фигуры № 6
Затем выберите инструмент ПЕРЕМЕЩЕНИЕ на палитре инструментов (см. Рис. 6 справа — «v» — это сочетание клавиш), возьмите перевернутый слой и перетащите его вниз, пока изображения не начнут выстраиваться там, где начнется отражение. На моем изображении я использую край тротуара перед закусочной. Если он не совпадает идеально, не беспокойтесь об этом, вы можете замаскировать любые несовершенные биты позже на шаге шесть.
Теперь вам нужно что-то похожее на рисунок 7 ниже. Отражение находится примерно в правильном положении. Убедитесь, что вы не двигаетесь из стороны в сторону, а только вниз, иначе у вас будут зазоры по краям вашего отражения.
ПРИМЕЧАНИЕ. После выбора инструмента «Перемещение» вы также можете использовать стрелки вверх и вниз на клавиатуре для перемещения слоя вверх и вниз. Это отлично подходит для небольших корректировок, когда вы приближаете его к положению.
Рисунок №7, расположите слой
ШАГ ПЯТЫЙ — ИЗМЕНИТЬ РЕЖИМ СМЕШИВАНИЯ
На панели слоев измените режим наложения слоя на один из «режима осветления».Вы найдете режимы наложения слоев в верхней части панели слоев, рядом с «непрозрачностью». По умолчанию режим наложения «нормальный».
Рисунок №8 Режимы наложения «Осветление»
Режимы «Осветление» — это те, что в третьем разделе ниже (см. Рисунок №8 справа), они включают: «Осветление», «Экран», «Осветление», «Линейное затемнение», «Более светлый цвет». Режимы наложения слоев изменяют способ взаимодействия выбранного слоя со слоем под ним (исходное изображение). При выборе одной из опций в этом разделе будут отображаться только те области этого слоя, которые светлее, чем та, что под ним, и более темные области не появятся.Для отражений я обычно выбираю Lighten или Screen, в зависимости от изображения. Попробуйте их все и выберите тот, который лучше всего подходит для вашего изображения. В этом примере я использую режим экрана.
Теперь у меня есть кое-что, что немного похоже на реальное отражение (см. Рисунок № 9 ниже).
Ты все еще со мной !? У вас есть что-то похожее?
Рисунок # 9: изменение режима наложения слоя
ШАГ ШЕСТОЙ — МАСКА
Рисунок №10: добавление маски слоя
Хорошо, мы почти закончили, и все выглядит неплохо.Но на моем изображении неоновая вывеска в отражении слишком яркая. Это выглядит неестественно, потому что отражения обычно темнее оригинала, поэтому мы собираемся смягчить его, используя маску и инструмент градиента.
Сначала создайте маску слоя, щелкнув значок «добавить маску слоя» в нижней части панели слоев (рис. 10 справа). Вы также можете сделать это, перейдя в меню «Слои»> «Маска слоя»> «Показать все».
Рисунок № 11, инструмент градиента
Затем выберите инструмент «Градиент» на панели инструментов.Сочетание клавиш — «g», но убедитесь, что у вас есть инструмент градиента, а не ведро с краской. См. Рисунок № 11 слева. Нажмите клавишу «d» на клавиатуре, чтобы установить цвета переднего плана / фона по умолчанию, затем нажмите «x», чтобы переключить их. Убедитесь, что вы видите черный цвет в качестве цвета переднего плана и белый в качестве цвета фона (см. Рисунок № 12 ниже).
Фигура 12, цвет переднего плана / фона
После того, как вы настроили цвета на черный и белый, а инструмент градиента выбран и готов к использованию — убедитесь, что вы находитесь на маске слоя, а не на слое.Вы можете это сказать, потому что все, что активно, заключено в угловые скобки. Если выбран эскиз слоя, просто щелкните значок маски белого слоя, чтобы сделать его активным. Нам нужно убедиться, что мы делаем это на маске, а НЕ на слое.
Принцип работы масок заключается в том, что все белое на маске показывает содержимое слоя. Если на маске есть черный цвет, он скрывает эту область слоя. Итак, мы хотим скрыть внешние края этого слоя, чтобы он постепенно исчезал в нижней части изображения и выглядел более естественно.
С инструментом градиента по умолчанию он рисует от цвета переднего плана к цвету фона — переходя от одного к другому, в зависимости от того, как мы создаем градиент. Иногда нужно немного поэкспериментировать, чтобы сделать это правильно, но вы всегда можете «отменить», используя удобную комбинацию клавиш «command / control + z» на клавиатуре, и она вернется на один шаг назад или отменит то, что вы только что применили.
ПРИМЕЧАНИЕ. «Отменить» — ваш лучший друг в Photoshop, если вы не знаете других сочетаний клавиш, запомните это!
Итак, чтобы применить его к нашему отражению, начните с перекрестия для инструмента в середине вашего изображения, ближе к низу.СОВЕТ: удерживая нажатой клавишу SHIFT, градиент не будет применяться под углом, он будет идти прямо вверх. Нажмите и перетащите инструмент вверх (вы увидите линию, рисующую градиентное распространение) и отпустите, когда приблизитесь к вершине своего отражения. Если это не совсем то, что вам нужно, вам, возможно, придется начать немного дальше от нижнего края, или перетащить его вверх, или другие варианты.
ПРИМЕЧАНИЕ: с инструментом градиента на маске вам даже не нужно «отменять», если вы просто перетаскиваете другую маску поверх нее, она заменяет первую.Но все же хорошо знать, как отменить!
Вот изображение с моим градиентом, примененным к маске слоя. Обратите внимание на то, что на маске он меняется с черного на белый? Итак, он скрывает нижнюю часть этого слоя, что мы и хотим. См. Рисунок 13 ниже.
Градиент рисунка 13, примененный к маске слоя
ДОПОЛНИТЕЛЬНЫЕ ДЕТАЛИ ДЛЯ ОТДЕЛКИ
Теперь, если вы хотите сделать любую другую маскировку, чтобы показать или скрыть определенные области отражения, просто используйте инструмент кисти (ярлык «b») с пониженной непрозрачностью (10-20%) и закрасьте маску черным цветом над областями, которые вы хотите скрыть, и белые области, которые вы хотите показать.На этом изображении я закрасил края закусочной, которые, как мне показалось, были слишком яркими. Вы также можете изменить непрозрачность вашего слоя, чтобы настроить его таким же образом.
Окончательную версию см. На рисунке 14 ниже. Обратите внимание на мою маску, где я немного закрасил стороны, чтобы скрыть эти области еще немного. Вы также можете немного закрасить середину отражения, где тротуар самый темный, если хотите. В этом и есть прелесть фотографии — все это субъективно!
Очень легко расстроиться или обидеться, когда кто-то говорит что-то, что мы воспринимаем как негативное об одном из наших изображений, о чем-то, во что мы проливаем кровь, пот и слезы, верно !? Что ж, мое личное мнение таково, что это всего лишь их мнение, одного человека, и вы не должны соглашаться с ними.Если у них есть веская или конструктивная критика, ВЫ должны решить, хотите ли вы принять ее во внимание или просто согласитесь не согласиться и двигаться дальше. Жизнь слишком коротка, чтобы беспокоиться о том, чтобы доставить удовольствие другим людям.
Сделайте фотографию для вас! Если нравится другим — отлично!
Если нет, то да ладно! Двигайтесь вперед, и жизнь продолжается.
Рисунок № 14
Ладно, твоя очередь!
Так ты думаешь, что сможешь это сделать? Попробуйте!
Вот мое изображение, с которым можно поиграть, если у вас нет подходящего.Его ширина составляет 2000 пикселей, что достаточно для этого теста.
Скачать изображение закусочной — просто нажмите на эту ссылку и сохраните изображение, которое открывается в новой вкладке.
Несколько тривиальных вещей К вашему сведению об этом изображении:
- Это было сделано в Рочестере, штат Нью-Йорк, США, когда я был в этом районе и посетил Eastman Kodak House. Если вы когда-нибудь там окажетесь, обязательно сходите, стоит съездить, чтобы увидеть, где фотография пустила корни и выросла
- это 5 изображений HDR, тональное отображение в Photomatix и обработанное с помощью LR4
- во время самой продолжительной экспозиции в моей серии, заключенной в скобки, ребенок на скейтборде с золотой рыбкой в сумке катался прямо через парковку передо мной.Почему он не появился? Потому что моя экспозиция длилась 30 секунд, и если вас не будет больше половины времени, вы не появитесь.
Ладно, давай, посмотрим результаты!
Ура, Дарлин
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Извиняюсь! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Извиняюсь! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Извиняюсь! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Отражения в Photoshop Учебное пособие, графика и текст
В этом уроке я покажу вам, как создать отражение в Photoshop.Это скорее уловка графического дизайна, которая в последнее время часто используется для таких вещей, как логотипы, текст и современный дизайн. Если вы хотите сделать отражение на фотографиях, ознакомьтесь с этим руководством.
Step 1
Начните с градиента. Совет: чтобы ограничить градиент 90 градусами, удерживайте нажатой клавишу Shift.
Шаг 2
Добавьте текст или изображение
Шаг 3
Сделайте копию текста, перетащив на значок нового слоя (или нажав Ctrl / Cmd + J)
На копии перейдите в свободное преобразование, нажав Ctrl / Cmd + T.
Щелкните левой кнопкой мыши> Отразить по вертикали.
Перетащите копию под оригинал, чтобы она выглядела отраженной.
Шаг 4
Добавьте маску слоя к отраженной копии и перетащите ее с градиентом от черного к белому. (См. Технику маскирования градиента здесь)
Поэкспериментируйте с разными начальными и конечными точками градиента для получения разных результатов.
Step 5
Теперь у вас должно получиться что-то похожее на это для резкого отражения.
Extra Credit, более мягкое отражение
Бывают случаи, когда вы хотите, чтобы отражение было немного мягче, это имитировало другой тип поверхности, на которую вы отражаетесь.
Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу».
У вас будет возможность преобразовать в смарт-объект. Примите этот вариант.
Примените небольшое размытие к отражению на свой вкус
Вот более мягкий результат.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Как создать отражения в Photoshop
В этом уроке Photoshop показано, как создавать отражения и лужи воды в Photoshop.Вы также узнаете несколько различных способов работы с отражениями. Создавать отражения на самом деле довольно просто, и их можно использовать для эффектов или для имитации воды или блестящей поверхности. Конечно, истинное отражение покажет другую точку зрения на объект из-за угла. Например, вы увидите нижнюю часть автомобиля. Эта техника достаточно хороша, чтобы обойтись, и если вы выполните технику лужи, никто не узнает.
Вот результат лужи.
Шаги просты.
Step 1
Начнем с нашей фотографии. Я снял это на пляже. (Спасибо, Джордж, что предоставил мне доступ к этой машине).
Шаг 2
С помощью инструмента прямоугольной области выделите верхнюю часть изображения. Начиная с желаемой точки отражения (нижняя часть колес)
Шаг 3
Нажмите Ctrl / Cmd + J Чтобы скопировать выделение на новый слой
Шаг 4
Нажмите Ctrl / Cmd + T бесплатно transform
Щелкните правой кнопкой мыши и выберите «Отразить по вертикали».
Шаг 5
Перетащите перевернутый слой на место, чтобы он выглядел как зеркальное отображение.
Шаг 6
Выберите «Фильтр»> «Размытие»> «Размытие в движении»
Установите угол на 90. Это даст эффект водянистости.
Это основной эффект. Чтобы добавить вариацию, давайте ее приглушим.
Шаг 7 — вариант 1, блеклое отражение
Добавьте маску слоя, нажав кнопку маски слоя на панели слоев.(прямоугольник с кругом в нем)
Шаг 8
Выберите инструмент градиента и установите его на передний план на задний план и линейный
Нажмите клавишу D, чтобы сбросить цвета.
Шаг 9
Выделив маску, перетащите градиент, чтобы смешать отражение.
Шаг 10. Вариант 2, лужа.
Для второго варианта, лужа, вернитесь на шаге №6.
Инструментом «Лассо» выделите форму лужи.
Шаг 11
Создайте новый слой (кнопка + на панели слоев)
Залейте цветом фона. Нажмите Cmd + Delete на Mac Ctrl + Backspace в Windows.
Шаг 12
Перетащите фигуру лужи под отражающий слой на панели слоев.
Удерживая нажатой клавишу alt / option, переместите курсор между слоями лужи и отражения на панели слоев. Вы увидите, как курсор превратится в стрелку. Щелкните
Теперь отражение находится внутри лужи.Это группа отсечения.
Шаг 13
Выберите Filter Blur> Gaussian Blur на слое лужи. Это смягчит края и смешает лужу. Сумма будет зависеть от разрешения вашего изображения. Выберите степень размытия, которая кажется вам естественной.
Step 14
Уменьшите непрозрачность слоя лужи по своему вкусу.
И результат.
Для дополнительной реалистичности.Дублируйте лужу и увеличьте ее.
Затемните копию, чтобы она выглядела как пятно на земле там, где земля вокруг лужи влажная. (Я также замаскировал пятно в месте лужи, чтобы сама лужа не потемнела).
Не забудьте замаскировать нижнюю часть колес, если вы просочились.
Надеюсь, вам понравился этот недельный учебник. Если да, расскажите всем своим друзьям и поделитесь ими в социальных сетях!
Рад видеть вас здесь, в CAFE
Колин
Как сделать отражение в Photoshop CC
Бекки Килимник
Научиться создавать отражение в Photoshop — отличный способ сделать фотографии продуктов более реалистичными.С помощью нескольких простых шагов вы можете поместить свой продукт на резко отражающее стекло; еще несколько шагов, и вы сможете создать иллюзию, что ваш продукт находится в чистой воде.
В приведенном ниже руководстве по Photoshop используйте фотографию, на которой продукт находится на уровне глаз, как на изображении объектива ниже. Это сделает создание отражения более легким процессом по сравнению с созданием отражения наклонного объекта, что намного утомительнее и сложнее. Если продукт снимается на белом фоне, этот процесс еще проще.
Как сделать отражение в Photoshop
Как отразить или нарисовать симметрию
Для отражения в фотошопе нужно создать симметрию.
Как нарисовать симметрию в фотошопе?
Используйте функцию Отразить по вертикали инструмента Преобразовать . Эта функция создает идеальное зеркальное отображение вашего выбора. Затем вы воспользуетесь маской слоя, чтобы настроить отражение, пока оно не станет реалистичным.
Как добавить маску слоя
Как добавить маску слоя в Photoshop? Вы можете довольно легко создавать маски слоя, выбрав слой, а затем щелкнув значок Layer Mask в нижней части панели Layers .Мы расскажем, как создать маску и как использовать ее для изменения своего отражения, в приведенных ниже инструкциях.
Как сделать отражение в стекле в Photoshop
- Увеличьте холст
- Выберите свой объект
- Дублируйте и отразите ваш объект
- Создайте идеальную симметрию со своим отражением
- Добавить маску слоя
- Очистить тени
Изображение этой линзы идеально подходит для отражения продукта в Photoshop, поскольку продукт просматривается в лоб, а основание линзы опирается на линию горизонта.
Шаг 1. Увеличьте холст
Размер холста должен быть достаточно большим, чтобы на нем отражалось отражение вашего продукта. В раскрывающемся меню в верхней части окна приложения выберите Изображение> Размер холста… .
В появившемся диалоговом окне щелкните стрелку привязки, указывающую прямо вверх (верхний средний квадрат матрицы привязки), и установите высоту холста, равную удвоенной исходной высоте.
Шаг 2: Выберите объект
В данном конкретном изображении изображение имеет белый фон.Однако мы не хотим отражать тень, только объект. Для этого используйте инструмент Magic Wand (расположенный на панели инструментов в левой части окна приложения) и выберите Выбрать тему . Фотошоп создаст подборку вашего изделия.
Если вам нужно сделать более точный выбор, ознакомьтесь с руководством по использованию инструмента «Волшебная палочка».
Шаг 3: Дублируйте и отразите ваш объект
Не снимая выделения с продукта, скопируйте объект, набрав CTRL + C (COMMAND + C на Mac).Затем вставьте продукт, набрав CTRL + V (COMMAND + V на Mac). Изолированный продукт должен автоматически появиться в новом слое.
Выберите новый слой и продублируйте его, выбрав Layers> Duplicate Layer… из раскрывающегося меню в верхней части окна приложения.
Переименуйте самый нижний слой в « Original ». Переименуйте слой 1 « Reflection », а копию слоя 1 « Product ». Убедитесь, что слой Reflection находится ниже слоя Product на панели «Слои».
Дополнительную информацию о работе со слоями см. В руководстве для начинающих по использованию слоев.
Шаг 4. Создайте идеальную симметрию с вашим отражением
Выберите слой Reflection на панели Layers и выберите Edit> Transform> Flip Vertical в раскрывающемся меню в верхней части окна приложения.
Не снимая выделения с слоя Reflection , переместите перевернутое изображение продукта вниз, чтобы оно располагалось прямо под изображением продукта, с помощью инструмента Move на панели инструментов слева от окна приложения.Вы можете захватить изображение инструментом и потянуть вниз, удерживая SHIFT, чтобы изображение было выровнено правильно. Вы также можете нажать на клавиатуре стрелку вниз, удерживая нажатой клавишу SHIFT, пока изображение не совпадет с базовой линией продукта. Эта базовая линия становится вашим горизонтом.
Шаг 5: Добавьте маску слоя
Как только продукт и его отражение будут правильно выровнены, создайте маску слоя, чтобы отражение постепенно исчезло. Чтобы добавить маску слоя к слою Reflection , щелкните значок маски в нижней части панели Layers .
После создания маски убедитесь, что вы выбрали маску слоя (когда она выбрана, маска слоя будет выглядеть так, как если бы она была обведена пунктирной линией на панели «Слои»).
На Панели инструментов установите черный цвет фона и белый цвет переднего плана.
Выберите инструмент Gradient на панели инструментов и убедитесь, что градиент установлен от белого к черному в верхней части окна приложения.
Убедитесь, что маска слоя Reflection все еще выделена.Начиная с середины продукта, проведите прямую линию через изображение до нижней части отражения.
Результат будет похож на отражение.
Чтобы отражение выглядело еще более реалистично, уменьшите непрозрачность слоя Reflection , пока он вам не понравится. Убедитесь, что вы выбрали слой, а не маску.
Шаг 6: Убираем тени
Наше изображение выглядит не совсем правильно, потому что тени от исходного изображения отбрасываются за объект.Нам нужно подумать о том, как свет работает с нашим отражением в Photoshop.
Чтобы завершить отражение, нам нужно удалить все тени, кроме небольших теней, возникающих непосредственно под объектом. Вы можете использовать мягкую кисть того же цвета, что и фон (в данном случае белый), и аккуратно закрасить любые тени, которых не должно быть на исходном слое.
Как сделать отражение в воде в Photoshop?
- Настройте холст
- Создайте свое отражение
- Создание текстуры воды в Photoshop
- Слой смещения искажения
- Создать карту смещения
- Применить карту смещения
- Добавьте глубины вашей воде
Добавьте эффект ряби, чтобы объект выглядел так, как будто он сидит на воде.Этот эффект также хорошо работает, если вы хотите создать отражение человека в Photoshop — вы можете сделать так, чтобы ваша модель выглядела стоящей в воде или перед ней.
Шаг 1. Настройте холст
Если вы создаете отражение в воде, вы должны настроить слои так же, как вы это делали для отражения в стекле, с небольшими отличиями.
Установите темный, водянисто-синий цвет переднего плана.
Дважды щелкните слой Background , чтобы разблокировать его, если он еще не разблокирован.Назовите слой Оригинал .
Отрегулируйте размер холста так, чтобы ваше изображение увеличилось вдвое по высоте. Убедитесь, что для цвета расширения Canvas установлено значение Background . Не забудьте установить якорь в верхний средний квадрант.
Щелкните ОК .
Используя инструмент Rectangular Marquee на панели инструментов, выделите область изображения, которую вы хотите отразить.
Выберите Select> Inverse из раскрывающегося меню в верхней части экрана или нажмите SHIFT + CTRL + I (SHIFT + COMMAND + I на Mac), чтобы выбрать инверсию выбора.
Выберите «Правка»> «Заливка» или нажмите SHIFT + F5 (FN + SHIFT + F5 на ноутбуке Mac), чтобы заполнить инверсную область синим цветом переднего плана.
Снова выберите Select> Inverse из раскрывающегося меню в верхней части экрана или нажмите SHIFT + CTRL + I (SHIFT + COMMAND + I на Mac), чтобы выбрать инверсию выбора.
Шаг 2. Создайте свое отражение
Скопируйте выделенную область, нажав CTRL + C (COMMAND + C на Mac), а затем вставьте выделение, нажав CTRL + V (COMMAND + V на Mac).Дублированное выделение автоматически появится на новом слое.
Переименуйте новый слой в Reflection , затем отразите слой по вертикали, как вы делали выше с отражением в стекле, выбрав Edit> Transform> Flip Vertical из выпадающего меню. Переместите отраженный слой вниз, пока его верх не выровняется всего на пару пикселей ниже нижней части изображения в исходном слое.
Затем, как вы сделали с отражением в стекле, добавьте маску слоя к слою Reflection и нарисуйте градиент от черного к белому внутри маски.Щелкните слой Reflection и уменьшите непрозрачность слоя примерно до 80%.
Шаг 3. Создайте текстуру воды в Photoshop
.В своем документе создайте новый слой, выбрав Layer> New> Layer … или нажав SHIFT + CTRL + N (SHIFT + COMMAND + N на Mac).
Назовите новый слой Displacement и переместите его в верхнюю часть панели Layers .
Залейте слой белым цветом, выбрав Правка> Заливка из раскрывающегося меню или нажав SHIFT + F5 (FN + SHIFT + F5 на ноутбуке Mac) и выбрав Белый рядом с полем «Содержание» в диалоговом окне.
Щелкните ОК .
Выберите Фильтр> Шум> Добавить шум… из раскрывающегося меню в верхней части окна приложения.
В окне Noise переместите ползунок до упора вправо (400%). Выберите Gaussian в разделе Distribution и убедитесь, что установлен флажок Monochromatic .
Щелкните ОК .
Выберите Filter> Pixelate> Crystallize… из раскрывающегося меню в верхней части окна приложения.В диалоговом окне переместите ползунок, пока «кристаллы» не станут примерно такими же, как на изображении ниже.
Щелкните ОК .
Выберите Filter> Blur> Motion Blur … из раскрывающегося меню и установите угол на 0 градусов. Отрегулируйте ползунок, пока размытие не станет похоже на настоящую водную рябь.
Щелкните ОК .
Шаг 4: Искажение слоя смещения
Уменьшите масштаб документа до уменьшенного размера.
Щелкните слой Displacement и выберите все содержимое слоя, выбрав Select> All из раскрывающегося меню или нажав CTRL + A (COMMAND + A на Mac).
Выберите Edit> Transform> Perspective из раскрывающегося меню. Возьмитесь за нижний левый угол документа и перетащите вправо, пока не получите значительную перспективу.
Щелкните любой инструмент на панели инструментов , чтобы изменения вступили в силу (щелкните OK , если появится диалоговое окно).
Выберите Edit> Transform> Distort из раскрывающегося меню. Возьмите верхнюю часть слоя и потяните ее вниз, пока она не совместится с верхней частью отражающего слоя (другими словами, совместите ее с горизонтом изображения).
Щелкните любой инструмент на панели инструментов , чтобы изменения вступили в силу (щелкните OK , если появится диалоговое окно).
Шаг 5: Создайте карту смещения
Скройте все слои, кроме слоя Displacement , щелкнув значок глаза рядом со слоями.
Выберите Select> All или нажмите CTRL + A (COMMAND + A на Mac) в раскрывающемся меню, чтобы выбрать весь слой.
В раскрывающемся меню выберите «Изображение »> «Обрезать ». Это удалит все лишние «вещи», которые существуют за пределами рамки артборда (в противном случае ваша карта смещения может не выровняться правильно, когда вы ее примените).
Выберите Файл> Сохранить как… из раскрывающегося меню или нажмите SHIFT + CTRL + S (SHIFT + КОМАНДА + S), чтобы открыть диалоговое окно Сохранить как… .Сохраните документ как Displacement_Map с расширением .PSD в месте, которое вы сможете легко найти снова.
Щелкните ОК .
Шаг 6: Примените карту смещения
Скройте слой Displacement и сделайте видимыми слои Original и Reflection . Выберите слой Reflection на панели слоев.
Выберите Filter> Distort> Displace … из раскрывающегося меню.
В диалоговом окне установите для вашего Horizontal Scale значение выше 10. Возможно, вам придется поэкспериментировать, чтобы найти то, что выглядит лучше всего; чем выше значение, тем более заметной будет ваша «рябь». Установите Вертикальный Масштаб на 0. Убедитесь, что Растянуть до Подобрать и Повторить Край Пиксели .
Щелкните ОК .
На экране появится окно просмотра.Выберите изображение, которое вы только что сохранили в качестве карты смещения, и нажмите Открыть .
Теперь к вашему отражению должен применяться эффект ряби.
Шаг 7. Добавьте глубины вашей воде
Перетащите скрытый слой Displacement вниз, пока он не окажется чуть ниже слоя Reflection, и щелкните значок глаза рядом со слоем, чтобы он снова стал видимым.
Установите режим наложения слоя Displacement на Overlay .
Затем вы можете настроить непрозрачность слоя до тех пор, пока не будете удовлетворены результатами.
Готовы отточить свои навыки работы с фотошопом? Ознакомьтесь с этими бесплатными уроками.
Нет времени самому делать эти мелкие мелкие правки? Снимите их со своей тарелки с помощью аутсорсинга
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки увлечена тем, что помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.
 В итоге Палитре слоев добавится слой с текстурой. А это значит, что мы все сделали верно.
В итоге Палитре слоев добавится слой с текстурой. А это значит, что мы все сделали верно.

 Получили зеркальное отражение.
Получили зеркальное отражение.

 До сих пор его потенциал не раскрыт на все 100%. Одни операции делаются в пару кликов, а другие, более сложные – с использованием разнообразных инструментов и приёмов. Создание отражения для предметов или людей в фотошопе – тренд последних нескольких лет.
До сих пор его потенциал не раскрыт на все 100%. Одни операции делаются в пару кликов, а другие, более сложные – с использованием разнообразных инструментов и приёмов. Создание отражения для предметов или людей в фотошопе – тренд последних нескольких лет. Переключитесь на фоновый слой. Отключите видимость слоя Дубликат путем снятия галочки напротив названия. Инструментом Быстрое выделение обозначьте заливаемую область под картинкой. Залейте область равномерным серым цветом командами Слои – Новый слой – заливка – Цвет.
Переключитесь на фоновый слой. Отключите видимость слоя Дубликат путем снятия галочки напротив названия. Инструментом Быстрое выделение обозначьте заливаемую область под картинкой. Залейте область равномерным серым цветом командами Слои – Новый слой – заливка – Цвет.
 Можно использовать идею предыдущего урока и создать отдельно отражения каждой из граней.
Можно использовать идею предыдущего урока и создать отдельно отражения каждой из граней.