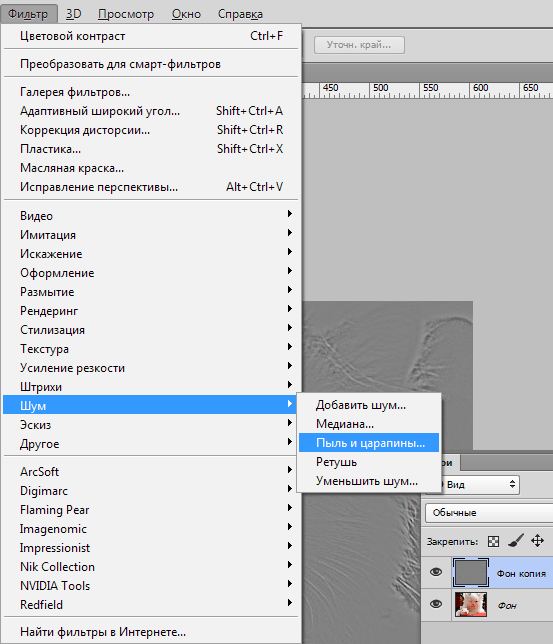
Как в фотошопе изменить яркость одного слоя
Применение настройки «Яркость/Контрастность» в Photoshop
Корректировка «Яркость/Контрастность» позволяет выполнять простую корректировку тонального диапазона изображения. При перемещении ползунка яркости вправо значения тона увеличиваются и светлые участки изображения расширяются; при перетаскивании его влево значения уменьшаются и расширяются тени. Ползунок контраста расширяет или сжимает общий диапазон тональных значений изображения.
В обычном режиме команда «Яркость/Контрастность» применяет к слою изображения пропорциональные (нелинейные) корректировки, как и корректировки «Уровни» и «Кривые». Если установлен флажок «Использовать прежние», то команда «Яркость/Контрастность» при регулировке яркости просто смещает значения всех пикселов выше или ниже. Не рекомендуется применять команду «Яркость/Контрастность» к фотографиям в режиме «Использовать прежние», так как это может привести к отсечению или потере деталей изображения в самых светлых или темных областях (однако эта корректировка может быть полезна для редактирования масок или научных изображений).
Добавление слоя регулировки яркости / контрастности в Photoshop
В предыдущем уроке из этой серии, посвященном коррекции тона и цвета в Photoshop, мы узнали все о настройке яркости / контрастности изображения и о том, как можно быстро и легко улучшить общую яркость и контрастность изображения.
В отличие от полностью автоматических команд Auto Tone, Auto Contrast и Auto Color, которые мы рассматривали в начале этой серии, которые не предлагают никакого способа настройки или точной настройки результатов после их применения, команда Brightness / Contrast дает нам ручное управление нашими настройки с простыми в использовании, независимыми ползунками яркости и контраста.
Есть два способа применить команду Photoshop «Яркость / Контрастность»; один как статическая корректировка , другой как корректирующий слой . Мы рассмотрели, как применять его в качестве статической корректировки в предыдущем уроке . Однако проблема со статическими корректировками заключается в том, что они вносят постоянные изменения в пиксели в нашем изображении, что затрудняет возврат назад и последующее повторное редактирование. Этот тип рабочего процесса известен как деструктивное редактирование, и мы всегда должны этого избегать. Лучшим способом работы является использование неразрушающих методов для достижения тех же целей, и один из лучших способов сделать это — воспользоваться корректирующими слоями, Итак, в этом уроке мы узнаем, как легко применять команду «Яркость / Контрастность» не как статическую настройку, а как гибкий и полностью редактируемый корректирующий слой!
Мы рассмотрели, как применять его в качестве статической корректировки в предыдущем уроке . Однако проблема со статическими корректировками заключается в том, что они вносят постоянные изменения в пиксели в нашем изображении, что затрудняет возврат назад и последующее повторное редактирование. Этот тип рабочего процесса известен как деструктивное редактирование, и мы всегда должны этого избегать. Лучшим способом работы является использование неразрушающих методов для достижения тех же целей, и один из лучших способов сделать это — воспользоваться корректирующими слоями, Итак, в этом уроке мы узнаем, как легко применять команду «Яркость / Контрастность» не как статическую настройку, а как гибкий и полностью редактируемый корректирующий слой!
Поскольку в предыдущем уроке я рассмотрел все о том, как работает команда «Яркость / Контрастность», я буду двигаться немного быстрее, чтобы мы могли больше сосредоточиться на том, как применять ее в качестве корректирующего слоя. Если вы не знакомы с командой «Яркость / Контрастность», я настоятельно рекомендую сначала прочитать наше руководство « Применение настройки яркости / контрастности изображения в Ph
Применение инструмента «Яркость/Контрастность» в качестве корректирующего слоя
Но, надо сказать, что лично я этим способом никогда не пользуюсь.
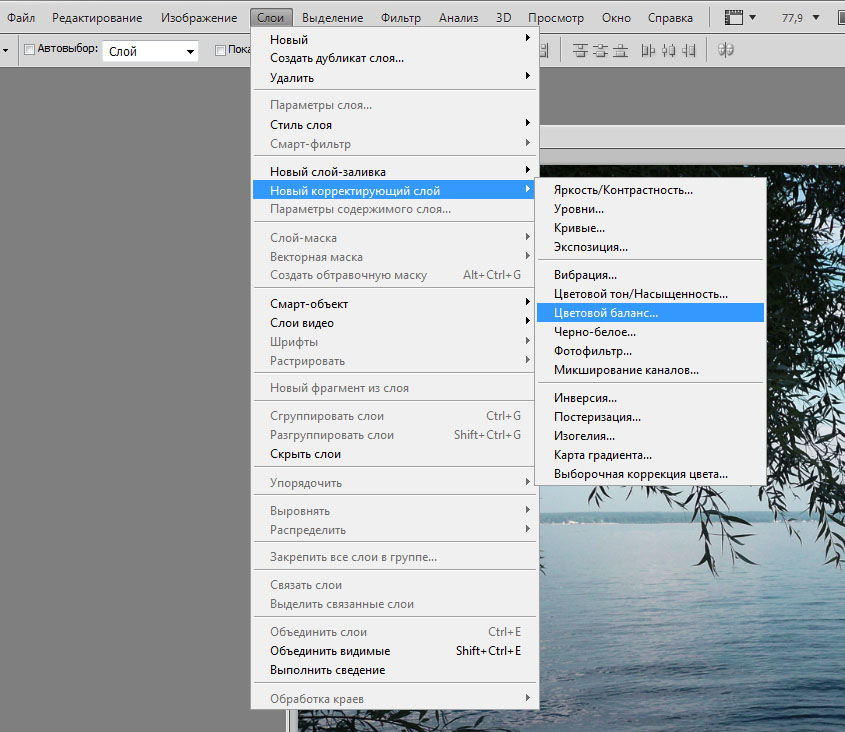
Второй способ — нажать на иконку Яркость/Контрастность в панели «Коррекция» ( Adjustments panel), название каждого корректирующего слоя будут отображаться при наведении курсора мыши на иконки:
Иконка корректирующего слоя на панели «Коррекция».
Если панель «Коррекция» отсутствует на экране, перейдите к меню «Окно» (Window), где выберите пункт «Коррекция» (Adjustments). Галочка рядом с именем означает, что панель в настоящее время открыта, так что возможно нужно просто её поискать (по умолчанию, она вложен в стек с панелью стилей).
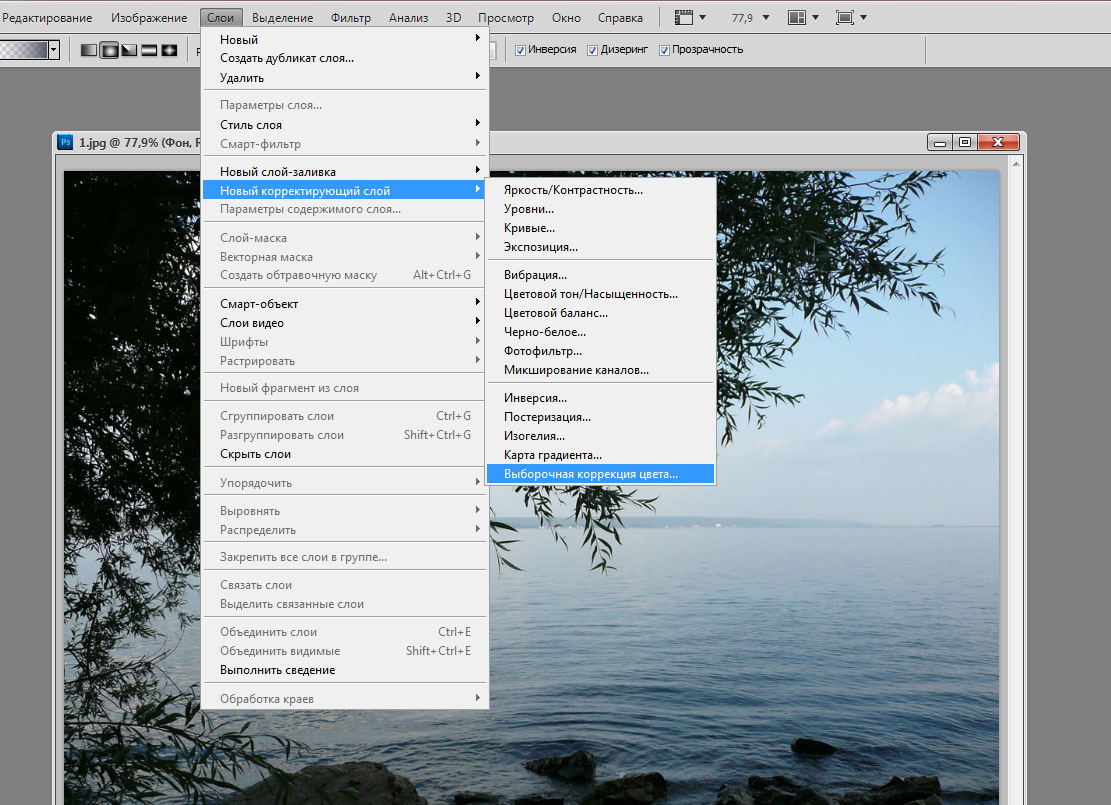
Третий способ добавления корректирующих слоёв — а я пользуюсь только им — клик по иконке добавления корректирующих слоёв, расположенной внизу панели слоёв. Остаётся выбрать нужную строку из списка:
Остаётся выбрать нужную строку из списка:
Добавление корректирующего слоя через иконку в панели слоёв.
Посл добавления слоя видимых изменений в документе не произойдёт, но в панели слоёв появится новый слой:
Корректирующий слой Яркость/Контрастность в панели слоёв.
Шаг 2: Нажмите кнопку «Авто» (Auto)
Когда в прошлый раз мы применили команду Яркость/Контрастность в качестве статической регулировки, её опции и элементы управления были открыты диалоговом окне команды. Точно такие же опции и элементы имеются в панели свойств слоя (панель свойств у корректирующих слоёв была добавлена начиная с Photoshop в CS6). Итак, здесь мы видим те же ползунки яркости и контрастности кнопку «Авто» и опцию «Использовать прежние» (Use Legacy), всё это было подробно описано в предыдущем уроке:
Панель свойств (Properties panel) показывает параметры слоя Яркость/Контрастность
Так же, как и раньше, первое, что лучше всего сделать — это кнопку «Авто», которая даст команду Photoshop сравнить ваше изображение с аналогичными изображениями от профессиональных фотографов, исходя из чего он попытается подобрать идеальные настройки яркости и контрастности:
Нажатие на кнопку «Авто».
В моем случае, Photoshop решил увеличить яркость до 54 и контрастность до 66. Конечно, каждое изображение является уникальным, так что если вы будете использовать свою собственную фотографию, скорее всего, эти значения будут отличаться:
Автоматические настройки яркости и контрастности, заданные Photoshop.
А вот как выглядит теперь моё изображение, для того, чтобы увидеть оригинал, наведите мышку на фото:
Изображение после коррекции методом нажатия на кнопку «Авто». Для сравнения с оригиналом наведите/снимите курсор мыши с фото.
Шаг 3: Отрегулируйте положение ползунков яркости и контрастности
Если вы считаете, что ваше изображение можно сделать ещё лучше, вы можете выполнить дополнительные настройки, используя ползунки яркости и контрастности. Перемещение ползунков вправо увеличивает яркость и контрастность, влево — уменьшает.
Перемещение ползунков вправо увеличивает яркость и контрастность, влево — уменьшает.
В основном, меня устраивает предложенное Photoshop улучшение, но я думаю, что изображение будет смотреться живее, если немного понизить значение яркости, примерно до 45-ти, кроме того, я считаю, что контрастность стóит увеличить до 75-ти. Опять же, это только мое личное предпочтение для этого конкретного изображения. Во время перемещения ползунков смотрите на документ, чтобы видеть все изменения и определить значения, которые лучше всего подходят для вашего изображения.
Вот как выглядит мое фото после того, как я применил мои собственные ручные настройки. Для сравнения с оригиналом, наведите мышку на фото:
Фотография «до» и «после» применения ручной регулировки Яркость/Контрастность.
Опция «Использовать прежние» (Use Legacy)
Так же, как и в случае со статической версией команды Яркость/Контрастность, версия корректирующего слоя включает в себя использование опции «Использовать прежние», которая указывает команде работать по алгоритмам Photoshop CS2 и ниже. Я подробно рассказал о работе данной опции в предыдущем уроке.
Сравнение оригинала и скорректированной версий вашего изображения
Внизу панели свойств корректирующего слоя Яркость/Контрастность имеется значок в виде глазного яблока, который включает/отключает видимость корректирующего слоя:
Значок видимости слоя в панели свойств.
Нажмите на этот значок для отключения видимости слоя, и вы увидите оригинальное изображение. Нажмите на него ещё раз, видимость слоя включится и вы увидите скорректированное фото.
Те же функции имеет стандартный значок видимости слоя в панели слоёв:
Тот же значок видимости слоя в панели слоёв.
Сброс настроек Яркость/Контрастность
Вы можете в любое время вы можете сбросить ползунки Яркости и Контрастности до их значений по умолчанию (ноль), нажав на значок «Сброс настроек до значений по умолчанию» (Reset) в нижней части панели свойств:
.
Значок восстанавливает значения по умолчанию.
Повторное редактирование яркости и контрастности
Когда мы применяли Яркость/Контрастность в качестве статической регулировки, мы должны были бы нажать кнопку OK в диалоговом окне, чтобы принять наши настройки и зафиксировать их в изображении, после чего пиксели на слое будут постоянно изменены. С помощью корректирующих слоев нам нет необходимости это делать, потому что настойки всегда остаются редактируемыми, без потери качества изображения. Вы можете изменить их в любой момент после, скажем, добавления другого корректирующего слоя.
После добавления другого корректирующего слоя панель свойств изменяет свой интерфейс на показ опций этого слоя. Если же вы после настроек этого слоя хотите вернуться к редактированию предыдущего (в нашем случае это Яркость/Контрастность), просто нажмите на его значок-миниатюру в панели слоёв:
Нажатие на миниатюру слоя Яркость/Контрастность.
Быстрая коррекция тона в Photoshop
Команда «Автоконтраст» автоматически регулирует контраст изображения. Так как она не модифицирует каналы по отдельности, эта команда не может создавать или удалять цветовые оттенки. Она отсекает значения в тенях и светлых участках изображения, а затем привязывает оставшиеся самые светлые и самые темные пикселы изображения к чисто белому (уровень 255) и чисто черному (уровень 0) цветам. При этом светлые участки становятся еще светлее, а тени — темнее.
По умолчанию команда «Автоконтраст» отсекает белые и черные пикселы на 0,5%, то есть игнорирует 0,5% с каждого конца диапазона при идентификации самых светлых и самых темных пикселов на изображении. Можно изменить эту настройку в диалоговом окне «Параметры автоматической цветокоррекции», которое открывается из диалоговых окон «Уровни» и «Кривые».
Команда «Автоконтраст» улучшает вид многих фотографических изображений и изображений с непрерывным спектром тонов. Она не помогает улучшать изображения с равномерной закраской.
Изменение цвета объекта | Руководства по Adobe Photoshop
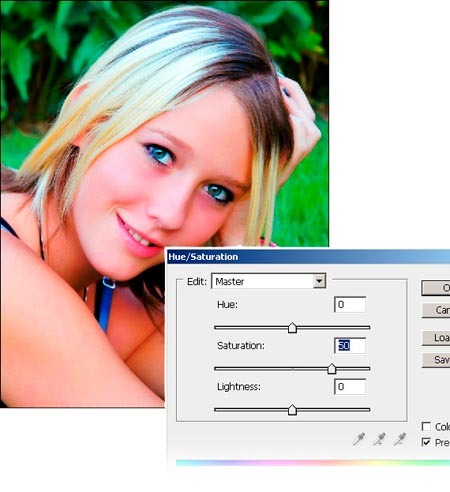
Вы обучитесь специальной технике и сможете применять различные цвета к объектам, создавать реалистичные цветовые сочетания и оживлять изображения
Чтобы изменить цвет объекта и создать фотографию профессионального качества, необходимо настроить три основных параметра цвета: оттенок (цвет), насыщенность (интенсивность цвета) и яркость (количество светлого и темного).
Выделение объекта
- Выберите «Выделение объектов» на панели инструментов и растяните прямоугольник поверх всего объекта. Будет создана область выделения, края которой автоматически подстроятся под размер объекта.
Создание группы слоев и применение к ней маски
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- Пока выделение еще активно, нажмите кнопку «Добавить слой-маску» на панели «Слои», чтобы создать маску, соответствующую форме выделения объекта. Добавление маски к группе позволит вам использовать одну и ту же маску для нескольких слоев на последующих этапах.
Применение нового цвета и настройка оттенка и насыщенности
- Нажмите кнопку «Создать новый корректирующий слой или слой-заливку» на панели «Слои» и выберите «Чистый цвет». Это действие добавит цветной слой-заливку в группу слоев. Маска на группе слоев ограничит применение чистого цвета. Он будет применен только к объекту.
- Выберите новый цвет, который вы хотите применить к объекту, и нажмите «ОК». Теперь объект будет закрашен этим чистым цветом.
- Пока выделение еще активно, откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения цветов. Режим наложения цветов использует оттенок и насыщенность нового цвета, при этом сохраняя яркость исходного цвета объекта.
Настройка яркости нового цвета
- Нажмите кнопку «Создать новые корректирующий слой» на панели «Слои» и выберите «Уровни».
 Это добавит новый слой «Корректировка «Уровни»».
Это добавит новый слой «Корректировка «Уровни»». - Перетащите слой «Корректировка «Уровни»» поверх цветного слоя-заливки в группе слоев.
- Используйте ползунки «Входные значения» на панели «Свойства», чтобы осветлить объект. Например, вы можете перетащить ползунок белого влево, чтобы осветлить объект, или перетащить ползунок серого влево, чтобы усилить контрастность. Эти настройки повлияют на третий компонент цвета, яркость, благодаря чему у объекта с измененным цветом появится текстура и затенение.
Применение инструмента Яркость/Контрастность для улучшения фото в Photoshop
Шаг 2: Переименование копии фонового слоя
Photoshop автоматически именует новые слои не информативно, типа «Layer 1», это название нам ничего не говорит о том, для чего будет использоваться слой. Давайте исправим это и дадим ему осмысленное название — дважды кликните непосредственно по названию «Слой 1» (или «Layer 1»), оно должно выделиться,и введите собственное имя, я так и назову его — «BrightnessContrast».
В результате, панель слоёв должна выглядеть следующим образом:
Верхний слой переименован в «Brightness/Contrast».
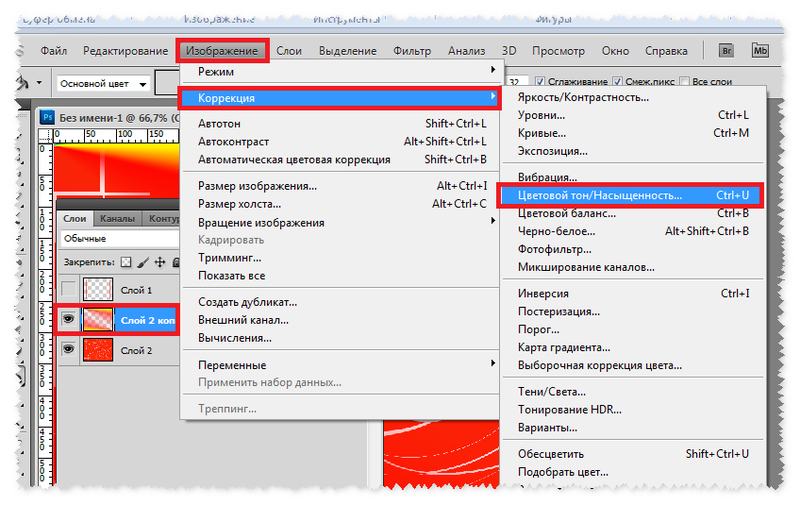
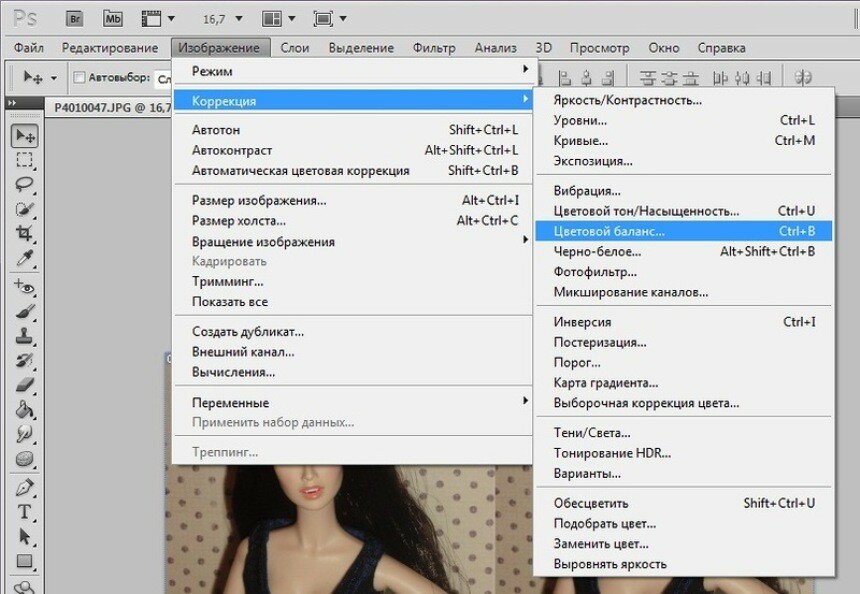
Шаг 3: Выбор инструмента Яркость/Контрастность
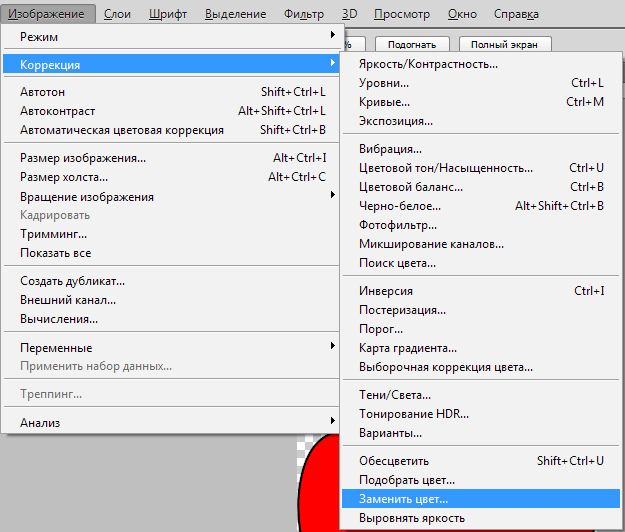
На данный момент слой «Brightness/Contrast» у нас является активным (он должен быть выделен синим цветом), перейдите к вкладке меню «Изображение» (Image) в верхней части экрана, выберите пункт «Коррекция» (Adjustments), а затем самый верхний в списке пункт «Яркость/Контрастность» (Brightness/Contrast):
Переход к инструменту «Яркость/Контрастность»
После чего Photoshop мгновенно откроет диалоговое окно этого инструмента:
Диалоговое окно инструмента «Яркость/Контрастность».
Шаг 4: Нажимаем кнопку «Авто» (Auto) в диалоговом окне
Перед тем, как начать перетаскивать ползунки яркости и контрастности, первое, что хочет сделать пользователь — это нажать на кнопку «Авто» (Auto), которая была добавлена в качестве новой опции в команду «Brightness/Contrast» в Photoshop CS6.
Нажатие на эту кнопку указывает Photoshop задать собственные, предположительно лучшие установки для повышения качества снимка. Это несколько больше, чем простой подбор, Photoshop анализирует ваше изображение и сравнивает его с аналогичными изображениями от многих профессиональных фотографов, затем пытается сопоставить свой результат с аналогичными снимками:
Нажатие на кнопку Auto.
После нажатия на кнопку Auto, Photoshop в течение нескольких секунд будет анализировать вашу фотографию (время зависит от размера фото), после чего выдаёт результат, почти всегда является улучшением по сравнению оригиналом. В моем случае, Photoshop решил установить значение яркости на 43 и контрастности на 14. Сравните оригинальное и улучшенное фото с помощью наведения/снятия курсора мышки на картинку:
Автоматические настройки Яркости и Контраста по алгоритмам Photoshop.
Шаг 5: Отрегулируйте Яркость и Контрастность при помощи ползунков
Если вы помните из урока «Автотон, Автоконтраст, Автоматическая цветовая коррекция», что после применения этих команд, коррекции изображения изменить уже нельзя, т.к. они не предлагают способа изменить результаты, то к автонастройке Яркость/Контрастность это утверждение не относится. После того, как вы уже нажали кнопку Auto, вы можете сделать свои собственные ручные настройки для дальнейшего улучшения изображения с помощью соответствующих ползунков. Перемещение ползунков вправо увеличит яркость и контрастность, перемещение влево уменьшит.
В моем случае, я хочу сделать фотографию немного в стиле «арт», так что я перетащу ползунок Яркость его немного влево, чтобы понизить яркость до значения 38. Затем я немного усилю контраст, переместив соответствующий ползунок вправо до значения примерно 35.
Каждое изображение будет отличаться, каждый имеет свой собственный вкус, так что здесь нет никакого рецепта, который следует запомнить. Просто перемещайте ползунки, смотрите на изображение изображение фиксируйте изменения и оставьте то, что вам больше понравится:
Ручная регулировка яркости и контрастности с помощью ползунков. Для сравнения с оригиналом, наведите/снимите курсор мыши с изображения.
Для сравнения с оригиналом, наведите/снимите курсор мыши с изображения.
По умолчанию мы видим в документе уже отредактированное изображение. Если же вы хотите сравнить свои результаты с тем, как изображение выглядело до корректировки, просто снимите опцию предварительного просмотра (Preview).
Совет: Вы можете быстро включать/отключать опцию предварительного просмотра нажатием клавиатурной клавиши Р.
Снимите галку, чтобы посмотреть исходное изображение.
Опция «Использовать прежние»
По умолчанию эта опция отключена, и не зря. Сейчас я поставлю галку, чтобы выбрать эту опцию:
Выбор опции «Использовать прежние».
Как вы уже могли догадаться исходя из ее названия, опция включает использование устаревших алгоритмов изменения Яркости/Контрастности, тех алгоритмов, которые использовались до обновлений Photoshop CS3. Тогда настройка Яркость/Контрастность была, мягко говоря, не лучшей, и вот почему. Давайте перетащим ползунок яркости до упора вправо и посмотрим, что произойдёт.
Мое изображение выглядит теперь светлым, все тёмные тона выбиты. Это произошло потому, что при включенной «Использовать прежние», Photoshop увеличил яркость тупо в линейном режиме. Другими словами, он просто взял все тональные значения изображения (света, тени и полутона) и осветлил их все на одинаковое значение. Области, которые были светлыми, стали чисто белыми, тёмные области стали светлыми.
Давайте сравним это с современным алгоритмом, для чего просто снимем галку с «Использовать прежние», иными словами, включим алгоритмы, введённые от Photoshop CS3, затем перетащим ползунок яркости до упора вправо. Результат:
Вид изображения с максимальной яркостью при отключенной опции «Использовать прежние».
Сейчас изображение является также слишком ярким (как правило, при реальном редактировании значение яркости никогда не увеличивается до максимума), но, обратите внимание, что тёмные области все еще остались темными и сохранились подробности в ярких областях.
Дело в том, что в отличии от устаревших версий, новая регулировка яркости нелинейна. Photoshop вначале определяет, какие тональные значения нуждаются в осветлении и осветляет их по отдельности в зависимости от того, на сколько их следует осветлить. Это позволяет избежать осветления тёмных, затенённых деталей и также предотвращает осветления ярких участков до чисто белого (все из которых вымылись в чисто белый при использовании устаревших алгоритмов):
Подобное происходит при понижении значения яркости.
Регулировка контрастности работает аналогично, а при максимальном значении и при включённой опции «Использовать прежние» даёт интересный эффект:
Контрастность на максимуме, «Использовать прежние» включена.
Сброс значений Яркость/Контрастность на исходные
Если вы нажали кнопку «Авто» и полученные результаты вам не понравились, или вы просто хотите убрать все ваши настройки и начать редактирование заново, зажмите клавишу Alt и нажмите кнопку «Сбросить» (Reset). Нажатие Alt изменяет значение кнопки с «Отмена» (Cancel) на «Сбросить» (Reset). При нажатии Reset значения яркости и контрастности будут установлены на ноль.
Изменение кнопки с «Отмена» (Cancel) на «Сбросить» (Reset).
Шаг 6: Нажмите кнопку OK
Когда вы будете удовлетворены результатом, нажмите кнопку OK, чтобы зафиксировать изменения и закрыть диалоговое окно команды.
Сравнение оригинала и отредактированной версии
Как мы рассмотрели ранее, при открытом окне инструмента, сравнить отредактированный вариант с исходным изображением можно, включая/отключая опцию предварительного просмотра. Теперь же, когда мы закрыли окно инструмента и приняли изменения, более мы не имеем доступа к опции предварительного просмотра. Но всё-таки имеется способ сравнить оригинал и отредактированную версию, для этого просто нажмите на значок видимости слоя «BrightnessContrast»:
Отключение видимости слоя нажатием на соответствующий значок.
Это действие скроет из видимости верхний слой («BrightnessContrast») в документе, открывая для просмотра исходное изображение, расположенное на фоновом слое под ним.
Нажмите снова на тот же значок видимости (пустой квадрат в месте, где раньше был глаз), чтобы включить видимость слоя «BrightnessContrast» обратно.
Шаг 7: Понижение непрозрачности слоя (необязательно)
Если вы решили, что ваши новые настройки Яркости/Контрастности оказывают слишком интенсивное влияние на фотографию, то имеется простой способ уменьшить их влияние. Убедитесь, слой «BrightnessContrast» по-прежнему выбран, а затем просто понизьте значение «Непрозрачности» (Opacity) в правом верхнем углу панели слоев. Значение «Непрозрачности» по умолчанию задано в 100%, что означает , что слой «BrightnessContrast» полностью блокирует видимость исходного изображения. Понижение непрозрачности позволяет частично показать исходное изображение на фоновом слое через слой «BrightnessContrast». Чем больше вы уменьшите значение, тем меньшее влияние будет иметь ваша скорректированная версия.
Решено: Яркость / контрастность на одном слое — Сообщество поддержки Adobe
Если вы хотите, чтобы корректирующий слой применялся к одному слою или серии слоев, но не имел каскадного эффекта для всех слоев, все, что вам нужно Сделайте это, поместите корректирующий слой и слои, которые нужно обработать, в «группу» (выберите слои и нажмите ctrl-G или cmd-G на клавиатуре).
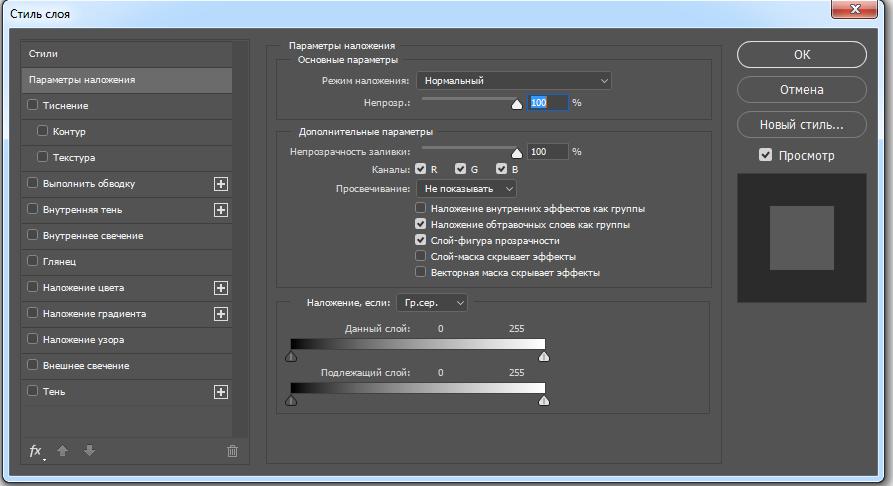
Ниже представлена панель слоя со слоем регулировки контраста / яркости, изображением, слоем формы и некоторыми эффектами слоя, которые содержатся в группе под названием «Контрастность на одном слое». Обратите внимание, что в режиме наложения указано «Прохождение». Регулировка контрастности / яркости повлияет на все, в группе или нет.
Измените режим наложения группы на «нормальный», и тогда будет действовать только содержимое группы, а не слой, помеченный здесь как «Слой 0». Это так просто.
Как использовать уровни для добавления контраста и яркости изображениям
Что вы узнали: Создайте корректирующий слой уровней для настройки яркости и контрастности
- Перейдите на панель «Слои» и выберите слой, содержащий фотографию.
- Чтобы создать новый корректирующий слой «Уровни» над слоем фотографии, щелкните значок «Создать новый корректирующий слой» в нижней части панели «Слои» и выберите «Уровни».
- На панели «Свойства» («Окно»> «Свойства») гистограмма представляет тональные значения на фотографии.Используйте ползунки под гистограммой — ползунки входных уровней — чтобы установить белые и черные точки для изображения.
- Удерживая клавишу «Option» (MacOS) или клавишу «Alt» (Windows), перетащите белый ползунок «Уровни ввода» влево, пока не увидите несколько белых пятен на изображении. Все тона справа от этого ползунка теперь будут чисто белыми без деталей.
- Удерживая клавишу «Option» (MacOS) или клавишу «Alt» (Windows), перетащите черный ползунок «Уровни ввода» вправо, пока не увидите несколько черных пятен на изображении.Все тона слева от ползунка на гистограмме теперь будут чисто черными без деталей.
- Эти движения расширяют тональный диапазон фотографии, добавляя контрастности изображению.
- Чтобы изменить общую яркость фотографии, перетащите серый ползунок «Уровни ввода» вправо или влево.
- Сохраните фотографию в формате PSD или TIFF, чтобы сохранить корректирующий слой «Уровни» для будущего редактирования.
изменение яркости выбранной области — Adobe Support Community
Я пытаюсь следовать этому, но после экспорта из Photoshop я обнаружил, что все изображение становится светлее или темнее в зависимости от того, что я пытался сделать с выбранной областью. Например: вот исходное изображение, которое я сделал сегодня:
И вот скорректированное изображение. Я только хотел затемнить розу, но все изображение стало темнее.
Можно предположить, что все исходное изображение все равно было переэкспонировано, и лучший подход — просто затемнить все это.Тем не менее, хотелось бы знать, как затемнить только розу.
Предпринятые шаги:
(1) Загрузить изображение JPEG в Photoshop
(2) Быстро выделил розу и вырезал новый слой.
(3) Отключено отображение каждого слоя, кроме слоя с вырезом в виде розы.
(4) Выделив этот слой в окне «Слои», я щелкнул значок настройки и использовал инструмент «Темнота / Контрастность» в контекстном меню.
Что я забыл / упустил?
.Как изменить цвет объекта
Что вы узнали: примените цвет к объекту, используя методы, которые создают реалистичное цветовое соответствие и оживляют объект
Чтобы изменить цвет объекта с профессиональным результатом, управляйте всеми тремя этими важными характеристиками цвета: оттенком (цветом), насыщенностью (интенсивностью цвета) и яркостью (светлостью и темнотой цвета).
Выбрать объект
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите прямоугольник через весь объект.Это создает выделение, которое автоматически сжимается до краев объекта.
Создайте группу слоев и примените маску к группе
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы создать маску в форме выделения вокруг объекта. Добавление маски в группу позволит вам использовать одну маску для воздействия на несколько слоев на следующих этапах.
Примените новый цвет и настройте его оттенок и насыщенность
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» на панели «Слои» и выберите «Сплошной цвет». Это добавляет слой заливки цветом внутри группы слоев. Маска на группе слоев ограничивает сплошной цвет объектом.

- Выберите новый цвет, который вы хотите применить к объекту, и нажмите OK. Теперь кажется, что объект залит этим сплошным цветом.
- Не снимая выделения с слоя заливки «Цвет», откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения «Цвет».Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Отрегулируйте яркость нового цвета
- Нажмите кнопку «Создать новый корректирующий слой» на панели «Слои» и выберите «Уровни». Это добавляет корректирующий слой Levels.
- Перетащите корректирующий слой «Уровни» ниже слоя «Цветная заливка» в группе слоев.
- Используйте ползунки «Уровни ввода» на панели «Свойства», чтобы сделать объект ярче.Например, вы можете перетащить белый ползунок влево, чтобы сделать объект ярче, и перетащить серый ползунок дальше влево, чтобы увеличить контраст. Эти настройки влияют на третий компонент цвета — яркость — придавая объекту с его новым цветом вид текстуры и тени.
Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее. Вот почему.
Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменит способ вашей работы и сделает вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.
Изображение предоставлено ABO PHOTOGRAPHY.
Обратимся к окну слоев. Внизу находится ряд значков, а в середине — полутоновый кружок для Создайте новый слой заливки или корректирующий слой . Щелкните это, чтобы увидеть список опций.
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. При этом также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контраст», не опасаясь навсегда изменить исходное изображение — или пока не придерживаться стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок, в котором они расположены, влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой «Цветовой тон / насыщенность» ниже кривых. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.
Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Multiply вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, сначала щелкнув белое поле на корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы хотите, чтобы корректировка не повлияла.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным, а затем закрасить область белым, чтобы открыть ее для настройки.
Это будет особенно полезно при работе с более сложными файлами или сложным ретушированием. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете корректировку, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в своем слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это приведет к выделению, которое точно соответствует информации о пикселях вашего слоя, что означает, что ваш выбор идеален. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимая на него команду, выбираю Кривые из списка, а затем свободно настраиваю только этот слой, по-видимому.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что она влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше слоев ниже.
Обладая этой информацией, вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, ознакомьтесь с этим:
.основ Photoshop слоев | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. То же относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент.
И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. То же относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой.
Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель инструментов, где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.
Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель инструментов, где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows. И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer в нижней части панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов. Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы ограничить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы увеличить ее.Кстати, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей — например, фотографию — намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — перейти на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение.
Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы ограничить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы увеличить ее.Кстати, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей — например, фотографию — намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — перейти на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого руководства. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения поверх того, какой слой выбран в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании от любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите, что хотите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции.
Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании от любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите, что хотите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.

- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «нет пути». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и попытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, при этом перемещается слой 0, и за ним открывается прозрачность, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я собираюсь перейти в меню «Правка» и выбрать «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже.
Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, при этом перемещается слой 0, и за ним открывается прозрачность, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я собираюсь перейти в меню «Правка» и выбрать «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Пример коррекции яркости и контрастности фотографии в Photoshop
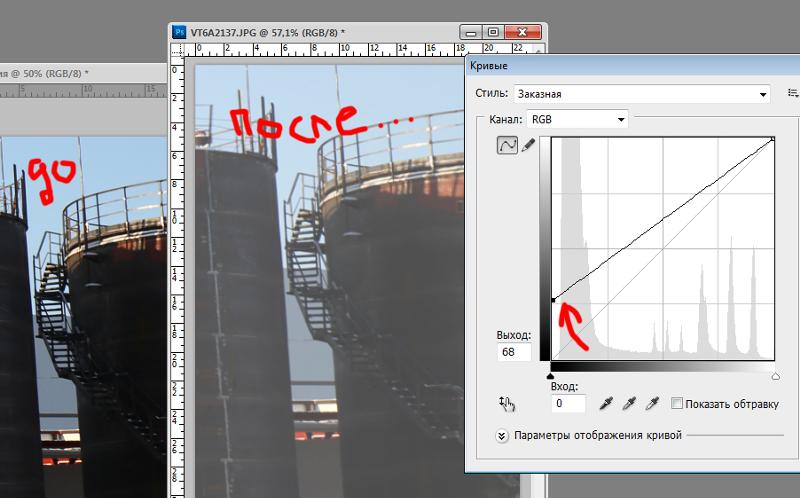
Этот урок продемонстрирует реализацию в Фотошопе эффекта Gradated Neutral Density (ND) filter. Для этого будет использован всего один слой с градиентом. Это добавит снимку яркости и контрастности.
Шаг 1.
Открываем снимок в Photoshop.
Шаг 2.
Добавляем новый пустой слой. Это делается нажатием на соответствующую кнопку, которая находится в нижней части палитры слоев.
Шаг 3.
Данный урок продемонстрирует работу только лишь с двумя слоями, но для удобства и порядка дадим верхнему слою название. Чтобы сделать это, дважды кликнем по названию слоя и впишем своё, например, Graduated ND Filter.
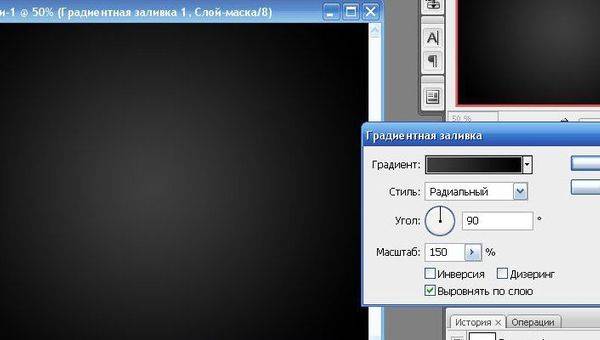
Шаг 4.
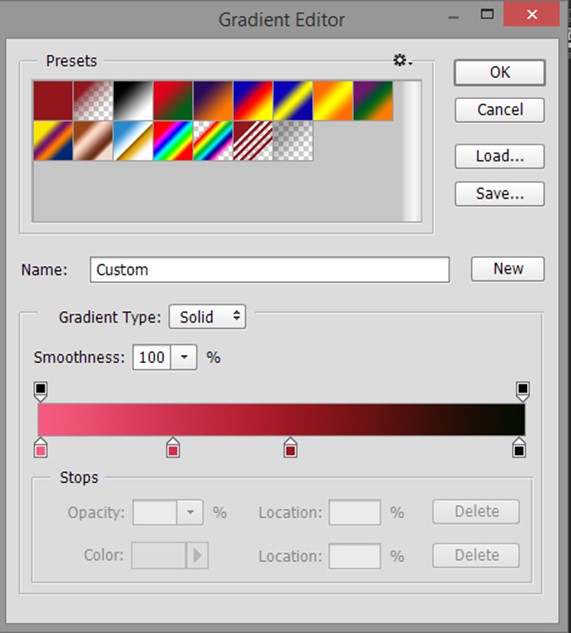
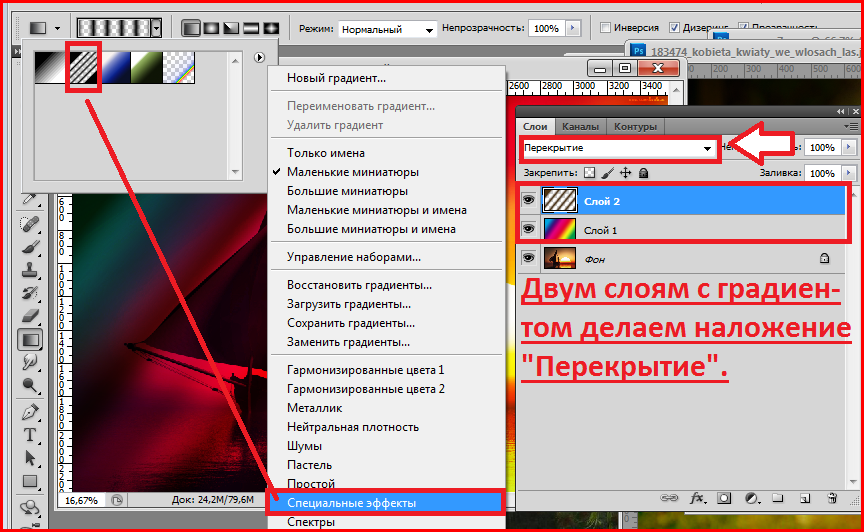
Теперь сбрасываем цвета переднего и заднего плана на значения по умолчанию. Это делается нажатием на клавишу D. На панели инструментов выбираем Градиент. Также это можно сделать нажав клавишу G. На верхней панели настроек должен быть выбран линейный градиент, а переход должен осуществляться от черного к прозрачному.
Шаг 5.
Теперь нужно нарисовать вертикальный линейный градиент. Чтобы он получился строго вертикальным, во время рисования должна быть зажата клавиша Shift. Градиент нужно нарисовать от верхнего края снимка до нижнего.
Градиент нужно нарисовать от верхнего края снимка до нижнего.
Шаг 6
В палитре слоев изменяем режим наложения слоя Graduated ND Filter на Soft Light (Мягкий свет).
Шаг 7.
На некоторых снимках этот эффект слишком сильно затемняет или осветляет области снимка. В таком случае нужно изменить непрозрачность снимка примерно до 80%.
Шаг 8.
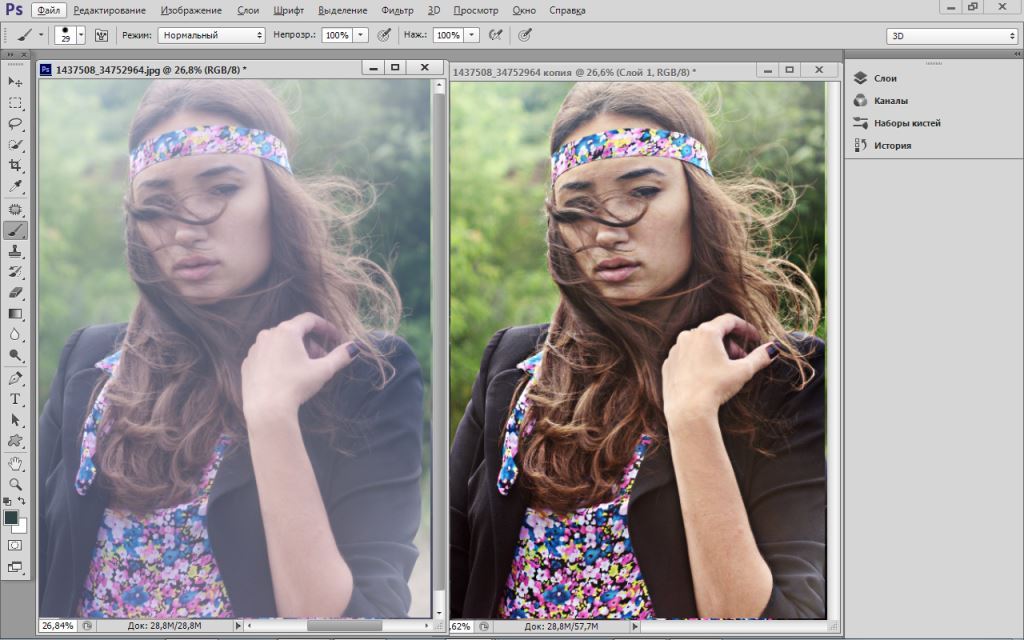
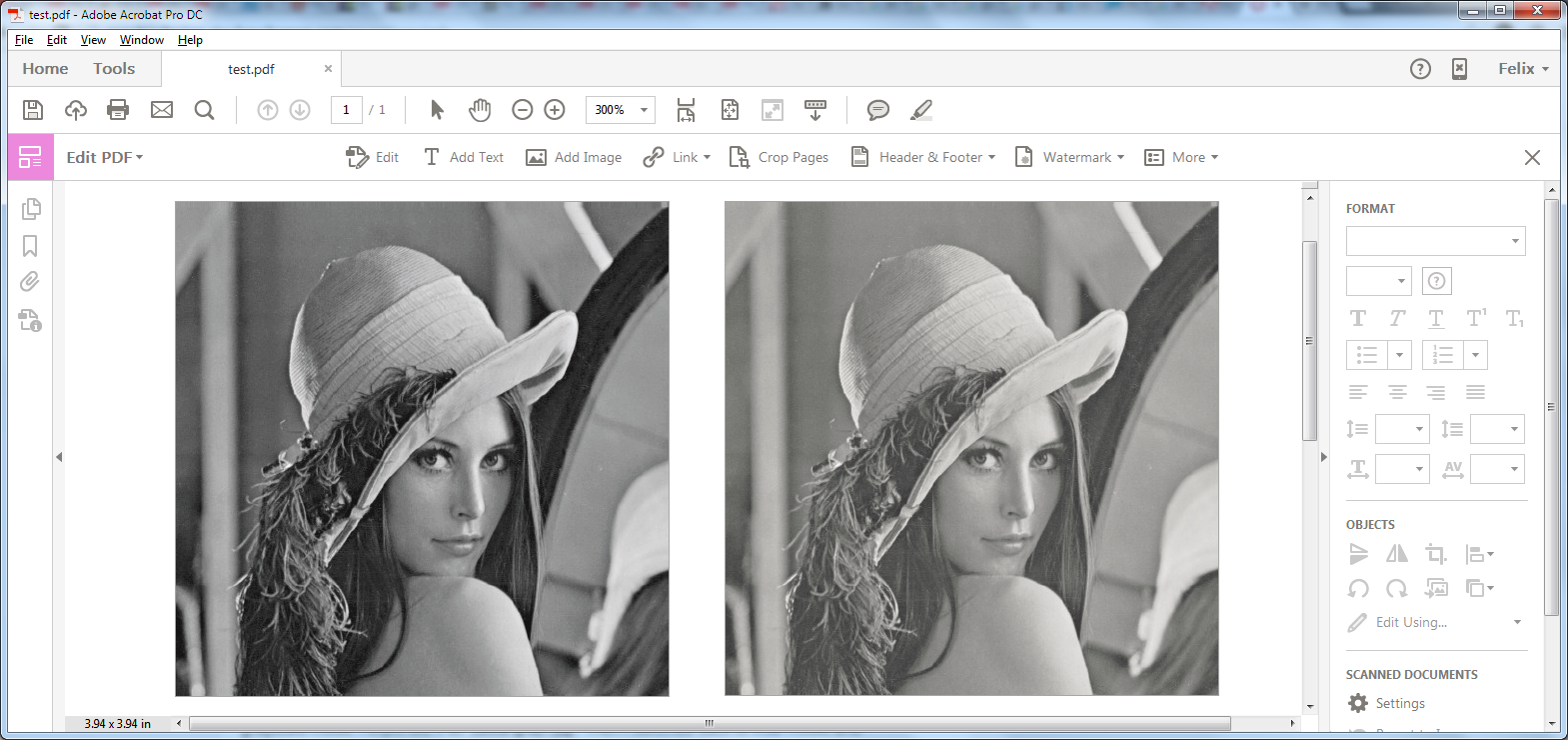
Теперь можно сравнить результат до и после обработки. Цвета на снимке стали ярче и насыщеннее. Детализация увеличилась.
Шаг 9.
Финальный результат снимка:
На основе материалов с сайта: http://www.basmanov.photoshopsecrets.ru
Как изменить фон фотографии в фотошопе
Хотите изменить фон фотографии в фотошопе? Возможно, вы хотите превратить облачное небо в прекрасный солнечный день? Или добавить плоский фон в ваш корпоративный выстрел в голову? Если так, то вам будет приятно узнать, что это на самом деле довольно просто.
Возможность изменять фон изображения — одна из лучших функций Adobe Photoshop. Приложение даже включает в себя инструменты для выбора сложных областей, таких как волосы, и подбирать цвета на разных изображениях.
Выберите правильный подход
Лучший подход к изменению фона в Photoshop — создать выделение, которое разделяет передний план и фон.
Как и во всем в Photoshop, есть несколько разных способов добиться одинаковых результатов. В этом уроке мы будем использовать Быстрый выбор инструмент, но он будет работать так же эффективно с Ручка инструмент.
Если вы хотите подписаться на одни и те же изображения, вы можете получить их оба с Pexels.com, одного из лучших сайтов с изображениями без роялти.
, Загрузите их здесь и здесь.
1. Выберите объект переднего плана
Хватай Инструмент быстрого выбора с панели инструментов, или нажав W на вашей клавиатуре. С помощью жесткой кисти щелкните и перетащите в область, которую вы хотите выделить. Фотошоп попытается угадать, какие части вы хотите включить, основываясь на уровнях контрастности изображения.
В результате вы обнаружите, что области с высокой контрастностью и жесткими краями выбираются аккуратно, но низкая контрастность и мягкие края потребуют больше работы.
На некоторых изображениях вам может быть проще выбрать фон. Затем вы можете инвертировать выделение, нажав Shift + Ctrl + I в Windows или Shift + Cmd + I на Mac.
2. Точная настройка вашего выбора
Чтобы точно настроить выделение, увеличьте изображение и уменьшите размер кисти, нажав левую квадратную скобку. Теперь продолжайте щелкать и перетаскивать, чтобы добавить части объекта переднего плана к вашему выбору.
Если вам нужно удалить что-либо из выделения, удерживайте нажатой клавишу Alt ключ и нажмите и перетащите в этих областях.
В идеале ваш выбор должен содержать все твердые объекты, но вам не нужно, например, зацикливаться на выборе отдельных прядей волос. Мы разберемся с этим моментом.
3. Выберите и замаскируйте
На панели параметров в верхней части экрана нажмите Выберите и Маска. Открывающийся экран позволяет уточнить выделение и преобразовать его в маску.
в свойства панель нажмите Режим просмотра возможность изменить, как вы увидите свой выбор. оверлей это хороший выбор, так как вы можете выбрать цвет, который контрастирует с вашим изображением. Но, как вы работаете, вы можете поразить F Клавиша для переключения между видами — различные фоны выделят любые проблемы с вашим выбором.
4. Уточните выбор
Теперь вы можете начать уточнение выбора. На панели инструментов в левой части экрана вам помогут различные инструменты:
На панели инструментов в левой части экрана вам помогут различные инструменты:
- Инструмент быстрого выбора. Так же, как мы использовали в шаге 1, это можно использовать для быстрого добавления (или удаления) любых больших областей к вашему выбору.
- Уточните инструмент Edge Brush. Лучше всего использовать для волос и других мягких краев.
- Зубная щетка. Используйте это по более жестким краям.
- Лассо / Polygonal Lasso Tool. Вручную нарисуйте области, чтобы добавить или удалить из вашего выбора.
Увеличьте изображение, чтобы проверить края выделения. Вам не нужно будет прикасаться к большей части этого — вы в основном ищете области, которые либо не были выбраны, либо были выбраны неправильно, либо имеют очень неровные края.
По нашему образу мы начнем с Щетка инструмент для сглаживания краев стены и кузова. Просто нарисуйте, чтобы добавить к выделению, или удерживайте Alt и краска для удаления областей.
Затем переключитесь на Уточнить край инструмент, чтобы подправить волосы или любые мягкие края. Под Обнаружение края в правой панели установите флажок Смарт Радиус. Это помогает Photoshop различать мягкие и твердые края.
Кроме того, вы можете увеличить Радиус немного. Вам нужно сделать это на глаз, чтобы увидеть его эффект — нажмите п переключаться между до и после.
Поместите мягкую кисть Refine Edge на внешний край волос и начните их расчесывать. Вы должны увидеть пряди волос, которые начинают добавляться к выбору. Удерживать Alt нажмите и раскрасьте, чтобы отменить изменения, если они вас не устраивают.
5. Настройте параметры
Варианты выбора и маски включают несколько перечисленных в разделе Глобальные уточнения. Нам не нужно использовать их для нашего изображения, но для справки:
- Гладкий; плавный.
 Сглаживает край выделения, удаляя неровные линии. Хорошо для выбора с четким краем.
Сглаживает край выделения, удаляя неровные линии. Хорошо для выбора с четким краем. - Пух Перо. Смягчает край выделения, добавляя перо.
- Контраст. Усиливает край выделения, увеличивая контраст на краевых пикселях.
- Shift Edge. Перемещает весь выделенный фрагмент на указанное количество пикселей.
6. Удалить цветную окантовку
Как только вы будете довольны своим выбором, перейдите к Настройки вывода в правой панели. Поставить галочку Обеззараживать цвета удалить любой цветной край, оставленный в вашем выборе.
В Выход, выбирать Новый слой с маской слоя, и нажмите Хорошо. Теперь вы вернетесь к своему основному изображению с вашим выбором, добавленным в качестве нового слоя. Теперь вы готовы добавить новый фон.
7. Вставьте свой новый фон
Затем вставьте изображение, содержащее ваш новый фон. Поместите его на слой чуть ниже слоя, содержащего выделение на переднем плане.
Использовать Рука инструмент, чтобы расположить слой, где вы хотите, изменив его размер при необходимости с помощью Свободное трансформирование инструмент (Ctrl + T, или же Cmd + T). Возьмитесь за ручки на углах или сторонах изображений и перетащите их внутрь, чтобы уменьшить их. Держи сдвиг ключ, чтобы сохранить соотношение сторон то же самое.
8. Подходим цвета
К настоящему времени это должно выглядеть довольно хорошо. Последний шаг — исправить цвета переднего плана, чтобы убедиться, что они правильно сочетаются с фоном.
Выберите слой переднего плана, убедившись, что выбрано изображение, а не маска. Идти к Изображение> Настройки> Цвет соответствия.
В открывшемся окне перейдите к Источник и выберите изображение, над которым вы работаете. Под Слой выберите слой, который вы хотите исправить — вы можете либо сопоставить передний план с новым фоном, либо наоборот.
Теперь проверьте обезвреживать поле, чтобы удалить любые цветовые оттенки из выбранного слоя, и настроить яркость а также интенсивность варианты, пока ваш передний план и фон не совпадают. Вы можете уменьшить эффект, используя увядать ползунок, если вам нужно. Использовать предварительный просмотр возможность переключения между состояниями до и после.
9. Вы сделали!
Нажмите Хорошо и вы сделали. Сохраните ваш файл в формате PSD, чтобы сохранить всю информацию о слоях. С передним планом, фоном и исходным изображением на отдельных слоях ваш файл остается полностью редактируемым. Чтобы узнать больше о том, как улучшить редактирование изображений, попробуйте эти советы по работе с Adobe Photoshop.
,
Вы можете редактировать маску для добавления или удаления того, что видно на переднем плане, и вы можете изменить положение фона или даже полностью поэкспериментировать с другими.
Чтобы поделиться своим изображением, вам нужно сохранить его в другом формате. Идти к Файл> Сохранить как и выбрать Jpeg сделать это. Не удаляйте PSD — это ваша резервная копия!
Что делать, если у вас нет фотошопа?
Когда вы работаете в Photoshop, настройки фона очень просты. Но вы можете добиться аналогичных результатов и в большинстве других серьезных графических пакетов. Если вы предпочитаете использовать что-то менее дорогое, чем инструменты Adobe, мы рекомендуем GIMP. Это бесплатно и доступно для Windows, Mac и Linux.
После установки ознакомьтесь с нашим руководством по изменению фона в GIMP.
чтобы помочь вам начать.
Команда Brightness/Contrast (Яркость/Контрастность). Adobe Photoshop CS3
Читайте также
5.4.3 Команда cat
5.4.3 Команда cat
Мы уже рассматривали кратко команду cat в предыдущем разделе. В данном разделе эта команда интересует нас в основном потому, что чаще всего она работает как раз с входным и выходным потоками. По умолчанию выход команды cat направляется в выходной поток. Чтобы
В данном разделе эта команда интересует нас в основном потому, что чаще всего она работает как раз с входным и выходным потоками. По умолчанию выход команды cat направляется в выходной поток. Чтобы
5.10. Команда sh
5.10. Команда sh Вы всегда можете запустить новый экземпляр оболочки bash, дав команду bash или sh. При этом можно заставить новый экземпляр оболочки выполнить какой-то скрипт, если передать имя скрипта в виде аргумента команды bash. Так, для выполнения скрипта myscript надо дать
8.4.2. Команда top
8.4.2. Команда top Команда ps позволяет сделать как бы «моментальный снимок» процессов, запущенных в системе. В отличие от ps команда top отображает состояние процессов и их активность «в реальном режиме времени». На рисунке 8.5 изображено окно терминала, в котором запущена
Команда
Команда Команда используется для выполнения SQL-запросов к базе данных Важно не путать команду, которая является СОМ-объектом, с текстом команды, который представляет собой строку. Обычно команды используют для описания данных, например для создания таблицы и
Low Contrast (Уменьшение контрастности)
Low Contrast (Уменьшение контрастности) Размывает яркие участки снимка в затененную сторону с одновременным уменьшением контрастности изображения и сохранением общей яркости снимка. На рисунке 4.24 слева показана фотография низкого качества, которая была сделана при помощи
Ultra Contrast (Ультраконтрастность)
Ultra Contrast (Ультраконтрастность)
Сглаживает контрастность на всем изображении, подсвечивает области теней и затеняет блики. Чаще всего этот фильтр используется для коррекции фоновых темных изображений (рис. 4.43). Рис. 4.43. Исходное изображение (слева) и пример использования
Чаще всего этот фильтр используется для коррекции фоновых темных изображений (рис. 4.43). Рис. 4.43. Исходное изображение (слева) и пример использования
Low Contrast (Низкая контрастность)
Contrast & Light (Контрастность и освещение)
Contrast & Light (Контрастность и освещение) В результате применения фильтра на первых двух этапах может снизиться контрастность изображения и измениться его освещенность. Третий этап предназначен для того, чтобы убрать эти недостатки. Кроме этого, он поможет исправить
Mr. Contrast (Контраст)
Brightness/Contrast (Яркость/Контраст)
Brightness/Contrast (Яркость/Контраст) Brightness/Contrast (Яркость/Контраст) – корректирующий слой, позволяющий наиболее удобным образом оперировать параметрами яркости и контраста изображения. Применяется, например, для придания выразительности фотографиям, исправления бледных или
Яркость, контрастность и цветовой тон рисунка
Яркость, контрастность и цветовой тон рисунка
Конечно, программа Excel не может соперничать с графическими редакторами в плане обработки графических изображений, но все же несколько полезных инструментов для базовых операций с рисунками она содержит. Согласитесь, было бы
Согласитесь, было бы
3.2. Команда at
5.3. Команда cat
5.3. Команда cat Команда cat довольно проста, но универсальна. Эту команду удобно применять как для отображения файла, так и для его создания, а также при отображении файлов, содержащих управляющие символы. Используя команду cat, следует учитывать, что процесс вывода не
Как настроить яркость экрана нетбука?
Как настроить яркость экрана нетбука? На подсветку экрана расходуется много энергии. Чем ниже яркость, тем дольше нетбук способен проработать от одной зарядки батареи.Яркость экрана автоматически изменяется в зависимости от того, работает компьютер от сети или от
13.3. Brightness/Contrast (яркость/Контраст)
13.3. Brightness/Contrast (яркость/Контраст) Чтобы сделать активной данную настройку (рис. 13.4), следует выполнить команду Image ? Adjustments ? Brightness/Contrast (Изображение ? Настройки ? Яркость/Контраст). Это одна из самых простых настроек, которая порой очень помогает в работе. Рис. 13.4. Диалоговое
Высокий контраст — уроки фотошоп
Высококонтрастная фотография
Невероятно красивы лесные пейзажи, на которых запечатлены солнечные лучи, пробивающиеся между стволами деревьев. Это истинное удовольствие фотографировать в лесу, например, солнечным осенним утром. Но существуют некоторые проблемы, связанные с такой съемкой, а именно выставление правильной экспозиции.
Это истинное удовольствие фотографировать в лесу, например, солнечным осенним утром. Но существуют некоторые проблемы, связанные с такой съемкой, а именно выставление правильной экспозиции.
В этом уроке мы расскажем, как настроить фотоаппарат для съемки высококонтрастных фотографий, а также скажем несколько слов об их постобработке.
Чтобы разобраться в проблемах съемки в лесу, мы отправились в Лес Стокхилл, что находится в графстве Сомерсет. Вам мы советуем найти не очень плотный лес, чтобы солнечные лучи могли свободно проходить между стволами деревьев. Для большей живописности конечной фотографии уделите также внимание и общей композиции, найдите действительно красивое место для съемки.
Для начала проверьте прогноз погоды, небо должно быть ясным, хотя небольшой утренний туман и дымка могут добавить вашей фотографии особую атмосферу.
Узнайте точное время восхода солнца в вашей широте, вам нужно прибыть на место и подготовиться к съемке до того, как появится солнце.
Убедитесь, что точно знаете, где будет всходить солнце. Всем нам известно, что солнце встает на Востоке, но в зависимости от времени года его расположение меняется: солнце может восходить на Северо-Востоке или же на Юго-Востоке.
Наше фото неизбежно будет очень контрастным, а охватить с одной экспозицией весь диапазон тонов от света до тени практически невозможно. Поэтому мы сделаем три снимка с одного ракурса, но с разными значениями экспозиции (брекетинг экспозиции), а потом соединим их в одну фотографию.
Подготовка к съемке высококонтрастных изображений
Время и место
Найдите место, где деревья растут близко друг к другу, но между их стволами достаточное расстояние, чтобы лучи света проходили свободно. Для съемки выберете безоблачное утро, ведь облака имеют особенность рассеивать свет. Перед тем как начать подготовку к съемке еще раз убедитесь в том, что знаете, где именно будет вставать солнце, здесь вам на помощь придет компас.
2. Штатив и пульт дистанционного управления
Штатив нам необходим, во-первых, потому что снимать мы собираемся и на длинных выдержках в том числе, а во-вторых, снимки, снятые с разными экспозициями, мы собираемся совмещать, поэтому они должны быть абсолютно идентичными, т.е. снятыми с одной точки.
Во время съемки на длинных выдержках крайне не рекомендуется нажимать на кнопку спуска затвора, т.к. прикосновение вызывает колебания, которые в свою очередь отражаются на качестве снимка – фотография получится размытой. Поэтому советую использовать пульт дистанционного управления, если такового не имеется, то можно просто включить режим таймера на вашем фотоаппарате.
3. Брекетинг экспозиции
Так как наш пейзаж включает в себя как яркий солнечный свет, так и глубокие тени, мы получаем очень высокую контрастность, поэтому мы будем использовать брекетинг экспозиции, чтобы захватить весь тоновый диапазон.
Для этого зайдите в главное меню фотоаппарата и выберете раздел Экспокоррекци/AEB. Здесь установите шаг экспозиции между кадрами, т.е. сдвиньте ползунок на два значения влево для одного кадра и аналогично на два значения вправо для второго, в результате, например, если стандартная выдержка 1/4 секунды при диафрагме f/16 и ISO100, то фотокамера установит выдержку 1/15 сек. и 1 сек.
4. Диафрагма и чувствительность ISO
Выберете режим Приоритета диафрагмы (Av) и установите значение диафрагмы до f/16. Таким образом, изображение получится достаточно резким, а благодаря чуть прикрытому отверстию диафрагмы создастся эффект расходящихся лучей, это происходит в результате дифракции света, проходящего между лепестками диафрагмы.
Оставьте значение ISO равным 100, чтобы не испортить качество изображения шумом. В условиях плохого освещения при данных настройках камера, скорее всего, выберет выдержку от 1/30 сек. до 3 сек.
5. Фокус
Настраивайте фокус вручную, используя режим Live View. Переключите вашу камеру в режим ручной фокусировки, затем, глядя на экран вашего фотоаппарата приблизьте ближайшее дерево, находящееся на переднем плане.
Поскольку мы фотографируем, используя широкоугольный объектив при диафрагме f/16, мы можем быть уверены, что если эта область будет резкой, то и вся фотография будет также резкой.
Крутите кольцо фокусировки объектива, пока не добьетесь максимальной резкости.
6. Берите от света все
После восхода солнца у вас будет около часа по-настоящему хорошего света, чем выше будет подниматься солнце, тем менее эффектно будет смотреться фотография. Поэтому работайте в быстром темпе.
После того, как вы установили настройки для брекетинга, необходимо либо нажать три раза на кнопку спуска затвора на пульте, чтобы сделать серию снимков, либо включить режим Непрерывной съемки и подождать, пока не будет сделано три кадра.
Объединяем три фотографии с разными экспозициями
1. Открываем фотографии в Adobe Camera Raw
Загружаем в программе наши начальные фотографии. Для этого в программе Elements открываем вкладку Файл – Открыть, выбираем наши изображения и кликаем Открыть. Так как фотографии были сняты в формате Raw, они автоматически откроются в Adobe Camera Raw.
2. Придаем фотографии теплый оттенок
В левом столбце с нашими фотографиями нажимаем на кнопку Select all (Выделить все), чтобы работать сразу с тремя изображениями. Смещаем ползунок Temperature (Температура) до 5000, а у Tint (Оттенок) выставляем значение +25, чтобы добавить теплых оттенков.
А теперь мы будем редактировать фотографии по отдельности. Выбираем первый снимок (с нормальной экспозицией) и в Highlights тянем ползунок влево до – 43, чтобы вытянуть засвеченную область на солнце.
3. Тени и свет
Далее открываем второе фото (переэкспонированное) и устанавливаем Highlights на -77. И, наконец, переходим к недоэкспонированному третьему снимку, для него выставляем значение Highlights – 32, а Shadows +26, чтобы добавить немного заполняющего света в тени. Теперь снова выделяем все три изображения и открываем их в Elements.
Теперь снова выделяем все три изображения и открываем их в Elements.
4. Объединяем изображения
Теперь мы объединим три фотографии в один документ, благодаря этому мы сможем комбинировать участки изображения с разными экспозициями, используя маски. За основу мы возьмем изображение с правильной экспозицией.
Выберете инструмент Move tool (Перемещение), кликните на переэкспонированное изображение и перетащите его на фото с правильной экспозицией, затем, удерживая клавишу Shift, отпустите клавишу мышки, чтобы создать новый слой с этим изображением.
Повторите это действие с недоэкспонированным снимком.
5. Вытягиваем засвеченные области
Выбираем верхний слой (у меня он называется Layer 2, содержит недоэкспонироанный снимок), удерживаем клавишу Alt и нажимаем на кнопку Add Layer Mask (добавить слой маску), тем самым мы добавим черную маску, которая сделает этот слой невидимым. Теперь возьмем кисть размером 500 пикселей и с прозрачностью 25%, выделим нашу черную маску и кистью прорисуем на ней область, где расположено солнце.
6. Вытягиваем средние тона
Аналогичным образом добавляем черную маску к слою с переэкспонированной фотографией. Берем белую кисть прозрачностью 25% и размером около 800 пикселей и прорисовываем те участки изображения, которые, как вам кажется, надо немного осветлить. Небольшая прозрачность кисти поможет вам избежать резких переходов.
7. Увеличиваем контраст
Теперь мы можем корректировать Экспозицию и Контраст у всего изображения. Для этого создаем новый корректирующий слой Levels и устанавливаем ползунок Shadows на значении 27, Midtones на 1,52, а Highlights на 235. Этим мы немного осветлим фотографию и увеличим контрастность.
8. Добавим немного красного
Мы создадим еще один корректирующий слой Levels, чтобы добавить фотографии еще тепла. В меню каналов выберете красный и сместите ползунок Midtones влево до значения 1. 20, чтобы добавить красных оттенков. Затем измените режим наложения слоя на Soft Light (Мягкий свет) и установите прозрачность 25%.
20, чтобы добавить красных оттенков. Затем измените режим наложения слоя на Soft Light (Мягкий свет) и установите прозрачность 25%.
9. Яркость/Контраст
Создайте еще один корректирующий слой, но на этот раз Brightness/Contrast, установите значение Brightness 18 и Contrast 20. Теперь, когда мы наконец покончили с корректирующими слоями, выберете самый верхний слой и нажмите комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать один слой, содержащий все видимые составляющие.
10. Избавляемся от бликов
На моей фотографии можно заметить несколько солнечных бликов. Чтобы избавиться от них возьмем инструмент Clone Stamp (Клонирующий штамп), удерживая клавишу Alt, выберем ту область, которой будем “прикрывать” блик и прорисуем поверх блика штампом с клонированным фрагментом.
Заметка напоследок
Корректирующий слой Levels является прекрасным инструментом, если необходимо добавить изображению какой-то оттенок. Выбирая красный, синий, зеленый каналы и, передвигая ползунок Midtones в левую сторону, вы придаете фотографии оттенок в соответствии с цветом выбранного вами канала.
Но, перемещая ползунок вправо, согласно цветовому кругу, вы придаете изображению противоположный цвет, для красного противоположным является циановый, для зеленого – маджента, а для синего – желтый и зеленый.
Автор: jmeyer
Сортировать: Новые Комментируемые Просматриваемые
Представьте себе картину: вы возвращаетесь домой после прекрасной фотосессии и с нетерпением бежите к компьютеру, чтобы посмотреть на замечательные фотографии, которые у вас…
Читать дальше →
30/07/2018. Фотосъёмка — Съемка пейзажей. Перевод: Алексей Шаповал
7 860
16
Сияние солнца, звездное сияние, эффект звезд – называйте как хотите – отличный способ добавить фотографии немного блеска. К счастью, создать эффект сияния довольно просто…
Источник: https://photo-monster. ru/lessons/read/hd-contrast-photo
ru/lessons/read/hd-contrast-photo
Уроки фотошоп. Тема 3. Улучшение фотографий. Часть 1. Три простых способа улучшить резкость фотографии
О программе Adobe Photoshop
Большинство пользователей Adobe Photoshop начинает изучать программу ради сугубо утилитарной цели – сделать так, чтобы их фотографии выглядели превосходно. В этом нет ничего плохого. Скорее наоборот: фотошоп предназначен для обработки и улучшения фотографий.
Приступить к данной теме логичнее всего с описания методов решения самых распространённых проблем. К таковым, без сомнений, относятся вопросы улучшения параметров резкости фотографии. Или, как ещё называют, улучшение контрастности, чёткости фото.
Как и в случае с выделением, Adobe Photoshop имеет огромный инструментарий увеличения резкости. Часть механизмов – явные и простые. Для применения других необходимо изучить основы.
Начнём, естественно, с самых примитивных, но далеко не самых худших инструментов.
Что такое резкость фотографии? Что такое контраст? что такое чёткость?
Если попросить обывателя описать различие между тремя упомянутыми выше параметрами, он затруднится.
Чёткость, резкость и контраст – отличие предмета на фотографии от фона. То есть насколько изображение «размыто», «замылено» и так далее. Можно сказать, что все три понятия — синонимы.
Если говорить «умными словами», то контраст – разница в цветовых характеристиках различный участков изображения. Контрастность – величина этой разницы.
На рисунке приведёна самая простая иллюстрация того, что означают данные понятия на практике. Резкая граница двух областей является признаком контрастности (резкости/чёткости). Плавный переход – отсутствия таковой. В любом случае все три понятия означают одно: насколько отчётливо виден тот или иной фрагмент кадра.
Работа с контрастностью имеет и негативную сторону. Если не резкие снимки выглядят блеклыми, то излишне контрастные – «жёсткими», искусственными, грязными.
Таким образом задача увеличения резкости (чёткости, контраста) сводится к усилению разницы между цветами. Говоря простым языком – то, что тёмное должно стать темнее. Светлое – светлее.
Программа Adobe Photoshop чудесна тем, что имеет инструменты, которыми могут пользоваться люди с различными навыками работы. Самый простой способ увеличить контрастность – сделать светлые зоны ещё светлей, а тёмные темнее. Да, часть информации потеряется. Но общий вид фотографии несомненно станет лучше.
Естественно, с ростом мастерства, от некоторых функций Вы откажетесь в пользу более сложных и дающих лучшие результаты. Но с чего-то надо начинать.
В данном уроке мы будем использовать содержимое меню «Изображение». Если быть более точными «Изображение»-«Коррекция».
В качестве базового снимка возьмём фотографию рыцарского фестиваля, проходившего в белорусском городе Новогрудок в 2001 году.
Фото делалось на фантастической для тех времён камере: 2,1 мегапикселя и 10-ти кратный зум! Учитывая расстояние до объекта – качество соответствующее.
Работать предстоит с инструментами «Яркость/контраст», «Кривые», «Уровни».
Прежде чем начать практическую работу, стоит остановиться на основном правиле Фотошоп.
Абсолютно все инструменты Adobe Photoshop работают с выделенной частью изображения. Это может быть слой и/или выделенная зона на активном слое.
Такой подход является естественным. Для того, чтобы сделать манипуляцию с любым предметом, мы должны взять его в руки или сконцентрировать на нём внимание.
Для наглядности все изменения в рамках занятия будем производить на части фотографии. Для этого достаточно просто сделать выделение фрагмента.
Для этого достаточно просто сделать выделение фрагмента.
Яркость/контраст — наиболее простой в работе инструмент. Для коррекции с его помощью, войдите в меню «Изображение»-«Коррекция»-«Яркость/контраст» (Если у Вас английская версия Adobe Photoshop, то «Image»- «Adjustment»- «Brightness/Contrast»).
Возникающая палитра инструмента меню по-спартански небогата. Пользователю доступны две шкалы регулировки. Верхняя отвечает за параметры яркости, нижняя — контраста. Алгоритм работы следующий:
- Вызовите инструмент
- Для наглядности поставьте галочку напротив пункта «Предпросмотр»
- Передвигая ползунки под шкалами регулировки (или указывая цифровые значения), задайте необходимые параметры яркости и контраста
- Нажмите ОК
Совет: Если в результате установки максимальных значений яркости или контраста, качество фотографии «не дотянуто», нажимайте ОК и вызывайте инструмент вновь. Позиции ползунков будут на отметке 0. Таким образом, один и тот же инструмент можно вызывать бесконечное число раз.
Инструмент «Уровни» является более точным и тонким по сравнению с «Яркостью/контрастом». По крайней мере, с его помощью можно добиться значительно более интересных результатов.
Для того, чтобы его вызвать, необходимо выбрать меню «Изображение» -«Коррекция»- «Уровни» (в английской «Image»-«Adjustment»-«Levels»).
Содержимое палитры «Уровни» более богатое. Первое меню «Набор» позволяет воспользоваться предварительными установками. Вторая позиция «Канал» позволяет устанавливать параметры не только для всего изображения, но и для отдельных каналов. Что такое канал – описано в уроке «выделение с помощью каналов».
Центральная часть – гистограмма изображения. Это отображение количества информации по шкале от светлого (белого) к тёмному (чёрному).
Под гистограммой находится шкала яркости с тремя ползунками (слайдерами). Они обозначены чёрным, белым и серым цветом.
Черный и белый задают соответственно точку чёрного и белого. Это значит, что если чёрный ползунок сместить вправо, то все цвета на гистограмме, которые находятся левее, станут чёрными. То есть мы устанавливаем новую «точку чёрного». Пиксели, которые находятся правее (до серой точки), затемняются.
Белый ползунок аналогичным образом устанавливает точку белого.
Учитывая, что контрастность — это усиление тёмного и белого, регулировка этих двух точек позволяет добиться многого.
Более тонкая коррекция – серый ползунок. Он отвечает за уровень 50%-го затемнения. То есть двигая его влево или вправо, вы можете осветлить или затемнить всю фотографию.
Внизу есть ещё одна шкала: «Выходные значения». Она предназначена для коррекции точек белого и чёрного. Если изменить уровни, то всё, что находится между позициями ползунков и границами, будет считаться белым и чёрным соответственно.
Замечание: при всей простоте меню «Выходные значения» обладает интересным свойством. Ползунки можно «менять местами», что приводит к полной или частичной инверсии изображения. Очень интересный эффект.
Алгоритм работы с уровнями выглядит следующим образом:
- Вызовите инструмент
- Выставьте «Предпросмотр»
- Ползунками отрегулируйте точку белого, чёрного и 50% затемнения
- При необходимости доработайте блок «Выходные значения»
- Нажимите ОК
Инструмент «Уровни» можно использовать бесчисленное число раз. Новый вызов приводит к открытию гистограммы уже изменённого снимка: даже если Вы сузили отображаемую область до минимума, при повторном вызове оставшиеся пиксели будут распределены по всей гистограмме.
Совет: Не пытайтесь решить проблему яркости «за один подход». Используйте инструмент несколько раз. Так вы добьётесь более точных результатов.
И, наконец, последние пункты. Под кнопками мы замечаем три «Пипетки». Они позволяют задать на фотографии точки белого, чёрного и серого.
Если Вы знаете, что какой-то элемент точно белый – выбирайте белую пипетку и нажимайте в выбранном месте. Произойдёт коррекция изображения по белой точке. Аналогично с точками серого и чёрного.
Маленькая хитрость: точка белого позволяет избавиться от внешнего подсвета. Например, вы сфотографировались в летнем кафе под зелёным навесом.
На фото Ваше лицо имеет «приятный могильный цвет».
Сделать его нормальным проще простого: ищете на фотографии элемент, который точно белый (например, лист меню, чашку) и выставляете эту точку как эталон. Внешняя подсветка будет удалена!
Кривые – самый мощный инструмент в данном обзоре. Можно сказать больше: опытные пользователи Adobe Photoshop зачастую пренебрегают «Уровнями» в пользу «Кривых». (Про инструмент «Яркость/контраст» речь вообще не идет).
Палитра данного инструмента вызывается выбором в меню последовательности «Изображение»-«Коррекция»-«Кривые» (в английской «Image»-«Adjustment»-« Curves»).
Центральной частью панели является прямоугольная область, на которой фоном отображаются гистограмма (если установлена галочка в нижней части), координатная сетка и диагональная линия. Последняя и есть графическим отображением яркости.
«Линии координат» отмечены градиентом от белого к чёрному. Угол, где обе координатные прямые «чёрные», является точкой чёрного. Там, где они белые – точкой белого. Их же можно регулировать на нижней оси: внизу заметны два ползунка.
А вот средняя точка (если пользоваться аналогией с уровнями) – это диагональная линия.
Для того, чтобы усилить резкость:
- Вызовите инструмент
- На диагональной линии поставьте точку. Это делается щелчком мыши на диагонали.
- Наведя указатель мыши на поставленную точку, нажмите левую клавишу. Удерживая её нажатой, сместите в любую из сторон. Изменится график. И изменится вид вашей фотографии.
- Простое увеличение резкости происходит затемнением тёмных зон (смещены точки внизу) и осветлением светлых (верхняя точка)
- После того, как добились нужного результата, нажмите ОК
Но кривые не были бы так популярны, если бы не возможности дополнительных манипуляций. Ведь можно поставить более двух точек. И ставить не только в нижней или верхней части диагонали.
Обратите внимание, поставив третью и четвёртую точки, можно добиться того, что при общем затемнении теней, красно-чёрный переход на щите остаётся видным.
Этого, увы, не добьёшься манипуляциями с «Уровнями» или «Яркостью/контрастом».
На заметку:
- «Кривые», как и «Уровни», работают и с отдельными каналами. Для этого достаточно выбрать название канала. И появится второй график соответствующего цвета. Таким образом, можно осуществить общую коррекцию и коррекцию отдельных цветов.
- В кривых так же есть пипетки установки белого, чёрного и серого. Их работа полностью идентична работе в инструменте «Уровни».
- Диагональную линию можно изменять как простановкой точек, так и рисовать «от руки». Для этого необходимо нажать пиктограмму карандаша и, удерживая нажатой левую клавишу мыши, нарисовать отрезок на графике.
Замечание: при работе карандашом необязательно, чтобы ваша диагональ была непрерывной. Вы можете сделать несколько штрихов любой направленности.
Источник: https://cadelta.ru/photo/id414
Повышение локальной контрастности
Повышение локальной контрастности выполняется для улучшения внешнего вида масштабных переходов свет-тень, подобно тому, как увеличение резкости с помощью «маски нерезкости» повышает видимость мелких краев. Хорошая локальная контрастность придает энергии изображению и создает трехмерный эффект – имитацию снятого на камеру с высококачественным объективом.
Локальное повышение контраста также применяется для сведения к минимуму мутности, бликов или размытого вида, характерного для фотографий снятых через грязное окно.
Визуализация локальной контрастности
Высокое разрешение
Высокая локальная контрастность
И то, и другое
При взгляде на объект с расстояния обратите внимание на то, что крупномасштабные детали являются гораздо более выраженным на изображении с высокой локальной контрастностью, даже несмотря на недостаток разрешения. И разрешение, и локальная контрастность имеют большое значение для создания подробного трехмерного изображения.
Теория
Хитрость с повышением локальной контрастности заключается в том, что она увеличивает местную контрастность в небольших областях, в то же время, предотвращая ее глобального роста — тем самым не позволяя масштабных изменений тона, затенения / освещения деталей.
Это достигается с помощью пересечения некоторых каналов один над другим на гистограмме, что невозможно при повышении контраста с использованием уровней или кривых.
Увеличение локальной контрастности работает аналогично увеличению резкости с помощью маски нерезкости, однако маска использует изображение с большим расстоянием размытия. При этом создается локальная маска контрастности, которая обостряет более крупные переходы, нежели мелкие края.
Шаг 1: Выявление переходов и создание маски
Оригинал
Размытая копия
Маска локальной контрастности
Шаг 2: Повышение контрастности при переходах
Оригинал с более высоким уровнем контрастности
Маска локальной контрастности
Оригинал
Финальное изображение
«Наложение маски» — это процесс, при котором информация из слоя, расположенного над маской локальной контрастности передается и замещает информацию пикселей нижнего уровня пропорционально яркости каждой конкретной области маски. Верхний слой не влияет на финальное изображение в тех областях, где маска чёрная, в то время как он полностью заменяет слой, расположенный ниже, в тех областях, где маска белая.
Разница между оригинальным и окончательным изображением часто довольно незначительная, однако при этом наблюдается заметное увеличение четкости. Для того чтобы полностью увидеть этот эффект, необходимо изучить изображения вблизи.
Обратите внимание, что на переходе между скалами и грязью создается больший контраст, но при этом сохраняется текстура больших светлых и темных областей.
Обратите особое внимание на грязь между камнями и то, что эта область становится очень темной на изображении с высокой контрастностью, но сохраняет тот же оттенок при повышении локального контраста. Первый эффект довольно сильный, от него во многом зависит визуализация; повышение локальной контрастности часто проявляется не так выражено.
Практика
Повышение локальной контрастности в Photoshop и других программах для редактирования изображений осуществляется быстро и легко.
Процесс идентичен увеличению резкости с помощью маски нерезкости, за исключением того, что для «Радиуса» используется гораздо большее значение, а для «Процента» значительно меньшее.
Маска нерезкости запускается в Adobe Photoshop через меню Фильтр> Резкость> Маска нерезкости:
«Количество», как правило, указывается в процентах и задает величину каждой замены. Его также можно рассматривать как величину, на которую увеличивается контраст на переходах. Его значение обычно составляет порядка 5-20%.
«Радиус» задает степень размытия оригинального изображения для создания маски, показанной выше в пункте «Размытая копия«. Это определяет размер переходов, резкость которых вы хотите повысить. Таким образом, меньший радиус увеличивает резкость меньших деталей. Значение «Радиуса» обычно составляет 30-100 пикселей.
«Порог» устанавливает минимальное изменение яркости, при котором будет применяться увеличение резкости. Этот параметр редко используется при повышении локального контраста, но для него можно установить значение отличное от нуля, чтобы увеличивать контрастность только на самых ярко выраженных переходах. Обычно для «Порога» устанавливают значение 0.
При повышении локальной контрастности настройка радиуса гораздо больше зависит от размера изображения и масштаба переходов свет-тень, которые вы хотите оптимизировать.
Для изображений с высоким разрешением или изображений, содержащих большие переходы свет-тень, требуется применение большего значения радиуса.
Для изображений с очень низким разрешением может хватить значения радиуса даже меньше 30 пикселей.
Возможные проблемы
Повышение локальной контрастности, как и увеличение резкости, также может привести к нежелательным изменениям цветов, если выполняется для всех трех цветовых каналов. Кроме того, повышение локальной контрастности может значительно увеличить насыщенность цветов.
Устранить эти нежелательные эффекты вы можете, производя повышение локальной контрастности либо в канале «Яркость» пространства цветов Lab, либо в отдельном слое (в том же рабочем пространстве RGB) с использованием режима смешивания слоя «Яркость».
Повышение локальной контрастности может также привести к обрезанию светлых тонов в областях, которые являются очень яркими и при этом прилегают к темным областям.
По этой причине, оно должно выполняться перед регулировкой уровней (если уровни используются, чтобы задать для тонов экстремальную яркость внутри гистограммы изображения).
Это позволяет создать «буферную зону» на тот случай, если повышение локальной контрастности раздвинет наиболее яркие и тёмные тона до зоны абсолютно белого или черного цвета соответственно.
Еще одна причина соблюдать осторожность при использовании этого метода заключается в том, что он может отвлечь внимание от «плавных» тонов в вашем изображении — тем самым изменив его настроение. Портретная фотография — это одна из тех областей, в которых следует быть особенно осторожными с повышением локальной контрастности.
Перевод статьи «LOCAL CONTRAST ENHANCEMENT» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Источник: http://www.internet-technologies.ru/articles/povyshenie-lokalnoy-kontrastnosti.html
Введение в фотошоп (Photoshop) (Часть 15. Цвет, коррекция и контраст)
Представляем Вашему вниманию, курс по ознакомлению и изучению c графическим редактором Adobe Photoshop. На сегодняшний день — это одна из самых функциональных и удобных программ по графическому редактированию различного рода документов. В сегодняшней части мы узнаем про то, как настраивать цвет, коррекцию и контраст в редактируемом документе
ВВЕДЕНИЕ В ФОТОШОП (PHOTOSHOP) (ЧАСТЬ 15. ЦВЕТ, КОРРЕКЦИЯ И КОНТРАСТ)
Добрый день, представляем Вашему вниманию, курс по ознакомлению и изучению с графическим редактором Adobe Photoshop.
Программа широко распространена на планете и мало кто не пользовался ей, однако профессиональные услуги специализированных организаций, которые оказывают услуги по редактированию документов, берут за это довольно большие деньги.
Мы постараемся, научиться не сложным процессам в программе, при этом сохранив наши деньги в кошельке.
В сегодняшней части мы рассмотрим тему: «Настройка цвета, коррекции и контраста в редактируемом документе» в фотошоп. Мы узнаем, как делать настройки выше описанных параметров всего в несколько кликов и действий, не прибегая к сторонним студиям фотоателье.
Введение в фотошоп (Photoshop) (Часть 15. Цвет, коррекция и контраст)
Цвет, контраст и яркость — настройки, которые, как правило, изменяются при обработке изображений.
Если мы научимся их настраивать, то это поможет нам сделать изображения красивыми, насыщенными, а также более качественными и натуральными.
Ниже в статье мы опишем не сложные, но понятные методы настройки коррекции яркости, контраста и цвета в графическом редакторе.Итак, приступим к настройке параметров коррекции яркости, цвета и контраста в фотошоп.
1. Настройка методом Auto Contrast
Метод, при помощи функции Автоконтраст позволяет преобразовывать цветные и светлые точки в белые, а следовательно темные, преобразуют в черные и наоборот. Кроме того, данный метод позволяет распределить между оттенками свойства серого цвета.
Для того, чтобы добиться такого эффекта, необходимо зайти в главное меню и нажать следующие разделы: «Рисунок«, далее «Корректировка« и «Автоконтраст«, а также можно вызвать данную настройку, при помощи сочетания клавиш на клавиатуре: Ctrl+Alt+Shift+L. На фото слева отображено изображение до применения функции «Автоконтраст«, а справа мы можем наблюдать обработанное изображение. Четко видно отличие в четкости, коррекции и насыщенности цвета.
2. Настройка методом выравнивания яркости
Для выравнивания яркости в изображении, мы используем команду Equalize или «Уравнивание«, которое делает перераспределение баланса яркости нашего активного слоя в фотошоп. Данный метод позволяет доработать и улучшить фотографию, в котором имеется много темных тонов и оттенков.
Для того, чтобы подключить эту команду в фотошоп, необходимо зайти в главное меню нажать раздел «Рисунок«, затем «Корректировка» и «Выровнять«.
На фото справа можем наглядно видеть результат от применения метода настройки яркости изображения путем использования команды Equalize или «Уравнивание«. Как видим, изображение стало гораздо ярче, чем на фото выше оно было первоначально. Данный метод идеален для тех фото, где изображение получилось очень темным и слегка расплывчатым.
3. Настройка методом плавной корректировки яркости и контраста
Для того, чтобы применить данный метод настройки, необходимо первым делом выбрать слой, если фотография состоит из более, чем одного слоя, если же нет, то выбор произойдет автоматически. Далее применим команду «Рисунок«, далее «Корректировка» и «Яркость«.
После этого, чтобы нам сделать посветлее слой, двигаем ползунок вправо или влево, что можем видеть на фото слева. Это необходимо для того, чтобы, определиться и зафиксировать яркость и контраст. Кроме того, в поле «Яркость» можем указать параметр от — 100 до + 100, это по желанию, как говорится, каждому свое.
Чтобы произвести увеличение контраста, необходимо рычажок «Контраст» двигать вправо, а если уменьшить «Контраст«, соответственно, влево. Кроме того, в поле «Контраст» можем указать параметр от — 100 до + 100, также, как мы делали это с яркостью.
Подробно ознакомиться с данной темойможно посмотрев видео урок, который находится в начале материала.
БОЛЬШОЕ СПАСИБО ЗА ВНИМАНИЕ. ОСТАВЛЯЙТЕ СВОИ КОММЕНТАРИИ ПОД ДАННОЙ НОВОСТЬЮ, ДЕЛИТЕСЬ С ДРУЗЬЯМИ. ЖДЕМ ВАШИХ ОТЗЫВОВ И ПРЕДЛОЖЕНИЙ.
В Е Р С И Я Д Л Я П Е Ч А Т И:
Ч И Т А Й Т Е Т А К Ж Е:
Р Е К Л А М А:
м ы В С О Ц И А Л Ь Н Ы Х С Е Т Я Х:
Источник: http://bazliter.ru/photoshop/138-vvedenie-v-fotoshop-photoshop-chast-15-cvet-korrekciya-i-kontrast.html
Обработка с разделением цвета и контраста — DBurn.ru — Фото сайт
В этой статья я хочу изложить еще один интересный способ обработки изображений. Статья рассчитана на пользователей, хорошо ориентирующихся в Photoshop, поэтому подробно объяснять свои действия я не буду.
Прошу обратить на это особое внимание.
Если вы не знаете, как выполнить то или иное действие, предлагаю самостоятельно изучить нужный материал, хотя бы по статьям и урокам на нашем сайте или на сайте Фотошоп-мастер.
Для примера возьмем вот эту фотографию. Здесь конвертация из RAW произведена с настройками по умолчанию.
В данном конкретном случае я решил попробовать способ обработки, который описывает Дэн Маргулис в своей новой кните «Modern Photoshop Color Workflow.
The Quartertone Quandary, the PPW, and Other Ideas for Speedy Image Enhancement». Пока книга доступна только на английском языке, в России она не продается, но мне повезло.
Один из одноклассников, программист высочайшей квалификации Роман Кузьмин, работал по контракту в США и любезно согласился привезти эту книгу. Большое спасибо ему за это.
В этом издании, в главе 14, Дэн Маргулис предлагает конвертировать изображения из формата RAW с низким контрастом (полочки по краям гистограммы), чтобы иметь возможность затем более качественно повысить его инструментами Photoshop.
Я заинтересовался и решил попробовать, немного изменив оригинальный процесс. Изменения коснулись того, что я буду отдельно работать сначала с контрастом, а затем с цветом. Итак, я сконвертировал изображение со следующими настройками:
Обязательно нужно конвертировать с глубиной цвета 16 бит, так как в данном случае нужно будет сильно повышать контраст по каналам. Режим 16 бит позволит свести к минимуму риск возникновения постеризации первого рода (разрывы в гистограмме при повышении контраста).
Обратите внимание, что я намеренно увел баланс белого в холодные оттенки, так как мне нужно получить более проработанный красный канал (в изображениях людей именно он, как самый светлый канал, отвечает за объем). На цвет внимания не обращаем, так как им займемся позже.
Затем создаем корректирующий слой Кривые (Curves) и подтягиваем крайние точки композитной кривой ближе к началу гистограммы.
Теперь создаем корректирующий слой Кривые (Curves) и, переключаясь в палитре Каналы (Channels) последовательно на красный, зеленый и синий каналы, повышаем контраст в каждом из каналов с помощью соответствующей кривой. Нужно добиться хорошей, объемной картинки в каждом из каналов.
Далее нужно получить яркостную составляющую изображения.
Для этого нужно создать сверху корректирующий слой-заливку с любым нейтральным цветом (черный, белый, любые градации серого) и изменить режим наложения на Цветность (Color).
Обращаю ваше внимание на то, что я не использую для этой цели обычное уменьшение насыщенности до нуля, так как в этом случае мы не получим чистую яркостную составляющую.
Теперь выполним еще одну конвертацию изображения, чтобы вернуть нормальный цвет для дальнейшей работы. Я применил следующие настройки.
Открываем получившееся изображение в Photoshop, затем помещаем его поверх всех слоев и меняем режим наложения на Цветность (Color).
Теперь с помощью корректирующего слоя Цветовой тон/Насыщенность (Hue/Saturation) убираем покраснения на коже (в основном в районе колен). Подробнее об этом процессе можно узнать из видеоурока «Удаляем красноту и отбеливаем зубы»
Теперь данные слои можно объединить к группу, назвав ее, скажем, Контраст.
Затем выполняем ретушь любым способом, например, с помощью метода частотного разложения. С теоретическими основами этого метода можно ознакомиться по статьям Андрея Журавлева, а с практикой применения по видеоурокам на сайте:
Ретушь с помощью частотного разложения
Быстрая ретушь
Еще один способ быстрой ретуши
Вот таким образом выглядит структура слоев при использовании метода разложения на три пространственных частоты. О всех тонкостях и преимуществах этого метода вы можете узнать из видеокурса «Фотошоп для фотографа 2013»
Отретушированное изображение:
Далее начинается творческий процесс цветовой стилизации изображения. Самое главное в этом процессе – заранее знать, какой результат вы хотите получить.
Поначалу лучше держать перед глазами референсную картинку, то есть ту, которая имеет необходимую цветовую гамму. Здесь также можно использовать любые методы работы с цветом.
В данном случае я выбрал очень близкие друг к другу цвета – в чистом виде от оранжевого до желто-оранжевого. Вариации яркости и насыщенности этих цветов дадут также теплые коричневые оттенки.
Для начала я несколько уменьшаю общую насыщенность изображения с помощью корректирующего слоя Цветовой тон/Насыщенность (Hue/Saturation).
Затем добавляю еще один корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation). Здесь я делаю небольшое тонирование и уменьшаю непрозрачность до 20%.
Далее, для того чтобы одновременно смягчить тени и света, я создаю слой-заливку, используя белый цвет. Непрозрачность уменьшаю до значения 25%.
Создаю корректирующий слой Кривые (Curves) и немного возвращаю контраст в области средних тонов, ближе к червертьтонам.
Следующим слоем Кривые (Curves) я начинаю придавать изображению более глубокие цвета в области средних и четвертьтонов.
Дальнейшие шаги направлены на улучшение цвета и усиление эффекта объема в средних тонах. Сначала немного подправим цвет в тенях. Для этого я использую корректирующий слой Цветовой баланс (Color Balance), воздействующий на изображение через маску теней.
Маска теней создается из инвертированного композитного канала изображения, затем доработана с помощью кривых и размыта по Гауссу.
Так как по умолчанию разделение тоновых диапазонов у команды Цветовой баланс очень плохое, использование маски позволит произвести более тонкое и избирательное воздействие.
Вид маски:
Палитра слоев и настройки:
Изображение после применения коррекции:
Следующий корректирующий слой усиливает эффект объема в средних тонах и четвертьтонах. Это корректирующий слой Кривые (Curves), воздействующий на изображение через маску средних тонов, доработанную с помощью кривых и размытую по Гауссу.
Маску средних тонов можно создать различными способами. Один из них описан в видеоуроке «Усиление объема в портретной фотографии»
Вид маски:
Палитра слоев и настройки:
Окончательный вид изображения:
Хочу обратить особое внимание на то, что универсальных рецептов обработки не бывает. В каждом конкретном случае может потребоваться некоторое изменение настроек корректирующих слоев, исходя из содержимого изображения.
Источник: https://dburn.ru/stati/cvetokorrekcija/obrabotka-s-razdeleniem-tsveta-i-kontrasta.html
Портретная ретушь: тон и контраст
В подавляющем большинстве случае работа с фотографией в Photoshop начинается с тона. В данной статье мы будем говорить о тональных изменениях, подразумевая осветление и затемнение кадра (не путайте с цветовым тоном или оттенком).
Как известно, затемняя или осветляя что-либо на фотографии, наиболее качественный результат мы можем получить при работе с raw-файлом в конвертере. Ведь именно raw содержит максимум информации, позволяющей с наименьшими потерями влиять на яркостную составляющую снимка.
Однако ни один конвертер не даёт нам такие возможности для локальных преобразований, как Photoshop с его слоями и масками.
Нередко эту проблему решают путем так называемого мультиэкспорта. Проще говоря, в конвертере, будь то Lightroom, CaptureOne или что-то ещё, делается несколько вариантов обрабатываемого кадра, отличающихся по яркости. После экспорта в .tiff или .
psd все эти варианты собираются в Photoshop в качестве слоёв, что позволяет производить локальные изменения, просто работая масками.
Однако существует другой, более эффективный и куда менее трудоёмкий метод. С него мы и начнём.
Используя плагин Adobe Camera RAW (известный как ACR), мы начинаем работу с raw-файлом. Если вы привыкли делать серьёзную обработку инструментами какого-либо конвертера (например, в Lightroom), вы можете не отказываться от неё, а использовать экспорт в формат DNG, после чего продолжить работу с .dng-файлом.
Итак, наша первая задача заключается в том, чтобы открыть raw файл в качестве смарт-объекта. Для этого в окне ACR нужно перед нажатием кнопки «Open…» удерживать нажатой клавишу Shift. Текст «Open image» (открыть изображение) на кнопке при этом меняется на «Open object» (открыть объект):
У нас появился слой, значок в углу которого означает, что он содержит в себе смарт-объект:
Это значит, что мы можем сколько угодно раз редактировать изображение в ACR, каждый раз обращаясь к исходному raw-файлу, и не теряя при этом в качестве. Каждый раз при двойном клике по нему будет открываться окно ACR, и мы сможем корректировать все параметры на своё усмотрение.
Нижний слой будет определять общую яркость картинки.
Чтобы оценить, является ли фотография слишком светлой или тёмной, я рекомендую рассматривать её не только в большом размере, но и уменьшив до размера небольшого preview (в окне ACR масштаб фотографии легко регулировать клавишами «ctrl+» и «ctrl-»). Часто именно в маленьком размере необходимость изменения яркости становится более очевидной.
В данном случае мы отчётливо видим, что наш исходник является слишком тёмным. Скорректируем его, используя ползунок Exposure — осветлим кадр на одну треть ступени:
Нажав «OK», возвращаемся в основное окно Photoshop. Теперь мы можем приступить к локальным изменениям, осветляя и затемняя отдельные участки фотографии.
Важно помнить, что наиболее светлые области любого изображения сразу притягивают взгляд зрителя. Такова психофизиология зрения. Рассматривая фотографию, мы движемся от светлых пятен к тёмным участкам.
Поэтому важно стремиться к тому, чтобы наиболее важные области (так называемые «смысловые центры») были светлее всего остального. Яркие пятна следует делать там, куда вы хотите привлечь наибольшее внимание.
Фотография, на которой смысловой центр темнее других объектов и/или фона, вызывает ощущение зрительного дискомфорта — мы хотим сосредоточить внимание на чём-то наиболее нам интересном, но более светлые объекты упорно утягивают взгляд на себя.
Особенно заметен этот эффект на чёрно-белых изображениях.
При обработке портрета нередко достаточно просто осветлить лицо человека, затемнив окружение, чтобы кадр смотрелся значительно лучше.
В нашем случае мы можем видеть, что лицо модели не является наиболее светлым участком фотографии. В частности, существенно более светлое платье перетягивает внимание на себя. Да и фон слишком активен для такой композиции. Сейчас мы это исправим.
Для каждой области, которую мы хотим подвергнуть коррекции, создадим новый слой, содержащий такой же смарт-объект. Для этого можно кликнуть на слой правой кнопкой мышки и выбрать в меню пункт «New Smart Object via Copy». Не используйте сочетание клавиш «Ctrl+J» — оно создаст новый слой с тем же объектом!
Создадим отдельные слои для фона, платья, и кожи модели:

Теперь мы можем открывать каждый слой в ACR (двойным кликом) и работать с его тоном. Делать это мы будем, используя тоновую кривую (Tone Curve). С помощью ползунков Highlights, Lights, Darks и Shadows мы можем осветлить либо затемнить наиболее светлые или тёмные участки фотографии, а также средне-светлые и средне-тёмные участки:
Затем с помощью обычной маски мы делаем видимой только нужную нам область каждого слоя. Напомню, что благодаря использованию смарт-объектов вы можете возвращаться в ACR для корректировки параметров уже после создания маски, да и вообще на любом этапе обработки.
Результат наших преобразований выглядит так:


Модель визуально «оторвалась» от фона, а взгляду стало гораздо комфортнее останавливаться на лице – более светлое платье больше не перетягивает его на себя.
При желании можно пойти дальше и проработать отдельные детали. В некоторых случаях это позволит добавить объём. Например, можно было бы поработать над прической, осветлив и затемнив отдельные пряди волос. В данном случае мы остановимся лишь на демонстрации принципа работы, вы же вольны в своих экспериментах.
Контраст
Теперь, когда мы довольны распределением тонов на фотографии, мы можем дополнительно подкорректировать её общий контраст.
Для начала рассмотрим самый простой, но в то же время очень хороший способ повысить контраст фотографии:
1. Создадим корректирующий слой Hue/Saturation.

2. Обесцветим фотографию, установив ползунок «Saturation» в окне «Properties» в положение «0».

3. Изменим режим наложения этого корректирующего слоя на Soft Light.

4. Выполнив пункт 3, вы сразу увидите резкое повышение контраста. Сделать эффект более мягким можно, снизив для корректирующего слоя значение Opacity. В данном случае мы остановимся на 20%.

Результат наших действий:

И, наконец, рассмотрим ещё один способ повышения контраста. Несколько более сложный, но позволяющий получить более контролируемый результат. В сущности, этот метод очень похож на первый, но в нём вместо простого обесцвечивания мы используем миксер каналов. Приступим:
1. Создадим корректирующий слой, только на сей раз это будет не Hue/Saturation, а Channel Mixer.

2. В окне «Properties» поставим галочку в чекбоксе «Monochrome» (фотография станет чёрно-белой). Затем, двигая ползунки «Red», «Green» и «Blue», устанавливаем такое соотношение каналов, при котором контраст кажется нам наилучшим.
В данном случае мы установили значения «0,+100,0», поскольку при этих значениях максимально проявился объём на лице.
Не забывайте, что сумма значений трёх каналов должна ровняться 100, иначе наряду с повышением контраста произойдёт осветление или затемнение всей фотографии.

3. Аналогично пунктам 3 и 4 первого метода, меняем режим наложения этого корректирующего слоя на Soft Light, после чего делаем эффект менее выраженным, подбирая значение Opacity. Для нашего кадра мы остановимся на 48%. 
Окончательный результат повышения контраста выглядит так:
Источник: https://fototips.ru/obrabotka/portretnaya-retush-ton-i-kontrast/
Адапционный контраст
В этом уроке мы изучим лучший метод увеличения контрастности изображения при помощи Photoshop. Этот метод в Photoshop защищает ваше изображение от высвечивания и затемнения в процессе увеличения контрастности. Изучая данный урок, вы научитесь применять эту технику.
Шаг 1: Открытие изображения.
Откройте изображение в Photoshop — идём в меню File > Open. Выберите файл с изображением и нажмите ОК.
Шаг 2: Увеличение контрастности.
Сперва мы увеличим контрастность так, как мы обычно это делаем. Есть много способов увеличить контрастность изображения, я же покажу вам, как сделать это с помощью кривых. Идём в меню Layer > New Adjustment Layer > Curves. И в появившемся окошке создадим S-подобную кривую, как на картинке ниже:
Шаг 3: Создание нового слоя 50% gray.
На данном этапе мы создадим маску для корректирующего слоя с кривыми. Маска будет указывать видимость слоя с кривыми в зависимости от яркости той или иной области. Чтобы сделать это, мы сперва должны создать слой с 50%-ым серым заполнением. Создайте новый слой, затем идём в меню Edit > Fill.
В окне Fill ставим следующие настройки:
Шаг 4: Создание выделения, используя Calculations.
После создания слоя с 50%-ым серым заполнением, мы будем использовать инструмент Calculations для создания маски корректирующего слоя с кривыми. Идём в меню Image > Calculations и ставим настройки, как на картинке ниже. Тем самым мы создадим выделение вокруг светлых и тёмных областей на изображении.
Шаг 5: Применение выбора к слой маске.
Удалите верхний слой с серым заполнением и выберете слой с маской:
Выберете маску слоя и нажмите delete на клавиатуре (от переводчика: цвет переднего фона на панели инструментов должен быть белый), затем идём в меню Select > Deselect или нажимаем Ctrl+D:
С полученной в результате маской изображение имеет низкий контраст. Идём в меню Image > Adjustments > Auto Levels, чтобы автоматически увеличить контраст.
Сейчас на слое маске вы можете увидеть, что яркие участки и тени выглядят тёмнее, а средние тона светлее. Маска, которую мы создали, используя корректирующий слой кривые, позволяет оказать влияние только на средние тона.
Как правило – это хорошо применять к пейзажам, поскольку остаются незатронутыми детали в тени и ярком свете.
Шаг 6: Изменение режима смешивания на luminosity.
Сейчас Ваше изображение должно выглядеть более насыщенным, чем это было раньше. Если вам не нравится увеличение насыщения, измените режим смешивания слоя с кривыми на luminosity и насыщенность вернётся в нормальное состояние.
Шаг 7: Регулирование маски слоя.
Выберете слой маску. Далее идём в меню Image > Adjustments > Brightness/Contrast. Если вы используете Photoshop CS3, то проверти галочку «Use Legacy».
Посмотрите на фотографию и на маску слоя и откорректируйте настройки яркости и контраста.
Настройки яркости будут корректировать общую видимость контрастности, а настройки контрастности будут регулировать сжатие между тенями/ярким светом и средними тонами.
Шаг 8: Размытие слоя-маски.
В конце размоем слой-маску. Идём в меню Filter > Blur > Gaussian Blur. При увеличении радиуса, контраст между гранями будет возрастать.
Шаг 9: Инвертирование слоя маски (опция).
В зависимости от результата, который вы хотите получить, вы можете инвертировать слой маску, чтобы применить контраст только к теням и яркому свету, а средние тона не затрагивать. Чтобы инвертировать – идём в меню Image > Adjustments > Invert.
Не инвертирование слой маски:
Хорошо работает с изображениями пейзажей и может дать результат немного схожий с HDR. Сохраняет детали в ярком свете и тенях. Усиливает контрастность средних тонов.
Инвертирование слоя маски:
Хорошо работает с портретами и некоторыми пейзажами. Так как с портретами, как правило, нужно сохранить детали тона кожи, которые находятся в средних тонах.
Конечный результат:
Здесь вы можете сравнить оригинальное фото и фото с применением техники адаптивного увеличения контрастности:
Ниже вы можете сравнить изображения с применением обычной техники увеличения контрастности, с адаптивной:
Ниже показан пример применения адаптивной техники к портрету, с использованием инвертирования, для сохранения тонов кожи. Таким образом, контраст увеличился только в ярком свете и тенях (highlights и shadows):
А тут, показаны различия после увеличения контраста, с маской слоя и без. Изображение слева — без маски слоя. Изображение справа – пример применения адаптивной техники увеличения контрастности. Контраст увеличен только на волосах и ярких областях кожи, средние тона кожи сохранены и она выглядит натурально.
www.draw-art.ru
Источник: https://www.render.ru/books/show_book.php?book_id=1213
Простой способ увеличения яркости и контрастности в фотошопе
Привет всем! В этой статье мы научимся регулировать яркость и контрастность изображений в фотошопе. Рассмотрим способ прямого редактирования изображения, а также с помощью корректирующих слоев.
Прямое понижение/повышение яркости и контрастности
Плюсы данного метода. Быстрое редактирование изображения или слоя. Отлично подойдет для любительского редактирования фотографии.
Минусы. Если у вас сложный, многослойный проект, то данный метод не рекомендуется использовать, так как после применения настроек вы не сможете их изменить. А в больших и долгих проектах очень часто на середине всей работы выясняется, что та или иная фотография слишком яркая или тусклая. В итоге мы ее удаляем и заново загружаем.
- Загружаем в фотошоп изображение, которое необходимо отредактировать. Далее необходимо выбрать “Яркость/контрастность”:
- Должно открыться окно настройки яркости и контрастности:
- Теперь нам остается только отредактировать значения, двигая ползунки:
Редактирование яркости и контрастности с помощью корректирующего слоя
Плюсы данного метода. Все настройки яркости и контрастности хранятся в отдельном слое. В любой момент настройки корректирующего слоя можно поменять. Так же корректирующий слой действует на нижележащие слои. Плюс ко всему, вы можете применить корректирующий слой к определенному слою с помощью обтравочной маски.
Минусы. Не обнаружили.
- Открываем в фотошопе фото, яркость которого нам необходимо отредактировать. Кнопку для выбора корректирующего слоя вы можете найти на панели слоев, вот тут:
- Нажимаем на кнопку выбора корректирующего слоя и в появившемся списке ищем “Яркость/контрастность”. Вот оно нам и нужно:
- Над вашей фотографией появится корректирующий слой, и он будет выглядеть вот так:
- Теперь просто активируем слой, кликнув по нему мышкой, и на панели “Свойства” появятся ползунки для изменения яркости и контрастности изображения:
Настройка корректирующего слоя производится по аналогии с первым методом в данной статье.
Повышение контраста с помощью режимов Photoshop Blend
В этом уроке я покажу вам, как быстро повысить контраст и оживить ваши изображения с помощью простых режимов наложения и корректирующих слоев в Photoshop! Для фотошопа CC и CS6.
Photoshop дает нам множество способов улучшить контраст на наших фотографиях, от простой настройки яркости / контрастности изображения до работы с уровнями, кривыми и, конечно же, Camera Raw. Но знаете ли вы, что некоторые режимы наложения в Photoshop также могут повысить контраст? На самом деле, они не только могут это сделать, это и есть причина, по которой они существуют!
Преимущество использования режимов наложения для повышения контрастности заключается в том, что режимы наложения невероятно просты в использовании. И, как мы увидим, комбинируя режимы наложения с одним из корректирующих слоев Photoshop, мы можем не только увеличить контраст, но и контролировать влияние цветов на нашем изображении.
Обычно увеличение контрастности также увеличивает насыщенность цвета, в результате чего цвета выглядят перенасыщенными. Но, выбрав правильный корректирующий слой и правильные режимы наложения, мы можем отрегулировать контрастность и цвет по отдельности. Посмотрим, как это работает. Я буду использовать Photoshop CC, но вы также можете использовать Photoshop CS6.
Давайте начнем!
Как повысить контраст изображения с помощью режимов наложения
Мы начнем с изучения того, как быстро улучшить контраст на изображении с помощью режимов наложения, а затем я покажу вам, как исправить любые цветовые проблемы, которые возникают в результате.
Чтобы узнать больше о режимах наложения Photoshop, загрузите мое полное руководство по режимам наложения слоев в формате PDF.
Вот изображение, которое я открыл в Фотошопе, и хотя это отличный снимок, он также выглядит немного плоским. Давайте посмотрим, как режимы наложения и корректирующие слои могут быстро сделать это изображение популярным:
Исходное низкоконтрастное изображение. Фото предоставлено: Adobe Stock.
Шаг 1: Добавьте корректирующий слой Vibrance
На панели «Слои» мы видим изображение на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои».
Первое, что нам нужно сделать, это добавить корректирующий слой Vibrance над изображением. Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
И выберите Vibrance из списка:
Выбирая Вибранс.
Корректирующий слой появляется над фоновым слоем. Мы увидим, почему мы специально выбрали Vibrance чуть позже:
Панель «Слои» показывает новый корректирующий слой.
Шаг 2: Измените режим наложения слоя на Наложение или Экран
Чтобы увеличить контраст на изображении, все, что нам нужно сделать, это изменить режим наложения нашего корректирующего слоя на режим, который увеличивает контраст.
По-прежнему на панели «Слои», нажмите на режим смешивания в левом верхнем углу. По умолчанию режим смешивания установлен на Normal:
Нажав на режим смешивания.
Photoshop включает в себя целую группу режимов наложения, разработанных специально для увеличения контрастности. Группа начинается с Overlay и заканчивается Hard Mix. Каждый режим наложения в этой группе будет усиливать контраст и давать другой результат.
Режим наложения Overlay
Для большинства изображений лучше всего подходят два режима наложения: «Наложение» и «Мягкий свет». Начните с выбора наложения :
Выбор режима наложения Overlay.
И просто изменив режим наложения, мы увеличили контраст. Слева — исходное изображение, а справа — результат с использованием наложения:
Исходное изображение (слева) и более контрастная версия с использованием режима наложения Overlay (справа).
Режим смешивания экрана
Если результат наложения слишком сильный, попробуйте вместо этого режим наложения Soft Light :
Выбор режима наложения Soft Light.
Как следует из названия, Soft Light производит более мягкий и тонкий эффект. Слева — результат с использованием Overlay, а справа — результат с использованием Soft Light. Для этого изображения Soft Light работает лучше, но для других Overlay может работать лучше:
Результат с Overlay (слева) и Soft Light (справа).
Связанный: Проверьте наши Подсказки Режима Смешивания и Уловки!
Шаг 3: Точная настройка контраста с помощью параметра «Непрозрачность»
Вы также можете точно настроить результат любого режима наложения, отрегулировав непрозрачность корректирующего слоя. Вы найдете опцию непрозрачности в правом верхнем углу панели слоев.
Чем больше вы уменьшаете непрозрачность по сравнению со значением по умолчанию, равным 100%, тем больше вы уменьшаете контрастность, позволяя исходному изображению на фоновом слое просвечивать:
Точно отрегулируйте эффект с помощью параметра «Непрозрачность».
Как исправить цвет после усиления контраста
Так почему же мы выбрали корректирующий слой Vibrance для увеличения контрастности? Если все, что нам нужно было сделать, это изменить режим наложения, зачем нам нужен Vibrance? Почему не Уровни, или Кривые, или что-то еще? Причина в том, что когда мы увеличивали контраст, мы также увеличивали насыщенность цвета изображения. А настройка Vibrance позволяет легко ее исправить.
Если мы снова посмотрим на сравнение между исходным изображением и версией с более высокой контрастностью, мы увидим, что цвета в версии с более высокой контрастностью теперь перенасыщены. Здесь я сравниваю оригинал (слева) с результатом в режиме наложения Overlay (справа), чтобы было легче увидеть проблему. Но Soft Light может также производить перенасыщенные цвета в меньшей степени:
Повышение контрастности также усиливало цвет.
Шаг 4: Перетащите ползунок Насыщенность на -100
Так как же нам уменьшить насыщенность цвета? Это просто. На панели «Свойства» мы видим, что настройка «Вибрация» включает ползунок « Насыщенность» . Над ним также есть ползунок Vibrance, но нам нужен Saturation.
Чтобы восстановить исходные уровни насыщенности фотографии, просто перетащите ползунок «Насыщенность» полностью влево до значения -100 :
Перетаскивание ползунка «Насыщенность» на панели «Свойства».
Слева показано, как изображение выглядело изначально после изменения режима наложения на Overlay. А справа — изображение с таким же увеличением контрастности, но на насыщенность цвета больше не влияет:
Изображение с более высокой контрастностью до (слева) и после корректировки цвета (справа).
Вернуть часть насыщенности
Теперь, в зависимости от вашего изображения, вы можете сохранить некоторую добавленную насыщенность цвета. В этом случае просто перетащите ползунок «Насыщенность» вправо до тех пор, пока не найдете нужный вам параметр. Я увеличу мой с -100 до -70:
Восстановление некоторых из дополнительных насыщенности.
Сравнение оригинальной и более контрастной версий
Чтобы переключиться между исходным изображением и новой более контрастной версией, включите и отключите корректирующий слой Vibrance, щелкнув его значок видимости на панели «Слои»:
Включение и выключение эффекта с помощью значка видимости.
С выключенным корректирующим слоем мы видим исходное низкоконтрастное изображение:
Исходное изображение.
И с включенным корректирующим слоем мы видим конечный результат с более высокой контрастностью (используя режим наложения Soft Light):
Изображение с улучшенной контрастностью.
И там у нас это есть! Вот как можно быстро увеличить контраст на ваших фотографиях, используя простые режимы наложения и настройки слоев в Photoshop! Посетите наш раздел «Редактирование фотографий», чтобы узнать больше об уроках редактирования и ретуши! И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF!
Добавление слоя регулировки яркости / контрастности в Photoshop
Шаг 1. Добавьте слой регулировки яркости / контрастности
Когда мы учились применять яркость / контрастность в качестве статической настройки, первое, что нам нужно было сделать, это сделать копию нашего изображения и поместить ее на новый слой. Таким образом, мы могли применить корректировку, не повредив исходному изображению. С корректирующими слоями в этом нет необходимости, потому что они полностью неразрушающие. Все, что нам нужно сделать, это добавить один, и есть несколько способов сделать это.Первый — перейти к меню Layer в строке меню в верхней части экрана, выбрать New Adjustment Layer , затем выбрать Brightness / Contrast :
Перейдите в Слой> Новый корректирующий слой> Яркость / Контрастность.
Другой способ — щелкнуть значок Яркость / Контраст на панели настроек Photoshop. Это первый значок слева, в верхнем ряду (имя каждого корректирующего слоя будет отображаться при наведении курсора мыши на значки):
Щелкните значок «Яркость / контрастность» на панели «Коррекция».
Если вы не видите панель Adjustments на экране, перейдите в меню Window , где вы найдете список всех панелей, доступных в Photoshop, затем выберите Adjustments . Галочка рядом с именем означает, что панель в данный момент открыта, поэтому вам может просто нужно ее найти (по умолчанию она вложена в панель «Стили» или, начиная с CC 2014, в панели «Стили и библиотеки»). Если вы не видите галочку, выберите панель настроек, чтобы открыть ее:
Выбор панели Adjustments из меню Window.
Третий способ добавления слоя регулировки яркости / контрастности, который я использую чаще всего, — это щелкнуть значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите Яркость / Контрастность из списка:
Выбор слоя регулировки яркости / контрастности.
Пока с изображением ничего не произойдет, но над изображением на панели «Слои» появится новый слой регулировки яркости / контрастности:
Панель «Слои», на которой отображается корректирующий слой «Яркость / Контрастность».
Шаг 2: Нажмите кнопку Auto
Когда мы применили яркость / контрастность в качестве статической регулировки, параметры и элементы управления для нее открылись в отдельном диалоговом окне. С корректирующими слоями они появляются на панели «Свойства» , которая была добавлена в Photoshop в CS6. Здесь мы видим те же ползунки Brightness и Contrast , кнопку Auto и опцию Use Legacy , все из которых мы подробно рассмотрели в предыдущем уроке:
Параметры яркости / контрастности на панели свойств.
Как и раньше, первое, что мы обычно хотим сделать, это нажать кнопку Auto , которая позволяет Photoshop сравнивать ваше изображение с аналогичными изображениями других профессиональных фотографов, пытаясь определить идеальные настройки яркости и контрастности:
Щелчок по кнопке Авто.
В моем случае Photoshop решил установить Яркость на 54 и Контрастность на 66. Конечно, каждое изображение уникально, поэтому, если вы следите за своей собственной фотографией, скорее всего, эти значения будут разными:
Настройки автоматической яркости и контрастности, которые предлагает Photoshop.
Вот мое изображение с примененными настройками Авто:
Изображение после нажатия кнопки Авто.
Шаг 3. Отрегулируйте ползунки яркости и контрастности
Если вы считаете, что после нажатия кнопки «Авто» ваше изображение может выглядеть лучше, вы можете внести дополнительные коррективы с помощью ползунков «Яркость» и «Контрастность» . Перетаскивание ползунка вправо увеличивает яркость или контраст. Перетащите влево, чтобы уменьшить яркость или контраст.
Мне по большей части нравится то, что придумал Photoshop, но я думаю, что я немного уменьшу значение яркости, примерно до 45 или около того, и увеличу контраст до 75.Опять же, это просто мои личные предпочтения в отношении этого конкретного изображения. Вам нужно будет следить за своей фотографией в документе, перетаскивая ползунки, чтобы выбрать настройки, которые лучше всего подходят для вас:
Ручная регулировка яркости и контрастности с помощью ползунков.
Вот мое фото после ручной настройки. Для сравнения слева оригинальная нетронутая версия. Скорректированная версия справа:
Сравнение «до и после» регулировки яркости / контрастности.
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-photoretouch-middle ]
Вариант «Использовать устаревшие»
Как и в случае со статической версией команды «Яркость / Контрастность», версия корректирующего слоя включает параметр «Использовать устаревшие версии », который указывает команде «Яркость / Контрастность» вести себя так же, как и до Photoshop CS3. Я не буду тратить здесь много времени на это, потому что я подробно рассмотрел его в предыдущем уроке, но просто в качестве быстрого освежения (и для тех, кто еще не читал предыдущий урок), я щелкну внутри его флажок для его выбора (по умолчанию выключен):
Выбор параметра «Использовать устаревшие версии».
Use Legacy сообщает команде «Яркость / контрастность», что она должна вести себя так же, как до Photoshop CS3, когда Adobe внесла в нее серьезные улучшения. В то время (в CS2 и ранее) единственное, что действительно хорошо делали Яркость / Контрастность, — это разрушать ваше изображение. В качестве быстрого примера, с включенным Use Legacy, я перетащу ползунки яркости и контрастности до упора вправо, увеличивая их до максимального значения. Это приводит к полностью размытому изображению (со странными цветовыми артефактами).Это потому, что все, что делал Photoshop, — это доводил пиксели изображения до крайности, переводя более светлые тона в чистый белый, а более темные тона в чистый черный:
Изображение с включенным параметром «Использовать устаревшее» и максимальными значениями яркости и контрастности.
Для сравнения, такое же увеличение яркости и контрастности приводит к изображению, которое, хотя и определенно слишком яркое, все же сохраняет большую часть своих деталей, когда параметр Use Legacy не включен:
То же увеличение яркости и контрастности, но с выключенным Use Legacy.
Аналогичным образом, если я снова включу Use Legacy и перетащу ползунки Brightness и Contrast до упора влево, уменьшив их до минимальных значений, я получу изображение, которое не просто слишком темное; у него совсем не осталось деталей:
Понижение яркости и контрастности до минимальных значений при использовании Legacy on.
При выключенном Use Legacy такое же уменьшение яркости и контрастности по-прежнему сохраняет большую часть деталей изображения нетронутыми. В наши дни нет причин включать параметр «Использовать устаревшие» (за исключением случаев, подобных этому, когда вы просто хотите сравнить старую версию Яркости / Контрастности с тем, насколько лучше она работает сегодня).По умолчанию он выключен, и лучше просто оставить его выключенным:
То же уменьшение яркости и контрастности, но с выключенным Use Legacy.
Сравнение исходной и скорректированной версий вашего изображения
Возможно, вы заметили, что на панели «Свойства» нет той же опции Preview , которую мы видели в статической версии Яркости / Контрастности. Опция предварительного просмотра позволила нам временно скрыть наши настройки в документе, чтобы мы могли просмотреть наше исходное изображение.Означает ли это, что мы не можем этого сделать с корректирующим слоем? Неа! Это просто означает, что на самом деле нет возможности предварительного просмотра, но есть простой способ сделать это. Просто щелкните значок видимости слоя в нижней части панели свойств, чтобы включить или выключить слой регулировки яркости / контрастности:
Значок видимости слоя на панели «Свойства».
Если он выключен, вы снова увидите исходное изображение в документе:
Исходное неисправленное изображение.
Щелкните тот же значок видимости еще раз, чтобы снова включить корректирующий слой и просмотреть изображение с примененными настройками яркости и контрастности. Это позволяет легко сравнить две версии, чтобы убедиться, что вы на правильном пути:
Исправленная версия.
Если этот маленький значок в виде глазного яблока на панели «Свойства» выглядит знакомым, это потому, что это тот же значок видимости, что и на панели «Слои» , и они оба делают одно и то же. Щелчок по любому из них включает и выключает корректирующий слой:
Тот же значок видимости на панели «Слои».
Сброс настроек яркости / контрастности
В любое время вы можете сбросить ползунки яркости и контрастности до значения по умолчанию, равного 0, щелкнув значок Сбросить в нижней части панели свойств:
Значок сброса восстанавливает значения по умолчанию.
Повторное редактирование настроек яркости и контрастности
Если бы мы применяли «Яркость / Контрастность» как статическую настройку, нам нужно было бы щелкнуть «ОК» в диалоговом окне, чтобы принять наши настройки и зафиксировать их в изображении, после чего пиксели на слое будут постоянно изменены.С корректирующими слоями в этом нет необходимости, потому что они остаются редактируемыми навсегда без потери качества изображения. Чтобы показать вам, что я имею в виду, я добавлю в свой документ второй корректирующий слой, на этот раз выбрав настройку Vibrance для усиления цветов. Чтобы добавить его, я нажимаю на его миниатюру на панели настроек :
Добавление корректирующего слоя Vibrance.
Обратите внимание, что при добавлении этого нового корректирующего слоя мои настройки яркости / контрастности на панели «Свойства» (верхний правый угол скриншота ниже) были заменены настройками «Вибрация».Поскольку это не руководство о том, как работает Vibrance, я просто быстро увеличу значение Vibrance примерно до 30, а значение Saturation до 10:
.На панели «Свойства» теперь отображаются параметры настройки «Яркость», а не «Яркость / контраст».
Если я хочу вернуться к этому моменту и повторно отредактировать настройки яркости / контрастности, все, что мне нужно сделать, это щелкнуть маленькую иконку в виде миниатюры на слое «Яркость / контрастность» на панели «Слои»:
Щелкните значок эскиза Яркость / Контрастность.
Это выбирает слой регулировки яркости / контрастности и изменяет панель свойств обратно на настройки яркости / контрастности, чтобы я мог внести любые изменения, которые мне нужны:
На панели «Свойства» отображаются настройки для любого выбранного корректирующего слоя.
И вот оно! Вот как легко улучшить общую яркость и контраст изображения и сохранить ваши настройки как полностью редактируемыми, так и неразрушающими, применяя Яркость / Контрастность в качестве корректирующего слоя в Photoshop! В следующем уроке мы узнаем, как восстановить скрытые детали в тенях и светлых участках изображения с помощью мощной настройки Photoshop Shadows / Highlights!
Как настроить несколько рамок в Photoshop | Small Business
Если вы использовали панель временной шкалы Photoshop для создания кадров анимации, вы можете использовать быстрый трюк для одновременной настройки нескольких кадров.Это может сэкономить ваше время, если ваша анимация содержит десятки, сотни или тысячи кадров. Слои настройки Photoshop делают это возможным, и вы можете использовать их для всего, от повышения резкости всех кадров в анимации до применения к ним фильтров эффектов.
Запустите Photoshop и откройте документ, содержащий кадры анимации. Нажмите «Окно», а затем «Временная шкала», чтобы отобразить окно временной шкалы, если оно не открыто. Щелкните стрелку рядом с «Создать временную шкалу видео» и выберите «Создать анимацию кадра».В окне временной шкалы отображаются кадры анимации, и над каждым кадром отображается номер кадра.
Нажмите «F7», чтобы открыть панель «Слои», если она не видна. На панели «Слои» отображаются слои, связанные с фреймами окна временной шкалы. Каждый кадр в окне временной шкалы имеет соответствующий слой.
Нажмите кнопку «Новая заливка или корректирующий слой» в нижней части панели «Слои» и выберите тип корректировки, которую вы хотите внести в свои кадры. Например, если вы хотите сделать их ярче, выберите пункт меню «Яркость / Контрастность».Photoshop добавляет новый корректирующий слой на панель «Слои».
Перетащите корректирующий слой в верхнюю часть панели «Слои», чтобы он располагался над другими слоями. Щелкните корректирующий слой, чтобы выбрать его, чтобы открыть окно «Свойства», в котором можно настроить свойства слоя. Например, если вы выберете слой регулировки яркости и контрастности, в окне «Свойства» отобразятся ползунки, позволяющие настраивать значения яркости и контрастности.
Внесите необходимые настройки в окне «Свойства» и просмотрите кадры временной шкалы.Вы увидите, что Photoshop применил ваши настройки ко всем кадрам. Если вы уменьшили яркость в окне «Свойства», все кадры в окне «Временная шкала» станут темнее.
Ссылки
Ресурсы
Советы
- В этом примере вы перетаскиваете корректирующий слой над всеми другими слоями для настройки всех кадров. Вы можете перетащить корректирующий слой в любое место на панели «Слои». Например, если вы не хотите применять изменения к последним двум кадрам на временной шкале, перетащите корректирующий слой так, чтобы он располагался под этими двумя кадрами.Photoshop не будет изменять эти кадры.
- Поэкспериментируйте с другими типами корректирующих слоев. После того, как вы нажмете «Новая заливка или корректирующий слой», вы увидите такие параметры, как «Градиент» и «Фотофильтр». Выберите один из них, и откроется окно «Свойства», в котором отображаются элементы управления, связанные с этими типами корректирующих слоев.
Предупреждения
- Это объяснение описывает работу в Photoshop CC. Ваши действия могут отличаться, если вы используете другую версию Photoshop.
Writer Bio
Получив образование в области физики, Кевин Ли начал профессионально писать в 1989 году, когда в качестве разработчика программного обеспечения он также написал технические статьи для Космического центра Джонсона. Сегодня этот городской ковбой из Техаса продолжает выпускать высококачественное программное обеспечение, а также нетехнические статьи, охватывающие множество различных тем, от игр до текущих событий.
Как создать контраст с помощью карты градиента в Photoshop
Преобразование изображений с помощью инструмента карты градиента в Photoshop — это первое, что я делаю, когда хочу преобразовать изображение в черно-белое.
Градиентная карта — действительно удобный инструмент, который не только преобразует ваше изображение из цветного в черно-белое, но также позволяет создавать контраст даже до того, как вы добавите какие-либо слои.
Я подумал, что покажу вам, как я его использую.
Вот мой снимок SOOC, все, что я сделал, это настроил баланс белого в Lightroom перед тем, как перенести изображение в Photoshop.
Я нажимаю на «создать новый слой заливки или коррекции», который находится под моим эскизом. Это круглый круг, наполовину черный и наполовину белый.Затем я выбираю вариант карты градиента.
Вот изображение только с преобразованием карты градиента, без каких-либо настроек.
Когда я дважды щелкаю по фактическому слою градиента, появляется панель, которую вы видите под ним. Я могу поиграть с плавностью (там указано 100), но я просто держу ее как можно выше, поскольку она дает мне максимальный контраст на уровне 100. Увеличение контрастности в карте градиента также может быть достигнуто с помощью ползунков. Указатели слева управляют темными и тенями на моем черно-белом изображении.Если я сдвину его внутрь, темнота усилится. Указатели справа управляют бликами, чем больше я их вдвигаю, тем ярче они становятся. А средний указатель контролирует средние тона моего изображения. Если я хочу увеличить яркость своих средних тонов, я просто скользлю влево, а если я хочу, чтобы мои средние тона были темнее, я скользил вправо.
Итак, хотя это не идеальное черно-белое преобразование, я думаю, что это хорошее начало, и вы можете видеть, что я уже добился хорошего контраста, но игра с ползунками позволила мне немного расширить тени, особенно над лицами субъектов.
Затем, чтобы сделать фон немного темнее и добавить дополнительный тональный контраст, я добавляю слой кривых и нажимаю на опцию умножения в верхнем левом углу. Это делает все изображение темнее, и оттуда я возвращаю яркость их волосам и коже, замаскировав слой мягкой черной кистью. Это позволяет мне уменьшить яркость фона без ущерба для теней и светов на объектах.
Я заканчиваю редактирование, клонируя отвлекающие факторы (более темное пятно на стене слева вверху), а затем добавляю легкий матовый эффект и немного зернистости.
А вот снимок sooc (с настройками wb) и окончательное изображение с использованием карты градиента для получения черно-белого редактирования.
Как добавить контраст к изображению в Photoshop, не повредив его
Загрузите БЕСПЛАТНУЮ электронную книгу: 25 техник, которые должны освоить все фотографы
Контраст — это фундаментальный элемент в редактировании фотографий. Применяя контраст к изображению, вы изменяете яркость, цвет и четкость, чтобы оно выглядело более четким.
Самый простой способ сделать это в Photoshop — отрегулировать ползунок контрастности в меню Image> Adjustments или Camera Raw. В большинстве случаев это самый быстрый метод, но наименее точный.
Увеличивая контрастность изображения, вы увеличиваете насыщенность. Цвета выглядят нереально, и вокруг изображения и артефактов появляются ореолы. Вы быстро увидите результаты, но результат не будет качественным.
Итак, как мы можем добавить контраст к изображению, не повредив его в Photoshop? В этой статье мы разбиваем контраст на 5 различных слоев и масок.Процесс не займет много времени, если вы попрактикуетесь в нем пару раз.
ШАГ №1 — Слой Fine Edge
Первый слой — это эффект повышения резкости. Функция Fine Edge используется для восстановления деталей, которые, возможно, скрыты на нашей фотографии. Секрет здесь в том, чтобы выбрать радиус, который просто показывает эти мелкие детали.
ИЗОБРАЖЕНИЕ 01 ИЗОБРАЖЕНИЕ 02 ИЗОБРАЖЕНИЕ 03Откройте изображение, которое вы хотите отредактировать, и продублируйте фоновый слой. Затем перейдите в Filter> Other> High Pass и переместите курсор к той части изображения, на которой вы можете заметить детали.В нашем случае я выбрал глаз собаки и окружающую шерсть.
IMAGE 04Не переусердствуйте. Нажмите на ползунок, чтобы увидеть минимум деталей. Для этого конкретного изображения Radius 1.8 было достаточно, чтобы показать скрытые детали.
ИЗОБРАЖЕНИЕ 05 ИЗОБРАЖЕНИЕ 06 ИЗОБРАЖЕНИЕ 07 ИЗОБРАЖЕНИЕ 08Перейдите в режим наложения и выберите Overlay . Вы можете переименовать слой, если хотите, и все. Очень просто сделать!
- 8 дополнительных действий по изменению размера и резкости веб-страниц
- Работает в Photoshop CC (Win / Mac)
__CONFIG_colors_palette __ {«active_palette»: 0, «config»: {«colors»: {«62516»: {«name»: «Main Accent», «parent»: — 1}}, «gradient» : []}, «Палитры»: [{«имя»: «Палитра по умолчанию», «значение»: {«цвета»: {«62516»: {«val»: »var (–tcb-color-4)» , «Hsl»: {«h»: 46, «s»: 0.8692, «l»: 0,01}}}, «gradient»: []}}]} __ CONFIG_colors_palette__
ЗАГРУЗИТЬ СЕЙЧАС!ШАГ №2 — Черно-белый слой
Второй шаг — создать черно-белый слой. В этом слое у вас есть много разных цветов для настройки в зависимости от редактируемого изображения.Изображение становится черно-белым, но только на время, нам нужно настроить значения. Вот как это сделать.
ИЗОБРАЖЕНИЕ 09Нажмите Ctrl + Alt + Shift + E (в Windows) или Cmd + Alt + Shift + E (на Mac), чтобы скопировать все, что вы сделали до сих пор, на новый слой. Это будет наш второй слой во всем процессе.
ИЗОБРАЖЕНИЕ 10Переименуйте новый слой.
ИЗОБРАЖЕНИЕ 11Перейдите в Изображение> Регулировка> Черно-белое . Появится большое поле со значениями цвета.
ИЗОБРАЖЕНИЕ 12На этом этапе вы можете уменьшить красные и увеличить желтые для лучшего контраста кожи. Если вы редактируете пейзажи или другие фотографии, вы можете изменить остальные значения в соответствии с вашими личными предпочтениями.
IMAGE 13Когда вы закончите, нажмите OK и затем выберите Soft Light в режиме наложения.
ИЗОБРАЖЕНИЕ 14Теперь уменьшите непрозрачность до 20 или 30% , чтобы изображение выглядело более естественным.
ИЗОБРАЖЕНИЕ 15 ИЗОБРАЖЕНИЕ 16 ИЗОБРАЖЕНИЕ 17Если мы увеличим масштаб, мы увидим различия между исходной фотографией (ИЗОБРАЖЕНИЕ 15), первым слоем (ИЗОБРАЖЕНИЕ 16) и вторым слоем (ИЗОБРАЖЕНИЕ 17).Это уже выглядит лучше и резче!
ШАГ №3 — Слой цветового баланса
Этот слой используется для балансировки цветов изображения. Мы создаем контраст, но сохраняем естественные цвета. После завершения цвета останутся прежними или даже станут лучше, избегая насыщенности.
IMAGE 18Создайте новый слой заливки и выберите Color Balance .
IMAGE 19В Properties> Tone выберите Shadows и увеличьте Cyan +5 и уменьшите Yellow -5 .Затем выберите Midtones и сделайте наоборот. Уменьшите Голубой -5 и увеличьте Желтый +5 .
ИЗОБРАЖЕНИЕ 20 ИЗОБРАЖЕНИЕ 21На ИЗОБРАЖЕНИИ 20 и 21 вы заметите разницу в цветах. Мы увеличили контраст, но смогли контролировать цветовой баланс на фотографии.
ШАГ №4 — Слой «Кривые»
Изучение того, как использовать Кривые в Photoshop, является фундаментальным. Эту функцию можно использовать отдельно, она мгновенно добавит контраста, сделав тени темнее и осветлив светлые участки.Выполните следующие шаги для быстрого создания результатов:
IMAGE 22Создайте Новый слой заливки и выберите Curves .
ИЗОБРАЖЕНИЕ 23 ИЗОБРАЖЕНИЕ 24 ИЗОБРАЖЕНИЕ 25Выберите Яркость в режиме наложения и создайте «S-образную кривую» на диаграмме, как показано на ИЗОБРАЖЕНИИ 25. Если изменения слишком сильные, вы можете сгладить эффекты, уменьшив яркость. непрозрачность. На этом изображении мне пришлось уменьшить его до 50%.
ШАГ №5 — Слой уровней
Уровни — еще один отличный инструмент в Photoshop, который увеличивает яркость, контраст и тональный диапазон между полным черным, средними тонами и полностью белым, как это показано на гистограмме на ИЗОБРАЖЕНИИ 28.Вот как его можно создать:
ИЗОБРАЖЕНИЕ 26 ИЗОБРАЖЕНИЕ 27Создайте новый слой заливки и выберите уровней .
ИЗОБРАЖЕНИЕ 28Регулировка точек черного и белого с помощью уровней Входные ползунки . Чтобы быть более точным, вы можете удерживать клавишу ALT на клавиатуре, перемещая точки влево или вправо. Ключевой момент — оставить ползунок в том месте, где вы видите полное черное или белое изображение (удерживая клавишу ALT), чтобы не потерять детали.
Кредит изображения: Pexels
- Джон Мак
Привет, я Джон Мак, фотограф-самоучка, занимающийся пейзажами, спортом и событиями из Греции.Я люблю природу, путешествия и готовку. Я также писатель-фрилансер. Я создаю контент для веб-сайтов с фотографиями и других малых предприятий. Я использую беззеркальные камеры, объективы, оборудование, и я делюсь об этом больше на моем личном веб-сайте. Вы также можете найти меня в Instagram. @johnmakphotography
Photoshop: Лучшая регулировка яркости / контрастности
Регулировка яркости / контрастности — одна из самых простых регулировок, которые вы можете выполнить в Photoshop, но большинство людей, которых я видел, используя ее, не используют ее в полной мере.В этом уроке я покажу вам, как увеличить контраст, «уменьшая» контраст и создавая более глубокий и кинематографический вид с помощью регулировки яркости / контрастности. Мы также коснемся корректирующих слоев и того, как их использовать.
Graphicstock.com — наш спонсор! Ознакомьтесь с предложением для читателей tutvid.com прямо здесь!
1. Корректировка в сравнении с корректирующим слоем
Прежде чем мы перейдем непосредственно к разговору о яркости / контрастности, необходимо провести важное различие между применением коррекции прямо к слою или использованием корректирующего слоя.Слои корректировки позволяют применять корректировку как отдельный слой, который вы всегда можете вернуться и настроить, уменьшить непрозрачность или даже добавить режим наложения. Корректирующие слои намного лучше, чем простое применение любых корректировок непосредственно к вашему слою или изображению.
2. Яркость и контраст
С помощью ползунка яркости вы регулируете, становится ли изображение светлее или темнее. С помощью ползунка контрастности вы можете повысить контраст вашего изображения или уменьшить контраст.Совет от профессионала: уменьшение контрастности — хотя это сразу звучит как плохо — часто может добавить много деталей к вашему изображению, раскрывая информацию в тенях и светлых участках вашего изображения.
3. Увеличение контрастности путем уменьшения контрастности
Я добавил к этому изображению слой регулировки яркости / контрастности и собираюсь повысить яркость изображения, но я собираюсь уменьшить уровни контрастности, чтобы вернуть некоторые детали, но при этом общее увеличение от контрастности изображения.
4. Корректирующий слой с режимами наложения
Я добавляю еще один корректирующий слой яркости / контрастности, устанавливаю режим наложения на «Мягкий свет» и немного уменьшаю ползунок контрастности, а также уменьшаю непрозрачность этого корректирующего слоя, чтобы уменьшить контраст, который создает режим наложения «Мягкий свет». это изображение.
5. Уменьшение контрастности при цветокоррекции
Один из важных моментов, когда я использую этот корректирующий слой, — это перед тем, как я добавляю карту градиента на свое изображение.Карта градиента увеличит контраст, потому что я установил два цвета градиента в карте градиента, а затем установил этот корректирующий слой в режим наложения Soft Light. Добавляя слой регулировки яркости / контрастности под слоем карты градиента, я могу упреждающе уменьшить контраст, потому что я знаю, что карта градиента вернет контраст моему изображению.
6. Корректирующие слои не разрушают!
Прелесть использования корректирующих слоев при изменении яркости, контрастности и тона / цвета изображения в том, что вы всегда можете вернуться и отрегулировать непрозрачность или точные настройки этого корректирующего слоя.Как я уже говорил в начале, корректирующие слои намного лучше, чем простое применение любых корректировок непосредственно к вашему слою или изображению.
Посмотрите видео в верхней части этого поста, чтобы узнать больше об этом инструменте и о том, как его можно использовать более эффективно! Подпишитесь на мою рассылку и будьте в курсе всех событий tutvid.com! Спасибо, что просмотрели этот учебник!
Как это:
Нравится Загрузка …
6 способов улучшить цвет неба в Photoshop
Есть много способов улучшить цвет неба в Photoshop.Разные методы дают немного разные результаты, поэтому попробуйте их все, чтобы понять, какой из них лучше всего подходит для вашего рабочего процесса.
- Регулировка контрастности
- Регулировка оттенка / насыщенности
- Фотофильтр
- Инструмент «Градиент»
- Инструмент «Кисть»
- Маска яркости — с видеоуроком
В то время как я использую Adobe Photoshop в этом уроке, применяются те же принципы к любому софту.
Зачем улучшать цвет неба в Photoshop?
Цвет — один из важнейших элементов изображения.Это настолько важно, что может либо создать, либо разрушить ваш имидж.
Вы когда-нибудь делали снимок, который хорошо скомпонован с правильной экспозицией, но почему-то чувствуете, что чего-то не хватает? Он просто не выглядит привлекательным и не может заинтересовать вашу аудиторию.
Взгляните на эти два изображения ниже, какое сразу привлекает ваше внимание?
Ответ очевиден, тот, что справа …
Почему?
Потому что на этом изображении цвета более яркие.
Цвет всегда использовался как инструмент в графическом дизайне, рекламе, художественных работах и т.д., чтобы привлечь наше внимание.
Это визуальный язык, который мы подсознательно обрабатывали в уме, прежде чем поняли, почему мы выбрали в данном случае изображение справа. Цвет — это мощный инструмент, который мы должны в полной мере использовать для улучшения изображения.
Подробнее: Практическое руководство по теории цвета для фотографов
В этом уроке я собираюсь показать вам, как цифровым способом улучшить цвет неба на вашем изображении, чтобы превратить обычную фотографию в ту, которая живее!
Я покажу вам несколько способов сделать это в Adobe Photoshop CS6.Вы можете скачать изображение, используемое в этом руководстве, здесь.
Исходное изображение перед редактированием
1. Регулировка контрастности
Один из самых простых способов — увеличить контраст неба. Увеличение контраста делает светлые области ярче, а темные — темнее. Применение регулировки контраста к небу неизбежно повлияет и на передний план, но вы можете применить маску слоя, чтобы замаскировать его. Вот несколько способов настроить контраст в Photoshop.- Слой регулировки яркости / контрастности — Выберите его на панели настроек.Сдвиньте полосу регулировки контрастности вправо по своему усмотрению. Обязательно обращайте внимание на свое изображение, чтобы не обрезать блики или тени. Кроме того, убедитесь, что не ставит отметку в поле « Use Legacy », поскольку это приведет к смещению всех значений пикселей и может привести к более легкому отсечению.
- Корректирующий слой Curves — Выберите его на панели настроек. Кривые — один из моих любимых инструментов, потому что он очень универсален. После того, как вы добавили корректирующий слой, примените S-образную кривую , чтобы усилить контраст.
- Корректирующий слой «Уровни» — Другой способ настроить контраст — применить корректирующий слой «Уровни» на панели настроек. После выбора вы должны увидеть график, похожий на гистограмму. Внизу графика есть три маленьких треугольника. Левый треугольник контролирует тени, правый — светлые участки, а средний — средние тона. Поэкспериментируйте, потянув сначала левый и правый треугольники к середине, а затем переместите средний треугольник в любом направлении по своему вкусу.
2. Регулировка оттенка / насыщенности
Что мне нравится в слое регулировки оттенка / насыщенности, так это то, что он не влияет на контраст. Яркость и темнота неба остались прежними. Подобно методу 1, примените маску слоя, если вы не хотите, чтобы корректировка влияла на передний план. Вот как вы применяете корректировку.
- Корректирующий слой «Вибрация» — выберите его в корректирующем слое. Есть две полосы регулировки: , насыщенность, и , насыщенность, .Увеличение яркости в основном увеличивает интенсивность приглушенных цветов (приглушенные цвета — это цвета, которые были приглушены черным, белым или дополнительными цветами). Минимально влияет на насыщенные цвета (также сохраняет оттенки кожи). Насыщенность увеличивает интенсивность цветов изображения в целом. Если нанести слишком много, вы рискуете обрезать цвета и потерять информацию.
- Корректирующий слой оттенка / насыщенности — Также один из моих любимых инструментов. Вы можете либо увеличить насыщенность глобально, либо выбрать цвет, который хотите настроить.Вы также можете напрямую щелкнуть цвет на изображении и перетащить его, чтобы настроить этот конкретный цвет. Измените режим наложения на Мягкий свет для более тонкого эффекта.
- Слой выборочной настройки цвета — это инструмент настройки произвольного стиля. Выберите цвет в меню и измените его, отрегулировав голубой, пурпурный, желтый и черный. Поэкспериментируйте с цветами, чтобы получить тот эффект, который вам нравится.
3. Фотофильтр
Это самый быстрый способ улучшить цвет неба.Выбрав корректирующий слой «Фотофильтр» на панели настроек, выберите нужный фильтр в раскрывающемся меню.
Чаще всего используются фильтры с подогревом, которые бывают трех типов с разным уровнем тепла. После применения вы можете увеличить плотность фильтра, тем самым увеличив насыщенность цвета фильтра.
Я всегда устанавливаю флажок « Preserve Luminosity », чтобы убедиться, что это не влияет на яркость. Чтобы сделать эффект более тонким, измените режим наложения на .На изображении выше я использовал теплый фильтр (85) с плотностью 85 и режим наложения для мягкого света. Опять же, при необходимости замаскируйте передний план.
4. Инструмент «Градиент»
Еще один быстрый способ улучшить цвет неба. Это очень похоже на использование градуированного нейтрального фильтра. Дополнительным преимуществом этого в Photoshop является то, что вы можете выбрать любой цвет для цифрового градуированного нейтрального фильтра.
Перед тем, как начать, создайте новый слой , чтобы вы не применяли корректировку непосредственно к самому изображению (во имя неразрушающего редактирования).После того, как вы выбрали инструмент «Градиент» на панели инструментов, убедитесь, что выбраны Linear Gradient и Foreground to Transparent .
Перейдите к верхней части изображения, щелкните и потяните вниз по прямой к середине, удерживая клавишу Shift. Отмените и повторяйте, пока не будете удовлетворены результатом. Измените режим наложения на soft light и замаскируйте любые области, которые не должны быть затронуты (передний план или часть облаков). Вы также можете уменьшить непрозрачность слоя с градиентом.
5. Инструмент «Кисть»
Я часто использую этот метод для улучшения цвета неба на закате. На мой взгляд, эффект на более тонкий и изображение выглядит на более естественным в целом. Что вы делаете, это в основном раскрашиваете небо в его существующий цвет, чтобы улучшить его.
В данном примере небо имеет два цвета: синий и оранжевый от солнца. Мы улучшим их обоих по отдельности.
Сначала создайте новый слой. Выберите инструмент «Кисть» и, удерживая нажатой клавишу «Opt / Alt» для инструмента «Пипетка», щелкните оранжевый цвет в облаке.Цвет переднего плана на панели инструментов теперь должен измениться на цвет, который вы только что выбрали (в данном случае оранжевый). Теперь измените размер кисти, чтобы она была немного больше размера облаков, непрозрачность до 50% (для начала) и начните рисовать на облаках.
Теперь измените режим наложения на soft light или , умножьте и уменьшите непрозрачность слоя по своему вкусу. Вы также можете поэкспериментировать с эффектом с другим режимом наложения. Если эффект недостаточно сильный, выберите инструмент «Кисть» и нарисуйте больше цвета облакам.Повторите шаги, чтобы улучшить синий цвет неба.
6. Маска яркости
Это мой любимый метод улучшения цвета неба. Фактически, я часто использую этот метод для выборочного улучшения цветов в моем рабочем процессе.
Чтобы узнать больше о масках яркости, посетите страницу ресурсов «Маски яркости» в разделе «Статьи» в верхнем меню.
Если вы знаете, что такое маска яркости, смело создавайте маски. Поскольку вы хотите улучшить цвет неба, вам нужно выбрать яркую маску .
В этом примере я выбрал яркость 2, потому что он выделяет большую часть неба, оставляя передний план замаскированным. Это означает, что передний план исключен из любой настройки. Теперь создайте корректирующий слой Hue / Saturation , увеличьте глобальную насыщенность изображения до максимума, но не до точки отсечения.
Затем залейте маску слоя корректирующего слоя Цветовой тон / Насыщенность черным. Перейдите на панель каналов и выберите яркость 2. Вернитесь на панель слоев и щелкните маску слоя корректирующего слоя (не саму коррекцию, а маску слоя).Выберите инструмент «Кисть » с белым цветом переднего плана, непрозрачностью 50%, размером до большого и жесткостью 0. Нарисуйте небо, чтобы увидеть волшебство!
Поскольку маска яркости может быть немного сложнее с технической точки зрения, я создал этот видеоурок ниже, чтобы показать вам шаги.
Чего можно достичь с помощью этих методов?
Чтобы дать вам представление о том, что эти методы могут добавить к вашему изображению, я включил несколько своих примеров.
Какая ваша любимая техника?
Нет абсолютно никакого правильного или неправильного в том, какую технику вы предпочитаете.
У каждой техники есть свои плюсы и минусы, и я привел здесь примеры, чтобы вы могли увидеть, как выглядят эффекты. Я показал вам основы каждой техники. Конечно, вы можете уточнить или усовершенствовать его в зависимости от типа вашего изображения.
Мои любимые техники на все времена — это рисование кистью и маской яркости (техники 5 и 6), какая у вас?
Дополнительные уроки по технике редактирования изображений см. На странице ресурсов по технике редактирования!
Как добавить контраст с помощью Dodge и Burn в Photoshop
, Васим Аббас, 20 декабря 2018 г.
Хотите добавить контраст своим фотографиям? Некоторым изображениям требуется эффект осветления и затемнения, чтобы добавить сочетание легкости и темноты.В этой статье мы покажем вам, как добавить контраст с помощью осветления и затемнения в Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Добавление контраста с помощью Dodge and Burn
Первое, что вам нужно сделать, это открыть изображение в Photoshop.
Затем перейдите на панель «Коррекция» в правой части экрана Photoshop и добавьте корректирующий слой «Кривые». (Мы назвали наш «Dodge» .)
Если панель Adjustments не отображается, вы можете перейти в окно Window »Adjustments .
В настройках кривых выберите инструмент перетаскивания (инструмент в форме руки). Вам нужно будет нажать на самый светлый цвет кожи.
Просто перетащите вверх, чтобы улучшить светлый цвет кожи на изображении.
Затем щелкните маску слоя Dodge на панели слоев и нажмите Ctrl + I . Это инвертирует цвет маски слоя.
(Вы заметите, что все ваши изменения теперь невидимы, и изображение вернулось к исходным цветам.В следующих шагах мы будем работать над определенными областями.)
После слоя Dodge вы должны добавить еще один корректирующий слой Curves из панели Adjustments Panel с правой стороны. (На этот раз мы назвали его «Burn» .)
Как и в случае со слоем Dodge, выберите инструмент перетаскивания, но на этот раз щелкните по самой темной области кожи.
Перетащите курсор вниз, чтобы сделать фотографию еще более темной.
 Это добавит новый слой «Корректировка «Уровни»».
Это добавит новый слой «Корректировка «Уровни»».

 Сглаживает край выделения, удаляя неровные линии. Хорошо для выбора с четким краем.
Сглаживает край выделения, удаляя неровные линии. Хорошо для выбора с четким краем.