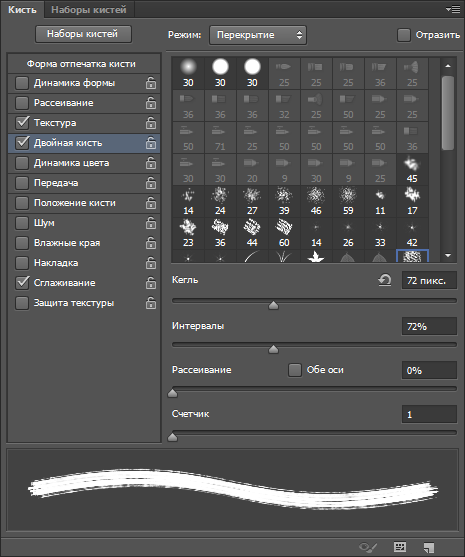
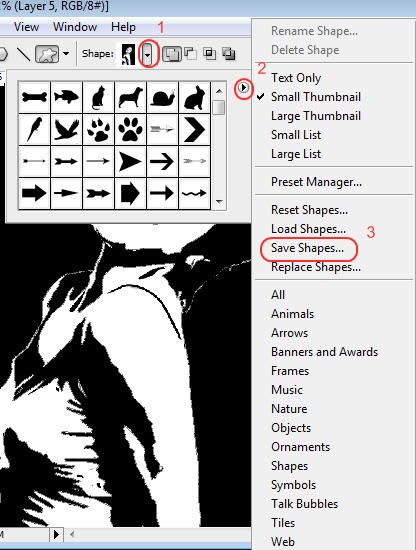
Как из фотографии сделать рисунок
Подробный урок по превращению обычной фотографии в гиперреалистичную живопись всего за пару минут.
Некоторые талантливые художники могут рисовать в технике гиперреализма, но нам, простым смертным, об этом можно только мечтать. К счастью есть Adobe Photoshop, где можно создавать разные интересные эффекты и имитировать рисованные стили. Мы нашли замечательный урок, который сделал Крис Спунер, дизайнер и основатель Blog Spoon Graphics. Он показывает как из простого портретного фото буквально за пару минут можно сделать настоящее произведение искусства с детализованными мазками и бликами.
Конечно, на примере Криса все выглядит действительно шедеврально, но в Photoshop многое зависит от исходной фотографии, и далеко не всегда те эффекты, которые прекрасно работают с одним фото, подойдут для другого. Поэтому мы решили взять портрет немного другого качества и попробовать проделать все те же манипуляции в надежде получить нечто подобное.
1. Итак, откройте выбранную вами фотографию в Photoshop и добавьте корректирующий слой с кривыми. Нам нужно немного затенить тени и высветлить света, чтобы сделать фото более контрастным.
2. Нажмите Ctrl+J, чтобы дублировать фоновый слой дважды. Затем к верхнему из дубликатов добавьте эффект High Pass из меню фильтров.
3. Отрегулируйте радиус фильтра High Pass в пределах от 1-3 px. Этого будет достаточно для создания нужного эффекта. Больший радиус может привести к появлению нежелательного шума и ореола.
4. Измените режим смешивания для слоя с фильтром High Pass с обычного на Linear Light чтобы сделать фото резким. Повышенная резкость гарантирует получение точных мазков, особенно на волосах.
5. Теперь объедините слой с High Pass с дубликатом фонового слоя ниже, чтобы закрепить полученный эффект. Сделать это можно используя команду MergeVisible из меню слоев. Только для начала оставьте видимыми только те два слоя, которые собираетесь объединить. После этого перейдите в Filter> Stylize> Diffuse.
6. Измените режим размытия на анизотропный (Anisotropic) — это ключевой момент, который собственно и создает этот волшебный эффект рисунка.
7. Если внимательно посмотреть на результат, то можно заметить некрасивые швы, которые рассеиваются и повторяются. Но есть способ решить эту проблему.
8. Перейдите в меню Image> Image Rotation> 90 ° CW для поворота картинки и нажмите Ctrl+F (Cmd+F), чтобы повторить добавление диффузного фильтра.
9. Поверните изображение еще раз, и снова примените диффузный фильтр. Повторите этот шаг в третий раз, чтобы вернуть фотографию в правильное положение.
10. Диффузный фильтр отлично имитирует кисть, но в то же время немного размывает изображение. Перейдите Filter > Sharpen > Smart Sharpen, чтобы добавить четкости. Установите значение Threshold в районе 100, но используйте маленький радиус, чтобы не переборщить с обработкой.
11. Результат уже выглядит впечатляюще, но можно сделать его еще интереснее. Выберите Surface Blur из меню Filter > Blur и установите значения Радиуса около 20 а порога около 15 (как видите, при значении радиуса – 40 картинка сильно замыливается).Это создаст плоские участки и придаст фотографии еще более нарисованный вид.
12. Ну вот и все, наш Санта превратился из фотографии в гиперреалистичную картину. Издалека можно подумать, что это все еще фотография, но если присмотреться, то становятся заметны многочисленные мазки и переходы, свойственные живописи.
Надеемся, вам понравился этот урок так же, как и нам – пара простых манипуляций для достижения стильного эффекта. Это может пригодиться вам для раздела контактов на сайте, к примеру, когда нужно объединить разные фотографии чем-то общим, чтобы достичь гармонии.
Не забывайте, что советы и рекомендации можно немного менять в зависимости от исходного изображения. Удачи с вашими экспериментами!
Исходный урок Криса Спунера вы можете посмотреть здесь. Фотография Санты ©PressFoto/Hasloo
Related
Как сделать рисунок из фото в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Обработка фотографий в фотошопе.
Сегодня мы будем создавать стилизованный рисунок из портретной фотографии.
Данный эффект лучше всего будет смотреться на портретных фотографиях.
Сначала мы откроем изображение с мужчиной из папки с исходниками, создадим дубликат слоя, применим к дубликату фильтр Умное размытие и инвертируем слой, чтобы получить в итоге контур будущего рисунка.
Затем создадим еще три копии оригинального слоя, ко всем копиям применим коррекцию Порог с разными настройками, а к двум из слоев – еще и стиль слоя Наложение узора.
В завершение урока «Как сделать рисунок из фото в фотошопе» мы при помощи инструмента Кисть нарисуем цветовые пятна, и, изменив режим наложения слоя с пятнами, придадим оттенок рисунку.

Открываем в фотошоп (Ctrl+O) изображение «Фото» из папки с исходниками.

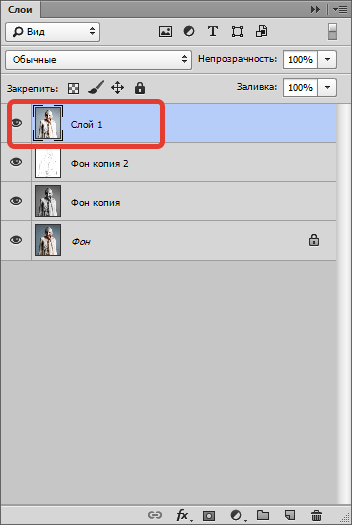
В панели слоев создаем дубликат фонового слоя (Ctrl+J). Переименовываем дубликат слоя в «Эскиз». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.


Переходим в меню Фильтр-Размытие-Умное размытие и вводим настройки, как на рисунке ниже. Применяем фильтр к слою «Эскиз».



Переходим в меню Изображение-Коррекция-Инверсия или нажимаем сочетание клавиш Ctrl+I, чтобы инвертировать оттенки на слое «Эскиз».


В панели слоев меняем режим наложения слоя «Эскиз» на Умножение.


Между фоновым слоем и слоем «Эскиз» в панели слоев создаем корректирующий слой «Цвет». В окне корректирующего слоя меняем оттенок заливки на белый (# ffffff).




В панели слоев создаем дубликат фонового слоя (оригинального) и переименовываем дубликат слоя в «1». Перетаскиваем слой «1» в панели слоев выше корректирующего слоя Цвет, но ниже слоя «Эскиз».


Переходим в меню Изображение-Коррекция-Порог и с настройками, как показано ниже, применяем коррекцию к слою «1».



Для выполнения следующего шага нам необходимо загрузить узоры из папки с исходниками. Переходим в меню Редактирование-Наборы-Управление наборами. В верхней строке выбираем «Узоры», нажимаем кнопку «Загрузить» и выбираем набор узоров из папки с исходниками. Загруженный набор появится в конце списка.



В панели слоев дважды щелкаем по слою «1», чтобы открыть стили слоя.
Во вкладке Наложение узора кликаем по «треугольнику» справа у строки выбора узора. Из выпадающего меню выбираем узор, как на рисунке. Полные настройки для вкладки Наложение узора на втором скриншоте.


Результат после применения стилей слоя.

В панели слоев меняем режим наложения слоя «1» на Умножение.


Снова создаем дубликат оригинального слоя с портретом (Ctrl+J). Переименовываем дубликат слоя в «2» и перетаскиваем в панели слоев ниже слоя «Эскиз» и выше слоя «1».

Снова переходим в меню Изображение-Коррекция-Порог и вводим настройки, как на картинке ниже. Используем значения ниже, чем в прошлый раз.


В панели слоев дважды щелкаем по слою «2», чтобы открыть стили слоя.
Во вкладке Наложение узора кликаем по «треугольнику» у строки выбора узора, выбираем узор, как на рисунке и меняем настройки на следующие.


Результат после применения стилей слоя.

В панели слоев меняем режим наложения слоя «2» на Умножение.


Еще раз создаем дубликат оригинального слоя (Ctrl+J), переименовываем дубликат слоя в «3» и перетаскиваем в панели слоев слой «3» ниже слоя «Эскиз» и выше слоя «2».

Переходим в меню Изображение-Коррекция-Порог и вводим следующие настройки.


В панели слоев меняем режим наложения слоя «3» на Умножение.


Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Цвет».


Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей. В панели цвета в качестве цвета основного плана устанавливаем оттенок # 80580a и рисуем кистью на слое «Цвет».




Продолжаем заполнять слой «Цвет» мазками кисти. Выбирайте разные оттенки. Для того, чтобы использовать оттенок в работе, установите его в качестве оттенка переднего плана в панели цвета. Я использовала цвета коричневой гаммы, вы же можете «раскрасить» картину другими цветами на свой вкус. Вот что получилось у меня в результате.

Нам осталось подобрать режим наложения слоя «Цвет» в панели слоев. Например, Линейный затемнитель.


Или Экран.


Вы можете поэкспериментировать и подобрать другой режим наложения слоя «Цвет».
Вот мы и превратили фотографию в стилизованный рисунок.
Результат до и после.

И финальный результат. Урок «Как сделать рисунок из фото в фотошопе» завершен.

Яркого настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
четыре способа превращения фотографии в картину / Программное обеспечение
Превращение фотографии в картину — это одна из самых востребованных тем уроков по работе с графическими редакторами. Современные 2D-приложения столь совершенны, что дают возможность попробовать себя в роли настоящего художника даже тем, кто никогда не умел хорошо рисовать. Ползунки, флажки и прочие варианты настроек работают не хуже, чем палитра с красками и холст.
Одно из подтверждений высокого интереса пользователей к теме рисования — появление в арсенале последней версии Photoshop фильтра Oil Paint («Масляная краска»), при помощи которого можно превратить изображение в картину за считаные секунды. А при наличии современного графического адаптера — в режиме реального времени наблюдать за вносимыми изменениями в окне предпросмотра. Однако, как и любой другой инструмент, фильтр Oil Paint несовершенен. В частности, он не дает возможности по отдельности управлять величиной и характером мазков в разных частях изображения. Поэтому другие методы для получения картины из фотографии остаются актуальными. В этом обзоре мы рассмотрим как Oil Paint, так и еще три способа получения этого эффекта.
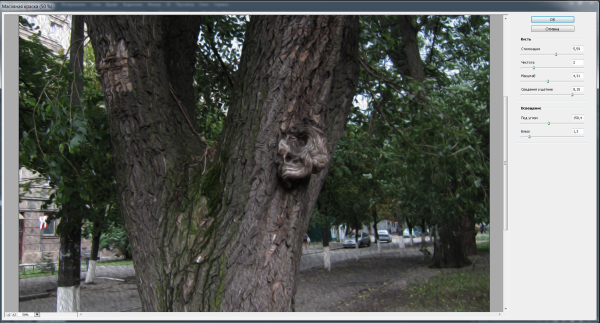
⇡#Использование фильтра Oil Paint
Oil Paint — один из новых фильтров Photoshop CS6, задействующих движок Mercury Graphics Engine (MGE). Последний использует технологии OpenGL и OpenCL и дает возможность заметно ускорить получение результата, перекладывая часть работы на GPU. Впрочем, в отличие от некоторых других новых фильтров CS6, Oil Paint работает и со старыми видеокартами, однако в этом случае для вычислений используются только ресурсы процессора.
Для удобства команда для вызова фильтра Oil Paint вынесена прямо в меню Filter («Фильтр»).

Фильтр содержит шесть ползунков: четыре из них имеют отношение к параметрам кисти, а два — к настройке освещения. Ползунки Stylization («Стилизация») и Bristle Detail («Сведения о щетине») предназначены для добавления контрастности на имитируемые мазки кисти. Они создают световые границы между каждой кривой или завихрением и тем самым делают эффект более выраженным. Разница между этими двумя настройками в том, что первая добавляет дополнительный эффект хаотичности в рисунок, создаваемый мазками кисти, а вторая влияет в основном на контрастность.
Ползунок Cleanliness («Чистота») дает возможность изменять детализацию каждого мазка кисти. Высокие значения этого параметра соответствуют рисованию новой мягкой кистью, а при низких значениях можно получить эффект рисования уже загрязненной кистью со слипшимися щетинками — на изображении будет больше «зерна».
При помощи параметра Scale («Масштаб») можно, по сути, изменить размер кисти.
Что касается настроек, имеющих отношение к освещению, то Angular Direction («Под углом») определяет угол, под которым имитируемый свет достигает поверхности холста, что, в свою очередь, влияет на контраст между мазками. При изменении освещения мазки могут выглядеть яркими или, наоборот, темными. Параметр Shine («Блеск») задает общую выраженность эффекта.
⇡#Превращение фотографии в картину при помощи фильтров
Этот способ создания картины из фотографии интересен тем, что позволяет получить вполне приемлемый результат без использования виртуальной кисти. Секрет кроется в последовательном применении фильтров, которых в Photoshop великое множество.
Отметим, что настройки фильтров будут отличаться для изображений с разным разрешением, поэтому, возможно, вам нужно будет их корректировать. Мы приводим настройки для разрешения 1024×768.

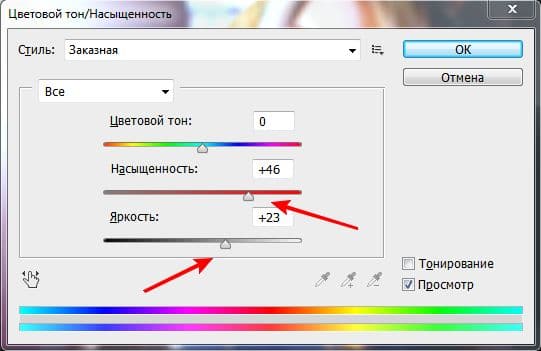
Итак, после загрузки исходной картинки в Photoshop воспользуйтесь сочетанием клавиш CTRL+U, чтобы открыть окно Hue/Saturation («Цветовой тон/Насыщенность»). Увеличьте насыщенность изображения до сорока пяти.
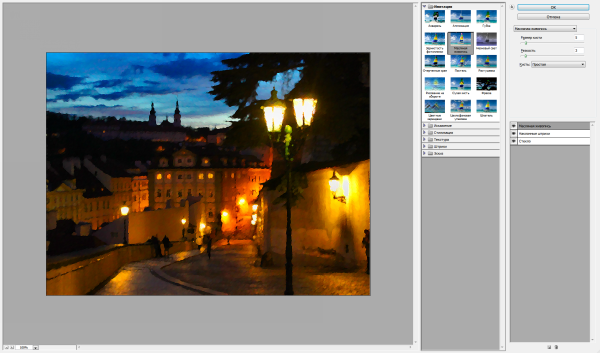
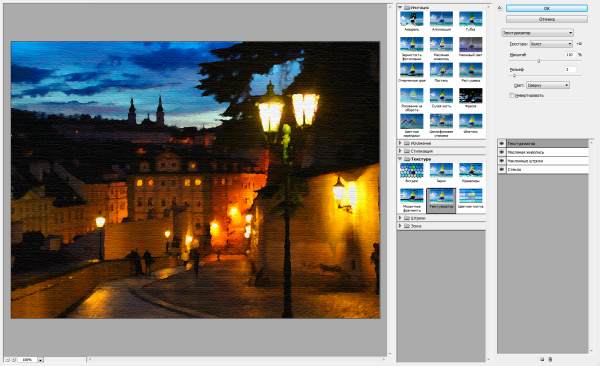
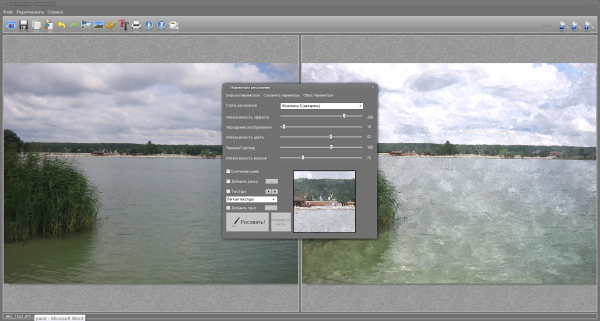
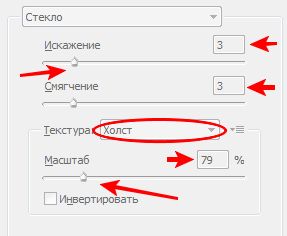
Откройте галерею фильтров, выбрав ее в меню Filter («Фильтр»). Перейдите к фильтру Glass («Стекло»). Поскольку мы хотим получить такое изображение, будто бы оно помещено на холсте, установите в его настройках тип текстуры, напоминающей холст (Canvas). Другие параметры стоит подбирать в зависимости от разрешения изображения. Уменьшите искажения, задав более низкое значение параметра Distortion («Искажение»), и выберите небольшое значение параметра Smoothness («Смягчение»).
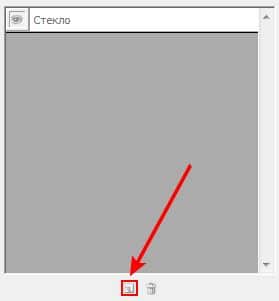
Нажмите на кнопку New effect layer («Новый слой эффектов») в нижней части окна галереи фильтров, чтобы добавить дополнительный слой для применения фильтра.
Назначьте фильтр Angled Strokes («Наклонные штрихи»). Он имитирует мазки кисти, нанесенные под определенным углом. Для параметра длины штриха (Stroke Length) установите значение 3, а значение параметра Sharpness («Резкость»), определяющего, насколько резким будет изображение, уменьшите до единицы.
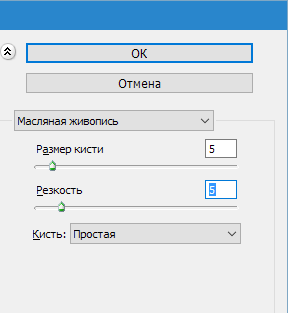
Добавьте еще один слой эффекта с помощью той же кнопки New effect layer. Назначьте фильтр Paint Daubs («Масляная живопись»). Ключевой параметр настройки тут — тип кисти (Brush Type). В данном случае нужно выбрать тип Simple («Простая»), а затем уменьшить размер кисти до четырех и понизить значение Sharpness («Резкость»), чтобы мазки были менее четкими.

Создайте последний слой эффекта. Назначьте фильтр Texturizer («Текстуризатор»). Он добавляет на изображение текстуру холста. В его настройках выберите подходящий тип текстуры — Canvas («Холст»). Затем подберите масштаб текстуры (параметр Scaling) и ее рельефность (параметр Relief).

Основная работа завершена. Чтобы применить фильтры к изображению, нажмите на кнопку OK. Осталось сделать мазки более четкими. Создайте копию слоя, воспользовавшись командой CTRL+J. Выберите команду обесцвечивания слоя Image → Adjustments → Desaturate («Изображение» → «Коррекция» → «Обесцветить»).
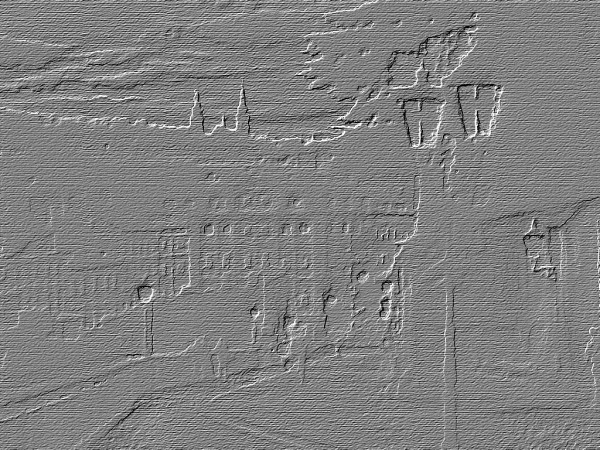
Теперь примените к верхнему слою фильтр Filter → Stylize → Emboss («Фильтр» → «Стилизация» → «Тиснение»). В его настройках уменьшите значение параметра Height («Высота») до единицы, а значение параметра Amount («Эффект»), наоборот, увеличьте до 500.

Для текущего слоя измените тип смешивания на Overlay («Перекрытие»). Готово!

⇡#«Нарисованная» картина маслом
А вот еще один интересный способ превращения любой фотографии в картину, написанную маслом. Он более трудоемкий, чем использование нового фильтра Oil Paint («Масляная краска»), но зато дает больше возможностей для творчества.
Откройте изображение.

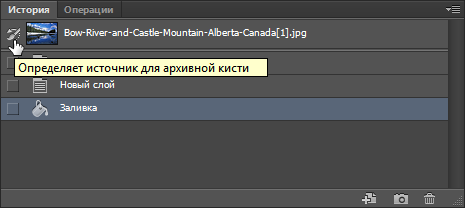
Создайте новый слой и, выбрав инструмент Fill («Заливка»), залейте его белым цветом. Выберите инструмент Art History Brush («Архивная художественная кисть»). На палитре History («История») установите отметку Set the Source for History Brush («Определяет источник для архивной кисти»).

В настройках инструмента выберите кисть для рисования маслом 63 Oil Pastel («Широкий мазок масляной пастелью») и в поле Area («Диаметр») задайте для нее область распространения, равную тридцати.
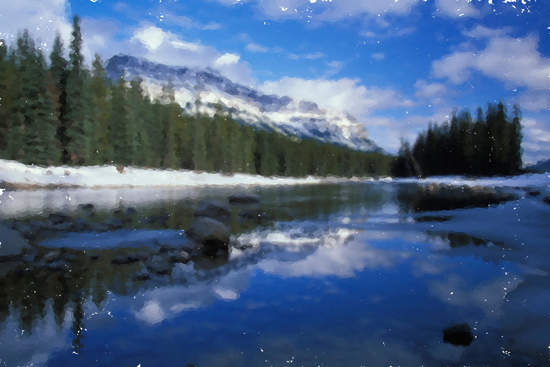
Щелкните по изображению правой кнопкой мыши и уменьшите размер кисти и раскрасьте слой. Чем меньше размер, тем меньше будет размер мазка и тем более детальной будет картина.

Примените фильтр Filter → Sharpen → Unsharp Mask («Фильтр» → «Усиление резкости» → «Контурная резкость»), чтобы сделать мазки более выразительными. Увеличьте значение параметра Amount («Эффект»). Наконец, примените фильтр Texturizer («Текстуризатор»), чтобы создать иллюзию холста. В Photoshop CS6 этого фильтра в меню Filter («Фильтр») по умолчанию нет, и он вызывается через Filter Gallery («Галерею фильтров»). Выберите в списке Texture («Текстура») — Canvas («Холст») и, ориентируясь на окно предварительного просмотра, подберите значения параметров Scaling («Масштаб») и Relief («Рельеф»).
Теперь изображение выглядит как картина, написанная маслом.


⇡#Почти настоящая живопись в Photoshop
Большинство методов имитации живописи в Photoshop основано на применении определенной последовательности фильтров. Эти способы имеют один серьезный недостаток — они часто лишены индивидуальности художника. В этом уроке мы расскажем об одном методе имитации живописи, который позволит создать уникальную, единственную в своем роде картину на базе любой фотографии.
Секрет оригинальности изображений, получаемых с помощью данного метода, состоит в том, что пользователь сам наносит мазки произвольным образом. Но, чтобы нарисовать таким образом картину, совсем не обязательно обладать талантом художника.
Итак, откройте изображение, которое послужит основой картины. Немного увеличьте размер холста. Для этого выполните команду Image → Canvas Size («Изображение» → «Размер холста»).

Выполните команду Edit → Define pattern («Определить узор»). Создайте новый слой и залейте его белым цветом, используя инструмент Fill («Заливка»). Сделайте его чуть-чуть прозрачным, уменьшив значение параметра Opacity («Непрозрачность») до 80%, чтобы сквозь верхний слой проглядывало исходное изображение.

Создайте новый слой и вооружитесь инструментом Pattern Stamp («Узорный штамп»). В списке образцов на панели инструментов выберите вариант, сохраненный ранее при помощи команды Define pattern («Определить узор»). Установите флажок Aligned («Выравн.») для правильного позиционирования мазков и флажок Impressionist (Effect) для придания им стиля импрессионизма.
Выберите одну из кистей в настройках инструмента Pattern Stamp («Узорный штамп»). Настройте ее профиль, используя настройки на палитре Brush («Кисть»). Желательно, чтобы профиль был похож на мазок настоящей кисти — в нем должен проглядываться след от ворсинок и должна быть видна текстура холста. Начните рисовать прямо на изображении, короткими маленькими мазками. Их можно накладывать совершенно произвольным образом, стараясь, чтобы на каждом мазке просматривался профиль кисти.

В процессе рисования картины размер кисти можно и даже нужно изменять. В тех участках изображения, где детализация низкая, например там, где небо или море, можно использовать кисти большего размера. В тех же участках, где много мелких деталей, лучше уменьшить размер используемой кисти, чтобы элементы картины были лучше обозначены на полотне.
Процесс создания картины занимает достаточно много времени, поскольку приходится уделять внимание каждой узнаваемой детали на изображении. Однако именно эта «ручная работа» и делает картину реалистичной. Положение мазков не поддается описанию каким-то алгоритмом, это исключительно работа художника. Когда светлых пятен на изображении не останется, можно сохранять результат.

⇡#Заключение
В этой статье было рассмотрено несколько способов получения картины из фотографии в Adobe Photoshop, но существует и множество других программ, в которых можно достичь похожего эффекта. Среди них немало и бесплатных, например FotoSketcher. Эта программа предлагает более двадцати стилей рисования, от акварельных красок и карандашного рисунка до создания мультяшного изображения. Каждый стиль имеет несколько настроек, при помощи которых можно влиять на внешний вид готовой «картины».

Несмотря на то, что средствами FotoSketcher можно быстро получить ряд интересных художественных эффектов, все-таки в программах такого рода не хватает свободы для реализации творческих идей. Многие операции делаются по шаблону, и поэтому результат в большей или меньшей степени повторяет полученные ранее картины. Так что Photoshop был, есть и остается главным инструментом для художника, работающего с цифровой живописью.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Как сделать из фото рисунок в Фотошопе

Стилизация фото всегда занимает начинающих (и не очень) фотошоперов. Без долгих предисловий скажем, что в этом уроке Вы узнаете, как из фотографии сделать рисунок в Фотошопе.
Рисованное фото
Данная инструкция не претендует на какую-либо художественную ценность, мы просто покажем несколько приемов, которые позволят добиться эффекта рисованного фото. Еще одно примечание. Для успешного преобразования снимок должен быть довольно большого размера, так как некоторые фильтры не могут быть применены (могут, но эффект не тот) к мелким изображениям.
Этап 1: Подготовка
Итак, открываем в программе исходную фотографию.

- Делаем копию изображения, перетащив его на значок нового слоя в палитре слоев.

- Затем обесцвечиваем фотографию (тот слой, который только что создали) сочетанием клавиш CTRL+SHIFT+U.

- Делаем копию данного слоя (см. выше), переходим на первую копию, а с верхнего слоя снимаем видимость.

Этап 2: Фильтры
Теперь приступаем непосредственно к созданию рисунка. Основную работу за нас выполнят фильтры.
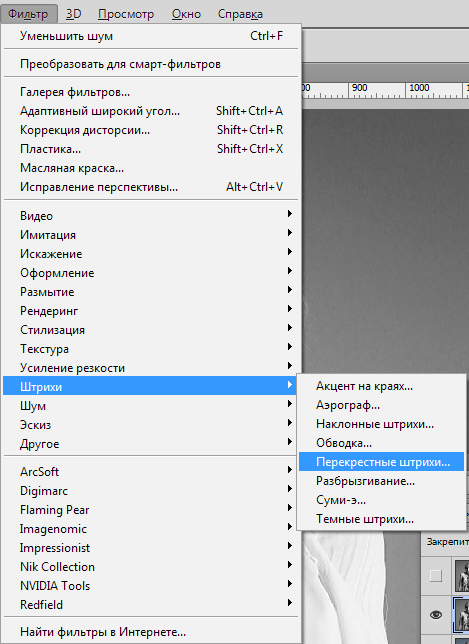
- Переходим в меню «Фильтр – Штрихи – Перекрестные штрихи».

- Ползунками добиваемся примерно того же эффекта, что и на скриншоте.

Результат:

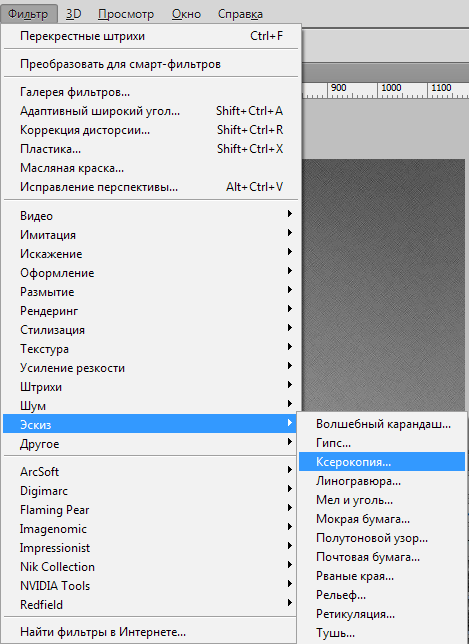
- Затем переходим на верхний слой и включаем его видимость (см. выше). Переходим в меню «Фильтр – Эскиз – Ксерокопия».

- Как и с предыдущим фильтром, работаем ползунками.

Должно получиться примерно так:

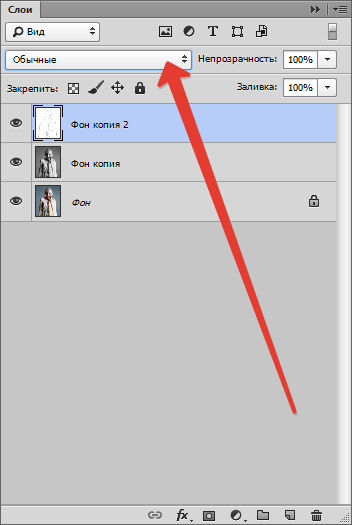
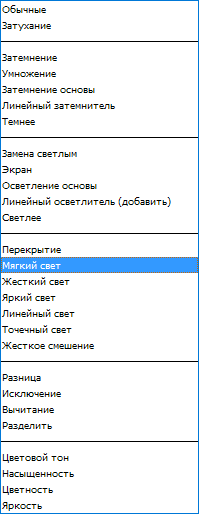
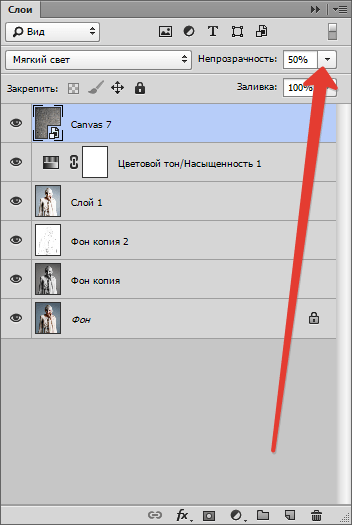
- Далее меняем режим наложения для каждого стилизованного слоя на «Мягкий свет». Открываем список режимов.

Выбираем нужный.

В итоге получаем нечто подобное (помните, что результаты будут видны в полной мере только при стопроцентном масштабе):

- Продолжаем создавать эффект рисунка в фотошопе. Создаем отпечаток (объединенную копию) всех слоев сочетанием клавиш CTRL+SHIFT+ALT+E.

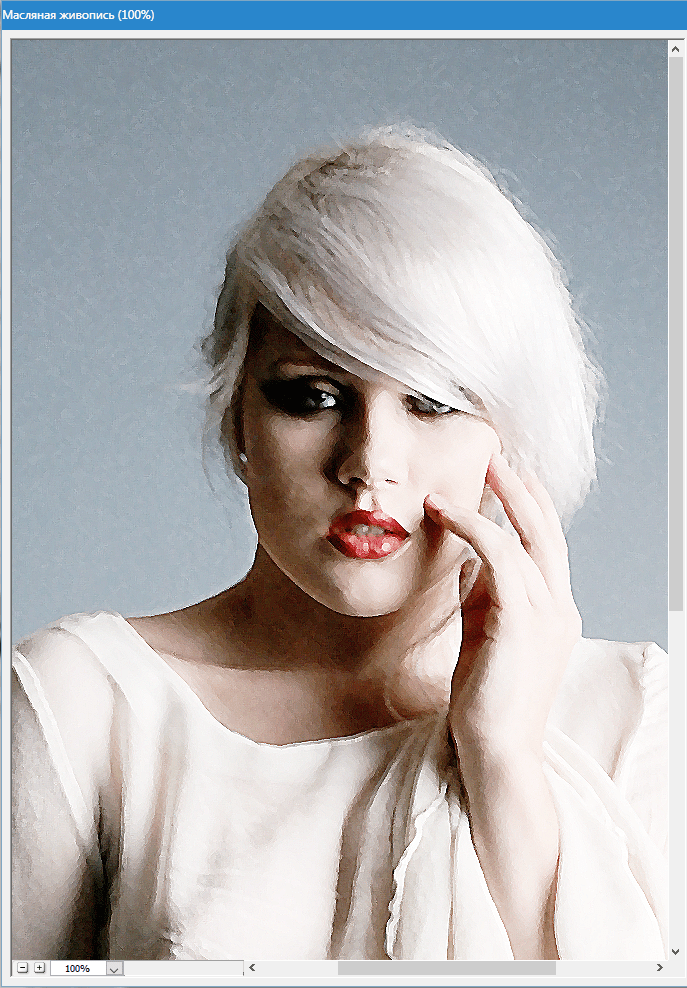
- Затем снова идем в меню «Фильтр» и выбираем пункт «Имитация – Масляная живопись».

- Накладываемый эффект не должен быть слишком сильным. Старайтесь сохранить побольше деталей. Главной отправной точкой являются глаза модели.

Результат:

Этап 3: Цвета и текстура
Подходим к завершению стилизации нашего фото. Как мы можем видеть, краски на «картине» слишком яркие и насыщенные. Исправим эту несправедливость.
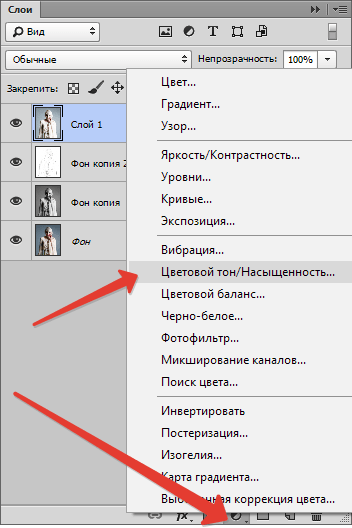
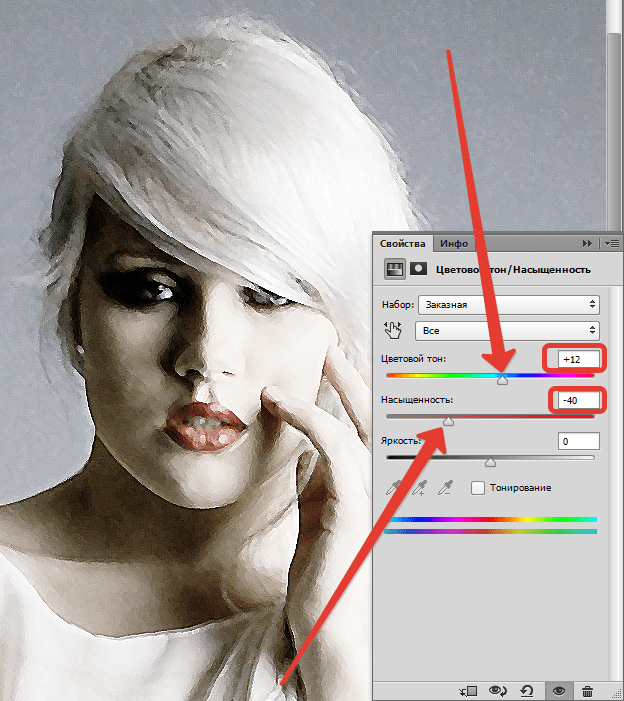
- Создаем корректирующий слой «Цветовой тон/Насыщенность».

- В открывшемся окне свойств слоя приглушаем цвета ползунком насыщенности и добавляем немного желтого цвета на кожу модели ползунком цветового тона.

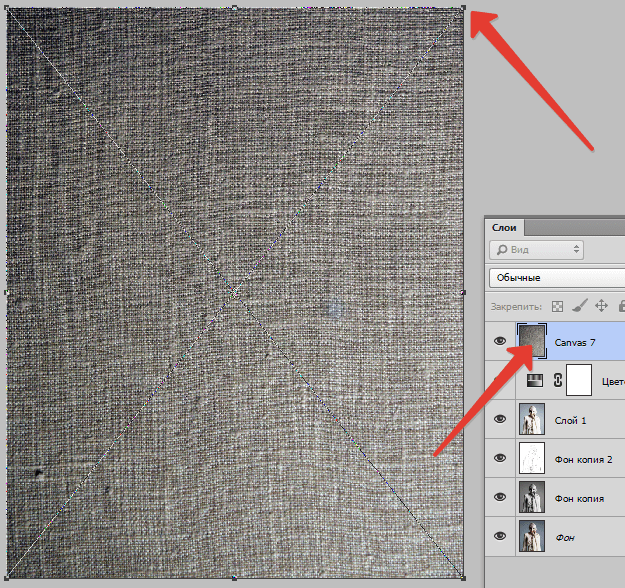
Финальный штрих – наложение текстуры холста. Такие текстуры можно в огромном количестве найти в интернете, набрав в поисковой системе соответствующий запрос.
- Перетягиваем картинку с текстурой на изображение модели и, если требуется, растягиваем ее на весь холст и нажимаем ENTER.

- Меняем режим наложения (см. выше) для слоя с текстурой на «Мягкий свет».
Вот что в итоге должно получиться:

Если текстура слишком сильно выражена, можно снизить непрозрачность этого слоя.

К сожалению, программные ограничения по размерам скриншотов на нашем сайте не позволят показать конечный результат в масштабе 100%, но и при таком разрешении видно, что результат, как говорится, налицо.

На этом урок окончен. Вы сами можете поиграть с силой эффектов, насыщенностью цветов и наложением различных текстур (например, можно вместо холста наложить текстуру бумаги). Удачи вам в творчестве!
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТВекторный рисунок из фото / Фотошоп-мастер
В этом уроке я расскажу, как из цветной фотографии сделать чёрно-белый векторный рисунок без применения инструмента «Перо».

Шаг 1. Открываем фотографию в Photoshop.
Оговорюсь сразу, что для выполнения данного урока подходят фотографии, на которых фигура человека находится на белом фоне. Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
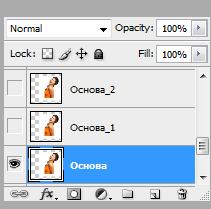
С помощью инструментов выделения отделяем фигуру от фона и копируем выделенное на новый слой. Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».

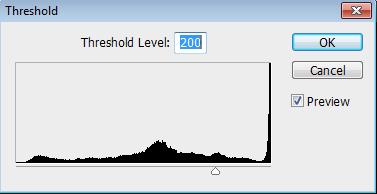
Шаг 2. Далее мы применим к слою «Основа» коррекцию «Изогелия», чтобы получить чёрно-белый силуэт. Вполне возможно что с первого раза вам не удастся добиться того, чтобы на силуэте были видны все необходимые для вас детали. Поэтому сделаем несколько копий слоя «Основа», чтобы на каждом, используя различные настройки для «Изогелии», получить силуэт с необходимыми деталями.
Сделав две или три копии слоя «Основа», отключите их видимость. Убедитесь, что активным у вас является только слой «Основа»

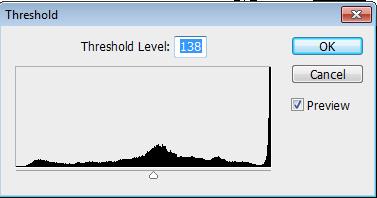
Шаг 3. Применяем Изображение — Коррекция — Изогелия (Image – Adjustment – Threshold). Я для получения основы силуэта использовала такие настройки:


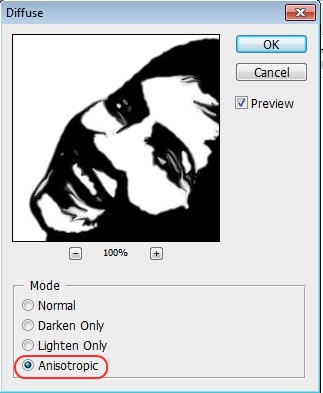
Шаг 4. Теперь мы применим к слою фильтр «Диффузия», чтобы сгладить зубчатые края. Фильтр — Стилизация — Диффузия (Filter – Stylize – Diffuse)

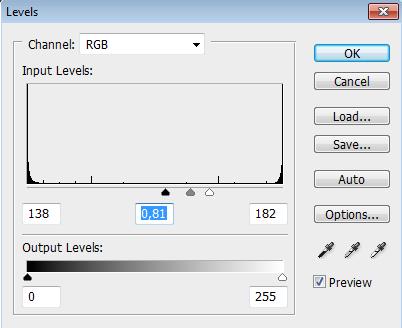
Теперь, чтобы сделать края изображения более чёткими идём Изображение — Коррекция — Уровни (Image – Adjustment – Levels), сдвигаем правый и левый ползунки ближе к центру. Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.


Снова повторяем действия с фильтром «Диффузия» и коррекцией «Уровни»

Шаг 5. Включаем видимость для слоя «Основа_1». Применяем Изображение — Коррекция — Изогелия (Image – Adjustment – Threshold).


Шаг 6. Повторяем для слоя «Основа _1» шаг 4.

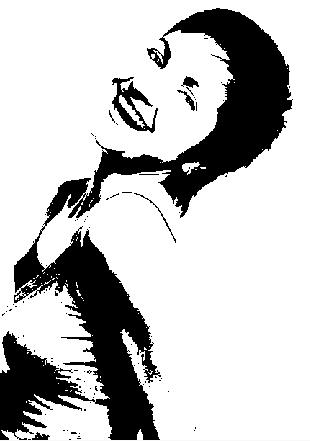
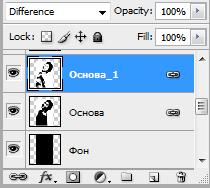
Шаг 7. Создаём новый слой, заливаем его чёрным цветом, перемещаем на панели слоёв ниже слоя «Основа». Меняем режим наложения для слоя «Основа_1» на «Разница(Difference). Вот, что получилось на данном этапе.


Шаг 8. Девушка получилась достаточно страшненькая, но это всё поправимо. Делаем активным слой «Основа», добавляем слой-маску  . С помощью ластика стираем «устрашающие» участки на лице девушки.
. С помощью ластика стираем «устрашающие» участки на лице девушки.

Уже намного лучше. Однако, на мой взгляд, левый глаз немного подкачал.
Шаг 9. Включаем видимость для слоя «Основа_2», применяем Изогелию таким образом, чтобы появились ясные очертания глаза. Повторяем шаг 4. С помощью инструмента «Лассо»  выделяем область с глазом и добавляем слой-маску.
выделяем область с глазом и добавляем слой-маску.

Если вы довольны результатом, то склеиваем слои.
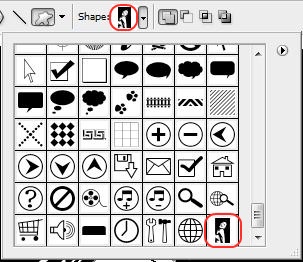
Шаг 10. Теперь мы преобразуем наш рисунок в векторный. Для этого создадим из получившегося изображения Произвольную фигуру.
Вооружившись «Волшебной палочкой»  , выделим все чёрные области на изображении. Далее кликнем по изображению ПКМ и в выпавшем меню выберем «Образовать рабочий контур».
, выделим все чёрные области на изображении. Далее кликнем по изображению ПКМ и в выпавшем меню выберем «Образовать рабочий контур».

А теперь Редактирование — Произвольная фигура (Edit — Define Custom Shape). Даём название для фигуры «векторный рисунок». Не забудьте сохранить фигуру с рисунком.


Теперь с помощью инструмента «Произвольная фигура»  чёрным цветом на белом фоне вы сможете нарисовать векторный рисунок любого размера, при условии, что у вас будет активирована функция «слой-фигура».
чёрным цветом на белом фоне вы сможете нарисовать векторный рисунок любого размера, при условии, что у вас будет активирована функция «слой-фигура».


Автор: Евгения Гончарова
Как сделать из фотографии рисованную картинку в фотошопе
Как же сделать из обычной фотографии рисованную картину? Как превратить фото в шедевр искусства? Фотография – это конечно хорошо, но многие хотели бы себе повесить на стену свой рисованный портрет или портрет своих родных, либо просто красивый пейзаж. Для этого нам понадобится бесплатная программа Photoshop, которая доступна в сети. Многие хотели бы научиться ею пользоваться без специальных курсов, именно этим мы и занимаемся.
Итак, сначала нужно открыть фотографию, которую Вы решили переделать в картину, размером где-то 800*600 пикселей. Стоит обратить внимание, что чем больше разрешение фото, тем хуже будет картина, т.е. мазки будут меньше видны. Поэтому надо выбирать средний размер. После можете поэкспериментировать, чтоб проверить эту теорию.
Затем надо найти команду Цветовой тон/Насыщенность (Hue/Saturation) в меню Изображение/Коррекция (Image/Adjustments) либо просто нажать Ctrl+U.

В открывшимся окне надо увеличить значение Насыщенности (Saturation) до 50 , что видно на рисунке, далее подтвердить, нажимая на ОК, чтоб получились насыщеннее цвета. Следующим шагом будет – выбрать из меню Фильтр (Filter) команду Галерея фильтров (Filter Gallery).

В появившимся окне надо выбрать Искажение (Distort) и нажать на фильтр Стекло (Glass), как видно на рисунке.В настройках справа там где написано Смягчение и Искажение задаем значение 3 обоим параметрам, в блоке текстура (Texture) выбираем в выпадающем списке команду Холст (Canvas), а где у нас указан Маштаб (Scaling) надо изменить значение на 79%. Но завершать кнопкой ОК пока не стоит.

Затем надо выбрать Создать слой эффектов (New effect layer), который расположен внизу, там, где находится мусорная корзина.

Потом надо нажать на Масляная Живопись, после выбрать фильтр Рисование пальцем (Paint Daubs). Где указан параметр Размер кисти (Brush Size), надо задать 4, а там где написано Резкость (Sharpness) задать 1, а в появившимся списке Тип кисти (Brush Type) надо выбрать значение Простой (Simple).
Следующим шагом будет – нажать на значок Создать новый слой эффектов (New effect layer) в нижней части окна. Из перечня надо выбрать набор Мазки кисти (Brush Strokes) и нажать на фильтр Наклонные мазки (Angled Strokes). Для значения Баланс направления (Direction Balance) надо выбрать 46, для другого параметра Длина мазка (Stroke Length) – 3, а там где написано Резкость (Sharpness) выбрать 1. Нажмите на значок Создать слой эффектов (New effect layer) внизу окна. Чтобы добавить текстуру в виде холста, нужно найти и выбрать набор Текстура (Texture) и нажать на фильтр Текстуризатор (Texturizer). В появившимся списке Текстура (Textura) надо выбрать значение Холст (Canvas), для характеристики Масштаб (Scaling) надо задать 65%, а где указан параметр Рельеф (Relief) – выбрать 2, в списке Источник света (Light) выбрать параметр Сверху слева (Top Left). И наконец, нажмите ОК, чтоб применить все изменения в фильтрах к рисунку. Нажмите на комбинацию клавиш, чтоб создать копию слоя. Далее нужно нажать на комбинацию клавиш для уменьшения насыщенности цветов. Выбрав палитру Layers, надо изменить положение Normal на Overlay, как видно на изображении. Затем выберите Барельеф (Emboss) из меню Фильтр-Стилизация (Filtre-Stylize). В открывшимся окне Барельеф (Emboss), где указан параметр Угол (Angle) выберите 135°, на характеристике Высота (Height) – 1, а для характеристики Степень (Amount) – 500% (что видно на рисунке), после нажмите на завершение ОК.
Выберите палитру Слои (Layers) и там уменьшите параметр Непрозрачность (Opacity) до 40%, чтоб завершить эффект. На этом все, обычная фотография превратилась в настоящее произведение. Все последующие изображения можно делать примерно также, но каждая может иметь свою особенность.
Несколько видео подборок о том как можно сделать из фотографии рисованную картинку
Как сделать из фото рисунок с текстурой холста
Открываем исходную фотографию в Photoshop и сразу дублируем фоновый слой, нажав Ctrl+J. Затем обесцвечиваем новый слой (Ctrl+Shift+U) и устанавливаем его непрозрачность на 70%.
Смотреть другие материалы по преобразованию фотографии в рисунок
Как сделать рисунок из фото
Создаём Action (операцию) Photoshop — рисунок из фото
Карандашный рисунок из фотографии пейзажа
Видеоурок: создание экшена — рисунок из фото
Слейте эти два слоя в один (Ctrl+E) и примените к новому слою Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) с
о значением «Эффект» (Aamount) 10%, равномерный (Uniform), монохроматический:

Результат должен быть следующим:

После этого примените Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) с радиусом 1 пиксель:

Результат:

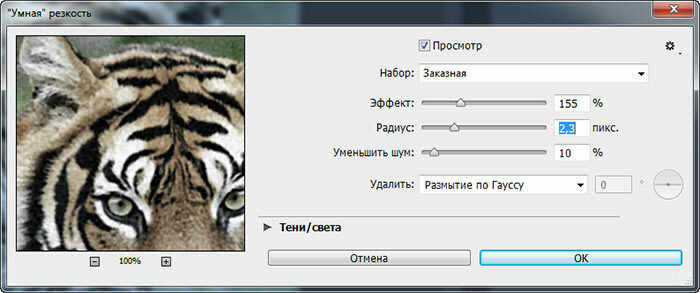
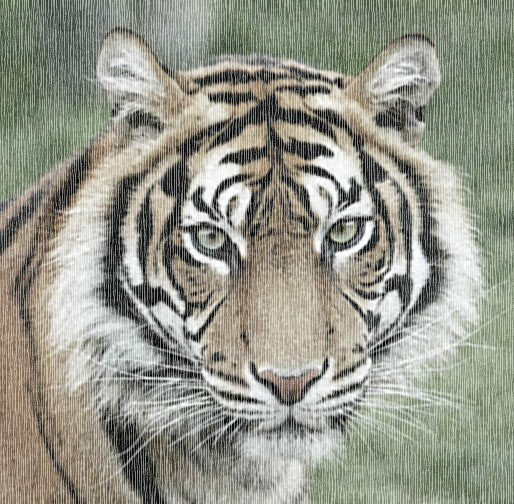
Теперь стилизуем фотографию с помощью фильтра «Умная резкость» (Фильтр —> Усиление резкости —> Умная Резкость или Filter —> Sharpen —> Smart Sharpen) со следующими настройками:

Результат:

Теперь создайте новый слой и залейте его черным цветом. Примените Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) со следующими настройками:

Измените режим наложения этого слоя на «Экран» (Screen) и сделайте непрозрачность слоя 50%. Вот что должно получиться:

Дублируем слой с шумом с помощью Ctrl+J и отключаем видимость дубликата.
Переходим на нижний слой с шумом и применяем к нему Фильтр —> Размытие —> Размытие в движении (Filter —> Blur —> Motion Blur) со следующими параметрами:

Вот что должно получиться на этот раз:

Примените к слою с шумом Фильтр —> Усиление резкости —> Резкость+ (Filter —> Sharpen —> Sharpen) два раза. Результат:

Перейдите на верхний скрытый слой и сделайте его видимым. Примените к нему Фильтр —> Размытие —> Размытие в движении (Filter —> Blur —> Motion Blur) со следующими параметрами:

Результат:

Теперь примените Фильтр —> Усиление резкости —> Резкость+ (Filter —> Sharpen —> Sharpen) два раза, как и к нижнему слою. Результат:

Осталось отрегулировать яркость и контрастность. Добавьте корректирующий слой Яркость/Контрастность (Brightness/Contrast) и введите параметры, как у меня:

Результат:

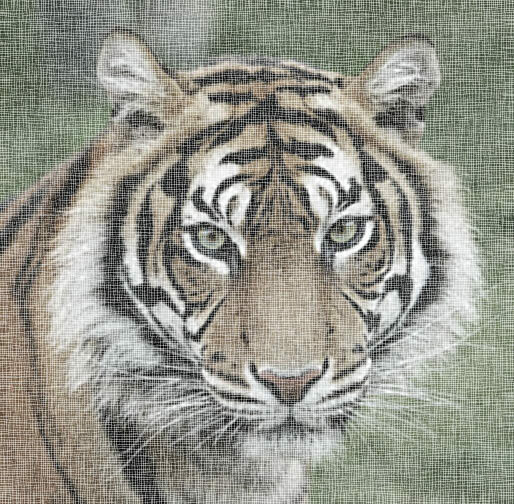
Для завершения эффекта применим фильтр Фильтр —> Усиление резкости —> Резкость+ (Filter —> Sharpen —> Sharpen) к слою с тигром. Посмотрите на финальный результат:

На этом всё, урок закончен!
Как преобразовать любую фотографию или изображение в пиксель-арт с помощью Photoshop
Благодаря возобновившейся популярности ретро-игр, таких как Minecraft и Super Mario Bros., пиксельная графика как форма цифрового искусства стала больше, чем когда-либо. Большая часть пиксельной графики создается вручную, при этом художник работает попиксельно, что может быть трудоемким процессом, но аналогичного эффекта можно достичь с помощью нескольких быстрых шагов в Photoshop. Вот как вы можете превратить любую фотографию или изображение в пиксельную графику.

Шаг 1
Выберите базовое изображение. В этом примере я использую изображение 144352681 Shutterstock. Для достижения наилучших результатов выберите изображение с яркими цветами, четкими формами и плоским фоном. Поскольку этот эффект намеренно пикселирует изображение, ничего с мелкими деталями или узорами не получится.

Шаг 2
Первое, что мы хотим сделать, это увеличить насыщенность нашего изображения, чтобы передать все его яркие цвета.Откройте меню Hue / Saturation (Image> Adjustments> Hue / Saturation) и увеличьте насыщенность как минимум до 25, или пока ваши цвета не начнут выделяться.

Шаг 3
Далее мы хотим увеличить контраст нашего изображения. Перейдите в Изображение> Коррекция> Уровни. Потяните внутрь черно-белые вкладки уровня ввода до тех пор, пока на фотографии не появится больше четкости. Вы можете использовать значения, указанные выше, или играть с разными уровнями в зависимости от используемого изображения.

Шаг 4
Чтобы получить истинно пиксельный вид, нам нужно уменьшить количество цветов, которые фактически используются в нашем изображении. Для этого перейдите в «Изображение»> «Режим»> «Индексированный цвет» и скопируйте настройки, показанные выше.

Шаг 5
Установив цвета, мы можем начать играть с размером нашего изображения, чтобы создать эффект слишком больших пикселей. Сначала откройте «Изображение»> «Размер изображения», уменьшите размер в пикселях до 75 пикселей в ширину и нажмите «ОК».

Шаг 6
Поскольку Photoshop пытается сохранить разрешение изображения, вы увидите, что ваше изображение резко сократилось. Чтобы исправить это, снова откройте окно «Размер изображения». На этот раз измените параметр «Размеры в пикселях» с пикселей на процент. Мы собираемся растянуть изображение до размера, увеличив его на 1000 процентов. В зависимости от размера исходного изображения вам может потребоваться увеличить или уменьшить это количество. Всегда округляйте процентное значение до ближайшего 100, и ваша фотография будет иметь такой же эффект.
Когда ваше изображение будет увеличено до полного размера, вы увидите, что тонкие линии вашей фотографии были заменены крупными цветными пикселями.

Вы также можете поэкспериментировать с несколькими различными элементами, чтобы изменить конечный продукт:
— На шаге 4 попробуйте изменить количество используемых цветов: большее количество цветов создает более мягкий конечный результат, а меньшее количество цветов создает более драматичный и абстрактный вид.
— Увеличьте или уменьшите количество пикселей на шаге 5, чтобы изменить размер пикселей в конечном продукте.Увеличение этого числа будет означать меньшие блоки в конечном результате; уменьшение этого числа приводит к увеличению размера блоков в конце.
Чтобы пробудить ваш собственный творческий гений, вот еще несколько изображений до и после использования этой техники:





Посмотрите все изображения, использованные в этом сообщении »

Еще один отличный урок по Photoshop: узнайте, как создать эффект огня.
,С помощью инструментов наложения слоев Adobe Photoshop легко создать естественное смешение изображений. Ниже мы описали , как сгладить изображение в Photoshop , хотите ли вы смешать его с фоном, использовать эффект градиента для смешивания двух изображений или просто сделать одно изображение более прозрачным. Нужны изображения для вашего проекта? Вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека. Затухание одной части изображения
|