Как скопировать в Фотошопе: файл, объект, изображение
Иногда нам нужно скопировать один или несколько файлов/объектов/изображений, или создать его копии. Давайте рассмотрим, как можно сделать подобные действия в программе Adobe Photoshop.
Содержание: “Как скопировать в Фотошопе файл, объект или изображение”
Способ №1
Зажав клавишу Ctrl нужно нажать на миниатюру слоя. Загрузится процесс, выделяющий контур объекта. Это самый легкий и распространенный метод, но у него есть недостаток – не самый быстрый.
После этого нужно нажать «Редактирование — Скопировать»,
затем переходим в «Редактирование — Вставить».
Используя функцию перемещения (клавиша V), нам нужно расположить копию фала на экране так, как мы хотим его видеть. Этот способ копирования можно повторять многократно, то есть создавать столько копий, сколько нужно. Но в результате потратится много времени.
Если же у нас есть ограничение по времени, можно выбрать более быстрый способ. После выделения нужного объекта или слоя, используем горячие клавиши Ctrl C (для копирования) и Ctrl V (для вставки). С этими комбинациями знакомы большинство продвинутых пользователей ПК, ведь они используются во многих программах. Кстати процесс выделения тоже можно ускорить, благодаря комбинации горячих клавиш Ctrl+A.
После выделения нужного объекта или слоя, используем горячие клавиши Ctrl C (для копирования) и Ctrl V (для вставки). С этими комбинациями знакомы большинство продвинутых пользователей ПК, ведь они используются во многих программах. Кстати процесс выделения тоже можно ускорить, благодаря комбинации горячих клавиш Ctrl+A.
Способ №2
Нам нужно перейти в раздел слои и переместить слой вниз, туда, где находится кнопка для создания нового слоя.
В результате на втором слое появится созданная копия. А используя клавишу перемещения (V) мы можем расположить копию так, как захотим.
Способ №3
Выделяем слой и нажимаем комбинацию клавиш Ctrl + J, в результате мы получим копию выделенного слоя. Потом нужно переместить объект, нажав клавишу (V). Из всех перечисленных способов этот считается самым быстрым.
Способ №4
Этот способ считается самым практичным, поскольку копирование файла не займет много времени. Нужно одновременно нажать комбинацию клавиш Ctrl и Alt, затем кликнуть на любой части экрана и переместить копию в необходимо место.
Нужно одновременно нажать комбинацию клавиш Ctrl и Alt, затем кликнуть на любой части экрана и переместить копию в необходимо место.
Готово! Удобство в том, что не нужно выполнять действия, связанные с активностью слоя и рамки и использовать клавишу перемещения. Зажав комбинацию, мы уже получим копию. Лучше всего выбирать этот способ. По крайней мере мы чаще всего пользуемся именно этим методом.
Таким образом, мы узнали все способы, как скопировать файл/объект в Фотошопе.
В нашем отдельном уроке “Как скопировать слой в Photoshop” вы можете узнать все способы копирования слоев.
Управление слоями в панели слоёв и горячие клавиши
Дублирование слоя и копирование выделения на новый слой
Чтобы дублировать слой целиком(при этом в документе не должно быть выделения), или скопировать выделение на новый слой, нажмите Ctrl+J
Если Вы хотите скопировать выделение на новый слой с тем, чтобы эта область была вырезана на слое, с которого производится копирование, нажмите Ctrl+Shift+J. Эта операция также не работает с фоновым слоем:
Эта операция также не работает с фоновым слоем:
Выбор всех слоёв сразу
Чтобы выбрать все слои сразу, нажмите Ctrl+Alt+A. Заметим, что это действие выбирает все слои, кроме фонового.
Выбор всех похожих слоёв одновременно (кроме Photoshop CS6 и выше)
Чтобы выбрать все слои похожи сразу, например, все текстовые слои или корректирующие слои или слои-фигуры, щелкните правой кнопкой мыши (Win) на одном из слоёв, затем выберите в появившемся меню пункт «Выбрать все похожие слои» (Select Similar Layers).
Примечание. Эта опция отсутствует в версии CS6 и будет отсутствовать в следующих версиях, т.к. начиная с CS6 в Панели слоёв Photoshop появился поиск по слоям.Выбор несколько слоёв
Имеется ещё один способ выбора нескольких слоёв, которые расположены непосредственно выше или ниже друг друга. Для этого надо кликнуть по нужному слою, нажать и удерживать клавиши Shift+Alt и нажимать на одну из квадратных скобок ( [ или ] ). Нажатие на левую скобку ( [
Для этого надо кликнуть по нужному слою, нажать и удерживать клавиши Shift+Alt и нажимать на одну из квадратных скобок ( [ или ] ). Нажатие на левую скобку ( [
Для выбора нескольких слоёв, которые не прилегают непосредственно друг к другу, зажмите клавишу Ctrl и кликайте поочерёдно по каждому слою, который вы хотите выбрать:
Быстрый выбор верхнего или нижнего слоя
Для быстрого выбора верхнего слоя в палитре слоёв нажмите Shift+Alt+].
Для быстрого выбора нижнего слоя (в том числе фонового), нажмите Shift+Alt+[.
Перемещение выделения (активности) слоя вверх или вниз по стеку
Для перемещения выделения удерживайте клавишу Alt (Win) и нажимайте левую и правую клавишу квадратных скобок (  Левая квадратная скобка перемещает выделение вниз, правая — вверх.
Левая квадратная скобка перемещает выделение вниз, правая — вверх.
Перемещение выделенного слоя вверх или вниз по стеку
Чтобы переместить выделенный слой вниз по стеку, зажмите клавишу Ctrl и нажмите клавишу «левая квадратная скобка» ( [ ).
Для перемещения выделенного слоя вверх используйте правую квадратную скобку ( [ ) при зажатой Ctrl.
Заметим, что это не работает с фоновым слоем, так он заблокирован от перемещений по стеку. Кроме того, вы не сможете перемещать любые другие слои ниже фонового слоя.
Перемещение выделенного слоя моментально вверх или вниз
Чтобы выделенный слой оказался моментально верху в стеке, нажмите Shift + Ctrl +], соответственно, чтобы он оказался внизу, нажмите Shift + Ctrl +].
Опять же, ни одна из этих комбинаций не работает с фоновым слоем.
Включение/отключение видимости слоёв
Большинство пользователей Photoshop для отключения/включения видимости слоя используют нажатия на соответствующий значок, находящийся слева в панели слоёв (иконка глаза):
Но не все знают, что можно отключить все слои, кроме того, на значок которого Вы нажимаете, если перед кликом по «глазу» зажать клавишу Alt:
Таким же образом можно включить все слои.
Ещё одна маленькая хитрость, незнакомая большинству пользователей Photoshop. Если в стеке слоёв видимость включена только у одного слоя, то перемещать видимость вверх или вниз можно с помощью сочетаний клавиш Alt+] и Alt+[ соответственно.
Это отличный способ, чтобы увидеть именно то, что находится на каждом отдельном слое в документе.
И ещё один интересный момент. Видимость слоёв можно включать/отключать друг за другом. Для этого надо навести курсор на «глаз» нужного слоя, зажать левую клавишу мыши, а затем тащить курсор вверх или вниз в зависимости от необходимости, при этом слои, по значкам которых был протащен курсор, включатся/отключатся:
Выбор всего слоя
Чтобы выбрать весь слой, а не только пиксели, содержащиеся в нём, нажмите Ctrl+A.
Выбор всех пикселей, содержащихся в слое
Для этого зажмите Ctrl и кликните по иконке предпросмотра слоя.
Создание новой группы из слоёв
Выберите нужные слои и затем нажмите Ctrl+G
Для раз группировки выберите нужную группу и нажмите Shift+Ctrl+G.
Слияние слоёв
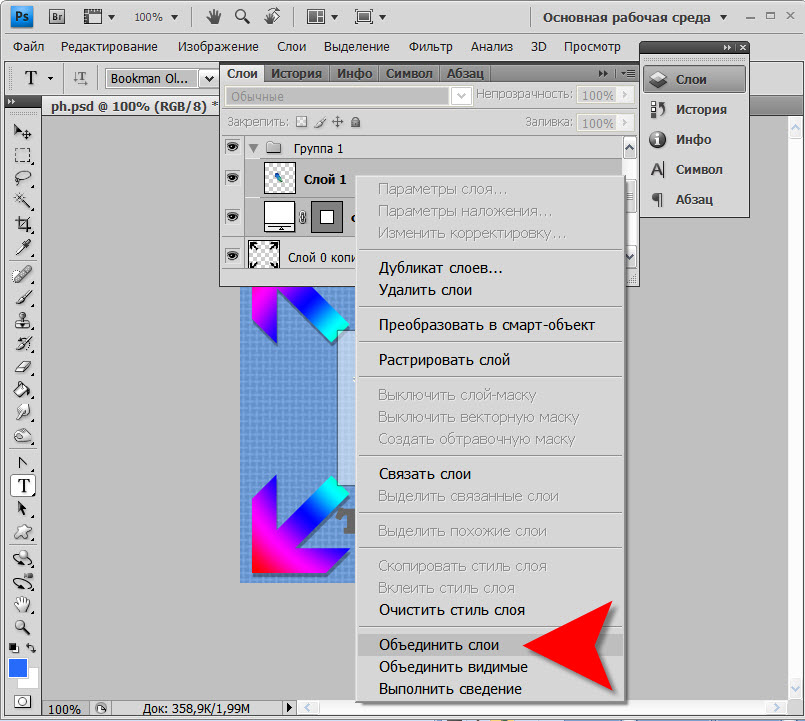
Чтобы объединить слой со слоем, расположенным непосредственно под ним, нажмите Ctrl+E.
Чтобы объединить несколько слоёв, сначала выберите те слои, которые вы хотите объединить и затем нажмите Ctrl+E.
И ещё дна интересная полезность, о которой мало кто знает. Вы можете
Для этого сначала выберите слои, которые вы хотите объединить, а затем нажмите Ctrl+Alt+E:
Чтобы объединить все слои в палитре, нажмите Shift+Ctrl+E.
Чтобы объединить все слои на отдельном слое и при этом сохранить оригиналы, сначала создайте новый пустой слой выше всех других слоёв в палитре, а затем нажмите Shift+Ctrl+Alt+E. Пиксели всех слоёв объединятся в этом пустом слое, а сами слои останутся нетронутыми.
Создать обтравочную маску
Для этого нажмите комбинацию Ctrl+Alt+G.
Изменение режимов наложения
Изменение режимов наложения с помощью клавиш клавиатуры и мыши подробно описано здесь.
Изменение непрозрачности слоя
Для быстрого изменить непрозрачности слоя, сначала убедитесь, что у вас выбран инструмент «Перемещение» (Move Tool), для его выбора можно просто нажать букву V на клавиатуре, а затем нажмите на цифровую клавишу. Цифра «5» будет соответствовать 50% непрозрачности, «8» будет соответствовать 80% и т.д. Если вам нужны более точные значение непрозрачности, например, 25%, просто быстро наберите «25». Для значения непрозрачности в 100%, просто наберите «0».
Удаление слоя
Удалять слои можно двумя способами.
Первый — просто кликните мышкой на нужный слой для его выбора и нажмите клавишу Delete
Второй — перетащите слой на значок корзины в правом нижнем углу панели:
Ну вот, вроде пока всё.
Как создать новый документ PSD из отдельного слоя или группы слоёв?
Создаём новый файл PSD из отдельного слоя (слоёв) другого документа Фотошопа
Для начала кликаем по нужному слою в панели слоёв для его выбора, после чего он должен подсветиться синим.
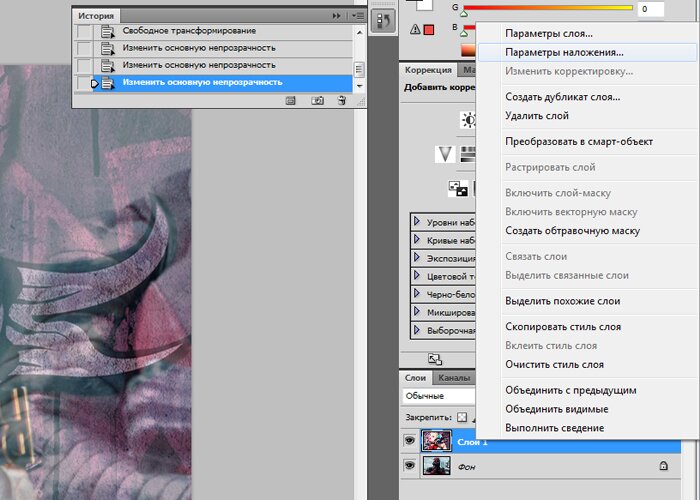
Затем идём по вкладке главного меню по вкладке главного меню Слой (Layer) и выбираем строчку «Создать дубликат слоя» (Duplicate Layer):
Кроме того, Вы можете кликнуть правой клавишей мыши по слою в панели слоёв и выбрать строчку «Создать дубликат слоя» (Duplicate Layer) из контекстного меню.
После этих действий открывается диалоговое окно:
Мой документ, который я использую в примере, называется CarSite.psd, а активный слой — Share 1. В окне мы видим название документа CarSite.psd и автоматически созданное название будущей копии слоя — Share 1 копия.
Теперь следует кликнуть по названию документа, после чего откроется выпадающий список, в котором нам следует выбрать строку «Новый» (New).
После того, как мы нажмём на эту строчку, нам будет предложено ввести имя нового документа и изменить или оставить имя находящегося в нём слоя. В примере я задал имена «Документ-из-слоя» для документа PSD и «Слой-в-новом-документе»
Теперь нам осталось нажать кнопку ОК и документ «Документ-из-слоя. psd» будет создан, и в нём будет находиться один единственный слой «Слой-в-новом-документе». Обратите внимание, стили слоя, применённые к слою в исходном документе, сохранились:
psd» будет создан, и в нём будет находиться один единственный слой «Слой-в-новом-документе». Обратите внимание, стили слоя, применённые к слою в исходном документе, сохранились:
Готово!
Важное примечание! Ширина и высота слоя будут равны ширине и высоте исходного документа.
Создаём отдельный файл из отдельной группы слоёв Фотошопа
Этот процесс аналогичен созданию документа из слоя. Различие лишь в том, что в панели слоёв следуем выделить не слой, а группу слоёв, после чего во вкладке главного меню Слой (Layer) следует выбрать строчку «Дубликат группы» (Duplicate Groop):
Примечание. Эта строка появится только в том случае, если в панели слоёв Вы выберите группу!
Далее действуем точно так же, как и при работе со слоем
Примечание. Алгоритм из этих действий подходит не только для CS6, но и для версий Photoshop CS2-CS6
Надоедливая копия слоя в фотошопе
Большинство пользователей фотошопа, под себя настраивают редактор для различных целей. Это может быть удобство, производительность, сохранение истории, цвет направляющих и многое другое. Вот небольшой список того что можно настроить для большего комфорта работы в среде фотошоп.
Это может быть удобство, производительность, сохранение истории, цвет направляющих и многое другое. Вот небольшой список того что можно настроить для большего комфорта работы в среде фотошоп.
А есть еще одна интереснейшая настройка, о которой многие даже и не подозревают, ведь большинство думает, что ее настроить невозможно.
Наверняка многие из вас часто делают копию слоя в фотошопе, после чего убирают дополнительную надпись «копия» это занимает время. Вы скажите да это не трудно.
Да зачастую это полезно, вроде как вы видите, что это копия, а это основной слой, но когда вы создаете огромное множество копий слоя в фотошопе то получается довольно большое дерево которое нужно править.
Вы скажите да зачем нам его править, и так сойдет, может и сойдет, но если вы разрабатываете дизайн сайта, вы должны придерживаться правил разработки макета. Я писал о ряде таких правил, вот в этой статье и в этой. И одно из таких правил гласит, давайте имена слоям и не оставляйте их по принципу слой копия.
Так вот это помогает когда создается массово много слоев с одним именем, нам просто не нужно их редактировать. К примеру, маркер в списке рубрик для дизайна сайта. Вот как это выглядит.
Как избавиться от слова копия слоя в фотошопе
Создать копию активного слоя можно нажатием горячих клавиш Ctrl + J. Давайте теперь произведем настройку. Создайте для начала пару копий слоя, и если вам не нравится, как это выглядит, давайте настраивать. В панели слои в правом верхнем углу, кликнем на пиктограмму, у нас появится меню в нем нам необходимо выбрать пункт параметры панели.
И в нем убираем галочку на пункте, добавить слово «копия» к скопированным слоям и группам. Далее жмем ОК, и наша работа становится в разы быстрее, если нужно вернуть этот параметр просто установите галочку обратно.
Изменяем размеры миниатюр и границы для слоев
Вы, наверное, заметили, на предыдущем скриншоте непонятные картинки. Благодаря этому параметру мы можем настроить отображение миниатюр (картинок) слоя. Многим тот параметр очень понравится, так как миниатюры становятся крупнее и значительно читабельнее. Чтобы задать размер просто установите checkbox на нужную позицию.
Многим тот параметр очень понравится, так как миниатюры становятся крупнее и значительно читабельнее. Чтобы задать размер просто установите checkbox на нужную позицию.
Также мы можем настроить отображение миниатюры, выбрав один из параметров:
- Границы слоев (на миниатюре будет показываться только то, что нарисовано все лишнее пустое пространство видно не будет)
- Весь документ (отображается миниатюра с пустыми пикселями вся область документа)
Ну что друзья, надеюсь, эти настройки сделают вашу работу в фотошопе более комфортной и вы будите меньше времени проводить над рутиной, а больше над креативом.
Интересно, поделитесь своим мнением в комментариях, а вы убираете надпись «копия» у слоя и убираете ли вообще?
Как скопировать выделенный контур в фотошопе
Перемещение, копирование и удаление выделенных пикселей в Photoshop
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселях. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Как скопировать выделенную область в Фотошопе
Выделенная область в Фотошопе – участок изображения, обведенный при помощи какого-либо инструмента, создающего выделение.
 С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом. В этом уроке будет рассказано о том, как копировать выделенные области.
С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом. В этом уроке будет рассказано о том, как копировать выделенные области.Способы копирования в Photoshop
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Способ 1: Сочетание клавиш
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C и CTRL+V.
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
«Скопировать».
«Вставить».
Вторая комбинация, которая позволяет быстро создать копию слоя — CTRL+J. Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Способ 2: «Перемещение»
Второй вариант – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение» и клавиша ALT.
- Выделяем область.
- Берем инструмент «Перемещение».
- Теперь тянем выделение в нужную сторону. После завершения ALT отпускаем.
Если во время перемещения зажать еще и SHIFT, область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Способ 3: Копирование с созданием документа
Данный способ подразумевает копирование области на новый документ.
- После выделения необходимо нажать CTRL+C, затем CTRL+N, затем CTRL+V. Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
- Третьим действием мы вставляем в документ то, что было в буфере обмена.

Способ 4: Копирование на соседний документ
Четвертым способом выделенная область копируется в уже существующий документ на другой вкладке. Здесь снова пригодится инструмент «Перемещение».
- Создаем выделение, берем инструмент «Перемещение» и перетягиваем область на вкладку того документа, на который мы хотим эту область скопировать.
- Не отпуская кнопку мыши ждем, пока откроется документ, и, опять-таки, не отпуская кнопку мыши, переводим курсор на холст.
Это были четыре способа копирования выделенной области на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТРедактирование контуров в Adobe Photoshop
Добавление опорных точек позволяет более эффективно управлять контуром, а также расширять открытый контур. Однако старайтесь не добавлять больше точек, чем требуется. Контур с меньшим числом точек легче редактировать, он быстрее отображается и выводится на печать. Можно уменьшить сложность контура путем удаления ненужных точек.
Однако старайтесь не добавлять больше точек, чем требуется. Контур с меньшим числом точек легче редактировать, он быстрее отображается и выводится на печать. Можно уменьшить сложность контура путем удаления ненужных точек.
Палитра инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо» , инструмент «Добавить опорную точку» и инструмент «Удалить опорную точку» .
По умолчанию инструмент «Перо» заменяется на инструмент «Добавить опорную точку», когда указатель наведен на выделенный контур, и на инструмент «Удалить опорную точку», когда указатель наведен на опорную точку Чтобы инструмент «Перо» автоматически заменялся на инструмент «Добавить опорную точку» или «Удалить опорную точку», на панели параметров должен быть выбран параметр «Оптимизация».
Можно выделить и отредактировать несколько контуров одновременно. Можно также перерисовать контур при добавлении опорных точек щелчком и перетаскиванием по мере добавления.
Как скопировать в Фотошопе: файл, объект, изображение
Иногда нам нужно скопировать один или несколько файлов/объектов/изображений, или создать его копии. Давайте рассмотрим, как можно сделать подобные действия в программе Adobe Photoshop.
Давайте рассмотрим, как можно сделать подобные действия в программе Adobe Photoshop.
Содержание: “Как скопировать в Фотошопе файл, объект или изображение”
Способ №1
Зажав клавишу Ctrl нужно нажать на миниатюру слоя. Загрузится процесс, выделяющий контур объекта. Это самый легкий и распространенный метод, но у него есть недостаток – не самый быстрый.
После этого нужно нажать «Редактирование — Скопировать»,
затем переходим в «Редактирование — Вставить».
Используя функцию перемещения (клавиша V), нам нужно расположить копию фала на экране так, как мы хотим его видеть. Этот способ копирования можно повторять многократно, то есть создавать столько копий, сколько нужно. Но в результате потратится много времени.
Если же у нас есть ограничение по времени, можно выбрать более быстрый способ. После выделения нужного объекта или слоя, используем горячие клавиши Ctrl C (для копирования) и Ctrl V (для вставки). С этими комбинациями знакомы большинство продвинутых пользователей ПК, ведь они используются во многих программах. Кстати процесс выделения тоже можно ускорить, благодаря комбинации горячих клавиш Ctrl+A.
С этими комбинациями знакомы большинство продвинутых пользователей ПК, ведь они используются во многих программах. Кстати процесс выделения тоже можно ускорить, благодаря комбинации горячих клавиш Ctrl+A.
Способ №2
Нам нужно перейти в раздел слои и переместить слой вниз, туда, где находится кнопка для создания нового слоя.
В результате на втором слое появится созданная копия. А используя клавишу перемещения (V) мы можем расположить копию так, как захотим.
Способ №3
Выделяем слой и нажимаем комбинацию клавиш Ctrl + J, в результате мы получим копию выделенного слоя. Потом нужно переместить объект, нажав клавишу (V). Из всех перечисленных способов этот считается самым быстрым.
Способ №4
Этот способ считается самым практичным, поскольку копирование файла не займет много времени. Нужно одновременно нажать комбинацию клавиш Ctrl и Alt, затем кликнуть на любой части экрана и переместить копию в необходимо место.
Готово! Удобство в том, что не нужно выполнять действия, связанные с активностью слоя и рамки и использовать клавишу перемещения. Зажав комбинацию, мы уже получим копию. Лучше всего выбирать этот способ. По крайней мере мы чаще всего пользуемся именно этим методом.
Таким образом, мы узнали все способы, как скопировать файл/объект в Фотошопе.
В нашем отдельном уроке “Как скопировать слой в Photoshop” вы можете узнать все способы копирования слоев.
Управление контурами в Photoshop
При использовании инструмента группы «Перо» или «Фигура» для создания рабочего контура новые контуры отображаются на панели «Контуры» как рабочие контуры. Рабочий контур является временным. Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
При использовании для создания нового слоя-фигуры инструмента групп «Перо» или «Фигура» новые контуры отображаются на панели «Контуры» как векторные маски. Векторные маски связаны со своим родительским слоем. Для просмотра списка векторных масок на панели «Контуры» необходимо выбрать родительский слой на панели «Слои». Векторную маску можно удалить из слоя или преобразовать в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Векторные маски связаны со своим родительским слоем. Для просмотра списка векторных масок на панели «Контуры» необходимо выбрать родительский слой на панели «Слои». Векторную маску можно удалить из слоя или преобразовать в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Контуры, сохраненные вместе с изображением, отображаются при повторном его открытии. При работе в Photoshop (Windows) контуры поддерживаются форматами JPEG, JPEG 2000, DCS, EPS, PDF и TIFF. При работе в Mac OS контуры поддерживаются всеми доступными форматами файлов.
Как сделать обводку по контуру в Photoshop и перенести изображение на другой фон
Главная > Статьи > Как сделать обводку по контуру в Photoshop и перенести изображение на другой фон
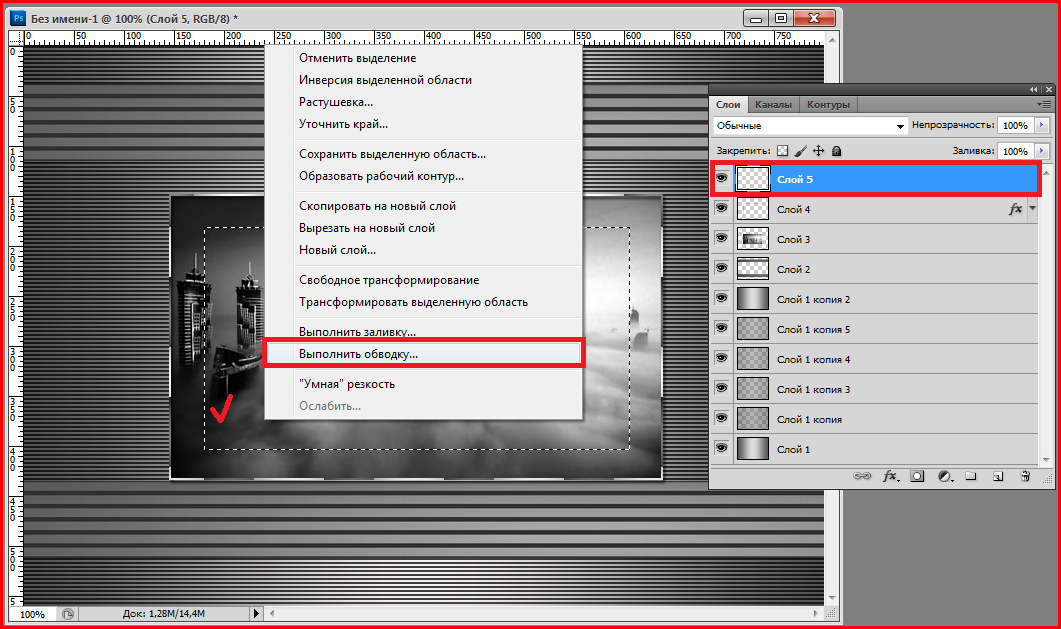
Данный урок по Фотошопу создан для тех случаев, когда вы хотите оставить от изображения только контуры и выделить, обвести их, а также поменять цвет изображения или залить его однородным цветом. В этом может возникнуть необходимость, если нужно быстро привести в более достойный вид какой-либо эскиз или рисунок.
В этом может возникнуть необходимость, если нужно быстро привести в более достойный вид какой-либо эскиз или рисунок.
Нажать на волшебную палочку и затем по частям удалить ненужный фон за пределами контуров и внутри контуров. Инструмент Волшебная палочка позволяет это сделать поэтапно: сначала кликнуть по Волшебной палочке, затем кликнуть на область, которую предполагается удалить, нажать на клавишу Delete. Так поступить со всеми ненужными участками.
Рис.1.
Сохранить изображение в формате PSD и закрыть. Открыть снова в этом формате. Увеличить при помощи лупы и подчистить все ненужное при помощи, пипетки и кисти. Инструмент Пипетка позволяет набрать именно тот цвет, который подойдет для закрашивания кистью.
Рис.2.
Создать новый файл залить его любым цветом. Здесь, к примеру, сиреневый цвет. На картинке видно, что все ненужное на эскизе мы удалили, руководствуясь предыдущим шагом.
Рис. 3.
3.
Вернуться в наш рисунок и Волшебной палочкой выделить все. Для этого кликнуть на кнопку Волшебная палочка и затем кликнуть на изображение. Все контуры должны заиграть мерцающим пунктиром – это и есть выделение.
Рис.4.
Инструментом «перемещение» перетащить объект на новый фон.
Рис.5.
Теперь снова выделить все волшебной палочкой и нажать Слои -–> обводка (Layer Style —> Stroke).
Рис.6.
Выбрать размер, то есть ширину и цвет предполагаемой обводки. Нажать ОК.
Рис.7.
Снять выделение при помощи сочетания клавиш Ctrl+D.
Рис.8.
Сравните картинки: как было и как стало. Мы получили то, что хотели без использования инструмента Перо и ручной обводки.
Рис.9.
Просмотров: 10644
Похожие статьи
Похожие вопросы
Комментарии
Комментарий добавил(а): Оля В.
Дата: 2014-03-30
Для меня это действительно интересный и нужный урок. Только начала свое знакомство с Фотошопом, пока умею очень мало. Надеюсь, что в скором времени освоюсь и все будет получаться.
Написать комментарий
Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или может расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию инструмент «Перо» меняется на инструмент «Добавить точку привязки», когда вы размещаете его над выбранным контуром, или на инструмент «Удалить точку привязки», когда вы размещаете его над точкой привязки. Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.Четыре способа скопировать контур из Illustrator в Photoshop
Автор Shutterstock Карл Розенкрантс
Если вы серьезно занимаетесь дизайном, вы, вероятно, используете и Adobe Illustrator, и Photoshop. Вы также, вероятно, знаете, как перемещать изображения между двумя программами. Но знаете ли вы четыре способа копирования и вставки из Illustrator в Photoshop? Какой метод лучше всего работает, зависит от того, что вы планируете делать с изображением. Ниже мы рассмотрим все четыре метода и объясним, для чего лучше всего подходит каждый.
1. Смарт-объекты
Первый вариант — вставить изображение Illustrator в Photoshop как смарт-объект. Это хороший выбор, когда вам нужно скопировать весь дизайн, и лучший вариант, если вам может потребоваться изменить исходное изображение позже в Illustrator.
Это хороший выбор, когда вам нужно скопировать весь дизайн, и лучший вариант, если вам может потребоваться изменить исходное изображение позже в Illustrator.
Для любого смарт-объекта Photoshop просто дважды щелкните миниатюру в диалоговом окне «Слои», чтобы снова открыть смарт-объект в исходном состоянии.
В этом случае, поскольку дизайн был скопирован из Illustrator, при двойном щелчке по миниатюре вы повторно откроете дизайн в Illustrator .Сделайте там свои правки. Вам не нужно снова копировать и вставлять дизайн; просто сохраните работу и закройте файл.
Когда вы снова переключаетесь в Photoshop, смарт-объект автоматически обновляется с новыми изменениями.
Еще одна приятная особенность смарт-объектов — их можно масштабировать в Photoshop без потери качества. Photoshop применит команду «Трансформировать» к самому смарт-объекту, поэтому независимо от того, сколько раз масштаб объекта был увеличен или уменьшен, изображение всегда останется четким и резким.
2. Вставить как пиксели
Второй вариант — «Вставить как пиксели». Некоторые функции Photoshop не работают при применении к смарт-объекту. Инструмент «Кисть», «Клонировать штамп», «Осветление и затемнение» и многие другие инструменты можно применять только к пиксельным изображениям. Таким образом, вставка слоя в качестве пикселей позволит Photoshop обрабатывать его так же, как произведение искусства было создано в Photoshop. Обратной стороной является то, что деформации и трансформации не сохранят качество оригинального изображения.Они работают так же, как и стандартный художественный слой в Photoshop.
3. Вставить как путь
Другой вариант вставки — «Вставить как путь». Выберите этот вариант, когда вы копируете в Photoshop отдельные фигуры, а не сложный дизайн. При этом будет вставлен только векторный контур для скопированной формы. Затем произведение можно редактировать с помощью инструментов «Путь» в Photoshop.
Как и любой другой путь, который вы рисуете в Photoshop, вы можете использовать палитру контуров для создания обводки или заливки контура на пустом слое. Удерживая нажатой клавишу Control (ПК) или Command (Mac) и щелкнув миниатюру в палитре контуров, вы загрузите контур как выделение, которое вы можете использовать для создания масок слоя, каналов и т. Д.
Удерживая нажатой клавишу Control (ПК) или Command (Mac) и щелкнув миниатюру в палитре контуров, вы загрузите контур как выделение, которое вы можете использовать для создания масок слоя, каналов и т. Д.
4. Вставить как слой формы
Четвертый вариант — вставить как слой-фигуру. Как и в случае с «Вставить как контур», этот параметр лучше всего подходит для отдельных фигур. Слой формы — это, по сути, векторная маска над полем заданного цвета. Маска работает, выставляя основной цвет для области внутри контура и скрывая цвет за пределами контура.
Форму маски можно редактировать с помощью любого инструмента «Путь» в Photoshop. Вы также можете настроить цвет заливки слоя, дважды щелкнув цветную миниатюру рядом с векторной маской.
Знание лучшего способа вставки из Illustrator в Photoshop может помочь вам добиться максимального качества и гибкости ваших дизайнов. Удачи!
.Как превратить выделение в контур в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как превратить выделение в контур в Photoshop CS6
Автор: Барбара Обермайер
В то время как работая в Photoshop CS6, вы можете создавать контуры из существующих выделений. Вы, вероятно, не будете использовать эту опцию почти так часто, как вы используете опцию для превращения пути в выделение, но опция доступна.
Вы, вероятно, не будете использовать эту опцию почти так часто, как вы используете опцию для превращения пути в выделение, но опция доступна.
Создание пути из выделения может пригодиться, если вам нужно сохранить путь как обтравочный (где области изображения за пределами пути скрыты, но не удалены).
Чтобы создать путь из выделенного фрагмента, выполните следующие действия:
Выберите нужный элемент на вашем изображении.
При активной рамке выбора выберите «Создать рабочий контур» во всплывающем меню панели «Контуры».
Вы также можете создать путь из выделения, удерживая нажатой клавишу «Alt» («Option» на Mac) и щелкнув значок «Создать рабочий контур из выделенного фрагмента» на панели «Контуры».Если вы просто щелкнете значок, не удерживая Alt (Option на Mac), вы также создадите путь, но обойдете диалоговое окно.
В появившемся диалоговом окне введите значение допуска.
Значение Tolerance определяет, насколько чувствителен Photoshop к укромным уголкам и трещинам в выделенной области при создании пути:
Чем ниже значение, тем оно более чувствительно и тем точнее выбор соответствует вашему пути.

Слишком низкое значение, например 0.5, может создать слишком много точек привязки.
Слишком большое значение, такое как 10 (максимальное), слишком округляет ваш путь. Начните с настройки по умолчанию 2.0. Вы всегда можете изменить путь позже.
Если путь все еще отображается, просто щелкните серую область под именами путей на панели «Пути».
Это действие отменяет выбор пути.
Выберите рабочий контур на панели «Контуры» и выберите «Сохранить контур» во всплывающем меню панели «Контуры».Назовите путь и нажмите ОК.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Как импортировать изображения из Photoshop в Illustrator
You может переносить изображения из файлов Photoshop (PSD) в Illustrator с помощью команда Open, команда Place, команда Paste и функция перетаскивания.
Illustrator поддерживает большинство данных Photoshop, включая композиции слоев, слои, редактируемый текст и пути. Это означает, что вы можете передать файлы между Photoshop и Illustrator без потери возможности для редактирования изображения. Для простой передачи файлов между двумя приложения, корректирующие слои с отключенной видимостью импортируется (хотя и недоступно) в Illustrator и восстанавливается при экспортирован обратно в Photoshop.
Плашечные цвета (до 31 плашечных каналов в файле) импортируются как единый N ‑ канальное растровое изображение, которое накладывается поверх трехцветного изображения. Плашечные цвета добавляются на панель образцов как пользовательские цвета. с тем же названием, что и в фотошопе. Отдельные импортированные плашечные цвета правильно.
Duotone PSD-файлы импортируются как плоские растровые изображения с 256-индексным индексированием. цветовое пространство и цветовое пространство N-Channel, содержащее весь дуплекс чернила. Поскольку Illustrator использует N-канал, взаимодействия в режиме наложения набор в Photoshop может выглядеть иначе в Illustrator. Цвета чернил из старых цветовых библиотек установлен серый.
Цвета чернил из старых цветовых библиотек установлен серый.
В случаях, когда Illustrator должен преобразовать данные Photoshop, появляется предупреждающее сообщение. Например, при импорте 16-битного Photoshop файл, Illustrator предупреждает вас, что изображение будет импортировано как 8-битный, плоский композит.
.Как скопировать канал в фотошопе и вставить его на новый слой
Главная » Разное » Как скопировать канал в фотошопе и вставить его на новый слойКак копировать канал в фотошопе. Копирование каналов между документами. О программе Adobe Photoshop
Каждый раз, работая в Adobe Photoshop и выделяя какую-то область, вы создаете альфа-канал. В инструментарий программы входит множество опций для манипуляций с альфа-каналами, но одна из самых главных – их можно сохранить и использовать позже.
Вам понадобится
- — Русифицированная версия Adobe Photoshop CS5
Инструкция
 Выделите область на картинке, используя инструменты «Прямоугольная область» (горячая клавиша M, переключение между смежными элементами Shift+M) или «Лассо» (L, переключение – Shift+L). В нашем случае не имеет значения, какая именно область, поэтому выделяйте любую. Альфа-канал создан.
Выделите область на картинке, используя инструменты «Прямоугольная область» (горячая клавиша M, переключение между смежными элементами Shift+M) или «Лассо» (L, переключение – Shift+L). В нашем случае не имеет значения, какая именно область, поэтому выделяйте любую. Альфа-канал создан. Чтобы снять выделение, используйте клавиши Ctrl+D.
Чтобы снять выделение, используйте клавиши Ctrl+D.Выделенная область в Фотошопе – участок изображения, обведенный при помощи какого-либо инструмента, создающего выделение. С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом.
В этом уроке будет рассказано о том, как копировать выделенные области.
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Приступим.
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C и CTRL+V .
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
Второй способ самый простой и быстрый – сочетание клавиш CTRL+J . Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Третий способ – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение» и клавиша ALT .
После выделения области необходимо взять инструмент «Перемещение» , зажать ALT и потянуть выделение в нужную сторону. Затем ALT отпускаем.
Если во время перемещения зажать еще и SHIFT , то область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Четвертый способ касается копирования области на новый документ.
После выделения необходимо нажать CTRL+C , затем CTRL+N , затем CTRL+V .
Что мы делаем? Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
Третьим действием мы вставляем в документ то, что было в буфере обмена.
Пятым способом выделенная область копируется на уже существующий документ. Здесь снова пригодится инструмент «Перемещение» .
Создаем выделение, берем инструмент «Перемещение» и перетягиваем область на вкладку того документа, на который мы хотим эту область скопировать.
Не отпуская кнопку мыши ждем, пока откроется документ, и, опять-таки не отпуская кнопку мыши, переводим курсор на холст.
Это были пять способов скопировать выделенную область на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
О программе Adobe Photoshop
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Учитывая «славу» тяжёлого для освоения продукта, Adobe Photoshop зачастую вызывает страх у неопытных пользователей. Но на самом деле программа очень проста в использовании. Самое главное – понять принципы работы 5-6 основных элементов.
Тема 2.4 Часть 8. Два простых способа сохранить выделение в Adobe Photoshop.
На протяжении 7 предыдущих занятий данного курса по фотошоп мы прошли практически все основные способы задания выделений. Но, если не учитывать путей и каналов, выделения в Adobe Photoshop имеют общий недостаток. После окончания работы граница выделения не сохраняется. Это неудобно в тех случаях, когда мы занимаемся созданием сложных коллажей. Или когда, например, результаты выделения требуют доработки.
Это неудобно в тех случаях, когда мы занимаемся созданием сложных коллажей. Или когда, например, результаты выделения требуют доработки.
Неопытные пользователи идут по наиболее явному пути – создают новые выделения. Однако этот приём является и наиболее трудоёмким. Самое простое – сохранить контур выделения и доработать его в будущем.
Как это сделать и рассказывается в восьмом уроке темы выделения в фотошоп.
Для эффективной работы стоит ознакомиться с предыдущими уроками темы «Выделение в Adobe Photoshop». В первую очередь, с теми, где объясняется, что такое каналы в Adobe Photoshop и что такое пути в Adobe Photoshop.
Практическая часть
Самый простой способ – предварительно создав зону выделения, выбрать в меню «Выделение » пункт «Сохранить выделенную область ».
Меню данного инструмента даёт достаточно большие возможности:
1. Документ. Тут выбираем, ГДЕ будет сохраняться выделение. По умолчанию будет создан альфа-канал в нашем документе. Но, если выберем в выпадающем меню пункт «Новый » — у нас появится новый документ в градациях серого.
Но, если выберем в выпадающем меню пункт «Новый » — у нас появится новый документ в градациях серого.
Обратите внимание : сохранится выделенная область, а не то, чт
Перемещение, копирование и удаление выделенных пикселей в Photoshop
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселях. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Как скопировать выделенную область в Фотошопе
Выделенная область в Фотошопе – участок изображения, обведенный при помощи какого-либо инструмента, создающего выделение. С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом. В этом уроке будет рассказано о том, как копировать выделенные области.
Способы копирования в Photoshop
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Способ 1: Сочетание клавиш
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C и CTRL+V.
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
Новый слой при этом создается автоматически.
«Скопировать».
«Вставить».
Вторая комбинация, которая позволяет быстро создать копию слоя — CTRL+J. Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Способ 2: «Перемещение»
Второй вариант – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение» и клавиша ALT.
- Выделяем область.
- Берем инструмент «Перемещение».
- Теперь тянем выделение в нужную сторону. После завершения ALT отпускаем.
Если во время перемещения зажать еще и SHIFT, область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Способ 3: Копирование с созданием документа
Данный способ подразумевает копирование области на новый документ.
- После выделения необходимо нажать CTRL+C, затем CTRL+N, затем CTRL+V. Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
- Третьим действием мы вставляем в документ то, что было в буфере обмена.
Способ 4: Копирование на соседний документ
Четвертым способом выделенная область копируется в уже существующий документ на другой вкладке. Здесь снова пригодится инструмент «Перемещение».
- Создаем выделение, берем инструмент «Перемещение» и перетягиваем область на вкладку того документа, на который мы хотим эту область скопировать.
- Не отпуская кнопку мыши ждем, пока откроется документ, и, опять-таки, не отпуская кнопку мыши, переводим курсор на холст.
Это были четыре способа копирования выделенной области на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак скопировать в Фотошопе: файл, объект, изображение
Иногда нам нужно скопировать один или несколько файлов/объектов/изображений, или создать его копии. Давайте рассмотрим, как можно сделать подобные действия в программе Adobe Photoshop.
Содержание: “Как скопировать в Фотошопе файл, объект или изображение”
Способ №1
Зажав клавишу Ctrl нужно нажать на миниатюру слоя. Загрузится процесс, выделяющий контур объекта. Это самый легкий и распространенный метод, но у него есть недостаток – не самый быстрый.
После этого нужно нажать «Редактирование — Скопировать»,
затем переходим в «Редактирование — Вставить».
Используя функцию перемещения (клавиша V), нам нужно расположить копию фала на экране так, как мы хотим его видеть. Этот способ копирования можно повторять многократно, то есть создавать столько копий, сколько нужно. Но в результате потратится много времени.
Этот способ копирования можно повторять многократно, то есть создавать столько копий, сколько нужно. Но в результате потратится много времени.
Если же у нас есть ограничение по времени, можно выбрать более быстрый способ. После выделения нужного объекта или слоя, используем горячие клавиши Ctrl C (для копирования) и Ctrl V (для вставки). С этими комбинациями знакомы большинство продвинутых пользователей ПК, ведь они используются во многих программах. Кстати процесс выделения тоже можно ускорить, благодаря комбинации горячих клавиш Ctrl+A.
Способ №2
Нам нужно перейти в раздел слои и переместить слой вниз, туда, где находится кнопка для создания нового слоя.
В результате на втором слое появится созданная копия. А используя клавишу перемещения (V) мы можем расположить копию так, как захотим.
Способ №3
Выделяем слой и нажимаем комбинацию клавиш Ctrl + J, в результате мы получим копию выделенного слоя. Потом нужно переместить объект, нажав клавишу (V). Из всех перечисленных способов этот считается самым быстрым.
Потом нужно переместить объект, нажав клавишу (V). Из всех перечисленных способов этот считается самым быстрым.
Способ №4
Этот способ считается самым практичным, поскольку копирование файла не займет много времени. Нужно одновременно нажать комбинацию клавиш Ctrl и Alt, затем кликнуть на любой части экрана и переместить копию в необходимо место.
Готово! Удобство в том, что не нужно выполнять действия, связанные с активностью слоя и рамки и использовать клавишу перемещения. Зажав комбинацию, мы уже получим копию. Лучше всего выбирать этот способ. По крайней мере мы чаще всего пользуемся именно этим методом.
Таким образом, мы узнали все способы, как скопировать файл/объект в Фотошопе.
В нашем отдельном уроке “Как скопировать слой в Photoshop” вы можете узнать все способы копирования слоев.
Как копировать в Фотошопе
Часто нам требуется скопировать тот или иной файл и создать нужное число его копий.
 В рамках данной статьи мы попытаемся разобрать наиболее известные и популярные методы копирования в программе Фотошоп.
В рамках данной статьи мы попытаемся разобрать наиболее известные и популярные методы копирования в программе Фотошоп.Методы копирования
1. Самый известный и распространенный метод копирования объектов. К его минусам можно отнести большое количество времени, которое он требует для выполнения. Зажав кнопку Ctrl, нажимаем на миниатюру слоя. Происходит загрузка процесса, который выделит контур объекта.
Следующим этапом мы нажимаем «Редактирование — Скопировать», затем перемещаемся в «Редактирование — Вставить».
Применив инструментарий «Перемещение» (V), располагаем копию файла, как мы хотим ее видеть на экране. Данные нехитрые манипуляции мы повторяем неоднократно до тех пор, пока не будет воссоздано нужное количество копий. В итоге мы потратили достаточно большое количество времени.
Если у нас в планах немного сэкономить временной промежуток, то процесс копирования можно ускорить. Выбираем «Редактирование», для этого используем «горячие» кнопки на клавиатуре Ctrl + C (копирование) и Ctrl + V (вставка).
Выбираем «Редактирование», для этого используем «горячие» кнопки на клавиатуре Ctrl + C (копирование) и Ctrl + V (вставка).
2. В разделе «Слои» перемещаем слой вниз, где располагается значок нового слоя.
Как результат, мы имеем копию этого слоя. Следующим шагом мы применяем инструментарий «Перемещение» (V), размещая копию объекта там, где мы этого хотим.
3. При выделенном слое кликаем совокупность кнопок Ctrl + J, получаем в итоге копию этого слоя. Потом мы также как и во всех вышеуказанных случаях набираем «Перемещение» (V). Это метод еще более скоростной, чем предыдущие.
Еще один способ
Это самый привлекательный из всех методик копирования объектов, на него тратится наименьшее количество времени. Нажав одновременно Ctrl и Alt, кликаем в любой части экрана и перемещаем копию на нужное пространство.
Все готово! Самое удобное здесь то, что не нужно проводить никаких действий с приданием активности слою с рамкой, инструментарием «Перемещение» (V) мы не пользуемся вовсе. Зажав всего лишь Ctrl и Alt, кликая на экране, мы уже получаем дубликат. Советуем вам обратить внимание на этот метод!
Таким образом, мы с вами изучили способы, как создать копии файла в Фотошопе!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак скопировать слой в Фотошопе
При работе с Фотошопом очень важно уметь копировать слои. Этот навык является очень важным и необходимым. Не умея выполнять данную операцию, использовать возможности программы затруднительно.
Давайте рассмотрим существующие методы копирования.
Самый простой метод – это перетащить мышкой копируемый слой на значок в палитре, с помощью которого создается новый слой.
Второй вариант – это выполнить описываемое действие, используя функцию «Создать дубликат слоя». Она находится в самом верхнем меню «Слои».
Вы можете также нажать правой кнопкой мышки на необходимый слой в палитре и выбрать в выпадающем меню «Создать дубликат слоя».
Не зависимо от того, какой метод копирования выбран, эффект будет одинаковый.
В данном редакторе существует и быстрый метод копирования слоев. В любой программе есть, так называемые, горячие клавиши, благодаря которым можно выполнять определенные функции. Копирование всего слоя или его отдельных частей в Фотошопе можно выполнить комбинацией клавиш CTRL +J.
Список необходимых горячих клавиш для работы в программе вы можете посмотреть здесь: Горячие клавиши в Photoshop
Выше мы рассмотрели все методы копирования слоев. Осталось только выбрать самый удобный для Вас и использовать его в работе.
Как преобразовать канал в слой в Photoshop | Small Business
Когда вы создаете многослойные цветовые композиции RGB или CMYK в Adobe Photoshop для собственных или клиентских проектов, вам может потребоваться использовать содержимое одного из каналов в вашем документе как обычное слой документа. Однако перетаскивание канала Photoshop на панель «Слои» программы не преобразует его в слой изображения. Если вы сделаете активный выбор и скопируете содержимое одного канала, вставляемый вами материал может оказаться в другом месте, чем исходный многослойный контент.Используйте специальную версию копирования и вставки, чтобы превратить канал в слой.
Однако перетаскивание канала Photoshop на панель «Слои» программы не преобразует его в слой изображения. Если вы сделаете активный выбор и скопируете содержимое одного канала, вставляемый вами материал может оказаться в другом месте, чем исходный многослойный контент.Используйте специальную версию копирования и вставки, чтобы превратить канал в слой.
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои». Если вы отстыковали панель «Каналы» от панели «Слои», снова откройте меню «Окно» и выберите «Каналы», чтобы открыть его.
Прокрутите слои вашей композиции. Убедитесь, что значок глаза появляется слева от миниатюры и имени каждого слоя, который вы хотите видеть в содержимом канала, который вы конвертируете. Щелкните столбец видимости в списке для любого невидимого слоя, чтобы отобразить содержимое слоя, которое должно быть активным.
Переключитесь на панель каналов. Щелкните миниатюру канала, который хотите преобразовать в слой. Photoshop скрывает содержимое других каналов в вашем файле. Обратите внимание, что если вы работаете с документом, который использует режим оттенков серого, растрового изображения или индексированного цвета, панель «Каналы» содержит только один канал, а файлы растровых изображений и индексированных цветов не могут содержать более одного слоя.
Обратите внимание, что если вы работаете с документом, который использует режим оттенков серого, растрового изображения или индексированного цвета, панель «Каналы» содержит только один канал, а файлы растровых изображений и индексированных цветов не могут содержать более одного слоя.
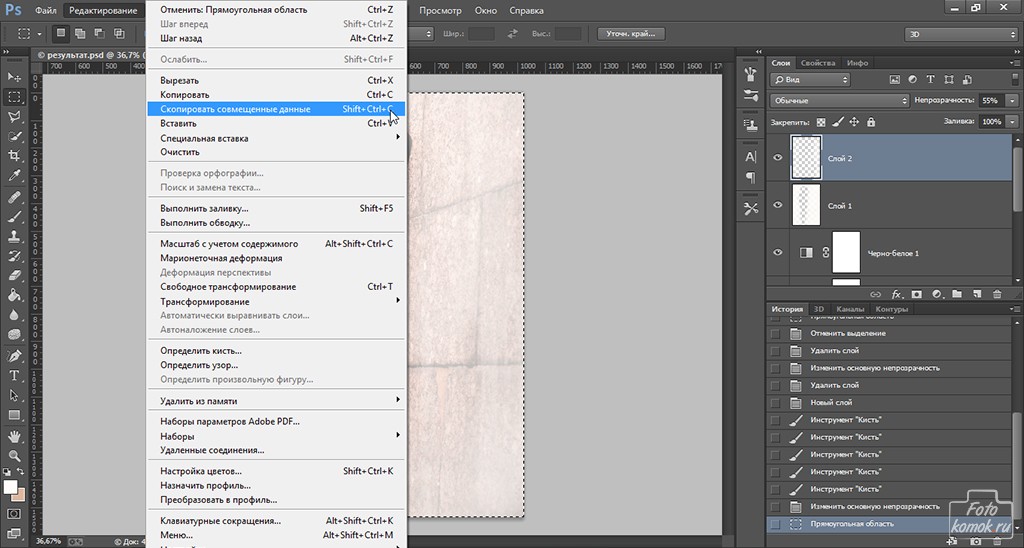
Нажмите «Crtl-A», чтобы выделить всю активную область документа. Откройте меню «Правка» и выберите «Копировать объединенное» или нажмите «Shift-Ctrl-C», чтобы скопировать содержимое всех ваших видимых слоев, которые появляются на выбранном вами канале.Щелкните составной канал — тот, на котором указан цветовой режим вашего файла — чтобы снова отобразить содержимое всех каналов.
Переключитесь на панель «Слои» и щелкните слой, чтобы выбрать его. Нажмите «Ctrl-V», чтобы вставить объединенное содержимое в новый слой. Photoshop создает новый слой над выбранным вами слоем.
- Если ваш документ содержит только плоский фоновый слой, вы можете использовать «Ctrl-C» для копирования содержимого канала.
 В многослойном файле, если вы копируете содержимое канала с помощью команды «Копировать» вместо команды «Копировать объединенное», вы копируете только содержимое канала текущего целевого слоя или слоев в вашей композиции.
В многослойном файле, если вы копируете содержимое канала с помощью команды «Копировать» вместо команды «Копировать объединенное», вы копируете только содержимое канала текущего целевого слоя или слоев в вашей композиции. - Вы также можете преобразовать содержимое канала в слой, создав альфа-канал, который содержит содержимое канала, скопировав альфа-канал в буфер обмена и вставив его в панель «Слои». Щелкните правой кнопкой мыши нужный канал и выберите «Дублировать канал» из раскрывающегося меню под курсором. Назовите альфа-канал и сохраните его. При активном выделении переключитесь на альфа-канал и нажмите «Ctrl-C», чтобы скопировать его содержимое. Вставьте результат в панель «Слои». Если вы скопируете содержимое канала в новый документ, полученный файл будет использовать режим оттенков серого и отобразить содержимое слоя, равное содержимому канала, которое вы дублировали.Вы не можете использовать эту процедуру в файле режима точечного рисунка или индексированного цвета.
- В зависимости от цветового режима документа и цветов, которые вы использовали в своей композиции, преобразованный канал может не отображать некоторые элементы вашего файла.
 Например, если вы работаете с документом CMYK и создаете текст 100-процентного голубого и 100-процентного желтого цветов, что дает оттенок зеленого, этот текст не появится, если вы скопируете содержимое пурпурного канала, потому что ваш цвет в формуле отсутствует пурпурный цвет.
Например, если вы работаете с документом CMYK и создаете текст 100-процентного голубого и 100-процентного желтого цветов, что дает оттенок зеленого, этот текст не появится, если вы скопируете содержимое пурпурного канала, потому что ваш цвет в формуле отсутствует пурпурный цвет. - Вы можете использовать сочетания клавиш для просмотра отдельных или составных каналов в композиции. В составном канале используется клавиша «Ctrl» и клавиша тильды, которая появляется слева от «1» в верхнем ряду большинства компьютерных клавиатур. В файле CMYK используйте «Ctrl-1» для просмотра голубого канала, «Ctrl-2» для пурпурного, «Ctrl-3» для желтого и «Ctrl-4» для черного. Файлы RGB используют только первые три из этих сочетаний клавиш Ctrl + номер. Используйте порядок, в котором цветовой режим файла перечисляет его компоненты каналов, чтобы запомнить, какой ярлык показывает какой канал.
[CS6] Как скопировать и вставить прямоугольник или другой … — Сообщество поддержки Adobe
[Photoshop CS6]
Я хочу скопировать и вставить простой прямоугольник.
Я нарисовал прямоугольник с помощью инструмента «Прямоугольник».
Я отметил это с помощью инструмента «Перемещение».
Если я перейду в Правка-> Копировать, а затем в Копировать-> Вставить
, я все еще вижу только один прямоугольник. Может быть
, один перекрывается другим, но я не знаю
, как их потом разделить.
Итак, я попытался переместить первый прямоугольник в другое место
, прежде чем щелкнуть Edit-> Paste.
Затем я получаю копию первого прямоугольника. Но проблема в том, что они
реагируют как одна форма, а не как две разные формы.
Я могу перемещать только два прямоугольника, так как они будут одной формой
, и они также отмечены, как одна форма.
И я могу отметить их только так, как если бы они были одним прямоугольником.
Но мне нужны два независимых прямоугольника.
Как я могу в Photoshop CS6 копировать и вставлять прямоугольники или другие фигуры, чтобы копия не зависела от исходной формы?
.
Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или может расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию инструмент «Перо» меняется на инструмент «Добавить точку привязки», когда вы размещаете его над выбранным контуром, или на инструмент «Удалить точку привязки», когда вы размещаете его над точкой привязки.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно.:max_bytes(150000):strip_icc()/Image_02-58b9a7a13df78c353c1895da.jpg) Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
Какие типы слоев в Photoshop?
Слои Photoshop могут облегчить вашу личную и профессиональную жизнь, сэкономив время и предоставив вам широкие возможности настройки. Вот несколько типов слоев в Photoshop и способы их использования:
1. Слои изображений
Исходная фотография и любые изображения, которые вы импортируете в документ, занимают слой изображения. Вы также можете создать новый слой, скопировав и вставив классные изображения из других папок.
2.Корректирующие слоиДобавляя корректирующий слой, вы можете редактировать характеристики фотографии неразрушающим и непостоянным способом. Если позже вы решите, что хотите избавиться от изменений контраста / яркости или оттенка / насыщенности, просто удалите слой.
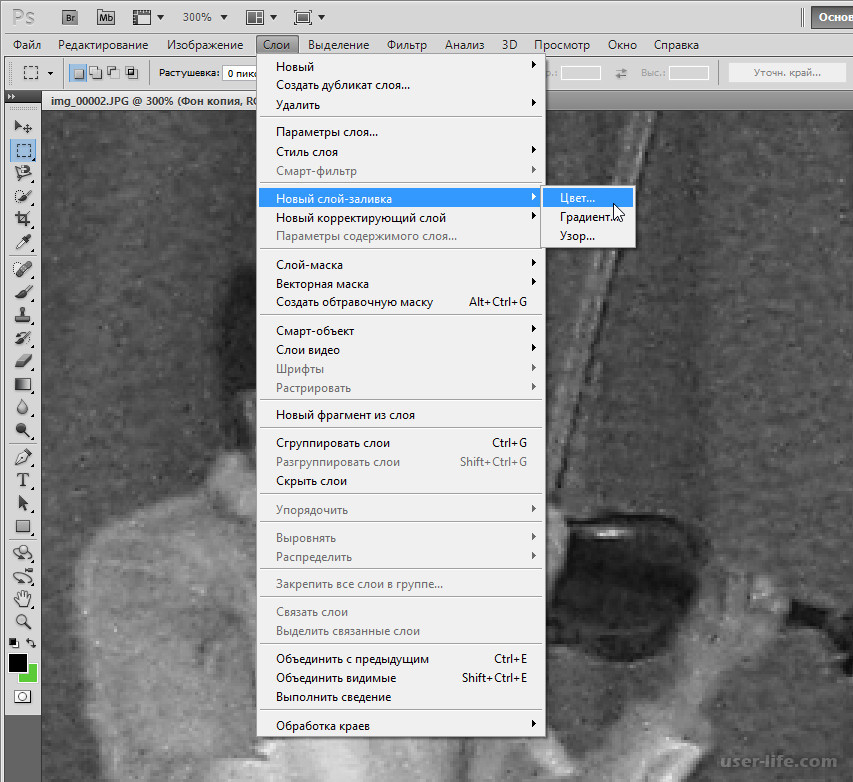
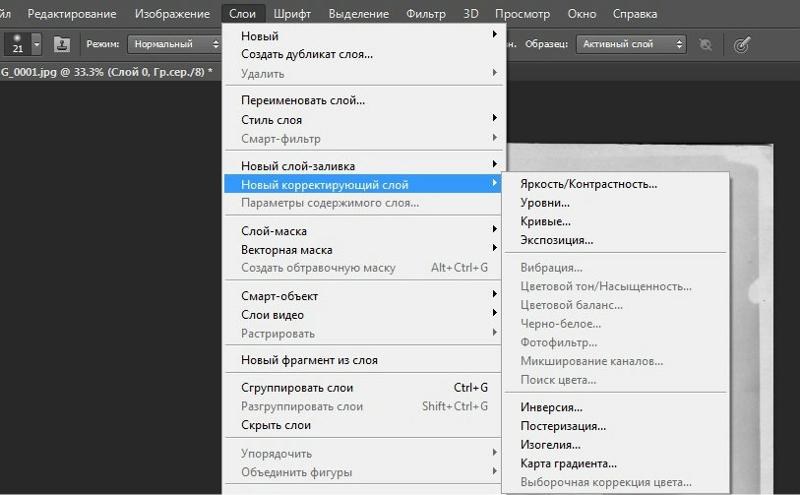
Чтобы добавить этот тип слоя, перейдите в Слой> Новый корректирующий слой и выберите один из вариантов. Вы можете иметь столько активных слоев, сколько захотите. Корректировки влияют только на слои, расположенные ниже, поэтому вы можете перемещать их, выбирая определенные изображения.
Вы можете иметь столько активных слоев, сколько захотите. Корректировки влияют только на слои, расположенные ниже, поэтому вы можете перемещать их, выбирая определенные изображения.
3. Слои заливки
Чтобы добавить слой заливки, например градиент для затемнения или оттенка фона неба, выберите «Слои> Новый слой заливки> Градиент». Если вы установите для одной из точек градиента значение «Прозрачный», часть слоя заливки будет иметь прозрачное качество.
4. Типовые слои
Создайте текст в документе с помощью этого инструмента. Текст в Photoshop по умолчанию является векторным, поэтому вы можете редактировать его и изменять его размер в процессе создания.
5.Слои смарт-объектов
Преобразуйте любые изображения, текст или объекты в слой смарт-объектов, выбрав «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект». Слой смарт-объекта сохраняет исходную форму любых изображений в документе, отслеживая все внесенные в них изменения в списке ниже. В любой момент, даже после сохранения изменений, вы можете отменить их на сколько угодно времени.
В любой момент, даже после сохранения изменений, вы можете отменить их на сколько угодно времени.
Вдохните жизнь в свои изображения
Хотя команды слоев Photoshop впечатляют, ключ к потрясающим фотографиям — это ваше воображение.Вдохновитесь последними тенденциями дизайна и найдите свою идеальную стоковую фотографию или изображение на Shutterstock.com.
.Миниатюрный эффект с Tilt-Shift в Photoshop CS6
Как создать миниатюрный эффект Tilt-Shift
Шаг 1: дублируем фоновый слой
Начнем, как обычно, с создания копии нашей оригинальной фотографии, которая будет служить нашей рабочей копией изображения, поэтому мы не будем вносить изменения в оригинал. На панели « Слои» мы видим, что мое исходное изображение находится на фоновом слое:
Панель «Слои».
Сделайте быструю копию фонового слоя, нажав клавиши Ctrl + J (Win) / Command + J (Mac) на клавиатуре. Если мы снова посмотрим на панель «Слои», то увидим копию слоя, который Photoshop назвал « Слой 1» , над оригиналом:
Слой 1 появляется над фоновым слоем.
Шаг 2: Выберите фильтр Tilt-Shift
Когда слой 1 активен на панели «Слои» (выделено синим цветом), выберите фильтр Tilt-Shift, перейдя в меню « Фильтр» в строке меню в верхней части экрана, выбрав « Размытие» , а затем выбрав « Tilt-Shift» :
Перейдите в Filter> Blur> Tilt-Shift.
Откроется галерея размытия , в которой фотография появится в большой области предварительного просмотра , занимающей большую часть экрана. Большинство элементов управления, необходимых для настройки эффекта размытия, можно найти в этой области предварительного просмотра, но вы найдете еще несколько параметров и элементов управления для фильтра Tilt-Shift на панели « Инструменты размытия» в верхнем правом углу галереи:
Галерея размытия.
Шаг 3: Настройте количество размытия
Если вы уже прочитали наши учебные пособия по двум другим новым фильтрам размытия в Photoshop CS6 — Field Blur и Iris Blur — тогда многое из того, что мы видим в области предварительного просмотра, будет вам знакомо. Точки, линии и круги, наложенные на изображение, являются частью одного и того же штифта, который используется для управления различными аспектами эффекта размытия (он называется штифтом, потому что мы можем «прикрепить» несколько его копий к изображению, если это необходимо для еще большего увеличения). контроль над эффектом).
Если вы посмотрите на центральную точку булавки, вы увидите внешнее кольцо вокруг нее. Это внешнее кольцо действует как циферблат, который позволяет нам регулировать степень размытия, просто поворачивая циферблат в одну или другую сторону. Наведите курсор мыши на кольцо, нажмите и удерживайте кнопку мыши, затем перетащите по часовой стрелке или против часовой стрелки вокруг кольца, чтобы увеличить (по часовой стрелке) или уменьшить (против часовой стрелки) величину размытия. HUD (Heads-Up Display) покажет текущее количество размытия в пикселях, и Photoshop даст вам возможность предварительного просмотра эффекта , как вы поворачиваете ручку. Я собираюсь установить размер размытия около 12 пикселей. Количество, которое вы используете, во многом зависит от размера вашей фотографии:
Регулировка размытия, вращая диск.
Если вы предпочитаете, вы можете также отрегулировать количество размытия с помощью размытия ползунок в панели инструментов Размытие в правом верхнем углу галереи. Перетащите ползунок вправо, чтобы увеличить размытие, или влево, чтобы уменьшить его. Как и в случае с циферблатом, Photoshop дает вам предварительный просмотр эффекта при перетаскивании ползунка. Ползунок и циферблат привязаны друг к другу, поэтому перемещение одного автоматически перемещает другое:
Слайдер Blur также можно использовать для установки степени размытия.
Вот как выглядит мое изображение в области предварительного просмотра с размером размытия 12px. Если бы мы использовали один из более традиционных фильтров размытия Photoshop, таких как Gaussian Blur, вся фотография была бы размытой, но с Tilt-Shift это не так. Фактически, горизонтальная область в центре моего изображения вообще не была размыта. Обратите внимание на две горизонтальные сплошные линии непосредственно над и под центральной точкой штифта. Область между этими двумя линиями остается четкой и сфокусированной, полностью защищенной от эффекта размытия, и это становится нашей плоскостью фокуса. Все выше и ниже плоскости фокуса размыто. Мы узнаем, как отрегулировать местоположение и размер этой охраняемой территории в данный момент:
Предварительный просмотр изображения пока.
Шаг 4: переместите булавку, если необходимо
По умолчанию Photoshop помещает булавку в центр изображения, но мы можем перемещать булавку куда угодно. Чтобы переместить его, нажмите на центральную точку булавки, удерживая нажатой кнопку мыши, затем перетащите ее туда, где вам нужно. Весь эффект размытия, включая защищенную плоскость фокуса, будет двигаться вместе с ним. Например, я подниму свою булавку вверх по изображению, и здесь мы видим, что защищенная область также поднялась выше:
Нажмите и перетащите булавку туда, где вам это нужно.
Однако в моем случае я действительно хочу, чтобы моя булавка вернулась туда, где она была в центре изображения. Photoshop дает нам один уровень отмены с помощью фильтра Tilt-Shift, что означает, что мы можем отменить самое последнее, что мы сделали, поэтому я отменю свой последний шаг, нажав Ctrl + Z (Win) / Command + Z (Mac) на моем клавиатура. Это возвращает мой пин и весь эффект размытия обратно в исходное положение:
Булавка вернулась в центр изображения.
Шаг 5: изменить размер охраняемой территории
Как мы узнали, защищенная область — это область между двумя сплошными линиями. Мы можем изменить размер этой области, просто перемещая линии. Если вы внимательно посмотрите, вы увидите маленькую точку в центре каждой линии. Нажмите на точку, удерживая кнопку мыши нажатой, затем перетащите точку вверх или вниз, чтобы изменить положение линии. Фильтр Tilt-Shift позволяет нам также вращать линии, но это обычно не то, что мы хотим сделать для этого эффекта, поэтому, чтобы избежать вращения защищенной области, нажмите и удерживайте клавишу Shift при перетаскивании точек. Это облегчит перетаскивание прямо вверх или вниз:
Удерживайте Shift, затем нажмите и перетащите точки, чтобы изменить размер защищенной области.
Шаг 6: измените размер области перехода
В дополнение к двум сплошным линиям есть также две пунктирные линии ближе к верхней и нижней части изображения. Эти пунктирные линии отмечают точки, в которых эффект размытия достигает полной силы. Область между сплошной линией и пунктирной линией является зоной перехода . Эффект размытия начинается с минимальной силы на сплошных линиях, а затем постепенно усиливается по мере того, как мы приближаемся, вверх или вниз, к пунктирной линии, где он достигает полной силы. Области за пределами пунктирных линий имеют 100% эффекта размытия, примененного к ним.
Чтобы настроить размер областей перехода, просто щелкните и перетащите пунктирные линии вверх или вниз. Перемещение их ближе к сплошным линиям создаст более заметные, резкие переходы между размытыми и не размытыми областями, в то время как перемещение их от сплошных линий дает более мягкие и плавные переходы:
Нажмите и перетащите пунктирные линии, чтобы изменить размер области перехода для эффекта размытия.
Шаг 7: Добавить искажение (необязательно)
Единственный доступный нам параметр, который можно найти только на панели «Инструменты размытия», — это « Искажение» , которое позволяет добавить небольшой эффект движения к размытию. По умолчанию ползунок искажения расположен в центре на 0%, что означает, что искажение не применяется. Перетаскивание ползунка справа от центра добавит немного эффекта « увеличения » к размытию, в то время как перетаскивание ползунка влево от центра добавит «вращение» или радиальный эффект. Также по умолчанию Photoshop применяет искажение только к эффекту размытия в нижней части изображения. Если вы также хотите включить верхнюю часть, вам нужно выбрать опцию Симметричное искажение под ползунком:
Параметры искажения на панели «Инструменты размытия».
Вот пример того, как мое изображение выглядит с некоторым искажением «увеличения» (с опцией «Симметричное искажение»). Вы можете или не хотите использовать искажение с вашим изображением, но в моем случае, я не думаю, что это действительно что-то добавляет к моему эффекту, поэтому я собираюсь перетащить ползунок обратно в центр (0%), чтобы повернуть искажение от:
Используйте параметр «Искажение», чтобы добавить некоторое размытие или «вращение» к размытию.
Скрытие наложения булавки и просмотр исходного изображения
Все эти линии, точки и круги, закрывающие наше изображение в области предварительного просмотра, могут затруднить оценку того, как на самом деле выглядит эффект размытия. Чтобы скрыть наложение булавки и просмотреть только само изображение, нажмите и удерживайте букву H на клавиатуре. Удерживая клавишу, штифт временно скрыт от глаз. Отпустите ключ, и булавка появится снова.
Вы также можете в любой момент вернуться к исходному изображению и сравнить его с текущим эффектом размытия. Просто снимите флажок « Просмотр» в верхней части Blur Gallery или нажмите букву P на клавиатуре, чтобы отключить предварительный просмотр и просмотреть исходное изображение. Снова выберите параметр «Просмотр» или нажмите букву P еще раз, чтобы снова включить предварительный просмотр и просмотреть размытую версию в области предварительного просмотра:
Установите и снимите флажок «Просмотр», чтобы переключаться между исходной и размытой версиями изображения.
Шаг 8: примени Blur
Когда вы довольны видом эффекта размытия, нажмите Enter (Победа) / Return (Mac) на клавиатуре, чтобы применить размытие к изображению и выйти из галереи размытия:
Изображение после применения фильтра Tilt-Shift.
Шаг 9: добавь корректирующий слой Hue / Saturation
Давайте покончим с нашим миниатюрным эффектом, повысив насыщенность цвета на изображении, что поможет придать образу больше ручной росписи. Добавьте корректирующий слой Hue / Saturation, перейдя на панель Adjustments и щелкнув по значку Hue / Saturation (крайний левый, вторая строка):
Выберите «Оттенок / Насыщенность» на панели «Коррекция».
Новый корректирующий слой Hue / Saturation появляется над Layer 1 на панели Layers:
Панель «Слои» показывает новый корректирующий слой.
Шаг 10: увеличьте насыщенность цвета
Элементы управления для корректирующего слоя Hue / Saturation отображаются на панели « Свойства» . Нажмите и перетащите ползунок « Насыщенность» вправо, чтобы увеличить общую насыщенность цвета. При перетаскивании ползунка следите за своим изображением, чтобы не забирать вещи слишком далеко. Я собираюсь установить значение насыщенности на +20:
Перетаскивание ползунка Насыщенность.
И с этим мы закончили! Вот мое оригинальное изображение еще раз для сравнения:
Исходное изображение.
И вот, после повышения насыщенности цвета, мой последний миниатюрный эффект с использованием нового фильтра размытия Tilt-Shift в Photoshop CS6:
Конечный эффект.
Photoshop: копирование нескольких слоев в документы без перетаскивания
Photoshop: копирование нескольких слоев в документы без перетаскивания — Graphic Design Stack ExchangeСеть обмена стеков
Сеть Stack Exchange состоит из 177 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 3к раз
На этот вопрос уже есть ответ :
Закрыт 4 года назад.
Я пытался создать новое действие для ускорения процесса, который я делаю, который включает в себя копирование и вставку слоев, но действия Photoshop не записывают перетаскивание, и мне не удалось найти способ.
Есть ли способ скопировать и вставить множество слоев в другой документ, которые можно записать в действии? или возможно ли, чтобы перетаскивание было записано в действие?
Люциан25.3k1212 золотых знаков4444 серебряных знака9191 бронзовый знак
Создан 02 мар.
KinzettKinzett111 серебряный знак11 бронзовый знак
2 Выделите слой на панели «Слои» и в меню панели выберите « Дублировать слои»...
После этого откроется диалоговое окно, в котором вы можете выбрать , где для копирования. Все открытые в данный момент документы будут перечислены в раскрывающемся списке, а также будет отображаться опция «новый» внизу.
Создан 02 мар.
СкоттСкотт187k1919 золотых знаков254254 серебряных знака505505 бронзовых знаков
2 Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
6 быстрых и простых способов дублировать слой в Photoshop
Дублирование слоя — это действие, которое вы будете часто повторять при работе в Adobe Photoshop.Это простой шаг, который поможет вам в процессе проектирования.
Когда я 10 лет назад учился графическому дизайну, одним из самых полезных советов, которые я усвоил, было сохранение копии моей работы, особенно когда я работаю над сложными проектами, такими как рисование в Photoshop. Я ВСЕГДА дублирую слои, скрываю их и блокирую на случай, если случайно удалю их.
Дублирующий слой позволяет вам вносить изменения в ваши работы, вместо того, чтобы создавать новый и сравнивать, какой из них работает лучше.
Помимо экономии времени и усилий, знаменитый Photoshop известен созданием классных графических эффектов для плакатов, и все эти классные эффекты созданы из слоев. Посмотрите этот плакат здесь, вам нужно будет скопировать пару сочетаний клавиш (Command + J для macOS или Control + J для Windows), чтобы добраться туда.
Довольно круто, да? Вы тоже можете это сделать! Один из первых шагов: продублируйте слой. Из этой статьи вы узнаете шесть быстрых и простых способов сделать этот шаг и сможете создать такой крутой плакат.
Не могу дождаться, чтобы показать вам!
6 способов дублировать слой в Photoshop
Примечание. Снимки экрана взяты из версии Adobe Photoshop 2021 для Mac. Windows или другие версии могут выглядеть немного иначе.
Как всегда, существует несколько различных методов дублирования слоя в Photoshop. Обычно у вас будет предпочтительный способ работы в Photoshop, поэтому выберите тот, который лучше всего подходит для ваших текущих процессов. Не существует правильного и неправильного пути, на самом деле их 6!
Все методы включают выбор слоя, который вы хотите дублировать, на панели слоев в качестве первого шага.
Обратите внимание: все методы, описанные ниже, предполагают выделение слоя, который вы хотите дублировать, в палитре слоев в качестве начального шага.
Перейдите в верхнее меню Layer > Duplicate Layer .
Метод 2: панель «Слои»
Шаг 1 : Щелкните правой кнопкой мыши слой, который вы хотите продублировать, на панели «Слои».
Шаг 2 : нажмите Дублировать слой .
Метод 3. Параметры слоя
Шаг 1 : Щелкните небольшое скрытое меню в правом верхнем углу панели «Слои».
Шаг 2 : выберите Дублировать слой .
Метод 4. Перетащите значок слоя
Щелкните и перетащите слой, который вы хотите дублировать, на . Создайте новый слой. Значок (маленький знак плюса внизу панели «Слои»).
Метод 5: Инструмент выделения, лассо и выделения объектов
Шаг 1 : Если вы используете Marquee , Lasso или Object Selection Tool , щелкните правой кнопкой мыши слой в документе.
Шаг 2 : выберите Дублировать слой .
Метод 6. Сочетание клавиш
Нажмите Команда ( Ctrl для Windows) + J , чтобы дублировать слой.
Вот и все. Вы можете продублировать слой в Photoshop за два-три быстрых шага.
Часто задаваемые вопросы
Возможно, вам также будет интересно узнать ответы на следующие вопросы, связанные с дублированием слоев в Photoshop.
Почему вы дублируете слой в Photoshop?
Всегда полезно сохранить копию своей работы на случай, если вы передумаете. Дублирование слоя позволяет сравнить ваш дизайн до и после. Вы также можете создать несколько интересных эффектов с дублированными слоями, отрегулировав прозрачность.
Могу ли я скопировать слой из одного файла PSD в другой?
Да, вы можете скопировать слой из одного дизайна в другой, просто выберите слой, нажмите Command + C (или Control + C , если вы в Windows), чтобы скопировать, перейдите в новый файл PSD и вставьте его, нажав Command + V (или Control + C , если вы работаете в Windows).Или вы можете выбрать слой и перетащить его в новый документ PSD.
Как сделать несколько копий слоя в Photoshop?
Удерживая нажатой клавишу Option + Command (или Alt + Control , если вы пользователь Windows), нажмите любую клавишу со стрелкой, чтобы сделать несколько копий слоя. Каждый раз, когда вы нажимаете стрелку, вы создаете новую копию слоя.
Заключение
Не забудьте выбрать слой перед копированием, тогда вы можете использовать любой из шести методов, описанных выше, чтобы быстро скопировать слой.Вы можете создавать классные графические эффекты и легко редактировать существующие иллюстрации, чтобы сравнивать их с вашим новым слоем.
О ХаннеХанна работает дизайнером веб-сайтов в цифровом агентстве, базирующемся в Великобритании. Она имеет более чем 15-летний опыт использования Photoshop и использует его ежедневно с 2005 года.
Дублирование слоя в Photoshop Elements — инструкции
Дублирование слоя в Photoshop Elements: обзор
Вы можете быстро продублировать слой в Photoshop Elements.Затем будет создана другая копия содержимого слоя в том же изображении или в другом файле изображения. Вы также можете продублировать слой в файле изображения с другим разрешением в пикселях. Однако это может привести к отображению содержимого слоя с размером, отличным от предполагаемого.
Чтобы создать дубликат слоя в Photoshop Elements, щелкните и перетащите слой на панели «Слои». Затем поместите его поверх кнопки «Создать новый слой» на панели «Слои». Или выберите «Слой | Дублировать слой… »в строке меню, чтобы открыть диалоговое окно« Дублировать слой ».Введите имя дублирующего слоя в текстовое поле «Как». Затем используйте раскрывающийся список «Документ», чтобы выбрать, в какой открытый файл изображения вы хотите скопировать дублированный слой. Затем нажмите кнопку «ОК», чтобы продублировать выбранный слой на панели «Слои».
Дублирование слоя в Photoshop Elements — Инструкции: изображение пользователя, копирующего слой в Photoshop Elements.
Дублирование слоя в Photoshop Elements: инструкции
- Чтобы создать дубликат слоя в Photoshop Elements , щелкните и перетащите слой на панели «Слои».
- Затем поместите его поверх кнопки «Создать новый слой» на панели «Слои».
- Или , выберите «Слой | Дублировать слой… »в строке меню, чтобы открыть диалоговое окно« Дублировать слой ».
- Введите имя дублирующего слоя в текстовое поле «Как».
- Затем используйте раскрывающийся список «Документ», чтобы выбрать, в какой открытый файл изображения вы хотите скопировать дублированный слой.
- Затем нажмите кнопку «ОК».
Дублирование слоя в Photoshop Elements: видеоурок
В следующем видеоуроке под названием «Дублирование слоев» показано, как скопировать слой в Photoshop Elements.Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2020».
5 способов перемещения изображения или слоя между документами Photoshop —
Из этого туториала Вы узнаете, как переместить изображение или слой из одного документа Photoshop в другой. Вы узнаете, как копировать и вставлять изображение между документами, как дублировать слой и три способа перетаскивания изображений между документами.
Автор Стив Паттерсон.
Когда дело доходит до смешивания и компоновки изображений, Adobe Photoshop — бесспорный чемпион. Фактически, Photoshop дает нам столько интересных и эффективных способов комбинировать изображения, что наше творчество ограничено только нашими навыками и воображением. Но прежде чем мы сможем начать комбинировать изображения, нам сначала нужно знать, как поместить несколько изображений в один и тот же документ. Если вы новичок в Photoshop, объединение даже двух фотографий может показаться невыполнимой задачей.Это потому, что Photoshop открывает каждое изображение в отдельном документе. Чтобы смешать или объединить изображения, они должны находиться в одном документе .
В предыдущем уроке мы узнали все о вкладках и плавающих окнах документов в Photoshop. Мы также узнали, как просматривать и размещать несколько открытых изображений на экране с помощью макетов нескольких документов Photoshop. В этом руководстве мы воспользуемся тем, что узнали, и рассмотрим пять различных способов простого перемещения изображений между документами.
Загрузите это руководство в виде готового к печати PDF-файла!
Что вы узнаете
Мы начнем с вашего основного метода копирования и вставки . Затем мы узнаем, как скопировать слой из одного документа в другой. Наконец, мы рассмотрим три способа перетаскивания изображения между документами. Мы узнаем, как перетаскивать изображения между документами с вкладками, между документами в многодокументном макете и между двумя плавающими окнами документов.Как только вы увидите, как все они работают, вы сможете выбрать метод, который вам больше всего нравится! Я буду использовать Photoshop CC, но этот урок полностью совместим с Photoshop CS6.
Это урок 8 из 10 нашей серии статей «Изучение интерфейса Photoshop». Давайте начнем!
Открытие изображений в Photoshop
Чтобы продолжить, вам понадобятся два изображения. Здесь я использовал Adobe Bridge для перехода к папке, содержащей фотографии, которые я буду использовать. Чтобы открыть их в Photoshop, я нажимаю на первое изображение слева, чтобы выбрать его.Затем, чтобы выбрать и второе изображение, я нажимаю и удерживаю клавишу Shift и нажимаю на второе изображение. Выбрав обе фотографии, я дважды щелкаю любое изображение, чтобы открыть их в Photoshop:
Выбор и открытие двух изображений в Photoshop из Adobe Bridge ..
По умолчанию Photoshop открывает изображения как документы с вкладками, при этом одновременно отображается только один документ. Вот мое первое изображение (портретное фото из Adobe Stock):
Первая из двух фотографий открывается в Photoshop.Фото: Adobe Stock.
Чтобы переключаться между открытыми изображениями, мы нажимаем на вкладки в верхней части окон документов. Я переключусь на свое второе изображение, щелкнув его вкладку:
Щелкните вкладку документа, чтобы просмотреть второе открытое изображение.
И вот мы видим мое второе изображение. Я буду использовать это изображение в качестве текстуры, чтобы смешаться с исходным изображением. Мы узнаем, как быстро смешивать изображения вместе в конце этого урока (фото текстуры из Adobe Stock):
Второй образ.Фото: Adobe Stock.
Как перемещать изображение между документами
Метод 1. Копирование и вставка
Первый метод, который мы узнаем для перемещения изображений между документами, — это копирование и вставка изображения из одного документа в другой. Чтобы скопировать и вставить изображение, сначала выберите документ, содержащий изображение, которое вы хотите переместить. При активном документе выберите изображение внутри документа, перейдя в меню Select в строке меню и выбрав All .Чтобы скопировать изображение, перейдите в меню Правка и выберите Копировать . Переключитесь на документ, в который вы хотите вставить изображение. Затем перейдите в меню Edit и выберите Paste . Вставленное изображение появится на отдельном слое над исходным изображением на панели «Слои».
Шаг 1. Выберите первый документ
Давайте рассмотрим шаги по копированию и вставке изображения между документами на примере моих изображений. Я хочу переместить изображение текстуры в тот же документ, что и портретное изображение.Итак, первое, что я сделаю, это выберу мой документ «texture.jpg», щелкнув его вкладку :
Выбор документа, содержащего изображение для копирования.
Шаг 2: Выберите изображение
Чтобы выбрать само изображение, я перейду к меню Select в строке меню в верхней части экрана. Затем я выберу Все . Это помещает контур выделения вокруг моего изображения, давая мне знать, что изображение выбрано:
Выбираю> Все.
Шаг 3. Скопируйте изображение
Выбрав изображение, я скопирую его в буфер обмена, перейдя в меню Правка в строке меню и выбрав Копировать :
Переход к редактированию> Копировать
Шаг 4. Перейти ко второму документу
Затем я переключусь на свой документ «portrait.jpg», щелкнув его вкладку :
Выбор документа, в который я хочу вставить изображение.
Прежде чем я вставлю изображение в документ, давайте сначала заглянем в мою панель «Слои».Панель «Слои» — это то место, где мы можем увидеть все слои в нашем документе. Мы узнаем все о слоях в других уроках. А пока обратите внимание, что изображение находится на фоновом слое. Фоновый слой в настоящее время является единственным слоем в документе:
.Панель «Слои», показывающая исходное изображение документа.
Шаг 5. Вставьте изображение
Чтобы вставить изображение текстуры, я перейду в меню Edit в строке меню. Затем я выберу Вставить :
Идем в меню «Правка»> «Вставить».
Photoshop вставляет изображение текстуры в документ. Похоже, моя фотография текстуры теперь является только фотографией в документе. Это потому, что фотография текстуры находится перед портретной фотографией. Поскольку обе фотографии имеют одинаковый размер, изображение текстуры закрывает портретное изображение:
Изображение «texture.jpg» было вставлено в документ изображения «portrait.jpg».
Чтобы убедиться, что документ действительно содержит оба изображения, давайте еще раз взглянем на панель «Слои».На этот раз мы видим, что теперь у нас есть не один, а два слоя . Исходное портретное изображение все еще находится на фоновом слое. И Photoshop поместил изображение текстуры на новый слой, названный «Layer 1», над ним. Разумеется, теперь оба изображения находятся в одном документе:
.На панели «Слои» теперь отображаются оба изображения в одном документе Photoshop.
Сброс документов
Итак, это первый способ перемещения изображений между документами. Если вы хотите использовать следующие методы, вам сначала нужно вернуть два документа в исходное состояние.Сначала мы сбросим документ, в который вы вставили изображение. Убедитесь, что документ все еще активен. Затем перейдите в меню Edit в строке меню и выберите Undo Paste . Это удалит вставленное изображение из документа, оставив только исходное изображение:
Идем в меню «Правка»> «Отменить вставку».
Затем переключитесь на документ, содержащий скопированное изображение. Чтобы удалить контур выделения вокруг изображения, перейдите в меню Select и выберите Deselect .Теперь вы готовы перейти к следующему методу:
.Собираюсь Выбрать> Отменить выбор.
Метод 2: Дублирование слоя
Далее мы узнаем, как переместить изображение из одного документа Photoshop в другой путем дублирования слоя. Во-первых, убедитесь, что выбран документ, содержащий изображение, которое нужно переместить. Поднимитесь в меню Layer в строке меню и выберите Duplicate Layer . В диалоговом окне «Дублировать слой» дайте слою имя (необязательно).В разделе Destination диалогового окна выберите другой документ в качестве места назначения. Затем нажмите ОК. Изображение появится на новом слое другого документа.
Шаг 1. Выберите документ, содержащий изображение, которое нужно переместить
Давайте рассмотрим шаги более подробно. Во-первых, поскольку я хочу переместить изображение текстуры в документ портретной фотографии, я выберу свой документ «texture.jpg», щелкнув его вкладку:
Выбор документа, содержащего перемещаемое изображение.
Если мы посмотрим на панель «Слои», мы увидим мое изображение текстуры, расположенное на фоновом слое. Это слой, который мы собираемся продублировать:
.Панель «Слои» с изображением текстуры.
Шаг 2: Выберите «Дублировать слой» в меню «Слой».
Чтобы продублировать слой, я перейду к меню Layer в строке меню. Затем я выберу Duplicate Layer :
.Переход к слою> Дублировать слой.
Шаг 3. Установите другой документ как место назначения
Откроется диалоговое окно «Дублировать слой» в Photoshop.В верхней части диалогового окна отображается имя слоя, который вы будете дублировать. В моем случае это фоновый слой. По умолчанию Photoshop просто добавляет слово «копия» в конец исходного имени слоя. Это станет именем слоя («Фоновая копия»), когда он будет перемещен в другой документ. Но вы можете дать дублирующему слою более информативное имя. Поскольку этот слой содержит мое изображение текстуры, я изменю имя слоя на «Текстура».
В разделе Место назначения выберите документ, в который нужно переместить изображение, в качестве места назначения.Я выберу свой документ «portrait.jpg». Когда будете готовы, нажмите ОК. Photoshop дублирует слой и отправляет его в другой документ:
Установка другого документа в качестве места назначения для слоя.
Шаг 4. Переход к другому документу
Я переключусь на свой документ «portrait.jpg», щелкнув его вкладку:
Щелчок по вкладке для переключения документов.
И если мы посмотрим на панель «Слои», мы увидим мой слой «Текстура», который содержит мое изображение текстуры, который теперь находится над портретной фотографией на фоновом слое.Оба изображения теперь находятся в одном документе:
Слой текстуры был дублирован в портретный документ.
Связанный: Как открыть несколько изображений как слои в Photoshop
Сброс документа
Опять же, если вы следуете каждому методу, вам нужно будет сбросить свои документы, прежде чем продолжить. На этот раз нам нужно сбросить только тот документ, в который мы переместили изображение (в моем случае это документ «portrait.jpg»). Чтобы удалить повторяющийся слой из документа, перейдите в меню Edit в строке меню и выберите Undo Duplicate Layer :
Идем в Edit> Undo Duplicate Layer.
Метод 3. Перетаскивание между документами с вкладками
Следующие несколько способов перемещения изображений между документами, которые мы рассмотрим, включают перетаскивание изображения. Мы начнем с изучения того, как перетаскивать изображение между документами с вкладками. Сначала выберите документ, содержащий изображение, которое вы хотите переместить. Выберите инструмент Move Tool на панели инструментов . Щелкните изображение и перетащите его вверх на вкладку другого документа. Подождите, пока Photoshop переключит документы.Затем перетащите изображение с вкладки вниз в окно документа. Нажмите и удерживайте клавишу Shift и отпустите кнопку мыши, чтобы опустить и центрировать изображение в документе.
Шаг 1. Выберите документ с изображением, которое вы хотите переместить
Я снова начну с выбора документа, содержащего мое изображение текстуры. Я сделаю это, щелкнув вкладку документа:
Выбор документа «texture.jpg».
Шаг 2. Выберите инструмент «Перемещение»
Чтобы перетащить изображение, нам понадобится Photoshop Move Tool .Я выберу инструмент «Перемещение» на панели инструментов в левой части экрана:
Выбор инструмента «Перемещение».
Шаг 3. Перетащите изображение на вкладку другого документа
С помощью инструмента «Перемещение» я нажимаю на свое изображение текстуры. Затем перетащу его на вкладку для моего документа «portrait.jpg»:
Щелкните и перетащите изображение текстуры на вкладку документа с портретной ориентацией.
Шаг 4. Перетащите из вкладки в документ
Удерживайте нажатой кнопку мыши и курсор мыши прямо над вкладкой, пока не увидите, как Photoshop переключает документы.В моем случае я подожду, пока он переключится с моего изображения текстуры на портретное изображение. Затем я перетащу изображение текстуры с вкладки вниз в окно портретного документа:
После того, как Photoshop переключит документы, перетащите изображение в документ.
Шаг 5. Отпустите кнопку мыши
Чтобы поместить изображение в документ, я нажимаю и удерживаю клавишу Shift . Затем отпущу кнопку мыши. Клавиша Shift указывает Photoshop центрировать изображение в документе.Если центрировать изображение не нужно, отпустите кнопку мыши, не удерживая Shift. Если вы посмотрите на панель «Слои», вы увидите, что оба изображения теперь находятся в одном документе:
Удерживая Shift, отпустите кнопку мыши, чтобы поместить изображение по центру.
Сброс документа
Давайте сбросим документ, чтобы перейти к четвертому методу. Чтобы удалить изображение, которое вы перетащили в документ, перейдите в меню Edit и выберите Undo Drag Layer :
Идем в меню «Правка»> «Отменить перетаскивание слоя».
Метод 4. Перетаскивание с использованием макета из нескольких документов
Мы видели, как перетаскивать между двумя документами с вкладками. Теперь давайте узнаем, как перетаскивать изображение между документами с помощью одного из многодокументных макетов Photoshop. Мы узнали все о многодокументных макетах в предыдущем уроке.
Перейдите в меню Window в строке меню, выберите Упорядочить , а затем выберите макет 2-up Vertical . Это поместит ваши два документа рядом на экране.Выберите инструмент Move Tool на панели инструментов. Щелкните изображение, которое хотите переместить, и перетащите его в другое окно документа. Нажмите и удерживайте Shift и отпустите кнопку мыши, чтобы опустить и центрировать изображение в документе. Поднимитесь в меню Window , выберите Arrange , затем выберите Consolidate All to Tabs , чтобы вернуться к просмотру документа с вкладками по умолчанию.
Шаг 1. Выберите макет «2-up вертикаль»
Я начну с перехода к меню Window в строке меню и выбора Arrange .Оттуда я выберу макет 2-up Vertical :
Переход к окну> Упорядочить> 2 по вертикали.
При этом оба моих документа размещаются рядом друг с другом, что позволяет мне видеть оба изображения одновременно:
Оба изображения теперь видны на экране.
Шаг 2. Выберите инструмент «Перемещение»
Затем я выберу инструмент Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Шаг 3. Щелкните и перетащите изображение в другой документ
Выбрав инструмент «Перемещение», я нажимаю на свое изображение текстуры и, удерживая кнопку мыши нажатой, перетаскиваю его в окно документа портретной фотографии:
Перетаскивание фотографии текстуры в другой документ рядом с ней.
Шаг 4. Отпустите кнопку мыши
Чтобы отбросить и центрировать изображение текстуры, я нажимаю и удерживаю Shift , затем отпущу кнопку мыши. Photoshop копирует изображение текстуры из исходного документа в портретный документ:
Перетаскивание фотографии текстуры в другой документ рядом с ней.
Шаг 5. Выберите «Объединить все в вкладки»
Чтобы переключить представление с макета «2 вертикальных» обратно на представление документа по умолчанию с вкладками, перейдите в меню Окно , выберите Упорядочить , затем выберите Объединить все на вкладки :
Переход к меню «Окно»> «Упорядочить»> «Сгруппировать все по вкладкам».
И теперь мы вернулись к виду по умолчанию, с обоими изображениями в одном документе:
Возврат к просмотру документа с вкладками по умолчанию.
Сброс документа
Еще раз, чтобы вернуть документ в исходное состояние, чтобы мы могли посмотреть на окончательный способ перемещения изображений между документами, перейдите в меню Edit и выберите Undo Drag Layer :
Идем в меню «Правка»> «Отменить перетаскивание слоя».
Метод 5. Перетаскивание между плавающими окнами
Наконец, давайте узнаем, как перемещать изображение из одного документа в другой в Photoshop, перетаскивая его между двумя плавающими окнами.Поднимитесь в меню Window , выберите Arrange , а затем выберите Float All в Windows . Оба изображения будут видны внутри их собственного плавающего документа. Выберите инструмент Move Tool . Щелкните внутри окна изображения, которое вы хотите переместить, и перетащите его в другое окно. Нажмите и удерживайте Shift и отпустите кнопку мыши, чтобы опустить и центрировать изображение внутри документа. Чтобы вернуться к представлению документа с вкладками, перейдите в меню Window , выберите Arrange , а затем выберите Consolidate All to Tabs .
Шаг 1. Все в Windows
Чтобы переключить представление с документов с вкладками на плавающие окна, я перейду в меню Окно и выберу Упорядочить . Затем я выберу Float All в Windows :
Переход к окну> Упорядочить> Переместить все в Windows.
При этом каждое изображение помещается в плавающее окно документа. Нажмите на серую вкладку в верхней части окон, чтобы перетащить и переместить их на экране, чтобы было легко перетащить изображение из одного окна в другое:
Каждая фотография отображается в отдельном плавающем окне.
Шаг 2. Выберите инструмент «Перемещение»
Затем я выберу инструмент Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Шаг 3. Перетащите изображение в другое плавающее окно
Выбрав инструмент «Перемещение», я нажимаю на свое изображение текстуры и перетаскиваю его в окно, в котором находится мое портретное изображение:
Перетаскивание изображения из одного окна в другое.
Шаг 4. Отпустите кнопку мыши
Чтобы опустить и центрировать изображение внутри портретного документа, я нажимаю и удерживаю клавишу Shift , затем отпущу кнопку мыши:
Фотография текстуры теперь отображается в обоих окнах.
Шаг 5. Вернуться к просмотру документов с вкладками
Теперь, когда оба изображения находятся в одном документе, я переключусь с плавающих окон обратно на документы с вкладками, перейдя в меню Окно , выбрав Упорядочить , а затем выбрав Объединить все на вкладки :
Переход к меню «Окно»> «Упорядочить»> «Сгруппировать все по вкладкам».
Оба изображения теперь находятся в одном документе с вкладками:
Снова вернемся к просмотру документа с вкладками.
Смешивание изображений вместе
Теперь, когда мы знаем, как перемещать изображения в один и тот же документ Photoshop, как нам смешать их вместе? На данный момент мое изображение текстуры полностью закрывает мою портретную фотографию. Чтобы смешать два изображения, мы можем использовать один из режимов наложения слоев Photoshop. Я быстро пройдусь по этому поводу, но вы можете узнать больше о смешивании изображений в нашем руководстве «Как смешивать текстуры с фотографиями».
Если мы посмотрим на мою панель «Слои», мы увидим мое изображение текстуры (на «Слое 1»), расположенное над моим портретным изображением (на фоновом слое).Причина, по которой текстура блокирует просмотр портрета, заключается в том, что режим наложения слоя текстуры в настоящее время установлен на Нормальный . Параметр «Режим наложения» находится в верхнем левом углу панели «Слои»:
.Режим наложения для слоя текстуры установлен на Нормальный.
Нормальный режим наложения — это режим наложения по умолчанию в Photoshop. «Нормальный» означает, что слой вообще не смешивается со слоем под ним. Чтобы смешать мою текстуру с портретным изображением, все, что мне нужно сделать, это изменить режим наложения на что-нибудь другое.Я нажму на слово «Нормальный», чтобы открыть список других режимов наложения. Вы можете попробовать различные режимы наложения с вашими изображениями, чтобы увидеть, какой из них работает лучше всего. Я выберу Soft Light :
Изменение режима наложения слоя текстуры на Мягкий свет.
И здесь мы видим, что просто изменив режим наложения с Нормального на Мягкий свет, моя текстура теперь хорошо сочетается с портретом, создавая интересный эффект. Вы можете узнать еще больше о режимах наложения, включая советы по легкому переключению между ними, в нашем учебнике «Переворот, зеркальное отражение и вращение дизайнов и узоров»:
Результат после изменения режима наложения текстурного слоя на Soft Light.
Куда идти дальше …
И вот оно! Это пять простых способов перемещения изображения между документами в Photoshop, а также быстрый взгляд на то, как объединить ваши изображения вместе с помощью режимов наложения! В следующем уроке этой серии мы узнаем, как использовать рабочие области в Photoshop!
Или просмотрите любой другой урок в этой главе:
Чтобы увидеть другие главы и наши последние уроки, посетите наш раздел «Основы Photoshop»!
Как скопировать эффекты слоя в Photoshop
Из этого туториала Вы узнаете, как быстро скопировать эффекты слоя и стили слоя Photoshop с одного слоя на другой! Для Photoshop CC и более ранних версий.
Автор Стив Паттерсон.
Стили слоевPhotoshop — это простой способ создавать забавные и впечатляющие эффекты, которые было бы практически невозможно создать без них. Но после того, как вы добавили штрихи, тени, свечение и многое другое к одному слою, как получить те же эффекты на других слоях без необходимости переделывать весь эффект с нуля? На самом деле все очень просто.
В этом уроке я покажу вам, как копировать эффекты слоя с одного слоя на другой, в том числе как копировать один эффект и как копировать сразу несколько эффектов слоя.Я также покажу вам, как скопировать и вставить весь стиль слоя , который включает все эффекты слоя, которые вы добавили, а также любые параметры наложения. И вы узнаете, как сэкономить время, объединив несколько слоев в группу слоев , а затем скопировав и вставив эффекты слоя в группу!
Я использую Photoshop CC, но вы можете использовать любую последнюю версию Photoshop. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Добавление эффектов начального слоя
Вот дизайн в стиле ретро, над которым я работаю в Photoshop, и большая часть работы будет сделана с использованием эффектов слоев.Я загрузил фоновое изображение из Adobe Stock и добавил перед ним слова «LAYER FX».
Я использую шрифт Tachyon, который я скачал с Adobe Typekit. И обратите внимание, что я уже пошел дальше и добавил эффекты слоя к букве «F» внизу. Поскольку эффект уже был создан один раз, скопировать его на другие слои будет несложно:
Документ Photoshop с эффектами слоя, примененными к одному слою.
На панели «Слои» мы видим эффекты моего слоя, перечисленные под этим одним слоем «Тип».Обратите внимание, что я разместил каждую букву в дизайне на отдельном слое, чтобы можно было вращать или изменять размер каждой буквы отдельно. Но это означает, что мне нужен способ перенести эффекты первого слоя на шесть других слоев:
Панель «Слои», на которой показаны эффекты слоя, примененные к одному слою.
Связанный: Создайте эффект ретро-текста 80-х в Photoshop
Как скопировать эффект одного слоя на другой слой
Мы начнем с изучения того, как скопировать эффект одного слоя из одного слоя в другой, а затем я покажу вам, как скопировать несколько эффектов слоя одновременно.
Вместо того, чтобы копировать каждый эффект слоя в списке, вы можете копировать по одному эффекту за раз. Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, а затем щелкните непосредственно по эффекту слоя, который вы хотите скопировать, и перетащите его поверх слоя, куда вы хотите его вставить.
Здесь я удерживаю Alt (Win) / Option (Mac) и перетаскиваю эффект слоя Bevel & Emboss с буквы «F» вниз на букву «X»:
Копирование эффекта одного слоя на другой слой.
Отпустите кнопку мыши, и Photoshop перенесет копию этого эффекта на другой слой. Теперь у меня все четыре эффекта (Bevel & Emboss, Inner Shadow, Inner Glow и Outer Glow) по-прежнему применены к исходному слою, и только один из этих эффектов (Bevel & Emboss) применен к другому:
Одиночный эффект скопирован.
И в документе мы видим только эффект Bevel & Emboss, примененный к букве «X». Конечно, это не то, что я хотел сделать, поэтому я отменю свой последний шаг, нажав на клавиатуре Ctrl + Z (Win) / Command + Z (Mac):
Результат после копирования только одного из эффектов на другой слой.
Связанный: Узнайте, как использовать слои в Photoshop
Как скопировать все эффекты слоя на другой слой
Чтобы скопировать каждый эффект слоя с одного слоя на другой, снова нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Затем щелкните слово «Эффекты» над списком эффектов отдельного слоя и перетащите его на другой слой:
Перетаскивание слова «Эффекты» с одного слоя на другой.
Отпустите кнопку мыши, и Photoshop скопирует весь список эффектов на новый слой:
Эффект каждого слоя был скопирован.
Но в документе все еще что-то не так. Несмотря на то, что я скопировал эффект каждого слоя с первого слоя на второй, две буквы все равно выглядят по-разному:
Результат после копирования всех эффектов слоя с одного слоя на другой.
Сравнение эффектов слоев и стилей слоев в Photoshop
Причина, по которой они не выглядят одинаково даже со всеми скопированными эффектами слоя, заключается в том, что на втором слое все еще отсутствует эффект прозрачности из первого слоя.И это подводит нас к разнице между стилями слоя и стилями .
Эффекты слоя — это сами фактические эффекты, такие как Bevel and Emboss, Stroke, Drop Shadow и т. Д. Но стиль слоя включает не только эффекты слоя, но также любые эффекты смешивания , которые вы применили к слою. Эффекты наложения включают значения «Непрозрачность» и «Заливка», режим наложения и любые дополнительные параметры наложения, которые вы установили в диалоговом окне «Стиль слоя».
Значение заполнения
На панели «Слои» я нажимаю на слой «F», чтобы выбрать его. И обратите внимание, что наряду с применением эффектов слоя я также снизил значение Fill до 0% . Это означает, что содержимое слоя прозрачно, и все, что мы видим в документе, — это сами эффекты слоя:
Значение Заливки первого слоя снижено до 0%.
Но если я выберу слой «X», значение Fill все равно будет установлено на 100% .Таким образом, эффекты были скопированы, но значение Fill не было:
.Значение Заливки второго слоя все еще равно 100%.
Как удалить эффекты слоя
Поскольку копирование эффектов слоя не дало мне нужного результата, я удалю эффекты со слоя «X». Чтобы удалить все эффекты слоя сразу, щелкните слово «Эффекты» и перетащите его в корзину:
Удаление скопированных мной эффектов слоя.
Как скопировать стиль слоя на другой слой
Итак, как мы можем скопировать весь стиль слоя с одного слоя на другой, чтобы получить как эффекты слоя, так и эффекты смешивания?
Чтобы скопировать стиль слоя, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на слое, содержащем эффекты:
Щелкните правой кнопкой мыши слой, содержащий стиль слоя.
И затем выберите Копировать стиль слоя из меню:
Выбор «Копировать стиль слоя».
Затем щелкните правой кнопкой мыши (Win) / Удерживая клавишу Control, щелкните (Mac) на слое, куда вы хотите вставить эффекты:
Щелкните правой кнопкой мыши слой, в который будет скопирован стиль слоя.
И выберите Вставить стиль слоя :
Выбор «Вставить стиль слоя».
На этот раз скопированы не только эффекты слоя, но и эффекты наложения.В этом случае значение заполнения было правильно установлено на 0%:
При копировании стиля слоя также копируется значение Заливки.
И в документе две буквы «F» и «X» теперь, наконец, выглядят одинаково:
Результат после копирования и вставки всего стиля слоя.
Как скопировать стиль слоя сразу на несколько слоев
Итак, теперь, когда мы знаем, как копировать эффекты и стили слоя на один слой, давайте научимся копировать их сразу на несколько слоев.
Вернувшись на панель «Слои», мы видим, что каждая буква в слове «СЛОЙ» появляется на своем собственном слое. Я снова сделал это, чтобы можно было вращать или изменять размер каждой буквы в слове отдельно. Но это означает, что мне нужен способ скопировать и вставить стиль слоя еще на пять слоев:
Слово «СЛОЙ» разделено на пять отдельных слоев.
Один из способов сделать это — выбрать сразу все пять слоев, а затем скопировать и вставить на них стиль слоя.
Шаг 1. Скопируйте стиль слоя
Сначала скопируйте стиль слоя, как мы делали ранее, щелкнув правой кнопкой мыши (Win) / , удерживая клавишу Control (Mac) на слое, содержащем эффекты, и выбрав Копировать стиль слоя из меню:
Выбор «Копировать стиль слоя».
Шаг 2. Выберите слои
Затем, чтобы выбрать несколько слоев одновременно, щелкните верхний слой, который вы хотите выбрать:
Щелкните верхний слой, чтобы выбрать его.
А затем, удерживая клавишу Shift , щелкните нижний слой. Это выбирает оба слоя плюс каждый промежуточный слой:
Удерживая Shift, щелкните нижний слой.
Связанный: Узнайте больше советов и приемов по работе со слоями!
Шаг 3. Вставьте стиль слоя
Выбрав слои, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на любом из слоев и выберите Вставить стиль слоя из меню:
Выбор «Вставить стиль слоя».
Добавляет копии как эффектов слоя, так и эффектов смешивания к каждому отдельному слою. Я разделил панель «Слои» на две колонки, потому что список эффектов слоя теперь очень длинный:
Стиль слоя был скопирован на каждый отдельный слой.
И в документе мы видим, что слово «СЛОЙ» теперь имеет те же эффекты, что и «F» и «X»:
Результат после копирования стиля слоя сразу на несколько слоев.
Проблема с копированием стиля слоя на несколько слоев
Но вот проблема, с которой вы можете столкнуться при использовании одних и тех же эффектов слоя или стиля слоя на нескольких отдельных слоях.Что, если вам нужно изменить эффект?
Например, что, если мне нужно изменить эффект, применяемый к каждой букве в слове «СЛОЙ»? Допустим, я хочу отключить эффект Bevel & Emboss для всего слова. Я могу отключить Bevel & Emboss для слоя «L», щелкнув его значок видимости :
Отключение Bevel & Emboss для одного из слоев.
Но это отключает эффект только для этого одного слоя. Остальные слои не затронуты:
Изменение коснулось только одного слоя.
Как скопировать стиль слоя в группу слоев
Лучшим способом работы было бы поместить слои в группу слоев , а затем скопировать стиль слоя в саму группу. И вот как это сделать.
Шаг 1. Выберите слои для помещения в группу
Сначала выберите слои, которые необходимо сгруппировать, щелкнув верхний слой, удерживая Shift , а затем щелкнув нижний слой:
Выбор всех пяти слоев, которые будут сгруппированы вместе.
Шаг 2. Выберите «Новая группа из слоев»
Выделив слои, щелкните значок меню в правом верхнем углу панели «Слои»:
Щелкнув значок меню.
И выберите Новая группа из слоев :
Выбор «Новая группа из слоев».
Дайте группе имя или просто примите имя по умолчанию и нажмите OK:
Щелкните OK, чтобы создать новую группу слоев.
И на панели Layers все пять слоев теперь находятся внутри группы:
Теперь слои сгруппированы.
Шаг 3. Скопируйте стиль слоя
Щелкните правой кнопкой мыши (Win) / Щелкните, удерживая клавишу Control, (Mac) на слое, содержащем эффекты, которые вы хотите скопировать:
Щелкните слой правой кнопкой мыши.
И выберите Копировать стиль слоя :
Выбор «Копировать стиль слоя».
Шаг 4. Вставьте стиль слоя в группу
И затем щелкните правой кнопкой мыши (Win) / Удерживая клавишу Control, щелкните (Mac) на группе слоев:
Щелкните правой кнопкой мыши группу слоев.
И выберите Вставить стиль слоя :
Выбор «Вставить стиль слоя».
На этот раз, вместо того, чтобы применять стиль слоя к группе отдельных слоев, мы применили его к самой группе:
К группе применен стиль слоя.
Как редактировать стиль слоя группы
Если стиль слоя скопирован в группу, любые изменения, внесенные в эффекты, будут применяться к каждому слою в группе .
Я отредактирую настройки Bevel and Emboss, дважды щелкнув на имени эффекта:
Дважды щелкните на слове «Bevel & Emboss».
Затем в диалоговом окне «Стиль слоя» я внесу несколько изменений. Я уменьшу значение Size с 60 пикселей до 20 пикселей . Затем я изменю цвет Highlight с розового на белый . И я уменьшу Highlight Opacity со 100% до 70% .
Поскольку это не руководство по созданию определенного эффекта, я быстро внес эти изменения. Дело здесь просто в том, чтобы показать, насколько легко редактировать эффекты слоя, когда они применяются к группе слоев:
Внесение изменений в один из эффектов в стиле слоя.
Я нажимаю OK, чтобы закрыть диалоговое окно Layer Style. И мгновенно обновляется каждый слой в группе. Изменив всего один эффект, я смог изменить вид сразу нескольких слоев:
Результат после редактирования эффектов, примененных к группе слоев.
И вот оно! Вот как скопировать эффекты слоев и стили слоев в отдельные слои, несколько слоев и группы слоев в Photoshop!
Ознакомьтесь с разделом «Основы Photoshop», чтобы узнать больше, или в разделе «Текстовые эффекты», чтобы узнать о других эффектах, которые вы можете создать с помощью стилей слоя! И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
Как преобразовать канал в слой в Photoshop | Small Business
Когда вы создаете многослойные цветовые композиции RGB или CMYK в Adobe Photoshop для собственных или клиентских проектов, вам может потребоваться использовать содержимое одного из каналов в вашем документе как обычное слой документа.Однако перетаскивание канала Photoshop на панель «Слои» программы не преобразует его в слой изображения. Если вы сделаете активный выбор и скопируете содержимое одного канала, вставляемый вами материал может оказаться в другом месте, чем исходный многослойный контент. Используйте специальную версию копирования и вставки, чтобы превратить канал в слой.
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои». Если вы отстыковали панель «Каналы» от панели «Слои», снова откройте меню «Окно» и выберите «Каналы», чтобы открыть его.
Прокрутка слоев композиции. Убедитесь, что значок глаза появляется слева от миниатюры и имени каждого слоя, который вы хотите видеть в содержимом канала, который вы конвертируете. Щелкните столбец видимости в списке для любого невидимого слоя, чтобы отобразить содержимое слоя, которое должно быть активным.
Переключитесь на панель каналов. Щелкните миниатюру канала, который хотите преобразовать в слой. Photoshop скрывает содержимое других каналов в вашем файле. Обратите внимание, что если вы работаете с документом, который использует режим оттенков серого, растровое изображение или режим индексированных цветов, панель «Каналы» содержит только один канал, а файлы растровых изображений и индексированных цветов не могут содержать более одного слоя.
Нажмите «Crtl-A», чтобы выделить всю активную область документа. Откройте меню «Правка» и выберите «Копировать объединенное» или нажмите «Shift-Ctrl-C», чтобы скопировать содержимое всех ваших видимых слоев, которые появляются на выбранном вами канале. Щелкните составной канал, на котором указан цветовой режим вашего файла, чтобы снова отобразить содержимое всех каналов.
Переключитесь на панель «Слои» и щелкните слой, чтобы выбрать его. Нажмите «Ctrl-V», чтобы вставить объединенный контент в новый слой.Photoshop создает новый слой над выбранным вами слоем.
Ссылки
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
Советы
- Если ваш документ содержит только плоский фоновый слой, вы можете использовать «Ctrl-C» для копирования содержимого канала. В многослойном файле, если вы копируете содержимое канала с помощью команды «Копировать» вместо команды «Копировать объединенное», вы копируете только содержимое канала текущего целевого слоя или слоев в вашей композиции.
- Вы также можете преобразовать содержимое канала в слой, создав альфа-канал, содержащий содержимое канала, скопировав альфа-канал в буфер обмена и вставив его в панель «Слои». Щелкните правой кнопкой мыши нужный канал и выберите «Дублировать канал» из раскрывающегося меню под курсором. Назовите альфа-канал и сохраните его. При активном выделении переключитесь на альфа-канал и нажмите «Ctrl-C», чтобы скопировать его содержимое. Вставьте результат в панель «Слои». Если вы скопируете содержимое канала в новый документ, полученный файл будет использовать режим оттенков серого и отобразить содержимое слоя, равное содержимому канала, которое вы продублировали.Вы не можете использовать эту процедуру в файле режима точечного рисунка или индексированного цвета.
- В зависимости от цветового режима вашего документа и цветов, которые вы использовали в своей композиции, преобразованный вами канал может не отображать некоторые элементы вашего файла. Например, если вы работаете с документом CMYK и создаете текст 100-процентного голубого и 100-процентного желтого цветов, что дает оттенок зеленого, этот текст не появится, если вы скопируете содержимое пурпурного канала, потому что ваш цвет в формуле отсутствует пурпурный цвет.
- Вы можете использовать сочетания клавиш для просмотра отдельных или составных каналов в композиции. В составном канале используется клавиша «Ctrl» плюс клавиша тильды, которая появляется слева от «1» в верхнем ряду большинства компьютерных клавиатур. В файле CMYK используйте «Ctrl-1» для просмотра голубого канала, «Ctrl-2» для пурпурного, «Ctrl-3» для желтого и «Ctrl-4» для черного. Файлы RGB используют только первые три из этих сочетаний клавиш Ctrl + номер. Используйте порядок, в котором в цветовом режиме файла перечислены его компоненты каналов, чтобы запомнить, какой ярлык показывает какой канал.
Предупреждения
- Если скопированный контент включает в себя динамический тип, вставленное содержимое канала представляет этот тип в неотредактируемых пикселях.
Биография писателя
Элизабет Мотт писала с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Копирование маски слоя
Копирование маски слояПисьменные инструкции для этого руководства находятся под видео.Наслаждаться!
Скопируйте маску слоя в Photoshop ElementsЛинда Саттгаст Новые версии Photoshop Elements позволяют очень легко дублировать маску слоя для использования на другом слое, но вы все равно можете сделать это с более старыми версиями — для этого потребуется всего несколько шагов. ПРИМЕЧАНИЕ. Если вы не знаете, как создавать и использовать маску слоя, сначала посмотрите мое видео под названием «Основы маски слоя». Метод 1. Photoshop Elements 12 и более поздних версий (и все версии Photoshop)(см. Более ранние версии ниже.)
Инвертировать или удалить маску
Метод 2: Photoshop Elements с 9 по 11ПРИМЕЧАНИЕ. Этот метод не будет работать в версиях, предшествующих Photoshop Elements 9, если у вас нет стороннего метода, позволяющего создавать маску слоя на обычном слое.
Инвертировать или удалить маску
|


 В многослойном файле, если вы копируете содержимое канала с помощью команды «Копировать» вместо команды «Копировать объединенное», вы копируете только содержимое канала текущего целевого слоя или слоев в вашей композиции.
В многослойном файле, если вы копируете содержимое канала с помощью команды «Копировать» вместо команды «Копировать объединенное», вы копируете только содержимое канала текущего целевого слоя или слоев в вашей композиции. Например, если вы работаете с документом CMYK и создаете текст 100-процентного голубого и 100-процентного желтого цветов, что дает оттенок зеленого, этот текст не появится, если вы скопируете содержимое пурпурного канала, потому что ваш цвет в формуле отсутствует пурпурный цвет.
Например, если вы работаете с документом CMYK и создаете текст 100-процентного голубого и 100-процентного желтого цветов, что дает оттенок зеленого, этот текст не появится, если вы скопируете содержимое пурпурного канала, потому что ваш цвет в формуле отсутствует пурпурный цвет.