Замена неба в фотошоп
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.Как заменить небо на фотографии?
Полная или частичная замена фона выполняется очень часто при обработке фотографий. Программа Adobe Photoshop отлично справляется с этой задачей.
Замена неба на фотографии в фотошопе выполняется очень часто. Это просто частный случай замены фона. Небо на фотографиях очень часто получается невыразительным, белым в ясный солнечный день. А в непогожий и пасмурный оно и так серое. И на снимке блеклое.
При сьемке в автоматическом режиме параметры вашего фотоаппарата настраиваются на объект сьемки, на человека, красивое здание, — на то, что вы в данный момент фотографируете. А небо очень часто оказывается пересвеченным, белым. Хотя, когда фотографировали, было ярко голубого цвета. Можно ли это как-то исправить?
Исправить несложно. Но в большинстве случаев люди ничего не делают, оставляют все как есть.
Но если вы зашли на этот сайт, значит с фотошопом вы дружите. И исправить скучное небо на фотографии сможете, если будете знать как это сделать.
Как именно? Да просто в фотошопе удаляют белое или серое небо и меняют его на красивое голубое небо с белыми облаками из другого снимка.
Для изменения фона в photoshop (или части фона — неба) надо разделить изображение на две или больше частей, каждая из которых затем размещается в отдельном слое и исправляется или заменяется на другое, более подходящее изображение.
«Некрасивое» небо нужно аккуратно отделить от «хорошего» изображения, удалить его или скрыть маской, а вместо него вставить небо из другой фотографии или просто нарисовать его с помощью градиентной заливки, например. Не забудьте при этом обязательно оставить копию исходного изображения на тот случай, если все испортите!
Вначале рассмотрим несложные случаи замены неба в фотошопе.
Простая замена неба на фотографии
Работать будем в Photoshop CS4. Скачать бесплатно Photoshop CS4 можно здесь. В более ранних версиях фотошопа все делается практически так же.
Прежде чем заняться заменой неба в фотошопе, нужно проанализировать изображение.
Начнем с самого простого.
Фотография была сделана вечером, выглядит все как-то мрачновато. Небо на снимке везде одинаково серое, здание намного темнее неба, четко выделяется на его фоне и по тону и по цвету. Как удалить небо? Прежде всего, его нужно выделить. В этом случае поможет волшебная палочка. Создайте копию слоя, нижний слой сделайте невидимым (пусть будет на всякий случай – вдруг пригодится?).
Выберите на панели инструментов Adobe Photoshop Magic Wand (Волшебная палочка или Магическая палочка), установите параметр Toleranse 20 или немного больше или меньше для вашей фотографии, щелкните палочкой на небо и выделите его. Если сейчас удалить выделенную область, контуры оставшейся части будут неестественно четкими.
Нажимаем клавишу Delete (удалить) и очищаем фон. На фотографии осталось только здание, вместо неба прозрачная область. Можно вставить синее небо из другой картинки или нарисовать его, залив сине-голубым градиентом
Для этого создайте новый слой ПОД слоем со зданием и залейте его сине-сиреневым градиентом цвета вечернего неба. Можно скачать небо. Если вы не знаете, как работать с градиентом, читайте Градиент в фотошопе.
Так смотрится намного лучше. На фото ранние сумерки. Фонари уже горят. Хороший вечер.
Замена неба закончена и, если вы довольны результатом, объедините слои изображения.
Возьмем другую фотографию, этот случай немного сложнее предыдущего:
Здание на фотографии бело-голубое, почти сливается с небом, небо неоднородное, есть облачность в дымке. Выделить по цвету инструментом фотошопа Magic Wand (Волшебная палочка) будет очень сложно, выделение будет захватывать часть здания, разве что выставить параметр Toleranse очень маленький 2-3. Потом выделять и удалять небо по частям. Есть в данном случае лучший вариант – здание имеет четкие прямолинейные контуры и, воспользовавшись инструментом Poligonal Lasso (Многоугольное или Полигональное лассо), можно легко выделить здание (Если вы не знаете, как пользоваться этим инструментом, смотрите Выделение инструментами Лассо).
Выделить по цвету инструментом фотошопа Magic Wand (Волшебная палочка) будет очень сложно, выделение будет захватывать часть здания, разве что выставить параметр Toleranse очень маленький 2-3. Потом выделять и удалять небо по частям. Есть в данном случае лучший вариант – здание имеет четкие прямолинейные контуры и, воспользовавшись инструментом Poligonal Lasso (Многоугольное или Полигональное лассо), можно легко выделить здание (Если вы не знаете, как пользоваться этим инструментом, смотрите Выделение инструментами Лассо).
Создайте копию слоя, нижний слой сделайте невидимым. Аккуратно выделите здание инструментом фотошопа Poligonal Lasso. Затем выполните команду Select>Inversion (Выделение>Инверсия) – станет выделенным небо.
Небо удалите. Осталось здание на очищенном прозрачном фоне. Создайте новый слой ПОД слоем со зданием.
Чтобы вставить красивое небо из другой фотографии, нужно открыть эту фотографию в фотошопе. Если у вас нет подходящей фотографии, можете здесь скачать бесплатно небо с облаками. Выделите в ней инструментом выделения Rectangle (Прямоугольник) небо или его часть, скопируйте, а затем перейдите в наше изображение со зданием и вставьте в только что созданный новый слой.
Выделите в ней инструментом выделения Rectangle (Прямоугольник) небо или его часть, скопируйте, а затем перейдите в наше изображение со зданием и вставьте в только что созданный новый слой.
Инструментом перемещения передвигайте небо так, чтобы выглядело естественно. Если размеры вставленной части не совпадают, воспользуйтесь Edit> Transform> Scale (Редактирование> Трансформация> Масштаб).
Когда замена фона закончена и вы довольны полученным результатом, — объединяйте слои изображения.
Сложная замена неба на фотографии
Рассмотренные ранее случаи достаточно простые. А что делать, если на фотографии пейзаж, листья и ветки деревьев и через них местами просвечивает небо?
Возьмем какую-нибудь пейзажную фотографию. Небо пересвечено, ореолы вокруг веток дерева, все это портит снимок. Но такие незатейливые фотографии нам часто бывают особенно дороги как воспоминания о чудесных днях нашей жизни.
Особенность фотографических изображений в том, что резких границ у объектов на снимке не бывает. Не бывает так, чтобы один пиксель был темно-зеленый — он принадлежит листу дерева, а вот рядом уже голубой — это небо. Обычно между зеленым и голубым лежит несколько пикселей переходных цветов. Тонкие ветки на фотографии на фоне голубого неба могут быть синими, сиреневыми, серыми. Так же воспринимает изображение человеческий глаз и, поэтому, фотографии кажутся нам естественными. А работать с такими границами сложно.
Если зеленый листик дерева изначально был на белом небе, то зеленые пиксели листка переходят в белые пиксели неба. Мы меняем небо на голубое, а вокруг листка остается белый ореол из этих промежуточных пикселей. Это если нет на фотографии цветовых аберраций! А если есть, то сюрпризов будет больше.
Что усложняет в этом случае задачу замены или исправления фона в фотошопе? То, что объекты, в данном случае деревья, имеют сложный контур и размытые границы. Что облегчает задачу? То, что фон отличается по цвету и по тону от объектов. И еще хорошо то, что новое небо будет светлое, голубое – если останутся «неправильные» пиксели от старого неба, это будет не очень заметно.
Что облегчает задачу? То, что фон отличается по цвету и по тону от объектов. И еще хорошо то, что новое небо будет светлое, голубое – если останутся «неправильные» пиксели от старого неба, это будет не очень заметно.
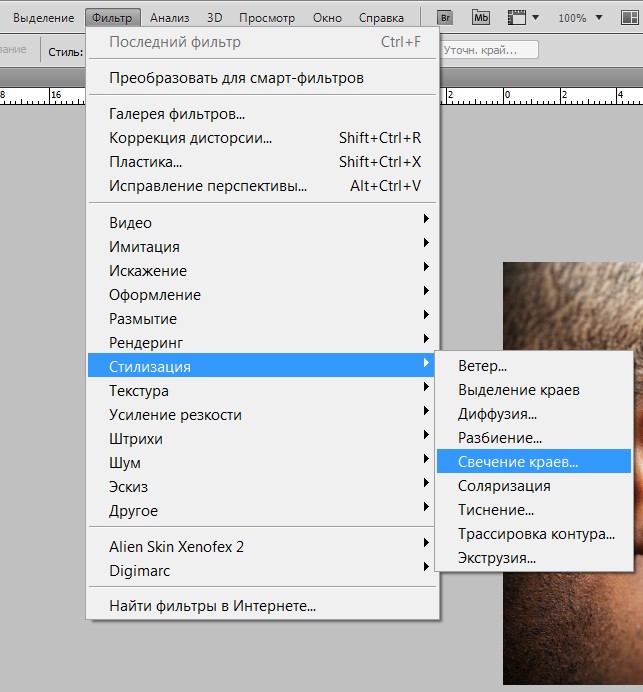
Для отделения «хорошего» изображения от «плохого» фона используем функцию Color Range (Цветовой диапазон) и фоновый ластик.
Выбираем в меню Select (Выделение) команду Range Color (Цветовой диапазон). Эта функция подобна инструменту Magic Wand (Волшебная палочка), поскольку создаёт выделение на основе цвета, но с большей степенью контроля. Откроется диалоговое окно Range Color. Это окно имеет ползунок Fuzziness (Разброс) и три кнопки в виде пипеток. Ползунок Fuzziness (Разброс), определяет диапазон цветов, включаемых в диапазон для замены. Установите примерно 20.
Основной цвет для замены выбираем с помощью первой пипетки. Для этого щелкните этой пипеткой в правом верхнем углу на небо. При этом выделяются все пиксели этого цвета и близких к нему (в зависимости от величины, заданной в Fuzziness (Разброс)).
Внимание! Выделение может включать области выбранного цвета, которые не принадлежат небу. Например, белые цветы, одежда людей, другие предметы белого или светло-голубого цвета. Их нужно исключить из выделения. Можно использовать любой инструмент из группы Lasso Tool (Лассо), чтобы исключить из выделения ненужные области.
Это выделение нам еще понадобится, поэтому его нужно сохранить как канал Select > Save Selection (Выделить > Сохранить выделение).
На первый взгляд неплохо, но рассмотрим при увеличении.
Странный синий ореол вокруг листьев. Такое бывает часто (разного цвета) обычно из-за того, что объектив не очень высокого качества.
Такое бывает часто (разного цвета) обычно из-за того, что объектив не очень высокого качества.
Не полностью удаленный старый фон в области мелких элементов изображения. Чтобы видеть лучше недостатки, нужно временно добавить новый слой ПОД слоем с изображением и залить его контрастным цветом, красным, например. Этот слой нужен только во время работы, чтобы рассмотреть все погрешности удаления фона. Когда работа по удалению закончена этот вспомогательный фон следует удалить.
Что можно сделать с синим ореолом? Его можно убрать, а можно (если он не очень широкий) заменить цветом, близким по цвету к листьям.
Инструментом из группы Lasso Tool (Лассо) приблизительно выделите область, где есть на листьях такие ореолы. Изображение нужно увеличить, чтобы видеть эти области.
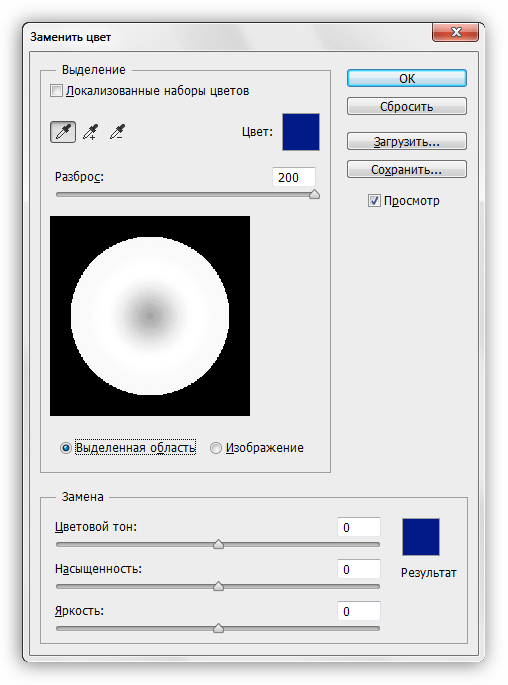
Для замены цвета используют Image > Adjustments > Replace Color (Изображение > Коррекция > Замена цвета). При этом открывается окно Replace Color, которое тоже имеет ползунок Fuzziness (Разброс) и три кнопки в виде пипеток, выполняющие такие же функции, как и в Range Color (Цветовой диапазон).
Щелкните первой пипеткой на синем ореоле, добавьте к выбранному цвету похожие оттенки синего и установите ползунки Hue (Цветовой тон), Saturation (Насыщенность) и Lightness (Яркость) приблизительно так, как на рисунке. Цвет ореолов станет темно-зеленым, примерно таким, как листья.
В другой области изображения синие ореолы проще удалить фоновым ластиком. Инструмент Background Erazer Tool (Фоновый ластик) предназначен для быстрого удаления фона на изображении.
Настройки для инструмента задайте такие как на панели параметров.
Как инструмент определит, какой цвет является фоновым?
Курсор у этого ластика имеет форму прицела. Щелкаем мышкой возле нашего объекта так, чтобы крестик оказался над синими пикселями ореола. Выбранный цвет и будет образцом для удаления. Не отпуская кнопки мыши, повозим курсором над ветками. Даже если мы залезем крестиком на объект, даже если края у объекта очень неровные, ластик стирает только цвет-образец. Чтобы взять другой цвет для образца, щелкните мышкой так, чтобы крестик попал на новый цвет, и повторите операцию.
Чтобы взять другой цвет для образца, щелкните мышкой так, чтобы крестик попал на новый цвет, и повторите операцию.
Photoshop не только удаляет фон, но еще и обрабатывает края нашего объекта, изымая из них все переходные цвета, близкие к удаляемому цвету.
Кнопка Sampling (взятие образца) в виде пипетки в данном случае выбрана Once (однократно). То есть образец берется один раз, в тот момент, когда вы щелкаете мышкой, и действует, пока вы перемещаете мышку по рисунку, не отпуская кнопки.
Если выбрать другую кнопку Sampling — Continuous (с продолжением), то программа будет сама решать, в какой момент фон под курсором изменился уже настолько, что пора взять новую пробу и начать стирать другой цвет. При этом не нужно брать пробу цвета часто, но нужно очень осторожно перемещать курсор – легко можно стереть не только фон, но какую-то нужную веточку.
Можно, конечно, поставить галочку в строке Protect Foreground Color (защитить первый цвет) и щелкнуть с клавишей Alt по цвету, который не следует защитить. Но какой оттенок зеленого выбрать? А допусков нет.
Но какой оттенок зеленого выбрать? А допусков нет.
Чтобы избавиться от неестественно четких границ между элементами изображения, нужно применить размытие. Сделанное с помощью Range Color выделение вы сохранили как канал с именем sky. Загрузим это выделение — палитра Layers > вкладка Channels > Load channel as selection (Слои > Каналы > Загрузить как выделение).
На этом шаге мы придадим выделению естественность. Выберите Select->Modify->Feather 2 пикселя. Нажмите клавишу Delete чтобы удалить из выделенной области лишние пиксели.
Те области, которые были обработаны фоновым ластиком, размываться почти не будут, выделение после стирания здесь неточное, но ластик корректно обрабатывает края и этого достаточно.
На этом можно считать, что удаление старого фона из фотографии закончено.
Под слоем с деревьями следует создать новый слой. В этот новый слой скопировать подходящее небо с другой фотографии так как в предыдущем примере.
Если в каких-то местах слишком заметны светлые ореолы вокруг листьев или веток, подчистите фоновым ластиком.
Затемнение и осветление фрагментов изображения — Фотомонтаж и спецэффекты — Статьи и уроки
Всем известно, что цветные и черно-белые снимки печатают с помощью фотоувеличителя. Данное приспособление позволяет в течение определенного промежутка времени (как правило, нескольких секунд) спроецировать содержимое отснятого на фотопленку кадра на чувствительный слой фотобумаги. Если закрыть на некоторое время рукой (или каким-либо предметом) фрагмент снимка, уменьшиться время его экспонирования. В результате закрытый фрагмент получится более светлым, по сравнению с другими фрагментами снимка. Таким образом, можно сбалансировать светлые и темные тона конечного снимка либо создать оригинальные эффекты.С помощью описанной выше методики тона будущей фотографии можно регулировать с довольно высокой точностью, поскольку фотограф видит проецируемый на фотобумагу снимок и знает, сколько времени необходимо на его экспонирование. Предположим, например, что на экспонирование снимка необходимо 60 с, тогда вам достаточно, поглядывая на секундную стрелку часов, закрыть определенные фрагменты снимка на 5–10 с. Откровенно говоря, овладеть этим приемом можно только методом проб и ошибок, перепечатывая одну и ту же фотографию несколько раз.
Предположим, например, что на экспонирование снимка необходимо 60 с, тогда вам достаточно, поглядывая на секундную стрелку часов, закрыть определенные фрагменты снимка на 5–10 с. Откровенно говоря, овладеть этим приемом можно только методом проб и ошибок, перепечатывая одну и ту же фотографию несколько раз.
Существуют и другие способы «утонченной» коррекции тонов черно-белых снимков. Например, в процессе проявки экспонированную фотобумагу время от времени вынимают из проявителя и аккуратно растирают пальцами определенный фрагмент проявляющегося снимка (из-за этого фрагмент снимка нагревается, что способствует его более быстрому проявлению) и т.п.
В программе Photoshop есть все необходимые средства для имитации описанных выше традиционных методов. Для этого, например, можно воспользоваться инструментами Dodge (Осветлить) и Burn (Затемнить), либо выделить определенный фрагмент изображения и сделать его светлее или темнее с помощью средства Brightness/Contrast (Яркость/Контраст). Откроем в программе Photoshop, изображение которые вы видите ниже, и выполним следующие действия.
Откроем в программе Photoshop, изображение которые вы видите ниже, и выполним следующие действия.
1. В главном меню программы выбираем команду Layer>Duplicate Layer (Слой>Дублировать слой), для того чтобы сделать копию основного слоя изображения. В текстовое поле As появившегося диалогового окна Duplicate Layer вводим название копии слоя и щелкаем мышью на кнопке OK.
2. Щелкаем на кнопке Burn (Затемнить) панели инструментов, а затем на панели Options (расположена под строкой главного меню) изменяем значения следующих параметров: из раскрывающегося списка Range (Диапазон) выбираем элемент Highlights (Светлые участки), в поле Exposure (Интенсивность применения) вводим значение 15. В данном случае следует воспользоваться инструментом Burn для затемнения кирпичной стены, которая расположена перед маяком. Выбранные нами значения параметров этого инструмента позволят сделать лишь незначительные изменения (интенсивность применения всего 15%), которые большей частью коснутся только светлых участков этого фрагмента изображения (элемент Highlights списка Range). Теперь аккуратно перетаскиваем указатель мыши по «проблемной» области изображения. На двух изображениях ниже, показан снимок маяка до и после применения инструмента Burn.
Теперь аккуратно перетаскиваем указатель мыши по «проблемной» области изображения. На двух изображениях ниже, показан снимок маяка до и после применения инструмента Burn.
3. Изменить яркость определенного фрагмента изображения можно с помощью таких программных средств, как Levels (Уровни яркости) или Brightness/Contrast (Яркость/Контраст). Для этого данный фрагмент изображения необходимо предварительно выделить. Нажимаем клавишу «Q» для активизации режима Quick Mask (Быстрая маска), щелкаем на кнопке Brush (Кисть) панели инструментов, убеждаемся в том, что в качестве цвета переднего плана выбран черный. Затем перетаскиваем указатель мыши по левой стене здания маяка.
4. Еще раз нажимаем клавишу «Q», чтобы выйти из режима Quick Mask.
5. В главном меню программы выбираем команду Image>Adjustments>Brightness/Contrast (Изображение>Настройки>Яркость/Контраст). В появившемся диалоговом окне Brightness/Contrast перетаскиваем влево ползунок Brightness, чтобы затемнить выделенный фрагмент изображения. В данном случае, чтобы затенение выглядело реалистичным, мы изменили значение параметра Brightness до –17.
В данном случае, чтобы затенение выглядело реалистичным, мы изменили значение параметра Brightness до –17.
6. Наконец активизируем инструмент Dodge (Осветлить) и перетаскиваем указатель мыши по фронтальной части здания маяка. На рисунке выше показан один и тот же снимок до и после выполнения описанных выше действий.
Как изменить цвет кожи с темного на светлый в Фотошопе
Категория ~ Технические советы – Автор: Игорь (Администратор)
Если вы периодически занимаетесь редактирование картинок, то, скорее всего, у вас возникало желание или необходимость сделать затемнение или осветление картинки по краям, ну или же просто сделать изображение круглым. Чтобы картинка словно входила в основной фон, а не выделялась своими границами, как часто случается, когда вы просто вставляете любую красивую фотографию с отличающимся фоном. Например, даже на белом фоне, границы с синими оттенками могут смотреться очень некрасиво, особенно, если элементы управления выполнены в коричневых цветах. Или же, если, например, изображение на картинке меньше всей области и поэтому границы могут быть разноцветными (иконки дорог и так далее).
Или же, если, например, изображение на картинке меньше всей области и поэтому границы могут быть разноцветными (иконки дорог и так далее).
Тем не менее, для того, что бы сделать затемнение или осветление по краям изображения совершенно не обязательно устанавливать сложные программы, такие как фотошоп, все это легко можно любым графическим редактором с поддержкой слоев или же онлайн редактором фото. При чем, справиться с этой задачей может даже начинающий пользователь и очень быстро.
Подсветки и тени
Нажмите Ctrl + Shift + Alt + E, чтобы создать еще один объединенный слой. Выберите инструментОсветлитель (Dodge Tool), установите Экспонирование (Exposure) — 10%, а Диапазон (Range) — Подсветка (Highlights). Закрасьте зоны, которые нужно подчеркнуть. Используйте инструмент Затемнитель (Burn Tool) с Экспонированием (Exposure) — 10% и Диапазоном (Range) — Тени (Shadows) для добавления глубины теням.
Автор: James Paterson
Наложение слоя «Осветление»
Как осветлить фото в «Фотошопе», если оно уж очень затемненное? Профессионалы советуют обратиться в этом случае к наложению слоев:
- Три-четыре раза откопируйте исходный слой — вашу фотографию.
- Для всех дубликатов поставьте режим наложение «Экран» (Screen).
- Останавливаясь на каждом из них (те, которые вы пока не затрагиваете в работе, можно сделать невидимыми, нажав на «глазик» напротив каждого), ползунками в «Непрозрачности» добейтесь наилучшего эффекта.

Если вы уже достаточно уверенный пользователь, то можно выставить для некоторых слов «Перекрытие» и «Мягкий свет». Для более гармоничного осветления на каждом из них можно поработать мягкой кистью белого, серого, черного цвета, корректируя ее прозрачность.
Таким образом, светлый оттенок инструмента будет дополнительно осветлять, темный — затемнять, а серый — обеспечивать мягкость перехода света к тени. Не забудьте также расположить слои в наилучшем для данной фотографии порядке.
«Яркость/контрастность»
Самый простейший инструмент любого графического редактора. Профессионалы не любят его за грубость — некоторые участки фотографии могут стать засвеченными. Однако для коррекции фото, которое было затемнено при съемке, его вполне можно использовать.
Найти инструмент просто:
- В верхнем меню-баре найдите «Изображение» (Image).
- В выпадающем списке кликните на «Редактирование», «Коррекцию»(Adjustment).
- Нажмите на «Яркость/контрастность» (Brightness/Contrast).

- Теперь, двигая ползунки в появившемся окошке, осветлите фото до той степени, что вам нужна.
Если вы хотите получить более мягкий результат, то стоит сделать копию исходного слоя и работать «Яркостью/контрастностью» уже с дубликатом. Затем, по окончании манипуляций, выставите подходящие значения прозрачности для последнего, чтобы фотография была освещена более гармонично и естественно.
Первый способ осветления фотографии
Для начала необходимо создать дубликат оригинального слоя изображения при помощи сочетания клавиш Ctrl+J. Затем в верхнем меню выбираем вкладку «Изображение» и переходим в раздел «Коррекция». В выпадающем списке находим команду «Уровни…». При нажатии мышки по этой кнопке у вас появится график, и в поле Канал нужно выбрать «Красный». Затем двигаем ползунок на горизонтальной линии графика до начала возвышения. Те же самые действия производим с синим и зелёным каналами. После завершения всех манипуляций нажимаем ОК.
Уже сейчас вы можете наблюдать, что фотография стала гораздо светлее.
После вновь заходим во вкладку «Изображение» — «Коррекция», но теперь выбираем команду «Экспозиция…». В диалоговом окне у вас появится три графы с ползунками. Первый «Экспозиция» отвечает за осветление — темно/светло. Второй «Сдвиг» уменьшает или добавляет контрастность, третий «Гамма-коррекция» также настраивает осветление или затемнение фото. Вы можете подвигать ползунки в разных направлениях, чтобы сделать оптимальный для вас вариант. При достижении нужного эффекта нажмите кнопку Ок. Фотография готова !
На каких снимках нужно затемнить фон
Чаще всего фон делают темнее в двух случаях:
- Задний фон получился намного светлее переднего плана и отвлекает внимание от главных объектов на фотографии.
- Задний фон и передний план получились одинаковыми по яркости и сливаются. Внимание рассеивается и сложно выделить главное на фотографии.
Вместе с затемнением заднего фона очень часто используют эффект размытия, чтобы привлечь внимание к главным объектам.
Чересчур затемненные участки на фото (лица, предметы одежды и прочее) – следствие недостаточного экспонирования снимка, либо недостаточного освещения.
У неопытных фотографов такое происходит довольно часто. Давайте же разберемся, каким образом исправить неудачный снимок.
Следует заметить, что не всегда удается успешно осветлить лицо или другой участок фотографии. Если затемнение слишком сильное, и в тенях потерялись детали, то такое фото редактированию не подлежит.
Итак, открываем проблемный снимок в Фотошопе и создаем копию слоя с фоном сочетанием горячих клавиш CTRL+J
.
Как видим, лицо нашей модели находится в тени. При этом видны детали (глаза, губы, нос). Это значит, что мы сможем «вытянуть» их из тени.
Покажу несколько способов, как это сделать. Результаты будут примерно одинаковые, но отличия будут. Некоторые инструменты действуют мягче, воздействие после других приемов будет более выраженным.
Способы затемнения фона
- Выделить главных объектов или персонажей с помощью инструмента «Лассо».
 Поместить выделенные области изображения на отдельный слой. Уменьшить яркость заднего фона на фотографии.
Поместить выделенные области изображения на отдельный слой. Уменьшить яркость заднего фона на фотографии. - Использовать светофильтр для затемнения.
Эти способы достаточно просты в исполнении, но конечный результат может выглядеть не очень естественным. Существует ещё один способ того, как в Фотошопе затемнить фон аккуратно и незаметно. Он может показаться сложным, но попробовав несколько раз, вы поймете, что нужно совершить всего несколько шагов.
Как затемнить задний фон в Фотошопе
- На панели инструментов найдите инструменты Градиент и Быстрая маска, они понадобятся для затемнения. Оцените форму главных объектов на фотографии и выберите такую форму градиента, чтобы было удобно покрыть всю поверхность объектов, которые нужно оставить нетронутыми. Для длинных объектов подойдет продольный градиент, а для округлых — радиальный градиент.
- Нажмите кнопку с надписью Быстрая маска.
- Выберите подходящий градиент и примените его к фотографии. При этом, все главные объекты должны быть покрыты градиентом.
 По умолчанию этот инструмент окрашивает область изображения в красный цвет.
По умолчанию этот инструмент окрашивает область изображения в красный цвет. - Повторно нажмите на кнопку с надписью Быстрая маска. Таким образом, вы выйдете из ее режима.
- Теперь выделенную область необходимо скопировать на отдельный слой.
- Найдите регулятор яркости и контрастности в выпадающем меню Изображение. Вы увидите ползунок, с помощью которого можно увеличить или уменьшить яркость. Добейтесь нужной степени затемнения фона, даже если затрагиваются светлые участки.
- На панели Слои включите маску слоя, чтобы вернуть естественную яркость объектам на переднем плане. Сделать это можно кистью черного цвета. Лучше всего выбрать очень мягкую кисть и проводить ей по нужной области изображения, пока не добьетесь необходимого эффекта. Белая кисть на маске слоя действует наоборот — возвращает затемнение.
- В итоге предыдущих действий у вас получилось изображение с очень светлым передним планом и очень темным задним фоном. Вы узнали, как затемнить задний фон, теперь осталось добиться естественности.
 По сути, вы ничего не делали с самим изображением, а всего лишь наложили на него затемняющий слой. Если он кажется слишком темным, то нужно уменьшить его прозрачность. Как только вы уменьшите прозрачность до нужного уровня, вы получите фотографию с гармонично затемненным фоном. Этот способ хорошо подходит для пейзажей и портретов любой сложности.
По сути, вы ничего не делали с самим изображением, а всего лишь наложили на него затемняющий слой. Если он кажется слишком темным, то нужно уменьшить его прозрачность. Как только вы уменьшите прозрачность до нужного уровня, вы получите фотографию с гармонично затемненным фоном. Этот способ хорошо подходит для пейзажей и портретов любой сложности.
Как сделать изображение круглым?
Пожалуй, начнем с самого просто варианта с того, как сделать изображение круглым. Откройте картинку в редакторе, если вы уже этого не сделали. Создайте второй слой поверх основного, он должен быть пустым. Все последующие шаги выполняйте именно в этом слое. Нарисуйте круг с цветом фона. Затем с помощью заливки, заполните внешнюю область круга. Теперь, по желанию, вы можете сделать границы нечеткими, для этого используйте инструмент «размытие» слоя. И в конце объедините слои и сохраните полученное изображение. Вот поэтапный пример:
На составление этой картинки с примером ушло менее 5 минут, а на сам конечный результат около 1 минуты. Как видите сделать картинку круглой очень просто. Не сложно догадаться, что для получения прозрачной области для формата png, достаточно после склейки слоев, просто удалить сделанный фон с помощью «волшебной палочки».
Как видите сделать картинку круглой очень просто. Не сложно догадаться, что для получения прозрачной области для формата png, достаточно после склейки слоев, просто удалить сделанный фон с помощью «волшебной палочки».
Затемнение крае в изображения Photoshop
Фотографы часто затемняют края изображений, чтобы привлечь внимание к центральным объектам. Один из методов достижения подобных результатов был описан в главе 5, «Маски — ваши друзья». Ниже описан еще один такой метод, позволяющий умножать копию изображения на само изображение.
1. Марк добавил новый слой и объединил
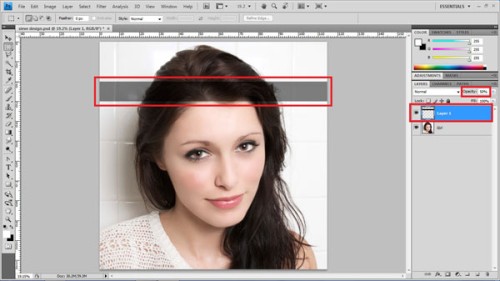
на нем все видимые слои, нажав комбинацию клавиш (), а затем комбинацию клавиш (). После чего он выбрал режим наложения Multiply (Умножение) и уменьшил непрозрачность
до 40% (рис. 12.79).
Рис. 12.79.
Режим наложения Multiply позволил затемнить все изображение целиком
2. Для применения эффекта затемнения только по углам Марк при нажатой клавише (
) щелкнул на значке Add a mask (Добавить маску) для добавления черной маски, после чего воспользовался инструментом Gradient (Градиент) при активном переходе от белого к прозрачному для ослабления углов (рис. 12.80).
12.80).
Рис. 12.80.
Градиентный переход от белого к прозрачному был добавлен к каждому из углов с целью их затемнения
Совет Применяя данные приемы при работе с собственными изображениями, порой имеет смысл работать
в полноэкранном режиме, начиная переходы за границами изображения {рис. 12.81).
Рис. 12.81.
Уменьшение масштаба и начало переходов за пределами изображения позволяет получить более плавные эффекты
3. Заверши в создание эффекто в освещения, Марк добавил алюминиевый фон (рис. 12.82), после чего изменил режим наложения
с Normal (Нормальный ) на Soft Light (Мягки й свет). Измени в непрозрачность слоя, удалось очень успешно совместить текстуру и фон
(рис. 12.83).
Рис. 12.82.
Алюминиевый задний план хорошо сочетается с металлическим корпусом компьютера
Рис. 12.83.
Использование режима наложения Soft Light позволяет совместить изображение с задним планом
Источник: Айсманн Кэтрин, Маски и композиция в Photoshop. : Пер. с англ. — М. : ООО «И. Д. Вильямc», 2007. — 560 с. : ил. — Парал. тит. англ.
: Пер. с англ. — М. : ООО «И. Д. Вильямc», 2007. — 560 с. : ил. — Парал. тит. англ.
По теме:
- Кто вы, мистер пиксел?
- Немного о растровой графике
- Преимущества и недостатки векторной и растровой графики
- Основные понятия растровой графики
- Что можно настроить в настройках?
- Зачем нужна палитра инструментов Photoshop?
- Что можно увидеть в строке состояния Photoshop?
Переферийное затемнение или «виньетка» применяется мастерами для концентрации внимания зрителя на центральной части изображения. Стоит заметить, что виньетки могут быть не только темными, но и светлыми, а также размытыми.
В этом уроке поговорим именно о темных виньетках и научимся их создавать разными способами.
Как сделать затемнение (осветление) по краям?
Чтобы сделать затемнение или осветление картинки по краям, можно пойти, как минимум, тремя путями.
Примечание
: Помните, что затемнение и осветление отличаются лишь переходом цвета. Способы используются одни и те же.
Способы используются одни и те же.
Первый, использование кругового градиента по краям
. Если в вашем графическом редакторе есть возможность использовать различные варианты заливки градиентом (в нашем случае кругового), а так же поддерживается возможность установки прозрачности для цветов, то сделать затемнение или осветление, пусть даже и немного неровного, можно простым наложением градиента по углам и сторонам, двигаясь от границы к центру картинки. Учтите, что в зависимости от размеров картинки, количество таких наложений кругового градиента может быть разным. И вот, как это выглядит:
Такой способ особенно хорошо применять, когда вам нужно создать простое затемнение или осветление секунд за 20. Например, для создания затемнения, мне потребовалось порядка 20 движений мыши и времени около 10-15 секунд. Безусловно, видно, что границы не ровные, но в некоторых случаях это смотрится даже лучше абсолютно плавных переходов. Кроме того, при определенной сноровке, можно добиться и более гладких результатов.
Второй, использование кругового градиента по краям с одним слоем
. По сути, данный способ не очень сильно отличается от предыдущего, за исключением того, что вам потребуется использовать только одну круговую заливку и один слой. По шагам, это выглядит следующим образом. Вы создаете слой поверх основной картинки. Выставляете один из цветов градиента полностью прозрачным, а второй делаете цветом нужной заливки. И в созданном слое используете градиент от центра к границам. После чего, объединяете слои. Вот как это выглядит:
Примечание
: Учтите, что на картинке, на слое для затемнения использовался не белый цвет, а прозрачный. Просто изображение сохранено в jpg.
Для получения итогового результата потребовалось около 30 секунд, и то только потому, что кнопку мышки немного заело.
Примечание
: Безусловно, для более лучшего эффекта и результата, стоит не только использовать разные настройки прозрачности слоев, но и настройки прозрачности созданного слоя. Тем не мене, даже этого примера вполне достаточно, чтобы понять основной подход.
Тем не мене, даже этого примера вполне достаточно, чтобы понять основной подход.
Третий, использование двух слоев и круговой заливки для создания прозрачных краев
. Его стоит применять, когда по краям картинки находится только фон и необходимо, чтобы края были прозрачными. Суть метода проста. Вначале, вы используете трюк для создания кругового изображения (или если ваш редактор поддерживает круговой выбор, то выбираете только нужную область). Затем с помощью «волшебной палочки» удаляете внешнюю область и создаете еще один слой под текущим слоем. При этом, не бойтесь, если границы картинки будут резкими и выделяющимися, за счет следующего слоя эти дефекты исчезнут. Далее выбираете основной цвет круговой заливки цветом фона, а дополнительным цветом прозрачный. И накладываете градиент в созданный слой от центра к краю столько раз, сколько потребуется. Вот как это выглядит:
Примечание
: В зависимости от цвета фона, может потребоваться наложение далеко не одного градиента. Так, например, в данном примере потребовалось порядка пяти раз использовать градиент в созданном нижнем слое.
Так, например, в данном примере потребовалось порядка пяти раз использовать градиент в созданном нижнем слое.
Примечание
: Так же учтите, что градиенту необходима достаточно большая область, так что в некоторых случаях стоит перед добавлением второго слоя расширить немного область, как это и было сделано в примере.
Переферийное затемнение или «виньетка»
применяется мастерами для концентрации внимания зрителя на центральной части изображения. Стоит заметить, что виньетки могут быть не только темными, но и светлыми, а также размытыми.
В этом уроке поговорим именно о темных виньетках и научимся их создавать разными способами.
Для урока было подобрано фото березовой рощи и сделана копия исходного слоя (CTRL+J
).
Способ 1: создание вручную
Как следует из названия, этот способ подразумевает ручное создание виньетки при помощи заливки и маски.
Непрозрачность подбирается индивидуально для каждой работы.
Способ 2: растушевка выделения
Это способ с применением растушевки овальной области с последующей заливкой. Не забываем, что виньетку мы рисуем на новом пустом слое.
1. Выбираем инструмент «Овальная область»
.
2. Создаем выделение в центре снимка.
3. Данное выделение необходимо инвертировать, так как мы должны будем залить черным цветом не центр картинки, а края. Делается это сочетанием клавиш CTRL+SHIFT+I
.
4. Теперь нажимаем сочетание клавиш SHIFT+F6
, вызывая окно настройки растушевки. Значение радиуса подбирается индивидуально, можно только сказать, что оно должно быть большим.
5. Заливаем выделение черным цветом (SHIFT+F5
, черный цвет).
6. Снимаем выделение (CTRL+D
) и снижаем непрозрачность слоя с виньеткой.
Способ 3: размытие по Гауссу
Для начала повторим начальные пункты (новый слой, овальное выделение, инвертирование). Заливаем выделение черным цветом без растушевки и снимаем выделение (CTRL+D
).
1. Переходим в меню «Фильтр – Размытие – Размытие по Гауссу»
.
2. Ползунком регулируем размытие виньетки. Обратите внимание, что слишком большой радиус может затемнить центр изображения. Не забывайте, что после размытия мы снизим непрозрачность слоя, поэтому не слишком усердствуйте.
3. Снижаем непрозрачность слоя.
Затемните небо
Кликните с зажатой клавишей Ctrl по миниатюре слоя-копии неба. Кликните по маске слоя Уровни (Layers). Выберите инструмент Кисть (Brush Tool). Установите белый в качестве основного цвета, а параметр Непрозрачность (Opacity) сократите до 20%. Зарисуйте зоны неба, которые хотите затемнить. Когда все готово, нажмите Ctrl + D, сняв выделение.
Использование «Осветлителя»
Очень интересна коррекция фото с помощью инструмента «Осветлитель» — фотография осветляется не полностью, а только в определенных областях, точках, которые непосредственно вы обработаете. Корректировка изображения происходит по такому несложному плану:
- Откройте фотографию в программе.
- Найдите на панели инструментов (стандартно расположена слева) «Осветлитель» — схематическое изображение лупы.
- В верхнем меню-баре настройте толщину кисти, интенсивность, силу осветления.
- Обратите внимание на вкладку «Диапазон» — выберите, что вам конкретно нужно обработать:
- «Светлые области» — вы корректируете экспозицию на самых светлых зонах изображения.
- «Средние тона» — изменяется средний диапазон серых оттенков.
- «Тени» — осветление самых темных участков изображения.
- Теперь время задать значение экспозиции для инструмента.
- Вы можете сделать кисть аэрографом, кликнув на значок карандаша, рисующего распыленную линию.
- Чтобы в процессе вашей работы не исказился исходный цвет, поставьте галочку на «Сохранять тона». Именно это ведет и к минимуму отсечения теней и света.
- Как осветлить фото в «Фотошопе»? Работайте курсором мыши, как карандашом или кисточкой, обрабатывая необходимые участки.
Какие параметры выставлять конкретно для вашей фотографии — дело сугубо индивидуальное. Добиться наилучшего результата поможет здесь только благо в «Истории» вы всегда можете откатить неудачные действия назад.
Таким образом, осветлить фотографию в редакторе «Фотошоп» можно массой простых методов. Для достижения более мягкого и естественного эффекта нужно побольше терпения и опыта — никакая инструкция не пропишет, что нужно делать конкретно с вашим изображением, чтобы оно стало эстетически идеальным. Выход — перепробовать несколько методов и остановиться на том, что удобнее всего для вас в достижении лучшего эффекта.
Инструкция
Фотошоп, как известно, является профессиональным графическим редактором с очень большим инструментов, поэтому вариантов затемнения фона на бесчисленное множество. Можно просто по картинке затемняющей кистью, можно выделить главных персонажей на отдельный слой при помощи лассо и приглушить яркость фонового слоя, или же просто воспользоваться каким-нибудь световым фильтром. Мы же хотим вам предложить другой способ. На первый взгляд он выглядит немного сложным, на самом же деле ничего трудного или необычного не придется, а результат такого затемнения выглядит очень естественно и красиво.
Для успешной работы нам понадобятся Быстрая маска и Градиент, расположенные на панели инструментов. Разновидность выбираемого градиента будет зависеть от формы главного элемента фотографии. Например, при работе с портретом выбирать градиент два с лучами, расходящимися из центра, в нашем же случае будет использовать градиент номер 4, который даст нам плавный переход вдоль всего главного элемента.
Нажмите кнопку Быстрой маски. Перейдите к инструменту градиент, выберите наиболее подходящий вам вариант и примените градиент к изображению так, чтобы главный элемент оказался залитым красным цветом. Выглядеть это должно примерно так.
Нажмите еще раз кнопку Быстрой маски, выйдя тем самым из ее режима. Сочетаниями клавиш CTRL + J скопируйте выделенную область на новый слой. Перейдите в меню по пунктам Image – Adjustments – Brightness/Contrast. Подвигайте ползунки, снижая яркость слоя, и повышая или понижая его контрастность. Все зависит только от того, какой вы хотели бы видеть будущую фотографию. Если при этом затемняются и области, которые вы хотели бы оставить светлыми, в этом нет ничего страшного. Включите на маску слоя и, чередуя белую и мягкие кисти, уберите или добавьте затемнение на нужный участок снимка.
Многие любители фотографировать сталкивались с проблемой, когда из-за неправильного или недостаточного освещения, или других факторов фото с чудесным ракурсом и видом оказывается слишком тёмным. И, казалось бы, фотография очень хороша , но тёмная область всё портит. И встаёт дилемма, как осветлить фото в Фотошопе, одежду и исправить проблему?
«Кривые»
Многие профессионалы осуществляют осветление фотографии в Photoshop с помощью этого инструмента. Делается это очень легко:
- Зайдите в «Изображения», а затем в «Коррекцию».
- Выберите инструмент «Кривые».
- Перед вами будет своеобразная парабола на графике. Чтобы осветлить изображение, нужно поднимать/опускать ее ветви, дабы добиться наилучшего эффекта.
- Немного откорректировать полученный результат можно инструментом «Тени/света», который мы с вами уже рассмотрели.
Притягиваем взгляд
Кликните с зажатой клавишей Alt
по иконке нового слоя в нижней части панели
Слоев
(Layers Panel). В окне создания слоя установите
Режим
(Mode) на
Перекрытие
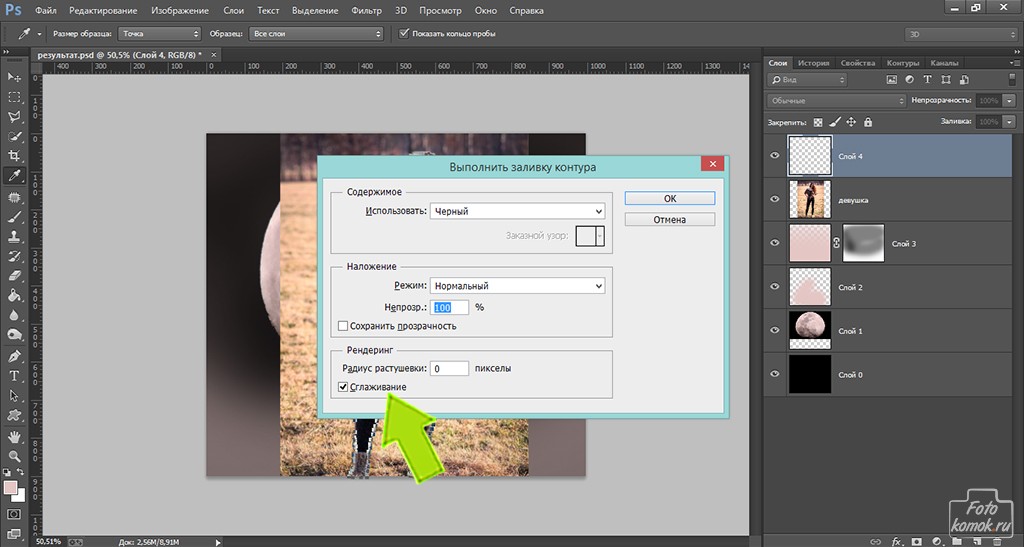
(Overlay), затем поставьте галочку напротив пункта «
Выполнить заливку…
» (Fill with…) и кликните
ОК
. Установите
Непрозрачность
(Opacity) кисти на
10%
. Рисуйте белым для осветления зон, черным — для затемнения; используйте этот слой, чтобы обратить внимание на субъект.
Подчеркните камни
Нажмите Ctrl + Shift + Alt + E
, создав объединённый слой. Кликните правой кнопкой мыши по новому слою и выберите
Преобразовать в смарт-объект
(Convert to Smart Object). Перейдите в меню
Фильтр > Усиление резкости > Контурная резкость
(Filter>Sharpen>Unsharp Mask). Установите такие значения параметров:
Эффект
(Amount) —
120
,
Радиус
(Radius) —
45
,
Изогелия
(Threshold) —
4
, добавив камням четкости. Инвертируйте появившуюся маску слоя и закрасьте камни белым.
От проявки до цифровых технологий
Осветление и затемнение является традиционной печатной техникой в фотолабораториях, которая используется для придания определенным участкам печатного изображения больше или меньше экспозиции. Цель метода заключается в том, чтобы восстановить утраченную информацию, как правило, вызванную высококонтрастной экспозицией.
Эта техника легко применяется в Photoshop и поможет вам восстановить изображения. Бывали ли у вас снимки с пересвеченными бликами? Или пейзажи с потерянными деталями в тенях? Эта техника является спасением для подобных ситуаций и может быть использована во всех тональных коррекциях определенных участков изображений.
На изображении выше, которое я взял для примера, чечевица и цыпленок, расположенные под жаренным яйцом, были слишком темными, и я терял некоторые важные детали. Также обратите внимание на то, как пересвечены белые участки яйца и край белой салфетки. Осветление и затемнение помогут исправить эти две проблемы.
Сначала я осветлю темные участки.
Разделите землю и небо
Выделите небосвод при помощи инструмента Быстрое выделение (Quick Selection Tool), затем нажмите Ctrl + J, чтобы скопировать участок на новый слой. Создайте корректирующий слой Уровни (Levels). Установите его режим наложения Умножение (Multiply), затемнив фотографию. Выделите маску слоя и нажмите Ctrl + I, чтобы инвертировать ее.
«Уровни»
Как осветлить фото в «Фотошопе» еще? Используйте инструмент «Уровни», который более «нежно» работает с изображением:
- Зайдите в «Изображение», из выпадающего списка выберите «Коррекцию».
- Найдите пункт «Уровни» (Levels).
- В появившимся окошке нам для осветления фотографии достаточно передвигать средний серый ползунок в левую сторону. Если вам хочется придать картинке немного больше контрастности, то туда же стоит немного переместить и белый слайдер.
- Если какие-то участки оказались пересвеченными, то «поколдуйте» над ползунками на нижней градиентной полосе в окошке «Выходные уровни» (Output Levels).
Второй вариант — коррекции изображения
Одним из вариантов как сделать фото светлее в Фотошопе является применение функции Тень/Свет или Shadows/Highlights. Для его использования необходимо создать слой-дубликат при помощи клавиш Ctrl+J. Далее новосозданный слой необходимо конвертировать в смарт-объект. Для этого кликаем правой кнопкой мышки по верхнему слою и выбираем команду «Преобразовать в смарт-объект». В английской версии программы команда звучит как Convert to Smart-Object.
Преобразование слоя необходимо сделать для изменения настроек коррекции в любой момент, то есть, таким образом, вы создаёте основу системы неразрушаемого редактирования. Теперь к преобразованному объекту можно применить команду Тень/Свет. В итоге вы получите заметно осветлённое изображение. При желании вы всегда можете поменять настройки осветления.
Но возникают ситуации, когда в одну команду изменить фото не получается. В таком случае необходимо продублировать слой, на котором расположен смарт-объект, затем изменить режим наложения на Экран.
Теперь можно заняться настройкой контраста, поскольку после «принудительного» осветления изображение — это вялые, неяркие цвета, например, одежды. И это можно сделать.
Для начала необходимо создать слой Уровни/Levels. Настройки слоя подбираются индивидуально для каждого фото. Теперь можно исправлять цвета. Создавать ещё один корректирующий слой Вибрация/Vibrance. Либо, при использовании старой версии программы — Цветовой тон — Насыщенность/Hue — Saturation. Настройки также определяются согласно изображению индивидуально «на глаз».
После применения изменений вы можете заметить, что качество изображения заметно улучшилось, цвета стали более насыщенными. В заключение можно применить корректирующий слой Кривые/Curves с режимом наложения Умножение/Multiplay. Задать фото небольшой параметр по непрозрачности, примерно 20–30%. Теперь можете сравнить оригинал изображения и готовый, исправленный вариант и убедиться, как осветлить фотографию в Фотошопе легко.
Как удалить цвет в Фотошопе: полностью или частично
В этой статье я подробно расскажу все, что нужно знать про выделение в фотошопе. Это одна из ключевых возможностей, на базе которой строится вся работа программы.
Название говорит само за себя. То есть мы рисуем некую рамочку вокруг объекта, который хотим выделить. Рамочка не графический элемент, на изображении ее не видно — по сути, это простейшее вспомогательное средство для работы в программе.
Функционал фотошопа же разделяется на то как и какой формы нарисовать эту рамочку и что можно сделать с той частью, что мы выделили на изображении. Как вы уже догадались, вариантов будет много.
Выделению посвящено множество команд и инструментов программы, например, отдельное самостоятельное меню на панели Управления:
Как видите, в этом меню изобилие команд, которые определяют тот самый функционал. Помимо этого, на панели Инструментов присутствуют специальные инструменты: прямоугольная и овальная области; быстрое выделение и волшебная палочка. В других вкладках меню панели управления, например, Редактирование, присутствуют команды, которые работают преимущественно в паре с выделением, например, выполнить обводку или инструмент Текст. Также оно тесно связано и дублирует множество команд фотошопа, например, трансформация. А если создать выделение и нажать на нее правой кнопкой мыши, то появится еще одно большое меню действий.
Все это говорит о том, что выделение в фотошопе — это серьезная и важная функция, являющаяся неотъемлемой частью программы, значительно расширяющая возможности обработки изображений.
В этой статье и в учебнике в целом будут фигурировать такие понятия как выделение и выделенная область. Они соотносятся между собой как общее и частное соответственно.
Как выделить один цвет в Фотошопе
Я приглашаю вас снова погрузиться в удивительную реальность программного обеспечения Фотошоп. Сегодня на нашем уроке мы изучим еще одну увлекательную тему, которая просто превратит нашу фотографию во что-то неординарное и интересное.
Мы поговорим с Вами о том, как сделать выделение одного цвета в этой программе.
Иногда в процессе редактирования возникает необходимость подчеркнуть тот или иной объект на изображении. Давайте с вами попробуем этим как раз и заняться.
Основные аспекты
Для того что наш рабочий процесс удался на славу, первым делом нужно ознакомиться с теоретической частью.
Чтобы выделить один цвет необходимо применить такой инструментарий, как «Цветовой диапазон».
На этом занятии, мы будем использовать для редактирования Фотошоп CS6. Мы берем русифицированную версию, которая имеет много отличий от предыдущих серий программного обеспечения.
Существует еще один инструментарий, который имеет большое сходство с «Цветовым диапазоном», его название «Волшебная палочка».
Мы помним, что эта опция применялась еще в первых сериях Фотошопа, поэтому нет никакого секрета, что в данный момент времени разработчики выпустили на рынок программного обеспечения инструментарий посвежее и с большим количеством функций. Таким образом, по этим причинам волшебную палочку в данном занятии мы применять не будем.
Быстрое выделение
Еще одна группа для выделения объектов, суть которой заключается в том, чтобы выделять объекты, благодаря парочке нажатий.
Волшебная палочка
Инструмент «Волшебная палочка» позволяет выделить желаемый объект в 1 клик. Главное правильно настроить уровень допуска. Ну и конечно нужно, чтобы края объекта были четко отделены от фона, ну то есть чтобы контрастировали с ним.
Быстрое выделение
Инструмент «Быстрое выделение» является неким подобием волшебной палочки, но в отличие от нее мы не просто выделяем какую-то область нажатием кнопки, а можно сказать зарисовываем ее с зажатой клавишей мышки (инструмент не зря принимает форму кисти).
Но как и в случае с магнитным лассо и волшебной палочкой, выделяемый объект должен контрастировать на общем фоне хоть как-то.
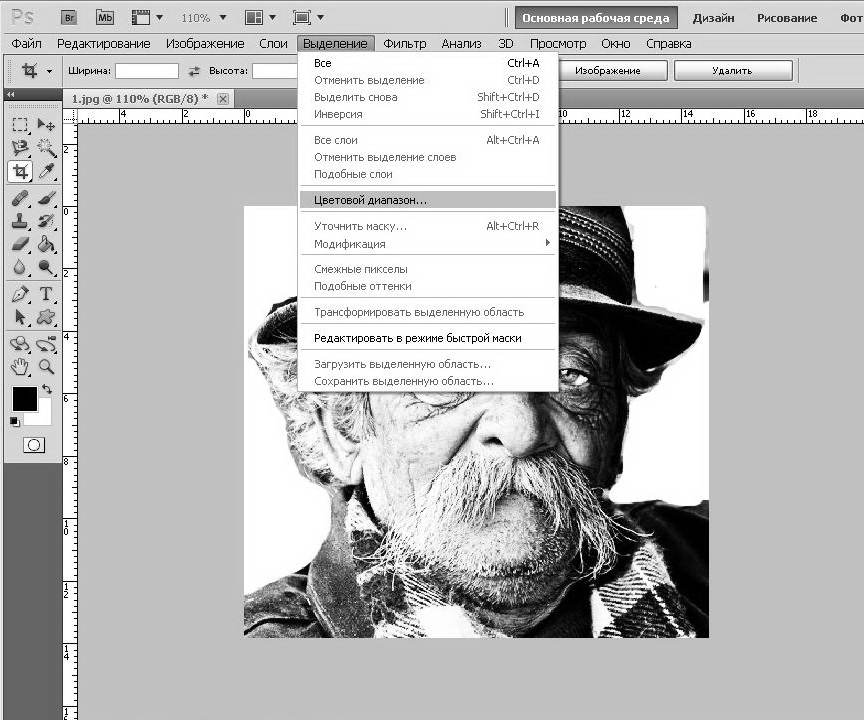
Как выделить один цвет
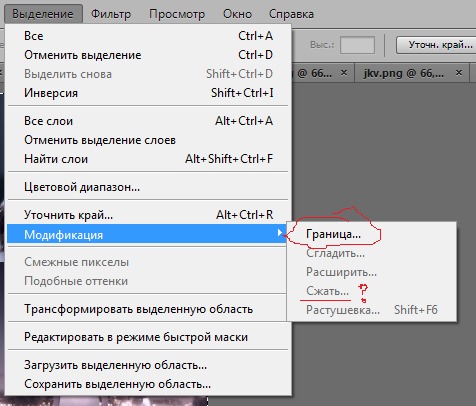
Для того чтобы активировать «Цветовой диапазон», первым делом открываем подраздел «Выделение» (см. скриншот выше), который находится в верхней панели инструментов программы Фотошоп.
Как только вы увидите меню, мы должны выбрать строку с вышеуказанным инструментарием. Случается, что установка характеристик может стать слишком сложной и чересчур запутанной, однако сложностей, если разобраться повнимательней, данный процесс из себя не представляет.
В меню находим «Выбрать», где возможно установить цветовую гамму, которая подразделяются на два типа: стандартный ряд готовой комплектации или аналогичная совокупность цветов, которые получены из самого объекта нашего редактирования.
Стандартно сделана характеристика «По образцам», это значит, что теперь вы сами сможете делать тот или иной выбор цветов из корректируемого изображения.
Чтобы осуществить выделение пары участков с одинаковым набором цветов, необходимо лишь нажать по нужной части фотографии. После таких манипуляций сама программа Фотошоп осуществит выбор похожих точек/пикселей в указанной вами части нашей фотографии.
Важно знать, что в нижней области окошка с характеристиками ряда цветовой гаммы можно посмотреть в режиме предварительного просмотра нашей фотографии, которая при первом взгляде кажется полностью черной.
Отметим, что поверхности, которые мы выделили в полном объеме, станут белыми, а которые мы не трогали, так и будет черного оттенка.
Применение диапазона цветов происходит благодаря действию пипетки, три типа которой находятся в том же окошке с характеристиками, но с его правой части.
Напомним, что после нажатия пипеткой по выбранному цвету на изображении, программа самостоятельно осуществляет выбор пикселей на фотографии, которая имеет аналогичную цветовую гамму, а также те оттенки, которые или чуть-чуть потемнее или имеют более светлый цвет.
Чтобы установить диапазон уровня интенсивности, применяйте в редактировании опцию «Разброс». Вы обычным способом делайте перенос ползунка в нужном направлении.
Убираем определенный цвет
Первый способ, который я вам показывал, с заменой цвета, очень хорош, но вам будет невероятно сложно сделать один объект черно-белым, а остальные оставить цветными. Тут лучше пользоваться предыдущим методом с некоторыми изменениями.
Сперва выбираете инструмент «Волшебная палочка», затем кликнув правой кнопкой мыши «Цветовой диапазон», ну и пипеткой определяетесь с цветом. «Инверсию» делать не нужно. Вы сразу переходите в верхнюю панель «Изображение».
Находите здесь функцию «Коррекция» и можете убрать его полностью применив функцию «Обесцветить» или «Черно-белое».
В некоторых случаях, когда для отображения одного объекта использовано множество цветов, придется повторять операцию несколько раз.
В данном примере я убирал цвет, выделив два цвета.
Ну а для другого рисунка пришлось потрудиться и активировать опцию «Обесцветить» аж 3 раза.
В результате я добился вот такого эффекта.
Сравните с исходником.
Для таких объектов, я думаю, что лучше все-таки использовать другой прием. Убирать цвета, если их много, можно чуть быстрее и качественнее. В этом помогает возможность создания быстрой маски.
Посмотрите пятиминутное видео, чтобы понять как справиться с задачей и добиться красивого эффекта. Все очень просто и для некоторых объектов просто незаменимо.
Ну вот и все. Если вам понравился этот урок, то я рекомендую подписаться на рассылку и получать больше интересных статей не только о фотошопе, но и . Такое хобби, как .
Если заинтересовались, но совершенно ничего не понимаете в этой профессии, могу предложить бесплатный набор мини-курсов, который внесет ясность. Всего за неделю вы сможете твердо определиться в своем выборе и понять хотите ли вы ввязываться в веб-дизайн — перейти
Ну а тем, кто еще мало чего понимает в фотошопе, но очень интересуется инструментами и хочет открыть для себя все возможности этой программы, я рекомендую курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате»
, основательницы самого крупного портала об этой программе.
Вы наверняка натыкались на множество скучных учебников, в которых рассказывают о photoshop так, как будто это не увлекательная программа, в которой можно создавать невероятные проекты, а третий закон Ньютона.
Такое обучение может напрочь убить все желание. А между тем, без знаний основ у вас не получится получать прибыль. Благодаря курсам Зинаиды Лукьяновой
такого не произойдет, учеба и работа в дальнейшем не станут вызывать негативных эмоций и ассоциироваться с издевательством над собственной силой.
Ну вот и все. Я желаю успехов в ваших начинаниях и до новых встреч!
В этом уроке мы будем учиться делать фотографию с частичной окраской. Такая методика помогает сконцентрировать внимание на отдельном участке, передать настроение работы и делает изображения яркими и неотразимыми. А выделять цвет мы будем при помощи Photoshop CS6.
У нас есть изображение с красной будкой и нам нужно выделить будку. Как сделать это быстро и качественно? Есть несколько способов, но сегодня мы будем использовать функцию Color
Range
, которая находится в меню «Выделение»
(Select)
.
Эта функция позволяет выбрать конкретные цвета вашего изображения, либо путем выбора основного цвета из раскрывающегося списка, либо путем отбора проб цвета по выбору. Но в большинстве случаев просто выбрать какой-то цвет из выпадающего списка недостаточно. Как видите на изображении ниже, если просто выбрать красные цвета, наша будка не будет полностью белой, а выделение будет не точным.
Кроме того, если в списке «Демонстрация выделения» (Selection
Preview)
внизу выбрать
BlackMatte
наше выделение немного поблекнет.
Поэтому мы будем использовать другой метод — выбор цвета (Sampled Colors)
. Это позволит выбрать несколько оттенков основного цвета. Нажимайте на телефонную будку, и изменяйте значение
Fuzziness
. Чем выше будет значение, тем больше выделение будет включать в себя оттенков.
Удерживайте клавишу Shift
и нажимайте на оттенки красного на будке, чтобы добавить их к выделению.
Когда вы выбираете несколько оттенков красного, вы можете заметить, что область за пределами нашей будки также выделяется. Есть несколько способов избежать этого. Во-первых, как сказано выше, Fuzzines может помочь увеличить или уменьшить количество подобных тонах, которые в настоящее время включены в выделение.
Вы также можете активировать функцию Localized Color Clusters
и изменить значение
Range Slider
. Это может помочь сфокусировать ваш выбор вокруг области с выбранными цветами. Значение диапазона будет уменьшать выделение вокруг объекта.
Даже после того, как вы настроили эти ползунки, вы можете вернуться назад и удерживая Shift + щелкнуть на области, которые, возможно, вы забыли добавить. Ваш результат не будет 100% совершенен, но мы поработает над этим позже.
Когда вас полностью устроит результат, нажмите «OK» и инвертируйте выделение.
Лучше всего добавить корректирующий слой (Adjustment
Layer)
, чтобы иметь возможность вернуться к исходному результату.
Это также дает нам возможность настроить эффект, если необходимо. К корректирующему слою можно добавить маску слоя, и удалить или добавить красные цвета при помощи белой и черной кисти.
Все, наше изображение готово! Надеемся, этот урок вам пригодился, хотелось бы увидеть ваши результаты,
Перевод: Дежурка
«Цветовой диапазон» очень прост в использовании, если вы знаете, как он работает (что, конечно, вы будете знать после прочтения статьи!):
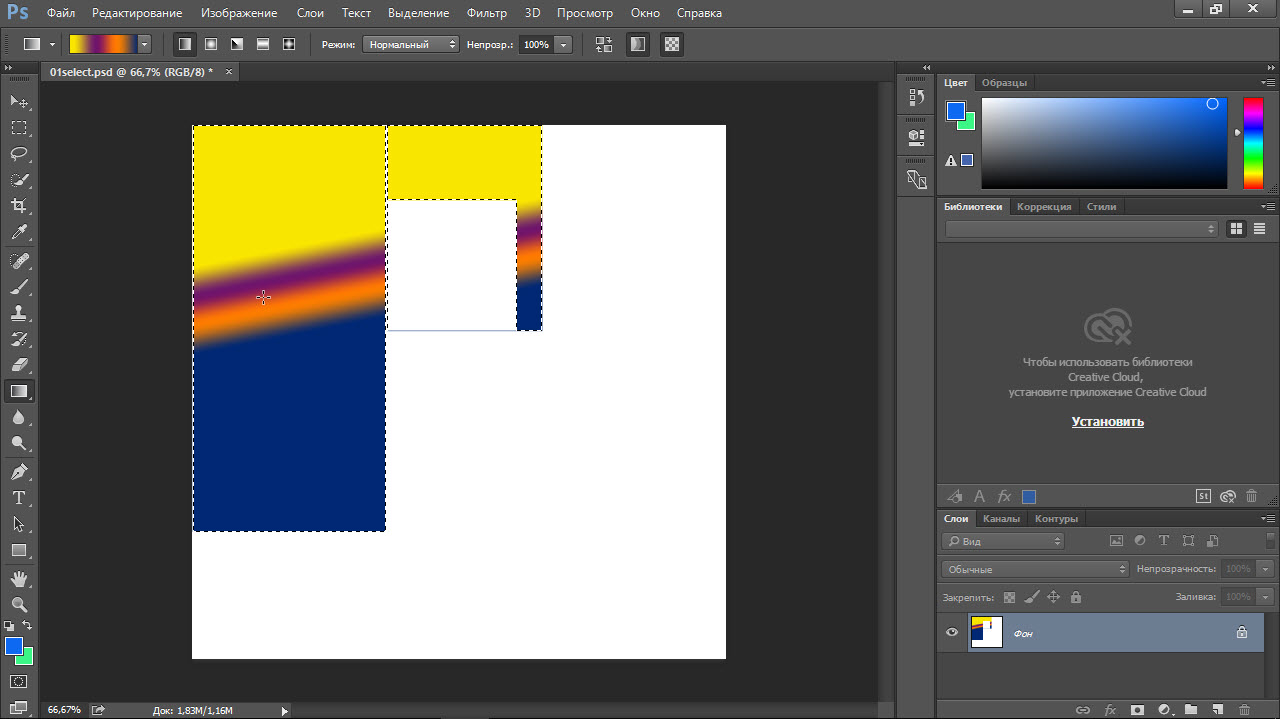
Выбор вариантов
В самой верхней части диалогового окна имеется опция «Выбор» (Select), с помощью которой мы можем выбрать, откуда брать образцы цветов. Есть два варианта — взять образцы из изображения или использовать готовый набор цветов,заранее установленный в Фотошопе. По умолчанию установлен параметр «По образцам» (Sampled Colors), это показано на картинке выше.
Параметр «По образцам» определяет то, что мы будем самостоятельно выбирать образцы в изображении. Для того, чтобы выделить участки с похожими цветами, достаточно кликнуть по нужному участку на изображении, и Фотошоп выберет все похожие пиксели в пределах указанного определённого диапазона (отсюда и название инструмента).
Если же кликнуть по опции «По образцам», то откроется список различных вариантов выбора:
Например, мы можем выбрать все пиксели определенного цвета (красного, желтого, синего и т.д.), просто выбрав этот цвет из списка. Или, мы можем быстро выбрать наиболее яркие пиксели в изображении, выбрав строку «Подсветка» (Highlights), или темные пикселы, если кликнуть по строке «Тени» (Shadows). Эти дополнительные возможности могут пригодиться в определенных ситуациях, но, как правило, используется первый вариант выбора.
Работа с инструментами «Пипетка»
Для того, чтобы выбрать области подобных цветов при использовании «Волшебной палочки», в изображении, следует просто кликнуть курсором по нужному месту. При использовании «Цветового диапазона», также, следует кликнуть по нужному участку курсором, принимающем при этом вид пипетки. На самом деле, этот инструмент предоставляет для использования три вида пипеток инструментов — основную, чтобы сделать первоначальный выбор, вторая — пипетка с плюсиком — инструмент добавления к выбранному, и третья, пипетка с минусом, вычитает из выделения. Пипетки находятся в правой стороне диалогового окна:
Для переключения между этими инструментами можно нажимать на иконки, но лучше использовать другой способ. Основная пипетка выбрана по умолчанию, а на другие инструменты мы можем временно переключиться непосредственно с клавиатуры. Чтобы с основной пипетки перейти к пипетке добавления, просто нажмите и удерживайте клавишу Shift. Чтобы получить доступ к вычитающей пипетке, нажмите и удерживайте Alt.
Выбор окна предварительного просмотра
В нижней части диалогового окна имеется окно с предварительным просмотром областей изображения, выбранных после нажатия пипетки. Окно предварительного просмотра отображает наше выделение как черно-белое изображение. Если вы знакомы с принципом отображения слой-маски , то окно предварительного просмотра работает точно так же. Полностью выделенные области показываются как белые, в то время как не выделенные области отображены чёрным цветом. В моем случае на данный момент ничего не выбрано, так что мое окно предварительного просмотра в настоящее время заполнены черным.
Как мы убедимся далее, инструмент «Цветовой диапазон» может выбирать не все, а только часть подобных пикселей изображения, и именно поэтому он дает нам лучший, более естественный результат, чем «Волшебная палочка». Кроме того, в окне предварительного просмотра имеются области, заполненные различными оттенками серого цвета, это области перехода, или, размытия, их мы рассмотрим ниже.
Растушёвка границы выделения
После того как мы кликнули пипеткой по определённому цвету в изображении, Photoshop выбирает все пиксели в этом изображения, которые имеют такой же цвет, но вместе с ними он дополнительно выбирает и пиксели, которые несколько светлее или темнее образца. Но на сколько именно светлее или темнее образца должны быть пиксели, включённые в выделение? Нам нужен способ указать Фотошопу приемлемый диапазон выбора, а пиксели, которые выходят за пределы этого диапазона т.к. они слишком светлее или темнее образца, в выделение не войдут.
И «Волшебная палочка», и «Цветовой диапазон» дают нам способ указания допустимого значения этого диапазона. В «Волшебной палочке» мы используем опцию «Допуск» (Tolerance), находящуюся на панели параметров. Чем выше значение допуска, тем шире становится диапазон включаемых в выделение пикселей. Например, если мы оставим значение допуска, установленное по умолчанию и равное 32, и кликнем на какой-либо цвет в изображении, Photoshop выделит все пиксели, имеющие такой же цвет, а также все пиксели, яркость которых светлее или темнее в пределах 32-х уровней. Увеличение значения допуска до 100 означает, что мы выбираем каждый пиксель, находящийся в пределах 100 уровней яркости светлее или темнее, чем цвет, на который мы кликнули курсором мыши. А если допуск имеет значение 0, то это означает, что в выделение будут включены только те пиксели , которые имеют точно такой же цвет, как и образец.
В диалоговом окне «Цветового диапазона» имеется подобная опция установки приемлемого диапазона, только здесь она называется не «Допуск», а «Разброс» и имеет большое преимущество над «Допуском» в инструменте «Волшебная палочка». Чем выше установить значение «Разброса», тем больше уровней яркости включается в пределы допуска. По умолчанию «Разброс» имеет значение 40, что значит, что будут выбраны все пиксели изображения, имеющие точно такой же цвет, как и тот участок (образец), по которому мы кликнули пипеткой, а также все пиксели, которые имеют яркость в пределах 40 единиц светлее или темнее образца. Любые пиксели, яркость которых на 41-н и более уровней светлее или темнее, не будут включены в выделение.
А теперь о преимуществах «Цветового диапазона» над «Волшебной палочкой. Если мы задали какое-либо значение «Допуска» в «Палочке», применили инструмент, а затем убедились, что мы не получили нужное нам выделение, то, всё, что мы можем сделать, это отменить выделение, ввести другое значение «Допуска», а затем заново применить инструмент, и так много раз до получения нужного результата. Т.е. при работе с «Палочкой» применим только метод проб и ошибок. В «Диапазоне» же, в отличии от «Допуска», параметр «Разброс» можно изменить после
того, как мы кликнули по изображению! Для изменения «Разброса» нам надо всего лишь перетащить вправо или влево соответствующий ползунок. В окне предварительного просмотра отобразится предварительная зона выделения, поэтому нет необходимости действовать знаменитым методом тыка:
Мы рассмотрели основные моменты рабочего окна инструмента. О практическом применении рассказывается в следующем материале этого цикла.
Как выделить один цвет в Фотошопе
Хотите сделать изображение черно-белым кроме одного цвета? Некоторые фотографии могут выглядеть очень драматично, если их обесцветить и позволить одному цвету высветиться. В этой статье мы покажем вам, как сделать фото ч / б, кроме одного цвета в Photoshop.
Создание фото черно-белого, кроме одного цвета Первое, что вам нужно сделать, это открыть свое изображение в Photoshop. Если у вас его еще нет, вы можете получить Photoshop
здесь с сайта
Adobe
.
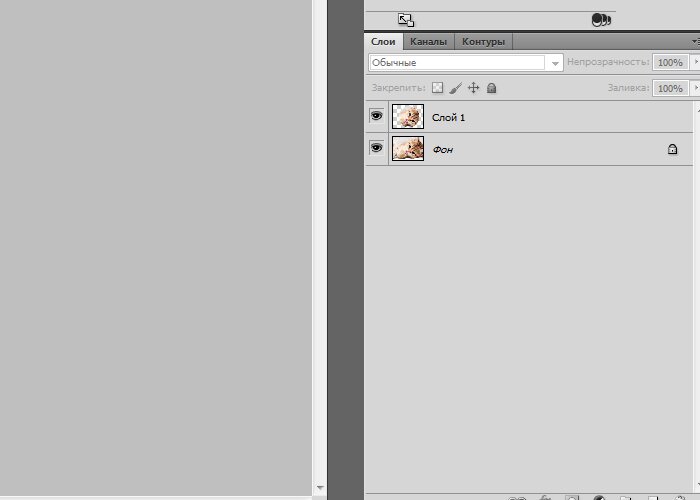
Теперь щелкните правой кнопкой мыши фоновый слой на панели «Слои
» в правой части экрана
Photoshop
и выберите параметр «
Дублировать слой
»
(будет добавлен новый слой « Слой 1» ).
Затем снова выберите фоновый слой и нажмите Shift + Cmd + U (для Mac), Ctrl + Shift + U для (Windows)
, чтобы обесцветить все цвета изображения.
Сделайте слой 1 невидимым (нажмите на значок глаза), чтобы увидеть эффект обесцвечивания на вашей фотографии.
Затем снова сделайте слой 1 видимым и выберите его на панели «Слои
».
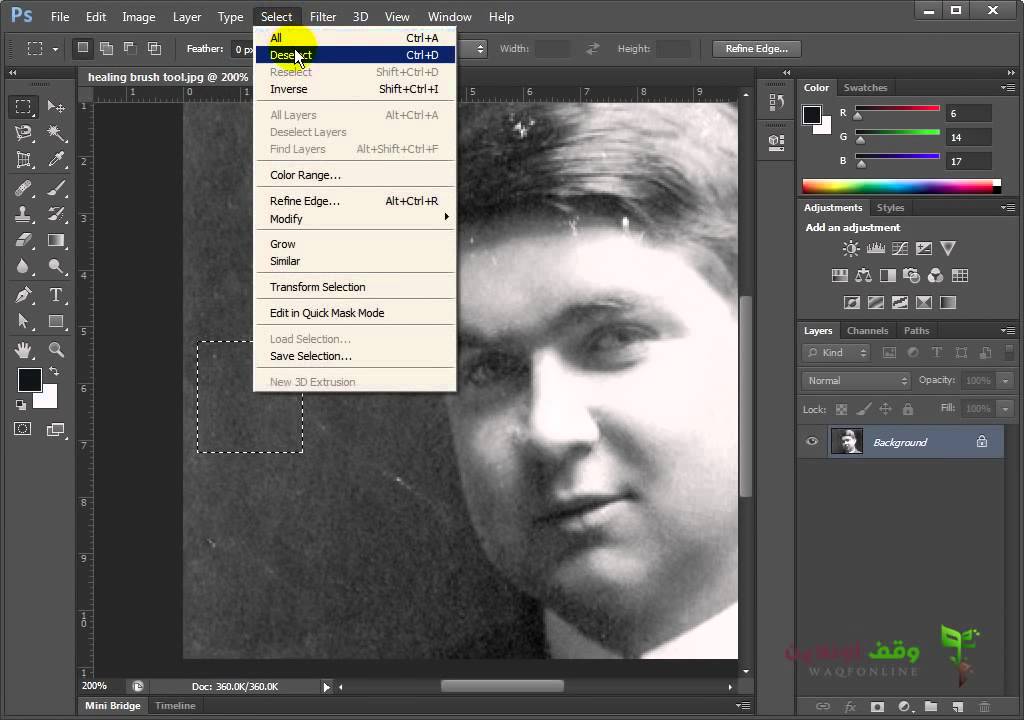
Затем перейдите к « Выбрать
»
Color Range
в верхней строке меню в
Photoshop
.
Вам нужно будет выбрать цвет, который вы хотите выскочить. В этом примере мы выберем синий цвет, поэтому изображение будет ненасыщенным, за исключением голубых роз.
В диалоговом окне «Цветовой диапазон
» выберите инструмент «
Пипетка
» со знаком плюс
(этот инструмент называется «Добавить в образец»).
Затем нажмите на цвет, который вы хотите выбрать. Мы собираемся щелкнуть по нескольким областям на голубых розах, поэтому мы добавим все различные оттенки синего к образцу.
Выбрав свой цвет, нажмите кнопку « ОК
» , чтобы создать выделение на фотографии.
Затем нажмите Shift + Command + U (для Mac) или Ctrl + Shift + I (для Windows),
чтобы инвертировать выделение, все выделено, кроме цвета, который вы хотите сохранить.
Нажмите кнопку « Удалить
» на клавиатуре, чтобы удалить выделенную область из слоя 1. Теперь ваша фотография будет черно-белой, за исключением одного цвета! (
Вы можете нажать Ctrl + D, чтобы убрать выделение с изображения.)
Если есть какие-то оставшиеся цвета, которые вам не нужны, выберите инструмент «Ластик
» и просто сотрите оставшиеся цвета для идеального результата.
Вы можете увидеть до и после изображения ниже.
Мы надеемся, что эта статья помогла вам узнать, как сделать фото черно-белым, кроме одного, в Photoshop.
Выделение в Фотошопе инструментом Лассо
«Лассо» – это третья группа на панели инструментов.
«Lasso Tool» (Лассо) – простое лассо. Вам нужно зажать левую кнопку мышки и вести по контуру объекта, который нужно выделить. Здесь потребуется терпение и сноровка.
«Polygonal Lasso Tool» (Полигональное лассо) – выделяет контур объекта прямыми линиями. Кликните левой кнопкой мышки в начале выделения, а затем кликайте каждый раз, где должен заканчиваться прямой отрезок.
«Magnetic Lasso Tool» (Магнитное лассо) – позволяет быстро выделить нужный объект. Кликните мышкой в начале области выделения, а затем просто ведите курсор по контуру, который требуется выделить, при этом автоматически будут расставляться маркеры выделения. Чем больше контраст фона и той области, которую требуется выделить, тем лучше инструмент определяет границы области выделения.
В настройках инструмента присутствуют следующие параметры. Рассмотрим последние три, так как остальные были описаны выше.
«Width» (Ширина) – чем точнее должна быть область выделения, тем меньше значение нужно выбирать.
«Contrast» (Контраст) – если контрастность фона и области высокая, значение должно быть большое, если низкая – выбирайте значение меньше.
«Frequency» (Частота) – чем выше значение, тем чаще будут создаваться маркеры по контуру выделяемой области.
Инструмент выделения «Цветовой диапазон»
Выделить цвет на картинке или фотографии, достаточно легкая задача. Однако, следует понимать какими инструментами нужно пользоваться.
В предыдущей статье, изучали Как выделить объект в Photoshop. Я рассказал про 9 самых востребованных способа выделения любого объекта. Так что если не читали, обязательно ознакомьтесь.
Одним из инструментов, предложенных для выделения цвета, стала «Волшебная палочка». Она действительно способна выделить однотонный цвет. Однако, если этот цвет встречается на картинке часто, придется знатно потрудится.
Поэтому, лучшей альтернативой, является использование инструмента «Цветовой диапазон».
Перейдите во вкладку «Выделение» → «Цветовой диапазон». Откроется одноименное окно.
Считаю описывать весь функционал, смысла нет, поэтому остановлюсь на самом важном.
- Выбрать. Пользователь осуществляет по какому принципу произойдет выбор цвета (по образцу или по цветам).
- Разброс. Явно указывает какой диапазон смежных пикселей.
- Просмотр. Определяет в каком режиме осуществляется просмотр результата.
- Пипетки. Первая пипетка задает основной цвет для выделения. Пипетка с плюсом, прибавляет к выбранному цвету, дополнительные цвета. Соответственно пипетка с минусом, удаляет ошибочно выбранные цвета.
Кроме этого, имеется черный экран просмотра, аналог маски. Возьмите любую картинку и начните кликать по цветам. На черном экране будут появляться белые отпечатки. После нажатия клавиши «Ok», белые области будут выделены.
Выделение в Фотошопе инструментом Волшебная палочка
Волшебная палочка выделяет схожие по цвету пиксели. Вам потребуется просто нажать по тому объекту, который нужно выделить.
Для нее можно настроить следующие параметры.
«Tolerance» (Допуск) – чем больше значение, тем больше область, с похожими по цвету пикселями, будет выделена. Выбрано значение 20.
Выбрано значение 50.
«Contiguous» (Смежные пиксели) – если снять галочку, будут выделены похожие по цвету области на всем изображении.
Пример №1. Выделение по цвету листьев букета в Фотошопе
Нашел отличную фотографию букета, однако решил улучшить ее. На мой взгляд, зеленые листья какие то бледные. Посмотрим что с этим можно сделать.
- Перейдите на слой с изображением букета.
- Выберите «Выделение» → «Цветовой диапазон». Так как на рисунке имеется четко выраженный зеленый цвет, предлагаю в пункте «Выбрать» установить «Зеленый».
- Проверьте в окне просмотра, все ли листья оказались под маской. Если да, нажимаем «Ok».
Произошло выделение по зеленому цвету. Чтобы это было наглядней, скопировал выделение и вставил на новый слой.
Результат меня устраивает, поэтому перехожу к изменению цвета листьев.
Выберите «Цветовой тон/Насыщенность» и поиграйте с ползунками до эффектного результата.
Пример №2. Выделить цвет куртки у модели
Передо мной стоит задача изменить цвет куртки модели. Проанализировав фотографию, пришел к выводу, что не получится выбрать один цвет и перекрасить его. Дело в том, что у модели есть браслет желтого цвета и ремень подходит по тону. Эти детали должны остаться не тронутыми.
Однако, выделять практически однотонную куртку более сложными способами, только тратить время. Поэтому, мое решение, выделить цвет, а если что то попадется лишнее, вырезать выделение.
- Выберем слой с моделью.
- Перейдем в «Выделение» → «Цветовой диапазон». В пункте «Выбрать» установите «По образцам». При помощи пипетки и пипетки с плюсом, укажите на все оттенки куртки.
В итоге должен получится черный фон и белая куртка. Однако, если кроме куртки, белого цвета и другие детали, не пугайтесь. На следующем этапе лишнее уберем. Нажимаем «Ok».
- Произошло выделение, но нам нужно подкорректировать его. Поэтому, выбираем инструмент «Лассо», зажимаем клавишу Alt и вырезаем лишнее выделение. Должна остаться выделенной только куртка.
Краткий алгоритм как пользоваться Цветовым диапазоном
- Понятное дело, что случаи бывают разные, поэтому и предусмотрено множество настроек. Но в процессе изучения попробуйте взять изображение, где объект выделения контрастирут с фоном, иначе смысла от этой команды будет мало.
- Откройте окно Цветовой диапазон
. - Положение Выбрать
должно быть
По образцам
. - Поставьте галочку .
- Установите режим просмотра Черная подложка
. - Сделайте первый клик нужному цвету.
- Выберите пипетку со знаком плюс и продолжайте кликать по основному изображению на те участки, что должны быть выделены, но сейчас там виднеется черная подложка.
- Отрегулировать параметр Разброса
. - Добавить утерянные после разброса диапазоны цветов, используя пипетку с плюсом.
- При необходимости откорректировать получившееся выделение с помощью инструмента Быстрое выделение
.
Отделить от фона
Сделать фон черно-белым
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
В этом уроке мы будем учиться делать фотографию с частичной окраской. Такая методика помогает сконцентрировать внимание на отдельном участке, передать настроение работы и делает изображения яркими и неотразимыми. А выделять цвет мы будем при помощи Photoshop CS6.
У нас есть изображение с красной будкой и нам нужно выделить будку. Как сделать это быстро и качественно? Есть несколько способов, но сегодня мы будем использовать функцию Color
Range
, которая находится в меню «Выделение»
(Select)
.
Эта функция позволяет выбрать конкретные цвета вашего изображения, либо путем выбора основного цвета из раскрывающегося списка, либо путем отбора проб цвета по выбору. Но в большинстве случаев просто выбрать какой-то цвет из выпадающего списка недостаточно. Как видите на изображении ниже, если просто выбрать красные цвета, наша будка не будет полностью белой, а выделение будет не точным.
Кроме того, если в списке «Демонстрация выделения» (Selection
Preview)
внизу выбрать
BlackMatte
наше выделение немного поблекнет.
Поэтому мы будем использовать другой метод — выбор цвета (Sampled Colors)
. Это позволит выбрать несколько оттенков основного цвета. Нажимайте на телефонную будку, и изменяйте значение
Fuzziness
. Чем выше будет значение, тем больше выделение будет включать в себя оттенков.
Удерживайте клавишу Shift
и нажимайте на оттенки красного на будке, чтобы добавить их к выделению.
Когда вы выбираете несколько оттенков красного, вы можете заметить, что область за пределами нашей будки также выделяется. Есть несколько способов избежать этого. Во-первых, как сказано выше, Fuzzines может помочь увеличить или уменьшить количество подобных тонах, которые в настоящее время включены в выделение.
Вы также можете активировать функцию Localized Color Clusters
и изменить значение
Range Slider
. Это может помочь сфокусировать ваш выбор вокруг области с выбранными цветами. Значение диапазона будет уменьшать выделение вокруг объекта.
Даже после того, как вы настроили эти ползунки, вы можете вернуться назад и удерживая Shift + щелкнуть на области, которые, возможно, вы забыли добавить. Ваш результат не будет 100% совершенен, но мы поработает над этим позже.
Когда вас полностью устроит результат, нажмите «OK» и инвертируйте выделение.
Лучше всего добавить корректирующий слой (Adjustment
Layer)
, чтобы иметь возможность вернуться к исходному результату.
Это также дает нам возможность настроить эффект, если необходимо. К корректирующему слою можно добавить маску слоя, и удалить или добавить красные цвета при помощи белой и черной кисти.
Все, наше изображение готово! Надеемся, этот урок вам пригодился, хотелось бы увидеть ваши результаты,
Перевод: Дежурка
Что ж, я предлагаю вновь окунуться в увлекательный мир Photoshop. В предыдущих уроках мы исправляли некоторые недостатки, мелкие и не очень, которые могут испортить по-настоящему хороший кадр. Например, вы уже научились избавляться от тени на фото, удалять лишние объекты и многое другое.
В этот раз также будет рассмотрена достаточно интересная тема, которая позволяет сделать фотографию интересной и необычной. Речь пойдет о том, как выделить один цвет в фотошопе. Вспомните, частенько бывает так, что на снимке очень хочется выделить какой-то предмет, деталь интерьера и т.д., чтобы она сразу бросалась в глаза. Делать это вы сейчас научитесь.
Пример №3. Выделить определенный цвет воздушного шара в Фотошопе
В последнем примере, взял взлетевшие в небо воздушные шары. В оригинале, шары желтого цвета, но мне хочется это исправить.
- Выбираем слой с воздушными шарами.
- Переходим в «Выделить» → «Цветовой диапазон». Пипеткой берите основной цвет шара. Если необходимо, при помощи пипетки с плюсом, добавьте тон цвета не вошедший в выделение.
- Нажмите «Ok».
- Используя «Цветовой тон/Насыщенность», измените выделенный цвет на нужный.
Как сами видите, выделить нужный цвет в Фотошопе не составляет труда. Однако, следует точно понимать какие инструменты и в каких случаях стоит использовать
В данном уроке, мы познакомились с инструментом «Цветовой диапазон», но есть и другие способы выделения. О них расскажу в следующих статьях, а пока попрактикуйтесь с изученным материалом.
Панель свойств:
При активном инструменте в панели свойств возможно создание выделения со свойствами:
1 — Создавать новое выделение Каждый раз образуется новая выделенная область
2 — Сложить с выделенной — при включении этого параметра вновь созданные добавляются к уже существующей
3 — Вычесть из выделенной — новые области выделения отрезаются от существующей
4 — Пересечение. Если области выделения пересекаются, остается та часть, которая попадала в обе.
3.17. Осветление/Затемнение
3.17. Осветление/Затемнение3.17. Осветление/Затемнение
Рисунок 14.109. Осветление
Инструмент осветления/заметнения использует активную кисть для осветления или затемнения цветов изображения. Параметр режима определяет, как инструмент влияет на точки.
3.17.1. Активация инструмента
Инструмент можно вызвать следующими способами:
через меню изображения → → .
щелчком по значку инструмента на панели инструментов,
или с помощью клавиши быстрого доступа Shift+D.
3.17.2. Клавиши-модификаторы (по умолчанию)
- Ctrl
Переключает между осветлением и затемнением. Тип не меняется пока нажата клавиша Ctrl.
- Shift
Клавиша Shift переводит инструмент «Осветление/Затемнение» в режим прямой линии. Удержание Shift во время нажатий ЛКМ будет осветлять или затемнять по прямой. Последовательные нажатия ЛКМ будет продолжать осветление или затемнение в виде прямых, которые начинаются от конца предыдущей линии.
3.17.3. Параметры
Рисунок 14.110. Параметры инструмента «Осветление/Затемнение»
Обычно параметры инструмента отображаются в панели, присоединенной к панели инструментов, как только вы активируете его. Если их там нет, вы можете перейти к этой панели, выбрав в меню пункт → → .
- Режим; Непрозрачность; Кисть; Размер; Соотношение сторон; Угол; Промежуток; Жёсткость; Динамика; Параметры динамики; Сила; Разброс; Сглаженные штрихи; Привязать кисть к виду; Накапливать непрозрачность
Обратитесь к обзору рисующих инструментов за описанием параметров, общих для всех инструментов рисования.
Жёсткие края: этот параметр придаёт жёсткий контур обрабатываемой области
- Тип
Осветление делает цвета светлее
Затемнение делает цвета темнее.
- Диапазон
Есть три режима:
Тени применяет эффект только над самыми тёмными точками.
Полутона применяет эффект над точками со средним тоном.
Светлые части применяет эффект только над самыми светлыми точками.
- Экспозиция
Экспозиция определяет силу эффекта по принципу больше или меньше проэкспонированной фотографии. Диапазон значений — от 0 до 100, значение по умолчанию — 50.
Как в фотошопе сделать тонкий контур. Обводка выделенной области
Мне кажется, что каждый из нас хоть раз в своей жизни обводил карандашом кисть своей руки, положив её на лист бумаги. А может быть это происходило на пляже. Кисть руки лежала на песке и мы обводили её какой-нибудь палочкой или длинным камушком. И в том и другом случае у нас получался контур. А давайте сделаем что-то подобное, но теперь в программе Фотошоп.
Помогать нам будет фото кисти руки:
Для работы в Фотошопе данное изображение ладони, — материал идеальный и простой. И вот почему. Однотонный, белого цвета фон и объект — кисть руки, тоже можно считать относительно однотонной, а на белом фоне рука выглядит довольно контрастно.
В тех случаях, когда общий фон и интересующий нас объект, контур которого мы собираемся создать, в значительной степени контрастируют, то мы можем воспользоваться инструментом «Быстрое выделение». Чтобы инструмент работал точнее нам нужно ему немного помочь. Наша помощь может выразиться в дублировании слоя. И сделаем мы это для того, чтобы усилить контраст. То есть сделаем кисть руки более насыщенной, ну или темнее.
С этой целью, наведём курсор мыши на слой в палитре слоёв (синие выделение), и сделаем щелчок правой кнопкой мыши. Этими действиями мы откроем окошко опций, в котором выберем пункт «Создать дубликат слоя»:
После того как мы выбрали опцию «Создать дубликат слоя», щелчком левой кнопки мыши, перед нашими глазами появилось новое окошко:
Мы можем просто нажать кнопку «Ок», а можем, после появления этого окошка, сразу же на клавиатуре что-то написать, то есть присвоить слою имя, ну или название и уже после этого нажать кнопку «Ок». Делаем на своё усмотрение.
Я просто нажал кнопку «Ок»:
Готово! Слой-дубликат появился в палитре (окне) слоёв.
Теперь нужно изменить режим наложения слоя-дубликата, и сделать нам это нужно для затемнения кисти руки, ну или усиления контраста с белым общим фоном фото.
Обратимся к перечню режимов наложения в верхней менюшке окна слоёв, раскрыв список режимов обычным щелчком мыши по кнопке-стрелке:
Перед нашими глазами появился перечень режимов наложения слоя:
A давайте усилим контрастность, так усилим. Выберем из перечня режим «Линейный затемнитель»:
И вот что мы получили в результате:
Ну вот, для работы инструментом «Быстрое выделение» всё готово. Наводим курсор мыши на нужный нам в данный момент инструмент «Быстрое выделение» в окошке инструментов:
И щелчком левой кнопки мыши выбираем его. Курсор мыши превратился в кружок с перекрестием внутри.
Теперь уделим внимание техническим настройкам инструмента. Переведём свой взгляд на блок управления этими самыми техническими настройками:
Инструмент должен работать в режиме «Добавить к выделенной области». Чтобы так и было, нажмём на значок инструмента с плюсиком. Если значок подсвечивается синим цветом, то тогда щёлкать мышкой по нему не нужно, — режим уже активизирован:
Если установить значение 3 или 5, то выделение будет более чётким. Если выбрать значение значительно больше видимого нам сейчас, а видим мы значение 18, то начав выделять ладонь, мы будем захватывать белый фон, так как с большим диаметром инструмента уменьшится его чувствительность.
Пожалуй «золотой серединой» можно считать значение, при котором кружок-курсор инструмента будет немного меньше какого-нибудь пальца кисти руки. Для меня удобен диаметр инструмента в пределах 15-22. Я остановил выбор на значении 18. Пожалуй, лучше ориентироваться на свои ощущения и на сам процесс выделения. В зависимости от того, насколько удобно и качественно (нет захвата белого фона) мы осуществляем выделение, нам и нужно двигать ползунок регулировки диаметра инструмента, подбирая оптимальное значение.
Чтобы инструмент работал, как говорится, «на полную катушку», жёсткость нужно установить 100%. Ну вот у нас всё готово к выделению кисти руки. Предлагаю начать выделение с запястья:
Интервалы пунктира-выделения тоже устанавливаем не очень большие. В моём случае 7%. Если мы установим интервалы выделения значительно больше, то выделение будет менее ровным, я бы даже сказал, грубым или черновым. Но и это может быть в некоторых случаях нужным. Делаем всё, конечно же, на своё усмотрение.
Ну что же, начнём. Подводим курсор инструмента к запястью. Нажав и удерживая левую кнопку мыши, начинаем вести инструмент вверх по направлению к кончикам пальцев:
Заводим инструмент на большой палец, затем на ладонь и другой палец…, а далее инструмент сработал самостоятельно, и кисть стала полностью охвачена выделением.
Если такого самостоятельного выделения не произошло, то мы плавно ведём курсор инструмента по всем пальцам до полного выделения руки.
В том случае, когда мы почувствовали неудобство в удержании левой кнопки мыши или какой-то физический дискомфорт стала испытывать наша рука, то процесс выделение можно приостановить. Перестанем держать мышку вовсе. Покрутим кистью, разомнём пальчики, а затем вновь продолжим процесс выделения с того места на котором остановились.
Что же делать, если в область выделения всё же попал белый фон? Можно отменить выделение вообще, нажав сочетание клавиш Ctrl+D и начать выделять ладонь заново. А можно обратиться к блоку технических настроек инструмента и переключить режим его работы щелчком мыши, но теперь уже по значку инструмента с минусом:
Менять другие настройки инструмента вовсе не обязательно (диаметр курсора-кружочка, его жёсткость, интервалы самого пунктирного выделения).
Такое переключение режима даёт нам возможность удалить «захват» выделением белого фона:
Ну что же, избавимся от ненужного нам выделения части белого фона. Подводим курсор-кружок инструмента к выделению и, нажав левую кнопку мыши с последующим её удержанием, начинаем сдвигать лишнее выделение в сторону края ладони. Стараемся производить смещение выделения плавно, чтобы не сместить выделение вглубь ладони:
Когда один из участков лишнего выделения коснётся контура ладони, мы переходим к следующему участку выделения и таким же образом смещаем и его.
В том случае, когда мы всё же залезли выделением на ладонь, то тогда нам нужно вновь переключить режим работы инструмента, нажав его значок с плюсом и плавными движениями сместить выделение к краю (контуру) ладони. Для того чтобы выделение было качественным и чётко обтекало контур кисти руки, да и нам самим было удобнее работать лучшим будет, приступая к выделению, увеличить масштаб видимости:
И вот когда у нас всё получилось, а у нас получилось, и я в этом нисколечко не сомневаюсь, мы переходим к той части процесса, которая связана, непосредственно с созданием контура ладони. Отпускаем левую кнопку мыши и делаем выдох облегчения.
Кисть выделена — «муравьи» выделения активно бегут по её контуру, а мы производим смену инструмента и создаём новый слой в окошке слоёв.
Давайте начнём с создания нового слоя. Нажмём в нижней менюшке окна слоёв, значок создания нового слоя. Готово:
Этот новый слой через несколько секунд превратится в слой-контур ладони, а точнее будущий контур. У нас есть пока только выделенная область, а создание контура впереди.
Теперь произведём смену инструментов или режимов выделения. Обычным щелчком мыши выберем инструмент обычного (не быстрого) выделения. И какой именно инструмент из перечня мы выберем, в нашем данном случае, не имеет значение:
Давайте самый верхний. Он же первый сверху вниз, носящий название «Прямоугольная область»:
Итак, новый пока ещё пустой слой создан, смена инструмента произведена и теперь, мы заводим курсор инструмента на область ладони и оказываемся курсором внутри выделения. Курсор инструмента имеет вид двух крестиков. Один большой, а другой маленький. Делаем щелчок правой кнопкой мыши. Появилось окошко опций, в котором нам в данный момент интересна опция «Выполнить обводку»:
Выберем её. И вот появилось следующее окошко настроек:
В этом окошке мы можем по своему желанию отрегулировать толщину (ширину) линии контура, её цвет, а также выбрать расположение обводки, а затем нажать кнопку «Ок». Я не буду менять настройки и просто нажму кнопку «Ок». И вот что получилось:
Для того чтобы мы могли полноценно полюбоваться свои творением, нам необходимо мешающие обзору ненужные видимые элементы скрыть или удалить. Давайте не будем спешить удалять элементы, а просто у части из них отключим видимость. Предлагаю начать со слоёв. В окошке слоёв щёлкнем мышкой по значку «Глаз» у слоя-фона и слоя фона копия:
Ну вот, другое дело:
Чтобы быть уверенными в том, что созданный нами контур без изъянов и дефектов, увеличим масштаб видимости (версия Фотошоп CS5):
К сожалению надо признать, что контур получился «так-себе». Линия контура имеет много неровностей, которые были заметны уже в самом начале его создания и при 100% масштабе видимости.
Используя технику создания контура из выделения, мы не должны увлекаться затемнением (осветлением) выделяемой области будущего контура. Чрезмерное усиление контраста усиливает имеющиеся шероховатости у изображений, с которым мы работаем, даже если они и хорошего качества.
Кроме этого, само изображение может не являться оригиналом. Так, изображение ладони, с которой мы только что работали, уже подвергалось не очень качественной обработке в каком-то редакторе изображений, что и отразилось на созданном нами контуре из выделения. Именно размещение изображений на белом фоне позволяет скрывать шероховатость контура с одновременным уменьшения контраста объекта (осветление).
Но при всех тех неровностях получившегося контура, занижать удобство и значительность техники создания контура из выделения всё же не стоит.
В ближайшее время мы продолжим говорить о создании контуров с использованием других техник, ну или подходов.
Line Art Tutorial Recommended for Intermediate Level Photoshop Users
Сразу хочу успокоить вас и сообщить, что для успешного применения описываемой техники совсем не обязательно уметь рисовать. В основном это – трассировка. Создание хорошего контурного рисунка c помощью данной техники занимает часы… и, если вы рас- считываете, что работа заключается в быстром применении нескольких фильтров, то этот урок – не для вас.
Для успешного выполнения урока вам необходимо уметь работать с инструментом Pen (перо).
Все описываемые действия выполнены в Photoshop CS3, поэтому, при рабте в других версиях диалоговые окна программы могут выглядеть несколько иначе.
1) Подготовка слоев
Откройте фотографию в Photoshop и переименуйте слой Background в «original». Если ваша фотография достаточно темная, сначала осветлите ее, чтобы черные контуры, кото- рые мы будем наносить поверх изображения, можно было бы различить на его фоне.
Отрегулируйте яркость (Brightness) изображения, используя команду Adjustments>Brightness/Contrast из меню Image.
Сдублируйте (Ctrl+J) исходный слой, назвав новый слой «top».
Создайте еще два новых слоя (меню Layer>New>Layer или Ctrl+Shift+N), разместив их под слоем top.
Залейте один из новых слоев (расположенный над слоем oroginal) белым, переимено- вав его на background, а второй оставьте прозрачным, задав для него имя line art.
Сделайте невидимыми слои background и top, щелкнув по соответствующим значкам с изображением глаза в палитре слоев. Ваша палитра слоев должна теперь выглядеть так:
2) Настройка инструмента Brush (кисть)
При создании контуров вам потребуется менять толщину штриха (line weight), для придания вашему рисунку «глубины» в соответствии с правилами пер- спективы – чем «ближе» расположена линия, тем толще она должна быть. Кроме того, параллельные линии при удалении от наблюдателя сближаются, а контуры – становятся тоньше. В несколько утриро- ванном виде эти правила можно проиллюстрировать рисунком, приведенным справа:
Области, находящиеся в тени, так же изображают с более толстыми контурами, чем освещенные объекты.
Все это вы можете изучить, рассматривая контур- ные рисунки и комиксы.
Еще одна техника контурного рисунка заключает- ся в том, что используются лишь линии с двумя ви- дами контуров – более толстыми прорисовываются внешние контуры объекта, а тонкими – внутренние.
Перейдем теперь непосредственно к настройке кис- ти (Paint Brush) и настроим ее так, чтобы штрихи, наносимые ею сужались от начала к концу.
Щелкните инстумент кисть, затем выберите вклад- ку Brushes (кисти) в правой верхней части экрана:
Конкретные настройки для вашей кисти будут меняться в зависимости от типа рисуемых контуров и, особенно, от диаметра кисти. Ниже представлен один из вариантов:
Теперь перейдем в раздел Shape Dinamics (динамическое изменение формы):
1. Задайте для параметра Control режим Fade (затухание)
2. Задайте желаемое значение затухания
3. Задайте Minimum Diametr (Минимальный диаметр)
(На скриншоте показаны значения Fade=250, Minimum Diameter=27%, но вы можете по- добрать другую комбинацию этих параметров, которая понравится вам больше – поэкспе- риментируйте с двумя этими значениями)
Выберите в качестве foreground colour (цвет переднего плана) – черный (быстро сделать это можно, нажав клавишу D – цвета по умолчанию)
3) Создание контуров (Paths)
Начнем с центра изображения, которым в данном случае является лицо. Поскольку в качестве примера была взята фотография Scarlett Johansson, начнем с губ.
Только имейте в виду, что линия в точке, с которой начато построение контура, будет иметь наибольшую толщину, постепенно сужаясь к концу контура.
Убедитесь, что для инструмента Pen (перо) задан режим Create New Work Paths (Paths в Photoshop CS):
Создайте контур вокруг внешней части верхней губы, отрегулировав при необходимос- ти положение точек и расположение кривых участков инструментом Direct Selection Tool.
Когда вид контура вас удовлетворит, щелкните правой кнопкой мыши, не снимая выде- ления с конутура, и выберите в раскрывшемся меню пункт Stroke Path (обводка контура).
Щелкнув по пиктограмме глаза в палитре слоев, «верните» видимость слою background. Затем удалите вспомогательный контур (path), щелкнув правой кнопкой мыши и выбрав пункт delete path. Теперь ничто не мешает вам рассмотреть созданную линию. Если вы удовлетворены результатом, снова отключите видимость слоя background и переходите к созданию следующего контура. Если нет – вернитесь с помощью палитры History на ста- дию корректировки вспомогательного контура, нарисованного инструментом Pen и отре- гулируйте его:
Кроме того, полученную линию можно подправить с помощью инструмента Eraser (ластик):
Для создания линий, тонких с обоих концов и утолщающихся к центру (как у внешнего контура нижней губы на рисунке) в настройках кисти (раздел Shape Dynamics) для пара- метра Control измените режим Fade на Pen Pressure со значением Minimum Diameter=1%:
Для таких линий при обводке их с помощью команды Stroke Path включайте режим Simulate Pressure (имитировать нажим).
Периодически включайте видимость слоя background, чтобы оценить результаты на чистом белом фоне.
Для создания очень толстых линий, таких, как контуры бровей, мы рисуем замкнутый (то есть, не имеющий разрывов) вспомогательный контур (path), и, при создании линии выби- раем не обводку вспомогательного контура (Stroke Path), а его заливку (Fill Path):
Для создания геометрических фигур – овалов, кругов, квадратов и т.п. – используйте со- ответствующие инструменты Ellipse Tool, Rectangle Tool.
При обработке и создании в графической программе изображений с надписями и без них часто бывает необходимо выделить границы объектов, отделить их от фона либо просто нарисовать контур. Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Два способа создания обводки
Существует два пути того, как сделать обводку в «Фотошопе»: выделение границ слоя при помощи одного из специально предусмотренных эффектов и обрисовывание векторного контура. Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Обводка слоя в «Фотошопе»
Под обводкой в «Фотошопе», прежде всего, понимается эффект слоя. Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».
Для того чтобы применить этот эффект обводки слоя, нужно сделать следующее.
- Выбрать слой.
- В пункте меню вкладки «Редактирование» выбрать «Выполнить обводку».
Откроется диалоговое окно, где нужно будет настроить параметры обводки и подтвердить команду нажатием кнопки «Да». Обводка в «Фотошопе» будет создана, соответствующий слой — обведен, его границы станут видны.
Параметры обводки легко регулируются, и возможностей здесь довольно много. Это и корректировка толщины линии, и выбор цвета, и настройка того, где должна проходить линия:
- по границе слоя снаружи;
- так, чтобы граница была ее центром;
- по границе внутри.
Также можно настроить режим — как у любой заливки (цвет, узор либо градиент). Путем сочетания этих и других инструментов программы легко добиться самых разных эффектов.
Прекрасной возможностью такого способа обводки является то, что в дальнейшем ее параметры все также можно регулировать, поэтому к такому эффекту слоя можно возвращаться по мере того, как изменяется изображение в целом. Допустим, если вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Второй его плюс в том, что этот эффект можно копировать и применять к другим слоям или другим изображениям либо на его основе создавать новые.
Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя — это выбрать пункт меню «Слой», а далее — «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».
Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее — «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
Смысл существования двух диалоговых окон «Обводка»
Два альтернативных окна для создания эффекта слоя аналогичны друг другу, поэтому многие уверены в том, что работают с одним и тем же инструментом. Однако это заблуждение. Дело в том, что это разные окна, создающие разные обводки, и именно при помощи совмещения этих двух команд можно прорисовать два регулируемых контура вокруг одного и того же слоя. Особенно часто это требуется для обводки текста.
Обводка по контуру
Как сделать обводку в «Фотошопе?» Второй способ — это создание контура и его прорисовка.
Под контуром в «Фотошопе» подразумевается векторная линия, которая задает направление движения кисти. То есть обводка в данном случае — это рисование выбранной кистью по заданной траектории.
При помощи инструмента «Выделение», «Лассо» или «Волшебная палочка» выделите фрагмент изображения, который нужно обвести. Через пункт меню «Окно» вызовите «Контуры». В этом окне найдите кнопку «Сделать из выделенной области рабочий контур». На панели «Инструменты» выберите инструмент «Кисть», задайте его параметры (форму, цвет и т. д.). Затем в окне «Контуры» нажмите кнопку «Выполнить обводку контура кистью». Выделенная вами ранее область будет обведена. После этого удалите контур.
Таким образом, для обводки по контуру не нужно создавать новый слой, достаточно определить стимулирующую линию, по которой программа прорисует выбранной вами кистью.
Обратите внимание на то, что обводка в этом случае будет размещена на указанном вами слое, в том числе новом.
Обводка текста по контуру
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т.д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать — как обычную область выделения — в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго — в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
Весь прошлый урок мы рисовали фигуры, выбирая на панели параметров режим «Слой-фигура», сегодня рассмотрим два остальных режима — «Контуры» и «Заливка пикселов».
Контуры
Линия, ограничивающая фигуру, представляет собой контур. Рабочий контур — это временный контур, который появляется на панели «Контуры» и определяет границы фигуры.
Контуры можно использовать несколькими способами:
- Контуры можно использовать в качестве векторной маски, чтобы скрыть отдельные области слоя.
- Контур можно преобразовать в выделенную область.
- Контур можно залить или обвести произвольным цветом.
В нижней части панели находятся кнопки, за которыми закреплены наиболее полезные команды работы с контурами:
Выполнить заливку контура основным цветом.
Выполнить обводку контура.
Загрузить контур как выделенную область.
Сделать из выделенной области рабочий контур.
Создать новый контур.
Удалить активный контур.
Итак, вы нарисовали контур, теперь щелкните по иконке -выполнить заливку контура основным цветом- и вот ваш контур похож на фигуру. Попробуйте в деле и другие кнопки панели «Контуры».
Теперь посмотрите на верхнюю часть панели и щелкните по трем параллельным черточкам:
Здесь можно выбрать инструмент для обводки контура. Аналогично можно настроить и заливку контура в соответствующем пункте меню.
На самом деле основным инструментом для работы с контурами является «Перо», это очень полезный инструмент и ему посвящен следующий урок.
Заливка пикселов
В этом режиме фигура рисуется, растрируется и заливается основным цветом. Растровые фигуры создаются с использованием текущего основного цвета и их нельзя редактировать как векторный объект.
- Выберите слой на котором будете рисовать.
- Выберите на панели инструментов желаемый основной цвет.
- Выберите инструмента «Фигура» на панели инструментов.
- Выберите на панели параметров режим «Заливка пикселов», остальные параметры по желанию.
- Растяните мышкой фигуру на холсте.
Здравствуйте, леди и джентльмены. Некоторые из вас спрашивали меня о том, как я делаю свои штриховые рисунки. Перед вами простой урок о том, как, собственно, я их делаю… в стиле JUU-YUKI! Вы можете применить этот урок практически во всех программах. (Photoshop, Sai, Open Canvas и т.д.). Для этого урока я буду использовать Sai и планшет.
Прим. переводчика: Уважаемые пользователи сайта, для удобства, некоторые скриншоты из данного урока были заменены на скриншоты из программы Photoshop.
Пожалуйста, обратите внимание, что все, о чем я буду повествовать в уроке, мои собственные приемы, я никогда не брала уроков по созданию контуров. Я не профессионал, поэтому мои рекомендации могут быть неидеальными. Читайте этот урок на свой риск.
Теперь, я надеюсь, вы уже знаете все инструменты. И знаете, как работать с основными инструментами: перо (pen), карандаш (pencil), кисть (brush) и ластик (eraser). У вашего планшета также должна быть активирована функция нажима пера. Те, кто использует Photoshop, перейдите сюда для ее активации:
Вам необходимо выбрать инструмент Кисть (Brush) или нажать клавишу B.
Теперь кликните по маленькому квадратику в панели настроек или кликните по панели Кисти (Brushes) (прим. пер . также можно воспользоваться клавишей F5 для вызова этого же меню ).
Теперь перейдите к параметру Динамики формы (Shape Dynamics) и напротив параметра Управление (control) выберите Нажим пера (pen pressure).
Теперь мы готовы к рисованию контуров.
У вас для начала должен быть черновой набросок. Вот мой. Знаю, грязно. Чтобы лучше увидеть линии, нам необходимо немного уменьшить Непрозрачность (Opacity) наброска. Насколько уменьшать Непрозрачность (Opacity), решайте сами.
Примечание: Чтобы получить хороший и аккуратный контур, я работаю на большом холсте. Чем больше холст, тем лучше. Когда я делала этот набросок, его разрешение было 3400х4000px.
После этого нам необходимо создать новый прозрачный слой над наброском. Здесь мы будем рисовать наш контур. Палитра слоев должна у вас выглядеть вот так:
Теперь начинаем набрасывать контуры. Кисть, которую вы используете, может быть различных размеров, но, пожалуйста, в пределах разумного. На данный момент контуры не должны быть четкими. Нам просто нужно избавиться от этого ужасного наброска. Я избавилась от этой грязи.
После того, как вы нарисовали грубые контуры, вы можете избавиться от своего наброска. Я обычно не сохраняю свои наброски, но на этот раз я просто спрячу его. После того, как вы спрячете/удалите набросок, у нас останется только контур.
Теперь вам нужно воспользоваться инструментом Ластик (Eraser) (обратите внимание на размер моей кисти). Убедитесь, что кисть не слишком большая, иначе вы не сможете работать с деталями.
Следуйте по направлению волос и стирайте лишние линии, которые вам не нужны. На данном этапе вы можете изменять толщину каждой пряди с помощью инструмента Ластик (Eraser).
Перед вами еще несколько скриншотов с моими завершенными контурами. Поскольку вы работаете на холсте большого размера с приближением, линии будут идеальны.
Проделайте то же самое для всех деталей, включая одежду и фон (если они у вас есть). Да, это отнимает много времени, я также трачу много времени на создание контуров, но это окупится, поверьте мне. После того, как вы все сделаете, у вас должно получиться что-то подобное:
Я до сих пор имею при себе этот ужасный набросок, поскольку еще не до конца обрисовала остальные части изображения, но у вас должно быть чистеньким и готовым все изображение, без наброска.
Не бойтесь уменьшать изображение и смотреть, как у вас получилось. Оно будет выглядеть лучше после уменьшения.
Иногда лучше использовать несколько слоев с контурами для упорядочения работы. К примеру, отдельный слой для волос, отдельный для одежды и т.д. Мне лично безумно лень использовать отдельные слои в этой работе, поэтому я все делала на одном слое.
Дополнительно:
Это дополнительный шаг, но он остается на ваше усмотрение, хотите, делайте так, не хотите — не делайте. Я обычно всегда делаю этот дополнительный шаг, поскольку он придает моим контурам глубины.
Над слоем со своим контуром создайте прозрачный слой. Мы закончили работу над контуром, поэтому не смейте его трогать. Этот дополнительный шаг должен быть полностью сделан на отдельном слое, который мы только что создали.
Для всех прядей, которые соприкасаются между собой, необходимо сделать линии толще. Вот пример:
Также имейте для себя представление, где расположен источник света. Если герой находится ближе к свету с правой стороны, левая сторона должна иметь большую глубину.
Слейте все слои, чтобы они образовали единый штриховой рисунок. А вот и последний прием на сегодня. Ваш холст должен быть размером около 3000px. Уменьшите его до 1000px и ваши линии будут идеальны, как никогда.
Итак, после того, как мы затратили на создание штрихового рисунка более 6 часов, он окончательно завершен. Та-да! Похлопайте себя по спинке и идите скушайте печеньку за столь кропотливую работу.
Надеюсь, вам понравился этот урок. Прошу прощения, если в уроке имеются лексические ошибки и за то, если мои способности к объяснению не самые лучшие, а также за те моменты, которые были недостаточно ясными. Хорошего дня!
Как сделать макет или дизайн сайта в Photoshop
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
В общем давайте уже делать.
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:
Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Создание и размеры документа
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Ширина будущего сайта в 1200 рх
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
А вот как она выглядит:
Выделяем наш слой, нужно просто один раз кликнуть на него:
А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.
Вот что должно получиться:
Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:
В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
Переходим в пункт «Тень» и задаём следующие параметры:
Вот, что должно получиться:
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:
Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:
Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:
Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:
Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Панель с информацией
Для начала добавляем полосы с линейки как на рисунке ниже:
Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000
Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee
Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.
- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:
Добавляем линии с линейки как на рисунке, и отменяем выделение:
Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:
Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:
Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.
В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:
И описание к посту:
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Теперь добавляем текст и смотрим, что у нас получилось:
Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.
Отменяем выделение и ищем середину круга с помощью линейки
Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.
В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.
Вот что должно получиться:
Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:
А вот что получилось только в нормальном размере:
Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.
Сайдбар (правая колонка)
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:
Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee
Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee
В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5
Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.
А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.
Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂
Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
До скорых встреч.
Плавное затемнение (или осветление) части изображения
Перри Хармон, автор Shutterstock
Вот быстрый способ осветлить или затемнить часть изображения в Photoshop, и сделать это плавно, чтобы не было очевидной «линии», где начинается и заканчивается настройка.
1. Откройте ваше изображение. В этом примере я использую изображение старого сарая и хочу затемнить небо, но не остальную часть изображения. Я также хочу, чтобы он постепенно темнел сверху вниз.
Исходное изображение
2. Добавьте пустой слой над слоем изображения. (Вы можете сделать это в палитре слоев, нажав кнопку «Создать новый слой» в нижней части палитры.) Примечание. Это может выглядеть по-разному на вашем экране в зависимости от версии Photoshop, которую вы используете, и от того, используете ли вы используете Mac или ПК.
3. Щелкните инструмент «Градиент» на панели инструментов. Убедитесь, что вы используете кисть «линейный градиент». (Обычно он находится в верхнем левом углу экрана.)
4. Слева от кисти «линейный градиент» щелкните направленную вниз стрелку (обычно второй вариант слева) и выберите параметр «От переднего плана к прозрачному». Ваш цвет переднего плана не имеет значения, поэтому не беспокойтесь, если это какой-то странный цвет. В данном случае я использовал желтый цвет.
5. Удерживая нажатой клавишу Shift, щелкните и перетащите сверху изображения вниз до точки, в которой вы хотите остановить эффект. В этом примере мы хотим затемнить небо, но не остальную часть изображения, поэтому мы начнем с верхней части изображения, перетащим вниз и остановимся на вершине деревьев.(Удерживание клавиши «Shift» гарантирует, что ваша линия будет идеально вертикальной.)
6. Щелкните «Выбрать», затем «Загрузить выделенное». Убедитесь, что в поле канала указано «Прозрачность уровня 1». Ваше изображение должно выглядеть так:
7. Перейдите в палитру слоев и щелкните слой, к которому вы только что добавили градиент. Перетащите его вниз к значку «Удалить слой» (выглядит как крошечный мусорный бак). НЕ снимайте выделение! Теперь ваше изображение должно выглядеть так:
8. В нижней части палитры слоев щелкните значок «Создать новую заливку или корректирующий слой» (круг наполовину черный, наполовину белый).Щелкните «Уровни» или «Кривые» (в зависимости от того, что вы предпочитаете) и отрегулируйте соответственно, чтобы затемнить или осветлить область.
9. Сгладьте и сохраните (с другим именем, чем у оригинала).
Вот и все! Теперь наш мягкий, туманный день только что принял восхитительно угрожающий поворот с некоторыми возможными грозовыми облаками, одновременно сюрреалистичными, но в то же время реальными.
Как инвертировать цвета в Photoshop | Small Business
При создании бизнес-графики или клиентских проектов в Adobe Photoshop может потребоваться инвертировать цвета всего или части файла.То, как вы создаете преобразование, зависит от того, хотите ли вы изменить цвета в документе навсегда или включить изменение, которое само становится настраиваемым. Независимо от того, какой тип изменения лучше всего соответствует потребностям вашего проекта, инструменты и методы Photoshop могут удовлетворить вашу цель ретуширования.
Инвертировать корректирующий слой
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои», если она еще не видна. Используйте инструменты выделения Adobe Photoshop, включая Marquee, Lasso и Magic Wand, чтобы сделать выделение для инвертирования, а не для инвертирования всего изображения.Если вы хотите инвертировать все изображение, вам не нужно активное выделение.
Нажмите кнопку без надписи «Создать новый слой заливки или корректирующего слоя» (вы можете найти кнопку, наведя курсор на кнопки) в нижней части панели «Слои» и выберите «Инвертировать» в раскрывающемся меню. Photoshop добавляет корректирующий слой «Инвертировать» в стек слоев непосредственно над самым верхним слоем или слоем, который был активен, когда вы добавляли корректировку. Если вы сделали выбор до добавления корректировки, Photoshop создаст маску слоя для слоя «Инвертировать», используя выбранную область, чтобы определить область, в которой цвета инвертируются.
Перетащите слой «Инвертировать» вверх или вниз по стопке слоев в новое положение. Поскольку он влияет только на нижележащие слои, его положение в стеке слоев определяет его влияние на ваш файл.
Удерживая нажатой клавишу «Shift», щелкните маску слоя, примененную к вашему корректирующему слою «Инвертировать», чтобы отключить маску и применить коррекцию ко всему файлу. Щелкните значок маски слоя, чтобы снова включить настройку. Отключите индикатор глазного яблока у левого края списка слоев «Инвертировать», чтобы отключить саму корректировку.
Инвертировать команду через раскрывающееся меню
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои», если она еще не видна. Перетащите фоновый слой на значок нового слоя в нижней части панели, дублируя слой. Если вы инвертируете сложную композицию, вы можете добавить новый слой наверху стека слоев и нажать «Shift-Ctrl-E», чтобы создать объединенное представление всей вашей композиции, не нарушая другие слои под ней.
Используйте инструменты выделения Adobe Photoshop, включая Marquee, Lasso и Magic Wand, чтобы инвертировать выделение, а не инвертировать все изображение. Если вы хотите инвертировать все изображение, вам не нужно делать выбор.
Откройте меню «Изображение», найдите его подменю «Настройки» и выберите «Инвертировать». Photoshop постоянно инвертирует цвета в вашем изображении, если вы не отмените инверсию. Нажмите «Ctrl-I», чтобы получить доступ к команде «Инвертировать» с клавиатуры.
Ссылки
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
Советы
- Если вы включили предупреждение о гамме для оценки файла RGB перед преобразованием его в режим CMYK, отключите визуальное предупреждение, чтобы вы могли наблюдать и оценивать инверсию цвета.
- Чтобы создать инвертированный цвет в палитре цветов, добавьте 180 к значению, показанному в поле H или Hue в разделе HSB. Если полученное значение превышает 360, вычтите из него 360.
- Удерживая Alt, щелкните маску слоя корректирующего слоя, чтобы отобразить саму маску как изображение в градациях серого. Примените команду «Инвертировать» из меню «Изображение», чтобы изменить значения маски и, таким образом, инвертировать, к каким частям изображения она применяется или не применяется.
Предупреждения
- Избегайте инвертирования цветов на фоновом слое вашей единственной копии файла, если вы не планируете сохранять документ под другим именем.После того как вы измените, сохраните и закроете свою единственную копию исходного файла, у вас не останется резервной позиции для создания новых версий. Вы можете использовать панель «История» для отмены изменений, но ее способность шагать назад по вашим изменениям применяется только тогда, когда файл остается открытым, и применяется только к ограниченному количеству шагов.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма.Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Тонкая настройка черно-белого изображения в Photoshop CS3
Черно-белая фотография — это все о тонкой матрице тональных значений, которые придают форму и форму изображению. Знание того, как точно применять изменения к свету и тени, является ключом к точной настройке черно-белой фотографии. В этом уроке мы рассмотрим некоторые способы придать форму и улучшить тональность черно-белого изображения с помощью некоторых быстрых и простых приемов.
[Если вы хотите загрузить изображения, использованные в этом руководстве, чтобы попрактиковаться в этих методах, щелкните здесь. Все файлы предназначены только для практических целей.]
Punch Up the Blacks, Метод 1
1 ВЫБОР ТЕНИ В ДИАПАЗОНЕ ЦВЕТОВ
Сначала мы рассмотрим некоторые способы быстро изолировать и затемнить тени, чтобы подчеркнуть текстуру и создать глубину. Начните с изображения, которое уже было преобразовано в черно-белое, или вы можете использовать изображение, представленное здесь. Выберите «Выделение»> «Цветовой диапазон».В диалоговом окне «Цветовой диапазон» используйте настройку меню по умолчанию «Выборочные цвета» и щелкните изображение на типичном темном тоне. Используйте ползунок «Нечеткость» для точной настройки выделения (представленного белыми областями в предварительном просмотре) и нажмите «ОК». Моя настройка нечеткости для этого изображения была 60.
2 ИСПОЛЬЗУЙТЕ КРИВЫЕ ДЛЯ ТЕМНЫХ ТЕНИ
При активном выборе цветового диапазона выберите «Слой»> «Новый корректирующий слой»> «Кривые». При необходимости перетащите кривую вниз, чтобы затемнить тона теней и увеличить текстурную глубину изображения.Щелкните ОК. Этот метод будет более успешным для изображений с четким разделением между глубокими тенями и средними значениями, таких как фотография резного сердца в этом примере.
Удар черных, метод 2
1 ВЫБОР КАНАЛА RGB; ОБРАТНАЯ И ПРИМЕНИТЬ КРИВЫЕ
Теперь давайте попробуем другую версию этой техники. Выбросьте только что созданный слой кривых. Этот метод использует инвертированную тональную карту изображения для создания маски слоя. Откройте панель «Каналы» и щелкните, удерживая нажатой клавишу «Command» (ПК: щелкните, удерживая нажатой клавишу «Ctrl»), композитный канал RGB (или серый канал), чтобы загрузить выбранную яркость изображения.Более светлые значения будут выделены больше, более темные — менее. Выберите «Выделение»> «Инверсия». В главном меню выберите «Слой»> «Новый корректирующий слой»> «Кривые». В диалоговом окне «Новый слой» установите для параметра «Режим» значение «Умножение» и нажмите «ОК».
2 НЕПРОИЗВОДИТЕЛЬНОСТЬ НИЖНЕГО СЛОЯ
Нажмите OK в диалоговом окне «Кривые», не внося никаких изменений в кривую. Изображение будет заметно темнее, причем больше всего будут затронуты самые темные тона. Это затемнение достигается с помощью режима наложения Multiply.При необходимости отрегулируйте Непрозрачность на панели «Слои», чтобы настроить эффект (75% в этом примере). На следующем шаге мы рассмотрим дальнейшие способы точной настройки этой маски слоя.
3 НАСТРОЙКА МАСКИ СЛОЯ С КРИВЫМИ
Маска слоя состоит из оттенков серого. Более светлые тона показывают корректировку больше, чем более темные тона. При необходимости эти тона можно отрегулировать с помощью стандартных инструментов коррекции тона. С активным корректирующим слоем «Кривые» выберите «Изображение»> «Коррекция»> «Кривые».В этом примере я не хочу, чтобы более светлые тона на фотографии были настолько затемнены, поэтому я использовал довольно крутую S-образную кривую, чтобы увеличить контраст в маске. Это сводит к минимуму эффект затемнения светлых участков фотографии. Нажмите ОК, чтобы применить кривую.
Soft Light Highlight Sculpting
1 СОЗДАЙТЕ НОВЫЙ СЛОЙ ДЛЯ МЯГКОГО СВЕТА
Для этой техники мы будем рисовать на пустом слое белым и черным и использовать режим наложения, чтобы добавить едва заметные блики и тени.Вы можете использовать одно из ваших собственных изображений или изображение крепости инков, показанное здесь. Добавьте новый слой к изображению (Layer> New> Layer и нажмите OK). В верхней части панели «Слои» установите режим наложения «Мягкий свет». Выберите инструмент «Кисть» (B) на панели инструментов; нажмите D, затем X, чтобы установить белый цвет переднего плана; и на панели параметров убедитесь, что для параметра Mode установлено значение Normal, а для параметра Opacity установлено значение 30%.
2 КРАСКА ОСОБЕННОСТИ И ТЕНИ
Используя размер кисти, соответствующий изменяемым областям, нарисуйте там, где вы хотите усилить ощущение яркости.На этом изображении я добавил вертикальные белые штрихи к закругленному углу центральной башни, а также к другим участкам стены, где был очевидный свет, который я хотел улучшить. Нажмите X, чтобы переключиться на черный цвет и закрасьте области, где вы хотите сделать тени более глубокими. Вероятно, вам нужно будет снизить непрозрачность кисти до 20% для работы с тенями.
3 ПРИМЕНЕНИЕ GAUSSIAN BLUR
Первоначальный эффект от добавления усиленных световых участков таким образом, вероятно, будет слишком очевидным, поэтому, чтобы смягчить эффект и лучше смешать его с реальными светами и тенями на изображении, примените размытие. к слою.Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу» и размытие по вкусу. В итоге я использовал радиус размытия 35 пикселей. Нажмите OK и примените окончательную тонкую настройку к этому эффекту, отрегулировав непрозрачность слоя по мере необходимости.
Быстрое и легкое раздельное тонирование
1 ОКРАШИВАНИЕ ОТТЕНОМ / НАСЫЩЕННОСТЬЮ
И Camera Raw, и Lightroom предоставляют элегантный способ применить к изображению разделенный тон. В Photoshop есть несколько способов сделать это. Вот один из способов добавить оттенок сепии к светлым и средним тонам, сохранив при этом исходную нейтральную черно-белую тональность в более темных оттенках.Щелкните значок «Создать новый корректирующий слой» в нижней части панели «Слои» и добавьте корректирующий слой «Цветовой тон / насыщенность». Установите флажок Colorize, установите Hue на 38 и Saturation на 15 и нажмите OK.
2 НАСТРОЙКА ОПЦИЙ СМЕШИВАНИЯ
Теперь мы изменим слой, чтобы применить сепию к определенным тональным областям. Дважды щелкните слой Hue / Saturation справа от имени слоя, чтобы открыть диалоговое окно «Параметры наложения стиля слоя». Переместите ползунок тени для этого слоя на 100.Щелкните правой кнопкой мыши, удерживая клавишу Option (ПК: Alt), чтобы разделить ползунок на две части. Переместите правую половину примерно на 130. На любой тон ниже 100 не влияет сепия; между 100 и 130 постепенно начнет проявляться сепия; и любой тон выше 130 полностью зависит от тона сепии. Щелкните ОК, чтобы закрыть диалоговое окно.
Как использовать Photoshop
Домой Пожертвовать Новый Поиск Галерея Практические инструкции Ссылки Семинары О нас Контакт
Как использовать Photoshop
© 2012
KenRockwell.com
Самый большой источник поддержки этого бесплатного веб-сайта — это использование любой из этих ссылок, когда вы получаете или , независимо от страны, в которой вы живете. Спасибо! Кен.
Январь 2013 Лучшие снимки Nikon Canon Fuji LEICA Все обзоры
Photoshop CS6 обзор
Photoshop CS5 обзор
Photoshop CS4 обзор
ВВЕДЕНИЕ
фотошопа Варианты и бесплатные альтернативы
I есть другая страница, объясняющая, что такое Photoshop, что версии и менее дорогие или бесплатные альтернативы здесь.я также расскажу обо всех других программах, которые я использую, и плагинах для фотошопа. там.
Я использовал Photoshop каждый день с середины 1990-х годов, поэтому его стоимость незначительна для что я получаю от этого. Если бы я начинал с нуля и не имел 700 долларов за новейшую версию Photoshop, я бы сначала попробовал iPhoto, который поставляется бесплатно с каждым компьютером Apple Mac, или бесплатную Picasa от Google для Windows, и изучите их. iPhoto и, возможно, другие даже читают файлы RAW, так что не игнорируйте их.
Как Узнать Photoshop
А огромное преимущество Photoshop в том, что у вас есть больше способов изучить его, например эта страница здесь, чем любая другая программа. Так много людей знают, что это легко узнать где угодно.
The лучший способ изучить Photoshop — это записаться на занятия в местном сообществе. колледж, чтобы изучить основы освещения недоэкспонированным Изображения и исправление цветовых оттенков и проблем с балансом белого.Эти базовые настройки описаны в каждом вводном Photoshop. класс и книга, поэтому я просто кратко расскажу о них ниже. Вы должны свободно владеть в них, чтобы добраться куда угодно с помощью Photoshop для оптимизации изображений.
Фотошоп также имеет встроенную справку, а также бесплатное руководство, обычно включенное в коробка. Все, что вам нужно сделать, это выбрать, как вы лучше всего учиться, и действовать способ. Лично я лучше всего учусь на очном занятии или у эксперта покажи мне лично.Когда у меня возникает вопрос, как найти непонятные инструмент или как заставить команду работать Я просто выбираю помощь из СПРАВКИ меню.
Базовый Операции и хитрости торговли
Все эти настройки работают со всеми типами изображений. Вот почему опытный фотографам жалко людей, которые трудятся с файлами RAW, просто чтобы они могли позже скорректировать экспозицию и баланс белого. Ты можешь это сделать все в любое изображение JPG в Photoshop без каких-либо проблем.
The нижеприведенные трюки предполагают, что у вас есть хотя бы базовые навыки навигации с фотошопом. Вы можете получить это в любой книге или в общественном колледже. класс, или даже встроенную справку!
Фотошоп существует с 1980-х годов, когда им пользовались только профессионалы. Поэтому в нем используются термины традиционной профессиональной фотографии и коммерческий печатный станок торгует. Часто эти термины точно напротив того, что вы ожидаете! Наиболее очевидно маркированный инструменты — иногда худший способ сделать что-то, так что читайте ниже.
Человек посвятить всю свою карьеру изучению Photoshop. Есть чему поучиться, чем любой человек сможет освоить. Каждый из нас узнает, что актуально к нашей собственной работе.
ОСНОВЫ:
Молния Недоэкспонированные изображения
Светлее и Темнее
Горение и уклонение
Исправление цветовых оттенков и проблем с балансом белого
Как для изменения баланса белого существующего изображения
Заточка
ТРЮКИ:
Цифровое сплит-тонирование 09 апреля 2011 г.
Замена головок в Photoshop 20 декабря 2010 г.
Использование ISO в Photoshop 26 сентября 2007 г.
Как точить
Как Добавить контраст в Photoshop
Создание отличных черно-белых изображений из цвета
Тонировка Черно-белая
Коррекция искажения объектива
Корректировка сходящихся линий и перспективы
Коррекция цветных полос и боковых хроматических аберраций
Идеально ровные горизонты и идеально вертикальные вертикали
Искусственный инфракрасный
Удаление пыли и царапин
Осветление темных теней
Поляризационный фильтр
Добавление уведомления об авторских правах
Камера Подключаемый модуль RAW
Adobe’s Советы по достижению максимальной производительности
ОСНОВЫ
Освещение Недоэкспонированные изображения назад в список
Это не уловка; это самая обычная корректировка, которую я делаю.Это работает во всех версия Photoshop и со всеми типами файлов: RAW, JPG и всем остальным.
Если вы не уверены в экспозиции, лучше недоэкспонировать цифровую камеру и исправим позже. Это идеально подходит для съемки JPG-файлов. Этот процесс намного проще и дает те же результаты, что и съемка в формате RAW.
ср сделайте это несколькими способами.
УРОВЕНЬ КОМАНДА
Перейти к настройке УРОВНИ либо ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> УРОВНИ или просто нажмите + L.
Вы увидеть гистограмму; который представляет собой график, показывающий относительное количество света и темно на вашем изображении. Вы увидите, что это не все справа от места, в котором он находится. Щелкните и перетащите маленький белый ползунок в крайнем правом углу гистограммы слева, достаточно чтобы соответствовать крайнему правому краю гистограммы. При перетаскивании убедитесь, что ПРОСМОТР отмечен, и вы можете видеть, что делаете. Хит ОК, и ты ВЫПОЛНЕНО!
Удерживать нажмите клавишу OPTION на Mac при этом, и изображение перейдет в сверхвысокое контраст.Перетащите белый ползунок влево, пока некоторые точки не начнут смещаться. сверкать на черном фоне. Убери палец с опции ключ, чтобы увидеть, как изображение действительно выглядит.
КРИВЫЕ КОМАНДА
Это немного сложнее. Лучше, если у вас будет изображение с ярким блики и хотите добавить тени в обмен на сглаживание бликов немного. (см. также Осветление темноты Тени.) Умышленное занижение экспозиции цифровой камеры в контрастных света, а затем это на самом деле улучшает изображение по сравнению с обычным экспозиции, потому что это дает вам возможность создать плечо для основные моменты, которых не хватает в цифровых камерах.
Позвонить кривые вверх с помощью ИЗОБРАЖЕНИЯ> НАСТРОЙКИ> КРИВЫЕ или просто команды + М.
Положить курсор внизу посередине диагональной линии. Нажмите и удерживайте его и перетащите вверх.Удачи, здесь можно очень много сделать.
Светлее и Darken назад в список
НЕ используйте команды Светлее и Темнее.
Вместо этого, используйте команду Уровни, ИЗОБРАЖЕНИЕ> НАСТРОЙКА> УРОВНИ (или используйте команду + L на Mac).
Кому осветлять и затемнять участки, которые хорошо экспонируются, но выглядят некорректно тем не менее, сначала попробуйте перетащить средний серый треугольник вперед и назад.Просто делай так, пока не получится: это искусство, а не наука.
Вы также можно использовать команду Кривые (ИЗОБРАЖЕНИЕ> НАСТРОЙКА> КРИВЫЕ или Команда + M на Mac), что более сложно. См. Любую книгу Photoshop для этого.
Игнорировать команда «Auto Levels» редко дает хорошие результаты.
Горение и уклонение назад в список
НЕ используйте инструменты Burn и Dodge!
Вместо этого, используйте любой из инструментов выделения, чтобы выбрать область, которую вы хотите прожечь, или уклоняйтесь, а затем сделайте, как указано выше, чтобы осветлить или затемнить эту область.
Вы можете узнать , как сделать выбор в вашем муниципальном колледже, онлайн-справку, Интернет или книгу. Вы узнаете , что до выберите и что делать с этим выбором из художественного класса и следующих Ваша душа.
Перо выделение (ВЫБОР> ПЕРО), чтобы у вас не было очевидных жесткие края измененного участка. Попробуйте значение растушевки от 2 до 10 пикселей. для манипуляции с точно определенной областью и попробуйте от 100 до 250 пикселей для общей настройки неспецифической широкой области.Конечно эти значения зависят от размера пикселя вашего изображения и искусства. я всегда установить линейки на чтение в пикселях, и я смотрю, что за перо должно быть.
Корректирующий Цветовые оттенки и проблемы с балансом белого назад в список
Это работает во всех версиях Photoshop. Работает со всеми изображениями, RAW, JPG или что-то еще.Я расскажу о трех разных инструментах, каждый из которых делать то же самое по-другому. Эти инструменты — инструмент «Подбор цвета», инструмент «Уровни» и инструмент «Цветовой баланс». Все эти инструменты есть в каждом Версия Photoshop, созданная за последние 10 лет или около того, но Color Match инструмент существует всего несколько лет.
ЦВЕТ ИНСТРУМЕНТ ПОДГОТОВКИ И НЕЙТРАЛИЗАЦИИ
Как снимок (АВТО баланс белого) | нейтрализованный с инструментом Color Match |
Это Пример был снят в гараже, освещенном как лампами дневного света, так и лампами накаливания. освещение, пока проникал световой люк.Автомобиль должен быть белый, а пол должен быть серым. Нейтрализованный результат что вы получаете автоматически из команды нейтрализации внутри цвета Инструмент соответствия.
Подробнее в последних версиях Photoshop есть инструмент подбора цвета для, как вы уже догадались, подходящие цвета. Также есть уловка «нейтрализовать»! Это самый простой способ избавиться от цветового оттенка. Просто сделайте:
ИЗОБРАЖЕНИЕ > РЕГУЛИРОВКИ> СООТВЕТСТВИЕ ЦВЕТУ.Отметьте «Нейтрализовать» в разделе Параметры изображения и посмотрите, что произойдет!
ЦВЕТ БАЛАНСИРНЫЙ ИНСТРУМЕНТ
Перейти в ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> БАЛАНС ЦВЕТА или просто нажмите + B.
Двигаться ползунки.
I обычно любят вещи теплее, чем большинство людей снимают их, поэтому я стараюсь сдвиньте их в сторону красного и желтого. Вот как вы меняете цвет настройка температуры или баланса белого любого изображения, даже JPG.Также покачивайся ползунок пурпурный / зеленый для корректировки флуоресцентного света.
УРОВЕНЬ ИНСТРУМЕНТ
Белый Точечный капельница
Это позволяет сделать что угодно чисто белым. Он также используется для исправления недодержка.
Перейти к настройке УРОВНИ либо ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> УРОВНИ или просто нажмите + L. Найдите белую пипетку в правом нижнем углу. панели настройки.Щелкните по нему. Теперь наведите указатель мыши на свое изображение и нажмите на той части, которая должна быть белой. Вуаля! Photoshop делает это белый.
Это это мощный инструмент, так что будьте осторожны. Нажмите на то, что предполагается быть синим, и он превращает все в красное, пытаясь сделать синий цвет белым. Установите размер образца пипетки на 5 x 5 пикселей, чтобы упростить эту задачу. использовать. Вы устанавливаете это, щелкая пипеткой на панели инструментов. слева сначала.
серый Пипетка
Как выше, Photoshop настроит все, что щелкнет этой пипеткой, так, чтобы нейтральный серый. Серая капельница находится между белой и черной капельницами. Будь осторожен! При правильном использовании он позволяет легко исправить обесцвеченное изображение. Используемый как тупица, он делает вещи действительно неприятными.
Каждый раз вы щелкнете по нему, вы получите другой результат в зависимости от того, где вы щелкнули. Будьте осторожны, выбирая что-то, что действительно должно быть нейтральным, так как пиксель неба, например, сделает все красным.Ты можешь продолжайте щелкать пипеткой, пока не получите желаемый вид. Также постарайтесь установить размер пробы пипетки под пипеткой, прежде чем вы переходите в инструмент уровней до 5 х 5 пикселей. В противном случае корректировка слишком чувствителен и отвлекается на шум.
Черный Капельница
Есть дымчатый дым или что-то такое, что вы хотите выглядеть черным? Используйте черную пипетку так же. Черная капельница находится слева от других капельниц.
Как для изменения баланса белого существующего изображения (щелкните)
Заточка назад в список
Do это как последний шаг после того, как вы установили размер изображения для его конечное использование. Посмотрите на свое изображение на 100% на своем мониторе. Используйте FILTER> SHARPEN > НЕПРЕРЫВНАЯ МАСКА.
Попробуйте радиус 0.3 пикселя. Радиус по умолчанию 1,0 пиксель дает неаккуратные результаты с ореолами любительского вида вокруг все. Попробуйте установить порог на 3, если у вас есть кинопленка. или изображение с цифрового наведи и снимай, и порог 0, если изображение с цифровой зеркальной камеры. Попробуйте процент заточки это выглядит правильно. Обычно около 150% хорошо смотрится при настройке радиуса 0,3 пикселя.
Куда пропали мои кисти?
Если все, что у вас есть, это перекрестие, вместо инструментов или кисти, которые вы ожидаете, отпустите клавишу Caps Lock!
ТРЮКИ
Линза Коррекция искажений (нажать) назад в список
Корректирующий Сходящиеся линии и перспектива (нажать) назад в список
Корректирующий Цвет бахромы (нажать) назад в список
Идеально Горизонты уровня и идеально вертикальные вертикали назад в список
I использовался для поворота изображения методом проб и ошибок, пока я не узнал, как получить точное вращение автоматически.
Сегодня лучший способ исправить это с помощью инструмента коррекции линз в Photoshop. CS2 только что описан выше. Вы можете сделать это для бесплатно вместе с исправлением схождения. Чтобы исправить поворот, просто выберите инструмент «Угол» в верхнем левом углу и перетащите его по нужному месту либо вертикально, либо горизонтально. Легкий!
В В Photoshop CS и более ранних версиях используется инструмент «Измерение». Найдите это по щелкнув и удерживая инструмент «Пипетка», опускаемся до параметра «Измерить». инструмент.Я тоже добираюсь до этого быстрее, нажимая «I» три раза который циклически переключается с помощью инструментов «Пипетка», «Образец цвета» и «Измерение», предполагая, что вы сняли флажок «использовать клавишу Shift для смены инструмента» в общих настройках Photoshop.
Нажмите, перетащите инструмент измерения с одной стороны на другую и отпустите ее. вы хотите быть идеально вертикальным или горизонтальным. Для дополнительной точности сделайте это при большом увеличении, и Photoshop автоматически прокрутит изображение для вас.
Сейчас перейдите в ИЗОБРАЖЕНИЕ> ПОВЕРНУТЬ ХОЛСТ> ПРОИЗВОЛЬНО и, боже мой, точное вращение изображения рассчитывается и вводится в поле для вас! Просто нажмите «ОК» или «Вернуть», и все готово.
Ну, не совсем. Теперь, когда вы немного повернули изображение, вы хотите использовать инструмент «Кадрирование» (просто нажмите «C» или выберите его из палитры инструментов в верхнем левом углу), чтобы обрезать изображение достаточно для устранения кривых краев.
Это не исправляет все, если у вас есть сходящиеся линии или искажения объектива. Вот почему я люблю коррекцию линз в Photoshop CS2. инструмент.
Искусственный Инфракрасный назад в список
До | После |
1.) Сделайте дубликат фонового слоя (в палитре слоев перетащите «background» над значком нового слоя в нижней части палитры рядом с корзиной банка)
2.) Убедитесь, что этот новый дублированный слой называется «фоновая копия». выбрано (выделено синим)
3.) Создайте новый корректирующий слой типа: Channel Mixer (нажмите и удерживайте половину черного / белого круга в нижней части палитры слоев и Выбрать «Channel Mixer» из всплывающего меню.)
4.) Появится окно меню для настройки микшера каналов.
5.) Отметьте «Монохромный» внизу. (Не устанавливайте флажок причудливый цветовой эффект.)
6.) Установите R = + 100%, G = + 200% и B = минус 200% (- 200%)
7.) установите постоянную, необходимую для правильной яркости, обычно около минус 28%.
8.) Нажмите ОК
дополнительно:
9.) Добавить туманное размытие: создать и размыть еще один дублированный слой и смешать его с процент, который вы предпочитаете
10.) Добавьте зерно по вкусу (Фильтр> Шум> Добавить шум)
Снятие Пыль и царапины назад в список
Фотошоп CS2 незаметно добавил инструмент «Точечная восстанавливающая кисть», который делает это действительно просто. Выберите его на панели инструментов слева и нажмите вокруг вашего изображения.Он волшебным образом устраняет почти все недостатки вы щелкаете.
Раньше этот инструмент некоторые пытались использовать фильтр пыли и царапин на всей изображение. Другие, как я, использовали резиновую штамповку, которая была примитивной. потому что нам также всегда приходилось выбирать области исходной выборки вручную.
The пылеулавливающий фильтр обычно смягчает все изображение и пропускает самые большие куски грязи. Приведенный ниже трюк для более ранних версий Photoshop решает обе проблемы, и это быстрее, чем при использовании инструмента для штамповки.С участием этот трюк мы применяем гораздо более тяжелый фильтр грязи, чтобы покрыть даже большие куски, но мы применяем его только к грязным частям изображения, поэтому он не влияют на резкость или мелкие детали.
1.) Сделайте дубликат вашего оригинала. (Перетащите слой ФОН над значком нового слоя в нижней части палитры слоев.)
2.) Снимите щелчок с глазного яблока рядом с верхним слоем и выберите нижний слой. Таким образом, мы сможем увидеть, что мы собираемся сделать с нижним слоем.
3.) На нижний слой нанесите сильный фильтр от пыли и царапин. (ФИЛЬТР> ШУМ> ПЫЛЬ И ЦАРАПИНЫ.) Не беспокойтесь о потере деталей, просто убедитесь, что он достаточно прочный, чтобы покрыть самые большие дефекты.
4.) Повторно щелкните глазное яблоко рядом с верхним слоем и выберите верхний слой. Теперь ваше изображение выглядит так, как в начале.
5.) Используйте ластик, чтобы прорезать острый верхний слой, чтобы обнажить фильтрованный слой внизу в местах с грязью.Более продвинутый способ То же самое — использовать маску слоя.
Это Таким образом, вы можете быстро обнаружить грязь и не повлиять ни на что другое. Новая восстанавливающая кисть Spot Healing Brush делает это в значительной степени волшебным образом, BRAVO!
Осветление Dark Shadows назад в список
Как Photoshop CS это просто. В Photoshop 7 и раньше было очень сложное и необходимое маскирование или расширенные плагины из таких мест, как ASF.
Сегодня все, что вам нужно сделать, это перейти в ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> ТЕНЬ / ВЫДЕЛЕНИЕ и переместите верхний бегунок вправо.
Совет: сбрасывать значения по умолчанию, чтобы сумма была равна 0 каждый раз, когда вы вызываете это корректирование. У меня ширина тона установлена на 50%, а радиус — на 30 пикселей. большую часть времени.
I редко играю с бликами. На цифровом захвате, если вы взорвали основные моменты, которые вы мертвы; выбросить изображение навсегда.
Поляризация Фильтр
из камера | после этот трюк |
(вы можете видеть кого-то еще один снимок экрана, иллюстрирующий эту же технику здесь.)
Марка новый слой
СЛОЙ > НОВИНКА> СЛОЙ.В появившемся ящике:
Имя слой что-то вроде ГРАД и установите РЕЖИМ в раскрывающемся списке на МЯГКИЙ СВЕТ. Щелкните ОК.
Ваш новый слой должен быть выделен в палитре слоев в правом нижнем углу, и он должен быть прозрачным. Photoshop показывает прозрачность серым цветом шахматная доска.
Создать градиент от черного к прозрачному от верха до горизонта в новом слое
Выбрать ГРАДИЕНТНЫЙ ИНСТРУМЕНТ из палитры инструментов вверху слева.Инструмент Град находится на полпути по правой стороне поддона с инструментами и используется совместно с Инструмент «Заливка». Возможно, вам придется нажать и удерживать ведро с краской чтобы получить инструмент градиента.
Be убедитесь, что у вас есть цвета переднего плана и фона по умолчанию, черный и белый, выбранный. Эти цвета рассматриваются как два перекрывающихся цвета. квадраты к нижней части палитры инструментов. Вы можете сбросить их установить по умолчанию черный и белый, нажав маленькую маленькую черно-белую пара перекрывающихся квадратов рядом с ними, или просто нажмите «D» на вашу клавиатуру.
Марка убедитесь, что вариант «линейный» выбран первым из пяти маленькие значки в верхнем среднем левом углу панели параметров инструмента градиента в верхней части экрана. Наведите на него курсор, и вы увидите, что он говорит «линейный» градиент «
Выбрать градиент от черного к прозрачному. Сделайте это, щелкнув маленькую стрелку справа от градиента в верхнем левом углу верхних опций инструмента бар. Раскроется иллюстрированное меню оценок.Выберите тот, который меняется с черного на прозрачный (серая шахматная доска).
Положить указатель мыши наверху изображения. Нажмите, удерживайте и перетащите прямо вниз, пока не достигнете горизонта. Отпустите его на горизонте. Ты можешь убедитесь, что это ровно, удерживая клавишу Shift, пока вы сделай это.
Вы теперь должен появиться небольшой градиент с темным верхом на палитре слоев., и даже лучше, облака должны были стать темными и страшно смотреть на верх вашего изображения.Самые яркие части наверху должны были остаться яркий. Это удобный эффект сам по себе.
Создать корректирующий слой между двумя существующими слоями
Нажмите на фоновом слое в палитре слоев. Он будет выделен в синий.
Нажмите и удерживайте черный / белый кружок в нижней части палитры слоев.
Выбрать Выборочный цвет в раскрывающемся меню.Отпустите вашу мышь.
Выбрать Голубой вверху. Затем установите ползунок Голубой на 100%, а ползунок Пурпурный. до 100%. Пока не нажимайте ОК.
Выбрать Блюз наверху. Затем установите ползунок Cyan на 100%, ползунок Magenta до 100%. Щелкните ОК.
Вы можете поиграться с настройками выборочного цвета, сколько душе угодно. Просто дважды щелкните черный / белый кружок слева от среднего синего. выделенный слой в палитре слоев.и выбираем разные значения для ползунков под Cyans и Blues. 60% — тоже хорошие значения. Покинуть черные ползунки на нуле. Также попробуйте около 25% для желтого слайдера. под Блюз.
Почувствуйте бесплатно сделать маску слоя, чтобы эффект не работал где-либо еще в вашем изображении.
я уверен, что вы также можете получить тот же эффект с Nic Color EFX с большим количеством меньше усилий. См. Информацию о моих плагинах здесь.
Добавление ваше Уведомление об авторских правах назад в список
Основы
1.) Используйте инструмент ТИП. Это большая буква «Т» на панели инструментов. налево. Вы получите символ ©, нажав OPTION + G на вашем Mac. Я использую шрифт 10, 11 или 12 pt при 72DPI с падающей тенью, чтобы он идет вперед даже на светлом фоне. Используйте инструмент ПЕРЕМЕЩЕНИЕ, чтобы перетащить это там, где вы этого хотите.
1а.) Небеса помогут вам, если вы на окнах, потому что это королевская боль символ © на компьютере с Windows — еще одна причина, по которой профессионалы используйте Apple.На ПК я обычно использую (c) вместо ©. К сделайте символ © на ПК, удерживайте клавишу ALT и нажмите 0169 на цифровой клавиатуре справа от клавиатуры, а НЕ цифры в верхней части клавиатуры. Если вы используете ноутбук, вы действительно в беде, так как у вас нет отдельной цифровой клавиатуры и вам нужно использовать команда NUMLOCK! Вы первый
а.) Необходимо переведите ноутбук в режим NUMLOCK (еще одна неприятная функция с двумя пальцами ключ), а затем
г.р.) удерживайте ALT и
c.) Тип 0169, но вы должны ввести 0169 НЕ на обычных цифровых клавишах вдоль верхний ряд, но
д.) Письмо клавиши, специально помеченные маленькими цифрами, которые соответствуют цифрам в режиме NUMLOCK.
e.) После набора все это не забудьте вывести ноутбук из режима NUMLOCK или все ваши другой набор текста будет испорчен! Теперь вы понимаете, почему мы все используем Apple компьютеры?
Потому что из всего этого большинство людей застряло на Windows, просто скопируйте и вставьте хороший © из другого документа!
Другой способ Чтобы найти © в Windows, нужно набрать:
Пуск> Все Программы> Стандартные> Система Инструменты> Карта символов.
(или)
Пуск> Выполнить, введите «Charmap» и нажмите Enter. В следующий раз просто нажмите «Выполнить»> «Enter». Вы также можете создать ярлык на рабочем столе для Charmap.
В таблице символов выберите нужный символ шрифтом твой выбор. Символ авторского права — лишь один из тысяч потенциальных символы.
В один клик
Однажды вы узнали вышеизложенное, вы захотите сделать это с помощью один щелчок каждый раз вместо набора текста.Специально для ПК, вы можете сэкономить на гимнастике, чтобы получить символ © на каждом time и настройте падающую тень и свойства текста. В Фотошопе мы называем эти записи «действия», таким образом,
1.) Сначала убедитесь, что размер вашего изображения рассчитан для окончательного использования. В противном случае тип будет вышли не того размера. Установите разрешение в разделе ИЗОБРАЖЕНИЕ> ИЗОБРАЖЕНИЕ. РАЗМЕР. Для Интернета и электронной почты установите разрешение 72DPI, в противном случае просто убедитесь, что разрешение изображения установлено на любое его окончательное значение будет.
2.) Найдите палитру ДЕЙСТВИЯ.
3.) Щелкните стрелку вправо вверху палитры действий. который вызывает меню, в котором вы
4.) Щелкните НОВОЕ ДЕЙСТВИЕ, назовите что-нибудь и нажмите ЗАПИСЬ. (Вы увидите красный свет в нижней части палитры действий загорится, чтобы вы знали вы записываете.)
5.) Выполняйте набор текста, выбор шрифтов и теней на свой вкус.
6.) Остановите запись, нажав кнопку черного квадрата («стоп»). слева от красного в нижней части палитры действий и все готово. Совет: даже многие опытные люди отвлекаются на в середине этого дня и делайте дневную работу, не забывая нажимать «стоп» кнопка. Это заканчивается записью всего, что вы делали в тот день, как действие! В этом случае нажмите «Стоп», удалите эту запись, выделив его в палитре действий и перетащив его на значок корзины на внизу палитры действий.Еще совет: при записи действия поместите текст посередине изображения. Поскольку изображения имеют тенденцию быть различных размеров и форм, которые вы обычно захотите перетащить (используйте ПЕРЕМЕЩЕНИЕ tool) каждый раз вручную в лучшее место.
7.) Чтобы воспроизвести это в следующий раз, просто выберите действие, которое вы записали в палитру действий и нажмите треугольную кнопку «Играть» в нижней части палитры действий. Вы получите уведомление © немедленно.Теперь просто используйте инструмент MOVE, чтобы перетащить текст туда, где он выглядит. Лучший.
Также см. любую книгу, курс или раздел справки PhotoShop, чтобы узнать, как это сделать эти действия.
Автоматическое волшебное позиционирование
Вместо того, чтобы перемещать уведомление об авторских правах на каждое изображение, вы можете сделать так, чтобы текст автоматически выравнивался по любому конкретному месту (например, в правом нижнем углу угол) независимо от размера или размера изображения.
1. После создания текста и стилей, выберите «Выделение» -> «Все».
2. Убедитесь, что текстовый слой активен. Выберите Layer -> Align Layers. в «Выделение», затем выберите подходящее место. Используйте комбинации для углов, например «Нижние края» и «Правые края». Снимите выделение.
3. Текст обычно будет слишком близко к краям в этой точке, поэтому для перемещения текста и поддерживайте универсально применимое действие, используйте инструмент Transform чтобы переместить текст.Убедитесь, что текстовый слой активен. Выбрать Выбрать -> Преобразовать выделение и использовать стрелки направления на клавиатуре, чтобы сдвинуть текст подальше от краев. Действие будет запомните, на сколько пробелов был перемещен текст при преобразовании. Нажмите отметьте галочкой, чтобы установить преобразование.
4. Здесь обычно объединяет слои вместе. Если вы хотите иметь возможность штрафовать tune вы можете остановить запись действия перед слиянием.
Можно сделать пару действий для разных сторон изображения. например, для нижнего правого и одного для нижнего левого.
Сотни изображений в один клик
Если вы хотите применить это действие сразу ко многим изображениям:
1.) Положите фото в папку, затем
2.) Используйте команду Photoshop FILE> AUTOMATE> BATCH, чтобы выполнить это действие по всем из них.Вам, вероятно, придется перемещать текст вокруг вручную для оптимального размещения на каждом изображении, как это делаю я.
I слышали здесь о программе (только для Mac), которая еще больше автоматизирует этот процесс. Он накладывает один изображение поверх всех других изображений, которые есть в папке.
Камера Плагин RAW назад в список
Вот отличная статья о том, как откалибровать этот плагин для вашей камеры.Лично Я избегаю всей этой сложности и снимаю в формате JPG, как вы можете прочитать здесь.
Adobe’s Советы по достижению максимальной производительности
НОВИНКА: Как Добавить контраст в Photoshop
Где для получения более старых версий:
Новейшее
Версия для Mac 2005 CS2 (9.0)
Новейшая версия Windows 2005 CS2 (9.0)
Предыдущая
Версия для Mac CS (8.0)
Предыдущая версия Windows CS (8.0)
Предыдущая
Версия для Mac 7.0
Предыдущая версия Windows 7.0
Помогите мне помочь вам наверх
Я поддерживаю свою растущую семью через этот веб-сайт, как бы безумно это ни казалось.
Самая большая помощь — это использование любой из этих ссылок, когда вы получаете чего угодно, независимо от страны, в которой вы живете.Это ничего не стоит вам и является самым большим источником поддержки для этого сайта, а значит, и для моей семьи. В этих местах лучшие цены и лучший сервис, поэтому я пользовался ими еще до того, как появился этот сайт. Всем рекомендую лично .
Если вы найдете это страница столь же полезна, как книга, которую вам, возможно, пришлось купить, или семинар, который вы можете пришлось принять, не стесняйтесь помогать мне продолжать помогать всем.
Если вы получили свое снаряжение по одной из моих ссылок или помогли другим способом, вы — семья.Такие замечательные люди, как вы, позволяют мне постоянно добавлять на этот сайт. Спасибо!
Если вы еще не помогли, сделайте это, и подумайте о том, чтобы помочь мне подарком в размере 5 долларов.
Поскольку эта страница защищена авторским правом и официально зарегистрирована, изготовление копий, особенно в виде распечаток для личного пользования, является незаконным. Если вы хотите сделать распечатку для личного использования, вам предоставляется одноразовое разрешение только в том случае, если вы заплатите 5 долларов США за распечатку или ее часть. Спасибо!
Спасибо за чтение!
г.И миссис Кен Рокуэлл, Райан и Кэти.
Домой Пожертвовать Новый Поиск Галерея Обзоры Практические руководства Ссылки Мастерские О нас Контакт
Как использовать инструмент «Волшебная палочка» в Photoshop (шаг за шагом)
Photoshop предлагает своим пользователям так много способов ретуширования фотографий, что некоторые инструменты выделения остаются незамеченными. Magic Wand Tool — один из таких инструментов.
Но инструмент Magic Wand может быть удобен для изменения цвета и внешнего вида вашего фона.
Давайте подробнее рассмотрим, как можно использовать инструмент выбора волшебной палочки в ваших интересах.
Что такое волшебная палочка?
Инструмент «Волшебная палочка» — это инструмент выделения. Это позволяет вам быстро выбирать области ваших изображений и вносить в них независимые изменения. Чаще всего его используют для выбора сплошного фона и цветных областей. Он также не работает, например, с изображением с отчетливым градиентом или размытыми элементами.
Вы также можете поменять задний фон на фотографии, не перемещая или не меняя объект изображения.Это очень полезно для фотосъемки товаров или фотографий из электронной коммерции.
В отличие от инструмента «Быстрое выделение», он выбирает пиксели на основе сходства цвета и тона изображения. Вместо того, чтобы искать четкие границы, инструмент «Волшебная палочка» ищет на холсте похожие оттенки, чтобы составить выделение.
Щелкните по части изображения с помощью инструмента «Волшебная палочка». Photoshop сопоставит пиксели с пикселями из другой части изображения, которая определена как совпадающая. Вы можете использовать панель параметров для дальнейшего уточнения того, как Photoshop ищет эти пиксели.
Параметры инструмента Magic Wand
Уровень допуска
Допуск увеличивает или уменьшает чувствительность значений яркости данного цвета. Чем выше число, тем выше диапазон значений яркости, которые будут включены в выборку.
По умолчанию установлено 32, но вы можете подняться до 255.
Например, если вы выберете значение 50, это означает, что Photoshop выберет значения яркости на 50 оттенков ярче и темнее, чем область, на которой вы щелкнули.
Измените это значение на 100, и это количество удвоится.
Если вы хотите выбрать только точное значение тонов, на которых вы щелкнули, вы можете выбрать 0 для значения допуска.
смежные
Смежный определяет, будут ли выбранные пиксели располагаться рядом друг с другом. Это позволит вам ограничить выбор определенной областью или выбрать множество областей на изображении одним щелчком мыши.
Анти-псевдоним
Когда вы выбираете сглаживание, Photoshop сглаживает края вашего выделения.Он смягчает переход цвета между выделенной областью и остальной частью фотографии. Этот вариант работает и с другими инструментами выделения, доступными в Photoshop. Это делает выделенные области реалистичными и плавно переходящими.
Как использовать инструмент «Волшебная палочка» для выделения на основе цвета
Этот инструмент особенно полезен для изображений с равномерно окрашенным фоном. Вы также можете использовать его для изображений, в которых представлено много определенного тона.
На изображении ниже я хотел изменить фон на что-то более яркое и драматичное. Я хочу цвет, который бы хорошо контрастировал с цветком.
Чтобы использовать инструмент «Волшебная палочка», выберите его на панели инструментов Photoshop. Вы можете найти его под инструментом быстрого выбора. Вы также можете нажать W для ярлыка.
Щелкните область, чтобы выбрать образец цвета.
На панели параметров выберите настройки для Допуск , Непрерывный и Сглаживание.
Щелкните цвет на изображении, чтобы сделать свой выбор.
Выберите> Образец всех слоев , если вы хотите выбрать похожие цвета на всех видимых слоях. Снимите флажок, если вы хотите брать сэмпл только из текущего слоя.
На изображении ромашки «Волшебная палочка» неплохо справилась с выбором области для изменения, обозначенной «марширующими муравьями». Все, что находится в этой области, будет включено в выборку.
Этот выбор можно дополнительно уточнить, удерживая клавишу> Alt / Option (сложение) или клавишу> Shift (вычитать) и перетаскивая выделение.
После того, как вы сделали свой выбор, нажмите> Ctrl / Cmd + D , чтобы отменить выбор и настроить уровень допуска.
Опять же, если вы увеличите Допуск, Photoshop выберет гораздо более широкий диапазон цветов. Все области, которые могли быть пропущены при первоначальном выборе, теперь будут включены. Кроме того, если вы включите «Смежные», Photoshop будет выбирать только из связанных областей.
Для изображения ромашки соответствующий уровень допуска был 100.
После того, как вы сделали свой выбор, нажмите Ctrl / Command + J , чтобы создать копию слоя.Это даст мне слой с прозрачным фоном, показывающий, что будет заменено.
Как только вы это сделаете, вам понадобится еще один слой для цвета фона. Перейдите в нижнюю правую часть рабочего пространства и выберите значок «Создать новый слой».
Перетащите этот слой ниже прозрачного слоя.
Чтобы выбрать цвет фона, перейдите в> Редактировать , а затем выберите> Заливка . Убедитесь, что вы выбрали Цвет в меню.Откроется палитра цветов, которая позволит вам выбрать именно тот цвет, который вы хотите использовать в качестве фона.
Нажмите> Хорошо, , чтобы добавить этот цвет заливки к вашему фону.
И снова точные шаги следующие:
- Сделайте выделение с помощью Magic Wand Tool. При необходимости уточните выделение, используя> Alt / Opt или> Shift.
- Создайте новый слой, нажав Ctrl / Command + J
- Создайте новый слой, чтобы создать отдельный слой «заливки».
- Перетащите этот слой ниже прозрачного слоя.
- Перейдите в> Изменить. Выберите> Заливка
- Нажмите на цвет
- Выберите цвет фона с помощью палитры цветов
- Попадание> ОК
Самые распространенные вопросы о волшебной палочке
Как настроить «Волшебную палочку» в Photoshop?
Вы можете настроить инструмент «Волшебная палочка» на панели параметров. Выбор параметра «Допуск» изменит количество отбираемых цветовых областей.Установка флажка «Смежный» гарантирует, что будут выбраны только цвета, расположенные рядом друг с другом.
Как выключить инструмент «Волшебная палочка»?
Чтобы выключить инструмент «Волшебная палочка», нажмите «Control» (Windows) или «Command» (mac) + D. D означает «Отменить выбор» и является одним из наиболее распространенных сочетаний клавиш, используемых в Photoshop.
Заключение
Инструмент «Волшебная палочка» может быть немного сложным в использовании для некоторых изображений. В других случаях это может быть удобный инструмент, который может дать вам отличные результаты, выполнив пару простых и быстрых шагов.
Попробуйте в следующий раз быстро изменить цвет сплошного фона. Или используйте его, чтобы сделать небо на изображении более динамичным.
Почему бы не узнать, как создать эффект радиального размытия в Photoshop, или начать работу с цифровой живописью?
Как перекрасить одежду »Блог» FashionClassroom.com
Есть много способов перекрасить изображение или его часть с помощью Photoshop, и в этом уроке я покажу два способа работы с файлом для выполнения этой задачи.
Первый метод — это использование корректирующих слоев, а второй — использование обычных корректирующих изображений. У каждого из них есть свои преимущества и недостатки, поэтому вы выбираете его.
Шаг 1. Сделайте и сохраните свой выбор
Начните с документа одежды, который вы хотите перекрасить, и выделите всю одежду, которую нужно перекрасить. Здесь я использовал инструмент быстрого выбора, но вы также можете использовать волшебную палочку, инструменты лассо, инструмент перо или даже цветовой диапазон в меню выбора.
Также приятно иметь возможность вернуться к нашему выбору позже без необходимости повторного выбора, поэтому перейдите в SELECT> SAVE SELECTION, дайте ему имя и нажмите OK.
Шаг 2. Добавьте корректирующий слой
Убедитесь, что ваша одежда ВЫБРАНА, и в нижней части панели слоев нажмите кнопку «Заливка и корректирующий слой». Есть несколько вариантов корректирующего слоя, которые нам подойдут, но пока давайте выберем Hue / Saturation .
Корректирующие слои хороши тем, что они не разрушают, так что вы можете вернуться позже и отрегулировать заново, не разрушая исходное изображение.
Шаг 3. Настройте оттенок / насыщенность на панели свойств
A Свойства Откроется окно, в котором вы увидите ползунки «Оттенок / Насыщенность».
Отрегулируйте ползунок «Оттенок», «Насыщенность» и «Яркость», чтобы получить желаемый цвет. И вуаля! Сделанный.
Примечание. Если вы выберете значок корректирующего слоя, и появится большой белый прямоугольник, как на изображении ниже (кстати, это маска), это означает, что вы не выбрали вашу одежду.Удалите этот слой и убедитесь, что вы сделали свой выбор, прежде чем добавлять корректирующий слой.
Другой вариант в окне свойств оттенка / насыщенности — использовать ЦВЕТ. Когда вы используете это, все цвета в выделении будут иметь одинаковый оттенок. Если этот параметр не выбран, все цвета будут сдвигаться относительно исходного цвета пикселя.
Вы можете создавать и перекрашивать столько корректирующих слоев, сколько захотите. Просто обратите внимание, что корректирующие слои будут объединяться, если вы не отключите (щелкните значок глазка рядом со слоем) те, которые вам не нужны.
Шаг 4. Добавьте слой Curves
Как упоминалось ранее, есть другие параметры корректирующего слоя, которые вы можете попробовать, например КРИВЫЕ, для настройки значений освещенности в изображении. Кривые также отлично подходят для добавления или удаления контраста изображения.
Выделите еще раз свой выбор, перейдя в SELECT> LOAD SELECTION и выбрав ранее сохраненный выбор.
Теперь перейдите к кнопке Adjustment Layers внизу панели Layers и выберите Curves.
Регулировка кривой так, чтобы она изгибалась вверх, делает изображение светлее, а наклон вниз — темнее.Если вы сделаете S-образную форму, как показано на изображении ниже, вы добавите контрастность изображению.
Корректирующие слои действительно эффективны, но их может быть немного сложнее понять, особенно если вы еще не очень хорошо знакомы с масками. Итак, ниже я покажу вам, как настроить цвета другим способом.
Шаг 5: Или используйте обычные настройки изображения
Второй способ перекрасить одежду аналогичен, но использует параметры настройки изображения из меню ИЗОБРАЖЕНИЕ.Этот метод немного легче понять новичкам; однако, как только вы сделаете изменение, оно будет постоянным, если у вас не будет достаточно шагов отмены для возврата или если вы не дублируете исходный слой.
Откройте изображение, и на всякий случай продублируйте исходный слой, перетащив слой с панели «Слои» на кнопку «Новый слой» в нижней части панели «Слои».
Создайте и сохраните свой выбор, как указано в шаге 1.
Затем выберите ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> ОТТЕНОК / НАСЫЩЕННОСТЬ (или CMD + U), чтобы открыть настройку оттенка / насыщенности.
Затем отрегулируйте ползунки, чтобы перекрасить одежду. Вы также можете выбрать Colorize, чтобы все пиксели приобрели одинаковый оттенок.
Просто убедитесь, что у вас ВЫБРАНА одежда, иначе она перекрасит весь слой.
Шаг 6. Раскрасьте кистью разными режимами
БОНУС: для развлечения вы также можете использовать инструмент «Кисть», чтобы перекрашивать изображения.
Выберите цвет переднего плана, выберите инструмент «Кисть» и установите для параметра «Режим» значение «Оттенок» или «Цвет».Когда вы рисуете, вы увидите, что пиксели, которые вы закрашиваете, адаптируются к цвету, которым вы рисуете.
Более светлые значения на изображении ниже были сделаны с помощью HUE, более темные — с помощью COLOR.
Вы можете создать столько слоев, сколько захотите, и просматривать их один за другим. Размер файла больше, чем при использовании корректирующих слоев, но иногда их легче просматривать в стеке в окне «Слой».
Развлекайтесь и не забывайте почаще экономить!
Освоение инструментов Photoshop Dodge и Burn
При осветлении и осветлении изображения подумайте о том, как вы хотите направить внимание зрителя.В приведенном выше примере изображения я хочу подчеркнуть форму пути, осветив его, а также стену, но эти области уже достаточно светлые. Поэтому, возможно, будет лучше обвести эти области инструментом затемнения, чтобы затемнить края. Это делает путь и стену более темными.
Другой метод, который мы можем использовать, — затемнить внешние области кадра (показаны синим контуром). Затемнение этих областей помогает привлечь внимание зрителей к изображению и предотвращает его выход за пределы кадра.Это также может помочь сделать цвета в этих областях более интенсивными, если мы сделаем их темнее.
Чтобы получить максимальную отдачу от инструментов Photoshop Dodge и Burn, я хочу поделиться с вами еще тремя советами.
Совет 1. Используйте слои для осветления и затемнения
Лучше всего применять инструменты Photoshop «Осветление» и «Затемнение», используя копию слоя изображения. Эти инструменты мы называем деструктивными, поскольку они напрямую влияют на пиксель изображения. Если вы хотите изменить их в будущем сеансе редактирования, вы не сможете это сделать.Использование инструментов на отдельном слое также позволяет вам управлять эффектом, изменяя непрозрачность слоев и режим наложения.
Лучший способ создать новый слой для Dodging и Burning — это использовать сочетание клавиш Shift + Ctrl + Alt + E. Если вы используете Mac, это Shift + Option + Command + E. При одновременном нажатии этих клавиш вы создаст то, что мы называем «Слой штампа». Это похоже на создание дубликата всех видимых слоев изображения и их объединение в новый слой. Просто убедитесь, что вы сначала нажали на видимый слой в верхней части окна слоев, иначе нажатия клавиш могут не работать.
Совет 2 — Не используйте настройки по умолчанию
По умолчанию инструменты Photoshop Dodge и Burn слишком сильны. Если вы используете их по умолчанию, вы, скорее всего, испортите свои результаты. Хорошая начальная сила воздействия на инструменты составляет от 3% до 5%. Это позволяет медленнее и естественнее наращивать эффект Dodging and Burning.


 Поместить выделенные области изображения на отдельный слой. Уменьшить яркость заднего фона на фотографии.
Поместить выделенные области изображения на отдельный слой. Уменьшить яркость заднего фона на фотографии. По умолчанию этот инструмент окрашивает область изображения в красный цвет.
По умолчанию этот инструмент окрашивает область изображения в красный цвет. По сути, вы ничего не делали с самим изображением, а всего лишь наложили на него затемняющий слой. Если он кажется слишком темным, то нужно уменьшить его прозрачность. Как только вы уменьшите прозрачность до нужного уровня, вы получите фотографию с гармонично затемненным фоном. Этот способ хорошо подходит для пейзажей и портретов любой сложности.
По сути, вы ничего не делали с самим изображением, а всего лишь наложили на него затемняющий слой. Если он кажется слишком темным, то нужно уменьшить его прозрачность. Как только вы уменьшите прозрачность до нужного уровня, вы получите фотографию с гармонично затемненным фоном. Этот способ хорошо подходит для пейзажей и портретов любой сложности.