Создаём ржавый 3D текст в Фотошоп / Фотошоп-мастер
Ржавый металл – одно из тех природных явлений, которые заключают в себе ужасно разрушительную силу, но в то же время феноменально красивы. Окисляясь, железо создает на привычной гладкой поверхности яркие цвета, узоры и текстуры. Именно эта особенность так сильно привлекает художников и фотографов.
В этом уроке вы научитесь использовать реальные ржавые текстуры и 3D-инструменты Photoshop, чтобы создать текст, покрытый острой шелушащейся ржавчиной без страха порезаться!
Скачать архив с материалами к уроку
Финальное изображение:

1. Подготовка текстур
В этом уроке для создания конечного эффекта ржавые текстуры очень важны. Нет лучшего способа получить шелушащийся, пористый, чешуйчатый ржавый эффект, чем использовать реальное изображение ржавой текстуры. Воссоздать такое изображение искусственно цифровыми методами можно, но это занимает очень много времени и редко выглядит так же хорошо, как снимок с настоящей текстурой.
В этом уроке использованы текстуры с Envato Market. Однако вам ничто не мешает создать свои собственные текстуры с ржавчиной. В сети есть много уроков на эту тему.
Шаг 1
В этом уроке были использованы Ржавые текстуры с Envato Market.
Примечание: данные текстуры можно скачать по ссылке в начале урока (платно).

Шаг 2
Разархивируйте скачанный файл и извлеките текстуры. В данном наборе 19 текстур высокого качества. Посмотрите и ознакомьтесь с характеристиками каждой ржавой текстуры.

2. Создание 3D-элементов
Идея заключается в том, чтобы создать состаренный, покрытый ржавчиной металлический текст. Массивные, блочные буквы идеально подходят для эффекта такого типа. Кроме того, такие буквы легко создать в Photoshop при помощи 3D-инструментов.
Шаг 1
Запустите Photoshop и создайте новый документ через меню File > New (Файл > Новый). Задайте Width (Ширина) и Height (Высота) 1000 px. В Background

Шаг 2
Добавьте новый слой через меню Layer > New > Layer (Слой > Новый > Слой) (Shift+Ctrl+N) и назовите его Основа. Затем перейдите в меню 3D > New Mesh From
Шаг 3
В 3D-панели, выберите объект Cube Wrap (Кубическая Деформация) и возьмите инструмент Move Tool  (Перемещение) (V), чтобы получить в свое распоряжение 3D-манипулятор. При помощи опций масштабирования преобразуйте этот куб в вытянутую плоскую коробку, которая послужит основанием для текста.
(Перемещение) (V), чтобы получить в свое распоряжение 3D-манипулятор. При помощи опций масштабирования преобразуйте этот куб в вытянутую плоскую коробку, которая послужит основанием для текста.

Шаг 4
Чтобы добавить текст, используйте инструмент Horizontal Type Tool  (Горизонтальный Текст) (T). Используйте жирный, крупный, блочный шрифт. На изображении ниже использован шрифт Kabel Ult BT Ultra.
(Горизонтальный Текст) (T). Используйте жирный, крупный, блочный шрифт. На изображении ниже использован шрифт Kabel Ult BT Ultra.

Шаг 5
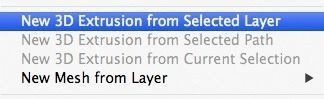
Перейдите в меню 3D > New 3D Extrusion From Selected Layer (3D > Новая экструзия из выделенного слоя). После этого Photoshop преобразует текстовый слой в объемные 3D буквы.

Шаг 6
Состаренные и проржавевшие металлические буквы обычно не имеют четких, резких граней, правдоподобнее будут выглядеть мягкие фаски. Поэтому в панели Properties (Свойства) нажмите на значок Cap (Капитель), чтобы внести изменения в настройки Bevel (Скос). Установите Width (Ширина) 10% и измените Contour (Контур) на Half Round (Полукруглый).

Шаг 7

Шаг 8
Для того чтобы все 3D-объекты взаимодействовали друг с другом, они должны быть помещены на одну 3D-сцену или слой. Перейдите на панель Layers (Слои) и, удерживая клавишу Shift, выделите на ней слой с 3D-текстом и 3D-основанием. Затем перейдите в меню

Шаг 9
С помощью инструмента Move Tool  (Перемещение) (V) нажмите по слою Scene (Сцена) на 3D-панели. Настройте вид камеры, чтобы получить более высокую точку обзора на основании.
(Перемещение) (V) нажмите по слою Scene (Сцена) на 3D-панели. Настройте вид камеры, чтобы получить более высокую точку обзора на основании.

Шаг 10

Шаг 11
Расположить объекты в 3D-пространстве, используя одну точку обзора, крайне сложно. Упростим задачу применением еще одной точкой обзора. Для этого перейдите в меню View > Show > 3D Secondary View (Просмотр > Показать > Второстепенный 3D-вид), чтобы открыть второе окно просмотра. Используя два окна, добейтесь того, чтобы буквы соприкасались, но не пересекались.

3. Добавление текстур
Теперь, после того как 3D-элементы расположены на своих местах, пришло время применить те самые изумительные ржавые текстуры! Это тот самый момент, когда финальный результат начинает обретать очертания. Также на этом этапе мы будем принимать творческие решения. Поэкспериментируйте с размещением текстур и создайте свой собственный уникальный вариант ржавых элементов.
Шаг 1
В 3D-панели откройте объект Cube Wrap (Кубическая деформация) и выберите Cube Material (Материал Куба). Далее в панели Properties

Шаг 2
Одной лишь настройки цвета поверхности не достаточно, так как поверхность будет выглядеть слишком гладкой. Ей нужно придать шероховатость. Поэтому прокрутите вниз к свойствам

Шаг 3
В 3D-панели переключитесь на вкладку Materials (Материалы) и выберите R Front Inflation Material (R Материал передней выпуклости). Используйте панель Properties (Свойства) для отображения ржавой текстуры для Diffuse (Диффузия) и Bump (Рельеф). Выберите текстуру на ваш вкус, в данном примере использована текстура 02.jpg.

Шаг 4
Перейдите к разделу R Front Bevel Material (R Материал переднего скоса) и примените ту же текстуру к Diffuse (Диффузия) и Bump (Рельеф) для этой поверхности тоже.

Шаг 5
Перейдите к разделу R Extrusion Material (R Материал экструзии) и примените текстуру к Diffuse (Диффузия) и Bump (Рельеф) к боковым поверхностям буквы R. Разница с этой поверхностью заключается в том, что текстура выглядит растянутой. Поэтому снова нажмите на значок папки возле пункта Diffuse (Диффузия) и выберите в контекстном меню Edit UV Properties (Редактировать UV свойства). Попробуйте увеличить параметр в разделе Tile (Мозаика) U/X до 4. Затем задайте V/Y: 0.57. Эти настройки – просто предложенная отправная точка. Поэкспериментируйте с их значениями, пока текстура не будет выглядеть естественно.

Шаг 6
Повторите тот же самый процесс, чтобы наложить ржавую текстуру на остальные буквы. Имейте в виду, что поверхности Back Bevel (Задний скос) и Back Inflation (Задняя выпуклость) практически не видны, поэтому накладывать на них текстуру не требуется.

4. Установка освещения
После текстурирования освещение является следующим шагом в разработке представленного изображения. В этой сцене мы используем общее пространственное освещение и еще один источник света, чтобы создать световой эффект.
Шаг 1
В 3D-панели выберите вкладку Infinite Light 1 (Бесконечный свет 1). Затем в панели Properties (Свойства) установите тип источника света Spot (Прожектор) и задайте светло-желтый цвет света.

Шаг 2
Возьмите инструмент Move Tool  (Перемещение) (V) и с помощью 3D-манипулятора переместите этот источник света в крайнее левое положение на сцене. Вместо того чтобы пытаться повернуть угол света, используйте кнопку Point at Origin (Направить свет в начало координат) в нижней части панели Properties (Свойства).
(Перемещение) (V) и с помощью 3D-манипулятора переместите этот источник света в крайнее левое положение на сцене. Вместо того чтобы пытаться повернуть угол света, используйте кнопку Point at Origin (Направить свет в начало координат) в нижней части панели Properties (Свойства).

Шаг 3
Поставьте галочку на пункте Shadow (Тень) и установите Softness (Сглаживание): 50%. Остальные параметры света-прожектора можно настроить при помощи манипулятора светом. Перемещая дополнительные элементы манипулятора, появляющиеся при наведении на него указателя мыши, вы можете настраивать свет. Либо воспользуйтесь полями ввода на панели Properties (Свойства), введя в них значения:
- Hotspot (Горячая точка): 22.5
- Cone (Конус): 36,7
- Light Falloff (Ослабление Света): поставьте галочку
- Inner (Внутренний): 669 px
- Outer (Наружный): 1440 px

Шаг 4
Теперь приступим к рендерингу! Перейдите в меню 3D > Render 3D Layer (3D > Рендер 3D слоя) или нажмите сочетание клавиш Alt+Shift+Ctrl+R и дайте Photoshop некоторое время, чтобы выполнить рендер изображения.

5. Пострендерная обработка
3D-функции в Photoshop весьма внушительны и прекрасно подходят для создания текстовых эффектов, подобных этому, но не стоит забывать, что вся мощь Photoshop раскрывается при манипулировании пикселями 2D-изображения! Намного быстрее и проще сделать окончательную коррекцию отрендеренного изображения при помощи базовых инструментов Photoshop, чем постоянно настраивать 3D-опции и повторно рендерить изображение.
Шаг 1
Если вас устраивает внешний вид созданного рендером изображения, то растрируйте его. Это действие преобразует 3D-слой в плоский 2D-слой, с которым намного легче работать. Только не забудьте сохранить этот документ под другим именем, на тот случай, если вам вновь потребуется исходный 3D-слой. Перейдите в меню Layer > Rasterize > 3D (Слои > Растрировать > 3D).

Шаг 2
Дублируйте отрендеренный слой Layer > New > Layer Via Copy (Слой > Новый > Скопировать на новый слой). Затем выберите инструмент Smudge Tool  (Палец) с Strength (Интенсивность) 85% и укажите разбрызгивающую кисть размером 24 px. Посмотрите внимательно на изображение, резкие линии кажутся неестественными для сильно изъеденного коррозией металла, поэтому используйте Smudge Tool
(Палец) с Strength (Интенсивность) 85% и укажите разбрызгивающую кисть размером 24 px. Посмотрите внимательно на изображение, резкие линии кажутся неестественными для сильно изъеденного коррозией металла, поэтому используйте Smudge Tool  (Палец), чтобы «взлохматить» края.
(Палец), чтобы «взлохматить» края.

Шаг 3
Перейдите в меню File > Place Linked (Файл > Поместить связанные) и выберите другую ржавую текстуру, чтобы поместить ее на сцену. Ниже показана текстура 16.jpg. Текстура добавлена как смарт-объект. Удерживая клавишу Ctrl, потяните за одну из вершин, чтобы скорректировать перспективу текстуры в соответствии с перспективой сцены. Затем нажмите клавишу Enter, чтобы принять преобразования.

Шаг 4
Измените режим наложения слоя на Soft Light (Мягкий Свет). Затем, удерживая клавишу Ctrl, кликните по слою с рендером, чтобы загрузить выделение в этой форме. Используйте эту выделенную область в качестве маски для слоя с текстурой Layer > Layer Mask > Reveal Selection (Слой > Слой-маска > Показать все).

Шаг 5
Точно таким же способом добавьте еще одну текстуру (например, как показано ниже 11.jpg), трансформируйте ее в соответствии с перспективой, и создайте для нее маску. Измените режим наложения на Soft Light (Мягкий свет) и уменьшите Opacity (Непрозрачность) до 25%.

Шаг 6
Дублируйте слой с текстурой 11.jpg через меню Layer > New > Layer Via Copy (Слой > Новый > Скопировать на новый слой) и удалите маску дубликата, перетащив ее на значок корзины в панели Layers (Слои). Установите режим наложения Multiply (Умножение) с Opacity (Непрозрачность) 100%.

Шаг 7
Через меню Layer > Layer Mask > Hide All (Слои > Слой-маска > Скрыть все) добавьте сплошную черную маску слою с дубликатом текстуры. Затем с помощью мягкой круглой Brush  (Кисть) белого цвета аккуратно прокрасьте маску в некоторых местах, проявляя эффект особенно сильной коррозии, делая эффект неравномерным.
(Кисть) белого цвета аккуратно прокрасьте маску в некоторых местах, проявляя эффект особенно сильной коррозии, делая эффект неравномерным.

Шаг 8
Измените цвет кисти на черный и, используя эту же кисть, прокрасьте поверхности масок других текстур, чтобы выборочно удалить созданные с их помощью эффекты из областей, где с текстурой переборщили. Этот чисто субъективный шаг, и выбор обрабатываемых, участков предполагает много своих креативных решений для достижения окончательного эффекта.

6. Финальные штрихи
Изображение на этом этапе выглядит вполне прилично и покрыто убедительной ржавчиной. Буквы получились настолько реалистично, что, кажется, будто о них можно порезаться! Следующие несколько шагов просто придадут некоторую драматичность изображению в качестве штриха.
Шаг 1
Создайте поверх всех слоев еще один слой, объединяющий в себе все остальные, для этого удерживая клавишу Alt, пройдите в меню Layer > Merge Visible (Слои > Объединить видимые). Затем преобразуйте этот слой в смарт-объект через меню Layer >Smart Objects > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).

Шаг 2
Пройдите в меню Filter > Camera Raw Filter (Фильтр > Фильтр Camera Raw) и во вкладке Basic (Основные) введите следующие параметры:
- Contrast (Контрастность): +18
- Highlights (Света): +38
- Clarity (Четкость): +45

Переключитесь на вкладку Effects (Эффекты), и в секции Post Crop Vignetting (Виньетирование после кадрирования) установите значение Amount (Эффект) -25. Затем нажмите ОК, чтобы применить фильтр.

Шаг 3
Добавление сымитированного центрального размытия – прекрасный штрих, делающий законченное изображение более реалистичным.
Перейдите в меню Filter > Blur > Iris Blur (Фильтр > Размытие > Размытие диафрагмы). Установите точку размытия на одном из приподнятых углов буквы U. Затем перетащите круг размытия за пределы холста и задайте значение Blur (Размытие) 22 px.

Шаг 4
Добавьте корректирующий слой Photo Filter (Фотофильтр) и настройте Cooling Filter (80) (Холодный фильтр 80). Синие оттенки позволяют ослабить на сцене все теплые оранжевые оттенки. На маске корректирующего слоя примените линейный черно-белый Gradient Tool (Градиент), чтобы скрыть эффект фильтра, оставляя его только в дальнем правом углу изображения.

Шаг 5
Добавьте корректирующий слой Curves (Кривые) и добавьте две точки на кривой, одну в центре и одну в левом нижнем пересечении. Переместите обе точки немного вверх и влево, чтобы сделать изображение ярче.

Прекрасная работа! Вы закончили!
Поздравляю! Вы создали облупленный, покрытый ржавчиной текст с помощью 3D-инструментов Photoshop, а так же нескольких высококачественных текстур. Что у вас получилось? Покажите свои результаты в комментариях ниже.

Автор: Kirk Nelson
Создаем праздничный 3D текст в Фотошоп / Фотошоп-мастер

В этом уроке вы узнаете, как создать блестящий рождественский текстовый эффект, используя 3D-инструменты, текстуры, узоры, кисти, фильтры и стили слоя.
На создание этого эффекта меня вдохновили различные стили слоя на сайте GraphicRiver.
Скачать архив с материалами к уроку
1. Создаем узор
Шаг 1
Создаем файл размером 600 х 600 пикселей, затем дважды кликаем по фоновому слою, чтобы преобразовать его в обычный слой.

Шаг 2
Снова дважды кликаем по фоновому слою, чтобы применить к нему стиль слоя Pattern Overlay (Наложение узора) со следующими настройками:
- Pattern (Узор): Back To School Pattern #6
- Scale (Масштаб): 25%

Шаг 3
Выше фонового слоя с узором размещаем слой с блестящей текстурой, корректируем ее размер, чтобы она четко вписывалась в высоту документа. Далее меняем режим смешивания текстуры на Hard Light (Жесткий свет).
Сохраняем этот файл и называем его «Линии». После этого закрываем документ.

2. Создаем текст
Шаг 1
Создаем новый документ размером 1000 х 667 пикселей с Resolution (Разрешение) 300.

Шаг 2
Пишем текст размером 70 pt, используя шрифт Intro.

Шаг 3
Называем текстовый слой «Текст», дублируем его (Ctrl+J) и переименовываем копию на «Обводка»,

3. Создаем обводку
Шаг 1
Кликаем правой кнопкой мыши по слою «Обводка» и выбираем Convert to Shape (Преобразовать в кривые).

Шаг 2
Берем Direct Selection Tool  (A) (Частичное выделение), затем на панели параметров инструмента меняем Fill (Заливка) на None (Нет), цвет обводки устанавливаем на черный, а Size (Размер) на 2. Затем кликаем на кнопку выбора типа обводки и Align (Выравнивание) устанавливаем на Outside (Вовне).
(A) (Частичное выделение), затем на панели параметров инструмента меняем Fill (Заливка) на None (Нет), цвет обводки устанавливаем на черный, а Size (Размер) на 2. Затем кликаем на кнопку выбора типа обводки и Align (Выравнивание) устанавливаем на Outside (Вовне).

4. Создаем 3D-слои
Шаг 1
Выбираем слой «Текст» и переходим 3D – New 3D Extrusion from Selected Layer (3D – Новая 3D-экструзия из выделенного слоя).
Далее выбираем слой «Обводка» и переходим 3D – New 3D Extrusion from Selected Path (3D – Новая 3D-экструзия из выделенного контура).

Шаг 2
Выбираем оба 3D-слоя и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоев).

5. Работаем с 3D-сценой
Шаг 1
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.

Шаг 2
Если активировать Move Tool  (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
(V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выбранным объектом сцены можно производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Также мы будем использовать эти режимы, чтобы менять вид из камеры.

Шаг 3
На панели 3D кликаем на значок глаза рядом с компонентом Stroke (Обводка), чтобы отключить его.

6. Редактируем параметры 3D-текста
Шаг 1
На панели 3D выделяем компонент с нашим текстом (в данном случае он называется «joy»), затем на панели Properties (Свойства) устанавливаем Extrusion Depth (Глубина экструзии) на 50.

Шаг 2
Жмем на кнопку Cap (Капитель) в верхней части панели Properties (Свойства), затем устанавливаем Bevel Width (Ширина фаски) на 5 и Contour (Контур) на Cone.
Далее устанавливаем Inflate – Angle (Раздувание – Угол) на 50 и Strength (Интенсивность) на 15.

7. Настраиваем выпуклость материала
Шаг 1
У компонента с текстом находим Front Inflation Material (Материал передней выпуклости) и кликаем на кнопку с папкой рядом с параметром Diffuse (Рассеивание), выбираем Load Texture (Загрузить текстуру) и находим созданную в начале урока текстуру с линиями.

Шаг 2
Теперь кликаем на значок текстуры рядом с параметром Diffuse (Рассеивание) и выбираем Edit UV Properties (Редактировать UV-свойства).

Шаг 3
Устанавливаем параметры Tile (Мозаика) и Offset (Смещение) на желаемые значения.

Шаг 4
Настраиваем остальные параметры материала:
- Specular (Цвет блика): 219, 212, 212
- Shine (Блеск): 35
- Refraction (Коэфф. преломления): 1.299

Шаг 5
Кликаем на иконку папки рядом с параметром Bump (Рельеф) и в выпадающем списке находим название текстуры с линиями, которую мы создали в начале урока (в данном случае «Stripes»).

Шаг 6
Устанавливаем Bump (Рельеф) на 25.

8. Сохраняем и повторно применяем 3D-материал
Шаг 1
Не снимая выделение с компонента Front Inflation Material (Материал передней выпуклости), кликаем на кнопку со стрелкой для выбора материала и в выпадающем списке выбираем New Material (Новый материал).

Шаг 2
Вводим название материала и жмем ОК.

Шаг 3
Теперь выделяем следующие компоненты 3D-текста Front Bevel Material (Материал переднего скоса), Back Bevel Material (Материал заднего скоса) и Back Inflation Material (Материал задней выпуклости).
Открываем меню выбора материала, находим материал, созданный выше, и применяем его.

Шаг 4
Extrusion Material (Материал экструзии) будет скрыт под обводкой, но на всякий случай мы применим к нем следующие параметры:
- Specular (Цвет блика): 219, 212, 212
- Shine (Блеск): 35
- Reflection (Отражение): 30
- Roughness (Плавность): 20
- Refraction (Коэфф. преломления): 1.299

9. Настраиваем обводку
Шаг 1
Снова делаем компонент Stroke (Обводка) видимым, кликнув на пустое место с левой стороны от названия. Устанавливаем Extrusion Depth (Глубина экструзии) на 50.

Шаг 2
Настраиваем Cap (Капитель). Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) на 3 и Contour (Контур) на Half Round (Полукруг).

Шаг 3
Выбираем все материалы компонента Stroke (Обводка), кликаем на значок рядом с параметром Diffuse (Рассеивание) и выбираем Remove Texture (Удалить текстуру).

Шаг 4
Настраиваем остальные параметры:
- Diffuse (Рассеивание): 68, 44, 6
- Specular (Цвет блика): 230, 220, 186
- Shine (Блеск): 85
- Reflection (Отражение): 75
- Refraction (Коэфф. преломления): 1.35

10. Разделяем 3D-сетку
Шаг 1
Выделяем компонент с текстом и переходим 3D – Split 3D Extrusion (3D – Разделить экструзию). В результате компонент с текстом разделится на отдельные группы с буквами.

Шаг 2
Также разделяем обводку.

11. Двигаем 3D-объекты
Шаг 1
Далее мы должны выделить отдельную букву вместе с ее обводкой и изменить наклон, поворот и т.д.
Для этого, после выделения нужных компонентов, активируем Move Tool  (V) (Перемещение) и с помощью 3D-осей редактируем положение букв.
(V) (Перемещение) и с помощью 3D-осей редактируем положение букв.
Стрелки на концах осей двигают объекты, маленькая дуга, которая идет дальше, отвечает за поворот, а с помощью куба можно масштабировать объект. Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.

Шаг 2
Также меняем поворот камеры, чтобы получить наилучший результат.

12. Настраиваем освещение сцены
Шаг 1
Выделяем компонент Infinite Light (Бесконечный свет) и устанавливаем Intensity (Интенсивность) на 60%, а Shadow – Softness (Тень – Сглаживание) – на 30%.

Шаг 2
Используем Move Tool  (V) (Перемещение), чтобы переместить источник света, или кликаем на вкладку Coordinates (Координаты) в верхней части панели Properties (Свойства), чтобы ввести цифровые значения.
(V) (Перемещение), чтобы переместить источник света, или кликаем на вкладку Coordinates (Координаты) в верхней части панели Properties (Свойства), чтобы ввести цифровые значения.

Шаг 3
Выбираем компонент Environment (Окружающая среда), жмем на иконку возле параметра IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и загружаем фото с украшениями.

Шаг 4
Устанавливаем Intensity (Интенсивность) на 50% и Ground Plane – Shadows – Opacity (Плоскость основания – Тени – Непрозрачность) на 0%.

Шаг 5
Используем Move Tool  (V) (Перемещение), чтобы двигать источник света и выбрать наиболее подходящее положение.
(V) (Перемещение), чтобы двигать источник света и выбрать наиболее подходящее положение.

13. Рендерим сцену и добавляем фон
Шаг 1
Закончив создавать 3D-сцену, переходим 3D – Render (3D – Рендеринг), чтобы визуализировать картинку. Рендеринг может занять достаточно много времени в зависимости от мощности вашего компьютера, но вы в любой момент можете остановить процесс нажатием клавиши Esc.
После окончания рендеринга кликаем правой кнопкой по 3D-слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 2
Выше слоя Background (Фон) размещаем фото с эффектом боке, затем переходим Edit – Transform – Rotate 90 Clockwise (Редактирование – Трансформация – Повернуть на 90 по часовой стрелке).
При необходимости корректируем размер текстуры и называем ее «Боке».

Шаг 3
Кликаем на кнопку Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку) в нижней части панели слоев и выбираем Levels (Уровни).

Шаг 4
Преобразовываем корректирующий слой Levels (Уровни) в обтравочную маску для 3D-слоя, затем устанавливаем Highlights (Света) на 16 и Shadows (тени) на 220.

14. Создаем нити
Шаг 1
Добавляем новый слой над слоем «Боке» и называем его «Нити». Берем Brush Tool (B) (Кисть) размером 3 пикселя с жесткими краями и с зажатой клавишей Shift рисуем вертикальные линии.

Дважды кликаем по слою «Нити», чтобы применить стили слоя:
Шаг 2
Добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими параметрами:
- Size (Размер): 7
- Angle (Угол): 30
- Altitude (Высота): 30
- Gloss Contour (Контур глянца): Cone
- Активируем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Light (Линейный свет)
- Opacity (Непрозрачность): 50%
- Shadow Mode (Режим тени): Linear Burn (Линейный затемнитель)
- Opacity (Непрозрачность): 50%

Шаг 3
Настраиваем Contour (Контур):
- Contour (Контур): Ring – Double
- Активируем Anti-aliased (Сглаживание)

Шаг 4
Настраиваем Texture (Текстура):
- Pattern (Узор): Metal Landscape
- Scale (Масштаб): 35%

Шаг 5
Добавляем стиль слоя Color Overlay (Наложение цвета) со следующими параметрами:
- Color (Цвет): #917149

Получаем стилизованные нити.

15. Добавляем блики на буквах
Шаг 1
Выше всех слоев создаем новый и называем его «Свет». Меняем режим смешивания этого слоя на Vivid Light (Яркий свет).
Затем устанавливаем цвет переднего плана на #a6a497, берем Brush Tool (B)  (Кисть) и мягкой кисточкой любого размера добавляем светлые пятна по всему тексту.
(Кисть) и мягкой кисточкой любого размера добавляем светлые пятна по всему тексту.

Шаг 2
Зажимаем Ctrl и кликаем по миниатюре 3D-слоя, чтобы загрузить его выделение.

Шаг 3
В нижней части панели слоев кликаем на кнопку Add layer mask  (Добавить слой-маску).
(Добавить слой-маску).

16. Корректируем цвета и добавляем шум
Шаг 1
Выше всех слоев добавляем корректирующий слой Gradient Map (Карта градиента).
Активируем Dither (Дизеринг) и используем следующие цвета для градиента: слева — #48406e, в центре — #76747e и справа — #fbc690.
Меняем режим смешивания корректирующего слоя на Soft Light (Мягкий свет) и уменьшаем Opacity (Непрозрачность) до 50%.

Шаг 2
Устанавливаем цвета переднего и заднего планов на черный и белый соответственно, затем выбираем 3D-слой.
Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум), выбираем Distribution (распределение) — Gaussian (По Гауссу) и снимаем галочку с Monochromatic (Монохромный).
Приближаем документ (Ctrl+), пока не будет виден шум на текстуре боке, устанавливаем такое значение Amount (Количество), чтобы шум на тексте соответствовал шуму на фоне.

Поздравляю! Мы закончили
В этом уроке мы использовали текстуру, чтобы создать узор для 3D-букв.
Затем создали текст и обводку, преобразовали все в 3D-слои и применили к ним материалы.
После этого мы настроили освещение, визуализировали готовую сцену, добавили фон и нити. В конце мы применили корректирующие слои, кисти и фильтры, чтобы получить финальный результат.

Автор: Rose
Уроки 3D в Фотошопе

В очередной раз убеждаемся, что Photoshop все возрасты покорны! Знакомьтесь, Ирина Павловна — выпускница курса «Time Blending. Основы композитной фотографии».
680 10

Все мы сталкиваемся с критикой в жизни. И все мы критикуем кого-то. Но как понять, пишет ли тебе «эксперт» с целью помочь или он решил выплеснуть негатив на тебя?
1103 53

Размещаем подборку с работами пользователей. Напишите, в комментариях чья работа из представленных, по вашему мнению, лучшая.
1061 53

Смотрите запись трансляции с иллюстратором Инной Гревцевой. Инна расскажет про лица, затронет тему стилизации, покажет, как начинает работу над персонажем.
472 0

Мы подготовили исходные фотографии с локации Москва гостиница «Украина». Попробуйте создать свою единую композицию. Интерактив состоит из двух этапов.
1346 19
Создаём неоновый 3D текст в Фотошоп / Фотошоп-мастер
В этом уроке мы создадим неоновый эффект для текста, используя 3D слои. Ключ к созданию реалистичного светящегося текста лежит в основе понимания того, как выглядит иллюминация (которая украшает здания) и что свет имеет свойство отражаться от поверхности.
Для начала мы создадим 3D слои, затем соединим их, чтобы создать единую сцену. После того, как создадим каркас, поработаем над отражением и подсветкой, чтобы получить эффект свечения справа.
Для создания этого эффекта вам потребуется Фотошоп CS6 или выше.
Скачать архив с материалами к уроку
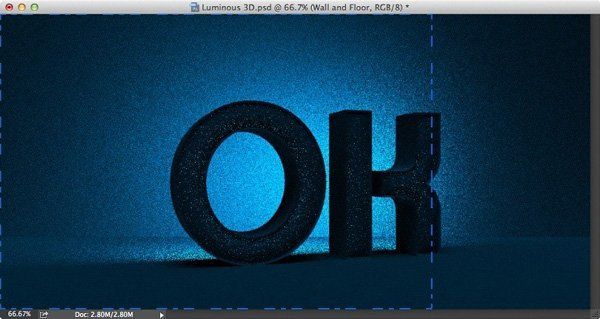
Финальное изображение

Шаг 1
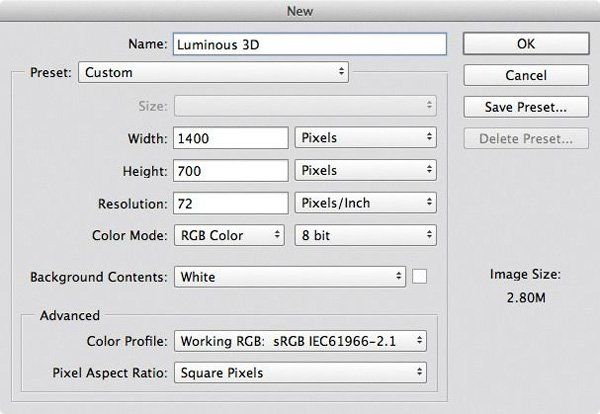
Используя Cmd / Cntl +N, создайте новый документ с размерами 1400 х 700 рх, режим RGB, фон белый.

Шаг 2
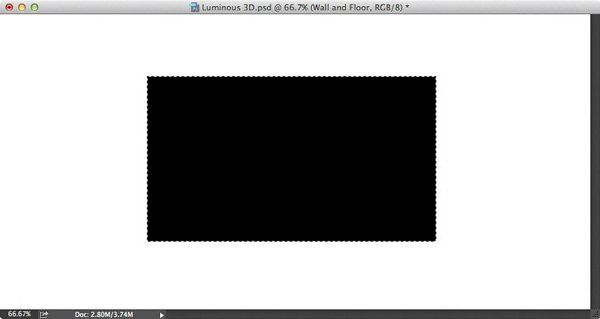
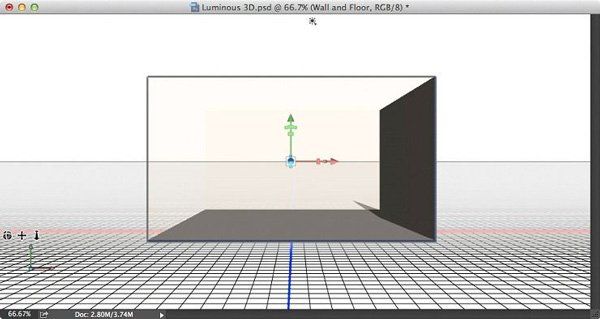
Подготовим фон для рабочей среды. Для этого создадим профиль в виде перевёрнутой буквы L. Используя комбинацию клавиш Cmd/Cntl + Shift + N, создайте новый слой и переименуйте его в Wall and Floor. Выберите инструмент Rectangular Marquee tool  (M) (Прямоугольная область). Создайте прямоугольное выделение по периметру документа. Залейте выделение чёрным цветом.
(M) (Прямоугольная область). Создайте прямоугольное выделение по периметру документа. Залейте выделение чёрным цветом.


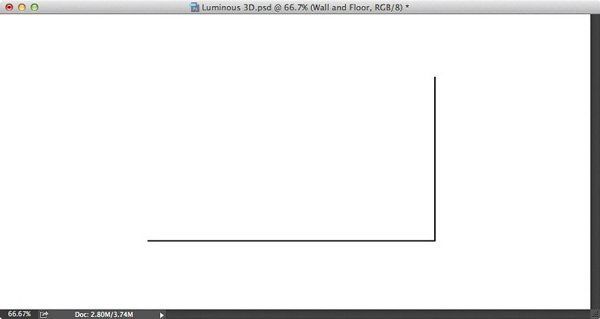
Шаг 3
При помощи стрелок на клавиатуре переместите выделение на 3 рх вверх и влево и нажмите delete. Снимите выделение (Ctrl + D). Вот что должно получиться.

Шаг 4
Преобразуем наш L – образный профиль в 3D – экструзию. Для этого перейдите в меню 3D > New 3D Extrusion from Selected Layer (3D – Новая 3D экструзия из выделенного слоя).

Шаг 5
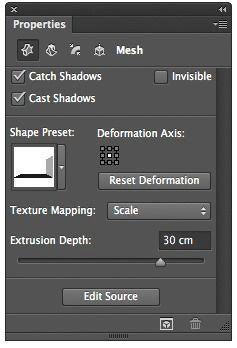
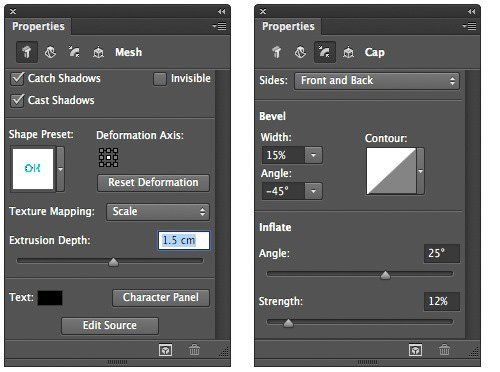
Начальной 3D – экструзии нужно добавить больше глубины. Перейдите в меню Window > Properties (Окно – Свойства). На панели Свойств выберите вкладку Mesh (Сетка). Установите Extrusion Depth (Глубина Экструзии) 30 см.


Шаг 6
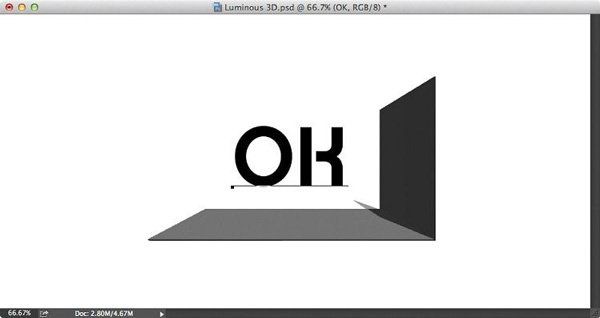
Теперь добавим текст для ещё одного 3D – слоя. Выберите инструмент Type Tool (T)  (Текст) и, кликнув на документе, создайте текстовый слой. В настройках для текста выставите цвет и размер. В нашем случае мы будем использовать шрифт Chalet Tokyo, размер 200 рх, цвет чёрный. Напишите буквы ОК и нажмите Cmd / Cntl + Enter, чтобы сохранить изменения на текстовом слое.
(Текст) и, кликнув на документе, создайте текстовый слой. В настройках для текста выставите цвет и размер. В нашем случае мы будем использовать шрифт Chalet Tokyo, размер 200 рх, цвет чёрный. Напишите буквы ОК и нажмите Cmd / Cntl + Enter, чтобы сохранить изменения на текстовом слое.


Шаг 7
Перейдите в меню 3D > New 3D Extrusion from Selected Layer (3D – Новая экструзия из выделенного слоя). На панели Свойств для Extrusion Depth (Глубина Экструзии) введите значение 1,5 см.
Перейдите во вкладку Сар (Капитель). В выпадающем списке Sides (Стороны) выберите Front and Back (Спереди и Сзади), Bevel Width (Ширина Фаски) 10%, Angle (Угол) — 60 градусов. Во вкладке Inflate (Раздувание) Angle (Угол) 25 градусов, Strength (Интенсивность) 12%.

Шаг 8
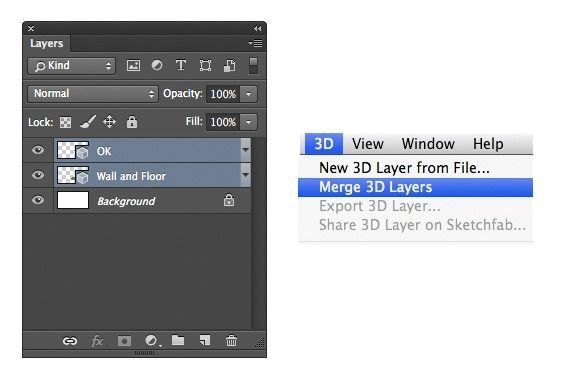
Для того, чтобы на плоскости наш текст отбрасывал тень, нам необходимо объединить 3D – слои в одну сцену. На панели слоёв выделите оба слоя и перейдите в меню 3D > Merge 3D Layers (3D – Слияние 3D – слоев).

Шаг 9
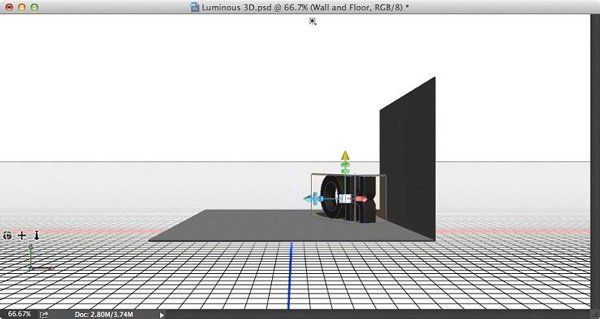
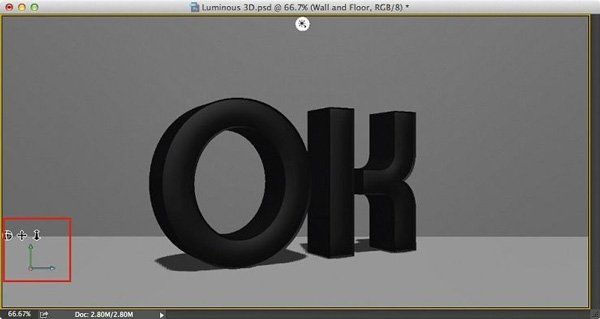
Выберите инструмент Move Тool  (V) (Перемещение) и щёлкните по сетке текста в окне документа. При помощи 3D – осей передвиньте текст ближе к стене и опустите на платформу оси Х так, как на изображении ниже.
(V) (Перемещение) и щёлкните по сетке текста в окне документа. При помощи 3D – осей передвиньте текст ближе к стене и опустите на платформу оси Х так, как на изображении ниже.

Шаг 10
Далее нам нужно переместить камеры. Для этого инструментом Move Тool  (V) (Перемещение) щёлкните в любом месте документа за пределами сетки с текстом. Вокруг документа появится жёлтая рамка, это значит, что элементы управления положением камер теперь активны.
(V) (Перемещение) щёлкните в любом месте документа за пределами сетки с текстом. Вокруг документа появится жёлтая рамка, это значит, что элементы управления положением камер теперь активны.
Используя инструменты перемещения камеры в левом нижнем углу, отрегулируйте положение камеры до тех пор, пока не получите хороший обзор.


Шаг 11
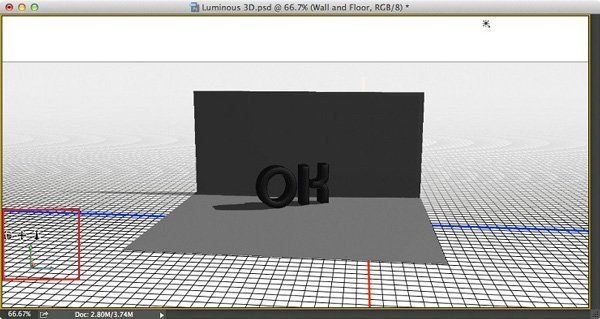
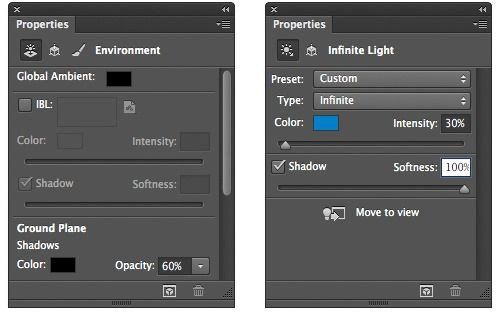
Далее займёмся освещением сцены. На 3D – панели выберите Environment (Среда). На панели Свойств снимите галку с опции IBL (ИСБИ), чтобы отключить источник света, исходящего от сцены. Затем на 3D – панели выберите Infinite Light (Бесконечный свет). В окне документа отрегулируйте угол освещения так, чтобы свет падал сверху.
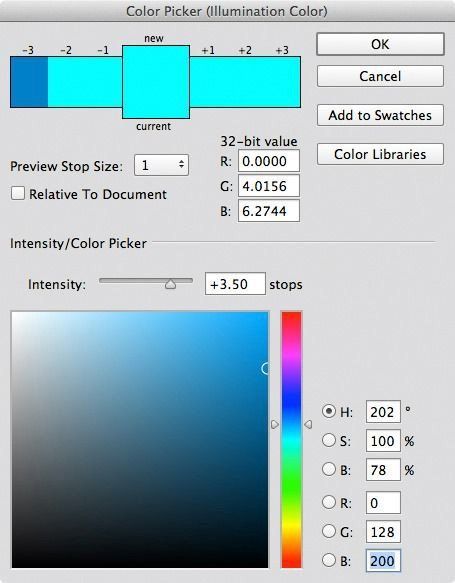
На панели Свойств установите следующие значения: цвет — R – 0, G – 128, B – 200, Intensity (Интенсивность) 30%, Softness (Сглаживание) 100%.


Шаг 12
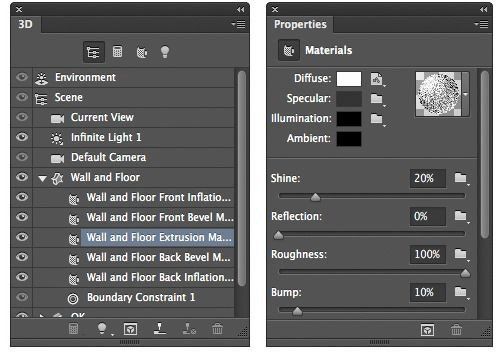
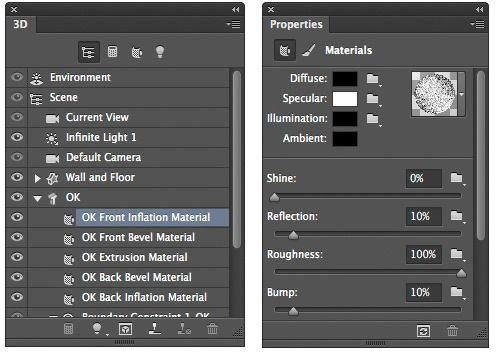
Со сценой закончили. Теперь займёмся корректировкой материала, чтобы создать светящийся эффект. На 3D – панели во вкладке Wall and Floor выберите Extrusion Material (Материал экструзии). На панели Свойств измените настройки: цвет Diffuse (Рассеивание) R – 255, G – 255, B – 255, Shine (Блеск) 20%, Roughness (Плавность) 100%.

Шаг 13
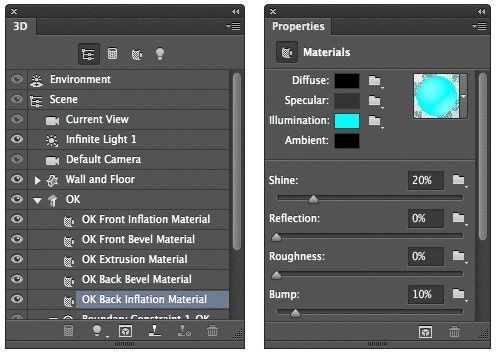
На 3D – панели выберите Back Inflation Material (Материал задней выпуклости). На панели Свойств рядом с функцией Illumination (Свечение) щёлкните по цветовому квадратику. Откроется Окно выбора цвета, в котором вы можете изменить цвет и интенсивность подсветки. Введите значения цвета подсветки R – 0, G – 128, B – 200, Intensity (Интенсивность) 3,5 контрольных точек.


Шаг 14
В рабочем документе ничего не произошло. Увидеть результат вы сможете только после рендеринга, перейдя в меню 3D > Render (3D – Рендеринг).

После просмотра тестового рендеринга возможно, вы захотите изменить значение интенсивности свечения. Это будет зависеть от того, насколько интенсивным вы хотите сделать подсветку, а так же от расстояния между текстом и фоном стены.
Чтобы остановить рендеринг, нажмите на клавишу Esc и отрегулируйте значение интенсивности подсветки. Выполните ещё один тест – рендер для проверки результата.
Шаг 15
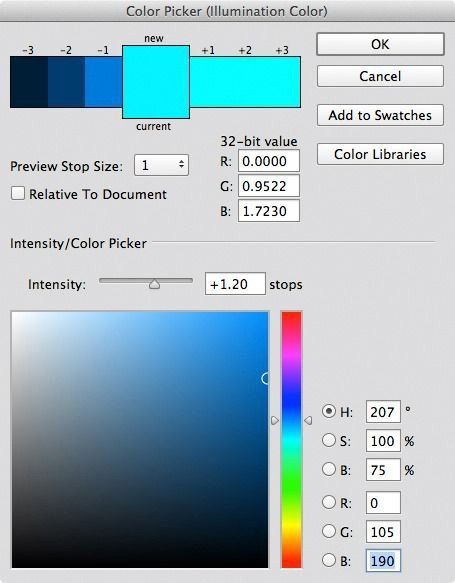
Теперь добавим подсветку на переднюю часть текста, регулируя другие материалы. На 3D – панели выберите Front Bevel Material (Материал переднего скоса). На панели Свойств возле Illumination (Свечение) кликните по иконке выбора цвета и введите следующие значения: цвет R – 0, G – 105, B – 190, Intensity (Интенсивность) 1,2 контрольные точки.


Шаг 16
На 3D – панели выберите Front Inflation Material ( Материал передней выпуклости) и на панели Свойств введите следующие значения: Specular (Цвет блика) R – 255, G – 255, B – 255, Shine (Блеск) 0%, Reflection (Отражение) 10%, Roughness ( Плавность) 100%.

Чтобы увидеть предварительный результат, примените рендеринг, как вы делали ранее.

Шаг 17
И наконец, на 3D – панели выберите Extrusion Material (Материал экструзии), перейдите на панель Свойств и внесите изменения: Specular (Цвет блика) R – 0, G – 150, B – 200, Shine (Блеск) 10%, Reflection (Отражение) 10%, Roughness (Плавность) 100%.


Шаг 18
После того, как вы применили все настройки, пришло время для окончательного рендеринга. Сохраните файл и перейдите в меню 3D > Render (3D – Рендеринг). Освещение сцены, отражение, использование повышенных значений плавности – потребуют большего времени окончательного рендеринга для достижения хорошего качества изображения. В данном уроке на рендеринг ушло 58 минут.
Окончательный результат

Автор урока: Ben Richardson
Объемный текст в фотошопе: как легко и быстро сделать 3D текст
Как вы, наверное, уже поняли, возможности программы Photoshop безграничны благодаря множеству комбинаций использования очень простых инструментов. Порой даже удивляешься, сколь красивую идею можно воплотить в жизнь всего парочкой операций. Сегодня я покажу вам подобную вещь. Вам не потребуется глубоких знаний программы для ее создания. Тем не менее, выглядит она очень эффектно.
Мы разберем, как в фотошоп сделать 3D текст. Думаю, вы уже слышали, что последние версии программы содержат модуль, позволяющий создавать 3D объекты, но сегодня я покажу вам, как легко можно справиться и без него.
Для создания объемной надписи для начала подумайте над цветом шрифта. Представьте себе объемный предмет любимого цвета. Есть определенная разница между светлой и темной частью объекта. Основной цвет практически не меняется, но, тем не менее, оттенки совершенно разные. Цвет надписи играет существенную роль в создании 3D текста. Я немного утрировала цвета. Вы же можете сделать надпись более естественной.
Для начала пишем текст на белой рабочей области. Еще одна оговорка: воспользуйтесь шрифтом с жирным начертанием для первого раза. С его помощью у вас точно все получится. В то время как шрифты с изящным начертанием подходят далеко не все. Я использовала шрифт dino pro. Цвет текста пока не важен. Мы перекроем его градиентом.
В окне слоев кликаем делаем клик по слою с надписью правой клавишей мыши. В выпадающем окне выбираем «параметры наложения».
Давайте настроим «градиент». Переход от цвета #886174 к #af7c94.
Такой градиент у нас получился.
Теперь переходим в окно слоев. Кликаем правой клавишей мыши по слою с текстом и в выпадающем списке выбираем «создать дубликат слоя».
Наша задача состоит в том, чтобы переместить его вниз и влево на 1 пиксель. Сделали. И в окне слоев выбираем тот слой, что находится сзади. Открываем «параметры наложения».
Убираем галочку с градиента. И ставим на «наложение цвета». Нам нужен цвет #eddacf. Этот слой будет являться бликом на 3D тексте. Так наши буквы будут казаться более объемными.
Делаем еще один дубликат слоя. Перетаскиваем его в окне слоев так, чтобы он стал первым после фона. Накладываем цвет #342328. И смещаем на пиксель вверх и вправо.
Что-то уже начинает вырисовываться.
Повторите последнюю манипуляцию 10 раз. Или больше. В зависимости от того, какой толщины буквы объемного текста вы хотите получить.
Вот, что мы имеем на данный момент. Думаю, можно было бы добавить и тень.
Делаем еще один дубликат слоя. Опять же, он должен стоять первым по порядку в окне слоев. Смещать не нужно. Выбираем его в коне слоев. Кликаем правой клавишей мыши. Выбираем «преобразовать в смарт объект». Нажимаем комбинацию клавиш ctrl+t. Делаем клик правой клавишей мыши по слою уже в рабочем окне. Выбираем команду «перспектива». Тянем за уголок текста. Вот, что должно у нас получиться:
Теперь при помощи «параметров наложения» меняем цвет этого слоя на белый. Слой стал для нас невидимым. И снова преобразовываем его в смарт объект.
Нажимаем клавишу ctrl+shift+n, чтобы создать новый слой. Выделяем рабочую область соразмерную со шрифтом. На панели инструментов ищем «градиент».
Его настройки найдем здесь:
Кликаем и задаем их:
Нижний левый ползунок: цвет #e4e4e4. Нижний правый – белый.
Верхний левый ползунок: непрозрачность 100% . Нижний правый – 0%.
Протягиваем мышкой по выделенной области снизу вверх. И снимаем выделение.
Теперь кликаем по данному слою в окне слоев правой клавишей мыши и выбираем «создать обтравочную маску».
Сводим слои. Сохраняем. Все!
Как видите, мы воспользовались очень простыми приемами, но тем не менее, достигли нужно эффекта. 3D текст у нас в самом деле получился.
Блестящий объёмный 3D текст в Photoshop CC
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:

ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:

Буквы стали плоским, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:

ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):

Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:

ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:

ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:

Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:

ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:

Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:

Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:

На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
Трёхмерный 3D текст с тенью в Photoshop CS5
Добавим световой эффект для стены. Перейдём в Фильтр —> Рендеринг —> эффекты освещения (Filter —> Render —> Lighting Effects) и применим следующие настройки (кликните по картинке для увеличения):

Для придания эффекта реалистичности освещённой стене добавим новый корректирующий слой Уровни(Levels), кликнув по иконке «Добавить новый корректирующий слой» ![]() (Create new fill for adjustment layer) и задайте следующие настройки (кликните по картинке для увеличения):
(Create new fill for adjustment layer) и задайте следующие настройки (кликните по картинке для увеличения):

Ну со стеной вроде бы всё. Теперь пишем текст. Для 3D букв важно, чтобы штрихи были полные, но расстояние между штрихами было не меньше ширины самих штрихов. Для этого материала, как я уже упоминал выше и слегка изменил масштаб и пропорции, зажав клавишу Ctrl и перемещая квадратики на габаритной рамке.

Для придания эффекта 3D тексту мы будем использовать инструмент «Чеканка» (Repoussé).
Сразу обращаю внимание на то, что если у Вашего компьютера слабовата видеокарта, то по умолчанию этот инструмент может быть отключен. Для включения необходимо нажать комбинацию клавиш Ctrl+K, зайти на вкладку «Производительность» (Performance) и в правом нижнем окошке поставить галку у «Включить отрисовку OpenGL» (Enable OpenGL Drawing)
Становимся на текстовый слой (если инструмент «Текст» активирован, то деактивируйте его, включив любой другой инструмент). Идём по вкладке главного меню 3D —> Чеканка —> Текстовый слой (3D —> Repoussé —> Text Layer). Фотошоп спросит у нас что-то вроде «Для продолжения работы данный текстовый слой следует растрировать…«, кликаем по OК. Меняем только настройки скоса, как показано на рисунке, остальные настройки не трогаем (кликните по картинке для увеличения):

Инструментом «Поворот 3D объекта» ![]() (3D Object Rotate Tool) поворачивает текст немного вверх, так, как будто бы мы заглядываем под него.
(3D Object Rotate Tool) поворачивает текст немного вверх, так, как будто бы мы заглядываем под него.
Теперь,когда 3D-слой создан, продублируем его, нажав сочетание клавиш Ctrl+J, вернёмся на исходный 3D-слой и растрируем его, щелкнув правой кнопкой мыши на слое и выбрав строку «Растрировать 3D-слой» (Rasterize 3D). В панели слоёв у нас должна появиться такая картина:

Обратите внимание на иконки слоёв, они у Вас должны быть такими же.
Скройте видимость основного 3D-слоя. Перейдите на растрированный 3D-слой (тот, который подсвечен синим на рисунке сверху), переименуйте его в «Тень» для избежания дальнейшей путаницы, кликните по иконке «Добавить стиль слоя» ![]() и выберите «Наложение цвета» (Color overlay), где задайте цвет наложения — чёрный #000000.
и выберите «Наложение цвета» (Color overlay), где задайте цвет наложения — чёрный #000000.
Затем возьмите чёрную кисть, установите размер около 50 пикс, твердость 0% и непрозрачность 40% и затените ей отверстия внутри букв, интенсивность по вкусу(кликните по картинке для увеличения):

Пройдите по вкладке Редактирование —> Трансформирование —> Искажение (Edit —> Transform —> Distort) и исказите тень так, чтобы она была как бы «наклонена» вперёд (кликните по картинке для увеличения):

Теперь надо придать тени размытость. Перейдите на Фильтры —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur), задайте значение 10 пикселей, ОК.
Затем применим Фильтры —> Размытие —> Размытие в движении (Filter —> Blur —> Motion Blur) со значениями угол (Angle) 90º и Смещение (Distance) 30px, как показано на рисунке (кликните по картинке для увеличения):

Сотрите тень над текстом:

Теперь давайте придадим 3D тексту текстуру из файла дополнений к статье. Вставьте её в документ поверх слоя с 3D текстом и назовите «Текстура» Зажмите клавишу Ctrl и кликните по иконке слоя 3D текста. Появится выделение. Затем перейдите на слой «Текстура» и создайте слой-маску, кликнув по иконке ![]() , после чего измените режим наложения на Яркость (Luminosity):
, после чего измените режим наложения на Яркость (Luminosity):

Проверьте, чтобы название и расположение слоёв у Вас соответствовало слоям на рисунке.
Теперь дублируем слой «Текстура», удаляем его слой-маску устанавливаем режим смешивания этого слоя «Умножение» (Multiply). Создайте обтравочную маску из этого слоя, для чего зажмите клавишу Alt и кликните левой клавишей мыши между слоями «Текстура» и «Текстура копия».
Таким образом, мы текстурировали фронтальную поверхность 3D-текста. Теперь займёмся текстурированием боковин.
Дублируйте слой «Текстура», назовите его «Боковая текстура», удалите слой-маску и измените режим наложения на «Умножение» (Multiply). Этот слой будет служить текстурой для боковин.
Теперь нам необходимо получить выделение самих боковин.
Дублируйте слой с 3D текстом и растрируйте его. Расположите слои так, как показано на рисунке:

Встаньте на слой «3D текст копия» и кликните по иконке основного 3D-слоя, который у нас называется «3D-текст». В результате у нас появиться такое выделение (кликните по картинке для увеличения):

Удалим эти участки со слоя «3D текст копия», нажав клавишу «Delete». Снимем выделение, нажав Ctrl+D. Визуально удаление видно не будет, т.к. под удалённой зоной находится слой с идентичным изображением.
Затем кликаем по иконке слоя «3D текст копия». У нас появится выделение боковин.

Не снимая выделения, переходим на слой «Боковая текстура» и создаём слой-маску, кликнув по иконке ![]() в палитре слоёв. Таким образом, боковины 3D букв приняли текстуру этого слоя. Слой «3D текст копия» больше не нужен, удаляем его.
в палитре слоёв. Таким образом, боковины 3D букв приняли текстуру этого слоя. Слой «3D текст копия» больше не нужен, удаляем его.

Ну вот, вроде эффект 3D готов. Но вид у текста какой-то угловатый, недоделанный. Это программа экономит ресурсы компьютера и показывает 3D-объект в упрощённом виде. Для окончательного рендеринга (визуализации 3Д-объекта надо дважды кликнуть по иконке 3Dслоя, и в открывшемся окне в настройках рендеринга выбрать пункт «Качество» — «Окончательная трассировка лучей».

Но делать это стоит непосредственно перед сохранением документа, т.к. при любых других дальнейших шагах обработки Фотошоп для экономии ресурсов и увеличения производительности перекинет качество визуализации на черновое.
Теперь добавим к рисунку текст с неоновым эффектом. Я воспользовался этим же шрифтом, только изменил размер и пропорции, зажав клавишу Ctrl, а потом добавил наклон.

Применим к текстовому слою следующие стили ![]() , тень и линейный градиент:
, тень и линейный градиент:


Создадим новую группу слоёв, изменим её режим наложения на «Осветление основы» (Color Dodge). Продублируем текстовый слой «graphics-video.ru», удалим у него стили и переместим его в группу. Надпись на рисунке должна принять следующий вид, также обратите внимание на порядок слоёв:

Перейдём на предыдущий текстовый слой «graphics-video.ru». Применим к нему Фильтры —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) с радиусом 5 пикселей, ОК.
Перейдём на копию текстового слоя «graphics-video.ru копия». Применим Размытие по Гауссу с радиусом 1 пиксель. Получится примерно так:

Далее применим к слою «graphics-video.ru копия» стили, внутреннюю тень, внешнее свечение и градиент:



Теперь осталось перейти на слой «Тень», взять мягкий прозрачный ластик и слегка стереть тень над текстом
«graphics-video.ru», а также добавить мягкой прозрачной тёмной кистью затемнение под «3D-текст».
Смотрим на результат:

Скачать архив с текстурой кирпичной стены и гранжевой текстурой выцветшей поверхности, а также файлом PSD, выполненным по материалам урока: