Рисуем стикер в Фотошоп / Creativo.one
В данном уроке вы узнаете, как создать простой web знак в Фотошоп.
Окончательное изображение
Как всегда, это окончательный результат, к которому мы будем стремиться.
Используемые материалы:
Шрифт MoolBoran
Архив
Шаг 1
Откройте Фотошоп и нажмите Ctrl + N, чтобы создать новый документ. Введите параметры, показанные на рисунке ниже, и нажмите кнопку OK. Включите сетку View> Show> Grid (Просмотр>Показать>Сетку) и привязку к сетке View> Snap To Grid (Просмотр>Привязка).
Для начала вам понадобится сетка через каждые 5px. Идите в Edit > Preferences > Guides, Grid & Slices (Редактирование>Установки>Направляющие, сетка и фрагменты) и сосредоточьтесь на разделе «сетка».
После того, как вы установите все параметры, нажмите кнопку ОК. Не расстраивайтесь, это всего лишь сетка. Это облегчит вам выполнение данного урока.
Вы также должны открыть Панель информации Window> Info (Окно>Инфо) для предварительного
просмотра размера и положения вашей фигуры.
Шаг 2
Выберите инструмент Polygon Tool (Многоугольник) и сосредоточьтесь на верхней панели. Введите 25 в поле «стороны», затем нажмите на маленькую черную стрелку, чтобы открыть меню параметров многоугольника.
Проверьте, что галочки стоят на всех трех пунктах, затем введите 100px в поле «радиус» и 20% в поле «глубина лучей». Установите цвет переднего плана на #c7a069 и создайте фигуру, как показано на следующем изображении.
Шаг 3
Далее, вам необходимо создать простую текстуру. Сначала нажмите Ctrl + N, чтобы создать новый документ. Установите в окне параметры 4 в ширину и высоту, нажмите кнопку ОК.
Включите сетку и привязку к ней. Для этой текстуры нам необходима сетка через каждые 1px. Идите в Edit > Preferences > Guides, Grid & Slices (Редактирование>Установки>Направляющие, сетка и фрагменты) и сосредоточьтесь на разделе «сетка». В этом окне введите «1» в пункте «линия через каждые».
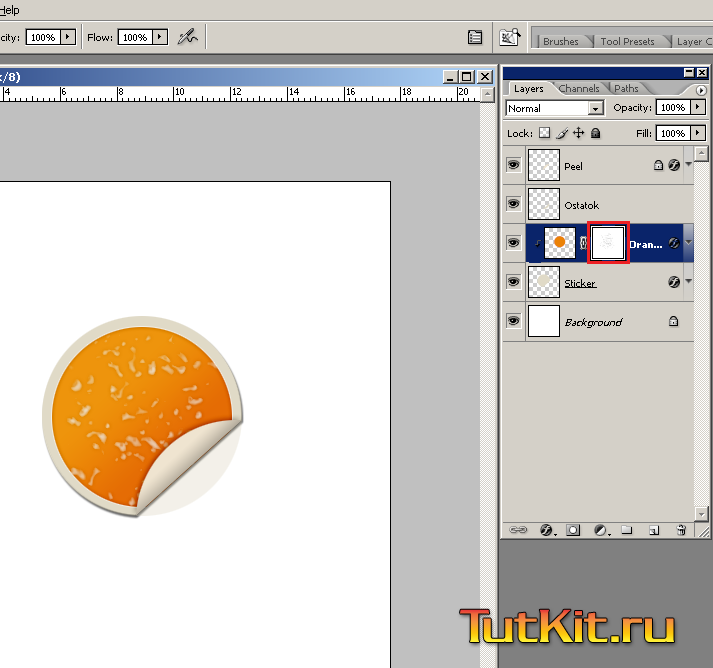
Затем перейдите на панель слоёв и удалите слой «Background». Установите цвет переднего плана на чёрный и выберите инструмент Rectangle Tool (Прямоугольник). Создайте два векторных контура размером 2 на 2px, как показано на изображении ниже.
Теперь, просто перейдите в меню  Выберите имя для вашей текстуры и нажмите кнопку ОК, текстура готова. Закройте этот документ и вернитесь к основному.
Выберите имя для вашей текстуры и нажмите кнопку ОК, текстура готова. Закройте этот документ и вернитесь к основному.
Шаг 4
Вернитесь в раздел «Линия через каждые 5px». Идите в Edit > Preferences > Guides, Grid & Slices (Редактирование>Установки>Направляющие, сетка и фрагменты) и сосредоточьтесь на разделе «сетка». В этом окне введите «5» в пункте «линия через каждые».
Сосредоточьтесь на панели слоев и дважды щелкните на векторной фигуре, созданной во втором шаге, чтобы открыть окно Стилей слоя.
Введите параметры, показанные на следующем изображении, для стилей слоя Тень, Внутренняя тень, Внутреннее свечение, Тиснение/Скос, Наложение узора, Обводка. Нажмите кнопку ОК. В разделе Pattern Overlay (Наложение текстуры) используйте текстуру, созданную в предыдущем шаге.
Шаг 5
Установите цвет переднего плана на #855f37, выберите инструмент Ellipse Tool (Эллипс)
 Убедитесь в том, что эта новая векторная фигура остается выделенной, продолжайте с помощью инструмента Ellipse Tool (Эллипс), проверьте активность кнопки Subtract (Вычесть) на верхней панели и нарисуйте круг, размером 70px, как показано на втором изображении.
Убедитесь в том, что эта новая векторная фигура остается выделенной, продолжайте с помощью инструмента Ellipse Tool (Эллипс), проверьте активность кнопки Subtract (Вычесть) на верхней панели и нарисуйте круг, размером 70px, как показано на втором изображении.
Шаг 6
Откройте окно Стилей слоя для векторной фигуры, созданной в предыдущем шаге, и введите параметры, показанные на изображениях для Тень, Внутренняя тень, Внутреннее свечение
Шаг 7
Установите цвет переднего плана на #c7a069, выберите Ellipse Tool ( Эллипс), создайте круг, размером 70px и поместите его, как показано на первом изображении. Убедитесь в том, что эта новая векторная фигура остается выделенной и переключитесь на инструмент Rectangle Tool (Прямоугольник).
Проверьте активность кнопки Add (объединить фигуры) в верхней панели и создайте прямоугольник, размером 270 на 40px, как показано на втором изображении.
Шаг 8
Убедитесь, что векторная фигура, созданная в предыдущем шаге, все еще активна. Выберите Add Anchor Point Tool (Добавить узловую точку) и добавьте две новые опорные точки, как показано на первом изображении.
Переключитесь на Convert Point Tool (Угол) и нажмите на обе опорные
точки. Далее, вам необходимо переместить эти новые опорные точки.
Выберите инструмент Direct Selection Tool (Стрелка), выберите левую опорную точку и переместите ее на 25px вправо, затем выберите правую опорную точку и переместите её на 25px влево. В итоге ваша векторная фигура должна выглядеть, как на третьем изображении.
Откройте окно Стилей слоя для этой фигуры и введите параметры, показанные на следующих изображениях для Тень, Внутренняя тень, Внутреннее свечение, Тиснение/Скос, Наложение узора, Обводка.
Шаг 9
Установите цвет переднего плана на #855f37, выберите инструмент Rectangle Tool (Прямоугольник), создайте векторную фигуру, размером 240 на 30px и поместите её, как показано на первом изображении.
Переключитесь на Convert Point Tool (Угол) и нажмите на обе опорные точки.
Выберите инструмент Direct Selection Tool (Стрелка), выберите левую опорную точку и переместите ее на 15px вправо, затем выберите правую опорную точку и переместите ее на 15px влево. В итоге ваша векторная фигура должна выглядеть, как на третьем изображении.
Шаг 10
Убедитесь в том, что векторная фигура, созданная в предыдущем шаге, остается выделенной. Выберите
Откройте окно Стилей слоя для этой фигуры и введите параметры, показанные на следующих изображениях для Тень, Внутренняя тень, Внутреннее свечение.
Шаг 11
Используйте шрифт MoolBoran, размером в 15pt. Выделите этот фрагмент текста и перейдите в Edit> Transform> Warp( Редактирование>Трансформирование>Деформация). Выберите «дугу» в деформации из раскрывающегося меню, введите 65 в окне «изгиб» и нажмите Enter.
Шаг 12
Откройте окно Стилей слоя для текста, созданного в предыдущем шаге, и введите параметры, показанные на следующем изображении.
Переместитесь на панель слоев, щелкните правой кнопкой мыши на этой части текста и нажмите «Скопировать стиль слоя».
Шаг 13
Выберите инструмент Type Tool (Текст) и добавьте надпись «QUALITY», как показано на следующем изображении. Опять же, используйте шрифт MoolBoran, размером в 15pt.
Опять же, используйте шрифт MoolBoran, размером в 15pt.
Выделите этот фрагмент текста и перейдите в Edit> Transform> Warp (Редактирование>Трансформирование>Деформация)
Выберите «дугу» в деформации из раскрывающегося меню, введите -50 в окне «изгиб» и нажмите
Enter.
Переместитесь на панель слоев, щелкните правой кнопкой мыши на этой части текста и нажмите «Вставить стиль слоя».
Шаг 14
Выберите инструмент Type Tool (Текст) и добавьте надпись «MONEY BACK » дважды, как показано на следующем изображении.
Используйте шрифт MoolBoran при установленном размере в 13pt. Кроме того, установите интерлиньяж в 10pt и трекинг в 350.
Щелкните правой кнопкой мыши на этих фрагментах текста и нажмите «Вставить стиль слоя».
Шаг 15
Выберите инструмент Type Tool (Текст), добавьте надпись «100» и символ процента, используйте параметры, показанные на первом изображении.
Выделите обе части текста и конвертируйте их в смарт-объект.
Откройте окно Стилей слоя для этого смарт-объекта и введите параметры, показанные на следующих изображениях для Тень, Внутренняя тень, Внутреннее свечение, Наложение цвета.
Окончательное изображение
Вот как должен выглядеть ваш окончательный результат.
Автор урока: Andrei Marius
Как самим сделать стикеры
Стикеры являются самыми удобными и практичными в политической агитации. Большинство активистов, начиная их изготовление, сталкиваются с вопросами, как их делать. где купить самоклеящуюся бумагу. как лучше печатать стикеры.
В этой статье мы постараемся ответить на эти вопросы.
Макет
Прежде всего нужно какое-то изображение, которое впоследствии вы будете распечатывать и превращать в стикеры. Можно взять уже готовый подходящий макет или нарисовать самим. На нем может быть что угодно – рисунок, текст, текст с рисунком – это зависит от вашей фантазии. Мы дадим только пару небольших советов, которые помогут добиться наилучшего результата.
Можно взять уже готовый подходящий макет или нарисовать самим. На нем может быть что угодно – рисунок, текст, текст с рисунком – это зависит от вашей фантазии. Мы дадим только пару небольших советов, которые помогут добиться наилучшего результата.
Например, стикеры не должны быть слишком маленькими – они должны привлекать внимание. При этом, нежелательно большое количество текста – человеку лень будет читать «многа букафф». Текст не должен быть сложным для восприятия и заставлять задумываться — стикер должен быть понятным.
Рисовать свои задумки можно в векторных (CorelDraw, Adobe Illustrator) или растровых (Adobe Photoshop и др.) графических редакторах. Или, как вариант, рисовать от руки, а потом сканировать. При рисовании в векторных редакторах особых проблем возникать не должно. При рисовании в растровых необходимо учесть такой параметр, как разрешение изображения (dpi) – количество точек на дюйм. Этот параметр используется при печати изображений на принтере. Что это такое: если вы имеете изображение 100х100 пикселей и разрешение 100 dpi, то при распечатывании этого изображения получите на бумаге его же размером 1х1 дюйм (1 дюйм=2. 54 см). Если при том же размере 100х100 пикселей разрешение будет выставлено в 50 dpi, то на бумаге вы получите изображение размером 2х2 дюйма, но похуже качеством. Для стикеров нежелательно разрешение ниже 100 dpi – мелкие детали и текст, да и вообще изображение будет смотреться неважно, но и больше 150 dpi тоже нет особо смысла делать – лишний расход чернил/тонера. В Photoshop разрешение устанавливается при создании нового проекта параметр называется Resolution (Разрешение), по умолчанию он выставлен в 72 dpi (как мы выяснили, этого маловато), либо для уже готового изображения в меню Image->Image size.
54 см). Если при том же размере 100х100 пикселей разрешение будет выставлено в 50 dpi, то на бумаге вы получите изображение размером 2х2 дюйма, но похуже качеством. Для стикеров нежелательно разрешение ниже 100 dpi – мелкие детали и текст, да и вообще изображение будет смотреться неважно, но и больше 150 dpi тоже нет особо смысла делать – лишний расход чернил/тонера. В Photoshop разрешение устанавливается при создании нового проекта параметр называется Resolution (Разрешение), по умолчанию он выставлен в 72 dpi (как мы выяснили, этого маловато), либо для уже готового изображения в меню Image->Image size.
После того как вы нарисовали или взяли уже готовый макет стикера, необходимо его разместить и размножить на листе. Опять же в векторных редакторах проблем быть не должно – там есть preset’ы, выбираете лист А4 и размещаете. В растровых тоже есть пресеты для стандартных листов(А4), но опять же необходимо учесть разрешение – его нужно ставить таким же, как и разрешение вашего изображения. После того, как вы разместили макет на странице можете, также нарисовать линии, по которым потом будете резать, но это как кому удобно. И еще небольшой, но важный момент – макеты нужно размещать не у самых краёв листа, а оставив немного пространства – область печати принтеров не полностью закрывает лист А4. У лазерных принтеров поля поменьше, у струйных побольше.
После того, как вы разместили макет на странице можете, также нарисовать линии, по которым потом будете резать, но это как кому удобно. И еще небольшой, но важный момент – макеты нужно размещать не у самых краёв листа, а оставив немного пространства – область печати принтеров не полностью закрывает лист А4. У лазерных принтеров поля поменьше, у струйных побольше.
Материал
Печатаются стикеры на самоклеющейся бумаге. Это такая бумага размером А4 (чаще всего), которая сзади имеет защитный слой – сдираете и клеите. Эта бумага без проблем умещается в принтеры и хорошо печатается. Такую бумагу можно свободно купить в любом городе. Просто обратитесь в любую фирму, которая продает принтеры, ксероксы и расходные материалы к ним.
Печать
Печатать нужно на принтерах – это сейчас не редкость. В основном сейчас используются струйные или лазерные принтеры. Кратко об обоих.
К минусам струйных принтеров относятся большие поля отступов (по сравнению с лазерными) по краям страницы, а также при разглаживании стикера на приклеиваемой поверхности изображение немного смазывается.
Поля поменьше, чем у струйных, да и не смазываются, но тоже не без минусов – изображение «обсыпается», особенно со временем.
Но сильно насчёт принтеров запариваться не стоит – какой доступнее, на таком и печатайте.
Кстати, стикеры делаются чаще всего черно-белые, потому что это дешевле, и легче найти принтер черно-белый, но если есть возможность, можно печатать и цветные стикеры.
Резка
До резки листа на отдельные стикеры можно его сначала аккуратно полностью проклеить широким скотчем. Это добавит долговечности наклеенному стикеру, защитит от влаги, которой особо боится струйная печать, и он не будет смазываться при наклеивании (если печатали на струйном принтере).
Разрезается лист на отдельные стикеры ножницами или канцелярским ножом, как кому удобней. Режется по линиям разреза (если делали), или на глаз.
Такой момент: сзади, на защитном слое есть пару разрезов в форме волны (бумага Xerox) или просто прямых линий для того, чтобы легко этот слой было сдирать. Но если вы делаете небольшие стикеры, то волны могут не попасть на каждый из них. Вы можете сделать дополнительные волны сами канцелярским ножом, только делать это следует АККУРАТНО, чтобы не переусердствовать и не порезать самоклейку.
Но если вы делаете небольшие стикеры, то волны могут не попасть на каждый из них. Вы можете сделать дополнительные волны сами канцелярским ножом, только делать это следует АККУРАТНО, чтобы не переусердствовать и не порезать самоклейку.
Ну вот, собственно, стикеры и готовы.
Расклейка
Клеить стикеры нужно в местах, где его увидит больше людей: столбы на пешеходных переходах, знаки дорожные, водосточные трубы (лучше некрашеные, на них держится лучше). Клейте стикеры там, где они провисят дольше. Поверхность лучше выбирать как можно более гладкую и чистую – на грязь стикеры не клеятся. Хорошо клеить на стекло – трудно срываются, значит, висят дольше. Сейчас на многих остановках есть стекляные витрины. Стикеры нужно как можно лучше разгладить (но это если вы их клеите не в экстремальной ситуации) – дольше провисят. Чтобы не смазать рисунок (если печаталось на струйном принтере), лучше разглаживать каким-нибудь рукавом. И вообще клеить нужно чистыми руками. Иначе вся грязь размазывается по стикеру, когда разглаживаешь его слишком усердно.
Иначе вся грязь размазывается по стикеру, когда разглаживаешь его слишком усердно.
Как сделать стикеры в телеграмме из фотографии – GeniusMarketing
Как часто вы развлекаетесь в собственном бизнесе? Делаете что-то не влияющее на результат прямо сейчас, но очень крутое и прикольное?
Telegram – мессенджер с амбицией превратиться в ближайшее время в кое-что гораздо большее. В отдельную систему, которая потенциально может заменить социальные сети.
Уже сейчас в нем активно развиваются разные тематические каналы (аналог пабликов в соцсетях) и боты. Это привлекает аудиторию. Люди прямо в сообщениях получают интересные новости. И для этого используются другие форматы. Авторы каналов, лидеры мнений и просто медийные личности делятся аудио- и видеосообщениями.
Вокруг Telegram уже давно крутится “шумиха”. Во многом благодаря эпатажному создателю, Павлу Дурову, и его скандалам. Но конкретная причина ничего не меняет. Результат на лицо. За последнее время аудитория Telegram сильно увеличилась. А появление русского языка в приложении в октябре говорит о том, что в ближайшее время там появится еще больше вашей целевой аудитории.
А появление русского языка в приложении в октябре говорит о том, что в ближайшее время там появится еще больше вашей целевой аудитории.
ВКонтакте предлагает своим пользователям установить и использовать платные стикеры. Та же ситуация в Viber. В мессенджере Дурова вы можете найти любой понравившийся стикер-пак и установить абсолютно бесплатно. Кажется, мелочь. Но это реально работает! Многие пользователи отдают предпочтение Telegram, потому что там можно использовать классные картинки в качестве “наклеек”.
Более того, каждый желающий может создать собственный пакет стикеров. Распространить его среди друзей и просто рандомных пользователей мессенджера.
Как вы можете использовать это для бизнесаМы тоже не остались в стороне. Сейчас в распоряжении GeniusMarketing 2 стикер-пака:
Набор, которым пользуется команда. Практически все общение GM происходит в Telegram. Поэтому в актуальности “наклеек” никто не сомневается.
Пакет в разработке. Но уже сейчас есть чем пользоваться:
Зачем?
Культура компании – важная вещь, согласны? От этого зависит работоспособность каждого отдельного сотрудника и целых отделов. То есть отношение работников к бренду влияет на продуктивность всего бренда. GeniusMarketing – это не просто образовательная компания.
Команда – семья.
Это кредо. Как такого достичь? Хм… Рассказ будет долгим. Пожалуй, это лучше опишет Олесь:
Мотивация персонала: как увеличить продуктивность своей команды? [На примере Genius Marketing]
Могу сказать только, что такие мелочи, как стикеры в Telegram делают результат. Это сближает. Чем больше точек сближения есть внутри вашей команды, тем быстрее она превращается в настоящую семью. Даже если эти точки – стикеры в мессенджере.
Он полностью готов! Поэтому мы готовы показать этот пакет вам. Сохраняйте его себе:
https://t.me/addstickers/GM_Stickers_set
Зачем?
По фану 🙂
Серьезно. Для развлечения. Хочется ассоциировать бренд с чем-то теплым и прикольным. Тем более, в такой сфере как бизнес-образование, где в основном работают серьезные дядьки на кислых щах.
Для развлечения. Хочется ассоциировать бренд с чем-то теплым и прикольным. Тем более, в такой сфере как бизнес-образование, где в основном работают серьезные дядьки на кислых щах.
Ну ладно-ладно… Причина не только в этом.
Вы поверите, если я скажу, что стикеры потенциально могут стать неплохим инструментом для брендинга? Давайте разберемся.
Представьте, вы создаете крутой пак, который будет реально интересен вашей целевой аудитории. Там есть стикеры на все случаи жизни именно для ваших клиентов. Показываете набор и даете скачать уже существующим клиентам.
Что происходит дальше?
Люди начинают отправлять стикеры своим друзьям и знакомым. Которые тоже могут быть вашими клиентами. Это значит, что правильно оформив обычный стикер-пак в Telegram, вы совершенно бесплатно привлекаете новую целевую аудиторию. Которая, кстати, уже положительно предрасположена к вашему бренду.
Думаю, этих 2-х причин достаточно, чтобы задуматься о создании собственного стикер-пака. Тем более, сделать это можно в течение нескольких часов, используя конкретную пошаговую инструкцию:
Тем более, сделать это можно в течение нескольких часов, используя конкретную пошаговую инструкцию:
Пришло время купить (или нет) Photoshop. Вам подойдет любая версия программы. Я, например, использую Adobe Photoshop CS6.
Сразу скажу, что я – далеко не специалист в этой программе. Поэтому многое могу делать не так, как нужно на самом деле. Я просто открыл программу и нашел самый быстрый способ получить нужный результат. Если вы тоже никогда не работали в Photoshop на профессиональном уровне, то понимаете меня.
И эта инструкция точно для вас. Потому что с ней справиться даже человек, который толком не понимает, чем принципиально отличается инструмент “Кисть” от “Карандаша”.
Итак, чтобы добавить стикеры в Telegram, вам нужны прозрачные изображения в формате PNG с расширением 512х512 px. Предлагаю с этого и начать.
Давайте по порядку:
1. Создайте новый документ в PhotoshopОткройте программу, дайте ей загрузиться. Нажмите вкладку File и выберите пункт New:
Нажмите вкладку File и выберите пункт New:
Или используйте комбинацию клавиш Ctrl+N.
В открывшемся окне введите размеры будущего изображение и прозрачный фон:
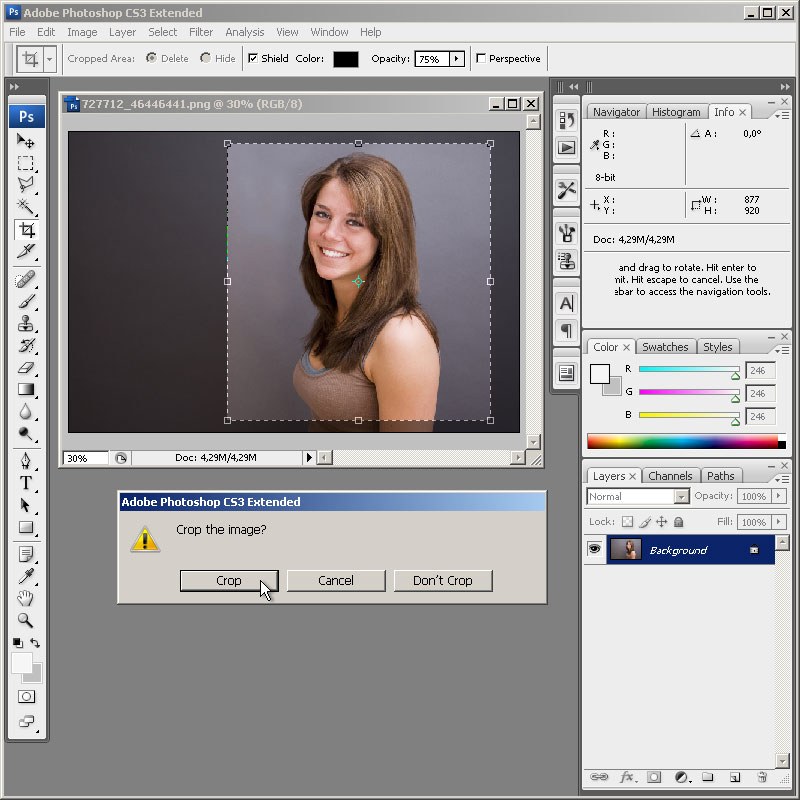
2. Откройте фотографиюВы создали холст для своего будущего произведения. Теперь выберите изображение, которое вы будете использовать в качестве стикера. Откройте в программе, используя ту же вкладку File, но теперь кнопку Open. Или комбинацию клавиш Ctrl+O. Выберите нужный документ на компьютере:
3. Выделите и скопируйте нужный объектТеперь у вас есть основа для стикера и основная картинка. Теперь нужно отделить основной объект от фона и перенести его на заготовленную основу. Как показано на моем примере. Здесь четко виден основной объект.
Для выделения используем инструмент Polygonal Lasso Tool. Вот он:
Также активируется горячей клавишей L.
Инструмент интуитивно понятен. Наведите его на точку, с которой хотите начать выделение. Перенесите курсор до следующей точки – еще один клик. Следующий изгиб – новая точка, опять клик. Так выделите главный объект. Задача – обвести инструментом контур и вернуться в точку, с которой начали.
Наведите его на точку, с которой хотите начать выделение. Перенесите курсор до следующей точки – еще один клик. Следующий изгиб – новая точка, опять клик. Так выделите главный объект. Задача – обвести инструментом контур и вернуться в точку, с которой начали.
Увеличивайте изображение, если нужно. Зажмите Ctrl и кликайте + (плюс), пока картинка не достигнет нужного размера. Кнопка – (минус) при зажатом Ctrl, соответственно, уменьшает.
Важно! Это НЕ влияет на расширение картинки. Вы увеличиваете само окно. То есть то, как изображение показывается вам.
Результат должен быть примерно таким:
Комбинацией Ctrl+C скопируйте объект в буфер обмена.
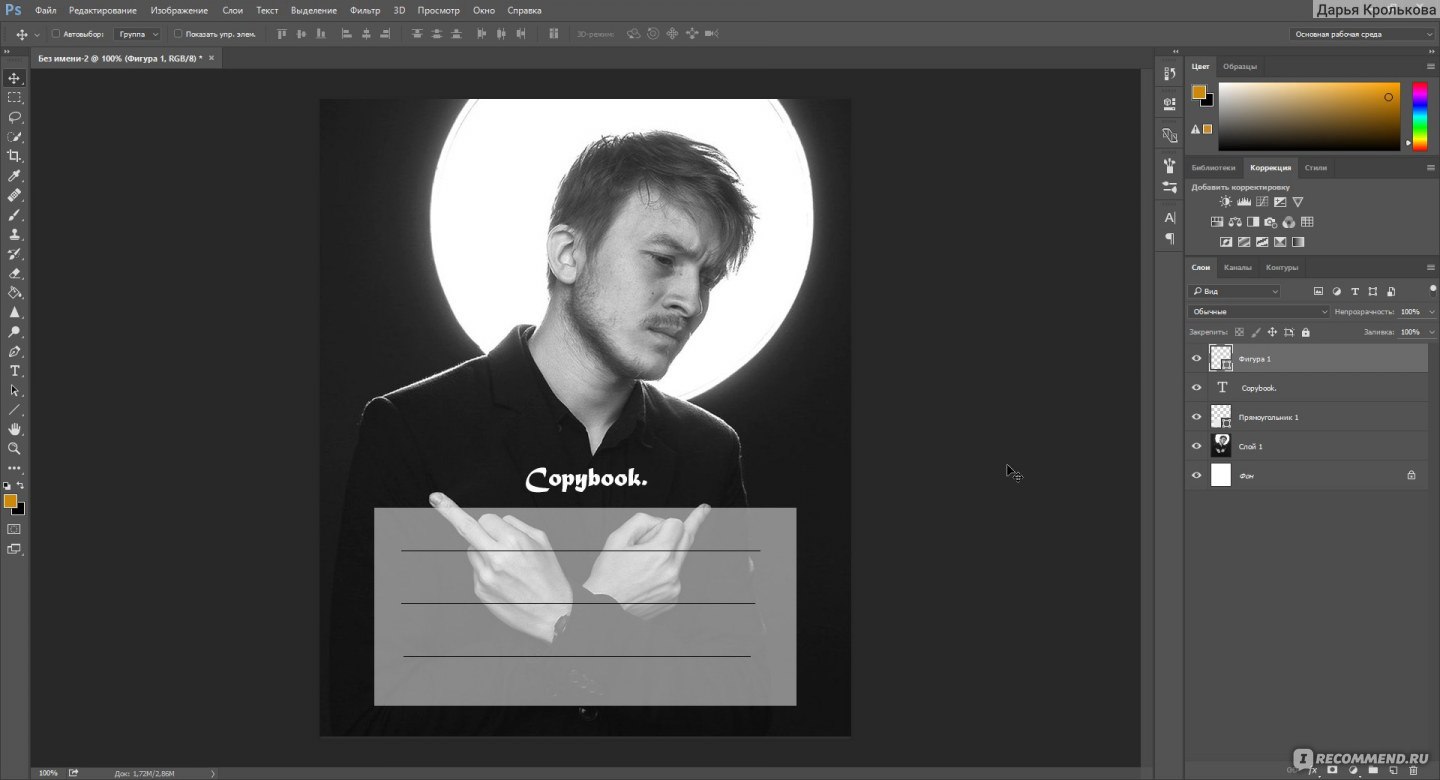
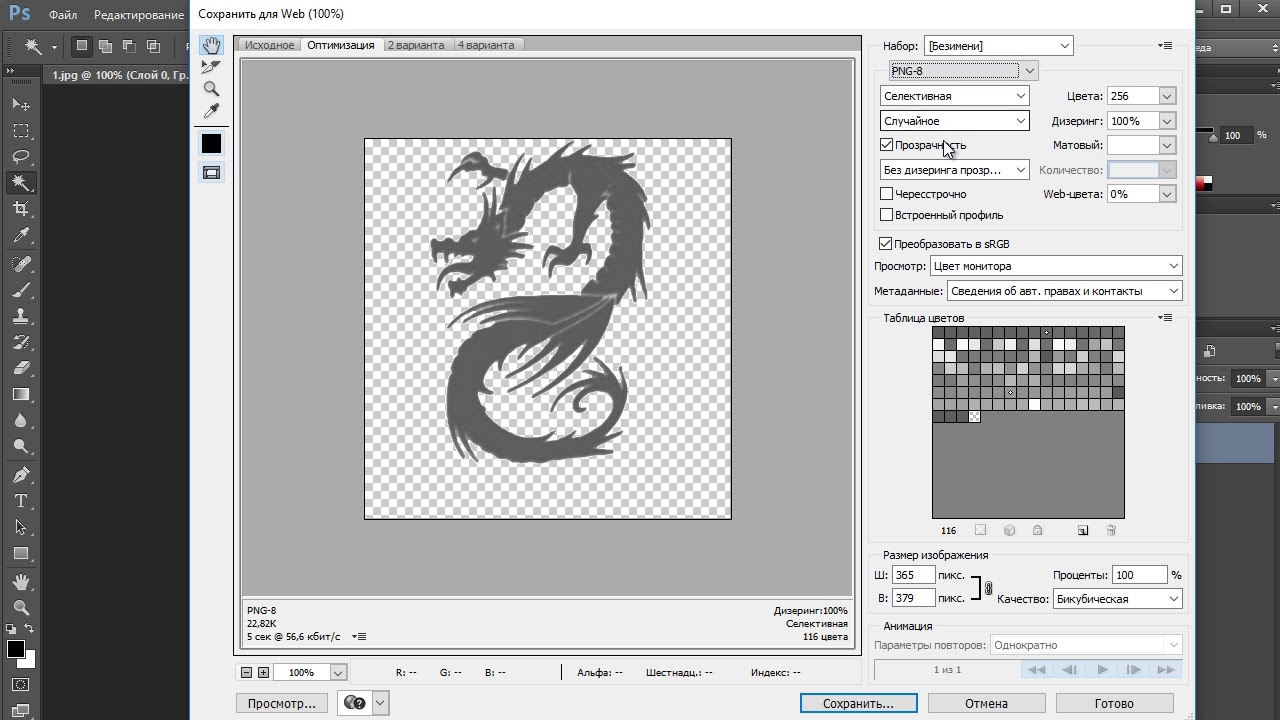
4. Добавьте рабочий фон в стикерПереходим к основному документу. Вам нужно отчетливо видеть результат работы еще до сохранения. С серым фоном в клеточку это делать не очень удобно. Поэтому добавим рабочий фон, который потом удалим.
Я хочу сделать белый контур стикера, поэтому логично будет добавить черный рабочий фон.
Итак, нажмите на рабочее окно, где будет “наклейка” и выберите пункт Layers в вертикальном меню справа:
Следующий шаг – кнопка Create a new layer в появившемся окне:
Залейте новый слой в нужный цвет. Кликните по нему в списке слоев, выберите инструмент Paint Backet Tool (G) и укажите цвет:
Теперь просто наведите курсор в любую зону нового документа и кликните левой кнопкой мыши.
Результат:
5. Вставьте основной объект и добавьте контурВ буфере обмена до сих пор хранится ваш рабочий объект. Достаточно еще раз добавить новый слой и нажать комбинацию Ctrl+V, чтобы вставить его поверх рабочего фона:
Если изображение выходит за рамки холста, подгоните его по размеру. Для этого зажмите комбинацию Ctrl+T. Вокруг объекта появится рамка. Удерживая клавишу Shift, возьмите угол рамки курсором и потяните к центру изображения. Уменьшите до нужных размеров и поместите в середину холста. Зажатая клавиша позволяет изменить размер объекта, сохраняя пропорции.
Зажатая клавиша позволяет изменить размер объекта, сохраняя пропорции.
Уберите остатки прошлого фона с помощью инструмента Eraser Tool (L), ластика:
Чтобы стикер лучше смотрелся на разных фонах в Telegram, добавим контур. Для этого 2 раза кликаем левой кнопкой мыши по слою, куда раньше вставили основной объект:
В появившемся окне выбираем пункт Stroke, задаем размер и цвет будущего контура. На изображении уже появятся изменения. Чтобы принять их просто нажмите OK:
Результат:
Если вы планируете делать стикер-пак без надписей, пропустите следующий шаг. Но лучше все-таки подумайте, какие текстовки вы можете использовать в своих “наклейках”.
6. Добавьте текст к стикеру и контур к текстуВыберите инструмент Horizontal Type Tool (T) на панели:
Наведите курсор мыши примерно в то место, где хотите видеть надпись и кликните левой клавишей:
Напишите заранее продуманный текст, как показано на примере.
Внимание!
Закройте пальцем фразу на картинке, если вы ярый сторонник цензуры и теряете сознание от любых нарушений.
На горизонтальной панели настроек инструмента выберите подходящий шрифт, размер и цвет текста. Чтобы фраза была отчетливо видна на всех фонах Telegram, я поменяю цвет на черный и добавляю белый контур. Если вы тоже используете черный фон и полностью повторяете процесс, на время надпись сольется с ним. Ничего страшного, когда появиться контур, все станет отчетливо видно.
Контур добавляем по тому же принципу, что и обводку для основного объекта. Выбираем слой, жмем Stroke, задаем цвет и размер:
Результат:
7. Выровняйте элементы по центру горизонтальноПостепенно выходим на финишную прямую. Чтобы стикер нормально располагался в диалоговых окнах самого мессенджера, выровняйте элементы. Располагать их по центру вертикально не имеет смысла. А вот горизонтальное выравнивание придется кстати.
Кликните левой кнопкой мыши на рабочее окно и нажмите комбинацию клавиш Ctrl+A (выделить все).
На панели инструментов найдите Move Tool (V). Выберите слой, который хотите переместить. Например, основной объект. В горизонтальном меню настроек инструмента найдите иконку Align Horizontal Centers и нажмите на нее. Элемент выровняется автоматически:
Повторите ту же процедуру со вторым слоем.
8. Удалите рабочий фон и сохраните стикерЕсли вы хотите использовать этот же шаблон для создания других стикеров, то рабочий фон вам еще пригодится. Поэтому удалять полностью его не нужно. Просто перед сохранением сделайте его невидимым. Для этого нажмите на иконку глаза возле слоя:
Глазок исчезнет, фон станет невидимым, а стикер будет выглядеть так:
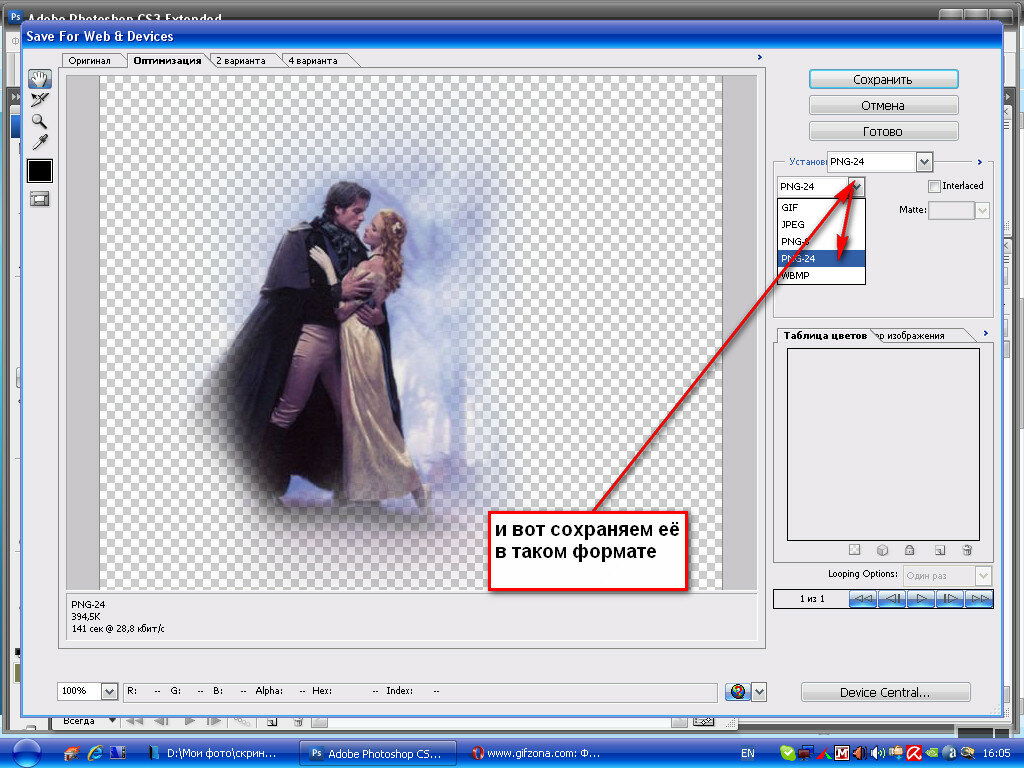
Готово! Осталось сохранить изображение. Жмем File, выбираем Save As или просто комбинацию клавиш Shift+Ctrl+S:
В появившемся окне выберите расположение для стикера, дайте ему название и в выпадающем списке найдите формат PNG:
Жмем заветное “Сохранить”.
Поздравляю! Ваш первый стикер готов. По такому же принципу сделайте полный набор. Сохраняйте изображения в одно место.
Теперь вы переходите к самому интересному этапу:
2. Как добавить стикеры в TelegramВы можете загрузить изображения на смартфон. Но делали вы их на ПК, поэтому предлагаю здесь же переходить к делу. Установите приложение Telegram на компьютер, если еще не сделали этого.
Думаете, что добавление стикеров – это сложный технический процесс? Как бы ни так!
Слышали о “магии” чат-ботов? Она работает и в этом вопросе. Все делается через робота, который проведет вас по процессу.
Откройте ссылку на чат-бот в браузере и перейдите в приложения из диалогового окна:
Чат-бот для добавления стикеров: https://t.me/stickers
Я дополнительно опишу каждый этап, учитывая, зачем вы делаете “наклейки”.
1. Добавьте название и описание стикер-пакаЧтобы создать новый набор, используйте команду /newpack или выберите ее в меню чат-бота:
Робот сразу предложит вам дать название новому стикер-паку:
На этом этапе нужно хорошо подумать.
Если вы создаете набор для клиентов, задача – популяризировать его. В то же время новая аудитория должна понимать, кто создал этот пак. Желательно, как можно связаться с компанией, и чем она вообще полезна.
Поэтому предлагаю добавить в название адрес вашего сайта и цепляющее описание.
Пример:
Можете добавить призыв к действию и другие триггеры, которые замотивируют целевую аудиторию кликнуть по ссылке.
2. Добавьте изображение без сжатия в диалог с ботомЧат-бот предложит загрузить первое изображение, которое вы хотите сделать стикером:
Откройте рядом приложение Telegram и папку, в которой находятся ваши стикеры. Захватите нужный документ левой клавишей мыши и просто перенесите в диалог. Программа предложит добавить картинку в полном размере и со сжатием. Вам нужен первый вариант:
Проигнорируйте предложение добавить описание к картинке, просто нажав SEND 1 FILE:
3. Добавьте смайл, соответствующий стикеруЕсли до этого вы все сделали правильно, бот примет изображение и предложит выбрать, к какому emoji больше подходит ваша картинка.
Просто отправьте в ответ подходящий вариант:
4. Опубликуйте стикер-пакНажмите команду /publish. После этого бот предложит выбрать URL-адрес, по которому будет доступен пакет. Выберите подходящее название, так как ссылку вы будете рассылать персоналу или клиентам. Нужно что-то максимально простое, но понятное.
Как, например:
Готово!
Вы опубликовали первый стикер! Теперь добавьте остальные “наклейки”, используя команду /addsticker. Программа предложит выбрать набор, к которому вы хотите добавить изображение:
Далее просто повторяйте шаги 2 и 3, пока не заполните весь пак.
5. Добавьте пак себе и распространите ссылкуВуа-ля!
По выбранному короткому адресу теперь доступен ваш набор:
Распространите ссылку и используйте стикеры по полной 😉
К слову, пример тоже пригодился:
Вам тоже нравится пример? 🙂
Забирайте себе: https://t. me/addstickers/herach
me/addstickers/herach
На это возможности чат-бот не заканчиваются. Вы можете анализировать популярность стикер-паков и вносить корректировки, исходя из полученных данных.
Вызовите меню выбора набора по команде /packstats и кликните по нужному названию:
Бот сразу выдаст всю нужную информацию, а также инструкцию по использованию этого раздела. Вы можете через год узнать, сколько человек установило стикер-пак сегодня, используя специальные команды:
ЗаключениеПравильный подход к бизнесу – это когда каждая, даже самая фановая мелочь приносит конкретный результат. Используя эту инструкцию, вы можете создать крутой стикер-пак, который потенциально станет хитом среди ваших клиентов или внутри команды. Включайте креатив и выполняйте шаг за шагом. Результат не заставит себя ждать.
Если инструкция была полезна, жмите “Мне нравится”. Нам важно понимать, насколько материал понятен каждому из вас.
Собираетесь внедрить email-маркетинг в бизнес? Тогда самое время разобраться, Как выбрать сервис для email-рассылки.
Подготовка макета в Adobe Photoshop, Illistrator и Corel Draw. Справка-инструкция
Подготовка макета в графических программах Adobe Photoshop, Illistrator и Corel Draw. Справка-инструкция.
В работу принимаются макеты, соответствующие техническим требованиям. Подготовить документ можно в разных приложениях. Рассмотрим самые популярные варианты.
Adobe Photoshop
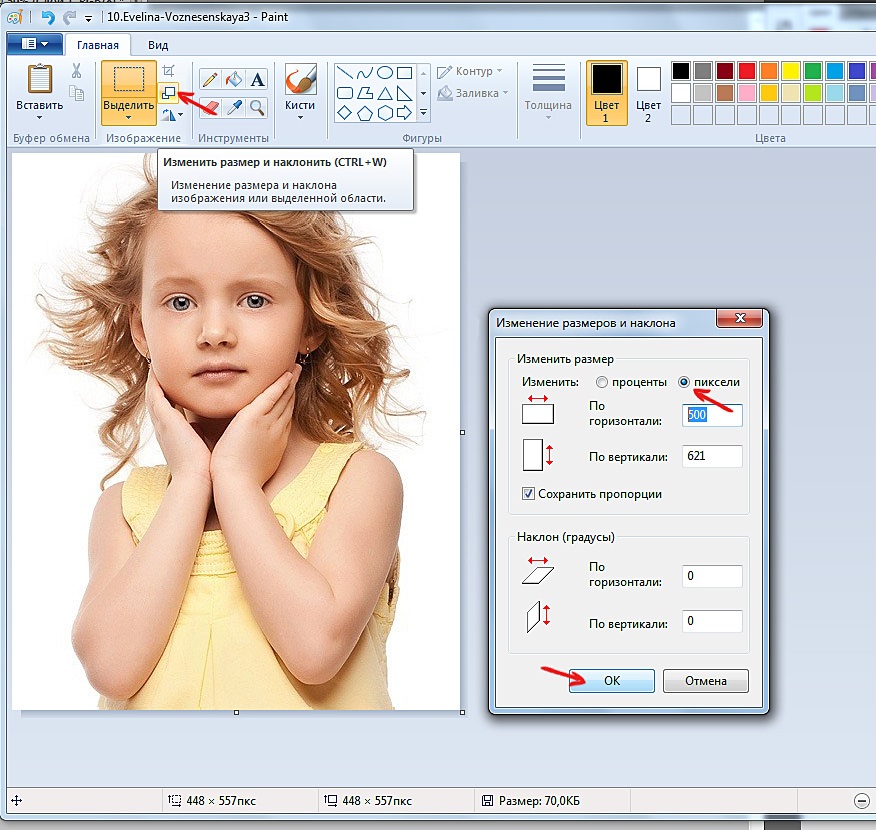
1.Убедитесь, что размер макета соответствует установленным для продукции стандартам. Для этого нужно зайти в меню Image (Изображение) → Image Size… (Размер изображения…). Если размер не соответствует дообрезному формату, установите нужные параметры. Например, дообрезной размер визитки должен составлять 92х52 мм, разрешение 300 dpi.
2.Проверьте установленный режим. Для этого выберите меню Image (Изображение) → Mode (Режим). Флажки должны стоять на режимах CMYK, 8 бит.
Флажки должны стоять на режимах CMYK, 8 бит.
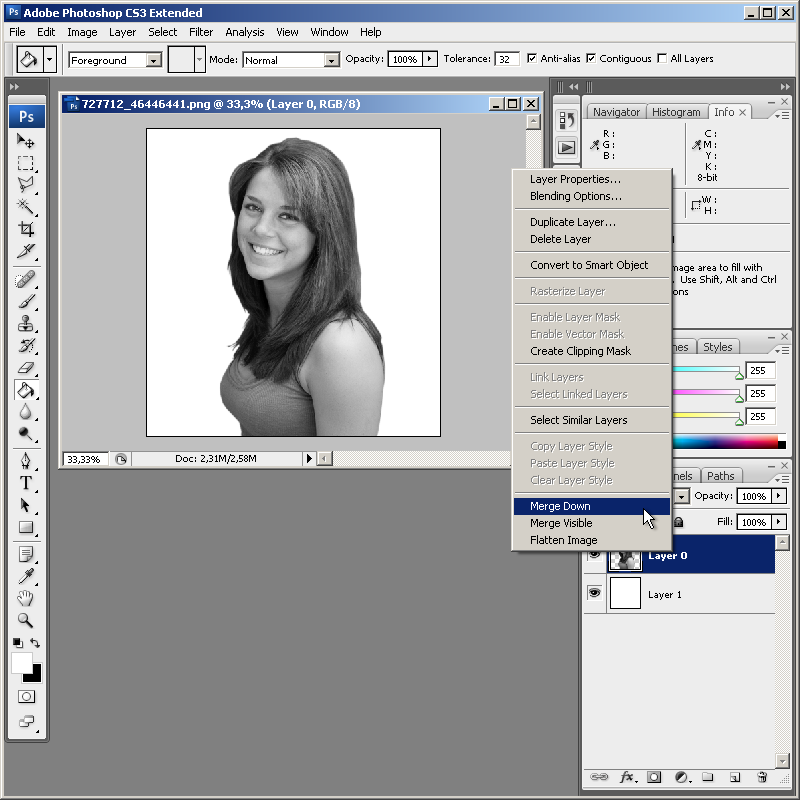
3.Объедините все слои растрового изображения: Layer (Слой) → Flatten Image (Выполнить сведение). Обратите внимание, нужно выбрать именно сведение (Flatten), а не объединение (Merge).
4.Сохраните оригинал-макет. Сделайте копию, которую загрузите при оформлении заказа в нашей типографии. При сохранении желательно выбирать формат TIFF с объединением слоёв: File (Файл) → Save As… (Сохранить как…). Перед Вами появится диалоговое окно, в котором надо будет выбрать директорию (папку) для сохранения, указать имя файла и формат сохранения. В опциях Save Options уберите флажок напротив параметра Layers (Слои) (это действие приведёт в объединению всех слоёв) и уберите флажок с цветового профиля.
5.Нажмите Save (Сохранить). Откроется окно, в которм представлены дополнительные параметры TIFF. Устанавливаем сжатие изображения HET (NO) и сохраняем OK.
Устанавливаем сжатие изображения HET (NO) и сохраняем OK.
Adobe Illustrator
1.Убедитесь, что размер макета соответствует установленным для продукции стандартам: зайдите в меню Файл (File) → Настройки документа… (Document setup…) → Редактировать монтажные области (Edit Artboards). Если размер не соответствует дообрезному формату, установите нужные параметры. Например, дообрезной размер A4 должен составлять 299х212 мм, разрешение 300 dpi. Значит, в поле ширина (W) должно быть 299 mm, высота (H ) – 212 mm.
2.Цветовая модель устанавливается в меню Файл (File) → Цветовой режим документа (Document Color Mode). Флажок перед CMYK.
3.Сохраните оригинал-макет. Сделайте копию, которую загрузите при оформлении заказа в нашей типографии. При сохранении желательно выбирать формат TIFF: File (Файл) → Save As. .. (Сохранить как…). В форме укажите папку сохранения, имя и формат документа (тип файла: *TIFF).
.. (Сохранить как…). В форме укажите папку сохранения, имя и формат документа (тип файла: *TIFF).
Corel Draw
1. Чтобы сохранить подготовленный макет нужно выбрать File (Файл) → Export… (Экспорт…).
2. В появившейся форме выберите тип TIF инажмите кнопку Export (Экспорт)
3. В следующем окне убираем галочку с «Встроить цветовой профиль», выбираем режим CMYK (32 бит) и сохраняем OK
Скриншоты в этой инструкции могут не совпадать с версиями графических программ, установленных на Вашем компьютере. Но порядок действий и необходимые настройки в своих приложениях Вы сможете выполнить, ориентируясь на нашу справку.
Добавить наклейки и стикеры в дизайны
Как сделать наклейки частью своего дизайна
Наклейки и стикеры – забавный и необычный способ оживить любой шаблон или дизайн. Команда Crello очень рада предложить множество разных наборов стикеров. Эти элементы сделают ваш проект еще лучше и разнообразнее.
Эти элементы сделают ваш проект еще лучше и разнообразнее.
Мы постоянно дополняем нашу коллекцию новыми наклейками. Выбор большой, и у вас есть шанс найти те стикеры, которые идеально подойдут вашему дизайну. Просто перейдите в меню «Объекты» – «Наклейки», выберите набор стикеров и нажмите на любую наклейку, чтобы она появилась на артборде. Чтобы изменить текст на стикере, нажмите кнопку «Разгруппировать» и редактируйте элементы стикера. После того, как текст будет готов, нажмите «Сгруппировать». Ваш стикер готов! Можно создать с ним дизайн, к примеру, это будет реклама. После этого вы сможете скачать его и поделиться в Facebook или других соцсетях.
Добавьте наклейки Узнать большеИспользовать наклейки для создания красивых дизайнов
Ваши дизайны обычно состоят из фото, изображений, иллюстраций, узоров и текстовых бейджей. Помимо этих вещей, теперь вы можете наслаждаться различными наклейками, которые легко менять по своему вкусу. Они отлично сочетаются с другими элементами дизайна.
Если вы никогда не пробовали использовать наклейки, это шанс поработать в Crello и добавить эти элементы в собственный векторный дизайн. Есть идея? Воплотите ее в жизнь! Не бойтесь экспериментировать! Вы создаидте что-то действительно восхитительное. Если нужна помощь, воспользуйтесь нашим гидом по Crello.
Попробуйте наклейки Узнать большеДобавить бесплатные стикеры в Crello
Разве не здорово, что приложение Crello предоставляет бесплатные наклейки? Используйте их сколько угодно и больше не платите. Если хотите приобрести премиум-стикеры, это можно сделать мгновенно. Их цена доступна всем, каждый элемент стоит всего $0,99. После того, как вы их купите, они появятся в личном аккаунте. Теперь можно добавлять их в дизайны столько раз, сколько нужно. Конечно же, не нужно платить снова после того, как вы когда-то приобрели определенный элемент дизайна.
Попробуйте новые наклейки Узнать большекак получить и оформить фотонаклейки по желанию
1. Как сделать цифровую наклейку на Snapchat
Как сделать цифровую наклейку на SnapchatSnapchat это больше, чем веб-сайт социальных сетей для обмена фотографиями, он также включает в себя специальную функцию создания стикеров для фотографий, так что вы можете легко создать стикер со своим изображением. Просто узнайте больше о том, как персонализировать наклейки с фотографиями.
Шаг 1. Запустите приложение Snapchat с главного экрана. Затем коснитесь значка круга внизу экрана и снимите объект, который хотите сделать в виде наклейки.
Шаг 2: После съемки вы попадете на экран редактора фотографий. Здесь нажмите на значок ножниц в верхней части экрана. Затем нарисуйте пальцами объект на картинке, чтобы вырезать ненужные части.
Шаг 3. После того, как вы подняли палец, вы можете найти сделанную наклейку с фотографией на экране стикеров. Использование пользовательских стикеров в Snapchat аналогично использованию собственных смайлов.
Внимание: Наклейки с фотографиями, сделанные Snapchat, являются цифровыми. Когда вы делаете наклейку на Snapchat, вам лучше запечатлеть объект с четкими границами.
Когда вы делаете наклейку на Snapchat, вам лучше запечатлеть объект с четкими границами.
Многие люди предпочитают заводить друзей на Facebook, обновлять селфи и картинки, чтобы чем-то поделиться и сохранить. Но замечали ли вы, что Facebook позволяет пользователям наклеивать стикеры в стороннее программное обеспечение.
Шаг 1. Перейдите в ленту новостей, чтобы найти фото / видео, а затем загрузите изображения в Facebook.
Шаг 2. Наведите указатель мыши или проведите пальцем по изображению, чтобы выбрать значок пера.
Шаг 3: Выберите наклейки, которые вам нравятся, чтобы вращать и изменять их размер, настраивая параметры.
Шаг 4: нажмите скидка вариант после того, как вы закончите размещать стикеры в Facebook, наконец, нажмите После загружать.
Вам нужно знать одну вещь: после того, как вы загружаете изображения в Facebook, вы можете добавлять стикеры только к фотографиям на Facebook, никакие другие задачи редактирования фотографий не могут быть выполнены.
В Instagram также есть библиотека стикеров, с помощью которой пользователи могут просматривать бумеранги, видео и изображения. Кроме того, Instagram позволяет пользователям делать снимки и добавлять стикеры к фотографиям напрямую в Instagram. И ограничение наклеек небольшое. Так что смело добавляйте фото с наклейками.
Шаг 1. Запустите Instagram и коснитесь значка камеры в верхнем левом углу.
Шаг 2: сделайте снимок с помощью огромной кнопки ниже.
Шаг 3: Откройте библиотеку стикеров, выбрав квадрат улыбки ниже.
Шаг 4: Коснитесь стикера, чтобы добавить его в Instagram, и вы сможете изменять размер, вращать и перемещать стикер пальцем.
В Instagram есть стикеры времени, стикеры местоположения и стикеры температуры. Таким образом, пользователи могут получить больше возможностей для публикации изображений с разными стикерами в Instagram.
4. Как добавить стикер к изображению через Twitter
Как добавить стикер к изображению через TwitterTwitter обновил стикеры с 2016 года. В настоящее время вы можете получать аксессуары, слова, фразы, специальные события и т. Д. Конечно, традиционная клавиатура Emoji также есть в Twitter с разными темами. Поэтому добавлять стикеры к фотографиям в Твиттере очень удобно.
Шаг 1: выберите Новый Twitter вариант, а затем щелкните камера значок сделайте снимки.
Шаг 2: Откройте список стикеров, выбрав вариант улыбки ниже. Вы можете выбирать стикеры по тематике, к которой они относятся.
Шаг 3. Отредактируйте стикеры, чтобы изменять их размер, вращать и перемещать в Twitter.
Наконец, вы можете редактировать изображения с помощью Редактировать возможность получить дальнейшее украшение или нажать скидка кнопку, а затем твитнуть фотографии с наклейками.
5. Как сделать стикер в Microsoft WordНе считайте само собой разумеющимся, что изготовление фото наклеек на заказ сложно и требует много времени и денег. Некоторые часто используемые в повседневной жизни программы, например Microsoft Word, могут просто помочь вам в выполнении этой работы. Если у вас есть домашний принтер, вы можете самостоятельно изготовить наклейки дома.
Некоторые часто используемые в повседневной жизни программы, например Microsoft Word, могут просто помочь вам в выполнении этой работы. Если у вас есть домашний принтер, вы можете самостоятельно изготовить наклейки дома.
Шаг 1: Подготовка к фото наклейке
Во-первых, у вас на компьютере есть MS Word. Если вы хотите напечатать наклейку, вам нужно подключить домашний принтер к компьютеру и подготовить несколько листов для наклеек. Ножницы необходимы для вырезания наклеек. К тому же, прежде чем делать стикер в MS Word, лучше нарисовать чертеж.
Шаг 2. Создайте стикер с помощью MS Word
Запустите MS Word на своем компьютере, вы можете перейти в «Файл»> «Создать», чтобы создать пустой Word. Затем выберите команду «Изображение» в меню «Вставка», чтобы импортировать фоновое изображение для наклейки. Щелкните правой кнопкой мыши фоновое изображение и выберите «Advanced Layout». Во всплывающем диалоговом окне перейдите на вкладку «Текст» и выберите текст «За». В это время вы можете написать что-нибудь на фоновом изображении и использовать пользовательские параметры, такие как Шрифт, Размер, Цвет и т. Д., Чтобы стилизовать фотонаклейку.
В это время вы можете написать что-нибудь на фоновом изображении и использовать пользовательские параметры, такие как Шрифт, Размер, Цвет и т. Д., Чтобы стилизовать фотонаклейку.
Шаг 3. Распечатайте и вырежьте наклейку.
Если вас устраивает наклейка с фото, перейдите в «Файл»> «Печать» и заполните форму в диалоговом окне печати. После того, как вы нажмете кнопку «Печать», вы сможете вставить продукт в свой принтер. Затем ножницами вырежьте ненужные детали.
6. Как настроить фото-стикер в PhotoshopPhotoshop — один из самых популярных фоторедакторов на рынке. Конечно, есть возможность сделать фото наклейку и воплотить в жизнь свои задумки. Сделать фото наклейки в Photoshop должно быть немного сложно. Просто узнайте больше о процессе, как показано ниже.
Шаг 1. Нарисуйте наклейку на бумаге
Перед тем, как сделать фото наклейку в фотошопе, следует нарисовать набросок на бумаге. Это может сэкономить вам много времени на сканирование эскиза в Photoshop. Или, если вы опытный пользователь, вы можете рисовать прямо в Photoshop.
Или, если вы опытный пользователь, вы можете рисовать прямо в Photoshop.
Шаг 2: Создайте новое изображение в Photoshop
Запустите Photoshop и создайте новый файл. Вы можете настроить ширину и высоту по своему желанию. Обязательно выберите CMYK Color в меню Color Mode и введите 300 в поле Resolution.
Шаг 3: Сделайте фото стикер Photoshop
После импорта или рисования эскиза в Photoshop вы можете использовать инструмент «Paint», чтобы раскрасить каждую часть наклейки. Затем настройте уровни, Насыщенность и стили слоя для улучшения наклейки. Если вы хотите распечатать наклейку, переходите к следующему шагу. В противном случае сохраните его в цифровом файле.
Шаг 4. Распечатайте фото наклейку
Продублируйте фото наклейку, чтобы сделать копии и расположить их на фоне фотографии. Затем вы можете распечатать фотонаклейки на домашнем принтере и наклеить бумагу.
7. Как создать фото-стикер онлайнОнлайн-редактор стикеров для фотографий — CanvaДля людей, которые переносят фотографии на рабочий стол и ищут онлайн-стикеры, добавьте редакторы, Canva лучший выбор для них. Вы можете получить множество листов наклеек и фильтров, чтобы наклеить их на фотографии совершенно бесплатно. Не простые приложения для наклеек со смартфона, а хорошо продуманные логотипы и слоганы. Это означает, что вы можете получить больше места для дизайна и создавать специальные наклейки, чтобы размещать фотографии в Интернете бесплатно. Какая фантастическая работа, которую вы можете сделать.
Вы можете получить множество листов наклеек и фильтров, чтобы наклеить их на фотографии совершенно бесплатно. Не простые приложения для наклеек со смартфона, а хорошо продуманные логотипы и слоганы. Это означает, что вы можете получить больше места для дизайна и создавать специальные наклейки, чтобы размещать фотографии в Интернете бесплатно. Какая фантастическая работа, которую вы можете сделать.
Шаг 1. Нажмите длинное зеленое предложение, чтобы начать добавлять стикеры к фотографиям в Интернете.
Шаг 2: нажмите создать дизайн в зеленой рамке, а затем вы можете увидеть двойные пресеты на выбор.
Шаг 3. Загрузите изображение Поступления на панели инструментов и поиске Наклейка, в Интернете есть много бесплатных наклеек.
Шаг 4. Наклейте стикеры на фотографии в Интернете. Вы можете настроить его расположение, размер и направление с помощью настраиваемых фильтров.
Кроме того, даже если вы выберете конкретную наклейку, вы все равно сможете изменить ее цвета документа и палитры по умолчанию. Или вы можете вставить тексты с выбранным форматом слов и записать самостоятельно, как при создании открытки. Canva предлагает бесплатный фон и фильтры, чтобы пользователи могли улучшить изображения до более высокого уровня.
Или вы можете вставить тексты с выбранным форматом слов и записать самостоятельно, как при создании открытки. Canva предлагает бесплатный фон и фильтры, чтобы пользователи могли улучшить изображения до более высокого уровня.
Даже у вас нет фотобумаги для наклеек или домашнего принтера. Есть много инструментов, чтобы сделать наклейку для вас. Наклейка ты, например, является профессиональным производителем наклеек в Интернете. Вы можете создавать настенные декоры, этикетки для рулонов, этикетки, временные татуировки, магниты, нашивки и многое другое.
Шаг 1. Зайдите на сайт stickeryou.com в браузере и нажмите кнопку «Создать». Когда появится запрос о вариантах заказа, выберите узор в соответствии с вашими требованиями и нажмите «Продолжить», чтобы открыть страницу производителя стикеров.
Шаг 2: Нажмите кнопку «Загрузить» на моем компьютере, чтобы импортировать фоновое изображение с жестких дисков. Выберите базовую форму для фото наклейки. Создатель стикеров автоматически обрежет ваше изображение. Затем нажмите меню «Редактировать», чтобы открыть изображение на странице редактора фотографий. Здесь вы можете «Добавить текст» на фоновое изображение, настроить текст и изменить размер стикера.
Выберите базовую форму для фото наклейки. Создатель стикеров автоматически обрежет ваше изображение. Затем нажмите меню «Редактировать», чтобы открыть изображение на странице редактора фотографий. Здесь вы можете «Добавить текст» на фоновое изображение, настроить текст и изменить размер стикера.
Шаг 3: Когда редактирование закончено, нажмите кнопку «Готово», чтобы вернуться на страницу создания стикеров. Если вы хотите украсить свой стикер рамками, изображениями, брендами и другими значками, вы можете выбрать вкладку «Обзор» справа. Вот сотни бесплатных элементов. Все, что вам нужно сделать, это перетащить понравившийся элемент на стикер.
Шаг 4: Щелкните меню «Дублировать», чтобы создать больше копий фотонаклейки на бумаге. Затем нажмите кнопку «Готово» и заполните форму заказа, чтобы распечатать наклейку онлайн.
Как создать мокап для стикера в Фотошоп • ARTshelter
В этом уроке вы узнаете, как создать мокап для стикера в Фотошоп. Урок рассчитан на новичков и поможет разобраться в некоторых инструментах программы.
Урок рассчитан на новичков и поможет разобраться в некоторых инструментах программы.
Шаг 1
Запускаем Фотошоп и создаем документ File – New (Файл – Создать) размером 3000 х 2000 пикселей, 72 точки/дюйм, Color Mode (Цветовой режим) – RGB.
Шаг 2
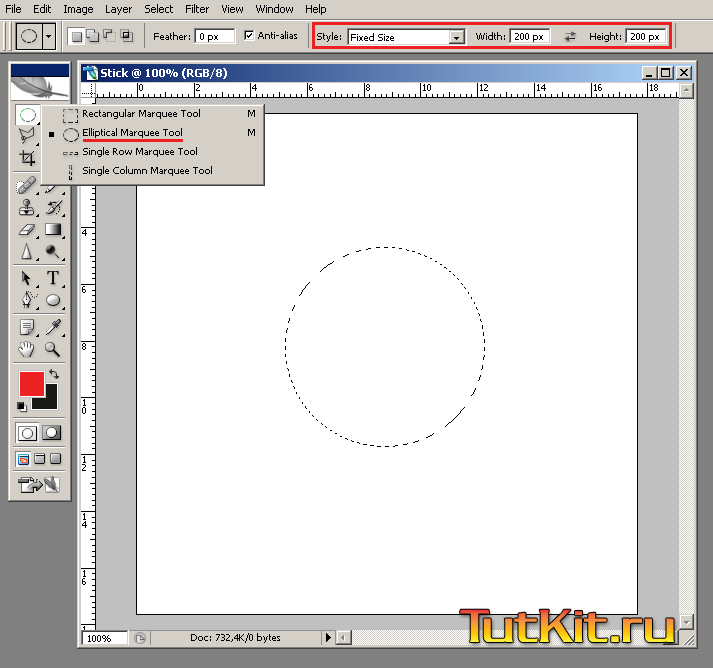
Активируем Rectangle Tool (U) (Прямоугольник) и кликаем левой кнопкой по полотну. Откроется диалоговое окно, в котором нам нужно ввести размеры фигуры – 1200 х 1200 пикселей. Жмем ОК.
Размещаем квадрат в центре полотна. Цвет не имеет значения, так как это временная фигура.
Шаг 3
На панели слоев кликаем правой кнопкой мышки по слою с фигурой и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Дважды кликаем по названию слоя на панели слоев и пишем любое название, например, «Стикер».
Дважды кликаем по миниатюре смарт-объекта, чтобы открыть его содержимое в отдельной вкладке. Скрываем слой с квадратом и с помощью инструмента Horizontal Type Tool (T) (Текст) пишем любое слово, например, «Sticker». Устанавливаем шрифт на Bello Script, размер – на 480 пт, цвет – #30D8B0.
Скрываем слой с квадратом и с помощью инструмента Horizontal Type Tool (T) (Текст) пишем любое слово, например, «Sticker». Устанавливаем шрифт на Bello Script, размер – на 480 пт, цвет – #30D8B0.
Читайте также:
Если вы не знаете, как добавить шрифт в Фотошоп, предлагаю посмотреть урок по ссылке.
Шаг 5
Далее мы должны добавить широкую белую обводку на надписи. Кликаем правой кнопкой по слою и выбираем Convert to Shape (Преобразовать в фигуру).
Шаг 6
Выбираем получившуюся фигуру инструментом Path Selection Tool (A) (Выделение контура). На верхней панели добавляем белую обводку шириной 50 пикселей и устанавливаем Align (Выровнять) на Outside (Снаружи).
Шаг 7
Обратите внимание, что между буквами t и i есть маленький зазор. Можно исправить это вручную инструментом Pen Tool (P) (Перо). Просто рисуем маленькую фигуру, перекрывающую пустое пространство.
Просто рисуем маленькую фигуру, перекрывающую пустое пространство.
Шаг 8
Сохраняем смарт-объект (Ctrl+S) и закрываем его. Возвращаемся к основному документу. Активируем свободную трансформацию (Ctrl+T) и поворачиваем надпись на -21 градус. Затем кликаем правой кнопкой внутри рамки трансформации и выбираем Skew (Наклон). Зажимаем клавишу Alt и устанавливаем наклон верхнего правого угла на 7 градусов.
Шаг 9
Переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет). Выбираем цвет #6dd6e9 и жмем ОК.
Шаг 10
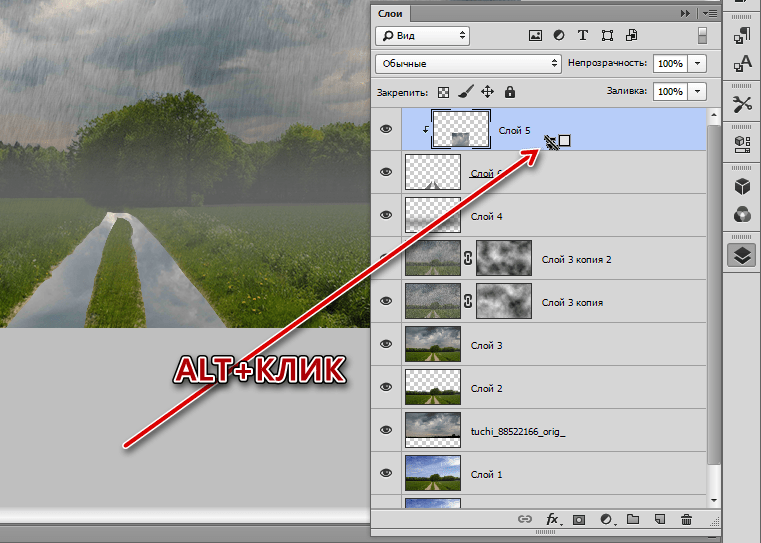
Называем слой-заливку «Фоновый цвет» и перемещаем в самый низ панели слоев. Дублируем (Ctrl+J) смарт-объект и скрываем верхнюю копию, нажав на значок глаза на панели слоев. Выбираем нижнюю копию и называем ее «Тень». На данный момент панель слоев должна выглядеть вот так:
Шаг 11
Дважды кликаем левой кнопкой по слою «Тень», чтобы открыть окно Layer Style (Стиль слоя). Устанавливаем Fill Opacity (Непрозрачность заливки) на 0%.
Устанавливаем Fill Opacity (Непрозрачность заливки) на 0%.
Шаг 12
Применяем стиль слоя Color Overlay (Наложение цвета). Используем черный цвет (#000000) с непрозрачностью 25%.
Шаг 13
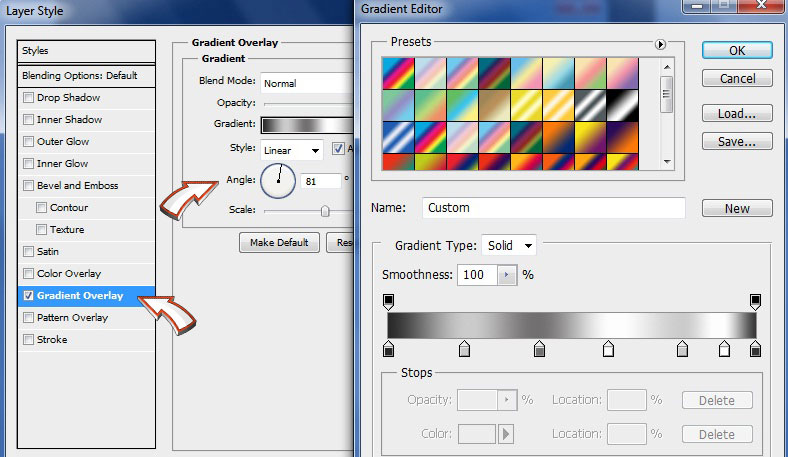
В идеале нам нужно добавить еще одну копию наложения цвета. Но, если в вашей версии Фотошоп нет поддержки копирования стилей слоя, то можете применить Gradient Overlay (Наложение градиента). В настройках выбираем черно-белый градиент, режим наложения Overlay (Перекрытие) и непрозрачность 100%.
Шаг 14
После применения стилей у вас должна получиться вот такая тень:
Шаг 15
Применяем к тени Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом 2 пикселя.
Шаг 16
После этого применяем фильтр Filter – Blur Gallery – Tilt Shift (Фильтр – Галерея фильтров – Наклон-смещение). Устанавливаем Blur (Размытие) на 90 пикселей, Distortion (Искажение) – на 100%. Также корректируем поворот размытия.
Устанавливаем Blur (Размытие) на 90 пикселей, Distortion (Искажение) – на 100%. Также корректируем поворот размытия.
Шаг 17
Применяем размытие и включаем видимость слоя «Стикер».
Шаг 18
Активируем свободную трансформацию (Ctrl+T) и переходим в режим Warp (Деформация). На верхней панели в выпадающем меню Warp (Деформация) выбираем Arch (Дугой) и устанавливаем Bend (Изгиб) на -20%. Нажатием клавиши Enter применяем трансформацию и размещаем стикер на тени, как показано ниже:
Шаг 19
Дважды кликаем по слою «Стикер» и применяем стиль Gradient Overlay (Наложение градиента):
- Blend Mode (Режим наложения): Multiply (Умножение)
- Opacity (Непрозрачность): 5%
- Gradient (Градиент): черно-белый (По умолчанию)
- Style (Стиль): Reflected (Зеркальный)
- Angle (Угол): -150º
- Scale (Масштаб): 60%
Шаг 20
Переходим Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент). Используем следующие настройки:
Используем следующие настройки:
- Gradient (Градиент): черно-белый (По умолчанию)
- Style (Стиль): Reflected (Зеркальный)
- Angle (Угол): -150º
- Scale (Масштаб): 70%
Шаг 21
Называем слой с градиентом «Эффект глянца», кликаем по нему правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Затем переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни). Устанавливаем первый черный ползунок на 50, а белый – на 90.
Шаг 22
Далее переходим Filter – Filter Gallery (Фильтр – Галерея фильтров) и выбираем Distort – Glass (Искажение – Стекло). Устанавливаем Distortion (Искажение) на 20 и Smoothness (Смягчение) – на 4.
Шаг 23
Переходим Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность). Устанавливаем Brightness (Яркость) на 150 и Contrast (Контрастность) – на 100.
Устанавливаем Brightness (Яркость) на 150 и Contrast (Контрастность) – на 100.
Шаг 24
Применяем последний фильтр Filter – Sharpen – Sharpen (Фильтр – Усиление резкости – Усиление резкости).
Шаг 25
Дублируем (Ctrl+J) эффект глянца, затем превращаем обе копии в обтравочные маски (Ctrl+Alt+G) для слоя «Стикер». Выбираем верхнюю копию, переключаем ее режим наложения на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 25%.
Шаг 26
Для нижней копии переключаем режим наложения на Multiply (Умножение) и уменьшаем непрозрачность до 2%.
Финальный результат
Вот так выглядит готовый стикер. Для создания такого результата мы использовали исключительно стандартные инструменты Фотошоп. Теперь, если открыть содержимое смарт-объекта «Стикер», туда можно вставить любую другую картинку, сохранить результат и картинка автоматически заменится на основном документе.
Создание стикера в Photoshop Учебник по Photoshop
www.psd-dude.comУзнайте, как создать простой эффект стикера в Photoshop , используя неразрушающие смарт-объекты.С помощью только некоторых простых стилей слоя вы можете добавить стикер в стиле к любому тексту, фигуре, графике и т. Д. Чтобы наклейка выглядела более интересной, вы можете добавить градиенты сгиба бумаги для получения реалистичного эффекта сгиба.
Создайте свой собственный стикер, следуя этому простому уроку Photoshop, и настройте его по своему вкусу
Твитнуть Если вам нужно только изображение стикера в формате PNG, воспользуйтесь этим бесплатным пакетом от PhotoshopSupply. Вы получаете более 20 бесплатных наклеек в формате PNG. В качестве альтернативы Photoshop используйте онлайн-программу для графического дизайна MockoFun, чтобы делать стикеры онлайн. Посмотрите эти классные онлайн-стикеры, которые вы можете редактировать и настраивать.
Вы получаете более 20 бесплатных наклеек в формате PNG. В качестве альтернативы Photoshop используйте онлайн-программу для графического дизайна MockoFun, чтобы делать стикеры онлайн. Посмотрите эти классные онлайн-стикеры, которые вы можете редактировать и настраивать.
Как создать шаблон стикера в Photoshop 🍉
Узнайте, как создать стикер в Photoshop, из этого краткого руководства для начинающих. Наклейки Photoshop легко сделать, добавив обводку. Граница стикера обычно белая с теневым эффектом. Чтобы сделать текстовых наклеек , вы можете использовать этот контурный текст в экшене Photoshop.Это отлично подходит для всех типов слоев, таких как текст, фигуры, смарт-объекты и т. Д.
Наклейка в Photoshop [Учебное пособие по наклейкам]
Как сделать наклейки? Итак, чтобы создать стикер в Photoshop , нам понадобится всего несколько простых стилей слоя , которые вы можете добавить к любому текстовому, векторному или растровому слою. Начните с красочного
фон. Введите любой текст, который вам нравится, используя свой любимый шрифт и / или добавьте произвольную форму, как показано на изображении.
Начните с красочного
фон. Введите любой текст, который вам нравится, используя свой любимый шрифт и / или добавьте произвольную форму, как показано на изображении.
Откройте окно стиля слоя и добавьте следующие стили слоя для Text Layer
Для Color Overlay вы можете использовать любой цвет, который вам нравится; Я использовал # c24dc1
Наложение градиента содержит карту градиента в градациях серого со следующими цветами / местоположениями: # 7d7d7d / 0%, # 6e6e6e / 20%, # 565656/45%, # cfcfcf / 45%, # a7a7a7,100%
Цвет штриха — # f4f4f4 ; вы можете выбрать любой цвет и любой размер обводки в зависимости от вашего шрифта / размера объекта.
Скопируйте стиль слоя и , вставьте стиль слоя в слой векторной формы ; вы можете изменить цвет наложения.
Выберите текстовый слой и векторный слой и преобразуйте их в
смарт-объект, как показано на изображении.
В качестве финальных штрихов я добавлю к смарт-объекту стиль Inner Shadow и стиль Drop Shadow .
Итак, вот наклейка psd efffect , которую вы можете создать всего за несколько простых шагов.Сделайте стикер-логотип для своего бизнеса. Вы можете сохранить стиль стикера для дальнейшего использования. Если вы хотите создать подобный эффект с помощью всего в 1 клик вы можете попробовать мой генератор стикеров; вы можете создать различные эффекты наклеек, эффект штампа , этикетки, круглые и прямоугольные наклейки и многое другое. Там пакет содержит 20 стикеров , которые можно использовать для создания стикеров и этикеток в Photoshop .
С помощью Sticker CREATOR вы можете создавать аналогичные эффекты стикеров , вырезать бумажную наклейку , прозрачную пластиковую наклейку и многие другие эффекты; Он поставляется с различными сгибами бумаги, включая эффектов.
Этот пакет действий Sticker and Label Creator позволит вам создавать множество Наклейки и эффекты этикеток из любой вырезки текста, векторной формы / графики или растрового изображения с помощью Экшены Photoshop включены в этой упаковке
Наклейка и этикетка Photoshop Maker
Пакет 3D Isometric Sticker Photoshop Action позволит вам создавать 3D изометрические эффекты стикеров из любого текста, векторной формы / графики, смарт-объекта или вырезанного растрового изображения. Лучше всего он работает с текстом, фигурами и графикой.
Лучше всего он работает с текстом, фигурами и графикой.
Создатель 3D-изометрической наклейки
Как сделать фотонаклейки с Adobe Photoshop Elements
Эта публикация спонсируется Adobe. Все мнения на 100% мои.
Мои дети любят читать, и у нас дома много книг — одни принадлежат всем детям, а другие — отдельным детям. Книги ходят туда-сюда из школы и дома, между друзьями, братьями и сестрами.Их оставили в машине, автобусе, в школе, в доме учителя фортепиано и, возможно, даже в других местах! Я решил создать фотонаклейки «эта книга принадлежит мне», чтобы они помещались в их книги, чтобы в случае потери их можно было легко идентифицировать и воссоединить со своими владельцами. К тому же… они очень милые, и это интересный способ добавить немного индивидуальности!
Такая прелесть, правда? Эти милые фотонаклейки легко сделать, и у меня есть для вас видео, демонстрирующее, насколько легко их сделать с помощью Photoshop Elements 15. Мне нравится эта новейшая версия, и они добавили несколько действительно классных эффектов, например, простой способ создания текста для фотографий, а также потрясающие новые инструменты для редактирования фотографий в один клик. Если вы хотите редактировать фотографии или управлять ими, создавать фотопроекты и печатать их, с Photoshop Elements 15 это легко!
Мне нравится эта новейшая версия, и они добавили несколько действительно классных эффектов, например, простой способ создания текста для фотографий, а также потрясающие новые инструменты для редактирования фотографий в один клик. Если вы хотите редактировать фотографии или управлять ими, создавать фотопроекты и печатать их, с Photoshop Elements 15 это легко!
Прежде чем мы начнем, я рад сообщить, что на ближайшие пару месяцев я сотрудничаю с Adobe в качестве представителя бренда и каждый месяц буду публиковать проекты с использованием Photoshop Elements 15.Я использую Photoshop Elements в течение многих лет, и мне он очень нравится — и я не могу дождаться, чтобы показать вам некоторые забавные вещи, которые вы можете делать с его помощью!
Вот видео с пошаговым руководством по созданию собственных фотонаклеек. Этот же метод можно использовать для изготовления любых наклеек с фотографиями, это не обязательно для той цели, для которой я его использую. Это лучшее, что есть в Photoshop Elements … небо — это предел, и вы можете делать все, что захотите! Эти шаги покажут вам, как реализовать этот конкретный проект, но, поскольку наклейки с фотографиями можно использовать для самых разных целей, вы сможете настроить их по своему усмотрению.Я также включил в видео, как загрузить стикер с фотографией в документ Word, чтобы вы могли распечатать его и использовать!
Это лучшее, что есть в Photoshop Elements … небо — это предел, и вы можете делать все, что захотите! Эти шаги покажут вам, как реализовать этот конкретный проект, но, поскольку наклейки с фотографиями можно использовать для самых разных целей, вы сможете настроить их по своему усмотрению.Я также включил в видео, как загрузить стикер с фотографией в документ Word, чтобы вы могли распечатать его и использовать!
Мне нравится распечатывать свои фотонаклейки на полноцветных белых этикетках, тогда я могу просто вырезать их ножницами и держать их под рукой, пока не буду готова ими пользоваться.
Моя дочь любит свои наклейки с фотографиями… и я тоже!
Возможно, вас заинтересует этот простой учебник «Как создать круговой текст с помощью Adobe Photoshop Elements»…
Поделитесь и сохраните на потом!
Как создать дилин в Photoshop
Сначала вам понадобится шаблон Jakprints. Мы определяем ваш окончательный размер отпечатка, рассматривая самые высокие и самые широкие точки на вашем произведении искусства. Для наших работ мы используем шаблон 2 × 2 ″.
Мы определяем ваш окончательный размер отпечатка, рассматривая самые высокие и самые широкие точки на вашем произведении искусства. Для наших работ мы используем шаблон 2 × 2 ″.
Справа вы можете увидеть наше готовое произведение искусства: наклейка Inkling 2 × 2 дюйма с толстым белым штрихом, нанесенным dieline.
Шаг 1 | Настройка файла
В этом уроке используется Adobe Photoshop CS6, но процесс остается неизменным независимо от вашей версии. Кроме того, в этом руководстве предполагается, что у вас есть произведение искусства, готовое к печати.
Во-первых, Поместите (Файл> Поместить) законченное изображение в шаблон и дайте новому слою (Окно> Слои) четкое имя; например, Разместите здесь свое искусство .
Шаг 2 | Создание вашего Dieline
Далее нам нужно создать наш путь Dieline . Для хорошего результата ваш путь должен быть Вектор. Мы не рекомендуем преобразовывать выделение в контур, так как это может привести к образованию неровных, неровных путей, которые будут очень плохо обрезать. Единственными безопасными вариантами в Photoshop являются инструменты Vector Shape Tools или Pen Tool .
Единственными безопасными вариантами в Photoshop являются инструменты Vector Shape Tools или Pen Tool .
Если вы используете Pen Tool, установите для него значение Path Mode и нарисуйте собственную линию штампа. После создания сохраните свой путь, нажав . Выбрав путь на панели пути (Окно> Путь) и выбрав Сохранить путь во всплывающем меню. Пожалуйста, назовите свой путь чем-нибудь ясным; например, Dieline.
Несколько вещей, которые следует помнить при создании вашей диелины.
- Если вы хотите, чтобы ваше произведение было Bleed с краю — как и было, вы хотите, чтобы ваше произведение доходило до края стикера — убедитесь, что ваше произведение выходит на дюйма за пределы линии.
- Во время резки лист наклеек может немного сместиться на из-за ряда факторов. Мы рекомендуем добавить ⅛ ”из Safety в ваши работы, чтобы учесть это.
 Что это означает? Еще раз проверьте, нет ли важной информации или графики — e.g, логотипы, веб-адреса, текст — ближе ⅛ »к dieline.
Что это означает? Еще раз проверьте, нет ли важной информации или графики — e.g, логотипы, веб-адреса, текст — ближе ⅛ »к dieline. - Хотите толстую белую рамку, но не знаете, какой толщины она должна быть? Это будет зависеть от вашего размера стикера и личного вкуса, но мы не рекомендуем использовать не тоньше 9 pt. (0,125 дюйма).
Насколько сложной может быть ваша форма? Вообще-то, довольно сложно. Доступны формы вставок или вырезание поцелуев, но они не включены в стандартную цену. Пожалуйста, запросите индивидуальное предложение.
Имейте в виду, что хотя виниловые наклейки и прочны, это очень тонкий материал.Остерегайтесь слишком узких деталей, которые ваши клиенты могут легко порвать. Но в общем, дайте волю своей фантазии. Если мы увидим что-то, что нас беспокоит, мы обязательно свяжемся с вами.
Шаг 3 | Подготовка файла
Выполните Сохранить как… (Файл> Сохранить как…) и выберите Photoshop для своего формата. Избегайте двусмысленных имен; например, sticker.psd.
Избегайте двусмысленных имен; например, sticker.psd.
Шаг 4 | Загрузить произведение
Теперь все готово! Щелкните jakprints.ru / upload, чтобы загрузить свои работы или разместить заказ. Дружелюбный представитель отдела обслуживания клиентов свяжется с вами в ближайшее время.
Создание базового эффекта отшелушивающей наклейки в Photoshop [Урок]
Эффект отклеенной наклейки — отличный эффект для любого дизайна. Логотипы группы Freom для веб-дизайна. Эффект отклеенной наклейки может добавить уникальности любому дизайну.
Вот как создать базовый эффект отклеенной наклейки в Photoshop .
Сначала мы начнем с объекта, похожего на наклейку, в этом уроке я буду использовать текст для нашего эффекта отклеенной наклейки.(Я использую шрифт Anja Eliane).
Затем добавьте к нему обводку для границы наклейки.
Вам нужно будет растрировать текст , затем создать новый слой и объединить текстовый слой вниз , чтобы вы могли получить плоскую версию графики. Эффект растеризации работает с любым количеством слоев, поэтому вы можете использовать этот эффект в любом существующем документе Photoshop.
Эффект растеризации работает с любым количеством слоев, поэтому вы можете использовать этот эффект в любом существующем документе Photoshop.
Теперь, когда у вас есть объединенный слой, вам нужно выбрать, какую часть вы хотите, чтобы он выглядел сложенным (просто сделайте это с помощью многоугольного лассо).
После того, как вы выбрали ту часть стикера, которую вы хотите перевернуть, вам нужно будет щелкнуть ее правой кнопкой мыши и выбрать « слой через разрез ». После того, как вы сделали разрез в новом слое, выберите его снова и свободно трансформируйте, чтобы изменить высоту и ширину на -100% от того, что они есть сейчас, что переворачивает их по вертикали и по горизонтали . После того, как он перевернут, поместите его на место удаления, чтобы он выглядел так, как будто он перевернут.
Затем вам нужно будет удалить исходную часть черного текста, выбрав слой (ctrl + щелчок по миниатюре слоя) и залейте слой любым цветом, который вы хотите (я использовал не совсем белый цвет). Мне пришлось проделать этот шаг пару раз, чтобы полностью получить исходный цвет текста.
Мне пришлось проделать этот шаг пару раз, чтобы полностью получить исходный цвет текста.
Добавьте быструю тень к складке и выберите слой, после выбора перейдите в Слой > Стиль слоя> Создавать слои , это сделает тень самим слоем, где вы можете удалить область, не указанную на наклейке.
После того, как тень будет выглядеть красиво, вернитесь к слою сгиба и выберите инструмент затемнения , установите диапазон « Highlights » и уменьшите экспозицию (примерно до 4%).Нарисуйте слабую линию на сгибе, чтобы казалось, что он имеет световые эффекты, и все! у вас есть красивый простой эффект отшелушивающей наклейки.
Есть много разных вещей, которые вы можете попробовать с этим, включая текст, закругленные «наклейки» и многое другое. Обратите внимание, что моя закругленная наклейка была текстурирована этой бумажной текстурой.
Вот некоторые источники вдохновения, в том числе веб-сайт Брэда Сакса и обложка Little Big Planet.
Как сделать наклейки в Photoshop
Наклейки— лучший инструмент для продвижения на профессиональном уровне, да и вообще.Это дает нам прекрасную идею продвигать наш бизнес разными способами. Наклейки имеют множество инструментов, терминов и уловок, с помощью таких уловок легко продвигать любой вид бизнеса и мероприятий.
Многие компании, занимающиеся печатью наклеек, предлагают наклейки по очень доступным ценам. Как и в современную эпоху, сделать стикеры своими руками очень просто. Просто выполните эти шаги и с помощью Photoshop легко сделайте свои собственные стикеры. Это графический инструмент, входящий в состав Adobe Creative Suite; он также предлагает инструменты для рисования, рисунки-наполнители и живопись.
Это последний термин для изготовления наклеек; Сделать стикеры через него несложно. Он стал выбором каждого делового человека, так как обладает оригинальным и неординарным набором функций. Есть много уловок, как люди могут делать стикеры через Photoshop?
Замечательные приемы создания наклеек
- Просто откройте файл выбора Photoshop и нажмите «Создать».

- Необходимо выбрать имя папки и установить размер наклеек
- Выберите «Белый» внутри и нажмите кнопку «ОК»; это покажет вам больше места для работы.
- Необходимо выбрать «Цвет RGB» в раскрывающемся списке «Режим».
- Выберите цвет и нарисуйте главный объект наклеек
- Щелкните инструмент «Кисть» на палитре «Инструменты» и щелкните поле в «Палитре цветов»,
- Выберите «Ведро с краской» и залейте строку цветом
- Выберите инструмент «Текст», выберите его размер, цвет и расположение
- Выберите «Ведро с краской», опустите меню «Заливка» вверху экрана и залейте модель стикеров на заднем плане.
Наклейки рекомендуется делать именно таким способом.Таким способом профессионал может легко изготовить виниловые наклейки и наклейки на заказ. Печать наклеек помогает создавать такие наклейки, она также сообщает нам термин и инструменты для создания наклеек. Печать виниловых наклеек и печать нестандартных наклеек также является частью этого.
Некоторые полезные инструменты
Photoshop считается королем, так как такие инструменты очень дороги, а с другой стороны, это сложно. Люди могут делать с его помощью стикеры как хотят, меньше времени тратят на то, чтобы делать стикеры своими руками.Они удовлетворены, и это создает проблемы для многих людей, но после использования Photoshop и создания наклеек они будут удовлетворены, поскольку полностью удовлетворят свои собственные потребности.
Photoshop имеет множество инструментов, которые будут более привлекательными для ваших стикеров, эта вещь настолько хороша для вашего продвижения, и люди могут легко привлечь внимание от размера вашего продукта благодаря таким стикерам. Photoshop имеет возможность редактирования с эффектами просеивания; он также имеет набор кистей с органайзером.
Показывает свои сильные стороны, многие пользователи требуют его как бесплатных услуг.Это дает нам удивительные услуги, так как всего за несколько кликов вы можете легко получить множество типов наклеек, которые будут использоваться для продвижения вашего бизнеса.
Об авторе!
Дэниел Рэй из Вирджинии, США! Работаю координатором дизайна и экспертом по фондовому рынку в PrintingRay.Com. Компания PrintingRay по индивидуальному заказу наклеек обеспечивает лучшую и дешевую печать наклеек на рынке США. Вы можете следить за PrintingRay в Facebook, Twitter и Google Plus.
Как создать пользовательские листы наклеек с помощью Photoshop — Zap! Creatives
Следующие шаги показывают, как создать собственный дизайн листов наклеек с помощью Adobe Photoshop.
Наклейка — это лист, содержащий несколько отрывных наклеек на специально разработанном фоне.
1. Загрузите наши шаблоны наклеек
Загрузите наши шаблоны наклеек >> отсюда
<< и откройте нужный размер.2. Импорт фонового изображения
Выберите слой «Фон» в палитре слоев и либо нарисуйте свой дизайн прямо на этом слое, либо скопируйте (CTRL + C) и вставьте (CTRL + V) ранее сохраненную иллюстрацию.
Пожалуйста, не переименовывайте существующие слои и не создавайте дополнительные слои, так как это запутает наши системы при обработке ваших дизайнов.
Если вы использовали какие-либо эффекты / стили слоя на любом из ваших слоев, вы ДОЛЖНЫ сгладить их перед сохранением. Для этого просто щелкните правой кнопкой мыши соответствующий слой и выберите в меню «Растрировать стиль слоя» .
Если ваши работы доходят до края линии реза или если вам нужна цветная рамка, вам необходимо добавить не менее 1 мм за обрез (цвет, выходящий за линию реза) к вашим дизайнам, чтобы предотвратить распечатку края от отображения на ваших готовых проектах.
Вот пример дизайна с добавлением выпуска за обрез. Синяя линия представляет линию разреза.
3. Импорт рисунка стикера
Выберите слой «Наклейка» в палитре слоев и либо нарисуйте свой дизайн прямо на этом слое, либо скопируйте (CTRL + C) и вставьте (CTRL + V) ранее сохраненное изображение.
Рисунок на этом слое будет отрываться от листа наклеек.
Пожалуйста, не переименовывайте существующие слои и не создавайте дополнительные слои, так как это запутает наши системы при обработке ваших дизайнов.
Если вы использовали какие-либо эффекты / стили слоя на любом из ваших слоев, вы ДОЛЖНЫ сгладить их перед сохранением. Для этого просто щелкните правой кнопкой мыши соответствующий слой и выберите в меню «Растрировать стиль слоя» .
Убедитесь, что отрывные элементы вашей наклейки находятся на расстоянии не менее 5 мм от края листа, представленного розовой линией, а также оставляют зазор не менее 5 мм между наклейками.
Мы будем использовать вашу наклейку для создания линий разреза, поэтому убедитесь, что вы включили любые границы, которые вы хотели бы на свой слой «Наклейка» , и заполните все пробелы, которые вам не нужны.
4.
 Сохранение и отправка ваших дизайнов
Сохранение и отправка ваших дизайновЕсть 3 различных способа сохранить и отправить свои дизайны …
1. Немедленно отправьте свои работы
Если вы уже создали свои дизайны, вы можете отправить их нам, используя кнопку «Загрузить изображение» , расположенную на страницах наших продуктов, или отправив их по электронной почте на адрес « [email protected] ».
Сохраните все файлы Photoshop в формате .Psd. Вот как…
Назовите каждый из своих дизайнов соответствующим образом, чтобы мы знали, о каких дизайнах вы говорите.Имена файлов должны включать: 1. ваше имя, 2. номер дизайна, 3. выбранный продукт и 4. дату, когда вы разместили заказ через наш веб-сайт. Вот пример…
Выберите все дизайны, которые вы хотите отправить, щелкните правой кнопкой мыши и выберите ОТПРАВИТЬ В> СЖАТЫЕ (ЗАПИСАННЫЕ) ПАПКИ.
Это создаст сжатую папку, содержащую все ваши дизайны. Переименуйте эту папку, чтобы она содержала ваше имя и дату, когда вы разместили свой заказ на нашем веб-сайте.Вот так…
Пожалуйста, сложите все свои дизайны в одну папку. Так, например, если вы приобрели брелоки, наклейки и булавки, просто поместите их все в одну и ту же сжатую папку и передайте нам.
2. Отправьте свое произведение позже
Если вы разместили заказ через наш веб-сайт, но ваши проекты еще не готовы, ничего страшного. У вас есть до 2 недель на то, чтобы отправить нам свои работы, что позволяет вам воспользоваться всеми нашими специальными предложениями.
Чтобы отправить свои дизайны позже, сохраните их, указав 1. ваше имя, 2. номер дизайна, 3. выбранный продукт и 4. номер вашего заказа. Затем отправьте им электронное письмо по адресу ‘[email protected]’ .
Сохраните все файлы Photoshop в формате . Psd. Вот как…
Psd. Вот как…
3. Размещение повторного заказа
Если вы размещали заказ в прошлом и хотели бы повторно заказать эти дизайны, это здорово! Мы храним ваши работы не более 6 месяцев, что избавляет вас от необходимости повторно отправлять дизайн по электронной почте.
Чтобы разместить повторный заказ, просто разместите свой заказ в Интернете, отправьте нам электронное письмо с вашими предыдущими номерами заказа и сообщите нам, что вы размещаете повторный заказ.
Вы можете заказать только 1 или 2 дизайна из вашего предыдущего заказа (ов). Для этого просто укажите свои старые имена файлов и сообщите нам, как вы хотите, чтобы они были созданы и в каких количествах.
Вот как это сделать…
Hi Zap !,
Я только что разместил заказ № 12345 на вашем веб-сайте и хотел бы повторно заказать следующие дизайны из предыдущего заказа № 12121.Пожалуйста, можно мне…
10x [ВАШЕ ИМЯ] -DESIGN1-CLEARCHARM-12121
20x [ВАШЕ ИМЯ] -DESIGN2-WALNUTKEYRING-12121
10x [YOURNAME] -9129-Design !
[ВАШЕ ИМЯ]
Если у вас есть какие-либо вопросы об этом руководстве или любых других аспектах нашего веб-сайта и производственных процессов, не стесняйтесь обращаться к нам. Мы хотели бы услышать от вас.
Мы хотели бы услышать от вас.
Как создать стикеры для поцелуев с помощью Photoshop — Zap! Creatives
Следующие шаги покажут вам, как создать свой собственный дизайн наклеек для поцелуев с помощью Adobe Photoshop.
1. Загрузите наши шаблоны наклеек
Загрузите наши шаблоны наклеек >> отсюда
<< и откройте нужный размер.2. Импорт вашего произведения искусства
Выберите слой «Artwork» в палитре слоев и либо нарисуйте свой дизайн прямо на этом слое, либо скопируйте (CTRL + C), и вставьте (CTRL + V) ранее сохраненное изображение.
Пожалуйста, не переименовывайте существующие слои и не создавайте дополнительные слои, так как это запутает наши системы при обработке ваших дизайнов.
Если вы использовали какие-либо эффекты / стили слоя на любом из ваших слоев, вы ДОЛЖНЫ сгладить их перед сохранением. Для этого просто щелкните правой кнопкой мыши соответствующий слой и выберите в меню «Растрировать стиль слоя» .
Для этого просто щелкните правой кнопкой мыши соответствующий слой и выберите в меню «Растрировать стиль слоя» .
3. Создание линий реза
Покажите нам, где вы хотите вырезать наклейки, создав черный силуэт на слое «Линии вырезания» .
Простой способ создать силуэт — это скопировать рисунок наклейки на слой линии разреза.Выберите значок «Заблокировать прозрачные пиксели» .
Откройте окно команды заливки (SHIFT + F5) и залейте 100% черным . Заполните все области, которые вы НЕ хотите вырезать.
Если ваши работы доходят до края линии реза или если вам нужна цветная рамка, вам необходимо добавить как минимум 1 мм за обрез (цвет, выходящий за линию реза) к вашим дизайнам, чтобы предотвратить распечатку края от отображения на ваших готовых проектах.
Вот пример дизайна с добавлением выпуска за обрез. Красная линия представляет линию разреза.
Пожалуйста, не переименовывайте существующие слои и не создавайте дополнительные слои, так как это запутает наши системы при обработке ваших дизайнов.
Если вы использовали какие-либо эффекты / стили слоя на любом из ваших слоев, вы ДОЛЖНЫ сгладить их перед сохранением. Для этого просто щелкните правой кнопкой мыши соответствующий слой и выберите в меню «Растрировать стиль слоя» .
4. Сохранение и отправка ваших дизайнов
Есть 3 различных способа сохранить и отправить свои дизайны …
1. Немедленно отправьте свои работы
Если вы уже создали свои дизайны, вы можете отправить их нам, используя кнопку «Загрузить изображение» , расположенную на страницах наших продуктов, или отправив их по электронной почте на адрес « info@zapcreatives. com ».
com ».
Сохраните все файлы Photoshop в формате .Psd. Вот как…
Назовите каждый из своих дизайнов соответствующим образом, чтобы мы знали, о каких дизайнах вы говорите.Имена файлов должны включать: 1. ваше имя, 2. номер дизайна, 3. выбранный продукт и 4. дату, когда вы разместили заказ через наш веб-сайт. Вот пример…
Выберите все дизайны, которые вы хотите отправить, щелкните правой кнопкой мыши и выберите ОТПРАВИТЬ В> СЖАТЫЕ (ЗАПИСАННЫЕ) ПАПКИ.
Это создаст сжатую папку, содержащую все ваши дизайны. Переименуйте эту папку, чтобы она содержала ваше имя и дату, когда вы разместили свой заказ на нашем веб-сайте.Вот так…
Пожалуйста, сложите все свои дизайны в одну папку. Так, например, если вы приобрели брелоки, наклейки и булавки, просто поместите их все в одну и ту же сжатую папку и передайте нам.
2. Отправьте свое произведение позже
Если вы разместили заказ через наш веб-сайт, но ваши проекты еще не готовы, ничего страшного. У вас есть до 2 недель на то, чтобы отправить нам свои работы, что позволяет вам воспользоваться всеми нашими специальными предложениями.
Чтобы отправить свои дизайны позже, сохраните их, указав 1. ваше имя, 2. номер дизайна, 3. выбранный продукт и 4. номер вашего заказа. Затем отправьте им электронное письмо по адресу ‘[email protected]’ .
Сохраните все файлы Photoshop в формате .Psd. Вот как…
3. Размещение повторного заказа
Если вы размещали заказ в прошлом и хотели бы повторно заказать эти дизайны, это здорово! Мы храним ваши работы не более 6 месяцев, что избавляет вас от необходимости повторно отправлять дизайн по электронной почте.
Чтобы разместить повторный заказ, просто разместите свой заказ в Интернете, отправьте нам электронное письмо с вашими предыдущими номерами заказа и сообщите нам, что вы размещаете повторный заказ.
 Что это означает? Еще раз проверьте, нет ли важной информации или графики — e.g, логотипы, веб-адреса, текст — ближе ⅛ »к dieline.
Что это означает? Еще раз проверьте, нет ли важной информации или графики — e.g, логотипы, веб-адреса, текст — ближе ⅛ »к dieline.