Как Увеличить Вес Фотографии Фотошоп
Из этого видео урока, Вы узнаете, как очень просто, с помощью программы Фотошоп уменьшить или увел Фотошоп
Как увеличить вес фотографии. Помогите увеличить вес фото. Янтаринка 🙂 • Все записи пользователя в. Пыталась редактировать в пейнте и в фотошопе, и увы, всё тщетно. Только неделю времени зря потеряла с этими. Уменьшить фото требуется, как правило, в случае загрузки редактируемого изображения на сайт, например, в качестве аватрки ВКонтакте. Поскольку на многих сайтах в отношении заливаемых на сервис изображений стоит огр� Как УВЕЛИЧИТЬ РЕЗКОСТЬ в ФОТОШОПЕ. 3 способа повышения резкости фотографии. Уроки PHOTOSHOP. Игорь Гончаров. Как улучшить качество фото | Замена неба в фотошопе Олег Накрошаев. Как сделать нужные настройки фотошопа.
Как быстро уменьшить вес фотографии? | Уроки по фотошопу.
Рассмотрим как уменьшить размер фотографии, то есть ее длину и ширину. Для этого выберите «Изображение — Размер изображения» и установите новые значения длины и ширины. Рассмотрим как увеличить степень сжатия. ЗдоровьеКак набрать вес без вреда для здоровья: 5 важных. Фотографии: keattikorn – stock.adobe.com, snyfer – stock.adobe.com, anitasstudio – stock.adobe.com, tbaeff – stock.adobe.com, TopShop. Рассказать друзьям 7 комментариев пожаловаться. Поделиться Поделиться Тв�
Как увеличить вес фотографии
Таким образом вы можете увеличить вес фото в несколько десятков раз. Просто создайте как можно больше невидимых слоев и ваше фото будет отображаться через просмотрщик графики, как и раньше, однако у него будет. В сегодняшнем уроке я покажу вам еще один из способов как увеличить цветность фотографии в. Для удобства пользователей есть возможность загружать фотографии в фотошоп онлайн не только из одной папки на определенном компьютере, а и с любого сайта. Также в программе доступно использование комбинаций «горяч�
Для удобства пользователей есть возможность загружать фотографии в фотошоп онлайн не только из одной папки на определенном компьютере, а и с любого сайта. Также в программе доступно использование комбинаций «горяч�
Как уменьшить вес нескольких фотографий в Photoshop.
Как уменьшить ‘вес’ нескольких фотографий в Photoshop автоматически? Bloom [9.6K] 2 года назад Одно дело уменьшить вес или размер одной фотографии,а если нужно уменьшить сразу много фотографий например 100, 200 или 500? Читайте, что такое пиксель, в чём измеряется размер и вес фото в статье Размер, вес и формат фотографий. Вторая статья, которая может оказаться полезной — Как узнать размер фото.
КАК ИЗМЕНИТЬ РАЗМЕР/ВЕС ФОТО В ФОТОШОПЕ
КАК ИЗМЕНИТЬ РАЗМЕР/ВЕС ФОТО В ФОТОШОПЕ 14 Ноя, 2019 Как в Photoshop? Меняем размер изображения 19.07.2019 — Просмотрите доску «фотошоп» пользователя Алёна Титова в Pinterest. Посмотрите больше идей на темы «Уроки фотосъемки, Программа adobe photoshop, Фото руководство».
Как ПРАВИЛЬНО повысить Резкость в фотошопе? — YouTube
Магазин FREEMAX — https://academy.freemax.red/p/courses Музыка из этого видео — http://share.epidemicsound.com/FREEMAX Это мой. Как подогнать (увеличить или уменьшить) фото для Госуслуг через Adobe Photoshop . Речь пойдет о версии редактора для настольного компьютера и ноутбука. Поэтому, сначала нам потребуется перенести файл с фотоаппарата или смар RC-MIR.com » Форум » Конкурсы, курсы и встречи » GFX » как увеличить размер фотографии? (пикселей) (пикселей) На страницу : 1 , 2 , 3 След.
Как изменить размер объекта в Фотошопе
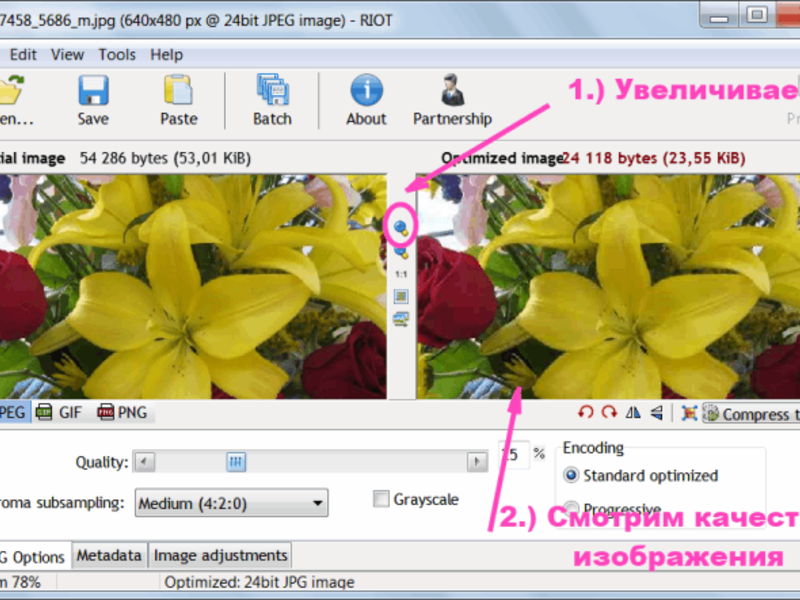
Если вас интересует, как изменить размер содержимого «внутри фона», то никак. Можно только обрезать прозрачные пиксели, чтобы за пределами объекта не было фона (или небольшие участки, если объект не прямоугольный. Чтобы убедиться в высоком качестве увеличения маленькой картинки по сравнению с Фотошопом – можете скачать маленькую картинку с красными розами и попробовать увеличить её в Фотошопе до размера 400×266 или на 200%, чтобы.
Как изменить размер изображения в Фотошопе
Как изменить размер изображения в Фотошопе. 14 Ноя, 2019 Как в Photoshop? Сегодня некоторые фотографии или другие изображения могут весить слишком много (и 5мб, и 20мб, и больше), но если нам это изображение не нужно в такой. Что такое размер фото и вес файла, как они измерятся и от чего зависят. Формат фотографии jpg и raw, что о них стоит знать.
Как увеличить фотографию в фотошопе. Но чаще всего под словами «увеличить фото» пользователь понимает увеличение расширения данной фотографии, и это будет уже более сложным вариантом. Пошаговая инструкция как уменьшить вес фото без потери качества: 5 простых способов. А также советы о том, как оптимизировать изображение для сайта.
Как уменьшить вес фотографии
В Фотошоп существует ещё один способ, чтобы уменьшить вес фото без значительной потери качества — это сохранение файла при помощи команды Save for Web & Devices (Сохранить для веб и устройств). В этом случае вам предоставятся. Увеличиваем вес фотографии онлайн . Сегодня нами будет рассмотрено два интернет-ресурса по изменению веса фотографии. Каждый из них предлагает уникальные инструменты, которые будут полезны в разных ситуациях. Открывает ее в фотошопе. Мое фото имеет параметры 740×337 пикселей, вес – 730,6 кб., разрешение — 300. Нам стоит задача увеличить ее в полтора раза. В начале преобразуем изображение в смарт-объект.
Ответы Mail.ru: Как увеличить вес фотографии?
) Как увеличить до 200? В фотошопе если сохраняю на максимальном качестве, все равно столько же весит ( Знатоки фото, помогите! Ну очень не хочется грудного ребенка везти в милицию для оформления паспорта! Сегодня мы узнали, как с помощью простых манипуляций увеличить вес фотографии, а также рассмотрели два веб-ресурса, которые позволят сделать это максимально просто и быстро. Надеемся, вам помогла наша статья. Как увеличить фото без потери качества. Всем приходилось сталкиваться с изображением маленького размера низкого качества. На таких снимках при увеличении сильно видны пиксели, точки, из.
На таких снимках при увеличении сильно видны пиксели, точки, из.
Таким образом вы можете увеличить вес фото в несколько десятков раз. Просто создайте как можно больше невидимых слоев и ваше фото будет отображаться через просмотрщик графики, как и раньше, однако у него будет. Увеличить вес фотографии для госуслуг в Фотошопе не получится новичку, как ни крути. Сама столкнулась с подобной задачей, где требования для госуслуг были такими: размер 35 на 45, dpi не ниже 600, при этом вес фотографии в. Содержание Как уменьшить вес изображения? Сжатие размера фотоКак уменьшить размер изображения?Сжатие размера […]
Как в Фотошопе увеличить картинку увеличить картинку в.
Как увеличить фото и сохранить изменения ; Как растянуть фотографию? Как улучшить четкость фотографии в фотошопе; Как повысить резкость; Как увеличить фото без потери качества; Как вытянуть изображение в Фотошопе; Ка Есть несколько красивых фото, хочу распечатать панно размером 200*200 см. Но говорят, что нужен файл размером 20мегабайт, а у меня самый большой 14 Мб. Говорят, что в фотошопе можно увеличить без потери качества. Можно делать HDR-фотографии, для этого совмещаются эффекты разных изображений в одном. Чтобы произвести такие действия, достаточно воспользоваться функциями в окне редактирования. Немалое внимание стоит уделить нас�
Как уменьшить вес фотографии, используя Photoshop и другие.
Как уменьшить вес фотографии, используя photoshop и другие программы RUS UKR Досить часто користувачі задаються питанням про те, як зменшити вагу фотографії, не втрачаючи при цьому якості картинки. Фотошоп онлайн на русском языке – отличное браузерное приложение для работы с графикой, а также возможность не только обычного редактирования снимков, но и их дополнительной обработки. В программе содержится все.
Как уменьшить вес фотографии или любой картинки быстро
Чтобы уменьшить вес фото онлайн мы воспользуемся сервисом webresizer.com, который уменьшит не только изображения в формате jpeg(обычные картинки, фото), но так же gif(анимация), png(прозрачный фон). На сервисе webresizer.com есть подробная, поэтапная инструкция-настройка, как сжать фото до. Ограничение распространяется также и на вес изображения. То есть проблема требует такого решения, когда нужно уменьшить фото. А это очень просто сделать, используя фоторедактор онлайн. А вот к функции «увеличить фот� Я покажу вам, как уменьшить и оптимизировать изображение при помощи программы Paint и Photoshop. Это очень важно при размещении картинок в интернете. Веди если они будут большими, то будут долго грузиться
На сервисе webresizer.com есть подробная, поэтапная инструкция-настройка, как сжать фото до. Ограничение распространяется также и на вес изображения. То есть проблема требует такого решения, когда нужно уменьшить фото. А это очень просто сделать, используя фоторедактор онлайн. А вот к функции «увеличить фот� Я покажу вам, как уменьшить и оптимизировать изображение при помощи программы Paint и Photoshop. Это очень важно при размещении картинок в интернете. Веди если они будут большими, то будут долго грузиться
Как уменьшить вес фото в Фотошопе (Photoshop)
1871 Как уменьшить вес фото в Фотошопе (Photoshop) без потери качества 1591958460 1592423195; 2557 Google Adsense (Гугл Адсенс): регистрация на русском, как подключить к сайту 1591818000 1591957370 Что уж говорить о проблемах, связанных с тем, как сделать вес фотографии меньше. Итак, загружаем ‘Фотошоп’ и переходим в пункт меню Image (‘Изображение’), дальше Image Size (‘Размер изображения’). Обучение фотографии (7). Можно выделить 7 основных способов как в фотошопе изменить (увеличить или уменьшить) масштаб. Благодаря этому навыку, можно приближать и удалять изображение, чтобы рассмотреть поближе его.
КАК УВЕЛИЧИТЬ ИЛИ УМЕНЬШИТЬ КАРТИНКУ (ФОТО) В ФОТОШОПЕ
Из этого видео урока, Вы узнаете, как очень просто, с помощью программы Фотошоп уменьшить или увел Фотошоп коллаж . В редакторе нажмите кнопку ‘Collage’. Сделать коллаж онлайн из фотографий можно несколькими приёмами, перечислим самые известные: Совмещение. Ряд изображений совмещаются в единой фотографии произволь�
FAQukrSTORY.ru » Компьютер и ПО » Фотошоп (adobe photoshop) » Обработка фото » Как уменьшить вес фотографии? Как уменьшить вес фотографии? RUS UKR. Вагою фотографії називають його розмір в мегабайтах. Знімки з великою вагою частіше маю� как увеличить интерфейс в фотошопе на экране 1920 на 1080
Как изменить размер фотографии в фотошопе (photoshop)
Видео урок для новичков, кто учится работать в фотошопе ‘Как изменить размер фотографии в фотошопе? С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь. Прежде чем приступить к рассмот�
Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь. Прежде чем приступить к рассмот�
Photoshop: размер и разрешение изображения
Таким образом вы можете увеличить вес фото в несколько десятков раз. Просто создайте как можно больше невидимых слоев и ваше фото будет отображаться через просмотрщик графики, как и раньше, однако у него будет. 1871 Как уменьшить вес фото в Фотошопе (Photoshop) без потери качества 1591958460 1592423195; 2557 Google Adsense (Гугл Адсенс): регистрация на русском, как подключить к сайту 1591818000 1591957370 Снимите параметр «Интерполяция», так как изменять объем данных изображения не требуется. Затем измените ширину, высоту или разрешение. При изменении одной из величин остальные будут приведены в соответствие первой. Если выбран параметр «Ресамплинг изображения», можно. В Фотошоп существует ещё один способ, чтобы уменьшить вес фото без значительной потери качества — это сохранение файла при помощи команды Save for Web & Devices (Сохранить для веб и устройств). В этом случае вам предоставятся. Школы Английского Языка Для Детей В Рязани. Таким образом вы можете увеличить вес фото в несколько десятков раз. Просто создайте как можно больше невидимых слоев и ваше фото будет отображаться через просмотрщик графики, как и раньше, однако у него будет.

Read More
Как в фотошопе увеличить вес фотографии
Как увеличить вес фотографии
Конечно куда более актуальный вопрос: как уменьшить вес фотографии, однако многие пользователи задаются обратным вопросом: как увеличить вес фотографии? Для чего это необходимо – мы не знаем, однако с радостью ответим на поставленный вопрос.
Во-первых, необходимо понять, что любая фотография – это растровое изображение, которое состоит из различных мелких деталей, которые в свою очередь состоят из пикселей. Чем больше пикселей, тем больше информации содержится в изображении. Из это мы можем сделать вывод, что для того, чтобы увеличить вес фотографии, необходимо добавить в нее информацию. Однако ничего дорисовывать мы не будем, достаточно лишь поиграться с параметрами самой фотографии.
Первым делом обратим внимание на разрешение фотографии. В интернете приняты разные разрешения, однако наиболее часто встречающиеся – это 72 и 96 пикселей на дюйм. Тогда как стандартом печати, являются фотографии разрешением 300 пикселей на дюйм и выше.
Соответственно, для увеличения веса фотографии можно просто увеличить ее разрешение. Разумеется, качества снимку это не предаст, но вес увеличит.
В том случае если допустимы поля вокруг снимка, можно создать пустой лист с высоким разрешением и большими, нежили фотография размерами и поместить на него снимок. Это также способствует увеличению веса фотографии.
Впрочем, есть куда более простой способ, однако насколько он будет эффективен не знаю. Для увеличения веса фотографии, необходимо пересохранить ее в более тяжелый формат. В растровой графике используется несколько форматов без сжатия. Самыми популярными являются формат TIF и формат BMP. Пересохраните ваше фото в одном из этих форматов без сжатия и посмотрите насколько увеличиться вес фотографии.
Можно также воспользоваться преимуществами формата TIF сохранять слои фото и насоздавать через редактор в фотографии большое количество слоев, однако сделать их невидимыми. Далее вы сохраняете фото в формате TIF без сведения слоев и получаете фантастическую прибавку к объему снимка. Таким образом вы можете увеличить вес фото в несколько десятков раз. Просто создайте как можно больше невидимых слоев и ваше фото будет отображаться через просмотрщик графики, как и раньше, однако у него будет невидимая часть которая утяжелит фотографию.
Таким образом, мы рассмотрели некоторые способы увеличения объема фотографии. Если информация вам помогла, то обратите внимание на другие материалы нашего сайта!
Как увеличить размер фото в Фотошопе
Разрешение изображения это количество точек или пикселей на дюйм площади. Данный параметр определяет, как будет выглядеть изображение при печати. Естественно, картинка, в одном дюйме которой содержится 72 пикселя, будет худшего качества, чем снимок с разрешением 300 точек на дюйм.
Стоит заметить, что на мониторе разницы между разрешениями Вы не заметите, речь идет только о печати.
Во избежание недоразумений, определимся с терминами «точка» и «пиксель», поскольку, вместо стандартного определения «ppi» (пикселей на дюйм), в Фотошопе используется «dpi» (точек на дюйм). «Пиксель» – точка на мониторе, а «точка» — это то, что ставит принтер на бумаге. Мы будем пользоваться обоими, так как в данном случае это не имеет значения.
Разрешение фотографии
От значения разрешения напрямую зависят реальные размеры картинки, то есть те, которые мы получим после печати. Например, имеем изображение с размерами 600х600 пикселей и разрешением 100 точек на дюйм. Реальный размер будет 6х6 дюймов.
Поскольку мы говорим о печати, то требуется увеличить разрешение до 300dpi. После этих действий уменьшится размер печатного оттиска, так как в дюйм мы пытаемся «уложить» большее количество информации. Пикселей у нас ограниченное количество и они умещаются на меньшей площади. Соответственно, теперь реальный размер фото равен 2 дюймам.
Меняем разрешение
Перед нами стоит задача увеличить разрешение фотографии для подготовки ее к печати. Качество в данном случае является приоритетным параметром.
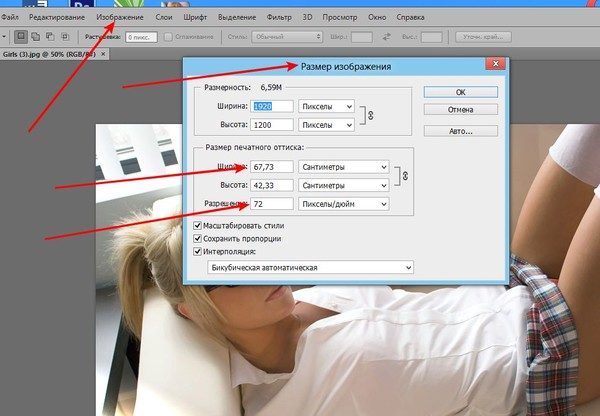
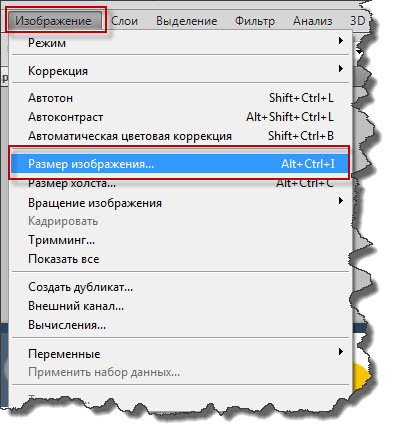
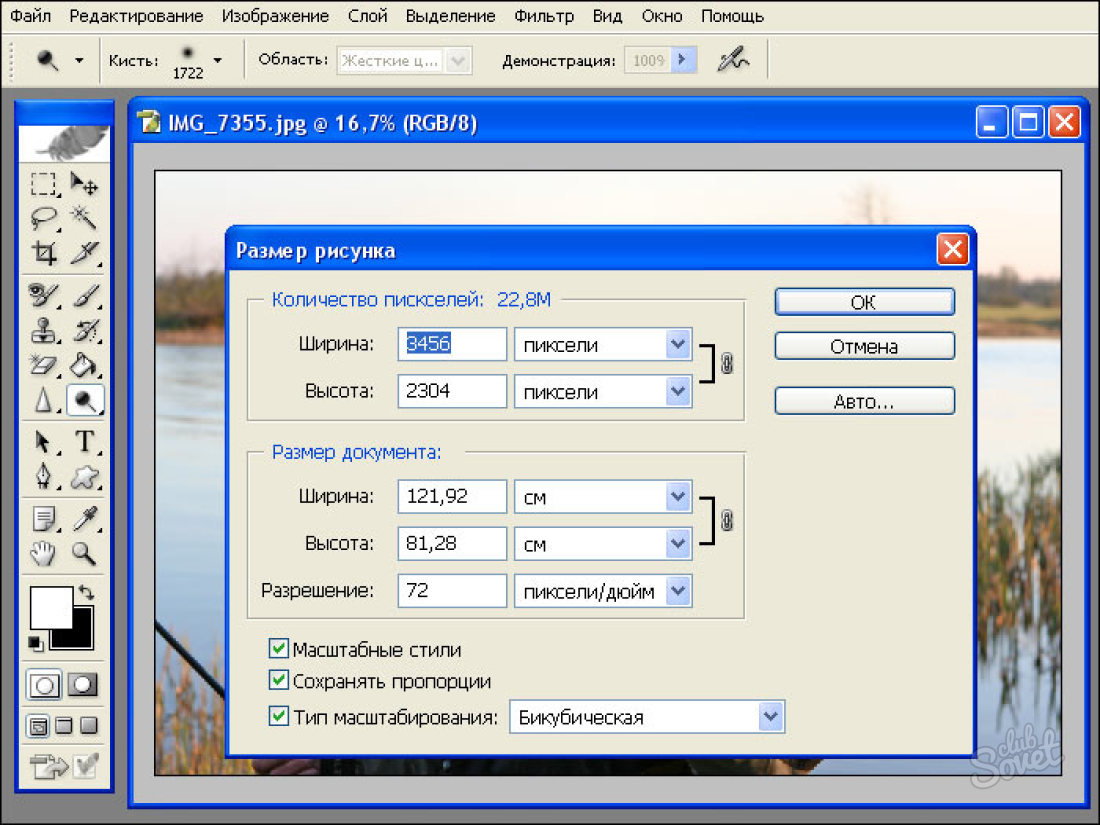
- Загружаем фото в Фотошоп и переходим в меню «Изображение – Размер изображения».
- В окне настроек размера нас интересуют два блока: «Размерность» и «Размер печатного оттиска».
 Первый блок сообщает нам, какое количество пикселей содержится в картинке, а второй – текущее разрешение и соответствующий ему реальный размер.
Первый блок сообщает нам, какое количество пикселей содержится в картинке, а второй – текущее разрешение и соответствующий ему реальный размер.Как видим, размер печатного оттиска равен 51,15х51,15 см, что достаточно много, это приличных размеров плакат.
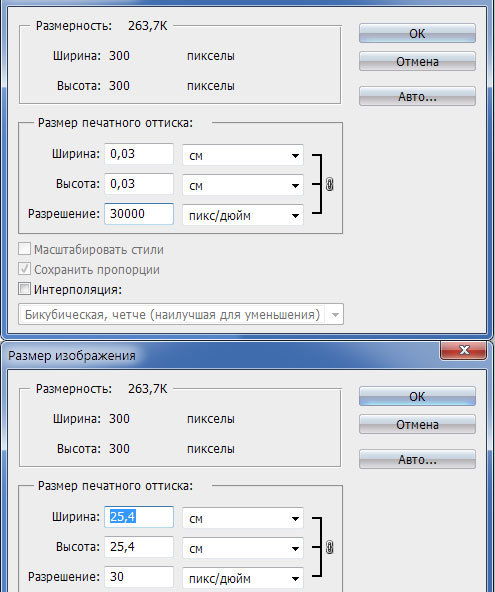
- Попробуем увеличить разрешение до 300 пикселей на дюйм и посмотрим на результат.
Показатели размерности увеличились более чем в три раза. Это происходит по причине того, что программа автоматически сохраняет реальные размеры изображения. На этом основании наш любимый Фотошоп и увеличивает количество пикселей в документе, причем берет их «из головы». Это влечет за собой потерю качества, как и при обычном увеличении картинки.
Поскольку к фото ранее было применено сжатие JPEG, на нем появились свойственные формату артефакты, больше всего заметные на волосах. Это нас совершенно не устраивает.
- Избежать падения качества нам поможет простой прием. Достаточно запомнить начальные размеры снимка.
Увеличиваем разрешение, а затем прописываем в поля размерности исходные значения.Как видим, размеры печатного оттиска также изменились, теперь при печати мы получим картинку немногим более 12х12 см хорошего качества.
Выбор разрешения
Принцип выбора разрешения состоит в следующем: чем ближе наблюдатель находится к изображению, тем выше требуется значение.
Для печатной продукции (визитки, буклеты и пр.) в любом случае потребуется разрешение не менее 300 dpi.
Для плакатов и афиш, на которые зритель будет смотреть с расстояния примерно 1 – 1,5 м и более, высокая детализация не требуется, поэтому можно снизить значение до 200 – 250 пикселей на дюйм.
Витрины магазинов, от которых наблюдатель находится еще дальше, могут быть оформлены изображениями с разрешением до 150 dpi.
Огромные рекламные баннеры, находящиеся на большом расстоянии от зрителя, к тому же видящего их мельком, вполне обойдутся 90 точками на дюйм.
Для изображений, предназначенных для оформления статей, либо просто публикации на просторах интернета, достаточно 72 dpi.
Еще один немаловажный момент при выборе разрешения — это вес файла. Зачастую дизайнеры необоснованно завышают содержание пикселей на дюйм, что приводит к пропорциональному увеличению веса изображения. Возьмем, например, баннер с реальными размерами 5х7 м и разрешением 300 dpi. При таких параметрах документ получится примерно 60000х80000 пикселей и «потянет» примерно на 13 ГБ.
Даже если аппаратные возможности Вашего компьютера позволят работать с файлом такого размера, то типография вряд ли согласится принять его в работу. В любом случае необходимо будет поинтересоваться соответствующими требованиями.
Это все, что можно рассказать о разрешении изображений, о том, как его изменить, и с какими проблемами можно при этом столкнуться. Обратите особое внимание на то, как соотносятся разрешение и качество картинок на экране монитора и при печати, а также какого количества точек на дюйм будет достаточно для разных ситуаций.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТPhotoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как увеличить вес фото онлайн
Существуют ресурсы, принимающие только загруженные фотографии, вес которых находится в определенном диапазоне. Иногда пользователь имеет на компьютере изображение меньше минимального объема, в таком случае его требуется увеличить. Осуществить это можно, осуществив манипуляции с его разрешением или форматом. Выполнить данную процедуру проще всего, воспользовавшись онлайн-сервисами.
Увеличиваем вес фотографии онлайн
Сегодня нами будет рассмотрено два интернет-ресурса по изменению веса фотографии. Каждый из них предлагает уникальные инструменты, которые будут полезны в разных ситуациях. Давайте в деталях разберем каждый из них, чтобы помочь вам разобраться с работой на этих сайтах.
Способ 1: Croper
В первую очередь рекомендуем обратить ваше внимание на Croper. Данный сервис обладает достаточно широкой функциональностью, позволяющей всячески редактировать и изменять картинки. Он отлично справится и с изменением объема.
Перейти на сайт Croper
- Находясь на главной странице Croper, откройте всплывающее меню «Файлы» и выберите пункт «Загрузить с диска» или «Загрузить из альбома ВКонтакте».
- Вы будете перемещены в новое окно, где следует кликнуть на кнопку «Выберите файл».

- Отметьте необходимые изображения, откройте их и переходите к изменению.
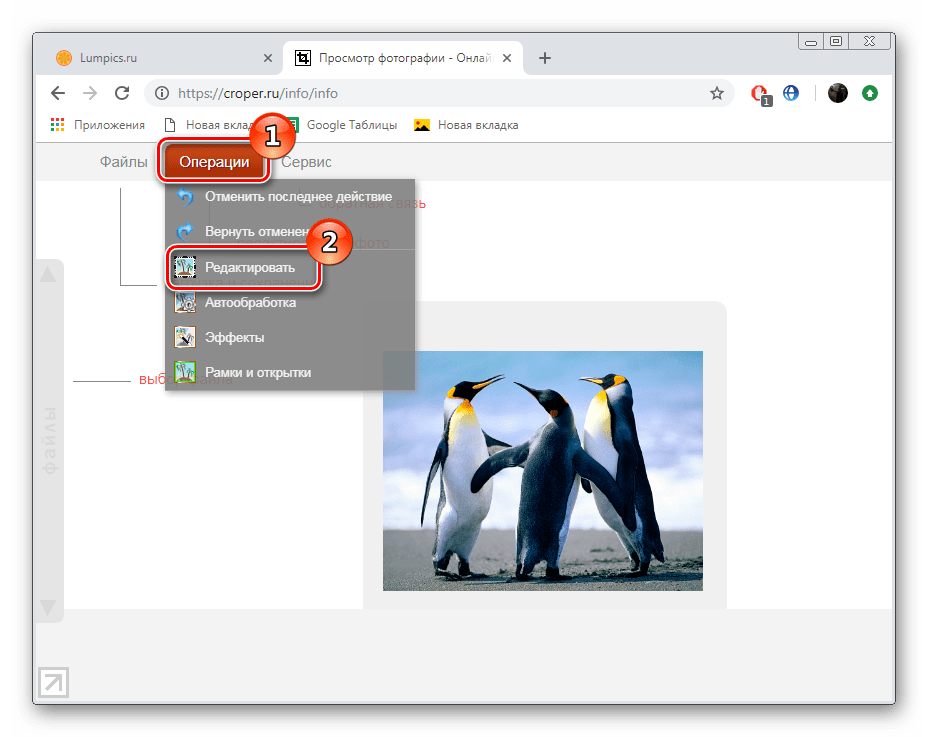
- В редакторе вас интересует вкладка «Операции». Здесь выберите пункт «Редактировать».
- Перейдите к изменению размера.
- Редактируется разрешение путем передвижения ползунка или ручного ввода значений. Не увеличивайте этот параметр слишком сильно, чтобы не потерять качество картинки. По завершении операции щелкните на «Применить».
- Приступайте к сохранению, выбрав пункт «Сохранить на диск» во всплывающем меню «Файлы».
- Скачайте все файлы в виде архива или отдельным рисунком.
Вот так благодаря увеличению разрешения фотографии мы смогли добавиться незначительного увеличения ее веса. Если у вас есть надобность применить дополнительные параметры, например, изменить формат, в этом вам поможет следующий сервис.
Способ 2: IMGonline
Простой сервис IMGonline предназначен для обработки картинок различных форматов. Все действия здесь выполняются пошагово в одной вкладке, а затем производится применение настроек и дальнейшее скачивание. В деталях эта процедура выглядит так:
Перейти на сайте IMGonline
- Откройте сайт IMGonline, перейдя по ссылке выше, и нажмите на ссылку «Изменить размер», которая находится на панели сверху.
- Для начала нужно загрузить файл на сервис.
- Теперь осуществляется изменение его разрешения. Сделайте это по аналогии с первым способом, введя значения в соответствующие поля. Еще маркером можно отметить сохранение пропорций, резиновое разрешение, что позволит вписать любые значения, или настраиваемую обрезку лишних краев.
- В дополнительных настройках присутствуют значения интерполяции и DPI. Изменяйте это только в случае надобности, а ознакомиться с понятиями можно на этом же сайте, кликнув на предоставленную в разделе ссылку.
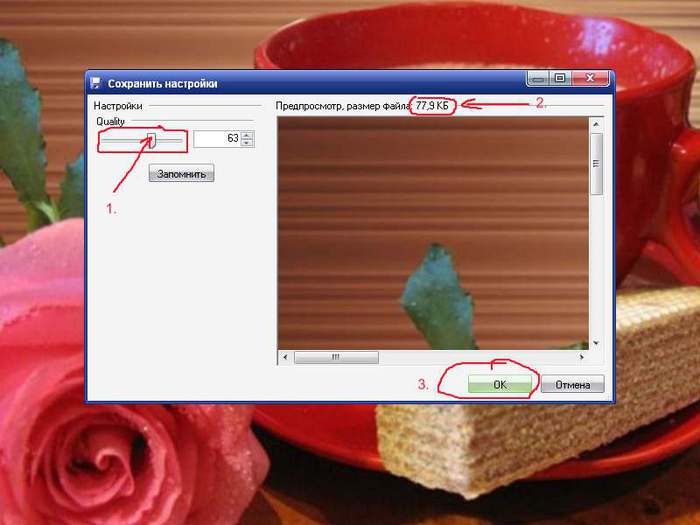
- Осталось только выбрать подходящий формат и указать качество. Чем лучше оно будет, тем больше станет размер.
 Учитывайте это перед сохранением.
Учитывайте это перед сохранением. - По завершении редактирования кликните на кнопку «ОК».
- Теперь вам доступно скачивание готового результата.
Сегодня мы продемонстрировали, как с помощью двух небольших бесплатных онлайн-сервисов, выполняя простые действия, можно увеличить объем необходимой картинки. Надеемся, наши инструкции помогли разобраться с воплощением поставленной задачи в жизнь.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак увеличить размер изображения в Photoshop?
Программы для работы с растровой графикой, такие как Adobe Photoshop, имеют удобные инструменты для изменения размеров изображений. Но перед тем как в Фотошопе увеличить картинку, вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
Чтобы использовать представленную ниже фотографию тигра, кликните правой кнопкой мыши по изображению и нажмите «Сохранить».
Важно: Перед тем, как увеличить изображение, убедитесь, что оно не содержит таких дефектов, как попавшая на объектив пыль или царапины, так как они тоже увеличатся в размерах:
Размер оригинала изображения — 10 на 6,667 дюймов. Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
Перед тем, как увеличить картинку в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
При выборе бикубического ресамплинга Photoshop добавит новые или перерисует уже имеющиеся пиксели, что нужно для получения корректного результата при увеличении изображения.
Бикубический (плавные градиенты) — точнейший метод, вычисляющий значение пикселя на основе среднего значения прилежащих пикселей.
Бикубическая (с увеличением) — вариация бикубической интерполяции для изображений, содержащих цифровые шумы. При использовании этого метода границы в изображении будут выглядеть наиболее сглаженными и мягкими:
Вы успешно изменили размер изображения.
В данном примере мы увеличили размер документа с 10 на 6.667 до 12 на 8 дюймов. Заметьте, что размер в пикселях увеличился с 3000 на 2000 до 3600 на 24000. Также стоит отметить, что финальный размер изображения увеличился с 17,2 Мб до 24,7 Мб:
Нужно знать не только, как увеличить масштаб картинки в Фотошопе, но и как уменьшить изображение. Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
Разрешение оригинала изображения — 300 пикселей/дюйм (ppi). Например, мы хотим разместить эту фотографию на сайте, и допустимый размер 600 на 400 пикселей, разрешение — 72 пикселей/дюйм. Сначала введем 72 в поле «Разрешение», затем зададим размер в пикселях (600 — длина, 400 — ширина):
Перед тем, как увеличить качество картинки в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Как правило, для уменьшения размеров изображения, Photoshop удаляет все неиспользуемые пиксели. Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Бикубическая (для уменьшения) — лучше подходит для уменьшения размеров изображений. При использовании этого метода границы изображения будут выглядеть более четкими. Если результат кажется вам слишком резким, используйте простую бикубическую интерполяцию:
Вы успешно изменили размер изображения.
В данном примере мы уменьшили разрешение изображения с 300 до 72 пикселей/дюйм, а размер в пикселях с 3000 на 2000 до 600 на 400. Обратите внимание, размер файла уменьшился с 17,2 Мбайт до 703,1 Кбайт!
Данная публикация представляет собой перевод статьи «How to Enlarge an Image Using Photoshop» , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Увеличиваем изображение без потери качества
Как часто, просматривая фотографии на компьютере, мы выбрасывали классные кадры, потому что они оказались слишком маленькими по размеру и некачественными. Но с помощью специальных программ можно спасти почти любое изображение!
Повышение качества изображения — очень объёмная тема. Для улучшения качества фото в Photoshop могут применяться цветокоррекция, усиление резкости, ретушь и много других операций. Все они требуют определённых навыков и владения особыми техниками.
Но существуют и менее сложные способы, когда просто требуется увеличение изображения без потери качества. Ниже мы рассмотрим на примере, как улучшить качество фото, если нужно увеличить фото без потери качества.
Как увеличить фото без потери качества
Всем приходилось сталкиваться с изображением маленького размера низкого качества. На таких снимках при увеличении сильно видны пиксели, точки, из которых строится растровое изображение.
Увеличение изображения растягиванием его свободным трансформированием только ухудшит положение.
В этом уроке работа будет проводиться в Photoshop CC 2017. Но сначала мы рассмотрим метод для других, более старых, версий Photoshop. А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
Открываем изображение в Photoshop. Теперь мы постепенно увеличим его в несколько заходов. Стоит сразу отметить, что увеличить фото и поднять качество можно, но с ограничением в размере.
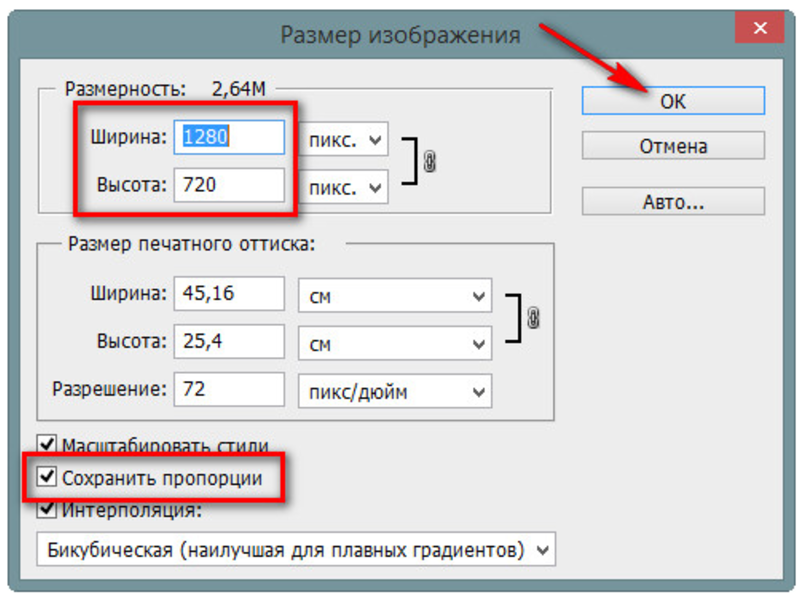
Нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения». Нужно, чтобы между «Шириной»/Width и «Высотой»/Height была нажата скрепка. Тогда ширина и высота будут изменяться пропорционально.
Увеличим изображение два раза, каждый раз на 20%. Для этого в выпадающем списке напротив «Ширины» меняем пиксели на проценты (Pixel/Percent), а численное значение со 100% на 120% и нажимаем Ok. Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I) и увеличиваем на 20%.
Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I) и увеличиваем на 20%.
Мы увеличили размер изображения с 950х632 пикселя до 1368х910 пикселей.
Для наглядного сравнения приблизим исходное изображение (950х632 пикс.) и полученное (1368х910 пикс.).
Мы увеличили изображение почти в полтора раза и даже улучшили качество. Как видно, пикселизация менее заметна, если приблизить изображение.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
Остаётся доработать результат. Применим фильтр «Умная резкость» к полученному изображению.
Заходим: «Фильтры»/«Усиление резкости»/«Умная резкость»/Filter/Sharpen/Smart Sharpen. Перемещая ползунки, подбираем подходящую резкость. Если в маленьком окне предпросмотра на изображение кликнуть левой клавишей мыши и удерживать, то можно увидеть картинку до применения эффекта. Разница ощутима. Особенно заметен плавный переход цвета (без кубиков) на линзах очков. Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
Ещё раз сравним результаты.
Слева — исходное изображение, в центре — после увеличения размера, справа — с применением «Умной резкости».
После применения «Умной резкости» на фото ушли шумы, изображение стало чище.
Вот наш результат.
А теперь увеличим фото и улучшим его качество с помощью автоматических средств Photoshop 2017.
Открываем изображение в Photoshop, нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения»/Image Size. Обратите внимание на пункт «Подогнать под»/Dimensions. Раскройте этот список. В нём вы увидите заготовки вариантов увеличения/уменьшения изображения без потери качества. Воспользуемся автоматической подборкой (второй пункт в списке). В открывшемся окне выбираем пункт «Хорошее» и жмём Ok. Наилучшее выбирать не стоит, поскольку исходный снимок — слишком низкого качества, и увеличивать его настолько нет смысла.
Наилучшее выбирать не стоит, поскольку исходный снимок — слишком низкого качества, и увеличивать его настолько нет смысла.
Обратите внимание, если нам удалось подбором увеличить изображение с 950х632 пикселя и разрешением 96 пикс/дюйм до 1368х910 пикселей с тем же разрешением, то программа сделала увеличение до 1969х1310 пикселей с разрешением 199 пикс/дюйм.
Применим «Умную резкость».
Исходное изображение и результат
Теперь вы сами убедились, что увеличить картинку без потери качества можно, и при этом даже улучшить качество фотографии.
Стоит отметить, что этот метод может пригодиться не только для увеличения и улучшения маленьких фото. Например, вам нужно предоставить фото для интернет-ресурса или для печати в издательстве. Ваше фото при этом отличного качества и большого размера, но для издательства нужен размер ещё больше. Применив описанный метод увеличения снимка и улучшения его качества, вы получите отличный результат. Ведь фото больших размеров с хорошим качеством пройдут эту процедуру намного проще.
Процедура предельно проста. Не ставьте крест на маленьких снимках. Дайте им второй шанс.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.
Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели. Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за инструкциями, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения» … В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего ввести в поле «Разрешение», когда вы готовите изображение к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма.
Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего ввести в поле «Разрешение», когда вы готовите изображение к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение.
Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного переместить букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного переместить букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда Размер изображения …, которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда Размер холста … В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.
Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда Размер изображения …, которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда Размер холста … В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста. Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Чтобы сделать это, я спущусь к этой диаграмме привязки и собираюсь щелкнуть в среднем поле в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.
Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Чтобы сделать это, я спущусь к этой диаграмме привязки и собираюсь щелкнуть в среднем поле в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop. Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение. Уменьшение количества пикселей называется понижающей дискретизацией, при которой данные из изображения удаляются. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Уменьшение количества пикселей называется понижающей дискретизацией, при которой данные из изображения удаляются. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на моей панели инструментов, а затем щелкнуть кнопку «Выделить и замаскировать» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска».Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу участки, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-нибудь посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я могу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывающей слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в ваших фотографиях и дизайнах. Попробуйте сегодня.
.Как можно увеличить вес картинки на компьютере?! Как увеличить вес фотографии jpeg
Некоторым интернет ресурсам характерны свои специфические ограничения. Самым странным из них можно назвать требование к загрузке изображений в определённом диапазоне размеров.
Чтобы разобраться как обойти это ограничение потребуется узнать, как увеличить вес фотографии jpeg.
Причина ограничений
На самом деле для опытных пользователей всё более, чем очевидно. Ведь если взять одно и то же изображение, но сохранить его с разными разрешениями – получатся два хоть и похожих, но сильно отличающихся по внешнему виду документа. Посмотрим на конкретном примере.
Оба изображения выглядят одинаково, если не присматриваться к ним. Но стоит рассмотреть первое внимательнее – становятся очевидны «зубья», которые указывают на изменение размера. Фактически разрешения у этих двух «Безмятежностей» отличаются почти в 3 раза, что и сказывается на финальном облике. Размер (объём занимаемого дискового пространства) у изображений отличается почти в 5 раз.
Чтобы избежать добавления на сайт плохо выглядящих изображений или скриншотов с нечитаемым текстом создатели могут установить ограничение на размер загружаемых изображений. Поскольку качество изображения напрямую связано с его весом (хотя, и тут можно «обмануть систему»).
Примечание: загрузка изображений с качеством ниже, чем у первоисточника является одной из популярных шуток на многих форумах. Понижение качества изображения носит название «ошакаливание» (или «сжимание»), а степень сжатия измеряется в «шакалах». Название прижилось из-за первой попытки систематизировать степень сжатия изображения на примере картинки с шакалом из советского мультфильма про Маугли.
Обратное превращение
Зачастую в криминальных детективах показывают обратное преобразование изображения. Когда из картинки с малым разрешением, посредством «насыщения» пикселями, получают более качественное изображение.
Из-за того, что сериалы популяризовали эту идею многим пользователям кажется, что такое возможно сделать. Увы, в подобных сценах реализма меньше, чем во всей франшизе «Мстители».
На данный момент только ведётся разработка нейронный сетей, которые пытаются выполнять данное действие максимально качественно. Но, поскольку этот процесс ещё не завершён и отнимет уйму времени говорить о качественном добавлении пикселей в изображение слишком рано.
Несмотря на это «насыщение пикселями» поможет не восстановить качество изображения, но повысить его вес.
Решение проблемы с изображением
Поскольку добавление лишних пикселей на сжатую картинку не восстанавливает её качество, а просто повышает её размер, можно сказать, что с задачей как увеличить вес фотографии jpeg, такой способ справляется. Но не только такой способ можно использовать. Остановимся подробнее на нескольких простых и быстрых решениях, способных справиться с проблемой.
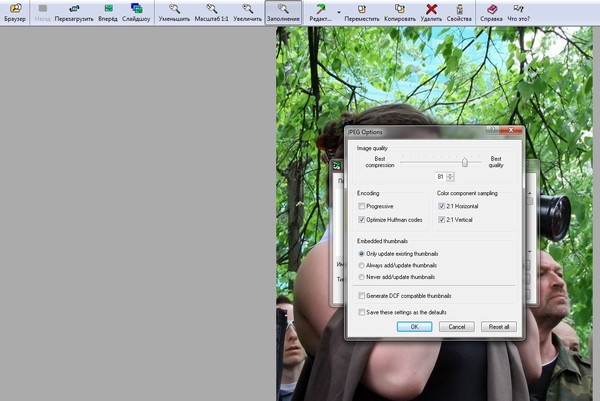
Повторное сохранение
Простейшим решением будет воспользоваться подходящим редактором для обработки изображений. Речь о мощных и платных редакторах не ведётся. В качестве примера выступит бесплатный «Paint.net», который создан как облегчённая и улучшенная версия встроенного в Windows редактора. Требуется:
- Открыть изображение с помощью данного редактора.
- Выбрать опцию «сохранить как…». Обрабатывать изображение каким-либо способом не требуется.
- Дать картинке название (не обязательно) и выбрать тип файла «jpeg…»
- В появившемся окне выбрать «лучшее качество» в настройке «Цветовая матрица».
В результате практически без изменения качества изображения размер повышается почти в 4 раза. Данный способ пригодится, если для загрузки изображения не хватает совсем немного килобайт веса. Для больших изображений он выигрывает не большее 0,2-0,3 Мб.
Онлайн-сервисы
Предположим, что возможность установить подходящий софт нет, но есть доступ к интернет-ресурсам. В таком случае можно воспользоваться специальными сайтами, которые представляют собой онлайн-редакторы. Следовательно, описанный далее способ можно использовать и в обычных редакторах (потребуется только найти соответствующие пункты меню). С онлайн-страницами дела обстоят немного проще. Рассмотрим на примере .
Примечание: данный ресурс позволяет не только менять изображение, но и добавлять на него специальные фильтры. Поскольку фильтры тоже добавляют изображения веса можно воспользоваться и таким способом. При этом изменяется и внешний вид изображения, что может быть ненужным действием.
При этом изменяется и внешний вид изображения, что может быть ненужным действием.
- Перейти в раздел «Изменить размер», расположенный в верхней части сайта.
Также можно воспользоваться прямой ссылкой на указанный.
- Переходим на часть сайта, которая отвечает за изменение размеров. В текстовом описании находится ссылка на раздел, созданный для увеличения веса изображений. Называется он «увеличить маленькую картинку».
- Пролистываем текстовую часть с описанием и находим поля редактора.
- В первом поле нажимаем «Выберите файл».
Откроется стандартный системный проводник, где выбирается изображение.
- Указываем во сколько раз увеличить изображение в следующем поле.
Фактически увеличение размеров в пикселях равно увеличение веса в указанное количество раз. Здесь же можно выбрать алгоритм обработки, что будет полезно, если изображение искажается при увеличении.
- Третье поле редактора можно оставить без изменений. Ощутимую разницу добавит только установка качества на 100.
- Нажимаем «Ок» и ждём пока сайт завершит свою работу.
Знакомимся с результатами обработки. При удачной обработке можно сразу сохранить результат на жёсткий диск.
Как увеличить вес jpg файла
Как увеличить вес фото онлайн
Существуют ресурсы, принимающие только загруженные фотографии, вес которых находится в определенном диапазоне. Иногда пользователь имеет на компьютере изображение меньше минимального объема, в таком случае его требуется увеличить. Осуществить это можно, осуществив манипуляции с его разрешением или форматом. Выполнить данную процедуру проще всего, воспользовавшись онлайн-сервисами.
Увеличиваем вес фотографии онлайн
Сегодня нами будет рассмотрено два интернет-ресурса по изменению веса фотографии. Каждый из них предлагает уникальные инструменты, которые будут полезны в разных ситуациях. Давайте в деталях разберем каждый из них, чтобы помочь вам разобраться с работой на этих сайтах.
Способ 1: Croper
В первую очередь рекомендуем обратить ваше внимание на Croper. Данный сервис обладает достаточно широкой функциональностью, позволяющей всячески редактировать и изменять картинки. Он отлично справится и с изменением объема.
Перейти на сайт Croper
- Находясь на главной странице Croper, откройте всплывающее меню «Файлы» и выберите пункт «Загрузить с диска» или «Загрузить из альбома ВКонтакте».
- Вы будете перемещены в новое окно, где следует кликнуть на кнопку «Выберите файл».
- Отметьте необходимые изображения, откройте их и переходите к изменению.
- В редакторе вас интересует вкладка «Операции». Здесь выберите пункт «Редактировать».
- Перейдите к изменению размера.
- Редактируется разрешение путем передвижения ползунка или ручного ввода значений. Не увеличивайте этот параметр слишком сильно, чтобы не потерять качество картинки. По завершении операции щелкните на «Применить».
- Приступайте к сохранению, выбрав пункт «Сохранить на диск» во всплывающем меню «Файлы».
- Скачайте все файлы в виде архива или отдельным рисунком.
Вот так благодаря увеличению разрешения фотографии мы смогли добавиться незначительного увеличения ее веса. Если у вас есть надобность применить дополнительные параметры, например, изменить формат, в этом вам поможет следующий сервис.
Способ 2: IMGonline
Простой сервис IMGonline предназначен для обработки картинок различных форматов. Все действия здесь выполняются пошагово в одной вкладке, а затем производится применение настроек и дальнейшее скачивание. В деталях эта процедура выглядит так:
Перейти на сайте IMGonline
- Откройте сайт IMGonline, перейдя по ссылке выше, и нажмите на ссылку «Изменить размер», которая находится на панели сверху.
- Для начала нужно загрузить файл на сервис.
- Теперь осуществляется изменение его разрешения.
 Сделайте это по аналогии с первым способом, введя значения в соответствующие поля. Еще маркером можно отметить сохранение пропорций, резиновое разрешение, что позволит вписать любые значения, или настраиваемую обрезку лишних краев.
Сделайте это по аналогии с первым способом, введя значения в соответствующие поля. Еще маркером можно отметить сохранение пропорций, резиновое разрешение, что позволит вписать любые значения, или настраиваемую обрезку лишних краев. - В дополнительных настройках присутствуют значения интерполяции и DPI. Изменяйте это только в случае надобности, а ознакомиться с понятиями можно на этом же сайте, кликнув на предоставленную в разделе ссылку.
- Осталось только выбрать подходящий формат и указать качество. Чем лучше оно будет, тем больше станет размер. Учитывайте это перед сохранением.
- По завершении редактирования кликните на кнопку «ОК».
- Теперь вам доступно скачивание готового результата.
Сегодня мы продемонстрировали, как с помощью двух небольших бесплатных онлайн-сервисов, выполняя простые действия, можно увеличить объем необходимой картинки. Надеемся, наши инструкции помогли разобраться с воплощением поставленной задачи в жизнь.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак увеличить вес фотографии
Конечно куда более актуальный вопрос: как уменьшить вес фотографии, однако многие пользователи задаются обратным вопросом: как увеличить вес фотографии? Для чего это необходимо – мы не знаем, однако с радостью ответим на поставленный вопрос.
Во-первых, необходимо понять, что любая фотография – это растровое изображение, которое состоит из различных мелких деталей, которые в свою очередь состоят из пикселей. Чем больше пикселей, тем больше информации содержится в изображении. Из это мы можем сделать вывод, что для того, чтобы увеличить вес фотографии, необходимо добавить в нее информацию. Однако ничего дорисовывать мы не будем, достаточно лишь поиграться с параметрами самой фотографии.
Первым делом обратим внимание на разрешение фотографии. В интернете приняты разные разрешения, однако наиболее часто встречающиеся – это 72 и 96 пикселей на дюйм. Тогда как стандартом печати, являются фотографии разрешением 300 пикселей на дюйм и выше.
В интернете приняты разные разрешения, однако наиболее часто встречающиеся – это 72 и 96 пикселей на дюйм. Тогда как стандартом печати, являются фотографии разрешением 300 пикселей на дюйм и выше.
Соответственно, для увеличения веса фотографии можно просто увеличить ее разрешение. Разумеется, качества снимку это не предаст, но вес увеличит.
В том случае если допустимы поля вокруг снимка, можно создать пустой лист с высоким разрешением и большими, нежили фотография размерами и поместить на него снимок. Это также способствует увеличению веса фотографии.
Впрочем, есть куда более простой способ, однако насколько он будет эффективен не знаю. Для увеличения веса фотографии, необходимо пересохранить ее в более тяжелый формат. В растровой графике используется несколько форматов без сжатия. Самыми популярными являются формат TIF и формат BMP. Пересохраните ваше фото в одном из этих форматов без сжатия и посмотрите насколько увеличиться вес фотографии.
Можно также воспользоваться преимуществами формата TIF сохранять слои фото и насоздавать через редактор в фотографии большое количество слоев, однако сделать их невидимыми. Далее вы сохраняете фото в формате TIF без сведения слоев и получаете фантастическую прибавку к объему снимка. Таким образом вы можете увеличить вес фото в несколько десятков раз. Просто создайте как можно больше невидимых слоев и ваше фото будет отображаться через просмотрщик графики, как и раньше, однако у него будет невидимая часть которая утяжелит фотографию.
Таким образом, мы рассмотрели некоторые способы увеличения объема фотографии. Если информация вам помогла, то обратите внимание на другие материалы нашего сайта!
Как увеличить размер фото онлайн » DelPC.ru
Увеличить размер фото онлайн можно на сайте IMGonline. Как увеличить размер фото (изображения, картинки или рисунка) онлайн без потери качества:
- Перейдите на сайт
- Нажмите “Выберите файл”
- Чуть ниже укажите во сколько раз вы хотите увеличить размер фото
- Ещё ниже выберите формат изображения на выходе и нажмите “ОК”
Начнётся увеличение размера картинки или рисунка. Займёт этот процесс несколько секунд, поле чего вы сможете загрузить фото на компьютер.
Займёт этот процесс несколько секунд, поле чего вы сможете загрузить фото на компьютер.
Если у вас в облаке или на ПК много разнообразных изображений, то в какой-то момент понадобится узнать, как изменить размер фото, изображения, рисунка, картинки. Существует несколько способов сделать это без потери качества:
- Изменить размер картинки или изображения в Фотошопе
- Изменить размер фото онлайн:
- С помощью Optimizilla
- С помощью TinyJPG
- С помощью IMGonline
На сайте imgonline.com.ua можно узнать какой размер изображения. Как узнать какой размер фото, картинки:
- Перейдите на сайт
- Нажмите на кнопку “Выберите файл”, а затем “ОК”, чтобы определить размер изображения (фото, рисунка или картинки)
В результате вы увидите размер вашего файла в пикселях, мегапикселях и мегабайтах. А также, забавный бонус от сайта – общее количество пикселей.
Если вас заинтересовало изменение размера изображения, при этом вы хотите точно знать, какие характеристики изображения вы получите на выходе, то вам подойдёт сервис IMGonline. То есть, вам не нужна программа для изменения размера изображения, можно воспользоваться сторонним сайтом.
Изменение размера фото, картинки, изображения, рисунков:
- Перейдите на сайт IMGonline
- Выберите режим работы (сайт умеет изменять размер в сантиметрах, мегапикселях, процентах, пикселях и мегабайтах, по умолчанию выбраны пиксели)
- Выберите своё изображение
- Введите нужные размеры изображения, измените дополнительные настройки, если нужно
- Нажмите OK
- Нажмите “Открыть обработанное изображение”, чтобы проверить правильность выполненной операции
- Если всё устраивает – нажмите “Скачать выбранное изображение” и сохраните вашу уменьшенную картинку
Теперь вы знаете как избежать деформации при изменении размера изображения . Как видите, уменьшить размер картинки онлайн совсем не трудно и все операции занимают около минуты.
Чтобы уменьшить размер фото, изображения, картинки или рисунка без потери качества воспользуйтесь сайтом Optimizilla. Как уменьшить масштаб изображения, фото или картинки на этом сайте? Вам нужно либо нажать кнопку “Загрузить” и указать нужные изображения, либо просто перетянуть их на серый фон под кнопками.
Сразу после загрузки изображений, они будут автоматически сжаты, подробности сжатия можно будет увидеть ниже.
Как видите, оригинал весил 204 Кб, после сжатия картинка стала весить 60 Кб, картинка была сжата на 71%, причем качество картинки осталось на прежнем уровне! Чтобы сохранить сжатое изображение на свой компьютер:
- Нажмите на кнопку “Скачать” под изображением
- Укажите путь для сохранения
А у вас получилось уменьшить размер фото?
Чтобы сжать фото онлайн, воспользуйтесь сайтом TinyPNG (он же TinyJPG). Чтобы онлайн сжать фото изображение, картинку, рисунок без потери качества, просто перетяните картинки (.png или .jpg) в верхнюю зону и подождите пока сайт сожмёт их.
По умолчанию вы можете загружать до 20 картинок по 5 Мб за раз.
На этом сайте нет настройки качества готового изображения. Остаётся только скачать. Для этого нажмите Download и выберите папку для сохранения.
На TinyPNG есть свой плагин для WordPress, который может сжать фотографии онлайн без потери качества во время загрузки на сервер.
Изменять размер фото (картинки, изображения) онлайн – легко, если знать, каким сайтом лучше всего воспользоваться. Чтобы изменить размер фото, картинки или изображения онлайн, перейдите на сайт pichold, затем:
- Нажмите кнопку “Выберите файл”, чтобы выбрать файл
- Отметьте пункт, в котором указано, как вы хотите изменить размер или укажите в графе ниже нужный вам размер
- Нажмите кнопку “Уменьшить изображение”
Таким образом мы изменяем размер изображения, фото или картинки онлайн, без особых усилий.
Уменьшить размер фото онлайн можно на сайте resizepiconline. com. Для того, чтобы уменьшить размер фото, изображения или картинки онлайн:
com. Для того, чтобы уменьшить размер фото, изображения или картинки онлайн:
- Перейдите на сайт
- Нажмите на “Загрузить изображения”
- В новом окне выберите фото (от 1 до 10, в формате .jpg или .png)
- Выберите разрешение для конечного изображения, его формат и качество
- Нажмите изменить размер, чтобы началось уменьшение размера фото (изображения, картинки)
- Нажмите “Скачать”, чтобы сохранить результат на компьютер
А у вас получилось уменьшить размер фото? Делитесь с нами в комментариях.
Как уменьшить размер картинки: 10 популярных онлайн-сервисов
Как видно из таблицы, лучше всех с задачей оптимизации JPG-изображений справились сервисы Websiteplanet и Compressor.io. Сервис Optimizilla тоже показал себя неплохо, особенно на первых двух картинках.
Изображение до 100 Кб лучше всего получилось сжать в Compressor.io и Imagify.io, а PNG — в IMGonline.
Таковы сухие цифры. Но какой сервис всё-таки выбрать?
Если надо уменьшить вес фото для хранения на диске, выбирайте сервисы, где есть оптимизация без потери качества — Compressor.io, Websiteplanet, Imagify.io. Но готовьтесь, что выигрыш в мегабайтах окажется минимальным.
Если же картинка нужна для интернета — сайта, соцсетей или письма, — удобнее всего использовать сервисы, где можно вручную настраивать уровень сжатия — Optimizilla, Webresizer или IMGonline. Снижать настройки качества можно до тех пор, пока не заметите разницы с оригиналом.
Ещё я бы отметила сервисы, в которых есть выбор размера изображения в пикселях: Iloveimg, Webresizer, IMGonline (бесплатно) и Imagify.io, Imagerecycle, Compressor.io (в платных версиях). Это бывает удобно, чтобы сэкономить время и не обращаться дополнительно к другим инструментам.
Уменьшить и увеличить фото онлайн
Представим, что для вас стал актуальным вопрос о том, как изменить размер картинки без фотошопа? Вы при этом в интернете, и вам необходимо обрезать фото или картинку для анкеты. Вы правильно поступите, если сидя у компьютера, или с планшетником, или со смартфоном в руках, зайдете на сайт.
Вы правильно поступите, если сидя у компьютера, или с планшетником, или со смартфоном в руках, зайдете на сайт.
Ведь на этом ресурсе можно воспользоваться приложением по обрезке фото онлайн. Обращаем внимание на то, что приложение поддерживает форматы gif, bmp, jpg, png. Оно находится в блоке «Работа с изображениями» под названием «Обрезка изображений».
И, выполняя здесь несложные операции, мы изменяем размер изображения. Ведь, как и все прочее в рамках сервиса, данное приложение очень просто в использовании. Оно предоставляет возможность получить качественный результат очень быстро.
Мы с его помощью изменяем размер фото. Мы обрезаем его. А для этого необходимо всего-то произвести загрузку нужного изображения, выбрать нужный для обрезки фрагмент и нажать клавишу «Вырезать», предварительно получив информацию о размерах будущей картинки. То есть процесс предусматривает процентное увеличение или уменьшение изображения. Всегда есть возможность посмотреть, как ты обрезал фото, а потом сохранить его.
Какие еще возможности предоставляет приложение
Когда мы изменяем размер фото онлайн, то это вовсе не означает, что весь процесс, который занимает считанные секунды, сводится к тому, чтобы просто обрезать картинку онлайн.
Тот, кто работает с изображением, может еще потратить дополнительно (но буквально считанные) секунды, чтобы при необходимости повернуть фото или отразить его зеркально. Но и этим все вовсе не ограничивается. Можно также добавить красивые эффекты или рамку. И всего-то требуется сделать несколько кликов.
Нет ничего удивительного в том, что пользователями сайта являются люди самых разных профессий, возраста и даже увлечений. Все потому, что некоторые предпочитают не искать нужное им приложение на разных интернет-ресурсах. А указанный онлайн-сервис тем и хорош для многих, что в нем сосредоточены самые разные, но часто используемые приложения.
И многие из числа тех, кто проводят массу времени в мировой паутине (в том числе и для того, чтобы изменить фото), попадают на сайт вполне закономерно. Будь он дизайнер или вебмастер, журналист или автомобилист. Ведь сюда ведут многие ссылки в интернете, да и сервис всем доступен без регистрации.
Будь он дизайнер или вебмастер, журналист или автомобилист. Ведь сюда ведут многие ссылки в интернете, да и сервис всем доступен без регистрации.
Сервис к тому же бесплатный. Его можно использовать при подготовке фото и музыки для блогов и сайтов. Ко всему нет необходимости в загрузке файлов, установке и последующем обновлении программ.
Это положительно оценивает и тот, кто занимается профессионально фотографией, и тот, для кого проводить время с фотоаппаратом – просто большое увлечение. Ведь на сайте есть для них подходящее приложение. Например, для того, кто мучается вопросом, как изменить размер изображения?
Зачем нужна такая функция
Причина, по которой тот или иной пользователь интернета вынужден искать для применения фоторедактор онлайн, может быть разной. Но, как показывает опыт, обычно это вызвано именно необходимостью быстро изменить размер фото.
И это обычно бывает так. Допустим, кому-то необходимо загрузить редактируемое изображение на сайт. К примеру, как аватарку «ВКонтакте». Как правило, на большинстве ресурсах в глобальной сети для изображений, которые заливают на сервис, предусмотрено ограничение по его габаритам. А это в конкретном случае означает, что необходимо изменить размер фото онлайн.
Без этого никак не обойтись. Однако ограничение предусмотрено не только для габаритов. Ограничение распространяется также и на вес изображения. То есть проблема требует такого решения, когда нужно уменьшить фото. А это очень просто сделать, используя фоторедактор онлайн.
А вот к функции «увеличить фото» прибегают тогда, когда необходимо увеличить размеры изображения. Также как и уменьшение фото, эта функция находит применение, когда кто-то очень часто обрабатывает изображение.
Для более детальной характеристики популярного сервиса следует упомянуть и про такую «фишку», как фотографии в стиле Instagram. То есть с данном случае сервис предоставляет возможность не только изменить размер, но и придать желаемый вид фотографиям. Причем мы говорим про те случаи, когда у вас при себе нет мобильного устройства и аккаунта в Инстаграм.
Причем мы говорим про те случаи, когда у вас при себе нет мобильного устройства и аккаунта в Инстаграм.
Уверяем, что на персональном компьютере заниматься обработкой фотографий намного удобней и приятней. Функция «фото в стиле Инстаграм» действует точно так же, как и обрезка фотографий онлайн. Это означает следующее: вам необходимо загрузить фотографию, наложить эффекты и потом сохранить на свой компьютер. Так, в частности, можно сделать эффект старой фотографии из обычного снимка.
Отзывы
| нормально |
| Fretyyj |
| Класс! |
| легко и просто, c меня лайк)) |
| просто супер !!! спасибо! |
| Спасибо большое!!! |
| Сайт топ! Спас меня от тупых программ) |
| Супер! |
| Спасибо,очень удобно и просто. |
| спасибо большое за сайт все удобно советую |
Другие сервисы
3 лучших способа быстро увеличить размер фото без потери качества
Намного чаще нас спрашивают: Как обрезать фото? По этому поводу мы уже написали, подробнейшую статью. А тема «Как увеличить размер фото?» туда не вошла, поэтому давайте поговорим об этом отдельно.
Правда в том, что любое увеличение размеров фото приводит к тому, что мы лучше видим маленькие детали изображения. А значит, и все неудачи будут более заметны. До определенной степени увеличения это никак не отразится на качестве снимка. Конечно, если он изначально не испорчен. Согласитесь, ведь наивно полагать, что можно взять плохой кадр, увеличить его и он вдруг станет хорошим. Нет конечно.
Но сделать так, чтобы кадр при увеличении не стал хуже — вполне посильная задача. Это еще одна причина, почему стоит увеличивать размер фотографии на компьютере, а не в онлайн-сервисе. В paint.net, например, Вы сразу сможете применить различные эффекты, чтобы улучшить результат, если это потребуется.
Три факта, которые Вы могли не знать об увеличении фото.
- Факт и он же — ответ на самый частый вопрос «Как увеличить размер фотографии без потери качества?».
 В программах Paint и paint.net можно смело увеличивать размер изображения в 2 — 3 раза без потери качества заметного глазу.
В программах Paint и paint.net можно смело увеличивать размер изображения в 2 — 3 раза без потери качества заметного глазу. - Факт. Обработка фото на компьютере дает лучший результат по качеству, чем онлайн сервисы. Потому уже, что онлайн сервисы при загрузке фото сжимают его с целью ускорения обработки и снижения нагрузки на свои ресурсы.
- Факт. При увеличении размера фотографии, например, в 3 раза, «вес» ее может увеличится в 4-5 раз. Зависимость здесь нелинейная.
Итак, рассмотрим 3 способа увеличения изображений:
В Paint размер картинки можно увеличить:
- в пискселях,
- в процентном соотношении,
- с сохранением пропорций,
- без сохранения пропорций.
В paint.net размер фото можно увеличить:
- в пискселях,
- в сантиметрах (размер для печати),
- в процентном соотношении,
- с сохранением пропорций,
- без сохранения пропорций.
В Monosnep изображение можно увеличить:
- в пискселях,
- с сохранением пропорций,
- без сохранения пропорций.
Увеличить размер фото в Paint
Откройте встроенный редактор. «Пуск», «Стандартные — Windows», «Paint».
Открыть PaintОткройте в программе изображение. Нажмите «Файл», затем «Открыть». В меню выберите команду редактора «Изменить размер». Появится диалоговое окно настройки изменения размера. На скриншоте внизу их целых три штуки, на самом деле, конечно окно одно.
На нашем рисунке цифрой 1 отмечена настройка изменения размера в процентах. Самый простой вариант. Поскольку галочка в чекбоксе «Сохранить пропорции» установлена, то Вам достаточно изменить одно значение, второе изменится автоматически.
Под цифрой 2 настройка увеличения размера фото переключена в пиксели. Пропорции также сохраняются, поэтому неважно, измените вы ширину или высоту, второй размер изменится пропорционально первому.
В последнем примере, цифра 3, снята галочка «Сохранить пропорции». Поэтому, мы увеличили вертикальный размер фото до 600 пикселей, а размер по горизонтали остался тот же — 1200. Понятно, что в этом случае, когда мы нажмем «ОК» изображение буден несколько вытянуто вверх
Поэтому, мы увеличили вертикальный размер фото до 600 пикселей, а размер по горизонтали остался тот же — 1200. Понятно, что в этом случае, когда мы нажмем «ОК» изображение буден несколько вытянуто вверх
Сохраните изображение «Файл», «Сохранить как». При этом исходный файл останется в целости и сохранности.
Paint, стрелка отмены действияЕсли размер для увеличения фото выбрали неудачно, не волнуйтесь. Любое действие в Paint вы можете отменить с помощью стрелки, которая расположена в верхней части меню программы. Там их две, на самом деле. Левая — шаг назад, правая — шаг вперед.
Увеличить размер фото в paint.net
В этой программе, в отличие от предыдущей, есть возможность увеличить размер фотографии в сантиметрах. Программа бесплатная, простая, удобная и по сравнению с Paint, довольно многофункциональная. Скачать можно здесь: https://www.dotpdn.com/downloads/pdn.html Установка простая, без всяких скрытых сюрпризов, поэтому описывать не буду.
Запустите программу. Откройте нужный файл. «Файл», «Открыть…». В меню нажмите «Изображение» и в раскрывшемся списке команд выберите «Изменить размер».
Сразу видно, что настроек изменения размера фото здесь побольше. Вот и обещанные сантиметры. Еще увеличить размер фото можно в дюймах, но для нас это уже экзотика. Принцип сохранения пропорций такой же, как и в предыдущем описании. Хотите сохранить — оставляйте галочку, хотите растянуть или сжать фото — снимайте.
Что еще хорошо в этой программе, так это возможность подредактировать получившийся результат. Обратите внимание в меню на «Эффекты». Первая же строка «Для фотографий», а там несколько классных инструментов для обработки.
Как улучшить увеличенное фото в paint.net
Итак, в главном меню программы есть несколько инструментов для улучшения качества изображения. Воспользуемся ими при увеличении размера фото.
Эффекты paint.net для улучшения качества фото- Портретный.

- Резкость.
- Свечение.
Эффекты «Виньетка» и «Удаление эффекта «красные глаза»» рассматривать не будем потому. Ими, конечно, можно пользоваться, но прямого отношения к улучшению качества увеличенного фото они не имеют.
1.Портретный. Название красноречиво говорит о назначении. Если Вы увеличиваете размер фото на котором изображен портрет человека, то обязательно попробуйте применить эту обработку. Три параметра доступны к настройке:
- Смягчение,
- Освещенность,
- Теплота.
2.Резкость. Эта обработка больше подходит для пейзажей, панорамных снимков и скриншотов с монитора и мало подходит для лиц людей. Тут все просто. Изменяйте параметр «Величина» резкости и наблюдайте, как меняется изображение.
3.Свечение. Хороший, практически универсальный инструмент для самых разных снимков. Управляйте параметрами своего фото:
- Контрастность,
- Яркость,
- Радиус.
Практика показывает, что если изначально кадр был хорошего качества, то этих инструментов вполне достаточно, чтобы поправить возможные мелочи после его увеличения.
Увеличить размер фото скриншотером Monosnep
Самый быстрый, простой способ. Никаких возможностей, кроме выбора размеров в пикселях. Правда, можно сразу одним действием сделать и обрезку фото и увеличение кадра.
Вообще, Monosnep просто отличный скриншотер. Можно и видео с экрана записывать, и картинки «захватывать», и скрины игр делать. Удобен еще и тем, что настроить можно под себя. Те же «горячие клавиши» выбрать, путь для хранения файлов. Скачивается Monosnep с официального сайта https://monosnap.com/welcome
Ну а дальше все просто. При запущенной программе нажмите горячие клавиши CTRL+ALT+5. На экране монитора появится вот такое перекрестие прямых линий.
Тут сразу можно обрезать фото, выделив нужную область, а можно выделить всю фотографию. Для этого с помощью мышки наведите это перекрестие на угол фотографии. Кликните левой кнопкой мыши, и удерживая ее перемещайте линии по экрану, пока не захватите нужную область. Отпустите кнопку мыши. В нижней части появившейся рамки нажмите кнопку «Изменить размер». В центре экрана появится диалоговое окно. Собственно, все остальное понятно:
Кликните левой кнопкой мыши, и удерживая ее перемещайте линии по экрану, пока не захватите нужную область. Отпустите кнопку мыши. В нижней части появившейся рамки нажмите кнопку «Изменить размер». В центре экрана появится диалоговое окно. Собственно, все остальное понятно:
- решайте, надо ли сохранять пропорции,
- вводите свои новые значения размера фотографии в пикселях,
- жмите ОК,
- жмите «Сохранить» или «Загрузить».
Сохранить — увеличенное фото будет сохранено на компьютере. Папку для сохранения можно выбрать в настройках, причем, даже если зайти в настройки в момент, когда скриншот создан, и выбрать место для сохранения файла, файл будет сохранен именно в указанную Вами папку.
Загрузить — фото будет загружено в облако. Доступно только Вам. Можете скачать в любой момент. Можете поделиться ссылкой с кем хотите. Человек моментально получит Ваше фото. Ссылку можно послать самому себе в мессенджере или почтой. Тогда Вы сможете тут же получить фото на мобильном устройстве. Практически в одно действие выполняется сразу три вопроса. Как обрезать, как увеличить размер фото, и как переслать фото с компьютера на телефон.
Как уменьшить размер JPEG
JPEG (произносится как «jay-peg») — наиболее распространенный формат изображений в Интернете, позволяющий фотографам и графическим дизайнерам отправлять файлы, сохраняющие свое качество, но не слишком большие. Стандарт JPEG, созданный Объединенной группой экспертов по фотографии, был впервые выпущен в 1992 году, заложив основу того, как мы делимся изображениями сегодня.
Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
Изучение того, как уменьшить размер JPEG , важно, особенно когда вы отправляете его по электронной почте или в социальных сетях. При более высоком разрешении изображение будет иметь больше пикселей, что добавит деталей, которые наиболее заметны при просмотре изображения в полном размере. Однако это также увеличивает размер файла, что может быть проблематичным при создании веб-контента.
Однако это также увеличивает размер файла, что может быть проблематичным при создании веб-контента.
Как правило, для цифровых нужд достаточно разрешения около 70 пикселей на дюйм. Прежде чем выбрать размер файла, важно подумать, как будет использоваться изображение.Например, если изображение будет отображаться только в виде эскиза, нет причин тратить место в хранилище на загрузку файла с высоким разрешением в Интернет. Ниже мы описали , как уменьшить размер JPEG в Windows и Mac.
Для Windows
Запустите MS Paint : каждый пользователь Windows играл с Paint, забавной программой, которую можно использовать для любительского рисования карикатур и абстрактных работ. Однако не все знают, что Paint также может изменять размер изображений и настраивать их разрешение.Это так легко сделать! Сначала найдите программу Paint, нажав «Пуск», «Все программы», а затем «Стандартные». Не имеет значения, установлена ли на вашем компьютере Windows 95 или Windows 10 — в вашей операционной системе будет предустановлена версия Paint.
F В параметре изменения размера : Чтобы изменить размер изображения, выберите вкладку «Главная» и найдите заголовок «Изображение». Будет опция «Изменить размер». Когда вы щелкнете по нему, появится новое диалоговое окно с более расширенными настройками.Перед настройкой размера или количества пикселей важно установить флажок «Сохранить соотношение сторон», чтобы сохранить размеры изображения.
Настройка разрешения : Помимо настройки размера изображения на определенный процент, вы также можете изменить разрешение. Просто нажмите «Пиксели» и решите, сколько пикселей на дюйм вы хотите для меньшего размера JPEG.
Сохраните новую версию : Если вас устраивают новые настройки размера, выберите «Сохранить как» в главном меню.Мы рекомендуем сохранить новую версию изображения на тот случай, если вам понадобится использовать исходный файл в какой-то момент.

Для Mac
Launch Preview : На каждом Mac с OS X предварительно установлена версия Preview. Удобная программа позволяет просматривать и редактировать файлы изображений, поэтому она идеально подходит для изменения размера JPEG. Сначала откройте изображение в режиме предварительного просмотра — либо запустив предварительный просмотр в папке «Приложения», либо удерживая клавишу Control + щелкнув изображение и выбрав «Открыть с помощью».
Отрегулируйте размер : Любые корректировки вашего JPEG можно найти в разделе «Инструменты» на панели меню. Выберите «Настроить размер», чтобы открыть новое диалоговое окно под названием «Размеры изображения». Это позволяет вам изменять ширину / высоту, разрешение и другие измерения. Для обычного пользователя мы рекомендуем изменить измерение на «процент», а затем выбрать число, которое соответствует вашему целевому размеру. Когда вы измените это значение, в разделе «Результирующий размер» вы точно узнаете, насколько большим будет ваш новый файл.
Сохраните новую версию : нажав «ОК», вы сможете увидеть, как изображение выглядит с новым размером. Не бойтесь — вы можете отменить изменения, если все выглядит неправильно. Просто нажмите Command + Z, чтобы отменить. Однако, если вас устраивают результаты, выберите «Файл», а затем «Сохранить как», чтобы создать новую версию вашего JPEG. Дайте ему новое имя, например «[Изображение] Маленькое» или «[Изображение] Веб-версия», и нажмите «Сохранить».
Image Resizer Online — изменение размера изображений JPG и PNG в пикселях
Это бесплатный онлайн-инструмент для изменения размера изображений, который можно использовать для изменения размера изображений JPG и PNG в пикселях без потери качества изображения. С помощью нашего средства изменения размера фотографий вы можете преобразовать размер изображения в требуемую ширину и высоту в пикселях. У нас также есть предопределенные размеры изображений для изображений профиля в социальных сетях и обложек, которые вы выбираете из раскрывающегося списка.
С помощью нашего средства изменения размера фотографий вы можете преобразовать размер изображения в требуемую ширину и высоту в пикселях. У нас также есть предопределенные размеры изображений для изображений профиля в социальных сетях и обложек, которые вы выбираете из раскрывающегося списка.
Как изменить размер изображения в Интернете
Чтобы изменить размер изображения в Интернете, вы должны выполнить следующие шаги:
- Загрузить изображение: Выберите на устройстве изображение PNG, JPG или JPEG, размер которого нужно изменить.
- Введите новую ширину и высоту: После загрузки изображения введите нужную ширину и высоту (в пикселях).
- Нажмите кнопку отправки: После ввода ширины и высоты нажмите кнопку отправки.
- Нажмите кнопку загрузки: Затем нажмите кнопку загрузки, чтобы получить изображение с измененным размером.
Как изменить размер изображения в Paint
Изменение размера изображения в MS Paint — очень простой процесс, чтобы изменить размер изображения в Paint, вы должны выполнить следующие шаги:
- Откройте MS Paint и нажмите CTRL — O, чтобы выбрать изображение.
- Затем перейдите в строку главного меню и щелкните параметр изменения размера.
- Теперь появляется окно изменения размера, в котором у вас есть два варианта: один — процент, а второй — пиксели.
- Чтобы изменить размер изображения в процентах, выберите кнопку процента и введите необходимую ширину и высоту, затем нажмите кнопку ОК.
- Чтобы изменить размер изображения в пикселях, нажмите кнопку пикселей и введите необходимую ширину и высоту, затем нажмите кнопку ОК.
Изменить размер изображения для социальных сетей
Вы можете изменять размер изображения для социальных сетей, таких как YouTube, Instagram, Facebook, Twitter, Pinterest, Linkedin, Tumblr, Snapchat и WhatsApp.Ниже мы упомянули размеры изображений в социальных сетях:
Размер изображения YouTube —
Измените размер изображения для миниатюр YouTube, баннера и размера фотографии канала. Ниже приведены размеры изображений для YouTube:
Ниже приведены размеры изображений для YouTube:
- Крышка канала: 2560 x 1440 пикселей
- Значок канала: 800 x 800 пикселей
- Миниатюра видео: 1280 x 720 пикселей
Размеры изображения Facebook —
Измените размер изображения для обложки Facebook, изображения профиля и размера фотографии события в Интернете.Ниже приведены размеры изображений для Facebook:
.- Обложка: 820 x 312 пикселей
- Изображение профиля: ≥180 x 180 пикселей
- Изображение общего сообщения: 1200 x 630 пикселей
- Изображение для предварительного просмотра по общей ссылке: 1200 x 628 пикселей
- Изображение события: 1920 x 1080 пикселей
Размеры изображений Twitter —
Изменение размера изображения для профиля Twitter, баннера и фото в заголовке в Интернете.Ниже приведены размеры изображений для Twitter:
- Изображение заголовка: 1500 x 500 пикселей
- Изображение профиля: 400 x 400 пикселей
- Изображение In-Stream: 440 x 220 пикселей
Размеры изображений в Instagram —
Изменение размера изображения для профиля Instagram (DP), размера публикации и фото в истории онлайн.Ниже приведены размеры изображений для Instagram:
- Изображение профиля: 110 x 110 пикселей
- Миниатюра изображения: 161 x 161 пиксель
- Общие фотографии: 1080 x 1080 пикселей
- Истории в Instagram: 1080 x 1920 пикселей
Размеры изображений Pinterest —
Измените размер изображения для профиля Pinterest, доски и размера закрепленной фотографии в Интернете.Ниже приведены размеры изображений для Pinterest:
- Изображение профиля: 165 x 165 пикселей
- Изображение обложки платы: 222 x 150 пикселей
- Предварительный просмотр закрепленного изображения: Ширина 236 пикселей
Размер изображений в LinkedIn —
Изменение размера изображения для профиля LinkedIn, обложки, публикации и размера фотографии на странице компании в Интернете. Ниже приведены размеры изображений для LinkedIn:
Ниже приведены размеры изображений для LinkedIn:
- Изображение баннера: 1584 x 396 пикселей
- Изображение профиля: 400 x 400 пикселей
- Общее изображение: Ширина 350 пикселей
- Предварительный просмотр общей ссылки: 180 x 110 пикселей
- Изображение логотипа компании: 300 x 300 пикселей
- Изображение на обложке компании: 1536 x 768 пикселей
- Изображение баннера на странице компании: 646 x 220 пикселей
- Квадратный логотип (появляется при поиске компании): 60 x 60 пикселей
Размеры изображений Tumblr —
Изменение размера изображения для профиля Tumblr, размера публикации и заголовка фото онлайн.Ниже приведены размеры изображений для Tumblr:
.- Изображение профиля: 128 x 128 пикселей
- Изображение в сообщении: 500 x 750 пикселей
Размеры изображений Snapchat —
Изменить размер изображения в соответствии с размером геофильтра Snapchat онлайн. Ниже приведены размеры изображений для Snapchat:
.- Геофильтры, реклама и линзы: 1080 x 1920 пикселей
Размеры изображений WhatsApp —
Изменение размера изображения для профиля WhatsApp (DP) в Интернете.Ниже приведены размеры изображений для WhatsApp:
.- Размер изображения профиля WhatsApp: 192 x 192 пикселей
Ниже приведены ситуации, в которых вы можете использовать этот онлайн-инструмент для изменения размера изображений:
- Для добавления изображения нестандартного размера на сайт
- Для публикации изображений в различных социальных сетях, требующих изображений нестандартных размеров
- Чтобы добавить изображение нестандартного размера для формы
- Изготовить фоторамку нестандартного размера
Почему вам следует использовать наш онлайн-инструмент для изменения размера изображений, а не другие?
- У нас есть предустановленные размеры для фото профиля и сообщений в социальных сетях
- Наш сайт быстрый и удобный для мобильных устройств
- Очень просто изменить размер изображения с помощью нашего инструмента
- Мы никогда не просим электронной почты и регистрации

Изменение размера изображений в Интернете — уменьшение изображений в форматах JPG, BMP, GIF, PNG
Какой размер файла изображения?
Изображения состоят из нескольких точек, называемых пикселями, и каждая из них имеет цвет, представленный как комбинация трех основных цветов (красного, зеленого и синего). Для хранения каждого из этих пикселей обычно используются 3 байта (24 единицы или ноль). Когда изображение большое, оно может иметь миллионы пикселей, а это означает, что для хранения всей информации для такого изображения на компьютере или любом устройстве потребуется миллионы байтов.
Когда камера или мобильный телефон говорят, что они делают фотографии с разрешением 10 мегапикселей, это означает, что каждая фотография имеет 10 миллионов пикселей (мега = миллион). А наличие 10 миллионов пикселей означает, что для хранения этой фотографии требуется 30 миллионов байтов (или 30 мегабайт) (а это много места!). Если вы хотите отправить эту фотографию (или несколько фотографий) другу по электронной почте, ему потребуется передать 30 мегабайт данных, и потребуется время, чтобы загрузить ее, и много времени, чтобы получатель загрузил ее позже.
Как уменьшить размер файла изображения?
Есть решение? Да, есть два основных решения.Один из них — сжатие изображения: сжатие уменьшает размер файла без изменения размера изображения, но качество изображения будет ухудшаться, когда вы увеличите сжатие и начнете терять больше данных изображения.
Другое решение — изменить размер фотографии, уменьшив количество пикселей, необходимых для хранения изображения, что пропорционально уменьшит размер файла. Уменьшение размера изображения не снижает качество изображения, хотя может потерять некоторые очень мелкие детали, если они станут слишком маленькими.
Фотографии, сделанные с помощью современных мобильных телефонов и фотоаппаратов, обычно имеют более 6 миллионов пикселей, в то время как большинство мобильных телефонов, планшетов, ноутбуков или экранов телевизоров имеют только около 1. 5 миллионов пикселей, что означает, что вы в конечном итоге видите версию изображения с измененным размером (вы используете только полное изображение, если распечатываете его). Поэтому, если вы измените размер изображения, уменьшив его ширину и высоту до половины, ваше изображение будет иметь примерно такое же количество пикселей, что и экраны, на которых оно будет отображаться, поэтому вы не потеряете никакого качества или деталей, даже если будете смотреть у вашего изображения в полноэкранном режиме.
5 миллионов пикселей, что означает, что вы в конечном итоге видите версию изображения с измененным размером (вы используете только полное изображение, если распечатываете его). Поэтому, если вы измените размер изображения, уменьшив его ширину и высоту до половины, ваше изображение будет иметь примерно такое же количество пикселей, что и экраны, на которых оно будет отображаться, поэтому вы не потеряете никакого качества или деталей, даже если будете смотреть у вашего изображения в полноэкранном режиме.
Итак, помните, что если у вас огромная фотография, вы можете уменьшить размер ее файла, изменив его размер примерно до 1900 на 1100 пикселей и получив изображение JPG с небольшим сжатием (качество около 95%).Таким образом вы получите универсальное изображение с отличным качеством, которое можно отправить кому угодно, не тратя слишком много времени и не тратя слишком много трафика на свой тарифный план мобильной передачи данных.
Исходный — 385x256px
300KB
Уменьшено — 266x177px
50 КБ (на 84% меньше!)
Исходный — 385x256px
300KB
Уменьшено — 266x177px
50 КБ (на 84% меньше!)
Уменьшить изображения — это онлайн-инструмент, который позволяет применять как сжатие, так и уменьшение размера онлайн к любому изображению и сохранять полученные изображения в различных форматах изображений, таких как JPG, PNG, GIF или BMP.
.Как уменьшить размер файла изображения? »Изображения» Mac »Tech Ease
Основной способ уменьшить размер файла изображения — увеличить степень сжатия. В большинстве приложений для редактирования изображений это делается с помощью выбора, который вы делаете в диалоговом окне «Сохранить как» или «Экспортировать как» при сохранении PNG, JPG или GIF. Чем сильнее сжатие, тем меньше размер файла и тем быстрее он загружается на веб-страницу.
Но сначала вам нужно решить, какой из трех форматов файлов вы хотите использовать. Если ваше изображение представляет собой фотографию с большим количеством цветов или иллюстрацию с градациями, и вы хотите уменьшить размер файла, JPEG, вероятно, будет вашим лучшим выбором. Если аналогичная фотография должна иметь сжатие без потерь или прозрачные области, потребуется PNG-24. Если у вас простая графика с небольшим количеством цветов и сплошными областями, то лучшим выбором будет GIF или PNG-8. Мы рассмотрим, как добиться наилучшего сжатия в каждом из трех типов файлов, начиная с JPEG. Для получения информации о сжатии PNG или GIF прокрутите эту страницу вниз.
Если ваше изображение представляет собой фотографию с большим количеством цветов или иллюстрацию с градациями, и вы хотите уменьшить размер файла, JPEG, вероятно, будет вашим лучшим выбором. Если аналогичная фотография должна иметь сжатие без потерь или прозрачные области, потребуется PNG-24. Если у вас простая графика с небольшим количеством цветов и сплошными областями, то лучшим выбором будет GIF или PNG-8. Мы рассмотрим, как добиться наилучшего сжатия в каждом из трех типов файлов, начиная с JPEG. Для получения информации о сжатии PNG или GIF прокрутите эту страницу вниз.
Сжатие JPG
Сжимать JPG (также называемый JPEG) проще всего, потому что нужно учитывать только одно: качество. При экспорте в JPG из программы редактирования изображений вам будет предложено выбрать желаемый уровень качества. Вы можете просто увидеть несколько вариантов, например: низкий, средний, высокий или максимальный. Вам может быть задан диапазон чисел, например от 0 (низкое качество) до 12 (высшее качество). Или вас могут попросить выбрать процентное значение от 0% (низкое качество) до 100% (высшее качество).Вы всегда должны выбирать самое низкое качество, которое все еще подходит для ваших целей.
Одна из стратегий выбора наилучшего уровня — начать с довольно высокого качества настройки, и если все в порядке, попробуйте немного снизить качество. Если пониженный уровень выглядит достаточно хорошо, попробуйте другое понижение. Когда вы достигнете неудовлетворительного уровня качества, вернитесь к самому низкому уровню, который все еще был достаточно хорошим для ваших целей. Всегда помните, какова цель изображения. Если вы публикуете фотографию цветка на веб-сайте ботанической энциклопедии, вы, вероятно, хотите, чтобы она была достаточно высокого качества, чтобы можно было четко видеть мелкие отличительные детали.Если вы публикуете фотографию цветка, чтобы отпраздновать приход весны, то, вероятно, подойдет и гораздо более низкое качество. Давайте возьмем фрагмент фотографии цветка и экспортируем ее с шестью различными настройками качества.
Качество 100%, размер файла 103 КБ
Изображение ниже было экспортировано с качеством 100%. Эта настройка редко когда-либо понадобится.
Качество 80%, размер файла 48 КБ
Настройка 80% практически неотличима от настройки 100%. Но давайте посмотрим, сможем ли мы сжать его дальше.
Качество 60%, размер файла 28 КБ
Даже при 60% большинство людей не заметят никакой разницы с настройкой 100%, а поскольку это четверть размера, загрузка будет в четыре раза быстрее.
Качество 40%, размер файла 17 КБ.
Для многих обычных случаев приемлемо даже такое изображение с качеством 40%. И загружается в пять раз быстрее оригинала.
Качество 20%, размер файла 12 КБ
Ужасно тут.
Качество 0%, размер файла 7 КБ.
Блочность экстремального сжатия JPG очень очевидна.
Пример фотографии из коллекции стоковых фотографий растений FCIT на веб-сайте ClipPix ETC.
Другой способ сохранить размер файла в формате JPG — немного размыть изображение перед его сжатием. Изображение с меньшим количеством резких краев и четкими деталями сожмется намного меньше. Возможно, вы собираетесь использовать фотографию в качестве фонового изображения. Это идеальный случай для использования размытой фотографии. Вы даже можете размыть только части изображения и добиться экономии файлов. Ниже фото лилейной лилии на насыщенном фоне.Размер файла составляет 77 КБ при сжатии с качеством 60%.
Если мы возьмем то же изображение, выделим фон в программе редактирования изображений, такой как Photoshop, а затем размыем выделение, только фон будет размытым, а цветок останется резким. Фотография ниже была экспортирована в JPG с теми же настройками качества 60%, что и выше, и имеет размер всего 54 КБ — это экономия примерно 30% от размера файла, поэтому он будет загружаться намного быстрее. В этом примере мы получаем немного более художественную фотографию, где фокус остается правильным на самом цветке, а также достигается значительная экономия в размере файла. Это беспроигрышный вариант.
Это беспроигрышный вариант.
Последнее замечание о JPG. Помните, что это формат с потерями. Каждый раз, когда вы сохраняете файл в формате JPG, вы теряете качество. Если вы думаете, что когда-нибудь снова захотите использовать ту же фотографию, обязательно сохраните оригинал в таком формате, как TIFF или PSD, а затем просто экспортируйте файл в JPG. Это дает вам как сжатый файл JPG для использования в Интернете, так и исходный несжатый файл, который вы можете использовать позже. Единственное, чего вы определенно не хотите делать, — это сохранять единственную копию файла как сжатый JPG, повторно открывать ее для редактирования и снова сохранять как JPG.Это все равно что делать ксерокопии фотокопий. Каждый раз качество будет ухудшаться. Всегда лучше вернуться к исходному несжатому файлу.
Сжатие GIF
Традиционным выбором типа файла для графики, состоящей из простых областей и небольшого количества цветов, является GIF, хотя теперь можно достичь тех же результатов с PNG-8 (и при меньшем размере файла).
изображений GIF ограничены 256 цветами, но вы можете установить меньшую глубину цвета для существенной экономии размера файла.Для достижения наилучших результатов попробуйте выбрать одно из следующих чисел или чуть меньше: 256, 128, 64, 32, 16, 8, 4 или 2. Например, если в вашем изображении 33 цвета, вы вы сможете значительно сократить размер файла, если уменьшите палитру до 32 цветов, но вы не получите такой же экономии при переходе с 32 до 31 цвета.
См. «Что такое битовая глубина?» для получения дополнительной информации и примеров изображений.
При сохранении (или экспорте) в формате GIF сначала выберите желаемое количество цветов в окончательном изображении.Во-вторых, если вы заметили «полосы» в областях градиентов, изображение, вероятно, изначально не подходило для GIF, но вы можете сделать полосу менее очевидной, выбрав шаблон дизеринга — обычно шаблон «диффузия» будет работать. Лучший. В-третьих, если у вас есть прозрачные области изображения, обязательно выберите «прозрачный».
Есть несколько настроек, которые можно игнорировать. Оставьте значение «Web snap» равным нулю. Этот параметр — пережиток тех времен, когда большинство мониторов не отображали миллионы цветов, как сегодня.Параметр «Матовый» раньше был очень полезен для смешивания краев прозрачного GIF-файла с фоном, но если это проблема для конкретного изображения, вам, вероятно, все равно следует переключиться на PNG.
И, конечно же, GIF был традиционным выбором для анимированных изображений, хотя PNG может занять и эту область.
Пример изображения из коллекции иллюстраций роботов FCIT на веб-сайте TIM.
Сжатие PNG
Наконец-то мы подошли к PNG.Он стоит последним в списке не потому, что он наименее важен, а потому, что он включает в себя функции как JPG, так и GIF. Его популярность неуклонно растет и, по некоторым оценкам, в настоящее время используется на большем количестве веб-сайтов, чем JPG или GIF. Поначалу это может показаться немного сложнее, но если вы будете регулярно создавать веб-графику, это, безусловно, стоит освоить.
Во-первых, вам нужно решить, экспортировать ли как PNG-8 или PNG-24. PNG-8 похож на GIF в том смысле, что он лучше всего подходит для графики с небольшим количеством цветов и сплошными областями, такими как логотипы.Основное различие между PNG-8 и GIF заключается в том, что файл PNG-8 обычно меньше, чем файл GIF. PNG-24 похож на JPG в том, что он лучше всего подходит для изображений с непрерывным тоном, таких как фотографии или другие изображения с более чем 256 цветами. Основное различие между PNG-24 и JPG заключается в том, что PNG-24 не содержит потерь, поэтому размер файла будет несколько больше, чем у JPG, но качество будет выше.
Экспорт в PNG-8. Если вы экспортируете в PNG-8 из графической программы, вы увидите интерфейс, очень похожий на GIF.Как и в случае с GIF, вам нужно будет выбрать количество цветов (2, 4, 8, 16, 32, 64, 128 или 256), добавлять ли шаблон дизеринга или нет, и нужна ли вам прозрачность или нет. Единственное существенное отличие состоит в том, что PNG-8 будет немного меньше.
Единственное существенное отличие состоит в том, что PNG-8 будет немного меньше.
Вот мультфильм, экспортированный как 32-цветный GIF. Размер файла 13,6 КБ.
Вот тот же рисунок, экспортированный как 32-цветный PNG с точно такими же настройками, как указано выше. Размер файла 10,2 КБ. Это на 25% меньше размера файла.
Образец графики из коллекции технических мультфильмов FCIT на веб-сайте TIM.
Экспорт в PNG-24. Поскольку PNG-24 — это формат без потерь, у вас действительно нет никаких параметров качества при экспорте. В отличие от JPG, информация об изображении не удаляется. Это также означает, что размер файла может быть довольно большим.
Вот фотография ара, экспортированная в формате PNG-24. Размер его файла составляет 400 КБ. Это довольно много.
Вот та же фотография, экспортированная в формате JPG с настройкой максимального качества (100%).Размер его файла 259 КБ.
А вот та же фотография, экспортированная в формате JPG с настройкой высокого качества (60%). Размер его файла всего 69 КБ.
Пример фотографии из коллекции стандартных фотографий животных FCIT на веб-сайте ClipPix ETC.
Вау, если размер PNG в 5 или 6 раз превышает размер пригодного для использования JPG, зачем мне вообще его использовать? Что ж, может быть несколько причин для выбора PNG-24 вместо JPG.
1. Если вам нужна прозрачность изображения, необходим PNG, поскольку JPG не поддерживают прозрачность.
2. Если вам нужен формат без потерь, вам понадобится PNG, потому что даже при максимальных настройках JPG теряет информацию, а изображение ухудшается, даже если это не очевидно на первый взгляд.
3. Если вам абсолютно необходимо четкое изображение без артефактов сжатия JPG, ваш выбор — PNG. Хороший пример — скриншот, на котором много мелкого шрифта. По самой своей природе JPG «размазывает» шрифт, что затрудняет его чтение. PNG будет воспроизводить тип пиксель за пикселем, как это было изначально на экране.
PNG будет воспроизводить тип пиксель за пикселем, как это было изначально на экране.
Связанные страницы
В чем разница между растровыми и векторными изображениями?
Что такое битовая глубина?
TinyJPG — интеллектуальное сжатие изображений JPEG
Что делает TinyJPG?
TinyJPG уменьшает размер файлов изображений JPEG. Каждое загруженное изображение анализируется , чтобы применить наилучшее возможное кодирование JPEG. На основании содержания вашего изображения выбирается оптимальная стратегия. В результате вы получаете качественное изображение без потери памяти или полосы пропускания!
Почему я должен использовать TinyJPG?
JPEG — самый популярный формат фотографий на ваших сайтах и в приложениях.Многие файлы JPEG не используют оптимальное сжатие, тратя зря ценные байты. Уравновешивание качества и малого размера файла раньше было трудоемкой задачей, которую могли выполнить только люди. Уже нет. Давайте позаботимся о сжатии.
Как это работает?
Отличный вопрос! Когда вы загружаете файл JPEG, изображение анализируется. Текстуры, узоры и цвета автоматически идентифицируются . Кодировщик создает оптимально сжатый файл JPEG на основе этой информации.Конечный результат сравнивается с оригиналом и дорабатывается. Отвлекающие артефакты JPEG сведены к минимуму без больших жертв в размере файла . Также удаляются ненужные метаданные. Вы всегда будете получать оптимальное изображение!
Вы можете отличить?
Позвольте провести параллельное сравнение. Переместите ползунок, чтобы сравнить сжатое изображение с оригиналом. Размер файла уменьшен на более чем на 70% !
.Как увеличить изображение сохранив его качество.
Увеличение размера изображения с сохранением хорошего качества – достаточно сложная задача. Уменьшить изображение довольно просто, чего не скажешь об его увеличении. Мы говорим об увеличении изображения с сохранением хорошего качества.
Мы говорим об увеличении изображения с сохранением хорошего качества.
Как быстро изменить размер и качество изображения я уже писал. Но в той статье говорилось об уменьшении изображения или его незначительном увеличении. Значительное увеличение уже потребует специального софта.
В этой статье в качестве примера я попробую увеличить фотографию весом в 8.03 Кб и размером 200х125 пикселей до размера в 500х313 пикселей.
Увеличивать изображение я буду в двух известных графических редакторах: Paint.NET, IrfanView и в одной мало известной — PhotoZoom.
Как увеличить изображение с сохранением его качества.
Для начала попробую увеличить это изображение в графическом редакторе Paint.NET. Очень приличный графический редактор. К тому же имеющий массу своих плагинов. Простое увеличение дало такой, малосимпатичный результат:
На мой взгляд, совсем не то, чего хотелось бы. Поиграв с параметрами резкость, контраст и яркость, я добился такого результата:
Согласитесь уже лучше, но все равно не достаточно хорошо.
Теперь попробую, как у меня получится увеличить изображение в редакторе IrfanView.
Вот это уже гораздо лучше, такое изображение можно и опубликовать. Осталось только попробовать увеличить изображение в программе PhotoZoom.
Результат превзошел все мои ожидания. Программа просто идеально справляется со своей задачей. Чего стоит только количество доступных настроек: алгоритм изменения размера, наборы настроек, контурная резкость, точная настройка.
В результате лучше всех с задачей увеличения размера изображения без потери качества справилась специальная программа PhotoZoom. А огромное количество ее настроек позволит добиться хорошего качества изображения почти в любом случае.
Как уменьшить размер файла jpg — ТОП-5 способов
Если вам необходимо увеличить пространство на диске устройства или же просто изменить вес изображения, необходимо знать, как уменьшить размер файла jpg.
Данный формат фото является наиболее распространенным.
Сжатие jpg поддерживается всеми устройствами и позволяет сохранить информацию картинки без потерь и искажений.
Содержание:
Вес файла jpg можно узнать в свойствах фото, а объем картинки можно легко поменять с помощью программ-редакторов и онлайн сервисов.
Способ №1. Уменьшение величины картинки в программе Paint.NET
Paint – это простейшая стандартная программа для редактирования растровых и векторных изображений. Доступна для всех пользователей операционных систем «Виндовс».
Основные инструменты, доступные в приложении:
- добавление надписей;
- заливка элементов;
- обрезка, вставка;
- копирование фрагментов и прочее.
После изменения ширины и высоты фото, меняется размер.
Следуйте инструкции, чтобы уменьшить величину изображения Paint:
- Нажмите на нужную картинку правой кнопкой мышки и выберите пункт Изменить. Фото автоматически откроется в программе Paint в режиме редактирования;
Открытие картинки в программе
- На главной панели инструментов найдите клавишу изменить размер и нажмите на нее. Откроется диалоговое окошко. Чтобы уменьшить объем конечного файла, необходимо сменить размер на более маленький.
Редактировать можно с помощью процентов или пикселей. Сохранив, вы уменьшите объем картинки.
Помните! После изменения параметра ширины, необходимо пропорционально поменять и высоту. В противном случае картинка может стать слишком растянутой и непропорциональной.
Процесс изменения
к содержанию ↑Способ №2. Изменение размера в Фотошопе
Размер фото файла можно также уменьшить в профессиональной программе для редактирования растровых изображений – Photoshop. Следуйте инструкции:
- Откройте приложение и импортируйте необходимый графический файл для дальнейшей работы;
- Найдите вкладку Image на основной панели инструментов, нажмите на нее.
 В выпадающем списке выберите Image Size, как показано на рисунке ниже;
В выпадающем списке выберите Image Size, как показано на рисунке ниже;
Вкладка Изображение в программе Фотошоп
- Измените параметры размерности изображения (ширину и высоту), также убедитесь, что стоит галочка возле чекбокса Соблюдение пропорций фото;
Изменение размера изображения
- Попробуйте уменьшить фото на 10-15 процентов. Таким образом уменьшиться и его конечный вес.
Способ №3. Использование программ пакета MS Office
В тестовом процессоре ворд версии 2010 года и более ранних версиях присутствует функция сжатия картинок. В новейших версиях программы эту функцию убрали.
Добавьте картинку на страницу документа, затем в появившейся вкладке выберите «Открыть с помощью», и затем приложение MS Picture Manager.
В открывшемся окне нажмите на кладку «Изображение» и выберите пункт «Сжать картинку». Чем выше степень сжатия, тем ниже будет размер конечного файла.
Сохраните получившиеся изменения.
Регулирование степени сжатия фото
Важно! После сжатия может ухудшиться качество иллюстрации.
к содержанию ↑Способ №4. Использование онлайн сервисов
Отличным веб-сервисом для работы с фото является ресурс Irfanview или одноименная программа Irfanview. Он позволяет работать с огромным количеством различных форматов картинок.
Чтобы уменьшить размер, можно открыть меню изображения и отредактировать его высоту и ширину.
Редактирование размера фото на сервисе irfanview
Также в окне изменения размера можно выбрать дополнительные параметры для более качественного сжатия: повышение резкости, фильтр резкости, специальные клавиши для уменьшения/увеличения размера и изменения разрешения картинки.
Уменьшить размер также могут параметр сохранения. Оптимальный вариант их настройки указан на рисунке ниже.
Это окно появляется в процессе сохранения конечного изображения..jpg)
Оптимальные параметры сохранения
к содержанию ↑Способ №5. Уменьшение размера на Mac устройствах
Для пользователей Mac OS доступно бесплатное приложение для работы с картинками и фото под названием iPhoto.
Если программа не установлена на вашем устройстве, скачайте ее с официального магазина. Это совершенно бесплатно.
Утилита позволяет легко работать с изображениями всех распространенных на сегодняшний день форматов.
- Нажмите на вкладку событий дважды;
- Выберите необходимую картинку;
- В окне параметров настройте размерность фото: можно регулировать ширину, высоту и разрешение. Чем ниже эти параметры, тем, соответственно, ниже размер файла;
- Сохраните изображение.
Изменение размера фото в программе iPhoto
Тематические видеоролики:
Оптимизация изображений для сайта — советы по оптимизации картинок на сайте
Вес изображений влияет на скорость загрузки сайта и на поведенческие факторы. Когда время составляет больше трех секунд, нетерпеливые пользователи уходят, не дождавшись окончания загрузки. Оптимизация изображений для сайта помогает уменьшить его вес и увеличивает быстродействие.
Однако оптимизация картинок — всегда компромисс между скоростью работы и качеством изображений. Поэтому перед оптимизацией обязательно оцените вес сайта и долю изображений. Оптимизируйте, если изображения занимают 50% веса и более.
Оптимизируем векторные изображения
На веб-страницах сайта можно использовать векторные или растровые изображения. Вставляйте векторные изображения, когда на них изображены геометрические фигуры. Для иллюстраций с множеством сложных деталей и нестандартных форм они не подходят, потому что они будут выглядеть нереалистично. Применяйте векторную графику для логотипов, значков и прочего. Они останутся четкими и яркими в любом размере, масштабе и на экране любого разрешения.
Применяйте векторную графику для логотипов, значков и прочего. Они останутся четкими и яркими в любом размере, масштабе и на экране любого разрешения.
Векторные изображения имеют основный формат svg. Файл svg можно создать прямо в текстовом редакторе с помощью тега <svg>. Также разметку svg встраивайте в веб-страницу.
Уменьшить размер векторных файлов можно, оптимизировав их с помощью решения svgo. Он очищает файлы от бесполезной информации: комментариев и скрытых ненужных элементов. Файлы становятся меньше, но качество отрисовки остается на прежнем уровне.
Оптимизируем растровые изображения
Растровые изображения состоят из пикселей. Каждый пиксель содержит информацию о цвете и прозрачности в цветовой модели RGBA (red, green, blue, alpha — прозрачность). В браузере 256 оттенков на каждый канал цвета, который в пересчете занимает 8 битов. Каждый пиксель весит: 4 канала х 8 бит = 32 бита или 4 байта.
Легко рассчитать вес фотографий самостоятельно, зная размер в пикселях. Допустим, изображения имеет размер 50 х 50 пикселей. Это 2 500 пикселей.
1 пиксель = 4 байта.2500 пикселей х 4 байта = 10 000 байтов
10 000 байтов / 1024 = 10 КБ
Пример расчета веса изображений для разных размеров:
| Размер изображения | Количество пикселей | Вес файла, КБ |
| 100 х 100 | 10 000 | 39 |
| 250 х 250 | 62 500 | 244 |
| 500 х 500 | 250 000 | 977 |
| 800 х 800 | 640 000 | 2500 |
Изображения с множеством деталей не заменишь на векторную графику. Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать с минимальной потерей качества. Для этого есть несколько способов.
Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать с минимальной потерей качества. Для этого есть несколько способов.
-
Снижаем глубину цвета. Иногда широкая палитра для отображения цветов не нужна. Если каждый канал имеет 256 оттенков, то мы имеем более 2500 цветов. Ограничьтесь палитрой в 256 цветов всего, тогда на каждый канал будет приходиться 2 бита вместо 8, а пиксель будет весить 2 байта вместо 4. Мы уменьшили вес изображений в два раза.
-
Применяем дельта-кодирование. Этот способ работает не с каждым пикселем, а с соседними. Глаз человека часто не видит разницу между нюансами цветов, поэтому укажите разницу между соседними пикселями. Если они имеют схожие цветовые значения, то разница или дельта между пикселями нулевая. Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
-
Масштабируем изображения. На большинстве сайтов используются изображения большего размера, чем нужно. Администраторы вставляют картинки тех размеров, что у них есть, а уменьшение их размера до требуемых выполняется со стороны браузера. Выясните, совпадает ли фактический и отображаемый размеры фотографий на вашем ресурсе с помощью Инструментов разработчиков Chrome. Наведите курсор и сравните значения.
Когда изображения большего размера, чем нужно, пользователь вынужден принимать лишние данные. При приведении размера к требуемому убираются лишние размеры и вес изображения. Отсекаются лишние пиксели, каждый из которых весит 4 байта. Это простой метод снижения веса, и он не требует специальных знаний или использование программ-оптимизаторов.
Размер изображения больше всего лишь на 10 пикселей, но вес прибавляется существенно:| Фактический размер | Отображаемый размер | Лишний вес, пиксели |
| 210 х 210 | 200 х 200 | 210х210 — 200х200 = 4100 |
| 510 х 510 | 500 х 500 | 510х510 — 500х500 = 10 100 |
| 910 х 910 | 900 х 900 | 910х910 — 900х900 = 18 100 |
Сжимаем данные
Перед оптимизацией оцените, насколько правильно выбраны форматы изображений. В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
| Прозрачность | |||
| ДА | НЕТ | ||
| Анимация | ДА | GIF | — |
| НЕТ | PNG | JPEG | |
Используйте только подходящие форматы для изображений. Например, png не сжимается с потерей данных, поэтому он всегда будет весить много. Используйте формат png только для изображений, где важно показать мелкие детали. Для этого можно использовать разные инструменты.
Сервисы для оптимизации изображений — ТОП-9
Онлайн-сервис для сжатия картинок с уменьшением веса до 90%. Работает с форматами JPEG, PNG, SVG, GIF и WEBP. Имеет три степени сжатия: • Lossy – с потерей качества, дает максимальную компрессию. • Lossless – без потери качества. • Custom – настройки задаются вручную, можно менять размер по высоте и ширине, ориентацию, формат файла. Поддерживается пакетная загрузка изображений, есть предпросмотр. Данные выгружаются на жесткий диск или в облачные хранилища Dropbox, Google Drive. В платной версии Pro есть расширенный набор ручных настроек, возможность автоматического переименования файлов.
Очень простой редактор, сжимает картинки в формате JPEG, умеет преобразовывать PNG в JPEG, JPEG в PNG, SVG в PNG, работает с GIF-файлами. Загрузка до 20 картинок одновременно, скачать файлы можно в ZIP-архиве.
 Сервис позволяет корректировать степень сжатия для каждого изображения с предварительным просмотром.
Сервис позволяет корректировать степень сжатия для каждого изображения с предварительным просмотром.Функциональный инструмент для работы с изображениями JPEG, PNG, PDF и GIF. В бесплатной версии максимальный размер файла до 2 МБ, в платной – без ограничений. Интегрируется с WordPress, позволяя обрабатывать картинки из панели управления сайтом. Файлы можно загружать через API по протоколу HTTPS. Доступны три режима: • Обычный – режим для щадящей оптимизации без потери качества. • Агрессивный – сжатие до 50% с потерей качества. • Ультра – экстремальное сжатие. Рекомендуется для изображений с минимальным количеством деталей. Настройки позволяют выставлять ширину, высоту, % от оригинального размера. Есть функция восстановления исходных файлов.
Работает с форматами JPEG, PNG, WEBP, позволяет обрабатывать по одному изображению с предпросмотром. В расширенных настройках есть регулировка цветности от 0 до 256 и возможность раздельного изменения палитры для разных областей изображения. Вручную можно задать квантирование, сглаживание и другие параметры. Для улучшения качества отображения и устранения артефактов сжатия после оптимизации применяется дизеринг.
Набор утилит от Google Page Speed для преобразования картинок и GIF-файлов в формат WEBP. Инструмент поддерживает 2 типа перекодирования: • Без потерь – объем данных меньше на 30% по сравнению с файлами JPEG, PNG, GIF. При этом сохраняется эквивалентное визуальное качество. • С потерями – существенно сокращается размер файлов, при этом инструмент прогнозирует результат сжатия. На основе прогноза адаптивно распределяются области, в которых допускается максимальная потеря данных (однородный фон, мало деталей), и области, где важно сохранить визуальную полноту картинки. Утилиты подходят для Windows, Linux, и Mac OS X.
Онлайн-редактор изображений с возможностью их обработки и оптимизации. Сжимает JPEG, PNG, GIF, а так же преобразует сырые форматы TIFF и RAW в JPEG.
 В сервисе есть возможность добавления водяных знаков, конвертации HTML-страницы в изображение, обрезки, поворота кадра. Файлы можно загружать из Dropbox и Google Drive, предусмотрена пакетная обработка. Изображения сжимаются до наименьшего возможного размера без потери визуального качества. Платформа предлагает плагин для WordPress.
В сервисе есть возможность добавления водяных знаков, конвертации HTML-страницы в изображение, обрезки, поворота кадра. Файлы можно загружать из Dropbox и Google Drive, предусмотрена пакетная обработка. Изображения сжимаются до наименьшего возможного размера без потери визуального качества. Платформа предлагает плагин для WordPress.ezGIF работает с форматами GIF, JPEG, PNG, WEBP. Для каждого формата предусмотрено несколько способов оптимизации: • GIF – сжатие за счет дизеринга, за счет уменьшения количества цветов в каждом кадре, за счет пропуска каждого n-ного кадра. • JPEG – оптимизация файла при удалении мета-данных, сжатие по размеру, сжатие по качеству от 0 до 100. • PNG, WEBP – сжатие до минимально возможного размера при сохранении качества картинки. В сервисе есть дополнительные опции: регулировка скорости, фильтры, надписи, водяной знак и создание новой гифки из видео, картинок или нескольких других гифок.
Оптимизирует изображения в формате JPEG. Утилита входит в libjpeg. С ее помощью убираются метаданные из изображения. При сжатии указывайте значение самостоятельно. Наилучшее соотношение определяется методом подбора значения от 5 до 95. Удобное средство для пакетной обработки однотипных изображений (для каталогов, карточек товаров).
Может сжимать изображения PNG с потерями качества. Инструмент конвертирует 32-битные файлы в 8-битные с использованием векторного квантования. Обработка уменьшает размер файла в 2 и более раз. Сохраняется полная альфа-прозрачность. Применяется алгоритм подавления шума.
Прописываем мета-данные
Название файла. Все картинки перед загрузкой на сайт называйте понятными словами, используя латиницу. Если файлы уже были названы по-русски, переведите названия, используя сервис «Транслит». Избегайте спама в названии и нечитаемых символов.
| Нет | Да |
|
|
Поле Title. Когда пользователь наводит курсор на картинку на сайте, ему подсвечивается текст, прописанный в поле title. Прописывайте в это поле название фотографии. Пишите на русском.
| Нет | Да |
|
|
Поле Alt. Указывайте описание файла. Если он не загрузится, пользователь увидит описание из Alt. Поля title и alt могут совпадать по описанию. Лучше их заполнить одинаково, чем оставить пустыми. Обязательно добавляйте в мета-теги ключевые слова, но избегайте переспама. Делайте описания естественными и информативными.
Шпаргалка
- Вес изображений влияет на загрузку сайтов. Оптимизировав изображения, вы снизите вес и повысите быстродействие, а это один из важных факторов ранжирования.
- Векторную графику используйте для логотипов, значков, элементов, текстов и подобных картинок. Для сжатия применяйте инструмент svgo.
- Растровые изображения — для иллюстраций. Растровая графика состоит из пикселей, каждый из которых весит 4 байта.
 Определяйте вес файла по формуле: длина х ширина х 4 байта.
Определяйте вес файла по формуле: длина х ширина х 4 байта. - Ограничьте палитру. В каждом пикселе закодировано 4 канала модели RGBA и используются более 2500 оттенков. Часто так много цветов не нужно, а ограничение палитры позволит уменьшить вес в два раза.
- Применяйте дельта-кодирование. Человеческий глаз не различает похожие оттенки и цвета, поэтому применяйте дельта-кодирование для соседних пикселей и целых блоков, задавая дельту между пикселями.
- Масштабируйте изображения, чтобы привести их к допустимому размеру. Размещая на сайтах картинки большего размера, вы вынуждаете пользователей скачивать лишние данные. Я оптимизирую изображения даже на 10 пикселей больше, чем требуется. Проверяйте соответствие размеров в Инструментах разработчика Chrome.
- Используйте подходящие форматы: gif — для анимации, png — для прозрачности и для отображения мелких деталей, jpeg — для остального. Для сжатия воспользуйтесь сервисами: gif — ezGIF, Gifsicle, для png — Compressor, Optipng, Pngquant, для jpeg — Imagify, Jpegtran, Compressjpeg.
- Называйте файлы латиницей и понятным названием. В поле Title указывайте название картинки, в поле alt — описание. Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама.
Материал подготовила Светлана Сирвида-Льорентэ.
Изменение размера рисунка, фигуры, текстового поля или WordArt
Если вы хотите растянуть, сжать или просто изменить размер изображения (или формы), используйте маркеры изменения размера или, для более точного управления, параметры Размер на вкладке Инструменты для работы с изображениями, Формат или Инструменты для рисования Форматировать вкладку .
Подписчики Microsoft 365, у которых есть сенсорный экран, могут использовать палец или цифровой стилус, чтобы взять ручку изменения размера.
Щелкните раскрывающийся список ниже для получения дополнительных сведений.
Щелкните изображение, фигуру, WordArt или другой объект (например, диаграмму), размер которого нужно изменить.
Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера от или к центру, выполняя одно из следующих действий:
Чтобы центр оставался на том же месте, нажмите и удерживайте Ctrl, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции, нажмите и удерживайте Shift, перетаскивая маркер изменения размера.
Для сохранения пропорций и сохранения центра в одном и том же месте нажмите и удерживайте Ctrl и Shift, перетаскивая маркер изменения размера.
Примечание. При изменении размера объекта WordArt таким образом изменяется только размер окна, в котором находится объект WordArt.Фактический текст WordArt ведет себя так же, как и любой другой текст. Если вы хотите изменить его размер, просто выберите текст, размер которого нужно изменить, и измените размер шрифта на вкладке Home ленты.
Щелкните, чтобы выбрать рисунок, фигуру, WordArt или другой объект, размер которого нужно точно изменить.

Чтобы изменить размер нескольких объектов одновременно, нажмите и удерживайте Ctrl при выборе каждого объекта.
В зависимости от типа выбранного объекта выполните одно из следующих действий:
Чтобы изменить размер изображения, на вкладке Работа с изображениями Формат в группе Размер введите новые измерения в поля Высота и Ширина .
Чтобы изменить размер фигуры или другого объекта, на вкладке Средства рисования Формат в группе Размер введите нужные размеры в поля Высота и Ширина .
Примечание: Если размер вашего экрана меньше, вам может потребоваться щелкнуть стрелку вниз в группе Размер , чтобы увидеть поля Высота и Ширина .
Если вы не можете изменять высоту и ширину независимо, вам необходимо разблокировать соотношение сторон:
Щелкните средство запуска диалогового окна в правом нижнем углу группы Размер .
В открывшейся панели форматирования или диалоговом окне снимите флажок Заблокировать соотношение сторон .
Щелкните изображение, фигуру, объект WordArt или другой объект, размер которого нужно изменить.

Чтобы изменить размер нескольких объектов одновременно, нажмите и удерживайте Ctrl при выборе каждого объекта.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, на вкладке Работа с рисунками Формат в группе Размер щелкните средство запуска диалогового окна.
Чтобы изменить размер фигуры или другого объекта, на вкладке Средства рисования Формат в группе Размер щелкните средство запуска диалогового окна.
В открывшейся панели форматирования или диалоговом окне выполните одно из следующих действий:
Чтобы сохранить исходную пропорцию, установите флажок Заблокировать соотношение сторон и введите Масштаб в процентах для Высота или Ширина .
Чтобы изменить размер, снимите флажок Заблокировать соотношение сторон и введите Масштаб процентов для Высота и Ширина .
См. Также
Изменение размера увеличивает или уменьшает размеры объекта.
Изменить размер вручную
Щелкните изображение, фигуру, текстовое поле или объект WordArt, размер которого нужно изменить.
Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера от или к центру, выполняя одно из следующих действий:
Чтобы центр объекта оставался в том же месте, нажмите и удерживайте CTRL, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции объекта, нажмите и удерживайте SHIFT, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции объекта и сохранить его центр в одном месте, нажмите и удерживайте CTRL и SHIFT, перетаскивая маркер изменения размера.
Изменить размер до точной высоты и ширины
Щелкните изображение, фигуру, текстовое поле или объект WordArt, размер которого нужно изменить.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, в разделе Работа с рисунками на вкладке Формат в группе Размер введите нужные размеры в поля Высота и Ширина .

Примечание: Если вы не видите вкладки Работа с изображениями и Формат , убедитесь, что вы выбрали изображение.Возможно, вам придется дважды щелкнуть изображение, чтобы открыть вкладку Формат .
Чтобы изменить размер фигуры, текстового поля или WordArt, в Инструменты рисования на вкладке Формат в группе Размер введите нужные размеры в поля Высота и Ширина .
Примечание: Если вы не видите вкладки Инструменты рисования и Формат , убедитесь, что вы выбрали рисунок, фигуру, текстовое поле или WordArt.Возможно, вам придется дважды щелкнуть изображение, чтобы открыть вкладку Формат .
В группе Размер щелкните средство запуска диалогового окна Размер и положение .
На вкладке Размер в разделе Размер и поворот снимите флажок Заблокировать соотношение сторон .
Точное изменение размера
Щелкните изображение, фигуру, текстовое поле или объект WordArt, размер которого нужно изменить.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, в Работа с рисунками на вкладке Формат в группе Размер щелкните средство запуска диалогового окна Размер и положение .

Примечание: Если вы не видите вкладки Работа с изображениями и Формат , убедитесь, что вы выбрали изображение. Возможно, вам придется дважды щелкнуть изображение, чтобы открыть вкладку Формат .
Чтобы изменить размер фигуры, текстового поля или WordArt, в Инструменты рисования на вкладке Формат в группе Размер щелкните средство запуска диалогового окна Размер и положение .
Примечание: Если вы не видите вкладки Инструменты рисования и Формат , убедитесь, что вы выбрали рисунок, фигуру, текстовое поле или WordArt.
На вкладке Размер в разделе Масштаб введите проценты от текущей высоты и ширины, до которых вы хотите изменить размер, в поля Высота и Ширина .
Снимите флажок Заблокировать соотношение сторон .
Совет: Чтобы применить одинаковую высоту и ширину к разным объектам, выберите все объекты, которые должны иметь одинаковые размеры, а затем в группе Размер введите нужные размеры в поля Высота, и Ширина. коробки.Чтобы выбрать несколько объектов, щелкните первый объект, нажмите и удерживайте клавишу CTRL, пока щелкаете другие объекты.
Предупреждение: Вы не можете вернуть изображение к исходному размеру, если вы ранее обрезали и сохранили его, или если вы выбрали следующие параметры в диалоговом окне Compression Settings (чтобы открыть диалоговое окно Compression Settings , под Работа с изображениями на вкладке Формат в группе Настроить щелкните Сжать изображения , а затем щелкните Параметры ): установите флажок Удалить обрезанные области изображений или Печать (220 пикселей на дюйм). ): отличное качество для большинства принтеров и экранов или Экран (150 ppi): хорошо для веб-страниц и проекторов .
): отличное качество для большинства принтеров и экранов или Экран (150 ppi): хорошо для веб-страниц и проекторов .
Выберите изображение, для которого нужно вернуть исходный размер.
В разделе Работа с рисунками на вкладке Формат в группе Размер щелкните средство запуска диалогового окна Размер и положение .
Примечание: Если вы не видите вкладки Работа с изображениями и Формат , убедитесь, что вы выбрали изображение.Возможно, вам придется дважды щелкнуть изображение, чтобы открыть вкладку Формат .
В диалоговом окне Формат изображения щелкните вкладку Размер в разделе Исходный размер , снимите флажок Заблокировать соотношение сторон и нажмите Сбросить .
При изменении изображения с помощью формата обмена графическими данными (.gif), формат обмена файлами Joint Photographic Experts Group (.jpg) или формат файла Portable Network Graphics (PNG), вы можете сохранить исходную версию отредактированного изображения.
Щелкните отредактированное изображение правой кнопкой мыши, а затем выберите Сохранить как изображение в контекстном меню.
В диалоговом окне Сохранить как изображение щелкните стрелку рядом с Сохранить , а затем щелкните Сохранить исходное изображение .

См. Также
Обрезать картинку
Вставить WordArt
Уменьшить размер файла изображения
Перемещение или изменение размера таблицы в PowerPoint
Если вы хотите растянуть, сжать или просто изменить размер изображения (или формы), используйте маркеры изменения размера.Для более точного управления вы можете использовать параметры Размер на вкладке Формат .
Быстрое изменение размера рисунка, фигуры, объекта WordArt или другого объекта
Щелкните изображение, фигуру или объект WordArt, размер которого нужно изменить.
Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера от или к центру, выполняя одно из следующих действий:
Чтобы центр объекта оставался в том же месте, нажмите и удерживайте клавишу OPTION, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции объекта при изменении его размера, нажмите и удерживайте клавишу SHIFT, перетаскивая угловой маркер изменения размера.
Щелкните изображение, фигуру или объект WordArt, размер которого нужно точно изменить.

Щелкните вкладку Формат изображения или Формат фигуры и убедитесь, что флажок Блокировать соотношение сторон снят.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, на вкладке Формат изображения введите нужные размеры в поля Высота и Ширина .
Чтобы изменить размер фигуры или объекта WordArt, на вкладке Формат фигуры введите нужные размеры в поля Высота и Ширина .
Щелкните изображение, фигуру или объект WordArt, размер которого нужно изменить.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, щелкните вкладку Формат изображения , щелкните Положение > Дополнительные параметры макета .
Чтобы изменить размер фигуры или WordArt, на вкладке Shape Format щелкните Position > More Layout Options .
Перейдите на вкладку Размер и в разделе Масштаб убедитесь, что флажок Заблокировать соотношение сторон снят.
Введите желаемые проценты для Высота и Ширина .
Нажмите ОК , когда закончите.
Совет: Чтобы применить одинаковую высоту и ширину к разным объектам, выберите все объекты, которые должны иметь одинаковые размеры, а затем введите размеры в поля Высота и Ширина . Чтобы выбрать несколько объектов, щелкните первый объект, а затем нажмите и удерживайте SHIFT, щелкая другие объекты.
Если вы хотите растянуть, сжать или просто изменить размер изображения (или формы), используйте маркеры изменения размера.На сенсорном экране вы можете взять ручку пальцем или цифровым стилусом.
Для более точного управления, если у вас есть настольная версия Excel или PowerPoint, вы можете использовать параметры Size на вкладке Picture Tools Format или Drawing Tools Format .
Щелкните раскрывающийся список ниже для получения дополнительных сведений.
Щелкните изображение, фигуру, WordArt или другой объект (например, диаграмму), размер которого нужно изменить.
Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера от или к центру, выполняя одно из следующих действий:
Чтобы центр оставался на том же месте, нажмите и удерживайте Ctrl, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции, нажмите и удерживайте Shift, перетаскивая маркер изменения размера.
Для сохранения пропорций и сохранения центра в одном и том же месте нажмите и удерживайте Ctrl и Shift, перетаскивая маркер изменения размера.
Примечание. При изменении размера объекта WordArt таким образом изменяется только размер окна, в котором находится объект WordArt.Фактический текст WordArt ведет себя так же, как и любой другой текст. Если вы хотите изменить его размер, просто выберите текст, размер которого нужно изменить, и измените размер шрифта на вкладке Home ленты.
Для этой процедуры у вас должна быть настольная версия Excel или PowerPoint.
Щелкните Изменить в
Щелкните изображение, фигуру, объект WordArt или другой объект, размер которого нужно точно изменить.
Чтобы изменить размер нескольких объектов одновременно, нажмите и удерживайте Ctrl при выборе каждого объекта.
В зависимости от типа выбранного объекта выполните одно из следующих действий:
Чтобы изменить размер изображения, на вкладке Работа с изображениями Формат в группе Размер введите новые измерения в поля Высота и Ширина .
Чтобы изменить размер фигуры или другого объекта, на вкладке Средства рисования Формат в группе Размер введите нужные размеры в поля Высота и Ширина .
Примечание: Если размер вашего экрана меньше, вам может потребоваться щелкнуть стрелку вниз в группе Размер , чтобы увидеть поля Высота и Ширина .
Если вы не можете изменять высоту и ширину независимо, вам необходимо разблокировать соотношение сторон:
Щелкните средство запуска диалогового окна в правом нижнем углу группы Размер .
В открывшейся панели форматирования или диалоговом окне снимите флажок Заблокировать соотношение сторон .
Для этой процедуры у вас должна быть настольная версия Excel или PowerPoint.
Щелкните Изменить в
Щелкните изображение, фигуру, объект WordArt или другой объект, размер которого нужно точно изменить.
Чтобы изменить размер нескольких объектов одновременно, нажмите и удерживайте Ctrl при выборе каждого объекта.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, на вкладке Работа с рисунками Формат в группе Размер щелкните средство запуска диалогового окна.
Чтобы изменить размер фигуры или другого объекта, на вкладке Средства рисования Формат в группе Размер щелкните средство запуска диалогового окна.
В открывшейся панели форматирования или диалоговом окне выполните одно из следующих действий:
Чтобы сохранить исходную пропорцию, установите флажок Заблокировать соотношение сторон и введите Масштаб в процентах для Высота или Ширина .
Чтобы изменить размер, снимите флажок Заблокировать соотношение сторон и введите Масштаб процентов для Высота и Ширина .
Уменьшить размер файла изображения в Microsoft Office
Сжать отдельные изображения
Если вам не нужен каждый пиксель изображения для получения приемлемой версии, вы можете сжать изображения, чтобы уменьшить размер файла.
Открыв файл в приложении Microsoft Office, выберите изображение или изображения, которые вы хотите сжать.
В разделе Работа с изображениями на вкладке Формат в группе Настроить щелкните Сжать изображения .
Если вы не видите вкладку Работа с изображениями — Формат , убедитесь, что вы выбрали изображение.Возможно, вам придется дважды щелкнуть изображение, чтобы выбрать его и открыть вкладку Формат .
Кроме того, в зависимости от размера экрана, вы можете видеть только значки для группы Adjust . Кнопка Сжать изображения отображается без метки.
Чтобы сжать только выбранные изображения, а не все изображения в документе, установите флажок Применить только к этому изображению .
Снятие флажка Применить только к этому изображению отменяет любые предыдущие изменения, которые вы сделали для других отдельных изображений в этом документе.
В разделе Разрешение щелкните нужное разрешение, затем щелкните ОК .
Для получения дополнительной информации щелкните заголовки ниже
Важно: Этот параметр применяется только к изображениям в текущем документе или к документу, выбранному в списке рядом с Размер изображения и качество .Чтобы сделать его значением по умолчанию для всех новых документов, измените раскрывающийся список.
Обратите внимание, что эта функция недоступна в Microsoft Project 2013 и Office 2007.
Щелкните вкладку Файл .
Щелкните Options , а затем щелкните Advanced .
В разделе Размер и качество изображения используйте раскрывающийся список, чтобы выбрать, хотите ли вы, чтобы изменение применялось к определенному документу или ко всем новым (и будущим) документам.
Задайте разрешение по умолчанию, затем нажмите ОК
Любая информация об изменениях, которые вы внесли в свое изображение, сохраняется в вашем файле.Вы можете уменьшить размер файла, удалив эти данные редактирования, но если вы хотите отменить свои изменения, вам нужно будет снова вставить изображение.
Примечание. Эта функция недоступна в Microsoft Project 2013 или Microsoft Project 2016.
Щелкните вкладку Файл .
Щелкните Options , а затем щелкните Advanced .
В разделе Размер и качество изображения щелкните документ, из которого вы хотите удалить данные редактирования изображения.
В разделе Размер и качество изображения установите флажок Отменить данные редактирования .
Примечание: Этот параметр применяется только к изображениям в текущем документе или к документу, выбранному в списке рядом с Размер изображения и качество .
См. Также
Измените разрешение по умолчанию для вставки изображений в Office
Редактирование фотографий без Picture Manager
Сжимайте медиафайлы в своей презентации
Обрезать картинку
Отключить сжатие изображения
Мы слушаем!
Эта статья была последний раз обновлена Беном 17.08.2019 в результате ваших комментариев.Если вы нашли это полезным, а особенно если нет, используйте элементы управления обратной связью ниже, чтобы оставить нам несколько конструктивных идей о том, как мы можем сделать это лучше.
Как изменить размер изображения в Windows с помощью встроенных приложений
- Чтобы изменить размер изображения в Windows, вы можете легко использовать встроенное приложение «Фото» или Microsoft Paint.
- В приложении «Фото» в боковом меню скрыта опция «Изменить размер», которую можно использовать для изменения размера и качества изображения.
- В Microsoft Paint вы можете нажать «Изменить размер» и затем ввести желаемый процент или размер в пикселях.
- Вы получите наилучшие результаты, уменьшив масштаб изображения — если вы хотите увеличить размер изображения, вам лучше использовать такую программу, как Photoshop.
- Посетите справочную библиотеку Business Insider, чтобы узнать больше.
Изменение размера изображения — обычное дело. Фактически, если вы часто работаете с изображениями, загруженными из Интернета, вы, вероятно, обнаружите, что сильно меняете их размер.
К счастью, возможность изменять размер изображений встроена почти в каждое фото-приложение. Сюда входят два самых популярных, которые с самого начала устанавливаются на каждый ПК с Windows 10: Фотографии и Microsoft Paint.
Обратите внимание, однако, что есть разница между уменьшением размера изображения и увеличением его размера. Почти каждая программа, включая Photos и Paint, может без проблем масштабировать изображение. Однако, если вы используете эти программы для увеличения изображения, вы можете обнаружить, что изображение сильно теряет качество.
Если вам нужно увеличить изображение (более чем на 100% от исходного размера), не сделав его пиксельным и размытым, тогда вам понадобится такая программа, как Adobe Photoshop, которая включает интеллектуальную функцию изменения размера.
Но если вам нужно уменьшить масштаб изображения или вы не против потери качества, вот как использовать встроенные в Windows инструменты изменения размера изображения.
Ознакомьтесь с продуктами, упомянутыми в этой статье:Adobe Photoshop (от $ 99.00 в Best Buy)
Windows 10 (от 139,99 долларов в Best Buy)
Acer Chromebook 15 (от 179,99 долларов в Walmart) Как изменить размер изображения в Windows с помощью приложения «Фото»Приложение «Фото» должно быть программой просмотра фотографий по умолчанию почти для всех типов изображений в Windows.
1. Дважды щелкните файл изображения, размер которого нужно изменить, чтобы открыть его в приложении «Фотографии».
2. После открытия щелкните три точки в правом верхнем углу, затем щелкните «Изменить размер».»
В боковом меню выберите параметр «Изменить размер». Уильям Антонелли / Business Insider
3. Небольшие всплывающее окно появится, предлагая вам три размера предустановленных для изображения. Выберите один из них или нажмите «Определить специальные параметры» внизу.
Предустановленные размеры измеряются в мегапикселях.Уильям Антонелли / Business Insider
4. Если вы выбрали нестандартные размеры, появится меню, в котором вы сможете точно указать, какого размера должно быть изображение. Вы также можете выбрать, насколько высоким будет качество изображения с измененным размером — изображения более высокого качества выглядят лучше, но имеют больший размер файла.
Если установлен флажок «Сохранять соотношение сторон», вам нужно только изменить высоту или ширину, и другой размер изменится автоматически, чтобы соответствовать ему.
Задайте новые размеры и нажмите «Сохранить копию с измененным размером».
Вам будет показан текущий размер изображения вверху этого меню.Уильям Антонелли / Business Insider
Как изменить размер изображения в Windows с помощью Microsoft Paint1. Запустите Paint, который обычно можно найти в меню «Пуск». Если его там нет, вы можете ввести «Paint» в поле поиска кнопки «Пуск» и щелкнуть его, когда он появится в результатах поиска.
2. Откройте фотографию, размер которой нужно изменить, щелкнув «Файл», затем «Открыть» и выбрав изображение из файлов своего компьютера.
3. На вкладке «Главная» верхней панели меню нажмите «Изменить размер». Должно появиться окно «Изменить размер и наклон».
4. Введите размер, до которого вы хотите изменить размер изображения. Вы можете установить размер в процентах (например, «на 30 процентов больше») или нажать «Пиксели» и ввести точные размеры, которые вам нужны. Пока вы держите флажок «Сохранять соотношение сторон», вам нужно только указать горизонтальный или вертикальный размер, а другой размер будет установлен автоматически.
Введите процент или размер в пикселях, чтобы создать новую версию вашего изображения. Дэйв Джонсон / Business Inisder
5. Нажмите «ОК», чтобы внести изменения.
6. Сохраните новую версию изображения, нажав «Файл», а затем «Сохранить как».
Как изменить размер изображения в CorelDRAW
- Обучение
- Практические руководства
- Изменить размер изображения
Есть несколько причин, по которым вы можете захотеть изменить размер фотографии.Возможно, вы хотите распечатать документ определенного размера или отправить его другу или члену семьи по электронной почте. Другой сценарий был бы, если бы вы собирались поделиться им в социальных сетях. Файл меньшего размера загружается быстрее
В этом руководстве мы будем использовать Corel PHOTO-PAINT, входящий в состав CorelDRAW Graphics Suite
.Теперь важное замечание. Вы никогда не должны увеличивать размер изображения более чем примерно на 20%, так как это приведет к ухудшению качества.
1. Откройте изображение
Есть несколько способов открыть изображение. На экране приветствия выберите Начало работы , а затем нажмите кнопку Открыть документ или выберите Файл> Открыть .
2.Изменение размера изображения
Чтобы изменить размер изображения, выберите Image> Resample . Это откроет диалоговое окно, которое позволит вам изменить размер или масштаб изображения. Здесь у вас есть возможность настроить горизонтальные и вертикальные измерения и разрешение. Вы можете сохранить исходный размер файла, соотношение сторон, а также включить или отключить сглаживание.
3.Следующие шаги
Теперь, когда размер изображения изменен, вы можете сохранить файл или продолжить редактирование изображения.
CorelDRAW Graphics Suite позволяет не только изменять размер фотографий
Ознакомьтесь с некоторыми другими функциями графического дизайна в CorelDRAW Graphics Suite, такими как «Как выпрямить фотографию», «Как нанести водяной знак на фотографии», «Как сделать изображение черно-белым» и многое другое! Создавайте высококачественные дизайны с помощью увлекательного и простого в использовании программного обеспечения для графического дизайна и сделайте свою работу ярче, чем когда-либо.
Как добавить эффект бликов на линзах Как использовать фото маски Как добавить всплеск цвета Как добавить эффект виньетки6 способов увеличить визуальный вес чего-либо
При создании дизайна рекомендуется расставить приоритеты в ключевых элементах визуального пространства, придав им более тяжелый визуальный вес.Например, вы можете подумать о том, чтобы придать больший визуальный вес — чтобы зритель мог их легче увидеть — это кнопки с призывом к действию в веб-дизайне или объект на фотографии.
Я расскажу о нескольких приемах увеличения визуального веса объекта.
1. Придайте ему другой цвет
Когда цветовой контраст между объектом и его окружением (включая его фон) высок, тем больше он способен привлечь наше внимание.
В приведенном выше примере обратите внимание на то, что, хотя размер, форма и поля звезд идентичны, красная звезда может привлечь ваше внимание просто потому, что ее цвет отличается от других элементов композиции.
2. Отодвиньте его от других предметов
Один простой прием для увеличения визуального веса объекта — это дистанцировать его от других объектов. Добавление большого количества отрицательного пространства вокруг объекта отделяет его от других объектов, что, в свою очередь, выделяет объект.
В приведенном выше примере посмотрите, как наши глаза интерпретируют композицию как две группы кроликов: большую группу из 12 кроликов и небольшую группу, состоящую только из одного кролика. Находясь дальше от других, отчужденный кролик может привлекать наше внимание больше, чем любой другой кролик в этой композиции.
3. Сделайте его другим
Когда вещи выглядят одинаково, нам, естественно, трудно их различить. Итак, очень просто, мы можем увеличить визуальный вес объекта, сделав его отличным от других объектов.
Даже небольшое изменение свойств стиля объекта может сильно повлиять на его визуальный вес, если объекты в композиции выглядят одинаково. В приведенном выше примере обратите внимание, как круг в центре первого ряда привлекает внимание наших глаз по сравнению с другими кругами.
4. Укажите на это
Простая уловка для увеличения визуального веса чего-либо — направить на это взгляд зрителя, используя визуальные подсказки, такие как стрелки.
В приведенном выше примере посмотрите, как визуальный вес дома увеличивается, потому что он окружен стрелками, указывающими на его местоположение. Куда бы мы ни направили наше внимание, мы перенаправляемся на дом из-за стрелок.
5. Сделайте его визуально сложным
Богато украшенный предмет привлекает наш взгляд больше, когда он расположен среди простых и неукрашенных предметов.Мы можем сделать внешний вид объекта сложным, придав ему текстуры, отбрасывая тени, изменив его форму, добавив к нему больше цвета и так далее.
В приведенном выше примере разноцветный круг имеет наибольший визуальный вес, потому что окружающие объекты имеют простой стиль.
6. Сделайте его больше
Увеличение размера объекта по сравнению с другими объектами вокруг него увеличит его визуальный вес. Это разумное предположение: чем больше визуального пространства занимает объект, тем он заметнее.
В приведенном выше примере обратите внимание, как наши глаза быстро обращаются к самому большому сердцу. Единственное, что отличает его — это его размер.
Визуальный вес — это простой, но невероятно мощный инструмент дизайна, позволяющий стратегически расположить элементы таким образом, чтобы более важные элементы были легко замечены нашими зрителями.
Какие уловки вы используете, чтобы увеличить визуальный вес объекта? Делитесь советами в комментариях.
Изменить размер изображения в Word в Windows бесплатно
Когда мы работаем с изображениями и рисунками в наших документах, нам не всегда нужен исходный размер.Одна из причин, по которой мы обычно изменяем размер изображений, — это уменьшить их размер. Изображение размером 5 МБ займет всю страницу в Word. Нам нужно изменить его размер, чтобы он соответствовал документу и не нарушал процесс чтения. Сегодня мы узнаем, , как изменить размер изображения в Word , чтобы оно соответствовало нашим потребностям. И это можно сделать с помощью PDFelement, чтобы изменить размер изображений в файле PDF.
Как изменить размер изображения в Word 2016
Используя Microsoft ® Word, вы можете изменять размер не только изображений, но и текстовых полей, WordArt и полей.При желании вы также можете удалить ненужные части изображения, обрезав его. Однако сегодня мы поговорим о том, как изменить размер изображения в Word.
Изменить размер изображения в Word очень просто. Если вы хотите растянуть, сжать или просто изменить размер изображения, выполните следующие действия:
- Щелкните изображение, объект, объект WordArt или фигуру, размер которой нужно изменить.
- Возьмитесь за ручку изменения размера от центра или к центру, чтобы увеличить или уменьшить размер изображения.В то же время нажмите и удерживайте Ctrl, чтобы центр оставался на том же месте, пока вы перетаскиваете маркер изменения размера.
- Если вы хотите сохранить пропорции, вы можете нажать и удерживать Shift, перетаскивая маркер изменения размера от или к центру.
- Если вы хотите сохранить центр в том же месте и сохранить пропорции, вы можете нажать и удерживать Ctrl и Shift, пока вы перетаскиваете маркер изменения размера.
Важно отметить, что изменение размера объекта WordArt приведет к изменению размера только блока, в котором находится WordArt.Фактический текст WordArt ведет себя так же, как и любой другой текст в Word. Если вам нужно изменить размер текста в WordArt, выделите текст и измените размер шрифта на вкладке «Главная» ленты.
Если вы хотите изменить размер изображения в Word до точной высоты и ширины, выполните следующие действия:
- Щелкните изображение, размер которого нужно изменить.
- На вкладке «Работа с рисунками» щелкните вкладку «Формат».
- Чтобы изменить размер изображения, перейдите на вкладку «Формат изображения» и введите нужные размеры для высоты и ширины.Если вы изменяете размер фигуры или объекта, перейдите в «Формат фигуры» и введите размеры для «Высота и ширина».
Другой вариант изменения размера изображения в Word — использование процентов. Если вы хотите изменить размер до точной пропорции с использованием процентов, выполните следующие действия:
- Щелкните изображение, размер которого нужно изменить.
- Перейдите на вкладку «Формат изображения» и нажмите «Положение»> «Дополнительные параметры макета».
- Щелкните вкладку «Размер», а затем в разделе «Масштаб» убедитесь, что флажок «Заблокировать соотношение сторон» снят.Теперь введите проценты для высоты и ширины.
- Нажмите «ОК», когда закончите с процентами.
PDFelement — это комплексное решение для работы с PDF не только для личных нужд, но и для нужд вашего бизнеса. Если вы хотите изменить размер изображений PDF, вы можете открыть файл PDF в PDFelement, затем нажать кнопку «Изменить» в верхнем левом углу и щелкнуть изображение, чтобы получить дополнительные настройки справа. Вы также можете перетащить угол изображения, чтобы изменить его размер по своему усмотрению. Ознакомьтесь с дополнительными сведениями о том, как изменить размер изображений PDF.
Советы: документы PDF против документов Word
Microsoft ® Word — не единственное программное обеспечение, которое можно использовать для изменения размера изображений. В настоящее время PDF занял место Word как самый популярный файл данных. PDF намного более универсален, так как вы можете использовать его на разных платформах, независимо от программного обеспечения. Это делает файлы PDF намного более удобными для передачи. По этой причине профессионалы в сфере бизнеса все больше и больше предпочитают PDF Word.
Имея это в виду, теперь, когда мы знаем, как изменить размер изображения в Word, давайте рассмотрим тот же процесс в PDF.Это так просто? Или все сложнее? Прежде всего, вам нужен подходящий программный инструмент для работы с PDF.
- Создавайте документы PDF с нуля и конвертируйте PDF в существующие файлы, такие как DOC, PPT, XLS, изображения и другие, и из них.
- Редактируйте PDF-документы, будь то текст или изображения. В разделе редактирования вы можете изменить размер изображений.
- Используйте оптическое распознавание символов, чтобы преобразовать любые отсканированные документы в полностью редактируемые и доступные для поиска документы.
- Добавьте текстовые поля.
- Автоматическое заполнение форм.
- Аннотируйте файлы, добавляя комментарии, пользовательские штампы, заметки и многое другое.
- Цифровая подпись для PDF-документов.
- Извлеките определенные страницы из документа для создания новых файлов PDF.
- Объединяйте и разделяйте документы или вставляйте и заменяйте новые страницы в существующий PDF-файл.
- Сделайте ваши PDF-документы профессиональными и организованными с помощью верхних и нижних колонтитулов.
Загрузите или купите PDFelement бесплатно прямо сейчас!
Загрузите или купите PDFelement бесплатно прямо сейчас!
Купите PDFelement прямо сейчас!
Купите PDFelement прямо сейчас!
Что такое пиксель? А как рассчитываются пиксели?
Увеличьте изображение на экране достаточно далеко, и, в конце концов, вы увидите маленькие квадратики разных цветов.Каждый отдельный квадрат называется пикселем.
Пиксель получается из элементов изображения фразы. Каждый элемент изображения служит строительным блоком в сетке экрана. Каждый пиксель имеет уникальное местоположение, обозначенное набором координат. Он также способен передавать миллионы цветов!
Количество пикселей в изображении или отображении определяет его внешний вид.
Экраны с сетками пикселей высокой плотности делают невозможным обнаружение отдельных точек невооруженным глазом, что приводит к резкому и четкому изображению.
Экраны с более низкой плотностью создают зернистые и трудноразличимые изображения. Но иногда пикселизация — это именно то, что нужно вашему дизайну!
Современные дизайнеры нуждаются в всестороннем понимании этой темы. Для начала вот 5 вещей, которые вам нужно знать о пикселях.
1. Как рассчитать количество пикселей
Разрешение дисплея показывает, сколько пикселей содержится на экране. Итак, дисплей 1080×1920 — это просто сетка высотой 1080 пикселей и шириной 1920 пикселей.Чтобы рассчитать количество пикселей на дисплее, умножьте высоту сетки на ширину.
В случае дисплея 1080×1920 в сетке всего 2 073 600 пикселей!
2. Как пиксели создают цвета
Каждая отдельная точка смешивается с окружающими, создавая плавный переход цвета. Думайте об этом как о абсурдно детализированной картине импрессионистов. Чем больше цветов может отобразить каждая точка, тем более естественным и четким будет изображение.
ИсточникКоличество битов, используемых для представления пикселя, определяет, сколько цветов он может отображать.
Итак, 8-битный пиксель позволяет отображать только 256 цветов, а 24-битный пиксель отображает 16 777 216 цветов!
3. Как пиксели определяют разрешение дисплея
Разрешение измеряется в PPI (пикселях на дюйм), поэтому это измерение плотности пикселей в данном изображении или дисплее. И PPI, и размер изображения могут влиять на разрешение.
ИсточникЕсли плотность пикселей слишком низкая, это может вызвать серьезные проблемы…
4. Важность плотности пикселей
Плотность пикселей помогает определить четкость изображения.
ИсточникПлотность пикселей изображения должна соответствовать размеру этого изображения. Если, например, вы показываете большое изображение, вам потребуется более высокий PPI, чтобы избежать пикселизации.
5. Важность глубины пикселя
Глубина пикселя описывает количество данных, которые могут храниться в каждом отдельном квадрате. Количество битов, представляющих пиксель, определяет, сколько цветов он может отображать.
ИсточникЧем больше цветов может отобразить пиксель, тем лучше будет оттенок фотографии и тем более реалистичным она будет выглядеть. Качество изображения определяется не только количеством пикселей в изображении, но и глубиной этих пикселей.
Понимание пикселей и их использования является обязательным для современных дизайнеров. Это строительные блоки всего, что мы видим в цифровом виде. Вот несколько раз, когда вы будете их использовать:
1. Когда вы разрабатываете для конкретных устройств
Чтобы создавать блестящие, ориентированные на устройства дизайны, вам необходимо понимать как характеристики экрана, так и пиксели CSS.Это позволяет вам принимать разумные решения для проекта.
Разрешение и PPI устройства почти всегда указываются производителем. Вы также можете найти прямое сравнение устройств на сторонних веб-сайтах.
Однако в дизайне CSS-пиксели не менее важны. Это абстрактные (но все же связанные) единицы, используемые дизайнерами, которые напрямую не соответствуют обычным пикселям. В современных устройствах с экранами высокой плотности на пиксель CSS часто приходится два пикселя устройства.
2.Когда вы создаете адаптивный веб-сайт
В современном мире у вас должен быть адаптивный веб-сайт. Очень немногие люди, если таковые имеются, будут оставаться на вашем устаревшем веб-сайте, особенно если они используют мобильное устройство. Адаптивные веб-сайты отлично выглядят в разных размерах и разрешениях.
ИсточникКаждый размер экрана будет представлять ваш веб-сайт немного по-своему. Вы заметите, что контент уменьшается и разбивается по-другому. В результате на небольших изображениях могут появиться пиксели.Обязательно запустите тесты для всех распространенных размеров и разрешений, чтобы убедиться, что сайт действительно пригоден для использования — на всех устройствах.
3. Когда вы пытаетесь улучшить качество изображения
Увеличение разрешения изображения или уменьшение размера может помочь увеличить PPI для зернистого изображения. Отображение меньшего количества пикселей — и большего количества данных для каждого пикселя — может помочь улучшить цвет, тон и вес изображения.
 Первый блок сообщает нам, какое количество пикселей содержится в картинке, а второй – текущее разрешение и соответствующий ему реальный размер.
Первый блок сообщает нам, какое количество пикселей содержится в картинке, а второй – текущее разрешение и соответствующий ему реальный размер.
 Учитывайте это перед сохранением.
Учитывайте это перед сохранением. Сделайте это по аналогии с первым способом, введя значения в соответствующие поля. Еще маркером можно отметить сохранение пропорций, резиновое разрешение, что позволит вписать любые значения, или настраиваемую обрезку лишних краев.
Сделайте это по аналогии с первым способом, введя значения в соответствующие поля. Еще маркером можно отметить сохранение пропорций, резиновое разрешение, что позволит вписать любые значения, или настраиваемую обрезку лишних краев. В программах Paint и paint.net можно смело увеличивать размер изображения в 2 — 3 раза без потери качества заметного глазу.
В программах Paint и paint.net можно смело увеличивать размер изображения в 2 — 3 раза без потери качества заметного глазу.

 В выпадающем списке выберите Image Size, как показано на рисунке ниже;
В выпадающем списке выберите Image Size, как показано на рисунке ниже; jpeg
jpeg Определяйте вес файла по формуле: длина х ширина х 4 байта.
Определяйте вес файла по формуле: длина х ширина х 4 байта.