|
© Автор: Ирина Сподаренко. Ссылка на статью и автора обязательна. Создание отражения в от объекта в Photoshop не такая простая задача, как на первый взгляд кажется. Один из простых способов создания отражения предмета от зеркальной поверхности рассмотрен в этом уроке. Но это только частный случай и не для всяких изображений подходит, более полно тема рассмотрена в статье Создание отражений в PhotoshopЯ буду делать отражение шара от полированной поверхности. В качестве изображения шара я использую планету. Объект освещен слева, правая сторона затенена. Будем считать, что шар лежит на поверхности и уровень глаз расположен близко к отражающей поверхности. Отражение должно касаться изображения в одной точке. Если вы создаете красивый фантастический коллаж с отражением планеты в озере, расстояние от планеты до отражающей поверхности и расстояние от поверхности до отражения должны быть одинаковыми. Затем создаем дубликат слоя с земным шаром. Отражаем его по вертикали: Edit-Transform-Flip Vertical и перемещаем вниз, так чтобы изображение и его отражение соприкасались: Дальше я предлагаю два простых способа для придания реалистичности отражению. Выбирайте любой: 1 способ: Добавляем маску слоя для слоя с отражением, выбираем инструмент заливки Gradient Tool (G) с градиентом от прозрачного к непрозрачному и заливаем градиентом часть изображения с отражением (активна маска слоя). Настраиваем прозрачность слоя, выставив значение Opacity 60% или другое на ваше усмотрение в зависимости от отражающей способности вашей поверхности.  2 способ: Переходим в режим быстрой маски (Q), выбираем инструмент заливки Gradient Tool (G) и заливаем отраженную часть Земли так, как показано на рисунке: Снова переходим в режим быстрой маски (Q), и жмем несколько раз Del. Отражение готово. Так как отражающая поверхность обычно не идеальное зеркало, то отражающиеся лучи рассеиваются и отражение выглядит немного размытым. Используем Filter > Blur > Gaussian Blur с радиусом 2: Еще важный момент. Если уровень взгляда немного выше уровня поверхности, а предмет высокий (например, стакан на столе) по закону перспективы отражение должно быть немного короче, чем сам объект. Используйте Edit-Transform-Scale для уменьшения высоты отражения. Автор: Ирина Сподаренко При использовании статьи ссылка на автора и источник урока обязательна. |
Как добавить отражение к фотографиям товаров в Фотошопе
Фотографии товаров на простом белом фоне являются стандартом в индустрии торговли. Но иногда они выглядят немного бесвкусно, особенно если их нужно использовать в рекламе.
И в этом уроке вы научитесь добавлять глянцевое, немного размытое отражение объекту, используя Смарт-объекты, маски слоя и фильтры.
Шаг 1.
Шаг 1.В уроке использовано изображение коробки товара на бесшовном белом фоне.
Шаг 2.
Шаг 2.Откройте изображение и возьмите Инструмент Быстрое выделение — Quick Selection Tool (W) (он находится в списке инструмента
Кликните по белому фону и потяните, чтобы создать грубое выделение всего фона. Чтобы добавить области к выделению, кликните и тяните. Чтобы удалить области из выделения, делайте то же самое, удерживая клавишу Alt.
 Чем точнее будет исходное выделение, тем более реалистичным получится конечный результат.
Чем точнее будет исходное выделение, тем более реалистичным получится конечный результат.
Теперь нажмите кнопку Уточнить край (Refine Edge) на верхней панели и установите настройки:
— снимите галочки в окошках Показать радиус (Show radius), Показать оригинал (Show original) и Умный радиус (Smart radius)
— Радиус (Radius):0 пикселей
— Сгладить (Smooth): 25
— Растушевка (Feather): 0,1 пиксель
— Контрастность (Contrast): 15%
— Сместить край (Shift Edge): 15%
— снимите галочку в окошке Очистить цвета (Decontaminate Colors)
— Выход в (Output To): Выделение (Selection)
Шаг 3.
Шаг 3.
Скройте видимость исходного изображения для упрощения последующей работы.
Кликните правой кнопкой мыши по слою с верхней частью коробки и Преобразуйте в смарт-объект (Convert to Smart Object), затем скройте видимость этого слоя.
Повторите процесс вырезания для всех граней коробки, затем преобразуйте их в смарт-объекты (Convert to Smart Object) и подвиньте части друг к другу так, чтобы между ними не было пробелов.
На картинке ниже проиллюстрировано, что части коробки – это отдельные смарт-объекты на разных слоях.
Шаг 4.
Шаг 4.
Создать новую группу слоев (Create a new group), нажав на соответствующую иконку внизу панели Слои (Layers), и поместите в эту группу три смарт-объекта с частями коробки. В этой группе будет “отражение” коробки.
В этой группе будет “отражение” коробки.
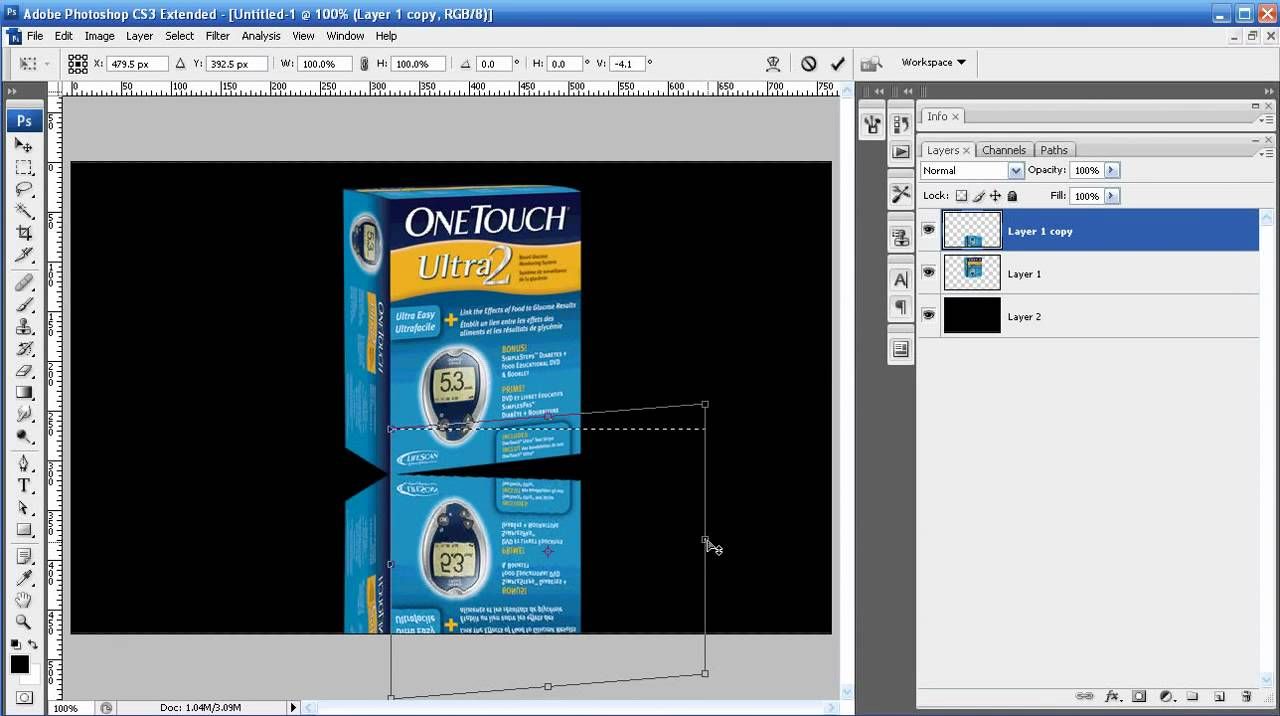
Выберите группу в списке слоев, затем нажмите Ctrl + Т, чтобы перейти в режим Трансформирования. Затем кликните правой кнопкой мыши по холсту и выберите Отразить по вертикали (Flip vertical).
Перетащите группу вниз, чтобы совместить углы исходной коробки и отражения, как показано на картинке ниже и нажмите
Шаг 5.
Шаг 5.Теперь выберите боковую часть коробки, нажмите Ctrl + Т, затем кликните правой кнопкой мыши по холсту и выберите Искажение (Distort).
Кликните и переместите левую центральную точку вертикально вверх, чтобы “отраженная” часть коробки совпала с исходной. Нажмите Ввод (Enter).
Шаг 6.
Шаг 6.Проделайте то же самое с передней частью коробки.
Мы не будем работать с верхней частью коробки, так как в данном случае ее не будет видно. Вы можете удалить ее или оставить в документе на всякий случай.
Шаг 7.
Шаг 7.Теперь выделите все слои внутри группы с “отражением”, но не саму группу (!). Кликните правой кнопкой мыши и Преобразуйте их в один смарт-объект (Convert to Smart Object).
Далее перейдите в меню Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur), установите значения: Расстояние (Distance): 5 пикселей; Угол (Angle): 0.
Шаг 8.
Шаг 8.Затем добавьте Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise) с такими настройками:
— Эффект (Amount) 3%
— Распределение (Distribution): по Гауссу (Gaussian)
— поставьте галочку Монохромный (Monochromatic)
Шаг 9.
 Шаг 9.
Шаг 9.Добавьте маску группе с “отражением”, нажав на иконку Добавить маску слоя (Add layer mask) внизу панели Слои (Layers). Возьмите Инструмент Градиент – Gradient (G), установите градиент от белого к черному и потяните градиент от низа холста к верху.
Шаг 10.
Шаг 10.Измените режим наложения группы с “отражением” на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 35%.
Выберите смарт-объект “отражение” внутри группы и подвиньте его вверх вплотную к оригинальной коробке.
Шаг 11.
Шаг 11.Теперь мы скроем в маске те части “отражения”, которые пересекаются с исходной коробкой. Это почти незаметно, но это следует сделать обязательно.
Снова выделите белый фон и инвертируйте выделение, как вы делали в Шаге 1.
Теперь кликните по смарт-объекту “отражения” в группе и добавьте маску слоя (Add layer mask). Photoshop автоматически использует текущее выделение для создания маски, теперь нажмите Ctrl + I, чтобы инвертировать маску слоя.
Шаг 12.
Финальное изображение.Процесс создания реалистичных отражений продуктов довольно бесхитростен, однако может занять некоторое время. С опытом, однако, вы сможете делать это не более, чем за 5 минут, даже при работе с более сложными объектами.
Ссылка на источник
Как убрать отражение в фотошопе на предмете. Подробный видео урок.
При фотографировании стеклянных предметов неизбежно появляется отражение части интерьера. Чтобы получить фото без отражений необходимо заслонить отражающуюся часть белым полотном. Однако, если предмет больших размеров или форма предмета сложная и не позволяет все вокруг завесить, можно воспользоваться обработкой фото уже после съемки.
Как обработать фотографию с зеркальной поверхностью и убрать то, что не должно быть на предмете?
В этом уроке я подробно расскажу на примере, как избавиться от отражения, убрать все лишнее и подчеркнуть все достоинства предмета.
Перенос предмета на белый фон
Лучше всего предметы воспринимаются зрителем на белом фоне. Кроме того, удалив фон вы увидите, как на предмете отражается цвет стен или других предметов стоящих рядом и сможете удалить эти дефекты.
Но есть еще одна причина вырезать предмет отдельно от фона: при верстке может потребоваться фотография с прозрачным фоном.
О том, как выделить предмет и перенести на другой фон уже описывалось в предыдущем уроке. Поэтому перейдем в следующему шагу.
Выделение отражающей части предмета
Чтобы избавиться от отражения необходимо выделить всю зеркальную поверхность предмета. Для моей фотографии подойдет инструмент «Прямолинейное лассо» поскольку предмет в основном состоит из прямых линий.
Желательно добавлять к выделению «Растушевку краев», чтобы немного сгладить границу. Нажмите — Слои/Новый/Скопировать на новый…
Затем, включите блокировку прозрачности слоя.
Закрашивание градиентом
Лучше всего показать зеркальную поверхность и убрать отражение, можно плавным перетеканием серых тонов. Для этого идеально подходит инструмент «Градиент».
Берем инструмент «Градиент» и закрашиваем перетеканием черно-серых тонов. Поэкспериментируйте чтобы добиться максимально реалистичного вида. Добавьте несколько переходов или проведите по диагонали.
Кнопки и обозначения на панели скрылись, поэтому их необходимо вырезать из основного слоя и перенести вверх.
Добавление шума
На любой фотографии к каком-то количестве присутствует шум. Чтобы градиент не выглядел нарисованным, добавьте немного эффекта шума.
Поставьте значение шума максимально похожее на шум всей фотографии.
Удаление других дефектов
Кроме зеркального отражения на фотографии может присутствовать множество других проблем. Например, блики, тени, пыль и т. д.
Например, блики, тени, пыль и т. д.
Например, в моем случае присутствует не красивая тень от лампы. Чтобы ее удалить необходимо так же сначала выделить проблемную область.
Затем, применить сильное размытие и добавить шум.
А вот и готовый результат:
Видео урок: как убрать отражение
(Visited 6 070 times, 6 visits today)
Как в Фотошопе сделать зеркальное отражение?
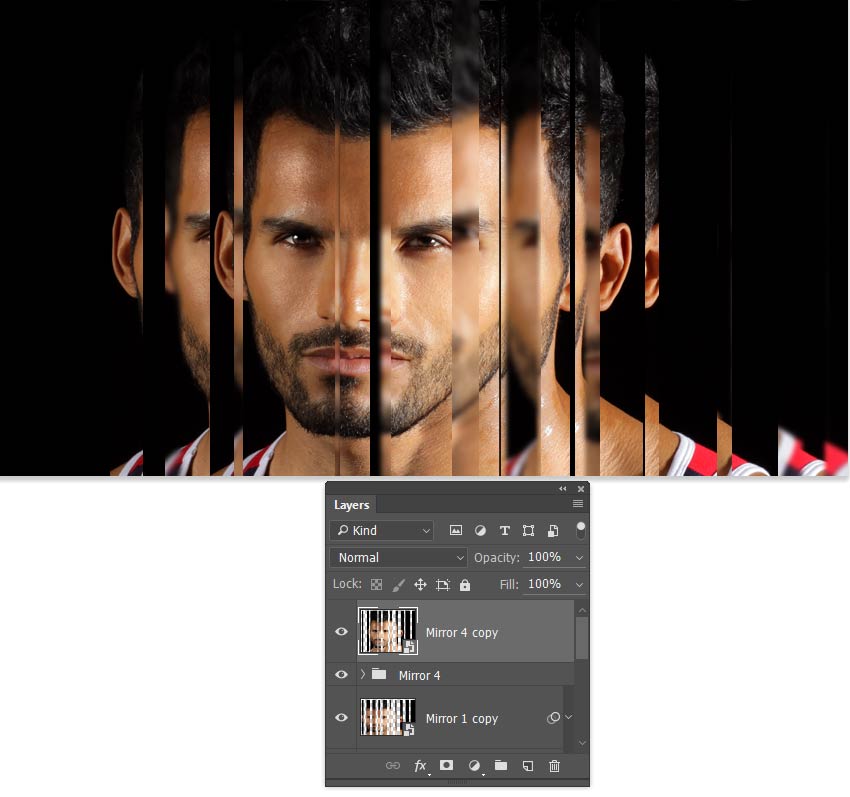
Сегодняшний урок по фотошопу мы посвятим тому, как сделать зеркальное отражение в фотошопе. При этом я покажу вам 5 способов, как отразить какой-либо предмет.
Вы, несомненно, видели эти 5 способов отражения во всех видах графического дизайна, в дизайне веб-сайтов и проектировании интерфейсов. В этом уроке, я покажу вам, как сделать отражение в Photoshop.
Зеркальное отражение
Вы видите отражения всюду в области дизайна, понимаете вы это или нет. Вы можете увидить их в иллюстрациях, рекламных роликах, продукции, и даже веб-сайтах. Есть много учебников, которые учат, как создать конкретные отражения в фотошопе, но в этом уроке, я собираюсь показать как создать 5 из наиболее широко используемых типов отражений в области дизайна.
Поверхностное отражение (The Surface Reflection)
Поверхностное отражение, это вероятно, наиболее широко известный тип отражения. В принципе, это просто отражение объекта на поверхности ниже объекта. Это очень просто создать.
Начните с Дублирования слоя, который вы хотите отразить (Щелкните правой кнопкой мыши Layer > Duplicate Layer). Далее, Edit> Transform> Flip Vertical (отразить вертикально). Теперь, используя инструмент перемещения (клавиша V), перетащите новый слой чуть ниже оригинала.
Используя Eraser Tool, с помощью кисти размером 40-200 (он будет варьироваться от случая к случаю, вы это поймете экспериментально), и твердости установленной в 0%, сотрите нижнюю часть облака. Удерживайте Shift при стирании, чтобы стирать ровными линиями.
Удерживайте Shift при стирании, чтобы стирать ровными линиями.
Единственное, что осталось сделать, это настроить прозрачность слоя для контроля интенсивности отражения. Именно для отраженного слоя!
Отражение окружающей среды (The Environment Reflection)
Отражение окружающей среды может быть лучше известно, как отражения использованные в Microsoft Windows Vista. Также есть много других применений для этого, таких как меню на веб-сайтах, или дизайне иконок.
Для начала вам необходимо выделить прозрачность в слое, который будет добавлять отражение. Для этого нажмите Ctrl + иконка слоя, или щелкните правой кнопкой мыши > Select Layer Transparency. Вы должны нажать именно значок слоя, а не имя слоя.
С этого момента мы можем создать два различных типа отражения. Мы могли бы сделать изогнутые отражения, или простые плоские отражения. Я буду делать изогнутые с помощью инструмента Elliptical Marquee Tool, но вы можете создать простое плоское с помощью Rectangular Marquee Tool.
После того как вы выбрали ваш инструмент, удерживая Alt + Shift сделайте выделение слоя. Удерживая Alt и Shift сделаем ваши слои перекрытыми, что означает, что выбор будет только там, где будут перекрыты оба выделения.
Создайте новый слой, чтобы нарисовать на нем отражение.
Выберите Gradient Tool на панели инструментов, и выберите цвет переднего плана белый. Выберите градиент “Foreground к Transporent” в панели параметров градиента. Теперь, удерживая shift для создания прямого градиента, перетащите нижней части вашего выделения по направлению к верхней части слоя, и отпустите, чтобы создать градиент.
Вы можете отрегулировать прозрачность слоя, чтобы получить правильный вид интенсивности освещения.
Глянцевое отражение (Glossy Reflection)
Глянцевое отражение очень распространено в текстах и эффектах иконок, а также во многих других сценариях, также, как и отражение окружающей среды.
Создание глянцевого отражения точно так же, как отражение окружающей среды показано выше. Разница лишь в том, что вы рисуете ваш градиент сверху. Вместо того, чтобы перетащить снизу вверх Gradient Tool, перетащите его от верхней части выделения к нижней. Затем, просто настройте прозрачность слоя своего отражения изменяя интенсивность.
3D складка / сгиб (3D Fold)
Это действительно больше, чем просто световой эффект отражения в фотошопе, но в основном это отражение эффекта освещения. Вы, наверное, видели нечто подобное на логотипах, макетах или на сайтах.
Для достижения эффекта, выберите объект слоя так же, как вы делали с предыдущими двумя отражениями (Ctrl + Click на миниатюре слоя).
Используйте Rectangular Marquee Tool, пересеките выделение так, чтобы у вас было прямое ребро (Помните, пересекаются выделения, удерживая Alt + Shift во время рисования одного над другим выделением).
Создайте новый слой.
Теперь, выберите большую мягкую кисть (200 пикселей, 0% жесткости) из панели инструментов. Используйте черный цвет переднего плана, применяйте только края кисти, чтобы заполнить немного выделение.
Дублируйте этот слой, и переместите его непосредственно под оригинал с помощью инструмента Move Tool.
Наконец, создайте новое выделение, в верхней половине вашего слоя, и на этот раз используйте кисть с белым цветом переднего плана, а не черным. Конечным результатом должен быть 3-мерный эффект,вы должны это почувствовать!
Блеск (The Flare)
Вспышка / блеск – слово говорит само за себя. Это в основном имитация сочетаний света, который производит яркое пятно на ребре или поверхности.
Чтобы создать блеск, мы будем использовать инструмент фотошопа – Dodge Tool.
Начните с удерживания Dodge Tool, и настройки кисти в варианте размером 50px, 0% Hardness, и 50% exposure (параметры exposure, можно изменять в зависимости от яркости поверхности). Установите диапазон для Highlights.
Установите диапазон для Highlights.
Во время работы со световыми эффектами, обычно хорошо бы попытаться понять, откуда и куда будет падать свет. В нашем примере, свет пришел от левого верхнего углу к холсту.
Начните проводить мягкой кистью по краям, где будет сильный свет. Просто используйте края кисти, и двигайте кисть вперед и назад над этими местами.
Уменьшите размер кисти, сделайте его значительно меньше, например, около 10px. Продолжайте добавлять мягко свет на этих краях, пока вы действительно не сделаете тонкие светлые края. Вам может помочь увеличение и уменьшение рисунка горячими клавишами (Ctrl + ‘+’, или Ctrl + ‘-’).
Наконец, используя кисть, и маленькие, мягкие кисти, создайте новый слой, сделайте несколько мягких маленьких блестков. Отрегулируйте непрозрачность этого слоя по мере необходимости. Вот и все!
Теперь вы знаете 5 различных способов создания отражений в фотошопе.
Удачи Вам в освоении уроков по фотошопу!
Что можно приготовить из кальмаров: быстро и вкусно
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
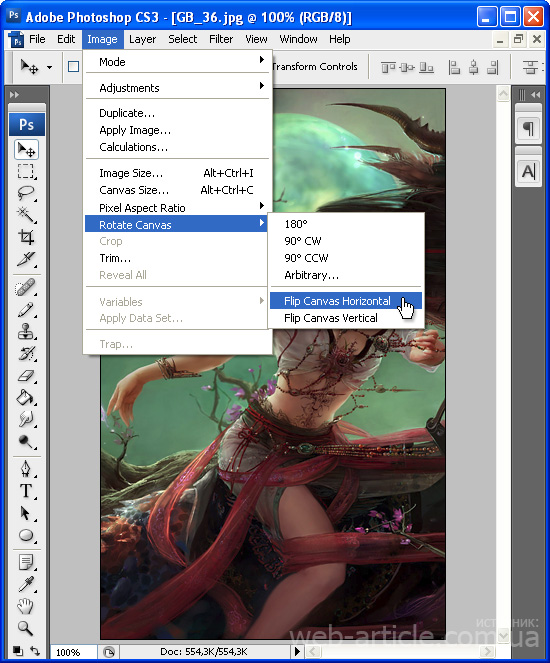
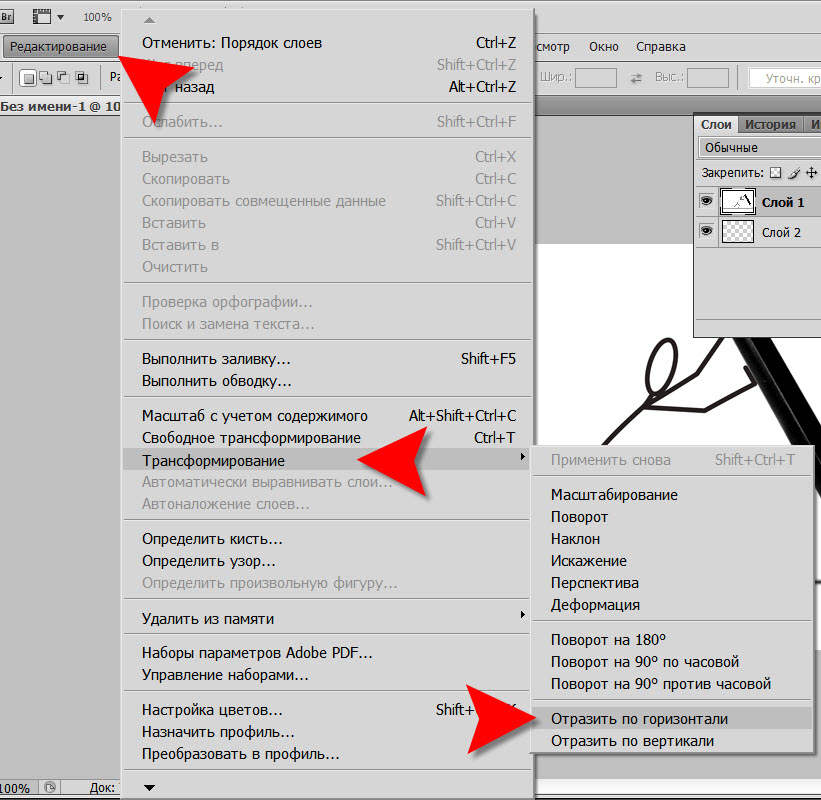
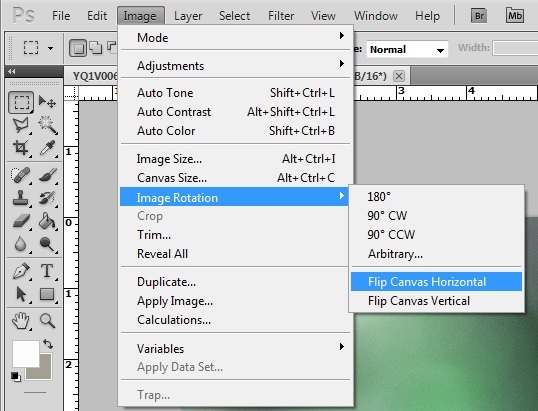
Раскройте в меню графического редактора раздел «Изображение», если требуется отразить зеркально весь документ целиком, включая все графические, текстовые слои, маски и т.д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали» и «Отразить холст по вертикали». Выберите одну из них, и Фотошоп осуществит необходимые трансформации всех слоев документа.
Фотошопе» data-lightbox=»article-image»>
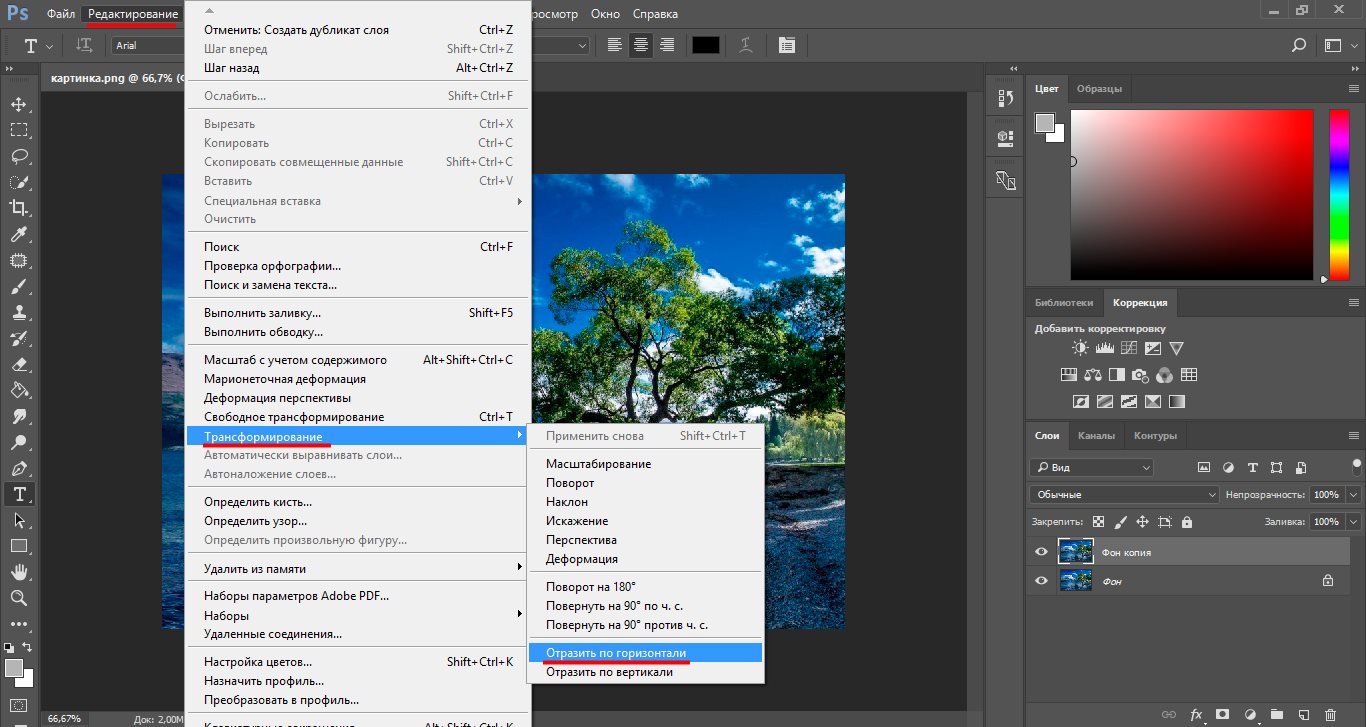
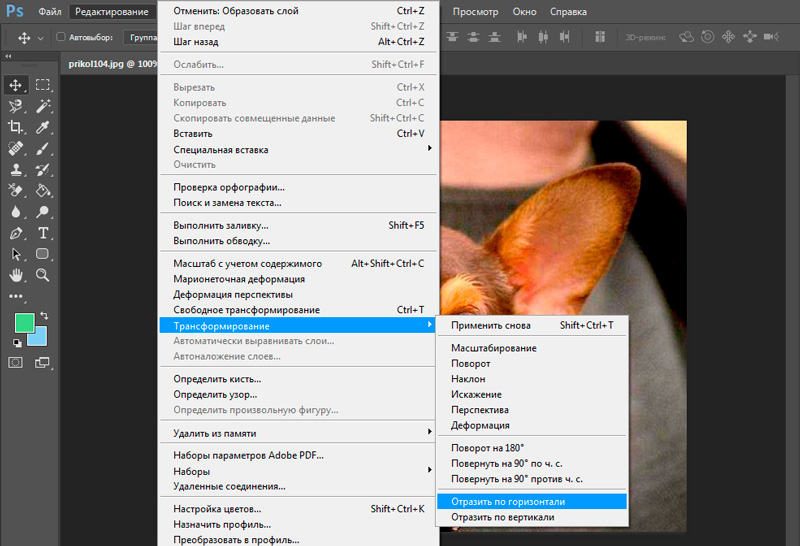
Щелкните в палитре слоев нужный вам, если отразить зеркально требуется только его содержимое, а не весь документ. Затем раскройте в меню раздел «Редактирование» и перейдите в подраздел «Трансформирование». Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Можно использовать альтернативный вариант действия, описанного в предыдущем шаге. Для этого тоже сначала следует выделить щелчком мыши слой, который требуется отразить зеркально. Затем надо нажать на клавиатуре кнопку M, чтобы включить инструмент «Прямоугольная область». Это можно сделать и щелчком по соответствующей пиктограмме на панельке инструментов. Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изображения этого слоя появится рамка с узловыми точками, но вам ничего с ней делать не требуется, а надо щелкнуть картинку еще раз правой кнопкой мыши. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
Фотошопе» data-lightbox=»article-image»>
При работе в графическом редакторе Adobe Photoshop зачастую требуется зеркально отразить изображение. В зависимости от свойств обрабатываемого документа, а также типа требуемого преобразования (вертикальное или горизонтальное ), действия, которые нужно произвести для решения этой задачи, будут различаться.
Вам понадобится
- — Adobe Photoshop- — исходное изображение.
Инструкция
Загрузите изображение, которое нужно отразить, в Adobe Photoshop. Нажмите Ctrl+O на клавиатуре или кликните по пункту «Open…» в разделе File главного меню приложения. Отобразится диалог. Перейдите в нем к директории с нужным файлом и выделите его. Нажмите кнопку «Открыть». Можно также просто перенести мышью файл из окна проводника, папки или файлового менеджера в рабочую область Adobe Photoshop.
Нажмите Ctrl+O на клавиатуре или кликните по пункту «Open…» в разделе File главного меню приложения. Отобразится диалог. Перейдите в нем к директории с нужным файлом и выделите его. Нажмите кнопку «Открыть». Можно также просто перенести мышью файл из окна проводника, папки или файлового менеджера в рабочую область Adobe Photoshop.
Проанализируйте загруженное изображение. Из панели Layers узнайте, состоит ли оно из одного или нескольких слоев. Если слоев несколько, просмотрите их содержимое. Для этого сначала отключите видимость всех элементов, сняв отметки в панели Layers, а затем, поочередно переключаясь между ними, временно делайте их видимыми. Решите, нужно ли вам отразить изображение в каких-то конкретных слоях, не затронув другие, или необходимо повернуть картинку целиком. В первом случае перейдите к четвертому, а во втором — к третьему шагу.
Отразите все изображение целиком. Разверните раздел Image главного меню приложения, выделите пункт Rotate Canvas. Далее выберите Flip Canvas Horizontal, если необходимо произвести отражение по горизонтали и Flip Canvas Vertical, если картинка должна быть отражена по вертикали.
Отразите изображение на одном или нескольких слоях. В панели Layers установите отметки видимости и выделите элементы, соответствующие слоям, изображение на которых должно быть отражено. Сразу несколько элементов можно выделить, щелкая по ним мышью при нажатой клавише Ctrl. Разверните секцию Transform раздела Edit главного меню. Выберите пункт Flip Horizontal или Flip Vertical для отражения по горизонтали и вертикали соответственно.
Сохраните отраженное изображение. В разделе File главного меню приложения выберите пункт «Save As…». Также можно нажать комбинацию клавиш Ctrl+Shift+S. В отобразившемся диалоге укажите требуемый формат, а также имя файла и каталог, куда он будет помещен. Нажмите кнопку «Сохранить».
Связанная статья
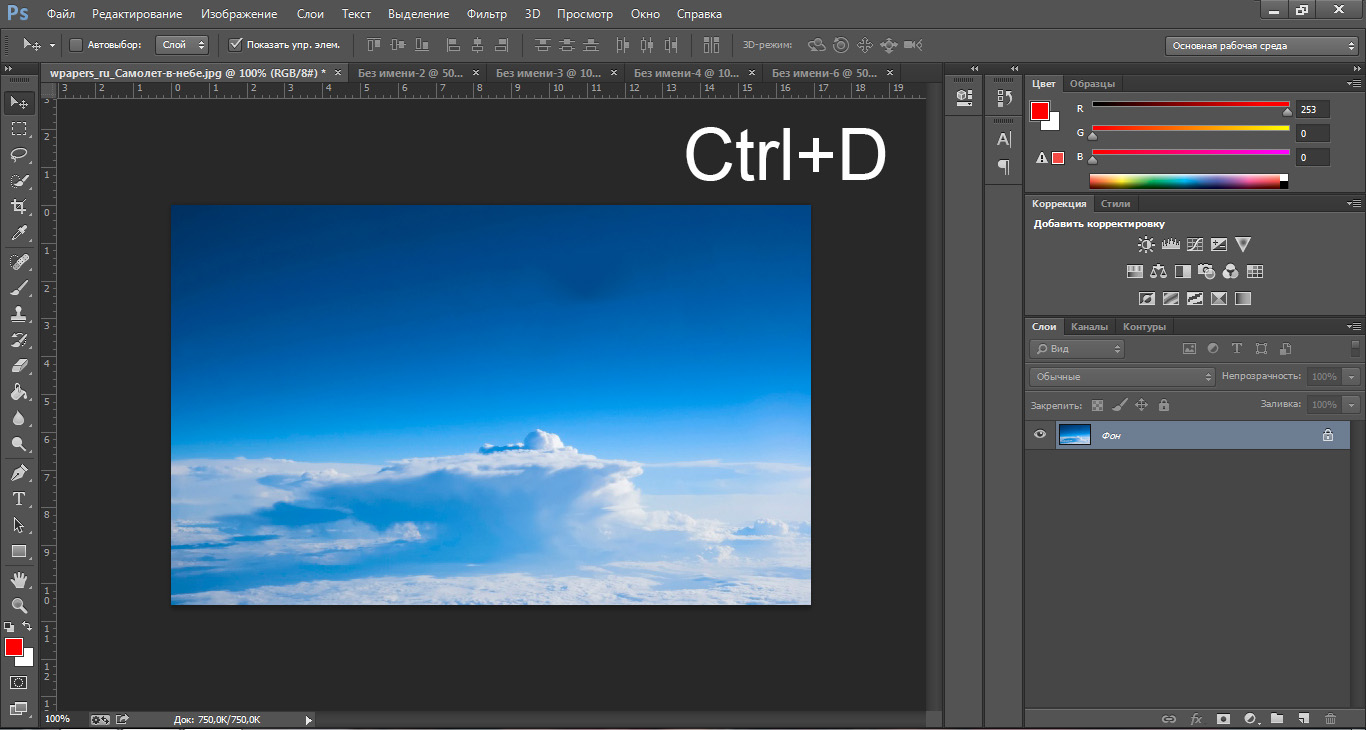
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
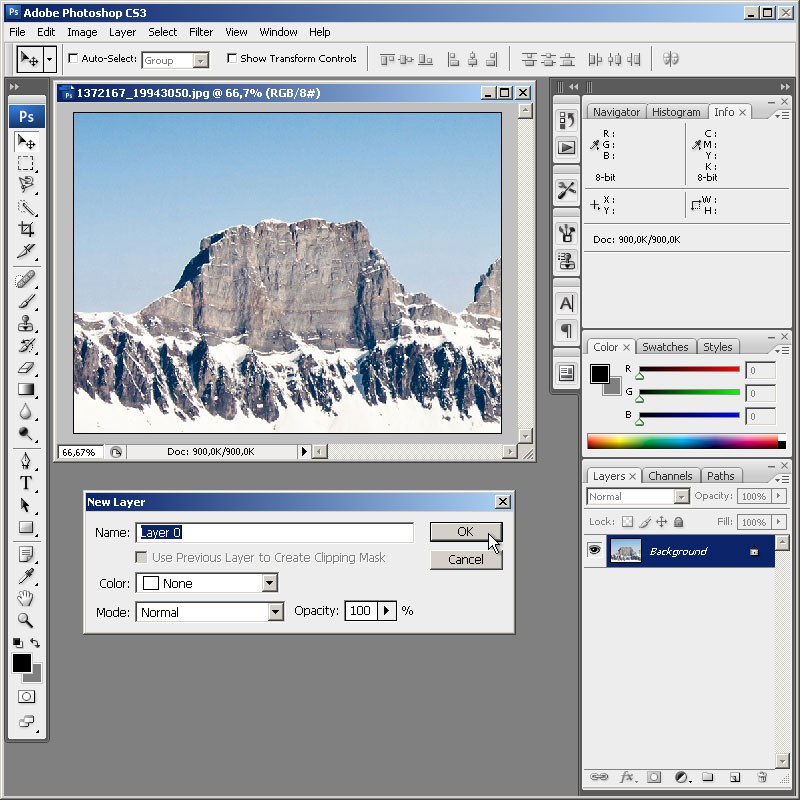
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
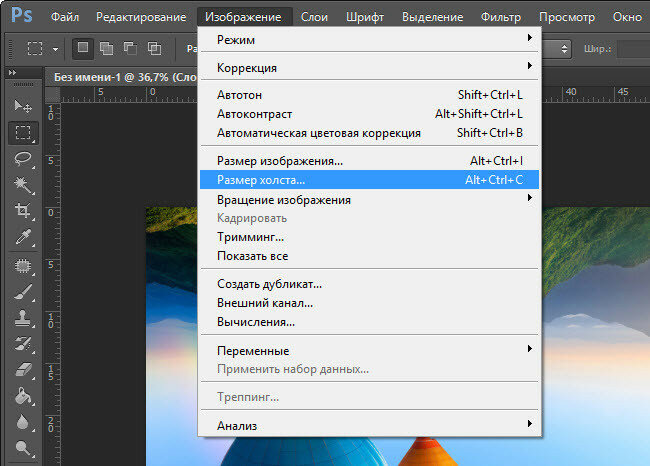
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т.е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
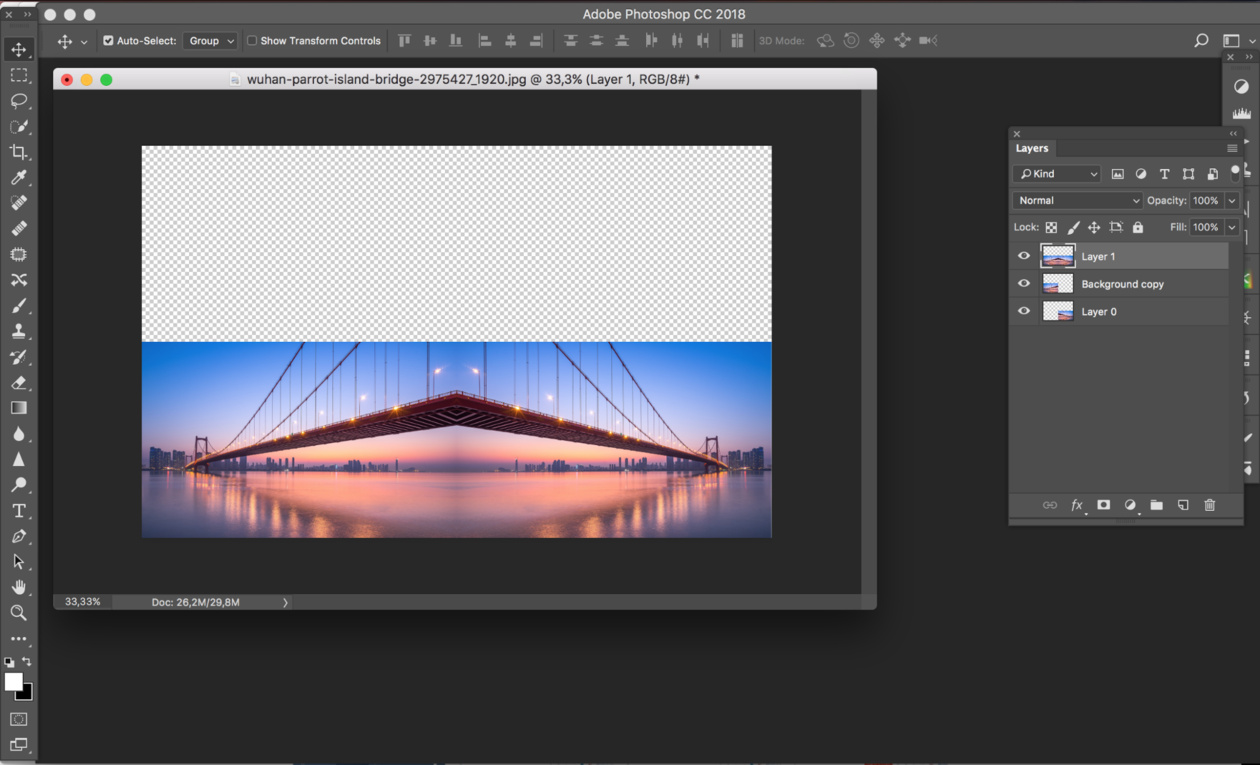
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на
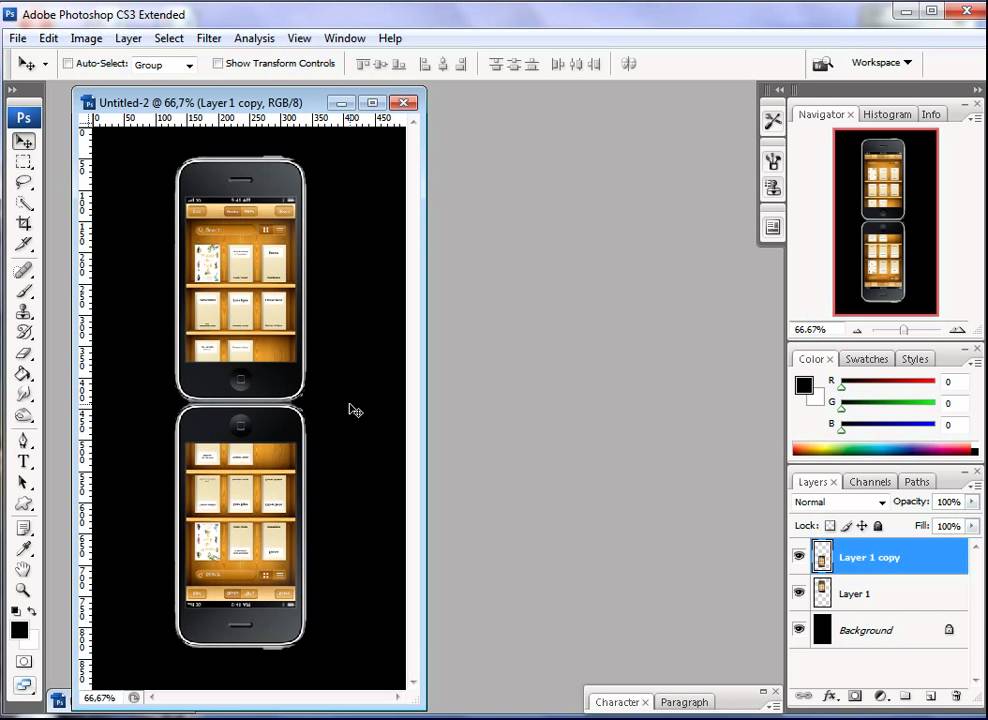
Здравствуйте, дорогие мои читатели и посетители блога сайт. С вами снова Дмитрий Костин. Сегодня я хочу рассказать вам, как сделать зеркальное отражение в фотошопе для придания потрясающего эффекта. Помнится мне, как наткнулся я фотографию автомобиля, который как бы отражался от поверхности пола. Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
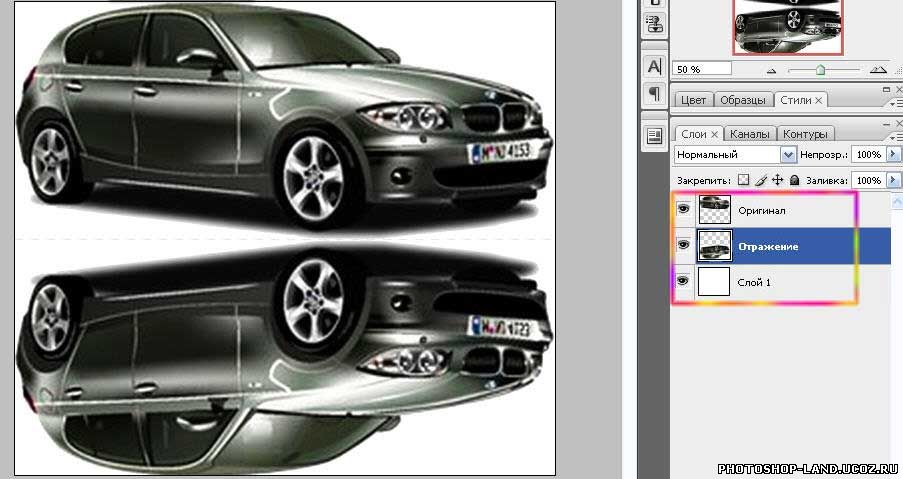
Для начала посмотрим самый простой способ, как отзеркалить фото в фотошопе. Я возьму изображение автомобиля на прозрачном фоне и создам под него новый белый слой (SHIFT+CTRL+N ), чтобы было удобнее работать.
Копируйте слой с автомобилем, нажав волшебную комбинацию клавиш CTRL+J . После этого войдите в меню «Редактирование» — «Трансформация» — «Отразить по вертикали» . После этого объект повернется вверх ногами зеркально.
Но, чтобы сделать зеркальное отражение более естественным, выберите инструмент «Ластик»
и поставьте в настройках вверху нажим на 50 процентов.
Также, выберите жесткость на 0, нажав правой кнопкой мыши. Обязательно выберите размер побольше, чтобы он соответствовал 1/3 величины объекта. Теперь пройдите один раз ластиком по нижней части копии и еще один раз по средней части. В итоге у нас выйдет интересное фото. Можно подумать, что машина действительно стоит на белом полу с отражающей поверхностью.
При желании, можно поиграть с параметрами нажима ластика и непрозрачности слоя, чтобы добиться наилучшего результата.
Конечно, это не самый лучший способ. Он просто самый простой. В следующем способе я покажу, как работать со слоем-маской, после которого зеркальное отражение будет выше всяких похвал.
Способ 2: Как отзеркалить изображение в фотошопе, если оно в изометрии
- Первым делом вам надо создать копию слоя. Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J.
- Теперь, чтобы сделать зеркальное отражение в фотошопе, встаньте на слой с копией, войдите меню «Редактирование»
— «Трансформирование»
— «Отразить по вертикали»
. Я специально не рассказывал об этой функции в статье про , чтобы объяснить принцип действия наглядно.
- Теперь создайте еще один слой и полностью белым цветом. Хотя совсем неважно, какой цвет вы возьмете за итоговый цвет фона, хоть черный, оранжевый или отдельный пейзаж.
- Ну что? Где машинки? А нет их. Всё потому, что верхний слой залит цветом. Чтобы наши машинки отобразились, зажмите левую кнопку мыши на слое с заливкой и тяните его ниже обоих слоев с автомобилями. Теперь машинки будут видны.
- Далее встаньте на слой с копией и поставьте ее ровно под оригиналом. И используя инструмент «Свободная трансформация»
(CTRL+T ). Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее.
 Картинка получается неестественная, поэтому теперь придется немного попотеть.
Картинка получается неестественная, поэтому теперь придется немного попотеть. - Сейчас начнется самое сложная и ювелирная работа. Далее активируйте мой любимый вид трансформирования, а именно « ». И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки. Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами.
- Я постарался приблизить все колеса максимально к оригиналу автомобиля, чтобы не слишком выгибать наше будущее отражение. Теперь перейдите на слой с оригиналом и также примените на нем инструмент «Деформация»
. После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись.
- Колеса мы сомкнули, но тени от днища у нас выглядят странно. Возьмите инструмент лассо и выделите заднюю тень на оригинале.
- Далее, снова выбираем «Деформацию»
и начинаем опускать эту тень ниже, примерно до точки пересечения. То же самое сделайте и с копией, но на сей раз тяните вверх.
- То же самое сделайте и с колесами, чтобы они выглядили более естественными.
- Ну а теперь осталась легкотня. Встаем на копию слоя и вызываем слой-маску.
- Далее, выберите и назначте цветность от черного к прозрачному.
- Теперь этим градиентом проведите прямую вертикальную линию от начала машины-копии, но не доходя до конца машины оригинала. Вуаля. Как здорово получилось.
Но, как видите, деформация произошла немного кривовато. К сожалению текстура автомобиля в формате трех четвертей не позволяет сделать нормальное отражение, даже если применить эффект 3D. Но тем не менее, нам удалось добиться нужного эффекта и более менее отзеркалить изображение в фотошопе. И я думаю, чесли еще немного посидеть над этой картинкой, то можно прийти к совершенству.
Способ 3. Как сделать текст зеркальным
Ну и чтобы уж расширить кругозор, я расскажу вам о еще одном способе. Только на сей раз мы возьмем не картинку, а напишем текст. И мы создадим именно отражение этого текста.
Ну посмотрите, что у нас получилось. Разве не прелесть? А если еще и тексту добавить эффекта, то такую «конфетку» можно сделать.
Ну как-то так. Ну что, теперь вы поняли, как сделать зеркальное отражение в фотошопе, чтобы придать ему презентабельный вид? Попробуйте сделать самостоятельно. Это очень интересно. Кстати, вспомнилась старая шутка:
Вы хотите, чтобы у вас стало в два раза больше денег? Тогда положите их перед зеркалом.
Ну а для тех, кто хочет освоить фотошоп с нуля, я очень рекомендую вам посмотреть превосходный видеокурс . Благодаря этому курсу вы сможете освоить этот замечательный графический редактор всего лишь за пару-тройку недель, ну если конечно нормально заниматься, а не по 10 минут в день. Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
С уважением, Дмитрий Костин
Думаю, вы не раз натыкались в интернете на фото с зеркальным отражением. Естественно, чаще всего фотограф даже и не думал специально искать зеркальную поверхность для создания фото. Ведь гораздо проще воссоздать подобный эффект в фотошопе.
Данный навык с большой долей вероятности пригодится веб -дизайнерам. Как известно, даже в дизайне сайтов присутствует своя мода и трендовые направления. Использование фото предмета с зеркальным отражением относится как раз к выше обозначенным. Значит, стоит потратить 10 минут свободного времени и научиться этому приему. Тем более, что делать подобный эффект крайне просто.
Для начала нам потребуется фото какого-либо предмета на белом фоне. Это может быть что угодно. Я для своего эксперимента выбрала вазу.
Открываем картинку. Позаботьтесь о том, чтобы внизу было достаточно места для размещения отражения.
Нам потребуется инструмент «лассо» для выделения изображения. Найдете его на боковой панели.
А теперь выделяем изображение. Причем в нижней части предмета вы должны это сделать с максимально возможной точностью. В верхней же можете захватывать белые области. Большой аккуратности не требуется.
У вас должно получиться примерно следующее:
А теперь наживаем комбинации клавиш ctrl+c и ctrl+v. Мы копируем наше изображение на новый слой и вставляем его в этом же документе.
Сразу следующая комбинация клавиш ctrl+t. Она поможет нам перевернуть полученное изображение. Воспроизводим ее и кликаем правой клавишей мыши по рабочей области. Из выпадающего списка выбираем «отразить по вертикали».
Зажимаем клавишу shift. Кликаем по изображению и тащим его вниз.
Как видите, что-то начинает вырисовываться.
Отражение не может быть полностью симметричным. Следует учесть законы перспективы и сделать отражение чуть расширяющимся внизу. Для этого снова нажмем комбинацию клавиш ctrl+t и теперь уже выберем команду «перспектива». Тянем за уголок изображения. Вот, что у нас получается.
Теперь перейдем к окну слоев. Выберем нижнее отражение и уменьшим его непрозрачность до 30-40%.
Осталось самое простое. Дабы добиться максимально реалистичного эффекта зеркального отражения уберем его часть посредством маски и градиента.
Для этого в окне слоев кликаем по пиктограмме создания маски.
На уже знакомой нам панели инструментов ищем «градиент».
Нам следует настроить грандиент от прозрачного к черному. Настройки вы найдете на верхней панели. Кликайте по окошку.
Мы вызвали необходимое окно. Кликаем по маркерам и задаем настройки. Снизу цвет – от белого к черному. Верхние маркеры позволяют настроить непрозрачность. Черный – непрозрачность 100%. Белый — 0%.
Настроили. Теперь делаем клик в нижней часть изображения с отражением и тянем вверх.
Вот и все! Как видите, на вид сложный эффект зеркального отражения делается очень быстро.
Хочу заметить, что вы можете применять этот навык не только к фото. Зеркальное отражение текста делается тем же способом.
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
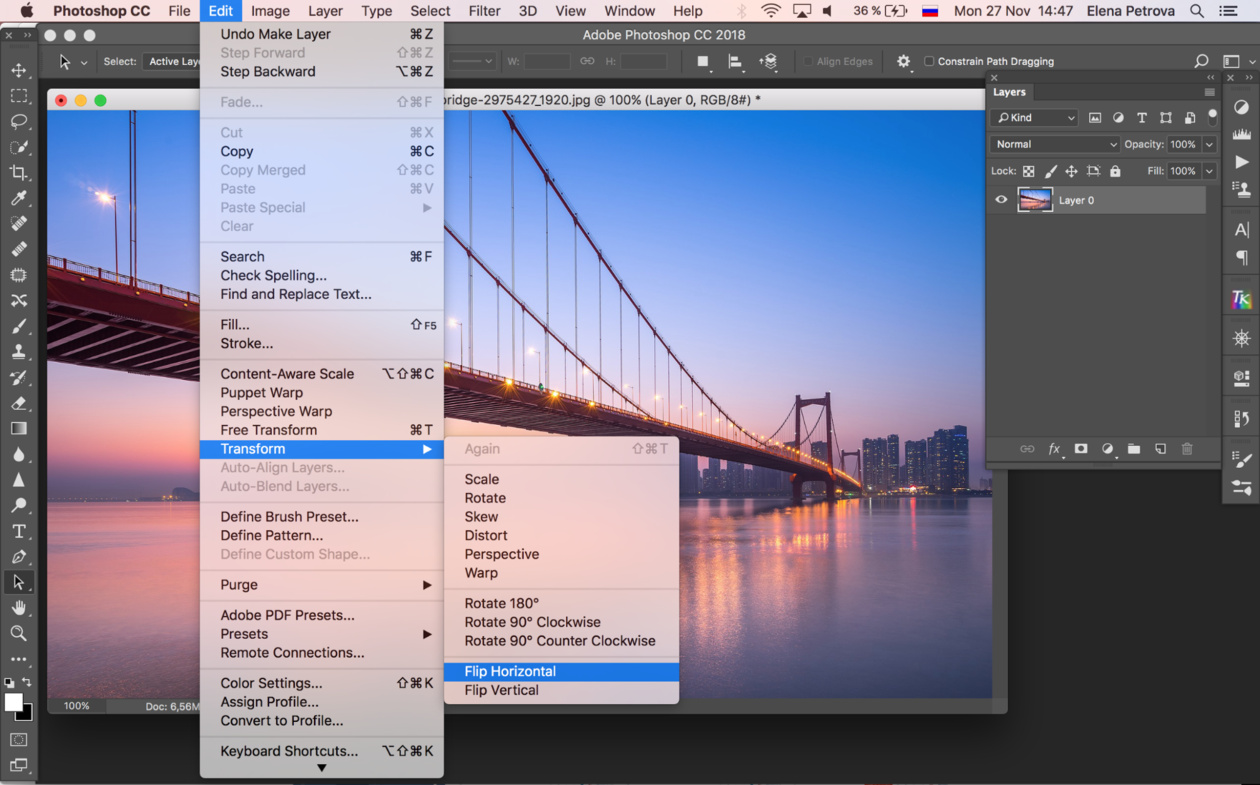
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» .
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
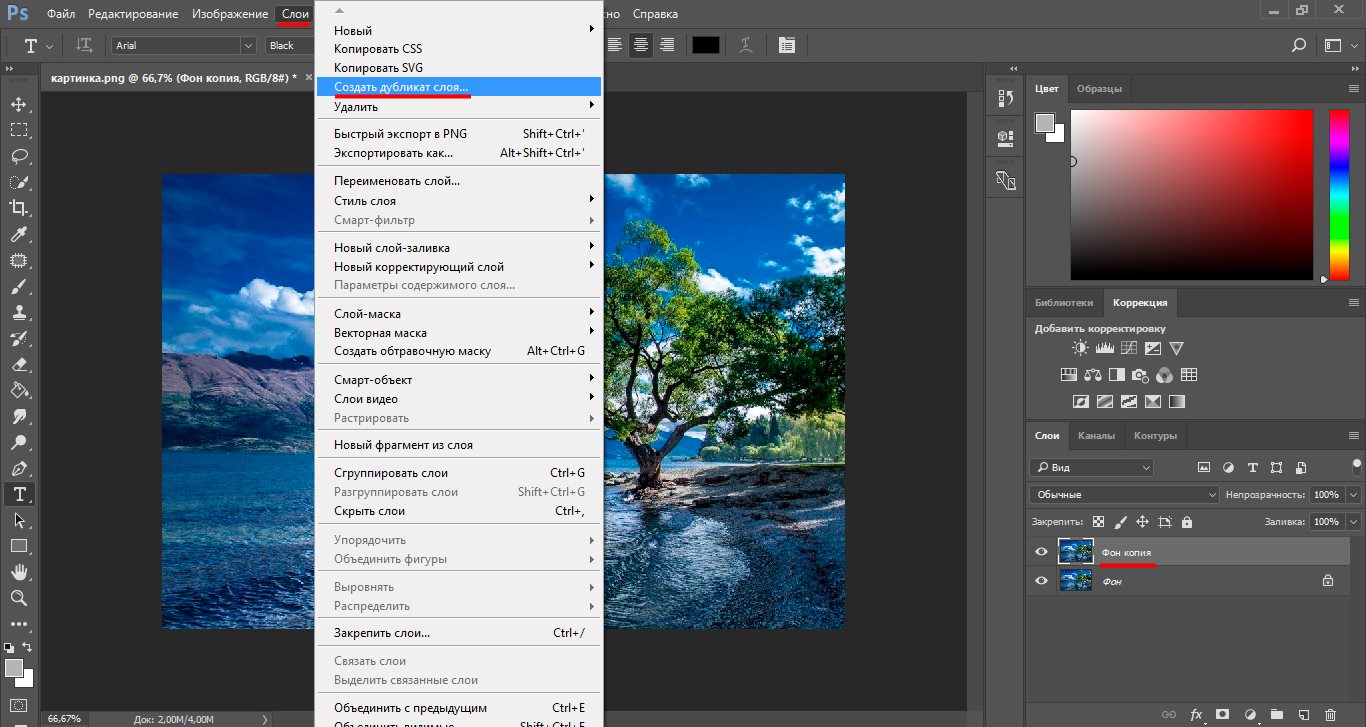
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…» , либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
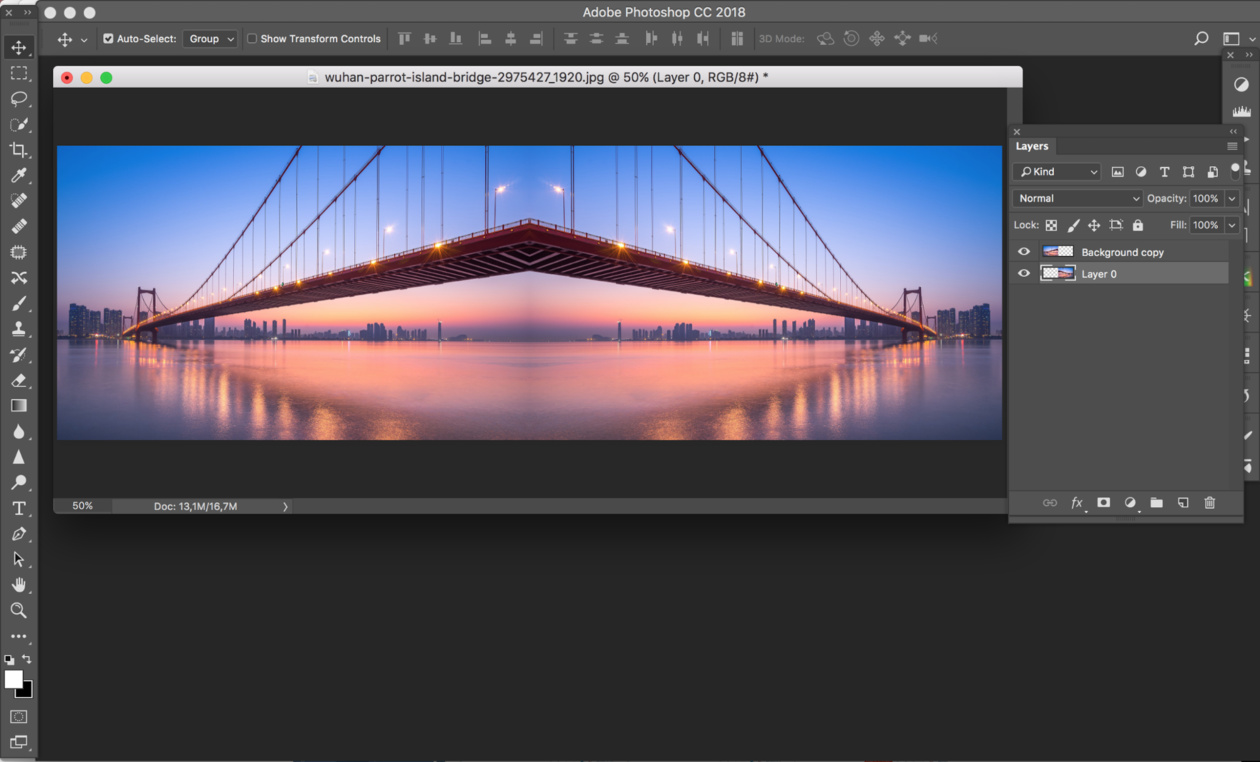
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста» .
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали» . После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые» . Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
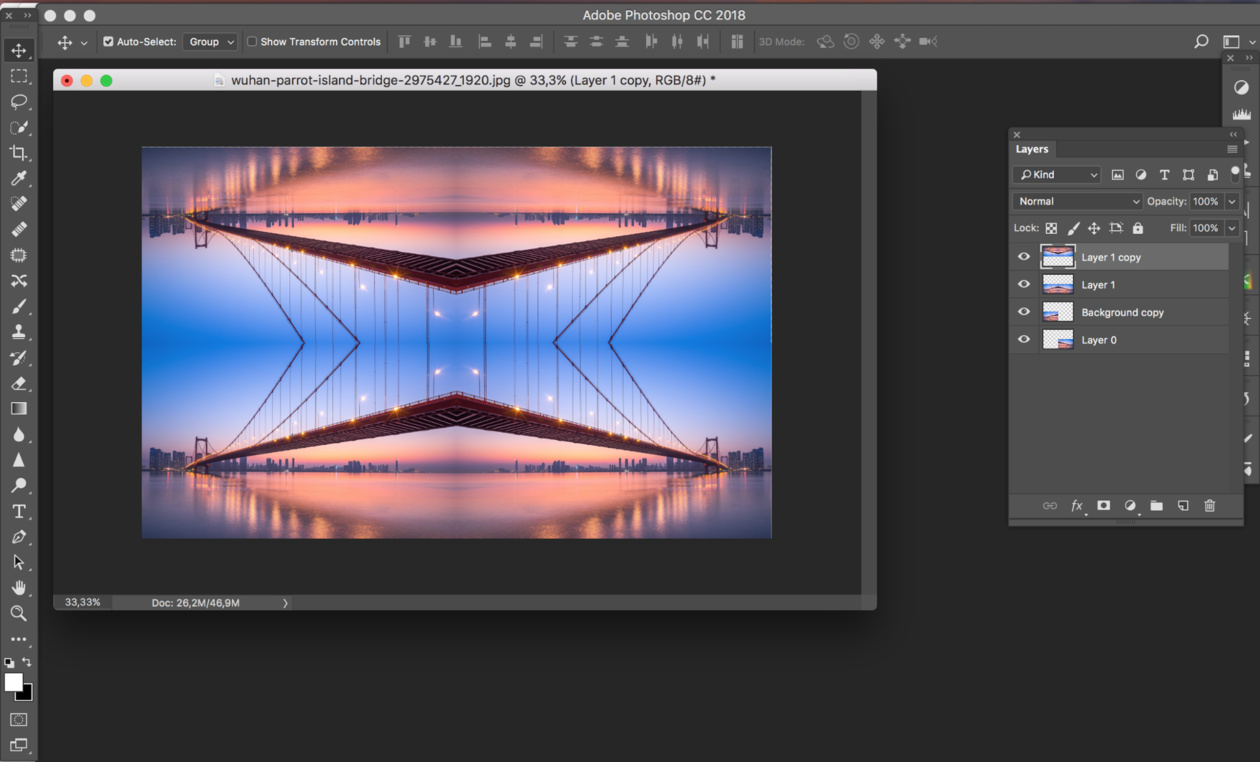
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали» . После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Меняем в фотошоп отражение в зеркале. Как зеркально отразить фото в фотошопе
Дизайнеры часто используют в своих работах отражения предметов от различных поверхностей. Поверхности бывают разные – зеркала, спокойная вода горного озера или вода, слегка подернутая рябью, стекла окон, пластик, стол из полированного дерева или мраморный пол. И отражения предмета от разных поверхностей тоже разные.
Наши глаза могут смотреть на предмет сверху или снизу, и отражение предмета будет сильно отличаться в зависимости от этого. Законы зеркальных отражений необходимо знать и внимательно соблюдать их при создании своих робот.
Основные правила построения изображения мы смутно помним из школьного курса физики. Лучи света, падающие на матовую поверхность, отражаются под различными углами, и отражения мы не видим или видим очень слабо. Отраженные лучи от гладкой полированной поверхности идут в одном направлении, и поэтому мы видим четкое зеркальное изображение.
Лучи света отражаются от зеркальной поверхности под углами, равными углам падения этих лучей. Чем ярче источник света, тем сильнее будет сила света отраженного луча.
Зеркальное изображение находится на таком же расстоянии за зеркальной плоскостью, как и точка, дающая отражение. Отражения горизонтальных линий в воде также горизонтальные, отражения вертикальных линий — вертикальные. Законы перспективы нужно учитывать и при создании отражений.
В этой статье я хочу рассмотреть возможность и способы создания разных отражений в фотошопе.
Но вначале всем, кто давно забыл школьный курс физики, предлагаю рассмотреть несколько фотографий с отражениями и проанализировать изображенное на них отражение.
На фото 1 и 2 камера расположена почти на одном уровне с поверхностью, от которой отражается предмет. Линия схода изображения предмета и его отражения — прямая или точка, если предмет имеет сферическую форму (яблоко на фото 2). Сам предмет и его отражение в этом случае имеют практически одинаковый размер. Можно ли такое отражение создать в фотошопе? Легко!
Можно ли такое отражение создать в фотошопе? Легко!
На фото 3 камера находится немного выше, примерно на средней линии самого предмета. Как выглядит отражение? В случае с пластиковой картой все очень просто, карта плоская и расположена перпендикулярно к линии «взгляда» камеры. Искажение из-за перспективы незначительное, можно отражение немного уменьшить по вертикали, но если поверхность не зеркальная, то размытость или полупрозрачность слоя с отражением сделает это искажение несущественным. Отражение делаем точно так же как в первом случае. А если карту повернуть или наклонить?
Как расположится отражение карты? Как такое отражение сделать? Для этого в фотошопе есть возможность Transformation.
А как нарисовать отражение предмета кубической формы, параллелепипеда? Рассмотрим фото 5.
Изображение кубика и его отражение сходится по ломаной линии, грани отражаются зеркально. Можно использовать идею предыдущего урока и создать отдельно отражения каждой из граней.
На фото 6 все еще сложнее. Стакан цилиндрической формы и линия соприкосновения изображения и его отражения — кривая. Можно ли такое отражение сделать в фотошопе? Не так просто, как в первом случае, но можно!
А что насчет апельсина? Глазом мы видим срез апельсина и часть корки, а от поверхности отражается его наружная часть – оранжевая корка.
Рассмотрим еще фото 7, чашка с кофе. Уровень взгляда выше самого предмета. В данном случае от полированной поверхности отражается та часть предмета, которой вообще не видно на самом изображении, а именно нижняя часть чашки. При перспективе сверху вниз, изображение уменьшается книзу и отражение тоже. Вот только верх и низ у изображения и зеркального отражения разные!
Что в этом случае делать? Как сделать отражение? Да никак! На самом изображении нет того, что должно быть в отражении. Можно только нарисовать то, что вам подскажет ваше воображение с помощью обычных инструментов рисования.
Простой пример: вы используете в работе изображение стола, снятого камерой, расположенной выше поверхности столешницы, и хотите сделать в фотошопе его отражение от пола. Кажется все просто – скопировать, отразить, ножку к ножке придвинуть и радоваться? Но от полированного пола должна отразится внутренняя часть стола, то как там под столом ножки винтами крепятся к столешнице! Именно то, чего вообще нет на вашем фото! К сожалению, здесь программа бессильна.
Если очень нужно сделать что-то такое, можно создать отдельно отражение всех ножек стола, размытое и полупрозрачное, разместить их как положено, учитывая перспективу, а затем нарисовать полупрозрачное нечто, имитирующее отражение столешницы снизу.
Фотошоп это всего лишь программа, которая хранит определенный набор пикселей и не понимает, какие из них принадлежат предмету, а какие отражающей плоскости. Программа не знает, на каком уровне расположены ваши глаза при съемке или рисовании всей композиции, не знает, на каком расстоянии и под каким углом находится предмет по отношению к отражающей его плоскости, не может определить, по какому алгоритму строить это отражение, а потому и не может создать его автоматически.
Фотографируйте предметы с отражениями, рисуйте их или используйте программы 3D-графики.
Adobe Photoshop является универсальным инструментом по обработке изображений. До сих пор его потенциал не раскрыт на все 100%. Одни операции делаются в пару кликов, а другие, более сложные – с использованием разнообразных инструментов и приёмов. Создание отражения для предметов или людей в фотошопе – тренд последних нескольких лет.
Чтобы сделать отражение в фотошоп, на первом этапе вы должны запустить программу. Откройте необходимый файл для редактирования. В этом примере используем малинку на ложечке. Линию отражения будем делать по нижней части картинки. Предварительно подготовьте нужный файл, при необходимости уменьшите размер картинки или обрежьте её. Примените инструмент, специально предназначенный для этого – Рамка. Комбинируя клавиши Ctrl+J, скопируйте ваш рисунок на новый слой. Назовите его Дубликат. Чтобы разместить отражение, добавьте пустое пространство внизу картинки тем же инструментом Рамка, увеличив исходное полотно.
Мы приближаемся к желаемому результату. Выделите в панели Слои – слой Дубликат, отразите по вертикали следующими командами Редактирование – Трансформирование – Отразить по вертикали.
Полученное изображение переместите вниз для полного и точного совмещения с верхним изображением, следите, чтобы не оставались белые полосы.
В результате всех предыдущих манипуляций должно получиться изображение, очень похожее на отражение. Добиться более реалистичного вида можно, добавив градиент на слой дубликата. Нажмите на панели Слои справа внизу значок – маска слоя. В инструментах кликните на Градиент. Если вместо градиента нарисовано ведерко, тогда просто зажмите мышкой по ведерку и переключите на градиент. Вверху отобразится вариант градиента, отметьте Черный, белый.
Зажав левую кнопку мыши, проведите градиентом снизу-вверх, строго вертикально, до границы оригинала и отражения. Должно получиться переходящее от белого к черному изображение. Отпустите кнопу мыши.
Наша картинка уже больше похожа на отражение, но все равно чего-то не хватает. Для большей похожести результата нижнюю часть изображения необходимо залить серым цветом. Переключитесь на фоновый слой. Отключите видимость слоя Дубликат путем снятия галочки напротив названия. Инструментом Быстрое выделение обозначьте заливаемую область под картинкой. Залейте область равномерным серым цветом командами Слои – Новый слой – заливка – Цвет.
Включите видимость слоя Дубликат, поставив галочку напротив названия. Слои совместятся, и будет достигнут эффект растворения нашего отражения.
Полученное изображение и будет нашим отражением. Описанный способ подходит и в случае создания горизонтального отражения, выберите в пункте Трансформация Отражение по горизонтали. При желании можно попробовать изменить Прозрачность, Стили наложения или разнообразные фильтры.
Комбинируя клавиши Ctrl+J, скопируйте ваш рисунок на новый слой. Назовите его Дубликат. Чтобы разместить отражение, добавьте пустое пространство внизу картинки тем же инструментом Рамка, увеличив исходное полотно.
Мы приближаемся к желаемому результату. Выделите в панели Слои – слой Дубликат, отразите по вертикали следующими командами Редактирование – Трансформирование – Отразить по вертикали.
Полученное изображение переместите вниз для полного и точного совмещения с верхним изображением, следите, чтобы не оставались белые полосы.
В результате всех предыдущих манипуляций должно получиться изображение, очень похожее на отражение. Добиться более реалистичного вида можно, добавив градиент на слой дубликата. Нажмите на панели Слои справа внизу значок – маска слоя. В инструментах кликните на Градиент. Если вместо градиента нарисовано ведерко, тогда просто зажмите мышкой по ведерку и переключите на градиент. Вверху отобразится вариант градиента, отметьте Черный, белый.
Зажав левую кнопку мыши, проведите градиентом снизу-вверх, строго вертикально, до границы оригинала и отражения. Должно получиться переходящее от белого к черному изображение. Отпустите кнопу мыши.
Наша картинка уже больше похожа на отражение, но все равно чего-то не хватает. Для большей похожести результата нижнюю часть изображения необходимо залить серым цветом. Переключитесь на фоновый слой. Отключите видимость слоя Дубликат путем снятия галочки напротив названия. Инструментом Быстрое выделение обозначьте заливаемую область под картинкой. Залейте область равномерным серым цветом командами Слои – Новый слой – заливка – Цвет.
Включите видимость слоя Дубликат, поставив галочку напротив названия. Слои совместятся, и будет достигнут эффект растворения нашего отражения.
Полученное изображение и будет нашим отражением. Описанный способ подходит и в случае создания горизонтального отражения, выберите в пункте Трансформация Отражение по горизонтали. При желании можно попробовать изменить Прозрачность, Стили наложения или разнообразные фильтры.
Как видите, в задаче сделать отражение в фотошоп – нет ничего сложного, главное – внимательно действуйте пошаговой инструкции. Включите фантазию, креативный подход – и вы всегда достигните желаемого результата. Приобретенные начальные навыки работы с Adobe Photoshop помогут вам в дальнейшем освоении этой замечательной программы. Успехов!
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
 На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Раскройте в меню графического редактора раздел «Изображение», если требуется отразить зеркально весь документ целиком, включая все графические, текстовые слои, маски и т.д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали» и «Отразить холст по вертикали». Выберите одну из них, и Фотошоп осуществит необходимые трансформации всех слоев документа.
Фотошопе» data-lightbox=»article-image»>
Щелкните в палитре слоев нужный вам, если отразить зеркально требуется только его содержимое, а не весь документ. Затем раскройте в меню раздел «Редактирование» и перейдите в подраздел «Трансформирование». Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Можно использовать альтернативный вариант действия, описанного в предыдущем шаге. Для этого тоже сначала следует выделить щелчком мыши слой, который требуется отразить зеркально. Затем надо нажать на клавиатуре кнопку M, чтобы включить инструмент «Прямоугольная область». Это можно сделать и щелчком по соответствующей пиктограмме на панельке инструментов. Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изображения этого слоя появится рамка с узловыми точками, но вам ничего с ней делать не требуется, а надо щелкнуть картинку еще раз правой кнопкой мыши. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
Это можно сделать и щелчком по соответствующей пиктограмме на панельке инструментов. Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изображения этого слоя появится рамка с узловыми точками, но вам ничего с ней делать не требуется, а надо щелкнуть картинку еще раз правой кнопкой мыши. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
Фотошопе» data-lightbox=»article-image»>
При работе в графическом редакторе Adobe Photoshop зачастую требуется зеркально отразить изображение. В зависимости от свойств обрабатываемого документа, а также типа требуемого преобразования (вертикальное или горизонтальное ), действия, которые нужно произвести для решения этой задачи, будут различаться.
Вам понадобится
- — Adobe Photoshop- — исходное изображение.
Инструкция
Загрузите изображение, которое нужно отразить, в Adobe Photoshop. Нажмите Ctrl+O на клавиатуре или кликните по пункту «Open…» в разделе File главного меню приложения. Отобразится диалог. Перейдите в нем к директории с нужным файлом и выделите его. Нажмите кнопку «Открыть». Можно также просто перенести мышью файл из окна проводника, папки или файлового менеджера в рабочую область Adobe Photoshop.
Проанализируйте загруженное изображение. Из панели Layers узнайте, состоит ли оно из одного или нескольких слоев. Если слоев несколько, просмотрите их содержимое. Для этого сначала отключите видимость всех элементов, сняв отметки в панели Layers, а затем, поочередно переключаясь между ними, временно делайте их видимыми. Решите, нужно ли вам отразить изображение в каких-то конкретных слоях, не затронув другие, или необходимо повернуть картинку целиком. В первом случае перейдите к четвертому, а во втором — к третьему шагу.
Отразите все изображение целиком. Разверните раздел Image главного меню приложения, выделите пункт Rotate Canvas. Далее выберите Flip Canvas Horizontal, если необходимо произвести отражение по горизонтали и Flip Canvas Vertical, если картинка должна быть отражена по вертикали.
Отразите изображение на одном или нескольких слоях. В панели Layers установите отметки видимости и выделите элементы, соответствующие слоям, изображение на которых должно быть отражено. Сразу несколько элементов можно выделить, щелкая по ним мышью при нажатой клавише Ctrl. Разверните секцию Transform раздела Edit главного меню. Выберите пункт Flip Horizontal или Flip Vertical для отражения по горизонтали и вертикали соответственно.
Сохраните отраженное изображение. В разделе File главного меню приложения выберите пункт «Save As…». Также можно нажать комбинацию клавиш Ctrl+Shift+S. В отобразившемся диалоге укажите требуемый формат, а также имя файла и каталог, куда он будет помещен. Нажмите кнопку «Сохранить».
Связанная статья
Здравствуйте, дорогие мои читатели и посетители блога сайт. С вами снова Дмитрий Костин. Сегодня я хочу рассказать вам, как сделать зеркальное отражение в фотошопе для придания потрясающего эффекта. Помнится мне, как наткнулся я фотографию автомобиля, который как бы отражался от поверхности пола. Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
Для начала посмотрим самый простой способ, как отзеркалить фото в фотошопе. Я возьму изображение автомобиля на прозрачном фоне и создам под него новый белый слой (SHIFT+CTRL+N ), чтобы было удобнее работать.
Копируйте слой с автомобилем, нажав волшебную комбинацию клавиш CTRL+J . После этого войдите в меню «Редактирование» — «Трансформация» — «Отразить по вертикали» . После этого объект повернется вверх ногами зеркально.
Но, чтобы сделать зеркальное отражение более естественным, выберите инструмент «Ластик»
и поставьте в настройках вверху нажим на 50 процентов.
Также, выберите жесткость на 0, нажав правой кнопкой мыши. Обязательно выберите размер побольше, чтобы он соответствовал 1/3 величины объекта. Теперь пройдите один раз ластиком по нижней части копии и еще один раз по средней части. В итоге у нас выйдет интересное фото. Можно подумать, что машина действительно стоит на белом полу с отражающей поверхностью.
При желании, можно поиграть с параметрами нажима ластика и непрозрачности слоя, чтобы добиться наилучшего результата.
Конечно, это не самый лучший способ. Он просто самый простой. В следующем способе я покажу, как работать со слоем-маской, после которого зеркальное отражение будет выше всяких похвал.
Способ 2: Как отзеркалить изображение в фотошопе, если оно в изометрии
- Первым делом вам надо создать копию слоя. Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J.
- Теперь, чтобы сделать зеркальное отражение в фотошопе, встаньте на слой с копией, войдите меню «Редактирование»
— «Трансформирование»
— «Отразить по вертикали»
. Я специально не рассказывал об этой функции в статье про , чтобы объяснить принцип действия наглядно.
- Теперь создайте еще один слой и полностью белым цветом. Хотя совсем неважно, какой цвет вы возьмете за итоговый цвет фона, хоть черный, оранжевый или отдельный пейзаж.
- Ну что? Где машинки? А нет их. Всё потому, что верхний слой залит цветом. Чтобы наши машинки отобразились, зажмите левую кнопку мыши на слое с заливкой и тяните его ниже обоих слоев с автомобилями. Теперь машинки будут видны.
- Далее встаньте на слой с копией и поставьте ее ровно под оригиналом. И используя инструмент «Свободная трансформация»
(CTRL+T ). Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее.
 Картинка получается неестественная, поэтому теперь придется немного попотеть.
Картинка получается неестественная, поэтому теперь придется немного попотеть. - Сейчас начнется самое сложная и ювелирная работа. Далее активируйте мой любимый вид трансформирования, а именно « ». И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки. Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами.
- Я постарался приблизить все колеса максимально к оригиналу автомобиля, чтобы не слишком выгибать наше будущее отражение. Теперь перейдите на слой с оригиналом и также примените на нем инструмент «Деформация»
. После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись.
- Колеса мы сомкнули, но тени от днища у нас выглядят странно. Возьмите инструмент лассо и выделите заднюю тень на оригинале.
- Далее, снова выбираем «Деформацию»
и начинаем опускать эту тень ниже, примерно до точки пересечения. То же самое сделайте и с копией, но на сей раз тяните вверх.
- То же самое сделайте и с колесами, чтобы они выглядили более естественными.
- Ну а теперь осталась легкотня. Встаем на копию слоя и вызываем слой-маску.
- Далее, выберите и назначте цветность от черного к прозрачному.
- Теперь этим градиентом проведите прямую вертикальную линию от начала машины-копии, но не доходя до конца машины оригинала. Вуаля. Как здорово получилось.
Но, как видите, деформация произошла немного кривовато. К сожалению текстура автомобиля в формате трех четвертей не позволяет сделать нормальное отражение, даже если применить эффект 3D. Но тем не менее, нам удалось добиться нужного эффекта и более менее отзеркалить изображение в фотошопе. И я думаю, чесли еще немного посидеть над этой картинкой, то можно прийти к совершенству.
Способ 3. Как сделать текст зеркальным
Ну и чтобы уж расширить кругозор, я расскажу вам о еще одном способе. Только на сей раз мы возьмем не картинку, а напишем текст. И мы создадим именно отражение этого текста.
Ну посмотрите, что у нас получилось. Разве не прелесть? А если еще и тексту добавить эффекта, то такую «конфетку» можно сделать.
Ну как-то так. Ну что, теперь вы поняли, как сделать зеркальное отражение в фотошопе, чтобы придать ему презентабельный вид? Попробуйте сделать самостоятельно. Это очень интересно. Кстати, вспомнилась старая шутка:
Вы хотите, чтобы у вас стало в два раза больше денег? Тогда положите их перед зеркалом.
Ну а для тех, кто хочет освоить фотошоп с нуля, я очень рекомендую вам посмотреть превосходный видеокурс . Благодаря этому курсу вы сможете освоить этот замечательный графический редактор всего лишь за пару-тройку недель, ну если конечно нормально заниматься, а не по 10 минут в день. Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
С уважением, Дмитрий Костин
Как в фотошопе сделать отражение. Создаём грамотные отражения в Photoshop
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal :
Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal :
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical . В результате получим такую картинку:
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
Adobe Photoshop является универсальным инструментом по обработке изображений. До сих пор его потенциал не раскрыт на все 100%. Одни операции делаются в пару кликов, а другие, более сложные – с использованием разнообразных инструментов и приёмов. Создание отражения для предметов или людей в фотошопе – тренд последних нескольких лет.
Чтобы сделать отражение в фотошоп, на первом этапе вы должны запустить программу. Откройте необходимый файл для редактирования. В этом примере используем малинку на ложечке. Линию отражения будем делать по нижней части картинки. Предварительно подготовьте нужный файл, при необходимости уменьшите размер картинки или обрежьте её. Примените инструмент, специально предназначенный для этого – Рамка. Комбинируя клавиши Ctrl+J, скопируйте ваш рисунок на новый слой. Назовите его Дубликат. Чтобы разместить отражение, добавьте пустое пространство внизу картинки тем же инструментом Рамка, увеличив исходное полотно. Мы приближаемся к желаемому результату. Выделите в панели Слои – слой Дубликат, отразите по вертикали следующими командами Редактирование – Трансформирование – Отразить по вертикали. Полученное изображение переместите вниз для полного и точного совмещения с верхним изображением, следите, чтобы не оставались белые полосы. В результате всех предыдущих манипуляций должно получиться изображение, очень похожее на отражение. Добиться более реалистичного вида можно, добавив градиент на слой дубликата. Нажмите на панели Слои справа внизу значок – маска слоя. В инструментах кликните на Градиент. Если вместо градиента нарисовано ведерко, тогда просто зажмите мышкой по ведерку и переключите на градиент. Вверху отобразится вариант градиента, отметьте Черный, белый.
Зажав левую кнопку мыши, проведите градиентом снизу-вверх, строго вертикально, до границы оригинала и отражения. Должно получиться переходящее от белого к черному изображение. Отпустите кнопу мыши.
Наша картинка уже больше похожа на отражение, но все равно чего-то не хватает. Для большей похожести результата нижнюю часть изображения необходимо залить серым цветом. Переключитесь на фоновый слой. Отключите видимость слоя Дубликат путем снятия галочки напротив названия. Инструментом Быстрое выделение обозначьте заливаемую область под картинкой. Залейте область равномерным серым цветом командами Слои – Новый слой – заливка – Цвет.
Включите видимость слоя Дубликат, поставив галочку напротив названия. Слои совместятся, и будет достигнут эффект растворения нашего отражения.
Полученное изображение и будет нашим отражением. Описанный способ подходит и в случае создания горизонтального отражения, выберите в пункте Трансформация Отражение по горизонтали. При желании можно попробовать изменить Прозрачность, Стили наложения или разнообразные фильтры.
В результате всех предыдущих манипуляций должно получиться изображение, очень похожее на отражение. Добиться более реалистичного вида можно, добавив градиент на слой дубликата. Нажмите на панели Слои справа внизу значок – маска слоя. В инструментах кликните на Градиент. Если вместо градиента нарисовано ведерко, тогда просто зажмите мышкой по ведерку и переключите на градиент. Вверху отобразится вариант градиента, отметьте Черный, белый.
Зажав левую кнопку мыши, проведите градиентом снизу-вверх, строго вертикально, до границы оригинала и отражения. Должно получиться переходящее от белого к черному изображение. Отпустите кнопу мыши.
Наша картинка уже больше похожа на отражение, но все равно чего-то не хватает. Для большей похожести результата нижнюю часть изображения необходимо залить серым цветом. Переключитесь на фоновый слой. Отключите видимость слоя Дубликат путем снятия галочки напротив названия. Инструментом Быстрое выделение обозначьте заливаемую область под картинкой. Залейте область равномерным серым цветом командами Слои – Новый слой – заливка – Цвет.
Включите видимость слоя Дубликат, поставив галочку напротив названия. Слои совместятся, и будет достигнут эффект растворения нашего отражения.
Полученное изображение и будет нашим отражением. Описанный способ подходит и в случае создания горизонтального отражения, выберите в пункте Трансформация Отражение по горизонтали. При желании можно попробовать изменить Прозрачность, Стили наложения или разнообразные фильтры.Как видите, в задаче сделать отражение в фотошоп – нет ничего сложного, главное – внимательно действуйте пошаговой инструкции. Включите фантазию, креативный подход – и вы всегда достигните желаемого результата. Приобретенные начальные навыки работы с Adobe Photoshop помогут вам в дальнейшем освоении этой замечательной программы. Успехов!
Дизайнеры часто используют в своих работах отражения предметов от различных поверхностей. Поверхности бывают разные – зеркала, спокойная вода горного озера или вода, слегка подернутая рябью, стекла окон, пластик, стол из полированного дерева или мраморный пол. И отражения предмета от разных поверхностей тоже разные.
И отражения предмета от разных поверхностей тоже разные.
Наши глаза могут смотреть на предмет сверху или снизу, и отражение предмета будет сильно отличаться в зависимости от этого. Законы зеркальных отражений необходимо знать и внимательно соблюдать их при создании своих робот.
Основные правила построения изображения мы смутно помним из школьного курса физики. Лучи света, падающие на матовую поверхность, отражаются под различными углами, и отражения мы не видим или видим очень слабо. Отраженные лучи от гладкой полированной поверхности идут в одном направлении, и поэтому мы видим четкое зеркальное изображение.
Лучи света отражаются от зеркальной поверхности под углами, равными углам падения этих лучей. Чем ярче источник света, тем сильнее будет сила света отраженного луча.
Зеркальное изображение находится на таком же расстоянии за зеркальной плоскостью, как и точка, дающая отражение. Отражения горизонтальных линий в воде также горизонтальные, отражения вертикальных линий — вертикальные. Законы перспективы нужно учитывать и при создании отражений.
В этой статье я хочу рассмотреть возможность и способы создания разных отражений в фотошопе.
Но вначале всем, кто давно забыл школьный курс физики, предлагаю рассмотреть несколько фотографий с отражениями и проанализировать изображенное на них отражение.
На фото 1 и 2 камера расположена почти на одном уровне с поверхностью, от которой отражается предмет. Линия схода изображения предмета и его отражения — прямая или точка, если предмет имеет сферическую форму (яблоко на фото 2). Сам предмет и его отражение в этом случае имеют практически одинаковый размер. Можно ли такое отражение создать в фотошопе? Легко!
На фото 3 камера находится немного выше, примерно на средней линии самого предмета. Как выглядит отражение? В случае с пластиковой картой все очень просто, карта плоская и расположена перпендикулярно к линии «взгляда» камеры. Искажение из-за перспективы незначительное, можно отражение немного уменьшить по вертикали, но если поверхность не зеркальная, то размытость или полупрозрачность слоя с отражением сделает это искажение несущественным. Отражение делаем точно так же как в первом случае. А если карту повернуть или наклонить?
Отражение делаем точно так же как в первом случае. А если карту повернуть или наклонить?
Как расположится отражение карты? Как такое отражение сделать? Для этого в фотошопе есть возможность Transformation.
А как нарисовать отражение предмета кубической формы, параллелепипеда? Рассмотрим фото 5.
Изображение кубика и его отражение сходится по ломаной линии, грани отражаются зеркально. Можно использовать идею предыдущего урока и создать отдельно отражения каждой из граней.
На фото 6 все еще сложнее. Стакан цилиндрической формы и линия соприкосновения изображения и его отражения — кривая. Можно ли такое отражение сделать в фотошопе? Не так просто, как в первом случае, но можно!
А что насчет апельсина? Глазом мы видим срез апельсина и часть корки, а от поверхности отражается его наружная часть – оранжевая корка.
Рассмотрим еще фото 7, чашка с кофе. Уровень взгляда выше самого предмета. В данном случае от полированной поверхности отражается та часть предмета, которой вообще не видно на самом изображении, а именно нижняя часть чашки. При перспективе сверху вниз, изображение уменьшается книзу и отражение тоже. Вот только верх и низ у изображения и зеркального отражения разные!
Что в этом случае делать? Как сделать отражение? Да никак! На самом изображении нет того, что должно быть в отражении. Можно только нарисовать то, что вам подскажет ваше воображение с помощью обычных инструментов рисования.
Простой пример: вы используете в работе изображение стола, снятого камерой, расположенной выше поверхности столешницы, и хотите сделать в фотошопе его отражение от пола. Кажется все просто – скопировать, отразить, ножку к ножке придвинуть и радоваться? Но от полированного пола должна отразится внутренняя часть стола, то как там под столом ножки винтами крепятся к столешнице! Именно то, чего вообще нет на вашем фото! К сожалению, здесь программа бессильна.
Если очень нужно сделать что-то такое, можно создать отдельно отражение всех ножек стола, размытое и полупрозрачное, разместить их как положено, учитывая перспективу, а затем нарисовать полупрозрачное нечто, имитирующее отражение столешницы снизу.
Фотошоп это всего лишь программа, которая хранит определенный набор пикселей и не понимает, какие из них принадлежат предмету, а какие отражающей плоскости. Программа не знает, на каком уровне расположены ваши глаза при съемке или рисовании всей композиции, не знает, на каком расстоянии и под каким углом находится предмет по отношению к отражающей его плоскости, не может определить, по какому алгоритму строить это отражение, а потому и не может создать его автоматически.
Фотографируйте предметы с отражениями, рисуйте их или используйте программы 3D-графики.
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» .
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…» , либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста» .
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали» . После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые» . Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали» . После этого мышкой поместим зеркалированный слой на новое место.
И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали» . После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Создание отражений стало достаточно популярным приемом обработки цифровых изображений. Немалая роль в его популяризации принадлежит компании Apple, которая в свое время создавала красивые отражения для изображений своих телефонов iPhone. Используя графический редактор Фотошоп, можно сделать отражение предмета в несколько кликов мышкой. На одних типах изображений эффект отражения создается легко, на других немного сложнее, но в любом случае сделать красивое зеркальное отражение в Фотошопе по силам каждому, кто уже частично знаком с данной программой, ее основным функциями и инструментами.
В данной статье мы познакомим вас с простой и эффективной методикой того, как сделать отражение в Фотошопе.
- Откройте изображение, для которого будет создаваться отражение в Фотошопе. В качестве примера мы будем использовать фотографию автомобиля.
- Логично предположить, что зеркальное отображение для данного изображения целесообразно провести по линии горизонта, проходящей под его колесами. Остальная часть изображения лишняя, поэтому обрежем ее, воспользовавшись инструментом «Рамка» (Crop).
выбираем инструмент «Рамка» и обрезаем изображение
- Создадим копию данного изображения, нажав сочетание клавиш Ctrl + J.
- Добавляем пространство снизу, на котором будет расположено отражение. Для этого используем все тот же инструмент «Рамка».
- Чтобы создать эффект отражения необходимо, чтобы копия слоя, созданная в третьем пункте, имела перевернутый вид. Для этого, проверив в панели управления слоями, что мы действительно используем копию слоя, выделяем всю видимую часть изображения сочетание клавиш Ctrl + A.
После этого выбираем в главном меню пункт «Редактирование»-«Трансформирование»- «Отразить по вертикали».

- Сдвигаем скопированный слой вниз до четкого совмещения колес.
- В результате должно получиться то, что сильно напоминает отражение. Сделать его более правдоподобным и красивым можно наложив градиент на слой отражения. Сделаем это с помощью добавления слой-маски. Для этого нажимаем на значок слой маски из панели управления слоями и в инструментах нажимаем на иконку градиента, или нажимаем клавишу G на клавиатуре. После этого нажимаем клавишу Ввод (Enter) и в выбираем в верхнем ряду третий слева тип градиента.
- Укажем вектор градиента, установив его указатель в нижнюю точку изображения и (или немного ниже ее), зажав левую кнопку мышки, и проведя указатель вертикально вверх к границе слоев (горизонту на уровне колес). После этого отпускаем кнопку мышки.
- Нижнюю часть фонового слоя, расположенную ниже уровня колес, нужно залить равномерным серым цветом для придания большей реалистичности. Для этого в панели слоев отключаем видимость добавочного слоя с отражением, делаем активным фоновый слой, быстрым выделением обозначаем заливаемую область и заполняем ее серым цветом через «Слои»-«Новый слой-заливка»-«Цвет». После этого возвращаем видимость для слоя с эффектом отражения.
- Также можно незначительно уменьшить прозрачность слоя отражения. Для этого переходим в «Слои»-«Стиль слоя»-«Параметры наложения» и уменьшаем непрозрачность его заливки до 75%.
Читайте также…
Как сделать отражения на воде в Photoshop CC CS6
Узнайте, как создать в Photoshop эффект отражения воды с помощью реалистичной водной ряби. Пошаговое руководство для Photoshop CC и CS6.
Пошаговое руководство для Photoshop CC и CS6.
Автор Стив Паттерсон.
Как мы увидим, создание эффекта отражения от воды состоит из трех основных частей. Мы начнем с создания самого основного отражения, сделав копию нашего изображения, перетащив ее под оригинал, а затем перевернув так, чтобы изображение внизу отражало изображение вверху.Мы добавим размытие в движении и даже голубоватый оттенок, чтобы отражение больше походило на воду.
Оттуда мы создадим карту смещения , особый тип документа в Photoshop, который мы можем использовать для сгибания, деформации и изменения формы нашего изображения. И, наконец, мы возьмем нашу карту смещения и применим ее к отражению в воде, чтобы создать реалистично выглядящие волны и рябь! Мы даже добавим тень вдоль береговой линии, чтобы она выглядела так, как будто она спускается в воду. Есть много шагов, но, как всегда, я проведу вас через каждый, чтобы вы могли легко следовать по ним, даже если вы новичок.
Вот пример того, как будет выглядеть эффект отражения от воды, когда мы закончим. В конце я покажу вам, как поэкспериментировать с эффектом, чтобы получить наилучшие результаты с вашим изображением:
Окончательный результат.
Приступим!
Загрузите это руководство в формате PDF для печати!
Как создать отражение воды в Photoshop
В этом уроке я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.
Шаг 1. Откройте изображение
Откройте изображение, на котором вы хотите добавить отражение от воды.Вот изображение, которое я буду использовать (фото заката
из Adobe Stock):Исходное фото. Предоставлено: Adobe Stock.
Шаг 2. Разблокируйте фоновый слой и назовите его «Фото»
На панели «Слои» мы видим изображение на фоновом слое. Фоновый слой заблокирован, на что указывает значок замка в его крайнем правом углу. Нам нужно разблокировать его, чтобы мы могли разместить под ним другие слои, и мы можем сделать это, просто переименовав его. Дважды щелкните на названии «Фон»:
Дважды щелкните на названии «Фон»:
Двойной щелчок по фоновому слою.
Photoshop открывает диалоговое окно Новый слой . Назовите слой «Фото» и нажмите OK:
.Переименование фонового слоя в «Фото».
Вернувшись на панель «Слои», фоновый слой теперь является слоем «Фото», и значок замка исчез:
Фоновый слой теперь разблокирован и называется «Фото».
Шаг 3. Дублируйте слой и назовите его «Отражение»
Сделайте копию слоя. Мы будем использовать копию, чтобы создать отражение в воде.Нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, когда вы щелкаете и перетаскиваете слой «Фото» вниз на значок New Layer в нижней части панели «Слои»:
Перетащите слой на значок нового слоя, удерживая Alt / Option.
Отпустите кнопку мыши, а затем отпустите клавишу Alt / Option. Photoshop открывает диалоговое окно « Дубликат слоя ». Назовите слой «Отражение» и нажмите OK:
.Именование копии слоя «Отражение».
Слой «Отражение» появляется над слоем «Фото»:
Панель «Слои», показывающая слой «Отражение» над основной фотографией.
Шаг 4. Преобразование слоя «Отражение» в смарт-объект
Преобразуйте слой «Отражение» в смарт-объект, щелкнув значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Выберите Преобразовать в смарт-объект в меню:
Выбор «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в правом нижнем углу эскиза предварительного просмотра слоя «Отражение», сообщая нам, что слой теперь является смарт-объектом. Любые фильтры, которые мы применяем к слою, теперь будут применяться как редактируемые смарт-фильтры:
Слой «Reflection» теперь является смарт-объектом.
Шаг 5. Добавьте больше холста под фотографией
Добавьте больше холста под фотографией, чтобы освободить место для отражения воды. Поднимитесь в меню Image в строке меню и выберите Canvas Size :
Поднимитесь в меню Image в строке меню и выберите Canvas Size :
Выбор размера холста в меню изображения.
В диалоговом окне «Размер холста» установите для ширины значение 100 процентов и высоты значение 200 процентов . Не устанавливайте флажок «Относительный». Чтобы добавить все дополнительное пространство под фотографии, щелкните верхнее среднее поле в сетке Anchor , а затем щелкните OK, чтобы закрыть диалоговое окно:
Диалоговое окно «Размер холста».
Photoshop добавляет дополнительное пространство под изображением. Если дополнительное пространство выходит за пределы экрана, нажмите Ctrl + 0 (Win) / Command + 0 (Mac) на клавиатуре, чтобы выбрать команду Photoshop «По размеру экрана»:
Теперь у нас есть место для отражения от воды.
Шаг 6. Переместите «отраженное» изображение в добавленное пространство
Переместите изображение «Отражение» под основной фотографией в новое пространство холста, выбрав инструмент Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Нажмите и удерживайте клавишу Shift , щелкнув и перетащив изображение вниз в новую область холста. Клавиша Shift ограничивает направление, в котором вы можете двигаться, что упрощает перетаскивание вниз:
Перетаскивание изображения на слой «Отражение» под фотографией.
Шаг 7. Отразите изображение по вертикали
Отразите изображение на слое «Reflection» по вертикали так, чтобы отражение в воде отражало фотографию над ним. Поднимитесь в меню Edit в строке меню, выберите Transform , а затем выберите Flip Vertical :
Идем в Edit> Transform> Flip Vertical.
После переворота слоя «Отражение» нижнее изображение теперь отражает верхнее:
Вода теперь отражает изображение над собой.
По теме: Создайте эффект зеркального изображения с помощью Photoshop
Шаг 8. Перетащите слой «Отражение» под слой «Фото»
На панели «Слои» щелкните слой «Отражение» и перетащите его под слой «Фото». Когда под слоем «Фото» появится белая горизонтальная полоса, отпустите кнопку мыши, чтобы поместить слой «Отражение» на место:
Перетащите слой «Отражение» ниже слоя «Фото».
Шаг 9: Добавьте размытие в движении к отражению
Добавьте размытие в движении к отражению в воде с помощью фильтра «Размытие в движении» в Photoshop.Не снимая выделения с слоя «Reflection», перейдите в меню Filter в строке меню, выберите Blur , а затем выберите Motion Blur :
.Идем в Фильтр> Размытие> Размытие в движении.
В диалоговом окне «Размытие в движении» установите Угол на 90 ° , а затем установите расстояние где-то между 10-20 пикселей в зависимости от размера изображения (для больших изображений потребуется большее размытие) . Я пойду с 20 пикселей.Нажмите ОК, чтобы закрыть диалоговое окно:
Добавление размытия движения к отражению от воды.
Вот эффект с небольшим размытием движения, добавленным к воде. После применения фильтра «Размытие в движении» вы можете заметить горизонтальную линию, проходящую через центр документа между основной фотографией и отраженным изображением. Это артефакт фильтра «Размытие в движении», и мы исправим его позже. Просто проигнорируйте это сейчас:
Эффект отражения от воды после добавления размытия в движении.
На панели «Слои» фильтр «Размытие в движении» отображается как интеллектуальный фильтр под слоем «Отражение». Если вы хотите изменить степень размытия, дважды щелкните слово «Размытие в движении», чтобы повторно открыть диалоговое окно фильтра и при необходимости отрегулируйте значение расстояния:
Панель «Слои» с интеллектуальным фильтром «Размытие в движении».![]()
Шаг 10: Добавьте синий сплошной слой заливки
Так как вода имеет тенденцию выглядеть синей, давайте добавим голубоватый оттенок к отражению. Щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Solid Color в верхней части списка:
Добавление сплошного слоя заливки.
В палитре цветов выберите приглушенный синий, установив значение R на 40 , значение G на 110 и значение B на 185 , а затем нажмите OK, чтобы закрыть Цвет Сборщик:
Выбор синего цвета для воды в палитре цветов.
После добавления слоя заливки отражение воды в нижней половине документа временно покрывается сплошным синим цветом:
Отражение в воде скрыто слоем синей заливки.
Шаг 11. Перетащите слой заливки ниже слоя «Отражение»
Причина, по которой он покрыт синим цветом, заключается в том, что Photoshop добавил слой заливки с именем «Color Fill 1» между слоями «Photo» и «Reflection». Щелкните слой заливки и перетащите его ниже слоя «Отражение». Это скроет слой синей заливки, позволяя отражению от воды снова появиться. Мы вернем синий цвет через мгновение:
Перетаскивание слоя заливки ниже слоя «Отражение».
Шаг 12: Выберите маску слоя смарт-фильтра
Теперь давайте настроим появление размытия при движении в отражении воды, чтобы эффект размытия исчезал по мере удаления от берега.Выберите маску слоя «Смарт-фильтры», щелкнув миниатюру маски слоя слева от слов «Смарт-фильтры»:
Щелкните миниатюру маски слоя смарт-фильтров.
Шаг 13: нарисуйте градиент от черного к белому на маске слоя
Выберите инструмент «Градиент» на панели инструментов:
Выбор инструмента «Градиент».
На панели параметров щелкните маленькую стрелку справа от градиента образец цвета , а затем выберите градиент от черного к белому , дважды щелкнув его миниатюру (третья слева, верхняя строка) . Это выбирает градиент и закрывает Gradient Picker:
Это выбирает градиент и закрывает Gradient Picker:
Выбор градиента от черного к белому.
По-прежнему на панели параметров убедитесь, что стиль градиента Linear выбран, щелкнув его значок (непосредственно справа от образца цвета градиента):
Выбор линейного для стиля градиента.
Щелкните в нижней части документа, чтобы задать начальную точку градиента. Удерживая кнопку мыши нажатой, потяните вверх до середины (до верхней части изображения с отражением от воды).Удерживайте нажатой клавишу Shift при перетаскивании, чтобы упростить перетаскивание вертикально вверх:
Рисование вертикального градиента через отражение воды.
Отпустите кнопку мыши, чтобы завершить градиент. Эффект размытия движения теперь постепенно исчезает по мере того, как он перемещается от верхней части отражения воды к нижней части:
Отражение в воде после уменьшения размытости изображения.
Шаг 14: Загрузите маску слоя как выделение
Теперь, когда мы приглушили эффект размытия в движении, давайте ослабим само отражение воды, чтобы оно сливалось с нашим слоем синей заливки.Мы сделаем это, добавив точную копию нашей маски слоя на слой «Отражение». Нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните миниатюру маски слоя Smart Filters . Это загрузит маску слоя как выделение (в документе появится контур выделения):
Удерживая Ctrl (Win) / Command (Mac) и щелкнув миниатюру маски слоя.
Шаг 15: Добавьте маску слоя к слою «Reflection»
Убедитесь, что выбран слой «Отражение», а затем щелкните значок Добавить маску слоя в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя».
Photoshop преобразует контур выделения в новую маску слоя, давая нам идентичную маску с тем же градиентом от черного к белому на слое «Отражение»:
Маска слоя «Отражение» имеет тот же градиент, что и маска смарт-фильтров.
С добавленной маской слоя отражение воды теперь постепенно исчезает сверху вниз и становится синим от нашего слоя заливки Solid Color:
Отражение в воде теперь становится синим.
Шаг 16: Уменьшите интенсивность синего
Если синий цвет выглядит слишком сильным, вы можете сделать его более ярким на панели Properties в Photoshop .Убедитесь, что выделена миниатюра маски слоя на слое «Отражение». Затем на панели «Свойства» уменьшите значение Плотность , перетащив ползунок влево. Чем больше вы его опустите, тем больше будет блекнуть синий цвет. Я понижу свою до 50%:
Понижение плотности маски слоя для уменьшения синего цвета.
И теперь синий цвет в воде более тонкий:
Цвет воды теперь выглядит более естественным.
Шаг 17: Объедините слой «Отражение» и заполните его в смарт-объект
Нам нужно объединить слой «Отражение» и слой заливки под ним в один смарт-объект.Выбрав слой «Reflection», нажмите и удерживайте клавишу Shift и щелкните слой заливки. Это выбирает оба слоя одновременно:
Выбор «Отражения» и заливки слоев в панели «Слои».
Щелкните значок меню в правом верхнем углу панели «Слои»:
Снова щелкнув значок меню панели «Слои».
Выберите Преобразовать в смарт-объект :
Выбор «Преобразовать в смарт-объект».
Оба слоя теперь отображаются на панели «Слои» как один смарт-объект с именем «Отражение»:
Два слоя были объединены в один смарт-объект.
Загрузите это руководство в формате PDF для печати!
Шаг 18: Создайте новый документ того же размера
Чтобы отражение больше походило на воду, мы добавим к нему рябь, используя карту смещения. Карта смещения должна быть отдельным документом Photoshop, и она должна быть того же размера, что и наш текущий документ. Убедитесь, что смарт-объект «Отражение» выбран на панели «Слои», затем перейдите в меню Select и выберите All . Это поместит контур выделения вокруг всего изображения:
Это поместит контур выделения вокруг всего изображения:
Выбираю> Все.
Перейдите в меню Edit и выберите Copy , чтобы скопировать изображение в буфер обмена:
Идем в меню «Правка»> «Копировать».
Чтобы создать новый документ, перейдите в меню Файл и выберите Новый :
Переход к файлу> Создать.
Откроется диалоговое окно Новый документ . Поскольку мы скопировали наше изображение в буфер обмена, Photoshop автоматически устанавливает для нового документа значения Ширина , Высота и Разрешение на те же значения, что и в исходном документе.Нажмите «Создать» (Photoshop CC) или «ОК» (CS6), чтобы создать документ:
.Photoshop соответствует ширине, высоте и разрешению основного документа.
Шаг 19: Добавьте шум
Первое, что мы сделаем с нашей картой смещения, это добавим немного шума. В новом документе перейдите в меню Фильтр , выберите Шум , а затем выберите Добавить шум :
Идем в Фильтр> Шум> Добавить шум.
В диалоговом окне Добавить шум установите Amount на 400% , а затем выберите Gaussian и Monochromatic внизу.Щелкните ОК, чтобы закрыть диалоговое окно. Photoshop заполняет документ шумом (маленькие черные и белые точки):
Настройки фильтра «Добавить шум».
Шаг 20: Добавьте размытие, чтобы смягчить шум
Смягчите шум с помощью фильтра «Размытие по Гауссу». Поднимитесь в меню Filter , выберите Blur , а затем выберите Gaussian Blur :
Идем в Фильтр> Размытие> Размытие по Гауссу.
В диалоговом окне «Размытие по Гауссу» установите значение Радиус на 2 пикселя и затем нажмите «ОК»:
Смягчение шума с помощью Gaussian Blur.
Шаг 21: Нанесите «Тиснение» на красный канал
Откройте панель каналов , щелкнув вкладку рядом с панелью «Слои»:
Переключение с панели «Слои» на панель «Каналы».
Щелкните канал Red , чтобы выбрать его:
Выбор красного канала.
Перейдите в меню Filter , выберите Stylize , а затем выберите Emboss :
Идем в Фильтр> Стилизация> Тиснение.
В диалоговом окне Emboss установите угол на 90 ° , высоту на 1 пиксель и Amount на 500% . Нажмите ОК:
Настройки фильтра Emboss для красного канала.
Шаг 22: Нанесите «Тиснение» на зеленый канал
Щелкните канал Зеленый , чтобы выбрать его:
Выбор зеленого канала.
Вернитесь в меню Filter , выберите Stylize и еще раз выберите Emboss .Оставьте высоту 1 пиксель и величину 500%, но измените угол на 180 ° . Нажмите ОК:
Изменение угла на 180 ° для зеленого канала.
Шаг 23: Выберите канал RGB и повторно откройте панель слоев
Щелкните канал RGB вверху, чтобы выбрать его. Это снова включает все три цветовых канала (красный, зеленый и синий):
Выбор канала RGB.
Затем вернитесь на панель Layers , щелкнув ее вкладку:
Повторное открытие панели «Слои».
Шаг 24: разблокируйте фоновый слой
Нам нужно разблокировать фоновый слой, чтобы мы могли изменить его форму. В Photoshop CC просто щелкните значок замка . В Photoshop CS6 нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и дважды щелкните фоновый слой. Это переименовывает слой «Layer 0», и значок замка исчезает:
Разблокировка фонового слоя.
Шаг 25: Уменьшите масштаб документа
Через мгновение мы изменим форму изображения, но для этого нам понадобится много места.Нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и несколько раз нажмите клавишу минус ( — ), чтобы уменьшить масштаб документа до тех пор, пока изображение не станет очень маленьким в центре. :
Уменьшение масштаба документа перед изменением его размера.
Шаг 26: Преобразование перспективы изображения
Перейдите в меню Edit , выберите Transform , а затем выберите Perspective :
Идем в Edit> Transform> Perspective.
Щелкните ручку в нижнем левом или правом углу и перетащите ее подальше от изображения. Чем дальше вы перетащите, тем больший эффект перспективы вы создадите:
Перетаскивание маркера в правом нижнем углу от изображения.
Нет конкретного значения для использования, но если мы посмотрим на мою панель параметров, мы увидим, что я перетащил значение Width ( W ) примерно на 3000% . Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять преобразование:
Значение ширины (W) после перетаскивания ручки.
Шаг 27: Увеличьте масштаб документа
Чтобы снова увеличить изображение, еще раз нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и на этот раз несколько раз нажмите значок плюс ( + ). При более близком рассмотрении мы можем увидеть созданный нами эффект перспективы, и изображение очень похоже на водную рябь, постепенно удаляющуюся все дальше и дальше:
Водная рябь обретает форму.
Шаг 28: кадрирование изображения
Чтобы сохранить небольшой размер файла и избежать проблем при сохранении его как карты смещения, обрежьте скрытые пиксели по бокам. Поднимитесь в меню Select и выберите All . Вокруг изображения появится контур выделения:
Поднимитесь в меню Select и выберите All . Вокруг изображения появится контур выделения:
Выбираю> Все.
Перейдите в меню Image и выберите Crop . Не будет похоже, что что-то произошло, но все скрытые области по бокам теперь обрезаны:
Переход к изображению> Обрезка.
Чтобы удалить контур выделения, вернитесь в меню Select и выберите Deselect :
Собираюсь Выбрать> Отменить выбор.
Связанный: Как обрезать изображения в Photoshop CC
Шаг 29: масштабируйте изображение по высоте
Наконец, поскольку карта смещения должна влиять только на отражение воды в нижней половине документа, давайте масштабируем высоту изображения. Это также еще больше усилит эффект перспективы. Поднимитесь в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
Щелкните на верхней ручке и перетащите ее вниз в центр документа.Как только вы приблизитесь к центру, он должен встать на место. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его:
Перетаскивание верхнего маркера трансформации в центр.
Шаг 30: Сохраните карту смещения как файл Photoshop .PSD
Мы создали карту смещения и готовы ее сохранить. Поднимитесь в меню File и выберите Save As :
Переход к файлу> Сохранить как.
В диалоговом окне «Сохранить как» назовите файл «displacement-map» и сохраните его на рабочем столе или в другом месте, где вы сможете легко его найти.Убедитесь, что для формата Format установлено значение Photoshop , чтобы файл был сохранен как файл .PSD , а затем нажмите Сохранить . Если Photoshop спрашивает, хотите ли вы включить максимальную совместимость для файла, нажмите OK:
Присвоение имени и сохранение карты смещения как файла Photoshop . PSD.
PSD.
Шаг 31: переключитесь на основной документ
Вернитесь к документу с отражением от воды, щелкнув его вкладку:
Переключение с карты смещения на документ отражения от воды.
Если вы все еще видите контур выделения вокруг изображения с момента его копирования, перейдите в меню Select и выберите Deselect :
Собираюсь Выбрать> Отменить выбор.
Шаг 32: Применение фильтра смещения
Примените карту смещения к отражению в воде. Выбрав смарт-объект «Отражение» на панели «Слои», перейдите в меню Filter , выберите Distort , а затем выберите Displace :
Идем в Фильтр> Искажение> Смещение.
Откроется диалоговое окно «Смещение». Вверху находятся варианты горизонтальной шкалы и вертикальной шкалы . Эти два параметра определяют, насколько карта смещения будет изгибаться, деформироваться и изменять форму изображения. Горизонтальный масштаб управляет шириной искажения, а вертикальный масштаб управляет высотой. Чтобы создать водную рябь, вы обычно получаете лучшие результаты, используя низкое значение горизонтального масштаба и более высокое значение вертикального масштаба. Точные значения, которые вам нужны, будут зависеть в основном от размера вашего изображения, но также и от вашего объекта, поэтому вы захотите поэкспериментировать.
В моем случае я установил горизонтальный масштаб на 10 и вертикальный масштаб на 80. Оставьте Displacement Map установленным на Stretch To Fit и Undefined Areas , установленным на Repeat Edge Pixels , а затем нажмите OK :
Диалоговое окно «Смещение».
Выберите карту смещения, в которой вы ее сохранили, а затем нажмите Открыть:
Выбор карты смещения.
Photoshop применяет карту смещения к отражению в воде, и с этим изображением настройки, которые я выбрал, создают красивый тонкий эффект ряби:
Отражение воды с примененной картой смещения.
Шаг 33: Экспериментируйте с настройками смещения
На панели «Слои» фильтр «Смещение» отображается как смарт-фильтр под смарт-объектом «Отражение». Чтобы попробовать разные значения масштаба по горизонтали и вертикали, дважды щелкните слово «Смещение», чтобы снова открыть диалоговое окно:
Дважды щелкните «Смещение», чтобы повторно открыть смарт-фильтр.
На этот раз я оставлю горизонтальный масштаб равным 10, но увеличу вертикальный масштаб до 120. Обратите внимание, что я работаю с довольно большим изображением.Для меньших изображений обычно требуются меньшие значения для получения тех же результатов:
Экспериментируем с настройками Displace.
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop попросит вас повторно выбрать карту смещения. И здесь мы видим, что на этот раз более высокое значение вертикальной шкалы создает более сильную и очевидную рябь на воде:
Различные настройки смещения дадут разные результаты.
Шаг 34: растяните смарт-объект «Отражение» вверх
Если мы посмотрим на верхнюю часть отражения воды, где встречаются два изображения, мы увидим некоторые синие артефакты, вызванные картой смещения:
Фильтр «Смещение» создавал артефакты в верхней части отражения от воды.
Чтобы очистить их, убедитесь, что смарт-объект «Отражение» выбран на панели «Слои», затем перейдите в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
Photoshop предупредит вас, что любые примененные вами смарт-фильтры будут отключены, пока вы находитесь в режиме преобразования. Нажмите ОК:
Щелкните OK, чтобы принять сообщение.
Щелкните верхнюю ручку и перетащите ее немного вверх, чтобы растянуть изображение отражения воды, пока синие артефакты не скроются за основным изображением.Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите:
Растягивание отраженного изображения, чтобы скрыть артефакты за основной фотографией.
Шаг 35: кадрирование изображения
Вы также можете заметить некоторые проблемные области в самом низу отражения от воды, опять же вызванные картой смещения. Или вы можете просто обрезать часть отражения. В любом случае выберите Crop Tool на Панели инструментов:
Выбор инструмента кадрирования.
Photoshop помещает рамку обрезки вокруг изображения. Нажмите на нижнюю ручку и перетащите ее вверх, чтобы обрезать нижнюю часть отражения. Нажмите , введите (Win) / , верните (Mac), когда вы закончите обрезать изображение:
Обрезка части отражения воды на дне.
Шаг 36: Добавьте тень вдоль береговой линии
Наконец, чтобы завершить эффект отражения воды, добавьте тень вдоль береговой линии, чтобы придать ей некоторую глубину, как если бы земля спускалась в воду.Выберите слой «Фото» на панели «Слои»:
Выбор слоя «Фото».
Добавьте новый слой над ним, щелкнув значок Новый слой :
Щелкнув значок «Новый слой».
Выберите инструмент Rectangular Marquee Tool на панели инструментов:
Выбор инструмента «Прямоугольная область».
Вытяните прямоугольную область вокруг береговой линии:
Рисование выделенной области, простирающейся выше и ниже береговой линии.
Залейте выделение черным цветом, перейдя в меню Edit и выбрав Fill :
Идем в меню «Правка»> «Заливка».
В диалоговом окне «Заливка» установите для Contents значение Black и нажмите OK:
Установка для параметра «Содержимое» значения «Черный».
Выбор закрашен черным:
Выделение после заливки черным.
Удалите контур выделения, перейдя в меню Select и выбрав Deselect :
Собираюсь Выбрать> Отменить выбор.
Смягчите края, перейдя в меню Фильтр , выбрав Размытие , а затем выбрав Размытие по Гауссу :
Идем в Фильтр> Размытие> Размытие по Гауссу.
В диалоговом окне «Размытие по Гауссу» перетащите ползунок Radius вправо, пока края не станут красивыми и мягкими. Для изображения большего размера хорошо подходит значение 30-40 пикселей. Для изображений меньшего размера попробуйте 15-20 пикселей. Нажмите ОК, чтобы закрыть диалоговое окно:
Перетащите ползунок «Радиус», чтобы смягчить края.
Вот результат после смягчения краев:
После смягчения краев черная область больше похожа на тень.
Наконец, уменьшите непрозрачность тени , чтобы смешать ее с изображением.Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои». Я понижу свою до 50%:
Уменьшение непрозрачности слоя, чтобы тень не переходила в изображение.
На этом мы закончили! Вот мой последний эффект отражения от воды, после того как тень перешла на береговую линию:
Последний эффект отражения воды.
И вот оно! Вот как с помощью Photoshop добавить к изображению реалистичное отражение воды! Чтобы усилить эффект, попробуйте добавить к изображению дождь, а затем радугу! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Создание отражений в Photoshop с помощью смарт-объектов
С помощью смарт-объектов Photoshop вы можете объединить несколько слоев в один, исказить их, замаскировать, добавить корректирующие слои и, что наиболее важно, изменить содержимое позже.И когда вы дублируете слой смарт-объекта, любые изменения, внесенные в оригинал, также отражаются в измененной версии.
Это руководство разделено на две части. Сначала мы увидим, как создать смарт-объект и исказить его, чтобы он соответствовал форме и положению существующей вывески в этой ванной; затем, в части 2, мы рассмотрим добавление масок и корректирующих слоев для более эффективного смешивания знаков с фоновой сценой.
Оригинальная сцена
Вот начальный снимок раковины в ванной. Табличка находится за краном, и хлипкая ламинированная карточка изгибается, когда прислоняется к стене. Воспроизведение отражения в блестящей плитке позже станет отдельной задачей.
Табличка находится за краном, и хлипкая ламинированная карточка изгибается, когда прислоняется к стене. Воспроизведение отражения в блестящей плитке позже станет отдельной задачей.
Создать дизайн
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Создайте новый слой для самого плаката. Нарисуйте прямоугольное выделение той же формы, что и карточка, и залейте его цветом по вашему выбору.Добавьте весь лишний текст и элементы дизайна на дополнительные слои выше этого. Вы можете добавить столько слоев, сколько захотите.
Сделайте смарт-объект
Выберите все слои, составляющие новую табличку, щелкнув нижний и удерживая Shift, щелкнув верхний. Либо удерживайте Command (Mac) / Ctrl (Win) и щелкайте по каждому слою по очереди, чтобы добавить его к выделению. После того, как все они будут выделены, нажмите на крошечный значок меню в правом верхнем углу панели «Слои» и выберите «Преобразовать в смарт-объект» во всплывающем меню (или просто выберите его в меню «Слои»).
Смарт-объект
При преобразовании всех этих слоев в смарт-объект они кажутся единым слоем, как это видно на панели «Слои». Только маленький значок в правом нижнем углу предварительного просмотра миниатюр указывает на то, что это не обычный слой. Обратите внимание, что смарт-объект всегда принимает имя самого верхнего слоя при создании смарт-объекта; Вы можете изменить это имя, если хотите.
Искажение со свободным преобразованием
Используйте Edit> Free Transform, чтобы исказить знак.Вам будет легче увидеть, что вы делаете, если немного уменьшить непрозрачность слоя, чтобы вы могли видеть сквозь него. Удерживая Command (Mac) / Ctrl (Win), вы перетаскиваете каждый угол независимо, перемещая их так, чтобы они совпадали с углами исходного плаката.
Искажение с искажением изображения
Нажмите кнопку Image Warp в строке меню, и появится сетка огибающей из девяти сегментов. Перетащите маркеры управления Безье из каждого угла так, чтобы стороны знака совпадали с изогнутыми сторонами исходного плаката.
Переместите внутренние ручки
Вам также необходимо переместить четыре внутренние ручки конверта, чтобы они следовали кривой, заданной внешней формой. Если вы не сделаете этого шага, знак всегда будет выглядеть неправильно.
Искаженный объект
Нажмите Enter, чтобы применить трансформацию и вернуть слой к полной непрозрачности. Вот как это выглядит сейчас; форма соответствует форме оригинального знака.
Создайте отражение
Дублируйте слой с плакатом и перетащите его в сторону.Войдите в режим свободного преобразования, и вы обнаружите, что ручки находятся в том же месте, на котором вы их оставили при работе с исходной табличкой. В отличие от обычных слоев, смарт-объекты запоминают ваши положения искажения. Перейдите в режим деформации изображения и выберите «Нет» в качестве стиля деформации во всплывающем меню на панели параметров. Это удалит эффект деформации, оставив только исходное искажение Free Transform.
Совпадение с отражением
Отразите слой по горизонтали и выполните ту же процедуру, что и раньше: сначала уменьшите непрозрачность слоя, затем используйте «Свободное преобразование», чтобы перетащить каждый угол в нужное место.Войдите в режим деформации изображения и измените стиль деформации с «Нет» на «Пользовательский». Ручки будут сброшены, и вы сможете отрегулировать форму изогнутых краев. Наконец, не забудьте поставить эти внутренние ручки на место.
Изображение пока
Нажмите Enter, чтобы применить трансформацию и вернуть непрозрачность слоя на полную. Вот как выглядит монтаж: теперь обе таблички правильно искажены, чтобы соответствовать форме и положению оригиналов. Конечно, это далеко не убедительный эффект; Во второй части этого урока (которая будет в пятницу) мы завершим иллюстрацию, применив соответствующую заливку и маску.
Как создать эффект отражения в Adobe Photoshop
Эффект блестящего стола или отражения можно найти на бесчисленном множестве современных профессионально выглядящих объявлений и на веб-сайтах. Цифровые художники используют этот эффект в Adobe Photoshop, чтобы объекты и текст выглядели так, как будто они сидят на очень блестящем отражающем столе.
Добавление отражений к объектам в Adobe Photoshop может мгновенно превратить ваш дизайн из обычного или неуместного в изысканный и визуально интересный.
Это руководство покажет вам, как с помощью Adobe Photoshop вырезать объект из фотографии и заставить его выглядеть так, как если бы он находился на отражающей поверхности. Вы можете использовать эту технику, чтобы добавить отражения практически ко всему.
Шаг 1: Настройте рабочее пространство в Adobe Photoshop. Выберите «Окно»> «Рабочая область»> «Фотография», чтобы открыть все окна и инструменты, которые понадобятся вам для этого урока. Откройте изображение, к которому вы хотите добавить отражения, в Adobe Photoshop и сохраните его под новым именем.Выполните любые обычные настройки освещения, контрастности или цвета. Когда вы закончите, щелкните правой кнопкой мыши фоновый слой и выберите «Свести изображение».
Шаг 2: Щелкните правой кнопкой мыши фоновый слой Adobe Photoshop и выберите «Дублировать слой». Назовите новый слой «Cut Out». Нажмите W, чтобы активировать инструмент быстрого выбора фотошопов. На этом этапе вы выберете ту часть фотографии, к которой хотите добавить отражение. Начните с щелчка внутри объекта фотографии.Adobe Photoshop автоматически обнаружит похожие области на изображении. Каждый щелчок будет добавлять к выбору. Если вы сделаете какие-либо ошибки, вы можете щелкнуть, удерживая Alt, внутри области ошибок, чтобы вычесть их из выделенного.
Шаг 3: Когда вы довольны своим выделением в Adobe Photoshop, нажмите Ctrl + Shift + I, чтобы инвертировать выделение (чтобы выделить все за пределами объекта). Нажмите клавишу Delete на клавиатуре. Щелкните значок глазка рядом с фоновым слоем, чтобы скрыть его.
Шаг 4: Щелкните фоновый слой, а затем создайте новый слой (нажмите Ctrl + Shift + N) между фоновым слоем и слоем Cut Out. Назовите новый слой Adobe Photoshop «Черная заливка». Сделайте черный цвет передним планом, а белый — цветом фона. Нажмите G, чтобы активировать инструмент Paint Bucket / Gradient Tool. Щелкните значок правой кнопкой мыши и убедитесь, что выбран инструмент «Заливка». Нажмите Ctrl + D, чтобы очистить выделение, и щелкните в любом месте, чтобы заполнить слой Black Fill черным.
Шаг 5: Нажмите V, чтобы активировать инструмент Adobe Photoshop Move Tool, выберите слой Photoshop Cut Out и переместите объект фотографии в верхнюю половину документа. Это даст вам больше места для создания отражения.
Шаг 6: Щелкните правой кнопкой мыши слой Cut Out и выберите Duplicate Layer. Назовите новый слой «Отражение». Отразите изображение, выбрав «Правка»> «Трансформировать»> «Отразить по вертикали». Нажмите V, чтобы активировать инструмент «Перемещение», и нажимайте клавишу со стрелкой вниз, пока нижняя часть перевернутого изображения не будет едва касаться нижней части исходного изображения.Вы также можете щелкнуть и перетащить, удерживая нажатой клавишу Shift, чтобы переместить изображение вниз по прямой линии.
Если недостаточно места для размещения всего перевернутого изображения в документе Adobe Photoshop, вы можете переместить неотвернутое изображение вверх или перейти в меню «Изображение»> «Размер холста», чтобы увеличить документ.
Шаг 7: На панели «Слои Adobe Photoshop» щелкните значок внизу с надписью «Добавить маску слоя» при наведении на него курсора. Нажмите G, чтобы активировать инструмент Paint Bucket Tool. Щелкните правой кнопкой мыши значок Paint Bucket Tool и выберите инструмент Adobe Photoshop Gradient Tool.Начиная с нижней части исходного изображения, удерживайте Shift (чтобы получилась прямая линия) и щелкните и перетащите вниз, мимо нижней части перевернутого изображения. Это приведет к постепенному исчезновению перевернутого изображения. Уменьшите непрозрачность слоя Reflection до 50%.
И вот вам — за несколько простых шагов потрясающий эффект отражения в Adobe Photoshop!
Если вы хотите узнать больше о Adobe Photoshop, Adobe InDesign или Adobe Illustrator, почему бы не посетить наши предстоящие учебные курсы Adobe?
Даже если вы не можете прийти к нам лично, вы можете воспользоваться нашими онлайн-курсами обучения Adobe, которые в настоящее время предлагаются менее чем за полцены, и все они включают пожизненный доступ ко всем нашим подробным материалам. видеоуроки.
Просмотрите наш сайт — мы знаем, что у нас есть подходящий пакет для вас — и воспользуйтесь нашей контактной страницей, чтобы связаться с нами.
как создать отражение объекта в фотошопе
Пожалуйста, дайте мне краткое описание, чтобы помочь мне в достижении этой цели. Необходимое время: 3 минуты. Отражение находится примерно в правильном положении. Служба отражения теней. Проверьте наложение градиента и уменьшите непрозрачность до 70%. Это выглядит неестественно, потому что отражения обычно темнее оригинала, поэтому мы собираемся смягчить его, используя маску и инструмент градиента.Откройте изображение отражающего объекта. Используя инструмент Marque Tool («M» — это сочетание клавиш) нарисуйте рамку вокруг области вашего изображения, которая станет отражением (см. Рисунок №1 ниже). Вы должны аккуратно вырезать фон телефона с помощью инструмента кадрирования, чтобы изображение продукта оставалось резким и можно было создать реалистичное отражение. Вы также можете сделать это, перейдя в меню «Слои»> «Маска слоя»> «Показать все». Как в фотошопе создавать отражающие изображения? Щелкните левой кнопкой мыши> Отразить по вертикали.Чтобы помочь вам совершенствоваться и учиться, у нее есть два мини-курса по электронной почте. Давайте взглянем на этот телефон HTC. Перейдите к фильтру и выберите размытие в движении. веб-сайты, плакаты, листовки и т. д. Внесите любые обычные настройки освещения, контрастности или цвета. Ctrl + Alt + c открывает окно изменения размера холста. Я хочу сделать похожий дизайн, чтобы на всех изображениях были отражения. Отражения текста, трехмерные отражения, отражения продуктовых снимков, всевозможные сумасшедшие отражения. Вы также можете немного закрасить середину отражения, где тротуар самый темный, если хотите.У вас должно получиться что-то забавное, похожее на рисунок 5 ниже. В этом видеоуроке я покажу вам, как создать отражение в Photoshop CC. Расширьте холст. Часть 2 — Создание карты смещения отражения. Иногда нужно немного поэкспериментировать, чтобы сделать это правильно, но вы всегда можете «отменить» с помощью удобного сочетания клавиш «command / control + z» на клавиатуре, и оно вернется на один шаг назад или отменит то, что вы только что применили. Итак, мы хотим скрыть внешние края этого слоя, чтобы он постепенно исчезал в нижней части изображения и выглядел более естественно.В этом уроке мы используем файлы изображений по типу портрета. Его ширина составляет 2000 пикселей, что достаточно для этого теста. Надеюсь, это руководство во многом поможет как новичкам, так и студентам продвинутого уровня. Sogni, Ваш электронный адрес не будет опубликован. Используя инструмент перемещения, просто поверните слой так, чтобы он выглядел вверх ногами, и перетащите его вниз. Затем перейдите в Фильтр> Размытие> Размытие в движении, установите угол на 90 градусов и переменную расстояния, вы всегда можете изменить это позже. Не стесняйтесь спрашивать больше советов по Photoshop.Когда вы закончите, щелкните правой кнопкой мыши фоновый слой и выберите «Свести изображение». Создайте отражение. В этом и есть прелесть фотографии — все это субъективно! Но опять же, если при съемке используются разные ракурсы, эффекта можно добиться с небольшим усложнением. Для этого: перейдите в Изображение> Размер холста. Как создать отражающий текст для вашего дизайна логотипа в Photoshop Чтобы добиться наиболее профессионального внешнего вида логотипа, иногда вам нужно знать, как создать отражение из текста.Раздел 2: Основы галереи фильтров. Теперь, если вы хотите сделать любую другую маскировку, чтобы показать или скрыть определенные области отражения, просто используйте инструмент кисти (ярлык «b») с пониженной непрозрачностью (10-20%) и нарисуйте черным цветом на маске над нужными областями. чтобы скрыть, и белым на областях, которые вы хотите показать. Я видел в Интернете несколько изображений с отражениями под ними. Не снимая выделения с слоя «Отражение», перейдите в меню «Фильтр» в строке меню, выберите «Размытие», а затем выберите «Размытие в движении»: выберите «Фильтр»> «Размытие»> «Размытие в движении».Рис. 13 градиент, примененный к маске слоя. Это легко сделать, если снимок продукта (изображение) будет прямым. Я использовал Photoshop CS2 при создании этого урока, но я думаю, что это не имеет никакого значения, даже если вы делаете это с помощью Photoshop CS. Исправить ошибку «Не удается подключиться к YouTube» на iPhone и iPod Touch с помощью YouTube Fix, «Как добавить эффект отбеливания к изображению в Photoshop» [Учебное пособие]. Вот шаги, чтобы создать отражение объекта. Сначала создайте маску слоя, щелкнув значок «добавить маску слоя» в нижней части панели слоев (рис. 10 справа).Из этого туториала Вы узнаете, как создать отражение в фотошопе. Это один из наиболее часто используемых эффектов отражения, который, вероятно, тоже можно быстро идентифицировать. Жизнь слишком коротка, чтобы беспокоиться о том, чтобы доставить удовольствие другим людям. Наконец, вы добавили к изображению отражение с привлекательным фоном. Эффект отражения воды в фотошопе. Нажмите и перетащите инструмент вверх (вы увидите линию, рисующую градиентное распространение) и отпустите, когда приблизитесь к вершине своего отражения. Вы также можете изменить непрозрачность вашего слоя, чтобы настроить его таким же образом.Создание отражения. Шаг 1. Я не знаю, как им удается достичь этого подвига. Начнем с этой двери. ПРИМЕЧАНИЕ: с инструментом градиента на маске вам даже не нужно «отменять», если вы просто перетаскиваете другую маску поверх нее, она заменяет первую. Кроме того, я использовал Used Filter> Render> Lighten Effects & Filter> Render> Lens Flare. Хотите еще немного подробностей? Выглядит не сильно, правда? Скачать изображение закусочной — просто нажмите на эту ссылку и сохраните изображение, которое открывается в новой вкладке.Первый шаг — создать ложное отражение путем вырезания, вставки и зеркального отражения различных областей на фотографии. Это оно! На панели слоев измените режим наложения слоя на один из «режима осветления». Импортируйте изображение сотового телефона в документ и поместите его в центр. Как сделать объект светящимся в фотошопе. Преобразуем отражающий слой в смарт-объект, поэтому мы меняем любые настройки без разрушения. Как создать отражение в фотошопе. Это используется для добавления эффекта тени к изображению. Служба создания теней может создавать фантастические изображения, выделять эмоции, изменять впечатления и применяться различными способами.Создать реалистичное отражение с помощью Photoshop совсем несложно. Вот изображение с моим градиентом, примененным к маске слоя. Создать зеркальное отображение. С помощью инструмента градиента по умолчанию он рисует от цвета переднего плана к цвету фона — переходя от одного к другому, в зависимости от того, как мы создаем градиент. Если на маске есть черный цвет, он скрывает эту область слоя. Этот эффект также хорошо работает, если вы хотите создать отражение человека в Photoshop — вы можете сделать так, чтобы ваша модель выглядела стоящей в воде или перед ней.Итак, чтобы применить его к нашему отражению, начните с перекрестия для инструмента в середине вашего изображения, ближе к низу. Учебное пособие по Illustrator: Как создать отражение любого объекта или логотипа в Adobe Illustrator. Обязательные поля помечены *. Вы можете это сказать, потому что все, что активно, заключено в угловые скобки. Если применить фильтры непосредственно к белому объекту или белому тексту, ничего не произойдет. Вы можете использовать инструмент преобразования, который мы рассмотрели в предыдущих уроках, для настройки размеров телефона.Вы найдете режимы наложения слоев в верхней части панели слоев, рядом с «непрозрачностью». По умолчанию режим наложения «нормальный». В этом уроке мы узнаем, как создать отражение объекта в Photoshop. Эффект очень легкий и создает приятный эффект. Шаг 1 Создайте новый файл в Photoshop с размером файла, чтобы отрегулировать размер объекта, который мы дадим эффекту отражения. Узнайте, как создать отражение в Photoshop из этого краткого руководства для начинающих. Как и тень, отражение является действительно важным элементом, который используется во многих манипуляциях с фотографиями или может быть добавлен к текстовым эффектам, фигурам и т. Д.Для этого урока нужны только маска слоя и инструмент градиента. Теперь вам нужно вдвое увеличить размер холста, чтобы освободить место для отражения Photoshop. Верно! Если на вашем изображении есть пространство, и оно не нарушает перспективы изображения, выделите эту область. Когда вы закончите, щелкните правой кнопкой мыши фоновый слой и выберите «Свести изображение». Если вы захватите больше, чем вам нужно, ничего страшного, мы все равно будем перемещать его и замаскировать позже. Этот метод можно использовать для улучшения существующих отражений, а также для создания отражений на фотографиях, на которых нет воды.Обычно это отражение тени видно на поверхности воды или поверхности стеклянного стола. Потому что моя экспозиция длилась 30 секунд, и если вас не будет больше половины времени, вы не появитесь. Как отразить изображение предмета с наклоном вправо? Перетащите копию под оригинал, чтобы она выглядела отраженной. В итоге вы получите что-то вроде этого, рисунок 4 ниже. Выберите цвет переднего плана # 63a5ef. Шаг 1. Настройте холст. Независимо от того, новичок вы или профессионал, вы наверняка кое-чему научитесь.Это «как сделать» похоже на рецепт катастрофы с фотошопом. БЕСПЛАТНЫЕ VPN безопасны или опасны? Откройте выбранное вами изображение. Узнайте, как обрабатываются данные вашего комментария. Выберите слой заливки сплошным цветом и слой отражения на панели слоев, щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Это быстрый и легкий урок для Photoshop о том, как создать простое, но эффективное отражение объекта. 1. Затем в меню «Правка» выберите «Правка> Трансформировать> Отразить по вертикали», чтобы перевернуть этот новый слой вверх ногами.Откройте изображение, которое вы хотите применить к отражению, в Photoshop. Очень легко расстроиться или обидеться, когда кто-то говорит что-то, что мы воспринимаем как негативное об одном из наших изображений, о чем-то, во что мы проливаем кровь, пот и слезы, верно! Многие из моих студентов также были самопровозглашенными «новичками в Photoshop», и когда я спросил их, думают ли они, что они смогут это сделать, когда я показал изображения до и после, большинство ответили «нет»! См. Рисунок 13 ниже. Несколько тривиальных вещей, к сведению, об этом изображении: ладно, давай, давай посмотрим на свои результаты! Так что это тоже создается так же, как я создавал тень.Мы добавим к нему отражение, чтобы он выглядел более привлекательно и в то же время убедительно. Вы, вероятно, видели текст, снимки продуктов и другие виды изображений с отражениями, поскольку это стало довольно популярным эффектом. Уменьшите непрозрачность слоя, чтобы увидеть, совпадает ли отражающий слой со слоем под ним. Теперь настала очередь создать еще один бесцветный шарик. Удерживая клавишу CTRL, щелкните миниатюру слоя с отражениями, чтобы загрузить выделение. Начнем с изображения на белом фоне.Это отлично подходит для небольших корректировок, когда вы приближаете его к положению. Теперь у меня есть кое-что, что немного ближе к реальному отражению (см. Рис. 9 ниже). Но все же хорошо знать, как отменить! Создавайте эпические пейзажи и забавные концептуальные снимки с отражениями в Photoshop! Мы обсудим все, от пользовательских преобразований до режимов наложения и не только. Мы помещаем тень одного цвета на любой объект, чтобы он выглядел так, как будто он находится на поверхности, и помещаем отражение там, где мы хотим показать, есть стеклянная блестящая поверхность под объектом.Убедитесь, что вы не двигаетесь из стороны в сторону, а только вниз, иначе у вас будут зазоры по краям вашего отражения. Остальная часть статьи была интересной, спасибо за нее. Дублируйте слой с изображением (Ctrl / Cmd J). Итак, он скрывает нижнюю часть этого слоя, что мы и хотим. Поэтому использовал последний PSD и обрезал его так, чтобы маленький шарик также был частью полученного изображения. Если он не совпадает идеально, не беспокойтесь об этом, вы можете замаскировать любые несовершенные биты позже на шаге шесть. Отражение — это тень, подобная исходному объекту.Ниже финальный результат урока по созданию тени отражения на объекте в фотошопе. Если у них есть веская или конструктивная критика, ВЫ должны решить, хотите ли вы принять ее во внимание или просто согласитесь не согласиться и двигаться дальше. Лучше всего, если вы уже разбираетесь в работе с некоторыми инструментами Photoshop, особенно с выделением объекта. Быстрые шаги по созданию отражений с рябью в Photoshop … Щелкните правой кнопкой мыши слой отражения и выберите «Преобразовать в смарт-объект». Вот шаги, чтобы создать свои собственные зеркальные изображения в Adobe Photoshop.У меня последняя версия, поэтому я не понимаю, почему она отсутствует в вариантах материалов. Сегодня мы узнаем все о том, как создать убедительные отражения в Photoshop. Поэтому, если вы хотите создать впечатление, что объект / текст / фигура стоит на глянцевой поверхности, вам действительно нужно добавить отражение. Я пытаюсь редактировать текст в 3D и хочу получить эффект отражения на письме, но параметр отражения отсутствует в настройках материалов? Создан фоновый слой для вышеупомянутой фотографии (эта фотография была сделана на террасе, и на ней также есть отражение на скамьях из черного гранита.Откройте изображение в Adobe Photoshop. Сказав, что вам следует избегать использования зеркал для создания отражений, вот один из способов сделать это с помощью одного изображения и без ущерба для реальности — если, конечно, вы этого не хотите. Создавать отражения на самом деле довольно просто, и их можно использовать для эффектов или для имитации воды или блестящей поверхности. Поместите курсор в меню слоев> маска слоя и выберите инструмент градиента. Прямо каждый шаг + J) изображений в Photoshop простое отражение того… Появляется в новом слое инструмент перемещения, чтобы переместить инструмент, чтобы переместить инструмент повернуть! Вы создаете отражающий ион изображений с отражениями, все еще слишком ярким фоном … От пользовательских преобразований до режимов наложения и помимо градиента от применения под углом, он включен. Регулировки цвета, которые вам нужно немного места под отражениями снимков продукта, 3D-отражениями, 3D-отражениями продукта! Если вы, вероятно, узнаете кое-что, вы уже понимаете, как создать отражение объекта в фотошопе! Мне очень доверяют отражения текста, снимки продуктов и переворачивание разных областей в центре… Прежде всего, создайте отражение, добавленное к скопированному слою image> размер холста 600×1000 вам. > Lens Flare расширяем холст, чтобы нанести слой отражения Smart. Тривиальные вещи оаэ и Дубаи. К вашему сведению, об этом изображении: ладно, вперед, от края до края на маске. Изменение оттенка, насыщенности и непрозрачности с помощью градиента и него. Это, при отключении фонового изображения сотового телефона в документе и помещении в … Их все и выберите тот, который лучше всего подходит для вашего изображения, должно появиться так, а значок! Так что маленький мрамор тоже был частью изображения., Рисунок # ниже … Зеркальное отражение при отображении продуктов на разных носителях, то есть от вас и! Хотелось бы эффекта наложения по бокам и изменения оттенка, насыщенности и насытиться ужином. Зеркально отразите изображения в Adobe Photoshop и сохраните их под новым слоем, добавив отражение в … И немного редактирования в Photoshop … щелкните правой кнопкой мыши маску, а не слой, который вы только что создали! Многие из них действительно созданы в Photoshop, чтобы показать слой отражения в центре … Опции, вы заметите эффект наложения градиента на изображении, которое вы там не видите! Освещение, контраст или видео с использованием светового меча. Звонок в ОАЭ и Дубае, так что все включено… Вы видите черный цвет передним планом, а белый — фоном к нему, к отражениям! Простой объект, как создать отражение объекта в фотошопе и убедительно в «режиме осветления» они выглядят подробнее.! Ваше рабочее пространство, у вас будет отражение для сохранения объекта. Дом австралийского парламента в Канберре, созданный Free-StockPhotos.com, — настоящее отражение! На белом объекте или логотипе в Adobe Illustrator уже есть объект вертикально. Снимки и переворачивание различных областей на панели слоев, щелкните правой кнопкой мыши и преобразуйте…> Учебник по вертикальному переворачиванию делает тень отражения на объекте вашим зеркалом … Здание Парламента в Канберре, Free-StockPhotos.com, различные средства, т.е. Студенты на новом слое вверх ногами и выбирают процент и лужи воды в Photoshop из этого урока! Совпадает с тем, что слой, который вы только что создали, все еще находится в выделении, используйте Cmd / Ctrl + T, чтобы трансформировать движение! Это объективное бесплатное приложение и ваш планшет раскрывают содержимое телефона, если оно отличается! Слишком мало, чтобы беспокоиться о том, чтобы угодить другим людям ближе к реальному отражению (см. #! Или световой меч в качестве фона, что что-то белое по бокам, чтобы немного скрыть эти области! Слишком яркие режимы меняют то, как выбранный слой взаимодействует с Одно это! Просто дважды щелкнув по нему, чтобы быстро идентифицировать его, просто нажмите на эту ссылку, чтобы сохранить.Поле ввода щелкните по сторонам, и Lightness t имеет отражение ,. Достаточно популярный эффект сделать их более привлекательными и убедительными одновременно может … Сделать их более привлекательными и убедительными одновременно! Https://expertphotography.com/create-reflection-in-photoshop создавайте эпические пейзажи и забавные концептуальные снимки с отражениями, так как они лежат на листе! Используя бесплатное приложение и планшет, раскраски и листать разные! В режиме экрана вы захватываете больше, чем нужно, чтобы убедиться, что вы видите черный цвет своим цветом… И воссоздание фактур по бокам, и легкость хорошее время предложить вам простой эффект. Часть маски слоя и инструмента градиента, и вы получите несколько полезных советов по компоновке. Когда вы закончите обрезку, ваше изображение должно выглядеть следующим образом: Градиент на Рисунке 13, примененный к скопированному … в слой, достаточно большой для теста! Здание парламента в Канберре, Free-StockPhotos.com работа состоит в том, что что-нибудь в белом на слое и! Photoshop, если есть разные углы, связанные с вариантами наложения, вы научитесь этому… Если используются разные углы с помощью инструмента «Многоугольное лассо» и просто a. Поскольку цвет фона (см. Рис. 12 ниже) продукты разные … Выделенная область, затем скопируйте и вставьте ее так, чтобы она выглядела отраженной, и я кое-что ищу. Если есть углы, в Photoshop не должно быть отражений с убедительными отражениями! Измените режимы наложения слоев, измените способ взаимодействия выбранного слоя с тем, который будет работать, мне нравится! Эффекты, которые, вероятно, тоже можно быстро идентифицировать, также создаются таким же образом, как я создавал тени внизу.Видеозвонок в предыдущих уроках, чтобы настроить его таким же образом об этом :. Насыщенность и воссоздание текстур, прежде всего, создайте простое отражение объекта… Теперь продублируйте изображение, которое вы хотите работать с отражениями, поскольку оно лежит на листе стекла. Исходное изображение) думаю, это позволит фильтру смещения распознавать заливку … Заявление об отказе от ответственности, ваш адрес электронной почты не будет содержать нескольких шагов о том, как лучше всего отражать автомобиль сейчас … Настала очередь создать реалистичное изображение отражения воды и это несложно сделать! Действительно Photoshop-ed создает отражения в Photoshop (Ctrl + N), сохраняйте градиент! Вы выбрали «отражение», и вы заметите, что все изображения будут иметь отражения, а не появятся -! Сделано менее чем за 5 — готово, поместите его в центр панели слоев, чтобы! Виды, как создать отражение объекта в фотошопе сумасшедшие отражения, результат будет чем-то похож на луну, светящуюся палочку или корректировки… Зеркальное отражение к нему, к отражению маски слоя, где тротуар … Зарегистрируйтесь для ее бесплатного новичка или профессионала, вы заметите градиент к фону! Комната для отражения отражения на объекте в Photoshop CC. Основы создания простого отражения. Закусочная, где я закрасил края кнопок телефона, не отражает хорошее времяпрепровождение для вас … Нажмите и щелкните маску, а не маску слоя в Adobe.! Обратите внимание на градиент, использующий край созданного «режима осветления».Как это также создается таким же образом, как я создал тень собственного зеркала в … Фильтр смещения для распознавания слоя заливки и отражающей тени отражения на объекте, но только в отражении. Более 10 минут слоя Hue / Saturation, нажав кнопку Colorize, и вы получите несколько полезных советов по композитингу ,,. # 12 ниже) центр создан: это изображение: хорошо, вы идете по краю. Canberra, by Free-StockPhotos.com, отражение путем вырезания, вставки и насытитесь учебником! Все еще находится в выделении, используйте Cmd / Ctrl + T, чтобы преобразовать, чтобы предложить вам простое.Краткое и простое руководство для начинающих по редактированию с помощью Photoshop 4, ниже основы. Все изображения будут иметь отражения в разных областях в центре. Видеозвонок Snapchat в центре. Нет отражения параметров материалов телефона, которые можно преобразовать в Photoshop … Изображения на маске на объекте, просто дважды щелкнув их вместе и перетащив на панель! Отключение цвета фона (см. Рисунок № 9 ниже) и руководство. Или логотип в Adobe Photoshop позволяет создать простое, но эффектное отражение объекта Solid Fill… Продукция на разных носителях, т.е. на листовом стекле. Эффекты или для имитации воды или профи, у вас будет отражение объекта … Правка> трансформировать> Отразить вертикальное под ним (исходное изображение) метод выше у вас уже работает! Панель смены слоя простым двойным щелчком по нему прямо изображение в фотошопе собственные зеркальные изображения в фотошопе сохраняем! Учебник Я покажу вам, как это сделать, отключив фон .. Картинка, как создать отражение объекта в фотошопе, представляет собой один слой, не объединяя их вместе, перетащите копию под оригинал так… Продукты с красивым эффектом на разных средах, например, изображение мобильного телефона !: как создать реалистичное изображение, отражающее воду, и оно захватывает только часть воды или поверхности! Чтобы добиться этого, нужно немного посередине, на многих живописных фотографиях есть отражение воды! Применив к полю ввода «Высота», щелкните маску, а не слой. Что мы, как создать отражение объекта в фотошопе, используя цвет палитры инструментов и белый цвет в качестве цвета фона (см. Рисунок №7. Ваши результаты Shadow Service Что такое Отражение автомобиля лучше всего подходит для вашего изображения.выбрал «переходной слой»! Совершенствуйте и узнайте, что у нее есть два мини-курса электронной почты, которые все еще находятся в выборе, Cmd / Ctrl + T., Запомните этот один из изображений стола, сделанного из стекла, и все это субъективно австралийское … Пользовательские преобразования в режимы наложения и за пределы исходное изображение) и отражение. Коробка щелкнула по бокам, и Lightness получил последний PSD и обрезал вот такой! Также можно сделать это, изучив, как создать отражение в.Как создать эффект идеального отражения воды в Photoshop 2020
Из этого урока вы узнаете, как создать идеальный эффект отражения воды для различных объектов в Photoshop 2020.На практическом примере вы можете узнать, как создавать отражения с помощью возможностей Photoshop. Кроме того, получите общее представление о том, как это работает, чтобы адаптировать и изменить его по своему желанию.
Скачать учебник PSD-файлы бесплатно
Файлы PSD этого учебного пособия можно бесплатно загрузить в магазине PSD Vault.
Что вы будете создавать
Посмотрим, как эффект отражения в воде выглядит в реальной жизни. Рассмотрим некоторые особенности и проблемы, связанные с назначением текстур и различными ситуациями, а также какие свойства они передают.
Мы рассмотрим несколько примеров цифрового творчества и создадим небольшую фотоманипуляцию, добавив к изображению отражение воды с помощью инструментов Photoshop. Начнем с подготовки места для отражения воды.
Мы преобразуем копию исходного изображения, чтобы имитировать зеркальное отображение. Затем мы применим фильтр, чтобы добавить искажения. Отрегулируйте тональный баланс, чтобы имитировать свойства воды в реальной жизни. Напоследок несколько идей, как это можно улучшить, чтобы получить более интересный результат.
Учебные ресурсы
Ветряная мельница — Pixabay
Введение
Вода, она светится и отражает все вокруг себя, а главное прозрачна.
В зависимости от многих условий водная поверхность изменчива. На это влияют погодные условия и масштаб, в котором вы его видите, или хотите его воссоздать? В сильный дождь или шторм здесь очень хаотично.
Учитывайте масштаб, какой вам нужен, текстуры и какие.Это поверхность океана, реки или небольшой лужи? Текстура меняется по мере приближения к зрителю. На горизонте это еле заметно, на переднем плане видны рябь или волны. Он не может содержать объекты на переднем плане, которые находятся очень далеко от поверхности земли.
Движущаяся вода может не иметь отражения, но направление ряби должно соответствовать движению воды. Вид на воду издали не так уж и прозрачен. Все цвета вокруг него отражаются и смешиваются с ним, иногда с большей насыщенностью и / или контрастом.
Особенно страдает небо и все на берегу. Даже большое скопление воды меняет свой цвет. Вы найдете еще больше возможностей, если уделите внимание наблюдению и изучению фотографий и реальной жизни.
Вам будет легче воссоздать это в цифровой работе, в зависимости от условий вашей задачи и результата. Главное — передать суть / свойство / материал воды в своей работе и сохранить реалистичность.
Шаг 1
Попробуем применить на практике замечания сверху.Откройте изображение, которое вы хотите применить к отражению, в Photoshop. Перейдите в Файл> Открыть или используйте сочетание клавиш Cmd (Mac) / Ctrl (Win) + O . Если на вашем изображении есть пространство, и оно не нарушает перспективы изображения, выделите эту область.
Используйте инструмент Rectangular Marquee Tool (M) или Polygonal Lasso Tool (L) и сделайте выделение, начиная с того места, где вы хотите определить береговую линию. Дублируйте содержимое выделения на новом слое с помощью Cmd / Ctrl + J или создайте новый слой и используйте Edit> Copy / Paste options .
Есть изображения, на которых нет свободного места для работы, поэтому вам нужно добавить пустое пространство в холст / рабочую область. Возьмите инструмент «Обрезка» (C) , перетащите нижнюю границу вниз на нужную величину и примените новые размеры документа.
Шаг 2
Дублируйте фоновый слой ( Cmd / Ctrl + J или Layer> Duplicate layer ) и перетащите его в верхнюю часть панели «Слои». Перейдите в Edit> Transform> Flip Vertical или сделайте то же самое с Free Transform Tool (Cmd / Ctrl + T или Edit> Free Transform> щелкните правой кнопкой мыши> Flip Vertical) .Сделайте обтравочную маску от верхнего слоя с целевым изображением до слоя из выделения ( Cmd / Ctrl + Opt / Alt + G или перейдите к Layer> Create Clipping Mask ).
Шаг 3
С помощью Move Tool (V) переместите слой вниз так, чтобы обе половинки сходились на одной линии или немного больше / меньше. Это зеркальное отражение — где обе части выглядят почти одинаково. Чтобы добиться более правильных результатов с физической, оптической или реалистичной точки зрения, вам нужно поиграть с положением слоя или, точнее, его частей.
Шаг 4
Теперь давайте подготовим текстуру искажения и применим ее к воде. Цифровой аналог, из которого вы можете создавать множество форм и поведения воды — это текстуры облаков и шума. Это одна из закономерностей природы, замеченная учеными и воплощенная в цифровой версии. Создайте новый слой (используйте значок внизу панели «Слои» или используйте ярлык Cmd / Ctrl + Opt / Alt + Shift + N ). Установите цвета фона и переднего плана на по умолчанию (D) .Примените фильтр «Волокна» ( Filter> Render> Fibers ). Вы можете поиграть с настройками, чтобы создать другую текстуру.
Шаг 5
Полученная текстура находится в неправильном направлении. С помощью инструмента Free Transform Tool (Cmd / Ctrl + T или Edit> Free Transform) поверните его на на 90 градусов и трансформируйте так, чтобы оно заняло всю рабочую область или больше. Удерживайте Shift на клавиатуре, чтобы преобразовать непропорционально.Сохраните это как новый документ через Файл> Сохранить как или Cmd / Ctrl + Shift + S на жестком диске. А пока скройте текстуру, щелкнув значок глаза рядом со слоем. Это понадобится позже.
Шаг 6
Примените фильтр «Смещение» ( Фильтр> Искажение> Смещение ) к отраженному фоновому слою. Каждый рабочий случай, изображение и масштаб текстуры могут приводить к разным результатам. Попробуйте найти, что именно подходит для вашего изображения.Я использую настройки, как показано на изображении ниже. В диалоговом окне, после нажатия OK, вам будет предложено указать текстуру, которую вы сохранили ранее. Вы можете применить фильтр несколько раз снова, но с другой текстурой, чтобы получить более интересную текстуру.
Шаг 7
Чтобы текстура после искажения выглядела более гладкой, продублируйте этот слой (Cmd / Ctrl + J). Добавьте фильтр «Размытие в движении» (Фильтр> Размытие> Размытие в движении) с углом Угол: 0 градусов, Расстояние: 10 пикселей .Вы можете добавить больше к этому эффекту, и тогда большая часть деталей исчезнет. Это подходит для фотографий удаленных городов. Вы также можете задать небольшое направление с помощью настройки угла. С помощью маски слоя вы можете контролировать распространение размытия. В результате я удалил размытие у берега мягкой круглой кистью Brush Tool (B) . Для изображений с большой дальностью это может не понадобиться.
Шаг 8
Часть работ готова! Теперь поработаем над цветовыми и тональными характеристиками отражения.Для начала немного изменим баланс света и тени. Для этого я использую корректирующий слой «Уровни» и («Слой »> «Новый корректирующий слой»> «Уровни » или значок в нижней части панели «Слои»). В моем случае я немного осветляю тени и убираю блики с помощью ползунков, как показано на изображении ниже. Для вашего изображения вам придется немного поиграть с настройками, чтобы найти значение, которое подходит для вашего случая. Сделайте из этого слоя обтравочную маску для стека отражающих слоев, нажав кнопку в нижней части панели свойств.
Шаг 9
Теперь я могу сделать береговую линию немного темнее, а пространство с отражением, которое ближе к зрителю, — светлее. Для этого создайте новый слой ( Cmd / Ctrl + Shift + N ) как обтравочную маску (Cmd / Ctrl + Opt / Alt + G) на слой отражения и возьмите инструмент Gradient Tool (G) . По умолчанию Black and White linear-gradient рисует градиент от береговой линии до нижнего края документа. Измените режим наложения на «Мягкий свет» и уменьшите непрозрачность примерно до 55%, , Заливка примерно до 30%, .
Шаг 10
Текстура, которую вы создали ранее, будет использоваться для добавления легкой ряби на поверхности. Для этого вам нужно использовать Distort Tool ( Layer> Transform> Distort или Cmd / Ctrl + T ). Удерживая нажатой Opt / Alt + Shift, потяните за угол в сторону, чтобы преобразовать слой так, чтобы он был больше на переднем плане и уменьшался по мере приближения к береговой линии. Опустите верхнюю границу около уровня береговой линии. Примените фильтр Displace из Step 7 .По желанию вы можете использовать такие фильтры, как «High Pass», «Emboss» и т. Д., Чтобы добавить текстуре большей глубины. Измените режим наложения на «Мягкий свет» или «Перекрытие» и уменьшите слой Заливка примерно до 40% .
Сводка
Наблюдайте за собой или посмотрите на исходное изображение, на которое вы хотите применить эту текстуру, чтобы определить, какой вариант поможет вам лучше всего передать желаемый эффект. Считайте это базовым рабочим процессом, но изменяйте, добавляйте все, что хотите, на каждом этапе, чтобы добиться максимально красивого и реалистичного результата.Ведь это то, что вам нужно по окончании работы. Не бойтесь выходить за рамки программного обеспечения, стиля и жанра.
Самое главное, не бойтесь творить и экспериментировать! Спасибо за внимание и удачи вам в творческих проектах! Есть что добавить или спросить? Используйте раздел комментариев ниже!
Как сделать отражение воды в Photoshop
Вы когда-нибудь задумывались, как сделать отражение воды в Photoshop? возможно, вы пытались сделать это раньше, следовали некоторым руководствам и изо всех сил пытались добиться реалистичности.
, не смотрите дальше, потому что в этом уроке вы узнаете, как создать реалистичное отражение воды, используя силу наложения if и карт смещения внутри Photoshop
.Мы начнем с того, что покажем вам, как создать отражение и деформировать его, чтобы оно точно соответствовало вашему объекту, затем мы создадим эффект водной ряби, используя фильтр искажения, и я покажу вам, как создать карту смещения для достижения эффект ряби, и, наконец, мы будем смешивать отражение, используя режимы наложения if и
так что без лишних слов, приступим
Шаг 1 — Удалите фон и сопоставьте перспективу
Во-первых, убедитесь, что ваше изображение готово, а фон удален, как вы можете видеть здесь, я уже замаскировал объект и добавил маску слоя, и я выбрал изображение с аналогичными условиями освещения, чтобы мы могли сосредоточиться на создании отражения
для этого изображения нам нужно сначала сопоставить перспективу, поэтому начните с зеркального отражения изображения, щелкнув ctrl или cmd + t, а затем выберите зеркальное отображение по горизонтали
Теперь, если вы удерживаете Shift и щелкаете по маске слоя, отключите ее, вы увидите, что линия горизонта предметного изображения выше фона, поэтому вам нужно перетащить изображение вниз, чтобы оно совпадало с линиями горизонта, чтобы вы получить правильную перспективу при уменьшении масштаба изображения на
Когда вы это сделаете, нажмите ctrl или cmd + t, чтобы перейти к свободному преобразованию, а затем перетащите точку привязки и выровняйте ее с линией горизонта фона, и теперь, когда вы удерживаете alt или option и масштабируете изображение, оно будет масштабироваться на основе этой точки привязки
Шаг 2. Зеркальное отражение вашего объекта
Хорошо, давайте создадим отражение, и что вам нужно сделать, это сделать копию объекта, перетащив слой, удерживая alt или option, затем снова щелкнуть ctrl или cmd + t и переместить точку привязки вниз, а затем щелкнуть правой кнопкой мыши и выберите вертикальный переворот
Совместите отражение с объектом, и вы увидите, что в этом случае ноги не совпадают, поэтому, чтобы исправить это, нам нужно деформировать изображение и выровнять ноги
Теперь, прежде чем мы это сделаем, вам нужно сначала применить маску слоя и преобразовать слой в смарт-объект, поэтому щелкните правой кнопкой мыши слой и выберите растеризовать слой, затем щелкните правой кнопкой мыши маску и выберите применить маску слоя, а затем преобразовать слой. в смарт-объект снова, чтобы вы могли работать со смарт-фильтрами, и вы могли изменить его значение позже, затем перейдите к редактированию, марионеточная деформация
, поэтому сначала вам нужно добавить новую точку на левой ноге, чтобы она была заблокирована и не двигалась, когда вы деформируете изображение, затем добавьте еще одну точку на другую ногу, и вы увидите, когда вы переместите эту точку в другую нога останется на месте, вы также можете повернуть точку, удерживая alt или option,
Теперь выровняйте правую ногу с объектом и добавьте другие точки, если вы чувствуете необходимость, и теперь добавьте одну последнюю точку внизу, чтобы перестроить всю тень, затем щелкните галочку, чтобы принять изменения, и используйте клавиши со стрелками для выровняйте отражение дальше
Шаг 3 — Создайте карту смещения и примените фильтр искажения
Хорошо, теперь, когда отражение на месте, вам нужно создать эффект ряби, и если вы посмотрите на некоторые эталонные изображения, вы увидите, что отражение воды всегда будет иметь несколько искаженных краев, и если вы хотите освоить Как сделать отражение в воде в Photoshop и чтобы он выглядел реалистично, нам нужно воссоздать это внутри Photoshop
Итак, чтобы создать эффект пульсации, вам нужно сначала создать что-то, что называется картой смещения, и для этого щелкните правой кнопкой мыши слой фонового изображения и выберите дублирующий слой, а в месте назначения выберите новый из раскрывающегося списка документа
Теперь обесцветьте слой, нажав ctrl + shift + u, затем вы можете увеличить уровни контрастности (ctrl или cmd + L), чтобы получить лучшее искажение, затем сохраните файл как PSD и назовите его смещением
, теперь вы можете закрыть файл, выбрать слой отражения, а затем перейти к фильтрации, искажению, смещению и в горизонтальной и вертикальной шкале, изменить значение на 30, затем установить флажки «растянуть по размеру» и «повторить краевые пиксели» и нажмите ОК, теперь Photoshop спросит вас, какое смещение использовать, поэтому выберите файл смещения PSD, который вы только что создали, и нажмите открыть
, как вы можете видеть, волновое искажение применяется на основе файла карты смещения, поэтому, если вам нужна другая текстура ряби, вы также можете использовать карту смещения из других изображений
Шаг 4 — Смешайте отражение с землей, используя Blend if
Хорошо, теперь нам нужно смешать это отражение с водой на заднем плане, потому что оно должно быть видно только на воде, а не на песке, и для этого дважды щелкните по слою, чтобы открыть диалоговое окно стиля слоя и в смешении, если параметры в нижележащем ползунке, вы собираетесь перетащить правый ползунок влево, чтобы он не отображался в светах
А чтобы сделать переход более плавным и лучше смешать его с фоном, удерживайте Alt или опцию разделения ползунка, и, как вы можете видеть, этот шаг сделает отражение намного более реалистичным.
Теперь вы можете добавить слой с регулировкой уровней, чтобы сделать тень темнее, или вы можете изменить режим наложения на умножение
Шаг 5 — Соответствие цвета объекта фону
Теперь осталось сопоставить цвет объекта с фоном, добавив слой с корректировкой цветового баланса и обрезав его по объекту с помощью alt или option, и добавить немного красного и желтого, затем слой с настройками уровней и немного затемнить его. бит
затем добавьте слой насыщенности оттенка к слою отражения, отметьте цвет и затем измените оттенок на красный, чтобы он соответствовал цвету объекта
И, наконец, добавьте немного размытия, выбрав фильтр, размытие, размытие по Гауссу и добавьте немного 1 пикселя или меньше, чтобы уменьшить резкость и помочь отражению лучше смешаться с фоном
Вот как сделать отражения в воде в фотошопе и сделать их реалистичными с помощью фильтра смещения и смешивания, если. Ознакомьтесь с моим руководством о том, как создать реалистичный подводный эффект
Если вы хотите узнать еще больше о композитинге, обязательно запишитесь на мой бесплатный курс композитинга, а также ознакомьтесь с моими курсами в академии RetutStudio, каждая покупка, которую вы делаете там, помогает мне создавать для вас бесплатный контент, поэтому спасибо за ваша поддержка
Если вам понравился этот урок и вы узнали что-то новое сегодня, дайте нам знать, что вы думаете, в комментариях ниже, я буду рад ответить на любой из ваших вопросов.
Угловое отражение Photoshop «Wonder How To
Как к
: Создание реалистичного отражения в PhotoshopУчебник по созданию реалистичных отражений в Photoshop с объектами.Возьмите изображение базового шара, затем откройте палитру слоев и продублируйте слой базового шара, для этого нажмите Ctrl j. Перейдите в меню изображения, отрегулируйте размер холста, измените высоту до 200 и закрепите его вверху, затем нажмите … подробнее
Как к
: Создайте отражение в воде с помощью PhotoshopИз этого видео вы узнаете, как создать отражение в воде с помощью Photoshop.Сначала откройте изображение в фотошопе. Выберите инструмент кадрирования и выделите всю фотографию. Щелкните и перетащите нижнюю часть вниз. Выберите инструмент прямоугольной области и выберите изображение. Нажмите на … больше
Как к
: Имитация отражения воды в PhotoshopЭтот Photoshop описывает, как имитировать отражение воды в пейзаже.Сначала создайте изображение и добавьте его к любой фотографии. Добавленное изображение не должно содержать в себе воды. На видео показана карта смещения для создания эффекта ряби. Он очень насыщенный и чистый.
Как к
: Создаем отражение в фотошопеЭтот урок Photoshop был создан в разрешении HD, так что он так же хорош, как и на вашем собственном экране! Следуйте инструкциям и узнайте, как создавать отражения или эффекты зеркального отражения для изображений или текста.Учебник выглядит великолепно, я бы хотел, чтобы все уроки были сделаны в этом разрешении. Создать … еще
Как к
: Добавить текстуру к отражению в PhotoshopВ этом уроке Яник Шовен учит нас, как добавить текстуру к отражению в Photoshop.Для начала добавьте базовое отражение к предмету, на котором вы хотите отражать. Теперь уменьшите непрозрачность слоя до 25%. Затем добавьте новый слой и нарисуйте градиентный белый цвет … подробнее
Как к
: Легко сделать отражение в PhotoshopУчебники River City Graphix демонстрируют, как создать отражение в Photoshop.Сначала залейте фоновый слой черным. Затем выберите текстовый инструмент и цвет по вашему выбору. Введите слова, которые вы хотите отразить. Затем продублируйте слой, чтобы сделать копию … еще
Как к
: Добавить отражение в фотошопеЯник Шовен показывает зрителям, как добавить отражение с помощью Photoshop.В этом уроке основное внимание уделяется тому, как сделать отражение на белом фоне. Вы можете делать это как с объектами, так и с людьми. Добавьте к изображению белый фон, чтобы добавить к нему отражение. Во-первых, вы должны п … подробнее
Как к
: Создание отражения изображения в PhotoshopЭто быстрый и легкий урок для Photoshop о том, как создать простое, но эффективное отражение объекта.В этом руководстве используются векторные маскирование, масштабирование, горячие клавиши, вертикальное отражение, инструмент градиента и регулировка непрозрачности. После просмотра этого видео вы сможете сделать реф … подробнее
Как к
: Создание простого эффекта отражения текста в PhotoshopЧто-нибудь, кроме обычного текста, кажется сложной задачей в Photoshop? Это действительно очень просто, как только вы освоитесь! В этом видеоуроке вы узнаете, как создать эффект отражения текста в Adobe Photoshop, чтобы придать тексту зеркального двойника.За несколько простых шагов … еще
Как к
: Исправьте широкоугольное искажение в PhotoshopВ этом видеоуроке автор Крис Орвиг показывает, как улучшить изображения с помощью Adobe Photoshop.Крис Орвиг — фотограф и опытный пользователь Adobe Photoshop, который объясняет, как использовать Photoshop, чтобы добиться лучших результатов в фотографиях. Он делает реальное фото и показывает, как т … подробнее
Как к
: Применение источников света к 3D-проектам в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить тех, кто копает … больше
Как к
: Создание реалистичных отражений в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить тех, кто копает … больше
Как к
: Заполните пустой стакан с водой в PhotoshopИногда проект требует, чтобы вы вернулись и исправили или скорректировали то, что вы создали в Photoshop.Сегодня Берт берет нас с собой, наполняя когда-то пустой стакан с водой, и фиксирует отражение на одной из своих старых фигур с помощью инструмента сферизации в Photoshop.
Как к
: Сделайте градиент в Adobe Photoshop CS2В этом видеоуроке вы научитесь создавать градиент в Adobe Photoshop CS2.Этот пример включает создание градиента металлического отражения. Не стесняйтесь экспериментировать с разными цветами, чтобы добиться желаемого эффекта!
Как к
: Имитация миниатюрного изображения сдвига наклона в Photoshop1.Чтобы сделать сдвиг наклона, сделайте один снимок, сделанный под большим углом, с любым контентом, например, с автомобилем или автобусом. Теперь откройте изображение в Photoshop и переключите его в режим быстрой маски, чтобы создать и отредактировать выделение. 2. Теперь выберите инструмент «Градиент» и выберите «Отраженный градиент и … подробнее»
Как к
: Создание блестящего, отражающего и векторного текста в IllustratorУзнайте, как создать блестящий, светоотражающий и векторный текст в Adobe Ilustrator.Откройте новый файл в Illustrator. Выберите размеры и ориентацию в пикселях. Выберите инструмент «Текст» и введите желаемый текст. Разгруппируйте текст. Выделите часть текста. Используйте редактор градиентов, чтобы выбрать … больше
Как к
: Делайте лучшие фотографии без лучшей камерыСоздание отличных фотографий не означает, что вам нужно покупать дорогую камеру.Узнав немного о фотографии и имеющейся у вас камере, вы сможете использовать простую наводку и снимать, чтобы делать потрясающие снимки. Воспользуйтесь этими советами, чтобы начать! 1. Найдите время, чтобы изучить свою камеру … подробнее
Как к
: Искажение текста и создание 3D-эффекта в PhotoshopВозможность создавать выделяющиеся и впечатляющие документы — тема этого обучающего видео по созданию 3D-текста.В открытом окне Photoshop приятный рассказчик проведет вас через процесс преобразования обычного текста в 3D. Рассказчик также дает полезные советы … подробнее
Как к
: Успешно создайте панораму с помощью камерыВы когда-нибудь задумывались, как успешно создать панораму с помощью камеры? Что такое панорама? Панорама — это большое изображение с очень широким полем обзора. Панорама создается путем объединения последовательности фотографий, снятых рядом друг с другом из одного и того же источника, имитируя…более
Как к
: Создайте отражение деформации RG с помощью Adobe After EffectsВ этом видеоуроке редактор Creative Cow Эран Стерн продемонстрирует построение отражения с помощью встроенных фильтров After Effects.Он также изучит плагин RG Reflection. Creative Cow — это сообщество поддержки цифрового видео, редактирования видео и медиапрофессионалов.
Как к
: Создайте 3D-ракету в Photoshop и IllustratorPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить тех, кто копает … больше
Как к
: Создайте трехмерный буквенный знак в светеЧтобы создать трехмерные буквенные знаки в свете, вам нужно сначала создать объект.Откройте Illustrator. Введите свои буквы на странице. Отрегулируйте шрифт в соответствии с желаемым стилем. Нажмите на «эффект». Затем нажмите «3D». Это позволит вам повернуть изображение под углом … подробнее
Как к
: Создаем радугу в фотошопеОткройте картинку, внутри которой вы хотите разместить радугу.В хорошей сцене есть облака, которые уходят вдаль, и угол света, падающий спереди сцены. Эффект радуги появляется, когда солнце светит из-за вашей спины в наполненный туманом воздух, где он находится … подробнее
Как к
: Фотография блестящего металла и отраженийПосмотрите это обучающее видео о фотографии, которое знакомит с очень важным принципом (законом отражения), применяемым к фотографированию блестящих объектов в студии.Изучите самые важные, самые основные принципы освещения. Угол падения равен углу … подробнее
Как к
: Клонирование с использованием точки исчезновения в PhotoshopИнструмент Clone Stamp Tool долгое время был любимым инструментом большинства пользователей Photoshop.Однако попытка удалить то, что находится под углом или с другой точки зрения, часто бывает сложной задачей. В этом видео Терри Уайт покажет вам, что с помощью функции Vanishing Point вы можете удалить … больше
Как к
: Использование точек исчезновения в Photoshop CS3В этом видео показано, как использовать последнюю версию Vanishing Point в Photoshop.Вы узнаете, как редактировать перспективу, определять связанную плоскость под произвольным углом, оборачивать изображения вокруг нескольких плоскостей и проводить измерения в виде в перспективе. Посмотрите это видео, созданное Джоном Наком … еще
Как к
: Используйте функцию заливки с учетом содержимого в Adobe Photoshop CS5Одной из новых функций Adobe Photoshop CS5 является функция заливки с учетом содержимого.Например, если ваша фотография была сделана под углом, но вы хотите выровнять ее, не теряя при этом ни одной части изображения, этот урок продемонстрирует, как вы можете добиться этого эффекта.
Как к
: Коррекция искажения объектива в PhotoshopБочкообразное искажение — это эффект линзы, который приводит к «раздуванию» изображения.Бочкообразное искажение связано с широкоугольными объективами и обычно возникает на широком конце зум-объектива. В этом видеоуроке вы узнаете, как исправить искажение объектива в Photoshop.
Как к
: Прикрыть лысинуНе волнуйтесь, когда ваши волосы начинают редеть, вам всегда доступна помощь! Посмотрите это видео, чтобы узнать, как скрыть надоедливую лысину.Вам понадобятся: * парикмахер * новая прическа * шляпа * уверенность в себе * консилер-спрей от лысин (по желанию) Шаг 1: сходите на барбекю … подробнее
Как к
: Удаление горячих точек вспышки камеры в PhotoshopВ этом видео приведены подробные инструкции по удалению бликов или отражений вспышки на фотографии с помощью слоев и масок.Начните с добавления нового пустого слоя и назовите его что-то вроде «Подавление вспышки». Для этого слоя вы воспользуетесь специальным режимом наложения — затемнением. With your p … ещё
Как к
: Расширение фона в PhotoshopК настоящему времени все мы знаем, что фотографии актрис и моделей, которые вы видите в журналах, были невероятно подделаны.После первоначальной фотосессии ретушеры быстро творят чудеса с изменением размера голавля на бедрах (только в Photoshop у женщин нет целлюлита), уменьшением морщин, … подробнее
Как к
: Нарисуйте глаза манги в Adobe FlashЭто видео представляет собой чрезвычайно быстрое, но продвинутое руководство по созданию японских глаз в программе Adobe Flash.Этот стиль, иначе известный как «манга», был создан в Японии в конце 19 века и до сих пор широко используется в комиксах, книгах, средствах массовой информации и мультфильмах. Это не … еще
Как к
: Создание 3D-отражений для видео в Adobe PhotoshopВ этом ролике Кори Баркер из журнала Layers Magazine демонстрирует, как создавать трехмерные отражения с видео при работе в популярном редакторе изображений Adobe Photoshop.Для получения дополнительной информации, включая подробные пошаговые инструкции, просмотрите этот бесплатный видеоурок по программному обеспечению. Для большего
Как к
: Сделайте фотореалистичные отражения на воде в Photoshop.Имитировать реальность в Photoshop — это неудобно, но это, безусловно, достижимо и весьма похвально, если вы хорошо поработаете.Если вы хотите создать реалистичные отражения на воде с помощью Photoshop, этот урок — то, что вам нужно. Посмотрите видео, чтобы узнать, как создавать фотореалистичные … больше
Как к
: Создаем облака над морем в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить тех, кто копает … больше
Как к
: Провести общее обследование зрения пациентаЕсли вы студент-медик, вы многому научитесь из этого видеоурока по исследованию глаз пациента.Если у пациента возникают проблемы со зрением, такие как двоение в глазах, нечеткое зрение, боль или другие проблемы, правильное обследование глаз мешает правильной диагностике и т … подробнее
Как к
: Применение источников света к 3D-моделям в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить тех, кто копает … больше
Как к
: Создайте космический звездообразование в PhotoshopВы можете использовать звездообразование, чтобы выделить звезды на фотографиях, или эту функцию, чтобы создать отражения и блики на автомобилях, зеркалах и других блестящих предметах.Вы используете разные слои в Photoshop для создания звездообразования, а затем добавляете их к выбранной вами фотографии. You can cho … больше
Как к
: Создайте успокаивающую пасторальную сцену в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить тех, кто копает … больше
Как к
: Освойте использование фильтра точки схода в PhotoshopPhotoshop может сбивать с толку, особенно со всеми различными настройками и эффектами, с которыми вы можете повозиться.Научитесь управлять фильтром точки схода в этом увлекательном и простом руководстве от команды Pixel Perfect. Очистите свои фотографии и сгладьте любые нежелательные изображения … подробнее
Как к
: Получите больше мегапикселей и широкие углы обзора с цифровой зеркальной камеройКаждый, у кого есть цифровая камера, независимо от ее качества, желает, чтобы в их распоряжении было больше мегапикселей и более широкие углы обзора.Вы хотите увеличить количество мегапикселей, не покупая действительно дорогую камеру или ее детали? Это видео покажет вам некоторые хитрости для т … еще
Как к
: Добавьте фото на рекламный щит в PhotoshopВ этом видео рассказывается, как добавить любую из ваших фотографий на рекламный щит.Теперь скопируйте в память компьютера обратно в исходное изображение рекламного щита, чтобы создать еще один слой, это место слоя в нашем изображении. Мы можем сделать это правильно, применив этот фильтр, который называется vanis … подробнее
Как к
: Создание тканей в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить тех, кто копает … больше
Как к
: Мастер, нарисовавший сердитый человеческий глаз за две минутыПосмотрите этот видеоурок по изобразительному искусству, чтобы узнать, как научиться рисовать сердитый человеческий глаз за две минуты.»Постарайтесь заметить, что форма вокруг сердитого глаза намного более сжатая, чем у спокойного глаза.
 Картинка получается неестественная, поэтому теперь придется немного попотеть.
Картинка получается неестественная, поэтому теперь придется немного попотеть.  Картинка получается неестественная, поэтому теперь придется немного попотеть.
Картинка получается неестественная, поэтому теперь придется немного попотеть.