от простого к сложному. Часть 28. Размытие
4 — 2000Обычно вы стараетесь делать изображения максимально резкими и четкими, но бывают случаи, когда приходится обращаться к размытию. Возможности Photoshop в этом отношении поистине безграничны. Как и когда лучше всего пользоваться ими? Мы готовы ответить на эти и многие другие вопросы…
Степень размытия
Восстановление зерна
Устранение пятен
Особые приемы использования размытия
Степень размытия
Насколько сильно следует размывать изображение?
-
Здесь мы маскировали фигуру девушки. Фон остался нетронутым. Глубина поля фона образована за счет размытия, привнесенного объектом фотоаппарата. Изображение выглядит вполне естественно.
-
Не отменяя выделения маски, применим к фону фильтр Gaussian Blur. В данном изображении (и при данном разрешении) величина эффекта до 4 пикселов слегка размывает фон, фокусируя внимание зрителя на девушке.

-
Увеличив радиус примерно до 10 пикселов, получаем менее естественный, стилизованный вид, в результате чего объект переднего плана начинает отделяться от фона, а вокруг объекта появляется ореол.
-
Чтобы не допустить образование ореола, перед размытием фона обработайте края объекта инструментом «клон», заполняя их элементами фона. Предварительно выделенный объект необходимо скопировать на отдельный слой.
-
Особая точность при закрашивании не нужна, так как плоды ваших трудов будут подвергнуты размытию. Теперь можно задать большой радиус, а объект переднего плана останется четким и без ореола.
-
Чрезмерный радиус (20 пикселов и более) образует эффект виньетки, в очень стилизованной манере полностью отделяя объект от фона. Заметьте, что при таком уровне размытия ореол является частью эффекта и избавляться от него не следует.

|
|
Восстановление зерна
Размытие искажает оригинал. Предлагаем способ, помогающий восстановить его достоверность…
-
Побочный эффект размытия (особенно при работе с фотографиями) вызывает утрату фактуры носителя. Так, при размытии теряется характерное для фотопленки зерно.
-
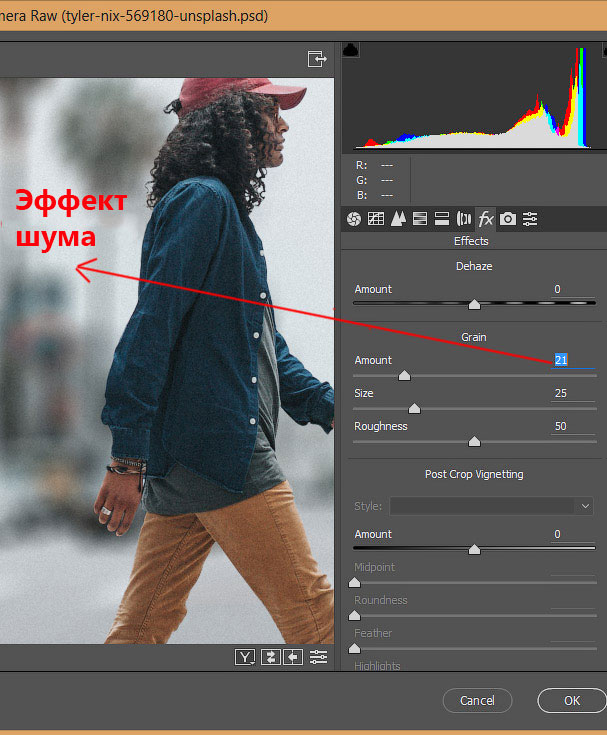
Фильтр Add Noise (Зернистость) позволяет восстановить зерно. Зачем это нужно? Скажем, если вы создаете композицию и вставляете неразмытые объекты в размытый фон, то выглядеть они будут фальшиво.
-
Режим Gaussian (По Гауссу) фильтра Add Noise неплохо имитирует зерно пленки, но эффект получается слишком грубым. Последующее применение одношагового фильтра Blur More (Размытие+) сглаживает зерно, делая его естественным.

|
|
Устранение пятен
На фотографиях всегда присутствуют пятна, от которых хочется избавиться. Как это сделать?..
-
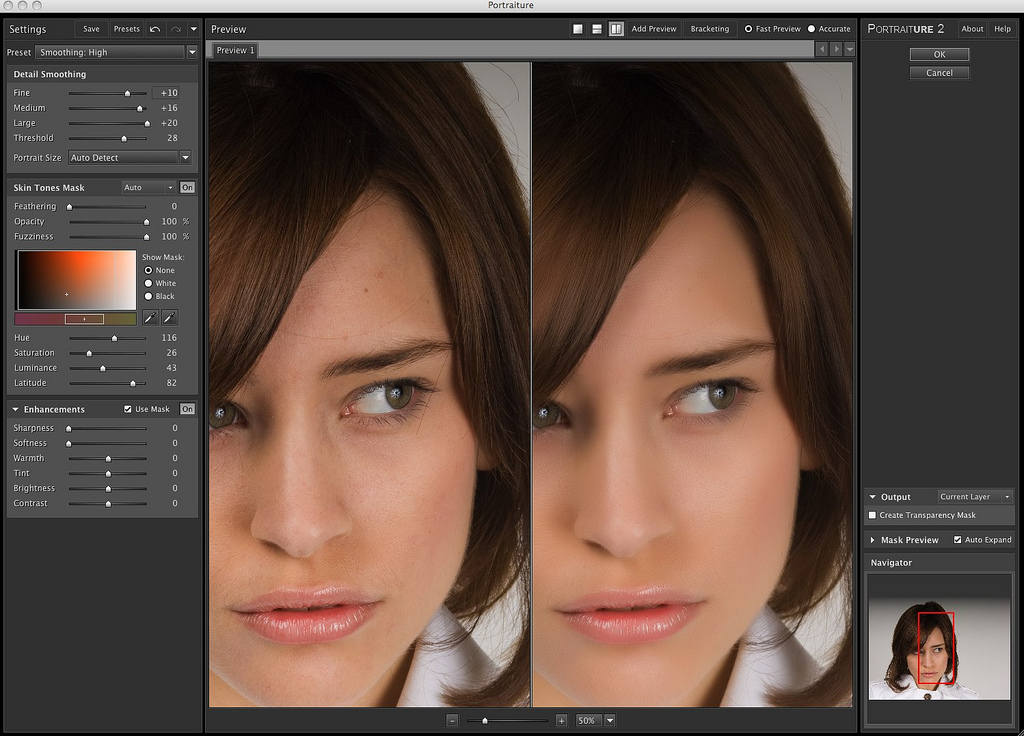
Размытие помогает избавиться от пятен и марашек на фотографии. Вот несколько способов. На этой фотографии требуется выровнять цвет лица, не размывая его черт.
-
Можно воспользоваться фильтром Smart Blur (Умное размытие), но результат часто разочаровывает. Фильтр сокращает детали изображения, постеризуя их или делая их какими-то странными.
-
Другой подход предполагает обращение к инструменту «размытие». Вы «закрашиваете» изображение, размывая нужные участки, но поскольку эта операция требует интенсивных вычислений, Photoshop может работать с задержками.
 Есть способ
получше. Фильтром Gaussian Blur размойте все изображение. Задайте радиус,
размывающий цвет лица, не обращая внимания на размытие черт.
Есть способ
получше. Фильтром Gaussian Blur размойте все изображение. Задайте радиус,
размывающий цвет лица, не обращая внимания на размытие черт. -
Из меню палитры History (События) выберите команду New Snapshot (Новый снимок) и назовите снимок «Размытый». Вернитесь к исходному, неразмытому состоянию (в списке палитры History щелкните на строке Open) и в качестве источника для «кисти событий» укажите снимок «Размытый».
-
Выберите инструмент «кисть событий» и начинайте закрашивать участки, подлежащие размытию — теперь задержек не будет. Хотя палитра History и предлагает многократный возврат, но все равно желательно сделать копию слоя, прежде чем приступать к закрашиванию. Заметьте однако, что закрашивать «кистью событий» можно только оригинальный слой, а не дубликат.
-
Вариант Impressionist на палитре History позволяет растворять пятна еще сильнее.
 В качестве источника снова используются размытые снимки. «Кисть
событий» большого радиуса в режиме Impressionist с малым уровнем прозрачности
помогает смешивать телесные тона, сохраняя текстуру (см. правое изображение).
В качестве источника снова используются размытые снимки. «Кисть
событий» большого радиуса в режиме Impressionist с малым уровнем прозрачности
помогает смешивать телесные тона, сохраняя текстуру (см. правое изображение).
-
Эта техника позволяет также восстановить зернистость пленки, которая теряется в результате размытия. Делать это можно до или после закрашивания «кистью событий». Но лучше до. Вернитесь к оригиналу и повторите действия пункта 3. Прежде чем сохранять снимок, добавьте зернистости (режим Gaussian, радиус примерно 8 пикселов), затем примените фильтр Blur More.
-
Сохраните снимок, назвав его «Зерно/Размытие». Вернитесь к исходному состоянию и начинайте закрашивать изображение «кистью событий», взяв за источник снимок «Зерно/Размытие». Как видите, размытие смягчает недостатки, а с зернистостью ретушь становится почти незаметной.

-
Старайтесь не подвергать размытию детали и резкие цветовые границы — веки и морщинки у рта. Допустив ошибку, укажите в качестве источника для «кисти событий» оригинал и закрасьте неправильный участок, восстановив фрагмент резкого изображения. (Только для этого нужно иметь снимок оригинальной фотографии, так как ресурсы палитры History быстро переполняются).
|
Особые приемы использования размытия
Желаете извлечь максимум из эффекта размытия? Пожалуйста…
-
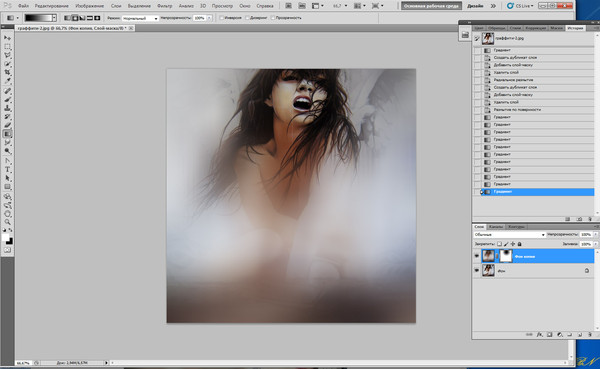
Выполняемые в Photoshop оригинальные трюки нередко строятся на размытии. Возьмем, например, эффект переменного размытия. Создайте надпись, затем на основе градиента создайте альфа-канал. Мы выбрали полосатый градиент и загрузили его как выделение.

-
Применение фильтра Gaussian Blur через эту маску не дает желаемого результата: многие пикселы выделены лишь частично, и вместо плавных вариаций интенсивности размытия мы получаем нечто размазанное да еще с остатками резких краев.
-
Чтобы не допустить этого, примените фильтр Gaussian Blur с малым радиусом или Blur More многократно (нажав Control/Command+F 10-15 раз подряд). Проделывать это лучше с копией слоя, или предварительно для палитры History следует задать примерно 20 уровней возврата.
-
Полученный эффект переменного размытия интересен сам по себе, но можно пойти дальше. Фильтр Glowing Edges образует бороздки вдоль размытых краев.
-
Мы дублировали слой и применили фильтр Lighting Effects (Эффекты освещения), задав свет прожектора снизу и выбрав текстурный канал.

-
Вырезанная надпись помещена на новый слой (за основу взят текстовый слой «Glowing Edges», маскированный альфа-каналом, который в свою очередь был модифицирован с помощью команды Levels). С помощью эффектов слоя к надписи добавлена тень.
-
Команда Curves позволяет придать надписи эффект «игольчатого хрома». Кривая применена непосредственно к слою. Корректирующий слой здесь не сработает, так как слой с отбрасываемой тенью должен оставаться активным как самостоятельный эффект.
-
Для размытия изображений существует гораздо больше способов, чем можно было бы себе представить. Например, фильтр Median (Монокль) дает особый эффект размытия, упрощающий изображение.
-
Фильтр Fragment дает другой, стилизованный тип размытия, а Diffuse разбивает картинку на мельчайшие части, размывая ее естественным образом.
 Для получения
наилучших результатов фильтры эти надо применять многократно. Они позволяют
сохранить часть деталей или придать изображению именно тот необыкновенный
вид, которого вам хотелось добиться.
Для получения
наилучших результатов фильтры эти надо применять многократно. Они позволяют
сохранить часть деталей или придать изображению именно тот необыкновенный
вид, которого вам хотелось добиться.
КомпьюАрт 4’2000
Как в фотошопе размыть края слоя
Как размыть края в Фотошопе: 2 простых способа
Сегодня перед любым из нас распахнуты двери в волшебный мир компьютерных технологий, теперь не нужно, как раньше, возиться с проявкой и печатью – а потом долго огорчаться, что фото вышло немного неудачным.
Сейчас от удачного момента до запечатления на фотографии достаточно одной секунды, причем это может быть и быстрый кадр для семейного альбома, и высокопрофессиональная съемка, где работа после переноса «пойманного» момента только начинается.
Впрочем, обработка любого графического файла сегодня доступна любому, и научиться делать самому красивые кадры можно очень быстро. Одним из наиболее популярных программ, которые помогают отшлифовать любое фото, конечно же, является Adobe Photoshop.
В этом уроке я покажу, как легко и просто можно делать размытые края в Фотошопе. Думаю, это будет и интересно, и полезно!
Способ номер один
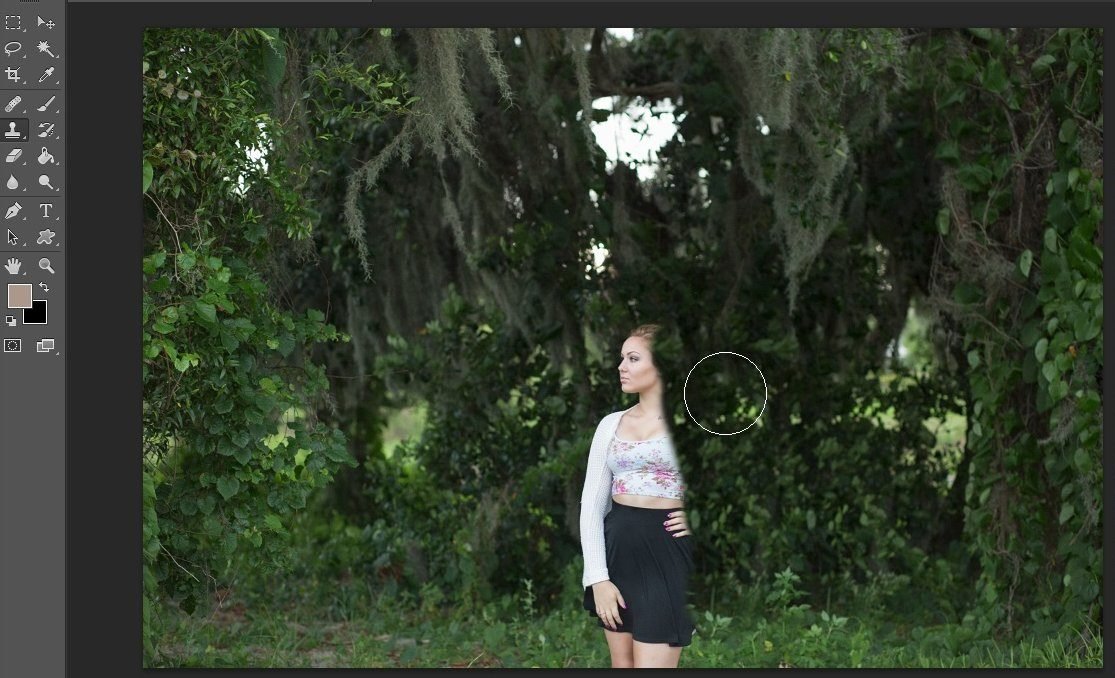
Самый-самый простой способ. Для размытия краев открываем нужное изображение, собственно, в Photoshop, а затем определяемся с зоной, которую хотим увидеть размытой в итоге наших стараний.
Не забывайте, что работаем мы в Photoshop ни в коем случае не с оригиналом! Создаем дополнительный слой всегда, пусть даже вы уже умеете хорошо работать с фото – случайные неудачи не должны испортить исходник ни в коем случае.
На левой небольшой вертикальной панели в Фотошопе кликаем правой кнопкой мышки на инструмент, который зовется «Выделение», а затем выбираем «Овальная область». При помощи его определяем ту область на картинке, которую НЕ нужно размывать, допустим, лицо.
Открываем затем «Выделение», выбираем «Модификация» и «Растушевка».
Должно появиться небольшое новое окошечко с одним-единственным, но нужным, параметром – собственно, выбором радиуса нашего будущего размытия. Здесь пробуем раз за разом и смотрим, что выходит. Для начала, скажем, выберите 50 пикселей. Методом проб подбирается требуемый результат.
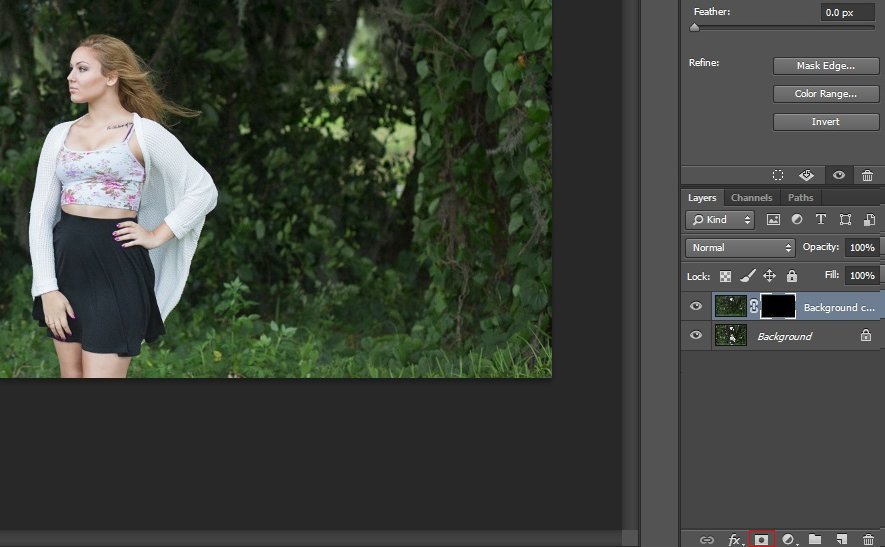
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем клавишу DEL, чтобы удалить лишнее. Для того, чтобы увидеть результат, необходимо снять видимость со слоя с исходным изображением.
Способ номер два
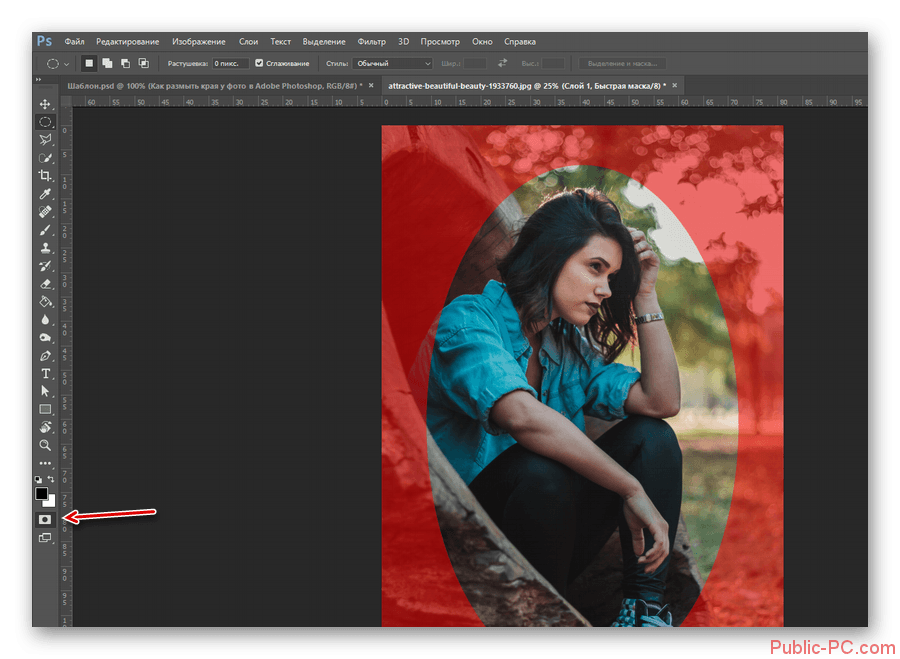
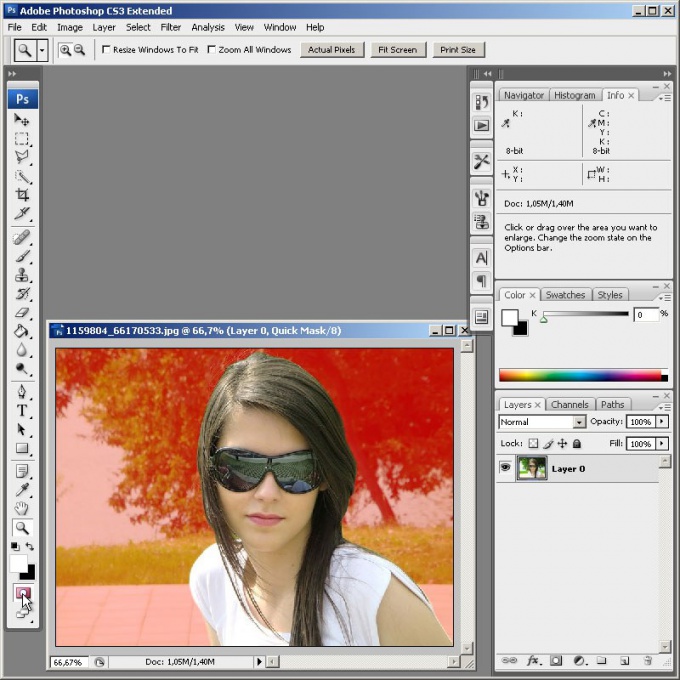
Есть ещё один вариант, как размывать края в фотошопе, и он используется намного чаще. Здесь мы будем работать с удобным инструментом по имени «Быстрая маска» — его легко найти почти в самом низу вертикальной панельки программы слева. Можно, к слову, просто нажать Q.
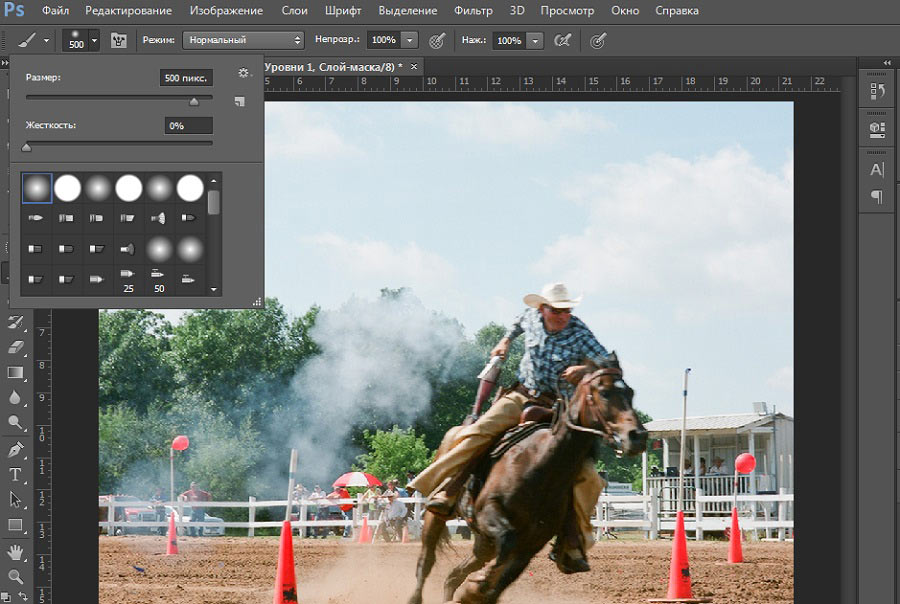
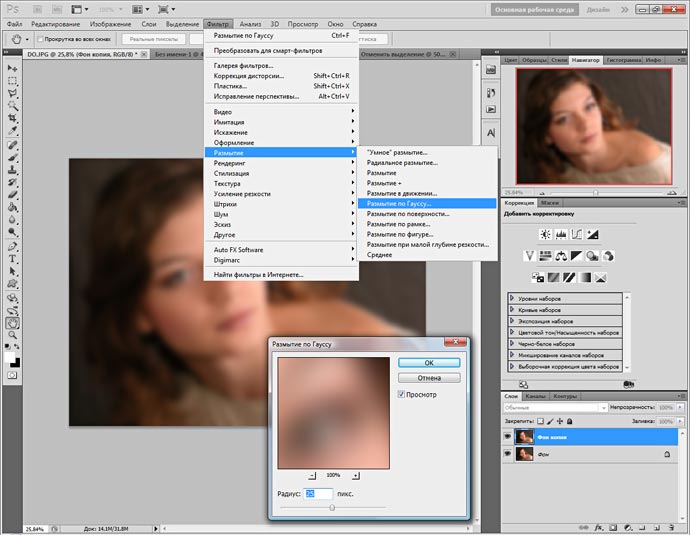
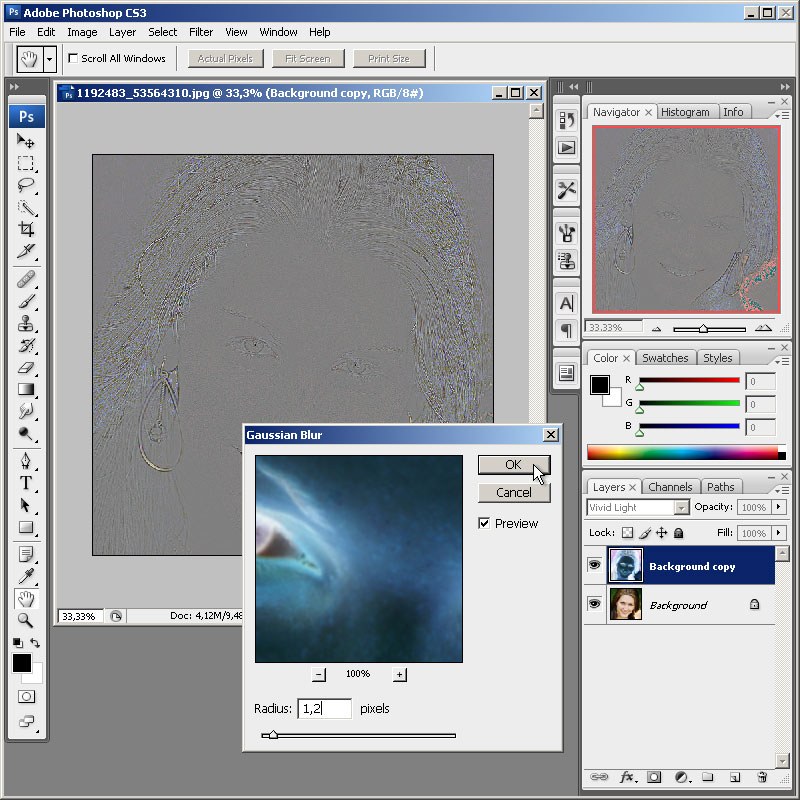
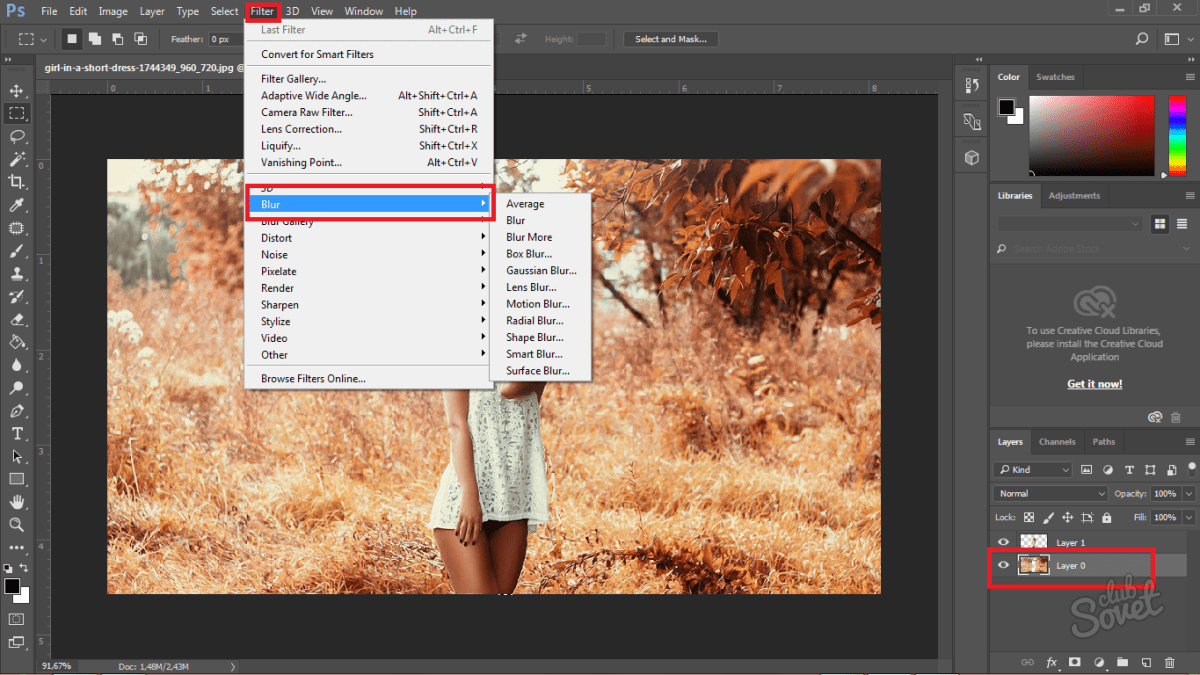
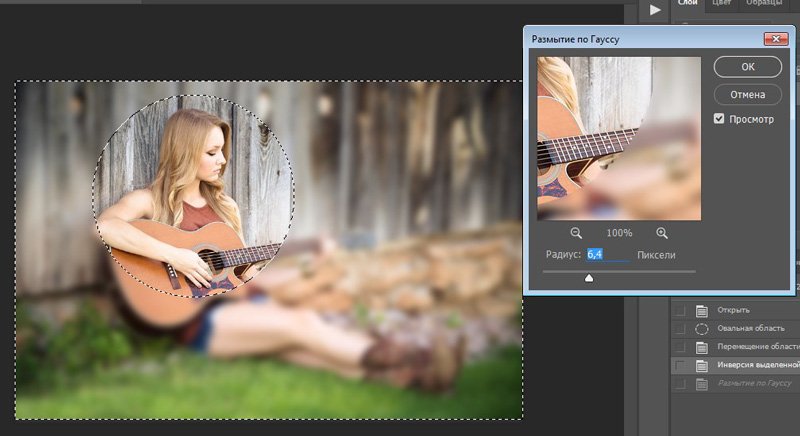
Затем открываем «Фильтр» на панели инструментов, выбираем там строчку «Размытие», а затем «Размытие по Гауссу».
Программа открывает окно, в котором легко и просто мы можем регулировать саму степень размытия. Собственно, здесь и заметно невооруженным глазом преимущество: вы здесь работаете не по какому-то наитию, перебирая варианты, а чётко и ясно определяя радиус. Затем просто нажимаем «ОК».
Чтобы увидеть, что у нас вышло в итоге, выходим из режима быстрой маски (нажав на ту же кнопку, или Q), затем нажимаем одновременно CTRL+SHIFT+I на клавиатуре, а выделенную область просто удаляем кнопкой DEL. Завершающий шаг – убираем ненужную линию выделения, нажимая CTRL+D.
Как вы видите, оба варианта совсем простые, однако при помощи их вы сможете легко размыть края изображения в Photoshop.
Удачных вам фотографий! И не бойтесь никогда экспериментировать, именно в этом и таится волшебство вдохновения: иногда из самых, казалось бы, неудачных фото создается настоящий шедевр.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТРастушевка в фотошопе. Как сделать растушевку краев
Фотошоп знает несколько способов как можно сделать растушевку изображения. В этой статье вы узнаете, что вообще такое растушевка, где она расположена и разберем пример как сделать растушевку в фотошопе.
Растушевка (Feather) — это плавное растворение краев изображения. С помощью нее можно смягчить края и сделать плавный переход к нижнему слою.
Она доступна, только когда вы работаете с выделением и выделенной областью!
Принцип работы:
Создается выделенная область, с указанием размеров растушевки. Видимых изменений не появилось. Мы только указали фотошопу, что по обе стороны выделения нам нужен эффект растворения. Далее необходимо удалить ту часть изображения, в сторону которой будет идти растворение. В результате фотошоп будет выборочно какие-то пиксели удалять, а какие то делать полупрозрачными. Ниже на примере вы увидите как это выглядит.
Ниже на примере вы увидите как это выглядит.
Сперва разберемся где находится растушевка и как ее выбрать.
1. Инструменты фотошопа, связанные с выделением:
Возьмем для примера любой из перечисленных инструментов, например, Лассо и посмотрим на панель параметров. Среди всего прочего, вы обнаружите настройку, позволяющая задать размер растушевки. В точно таком же виде данный параметр представлен и в остальных инструментах.
2. Команда меню в группе «Выделение»
Опять-таки, создав выделенную область, в панели управления станет доступной команда Выделение — Модификация — Растушевка.
Зачем нужна эта команда, если казалось бы, достаточно настроек на панели параметров?
Вся соль в очередности действий. Создавая выделенную область, вам необходимо сначала все продумать: хотите ли вы применить к ней растушевку, и каких она должна быть размеров. Если об этом не подумать, а опомнится, когда выделенная область уже создана, вы не сможете через панель параметров к ней применить желаемые настройки. Согласитесь, это не удобно: ну, например, вы не знаете какие размеры нужны и вы хотите посмотреть на результат применяя разное количество пикселей — для этого нужно каждый раз создавать новую выделенную область — а если это сложный объект, наподобие развивающихся на ветру волос?
Согласитесь, это не удобно: ну, например, вы не знаете какие размеры нужны и вы хотите посмотреть на результат применяя разное количество пикселей — для этого нужно каждый раз создавать новую выделенную область — а если это сложный объект, наподобие развивающихся на ветру волос?
Именно для таких случаев нужно пользоваться командой Выделение — Модификация — Растушевка. Появится диалоговое окно «Растушевка выделенной области», в котором вы вводите значение и сразу смотрите результат, меняя по желанию в ту или иную сторону.
Также хочу отметить, что командам меню, в отличии от настроек панели параметров, можно указывать горячие комбинации клавиш для быстрого доступа. Вот и в данном случае, уже по умолчанию, вы увидите, что команда доступна по комбинации клавиш Shift+F6 (кстати все стандартные наборы клавиш можно изменить на свое усмотрение — посмотрите как это сделать).
Давайте теперь посмотрим как на практике применяется растушевка. Попробуем сделать растворяющиеся края изображения.
Попробуем сделать растворяющиеся края изображения.
Шаг 1 Откройте изображение.
Шаг 2
Если на палитре слоев рядом с миниатюрой виднеется иконка замочка, значит фоновый слой заблокирован. Для разблокировки кликните дважды по слою. В появившемся диалоговом окне «Новый слой», ничего не меняя, нажмите на ОК.
Шаг 3
Создадим выделенную область по периметру изображения. Для этого возьмем инструмент Прямоугольная область и, сделав отступ от края чуть меньше сантиметра, создадим рамку выделения.
Примечание
Если справа или слева от выделения не будет пространства изображения, команда Растушевка станет недоступной.
Шаг 4
Выберите команду Выделение — Модификация — Растушевка и в появившемся диалоговом окне укажите значение в пикселях каких размеров должно быть растворение краев изображения. Я взял 20 пикселей.
После этого углы выделения должны стать закругленными.
Шаг 5
Теперь внимание. Подумайте. Выделение чего вы сделали? Правильно — по сути мы в рамочку взяли центр изображения. Поскольку следующим этапом мы должны удалить лишние пиксели, то в настоящее время удаление будет происходить в центре. А нам нужно наоборот. Применим команду Инверсия Ctrl+Shift+I Она создает обратное выделение.
Подумайте. Выделение чего вы сделали? Правильно — по сути мы в рамочку взяли центр изображения. Поскольку следующим этапом мы должны удалить лишние пиксели, то в настоящее время удаление будет происходить в центре. А нам нужно наоборот. Применим команду Инверсия Ctrl+Shift+I Она создает обратное выделение.
Теперь под рамочкой у нас края изображения. Посмотрите как изменились «марширующие муравьишки»:
Шаг 6
Теперь удалим края изображения. Для этого нажмите на клавишу Delete.
Примечание
Эффект удаления суммируется — если нажать на удаление несколько раз, то фотошоп будет все больше и больше захватывать пикселей.
В своем примере я нажал три раза на удаление.
Чтобы убрать рамку выделения нажмите Ctrl+D.
Растушевка резких краев
Также растушевка пригодится, чтобы сгладить эффект резких краев у изображения. Это особенно актуально, когда работа идет над коллажем.
Добавляя новые объекты к коллажу, очень заметен эффект не естественного перехода границ одного объекта к другому. Для примера разберем создание мини-коллажа.
Для примера разберем создание мини-коллажа.
Шаг 1
Создайте папку на компьютере и скачайте в нее исходные материалы: текстура и клипарт львов.
Создайте новый документ. Я выбрал размер: 655 х 410 пикселей.
Шаг 2
Добавьте клипарт львов на новый слой. Для этого перейдите в ранее созданную папку, и нажмите правой кнопкой мыши на изображение со львами. Выберите из выпадающего меню Открыть с помощью — Adobe Photoshop.
Либо посмотрите какие еще бывают способы как открыть изображение в фотошопе.
Шаг 3
Левушки откроются в новой вкладке фотошопа. Нужно переместить их в наш ранее созданный документ. Для этого потяните вкладку с картинкой в сторону рабочего пространства, чтобы изображение появилось в отдельном окне.
Вот, что должно получиться:
Теперь выберите инструмент Перемещение и перетащите львов в ранее созданный документ.
Шаг 4
Поскольку картинка больше нашего документа, она не полностью уместилась. Выберите команду Свободное трансформирование — Ctrl+T. Вокруг слоя со львами появится рамочка. Двигая за ее углы, задайте необходимый размер, но чтобы не нарушить пропорции картинки удерживайте нажатой клавишу Shift.
Выберите команду Свободное трансформирование — Ctrl+T. Вокруг слоя со львами появится рамочка. Двигая за ее углы, задайте необходимый размер, но чтобы не нарушить пропорции картинки удерживайте нажатой клавишу Shift.
Примечание
Из-за больших размеров изображения рамочка может не поместится в видимом пространстве фотошопа. Уменьшите масштаб документа, нажимая Ctrl+−(минус).
Шаг 5
Добавим текстуру фона. Для этого повторите шаги со 2 по 3.
В итоге поверх львов должна появится зеленая текстура огромных размеров. Не спешите ее уменьшать! Оставьте как есть. Позже ее только подвинем.
Шаг 6
На палитре слоев переместите слой со львами выше текстуры.
А теперь вернемся к предмету этой статьи — к растушевке!
Обратите внимание, как контрастируют края изображения со львами на фоне зеленого цвета.
Во-первых, сразу виден дефект отделения от белого фона — видите как виднеется тонкая белая полоса?
Во-вторых, даже если бы не было белой полосы, то переход от шерсти животного к окружающему фону не выглядит естественным образом.
Чтобы это все поправить и сделать красиво, давайте применим растушевку к краям изображения со львами. Сделаем небольшое размытие и плавный переход к фону. Приступим!
Шаг 7
Удерживая клавишу Ctrl, кликните мышкой по миниатюре слоя на палитре. Так мы создали выделенную область по контуру слоя.
Шаг 8
Инвертируем выделение — Ctrl+Shift+I.
Зададим размер растушевки — Shift+F6 — введем 3 пикселя.
Применим растушевку, удаляя лишнее — Delete. Для лучшего эффекта я нажал три раза.
Уберем выделение — Ctrl+D.
Почувствовали разницу?
На этом можно было бы и закончить, поскольку пример с растушевкой уже у вас перед глазами. Но ради красоты доведем композицию до конца.
Шаг 9
Выберите на палитре слой с текстурой, возьмите инструмент Перемещение и подвигайте текстуру так, чтобы лучи как бы выходили из головы влюбленного тигра.
Теперь создадим цветовую гармонию.
Шаг 10
Создайте новый слой, возьмите инструмент Заливка и залейте слой желтым цветом #f0ff02. Поместите этот слой между текстурой и львами.
Поместите этот слой между текстурой и львами.
Шаг 11
Примените к желтому слою режим наложения Цветовой тон.
Шаг 12
Добавим маленькую тень в стилях слоя со львами. Повторите такие же настройки:
Шаг 13
Финальный аккорд — добавим насыщенности и глубины для композиции. Создадим корректирующий слой Кривые и подвигаем ее немного:
Результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как размыть края изображения в Фотошопе
Одна из самых важных вещей для качественного монтажа фотографии в Фотошопе и не только – органичность всех предметов на изображении. Если вы вырезаете объект с одной фотографии и вставляете в другую, вам нужно сделать это как можно более незаметно. Нужно создать однородность всей композиции – соблюсти интенсивность освещения, реалистичность масштабов, плавность переходов.
В этой статье речь пойдет именно о последнем перечисленном аспекте – плавности перехода. Если вы просто вырежете объект, он получится грубым и угловатым, а его искусственность будет бросаться в глаза. Adobe Photoshop предоставляет средства для решения этой проблемы, и заключается она в размытии краев объекта.
Если вы просто вырежете объект, он получится грубым и угловатым, а его искусственность будет бросаться в глаза. Adobe Photoshop предоставляет средства для решения этой проблемы, и заключается она в размытии краев объекта.
Кроме того, эта функция позволяет работать с интенсивностью цвета и плавным переходом от более освещенных участков к менее освещенным. Также она может делать объект более размытым в целом, что может быть конечной целью обработки фотографии. Ниже описаны два способа работы с этим инструментом.
Содержание: “Как размыть края изображения в Фотошопе”
С помощью “Растушевки”
Первый способ – попроще. Запустите Photoshop и откройте в нем целевое изображение. Мы для урока выбрали фото всем известного рэпера – Эминема.
Первым делом нужно понять, с какой областью изображения необходимо работать.
Обратите внимание! Лучше всего производить все действия с копией исходного слоя с изображением. Либо создайте копию файла изначально и открывайте именно ее, либо создайте дубликат слоя поверх оригинала и работайте с ним.
На расположенной слева панели инструментов найдите “Выделение” (обычно второе сверху) и нажмите на него правой кнопкой мыши. Среди появившихся вариантов выберите “Овальную область”.
После этого выделите область, которую вам не нужно размывать.
Затем перейдите к верхнему меню и выберете “Выделение”. В открывшемся списке наведите курсор на “Модификацию” и выберите “Растушевку”, либо сразу нажмите на сочетание клавиш Shift+F6.
Откроется диалоговое окно, в которое вам нужно будет ввести значение радиуса растушевки. Чем он больше, тем мягче будет переход и шире захваченная область.
Теперь нужно удалить все ненужное. Инвертируйте выделение сочетанием клавиш Ctrl+Shift+I и нажмите на кнопку Delete. Если вы работали с копией изначального слоя – скройте его, нажав на кнопку с изображением глаза слева от миниатюры слоя.
Вы увидите мягкий переход от максимально насыщенного цвета к полностью прозрачному. Размытие готово.
С помощью “Размытия по Гауссу”
Есть еще один способ размытия краев – осуществляется он посредством инструмента “Быстрая маска”. Находится он на втором снизу месте в панели инструментов слева, а горячая клавиша для его включения – Q.
После выбора инструмента необходимо найти в верхнем меню программы пункт “Фильтр”, внутри которого выбрать “Размытие” и “Размытие по Гауссу”.
Откроется окно, в котором точно также можно настроить радиус, но у этого метода есть огромное преимущество – результаты его работы будут видны сразу же, благодаря чему можно быстро настроить нужный вариант и не терять время из-за необходимости перебора множества вариантов.
После применения настроек нужно отключить “Быструю маску” (Q), инвертировать выделение (Ctrl+Shift+I) и удалить выделенную область (Delete). Снять само выделение можно нажатием клавиш Ctrl+D.
Размытие сделано. Этот способ требует большего количества шагов, но позволяет сэкономить значительный объем времени и подобрать удобные настройки на ходу.
С помощью двух этих методов можно за несколько секунд сделать размытие краев или целых областей изображения в Фотошопе. Они не требуют точной настройки, и при этом все равно выдают качественные результаты. Самое главное – подобрать правильный радиус размытия и выбрать область, над которой будут происходить эти действия. После нескольких попыток это становится довольно легко.
Растушевка в Фотошопе
Изображение в Фотошопе может подвергаться растушевке несколькими способами. Эта статья поможет объяснить, чем именно является растушевка, в каком месте она располагается, и на примере покажет, каким образом ее можно выполнить в графическом редакторе.
Растушевка в Photoshop
Растушевка или Feather является постепенным растворением краев в изображении. Благодаря этому края смягчаются и создается постепенный и равномерный переход до нижнего слоя. Доступна она может быть исключительно при работе с выделением и отмеченной областью.
Основные положения при работе: вначале обозначаем параметры растушевки, затем создаем выделенную область. Явных изменений при этом не видно, поскольку таким образом мы указали программе, что две выделяемые стороны нуждаются в растворении. Затем избавляемся от определенной части картинки в сторону, куда предполагается растворение. Результатом таких действий будет выборочное удаление определенных пикселей, а другие превратятся в прозрачные. Подробнее об этом мы поговорим в практической части урока.
Настройки растушевки для инструментов
Группа «Выделение»:
- Область в форме прямоугольника;
- область в форме овала;
- зона в горизонтальной строке;
- зона в вертикальной строке.
Другие инструменты выделения:
- «Лассо»;
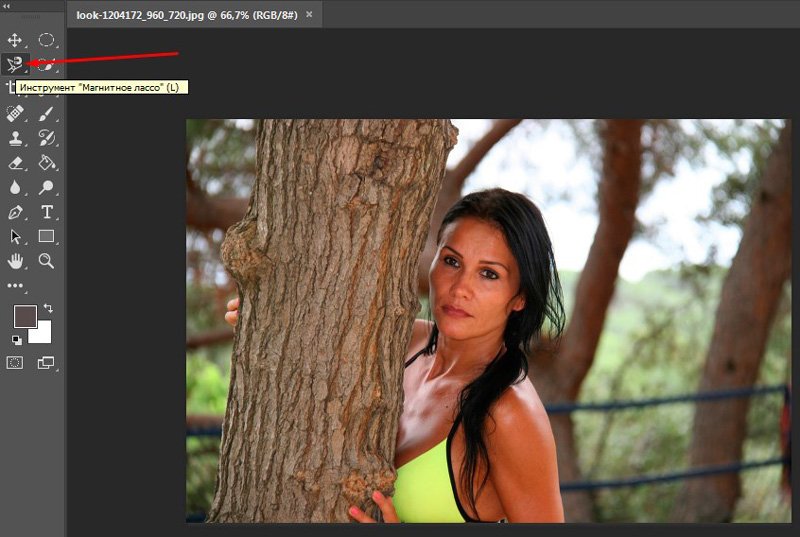
- «Магнитное лассо»;
- «Прямолинейное лассо».
В качестве примера берем один инструмент из списка — Лассо. Смотрим на панель с характеристиками. Выбираем настройку на верхней панели инструментов, которая даст возможность задать параметры для растушевки, а затем выделяем область. Для других инструментов параметр находится в том же месте.
Выбираем настройку на верхней панели инструментов, которая даст возможность задать параметры для растушевки, а затем выделяем область. Для других инструментов параметр находится в том же месте.
Меню «Выделение»
Если произвести выделение определенной области, на панели управления получим доступ к действиям – «Выделение — Модификация», и далее – «Растушевка».
Какое же предназначение данного действия, если на панели с параметрами и так вполне достаточно различных настроек? Ответ в правильном порядке действий. Вам необходимо все тщательно продумать перед выделением определенной части. Нужно определить необходимость использования растушевки и параметры ее применения. Если не обдумать эти действия, а затем изменить ваши предпочтения уже после создания выделенной области, нельзя будет применить желаемые настройки к ней с использованием панели с параметрами.
Также возникнут и сложности при желании посмотреть результаты, при которых будет использоваться различное количество пикселей, поскольку для этого придется открывать новую выделенную область каждый раз, особенно этот процесс усложнится при работе с комплексными объектами. При работе с подобными случаями поможет применение команды – «Выделение — Модификация – Растушевка». Всплывет диалоговое окошко – «Растушевка выделенной области», где можно вводить значение, а результат будет получен сразу же по применении функции.
При работе с подобными случаями поможет применение команды – «Выделение — Модификация – Растушевка». Всплывет диалоговое окошко – «Растушевка выделенной области», где можно вводить значение, а результат будет получен сразу же по применении функции.
Именно при помощи действий, расположенных в меню, а не настроек, что находятся на панели для параметров, указывают клавишные комбинации для осуществления скорейшего доступа. В таком случае видно, что команда будет доступной при использовании клавиш — SHIFT+F6.
Теперь переходим к практической стороне использования растушевки. Начинаем создавать края изображения с растворением.
Практика
- Открываем картинку.
Смотрим на доступность фонового слоя и если на палитре слоев, где расположена миниатюра, включена иконка замка, слой заблокирован. Для его активации кликните два раза на слой. Появится окошко — «Новый слой», тогда жмите ОК.

- По периметру картинки создаем выделение слоя. В этом поможет «Прямоугольная область».
Рамка для выделения создается с отступом от края.
Важно: Команда Растушевка не будет доступной, когда с правой либо с левой от выделения стороны не будет свободного пространства части изображения.
- Берем «Выделение — Модификация — Растушевка».
Во всплывшем окошке Вам понадобиться указать значение в пикселях для определения габаритов растворения краев для картинки, к примеру, мы выставили значение 50.
Выделяемые углы после этого скругляются. Важный этап, на котором нужно определить, что именно вы уже выделили. Если все правильно, в рамочке окажется центральная часть картинки.
- Следующий шаг предполагает удаление ненужных пикселей. В таком случае сейчас происходит удаление в центре, но необходимо обратное, для чего и предусмотрена инверсия (CTRL+SHIFT+I), которая нам в этом помогает.

- Под рамкой у нас окажутся границы картинки. Смотрим на изменение «марширующих муравьев»:
- Удаляем края картинки при помощи нажатия на клавиатуре DELETE.
Важно: Если нажать удаление более одного раза, Фотошоп начнет охватывать больше пикселей, поскольку происходит суммирование эффекта удаления.
Для примера, мы нажали удаление трижды.
- CTRL+D позволит избавиться от рамочки для удаления.
Растушевка для сглаживания резких границ
Растушевка поможет и для сглаживания резких границ картинки, что весьма эффективно при работе с коллажами. Заметным становится эффект неестественного перепада краев разных объектов при добавлении новых эффектов к коллажу. В качестве примера рассмотрим процесс создания небольшого коллажа.
- На компьютере создаем папку, в которую скачаем исходники — текстуру, а также клипарт с животными. Создаем новый документ, к примеру, с размером 655 на 410.

- Клипарт добавляем к новому слою, для чего нужно перейти к созданной ранее папке. Нажимаем правую кнопку мышки на изображении с животными и выбираем из всплывающего — Открыть с помощью, затем AdobeP hotoshop.
- В новой вкладке в Фотошопе будут открыты животные. Перемещаем их в предыдущую вкладку — выбираем компонент «Перемещение», перетаскиваем животных в документ, что был заранее создан. После того как в рабочем пространстве откроется нужный документ, не отпуская кнопку мыши, тянем картинку на холст.
Должно получиться следующее:
- Изображение будет большим и не поместится целиком на холст. Берем команду – «Свободное трансформирование», используя CTRL+T. Появится рамка вокруг слоя с животными, необходимый размер для которой подобрать можно благодаря ее движению за углы. Это позволит подобрать точный размер. Только при этом держите SHIFT, чтобы не нарушить пропорции в изображении.

- Следующий этап предполагает добавление текстуры к фону, для чего проделываем опять этапы 2, 3. Поверх слоя с животными появится текстура с огромными размерами. Оставьте все как есть, а не старайтесь ее уменьшать, поскольку позже мы ее просто передвинем. Переместите слой с животными выше текстуры на палитре со слоями.
- Внимания заслуживает процесс придания контраста краям картинки с животными на зеленом фоне. Дефект отделения от фона белого цвета будет виден сразу же, поскольку вы заметите тонкую полоску белого. Если вы этого дефекта не наблюдаете, значит, переход получился вовсе неестественен от шерсти животного до окружающей среды. В таком случае нам понадобится растушевка для внесения поправок к краям картинки с животными. Производим незначительное размытие, а затем плавный переход до фона.
 Держите на клавиатуре CTRL и кликайте мышью на миниатюру, где значится слой на палитре — это поможет произвести выделение области по самому контуру слоя.
Держите на клавиатуре CTRL и кликайте мышью на миниатюру, где значится слой на палитре — это поможет произвести выделение области по самому контуру слоя. - CTRL+SHIFT+I поможет произвести инвертирование выделения.
SHIFT+F6 вводит размер растушевки, для чего возьмем 3 пикселя.
Delete поможет удалить лишнее после применения растушевки. Для лучшего эффекта мы нажали три раза.
CTRL+D поспособствует удалению лишнего теперь выделения.
Теперь увидим значительную разницу. Таким образом мы добились смягчения краев на нашем коллаже.
Важно: Большие габариты могут не позволить рамочке поместится в видном пространстве в Фотошопе. Нужно убавить масштаб для документа — CTRL+−.
Методы растушевки помогут вам сделать свои композиции более профессиональными.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе размыть края изображения: быстро и просто
Доброго времени суток, уважаемые читатели моего блога start-luck. ru. Сегодня говорим про фотошоп и я расскажу вам о еще нескольких «фишках» работы с краями картинок в целом и слоев в частности. Грамотная работа в этом направлении – лучший показатель профессионализма, а потому я уделяю этому вопросу большое внимание.
ru. Сегодня говорим про фотошоп и я расскажу вам о еще нескольких «фишках» работы с краями картинок в целом и слоев в частности. Грамотная работа в этом направлении – лучший показатель профессионализма, а потому я уделяю этому вопросу большое внимание.
Из этой статьи вы узнаете как в фотошопе размыть края, чтобы создать крутую картинку для поста в своем блоге и, раз уж пошла такая тема, я научу вас обрабатывать границы слоя несколькими новыми профессиональными способами, о которых еще не упоминал.
Работа с картинкой для сайта
Откровенно говоря, размытие краев для картинки, которую вы собираетесь вставить в текст статьи – устаревший способ оформления. Сейчас его уже почти никто не использует, однако интерес к этому вопросу весьма существенный, судя по запросам в поисковой системе и количеству статей на эту тему.
Потому я не могу не показать вам как достичь желаемого эффекта, но заодно хочу предложить лучшую альтернативу аж в двух вариациях. Вдруг удастся кого-нибудь убедить отказаться от использования устаревшего метода в пользу менее избитого.
Итак, для начала о главном. Открываем изображение.
Теперь выбираем инструмент прямоугольное выделение. Если не можете отыскать, то задержите на пару секунд зажатую кнопку мыши на второй кнопке панели слева. Здесь может быть инструмент овальная область.
Кстати, если вы будете использовать овал, то фотография станет эффектнее. Прямоугольные рамки уже изжили себя, а вот овалы пока в топе. Судя по социальным сетям. Ну, пример я покажу вам чуть позже.
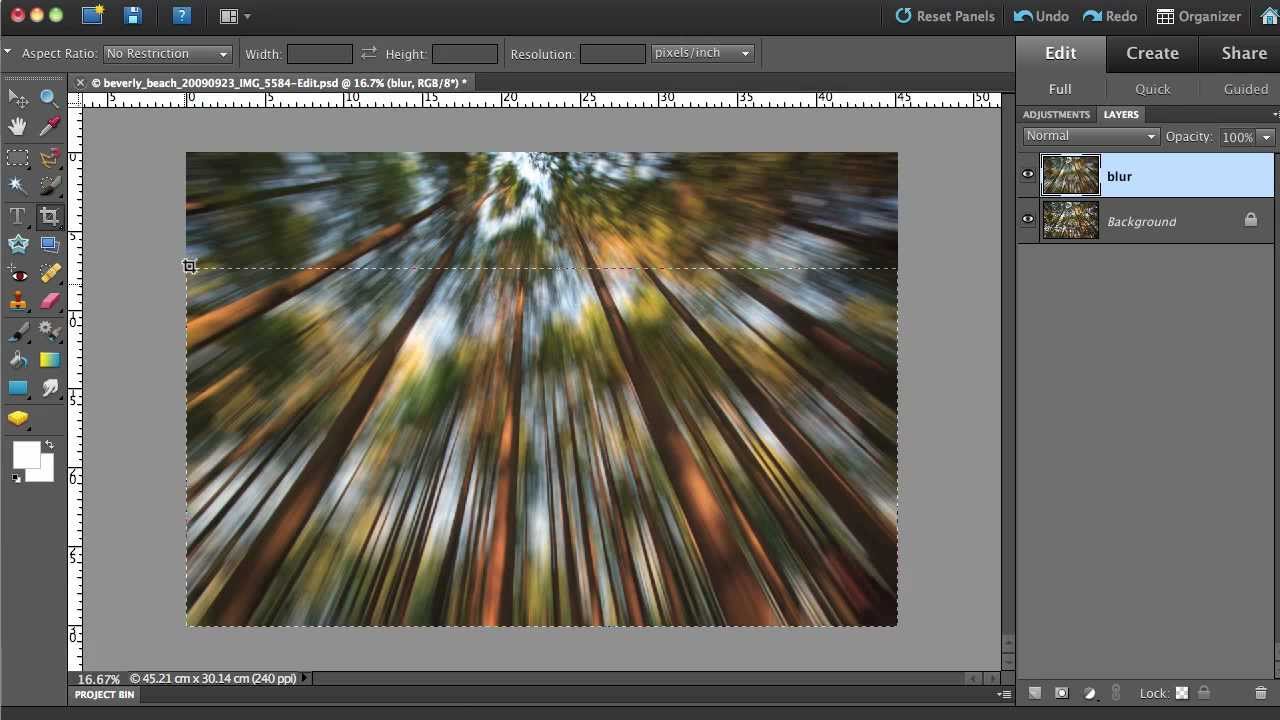
Итак, вернемся к основной теме. Пока выбираем прямоугольник.
Рисуем на картинке область, которая останется не размытой. Если вы хотите, чтобы незамутненным остался квадрат, по удерживайте Shift пока рисуете. Зажимаете кнопку и ведете мышью по рисунку. Мне нужен прямоугольник, а потому я этого делать не буду, а вы поэкспериментируйте.
Теперь, в категории выделение выбираете «Инверсию». Можете использовать сочетание клавиш Shift+Ctrl+I.
После того как вы это сделали, эффекты будут применяться не для внутренней части выделенного объекта, а для внешней рамки. Переходим к фильтрам, раздел «Размытие». Тут много разных возможностей, можете попробовать каждый и посмотреть как работает та или иная функция. Чаще остальных специалисты используют «Размытие по Гауссу…». Попробуем для начала его?
Переходим к фильтрам, раздел «Размытие». Тут много разных возможностей, можете попробовать каждый и посмотреть как работает та или иная функция. Чаще остальных специалисты используют «Размытие по Гауссу…». Попробуем для начала его?
Дергайте за ползунок и смотрите какие изменения происходят с фотографией. Не забудьте поставить галочку, чтобы включить «Просмотр».
Мне не меньше нравится «Размытие в движении».
Схема действий такая же, а эффект несколько отличается.
Готово. Но, как и обещал, покажу вам еще два интересных эффекта.
Ну, во-первых, сейчас очень популярно писать цитаты на картинках и вы это уже умеете делать. Просто достаточно не использовать «Инверсию». Берете инструмент «Прямоугольное выделение». Выбираете область.
Не используйте инверсию, а сразу переходите к «Фильтрам» и размытию по Гауссу. Немного смазываете фокус и при помощи инструмента «Текст» вставляете надпись в фотку. Очень важно, чтобы изображение было размыто не сильно и слегка угадывалось. Поэкспериментируйте.
Поэкспериментируйте.
Теперь, как и обещал, покажу как сделать размытие по краям более эффектным. Выбираете картинку и под кнопкой прямоугольное выделение выбираете эллипс. Опять же, чтобы фигура была ровной, зажимаете кнопку Shift, а затем выбираете инверсию в разделе «Выделение» в верхнем меню.
Применяете фильтр размытие по Гауссу.
В принципе уже неплохо. Можно использовать. Чтобы снять ползающих муравьев одновременно зажмите Ctrl+D или кликните в любом месте фотографии.
Можете обрезать, чтобы картинка была квадратной.
Вот так, теперь вы знаете как размыть края фотографии красиво и профессионально. Теперь перейдем к более интересному и сложному вопросу, а именно размытие границ слоя. Не переживайте, получится у каждого!
Профессиональная работа со слоями для новичков
Чтобы грамотно выставить края вырезанного слоя придется постараться. Я могу лишь показать инструменты, а вот настраивать придется самостоятельно. Если хотите по-настоящему крутой эф
Если хотите по-настоящему крутой эф
Как размыть края в Фотошопе
Сегодня вы узнаете о том, как получить эффект размытых краев в Photoshop. Данный урок будет полезен пользователям, начинающим свое знакомство с популярным фоторедактором.
Итак, размытие краев в Photoshop достигается в несколько этапов:
Этап 1.
Откройте в программе исходный снимок.
Этап 2.
Справа располагается вертикальная панель инструментов. В ней содержится так называемый инструмент «Овальная область», который находится в скрытом режиме. Для его активации кликните правой кнопкой мыши по инструменты «Прямоугольная область» и выберите в списке инструментов необходимый.
Этап 3.
Теперь выделите на фотографии необходимый участок, который точно не будет подвергаться изменениям.
Этап 4.
Следующим действием вам необходимо растушевать края, которые находятся за пределами выделенной области.
 Для этого кликните правой кнопкой мыши по изображению и выберите кнопку «Растушевка».
Для этого кликните правой кнопкой мыши по изображению и выберите кнопку «Растушевка».Этап 5.
Появится маленькое диалоговое окно, в котором необходимо задать радиус растушевки. Чем насыщеннее вы хотите добиться эффекта размытия, тем больше должен быть показатель радиуса.
Этап 6.
В горизонтальной панели инструментов откройте вкладку «Выделение» и выберите «Инверсия». Как видите, теперь выделены углы изображения, которые необходимо размыть.
Этап 7.
На клавиатуре нажмите сочетание клавиш Ctrl+Delete, которое удалит ненужные края.
Этап 8.
Для снятия выделения нажмите на клавиатуре Ctrl+D.
Изображение готово! Не забудьте его сохранить на компьютер.
Как размыть края в Photoshop
, Александра Бейтман, 24 октября 2020 г.
Вы хотите размыть края изображения? Иногда вам может потребоваться отредактировать портрет, чтобы края сливались с белым или прозрачным фоном. В этой статье мы покажем вам, как размыть края в Photoshop.
В этой статье мы покажем вам, как размыть края в Photoshop.
Хотите размыть края изображения? Вы можете размыть края фотографии, чтобы сделать ее сплошным или прозрачным фоном или другой фотографией.В этой статье мы покажем вам, как размыть края в Photoshop, чтобы вы могли добиться идеального смешанного редактирования фотографий.
Конечно, вам необходимо загрузить последнюю версию Photoshop, чтобы вы могли следовать этому руководству. Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Без лишних слов, давайте узнаем, как размыть края в Photoshop!
Размытие краев с помощью выделения «Растушевка» в Photoshop
Сначала откройте свое изображение в Photoshop, перетащив файл изображения на значок приложения Photoshop.Вы также можете сначала открыть Photoshop, а затем выбрать «Открыть» на открывшемся главном экране.
Я буду использовать эту портретную фотографию, чтобы продемонстрировать эту технику редактирования:
Фотография Уоррена Вонга через Unsplash После того, как вы загрузили свое изображение в рабочее пространство Photoshop, выберите инструмент Elliptical Marquee Tool в левой части Photoshop. панель инструментов. Мы воспользуемся этим инструментом выделения, чтобы выбрать ту часть изображения, которую мы хотим сохранить нетронутой во время редактирования.
панель инструментов. Мы воспользуемся этим инструментом выделения, чтобы выбрать ту часть изображения, которую мы хотим сохранить нетронутой во время редактирования.
Другими словами, все, что вы выберете с помощью инструмента Elliptical Marquee Tool, не будет размыто на последующих этапах.
В этом уроке я работаю с портретом, поэтому я выберу лицо и голову модели с помощью инструмента Elliptical Marquee Tool, чтобы она не размывалась.
Имейте в виду, что вы можете использовать любой инструмент выделения, который лучше всего подходит для вашего изображения. Инструменты выделения Photoshop включают инструмент «Лассо», прямоугольную область выделения, быструю маску, волшебную палочку и другие.
Когда вы закончите, вы увидите, что ваш выбор оцеплен надписью « marching ants ». Мой выбор выглядит так:
Когда вы будете довольны своим выбором, вы можете перейти к следующему шагу.Теперь перейдите к Выберите »Изменить» Feather в верхней строке меню.
Когда вы щелкните Feather , откроется диалоговое окно, в котором можно ввести радиус растушевки . Радиус растушевки определяет, насколько быстро растушевка тускнеет на вашем изображении. Например, радиус растушевки 5 создает более резкое растушевывание, чем радиус растушевки 30 пикселей.
Установите радиус растушевки в зависимости от ваших вкусов и того, как должны выглядеть ваши конечные результаты.Я выбрал для этого редактирования радиус растушевки 20 пикселей. После установки радиуса растушевки нажмите ОК .
Затем выберите Quick Mask Mode на левой панели инструментов. Photoshop обозначает этот режим прямоугольником с кружком, взятым из центра, как показано ниже:
При переходе в режим быстрой маски ваша фотография будет наложена красным. Теперь вы должны увидеть, где вы применили эффект пера.
Щелкните еще раз по кнопке Quick Mask Mode, чтобы вернуться в нормальный режим просмотра.
Затем перейдите к Select »Inverse , чтобы инвертировать выделение на изображении.
Теперь, когда вы посмотрите на изображение, вы увидите, что внешняя сторона фотографии ограничена марширующими муравьями. Вот как вы узнаете, что успешно инвертировали выбор.
Пришло время создать новый фон для вашего изображения, чтобы края были заметны. Перейдите в Слой »Новый» Слой , чтобы добавить новый слой и залейте этот слой цветом по вашему выбору, используя Paint Bucket .
Я выбрал заливку фона белым цветом. Конечно, вы можете разместить свой выбор на любом фоне, который захотите, включая узорчатый фон и даже другие фотографии.
Когда вы будете довольны новым фоном, который вы создали для растушеванного изображения, нажмите Ctrl + D , чтобы удалить выделение.
Вот и все! Вот наша последняя редакция:
Мы надеемся, что эта статья помогла вам научиться размывать края в Photoshop. Вы также можете ознакомиться с нашим руководством по действиям Photoshop для размытия фона.
Вы также можете ознакомиться с нашим руководством по действиям Photoshop для размытия фона.
Если вам понравилась эта статья, подпишитесь на нас на Facebook и Twitter для получения дополнительных бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли продемонстрировать и продать свои работы.
.Как размыть края в Photoshop (+ БЕСПЛАТНЫЕ ДЕЙСТВИЯ)
Хотите размыть края фотографии? Это лучший способ сосредоточить внимание на объекте фотографии, смешав края с белым или прозрачным фоном. Этот простой урок о том, как размыть края в Photoshop, покажет вам, как именно это сделать.
Размытие краев в Photoshop с выделением перьев
Возможно, вам понадобится растушевка краев в фотошопе, чтобы добиться нежного и мечтательного эффекта на фотографии.Этот метод хорошо подходит для создания тонкого градиента изображения переднего плана на фоне.
Загрузите Photoshop Free , если вы все еще не установили его.
1. Определите область для растушевки
Панель инструментов> Выделенное меню> Инструмент эллиптической области (M)
Чтобы начать растушевку в Photoshop, найдите инструмент Elliptical Marquee Tool на панели инструментов слева и нарисуйте желаемую форму. Я нарисовал вертикальный овал, окружающий пару на картинке.Как и большинство инструментов PS для выделения, Elliptical Marquee создает выделения с резкими краями. Поэтому, чтобы получить необходимый эффект виньетирования, нужно сделать края немного мягче.
2. Растушевка кромок
Выбрать> Изменить> Растушевка (Shift + F6)
Чтобы сделать края мягкими в Photoshop, нажмите Select> Modify> Feather. В зависимости от разрешения изображения конечный эффект после применения растушевки будет разным.
Установить радиус оперения> OK
Растушевка 20 пикселей в изображении с 72 ppi (пикселей на дюйм) значительно больше, чем растушевка 20 пикселей в изображении 300 ppi.
Панель инструментов> Редактировать в стандартном режиме (Q)
Для получения красивого эффекта виньетирования по краям изображения я рекомендую выбирать значения от 20 до 50 пикселей. Не бойтесь экспериментировать с изображениями, чтобы добиться лучшего результата. Я выбрал перо размером 30 пикселей. Затем нажмите ОК, чтобы применить настройки.
3. Инвертировать выделение
Выбрать> Инвертировать (Shift + Ctrl + l)
Щелкните Select> Inverse, чтобы инвертировать выделение на картинке.Таким образом, вы снимаете выделение с той части, которая была ранее выделена, и выбираете ту, которая ранее не выделялась. В результате вы эффективно меняете выбор.
4. Выберите цвет
Настройки> Сплошной цвет
Следующим шагом смешивания краев в Photoshop является выбор цвета этих краев. В меню «Коррекция» в нижней части панели «Слои» выберите «Сплошной цвет».
Выберите Цвет> ОК
Вы увидите окно выбора цвета.Поэкспериментируйте с цветами и оттенками, пока не найдете цветовую схему, подходящую для вашей фотографии. Затем нажмите «ОК».
Теперь вы увидите фотографию со скошенными краями.
Вот что мы видим после размытия краев. Этот красный оверлей означает, что ваш радиус растушевки был добавлен. Выполнено! Теперь вы знаете, как размыть края в Photoshop. При необходимости вы можете настроить результаты: изменить радиус или цвет растушевки.
Размытие краев в Интернете и в приложениях
Если вы предпочитаете редактировать фотографии на ходу, выберите одно из следующих приложений для размытия краев.Обратите внимание, что в некоторых приложениях нельзя регулировать цвет и непрозрачность растушевки. Это действительно снижает ваши шансы на получение реалистичного эффекта виньетирования.
1. Инструменты быстрого просмотра изображений
Размытие краев онлайнЭтот инструмент идеально подходит для размытия краев в кадре. Если размер загружаемого изображения превышает 1500 пикселей, он уменьшается до 1500 пикселей. Возможность выбора формата PNG позволяет получить прозрачный фон. Инструмент поддерживает форматы изображений PNG, JPG и GIF.
2. Последний штрих
Это приложение предлагает все необходимое для эффективного добавления эффекта виньетки и может стать отличной альтернативой инструменту Photoshop «Растушевка». Вы можете выбрать виньетки в форме круга, квадрата или эллипса, изменить положение и поворот виньетки, настроить размер пера. Кроме того, Final Touch предоставляет возможность применять виньетки к изображениям в приложении, которые можно полностью настроить.
3. Тукспи
Размытие краев онлайнЗагрузите снимок на этот сайт и примените виньетку разных цветов.Вы можете настроить уровни постепенного появления изображения вместе с непрозрачностью. Чтобы проверить результат, просто увеличьте и уменьшите масштаб изображения.
4. Фото-Како
Размытие краев онлайнВот один из лучших веб-сайтов по обработке изображений, созданных в Японии. Благодаря удобному интерфейсу у вас не возникнет проблем с настройкой скругленных краев. Сайт предлагает различные формы, пороги, радиус, поля и т. Д.
5. Canva
Canva нацелена на упрощение процесса проектирования и базового редактирования изображений.Его эффект виньетки может быть отличным аналогом инструмента «Сглаживание краев» в Photoshop. Виньетка в приложении применяется с помощью ползунков.
Бесплатные программы для редактирования фотографий в Photoshop
Перед использованием инструмента Photoshop «Перо заливки» необходимо улучшить изображение и скорректировать цвета. Загрузите следующие бесплатные экшены и наложения Photoshop, чтобы сделать ваши фотографии яркими в несколько кликов.
Бесплатная накладка для PS «Lollypop»
Сделайте ваши снимки более увлекательными, применив этот оверлей PS и добавив брызги красочной акварели.Этот оверлей, в частности, придает рисунку розовую и персиковую акварель.
Бесплатная накладка для PS «Lights»
Если вам нужно добавить нежности вашим изображениям, этот наложение боке успешно справится с этой задачей, создав мечтательный, более мягкий фон. С помощью этого наложения вы сможете имитировать эффект боке, создаваемый объективами высокого класса.
Бесплатная игра для PS «Круто»
Этот экшен предназначен для добавления холодных оттенков к цветам в кадре и акцентирования внимания на голубых тонах.Кроме того, он помогает устранить желтоватый оттенок, который «портит» общий вид изображения. Ваше изображение будет глубоким и резким.
Бесплатная игра для PS «Матовый эффект»
Это универсальный и уникальный матовый экшн для PS, который идеально подходит для добавления традиционного блеклого вида снимкам всех жанров и стилей. Мягкость придает образу приглушенные и мягкие оттенки.
Бесплатная игра для PS «Тёплый»
Этот экшен HDR делает изображение более объемным, мягким и светлым, делает акцент на деталях и добавляет розовый оттенок.Применяйте его к изображениям с красочными текстурами, так как им нужен немного расширенный динамический диапазон. В результате изображение становится более привлекательным и привлекающим внимание.
Энн Янг
Привет, я Энн Янг — профессиональный блоггер, прочитайте больше
.размытых фотографий в Photoshop — основные советы для начинающих [с изображениями]
Фильтр размытия в Photoshop — важная функция Photoshop. Photoshop может применять различные методы размытия для всех изображений или их части. Просто ознакомьтесь с 4 часто используемыми методами в этой части.
Создание размытия объектива в PhotoshopФильтр размытия фотографии объектива в Photoshop может уловить фокус людей на ваших целевых объектах. Вы можете создавать изображения глубины так же, как DSLR.Многие фотографы часто применяют эффект линзы для размытия в Photoshop.
Шаг 1: Дублируйте фоновый слой. Что касается пользователей Windows, вы можете нажать «Ctrl» и «J», а пользователи Mac нажмите «Command» и «J».
Шаг 2: Перейдите к «Палитре каналов» вашего нового фонового слоя. Щелкните значок «Новый канал», чтобы создать новый канал в палитре RGB, Red, Green и Blue Channel. Используйте инструмент «Кисть» на правой панели и установите непрозрачность на 50%.
Шаг 3. Вернитесь к своему каналу и щелкните глаз перед каналом RGB, чтобы сделать его видимым.Установите цвет переднего плана на белый, а затем с помощью кисти нарисуйте область размытия линзы в Photoshop. Кисть с мягкими краями сначала может быть большой, позже вам нужно будет уменьшить ее, чтобы рисовать.
Шаг 4: По-прежнему щелкните канал RGB, после чего вернитесь к слоям. В раскрывающемся списке «Объектив» выберите «Размытие при линзах». Когда вы увидите диалог, выберите имя вашего нового слоя для карты глубины, не забудьте поставить галочку «Инвертировать».
Шаг 5: С помощью ползунка «Радиус» установите область эффекта размытия. Вы обнаружите, что размытие объектива в Photoshop распространяется плавно, что похоже на фотографии с зеркальных фотокамер.
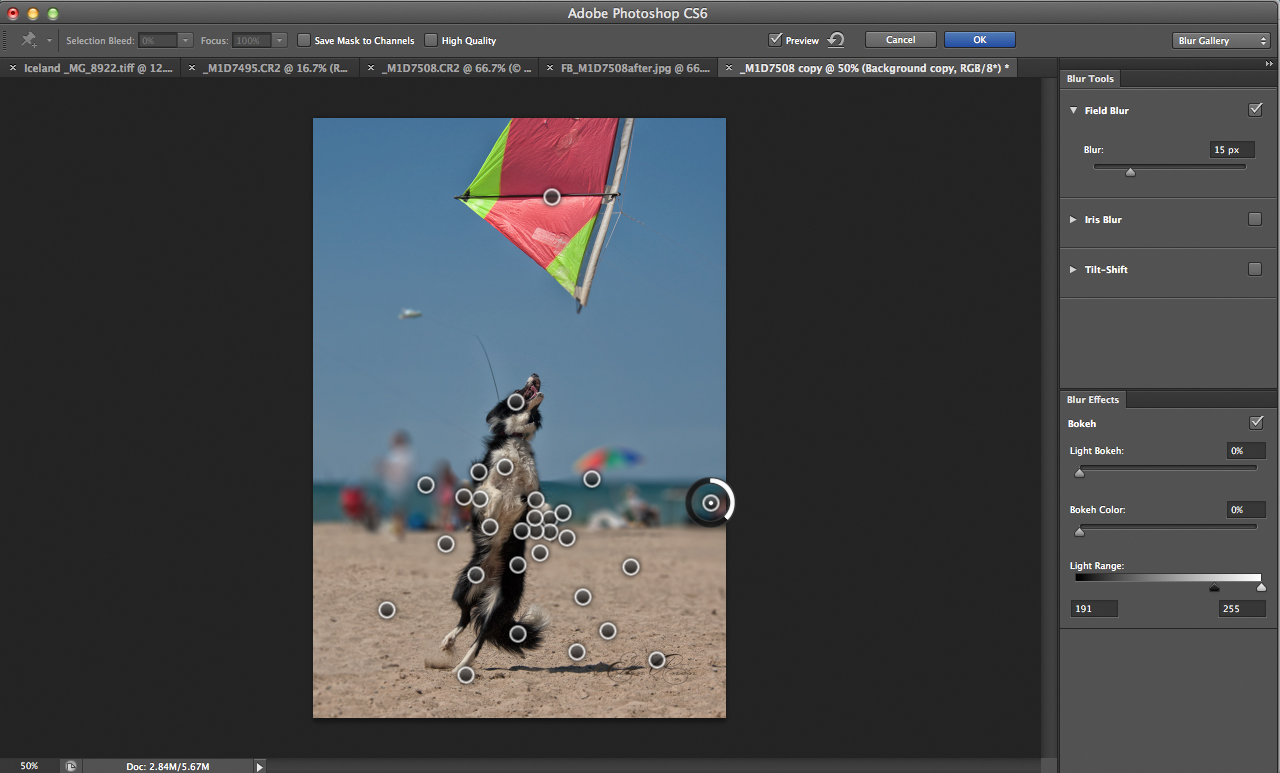
Размытие поля дизайна в PhotoshopЭффект размытия поля в Photoshop означает, что вы можете установить один фокус, а затем размыть другие, независимо от того, хотите ли вы размыть фоновый эффект или фотографии переднего плана в Photoshop. Вам нужно продублировать фоновый слой как другое размытие в уроках Photoshop.
Шаг 1: Выберите «Размытие поля» в меню «Размытие». Используйте ползунок размытия в Photoshop CS6. Контролируйте степень размытия поля в Photoshop. Вы можете просмотреть изображение во время поворота булавки, чтобы увидеть эффект размытия в Photoshop.
Шаг 2: Щелкните значок булавки, а затем выберите опцию «Добавить», чтобы создать дополнительные булавки, для которых можно настроить размытие поля в Photoshop.
Шаг 3: Повторить вращение булавок для настройки различных эффектов размытия в Photoshop. Вы можете перемещать различные ползунки на правой панели. Степень размытия легко настроить.
Шаг 4: Вы можете добавить булавки к другим частям изображения, чтобы создать эффект размытия всего поля в Photoshop. Щелкните значок «ОК», чтобы применить эффект размытия поля в Photoshop.
Шаг 5: Вы можете нажать «H», чтобы временно скрыть эти булавки для предварительного просмотра эффекта размытия.Если вы хотите удалить определенный пин, просто щелкните его, а затем нажмите «Удалить» на клавиатуре, чтобы удалить.
.Использование размытия по Гауссу при обработке изображений
В фотографии товаров вы можете направить взгляд зрителя на определенную часть изображения, применив размытие по Гауссу ко всем остальным частям изображения. Глаза людей естественным образом переместятся в самую резкую область. Вы также можете использовать это размытие, чтобы скрыть черты человека, номерного знака или логотипа бренда, на использование которого у вас нет разрешения.
Размытие по Гауссу также полезно для уменьшения хроматической аберрации, этих цветных полос на высококонтрастных краях изображения.Например, если вы сделали пейзажную фотографию далеких пальм на фоне голубого неба, вы можете обнаружить яркие белые или красные линии по краям ваших пальмовых листьев. Применение размытия по Гауссу уменьшит очень яркие пиксели по краям листьев, устраняя эти яркие пятна.
Вы также можете подойти к этому инструменту более творчески. Фотограф Андрес Гонсалес вспоминает, как в своем портретном проекте он использовал фильтр Гаусса для создания сюрреалистического эффекта.В Adobe Photoshop он добавил дублированный слой поверх исходного изображения и применил к нему размытие по Гауссу. Затем он говорит: «Я взял ластик и стер размытие в тех местах, на которых хотел сфокусироваться. Он создавал этот туманный, матовый вид ».
Как восстановить резкость. При применении размытия по Гауссу следует помнить, что большая интенсивность размытия приводит к снижению резкости. В случае пейзажной фотографии выше, когда вы применяете фильтр размытия к изображению, белая или красная хроматическая аберрация исчезает, но граница между пальмовыми листьями и небом теряет четкость.
Вы можете снова добавить резкости изображению, уменьшив радиус размытия. Он измеряется в пикселях и определяет, сколько соседних пикселей будет учитывать функция Гаусса при вычислении размытия. Вы также можете использовать инструмент обнаружения краев отфильтрованного изображения. Как и в случае с фильтрами размытия в Photoshop, инструмент «Уточнить край» позволяет настраивать радиус для создания гладких, твердых или размытых краев.
.Как размыть конфиденциальную информацию в фотошопе
Независимо от того, хотите ли вы скрыть конфиденциальную информацию или хотите применить эффект к своему изображению, надежные функции размытия в Photoshop позволяют легко это сделать.
Как размыть конфиденциальную информацию
Если вы хотите размыть часть изображения, сделайте следующее:
- Откройте Marquee Tool (сочетание клавиш M). По умолчанию для Marquee Tool используется прямоугольник, но вы можете изменить его на эллипс, одну строку или один столбец.
- Перетащите Marquee Tool вокруг той части изображения, которую вы хотите размыть.
- Идти к Фильтр > пятно и вы увидите 10 различных типов Blurs. Некоторые параметры размытия являются базовыми, в то время как другие позволят вам определить силу размытия с помощью ползунка.
Если вы хотите размыть чье-то лицо, вы можете использовать Lens Blur.
Если вы хотите размыть местоположение на карте или текст, вы можете выбрать Gaussian Blur. При размытии по Гауссу чем выше радиус в настройках, тем более размытым будет изображение. Там нет неправильного или правильного варианта. Поэкспериментируйте с каждым из них и посмотрите, что работает лучше для вас.
Другой способ скрыть конфиденциальную информацию — перейти на Фильтр > Пикселизация > мозаика.
Если вы хотите размыть все изображение, пропустите первые два шага и просто перейдите прямо к параметру «Фильтр» и выберите тип размытия, который вы хотите применить.
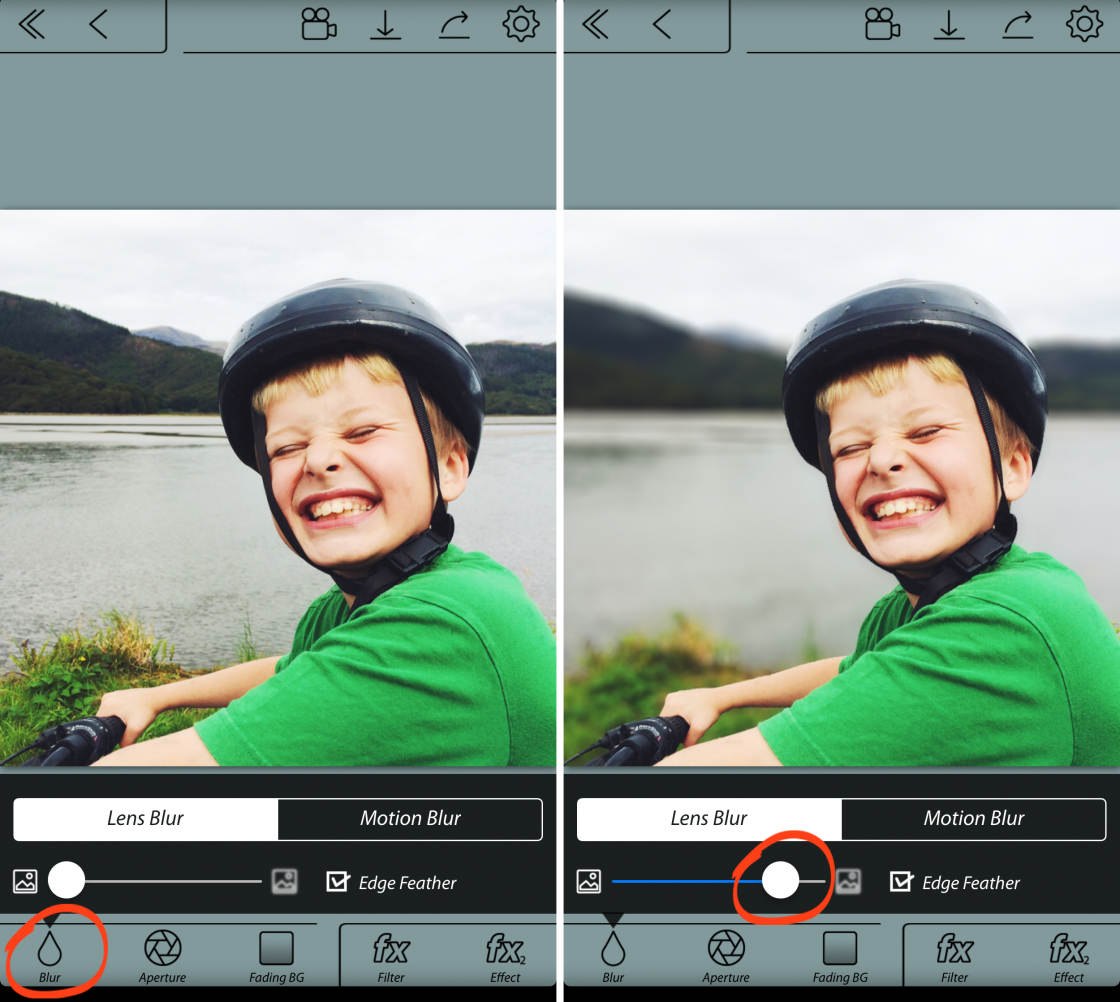
Как применить эффект размытия к фотографиям
Если вы хотите создать эффект искусственного боке или размыть только часть вашего изображения или создать небольшую глубину резкости
В Photoshop есть другой набор инструментов. Самый простой способ сделать это — открыть свою фотографию в Photoshop и перейти к Фильтр > Blur Gallery. Там вы увидите еще пять вариантов, связанных с редактированием фотографий:
- Размытие поля: Эта опция используется, если вы хотите размыть фон. Когда вы в первый раз выберете эту опцию, она поместит булавку, где произойдет размытие. Вы можете добавить второй штифт и настроить силу размытия на ноль. Объекты в радиусе первого контакта будут размыты, но объекты в радиусе второго контакта будут в фокусе.
- Iris Blur: Вы выбираете один круг, чтобы оставаться в фокусе, а остальная часть изображения размыта. Вы можете настроить форму и размер круга, а также силу размытия.
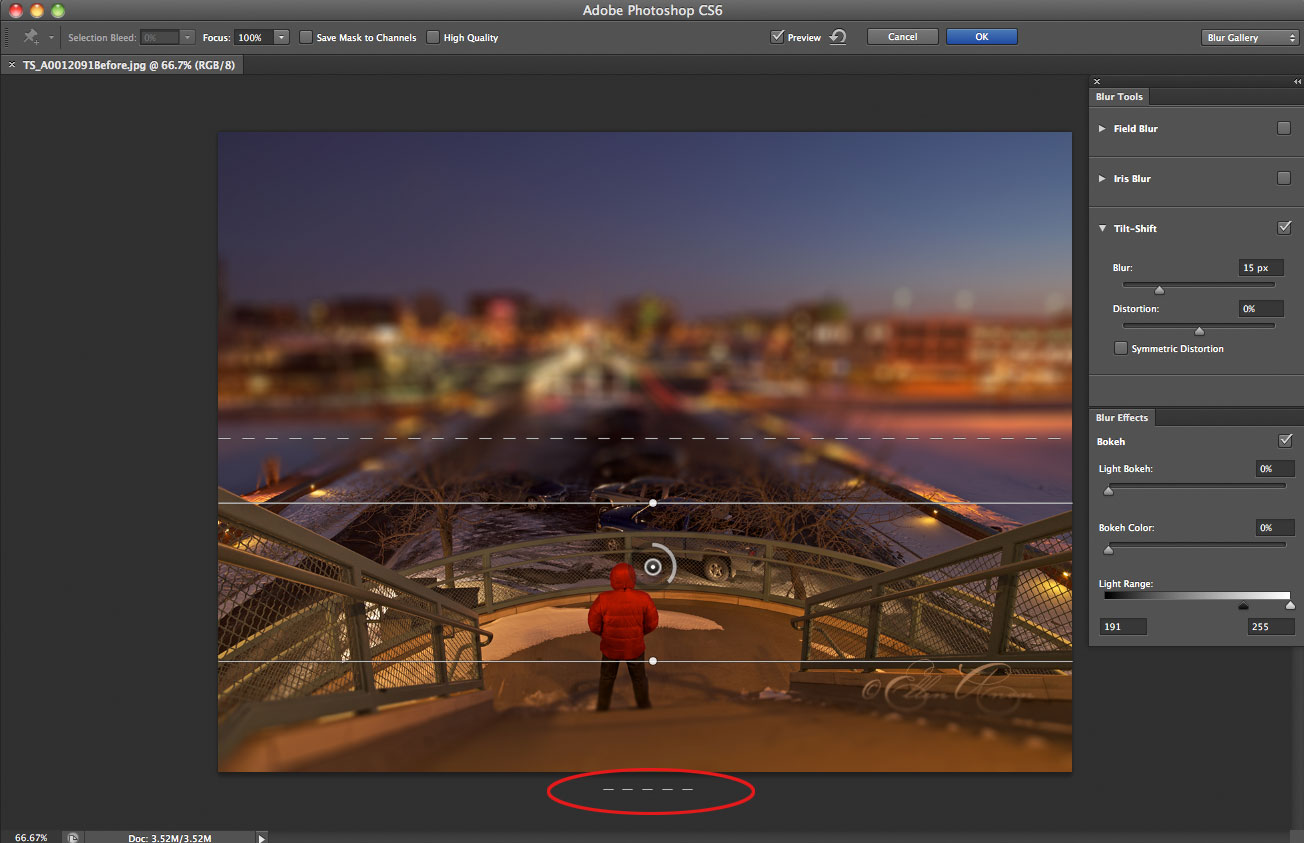
- Размытие наклона-сдвига: Этот стиль, имитирующий стиль камер со смещением наклона, размывает верх и низ вашей фотографии. Он часто используется для создания поддельных миниатюрных сцен. Вы можете регулировать размер размытых областей и вращать их, а также регулировать силу размытия.
- Путь-Размытие: Вы можете нарисовать определенный путь, по которому будет следовать размытие. Эта опция создает иллюзию движения на фотографии.
- Спин-Размытие: Размытая область определяется кругом и имитирует движение объекта, который вращается при съемке фотографии.
Чтобы создать небольшую глубину резкости, оставляя ваш объект на переднем плане в фокусе и размывая фон, вам нужно сначала создать слой маски. В Adobe Photoshop 2018 этот процесс намного проще благодаря функции выбора и маски, о которой вы можете узнать больше здесь
,
Чтобы увидеть метод в действии, посмотрите видео ниже:
Какой метод вы предпочитаете для размытия частей вашего изображения в Photoshop? Дайте нам знать об этом в комментариях.
Как размыть границы слоя в фотошопе. Размытые края в фотошопе: учимся растушевывать края фото
Инструкция
Для придания краям картинки эффекта размытости нужно создать на границе изображения большую область полупрозрачных пикселей. Это можно осуществить, стерев часть картинки инструментом Erazer Tool, скрыв края изображения под маской, создав растушеванное выделение и удалив выделенную часть картинки. Для обработки изображения одним из этих способов загрузите его в Photoshop.
Сделайте картинку доступной для редактирования. Для этого щелкните по слою с изображением и выберите опцию Layer from Background из контекстного меню.
Наиболее очевидный способ получить размытые края заключается в их стирании. Выберите инструмент Erazer Tool и настройте диаметр кисти таким образом, чтобы он составлял не меньше трети высоты изображения. Параметру Hardness присвойте значение ноль.
Проведите инструментом вдоль краев картинки, зажав левую кнопку мышки. Если слишком большая часть изображения, отмените несколько последних действий в палитре History и уменьшите диаметр кисти.
Того же эффекта можно достичь, создав маску слоя. Щелкните для этого по кнопке Add layer mask, которая видна в нижней части палитры слоев. Активизируйте инструмент Brush Tool и настройте его таким же образом, как инструмент Erazer Tool.
Сделайте черный цвет основным, кликнув по верхнему цветному квадрату в палитре инструментов. Активизируйте маску слоя, щелкнув по белому прямоугольнику справа от него, и закрасьте края маски черным цветом. При размытии краев этим способом вы не меняете само изображение и, если потребуется, можете скопировать слой, удалить с него маску и получить исходную картинку без размытых краев.
Неплохой способ создания области полупрозрачных пикселей заключается в растушевке выделения. Для этого выделите часть изображения, которая не будет подвергаться изменению. Это можно сделать инструментом Rectangular Marquee Tool или Elliptical Marquee Tool . Если вам нужно создать выделение более сложной формы, примените инструмент Polygonal Lasso.
Для растушевки краев выделения примените опцию Feather из меню Select. Значение, которое вам потребуется ввести в поле Feather Radius, зависит от линейных размеров картинки. Чем больше радиус растушевки, тем более плавным окажется размытие краев. Правда, присвоив этому параметру слишком большое значение, вы можете получить не размытые, а полупрозрачные края вплоть до границы картинки.
Опцией Inverse из меню Select инвертируйте выделение и уберите выделенную часть изображения, нажав клавишу Delete.
Сохраните картинку с размытыми краями опцией Save As из меню File.
Источники:
- Работа с прозрачностью
- размытие краев это
Способов размыть края
изображения в программе Adobe Photoshop множество. Кто-то предпочитает пользоваться масками, кто-то — Gaussian Blur (размытие по Гауссу). Начните с простого!
Вам понадобится
- компьютер, программа Adobe Photoshop
Инструкция
В меню Select (Выделение) кликните по команде Inverse (инверсия выделения). Такой шаг необходим в том случае, когда вы не переносите ваше изображение на новый слой, а работаете на одном.
Полезный совет
Контур рамки для размытия можно сделать любой, круглый, овальный, абстрактный. Для этого на панели инструментов есть несколько инструментов выделения — Lasso, Pen Tool и Rectangular Marquee Tool.
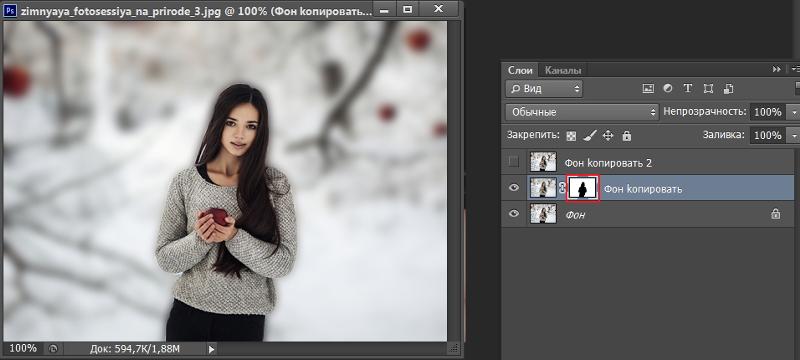
Все мы любим красивые фото. И никто не будет отрицать, что самым красивым фото порой является такое, в котором лишь один или два объекта на переднем или на заднем плане в фокусе, а остальные размыты. Эта функция доступна тем, у кого фотоаппарат позволяет делать подобные снимки. А что делать тем, у кого такой возможности нет? Для того, чтобы зритель не отвлекался на детали, которые не важны, да и просто для того чтобы сделать красивое обработанное фото, можно на фотографии.
Вам понадобится
- — компьютер
- — редактор ACDSee любой версии
- — фото, подлежащее обработке
Инструкция
Нажмите на кнопку меню «Выделение». Перед вами откроется инструментов. Выберите «Свободное лассо» и обведите , вокруг которого вы хотите фон. Обводите аккуратно, предпочтительнее по внутреннему контуру очертаний, чтоб случайно не оставить куски фона неразмытыми.
После того как вы выделили объект, нажмите на кнопку «Обратить». Должен выделиться весь фон, окружающий объект. Нажмите «Готово».
Нажмите на кнопку «Размытие». Перед вами откроется меню со степенью размытия и видом размытия. Самым естественным и качественным считается Гауссовый метод размытия. Выберите степень размытия, которую вы хотите использовать. После этого, нажмите «Готово» либо просто сохраните фото.
Видео по теме
Обратите внимание
Не выделяйте кусками – размытие получится неполным, границы будут видны, это испортит общее впечатление от фото.
Полезный совет
Старайтесь не переусердствовать с размытием, помните о том, что все-таки фон должен быть, и достаточно акцентировать внимание на нужном предмете.
Размытие краев изображения – один из художественных приемов, заставляющий зрителя сосредоточить свое внимание на центре картинки или на том объекте, который кажется важным автору. Кроме того, это может придать изображению слегка таинственный вид и романтическое настроение. Добиться этого в фотошопе можно несколькими способами. Мы расскажем о наиболее гибком и универсальном.
Вам понадобится
- Нам потребуется программа AdobePhotoshop любой версии за последние десять лет. Инструкция написана для самой сложной ситуации, когда меню Фотошопа исходные – английские, и не локализованы для русского пользователя. Даже при этих обстоятельствах можно достойно справиться с задачей.
Инструкция
Универсальный и любимый инструмент компьютерного дизайнера, AdobePhotoshop, уже третье десятилетие совершенствуется и усложняется, по сути, являясь стандартом и ориентиром для любого вида графических программ, создаваемых в мире эти годы. Овладеть ею – значит выйти на профессиональный уровень. Многие сотни приемов и эффектов обработки изображений доступны , но как часто бывает, чем навороченней и солидней техника, тем сложнее заставить ее служить тебе нажатием одной «волшебной кнопки». Но нет ничего невозможного для профи. Загружаем исходное изображение. Прежде всего, нам необходимо определиться, что останется на нашей картинке нетронутым, а чего коснется «туманная дымка». Для этого воспользуемся инструментом выделения:
Если нам нужно просто размыть самые края прямоугольного изображения, воспользуемся инструментом Rectangular Marquee Tool. Рисуем прямоугольник, отступая некоторое расстояние от края изображения.
Если нам нужно выделить объект сложной формы, то можно использовать инструмент Lasso. Аккуратно обводим объект, который останется не задетым эффектом. Так или иначе, мы получили маску, определяющую область эффекта: видим, как по нужному нам контуру «маршируют муравьи», мерцают индикаторы выделения.
А теперь нажимаем несколько волшебных клавиш. Ctrl+Shift+I (то есть, удерживая на нажатыми Ctrl и Shift, нажимаем латинскую I). Теперь муравьи принялись обегать область от края изображения до неприкосновенного объекта. Этим самым мы инвертировали выделение. Также можно это сделать, нащупав в меню Select>Inverse, но, согласитесь, это несколько дольше, чем нажать Ctrl+Shift+I
И теперь еще одно сочетание. Ctrl+J. Тем самым мы создали новый слой, на котором теперь оказалась то, – наша таинственная .
(Если кому-то интересно, слой этот виден в списке слоев; можно полюбоваться на него отдельно, отключив основное изображение – нажав значок «глазик» в строке со слоем исходного изображения.) Если вам не нравятся, сделать ту же операцию можно через меню Layer>New>Layer via Copy Таким образом, поверх исходного изображение у нас появился независимый слой, над которым можно производить любые действия – размывать его любым способом в любой мере.
Эффекты для размытия находятся в отдельном подменю (Filter>Blur>). Выбор тут для настоящих гурманов. Например:
Gaussian Blur (Размытие по Гауссу) – самое естественное и приятное для человеческого глаза. Классическая «муть».
Motion Blur (Размытие в движении) придает картинке динамичность.
Radial Blur (Радиальное размытие) может создать впечатление стремительно удаляющегося или летящего на зрителя объекта. Варьируя параметры, можно достичь очень разных и вкусных результатов.
Еще одно удобное : так как подверженная изменением рамка находится у нас на отдельном слое, то усилить или ослабить эффект можно изменяя параметры этого слоя – например его прозрачность (параметр Opacity) наверху в панели со слоями, или изменив режим его наложения на исходную картинку. Так, переключив параметр на Multiply или на Lighten , можно добиться эффекта «виньетки» – затемненных или, напротив, «засвеченных» размытых краев картинки. Экспериментируйте вдоволь.
Закончив послойную работу, можно соединить все слои в единое изображение. Это делается в меню Layer>Flatten Image. Итак, если нам не нужны особые эксперименты, просто загружаем изображение, делаем прямоугольное выделение, нажимаем Ctrl+Shift+I и Ctrl+J, затем в меню Filter>Blur находим Gaussian Blur, двигаем ползунок для нужного нам результата, ОК. И возвращаем картинке техническое единство, командой Flatten Image.
Источники:
- как в фотошопе размыть края
Краев на фрагменте снимка или на всей фотографии можно сделать с помощью фотошопа несколькими разными способами, каждый из которых может быть использован для решения различных задач.
Вам понадобится
- Графический редактор Photoshop.
Инструкция
Пожалуй, самый легкий способ, не требующий владения особыми навыками работы с – использование инструмента Eraser Tool (вызывается нажатием клавиши Е). Выберите инструмент, установите в меню Brush нужный размер кисти с мягкими краями
и обработайте края . Преимущество данного способа заключается в том, что края размытыми таким образом сможет даже тот, кто открыл в первый раз. К недостаткам лишь то, что обработку придется
В наш век технологий, когда каждому человеку доступна различная техника, всевозможные девайсы, сделать фотографию вообще не проблема. Это может быть как быстрое фото, без заострения внимания на качестве, так и профессиональная съемка, когда изучается и, при необходимости, корректируется каждый сантиметр снимка. К счастью, вместе с возможностями фотографировать, в широком доступе сегодня и , которые непосредственно задействованы в обработке снимка. Как вы знаете, одно из самых популярных приложений подобной направленности – Adobe Photoshop. Используя эту программу, легко можно добиться всевозможных эффектов, которые сделают качество снимка выше, чем оно есть.
Выполнить данной действие можно несколькими способами, и сейчас мы их поочередно рассмотрим. Начнем с наиболее простого метода:
- Открываем в Фотошопе требуемое изображение и определяемся с областью, которую в конечном счете хочется видеть размытой.
- Не забудьте, что мы работаем не с оригинальной картинкой, создайте дополнительный слой, чтобы в случае неудачи не испортить исходник.
- Теперь приступаем непосредственно к процессу: на левой вертикальной панели в Photoshop кликните правой кнопкой мыши по инструменту «Быстрое выделение» и выберите там «Овальная область».
- С помощью этого инструмента выделите на снимке область, которая должна оставаться нетронутой, скажем, лицо.
- Откройте раздел «Выделение», строчка «Модификация» – «Растушевка». После этого перед вами появится новое окошко с одним-единственным параметром – выбором радиуса размытия. Однако знать точное количество пикселей вы не можете, поэтому здесь нужно действовать методом проб.
Попробуйте оттолкнуться от значения 50 пикселей и посмотрите, что получится.
Способ второй
Есть еще один способ создать размытые края в Фотошопе, для многих он предпочтительнее и удобнее первого. В данном случае используется инструмент «Быстрая маска», который можно найти практически в самом низу вертикальной панели программы, с левой стороны. Кстати, есть альтернативный вариант попасть в режим быстрой маски: нажмите на своей клавиатуре букву Q.
После этого откройте раздел «Фильтр» на панели инструментов и выберите там строку «Размытие» – . Откроется окошко, в котором, с помощью ползунка, вы можете регулировать степень размытия краев. Таким образом, видно преимущество данного способа над первым: здесь вы действуете не по наитию, а четко видите, какой должен быть задан радиус. Нажмите «ОК».
Теперь, чтобы увидеть результат своей работы, на клавиатуре одновременно выберите клавиши ++l. Далее удаляем выделенную область посредством кнопки . И последнее – избавляемся от бегущей линии, для чего следует нажать +D.
Как видите, способы совсем несложные, однако они обеспечивают такой эффект, как размытие краев в Photoshop.
Наша статья пригодится как новичкам, так и ветеранам-пользователям программы Adobe Photoshop. Очень часто любители фотографии интересуются тем, как размыть края в Фотошопе для того, чтобы придать изображению оригинальность. Существует несколько способов размытия. Кто-то предпочитает использовать для этого маски слоев, а кто-то отдает предпочтение фильтру Gaussian Blur (Размытие по Гауссу). В этой статье будет описан самый простой способ размытия краев изображения.
Способ номер два
Есть ещё один вариант, как размывать края в фотошопе, и он используется намного чаще. Здесь мы будем работать с удобным инструментом по имени «Быстрая маска»
— его легко найти почти в самом низу вертикальной панельки программы слева. Можно, к слову, просто нажать
Q
.
Затем открываем «Фильтр»
на панели инструментов, выбираем там строчку
«Размытие»
, а затем
«Размытие по Гауссу»
.
Программа открывает окно, в котором легко и просто мы можем регулировать саму степень размытия. Собственно, здесь и заметно невооруженным глазом преимущество: вы здесь работаете не по какому-то наитию, перебирая варианты, а чётко и ясно определяя радиус. Затем просто нажимаем «ОК»
.
Чтобы увидеть, что у нас вышло в итоге, выходим из режима быстрой маски (нажав на ту же кнопку, или Q
), затем нажимаем одновременно
CTRL+SHIFT+I
на клавиатуре, а выделенную область просто удаляем кнопкой
DEL
. Завершающий шаг – убираем ненужную линию выделения, нажимая
CTRL+D
.
Как вы видите, оба варианта совсем простые, однако при помощи их вы сможете легко размыть края изображения в Photoshop.
Удачных вам фотографий! И не бойтесь никогда экспериментировать, именно в этом и таится волшебство вдохновения: иногда из самых, казалось бы, неудачных фото создается настоящий шедевр.
1 голос
Доброго времени суток, уважаемые читатели моего блога сайт
. Сегодня говорим про фотошоп и я расскажу вам о еще нескольких «фишках» работы с краями картинок в целом и слоев в частности. Грамотная работа в этом направлении – лучший показатель профессионализма, а потому я уделяю этому вопросу большое внимание.
Из этой статьи вы узнаете как в фотошопе размыть края, чтобы создать крутую картинку для поста в своем блоге и, раз уж пошла такая тема, я научу вас обрабатывать границы слоя несколькими новыми профессиональными способами, о которых еще не упоминал.
На каких фото можно размыть фон?
Практически на всех. Вопрос лишь во времени обработки. Фотография с жирафом имеет две плоскости, передний и задний план. Размыли задний план, жирафа оставили и все. Большинство фотографий имеют две сцены, если их больше или между ними нет четких разграничений, то обработка займет больше времени.
Когда на фото есть несколько предметов на разном расстоянии, то их нужно выделять в отдельности и применять разную силу размытия.
Как видно на снимке выше, задача еще усложнилась. Животное стоит на плоскости, резкость под ним, должна быть такой же как и на нем. А дальше постепенно пропадать и в самой дальней точке иметь максимальное размытие. Как это сделать на практике?
Работа с картинкой для сайта
Откровенно говоря, размытие краев для картинки, которую вы собираетесь вставить в текст статьи – устаревший способ оформления. Сейчас его уже почти никто не использует, однако интерес к этому вопросу весьма существенный, судя по и количеству статей на эту тему.
Потому я не могу не показать вам как достичь желаемого эффекта, но заодно хочу предложить лучшую альтернативу аж в двух вариациях. Вдруг удастся кого-нибудь убедить отказаться от использования устаревшего метода в пользу менее избитого.
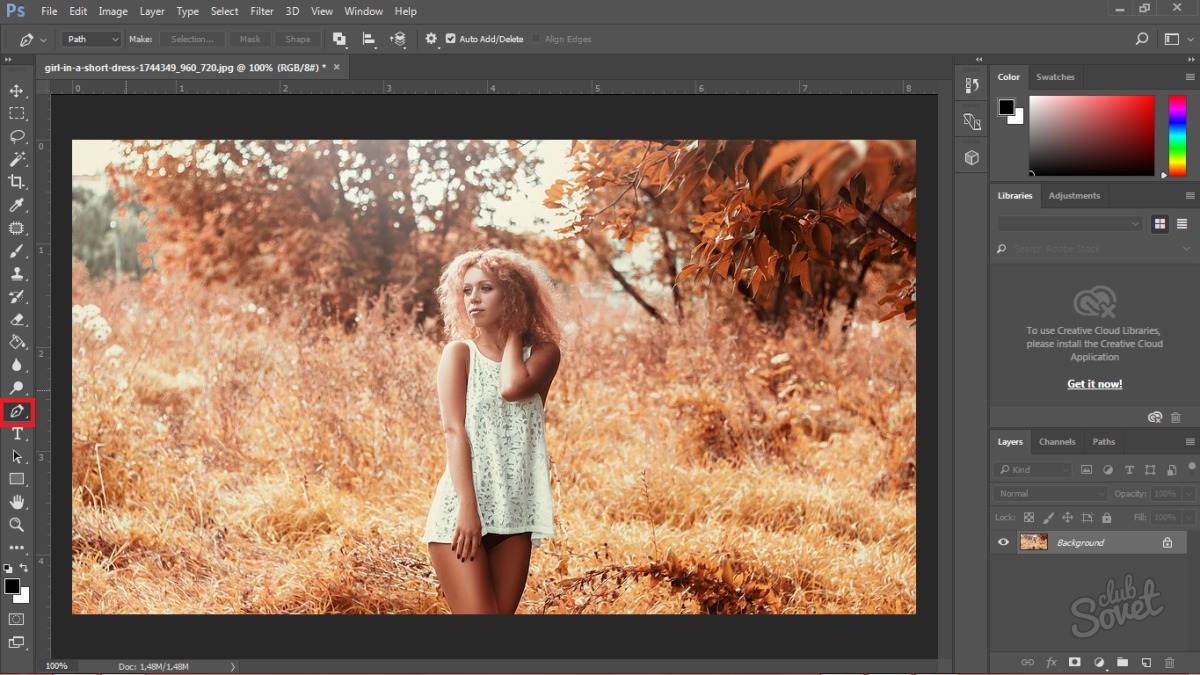
Итак, для начала о главном. Открываем изображение.
Теперь выбираем инструмент прямоугольное выделение. Если не можете отыскать, то задержите на пару секунд зажатую кнопку мыши на второй кнопке панели слева. Здесь может быть инструмент овальная область.
Кстати, если вы будете использовать овал, то фотография станет эффектнее. Прямоугольные рамки уже изжили себя, а вот овалы пока в топе. Судя по социальным сетям. Ну, пример я покажу вам чуть позже.
Итак, вернемся к основной теме. Пока выбираем прямоугольник.
Рисуем на картинке область, которая останется не размытой. Если вы хотите, чтобы незамутненным остался квадрат, по удерживайте Shift пока рисуете. Зажимаете кнопку и ведете мышью по рисунку. Мне нужен прямоугольник, а потому я этого делать не буду, а вы поэкспериментируйте.
После того как вы это сделали, эффекты будут применяться не для внутренней части выделенного объекта, а для внешней рамки. Переходим к фильтрам, раздел «Размытие». Тут много разных возможностей, можете попробовать каждый и посмотреть как работает та или иная функция. Чаще остальных специалисты используют «Размытие по Гауссу…». Попробуем для начала его?
Дергайте за ползунок и смотрите какие изменения происходят с фотографией. Не забудьте поставить галочку, чтобы включить «Просмотр».
Мне не меньше нравится «Размытие в движении».
Схема действий такая же, а эффект несколько отличается.
Готово. Но, как и обещал, покажу вам еще два интересных эффекта.
Ну, во-первых, сейчас очень популярно писать цитаты на картинках и вы это уже умеете делать. Просто достаточно не использовать «Инверсию». Берете инструмент «Прямоугольное выделение». Выбираете область.
Не используйте инверсию, а сразу переходите к «Фильтрам» и размытию по Гауссу. Немного смазываете фокус и при помощи инструмента «Текст» . Очень важно, чтобы изображение было размыто не сильно и слегка угадывалось. Поэкспериментируйте.
Теперь, как и обещал, покажу как сделать размытие по краям более эффектным. Выбираете картинку и под кнопкой прямоугольное выделение выбираете эллипс. Опять же, чтобы фигура была ровной, зажимаете кнопку Shift, а затем выбираете инверсию в разделе «Выделение» в верхнем меню.
Применяете фильтр размытие по Гауссу.
В принципе уже неплохо. Можно использовать. Чтобы снять ползающих муравьев одновременно зажмите Ctrl+D или кликните в любом месте фотографии.
Можете обрезать, чтобы картинка была квадратной.
Вот так, теперь вы знаете как размыть края фотографии красиво и профессионально. Теперь перейдем к более интересному и сложному вопросу, а именно размытие границ слоя. Не переживайте, получится у каждого!
Размытый фон для сложной сцены
Для примера возьмем снимок зубра. Его ноги соприкасаются с землей, а на дальнем плане просматривается забор. Здесь нужно использовать плавное перетекание размытия от нулевого значения до максимального.
В начале выделяем зубра любым удобным инструментом. В этой ситуации можно использовать «Магнитное лассо» или использовать выделение маской слоя.
После выделения проверьте, чтобы не захватилось ничего лишнего. Например, к ногам или к морде может прилипнуть кусок травы.
Также, как в описании выше инвертируем выделение, переносим на отдельный слой (CTRL + J) и заново загружаем выделение нажав по миниатюре слоя с клавишей CTRL.
Примените «Размытие по Гауссу» или «Размытие при малой глубине резкости». Я выбрал второй вариант и задал максимальное значение радиуса.
Сейчас, все это смотрится неестественно и кажется, что животное отрезано от фона. Поставим его на землю, уменьшив прозрачность размытия до нуля и постепенно увеличим к горизонту.
Для этого, включите маску слоя для размытого фона и возьмите инструмент градиентного перетекания от черного к белому.
Проведите направление перетекания, как показано на скриншоте ниже.
Теперь, фотография смотрится естественно.
Если бы зубр стоял немного дальше, то пришлось бы размыть еще и передний план потому, что четкой фокусировки на нем тоже не будет.
Итак, подведем краткий итог. Во-первых, используйте правильный способ выделения для размытия фона, чтобы не делать лишней работы. Во-вторых, используйте фильтр «глубины резкости», чтобы было более реалистично. И применяйте дополнительные приемы для сложных сцен.
Photoshop размытие по краям. Как размыть края в Фотошопе (Photoshop)? Простое размытие краев фотографии
Фотошоп знает несколько способов как можно сделать растушевку изображения. В этой статье вы узнаете, что вообще такое растушевка, где она расположена и разберем пример как сделать растушевку в фотошопе.
Растушевка (Feather) — это плавное растворение краев изображения. С помощью нее можно смягчить края и сделать плавный переход к нижнему слою.
Принцип работы:
Создается выделенная область, с указанием размеров растушевки. Видимых изменений не появилось. Мы только указали фотошопу, что по обе стороны выделения нам нужен эффект растворения. Далее необходимо удалить ту часть изображения, в сторону которой будет идти растворение. В результате фотошоп будет выборочно какие-то пиксели удалять, а какие то делать полупрозрачными. Ниже на примере вы увидите как это выглядит.
Сперва разберемся где находится растушевка и как ее выбрать.
1. Инструменты фотошопа, связанные с выделением:
Возьмем для примера любой из перечисленных инструментов, например, Лассо и посмотрим на . Среди всего прочего, вы обнаружите настройку, позволяющая задать размер растушевки. В точно таком же виде данный параметр представлен и в остальных инструментах.
2. Команда меню в группе «Выделение»
Опять-таки, создав выделенную область, в панели управления станет доступной команда .
Зачем нужна эта команда, если казалось бы, достаточно настроек на панели параметров?
Вся соль в очередности действий. Создавая выделенную область, вам необходимо сначала все продумать: хотите ли вы применить к ней растушевку, и каких она должна быть размеров. Если об этом не подумать, а опомнится, когда выделенная область уже создана, вы не сможете через панель параметров к ней применить желаемые настройки. Согласитесь, это не удобно: ну, например, вы не знаете какие размеры нужны и вы хотите посмотреть на результат применяя разное количество пикселей — для этого нужно каждый раз создавать новую выделенную область — а если это сложный объект, наподобие развивающихся на ветру волос?
Именно для таких случаев нужно пользоваться командой Выделение — Модификация — Растушевка . Появится диалоговое окно «Растушевка выделенной области» , в котором вы вводите значение и сразу смотрите результат, меняя по желанию в ту или иную сторону.
Также хочу отметить, что командам меню, в отличии от настроек панели параметров, можно указывать горячие комбинации клавиш для быстрого доступа. Вот и в данном случае, уже по умолчанию, вы увидите, что команда доступна по комбинации клавиш Shift+F6 (кстати все стандартные наборы клавиш можно изменить на свое усмотрение — ).
Давайте теперь посмотрим как на практике применяется растушевка. Попробуем сделать растворяющиеся края изображения.
Шаг 2
Если на палитре слоев рядом с миниатюрой виднеется иконка замочка, значит . Для разблокировки кликните дважды по слою. В появившемся диалоговом окне «Новый слой», ничего не меняя, нажмите на ОК.
Шаг 3
Создадим выделенную область по периметру изображения. Для этого возьмем и, сделав отступ от края чуть меньше сантиметра, создадим рамку выделения.
Примечание
Если справа или слева от выделения не будет пространства изображения, команда Растушевка станет недоступной.
Шаг 4
Выберите команду Выделение — Модификация — Растушевка и в появившемся диалоговом окне укажите значение в пикселях каких размеров должно быть растворение краев изображения. Я взял 20 пикселей.
После этого углы выделения должны стать закругленными.
Шаг 5
Теперь внимание. Подумайте. Выделение чего вы сделали? Правильно — по сути мы в рамочку взяли центр изображения. Поскольку следующим этапом мы должны удалить лишние пиксели, то в настоящее время удаление будет происходить в центре. А нам нужно наоборот. Применим Ctrl+Shift+I Она создает обратное выделение.
Теперь под рамочкой у нас края изображения. Посмотрите как изменились «марширующие муравьишки»:
Шаг 6
Теперь удалим края изображения. Для этого нажмите на клавишу Delete .
Примечание
Эффект удаления суммируется — если нажать на удаление несколько раз , то фотошоп будет все больше и больше захватывать пикселей.
В своем примере я нажал три раза на удаление.
Чтобы убрать рамку выделения нажмите Ctrl+D .
Растушевка резких краев
Также растушевка пригодится, чтобы сгладить эффект резких краев у изображения. Это особенно актуально, когда работа идет над коллажем.
Добавляя новые объекты к коллажу, очень заметен эффект не естественного перехода границ одного объекта к другому. Для примера разберем создание мини-коллажа.
Шаг 1
Создайте папку на компьютере и скачайте в нее исходные материалы: текстура и клипарт львов .
Шаг 3
Шаг 12
Добавим маленькую тень в стилях слоя со львами. Повторите такие же настройки:
Шаг 13
Финальный аккорд — добавим насыщенности и глубины для композиции. Создадим корректирующий слой Кривые и подвигаем ее немного:
Результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
1 голосДоброго времени суток, уважаемые читатели моего блога сайт . Сегодня говорим про фотошоп и я расскажу вам о еще нескольких «фишках» работы с краями картинок в целом и слоев в частности. Грамотная работа в этом направлении – лучший показатель профессионализма, а потому я уделяю этому вопросу большое внимание.
Из этой статьи вы узнаете как в фотошопе размыть края, чтобы создать крутую картинку для поста в своем блоге и, раз уж пошла такая тема, я научу вас обрабатывать границы слоя несколькими новыми профессиональными способами, о которых еще не упоминал.
Работа с картинкой для сайта
Откровенно говоря, размытие краев для картинки, которую вы собираетесь вставить в текст статьи – устаревший способ оформления. Сейчас его уже почти никто не использует, однако интерес к этому вопросу весьма существенный, судя по и количеству статей на эту тему.
Потому я не могу не показать вам как достичь желаемого эффекта, но заодно хочу предложить лучшую альтернативу аж в двух вариациях. Вдруг удастся кого-нибудь убедить отказаться от использования устаревшего метода в пользу менее избитого.
Итак, для начала о главном. Открываем изображение.
Теперь выбираем инструмент прямоугольное выделение. Если не можете отыскать, то задержите на пару секунд зажатую кнопку мыши на второй кнопке панели слева. Здесь может быть инструмент овальная область.
Кстати, если вы будете использовать овал, то фотография станет эффектнее. Прямоугольные рамки уже изжили себя, а вот овалы пока в топе. Судя по социальным сетям. Ну, пример я покажу вам чуть позже.
Итак, вернемся к основной теме. Пока выбираем прямоугольник.
Рисуем на картинке область, которая останется не размытой. Если вы хотите, чтобы незамутненным остался квадрат, по удерживайте Shift пока рисуете. Зажимаете кнопку и ведете мышью по рисунку. Мне нужен прямоугольник, а потому я этого делать не буду, а вы поэкспериментируйте.
После того как вы это сделали, эффекты будут применяться не для внутренней части выделенного объекта, а для внешней рамки. Переходим к фильтрам, раздел «Размытие». Тут много разных возможностей, можете попробовать каждый и посмотреть как работает та или иная функция. Чаще остальных специалисты используют «Размытие по Гауссу…». Попробуем для начала его?
Дергайте за ползунок и смотрите какие изменения происходят с фотографией. Не забудьте поставить галочку, чтобы включить «Просмотр».
Мне не меньше нравится «Размытие в движении».
Схема действий такая же, а эффект несколько отличается.
Готово. Но, как и обещал, покажу вам еще два интересных эффекта.
Ну, во-первых, сейчас очень популярно писать цитаты на картинках и вы это уже умеете делать. Просто достаточно не использовать «Инверсию». Берете инструмент «Прямоугольное выделение». Выбираете область.
Не используйте инверсию, а сразу переходите к «Фильтрам» и размытию по Гауссу. Немного смазываете фокус и при помощи инструмента «Текст» . Очень важно, чтобы изображение было размыто не сильно и слегка угадывалось. Поэкспериментируйте.
Теперь, как и обещал, покажу как сделать размытие по краям более эффектным. Выбираете картинку и под кнопкой прямоугольное выделение выбираете эллипс. Опять же, чтобы фигура была ровной, зажимаете кнопку Shift, а затем выбираете инверсию в разделе «Выделение» в верхнем меню.
Применяете фильтр размытие по Гауссу.
В принципе уже неплохо. Можно использовать. Чтобы снять ползающих муравьев одновременно зажмите Ctrl+D или кликните в любом месте фотографии.
Можете обрезать, чтобы картинка была квадратной.
Вот так, теперь вы знаете как размыть края фотографии красиво и профессионально. Теперь перейдем к более интересному и сложному вопросу, а именно размытие границ слоя. Не переживайте, получится у каждого!
Профессиональная работа со слоями для новичков
Чтобы грамотно выставить края вырезанного слоя придется постараться. Я могу лишь показать инструменты, а вот настраивать придется самостоятельно. Если хотите по-настоящему крутой эффект, то первое время может понадобиться не один час. Но, приступим.
Открываем изображение.
Выбираем магнитное лассо. Его особенность заключается в том, что линия лассо как бы прилипает к границам объекта, который нужно вырезать. Если по каким-то причинам линия съезжает, достаточно поставить лишнюю точку, кликнув в том месте, где происходит скос. Тем самым вы закрепите линию. И она будет двигаться дальше, куда бы вам не понадобилось.
У меня съезжала линия на белых участках, а потому пришлось ставить точки в районе лица прежде, чем магнитное лассо выделит ненужный мне участок. Со временем у вас будет получаться быстрее, и вы будете знать где лассо иначе определяет объект.
Вот такой результат у меня получился.
В центре выделенного объекта кликаем на правую кнопку мыши. Далее выбираем опцию «Уточнить край», чтобы выполнить дополнительные настройки.
Первым делом определитесь с видом, чтобы корректировать было удобнее. Я предпочитаю работать на черном, белом или на слоях.
Теперь можно настраивать 4 основные показателя: сглаживание, растушевка, контрастность и смещение краев. К сожалению, единого правила как должны выглядеть показатели не существует. Многое зависит от фона, а потому, если есть возможность старайтесь сразу работать с изображением, вставленным в необходимую фотку.
После того как выставили настройки сохраняем изменения и зажимаем на клавиатуре Ctrl+C (копировать) и вставить (Ctrl+V), чтобы появился новый слой. Снимаем иконку «глаз» в меню фон.
Опять же придется экспериментировать и удалять ореолы и кайму пока не достигнете желаемого эффекта, который вас полностью удовлетворит.
Готово. Существует множество способов поработать с фоном картинки. Посмотрите видео, в нем еще много интересных способов. Единственное, что хотелось бы отметить. Автор ролика усложняет работу с размером кисти. Используйте скобки (“{”,”}”), чтобы увеличить или уменьшить диаметр.
Ну и для того, чтобы откатить действия на шаг назад лучше не лезть в верхнюю панель, а пользоваться сочетанием клавиш Ctrl+Z или историей. Изучайте сочетания и работа будет проходить быстрее.
Теперь вы знаете все о краях объекта и картинки. Если вас интересует фотошоп, то . В программе есть куча скрытых функций и возможностей. Чем больше вы открываете, тем круче получаются фотографии.
Для ускорения процесса познания могу порекомендовать курс Зинаиды Лукьяновой — «Фотошоп с нуля в видеоформате 3.0 ». Вы научитесь куче приемов и узнаете все об инструментах и функциях. Именно это и отличает профессионала от человека, который просто любит поработать в фотошопе.
Если же вы интересуетесь дизайном сайтов, то на Нетологии скоро откроется двухмесячная школа веб-дизайнеров, где профессионалы из крупнейших корпораций в России готовят полностью готовых к работе специалистов — «Веб-дизайнер» . В конце обучения вам даже придется делать и защищать дипломную работу, которая станет частью будущего портфолио.
А для начала, пока идет запись, можно посмотреть на курсы и школу Алексея Захаренко «Школа веб-дизайна» . Первые три дня вы бесплатно получаете полный доступ к сервису.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и получайте больше интересных публикаций о заработке в интернете прямо к себе на почту. Возможно совсем скоро вы начнете от своих проектов. Это же так просто.
Удачи вам в ваших начинаниях и до новых встреч.
Фотографы прикладывают не мало усилий, чтобы добиться высокой четкости снимка. Однако, размытость снимка, тоже играет важную роль в фотографии. Например, эффект размытого фона, позволяет обратить больше внимания на основной объект, а не на задний план. Движение фотоаппарата при съемке создает иллюзию движения, а меняя фокусировку на другие предметы, получится выделить какие-либо детали снимка отдельно от других.
Размытие фотографии непосредственно при съемке требует большого мастерства и велика вероятность вообще испортить фото.
Поэтому, намного правильнее будет сделать эти эффекты после съемки в Фотошопе. В последней версии Adobe Photoshop CC есть новые интересные инструменты размытия, но в этой статье, я не буду подробно описывать каждый из них. Расскажу о основных приемах, которые применяются при обработки фотографий.
Чаще всего, эффект размытия применяют именно для фона фотографии. Размытие фона позволяет выделить главный предмет, скрыть не нужные детали и создать больше пространства на фотографии.
В отличие от других видов размытия, правильнее всего будет делать это при съемке, выставив в настройках максимально открытую диафрагму и фокусируясь на основном объекте.
Чтобы размыть фон отдельно от основного объекта в Photoshop, необходимо его выделить. Это можно сделать до или после размытия.
В зависимости от сложности предмета, его формы, контрастности по отношению к фону, нужно подобрать самый подходящий инструмент лассо и выделить основной объект фотографии. Подробно о способах выделения и выборе подходящего инструмента подробно описано в
Когда основной предмет выделен скопируйте его на отдельный слой — Слой/Новый/Скопировать на новый слой… (CTRL+J).
Многие применяют в такой ситуации «Размытие по Гауссу» (Gaussian Blur), но оно дает не тот результат. Если вы хотите получить эффект близкий к реальной фотографии с открытой диафрагмой, то нужно применять — Фильтр/Размытие/Размытие при малой глубине резкости…
К сожалению, практически всегда вокруг предмета появляется не красивое свечение, убрать которое, можно только вручную инструментами «Штамп» или «Восстанавливающая кисть». Как показано на снимке ниже, нужно зарисовать на размытом слое основной предмет.
Инструмент «Размытие» (Blur Tool)
Для частей фотографии или отдельных деталей снимка, лучше использовать инструмент Blur Tool. Работает он как обычная кисть, которая имеет свою силу нажатия. Достаточно наложить мазок этой кисточкой и предмет будет терять четкость.
Blur Tool подойдет для , например, для быстрого размытия неровностей кожи.
Данный прием, позволяет размыть края изображения или залить их общим тоном изображения.
Если рамочка имеет жесткие края и большой радиус размытия, она может служить вместо обычной рамки фотографии. Плавное перетекание, как на снимке ниже, позволяет обратить больше внимания в центр и сгладить не нужные детали.
Создайте дубликат слоя, чтобы иметь возможность вернуться в случае ошибки. Выделите инструментом «Прямоугольное лассо» область, как показано на скриншоте ниже. Инвертируйте выделение — Выделение/Инверсия… (CTRL+SHIFT+I).
Нажмите правой кнопкой мыши на области выделения и выберите «Растушевка…» В зависимости от размера вашего снимка задайте растушевку в пикселях (около 50-150 пикселей). Это расстояние, на которое будет распространятся размытие от границы выделения.
Все зависит от стиля фотографии. Иногда, не нужно задавать значения «Растушевки». Ваша рамочка станет более заметна и будет иметь четкие края.
Теперь, перейдите в — Фильтр/Размытие/Размытие по Гауссу… Задайте нужное значение. Большое значение радиуса создает легкое тонирование общим цветом фона.
Бывают фотографии, на которых размытие нужно сделать не прямоугольной формы, а другой. Для этого, область и примените описанный выше фильтр.
Правильно подобранный эффект размытия, поможет вам создать иллюзию движения чего-либо на фотографии.
Например, фильтр «Размытие в движении» смазывает снимок, подобно прямому движению камеры при съемке. Такой эффект всегда применяют на фотографиях движущихся машин, поездов, самолетов.
Кажется, что зубр на фотографии бежит вперед, благодаря применению к фону — Фильтр/Размытие/Размытие в движении…
В настройках задается угол и степень смещения. Конечно, перед этим нужно выделить фон, чтобы основной предмет, тоже не смазало.
Фильтр «Круговое размытие» создает эффект вращения камеры при съемке. Применяться может на фотографиях с вращающимися предметами.
Кольцевой метод имитирует вращение предмета, а линейный — его резкое приближение.
Чтобы текст не терялся на фотографии, используют много различных приемов создания контраста по отношению к фону. Пожалуй, один из лучших — это размытие части фотографии, чтобы мелкие контрастные детали не перебивали текст.
Часто такое размытие делают плавным перетеканием из четкого изображения в однородный тон. Надпись на таком размытом фоне воспринимается целостной с фотографией.
Выделите область любым инструментом «лассо» и задайте «Растушевку».
Как показано на снимке ниже текст на таком фоне хорошо читается и воспринимается единым целым с фотографией.
Если нужно скрыть черты лица на фотографии, закрыть номер машины или убрать узнаваемость чего-либо применяют — Фильтр/Оформление/Мозаика…
Такой прием закрывает участки мозаикой с большим зерном, чтобы детали были не узнаваемы.
Д ля размытия края изображения в русскоязычной версии программы Фотошоп воспользуйтесь простой инструкцией.
Пошаговая инструкция
Необходимо воспользоваться инструментом Прямоугольная область и нанести, к примеру, прямоугольник произвольного размера на картинку.
Навести курсор внутрь выделенного прямоугольника и правой кнопкой мыши вызвать контекстное меню, в котором выбрать «Уточнить край».
В окне выставить ползунки согласно своей задумке. Рассмотрим некоторые функции при действии «Уточнить край»:
Также здесь же можно просмотреть то, что у нас получается в пяти разных режимах:
- Посмотреть наше выделение со стандартной границей выделенной области.
- Посмотреть нашу выделенную область как быструю маску.
- Просмотреть на черном фоне.
- Просмотреть на белом фоне.
- И просмотреть маску, определяющую выделенную область.
Если мы собираемся картинку оставить на белом фоне, то остановимся на четвертом варианте. Жмем ОК.
Теперь нажать сочетание CTRL+J. И щелкнуть по глазу на слое Фон.
Так и сохраняем в формате JPEG или PNG.
Это не все. Практически такое же размытие края картинки можно сделать при помощи одной автоматической функции под названием Растушевка. После того, как вы выделите прямоугольную область и правой кнопкой вызовете меню, выбирайте в нем Растушевку. Затем ставьте подходящий радиус в окошко.
Далее – действуйте по тексту, который был выше: CTRL+J. И снова щелкните по глазику на слое фона.
Результат сохраните. Вот как просто делается размытие края!
Наверное многие кто работает с картинками, задавался вопросом, а как же сделать так, что бы вот положить ее на фон или на другую картинку и чтобы краев не было видно, как размыть края у картинки? Может кто-то подумал что для этого нужны какие-то особенные знания в области фотошопа. Вовсе нет. Достаточно иметь эту программу и знать один лишь инструмент. Не смейтесь, но это … «веделение». А что бы размыть границы достаточно растушевать края картинки, как это делается:
Берем две картинки:
Вот этого вроде римского бойца:
И черный фон:
Затем открываем фотошоп.
Выбираем инструмент – выделение-овальная область
Выделяем, что нам надо:
Нажимает правую кнопку мыши – уточнить край
и готово – окно с настройками:
Так как нас интересует конкретно размытие края, то сразу идем к параметру растушевки и двигает флажок:
Эффект на лицо, при желании, можно еще поменять другие параметры, и нажать «ок». Снова окно с изображением и выделение,
теперь просто копируем его (Cntrl+C) и вставляем куда нам надо. Получается как-то так:
Вот собственно и все на этом. Надеюсь из этого поста вы смогли почерпнуть для себя полезную информацию о том, как можно сделать плавный переход фонового изображения к картинке.
На этом доклад окончен. Всем пока)
Размытые фоны — уроки фотошоп
Как размыть фон в Photoshop CS6?
Фотопоиск сегодня хочет уделить время Photoshop CS6. Эта версия держится на первых позициях по скачиванию уже больше трех лет. Она удобная, выполняет все задачи и желания мастера. Если вы не хотите ходить на курсы по обучению, то можете освоить программу сидя дома в онлайн-режиме. Какие же у нее возможности и за что любят фотографы этот редактор?
Фильтр «Blur» «Размытие» и три типа размытости
Программа предоставляет много функций для обработки фотографий. Самый любимый среди фотографов фильтр «Blur» («Размытие»). Он позволяет сосредоточить внимание зрителя на каком-то одном элементе. Выделяется объект съемки, а весь остальной фон становится размытым. Вся работа заключается в смене фильтров.
У них хорошая система контроля, поэтому повторить эффект вне фильтров будет достаточно сложно и долго.
В Photoshop CS6 есть три типа фильтров. Первый из них «Field Blur» («Размытие участка»). Вы можете подумать, что кроме обычной размытости вы ничего больше не получите. Но это ошибочно.
Разработчики сделали фильтр намного интереснее:
• Вы можете создавать несколько точек размытия, и у каждой могут быть свои параметры.
• Вы можете полностью регулировать границы размытости, соединять их и создавать максимально естественный и красивый результат.
• На любой фотографии вы можете включить маску, нажатием «M» и увидеть те элементы, которые сильнее всего размыты. Как вы видите на снимке ниже, мужчина с баллончиком в центре, поэтому их никак не коснулась обработка.
Женщина справа немного размыта, а вот область вверху слева размыта с мягким переходом.
Таким образом, складывается впечатление, что вы изначально ставили небольшую глубину резкости. А чтобы работа была еще проще, есть горячие клавиши: нажав «P», можете просмотреть исходник, а «H» — позволяет посмотреть результат без лишних значков.
Второй тип – «Iris Blur» («Имитация фокуса»).
Вы получаете овальную область, которая делает объект резким, а весь остальной фон размытым. Эту форму можно изменять, делать более круглой или овальной, в зависимости от предмета съемки. Также можно изменить на прямоугольник при помощи квадратика в верхней правой части. Дополнительный контроль за четырьмя точками.
Они отслеживают градиент размытия, чтобы переход был четким или размытым.
И последний вид фильтров – «Tilt-Shift» («Имитация объектива Tilt-Shift»). Эта размытость повторяет «побочный» эффект оптической оси, когда глубина резкости отдаленных предметов остается небольшой, а все предметы спереди выглядят неестественно. Эту область вы также можете вращать, изменять, передвигать, куда вам нужно, и исправлять границы резкости.
Результат своей работы вы можете снова просмотреть за счет маски. Она сразу показывает все элементы, которые размываются и те, что остаются четкими. Это вы видите на снимке с кораблями. Как вы видите, сами яхты остались резкими, но поднимая взгляд вверх, видно как начинается размываться картинка.
А вот и — «Bokeh» («Боке»)
Есть еще одна вкладка, которая доступна при любом фильтре — «Bokeh» («Боке»). Для фотографов не стоит объяснять, что это и что вы с легкостью можете создать рисунок из кружочков в области размытости. Эффектнее всего это дополнение будет выглядеть на ночных фотографиях, где есть точечные источники света.
Чтобы эффект боке был как можно больше заметен выставляйте высокие параметры диафрагмы на камере. При маленьких кружочках кадр не будет выглядеть настолько эффектно. Сделать боке еще привлекательнее можно за счет цвета, который доступен в настройке «Bokeh Color» («Цветное Боке»).
Каждый из этих фильтров используют по назначению.
С помощью Field Blur вы можете создать эффект фотографии с широко открытой диафрагмой. Второй фильтр Iris Blur выделяет главный элемент в кадре. С этой функцией вам не нужно долго искать главный объект съемки, а можно потом с легкостью выделить любую деталь. А Tilt-Shift Blur лучше всего использовать в пейзажных фотографиях.
Каждый из этих фильтров может сделать вашу фотографию идеальной.
Источник: https://fotopoisk.com.ua/polezno_znat/retush-obrabotka-fotografii/kak-razmyt-fon-v-photoshop-cs6
Урок 6. Как сделать размытие заднего фона на изображениях?
12 Июль 2014 Vlad Lemishko Главная страница » Уроки Фотошоп
Привет всем!
В данном посте снова поговорим о фотошопе, его возможностях, изучим и испытаем новые инструменты, и еще чего-то там…
А именно, научу вас делать размытие заднего фона на изображениях!
Это распространенный прием, который часто применяют профессиональные фотографы.
«Зачем его применяют?» — скажете вы.
А все очень просто и вполне логично: для выделения нужных объектов (тем самым делая их главными) и скрытия второстепенного «мусора».
На заднем фоне часто присутствует много объектов, которые отвлекают человека и забирают его внимание на себя, тем самым отрывая от основного предмета концентрации…
Иногда это бывает просто некрасиво и негармонично!
В таких случаях нам и приходит на помощь размытие заднего фона!
Использовав данную фишку вы сами прикажете человеку куда ему смотреть, тем самым использовав его внимание по максимуму!
После подобных обработок фотография станет более утонченной, с оттенками руки талантливого человека — художника.
А вот вам и небольшой пример:
До:
После:
А вы знали, что с помощью цифрового фотоаппарата и правильных настроек можно получить уже готовый кадр с размытым фоном?
Но, увы, сайт у меня не о фото, да и сам я не фотограф! Поэтому подробнее вам не расскажу!
Зато в фотошопе навыков хватает, что позволит показать вам несколько вариантов достижения цели!
Поехали!
Как сделать задний фон размытым?
Это уже 6-й урок по фотошопу! Писать «открываем фотошоп» и рисовать карты до уже использованных ранее инструментов я не буду!
Мы уже много проходили в предыдущих постах:
Как правильно скачать и установить программу фотошоп на свой компьютер?
Урок 1. Как убрать задний фон с картинки в фотошопе?
Урок 2. Как создать анимацию в фотошопе? Или плавное появление надписи…
Урок 3. Трансформирование в фотошопе. Полезные фишки для творчества.
Урок 4. Эффект рваных краев в фотошопе… Очередная ступенька для чайника!
Урок 5. Эффект рваных краёв в фотошопе — дубль два!
Тем не менее, все будет как всегда: понятно и доступно даже для «чайника»!
Способ №1
После того как загрузили фотографию, переходим в режим «Быстрая маска» (горячая клавиша Q).
Что мы будем делать в данном виде редактирования?
Так мы сможем замаскировать те части фотографии, которые мы не хотим изменять… И когда в конце будем применять фильтры размытия, то они не повлияют на эти участки!
Выбираем инструмент «Кисть» (клавиша B) и начинаем закрашивать нужные нам области изображения, которые хотим оставить неизменными.
По умолчанию обработанный участок приобретает красный цвет…
Для более мелких деталей нужно уменьшить размер кисти и увеличить изображение!
Если закрасили что-то лишнее не переживайте! Можно использовать ластик (клавиша E) и стереть свои косяки; или воспользоваться вкладкой «История», вернув свою работу на нужный этап.
Вкладка «История» во включенном виде находится вот здесь:
Так сразу и не понять что и где…
Это правая панель инструментов! Посмотрите ярлык инструмента на скриншоте (стрелка с кубиками) и ищите такой у себя!
Что делать, к примеру, если вам не удалось найти инструмент на панели?
Не время для паники! Скорее всего данная функция просто отключена…
Итак, заходим на верхнем меню во вкладку «Окно» и там ставим галочку напротив «История». Вот и все!
Продолжаем нашу обработку фотографии!
По окончанию нанесения маски, нажмите снова клавишу Q для возврата в стандартный режим.
Что должно произойти?
Красный занавес пропадает и вся незамаскированная часть фотографии станет выделенной.
Все следующие изменения будут влиять только на эту часть!
Как видите, выделение немного неточное — это я просто все сделал на скорую руку… Несмотря на это, результат получился еще лучше!
Идем дальше…
В меню «Фильтр» выберите вкладку: Размытие — Размытие по Гауссу…
Автоматически откроется новое окошко, где нужно выбрать радиус размытия:
Здесь как говорится: «На вкус и цвет товарищей нет!». Пробуйте, меняйте, оптимальный вариант получайте! =)
Есть вот такие рекомендации:
Изменения сразу видны на вашей фотографии и в данном окошке, но в силу не вступят пока вы не нажмете кнопочку «Ок».
Что будет если убрать галочку напротив слова «Просмотр»?
Радиус размытия будет отображаться только на фотографии в маленьком окошке!
Моя картинка плохая для примера, поэтому решил с ней похимичить и поставил радиус размытия на 1000 пикселей… А нет, передумал!
Вот результат (22,3 px):
После применения эффекта нажмите сочетание клавиш Ctrl+D, чтобы снять выделение!
Можете сохранить ваше изображение!
Способ №2
Выбираем инструмент «Перо».
На панели настроек должен стоять параметр «Контур»:
Теперь делаем обводку нужного нам объекта!
Вникать в подробности здесь не будем! В статье «Урок 1. Как убрать задний фон с картинки в фотошопе?» подробно был описан данный процесс!
Когда контур будет замкнут, сделайте клик правой кнопкой мыши и нажмите «Образовать выделенную область…»
В новом всплывающем окне ставим радиус растушевки (к примеру, 0,3 px).
Потом в меню «Выделение» нажмите «Инверсия» (Shift+Ctrl+I): теперь выделена не наша фигура, а все что находится за ней!
Следующие шаги такие же как и в предыдущем варианте!
И т.д…
Изображение после обработки:
Способ №3
Этот способ «для ленивых»! Картинку, там где Джек Воробей, я обработал в такой способ!
Все просто! Берем инструмент «Размытие» (к примеру, на левой панели инструментов) и с помощью него размываем нужные участки фотографии!
Для удобства и достижения лучшего результата можно регулировать размер кисти данного инструмента, а также масштабировать изображение.
Если вы делали выделение (способ №1 и №2), спешили и все получилось неаккуратно, то данным инструментом можно немного доработать пропущенные участки…
Вот и все!
Я показал вам основные способы редактирования… Да, их много, некоторые даже повторяются определенными моментами, зачастую сам процесс бывает просто немного изменен, или усложнен — но итог всегда тот же!
Для размытие фона используют даже специальные программы… Как по мне — «Самый лучший подарок — тот, который сделан своими руками»…
Или как-то так… Это неважно! Думаю, что вы саму суть уловили…
Самое сложное для меня в этом посте было — это выбор фотографии! Как только начинаю что-то искать, оказывается что все картинки в Интернете с размытым фоном…
Что еще сказать?
Каждый делает так, как ему удобнее, исходя из ситуации или сложности фотографии!
Если есть вопросы, задавайте все в комментариях!
Источник: http://infonion.ru/uroki-fotoshop/urok-6-kak-sdelat-razmytie-zadnego-fona-na-izobrazheniyax
Создаем в фотошоп эффект размытого фона
В этом уроке мы научим вас создавать эффект размытого фона без светящихся ореолов вокруг основного объекта композиции.
Сперва мы воспользуемся инструментом Select and Mask (Выделение и маска), чтобы создать идеальное выделение основного объекта и вырезать его.
Затем применим к фону фильтр Field Blur (Размытие поля).
Рекомендуем также посмотреть:
Шаг 1
Открываем рабочее фото через меню File – Open (Файл – Открыть). Чтобы у нас осталась резервная копия неотредактированного фото, комбинацией клавиш Ctrl+J дублируем оригинальный слой.
Называем копию «Размытие» и отключаем видимость оригинального слоя нажатием на значок глаза рядом с названием слоя.
Шаг 2
Для начала нам нужно создать точное выделение модели на фото. Для этого мы воспользуемся инструментом Pen Tool(P) (Перо). Я не тратил время на выделение волос, потому что позже мы отдельно займемся доработкой этого участка.
Шаг 3
Далее, не удаляя выделение, берем Quick Selection Tool(W) (Быстрое выделение). Если вы пользуетесь версией Photoshop CC 19.1, то на верхней панели появится кнопка Select and Mask (Выделение и маска). Нажимаем на нее, чтобы открыть панель с параметрами выделения.
Если вы используете Photoshop CS6, то сперва применяем маску к слою с выделением, затем кликаем правой кнопкой по маске и выбираем Refine Mask (Уточнить маску). В результате у вас откроется окно почти с такими же настройками, как в Select and Mask (Выделение и маска).
Шаг 4
Открыв окно Select and Mask (Выделение и маска), выбираем инструмент Refine Edge Brush Tool (R) (Уточнить края) и проводим им по волосам, чтобы удалить фон. Как это работает? Инструмент проводит вычисления и определяет, где фон, а где детали модели.
Обратите внимание, что я не сохранил мелкие торчащие волоски. Вместо этого я заранее их удалил. Позже я напишу урок, в котором подробнее расскажу, как вырезать волосы и что делать с мелкими волосками. А пока давайте сосредоточимся на текущем уроке.
После работы инструментом, у вас должен получиться результат, как показано ниже.
Ниже вы можете сравнить результаты до и после использования Select and Mask (Выделение и маска).
Не закрываем окно с настройками Select and Mask (Выделение и маска) и опускаемся вниз до настроек Output Settings (Настройки экспорта).
В меню Output To (Вывод в) выбираем New Layer with Layer Mask (Новый слой со слоем-маской). Это значит, что результат выделения будет отображен на отдельном слое с маской.
Если хотите, можете активировать опцию Decontaminate Colors (Очистить цвета), чтобы убрать цветовые искажения.
После нажатия ОК на панели слоев появится еще один слой «Размытие копия» с маской.
Шаг 5
Теперь у нас есть идеально вырезанный объект, и мы можем заняться фоном. Для начала повторно выделяем модель, зажав клавишу Ctrl и кликнув по миниатюре маски на панели слоев.
Затем выбираем слой «Размытие»:
После этого переходим Select – Modify – Expand (Выделение – Модификация – Расширить):
Шаг 6
В открывшемся окне вводим 5 пикселей, чтобы расширить выделенную область на это значение. Расширение выделения позволит нам избежать свечения вокруг объекта.
После расширения выделения переходим Edit – Fill (Редактирование – Выполнить заливку) и в меню Content (Содержание) выбираем Content-Aware (С учетом содержимого). Настраиваем остальные параметры:
Шаг 7
Если отключить копию слоя «Размытие», то вы увидите, что человек практически полностью исчез. Photoshop клонировал разные участки фото и просто заполнил ими выделенную область.
Кликаем правой кнопкой по слою «Размытие» и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Также не забудьте включить видимость копии слоя «Размытие».
Далее применяем Filter – Blur Gallery – Field Blur (Фильтр – Галерея размытия – Размытие поля).
Шаг 8
Теперь мы должны настроить фильтр. Сначала в центре документа добавляем две опорные точки (просто кликаем мышкой в том месте, где хотим добавить точку). Это создаст плавное размытие от верхней центральной границы документа к его центру. На панели справа устанавливаем Blur (Размытие) на 32 пикселя.
Если вы хотите размыть весь фон, то будет достаточно одной точки. Обратите внимание, что для каждой точки мы отдельно устанавливаем степень размытия.
Еще раз кликаем по документу, чтобы добавить вторую точку. Этой точкой мы указываем место, после которого размытие исчезает. Программа размоет участок только между этими двумя точками. Если размыть нижнюю часть фона, то результат получится не очень красивый. Поэтому устанавливаем размытие второй точки на 0 пикселей.
Шаг 9
Посмотрите ниже на результат размытия. Как видите, вокруг модели нет свечения:
Не забывайте, что фильтр Field Blur (Размытие поля) мы применяем к слою «Размытие». Не применяйте его к слою «Размытие копия».
Шаг 10
Если приблизить картинку, то мы увидим, что на фоне отсутствует легкий шум, который есть на модели.
Выбираем слой «Размытие» и переходим Filter – Camera Raw (Фильтр – Camera Raw).
На вкладке Effects (Эффекты) (значок fx) есть настройки Grain (Зерно). Просто тянем за ползунки, чтобы установить Amount (Величина), Size (Размер) и Roughness (Неровность), как показано ниже.
И получаем вот такой финальный вариант:
Источник: http://designe-r.in.ua/uroki/uroki-photoshop/sozdaem-v-fotoshop-effekt-razmytogo-fona/
Как размыть фон в фотошопе
Здравствуйте дорогие друзья! Сегодня Вы узнаете, как размыть фон в фотошопе. Данный эффект достигается за счет зеркального фотоаппарата с длиннофокусным светосильным объективом.
Если же у Вас не имеется такового оборудования, но у Вас есть недорогая мыльница и Вам хочется, чтобы Ваши фотографии имели красивый размытый фон как у профессиональных фотографов, тогда этот урок для Вас!
Давайте начнем!
Конечный результат:
Шаг 1. Открываем и подготавливаем фотографию
Откройте фотографию, с которой Вы будете работать, для этого перейдите в меню Файл>Открыть. Далее дублируйте фоновый слой (это позволит Вам сохранить оригинал изображения при необходимости вернуться к исходному изображению).
Шаг 2. Выделяем объект, который должен остаться в фокусе
В данном шаге нам предстоит выполнить, пожалуй, самую важную часть нашего урока, а именно правильно и качественно выделить объект, который будет главным на нашей фотографии и будет находиться в фокусе.
Для этого мы будем использовать инструмент Быстрое выделение и его функцию Уточнить край. Итак, поехали! Для начала выделяем объект образно, сохраняя контур. Вот такое, примерно, выделение должно у Вас получиться:
Далее в панели настроек данного инструмента щелкните по кнопке Уточнить край. В открывшемся окне сначала выбираем удобный для Вас Вид, например, для меня это «На черном» или «Черно-белое».
Затем установите галочку напротив опции «Умный» радиус и подвиньте ползунок радиуса под свое изображение (степень увеличения радиуса устанавливается для каждого изображения по-своему).
При изменении значения данной функции, она автоматически попытается увеличить радиус созданного Вами ранее выделения. Но это у нее не всегда хорошо получается, поэтому мы подкорректируем выделение вручную.
Для этого с помощью инструмента «Уточнить радиус» (значок кисточки в левой части данного окна), отрегулировав размер кисточки, прорисуйте им места, где волосы пересекаются с фоном, таким образом, чтобы они стали белыми (режим вида «Черно-белый») (см. скриншот).
Если у Вас выделение получилось довольно нечетким, Вы можете это исправить с помощью функции Контрастность: просто сместите данный ползунок немного вправо, таким образом, повышая контрастность выделения и делая его более четким.
Теперь перейдем к опции Вывод. Выберите пункт Выделение и нажмите ОК.
Далее перейдите в меню Выделение>Модификация>Сжать и установите степень сжатия в 2 пикс. Таким же образом, перейдя в данный пункт меню, выберите опцию Растушевка и установите радиус растушевки также в 2 пикс.
Теперь, чтобы добавить маску к нашему слою из созданного нами только что выделения, щелкните в панели слоев на кнопку Добавить слой-маску.
Шаг 3. Размываем фон
Итак, ну вот мы подошли к самой интересной части нашей работы, а именно к размытию фона.
Но перед тем как мы это сделаем нам нужно инвертировать нашу маску, чтобы воздействие фильтра происходило на фон изображения, а не на объект, который должен остаться в фокусе.
Для этого, щелкнув по значку маски в Панели слоев, нажмите комбинацию клавиш Ctrl+I, таким образом, Вы инвертируете Вашу маску.
Затем перейдите в меню Фильтр>Размытие>Размытие при малой глубине резкости и установите следующие настройки:
Самая главная опция для нас это Радиус, она определяет степень размытия нашего фона. Я рекомендую Вам установить его в положение от 0 до 30 пикс., в зависимости от размера Вашего изображения, а также желаемой степени размытия фона.
Шаг 4. Корректируем контур размытия
Применив размытие к нашему слою, я увидел некоторые погрешности в нашей маске: кончики волос были немного также размыты. Это бывает в большинстве случаев, т. к. создать идеальное выделение сложно, но вполне возможно, поэтому это стоит учитывать и постоянно корректировать его в течение выполнения работы.
Итак, переключившись на маску слоя, возьмите мягкую кисточку с непрозрачностью 10-15% черного цвета и плавно прорисуйте области, которым хотите вернуть резкость.
Примечание: Если Вы случайно кисточкой затронете фон, помните, Вы всегда можете вернуть ему размытость с помощью белой кисти.
Конечный результат:
Вот мы и подошли к концу нашего урока. Сегодня Вы узнали, как размыть фон в фотошопе. Берите Ваши готовые фотографии, и смело бегите хвастаться своим друзьям! Гарантирую, они обзавидуются!
Благодарю за внимание. Если у Вас есть вопросы по данному уроку, обязательно задавайте их в комментариях, я с радостью отвечу на них.
Источник: https://smart-photoshop.ru/rabota-s-foto/kak-razmyt-fon-v-fotoshope/
Урок 12. Размытие фона в Photoshop
Любой фотограф знает, что если максимально открыть диафрагму, на снимке получится размытым, тем самым выделяя объект съемки. В некоторых случаях не получается максимально открыть диафрагму. Это чаще всего зависит от фона, который находится на близком расстоянии к объекту. Однако это можно легко исправить в Photoshop, зная лишь азы масок и слоев.
Для примера возьмем фотографию ротвейлера. В данном случае ротвейлер находится на близком расстоянии к фону, поэтому фон лишь слегка размыт. Мы улучшим изображение,сделав фон более размытым.
Первым делом откройте фотографию в Adobe Photoshop и сделайте копию слоя. Для этого нажмите вкладку «Слои», а затем «Создать дубликат слоя».
Также это действие можно выполнить с помощью сочетания клавиш на клавиатуре Ctrl+J.
Photoshop автоматически выбрала созданную копию слоя, которая по умолчанию называется «Фон копия». Именно на этом слое мы и будем добавлять эффект размытия. Зайдите в меню «Фильтр», «Размытие» и выберите пункт «Размытие по Гауссу».
Появится диалоговое окно, и в нем находится ползунок, с помощью которого можно регулировать уровень размытия. Выбрав необходимый уровень, нажмите кнопку ОК.
Как видите, изображение полностью стало размытым.
Для того чтобы ротвейлер стал четким, необходимо создать маску слоя. Во вкладке «Слои» выберите пункт «Слой-маска», «Показать все».
На самой фотографии никаких изменений не произойдет, однако, в окне со слоями появится небольшой белый прямоугольничек.
На вертикальной панели слева выберите инструмент «Ластик». Над фотографией появится панель настроек этого инструмента, в котором нам надо изменить параметр «Жесткость». Необходимо это для того, чтобы при рисовании на маске не возникло резких переходов между фоном и самим объектом.
Варьируйте степень жесткости в пределах 20-40%. Чем больше процент, тем сильнее будет заметен переход.
Начинайте закрашивать объект. Мы стираем с ротвейлера размытие, т.е. частично проявляем первый слой.
Ничего страшного, если на каком-то участке вы закрасили лишнее – просто выберите справа белый цвет (или инструмент «Кисть») и исправьте участок.
В данном примере на объекте не присутствует сложных элементов, однако, некоторые фотографии имеют довольно сложный объект, поэтому для более точного редактирования необходимо использовать ластик малого диаметра и очень аккуратно закрашивать.
Конечном результатом у вас будет примерно такая фотография. Фотография с размытым фоном смотрится однозначно интереснее.
Источник: http://FayTan.ru/blur-background-photoshop/
Делаем размытый фон в Photoshop правильно
Размытый фон в фотошопе используют для выделения главного объекта на снимке и сглаживания не нужных деталей на заднем плане. Это естественный эффект, который можно наблюдать, даже собственными глазами. При фокусировке зрения на ближнем предмете, дальние будут нечеткими.
Лучше всего, такой эффект делать при съемке. Если выставить на зеркальном фотоаппарате приоритет диафрагмы и задать самое маленькое число из возможных, то задний фон получится размытым и никаких дополнительных действий не потребуется. К сожалению, камеры в мобильных телефонах имеют меленький размер и не могут значительно размывать фон, как профессиональные фотоаппараты.
А если у вас нет зеркальной фотокамеры или снимок сделан уже с другими настройками, то это можно поправить в программе Adobe Photoshop CC. Фильтры размытия применяются и в других случаях, например, когда нужно имитировать движение предмета, выделить центр фотографии или написать текст по фото.
Во многих уроках в интернете на подобную тему описаны способы, в которых необходимо вручную вытирать края размытого предмета. Это требует дополнительного расхода времени, а качество снимка может ухудшается. В этом уроке, я расскажу о том, как правильно сделать размытый фон, ничего не вытирая и не дорисовывая на фотографии.
Выделение предмета
Чтобы размыть фон за предметом его обязательно необходимо выделить. Некоторые, предпочитают сначала размывать дубликат слоя, а потом маской слоя прорисовывать основной объект. Но лучше всего, сначала выделить основной объект, а затем применять фильтры размытия.
Способ выделения подбирается в зависимости от формы предмета, его контрастности по отношению к фону, четкости краев. В качестве примера, для выделения жирафа, я использовал «Быстрое выделение» (Quick Selection Tool). Этот инструмент работает в автоматическом режиме. Проведите им по телу жирафа, меняя размер кисти по ходу и «заглатывая» нужные области.
Автоматические инструменты не всегда работают корректно, особенно если границы предмета четко не видны. На данной фотографии шея жирафа сливается с листьями деревьев на заднем плане.
Инструмент «Быстрое выделение» захватил лишнего, поэтому пришлось убирать косяки другими инструментами лассо. Возьмите инструмент «Прямоугольное выделение» и удерживая клавишу ALT удалите лишние области.
Очень редко ваш предмет может иметь нечеткие границы, но если есть края с нечеткими областями, нажмите по выделению правой кнопкой мыши и выберите «Растушевка…» задайте количество пикселей на которое будет размываться край выделения.
Как правило, значение растушевки не должно превышать нескольких пикселей. В таком случае, нечеткий край будет распространятся по всему предмету.
Если только часть предмета имеет размытый край, то лучше перейти в режим «быстрой маски» и зарисовать этот участок кистью с большой мягкостью.
Далее, когда выделение готово, его необходимо инвертировать — Выделение/Инверсия… (SHIFT+CTRL+I), чтобы выделенным стал фон, а не предмет.
Нажмите CTRL+J или — Слой/Новый/Скопировать на новый слой…
Фон перенесется на новый слой. Удерживая клавишу CTRL нажмите по изображению слоя, чтобы снова загрузить выделение.
Именно такой способ выделения позволяет размытию не распространятся за пределы. Итак, фон готов к размытию, переходим к следующему этапу.
Размытый фон правильным фильтром
Теперь, пришло время размыть фон, подобрав правильный фильтр. Часто в уроках советуют применять «Размытие по Гауссу», но он размывает не так, как это делает фотоаппарат. Если для вас это не критично, то можете использовать его.
Ели вы хотите, чтобы эффект был похож на реальный снимок с отсутствием резкости на заднем плане, то выберите — Фильтр/Размытие/Размытие при малой глубине резкости…
Значение радиуса — это основная настройка фильтра. Поставьте его на максимум. Остальные ползунки выставьте на свое усмотрение.
Самым большим недостатком фильтра «малой глубины резкости» является маленькая мощность. Поэтому, если фон очень далеко от предмета, то можно использовать «размытие по Гауссу» для усиления эффекта и разглаживания тона, вплоть до равномерного.
Если выделение было точным, то свечения вокруг предмета не должно проявиться. Используя такой способ, вы сэкономите время и силы и не будете искажать фотографию вручную затирая обводку инструментами ретуши.
На каких фото можно размыть фон?
Практически на всех. Вопрос лишь во времени обработки. Фотография с жирафом имеет две плоскости, передний и задний план. Размыли задний план, жирафа оставили и все. Большинство фотографий имеют две сцены, если их больше или между ними нет четких разграничений, то обработка займет больше времени.
Когда на фото есть несколько предметов на разном расстоянии, то их нужно выделять в отдельности и применять разную силу размытия.
Как видно на снимке выше, задача еще усложнилась. Животное стоит на плоскости, резкость под ним, должна быть такой же как и на нем. А дальше постепенно пропадать и в самой дальней точке иметь максимальное размытие. Как это сделать на практике?
Размытый фон для сложной сцены
Для примера возьмем снимок зубра. Его ноги соприкасаются с землей, а на дальнем плане просматривается забор. Здесь нужно использовать плавное перетекание размытия от нулевого значения до максимального.
В начале выделяем зубра любым удобным инструментом. В этой ситуации можно использовать «Магнитное лассо» или использовать выделение маской слоя.
После выделения проверьте, чтобы не захватилось ничего лишнего. Например, к ногам или к морде может прилипнуть кусок травы.
Также, как в описании выше инвертируем выделение, переносим на отдельный слой (CTRL + J) и заново загружаем выделение нажав по миниатюре слоя с клавишей CTRL.
Примените «Размытие по Гауссу» или «Размытие при малой глубине резкости». Я выбрал второй вариант и задал максимальное значение радиуса.
Сейчас, все это смотрится неестественно и кажется, что животное отрезано от фона. Поставим его на землю, уменьшив прозрачность размытия до нуля и постепенно увеличим к горизонту.
Для этого, включите маску слоя для размытого фона и возьмите инструмент градиентного перетекания от черного к белому.
Проведите направление перетекания, как показано на скриншоте ниже.
Теперь, фотография смотрится естественно.
Если бы зубр стоял немного дальше, то пришлось бы размыть еще и передний план потому, что четкой фокусировки на нем тоже не будет.
Итак, подведем краткий итог. Во-первых, используйте правильный способ выделения для размытия фона, чтобы не делать лишней работы. Во-вторых, используйте фильтр «глубины резкости», чтобы было более реалистично. И применяйте дополнительные приемы для сложных сцен.
Видео урок: как сделать размытый фон на фото
Оставляйте отзывы о уроке, в комментариях к статье.
(Visited 2 072 times, 1 visits today)
Источник: https://expert-polygraphy.com/razmytyj-fon/
Создаём эффект размытого изображения в Фотошоп / Creativo.one
У этом уроке мы сделаем интересный, но лёгкий и полезный эффект размытия.
Начнём! Найдите картинку, которой Вы хотите придать этот эффект. Если хотите картинку из данного урока, то её можно скачать здесь Butterfly.jpg
Теперь дублируем этот слой (Ctrl+J) и спрячем копию (кликаем на глазике, который отображает видимость слоя) и переходим на нижний слой. Используем Image > Adjustments > Brightness/Contrast (Изображение>Коррекция>Яркость/контрастность) со следующими параметрами, чтобы сделать картинку немного темнее:
Посмотрим на результат:
Теперь возвращаемся к нашей спрятанной копии и делаем её видимой (вспомните про глазик). После применяем Filter > Blur > Gaussian Blur (Фильтр>Размытие>Размытие по Гауссу) с такими параметрами:
Теперь мы имеем что-то вроде этого:
Теперь давайте добавим какой-нибудь текст. Берём Horizontal Type Tool (Инструмент Горизонтальный текст) и напишем что-то вроде ‘The nature’.
Теперь Select > Load Selection (Выделение > Загрузить выделение), чтобы сделать выделение нажмите на галочку, вверху в опциях инструмента текст, иначе «загрузить выделение» будет не активное. После удалим слой с текстом, так как он нам больше не нужен.
Стоя на верхнем (размытом) слое нажимаем Delete что бы удалить выделенную область, снимаем выделение Ctrl+D.
Следующим шагом будет приготовление элементов (орнамент), которые используем позже. Я подготовил эти
После меняем цвет орнамента на #deff00 (Ctrl+левый клик – выделяем, далее Edit>Fill>Color (Редактирование>Заливка>Цвет)) и дублируем слой Ctrl+J. Далее применяем к новому слою Filter > Blur > Gaussian Blur (Фильтр> Рамытие >Размытие по Гаусу).
Теперь у нас такая картинка:
Ставим opacity (непрозрачность) для этого слоя на 60%. Выделим размытый слой с природой (Ctrl+левый клик на иконке слоя в панели слоёв) и нажмите Ctrl+Shift+I для инвертирования выделения, после нажмите Delete чтобы очистить изображение у выделении.
Далее переходим на нижний слой, опять Ctrl+Shift+I и нажимаем Delete:
Снимаем выделение Ctrl+D. Наш эффект готов. Класно выглядит! Не так ли?
Мой вариант:
Автор: photoshopstar
Размытие частей изображений в Photoshop
Размытие частей изображений в Photoshop
Иногда вы можете захотеть размыть определенные части изображений в Photoshop. Размытие на самом деле является одним из основных инструментов Photoshop. Размытие выбранных частей изображения, акцентируя внимание на других резких частях. Может быть, вы сфотографировали группу людей, но хотите выделить только одного человека? Или, может быть, вы сделали идеальный снимок, но что-то на заднем плане отвлекает? Просто размывайте части изображения в Photoshop! Хотя размытие в Photoshop относительно просто, мы с радостью поможем вам в следующем уроке.Проверьте это!
Размытие в Photoshop
Глядя на следующее изображение, возможно, вы хотите продать свой скутер, но вам совершенно не важен фон. На самом деле это может вас отвлекать. В этом случае вы можете просто размыть фон.
Чтобы размыть определенные части изображений в Photoshop, сначала нажмите инструмент «Лассо» на левой панели инструментов Photoshop.
Используйте инструмент «Лассо», чтобы обойти объект, в данном случае самокат.Просто используйте мышь, чтобы окружить объект. После этого нажмите CTRL + J , чтобы скопировать новый слой (или щелкните правой кнопкой мыши окруженный объект и выберите «Layer Copy»).
Размытие фона
Чтобы размыть фон, щелкните / выберите исходный слой, чтобы продолжить.Нажмите «Фильтр», нажмите «Размытие» и выберите «Размытие по Гауссу».
Откроется следующее окно «Размытие по Гауссу». Сдвиньте, чтобы изображение было менее или более размытым. Нажмите «ОК», если вас устраивают внесенные вами изменения.
Теперь ваше изображение будет выглядеть так. Фон размыт, и ваш самокат выделяется. Однако, как вы можете видеть в нашем примере, очень важно идеально окружить изображение при использовании инструмента «Лассо». Мы сделали это не для того, чтобы показать вам важность этого шага.Как вы можете видеть, глядя на переднее колесо самоката, все выглядит не так идеально, как нам хотелось бы. Будьте точны в выборе лассо!
Размыть выбранный объект
Также может случиться так, что вы захотите сделать что-то наоборот. Вы можете вообще не заботиться о самокате. Вы можете просто захотеть, чтобы эта часть вашего скутера была размытой, а магазин на заднем плане выделялся. В этом случае все снова очень просто. После использования «Лассо», чтобы обойти самокат и скопировать слой, не переходите к исходному слою, а выберите скопированный слой и продолжайте с ним! Нажмите «Фильтр», нажмите «Размытие» и выберите «Размытие по Гауссу».
Теперь ваше изображение будет выглядеть так. В нашем примере с самокатом все выглядит довольно странно, но теперь вы знаете, какие у вас есть варианты! Представьте, например, крутой пейзажный снимок с отвлекающим объектом, например, мусорным баком, впереди. Просто размазни эту присоску!
Как размыть лица, текст и фон в Photoshop
Надежные функции размытия вPhotoshop позволяют легко скрыть конфиденциальную информацию, например лица, или применить эффект к вашему изображению.
Если вы хотите скрыть конфиденциальную информацию или хотите применить эффект к своему изображению, надежные функции размытия Photoshop упрощают это.
Как размыть конфиденциальную информацию
Если вы хотите размыть часть изображения, сделайте следующее:
- Откройте инструмент Marquee Tool (сочетание клавиш M ).Инструмент «Область» по умолчанию представляет собой прямоугольник, но вы можете изменить его на эллипс, одну строку или один столбец.
- Перетащите инструмент Marquee Tool вокруг той части изображения, которую вы хотите размыть.
- Перейдите к Filter > Blur , и вы увидите 10 различных типов размытия. Некоторые параметры размытия являются базовыми, а другие позволяют определять силу размытия с помощью ползунка.
Если вы хотите размыть чье-то лицо, вы можете использовать Lens Blur .
Если вы хотите размыть местоположение на карте или текст, вы можете выбрать Gaussian Blur .С размытием по Гауссу, чем выше Радиус в настройках, тем более размытым станет изображение. Нет правильного или неправильного варианта. Поэкспериментируйте с каждым и посмотрите, что лучше всего подходит для вас.
Другой вариант скрытия конфиденциальной информации — перейти к Filter > Pixelate > Mosaic .
Если вы хотите размыть все изображение, пропустите первые два шага и просто перейдите к параметру «Фильтр» и выберите тип размытия, который вы хотите применить.
Как применить эффект размытия к фотографиям
Если вы хотите создать эффект поддельного боке, размыть только часть изображения или создать небольшую глубину резкости, в Photoshop есть другой набор инструментов.Самый простой способ сделать это — открыть фотографию в Photoshop и перейти к Filter > Blur Gallery . Там вы увидите еще пять опций, связанных с редактированием фотографий:
- Размытие поля: Этот параметр используется, если вы хотите размыть фон.Когда вы впервые выбираете этот параметр, он помещает булавку в место размытия. Вы можете добавить вторую булавку и отрегулировать силу размытия до нуля. Объекты в радиусе первой булавки будут размыты, но объекты в радиусе второй булавки будут в фокусе.
- Размытие диафрагмы: Вы выбираете один круг, чтобы он оставался в фокусе, а остальная часть изображения размыта. Вы можете настроить форму и размер круга, а также силу размытия.
- Размытие при наклоне и сдвиге: Этот стиль, имитирующий стиль камер наклона и сдвига, размывает верх и низ фотографии. Его часто используют для создания фальшивых миниатюрных сцен. Вы можете регулировать размер размытых областей и вращать их, а также настраивать силу размытия.
- Path-Blur: Вы можете нарисовать определенный путь, по которому будет следовать размытие.Эта опция создает иллюзию движения на неподвижной фотографии.
- Spin-Blur: Размытая область определяется кругом и имитирует движение объекта, который вращается при съемке фотографии.
Чтобы создать небольшую глубину резкости, оставляя объект на переднем плане в фокусе и размывая фон, вам необходимо сначала создать маскирующий слой. В Adobe Photoshop 2018 это намного проще благодаря функции выбора и маски, о которой вы можете узнать больше здесь.
Чтобы увидеть метод в действии, посмотрите видео ниже:
Какой метод размытия частей изображения в Photoshop вы предпочитаете? Дайте нам знать об этом в комментариях.
Как бесплатно загрузить и установить Windows XPЗапускать Windows XP уже непросто.Узнайте, как установить Windows XP на виртуальную машину с помощью бесплатной загрузки Windows XP.
Читать далее
Об авторе Нэнси Месси (Опубликовано 898 статей)Нэнси — писатель и редактор, живущая в Вашингтоне.Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре по коммуникациям и социальным сетям в Вашингтоне.
Более От Нэнси МессиПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку технических советов, обзоров, бесплатных электронных книг и эксклюзивных предложений!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
Как размыть часть изображения
Как размыть часть изображения — 4 лучших способа для ПК
Вам нужно создать мягкий художественный эффект, чтобы выделить главный объект на вашем изображении? Или вы хотите скрыть чье-то лицо и другие детали ради цензуры? Добавление размытия фотографии — самое простое и очевидное решение в обоих случаях.
Однако работать с размытием непросто.Никто не хочет запутаться в тумане. Более того, вам нужно надежное программное обеспечение, чтобы получить идеальный баланс между эффектом размытия и резкостью. Не уверены, какой из них подойдет для вашей цели?
В этом руководстве мы предложим 4 способа «дедовщины» с изображениями с использованием PhotoWorks, Photoshop, PowerPoint и веб-службы. У каждого способа есть свои взлеты и падения, поэтому статья поможет выбрать тот, который соответствует вашей цели.
Вы можете сделать других людей анонимными одним щелчком мыши
Теперь вы готовы стать мастером туманного эффекта? Затем просто продолжайте читать и узнайте, как размыть части изображения 4 различными способами.
Способ 1. Размытие части изображения с помощью PhotoWorks
При использовании других средств создания размытия вы, вероятно, обречены работать с различными, не очень удобными выделениями и тратить полчаса на прорисовку каждого пикселя. Вот почему мы предлагаем использовать PhotoWorks для размытия некоторых частей фотографии. Это приложение для редактирования фотографий для ПК оснащено новейшими технологиями редактирования фотографий на базе искусственного интеллекта. Благодаря универсальным функциям, он определенно станет отличным выбором для тех, кто хочет сделать свои изображения «до непередаваемой красоты».Более того, программа предлагает бесплатную пробную версию, которую вы можете получить на официальном сайте.
В PhotoWorks вы можете использовать удобную кисть, чтобы закрасить желаемую область и размыть ее одним щелчком мыши. Вот шаги:
Шаг 1. Запустите PhotoWorks
Откройте программу и импортируйте фотографию, которую хотите отредактировать.
Мы добавляем фото, требующее коррекции
Шаг 2. Выберите корректирующую кисть
Перейдите на вкладку «Ретушь» и выберите «Корректирующая кисть».Выберите размер кисти, затем перейдите на вкладку «Резкость».
Мы будем использовать корректирующую кисть, чтобы размыть только часть нашего изображения
Шаг 3. Закрасьте область, чтобы добавить эффект размытия
Теперь закрасьте область, которую хотите размыть. Используйте ползунок «Количество», чтобы размыть эту часть изображения и контролировать силу эффекта.
Чтобы применить размытие, вам нужно закрасить область
Шаг 4. Примените изменения
Когда вы закончите работу с этим инструментом, нажмите Применить.Теперь просто нажмите «Сохранить» в правом верхнем углу, чтобы сохранить свою работу!
Наконец, сохраните вашу работу, чтобы сохранить отредактированное изображение
Используйте «Растушевка» на вкладке «Основные» для управления краем кисти. Наносите мягкие штрихи на большие объекты, например людей, и переключайтесь на жесткую кисть, рисуя небольшие или сложные объекты, такие как детали лиц.
Понравился этот простой способ? Тогда скачайте бесплатно пробную версию PhotoWorks и размывайте часть изображения в один клик!
С PhotoWorks вы можете создавать различные виды дымки.Например, размыть фотографию, чтобы избавиться от лишней резкости, размыть фон изображения, чтобы создать красивый эффект тумана, или размыть края фотографии, чтобы выделить объект.
При редактировании фотографии вы можете пойти еще дальше. После добавления размытия настройте цветовой баланс, удалите зернистость с фотографии, примените классные фильтры и избавьтесь от нежелательных объектов с помощью различных удобных кистей. Или — сделайте фотомонтаж, который взорвет все умы. Итак, у вас есть редактирование, которое вы хотите выполнить? Воплотите свои идеи в жизнь с помощью этой мощной программы!
Путь 2.Размыть что-то на фотографии Интернет
Нужно быстро скрыть лицо или подпись на фотографии? Нет под рукой графического редактора? Затем воспользуйтесь веб-программой, например, Ezgif censor tool. Он позволяет применять частичное размытие или пикселизацию определенных областей в файлах JPEG и GIF.
Давайте посмотрим, как вы можете размыть части фотографии с помощью этого онлайн-инструмента:
- Загрузите свое фото . Начните с загрузки изображения в сервис. Вы также можете вставить URL-адрес, и Ezgif мгновенно получит изображение.
- Выберите область . Используйте прямоугольное выделение, чтобы отметить область, которую вы хотите размыть. Вы можете делать только один выбор за раз.
- Примените размытие . Выберите метод размытия и нажмите «Отправить». Через несколько секунд вы получите обработанное изображение с размытым участком.
Эта услуга подходит для размытия текста или больших областей
Ezgif может стать настоящим спасателем, когда у вас нет возможности использовать автономные редакторы изображений.Однако, если вам нужно скрыть объект с замысловатыми линиями, вам лучше попробовать какой-нибудь другой инструмент, поскольку вы не сможете многое сделать, используя базовое прямоугольное выделение.
Способ 3. Размытие части изображения в Photoshop
Если у вас есть Photoshop, вы также можете использовать его, чтобы скрыть некоторые области вашего изображения. Есть несколько способов сделать это, но мы попробуем самый простой. Этот метод основан на применении фильтра и подходит даже для трудно скрываемых объектов.
Как размыть что-то на фото в фотошопе? Вот шаги:
- Выберите инструмент «Лассо» .Выберите инструмент «Лассо» на левой панели инструментов. Вы также можете использовать инструмент «Многоугольное лассо», если хотите поэтапно выделять область.
- Обозначьте объект . Выделите область с помощью инструмента. Удерживая правую кнопку мыши, перетащите инструмент, чтобы сделать выделение от руки.
- Примените размытие по Гауссу . Перейдите в Фильтр> Размытие и выберите Размытие по Гауссу. Появится новое окно. Отрегулируйте радиус, чтобы полностью размыть выбранную область. Теперь просто нажмите «Применить» и сохраните изображение.
Как вариант, вооружитесь инструментом Blur и закрасьте лица
Photoshop предоставляет вам несколько инструментов для размытия слов или лиц на ваших изображениях. Однако при использовании этого программного обеспечения будьте готовы изучить сложный для навигации интерфейс и оплачивать ежемесячную подписку.
Хотите добиться художественного эффекта? Затем просто размывайте края фотографии. Это выделит главный объект, улучшит композицию и сделает ваше изображение более привлекательным.
Способ 4. Размытие некоторых частей фотографии с помощью PowerPoint
На вашем компьютере установлен MS Office? Вы знаете, что с помощью этого пакета можно размыть некоторые области на фотографии? Что ж, теперь вы знаете — вы можете сделать это с помощью PowerPoint. Хотя эта программа предназначена для создания слайд-шоу, она по-прежнему предлагает несколько инструментов для редактирования фотографий.
Вот как можно применить размытие в PowerPoint:
- Добавьте фигуру . Нажмите «Вставить» и выберите «Фигура».Это нарисует форму вокруг области, которую вы хотите размыть. Перейдите в Заливку фигуры на вкладке Формат и залейте фигуру цветом, аналогичным цвету выделенной области.
- Смягчить края . Перейдите в «Эффекты формы» и выберите «Мягкие края». Настройте эффект и примените его к изображению.
- Сгруппируйте слои и сохраните фотографию . Нажмите клавишу Ctrl на клавиатуре, выберите область и остальную часть изображения, затем нажмите «Группировать». Теперь вы можете использовать это фото в своей презентации.
Вы также можете использовать художественный эффект для применения размытия
Эти шаги для PowerPoint немного сложны, но вы можете выполнить их, если вам нужно как можно скорее скрыть часть изображения для презентации. Однако есть способы попроще — достаточно взглянуть на методы, описанные выше.
Вот и все — 4 различных способа скрыть определенные области изображения в несколько кликов. Если вам нужно быстро подвергнуть цензуре изображение на ходу, используйте Ezgif — онлайн-инструментарий, который вы можете запустить в своем браузере.Если вам требуется размытое изображение для слайд-шоу, вы можете отредактировать его прямо в PowerPoint. Однако, если вы хотите получить аккуратный результат за несколько минут, мы рекомендуем использовать PhotoWorks. С его умной и удобной кистью вы можете легко применить любой тип размытия.
Теперь, когда вы знаете, как размыть часть фотографии, самое время применить эти знания на практике!
Команда PhotoWorks , преданная группа авторов и художников, увлеченных фотографией и графическим дизайном.Мы рады предоставить вам первоклассный контент, который сделает ваше изучение нашего программного обеспечения простым и приятным.Photoshop CS6 Blur Gallery — Размытие поля
Автор Стив Паттерсон.
В этом уроке по ретушированию фотографий мы рассмотрим Field Blur , первый из трех новых фильтров размытия в Photoshop CS6! Размытие поля вместе с Iris Blur и Tilt-Shift (другими новыми фильтрами размытия) можно найти в галерее Blur Gallery , также впервые появившейся в CS6.
Каждый из этих фильтров позволяет нам по-разному добавить эффект размытия к фотографии, но, как мы увидим в этих уроках, Field Blur, Iris Blur и Tilt-Shift имеют одно большое общее преимущество — они дают нам потрясающий контроль. над эффектом, потому что они не просто применяют равномерное размытие по всему изображению. Вместо этого они позволяют нам легко регулировать и точно настраивать степень размытия в определенных областях, и они делают это без необходимости использования масок слоя!
В этом первом уроке мы узнаем все о размытии поля.Вот фотография, с которой я буду работать:
Исходное изображение.
Прежде чем мы продолжим, давайте быстро взглянем на мою панель Layers , где мы видим, что в настоящее время я работаю над копией моего исходного изображения. Я создал копию, нажав Crtl + J (Win) / Command + J (Mac) на клавиатуре, что дублировало фоновый слой. Таким образом, исходная фотография, безопасно расположенная на фоновом слое, останется нетронутой и невредимой, пока я применяю эффект размытия к копии на слое 1:
.Работа с копией изображения (слой 1), чтобы избежать изменения оригинала (фоновый слой).
Загрузите это руководство в виде готового к печати PDF-файла!
Выбор фильтра размытия поля
Чтобы получить доступ к фильтру «Размытие поля», перейдите в меню « Фильтр » в строке меню в верхней части экрана, выберите Размытие из списка, а затем выберите Размытие поля :
Перейдите в Фильтр> Размытие> Размытие поля.
Галерея размытия
Откроется галерея Blur Gallery , которая временно заменяет стандартный интерфейс в Photoshop CS6.Галерея размытия состоит в основном из большой области предварительного просмотра, где мы работаем над нашим изображением, и если вы посмотрите вправо, вы найдете пару панелей. Верхняя — это основная панель Blur Tools , где мы находим элементы управления и параметры для фильтров Field Blur, Iris Blur и Tilt-Shift. Ниже находится панель Blur Effects , которая дает нам несколько дополнительных опций для добавления эффектов боке к размытию. Мы собираемся пока пропустить панель Blur Effects, потому что она нам не нужна для добавления нашего основного эффекта размытия.
Поскольку я выбрал «Размытие поля» в меню «Фильтр», панель инструментов «Размытие» автоматически откроется с параметрами «Размытие поля»:
Галерея размытия в Photoshop CS6 с панелью инструментов размытия, открытой для параметров размытия поля.
Работа со штифтами
Если мы посмотрим на мое изображение в области предварительного просмотра, мы заметим две вещи. Во-первых, ко всей фотографии применяется начальный эффект размытия, который применяется равномерно по всему изображению, подобно тому, что мы получили бы с одним из более традиционных фильтров размытия Photoshop, таких как Gaussian Blur.Вторая и более интересная вещь, которую мы замечаем, — это странно выглядящий круглый значок. Этот значок известен как штырь и . Это называется булавкой, потому что мы «прикрепляем» ее к изображению. Photoshop автоматически добавляет для нас начальную булавку, но мы можем прикрепить несколько копий этого значка к разным областям изображения. Зачем нам это делать? Мы скоро вернемся к этому:
Photoshop помещает за нас начальную булавку на изображение.
Эта начальная булавка, которую добавляет Photoshop, фактически управляет степенью размытия, применяемой к изображению.Как это работает? Что ж, внешнее кольцо штифта очень похоже на регулятор громкости на стереосистеме или усилителе. Чтобы увеличить громкость музыки, мы поворачивали диск по часовой стрелке, а чтобы уменьшить громкость, мы поворачивали диск против часовой стрелки. В этом случае, вместо регулировки громкости звука, мы контролируем степень размытия, но это работает точно так же. Нам просто нужно повернуть циферблат. Просто наведите курсор мыши на внешнее кольцо, затем щелкните и, удерживая кнопку мыши, перетащите ее по часовой стрелке или против часовой стрелки, чтобы повернуть циферблат.Перетаскивание по часовой стрелке увеличивает степень размытия, а перетаскивание против часовой стрелки — уменьшает. Photoshop покажет вам предварительный просмотр результата при перетаскивании:
Щелкните и перетащите, чтобы повернуть внешнее кольцо и отрегулировать степень размытия.
Ползунок Blur
Если «регулятор громкости» вам не нравится, вы также можете отрегулировать степень размытия с помощью более традиционного ползунка Blur в разделе «Размытие поля» на панели инструментов размытия. Ползунок «Размытие» и булавка привязаны друг к другу, поэтому изменение одного автоматически регулирует другое.Не имеет значения, какой именно вы используете. Как и в случае с булавкой, Photoshop предоставит вам предварительный просмотр результата в реальном времени при перетаскивании ползунка Blur влево или вправо:
Для управления степенью размытия можно использовать булавку или ползунок «Размытие».
Вот как выглядит мое изображение в области предварительного просмотра с размером размытия 18 пикселей:
Эффект начального размытия.
Штифты подвижные
Пока все хорошо, за исключением того, что все, что мне удалось сделать до этого момента, это применить такое же размытие ко всей фотографии.Что, если я хочу изменить степень размытия в определенной области? Например, глаза женщины не должны быть размытыми. Они должны оставаться резкими, так как мне уменьшить размытие только на ее глазах? С новым фильтром «Размытие поля» это просто. Мне просто нужно добавить еще один значок!
Однако, прежде чем я это сделаю, я сначала уберу свой начальный штифт. Мы можем перемещать булавки, просто щелкая по их центру и, удерживая кнопку мыши, перетаскивая их в другое место на изображении.Я потащу булавку повыше, чтобы она подальше от ее глаз:
Щелкайте и перетаскивайте булавки, чтобы переместить их.
Добавление дополнительных контактов
Чтобы добавить новую булавку, наведите курсор мыши на то место, где вы хотите ее разместить. Ваш курсор изменится на значок булавки со знаком « плюс» ( + ) рядом с ним, сообщая вам, что вы собираетесь добавить новую булавку. В моем случае, поскольку я хочу отрегулировать степень размытия для глаз женщины, я наведу курсор на глаз слева:
Переместите курсор мыши на место.
Затем просто щелкните, и появится новый штифт! Обратите внимание, что исходный штифт все еще на месте, но больше не отображает внешнее кольцо вокруг него. Это потому, что, хотя оба контакта влияют на изображение, мы можем настраивать только один контакт за раз, поэтому только активный в данный момент контакт (новый контакт, который я только что добавил) отображает внешний циферблат:
При добавлении двух или более контактов внешний диск управления отображается только на активном контакте.
С моей новой булавкой на глазу женщины я могу удалить размытие в этой области изображения, перетащив внешнее кольцо булавки против часовой стрелки или перетащив ползунок размытия на панели инструментов размытия влево, пока степень размытия не станет равной 0. .Здесь я перетаскиваю внешний циферблат булавки. Эффект размытия под и вокруг этой второй булавки теперь удален, в то время как область ближе к исходной булавке выше на изображении все еще имеет эффект размытия:
Каждая булавка управляет степенью размытия в разных частях изображения.
Я сделаю то же самое с другим глазом, щелкнув по нему, чтобы добавить третью булавку к изображению, затем перетащив внешний диск против часовой стрелки, чтобы установить степень размытия на 0. Оба глаза теперь снова красивые и резкие, просто как они были изначально, в то время как эффект размытия остается вокруг булавки в верхней части изображения.С каждой новой булавкой, которую мы добавляем, мы получаем больше контроля над силой размытия в разных областях фотографии:
Каждая новая булавка контролирует степень размытия области под ней и вокруг нее.
Что, если я хочу вернуться и отрегулировать исходный штифт? Без проблем! Мне просто нужно щелкнуть по нему, чтобы повторно активировать его, что снова отобразит его внешнее кольцо управления, а затем я могу перетащить кольцо (или ползунок размытия на панели инструментов размытия), чтобы увеличить или уменьшить степень размытия в этом часть фото.Важно отметить, что на данный момент мы не вносим никаких постоянных физических изменений в изображение. Photoshop просто дает нам предварительный просмотр того, как будет выглядеть эффект размытия:
Щелкните любой штифт, чтобы повторно активировать его и внести дальнейшие изменения.
Здесь я добавляю четвертую булавку чуть ниже ее плеча, чтобы добавить размытия и смягчения в этой области, вращая внешний диск по часовой стрелке, чтобы увеличить размытие. Вы можете добавить столько булавок, сколько захотите, чтобы получить столько точного контроля над эффектом размытия, сколько вам нужно:
Регулировка эффекта размытия в левом нижнем углу фотографии путем добавления еще одной новой булавки.
И в качестве еще одного примера, я щелкну и добавлю пятую булавку прямо над ее ртом, а затем поверну его внешнее кольцо против часовой стрелки, чтобы вернуть некоторую исходную резкость в нижней части ее лица:
Фильтр «Размытие поля» позволяет быстро и легко выполнять точную настройку.
Временное сокрытие булавок
Единственная проблема с этими булавками заключается в том, что они загромождают изображение, из-за чего трудно увидеть эффект внизу. Мы можем временно скрыть контакты, нажав и удерживая клавишу H на клавиатуре (думайте, что «H» означает «Скрыть»).При нажатой клавише булавки исчезают. Отпустите ключ, и они появятся снова:
Нажмите и удерживайте кнопку H, чтобы скрыть контакты и оценить результаты.
Вы также можете сравнить текущую работу с исходной не размытой версией в любое время, сняв отметку с опции Предварительный просмотр в верхней части галереи размытия. Если флажок не установлен, отображается исходное изображение. Снова щелкните внутри этого флажка, чтобы снова включить предварительный просмотр и вернуться к размытой версии. Или вы можете нажать на клавиатуре букву P , чтобы быстро включать и выключать опцию предварительного просмотра:
Сравните исходную и размытую версии, включив и отключив предварительный просмотр.
Снятие штифтов
Чтобы удалить ненужный контакт, щелкните его, чтобы сделать его активным, затем нажмите Backspace (Win) / Удалить (Mac) на клавиатуре. Или, если вы хотите удалить все булавки сразу и начать заново, щелкните значок Удалить все булавки в верхней части галереи размытия (прямо справа от опции предварительного просмотра):
Используйте параметры «Удалить все контакты», чтобы удалить все контакты сразу.
Применение эффекта размытия к изображению
Наконец, когда вы закончите добавлять, настраивать и перемещать булавки и довольны результатами, либо нажмите кнопку OK в верхней части галереи размытия, либо нажмите Enter (Win) / Return ( Mac) на клавиатуре.Это применит эффект размытия к изображению и выйдет из галереи размытия:
Нажмите кнопку ОК, чтобы применить эффект размытия.
Вот и все! Вот еще раз мое оригинальное фото для сравнения:
Исходное изображение.
И вот, после добавления еще нескольких булавок вокруг изображения, мой окончательный результат:
Окончательный эффект.
И вот оно! Вот как легко применять различные степени размытия к определенным областям изображения с помощью нового фильтра «Размытие поля» в Photoshop CS6! Посетите наш раздел «Ретуширование фотографий», чтобы получить дополнительные уроки по редактированию изображений в Photoshop!
Как легко добавить размытие к фотографии на компьютерах Mac или Windows?
Эффект размытия добавляется, чтобы выделить объект, создать эффектный вид или просто скрыть дефектную часть фотографии.Какой бы ни была причина, размытие изображения или размытие части изображения невозможно без продвинутого редактора фотографий.
Существует так много блогов или видеоуроков, в которых нашим пользователям предлагается добавлять размытие к фотографиям с помощью Adobe Photoshop, поэтому мы передадим эту часть в нашем посте и поделимся с вами, чтобы добавить размытие к фотографиям на рабочих столах Windows или Mac без использования Adobe Photoshop, все решения будут быстрыми и простыми.
Как добавить размытие к фотографиям, уже сделанным на Windows или Mac?
Нам понадобится Luminar 4, чтобы делать размытие фотографий легко и творчески, с несколькими предлагаемыми эффектами размытия.
Luminar 4 использует возможности искусственного интеллекта в своих инструментах, используя функцию управления контентом, чтобы придать вашим фотографиям творческий и цельный вид. Если есть какая-то причина, по которой Luminar 4 завоевал такую любовь пользователей за такое короткое время, то это сочетание простоты и профессионализма. Другими словами, Luminar позволяет пользователям редактировать фотографии так же профессионально, как это делается в Photoshop, но гораздо проще и быстрее освоить инструмент, даже работать со слоями изображений.
Для размытия фотографий Luminar 4 предлагает 2 метода: прямое размытие изображения и использование инструментов маскирования для размытия всего или частичного изображения.Но в целом размытие изображений с помощью инструментов маскирования дает лучшие результаты. Конечно, вы можете использовать AI Enhance и другие инструменты для улучшения деталей ваших фотографий после размытия.
Что предлагает Luminar 4
- AI-Powered: улучшение AI, замена неба, улучшение портрета и т. Д.
- Базовое редактирование: кадрирование, поворот, масштабирование
- Основное редактирование: свет, цвет, детали, шумоподавление, пейзаж, виньетка
- Творческое редактирование: замена неба, солнечные лучи, драматизм, матовый вид, цветовые стили, свечение, туман и т. Д.
- Профессиональное редактирование: расширенный контраст, градиент, осветление и затемнение, фильтр, раздельное тонирование
- Ретушь
- Удалите ненужных людей или предметы
- Клон и штамп
- Экспорт изображений в форматах JPG, PNG, BMP, Photoshop и т. Д.
- Пакетные фотографии ручки
Базовые знания, которые могут вам понадобиться о Luminar Picture Blur
Мягкий фокус — создание эффекта мягкого фокуса линзы или рассеивание материала по линзе камеры
Мягкий фокус Яркий — создание эффекта мягкого фокуса и увеличение яркости
Мягкое свечение — создание эффектов освещения на ярких участках
- Количество: сила эффекта, переместите ползунок влево или вправо, чтобы уменьшить или увеличить количество
- Яркость: яркость эффекта
- Гладкость: мягкость эффекта, высокое значение означает более мягкое смешивание между областью применения эффекта и областью, на которую нанесен эффект
- Warmth: оттенок эффекта от теплого до прохладного
- Маскирующие инструменты
Кисть — используйте мазки кисти для добавления или удаления маски.
Радиальная маска — выделите область фотографии эллиптической формы.
Градиентная маска — создайте постепенное наложение между различными состояниями или слоями.
Яркость — создайте новую задачу на основе яркость
Как добавить размытие к фотографии на Windows или Mac с помощью Luminar 4
(Здесь мы покажем, как размыть фон уже сделанной фотографии)
- Возьмите копию Luminar 4, установите и откройте приложение.
- Щелкните + , чтобы импортировать фотографию в Luminar.
- (Необязательно) При необходимости обрежьте изображение, щелкнув значок Обрезать в верхней части интерфейса.
- (Дополнительно) Улучшение фотографии перед размытием. Перейдите к Essentials > Details Enhancer , переместите ползунок для управления усилителем. Кроме того, вы можете использовать его AI Enhance , чтобы улучшить свои фотографии.
- Перейдите к Creative > Glow , выберите Soft Focus .
- Щелкните Edit Mask и выберите инструмент Radial mask .
- Щелкните и перетащите, чтобы нарисовать круг, внутренний круг является частью фокуса, области за пределами внешнего круга становятся размытыми.
- Переместите ползунок, чтобы увеличить или уменьшить количество эффекта, здесь я перехожу к полным 100. Также вы можете настроить яркость, теплоту и плавность.
- Щелкните Готово , чтобы применить эффект размытия.
- Щелкните значок До и после , чтобы проверить результат.
- Перейти к Файл > Экспорт , чтобы сохранить фотографию, часть изображения размыта.
Размытие части изображения онлайн бесплатно
При упоминании размытия изображения мы имеем в виду размытие части изображения, а не размытие всего изображения, что в большинстве случаев бессмысленно.
Мы также тестируем некоторые бесплатные онлайн-инструменты для размытия фотографий, но большинство из них могут размывать только все изображение, например, befunky, Lunapic, вы можете проверить следующий результат:
В то же время мы обнаружили инструмент, который может размыть часть изображения онлайн бесплатно, это Fotor.Конечно, эффект размытия Fotor далек от Luminar 4, попробовать стоит.
Fotor — это бесплатный онлайн-редактор фотографий для настройки фотографий (обрезка, изменение размера, уменьшение шума), добавления эффектов к фотографиям, ретуши портретных фотографий, добавления рамок, добавления объектов и добавления текста к вашим фотографиям. Большинство расширенных функций редактирования требуют обновления до версии Pro, но размытие изображения можно использовать бесплатно. В любом случае, вы должны зарегистрироваться, чтобы пользоваться его услугами.
Как размыть часть изображения в Интернете бесплатно
- Откройте редактор фотографий Fortor в своем браузере.
- Зарегистрируйтесь и войдите.
- Щелкните Откройте , чтобы загрузить фотографию для размытия.
- Перейдите к Эффекты > Tilt-Shift , выберите Круговой или Линейный форма размытия, поместите на той части, где вы хотите выделить, остальное будет размыто с таким же размытием Вы можете настроить размер и интенсивность размытия, перемещая ползунок.
- Наконец, нажмите Применить , чтобы добавить эффект размытия к вашей фотографии.
- Затем нажмите кнопку Поделиться или Экспорт , чтобы сохранить размытое изображение на свой компьютер.
Как размыть изображение
Есть много причин, по которым вы можете захотеть научиться размывать в Photoshop. Если вы работаете с творческими портретами, пытаетесь добавить движения модели или подчеркиваете объект, чтобы выделить его на фоне, эффект размытия может помочь.
Photoshop — это программа для преобразования ваших фотографий. Хотите узнать, как размыть изображение в Photoshop? Как размыть фон в фотошопе? Вы узнаете из этой статьи.
Еще одна программа, которая может вам помочь, — это Luminar от Skylum. Luminar предлагает несколько отличных фильтров, которые помогут вам легко добиться эффекта размытия на ваших изображениях. Комбинируя их со слоями, вы получите полный контроль над размытием различных элементов ваших фотографий в процессе редактирования, что приведет к поразительным результатам.Попробуйте Luminar прямо сейчас бесплатно и убедитесь в этом сами.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
на базе искусственного интеллекта
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как размыть изображение в Photoshop
Photoshop — ведущее программное обеспечение в индустрии дизайна.Одна из причин — это арсенал инструментов, которые помогут вам создать потрясающие эффекты. Добавление размытия ко всему изображению может улучшить настроение романтического пейзажа, вызвать ощущение движения или создать красивый эффект боке.
Когда вы нажимаете на вкладку Фильтр на верхней панели в Photoshop, среди множества опций вы увидите Размытие и Галерея размытия . Выбор любого из них откроет множество типов эффектов размытия. Каждый инструмент размытия обеспечивает интуитивно понятные элементы управления на изображении для настройки эффекта размытия.Photoshop обеспечивает полноразмерный предварительный просмотр в реальном времени при работе с эффектами размытия. Вы можете легко поэкспериментировать с каждым инструментом размытия, который предоставляет Photoshop.
Вот самый простой способ размыть все изображение в Photoshop:
1. Откройте изображение.
2. Выберите инструмент Прямоугольная область , который находится в верхней части панели инструментов.
3. Перетащите его, чтобы закрыть всю фотографию. Вокруг вашей фотографии появится марширующая линия.
4. Перейдите в верхнюю часть экрана и выберите Фильтр> Фильтр> Галерея размытия и выберите нужный режим размытия.
5. Если вас устраивает, сохраните размытое изображение.
Не нравится результат? Его легко отменить с помощью кнопки отмены в Photoshop. Просто нажмите Правка> Отменить на верхней панели. Вы также можете узнать, как сделать размытое изображение четким.
Типы эффектов размытия в Photoshop
Перейдя в меню Фильтр> Размытие или Фильтр> Галерея размытия , вы увидите множество эффектов размытия. Как выбрать подходящий инструмент размытия Photoshop для вашей работы? Давайте рассмотрим типы эффектов размытия в Photoshop.
Среднее значение
Этот эффект размытия берет средний цвет внутри выбранной области и размывает его. Главное преимущество этого в том, что он создает плавные переходы.
Размытие и размытие Подробнее
Если вы только учитесь размывать в Photoshop, используйте стандартное размытие, чтобы взять компоненты изнутри выделенной области и тщательно их размыть. Blur More дает еще больший эффект.
Размытие по Гауссу
При нажатии на этот инструмент размытия Photoshop появляется небольшое всплывающее окно с ползунком.Используйте ползунок, чтобы отрегулировать размытость изображения.
Размытие в движении
Размытие в движении может добавить вашим фотографиям ощущение движения. Независимо от того, является ли ваш объект бегущим спортсменом, танцором или движущимся поездом, это позволит вам отрегулировать направление и интенсивность фона. Используйте этот инструмент размытия Photoshop для изображений автомобилей, танцоров и гоночных лошадей.
Smart Blur
Используя инструмент Smart Blur , вы можете изменить радиус размытия, размывая пиксели на определенном расстоянии от основного объекта, чтобы создать эффект плавности.Вот как более плавно размыть фон в Photoshop.
Размытие поверхности
Размытие поверхности добавляет размытие изображения к центру, но сохраняет резкость краев. Вы можете поиграть с радиусом этого инструмента размытия Photoshop, чтобы получить различные эффекты.
Lens Blur
Этот инструмент размытия Photoshop идеален, когда вы хотите, чтобы одни аспекты фона оставались в фокусе, а другие — размытыми. Он позволяет достичь той глубины резкости, которую вы ищете, когда учитесь размывать в Photoshop.
Как размыть часть изображения
В большинстве случаев вам не нужно применять размытие ко всему изображению, а лучше сохранить резкость и фокусировку элемента изображения. Вы можете добиться этого, размыв фон. Вы можете легко научиться размывать часть изображения в Photoshop с помощью этого руководства.
Поэкспериментируйте с различными инструментами размытия, чтобы увидеть, какой из них работает в ваших интересах. Например, вы можете применить эффект Iris Blur , если хотите, чтобы полученная фотография была частично размыта с четкой точкой фокусировки.Вот как размыть только часть изображения в Photoshop:
1. Откройте фотографию в Photoshop.
2. Перейдите к Фильтр> Галерея размытия и выберите Размытие по радужке.
3. После открытия Iris Blur вы увидите кольцо предварительного просмотра размытия с булавкой и несколькими точками. Булавка — это точка, в которой изображение четкое и четкое; чем дальше вы удаляетесь, тем более размытым становится изображение.
4. Щелкните центр булавки и перетащите ее в любое место.
5. Теперь вы можете настроить область размытия фотографии. Все, что находится за пределами кольца, будет иметь максимальный эффект размытия. Вы можете перетащить точки, чтобы изменить область: наведите указатель мыши на точку, пока курсор не изменится на изогнутую двустороннюю стрелку. Затем вы можете вращать, перетаскивать и настраивать форму по своему вкусу.
6. Четыре большие белые точки возле кольца определяют область перехода размытия: между точками и внешним кольцом эффект размытия увеличивается. Вы можете перемещать их, чтобы изображение получилось более размытым или резким.
7. Отрегулируйте степень размытия с помощью ползунка на панели инструментов справа.
8. Не забудьте нажать OK или . Введите в верхней части окна Blur Gallery . Сохраните свой проект или экспортируйте изображение.
Теперь вы узнали, как размыть часть изображения. Используйте эту технику, если хотите привлечь внимание к лицу человека в толпе или цветку в поле.
Как размыть края в Photoshop
Иногда размытия только краев достаточно для достижения желаемого эффекта.Ваш зритель сосредоточится на центральной части изображения, а края фотографии не будут такими резкими. Вот как размыть края в Photoshop:
1. Откройте изображение в Photoshop.
2. Выберите инструмент Elliptical Marquee Tool в верхней части панели инструментов. Используйте его, чтобы обвести форму по вашему выбору.
3. Перейдите к Select> Modify> Feather и введите значение радиуса растушевки . Нажмите кнопку OK , чтобы применить.
4. На этом этапе вы можете выбрать Quick Mask Mode слева под панелью инструментов. Теперь вы можете увидеть, где края будут размыты.
5. Затем нажмите Select> Inverse , чтобы инвертировать ваш выбор.
6. Перейдите в меню Layer и нажмите New > Layer , чтобы добавить новый слой.
7. Залейте этот слой цветом, используя инструмент «Ведро с краской». Чтобы удалить выделение, нажмите Cmnd + D или Ctrl + D .
6. Сохраните результат, если он вас устраивает.
Это только один из способов размытия краев в Photoshop. Если вы считаете, что ваши края недостаточно гладкие, вот краткое руководство о том, как сгладить края в Photoshop.
Как размыть фон в Photoshop
Photoshop может помочь вам творить чудеса разными способами. Вот как размыть фон в Photoshop.
1. Выберите фотографию с объектом на переднем плане.
2. Вырезаем нашу тему.Для этого найдите инструмент Quick Select Tool и сделайте приблизительный выбор вокруг нашего объекта. Вы можете использовать Alt или Option , чтобы сделать выбор более детальным.
3. Выберите Выделение> Маска. С помощью инструмента «Кисть» можно выделить некоторые более мелкие детали, например волосы или края одежды.
4. Щелкните на инструменте Show Edge , увеличьте радиус. Вы должны начать видеть края фотографии. Отключив Show Edge , вы увидите, что выбор улучшился.
5. Выберите Новый слой с опцией Layer Mask и нажмите OK.
6. Скройте слой с объектом, щелкнув значок маленького глаза, и выберите фоновый слой.
7. Сейчас вы работаете с фоном, но нажмите Ctrl / Cmd-щелчок на маске скрытого слоя, чтобы загрузить его выделение.
8. Нажмите Shift + Delete / Shift + Backspace и выберите Content-Aware . Нажмите ОК. Нажмите Ctrl + D или Cmnd + D , чтобы отменить выбор.
9. Сделайте слой объекта снова видимым, но убедитесь, что фоновый слой по-прежнему выбран. Затем перейдите в Filter> Filter Gallery> Field Blur . Поле для глубины резкости.
10. Появится булавка. Наведите две булавки на фотографию, чтобы равномерно ее размыть. Экспериментируйте с тем, что вам нравится. Когда вы найдете идеальное размытие, просто нажмите OK , чтобы применить.
11. Shift + щелкните маску слоя, чтобы увидеть до / после эффекта, который вы только что создали.
Теперь, когда вы узнали, как размыть фон в Photoshop, вы также можете узнать, как полностью удалить фон. Как видите, при работе с Photoshop необходимо помнить о многих деталях, и в Photoshop существует несколько способов размытия.
Как размыть в Luminar
Photoshop может быть трудным в освоении. Даже изучая, как размыть изображение в Photoshop, вы можете увидеть, что есть много разных способов. Если вы ищете альтернативное программное обеспечение, которое может быстро выполнить эту работу, Luminar — хороший выбор.В Luminar вы можете добиться потрясающих эффектов и размыть фотографии, края, части изображения, фон и многое другое. Давайте посмотрим, как размыть фотографию в Luminar.
1. Откройте фотографию в Luminar.
2. Создайте новый слой, нажав кнопку + на панели Layers и выбрав Добавить новый корректирующий слой. Здесь вы поработаете над размытием фона.
3. Щелкните значок кисти, чтобы выбрать инструмент кисти , затем нарисуйте объект с непрозрачностью 100%.Может показаться нелогичным добавлять размытие изображения к вашему объекту, когда вы действительно хотите размыть фон. Но это хороший подход, так как быстрее нарисовать объект, а затем инвертировать маску, чем закрасить весь фон.
4. После того, как вы нарисовали объект на фотографии, перейдите к значку шестеренки в меню кисти и нажмите «Инвертировать». Теперь маска покроет фон. На этом этапе вы можете немного подправить края, чтобы убедиться, что все выглядит так, как вы хотите, прежде чем размывать фотографию.
5. Теперь самое интересное! Luminar предоставляет на выбор несколько потрясающих инструментов размытия, включая Soft Focus, Soft Glow, и Image Radiance . Выберите среди них, чтобы создать желаемый эффект. Слегка примените эффект размытия, чтобы фото не выглядело неестественно. Вы можете проверить свою работу, нажав кнопку «Предварительный просмотр» на верхней панели инструментов, чтобы оценить свой прогресс.
6. Когда размытый фон станет желаемым, вернитесь к первому слою и добавьте немного размытия к объекту. Image Radiance — отличный выбор для этого. Скорее всего, вы примените меньше размытия к объекту, чем к фону. Цель этого — создать визуальное разделение между этими двумя элементами на фотографии.
7. Перейдите между предварительным просмотром и исходной фотографией и посмотрите, где можно применить изменения. Когда вы будете удовлетворены результатом, нажмите Применить , и ваша фотография будет автоматически сохранена в библиотеке .
Если вы хотите размыть только часть изображения, просто используйте различные инструменты маски, которые предоставляет Luminar, и примените эффект размытия, как хотите.Есть и другие простые советы, которые помогут сделать вашу фотографию еще более потрясающей, применив размытие изображения. Например, вы можете выбрать инструмент «Кисть» и установить непрозрачность на 50%. Затем нарисуйте по краю вашего объекта. Это позволит размыть края ровно настолько, чтобы они выглядели естественно на фоне. Вы также можете настроить цветовой баланс и экспозицию.
Добавление немного тепла с помощью ползунка Warmth в фильтре Soft Glow может вдохнуть жизнь в ваш объект.Другие фильтры, такие как Tone , могут быть полезны для настройки светлых участков и теней. Добавьте потрясающие образы, чтобы сделать ваши фотографии более креативными и завершить картину.
Как видите, Luminar позволяет преобразовывать ваши фотографии разными способами. С его интуитивно понятными инструментами вы узнаете, как быстро и легко размыть изображение. Если вы еще не уверены в покупке Luminar, вы можете попробовать его бесплатно, нажав кнопку ниже. Мы надеемся, что вам понравится творческая свобода размытия фотографий благодаря этой статье о том, как размывать в Photoshop и Luminar!
Как размыть фон в Photoshop
Бекки Килимник
Есть ряд причин, по которым вы захотите узнать, как размыть фон фотографии в Photoshop.Во-первых, фотография продукта с размытым фоном помогает продукту выделиться. Кроме того, фотографии с размытым фоном (или фотографии, сделанные с малой глубиной резкости) выглядят более профессионально, потому что до недавнего времени эффект мог быть достигнут только с помощью необычных объективов и опытного фотографа.
Может быть, легко получить идеальное размытие для фона снимков вашего продукта с помощью камеры, но если вы не можете выполнить повторную съемку, вы можете сделать это в Photoshop. Ниже мы покажем вам, как размыть фон в Photoshop, чтобы ваша точка фокусировки сияла.
Как создать размытие фона в Photoshop
- Настройте слои
- Работа с предметным слоем
- Работа с фоновым слоем
- Применить размытие
- Получите окончательное изображение
Шаг 1. Настройте слои
Чтобы получить эффект бесшовного размытого фона, мы конвертируем нашу фотографию в два слоя: один слой для объекта и один слой для фона. В этом руководстве мы предполагаем, что вы работаете со сплющенным однослойным изображением, например, JPG.
Откройте фотографию продукта в Photoshop и перейдите на панель «Слои» (если вы не видите панель «Слои», вы можете получить к ней доступ, выбрав Windows> Слои в раскрывающемся меню в верхней части окна приложения).
Руководство по инструментам Photoshop CC 2020 для новичков
Дублируйте фоновый слой и назовите его «Тема». Теперь у вас должен быть слой Subject поверх фонового слоя.
Шаг 2: Работа с предметным слоем
Находясь на уровне темы, выберите инструмент Magic Wand Tool на панели инструментов и нажмите кнопку Select Subject в верхней части экрана.
После того, как вы выбрали продукт или модель, вернитесь на панель «Слои» и щелкните значок «Добавить маску слоя» в нижней части панели.
Наконец, отключите видимость фонового слоя, щелкнув значок глаза рядом с фоновым слоем.
Инструмент «Выбрать объект» довольно хорош, но вам может потребоваться более резкая и точная граница в некоторых областях вашего объекта.
Щелкните маску изображения в слое темы.
Выберите инструмент «Кисть» на панели инструментов и используйте его для добавления или вычитания областей изображения к объекту. Чтобы «закрасить» те части объекта, которые должны быть видны, установите цвет переднего плана на белый. Чтобы «стереть» области объекта, установите черный цвет переднего плана.При необходимости вы можете отрегулировать ширину и жесткость кисти, используя параметры в верхней части окна приложения.
Шаг 3: Работа с фоновым слоем
Когда вы довольны тем, как выглядит ваш объект сам по себе, , оставаясь на слое «Тема», выберите Select> Load Selection… из раскрывающегося меню в верхней части окна приложения.
Выберите Subject Mask во всплывающем окне и нажмите OK .
Выбрав тему, отключите видимость для слоя темы и щелкните фоновый слой. Щелкните значок глаза рядом с фоновым слоем, чтобы включить видимость.
Мы собираемся немного расширить края выделения, чтобы убедиться, что мы не собираем пиксели объекта в нашем выделении. Выберите Select> Modify> Expand из раскрывающегося меню в верхней части окна приложения.
Появится всплывающее меню с вопросом, насколько вы хотите расширить выбор.Правильная сумма будет зависеть от размера вашего изображения; в этом примере мы устанавливаем выделение на 20 пикселей. Для , а не для установите флажок «Применить эффект на границах холста».
После того, как объект выбран на фоновом слое, нажмите клавишу BACKSPACE (УДАЛИТЬ на Mac) на клавиатуре.
Если ваш фоновый слой все еще заблокирован, появится всплывающее меню с вопросом, чем вы хотите заполнить пустое пространство. Выберите Content Aware рядом с Contents.
Если фоновый слой не заблокирован, выберите Правка> Заливка из раскрывающегося меню в верхней части экрана вместо удаления выделения. Затем выберите Content Aware . Теперь вы можете отменить выбор.
Шаг 4: примените размытие
Чтобы добиться наиболее реалистичного размытия фона в Photoshop, мы не можем просто применить равномерное размытие ко всему фону. Вместо этого мы будем работать с инструментом под названием Field Blur.
Чтобы получить доступ к окну «Размытие поля», выберите « Фильтр»> «Галерея размытия»> «Размытие поля» в раскрывающемся меню в верхней части окна приложения.
Используя инструмент «Размытие поля», вы можете управлять размытием в различных областях фотографии, помещая булавки в эти области и затем регулируя размытие вправо.
По умолчанию в центре изображения есть булавка.
В этом конкретном изображении мы хотим, чтобы сам фон был более размытым (где мы могли видеть здания вдалеке), мы хотим, чтобы области, ближайшие к камере, были немного размыты, и мы хотим, чтобы области изображения были рядом с модель должна быть четкой.
Итак, в примере изображения мы размещаем контакты соответственно:
Затем с правой стороны мы можем настроить размытие этих областей с помощью ползунка с надписью «Размытие».
Чтобы настроить размытие, выберите размещенную булавку, щелкнув по ней мышью. Затем сдвиньте ползунок «Размытие» вправо, чтобы увеличить размытие, и влево, чтобы уменьшить размытие. Повторите со всеми булавками.
Когда вы довольны размытым изображением, нажмите OK вверху экрана.
Шаг 5: Окончательное изображение
Включите видимость слоя «Тема», чтобы увидеть окончательное изображение. Если вы все сделали правильно, все должно выглядеть довольно гладко.
Освойте больше техник Photoshop
В Photoshop вы можете многое сделать, чтобы выделить фотографии ваших товаров и привлечь больше покупателей. Получите дополнительные навыки с помощью этих руководств по Photoshop.
Иногда редактирование фотографий может быть утомительным и отнимающим много времени, отвлекая вас от более важных частей бизнеса.В таком случае вы можете передать все свои монтажные работы на аутсорсинг в собственную виртуальную дизайн-студию.
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки с энтузиазмом помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала с различными издательствами в сфере образования в США и Великобритании и преподавала дизайн в шести университетах.
.


 Есть способ
получше. Фильтром Gaussian Blur размойте все изображение. Задайте радиус,
размывающий цвет лица, не обращая внимания на размытие черт.
Есть способ
получше. Фильтром Gaussian Blur размойте все изображение. Задайте радиус,
размывающий цвет лица, не обращая внимания на размытие черт. В качестве источника снова используются размытые снимки. «Кисть
событий» большого радиуса в режиме Impressionist с малым уровнем прозрачности
помогает смешивать телесные тона, сохраняя текстуру (см. правое изображение).
В качестве источника снова используются размытые снимки. «Кисть
событий» большого радиуса в режиме Impressionist с малым уровнем прозрачности
помогает смешивать телесные тона, сохраняя текстуру (см. правое изображение).







 Держите на клавиатуре CTRL и кликайте мышью на миниатюру, где значится слой на палитре — это поможет произвести выделение области по самому контуру слоя.
Держите на клавиатуре CTRL и кликайте мышью на миниатюру, где значится слой на палитре — это поможет произвести выделение области по самому контуру слоя.