Размытая рамка для фотографии | Digital Artcore
Существует много плагинов к Photoshop для создания всевозможных рамок, от самых простых до супернавороченных, мне же нравится делать рамки самому. Размытую рамку я увидел у кого-то на фотографии, но как сделать ее не нашел. Пришлось немного подумать и вот что у меня получилось.
Шаг 1.
Берем исходное изображение. Допустим что вы произвели все необходимые манипуляции по коррекции и готовы опубликовать файл. Я взял для примера один из снимков, которые сделал во время своей поездки в Бангкок.
Я почти всегда публикую свои фотографии с размером 700 на 525 пикселей. Вы можете выбрать свой, произвольный размер, единственное изменение, которое придется сделать — это подобрать ширину рамки под него. Однако для примера я буду использовать именно размер исходной фотографии 700 на 525.
Шаг 2.
Выбираем все изображение (CTRL+A) и копируем в буфер обмена (CTRL+C
 Теперь увеличиваем размер исходного изображения на ширину рамки умноженную на 2. Поясню. Если рамка должна быть шириной 10 пикселей, то высоту и ширину изображения надо увеличить на 20. Image->Image Size и вводим новые размеры.
Теперь увеличиваем размер исходного изображения на ширину рамки умноженную на 2. Поясню. Если рамка должна быть шириной 10 пикселей, то высоту и ширину изображения надо увеличить на 20. Image->Image Size и вводим новые размеры.Учитывая исходные размеры 700×525 получаем изображение 720×545. При этом опция Constrain Proportions должна быть отключена!
Шаг 3.
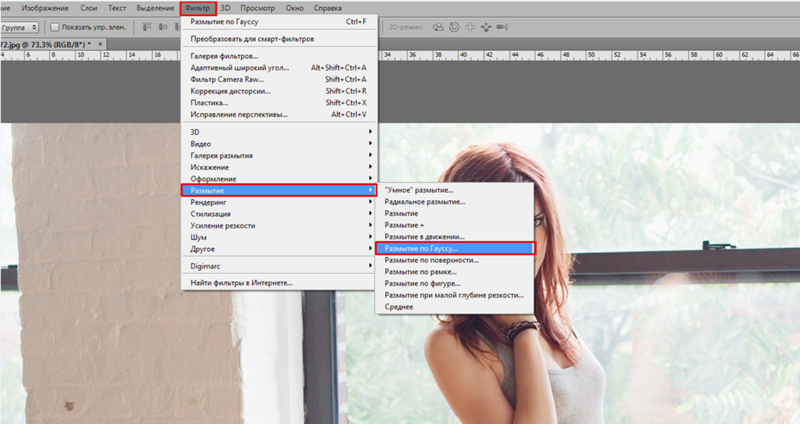
На полученное изображение накладываем фильтр Gaussian Blur (Filter->Blur->Gaussian Blur) с радиусом в 5 пикселей.
Шаг 4.
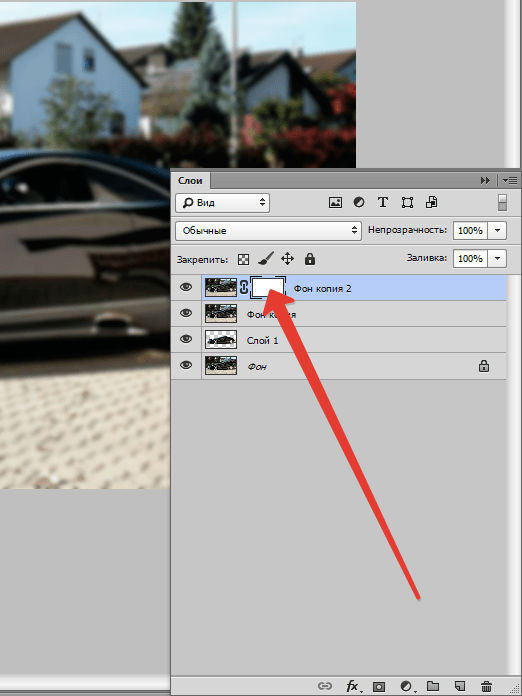
На втором этапе мы копировали оригинальное изображение в буфер обмена. Теперь самое время вставить его как новый слой. Нажимаем CTRL+V.
Шаг 5.
Почти готово. Осталось сделать маленькую окантовку новому слою. Не знаю, какой версией Фотошопа пользуетесь вы, но в последних версиях появилась такая замечательная возможность, как Layer Styles. Поэтому выбираем наш новый слой, потом идем в меню Layer->Layer Style->Stroke. Задаём ширину окантовки в 1 пиксель, а цвет… Цвет исключительно на ваш вкус. Я использую черный цвет (#000000
Поэтому выбираем наш новый слой, потом идем в меню Layer->Layer Style->Stroke. Задаём ширину окантовки в 1 пиксель, а цвет… Цвет исключительно на ваш вкус. Я использую черный цвет (#000000
Используя различные установки Blend Mode можно добиться изменения отображения окантовки, опять таки это дело вкуса. Я обычно довольствуюсь режимом Normal.
В результате получаем изображение с такой вот рамочкой:
Если такая рамочка понравится, то можно облегчить себе жизнь записав последовательность действий в Action. Хотите попробовать — можно использовать мои, которые я создал для изображений с размерами 700×525 и 525×700. Загрузить файл с actions можно отсюда: BlurFrames
Поделиться ссылкой:
Эффект рамок для фотографии
Добавление оригинального эффекта рамок изменит до неузнаваемости фотографию.
Такой несложный урок фотошопа может быть полезен для креативного превращения обычного скучного фото во что-то нетривиальное. Разделить картинку на части в отдельных рамках – хорошая идея для создания интересной графической работы.
Неудачный фон фотографии, погрешности в деталях, нарушенные пропорции часто приводят к тому, что приходится избавляться от в общем-то неплохих снимков. Используя простые методы работы в программе Photoshop — корректирующие слои, стили слоя, трансформирование — можно дать фотографии новую жизнь, превратив ее в оригинальную композицию из нескольких картинок с декоративными элементами.
Выигрышно смотрятся те фрагменты, которые попадают в середину прямоугольной рамки, теряются детали на краях. Декоративные элементы могут расставить акценты или скрыть брак на исходной фотографии.
Этот простой урок в программе фотошоп продемонстрирует, как сделать креативный эффект фоторамок для любого фото.
В работе использована такая картинка:
Откройте изображение в фотошопе. Дубликат слоя перед работой делать не обязательно, исходная картинка нарушена не будет. Используйте Retangcle tool (Прямоугольник) в режиме контуров чтобы выделить прямоугольную область.
Дубликат слоя перед работой делать не обязательно, исходная картинка нарушена не будет. Используйте Retangcle tool (Прямоугольник) в режиме контуров чтобы выделить прямоугольную область.
Шаг1.
Кликните правой кнопкой мыши на полученном контуре и выберите в меню Free transform path (Свободная трансформация контура).
Поверните прямоугольник так, как вам нравится. После этого, снова щелкните правой кнопкой мыши на контуре и выберите команду Make selection (Образовать выделенную область), установите параметр Feather (Радиус растушевки) на 0.
Скопируйте выделенную область и вставьте ее в документ дважды (для этого удобно использовать комбинацию клавиш Ctrl+J).
В панели Layers (Слои) переименуйте полученные дубликаты в Layer 1 and layer 2 чтобы не путать.
Щелкните мышкой на слой Layer 1 и перейдите в меню Edit (Редактирование) > Fill (Выполнить заливку). Залейте этот слой любым цветом на ваш вкус (это будет фон). Получаем такой результат:
Получаем такой результат:
Шаг2
В панели Layers (Слои) установите параметр Opacity (Непрозрачность) для слоя layer 1 примерно 30-50%, чтобы стали видимыми действия по выделению следующих рамок. Щелкните мышкой на исходном слое с девушкой и снова выбирайте инструмент на панели инструментов Photoshop Restangle tool (Прямоугольник).
Выделите область на снимке немного ниже предыдущей, точно также как в шаге 1 поверните немного прямоугольник, создайте выделение и вставьте его на отдельный слой комбинацией клавиш Ctrl+J. Копия второй части нужна только одна.
Назовите этот слой layer 3 и перетяните его в панели Layers (Слои) под layer 2. Слой layer 3 должен быть над фоновым слоем.
Шаг 3.
Повторите шаг 2 еще два раза, чтобы создать остальные рамки. Возможно, для вашей работы нужно больше или меньше рамок, может быть прямоугольники должны накладываться друг на друга не в том порядке, иметь другой размер или угол поворота.
Шаг 4.
На этом шаге пришло время добавить стили к слоям ( layer 2,3,4,5).
Сделайте активным layer 2 в панели Layers (Слои). Дважды щелкните на слое, чтобы открыть окно настройки Layer Style (Стили слоев), или выполните команду Layer (Слой) > Layer Style (Стиль слоя).
Выберите параметр Stroke (Обводка) и задайте настройки:
Color (Цвет) #6a5656, Size (размер) 5 рх, положение Outside (Снаружи), Opacity (Непрозрачность) 80%.
Перейдите на вкладку настроек для параметра Drop Shadow (Тень): режим смешивания Multiply (Умножение), Opacity (Непрозрачность) 70%, Angle (угол) 130, distance (смещение) 12 рх, spread (Разброс) 4%, Size (Размер) 5 рх.
Вероятно, для вашего изображения более уместными будут другие настройки цвета и размера обводки. Экспериментируйте, а этот простой урок фотошопа используйте как базовый.
Чтобы не задавать аналогичные настройки для всех рамок, скопируйте эти эффекты слоя Layer 2 для остальных слоев с рамками. Для этого правой кнопкой мышки нажмите на миниатюре слоя Layer 2 и в открывшемся меню выберите пункт – Copy layer style (Скопировать стиль слоя).
Для этого правой кнопкой мышки нажмите на миниатюре слоя Layer 2 и в открывшемся меню выберите пункт – Copy layer style (Скопировать стиль слоя).
Теперь пришло время поработать с фоном. Если вы хотите оставить фон композиции такой же, как на фотографии, выключите видимость слоя с розовой заливкой (щелкните на глаз в панели слоев для слоя с розовой заливкой).
Попробуйте размыть слой. Для этого сделайте дубликат фонового слоя (Ctrl+J). Выберите в меню Filter (Фильтр) – Blur (Размытие) — Radial Blur (Радиальное размытие). Настройки: метод Zoom, качество best (наилучшее), величина (Amount) — 20-25.
Если вы желаете изменить фон, это сделать очень легко. Выключите исходный слой и его размытую копию, сделайте видимым слой с розовой заливкой.
Различные элементы декора добавьте с помощью инструмента Custom Shape Tool (Произвольная фигура).![]()
Инструмент используйте в режиме заливки пикселей (Fill pixels). Установите цвет переднего плана близкий по оттенку к слою с заливкой. В панели свойств инструмента выберите из набора фигур, заданных по умолчанию, завязанную ленту (Bow) и цветок (Flower 4).
Шаг 7.
Создайте новый слой (Ctrl+Shif+N) выше всех слоев с рамками и вставьте декоративные элементы в нужных местах. Для сохранения пропорций удерживайте клавишу Shift.
Для этого нового слоя с декоративными элементами добавьте стили слоя с такими настройками, какие вам нравятся.
Здесь: distance (смещение) 3 рх, size (размер) 3 рх.
Ваша фантазия и художественный вкус подскажут, какие элементы добавить и какие стили использовать.
Кроме этого можно использовать элементы из скрап-наборов или картинки из коллекции клипарта.
Шаг 8
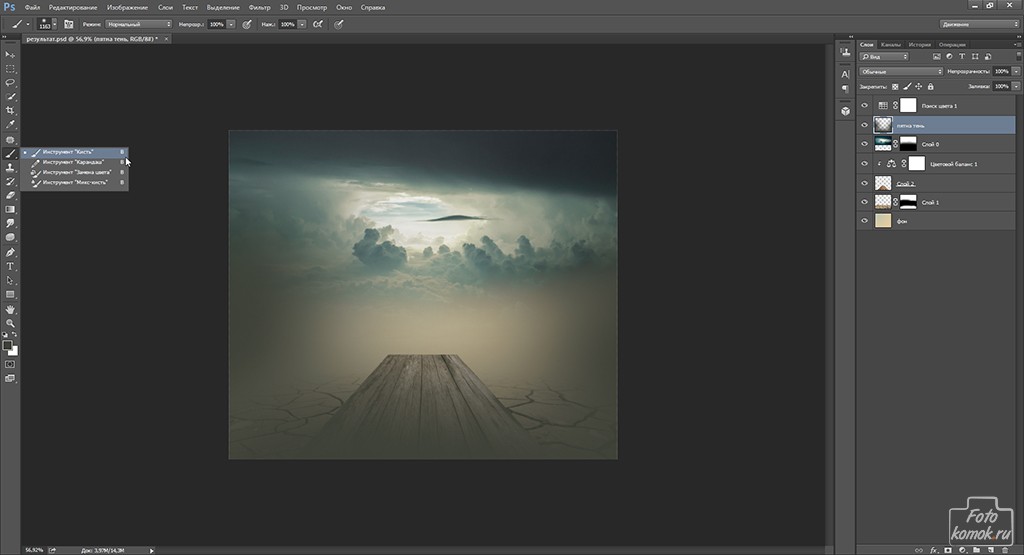
Каждая рамка имеет свой определенный оттенок. Чтобы получился такой резутьтат воспользуйтесь корректирующими слоями. Над каждой создайте корректирующий слой Layer (Слой) — New Adjustment Layer (Новый корректирующий слой) — Color Balance (Цветовой баланс) и выполните настройки по своему усмотрению, в любом цветовом оттенке.
Над каждой создайте корректирующий слой Layer (Слой) — New Adjustment Layer (Новый корректирующий слой) — Color Balance (Цветовой баланс) и выполните настройки по своему усмотрению, в любом цветовом оттенке.
Очень важно, чтобы изменение цветового тона влияло не на все изображение в целом, а только на один слой с рамкой. Щелкните правой кнопкой мышки на корректирующем слое и выберите в меню Сlipping Mask (добавить обтравочную маску). Эффект коррекции цветового баланса будет действовать только на один слой. Примените обтравочную маску для на каждого слой коррекции.
Вот, пожалуй, и все. Желаю успехов в творчестве!
Как сделать рамку в фотошопе вокруг фотографии. Добавление рамок на фото в Photoshop: подробная инструкция
Способы создания рамки в Photoshop
В данной статье мы рассмотрим, каким образом можно украсить фотографии и изображения в программе Photoshop, добавив вокруг них рамки разных видов:

Какждый из способов подойдет для создании рамок под фотографии или любые другие изображения. Если следовать иснтрукциям, тогда рамка получится с первого раза, даже у неопытного пользователя.
Кажый из описанных способов работает на любых версиях фотошопа. Единственное о чем следует помнить, это то, что название некоторых панелей и пунктов меню могут отличаться. Несмотря на это, все шаги описаны понятно, поэтому найти нужный пункт не составит труда.
Обводка фотографии
Самый простой способ того, как сделать рамку в Фотошопе, связан с использованием свойств слоя.
Открываем фотографию в Adobe Photoshop. На панели слоёв кликаем правой кнопкой мыши по слою с нашей фотографией. Если панели слоёв не видно, то открыть её можно с помощью пункта меню Window/«Окно» → Layers/«Слои».
Если в фотографии один слой, то он будет основным. Рядом с его изображением на панели слоёв появится пиктограмма в виде замочка, что означает блокировку слоя ради предотвращения случайных правок.
Для того, чтобы его разблокировать, просто дважды кликнем по этому слою мышкой. Замочек исчезнет, а сам слой станет называться Layer 0. После этого кликаем по слою правой кнопкой мыши и в контекстном меню выбираем пункт Blending Options/«Параметры наложения».
Появившееся диалоговое окно немного пугает количеством пунктов, но нам из них нужны всего два.
За добавление обводки по краю кадра отвечает пункт Stroke/«Выполнить обводку». Находим его в левой панели и отмечаем галочкой. После этого в центральной части можно задать параметры обводки:
- Size/«Размер» — толщина обводки в пикселях. Чем больше разрешение фотографии, тем больше должно быть это значение для заметного эффекта.
- Position/«Положение» — положение обводки. Возможны варианты расположения внутри, снаружи и по центру. У нас обводка по краю кадра, а значит все варианты, кроме расположения внутри (Inside), не имеют смысла.

- Blending Mode/«Режим наложения» — режим наложения обводки.
- Opacity/«Непрозр.» — плотность (непрозрачность) обводки.
- Color/«Цвет» — цвет.
В принципе, этого достаточно, чтобы по периметру кадра нарисовать линию той или иной толщины, но можно пойти ещё дальше и сделать рамку более креативной.
Так, добавить рамке объём можно с помощью настроек Bevel & Emboss/«Тиснение». Их выбор тут довольно велик, а влияние на изображение каждой наглядно отображается на превью, поэтому предлагаем просто попробовать разные варианты и подобрать нужный.
Результат:
Использование кисти
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z. Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Внутренняя рамка
Открываем фотографию в Adobe Photoshop. Для того, чтобы сделать белую рамку в Фотошопе, надо выделить всю фотографию целиком. Сделать это можно либо с помощью комбинации клавиш Ctrl+A, либо с помощью команды меню Select/«Выделение» → All/«Все».
После этого весь снимок будет обведён так называемыми бегущими муравьями, представляющими собой чередование белых и чёрных штрихов.
После того как фотография выделена по периметру, нужно сделать так, чтобы выделение проходило именно там, где нужна рамка. Для этого воспользуемся командой Select/«Выделение» → Modify/«Модификация» → Contract…/«Сжать…».
В появившемся диалоговом окне нужно будет ввести отступ в пикселях от края кадра, на котором должна находится рамка. Отступ будет сделан внутрь. Значение отступа зависит как от того, насколько далеко от края вы хотите сделать рамку на фотографии, так и от разрешения исходного снимка. Не забудьте поставить галочку Apply effect at canvas bounds/«Применить эффект на границах холста», которая указывает на то, что отступ нужно делать от границы.
Нажимаем Ok и видим, что выделение сместилось к центру кадра. Если положение будущей рамки нас устраивает, то двигаемся дальше, если нет — отменяем выделение с помощью комбинации клавиш Ctrl+D и повторяем всё сначала, пока не найдём идеальное положение.
Когда нужное положение выделения подобрано, надо просто выполнить обводку по этому контуру. Для этого воспользуемся командой Edit/«Редактирование» → Stroke…/«Выполнить обводку…».
В появившемся диалоговом окне задаём параметры обводки: толщину и цвет линии, её положение относительно выделения и параметры наложения.
В этом примере мы указали, что обводка должна быть толщиной в 3 пикселя и белого цвета. А располагаться должна по центру выделения. Это значит, что линия выделения в виде «бегущих муравьёв» будет проходить по центру будущей обводки.
А вот и результат.
Эффект наждачки или шероховатый контур
Наиболее широкий спектр возможностей предоставляет функция Стили слоя. В ней можно создать рамку на любой каприз – свечение, затемнение, прозрачные оттенки, шероховатые поверхности. Достаточно набраться храбрости и запастись терпением.
Перебрав поочередно все варианты, можно найти свой идеальный. В русифицированных версиях ориентироваться новичку проще – все действия подписаны просто и понятно. В англоязычных придется пробовать, смотреть, что получилось, запоминать и идти дальше.
В качестве наглядного примера – создание рамки с шероховатым эффектом:
- создать дубликат слоя;
- в меню слои перейти в подменю стили слоя, затем внутреннее свечение;
- в Режим наложения установить мягкий свет;
- непрозрачность 75%;
- шум 83%;
- стягивание 97%;
- размер порядка 30 пикселей, Ок.
Прозрачная рамка:
- открыть фотографию;
- создать дубликат слоя;
- выделить второй слой в специальном окошке слоев;
- зайти в меню слои;
- выбрать стили слоя, перейти в обводку;
- в графе размер задать ширину рамки – 32 пикселя;
- положение выставить внутри;
- непрозрачность установить на 43%;
- цвет – черный.
Важно! Если манипуляции с обводкой совершать на одном единственном слое, эффекта не будет. Функция «срезает» периметр слоя, заменяя его обводкой. Затемнение видно благодаря второму слою. Когда полупрозрачная окантовка ложиться на яркий нижний рисунок, создается специфический эффект.
Размытая рамка:
- открыть фото в редакторе;
- выполнить дубликат;
- второй слой скрыть для удобства – кликнуть по глазу в перечне слоев;
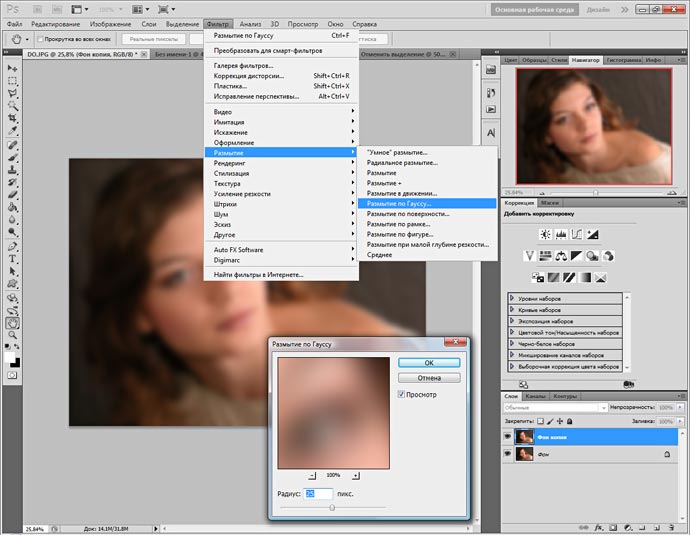
- первый слой размыть – меню Фильтр, подменю Размытие, выбрать «по Гаусу»;
- вернуть второму слою видимость и на выбор: свободным трансформированием уменьшить размер или через обводку, снизив непрозрачность до минимума.
Круглая рамка
Рамки могут быть не только прямоугольные, но и иметь иную фигуру, например круглую или овальную. Начинаем с того, что открываем наше фото в программе, затем выбираем «овальное выделение» и с зажатой клавишей Shift делаем выделение вокруг нужного объекта.
Далее, необходимо инвертировать выделение. Для этого идем в меню «выделение«-«инверсия«.
На следующем шаге нажимаем клавишу Delete. В результате этот слой очиститься. На иконке слоя в палитре слоев увидим, что она стала белой, а в середине осталась картинка, которую выделяли.
Затем снова инвертируем выделение и отключаем фоновый слой. Должно получиться так:
Теперь снимаем выделение: жмем при активном инструменте «выделение» в любом месте документа и оно исчезнет. Дважды кликаем по слою с круглым фрагментом и в открывшемся окне отмечаем флагами пункты «тиснение» и «контур«.
Здесь видим много различных параметров. Начинаем с цвета, который будет обозначать цвет рамки. Затем работаем с другими параметрами, изменяя их. По ходу работы увидим, как наша картинка тоже меняется. Поэтому редактировать будет несложно. Когда все будет готово, жмем ОК и включаем нижний слой.
В результате получим следующую картинку:
В программе можно так же просто создать круглую рамку, которую использовать для вставки в любое фото. Для этого создаем новый документ с прозрачным фоном.
Затем выбираем инструмент «выделение» и рисуем круг или овал.
Далее, наводим курсор в центр выделения и нажимаем правую кнопку мыши. В открывшемся окне выбираем «выполнить обводку«.
В открывшемся окне устанавливаем цвет, размер. Расположение ставим по центру.
Жмем ОК и получаем результат.
На этом можно и остановиться, но рамку такую можно сделать еще интереснее. Для этого нажимаем два раза по слою с рамкой. Откроется окно настроек. Первым делом выбираем пункт «наложение градиента». Это если нас не устраивает однотонный цвет. Здесь подбираем нужный градиент.
В интернете можно найти и скачать дополнительные наборы градиентов для фотошопа, так как типовые наборы не всегда устраивают пользователей.
Далее экспериментируем по всем остальным пунктам, в результате получим нечто подобное:
Сохраняем рамку. Поскольку она сделана на прозрачном фоне, то в нее очень хорошо встанет любая фотография.
Рамка с неровными краями
Как сделать красивую рамку в Фотошопе? Для этого можно добавить к фотографии рамку с неровными и рваными краями.
Как и в предыдущих случаях, делаем выделение с отступом от края кадра.
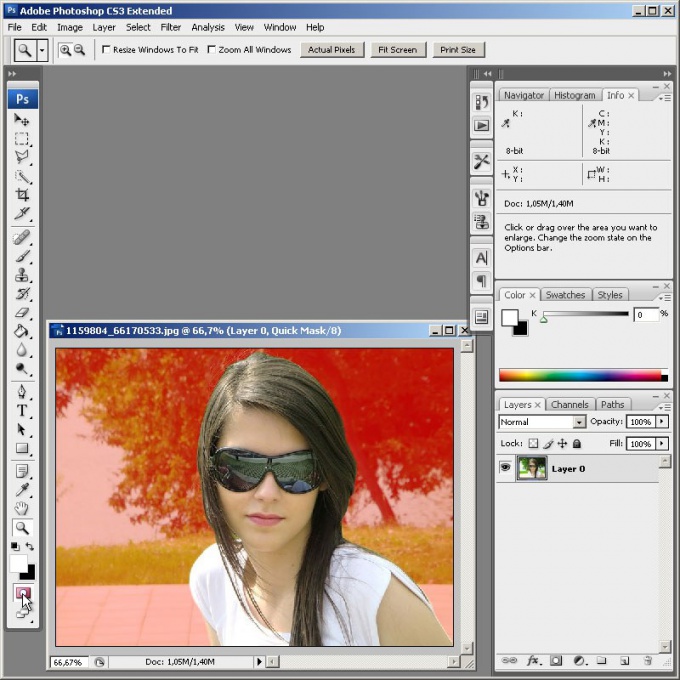
После этого переходим в режим быстрой маски либо с помощью клавиши Q, либо кликая по пиктограмме быстрой маски на левой панели инструментов.
Область для рамки теперь выделена красным. Осталось добавить к ней неровные края. Для этого воспользуемся фильтрами, которых в Adobe Photoshop имеется в изобилии. Это пункт меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Чтобы получить нужный эффект, нам потребуются фильтры из блока Brush Strokes/«Штрихи». Выбираем подходящий на свой вкус и задаём ему параметры. Чем больше разрешение фотографии, тем больше должны быть значения параметров, иначе эффект не будет заметен.
После применения фильтра рваные края добавляются к красной быстрой маске. Выходим из режима быстрой маски, преобразовывая маску в выделение, кликнув по пиктограмме быстрой маски.
Теперь инвертируем выделение с помощью команды Select/«Выделение» → Inverse/«Инверсия».
После этого нажимаем на клавишу Delete на клавиатуре для того, чтобы удалить выделенную область. При удалении Photoshop предложит сразу сделать заливку вместо удаляемой части фотографии. Указываем, какой цвет использовать для заливки.
Вот результат.
Рамка вокруг картинки как эффект фона
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7, дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя», выберите панель «Обводка». Селектор «Снаружи» обязательно необходимо поменять на «Внутри». Указав все необходимые вам параметры, кликните на «ОК»:
Рамка с многоступенчатым переходом
- Выбрав инструмент “Прямоугольная область” выполняем выделение, а затем инвертируем его нажатием клавиш Ctrl+Shift+I.
- Активируем режим быстрой маски (клавиша Q или специальный значок на панели инструментов).
- Заходим в меню “Фильтр” и выбираем “Фрагмент” (группа “Оформление”). Выполняем это действие несколько раз.
- Должно получиться примерно следующее.
- Отключаем режим быстрой маски (так же, как включили), создаем новый слой и заливаем (с помощью инструмент “Заливка”) выделенную область цветом, который считаем наиболее подходящим.
- Все готово, можно снять выделение (Ctrl+D) и оценить полученный результат.
Паспарту
Все описанные раньше в этой статье способы так или иначе способствовали обрезке части фотографии и сдвигу границ внутрь кадра. То есть часть рамки перекрывала часть фотографии. Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту.
Как и раньше, открываем фотографию в Adobe Photoshop и снимаем блокировку с основного слоя.
После этого нам надо увеличить размер холста, для чего воспользуемся командой Image/«Изображение» → Canvas Size…/«Размер холста…».
В появившемся диалоговом окне указываем новые размеры холста. При этом не обязательно увеличивать холст равномерно по горизонтали и вертикали. Тут вы можете экспериментировать.
После применения команды размер холста увеличится и новые области будут прозрачными. Осталось только заполнить их нужным цветом.
Для этого на панели слоёв создаём новый пустой слой. Он автоматически окажется над основным слоем, нам надо будет перетащить его вниз мышкой.
После этого просто заливаем новый слой нужным цветом.
Результат.
Прозрачная рамка
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j. Отключите два верхних слоя, кликая на значок глаза напротив каждого.
Находясь на первом слое, выберите «Фильтр», «Размытие» и «Размытие по Гауссу» и размойте изображение.
Затем в окне «Фильтр» кликните на «Шум» — «Добавить шум». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение.
Вставка фотографии в рамку
В качестве последнего способа рассмотрим, как сделать красивую рамку в Фотошопе. На стоках и бесплатных ресурсах можно найти довольно много разных рамок для фотографий. Они могут быть в формате PNG или PSD. Но при обращении к подобным ресурсам обязательно проверяйте лицензию на конкретный файл с рамкой. Она может подразумевать просто бесплатное использование или же непременное указание автора.
Итак, допустим вы нашли подходящую рамку и открыли ее в Adobe Photoshop. Вторым документом откройте фотографию, которую надо вставить в рамку.
После этого перемещаемся в документ с рамкой, выделяем её целиком с помощью комбинации клавиш Ctrl+A, после этого копируем выделение Ctrl+C, переключаемся на файл с фотографией и вставляем скопированную рамку туда Ctrl+V.
Из-за того, что размеры и формат рамки и фотографии отличались, аккуратно вставить не получилось. Поэтому надо изменить размер рамки и подогнать под неё фотографию. Делаем активным слой с рамкой, кликнув по нему мышкой, и с помощью инструмента трансформации изменяем размер рамки Edit/«Редактирование» → Free Transform/«Свободное трансформирование».
В зависимости от размера и пропорций рамки и фотографии иногда удобнее бывает изменять размер именно фотографии. Это делается аналогично.
Как отменить в фотошопе то, что сделано
Новички часто забредают не туда, куда надо и жмут не то. Что нужно. В результате. Почти готовая работа приходит в негодное состояние, а виной тому один единственный клик мышкой в неизведанности.
Комбинация клавиш Ctrl+Z не всегда спасает ситуацию, так как срабатывает на одно единственное последнее действие. В программе работает комбинация Ctrl+Alt+Z, но жать три клавиши неудобно, если отменять нужно много.
Фотошоп – умный редактор и помогает своим владельцам избежать фатальной ошибки. В нем присутствует «История». Это наглядно, удобно и быстро. Достаточно открыть перечень выполненных действий и кликнуть в то, которое можно назвать «последним правильным», а затем продолжить работу, забыв о всем ужасном.
Источники
- https://www.internet-technologies.ru/articles/kak-sdelat-ramku-v-adobe-photoshop.html
- https://fast-wolker.ru/kak-sdelat-ramku-v-fotoshope-vokrug-fotografii.html
- https://Prophotos.ru/lessons/19905-kak-sdelat-ramku
- https://vacenko.ru/sozdanie-konturov-ramki-v-fotoshope/
- https://MyPhotoshop.ru/ramka-vokrug-fotografii/
[свернуть]
Как в фотошопе сделать тонкую рамку. Создание различных рамок в фотошопе. Пример создания рамки при помощи эффекта
0 7 484 0Умение делать рамки в фотошопе весьма полезное – таким незамысловатым способом можно украсить любое фото, придав ему необычности, и сделав более запоминающимся. Красивая рамка – это не только эстетический компонент, но и хороший способ сделать композицию завершенной.
О том, как сделать рамочку в фотошопе несколькими способами мы вам сегодня расскажем и наглядно продемонстрируем.
Самый простой способ – выполнить обводку изображения. Для этого открываем в графическом редакторе изображение. В меню «Редактирование» выбираем пункт «Выполнить обводку».
В появившемся окне выбираем расположение – внутри, а также указываем такие параметры, как толщина рамки, цвет, и непрозрачность. Также, можно выбрать один из режимов наложения.
Если выбрать расположение обводки – снаружи, то тогда размер фото можно уменьшать при помощи команды «Свободное трансформирование» (комбинация клавиш Ctrl+T), а для того, чтобы сохранить пропорции, удерживая клавишу Shift.
Таким образом, прилагая минимальные усилия можно сделать фоторамку в фотошопе.
При помощи меню «Файл», «Создать», делаем новый документ с размерами, скажем, 10 на 15 см. Слой заливаем любым узором по собственному вкусу.
Готовую область выделяем, и очищаем содержимое при помощи клавиши Del. После этого снимаем выделение, дважды кликаем по этому слою, и выбираем любой понравившейся параметр наложения (обводка, тиснение, тень, и т.д.).
Для начала, открыв изображение, разблокируйте фоновый слой. После этого, на панели инструментов выберите растровую фигуру, которая понравиться вам в качестве рамки больше всего. Это может быть как многоугольник, так и обычный прямоугольник со сглаженными углами.
Нужный фрагмент выделяем. После этого меняем расположение слоев на панели, после чего, удерживая клавишу Alt, мышкой встаем между двумя слоями. Кликаем на значок, который появиться. После этого при помощи комбинации клавиш Ctrl+Eобъединяем слои, и в слое с фотографией или изображением добавляем эффекты наложения (также, как мы это делали в предыдущем способе). Нижний слой заливаем фоном переднего плана, и, как вариант, применяем фильтр «Эффекты освещения». На собственный вкус указываем прозрачность рамки, и любуемся результатом.
Если ты являешься новичком в изучении программы Adobe Photoshop,то даже простейшие вещи могут вызвать затруднение. И ладно бы написать текст, есть специальный инструмент для этой операции. Но порой приходится задействовать не только знания, но и логику. Для того чтобы сделать рамку для текста придется задействовать несколько операций. Давайте разберемся, какие именно.
Для начала создадим рабочий документ. Размер практически не имеет значения, лишь бы вам было удобно. И сразу же создадим новый слой при помощи комбинации клавиш ctrl+shift+n.
Напишем текст. Думаю, вы уже знаете, какой инструмент вам в этом поможет, но на всякий случай я напомню. Для написания нашей фразы используем инструмент «текст» на боковой панели.
Теперь давайте примемся за рамку. Я сделаю простенький монохромный вариант, но вам советую подключить фантазию и продвинуться немножко дальше.
Создаем новый слой, той же комбинацией клавиш ctrl+shift+n. А теперь выбираем инструмент прямоугольная область и «обводим» наш текст.
Не пытайтесь проделать эту операцию идеально ровно. Рамку для текста мы еще выровняем. Но позже.
Теперь обведем рамку. Для этого на верхней панели ищем «редактировать» — «выполнить обводку».
Как видите, вариаций настроек тут довольно много. Вы можете пофантазировать и украсить свою рамку для текста по всему усмотрению. Как видите, обводка может располагаться с разных сторон вашего выделения. Цвета и режим наложения тоже вполне можно заменить. Я выбрала вот такие настройки:
Теперь нам следует снять выделение с рамки. Вы можете воспользоваться как соответствующей командой на верхней панели во вкладке «выделение», так и комбинацией клавиш ctrl+d.
Прежде, чем приступить к выравниванию рамки и текста, хочу заметить, что не следует изменять размер рамки в этом случае. Потому что толщина линии тоже будет меняться, и толщина обводки на вашей рамке станет неоднородной.
Итак, приступим к выравниванию. В окне слоев выбираем исходный слой — подложку. Он будет вторым по счету.
Вам следует расставить направляющие (линейки) по появившимся маркерам снизу и сверху. Если вы не знаете, как это сделать, здесь можете изучить .
А теперь в том же окне слове выбираем поочередно слой с надписью и рамкой и выравниваем их по направляющим.
Посмотрим, какая рамка для оформления текста в фотошопе у меня вышла.
Часто слышу вопрос, как вставить текст в рамку в фотошопе. Возможно, кто-то имеет ввиду уже готовую рамку. Думаю, вы уже догадываетесь, что для этого вам следует выполнить те же действия, но в несколько другом порядке.
- Создать рабочую область и новый слой.
- Вставить рамку на исходный документ
- Написать текст
- Выровнять их
Вот так все просто и незамысловато.
Рамка в Фотошопе может придать эффектности фотографии. Она позволяет сделать акцент на изображении, придает ему законченность. Также, иногда рамки используют при оформлении сайтов. В общем, независимо от цели, для тех, кто только начинает осваивать данный графический редактор, знание, как сделать рамку в Фотошоп будет очень полезным.
Использование обводки
Откройте фотографию в программе. Фон будет заблокирован (рядом с изображением нарисован замочек). Чтобы разблокировать его нажмите дважды по значку. После этого он должен пропасть.
Выделяем фотографию Выделение — Все (Ctrl+A). Затем на панели находим: Редактирование — .
Откроется меню, в котором можно установить размеры, непрозрачность, расположение и цвет.
Если установить расположение снаружи , то нужно изменить размер изображения с учетом толщины обводки, иначе работы не будет видно. Для этого перейдите в верхней панели Изображение — и увеличьте ширину и высоту.
После выбора параметров жмем «ОК », рамка в Фотошопе готова. Таким образом можно использовать любой цвет, в том числе сделать белую рамку в Фотошопе.
Параметры наложения
Создадим новый слой и нанесем на него нужный рисунок, например градиент . Выбираем его в панели инструментов .
Там же выбираем два понравившихся цвета. У меня это будут синий и зеленый .
Проводим по фотографии с зажатой левой кнопкой мыши. Появляется градиент.
Выбираем один из инструментов выделения и выделяем область , где будет фотография.
На клавиатуре нажимаем клавишу Delete .
— Ctrl+D. Воспользуемся параметрами наложения. Для этого правой кнопкой мыши щелкаем по слою и выбираем «Параметры наложения ».
Попробуем изменять разные параметры для получения нужного результата.
Скругленные углы внутри
Первый способ
Скругленный края можно получить предыдущим способом, если использовать инструмент «».
Второй способ
Чтобы нарисовать рамку используйте инструмент «». Внутреннюю область прямоугольника сделайте пустой. Растяните до нужного размера с помощью свободного трансформирования Ctrl+T.
Создание неровных краев
Откроем фотографию в графическом редакторе. Разблокируем слой, создадим новый и добавим быструю маску (Q). Для этого нажмем на панели инструментов по значку маски.
На панели инструментов выбираем кисть и зарисовываем область, где хотим сделать маску. Она станет красной.
Снова нажимаем на иконку быстрой маски или Q. Наша область будет показана пунктиром. Ее заливаем цветом или градиентом .
Ступенчатая маска
Для начала воспользуемся инструментом выделения «прямоугольная область » и нарисуем первую часть рамки. Инвертируем с помощью клавиш Ctrl+Shift+I.
Перейдем в (Q).
Применяем в верхней панели фильтр — оформление — фрагмент до тех пор, пока результат нас не устроит.
Выходим из режима быстрой маски с помощью клавиши Q и инвертируем: Выделение — Инверсия (или Shift+Ctrl+I). Теперь можно залить выделенную область любым цветом или градиентом.
Выделяем изображение: Выделение — Все или Ctrl+A.
В верхней панели переходим Выделение – Модификация — Сжать . Выбираем каким будет отступ в пикселях и ставим галочку.
Точно так же, как в первом случае, выбираем в верхней панели Редактирование — . Задаем необходимую ширину и цвет.
Клавишами Ctrl+D и наша работа закончена. Осталось сохранить результат.
Круглая или овальная рамка
Чтобы сделать круглую рамку вокруг, открываем фотографию и с помощью инструмента выделения «» выделяем нужную область, инвертируем (Shift+Ctrl+I) и клавишей Delete удаляем лишнее. Снова делаем инверсию , выделенным будет наш круг.
Преобразуем его в рабочий контур. Нажимаем на изображение правой кнопкой мыши — образовать рабочий контур . На панели инструментов выберем кисть и настроим ее по своему желанию.
Создаем новый слой , на нем и будем рисовать. Переходим в контуры и делаем обводку .
Фоторамка готова. При желании можно сделать еще несколько разных обводок. Таким был наш результат:
Размытые края
Открываем изображение и делаем три копии горячими клавишами Ctrl+J или перетаскиванием на иконку «создать новый слой ». Отключаем видимость двух верхних слоев (нажимаем на значок глаза так, чтобы он пропал).
Активируем вторую снизу копию и на верхней панели переходим Фильтр — Размытие — Размытие по Гауссу .
Ползунком регулируем степень размытия .
Двумя щелчками по тому же слою вызываем стили слоя и щелкаем на «».
Делаем все слои видимыми и с зажатой кнопкой Alt нажимаем между первыми двумя слоями. Вот, то должно получиться:
Уменьшаем размер второго сверху изображения функцией свободное трансформирование . На него же накладываем обводку, градиент и внутреннюю тень. У нас были примерно следующие значения:
Уменьшаем верхнее изображение. Получаем размытую рамку.
Также можно ознакомиться с видео.
Как вставить фотографию в рамку
В интернете можно найти много ресурсов с красивыми фоторамками в формате PNG. Разберемся, как вставить фотографию в рамку, скачанную из интернета.
Рамки в фотошопе-это красивое и уникальное оформление фотографий. Сделать рамку в фотошопе очень просто. Например, можно сделать рамку из фона фотографии или картинки. Получается очень интересный и красивый эффект.
Найдем картинку с красивым фоном или что-нибудь из собственных фотографий и попробуем сделать рамку , используя фон картинки.
1-Файл-открыть. В окне слоев разблокировать слой, кликнуть по нему два раза и ok.
3- На клавиатуре нажать «Delete», фон в рамке исчезнет. Выделение не снимать.
4-Выделение- трансформировать выделенную область. И потянув за маячки расширить выделение на нужную Вам ширину. Нажать на галочку «применить».
5-Слой-новый-скопировать на новый слой.
На фото ничего не будет видно, но если отключить глазок в окне слоев на нижнем слое,
то увидите рамочку.
6-В окне слоев верхний слой активен, окрашен синим, глазок на нижнем слое включить.
7-Слой-стиль слоя-внутренняя тень, параметры такие.
На фотографии получилась рамочка.
Теперь нужно нанести на нее узор из фона.
8-Выбрать инструмент «прямоугольная область» и на фото выделить кусочек фона. Я взяла часть фона с цветком.
9-Редактирование-определить узор. В появившемся окне «ok».
10-Слой стиль слоя-наложение узора. Здесь, в маленьком окошке «узор» , нажать на треугольник и, в появившейся палитре узоров, выбрать сохраненный узор. Он будет в самом конце.
Зачем вам знать, как сделать рамку в фотошопе? Что это вам даст?
Многие блогеры делают рамки для своих изображений в одном стиле — так дизайн блога выглядит более красивым.
Но есть многие блогеры, которые не владеют навыками работы в фотошопе. Для них я и написала эту статью и сняла подробное видео с использованием простенькой программы — экшена при создании рамок для ваших изображений на блоге.
Я предлагаю вам бесплатно два набора экшена для рамок:
- одна папка с файлами называется «Photographers Toolkit1 » — я о ней подробно рассказываю в видео уроке и показываю все виды рамок
- вторая папка «Рамки » — там более интересные рамки для ваших изображений, вы легко справитесь с ними сами
Те, кто уже немного умеют работать в фотошопе — сразу переходят к просмотру видео.
Для начинающих пользователей предлагаю подробную инструкцию со скриншотами внизу, сразу после видео.
Инструкция как сделать рамку в фотошопе, используя экшен
2. Переходим в фотошоп CS6 и находим значок панели «Операции», кликаем левой кнопкой мыши и откроется панель операций с нашими экшенами:
Если вдруг, вы такой значок не обнаружили на панели — переходим в верхнюю панель и кликаем на надпись «Окно». Выпадет длинный список. Находите в нём слово «Операции» и кликаете. То же самое можете сделать комбинацией клавиш Alt+F9.
3. В панели Операций находим надпись «Photographers Toolkit1» и кликаем по ней левой кнопкой мыши — она выделиться голубым цветом:
Рядом с папкой есть треугольник, кликнув на который (1), мы откроем наши экшены и будем с ними работать. Становимся на первый экшен, после того, как папка открылась и кликаем по нему левой кнопкой мыши(2):
Запускаем первый экшен, нажав на кнопку под цифрой 3.
4. У вас появится диалоговое окно:
Нажимаете на «Стоп». Идёте в панель слоёв, нажимаете значок «Добавить слой» (4) и добавляете его:
5. Опять нажимаете значок 3 — включаете работу экшена. Получаете картинку с чорной рамочкой рамочкой:
6.Делаем полупрозрачную рамку. Вы можете рамочку сделать не такой резкой, изменив прозрачность. Заходим в панель слоёв, становимся на первый слой сверху и меняем прозрачность ползунком. При чёрной рамке стояла непрозрачность 100%, я её поменяла ползунком на 12:
В результате наша траурная рамка стала очень даже ничего:
7. Аналогичным образом вы работаете со всеми остальными экшенами в папке.
Как изменить цвет рамки в фотошопе
После того, как вы получили готовую рамку благодаря экшену, вы на изображении можете сделать любой цвет рамочки. Для этого выделяем рамку Инструментом «Прямоугольное выделение» — находится слева на панели Инструментов (6).
Обводим им изображение по внешнему краю. После этого нажимаем на значок «Вычитание из выделенной области» (7) и делаем внутреннюю обводку.
Дальше смотрим на скриншот:
Сначала необходимо выбрать цвет рамочки. Кликаем на верхний четырёхугольник, как показано на скриншоте выше. Появится панель Цветов. С помощью ползунков (8) выбираем цвет, кликаем на поле с цветом и нажимаем «ОК» (9).
Берём Инструмент «Заливка»:
Становимся на наше изображение с рамкой и кликаем Инструментом заливка на поле, между выделениями рамки. У нас меняется цвет рамки на тот, что мы выбрали:
Если, вдруг, при нажатии Инструмента Заливка цвет не поменялся — значит идём в панель слоёв, становимся на верхний слой и кликаем по нему правой кнопкой мыши. В появившемся окне нажимаем левой кнопкой мыши на надпись «Растрировать слой» и после этого ещё раз кликаем Инструментом Заливка на чёрную рамку. Всё получилось! Ура!
Теперь убираем выделение. Заходим в верхней панели фотошопа в «Выделение и кликаем „Отменить выделение“:
Вот так мы поменяли цвет рамки. Сохраняйте изображение, нажав „Файл“ и так, как показано на скриншоте — если вы собираетесь его использовать на блоге:
Подошёл к концу наш детальный урок, где вы научились:
- как сделать рамку в фотошопе быстро
- как сделать рамку без навыков дизайна, используя экшены
- как поменять цвет рамочки
- как сделать рамку полупрозрачной
- как лучше сохранить изображение с рамкой для блога
Если возникли вопросы — задавайте их в комментариях, а я пошла кофе выпить — 15 скриншотов — это всё-таки перебор!
Если было полезно — тискаем кнопочки соц.сетей.
На прощание — очень хорошее видео по теме — не моё.
Оно для продвинутых пользователей, так как там показаны только эффекты, без объяснений, но рамочки — просто обворожительные! Смотрите и наслаждайтесь:
Вот теперь — до следующих уроков. Если вам лень самим сделать рамочки — заказывайте! За небольшую цену я их вам наваяю, как пирожков с вишнями- быстро и качественно!
Скоро будут уроки по дизайну соц.сетей и оформлению страниц. А перед ними — создание логотипа. Так что можете подписаться — чтобы не пропустить пост. Если хотите…
Любимый экшен „Рамка с углублением“
Ладно, поделюсь своей любимой рамочкой
У вас тоже есть на неё экшен. Найдите папку „Рамки“. Откройте её (нажмите рядом треугольник). Откроются экшены. Кликните на надпись »Рамка с углублением».
Теперь берёте инструмент выделения «Прямоугольная область» и на изображении проводите четырёх угольное выделение по ширине рамки, какую хотите получить.
Когда сделали выделение — включаем экшен. Получаем рамочку и в глубине картинку (смотрим самое первое изображение в посте) . Можете ещё раз провести контур и опять включить тот же экшен — получите эффект, как на моей картинке с собачкой.
Кстати, щенулька моя, настоящая! Уже пристроила в хорошие руки — оно с малолетства целоваться любит…
Вам нравится?
С уважением, Галина Нагорная
Как размыть края вставленного изображения в фотошопе. Растушевка в фотошопе
Изображение в Фотошопе может подвергаться растушевке несколькими способами. Представленная статья поможет объяснить, чем именно является растушевка, в каком месте она располагается, и на примере покажет каким образом ее можно выполнить в приложении Фотошоп.
Растушевка либо Feather является постепенным растворением краев в изображении. Благодаря этому края смягчаются и создается постепенный и равномерный переход до нижнего слоя.
Но доступна она может быть исключительно при работе с выделением и отмеченной областью!
Основные положения при работе:
Вначале обозначаем параметры растушевки, затем создаем выделенную область.
Явных изменений при этом не видно, поскольку таким образом мы указали программе, что две выделяемые стороны нуждаются в растворении.
Избавляемся от определенной части картинки в сторону, куда предполагается растворение. Результатом таких действий будет выборочное удаление определенных пикселей, а другие превратятся в прозрачные.
Вначале определим месторасположение растушевки, методы ее выбора.
1. Компоненты, которые имеют отношение к выделению:
— зона в форме прямоугольника;
— зона в форме овала;
— зона в горизонтальной строчке;
— зона в вертикальной строке;
— лассо;
— лассо магнитное;
— лассо в форме прямоугольника;
В качестве примера берем один инструмент из списка — Лассо . Смотрим на панель с характеристиками. Выбираем среди обнаруженного настройку, которая даст возможность задать параметры для растушевки. В оставшихся инструментах параметр находится тоже в таком виде.
2. Меню «Выделение»
Если произвести выделение определенной области, то на панели управления получим доступ к действиям – «Выделение — Модификация» , и далее – «Растушевка» .
Какое же предназначение данного действия, если на панели с параметрами и так вполне достаточно различных настроек?
Весь ответ в правильном порядке действий. Вам необходимо все тщательно продумать перед выделением определенной части. Нужно определить необходимость использования растушевки и параметры ее применения.
Если не обдумать эти действия, а затем изменить Ваши предпочтения уже после создания выделенной области, то уже нельзя будет применить желательные настройки к ней с использованием панели с параметрами.
Это будет очень неудобно, поскольку Вы не сможете определить необходимые размеры.
Также возникнут и сложности при желании посмотреть результаты, при которых будет использоваться различное количество пикселей, поскольку для этого придется открывать новую выделенную область каждый раз, особенно этот процесс усложнится при работе с комплексными объектами.
В упрощении при работе с подобными случаями поможет применение команды – «Выделение — Модификация – Растушевка» . Всплывет диалоговое окошко – , где можно вводить значение, а результат будет получен сразу же по применению функции.
Именно при помощи действий, расположенных в меню, а не настроек, что находятся на панели для параметров, указывают клавишные комбинации для осуществления скорейшего доступа. В таком случае видно, что команда будет доступной при использовании клавиш — SHIFT+F6 .
Теперь переходим к практической стороне использования растушевки. Начинаем создавать края изображения с растворением.
1 Этап
Открытие картинки.
2 Этап
Смотрим на доступность фонового слоя и если на палитре слоев, где расположена миниатюра, включена иконка замка, то слой заблокирован. Для его активации кликните два раза на слой. Появится окошко — «Новый слой» , тогда жмите ОК .
3 Этап
По периметру картинки создаем выделение слоя. В этом поможет «Прямоугольная область» . Рамка для выделения создается с отступом от края.
Важно
Команда Растушевка не будет доступной, когда с правой от выделения стороны, либо левой не будет виднеться пространство изображения.
4 Этап
Берем «Выделение — Модификация — Растушевка» . Во всплывшем окошке Вам понадобиться указать значение в пикселях для указания габаритов растворения краев для картинки, к примеру, мной использовались 50.
Выделяемые углы после этого скругляются.
5 Этап
Важный этап, на котором нужно определить что именно Вы уже выделили. Если все правильно, то в рамочке окажется центральная часть картинки.
Следующий шаг предполагает удаление ненужных пикселей. В таком случае сейчас происходит удаление в центре, но необходимо обратное, для чего и предусмотрена — Инверсия CTRL+SHIFT+I , которая нам в этом помогает.
Под рамкой у нас окажутся границы картинки. Смотрим на изменение «марширующих муравьев»:
6 Этап
Начинаем удаление краев картинки при помощи нажатия на клавиатуре DELETE .
Важно знать
Если нажать удаление более одного раза, тогда фотошоп начнет охватывать больше пикселей, поскольку происходит суммирование эффекта удаления.
Для примера, я нажимал удаление трижды.
CTRL+D позволит избавиться от рамочки для удаления.
Растушевка для резких границ
Растушевка поможет и для сглаживания резких границ картинки, что весьма эффективно при работе с коллажем.
Заметным становится эффект неестественного перепада краев разных объектов при добавлении новых эффектов к коллажу. В качестве примера посмотрим процесс создания небольшого коллажа.
1 Этап
На компьютере создаем папку, в которую скачаем исходники — текстуру, также клипарт животных.
Создаем новый документ, к примеру, с размером в пикселях на 655 на 410.
2 Этап
Клипарт животных прибавляем к слою новому, для чего нужно перейти к созданной раньше папке. Нажимаем правую кнопку мышки на изображении с животными и выбираем из всплывшего — Открыть с помощью , затем AdobePhotoshop .
3 Этап
В новой вкладке в фотошопе будут открыты животные. Затем перемещаем их в предыдущую вкладку — выбираем компонент «Перемещение» , перетаскиваем животных в документ, что был заранее создан.
После того, как в рабочем пространстве откроется нужный документ, не отпуская кнопку мыши, тянем картинку на холст.
Должно получиться следующее:
4 Этап
Изображение будет большим и не поместится целиком на холст. Берем команду – «Свободное трансформирование» , используя CTRL+T . Появится рамка вокруг слоя с животными, необходимый размер для которой подобрать можно благодаря ее движению за углы. Это позволит подобрать точный размер. Только при этом держите SHIFT , чтоб не порушить пропорции в изображении.
Важно запомнить
Большие габариты могут не позволить рамочке вместится в видном пространстве в фотошопе. Нужно убавить масштаб для документа — CTRL+−.
5 Этап
Этот этап предполагает добавление текстуры к фону, для чего проделываем опять этапы 2, 3.
Поверх слоя с животными появится с огромными параметрами текстура зеленого цвета, только оставьте все как есть, а не старайтесь ее уменьшать, поскольку позже мы ее просто передвинем.
6 Этап
Переместите слой с животными выше текстуры на палитре со слоями.
Теперь процесс растушевки!
Внимания заслуживает процесс придания контраста краям картинки с животными на зеленом фоне.
Дефект отделения от фона белого цвета будет виден сразу же, поскольку Вы заметите тонкую полоску белого.
Если Вы этого дефекта не наблюдаете, то переход получился вовсе неестественен от шерсти животного до окружающей среды.
В таком случае, нам понадобится растушевка, для внесения поправок к краям картинки с животными. Производим незначительное размытие, а затем плавный переход до фона.
7 Этап
Держите на клавиатуре CTRL и кликайте мышью на миниатюру, где значится слой на палитре — это поможет произвести выделение области по самому контуру слоя.
8 Этап
CTRL+SHIFT+I — поможет произвести инвертирование подчеркивание.
SHIFT+F6 — вводит размер растушевки, для чего возьмем 3 пикселя.
Delete — поможет удалить лишнее после применения растушевки. Для лучшего эффекта я нажал три раза.
CTRL+D — поспособствует удалению лишнего теперь выделения.
Теперь увидим значительную разницу.
Таким образом, мы добились смягчения краев на нашем коллаже.
Методы растушевки помогут Вам сделать свои композиции более профессиональными.
Инструкция
Для придания краям картинки эффекта размытости нужно создать на границе изображения большую область полупрозрачных пикселей. Это можно осуществить, стерев часть картинки инструментом Erazer Tool, скрыв края изображения под маской, создав растушеванное выделение и удалив выделенную часть картинки. Для обработки изображения одним из этих способов загрузите его в Photoshop.
Сделайте картинку доступной для редактирования. Для этого щелкните по слою с изображением и выберите опцию Layer from Background из контекстного меню.
Наиболее очевидный способ получить размытые края заключается в их стирании. Выберите инструмент Erazer Tool и настройте диаметр кисти таким образом, чтобы он составлял не меньше трети высоты изображения. Параметру Hardness присвойте значение ноль.
Проведите инструментом вдоль краев картинки, зажав левую кнопку мышки. Если слишком большая часть изображения, отмените несколько последних действий в палитре History и уменьшите диаметр кисти.
Того же эффекта можно достичь, создав маску слоя. Щелкните для этого по кнопке Add layer mask, которая видна в нижней части палитры слоев. Активизируйте инструмент Brush Tool и настройте его таким же образом, как инструмент Erazer Tool.
Сделайте черный цвет основным, кликнув по верхнему цветному квадрату в палитре инструментов. Активизируйте маску слоя, щелкнув по белому прямоугольнику справа от него, и закрасьте края маски черным цветом. При размытии краев этим способом вы не меняете само изображение и, если потребуется, можете скопировать слой, удалить с него маску и получить исходную картинку без размытых краев.
Неплохой способ создания области полупрозрачных пикселей заключается в растушевке выделения. Для этого выделите часть изображения, которая не будет подвергаться изменению. Это можно сделать инструментом Rectangular Marquee Tool или Elliptical Marquee Tool . Если вам нужно создать выделение более сложной формы, примените инструмент Polygonal Lasso.
Для растушевки краев выделения примените опцию Feather из меню Select. Значение, которое вам потребуется ввести в поле Feather Radius, зависит от линейных размеров картинки. Чем больше радиус растушевки, тем более плавным окажется размытие краев. Правда, присвоив этому параметру слишком большое значение, вы можете получить не размытые, а полупрозрачные края вплоть до границы картинки.
Опцией Inverse из меню Select инвертируйте выделение и уберите выделенную часть изображения, нажав клавишу Delete.
Сохраните картинку с размытыми краями опцией Save As из меню File.
Источники:
- Работа с прозрачностью
- размытие краев это
Способов размыть края изображения в программе Adobe Photoshop множество. Кто-то предпочитает пользоваться масками, кто-то — Gaussian Blur (размытие по Гауссу). Начните с простого!
Вам понадобится
- компьютер, программа Adobe Photoshop
Инструкция
В меню Select (Выделение) кликните по команде Inverse (инверсия выделения). Такой шаг необходим в том случае, когда вы не переносите ваше изображение на новый слой, а работаете на одном.
Полезный совет
Контур рамки для размытия можно сделать любой, круглый, овальный, абстрактный. Для этого на панели инструментов есть несколько инструментов выделения — Lasso, Pen Tool и Rectangular Marquee Tool.
Все мы любим красивые фото. И никто не будет отрицать, что самым красивым фото порой является такое, в котором лишь один или два объекта на переднем или на заднем плане в фокусе, а остальные размыты. Эта функция доступна тем, у кого фотоаппарат позволяет делать подобные снимки. А что делать тем, у кого такой возможности нет? Для того, чтобы зритель не отвлекался на детали, которые не важны, да и просто для того чтобы сделать красивое обработанное фото, можно на фотографии.
Вам понадобится
- — компьютер
- — редактор ACDSee любой версии
- — фото, подлежащее обработке
Инструкция
Нажмите на кнопку меню «Выделение». Перед вами откроется инструментов. Выберите «Свободное лассо» и обведите , вокруг которого вы хотите фон. Обводите аккуратно, предпочтительнее по внутреннему контуру очертаний, чтоб случайно не оставить куски фона неразмытыми.
После того как вы выделили объект, нажмите на кнопку «Обратить». Должен выделиться весь фон, окружающий объект. Нажмите «Готово».
Нажмите на кнопку «Размытие». Перед вами откроется меню со степенью размытия и видом размытия. Самым естественным и качественным считается Гауссовый метод размытия. Выберите степень размытия, которую вы хотите использовать. После этого, нажмите «Готово» либо просто сохраните фото.
Видео по теме
Обратите внимание
Не выделяйте кусками – размытие получится неполным, границы будут видны, это испортит общее впечатление от фото.
Полезный совет
Старайтесь не переусердствовать с размытием, помните о том, что все-таки фон должен быть, и достаточно акцентировать внимание на нужном предмете.
Размытие краев изображения – один из художественных приемов, заставляющий зрителя сосредоточить свое внимание на центре картинки или на том объекте, который кажется важным автору. Кроме того, это может придать изображению слегка таинственный вид и романтическое настроение. Добиться этого в фотошопе можно несколькими способами. Мы расскажем о наиболее гибком и универсальном.
Вам понадобится
- Нам потребуется программа AdobePhotoshop любой версии за последние десять лет. Инструкция написана для самой сложной ситуации, когда меню Фотошопа исходные – английские, и не локализованы для русского пользователя. Даже при этих обстоятельствах можно достойно справиться с задачей.
Инструкция
Универсальный и любимый инструмент компьютерного дизайнера, AdobePhotoshop, уже третье десятилетие совершенствуется и усложняется, по сути, являясь стандартом и ориентиром для любого вида графических программ, создаваемых в мире эти годы. Овладеть ею – значит выйти на профессиональный уровень. Многие сотни приемов и эффектов обработки изображений доступны , но как часто бывает, чем навороченней и солидней техника, тем сложнее заставить ее служить тебе нажатием одной «волшебной кнопки». Но нет ничего невозможного для профи.
Загружаем исходное изображение. Прежде всего, нам необходимо определиться, что останется на нашей картинке нетронутым, а чего коснется «туманная дымка». Для этого воспользуемся инструментом выделения:
Если нам нужно просто размыть самые края прямоугольного изображения, воспользуемся инструментом Rectangular Marquee Tool. Рисуем прямоугольник, отступая некоторое расстояние от края изображения.
Если нам нужно выделить объект сложной формы, то можно использовать инструмент Lasso. Аккуратно обводим объект, который останется не задетым эффектом.
Так или иначе, мы получили маску, определяющую область эффекта: видим, как по нужному нам контуру «маршируют муравьи», мерцают индикаторы выделения.
А теперь нажимаем несколько волшебных клавиш. Ctrl+Shift+I (то есть, удерживая на нажатыми Ctrl и Shift, нажимаем латинскую I). Теперь муравьи принялись обегать область от края изображения до неприкосновенного объекта. Этим самым мы инвертировали выделение. Также можно это сделать, нащупав в меню Select>Inverse, но, согласитесь, это несколько дольше, чем нажать Ctrl+Shift+I
И теперь еще одно сочетание. Ctrl+J. Тем самым мы создали новый слой, на котором теперь оказалась то, – наша таинственная .
(Если кому-то интересно, слой этот виден в списке слоев; можно полюбоваться на него отдельно, отключив основное изображение – нажав значок «глазик» в строке со слоем исходного изображения.) Если вам не нравятся, сделать ту же операцию можно через меню Layer>New>Layer via Copy
Таким образом, поверх исходного изображение у нас появился независимый слой, над которым можно производить любые действия – размывать его любым способом в любой мере.
Эффекты для размытия находятся в отдельном подменю (Filter>Blur>). Выбор тут для настоящих гурманов. Например:
Gaussian Blur (Размытие по Гауссу) – самое естественное и приятное для человеческого глаза. Классическая «муть».
Motion Blur (Размытие в движении) придает картинке динамичность.
Radial Blur (Радиальное размытие) может создать впечатление стремительно удаляющегося или летящего на зрителя объекта.
Варьируя параметры, можно достичь очень разных и вкусных результатов.
Еще одно удобное : так как подверженная изменением рамка находится у нас на отдельном слое, то усилить или ослабить эффект можно изменяя параметры этого слоя – например его прозрачность (параметр Opacity) наверху в панели со слоями, или изменив режим его наложения на исходную картинку. Так, переключив параметр на Multiply или на Lighten , можно добиться эффекта «виньетки» – затемненных или, напротив, «засвеченных» размытых краев картинки. Экспериментируйте вдоволь.
Закончив послойную работу, можно соединить все слои в единое изображение. Это делается в меню Layer>Flatten Image.
Итак, если нам не нужны особые эксперименты, просто загружаем изображение, делаем прямоугольное выделение, нажимаем Ctrl+Shift+I и Ctrl+J, затем в меню Filter>Blur находим Gaussian Blur, двигаем ползунок для нужного нам результата, ОК. И возвращаем картинке техническое единство, командой Flatten Image.
Источники:
- как в фотошопе размыть края
Краев на фрагменте снимка или на всей фотографии можно сделать с помощью фотошопа несколькими разными способами, каждый из которых может быть использован для решения различных задач.
Вам понадобится
- Графический редактор Photoshop.
Инструкция
Пожалуй, самый легкий способ, не требующий владения особыми навыками работы с – использование инструмента Eraser Tool (вызывается нажатием клавиши Е). Выберите инструмент, установите в меню Brush нужный размер кисти с мягкими краями и обработайте края . Преимущество данного способа заключается в том, что края размытыми таким образом сможет даже тот, кто открыл в первый раз. К недостаткам лишь то, что обработку придется
Фотошоп знает несколько способов как можно сделать растушевку изображения. В этой статье вы узнаете, что вообще такое растушевка, где она расположена и разберем пример как сделать растушевку в фотошопе.
Растушевка (Feather) — это плавное растворение краев изображения. С помощью нее можно смягчить края и сделать плавный переход к нижнему слою.
Принцип работы:
Создается выделенная область, с указанием размеров растушевки. Видимых изменений не появилось. Мы только указали фотошопу, что по обе стороны выделения нам нужен эффект растворения. Далее необходимо удалить ту часть изображения, в сторону которой будет идти растворение. В результате фотошоп будет выборочно какие-то пиксели удалять, а какие то делать полупрозрачными. Ниже на примере вы увидите как это выглядит.
Сперва разберемся где находится растушевка и как ее выбрать.
1. Инструменты фотошопа, связанные с выделением:
Возьмем для примера любой из перечисленных инструментов, например, Лассо и посмотрим на . Среди всего прочего, вы обнаружите настройку, позволяющая задать размер растушевки. В точно таком же виде данный параметр представлен и в остальных инструментах.
2. Команда меню в группе «Выделение»
Опять-таки, создав выделенную область, в панели управления станет доступной команда .
Зачем нужна эта команда, если казалось бы, достаточно настроек на панели параметров?
Вся соль в очередности действий. Создавая выделенную область, вам необходимо сначала все продумать: хотите ли вы применить к ней растушевку, и каких она должна быть размеров. Если об этом не подумать, а опомнится, когда выделенная область уже создана, вы не сможете через панель параметров к ней применить желаемые настройки. Согласитесь, это не удобно: ну, например, вы не знаете какие размеры нужны и вы хотите посмотреть на результат применяя разное количество пикселей — для этого нужно каждый раз создавать новую выделенную область — а если это сложный объект, наподобие развивающихся на ветру волос?
Именно для таких случаев нужно пользоваться командой Выделение — Модификация — Растушевка . Появится диалоговое окно «Растушевка выделенной области» , в котором вы вводите значение и сразу смотрите результат, меняя по желанию в ту или иную сторону.
Также хочу отметить, что командам меню, в отличии от настроек панели параметров, можно указывать горячие комбинации клавиш для быстрого доступа. Вот и в данном случае, уже по умолчанию, вы увидите, что команда доступна по комбинации клавиш Shift+F6 (кстати все стандартные наборы клавиш можно изменить на свое усмотрение — ).
Давайте теперь посмотрим как на практике применяется растушевка. Попробуем сделать растворяющиеся края изображения.
Шаг 2
Если на палитре слоев рядом с миниатюрой виднеется иконка замочка, значит . Для разблокировки кликните дважды по слою. В появившемся диалоговом окне «Новый слой», ничего не меняя, нажмите на ОК.
Шаг 3
Создадим выделенную область по периметру изображения. Для этого возьмем и, сделав отступ от края чуть меньше сантиметра, создадим рамку выделения.
Примечание
Если справа или слева от выделения не будет пространства изображения, команда Растушевка станет недоступной.
Шаг 4
Выберите команду Выделение — Модификация — Растушевка и в появившемся диалоговом окне укажите значение в пикселях каких размеров должно быть растворение краев изображения. Я взял 20 пикселей.
После этого углы выделения должны стать закругленными.
Шаг 5
Теперь внимание. Подумайте. Выделение чего вы сделали? Правильно — по сути мы в рамочку взяли центр изображения. Поскольку следующим этапом мы должны удалить лишние пиксели, то в настоящее время удаление будет происходить в центре. А нам нужно наоборот. Применим Ctrl+Shift+I Она создает обратное выделение.
Теперь под рамочкой у нас края изображения. Посмотрите как изменились «марширующие муравьишки»:
Шаг 6
Теперь удалим края изображения. Для этого нажмите на клавишу Delete .
Примечание
Эффект удаления суммируется — если нажать на удаление несколько раз , то фотошоп будет все больше и больше захватывать пикселей.
В своем примере я нажал три раза на удаление.
Чтобы убрать рамку выделения нажмите Ctrl+D .
Растушевка резких краев
Также растушевка пригодится, чтобы сгладить эффект резких краев у изображения. Это особенно актуально, когда работа идет над коллажем.
Добавляя новые объекты к коллажу, очень заметен эффект не естественного перехода границ одного объекта к другому. Для примера разберем создание мини-коллажа.
Шаг 1
Создайте папку на компьютере и скачайте в нее исходные материалы: текстура и клипарт львов .
Шаг 3
Шаг 12
Добавим маленькую тень в стилях слоя со львами. Повторите такие же настройки:
Шаг 13
Финальный аккорд — добавим насыщенности и глубины для композиции. Создадим корректирующий слой Кривые и подвигаем ее немного:
Результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Если вы не знаете, как размыть края в фотошопе, то нижеследующая статья даст исчерпывающий ответ на данный вопрос. Для осуществления этой операции используйте программу «Фотошоп на русском», которая зарекомендовала себя на рынке как лучший . Подробно о других его функциях читайте в наших статьях, а также смотрите обучающие видео.
Представленная утилита создавалась специально для отечественных пользователей, ее меню и функции полностью русифицированы, поэтому не должно возникнуть никаких проблем с обучением. Она одинаково хорошо подходит как профессионалам, так и новичкам в сложном деле (это только на первый взгляд) фотомонтажа.
Что надо делать, чтобы размыть края в фотошопе
Чтобы размыть края в фотошопе, придерживайтесь следующей последовательности действий:
Шаг 1.
Шаг 2.
Добавить фотографию в программу. Это можно сделать несколькими способами, самым простым из которых является просто щелкнуть после запуска утилиты по верхней иконке «Открыть фотографию». Фотошоп поддерживает работу со всеми форматами изображений, которые используются для сохранения фото.
Шаг 3.
Шаг 4.
Размыть края в фотошопе можно двумя способами: воспользовавшись функцией «Маски (обработка краев)» или сделать «вручную» при помощи кисти. Для использования первого способа выберите вкладку «Оформление» и далее соответствующую функцию. В правом поле меню появятся доступные для использования маски. Предлагаем вам поэкспериментировать с такими параметрами, как: тип фона (полупрозрачный, тонирование, однотонный) и форма маски (сложная, прямоугольная, закругленная, стилизация). Выберите понравившийся вариант и нажмите «Ок».
Чтобы обработать края при помощи кисти, нажмите изображение капельки воды в левой части меню. В правой настройте такие параметры, как: размер, жесткость, прозрачность, размытие, и далее «вручную», кликами мышки по краям обработайте их нужным для себя образом. Этот процесс занимает гораздо больше времени, чем наложение маски, но зато позволяет добиться оригинальности. Ведь так в точности больше никто не повторит.
Шаг 5.
Теперь вы знаете, как размыть края в фотошопе, но предлагаем вам не останавливаться на достигнутом, а изучить другие функции программы. Чтобы обучение было максимально быстрым и комфортным, мы подготовили для вас по каждом аспекту подробные пошаговые инструкции. Например, такую: . Читайте, изучайте, творите, «Русский фотошоп» создан специально для вас.
Фотографы прикладывают не мало усилий, чтобы добиться высокой четкости снимка. Однако, размытость снимка, тоже играет важную роль в фотографии. Например, эффект размытого фона, позволяет обратить больше внимания на основной объект, а не на задний план. Движение фотоаппарата при съемке создает иллюзию движения, а меняя фокусировку на другие предметы, получится выделить какие-либо детали снимка отдельно от других.
Размытие фотографии непосредственно при съемке требует большого мастерства и велика вероятность вообще испортить фото.
Поэтому, намного правильнее будет сделать эти эффекты после съемки в Фотошопе. В последней версии Adobe Photoshop CC есть новые интересные инструменты размытия, но в этой статье, я не буду подробно описывать каждый из них. Расскажу о основных приемах, которые применяются при обработки фотографий.
Чаще всего, эффект размытия применяют именно для фона фотографии. Размытие фона позволяет выделить главный предмет, скрыть не нужные детали и создать больше пространства на фотографии.
В отличие от других видов размытия, правильнее всего будет делать это при съемке, выставив в настройках максимально открытую диафрагму и фокусируясь на основном объекте.
Чтобы размыть фон отдельно от основного объекта в Photoshop, необходимо его выделить. Это можно сделать до или после размытия.
В зависимости от сложности предмета, его формы, контрастности по отношению к фону, нужно подобрать самый подходящий инструмент лассо и выделить основной объект фотографии. Подробно о способах выделения и выборе подходящего инструмента подробно описано в
Когда основной предмет выделен скопируйте его на отдельный слой — Слой/Новый/Скопировать на новый слой… (CTRL+J).
Многие применяют в такой ситуации «Размытие по Гауссу» (Gaussian Blur), но оно дает не тот результат. Если вы хотите получить эффект близкий к реальной фотографии с открытой диафрагмой, то нужно применять — Фильтр/Размытие/Размытие при малой глубине резкости…
К сожалению, практически всегда вокруг предмета появляется не красивое свечение, убрать которое, можно только вручную инструментами «Штамп» или «Восстанавливающая кисть». Как показано на снимке ниже, нужно зарисовать на размытом слое основной предмет.
Инструмент «Размытие» (Blur Tool)
Для частей фотографии или отдельных деталей снимка, лучше использовать инструмент Blur Tool. Работает он как обычная кисть, которая имеет свою силу нажатия. Достаточно наложить мазок этой кисточкой и предмет будет терять четкость.
Blur Tool подойдет для , например, для быстрого размытия неровностей кожи.
Данный прием, позволяет размыть края изображения или залить их общим тоном изображения.
Если рамочка имеет жесткие края и большой радиус размытия, она может служить вместо обычной рамки фотографии. Плавное перетекание, как на снимке ниже, позволяет обратить больше внимания в центр и сгладить не нужные детали.
Создайте дубликат слоя, чтобы иметь возможность вернуться в случае ошибки. Выделите инструментом «Прямоугольное лассо» область, как показано на скриншоте ниже. Инвертируйте выделение — Выделение/Инверсия… (CTRL+SHIFT+I).
Нажмите правой кнопкой мыши на области выделения и выберите «Растушевка…» В зависимости от размера вашего снимка задайте растушевку в пикселях (около 50-150 пикселей). Это расстояние, на которое будет распространятся размытие от границы выделения.
Все зависит от стиля фотографии. Иногда, не нужно задавать значения «Растушевки». Ваша рамочка станет более заметна и будет иметь четкие края.
Теперь, перейдите в — Фильтр/Размытие/Размытие по Гауссу… Задайте нужное значение. Большое значение радиуса создает легкое тонирование общим цветом фона.
Бывают фотографии, на которых размытие нужно сделать не прямоугольной формы, а другой. Для этого, область и примените описанный выше фильтр.
Правильно подобранный эффект размытия, поможет вам создать иллюзию движения чего-либо на фотографии.
Например, фильтр «Размытие в движении» смазывает снимок, подобно прямому движению камеры при съемке. Такой эффект всегда применяют на фотографиях движущихся машин, поездов, самолетов.
Кажется, что зубр на фотографии бежит вперед, благодаря применению к фону — Фильтр/Размытие/Размытие в движении…
В настройках задается угол и степень смещения. Конечно, перед этим нужно выделить фон, чтобы основной предмет, тоже не смазало.
Фильтр «Круговое размытие» создает эффект вращения камеры при съемке. Применяться может на фотографиях с вращающимися предметами.
Кольцевой метод имитирует вращение предмета, а линейный — его резкое приближение.
Чтобы текст не терялся на фотографии, используют много различных приемов создания контраста по отношению к фону. Пожалуй, один из лучших — это размытие части фотографии, чтобы мелкие контрастные детали не перебивали текст.
Часто такое размытие делают плавным перетеканием из четкого изображения в однородный тон. Надпись на таком размытом фоне воспринимается целостной с фотографией.
Выделите область любым инструментом «лассо» и задайте «Растушевку».
Как показано на снимке ниже текст на таком фоне хорошо читается и воспринимается единым целым с фотографией.
Если нужно скрыть черты лица на фотографии, закрыть номер машины или убрать узнаваемость чего-либо применяют — Фильтр/Оформление/Мозаика…
Такой прием закрывает участки мозаикой с большим зерном, чтобы детали были не узнаваемы.
Если требуется , применяют инструменты ретуши такие, как «Штамп» или «Восстанавливающая кисть».
ВИДЕО УРОК: Размытие в фотошопе
Благодарность за урок, вы можете выразить в комментариях к этой статье.
(Visited 1 303 times, 1 visits today)
Как размыть края в фотошопе
Если вы не знаете, как размыть края в фотошопе, то нижеследующая статья даст исчерпывающий ответ на данный вопрос. Для осуществления этой операции используйте программу «Фотошоп на русском», которая зарекомендовала себя на рынке как лучший фотошоп с эффектами на русском языке. Подробно о других его функциях читайте в наших статьях, а также смотрите обучающие видео.
Представленная утилита создавалась специально для отечественных пользователей, ее меню и функции полностью русифицированы, поэтому не должно возникнуть никаких проблем с обучением. Она одинаково хорошо подходит как профессионалам, так и новичкам в сложном деле (это только на первый взгляд) фотомонтажа.
Что надо делать, чтобы размыть края в фотошопе
Чтобы размыть края в фотошопе, придерживайтесь следующей последовательности действий:
Шаг 1.
Скачать «Русский фотошоп» на компьютер. Для каждого пользователя доступна бесплатная пробная версия утилиты, загрузка и установка которой в совокупности занимает не более пяти минут (при нормальной скорости интернет соединения). За это время предлагаем вам прочитать статью: «Как научиться пользоваться фотошопом». .
Шаг 2.
Добавить фотографию в программу. Это можно сделать несколькими способами, самым простым из которых является просто щелкнуть после запуска утилиты по верхней иконке «Открыть фотографию». Фотошоп поддерживает работу со всеми форматами изображений, которые используются для сохранения фото.
Шаг 3.
Кадрировать фото. Выберите вкладку «Изображение» и далее функцию «Кадрирование». Выделите при помощи пунктирной рамки нужную область фото и нажмите «Ок». При необходимости (если фото слишком большое) вы можете уменьшить размер снимка и подготовить его для публикации в социальных сетях. Подробно, как это сделать читайте тут – «Как изменить размер фото в фотошопе»..
Шаг 4.
Размыть края в фотошопе можно двумя способами: воспользовавшись функцией «Маски (обработка краев)» или сделать «вручную» при помощи кисти. Для использования первого способа выберите вкладку «Оформление» и далее соответствующую функцию. В правом поле меню появятся доступные для использования маски. Предлагаем вам поэкспериментировать с такими параметрами, как: тип фона (полупрозрачный, тонирование, однотонный) и форма маски (сложная, прямоугольная, закругленная, стилизация). Выберите понравившийся вариант и нажмите «Ок».
Чтобы обработать края при помощи кисти, нажмите изображение капельки воды в левой части меню. В правой настройте такие параметры, как: размер, жесткость, прозрачность, размытие, и далее «вручную», кликами мышки по краям обработайте их нужным для себя образом. Этот процесс занимает гораздо больше времени, чем наложение маски, но зато позволяет добиться оригинальности. Ведь так в точности больше никто не повторит.
Шаг 5.
Сохранить фото. В «Русском фотошопе» доступно несколько способов сохранения обработанных изображений, самым быстрым является использование иконки с изображением синей дискеты в верхней части меню.
Теперь вы знаете, как размыть края в фотошопе, но предлагаем вам не останавливаться на достигнутом, а изучить другие функции программы. Чтобы обучение было максимально быстрым и комфортным, мы подготовили для вас по каждом аспекту подробные пошаговые инструкции. Например, такую: «Как сделать черно-белое фото в фотошопе». . Читайте, изучайте, творите, «Русский фотошоп» создан специально для вас.
Понравилась статья? Расскажите друзьям:
Размытый эффект виньетки в Photoshop CS6
Как создать эффект размытой виньетки
Шаг 1: дублируем фоновый слой
Давайте начнем с того, что удостоверимся, что наше исходное изображение останется в целости и сохранности, пока мы создаем эффект. Если мы посмотрим на мою панель «Слои», то увидим, что моя оригинальная фотография находится на слое фона , который является единственным слоем, который у меня есть в моем документе:
Панель «Слои», показывающая исходную фотографию на фоновом слое.
Давайте сделаем копию этого слоя, который будет служить нашей рабочей копией изображения. Поднимитесь в меню Layer в строке меню вдоль верхней части экрана, выберите New , затем выберите Layer via Copy . Или, чтобы быстрее скопировать слой, нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре. В любом случае будет работать:
Перейдите в Слой> Новый> Слой через Копировать.
Теперь у нас есть копия изображения на нашем новом слое, Layer 1, который находится над фоновым слоем. Слой 1 выделен синим цветом, что говорит о том, что это текущий активный слой. Это означает, что все, что мы будем делать дальше, будет применено к слою 1, в то время как исходная фотография на фоновом слое останется невредимой:
Слой 1 теперь является нашей рабочей копией изображения.
Шаг 2: выберите фильтр Iris Blur
Далее мы выберем фильтр Iris Blur. Перейдите в меню « Фильтр» в верхней части экрана, выберите « Размытие» , затем выберите « Размытие в радужной оболочке» (второе сверху):
Перейдите в Filter> Blur> Iris Blur.
Откроется новая Blur Gallery , наша фотография появится в области предварительного просмотра , занимающей большую часть экрана. В верхнем правом углу галереи « Размытие» находится панель « Инструменты размытия», в которой отображаются параметры фильтра «Размытие Iris» — один ползунок « Размытие», который можно использовать для управления величиной размытия. На самом деле мы не собираемся использовать ползунок Blur, потому что все необходимые нам элементы управления можно найти в самой области предварительного просмотра, поэтому, по крайней мере, для этого урока вы можете игнорировать панели вдоль правой стороны галереи:
Галерея размытия.
Шаг 3: Установите количество размытия
Если мы посмотрим на нашу фотографию в области предварительного просмотра, мы увидим набор точек и изогнутых линий, наложенных на изображение. Они на самом деле являются частью одного и того же вывода, который используется для точного управления тем, как и где применяется эффект размытия. Мы можем добавить дополнительные булавки к изображению, если это необходимо, для еще большего контроля размытия, но для нашего эффекта виньетки, первоначальный пин, который Photoshop добавляет для нас, это все, что нам нужно.
Если вы посмотрите на центральную точку булавки, вы увидите внешнее кольцо вокруг нее. Это кольцо служит циферблатом, который позволяет нам увеличивать или уменьшать степень размытия, просто поворачивая циферблат. Наведите курсор мыши на кольцо, затем нажмите и, удерживая нажатой кнопку мыши, перетащите по кругу по часовой стрелке, чтобы увеличить величину размытия, или перетащите против часовой стрелки, чтобы уменьшить ее. Photoshop дает вам предварительный просмотр величины размытия при перетаскивании, а HUD (Heads-Up Display) показывает точную величину размытия в пикселях. Я собираюсь установить размер размытия на 12 пикселей:
Нажмите и перетащите кольцо, чтобы увеличить или уменьшить степень размытия.
Шаг 4: Установите точку 100%
Видите ту тонкую изогнутую внешнюю линию, которая окружает все остальное? Эта линия является 100% точкой для эффекта размытия. Все, что находится за пределами этой линии, получает 100% от вашей степени размытия. Если вы посмотрите внимательно, вы увидите четыре маленькие круглые точки вокруг линии, одна сверху, снизу, слева и справа. Удерживая нажатой клавишу Shift , нажмите на точку сверху и, удерживая нажатой кнопку мыши, перетащите ее вверх, чтобы переместить линию 100% ближе к верхнему краю изображения. Оставьте немного места между точкой и краем. Нижняя точка будет двигаться вместе с ней, толкая нижнюю часть линии вниз к нижнему краю. Удерживание клавиши Shift при перетаскивании облегчает перетаскивание вертикально по прямой линии:
Удерживайте Shift, затем нажмите и перетащите верхнюю точку вверх. Нижняя точка движется вместе с ним.
Затем щелкните точку слева или справа от линии и снова, удерживая клавишу Shift , перетащите ее наружу к краю фотографии, оставив немного места между точкой и краем. Перемещение одной из боковых точек будет перемещать другую вместе с ней, но в противоположном направлении. На этот раз, удерживая Shift при перетаскивании, легче перетаскивать горизонтально по прямой линии:
Удерживайте Shift, затем нажмите и перетащите любую из боковых точек наружу. Другая точка движется вместе с ней.
Шаг 5: Установите область перехода
Четыре большие точки между центральной точкой булавки и внешней линией 100% контролируют ширину области перехода размытия . Область фотографии, которая находится между центральной точкой и точками перехода, защищена от эффекта размытия. Затем эффект начинается с точек перехода и постепенно усиливается по мере вашего продвижения наружу, пока не достигнет полной силы на линии 100%. Нажатие и перетаскивание любой из четырех точек переместит все четыре из них вместе. Перетащите их ближе к центральной точке булавки, чтобы создать более широкий, более тонкий переход размытия, или ближе к внешней 100% линии для более узкого и резкого перехода:
Нажмите и перетащите любую из четырех больших точек, чтобы настроить размер области перехода.
Шаг 6: выберите опцию «Сохранить маску на каналы»
Прежде чем применить эффект размытия к изображению, выберите параметр « Сохранить маску на каналы» на панели параметров в верхней части экрана. Несмотря на то, что кажется, что мы не использовали его, Photoshop был занят созданием маски слоя для нас за кулисами, так как мы работали в галерее Blur, и выбрав эту опцию, мы фактически сможем используйте маску слоя, когда мы закончим:
Щелкните внутри флажка, чтобы выбрать опцию «Сохранить маску на каналы».
Шаг 7: примени эффект размытия к изображению
Когда вы будете готовы, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы применить эффект размытия к изображению и выйдите из Blur Gallery. Вот как выглядит моя фотография:
Фотография после применения фильтра Iris Blur.
Шаг 8: загрузи маску слоя как выделение
Теперь, когда мы вернулись в основной интерфейс Photoshop, переключитесь на панель « Каналы », щелкнув по вкладке с ее именем . По умолчанию каналы сгруппированы рядом с панелью слоев:
Нажмите на название вкладки для переключения между панелями.
Вы найдете только что созданную нами маску слоя в виде альфа-канала с именем Blur Mask под каналами Red, Green и Blue. Нам нужно загрузить этот канал Blur Mask как выделение в нашем документе. Чтобы сделать это, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните в любом месте канала:
Удерживайте Ctrl (Win) / Command (Mac) и нажмите на канал Blur Mask.
Схема выбора появится над изображением:
Канал был загружен как выбор.
Когда закончите, переключитесь с панели «Каналы» и вернитесь на панель « Слои », нажав на вкладку «Имя слоя»:
Переключение обратно на панель Layers.
Шаг 9: добавь корректирующий слой
При активном выделении перейдите на панель « Коррекция» и щелкните значок « Уровни» (второй слева, верхний ряд), чтобы добавить корректирующий слой «Уровни» в документ:
Выберите «Уровни» на панели «Коррекция».
Новый корректирующий слой «Уровни» появляется над слоем 1 на панели «Слои», и, поскольку у нас был активный выбор, Photoshop использовал выделение для создания и определения маски слоя для корректирующего слоя, как мы можем видеть, глядя на миниатюру маски слоя . Черная область в центре маски — это область, которая изначально была защищена от эффектов фильтра Iris Blur. Эта же область теперь будет защищена от всего, что мы делаем с помощью корректирующего слоя Levels:
Фотошоп преобразовал выделение в маску слоя.
Шаг 10: измени режим смешивания корректирующего слоя на экран
Так что будем мы будем делать с этим корректирующим слоем Levels? Как оказалось, не очень. Фактические элементы управления для корректирующего слоя отображаются на панели « Свойства» , которая является новой для Photoshop CS6, но мы не будем там ничего трогать. Вместо этого все, что мы собираемся сделать, это изменить режим наложения для слоя с Normal (режим наложения по умолчанию) на Screen :
Измените режим смешивания корректирующего слоя на Screen.
С режимом наложения, установленным на Экран , слой регулировки уровней мгновенно осветляет размытую область вокруг центра изображения, в то время как область в центре, которая защищена маской слоя, остается неизменной:
Размытая область теперь выглядит светлее.
Если вам кажется, что все выглядит слишком ярко, вы можете уменьшить интенсивность корректирующего слоя, уменьшив значение его непрозрачности. Параметр « Непрозрачность» находится прямо напротив параметра «Режим наложения» в верхней части панели «Слои». Чем ниже значение непрозрачности ниже 100% (значение по умолчанию), тем больше вы уменьшите интенсивность. Однако в моем случае я оставлю непрозрачность 100%:
При необходимости уменьшите значение непрозрачности корректирующего слоя «Уровни».
Шаг 11: перезагрузите маску слоя как выделение
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac) на клавиатуре еще раз, на этот раз нажмите непосредственно на миниатюру маски слоя :
Удерживайте Ctrl (Win) / Command (Mac) и нажмите на миниатюру маски.
Это перезагрузит маску как контур выделения над изображением:
Схема выбора появляется снова.
Шаг 12: добавь слой регулировки вибрации
Чтобы завершить эффект, мы снизим насыщенность цветов в размытой области, чтобы придать им более блеклый вид. Перейдите на панель « Коррекция» и щелкните значок « Вибрация» (крайний правый верхний ряд), чтобы добавить корректирующий слой «Вибрация»:
Добавьте корректирующий слой Vibrance.
Новый корректирующий слой «Вибрация» появляется над слоем «Уровни», и мы снова видим, что Photoshop использовал наш активный выбор, чтобы определить маску слоя, чтобы область в центре фотографии была защищена от изменений, которые мы собираемся внести. :
К корректирующему слою Vibrance применяется аналогичная маска слоя.
Шаг 13: понизь количество вибрации
Элементы управления для корректирующего слоя Vibrance появятся на панели « Свойства» (которую мы и собираемся использовать на этот раз). Перетащите ползунок « Вибрация» влево, чтобы уменьшить насыщенность цвета в размытой области. Элемент управления «Вибрация» влияет на цвета по-разному в зависимости от их исходного уровня насыщенности, и даже если вы перетащите ползунок «Вибрация» полностью влево (до значения -100), цветовой оттенок все равно останется (в отличие от ползунка «Насыщенность», который влияет на цвета в равной степени и удалил бы цвет полностью). Для моего изображения я не собираюсь тащить ползунок так далеко. Значение вибрации около -50 хорошо работает:
Уменьшите насыщенность цвета, перетаскивая Vibrance влево.
И с этим мы закончили! Вот для сравнения мое оригинальное фото еще раз:
Исходное изображение.
И вот, после уменьшения насыщенности цвета, мой последний эффект «размытой виньетки»:
Конечный результат.
Как размыть края в Photoshop
, Александра Бейтман, 24 октября 2020 г.
Вы хотите размыть края изображения? Иногда вам может потребоваться отредактировать портрет, чтобы края сливались с белым или прозрачным фоном. В этой статье мы покажем вам, как размыть края в Photoshop.
Хотите размыть края изображения? Вы можете размыть края фотографии, чтобы вы могли смешать ее с сплошным или прозрачным фоном или с другой фотографией.В этой статье мы покажем вам, как размыть края в Photoshop, чтобы вы могли добиться идеального смешанного редактирования фотографий.
Конечно, вам необходимо загрузить последнюю версию Photoshop, чтобы вы могли следовать этому руководству. Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Без лишних слов, давайте узнаем, как размыть края в Photoshop!
Размытие краев с помощью выделения «Растушевка» в Photoshop
Сначала откройте свое изображение в Photoshop, перетащив файл изображения на значок приложения Photoshop.Вы также можете сначала открыть Photoshop, а затем выбрать «Открыть» на открывшемся главном экране.
Я буду использовать эту портретную фотографию, чтобы продемонстрировать эту технику редактирования:
Фотография Уоррена Вонга через UnsplashПосле того, как вы загрузили свое изображение в рабочее пространство Photoshop, выберите инструмент Elliptical Marquee Tool на левой панели инструментов Photoshop. . Мы воспользуемся этим инструментом выделения, чтобы выбрать ту часть изображения, которую мы хотим сохранить нетронутой на протяжении всего редактирования.
Другими словами, все, что вы выберете с помощью инструмента Elliptical Marquee Tool, не будет размыто на более поздних этапах.
В этом уроке я работаю с портретом, поэтому я выберу лицо и голову модели с помощью инструмента Elliptical Marquee Tool, чтобы она не размывалась.
Помните, что вы можете использовать любой инструмент выделения, который лучше всего подходит для вашего изображения. Инструменты выделения Photoshop включают инструмент «Лассо», прямоугольную область выделения, быструю маску, волшебную палочку и другие.
Когда вы закончите, вы увидите, что ваш выбор оцеплен надписью « marching ants ». Мой выбор выглядит так:
Когда вы будете довольны своим выбором, вы можете перейти к следующему шагу.Теперь перейдите к Выберите »Изменить» Feather в верхней строке меню.
При нажатии Feather откроется диалоговое окно, в котором можно ввести радиус растушевки . Радиус растушевки определяет, насколько быстро растушевка выцветает на вашем изображении. Например, радиус растушевки 5 создает более резкое растушевывание, чем радиус растушевки 30 пикселей.
Установите радиус растушевки в зависимости от ваших вкусов и желаемого результата.Для этого редактирования я выбрал радиус растушевки 20 пикселей. После установки радиуса растушевки нажмите ОК .
Затем выберите Quick Mask Mode на левой панели инструментов. Photoshop обозначает этот режим прямоугольником с кружком, взятым из центра, как показано ниже:
При переходе в режим быстрой маски фотография перекрывается красным цветом. Теперь вы должны увидеть, где вы применили эффект пера.
Щелкните еще раз на кнопке Quick Mask Mode, чтобы вернуться в нормальный режим просмотра.
Затем перейдите к Select »Inverse , чтобы инвертировать выделение на изображении.
Теперь, когда вы посмотрите на изображение, вы увидите, что внешняя сторона фотографии ограничена марширующими муравьями. Вот как вы узнаете, что успешно инвертировали выделение.
Теперь пора создать новый фон для вашего изображения, чтобы края были заметны. Перейдите в Слой »Новый» Слой , чтобы добавить новый слой и залейте этот слой цветом по вашему выбору, используя Paint Bucket .
Я выбрал заливку фона белым цветом. Конечно, вы можете разместить свой выбор на любом фоне, который захотите, включая узорчатый фон и даже другие фотографии.
Когда вы будете довольны новым фоном, который вы создали для растушеванного изображения, нажмите Ctrl + D , чтобы удалить выделение.
Вот и все! Вот наша последняя редакция:
Мы надеемся, что эта статья помогла вам научиться размывать края в Photoshop. Вы также можете ознакомиться с нашим руководством по действиям Photoshop для размытия фона.
Если вам понравилась эта статья, подпишитесь на нас на Facebook и Twitter , чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.
Как создать размытую границу в изображении Photoshop
Создание границ в Photoshop имеет множество различных способов реализации, и вы можете проектировать, создавать множество типов границ для обновления изображений, если вы мало знаете о редактировании фотографий в Photoshop.Этот вид размытой границы часто используется при съемке портретов и других вещей, когда вы хотите больше сосредоточиться на главном объекте изображения. Пользователи могут выбрать размытие цвета в соответствии со своими предпочтениями, чтобы оно соответствовало изображению. Следующая статья расскажет, как размыть фотографии в Photoshop.
Рекомендации по размытию изображения в Photoshop
Шаг 1:
Мы открываем изображение, которое хотим отредактировать, нажимаем на Elliptical Marquee Tool и рисуем эллипс вокруг персонажа или объекта изображения.
Шаг 2:
Щелкните правой кнопкой мыши по границе и выберите элемент «Растушевка».
В текущем интерфейсе выберите 50, затем нажмите OK для сохранения.
Шаг 3:
Щелкните правой кнопкой мыши. Выберите Inverse , чтобы выбрать область за пределами эллипса. На этом этапе пользователь увидит пунктирные линии, окружающие изображение.
Шаг 4:
Глядя на панель инструментов, щелкните Windows и выберите Образцы , чтобы выбрать цвет границы изображения.
Если посмотреть на правый край интерфейса, мы увидим цветовую палитру, которую вы можете выбрать. Обычно для размытия границы изображения следует выбирать черный или белый фон.
Шаг 5:
Щелкните Edit, выберите Fill или нажмите Shift + 5.Отобразите интерфейс настройки, в разделе Contents выберите Foreground Color и Opacity примерно на 70 , чтобы уменьшить интенсивность цвета фона границы. Наконец нажмите ОК.
Результат, который вы увидите вокруг изображения, покрыт цветным фоновым слоем, как показано ниже. Если вы предпочитаете более темную границу, увеличьте Непрозрачность.
Как размыть края в Photoshop (+ БЕСПЛАТНЫЕ ДЕЙСТВИЯ)
Хотите размыть края фотографии? Это лучший способ привлечь внимание к объекту фотографии, смешав края с белым или прозрачным фоном.Этот простой урок о том, как размыть края в Photoshop, покажет вам, как именно это сделать.
Размытие краев в Photoshop с выделением перьев
Возможно, вам понадобится растушевка краев в фотошопе, чтобы добиться на фотографии нежного и мечтательного эффекта. Этот метод хорошо подходит для создания тонкого градиента изображения переднего плана к фону.
Загрузите Photoshop Free , если вы все еще не установили его.
1.Определите область для растушевки
Панель инструментов> Выделенное меню> Инструмент эллиптической области (M)
Чтобы начать растушевку в Photoshop, найдите инструмент Elliptical Marquee Tool на панели инструментов слева и нарисуйте желаемую форму. Я нарисовал вертикальный овал, окружающий пару на картинке. Как и большинство инструментов PS для выделения, Elliptical Marquee делает выделение с резкими краями. Поэтому, чтобы получить необходимый эффект виньетирования, нужно сделать края немного мягче.
2. Растушевка кромок
Выбрать> Изменить> Растушевка (Shift + F6)
Чтобы сделать края мягкими в Photoshop, нажмите Select> Modify> Feather. В зависимости от разрешения изображения конечный эффект после применения растушевки будет разным.
Установить радиус растушевки> OK
Растушевка в 20 пикселей в изображении с разрешением 72 ppi (пикселей на дюйм) значительно больше, чем растушевка 20 пикселей в изображении с разрешением 300 пикселей на дюйм.
Панель инструментов> Редактировать в стандартном режиме (Q)
Для получения красивого эффекта виньетирования по краям изображения я рекомендую выбирать значения от 20 до 50 пикселей.Не бойтесь экспериментировать с изображениями, чтобы добиться лучшего результата. Я выбрал перо размером 30 пикселей. Затем нажмите ОК, чтобы применить настройки.
3. Инвертировать выделение
Выбрать> Инверсия (Shift + Ctrl + l)
Щелкните Select> Inverse, чтобы инвертировать выделение на картинке. Таким образом, вы снимаете выделение с той части, которая была ранее выделена, и выбираете ту, которая ранее не выделялась. В результате вы эффективно меняете выбор местами.
4. Выберите цвет
Настройки> Сплошной цвет
Следующим шагом смешивания краев в Photoshop является выбор цвета этих краев. В меню «Коррекция» в нижней части панели «Слои» выберите «Сплошной цвет».
Выберите Цвет> ОК
Вы увидите окно выбора цвета. Поэкспериментируйте с цветами и оттенками, пока не найдете цветовую схему, подходящую для вашей фотографии. Затем нажмите «ОК».
Теперь вы увидите фотографию со скошенными краями.
Вот что мы видим после размытия краев. Этот красный оверлей означает, что ваш радиус растушевки был добавлен. Сделанный! Теперь вы знаете, как размыть края в Photoshop. При необходимости вы можете настроить результаты: изменить радиус или цвет растушевки.
Размытие краев в Интернете и в приложениях
Если вы предпочитаете редактировать фотографии на ходу, выберите одно из следующих приложений для размытия краев. Обратите внимание, что в некоторых приложениях нельзя регулировать цвет и непрозрачность растушевки. Это действительно снижает ваши шансы получить реалистичный эффект виньетирования.
1. Инструменты быстрого просмотра изображений
Размытие краев онлайнЭтот инструмент идеально подходит для размытия краев снимка. Если размер загружаемого изображения превышает 1500 пикселей, он уменьшается до 1500 пикселей. Возможность выбора формата PNG позволяет получить прозрачный фон. Инструмент поддерживает форматы изображений PNG, JPG и GIF.
2. Последний штрих
Это приложение предлагает все необходимое для эффективного добавления эффекта виньетки и может стать отличной альтернативой инструменту Photoshop с перьями.Вы можете выбрать виньетки в форме круга, квадрата или эллипса, изменить положение и поворот виньетки, настроить размер пера. Более того, Final Touch дает возможность применять виньетки к изображениям в приложении, которые можно полностью настроить.
3. Тукспи
Размытие краев онлайнЗагрузите снимок на этот сайт и примените виньетку разных цветов. Вы можете настроить уровни плавного появления вместе с непрозрачностью. Чтобы проверить результат, просто увеличьте и уменьшите масштаб изображения.
4. Фото-Како
Размытие краев онлайнВот один из лучших веб-сайтов по постобработке изображений, созданных в Японии. Благодаря удобному интерфейсу у вас не возникнет проблем с настройкой скругленных краев. Сайт предлагает различные формы, пороги, радиус, поля и т. Д.
5. Canva
Canva нацелена на упрощение процесса проектирования и базового редактирования изображений. Его эффект виньетки может быть отличным аналогом инструмента «Сглаживание краев» в Photoshop.Виньетка в приложении применяется с помощью ползунков.
Бесплатные программы для редактирования фотографий в Photoshop
Перед использованием инструмента Photoshop «Перо заливки» необходимо улучшить изображение и скорректировать цвета. Загрузите следующие бесплатные экшены и наложения Photoshop, чтобы ваши фотографии выделялись в несколько кликов.
Бесплатный PS-оверлей «Lollypop»
Сделайте ваши снимки более захватывающими, применив этот оверлей PS и добавив брызги красочной акварели.Этот оверлей, в частности, добавляет рисунку розовую и персиковую акварель.
Бесплатная накладка для PS «Lights»
Если вам нужно добавить нежности вашим изображениям, этот наложение боке успешно справится с этой задачей, создав мечтательный, более мягкий фон. С помощью этого наложения вы сможете имитировать эффект боке, создаваемый объективами высокого класса.
Бесплатная игра для PS «Круто»
Этот экшен направлен на добавление холодных оттенков к цветам в кадре и акцент на голубых тонах.Кроме того, он помогает устранить желтоватый оттенок, который «портит» общий вид изображения. Ваше изображение будет глубоким и резким.
Бесплатная игра для PS «Матовый эффект»
Это универсальный и уникальный матовый экшн PS, который идеально подходит для добавления традиционного блеклого вида снимкам всех жанров и стилей. Придает мягкости образу приглушенные и мягкие оттенки.
Бесплатная игра для PS «Тёплый»
Этот экшен HDR делает изображение более объемным, мягким и светлым, делает акцент на деталях и добавляет розовый оттенок.Применяйте его к изображениям с красочными текстурами, так как им нужен немного расширенный динамический диапазон. В результате изображение становится более привлекательным и привлекающим внимание.
Энн Янг
Привет, я Энн Янг — профессиональный блоггер, читать далее
Воссоздать редактирование: размытые границы
Привет, Instasize Creatives и добро пожаловать в очередной сегмент «Recreate the Look».На этой неделе мы сосредоточимся на размытых границах и на том, как использовать Instasize, чтобы воссоздать эту тенденцию редактирования. Наш любимый деятель — г-жа Элли Гонсалвес, австралийская модель и любительница путешествий. Мы заметили, что она использовала размытые границы во время своей последней поездки на Бермуды, и мы очень рады показать ВАМ, как воссоздать этот образ.
Хотя Instagram обновил свою платформу, чтобы разрешить загрузку полноразмерных фотографий с iPhone, при попытке загрузить изображение, снятое на камеру DSLR или iPhone X, вы заметите, что части ваших изображений все еще вырезаны из-за Instagram. параметры загрузки.Размытые границы идеально подходят для демонстрации всего изображения в Instagram, а также для того, чтобы добавляемые границы не раздражали ваш канал. Элли использовала свое основное изображение в качестве фона / изображения с размытой рамкой, и сегодня мы собираемся показать вам, как использовать Instasize, чтобы ВОССТАНОВИТЬ ЭТО ОБРАЗ.
- Шаг 1: Откройте редактор и выберите изображение, которое хотите использовать. Не беспокойтесь об обрезке изображения, это противоречит цели этого урока! Просто оставьте все как есть и перейдите к нашему значку границы.
- Шаг 2: Щелкните параметр с надписью «BLUR», а затем снова выберите исходную фотографию. Это заставит его появиться на заднем плане вашего изображения.
- Шаг 1: Используйте полосу регулировки для уменьшения / увеличения исходного размера изображения — это позволит отобразить больше размытого фона. Выровняйте фотографию по своему усмотрению и по завершении выберите «ГОТОВО»!
И вот оно, простое решение надоедливой проблемы Instagram! Никогда больше не ставьте под угрозу ваше ПОЛНОЕ изображение, размытые границы придут на помощь! Полностью доступен для всех, кто работает с Instasize, независимо от премиум-статуса.
Как размыть края фотографии в Photoshop
Есть несколько способов размытия краев фотографии в Photoshop. В зависимости от того, какой образ вы хотите, вы можете использовать фильтры размытия или сплошные цвета для создания эффекта. В любом случае, процесс не займет много времени, и размытие можно добавить в кратчайшие сроки. Вот три разных способа размыть края фотографии в Photoshop!
№1. Как размыть края фотографии с помощью цвета
Для этого первого эффекта размытия вы узнаете, как создать размытие мягких цветов по краю фотографии.Этот вариант лучше всего подходит, если вы хотите изолировать объекты и создать эффект мечты с меньшим количеством отвлекающих факторов.
В зависимости от того, хотите ли вы создать круговое или прямоугольное размытие, вам потребуется выбрать другой инструмент «Область».
Для кругового размытия , выберите инструмент Elliptical Marquee Tool.
Для прямоугольного размытия выберите инструмент «Прямоугольная область».
В этом примере я хочу создать круговое размытие вокруг объекта, поэтому я выберу Elliptical Marquee.
На панели настроек инструмента в верхней части экрана установите радиус растушевки, чтобы задать размытие. Если вы не знакомы с пером, попробуйте представить его как мягкость лезвия. Чем больше у вас перьев, тем мягче (или более размыто) будет выглядеть ваш край.
Для более тонкого размытия краев фотографии попробуйте радиус 25 пикселей .
Если вы хотите добавить очень сильное размытие, попробуйте радиус 75 пикселей или выше.
Установив радиус растушевки, щелкните и растяните инструмент «Область» вокруг объекта.Помните, что все элементы за пределами из этого выбора превратятся в сплошной цвет! Для моей фотографии я выделю область вокруг тела объекта.
Теперь у вас есть черно-белая пунктирная линия, обозначающая выделение. Их также называют «марширующими муравьями». На данный момент трудно представить, насколько размытыми будут выглядеть края вашей фотографии. К счастью, вы можете предварительно просмотреть выбор, нажав Q.
Появится быстрая маска, показывающая, как будет выглядеть ваш выбор.На окончательном изображении ничего красного не будет видно. На данный момент вы в основном хотите сосредоточиться на том, как выглядят края выделения.
Теперь спросите себя, достаточно ли этого размытия для края вашей фотографии. Если нет, рассмотрите новый радиус растушевки и нарисуйте новое выделение, чтобы попробовать еще раз.
Если вас это устраивает, пора добавить это выделение к маске слоя! Скройте быструю маску, снова нажав Q , и выберите слой изображения на панели слоев.
Затем добавьте маску слоя, щелкнув значок маски слоя.
На этом этапе вы успешно добавили размытие по краям фотографии. Пришло время выбрать цвет фона!
Перейдите к Слой> Новый слой заливки> Сплошной цвет.
Переименуйте слой в любое другое название и нажмите OK .
Теперь выберите цвет для фона. Сейчас я выберу белый цвет, но вы можете изменить это в любой момент!
Создав новый слой цветовой заливки, перетащите его под слой изображения, чтобы завершить эффект размытия.
— Результат
Этот метод — простой способ добавить размытие краям фотографии в Photoshop с помощью инструмента «Область» и маски слоя. Для более изолированного и мечтательного эффекта цветная рамка определенно подойдет! В зависимости от того, использовали ли вы инструмент «Эллиптическая область» или «Прямоугольная область», вы получите совершенно другой результат.
№ 2. Как размыть края фотографии с помощью фильтров
В этом втором методе вы узнаете, как размыть края фотографии в Photoshop с помощью фильтра размытия по Гауссу.Этот фильтр применяет общее размытие ко всему изображению, но вы можете улучшить его с помощью масок слоя.
Выберите изображение, края которого вы хотите размыть, на панели слоев.
Затем преобразуйте его в смарт-объект, щелкнув правой кнопкой мыши и выбрав «преобразовать в смарт-объект».
Чтобы добавить эффект размытия, перейдите к Фильтр> Размытие> Размытие по Гауссу.
Установите радиус размытия, соответствующий вашему желанию. Если вы хотите получить более сильное размытие по краю фотографии, установите радиус выше.Поскольку мне нужно мягкое размытие, я установлю радиус 30 пикселей. Нажмите ОК , чтобы сохранить изменения.
Теперь у вас есть размытие, покрывающее всю фотографию, так как же сделать так, чтобы оно влияло только на края? Вот тут и пригодится умный объект!
Если вы посмотрите на панель слоев, вы увидите фильтры под слоем изображения с маской слоя смарт-фильтров. Эта маска слоя является ключом к изоляции размытия по краям фотографии.
Щелкните маску слоя смарт-фильтров и выберите инструмент градиента ( G ).
Убедитесь, что вы используете градиент «от переднего плана к прозрачному » и черный цвет установлен в качестве цвета переднего плана.
Наконец, убедитесь, что вы используете радиальный градиент для достижения наилучшего результата.
Выбрав маску слоя смарт-фильтров, щелкните и растяните градиент вокруг объекта. Это позволит растушевать размытие и ограничить его краями фотографии! Вы можете вернуться и настроить это в любое время с помощью маски слоя смарт-фильтров.
Если вам нужно настроить интенсивность размытия, просто дважды щелкните «Размытие по Гауссу» под слоем изображения. Это откроет окно настройки размытия по Гауссу и позволит вам установить новый радиус.
— Результат
Это еще один отличный вариант размытия краев фотографии в Photoshop. Вместо того, чтобы использовать цвет для размытия вокруг ваших объектов, вы используете размытие по Гауссу, чтобы добавить более естественный вид.
№ 3. Как размыть один край фотографии
В некоторых ситуациях вам может не понадобиться размывать все края фотографии.К счастью, вы можете быстро изолировать размытие до определенных краев немного другим методом. Давайте рассмотрим, как это сделать с помощью параметров цветного и гауссовского размытия!
— с цветом
Создайте новый слой с цветной заливкой, выбрав Layer> New Fill Layer> Solid Color. Переименуйте слой, если хотите, и нажмите OK.
Теперь выберите цвет, который вы хотите отобразить за размытыми краями фотографии. В этом случае я снова выберу белый цвет.
Создав слой с цветной заливкой, перетащите его под слой изображения на панели слоев.
Выберите слой изображения и добавьте маску слоя.
Возьмите инструмент градиента, нажав G и выберите прозрачный градиент от переднего плана. Убедитесь, что вы используете линейный градиент , и цвет переднего плана черный.
Щелкните маску слоя, а затем щелкните и перетащите градиент от края, который вы хотите размыть. Вы можете повторять это столько раз, сколько хотите, пока не получите желаемый эффект размытия!
— с размытием по Гауссу
Преобразуйте слой изображения в смарт-объект, щелкнув правой кнопкой мыши и выбрав ‘конвертировать в смарт-объект.’
Добавьте к изображению размытие по Гауссу, выбрав Фильтр> Размытие> Размытие по Гауссу. Установите радиус в соответствии со стилем, который вам нужен.
Создав размытие, щелкните маску слоя смарт-фильтров и нажмите Command + I (Mac) или Control + I (ПК), чтобы инвертировать его. Теперь маска слоя станет черной, а это значит, что ваше размытие будет полностью невидимым.
Возьмите инструмент градиента, нажав G и выберите градиент «от переднего плана к прозрачному».Установите цвет переднего плана на белый и выберите линейный градиент .
Выбрав маску слоя смарт-фильтров, щелкните и потяните за край фотографии, чтобы добавить размытие. Продолжайте добавлять размытие к другим краям, чтобы добиться желаемого результата!
Заключение
Есть несколько способов размытия краев фотографии в Photoshop. К счастью, все методы, которые мы здесь обсуждали, просты и могут быть выполнены всего за пару минут.Даже если вы новичок в Photoshop, добавление размытия к краям фотографии — отличный способ познакомиться с масками слоев, интеллектуальными фильтрами и инструментом градиента в Photoshop!
Хотите больше подобных уроков? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше фотографий и советов по редактированию фотографий прямо на ваш почтовый ящик!
— Брендан 🙂
Реалистичное размытие фона в Photoshop 2020 с помощью Lens Blur
Мы можем создавать сложные эффекты глубины резкости в Photoshop, создав карту глубины, а затем используя размытие объектива.Создать карту глубины не так уж и сложно. Мы используем оттенки серого, чтобы определить, насколько далеко объекты от зрителя. Белые далеко, а черные очень близко. Различные промежуточные оттенки определяют положение в трехмерном пространстве. В этом упражнении используется маскировка для выделения различных объектов.
Как это работает: Мы будем изолировать передний план, середину и задний план на фотографии, делая выделение и копируя на новые слои. Мы заполним элементы переднего плана более темным серым цветом, а элементы фона — более светлыми оттенками.Там, где плоскость пересекает и то, и другое, например арку, мы будем использовать градиент, чтобы определить ее глубину. Все они в конечном итоге будут объединены в один слой и использованы в качестве нашей карты глубины. Это похоже на то, как смартфоны создают глубину в портретном режиме. (Карту глубины также можно загрузить в Facebook для создания 3D-фото.)
Из этого туториала Вы узнаете, как делать 3D-фотографии в Facebook
1. Выберите новый инструмент выбора объекта.(Или любой другой инструмент маскирования) Нажмите «Выбрать тему», и Photoshop выделит человека. AI обновлен для Photoshop 2020.
2. Используйте инструмент «Выбор объекта» с лассо, чтобы уточнить выделение, например отверстие между ногами.
Удерживайте Alt / Option , чтобы удалить из выделения, Shift , чтобы добавить к выделению.
Нажмите Cmd / Ctrl + J , чтобы скопировать выбранный объект на новый слой.
02 // ИЗОЛИРОВАННОЕ СРЕДНЕЕ ЗАЗЕМЛЕНИЕ1. При активном фоне выберите инструмент «Выбор объекта».
Сделайте выделение вокруг арки.
2. Также используйте инструмент «Лассо», чтобы очистить большие области, которые не нуждаются в обнаружении краев, например передние стороны арки.
3. Продолжите уточнение выбора, включив светофоры и уличные фонари.
Также включите группу автомобилей справа. Инструмент выбора объекта должен упростить эту задачу. (Для этого упражнения они не должны быть абсолютно идеальными.)
4. Нажмите Cmd / Ctrl + J , чтобы скопировать выделение на новый слой. Это наша середина.
5. Создайте новый слой между фоном и серединой земли. Залейте его белым.
Ваше изображение должно напоминать изображение ниже
03 // ДОБАВЛЕНИЕ ГЛУБИНЫВыберите слой с нашим лицом и залейте его черным:
Заливка основным цветом
• Нажмите D, чтобы сбросить цвета.
• Удерживайте Cmd + Shift + Del (mac) Ctrl + Shift + Backspace (win) для заливки цветом переднего плана при сохранении прозрачности.
1. Мы хотим, чтобы арка переходила от переднего плана (черный) к среднему (серый). Градиент идеально подходит для этой задачи.
Выберите средний слой земли, который мы изолировали на предыдущем шаге. Создайте линейный градиент от черного к серому.
Создание собственного градиента:
• Выберите инструмент «Градиент».
• Щелкните градиент вверху слева, чтобы открыть редактор градиента.
• Щелкните треугольники внизу слева и справа и выберите цвет из всплывающего палитры цветов.
2. Cmd / Ctrl + Щелкните на миниатюре слоя, чтобы загрузить выделение. Вы увидите марширующих муравьев.
Перетащите градиент слева к отверстию арки, как показано на шаге (2) слева.
3. Мы также хотим применить градиент к автомобилям в правом нижнем углу арки. Проблема в том, что если мы применим тот же градиент, он заменит градиент, который мы только что создали слева.
Решение состоит в том, чтобы изменить градиент переднего плана на прозрачный. (Это можно найти в верхней части градиентов в разделе «Основы», это второй предустановленный градиент).
Перетащите градиент вправо, чтобы добавить более темный градиент к автомобилям. Ваше изображение должно выглядеть так, как показано слева.
Теперь мы собираемся смешать землю с фоном.Есть несколько важных моментов, поэтому не похоже, что наш человек парит в воздухе.
Прежде всего, оттенок серого на земле должен совпадать с оттенком у ног. Вторая часть решает, где земля сливается с фоном. Добавьте направляющую, чтобы видеть, где должен заканчиваться градиент.
Нажмите Cmd / Ctrl, чтобы включить линейки. Перетащите курсор от линейки, чтобы создать направляющую.
04 // СМЕШИВАНИЕ ЗЕМНОЙ ПЛОСКОСТИ1. Выберите слой «Белый фон».
2. Нажмите кнопку D , чтобы сбросить цвета на черный и белый.
Выберите инструмент градиента, если он еще не выбран.
Начните с ног и потяните вверх до направляющей. Вы должны увидеть градиент, подобный показанному здесь.
// Далее– Превращение всех слоев в карту глубины //
05 // СОЗДАНИЕ КАРТЫ ГЛУБИНЫ1. Выберите 3 слоя. (Щелкните верхний требуемый слой, удерживайте Shift и щелкните нижний требуемый слой, чтобы выбрать слои)
Щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект Это лучший вариант, чем объединение, потому что мы можем вернуться и изменить слои, если нам нужно.
Нажмите Cmd / Ctrl + A , чтобы выделить все. Нажмите Cmd / Ctrl + C , чтобы скопировать содержимое слоя смарт-объекта.
2. Откройте панель каналов.
Щелкните + , чтобы создать новый альфа-канал.
Нажмите Cmd / Ctrl + V , чтобы вставить карту глубины в канал.
Верните вид канала в нормальное состояние: щелкните RGB на панели каналов.
Выключите глаза в альфа-канале, если он все еще включен.
Здесь мы используем карту глубины для создания нашего размытия.
Перейдите на панель слоев и продублируйте фон (на всякий случай). Мы работаем над новым фоновым слоем.
1. Выберите «Фильтр»> «Размытие»> «Размытие при линзе».
Источник карты глубины; выберите свою карту глубины (альфа-канал). Выберите ту, которую вы сделали, (альфа1) или « premade », которую я сделал для вас.
2. Есть две настройки, которые вы будете использовать. Первый — Радиус. Начните с настройки 24 . Теперь вы должны увидеть красивое размытие фона.
Щелкните «Установить точку фокусировки» и попробуйте щелкнуть по человеку, а затем по фону.
Примерьте разные места на изображении.
Разве это не потрясающе? Теперь вы можете сфокусироваться на фотографии, как если бы вы делали это с камерой.
Отрегулируйте фокусировку и размытие, теперь у вас есть очень реалистичный эффект глубины резкости.
В этом примере мы сделали только 3 фокальные плоскости, представьте, что возможно с вашими композитами и немного творчества.
PHOTOSHOP 2020 SUPERGUIDE
Спасибо за проверку!
Colin
Как размыть края изображения в Photoshop
Как быстро размыть края изображения в Photoshop
Вы когда-нибудь задумывались, как размыть края изображения в Photoshop, чтобы увеличить глубину резкости вокруг объекта изображения?
Прекрасная коллекция фильмов Pretty Actions для Photoshop позволяет очень легко создать красивое мягкое размытие по краям изображения и переместить фокус к центру. И когда я говорю «легко», я имею в виду ДЕЙСТВИТЕЛЬНО просто — всего ОДИН щелчок!
В этом уроке также будет рассказано, как добиться эффекта плавного фокуса или сдвига наклона с помощью другого экшена из нашей коллекции экшенов Photoshop Film. Опять же, всего одним щелчком мыши вы можете добиться кремового мягкого фокуса для более творческого стиля редактирования, когда в фокусе будет только самый центр вашего изображения.
Конечно, все эти действия полностью настраиваемы — вы можете настроить непрозрачность каждого действия, а также удалить размытие в определенных областях изображения для пользовательского редактирования.
Шаг 1. Запустите действие «Размытые края»
Это действие находится в коллекции фильмов Pretty Actions. Выделите действие и нажмите кнопку воспроизведения. Когда появится всплывающее окно, нажмите «Продолжить». Помните, что запуск этого действия приведет к сглаживанию вашего изображения, но также сохранит снимок вашего изображения на панели истории.
Шаг 2: Настройте действие
Конечно, вы можете настроить непрозрачность эффекта размытых краев. Для этого просто нажмите на непрозрачность слоя.Мне нравится доводить свой до нуля, а затем снова подниматься, пока не найду уровень, который лучше всего подходит для конкретного изображения. В этом случае, я думаю, лучше всего работает непрозрачность около 50%.
Вот до и после (очень тонкое размытие по краям — идеально подходит для большинства изображений):
Как создать эффект креативного размытия для вашего изображения в Photoshop
Давайте перейдем к нашему следующему изображению, чтобы внести больше творческих улучшений. В этом случае мы собираемся добавить мягкий фокус.Это добавляет больше размытия. Он позволяет сосредоточить большую часть вашего изображения в фокусе и отлично смотрится на пейзажах, креативных редактированиях и крупных планах.
Шаг 1. Запустите действие мягкого фокуса
Это действие находится в коллекции фильмов Pretty Actions. Выделите действие и нажмите кнопку воспроизведения. Когда появится всплывающее окно, нажмите «Продолжить». Помните, что запуск этого действия приведет к сглаживанию вашего изображения, но также сохранит снимок вашего изображения на панели истории. Я снова уменьшу непрозрачность до того, что, по моему мнению, лучше всего подходит для изображения, в данном случае 45%.
Шаг 2. Запуск виньеток из фильма «Драгоценный камень»
Чтобы продолжить это редактирование, я собираюсь запустить действие «Виньетки из фильма» Драгоценности «. Откройте появившуюся папку, щелкнув стрелку вниз рядом с папкой (Photoshop) или запустив действие «Открыть папку» в нижней части коллекции действий (Photoshop Elements).
Активируйте слой «Изумрудная виньетка» (или тот, который лучше всего соответствует вашему изображению), щелкнув маленький квадрат рядом со слоем «Изумрудная виньетка».Появится глаз, чтобы показать этот слой как видимый. Продолжайте играть с этой непрозрачностью. Я собираюсь оставить свои около 64%.
Вот до и после:
Как настроить размытие в этих экшенах Photoshop
У вас есть полная возможность настроить размытие. Если эти действия приводят к большему размытию изображения, чем хотелось бы, или если вы хотите удалить размытие в определенной области, следуйте приведенным ниже инструкциям.
Шаг 1. Настройки кисти
Для этого убедитесь, что выбран инструмент «Кисть».Следующие выборы будут сделаны автоматически, но если вы хотите еще раз проверить настройки, убедитесь, что кисть выбрана и черный цвет является цветом переднего плана.
В зависимости от того, сколько размытия вы хотите удалить, вы можете настроить непрозрачность кисти. Я обычно держу около 50%.
Шаг 2: Закрасьте размытие, используя маску слоя
Убедитесь, что маска слоя для слоя размытия, который вы хотите настроить, выбрана. Нажмите на белое поле на слое, который вы хотите настроить (это маска слоя).Вы заметите маленькие скобки вокруг маски слоя (белый прямоугольник). Они сообщат вам, что он выбран.
Вы можете увеличивать и уменьшать кисть, используя клавиши левой и правой скобок, и прокрашивать области, где вы хотите удалить размытие.
Теперь просто закрасьте изображение там, где вы хотите удалить размытие. Вы видите черные линии, появляющиеся на маске. Это позволит вам узнать, где было удалено размытие.
Как размыть края в Photoshop — Видеоурок
Вот ссылка на еще один из моих руководств по Photoshop, который включает в себя мой любимый рецепт редактирования сцены мечтательного города с помощью коллекции фильмов Pretty Actions.
У вас есть вопросы или комментарии о том, как размыть края в Photoshop? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ нашим учебником с помощью кнопок социальных сетей (мы очень ценим это)!
Аманда Глиссон
Я мама четверых детей, которая, как и многие другие мамы, нашла свою любовь к фотографии, фотографируя своих собственных прекрасных детей.
