Как сделать гифку в фотошопе?
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения (гифки). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015.
Ниже приведен пример анимированного GIF-изображения, которое можно создать, используя данное руководство:
Если у вас уже есть изображения …
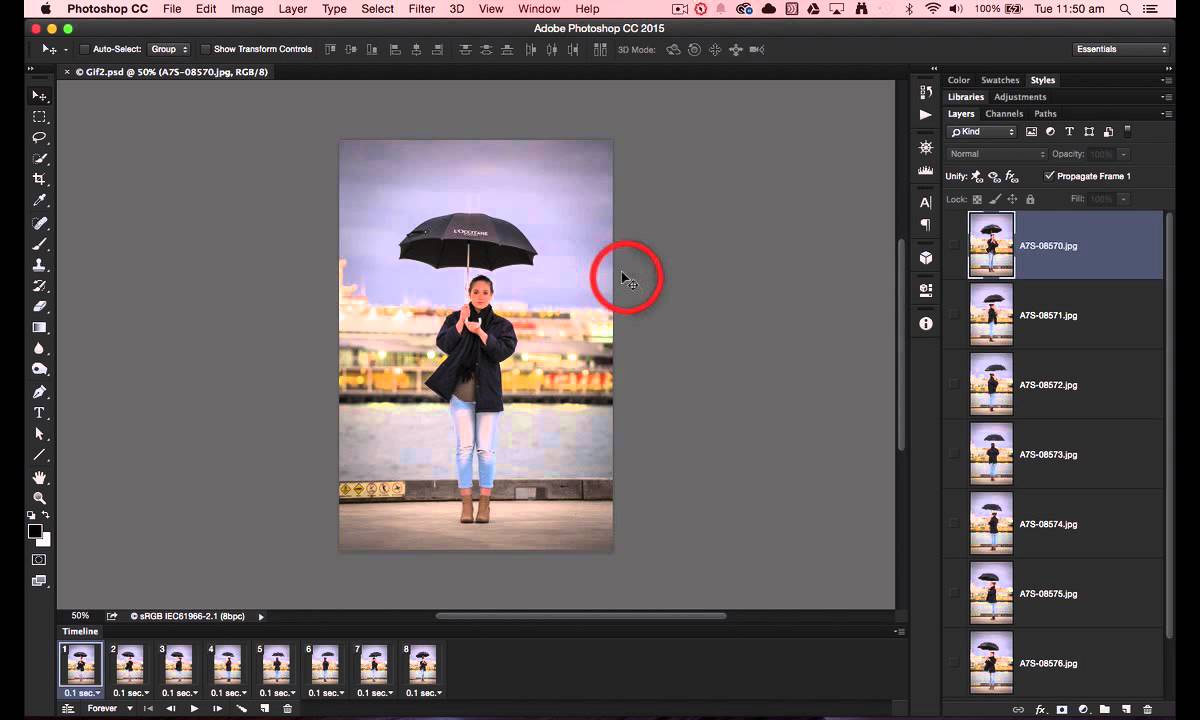
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop, нажмите Файл> Сценарии> Загрузить файлы в стек.
Затем нажмите кнопку «Обзор» и выберите файлы, которые хотите использовать в создаваемом GIF-изображении. Нажмите «ОК».
После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2.
Если у вас еще нет набора изображений …
Создайте каждый кадр анимированного GIF-изображения в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой.
Чтобы добавить новый слой, выберите Слой> Создать> Слой.
Чтобы дать название слою, перейдите в палитру «Слои», дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter, чтобы сохранить его.
После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2.
Профессиональный совет: Если хотите объединить слои так, чтобы они отображались в GIF-изображении в одном кадре, включите видимость для слоев, нажав на «глаз» слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
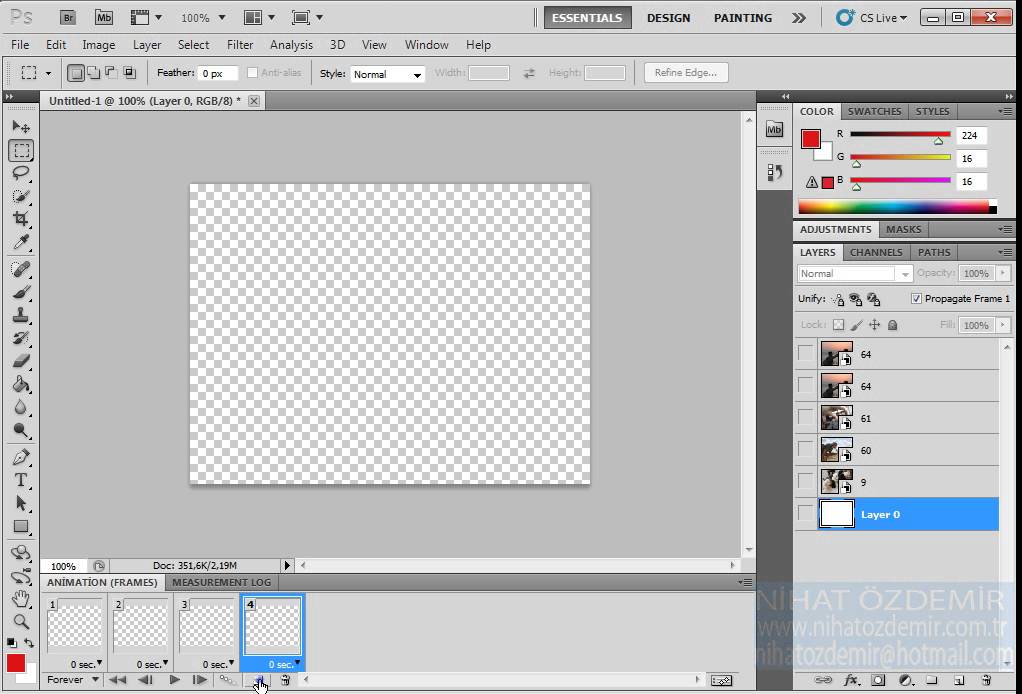
Чтобы открыть окно «Временная шкала», перейдите в верхнее меню и выберите Окно> Шкала времени. Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию.
В нижней части экрана появится окно «Шкала времени». Вот как оно выглядит:
Вот как оно выглядит:
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.
Теперь окно «Шкала времени» должно выглядеть примерно так:
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои. Затем кликните по иконке меню, расположенной справа от временной шкалы.
В раскрывающемся меню выберите пункт «Создать новый слой для каждого нового кадра».
В результате каждый слой будет использован как кадр GIF-изображения.
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.
По умолчанию будет использоваться значение «Однократно». Кликните по пункту «Другое», если хотите указать произвольное количество повторений.
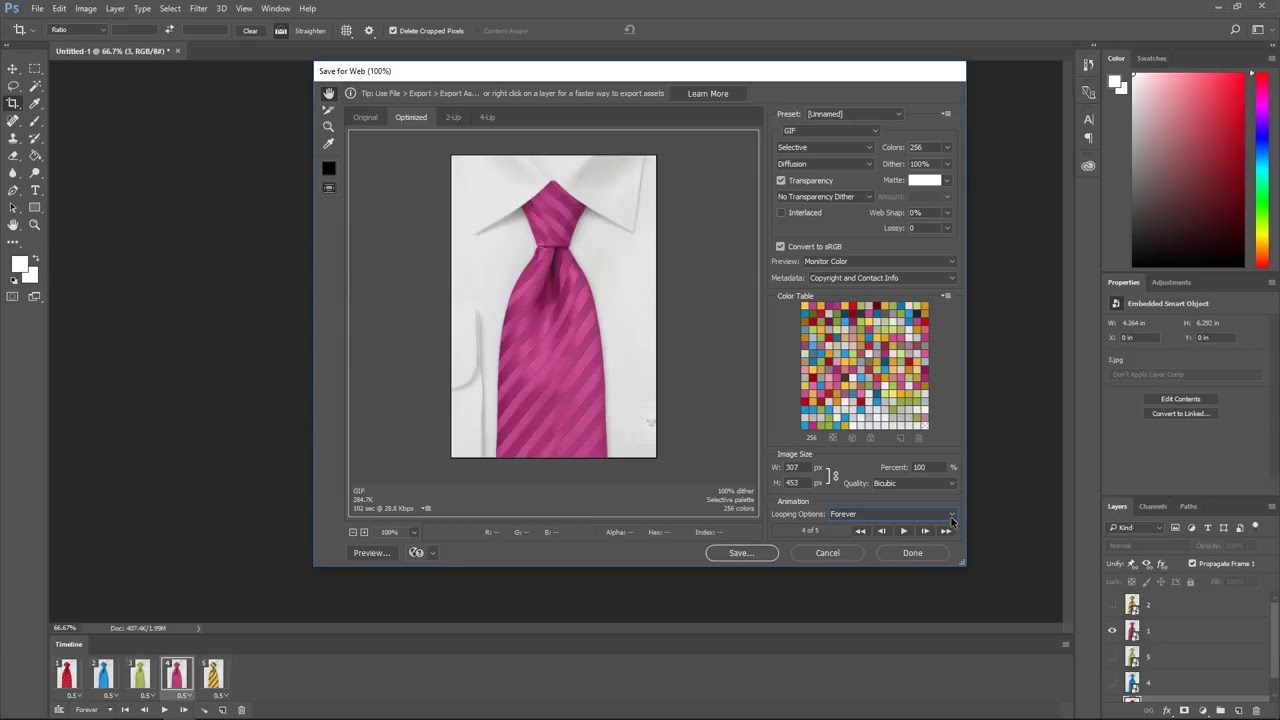
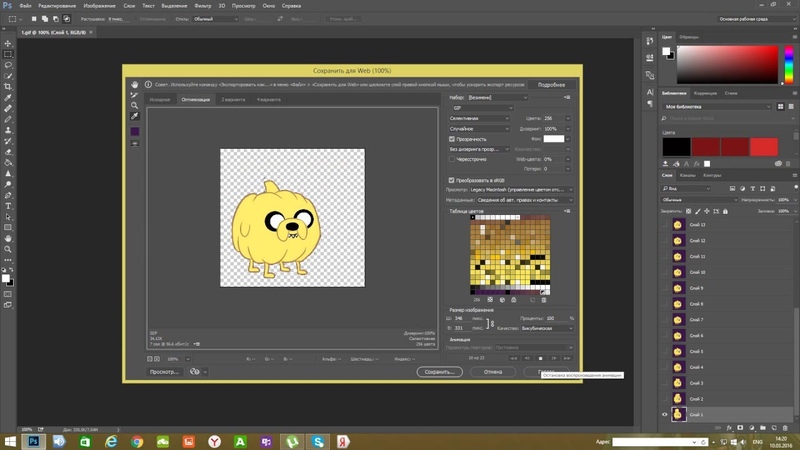
Осталось понять как сохранить GIF в фотошопе для последующего использования. Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web.
Затем выберите тип GIF-файла, который вы хотите сохранить. Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
Нажмите «Сохранить», чтобы сохранить созданный GIF-файл на компьютере. Теперь можно использовать это GIF-изображение в маркетинговых мероприятиях.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:
Pinterest был первым, кто позволил использовал анимированные GIF-файлы, затем за ним последовал Twitter. А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения, демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение из рекламной кампании магазина женской одежды Ann Taylor LOFT. Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их «развернуть» свой подарок.
Например, вот простой, анимированный GIF-файл, созданный маркетологом Джинни Минео, который объясняет, что такое призыв к действию, размещенный в постах блога:
И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение из поста с рецептами домашней кулинарии.
Как вы будете использовать GIF-изображения в маркетинге? Расскажите об этом в комментариях.
Данная публикация является переводом статьи «How to Make an Animated GIF in Photoshop [Tutorial]» , подготовленная редакцией проекта.
Как делать гифки в фотошопе?
Анимированные GIF помогут привлечь внимание посетителей и могут оказать на них серьезное эмоциональное воздействие. Можно поместить в движущиеся картинки содержимое, которое будет пробуждать пользователей поделиться ею.
Можно поместить в движущиеся картинки содержимое, которое будет пробуждать пользователей поделиться ею.
GIF несложно создать. Если у вас есть Photoshop и несколько минут времени, можно сделать анимированную GIF очень быстро. В этом руководстве я буду использовать версию Photoshop Creative Cloud 2015, но и в других версиях программы нужно выполнить похожие действия.
Вот пример анимированного GIF-изображения, которое можно создать, руководствуясь этой статьей.
Если у вас уже есть созданные изображения, разместите их в отдельной папке. Чтобы загрузить их в Photoshop, перейдите в Файл> Сценарии> Загрузить файлы в стек:
Затем нажмите «Обзор» и выберите файлы, которые нужно использовать в GIF, а затем нажмите кнопку «ОК».
Photoshop создаст отдельный слой для каждого изображения, которое вы добавили. Перед тем, как сделать движущуюся картинку, перейдите ко второму шагу.
Если же у вас нет готовых изображений, разместите каждый кадр анимированного GIF как отдельный слой. Чтобы добавить новый слой, перейдите в Слои> Новый> Слой:
Чтобы добавить новый слой, перейдите в Слои> Новый> Слой:
Чтобы переименовать слой, перейдите к палитре в правом нижнем углу экрана, дважды кликните по названию слоя по умолчанию и введите новое имя:
Совет: Если хотите объединить слои так, чтобы они выводились в одном кадре GIF, включите видимость для слоев, которые необходимо объединить. Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить. Затем нажмите Shift + Ctrl + Alt + E. Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки.
Перейдите в Окно> Шкала времени. Она позволяет включать и выключать отдельные слои для различных периодов времени, превращая статическое изображение в анимированное:
Окно временной шкалы появится в нижней части экрана. Оно выглядит следующим образом:
Выберите это значение из выпадающего меню, но потом обязательно нажмите на него для активации движущихся картинок:
Теперь временная шкала должна выглядеть примерно так:
Для этого сначала выберите все слои: Выделение> Все слои.
Затем нажмите на иконку меню в правой части экрана временной шкалы:
Из появившегося выпадающего меню выберите пункт «Создать новый слой для каждого нового кадра»:
Каждый слой превратится в кадр GIF:
Перед тем, как создать движущуюся картинку, нажмите на время под каждым кадром и выберите, как долго они должны отображаться. В нашем случае мы выбрали 0,5 сек. на кадр:
По умолчанию цикл будет проигрываться «Один раз», но можно задать столько раз, сколько нужно. Нажмите «Другое», если нужно указать произвольное число повторений:
Как сохранить движущуюся картинку: перейдите в Файл> Сохранить для Web:
Затем выберите в выпадающем меню «Набор» тип GIF-файла, который вам нужен. Если у вас есть GIF с градиентом, выберите «GIF с дизерингом», чтобы предотвратить появление цветных полос. Если в изображении используется много сплошных цветов, можно выбрать опцию без дизеринга.
Число рядом с GIF определяет, сколько цветов будет сохранено в формате GIF по сравнению с исходным JPEG— или PNG-изображением. Более высокий процент дизеринга обеспечивает передачу большего количества цветов и увеличивает размер файла:
Более высокий процент дизеринга обеспечивает передачу большего количества цветов и увеличивает размер файла:
Нажмите кнопку «Сохранить», чтобы сохранить файл на компьютере. Загрузите GIF-файл на ресурсе, где хотите его использовать.
Pinterest был первым социальным ресурсом, который разрешил добавлять движущиеся картинки, после чего то же сделал Twitter. А к лету 2015 к ним присоединился Facebook. На любой из этих социальных платформ анимированные гифки могут стать отличным способом выделиться в монотонном потоке новостных лент.
Анимированные GIF-файлы отображаются в электронной почте так же, как и обычные изображения. Так почему бы не заменить неподвижные изображения анимированными?
Это может привлечь внимание читателей и повысит эффективность проводимой кампании. А / B тестирование, проведенное Bluefly, показало, что электронные письма с анимированными GIF-изображениями дают на 12% больше прибыли, чем их статичные версии. Используйте GIF для демонстрации товаров, анонсов событий или иных целей.
Ваш блог не обязательно должен быть посвящен движущимся картинкам, чтобы на него можно было добавлять GIF-файлы.
Как вы будете использовать GIF-изображения в своих маркетинговых кампаниях? Напишите об этом в комментариях.
Данная публикация является переводом статьи «How to Make an Animated GIF in Photoshop [Tutorial]» , подготовленная редакцией проекта.
Как сделать анимацию в Фотошопе CS6 и CC
Для создания анимации в Фотошопе вовсе не нужны какие-либо феноменальные познания в этой области и это совсем несложно. С этой задачей может справиться абсолютно любой пользователь, обладающий необходимыми инструментами. Программ для создания анимации на сегодняшний день существует довольно много. Однако для этого урока мы воспользуемся программой Adobe Photoshop. В этом руководстве мы детально разберем процесс создания анимации именно при помощи инструментов Фотошопа.
Почему именно Photoshop, а не другие программы? Дело в том, что он появился раньше всех остальных программ для работы с изображениями. Разработчики постоянно усовершенствуют свое творение и уже практически довели его до совершенства. На сегодняшний день Фотошоп является лучшей программой по работе с изображениями различного формата и не только. Функционал программы настолько богат, что позволяет делать с картинками все, что душе угодно, а его возможности поражают воображение даже специалистов, работающих с графическим контентом. И создание анимированных изображений не исключение.
Разработчики постоянно усовершенствуют свое творение и уже практически довели его до совершенства. На сегодняшний день Фотошоп является лучшей программой по работе с изображениями различного формата и не только. Функционал программы настолько богат, что позволяет делать с картинками все, что душе угодно, а его возможности поражают воображение даже специалистов, работающих с графическим контентом. И создание анимированных изображений не исключение.
Содержание: “Как сделать анимацию в Фотошопе”
Создаем холст и подготавливаем слои к работе.
- Для начала работы нам потребуется создать новый документ. Открываем Фотошоп и нажимаем на вкладку “Файл”. В открывшемся меню нужно выбрать “Создать новый документ”.
- Перед нами откроется диалоговое окно, в котором можно указать все необходимые параметры документа. Указываем название, размер и прочие атрибуты, после чего кликаем на «ОК». Этот урок у нас проходит в Photoshop CC, но с CS6 и другими версиями будет мало различий.

- Теперь нам необходимо подготовить будущие кадры нашей анимации. Для этого нужно создать несколько новых слоев, или несколько копий уже имеющегося слоя. Для выполнения этого шага переходим в панель слоев, и создаем новые слои, при помощи кнопки «Создать новый слой».
- Теперь на подготовленных слоях можно рисовать кадры будущей анимации. В качестве примера мы нарисуем круг с помощью эллипса, который на каждом слое будет смещаться вправо и вниз по диагонали на несколько пикселей.
Создаем анимацию
Когда все слои с кадрами уже отредактированы, можно начинать создание анимации.
- Для работы потребуется вывести инструменты по работе с анимационными картинками. Для этого переходим в верхнему меню на вкладку «Окно». Там вы увидите пункты «Движение» или “Шкала времени” – вот она-то нам и нужно.
Шкала времени должна отобразиться. Если ее по-прежнему нет, не стоит переживать. Посмотрите посередине, там будет кнопка «Отобразить кадры», нажмите на нее.

- Теперь смотрим, сколько у нас прорисовано кадров/слоев и добавляем нужное количество. Для этого воспользуйтесь кнопкой «Добавить кадр».
- Далее, работаем с каждым кадром поочередно. Требуется изменить параметры видимости слоев. Оставив видимым только нужный на конкретном кадре слой.
- Затем выставляем значение “кол-во секунд”, которое будет выделятся на каждый кадр при запуске анимации. В нашем случае мы еще заменим “однократно” на “постоянно”, чтобы анимация была зациклена:
- Вот собственно и все, анимированная картинка готова. Результат своего творчества можно посмотреть, нажав на «Запуск воспроизведения анимации» (кнопка “Play”).
Если все устраивает, остается лишь сохранить документ в формате *.gif.
Вот так вот просто можно создать анимацию в программе Фотошоп. Можно создавать целые шедевры, уменьшая интервалы между кадрами и добавляя большее количество кадров. Все зависит лишь от фантазии и желания. Это лишь был пример для того, чтобы показать вам базу.
Это лишь был пример для того, чтобы показать вам базу.
Надеемся вам все было понятно. Если нет, то пишите об этом в комментариях и наш специалист обязательно вам ответит и разберется в вопросе.
До встречи в следующих уроках по Фотошопу.
Как создать анимацию в Photoshop. Пошаговая инструкция — руководства на Skillbox
В Photoshop анимируют двумя способами:
- Рисуют несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставляют промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Нужные кадры между этими состояниями добавит сам Photoshop. Этот способ подойдёт, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Поэтому добавляем ещё один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.![]()
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Я добавил шесть промежуточных кадров. Этого хватит, чтобы текст двигался достаточно быстро, но не дёргался.
Первая часть анимации готова. Теперь её можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться ещё более интересных эффектов.
Как создать Gif анимацию в Фотошоп / Creativo.one
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
А теперь начнём!
Результат урока.
Шаг 1
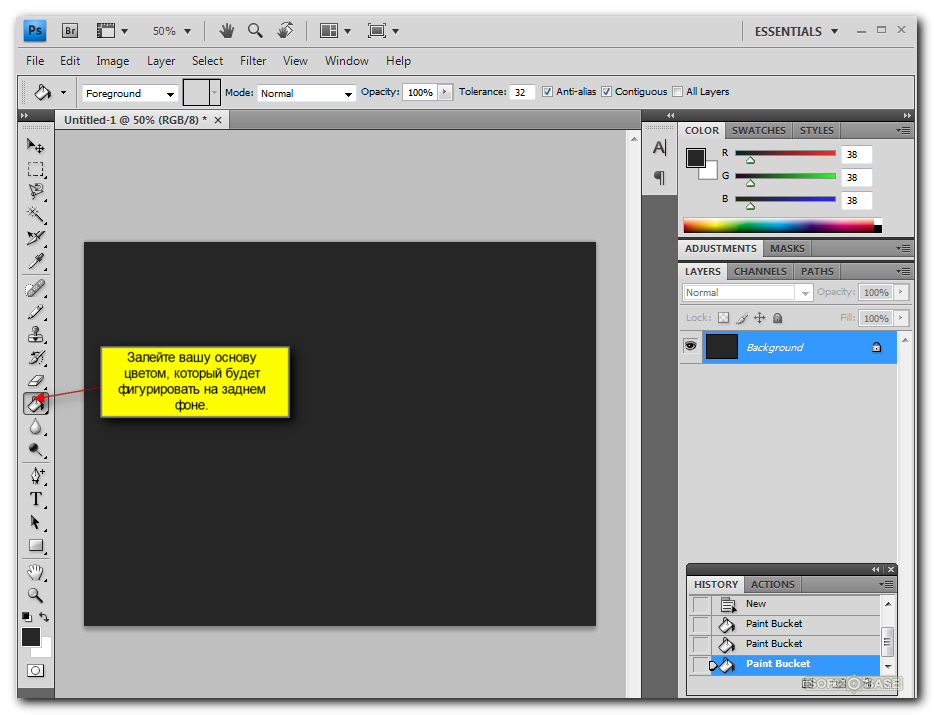
Создайте новый документ (Ctrl + N) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои – Стиль слоя – Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2

Шаг 3
Нажмите комбинацию клавиш (Ctrl +
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на – 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установите индикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Примечание переводчика: Делайте небольшие отрезки для перемещения световых пятен, чтобы их движение и соответственно анимация были плавными.
Шаг 13
Вот так будет выглядеть шкала времени после передвижения световых пятен и создания ключевых кадров. Заметьте, что ключевой кадр находится в точке изменения положения пятнышка в вашей анимации.
Шаг 14
Как только все будет готово, перейдите в меню Файл — Сохранить для Web
 После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
Селективное (Selective)
Случайное (Diffusion)
Постоянно (Forever)
Шаг 15
Вот и готова наша очень крутая анимашка с движущимися световыми пятнышками. Автор желает вам успехов и достижения уровня профи J
Автор: clair123rf
Источник: 123rf.com
покадрово и через Puppet Warp — руководства на Skillbox
GIF-анимацию в Photoshop создают и при помощи инструмента Puppet Warp («Марионеточная деформация»). Это гораздо быстрее, чем рисовать анимацию вручную. Сперва возьмите изображение в формате PNG без фона. Если он всё-таки есть, объект придётся вырезать.
Итак, откройте изображение в Photoshop и перейдите в панель слоёв. Кликните правой кнопкой мыши по созданному нулевому слою и преобразуйте его в смарт-объект.
Если собираетесь использовать какие-то эффекты, например тень или обводку, — примените их с самого первого кадра. Это намного проще и быстрее, чем позже добавлять что-то на все созданные слои. Далее кликните Duplicate Layer.
Потом жмём на меню Edit и выбираем пункт «Марионеточная деформация». В этот момент картинка покроется сеткой, а значок курсора превратится в кнопку.
Перед тем как оживить нашу картинку, нужно «приколоть» её с помощью кнопок и оставить свободной только те части, которые будут двигаться
на GIF-анимации.
Теперь самое интересное: левой кнопкой мыши зажимаем ту часть картинки, которая должна находиться в движении, и слегка тянем в нужную сторону. Затем отпускаем мышь и жмём Enter.
Чтобы анимация была плавной и реалистичной, придётся двигать картинку постепенно. Для этого несколько раз повторите весь процесс: копируем слой → двигаем изображение → жмём Enter. В нашем случае понадобилось создать 14 слоёв, чтобы «поднять» ухо персонажа и вернуть его в исходное положение.
Когда закончили двигать картинку, выделите все слои, кликните по ним правой кнопкой мыши и нажмите Rasterize («Растрировать слой»).
Далее начинается работа со «Шкалой времени». Кликаем на Create Frame Animation, переходим в меню, расположенное в правом верхнем углу, и выбираем команду Make Frames From Layers.
Теперь все слои собраны на одной шкале. Если щёлкать по ним поочерёдно, мы увидим, как картинка движется по заданной траектории. Далее установим время для каждого движения и способ воспроизведения (однократно, постоянно или несколько раз). Можете выбрать из предложенных вариантов или добавить свои параметры. Чтобы посмотреть, как всё работает, жмём кнопку воспроизведения.
Если всё устраивает — сохраняем нашу анимацию в формате GIF. Для этого в меню «Файл» выбираем пункт «Сохранить для Web».
Как создать гифку в Photoshop
Как создать гифку из видео в Photoshop
1. Откройте видеофайл в Adobe Photoshop. Заранее обрежьте его до нужного размера. Лучше всего загружать популярные форматы, например, AVI, MP4, MOV и прочие. После того, как загрузили, вы можете отредактировать видео на шкале времени, например, обрезать или задать цикличность.
2. Далее важно правильно сохранить видео. Кликните на пункт «Файл». Там найдите «Экспортировать» -> «Сохранить для Web».
3. В появившемся окне задаем правильные настройки. В пункте «Набор» выберите параметр «с дизерингом». Дизеринг помогает улучшать качество цвета, при этом делая гифку легче.
Также выберите настройку для параметра «Цвета». Если ваша гифка черно-белая или не обладает яркими цветами, то можно уменьшить количество цветов, гифка будет занимать меньше места на диске. В нашем случае видео обладает большим количеством цветов, поэтому выбираем настройку «128».
4. Нажимаем кнопку «Сохранить» и выбираем место для хранения. Гифка готова.
Как создать гифку из картинок в Photoshop
Сделать GIF-анимацию из серии снимков немного трудозатратнее, чем из видео, но и в этом нет ничего сложного.
- Чтобы открыть все фотографии в одном файле, но в разных слоях, кликнете на пункт «Файл». Найдите «Сценарии» -> «Загрузить файлы в стек».
2. В появившемся окне выберите настройку «Использовать» — > «Файлы». Кликните на «Обзор» и загрузите фотографии в том порядке, в котором они должны оказаться в гифке. Для удобства заранее можно пронумеровать файлы с изображениями.
3. После того, как изображения загрузились, кликните на пункт главного меню «Окно». Там поставьте галочку напротив «Шкалы времени».
4. Посередине появившейся панели выставите «Создать анимацию кадра».
5. В правом верхнем углу «Шкалы времени» нажмите на значок меню и в списке выберите «Создать кадры из слоев». В результате этого действия все картинки выстроятся в ряд на «Шкале времени».
6. В нижнем левом углу «Шкалы времени» найдите меню повтора. Выберите настройку «
7. После этого нужно сохранить результат тем же способом, каким мы сохраняли гифку, сделанную из видео. Кликнете на пункт «Файл». Там найдите «Экспортировать» -> «Сохранить для Web». Выполните настройки, о которых мы рассказывали в первой части статьи. Не забудьте о пунктах «Набор» и «Цвета». В конце нажмите на «Сохранить». Гифка из фотографий готова.
Другие полезные советы для работы в Adobe Photoshop:
Видео: CHIP
Как создать анимированный GIF в Photoshop [Урок]
Как сделать GIF
- Загрузите изображения в Photoshop.
- Откройте окно временной шкалы.
- В окне временной шкалы щелкните «Создать анимацию кадра».
- Создайте новый слой для каждого нового кадра.
- Откройте тот же значок меню справа и выберите «Создать кадры из слоев».
- Под каждым кадром выберите, как долго он должен отображаться до перехода к следующему кадру.
- В нижней части панели инструментов выберите, сколько раз вы хотите повторять цикл.
- Просмотрите свой GIF, нажав значок воспроизведения.
- Сохраните и экспортируйте свой GIF.
Если вы вообще какое-то время проводили в Интернете, вы, вероятно, сталкивались с анимированным GIF-файлом. Это файл изображения, который позволяет отображать анимированные изображения, из-за чего создается впечатление, что изображение движется. Думайте о них как о гибридном изображении и видео.
Почему GIF-файлы — отличное дополнение к вашему маркетингу? Их легко потреблять, они предоставляют новый способ привлечь внимание зрителей и могут оказать серьезное эмоциональное воздействие.А поскольку контент, который заставляет нас чувствовать что-то, побуждает делиться, с этими крошечными анимациями стоит поэкспериментировать.
Самое лучшее в GIF-файлах — это то, что их не так уж сложно сделать. Если у вас есть доступ к Photoshop и несколько свободных минут, вы можете мгновенно создать анимированный GIF.
В следующем руководстве по созданию анимированных GIF-файлов я использую версию Photoshop Creative Cloud 2015, но в других версиях действия должны быть аналогичными.
Как создать анимированный GIF в Photoshop
Вот пример анимированного GIF, который вы можете создать с помощью этого урока:
Хорошо, приступим.
Шаг 1. Загрузите изображения в Photoshop.
Если у вас уже есть изображения …
Соберите нужные изображения в отдельной папке. Чтобы загрузить их в Photoshop, щелкните Файл > Сценарии > Загрузить файлы в стек.
Затем выберите Обзор, и выберите, какие файлы вы хотите использовать в своем GIF. Затем нажмите ОК.
Photoshop создаст отдельный слой для каждого выбранного изображения.Как только вы это сделаете, переходите ко второму шагу.
Если у вас еще нет созданной серии изображений …
Создайте каждый кадр анимированного GIF как отдельный слой Photoshop. Чтобы добавить новый слой, выберите Layer > New > Layer.
Обязательно назовите свои слои, чтобы вы могли легко отслеживать их при создании GIF. Чтобы назвать слой, перейдите на панель Layer в правом нижнем углу экрана, дважды щелкните имя слоя по умолчанию и введите имя, которое хотите изменить.Нажмите Введите , когда закончите.
Когда у вас есть слои и вы назвали их все, вы готовы ко второму шагу.
Pro Совет: Если вы хотите объединить слои, чтобы они отображались в одном кадре в вашем GIF, включите видимость для слоев, которые вы хотите объединить (щелкнув «глаз» слева от имени каждого слоя, чтобы только глаза для слоев, которые вы хотите объединить, открыты). Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, который вы также должны переименовать.
Шаг 2: Откройте окно временной шкалы.
Чтобы открыть временную шкалу, перейдите к верхней панели навигации, выберите «Окно »> «Временная шкала ». Временная шкала позволит вам включать и выключать разные слои на разные периоды времени, тем самым превращая ваше статическое изображение в GIF.
Окно временной шкалы появится внизу экрана. Вот как это выглядит:
Шаг 3: В окне временной шкалы нажмите «Создать анимацию кадра».«
Если он не выбран автоматически, выберите его из раскрывающегося меню, но затем обязательно щелкните его, иначе параметры покадровой анимации не появятся.
Теперь ваша временная шкала должна выглядеть примерно так:
Шаг 4: Создайте новый слой для каждого нового кадра.
Для этого сначала выберите все ваши слои, перейдя в верхнее меню навигации и выбрав Select > All Layers.
Затем щелкните значок меню справа от экрана временной шкалы.
В появившемся раскрывающемся меню выберите Создать новый слой для каждого нового кадра.
Шаг 5: Откройте тот же значок меню справа и выберите «Создать кадры из слоев».
Это сделает каждый слой рамкой вашего GIF.
Шаг 6: Под каждым кадром выберите, как долго он должен отображаться до перехода к следующему кадру.
Для этого щелкните время под каждым кадром и выберите, как долго вы хотите, чтобы он отображался.В нашем случае мы выбрали 0,5 секунды на кадр.
Шаг 7: В нижней части панели инструментов выберите, сколько раз вы хотите, чтобы он повторялся.
По умолчанию будет указано Once , но вы можете зацикливать его столько раз, сколько захотите, включая Forever. Щелкните Другое , если вы хотите указать произвольное количество повторений.
Шаг 8: Просмотрите свой GIF, нажав значок воспроизведения.
Шаг 9. Сохраните и экспортируйте ваш GIF
Доволен вашим GIF? Сохраните его для использования в Интернете, перейдя на верхнюю панель навигации и щелкнув Файл > Экспорт > Сохранить для Интернета (устаревшая версия)…
Затем выберите тип файла GIF, который вы хотите сохранить, в раскрывающемся списке Preset . Если у вас есть GIF с градиентами, выберите Dithered GIFs , чтобы предотвратить цветовые полосы. Если в вашем изображении много сплошных цветов, вы можете отказаться от дизеринга.
Число рядом с файлом GIF определяет, насколько большие (и насколько точные) цвета GIF будут сравниваться с исходными файлами JPEG или PNG. Согласно Adobe, более высокий процент дизеринга приводит к появлению большего количества цветов и деталей, но при этом увеличивается размер файла.
Нажмите Сохранить внизу, чтобы сохранить файл на свой компьютер. Теперь вы готовы загрузить этот GIF-файл для использования в маркетинге!
Загрузите файл GIF в любое место в сети, где вы хотите разместить изображение, и он должен воспроизводиться без проблем. Вот как может выглядеть конечный продукт:
Как использовать GIF в маркетинге
1) В социальных сетях.
Pinterest был первым, кто включил анимированные GIF-файлы, за ним последовал Twitter.К лету 2015 года Facebook также поддержал идею GIF. Затем Instagram изменил правила игры, добавив Boomerang, который позволяет пользователям снимать и публиковать собственные GIF-изображения. В любой из этих социальных сетей анимированные GIF-файлы могут стать отличным способом выделиться в многолюдной ленте.
Например, посмотрите, как Product Hunt использовала GIF для продвижения форума на своем веб-сайте:
111 продуктов, которыми люди пользуются каждый день ✨
Добавьте свой любимый 👉 https://t.co/TMub7DKLul pic.twitter.com/QyIaDrPmpn
— Product Hunt (@ProductHunt) 6 июля 2017 г.
2) В письмах.
Анимированные GIF-файлы отображаются в сообщениях электронной почты так же, как и обычные изображения. Так почему бы не украсить свой электронный маркетинг, заменив неподвижные изображения анимированными?
Это может не только помочь привлечь внимание получателей с помощью новизны, но и напрямую повлиять на вашу прибыль. Для некоторых брендов включение анимированного GIF в электронные письма коррелировало с увеличением дохода на 109%. Использование бесплатного программного обеспечения для электронного маркетинга HubSpot — простой способ добиться такого роста на вашем собственном сайте.
Используйте GIF-файлы, демонстрируя продукты, делая объявления о мероприятиях или иным образом увлекая читателей. Посмотрите гифку ниже из магазина женской одежды Ann Taylor LOFT: они сделали подарок таким, будто он трясет, чтобы создать интригу и побудить получателей щелкнуть мышью, чтобы «развернуть» свой подарок.
Источник: Litmus
3) В сообщениях в блогах.
Ваше сообщение в блоге не должно быть посвящено анимированным GIF-файлам или структурировано как список в стиле BuzzFeed, чтобы включать GIF-файлы — хотя нам время от времени нравится хорошая доза глупых GIF-файлов со списком.
Например, вот простой анимированный GIF, созданный другим маркетологом Джинни Минео, чтобы объяснить определение призыва к действию для сообщения в блоге:
И, наконец, один из наших старых фаворитов: анимированный GIF из поста о рецептах офисной кухни.
Как вы будете использовать GIF в своем маркетинге? Делитесь с нами в комментариях.
Примечание редактора: этот пост был первоначально опубликован в сентябре 2013 года и был обновлен для обеспечения свежести, точности и полноты.
Как создать анимированный GIF в Photoshop
GIF, или «формат обмена графикой», представляет собой формат файла сжатого изображения, который позволяет использовать анимацию. Есть много способов создать GIF, но Photoshop работает быстро и легко, со встроенными инструментами для работы с изображениями и анимации.
Как и классическая анимация, анимированный GIF состоит из серии неподвижных изображений, воспроизводимых последовательно, чтобы создать иллюзию движения. Найдите GIF в Интернете и перетащите его в Photoshop, и вы увидите отдельные кадры, составляющие анимацию.Эти кадры — это то, что мы собираемся создать в этом уроке, чтобы анимировать убийственный баннер рекламного GIF.
Узнайте, как я сделал этот GIF! Фото через Graham Wizardo.Без лишних слов, вот как создать анимированный GIF в Photoshop.
Шаг 1. Настройте размеры и разрешение документа Photoshop
–
Настройте документ заранее. Даже если ваша единственная цель — создать GIF-файл, которым можно поделиться для ваших друзей в социальных сетях, если размер ваших фотографий или видео будет определять размер вашего документа, это может сделать файл больше, чем вам нужно, что приведет к низкому качеству. GIF.В общем, для квадратного изображения подходит диапазон от 600 до 800 пикселей.
Установите размеры, разрешение и цветовой режим вашего документа PhotoshopРазмеры
В этом проекте мы работаем с рекламным баннером в формате GIF со стандартными требованиями к размеру. Я выбрал макет 720 × 300. Убедитесь, что ваши единицы измерения указаны в пикселях.
Разрешение
Чтобы размер файла был как можно меньше, достаточно разрешения 150. Я выбрал 300, так как знаю, что мой GIF не будет таким большим.Убедитесь, что единицы измерения указаны в пикселях на дюйм.
Цветовой режим
Наконец, для экрана создаются анимированные GIF-файлы, поэтому установите цветовой режим на RGB. Нажмите Create , чтобы открыть новый документ.
Шаг 2. Импортируйте файлы изображений в Photoshop
– Файл> Сценарии> Загрузить файлы в стек… Выберите «Обзор», найдите изображения, выровняйте их, если необходимо, и нажмите «ОК».
Создание GIF из неподвижных изображений
Перейдите в File> Scripts> Load Files into Stack и нажмите кнопку Browse в появившемся окне Load Layers.Это вызывает окно Finder / Explorer, где вы можете просматривать свои файлы и выбирать все из них, которые вам нужны. Когда вы закончите, нажмите Открыть , а затем ОК в следующем окне. Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в свой рабочий документ.
Создание GIF из видео
Если вы конвертируете видео в GIF, выберите Файл> Импорт> Видеокадры в слои .
Шаг 3. Откройте окно временной шкалы
– Окно> Временная шкала Настройка окна временной шкалы для покадровой анимации
Перейдите в Окно> Временная шкала .Это откроет панель в нижней трети холста. В центре панели щелкните стрелку, чтобы открыть раскрывающееся меню, и выберите Создать анимацию кадра .
Шаг 4. Преобразуйте слои в кадры
– . Если у вас уже есть неподвижные изображения, щелкните значок меню гамбургера на шкале времени и выберите «Создать кадры из слоев».
Ваш первый кадр уже будет настроен, он будет состоять из всех видимых слоев (имеется в виду видимость слоя или значок глаза , включен) в вашем документе.Теперь все, что вам нужно сделать, это заполнить временную шкалу несколькими кадрами для имитации движения. Это можно сделать двумя способами: импортировать уже подготовленные кадры или создать анимацию с нуля в Photoshop. В этом разделе будет рассмотрен первый сценарий.
Если вы уже заранее настроили неподвижные последовательные изображения (или работаете с импортированными видеокадрами, см. Шаг 2), щелкните значок меню гамбургера в правом верхнем углу панели временной шкалы. Выберите Сделать кадры из слоев .Вы увидите, что шкала времени заполнится кадрами из ваших слоев.
Шаг 5. Дублируйте кадры для создания анимации
— Под временной шкалой находится панель инструментов, которая содержит (среди прочего) настройку цикла, кнопку предварительного просмотра и кнопку дублирования кадра
. Если вы не настроили неподвижные изображения заранее или вам нужно настроить части созданной вами анимации на шаге 4 вы можете создать анимацию вручную, кадр за кадром (именно так я и сделал свою анимацию). Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в свое изображение и повторите.
Например, моя анимация — это пара солнцезащитных очков, скользящих по глазам объекта. Для этого я продублировал рамку, переместил солнцезащитные очки на несколько пикселей вниз (сколько пикселей было вопросом проб и ошибок — подробнее об этом позже) и повторял этот процесс до тех пор, пока у меня не было примерно пятнадцати кадров, и солнцезащитные очки оказались там, где я хотел их, что привело к плавной анимации скольжения вниз.
Фото через Graham Wizardo.Шаг 6: Установите время задержки каждого кадра
— Настройку продолжительности можно найти внизу каждого кадра.
Вы можете найти таймер задержки внизу каждого кадра (время в секундах со стрелкой раскрывающегося списка рядом с ним).
Щелкните стрелку, чтобы открыть меню и выбрать время, в течение которого кадр будет отображаться на экране.
Вы можете установить продолжительность отдельных кадров или нескольких кадров одновременно, выбрав все нужные кадры и используя раскрывающееся меню для одного из них.
Совет: Большое количество кадров с короткими задержками является ключом к сглаживанию анимации, тогда как несколько кадров с длинными задержками создают резкий эффект покадровой анимации.
Шаг 7: Установите количество циклов анимации
–
Также на панели инструментов под шкалой времени находится настройка цикла.Вы можете настроить анимацию на цикл «Навсегда», «Один раз» или определенное количество раз.
Шаг 8. Предварительный просмотр и повторение анимации
–
Кнопка воспроизведения на панели инструментов окна временной шкалы позволяет предварительно просмотреть анимацию. Используйте это, чтобы убедиться, что ваша анимация правдоподобна и ведет себя должным образом. Если это не так, попробуйте поработать с задержкой или добавить больше кадров, пока не получите желаемый результат. И наоборот, это также отличное время для экспериментов с удалением как можно большего количества кадров, не нарушая иллюзию движения, чтобы получить минимально возможный размер файла.
Шаг 9. Экспортируйте документ Photoshop в формате GIF
— Файл> Экспорт> Сохранить для Интернета (устаревшая версия)…
Прежде всего, не забудьте сохранить рабочий PSD!
Когда вы будете готовы экспортировать окончательный GIF-файл, выберите Файл> Экспорт> Сохранить для Интернета (устаревшая версия) . (Примечание: если вы работаете со старой версией Photoshop, скорее всего, это будет «Файл»> «Сохранить для Интернета и устройств»). Откроется окно экспорта.
Здесь есть много вариантов, но для наших целей нам понадобится лишь несколько.Во-первых, убедитесь, что вы установили тип файла GIF в раскрывающемся списке в правом верхнем углу. Остальные параметры, которые я выделил на изображении ниже, необязательны, но полезны для создания облегченного файла. Давайте теперь пройдемся по ним.
Обрезать размер файла
Ваша основная цель с оставшимися параметрами — уменьшить размер файла за счет уменьшения количества деталей в вашем GIF без ущерба для качества изображения. Помните, что большой размер файла означает медленную загрузку, что может быть особенно неприятным для маркетинговых целей, таких как баннерная реклама, когда зритель не искал ваш контент и не ждал, пока он загрузится.Старайтесь оставаться ниже 1 МБ. На большинстве веб-сайтов можно использовать до 5 МБ, но с большим увеличением. Вы можете увидеть размер вашего файла GIF в нижнем левом углу панели, содержащей изображение для предварительного просмотра.
Это настройки, на которые следует обратить внимание в окне «Сохранить для Интернета».Уменьшить информацию о цвете
.Ненужная информация о цвете — самая большая проблема, когда дело доходит до большого размера файла. Чтобы сократить его, отрегулируйте общее количество цветов в раскрывающемся списке с надписью «Цвета:» и уменьшите настройку дизеринга (смешение пикселей для создания бесшовного затенения) под ним.Внося изменения, следите за изображением предварительного просмотра вашего GIF-изображения слева, чтобы увидеть, как это повлияет на разрешение.
преобразовать в sRGB
sRGB, или «Стандартный RGB», имеет более узкий диапазон цветов, чем стандартный «Adobe RGB», поэтому обязательно установите этот флажок.
Сохранить
Когда вы будете довольны разрешением и размером файла, нажмите кнопку сохранения в нижней части окна. Чтобы убедиться, что все получилось, вы можете предварительно просмотреть готовый файл GIF, перетащив его в поле URL-адреса браузера.
Моя готовая баннерная реклама GIF. Фото через Graham Wizardo.Шаг 10: Поделитесь своим готовым фотошопом GIF!
–
И вот он — готовый GIF-файл, готовый к публикации во всемирной паутине. Теперь, когда у вас есть навыки создания базовой анимации Photoshop из видео и неподвижных изображений, вы можете дарить почти все, что угодно!
Хотя этот метод полезен для быстрых веселых GIF-файлов, GIF-файлы для профессиональных целей должны быть намного надежнее, чем моя глупая реклама солнцезащитных очков.Изучить программное обеспечение несложно, но сама анимация — это сложная форма искусства, требующая практики и опыта. Когда вы будете готовы обновить свою игру в формате GIF, убедитесь, что вы работаете с профессионалом.
Ищете профессиональную помощь в создании анимации?
Работайте с одним из наших талантливых дизайнеров!
Эта статья была первоначально написана Ребеккой Крегер и опубликована в 2013 году. Она была дополнена новой информацией и примерами.
Как создать GIF в PhotoShop из видео
Если вы пришли сюда и задаетесь вопросом, как создать GIF в Photoshop, возможно, это связано с тем, что видео, которое вы загрузили на свой веб-сайт, замедляло время загрузки. Что ж, вы пришли в нужное место. В этом руководстве мы покажем вам, как создать GIF в Photoshop из видеозаписи. Он будет отлично смотреться на вашем сайте и будет намного более оптимизирован по скорости, чем видеофайл!
С помощью GIF вы можете представить любой тип видео на веб-сайте в цикле.Это может быть отрывок из рекламного материала, запись экрана для учебного пособия или почти все, что вы действительно хотите.
Для этого урока вам потребуются видеоматериалы и Adobe Photoshop. Если у вас нет подписки на Photoshop, вы можете воспользоваться бесплатной пробной версией, и впоследствии вы можете обнаружить, что Photoshop очень помогает в веб-дизайне! Если ваше видео очень длинное, вы можете сначала сократить его в видеоредакторе, таком как iMovie или Adobe Premiere. В Photoshop также есть возможность обрезки при импорте, но видеоредактор лучше, если исходный материал очень длинный.
Приступим.
Предварительный просмотр окончательного результата
Это окончательный результат GIF, который мы создали для этого урока, он идеально подходит для фона раздела или модуля.
Для начала импортируйте видео в Photoshop
Чтобы импортировать видеоклип в Photoshop, вам нужно сначала войти в редактор Photoshop. Оттуда нажмите File> Import> Video Frames to Layers. Выберите видео, которое хотите использовать, и нажмите «Открыть».
Во всплывающем диалоговом окне у вас есть два варианта выбора; 1.От начала до конца — использовать видео целиком или 2. Только выбранный диапазон — использовать параметр обрезки и использовать только часть видео.
Ниже можно выбрать ограничение импорта выбранным количеством кадров. Выберите небольшое число, если видео короче, и большее число, если видео длиннее. Это может потребовать некоторых проб и ошибок, пока вы не получите правильный поток. Например, в видеоряде с небольшими или медленными изменениями будет много кадров, которые выглядят почти одинаково.С другой стороны, если отснятый материал быстрый с большим количеством визуальных изменений, если вы удалите слишком много кадров, он может выглядеть скачкообразно.
Для этого урока мы выбираем «От начала до конца» и «Ограничить каждые 3 кадра». Убедитесь, что нажата кнопка «Сделать анимацию кадра».
Внесите изменения в видеоряд
Это идеальное время для любой корректировки видеозаписи, от обрезки размера до настройки уровней цвета. Например, в углу видео может быть неприглядный объект или полная высота видео слишком велика для того места, где вы хотите разместить его в дизайне своего веб-сайта.В качестве альтернативы, если видеоматериал чрезмерно насыщен, вы можете использовать панель настроек, чтобы настроить насыщенность сразу для всех слоев.
Для творческих людей внесение корректировок в разные слои создаст всевозможные эффекты для вашего GIF. Что вы не можете сделать, так это удалить фон или использовать инструменты, которые работают только с одним слоем за раз.
Pro Совет: убедитесь, что какую бы корректировку вы ни делали, вы выбрали все слои.
Как обрезать сразу все слои
Выберите все слои, щелкнув Layer 1, затем, удерживая нажатой клавишу Shift, щелкните самый верхний слой.Выберите инструмент «Прямоугольная область» и выберите область видео, которую вы хотите сохранить (а не то, что вы хотите удалить). Щелкните Изображение> Обрезать, и области за пределами выделения исчезнут. В нашем видео мы выделяем всю область видео, оставляя немного в верхней части невыделенной. Мы хотим сделать все видео менее высоким и убрать белый край горизонта.
Как настроить цвета в GIF
Выделив все слои, щелкните вкладку настроек в меню «Панели».Вы можете использовать любой из инструментов настройки и применить их к слоям в вашем GIF. Например, вы можете сделать цвета черно-белыми или придать им двухцветный эффект. Мы используем настройку черного и белого с оттенком, чтобы сделать цвета нашего видео немного более художественными. Это идеально подходит для фона, который не будет мешать остальному контенту. Вы можете использовать любой цветовой оттенок, который вам нравится, и настраивать различные уровни цвета по своему усмотрению. Небольшой совет: если вы все же добавите корректировку цвета, ваш окончательный файл будет больше, чем если бы вы этого не делали.
Этот GIF загружен размером 211 МБ без цветных фильтров и 312 МБ с настройками цвета. Если вам действительно нужна корректировка цвета, вам нужно обрезать кадры, чтобы окончательный файл стал меньше. Подробнее об этом в следующем разделе.
Использование шкалы времени для редактирования кадров
В окне временной шкалы вы можете редактировать кадры, чтобы уменьшить окончательный размер файла GIF. Например, дополнительные кадры в конце клипа, которые кажутся запаздывающими, или создают статический раздел.Чем больше рамок вы вытащите, тем лучше! Но будьте осторожны, вы вынимаете слишком много кадров, и конечный эффект становится нестабильным, не торопитесь, чтобы проверить, как выглядит цикл после удаления некоторых кадров.
Чтобы получить доступ к окну шкалы времени и посмотреть, как GIF работает в цикле, щелкните «Окно»> «Временная шкала». В нижней части экрана откроется длинная горизонтальная панель. В левом нижнем углу есть несколько элементов управления. Выберите вариант цикла «Навсегда» и нажмите кнопку воспроизведения, чтобы посмотреть, как выглядит GIF.В нашем случае наш GIF выглядит неплохо, но все равно слишком длинный. С более чем 200 кадрами и с настройкой цвета конечный файл имеет колоссальные 312 МБ. Вы можете проверить размер окончательного файла, выполнив действия, описанные в разделе «Сохранить как GIF» ниже. После того, как вы посмотрите, просто нажмите «Отмена» вместо сохранения. Вы также сможете уменьшить размер файла с помощью параметров «Экспорт в Интернет».
Как удалить рамки, чтобы уменьшить размер файла GIF
Чтобы сделать наш GIF намного меньше, мы убираем последние 200 кадров.Во всем видео есть фрагмент, где камера дрона поворачивается и панорамирует налево, в сторону парка за пляжем. Нам это было не нужно. Теперь наш GIF весит 160 МБ. Все еще довольно большой. Мы больше не удаляем фреймы, потому что они будут нестабильными, поэтому оставляем их как есть, чтобы оптимизировать их позже с помощью параметра «Сохранить для Интернета».
Чтобы удалить кадры, вы можете выбрать один и нажать значок корзины, который находится под функциями воспроизведения в окне временной шкалы. Точно так же вы можете выбрать последовательную группу кадров, щелкнув один, а затем кадры до или после, нажав Shift + щелчок.Если вы не хотите обрезать кадры с начала или с конца GIF, но хотите сделать его короче, удалите альтернативные кадры, нажав на один, а затем Ctrl + щелкнув каждый второй кадр.
Нам нравится, как когда вы делаете GIF в Photoshop с видео, вы можете вырезать части отснятого материала как при импорте, так и после этого! Так практично.
Как изменить скорость GIF
Окно временной шкалы также дает вам возможность замедлить или ускорить GIF. Под каждым кадром на временной шкале находится регулятор скорости.Значение по умолчанию — «без задержки» или «0», но может случиться так, что для видео, которое вы использовали, уже была настроена скорость. Так обстоит дело с нашим видео. Если вы посмотрите на снимок экрана выше, где мы удаляем кадры, вы увидите, что наши кадры имеют задержку 0,04 секунды. При предварительном просмотре GIF кажется, что он ускорен. Мы этого не хотим.
Мы выбираем все кадры на временной шкале, щелкая по трем линиям в верхнем левом углу окна временной шкалы и нажимая «Выбрать все кадры».На любом из кадров мы нажимаем маленькую стрелку вниз и выбираем «без задержки». Это сделает наш GIF-файл естественным. Чтобы создать GIF-изображение, которое выглядит как замедленное, выберите любое значение больше 1 секунды.
Сохранить как GIF и оптимизировать
Когда все будет готово, пора сохранить проект в формате GIF. Нажмите «Файл»> «Экспорт»> «Сохранить для Интернета» (устаревшая версия) и выберите вариант «GIF» во всплывающем диалоговом окне. Проверьте размер файла и подумайте о его выводе.Есть несколько способов уменьшить размер файла.
- Уменьшите количество цветов.
- Уменьшить или удалить дизеринг.
- Уменьшите высоту и ширину.
Чтобы проверить, как настройки изменяют ваш GIF, нажмите кнопку «Предварительный просмотр». Используйте вкладки «2 варианта» и «4 варианта», чтобы увидеть различные варианты. Возможно, вам придется вернуться и удалить другие кадры, если они все еще слишком большие. Стремитесь к размеру файла менее 20 МБ. Если вы создавали GIF для полноразмерного раздела, вам нужно будет действительно урезать кадры, чтобы иметь возможность получить его подходящего размера для Интернета.
Хорошее практическое правило — размер файлов GIF должен составлять не более 20 МБ. Более того, это слишком велико. Если вам удастся уменьшить его размер до менее 10 МБ, не потеряв при этом слишком много качества, то вы выиграли.
Мы закончили тем, что удалили больше кадров из нашего GIF, чтобы уменьшить его до 18 МБ. Потом прогнали через GIFCompressor, уменьшили на 55%. GIFCompressor — это бесплатный онлайн-инструмент, который уменьшает размер GIF без потери качества. Вы можете загрузить GIF размером до 50 МБ.
Заключение
Как видите, сделать GIF в Photoshop из видеозаписи довольно просто. Единственное предостережение — это длина видео, с которого вы начинаете, и количество удаляемых кадров. Если вы не удалите достаточно, конечный файл будет действительно огромным, и это не поможет. Может потребоваться несколько пробных запусков, чтобы наконец получить GIF, который выглядит именно так, как вы хотите. Если вы создаете GIF-изображения скриншотов для учебных пособий, как в этом руководстве, вы научитесь работать с ним, и с каждым разом будет все проще.
Изображение через emojoez / shutterstock.com
Как сделать GIF в фотошопе | Создание GIF за 7 шагов
Социальные сети, в том числе Pinterest, Twitter, Facebook и Reddit, вызвали ренессанс анимированных GIF-файлов: более чем несколько интернет-магазинов регулярно публикуют GIF-анимации для привлечения потенциальных клиентов. И угадай что. Оно работает. Анимированные GIF-файлы — это мощная форма мультимедиа, которая нравится клиентам и покупателям.
Итак, почему бы не научиться создавать свои собственные?
Если есть что-то более захватывающее, чем отличное изображение, но не такое громоздкое, как видео, то это GIF.
Что такое GIF?
GIF — формат обмена графикой. Он включает в себя серию кадров или изображений, которые воспроизводятся последовательно, чтобы создать иллюзию короткого видеоклипа, но в формате изображения.
Количество цветовых тонов в GIF обычно ограничено 256. Однако возможность добавлять движение к изображениям и создавать контент, которым легко делиться, более чем компенсирует более низкое качество изображения.
Будучи визуально более привлекательными, файлы GIF регулярно используются цифровыми маркетологами для демонстрации своих идей, продуктов или услуг в виде привлекающих внимание мемов или рекламных объявлений. GIF-файлы упрощают процесс выражения и мгновенно создают эмоциональную связь с вашей аудиторией, поскольку они невелики по размеру, загружаются быстрее и воспроизводятся автоматически, и зрителю не нужно воспроизводить их вручную.
В современном цифровом мире умение создавать GIF-файлы — очень востребованный навык для любой работы в области цифрового маркетинга или графического дизайна, что делает его отличным дополнением к вашему резюме.
Из этого урока вы узнаете, как создать собственный GIF за пять простых шагов с помощью Photoshop. Учебник настолько прост, что даже тот, кто впервые попробует Photoshop, сможет сделать это без каких-либо проблем.
Приступим.
Как создать GIF
Чтобы создать GIF, вам понадобится серия изображений и Photoshop. Для этого урока я использую Photoshop 2021, но вы можете использовать любую версию Photoshop, которая у вас уже есть.
Шаг 1. Загрузите файлы в стек
Вы можете взять любое количество файлов, но для этого урока сделайте его простым. Убедитесь, что у выбранных изображений есть поток. Вот изображения, с которыми я буду работать ниже.
В верхнем меню Photoshop перейдите к File -> Scripts -> Load Files into Stack .
Шаг 2. Выберите изображения
В следующем окне нажмите Обзор и выберите серию изображений, которые вы хотите загрузить в стопки.Если ваши изображения не выровнены, вы можете установить флажок, предлагающий Попытка автоматического выравнивания исходных изображений . Это стабилизирует весь кадр GIF.
После того, как вы выбрали изображения, нажмите ОК .
Photoshop затем начнет процесс создания слоя для каждого загруженного вами изображения. Вы можете найти их на панели Layers в правом нижнем углу.
При желании вы можете изменить порядок этих слоев, щелкнув и перетащив их.Вы также можете переименовать их, нажав на название слоя.
Если произошло автоматическое выравнивание, изображения могут выглядеть немного искаженными, но это можно исправить, обрезав кадры. Если вам не нужно было устанавливать флажок «Попытка автоматически выровнять исходные изображения» на предыдущем шаге, вы можете перейти к шагу 3.
Обрезать раму:
1. Щелкните значок Crop .
2. Щелкните и перетащите края кадрирования, чтобы сделать выбор.
3. Нажмите Введите , чтобы подтвердить урожай.
Шаг 3. Настройте временную шкалу
Из верхнего меню перейдите в Окно и отметьте опцию Временная шкала . Это приведет к появлению окна временной шкалы под рабочей областью.
В окне Timeline щелкните Create Frame Animation .
Если он не выбран автоматически, выберите его в раскрывающемся меню, а затем щелкните по нему, чтобы отобразились параметры покадровой анимации.
Убедитесь, что выбран верхний слой, и щелкните значок ниже, чтобы продублировать рамку.
Поскольку в этом сценарии у меня три изображения, я дублирую кадр дважды. Это создаст три кадра на временной шкале.
Шаг 4: Установите время
Выберите первый кадр. Под уменьшенным изображением вы увидите « 0 sec. ”Это время, в течение которого этот кадр будет отображаться в GIF. Щелкните раскрывающееся меню рядом с ним и выберите желаемую продолжительность. E.грамм. 0,5 секунды. Повторите этот шаг для следующих кадров.
Шаг 5: Скройте верхние слои
На миниатюре вы увидите, что во втором кадре также отображается первое изображение. Чтобы изменить изображение, перейдите в Layers и покажите первый слой.
Вы увидите, что теперь во втором кадре показано изображение второго слоя.
Переходим к третьему кадру. Здесь скройте первые два слоя, чтобы открыть третий слой в кадре.
Если вы используете более трех изображений, повторяйте этот шаг, пока не установите слой для всех кадров.
Шаг 6. Предварительный просмотр GIF
Просмотрите свой GIF, щелкнув значок Воспроизвести . Проверьте порядок и синхронизацию изображений, а также убедитесь, что GIF воспроизводится плавно.
Шаг 7. Экспорт вашего GIF
Довольны? Перейдите в Файл и нажмите Сохранить как .
В раскрывающемся меню выберите формат файла GIF .Нажмите Сохранить .
После этого откроется окно Параметры сохранения GIF . Выберите желаемые настройки и нажмите ОК .
Или перейдите в Файл -> Экспорт -> Сохранить для Интернета . Откроется окно предварительного просмотра GIF.
В раскрывающемся меню в правом верхнем углу выберите формат файла GIF . Вы также можете установить Размер изображения в этом окне в правом нижнем углу.Если вы хотите, чтобы ваш GIF был совместим на разных платформах, рекомендуется изменить его размер до 500 пикселей по высоте и ширине.
Нажмите Сохранить .
И готово! Теперь вы можете поделиться своими новыми навыками создания GIF с друзьями, коллегами и клиентами.
Хотите узнать больше советов и приемов редактирования фотографий?
Онлайн-курсы по графическому дизайнуShaw Academy научат вас, как освоить Photoshop, от основ до более сложных методов и процессов.Присоединяйтесь к Shaw Academy сегодня и станьте профессионалом в Photoshop!
Примечание редактора: этот пост был первоначально опубликован в 2016 году и был обновлен для полноты.
Как создавать GIF с помощью Photoshop CS5
GIF-изображения повсюду, в социальных сетях, блогах и на веб-сайтах. Эти забавные маленькие анимированные изображения популярны и популярны, поэтому, если вы работаете в бизнесе, вам не стоит их игнорировать.
При таком большом количестве интернет-сайтов, создающих GIF-файлы, легко использовать автоматизированный инструмент для создания GIF-файлов.Но что, если интернет выйдет из строя? Что делать, если каждый инструмент GIF выйдет из строя? Конечно, это маловероятно, но всегда хорошо иметь возможность включить новый навык в свое резюме и, надеюсь, произвести впечатление на вашего начальника. Не говоря уже о том, что это очень весело!
Итак, вот пошаговое руководство, показывающее, как создавать GIF-файлы с помощью Photoshop CS5. В нашем примере мы используем изображения из основного продукта питания, который все сотрудники Digivate используют круглосуточно и без выходных, — пирожных. Мы оставили его на столе и сделали несколько фото. Откройте Photoshop и попробуйте сами, следуя нашим рекомендациям ниже.
1. Переместите изображения, которые вы хотите использовать, в один файл.
2. Щелкните «файл», «сценарии», а затем «загрузить файлы в стек».
3. Щелкните «Обзор» и откройте папку, содержащую изображения. Выделите те, которые хотите открыть. Затем нажмите «ОК», чтобы открыть изображения, и «ОК» еще раз, чтобы закрыть всплывающее окно.
4. Изображения должны появиться в правом нижнем углу. Перетащите изображения, чтобы расположить их в желаемом порядке.
5.Внизу страницы есть большая серая коробка, в которой ничего нет. В правом верхнем углу панели щелкните значок меню. Затем нажмите «создавать кадры из слоев».
6. После этого изображения должны появиться в сером поле.
7. Выберите количество секунд, в течение которых должно отображаться каждое изображение, щелкнув меню «sec» внизу изображения.
8. Нажмите кнопку «play» внизу серой полосы и смотрите, как идет ваш GIF!
9. Чтобы сохранить изображение в формате GIF, нажмите «файл», а затем «сохранить для Интернета и устройств».Должно появиться окно. Убедитесь, что в правом верхнем углу файла написано «GIF». В противном случае он будет сохранен как другой файл, который не будет анимирован.
10. Чтобы быстро изменить размер GIF, введите число в полосе с надписью «процент». Затем нажмите «Сохранить».
Как создать GIF в Photoshop и экспортировать его для публикации
Когда слов недостаточно, GIF-файлы — идеальный способ передать сильные эмоции, такие как возмущение, шок и радость.
Но вы когда-нибудь чувствовали себя ограниченными из-за имеющегося выбора? Возможно, у вас есть серия фотографий, которые бы эффектно смотрелись в формате GIF, если бы вы знали, как их сделать. Или, возможно, вы хотите улучшить контент, который публикуете в социальных сетях, с помощью гладкой художественной анимации.
Хотя создание GIF может показаться трудным делом, если вы выполните следующие действия в Adobe Photoshop CC 2020, вы будете на правильном пути к созданию пользовательских GIF-файлов за считанные минуты.
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop (от 239 долларов США.88 в Adobe)
MacBook Pro (от 1299,99 долларов при лучшей покупке)
Lenovo IdeaPad 130 (от 299,99 долларов при лучшей покупке)
Как создать GIF в Photoshop
Для начала вам понадобится всего лишь набор изображений. Использование штатива отлично подходит, если вы хотите создать анимацию в стиле покадровой анимации или вы можете использовать кадры из видео для захвата движения.
Когда ваши изображения будут готовы, возьмите свой ПК или Mac и откройте Adobe Photoshop CC 2020.
1. Перейдите на вкладку «Окно» на главной панели задач и выберите «Временная шкала». При выборе слева появится галочка.
2. Затем нажмите «Файл» на той же верхней панели задач и прокрутите вниз до «Сценарии».
3. Выберите «Загрузить файлы в стек…»
4. В появившемся новом окне с заголовком «Загрузить слои» нажмите «Обзор…»
Не беспокойтесь о порядке загрузки ваших файлов.Вы можете изменить это позже. Эмма Уитман / Business Insider5. Выберите изображения — опять же, их должно быть несколько — которые вы хотите использовать для создания анимированного GIF. Удерживайте клавишу «Shift», чтобы выбрать несколько изображений. Затем нажмите «Открыть».
6. Если у вас не было под рукой штатива при постановке снимков в формате GIF, коснитесь «Попытка автоматического выравнивания исходных изображений» перед выходом из «Загрузить слои», нажав «ОК».»
7. Photoshop начнет процесс создания слоя для каждого загруженного изображения. Вы можете найти их на панели» Слои «в правом нижнем углу.
Убедитесь, что вы выбрали «Временную шкалу» в разделе «Окно» на первом этапе, иначе вы не сможете получить доступ к необходимой панели.Эмма Уитман / Business Insider8. Следующим шагом будет добавление вновь созданных слоев на панель «Временная шкала» внизу. Начните с нажатия кнопки «Создать кадровую анимацию» в центре панели «Таймлайн». Одна из ваших рамок появится внутри панели.
9. Затем вы развернете так называемое «всплывающее меню» панели «Таймлайн».«Меню состоит из четырех горизонтальных линий, и вы найдете его в правом верхнем углу панели. Щелкните меню и выберите« Создать кадры из слоев ». Все загруженные вами слои теперь появятся на панели« Таймлайн ».
Вам просто нужно одно изображение — неважно какое — появиться на временной шкале, чтобы создать рамки для всех слоев.Эмма Уитман / Business Insider10. Убедитесь, что кадры, ранее называвшиеся «слоями», расположены в том порядке, в котором они должны располагаться при воспроизведении GIF. Просто перетащите значки в желаемом порядке.
11. Когда вас устраивает порядок кадров, выберите все кадры, удерживая клавишу Shift и нажав первый и последний кадры.
12. Теперь, когда все кадры выделены, перейдите к любому кадру и щелкните V-образный символ внизу. Вы увидите «0 сек». слева от него. Выберите в меню 0,1 секунды. Если вы хотите, чтобы пауза в каждом кадре вашего GIF-файла была более продолжительной, выберите значение больше 0,1 секунды.
Я предпочитаю GIF с короткой задержкой между кадрами, поэтому выбрал 0.1 секунда, самый быстрый из доступных. Эмма Уитман / Business Insider13. Вы можете установить цикл зацикливания GIF на «Навсегда» или ограничить анимацию воспроизведением определенное количество раз. Вы увидите эти параметры чуть ниже рамок на нижней панели инструментов.
14. Теперь ваш GIF готов для предварительного просмотра. Слова «Воспроизведение анимации» появятся при наведении курсора на кнопку воспроизведения на нижней панели инструментов.
15. Как только вы будете довольны тем, как выглядит ваш GIF, сохраните его. Нажмите «Файл» в верхней строке меню, «Экспорт» во всплывающем меню, а затем «Сохранить для Интернета (устаревшая версия)».
16. При необходимости измените размер, затем нажмите «Сохранить…» и назовите свой GIF. Снова нажмите «Сохранить».
Несмотря на то, что они довольно эффективны, после создания GIF-файлы занимают значительно больше места не только потому, что они представляют собой несколько изображений, но и потому, что рендеринг анимации добавляет кучи данных.Эмма Уитман / Business InsiderВам может потребоваться изменить размер вашего GIF-изображения (максимум 500 пикселей по высоте и ширине — хороший примерный диапазон), чтобы сделать его совместимым на разных платформах.
Слишком большой GIF-файл будет обречен оставаться на жестком диске вашего компьютера, а не в ваших текстах и в социальных сетях, где GIF-файлы принадлежат.
Короткая анимация. Часто причудливый вид комнатных растений привлек меня к идее поместить их в анимированный формат GIF. Эмма Уитман / Business InsiderКак создать GIF в Photoshop — Полное руководство (+ другие альтернативы Photoshop) — Fallon Travels
Как использовать GIF в контент-маркетинге
Загрузите свою GIF-анимацию в любое место в сети, и она должна легко воспроизводиться большинство случаев.Некоторыми примерами распространенных маркетинговых стратегий GIF являются социальные сети, информационные бюллетени и кампании по электронной почте, сообщения в блогах и контент веб-сайтов.
используйте анимированные GIF-файлы в социальных сетях:
Анимированные GIF-файлы — отличный способ повысить вашу вовлеченность в различных социальных сетях. Однако важно отметить, что некоторые платформы не поддерживают формат файлов GIF. Например, (в настоящее время) Instagram не позволяет загружать GIF-анимацию — только файлы MP4 с точки зрения видеоконтента. Однако GIF-файлы будут работать на большинстве онлайн-платформ.
Следующие платформы социальных сетей действительно принимают загрузку GIF :
Следующие платформы социальных сетей НЕ принимают загрузку GIF :
Примечание. Хотя Instagram в настоящее время не принимает формат GIF, имеет формат. несколько функций GIF уже встроены в приложение. К ним относятся готовые GIF-анимации для Instagram Stories, а также Boomerang, который позволяет создавать и делиться своими собственными GIF-файлами.
Хотите узнать больше об Instagram Stories, GIF-стикерах и получить несколько бесплатных вкусностей, пока вы это делаете ?! Возможно, вас заинтересует это сообщение в блоге:
используйте анимированные гифки В своем сообщении в блоге:
Мир блогов, кажется, становится все более и более насыщенным с каждым днем.Так почему бы не выиграть у конкурентов, добавив анимированный контент в формате GIF во все сообщения в блоге? Вот некоторые примеры:
Изображение обложки вашего сообщения в блоге
Анимированная инфографика вашего сообщения в блоге
Анимированный шаблон с призывом к действию
Используйте анимированные GIF-файлы в ваш информационный бюллетень по электронной почте:
Вы можете прикреплять анимированные GIF-изображения к своим кампаниям по электронной почте, и они будут отображаться так же, как и обычное неподвижное изображение.Так почему бы не повеселиться со своей электронной почтой? Добавление GIF-анимации к вашим информационным бюллетеням не только поможет вам выделиться в многолюдном пространстве с уникальным видеоконтентом, но также повысит шансы вашего бренда на то, чтобы его запомнили читатели. Некоторые способы, которыми бренды в настоящее время используют GIF-анимацию в своих информационных бюллетенях по электронной почте, включают:
Дисплей продукта
Объявление о предстоящем мероприятии
Предложение о продаже или скидке
Описание продукта, которое может быть слишком сложно объяснить в словах.

