Создаем реалистичную текстуру поверхности воды в Фотошоп / Фотошоп-мастер
Из этого урока вы узнаете, как создать реалистичную текстуру поверхности воды в Photoshop с нуля, используя несколько основных фильтров и корректирующих слоев. Вы сможете легко создать свою собственную текстуру воды желаемого размера. Данную текстуру можно использовать для создания эффекта отражения в воде в качестве карты смещения.
Финальное изображение:

Шаг 1
Откройте Photoshop и создайте новый документ 1500 х 1000 px. Назовите первый слой Поверхность воды и заполните белым цветом. Убедитесь, что основной цвет – белый, фоновый – чёрный. Слой Поверхность воды преобразуйте в смарт-объект (кликните правой кнопкой мыши по слою и выберите команду Convert to smart object (Преобразовать в смарт-объект)). Затем перейдите в меню Filter > Noise

Шаг 2
Перейдите в меню Filter > Blur (Фильтр > Размытие) и выберите Gaussian Blur (Размытие по Гауссу).

Перейдите в меню Filter > Sketch (Фильтр > Эскиз) и выберите Chalk and Charcoal (Мел и уголь), чтобы создать абстрактный эффект.

Снова примените фильтр Gaussian Blur (Размытие по Гауссу) со следующими параметрами:

Перейдите в меню Filter > Sketch (Фильтр >Эскиз) и выберите Bas Relief (Рельеф).

Шаг 3
Чтобы наша текстура воды стала более реалистичной, добавьте к ней еще один фильтр Motion Blur (Размытие в движении). Все изменения смотрите на скриншоте ниже.

Снова примените Gaussian Blur (Размытие по Гауссу).

Шаг 4
Теперь добавьте корректирующий слой Gradient Map (Карта Градиента) с помощью кнопки Create a new fill or adjustment layer (Создание нового слоя заливки или корректирующего слоя) в нижней части панели Layers (Слои).

Цвета для Gradient

Шаг 5
Создайте новый слой Текстура воды. Залейте его белым цветом и преобразуйте в смарт-объект. Добавим этому слою такие же смарт-фильтры, как ранее, но с другими настройками. Для начала примените Add Noise (Добавить Шум).

Перейдите в меню Filter > Sketch > Halftone Pattern (Фильтр > Эскиз > Полутоновый узор).

Добавьте фильтр Bas Relief (Рельеф) через меню Filter > Sketch > Bas Relief (Фильтр > Эскиз > Рельеф).

Шаг 6
Далее примените фильтр Motion Blur (Размытие в движении) через меню Filter > Blur > Motion Blur (Фильтр > Размытие > Размытие в движении).

Добавьте фильтр Gaussian Blur (Размытие по Гауссу) через меню Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу).

Установите для слоя Текстура воды режим наложения на Soft light (Мягкий свет).

Шаг 7
Добавьте корректирующий слой

Шаг 8
Добавьте слой-заливку Gradient (Градиент), цвета: от #070605 к #fbf4cd.

Установите режим наложения для градиента Soft Light (Мягкий Свет) с Opacity (Непрозрачность) 50%.

Шаг 9
В качестве финальных штрихов выберите слои Поверхность воды и Текстура воды и перейдите в меню Edit > Transform > Perspective (Редактирование >Трансформирование > Перспектива).

Ну вот и окончательный результат нашей реалистичной текстуры воды, созданной с нуля в Photoshop. Надеюсь, вам понравился наш урок.

Автор: psd-dude.com
Добавляем круги на воде в Фотошоп

Существуют различные способы, чтобы добавить круги на воду в Photoshop. Вы можете использовать карты смещения, сделать их вручную или просто использовать некоторые из встроенных фильтров Photoshop (спойлер, не фильтры Ripple (Рябь) или Wave (Волна)). Но что, если вам нужно добавить единичный эффект в конкретное место на изображении? Как вы проконтролируете точное количество волн? Сегодня вы узнаете, как добавить эффект волн на изображение в определенном месте, где вам нужно, и в то же время контролировать точное количество гребней, которые будет иметь этот эффект.
Способ, который я покажу вам в этом уроке, может быть использован для любого изображения любого ракурса, но, если вы хотите точно следовать уроку, пожалуйста, загрузите изображение с Pexels.
Скачать архив с материалами к уроку
Шаг 1
Открываем изображение в Photoshop.

Шаг 2
Выбираем инструмент Elliptical Marquee Tool (M) (Овальная область) и рисуем круг вокруг области, на которой вы хотите создать эффект ряби.

Шаг 3
Идем в меню Edit – Copy (Редактирование – Копировать) и затем Edit – Paste Special – Paste in Place (Редактирование – Специальная вставка – Вставить вместо) (Shift+Ctrl+V).

Шаг 4
Снова идем в меню Edit – Copy (Редактирование – Копировать) и затем Edit – Paste Special –

Шаг 5
Скрываем верхний слой, нажав на значок глаза рядом с названием слоя.

Шаг 6
Кликаем по нижнему слою, чтобы сделать его активным.

Шаг 7
Удерживая клавишу Ctrl на клавиатуре, щелкаем один раз на миниатюре слоя на панели

Шаг 8
Идем в меню Filter – Distort – ZigZag (Фильтр – Искажение – Зигзаг). Устанавливаем Amount (Количество) на 40, Ridges (Складки) на 10, Style (Стиль) на Pond Ripples («Круги на воде») и нажимаем ОК.
Примечание: в зависимости от размера вашего изображения и выделения может понадобиться немного изменить эти значения.

Шаг 9
С все еще активным выделением, выбираем верхний слой и сделаем его видимым.

Шаг 10
Снова идем в меню Filter – Distort – ZigZag (Фильтр – Искажение – Зигзаг). Устанавливаем Amount (Количество) на 100, Ridges (Складки) на 10, Style (Стиль) на Out From Center (Вокруг центра) и нажимаем ОК.
Примечание: в зависимости от размера вашего изображения и выделения может понадобиться немного изменить эти значения.

Шаг 11
С все еще активным выделением, идем в меню Select – Transform Selection (Выделение – Трансформировать выделенную область). На верхней панели меню устанавливаем значения Width (Ширина) и Height (Высота) на 70% и щелкаем по галочке, чтобы завершить трансформацию.

Шаг 12
Идем в меню Select – Inverse (Выделение – Инверсия).

Шаг 13
Нажимаем клавишу Delete на клавиатуре и затем идем в меню Select – Deselect (Выделение – Отменить выделение) или нажимаем Ctrl+D.

Шаг 14
Идем в меню Layer – Merge Down (Слои – Объединить с предыдущим) (Ctrl+E).

Шаг 15
Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 0,3 и нажимаем ОК.

Заключение
Чтобы добавить круги на ваше изображение в нужных местах, просто повторите процесс столько раз, сколько нужно. В данном примере было сделано 5 дополнительных кругов с различными значениями.

Автор: Diego Sanchez
Создаём подводную фотоманипуляцию в Фотошоп / Фотошоп-мастер
В этом уроке я покажу вам, как создать сцену с подводным пейзажем в программе Photoshop. Вы узнаете, как создать фантастическую подводную сцену с прекрасной девушкой. Техника, которая используется в данном уроке, поможет вам создать свои картины в стиле мэтт пейнт.
Этапы урока
В этом уроке мы создадим эмоциональную подводную сцену с девушкой. Мы применим основные техники создания фотоманипуляций. Мы поработаем с масками, кистями, применим некоторые фильтры и текстуры, а также проведём цветовую коррекцию. Для выполнения данного урока вам понадобится программа Adobe Photoshop CC. Некоторые фильтры, которые используется в этом уроке, могут отсутствовать в программе Photoshop CS. Не забудьте про чашку кофе. Готовы..?
Итоговый результат:

Скачать архив с материалами к уроку
Шаг 1
Вначале давайте создадим новый документ, для этого откройте исходное изображение с подводной сценой в программе Photoshop (Ctrl+O). Мы используем данное изображение в качестве заднего фона для нашей подводной сцены.

Давайте преобразуем слой с задним фоном в новый слой, для этого дважды щёлкните по миниатюре слоя с задним фоном, чтобы появилось окно Новый слой (new layer). Назовите этот слой, скажем, подводный пейзаж.

Теперь нам необходимо изменить положение солнечных лучей, которые расположены в левой части сцены. Для этого нажмите клавиши (Ctrl+T) для активации инструмента Свободная трансформация (free transform tool). Далее, щёлкните правой кнопкой мыши по области трансформации и в появившемся окне выберите опцию Отразить по горизонтали (flip horizontal).

В завершение, идём Изображение — Размер изображения (image > image size). Установите размер 1800 px по ширине и 1200 px по высоте.

Шаг 2
Откройте исходное изображение с Кафедральным Собором в программе Photoshop. Переместите данное изображение на наш рабочий документ.

Поменяйте режим наложения для слоя с собором на Перекрытие (overlay). Примените масштабирование до нужных размеров. Сместите собор, расположив его таким образом, чтобы купол собора попадал под лучи света.

Уменьшите Непрозрачность (opacity) слоя с собором примерно до 20%.

Теперь нам нужно скрыть отдельные участки изображения собора. К слою собором, добавьте слой-маску. Идём Слой — Слой-маска – Показать всё (layer > layer mask > reveal all). Выберите инструмент Кисть  (brush tool (B)), установите мягкую круглую кисть жёсткостью (hardness) 0% и Непрозрачностью (opacity) примерно 15-20%, цвет кисти чёрный. Прокрасьте кистью окно, нижнюю и левую часть собора и немного потолок. Участки обработки кистью на слой-маске выделены красным цветом на скриншоте ниже.
(brush tool (B)), установите мягкую круглую кисть жёсткостью (hardness) 0% и Непрозрачностью (opacity) примерно 15-20%, цвет кисти чёрный. Прокрасьте кистью окно, нижнюю и левую часть собора и немного потолок. Участки обработки кистью на слой-маске выделены красным цветом на скриншоте ниже.

Результат после коррекции маски:

Шаг 3
Далее, мы изменим цвет подводной сцены путём добавления голубых тонов. Создайте новый слой поверх слоя с собором (Shift+Ctrl+N). Назовите этот слой, скажем, градиент. Установите цвет переднего плана на #abd9f1, а цвет заднего плана на #3d87cb. Выберите инструмент Градиент  (gradient tool (G)), Линейный градиент (linier gradient) от цвета переднего плана к цвету заднего плана. Находясь на новом слое, щёлкните в верхней средней части изображения и, удерживая кнопку мыши, потяните градиент вниз до нижней точки.
(gradient tool (G)), Линейный градиент (linier gradient) от цвета переднего плана к цвету заднего плана. Находясь на новом слое, щёлкните в верхней средней части изображения и, удерживая кнопку мыши, потяните градиент вниз до нижней точки.

Поменяйте режим наложения для слоя с заливкой градиента на Мягкий свет (soft light), а также уменьшите Непрозрачность (opacity) слоя до 75%.

Шаг 4
Далее, мы добавим текстуру воды к сцене. Создайте новый слой поверх слоя с заливкой градиента. Назовите этот слой, скажем, текстура. Установите цвет переднего плана на голубой цвет #155ea5, а цвет заднего плана на #a0d2ec. Идём Фильтр – Рендеринг – Облака (filter > render > cloud), чтобы залить слой текстурой облаков.

Далее идём Фильтр – Другое — Минимум (filter > other > minimum), чтобы применить к слою с текстурой облаков фильтр Минимум.


Поменяйте режим наложения для слоя с текстурой воды на Мягкий свет (soft light), а также уменьшите Непрозрачность (opacity) слоя до 20%.

Шаг 5
Далее, мы добавим изображение модели к нашей сцене. Откройте исходное изображение с моделью. Выберите инструмент Перо  (pen tool (P)). С помощью инструмента перо, отделите изображение модели от заднего фона.
(pen tool (P)). С помощью инструмента перо, отделите изображение модели от заднего фона.
Примечание переводчика: не забудьте преобразовать рабочий контур вокруг изображения модели в активное выделение, для этого, щёлкните правой кнопкой мыши по созданному контуру и в появившемся окне выберите опцию Образовать выделенную область (Make Selection). После того, как вы создадите активное выделение, нажмите клавиши (Ctrl+J), чтобы продублировать выделение на новый слой. Выделите всё изображение (Ctrl+A), а затем нажмите клавиши (Ctrl+C), чтобы скопировать выделенное изображение. Возвращаемся на наш рабочий документ и нажимаем клавиши (Ctrl+V), чтобы вклеить скопированное изображение.

Шаг 6
Добавьте выделенное изображение модели на наш рабочий документ. Примените масштабирование до соответствующих размеров. Расположите изображение модели в центре нашей сцены под лучами света.

Шаг 7
В следующих нескольких шагах мы нарисуем волосы к нашей модели. Вначале выберите инструмент Перо  (pen tool (P)). Нарисуйте контуры. Контуры, которые вы видите на скриншоте ниже, это всего лишь пример, поэтому, вам не обязательно в точности повторять те же самые контуры, которые приведены в качестве примера.
(pen tool (P)). Нарисуйте контуры. Контуры, которые вы видите на скриншоте ниже, это всего лишь пример, поэтому, вам не обязательно в точности повторять те же самые контуры, которые приведены в качестве примера.

После создания контуров, идём в закладку Контуры (path) Окно – Контуры (window > path). В выпадающем меню Контуров (path), выберите опцию Сохранить контур (save path).
Примечание переводчика: как только вы перейдёте в закладку Контуры (path), щёлкните левой кнопкой мыши по значку выпадающего меню Контуров (Path Menu), который расположен вверху справа.

В появившемся окне сохраните контур как Контур 1 (path 1). Нам необходимо сохранить наш контур, чтобы мы могли его ещё раз использовать в других шагах.

Создайте новый слой (Shift+Ctrl+N) поверх слоя с моделью. На этом слое мы нарисуем волосы. Назовите этот слой, скажем, Волосы 1 (hair 1). Выберите инструмент Кисть  (brush tool (B)), установите круглую кисть, размер кисти примерно 7 px, жёсткостью (hardness) 0% и Непрозрачностью (opacity) 100%. В панели настроек кисти (F5), в настройке Динамика формы (shape dynamics), установите Управление (control) Нажим пера (Pen Pressure). Установите цвет переднего плана на #1e1210. Далее, ещё раз откройте меню Контуров (path menu) и в выпадающем меню выберите опцию Выполнить обводку контура (stroke path). В появившемся окне, выберите инструмент Кисть (brush tool) в качестве инструмента обводки, а также поставьте галочку в окошке Имитировать нажим (simulate pressure).
(brush tool (B)), установите круглую кисть, размер кисти примерно 7 px, жёсткостью (hardness) 0% и Непрозрачностью (opacity) 100%. В панели настроек кисти (F5), в настройке Динамика формы (shape dynamics), установите Управление (control) Нажим пера (Pen Pressure). Установите цвет переднего плана на #1e1210. Далее, ещё раз откройте меню Контуров (path menu) и в выпадающем меню выберите опцию Выполнить обводку контура (stroke path). В появившемся окне, выберите инструмент Кисть (brush tool) в качестве инструмента обводки, а также поставьте галочку в окошке Имитировать нажим (simulate pressure).



Продублируйте слой Волосы 1 (hair 1). Сместите дубликат слоя с волосами вниз по спине. Выберите инструмент Свободная трансформация (free transform tool (Ctrl+T)) и с помощью Деформации (warp), измените форму волос.

Перейдите на слой Волосы 1 (hair 1). Добавьте слой-маску к указанному слою, для этого идём Слой — Слой-маска – Показать всё (layer > layer mask > reveal all). Скройте часть волос, которые выделены красным цветом на скриншоте ниже.


То же самое проделайте с дубликатом слоя с волосами. Добавьте слой-маску к дубликату слоя, чтобы скрыть фрагменты волос на левой руке.

Шаг 8
Создайте ещё один слой (Shift+Ctrl+N) между оригинальным слоем Волосы 1 (hair1) и дубликатом слоя с волосами. Назовите этот слой, скажем, Волосы (hair 2). Используя контуры волос, которые мы ранее сохранили, добавьте яркость к волосам. Выполните обводку, цвет обводки #8e2c10.


Установите режим наложения для данного слоя на Нормальный (normal), Непрозрачность (opacity) слоя примерно 8-10%. Это придаст волосам красновато-коричневый оттенок.

Шаг 9
Создайте ещё один новый слой поверх слоёв с нарисованными волосами. Назовите этот слой Волосы 3 (hair 3). Используя кисть маленького диаметра 3-4 px, цвет кисти #662f16, добавьте яркость к волосам, прокрашивая волосы мазками кисти.

Учитывая насыщенность цвета, установите режим наложения для данного слоя на Нормальный (normal), Непрозрачность (opacity) слоя 5-7%. Это добавит яркости к волосам.

Шаг 10
В конце, создайте ещё один новый слой поверх слоя Волосы 3 (hair 3). Находясь на новом слое, ещё раз прокрасьте контуры волос кистью 1 px, цвет кисти светло-коричневый.

Учитывая насыщенность цвета, установите режим наложения для данного слоя на Нормальный (normal), Непрозрачность (opacity) слоя 15%.

Таким же образом, добавьте ещё локонов волос к модели.

Результат на данный момент урока. Выделите слой с моделью и все слои с нарисованными волосами. Нажмите клавиши (Ctrl+E), чтобы объединить их всех в один слой. Назовите этот слой, скажем, Модель (model).

Шаг 11
Далее, мы проведём небольшую ретушь кожи и платья модели. Идём Фильтр — Сamera raw (filter > camera raw). Перед тем, как применить фильтр, преобразуйте слой с моделью в смарт-объект, для этого идём Слой- Смарт-объект – Преобразовать в смарт-объект (layer > smart objects > convert to smart object). Примените настройки, которые указаны ниже:
Примечание переводчика: автор применяет настройки во вкладках Базовый (Basic) и Детали (details), Резкость (Sharpening).

С учётом настроек фильтра, результат должен быть, как на скриншоте ниже:

Скройте эффект данного фильтра вокруг волос, обработав кистью на маске фильтра.

Шаг 12
Далее, мы проведём цветовую коррекцию модели, чтобы совместить её со всей подводной сценой. Вначале создайте новый слой заливку в качестве обтравочной маски к слою с моделью. Идём Слой — Новый слой-заливка – Цвет (layer > new fill layer > solid color). Установите цвет заливки #01848c.


Поменяйте режим наложения для слоя с заливкой на Мягкий свет (soft light), Непрозрачность (opacity) 100%.

С помощью мягкой круглой кисти, Непрозрачностью (opacity) примерно 20% и жёсткостью (hardness) 0%, скройте коррекцию заливки поверх области волос на маске слоя.
Примечание переводчика: цвет кисти чёрный.


Шаг 13
Создайте ещё один новый слой-заливку в качестве обтравочной маски. Цвет заливки #0d6b6a. Поменяйте режим наложения для данного слоя с заливкой на Мягкий свет (soft light), Непрозрачность (opacity) примерно 40%.

Шаг 14
Далее, создайте новый слой в качестве обтравочной маски поверх двух слоёв с заливкой. Назовите этот слой, скажем, Текстура 2 (texture 2). Примените к этому слою фильтр Облака (cloud), для этого идём Фильтр – Рендеринг – Облака (filter > render > cloud). Используйте цветовые оттенки, которые указаны на скриншоте ниже.

Далее идём Фильтр – Другое — Минимум (filter > other > minimum), чтобы применить к слою с текстурой облаков фильтр Минимум.


Скройте часть эффекта фильтра на маске слоя. Область обработки кистью выделена красным цветом.


Шаг 15
Теперь продублируйте слой с подводным пейзажем. Мы используем дубликат слоя в качестве текстуры для изображения модели. Переместите дубликат слоя наверх, расположив поверх слоя Текстура 2 (texture 2). Преобразуйте данный дубликат слоя в обтравочную маску (Ctrl+Alt+G).

Установите режим наложения для данного дубликата слоя на Нормальный (normal), Непрозрачность (opacity) слоя примерно 45%. На маске слоя, скройте текстуру поверх лица и плеча модели. Участки обработки кистью выделены красным цветом на скриншоте ниже.


Шаг 16
Создайте ещё один новый слой поверх всех остальных слоёв (Shift+Ctrl+N). Назовите этот слой Световые блики (highlight). Мы добавим блики на изображение модели. Поменяйте режим наложения для данного слоя на Перекрытие (overlay) и выполните заливку нейтральным серым цветом 50% (#808080).

Выберите мягкую круглую кисть белого цвета. Добавьте блики на лицо, руки и платье модели. Результат обработки кистью при режиме Нормальный (normal).

Итоговый результат при режиме Перекрытие (overlay), Непрозрачность (opacity) 100%.

Мы можем продублировать этот слой, чтобы усилить созданные блики.

Шаг 17
Теперь перейдите на слой с моделью. Идём Слой — Слой-маска – Показать всё (layer > layer mask > reveal all), чтобы добавить слой-маску к слою с моделью. Обработайте кистью на маске слоя область платья, волос и другие участки, по мере необходимости.
Примечание переводчика: 1. цвет кисти чёрный, непрозрачность кисти низкая. 2. автор прокрашивает платье, чтобы сделать его полупрозрачным 3. участки обработки кистью выделены красным цветом.


Шаг 18
Далее, мы добавим световые блики на изображение кафедрального собора. Создайте ещё один слой поверх всех остальных слоёв. Назовите этот слой Световые блики (highlight 2). Поменяйте режим наложения для данного слоя на Мягкий свет (soft light). С помощью кисти, добавьте световые блики на изображение собора. Результат обработки кистью при режиме Нормальный (normal), Непрозрачности (opacity) слоя 100%.

Учитывая насыщенность цвета, результат должен быть, как на скриншоте ниже:

Шаг 19
В заключение, мы проведём общую цветовую коррекцию всей сцены. Создайте новый слой-заливку. Идём Слой — Новый слой-заливка – Цвет (layer > new fill layer > solid color). Установите цвет заливки #0d6b6a. Поменяйте режим наложения для данного слоя с заливкой на Мягкий свет (soft light), Непрозрачность (opacity) слоя примерно 60%. Перейдите на маску слоя-заливки и с помощью мягкой чёрной кисти скройте эффект заливки вокруг лучей света. Область обработки кистью выделена красным цветом.


Шаг 20
Создайте ещё один слой-заливку. Цвет заливки #070816.

Поменяйте режим наложения для данного слоя с заливкой на Исключение (exclusion), Непрозрачность (opacity) слоя 100%.

Шаг 21
Далее, идём Слой — Новый корректирующий слой – Яркость / Контрастность (layer > new adjustment layers > brightness/contrasts), чтобы добавить яркости / контрастности всей сцене.

Перейдите на маску корректирующего слоя Яркость / Контрастность (brightness/contrasts), чтобы скрыть коррекцию на участке, который выделен красным цветом на скриншоте ниже.


Шаг 22
Добавьте ещё один корректирующий слой Выборочная коррекция цвета (selective color). Режим наложения Нормальный (normal), Непрозрачность (opacity) примерно 70%.


Шаг 23
В заключение, добавьте ещё один корректирующий слой Карта градиента (gradient map).

Режим наложения для данного корректирующего слоя Нормальный (normal), Непрозрачность (opacity) примерно 35%. Перейдите на маску корректирующего слоя Карта градиента (gradient map), чтобы скрыть коррекцию в центральной части изображения, которая выделена красным цветом на скриншоте ниже.


Шаг 24
Мы почти завершили урок! Далее, мы добавим эффект пузырьков вокруг изображения модели, чтобы добавить динамики к подводной сцене. Вначале мы создадим свою собственную кисть Пузырьки. Создайте новый документ (Ctrl+N) со следующими примерными размерами 500 px по высоте и 500 px по ширине. Выберите инструмент Эллипс (ellipse tool (U)), создайте чёрную сферическую фигуру. Не забудьте отключить видимость слоя с задним фоном (background layer), для этого щёлкните по глазку рядом с миниатюрой слоя.
(ellipse tool (U)), создайте чёрную сферическую фигуру. Не забудьте отключить видимость слоя с задним фоном (background layer), для этого щёлкните по глазку рядом с миниатюрой слоя.

Обработайте кистью сферу, как показано на скриншоте ниже. Область обработки кистью выделена красным цветом. Далее, щёлкните правой кнопкой мыши по слою с фигурой в палитре слоёв и в выпадающем меню выберите опцию Растрировать слой (rasterize layer).


В конце идём Редактирование – Определить кисть (edit > define brush preset). Назовите новую кисть, скажем, Пузырёк (bubble).

Шаг 25
Далее мы добавим эффект пузырьков к нашей сцене. Создайте новый слой ниже корректирующего слоя Яркость / Контрастность (brightness/contrast) в палитре слоёв основного рабочего документа (Шаг 21). Выберите кисть Пузырёк, которую мы создали в предыдущем шаге, а затем идём в панель настроек кисти (F5). Установите следующие настройки для кисти, которые указаны на скриншоте ниже.

Находясь на новом слое, нарисуйте пузырьки, цвет кисти #76b2be. Попробуйте варьировать размер кисти для разнообразия размеров пузырьков.

И в заключение, перейдите на самый верхний слой в палитре слоёв, нажмите клавиши (Shift+Ctrl+Alt+E), чтобы создать объединённый слой из всех видимых слоёв. Назовите этот слой Заключительный (final). Идём Фильтр — Резкость – Контурная резкость (filter > sharpen > unsharp mask), чтобы добавить немного резкости к заключительному изображению.


Надеюсь, что вам понравился данный урок, и вы узнали что-то новое для себя. Спасибо, что посетили урок, желаю приятно провести время за выполнением этого урока.
Итоговый результат:

Урок в формате PSD
Автор: Dek Wid
Как легко нарисовать воду с помощью программы фотошоп
В этом уроке мы научимся создавать воду с помощью программы Фотошоп. Надеюсь вам понравится.
Шаг 1. Используйте градиент для нанесения цвета… вы можете изменить цвет затемнения по своему желанию, но я использую белый и голубой в этом уроке.

Шаг 2. Наложение фильтра: Фильтр>текстуры>витраж (Filter>texture>stained glass)

Шаг 3. Установите размер ячейки и толщину границ. Выбор на ваше усмотрение, но для первого раза вы можете использовать те же параметры, что и я.

Шаг 4. После нажатия ОК вы получите что-то вроде этого.

Шаг 5. Снова накладываем фильтр: Фильтр> искажение> стекло (Filter> Distort> glass)

Шаг 6. Вы можете установить искажение по своему вкусу, но я считаю, что оно должно принять форму сетки.

Шаг 7. Опять, после нажатия ОК, вы получите что-то вроде этого.

Шаг 8. Теперь отредактируем изображение и придадим ему перспективы. Редактирование> трансформирование> перспектива (Edit> Transform> perspective)

Шаг 9. Отрегулируйте перспективу, так как вам захочется.

Шаг 10. Вот как это будет выглядеть после редактирования

Шаг 11. Теперь дублируем слой и выставляем настройки для верхнего слоя – «умножение» (multiply).

Шаг 12. Отрегулируйте перспективу нижнего слоя так, чтобы она выглядела больше перспективы верхнего слоя.

Шаг 13. Используйте фильтр «Размытие» на обоих слоях по своему усмотрению, но я предпочитаю «размытие по рамке» (Box Blur).
Когда вы используете размытие, делайте нижний слой более размытым, чем верхний. Я использую 6 для нижнего и 2 для верхнего.

Шаг 14. После добавления размытия, мы получаем такой результат. Теперь можно сделать изображение чуть более плоским

Шаг 15. Извините за тайскую письменность на картинке ==”.
Используйте инструмент «осветитель» для осветления нескольких случайных зон на картинке. Теперь ваша вода выглядит более мягкой (плавной).

Шаг 16. Теперь после нескольких бликов, вода наконец-то готова XD.

Перевод с анг.яз: Vinnie
Редактирование: Prescilla
Автор: Pandabaka
Данный материал подготовлен для Вас командой сайта https://bakemono.ru
Создаем в Фотошоп коллаж «Вода против огня» / Фотошоп-мастер
Представляем вам новый урок, в котором мы достигнем двух разных эффектов: огня и воды. Мы создадим потрясающее изображение борьбы между водой и огнем, с множеством специальных эффектов, мы будем использовать текстуры, изображения и, конечно же, Photoshop.
Урок, размещенный на нашем сайте, был создан под вдохновением от работ Сергея Перескокова, и вот — предварительный просмотр окончательного результата:

Скачать архив с материалами к уроку
Шаг 1
Создайте новый документ размером 1500 × 1200 пикселей с разрешением 72 пикселы/дюйм, цветовой режим — цвета RGB 8 бит, фон черный.

Затем откройте изображение с рукой и вставьте в наш документ (вы, вероятно, заметили, что изображение, предлагаемое в пакете другое, нежели то что не используется в уроке. Для тех, кому интересно, вы можете скачать изображение здесь (платно).
Примечание переводчика: Возьмите Инструмент Быстрое выделение  (Quick Selection Tool) (W) и отделите руку от фона, используя Трансформирование, поверните: меню — Редактирование (Edit)-Трансформация (Transform) — Поворот (Rotate).
(Quick Selection Tool) (W) и отделите руку от фона, используя Трансформирование, поверните: меню — Редактирование (Edit)-Трансформация (Transform) — Поворот (Rotate).

Шаг 2
Обесцветьте изображение, перейдя в Меню — Изображение (Image) — Коррекция (Adjustments) – Обесцветить (Desaturate) Shift+Ctrl+U)

Затем инвертируйте эти цвета, перейдя в Меню — Изображение (Image) — Коррекция (Adjustments) – Инверсия — (Reverse).

Шаг 3
Теперь, воспользуйтесь Инструментом Ластик  (Eraser Tool) (E) круглой формы и твердостью 0%, и сотрите часть руки, как на изображении ниже:
(Eraser Tool) (E) круглой формы и твердостью 0%, и сотрите часть руки, как на изображении ниже:

Шаг 4
Добавьте корректирующий слой Цветовой баланс, перейдя в Меню — Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Цветовой баланс (Color Balance) со следующими настройками:




Шаг 5
Теперь создадим эффект огня на изображении, и для этого вам нужно открыть и вставить в наш документ текстуру пламени и расположить ее таким образом:
Примечание переводчика: Для изменения размера и поворота, воспользуйтесь Инструментом Трансформации: меню — Редактирование (Edit) —Трансформация (Transform)- Масштабирование (Scale)/ Поворот (Rotate).

Шаг 6
Измените режим наложения слоя на Замена светлым (Lighten), и с помощью Инструмента Ластик  (Eraser Tool) (E) сотрите лишние участки на изображении с огнем.
(Eraser Tool) (E) сотрите лишние участки на изображении с огнем.

Таким же образом, добавьте еще огня, чтобы придать больше реализма вашему изображению.

Шаг 7
Откройте и вставьте в наш документ изображение с мелкими разлетающимися частицами, и расположите его, как на изображении ниже:

Добавьте корректирующий слой Цветовой баланс, перейдя в Меню — Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Цветовой баланс (Color Balance), не забудьте в диалоговом окне поставить галочку «Использовать предыдущий слой для создания обтравочной маски», чтобы применить эффект только к текстуре осколков, выставите следующие параметры:




Шаг 8
Теперь продублируйте последние два слоя (корректирующий и слой с частицами) и объедините их, чтобы получить еще один слой с огненными осколками, а затем измените его размер, увеличив его: нажмите сочетание клавиш (Ctrl + T) и потяните за угловые маркеры.

Затем примените к этому слою фильтр Размытие по Гауссу, выбрав Меню Фильтр (Filter) — Размытие (Blur) — Размытие по гауссу (Gaussian Blur) с радиусом 8,6 пикселей.


Уменьшите непрозрачность (Opacity) этого слоя до 30%.

Шаг 9
Откройте и вставьте в наш документ другую текстуру осколков, более крупного размера:

Затем примените к этому слою фильтр Размытие по Гауссу, выбрав Меню Фильтр (Filter) — Размытие (Blur) — Размытие по гауссу (Gaussian Blur) с радиусом 9,1 пикселей.


Продублируйте этот слой (Ctrl + J), а затем примените к нему фильтр Размытие: Фильтр (Filter) — Размытие (Blur) — Размытие в движении (Motion Blur).


Добавьте еще больше осколков, и, следуя предыдущим шагам, измените их цвет, а затем примените фильтры размытия по Гауссу и Размытие в движении, попробуйте добиться результата, как на изображении ниже:

Шаг 10
Теперь снова откройте, скопируйте и вставьте в нашу работу изображение руки, обесцветьте его и инвертируйте.
Примечание переводчика: Вы можете скопировать наш самый первый слой с рукой, расположить его выше всех слоев, и применить к нему Трансформирование: меню — Редактирование (Edit) — Трансформация (Transform) — Масштабирование (Scale) / Отразить по горизонтали (Flip Horizontal/) Поворот (Rotate)

Шаг 11
Откройте и вставьте в нашу работу изображение всплеска воды, расположите выше слоя с рукой.
Примечание переводчика: примените к всплеску Трансформирование: меню — Редактирование (Edit) — Трансформация (Transform) — Поворот (Rotate)

Затем перейдите в меню — Слои (Layer) — Создать обтравочную маску (Create Clipping Mask).

Измените режим наложения этого слоя на Экран (Screen).

Продублируйте слой со всплеском воды, и, используя Инструмент Ластик (Eraser Tool) (E), сотрите все крупные части, за исключением мелких капель.
Примечание переводчика: этот слой, не должен быть использован как обтравочная маска: перейдите в меню — Слои (Layer) — Отменить обтравочную маску (Release ClippingMask).

Режим наложения для этого слоя, такой же, как и у предыдущего — Экран (Screen).

Шаг 12
Теперь, откройте, и вставьте в нашу работу, второе изображение всплеска воды, расположите его, как на изображении ниже:
Примечание переводчика: примените к этому изображению Трансформирование: меню — Редактирование (Edit) — Трансформация (Transform) — Поворот (Rotate).

Удалите часть изображения с помощью Инструмента Ластик  (Eraser Tool) (E).
(Eraser Tool) (E).

Откройте еще одну третью текстуру с водой, расположите ее как на изображении ниже, удалите часть изображения с помощью Инструмента Ластик  (Eraser Tool) (E).
(Eraser Tool) (E).

Измените режим наложения этого слоя на Экран (Screen).

Вы можете использовать свои изображения воды и водяных брызг, но не слишком увлекайтесь, и не перегружайте свою работу.

Шаг 13
Затем, выделите все слои с «водяной» рукой и брызгами воды и объедините их (Ctrl + E), если у вас после слияния появились остатки черного цвета, измените режим наложения этого слоя на Экран (Screen). Добавьте корректирующий слой Цветовой Баланс перейдя в меню — Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Цветовой баланс (Color Balance), не забудьте в диалоговом окне поставить галочку «Использовать предыдущий слой для создания обтравочной маски», чтобы эффект от коррекции был применен только к объединенному слою с «водяной» рукой.




Шаг 14
Создайте новый слой: меню — Слои (Layer) – Новый (New) – Слой (Layer) (Ctrl + Shift + N) и, используя Инструмент Кисть (Brush Tool) (В), нарисуйте на нем белую звезду.

Создайте еще один слой, меню — Слои (Layer) – Новый (New) – Слой (Layer) (Ctrl + Shift + N) и, используя Инструмент Кисть  (Brush Tool) (В) круглой формы с твердостью 0% и с низкой непрозрачностью, нарисуйте два круга: синий # 5cd3ff и желтый # fcc946.
(Brush Tool) (В) круглой формы с твердостью 0% и с низкой непрозрачностью, нарисуйте два круга: синий # 5cd3ff и желтый # fcc946.

Измените режим наложения этого слоя на Экран (Screen) и уменьшите его Непрозрачность (Opacity) до 20%.

Шаг 15
Откройте и вставьте в нашу работу изображение с синим бликом.
Примечание переводчика: расположите этот слой выше всех остальных слоев.

Измените режим наложения этого слоя на Экран (Screen).

Шаг 16
Над всеми слоями, создайте еще один слой: меню — Слои (Layer) – Новый (New) – Слой (Layer) (Ctrl + Shift + N), возьмите Инструмент Кисть (Brush Tool) (B), а затем покрасьте с обеих сторон синим # 00c2f2 и оранжевым # ff9c00 цветами.

Измените режим наложения слоя на Перекрытие (Overlay) и уменьшите его непрозрачность до 66%

Шаг 17
Нажмите клавиши, Ctrl+Alt+Shift+E, чтобы получить копию объединенных слоев, и примените фильтр Контурная резкость: Фильтр (Filter) — Усиление резкости (Sharpen) — Контурная резкость (Unsharp Mask), выставите настройки, как на изображении ниже:


И вот, мы сделали это, и любуемся конечным результатом!

Автор: Grafolog
Создаём текст на воде в Фотошоп / Фотошоп-мастер
В этом уроке вы узнаете, как создать летнюю открытку с отражением текста на воде в программе Photoshop. Данный урок средней сложности. В этом уроке мы будем использовать стили слоя, смарт-объекты, техники наложения, корректирующие слои и многое другое. С помощью этого урока, мы сможете создать свою собственную летнюю или поздравительную открытку, чтобы удивить своих друзей, а также членов своей семьи.
Данный текстовый эффект отлично подойдёт, например, для создания открыток, посвящённых летнему отдыху. Вы можете создать эффект на воде, используя текст, произвольные фигуры и т.д.
Итак, давайте начнем!
Итоговый результат:

Скачать архив с материалами к уроку
Шаг 1
Чтобы создать текст на воде, нам необходима фотография с изображением моря, озера или любое изображение с водной поверхностью. Я использую исходное изображение с морским пляжем, которое вы можете скачать по ссылке в начале этого урока, но вы можете использовать любое другое исходное изображение, которое вам нравится, это может быть фотография с летнего отпуска. Откройте исходное изображение с морским пляжем в программе Photoshop. Назовите слой с пляжем Морской пляж (Sea Beach).

Шаг 2
Выберите инструмент Горизонтальный текст  (Text Tool). Напечатайте текст поверх слоя Морской пляж (Sea Beach). Вы можете использовать любой шрифт, а также любой размер шрифта на своё усмотрение. Я использовал шрифт, который называется League Spartan.
(Text Tool). Напечатайте текст поверх слоя Морской пляж (Sea Beach). Вы можете использовать любой шрифт, а также любой размер шрифта на своё усмотрение. Я использовал шрифт, который называется League Spartan.

Шаг 3
Рядом с текстом вы можете добавить, к примеру, силуэт парусника. Вы можете создать векторную фигуру из графических изображений с помощью экшена Силуэты фигур (платно). Итак, выберите изображение парусника из набора Морская тематика и с помощью экшена превратите парусник в произвольную фигуру.
Примечание: готовые произвольные фигуры на морскую тематику можно скачать по ссылке с нашего сайта.

Шаг 4
Выделите слой с текстом и слой с силуэтом парусника, чтобы преобразовать их в смарт-объект. Как только вы выделили указанные слои, далее, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Преобразовать в Смарт-объект (Convert to Smart Object). Назовите этот слой Текст на воде (Water Text).

Шаг 5
К слою Текст на воде (Water Text), добавьте слой-маску, как показано на скриншоте ниже.

Шаг 6
Выберите инструмент Градиент  (Gradient Tool), установите чёрно-белый градиент. Убедитесь, чтобы была активна миниатюра маски, а не миниатюра смарт-объекта, в противном случае, появится сообщение Применение инструмента Градиент невозможно: смарт-объект непосредственно не редактируется (Could not use the gradient tool because the smart object is not directly editable). Удерживая клавишу (SHIFT), потяните градиент слева направо.
(Gradient Tool), установите чёрно-белый градиент. Убедитесь, чтобы была активна миниатюра маски, а не миниатюра смарт-объекта, в противном случае, появится сообщение Применение инструмента Градиент невозможно: смарт-объект непосредственно не редактируется (Could not use the gradient tool because the smart object is not directly editable). Удерживая клавишу (SHIFT), потяните градиент слева направо.
Примечание переводчика: чтобы убедиться, что маска активна, для этого просто щёлкните по миниатюре слой-маски.

Шаг 7
Щёлкните по слою со смарт-объектом и в появившемся окне ещё раз выберите опцию Преобразовать в смарт-объект (Convert to smart object). Результат должен быть, как на скриншоте ниже.

Шаг 8
Далее, идём Редактирование – Трансформация – Искажение (Edit > Transform > Distort). Измените перспективу текста в соответствии с перспективой морской поверхности, как показано на скриншоте ниже.

Шаг 9
Теперь давайте добавим стили слоя к этому слою со смарт-объектом. Вначале уменьшите значение Заливки (Fill) слоя до 0%, а значение Непрозрачности (Opacity) слоя до 30%; не переживайте, если исчезнет текст.

Шаг 10
К слою с текстом добавьте следующие стили слоя Тень (Drop Shadow) и Внешнее свечение (Outer Glow).
Для стиля слоя Тень (Drop Shadow), установите следующие настройки:
- Режим наложения Жёсткий свет (Hard Light)
- Цвет #5ff9ff
Для стиля слоя Внешнее свечение (Outer Glow), установите следующие настройки:
- Режим наложения Перекрытие (Overlay)
- Цвет #d6fdff.


Шаг 11
Чтобы отражение текста на водной поверхности было более реалистичным, многие пользователи программы Photoshop используют Фильтр Смещение (Displace) программы Photoshop, вы можете ознакомиться с уроками по созданию эффектов искажения по указанной ссылке. Но т.к. эта техника слишком сложная, то мы используем фильтр Рябь (Ripple Filter) вместо указанного ранее фильтра. Итак, идём Фильтр — Искажение – Рябь (Filter — Distort — Ripple). Установите настройки, которые указаны на скриншоте ниже.
Примечание переводчика: чтобы активировать фильтр Смещение, идём Фильтр -Искажение — Смещение (Filter — Distort — Displace).
Уроки по работе с фильтром Смещение (Displace) на нашем сайте:

Шаг 12
Текст на водной поверхности должен выглядеть, как на скриншоте ниже. Т.к. мы преобразовали слой с текстом в смарт-объект, то вы в любое время можете поменять сам текст, его форму и шрифт.

Шаг 13
Если вы хотите сделать изображение более привлекательным, то вы можете добавить пальмы, которые создадут отличную основу. С помощью любого инструмента выделения, с которым вы предпочитаете работать, отделите пальмы от заднего фона. Для коррекции цветовых тонов, используйте коррекцию Цветовой Баланс (Color Balance) и Цветовой тон / Насыщенность (Hue/Saturation) для ослабления яркости.

Шаг 14
Если хотите, то вы можете добавить эффект солнечного света с помощью исходного изображения с солнечным бликом. Вначале преобразуйте слой с солнечным бликом в смарт-объект, а затем поменяйте режим наложения на Осветление (Screen).

Шаг 15
К слою с солнечным бликом, примените фильтр Размытие по Гауссу (Gaussian Blur), для этого идём Фильтр – Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur).

Шаг 16
Щёлкните по миниатюре маски фильтра, а затем нажмите клавиши (CTRL+I), чтобы инвертировать белые цвета в чёрные. Выберите инструмент Кисть  (Brush Tool), установите мягкую белую кисть, а затем просто прокрасьте линию горизонта на участках пересечения с пальмами. А также прокрасьте вдоль краёв изображения, чтобы создать плавный переход.
(Brush Tool), установите мягкую белую кисть, а затем просто прокрасьте линию горизонта на участках пересечения с пальмами. А также прокрасьте вдоль краёв изображения, чтобы создать плавный переход.

Шаг 17
Чтобы изменить цветовую тональность, а также яркость эффекта, вы можете добавить корректирующие слои Карта градиента (Gradient Map), (цвета градиента: #886203 и #fed903, режим наложения Цветность (Color)) и Яркость / Контрастность (Brightness/Contrast). Не забудьте преобразовать данные корректирующие слои в обтравочные маски, для этого, щёлкните правой кнопкой мыши по корректирующему слою в палитре слоёв и в появившемся окне выберите опцию Создать обтравочную маску (Create Clipping Mask).

Шаг 18
К слою с солнечным бликом, добавьте слой-маску и с помощью мягкой чёрной кисти скройте эффект отражения солнечного света на морской поверхности, как показано на скриншоте ниже.

Шаг 19
В качестве заключительных штрихов, вы можете добавить оптические блики, а также применить резкость ко всему изображению с помощью фильтра Цветовой контраст (High Pass).
Примечание переводчика: 1. выберите понравившуюся текстуру с оптическим бликом, переместите текстуру на свой рабочий документ, а затем просто поменяйте режим наложения на Осветление (Screen) 2. чтобы применить фильтр Цветовой контраст (High Pass), идём Фильтр – Другое — Цветовой контраст (Filter — Other — High Pass), но вначале не забудьте создать объединённый слой поверх всех слоёв, для этого находясь на самом верхнем слое в палитре слоёв, нажмите клавиши (Ctrl+Alt+Shift+E) 3. Автор дополнительно добавил корректирующий слой Вибрация (Vibrance).

Шаг 20
Если хотите, то вы можете добавить интересный эффект, посмотрев урок по созданию эффекта загнутой страницы.

Или вы можете использовать классические шаблоны для открыток. А также с помощью различных экшенов, вы можете поставить свою личную печать на свою открытку.
Примечание. Дополнения с нашего сайта:

Итоговый результат:

Работа переводчика:


Автор: psd-dude.com
Делаем текст из капель воды в Фотошоп / Фотошоп-мастер
В этом уроке я покажу, как создать текстовый эффект в виде капель воды. Для создания такого эффекта мы будем использовать стили слоя.
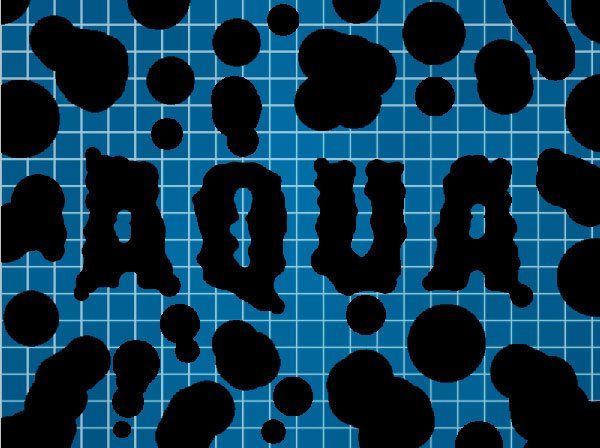
Финальное изображение:

Примечание переводчика: при создании этого урока автор использовал версию Adobe Photoshop CS5.
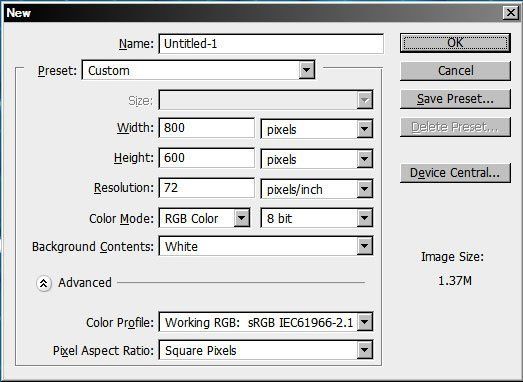
Шаг 1
Создайте новый нс теми параметрами, которые Вы видите на скриншоте (Файл — Новый) (File > New). Сразу сохраните его под названием «Water Drop Effect.psd» (Файл — Сохранить) (File > Save) (Ctrl + S).

Шаг 2
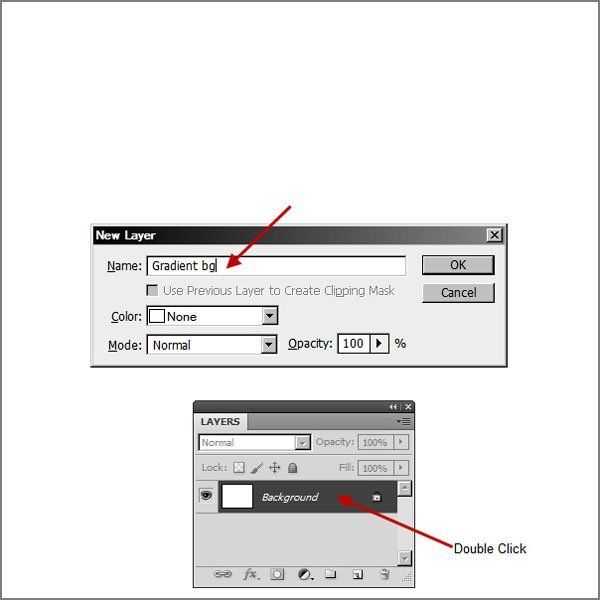
Дважды кликните левой кнопкой мыши по фоновому слою, чтобы его разблокировать. Переименуйте этот слой в «Gradient bg». Слой нужно разблокировать для того, чтобы к нему можно было применять стили слоя.

Шаг 3
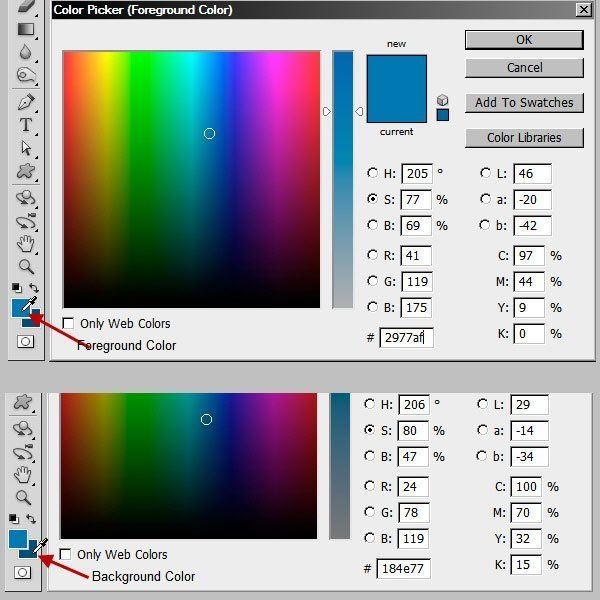
Измените в цветовой палитре цвета переднего и заднего планов:

Шаг 4
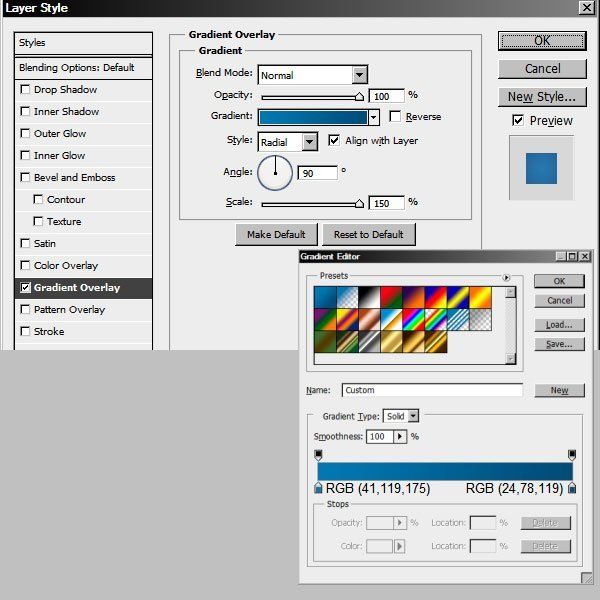
Снова дважды кликните по слою «Gradient bg», чтобы открыть окно стилей слоя. В левой стороне окна выберите стиль Наложение градиента (Gradient Overlay). В редакторе градиентов создайте градиет, используя цветовые значения, которые показаны на скриншоте:


Шаг 5
Над слоем «Gradient bg» создайте новый слой (Shift + Ctrl + N) и назовите его «Clouds». Примените к нему фильтр Облака (Фильтр — Рендеринг — Облака) (Filter > Render > Clouds). Этот фильтр генерирует произвольные облака, используя цвета переднего и заднего планов. Каждое применение этого фильтра дает разный облачный эффект.
Примените фильтр Облака еще несколько раз до тех пор, пока Вы не будете удовлетворены результатом.

Шаг 6
Уменьшите непрозрачность слоя «Clouds» до 50% и создайте объединенную копию двух слоев (Ctrl+ Shift+ Alt+ E). Полученный слой назовите «Merged mosaic». Сочетание клавиш Ctrl+ Shift+ Alt+ E объединяет все существующие слои в один слой и полученную объединенную копию помещает над всеми слоями.
Примечание: если Вы будете применять к существующим слоям стили (не к объединенному слою), то отключите видимость этого объединенного слоя, иначе Вы не увидите никаких изменений).


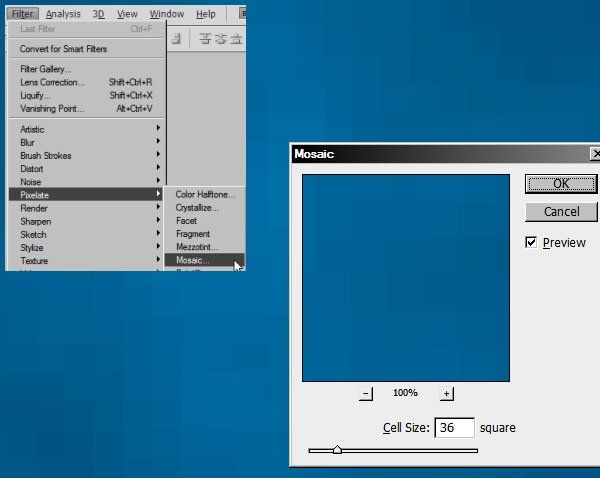
Шаг 7
Примените фильтр Мозаика (Фильтр — Оформление — Мозаика) (Filter > Pixelate > Mosaic). Установите размер ячеек 36.


Шаг 8
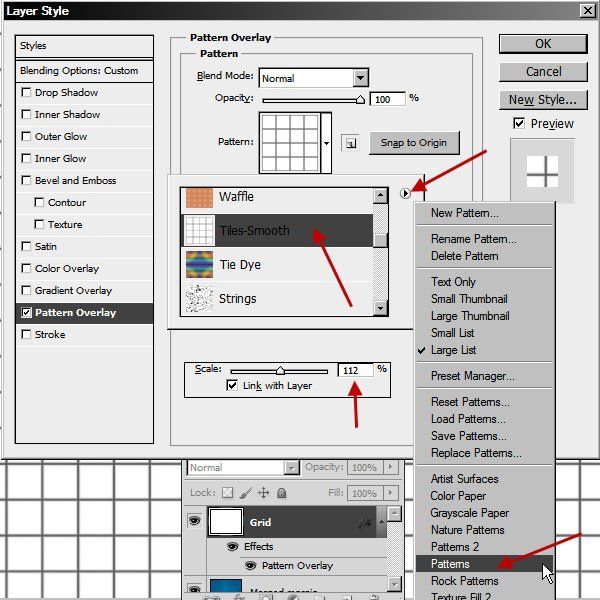
Над всеми слоями создадим слой с сеткой, используя стили. Для этого, создайте новый слой (Shift + Ctrl + N) с названием «Grid» , залейте его белым цветом и примените к нему стиль слоя Перекрытие узора (Pattern Overlay).

Шаг 9
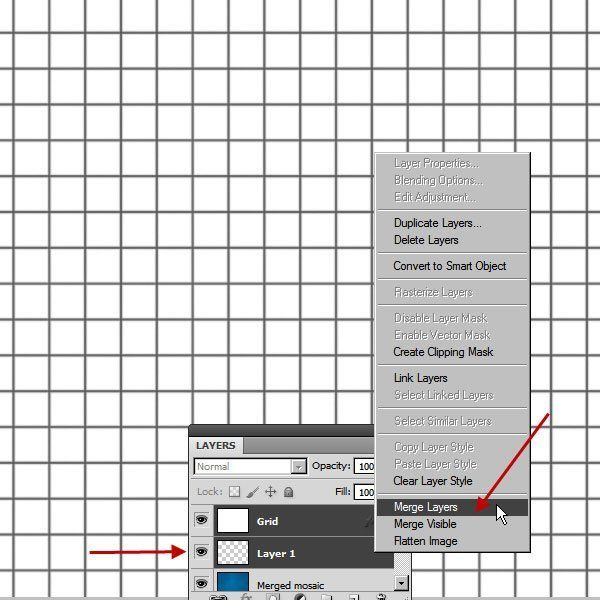
Нам нужен прозрачный сетчатый узор на белом фоне. Создайте новый слой (Shift + Ctrl + N) под слоем «Grid», выделите оба слоя при нажатой клавише shift (новый слой и слой с сеткой), кликните правой кнопкой мыши по слою «Grid» и в появившемся меню выберите пункт Объединить слои (Merge Layers).

Шаг 10
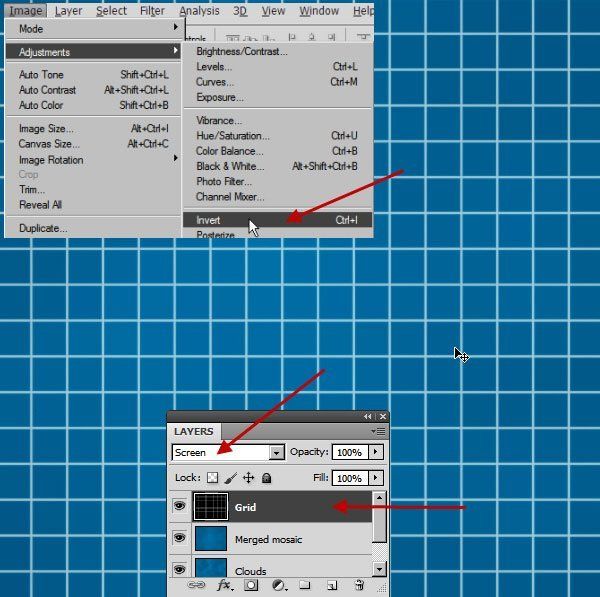
К слою с сеткой примените команду Инверсия (Изображение — Коррекция — Инверсия) (Image > Adjustments > Invert). Теперь сетка вместо белого фона находится на черном. Измените режим наложения слоя с сеткой на Осветление (Экран) (Screen), чтобы черный цвет изменить на белый.

Шаг 11
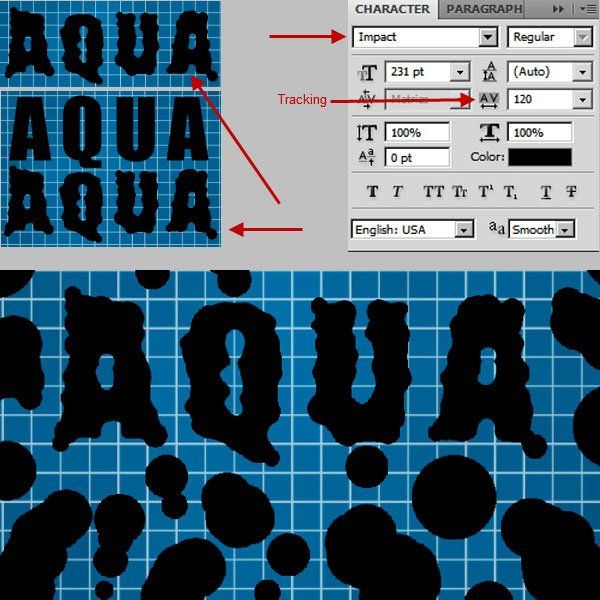
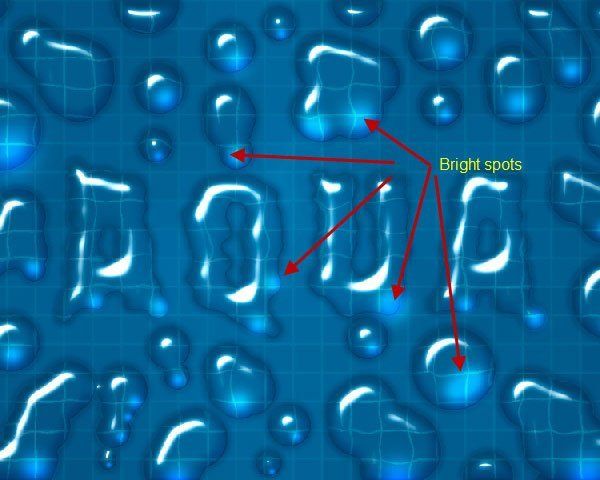
Теперь создадим фигуры капель воды. Создайте новый слой (Shift + Ctrl + N) и назовите его «Water drop shapes». выберите круглую жесткую кисть  (B) и нарисуйте фигуры капель. В центре фона оставьте немного места — чуть позднее напишем там текст «Aqua».
(B) и нарисуйте фигуры капель. В центре фона оставьте немного места — чуть позднее напишем там текст «Aqua».
Если Вы не совсем понимаете, как нарисовать капли воды, просмотрите в Интернете фотографии и изображения капель воды.

Шаг 12
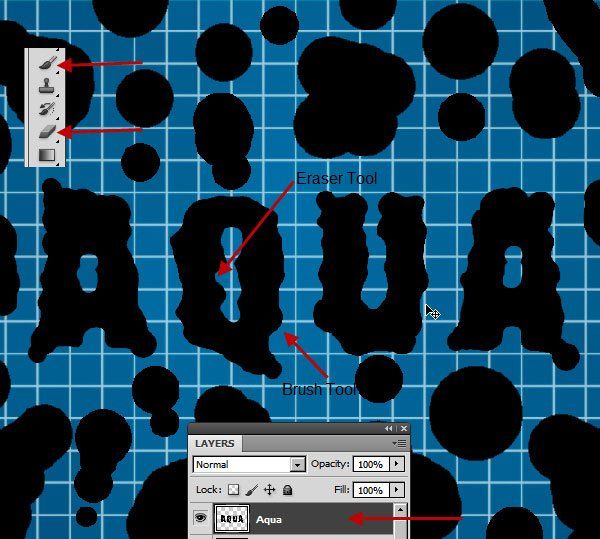
Напишите текст «Aqua» (для написания текста был использован шрифт Impact). растрируйте текст: кликните правой кнопкой мыши по слою с текстом в палитре Слои и выберите пункт Растрировать текст (Rasterize). После этого, жесткой круглой кистью прорисуйте форму букв, придав им вид воды. Если ошиблись, сотрите нужные участки ластиком (Е).



Шаг 13
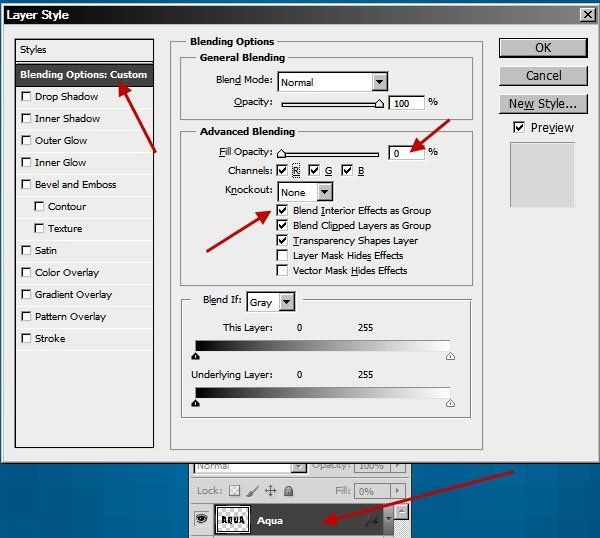
Теперь к слою с текстом начнем добавлять стили слоя. Нам нужно, чтобы стили были прозрачными, а сетка просвечивалась сквозь них. Кликните дважды по слою «Aqua», чтобы открыть окно Параметры наложения (Blending Options). Уменьшите параметр Непрозрачность заливки (Fill Opacity) до 0%, а также включите флажок Наложение внутренних эффектов как группы (Blend Interior Effects as Group option).

Шаг 14
Примените стиль слоя Тиснение (Bevel and Emboss):

Шаг 15
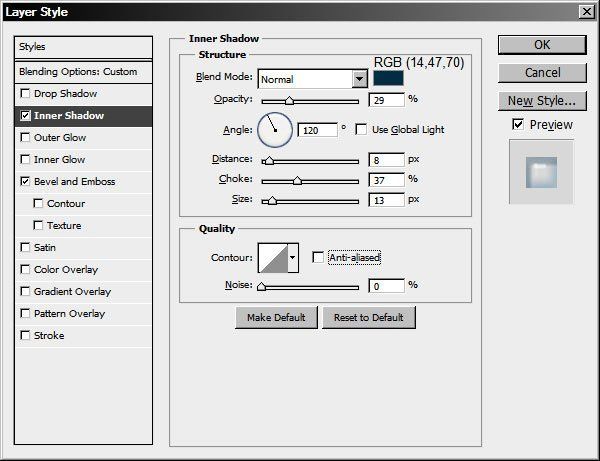
Добавьте также стиль слоя Внутренняя тень (Inner Shadow):

Шаг 16
Внешнее свечение (Outer Glow):

Шаг 17
Обводка (Stroke):

Шаг 18
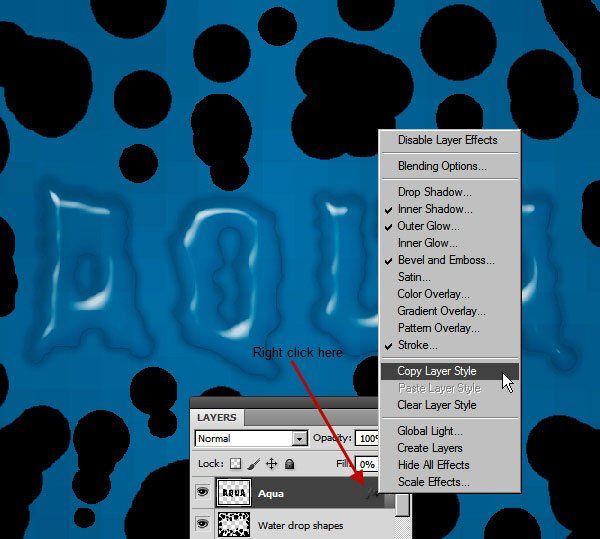
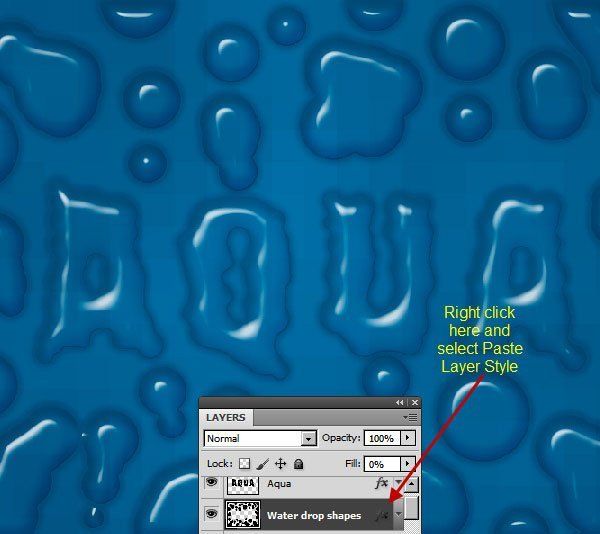
Текст готов. Скопируйте стили слоя с текстового слоя (кликните правой кнопкой мыши по стилям и выберите пункт Скопировать стили слоя), перейдите на слой » Water drop shapes» и вставьте на него скопированные стили (кликните по слою правой кнопкой мыши и выберите пункт Вклеить стили слоя). Этот метод позволяет экономить время при создании дизайна — Вам не придется заново выставлять все параметры добавляемых стилей.
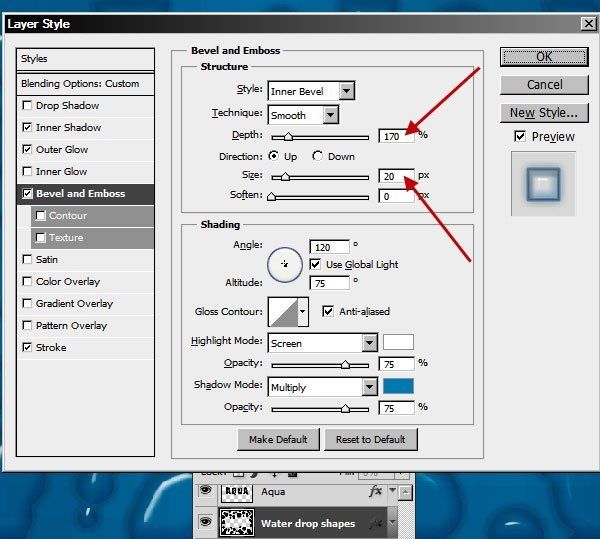
Для того, чтобы немного изменить внешний вид добавленных стилей, можно войти в любой из них и изменить их параметры. Я изменил некоторые параметры стиля Тиснение (Bevel and Emboss). Ориентируйтесь на скриншоты:



Шаг 19
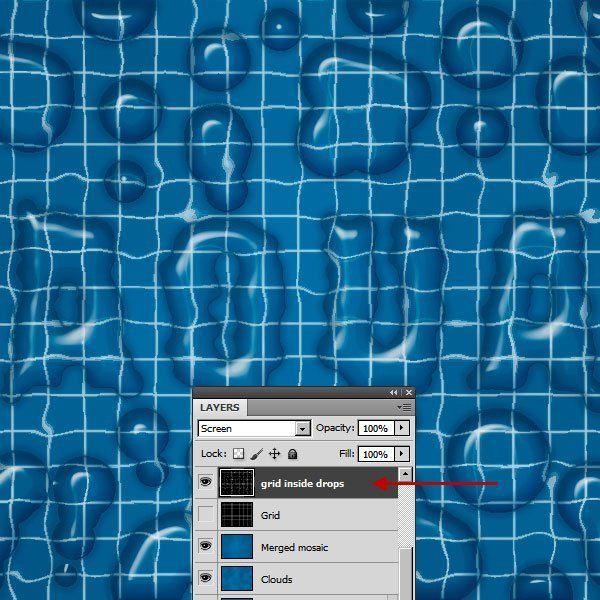
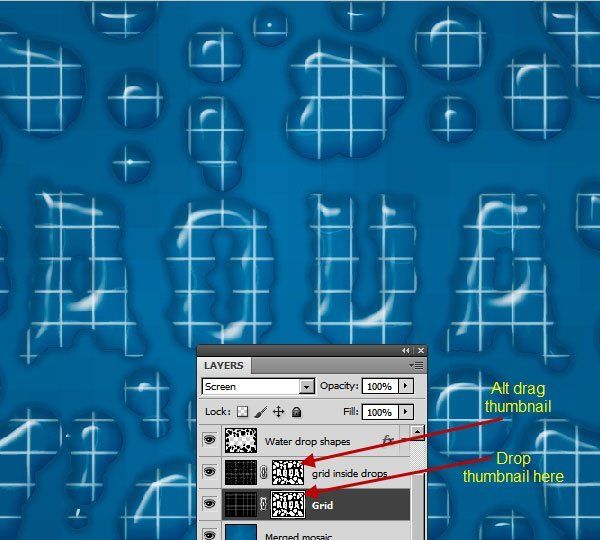
теперь исказим область с текстурой сетки, которая просвечивается сквозь капли воды. Но для этого, нужно разделить слой «Grid» на два разных слоя. Кликните по этому слою правой кнопкой мыши и выберите пункт Дублировать слой (Duplicate Layer). Переименуйте дубликат в «Grid inside drops».


Шаг 20
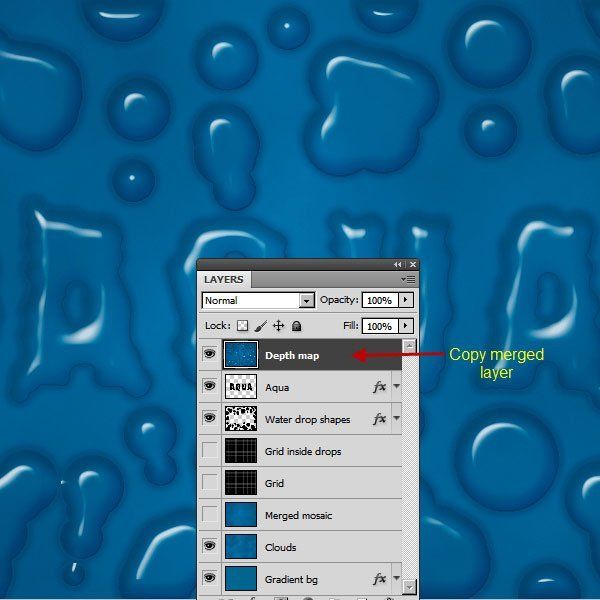
Далее, будем применять фильтр Стекло, чтобы исказить текстуру сетки, но ее нужно исказить так, чтобы придать каплям 3D эффект. Текстуру сетки следует искажать, следуя контуру стиля слоя. Далее, создадим слой «Depth map», который переведем в черно-белое изображение.
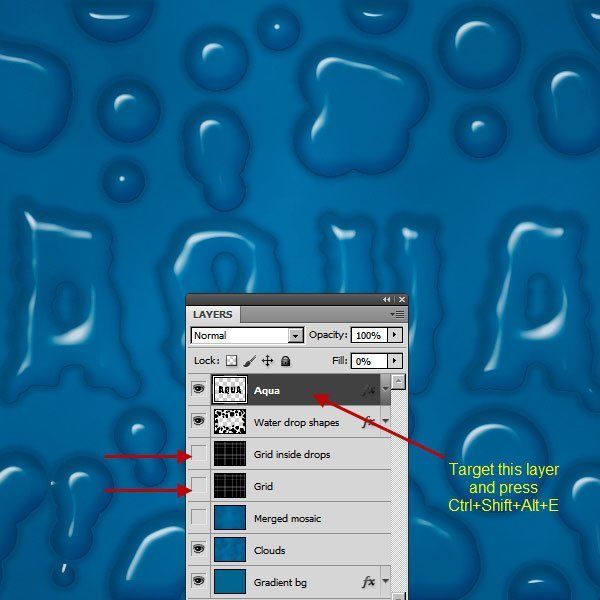
Прежде всего, выключите видимость слоев «Grid», «Grid inside drops» и «Merged mosaic», кликнув по иконке глаза около этих слоев в палитре Слои. Теперь включите видимость слоев «Gradient bg» и «Clouds». Кликните по слою «Aqua», чтобы сделать его активным и создайте объединенную копию (Ctrl + Shift + Alt + E). Полученный объединенный слой поместите поверх слоя «Aqua» и переименуйте в «Depth map».


Шаг 21
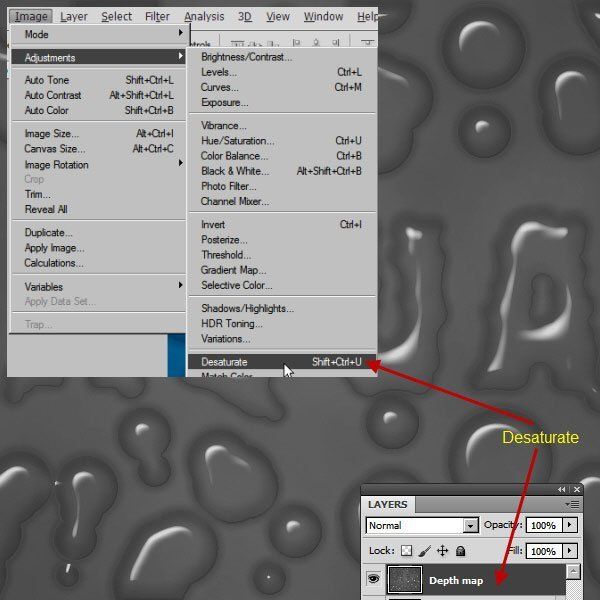
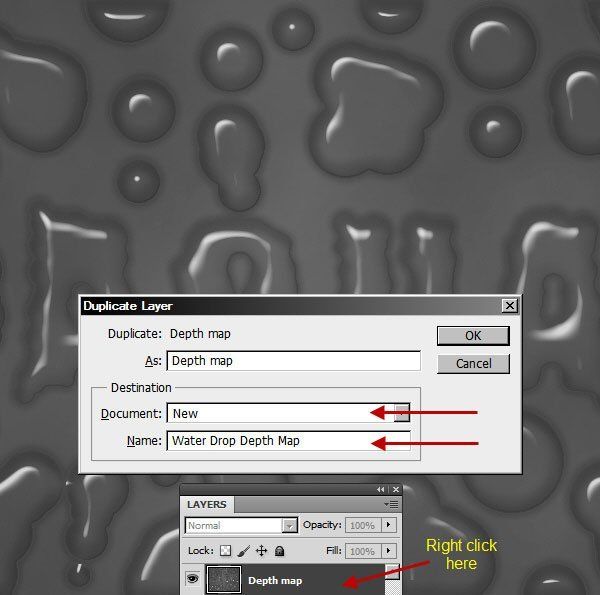
Обесцветьте слой «Depth map» (Изображение — Коррекция — Обесцветить) (Image > Adjustments > Desaturate). Теперь из этого слоя нужно создать отдельный файл. Кликните правой кнопкой мыши по этому слою и выберите пункт Дублировать слой (Duplicate Layer). В появившемся окне кликните по выпадающему меню Документ и выберите Новый (New) — будет создан новый отдельный файл из этого слоя. В этом диалоговом окне также напишите имя папки «Water Drop Depth Map».
В новом файле «Water Drop Depth Map» кликните правой кнопкой мыши по слою «Depth map» и выберите пункт Выполнить сведение (Flatten Image). Теперь переведите изображение в черно-белое (Изображение — Режим — Черно-белый) (Image > Mode > Grayscale). На этом этапе будут удалены все цвета и изображение станет черно-белым.
Теперь сохраните этот файл в PSD формате и закройте.



Шаг 22
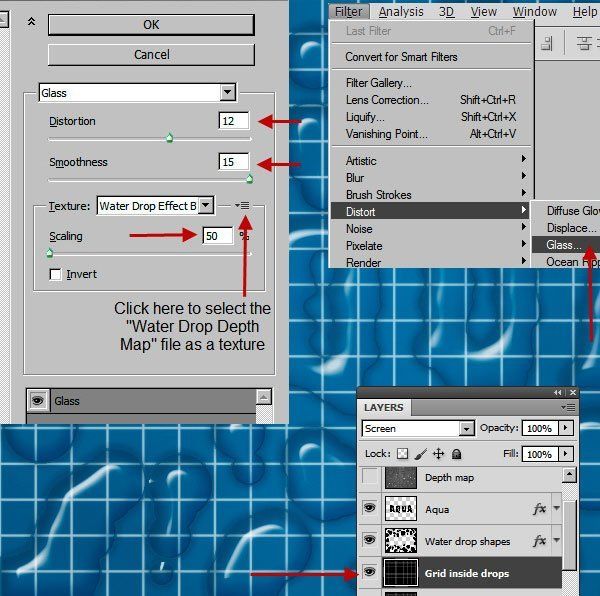
Вернитесь к слою «Water Drop Effect» и отключите видимость слоя «Depth map». Включите видимость слоя «Grid inside drops» и примените к нему фильтр Стекло (Фильтр — Искажение — Стекло) (Filter > Distort > Glass):

Шаг 23
Сейчас искажена сетка, а нам нужно, чтобы были искажены капли воды. Мы используем маску, чтобы скрыть содержимое слоя. В Фотошоп есть два типа маски — черная и белая. Маска действует также, как карта глубины.
Единственное отличие в том, что здесь белый цвет оставляет содержимое слоя видимым, а черный — скрывает содержимое.
Маски позволяют редактировать слои неразрушающим методом — маску всегда можно удалить, не повредив содержимое слоя.
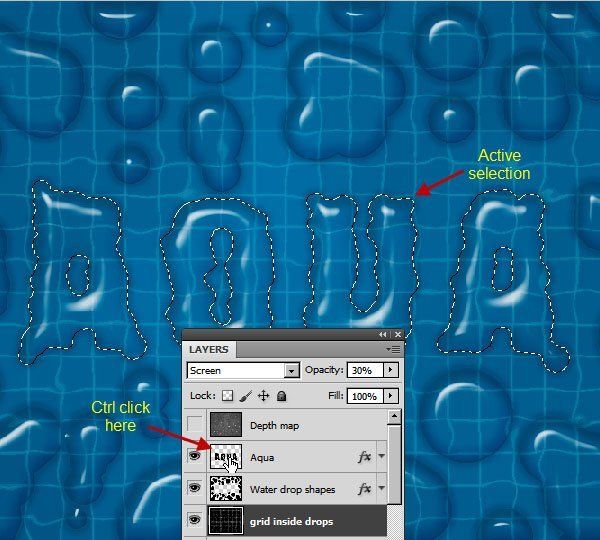
Сделайте Ctrl+ клик по миниатюре слоя «Aqua», чтобы загрузить выделение вокруг текста.


Шаг 24
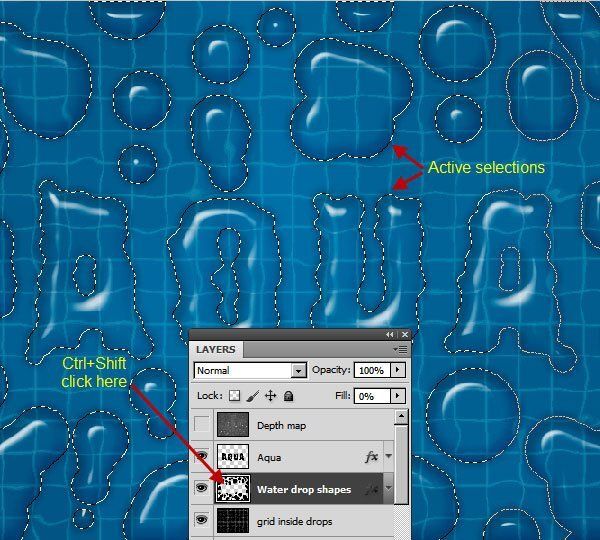
После того, как выделение загружено, нажмите Ctrl + Shift и кликните по миниатюре слоя «Water drop shape». При активном выделении сделайте Shift+ клик по миниатюре другого слоя, загрузив выделение второго слоя и добавив его к существующему выделению.
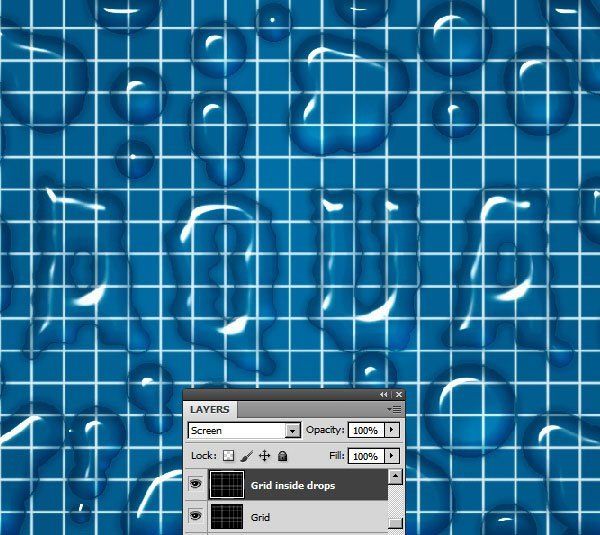
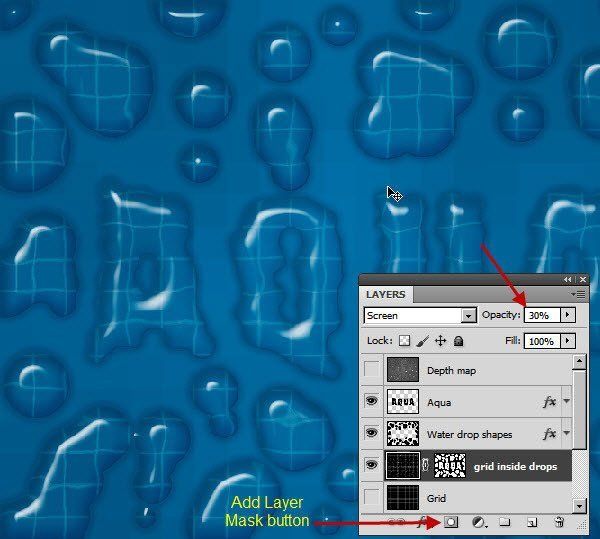
У нас активно выделение двух слоев. Перейдите на слой «Grid inside drops» и добавьте к нему маску (Add Layer Mask), кликнув по соответствующей иконке в нижней части палитры Слои. Текстура сетки теперь будет видна только в каплях воды. Измените непрозрачность слоя до 30%.


Шаг 25
Добавим маску к слою «Grid». Кликните по миниатюре маски слоя «Grid inside drops», зажмите клавишу Alt и перетащите миниатюру маски на слой «Grid». Таким образом, мы просто скопировали маску с одного слоя на другой.
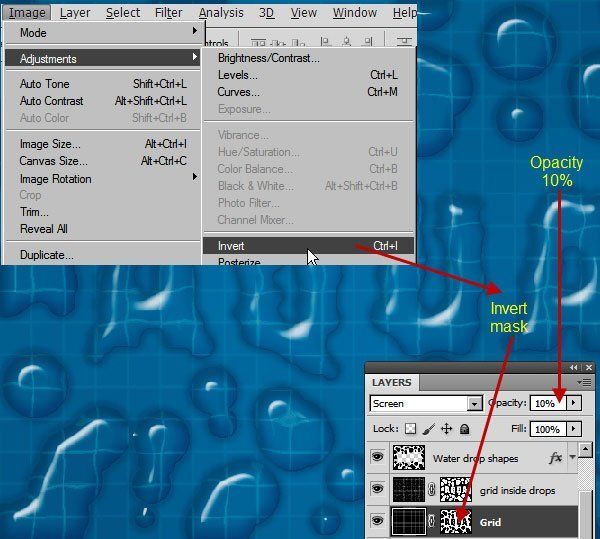
Кликните по миниатюре маски на слое «Water drop shape» и инвертируйте ее (Изображение — Коррекция — Инверсия) (Image > Adjustments > Invert). После инверсии, черные и белые участки поменяются. Как результат, неискаженная текстура сетки отображается только в слое «Grid». Уменьшите непрозрачность слоя «Grid» до 10%.


Шаг 26
Теперь создадим мягкое свечение на верхних областях капель и текста. Включите видимость слоя «Depth map» и переименуйте его в «glow». Примените к этому слою команду Уровни (Изображение — Коррекция — Уровни) (Image > Adjustments > Level), чтобы изменить серые области или средние тона в пределах черно-белого изображения.

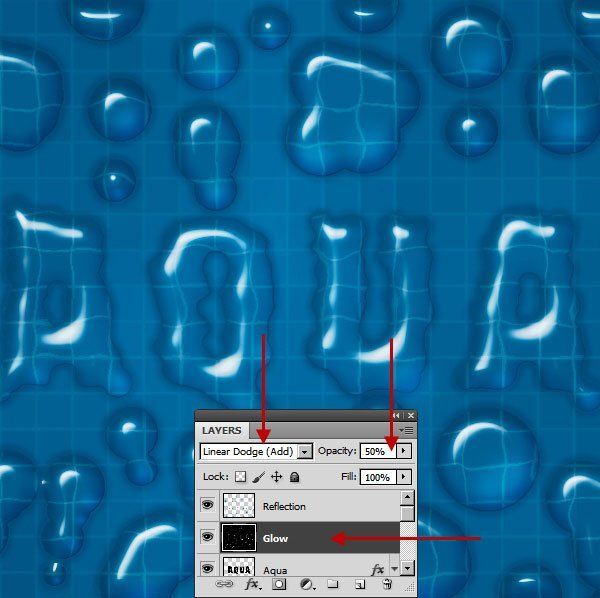
Шаг 27
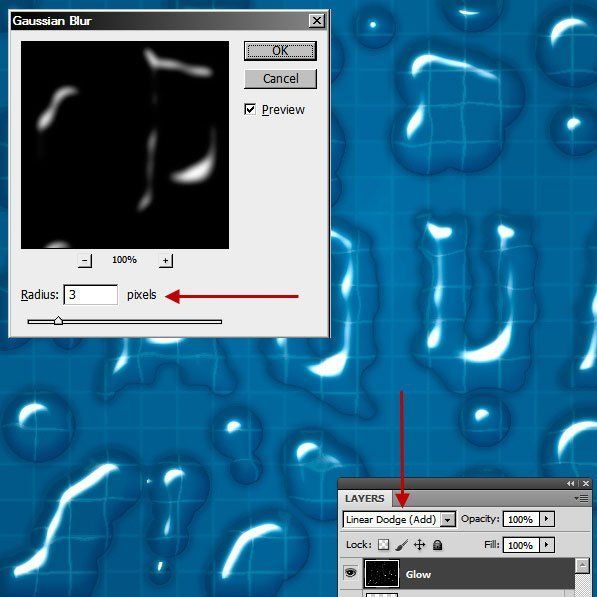
Примените фильтр Размытие по Гауссу (Фильтр — Размытие — размытие по Гауссу) (Filter > Blur > Gaussian Blur) со значением 3 пиксела. Измените режим наложения слоя на Линейный осветлитель (Linear Dodge (Add)).

Шаг 28
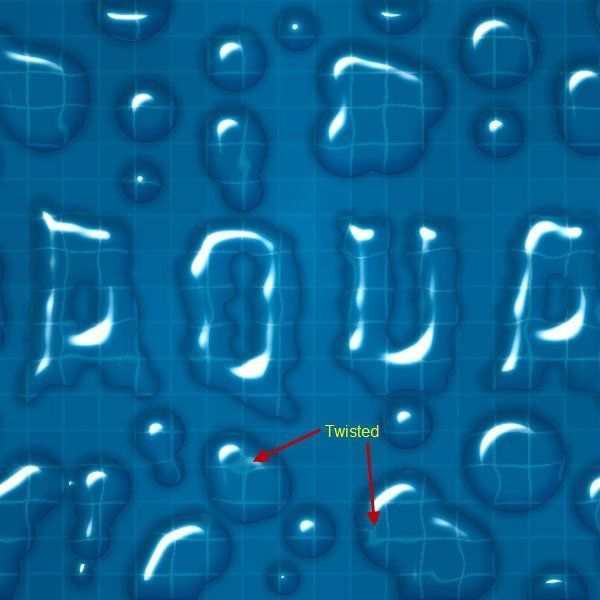
Исказим слой с сеткой. Если посмотреть внимательно, в некоторых местах сетка выглядит закрученной. Исправьте это фильтром Пластика (Фильтр — Пластика) (Filter > LIquify).

Шаг 29
К слою «Grid» примените фильтр Пластика (Фильтр — Пластика) (Filter > LIquify). В открывшемся окне фильтра Пластика, в правой его части, под параметрами масок, кликните по кнопке Инвертировать все (invert all). Теперь мы можем искажать сетку в пределах капель воды и текста.
Снимите флажок около пункта Показать маску (Show mask). Мы будем использовать инструменты Деформация (Warp Tool) и Сморщивание (Pucker Tool).
Инструментом Деформация (Warp Tool) небольшого размера немного исказите сетку в тех областях, где нужно усилить эффект искажения. Инструмент Сморщивание (Pucker Tool) поможет создать скрученные области.
При использовании инструмента Сморщивание (Pucker Tool) нажмите, удерживайте и перетаскивайте его в нужном направлении.


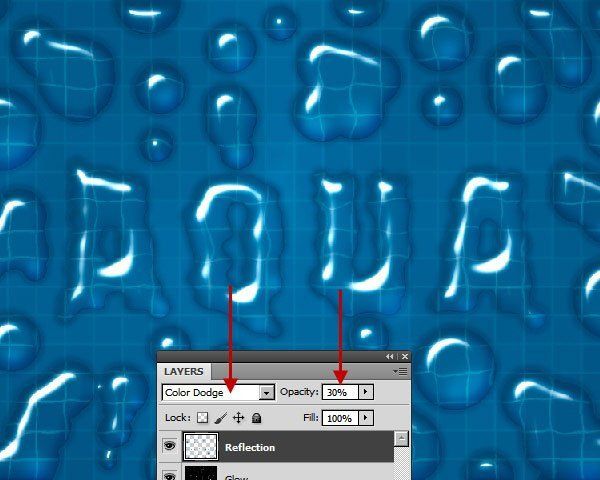
Шаг 30
Создайте новый слой с названием «Reflection» (Shift + Ctrl + N) над слоем «Glow» и измените режим наложения на осветление основы (Color Dodge). выберите мягкую кисть среднего размера и голубой цвет (RGB 41, 119, 175). Закрасьте некоторые синие пятна в направлении, противоположном светлым участкам. После, уменьшите непрозрачность слоя до 30%.


Шаг 31
В финале, уменьшите непрозрачность слоя «Glow» до 50%.

Финальное изображение:

Автор: Arindam Bhaduri