Как в фотошопе сделать фото как будто нарисованное
Фильтр масляной краски: картина из фото
Из этого урока мы узнаем , как применять фильтр «Масляная краска. » (Oil Paint. ) в Photoshop CC и как с помощью него можно быстро и без труда превратить любую фотографию в картину, написанную масляными красками! Впервые фильтр «Масляная краска» (.
Как переделать фото в подробный карандашный эскиз с сохранением мелких деталей
В предыдущем уроке мы узнали, как преобразовать фотографию в цветной карандашный рисунок с помощью метода, который особенно хорошо подходит для работы с портретами, так как такой метод имеет тенденцию сокращать мелкие, ненужные детали, такие, как.
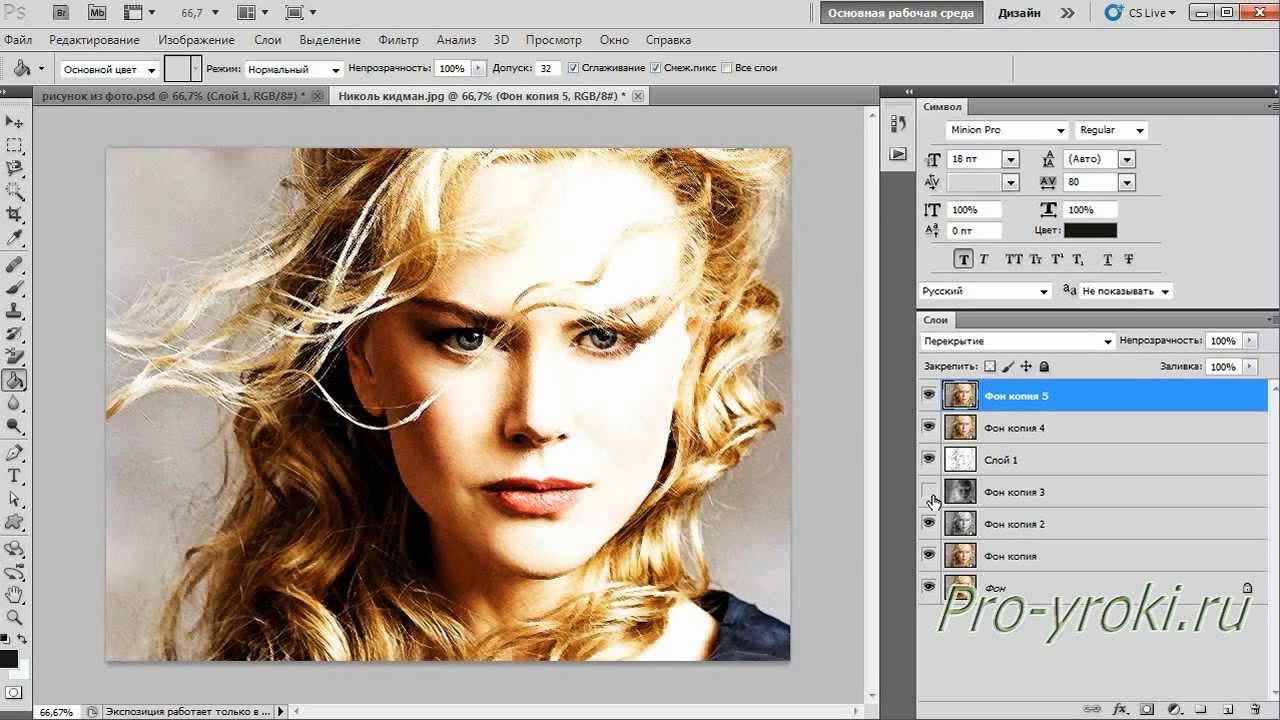
Рисунок из фотографии за 60 секунд
Ранее мы детально рассмотрели технологию преобразования фотографии в рисунок. А сейчас, как я и обещал, я расскажу, как создать точно такой же эффект в течение шестидесяти секунд, используя комбинации горячих клавиш. Как известно, применение горячих.
Как переделать портретное фото в цветной карандашный рисунок
В этом уроке мы узнаем, как легко создать один из классических эффектов Photoshop — превращение портретной фотографии в цветной карандашный рисунок. Как преобразовать в эскиз не-портретные фото (пейзаж, город, натюрморт, группа людей, автомобиль и.
Как сделать рисунок из фото
В данном материале я расскажу, как без особых затрат времени и каких-либо углублённых знаний и хитростей, превратить портретную фотографию в карандашный рисунок (эскиз). А в следующем материале речь зайдёт также о создании рисунка из фотографии, но.
Экшен: создание рисунка из фото
С помощью данного Photoshop Action Вы сможете в два клика превратить фотографию в карандашный рисунок. Как установить Action в Photoshop, рассказывается здесь. Исходные фотографии и результаты, полученные в результате применения этих экшенов (.
Акварельный рисунок из фото.
 Photoshop Action
Photoshop ActionЗдесь Вы можете бесплатно скачать Photoshop Action (операцию Фотошоп) с помощью которого можно в один клик превратить в акварельный рисунок любую фотографию. Операция прекрасно подойдёт как для портретных, так и для пейзажных фотографий. Внимание.
Превращение фотографии в рисунок с помощью Photoshop и Foto Sketcher
В интернет приводится великое множество способов превращение фотографии в карандашный рисунок. И, надо сказать, что большинство подходят для одной единственной фотографии. Здесь я попытаюсь рассказать об универсальном способе, не требующим особых.
Как сделать из фото карандашный рисунок
Это очередной вариант превращения фото в карандашный рисунок. Из этого урока мы узнаем, как создать реалистичный карандашный эскиз из фотографии, используя несколько простых фильтров Photoshop, иными словами, всего за несколько минут мы создадим.
Как сделать из фото рисунок с текстурой холста
Еще один интересный урок, как из обычной фотографии создать картину на холсте. Используя данную методику, можно имитировать текстуру фотографии, максимально приближённую к фактуре холста. Я буду использовать эту фотографию: И вот что я получу в.
Делаем из фотографии рисунок на холсте
В этом уроке мы узнаем способ добавления границы к фотографии или изображению, которая создаст вид, будто эта фотография была нарисована на холсте. Для создания этог несложного монтажа. мы, как всегда, воспользуемся программой фотомонтаж мы создадим.
Преобразуем фотографию в акварельный рисунок
В этом материале мы рассмотрим несложный метод создания акварельного рисунка из фотографии при помощи программы Фотошоп. В этом материале я использую русскоязычную версию CS6, но подойдёт и любая более ранняя версия программы, вплоть до CS2, а все.
- 1
- 2
- следующая ›
- последняя »
- Уроки Photoshop
- Текстовые эффекты
- Фотомонтаж и создание коллажа
- Анимация
- Фотоэффекты
- Фоновые узоры, текстуры, рамки
- Работа с дополненями
- Photoshop 3D
- Шаблоны Photoshop (PSD-файлы)
- Рамки для фото
- Кнопки
- Шаблоны для монтажа
- Календари и календарные сетки
- Кисти и другие дополнения к Photoshop
- Кисти для Фотошоп
- Маски для Фотошоп
- Стили, паттерны, эшены, фигуры
- Текстуры и фоны
- Photoshop — теория и практика
- Cлои в Photoshop
- Инструменты выделения Photoshop
- Кисти Photoshop
- Плагины
- Шрифты
- Видеоуроки
- Photoshop: новые версии
Редактирование видео
- Программа Camtasia Studio
- Проигрыватели видео
3Ds Max
Совет дня:
Отслеживание и запись каждого Вашего действия в Photoshop
Облако тэгов
Вопросы от посетителей сайта
Как вставить фото в рамку в Photoshop
Уважаемый админ! Буду крайне признательна,если вы толково(как для чайника) объясните мне как вставить фото в рамку в фотошоп CS6.
Как Вы вставили сердечко в текст на татуировке?
Объясните подробнее, как Вы написали текст на татуировке в этом уроке? Как сделать текст по кривой линии я поняла, но как Вы вставили в текст.
Как открыть фото в Фотошоп в отдельных окнах?
Когда я открываю две или более фотографии в Photoshop, они открываются не в отдельных окнах, как мне хотелось бы, а во вкладках. В результате, для.
13 декабря 2014 | Опубликовано в Уроки | 2 Комментариев »
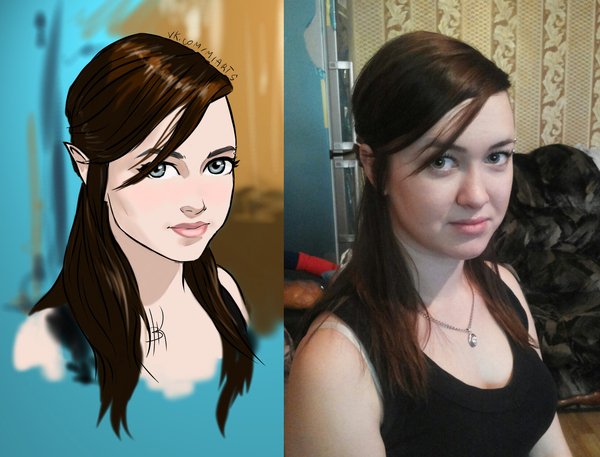
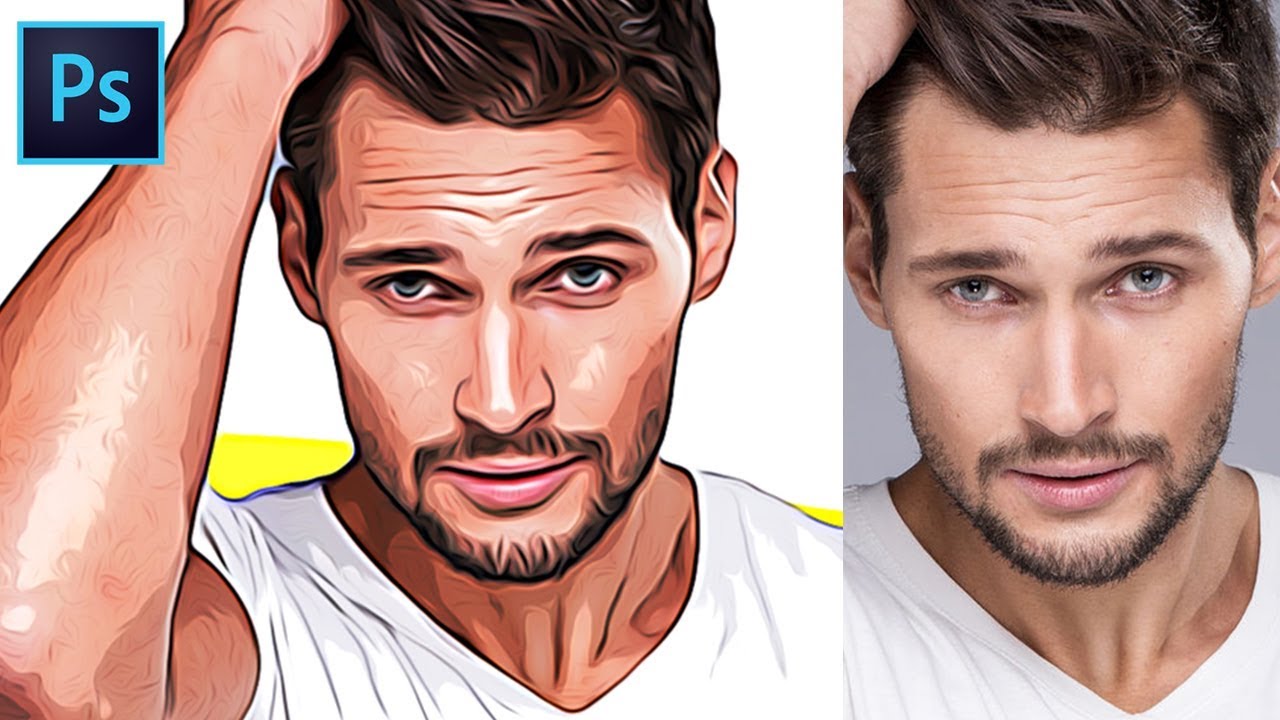
Существуют талантливые люди, способные создавать потрясающие реалистичные картины. Но если вы не из их числа, сегодняшний урок поможет вам добиться похожего эффекта, используя Adobe Photoshop. В этом уроке вы узнаете как создать эффект нарисованного изображения из фотографии. При этом вам не потребуется орудовать кистью, так как весь процесс построен на эффектах.
Эффект, которого мы хотим добиться в этом уроке симулирует реалистичные мазки кистью. Эта техника отлично подходит для превращения фото в иллюстрацию, к примеру для создания ретро-постеров.
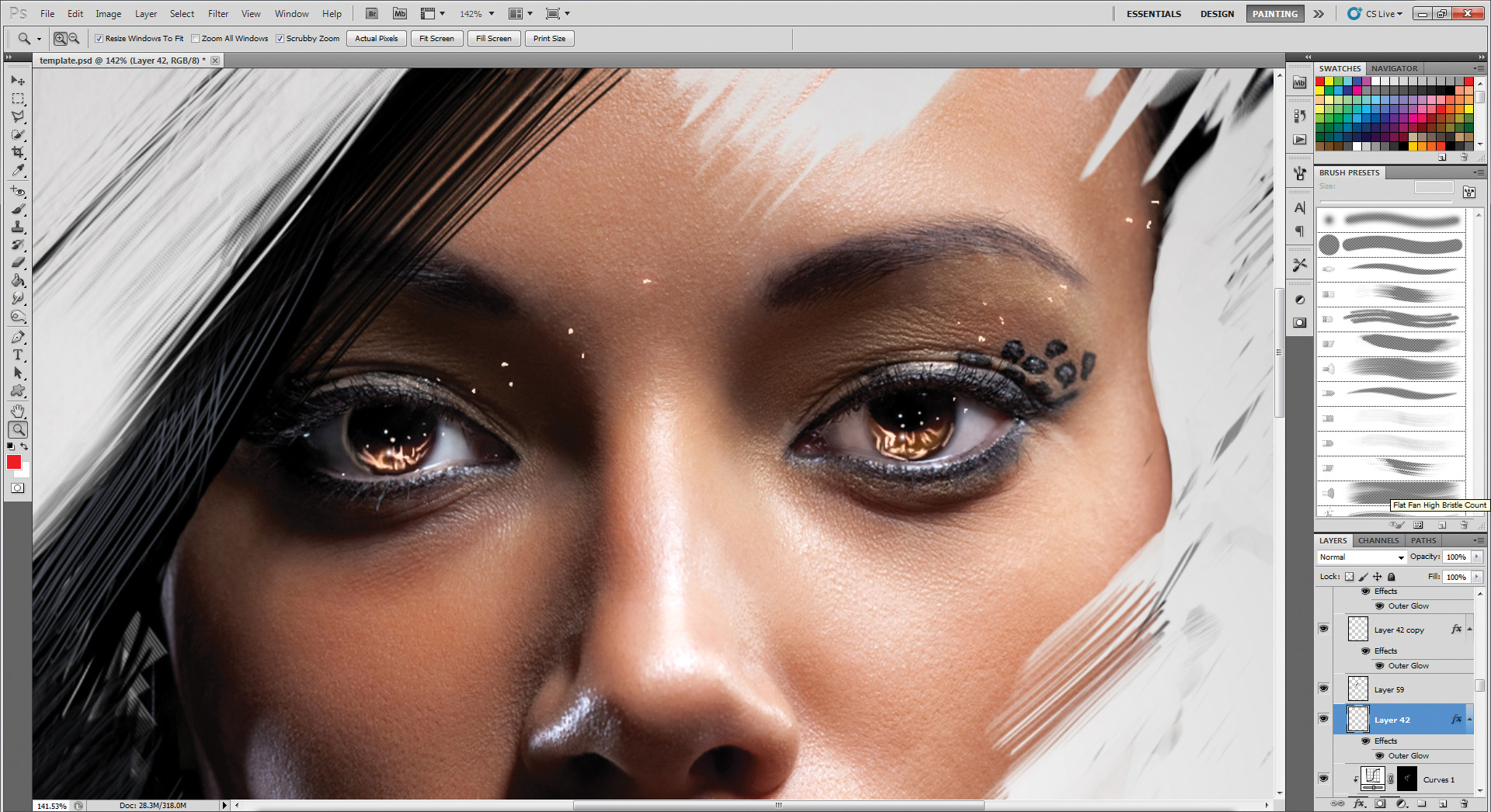
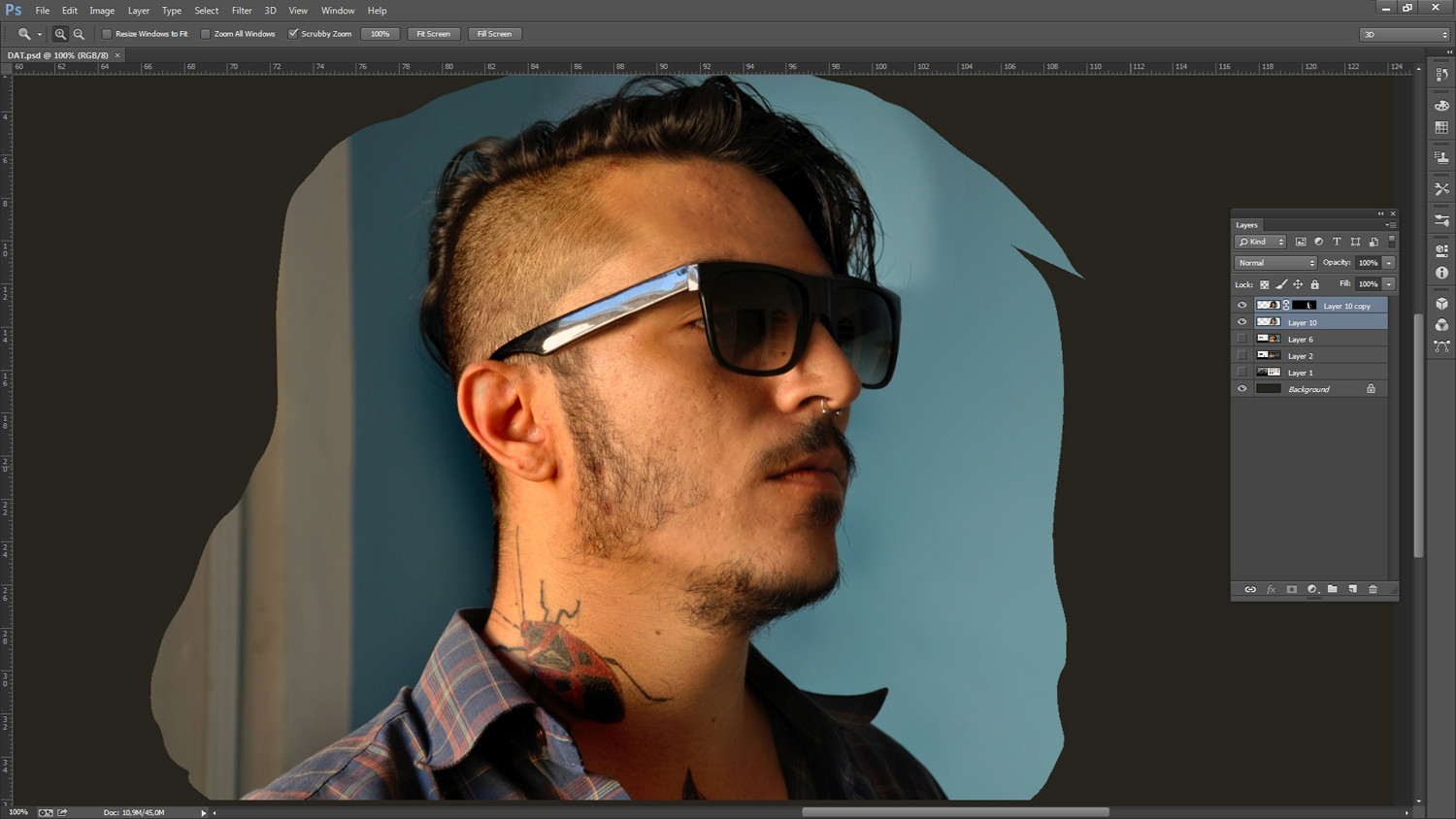
Откройте ваше изображение в Photoshop. В примере использован портрет с Shutterstock. Добавьте корректирующий слой Curves/Кривые и затемните темные области, а также высветлите светлые, чтобы увеличить контраст.
Дважды нажмите CMD/Ctrl+J, чтобы дублировать фоновый слой два раза. Переключитесь на верхнюю копию и выберите эффект High Pass/Цветовой в меню Filters/Фильтры.
Настройте эффект так, чтобы детали изображения проявились на сером фоне. Небольшое значение — примерно 1-3px — поможет избежать создания ореола.
Смените режим наложения для этого слоя на Linear Light/Линейный свет. Теперь изображение выглядит более резким. Эти места с повышенной резкостью помогут нам создать мазки кисти, в частности в волосах.
Объедините слой с эффектом High Pass/Цветовой сдвиг c копией фонового слоя, расположенного под ним, затем в меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия.
Выберите Anisotropic/Анизотропный режим диффузии. Это ключевой момент в создании эффекта мазков.
Если вы посмотрите на работу вблизи, то заметите некрасивые места в областях где диффузия повторяется. Сейчас мы это поправим.
В меню выберите Image > Image Rotation > 90° CW/Изображение>Поворот изображения>90° по часовой стрелке, затем нажмите CMD/Ctrl+F, чтобы повторить фильтр Diffuse/Диффузия.
Повторите ту же процедуру, повернув изображение на 90° снова и вновь примените фильтр Diffuse/Диффузия. Повторите этот шаг в третий раз и вновь поверните изображение, вернув ему правильное положение.
Фильтр Diffuse/Диффузия создал классный эффект мазков, однако немного размыл изображение. Чтобы исправить это, выберите в меню Filter > Sharpen > Smart Sharpen/Фильтр>Резкость>Настраиваемая резкость. Используйте величину около 100%, но на небольшом радиусе, чтобы не перестараться.
Результат уже выглядит неплохо. Diffuse/Диффузия создала закрученные детали на коже, что делает изображение еще более похожим на нарисованное. Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Наш эффект нарисованного изображения готов!
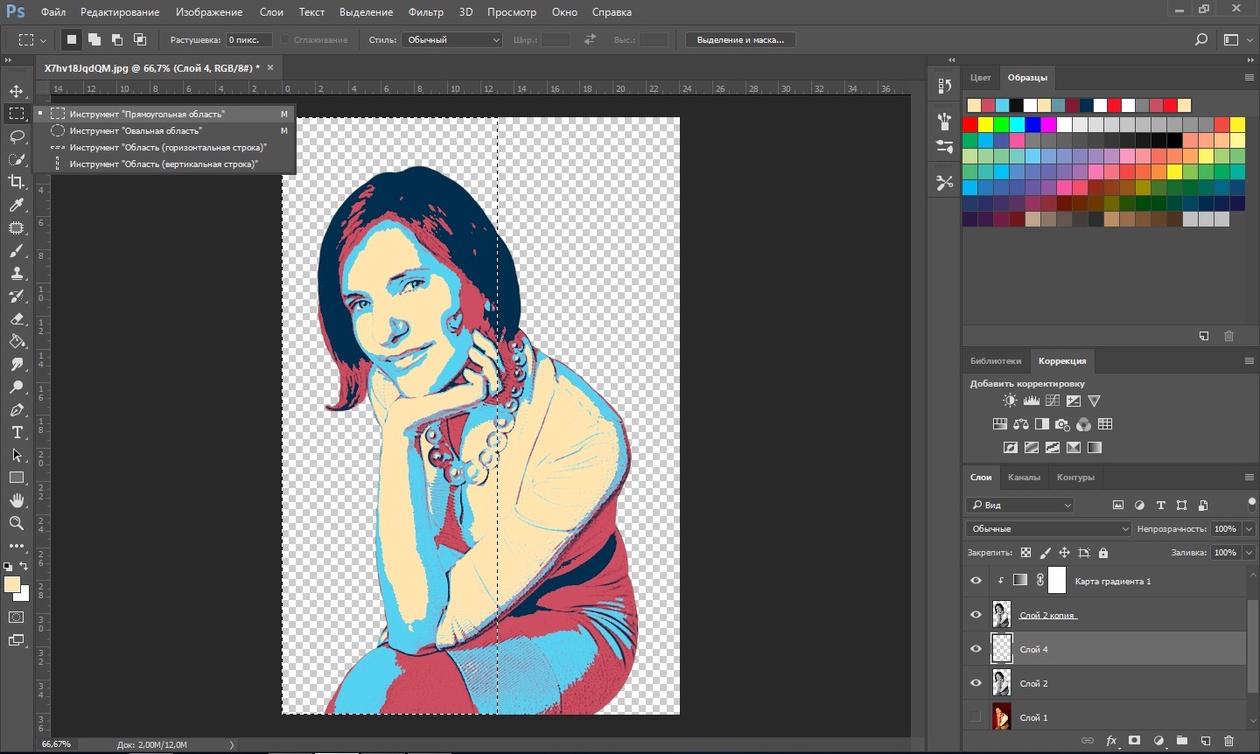
Существует масса способов как с помощью фотошопа можно превратить обыкновенную цветную фотографию в рисунок, сделанный карандашом. Разберем самый простой и быстрый способ с некоторыми нотками мультяшно-комиксного эффекта.
Кстати эту технику можно использовать для превращения векторных клипартов в картинки, которые можно потом давать своим детям, чтобы они учились раскрашивать их! Или использовать в коммерческих целях для создания книжек-раскрасок 🙂 Вообщем сейчас вы сами все увидите.
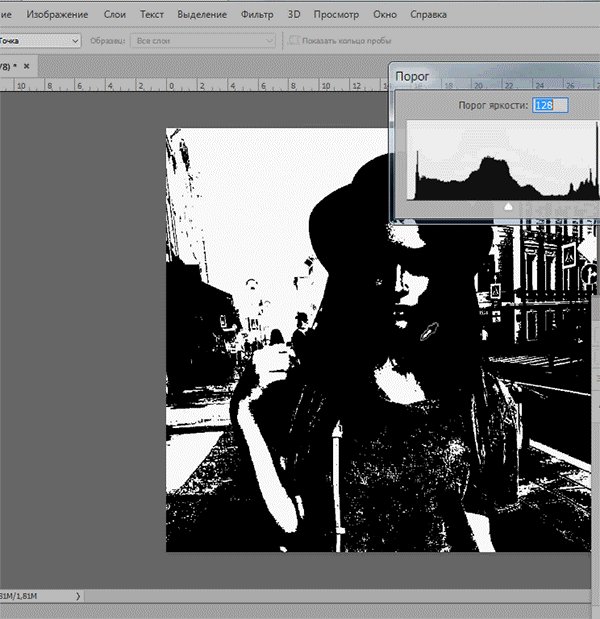
Теперь нужно применить фильтр. Выполните следующую команду: Фильтр — Размытие — «Умное» размытие.
Появится диалоговое окно с настройками фильтра. Необходимо сперва из выпадающего списка Режим выбрать Только края. Затем поработайте с ползунками Радиус и Порог. Нужно добиться эффекта, при котором изображение будет содержать максимум необходимых деталей, но перегружать изображение не стоит, иначе получить безвкусная куча-мала.
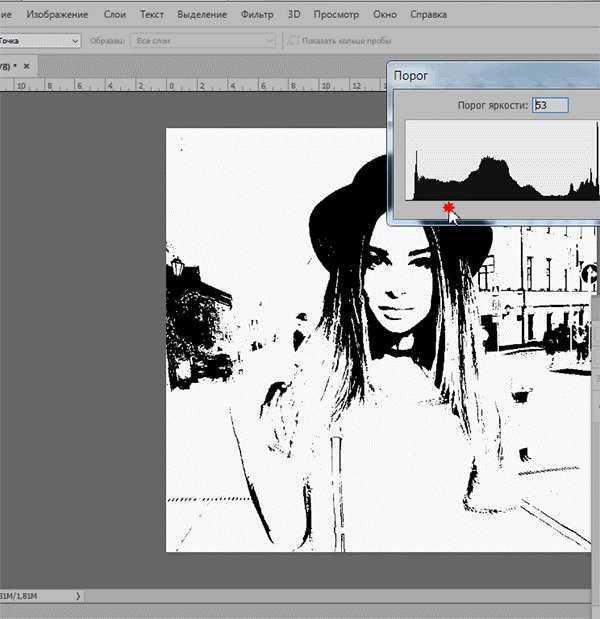
В итоге получится такое изображение:
Избавимся от черного цвета, выполнив команду Инверсия цвета — Ctrl+I .
Края выглядят неопрятными. Сделаем их более гладкими и добавим мультяшного эффекта, детки такое очень любят. Для этого выберите Фильтр — Имитация — Аппликация.
Откроется следующее окно:
(Кликните, чтобы увеличить)
Здесь необходимо настроить два параметра: Простота краев и Четкость краев для регулировки толщины и качества линий обводки.
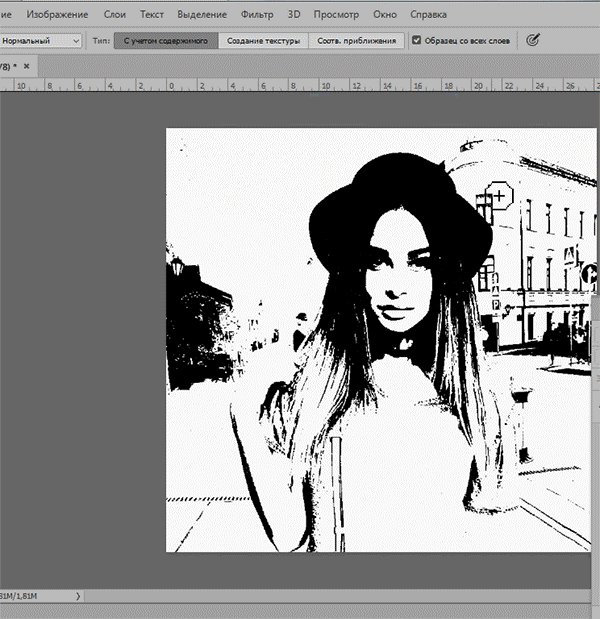
Применим фильтр и смотрим как из цветной фотографии получился рисунок карандашом:
Обратите внимание, что Аппликация добавила серый оттенок для белого цвета. При желании его можно убрать. Для этого возьмите инструмент Волшебный ластик и на панели параметров инструмента снимите галочку Смежные пиксели. Кликнув мышью в любом месте, удалиться весь серенький фон.
Еще я возьму обыкновенный ластик и подотру лишние линии. В итоге получился такой результат:
Начинающим пользователям Photoshop не терпится создать интересные работы, но порой знаний для этого недостаточно. В таком случае выручат эффекты Photoshop. Быстрые готовые эффекты программы находятся в «Галерее фильтров». Возможно, вы встречали преображённый карандашный рисунок из фотографии в Photoshop? Такие рисунки легко сделать, применяя к фотографиям эффекты в Photoshop из «Галереи фильтров».
Чтобы понять принцип работы этой галереи, достаточно рассмотреть пару эффектов из неё. Остальные вы освоите также просто.
Остальные вы освоите также просто.
Для начала рассмотрим пример, как сделать фотографию нарисованной краской. Далее — как из фото сделать рисунок карандашом.
Рисунок красками из фотографии в Photoshop
Лучше всего для рисунка красками подходят пейзажи и виды городов. Открываем изображение в Photoshop. В главном меню выбираем пункт «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery.
Откроется окно предпросмотров и выбора эффектов. Нажав на плюс и минус слева внизу, можно масштабировать изображение. В середине расположены списки эффектов по тематике. Раскрываются списки при нажатии на стрелку возле названия. Справа расположены элементы управления эффектом. В основном это — выпадающие списки текстур, ползунки размеров штрихов и тому подобное.
Преобразим фото в рисунок масляной краской. Выбираем группу эффектов «Имитация»/Artistic, а в ней — эффект «Масляная живопись»/Paint Daubs.
Остаётся подобрать на свой вкус «Размер кисти»/Brush Size, «Резкость»/Sharpness (от неё зависит степень слияния соседних мазков) и «Кисть»/Brush Type («Простая»/Simple, «Широкая резкая»/Wide Sharp, «Светлая грубая»/Light Rough, «Широкая размытая»/Wide Blurry, «Тёмная грубая»/Dark Rough, «Искры»/Sparkle).
Завершив настройки, жмём Ok, фото сохраняем (Shift+Ctrl+S) в любом удобном формате, например, в JPG.
К данному снимку подберём настройки, как указано на фото ниже.
Получилось вполне правдоподобно. Можно использовать в качестве сувенирной открытки. Если же такую фотографию в обработке распечатать на холсте в фотолаборатории, она будет очень похожа на настоящую картину и вполне может послужить украшением интерьера.
Еще больше о Photoshop — на курсах «Fotoshkola. net».
net».
Карандашный рисунок из фотографии в Photoshop
В «Галерее фильтров» можно подобрать эффект эскизного рисунка карандашом. Применяют его чаще всего к портретам. Это простой способ, но важно учесть следующее: чем больше разрешение фото, тем лучше сработает эффект. К тому же фото должно быть контрастным (фон однородный, чтобы модель не сливалась с ним).
Подбираем фото большого размера (в данном случае 5472х2767 пикселей). Открываем его в Photoshop.
Цвет штрихов эскиза будет соответствовать основному цвету, который выбирается на панели инструментов внизу. Вызвать палитру для выбора цвета можно, один раз щёлкнув по изображению наложенных друг на друга квадратов.
После выбора основного цвета заходим в «Галерею фильтров». Главное меню, «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery, «Эскиз»/Sketch, эффект «Ксерокопия»/Photocopy. Перемещая ползунки «Детализация»/Detail и «Затемнённость»/Darkness, нужно добиться изображения, максимально похожего на рисунок карандашом. К данному фото были применены настройки, которые можно увидеть на снимке ниже.
Можно добавить ещё один эффект из «Галереи фильтров», который усилит схожесть с карандашным рисунком. Для этого в нижнем правом углу нужно нажать на изображение подогнутого листа бумаги. В списке используемых эффектов появится ещё одна строка.
Теперь можно зайти в другой список эффектов. Заходим в группу фильтров «Штрихи»/Brush Strokes, выбираем «Перекрёстные штрихи»/Crosshatch. В его настройках подбираем параметры, чтобы наш эскиз максимально напоминал штриховку карандашом. Параметр «Длина штриха»/Stroke Length, «Резкость»/Sharpness, «Интенсивность»/Strength в нашем случае можно увидеть на фото ниже. После подбора настроек нажимаем Ok.
В итоге можно доработать рисунок. Если вдруг на фоне изображения получились не очень привлекательные серые пятна, их можно закрасить белой мягкой кистью. Вызывается инструмент нажатием клавиши B, на панели управления выбираем «С растушёванным краем». Основной цвет меняем на белый, нажав угловую стрелку над изображением наложенных друг на друга квадратов. Затем просто закрашиваем нежелательные зоны.
Теперь сохраните рисунок комбинацией клавиш Shift+Ctrl+S, формат файла выбрать можно, как обычно, JPG.
Вот что получилось.
Если перед применением эффектов из «Галереи фильтров» основной цвет выбрать фиолетовый, то эскиз будет похож на рисунок ручкой.
Вот так всё просто. Теперь вы научились пользоваться «Галереей фильтров». Можно радовать себя и друзей интересными аватарками для соцсетей. Применяйте фантазию и пользуйтесь остальными фильтрами. Ваши работы удивят вас самих.
Как сделать рисунок из фото
Автор Руслан Ошаров На чтение 2 мин. Опубликовано
Привет! Превратить фотографию в рисунок совсем не сложно, даже если вы новичок и не умеете работать в соответствующих программах. Разберём по шагам, как сделать рисунок из фото. Но прежде, давайте немного поговорим о способах и целях превращения фотографии в рисунок.
Важно определиться с самого начала, хотите ли вы время от времени решать подобные задачи или планируете осваивать необходимые программы, чтобы заниматься этим постоянно, а возможно даже зарабатывать деньги на своих работах.
Дело в том, что когда вам нужно делать нечто подобное время от времени, и вам не особо хочется тратить на это время, то лучше пользоваться онлайн-сервисами, чтобы не заморачиваться с установкой программы.
Превращаем фото в рисунок в фотошопе
Если же подобные эффекты вызывают интерес, и вы хотите освоить фотошоп, чтобы превращать фото в рисунки самостоятельно или делать другие крутые вещи, тогда нужен другой подход. В фотошопе можно создавать потрясающие работы, даже если освоить программу на базовом уровне.
В фотошопе можно создавать потрясающие работы, даже если освоить программу на базовом уровне.
Кстати, уверен, что многие профессионально владеющие фотошопом ребята, именно так и начинали свой путь. То есть, увидев чьи то работы, загорались желанием сделать подобное самостоятельно.
В общем, если тема подобных эффектов вызывает ваш интерес, учитесь работать в фотошопе и не тратьте время на онлайн – сервисы.
Смотрите подробный урок, как сделать из фотографии рисунок. Откройте параллельно фотошоп, нажимайте на паузу и повторяйте.
До связи! Да! Буду благодарен, если поделитесь публикацией с друзьями!
Мне нравится1Не нравитсяРуслан Ошаров
Основатель и технический руководитель серии образовательных проектов Rosh School
Написать
Как из фото сделать рисунок за 2 шага — видеоинструкция
Привет, ребята на связи Олег Лютов! Сегодняшней темой снова является урок по работе с «фотошопом», а именно как из фото сделать рисунок, с помощью фото редактора.
Причём я покажу целых два метода, при которых получатся разные, но все равно рисунки. В одной из своих статей я писал, как пользоваться фотошопом — кто не знает, милости прошу.
Сразу начну с того, что для противников долгого и нудного чтения в блоге размещено видео с моей личной видеоинструкцией, как сделать рисунок из фото. Можете пролистать статью вниз и просмотреть увлекательный видеоролик по созданию рисунка из фото.
Но, прежде чем начать статью хочу всех мужчин поздравить с наступающим праздником 23 Февраля и пожелать крепкого здоровья и любви. Я, надеюсь, ваши женщины прочитали мою статью, о лучших подарках к 23 Февраля, заказав товар, и он уже в пути к вашему дому.
Кстати, вы также можете заказать товар для своих возлюбленных, прочитав статью, что дарить к 8 Марту.
В общем, покупайте, дарите — и, главное, будьте счастливы.
Но, возвращаясь к теме урока, разъясню, что эта публикация обучит даже самого отдалённого от фотошопа пользователя и он также следуя моей видеоинструкции, сможет нарисовать рисунок по фотографии в этой программе.
Как из фото сделать рисунок, простые шаги
Этот урок, в принципе, поможет усовершенствовать (или приобрести) навыки работы в графическом редакторе фотошоп, ну и успешным ученикам удастся порадовать себя мультяшным рисунком в результате обработки собственного, ну или чужого, фото.
Для получения результата потребуется фото и азы работы с фотошопом. Повторюсь, что методов сразу два, и начать стоит именно со второго, так как он намного проще.
Рисунок из фото в фотошоп
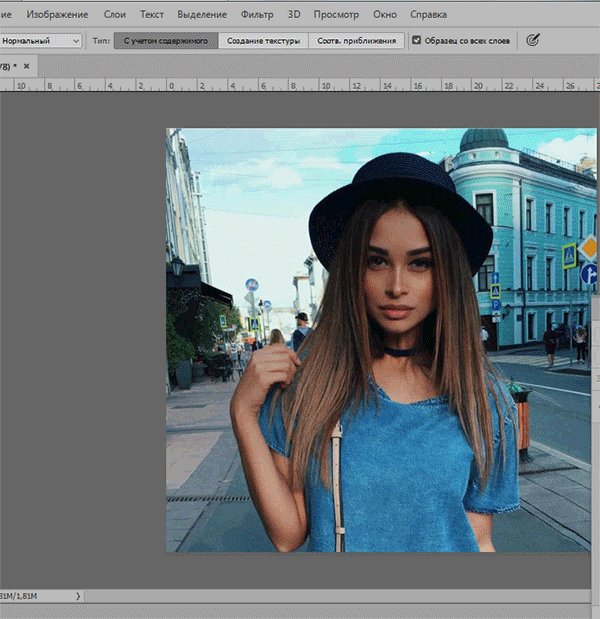
Итак, вариант превращения фотографии в мультяшный рисунок вторым методом:
ШАГ 1. Первое, что нужно сделать, открыть сам редактор!
Далее, загрузить любую понравившуюся фотографию через кнопку в верхней панели «Файл» далее жмём пункт «Открыть». Появляется диалоговое окно, где и следует выбрать нужное фото и приступить к обработке.
ШАГ 2. После появления фотографии на экране следует перейти к разделу «слои» на боковой панели, для создания дубликата слоя. Это можно сделать при помощи выбора пункта «создать дубликат слоя…». Его создание является обязательным, иначе никакого эффекта обработка не даст и изображение не преобразуется.
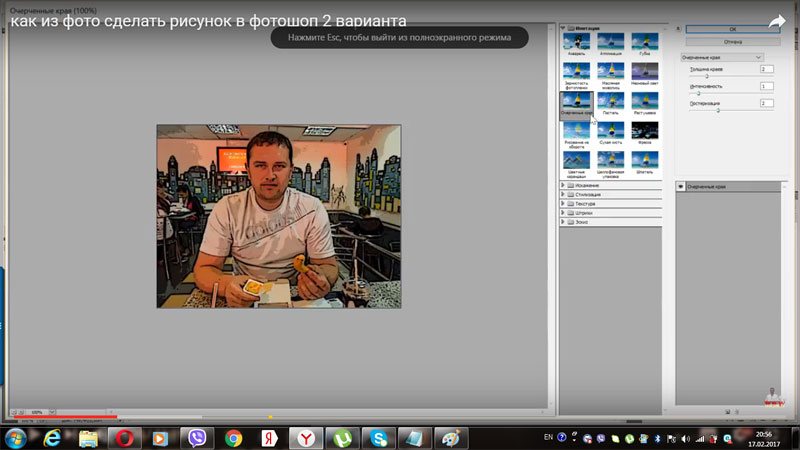
ШАГ 4. Следующий этап переход во вкладку «фильтры» где во всплывающем окне нужно будет выбрать пункт «галерея фильтров». Программа предоставит доступные фильтры, среди которых нужно будет выбрать именно «очертание края».
ШАГ 5. Потребуется указание следующих параметров:
толщина краёв — 2; интенсивность -1; пастеризация-2.
Собственно говоря, всё! Рисунок становится мультяшным. Далее, его можно будет подредактировать и подобрать фон, как указано на скриншоте ниже.
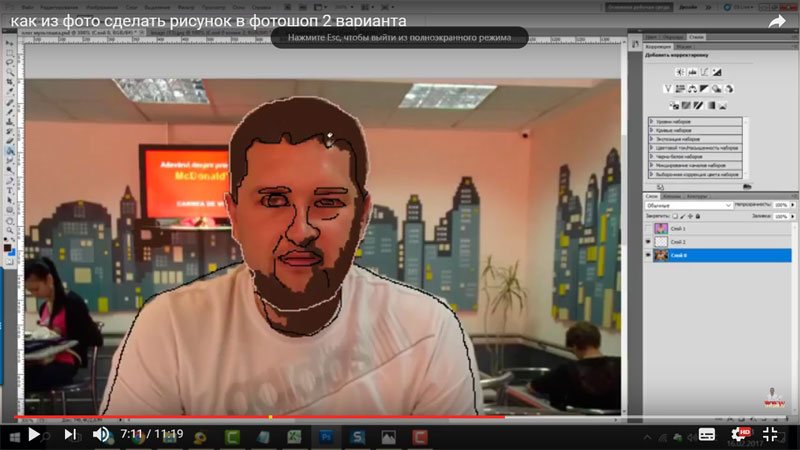
Как из фото сделать рисунок в фотошопе
Стоит перейти к первому, более сложному варианту превращения фотографии в рисунок:
ШАГ 1.Начальный этап такой же, выбираем нужное фото и переходим к слоям. В данном варианте потребуется уже не дубликат слоя, а создание нового слоя, главное, не перепутать.
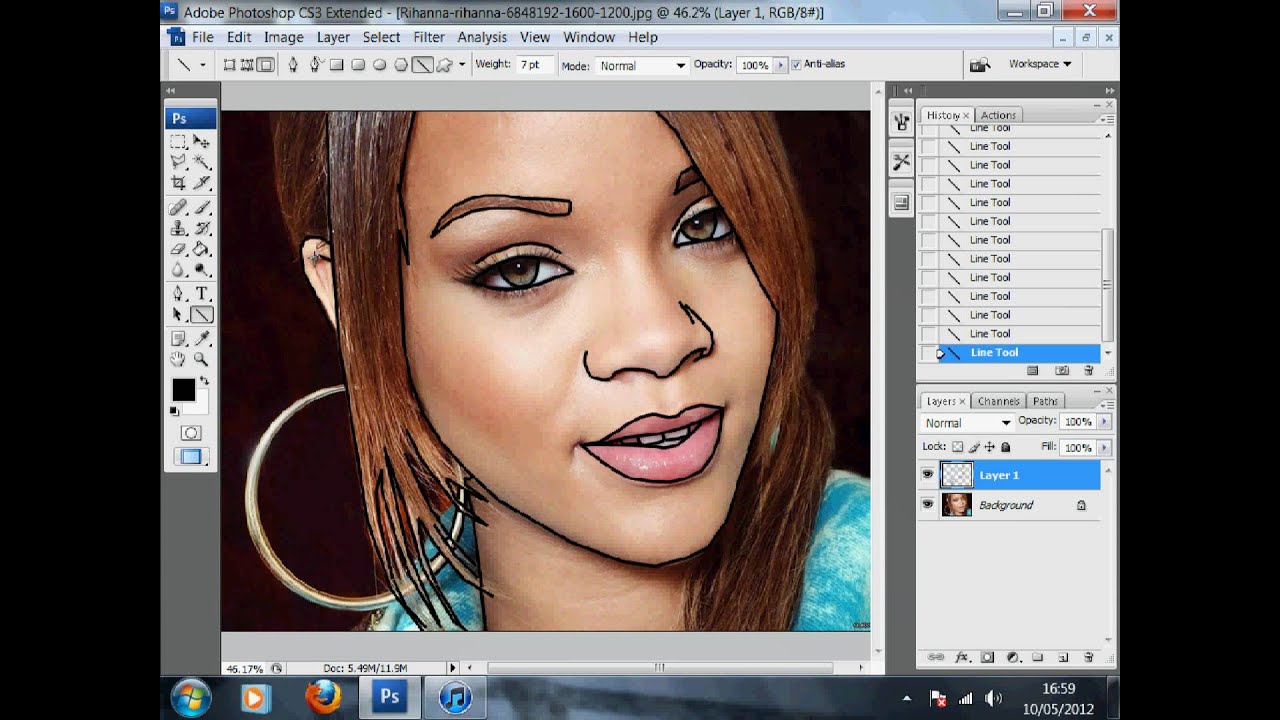
ШАГ 2. Далее, на противоположной боковой панели нужно будет выбрать инструмент — карандаш и установить желаемую толщину линии, я предпочитаю параметр единицы, и на той же панели увеличиваем его.
ШАГ 3. Карандашом нужно будет очертить все контуры требуемых деталей: ушей, глаз, головы, рук и т. д. Главное, проследить за тем, чтобы контур обязательно замыкался.
Когда все контуры обведены, и, главное, замкнуты на панели переходим к слоям и убираем подставку. Кстати, на просвеченном окне хорошо видно надрывы контура.
ШАГ 4. Далее, с помощью «пипетки», инструмента, находящегося недалеко от «карандаша» подбираем цвет требуемых деталей.
ШАГ 5. Определив цвет, нужно будет залить, с помощью инструмента «заливка», контуры в соответствии с желаемыми цветами.
После заливки всех элементов получаем рисунок, сделанный из фото, уже более напоминающий мультяшный кадр. Как и во втором варианте, можно подредактировать рисунок и подобрать любой интересный фон.
Теперь мультяшные рисунки, причём в двух различных вариантах, доступны к созданию любому пользователю фотошопа, прочитавшему эту статью и ознакомившегося с обеими инструкциями.
Если есть желание, можно дополнительно ознакомится с уже упомянутым видео, где более детально видно всю работу. Особенно полезно для новичков.
Видеоинструкция, как сделать рисунок из фото
Вот так просто можно создать рисунок из фото, используя фотошоп.
Теперь, хочется услышать ваше мнение, по поводу этого урока. Может, кто знает способ легче? Напишите мне об этом в комментариях. А пока вы думаете, что мне писать, предлагаю подписаться на обновление моего блога, пролистав интересную рекламу вниз. Спасибо за внимание, на данный момент пока хватит. Урок окончен. До новых встреч на seovpmr.ru!
Бала ли вам статья полезной? Да, спасибо28Нет, извините |
AKVIS Sketch 16: Рисунок из фотографии
Вышла новая версия AKVIS Sketch, одной из самых популярных программ для создания рисунка из фотографии для Windows и Mac OS X. Продукт доступен в виде самостоятельного приложения и в виде плагина для Photoshop.
AKVIS Sketch позволяет превратить фотографию в карандашный рисунок или набросок углем, а также получить эффект акварели или пастели. Это прекрасный инструмент для тех, кто всегда мечтал научиться рисовать. Созданные программой рисунки могут соперничать с произведениями, выполненными рукой художника.
В новой версии представлен ряд важных улучшений и изменений, добавлены новые возможности и инструменты.
В версии 16:
- Добавлена кнопка, позволяющая сделать снимок во время обработки изображения и сохранить текущее состояние в Ленте кадров вместе с другими промежуточными результатами, записанными программой. Видна на всплывающем индикаторе процесса. (Deluxe/Business)
- Появилась возможность фиксации кадров в ленте для сохранения их даже после изменения параметров. (Deluxe/Business)
- Добавлены инструменты постобработки Карандаш и Ластик, позволяющие отредактировать полученный результат и дорисовать либо стереть карандашные штрихи, а также Кисть возвратадля уменьшения эффекта на выбранных областях. (Deluxe/Business)
- В программу добавлен новый инструмент Кадрирование, использующий неразрушающий метод редактирования изображения.
- Увеличено окно предварительного просмотра.
 Размер области регулируется в настройках программы.
Размер области регулируется в настройках программы. - В закладке Надпись доступна загрузка изображения. Теперь можно не только добавить текст, но и вставить логотип или отсканированную подпись. Появилась возможность позиционирования текста или изображения в середине рисунка и регулировка прозрачности, что позволяет получить эффект водяного знака.
- Добавлен новый темный стиль интерфейса. Переключение доступно в настройках программы.
- Расширен список поддерживаемых форматов RAW.
- Включена поддержка Mac OS X 10.10 Yosemite.
- Улучшена совместимость плагина с Adobe Photoshop CC 2014, Photoshop Elements 13.
- Исправлены ошибки.
Скачайте AKVIS Sketch v.16.0 (в версиях для Windows и Mac OS X).
В течение ознакомительного периода можно попробовать все возможности программы.
Зарегистрированные пользователи версий 9-15 могут перейти на версию 16 бесплатно. Пользователи с более старой версией v.1-8.6 программы должны будут доплатить за переход на последнюю версию.
Фотошоп: как сделать рисунок из фотографии
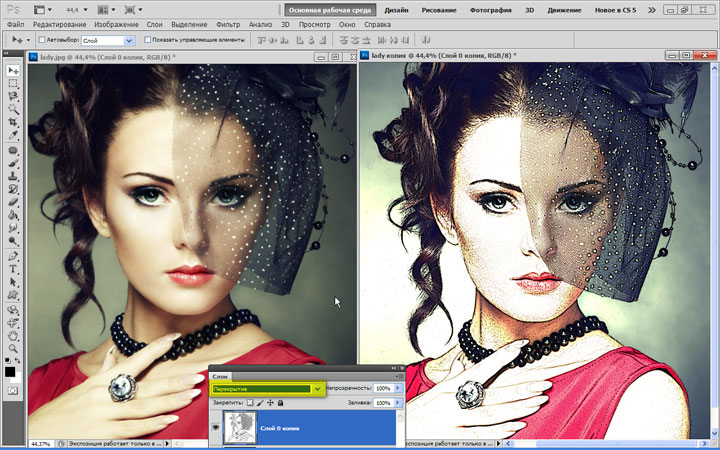
Многие фотографы, свадебные фотографы и дизайнеры используют прием создания рисунка из фотографии в фотошопе, чтобы придать изображению необычность и «художественность». Способов превратить фото в набросок, эскиз или даже картину, очень много. Сегодня я покажу как создать эффект мягкого простого карандаша — черно-белого рисунка на примере цветной свадебной фотографии, в пять слоев. Воспользуемся Adobe Photoshop CS5 русской версии. Для тех, у кого английский вариант программы , приведены подсказки.
Image 1: Имитация черно-белого карандашного рисунка средствами фотошоп.
1) ОБЕСЦВЕЧИВАЕМ ИЗОБРАЖЕНИЕ. Откройте фотографию, которую Вы хотите превратить в рисунок в фотошопе. Дублируйте изображение на новый слой. Переведите слой в ч/б: Изображение > Коррекция > Обесцветить (Image > Adjustments > Desaturate). Или воспользуемся клавиатурным сокращением Shift + Ctrl + U.
2) ДОБАВИТЬ ШУМ. Чтобы придать слою зернистость, воспользуемся фильтром группы Шум: Фильтр > Шум > Добавить шум (Filter > Noise > Add noise) со следующими параметрами: отметьте галочкой Монохромный, Распределение По Гауссу, Эффект 13% (Monochromatic, Distribution — Gaussian, Amount — 13%).
Дублируйте полученный слой, примените режим наложения — Затемнение (Darken) и спрячьте слой за маской (Слои > Слой маска > Скрыть все) — именно по ней мы будем рисовать.
3) СОЗДАЕМ КОНТУР. А пока продолжим подготовительный этап. Вернитесь на предыдущий слой и превратите его в светящийся контур. Задействуйте фильтр — Галерея фильтров > Стилизация > Свечение краёв (Filter > Stylize > Glowing Edges). В открывшемся окне настроим следующие параметры: Ширина краёв = 4, Яркость краёв = 11, Смягчение = 9 (Edge width = 4, Edge brightness = 11, Smoothness = 9).
Получилось чёрное изображение со светящимся контуром, инвертируйте его Ctrl + I, чтобы оно стало белым с черным контуром. Примените к нему режим смешивания — Мягкий свет (Soft Light) со значением 20% (регулируя прозрачность слоя можно добиваться более чёткого контура или убрать его вовсе).
4) СОЗДАЕМ ФОН. Перейдите на основной слой — Фон (Backgrownd). Создайте новый пустой слой и залейте его серым: Редактирование > Выполнить заливку (Edit > Fill). В открывшемся окне выбираем Использовать 50% серого.
5) ВЫБИРАЕМ КИСТЬ. Перейдите в панель Наборы кистей. Справа вверху окна значек — список — раскройте его и загрузите набор — Сухие кисти. Подберите наиболее подходящую кисть, например: пастель по угольной бумаге или пастельный карандаш со средним кончиком.
6) СОЗДАЕМ ОБЪЕМ — РИСУЕМ. Белой кистью небольшой прозрачности по маске начинаем наводить тени, закрашивая темные области шриховыми движениями. В некоторых местах проходимся еще раз, выбирая, где нужно сильней затемнить.
7) ОСВЕТЛЯЕМ БУМАГУ. Рисунок проявился. Для того, чтобы сделать бумагу белой, воспользуемся уровнями. Создаем новый слой Уровни (Levels) и белой пипеткой щелкаем на сером участке. Можно так же немного усилить темные тона, подвинув левый ползунок. Осталось свести слои и сохранить.
Image 9: Имитация рисунка из свадебной фотографии молодоженов — кисть пастельный карандаш.
В зависимости от выбора кисти получится различный характер рисунка.
Image 10: Имитация карандашного рисунка невесты с текстурным фоном.
Для большей реалистичности можно добавить текстуру изображению, для этого воспользуемся фильтром Галерея фильтров > Текстура > Текстуризатор.
Вот и все — это только один из способов перевести фотографию в рисунок.
Скачать статью в PDF
Источник: www.photo-revue.ru
Нашли интересный материал! — поделитесь с друзьями из социальных сетей.
TweetТеги: рисунки, секреты свадебных фотографов, уроки фотошоп.
Похожие записи
Создаем акварельный рисунок из фотографии используя Фотошоп
Шаг 1. Открываем исходное изображение
Запускаем Photoshop. Затем жмем Ctrl+O и открываем картинку, которую будем модифицировать. Я использовала фотографию, сделанную в Венеции с помощью недорогой камеры Canon.
Шаг 2. Добавляем насыщенности цветам
Добавим насыщенности: Image — Adjustments — Hue/Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность / Клавиши «Ctrl+U»). Этот шаг является необязательным. Если Ваше изображение не требует коррекции, можете пропустить этот шаг.
Шаг 3. Применяем фильтр «Watercolor Painting»
Теперь будем применять к нашему изображению фильтр Watercolor Painting. Запускаем плагин Filter Forge (Filter — Filter Forge).
Если у Вас нет плагина Filter Forge, скачайте его на официальном сайте разработчика //www. filterforge.com/download/ и установите программу на компьютер.
filterforge.com/download/ и установите программу на компьютер.
Затем идем на страницу фильтра //www.filterforge.com/filters/7227.html и жмем кнопку «Open in Filter Forge». Запустится «Filter Forge» и начнется закачка фильтра (26,3 KB).
Шаг 4. Подбор параметров фильтра
Итак, мы скачали нужный фильтр. Попробуем подобрать наиболее подходящие к нашей картинке параметры. Для начала, пробую применить пресеты, сделанные автором фильтра (закладка Presets (Наборы)) – двойной клик на превьюшку применяет эффект к нашему изображению. Я нашла нечто подходящее, но хочу еще покрутить параметры. Перехожу на закладку Settings (Настройки) и начинаю двигать слайдеры.
Есть еще одна замечательная штука – Randomizer and button Next Variant. Можно просто жать на эту кнопку до тех пор, пока не попадется подходящая комбинация. Но я не стала дожидаться удачи и остановилась на таких:
Жмем кнопку Apply и наша картинку превращается в некое подобие акварельного рисунка.
Шаг 5. Смотрим промежуточный результат
Теперь внимательно смотрим на результат. Могу сказать, что мне не нравятся «грязные» разводы на воде в районе отражений лодок. Полагаю, тут потребуется некоторая коррекция нашего изображения.
Шаг 6. Делаем маску
Отменяем последнее действие (применение фильтра) — Ctrl+Z. И приступаем к цветокоррекции нашего изображения. Переключаемся в режим Quick Mask Mode (Q) и закрашиваем мягкой кистью области, которые останутся без изменения. В нашем случае – это все, кроме воды.
Шаг 7. Добавим контрастности
Переключаемся в нормальный режим редактирования Edit in Standard Mode (Q). И инвертируем выделение Select — Inverse (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»). Затем открываем диалог Image — Adjustments — Levels (Изображение — Коррекция — Уровни / Сочетание клавиш «Ctrl+L») и двигаем ползунки таким образом, чтобы получить более контрастное изображение. Обычно это достигается путем смещения крайних ползунков к середине.
Обычно это достигается путем смещения крайних ползунков к середине.
Шаг 8. Добавим резкости
Ну и чтобы совсем было хорошо, пройдемся по воде Sharpen Tool (Инструмент «Резкость») большого диаметра и с мягкими краями.
Шаг 9. Результат
Теперь запустим «Filter Forge» плагин. И снова применим фильтр «Watercolor Painting».
Вот и все.
Финальный результатАвтор урока: Kochubey;
Посмотреть фильтры;
Посмотреть работы;
Ссылка на источник;
Урок взят с Демиарта
Как сделать из фото раскраску за 5 минут
Каждый родитель может стать хоть на капельку волшебником для своих детей. Благодаря современному функционалу Русского фотошопа вы легко разберётесь, как сделать из фото раскраску, и в два счёта превратите любую картинку в увлекательную детскую игру.
По своим возможностям эта программа для монтажа фото не уступают многим мощным графическим пакетам, а простой и полностью русифицированный интерфейс делает работу с Русским фотошопом невероятно легкой. Убедитесь в этом сами, сделав раскраску из любой фотографии всего за несколько минут.
Шаг 1. Скачиваем Фотошоп
Перед тем, как сделать из фото раскраску, нужно установить аналог фотошопа на русском на ваш компьютер. Скачайте бесплатную версию из раздела «Скачать», а затем установите её.
Шаг 2. Запускаем программу
После установки и запуска Фотошоп предложит выбрать режим работы. Для создания раскраски подходит пункт «Открыть фотографию», по клику на который можно загрузить изображение в программу и перейти в редактор.
Подберите подходящую картинку для вашего малыша. Это могут быть автомобили, натюрморт, ваша собственная фотография или фото домашнего питомца. Постарайтесь учесть и творческие навыки ребёнка – для начала стоит использовать раскраски попроще, постепенно переходя к более сложным вариантам.
Шаг 3. Стилизуем фото
Загруженную фотографию можно превратить в раскраску при помощи простой и удобной функции, стилизующей любые изображения под карандашный рисунок. Выберите в верхнем меню пункт «Эффекты», а затем кликните на пункт «Стилизация».
Выберите в верхнем меню пункт «Эффекты», а затем кликните на пункт «Стилизация».
В появившемся окне каталога эффектов в правой части необходимо выбрать в выпадающем списке пункт «Рисунок карандашом». После этого можно настроить опции стилизации.
В пункте «Рисование» можно выбрать количество цветов в наборе карандашей – 1, 6 или 12. Для раскраски оптимальным выбором будет «Один карандаш», большего количества цветов тут не потребуется.
«Прорисовка» отвечает за детальность итогового изображения: при минимальном значении рисунок будет выглядеть бледным, и не все контуры будут видны, а при максимальном – тёмные области будут закрашены карандашом, и ребёнку будет трудно их раскрашивать. Оптимальное значение прорисовки стоит подбирать опытным путём. Кнопка «Просмотр» позволяет взглянуть на то, как рисунок будет выглядеть после обновления настроек.
Третий пункт «Цвет линии» позволяет установить цвет карандашных линий, подобрав его на палитре. В большинстве случаев для этого идеально подойдёт чёрный, но вы можете подобрать и другой. Настройки заливки холста по умолчанию предлагают белый фон, и это оптимальное решение для раскраски.
После того, как вы подобрали настройки стилизации, нажмите кнопку «ОК», чтобы применить их. Программа покажет вам итог работы, и вы сможете сохранить его или отредактировать при необходимости.
Шаг 4. Вносим правки
Если часть важных линий оказалась стёрта при стилизации, исправить положение поможет инструмент «Кисть рисования», который находится на левой панели. Кликните по значку кисти и выставите на левой панели необходимые настройки – размер, жёсткость, прозрачность и цвет кисти, а также её форму. После этого вам останется только дорисовать линии. Если вы где-то ошиблись, нажмите пункт «Правка» в верхнем меню и выберите «Отменить», либо воспользуйтесь сочетанием клавиш CTRL+Z на клавиатуре, чтобы удалить последний сделанный штрих.
Шаг 5. Сохраняем результат
Кликните на пункт «Файл» в верхнем меню и выберите один из предлагаемых вариантов сохранения. Вы можете записать работу в обычный файл, оптимизировать её для загрузки в Интернет или воспользоваться опцией быстрого импорта в нужный формат. Кроме того, доступна возможность отправки изображения в печать, которой можно воспользоваться при наличии принтера.
Теперь вы знаете, как сделать из фото раскраску для вашего ребёнка, и сможете порадовать его оригинальным подарком. Также, вам могут пригодиться и другие наши руководства – например, как сделать подарочную открытку на компьютере.
Понравилась статья? Расскажите друзьям:
Как нарисовать милого пирата в Photoshop
Photoshop не только мощен при редактировании изображений или манипуляциях с фотографиями, но также очень полезен для создания изображений. Даже с нуля, чисто из вашей фантазии. Возьмем, к примеру, дизайн персонажей. Когда вы создаете персонажа, вы переносите свое воображение на холст. Вы можете сделать это, хотя начинаете с чистого листа, и это руководство поможет вам увидеть процесс.
Что вы будете создавать
В этом уроке вы можете нарисовать пиратского персонажа с помощью Photoshop с пустой страницы без каких-либо дополнительных ресурсов или стоковых изображений.Вы будете использовать слои с фигурами, разбираться в освещении и тени, рисовать вручную с помощью инструмента «Кисть», для этого просто потребуется ваше терпение. Используйте Adobe Photoshop CS3 или выше, давайте!
Шаг 1
Создайте новый документ. Затем выберите инструмент Прямоугольник со скругленными углами (U), установите радиус 40 пикселей и цвет # ebbda1. Нарисуйте прямоугольник с закругленными углами, это будет лицо пирата. Удерживание клавиши Shift при создании прямоугольника ограничивает прямоугольник квадратом.
Шаг 2
Затем выберите Pen Tool (P) и отметьте опцию «Auto Add / Delete» на панели опций. Вернитесь к скругленному прямоугольнику, который вы создали, и щелкните по центру его нижней стороны, чтобы добавить точку привязки. Пока инструмент «Перо» все еще активен, удерживайте клавишу «Cmd / Ctrl», чтобы временно изменить его на инструмент «Прямое выделение». Перетащите новую точку привязки вниз.
Вернитесь к скругленному прямоугольнику, который вы создали, и щелкните по центру его нижней стороны, чтобы добавить точку привязки. Пока инструмент «Перо» все еще активен, удерживайте клавишу «Cmd / Ctrl», чтобы временно изменить его на инструмент «Прямое выделение». Перетащите новую точку привязки вниз.
Шаг 3
Отпустите «Cmd / Ctrl» и удалите две точки привязки рядом с ней. Pen Tool будет автоматически преобразован в Delete Anchor Point Tool, когда вы вставляете ее в точке крепления.
Шаг 4
Для создания ушей используйте инструмент «Эллипс» (U).При рисовании эллипса удерживайте клавишу «Shift», чтобы он находился в одном слое с лицом. Затем поверните и продублируйте его.
Шаг 5
Используйте инструмент «Прямоугольник» (U) и установите значение цвета # a42335, затем нарисуйте прямоугольник для повязки на голову.
Шаг 6
Добавьте точку привязки в центре его нижней стороны и переместите ее вниз.
Шаг 7
Инструментом «Перо» (P) нарисуйте свисающую часть повязки, поместив ее за слоем с лицом.
Шаг 8
Используя Ellipse Tool (U) создайте белый эллипс для радужной оболочки левого глаза и черный для зрачка в центре.Сгруппируйте их и назовите «Левый глаз».
Шаг 9
Нарисуйте черный круг и маленький прямоугольник с правой стороны лица, чтобы создать прикрытие для глаз.
Шаг 10
Затем нарисуйте рот белым цветом.
Шаг 11
Добавьте стиль слоя для левого глаза. Сначала добавьте тень с углом 120 градусов, расстоянием 1 пиксель и размером. Затем добавьте внутреннюю тень с тем же углом и расстоянием, но задайте размер 5 пикселей. И используйте Brush Tool (B), чтобы создать блик на новом слое над зрачком, с белым цветом и мягкой круглой формой кончика кисти.
Шаг 12
Также добавьте стиль слоя для рта. В опции Inner Shadow установите Choke на 30%. А для Outer Glow используйте цвет # 5e0000.
Шаг 13
Создайте горизонтальный удлиненный эллипс, как показано на изображении ниже. Затем перетащите обе центральные опорные точки вниз. После этого нарисуйте вертикальный удлиненный эллипс. Вы можете увидеть следующее изображение для справки.
Шаг 14
Снова нарисуйте овал для усов. Добавьте две точки привязки на верхней стороне и перетащите точку привязки в центре верхней стороны вниз.
Создание эффекта черно-белого рисунка в Photoshop
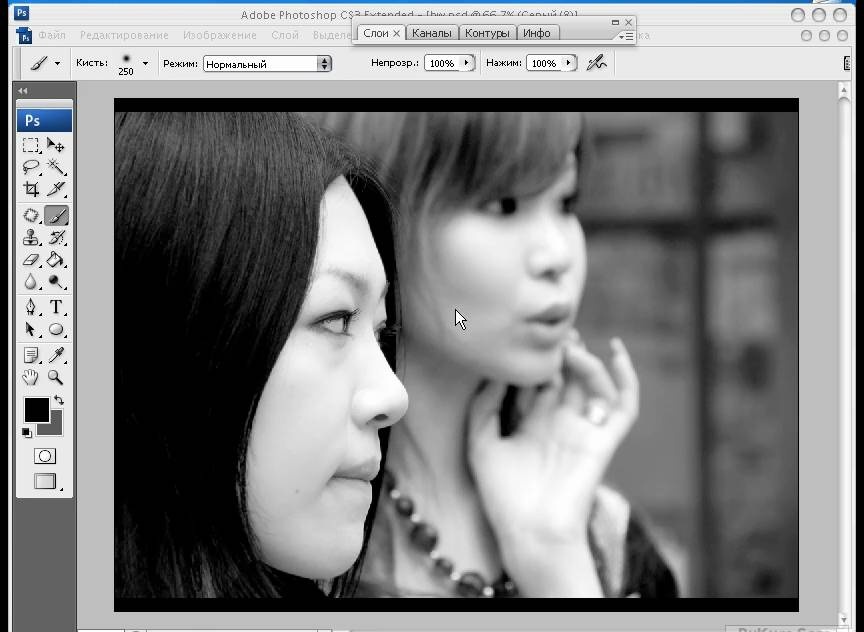
В этом уроке Photoshop вы узнаете, как создать эффект черно-белого рисунка с помощью фотографии.
Окончательное изображение
Как всегда, это последнее изображение, которое мы будем создавать:
Подробности руководства
- Программа : Adobe Photoshop CS3
- Расчетное время выполнения: 25 минут
- Сложность: Начальный-Средний
Ресурсы
Шаг 1
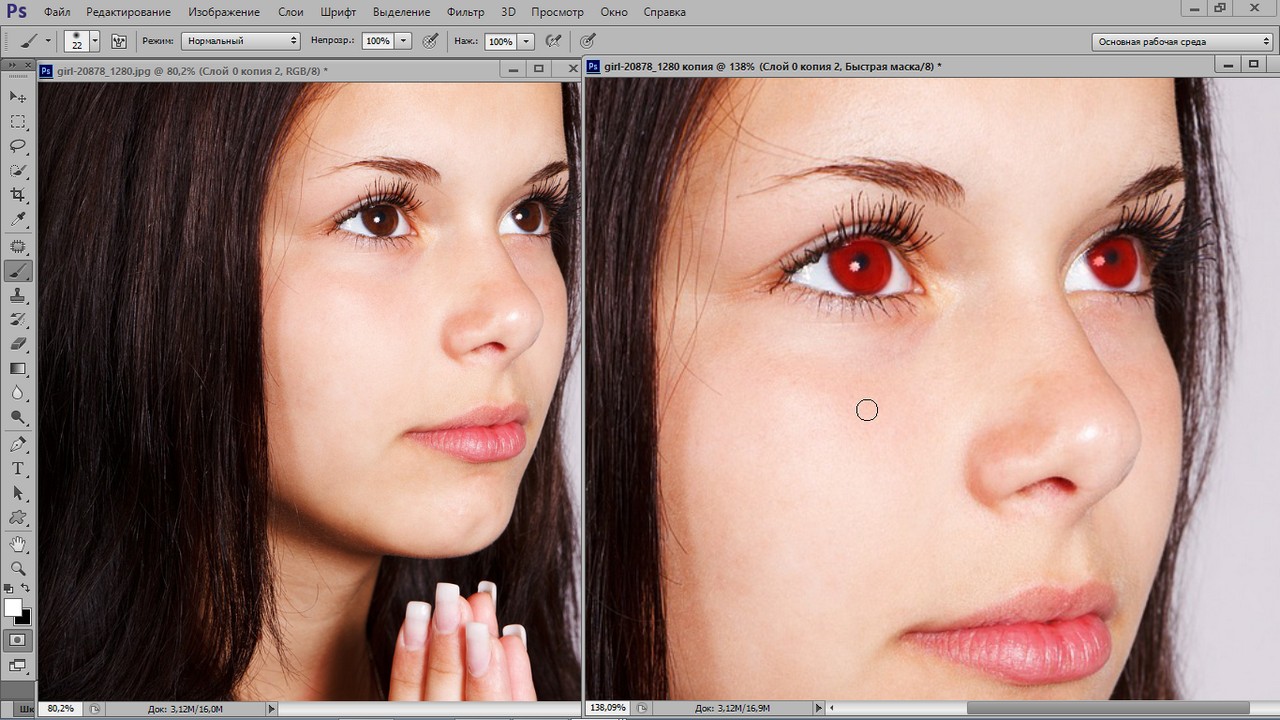
Откройте изображение «Девушка».Первый шаг в преобразовании фотографии в рисунок — обесцветить его. Выберите Image> Adjustments> Desaturate , и вы увидите, что фотография конвертируется в черно-белую версию.
Шаг 2
Дублируйте фоновый слой, нажав Ctrl + J . Теперь примените фильтр «Найти края» ( Фильтр> Стилизация> Найти края ). Как видите, фильтр отбросил большую часть информации о пикселях и шума и сохранил линии — именно то, что нам нужно для нашего эффекта рисования.
Шаг 3
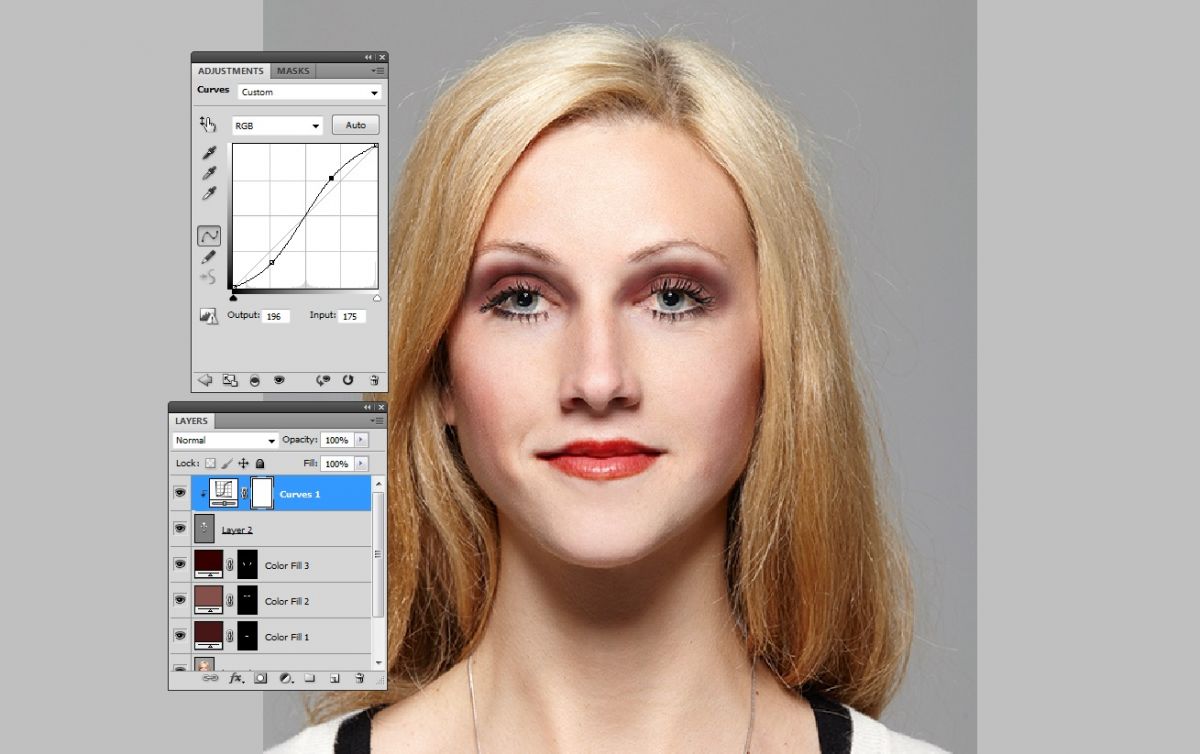
Волосы слишком черные для наших целей, давайте немного осветлим их. Создайте корректирующий слой Curves (Слой > Новый корректирующий слой> Кривые ). Перетащите кривую вверх, как показано ниже, чтобы сделать изображение светлее.
Корректирующие слои — это неразрушающий способ внесения изменений и применения эффектов к вашим изображениям, поэтому вы должны использовать их часто. Помимо этого, вам также следует преобразовать любой слой, размер которого вы собираетесь часто изменять, в смарт-объект (щелкните слой правой кнопкой мыши и в раскрывающемся меню выберите « Преобразовать в смарт-объект »), чтобы сохранить информацию о пикселях этот слой.
Помимо этого, вам также следует преобразовать любой слой, размер которого вы собираетесь часто изменять, в смарт-объект (щелкните слой правой кнопкой мыши и в раскрывающемся меню выберите « Преобразовать в смарт-объект »), чтобы сохранить информацию о пикселях этот слой.
Шаг 4
Как видите, к корректирующему слою «Кривые» по умолчанию прикреплена маска слоя. Нажмите на маску слоя и с помощью круглой мягкой черной кисти с непрозрачностью 50% закрасьте лицо на маске слоя. Это уменьшит эффект осветления в области лица.
Маски слоя позволяют нам частично или полностью скрыть части слоя. Черный цвет скрывает, а белый раскрывается в маске слоя. Корректирующие слои обычно уже оснащены масками слоя, но если вы хотите добавить маску слоя к своему слою, перейдите в меню «Слой »> «Маска слоя»> «Показать все» .
Шаг 5
Результаты неплохие, но давайте еще улучшим эффект рисования. Этот шаг будет проще, если у вас есть планшет для рисования (Wacom, Genius и т. Д.), Но он отлично справится с мышью.
Выберите кисть мелом и уменьшите размер до 2px . Измените непрозрачность на 30% и выберите черный цвет в качестве цвета переднего плана. Создайте новый слой ( Ctrl + Shift + Alt + N ) и проведите поверх существующих линий (подбородок, уши, губы и, возможно, плечо).Это добавит реалистичности эффекту рисования и создаст несколько случайных линий и форм.
Шаг 6
Давайте повторим шаг 5 — создайте новый слой и используйте ту же кисть мелом, но с непрозрачностью 10% и нарисуйте несколько свободных линий на шее и ухе. Вы также можете нарисовать несколько свободных линий в других областях, если считаете, что существующие линии слишком тонкие.
Шаг 7
Увеличьте размер кисти мела до 20 пикселей и измените непрозрачность на 20% . Создайте новый слой ( Ctrl + Shift + Alt + N ) и нарисуйте несколько рыхлых толстых линий по волосам. Еще я нарисовал что-то похожее на ткань или медальон под шеей. Не стесняйтесь экспериментировать на этом этапе самостоятельно и рисовать там, где вы чувствуете, что это улучшит конечный эффект.
Создайте новый слой ( Ctrl + Shift + Alt + N ) и нарисуйте несколько рыхлых толстых линий по волосам. Еще я нарисовал что-то похожее на ткань или медальон под шеей. Не стесняйтесь экспериментировать на этом этапе самостоятельно и рисовать там, где вы чувствуете, что это улучшит конечный эффект.
Шаг 8
Какой была бы картина без подписи известного художника? Наверное, неполный! Итак, добавим подпись.
Создайте новый слой ( Ctrl + Shift + Alt + N ).Уменьшите размер кисти мела до 1 или 2 пикселя и измените непрозрачность на 80% .
Поскольку на рисунке изображена азиатская девушка, я решил подписаться как Хаширо Накамура (я понятия не имею, существует это имя или нет, но оно звучит подходящим для этого рисунка). Вы можете подписаться своим настоящим именем или любым другим именем (Пикассо, Рембрандт и т. Д.).
Шаг 9
Давайте немного повысим контраст нашей фотографии.Мы могли бы использовать корректирующий слой яркости и контрастности, но я думаю, что мы должны придерживаться корректирующего слоя «Кривые» для единообразия.
Создайте новый корректирующий слой «Кривые» (Слой > Новый корректирующий слой> Кривые ) и перетащите левый ползунок вправо, как показано ниже. Это повысит насыщенность всего изображения.
Шаг 10
Наконец, давайте добавим цвета нашему рисунку. Думаю, лучше всего подойдет темный цвет индиго.Вы можете раскрасить любое изображение, используя процесс, показанный на этом шаге.
Сначала создайте новый корректирующий слой оттенка / насыщенности (слой > новый корректирующий слой> оттенок / насыщенность ). Перетащите ползунок «Насыщенность» на 25 , а ползунок «Оттенок» на 218 . Теперь просто установите флажок Colorize , и вы увидите, что все на нашем рисунке приобретает красивый цвет индиго.
И готово!
|
Фотография к художественному рисунку | Преобразование фотографии в эскиз
Введение:
В этом уроке мы научимся делать фотографию и преобразовывать ее в художественно выглядящий бумажный набросок.Самое приятное в этом уроке то, что все, что вам нужно, это фотография, нет необходимости загружать текстуры бумаги, так как они уже есть в Photoshop, чтобы вы могли их использовать. Это также отлично подходит для портретов людей.
Пошаговая инструкция:
1. Создайте новый документ в Photoshop. Выбирайте размеры исходя из того, какой будет размер фотографии.
2. Перейдите к слою> Новый слой заливки> Узор.
3. Нажмите OK, когда появится всплывающее окно «Новый слой».
4.Щелкните значок «Узор» и выберите «Текстурированный бафф» (если узор «Текстурированный усиленный» не отображается, щелкните стрелку в правом верхнем углу всплывающего окна и выберите «Цветная бумага» во всплывающем списке.
5. Щелкните правой кнопкой мыши новый слой Pattern Fill на палитре слоев и выберите «Rasterize Layer».
6. Выберите Image> Adjustments> Hue / Saturation. Переместите ползунок насыщенности влево, чтобы уменьшить интенсивность цветной бумаги.
7.Теперь ваша текстура холста должна выглядеть примерно так, как на изображении ниже:
8. Скопируйте и вставьте вашу фотографию на новый слой.
9. Перейти к изображению> Коррекция> Обесцветить.
10. Создайте дубликат слоя фотографии.
11. Перейти к изображению> Настройки> Инвертировать.
12. Щелкните правой кнопкой мыши новый дублированный слой на палитре слоев. Выберите «Осветление цвета».
13.Фотография станет полностью белой. Хорошо. Перейдите к шагу 14.
14. Перейти к фильтру> Размытие> Размытие по Гауссу.
15. Отрегулируйте ползунок Радиус, пока не получите желаемый эффект рисования.
16. Теперь ваше изображение должно выглядеть примерно так:
17. Выберите оба слоя фотографии из палитры слоев и нажмите CTRL + E, чтобы объединить их.
18. Щелкните правой кнопкой мыши новый объединенный слой и выберите «Умножить» во всплывающем списке.
19. Белый фон будет удален и теперь должен выглядеть как прозрачный рисунок поверх текстуры бумаги.
20. Выберите Изображение> Настройки> Цветовой баланс.
21. Отрегулируйте ползунки цвета, чтобы они лучше соответствовали цвету чернил, который вы хотите нанести на бумагу.
22. Выберите Изображение> Настройки> Яркость / Контрастность.
23. Отрегулируйте ползунки яркости и контрастности, чтобы сделать чернила темнее.
24. Когда вы закончите, у вас будет готовый рисунок на бумаге!
Сделайте так, чтобы поверить в реальность: цифровой рисунок в фотографии с помощью Photoshop | Мими Чао
стенограммы 1.Привет! (Вступление / трейлер): Привет. Добро пожаловать на этот курс Skillshare, Make Believe Reality. Меня зовут Мими, и я собираюсь показать вам, как я использую Photoshop для рисования персонажей в сцене поверх фотографии. Я иллюстратор-фрилансер. Я работал над целым рядом проектов, от детских обучающих книг до дизайна логотипа-талисмана. Некоторые из моих любимых вещей, над которыми я работаю, — это личные проекты для моего сайта Mimochai и загрузка волшебных маленьких миров персонажей, которые рассказывают историю. Я также обычно рисую и рисую в цифровом виде.Я надеюсь поделиться как техническими навыками Photoshop, так и новыми способами повествования. Я выполню все необходимые шаги от выбора фотографии до рисования и редактирования в Photoshop. Это занятие для всех. Замечательно, если у вас есть навыки рисования, потому что даже самые простые рисунки могут быть очаровательными в этом типе проекта. Не бойся. Я оставлю это на вводном уровне и дам советы о том, как использовать более продвинутые функции, если вы к этому готовы. К концу этого урока вы создадите свою собственную фотографию Make Believe Reality, которой, будем надеяться, с гордостью поделитесь с друзьями и всеми нами.Попутно вы получите полезные знания о Photoshop и узнаете сочетания клавиш и горячие клавиши, которые сможете применять во многих других контекстах. Не могу дождаться, чтобы увидеть, какие волшебные образы вы создадите. Давайте начнем. 2. Что вы сделаете и чему научитесь: давайте быстро разберемся, что именно вы будете создавать и какие навыки вы можете ожидать от этого проекта. Вы будете делать снимок по вашему выбору и рисовать поверх него сцену с персонажем. Он может быть настолько простым или сложным, насколько вы хотите.Вот несколько примеров изображений, которые я создал, чтобы дать вам некоторые идеи. Я проведу вас через несколько вводных шагов, чтобы вы начали выбирать хорошую фотографию и настраивать сцену, уделяя особое внимание тому, как использовать Photoshop для рисования на вашей фотографии. Помимо ознакомления с инструментом Photoshop и функцией слоев, я покажу вам, как я использую мощные возможности Photoshop, такие как маскирование, смешивание и преобразование, простым способом рисования фотографий, а затем быстро корректирую эти рисунки, чтобы они действительно работали с вашей фотографией.
Я иллюстратор-фрилансер. Я работал над целым рядом проектов, от детских обучающих книг до дизайна логотипа-талисмана. Некоторые из моих любимых вещей, над которыми я работаю, — это личные проекты для моего сайта Mimochai и загрузка волшебных маленьких миров персонажей, которые рассказывают историю. Я также обычно рисую и рисую в цифровом виде.Я надеюсь поделиться как техническими навыками Photoshop, так и новыми способами повествования. Я выполню все необходимые шаги от выбора фотографии до рисования и редактирования в Photoshop. Это занятие для всех. Замечательно, если у вас есть навыки рисования, потому что даже самые простые рисунки могут быть очаровательными в этом типе проекта. Не бойся. Я оставлю это на вводном уровне и дам советы о том, как использовать более продвинутые функции, если вы к этому готовы. К концу этого урока вы создадите свою собственную фотографию Make Believe Reality, которой, будем надеяться, с гордостью поделитесь с друзьями и всеми нами.Попутно вы получите полезные знания о Photoshop и узнаете сочетания клавиш и горячие клавиши, которые сможете применять во многих других контекстах. Не могу дождаться, чтобы увидеть, какие волшебные образы вы создадите. Давайте начнем. 2. Что вы сделаете и чему научитесь: давайте быстро разберемся, что именно вы будете создавать и какие навыки вы можете ожидать от этого проекта. Вы будете делать снимок по вашему выбору и рисовать поверх него сцену с персонажем. Он может быть настолько простым или сложным, насколько вы хотите.Вот несколько примеров изображений, которые я создал, чтобы дать вам некоторые идеи. Я проведу вас через несколько вводных шагов, чтобы вы начали выбирать хорошую фотографию и настраивать сцену, уделяя особое внимание тому, как использовать Photoshop для рисования на вашей фотографии. Помимо ознакомления с инструментом Photoshop и функцией слоев, я покажу вам, как я использую мощные возможности Photoshop, такие как маскирование, смешивание и преобразование, простым способом рисования фотографий, а затем быстро корректирую эти рисунки, чтобы они действительно работали с вашей фотографией. .Вы можете легко взять эти навыки и использовать их в самых разных контекстах, как вы, вероятно, уже начинаете представлять. Наконец, прежде чем мы начнем, обратите внимание, что вам также понадобится планшет для рисования, если у вас нет невероятных технических навыков рисования. Вот и все. Давайте погрузимся в дело. На следующем уроке я буду собирать материалы и помогать вам в выборе фотографии. Увидимся там. 3. Шаг 1: Выбор фотографии: Хорошо, давайте сделаем снимок. Я думаю, что лучше всего использовать свои собственные фотографии, чтобы вы могли почувствовать связь с изображением, но я понимаю, что не у всех могут быть фотографии, которые они хотят использовать.Таким образом, вы всегда можете найти отличные фотографии в Интернете с помощью поиска Creative Commons из такого источника, как Flickr. Если вы хотите сразу перейти к делу, я также загрузил на свой Google Диск несколько своих фотографий, которые вы можете использовать. Есть 15 разных изображений, и все они в высоком разрешении, так что это важно на случай, если вы захотите распечатать свой рисунок позже. Просто просмотрите ссылку в описании класса и дайте мне знать, если у вас возникнут проблемы с ними. С точки зрения того, какие типы изображений работают хорошо, нет жесткого правила, но подумайте об интересном изображении, в котором есть место для дополнительного визуального повествования.Пейзажи природы и фотографии из путешествий отлично подходят для этих целей и являются моими идеями, особенно те, в которых не слишком много людей или других отвлекающих факторов. Я обычно ищу возможности на фотографиях, где среда уже создала что-то очень интересное, есть потоки линий, которые направляют видение людей к определенной точке схода или интересной перспективе на фотографии, и на фотографии просто отсутствует человек или существо, стоящее там чтобы действительно вывести его на новый уровень. Вы можете думать об этом как о режиссере своих персонажей, и где бы вы хотели, чтобы они были в этом наборе, который вы создали на своей фотографии? Конечно, эти грандиозные пейзажи работают отлично, но с другой стороны, макро снимки с такими же качествами тоже работают очень хорошо.
.Вы можете легко взять эти навыки и использовать их в самых разных контекстах, как вы, вероятно, уже начинаете представлять. Наконец, прежде чем мы начнем, обратите внимание, что вам также понадобится планшет для рисования, если у вас нет невероятных технических навыков рисования. Вот и все. Давайте погрузимся в дело. На следующем уроке я буду собирать материалы и помогать вам в выборе фотографии. Увидимся там. 3. Шаг 1: Выбор фотографии: Хорошо, давайте сделаем снимок. Я думаю, что лучше всего использовать свои собственные фотографии, чтобы вы могли почувствовать связь с изображением, но я понимаю, что не у всех могут быть фотографии, которые они хотят использовать.Таким образом, вы всегда можете найти отличные фотографии в Интернете с помощью поиска Creative Commons из такого источника, как Flickr. Если вы хотите сразу перейти к делу, я также загрузил на свой Google Диск несколько своих фотографий, которые вы можете использовать. Есть 15 разных изображений, и все они в высоком разрешении, так что это важно на случай, если вы захотите распечатать свой рисунок позже. Просто просмотрите ссылку в описании класса и дайте мне знать, если у вас возникнут проблемы с ними. С точки зрения того, какие типы изображений работают хорошо, нет жесткого правила, но подумайте об интересном изображении, в котором есть место для дополнительного визуального повествования.Пейзажи природы и фотографии из путешествий отлично подходят для этих целей и являются моими идеями, особенно те, в которых не слишком много людей или других отвлекающих факторов. Я обычно ищу возможности на фотографиях, где среда уже создала что-то очень интересное, есть потоки линий, которые направляют видение людей к определенной точке схода или интересной перспективе на фотографии, и на фотографии просто отсутствует человек или существо, стоящее там чтобы действительно вывести его на новый уровень. Вы можете думать об этом как о режиссере своих персонажей, и где бы вы хотели, чтобы они были в этом наборе, который вы создали на своей фотографии? Конечно, эти грандиозные пейзажи работают отлично, но с другой стороны, макро снимки с такими же качествами тоже работают очень хорошо. Это пример того, что я сделал недавно с изображением чашки в моем доме, и я нарисовал девушку, смотрящую на свое отражение в ней. Так что играйте с перспективой, играйте с пропорциями, здесь нет никаких правил. Я думаю, что это весело для семей, это использовать фотографии ваших детей, а на этом фото мой племянник, фанатик динозавров, и моей невестке и брату это очень понравилось. Таким образом, вы можете рисовать их воображаемого друга, их супергероев, их любимых животных и персонажей, что хотите.Что касается того, какие фотографии не работают, я бы сказал, держитесь подальше от фотографий, которые действительно визуально полны, настолько заняты, что нет места для дополнительного визуального интереса, или фокус уже заполнен, но, опять же, это полностью зависит от ты. Так что все, что с вами говорит, действительно работает. Некоторым людям может быть сложно решить, какую картинку выбрать, особенно когда их так много. Один совет — сначала решить, какое настроение или эмоцию вы хотите вызвать. Хотите, чтобы ваш образ был счастливым, волшебным, капризным, вдохновенным, теплым, мрачным? Это может привести к тому, что вы сузите список вариантов и выберете правильное изображение.Так что перейдите к своим фотографиям, выберите одну или несколько и поделитесь ими с классом в галерее проекта. Мне бы очень хотелось их увидеть, и если вам нужны отзывы о том, какая картинка может быть хорошей для вашего рисунка, я буду рада поделиться с вами своими мыслями. Затем мы перейдем к следующему уроку, это быстрый, необязательный, где я покажу вам свой простой процесс редактирования моих фотографий, чтобы они были готовы к рисованию. Увидимся там. 4. Шаг 2: Отредактируйте свою фотографию: Давайте быстро поговорим о простом редактировании вашей фотографии.Кстати, это необязательный шаг. Иногда изображения уже готовы к работе. Например, это изображение, которое я выбрал для этого урока. Я сделал это в пасмурный день, и мне нравится атмосфера, которую он создает. Так что я не делал ничего, кроме яркости.
Это пример того, что я сделал недавно с изображением чашки в моем доме, и я нарисовал девушку, смотрящую на свое отражение в ней. Так что играйте с перспективой, играйте с пропорциями, здесь нет никаких правил. Я думаю, что это весело для семей, это использовать фотографии ваших детей, а на этом фото мой племянник, фанатик динозавров, и моей невестке и брату это очень понравилось. Таким образом, вы можете рисовать их воображаемого друга, их супергероев, их любимых животных и персонажей, что хотите.Что касается того, какие фотографии не работают, я бы сказал, держитесь подальше от фотографий, которые действительно визуально полны, настолько заняты, что нет места для дополнительного визуального интереса, или фокус уже заполнен, но, опять же, это полностью зависит от ты. Так что все, что с вами говорит, действительно работает. Некоторым людям может быть сложно решить, какую картинку выбрать, особенно когда их так много. Один совет — сначала решить, какое настроение или эмоцию вы хотите вызвать. Хотите, чтобы ваш образ был счастливым, волшебным, капризным, вдохновенным, теплым, мрачным? Это может привести к тому, что вы сузите список вариантов и выберете правильное изображение.Так что перейдите к своим фотографиям, выберите одну или несколько и поделитесь ими с классом в галерее проекта. Мне бы очень хотелось их увидеть, и если вам нужны отзывы о том, какая картинка может быть хорошей для вашего рисунка, я буду рада поделиться с вами своими мыслями. Затем мы перейдем к следующему уроку, это быстрый, необязательный, где я покажу вам свой простой процесс редактирования моих фотографий, чтобы они были готовы к рисованию. Увидимся там. 4. Шаг 2: Отредактируйте свою фотографию: Давайте быстро поговорим о простом редактировании вашей фотографии.Кстати, это необязательный шаг. Иногда изображения уже готовы к работе. Например, это изображение, которое я выбрал для этого урока. Я сделал это в пасмурный день, и мне нравится атмосфера, которую он создает. Так что я не делал ничего, кроме яркости. Но если вы говорите, что стремитесь к определенному настроению, немного больше настроек и фильтров могут помочь вывести ваше изображение на новый уровень. Позвольте мне показать вам пример с этой фотографией. Вы видели окончательное изображение в некоторых из предыдущих видео. Вы можете видеть, что оригинал начал намного теплее с гораздо меньшим контрастом.Вы определенно можете отредактировать свою фотографию в Photoshop. Некоторые из основных настроек можно найти здесь, в разделе «Изображение», а затем «Настройки». Я не буду вдаваться в подробности этого урока. Если вам нужен Photoshop, поиграйте с этими инструментами, чтобы почувствовать получаемые эффекты. Есть контраст яркости, уровни, кривые и экспозиция, которые в разной степени контролируют контраст яркости и тоновые диапазоны изображения. Кроме того, есть яркость, насыщенность оттенков и цветовой баланс, завершающие те настройки, которые я обычно использую.Для простоты вы можете попробовать автоматические настройки здесь. Ручная регулировка дает более точные результаты. Я быстро покажу вам обоих. Контраст яркости не требует пояснений. Уровни также регулируют яркость изображения в соответствии с гистограммой изображения. Он отлично подходит для быстрой корректировки изображения. Просто сдвиньте курсор к середине, пока не добьетесь желаемого результата. Кривые — еще один удобный способ быстро изменить контраст изображения. Нижняя часть графика здесь управляет тенями, а верхняя — светлыми участками.Вы перемещаете указательные кривые и регулируете тональный диапазон. Наконец, цветовой баланс очень полезен для нацеливания на определенные цвета в вашем изображении. Вы можете указать корректировки полутонов, теней и светов. Здесь я увеличиваю голубые и синие тона в моем изображении. Он немного наклонен, поэтому перейдите в меню «Редактировать и трансформировать», чтобы повернуть изображение. С преобразованием можно сделать гораздо больше, но об этом я расскажу позже. Редактирование изображения может быть настолько простым или сложным, насколько вы хотите.
Но если вы говорите, что стремитесь к определенному настроению, немного больше настроек и фильтров могут помочь вывести ваше изображение на новый уровень. Позвольте мне показать вам пример с этой фотографией. Вы видели окончательное изображение в некоторых из предыдущих видео. Вы можете видеть, что оригинал начал намного теплее с гораздо меньшим контрастом.Вы определенно можете отредактировать свою фотографию в Photoshop. Некоторые из основных настроек можно найти здесь, в разделе «Изображение», а затем «Настройки». Я не буду вдаваться в подробности этого урока. Если вам нужен Photoshop, поиграйте с этими инструментами, чтобы почувствовать получаемые эффекты. Есть контраст яркости, уровни, кривые и экспозиция, которые в разной степени контролируют контраст яркости и тоновые диапазоны изображения. Кроме того, есть яркость, насыщенность оттенков и цветовой баланс, завершающие те настройки, которые я обычно использую.Для простоты вы можете попробовать автоматические настройки здесь. Ручная регулировка дает более точные результаты. Я быстро покажу вам обоих. Контраст яркости не требует пояснений. Уровни также регулируют яркость изображения в соответствии с гистограммой изображения. Он отлично подходит для быстрой корректировки изображения. Просто сдвиньте курсор к середине, пока не добьетесь желаемого результата. Кривые — еще один удобный способ быстро изменить контраст изображения. Нижняя часть графика здесь управляет тенями, а верхняя — светлыми участками.Вы перемещаете указательные кривые и регулируете тональный диапазон. Наконец, цветовой баланс очень полезен для нацеливания на определенные цвета в вашем изображении. Вы можете указать корректировки полутонов, теней и светов. Здесь я увеличиваю голубые и синие тона в моем изображении. Он немного наклонен, поэтому перейдите в меню «Редактировать и трансформировать», чтобы повернуть изображение. С преобразованием можно сделать гораздо больше, но об этом я расскажу позже. Редактирование изображения может быть настолько простым или сложным, насколько вы хотите. Если вы не профессиональный фоторедактор и не боитесь редактировать фотографии в Photoshop, позвольте мне дать вам свой ярлык.Поскольку я больше сосредоточен на самом рисунке, мне нравится использовать приложения для редактирования фотографий iPhone, чтобы добиться быстрых и красивых результатов. Я захожу в приложение VSCO, бесплатное приложение в App Store, но вы можете использовать то, что вам больше нравится. Snapseed — еще один отличный вариант. Предложите использовать этот хао в качестве примера, вы заходите в свою библиотеку и выбираете выбранное фото. Если вы использовали какое-либо приложение для редактирования фотографий на iPhone, включая Instagram, пользовательский интерфейс покажется вам знакомым. Найдите фильтр, который вам нравится. Мне очень нравится использовать HYPEBEAST 1, но просто немного приглушите, как вы можете видеть здесь.Затем я перейду в раздел настроек и поиграю с экспозицией, контрастом, насыщенностью и затуханием. Это те, которые я использую чаще всего, но попробуйте все другие варианты, чтобы получить желаемый результат. При сохранении обязательно сохраните его в исходном разрешении, чтобы оно не потеряло качество. Наконец, я перенесу его на свой Mac через AirDrop, и все, очень просто. Так что поэкспериментируйте с выбранным инструментом для редактирования фотографий, пока не добьетесь желаемой атмосферы изображения. Я хотел бы видеть ваши до и после в галерее класса.На следующем занятии мы перейдем к интересной части рисования поверх вашей фотографии. Увидимся там. 5. Шаг 3: Сделайте набросок вашей сцены: Итак, давайте приступим к наброску вашей сцены. Я использую Photoshop CS6, но я не буду использовать какие-либо функции, которые должны слишком сильно различаться между версиями. Мои настройки также сброшены до значений по умолчанию, поэтому они должны быть похожи на ваши. Что касается окон, мне нравится, когда они открыты: Цвета, Наборы кистей, Слои и История. Если вы не видите ничего из этого, вы можете перейти в Window и выбрать здесь нужные вам окна.
Если вы не профессиональный фоторедактор и не боитесь редактировать фотографии в Photoshop, позвольте мне дать вам свой ярлык.Поскольку я больше сосредоточен на самом рисунке, мне нравится использовать приложения для редактирования фотографий iPhone, чтобы добиться быстрых и красивых результатов. Я захожу в приложение VSCO, бесплатное приложение в App Store, но вы можете использовать то, что вам больше нравится. Snapseed — еще один отличный вариант. Предложите использовать этот хао в качестве примера, вы заходите в свою библиотеку и выбираете выбранное фото. Если вы использовали какое-либо приложение для редактирования фотографий на iPhone, включая Instagram, пользовательский интерфейс покажется вам знакомым. Найдите фильтр, который вам нравится. Мне очень нравится использовать HYPEBEAST 1, но просто немного приглушите, как вы можете видеть здесь.Затем я перейду в раздел настроек и поиграю с экспозицией, контрастом, насыщенностью и затуханием. Это те, которые я использую чаще всего, но попробуйте все другие варианты, чтобы получить желаемый результат. При сохранении обязательно сохраните его в исходном разрешении, чтобы оно не потеряло качество. Наконец, я перенесу его на свой Mac через AirDrop, и все, очень просто. Так что поэкспериментируйте с выбранным инструментом для редактирования фотографий, пока не добьетесь желаемой атмосферы изображения. Я хотел бы видеть ваши до и после в галерее класса.На следующем занятии мы перейдем к интересной части рисования поверх вашей фотографии. Увидимся там. 5. Шаг 3: Сделайте набросок вашей сцены: Итак, давайте приступим к наброску вашей сцены. Я использую Photoshop CS6, но я не буду использовать какие-либо функции, которые должны слишком сильно различаться между версиями. Мои настройки также сброшены до значений по умолчанию, поэтому они должны быть похожи на ваши. Что касается окон, мне нравится, когда они открыты: Цвета, Наборы кистей, Слои и История. Если вы не видите ничего из этого, вы можете перейти в Window и выбрать здесь нужные вам окна. Итак, сначала откройте свою фотографию и убедитесь, что она сохранена как новый файл Photoshop или файл PSD. Если вы хотите распечатать это позже, проверьте размеры вашего изображения в разделе Изображение, а затем Размер изображения и убедитесь, что оно соответствует размерам, которые вам нравятся, и установите его на 300 пикселей на дюйм. Не вдаваясь в подробности, это влияет на качество печати, и поэтому чем выше у вас качество, тем выше качество печати, 72 является обычным для использования в Интернете, а 300 — для печати. Если вы просто планируете использовать его на своем компьютере, я бы оставил его на 72, чтобы он не занимал слишком много места на диске.Вы также можете обрезать изображение на этом этапе, если хотите, чтобы не тратить время на рисование в области, которая позже решит, что она вам не нужна. Это инструмент кадрирования на панели инструментов. Небольшое примечание: на протяжении всего урока я буду показывать вам, где находятся инструменты в меню, но я настоятельно рекомендую изучить ярлыки Photoshop, чтобы повысить вашу эффективность. Так что я также научу вас тем, которые использую. Для кадрирования ярлык просто нажимает клавишу C. Я обрезаю свои изображения до квадратного размера, так как он, как правило, является наиболее гибким для использования в Интернете.Теперь убедитесь, что ваша фотография находится на нижнем слое, и зафиксируйте ее. Вы не хотите случайно рисовать прямо на этом слое, потому что позже будет намного сложнее отредактировать рисунок. Если вы не знакомы со слоями, это один из самых основных и наиболее полезных аспектов Photoshop, потому что вы можете независимо управлять каждым слоем в файле. Вы можете думать о них как о сложенных друг на друга листах прозрачного ацетата, которые вы можете перемещать, изменять непрозрачность, а затем также изменять то, как они взаимодействуют друг с другом.Это гораздо больше, и мы поговорим об этом позже. Итак, создаем новый слой для скетч-тестов. Вы можете использовать эту кнопку здесь или сочетание клавиш Shift Alt Command N, дважды щелкните имя, чтобы переименовать его.
Итак, сначала откройте свою фотографию и убедитесь, что она сохранена как новый файл Photoshop или файл PSD. Если вы хотите распечатать это позже, проверьте размеры вашего изображения в разделе Изображение, а затем Размер изображения и убедитесь, что оно соответствует размерам, которые вам нравятся, и установите его на 300 пикселей на дюйм. Не вдаваясь в подробности, это влияет на качество печати, и поэтому чем выше у вас качество, тем выше качество печати, 72 является обычным для использования в Интернете, а 300 — для печати. Если вы просто планируете использовать его на своем компьютере, я бы оставил его на 72, чтобы он не занимал слишком много места на диске.Вы также можете обрезать изображение на этом этапе, если хотите, чтобы не тратить время на рисование в области, которая позже решит, что она вам не нужна. Это инструмент кадрирования на панели инструментов. Небольшое примечание: на протяжении всего урока я буду показывать вам, где находятся инструменты в меню, но я настоятельно рекомендую изучить ярлыки Photoshop, чтобы повысить вашу эффективность. Так что я также научу вас тем, которые использую. Для кадрирования ярлык просто нажимает клавишу C. Я обрезаю свои изображения до квадратного размера, так как он, как правило, является наиболее гибким для использования в Интернете.Теперь убедитесь, что ваша фотография находится на нижнем слое, и зафиксируйте ее. Вы не хотите случайно рисовать прямо на этом слое, потому что позже будет намного сложнее отредактировать рисунок. Если вы не знакомы со слоями, это один из самых основных и наиболее полезных аспектов Photoshop, потому что вы можете независимо управлять каждым слоем в файле. Вы можете думать о них как о сложенных друг на друга листах прозрачного ацетата, которые вы можете перемещать, изменять непрозрачность, а затем также изменять то, как они взаимодействуют друг с другом.Это гораздо больше, и мы поговорим об этом позже. Итак, создаем новый слой для скетч-тестов. Вы можете использовать эту кнопку здесь или сочетание клавиш Shift Alt Command N, дважды щелкните имя, чтобы переименовать его. Я назову свой вариант наброска или набросков, и вы можете называть это как хотите, но хорошие метки и организация слоев — лучшая практика, особенно когда у вас появляется больше слоев и более сложные проекты. Теперь давайте посмотрим на раздел кистей. В этом упражнении я буду использовать только кисти Photoshop по умолчанию, чтобы убедиться, что все могут следовать за ними.Вы также можете скачать кисти в Интернете, Photoshop также предлагает другие наборы. Таким образом, вы можете использовать любую удобную кисть, и вот лишь несколько из них, чтобы показать вам некоторые различия. Мне лично нравится использовать карандашные кисти, потому что они добавляют этот уровень с помощью рисованного персонажа и прямо контрастируют с реальностью фотографии. Поиграйте с ними, чтобы увидеть, что вам нравится. Обратите внимание, что вы можете изменить размер кисти здесь или использовать клавиши скобок для ярлыков. Левая скобка делает ее меньше, а правая скобка увеличивает кисть.Я также часто играю с непрозрачностью и плавностью. Непрозрачность изменяет непрозрачность вашей кисти, и поток, который вы можете представить себе как чернила, выходящие из вашего пера. Чем меньше поток, тем меньше чернил выходит. Для непрозрачности вы можете просто нажимать цифры на клавиатуре как горячие клавиши, а для потока просто удерживайте Shift, а затем цифры на клавиатуре. Также небольшое примечание о цвете. Лично мне нравится использовать белый цвет, потому что я предпочитаю рисовать на более темном фоне или наоборот на светлом фоне. Конечно, вы можете использовать любой цвет, который вам нравится, если он контрастирует с вашей фотографией.Мне также нравится сохранять свои рисунки в виде линий, поскольку мне нравится, как это сочетается с фотографией, но, опять же, вам нужно использовать цвет в своем персонаже, если хотите. Здесь вы можете получить доступ к образцам цвета, но чаще всего я использую инструмент «Пипетка», чтобы выбрать цвет, который будет использоваться. Инструмент «Пипетка» здесь и меняет цвет на любой пиксель, выбранный вами в файле.
Я назову свой вариант наброска или набросков, и вы можете называть это как хотите, но хорошие метки и организация слоев — лучшая практика, особенно когда у вас появляется больше слоев и более сложные проекты. Теперь давайте посмотрим на раздел кистей. В этом упражнении я буду использовать только кисти Photoshop по умолчанию, чтобы убедиться, что все могут следовать за ними.Вы также можете скачать кисти в Интернете, Photoshop также предлагает другие наборы. Таким образом, вы можете использовать любую удобную кисть, и вот лишь несколько из них, чтобы показать вам некоторые различия. Мне лично нравится использовать карандашные кисти, потому что они добавляют этот уровень с помощью рисованного персонажа и прямо контрастируют с реальностью фотографии. Поиграйте с ними, чтобы увидеть, что вам нравится. Обратите внимание, что вы можете изменить размер кисти здесь или использовать клавиши скобок для ярлыков. Левая скобка делает ее меньше, а правая скобка увеличивает кисть.Я также часто играю с непрозрачностью и плавностью. Непрозрачность изменяет непрозрачность вашей кисти, и поток, который вы можете представить себе как чернила, выходящие из вашего пера. Чем меньше поток, тем меньше чернил выходит. Для непрозрачности вы можете просто нажимать цифры на клавиатуре как горячие клавиши, а для потока просто удерживайте Shift, а затем цифры на клавиатуре. Также небольшое примечание о цвете. Лично мне нравится использовать белый цвет, потому что я предпочитаю рисовать на более темном фоне или наоборот на светлом фоне. Конечно, вы можете использовать любой цвет, который вам нравится, если он контрастирует с вашей фотографией.Мне также нравится сохранять свои рисунки в виде линий, поскольку мне нравится, как это сочетается с фотографией, но, опять же, вам нужно использовать цвет в своем персонаже, если хотите. Здесь вы можете получить доступ к образцам цвета, но чаще всего я использую инструмент «Пипетка», чтобы выбрать цвет, который будет использоваться. Инструмент «Пипетка» здесь и меняет цвет на любой пиксель, выбранный вами в файле. Сочетание клавиш — «I», но еще более быстрый способ сделать это, когда вы используете инструмент «Кисть», просто удерживайте клавишу Alt, выберите свой цвет и отпустите.Он автоматически возвращает вас к кисти. Еще один способ выбрать цвет — нажать «N» и использовать ручной выбор цвета. Вы можете выбрать цветовой градиент здесь или снова использовать инструмент «Пипетка» на своей фотографии. Наконец, если вы хотите увидеть цвет, который будет использоваться позже, вы можете добавить его здесь в качестве образца. Теперь мы можем оценить фотографию, для какой аранжировки подойдет. Обычно возможностей много, поэтому просто делайте то, что вам нравится, и не бойтесь пробовать множество подходов.Я бы просто использовал разные слои для каждого теста. Помните, что Shift Alt Command N или эта кнопка здесь, чтобы не потерять хорошие идеи. Вы всегда можете удалить их позже, что буквально означает просто клавишу удаления или кнопку корзины. Итак, для этого первого упражнения вы можете сделать его настолько простым или сложным, насколько захотите. Для новичков я бы сосредоточился на основном персонаже. Если вы боретесь с композицией, вспомните, что я сказал о представлении себя режиссером своих персонажей, а фотография — вашим набором.Вы также можете подумать об основных концепциях фотографии. Подумайте о линиях потока, которые будут направлять глаза людей, или подумайте о перспективах, чтобы поиграть с восприятием. Вы также можете использовать правило третей, которое в основном является руководящим принципом дизайна, согласно которому, если вы представляете изображение, разбитое на трети или, по сути, сетку крестиков-ноликов, важные элементы должны быть размещены там, где линии пересекаются, чтобы вы могли создать более энергичный и интересный образ. Если вы хотите создать свое собственное правило третьего руководства, вы можете сделать это в Photoshop, нажав «Control K» и под этим разделом руководства поместите сетку 100 процентов, разделите на три и нажмите «Хорошо».Теперь, когда вы используете ярлык Command apostrophe, ваша сетка будет отображаться.
Сочетание клавиш — «I», но еще более быстрый способ сделать это, когда вы используете инструмент «Кисть», просто удерживайте клавишу Alt, выберите свой цвет и отпустите.Он автоматически возвращает вас к кисти. Еще один способ выбрать цвет — нажать «N» и использовать ручной выбор цвета. Вы можете выбрать цветовой градиент здесь или снова использовать инструмент «Пипетка» на своей фотографии. Наконец, если вы хотите увидеть цвет, который будет использоваться позже, вы можете добавить его здесь в качестве образца. Теперь мы можем оценить фотографию, для какой аранжировки подойдет. Обычно возможностей много, поэтому просто делайте то, что вам нравится, и не бойтесь пробовать множество подходов.Я бы просто использовал разные слои для каждого теста. Помните, что Shift Alt Command N или эта кнопка здесь, чтобы не потерять хорошие идеи. Вы всегда можете удалить их позже, что буквально означает просто клавишу удаления или кнопку корзины. Итак, для этого первого упражнения вы можете сделать его настолько простым или сложным, насколько захотите. Для новичков я бы сосредоточился на основном персонаже. Если вы боретесь с композицией, вспомните, что я сказал о представлении себя режиссером своих персонажей, а фотография — вашим набором.Вы также можете подумать об основных концепциях фотографии. Подумайте о линиях потока, которые будут направлять глаза людей, или подумайте о перспективах, чтобы поиграть с восприятием. Вы также можете использовать правило третей, которое в основном является руководящим принципом дизайна, согласно которому, если вы представляете изображение, разбитое на трети или, по сути, сетку крестиков-ноликов, важные элементы должны быть размещены там, где линии пересекаются, чтобы вы могли создать более энергичный и интересный образ. Если вы хотите создать свое собственное правило третьего руководства, вы можете сделать это в Photoshop, нажав «Control K» и под этим разделом руководства поместите сетку 100 процентов, разделите на три и нажмите «Хорошо».Теперь, когда вы используете ярлык Command apostrophe, ваша сетка будет отображаться. Обратите внимание, что эти сетки и направляющие на самом деле не являются частью изображения и не отображаются на распечатках или при сохранении изображения. Конечно, правила постоянно нарушаются, и центрирование иногда может отлично работать. Итак, для моего изображения я вижу, что есть это пустое пространство на переднем плане изображения, которое также является местом пересечения нижнего края по правилу третей. Я могу поиграть с пропорциями моих персонажей позже, но я хочу заполнить это пространство здесь, играя с передней плоскостью изображения и сохраняя перспективу церкви на заднем плане.С таким же успехом я мог бы поместить фон неба и добавить туда персонажа. Итак, теперь давайте рассмотрим мой мыслительный процесс о рисовании персонажей. Я не пытаюсь сразу довести до конца. Мне нравится делать наброски со свободными линиями и основными формами, чтобы помочь определить общее расположение и пропорции. Еще у меня есть эти маленькие персонажи, которыми я люблю рисовать. Это Эмме, это Hamstarcat, это их друг Ао. Не стесняйтесь использовать созданных вами или существующих персонажей, которые вам нравятся.Если вы застряли на идеях персонажей, я думаю, что одно хорошее упражнение — просто начать рисовать основные формы круга, прямоугольника и треугольника или их комбинации, а затем добавлять лица и придатки. Попробуйте разные вещи, вместо того, чтобы останавливаться на достигнутом. Я также хочу научить вас некоторым быстрым инструментам, которые сделают вашу итерацию еще быстрее. Таким образом, инструмент «Перемещение» отлично подходит для рисования в разных местах фотографии. Вы можете найти его здесь или использовать ярлык V. Иногда вам просто нужно выделить часть вашего рисунка и переместить ее, и в этом случае вы можете использовать инструмент Marquee Tool или M, чтобы выбрать по форме.Вы можете использовать разные формы, например прямоугольник и эллипс. После выбора вернитесь к инструменту «Перемещение», нажав V, чтобы переместить только эту часть. Убедитесь, что ваш курсор находится в пределах вашего выбора, чтобы он знал, что это та часть, которую вы хотите переместить.
Обратите внимание, что эти сетки и направляющие на самом деле не являются частью изображения и не отображаются на распечатках или при сохранении изображения. Конечно, правила постоянно нарушаются, и центрирование иногда может отлично работать. Итак, для моего изображения я вижу, что есть это пустое пространство на переднем плане изображения, которое также является местом пересечения нижнего края по правилу третей. Я могу поиграть с пропорциями моих персонажей позже, но я хочу заполнить это пространство здесь, играя с передней плоскостью изображения и сохраняя перспективу церкви на заднем плане.С таким же успехом я мог бы поместить фон неба и добавить туда персонажа. Итак, теперь давайте рассмотрим мой мыслительный процесс о рисовании персонажей. Я не пытаюсь сразу довести до конца. Мне нравится делать наброски со свободными линиями и основными формами, чтобы помочь определить общее расположение и пропорции. Еще у меня есть эти маленькие персонажи, которыми я люблю рисовать. Это Эмме, это Hamstarcat, это их друг Ао. Не стесняйтесь использовать созданных вами или существующих персонажей, которые вам нравятся.Если вы застряли на идеях персонажей, я думаю, что одно хорошее упражнение — просто начать рисовать основные формы круга, прямоугольника и треугольника или их комбинации, а затем добавлять лица и придатки. Попробуйте разные вещи, вместо того, чтобы останавливаться на достигнутом. Я также хочу научить вас некоторым быстрым инструментам, которые сделают вашу итерацию еще быстрее. Таким образом, инструмент «Перемещение» отлично подходит для рисования в разных местах фотографии. Вы можете найти его здесь или использовать ярлык V. Иногда вам просто нужно выделить часть вашего рисунка и переместить ее, и в этом случае вы можете использовать инструмент Marquee Tool или M, чтобы выбрать по форме.Вы можете использовать разные формы, например прямоугольник и эллипс. После выбора вернитесь к инструменту «Перемещение», нажав V, чтобы переместить только эту часть. Убедитесь, что ваш курсор находится в пределах вашего выбора, чтобы он знал, что это та часть, которую вы хотите переместить. Иногда часть, которую вы хотите выделить, не подходит для формы. Таким образом, инструмент Lasso Tool или L очень удобен, поскольку вы выбираете, обводя его стилусом. Вы также можете использовать это, чтобы удалить части рисунка, которые вам больше не нравятся. Наконец, чтобы отменить выбор, просто используйте ярлык Command D.Еще один очень полезный инструмент настройки — Free Transform, который вы можете найти здесь или использовать ярлык Command T. Я использую его все время, чтобы изменить размер моего рисунка. Опять же, вы можете преобразовать весь рисунок или сначала выбрать его часть, а затем нажать «Command T». Используйте это, чтобы попробовать разные пропорции рисунка и фотографии или между самим рисунком. Если вы хотите стать еще более продвинутым, вы также можете использовать инструменты «Деформация» и «Перспектива», но для ознакомления я сохраню их для другого класса.Так что продолжайте работать над своим эскизом, пока не будете довольны общей композицией и формой. Я тоже вернусь к работе над своим эскизом. Одна вещь, которую я люблю делать, — это если я рассматриваю что-то новое, но не уверен, что это сработает, я просто создаю еще один слой для тестирования. Итак, здесь я начал с двух персонажей и думал о добавлении третьего, чтобы создать более интересную пропорцию между персонажами. Я нарисовал своего персонажа на новом слое, и я могу его включать и выключать или трансформировать в нужную мне пропорцию.Когда я буду доволен тем, как он выглядит, я объединю два слоя вместе. С другой стороны, если бы мне не нравилось, как это выглядит, я мог бы просто удалить пробный слой. Объединить можно в меню «Слои», «Объединить слои», но сочетание клавиш «E» намного быстрее. Просто выберите слои, которые вы хотите объединить, и нажмите «Command E». Итак, когда я перехожу к рисованию и чистке, я использую инструмент B, чтобы выбрать кисть, и инструмент E, чтобы перейти к ластику. Я буду переключаться между ними, и поэтому я работаю над тем, что меня устраивает.Когда у меня будет основная композиция и набросок, я проведу чистую линию на новом слое.
Иногда часть, которую вы хотите выделить, не подходит для формы. Таким образом, инструмент Lasso Tool или L очень удобен, поскольку вы выбираете, обводя его стилусом. Вы также можете использовать это, чтобы удалить части рисунка, которые вам больше не нравятся. Наконец, чтобы отменить выбор, просто используйте ярлык Command D.Еще один очень полезный инструмент настройки — Free Transform, который вы можете найти здесь или использовать ярлык Command T. Я использую его все время, чтобы изменить размер моего рисунка. Опять же, вы можете преобразовать весь рисунок или сначала выбрать его часть, а затем нажать «Command T». Используйте это, чтобы попробовать разные пропорции рисунка и фотографии или между самим рисунком. Если вы хотите стать еще более продвинутым, вы также можете использовать инструменты «Деформация» и «Перспектива», но для ознакомления я сохраню их для другого класса.Так что продолжайте работать над своим эскизом, пока не будете довольны общей композицией и формой. Я тоже вернусь к работе над своим эскизом. Одна вещь, которую я люблю делать, — это если я рассматриваю что-то новое, но не уверен, что это сработает, я просто создаю еще один слой для тестирования. Итак, здесь я начал с двух персонажей и думал о добавлении третьего, чтобы создать более интересную пропорцию между персонажами. Я нарисовал своего персонажа на новом слое, и я могу его включать и выключать или трансформировать в нужную мне пропорцию.Когда я буду доволен тем, как он выглядит, я объединю два слоя вместе. С другой стороны, если бы мне не нравилось, как это выглядит, я мог бы просто удалить пробный слой. Объединить можно в меню «Слои», «Объединить слои», но сочетание клавиш «E» намного быстрее. Просто выберите слои, которые вы хотите объединить, и нажмите «Command E». Итак, когда я перехожу к рисованию и чистке, я использую инструмент B, чтобы выбрать кисть, и инструмент E, чтобы перейти к ластику. Я буду переключаться между ними, и поэтому я работаю над тем, что меня устраивает.Когда у меня будет основная композиция и набросок, я проведу чистую линию на новом слое. По сути, это похоже на использование маркера в реальной жизни, чтобы провести чистую линию поверх эскиза. Один из полезных приемов — сделать слой с эскизом непрозрачным, чтобы вы могли видеть, что делаете. Блокировка слоя с эскизом также предотвратит случайное рисование последней линии поверх этого слоя. Так что теперь просто войдите и проведите быструю чистую линию сверху. Чтобы поработать над идеей эскиза, определенно может потребоваться некоторое время.Иногда у меня есть много-много слоев эскиза, прежде чем я найду тот, который мне действительно понравится. Если у вас будет один или несколько эскизов, поделитесь ими в галерее класса, как мне бы хотелось их увидеть. Я также продолжу работать над своим рисунком, и в следующем классе мы возьмем наш практически законченный рисунок и воспользуемся настройками Photoshop, чтобы действительно сделать его частью фотографии. 6. Шаг 4: Отредактируйте свой рисунок. Здесь у меня есть мой последний линейный рисунок, и я настроил свой файл, чтобы показать вам еще несколько примеров. У меня все еще есть слой с наброском, я добавил здесь несколько дополнительных линий, и я покажу вам, как я собираюсь поиграть с ними чуть позже.В этом заключительном уроке я хочу познакомить вас только с некоторыми возможностями Photoshop, которые я считаю действительно полезными при рисовании и рисовании в цифровом виде. Использование комбинации этих инструментов может помочь сделать ваш рисунок еще более неотъемлемой частью вашей фотографии. Мы многое обсудили на последнем уроке, и я не хочу, чтобы вы были ошеломлены, поэтому я просто разделю это на три основных раздела. Помните, что это все дополнительные инструменты, которые предназначены только для вас, если вы хотите продолжить редактирование своего рисунка. Мы быстро рассмотрим непрозрачность, пару режимов наложения, маскирование и маски корректирующего слоя.Большая часть этого урока посвящена неразрушающим изменениям, разрывающим ваши слои. Это означает, что вы можете легко включать и выключать их, не затрагивая ни один из базовых пикселей.
По сути, это похоже на использование маркера в реальной жизни, чтобы провести чистую линию поверх эскиза. Один из полезных приемов — сделать слой с эскизом непрозрачным, чтобы вы могли видеть, что делаете. Блокировка слоя с эскизом также предотвратит случайное рисование последней линии поверх этого слоя. Так что теперь просто войдите и проведите быструю чистую линию сверху. Чтобы поработать над идеей эскиза, определенно может потребоваться некоторое время.Иногда у меня есть много-много слоев эскиза, прежде чем я найду тот, который мне действительно понравится. Если у вас будет один или несколько эскизов, поделитесь ими в галерее класса, как мне бы хотелось их увидеть. Я также продолжу работать над своим рисунком, и в следующем классе мы возьмем наш практически законченный рисунок и воспользуемся настройками Photoshop, чтобы действительно сделать его частью фотографии. 6. Шаг 4: Отредактируйте свой рисунок. Здесь у меня есть мой последний линейный рисунок, и я настроил свой файл, чтобы показать вам еще несколько примеров. У меня все еще есть слой с наброском, я добавил здесь несколько дополнительных линий, и я покажу вам, как я собираюсь поиграть с ними чуть позже.В этом заключительном уроке я хочу познакомить вас только с некоторыми возможностями Photoshop, которые я считаю действительно полезными при рисовании и рисовании в цифровом виде. Использование комбинации этих инструментов может помочь сделать ваш рисунок еще более неотъемлемой частью вашей фотографии. Мы многое обсудили на последнем уроке, и я не хочу, чтобы вы были ошеломлены, поэтому я просто разделю это на три основных раздела. Помните, что это все дополнительные инструменты, которые предназначены только для вас, если вы хотите продолжить редактирование своего рисунка. Мы быстро рассмотрим непрозрачность, пару режимов наложения, маскирование и маски корректирующего слоя.Большая часть этого урока посвящена неразрушающим изменениям, разрывающим ваши слои. Это означает, что вы можете легко включать и выключать их, не затрагивая ни один из базовых пикселей. Это станет огромным подспорьем на тот случай, если вы когда-нибудь позже решите вернуться в прошлое состояние после того, как потеряли возможность отмены. Это звучит сбивающе с толку. Это станет более понятным, когда мы перейдем к примерам. Начнем с режимов непрозрачности и наложения. Я уже представил концепцию емкости в последнем классе, когда мы говорили о рисовании и рисовании поверх слоя с эскизом.Так что как напоминание, вы можете пройти здесь на выбранном слое и просто изменить непрозрачность, перемещая его назад и вперед. На самом деле мне нравится сохранять слой с наброском, и здесь вы видите, что он составляет 52 процента, а если бы он был на 100 процентов, это могло бы показаться слишком большим. Я немного перемещаю это, пока не почувствую, что это дает вам часть этого нарисованного от руки персонажа, но не перекрывает мою последнюю строчку. Еще один аспект, который мне очень нравится, — это режимы наложения. Здесь можно найти режим наложения, и вы можете думать о нем как о том, как ваши слои взаимодействуют друг с другом.Здесь есть о чем поговорить, поэтому я просто сосредоточусь на двух, которые я использую больше всего. Итак, умножение, вы можете представить себе затемнение нижнего слоя цветом вашего смешанного слоя и экрана, вы можете думать об осветлении нижнего слоя цветами вашей линии. Просто краткое объяснение умножения. Здесь немного не так ясно, так как я использую в основном белый и серый, поэтому я хочу сделать это очень очевидным на простом примере. Я выключаю рисунок и создаю новый слой.Я собираюсь использовать жесткую круглую кисть, чтобы показать вам, что я имею в виду. Вы можете думать об этом, как когда вы рисуете на бумаге маркером или акварелью и видите, как вы рисуете красным. Затем в Photoshop я хочу просто создать новый слой внутри, на котором я хочу нарисовать синий круг сверху. При цифровой живописи непрозрачность полностью покроет красный круг, но если вы подумаете об этом в реальной жизни, если бы я нарисовал это на листе бумаги маркером или акварелью, два цвета прямо здесь смешались бы вместе, и это что делает умножение.
Это станет огромным подспорьем на тот случай, если вы когда-нибудь позже решите вернуться в прошлое состояние после того, как потеряли возможность отмены. Это звучит сбивающе с толку. Это станет более понятным, когда мы перейдем к примерам. Начнем с режимов непрозрачности и наложения. Я уже представил концепцию емкости в последнем классе, когда мы говорили о рисовании и рисовании поверх слоя с эскизом.Так что как напоминание, вы можете пройти здесь на выбранном слое и просто изменить непрозрачность, перемещая его назад и вперед. На самом деле мне нравится сохранять слой с наброском, и здесь вы видите, что он составляет 52 процента, а если бы он был на 100 процентов, это могло бы показаться слишком большим. Я немного перемещаю это, пока не почувствую, что это дает вам часть этого нарисованного от руки персонажа, но не перекрывает мою последнюю строчку. Еще один аспект, который мне очень нравится, — это режимы наложения. Здесь можно найти режим наложения, и вы можете думать о нем как о том, как ваши слои взаимодействуют друг с другом.Здесь есть о чем поговорить, поэтому я просто сосредоточусь на двух, которые я использую больше всего. Итак, умножение, вы можете представить себе затемнение нижнего слоя цветом вашего смешанного слоя и экрана, вы можете думать об осветлении нижнего слоя цветами вашей линии. Просто краткое объяснение умножения. Здесь немного не так ясно, так как я использую в основном белый и серый, поэтому я хочу сделать это очень очевидным на простом примере. Я выключаю рисунок и создаю новый слой.Я собираюсь использовать жесткую круглую кисть, чтобы показать вам, что я имею в виду. Вы можете думать об этом, как когда вы рисуете на бумаге маркером или акварелью и видите, как вы рисуете красным. Затем в Photoshop я хочу просто создать новый слой внутри, на котором я хочу нарисовать синий круг сверху. При цифровой живописи непрозрачность полностью покроет красный круг, но если вы подумаете об этом в реальной жизни, если бы я нарисовал это на листе бумаги маркером или акварелью, два цвета прямо здесь смешались бы вместе, и это что делает умножение. Итак, я собираюсь выбрать свой синий кружок, подойти сюда и нажать «Умножить», и теперь вы видите, что он действует так, как вы ожидаете в реальной жизни. Опять же, это все неразрушающее действие, поэтому, если вам не нравится эффект, просто измените его обратно, или, если он вам нравится, но вы чувствуете, что эффект слишком сильный, вы можете перейти к непрозрачности и переместить его. вниз, вот так. Надеюсь, это даст вам четкое представление о том, как работает умножение. Начнем с умножения. Я назвал этот слой тень, и сейчас он пустой, поэтому я возьму кисть, и вы увидите обычную мягкую круглую кисть.Увеличьте его размер. Опять же, я использую правую скобку, чтобы увеличить его, горячие клавиши, и я собираюсь выбрать этот серый цвет. Сейчас я могу использовать 100-процентную непрозрачность. Я просто играю с тем, что хорошо выглядит. Скажем, я хотел добавить сюда тени. Это явно не выглядит хорошо. Вы можете сказать, что я нарисовал серой кистью поверх своей фотографии, и это не похоже на то, что это часть фотографии. Итак, я возьму это и умножу. По сути, это привело к тому, что цвет моего серого цвета увеличился по сравнению с зеленым на моей фотографии, поэтому вы можете сказать это, потому что здесь трава становится более темной, а здесь, на фоне неба, она светлее.Теперь возьмите непрозрачность, уменьшите ее, и вы начнете видеть, как я могу использовать тень, чтобы она выглядела как часть фотографии. Включение и выключение дает вам лучшее представление о том, что он делает. Здесь, я думаю, это выглядит немного радикально, поэтому я снова воспользуюсь ластиком. Я думаю, что мягкий грунт является основным, за которым может следовать каждый. Вы хотите стереть немного меньше. Опять же, вы можете просто изменить непрозрачность своего ластика здесь или с помощью горячих клавиш ваших чисел и просто опустить его, и вы можете продолжать стирать, и просто сохраняйте выделение, какое захотите.Возвращаясь к моей серой тени. Теперь, когда этот слой настроен на режим наложения и определенную емкость, даже если я использую тот же темно-серый, вы увидите, что он выглядит так, как будто я использую гораздо более светлый серый.
Итак, я собираюсь выбрать свой синий кружок, подойти сюда и нажать «Умножить», и теперь вы видите, что он действует так, как вы ожидаете в реальной жизни. Опять же, это все неразрушающее действие, поэтому, если вам не нравится эффект, просто измените его обратно, или, если он вам нравится, но вы чувствуете, что эффект слишком сильный, вы можете перейти к непрозрачности и переместить его. вниз, вот так. Надеюсь, это даст вам четкое представление о том, как работает умножение. Начнем с умножения. Я назвал этот слой тень, и сейчас он пустой, поэтому я возьму кисть, и вы увидите обычную мягкую круглую кисть.Увеличьте его размер. Опять же, я использую правую скобку, чтобы увеличить его, горячие клавиши, и я собираюсь выбрать этот серый цвет. Сейчас я могу использовать 100-процентную непрозрачность. Я просто играю с тем, что хорошо выглядит. Скажем, я хотел добавить сюда тени. Это явно не выглядит хорошо. Вы можете сказать, что я нарисовал серой кистью поверх своей фотографии, и это не похоже на то, что это часть фотографии. Итак, я возьму это и умножу. По сути, это привело к тому, что цвет моего серого цвета увеличился по сравнению с зеленым на моей фотографии, поэтому вы можете сказать это, потому что здесь трава становится более темной, а здесь, на фоне неба, она светлее.Теперь возьмите непрозрачность, уменьшите ее, и вы начнете видеть, как я могу использовать тень, чтобы она выглядела как часть фотографии. Включение и выключение дает вам лучшее представление о том, что он делает. Здесь, я думаю, это выглядит немного радикально, поэтому я снова воспользуюсь ластиком. Я думаю, что мягкий грунт является основным, за которым может следовать каждый. Вы хотите стереть немного меньше. Опять же, вы можете просто изменить непрозрачность своего ластика здесь или с помощью горячих клавиш ваших чисел и просто опустить его, и вы можете продолжать стирать, и просто сохраняйте выделение, какое захотите.Возвращаясь к моей серой тени. Теперь, когда этот слой настроен на режим наложения и определенную емкость, даже если я использую тот же темно-серый, вы увидите, что он выглядит так, как будто я использую гораздо более светлый серый. Итак, если я верну его к норме и изменю непрозрачность на полную, вы увидите, что я на самом деле рисую темно-серой кистью, но поскольку у меня установлена меньшая непрозрачность, а режим наложения установлен на умножение, он выглядит вот так. Итак, концепция умножения заключается в том, чтобы взять серый цвет, которым я рисую, и объединить его или умножить на цвета и слои ниже.Вы можете думать, что этот экран в некотором смысле противоположен умножению. Он в основном берет цвет вашего смешанного слоя и комбинирует его с цветом ниже, и делает его светлее до такой степени, что цвет вашего смешанного слоя становится светлее. Скажем, я использую эту темную тень, если бы я установил ее на screen, это не повлияло бы на этот синий слой, потому что в моем сером нет ничего светлее этого синего. Это действительно влияет на область экрана, потому что мой серый цвет светлее, чем некоторые из более темных частей этого раздела фотографии.В качестве примера возьмем блики. Я использую светло-серый цвет в качестве основного цвета, и я начну добавлять некоторые блики прямо здесь. Опять же, как и в случае с тенями, это выглядит очень искусственно и не является частью фотографии. Итак, теперь я собираюсь перейти в этот режим наложения и установить его на screen, и полностью снизить непрозрачность. Теперь вы можете видеть фотографию насквозь, и она влияет на цвета непосредственно под ней, а не является непрозрачным слоем сверху. Я сделаю небольшое стирание, чтобы настроить подсветку так, чтобы она выглядела так, как я хочу.Я использую это с белым, серым и черным, но, очевидно, вы можете использовать это для всех разных цветов. Принцип тот же. Вы можете начать видеть преимущества использования умножающего экрана. Если вам не нравится, как он выглядит, вы всегда можете включить или выключить его, просто нажав здесь «I». Мне нравится, как это выглядит. Переходим к следующему разделу. Еще одна очень важная функция Photoshop, которую я люблю использовать, — это маскирование. Вы можете думать о маскировании как о целевом, неразрушающем способе либо стереть, либо наполовину скрыть ваш слой ниже.
Итак, если я верну его к норме и изменю непрозрачность на полную, вы увидите, что я на самом деле рисую темно-серой кистью, но поскольку у меня установлена меньшая непрозрачность, а режим наложения установлен на умножение, он выглядит вот так. Итак, концепция умножения заключается в том, чтобы взять серый цвет, которым я рисую, и объединить его или умножить на цвета и слои ниже.Вы можете думать, что этот экран в некотором смысле противоположен умножению. Он в основном берет цвет вашего смешанного слоя и комбинирует его с цветом ниже, и делает его светлее до такой степени, что цвет вашего смешанного слоя становится светлее. Скажем, я использую эту темную тень, если бы я установил ее на screen, это не повлияло бы на этот синий слой, потому что в моем сером нет ничего светлее этого синего. Это действительно влияет на область экрана, потому что мой серый цвет светлее, чем некоторые из более темных частей этого раздела фотографии.В качестве примера возьмем блики. Я использую светло-серый цвет в качестве основного цвета, и я начну добавлять некоторые блики прямо здесь. Опять же, как и в случае с тенями, это выглядит очень искусственно и не является частью фотографии. Итак, теперь я собираюсь перейти в этот режим наложения и установить его на screen, и полностью снизить непрозрачность. Теперь вы можете видеть фотографию насквозь, и она влияет на цвета непосредственно под ней, а не является непрозрачным слоем сверху. Я сделаю небольшое стирание, чтобы настроить подсветку так, чтобы она выглядела так, как я хочу.Я использую это с белым, серым и черным, но, очевидно, вы можете использовать это для всех разных цветов. Принцип тот же. Вы можете начать видеть преимущества использования умножающего экрана. Если вам не нравится, как он выглядит, вы всегда можете включить или выключить его, просто нажав здесь «I». Мне нравится, как это выглядит. Переходим к следующему разделу. Еще одна очень важная функция Photoshop, которую я люблю использовать, — это маскирование. Вы можете думать о маскировании как о целевом, неразрушающем способе либо стереть, либо наполовину скрыть ваш слой ниже. То, как вы его добавляете (и я собираюсь использовать его на этом слое в качестве примера): вы нажимаете на этот значок прямо здесь, и вы видите, что Photoshop добавил этот экран сюда, и вы можете думать об этом как о своем прозрачном простынь. Теперь, когда вы выбрали это, обратите внимание, что вы можете выбирать между двумя. Если вы хотите поработать с маской, убедитесь, что этот раздел выбран. На самом деле вы не будете настраивать какие-либо пиксели в своем рисунке. Вы собираетесь накрыть его этой маской. Это может помочь вам в том, что вы можете скрыть вещи, чтобы они выглядели более реалистично.Здесь мои персонажи стоят в траве, но сейчас они выглядят так, как будто они просто плывут по ней. Они действительно стояли в траве. Вы, вероятно, увидите, что их ступни покрыты некоторыми прядями. Я хочу смоделировать это, но я не хочу стирать свои характеристики, потому что я могу захотеть переместить их позже или просто изменить общий эффект. В маске можно использовать только черно-белые тона. Это не столько цвета, сколько показатель того, какой уровень прозрачности вы хотите показать.Здесь вы можете видеть, что ваши цвета по умолчанию — черный и белый. Черный означает, что вы не хотите ничего показывать. Сделайте вашу кисть выделенной, и я собираюсь использовать жесткий круг, чтобы продемонстрировать это. Я отключу скетч, чтобы вы действительно могли видеть, что происходит. Похоже, я стер часть этого персонажа, но на самом деле я просто использовал черную маску, чтобы прикрыть его. Если бы я отключил эту маску, что вы можете сделать, щелкнув правой кнопкой мыши и отключив маску линейного слоя, вы увидите, что он снова вернется, потому что это как будто я снял маску.Включение и выключение этого параметра может помочь вам легко оценить, нравятся ли вам некоторые из внесенных вами изменений. Я собираюсь включить маску слоя и не хочу делать то, что только что сделал. Итак, я могу нажать X, и вы увидите, что он снова переключается на белый, а белый означает, что снова отображается.
То, как вы его добавляете (и я собираюсь использовать его на этом слое в качестве примера): вы нажимаете на этот значок прямо здесь, и вы видите, что Photoshop добавил этот экран сюда, и вы можете думать об этом как о своем прозрачном простынь. Теперь, когда вы выбрали это, обратите внимание, что вы можете выбирать между двумя. Если вы хотите поработать с маской, убедитесь, что этот раздел выбран. На самом деле вы не будете настраивать какие-либо пиксели в своем рисунке. Вы собираетесь накрыть его этой маской. Это может помочь вам в том, что вы можете скрыть вещи, чтобы они выглядели более реалистично.Здесь мои персонажи стоят в траве, но сейчас они выглядят так, как будто они просто плывут по ней. Они действительно стояли в траве. Вы, вероятно, увидите, что их ступни покрыты некоторыми прядями. Я хочу смоделировать это, но я не хочу стирать свои характеристики, потому что я могу захотеть переместить их позже или просто изменить общий эффект. В маске можно использовать только черно-белые тона. Это не столько цвета, сколько показатель того, какой уровень прозрачности вы хотите показать.Здесь вы можете видеть, что ваши цвета по умолчанию — черный и белый. Черный означает, что вы не хотите ничего показывать. Сделайте вашу кисть выделенной, и я собираюсь использовать жесткий круг, чтобы продемонстрировать это. Я отключу скетч, чтобы вы действительно могли видеть, что происходит. Похоже, я стер часть этого персонажа, но на самом деле я просто использовал черную маску, чтобы прикрыть его. Если бы я отключил эту маску, что вы можете сделать, щелкнув правой кнопкой мыши и отключив маску линейного слоя, вы увидите, что он снова вернется, потому что это как будто я снял маску.Включение и выключение этого параметра может помочь вам легко оценить, нравятся ли вам некоторые из внесенных вами изменений. Я собираюсь включить маску слоя и не хочу делать то, что только что сделал. Итак, я могу нажать X, и вы увидите, что он снова переключается на белый, а белый означает, что снова отображается. Я просто прикрылся, и вот он. Позвольте мне углубиться в детали и начать прикрывать то, что, по моему мнению, должно работать. Мы используем мягкую закругленную форму, чтобы края выглядели более правдоподобно. Используя черный цвет, я пойду и начну прикрывать их ноги.Теперь вы можете представить, что я строю здесь в траве. Затем уменьшите масштаб, используя команду 0, и посмотрите, как это выглядит. Мне уже начинает нравиться, как это выглядит. Похоже, они на самом деле стоят в траве, а не просто плавают над моей картинкой. Опять же, я могу отключить маску слоя, чтобы посмотреть, как она выглядит без нее, и просто щелкните ее еще раз и примените. Если вы решите, что это определенно не то, чем вы хотите заниматься, вы всегда можете просто удалить маску слоя. Я верну некоторые из моих слоев, чтобы дать вам представление о том, как все выглядит.Я хочу добавить одну вещь: если бы их ноги были действительно здесь, среди травы была бы большая тень. Возвращаясь к тому, что я говорил о режиме наложения, я собираюсь создать здесь новый режим наложения и умножить его. Здесь мы начинаем добавлять тени. Как и в прошлый раз, я поиграю с непрозрачностью, чтобы она не была слишком искусственной. Один из этих слоев дает им слишком много ступней. Добавьте маску, войдите и закройте часть этой линии. Мне это очень нравится. Обожаю эту верхнюю тень. Это отличный способ проверить правки.Если вам в конечном итоге понравятся ваши правки и вы уверены в этом, вы всегда можете объединить или объединить эти слои, чтобы вы могли сэкономить на размере файла. С другой стороны, скажем, мне не нравится этот эффект дополнительной линии, который я создал здесь, я просто отключу его. То же самое и с тенями. Я думаю, что контраст завышен. Я просто выключу. Наконец, последняя настройка, которую я хотел бы показать вам, — это маска корректирующего слоя. Вы можете думать об этом как о масках, которые я вам показал, что рисовать и стирать.Но с настройками, поэтому вы спускаетесь сюда и нажимаете на эту половину заполненного круга.
Я просто прикрылся, и вот он. Позвольте мне углубиться в детали и начать прикрывать то, что, по моему мнению, должно работать. Мы используем мягкую закругленную форму, чтобы края выглядели более правдоподобно. Используя черный цвет, я пойду и начну прикрывать их ноги.Теперь вы можете представить, что я строю здесь в траве. Затем уменьшите масштаб, используя команду 0, и посмотрите, как это выглядит. Мне уже начинает нравиться, как это выглядит. Похоже, они на самом деле стоят в траве, а не просто плавают над моей картинкой. Опять же, я могу отключить маску слоя, чтобы посмотреть, как она выглядит без нее, и просто щелкните ее еще раз и примените. Если вы решите, что это определенно не то, чем вы хотите заниматься, вы всегда можете просто удалить маску слоя. Я верну некоторые из моих слоев, чтобы дать вам представление о том, как все выглядит.Я хочу добавить одну вещь: если бы их ноги были действительно здесь, среди травы была бы большая тень. Возвращаясь к тому, что я говорил о режиме наложения, я собираюсь создать здесь новый режим наложения и умножить его. Здесь мы начинаем добавлять тени. Как и в прошлый раз, я поиграю с непрозрачностью, чтобы она не была слишком искусственной. Один из этих слоев дает им слишком много ступней. Добавьте маску, войдите и закройте часть этой линии. Мне это очень нравится. Обожаю эту верхнюю тень. Это отличный способ проверить правки.Если вам в конечном итоге понравятся ваши правки и вы уверены в этом, вы всегда можете объединить или объединить эти слои, чтобы вы могли сэкономить на размере файла. С другой стороны, скажем, мне не нравится этот эффект дополнительной линии, который я создал здесь, я просто отключу его. То же самое и с тенями. Я думаю, что контраст завышен. Я просто выключу. Наконец, последняя настройка, которую я хотел бы показать вам, — это маска корректирующего слоя. Вы можете думать об этом как о масках, которые я вам показал, что рисовать и стирать.Но с настройками, поэтому вы спускаетесь сюда и нажимаете на эту половину заполненного круга. Вы видите все эти настройки, которые отражают те же настройки, которые вы можете найти здесь, в разделе настроек изображения. Разница между этими двумя параметрами заключается в том, что если бы я просто использовал уровни яркости, контрастности, кривые, экспозицию этого изображения, это только что было здесь, я бы напрямую повлиял на выбранный мной слой, что означает, что пиксели в этом слое становятся темнее или ярче. Но скажем, я хочу протестировать это, не совершая изменений.Что я сделаю, так это создам маску корректирующего слоя здесь. Я собираюсь использовать в качестве примера оттенок / насыщенность. Вы увидите, что они создают слой оттенка / насыщенности прямо здесь, и это повлияет на все, что находится под ним. Я могу убрать легкость, и вы увидите, что все меняется. Мы будем освещать это полностью. Но на самом деле это не влияет ни на один из пикселей. Опять же, это просто создание маски поверх фотографии и наложение ее оттуда. То же самое и с насыщенностью. Теперь скажите, что я хочу сделать эту линию темнее, если я хочу, чтобы фотография оставалась такой же.Мы просто хотим, чтобы ваша маска корректирующего слоя влияла на определенный слой, вы можете это сделать. Прямо на маске корректирующего слоя скажите создать обтравочную маску. Вы увидите эту маленькую стрелку. Это означает, что здесь я затрону только эту строку. Теперь, когда я опускаю эту легкость вниз или вверх, затрагивается только этот слой. Я хочу сделать эту линию немного темнее, в качестве примера. Это также действительно полезно для проверки цвета. Скажем, мне кажется, что на фотографии может быть немного больше синего, но я не уверен, или я просто не хочу, опять же, напрямую редактировать пиксели.Вы можете спуститься сюда, убедиться, что изображение выбрано, и я добавлю режим корректирующего слоя цветового баланса. Теперь, когда я перемещаю это, мы корректируем фотографию, но на самом деле не меняем ни один из пикселей под ней. Что еще хорошо в этом, так это то, что я могу очень легко включать и выключать его, используя этот переключатель видимости здесь.
Вы видите все эти настройки, которые отражают те же настройки, которые вы можете найти здесь, в разделе настроек изображения. Разница между этими двумя параметрами заключается в том, что если бы я просто использовал уровни яркости, контрастности, кривые, экспозицию этого изображения, это только что было здесь, я бы напрямую повлиял на выбранный мной слой, что означает, что пиксели в этом слое становятся темнее или ярче. Но скажем, я хочу протестировать это, не совершая изменений.Что я сделаю, так это создам маску корректирующего слоя здесь. Я собираюсь использовать в качестве примера оттенок / насыщенность. Вы увидите, что они создают слой оттенка / насыщенности прямо здесь, и это повлияет на все, что находится под ним. Я могу убрать легкость, и вы увидите, что все меняется. Мы будем освещать это полностью. Но на самом деле это не влияет ни на один из пикселей. Опять же, это просто создание маски поверх фотографии и наложение ее оттуда. То же самое и с насыщенностью. Теперь скажите, что я хочу сделать эту линию темнее, если я хочу, чтобы фотография оставалась такой же.Мы просто хотим, чтобы ваша маска корректирующего слоя влияла на определенный слой, вы можете это сделать. Прямо на маске корректирующего слоя скажите создать обтравочную маску. Вы увидите эту маленькую стрелку. Это означает, что здесь я затрону только эту строку. Теперь, когда я опускаю эту легкость вниз или вверх, затрагивается только этот слой. Я хочу сделать эту линию немного темнее, в качестве примера. Это также действительно полезно для проверки цвета. Скажем, мне кажется, что на фотографии может быть немного больше синего, но я не уверен, или я просто не хочу, опять же, напрямую редактировать пиксели.Вы можете спуститься сюда, убедиться, что изображение выбрано, и я добавлю режим корректирующего слоя цветового баланса. Теперь, когда я перемещаю это, мы корректируем фотографию, но на самом деле не меняем ни один из пикселей под ней. Что еще хорошо в этом, так это то, что я могу очень легко включать и выключать его, используя этот переключатель видимости здесь. Решите, хотите ли вы сохранить это или нет, или, может быть, я не уверен между более синим или более теплым усилением. Я выключу это. А теперь позвольте мне посмотреть, как это выглядит, когда все согревается.Как видите, это очень простой способ сравнить разные правки. Также ближе, если объединить оба. На самом деле вы можете использовать множество масок слоев по-разному и заставлять их взаимодействовать друг с другом для создания интересных эффектов. Здесь цветовой баланс накладывается друг на друга и, наконец, влияет на изображение. Вы можете обрезать их целиком. Я решил, что мне на самом деле нравится, как изображение выглядело изначально, и я чувствую себя довольно хорошо по поводу того, как выглядит рисунок. Уменьшите масштаб с помощью команды 0, и я думаю, что это выглядит неплохо.Если вы новичок в Photoshop, вам придется многое переварить, но, надеюсь, вы взволнованы, увидев, как Photoshop может ускорить процесс итерации, а также помочь вам редактировать рисунки поверх фотографий. Найдите время, чтобы поиграть со всеми инструментами и при необходимости пересмотреть разделы. Когда у вас будет окончательный рисунок, поделитесь им в галерее проектов, потому что очень полезно увидеть, что создают другие. Надеюсь, вы узнали что-то интересное и веселитесь, делая свои собственные рисунки по фотографии.Большое спасибо за то, что присоединились.
Решите, хотите ли вы сохранить это или нет, или, может быть, я не уверен между более синим или более теплым усилением. Я выключу это. А теперь позвольте мне посмотреть, как это выглядит, когда все согревается.Как видите, это очень простой способ сравнить разные правки. Также ближе, если объединить оба. На самом деле вы можете использовать множество масок слоев по-разному и заставлять их взаимодействовать друг с другом для создания интересных эффектов. Здесь цветовой баланс накладывается друг на друга и, наконец, влияет на изображение. Вы можете обрезать их целиком. Я решил, что мне на самом деле нравится, как изображение выглядело изначально, и я чувствую себя довольно хорошо по поводу того, как выглядит рисунок. Уменьшите масштаб с помощью команды 0, и я думаю, что это выглядит неплохо.Если вы новичок в Photoshop, вам придется многое переварить, но, надеюсь, вы взволнованы, увидев, как Photoshop может ускорить процесс итерации, а также помочь вам редактировать рисунки поверх фотографий. Найдите время, чтобы поиграть со всеми инструментами и при необходимости пересмотреть разделы. Когда у вас будет окончательный рисунок, поделитесь им в галерее проектов, потому что очень полезно увидеть, что создают другие. Надеюсь, вы узнали что-то интересное и веселитесь, делая свои собственные рисунки по фотографии.Большое спасибо за то, что присоединились.
Как превратить изображение в мультфильм с помощью Photoshop CC
Забавный фотоэффект — сделать фотографию похожей на мультфильм. В этом уроке вы узнаете, как с помощью Photoshop CC сделать фотографию похожей на рисунок мультфильма.
Шаг 1. Откройте фотографию и убедитесь, что у нее сплошной фон.
Если вам нужна помощь в удалении фона с фотографии, ознакомьтесь с этим руководством по стиранию фона.
Шаг 2: Продублируйте слой дважды.
Чтобы дублировать слой, щелкните слой правой кнопкой мыши и выберите «Дублировать слой …». После двойного дублирования слоя скройте верхний слой и выберите второй слой.
Шаг 3: Добавьте фильтр Cutout ко второму слою.
Чтобы добавить фильтр-вырез, сначала выберите Фильтр> Галерея фильтров … Затем выберите «Вырез». Установите количество уровней на 7, простоту краев на 2 и точность краев на 2. Вы можете поэкспериментировать с другими числами, если хотите.Щелкните «ОК».
Шаг 4. Добавьте фильтр «Края плаката» на верхний слой.
Отобразите и выберите верхний слой. Как и в предыдущем шаге, выберите Фильтр> Галерея фильтров … На этот раз выберите «Края плаката». Установите Edge Thickness на 10, Edge Intensity на 10 и Posterization на 2. Нажмите «OK».
Шаг 5: Настройте порог на верхнем слое.
Выберите Изображение> Коррекция> Порог … Установите пороговый уровень на 50. В зависимости от вашего изображения другие значения могут выглядеть лучше.Выберите «ОК».
Шаг 6: Добавьте фильтр масляной краски на верхний слой.
Выберите Фильтр> Стилизация> Масляная краска … Установите Стилизация на 5.0, Чистота на 7.0, Масштаб на 8.0 и Детализация щетины на 1.0. Выберите «ОК».
Шаг 7: Снова настройте порог на верхнем слое.
Выберите Изображение> Коррекция> Порог … На этот раз установите пороговый уровень на 150. В зависимости от вашего изображения другие значения могут выглядеть лучше. Выберите «ОК».
Шаг 8: Измените режим наложения верхнего слоя на «Затемнение цвета».
В раскрывающемся меню режима наложения выберите «Затемнение цвета».
Готово! Ваша фотография теперь выглядит как мультфильм.
20 лучших экшенов Photoshop для невероятных эффектов рисования
Если вы хотите придать фотографии больше впечатления, лучше всего превратить ее в наброски. Это будет выглядеть фантастически, а также придать практическую привлекательность вашей работе.
Как этого добиться? Конечно, с помощью экшенов Photoshop.Здесь вы найдете солидный ресурс эскизных эффектов, которые можно добавить к вашим фотографиям с помощью экшенов Photoshop. Эти действия позволяют превратить фотографию в рисунок наугад, уделяя при этом внимание важности света и тени.
Чтобы вам не приходилось действовать в одиночку, мы собрали коллекцию невероятно полезных кетчинговых экшенов Photoshop, которые призваны упростить ваш рабочий процесс и помочь добавить новые эффекты в постобработку фотографий.
Дополнительные действия : 3D-эффекты, художественные эффекты, черно-белые эффекты, эффекты боке, эффекты кино и кино, эффекты комиксов и мультфильмов, двухцветные эффекты, эффекты дисперсии, эффекты двойной экспозиции, эффекты глитча, эффекты HDR, эффекты утечки света, ретро и винтаж Эффекты или текстовые эффекты.Первым в нашем списке идет набор экшенов Photoshop Pencil Sketch. На самом деле он включает в себя 15 различных действий, которые вы можете использовать для превращения портретов в наброски. Он поставляется с инструкциями, является неразрушающим, имеет редактируемые слои и может использоваться для фотографий, которые будут использоваться как в Интернете, так и в печати.
Экшен Photoshop «Набросок да Винчи» мгновенно превращает любую фотографию, которую вы хотите, в иллюстрацию в тонах сепии, которая выглядит так, как будто она сделана из альбомов да Винчи.Он лучше всего работает с портретами и объектами, а также создает готовые фотографии, состоящие из слоев, которые можно настраивать и т. Д. Он также имеет 5 цветовых тонов пера и 10 цветовых предустановок.
Экшен Photoshop Pencil Sketch 2 — еще один отличный способ быстро превратить фотографию в произведение цифрового искусства. Вы можете редактировать отдельные слои и использовать их для самых разных целей. Это действие также сопровождается инструкциями на тот случай, если вы когда-нибудь застрянете.
Другой вариант — это экшены Photoshop для архитектурного эскиза.Этот набор поставляется с инструкцией по эксплуатации, полным контролем слоев и является неразрушающим. Он подходит для широкого спектра фотографий, например пейзажей и портретов. Это действие одним щелчком можно использовать как для Интернета, так и для печати.
Вот еще один интересный выбор. Экшен Photoshop Pen Sketch придает вашим фотографиям вид нарисованного от руки эскиза. Что отличает это от других, так это то, как экшен создает узор перекрестной штриховки для затенения. Он включает хорошо организованные слои и полные инструкции.
Еще один экшен, который вы можете рассмотреть, — это экшен Photoshop Digital Sketch. Это создает эффект цифрового эскиза при добавлении к вашим фотографиям. Он лучше всего работает с портретами, и у него действительно привлекательная мягкость. Он также имеет 10 цветовых эффектов.
Вот еще один интересный вариант для создания эскиза по фотографии. Это можно реализовать одним щелчком мыши, и конечный результат приятно смотреть. Однако, если вы хотите поиграть с доступными настройками, вы тоже можете это сделать.Он имеет редактируемые слои и может использоваться на широком спектре фотографий.
Экшены Photoshop Sketch Art позволяют создать на фотографиях мягкий вид эскиза. Конечным результатом является реалистично выглядящий набросок, который во многом напоминает исходное изображение. Более того, исходный слой изображения останется невредимым, поэтому вы всегда можете вернуться к нему, если потребуется. Он также поставляется с инструкциями в формате PDF.
Этот экшен действительно выгодно отличается от других.Экшен Photoshop Color Sketch позволяет создать профессиональный красочный набросок из ваших фотографий. Это достигается с помощью штриховки и абстрактных эффектов. В нем есть редактируемые слои и цвета, а также есть видеоурок для упрощения навигации.
Экшен Photoshop Archi Sketch идеально подходит для архитектурных фотографий. Он превращает любое ваше изображение в архитектурный эскиз профессионального вида. Он имеет 10 цветовых эффектов, включает хорошо организованные слои и настройки, которые вы можете настроить, чтобы получить желаемый вид.
Экшен Photoshop «Высококачественный карандашный набросок» — еще один простой способ создания цифровых изображений из фотографий одним щелчком мыши. Он имеет множество слоев, которые вы можете настраивать и настраивать. Поставляется с полными инструкциями. И, в конце концов, вы получите фотографию, которая выглядит так, как будто она имеет штриховку, наложение и многие другие особенности рисованного искусства.
Экшен Photoshop для рисованияPortretum Sketch идеально подходит для добавления изюминки вашей портретной фотографии.Это действие одним щелчком мыши может быть применено к любому портрету и включает файл действия, кисти, 10 цветовых предустановок, графические элементы и руководство пользователя.
Экшены Photoshop «Эскиз портрета» обеспечивают гладкий эффект рисования. Полученное изображение выглядит глянцевым, но при этом остается реалистичным. Он включает хорошо организованные слои и отлично экономит время. Лучше всего он работает с черно-белыми фотографиями.
Экшен Photoshop Concept Sketch — настоящий восторг для инженеров или архитекторов! Это позволяет легко превратить любой архитектурный чертеж в профессионально выглядящий эскиз.Это может быть использовано для строительства интерьеров, экстерьеров, а также для дизайна продуктов. Он поставляется с нарисованными вручную кистями и текстурами, включая 12 кистей и 18 узоров.
Экшен Photoshop «Карандашный набросок» может превратить любую портретную фотографию в цифровое произведение искусства, которое выглядит так, как если бы оно было нарисовано от руки. Он также работает с объектами, и вы можете выбрать из 10 предустановок цвета. Все можно нанести одним щелчком мыши, и конечный результат будет полностью многослойным и неразрушающим.
Вы также можете рассмотреть предварительные настройки действий Sketch Photoshop. Примените это к одному месту на фотографии, затем запустите действие. Он превратит эту область в набросок со всеми тонкими штрихами и деталями настоящего нарисованного вручную произведения искусства. Это действие также имеет полностью редактируемые слои.
Вы также можете попробовать умный экшен Photoshop Sketch Art. С хорошо организованными слоями вы можете настроить это действие в соответствии с вашими конкретными потребностями и сделать выбор относительно фона, цвета и т. Д.Он поставляется с 10 кистями, 5 текстурами и кратким руководством по началу работы.
Вот еще один отличный вариант, если вы хотите добавить немного изюминки архитектурным фотографиям. Это действие превращает ваши фотографии зданий в эскизы одним щелчком мыши. Он предлагает 10 стилей, полагается на ИИ для достижения наилучших результатов и полностью настраивается в соответствии с вашими конкретными потребностями. У него даже есть эффект подчеркивания зелени, чтобы выделить листву на вашей исходной фотографии.
Это действительно интересный вариант в нашем списке.Экшен Photoshop Cartoonize превращает любую портретную фотографию в цифровую картину. Конечным результатом является изображение, похожее на мультфильм, и вы можете сделать это одним щелчком мыши. вы можете использовать полученное изображение в Интернете и в печати. К тому же действие неразрушающее.
Последним в нашем списке стоит экшен Photoshop Vintage Sketch, который превращает любую фотографию в винтажный набросок. Конечный результат — реалистичный рисунок, который можно сделать одним щелчком мыши.Он поставляется с 15 предустановками цвета и видеоуроком, которые упрощают запуск этого действия.
Как установить экшены Photoshop
- Загрузите и разархивируйте файл действия
- Запустите Photoshop
- Перейти к Окно> Действия
- Выберите Загрузить действия в меню и перейдите в папку, в которой вы сохранили разархивированный файл действия, чтобы выбрать его
- Действие будет установлено
- Чтобы использовать только что установленное действие, найдите его на панели действий
- Щелкните треугольник слева от названия действия, чтобы просмотреть список доступных действий.
 В общем, покупайте, дарите — и, главное, будьте счастливы.
В общем, покупайте, дарите — и, главное, будьте счастливы. Размер области регулируется в настройках программы.
Размер области регулируется в настройках программы. .. да, было бы, но это также дало бы эталонной фотографии гораздо большее влияние, чем мне было бы удобно.Я бы предпочел использовать свои собственные навыки рисования, чтобы немного испортить вещи, что-то изменить, изменить что-то, добавить свой личный поворот к развивающейся картине. Я никогда не собираюсь воспроизводить фотографию. Скорее, мне действительно нравится использовать фотографию как образец для создания изображения, которое, надеюсь, будет уникальным и интересным.
.. да, было бы, но это также дало бы эталонной фотографии гораздо большее влияние, чем мне было бы удобно.Я бы предпочел использовать свои собственные навыки рисования, чтобы немного испортить вещи, что-то изменить, изменить что-то, добавить свой личный поворот к развивающейся картине. Я никогда не собираюсь воспроизводить фотографию. Скорее, мне действительно нравится использовать фотографию как образец для создания изображения, которое, надеюсь, будет уникальным и интересным.  Конечно, эти экшены Photoshop экономят много времени.
Конечно, эти экшены Photoshop экономят много времени.  Если работает, объединяю слой … если нет — удаляю и начинаю заново. Примечательно, как этот трюк помогает раздвинуть границы до такой степени, что я обнаруживаю, что использую его все реже и реже, потому что моя успешная спонтанная работа, похоже, работает. Это немного похоже на трапецию на страховочной проволоке, когда он работает над новым движением. Когда движение наконец станет комфортным, страховочная проволока больше не понадобится.
Если работает, объединяю слой … если нет — удаляю и начинаю заново. Примечательно, как этот трюк помогает раздвинуть границы до такой степени, что я обнаруживаю, что использую его все реже и реже, потому что моя успешная спонтанная работа, похоже, работает. Это немного похоже на трапецию на страховочной проволоке, когда он работает над новым движением. Когда движение наконец станет комфортным, страховочная проволока больше не понадобится.