Эффект комикса в Фотошоп

Экшены Фотошоп можно использовать в качестве продвинутых фильтров, которые за пару кликов мышью позволят создать интересные эффекты. В этом уроке я покажу вам, как создать мультипликационный эффект на фото, который можно превратить в экшен для быстрого повторного использования.
Видеоверсия урока на канале Envato Tuts+
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
Открываем в программе выбранный снимок File – Open (Файл – Открыть). Проверяем, чтобы он был фоновым слоем. Если это не так, переходим Layer – New – Background
Создаем новый слой. С помощью любого инструмента выделения выделяем силуэт модели. Не обращайте внимание на детали, сфокусируйтесь только на силуэте. Затем с помощью Paint Bucket Tool  (G) (Заливка) заливаем выделение любым цветом. Называем этот слой «Маска».
(G) (Заливка) заливаем выделение любым цветом. Называем этот слой «Маска».

Шаг 2
На панели слоев кликаем в любом пустом месте, чтобы снять выделение со слоя. Затем открываем панель Window – Actions (Окно – Операции) и в нижней части создаем новую операцию. Даем ей любое название и включаем запись. С этого момента все действия в Фотошоп будут записаны в экшен.

Шаг 3
Жмем клавишу D, чтобы сбросить цвета на стандартные. Переходим Image – Image Size (Изображение – Размер изображения) и округляем верхнее значение, чтобы у всех фото, к которым вы будете применять экшен, была одинаковая ширина. Это гарантирует, что в конце мы получим корректный результат.

Шаг 4
Скрываем слой «Маска», нажав на значок глаза рядом с названием слоя. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Маска», чтобы загрузить его выделение. Затем выбираем фоновый слой и с помощью комбинации клавиш Ctrl+J дублируем слой по форме выделения. Затем дублируем слой еще раз.

Шаг 5
На панели слоев дважды кликаем по верхней копии, чтобы открыть окно Layer Style (Стиль слоя). Выбираем Stroke (Выполнить обводку) и увеличиваем значение Size (Размер).

Шаг 6
Дублируем этот слой. Дважды кликаем по нижней копии, чтобы увеличить размер обводки и переключить цвет на белый.

Шаг 7
Сразу над фоновым слоем добавляем новый. Переходим Edit – Fill (Редактирование – Выполнить заливку) и заливаем слой любым цветом. Дважды кликаем по нему и применяем стиль слоя Pattern Overlay (Наложение узора). Выбираем узор, который будет сочетаться с ретро стилем портрета. Если вы не найдете ничего подходящего для себя, то всегда можете приостановить запись экшена, чтобы скачать другой узор и добавить его в свою библиотеку. А когда будете готовы продолжить, просто нажмите на кнопку

Шаг 8
Далее выбираем Color Overlay (Наложение цвета) и выбираем полупрозрачный желтый цвет, чтобы слегка затонировать узор.

Шаг 9
Дублируем «Слой 1» и переносим копию в самый верх панели слоев. Применяем к ней Filter

Шаг 10
Переходим Filter – Blur – Surface Blur (Фильтр – Размытие – Размытие по поверхности). Устанавливаем настройки, как на скриншоте ниже, чтобы удалить все детали. Называем слой «Размытие».

Шаг 11
Дублируем (Ctrl+J) слой «Размытие». Применяем к копии

Шаг 12
Затем переходим Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст). Устанавливаем такое значение радиуса, чтобы остались, в основном, только контуры, без светотени.

Шаг 13
Теперь переходим Filter – Filter Gallery

Шаг 14
Снова переходим в Галерею фильтров. В этот раз выбираем фильтр Cutout (Аппликация). С его помощью мы уберем еще больше деталей и сделаем линии четче.

Шаг 15
Добавляем корректирующий слой


Шаг 16
Выделяем корректирующий слой и слой ниже, кликаем по ним правой кнопкой и выбираем Merge Layers (Объединить слои). Переключаем режим наложения получившегося слоя на Multiply (Умножение).

Шаг 17
Если линии слишком грубые, можно сделать их мягче и аккуратнее. Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Зажимаем клавишу Alt и перемещаем нижний белый ползунок влево. Линии станут светлее, если под ними есть светлые участки.

Шаг 18
Теперь добавим жесткие тени. Выбираем слой «Размытие» и создаем корректирующий слой Posterize (Постеризация). Настраиваем его и переключаем режим наложения на Soft Light (Мягкий свет). Чтобы уменьшить насыщенность эффекта, настраиваем непрозрачность слоя.



Шаг 19
Теперь давайте добавим полутоновую текстуру. Дублируем слой «Размытие» и перемещаем копию в самый верх. Затем переходим Filter – Filter Gallery (Фильтр – Галерея фильтров) и открываем вкладку Sketch (Эскиз). Выбираем фильтр Halftone Pattern (Полутоновый узор) и настраиваем его.

Шаг 20
Переключаем режим наложения этого слоя на Overlay (Перекрытие). Чтобы результат не выглядел слишком ярко, открываем Blending Options (Параметры наложения) и перемещаем оба белых ползунка влево.

Шаг 21
Если вас устраивает результат, нажимаем на кнопку Stop Recording (Стоп), чтобы остановить и сохранить запись.

Шаг 22
Мы закончили, но осталась небольшая деталь. Выделить контуры на фото достаточно сложно и каждой картинке нужны свои настройки. Из-за этого желательно включить в экшен возможность менять некоторые параметры. Для этого находим корректирующий слой, который нужно настраивать и кликаем по пустому квадрату слева. Теперь на этом моменте программа буде просить пользователя настроить значение Threshold (Изогелия), а затем продолжит работу.

Теперь, чтобы применить эффект к другим фото, нужно создать маску и запустить экшен. Фотошоп автоматически повторит все действия и в конце вы получите готовый результат.



Отличная работа!
Теперь вы знаете, как создать мультипликационный эффект на фото.

Автор: Monika Zagrobelna
Как сделать комикс в Фотошопе

Комиксы во все времена были весьма популярным жанром. По ним снимают фильмы, на их основе создают игры. Многие хотели бы научиться делать комиксы, но не всем это дано. Не всем, кроме мастеров Фотошопа. Этот редактор позволяет создавать картинки практически любых жанров без умения рисовать.
В этом уроке преобразуем обычную фотографию в комикс, используя фильтры Фотошопа. Придется немного поработать кисточкой и ластиком, но это совсем не сложно в данном случае.
Создание комикса
Наша работа будет поделена на два больших этапа – подготовка и непосредственно прорисовка. Кроме того, сегодня Вы научитесь правильно использовать возможности, которые предоставляет нам программа.
Подготовка
Первым шагом подготовки к созданию комикса будет поиск подходящего снимка. Сложно заранее определить, какое изображение идеально для этого подходит. Единственный совет, который можно в этом случае дать – на фото должно быть минимум участков с потерей деталей в тенях. Фон не важен, лишние детали и шумы мы в процессе урока уберем.
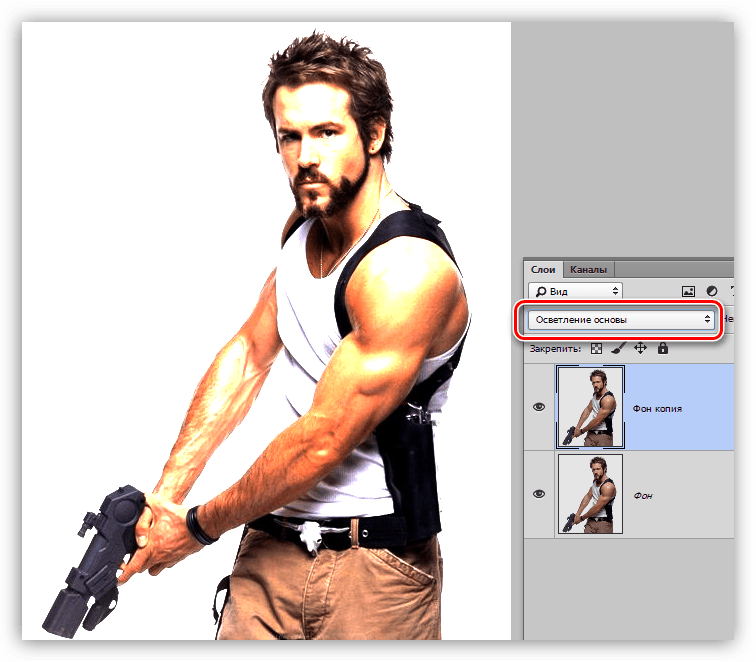
На уроке поработаем вот с такой картинкой:

Как можно видеть, на фотографии имеются слишком затененные участки. Это сделано намеренно, чтобы показать, чем это чревато.
- Делаем копию исходной картинки, используя горячие клавиши CTRL+J.

- Меняем режим наложения для копии на «Осветление основы».

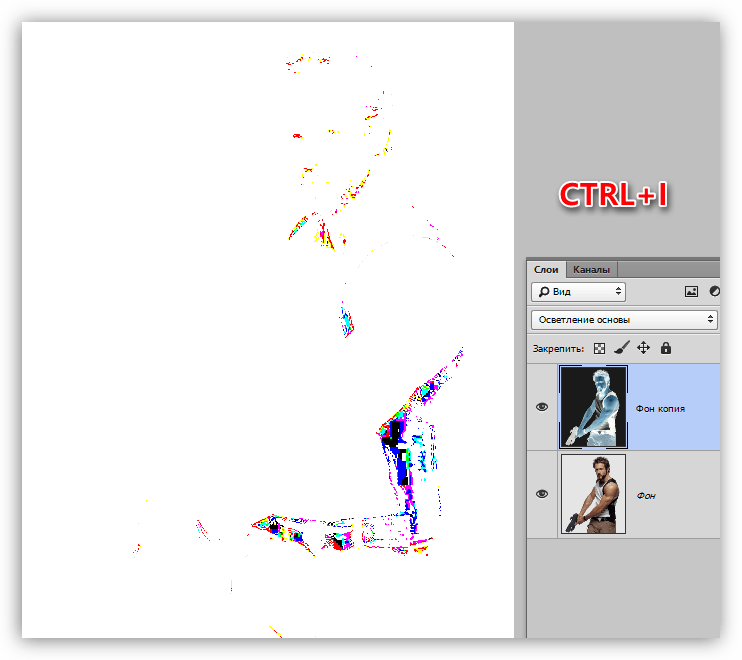
- Теперь необходимо инвертировать цвета на данном слое. Делается это горячими клавишами CTRL+I.

Именно на этом этапе проявляются недостатки. Те участки, которые остались видимыми, это наши тени. В этих местах нет деталей, и впоследствии здесь получится «каша» на нашем комиксе. Это мы увидим чуть позже.
- Полученный инвертированный слой необходимо размыть по Гауссу.

Фильтр нужно настроить таким образом, чтобы четкими остались только контуры, а цвета остались максимально приглушенными.

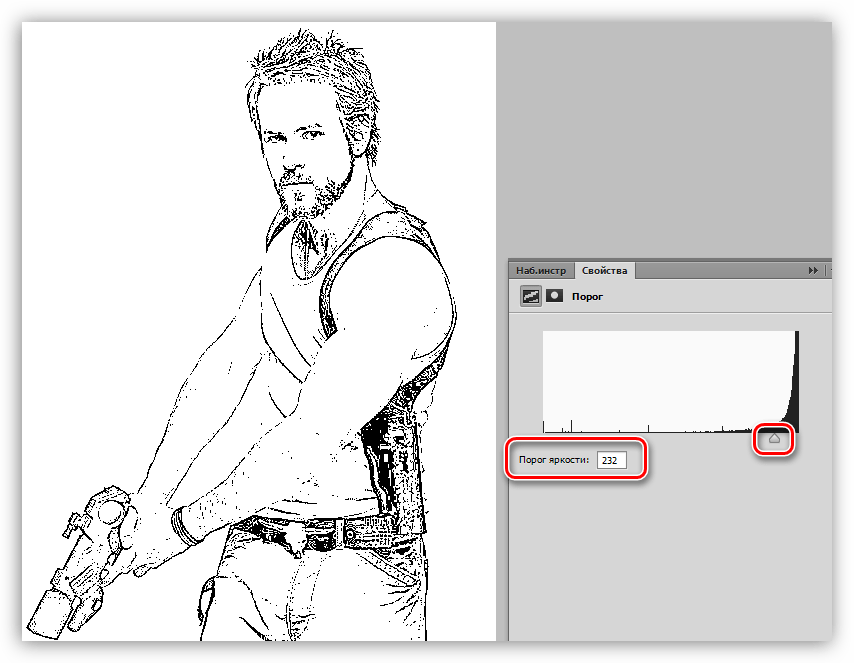
- Применяем корректирующий слой под названием «Изогелия».

В окне настроек слоя, используя ползунок, максимально проявляем контуры персонажа комикса, при этом избегая появления нежелательных шумов. За эталон можно взять лицо. Если у Вас фон не однотонный, то на него (фон) внимания не обращаем.

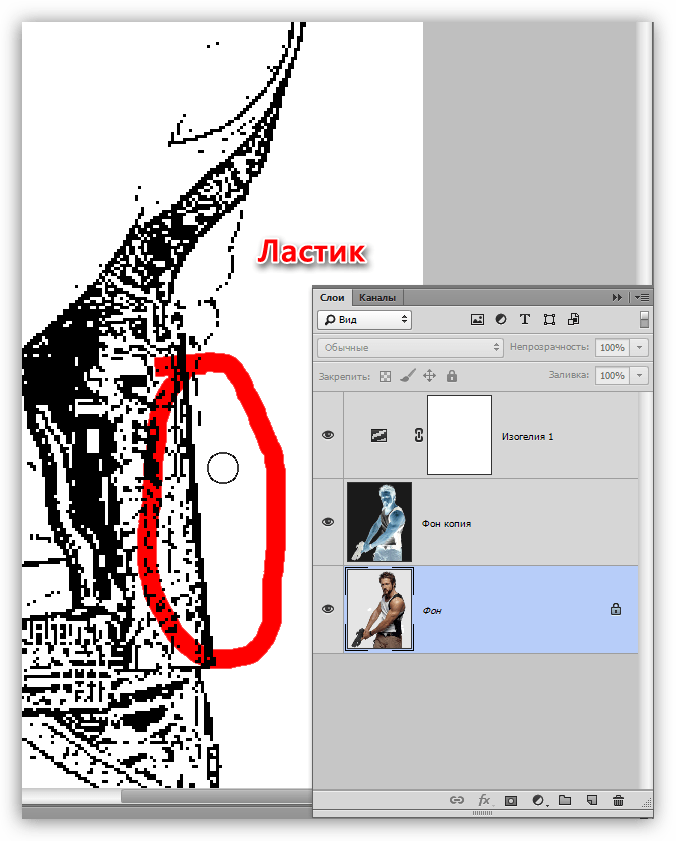
- Появившиеся шумы можно удалить. Делается это обычным ластиком на самом нижнем, исходном слое.

Таким же способом можно удалить и фоновые объекты.
На этом подготовительный этап завершен, далее следует самый трудоемкий и длительный процесс – раскрашивание.
Палитра
Прежде, чем начать раскрашивание нашего комикса, необходимо определиться с палитрой цветов и создать образцы. Для этого нужно проанализировать картинку и разбить ее на зоны.
В нашем случае это:
- Кожа;
- Джинсы;
- Майка;
- Волосы;
- Амуниция, ремень, оружие.
Глаза в данном случае в расчет не берем, так как они не очень выражены. Пряжка ремня также нас пока не интересует.

Для каждой зоны определяем свой цвет. На уроке мы будем пользоваться такими:
- Кожа — d99056;
- Джинсы — 004f8b;
- Майка — fef0ba;
- Волосы – 693900;
- Амуниция, ремень, оружие – 695200. Обратите внимание, что этот цвет не является черным, это особенность метода, который мы сейчас изучаем.
Цвета желательно выбирать как можно более насыщенные – после обработки они значительно потускнеют.
Готовим образцы. Этот шаг не является обязательным (для дилетанта), но такая подготовка в дальнейшем облегчит работу. На вопрос «Как?» ответим чуть ниже.
- Создаем новый слой.

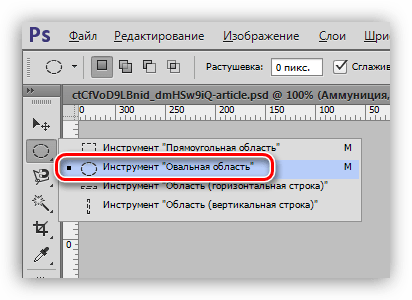
- Берем инструмент «Овальная область».

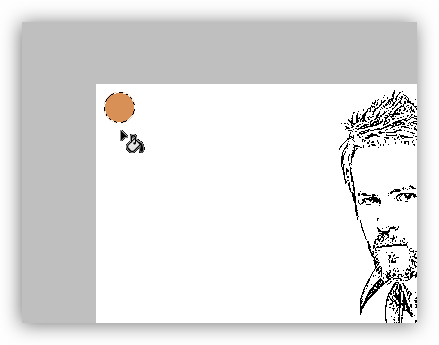
- С зажатой клавишей SHIFT создаем вот такое круглое выделение:

- Берем инструмент «Заливка».

- Выбираем первый цвет (d99056).

- Кликаем внутри выделения, заливая его выбранным цветом.

- Снова берем в руки инструмент выделения, наводим курсор на центр кружка и мышью передвигаем выделенную область.

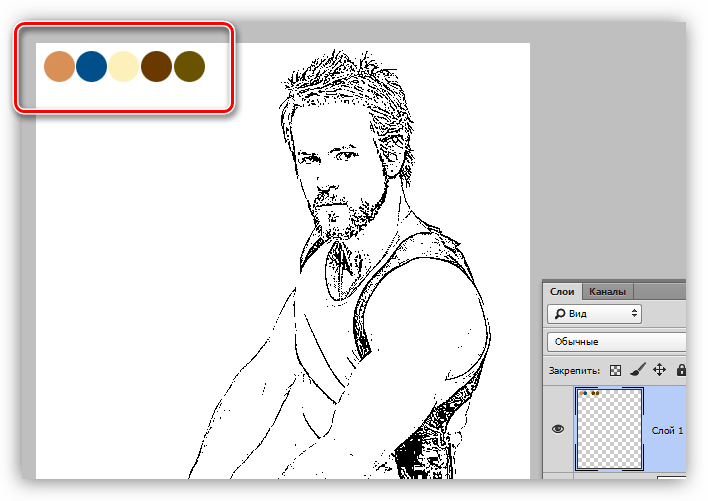
- Это выделение заливаем следующим цветом. Таким же образом создаем и остальные образцы. Когда закончите, не забудьте снять выделение сочетанием клавиш CTRL+D.

Пора рассказать, для чего мы создавали эту палитру. Во время работы возникает необходимость часто менять цвет кисти (или другого инструмента). Образцы избавляют нас от необходимости каждый раз искать нужный оттенок на картинке, мы просто зажимаем ALT и кликаем по нужному кружку. Цвет автоматически переключится.
Дизайнеры часто пользуются такими палитрами для сохранения цветовой схемы проекта.
Настройка инструментов
При создании нашего комикса мы будем пользоваться только двумя приспособлениями: кистью и ластиком.
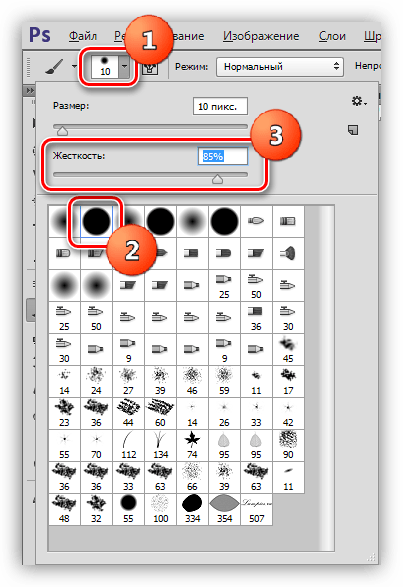
- Кисть.

В настройках выбираем жесткую круглую кисть и снижаем жесткость краев до 80 – 90%.

- Ластик.

Форма ластика – круглый, жесткий (100%).

- Цвет.
Как мы уже говорили, основной цвет будет определяться созданной палитрой. Фоновый же всегда должен оставаться белым, и никаким другим.

Раскрашивание комикса
Итак, всю подготовительную работу по созданию комикса в Фотошопе мы завершили, теперь пора, наконец, его раскрасить. Работа эта исключительно интересна и увлекательна.
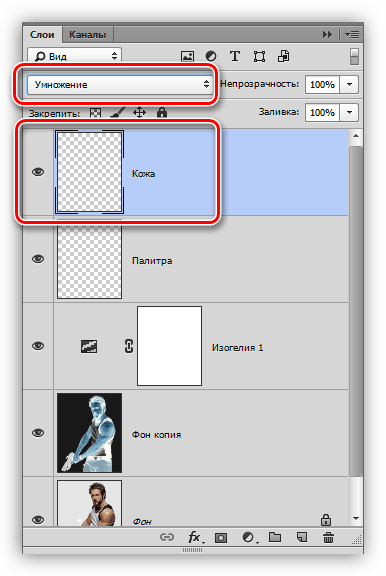
- Создаем пустой слой и меняем для него режим наложения на «Умножение». Для удобства, и чтобы не запутаться, назовем его «Кожа» (двойной клик по названию). Возьмите себе за правило, при работе над сложными проектами, давать слоям имена, такой подход отличает профессионалов от любителей. К тому же это облегчит жизнь тому мастеру, который будет работать с файлом после Вас.

- Далее работаем кисточкой над кожей персонажа комикса тем цветом, который мы прописали в палитре.

Совет: меняйте размер кисти квадратными скобками на клавиатуре, это очень удобно: одной рукой можно красить, а другой регулировать диаметр.
- На этом этапе становится ясно, что контуры персонажа не достаточно сильно выражены, поэтому размываем инвертированный слой по Гауссу еще раз. Возможно, придется немного поднять значение радиуса.

Лишние шумы стираем ластиком на исходном, самом нижнем слое.
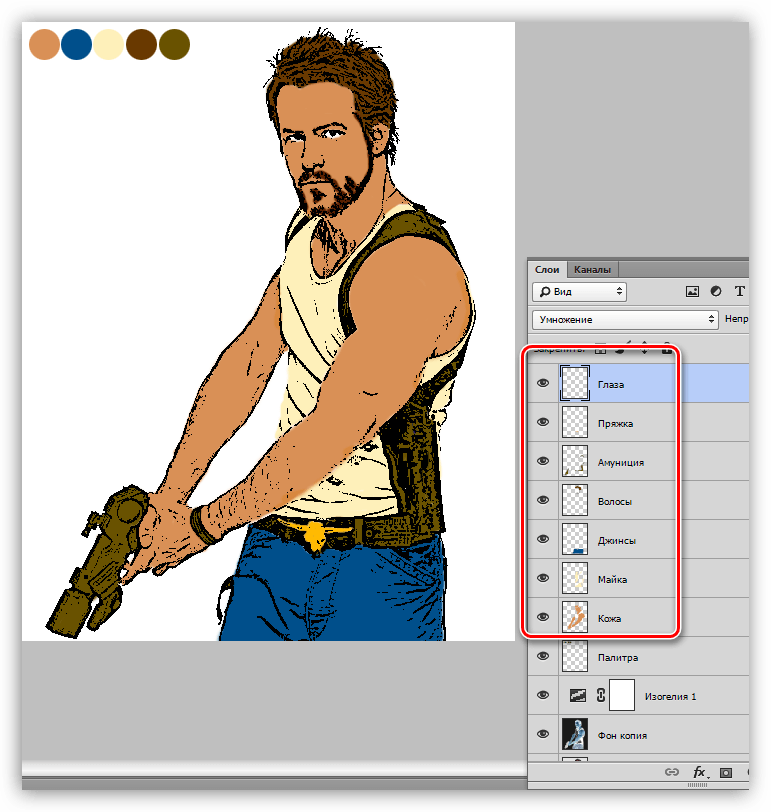
- Используя палитру, кисть и ластик, раскрашиваем весь комикс. Каждый элемент должен располагаться на отдельном слое.

- Создаем фон. Для этого лучше всего подойдет яркий цвет, например, такой:

Обратите внимание, что фон не заливается, а именно закрашивается, как и другие участки. На персонаже (или под ним) фонового цвета быть не должно.
Эффекты
С цветовым оформлением нашего изображения мы разобрались, далее следует этап по придания ему того самого эффекта комикса, ради которого все и затевалось. Это достигается путем применения фильтров к каждому слою с окраской.
Для начала преобразуем все слои в смарт-объекты для того, чтобы при желании можно было сменить эффект, либо поменять его настройки.
1. Жмем правой кнопкой мыши по слою и выбираем пункт «Преобразовать в смарт-объект».
Совершаем те же действия со всеми слоями.
2. Выбираем слой с кожей и настраиваем основной цвет, который должен быть таким же, как и на слое.

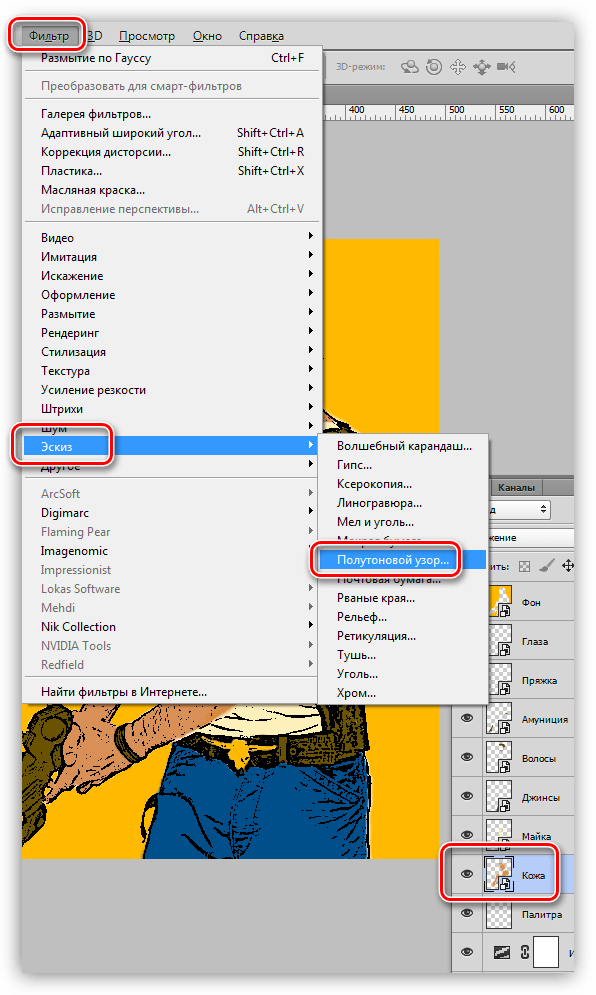
3. Идем в меню Фотошопа «Фильтр – Эскиз» и ищем там «Полутоновый узор».

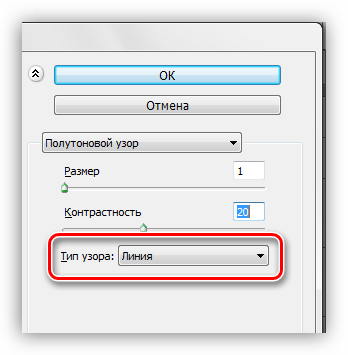
4. В настройках выбираем тип узора «Точка», размер выставляем минимальный, контраст поднимаем примерно до 20.

Результат таких настроек:

5. Эффект, созданный фильтром, необходимо смягчить. Для этого размоем смарт-объект по Гауссу.

6. Повторяем эффект на амуниции. Не забываем про настройку основного цвета.

7. Для эффективного применения фильтров на волосах, необходимо снизить значение контрастности до 1.

8. Переходим к одежде персонажа комикса. Фильтры применяем такие же, но тип узора выбираем «Линия». Контрастность подбираем индивидуально.

Накладываем эффект на майку и джинсы.

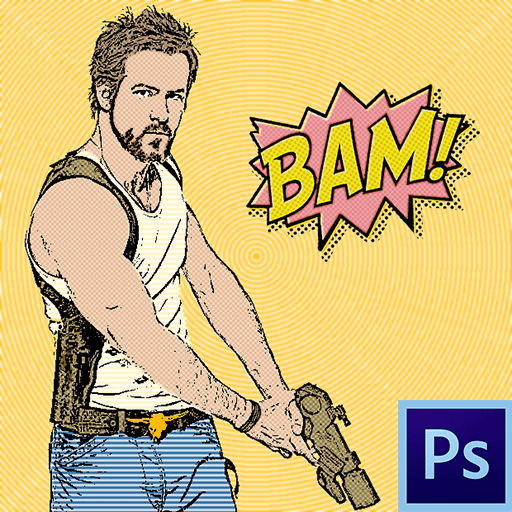
9. Переходим к фону комикса. При помощи все того же фильтра «Полутоновый узор» и размытия по Гауссу, делаем такой эффект (тип узора – круг):

На этом раскрашивание комикса мы завершили. Поскольку у нас все слои преобразованы в смарт-объекты, то можно поэкспериментировать с различными фильтрами. Делается это так: дважды кликаем по фильтру в палитре слоев и изменяем настройки действующего, либо выбираем другой.
Возможности Фотошопа поистине безграничны. Даже такая задача, как создание комикса из фотографии ему по силам. Нам остается только помогать ему, используя свой талант и фантазию.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТСоздаем иллюстрацию в стиле комиксов в Фотошоп / Фотошоп-мастер

В этом уроке я покажу вам, как превратить фотографию в иллюстрацию в стиле комиксов в Photoshop при помощи фильтров и текстур.
Скачать архив с материалами к уроку
1. Как создать фон с лучами
Шаг 1
Создайте новый документ в Photoshop размером 850 на 645 пикселей. Вы, конечно, можете выбрать любой размер, какой захотите, но вам придется регулировать настройки пропорционально.
Создайте новый слой, назвав его Sunburst Background (Фон с лучами). Возьмите инструмент Gradient  (Градиент) (G) и выберите следующие цвета для градиента: #777777 и #c5c5c5.
(Градиент) (G) и выберите следующие цвета для градиента: #777777 и #c5c5c5.

Шаг 2
Зажав клавишу Shift, проведите вертикальную линию, начиная с верхней части холста, c оттенками линейного градиента от начала до конца по прямой линии.

Шаг 3
Нажмите Filter > Distort > Wave (Фильтр > Искажение > Волна) и измените настройки, как показано на скриншоте для создания вертикальных линий,

Примечание переводчика: Настройки фильтра на скриншоте: Число генераторов: 5; Длина волны: Мин.: 28, Макс.: 29; Амплитуда: Мин.: 998, Макс.: 999; Масштаб: Гориз.: 100%, Верт.: 100%
Шаг 4
Проверьте, чтобы первая линия была светло-серой, а последняя — темно-серой. Если это не так, нажмите Control-Т, чтобы это исправить.

Шаг 5
Очень важно нажать Image > Trim (Изображение > Тримминг) и выставить настройки со скриншота, иначе предыдущий шаг окажется бесполезным.

Примечание переводчика: Настройки на скриншоте: На основе: Прозрачных пикселов; Обрезка: Сверху, Снизу, Слева, Справа
Шаг 6
Нажмите Filter > Distort > Polar Coordinates (Фильтр > Искажение > Полярные Координаты) (примечание переводчика: опция Прямоугольные в полярные), чтобы создать лучи.

Шаг 7
Нажмите Layer > New Adjustment Layer > Gradient Map (Слои > Новый корректирующий слой > Карта градиента), чтобы добавить фону цвет. Вы можете выбрать любые цвета на свой вкус. Я использовал #003876 (Позиция 23%) и #00b5e9 (Позиция 100%).

2. Как убрать фон
Шаг 1
На новом слое, добавьте фото пары и при помощи инструмента Lasso  (Лассо) выделите пару.
(Лассо) выделите пару.

Уроки, которые вам помогут освоить инструмент Лассо:
Шаг 2
Нажмите Shift-Control-I, чтобы инвертировать выделенную область. Нажмите Delete, чтобы удалить фон.

3. Как повысить контрастность фотографии
Шаг 1
Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы повысить контрастность фотографии.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.

Шаг 2
Добавьте второй корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы повысить контраст некоторых частей фотографии.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.

Шаг 3
Кликните на слой-маске корректирующего слоя Brightness/Contrast (Яркость/Контраст) и нажмите Control-I, чтобы инвертировать белый цвет.
Выберите инструмент Brush  (Кисть) и при помощи мягкой круглой кисти рисуйте поверх некоторых областей, чтобы добавить больше контраста. Рисуйте белым цветом.
(Кисть) и при помощи мягкой круглой кисти рисуйте поверх некоторых областей, чтобы добавить больше контраста. Рисуйте белым цветом.

Области, на которых я рисовал белым на слой-маске.

4. Как сделать фотографию более сочной
Нажмите Layer > New Adjustment Layer > Vibrance (Слои > Новый корректирующий слой > Сочность). Повысьте Vibrance (Сочность) до 100, а Saturation (Насыщенность) до 4.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.

5. Используем фильтр Очерченные Края
Шаг 1
Нажмите Control-J, чтобы продублировать слой с парой. Назовите этот слой Comics Effect (Эффект комикса).
Нажмите Filters > Artistic > Poster Edges (Фильтр > Имитация > Очерченные края) и выставьте следующие параметры:

Примечание переводчика: Настройки фильтра на скриншоте: Толщина края: 0; Интенсивность: 10; Постеризация: 2
Шаг 2
Добавьте стиль слоя Stroke (Обводка) к слою Comics Effect (Эффект комикса), чтобы создать черную обводку и по краям.

Шаг 3
Создайте новый слой и назовите его Color (Цвет). Кликните правой кнопкой мыши по слою и выберите Create Clipping Mask (Создать обтравочную маску). Измените режим наложения на Color Dodge (Осветление основы).
При помощи инструмента Кисть рисуйте поверх майки девушки цветом #9a60c3. То же самое сделайте с майкой парня, только цветом #e06f00.

6. Используем фильтр Ксерокопия
Шаг 1
Нажмите Control-J, чтобы продублировать слой с парой. Переместите этот слой поверх слоя Comics Effect (Эффект комикса). Назовите его Outline Effect (Эффект обводки). Измените режим наложения на Multiply (Умножение).
Измените основной цвет на #000000, а фоновый — на #ffffff.
Нажмите Filters > Sketch > Photocopy (Фильтр > Эскиз > Ксерокопия) и измените настройки на следующие:

Примечание переводчика: Настройки фильтра на скриншоте: Детализация: 2; Затемненность: 50
Шаг 2
Нажмите Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия), чтобы смягчить эффект (примечание переводчика: опция Анизотропный). Если линий слишком много, то вы можете убрать некоторые из них при помощи инструмента Eraser (Ластик).

7. Создаём полутоновую текстуру
Шаг 1
Создайте новый слой под названием Halftone Texture (Полутоновая Текстура) и заполните его цветом #ffffff. Нажмите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум) (примечание переводчика: настройки: Эффект: 100%; Распределение: Равномерно; Монохромный).

Шаг 2
Нажмите Filter > Pixelate > Color Halftone (Фильтр > Стилизация > Цветовые полутона) и измените настройки на следующие:

Примечание переводчика: Настройки фильтра на скриншоте: Макс. радиус: 4 пикселя; Угол наклона растров (в градусах): Канал 1: 45, Канал 2: 45, Канал 3: 45, Канал 4: 45)
Шаг 3
Измените режим наложения слоя Halftone Texture (Полутоновая Текстура) на Multiply (Умножение), а его Opacity (непрозрачность) на 66%.

Шаг 4
Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы осветлить изображение и сделать его ярче. Если вы хотите получить сочные и насыщенные цвета, вы также можете добавить коррекцию Vibrance (Сочность).

8. Создаём речевые пузыри
Шаг 1
Воспользуйтесь инструментом Ellipse Tool  (Эллипс), чтобы создать округлые фигуры, как показано ниже. Для них выберите цвет #ffffff.
(Эллипс), чтобы создать округлые фигуры, как показано ниже. Для них выберите цвет #ffffff.
Чтобы добавлять фигуры на одном слое, убедитесь, что вы нажали кнопку Add to shape area (Объединить фигуры) после создания первой.

Шаг 2
Существует много разных речевых пузырей. Например, тот, что справа, изображает мысли.
Давайте создадим другой речевой пузырь. Воспользуйтесь инструментом Pen  (Перо) для создания треугольной фигуры. Еще раз убедитесь, что выбрана опция Add to shape area (Объединить фигуры).
(Перо) для создания треугольной фигуры. Еще раз убедитесь, что выбрана опция Add to shape area (Объединить фигуры).

Шаг 3
Добавьте стиль слоя Stroke (Обводка) к пузырям цвета #000000.

Шаг 4
Добавьте текст внутрь речевых пузырей при помощи шрифта из комиксов. Я воспользовался шрифтом BD Cartoon Shout.

Примечание переводчика: Текст в пузырях: у девушки: Ты такой смешной!!!; у парня: Она милая 🙂
Шаг 5
Снова воспользуйтесь инструментом Pen  (Перо), чтобы нарисовать новую фигуру. Измените цвет фона на #ffeb27, а для обводки — #000000.
(Перо), чтобы нарисовать новую фигуру. Измените цвет фона на #ffeb27, а для обводки — #000000.
Добавьте текст цветов #000000 и #dd1735.

9. Добавляем гранжевый эффект
Чтобы создать оранжевый эффект, я воспользуюсь текстурой старой бумаги. Измените режим наложения на Overlay (Перекрытие).

Добавьте корректирующий слой Levels (Уровни) к этому слою. Воспользуйтесь обтравочной маской, чтобы отрегулировать эффект на свой вкус.

10. Добавляем рамку
Нажмите Shift-Control-Alt-E, чтобы сделать копию всех слоев. Добавьте стиль слоя Stroke (Обводка), чтобы создать эффект рамки. Воспользуйтесь цветом #000000 (примечание переводчика: Размер: 6 пикселей; Положение: Внутри; Режим наложения: Нормальный; Непрозрачность: 100%; Тип обводки: Цвет; Цвет: #000000).

Поздравляю! Все Готово!
В этом уроке вы узнали, как создать эффект комикса в Photoshop с нуля при помощи фильтров и текстур. Я надеюсь, что вам понравился этот урок.

Автор: John Negotia
Превращаем фото в иллюстрацию из комикса в Фотошоп / Фотошоп-мастер
В этом уроке вы узнаете, как, используя полутона, обводку контуров и сплошные цвета, добавить на фотографию эффект комикса. В итоге вы получите изображение в стиле ретро поп-арт.

Недавно я вернулся с Comic Con, и это вдохновило меня на сегодняшний урок. Я собираюсь показать, как создать комикс из обычного изображения. Этот Photoshop урок состоит из трех этапов.
- Точечные полутона
- Обводка контуров
- Сплошные цвета для передачи стиля комиксов
Этот пошаговый видео-урок все просто и подробно объясняет.
Шаг 1. Делаем цвета тусклее
Начните с исходной фотографии. Дважды дублируйте фоновый слой, нажав Ctrl + J. В качестве альтернативы можете перетянуть его на иконку Нового слоя (New Layer). В итоге у нас должно получиться две новых копии.


Шаг 2
Теперь сгруппируем эти два слоя. Выделите их, кликните правой кнопкой мыши, а затем выберите Сгруппировать слои (Group from Layers) или нажмите Ctrl + G. Причина, по которой понадобилось это сделать – нам нужно применить Режим наложения (Blend Mode) только для этих двух слоев, не затрагивая остальные.
Выберите верхний слой, измените его режим наложения на Жесткое смешение (Hard Mix).

Если хотите узнать больше о Режимах наложения, обратите внимание на бесплатную книгу. Также у меня есть видео, в котором я рассказываю об этом инструменте Photoshop.

Шаг 3
Сократите Непрозрачность (Opacity) до 40%. Это даст хороший результат. Обратите внимание, что как только мы снижаем непрозрачность, количество цветов также быстро сокращается, придавая фотографии эффект комикса.

Шаг 4. Точки
Следующим необходимым шагом будет применение точечных полутонов, чтобы фотография выглядела будто напечатанной с низким линейным растром. Выделите группу, кликните правой кнопкой мыши и выберите Преобразовать в смарт-объект (Smart Object).

Шаг 5
Теперь можем применить к ней фильтры. Давайте добавим крошечные точки, создав эффект печати на принтере. Перейдите в меню Фильтр > Оформление > Цветовые полутона (Filter > Pixelize > Color Halftone). У этого фильтра нет предпросмотра. Вы не можете увидеть результат до его применения, но сейчас радиус установлен на 8 пикселей. Это означает, что самый крупный пиксель будет равняться 8. Давайте поднимем это значение до 12.


Шаг 6
Единственная проблема – мы теряем много деталей из-за того, что полутон слишком сильный. Его можно смешать с оригинальным изображением при помощи созданного Смарт-фильтра (Smart Filter).
Видите эту маленькую иконку смарт-фильтра на панели Слоев (Layers)? Если дважды по ней кликнуть, откроется окно параметров наложения. Сократите Непрозрачность (Opacity) до 42%, затем кликните ОК.


Шаг 7. Обводка контуров
Все отлично, мы почти закончили. Сейчас нам действительно не хватает обводки, которая подчеркнет детали нашего супергероя.
Вернитесь к фоновому слою. Нажмите Ctrl + J, сделав еще одну копию, после чего перетяните ее вверх.

Шаг 8
Мы создадим линейный рисунок из этого конкретного слоя. Перейдите в меню Фильтр > Стилизация > Выделение краев (Filter > Stylize > Find Edges).
В начале эффект будет выглядеть странно из-за множества цветов и деталей, поэтому нам нужно его немного подкорректировать, это не сложно.


Шаг 9. Подчищаем обводку
Сейчас нам потребуются уровни. Нажмите Ctrl + L, ведь мы применим их к слою. Можно создать уровни как корректирующий слой, но я обойдусь без этого. Перетяните черный треугольник вправо и обратите внимание на то, как обводка стала толще или более выраженной.


Конечно, еще осталось кое-что, над чем нужно поработать. Чтобы убрать лишнее, перетяните белый ползунок влево.


Посмотрите, как мы почистили оттенки белого. Выберите маленький серый ползунок и перетяните его влево. Вы заметите, как детали значительно сократились. Мы получим замечательную обводку, останется только кликнуть ОК.


Шаг 10
Конвертируйте слой в черно-белый, нажав Ctrl + Shift + U. У нас получилась обводка, которую осталось только смешать с точками под ней.


Шаг 11
На помощь придут режимы наложения. Лучше всего будет работать Перекрытие (Overlay).
Обратите внимание на то, как черно-белые линии смешались с нашими точками и вот – мы получили эффект комикса.

Надеюсь, вам понравился этот урок. Делитесь этой статьей в социальных сетях, а если остались вопросы, пишите их в комментариях!
Автор: Colin Smith
Превращаем фотографию в комикс в Adobe Photoshop
В этом уроке мы будем превращать фотографию в комикс в Adobe Photoshop. Нам предстоит работать с самыми разными фильтрами, использовать корректирующие слои и стили слоя. Также нам пригодятся маски слоя и работа в них. Вы научитесь нескольким интересным техникам, которые потом сможете использовать отдельно друг от друга.
Результат
Исходники
Для выполнения этого урока вам понадобятся следующие файлы:
1. Рисуем фон
Шаг 1
Создайте новый документ размером 850 by 645 px. Вы, конечно, можете выбрать и любой другой размер, но тогда остальные параметры в уроке также настраивайте под нужное вам разрешение.
Создайте новый слой и назовите его Sunburst Background. Возьмите инструмент Gradient/Градиент (G) и выберите переход цвета от #777777 к #c5c5c5.
Шаг 2
Удерживая Shift, растяните градиент вертикально сверху вниз.
Шаг 3
В меню выберите Filter > Distort > Wave/Фильтр>Искажение>Волна и укажите следующие параметры.
Шаг 4
Убедитесь что первая линия у вас светло-серая, а последняя — темно-серая. Если это не так, нажмите Control-T и исправьте это.
Шаг 5
Теперь в меню выберите Image > Trim/Изображение>Тримминг. Этот шаг важен, без него не будет работать следующий этап.
Шаг 6
В меню выберите Filter > Distort > Polar Coordinates/Фильтр>Искажение>Полярные координаты.
Шаг 7
В меню выберите Layer > New Adjustment Layer > Gradient Map/Слой>Новый корректирующий слой>Карта градиента. Выберите любые цвета на свой вкус. В нашем случае это #003876 и #00b5e9.
2. Вырезаем пару с фона
Шаг 1
В новый слой добавьте фотографию пары и выделите фон при помощи инструмента Lasso/Лассо. Сделайте грубое выделение.
Шаг 2
Нажмите Shift-Control-I чтобы инвертировать выделение. Нажмите Delete чтобы удалить фон.
3. Добавляем контраста фотографии
Шаг 1
Добавьте корректирующий слой Brightness/Contrast/Яркость/Контраст.
Настройте параметры как показано ниже, и кликните по третьей кнопке внизу, чтобы указать слою режим Clipping Mask/Обтравочной маски.
Шаг 2
Добавьте еще один корректирующий слой Brightness/Contrast/Яркость/Контраст и также сделайте его обтравочной маской.
Шаг 3
Кликните по маске последнего корректирующего слоя и нажмите Control-I чтобы инвертировать цвета.
Инструментом Brush/Кисть белого цвета (выберите круглую растушеванную кисть) добавьте контраста в некоторых областях на фото.
Вот как примерно должна выглядеть маска.
4. Добавляем сочности цветам
В меню выберите Layer > New Adjustment Layer > Vibrance/Слой>Новый корректирующий слой>Сочность. Настройте параметры как показано ниже и сделайте слой обтравочной маской.
5. Применяем фильтр
Шаг 1
Нажмите Control-J чтобы сделать копию слоя с парой. Назовите слой Comics Effect.
В меню выберите Filters > Artistic > Poster Edges/Фильтр>Имитация>Очерченные края. Укажите следующие параметры.
Шаг 2
Кликните дважды по слою, чтобы открыть окно стилей слоя и выберите стиль Stroke/Обводка.
Шаг 3
Создайте новый слой и назовите его Color. Кликните по нему правой кнопкой и выберите Create Clipping Mask/Создать обтравочную маску. Укажите слою режим наложения Color Dodge/Осветление основы.
Инструментом Brush/Кисть рисуйте поверх майки девушки цветом #9a60c3. Сделайте то же поверх майки парня при помощи цвета #e06f00.
6. Фильтр фотокопия
Шаг 1
Нажмите Control-J чтобы сделать еще одну копию слоя с парой. Поместите копию над слоем Comics Effect. Назовите слой Outline Effect. Укажите ему режим наложения Multiply/Умножение.
Выберите в качестве основного цвета #000000 и в качестве фонового — #ffffff.
В меню выберите Filters > Sketch > Photocopy/Фильтр>Эскиз>Ксерокопия и укажите следующие параметры:
Шаг 2
В меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия. Если получится слишком много линий, используйте инструмент Eraser/Ластик, чтобы стереть часть.
7. Создаем зернистую текстуру
Шаг 1
Создайте новый слой и назовите его Halftone Texture. Залейте слой цветом #ffffff. В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум.
Шаг 2
В меню выберите Filter > Pixelate > Color Halftone/Фильтр>Оформление>Цветные полутона и укажите параметры как показано ниже.
Шаг 3
Укажите слою Halftone Texture режим наложения Multiply/Умножение, на opacity/непрозрачности в 66%.
Шаг 4
Добавляем слой Brightness/Contrast / Яркость/Контраст. При желании также можно добавить корректирующий слой Vibrance/Сочность.
8. Рисуем диалоговые облака
Шаг 1
При помощи инструмента Ellipse/Эллипс создайте облака диалогов в новом слое и укажите им заливку белого цвета.
Шаг 2
Инструментом Pen/Перо дорисуйте треугольник.
Шаг 3
Укажите диалоговым облакам стиль слоя Stroke/Обводка.
Шаг 4
Добавляем текст, используя шрифт BD Cartoon Shout.
Шаг 5
Добавляем дополнительные объекты при желании.
9. Создаем гранж-эффект
Добавьте в новый слой текстуру старой бумаги и укажите этому слою режим наложения Overlay/Перекрытие.
Добавьте корректирующий слой Levels/Уровни в режиме обтравочной маски.
10. Добавлям рамку
Нажмите Shift-Control-Alt-E чтобы создать копию, объединяющую все слои. Укажите этому слою стиль Stroke/Обводка.
Результат
Автор урока John Negoita
Перевод — Дежурка
Смотрите также:
Создаем эффект ретро-комикса в Фотошоп / Фотошоп-мастер
В этом уроке за несколько простых шагов мы создадим эффект ретро-комикса в Photoshop. Для работы будем использовать специальный шаблон, текстуры и фильтры. Фильтр Photocopy (Ксерокопия) также отлично подойдет для создания такого эффекта.
Скачать архив с материалами к уроку

Шаг 1
Открываем шаблон для комикса в Photoshop. Он уже с прозрачным фоном, так что нам не придется дополнительно что-то вырезать.

Далее переходим Image – Canvas Size (Изображение – Размер полотна). Ставим галочку напротив Relative (Относительный) и увеличиваем ширину и высоту на одинаковое значение.

Ниже слоя с шаблоном добавляем новый слой (Ctrl+Shift+N) и с помощью Paint Bucket Tool  (G) (Заливка) заполняем его белым цветом.
(G) (Заливка) заполняем его белым цветом.

С помощью Rectangle Tool  (U) (Прямоугольник) создаем три фигуры под каждым из прямоугольников шаблона. Цвет можете выбрать любой.
(U) (Прямоугольник) создаем три фигуры под каждым из прямоугольников шаблона. Цвет можете выбрать любой.

Шаг 2
Над первым прямоугольником добавляем фото 1. Затем кликаем по нему правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску) или используем комбинацию клавиш Ctrl+Alt+G.

Применяем к фото фильтр Filter – Artistic – Poster Edges (Фильтр – Имитация – Очерченные края) и настраиваем его на свое усмотрение, чтобы получить желаемый результат. Вы можете отрегулировать толщину и интенсивность черного контура. Также можно установить уровень постеризации.

Чтобы настроить яркость и контрастность, выше добавляем корректирующий слой Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни). Кликаем по нему правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску).

Шаг 3
Используя приведенную выше технику, добавляем фото на остальных прямоугольниках: фото 2 и фото 3.

В шаблоне комикса также есть диалоговые облачка, куда можно добавить любой текст. Для этого можем использовать шрифт Arial черного цвета.

Шаг 4
Чтобы создать эффект потертости, добавляем на новом слое поверх шаблона и всех его элементов гранж-текстуру. Переключаем ее режим наложения на Pin Light (Точечный свет).

Дважды кликаем по слою с текстурой, чтобы открыть окно Layer Style (Стиль слоя). После этого в нижней части настраиваем черный ползунок This Layer (Этот слой), чтобы скрыть черные тона.

Выше добавляем корректирующий слой Levels (Уровни). Кликаем по нему правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску).

Шаг 5
Чтобы создать эффект старой бумаги, на новом слое добавляем еще одну текстуру. Переключаем ее режим наложения на Multiply (Умножение).

Создаем корректирующий слой Levels (Уровни) и добавляем контрастности текстуре. Кликаем правой кнопкой по корректирующему слою и выбираем Create Clipping Mask (Создать обтравочную маску).

Шаг 6
В качестве финального штриха выше всех предыдущих слоев добавляем корректирующий слой Levels (Уровни) и увеличиваем яркость картинки. Также можете добавить контрастности, насыщенности и т.д. Чтобы сделать картинку более четкой, можно применить к ней фильтр High Pass (Цветовой контраст).
Вот так выглядит готовый эффект ретро-комикса.

Автор: PSD-Dude
Всё для фотошопа — Комикс из фотографий
Рад снова приветствовать Вас на сайте Фотошоп для всех. В сегодняшнем уроке мы научимся создавать комикс из своих (ну, или как у меня, из чужих) фотографий. Урок достаточно простой и не должен вызвать затруднений даже у начинающих осваивать Photoshop.
Открываем свою фотографию в фотошопе. Комбинацией клавиш Ctrl + J создаём два дубликата слоя Задний план. Верхний назовём Полутона, а средний — Аппликация.
Отключим на время видимость слоя Полутона. К слою Аппликация применим эффект Очерченные края (он находится в меню Фильтр — Имитация) со следующими настройками.
Затем этому же слою добавим эффект Аппликация (находится в меню Фильтр — Имитация). Настройки даны ниже.
Уменьшаем непрозрачность слоя где-то до 60%, чтобы ослабить эффект. Смотрим, что получилось.
Далее включаем видимость верхнего слоя Полутона и применяем к нему фильтр с одноимённым названием (находится в самом низу группы фильтров Оформление).
Теперь меняем режим наложения на Мягкий свет и уменьшаем непрозрачность до минимума, чтобы текстура была еле заметна. В моём примере это 9%. Смотрим на результат.
Аналогичные эффекты используем для женского портрета.
И, наконец, добавив немного фантазии, получаем вот такой комикс из наших фотографий.
Прямоугольная рамка рисуется инструментом Прямоугольная область (М) и для неё задаётся обводка чёрным цветом нужной толщины в пикселях. Используя инструмент Произвольная фигура (U), рисуете рамку для текста, предварительно выбрав нужную фигуру из предложенных в верхней части окна программы. Аналогично делаете обводку чёрным цветом, затем пишите свой текст. Я использовал шрифт Comic Sans MS. Вот и всё. Удачных Вам экспериментов!
{jcomments on}