Как в фотошопе вырезать изображение по контуру и вставить на другой фон
Главная » Разное » Как в фотошопе вырезать изображение по контуру и вставить на другой фонКак в фотошопе вырезать объект и вставить в другой фон или картинку? |fast-wolker.ru
Привет, читатель! Photoshop – программа уникальная и позволяет делать замечательные шедевры, даже если вы не совсем сильны в графике. Что можно сделать в этой программе, что будет всегда привлекать зрителя – так это различные коллажи. Сегодня мы рассмотрим некоторые приемы создания материалов для Ваших будущих работ.
Коллаж может быть простым – состоять из набора фотографий (или картинок) размещенных самым различным образом на выбранном фоне. Например так:
И Ваш коллаж может быть и достаточно сложным, состоять из частей фотографий, рисунков, объектов, которые в результате, превращаются в целое произведение искусства. Вроде, как Вы написали картину:
Вот в этом фотошоп и является уникальной программой.
Вырезаем объект и вставляем его в другой фон
Самое распространенное действие, которое чаще всего используется – это вырезание объекта из одной картинки и вставка его в другую, (или на другой фон). Для того что бы вырезать объект, его предварительно необходимо выделить. Выделение можно произвести несколькими способами. Сбоку, на панели инструментов находим значок «Лассо» и чуть ниже значок «Волшебная палочка».
Лассо имеет три модификации: простое, прямолинейное и магнитное. Различаются они по степени выделения. Магнитное лассо при выделении прилипает к контурам выделяемого объекта. Оно очень удобно, но контуры должны быть четкими, иначе линия лассо может перейти на другой контур.
Оно очень удобно, но контуры должны быть четкими, иначе линия лассо может перейти на другой контур.
Обычное лассо и прямолинейное не залипают, а потому ими необходимо аккуратно проводить по контуру, огибая все неровности. Прямолинейное так и называется, что дает только прямые линии. Если вы обводите округлые, воспользуйтесь обычным лассо.
«Волшебная палочка» — это инструмент, который позволяет сделать нудную операцию одним кликом. Здесь два инструмента – «Выстрое выделение» и «Волшебная палочка».
Быстрое выделение – на курсоре увидим знак плюса в кружочке. С помощью него проводим по объекту и получаем линию, которая оконтуривает объект как в случае с магнитным лассо. Здесь так же линия может выйти за пределы объекта, если он находится на неоднородном фоне.
Исправляется это следующим образом. Если контур выделения ушел с выделяемой линии, нажимаем клавишу Alt или на панели инструментов кнопку кисти со знаком минус. Этот прием называется «Вычитание из выделенной области».
Если нажали Alt, то удерживая клавишу проводим кружком курсора, в котором уже не плюс, а минус по ушедшей линии контура. Эта линия подходит к нужному контуру.
Таким образом оконтуриваем объект. Этот способ выделения, в отличии от лассо хорошо подходит для рисунка, расположенного на неоднородном фоне. На однородном фоне подойдет любой способ выделения. Хотя из опыта скажу, что мне сподручнее выделять именно инструментом «Быстрое выделение» независимо на однородном фоне находится объект или нет. Действуйте, как Вам удобно.
Здесь для примера я взял объект на однородном фоне и выделил его при помощи быстрого выделения. Это делается таким инструментом буквально за секунды.
Теперь осталось скопировать выделенный элемент – (Редактирование-Копирование) и перейдя на выбранный фон вставить скопированный объект через Редактирование-Вставить.
Если вставляемый объект больше фона, то его надо масштабировать. Выбираем в верхнем меню Редактирование-Трансформирование-Масштабирование.
Зажав клавишу Shift, что бы размер изменялся пропорционально мышкой тянем за уголки картинки, что бы подогнать ее под нужный размер. В основном, все зависит от фона и как на нем будет выглядеть вставленный объект.
Как вырезать объект в фотошоп без фона, по контуру
В этом варианте вырезания объекта без фона рассмотрим картинку со сложным фоном, то есть не однородный фон, а например такой:
Здесь можно использовать и инструменты «Лассо», но тогда вырезать придется долго и аккуратно. Лучший способ – это быстрое выделение, о котором говорилось ранее. Вы, конечно же, поэкспериментируйте со всеми способами и выберите потом наиболее удобный для себя. Итак, загружаем нужное фото в программу.
Делаем дубликат слоя, что бы удобно было работать. Выделяем слой – делаем его активным. На следующем этапе выбираем инструмент быстрое выделение и обводим им по контуру рисунок. Как описывалось ранее при работе с этим инструментом, используя клавишу 
Приготовьтесь к тому, что линия постоянно будет уходить от выделяемого объекта и нужно ее возвращать. Но натренировавшись, вы сможете делать это быстро.
Следующим этапом добавляем к этому слою слой-маску. Сначала нижний слой отключаем – делаем его невидимым. В результате получаем такое вот вырезанное изображение.
Далее, два раза кликаем по миниатюре слоя-маски и перед нами появится окно, в котором, изменяя параметры, можно несколько отредактировать контуры рисунка.
Если передвигать ползунок «Растушевка», то увидим, как изменяются края рисунка. Можно отредактировать края с помощью просто растушевки, а можно сделать несколько точнее, нажав на кнопку «Уточнить-край маски». Откроется окно, в котором изменяя параметры можно получить размытость края рисунка, что бы он не был сильно резким.
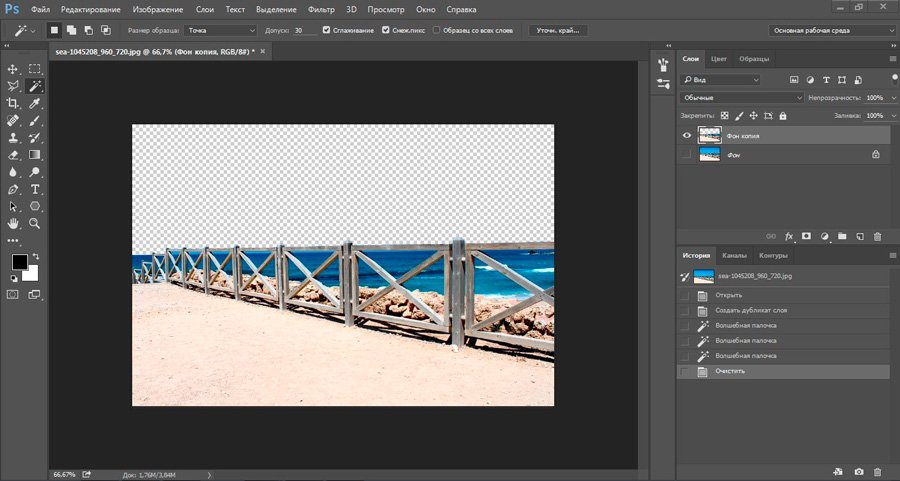
Совершив такие манипуляции, нажимаем ОК и получаем готовый объект без фона. Далее сохраняем рисунок в формате *.png. В результате он будет на прозрачном фоне и его можно вставлять куда угодно. Теперь загружаем сохраненную картинку, выделяем ее, копируем и вставляем в фон. Она встанет уже без своего фона.
Теперь загружаем сохраненную картинку, выделяем ее, копируем и вставляем в фон. Она встанет уже без своего фона.
Вот и вся процедура. Для наглядности посмотрим процесс на видео:
Вырезаем объект и переносим его на другой слой фотошоп
Перенос вырезанного объекта на другой слой – это тоже самое, что вырезать объект и скопировать его на другой фон. Как только вы вставляете на новый фон вырезанный объект, для него программа автоматически создает свой слой. Можно предварительно создать пустой слой, выделить его – активировав тем самым, а потом вставить на него вырезанный объект.
Как вырезать лицо человека и вставить другое вместо него?
Вырезание лица и вставка его в лицо другого человека – весьма популярный коллаж, который часто можно встретить на просторах интернета. Особенно подобные вещи любят делать в качестве подарка кому-либо.
В целом все здесь делается аналогично описанному выше. Один из вариантов мы и рассмотрим. Находим шаблон куда хотим вставить нужное лицо и, естественно, само лицо. Для примера берем такого актера, как Николас Кейдж. С помощью волшебной палочки выделяем лицо. Создаем новый слой и копируем туда выделенное лицо.
Если отключить основной слой, то увидим только одно скопированное нами лицо актера.
Теперь открываем шаблон, куда мы хотим вставить скопированное лицо. В интернете таких шаблонов много, достаточно выбрать подходящее. Создаем дубликат слоя.
Теперь возвращаемся к слою с подготовленным к вставке лицом, копируем его, открываем шаблон и вставляем в шаблон лицо.
Слой с лицом меньше шаблона. С помощью команды Редактирование-Трансформирование-Масштабирование изменяем размеры, подгоняя его под шаблон, чтобы подходил как можно точнее. Где необходимо, стираем. В этой же ветке есть «Поворот», мы можем повернуть лицо так, чтобы оно смотрелось естественнее.
Слой с лицом лежит выше слоя шаблона. Лицо будет, потому, находится поверх шаблона. Перемещаем его вниз, под шаблон, что бы лицо выглядело точнее. Подкорректировав по цветовому балансу, подогнав, можно получить примерно такой вот результат.
На приведенном ниже видео наглядно показано, как вырезать и вставить лицо.
youtube.com/embed/ElUtqhAPFTo?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Вырезаем человека с фотографии и вставляем его на другой фон в Photoshop
Процедура вырезания фигуры человека аналогична предыдущей. Берем какой-либо фон и нужного нам человека. В начале вырезаем фигуру любым удобным способом и копируем на новый слой.
Далее этот слой копируем на фон и получаем результат.
Естественно, подгоняем вставленное изображение по масштабу и цветовому балансу, что бы ни картинка, ни фон не выбивались.Вот, собственно и все, удачи!
Автор публикации
0 Комментарии: 1Как вырезать объект в фотошопе и вставить в другой фон?
Так как подавляющее большинство всех случаев работы в Photoshop — обработка уже готовых изображений, для выполнения этой операции предназначена львиная часть инструментов программы.
Фильтры (о них читайте в предыдущем уроке) — это довольно маленькая и весьма простая в использовании их часть. В этой статье мы разберём функции посложнее.
Так как инструментов много, я не буду перечислять весь арсенал редактора, а просто разберу расхожий пример работы — вырезать фрагмент одной картинки и вставить её в другую.
У нас есть море.
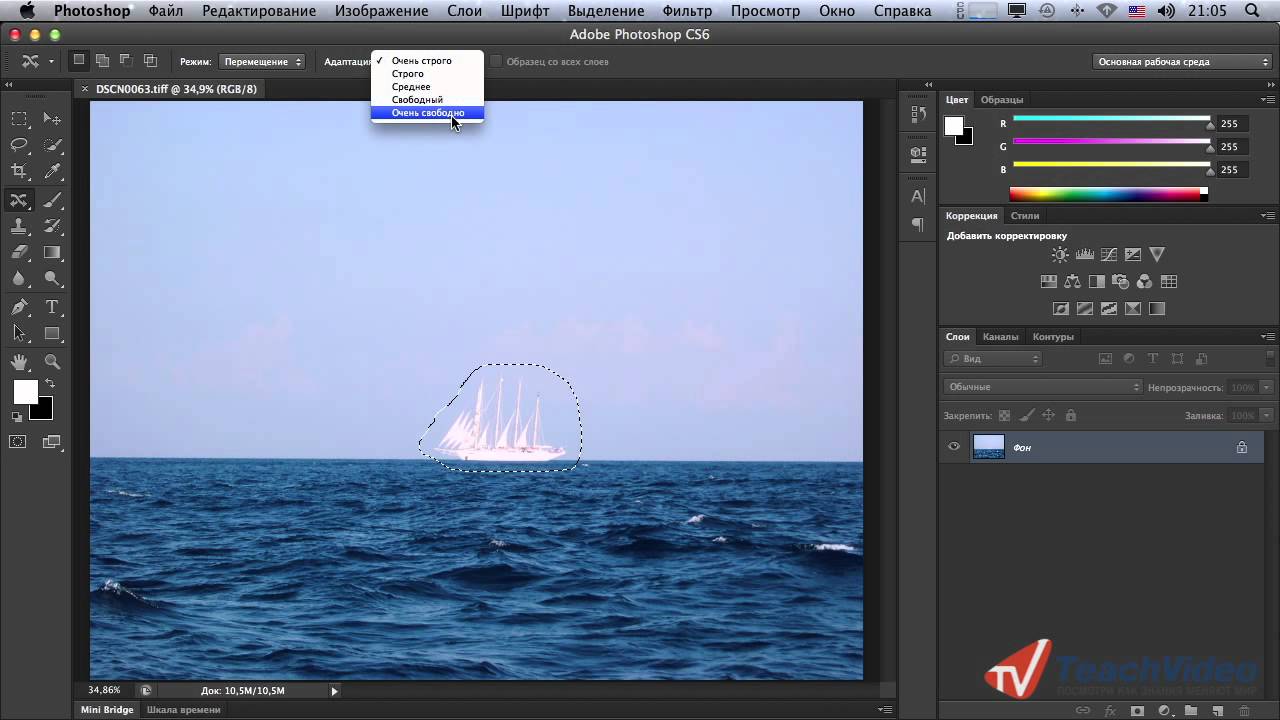
Есть чайка.
И мы хотим, чтобы чайка парила над морем.
Приступим.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A. В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V, или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter.
Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter.
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A), скопируйте его (Ctrl+C), перейдите к рабочему документу и вставьте картинку (Ctrl+V). Слой также создался автоматически, переименуйте его в Чайка.
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Трансформация
Подробнее о ней мы поговорим здесь, а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A.
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T.
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift.
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить.
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка.
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete. Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение.
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A).
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD.
Полезные ссылки:
Как вырезать изображение по контуру в фотошопе
Доброго времени суток, уважаемые читатели. Одна из самых полезных и сложных функций, которые выполняет фотошоп – это вырезание деталей. Благодаря ей создаются самые удивительные фотографии.
Благодаря ей создаются самые удивительные фотографии.
В Photoshop есть огромное количество инструментов и отдельных способов, позволяющих делать такие своеобразные коллажи. Если хотите добиться крутого эффекта, который не отличить от реальности, то знать нужно все. Тогда у вас получится хороший результат быстро. Это довольно сложная тема, но поверьте, она не раз пригодится в жизни.
Сейчас я расскажу вам о множестве инструментов, которые подскажут как вырезать изображение по контуру в фотошопе, а какой из них применять в индивидуальном случае – решать вам. Не будем долго ходить вокруг да около. Попробуйте все из них и разберитесь самостоятельно, что вам больше нравится. Приступим.
Важный момент, без которого чуда не произойдет
Запомните один очень важный момент. Если вам нужно вырезать какой-то объект из картинки, то первым шагом почти всегда будет создание дубликата слоя. Это очень важно. Запомните это и доведите до автоматизма. Открыли – сделали дубликат слоя. Даже если это не пригодится – ничего страшного. Все лучше, чем проделать тонну работы, а потом увидеть, что ничего не работает, потому что не сделан дубликат. Со мной такое сто раз было.
Даже если это не пригодится – ничего страшного. Все лучше, чем проделать тонну работы, а потом увидеть, что ничего не работает, потому что не сделан дубликат. Со мной такое сто раз было.
Открыли.
Сделали дубликат слоя.
Это очень распространенная ошибка. Стараешься, трудишься, а все насмарку. Такое случается нередко, даже с профессионалами. Вылетело из головы и все, приходится делать заново.
Полезные советы для работы
Если у вас есть возможность выбирать рисунок из которого вы впоследствии будете что-то вырезать, старайтесь подбирать картинку с однотонным фоном – белый, зеленый, рыжий. Это не важно, нужен контраст, тогда работать проще.
Если вас интересуют уроки и вы хотите научиться владеть фотошопом на профессиональном уровне, я рекомендую вам курс Зинаиды Лукьяновой — «Photoshop от А до Я».
Онлайн уроки позволят вам быстро овладеть техническими навыками и перейти к практике, набираться ценного и личного опыта, в самый короткий промежуток времени. Вы сможете быстро перейти из разряда в новичков к специалистам, а там, благодаря всему, до чего вы дойдете своим умом и до профессионала недалеко!
Вы сможете быстро перейти из разряда в новичков к специалистам, а там, благодаря всему, до чего вы дойдете своим умом и до профессионала недалеко!
Теперь давайте познакомимся с инструментами. Каждый из них может пригодиться в том или ином слу
Как при помощи фотошопа вырезать изображение по контуру
Сегодня я расскажу как быстро и удобно вырезать в фотошопе объект по контуру. Для этого есть много инструментов и способов. Мы рассмотрим один из самых простых и удобных.
Если перед вами стоит задача вырезать объект из изображения и отделить его от фона, то фотошоп и его инструмент Магнитное лассо поможет в этом.
В этом уроке для примера мы вырежем кота из изображения и вставим его в другое.
Вы можете скачать изображения использованные в уроке:
Шаг 1
Откройте в фотошопе изображение кота или любое другое, из которого вам нужно вырезать объект.
Шаг 2
Сейчам мы будем вырезать кота по контуру. Для этого найдите инструмент Магнитное лассо.
В фотошопе полно инструментов выделения.
Принцип действия инструмента прост — он помогает вырезать объект в фотошопе по контуру. Щелкните мышкой на контур кота, чтобы показать откуда начать инструменту работать и просто ведите мышкой вдоль контура, инструмент будет создавать выделение, проставляя точки по контуру.
Совет: Если контур объекта сложный и сливается с фоном, то раставляйте точки кучнее и чаще. Это поможет сделать выделение более четкое.
В конце концов вам нужно будет замкнуть контур выделения и тем самым полностью выделить объект.
Причемание: Если вам кажется, что в итоге выделение получилось не качественным, воспользуйтесь функцией уточнить край.Шаг 3
Теперь когда выделение готово, мы можем вырезать объект. Чтобы вырезать — можно нажать CTRL+X, а далее нажать CTRL+V чтобы вставить объект на отдельный слой.
Я так и сделал, потом скрыл слой на котором остался фон. У меня получился кот на отдельном слое.
Объект на отдельном слое полностью подвластен вам, вы можете его вставить и переместить куда угодно. Например на изображение с деревом.
Автор — pixelbox.ru
Как вырезать в Adobe Photoshop CS6, CС изображение по контуру
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инстр…
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инструментами программы. Подобная обработка нужна для замены фона, удаления или добавления лишних предметов.
5 простых способов вырезать объект в Фотошопе
Правильно обрезать в Фотошопе по контуру и добавить на собственный рисунок или коллаж просто – нужно только знать, как работают инструменты графического редактора.
Вырезать выделенную область в Фотошопе
можно в любой версии программы. Для
примера использовался Adobe
Photoshop CC
2017.
Для
примера использовался Adobe
Photoshop CC
2017.
«Волшебная палочка»
Легкий для освоения инструмент – «Волшебная палочка». Подойдет, чтобы вырезать рисунок по контуру, если он на белом фоне.
Подробная инструкция:
- Откройте Фотошоп, загрузите изображение с белым фоном.
- Разблокируйте слой, чтобы взаимодействовать с ним, дважды кликните по строке в таблице слоев.
- Выберите инструмент «Волшебная палочка» на основной панели.
- Сверху измените чувствительность до «5».
- Кликните мышкой по фону в любом месте, на предмете внутри появится выделение.
- Если выделился фон, то нажмите на это место еще раз.
- Когда контур выделен окончательно, нажмите клавишу «Backspace».
Теперь перенесите предмет на другой
рисунок или сохраните в формате «PNG»,
чтобы фон оставался прозрачным.
Инструмент «Лассо»
Если фон однородный, воспользоваться можно инструментом «Лассо». Упростит работу подвид «Магнитное лассо».
Подойдет инструмент и для сложных ситуаций, так как выделение пользователь настраивает самостоятельно.
Как в Фотошопе вырезать изображение по контуру:
- Загрузите изображение в программу, снимите блок.
- В списке инструментов найдите кнопку «Магнитное лассо».
- Кликните курсором мыши на край нарисованного или сфотографированного объекта.
- Отодвиньте курсор, чтобы увидеть, как «Лассо» тянется за ним. Снова нажмите на край объекта, контур начнет выделяться.
- Если поставленная точка окажется не на краю, то ее можно удалить, нажав кнопку «Backspace».
-
Завершение процесса – это клик по
начальной точке. После этого появляется
пунктирное выделение.

- Если объект нужно удалить с рисунка, то нажмите «Backspace» и выделенная область исчезнет.
- Для удаления фона инвертируйте выделение, нажав правой кнопкой мыши по контуру, затем нажмите «Backspace».
Инструмент
«Лассо» имеет три подвида, поэтому не
всегда понятно, как в Adobe Photoshop убрать лишний предмет проще и
быстрее. Для этого ознакомьтесь со
статьей по ссылке.
Способ «Быстрая маска»
Вырезать объект можно с помощью маски. Инструмента на панели нет, для работы используется кисть. Вариант подойдет для изображений с неоднородным фоном.
Как вырезать в Фотошопе CS6:
- Возьмите на панели инструмент «Кисть», определите для нее черный цвет. Проверьте, чтобы цвет фона был «#000000».
- Выделите мышкой слой в списке, добавьте для него «Быструю маску», выбрав этот пункт.
- Снова активируйте «Кисть» и закрасьте область, которую нужно вырезать.
- Для мелких объектов придется использовать инструмент с меньшим диаметром. Настройте жесткость – для точного выделения установите «100».
- Если случайно вышли за границы объекта, то сделайте цвет инструмента белым. Проверьте код — «#FFFFFF».
- Нажмите на значок «Быстрая маска», который на втором этапе добавился к слою. Вместо закрашенного участка появится контур.
- Нажмите Backspace.
Использование ластика
Изображение можно отделить от фона без использования инструментов, способных обрезать выделенный участок. Иногда фон проще стереть.
Как вырезать рисунок по контуру в Фотошопе CS 6:
- Активируйте инструмент «Ластик» на панели.
- Определите для инструмента размер, чтобы удалить фон с тех мест, где он не соприкасается с объектом.
- Уменьшите размер ластика и измените жесткость, чтобы аккуратно обработать края фигуры.
- Если при выделении задет объект, то нажмите комбинацию «CTRL + Z», чтобы отменить последнее действие.
Работа с ластиком длится дольше, чем при использовании предыдущих вариантов.
Вырезание сложных объектов
Вопрос о том, как обрезать сложный рисунок в Фотошопе по контуру возникает у тех пользователей, который столкнулись с необходимостью выделить волосы или дерево. Если фон однородный, то проблем не будет.
Как вырезать по контуру в Фотошопе:
- Дублируйте слой с изображением, для этого нажмите на него правой кнопкой мыши и в контекстном меню выберите соответствующую кнопку.
- Нажмите на новый слой один раз, а затем зайдите в раздел «Изображение», выберите пункт «Коррекция» и нажмите «Обесцветить».
- Не выходя из меню «Изображение», нажмите на раздел «Коррекция», где выберите пункт «Уровни».
- Передвигайте ползунки так, чтобы создался контраст между белым фоном и предметом.
- Чтобы вырезать предмет, доработайте контур кисточкой. Определите черный цвет и проведите там, где остались просветы.
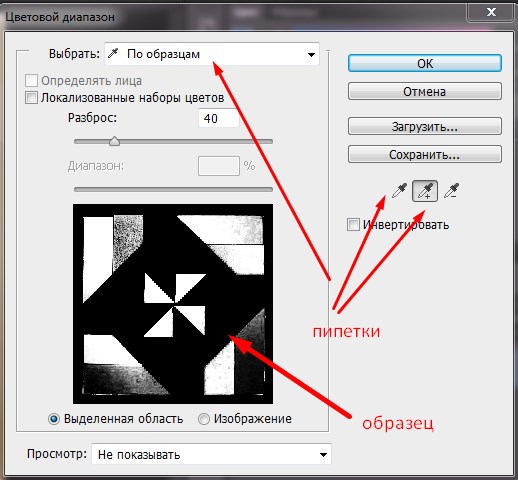
- Откройте пункт «Выделение», нажмите на «Цветовой диапазон», установите чувствительность на «50». Появится контур.
- Кликните по контуру правой кнопкой мыши, нажмите на «Растушевка», определите радиус в 2 пикселя.
- Отключите изображение редактируемого слоя.
- Инвертируйте выделение, нажав на соответствующую кнопку в разделе «Выделение».
- Нажмите на первоначальный слой, нажмите кнопку «Backspace».
Для результата требуется опыт, поэтому не стоит сразу же ожидать идеального эффекта.
Видео с подробным объяснением работы
уровней:
Описанные способы универсальны и подходят для фото, рисунков или компьютерной графики.
Как вырезать и вставить объект в Photoshop
Автор Admin На чтение 4 мин. Просмотров 187 Опубликовано Обновлено
Перемещение объектов (вырезание и вставка, на другой фон) Photoshop – это основа основ, ради которой многие и начинают учиться работать с этой программой. И действительно – это очень крутая и полезная функция, и сегодня – мы покажем вам, как это делается.
Как вырезать и вставить объектИтак, чтобы вам было нагляднее воспринимать сегодняшний урок – объясним вам все вкратце. У нас есть 2 фотографии, с двумя девушками. Нам нужно убрать с фотографии первую, и добавить туда вторую. Естественно, все нужно сделать так, чтобы на первой фотографии остался нормальный фон, и, в то же время, чтобы вторая девушка смотрелась на нем естественно и красиво.
Соответственно, первое, что мы делаем – это добавляем обе фотографии в фотошоп.
Итак, первое, что мы делаем – это пытаемся избавиться от объекта в центре, т.е. от девушки в шляпе. Для этого – выбираем лассо и делаем круговую обводку, вокруг девушки. Особо стараться не стоит, т.к. данный фон позволяет его достаточно хорошо редактировать.
Теперь, по выделенному объекту, кликаем правой кнопкой мышки и выбираем пункт «выполнить заливку».
В открывшейся табличке – выбираем «с учетом содержимого». Вот, что у нас получится по итогу. Останется просто кликнуть правой кнопкой мышки и убрать выделение.
Все, первая фотография, с фоном, у нас готова. Теперь переходим ко второй фотографии, с девушкой, с рюкзаком.
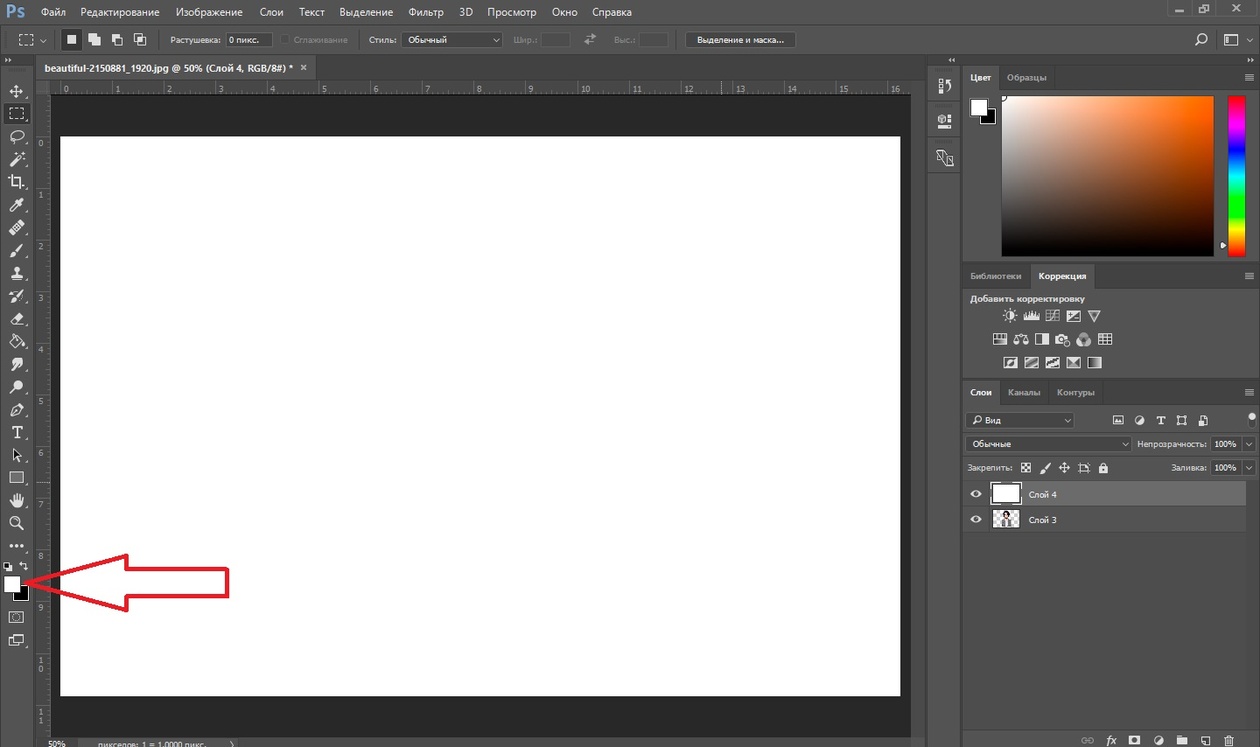
Изначально – нам нужно разблокировать фоновый слой. Для этого, в правой части экрана, внизу, там, где отображается фон – справа от него будет значок замка. Его нужно отключить, обычным нажатием ПКМ.
Возвращаемся к картинке. На левой рабочей панели – находим инструмент «быстрое выделение» и, собственно, выделяем объект.
Обратите внимание, что автоматически программа захватывает более рельефрые позиции, поэтому, если у вас также выделится не то, что надо – увеличить картинку (alt+колесико мышки) и инструмент автоматически перейдет в режим «добавить, к выделенному объекту». Он показан под 1 стрелочкой, на скрине ниже. Вторая стрелка – показывает режим «удалить, с выделенного объекта» – это нужно в случаях, когда программа автоматически захватывает лишнюю текстуру.
Постарайтесь максимально плотно обложить выделением нужный объект, чтобы после – меньше мучиться с его доработкой. Однако и убивать 2 часа – на это тоже не стоит. В общем – найдите золотую середину.
Когда все будет выделено – нажимайте, по выделенной области правой кнопкой мышки и выбирайте «выделение и маска».
Вот, что получится в итоге.
Видим, что в волосах девушки мелькают просветы, поэтому приближаем фото, берем вторую кисточку («уточнить край»), увеличиваем ее в размерах и водим девушке по волосам.
Вот, что должно получиться. Также у нашей девушки «проблемы» с пальцами правой руки. Можно это сделать тоже кисточкой, а можно и по-другому, но об этом позднее.
Теперь нам нужно найти вывод (полистав правый блок меню вниз) и вывести фотографию на «новую слой-маску».
Вырезаем объект и переносим его на новый фон. Как видите – девушка получилась немного больше, чем сам фон. Но не страшно – это все тоже можно пофиксить.
Нажимаем комбинацию горячих клавиш Ctrl+T, чтобы трансформировать нашу вставку и зажимаем Shift, чтобы пропорции сохранялись. Ну и, собственно, мышкой стягиваем квадрат до тех пор, пока наша девушка не станет естественно смотреться на окружающем фоне.
Ну а когда все сделано – на верхней панели кликаем на галочку, чтобы сохранить изменения.
Теперь – можно максимально четко отредактировать фотографию. Если вы помните – мы обещали вам показать, что делать с пальцами, с белыми контурами. Тут, собственно, ничего сложного. Опять выбираем кисть, и с ее помощью удаляем и заменяем все ненужное (черная кисть – стирает, белая – добавляет).
Вот и все, дорогие читатели. На этом урок закончен. Спасибо, что воспользовались нашей помощью, всем удачи и пока.
Как вырезать человека и вставить в другое фото в Photoshop | Small Business
Зак Лаццари Обновлено 16 января 2019 г.
Adobe Photoshop — это золотой стандарт для редактирования графики, а программное обеспечение предлагает мощные функции для опытных пользователей. Photoshop вырезал человека и перенес на другую фотографию обычное дело и на удивление легко. Поскольку платформа является многогранной, существует множество способов выполнить одну и ту же задачу.
Перед тем, как начать
Инструмент «волшебная палочка» — популярный инструмент для вырезания и вставки людей, простой и эффективный для поставленной задачи.Инструмент лассо также является распространенным выбором, он предлагает точную границу вокруг человека на вашей фотографии. Инструменты выделения в Photoshop сопоставляют пиксели границы вокруг человека, чтобы выделить контур. Процесс довольно точный, поскольку контраст между человеком на фотографии и фоном обычно отчетливый. Однако выбор одного человека в толпе других людей может оказаться трудным, поскольку контур смешан с одинаковыми пикселями.
Пропустить другие изменения
Прежде чем приступить к процессу, подумайте о том, чтобы отложить редактирование обеих фотографий до завершения передачи.Выполнение простой автоматической настройки для сглаживания цветов и баланса белого является стандартным, но выполнение этого до передачи приведет к корректировке для текущей фотографии, но не для транспонированной фотографии. Это заставит транспонированного человека больше выделяться, и он будет выглядеть неестественно, поскольку цвета не настроены на одинаковые настройки.
Сохраните баланс белого, уровни насыщенности цвета и другие стандартные изменения на будущее. Их лучше всего делать в качестве последнего раунда редактирования, чтобы завершить процесс и смешать нового человека с цветовым балансом существующих фотографий.
Вырезание с помощью инструмента «Волшебная палочка»
Выберите волшебную палочку на панели инструментов и наведите указатель мыши на человека, чтобы выбрать область контура. Палочка обведет человека пунктирной линией. Щелкните, чтобы выбрать человека. Однако это не всегда дает идеальную линию вокруг человека на фотографии. Продолжайте использовать палочку, чтобы выбрать дополнительные области, пока у вас не появится четкая грань, определяющая человека на фотографии.
Клавиша Shift — удобный ярлык для расширения выбранной области при использовании инструмента «волшебная палочка».После того, как область выделена, скопируйте и вставьте на прозрачный слой в новой вкладке. Кроме того, вы можете скопировать и вставить прямо на новую фотографию.
Щелкните «Control + C», , чтобы быстро скопировать вырезанные изображения, и «Control + P», , чтобы быстро вставить на новую фотографию. Ярлыки «вырезать и вставить» в Photoshop применимы и ко многим другим программам.
Инструмент лассо
Многие пользователи Photoshop предпочитают инструмент лассо за его точность при резке людей.Линии вокруг человека изогнуты, а лассо отлично справляется с считыванием пикселей и построением точных контуров.
Выберите Lasso на панели инструментов и используйте тот же процесс, что и волшебная палочка для инструмента. Наведите указатель мыши на человека, пока лассо не поймает контур из пунктирных линий. Щелкните, чтобы выбрать человека.
После завершения выбора используйте ту же последовательность копирования и вставки, чтобы добавить своего человека к новой фотографии.
Размещение вашей новой фотографии
После того, как человек вставлен в вашу новую фотографию, вы можете выбрать человека и перемещать его, пока положение не станет приемлемым.После размещения запустите автоматическую настройку цветов, чтобы смешать все в одну цветовую последовательность. Photoshop также предлагает настраиваемые элементы управления для настройки насыщенности, баланса белого и цветов фотографий, если это необходимо.
Найти естественную позицию для транспонирования непросто в любой программе редактирования. Найдите время, чтобы найти место, где человек будет казаться нормальным и хорошо сочетается с фоном. Открытые участки, такие как пляж на берегу океана или горная вершина, хорошо подходят, потому что фон легко масштабируется.
.Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
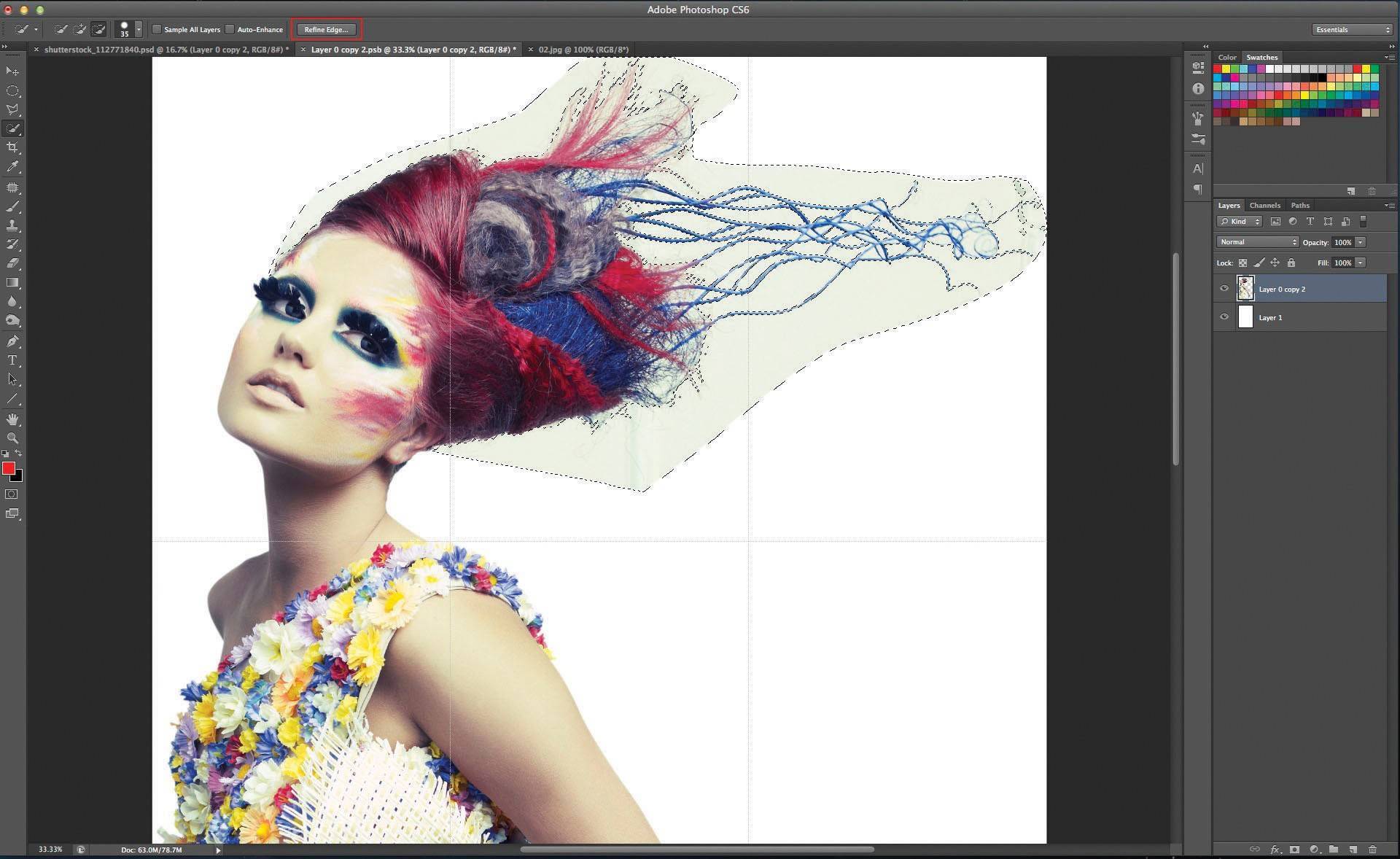
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете довольны своим грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Узнайте, как обрезать изображение по кругу за 8 шагов
Изучите простую обрезку квадрата.
Изучите основы этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадрирование на фотографии не идеальное до начала редактирования.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговую графику, которая сочетается с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который вы выполняете в приложениях Adobe Creative Cloud. Также изучите, что находится за рамками обрезанного круга, и используйте эти методы, чтобы обрезать изображения и придать им другие формы.
Как сгладить края в Фотошопе после вырезания
Для вырезания объектов в Photoshop как правило все пользуются стандартными средствами и это неправильно:
Инструмент «Перо»
Наиболее гибкий и удобный инструмент. На сложных объектах рекомендую использовать именно его.
1.Открываем картинку и создаем копию слоя. 2. Выбираем инструмент «Перо» и ставим опорную точку на изображении, в этом месте мы замкнем контур по завершению выделения. Следующую опорную точку ставим на некотором удалении. 3. Получившийся отрезок выгибаем в нужную сторону. Для этого ставим еще одну точку в середине отрезка, зажимаем клавишу CTRL, беремся за эту точку и тянем ее в нужную сторону.
Любую точку в любой момент можно подвинуть — в этом вижу главное отличие от остальных методов.
4. Таким же образом обходим весь объект. Контур можно вынести за пределы холста. 5. По завершению выделения кликаем внутри полученного контура правой кнопкой мыши и выбираем пункт контекстного меню «Образовать выделенную область».Радиус растушевки устанавливаем 0 пикселей и нажимаем «ОК».
6. Выбираем инструмент «Прямоугольная область» и в контекстном меню по клику правой кнопкой мыши переходим на «Уточнить край». Такая кнопка есть так же на верхней панели.Нам понадобятся функции «Сглаживание», «Растушевка» и, возможно, «Сместить край».
- «Сглаживание» позволяет сгладить углы выделения. Это могут быть острые пики или пиксельные «лесенки». Чем выше значение, тем больше радиус сглаживания. Не стоит злоупотреблять этим параметром, так как можно потерять некоторые мелкие детали.
- «Растушевка» создает градиентную границу по контуру объекта. Градиент создается от прозрачного к непрозрачному. Чем выше значение, тем шире граница. Размер растушевки при работе с людьми не должен быть слишком большим: в зависимости от размера изображения 1-5 пикселей.
- «Сместить край» перемещает край выделения в ту или иную сторону, в зависимости от настроек. Позволяет удалить участки фона, которые могли попасть внутрь выделения в процессе вырезания. Этой функцией стоит пользоваться только при необходимости. Вместо этого лучше заново, более аккуратно, выделить объект.
Нажимаем Ctrl+J, тем самым копируя вырезанные данные на новый слой.
Можно посмотреть результаты своей работы:
Как вырезать фотографию в фотошопе cs6
Очень часто в работе с Фотошопом требуется вырезать какой-либо объект из исходного изображения. Это может быть как предмет мебели или часть ландшафта, так и живые объекты – человек или животное. В этом уроке познакомимся с инструментами, применяемыми при вырезании, а также немного попрактикуемся.
Вырезаем объекты в Фотошопе
Данный материал мы разобьем на две части. В первой познакомимся с инструментами, которыми можно пользоваться для выделения и последующего вырезания, а во второй попрактикуемся в использовании наиболее эффективного из них.
Инструменты для выделения
Инструментов, пригодных для того чтобы вырезать изображение в Фотошопе по контуру, несколько.
Быстрое выделение
Данный инструмент отлично подходит для выделения объектов с четкими границами, то есть тон на границах не смешивается с тоном фона.
Волшебная палочка
Волшебная палочка применяется для выделения пикселов одного цвета. При желании, имея однотонный фон, например, белый, можно его удалить, применив этот инструмент.
Лассо
Один из самых неудобных, по мнению автора, инструментов для выделения и последующего вырезания элементов. Чтобы эффективно использовать «Лассо», необходимо иметь (очень) твердую руку либо графический планшет.
Прямолинейное лассо
Прямолинейное лассо подойдет в случае необходимости выделить и вырезать объект, имеющий прямые линии (грани).
Магнитное лассо
Еще один «умный» инструмент Фотошопа. Напоминает по своему действию «Быстрое выделение». Отличие заключается в том, что «Магнитное лассо» создает одну линию, которая «прилипает» к контуру объекта. Условия успешного применения такие же, как и при «Быстром выделении».
Перо
Наиболее гибкий и удобный в работе инструмент. Применяется на любых объектах. При вырезании сложных объектов рекомендуется использовать именно его.
Практика
Первые пять инструментов можно использовать интуитивно и наобум (получится-не получится), а Перо требует от фотошопера определенных знаний. Именно поэтому мы решили показать вам, как пользоваться этим инструментом. Это верное решение, так как учиться нужно сразу правильно, чтобы потом не переучиваться.
Итак, открываем в программе фотографию модели. Сейчас мы будем отделять девушку от фона.
- Создаем копию слоя с исходным изображением и приступаем к работе.
Берем инструмент «Перо» и ставим опорную точку на изображении. Она будет являться как стартовой, так и конечной. В этом месте мы замкнем контур по завершении выделения.
Примечание: К сожалению, курсора на скриншотах видно не будет, поэтому постараемся максимально подробно описать все на словах.
Как видим, в обоих направлениях у нас находятся скругления. Сейчас научимся их обходить «Пером». Пойдем вправо. Для того чтобы скругление получилось максимально плавным, не стоит ставить много точек. Следующую опорную точку ставим на некотором удалении. Здесь вы должны сами определить, где примерно заканчивается радиус.
Теперь получившийся отрезок необходимо выгнуть в нужную сторону. Для этого ставим еще одну точку в середине отрезка.
Далее зажимаем клавишу CTRL, беремся за эту точку и тянем ее в нужную сторону.
Это основной прием в выделении сложных участков изображения. Таким же образом обходим весь объект (девушку). Если, как в нашем случае, объект обрезан (снизу), контур можно вынести за пределы холста.
По завершении выделения кликаем внутри полученного контура правой кнопкой мыши и выбираем пункт контекстного меню «Образовать выделенную область».
Радиус растушевки устанавливаем 0 пикселей и нажимаем «ОК».
В данном случае выделен фон и его можно сразу удалить, нажав на клавишу DEL, но мы продолжим работу.
Инвертируем выделение, нажав сочетание клавиш CTRL+SHIFT+I, тем самым перенеся выделенную область на модель.
Затем выбираем инструмент «Прямоугольная область».
Ищем кнопку «Уточнить край» на верхней панели.
В открывшемся окне инструмента немного сгладим наше выделение и сместим край в сторону модели, поскольку внутрь контура могли попасть мелкие участки фона. Значения подбираются индивидуально. Устанавливаем вывод в выделение и нажимаем «ОК».
Подготовительные работы закончены, можно вырезать девушку. Нажимаем сочетание клавиш CTRL+J, тем самым скопировав ее на новый слой.
Результат нашей работы:
Вот таким (правильным) способом можно вырезать объект, которым в нашем примере выступил человек, в Фотошопе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Введение. Что может дать Photoshop?
Удивительная программа Photoshop даёт пользователю безграничные возможности для работы с фотографиями и изображениями. Практически всё графическое отображение в интернете, книгах и других источниках было сделано с помощью этого замечательного программного обеспечения. Но, как всем известно, эти графические элементы подготавливаются специальными людьми, которые хорошо владеют Photoshop. Очень часто люди просят этих самых людей о помощи в элементарных вещах, которые под силу выполнить даже обычному пользователю.
Применение инструментов графического редактора
С первого взгляда программное обеспечение компании Adobe может показаться несколько сложным для новичка: огромное количество инструментов, различных панелей, вкладок и других элементов интерфейса. Но со временем вы сможете понять принцип их отображения и, следовательно, сможете предугадать где бы мог находиться тот или иной инструмент. Так как без опыта ничего к вам просто так не придёт, вы можете начать выполнение простых действий с помощью туториалов (инструкций) из нашего сайта. И сегодня мы с вами узнаем как вырезать объект в Photoshop. Но прежде нам нужно научиться тому, как можно вставить фотографию или рисунок в саму программу. Если вы уже знаете, как это сделать, то можете пропустить этот абзац.
Рассматриваем в качестве примера Photoshop CS6
Как открыть изображение в Photoshop
Для начала нам, безусловно, понадобится сама программа Adobe Photoshop. Если на вашем компьютере нет этого обеспечения, то вы можете приобрести его на официальном сайте компании Adobe. Как и любой качественный продукт, Photoshop предоставляется пользователям на платной основе. Но также Adobe даёт возможность бесплатно опробовать свой продукт в течение 30 дней с момента установки. То есть, вы сможете сначала немного испытать Photoshop, прежде чем покупать его.
Если вы установили нашу волшебную программу на свой компьютер и можете открыть её, то мы с вами попробуем открыть там любой файл изображения. Начнем:
- Открываем Adobe Photoshop с ярлыка на рабочем столе;
- На самой верхней панели выбираем вкладку «Файл», затем нажимаем «Открыть»;
- В появившемся окне, как в меню Проводник Windows, ищем необходимый файл и кликаем по нему два раза левой кнопкой мыши.
Нажать кнопку «Открыть» или двойной щелчок мыши
При правильном выполнении этих действий вы увидите, что изображение открылось в нашей программе. Помимо такого способа существует альтернативный вариант:
- Ищем необходимый для открытия файл и нажимаем по нему правой кнопкой мыши. В появившемся меню выбираем «Открыть с помощью…».
- Теперь в перечне приложений найдите Adobe Photoshop. Если его нет, то нажмите в правом углу кнопку «Обзор» и в папке с установленной программой выберите файл Photoshop (формат .exe). Как правило, после правильной установки, такие манипуляции не нужны.
- Теперь нажмите левой кнопкой мыши один раз по иконке Photoshop в перечне программ и нажмите ОК. Но сначала проверьте, не стоит ли галочка возле пункта в левом нижнем углу «Использовать для всех файлов такого типа». Её там быть не должно, иначе все ваши изображения в дальнейшем будут открываться в Photoshop.
Вырезаем объекты в Photoshop
- Открываем необходимый файл с фотографией или картинкой в программе.
- Выбираем из панели инструментов выделение. Их существует несколько типов, поэтому давайте разберём все.
- Иконка со штриховым прямоугольником. Нажав на него правой кнопкой мыши, вы увидите выделение прямоугольной формы, овальной области, горизонтальной и вертикальной строки.
- Ниже иконка Лассо. Здесь представлены лассо (вы сами мышкой выбираете точную область): прямоугольное лассо (выделение с помощью ломанных линий), магнитное лассо (похоже на обычное лассо, только оно наподобие магнита прикрепляется к точкам на изображении).
- Следующий инструмент, сразу под лассо, быстрое выделение и волшебная палочка. Объяснять их принцип работы не нужно, вам следует просто попробовать их в действии.
- Теперь же, с помощью одного из перечисленных инструментов выделите область, которую вы хотите вырезать.
- Затем нажимаем на верхний инструмент левой панели «Перемещение» (стрелочка со значком) и перемещаем вырезаемый объект в нужное место.
- Если вы хотите полностью удалить объект, то нажмите клавишу delete и затем ОК. Теперь в нашей области образовалось белое пятно, которое вы можете заполнить чем угодно.
Выбор инструмента зависит от целевого назначения
Таким же способом вы сможете вырезать абсолютно любые объекты (например, вырезать волосы в Photoshop). Главное, аккуратно выделить инструментами требуемую область.
Обработка вырезанного объекта
В нашем случае вставляем логотип на фото с автомобилем
А что, если вам нужно вырезать объект и сделать его отдельным рисунком? Тогда вам нужно сделать следующие действия:
- Открываем в дополнительной вкладке ещё одно изображение, на которое вы хотите наложить вырезанный объект.
- Переходим к нашему первому рисунку и выделяем область, как в предыдущей инструкции. Теперь инструментом «Перемещение» переносим эту часть рисунка зажатием левой кнопки мыши на другую вкладку и после перехода на следующее изображение отпустите клавишу мышки.
- Теперь вы получили комбинацию из двух изображений. Если вам кажется, что фотография слишком кривая или некрасивая, то вы можете сгладить изображение по контуру. Сделать это можно с помощью инструмента «Ластик» на левой панели. Аккуратно стираем углы и края, чтобы получилось качественно. Нажав правой кнопкой мыши по изображению инструментом «Ластик», вы сможете настроить его размер и жёсткость (силу стирания). Чем он ниже, тем ниже и радиус его стирания, вокруг которого будет эффект размытия. Следите за тем, чтобы края у вырезанного объекта были нормального качества (нужно достаточно сгладить все части фигуры).
- После обработки файла сохраните его готовое изображение: «Файл», затем «Сохранить как…» и ОК.
Выбираем место размещения и нажимаем «Сохранить»
Небольшие итоги
Сегодня мы с вами пополнили багаж знаний тем, что научились вырезать абсолютно любые объекты и фигуры с фотографии. Также мы узнали, как можно обработать вырезанный участок, чтобы его края и углы не выглядели некрасиво. Теперь вы сможете без проблем посмотреть, какая причёска могла бы вам подойти. Сделать смешную нарезку из фотографий и картинок и поделитесь с нами в комментариях. Повеселимся все вместе! Удачной и плодотворной работы, друзья.
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инстр.
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инструментами программы. Подобная обработка нужна для замены фона, удаления или добавления лишних предметов.
5 простых способов вырезать объект в Фотошопе
Правильно обрезать в Фотошопе по контуру и добавить на собственный рисунок или коллаж просто – нужно только знать, как работают инструменты графического редактора.
Вырезать выделенную область в Фотошопе можно в любой версии программы. Для примера использовался Adobe Photoshop CC 2017.
«Волшебная палочка»
Легкий для освоения инструмент – «Волшебная палочка». Подойдет, чтобы вырезать рисунок по контуру, если он на белом фоне.
- Откройте Фотошоп, загрузите изображение с белым фоном.
- Разблокируйте слой, чтобы взаимодействовать с ним, дважды кликните по строке в таблице слоев.
- Выберите инструмент «Волшебная палочка» на основной панели.
- Сверху измените чувствительность до «5».
- Кликните мышкой по фону в любом месте, на предмете внутри появится выделение.
- Если выделился фон, то нажмите на это место еще раз.
- Когда контур выделен окончательно, нажмите клавишу «Backspace».
Теперь перенесите предмет на другой рисунок или сохраните в формате «PNG», чтобы фон оставался прозрачным.
Инструмент «Лассо»
Если фон однородный, воспользоваться можно инструментом «Лассо». Упростит работу подвид «Магнитное лассо».
Подойдет инструмент и для сложных ситуаций, так как выделение пользователь настраивает самостоятельно.
Как в Фотошопе вырезать изображение по контуру:
- Загрузите изображение в программу, снимите блок.
- В списке инструментов найдите кнопку «Магнитное лассо».
- Кликните курсором мыши на край нарисованного или сфотографированного объекта.
- Отодвиньте курсор, чтобы увидеть, как «Лассо» тянется за ним. Снова нажмите на край объекта, контур начнет выделяться.
- Если поставленная точка окажется не на краю, то ее можно удалить, нажав кнопку «Backspace».
- Завершение процесса – это клик по начальной точке. После этого появляется пунктирное выделение.
- Если объект нужно удалить с рисунка, то нажмите «Backspace» и выделенная область исчезнет.
- Для удаления фона инвертируйте выделение, нажав правой кнопкой мыши по контуру, затем нажмите «Backspace».
Инструмент «Лассо» имеет три подвида, поэтому не всегда понятно, как в Adobe Photoshop убрать лишний предмет проще и быстрее. Для этого ознакомьтесь со статьей по ссылке.
Способ «Быстрая маска»
Вырезать объект можно с помощью маски. Инструмента на панели нет, для работы используется кисть. Вариант подойдет для изображений с неоднородным фоном.
Как вырезать в Фотошопе CS6:
- Возьмите на панели инструмент «Кисть», определите для нее черный цвет. Проверьте, чтобы цвет фона был «#000000».
- Выделите мышкой слой в списке, добавьте для него «Быструю маску», выбрав этот пункт.
- Снова активируйте «Кисть» и закрасьте область, которую нужно вырезать.
- Для мелких объектов придется использовать инструмент с меньшим диаметром. Настройте жесткость – для точного выделения установите «100».
- Если случайно вышли за границы объекта, то сделайте цвет инструмента белым. Проверьте код — «#FFFFFF».
- Нажмите на значок «Быстрая маска», который на втором этапе добавился к слою. Вместо закрашенного участка появится контур.
- Нажмите Backspace.
Использование ластика
Изображение можно отделить от фона без использования инструментов, способных обрезать выделенный участок. Иногда фон проще стереть.
Как вырезать рисунок по контуру в Фотошопе CS 6:
- Активируйте инструмент «Ластик» на панели.
- Определите для инструмента размер, чтобы удалить фон с тех мест, где он не соприкасается с объектом.
- Уменьшите размер ластика и измените жесткость, чтобы аккуратно обработать края фигуры.
- Если при выделении задет объект, то нажмите комбинацию «CTRL + Z», чтобы отменить последнее действие.
Работа с ластиком длится дольше, чем при использовании предыдущих вариантов.
Вырезание сложных объектов
Вопрос о том, как обрезать сложный рисунок в Фотошопе по контуру возникает у тех пользователей, который столкнулись с необходимостью выделить волосы или дерево. Если фон однородный, то проблем не будет.
Как вырезать по контуру в Фотошопе:
- Дублируйте слой с изображением, для этого нажмите на него правой кнопкой мыши и в контекстном меню выберите соответствующую кнопку.
- Нажмите на новый слой один раз, а затем зайдите в раздел «Изображение», выберите пункт «Коррекция» и нажмите «Обесцветить».
- Не выходя из меню «Изображение», нажмите на раздел «Коррекция», где выберите пункт «Уровни».
- Передвигайте ползунки так, чтобы создался контраст между белым фоном и предметом.
- Чтобы вырезать предмет, доработайте контур кисточкой. Определите черный цвет и проведите там, где остались просветы.
- Откройте пункт «Выделение», нажмите на «Цветовой диапазон», установите чувствительность на «50». Появится контур.
- Кликните по контуру правой кнопкой мыши, нажмите на «Растушевка», определите радиус в 2 пикселя.
- Отключите изображение редактируемого слоя.
- Инвертируйте выделение, нажав на соответствующую кнопку в разделе «Выделение».
- Нажмите на первоначальный слой, нажмите кнопку «Backspace».
Для результата требуется опыт, поэтому не стоит сразу же ожидать идеального эффекта.
Видео с подробным объяснением работы уровней:
Описанные способы универсальны и подходят для фото, рисунков или компьютерной графики.
Фотошоп для верстальщика | Типичный верстальщик
Данная статья посвящается всем тем, кто только-только взялся за изучение верстки макетов, и тем, кто пока плохо разбирается в Adobe Photoshop. Моя цель рассказать откуда брать данные из PSD-файлов и научить приёмам, которые будут полезны всем верстальщикам.
Как вырезать и сохранять картинки?
Простые картинки, которые состоят из геометрических фигур, лучше всего описывать посредством CSS. Такой метод не будет нагружать сайт, а значит скорость загрузки не пострадает.
Если такой возможности нет, нам потребуется вырезать картинки из макета. Но стоит помнить, что некоторые картинки стоит сохранять по одной, а другие — лучше вывести в отдельный спрайт. Например, социальные иконки. Их я советую размещать в одной картинке. Выглядеть это будет примерно так:
Итак, чтобы вырезать картинку из макета, надо, во-первых, найти слой с картинкой.
Во-вторых, в окне «Слои» в нужном слое нажать на правую кнопку мыши и выбрать пункт «Создать дубликат слоя…». В диалоговом окне «Дубликат слоя» выбрать в выпадающем списке пункт «Новый».
Картинку перенесет в пустой документ по длине и ширине схожим с размерами прошлого макета. Искать в ней картинку бывает довольно проблематично, особенно, если она прозрачная. Чтобы этого не делать достаточно зажать Ctrl и кликнуть по иконке нужного слоя с картинкой. Он выделится пунктиром.
Далее в левой панели необходимо выбрать инструмент «Рамка». Весь документ затемнится, кроме нужной картинки.
Жмем Enter. Наша картинка готова.
Сохраняем ее в режиме web. Чтобы так сохранить в Photoshop CC надо нажать на Файл -> Экспортировать -> Сохранить для Web (старая версия). Для более ранних версий Photoshop можно было сохранить еще проще: Файл -> Сохранить для Web
Как правило, картинки сохраняют в JPEG и PNG-24.
Сохранение SVG картинок в Photophop
Чтобы сохранить картинку в формате SVG, достаточно кликнуть правой кнопкой мыши и кликнуть на «Экспортировать как…»
Далее появится диалоговое окно, в котором необходимо установить Формат SVG и нажать на «Экспортировать все». Важно, чтобы картинка в документе была одна.
Информация о font-family, font-size, line-height, color
Чтобы найти данные по этим трем компонентам, достаточно дважды кликнуть на слой с текстом, чтобы он стал активным. Как правило, информацию о font-family и font-size можно найти в верхней панели, а данные о line-height в окне «Символ». Обычно он располагается в правой части, но если его пока там нет, достаточно открыть его через Окно -> Символ.
Информация о margin и padding
Чтобы узнать сколько пикселей необходимо задать для отступа, достаточно включить Инструмент «Прямоугольная область» и потянуть курсор вниз (или влево), чтобы посмотреть расстояние в пикселях.
Этот метод я использую, как правило, чтобы узнать о высоте или ширине определенного элемента. Но для того, чтобы соблюсти pixel-perfect всего макета, обычно я использую расширение для Chrome с одноименным названием PerfectPixel. Чтобы его установить, нажмите здесь.
Информация об opacity
Довольно часто веб-дизайнеры делают элементы прозрачными. В css за это отвечает свойство opacity. К счастью, в Photoshop можно увидеть процент непрозрачности. Для этого достаточно кликнуть на слой, в котором применяется прозрачность и посмотреть в верхний правый угол окна «Слои». На скриншоте видно, что прямоугольный элемент имеет прозрачность в 90%. Следовательно, в css следует записать следующее: opacity: 0.9
Горячие клавиши Photoshop для верстака
В процессе верстки я применяю «горячие клавиши», которые значительно ускоряют работу в Photoshop. Список актуален для всех версий:
Ctrl + «-« — уменьшить масштаб
Ctrl + «+» — увеличить масштаб
Ctrl + «1» — масштаб 100%
Ctrl + J — создать дубликат слоя
Ctrl + [ — уменьшить размер кисти
Ctrl + ] — увеличить размер кисти
Ctrl + Alt + Z — шаг назад (отмена действия)
Ctrl + Shift + Z — шаг вперед (вернуть назад отменённое действие)
Ctrl + Alt + I — диалоговое окно «Размер изображения»
P.S. Скриншоты, приводимые в статье сделаны в программе Photoshop CC.
Тема оказалась довольно объемной и уместить все в рамках одной статьи — сложно. Но я для вас подготовила видеоролик, в котором я все подробно объясняю:
Как обрезать круг в фотошопе cs6. Вырезать круг заданного диаметра из фотографии
В предыдущем уроке мы рассматривали, как инструмент (Прямоугольная область выделения) позволяет нам быстро и легко выделять объект или участок фото, базируясь на простых прямоугольных или квадратных фигурах.
Инструмент The Elliptical Marquee (Овальная область выделения), который мы рассмотрим здесь, это еще один простой инструмент выделения в Фотошоп. Он очень похож на инструмент Rectangular Marquee (Прямоугольная область выделения) и работает в основном так же. Фактически, единственное различие состоит в том, что инструмент The Elliptical Marquee (Овальная область выделения) позволяет нам создавать овальные или круглые выделения!
Если вы уже знаете, как работает инструмент Rectangular Marquee (Прямоугольная область выделения), представьте, что инструмент The Elliptical Marquee (Овальная область выделения) — это то же самое, только с очень закругленными углами.
По умолчанию The Elliptical Marquee (Овальная область выделения) прячется за инструментом Rectangular Marquee
Чтобы выбрать его, достаточно просто нажать на иконку инструмента Rectangular Marquee (Прямоугольная область выделения) и удержать кнопку мыши на одну или пару секунд до тех пор, пока не появится выпадающее меню, показывающее вам другие инструменты, спрятанные за ним. Кликните по инструменту Elliptical Marquee (Овальная область выделения) в выпадающем меню, чтобы выбрать его:
Как только вы выберете инструмент Elliptical Marquee (Овальная область выделения), он появится на месте инструмента Rectangular Marquee (Прямоугольная область выделения) в панели инструментов.
Чтобы вернуть обратно инструмент Rectangular Marquee (Прямоугольная область выделения), вам необходимо нажать и удерживать кнопку мыши на иконке инструмента Elliptical Marquee (Овальная область выделения), а затем выбрать инструмент Rectangular Marquee (Прямоугольная область выделения) из выпадающего меню:
Вы можете просто переключаться между инструментами Rectangular (Прямоугольная) и Elliptical Marquee (Овальная область выделения) с помощью клавиатуры, хотя, конечно, как вы сделаете это, зависит от того, какие настройки у вас установлены в меню Photoshop-s Preferences (Настройки Фотошоп).
Каждый инструмент в Панели инструментов может быть включен путем нажатия определенной буквы на клавиатуре. Оба инструмента и Rectangular (Прямоугольная), и Elliptical Marquee (Овальная область выделения) могут быть выбраны путем нажатия на букву M (прим. латинская M), а чтобы переключаться между ними, вам нужно еще раз нажать на M или на сочетание клавиш Shift+M . Опять-таки, это зависит от настроек.
На PC вы найдете опцию Preferences (Настройки) в меню Edit (Редактировать) в верхней части экрана. На Mac вы найдете эту опцию в меню Photoshop . В разделе General (Общие настройки) найдите параметр, названный Use Shift Key for Tool Switch (Использовать клавишу Shift для переключения инструментов).
При активации данного параметра, вам нужно будет добавлять клавишу Shift для переключения между двумя инструментами выделения (так же как и для других инструментов Панели инструментов, которые вызываются этой короткой командой).
Снимите галочку с этого параметра, если вы чаще используете клавишу M для переключения между инструментами.
Устанавливайте этот параметр на свое усмотрение:
Создание овального выделения
Чтобы нарисовать овальное выделение инструментом Elliptical Marquee (Овальная область выделения), просто кликните в точке, из которой вы хотите начать выделение, затем, не отпуская кнопки мыши, протяните в нужном направлении до тех пор, пока объект или участок не обведется линией выделения.
Отпустите кнопку мыши для завершения выделения.
Перед вами свадебное фото, которое я открыл в программе Фотошоп:
Я хочу добавить классический эффект белой виньетки к этому фото, и инструмент Elliptical Marquee (Овальная область выделения) с легкостью справится с этим. Для начала я добавляю новый пустой слой, так я смогу создать свой эффект без какого-либо вмешательства в оригинал изображения. Я сделаю это путем клика по иконке создания New Layer (Нового слоя) в нижней части панели слоев:
Это действие добавляет пустой слой, названный «Layer 1 » (Слой 1), над Background layer (фоновым слоем):
Я собираюсь залить этот новый слой белым цветом, используя команду Фотошопа Fill (Заливка).
Чтобы ее выбрать, я перехожу в меню Edit (Редактировать) в верхней части экрана и выбираю Fill (Заливка):
Это вызовет диалоговое окно Fill (Заливка). Я выбираю White (Белый) в разделе Contents (Содержание) в верхней половине диалогового окна, затем нажимаю Ок , чтобы выйти из него и залить слой «Layer 1 » (Слой 1) белым цветом:
На данном этапе окно моего документа залито белым цветом, делая недоступным для просмотра фото молодоженов. Для того, чтобы временно спрятать слой Layer 1 (Слой 1), и чтобы можно было снова видеть оригинал фото, я нажимаю по иконке видимости слоя (также известной как «глазное яблоко ») слева от Layer 1 (Слой 1) в панели слоев:
Теперь, когда я могу видеть оригинал изображения, я приступлю к своему эффекту виньетирования, для чего нарисую овальное выделение вокруг молодоженов. Выберу инструмент Elliptical Marquee (Овальная область выделения) из панели инструментов, как мы видели ранее, и кликну где-нибудь в верхнем углу фото, чтобы установить точку, в которой будет начинаться мое выделение. Затем, не отпуская кнопку мыши, я перемещаюсь по направлению к нижнему правому углу фото.
Во время перемещения в центре изображения появляется контур выделения вокруг пары:
Изменение положения выделений во время их рисования. Если вы проходите урок на основе своей фотографии, вы, возможно, заметите одно большое различие между использованием инструментов Rectangular (Прямоугольная) и Elliptical Marquee При использовании инструмента Rectangular Marquee (Прямоугольная область выделения), угол выделения всегда начинается точно в той точке, которую вы установили, чтобы начать выделение, причем не важно, какой величины выделение вы создаете.
Работа инструмента Elliptical Marquee (Овальная область выделения) устроена немного хитрее. Поскольку овальные фигуры образуются без каких-либо углов, контур выделения удаляется дальше от точки, которую вы выбрали в качестве начальной для своего выделения. Что делает невозможным создание выделения из четко заданной точки.
К счастью, тот же самый способ перемещения выделений, как и у инструмента Rectangular Marquee (Прямоугольная область выделения), работает и с инструментом Elliptical Marquee (Овальная область выделения). Просто удерживайте клавишу пробела во время создания овального выделения и передвиньте его мышью в нужное место, затем отпустите клавишу пробела и продолжите создавать выделение. Вам может понадобиться несколько раз перемещать свое выделение во время его создания, поэтому просто удерживайте клавишу пробела каждый раз, когда вам нужно переместить контур выделения в необходимое положение, затем отпустите клавишу пробела и продолжите создание выделения.
Когда вы будете удовлетворены размером, формой и положением своего овального выделения, отпустите кнопку мыши для его завершения.
Теперь мы можем наблюдать контур овального выделения вокруг пары на фото:
Растушевка выделения
На данный момент я собираюсь использовать овальное выделение, которое было создано мной с помощью инструмента Elliptical Marquee (Овальная область выделения), для того, чтобы вырезать центр залитого белым цветом слоя, чтобы потом получить эффект виньетки.
Единственная проблема заключается в том, что по умолчанию края выделения жесткие, а для того, чтобы создать эффект виньетки мне нужны мягкие края, размывающие границу между выделенной и невыделенной областью фото.
Мы можем смягчить края в Фотошоп «растушевав » их, и сделаем это, перейдя в меню Select (Выделение) в верхней части экрана, выбрав Modify (Модификация), а затем Feather (Растушевка):
Это действие вызовет диалоговое окно Фотошоп Feather Selection (Растушевка выделения).
Я установлю параметр Feather Radius (Радиус растушевки) на значение около 30 pxls , которое будет достаточно большим для того, чтобы размыть участок перехода между белой виньеткой и парой в центре фото.
Точное значение, которое вам нужно использовать для своего фото, зависит от размеров самого фото и, возможно, вы совершите несколько попыток и ошибок прежде, чем выберите точное и подходящее значение:
Я нажму Ок , чтобы выйти из диалогового окна. Фотошоп растушевывает края выделения, хотя мы, в действительности, пока не можем видеть этот эффект до тех пор, пока не сделаем что-то с выделением. Я снова кликну по иконке видимости слоя у Layer 1 (Слоя 1), чтобы вернуть заливку белым:
Такое действие снова зальет окно документа белым цветом, тем самым, нам легче рассмотреть контур выделения, который мы создали:
В итоге, чтобы завершить эффект виньетирования, я просто нажимаю клавишу Delete на клавиатуре, чтобы стереть участок белого внутри нашего выделения. Поскольку мне больше не нужен контур выделения, я удалю его, кликнув где-нибудь внутри окна документа инструментом Elliptical Marquee (Овальная область выделения).
Появилась мягкая граница между белыми краями и фото в центре, соответствующая растушевке, которую мы применили:
Инструмент Elliptical Marquee (Овальная область выделения) нарисовал овальное выделение и с легкостью создал эффект виньетирования. Но что, если нам нужно нарисовать круглое выделение? Рассмотрим это в следующем этапе!
Создание круглого выделения
Инструмент Elliptical Marquee (Овальная область выделения) также позволяет нам легко нарисовать выделения в форме идеального круга. Фактически так же, как мы создавали с помощью инструмента Rectangular Marquee (Прямоугольная область выделения) идеальный квадрат.
Есть два способа создания круга с помощью инструмента Elliptical Marquee (Овальная область выделения).
Первый способ заключается в настройках Options Bar (Панели настроек) в верхней части экрана.
Перед вами фото луны, которое я открыл. Предположим, я хочу выделить луну, чтобы поместить ее на другое фото.
Поскольку форма луны круглая (по крайней мере, так кажется нам землянам, если рассматривать 2D фото), для ее выделения очевидно использование инструмента Elliptical Marquee (Овальная область выделения).
При активном инструменте Elliptical Marquee (Овальная область выделения), Options Bar (Панель настроек) отобразит параметры настроек именно для этого инструмента, и, в большей части, эти параметры схожи с теми, что вы найдете у инструмента Rectangular Marquee (Прямоугольная область). Один из параметров называется Style (Стиль), и, по умолчанию, он установлен на Normal (Обычный), это позволяет нам нарисовать любую эллиптическую фигуру, которую мы захотим.
Чтобы превратить форму выделения в идеальный круг, измените параметры Style (Стиля) на Fixed Ratio (Фиксированный масштаб). По умолчанию, Фотошоп устанавливает значения Width (Ширины) и Height (Высоты) в Options Bar (Панели настроек) на 1 , что устанавливает соотношение ширины к длине как 1:1 , создавая идеальный круг:
Чтобы создать круглое выделение вокруг луны, я нажимаю и удерживаю кнопку мыши где-то в верхней левой части луны для того, чтобы установить стартовую точку, затем я перемещаюсь по направлению к нижней правой части до тех пор, пока не выделится луна. Как только я провел выделение, оно тут же превратилось в идеальный круг благодаря настройкам, установленным в Options Bar (Панели настроек). К сожалению, здесь я столкнулся с проблемой, связанной с моим контуром выделения, который отдалялся все дальше и дальше от моей стартовой точки во время того, как я его создавал, поэтому мне необходимо было несколько раз нажимать клавишу пробела, чтобы расположить выделение так, как я его нарисовал.
Когда я закончу, я отпущу кнопку мыши для завершения создания выделения:
Короткие команды на клавиатуре
Наряду с тем, что с технической стороны вы не совершаете никаких ошибок, изменяя настройки в Options Bar (Панели настроек) для превращения контура выделения в круг, такой метод может быстро стать раздражающим, поскольку Фотошоп не возвращает автоматически настройки параметра Style (Стиль) на Normal (Обычный) после завершения работы. Это означает, что вам всегда нужно помнить, что после работы необходимо вернуть параметр в исходное значение, в противном случае, вы по прежнему останетесь в режиме Fixed Ratio (Фиксированные пропорции) при следующей попытке нарисовать овальное выделение.
Лучшим способом превращения выделения в круг является простое нажатие и удерживание клавиши Shift во время его создания. Простое добавление клавиши Shift преобразует прямоугольное выделение в квадратное, когда вы пользуетесь инструментом Rectangular Marquee (Прямоугольная область выделения), и превратить выделение в идеальный круг при использовании инструмента Elliptical Marquee (Овальная область выделения).
Запомните порядок при выполнении выделения, это очень важно. Нажмите и начните проводить свое выделение, затем зажмите клавишу Shift , чтобы превратить выделение в круг и продолжить создавать выделение. Как только вы будете готовы, отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Shift .
Если вы не последуете правильному порядку, то получите нежелательный результат.
Создание выделений из центра. Вы также можете создавать эллиптические выделения из центра, что часто облегчает работу с инструментом Elliptical Marquee (Овальная область выделения). Просто кликните в центре объекта или участка, который вам необходимо выделить, а затем зажмите клавишу Alt и продолжите создавать выделение.
Как только вы зажмете клавишу Alt , точка, которую вы обозначили превратится в центральную точку выделения, и, когда вы продолжите создавать выделение, оно будет тянуться во всех направлениях от этой точки.
Опять же, очень важен порядок выполнения действий. Кликните и начните создавать выделение, затем зажмите клавишу Alt , чтобы преобразовать выделение в круг, и продолжите рисовать. Когда вы будете готовы, отпустите кнопку мыши для завершения выделения, а затем отпустите клавишу Alt .
Вы можете также провести круглое выделение из центра. Просто добавьте клавишу Shift к короткой команде на клавиатуре. Кликните и начните создавать выделение, затем зажмите клавиши Shift+Alt , чтобы преобразовать выделение в круг и создать выделение из центра. Продолжите создание выделения, а когда вы будете готовы, отпустите кнопку мыши для завершения выделения, затем отпустите клавиши Shift и Alt .
Теперь, когда у меня выделена луна, я открою второе фото. На этот раз фото ночного города.
Оба изображения открыты в отдельных документах, я выберу инструмент Move (Перемещение) из панели инструментов:
При активном инструменте Move (Перемещение), я удерживаю клавишу Alt , затем кликаю внутри выделения и перетаскиваю луну на второе изображение.
В данном случае удерживание клавиши Alt дает команду Фотошопу создать копию луны, нежели вырезать ее из фото:
Поскольку луна выглядит немного большеватой для второго изображения, я нажимаю сочетание клавиш Ctrl+T для вызова команды Фотошоп Free Transform (Свободная трансформация), чтобы изменить ее размер.
Удерживая клавишу Shift , я тяну за маркер появившейся рамки к внутренней части луны.
Такое действие сохранит пропорции изображения и не исказит его во время изменения его размера:
Вы также можете использовать команду Free Transform (Свободная трансформация) для перемещения объектов внутри окна документа. Просто кликните внутри рамки Free Transform (Свободной трансформации) и переместите объект на новое место. Я думаю переместить луну в верхнюю правую сторону башни. Чтобы выйти из команды Free Transform (Свободная трансформация), я нажму клавишу Enter на клавиатуре:
Удаление выделения
Когда вы закончите работу с выделением, которое вы создали с помощью инструмента Elliptical Marquee (Овальная область выделения), и оно вам больше не будет нужным, есть три способа его удалить.
Вы можете перейти к меню Select (Выделение) в верхней части экрана и выбрать Deselect (Снять выделение):
Вы также можете воспользоваться короткой командой на клавиатуре Ctrl+D .
Или при активном инструменте Elliptical Marquee (Овальная область выделения) просто кликните где-нибудь внутри окна документа для удаления выделения.
Перевод: Анцыперович Александра ;
Инструкция
После запуска Adobe Photoshop и загрузки в него нужного документа включите инструмент выделения овальной области. Если в предыдущей операции выделения использовался именно он, для повторного включения будет достаточно нажатия клавиши с латинской литерой M. Если же до этого применялось установленная по умолчанию прямоугольная вариация этого инструмента, наведите указатель мыши на вторую кнопку в панели инструментов, нажмите левую кнопку и не отпускайте ее несколько секунд. В результате откроется список прикрепленных к кнопке вариантов инструмента — выберите строку «Инструмент «Овальная область»».
Наведите указатель мыши на левый верхний угол будущего выделения. Эта не та точка, которая будет лежать на границе овала, она должна соответствовать по горизонтали крайней слева точке овала, а по вертикали — самой верхней его точке. Если определить это место «на глаз» сложно, включите отображение горизонтальной и вертикальной линеек (Ctrl + R), сетки (Ctrl + Э) или нарисуйте направляющие — наведите курсор на одну из линеек, нажмите Alt и при зажатой левой кнопке проведите вертикальную или горизонтальную линию. Для большей точности можно таким же способом отметить и крайнюю правую точку выделяемой области.
Переместите курсор при нажатой левой кнопке мыши от левой верхней до правой нижней точек, выбранных на предыдущем шаге. Когда вы отпустите кнопку, размер овала будет зафиксирован, но вы сможете перемещать его с помощью кнопок навигации — клавиш со стрелками или мышкой. Строго овальную форму выделенной области можно изменить — наклонить, повернуть, уменьшить, исказить и т.д. Для этого раскройте в меню раздел «Выделение» и выберите пункт «Трансформировать выделенную область». Затем кликните внутри овала правой кнопкой мыши и выберите в контекстном меню один из более десятка вариантов трансформирования. Изменения выделения выбранным способом производите, перемещая мышкой узловые точки на рамке вокруг овала.
Закончив с формированием области выделения, выделите в панели слоев нужный и нажмите сочетание клавиш Ctrl + X или выберите пункт «Вырезать» в разделе «Редактирование» меню Photoshop.
Очень часто во время подготовки к праздникам и мероприятиям, создании интересных поздравительных открыток и календарей, шуточных изображений и коллажей для друзей и знакомых нужно на компьютере по контуру вырезать лицо человека из исходного фото. Поможет в этом программа Adobe Photoshop, позволяющая несколькими кликами мышки отделить нужную часть изображения от всего остального.
Вам понадобится
- Программа Adobe Photoshop, изображение, которое нужно отредактировать.
Инструкция
Запустите программу Adobe Photoshop. Откройте изображение, которое вам нужно отредактировать: File-Open.
В правом нижнем углу появится вкладка Layers –»слои», отображающая все действия с данным слоем. Щелчком правой кнопки мыши нажмите на названии слоя и в появившемся меню выберите Duplicate Layer – «дубликат слоя», напишите нужное вам название и нажмите ОК. Это позволит не испортить исходное изображение во время работы. Если вы не хотите создавать отдельный слой, то левой кнопкой мыши щелкните два раза на названии слоя – так вы снимете защиту с него, обозначенную маленьким замочком.
Следующий шаг – непосредственная работа с изображением. Справа в панели инструментов выберите инструмент «Волшебная палочка» (Magic Wand Tool), обозначенный похожим значком, либо нажмите с клавиатуры английскую букву W.
Щелкните значком на том месте, которое необходимо убрать с фотографии. В данном случае – светлая фоновая часть изображения возле головы. Выделенный для удаления фрагмент будет обведен пунктирной линией. Если программа правильно распознала зону, которую нужно удалить, нажмите Delete.
Точно так же удалите оставшуюся часть с другой стороны головы.
Если вам необходимо оставить на изображении только голову и шею, удалив часть одежды, нужно так же щелкнуть этим инструментом и на одежде человека на фото.
Если так получилось, что пунктирная линия захватила часть лица, в верхней части программы на панели инструментов есть кнопка, позволяющая отодвинуть выделение – Subtract from selection, обозначенная либо значком минус возле инструмента «волшебная палочка», либо двойным квадратом, причем белый должен быть наверху. Чтобы вернуться к опции выбора зоны для удаления, нажмите обычный квадрат или овал на той же панели инструментов и выделите зону для удаления.
Оставшиеся ненужные части изображения сотрите инструментом Eraser Tool – «стирательная резинка».
Источники:
- как вставить голову животного
Полезный совет
Помните, если вы случайно во время стирания захватили часть нужного фрагмента, действие всегда можно отменить, нажав с клавиатуры комбинацию клавиш Ctrl+Alt+Z, либо выбрав соответствующую опцию в панели инструментов Edit-Undo – «правка – отмена действия».
Источники:
- как фотошопе вырезать фрагмент
Вырезать снежинку из – простой и эффектный способ украсить комнату к Новому году. Выберите цвет бумаги, вооружитесь острыми ножницами и фантазируйте с формой, размерами и рисунком.
Вам понадобится
- — цветная или металлизированная бумага;
- — канцелярские ножницы;
- — маникюрные ножницы.
Инструкция
Возьмите лист бумаги, желательно тонкий, который легко будет сложить несколько раз. Кроме того, для толстой бумаги не подходят обычные ножницы. В этом случае лучше использовать острый резак, чтобы края узоров не получились рваными. Наиболее аккуратными получаются снежинки из листов формата А5, к тому же их можно сделать много, используя различный рисунок. Чтобы получить такой размер листа, достаточно обычный альбомный лист разрезать пополам.
Отрежьте полоску листа, чтобы получился квадрат. Для этого расположите его вертикально на столе, сложите по диагонали так, чтобы края верхней и боковой сторон сошлись, и отрежьте или оторвите лишнюю полоску с помощью линейки. В сложенном состоянии у вас получился треугольник.
Расположите треугольник основанием вверх и сложите по высоте, чтобы получился треугольник вдвое меньший. Затем новый треугольник сложите снова по высоте, совместив боковые стороны.
Самым распространенным новогодним узором является «елочка». Это одновременно и самый простой рисунок, поскольку выполняется простым вырезанием параллельных треугольников различного или одинакового размера. Возьмите треугольник в нерабочую руку так, чтобы сторона сгиба оказалась с рабочей стороны. Другой рукой ножницами вырезайте треугольники в месте сгиба, как показано на рисунке.
Фантазируйте, создавая собственные неповторимые узоры, например, вырезайте вместо треугольников круги, овалы, квадраты и прямоугольники или другие причудливые фигуры. Когда вы закончите, разверните лист и расправьте его.
Снежинки могут быть прямоугольными, овальными, круглыми, иметь рваные края и узор в середине. Для того, чтобы придать украшению желаемую форму, обрежьте края сложенного листа. Если задуманный рисунок слишком сложный, используйте маникюрные ножницы.
Программа Photoshop благодаря своим широким графическим возможностям пользуется заслуженной популярностью. Одними из самых распространенных приемов работы в Фотошопе являются обрезка изображения и вырезание части изображения для последующей вставки.
Доброго всем денечка! Как ваше настроение? Готовитесь ко вторым праздникам? Я да. Завтра мы едем в Ярославль вплоть до 9 мая, как я и говорил. Но вас без статьи я не оставлю. Недавно меня попросили сделать из обычной фотографии круглую, ну то есть чтобы портрет был в овальном обрамлении. Это несложно и конечно же я согласился помочь.
И вам я решил тоже рассказать, как сделать круглую фотографию в фотошопе, используя самые простые методы. Для какого-нибудь оформления данная штуковина всегда пригодится. Правильно я говорю? Ну и в силу сложившейся традиции я покажу вам несколько способов как это можно воплотить в жизнь.
Овальное выделение
Наверное вы уже догадались, что я задействую овальное выделение. Ну в принципе это логично, да и способ это наверное самый простой. Готовы? Тогда поехали!
Ну и конечно же, как я и обещал, мы рассмотрим еще один способ. Он очень простой и паники у вас вызывать не должен.
Эллипс
НЕ ЗАБУДЬТЕ! Чтобы запомнить изображение с сохранением прозрачности, вам необходимо его в формате PNG, иначе вы получите закругленную картинку с белым фоном.
Ну а если вы хотите полностью изучить фотошоп от А до Я и получить реальные знания по этому замечательному графическому редактору, то я настоятельно рекомендую вам изучить этот видеокурс . Данные видеоуроки рассчитаны на любой уровень пользователя и слушается на одном дыхании. Посмотрите сами.
Ну а на сегодня я свой урок заканчиваю. Посмотрите другие статьи на моем блоге и вы обязательно найдете что-нибудь интересное для себя. Успехов вам! Пока-пока!
С уважением, Дмитрий Костин.
2 голосаДоброго времени суток, уважаемые читатели. Все больше разочаровывает меня интернет. Постигаю фотошоп и периодически сталкиваюсь с разного рода задачами. Хочется работать на уровне специалиста, но статьи, которые удается найти, в основном написаны либо школьниками, либо для школьников, чтобы сделать на… кое-как.
Мне нужно вырезать объект по краю, а результат после этих публикаций кошмарен. Как будто столетними скрипящими ножницами работал. Ужас, который никуда не вставишь. Хочешь круглую фотку, а тебе мануал на 500 страниц предлагают, когда все намного проще.
Жуть как надоели одинаковые и бесполезные публикации далекие от реальной жизни начинающих дизайнеров и разработчиков. Придется брать священную просветительскую миссию на себя.
Откровенно говоря, я уже и сам создавал длинные публикации на многие из этих тем, но время идет. Все меняется и навыки совершенствуются. Эта статья не такая уж большая, зато здесь собраны советы, которые помогут в реальной жизни.
Сегодня поговорим об одной из самых важных и частых задач: как в фотошопе вырезать картинку профессионально, ровно и быстро. Будем рассматривать разные случаи. Где-то я покажу как поковыряться, чтобы результат получился крутым. В каком-то моменте наоборот, опишу ускоренный процесс выполнения задачи.
Картинка по размеру в два клика
Я, конечно, и сам грешен. Недавно писал и статья получилась не маленькая, но всеобъемлющая. Сейчас буду описывать как все делать быстро, без лишних телодвижений.
Итак, открываем фотошоп, а затем и фото, с которым будете работать.
Чтобы понадобится инструмент «Рамка».
Можно дергать за края, чтобы определиться с размером или отрезать что-то лишнее.
Но, как правило, основная задача дизайнера – работа с конкретными размерами. Нужно либо обрезать фото до определенного размера со всех краев, либо подходящую картинку по ширине или высоте. Для всего этого есть соответствующая кнопка.
Если интересует соотношение – выбираем верхнюю кнопку и вставляем свои значения.
Если один из показателей, то выбираем Ш х В х Разрешение.
Вставляем свои значения.
Все будет ровно, красиво и в хорошем разрешении. Кстати, над обрезанием я рекомендую , особенно если фоток много, а установленная на вашем компьютере притормаживает. Это обычная история для толстопуза Фотошопа, со своими супер-возможностями. Облегченный онлайн сервис работает намного быстрее.
Делаем изображение круглым за две минуты
Есть много способов вырезать фотку по кругу. Сейчас я расскажу о самом простом. Буквально 2-3 минуты и все готово.
Открываем рисунок.
И выбираем инструмент «Овальная область». Если не можете найти, удерживайте левую клавишу мыши на той или иной кнопке панели слева. Возможно, овал «прячется» под прямоугольником.
Чтобы нарисовать ровный круг двигайте мышью и одновременно удерживайте Shift и пропорции сохранятся.
Естественно, что внутри круга должна оставаться только нужная нам область картинки. Перемещайте ее при помощи стрелки и мыши. Больше ничего зажимать не нужно.
Теперь нажмите одновременно Ctrl + C, чтобы скопировать область внутри круга, а затем Ctrl + V, чтобы вставить ее в данную картинку. Затем снимите «глаз» с фона.
Получится вот такой вариант. Без фона, впоследствии он будет прозрачным.
Чтобы прозрачность осталась, а не изменилась на белый цвет, вам необходимо выбрать формат PNG (). Привычный всем JPG не понимает что такое прозрачность.
Можете не сохранять и сразу вставить в другую фотку. Ctrl + V.
Чтобы уменьшить круглую картинку с девушкой, нужно нажать CTRL и T одновременно, а затем двигать за точки по периметру квадрата. Удерживайте Shift для сохранения пропорций.
Этот способ намного быстрее и проще других.
Нормальная профессиональная вырезка объекта
С кругами время сэкономили и нам есть куда его потратить. Вырезать объекты по контуру так, чтобы это выглядело отлично – не столько сложный, сколько долгий процесс. Придется постараться и поковыряться.
Открываем фото.
И первым делом создаем дубликат слоя. Это необходимо, чтобы потом избавиться от фона.
Инструментов для выделения объектов – целая куча. Та функция, о которой я буду рассказывать дальше, подходит и для любого другого варианта. На этой фотке белый фон, а потому я могу выбрать свое любимое «Быстрое выделение».
Если хотите узнать больше информации для новичков о инструментах для вырезания, прочитайте статью на эту тему, она уже есть в моем блоге. Затем возвращайтесь, чтобы усовершенствовать свои навыки и знания.
Если не терпится начать с секретов мастерства, возьмите картинку с однотонным фоном.
Проведите по фону и по краю поползут муравьи.
Теперь давайте перейдем во вкладку «Уточнить край».
Обратите внимание на «вид». Он пригодится вам не раз. Тут много всяких вариантов отображения тех изменений, которые вы будете применять для фотографии. Перемещайтесь от одного к другому, чтобы добиться идеального эффекта и точно рассмотреть как оно будет выглядеть. Каждому понравится свой вариант отображения.
Сразу же ставим галочку на «Умный радиус». Показатели придется менять по своему усмотрению, на глаз. Поверьте, со временем будет получаться намного лучше и быстрее.
Настройка краев. Используйте, пробуйте, экспериментируйте.
Теперь нажимаем «Ок». Как выяснится чуть позже, эти значения следовало бы запомнить, но к этому мы еще вернемся.
Не знаю как вам, а меня эта шашка не очень устраивает. Не видно как все изменилось. Кликните разочек на фон, чтобы этот слой подсветился, а затем создайте новый слой. Это можно сделать через меню сверху «Слой» — «Новый» или нажав на советующую кнопку слева. Ее я отметил стрелкой.
Итак, теперь кликаем по только что созданному слою и применяем к нему заливку.
В идеале, конечно же, ставить сразу тот фон, на котором будет картинка впоследствии. Но, я попробую работать на контрасте. Сразу видно, что вариант не лучший, но, почему бы и нет? Мы же учимся.
Итак, теперь снова переходим в слой копии.
И снова переходим в уточнение краев.
Правый край мне нравится больше. Какой вывод можно сделать? Нужно было запоминать значения, которые мы применяли слева, чтобы обе части выглядели одинаково. Я об этом уже сказал. Я не зря оставил статью как есть и не менял ни слова, хотя мог удалить информацию об этой ошибке.
Посмотрите, как люди набираются опыта, ошибаются и выводят свои правила. Нет ничего страшного в том, чтобы сделать что-то не так. В этом и рождается профессионализм.
Есть много инструментов, которые мы можем применить и сейчас, специалисты так и делают. Они не оставляют картинку просто так. Для начала давайте используем размытие. Чтобы сделать сглаженные края.
Вот так у меня получилось.
Мне не очень нравится. Лучший вариант – изменить фон на втором слое. Согласитесь, так уже не плохо.
Можете скачать мой макет, открыть его в фотошопе и сделать намного лучше. Присылайте свои результаты в комментарии к этой записи.
Если вы думаете, что фотошоп – это сложно, то вы очень сильно ошибаетесь. Это всего лишь набор инструментов, а профессионализм вырабатывается только благодаря опыту, созданию картинок одной за другой.
Представьте, у вас есть гараж и там полным-полно всего: молотки, топоры, станки. Можно ходить вокруг них и думать для чего они предназначены, можно спросить у профессионалов совета, но в любом случае мастером вы от этого не станете.
Если вы хотите поскорее разобраться во всех инструментах фотошопа, я могу порекомендовать вам курс для начинающих от Зинаиды Лукьяновой . Вы быстренько узнаете все методы, способы, инструменты. Поймете, что и зачем нужно, для чего применяется. Останется лишь дело за малым – практиковаться, пробовать и применять в том или ином случае. Так и становятся мастерами.
Если же вы собираетесь становиться профессионалом и мечтаете о деньгах, которые можно получить от создания сайтов, то придется изучить еще и основы в школе веб-дизайна . В течение трех дней вам предоставляется бесплатный доступ ко всем урокам. Откровенно говоря, этого вполне достаточно, чтобы многое понять.
Ну а для тех, кто хочет получать большие деньги и хочет пробиться очень высоко, придется вложиться посерьезнее. Это курс от гуру, невероятно крутых специалистов из таких компаний как Лаборатория Касперского. К сожалению, навряд ли другие названия вам дадут какое-то представление и вызовут ассоциации. Скорее всего вы о них даже не слышали.
Но поверьте, как только вы начнете крутиться в этой сфере и продвигаться к намеченной цели, вы убедитесь, что пропустили очень многое. «Веб-дизайнер: эффективный сайт от идеи до реализации» тут можно реально научиться профессии веб-дизайнера. Стоит курс не мало, но по окончанию его вам выдается диплом, благодаря которому можно сразу выбиться в ТОП и получать невероятные суммы!
Есть два ключевых инструмента в Фотошоп: rectangular и elliptical marquee tools (прямоугольная и овальная области выделения), и они совместно занимают позицию в панели инструментов. Вот некоторые вещи, которые вы могли не знать об этих инструментах.
Квадраты и круги
R ectangular и elliptical marquee tools (прямоугольная и овальная области выделения) могут быть использованы для рисования правильных квадратов и кругов. Когда вы нажимаете и проводите область, удерживайте клавишу Shift, чтобы ограничить форму в пределах круга или квадрата.
Круг — это квадрат? Нет, спасибо!
Попробуйте нарисовать круг или овал в зафиксированном положении на изображении, вы можете запутаться, откуда начинается рисование фигуры. Круг или квадрат нарисованы, как будто они были помещены в квадратную или прямоугольную форму, таким образом, вы начинаете тянуть их из угла квадратного или прямоугольного объекта. Все это усложняет точное расположение фигуры. Чтобы упростить задачу, вы можете нарисовать свою фигуру из центра наружу, удерживая клавишу Alt во время использования инструмента выделения. Добавьте клавишу Shift для удерживания овала в пределах круга.
Правильная фигура, но неправильное положение?
Что вы делаете, когда уже нарисовали правильную фигуру, но в неправильном месте в изображении? Не отпускайте мышь! Вместо этого, удерживая клавишу пробела, вы можете подвинуть свою фигуру в желаемую позицию. Отпустите клавишу пробела и затем левую кнопку мыши, чтобы зафиксировать выделение в выбранной позиции.
Правильная фигура, но неправильный поворот?
Когда вы хотите создать развернутую фигуру, такую как прямоугольник, квадрат или овал, для начала создайте ее, используя инструмент выделения, не обращая внимания на поворот. Теперь отпустите кнопку мыши и выберите Select > Transform selection (Выделение > Трансформировать выделение). Фигура теперь показывает маркеры трансформирования, которые вы можете использовать для ее поворота. Нажмите клавишу Ctrl, и вы можете потянуть за уголок фигуры и исказить ее. Нажмите Enter или Return, чтобы применить трансформацию и удалить маркеры. Теперь вы можете продолжить свою работу с областью выделения.
Строгий размер выделения
Если вы хотите создать область выделения с точными размерами, из выпадающего меню Style (Стиль)выберите Fixed Size (фиксированный размер). Пропишите пиксели по ширине и высоте в рамках и нажмите на изображение, появится выделение в точности такое же, как вы задали. Используйте Fixed Ratio (фиксированное соотношение), чтобы создать выделение с фиксированным соотношением, например 1:1.25, как показано здесь.
В следующий раз, когда вам нужно будет создать выделение на изображении, используя инструмент выделения, помните, что у него намного больше возможностей, чем кажется на первый взгляд.
Как вырезать объект в фотошопе с помощью инструментов Волшебная палочка и Перо
Рубрика: Полезные уроки Photoshop Опубликовано 17.07.2012 · Комментарии: 37 · На чтение: 5 мин
Здравствуйте, дорогие мои читатели! Продолжаем учиться вырезать объект из фотографий в фотошопе. В предыдущей статье мы познакомились с такими способами, как быстрая маска и инструменты Прямолинейное и Магнитное лассо. Сегодня же в своем очередном уроке фотошоп для начинающих я поведаю Вам о своих самых любимых приемах, которые использую почти всегда, когда хочу поменять фон на фото или просто вырезать объект для дальнейшего его применения. Речь пойдет о двух инструментах: Волшебная палочка и Перо.
1.Волшебная палочка
Этот инструмент мне был знаком еще тогда, когда фотошоп я изучала методом тыка: выбирала понравившуюся вкладку в Панели инструментов и смотрела, к чему приводят результаты использования каждого. Тогда-то я и наткнулась на Волшебную палочку. Итак, откроем изображение, с которого надо отделить объект.
Нажимаем правой кнопочкой в указанном на скриншоте месте в Панели инструментов и выбираем инструмент Волшебная палочка.
Перед использованием его необходимо немного настроить, иначе результат разочарует. Но для этого нужно знать, по какому принципу работает данный инструмент. В отличие от Магнитного или Прямолинейного лассо, которые ищут границы перехода пикселей одного цвета в другой и привязываются к контурам объекта, Волшебная палочка реагирует на тон того места, где мы кликнем ею. И таким образом, получим выделение большого участка с этим цветом. В верхней панели настроек можно поменять значение Допуска. Он показывает, насколько большим будет разброс по цвету, оттенку, тону в выделяемом участке. Ведь на фотографии оттенков коричневого, например, может быть достаточно много (светлые, темные, насыщенные и т.д.) и все их нужно выделить. Если я установлю значение 20, то это значит, что будет выделено 20 более темных и 20 более светлых рядом стоящих оттенков. Чем больше это значение, тем больше пикселей разных цветов захватит Волшебной палочкой. Посмотрите пример: слева установлено значение допуска 20, справа 50.
Я же выберу 35. Выделять сам цветок будет долго и сложно, предлагаю конкретно на этом фото выделить фон, а затем, инвертировав выделение, вырезать объект. Обратите внимание, чтобы выделение проходило успешно, необходимо выбрать в настройках параметр Добавить к выделенной области.
Теперь смело кликаем по фону, очерчивая все больше участков до тех пор, пока весь он не окажется выделенным. В тех местах, где захватываются лишние пиксели, уменьшаем величину Допуска перед кликом.
Далее инвертируем выделение Выделение – Инверсия или сочетание клавиш Shift+Ctrl+I
Теперь либо копируем на новый слой (Ctrl+J), либо вырезаем и вставляем в новый документ.
Лишнее стираем ластиком, не забыв его настроить.
Обратите внимание, что не любая фотография подойдёт для вырезания данным способом. Желательно, чтобы фон и объект имели достаточно четкую границу и контрастировали, иначе работа Волшебной палочкой займет немало времени.
После трансформирования и удаления лишней части стеблей наших гербер мы имеем вот такой результат. Я люблю этим инструментом вырезать цветы, получается довольно неплохо и, главное, быстро (если фото подходящее).
2. Инструмент Перо
Сразу скажу, этот инструмент у меня №1 среди всех остальных. Поскольку именно он может дать точное выделение объекта без бесконечных подстроек, захватов лишних пикселей и т.д. На первый взгляд может показаться, что сам процесс долог, но поверьте мне, при выделении объектов с почти сливающимся с ним фоном лучше этого способа не найти, потому что попытки применить другие методы как правило заканчиваются провалом. Итак, откроем фото (я взяла в качестве примера фотографию с почти белыми фруктами и серо-белым фоном).
Давайте посмотрим в настройки инструмента: вверху выбираем параметр Контуры и установим параметр Исключить наложение областей.
Принцип действия Пера следующий: когда вы кликаете по картинке, в этом месте появляется опорная точка. Таким образом, нажимая в разных местах объекта, мы получим ломаную линию, как и при использовании прямолинейного лассо. Если же мы не просто нажмем, а еще и потянем в сторону мышкой, то получим уже не отрезок прямой, а кривую, которую можно регулировать направляющими по касательной. Предупреждаю, поначалу мышка не слушается, и кривые получаются как попало, нужно потренироваться! В отличие от Лассо, здесь у нас уже получается полноценный контур, каждую точку которого можно отредактировать в любой момент при рисовании. Например, если нам нужно удалить опорную точку, мы подводим к ней мышь и при появлении значка «-» нажимаем на нее. При этом остальная часть контура останется. Для добавления промежуточной точки нужно кликнуть на контур в том месте, где собираетесь ее добавить (при этом увидите знак «+»).
Таким образом, обойдя вокруг весь объект, мы получим замкнутый контур, который в дальнейшем легко преобразовать в выделение. Я решила выделить одно яблочко.
Далее кликаем правой кнопкой мыши и выбираем вкладку Образовать выделенную область, устанавливаем следующие настройки
Мы получили выделение, теперь копируем на новый слой. Предлагаю поменять цвет нашего яблока. Для этого зажимаем клавишу Ctrl и кликаем мышью по иконке слоя, загрузив тем самым выделение. Далее создаем над ним новый слой, нажав на специальный значок.
Выбираем кисть с настройками: размер 300 пикс, цвет f92a5b , непрозрачность 100% . Закрашиваем этой кистью выделенную область на новом слое, меняем режим смешивания слоя на Умножение.
Теперь сделаем яблоко более натуральным, добавим несколько светлых пятен. Меняем цвет кисти на f9ee94, непрозрачность 22%. И пару раз проходимся ею по яблоку.
Аналогичным образом делаем тень от яблока. Вот что у нас получилось.
Как видите, инструмент Перо позволяет выделить любой объект на любом фото , поэтому данный метод считается универсальным. За что я его и полюбила. Единственный минус этого способа – невозможность выделить сложные объекты, такие как листья и ветки деревьев, волосы (хотя их всегда можно дорисовать). Здесь уже нужны более совершенные методы, о которых пойдет речь в следующем уроке.
Теперь Вы знаете, каким еще образом можно вырезать объект в фотошопе, а значит, в скором времени сможете начать создавать великолепные коллажи. А мои уроки для начинающих Вам в этом помогут. Но всему свое время. А на сегодня все! Если что не понятно – пишите, постараюсь ответить. И жду вас у себя в гостях снова! До скорого!
Ваш домовенок Елена.
Понравилась статья? Поделитесь ссылкой с друзьями:
Как выделить вставленное фото в фотошоп
Так как подавляющее большинство всех случаев работы в Photoshop — обработка уже готовых изображений, для выполнения этой операции предназначена львиная часть инструментов программы.
Фильтры (о них читайте в предыдущем уроке) — это довольно маленькая и весьма простая в использовании их часть. В этой статье мы разберём функции посложнее.
Так как инструментов много, я не буду перечислять весь арсенал редактора, а просто разберу расхожий пример работы — вырезать фрагмент одной картинки и вставить её в другую.
У нас есть море.
И мы хотим, чтобы чайка парила над морем.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть , в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть .
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать , в полях Ширина и Высота задайте указанные значения и нажмите ОК .
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A . В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать .
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V , или выберите в главном меню пункт Редактирование -> Вставить .
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море , на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter .
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A) , скопируйте его (Ctrl+C) , перейдите к рабочему документу и вставьте картинку (Ctrl+V) . Слой также создался автоматически, переименуйте его в Чайка .
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Трансформация
Подробнее о ней мы поговорим здесь, а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование , который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A .
4. В главном меню выполните команду Редактирование -> Свободная трансформация , либо нажмите комбинацию клавиш Ctrl+T .
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift .
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение ) и в окне с вопросом нажмите кнопку Применить .
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение , Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка , который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка .
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены ( Выделение -> Отменить выделение ). Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия , чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete . Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение .
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A) .
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD .
В этом материале мы рассмотрим, как одно изображение разместить внутри заданной области другого изображения на примере Photoshop CS6, но действия, описанные в статье, подойдут для к версий ниже, вплоть до CS2.
Эта методика широко используется во всех видах фотомонтажа. К примеру, Вы видели рекламные плакаты с современными телевизорами высокой чёткости? На экранах телевизоров имеется какое-то красивое яркое изображение, в основном, это яркие картинки каких-либо спортивных или культурных мероприятий. Конечно, ни одна из этих фотографий не является натуральной, т.к. практически невозможно сделать качественный снимок телевизионного изображения. Так вот, эти картинки вставляются в экраны с помощью Photoshop. Сейчас мы и разберём, как это осуществляется на практике.
Я взял изображение телевизора из рекламной страницы интернет-магазина:
А вот изображение, которое должно появиться на экране телевизора:
Для начала выделим ту область, в которую необходимо вставить другое изображение.
Во-первых, открываем изображение-акцептор и создаём в нём выделенную область, в которой будет размещено второе изображение. Выбор используемых инструментов, конечно, будет зависеть от формы области, которую вы должны выделить. В моём случае выделение будет иметь простую четырёхугольную форму, так что я буду использовать инструмент «Прямолинейное Лассо» (Polygonal Lasso Tool), который по умолчанию расположен за стандартным лассо в панели инструментов:
Делается выделение примерно так:
Откройте второе изображение. т.е. то, которое Вы хотите вставить, и нажмите Ctrl+A для его полного выделения. Вокруг всего изображения появится рамка «марширующие муравьи»:
Теперь нажмите Ctrl+C для его копирования в буфер обмена.
Вставляем второе изображение в выделенную область
Сейчас нам не подойдёт стандартная комбинация Ctrl+V, она же Paste, т.к. нам нужно не просто вставить изображение, а вставить в заданную выделенную область. Мы пойдём другим путём.
Для вставки изображения в область в Photoshop CS6 имеется специальная команда «Вставить в» (Paste Into), открывается она через вкладку главного меню Редактирование –> Специальная вставка (Edit –> PasteSpecial):
Кроме того, запустить эту команду можно с помощью комбинации горячих клавиш Alt+Shift+Ctrl+V.
После применения команды «Вставить в» происходят три вещи:
- Photoshop добавляет новый слой выше фонового слоя в панель слоёв
- он размещает второе изображение на новом слое
- и он использует выделение для создания маски слоя, которая скроет все области вставленного изображения, выходящие за рамки выделенной области, оставляя видимыми только участки в границах выделения
Давайте посмотрим на панель слоёв, чтобы понять, что у нас получилось. Мы видим, что у меня теперь имеются два слоя – фоновый слой внизу, содержащий изображение телевизора, и новый слой «Слой 1», расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску. нам маску слоя, которая была создана. Белая область в центре миниатюры – это область выделения, т.е экран телевизора, а черная область вокруг белой – это то, что в выделение не входило:
И вот как выглядит теперь само изображение:
Заметьте, Photoshop даже создал перспективу для перенесённой картинки! Кстати, это относится только к версии CS6, ранние версии перспективу бы не создали, но, всё-таки давайте немного усилим эффект перспективы, для этого воспользуемся инструментом «Свободная трансформация», зажмём клавиши Shift+Ctrl+Alt и опустим вниз левый верхний угол. Т.к. клавиши зажаты, противоположный угол изображения будет двигаться в противоположную сторону:
По завершению трансформации нажмите Enter. Вот что получилось в итоге:
Ну и завершающий эффект, добавление к маске стиля слоя «Внутренняя тень» (Inner Shadow) для придания объёма изображению. Параметры стиля слоя Вы можете посмотреть в готовом файле PSD, выполненным по материалам этого урока, скачать который можно по ссылкам внизу страницы.
Вот что у нас получилось в итоге:
Ну вот, вроде бы и всё. Архив с исходным изображениями и файлом PSD, выполненным по материалам этого урока, Вы можете скачать по ссылке:
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов—Выделение—Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маскаБыстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl—A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассоМагнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.18 — перемещение объекта в пределах одной картинки
Если вы хотите перенести элемент на другую картинку, следует открыть её в новой вкладке программы. Кликните на «Файл» — «Новое полотно». Затем переместите изображение в окно Фотошопа. Вернитесь к первому проекту и скопируйте выделенный предмет с помощью сочетания клавиш Ctrl—C.Вставьте часть прошлого рисунка на новый, нажав на Ctrl—V.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Удаление изображения из фона Учебное пособие по Photoshop
Вырезание объектов в Photoshop должно быть одной из наиболее востребованных тем в учебных пособиях. Это руководство предназначено для более старых версий Photoshop (CS4 и более ранних), поскольку инструмент извлечения был заменен в Photoshop CS5 для Refine Edge.
Если вы используете Photoshop CS5 или новее, обратитесь к нашим новым руководствам.
Как быстро вырезать фотографию, используя быстрый выбор и уточнение края.(легко)
Маскирование невозможных изображений в фотошопе с помощью цветовой шкалы и быстрых масок. (расширенный)
Шаг 1
Откройте изображение и дважды щелкните имя «фон» в палитре слоев. Это превратит его в слой.
Шаг 2
Откройте инструмент извлечения: Изображение> Извлечь или Option / Alt + Cmd / Ctrl + X
Шаг 3
1. Возьмите инструмент маркера и обведите изображение, которое вы хотите извлечь.Держите маркер 1/2 на изображении и 1/2 на фоне. Для твердых участков используйте маленькую щетку, для более мягких участков, таких как распущенные волосы, используйте щетку большего размера. Совет: чтобы отрегулировать размер кисти, используйте клавиши [и].
2. Теперь возьмите инструмент «ведро» и заполните область, которую вы хотите сохранить. Нажмите «ОК».
Шаг 4
Некоторые области были случайно удалены. Вы можете очистить изображение с помощью ластика и кисти истории.
Шаг 5
На панели истории щелкните рядом с изображением перед состоянием извлечения.Выберите кисть истории.
Step 6
Выберите кисть маленького размера и «закрасьте» изображение. Теперь вы можете разместить изображение на любом фоне.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше уроков и советов по Photoshop. Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен.Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Как вырезать изображение в Photoshop CS6 | Легкий процесс
Можно ли вырезать изображения определенных частей вашего тела или удалить неприятный фон с очаровательной фотографии? Да, это возможно в Photoshop CS6. Обрезать или вырезать изображения в Photoshop CS6 очень просто. Приходилось ли вам делать фотографии, отредактированные с помощью Photoshop? Вы, несомненно, влюбитесь в такие образы за их завораживающий вид.Adobe Photoshop был разработан в 1987 году и претерпел революционные изменения, предлагая вам качественные услуги, сочетающие волшебство и легкость.
Adobe Photoshop содержит несколько инструментов, облегчающих процесс редактирования. Эти инструменты относятся к разным классам набора текста; навигация, покраска; Рисование; и выбор. Photoshop CS6 был обновлен, чтобы предложить вам дополнительные функции, такие как кадрирование, инструменты формы, выделение, волшебная палочка и элементы нарезки.
Вы должны быть уверены, что Adobe Photoshop CS6 обеспечит вам реальную производительность, поскольку он позволяет сохранять фоновое изображение при одновременном редактировании изображения.
Шаги-как вырезать изображение в фотошопе cs6
Вырезание изображений и отделение их от исходного фона — один из основных фундаментальных навыков Photoshop. Если вы новичок в программе, это лучший шанс для вас узнать, как использовать Photoshop cs6 в нашем руководстве. Чтобы стать профессионалом в редактировании изображений с помощью Adobe, необходимо выполнить несколько шагов. Начнем с существенного уровня.
Как выбрать изображение, которое нужно вырезать в Photoshop? Это не требует усилий.Перемещение или перемещение пунктирной линии поперек поля зрения означает, что вы выбираете выходные данные своей модели. Выделения Photoshop — это ваше мясо и мед. Пунктирная линия определяет основную задачу вашего редактирования.
Среди возможностей Photoshop CS6 вы увидите возможность разделения изображения. Вы сможете получить к нему доступ только после того, как выберете изображение, которое хотите вырезать. На этом этапе есть несколько инструментов, которые вы можете использовать при выборе модели.
Использовать этот инструмент очень просто.Все, что вам нужно сделать, это выбрать инструмент «Волшебная палочка» в инструментах Photoshop и затем щелкнуть изображение, которое вы хотите вырезать. Это означает, что вы выбираете значок. Продолжайте соединять части изображения, пока не будет выбрано все изображение.
Это лучшее решение для однородных изображений. Если изображение неоднородно, вы можете использовать фон Волшебной палочки, а не модель. Отсюда вы можете выбрать опцию «инверсия» на панели выбора.
После выбора всего изображения вы можете щелкнуть левой кнопкой мыши параметр редактирования в меню выбора.После этого выберите вариант файла, а затем — новую возможность. Отсюда выберите «буфер обмена» в нижнем меню и нажмите «ОК». Как только вы закончите этот процесс, перейдите к следующему, где вам нужно будет выбрать «Редактировать» в меню, а затем вставить свой объект.
Этот процесс означает, что ваше изображение находится в другом холсте. Вы можете выбрать фоновый слой, а затем нажать «ОК», а затем «Удалить». Отсюда вы можете сохранить свое изображение в папку, где вы легко получите к нему доступ.
Вы также можете использовать этот инструмент в качестве альтернативы. С помощью кнопки масштабирования вы можете выбрать изображение, которое хотите вырезать. Выберите инструмент «Лассо» в меню инструментов и наведите указатель мыши на граничные поверхности изображения, которое вы хотите вырезать. Не прекращайте удерживать мышь, пока не убедитесь, что ваши контуры соединяются с конечными точками. Пока весь процесс не закончится, нельзя отпускать мышь. Теперь вы можете отпустить мышь, когда закончите выбор.
Выберите в меню опцию «Редактировать» и нажмите «Копировать».»Отсюда вы можете выбрать« Файл », а затем нажать« Создать ». В нижней части строки меню выберите «Буфер обмена» и нажмите «ОК». Выберите вариант «Изменить», а затем «Вставить». Исходя из этого процесса, это означает, что ваша фотография попала в новый холст. Теперь выберите «Фоновый слой», нажав «ОК», а затем выберите вариант «Удалить».
Это еще одна новая функция Photoshop CS6, отсутствующая в более ранних версиях Adobe Photoshop. Чтобы использовать эту функцию, вам нужно выбрать Pen Tool на панели инструментов, а затем выбрать «Paths» в строке меню.Отсюда щелкните любую часть изображения, которую вы хотите вырезать, и настройте начальную точку.
С помощью инструмента «Перо» проследите контур изображения. Здесь вы найдете последовательность точек, называемых «узлами». Новый узел будет формироваться каждый раз, когда вы выбираете каркас модели.
Щелкните правой кнопкой мыши любую часть изображения, затем выберите «Сделать выделение» и выберите «ОК». Продолжите процесс, нажав «Редактировать» в меню, затем выберите «Копировать» после выбора всего изображения.Снова выберите «Редактировать» и вставьте. Отсюда вы можете выбрать параметр «Фоновый слой», нажать «ОК» и «Удалить».
Итак, как вы можете использовать функцию быстрой маски в Photoshop cs6? Это очень легко. Выберите параметр «Редактировать в режиме быстрой маски» на панели инструментов и нажмите «Цвет переднего плана». Отсюда вы можете выбрать черный. Снова выберите «Установить цвет фона» в меню и выберите белый цвет. Выберите в списке вариант «Кисть» и нажмите «Параметры инструмента кисти». После этого зафиксируйте средне-высокое значение граничных линий вашего изображения.Это гарантирует, что ползунок твердости ваших кромок находится под контролем.
Следующее, что вам нужно сделать, это увеличить регулировку или размер кисти и закрасить территорию, занимаемую рамкой вашего изображения. Таким образом, все изображение, которое вы хотите вырезать, автоматически будет ярко освещено красным. Как только вы это сделаете, выберите «Редактировать в стандартном режиме», что означает, что область вокруг вашего изображения превратится в выделенную.
Выберите «Выбрать» в меню и выберите «Инвертировать».»Отсюда выберите« Файл »на панели инструментов и нажмите« Создать ». В нижнем списке выберите «Буфер обмена» и нажмите «ОК». По завершении выберите «Изменить», а затем «Вставить». Автоматически это дает вашему объекту новый холст. Вы можете дважды выбрать «Фоновый слой» и нажать «Удалить».
Так какие еще способы вырезать изображение в Photoshop cs6?
Вы также можете использовать эту функцию для вырезания изображений в Photoshop cs6. Просто выберите инструмент «Быстрый выбор» на панели инструментов и затем щелкните левой кнопкой мыши изображение, которое хотите обрезать.Автоматически будет выделена часть, по которой вы щелкнули. Оттуда вы можете включить другие части вашего изображения в коллекцию. Тем не менее, удерживайте мышь, пока не заполнится диапазон всех частей ваших изображений.
Вы можете отпустить кнопку, как только убедитесь, что нет части вашего изображения, которую вы хотите удалить из выбора.
Следующее, что вам нужно сделать, это выбрать «Редактировать» в окне меню и выделить все изображение. Вы также можете нажать «Копировать». Оттуда выберите «Файл.»Из списка и выберите« Создать ». По завершении нажмите «Буфер обмена» в нижнем меню и нажмите «ОК». Теперь вы можете выбрать «Изменить», а затем «Вставить». От этого у вашего изображения появится новый холст. Дважды выберите параметр «Фоновый слой», нажмите «ОК», а затем «Удалить». Вы можете перенести свою копию в новую папку, где сможете быстро ее получить.
Есть ли средство от фонового слоя в Photoshop cs6?
Иногда вы можете столкнуться с проблемами при попытке удалить фон с вашего изображения.Есть несколько функций Photoshop CS6, которые можно использовать для решения этой проблемы.
Маски слоя
Вы можете использовать Layer Masks для управления обратной стороной фонового слоя для минимального разрушающего разделения. Маски слоя могут полностью уничтожить информацию на фоне.
Все, что вам нужно сделать, это выбрать область, которую вы хотите вырезать. На панели инструментов y, u увидите меню слоев. Выберите «Добавить маску» и щелкните по черному. Сделав это, вы увидите белую миниатюру.Если вы хотите пересмотреть выделение, используйте кисть, чтобы снова появился фон изображения.
Заключительные слова
С момента своего выпуска в 2012 году в Photoshop CS6 были добавлены креативные дизайны для изображений, обеспечивающие переработанный интерфейс. Это дает вам точную экспозицию различных цветов и других стилей редактирования видео. Кроме того, он совместим с вашей операционной системой, особенно для пользователей Windows.
Photoshop cs6 — это усовершенствованная версия Adobehotoshop, превосходящая свои процессоры с точки зрения качества вывода и функций.
В этой версии Photoshop вы можете редактировать свое изображение одновременно с обработкой другого продукта. Он предлагает вам несколько функций для редактирования, если у вас есть сложная картинка.
Если вам не нравится фон, вы можете удалить его с помощью быстрой маски. После того, как вы удалили среду, вы можете щелкнуть любую часть выбранного раздела и выбрать «Уточнить край» и посмотреть, как ваше изображение выглядит без фонового слоя. Итак, почему бы вам не практиковать эти шаги, чтобы засвидетельствовать результаты?
Как вырезать волосы в фотошопе
Если вы хотите изменить цвета фона или создать композицию в Photoshop CS6, вам потребуется использовать инструменты выделения, чтобы выделить фигуру.Самая большая проблема — получить точный выбор вокруг волос.
Идеального решения проблемы не существует, но, поскольку CS4, Adobe значительно упростила задачу, введя команду Refine Edge, которая, как следует из названия, может использоваться для уточнения краев выделения (или Layer Mask, с почти идентичной командой Refine Mask).
Чтобы получить доступ к Refine Edge, вам нужно будет сделать первоначальный выбор с помощью любого из инструментов выбора. Если у вас чистый фон, вы можете использовать команду Magic Wand или Color Range, но если фон более загроможден, вы можете обнаружить, что инструмент быстрого выбора дает вам лучшую отправную точку.
01. Сделайте выделение
Откройте начальное изображение и возьмите инструмент быстрого выбора на панели инструментов. Закрасьте голову инструментом, чтобы сделать выделение (удерживайте Alt и закрасьте, чтобы вычесть области из выделения, если что-то пойдет не так). Когда вы будете довольны, нажмите кнопку «Уточнить край», которая находится в верхней части экрана.
02. Уточните края.
Отметьте Smart Radius и установите Radius равным 72. Отметьте Decontaminate Colors и выберите Output: New Layer with Layer Mask, затем нажмите OK.Затем выделите нижний слой, затем щелкните значок «Создать корректирующий слой» и выберите «Сплошной цвет». Установите R: 227, G: 196, B: 196 и нажмите OK.
03. Уточните маску.
Выделите маску верхнего слоя, щелкните его правой кнопкой мыши и выберите «Уточнить маску». Возьмите инструмент «Уточнить радиус» слева от поля «Уточнить маску», затем используйте его, чтобы закрасить любые пробелы в волосах, где вы все еще можете видеть исходный белый фон. Когда будете счастливы, нажмите ОК.
Это руководство впервые появилось в журнале Practical Photoshop, журнале номер один для любителей фотографии и редактирования изображений.Если вы ищете советы по цифровой фотолаборатории или хотите проявить творческий подход, вам обязательно стоит это проверить!
А теперь ознакомьтесь с нашим огромным списком из 101 уроков по Photoshop !
Нарезка изображения | Уроки Photoshop
Опубликован
Из этого туториала Вы узнаете, как вырезать изображения для использования в интерфейсах, макетах и шаблонах веб-сайтов, таблицах или меню с поддержкой Javascript и т. Д.
Примечание. Если у вас есть Adobe ImageReady (который поставляется с Photoshop 2.0 и выше), программа может делать все это автоматически (включая экспорт таблиц HTML или CSS для повторной сборки изображений на вашей странице)… но если у вас нет ImageReady (или какая-нибудь программа , которая может автоматизировать эту задачу), следуйте!Шаг 1
Откройте изображение, которое вы хотите разрезать, и нажмите Cmd + R (ПК: Ctrl + R), чтобы включить Линейки документа. Убедитесь, что вы немного растянули края изображения, чтобы получилась серая рабочая область.
Шаг 2
Щелкните верхнюю линейку и потяните вниз с курсором — должна появиться синяя горизонтальная линия. Отпустите курсор в том месте, где вы хотите сделать разрез. Вы можете отрегулировать положение линии, щелкнув и перетащив ее с помощью инструмента «Перемещение».
Шаг 3
Повторите этот процесс, только на этот раз от линейки слева от изображения. Теперь у вас должно быть изображение, разделенное синими линиями на четыре отдельных участка. Повторяйте процесс до тех пор, пока все области, которые вы хотите разрезать, не будут окружены синими рамками (см. Изображение ниже).
Шаг 4
Если вы планируете анимировать небольшой участок изображения, убедитесь, что этот конкретный участок помечен для вырезания — это уменьшит общий размер файла вашего изображения, потому что все изображение не придется загружать несколько раз. для анимации. Также убедитесь, что опция Snap To Guides в меню «Просмотр» отмечена.
Шаг 5
Выберите инструмент «Прямоугольная область» и перетащите рамку выделения вокруг области изображения, которую вы хотите захватить / вырезать.Вам не нужно выбирать каждую часть синих направляющих, только те части, которые дают вам желаемый размер для вашего выбора (обратите внимание на изображение ниже, как я пропустил 2 строки посередине, чтобы выбрать «более высокий» раздел) .
Шаг 6
После того, как вы выбрали область, нажмите Cmd + C (ПК: Ctrl + C), чтобы скопировать выделение в память. Теперь создайте новый пустой документ, нажав Cmd + N (ПК: Ctrl + N). В диалоговом окне New должны автоматически отображаться размеры только что скопированной детали.Нажмите Cmd + V (ПК: Ctrl + V), чтобы вставить только что скопированный выделенный фрагмент. Сохраните новое изображение и вернитесь к исходному полному изображению.
Продолжайте этот процесс для каждой части, которую вы хотите разрезать.
Шаг 7
Теперь, когда ваше изображение разделено на удобные для использования части, вам нужно будет «собрать» их, чтобы они снова отображались как одно изображение. Для этого вам нужно будет использовать CSS. Когда вы закончите, все изображения должны появиться выровненными, как если бы они были единым изображением.
Помните, как я уже упоминал выше, есть намного более простой способ сделать это сейчас — использовать такую программу, как Adobe ImageReady или подобные программы (я до сих пор помню дни, когда это был единственный способ… нет!).
Ресурсный центр— Photoshop CS6 Basic Skills
Создание нового образа
Часто вы будете использовать Photoshop для редактирования существующих изображений, но бывают случаи, когда вам нужно создать собственное изображение.
1. Для начала вам нужно открыть приложение Photoshop. Вы можете найти его в доке или в папке Applications , если вы используете Mac. Если вы используете ПК, он будет расположен в меню Пуск вместе с другими программами.
2. После загрузки Photoshop перейдите в меню File и выберите New . 3. Должно появиться диалоговое окно, показанное здесь справа.Начните с ввода имени файла для вашего изображения в поле Имя . |
4. Далее укажите размеры вашего изображения. Существует ряд предустановленных размеров на выбор в раскрывающемся меню Предустановка , но вы также можете просто указать ширину и высоту вручную. Вы также можете выбрать единицы измерения в раскрывающихся меню рядом с полями Ширина и Высота .Возможные варианты: дюймы, пиксели, сантиметры и т. Д.
5. Убедитесь, что под меткой Color Mode выбрана опция RGB Color , если вы не хотите работать в черно-белом режиме.
6. Используя раскрывающееся меню «Содержимое фона », вы можете создать изображение с цветом фона по умолчанию Белый , текущий цвет фона , установленный в Photoshop, или Прозрачный .Когда вы закончите, нажмите ОК .
ПРИМЕЧАНИЕ. Прозрачный фон работает только с изображениями GIF и PNG. Если вы планируете создать графику для Интернета, вы можете использовать любой из этих вариантов. Имейте в виду, что изображения в формате GIF используют только 256 цветов, поэтому они не подходят для более детальной работы с изображениями. PNG имеют гораздо больше вариантов цвета, однако они часто имеют больший размер файла, чем GIF и JPEG, но если вы не создаете изображения для Интернета, эта разница, вероятно, не повлияет на вас.
Панели инструментов Photoshop
Инструменты
Photoshop имеет большой набор различных инструментов. Ниже вы увидите названия всех различных инструментов и их внешний вид в Photoshop. Ниже приведены некоторые дополнительные объяснения некоторых из наиболее часто используемых.
Инструмент перемещения — Используйте этот инструмент, чтобы захватить текущий выбранный слой и перетащить его вокруг изображения, пока вы не будете удовлетворены его положением.
Инструмент «Лассо» — используется для выбора определенной части слоя.
Инструмент быстрого выбора — Пытается создать выделение вокруг объекта на основе выбранных вами областей. Лучше всего работает с однотонными цветами.
Magic Wand Tool — находится под соответствующими инструментами с Quick Selection Tool . Этот инструмент работает аналогично инструменту быстрого выбора , однако он полагается только на одну точку, чтобы сделать предложение выбора, и выберет столько области, сколько возможно, пока области соприкасаются, а цвета достаточно похожи в соответствии с набором. Допуск .
Инструмент кадрирования — используется для выделения определенной прямоугольной области изображения и затем обрезки изображения до этой области.
Инструмент «Кисть» — Используется для рисования, как если бы вы использовали кисть. При активации на панели инструментов вверху доступны различные формы и размеры мазка кисти.
Инструмент «Текст» — Используйте инструмент «Текст» для создания текстового слоя для изображения. Все атрибуты текста, такие как шрифт, цвет, размер, стиль и ориентация, можно изменить.
Инструмент «Пипетка» — Используйте этот инструмент, чтобы взять цвет из одного места изображения и использовать его в другом месте. Когда этот инструмент активирован, просто нажмите на область изображения, и цвет этой области будет отправлен в цветовую палитру.
Примечание: При щелчке правой кнопкой мыши на одном из значков инструментов с маленьким треугольником в правом нижнем углу открывается список связанных инструментов. Это также можно сделать, нажав и удерживая инструмент.
Опции
Панель инструментов Options позволяет вам управлять атрибутами каждого отдельного инструмента.Например, ниже показаны параметры инструмента Text Tool . Как видите, есть опции для изменения шрифта, стиля, размера, выравнивания и цвета. Эта панель инструментов будет меняться в зависимости от выбранного в данный момент инструмента.
Примечание: Если панель инструментов Options не отображается при открытии Photoshop, вы можете отобразить ее, перейдя в меню Window и выбрав Options .
Палитры
В Photoshop есть несколько независимых меню, известных как палитры.Палитра будет содержать группу инструментов, специфичных для достижения какой-либо цели в Photoshop, и они могут быть невероятно полезны для манипулирования и редактирования изображений. Три наиболее важных и часто используемых палитры — это палитры History , Color и Layers .
Базовое редактирование изображений
Вращающийся
Чтобы повернуть изображение, сначала убедитесь, что оно выбрано. Затем перейдите в меню Image и выберите Image Rotation .Под этим выбором вы найдете шесть вариантов на выбор: 180 º, 90º CW, 90 º CCW, Произвольный …, Отразить холст по горизонтали, и Отразить холст по вертикали . Внешний вид этих вариантов показан ниже. Выберите любой вариант, который даст желаемый результат. Например, 180 º перевернет изображение вверх ногами. Произвольный позволит вам повернуть любое количество градусов.
Изменение размера
Чтобы изменить размер изображения, сначала убедитесь, что оно выбрано.Теперь перейдите в меню Image и выберите Image Size . Откроется окно Размер изображения , показанное ниже.
Вы можете редактировать размеры изображения, изменяя количество пикселей в изображении или изменяя ширину и высоту изображения. Прямое изменение ширины и высоты — это самый простой способ изменить размер изображения.
Также обратите внимание на три флажка в нижней части окна. Вы можете продолжить и пока оставьте верхний флажок отмеченным, а два нижних более подробно описаны ниже.
Сохранение пропорций
Когда этот флажок установлен, вам нужно только изменить высоту или ширину, а другое изменится, чтобы сохранить пропорции изображения.
Изменить размер изображения
Снимая этот флажок, вы можете изменить разрешение документа без изменения размера самого изображения. Это важно, если вы собираетесь распечатать изображение. Идеальное разрешение для печати — 300 пикселей / дюйм.
Свободное преобразование
Помимо изменения размера и поворота изображений, стоит упомянуть быстрый и простой, хотя и менее точный, способ сделать и то, и другое.Выбрав изображение, перейдите в меню Edit и выберите Free Transform . Вы заметите, что вокруг вашего изображения появится серия точек. Показано ниже.
Если вы наведете курсор на эти точки, вы увидите стрелки, предлагающие либо масштабировать изображение, либо вращать его. Вы можете захватить эти точки и перемещать их, чтобы масштабировать изображение, или, если вы находитесь в одной из угловых точек, вы сможете повернуть изображение. Вы можете просмотреть все измененные атрибуты на панели инструментов Options или изменить атрибуты прямо там.Когда все будет готово, нажмите кнопку return , и ваши изменения будут применены.
Обрезка
Чтобы обрезать изображение, перейдите на панель инструментов Tools Toolbar, обычно расположенную в левой части экрана, и выберите инструмент Crop Tool . (Если панель инструментов Tools не отображается, перейдите в меню Window и выберите Tools .)
Теперь вы заметите, что ваш курсор изменится на перекрестие с символом обрезки в правом нижнем углу.Просто щелкните и перетащите курсор на ту часть изображения, которую вы хотите обрезать и сохранить. Обрезанная область теперь будет обведена и ярче, чем окружающая область. Отсюда вы можете настроить обрезаемую область, щелкнув и перетащив ручки.
Когда вы закончите регулировку размера области, которую нужно обрезать, нажмите кнопку return еще раз. Ваши изменения будут применены.
Текст
Чтобы добавить текст к изображению, начните с выбора Type Tool на панели инструментов Tools Toolbar.Затем щелкните и перетащите курсор на ту часть изображения, к которой вы хотите добавить текст.
Введите желаемый текст. Напомним, что вы можете использовать панель Options Toolbar для изменения атрибутов текста.
Когда вы закончите вводить текст и редактировать свойства шрифта, нажмите кнопку «Подтвердить любые текущие изменения» справа от панели инструментов Options . Показано ниже.
Палитра истории
В Photoshop, вероятно, вы захотите вернуться к предыдущему состоянию вашего изображения.Однако, в отличие от многих других программ, команда Undo работает только для последнего действия. Если вам нужно вернуться к еще более раннему этапу вашего изображения, вам нужно будет использовать палитру истории .
Палитра истории должна располагаться в правом верхнем углу рабочего пространства Photoshop. Если вы его не видите, перейдите в меню Window и выберите History .
Отображается на палитре истории — это все действия, которые вы выполнили с данным изображением в убывающем хронологическом порядке.Чтобы вернуться к предыдущему состоянию, просто найдите нужное действие в палитре и выберите его. Затем изображение вернется в это состояние.
слоев
Что такое слой?
В Adobe Photoshop возможность создавать, перемещать и манипулировать слоями является ключом к успешному дизайну изображений. Чтобы понять, что такое слой в Photoshop, просто изобразите несколько листов стекла с разными изображениями, сложенными в стопку. Изображения на верхнем листе стекла будут перекрывать любые изображения на нижних листах стекла.Если вы хотите смыть изображение на среднем слое стекла, вы можете сделать это, не затрагивая изображения на других листах стекла. Именно так слои работают в Photoshop. Они разработаны таким образом, что вы можете редактировать и изменять определенные аспекты вашего общего составного изображения, не пытаясь редактировать все изображение. Короче говоря, слои упрощают многие методы работы с изображениями и редактирования, которые в противном случае были бы очень трудными или даже невозможными.
Палитра слоев
Выбор слоев
Выделен слой Текст .Это означает, что любые изменения, внесенные в изображение на этом этапе, повлияют только на этот слой. Все, что находится на слое Background , останется без изменений. Просто щелкните один раз на конкретном слое, чтобы выбрать его для редактирования.
Подвижные слои
Если у вас есть несколько слоев в вашем изображении и вы хотите изменить порядок, в котором они «сложены», просто перейдите к палитре слоев , щелкните слой, который вы хотите переориентировать в иерархии, и перетащите его вверх или вниз. пока он не окажется там, где вы этого хотите.
Удаление слоев
Чтобы удалить слой из изображения, выберите его на палитре слоев и щелкните значок «Удалить слои». Этот значок напоминает корзину и находится в правом нижнем углу палитры.
Создание слоев
Чтобы добавить новый слой к изображению, щелкните значок Create a New Layer , который напоминает кусок сложенной бумаги, в правом нижнем углу палитры слоев рядом со значком «Удалить слои».
Скрытие слоев
Вы можете временно скрыть слой, чтобы упростить работу со слоями, находящимися под ним, щелкнув поле слева от слоя, которое содержит значок глаза.Если глаз присутствует, значит слой виден. Если в рамке нет глаза, слой в настоящее время скрыт от просмотра.
Изменение прозрачности слоев
В некоторых случаях вы можете захотеть сделать определенный слой прозрачным, чтобы предыдущий слой был виден сквозь него. Для достижения этого эффекта просто отрегулируйте Opacity Controls . В приведенном выше примере изображения палитры слоев непрозрачность установлена на 100%. Попробуйте изменить процент непрозрачности, пока не добьетесь желаемого эффекта.
Переименование слоев
Если у вашего изображения много слоев, вероятно, было бы неплохо дать каждому слою имя, которое поможет вам быстро идентифицировать его. Чтобы изменить имя существующего слоя, дважды щелкните существующий заголовок, а затем измените имя на любое другое.
Создание наборов
Чтобы лучше организовать слои в изображении, вы можете создавать наборы. Наборы — это просто группы слоев, организованные в соответствии с некоторыми общими характеристиками. Например, возможно, несколько слоев вашего изображения вместе создают медведя.Вы можете сгруппировать все эти слои вместе и собрать их в набор под названием «Медведь». Чтобы создать набор, щелкните значок Create a New Set , он похож на папку в нижней части палитры слоев . Чтобы добавить слои в набор, просто щелкните и перетащите их в него.
Добавление эффектов слоя
Photoshop включает в себя всевозможные классные эффекты, которые можно применять к определенным слоям. Некоторые из них включают падающую тень, свечение, скос и тиснение. Их можно применять как к графическим, так и к текстовым слоям.Все, что вам нужно сделать, это выбрать слой и щелкнуть значок Добавить стиль слоя . Это значок, который выглядит как курсив «fx» в нижней части палитры слоев . Появится раскрывающееся меню, в котором вы можете выбрать эффект, а затем изменить его атрибуты.
Регулировка цвета
Photoshop имеет большое количество инструментов для настройки цвета, некоторые из которых более удобны для пользователя, чем другие. Существуют целые книги и учебные пособия, посвященные только теме настройки цвета, поэтому очевидно, что многие возможности будут упущены из этого ресурса, однако это должно служить хорошим кратким введением в некоторые инструменты.
Палитра настроек Палитра должна быть открыта и по умолчанию находиться в правой части рабочего пространства. Если вы его не видите, перейдите в меню Window и выберите Adjustments . В этой палитре, скорее всего, будут все инструменты настройки цвета, которые вы ищете. Ниже приведен краткий обзор некоторых из наиболее часто используемых.
В палитре настроек , показанной справа, были выделены некоторые из конкретных настроек.Значок, который выглядит как полутемное / полусветлое солнце, — это настройка Яркость / Контрастность , значок, который выглядит как шкала, — это настройка Color Balance , а значок, который выглядит как миллиметровая бумага с кривой на нем, регулировка Curves . Ниже они объясняются более подробно.
Яркость / контраст
Этот инструмент довольно прост, и результаты внесенных вами изменений будут сразу видны на вашем изображении.Просто введите значение или используйте полосу прокрутки для изменения атрибутов Яркость, и Контрастность . Также есть кнопка Auto , которая приведет к тому, что Photoshop сам изменит эти атрибуты для достижения наилучшего результата в соответствии с его собственными алгоритмами. Примечание : По вашему мнению, это может быть не лучший результат!
Цветовой баланс
Как и в случае с регулировкой Яркость / Контраст , изменение цветового баланса довольно просто, и внесенные вами изменения будут сразу же просматриваться.Просто введите число или используйте ползунок, чтобы изменить баланс. Вы выбираете, какой тональный баланс вы настраиваете, используя параметр Tone: . Три баланса тона — это тени, полутона и светлые участки.
Кривые
Настройка Curves немного сложнее, но не намного сложнее в использовании, чем Brightness / Contrast или Color Balance . Однако он невероятно универсален и позволяет изменять как яркость, так и цветовой баланс.Обратите внимание, что кривая начинается с 5 точек соприкосновения с сеткой позади нее. Эти точки выделены на изображении справа. Начиная снизу слева и двигаясь вверх и вправо, эти точки представляют точку черного , тени , средние тона , светлые участки и точку белого . Нажав на кривую, вы создаете точку редактирования, в которой вы можете настроить кривую, регулируя яркость этих различных аспектов цвета на изображении.Если есть определенная область изображения, на которую вы хотите повлиять, щелкните значок в левом верхнем углу, который выглядит как указательный палец, затем щелкните и удерживайте область, которую хотите изменить. Затем просто перетащите мышь вверх или вниз, чтобы изменить кривую для настройки этой области. По умолчанию вы влияете на всю цветовую шкалу RGB своими изменениями, но вы можете изменить ее на красный, зеленый или синий, используя нижнее раскрывающееся меню в разделе Предустановка: . Если вы решите, что хотите сбросить изменения, сделанные в Curves , щелкните средний значок внизу, который выглядит как стрелка, идущая в цикле.
Сохранение изображения
Сохранение вашей работы важно не только после того, как вы закончите, но и на протяжении всего процесса. Обязательно сохраняйте свою работу в начале и в обычном порядке на протяжении всего процесса редактирования. Формат, в котором вы сохраняете изображение, зависит от его назначения. Например, веб-графика сохраняется в формате JPEG, GIF или PNG. Однако, если вы сохраняете изображение для печати, например, в цифровой фотографии, вы, скорее всего, захотите сохранить изображение в формате TIFF.
Чтобы сохранить изображение, перейдите в меню Файл и выберите Сохранить как .
Откроется диалоговое окно, показанное справа. Здесь вы можете назвать свой файл, выбрать правильный формат и выбрать место для сохранения файла. В разделе «Формат » есть несколько различных параметров: , по умолчанию установлен документ Photoshop ( .psd, ). Имейте в виду, что если вы хотите использовать свое изображение для чего-либо, кроме работы в Photoshop, вы захотите сохранить его как нечто иное, чем документ Photoshop.Когда вы назвали свое изображение и настроили все так, как хотите, нажмите Сохранить .
Как обрезать сразу несколько изображений в Photoshop — BatchPhoto
Редактирование десятков или сотен изображений может оказаться трудоемкой и сложной задачей. Представьте себе, что вы просматриваете 50 изображений одно за другим, чтобы вырезать ненужные части. Миссия была бы болезненной, правда?
К счастью, благодаря функции пакетной обработки Photoshop, которая позволяет автоматизировать широкий спектр правок, мы можем превратить утомительный процесс в простой и эффективный.В этом пошаговом руководстве мы покажем вам, как массово кадрировать фотографии, предполагая, что вы должны обрезать их таким же образом.
Шаг 1
Перед тем, как приступить к редактированию изображений в Photoshop, желательно их правильно организовать. Так что вперед и создайте две новые папки на рабочем столе. Первый будет называться «Исходные фотографии», а второй, «Обрезанные фотографии», будет папкой, в которой вы сохраните отредактированные изображения.
Шаг 2
После того, как вы открыли в Photoshop одно из изображений из папки «Исходные фотографии», вам нужно будет записать новое действие.Самый простой способ сделать это — перейти в меню верхней панели и щелкнуть Windows> Действия .
Затем, когда в правом верхнем углу экрана появится новое диалоговое окно, щелкните значок «Создать новое действие». Дайте своему действию осмысленное имя, например «Обрезать», и щелкните Record .
Шаг 3
Выберите инструмент кадрирования в левой строке меню или нажав C. Затем, чтобы начать кадрирование, просто перетащите один из угловых или боковых маркеров к центру фотографии.Если вы хотите изменить положение изображения в пределах границы, просто щелкните и перетащите его. Также, если вы хотите сохранить такое же соотношение сторон, удерживайте нажатой клавишу Shift при перетаскивании угловых или боковых маркеров.
Шаг 4
Когда вас устраивает обрезка изображения, вы можете прекратить запись своего действия. Для этого щелкните квадратный значок « остановить запись / воспроизведение », расположенный в левой части окна «Действия».
Шаг 5
Пришло время применить правку ко всей группе изображений.Для этого перейдите в File> Automate> Batch .
В меню Play выберите действие, которое вы создали, в нашем случае это называется Crop. В меню «Источник» выберите папку «Исходные фотографии», которую мы создали на шаге 1, а в меню «Назначение» выберите папку «Обрезанные фотографии». который будет содержать все отредактированные картинки.
Затем просто нажмите кнопку ОК, и Photoshop начнет пакетную обработку ваших изображений.
В общем, пакетное кадрирование в Photoshop может быть отличным способом упростить работу по постобработке.Просто выполните указанные выше действия, и вы сможете сэкономить время и силы, необходимые для других личных или профессиональных проектов.
Если вы ищете альтернативу Photoshop и вам нужно более простое решение для кадрирования изображений в пакетном режиме, вы также можете попробовать BatchPhoto. Инструмент прост в использовании и позволяет обрабатывать десятки или сотни изображений одновременно. Вы можете узнать больше о том, как обрезать изображения с помощью BatchPhoto, здесь.
Как быстро вырезать человека с помощью Select & Mask
Описание учебника
Photoshop предлагает широкий набор инструментов для вырезания и выделения.А при таком большом количестве вариантов найти подходящий инструмент для работы может быть непросто. Некоторые инструменты выделения чрезвычайно точны, например, инструмент «Перо», но для них требуется более крутая кривая обучения и требуется больше времени, поскольку процесс выделения выполняется вручную.
А еще есть такие инструменты, как «Выделение» и «Маска», которые призваны немного облегчить жизнь.
Узнайте, как использовать выделение и маску, чтобы вырезать человека в Photoshop! Это идеальный инструмент, когда вы работаете с относительно простым фоном и вам нужно сэкономить время.
Если вы хотите развить свои навыки еще больше, попробуйте Как изменить и удалить фон в Photoshop!
Диалог выбора и маски
Диалоговое окно «Выделение и маска», хотя и не идеальное для каждой ситуации, должно стать вашим незаменимым помощником при работе с однотонным или простым фоном.
В нашем примере у нас есть объект, который был сфотографирован на простом синем фоне. Это обычная ситуация, поскольку в студийной фотографии часто используются развертки или бесшовные кадры для получения чистого фона.
Итак, что нам делать, если мы хотим изменить фон? Как мы уже упоминали, есть много способов решить эту проблему. Но что, если у нас нет времени, чтобы идеально выделить объект с помощью Pen Tool и каналов? И в зависимости от того, где и как будет просматриваться фотография, сверхточный выбор может не потребоваться.
Вот где сияют Select и Mask. Вы можете найти его в меню «Выбрать». Нажмите на опцию Select and Mask, и откроется диалоговое окно.
Первый инструмент, который мы хотим использовать, — это инструмент быстрого выбора, который вы можете найти в верхней части панели инструментов слева. Просто закрасьте область, и Photoshop начнет автоматически выбирать похожие области. Поэтому, если вы хотите выбрать синий фон, как в нашем примере, используйте инструмент «Быстрое выделение», чтобы закрасить синий, и Photoshop сделает все возможное, чтобы найти и выделить остальную часть фона.
Это даст нам отличную основу, но мы еще не закончили! Вы можете заметить, что в некоторых местах выделение довольно грубое, особенно вокруг мягких деталей, таких как волосы.Мы рекомендуем обрабатывать такие области отдельно. После того, как вы сделали свой первоначальный выбор, загрузите его в маску слоя, убедившись, что в раскрывающемся списке «Вывод в» выбрано значение «Маска слоя» и нажмите «ОК». Это применит ваше выделение к маске слоя изображения, сделав некоторые части невидимыми и оставив некоторые видимыми. Но в нашем случае мы удалили объект и оставили фон. Чтобы исправить это, просто переверните маску слоя.
Вырезав объект, попробуйте поместить его поверх нового слоя заливки сплошным цветом.Настройте цвет нового фона на такой, который поможет вам увидеть и уточнить острые углы выделения.
Уточнить край
Теперь давайте уберем эти острые углы. Когда вы будете готовы заняться более детализированными краями, снова откройте диалоговое окно «Выделение и маска». Инструмент прямо под инструментом быстрого выбора — это инструмент «Уточнить край». Вы можете использовать эту кисть, чтобы закрасить края вашего выделения, и Photoshop разумно удалит все несоответствующие фрагменты.
В нашем примере у нас есть немного синего цвета внутри и вокруг волос нашего объекта, которые не были удалены, когда мы делали наш первоначальный вырез.Теперь, используя инструмент Refine Edge Tool, мы можем закрасить эти области и вокруг них, чтобы Photoshop удалил все оставшиеся пятна исходного фона.
И все! Важно помнить, что выделения и маски могут меняться со временем, поэтому, если вы не добьетесь идеального результата на первом проходе, вы можете продолжить его уточнение с помощью «Выделение» и «Маска», а также других инструментов.
.