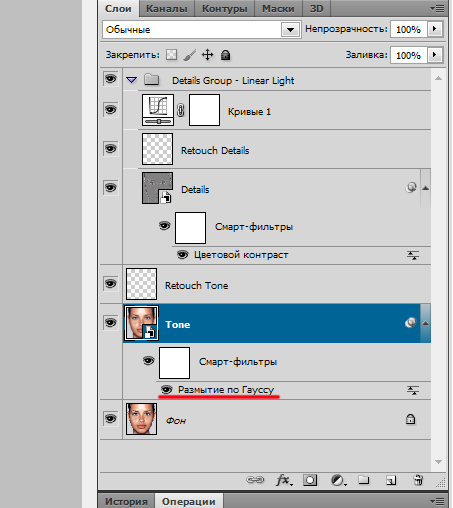
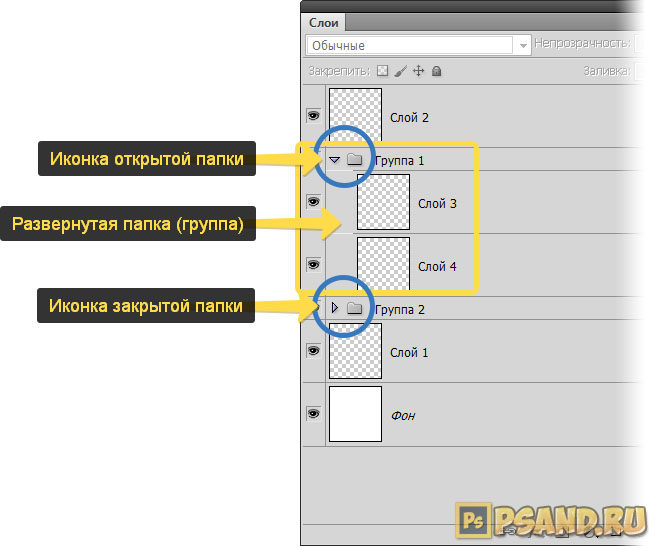
|
|
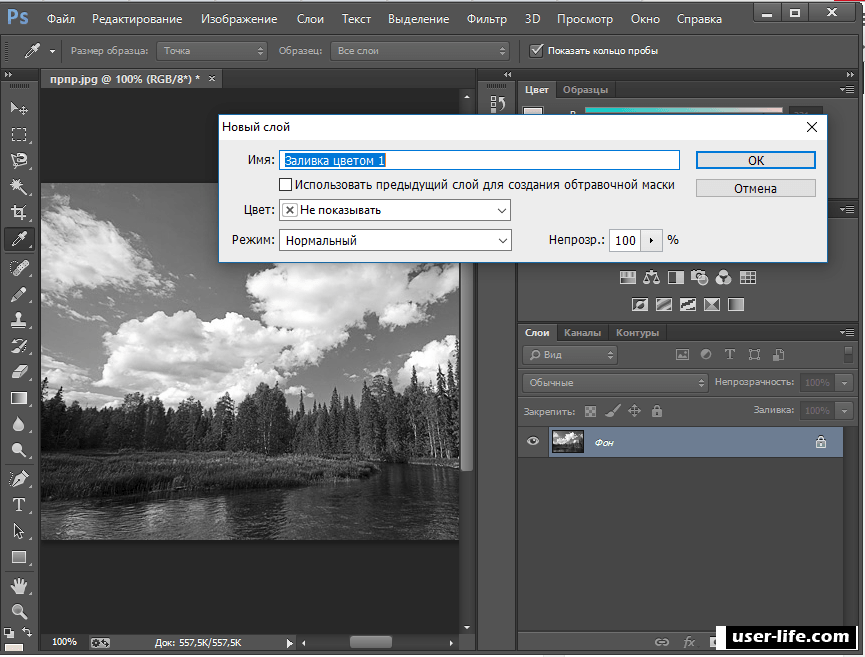
Редактор для работы с растровой графикой Photoshop позволяет удобно работать со слоями и фоном. Инструменты для работы со слоями дают возможность профессиональным фотографам, дизайнерам и веб-дизайнерам обрабатывать изображения. Используя функции фоторедактора, можно легко изменить фон на фотографии, добавить несколько слоев для цветокоррекции изображения. Пользователям, только начинающим работу с программой, будет полезно узнать в данном обзоре, каким образом можно добавить изображение на уже созданный фон. Чтобы научиться использовать все преимущества Фотошопа, предлагаем начать работать в Photoshop CS6, купить который можно у нас. |
Как создать слой в Фотошопе
Умение работать со слоями может значительно облегчить ретуширование изображений, их цветокоррекцию.
|
|
Как поменять фон в Фотошопе
Замена фона очень актуальна, когда нужно улучшить задний план или подобрать фон для созданного объекта в программе. Чтобы изменить фон, необходимо, прежде всего, аккуратно выделить объект/объекты, которые вы хотите поместить на новом фоне. Если вы не знаете, как выделить в Фотошопе, ознакомьтесь с нашим обзором об основных функциях приложения. Для выделения изображения в программе предусмотрено несколько инструментов. Вы можете воспользоваться: Магнитным Лассо, Пером или Волшебной палочкой для обрисовки контура на контрастном фоне. Если контуры объекта сложные, можно попробовать тоновую коррекцию по одному из каналов. Если фон сложный, также рекомендуется работа с каналами и разделение изображения на несколько участков. |
|
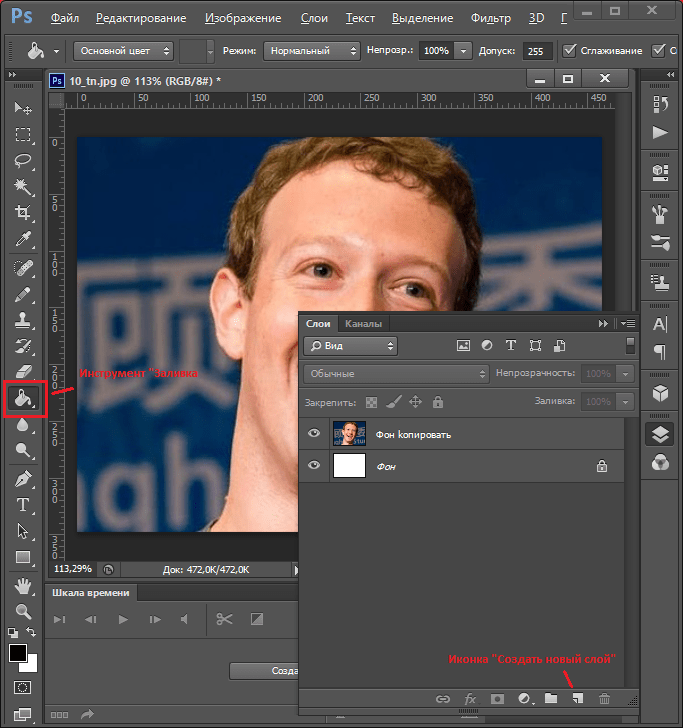
Как сделать прозрачный фон в ФотошопеДля того, чтобы сделать фон прозрачным необходимо удалить нынешний фон. Если вы работаете с объектами для верстки сайтов, то лучшим решением будет использование картинок в формате PNG. Изображения в данном формате уже идут с прозрачным фоном, что дает возможность широко использовать их для размещения на сайтах.  Данный инструмент позволит быстро убрать лишние детали с заднего плана. Однако, такой способ эффективен, если фон контрастный и однотонный по отношению к объекту. Удобно применять Волшебную палочку, чтобы быстро выделить объект. При работе с этим инструментом нужно регулировать размер допуска, от которого зависит точность выделения всех фоновых участков. Данный инструмент позволит быстро убрать лишние детали с заднего плана. Однако, такой способ эффективен, если фон контрастный и однотонный по отношению к объекту. Удобно применять Волшебную палочку, чтобы быстро выделить объект. При работе с этим инструментом нужно регулировать размер допуска, от которого зависит точность выделения всех фоновых участков.
|
|
|
|
Как сделать белый фон в Фотошопе
Если вам необходимо создать белый фон на уже существующем изображении заменить его вместо другого, нужно применить инструменты выделения. |
Как размыть фон в ФотошопеЧтобы размыть фон в Фотошопе, необходимо работать со слоями. Есть несколько способов размыть фон в программе.
|
|
|
|
Как вырезать фон в ФотошопеЧтобы вырезать фон в фоторедакторе воспользуйтесь инструментами выделения, чтобы аккуратно выделить объект, расположенный на переднем плане. Перед началом выделения создайте слой-копию или убедитесь, что слой, с который вы работаете разблокирован. Вы можете применять несколько видов инструментов: Магнитное Лассо, Волшебная Палочка, Перо, Быстрое Выделение. Если вы довольны результатом на вкладке «Выделение» выберите пункт «Инверсия».
Когда вся картинка по контуру будет выделена пунктирной линией, нажмите «Delete» или во вкладке «Редактирование» укажите удалить. |
Как объединить слои в ФотошопеПри ретушировании изображении, работе с фоном и кадрированием объектов часто возникает необходимость создавать новые слои, или удалять их. Например, создавая коллаж, мы одновременно работаем с несколькими слоями. Отредактировав каждый из них, для сохранения документа и экономии места на диске, лучше объединить все слои в один.
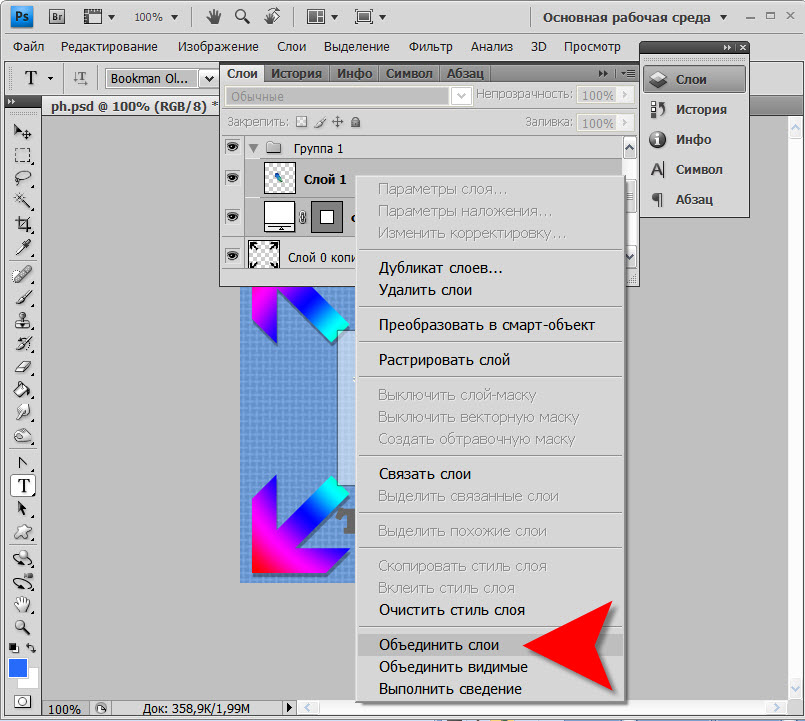
На рабочей панели слоев кликните по одному из слоев правой кнопкой мыши. В открывшемся контекстном меню выберите один из способов: Объединить видимые, Объединить слои и Выполнить сведение. Если вам не нужно сохранять какой-либо из слоев для дальнейшей ретуши просто укажите «Выполнить сведение». В таком случае все слои, видимые и невидимые, будут сведены в один. |
|
Как вставить изображение в фон в Фотошопе
При перемещении программа предложит обрезать изображение. Нажмите «Кадрировать». Для удобства работы с обоими изображениями не забудьте убрать в настройках редактора «Открыть документы во вкладках». Перенеся объект на другой фон, отретушируйте контуры, чтобы сгладить резкие края. Для этого используйте инструмент «Палец». Чем большую вы укажете интенсивность, тем более размытыми можно сделать края. |
Как добавить пустой слой в фотошопе. Создание новой группы из слоёв
Вся работа в Photoshop происходит на слоях. Как работать со слоями, что это такое, какие слои бывают — мы и рассмотрим в данной статье.
Слои в Photoshop имеют ту же функцию, что и слои в физическом мире. Представьте себе пачку фотографий либо канцелярских файлов. Листы с изображениями, надписями, геометрическими фигурами можно сложить стопкой и менять их местами, выбрасывать, докладывать новые.
Работа со слоями в Photoshop
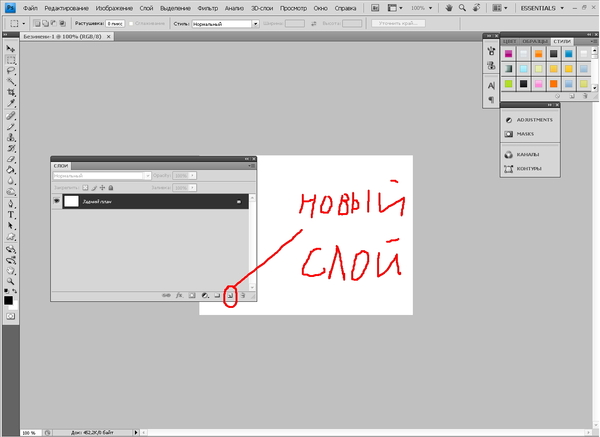
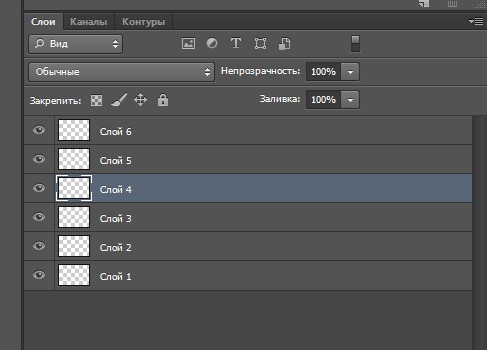
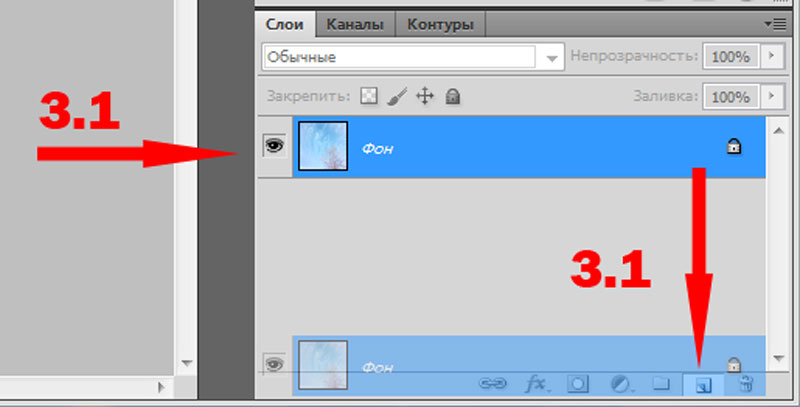
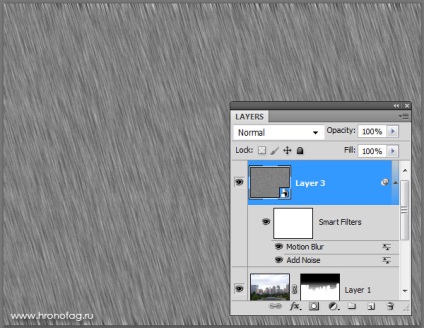
Если запустить программу, то работу в ней начать не получится, пока не создан новый слой либо не открыто любое изображение. Размещаются слои на палитре слоёв, на рисунке ниже она обозначена красным. Там же происходит управление слоями.
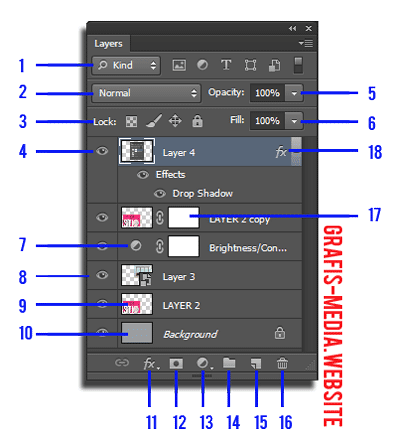
Элементы палитры слоёв:
- 1. Фильтры для отбора в списке слоёв по признаку.
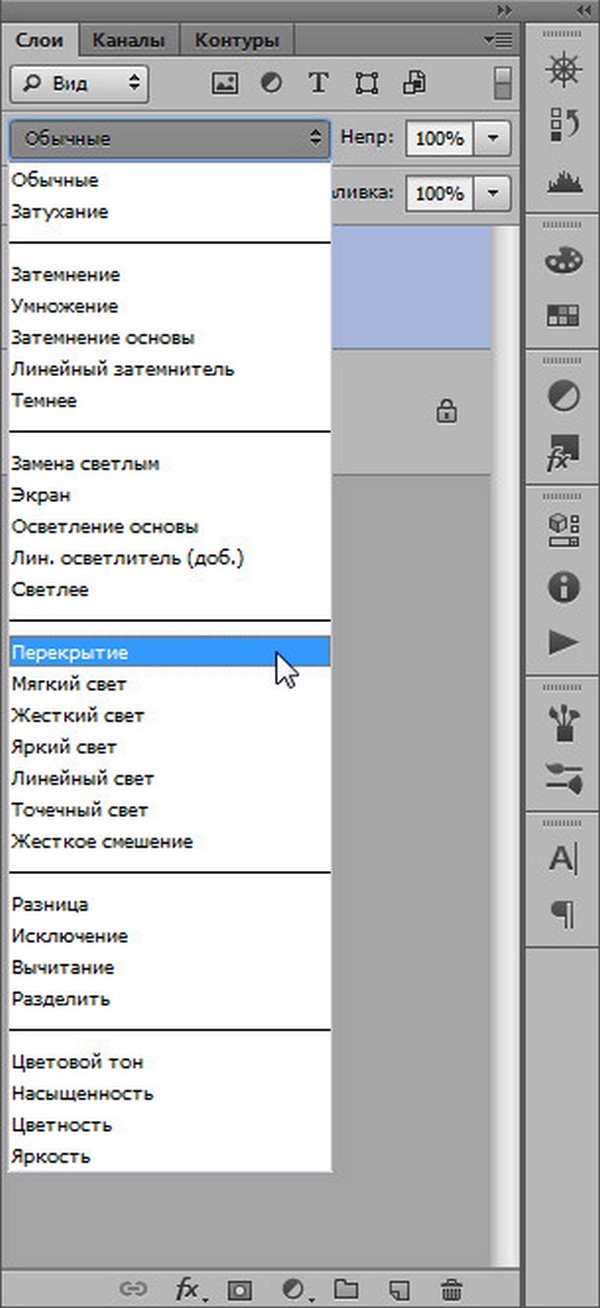
- 2. Список для выбора режима наложения слоёв.
- 3.
 Управление прозрачностью слоя.
Управление прозрачностью слоя. - 4. Настройки слоя, позволяющие сохранять цвета либо прозрачность пикселов, закрепляет слой на определённом месте.
- 5. Управление плотностью заливки слоя.
- 6. Список рабочих слоёв. Значок «Глаз» позволяет скрыть либо проявить видимость слоя.
- 7. Пиктограммы:
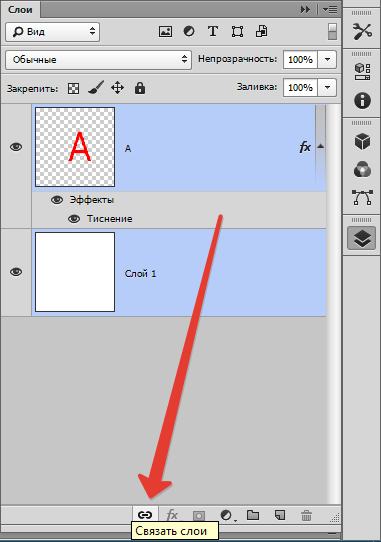
| связывает слои | |
| стили слоёв (обводка, тень и т.д.) | |
| слой «Маска» | |
| список корректирующих слоёв | |
| позволяет объединить слои в группу | |
| создать новый слой | |
| удалить слой |
- 8. Закладки. Здесь можно работать со списком слоёв, либо с цветовыми каналами отдельного слоя.
Что можно делать со слоями?
Слои можно создавать, изменять режим наложения, изменять стили слоёв (сделать обводку слоя либо тень), делать более прозрачными, копировать, дублировать, трансформировать, объединить слои в группу, перетаскивать выше или ниже относительно других слоёв, делать видимыми или скрывать, закреплять слои друг за другом (в таком случае эффекты слоя будут применяться только к прикреплённому слою), объединять (в этом случае все слои сливаются в одно изображение). Дальше мы рассмотрим всё подробнее.
Дальше мы рассмотрим всё подробнее.
Как изменить имя слоя?
Любое изображение в Photoshop — это слой. Если вы открыли фото, то его имя и станет именем слоя. Новый слой, по умолчанию, будет назван «слой 0». В каждом последующем слое численная часть имени будет изменяться по возрастанию. Чтобы изменить название слоя, сделайте двойной щелчок непосредственно по имени, выделив его синим. Затем введите с клавиатуры новое имя. Это бывает необходимо при многослойных коллажах, ретуши и других работах, во избежании путаницы. Лучше, если имя слоя будет целевым, отражающим задачу, которую данный слой выполняет в вашей работе.
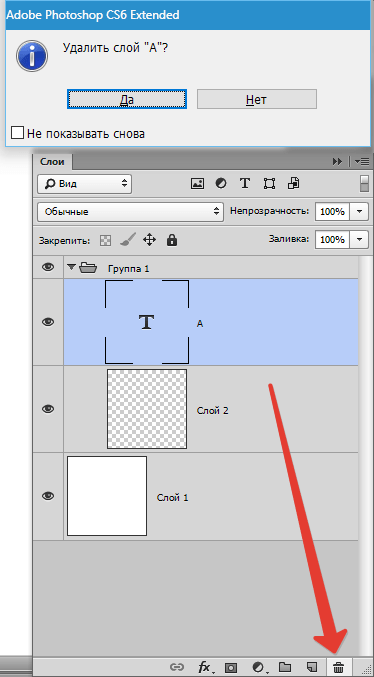
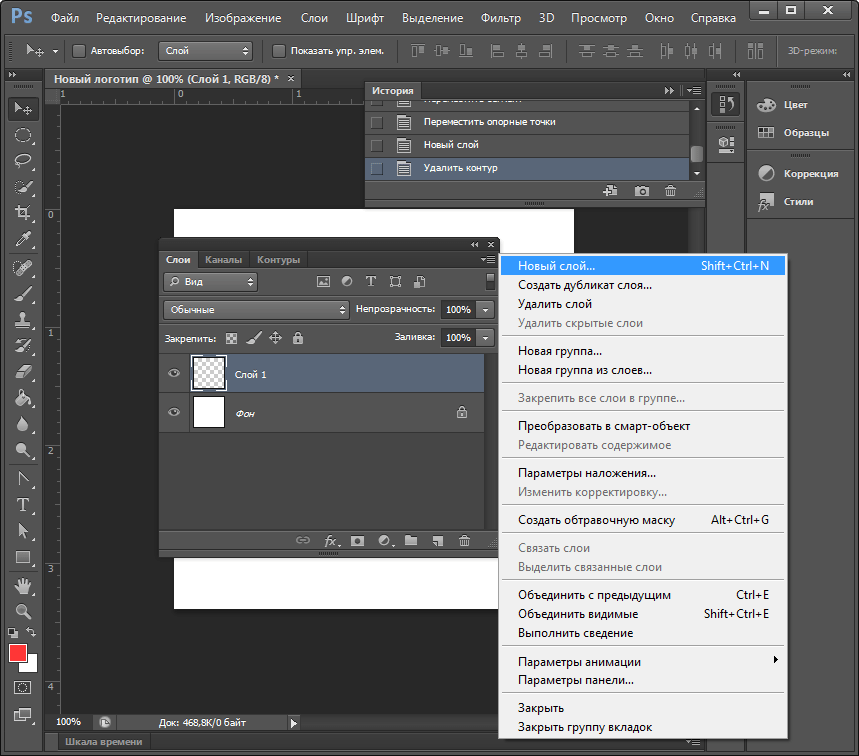
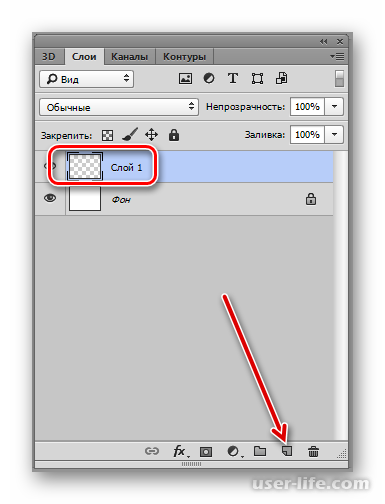
Создать новый слой в Photoshop можно с помощью клавиш Shift+Ctrl+N либо, нажав на пиктограмму в нижней панели палитры слоёв, как описано в таблице выше. Чтобы удалить слой, его нужно выделить (просто подвести курсор и одинарным кликом выбрать слой), затем нажать Delete на клавиатуре или пиктограмму в нижней части палитры слоёв.
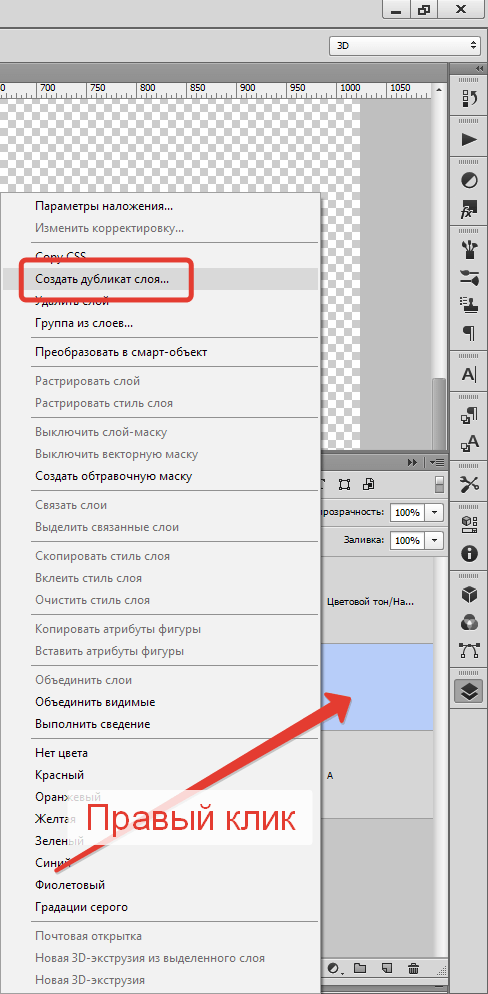
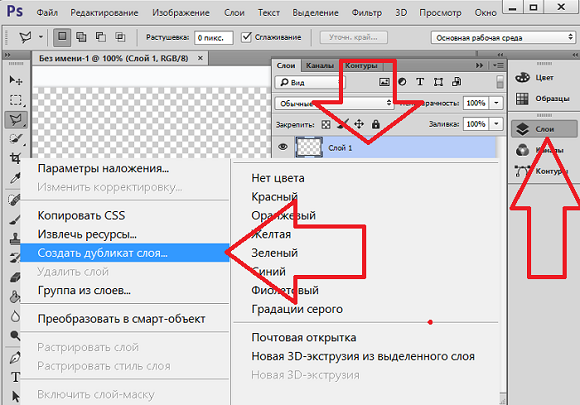
Для обработки изображений лучше работать с дубликатом слоя, оставляя исходный слой нетронутым. Если в вашей работе что-то пойдёт не так, вы быстро сможете восстановить изображение из исходного слоя. Создать дубликат слоя можно, нажав Ctrl+J .
Если в вашей работе что-то пойдёт не так, вы быстро сможете восстановить изображение из исходного слоя. Создать дубликат слоя можно, нажав Ctrl+J .
Скопировать слой в Photoshop или его участок можно, выделив изображение слоя любым инструментом выделения. Например, «Прямоугольная область»/Rectangle Select Tool . Затем нажать Ctrl+C (копировать) и Ctrl+V (вставить).
Слои между собой могут взаимодействовать. К примеру, изменив режим наложения слоёв, можно добиться интересных эффектов.
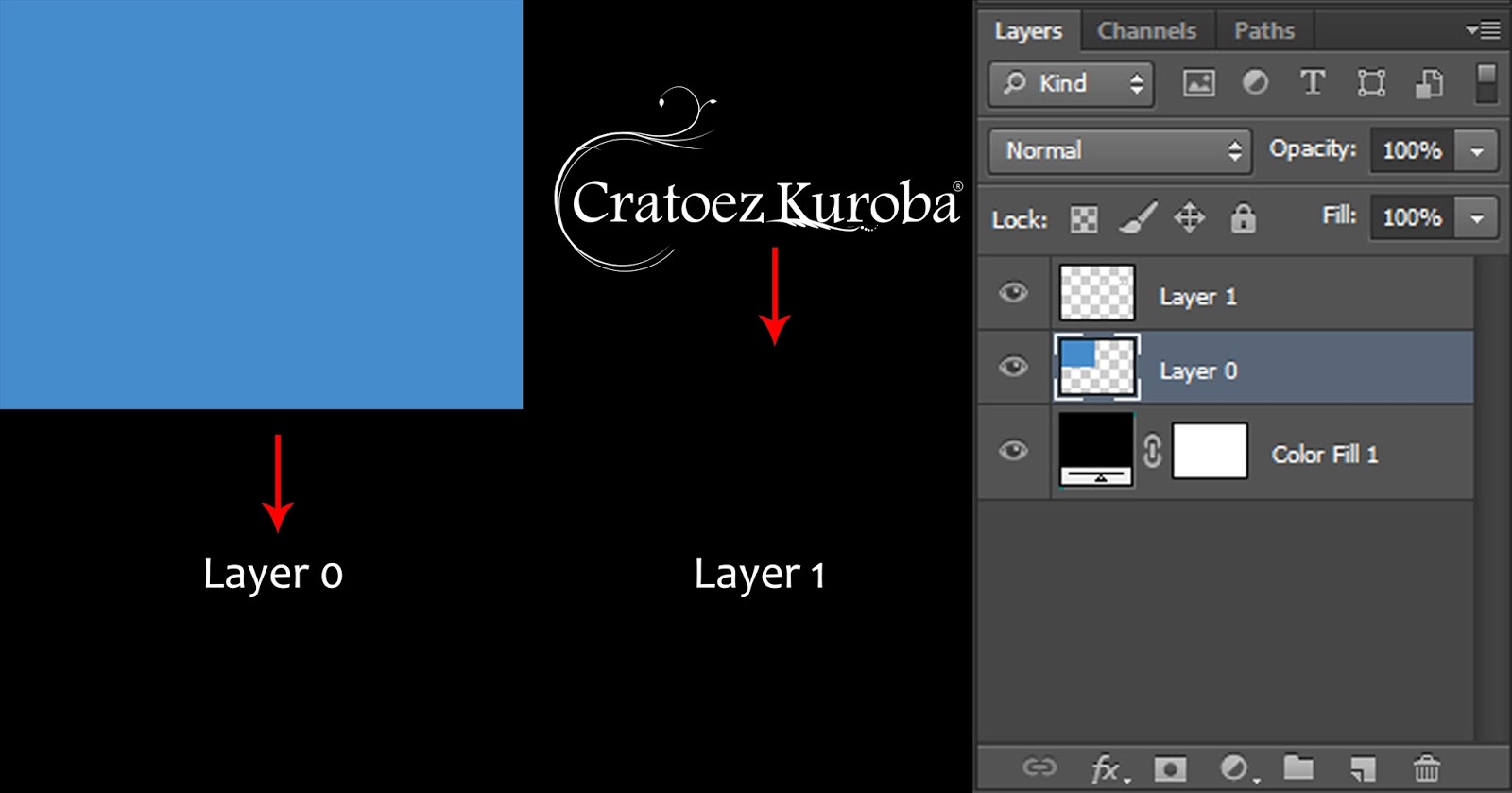
Если над картинкой создать белый или чёрный слой и изменить режим наложения с «Обычный»/Normal на «Перекрытие»/Overlay , то картинка осветлится/затемнится.
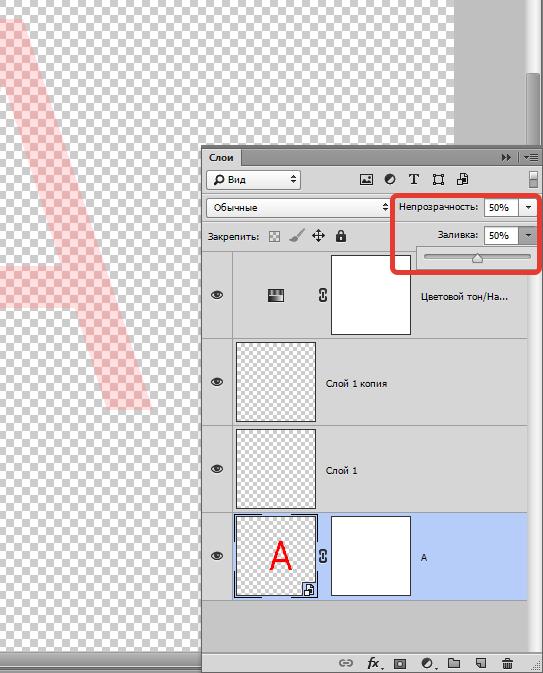
Ещё один пример взаимодействия слоёв — изменение непрозрачности верхнего слоя.
Расположите над первым слоем второй — хорошо, если картинки будут различными. Сдвигая «Непрозрачность»/Opacity верхнего слоя в меньшую сторону, вы сделаете изображение прозрачнее и увидите наложение одной картинки на другую.
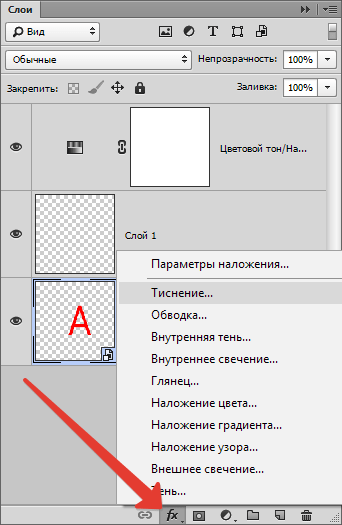
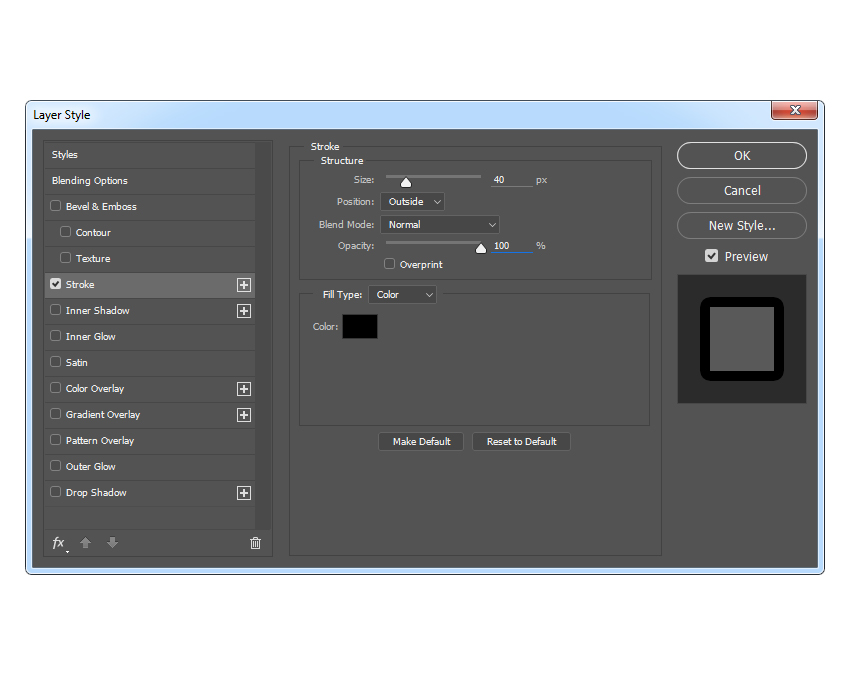
Чтобы в Photoshop обвести контур слоя, нужно зайти в «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв).
Там выбрать пункт «Обводка»/Stroke .
В открывшемся окне выбираем нужные параметры и получаем рамку вокруг слоя. На рисунке обводка применена к слою, на который мы скопировали участок изображения.
Так же легко можно создать тень либо свечение вокруг слоя.
Чтобы изменить размер слоя в Photoshop, достаточно установить на него курсор и нажать сочетание клавиш Ctrl+T , тем самым выделив его. Вы увидите рамку с узлами. Перетаскивая эти узлы, можно уменьшать или увеличивать слой. Чтобы не исказить изображение, трансформировать нужно, удерживая клавишу Shift . После завершения трансформации нажмите Enter . Кроме увеличения и уменьшения, предусмотрены такие трансформации, как «Искажение»/Distort и «Деформация»/Warp . Они позволяют изменить перспективу и форму изображения. Вызвать их можно после нажатия Ctrl+T , кликнув правой клавишей мыши в контекстном меню. Управление осуществляется путём перемещения узлов сетки.
Вызвать их можно после нажатия Ctrl+T , кликнув правой клавишей мыши в контекстном меню. Управление осуществляется путём перемещения узлов сетки.
Слои можно объединить в одно изображение. Чтобы объединить слои в photoshop, необходимо выделить нужные слои на палитре слоёв, удерживая Shift. Затем кликнуть правой клавишей мыши и выбрать в списке «Объединить слои»/Merge Down . Если нужно объединить все слои, то выбираем «Объединить видимые»/Merge Visible .
Корректирующие слои
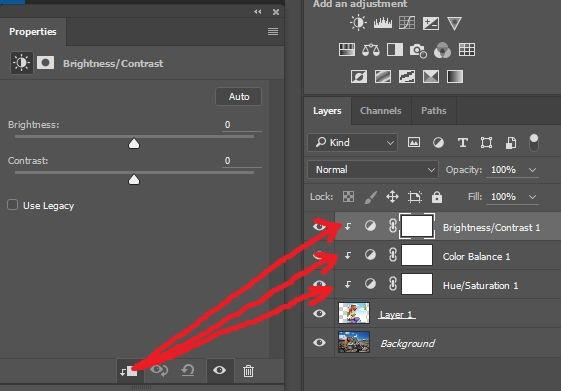
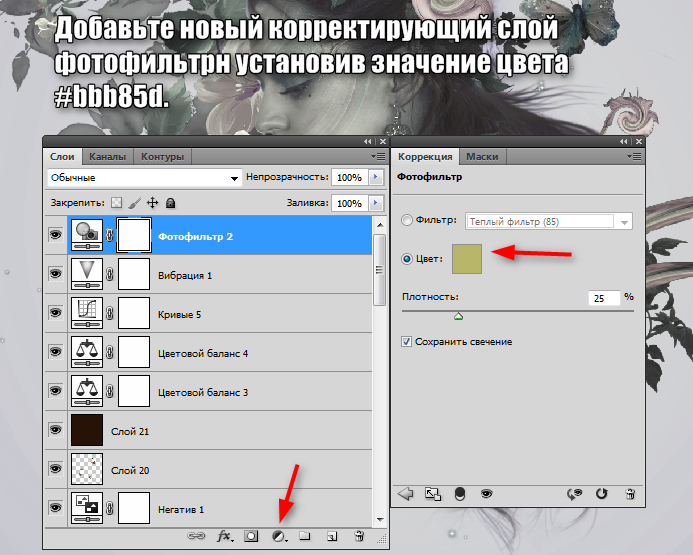
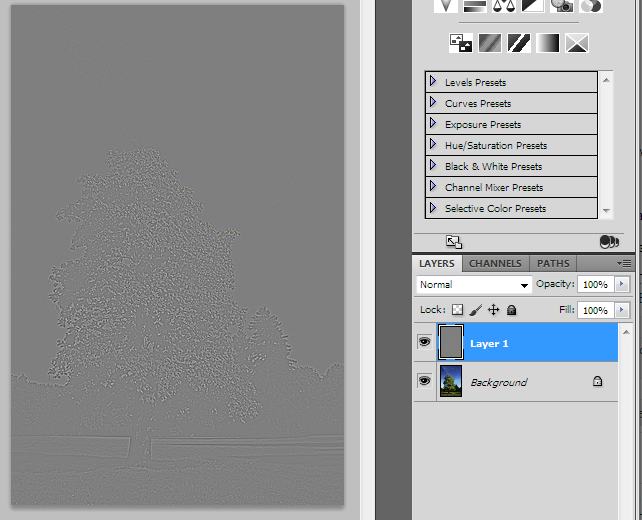
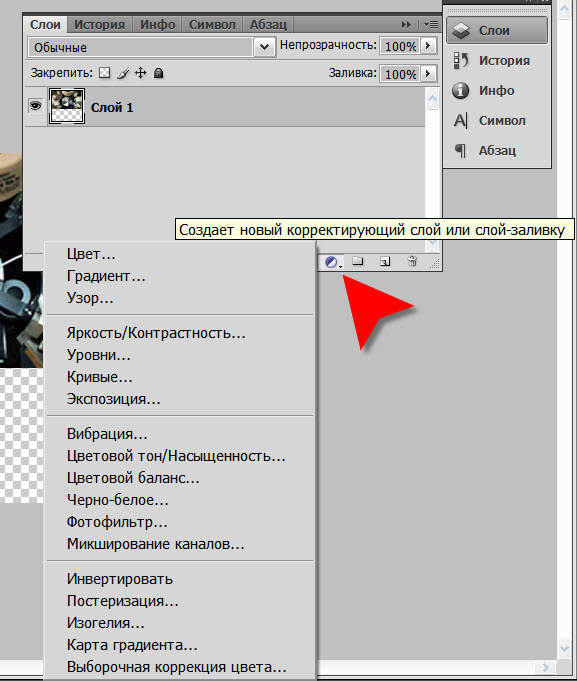
Этот вид слоёв позволяет обрабатывать изображение, не внося в него изменений. Все действия происходят на корректирующем слое, но эффект виден на обрабатываемом изображении. Вызываются корректирующие слои в нижней панели палитры слоёв щелчком по пиктограмме.
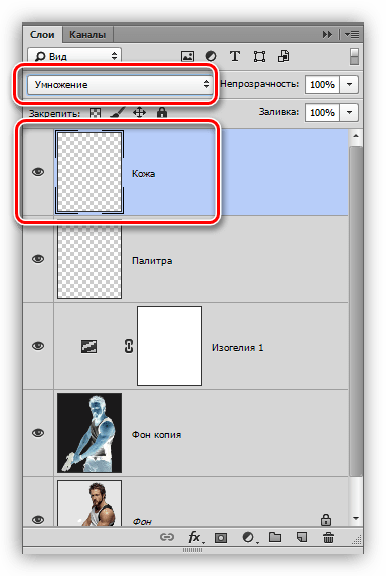
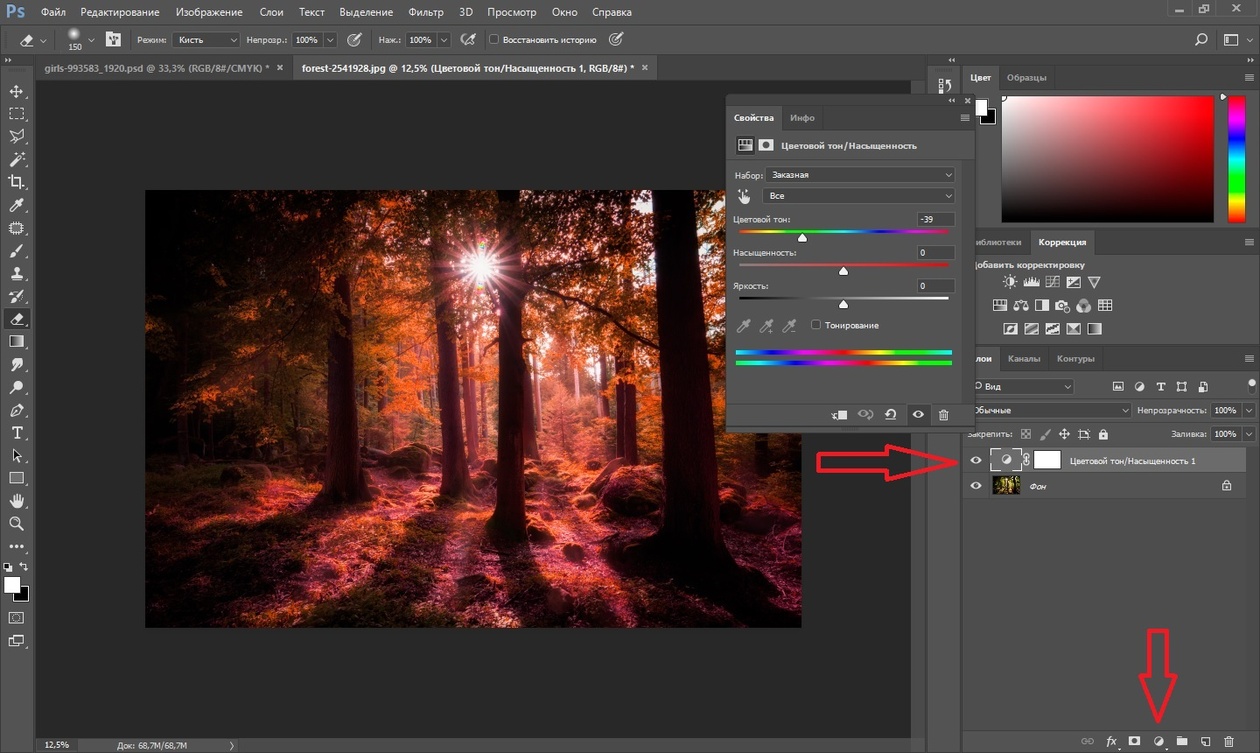
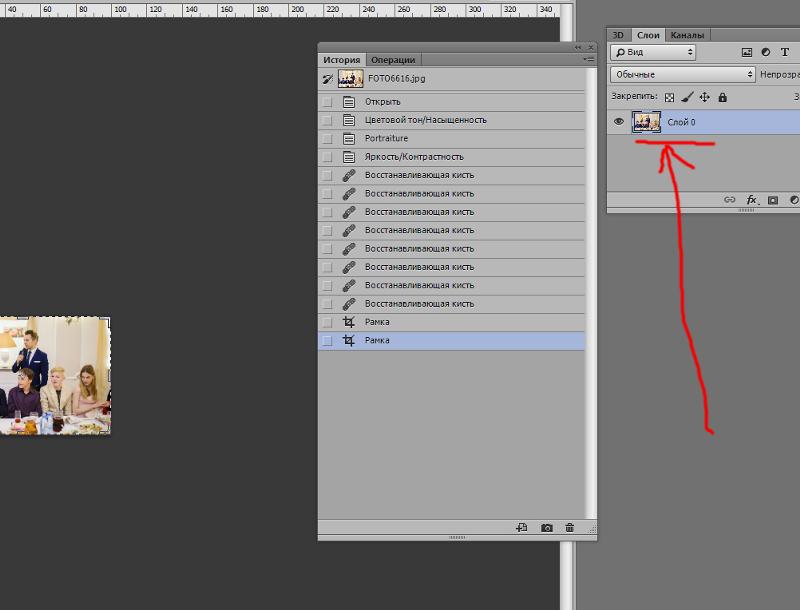
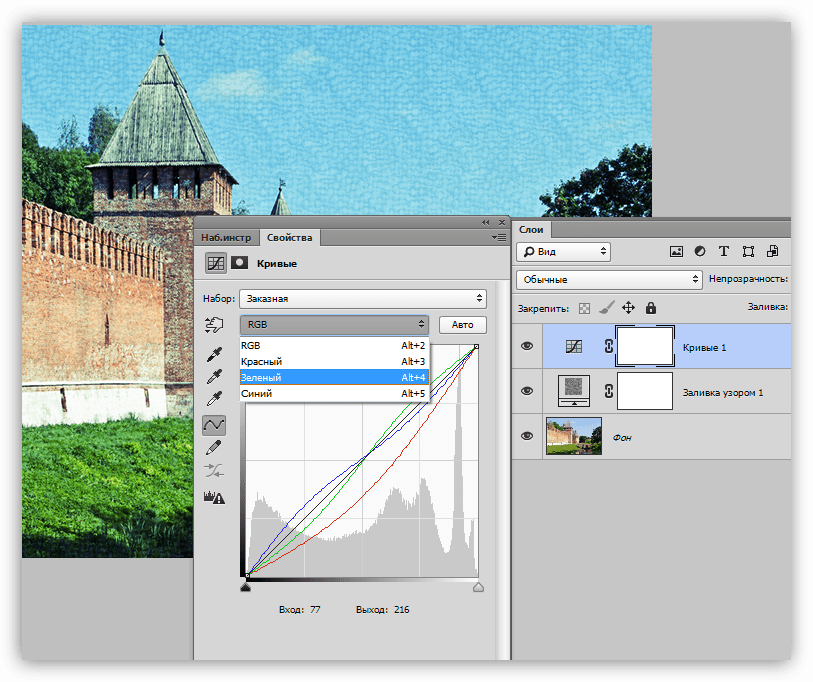
Существует множество методов ретуши и цветокоррекции изображений с помощью корректирующих слоёв. Сразу несколько из этих слоёв могут применяться к одному изображению. Ниже приведён пример наложения корректирующего слоя «Цветовой тон/Насыщенность»/Hue / Saturation .
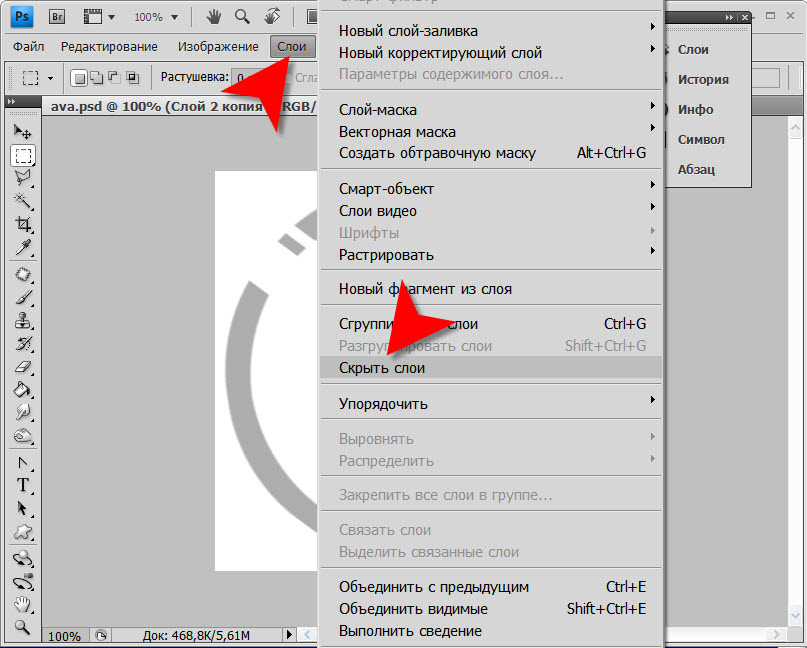
Чтобы сделать слой невидимым, достаточно нажать на пиктограмму «Глаз» напротив слоя.
При составлении коллажей из нескольких изображений вы можете применить корректирующий слой только к одному из них. Хотя, как правило, этот слой влияет на все изображения, находящиеся под ним. Чтобы он применялся только к одному, удерживая Alt , щёлкните между корректирующим слоем и слоем с изображением. На корректирующем слое появится стрелка, указывающая на тот слой, к которому прикреплён корректирующий.
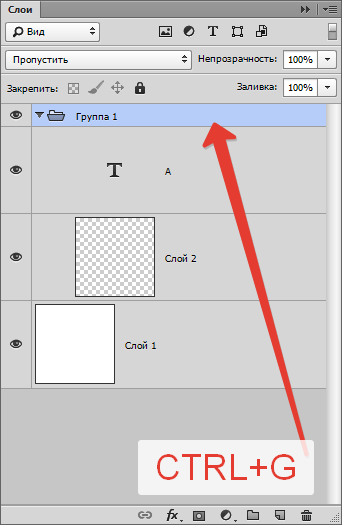
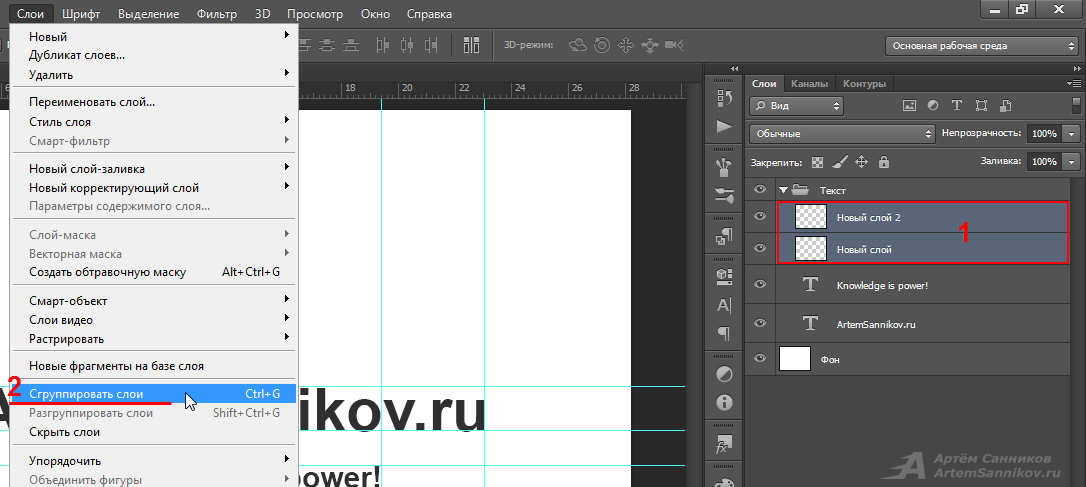
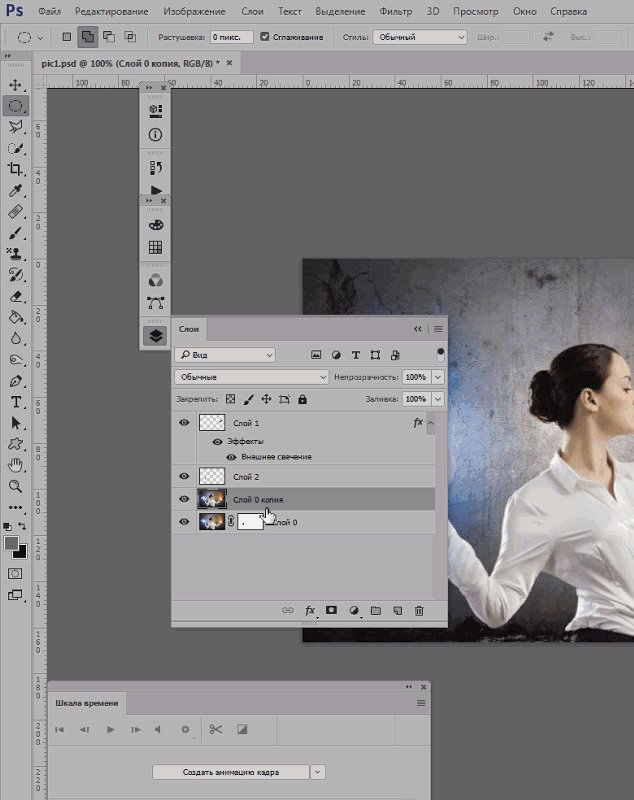
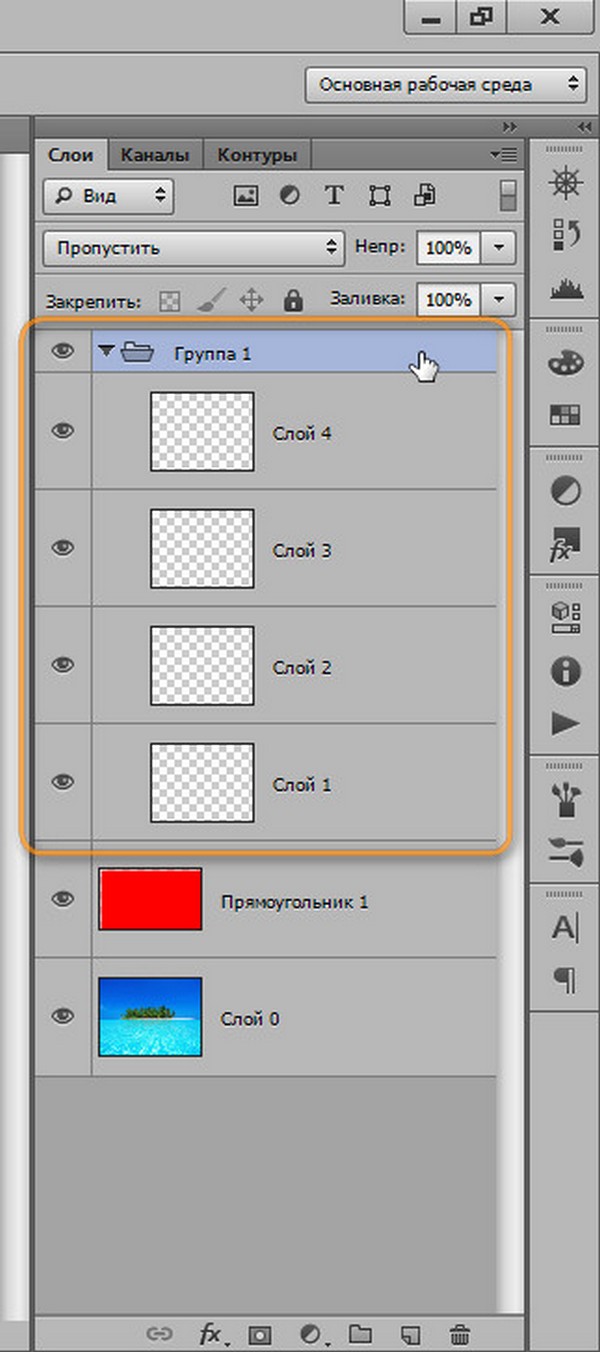
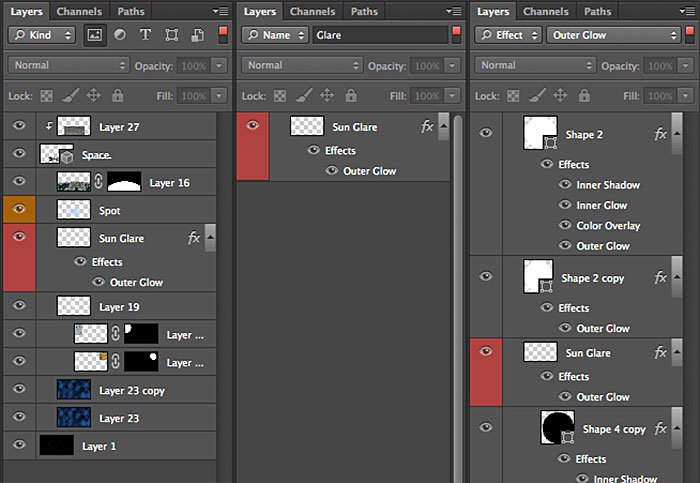
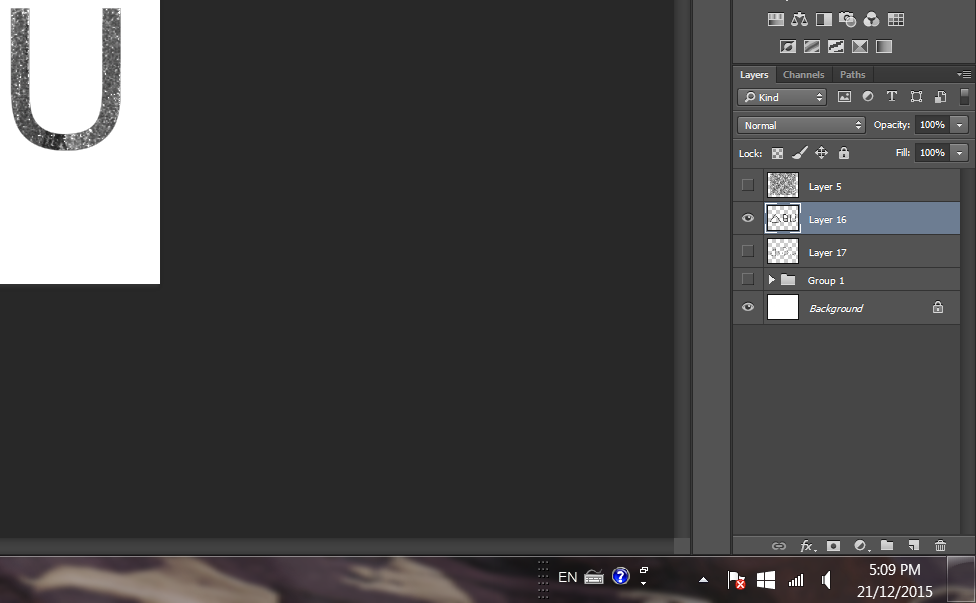
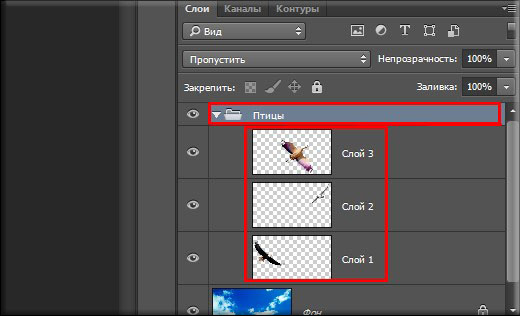
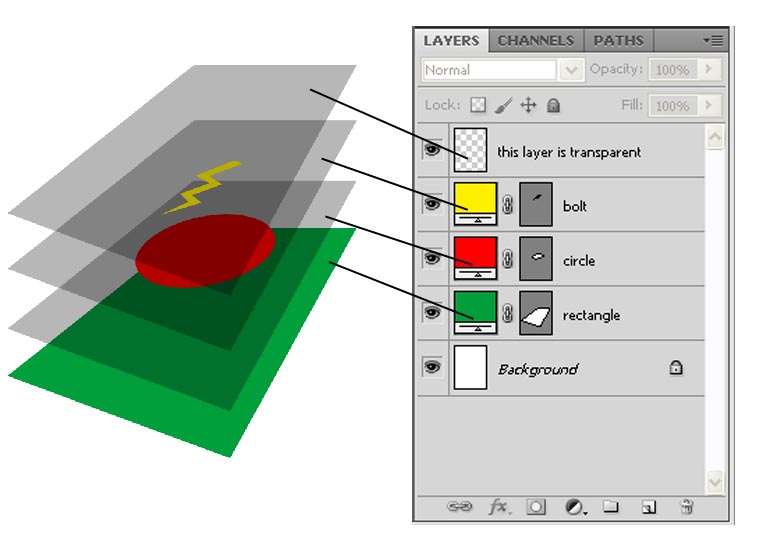
Во избежание путаницы, в списке предусмотрена функция группировки слоёв. Чтобы сгруппировать слои, нужно выделить их в списке, удерживая Shift . Затем нажать сочетание клавиш Ctrl+G . Группу слоёв можно скрывать так же, как обычный слой. Для этого нажмите на изображение «Глаз» напротив группы слоёв или одного слоя. Группировку слоёв удобно использовать при составлении коллажей. Ниже приведён пример. Дети, стена, фон, дорога, тень — разные изображения, использованные для одного коллажа. Свет нарисован на отдельных слоях, собранных в одну группу.
Свет нарисован на отдельных слоях, собранных в одну группу.
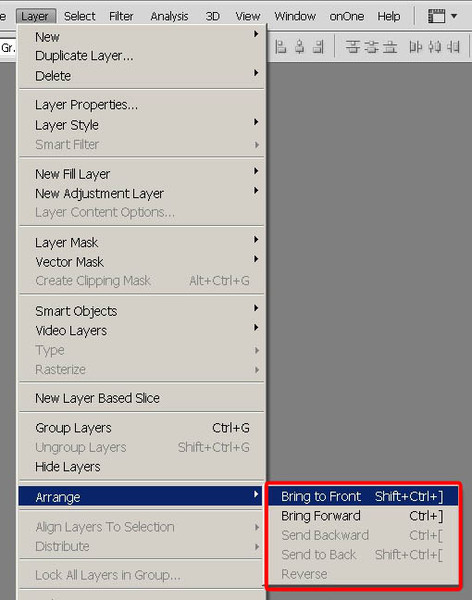
Чтобы переместить слой по списку ниже, захватите его и перетащите, удерживая левую клавишу мыши.
Действия со слоями и есть принцип работы Photoshop, и чем быстрее вы их освоите, тем легче вам будет работать в программе. Работать со слоями в Photoshop очень просто. Чаще практикуйте полученные знания, и вскоре вы будете удивляться собственным работам.
Доброго всем времени суток, мои дорогие друзья и читатели моего блога. Вот уже давно меня посещает мысли, что я что-то забыл, когда объяснял какие-то уроки по фотошопу. И я не сомневаюсь, что таких статей найдется не менее десятка. Я рассказывал в целом , но что я точно понял, так это то, что я не объяснял толком, как в фотошопе создать новый слой.
Нет, конечно в каждой статье, где это требуется, я описывал комбинацию клавиш, но на самом деле этим создание нового слoя не ограничивается. Кроме простого введения, есть еще некоторые нюансы. И вот именно обо всем этом я бы и хотел вам рассказать в сегодняшней статье, чтобы моя совесть была чиста.
Даже в самом классическом способе есть несколько вариантов создания.
Дублирование
Не обязательно создавать пустой и чистый слoй. Можно скопировать уже имеющийся. Это очень полезная функция и во многих работах она просто незаменима.
Создание из выделенной области
Случается такое, что вам требуется сделать новый слой именно из выделенной области. Что в этом случае нужно делать? Давайте посмотрим.
Если вы помните, то мы пользовались этой функцией, когда делали фон прозрачным. Видите? Я захотел оставить только яблоко, поэтому я выделил только его, вырезал на новый слой, а затем скрыл основной. Осталось одно яблочко на прозрачном фоне.
Слой-маска
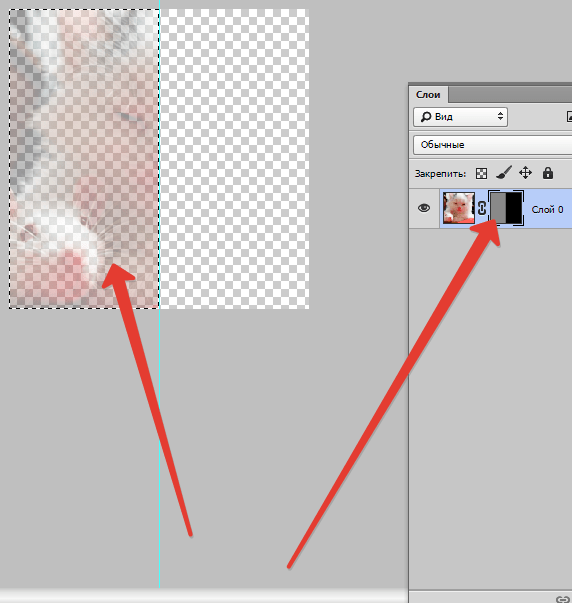
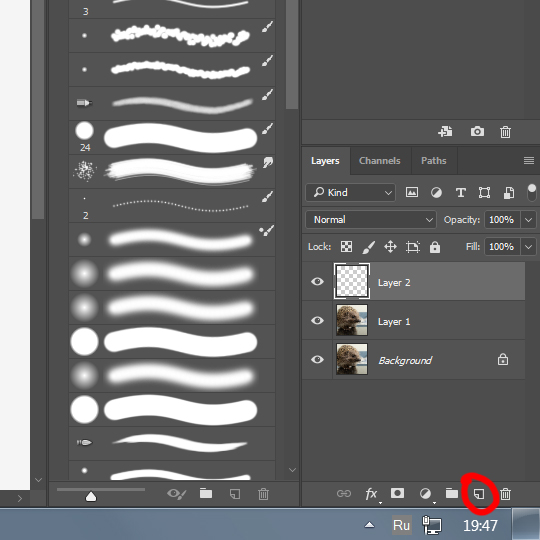
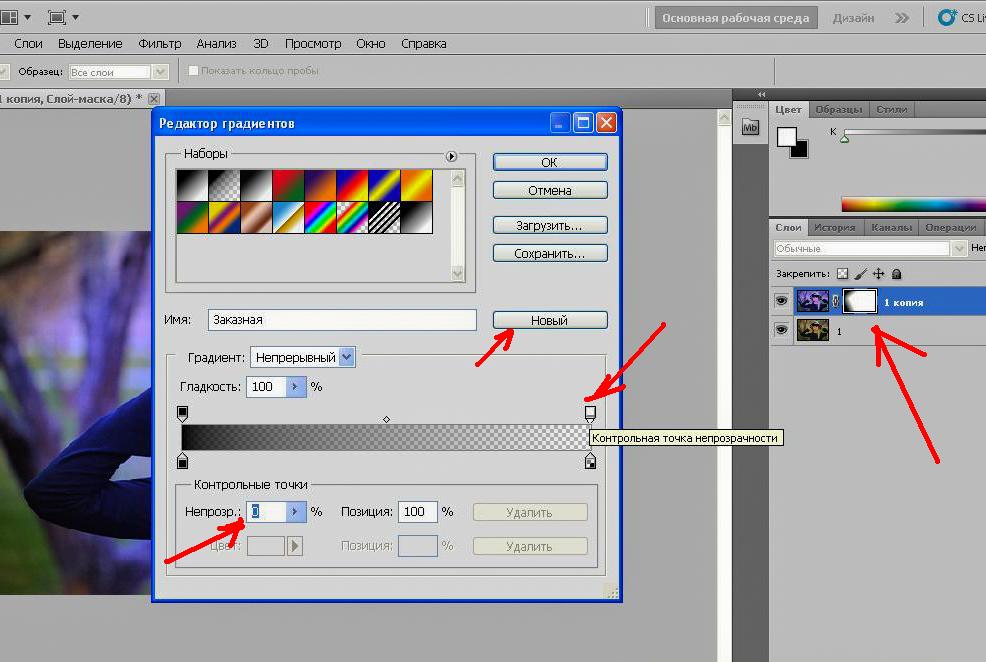
И конечно же мы не ограничимся простыми методами, так как есть еще и другие. Если вам нужно управлять прозрачностью определенной части слоя, то вам просто необходимо будет создать слой-маску. Делается это очень легко.
Вам нужно просто встать на тот, слой, где вы собираетесь изменять прозрачность, либо же сделать на нем прозрачный градиент, после чего нажмите на кнопку прямоугольника с кружочком. Это и есть создание слоя-маски. После этого вы увидите, что теперь у вас появилось некоторое дополнение, соединенное скрепкой.
Это и есть создание слоя-маски. После этого вы увидите, что теперь у вас появилось некоторое дополнение, соединенное скрепкой.
Кстати в некоторых уроках мы с вами уже затрагивали такую работу, так что если вам интересен практический процесс, то обязательно почитайте эту статью.
Корректирующий слой
Это вообще довольно объемная тема, но в то же время очень важная. Ведь этот вид коррекции наиболее безопасен для изображения, в отличие от других. И дело еще в том, что он создается не просто, как маска, а вы еще и должны выбрать какой вид коррекции вам конкретно нужен.
Для создания нового корректирующего cлоя вам нужно в панели слoeв нажать значок кружочка, разделенного пополам. А уже после этого вы должны выбрать, как именно вы будете корректировать. Например, вы можете сделать изображение черно-белым (кстати посмотрите, мы это там использовали), либо же изменить яркость, цветовой баланс и многое другое.
В общем такую информацию я вам сегодня и хотел донести. Надеюсь, что она была для вас полезной. И кстати, если вы еще чувствуете, что ничего не понимаете в фотошопе и хотели бы его выучить от А до Я, то я бы рекомендовал вам посмотреть этот классный видеокурс
. В нем есть всё, что нужно, чтобы овладеть всеми инструментами фотошопа. После пары-тройки недель изучения вы почувствуете себя на совершенно новом уровне.
Надеюсь, что она была для вас полезной. И кстати, если вы еще чувствуете, что ничего не понимаете в фотошопе и хотели бы его выучить от А до Я, то я бы рекомендовал вам посмотреть этот классный видеокурс
. В нем есть всё, что нужно, чтобы овладеть всеми инструментами фотошопа. После пары-тройки недель изучения вы почувствуете себя на совершенно новом уровне.
Ну а на этой веселой ноте я с вами прощаюсь. С нетерпением буду снова ждать вас на моем блоге, а вы в свою очередь не забывайте подписываться на мои обновления. Тогда вы точно ничего не пропустите. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Вполне резонным будет начинать обучение программе Photoshop с самого основного — с понятия слоёв и их взаимодействия, поскольку именно это стало в своё время визитной карточкой фотошопа и до сих пор является незаменимой чертой программы. Без полноценного умения использовать слои и их возможности нет смысла двигаться дальше в освоении.
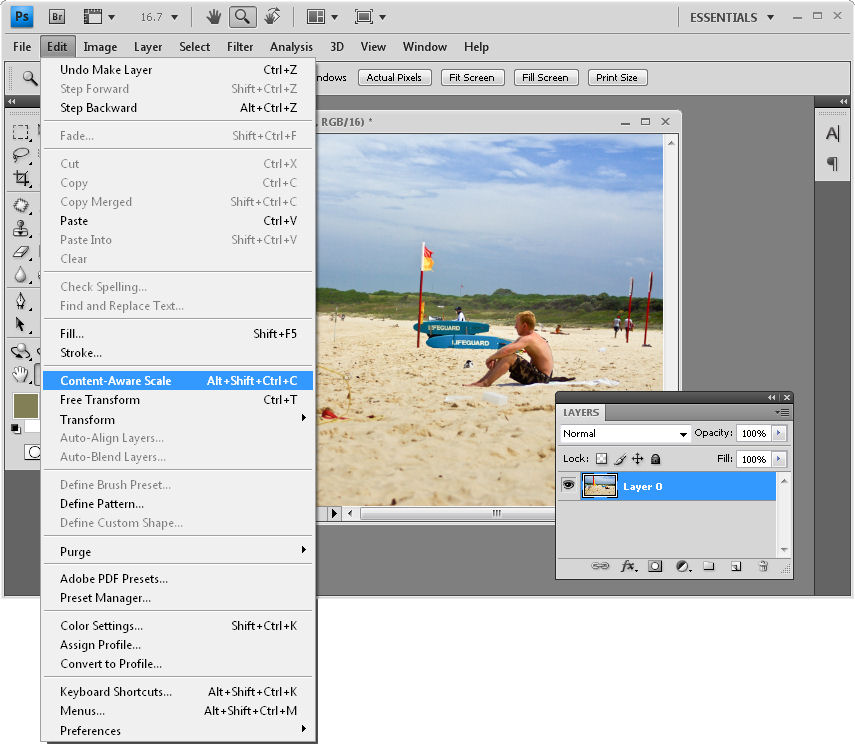
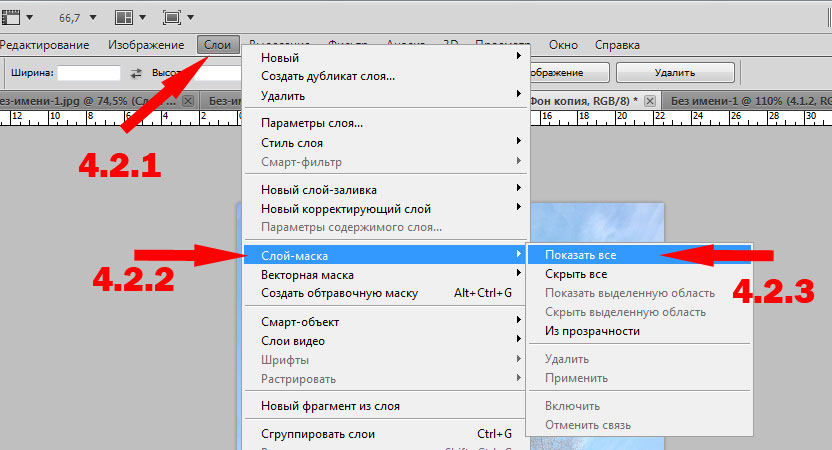
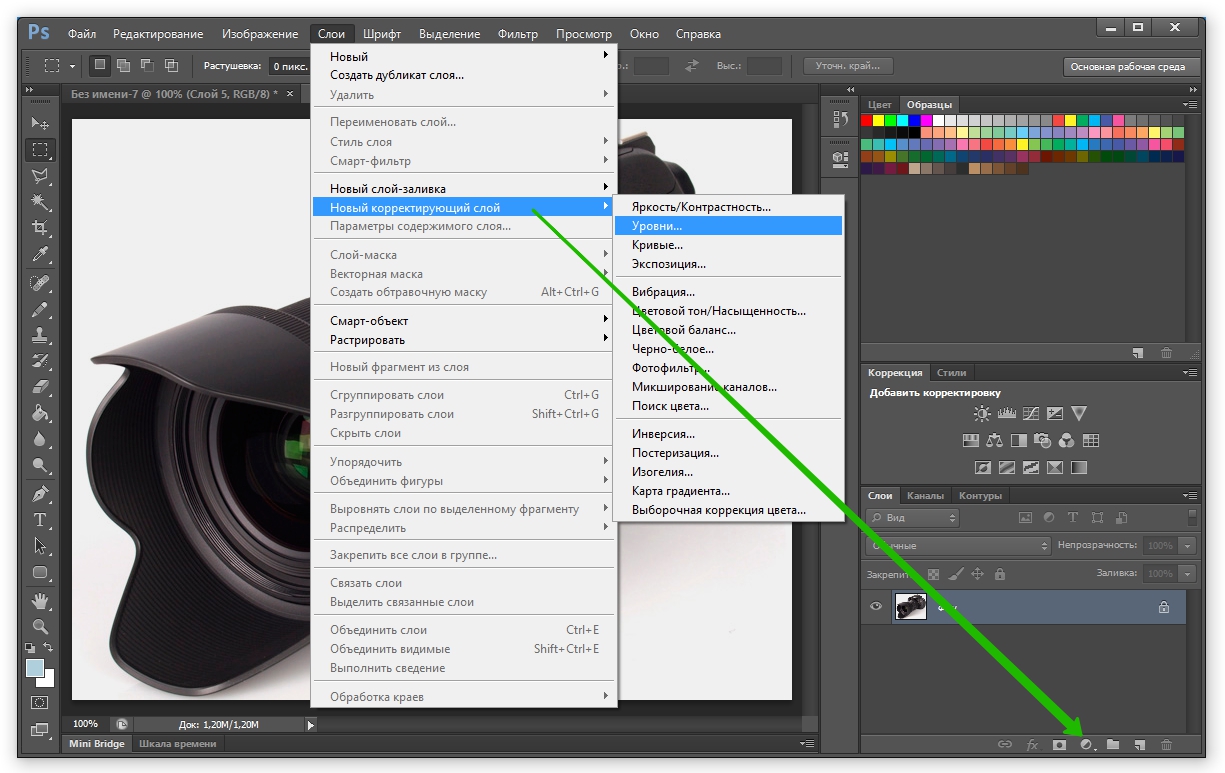
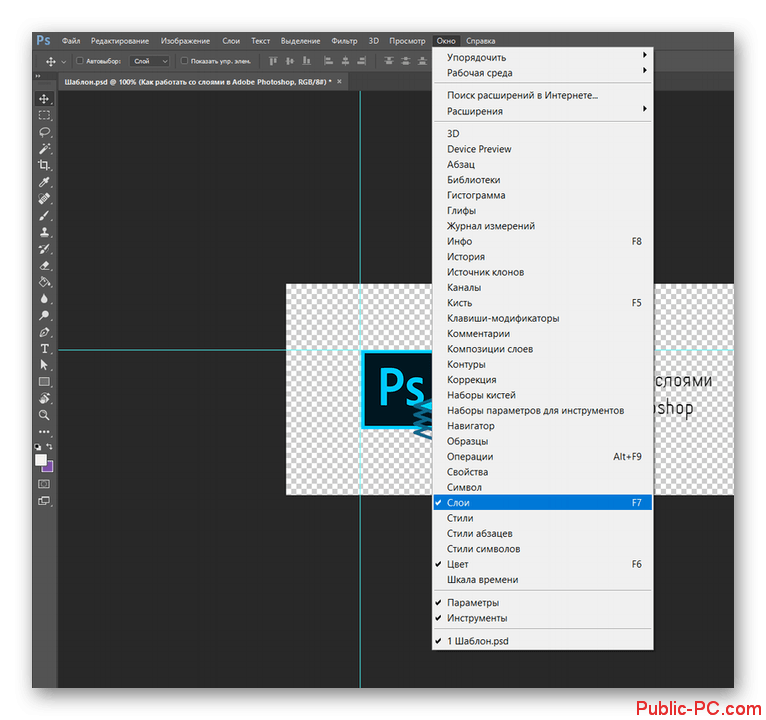
Откроем редактор с произвольным изображением и потренируемся. Вверху окна программы видим меню вкладок, нас пока интересует только «Слои». (рис. 1)
Вверху окна программы видим меню вкладок, нас пока интересует только «Слои». (рис. 1)
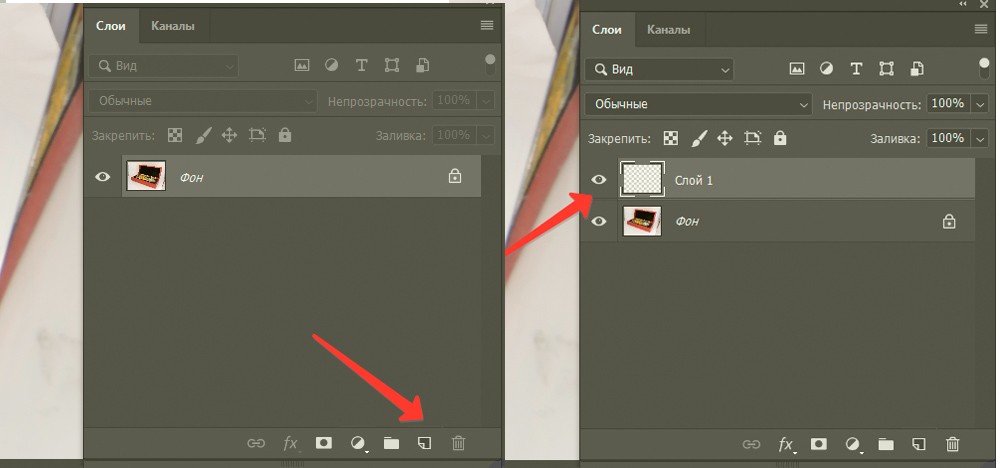
Как мы видим, создавать новый слой можно не только из выпадающего меню, но и при помощи комбинации клавиш Shift+Ctrl+N. Для того чтобы сделать работу ещё более комфортной и быстрой, разработчики предусмотрели возможность создания нового слоя в один клик (рис. 2)
При нажатии этой кнопки слой создастся автоматически и размещён будет выше выделенного в списке слоёв. (рис. 3)
Добавить что-либо в новый слой можно с помощью команды «поместить» (рис. 4)
Переименовать можно простым двойным щелчком по имени слоя.
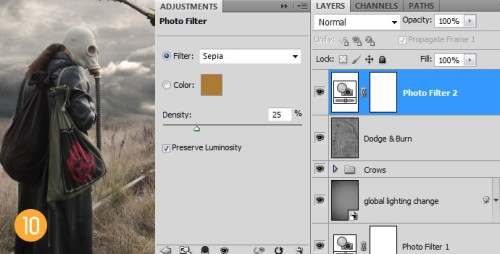
Выше списка слоёв находятся кнопки управления режимами и стилями слоя, а также фильтры слоёв (рис. 5)
К слою можно применять такие действия :
Сменить стиль его наложения (рис. 6)
Сменить его прозрачность и силу заливки цветом (рис. 7-8)
Дополнительные функции (рис. 9)
9)
Также к списку слоёв, для большего удобства работы с ними, можно применять фильтры (рис. 10)
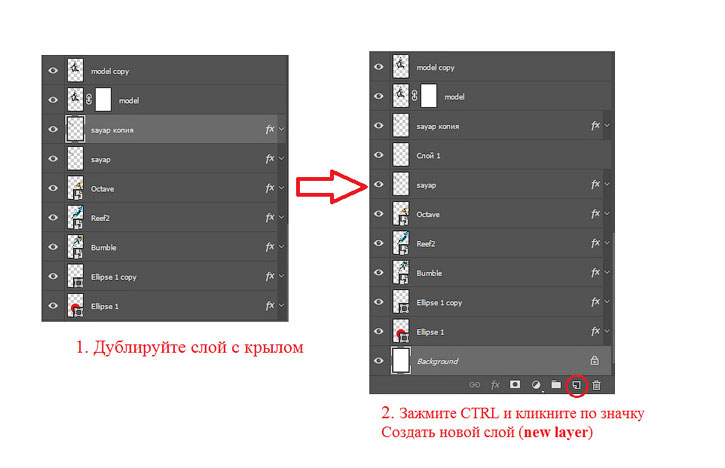
Например, для того чтобы сделать дубликат слоя не открывая меню, одним кликом — достаточно нажать на нужном слое левой кнопкой мыши и не отпуская протянуть его до кнопки «новый слой» — появится его копия. Либо используя комбинацию Ctrl+J (рис. 11)
Удалить слой можно как из выпадающего меню, так и просто нажатием клавиши Del. Или перетащить его к значку корзины внизу.
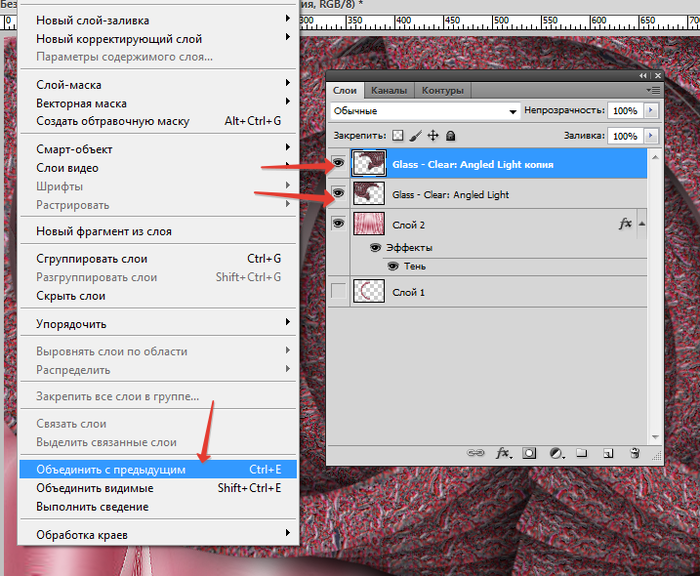
Чтобы выделить несколько слоёв , необходимо нажимать на требующихся слоях левой кнопкой мыши удерживая при этом нажатой клавишу Ctrl. Для того, чтобы их объединить — достаточно нажать комбинацию Ctrl+E. Для сведения всех слоёв в один — Alt+Ctrl+Shift+E, но нужно запомнить — выделенным должен быть самый верхний слой и он обязательно должен быть активным. Активность слоя переключается глазком слева от его (слоя) миниатюры. (рис. 12)
Давайте поместим в наш пустой слой произвольный объект и проделаем с ним несколько действий.
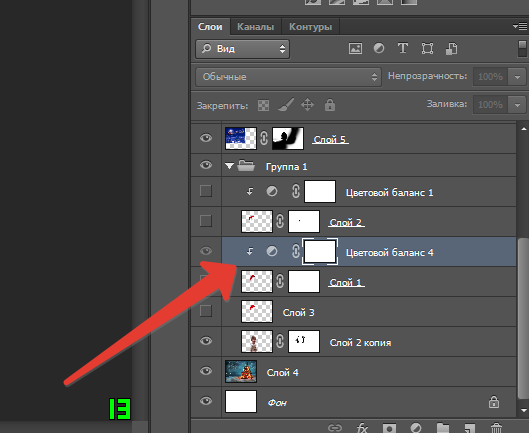
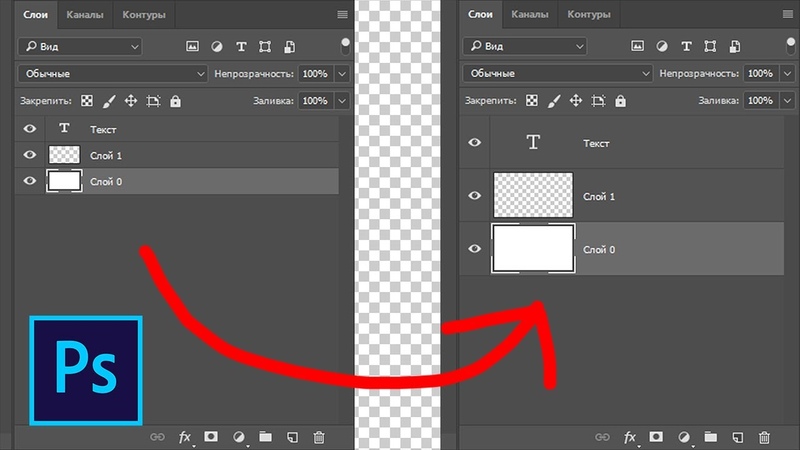
Например, чтобы переместить слой достаточно потянуть его не отпуская левую кнопку вверх или вниз списка, а чтобы опустить его ниже фонового слоя — нужно разблокировать фоновый слой двойным щелчком левой кнопкой. Как видите — слой перемещён за фоновый, он активен, но из-за своего положения в списке не виден (рис. 13)
Отменить любое действие можно нажатием такой комбинации — Ctrl+Alt+Z. Прокрутить же отменённые события вперёд — Ctrl+Shift+Z.
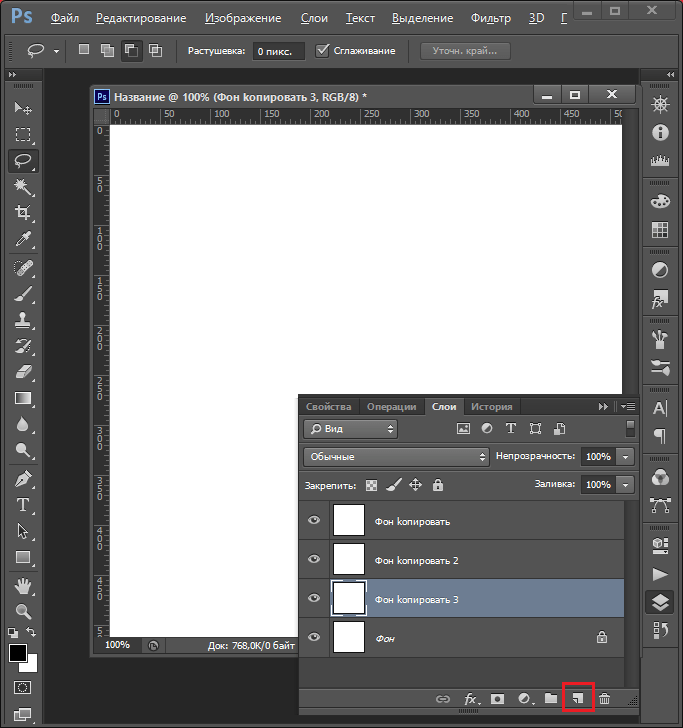
Создадим новый пустой слой и зальём его цветом. Чтобы залить основным цветом, достаточно нажать Alt+Backspace (рис. 14). Для заливки фоновым цветом — Ctrl+Backspace. Можно также использовать нижние кнопки, тогда выбранная функция будет представлена отдельным слоем.
Для сохранения возможности работать с порядком слоёв и редактировать их содержимое, при большом их количестве, иногда бывает удобно не связывать их в один, а сгруппировать . (рис. 15)
Достигается это таким образом — нужно выделить все слои, которые хотим сгруппировать и нажать Ctrl+G. Можно конечно и из выпадающего меню «Слои» используя соответствующие вкладки. Разгруппировываются же они таким образом — нужно просто перетянуть требуемый слой по списку вверх или вниз так, чтобы он вышел за пределы отмеченные группой. Саму группу можно также превратить в смарт-объект, либо растрировать. К группе слоёв тоже можно применять функции смешивания, менять степень прозрачности и заливки, как и с отдельными слоями.
Можно конечно и из выпадающего меню «Слои» используя соответствующие вкладки. Разгруппировываются же они таким образом — нужно просто перетянуть требуемый слой по списку вверх или вниз так, чтобы он вышел за пределы отмеченные группой. Саму группу можно также превратить в смарт-объект, либо растрировать. К группе слоёв тоже можно применять функции смешивания, менять степень прозрачности и заливки, как и с отдельными слоями.
Слой вместе с содержимым можно трансформировать . Для этого используют комбинацию клавиш Ctrl+T. Непосредственно можно менять размер и форму объекта, просто подведя указатель мыши к одному из углов. Чтоб не потерять пропорциональность, это, например, важно для фото, при растягивании изображения нужно одновременно удерживать кнопку Shift. (рис. 16)
Для придания же произвольной формы, нужно тянуть за края объекта с нажатой кнопкой Ctrl. (рис. 17)
Ещё можно деформировать объект, исказить, исказить в перспективе и т.д. После нажатия Ctrl+T кликаем на нём правой кнопкой и выбираем то, что нам требуется (рис. 18)
После нажатия Ctrl+T кликаем на нём правой кнопкой и выбираем то, что нам требуется (рис. 18)
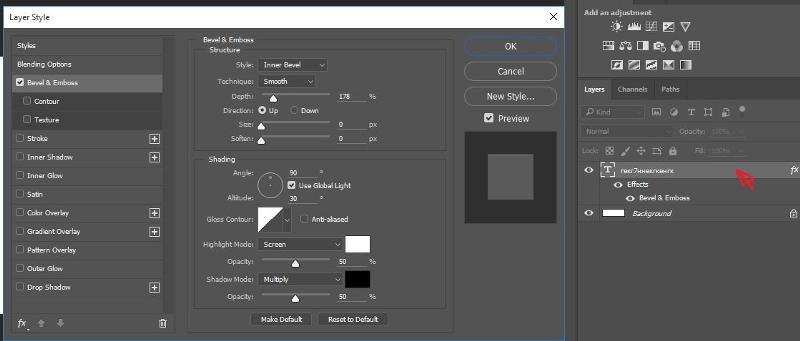
Кроме режимов смешивания, огромные возможности для редактирования и создания разных эффектов вызывается меню «Стиль слоя ». Вызвать либо из выпадающего меню «Слои» либо щёлкнув два раза на слое в списке (рис. 19)
Это меню настолько обширно, что отдельно останавливаться на нём пока не будем.
Маска слоя. Её суть заключается в скрытии объекта или его частей без их удаления.Многие ошибочно полагают, что пользоваться маской слоя неудобно — напротив! Это прекрасный инструмент, позволяющий в любой момент повторно отредактировать или изменить выполненную обработку. Чего вам не позволит сделать инструмент «ластик» например. (рис. 20)
Чтобы скрыть часть объекта нужно по белой маске рисовать чёрной кистью и наоборот (рис. 21)
Обтравочная маска . Даёт возможность отсечь части одно объекта относительно границе другого. Выполняется так: удерживая кнопку ALT поднести курсор мыши к границе слоёв между ними. После появления соответствующего значка отпустить. (рис. 22-23)
После появления соответствующего значка отпустить. (рис. 22-23)
Стрелочка указывает на то, что слой обтравлен.
Выделяем содержимое. Для этого достаточно просто щёлкнуть на миниатюре слоя, удерживая Ctrl (рис. 24).
Думаю, каждому пользователю, который начинал свое знакомство с Photoshop, известно то самое ощущение беспокойства или даже легкой паники. Программа кажется очень сложной и перенасыщенной различными эффектами и функциями. Многие слова – незнакомы, и это пугает. На самом деле, бояться не следует, с Фотошопом очень даже легко подружиться, хоть на это и уйдет какое-то время.
Начну, пожалуй, с азов, которые, собственно говоря, и являются залогом и основой продолжительных и успешных «отношений» с данным графическим редактором. Итак, я предлагаю поговорить о слоях в Photoshop, в частности, о том, как создать новый слой в фотошопе cs6. Например, это действие вам понадобится когда вы будете .
Способ первый
Примечательно, что такой элементарный процесс, как создание слоев, можно выполнить не одним, а несколькими способами. Уверен, ни для кого не секрет, что практически все команды в Фотошопе или любой другой программе выполняются посредством комбинаций различных клавиш на клавиатуре.
Уверен, ни для кого не секрет, что практически все команды в Фотошопе или любой другой программе выполняются посредством комбинаций различных клавиш на клавиатуре.
Так вот, чтобы создать новый слой, я предлагаю и вам прибегнуть к этому способу. Все, что нужно – одновременно зажать на клавиатуре кнопки Ctrl+Shift+N. После этого появится новое окошко, в котором можно назвать слой по своему усмотрению, выбрать его цвет, степень непрозрачности и режим.
Вызвать это же окошко можно и другим способом, используя «родные» настройки Фотошопа, но при желании для удобства работы можно . Для этого на панели инструментов откройте вкладку Слои и выберите пункт Новый слой.
Способ второй
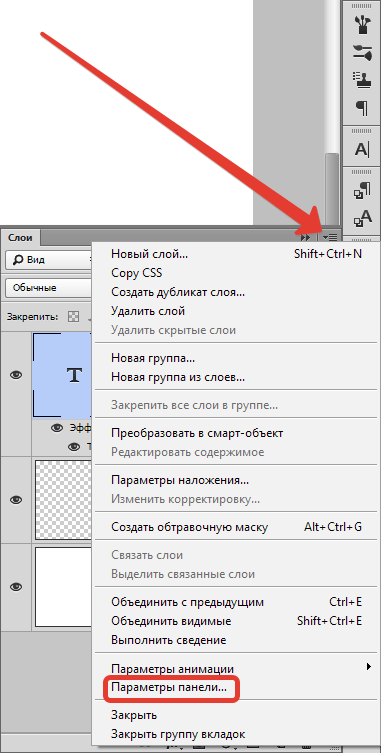
Обратите внимание на правую часть программы: там, внизу, предусмотрено специальное окно, которое позволяет работать со слоями.
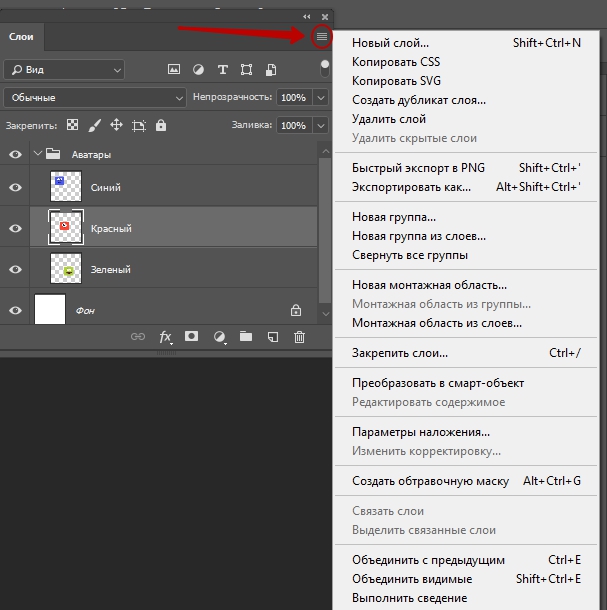
Если по какой-то причине вы его не видите, просто нажмите на клавиатуре кнопку F7. Сделав это, обратите внимание на правый верхний угол области работы со слоями. Там вы увидите небольшую стрелочку, после нажатия на которую выпадет еще одна менюшка. В ней, опять-таки, есть пункт «Новый слой», нажимаете, и работаете уже с ним.
Там вы увидите небольшую стрелочку, после нажатия на которую выпадет еще одна менюшка. В ней, опять-таки, есть пункт «Новый слой», нажимаете, и работаете уже с ним.
Способ третий
Расскажу вам об одной небольшой хитрости. Так, по умолчанию, новый слой в Photoshop создается выше слоя, который выбран в данный момент в панели инструментов. Тем не менее, вы можете создать новый слой и ниже установленного. Всего-то и нужно, что зажать клавишу Ctrl на клавиатуре вашего компьютера, после чего кликнуть по кнопке «Создать новый слой», который располагается в самом низу окна работы со слоями.
Выше вашему вниманию предложены варианты создания новых слоев в Photoshop CS6, причем я написал о нескольких способах, как это можно сделать. Надеюсь, вы почерпнули для себя что-то новенькое!
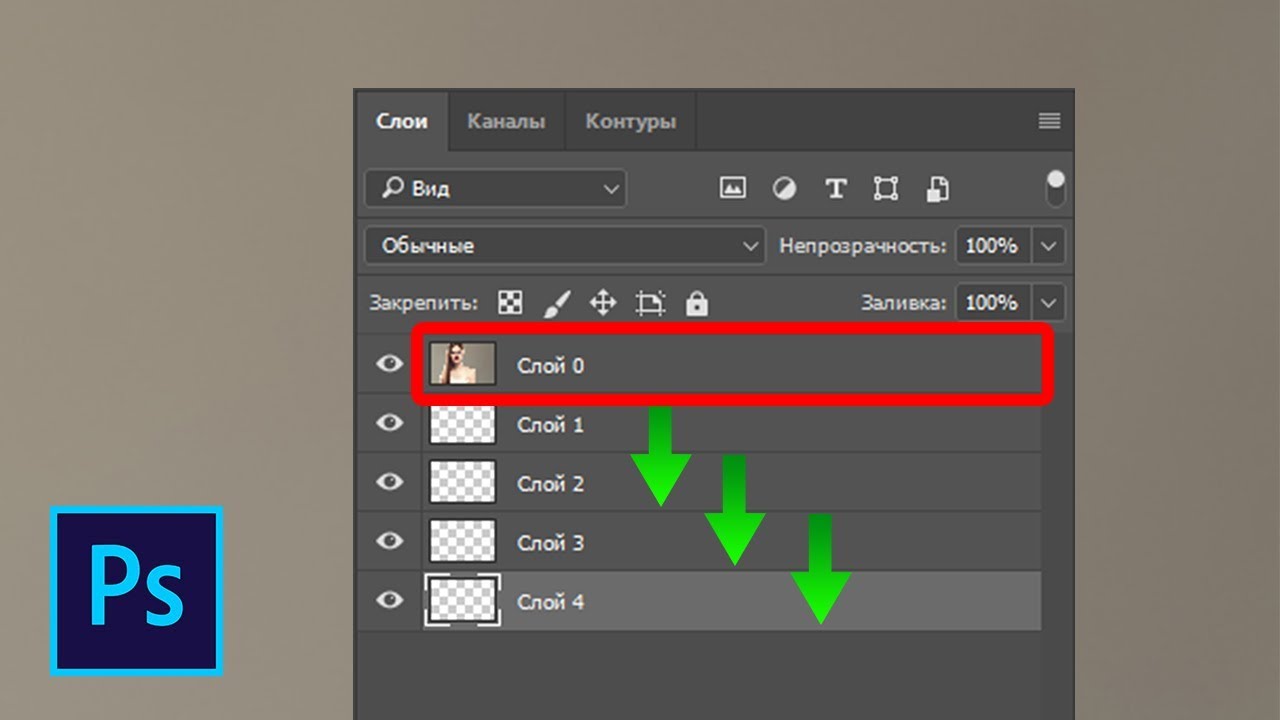
(Layer) — это самая важная палитра программы Photoshop. Слои можно представить, как стопку прозрачных пленок, с нанесенными на них фрагментами изображения. Если их наложить друг на друга, то получится одна единая картинка.
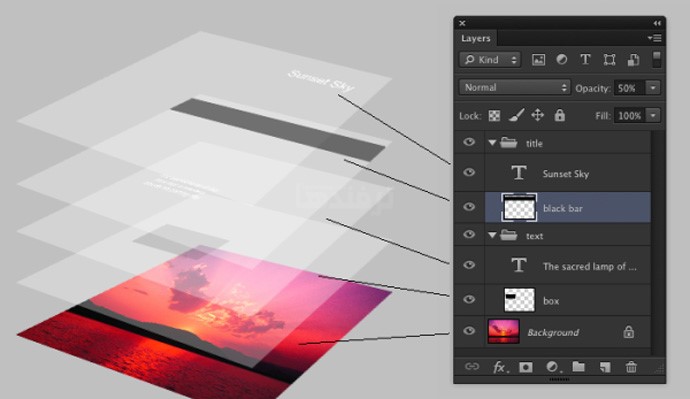
Для примера, на скорую руку я сделал коллаж из нескольких клипартов: небо, как фон; трава; пчела; ромашки; . Каждый элемент расположен на отдельном слое, но вместе это смотрится как одно целое:
На самом же деле, изображение образовалось путем проекций каждого слоя, что схематически можно показать так:
То есть, под номерами от 1 до 5 это и есть те самые слои. На каждом из них присутствует какой-то элемент, имеющий свое местоположение. Мысленно, схлопнув эти пленочки, вы получите окончательное изображение. Палитра же слоев фотошопа при этом выглядит следующим образом:
Обратите внимание!
В самом низу палитры находится самый нижний слой (№1), затем на него ложится №2, а на него, соответственно, №3 и так далее. Самый верхний слой на палитре является самым верхним в документе. Это очень простая и строгая иерархия.
Роль слоев невозможно переоценить. Это основополагающий инструмент, без которого не было бы и самого фотошопа. Помимо самой палитры, для управления слоями выделена целая вкладка в главном меню программы «Слои» . Открыв ее, вы увидите большое количество команд, некоторые их которых, образующие отдельные подкатегории. Все вместе — это способы создания и управления слоями фотошопа. Это лишний раз подчеркивает особую значимость инструмента. Но пугаться не надо, на самом деле, здесь ничего сложного нет, все интуитивно понятно. И скоро вы поймете, что это так!
Открыв ее, вы увидите большое количество команд, некоторые их которых, образующие отдельные подкатегории. Все вместе — это способы создания и управления слоями фотошопа. Это лишний раз подчеркивает особую значимость инструмента. Но пугаться не надо, на самом деле, здесь ничего сложного нет, все интуитивно понятно. И скоро вы поймете, что это так!
Когда этой программы еще не было, люди пользовались простыми приложениями, такими как Paint . Откройте-ка его, оно у вас предустановлено в стандартных программах, если вы пользователь ОС Windows, и попробуйте поредактировать фотографию! Что-то не эффективно получается, верно? Для таких целей однослойный редактор совершенно не пригоден.
Теперь же, когда появилась возможность редактировать и создавать изображения на отдельных слоях, открылась совершенно новая эпоха по работе с графикой. Это поистине грандиозный инструмент и, изучая фотошоп, просто необходимо научиться правильно пользоваться палитрой слоев. В этой статье собрана вся информация, необходимая для полного и всестороннего изучения слоев в фотошопе.
Как открыть палитру слоев
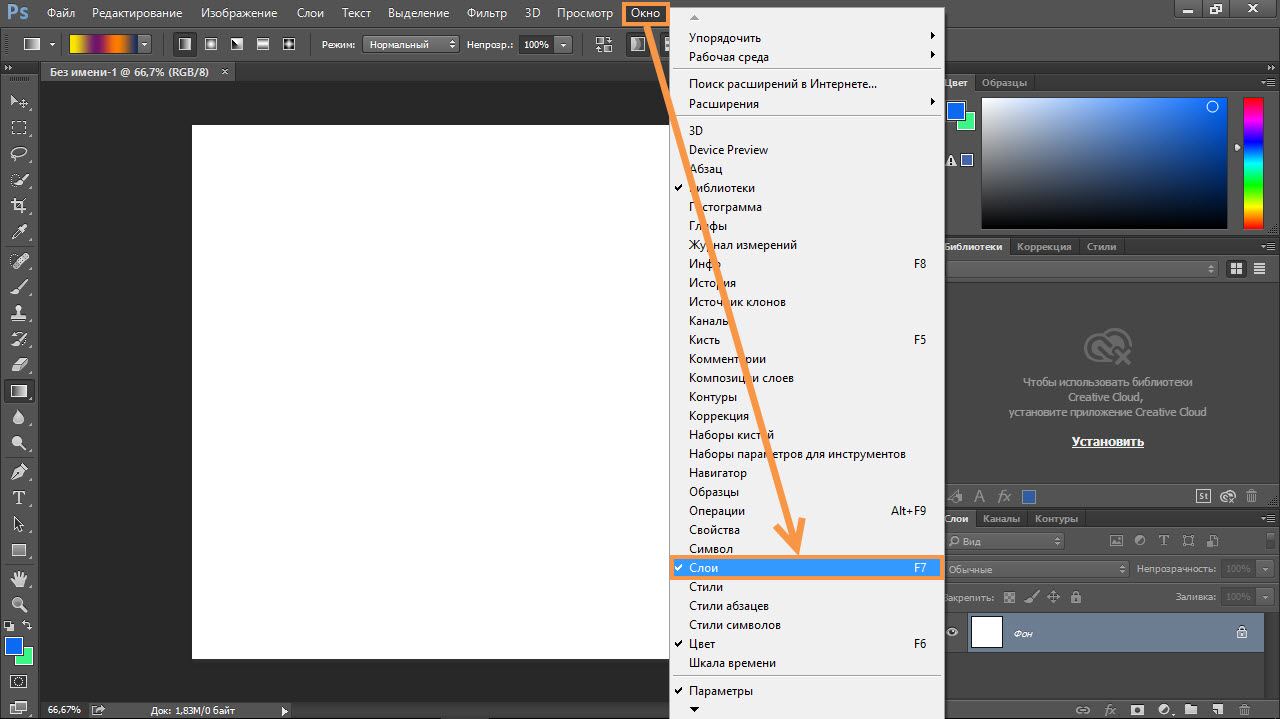
По умолчанию палитра слоев в фотошопе открыта в правой части экрана в . Но если по какой-либо причине палитра слоев пропала, то ее можно вновь отобразить выполнив команду:
Окно — Cлои (горячая клавиша F7)
На палитре изначально всегда есть хотя бы один слой. Запомните , что любой открытый документ в программе — это всегда как минимум один слой. Одно без другого не бывает.
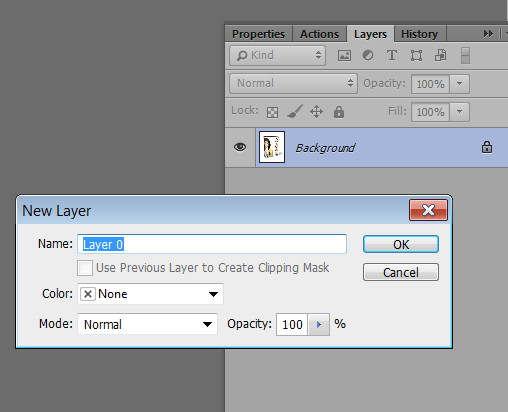
Фон помечен иконкой замочка, что говорит нам об ограниченном круге действий с этим слоем. Например, вы не можете его удалить, применить режимы наложения или сделать прозрачным. Чтобы выйти из этого режима, сделайте двойной клик по слою, появится диалоговое окно, в котором, нажмите ОК. .
2. Обыкновенный слой
Это стандартный слой, который вы будете создавать в 90 случаях из 100, поскольку на нем ведется основная работа с изображением. Если говорить по-научному, этот слой работает с . А поскольку из пикселей состоят все , то выходит, что любое действие с ними будет осуществляться на этом виде слоя.
3. Текстовый слой
Каждый раз, добавляя к проекту надпись с помощью , фотошоп будет сам создавать текстовый слой. Это классический пример , то есть оно состоит не из пикселей, а из математических формул. Если это два разных типа изображений, значит логично, что, создавая текст, он не может оказаться вместе с пиксельным типом. Вот фотошоп и автоматом делает новый слой.
4. Смарт-объекты
Смарт-объект на палитре отмечен маленьким значком файла (отметил стрелкой на рисунке).
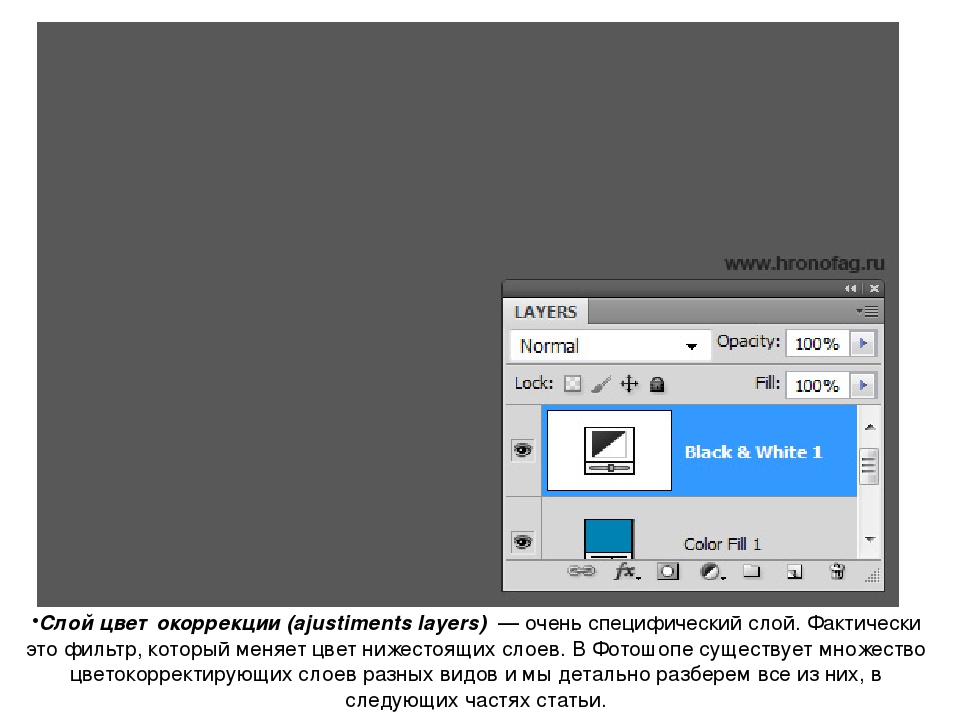
5. Корректирующий слой
Это отдельная каста сложных и могучих слоев-настроек. У каждого корректирующего слоя есть своя отдельная палитра с настройками. С помощью них можно работать с цветокоррекцией, экспозицией, светом и тенями, балансом белого, яркостью, контрастностью и многим с чем еще.
Все корректирующие слои собраны под одноименной командой во вкладке слоев главного меню.
6. Слой-заливка
Позволяет залить слой сплошным цветом, узором или градиентом.
7. Слой-фигура
Еще один представитель векторного типа изображений — фигуры. Используя , фотошоп автоматом делает новый слой. Причина все та же — нельзя объединять два разных типа изображений.
Для чего нужны слои?
Итак, вы поняли, что слои это важно, что у них много разновидностей. Но зачем все это нужно, в чем конкретно польза этого инструмента, для чего нужны слои?
Можно сказать, что вся работа в фотошопе происходит так или иначе на слоях, поэтому говоря о том, для чего они нужны, ответ будет прост — для всего. Чтобы добавить хотя бы какой-нибудь конкретики, приведу примеры некоторых основных действий.
1. Можно добавить к одному изображению другие, комбинировать их между собой, создавая, так называемый, коллаж. .
Например, на палитре из двух картинок уже получился простенький коллаж.
2. Можно изменить размер объекта на слое так, чтобы остальные слои остались неизменными.
Для этого выбираем нужный слой и с помощью Ctrl+T
, регулируем необходимый размер.
В этом же примере можно уменьшить размер пчелы. Обратите внимание, что картинка с зеленым фоном и бревном осталась прежних размеров.
3. Можно переместить содержимое слоя в любое место.
Примечание
За пределами рабочей области документа существует также пространство, куда можно также перемещать содержимое слоя.
4. Можно добавить непрозрачность для слоя, что позволит создать эффект просвечивания через объект.
Для примера установим непрозрачность на 50%. Обратите внимание на пчелу, что сквозь нее теперь видно содержимое нижележащего слоя.
5. В фотошопе существуют режимы наложения слоев. Эти режимы заставляют фотошоп иначе обрабатывать пиксели, находящиеся на пересечении двух слоев.
Существует множество видов режимов, каждый со своим алгоритмом обработки пикселей.
6. Можно добавить корректирующий слой, который к примеру изменит всю цветовую гамму композиции.
Это всего лишь капля в море, что я мог показать в качестве примеров использования слоев в фотошопе. Надеюсь, что хотя бы это помогло создать общее представление об инструменте.
Надеюсь, что хотя бы это помогло создать общее представление об инструменте.
Как создать новый слой
Нет ничего проще, чем создать новый слой в фотошопе.
Существует несколько способов как добавить обыкновенный, и некоторые особенности по созданию других типов слоев.
Способ 1
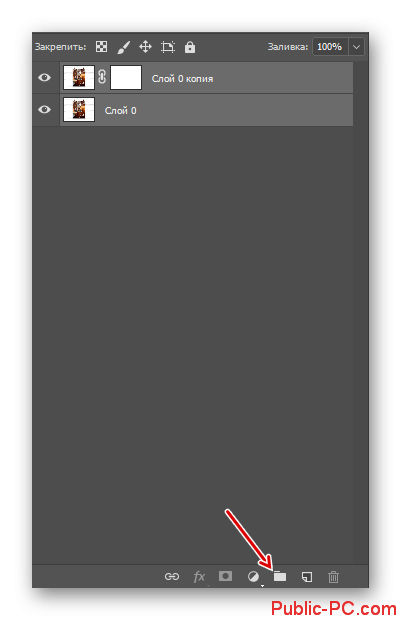
Прямо на палитре нажать кнопку Создать новый слой.
Способ 2
Через команду меню:
Слой — Новый — Слой… (горячая клавиша Shift+Ctrl+N)
Способ 3
Через команду Новый слой в меню палитры (открывается нажатием на кнопочку в верхнем правом углу палитры).
Способ 4
При добавлении к открытому документу новых изображений, будь это путем перетаскивания из другой вкладки, использование команды Поместить , «копировать — вставить» или просто перетаскивание картинки с компьютера, то ВСЕГДА такая картинка автоматически создает для себя новый слой.
Особенности создания слоев других типов
1. Когда вы будете использовать , чтобы добавить надпись к своему проекту, фотошоп автоматически создаст для этого текста свой собственный слой. Как было указано выше, это из-за особенностей двух разных типов изображений: вектора и растра. Тоже самое касается и слоя-фигуры .
Когда вы будете использовать , чтобы добавить надпись к своему проекту, фотошоп автоматически создаст для этого текста свой собственный слой. Как было указано выше, это из-за особенностей двух разных типов изображений: вектора и растра. Тоже самое касается и слоя-фигуры .
2. Что касается слоя-заливки и корректирующего слоя, то они создаются также автоматически, когда пользователь выбирает соответствующую команду меню:
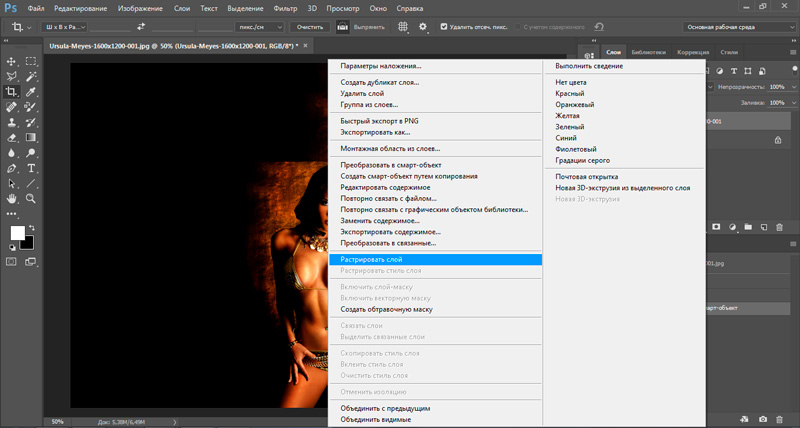
- Открыть изображение в фотошопе с помощью команды меню: Файл — Открыть как смарт объект , изображение появится в новой вкладке с соответствующей пиктограммой на миниатюре слоя.
- Превратить любой обыкновенный слой в смарт-объект. Для этого кликните правой кнопкой и выберите команду Преобразовать в смарт-объект .
PSD и слои
Вы уже должны знать, что у фотошопа есть свое особенное расширение, в котором программа сохраняет рабочие проекты — . Вкратце, оно позволяет при загрузке проекта восстановить слои и продолжить работу над ними. В интернете полным-полно psd-файлов на все случаи жизни: готовые текстовые эффекты, коллажи, фоторамки, макеты и тому подобное. Приобретая такие файлы, пользователь может самостоятельно подправить содержимое и сохранить изображение уже в выгодном для себя варианте, например, вставить в фоторамку свое фото.
В интернете полным-полно psd-файлов на все случаи жизни: готовые текстовые эффекты, коллажи, фоторамки, макеты и тому подобное. Приобретая такие файлы, пользователь может самостоятельно подправить содержимое и сохранить изображение уже в выгодном для себя варианте, например, вставить в фоторамку свое фото.
По умолчанию фотошоп сохраняет все файлы в PSD — обращайте на этот момент свое внимание! Чтобы изображение сохранить, например, в привычном Jpeg, нужно выбрать этот формат из выпадающего списка Тип файла .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Основы Photoshop — работа со слоями.
При творческой обработке фотографии в Adobe Photoshop работа со слоями является одним из основных приемов. Слои позволяют независимо изменять части фотографии, применять к ним разные эффекты, усиливать или ослаблять действие фильтров. Мы рассмотрим базовые вопросы работы со слоями, не вдаваясь в детали. Эти навыки составляют основу работы в Фотошопе и помогут в дальнейшем для более сложной обработки фотографий.
Итак, при открытии фотографии в Фотошопе в палитре слоев есть только один — «Background«. На нем лучше не производить никаких изменений, это некий эталон, начальная точка, по которой мы сможем в дальнейшем оценить правильность всех изменений фотографии.
Общий вид окна Photoshop. Выделена палитра слои.
Палитра слоев может быть расположена и в другом месте, это зависит от версии программы и настроек, но внешний вид у нее аналогичный, по-этому найти ее не составит труда. Если же она просто отключена, то достаточно включить ее в меню «Window — Layers» («Окно — Слои«) или нажав F7.
Чтобы начать работу нам нужно сделать копию слоя. Для этого достаточно перенести его на иконку копии слоя (на палитре внизу вторая справа), взяв левой кнопкой мыши, или просто нажать «Ctrl+J«.
Теперь у нас есть 2 слоя (нижняя картинка). Все изменения сделанные на одном из них никак не отразятся на остальных. Если мы хотим что-то сделать на слое, нужно его выбрать, для этого нужно просто кликнуть по нем, в нашем случае выбран верхний слой (подсвеченный синим). Чтобы скрыть слой достаточно нажать на иконку «видимости» слева от него, при этом будет показан слой, находящийся под ним. Так как мы пока ничего не меняли, то разница при скрытии слоя не будет заметна. Если нужно удалить слой, то его можно перенести на иконку корзины или просто нажать кнопку «Delete«.
Если мы хотим что-то сделать на слое, нужно его выбрать, для этого нужно просто кликнуть по нем, в нашем случае выбран верхний слой (подсвеченный синим). Чтобы скрыть слой достаточно нажать на иконку «видимости» слева от него, при этом будет показан слой, находящийся под ним. Так как мы пока ничего не меняли, то разница при скрытии слоя не будет заметна. Если нужно удалить слой, то его можно перенести на иконку корзины или просто нажать кнопку «Delete«.
Теперь решим, что же мы будем делать с фотографией. Мне хотелось бы сделать четче спицы колеса и при этом оставить траву под ним такой же нерезкой. На самом деле это удобнее сделать при помощи маски, но и для нашей темы задача вполне подойдет. Кроме этого нужно немного повернуть фотографию т.к. сейчас ракурс выглядит несколько неестественно.
Выбираем нужный слой кликнув по нему мышкой в нашем случае верхний и применяем фильтр из группы Sharpen — «Sharpen More» и затем сразу в меню «Edit — Fade Sharpen More«, чтобы ослабить действие фильтр выбираем 55%. Стало четче, но задаче еще не решена т.к. фильтр был применен ко всей фотографии и трава внизу, шина и некоторые детали тоже стали существенно резче и выглядят неестественно.
Стало четче, но задаче еще не решена т.к. фильтр был применен ко всей фотографии и трава внизу, шина и некоторые детали тоже стали существенно резче и выглядят неестественно.
Чтобы этого избежать сотрем их на верхнем слое, для этого нужно выбрать ластик в режиме «Brush» («Кисть«). В настройках кисти ставим Hardness где-то 50% для того, чтобы получить мягкий переход между стертой частью и той, которая осталась. Для удобства работы можно скрыть нижний слой, чтобы точно видеть, что мы стираем.
Если включить нижний слой, то видно, что с резкостью задачу мы решили полностью, осталось повернуть изображение. Если мы начнем поворачивать верхний слой, то он переместится относительно нижнего, а это значит, что мы получим искажения на фотографии. Поэтому сделаем еще одну копию нижнего слоя и склеим ее с верхним. Для склейки нужно, чтобы оба слоя были не скрыты, итак объединяем слои через меню «Layer — Merge Down» («Слой — Объединить с нижним«) или нажав «Ctrl+E«.
Теперь у нас есть два слоя — исходный (нижний) и исправленный (верхний). Поворачиваем верхний слой через меню «Edit — Transform — Rotate» против часовой стрелки. Для этого нужно подвести мышку к верхнему левому углу и потянуть вниз. Для более точного результата можно воспользоваться заданием угла поворота вручную в верхней панели (отмечена на рисунке красным кружком).
Осталось обрезать края, иначе после поворота на фотографии видна часть нижнего слоя и кусочки изображения дублируются, если скрыть нижний слой, то можно увидеть где именно это происходит. Это можно сделать при помощи «Crop Tool» — достаточно на клавиатуре нажать клавишу «C«.
Итак, подводя итоги, использование слоев это очень гибкий и удобный метод работы с изображением, который позволяет независимо редактировать его части. Мы можем вносить индивидуальные изменения в любой слой не боясь затронуть остальные. Так же в любой момент можно создать дополнительный слой, проделать над ним какие-либо операции и, если результат не понравился, удалить его, при этом остальные слои не изменяться. Это позволяет добиться очень большой гибкости при обработке фотографий, поэтому в дальнейших уроках слои будут использоваться практически всегда.
Это позволяет добиться очень большой гибкости при обработке фотографий, поэтому в дальнейших уроках слои будут использоваться практически всегда.
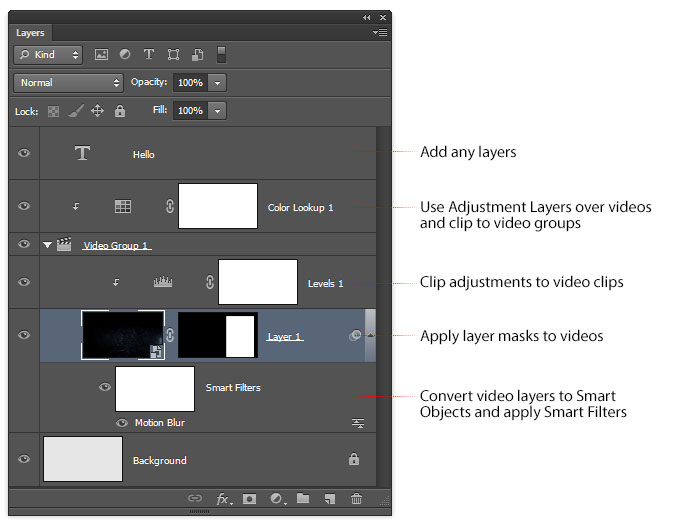
Основы панели Photoshop Layers
Панель «Слои» в фотошопе
По умолчанию вы найдете панель «Слои» в правом нижнем углу экрана. Как я уже упоминал, я использую Photoshop CS6, но независимо от используемой версии панель «Слои» находится в одном и том же общем месте:
Панель слоев выделена в правом нижнем углу.
Если панель «Слои» не отображается на экране, вы можете получить к ней доступ (вместе с любой другой панелью Photoshop), зайдя в меню « Окно» в строке меню в верхней части экрана и выбрав « Слои» . Галочка слева от названия панели означает, что панель в данный момент открыта где-то на экране:
Все панели Photoshop можно включить или отключить в меню «Окно» в строке меню.
Я только что открыл изображение в Photoshop, которое я скачал с Adobe Stock . Вы можете легко следовать, открыв любое ваше собственное изображение:
Вы можете легко следовать, открыв любое ваше собственное изображение:
Недавно открытое изображение в Photoshop.
Хотя я пока ничего не сделал с изображением, кроме как открыл его, панель «Слои» уже дает нам некоторую информацию. Давайте внимательнее посмотрим на то, что мы видим:
Панель Photoshop’s Layers.
Вкладка «Имя»
Прежде всего, как мы узнаем, что на самом деле мы видим панель «Слои»? Мы знаем, потому что так написано на вкладке имени в верхней части панели:
Название вкладки говорит нам, что мы смотрим на панель слоев.
Возможно, вы заметили, что справа от вкладки «Слои» есть две другие вкладки — « Каналы» и « Пути», каждая из которых выглядит немного тусклее, чем вкладка панели «Слои»:
Вкладки «Каналы» и «Пути» отображаются справа от вкладки «Слои».
Это две другие панели, которые сгруппированы с панелью слоев. В Photoshop так много панелей, что их можно разместить на экране, оставляя место для работы, может быть проблемой, поэтому Adobe решила сгруппировать некоторые панели в группы панелей, чтобы сэкономить место.
Чтобы переключиться на другую панель в группе, просто нажмите на вкладку панели. Вкладка панели, которая в данный момент открыта в группе, будет выделена. Не позволяйте тому факту, что панель Layers, сгруппированная с этими двумя другими панелями, сбивает вас с толку. Панели «Каналы» и «Пути» не имеют ничего общего с панелью «Слои», за исключением того факта, что оба они также широко используются в Photoshop, поэтому мы можем спокойно их игнорировать, пока мы специально смотрим на панель «Слои».
Слой слой
Каждый раз, когда мы открываем новое изображение в Photoshop, изображение открывается в своем собственном документе и помещается в слой. Photoshop представляет слои в документе в виде строк на панели «Слои», причем каждый слой получает свою собственную строку. Каждый ряд дает нам различную информацию о слое. В настоящий момент в моем документе только один слой, поэтому на панели «Слои» отображается одна строка. Но когда мы добавим больше слоев, появятся дополнительные строки:
Панель «Слои» отображает слои в виде строк информации.
Имя слоя
Photoshop помещает новое изображение в слой с именем Background . Он называется Background, потому что он служит фоном для нашего документа. Мы можем видеть название каждого слоя, отображаемого в его строке. Фоновый слой на самом деле является особым типом слоя в Photoshop, который я подробно расскажу в нашем уроке Фоновый слой :
На панели «Слои» отображается название каждого слоя.
Миниатюра предварительного просмотра
Слева от имени слоя находится миниатюрное изображение, известное как миниатюра предварительного просмотра слоя, поскольку оно показывает нам небольшой предварительный просмотр того, что находится на этом конкретном слое. В моем случае предварительный просмотр показывает, что фоновый слой содержит мое изображение. Я, вероятно, мог бы догадаться об этом самостоятельно, поскольку мой документ имеет только один слой, но приятно знать, что у Photoshop есть моя спина:
Миниатюра предварительного просмотра показывает нам, что находится на каждом слое.
Добавление нового слоя
Чтобы добавить новый слой в документ, щелкните значок « Новый слой» в нижней части панели «Слои»:
Нажав на иконку Новый слой.
Новый слой появляется на панели «Слои» прямо над фоновым слоем. Фотошоп автоматически называет новые слои для нас. В этом случае он назвал слой «Layer 1». Обратите внимание, что теперь у нас есть две строки слоев на панели «Слои», каждая из которых представляет отдельный слой:
Новый слой с именем Layer 1 появится на панели Layers.
Если мы посмотрим на эскиз предварительного просмотра нового слоя, то увидим рисунок шахматной доски . Шаблон шахматной доски — это способ представления прозрачности в Photoshop. Поскольку в миниатюре предварительного просмотра больше ничего не отображается, это говорит о том, что в настоящий момент новый слой пуст:
Когда мы добавляем новый слой в документ, он начинает жизнь как чистый лист.
Если я снова нажму на иконку New Layer:
Нажав второй раз на иконку New Layer.
Photoshop добавляет еще один новый слой в мой документ, на этот раз называя его «Слой 2». Теперь у нас есть три строки слоев, каждая из которых представляет один из трех слоев в документе:
Три слоя, каждый в своем собственном ряду на панели «Слои».
Перемещение слоев
Мы можем перемещать слои выше и ниже друг друга на панели «Слои», просто перетаскивая их. Прямо сейчас, слой 2 находится выше слоя 1, но я могу переместить слой 2 ниже слоя 1, нажав на слой 2 и, удерживая нажатой кнопку мыши, перетаскивая слой вниз, пока не появится полоса выделения между слоем 1 и фоном. слой. Это место, где будет размещен слой:
Чтобы переместить слой, щелкните и перетащите его выше или ниже другого слоя.
Отпустите кнопку мыши, когда появится строка выделения. Фотошоп переводит слой в новое положение:
Слой 2 теперь находится между слоем 1 и фоновым слоем.
Единственный слой, который мы не можем переместить на панели «Слои», это фоновый слой. Мы также не можем переместить другие слои ниже фонового слоя. Все остальные слои можно перетаскивать выше или ниже других слоев по мере необходимости. Опять же, мы рассмотрим фоновый слой более подробно в следующем уроке.
Мы также не можем переместить другие слои ниже фонового слоя. Все остальные слои можно перетаскивать выше или ниже других слоев по мере необходимости. Опять же, мы рассмотрим фоновый слой более подробно в следующем уроке.
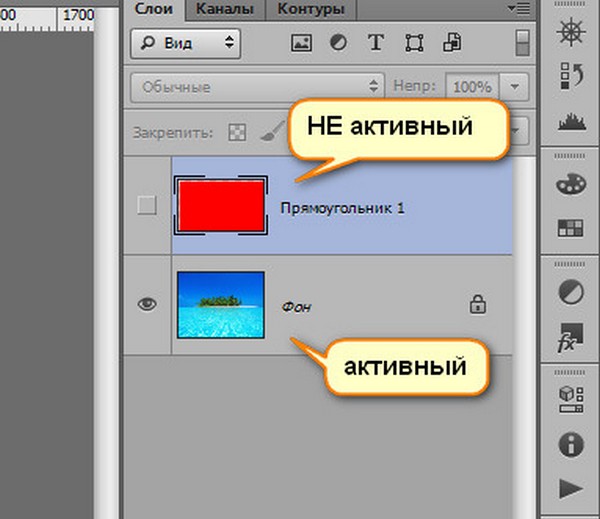
Активный слой
Возможно, вы заметили, что когда в моем документе был только один фоновый слой, он был выделен синим цветом на панели «Слои». Затем, когда я добавил слой 1, слой 1 стал выделенным слоем. И теперь Слой 2 является выделенным слоем. Что случилось с основными моментами?
Когда слой выделен, это означает, что в данный момент это активный слой . Все, что мы делаем в документе, делается с содержимым активного слоя. Каждый раз, когда мы добавляем новый слой, Photoshop автоматически делает его активным, но мы можем вручную изменить, какой слой является активным, просто щелкнув нужный нам слой. Здесь я сделаю слой 1 активным слоем, щелкнув по нему, и мы увидим, что он становится подсвеченным:
Слой 1 теперь является активным слоем в документе.
Удаление слоя
Чтобы удалить слой, просто нажмите на него и, удерживая нажатой кнопку мыши, перетащите его вниз на значок корзины в нижней части панели «Слои». Отпустите кнопку мыши, когда вы над иконкой. Здесь я удаляю слой 1:
Удалите слои, нажав и перетащив их в корзину.
Я также удалю слой 2, щелкнув и перетащив его вниз в корзину:
Перетащите слой 2 в мусорное ведро, чтобы удалить его.
А теперь я вернусь к тому, что в моем документе будет только один слой, фоновый слой:
Два пустых слоя были удалены.
Копирование слоя
Мы видели, как добавить новый пустой слой в документ, но мы также можем сделать копию существующего слоя с помощью панели «Слои». Чтобы скопировать слой, нажмите на него и, удерживая нажатой кнопку мыши, перетащите его вниз на значок « Новый слой» . Я сделаю копию моего фонового слоя:
Перетащите фоновый слой на значок нового слоя, чтобы сделать его копию.
Отпустите кнопку мыши, когда вы над иконкой нового слоя. Копия слоя появится над оригиналом. В моем случае Photoshop сделал копию моего фонового слоя и назвал его «Фоновая копия». Обратите внимание, что он также сделал этот новый слой активным (он выделен синим цветом):
Копия слоя находится над оригиналом.
Я собираюсь быстро применить несколько фильтров размытия в Photoshop к своему фоновому слою, чтобы у нас было что-то свое на каждом слое. Поскольку фильтры Photoshop выходят за рамки этого руководства, я довольно быстро выполню эти шаги.
Сначала я применю фильтр Motion Blur, зайдя в меню Filter в верхней части экрана, выбрав Blur , а затем выбрав Motion Blur :
Собираюсь Filter> Blur> Motion Blur.
Это открывает диалоговое окно Motion Blur. Я установлю угол размытия движения на -45 °, чтобы движение проходило по диагонали от верхнего левого угла к нижнему правому. Затем, поскольку я работаю с большим изображением высокого разрешения, я увеличу значение « Расстояние» примерно до 600 пикселей . Если вы используете изображение меньшего размера, вы можете использовать меньшее значение:
Затем, поскольку я работаю с большим изображением высокого разрешения, я увеличу значение « Расстояние» примерно до 600 пикселей . Если вы используете изображение меньшего размера, вы можете использовать меньшее значение:
Диалоговое окно фильтра Motion Blur.
Я нажму OK, чтобы закрыть диалоговое окно Motion Blur, и вот результат на данный момент:
Эффект после применения фильтра Motion Blur.
Чтобы немного смягчить эффект, я применю фильтр Photoshop Gaussian Blur, вернувшись обратно в меню Filter , обратно к Blur , и на этот раз выбрав Gaussian Blur :
Идем в Filter> Blur> Gaussian Blur.
Я установлю значение радиуса в нижней части диалогового окна Gaussian Blur примерно на 20 пикселей, чтобы смягчить резкие диагональные линии. Опять же, если вы используете меньшее изображение, меньшее значение может работать лучше:
Диалоговое окно фильтра Gaussian Blur.
Я нажму OK, чтобы закрыть диалоговое окно, и вот окончательный результат:
Эффект после применения фильтра Gaussian Blur.
Может показаться, что я размыл все изображение, но если мы посмотрим на панель «Слои», мы увидим, что это не так. Поскольку слой фоновой копии был активным, когда я применил фильтры размытия, это затронуло только слой фоновой копии.
Мы можем видеть размытое изображение на миниатюре предварительного просмотра слоя Background copy. Исходное изображение на слое под ним не было затронуто. Его эскиз предварительного просмотра все еще показывает исходное, нетронутое изображение:
Миниатюры предварительного просмотра теперь показывают очень разные изображения на каждом слое.
Значок видимости слоя
Если я хочу снова увидеть исходную фотографию в документе, я могу просто отключить размытый слой, щелкнув значок видимости слоя слева от эскиза предварительного просмотра. Когда маленькое глазное яблоко видно, это означает, что слой виден в документе. Нажатие на значок скроет глазное яблоко и скроет слой:
Нажатие на значок скроет глазное яблоко и скроет слой:
Щелкните значок видимости слоя, чтобы отключить слой в документе.
При скрытом размытом слое исходная фотография снова появляется в документе. Размытый слой все еще там; мы просто не видим этого в данный момент:
Исходное изображение снова появляется в документе.
Чтобы снова включить размытый слой, мне просто нужно нажать на пустое поле, где раньше было глазное яблоко:
Значок видимости слоя отображается пустым, когда слой выключен.
Это превращает размытый слой обратно в документ, снова скрывая исходную фотографию из вида:
Эффект размытия появляется снова.
Переименование слоя
Как мы уже видели, Photoshop автоматически присваивает нам имена слоев по мере их добавления, но имена, которые он им дает, такие как «Слой 1» и «Фоновая копия», довольно общие и не очень полезны. Когда у нас есть только несколько слоев в документе, имена могут показаться не очень важными, но когда мы обнаруживаем, что работаем с 10, 20 или даже 100 или более слоями, гораздо проще поддерживать их организованность, если они имеют значимые имена.
К счастью, Photoshop позволяет легко переименовать слой. Просто дважды щелкните по имени слоя на панели «Слои», чтобы выделить его:
Переименование слоя «Фоновая копия».
Затем введите новое имя. Я изменю название моего слоя с фоновой копией на «Blur». Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять изменение имени:
Слой «Background copy» теперь является слоем «Blur».
Добавление маски слоя
Маски слоев необходимы для большинства наших работ в Photoshop. Мы не будем вдаваться в подробности их здесь, но чтобы добавить маску слоя на слой, сначала убедитесь, что выбран слой, к которому вы хотите добавить его. Затем щелкните значок « Маска слоя» в нижней части панели «Слои» (прямоугольник с кружком в центре):
Добавьте маску слоя, щелкнув значок Layer Mask.
Слой миниатюра маски появится справа от предварительного просмотра миниатюры слоя, давая вам знать , что маска была добавлена. Обратите внимание, что миниатюра заполнена белым . В маске слоя белый представляет области слоя, которые остаются видимыми в документе, а черный представляет области, которые будут скрыты . По умолчанию Photoshop полностью заполняет новые маски слоев белым.
Обратите внимание, что миниатюра заполнена белым . В маске слоя белый представляет области слоя, которые остаются видимыми в документе, а черный представляет области, которые будут скрыты . По умолчанию Photoshop полностью заполняет новые маски слоев белым.
Также обратите внимание, что миниатюра маски слоя показывает белую рамку вокруг нее. Это говорит нам о том, что маска, а не сам слой, в настоящее время выбрана и активна:
Появится миниатюра маски слоя.
Добавив маску слоя, мы можем нарисовать ее кистью, чтобы показать часть исходного изображения под слоем размытия. Чтобы сделать это, я быстро выберу инструмент Photoshop Brush Tool на панели инструментов :
Выбор инструмента «Кисть».
Чтобы скрыть части слоя Blur, мне нужно закрасить маску слоя черным . Photoshop использует текущий цвет переднего плана в качестве цвета кисти, поэтому перед тем, как начать рисовать, я должен убедиться, что мой цвет переднего плана установлен на черный.
Мы видим текущие цвета переднего плана и фона в образцах цветов в нижней части панели «Инструменты». По умолчанию всякий раз, когда мы выбираем маску слоя, Photoshop устанавливает цвет переднего плана на белый, а цвет фона — черный. Чтобы поменять их местами и установить цвет переднего плана на черный, все, что нам нужно сделать, это нажать букву X на клавиатуре:
Образцы цветов переднего плана (вверху слева) и фона (внизу справа).
С моим цветом переднего плана, установленным на черный, я нарисую маску слоя, чтобы скрыть эти части слоя Blur, и покажу оригинальное изображение на слое фона под ним. Вы можете настроить размер кисти с клавиатуры. Нажмите левую клавишу скобки ( [ ) несколько раз, чтобы уменьшить размер кисти, или правую клавишу скобки ( ] ), чтобы увеличить ее . Чтобы сделать края кисти более мягкими , нажмите и удерживайте клавишу Shift и несколько раз нажмите клавишу левой скобки ( [ ). Чтобы сделать края труднее , удерживайте Shift и нажмитеключ правой скобки ( ] ):
Чтобы сделать края труднее , удерживайте Shift и нажмитеключ правой скобки ( ] ):
Рисуем черным на маске слоя, чтобы скрыть участки слоя Blur.
Если мы снова посмотрим на миниатюру маски слоя, мы увидим, что она больше не заполнена сплошным белым цветом. Некоторые области все еще заполнены белым, но мы также можем видеть области, где мы закрашены черным. Опять же, белый цвет на маске представляет области слоя, которые остаются видимыми в документе, а черные области скрыты от глаз:
Миниатюра маски слоя после рисования с помощью Brush Tool.
Если все, что мы только что сделали, было для вас совершенно новым, не волнуйтесь. Маски слоёв — это совсем другая тема, и я объясню их более подробно в нашем уроке Понимание масок слоёв в Photoshop .
Добавление заполняющих или корректирующих слоев
Справа от значка «Маска слоя» в нижней части панели «Слои» находится значок « Новый заливочный слой» или «Корректирующий слой» . Это значок, который выглядит как круг, разделенный по диагонали между черным и белым:
Это значок, который выглядит как круг, разделенный по диагонали между черным и белым:
Значок нового заливочного или корректирующего слоя.
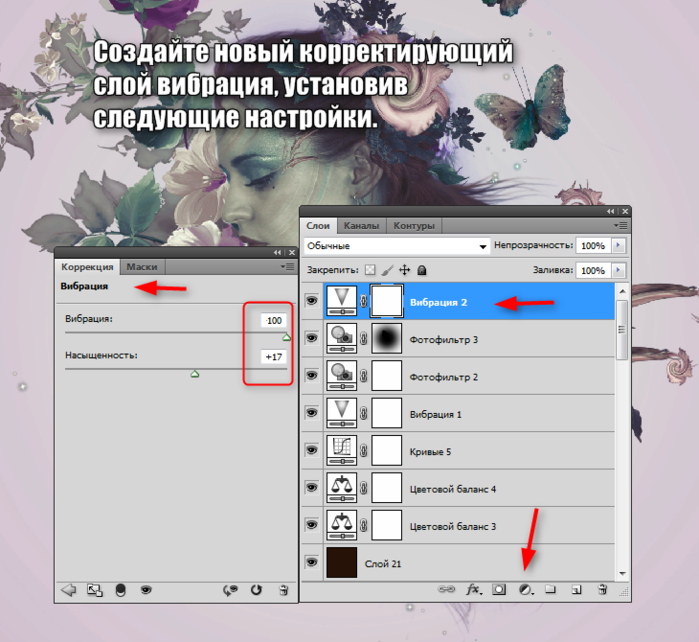
При нажатии на него открывается список слоев заливки и корректировки, которые мы можем выбрать. В качестве примера я выберу корректирующий слой Hue / Saturation из списка:
Выбор корректирующего слоя Hue / Saturation.
Регулировочный слой Hue / Saturation позволяет нам легко изменять цвета на изображении. В Photoshop CS6 и CC элементы управления корректирующими слоями отображаются на панели «Свойства» . В CS4 и CS5 они отображаются на панели «Коррекция» . Я быстро раскрасю свое изображение, выбрав опцию Colorize , затем я установлю значение Hue на 195 для синего цвета и увеличу значение Saturation до 60 . Опять же, не волнуйтесь, если что-то, что я делаю здесь, выходит за рамки вашего текущего уровня квалификации. Я быстро расскажу о некоторых вещах, чтобы мы могли получить общее представление о том, как много мы можем сделать на панели «Слои»:
Я быстро расскажу о некоторых вещах, чтобы мы могли получить общее представление о том, как много мы можем сделать на панели «Слои»:
Панель свойств (CS6 и CC).
Вот мое изображение после его раскрашивания:
Изображение после его раскрашивания с помощью корректирующего слоя Hue / Saturation.
Корректирующие слои — это еще одна тема, которая выходит за рамки этого учебного пособия, но причина, по которой я все-таки добавил и добавил один, заключалась в том, чтобы мы могли видеть, что любые корректирующие слои, которые мы добавляем в документ, отображаются на панели «Слои» так же, как и обычные слои. Здесь мой корректирующий слой Hue / Saturation находится над слоем Blur. Я перетащил панель «Слои» немного шире, поэтому название корректирующего слоя («Hue / Saturation 1») будет соответствовать:
Панель «Слои» отображает все слои заливки или корректировки, которые мы добавили в документ.
Вы можете узнать больше о корректирующих слоях Photoshop в нашем учебном пособии « Неразрушающее редактирование фотографий с корректирующими слоями» и в нашем учебном пособии « Уменьшение размеров файлов с помощью корректирующих слоев» , которые находятся в разделе « Редактирование фотографий ».
Изменение режима наложения слоя
Панель Слои также , где мы можем изменить слоя режим смешивания , который изменяет , как слой в смеси со слоем (ами) под ним. Параметр «Режим наложения» находится в левом верхнем углу панели «Слои» непосредственно под вкладкой «Имя». На самом деле он нигде не говорит «Режим смешивания», но это поле, которое по умолчанию говорит «Нормальный».
Чтобы выбрать другой режим наложения, нажмите на слово «Обычный» (или любой другой режим наложения, выбранный в данный момент), затем выберите другой режим наложения в появившемся списке. Я выберу режим смешивания цветов из списка:
Изменение режима наложения активного слоя.
При изменении режима наложения корректирующего слоя «Цветовой тон / Насыщенность» с «Обычный» на «Цвет» корректирующий слой теперь влияет только на сами цвета в изображении. На значения яркости (свет, тени и все оттенки между ними) это не влияет. Мы можем видеть, что мое изображение теперь выглядит немного ярче, чем оно было минуту назад:
Теперь меняются только цвета на изображении. На значения яркости это не влияет.
На значения яркости это не влияет.
Чтобы узнать больше о режимах наложения слоев в Photoshop, включая режим наложения цветов, обязательно прочитайте наш учебник « Пять основных режимов наложения для редактирования фотографий» .
Параметры непрозрачности и заливки
Мы можем контролировать уровень прозрачности слоя с панели «Слои», используя параметр « Непрозрачность» непосредственно напротив параметра «Режим наложения». Значение непрозрачности 100% (значение по умолчанию) означает, что мы вообще не видим сквозь слой, но чем больше мы уменьшаем значение непрозрачности, тем больше просвечивает слой (слои) под ним. Я собираюсь снизить непрозрачность моего корректирующего слоя Hue / Saturation до 70%:
Параметр «Непрозрачность» контролирует уровень прозрачности слоя.
При слегка пониженной непрозрачности исходные цвета изображения начинают просвечивать:
Оригинальные цвета теперь частично отображаются через корректирующий слой.
Прямо под опцией «Непрозрачность» находится опция « Заполнить» . Как и Opacity, Fill также контролирует уровень прозрачности слоя. В большинстве случаев эти два параметра («Непрозрачность» и «Заливка») ведут себя одинаково, но между ними есть одно важное различие, касающееся стилей слоя . Опять же, здесь мы не будем вдаваться в подробности, но чтобы узнать разницу между Непрозрачностью и Заполнением, посмотрите наш учебник Layer Opacity vs Fill .
Группировка слоев
Ранее мы узнали, что одним из способов лучше организовать наши слои на панели «Слои» является переименование их во что-то более значимое. Другой способ — объединить связанные слои в группу слоев . Мы можем создать новую группу слоев, щелкнув значок « Новая группа» в нижней части панели «Слои». Это значок, который выглядит как папка (по сути, это группа слоев). Однако я не собираюсь нажимать на него, потому что есть лучший способ создать группу слоев:
Значок новой группы.
Проблема (на самом деле это больше неудобство) при нажатии значка «Новая группа» заключается в том, что он создает новую, но пустую группу, что требует от нас ручного перетаскивания слоев в группу. Это не имеет большого значения, но есть лучший способ. Я хочу поместить мой слой Blur и корректирующий слой в новую группу, поэтому первое, что я сделаю, это выделю оба из них одновременно. У меня уже есть выбранный корректирующий слой, поэтому чтобы выбрать слой Blur, мне просто нужно удерживать нажатой клавишу Shift при нажатии на слой Blur, и теперь оба слоя выбраны одновременно:
Выбор обоих слоев одновременно.
Теперь, когда оба слоя выбраны, я нажму на значок меню в верхнем правом углу панели «Слои»:
Нажав на значок меню панели «Слои».
Откроется меню панели «Слои». Я выберу новую группу из слоев из пунктов меню:
Выберите «Новая группа из слоев» в меню панели «Слои».
Перед созданием новой группы Photoshop откроет диалоговое окно «Новая группа из слоев», что дает нам возможность назвать группу и установить некоторые другие параметры. Я нажму OK, чтобы принять имя и настройки по умолчанию:
Диалоговое окно «Новая группа из слоев».
Photoshop создает новую группу, дает ей имя по умолчанию «Группа 1» и добавляет два выбранных слоя в группу. Группы слоев очень похожи на папки в шкафу. Мы можем открыть папку, чтобы увидеть, что внутри, и мы можем закрыть папку, чтобы все было аккуратно и аккуратно. По умолчанию группы слоев закрываются на панели «Слои». Чтобы открыть их и просмотреть слои внутри, нажмите на маленький треугольник слева от значка папки:
Два выбранных слоя теперь скрыты внутри группы. Нажмите на треугольник, чтобы открыть его.
Это закручивает группу, и теперь мы можем видеть и получать доступ к слоям внутри нее. Чтобы снова закрыть группу, снова щелкните значок треугольника:
Группы слоев отлично подходят для организации вещей.
Чтобы удалить группу, еще раз щелкните значок меню в верхнем правом углу панели «Слои». Затем выберите Удалить группу из меню:
Выбор опции «Удалить группу».
Фотошоп спросит, что именно вы хотите удалить. Если вы хотите удалить как группу, так и слои внутри группы, выберите « Группа» и «Содержимое» . В моем случае я хочу удалить группу, но оставить слои внутри нее, поэтому я выберу « Только группа» :
Выберите «Только группа», чтобы удалить группу, но оставьте все слои внутри нее.
После удаления группы мы вернулись к нашим трем отдельным слоям:
Группа исчезла, но слои остались.
Есть много вещей, которые мы можем сделать с группами слоев в Photoshop. Чтобы узнать больше, ознакомьтесь с нашим руководством по группам слоев .
Стили слоя
Также в нижней части панели «Слои» находится значок « Стили слоев» . Стили слоя также называются эффектами слоя, поэтому на значке написано «fx»:
Значок Стили слоя.
Стили слоев дают нам простые способы добавления к слоям множества различных эффектов, включая тени, обводки, свечения и многое другое. При нажатии на значок «Стили слоя» открывается список доступных для выбора эффектов. Стили слоев — это совсем другая тема, помимо того, что мы можем охватить здесь, поэтому у нас будет полное руководство по стилям слоев:
Меню Layer Styles.
Блокирующие слои
Панель «Слои» также дает нам несколько различных способов блокировки определенных аспектов слоя. Например, если часть слоя является прозрачной, мы можем заблокировать прозрачные пиксели, чтобы мы влияли только на фактическое содержимое слоя, а не на прозрачные области. Или мы можем заблокировать все пиксели, независимо от того, прозрачные они или нет, чтобы мы вообще не могли вносить изменения в слой. Мы также можем заблокировать положение слоя, чтобы случайно не перемещать его внутри документа.
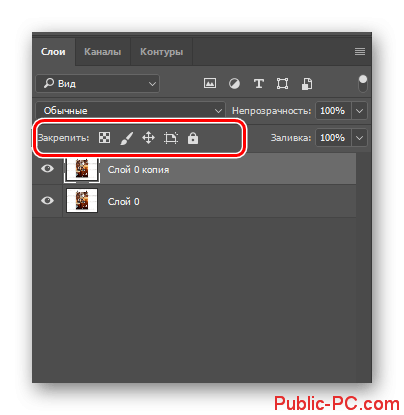
Есть четыре варианта блокировки на выбор, каждый из которых представлен маленьким значком, и они расположены чуть ниже параметра режима наложения. Слева направо у нас есть Блокировка прозрачных пикселей , Блокировка пикселей изображения (которая блокирует все пиксели на слое, включая прозрачные), Блокировка положения и Блокировка всех . Чтобы выбрать любой из параметров блокировки, щелкните его значок, чтобы включить его. Повторное нажатие той же опции блокировки отключит ее. Обратите внимание, что вам нужно выбрать фактический пиксельный слой (например, слой Blur), чтобы все параметры блокировки стали доступны:
Слева направо у нас есть Блокировка прозрачных пикселей , Блокировка пикселей изображения (которая блокирует все пиксели на слое, включая прозрачные), Блокировка положения и Блокировка всех . Чтобы выбрать любой из параметров блокировки, щелкните его значок, чтобы включить его. Повторное нажатие той же опции блокировки отключит ее. Обратите внимание, что вам нужно выбрать фактический пиксельный слой (например, слой Blur), чтобы все параметры блокировки стали доступны:
Четыре варианта блокировки слоя.
Если выбран какой-либо из этих параметров или все из них, в правом нижнем углу заблокированного слоя появится небольшой значок блокировки, как мы видим на фоновом слое, который по умолчанию заблокирован:
Небольшой значок блокировки указывает на то, что один или несколько аспектов слоя заблокированы.
Панель поиска слоя
Новая функция, которая была впервые добавлена на панель «Слои» в Photoshop CS6, — это панель поиска, которая находится в самом верху (чуть ниже вкладки имени):
Функция поиска была добавлена на панель «Слои» в Photoshop CS6.
Панель поиска позволяет нам быстро фильтровать слои в многослойном документе, чтобы найти определенный слой, просмотреть только определенные типы слоев или просмотреть только те слои, которые соответствуют определенным критериям. Чтобы использовать панель поиска, выберите тип фильтра в раскрывающемся списке слева. По умолчанию тип фильтра установлен на Kind , что означает, что мы будем просить Photoshop показать нам только определенный тип слоя.
В зависимости от того, какой тип фильтра вы выбрали, справа от поля типа фильтра вы увидите разные параметры. Выбрав «Вид», вы увидите ряд значков, каждый из которых представляет слой различного типа. Слева направо у нас есть пиксельные слои , корректирующие слои , типовые слои , слои фигур и смарт-объекты . Нажатие на один из этих значков отфильтрует слои в вашем документе и покажет вам только слои этого конкретного вида. Вы можете просматривать два или более видов слоев одновременно, нажимая несколько значков. Нажмите значок еще раз, чтобы отменить выбор и удалить его из поиска.
Вы можете просматривать два или более видов слоев одновременно, нажимая несколько значков. Нажмите значок еще раз, чтобы отменить выбор и удалить его из поиска.
Например, в настоящее время у нас есть два пиксельных слоя и один корректирующий слой в нашем документе. Если бы мы хотели видеть только слои пикселей, мы могли бы выбрать значок слоев пикселей . Это скрыло бы наш корректирующий слой и оставило бы только два пиксельных слоя видимыми на панели Layers:
Фильтрация панели «Слои» для отображения только слоев пикселей.
Имейте в виду, однако, что фильтрующие слои на панели слоев это не переворачивать другие слои от в документе. Он просто скрывает их от просмотра на самой панели Layers. Если мы посмотрим на наше изображение, мы все равно увидим эффекты корректирующего слоя Hue / Saturation, хотя корректирующий слой в данный момент не виден на панели Layers:
Слои фильтров на панели «Слои» не влияют на их видимость в документе.
Если бы я хотел просмотреть только корректирующий слой на панели «Слои», я бы снова щелкнул значок пиксельных слоев, чтобы отменить его выбор, а затем щелкнул значок корректирующих слоев рядом с ним:
Фильтрация панели «Слои» для отображения только корректирующих слоев.
Если щелкнуть поле «Тип фильтра», отобразится список всех способов фильтрации наших слоев, в том числе по имени, эффекту слоя, режиму наложения и многому другому. Как я упоминал ранее, я использую Photoshop CS6 здесь, но если вы используете Photoshop CC, вы найдете несколько дополнительных параметров фильтрации внизу (Smart Object, Selected и Artboard):
Щелкните поле «Тип фильтра», чтобы просмотреть все способы фильтрации наших слоев.
Мы не будем здесь проходить через них все, тем более что в нашем документе только три слоя. Но в качестве другого быстрого примера я изменю свой тип фильтрации с «Вид» на « Имя» , что позволяет нам искать определенный слой на основе имени, которое мы ему дали. Это прекрасный пример того, почему так важно называть свои слои сами, а не придерживаться общих имен Photoshop, таких как «Слой 1» и «Слой 2».
Это прекрасный пример того, почему так важно называть свои слои сами, а не придерживаться общих имен Photoshop, таких как «Слой 1» и «Слой 2».
С именем, выбранным для типа фильтра, я введу имя «Размытие» в поле поиска, и здесь мы видим, что только мой слой Размытия остается видимым:
Опция Имя позволяет нам быстро найти слой, выполнив поиск по его имени.
Чтобы отключить параметры фильтрации, установите для типа фильтра значение «Вид», а затем убедитесь, что ни один из значков не выбран. Или нажмите выключатель в правой части панели поиска, чтобы включить или выключить параметры фильтра:
Нажмите выключатель света, чтобы включить или отключить панель поиска.
Изменение размера миниатюрного изображения
Последняя функция панели «Слои», которая часто оказывается полезной, — это возможность изменять размер эскизов предварительного просмотра. Большие миниатюры облегчают нам предварительный просмотр содержимого каждого слоя, но они также занимают больше места, ограничивая количество слоев, которые мы можем видеть сразу на панели «Слои» без необходимости прокрутки. Большие миниатюры также могут привести к тому, что имена ваших слоев будут обрезанными, поскольку они не могут полностью поместиться в строке слоя.
Большие миниатюры также могут привести к тому, что имена ваших слоев будут обрезанными, поскольку они не могут полностью поместиться в строке слоя.
Чтобы разместить сразу несколько слоев на панели «Слои», мы можем уменьшить эскизы предварительного просмотра и сделать это, снова щелкнув значок меню панели «Слои» и выбрав « Параметры панели» :
Выберите «Параметры панели» в меню панели «Слои».
Откроется диалоговое окно «Параметры панели слоев». В верхней части диалогового окна находится параметр « Размер миниатюры» с тремя размерами на выбор, а также возможность полностью отключить миниатюры предварительного просмотра (нет). Я бы не рекомендовал выбирать None, но я выберу самый маленький из трех размеров:
Выберите один из трех разных размеров для просмотра миниатюр.
Как только вы выбрали размер, нажмите кнопку ОК, чтобы закрыть диалоговое окно. На моей панели «Слои» мы видим, что с уменьшенными эскизами теперь все гораздо лучше. Вы можете вернуться и изменить размер эскиза в любое время:
Вы можете вернуться и изменить размер эскиза в любое время:
Меньшие уменьшенные изображения оставляют больше места для большего количества слоев.
Куда пойти отсюда…
И там у нас это есть! В следующем уроке в нашем Руководстве по обучению слоям мы рассмотрим некоторые основные настройки панели «Слои» , которые помогут нам настроить панель «Слои» и освободить ее от беспорядка, чтобы мы могли более эффективно работать в Photoshop! Или просмотрите наш раздел Основы Photoshop для получения дополнительных уроков!
Создать звездное ночное небо в фотошопе
Узнайте, как легко заполнить ваши ночные небеса полем звезд в Photoshop! Вы узнаете, как создавать звезды в Photoshop, как добавлять свечение и цвет к звездам и как смешивать эффект звезд с вашими изображениями!
Нет ничего более спокойного, чем быть на улице ночью, смотреть на чистое небо и видеть бесконечное поле звезд, растянувшихся во всех направлениях. И есть несколько вещей, столь же разочаровывающих, как и попытки запечатлеть эти звезды с помощью вашей камеры. Конкурирующие огни из города или других близлежащих источников могут сместить экспозицию и толкнуть ваши звезды во тьму. А поскольку наша планета постоянно вращается, захват этого слабого звездного света с длинными выдержками часто приводит к размытому беспорядку.
Конкурирующие огни из города или других близлежащих источников могут сместить экспозицию и толкнуть ваши звезды во тьму. А поскольку наша планета постоянно вращается, захват этого слабого звездного света с длинными выдержками часто приводит к размытому беспорядку.
К счастью, как мы увидим в этом уроке, с помощью Photoshop легко добавлять звезды к изображениям! И поскольку мы сами создаем звезды, мы полностью контролируем, как выглядит «звездное» небо. Фактически, методы, которые мы будем изучать здесь, те же самые, которые используются для создания звездных фонов в фильмах. Таким образом, хотя результаты, вероятно, не обманут ни одного астронома в семье, этот эффект звезды более чем реалистичен почти для всех остальных.
Я буду использовать это изображение, которое я скачал с Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
И вот как будет выглядеть финальный эффект звезд, когда мы закончим:
Конечный результат.
Давайте начнем!
Как создать звезды в фотошопе
Для этого урока я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6. Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите этот учебник как готовый к печати файл PDF!
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите этот учебник как готовый к печати файл PDF!
Шаг 1: Добавьте новый пустой слой над изображением
Сначала мы научимся создавать звезды в Photoshop, а затем мы научимся смешивать звезды с вашим изображением.
Давайте начнем с панели «Слои», где мы видим наше изображение, расположенное на фоновом слое:
Фоновый слой в настоящее время является единственным слоем в документе.
Мы создадим звезды на отдельном слое над изображением. Чтобы добавить новый слой, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок « Добавить новый слой» :
Нажмите на значок Добавить новый слой.
В диалоговом окне «Новый слой» назовите слой «Звезды» и нажмите кнопку «ОК»:
Называя новый слой «Звезды».
И снова на панели «Слои» появляется новый слой «Звезды»:
Панель «Слои» с новым слоем «Звезды».
Шаг 2: Заполните слой черным
Нам нужно заполнить слой «Звезды» черным. Подойди к меню Edit в строке меню и выбери Fill :
Собираюсь Правка> Заполнить.
В диалоговом окне «Заливка» измените параметр « Содержимое» на « Черный» и нажмите кнопку «ОК»:
Меняя «Содержимое» на черный.
А Photoshop заполняет слой черным, временно блокируя изображение из вида:
Результат после заполнения слоя «Звезды» черным.
Шаг 3: Добавьте немного шума с помощью фильтра шума
Чтобы создать звезды, мы добавим шум, используя фильтр Photoshop Add Noise. Перейдите в меню Filter, выберите Noise, а затем выберите Add Noise :
Идем в Фильтр> Шум> Добавить шум.
В диалоговом окне «Добавление шума» установите значение « 50%» и убедитесь, что выбраны « Гауссово» и « Монохроматическое» :
Настройки фильтра Добавить шум.
Затем нажмите OK, чтобы закрыть диалоговое окно, и Photoshop заполняет слой случайным шумом:
Результат после заполнения слоя «Звезды» шумом.
Шаг 4: Размытие шума с помощью фильтра Gaussian Blur
Далее нам нужно размыть шум, и мы можем сделать это, используя фильтр Gaussian Blur. Перейдите в меню Filter, выберите Blur, а затем выберите Gaussian Blur:
Идем в Filter> Blur> Gaussian Blur.
В диалоговом окне Размытие по Гауссу установите значение радиуса 1, 5 пикселя и нажмите кнопку «ОК»:
Установка значения радиуса до 1, 5 пикселей.
Шаг 5: Превратите шум в звезды с настройкой изображения уровней
Чтобы превратить шум в звезды, мы будем использовать настройку изображения уровней. Подойдите к меню Image, выберите Adjustments, а затем выберите Levels :
Идем в Изображение> Настройки> Уровни.
Перетаскивание белого ползунка
В диалоговом окне «Уровни» щелкните и перетащите ползунок белой точки полностью влево, пока не достигнете правого края гистограммы:
Перетащите ползунок белой точки к правому краю гистограммы.
Это осветляет шум и делает самые яркие области белыми:
Результат после перетаскивания белого ползунка.
Перетаскивание черного ползунка
Затем нажмите и перетащите ползунок черной точки вправо. Чем дальше вы перетаскиваете, тем больше затемняете самые темные области шума, в конечном итоге подталкивая эти области к чисто черному. Продолжайте перетаскивать вправо, пока большая часть шума не исчезнет. Оставшийся шум становится нашими звездами:
Перетаскивая черный ползунок вправо, чтобы затемнить шум.
Возможно, вам придется несколько раз переходить назад и вперед с белыми и черными ползунками, пока вы не будете довольны эффектом звезд. В итоге я использовал значение белой точки 94 и значение черной точки 90 . Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно Уровни. И вот мой результат:
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно Уровни. И вот мой результат:
Первоначальный эффект звезд.
Добавляем свечение к звездам
На данный момент наши звезды выглядят просто как белые точки. Давайте поможем им больше походить на звезды, добавив слабое свечение. Затем, как только мы добавили свечение, мы добавим немного цвета.
Шаг 6: Сделайте копию слоя «Звезды» и назовите его «Свечение».
На панели «Слои» сделайте копию слоя «Звезды», перетащив его на значок « Добавить новый слой» :
Дублирование слоя «Звезды».
Photoshop добавляет копию над оригиналом и называет ее «Звездная копия»:
Новый слой «Звездная копия».
Дважды щелкните по названию «Звездная копия» и переименуйте слой «Свечение». Нажмите Enter (Win) / Return (Mac), чтобы принять его:
Переименование слоя «Свечение».
Шаг 7: Добавьте больше размытия с помощью фильтра Gaussian Blur
С выбранным слоем «Glow» вернитесь в меню « Filter», выберите « Blur» и еще раз « Gaussian Blur» :
Идем в Filter> Blur> Gaussian Blur.
На этот раз в диалоговом окне Gaussian Blur увеличьте значение радиуса до 4 пикселей . Это приведет к размытию звезд, и они будут выглядеть слишком слабыми, но мы исправим это следующим образом:
Увеличение значения радиуса до 4 пикселей.
Шаг 8: осветлите звезды с помощью автоконтрастов
Чтобы сделать звезды ярче, перейдите в меню « Изображение» и выберите « Автоконтраст» :
Переход к изображению> Автоконтраст.
Это делает размытые звезды слишком яркими:
Результат после применения команды Автоконтраст.
Шаг 9: понизьте непрозрачность слоя «Glow»
Таким образом, чтобы затемнить эффект, просто уменьшите непрозрачность слоя «Glow» на панели «Слои», пока не увидите только слабое свечение вокруг звезд. Значение непрозрачности 20-25% должно работать:
Понижение непрозрачности слоя «Glow».
Вот более близкий вид моих звезд, показывающих слабое свечение вокруг них:
Результат после добавления свечения к звездам.
Добавление цвета к звездам
Далее, давайте добавим немного цвета к звездам, и мы сделаем это, используя корректирующий слой Hue / Saturation. Звезды часто выглядят как синие или красновато-оранжевые, поэтому мы начнем с добавления синего.
Шаг 10: Добавьте корректирующий слой Hue / Saturation
На панели «Слои» щелкните значок « Новый заливочный или корректирующий слой» :
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
И затем выберите Hue / Saturation из списка:
Выбор корректирующего слоя Hue / Saturation.
Шаг 11: Выберите «Colorize» и установите оттенок на 220
Параметры для корректирующего слоя «Цветовой тон / Насыщенность» отображаются на панели « Свойства» в Photoshop. Сначала выберите опцию Colorize, а затем установите значение Hue на 220 для светло-синего цвета. Вы также можете увеличить интенсивность цвета, увеличив значение насыщенности, но я оставлю для себя значение 25 :
Параметры Оттенок / Насыщенность на панели «Свойства».
Шаг 12: измени режим смешивания корректирующего слоя на цвет
Вернувшись на панель «Слои», корректирующий слой «Оттенок / Насыщенность» появляется над слоем «Свечение». Чтобы изменить цвет звезд, не влияя на их яркость, измените режим наложения корректирующего слоя с «Обычный» на « Цвет» :
Изменение режима наложения корректирующего слоя на Цвет.
И вот мои звезды теперь окрашены в синий цвет:
Результат после окраски звезд синий.
Шаг 13: Сделайте копию корректирующего слоя Hue / Saturation
Наряду с синим, мы также добавим апельсин к звездам. На панели «Слои» сделайте копию корректирующего слоя «Цветовой тон / Насыщенность», перетащив его на значок « Добавить новый слой» :
Дублирование слоя Hue / Saturation.
Шаг 14: Измените значение оттенка на 40
А на панели «Свойства» измените значение « Оттенок» для второго корректирующего слоя «Оттенок / Насыщенность» на 40 . Оставьте остальные параметры такими же:
Оставьте остальные параметры такими же:
Изменение значения оттенка на 40.
Вернувшись на панель «Слои», мы видим второй корректирующий слой над оригиналом. Обратите внимание, что режим смешивания уже установлен на Color :
Режим смешивания цветов уже выбран.
И вот мы видим мои звезды, теперь окрашенные в оранжевый цвет. Проблема в том, что все они окрашены в оранжевый цвет, и мы потеряли все наши голубые звезды. Итак, мы исправим это следующим образом:
Результат после окраски звезд оранжевым.
Шаг 15: примени фильтр Clouds к маске слоя
Приятной особенностью корректирующих слоев в Photoshop является то, что они включают встроенную маску слоя. Чтобы добавить случайности к цвету звезд, чтобы некоторые выглядели голубыми, а другие оранжевыми, мы применим фильтр «Облака» в Photoshop к маске второго корректирующего слоя.
На панели «Слои» убедитесь, что маска слоя для верхнего корректирующего слоя выбрана, щелкнув миниатюру маски слоя :
Выбор маски корректирующего слоя.
Цвета переднего плана и фона
Перед тем, как применить фильтр «Облака», также убедитесь, что для цветов переднего плана и фона в Photoshop установлены значения по умолчанию: белый цвет — это цвет переднего плана, а черный — цвет фона. Если это не так, нажмите букву D на клавиатуре, чтобы сбросить их:
Цвета переднего плана по умолчанию (вверху слева) и фона (внизу справа).
Совет: как применить более интенсивный фильтр Clouds
Фильтр Clouds заполнит маску слоя случайными областями белого, черного и серого. Но по умолчанию результат более серый, чем все остальное. Чтобы добавить больше эффекта к чистому белому и чистому черному, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Затем, удерживая клавишу, зайдите в меню Filter, выберите Render, а затем выберите Clouds .
Обратите внимание, что на ПК с Windows вам нужно будет удерживать кнопку мыши нажатой с того момента, как вы нажмете на меню «Фильтр», пока не дойдете до фильтра «Облака», в противном случае меню будет исчезать на вас:
Идем в Filter> Render> Clouds, удерживая Alt (Win) / Option (Mac).
С фильтром Clouds, примененным к маске слоя, у нас теперь есть хорошее сочетание синих и оранжевых звезд:
Эффект после применения фильтра Clouds к маске слоя.
Как просмотреть маску слоя в документе
Чтобы просмотреть саму маску слоя в документе и увидеть, что сделал фильтр Clouds, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя :
Нажав на миниатюру маски, удерживая Alt (Победа) / Option (Mac).
И здесь мы видим случайный паттерн, созданный фильтром Clouds. Белые области на маске — это то место, где виден оранжевый цвет верхнего корректирующего слоя Hue / Saturation, а черные области — то, где синий цвет нижнего корректирующего слоя виден сквозь:
Просмотр эффекта фильтра Clouds на маске слоя.
Чтобы вернуться к просмотру звезд, удерживайте Alt (Победа) / Option (Mac) и снова нажмите на миниатюру маски слоя :
При повторном нажатии Alt / Option на миниатюре маски слоя.
Это скрывает маску и возвращает звезды:
Скрытие маски и просмотр звезд.
Связанный: подсказки маски слоя Photoshop и уловки!
Как смешать звезды с изображением
Итак, теперь, когда мы создали звезды, давайте научимся смешивать звезды с изображением.
Шаг 16: Поместите все четыре слоя в группу слоев
Первое, что нам нужно сделать, это взять все четыре слоя, которые составляют эффект наших звезд (слои «Звезды» и «Свечение», а также два корректирующих слоя «Цветовой тон / Насыщенность»), и поместить их в группу слоев.
Выбрав верхний корректирующий слой Hue / Saturation на панели «Слои», нажмите и удерживайте клавишу Shift и нажмите на слой «Звезды». Это выбирает все четыре слоя одновременно:
Выберите верхний слой, затем удерживайте Shift и нажмите на слой «Звезды».
Затем нажмите на значок меню в верхнем правом углу панели «Слои»:
Нажав на значок меню панели «Слои».
И выберите новую группу из слоев :
Выбираем «Новая группа из слоев».
Назовите группу «Звезды» и нажмите «ОК»:
Называя слой группы «Звезды».
И новая группа слоев появляется над изображением на фоновом слое:
Все четыре слоя теперь находятся внутри группы «Звезды».
Шаг 17: Измените режим смешивания на Светлый или Экран
Чтобы смешать звезды с изображением, измените режим наложения группы слоев с «Пропустить» на « Светлее» или « Экран» . В зависимости от изображения, экран может дать вам более яркий результат. Если он слишком яркий, используйте Lighten:
Изменение режима наложения группы «Звезды» на «Светлее».
Светлее против экрана — какая разница?
Разница между режимами наложения «Светлее» и «Экран» заключается в том, что «Экран» комбинирует яркость звезд и изображения для создания еще более яркого эффекта, тогда как «Свет» отображает звезды только в тех областях, где звезды ярче, чем изображение. В моем случае режим наложения «Светлее» помогает более естественно смешивать звезды со светом города и луны:
Смешивание звезд с изображением, используя режим смешивания Lighten.
Связанный: Лучшие 5 режимов смешивания, которые Вы должны знать!
Шаг 18: Добавьте маску слоя в группу «Звезды»
Чтобы закончить эффект, все, что нам нужно сделать, это спрятать звезды в тех местах, где мы не хотим, чтобы они появлялись, и это везде, кроме неба. И чтобы сделать это, мы закрасим эти области, используя маску слоя.
Выбрав группу слоев «Звезды» на панели «Слои», щелкните значок « Добавить маску слоя» :
Добавление маски слоя в группу «Звезды».
Появляется миниатюра маски слоя, сообщающая нам, что маска была добавлена. И поскольку маска слоя заполнена белым, звезды остаются видимыми по всему изображению:
Миниатюра слоя, заполненного белым цветом.
Шаг 19: выберите инструмент Brush Tool
Выберите инструмент Brush Tool на панели инструментов:
Выбор инструмента «Кисть».
Шаг 20: Установите цвет переднего плана на черный
Затем нажмите букву X на клавиатуре, чтобы поменять цвета переднего плана и фона, сделав цвет переднего плана (цвет кисти) черным :
Нажмите «X», чтобы установить цвет кисти на черный.
Шаг 21: Нарисуйте черным, чтобы скрыть звезды
На панели параметров убедитесь, что для режима ( режим наложения кисти) установлено значение « Нормальный», а для непрозрачности и потока — 100% :
Параметры Brush Tool на панели параметров.
Затем просто закрасьте области изображения, где вы хотите скрыть звезды. Чтобы изменить размер кисти с клавиатуры, используйте клавиши левой и правой скобок ( ( и ) ). Клавиша левой скобки уменьшает размер кисти, а клавиша правой скобки — больше.
Здесь я рисую над городом вдоль нижней части изображения, чтобы скрыть звезды из этой области:
Рисуем черным на маске слоя, чтобы скрыть звезды перед городом.
Просмотр вашей маски слоя
Чтобы просмотреть маску слоя и увидеть, где именно вы нарисовали, нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и нажмите на миниатюру маски слоя :
Alt / Option — щелчок по миниатюре маски слоя.
И здесь мы видим области на маске, где я нарисовал черным. Черный цвет — это то место, где звезды спрятаны, а белый — то, где они остаются видимыми. Чтобы вернуться к просмотру изображения, удерживайте клавишу «Alt» (Win) / « Option» (Mac) и снова нажмите на миниатюру маски слоя :
Просмотр маски слоя, чтобы увидеть, где я нарисовал.
Как исправить ошибку
Если вы допустили ошибку и закрасили звезды в области, где вы хотели их сохранить, нажмите X на клавиатуре, чтобы установить белый цвет кисти, и закрасьте область, чтобы вернуть звезды. Затем снова нажмите X, чтобы установить черный цвет кисти, и продолжайте рисовать поверх других областей.
Шаг 22: очистить края
Наконец, если вы оглянетесь по краям вашего изображения, вы можете увидеть несколько шероховатых пятен, где выглядит так, будто слишком много звезд собрано вместе:
Края эффекта должны быть убраны.
Чтобы очистить эти области, уменьшите размер кисти, несколько раз нажав на клавиатуре клавишу левой скобки ( ( )), а затем, пока цвет кисти по-прежнему остается черным, закрасьте края, чтобы скрыть эти звезды:
Картина с маленькой кистью, чтобы скрыть нежелательные звезды по краям.
Эффект звезд — до и после
Чтобы увидеть сравнение эффекта «Звезды до и после», вы можете включить или выключить группу слоев «Звезды», щелкнув ее значок видимости на панели «Слои»:
Нажмите на значок видимости, чтобы включить или выключить эффект «Звезды».
С выключенной группой слоев мы видим исходное изображение без звезд:
Исходное изображение. Фото предоставлено: Adobe Stock.
И с включенной группой слоев мы видим мой последний эффект звезд Photoshop:
Конечный результат.
И там у нас это есть! Вот как можно добавить звезды к вашим изображениям с помощью Photoshop! Проверьте наш раздел фотоэффектов для получения дополнительных уроков! И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF!
Как настроить слой в фотошопе
В этом уроке вы узнаете все про слои в фотошопе, научитесь их создавать, переименовывать, дублировать, группировать, познакомитесь с настройками панели слоев и узнаете, как можно легко её настроить для удобного использования.
Но сначала давайте разберемся, что же такое слой в фотошопе. Слои в фотошопе – это как листы бумаги у художника, именно на них происходят все действия, без слоев было бы невозможно пользоваться программой Adobe Photoshop. Отличие слоев от листов бумаги лишь в том, что картина рисуется на одном листе, слои же в фотошоп мы можем создавать практически в неограниченном количестве, добавляя новые эффекты и улучшая нашу цифровую картину, «наслаивая» их друг на друга.
Если отойти от художественной темы и поискать примеры в кулинарии, то слои можно сравнить с бутербродом, тортом или слоеным пирогом – на каждом слое (корже) разные ингредиенты, которые в целом составляют блюдо единое.
Для управления слоями существует панель слоев, также используются команды с главного меню и горячие клавиши.
Как создать слой
Давайте для начала научимся создавать слои. Создаем новый документ Файл-Создать (File—New) с размером 1000х1000 пикселей:
Создать новый слой можно несколькими способами: через меню Слои-Новый-Слой (Layer—New—Layer), при помощи сочетания горячих клавиш Shift + Ctrl + N, нажатием на иконку создания нового слоя впанели слоев (чтобы активировать панель слоев, нужно перейти в меню Окно-Слои (Window-Layer)):
В нашем рабочем документе появился новый чистый слой:
Почему чистый, спросите вы? Потому что он не содержит какой-либо информации, об этом говорят серые квадратики, расположенные в шахматном порядке на миниатюре слоя – именно они обозначают его прозрачность. Посмотрите также на цвет документа, белый остался белым. Если бы мы поместили в документ новую картинку, она бы тоже считалась и называлась слоем, но перекрыла бы изображение. Чтобы убедиться, что слой пустой, давайте зальем его каким-нибудь цветом, Редактирование-Выполнить заливку (Edit-Fill).
Посмотрите также на цвет документа, белый остался белым. Если бы мы поместили в документ новую картинку, она бы тоже считалась и называлась слоем, но перекрыла бы изображение. Чтобы убедиться, что слой пустой, давайте зальем его каким-нибудь цветом, Редактирование-Выполнить заливку (Edit-Fill).
Цвет, видимый нами, изменился с белого на зеленый, верхний слой перекрыл нижний. Именно по такому принципу работают слои. Стоит отметить, что не всегда верхний слой перекрывает нижний полностью – все зависит от содержания слоя (полностью он заполнен или нет), а также от режимов наложения слоя.
Если при создании нового слоя любым из вышеперечисленных способов держать зажатой клавишу Ctrl, то слой создастся ниже активного:
Как переименовать слой
Для того, чтобы переименовать слой, дважды щелкните мышью по его названию в панели слоев, введите новое имя и нажмите клавишу Enter, либо выберите пункт меню Слои—Переименовать слой (Layer-Rename Layer):
Как продублировать / скопировать слой
Чтобы дублировать слой, нажмите сочетание клавиш Ctrl + J, или же сделайте щелчок правой кнопкой мыши по слою в панели слоев, и выберите пункт Создать дубликат слоя (Duplicate Layer):
По умолчанию к названию дублированного слоя добавится слово «копия». Далее мы рассмотрим, как это можно при необхдимости отключить.
Далее мы рассмотрим, как это можно при необхдимости отключить.
Как группировать слои
Когда в рабочем документа накапливается большое количество слоев, постает необходимость их группировать, это поможет ускорить рабочий процесс и позволит упорядочить слои. Чтобы группировать слои, выделите нужные слои на панели слоев при помощи клавиш Ctrl или Shift и клика мышью (выделение слоев ничем не отличается от выделения файлов в проводнике), потом нажмите Ctrl + G, либо нажмите на иконку создания группы в панели слоев:
Переименование группы идентично переименованию слоя.
Как удалить слой
Для удаления слоя необходимо сделать щелчок правой кнопкой мыши по слою в палитре слоев и выбрать пункт Удалить слой (Delete Layer) или нажать на иконку удаления слоя/группы:
Как объединить слои
Слияние/объединение слоев
В завершении работы или в ее процессе часто необходимо слить слои.
Для того, чтобы слить все видимые слои в один, нужно нажать сочетание клавиш Shift + Ctrl + E либо перейти в меню Слои-Выполнить сведение (Layer-Flatten image), этот шаг сольет все слои, находящееся на палитре, в один.
Для объединения слоя с предыдущим (нижележащим) нужно нажать сочетание Ctrl + E или перейти в меню Слои-Объединить с предыдущим (Layer-Merge Down).
Для создания отпечатка всех видимых слоев нужно нажать сочетание Shift + Ctrl + Alt + E или перейти в Выделение-Выделить все (Select—Select all), потом в Редактирование-Скопировать совмещенные данные (Edit-Copy Merged), далее Редактирование-Вставить (Edit— Paste). Этот шаг создаст поверх всех слоев новый слой, при этом все имеющиеся в работе слои сохранятся.
Этот шаг создаст поверх всех слоев новый слой, при этом все имеющиеся в работе слои сохранятся.
Панель слоев в фотошопе
С основными настройками панели слоев мы ознакомились, давайте более детально рассмотрим, какие дополнительные возможности работы со слоями предоставляет нам панель слоев, разберем каждую функцию отдельно:
1 – вид. В этом окне вы сможете выбрать просмотр слоев по предложенным фильтрам. Фильтры представлены как в текстовом виде (слева), так и в виде значков (справа). Белая кнопочка-ползунок справа в виде кружочка отключает фильтрацию, тем самым упреждая случайное нажатие на фильтрацию.
3 – непрозрачность слоя;
4 – дополнительные настройки слоя, позволяющие закрепить положение слоя, сохранить цвета или прозрачность пикселей и т.п.
5 – заливка слоя (этот параметр в основном используют при добавлении стилей слоя к слою, если снизить параметр заливки к 0, то стили слоя останутся без изменений, а вот сам слой станет невидимым;
6 — видимость слоя (при «включенном» глазике слой видимый, при «выключенном» — невидим).
После нажатия на иконку «глазика» правой кнопкой мыши откроется меню выбора цвета слоя, при желании можно изменить цвет «глазика» — это поможет быстрее найти слой в палитре и не запутаться в слоях;
7 – выпадающий список с дополнительными параметрами слоя, многие настройки дублированы из меню, появляющегося после нажатия правой кнопки мыши по слою;
8 – иконка, позволяющая связать выбранные слои, это поможет проводить все действия со слоями параллельно;
9 – добавления стилей слоя;
10 – добавление маски слоя;
11 – добавление корректирующих слоев;
12 – группирование слоев;
13 – создание нового слоя;
14 – удаление слоя/группы.
В дополнительных настройках (п. 7) есть пункт Параметры панели, он позволяет управлять отображением слоев, изменять размер превью, автоматически добавлять/не добавлять маски к корректирующим слоям, раскрывать/не раскрывать новые эффекты и управлять названиями копий групп или слоев:
Надеемся вы дочитали до конца этот длинный, но познавательный урок и узнали все про слои в фотошопе. Теперь можно смело приниматься за создание своих собственных шедевров в фотошопе.
Теперь можно смело приниматься за создание своих собственных шедевров в фотошопе.
На этой странице
Слои Photoshop
Слои в Photoshop напоминают стопку прозрачных листов. Через прозрачные области вышележащих слоев можно видеть содержимое нижних слоев. Можно перемещать слой для изменения положения изображения подобно перемещению прозрачного листа в стопке. Также можно изменять уровень непрозрачности слоя, чтобы сделать содержимое частично прозрачным.
Слои применяются для выполнения таких задач, как совмещение нескольких изображений, добавление текста или векторных фигур на изображение. Можно применить стиль слоя для добавления специальных эффектов, таких как отбрасывание тени или свечение.
Общие сведения о слоях
Упорядочивание слоев Photoshop
Новое изображение содержит один слой. Количество дополнительных слоев, слоевых эффектов и наборов слоев, которые можно добавить к изображению, ограничено только объемом памяти компьютера.
Работа со слоями выполняется с помощью панели «Слои». Группы слоев помогают упорядочить слои и управлять ими. Группы помогают расположить слои по логическим группам и упорядочить панель «Слои». Можно создавать группы внутри других групп. Группы можно использовать для применения атрибутов и масок к нескольким слоям одновременно.
Несколько отличных советов по работе со слоями см. в видеопособии Упорядочение слоев и групп слоев.
Слои для обратимого редактирования
Иногда слои не содержат видимого изображения. Например, корректирующий слой хранит тональные и цветовые настройки, которые влияют на слои, расположенные ниже. Вместо непосредственного изменения изображения можно редактировать корректирующий слой, оставляя нетронутыми пикселы нижележащего слоя.
Специальный тип слоя, называемый смарт-объект, содержит один слой содержимого или более. Можно трансформировать (масштабировать, наклонить или перерисовывать) смарт-объект, не изменяя напрямую пикселы изображения. Кроме того, можно редактировать смарт-объект как отдельное изображение даже после вставки его в изображение Photoshop. Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют применять фильтры к изображениям, не нарушая их. Это позволяет в дальнейшем изменить интенсивность фильтра или удалить его. См. раздел Обратимое редактирование и Работа со смарт-объектами.
Кроме того, можно редактировать смарт-объект как отдельное изображение даже после вставки его в изображение Photoshop. Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют применять фильтры к изображениям, не нарушая их. Это позволяет в дальнейшем изменить интенсивность фильтра или удалить его. См. раздел Обратимое редактирование и Работа со смарт-объектами.
Для добавления видео к изображению можно использовать слои видео. После импорта видеоклипа в изображение как слоя видео можно применять к нему маску слоя, трансформировать его, применять слоевые эффекты или растрировать отдельный кадр и преобразовывать его в стандартный слой. С помощью панели временной шкалы можно воспроизвести видео или получить доступ к отдельным кадрам. См. раздел Сведения о поддерживаемых форматах видео и последовательностей изображений.
Обзор панели «Слои» программы Photoshop
Панель «Слои» в Photoshop предоставляет сведения обо всех слоях и группах слоев изображения, а также о слоевых эффектах. Средствами панели «Слои» можно включать и отключать отображение слоев, создавать новые слои, а также работать с группами слоев. В меню панели «Слои» можно получить доступ к дополнительным командам и параметрам.
Средствами панели «Слои» можно включать и отключать отображение слоев, создавать новые слои, а также работать с группами слоев. В меню панели «Слои» можно получить доступ к дополнительным командам и параметрам.
Отображение панели «Слои» в Photoshop
Выберите меню «Окно» > «Слои».
Выбор команды из меню панели «Слои» в Photoshop
Щелкните треугольник в правом верхнем углу панели.
Изменение размера миниатюр слоев в Photoshop
В меню панели «Слои» выберите пункт «Параметры панели», затем выберите размер миниатюр.
Изменение содержимого миниатюры
Чтобы миниатюра отображала содержимое всего документа, выберите в меню панели «Слои» пункт «Параметры панели», затем пункт «Весь документ». Чтобы в миниатюре отображался лишь фрагмент слоя, занятый пикселами объекта, выберите пункт «Границы слоев».
Для повышения быстродействия и экономии пространства экрана можно отключить отображение миниатюр.
Развертывание и свертывание групп
Щелкните треугольник слева от папки группы. См. раздел Просмотр слоев группы и вложенных групп.
Фильтрация слоев Photoshop
Параметры фильтрации, доступные в верхней части панели «Слои», помогают быстро находить основные слои в сложных документах. Можно вывести на экран подмножество слоев на основе имени, типа, эффекта, режима, атрибута или метки цвета.
Выберите тип фильтра во всплывающем меню.
Выберите или укажите условия фильтрации.
Щелкните переключатель, чтобы включить фильтрацию слоя или выключить ее.
Преобразование фона и слоев Photoshop
При создании нового изображения на белом или цветном фоне нижний слой панели «Слои» называется Фон. Изображение может иметь только один фон. Порядок следования, режим наложения, а также степень непрозрачности фона не могут быть изменены. Однако данные атрибуты фона могут быть изменены после его преобразования в обычный слой.
При создании нового прозрачного изображения фон не создается. В этом случае нижний слой не рассматривается как фоновый, поэтому можно изменить на панели «Слои» его местоположение, режим наложения и степень непрозрачности.
Преобразование фона в обычный слой Photoshop
На панели «Слои» дважды щелкните фон или выберите меню «Слой» > «Новый» > «Из фона».
Укажите параметры слоя. (См. раздел Создание слоев и групп.)
Нажмите кнопку ОК.
Преобразование слоя Photoshop в фон
Выберите слой Photoshop на панели «Слои».
В меню «Слой» выберите команду «Новый» > «Преобразовать в фон».
Всем прозрачным пикселам слоя присваивается цвет фона, а слой перемещается в конец списка слоев.
Фон не может быть образован из обычного слоя путем присвоения ему имени «Фон». Для этой цели необходимо использовать команду «Преобразовать в фон».
Видеопособие | Преобразование фонового слоя в обычный слой
youtube.com/embed/nH6Ug0-I9Jw»/>
Дублирование слоев Photoshop
Дубликат слоя может быть создан в текущем изображении либо в другом новом или существующем изображении.
Создание дубликата слоя Photoshop или группы в текущем изображении
Выберите слой или группу на панели «Слои».
Выполните одно из следующих действий.
Перетащите слой или группу на кнопку «Создать новый слой» .
В меню «Слой» или в меню панели «Слои» выберите пункт «Создать дубликат слоя» или «Создать дубликат группы». Введите имя слоя или группы и нажмите кнопку ОК.
Создание дубликата слоя Photoshop или группы в другом изображении
Откройте исходное и целевое изображения.
На панели «Слои» исходного изображения выберите один или несколько слоев либо группу.
Выполните одно из следующих действий.
Перетащите слой или группу из панели «Слои» в целевое изображение.
Выберите инструмент «Перемещение» и перетащите слой из исходного изображения в целевое. Дубликат слоя или группы помещается на панель «Слои» целевого изображения над активным слоем. Чтобы перемещаемый фрагмент изображения располагался в целевом изображении в той же позиции, что и в исходном (когда оба изображения имеют одинаковые размеры в пикселах) или по центру целевого изображения (размеры изображений не совпадают), удерживайте при перетаскивании клавишу «Shift».
Дубликат слоя или группы помещается на панель «Слои» целевого изображения над активным слоем. Чтобы перемещаемый фрагмент изображения располагался в целевом изображении в той же позиции, что и в исходном (когда оба изображения имеют одинаковые размеры в пикселах) или по центру целевого изображения (размеры изображений не совпадают), удерживайте при перетаскивании клавишу «Shift».
В меню «Слой» или в меню панели «Слои» выберите пункт «Создать дубликат слоя» или «Создать дубликат группы». В раскрывающемся меню «Документ» выберите целевой документ и нажмите кнопку ОК.
Выделите все пикселы слоя, выбрав меню «Выделение» > «Все», а затем «Редактирование» > «Скопировать». Затем выберите меню «Редактирование» > «Скопировать» в целевом изображении. (Этот метод копирует только пикселы, исключая свойства слоя, такие как режим наложения.)
В этом уроке мы рассмотрим несколько простых, но, возможно, незнакомых вам способов настройки панели слоев таким образом, чтобы освободить ее от лишних, нежелательных элементов и сделать максимально удобной для вашего использования.
В данном уроке я буду работать в версии программы Photoshop CC, но мои советы подойдут и для более поздних версий программы.
Ниже представлено изображение, открытое у меня на экране в данный момент (портрет девушки с венком на волосах, взятый из фотобанка Shutterstock):
Изображение, открытое в программе Photoshop CC.
Изменение размера миниатюры предварительного просмотра
Если мы посмотрим на панель слоев, то увидим исходное изображение, размещенное на слое заднего фона (Background). Мы понимаем, что оно размещается на слое заднего фона, поскольку программа отображает содержимое слоя с помощью миниатюры предварительного просмотра:
Миниатюра предварительного просмотра слоя на панели слоев
Мы можем изменить размер миниатюры предварительного просмотра в зависимости от того, что нам нужно. На больших миниатюрах нам легче просматривать содержимое каждого слоя, в то время как маленькие миниатюры не загромождают панель слоев так сильно. Один из способов изменения миниатюры предварительного просмотра слоя связан с меню панели слоев. Нажмите на маленький значок меню, расположенный в правом верхнем углу панели слоев:
Один из способов изменения миниатюры предварительного просмотра слоя связан с меню панели слоев. Нажмите на маленький значок меню, расположенный в правом верхнем углу панели слоев:
Затем из появившегося списка выберите пункт «Параметры панели» (Panel Options):
Выбираем пункт «Параметры панели»
Это действие приведет к открытию диалогового окна «Параметры панели», где в самом верху вы увидите раздел с выбором размера миниатюр. Мы можем выбрать маленький, средний или большой размер миниатюр, представленный тремя различными иконками с изображением, или можем выбрать слово «Снять выделение» (None), если вообще не хотим видеть на экране миниатюры предварительного просмотра. Что касается меня, я предпочитаю видеть на экране большие миниатюры с содержимым слоя, поэтому выберу большой размер миниатюр, нажав на самую большую из трех иконок:
Выбираем большой размер миниатюр предварительного просмотра
Далее я нажму ОК для выхода из диалогового окна «Параметры панели», и теперь панель слоев отображает нам самый большой размер миниатюр предварительного просмотра слоя из возможных:
На больших миниатюрах нам легче просматривать содержимое слоя, но они занимают слишком много места
Еще один способ изменить размер миниатюр – просто кликнуть правой кнопкой мыши по пустой области под самым нижним слоем на панели слоев и из появившегося меню выбрать необходимый параметр – «Маленькие миниатюры» (Small), «Средние миниатюры» (Medium), Большие миниатюры» (Large) или «Без миниатюр» (No Thumbnails). Обратите внимание, что хотя этот метод и быстрее, у вас может не оказаться пустого места под нижним слоем из-за большого количества слоев на панели. В таком случае, для изменения размера миниатюр вам нужно использовать первый метод (выбрать пункт «Параметры панели» из основного меню панели слоев):
Обратите внимание, что хотя этот метод и быстрее, у вас может не оказаться пустого места под нижним слоем из-за большого количества слоев на панели. В таком случае, для изменения размера миниатюр вам нужно использовать первый метод (выбрать пункт «Параметры панели» из основного меню панели слоев):
Кликните правой кнопкой мыши на панели слоев ниже слоя заднего фона, чтобы изменить размер миниатюр
Отключение добавления слой-масок программой по умолчанию
В то время как большие миниатюры предварительного просмотра нагляднее отображают содержимое наших слоев, миниатюры слой-масок часто попросту загромождают панель слоев, особенно это касается корректирующих слоев и слоев заливки. По умолчанию, каждый раз как мы добавляем новый корректирующий слой или слой-заливку, программа в свою очередь добавляет к нему слой-маску в случае, если нам потребуется поработать только с определенной областью изображения. Например, нам нужно добавить корректирующий слой для придания яркости чьим-то глазам или белизны зубам, и в таком случае применение слой-маски поможет нам сконцентрировать наши усилия на определенной области изображения.
В других случаях, довольно часто, мы хотим, чтобы корректирующий слой или слой-заливка применялись ко всему изображению. Это означает, что слой-маска нам не нужна, и ее миниатюра на панели слоев только займет лишнее место. В моем случае, я добавил корректирующий слой «Уровни» (Levels), чтобы привести в соответствие яркость и контраст изображения в целом. Мне не требуется слой-маска для корректирующего слоя, но программа Photoshop все равно ее добавила, из-за чего панель слоев выглядит загроможденной. Я даже не могу увидеть название моего корректирующего слоя, поскольку миниатюра маски закрывает его из вида:
Большие миниатюры предварительного просмотра слоев полезны, а вот миниатюры масок – не всегда
Многие пользователи предпочитают отключать добавление слой-масок по умолчанию и для корректирующего слоя, и для слоя-заливки, и добавляют слой-маску вручную, когда это требуется. Если вы не знаете, в чем разница между корректирующим слоем и слоем-заливкой, давайте кликнем по значку «Создать новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer) в нижней части панели слоев:
Нажимаем на значок «Создать новый корректирующий слой или слой-заливку»
Первые три слоя в списке – это слои заливки: Цвет (Solid Color), Градиент (Gradient), Узор (Pattern). Все, что расположено ниже, – это корректирующие слои:
Все, что расположено ниже, – это корректирующие слои:
Слои заливки: Цвет, Градиент и Узор
Для того чтобы отключить добавление слой-масок по умолчанию для трех слоев заливки, еще раз нажмите на значок меню в правом верхнем углу панели слоев и выберите из списка пункт «Параметры панели», как мы делали до этого. Затем, в нижней части диалогового окна «Параметры панели» уберите галочку с параметра «Использовать маски по умолчанию для слоев заливки» (Use Default Masks on Fill Layers):
Убираем галочку с параметра «Использовать маски по умолчанию для слоев заливки»
Для того чтобы отключить добавление слой-масок для корректирующих слоев, нам нужно переключиться с панели слоев на панель «Коррекция» (Adjustments panel). Нажмите на значок меню в правом верхнем углу панели «Коррекция»:
Нажимаем на значок меню панели «Коррекция»
В появившемся на экране меню мы можем увидеть параметр «Добавить маску по умолчанию» (Add Mask by Default). Галочка около названия параметра свидетельствует о том, что в данный момент параметр нам доступен. Кликните по параметру, чтобы его отключить:
Галочка около названия параметра свидетельствует о том, что в данный момент параметр нам доступен. Кликните по параметру, чтобы его отключить:
Кликните по параметру «Добавить маску по умолчанию» для его отключения
И теперь, в следующий раз после добавления корректирующего слоя или слоя-заливки, слой-маска появляться не будет, и что еще более важно – на панели слоев не будет появляться нежелательных миниатюр слой-маски, занимающих чересчур много свободного места на панели слоев:
Добавляем еще один корректирующий слой «Уровни», на этот раз без слой-маски
Мы можем с легкостью добавлять слой-маску для корректирующего слоя по мере необходимости вручную, нажимая на значок «Добавить слой-маску» (Add Layer Mask), расположенный в нижней части панели слоев:
Добавляем к корректирующему слою «Уровни» слой-маску вручную
Конечно, появившаяся при этом миниатюра слоя-маски будет занимать место на панели, но в данном случае это наш осознанный выбор, а не автоматическое действие программы:
Миниатюра слой-маски появилась, но это наш осознанный выбор, а не автоматическое действие программы
Отключение автоматического добавления слова «Копия» к названию скопированного слоя
Последнее преимущество при настройке панели слоев заключается в том, что мы можем указать программе Photoshop не добавлять слово «копия» к названию дубликатов слоя. По умолчанию, всякий раз как мы копируем слой, программа добавляет слово «копия» ( copy) в конец его названия. Ситуация ухудшается еще больше, когда мы начинаем делать копии уже скопированных слоев, так как названия получаются слишком запутанными и не информативными: «Слой 1 копия 2» (Layer 1 copy 2), «Слой 1 копия 3» (Layer 1 copy 3″) и т.д.
По умолчанию, всякий раз как мы копируем слой, программа добавляет слово «копия» ( copy) в конец его названия. Ситуация ухудшается еще больше, когда мы начинаем делать копии уже скопированных слоев, так как названия получаются слишком запутанными и не информативными: «Слой 1 копия 2» (Layer 1 copy 2), «Слой 1 копия 3» (Layer 1 copy 3″) и т.д.
Разве многочисленный повтор слова «копия» действительно полезен для нас? Возможно, нет.
Для того чтобы отключить автоматическое добавление слова «копия», кликните по значку меню панели слоев еще раз и из появившегося списка выберите пункт «Параметры панели». Далее, в нижней части диалогового окна ««Параметры панели» уберите галочку с параметра «Добавить слово «копия» к скопированным слоям и группам» (Add «copy» to Copied Layers and Groups):
Убираем галочку с параметра «Добавить слово «копия» к скопированным слоям и группам»
После отключения данного параметра, в следующий раз при создании дубликата слоя слово «копия» в названии слоя появляться не будет:
Изменить название слоев все равно желательно, но, по крайней мере, теперь панель слоев не выглядит такой загроможденной
И вот мы закончили! Мы кратко рассмотрели несколько простых способов настройки панели слоев таким образом, чтобы освободить ее от лишних элементов и сделать максимально удобной для нашей работы! Для изучения других уроков по работе со слоями и другими элементами программы Photoshop посетите наш раздел «Основы программы Photoshop»! Или перейдите к последующим урокам, которые могут вас заинтересовать!
Как залить слой в Фотошопе
Если вы работаете в Фотошопе, то наверняка знаете, что без заливки не обходится ни один из проектов. Его можно применять по-разному, но в этой статье мы разберем, как с помощью заливки закрасить полностью весь слой под названием “Фон”, который создается автоматически после создания документа в программе.
Его можно применять по-разному, но в этой статье мы разберем, как с помощью заливки закрасить полностью весь слой под названием “Фон”, который создается автоматически после создания документа в программе.
Стоит также отметить, что методы, приведенные в данной статье не подойдут для слоев с «Фигурами» или «Смарт-объектами».
Что ж, приступим!
Содержание
- Заливаем слой в Adobe Photoshop
Заливаем слой в Adobe Photoshop
Мы рассмотрим всего 3 метода для проведения данной процедуры.
Метод №1: С помощью горячих клавиш
На наш взгляд это очень удобный способ, который подойдет не всегда, конечно, но все же. Благодаря сочетанию горячих клавиш ALT+DEL, можно залить слой основным цветом, который выбран в палитре цветов. А комбинация CTRL+DEL позволит закрасить цветом, который предустановлен вами в палитре в качестве фонового.
Метод №2: С помощью инструмента «Заливка»
Данный метод подразумевает использование инструмента “Заливка”, который можно найти в панели инструментов слева.
После того, как инструмент выбран, остается только определиться с цветом для заливки холста. Выбрать его также можно в панели инструментов.
Также можно поиграться с настройками заливки во вспомогательном меню, которое располагается под главным. Оно появляется после выбора инструмента “Заливка”:
Важно! В этой панели есть настройки, которые применимы только тогда, когда у вас на слое не фон, а изображение. Он них ниже:
- Параметр “Допуск” позволяет определить кол-во схожих оттенков рядом опираясь на шкалу яркости. Впоследствии они заполнятся выбранным цветом при заливке.
- Параметр “Сглаживание” сделает края плавными.
- «Смежные пиксели». Благодаря этому параметру мы сможем заливать лишь ту область, по которой кликнем. Если убрать галочку, то заливка закрасит все участки со схожим оттенком, при учете значения в “Допуске”.
- Если же активировать параметр “Все слои”, то мы сразу, одним кликом, зальем все слои в палитре слоев.

- Необходимо в самом верхнем меню кликнуть на “Редактирование” и, в выпадающем списке, выбрать “Выполнить заливку”.
- Перед нами появится окно с настройками, благодаря которому можно задать определенные параметры заливки и кликнуть “ОК”. Также окно с настройками заливки можно вызвать благодаря комбинации горячих клавиш SHIFT+F5.
Это было 3 простых способа, которые вы сможете применять в дальнейшем, при заливке слоя в Фотошопе.
Создание нового действия для фонового слоя в Photoshop
Автор Стив Паттерсон.
Ранее мы узнали все о фоновом слое Photoshop и почему он отличается от обычных слоев. Поскольку фоновый слой служит фоном для нашего документа, Photoshop не позволяет нам делать с ним определенные вещи. Самая важная из этих вещей заключается в том, что мы не можем перемещать содержимое фонового слоя, мы не можем перемещать другие слои ниже фонового слоя, а поскольку фоновый слой не поддерживает прозрачность, мы не можем удалить какие-либо пиксели из Фоновый слой.
Если вы выполняете ретуширование изображения (регулировку экспозиции и контрастности, исправление цветов, удаление дефектов кожи и т. Д.), Ограничения фонового слоя, вероятно, не будут проблемой. Но если вы создаете фотоэффекты, объединяете несколько изображений вместе или делаете что-либо, где вам нужен больший контроль над исходной фотографией, которую вы открыли в документе, то фоновый слой может быстро стать проблемой.
Как создать действие фонового слоя
Шаг 1. Проверьте цвет фона
Когда мы создаем новый фоновый слой, Photoshop заполняет этот слой нашим текущим цветом фона .Поэтому, прежде чем мы пойдем дальше и во избежание неожиданных результатов, мы должны убедиться, что цвет фона установлен на нужный нам цвет.
Мы можем видеть наши текущие цвета переднего плана и фона в образцах цвета в нижней части панели инструментов . По умолчанию Photoshop устанавливает цвет переднего плана на черный, а цвет фона на белый. Поскольку белый цвет является наиболее распространенным цветом фона, эти цвета по умолчанию отлично подходят.
Поскольку белый цвет является наиболее распространенным цветом фона, эти цвета по умолчанию отлично подходят.
Если для цветов переднего плана и фона заданы значения, отличные от значений по умолчанию, нажмите на клавиатуре букву D , чтобы быстро сбросить их (подумайте о «D» вместо «Цвета по умолчанию»):
Образцы цвета переднего плана (вверху слева) и фона (внизу справа).
Если вы предпочитаете заполнить фоновый слой черным вместо белого, сначала нажмите на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона на значения по умолчанию (при необходимости). Затем нажмите букву X на клавиатуре, чтобы поменять их местами, что установит черный цвет фона:
Нажмите X, чтобы поменять местами цвета переднего плана и фона.
Вы можете снова нажать X, если передумаете вернуть их к настройкам по умолчанию, что я и собираюсь сделать, потому что я хочу, чтобы мой фоновый слой был залит белым. В любом случае, просто убедитесь, что вы проверили цвет фона, прежде чем создавать фоновый слой.
В любом случае, просто убедитесь, что вы проверили цвет фона, прежде чем создавать фоновый слой.
Шаг 2. Откройте панель действий
Для записи нашего действия нам нужно использовать панель действий Photoshop . В отличие от панели «Слои», панель «Действия» не является одной из панелей, которые Photoshop открывает для нас по умолчанию, поэтому нам нужно открыть ее самостоятельно.
Перейдите к меню Window в строке меню в верхней части экрана. Здесь вы найдете список всех панелей, доступных нам в Photoshop.Выберите панель Действия из списка. Если вы видите галочку рядом с названием панели, это означает, что панель уже открыта где-то на вашем экране. Если вы не видите галочку, выберите ее:
Переход к окну> Действия.
Откроется панель «Действия». Photoshop включает в себя набор действий по умолчанию, которые находятся в наборе Действия по умолчанию с умным названием. Вы можете повернуть набор действий по умолчанию, чтобы просмотреть действия внутри него, щелкнув значок треугольник слева от небольшого значка папки. Повторное нажатие на треугольник закроет набор:
Повторное нажатие на треугольник закроет набор:
Просмотр действий Photoshop по умолчанию.
Шаг 3. Создайте новый набор действий
Мы собираемся создать наш собственный экшен, и вместо того, чтобы добавлять его вместе с действиями Photoshop по умолчанию, давайте создадим новый набор действий . Набор действий похож на папку, в которой хранятся действия. Создание различных наборов действий позволяет нам хранить связанные действия вместе.
Чтобы создать новый набор, щелкните значок New Set (значок папки) в нижней части панели «Действия»:
Щелкните значок «Новый набор».
Это открывает диалоговое окно «Новый набор», в котором мы даем набору имя. Вы можете называть это как угодно. Я назову свое «Мои действия». По завершении нажмите OK, чтобы закрыть диалоговое окно:
.Именование нового набора действий.
Новый набор действий отображается под действиями по умолчанию, установленными на панели «Действия»:
Добавлен новый набор.
Шаг 4. Создайте новое действие
Теперь, когда у нас есть набор, давайте создадим новое действие. Щелкните значок New Action непосредственно справа от значка New Set:
Щелкните значок «Новое действие».
Откроется диалоговое окно «Новое действие». Дайте своему действию описательное имя. Я назову свой «Новый фоновый слой». Затем убедитесь, что опция Set (сокращение от Action Set) прямо под ней показывает только что созданный набор действий, который в моем случае называется «Мои действия». Мы хотим убедиться, что действие будет помещено в правильный набор:
Диалоговое окно «Новое действие».
Шаг 5: Нажмите «Запись»
Когда будете готовы, нажмите кнопку Record , чтобы закрыть диалоговое окно и начать запись своего действия:
Щелчок по кнопке записи.
Если мы снова посмотрим на панель действий, то увидим, что красный значок Record был активирован, сообщая нам, что мы сейчас в режиме записи:
Photoshop теперь находится в режиме записи.
С этого момента Photoshop будет записывать все наши шаги, чтобы мы могли воспроизвести их позже. Но не беспокойтесь о том, сколько времени вам понадобится, чтобы выполнить шаги. Запись действия в Photoshop — это не запись фильма. Другими словами, мы не записываем в реальном времени.Photoshop записывает только сами шаги, а не время, необходимое для их выполнения. Так что расслабьтесь, расслабьтесь, уделите столько времени, сколько вам нужно, и давайте запишем наши действия!
Шаг 6. Преобразование фонового слоя в обычный
Первое, что нам нужно сделать, это преобразовать текущий фоновый слой в нормальный слой. Для этого перейдите в меню Layer вверху экрана, выберите New , а затем выберите Layer from Background :
Переходим в Layer> New> Layer from Background.
Откроется диалоговое окно «Новый слой». Оставьте имя «Layer 0» и нажмите OK, чтобы закрыть диалоговое окно:
Диалоговое окно «Новый слой».
Если мы посмотрим на панель Layers, мы увидим, что наш фоновый слой больше не является фоновым слоем. Теперь это обычный слой с именем «Слой 0». Пока все хорошо:
Фоновый слой преобразован в нормальный слой.
Шаг 7: Добавьте новый слой
Затем мы добавим новый слой, который станет нашим новым фоновым слоем.Щелкните значок New Layer внизу панели «Слои»:
Щелкнув значок «Новый слой».
Photoshop добавляет новый пустой слой под названием «Слой 1» над изображением:
Панель «Слои», показывающая новый пустой слой.
Шаг 8: Преобразование слоя в фоновый слой
Давайте превратим новый слой в фоновый. Вернитесь в меню Layer , выберите New , а затем выберите Background из Layer :
Переходим в Layer> New> Background from Layer.
Произошла пара вещей. Во-первых, как только мы преобразуем слой в фоновый, Photoshop автоматически перемещает слой с выше изображения на ниже изображения на панели «Слои». Это потому, что одним из основных правил фоновых слоев является то, что они всегда должны быть нижним слоем в документе. Никакие другие слои не могут появляться ниже фонового слоя.
Это потому, что одним из основных правил фоновых слоев является то, что они всегда должны быть нижним слоем в документе. Никакие другие слои не могут появляться ниже фонового слоя.
Во-вторых, если мы посмотрим на миниатюру предварительного просмотра фонового слоя слева от имени слоя, мы увидим, что Photoshop заполнил фоновый слой белым цветом .Как мы узнали ранее, это потому, что Photoshop автоматически заполняет фоновый слой нашим текущим цветом фона. В моем случае он был белым:
Панель «Слои», показывающая новый фоновый слой.
Шаг 9: Остановить запись
На данный момент мы сделали все, что нам нужно. Мы преобразовали исходный фоновый слой в нормальный слой и создали новый фоновый слой с нуля. Поскольку больше нет шагов, которые нужно выполнить, давайте остановим запись нашего действия, щелкнув значок Stop (квадрат) в нижней части панели действий:
Щелкните значок «Стоп».
Шаги по созданию нового фонового слоя теперь сохранены как действие! Мы можем видеть шаги, перечисленные под названием действия. Однако нам не нужно их видеть, поэтому я собираюсь закрыть действие, щелкнув значок треугольника слева от его имени:
Однако нам не нужно их видеть, поэтому я собираюсь закрыть действие, щелкнув значок треугольника слева от его имени:
Закрытие действия щелчком по треугольнику.
И теперь мы видим только имя действия («Новый фоновый слой»), перечисленное в наборе «Мои действия»:
Панель Действия после закрытия действия.
Шаг 10: Вернуть изображение
Давайте протестируем наше новое действие, чтобы убедиться, что оно работает. Для этого мы вернем изображение в исходное состояние, перейдя в меню File вверху экрана и выбрав Revert :
.Переход к файлу> Вернуть.
Команда «Восстановить» в Photoshop восстанавливает изображение либо до его ранее сохраненной версии, либо, как в нашем случае, до его исходной, недавно открытой версии. Если мы посмотрим на панель «Слои», мы увидим, что у нас снова есть изображение в качестве фонового слоя документа:
Фоновый слой по умолчанию вернулся.
Шаг 11. Воспроизведение действия
Прежде чем мы протестируем действие, я собираюсь поменять местами цвета переднего плана и фона, нажав на клавиатуре букву X , чтобы мой цвет фона теперь стал черным вместо белого:
Установка черного цвета фона.
Давайте сыграем в игру и посмотрим, что произойдет. Чтобы воспроизвести его, щелкните его имя на панели действий, чтобы выбрать его:
Выбор действия «Новый фоновый слой».
Затем щелкните значок Воспроизвести (треугольник), чтобы воспроизвести его:
Щелкните значок воспроизведения.
Независимо от того, сколько времени у нас ушло на запись шагов, Photoshop мгновенно воспроизводит их. И если мы снова посмотрим на панель Layers, мы увидим, что все уже сделано! Исходный фоновый слой был преобразован в обычный слой с именем «Слой 0», а новый фоновый слой был создан и помещен под ним!
Обратите внимание, что эскиз предварительного просмотра для моего нового фонового слоя на этот раз заполнен черным, а не белым. Это потому, что я установил черный цвет фона перед тем, как сыграть действие:
Это потому, что я установил черный цвет фона перед тем, как сыграть действие:
Панель «Слои» после воспроизведения действия с черным цветом фона.
Изменение цвета фонового слоя
Если вы забыли проверить свой цвет фона перед воспроизведением действия и в итоге выбрали неправильный цвет для фонового слоя, не беспокойтесь. Впоследствии вы легко можете изменить его цвет. Сначала убедитесь, что фоновый слой выбран на панели «Слои».Затем перейдите в меню Edit вверху экрана и выберите Fill :
.Идем в Edit> Fill.
Мне нужно, чтобы мой фоновый слой был белым, поэтому я установлю для параметра Использовать в верхней части диалогового окна «Заливка» значение Белый :
Выбор нового цвета для фонового слоя.
Нажмите OK, чтобы закрыть диалоговое окно, после чего Photoshop заполнит фоновый слой выбранным вами цветом. Если мы снова посмотрим на эскиз предварительного просмотра для моего фонового слоя, мы увидим, что он теперь заполнен белым:
Цвет фонового слоя изменен с черного на белый.
Конечно, мы еще не видели фоновый слой в документе, потому что фотография закрывает его вид, поэтому я быстро изменю размер фотографии, сначала выбрав его слой (Layer 0) на панели слоев:
Выбор слоя фотографии.
Затем я перейду к меню Edit вверху экрана и выберу Free Transform :
Идем в Edit> Free Transform.
Это поместит блок «Свободное преобразование» и обработает его вокруг изображения.Я нажимаю и удерживаю Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре, когда я нажимаю на ручку в верхнем левом углу изображения и перетаскиваю его внутрь, чтобы немного сделать фотографию меньше. Удерживание клавиши Shift при перетаскивании фиксирует соотношение сторон изображения при изменении его размера, в то время как клавиша Alt (Win) / Option (Mac) изменяет размер изображения от его центра, а не от угла.
Теперь, когда изображение уменьшилось, мы можем видеть белый фон в виде границы вокруг него:
Изменение размера изображения с помощью Free Transform.
Я нажму Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять преобразование и закрыть команду «Свободное преобразование». Затем я добавлю тень к изображению, щелкнув значок Layer Styles в нижней части панели Layers. Это тот же значок, который был затемнен ранее, когда изображение находилось на фоновом слое:
Щелкните значок «Стили слоя».
Я выберу Drop Shadow из появившегося списка стилей слоя:
Выбор стиля слоя Drop Shadow.
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце указаны параметры «Тень». Я установлю Угол тени на 135 ° , чтобы источник света шел сверху слева. Затем, поскольку здесь я работаю над довольно большим изображением, я устанавливаю Distance тени на 40 пикселей , и я устанавливаю значение Size (которое контролирует мягкость краев тени. ) до 40 пикселей . Наконец, я уменьшу Opacity тени до 50% :
) до 40 пикселей . Наконец, я уменьшу Opacity тени до 50% :
Параметры падающей тени в диалоговом окне «Стиль слоя».
Я нажму ОК, чтобы принять мои настройки и закрыть диалоговое окно, и вот мой окончательный результат с примененной тенью:
Окончательный результат после применения тени.
Последняя часть (изменение размера изображения и добавление тени) выходила за рамки данного руководства (поэтому я быстро ее рассмотрел), но она служила примером того, что мы могли бы сделать с изображением, которое не были бы возможны, если бы само изображение оставалось фоновым слоем для документа.Преобразование изображения в обычный слой с последующим добавлением нашего собственного, отдельного фонового слоя под ним освободило нас от ограничений фонового слоя, что упростило достижение нашей цели.
И, поскольку мы записали эти шаги как действие, в следующий раз, когда нам потребуется заменить фоновый слой по умолчанию на новый, мы можем просто воспроизвести действие и позволить Photoshop сделать всю работу! И вот оно!
Куда идти дальше .
 ..
..В следующем уроке нашего Руководства по изучению слоев мы узнаем все об одной из самых экономящих время функций в Photoshop — как открывать несколько изображений в виде слоев! Или загляните в наш раздел Основы Photoshop, чтобы получить больше уроков!
Как создать слой с однотонной заливкой в Adobe Photoshop
Слой с сплошной заливкой — это именно то, на что он похож: слой с сплошным цветом.Создание однотонного корректирующего слоя, в отличие от простого заполнения слоя сплошным цветом, имеет дополнительное преимущество в виде автоматического создания маски слоя, которую можно редактировать.
- На панели Layers перейдите в меню Adjustment Layer и выберите Solid Color.
- Откроется палитра цветов . Щелкните ОК. На следующем шаге цвет будет изменен.
- Чтобы изменить цвет, дважды щелкните значок Adjustment Layer Properties на панели Layers , после чего снова откроется палитра цветов .
 В этом примере я хочу использовать цвет в изображении, поэтому я также отключил видимость корректирующего слоя.
В этом примере я хочу использовать цвет в изображении, поэтому я также отключил видимость корректирующего слоя. - Когда палитра цветов открыта, вы можете выбрать цвет на изображении. При наведении курсора за пределы диалогового окна вы увидите, как курсор изменится на «Пипетку», и вы можете щелкнуть область изображения, чтобы выбрать цвет.
- Корректирующие слои всегда имеют маски слоев, которые можно выборочно редактировать, чтобы исходное изображение просматривалось. Чтобы отредактировать маску, снова включите видимость слоя, затем щелкните миниатюру Layer Mask на панели слоев .Убедитесь, что угловые скобки окружают маску слоя.
- Я применю градиент к маске, чтобы показать часть изображения, выбрав инструмент Gradient Tool , убедившись, что цвета переднего плана и фона установлены на черный и белый, затем перейду к изображению и перетащив маску. Совет. Удерживая нажатой клавишу Shift , вы ограничите направление градиента горизонтальным, вертикальным или 45 °.

- Режимы наложения также можно применять к корректирующему слою для создания дополнительных эффектов.
Автор: Кейт Кэхилл
Кейт Кэхилл — графический дизайнер, писатель и креативный директор, разработавшая контент для печати и Интернета. В качестве креативного директора она выполнила отмеченные наградами работы для агентств, специализирующихся на фармацевтике, здоровье и косметике. Она также работала менеджером по производству, отвечая за успешное выполнение долгосрочных контрактов на печать. Кейт проводит обучение для клиентов Webucator с 2010 года.Ее энтузиазм по поводу передовых технологий в сочетании с практическим опытом приносит дополнительную пользу ее занятиям. Кейт преподает реальные методы и интеграцию программного обеспечения Adobe, а также Microsoft PowerPoint для создания полностью разработанной и целостной идентичности бренда.
О Webucator
Webucator проводит обучение под руководством инструктора для студентов из США и Канады. Мы обучили более 90 000 студентов из более чем 16 000 организаций таким технологиям, как Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, Python, SQL, JavaScript, Angular и многим другим. Ознакомьтесь с нашим полным каталогом курсов.
Мы обучили более 90 000 студентов из более чем 16 000 организаций таким технологиям, как Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, Python, SQL, JavaScript, Angular и многим другим. Ознакомьтесь с нашим полным каталогом курсов.
Основы Photoshop: понимание слоев
Урок 7: Понимание слоев
/ en / photoshopbasics / save-images / content /
Введение
Вы когда-нибудь задумывались, как люди достигают таких высоких результатов с помощью Photoshop? Несмотря на то, что существует множество техник редактирования изображений, профессионалы Photoshop используют один инструмент практически в каждом проекте: слоев .Изучение того, как использовать слои, вероятно, является самым важным, что вы можете сделать, чтобы улучшить свои навыки Photoshop. В этом уроке мы рассмотрим , как работают слои, , различных типов, слоев, а также основы создания и использования слоев .
Если вы хотите продолжить урок, вы можете загрузить наш файл с примером. Мы планируем отправить этот файл в виде вложения к электронному письму и опубликовать его в Интернете.
Что такое слои?
Вы можете думать о слоях как о прозрачных стеклянных панелях , уложенных друг на друга, что позволяет видеть различные части каждого слоя.В Photoshop есть несколько типов слоев, которые можно разделить на две основные категории:
- Слои содержимого : эти слои содержат различные типы содержимого, например фотографии , текст и формы .
- Корректирующие слои : Эти слои позволяют применять корректировки к слоям под ними, например, насыщенности или яркости .
 Корректирующие слои — это тип неразрушающего редактирования , поскольку они фактически ничего не меняют в исходном изображении.
Корректирующие слои — это тип неразрушающего редактирования , поскольку они фактически ничего не меняют в исходном изображении.
При использовании слоев может быть полезно включать и выключать отдельные слои, чтобы увидеть, как они влияют на изображение. Вы можете сделать это, щелкнув значок глаза рядом с именем каждого слоя.
Щелкайте по значкам глаз в интерактивном меню ниже, чтобы попрактиковаться в включении и выключении различных слоев. Обратите внимание, как скрытие слоев содержимого, таких как слой Background , имеет более заметный эффект, чем скрытие корректирующих слоев, таких как слой Adjust Levels .
Зачем нужны слои?
На этом этапе у вас может возникнуть вопрос, зачем вам вообще нужно использовать слои.Разве не было бы проще работать со всем сразу на вашем изображении? По правде говоря, слои дают вам потрясающую гибкость и контроль, потому что вы можете редактировать каждый слой независимо, от остального изображения. Когда вы освоитесь со слоями, вы будете использовать их постоянно.
Когда вы освоитесь со слоями, вы будете использовать их постоянно.
Основы слоев
Вы можете просматривать, создавать и редактировать слои с помощью панели Layers . Обычно это находится в правом нижнем углу экрана, хотя вы всегда можете перейти в Window > Layers , чтобы убедиться, что он включен.
Для создания корректирующего слоя:
Если вы никогда не использовали слои, мы рекомендуем сначала попробовать корректирующие слои. Помните, что корректирующий слой не содержит содержимого; он просто позволяет вам применять корректировки к слоям под ним.
- На панели «Слои » выберите слой ниже, на котором должен отображаться корректирующий слой. В нашем примере мы выберем слой Cake .
- Нажмите кнопку Adjustment в нижней части панели Layers , затем выберите нужную настройку.
- Появится корректирующий слой, и вы сможете настроить его на панели Properties .
 Любые внесенные вами изменения повлияют на каждый слой ниже корректирующего слоя. Мы поговорим больше об использовании панели Properties для различных настроек на протяжении всего урока.
Любые внесенные вами изменения повлияют на каждый слой ниже корректирующего слоя. Мы поговорим больше об использовании панели Properties для различных настроек на протяжении всего урока.
Вы также можете использовать кнопки на панели Adjustments для создания корректирующего слоя.
Попробуй!
В примере файла выберите слой Cake, затем создайте корректирующий слой Hue / Saturation .Попробуйте использовать ползунки на панели Properties , чтобы увидеть эффект.
Чтобы создать пустой слой:
Может быть, вам понадобится создать новый пустой слой . Например, если вы хотите нарисовать изображение с помощью инструмента «Кисть», вы можете создать новый слой, а затем рисовать на этом слое.
Чтобы создать новый слой, нажмите кнопку New Layer в правом нижнем углу панели Layers . Новый слой появится на панели «Слои».
Для дублирования слоя:
Также будут моменты, когда вы захотите дублировать и существующий слой . Это простой способ опробовать различные варианты редактирования, не изменяя исходный слой.
- Щелкните слой правой кнопкой мыши, затем выберите Дублировать слой …
- Появится диалоговое окно. Нажмите ОК . Появится дублирующий слой.
Чтобы удалить слой:
Если вы обнаружите, что вам больше не нужен слой, вы можете удалить это .Для этого просто выберите слой и нажмите клавишу Delete на клавиатуре. Вы также можете щелкнуть и перетащить слой в корзину Trash Can в правом нижнем углу панели Layers .
Работа со слоями
Есть много способов работы со слоями в вашем файле. Например, вы можете показать и скрыть различных слоев или изменить порядок наложения .
Отображение и скрытие слоев
Чтобы скрыть слой, просто щелкните значок глаза рядом с нужным слоем.Щелкните его еще раз, чтобы отобразить слой. На изображении ниже вы можете видеть, что мы отключили слой Text , поэтому текст больше не отображается в окне документа:
Изменение порядка слоев
Порядок наложения слоев определяет внешний вид документа. Могут быть случаи, когда вам нужно изменить порядок укладки . Чтобы изменить порядок слоя, просто щелкните и перетащите слой в желаемое положение на панели «Слои » . На изображении ниже вы можете видеть, что мы переместили слой Cake на самый верх, который полностью закрывает слои под ним.
Если вы хотите изменить порядок фонового слоя изображения, вам нужно будет щелкнуть его правой кнопкой мыши и выбрать Layer из Background . Это преобразует фон в обычный слой, который можно изменить.
Попробуй!
Попробуйте изменить порядок слоев, чтобы увидеть эффект. Обратите внимание, как перемещение слоя Cake на самый верх полностью закроет другие слои, а перемещение слоя Text или Rings вверх — нет.
Отображение слоев через
В приведенном выше примере перемещение слоя Cake наверх полностью закрывает слои под ним. Напротив, перемещение слоя Text или Rings наверх все равно позволит просвечивать части нижележащих слоев. Это связано с тем, что эти слои содержат прозрачных областей, , тогда как слой Cake — нет.
Что, если бы мы хотели, чтобы просвечивались слои под слоем «Торт»? Есть много способов сделать это, включая изменение непрозрачности слоя и добавление маски слоя .Мы рассмотрим эти варианты в нашем уроке, посвященном дополнительным возможностям со слоями.
Редактирование слоев
Основным преимуществом слоев является то, что вы можете редактировать или настраивать каждый слой отдельно, , не затрагивая остальную часть файла. Как мы упоминали ранее, вы можете использовать несколько типов слоев, а также множество инструментов редактирования . Однако важно отметить, что не все инструменты редактирования будут работать со всеми типами слоев. Это станет легче понять по мере того, как вы приобретете больше опыта работы с Photoshop.
Использование инструментов редактирования
Для редактирования слоев можно использовать инструменты из панели Инструменты, и меню Фильтр . Например, вы можете использовать инструмент Move для перемещения различных слоев в вашем файле. На изображении ниже мы используем его, чтобы переместить слой Rings к нижней части изображения.
Выбор слоев перед редактированием
Для многих типов редактирования желаемый слой должен быть выбран перед редактированием ; в противном случае неправильный слой может быть отредактирован по ошибке. Например, если вы используете инструмент Eraser , он повлияет только на выбранный вами слой. Полезно выработать привычку часто проверять панель «Слои», чтобы убедиться, что выбран правильный слой.
Например, если вы используете инструмент Eraser , он повлияет только на выбранный вами слой. Полезно выработать привычку часто проверять панель «Слои», чтобы убедиться, что выбран правильный слой.
Редактирование текстовых слоев
Если вы хотите отредактировать текстовый слой, дважды щелкните значок слоя на панели Layers . Затем вы можете изменить текст, выбрать другой шрифт или изменить размер и цвет текста.
Попробуй!
- В файле примера выберите слой Rings , затем используйте инструмент Move для перемещения слоя по документу.
- Дважды щелкните значок слоя для слоя Текст , затем попробуйте отредактировать текст. Например, вы можете изменить дату с 21 июня на 15 июня .
Хотя мы рассмотрели некоторую основную информацию о слоях, важно понимать, что существует множество различных способов их использования в Photoshop. Мы будем более подробно рассматривать слои на протяжении всего урока, так что вы сможете развить навыки, полученные на этом уроке.
Мы будем более подробно рассматривать слои на протяжении всего урока, так что вы сможете развить навыки, полученные на этом уроке.
Challenge!
Если вы хотите продолжить, вы можете загрузить наш файл с примером.
- Откройте файл примера в Photoshop.
- Попробуйте выключить разные слои , и , , чтобы увидеть эффект.
- Добавьте корректирующий слой Яркость / Контраст , затем используйте ползунки на панели «Свойства» для настройки яркости и контрастности.
- Попробуйте переупорядочить слоев , чтобы увидеть эффект.
- Сохраните изображение как файл PSD , чтобы сохранить изменения. Это сохранит все слои, так что вы сможете отредактировать их позже, если потребуется.
- Используйте функцию Сохранить для Интернета , чтобы экспортировать изображение в формате JPEG. Обязательно настройте качество, чтобы найти баланс между размером файла и качеством изображения.

/ ru / photoshopbasics / уровни-кривые-и-цвет / содержание /
Неразрушающая обрезка — Photo Blog Stop
Вы когда-нибудь кадрировали изображение только для того, чтобы обнаружить, что обрезка была неправильной? Обычно вам приходится начинать заново и снова пытаться обрезать изображение, однако, используя этот метод неразрушающего кадрирования, вы можете скорректировать кадрирование.
Шаги
Быстрые шаги для опытных пользователей Photoshop
- Откройте изображение в Photoshop и создайте новый пустой слой наверху стопки.
- Залейте этот слой черным.
- Перейти в полноэкранный режим.
- F7, чтобы открыть панель «Слои».
- Отключите видимость нового черного слоя.
- Используйте инструмент «Область» и нарисуйте прямоугольник над изображением, где вы хотите его обрезать.
- Добавьте маску слоя к новому слою и инвертируйте его.
- Щелкните значок привязки (канцелярской скрепки) между значком черного слоя и его маской, чтобы разблокировать их.

- Используйте инструмент «Перемещение», чтобы переместить область выделения, или Cmd + T [PC: Ctrl + T], чтобы свободно трансформировать ее.
- Залейте черный слой белым, если вы планируете его распечатать (белый не будет печататься), или используйте команду «Обрезать».
Создайте новый слой
Начните с открытия изображения в Photoshop, затем создайте новый слой в верхней части стека слоев, используя сочетание клавиш Cmd + Shift + N (ПК: Ctrl + Shift + N).
Нажмите клавишу «D», чтобы установить для палитры цвета по умолчанию, и, выбрав новый слой, используйте сочетание клавиш Option + Delete (ПК: Alt + Backspace), чтобы заполнить слой черным цветом.
Переключитесь в полноэкранный режим, дважды нажав клавишу «F».
Нажмите клавишу «F7», чтобы открыть панель слоев в полноэкранном режиме.
Щелкните значок глазного яблока на верхнем слое (слой, заполненный черным), чтобы отключить видимость слоя для этого слоя. Когда вы сделаете это, станет видимым нижележащий слой с вашим изображением.
Видимость слоев на
Видимость слоя включенаВидимость слоя отключена
Видимость слоя отключенаНажмите клавишу «M», чтобы вызвать инструмент Marquee Tool, и нарисуйте прямоугольник на изображении там, где вы хотите обрезать.
Вы можете нажать и удерживать клавишу пробела, пока рисуете рамку, чтобы переместить ее.
Добавить маску слоя
Добавьте маску слоя к слою, щелкнув значок «Добавить маску слоя».
Нажав на значок маски слояИнвертируйте маску
Инвертируйте маску, используя сочетание клавиш Cmd + I (ПК: Ctrl + I).
Layer Mask InvertedОтключить маску
Щелкните значок привязки (канцелярской скрепки) между значком черного слоя и его маской, чтобы отсоединить их.
Связь слоя и маскиСвязь слоя и маски слоя отключена.
Слой и маска не связаны Нажмите и отпустите клавишу «V», щелкните и перетащите, чтобы переместить область выделения, или используйте Cmd + T (ПК: Ctrl + T]), чтобы использовать инструмент «Свободное преобразование» для управления областью выделения.
Если у вас возникли проблемы с перемещением маски, убедитесь, что маска слоя выбрана.
Залейте черный слой белым, если вы планируете его распечатать (белый не будет печататься), или используйте команду «Обрезать». Чтобы залить слой белым цветом, выберите значок черного слоя (не маску) и используйте Cmd + Delete (ПК: Ctrl + Backspace). Чтобы обрезать изображение, выйдите из полноэкранного режима, нажав один раз «F», и выберите в меню «Изображение | Обрезать».
Если вы думаете, что когда-нибудь захотите повторно открыть изображение с этим неразрушающим кадрированием, обязательно сохраните файл как файл PSD или TIF и включите слои при сохранении.
Вот и все, неразрушающий урожай!
Перед урожаем
Портрет — без кадрированияПосле кадрирования
Портрет — кадрированныйБлог Джулианны Кост | Советы и приемы панели «Основные слои»
Фоновый слой
- Если щелкнуть значок замка рядом со слоем Background на панели «Слои», фон преобразуется в слой, обеспечивающий прозрачность, изменение положения в области изображения и изменение порядка наложения.

- Дважды щелкните слой Background , чтобы отобразить диалоговое окно «Новый слой» с дополнительными параметрами (переименование, цветовое кодирование и т. Д.).
Переименование слоев
- Чтобы переименовать один слой, дважды щелкните имя слоя на панели «Слои».
- Чтобы переименовать несколько слоев, переименуйте один, а затем, не нажимая клавишу ввода, чтобы применить новое имя, нажмите клавишу TAB, чтобы перейти к следующему слою. Shift + Tab перемещает на слой (вверху).
Добавление новых слоев в документ в Photoshop
- Command + Shift + N (Mac) | Control + Shift + N (Win) добавит новый слой и отобразит диалоговое окно New Layer для дополнительных параметров (имя слоя, режим наложения и т. Д.)).
- Command + Option + Shift + N (Mac) | Control + Alt + Shift + N (Win) добавляет новый слой, минуя диалог «Новый слой».
- По умолчанию новые слои добавляются над текущим выбранным слоем. Command-щелчок (Mac) | Control-щелкните (Win) значок «Новый слой» (на панели «Слои»), чтобы создать новый слой под текущим выбранным слоем.
 Этот ярлык полезен, например, при добавлении слоя, который вы не хотите включать в группу отсечения.
Этот ярлык полезен, например, при добавлении слоя, который вы не хотите включать в группу отсечения.
Удаление слоев
- Чтобы удалить слой (слои), выберите его на панели «Слои» и коснитесь кнопки удаления.
- Чтобы удалить скрытые слои с панели «Слои», используйте раскрывающееся меню и выберите «Удалить скрытые слои».
Дублирующие слои
- Выбрав инструмент «Перемещение», нажмите Option -drag (Mac) | Alt-перетащите (Win) слой в области изображения, чтобы продублировать (скопировать) выбранный слой (слои).
- Чтобы дублировать слой с помощью панели «Слои», выберите слой (и) и нажмите Option -drag (Mac) | Alt-перетащите (Win) слой, пока не появится сплошная линия между слоями, и отпустите.
- Command + J (Mac) | Control + J (Победа) дублирует выбранный слой (и).Примечание: этот ярлык также работает для групп слоев.
- Чтобы Photoshop не добавлял «копию» и порядковый номер к дублированному имени файла, используйте раскрывающееся меню панели «Слои», чтобы выбрать «Параметры панели» и снимите флажок «Добавить копию» в скопированные слои и группы.

Перетаскивание между открытыми документами
- Чтобы дублировать слои из одного документа в другой, выберите слои на панели «Слои» и перетащите их из одного окна документа в другое. Когда «целевой» документ станет выделенным, отпустите, чтобы «отбросить» слои.
- Удерживая нажатой клавишу Shift при перетаскивании слоя (слоев) между двумя документами, «отброшенные» слои будут помещены в центр целевого документа. Если в целевом документе есть выделение, удерживание клавиши Shift при перетаскивании изображения приведет к его опусканию в центр выделения.
- При работе с документами с вкладками используйте инструмент «Перемещение», чтобы перетащить слои из области изображения или с панели «Слои» поверх вкладки «целевого» документа.Когда «целевой» документ выдвинется вперед, поместите курсор над областью изображения и отпустите, чтобы «сбросить» слои.
Изменение режима наложения слоя
- Чтобы быстро переключаться между режимами наложения, выберите инструмент «Перемещение» (или любой другой инструмент, не имеющий параметров режима наложения), удерживайте клавишу Shift и нажмите «+» (плюс) или «-» (минус), чтобы двигаться вперед или назад по списку.

- Кроме того, каждый режим наложения имеет уникальное сочетание клавиш. Все они начинаются с Option + Shift (Mac) | Alt + Shift (Win), затем одна буква.
- Обычный + N
- Растворение + I
- За + Q
- прозрачный + R
- Темнее + K
- Умножить + M
- Затемнение цвета + B
- Linear Burn + A,
- Светлее + G
- Экран + S
- Цвет Dodge + D
- Линейный Dodge + W
- Накладка + O
- Мягкий свет + F
- Жесткий свет + H
- Яркий свет + V
- Линейный свет + J
- Штыревой свет + Z
- Hard Mix + L
- Разница + E
- Исключение + X
- Оттенок + U
- Насыщенность + T
- Цвет + C,
- Яркость + Y
Изменение непрозрачности слоя (слоев)
- Чтобы изменить непрозрачность слоя (слоев), выберите инструмент «Перемещение» (или любой инструмент, не имеющий параметров непрозрачности) и нажмите цифровую клавишу, чтобы добавить процент от нажатого числа.
 (1 = 10%, 2 = 20% и т. Д. И 0 = 100%).
(1 = 10%, 2 = 20% и т. Д. И 0 = 100%). - Быстрое нажатие двух цифр даст вам точную сумму (5 + 4 = 54%).
- Нажатие 00 (ноль-ноль) снижает непрозрачность до 0%.
- Добавление клавиши Shift изменит величину заполнения.
Переключение видимости слоя в Photoshop
- Щелкните значок глаза рядом с любым слоем на панели «Слои», чтобы скрыть / отобразить этот слой.
- Option-щелкните (Mac) | Alt-щелкните (Win) значок глаза на панели «Слои», чтобы переключить видимость всех остальных слоев.
- Command + «,» (запятая) (Mac) | Control + «,» (запятая) (Win) переключает видимость текущего выбранного слоя (слоев).
- Command + Option + «,» (запятая) (Mac) | Control + Alt + «,» (запятая) (Win) показывает все слои (независимо от того, какие слои выбраны).
- Control-щелкните (Mac) | Щелкните правой кнопкой мыши (Win) значок глаза и выберите «Показать / скрыть все другие слои», чтобы сделать все слои видимыми (независимо от того, какие слои были ранее видны).

Объединение слоев
- Command + E (Mac) | Control + E (Win) объединит выбранные слои.
Три выбранных слоя объединяются в один слой.
- Command + Shift + E (Mac) | Control + Shift + E (Win) объединит все видимые слои (скрытые слои останутся нетронутыми).
Два верхних слоя не объединяются, потому что они скрыты.
- Command + Option + E (Mac) | Control + Alt + E (Win) создает новый слой и вставляет на него «сплющенную» версию выбранных слоев (ключ к этому сочетанию клавиш в том, что вам нужно выбрать несколько слоев)!
Сглаженная копия двух выбранных слоев объединяется в новый слой.
- Command + Option + Shift + E (Mac) | Control + Alt + Shift + E (Победа) выполняет одно из двух действий:
- Если самый верхний слой на панели «Слои» является пустым (пустым) слоем, Photoshop создаст сведенную копию всех видимых слоев и поместит объединенную / сведенную информацию на верхний слой.

- Если верхний слой на панели «Слои» имеет содержимое (не является пустым / пустым), Photoshop создаст новый слой и объединит копии всех видимых слоев во вновь созданный слой.
- Если самый верхний слой на панели «Слои» является пустым (пустым) слоем, Photoshop создаст сведенную копию всех видимых слоев и поместит объединенную / сведенную информацию на верхний слой.
Сглаженная копия всех видимых слоев объединяется в новый слой (независимо от того, какие слои выбраны).
- При объединении слоев, если какой-либо из слоев, которые собираются объединить, был переименован вручную (т.е. вы переименовали их), Photoshop сохранит это имя настраиваемого слоя и будет использовать его в качестве имени нового объединенного слоя. Если вы создали пользовательские имена для нескольких слоев, которые все объединяются вместе, Photoshop возьмет самый верхний пользовательский именованный слой.
Копирование объединенных слоев (и групп)
- Command + Shift + C (Mac) | Control + Shift + C (Win) с активным выделением на изображении копирует объединенный вид всех видимых слоев в буфер обмена.
- Option + Command + Shift + E (Mac) | Alt + Control + Shift + E (Win) вставляет объединенную копию всех видимых слоев на (единственный) новый слой над самым верхним текущим выбранным слоем.

Слои цветовой кодировки
- Ctrl-щелчок (Mac) | Щелкните правой кнопкой мыши (Win) на выбранном слое (-ах) и выберите цвет выделения из контекстного меню.Примечание. Фон необходимо преобразовать в слой с цветовым кодом.
Параметры предварительного просмотра эскизов слоя
- Чтобы изменить размер эскиза слоя, во всплывающем меню панели «Слои» выберите «Параметры панели». Выберите большой размер, чтобы легче было видеть содержимое слоя. Выберите маленький размер, чтобы увидеть больше слоев в сложном документе. Примечание: если ваше изображение шире, чем высокое, при выборе меньшего размера эскиза может отображаться общий значок для корректирующих слоев).
- Изменить содержимое эскиза — выберите «Границы слоя», чтобы отобразить предварительное изображение только той области в слое, которая содержит содержимое — этот параметр обычно обеспечивает более крупный предварительный просмотр слоев, содержащих минимальное содержимое.
 Выберите «Весь документ» для отображения содержимого слоя в отношение ко всему документу (этот параметр обычно обеспечивает меньший предварительный просмотр слоев, содержащих значительные области содержимого.
Выберите «Весь документ» для отображения содержимого слоя в отношение ко всему документу (этот параметр обычно обеспечивает меньший предварительный просмотр слоев, содержащих значительные области содержимого.
Содержимое эскиза — весь документ.
Содержимое эскиза установлено на границы слоя.
Уровни блокировки и разблокировки
- Можно заблокировать несколько атрибутов слоя, включая прозрачные пиксели, пиксели изображения и / или положение
- Блокировка прозрачности позволяет редактировать информацию об изображении, но не прозрачные области.
- Блокировка пикселей изображения запрещает любое редактирование пикселей (рисование и т. Д.).
- Положение блокировки предотвращает перемещение слоя.
- Command + / (Mac) | Control + / (Win) переключает между блокировкой и разблокировкой всех выбранных слоев.
- Command + Option + / (Mac) | Control + Alt + / (Win) разблокирует все слои (кроме фонового слоя), независимо от того, какие слои выбраны.

- Если слой имеет заблокированные атрибуты, нажатие клавиши «/» переключит блокировку для этих атрибутов (вместо переключения блокировки для всех атрибутов).Если слой изначально был разблокирован, то все атрибуты будут заблокированы.
Связывание слоев
- Когда слои связаны друг с другом, команды, применяемые к одному слою, также будут применяться к связанным слоям (когда это возможно). Связывание может быть полезно при работе со сложными документами, поскольку избавляет от необходимости повторно выбирать слои снова и снова, когда для нескольких слоев требуются идентичные изменения.
- Чтобы связать два или более слоев, выберите их на панели «Слои» и щелкните значок «Связать».
- Для повышения эффективности назначьте настраиваемое сочетание клавиш для связывания / отмены связи слоев (выберите «Правка»> «Сочетания клавиш». В «Горячие клавиши для» выберите «Панели, меню». Затем в разделе «Слои» прокрутите вниз до пункта «Связать / отвязать слои»)
- Удерживая нажатой клавишу «Shift», щелкните значок ссылки, чтобы временно отключить привязку данного слоя.

- Правила связывания слоев немного сложны, потому что слои могут принадлежать только одному набору ссылок за раз. Вот они:
- При выборе связанного слоя значок ссылки будет отображаться на всех других слоях, с которыми он связан.
- Чтобы отменить связь одного слоя с набором ссылок, просто выберите слой и щелкните значок ссылки. Если были другие связанные слои, они остаются связанными.
- Если ни один из выбранных слоев не содержит связанных, и вы щелкаете значок ссылки, все слои становятся связанными, создавая новый набор ссылок.
- Если выбранные слои содержат только связанные слои, независимо от того, находятся ли они все в одном наборе ссылок, щелчок по значку ссылки отменяет все выделенное.
- Если выбранные слои содержат по крайней мере несколько связанных слоев в пределах выбора, а также любое количество несвязанных слоев, щелчок значка ссылки расширяет набор ссылок, чтобы включить несвязанные слои в выборку.

- Если выбранные слои содержат связанные слои из двух или более наборов ссылок, а также хотя бы один несвязанный слой, все в выделении помещается в «новый» связанный набор.
Количество слоев
- Чтобы быстро просмотреть количество слоев в документе, щелкните шеврон справа от поля состояния (внизу области предварительного просмотра изображения) и выберите «Количество слоев».
Чтобы отобразить счетчик слоев на информационной панели, используйте всплывающее меню, чтобы включить счетчик слоев.
СОЗДАНИЕ НЕПРЕРЫВНОГО ЗЕРНА В PHOTOSHOP
Создание неразрушающего зерна в Photoshop
Часто бывает желательно добавить зернистость к изображению при работе в Photoshop. Обычно это стилистический выбор для достижения определенного вида, но зернистость также может быть использована в других технических процессах.
Существует несколько способов добавления эффектов зернистости в Photoshop, но по умолчанию все они применяются деструктивно, поскольку к содержимому пикселей необходимо применить фильтр зернистости или шума.Попробуйте применить фильтр «Шум» к пустому слою, и вы увидите диалоговое окно с предупреждением о том, что «выбранная область пуста».
Проблема с применением зернистости или шума непосредственно к нашему слою изображения заключается в том, что их нельзя отменить. Да, мы можем использовать смарт-объекты, чтобы сохранить некоторый контроль над вещами, но это все еще не дает нам независимого контроля над зернистостью и изображением, поскольку они теперь объединены.
В приведенном ниже примере я вызвал фильтр «Шум» с выбранным слоем изображения.Нажатие ОК приведет к постоянному рендерингу шума на моем слое изображения. Для этого конкретного изображения и результата, которого я пытаюсь достичь, этот шум слишком тонкий и слишком сильный, поэтому мне нужно иметь возможность работать с шумом как с отдельным слоем.
Я рассмотрю другие зернистые фильтры, поставляемые в Photoshop, немного позже, но пока давайте придерживаться фильтра шума, так как он всегда был частью Photoshop, поэтому, если вы используете раннюю версию, вы будете в состоянии применить этот процесс.
Мы установили, что шумовому фильтру требуется пиксельное содержимое, иначе он не может работать, поэтому нам нужно что-то, чтобы действовать как несущий слой, чтобы удерживать эффект зернистости — как и большинство хороших вещей в Photoshop, здесь вступают в силу режимы наложения !
Обучение работе с Photoshop для всех уровней
Курсы на всех уровнях, посещение онлайн с сертифицированными инструкторами Adobe
Создание нового слоя, доступ к параметрам слоя по мере его создания.Если вы использовали меню для вызова своего нового слоя, оно появится по умолчанию, но если вы привыкли нажимать на значок «Новый слой», вам нужно будет удерживать Alt / Opt + щелчок, чтобы получить к ним доступ.
Установите режим наложения на Overlay и установите флажок «Заливка нейтральным цветом (50% серого)» в нижней части диалогового окна.
Эта функция заполняет слой тем, что «невидимо» для выбранного вами режима наложения. Так как Overlay является одним из контрастных режимов наложения, заливка будет 50% серого.Выбор Multiply вызывает белую заливку, тогда как Screen создает черную заливку.
Теперь у вас должен быть серый слой, готовый принять наш фильтр шума, но ваше изображение будет выглядеть без изменений, поскольку режим наложения делает серый невидимым.
Теперь, когда мы выбираем фильтр «Шум», мы можем видеть зернистость, отображаемую в нашем сером слое. У меня довольно высокие настройки, чтобы создать жесткую зернистость, которую я собираюсь смягчить с помощью небольшого размытия.
Все еще работая над слоем с зернистостью, выберите «Размытие по Гауссу», нам нужно только достаточно размытия, чтобы смягчить зернистость, поэтому обычно будет работать около 1 пикселя или меньше — это дает шуму более фотографический вид, напоминающий фактическую зернистость пленки.
Для этого изображения я хотел применить зернистость, чтобы замаскировать эффекты тяжелого сжатия jpeg — также, похоже, есть некоторые мягкие области в телесных тонах в результате клонирования. Глядя на расположенные ниже изображения, мы видим, что зернистость помогает скрыть эти артефакты изображения, делая изображение снова более фотографическим и менее цифровым. Я преувеличил зерно здесь для целей этой демонстрации.
Поскольку зернистость существует на отдельном слое, эффект можно отменить с помощью ползунка «Непрозрачность».Изменение режима наложения слоя также даст разные результаты: по умолчанию используется Overlay, Softlight дает более тонкий эффект, а Linear Light дает более резкую и драматичную зернистость.
Если вы хотите еще больше контролировать, подумайте о преобразовании серого слоя в смарт-объект перед применением фильтров «Шум» и «Размытие» — затем вы можете изменить эти настройки в любой момент позже в процессе редактирования.
Тот же самый процесс использования серого «несущего» слоя может использоваться с любым из фильтров генерации зерна в Photoshop.
Фильтр «Зернистость» (Фильтр> Галерея фильтров…) позволяет изменять интенсивность и контраст, а также имеет несколько типов зернистости. Как и в случае с фильтром «Шум», он некоторое время был частью Photoshop, поэтому это хороший вариант, если вы работаете с более ранней версией. Лично я предпочитаю стандартный фильтр шума этому, но все они имеют свое применение.
Начиная с Photoshop CC, функции Camera Raw стали доступны как фильтр в главном меню фильтров. Оказавшись внутри фильтра Camera Raw, перейдите на вкладку FX.У функции «Зернистость» есть ползунки для количества, размера и шероховатости, что дает отличный контроль и дает отличные результаты.
И, наконец, мой личный фаворит. В Photoshop CC 2015 функция шума была представлена как часть галереи размытия. Это обеспечивает наиболее полный контроль зернистости, позволяя вам сопоставить существующие образцы зернистости в ваших изображениях.
Чтобы убедиться, что зернистость применяется равномерно по всему слою, используйте «Размытие поля». Степень размытия не повлияет на наше изображение, так как мы «размываем» слой плоского серого, но у него есть некоторый контроль над интенсивностью зерна — вам нужно размытие не менее 1 пикселя, иначе вы не увидите никакой зернистости.Теперь выберите вкладку «Шум», чтобы изменить параметры шума. Вы можете выбрать между Uniform, Gaussian или Grain, причем последний дает наибольший контроль, поскольку все 5 ползунков становятся активными.
Итак, вот оно. Полный контроль неразрушающего контроля зерна. Наслаждаться!!
Понимание слоев в Photoshop
Этот пост о Понимание слоев в Photoshop был отправлен Джоди Фридман из MCP Actions. MCP Actions предлагает индивидуальное обучение фотошопу, действия в фотошопе и редактирование фотографий для фотографов.Чтобы увидеть больше советов и руководств по Photoshop, посетите ее блог по адресу http://www.mcpactions.com/blog.
Один из самых важных ключей к изучению и освоению Photoshop — использование слоев.
Зачем вообще работать со слоями?
- Они не уничтожают исходное фото.
- Вы работаете над этой фотографией или над ее копиями.
- У вас будет больше контроля.
- Вы можете использовать режимы наложения, чтобы изменить способ взаимодействия слоев.
- Вы можете изменить непрозрачность любых эффектов.
- У вас будет или вы можете добавить маски слоя, чтобы вы могли выборочно работать с фотографией с любыми внесенными вами корректировками.
Есть несколько типов слоев, о которых я расскажу сегодня.
Новый слой:
(SHIFT, CTRL или CMD и «N») или под СЛОЙ — НОВЫЙ СЛОЙ: Будет создан пустой прозрачный слой. Это полезно, когда вы хотите что-то добавить или изменить на фотографии, а пиксели не нужны. Например, добавление границы. Если вы создаете новый пустой слой, а затем добавляете границу, выполняя SELECT — ALL.Затем РЕДАКТИРОВАТЬ — ИНСУЛЬТ. Вы можете включить или выключить слой, переключая глазное яблоко, добавив стиль слоя, такой как скос или тиснение, или изменив непрозрачность, работая с этим типом слоя.
Корректирующий слой:
Используя черно-белый кружок на палитре слоев или перейдите в раздел СЛОЙ — НОВЫЙ СЛОЙ НАСТРОЙКИ — а затем любую настройку, которую вы хотите: это создаст прозрачный слой, на котором вы можете вносить прямые изменения в свою фотографию, никоим образом не влияя на оригинал.Так я редактирую каждую фотографию. Любые уровни, кривые, слой оттенка / насыщенности, слой микшера каналов и т. Д., Которые я использую, я использую корректирующий слой. Почему? Как работают корректирующие слои, вы вносите изменения в прозрачный слой. Они изменяют внешний вид пикселей под ними, фактически ничего не касаясь и не разрушая. Так что они НЕ РАЗРУШИТЕЛЬНЫЕ. Еще одна БОЛЬШАЯ причина использовать корректирующие слои заключается в том, что вы можете вернуться и отредактировать эти слои даже после того, как вы перешли на новые слои, дважды щелкнув значок корректирующего слоя любого слоя.Вы можете складывать эти слои, и они накапливаются. Они не прикрывают друг друга. Они работают вместе. И самое главное, у них есть маски слоев. Маски слоя позволяют выборочно воздействовать на фотографию. Вот три ссылки на руководства по маскированию слоев: урок 1 по маскированию слоя, урок 2 по маске слоя, подсказка по маске слоя.
Текстовый слой:
Нажмите букву «T» на клавиатуре или символ «T» на панели инструментов, чтобы открыть текстовый инструмент. Когда вы это сделаете, он автоматически поместит ваш текст на новый текстовый слой.Вы можете настроить шрифт, цвет, размер и форму текста. Это работает аналогично корректирующему слою в том смысле, что вы можете вернуться и отредактировать его даже после выполнения других слоев, если вы не сглаживаете.
Повторяющийся слой:
(CTRL или CMD и «J») или под СЛОЕМ — ДВОЙНОЙ СЛОЙ: Это создаст дублированную копию любого слоя, на котором вы находитесь. Если вы находитесь на корректирующем слое, он скопирует этот слой и удвоит эффект. Если вы находитесь на слое «Фон», он скопирует этот слой.Думайте о дубликатах слоев как о фотокопии. Это может быть полезно в определенных ситуациях. Когда вы дублируете слой пикселей (например, фон), помните, что он будет закрывать все, что находится под ним, если не используются определенные режимы наложения. В результате я экономно ими пользуюсь. Дублированные слои наиболее полезны, когда я запускаю дымку (что делает фотографию более четкой), для повышения резкости, для работы с кожей, например, с морщинами или прыщами, или при использовании инструмента клонирования.


 Воспользуйтесь Лассо, Волшебной палочкой или Пером для аккуратного выделения контура. После инвертирования объекта удалите ненужный фон, нажав «Delete». После этого создайте копию слоя перед слоем с объектом и залейте его белым цветом.
Воспользуйтесь Лассо, Волшебной палочкой или Пером для аккуратного выделения контура. После инвертирования объекта удалите ненужный фон, нажав «Delete». После этого создайте копию слоя перед слоем с объектом и залейте его белым цветом.
 Выбрав размытый слой, на панели слоев укажите «Добавить слой-маску». На копии слоя должен появиться белый прямоугольник. Выберите кисть, и указав черный цвет (#000000) и жесткость, начинайте проявлять объект на размытом фоне. Если вам необходимо поправить контур, добавить к нему размытость, вместо черного цвета укажите белый.
Выбрав размытый слой, на панели слоев укажите «Добавить слой-маску». На копии слоя должен появиться белый прямоугольник. Выберите кисть, и указав черный цвет (#000000) и жесткость, начинайте проявлять объект на размытом фоне. Если вам необходимо поправить контур, добавить к нему размытость, вместо черного цвета укажите белый.


 Управление прозрачностью слоя.
Управление прозрачностью слоя. В этом примере я хочу использовать цвет в изображении, поэтому я также отключил видимость корректирующего слоя.
В этом примере я хочу использовать цвет в изображении, поэтому я также отключил видимость корректирующего слоя. 
 Корректирующие слои — это тип неразрушающего редактирования , поскольку они фактически ничего не меняют в исходном изображении.
Корректирующие слои — это тип неразрушающего редактирования , поскольку они фактически ничего не меняют в исходном изображении. Любые внесенные вами изменения повлияют на каждый слой ниже корректирующего слоя. Мы поговорим больше об использовании панели Properties для различных настроек на протяжении всего урока.
Любые внесенные вами изменения повлияют на каждый слой ниже корректирующего слоя. Мы поговорим больше об использовании панели Properties для различных настроек на протяжении всего урока.


 Этот ярлык полезен, например, при добавлении слоя, который вы не хотите включать в группу отсечения.
Этот ярлык полезен, например, при добавлении слоя, который вы не хотите включать в группу отсечения.

 (1 = 10%, 2 = 20% и т. Д. И 0 = 100%).
(1 = 10%, 2 = 20% и т. Д. И 0 = 100%).


 Выберите «Весь документ» для отображения содержимого слоя в отношение ко всему документу (этот параметр обычно обеспечивает меньший предварительный просмотр слоев, содержащих значительные области содержимого.
Выберите «Весь документ» для отображения содержимого слоя в отношение ко всему документу (этот параметр обычно обеспечивает меньший предварительный просмотр слоев, содержащих значительные области содержимого.