Экспорт документов, слоев и монтажных областей в Photoshop
Можно задать следующие параметры в диалоговом окне Экспортировать как:
Формат: выберите PNG, JPG, GIF или SVG.
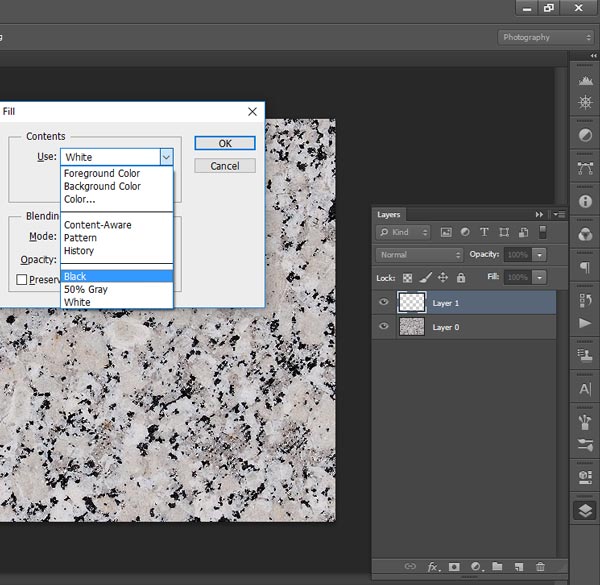
Настройка формата: для PNG укажите, экспортировать ресурсы с включенным параметром «Прозрачность» (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны. При экспорте ресурсов PNG учитывайте следующее.
- При выборе параметра «Прозрачность» будут созданы 32-битные ресурсы PNG.
- Выбор параметра «Файл меньшего размера» позволит создать 8-битные ресурсы PNG.
- Если снять оба флажка, приложение будет создавать 24-битные ресурсы PNG.
Размер: укажите ширину и высоту графического ресурса. Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций. Если требуется указать границы холста экспортируемого ресурса, см. раздел Размер холста.
Масштаб: выберите, насколько большим должно быть экспортированное изображение. Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Ресамплинг: выберите метод повторной выборки. Повторной выборкой называется изменение объема данных изображения при изменении его размеров в пикселах либо разрешения, обычно при изменении размера изображения.
- Билинейная: этот метод добавляет новые пикселы, рассчитывая среднее значение цвета окружающих пикселов. Он дает результат среднего качества.
- Бикубическая: более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселов. За счет использования более сложных вычислений бикубическая повторная выборка дает более плавные цветовые переходы, чем билинейная повторная выборка или выполняемая по соседним пикселам.
- Бикубическая, глаже: хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.

- Бикубическая, четче: удобный метод для уменьшения размера изображения на основе бикубической интерполяции при увеличении резкости. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
- Бикубическая автоматическая: автоматически выбирает метод бикубической повторной выборки, подходящий для изображения.
- По соседним: быстрый, но менее точный метод, который повторяет пикселы изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края. Он сохраняет четкие края и позволяет создать файл уменьшенного размера. Однако этот метод может создать зубчатые края, которые станут заметными при масштабировании изображения или проведении множества операций с выделением.
- Сохранить детали: при изменении размера изображения этот метод в первую очередь пытается сохранить детали и четкость изображения.
Размер холста: если для ресурса отводится область с определенной высотой и шириной, укажите эти значения в качестве размера холста. Область предварительного просмотра в диалоговом окне «Экспортировать как…» обновляется: изображение располагается по центру в этих границах. Этот параметр полезен в некоторых ситуациях, например:
- Выполняется экспорт значков разных размеров, которые требуется расположить по центру в окошках 50х50 пикселов.
- Выполняется экспорт баннерных изображений, размер которых больше или меньше требуемых значений.
Если изображение превышает размер холста, оно обрезается до заданных значений ширины и высоты. Щелкните Сбросить, чтобы вернуть значения, заданные в параметре Размер изображения.
Метаданные: укажите, следует ли включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Цветовое пространство: укажите следующее.
- Требуется ли преобразовывать экспортируемые ресурсы в цветовое пространство sRGB.
 По умолчанию этот параметр выбран.
По умолчанию этот параметр выбран. - Требуется ли внедрять цветовые профили в экспортируемые ресурсы.
Как сохранить слои в фотошопе как отдельные файлы jpg, png и т.п.
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений.
Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас.
Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
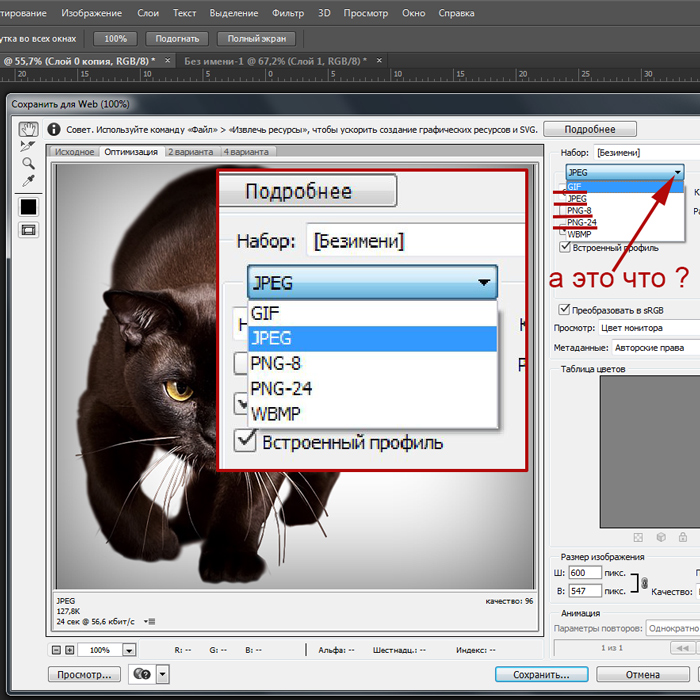
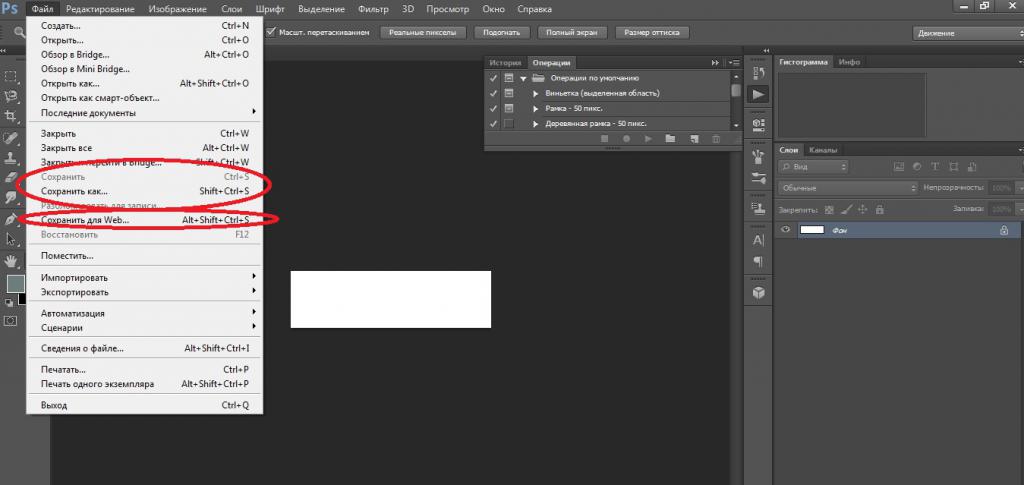
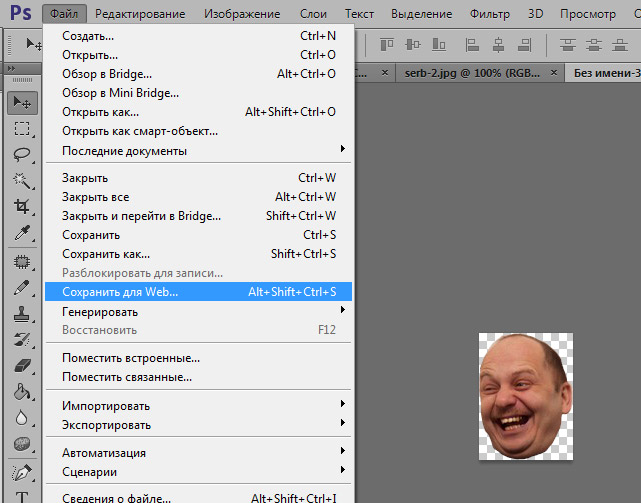
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно
картинка с прозрачным фоном сохранённая в фотошопе
Как сохранять в GIF
Файл — Экспортировать — Сохранить для Web (старая версия)
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
- Не забудьте поставить галочку напротив Прозрачности, чтобы был прозрачный фон, если он нужен.
- Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
- Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно, чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Источник: https://pixelbox.ru/kak-sohranit-v-fotoshope
Про PNG. Часть вторая
В прошлой статье рассматривались главные особенности формата PNG, теперь воспользуемся ими для оптимизации изображений.
Начнем с самого простого способа — постеризации изображения. Если говорить сложным языком, постеризация — это изменение количества уровней яркости в каждом цветовом канале изображения, если простым — изменение количества цветов.
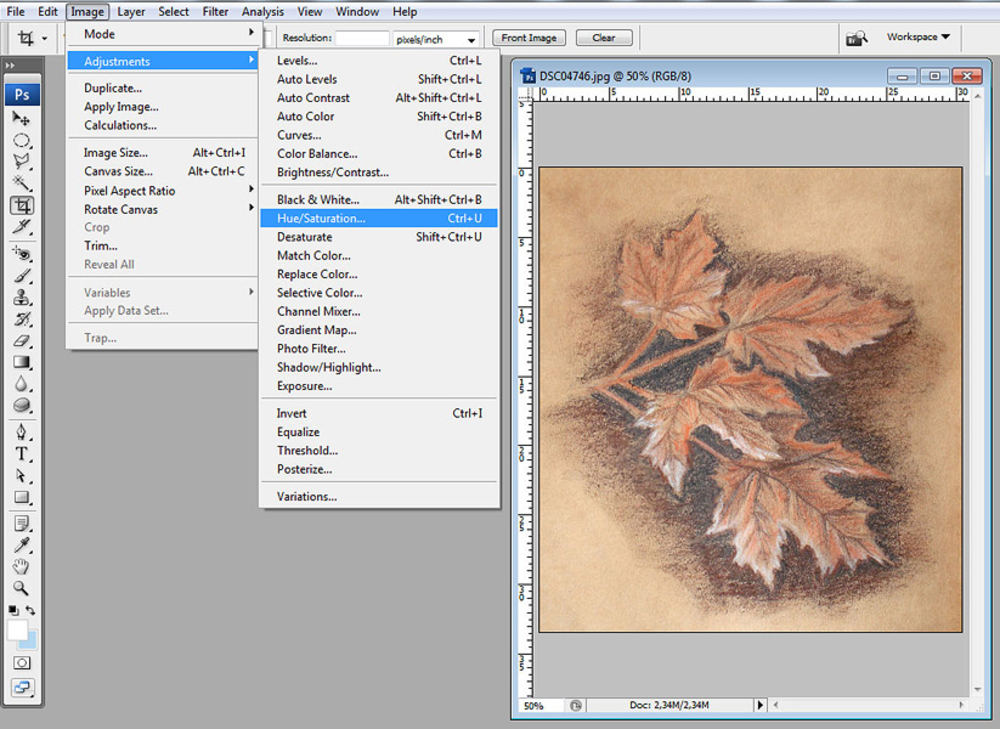
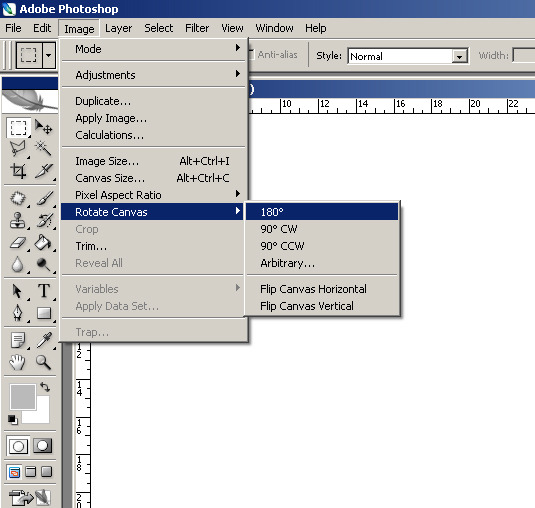
Откроем тестовую картинку (PNG, 12 КБ) в фотошопе и вызовем Image → Adjustments → Posterize. Перемещайте слайдер, чтобы увидеть, как меняется изображение:
15 уровней (3014 байт) | 50 уровней (6584 байта) |
Не сложно заметить, что чем меньше уровень, тем меньше цветов у изображения и крупнее одноцветные области. И тем меньше весит изображение благодаря тому, что большие одноцветные области лучше фильтруются и упаковываются. Этот метод особенно эффективен на фотографических изображениях, где постеризованные области не сильно заметны.
Без постеризации (152 КБ) | 50 уровней постеризации (108 КБ) |
Следующий способ немного сложнее, он используется в изображениях с полупрозрачными областями. Суть его в следующем: все непрозрачные пиксели сохраняются в одном файле PNG-8, а полупрозрачные — в другом. Увидеть в действии этот способ можно в статье Володи Токмакова, я лишь покажу, как можно быстро отделить полупрозрачные пиксели от непрозрачных.
Суть его в следующем: все непрозрачные пиксели сохраняются в одном файле PNG-8, а полупрозрачные — в другом. Увидеть в действии этот способ можно в статье Володи Токмакова, я лишь покажу, как можно быстро отделить полупрозрачные пиксели от непрозрачных.
В качестве примера возьмем это изображение (PNG, 62 КБ):
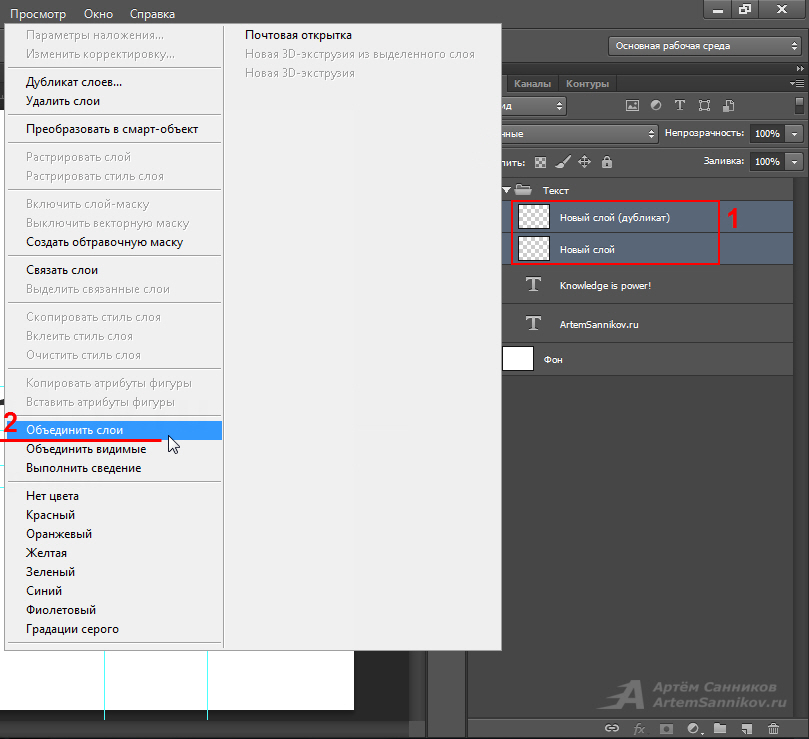
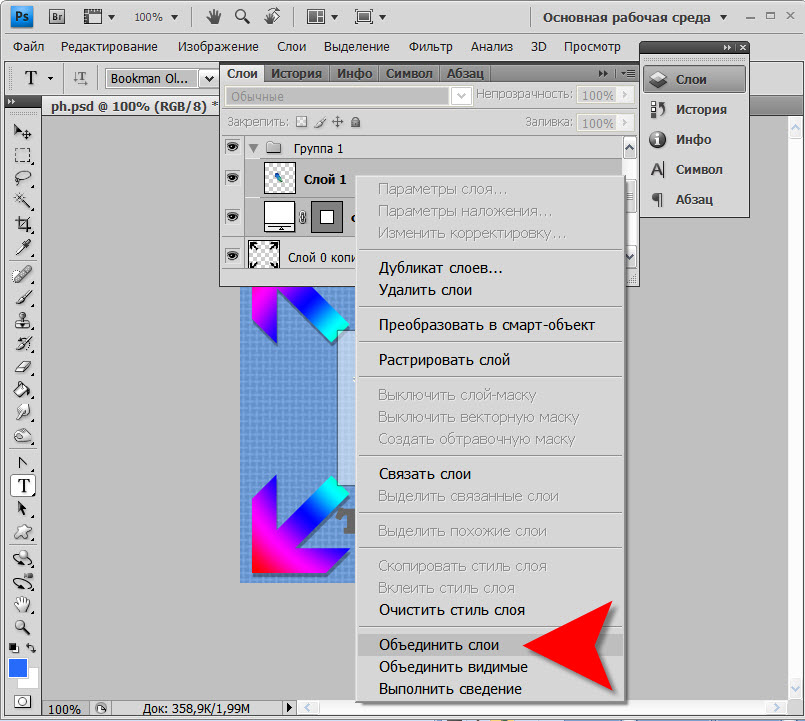
Открываем в фотошопе. Следует помнить, что все разделяемое изображение должно быть в одном слое, поэтому если ваше изображение состоит из нескольких слоев (тени, отражения, блики и т. п.), их нужно предварительно объединить в один слой.
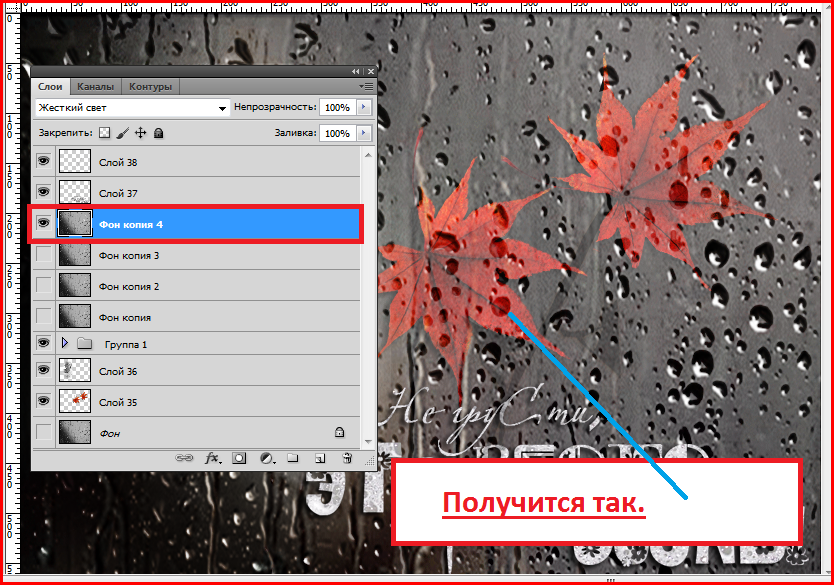
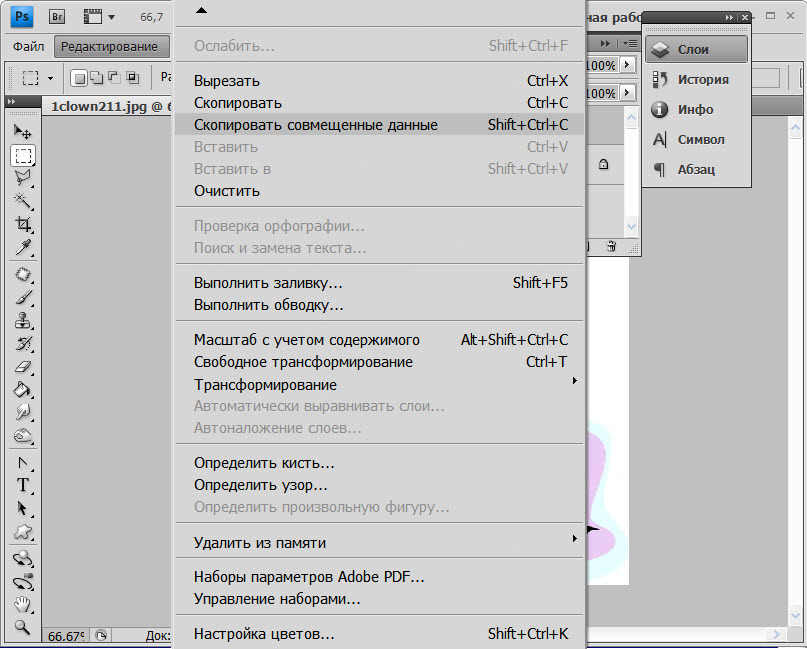
Сначала нужно выделить объект в слое, для этого делаем Ctrl-клик (или ⌘-клик на Маке) на изображении в палитре слоев (Layers):
Переходим в палитру каналов (Channels) и создаем новый канал из выделения, нажав на соответствующую иконку:
Снимаем выделение (Ctrl-D или ⌘-D), выделяем только что созданный канал и вызываем команду Threshold (Image → Adjustments → Threshold). Перетаскиваем слайдер в крайнее правое положение:
Мы получили маску для выделения абсолютно непрозрачных пикселей. Осталось загрузить выделение (Ctrl-клик/⌘-клик на изображении канала Alpha 1), перейти на палитру слоев (Layers), выделить слой с изображением и выполнить команду Layer → New → Layer via Cut. Получилось два слоя: в одном непрозрачные пиксели, в другом — полупрозрачные.
Осталось сохранить эти слои в отдельных файлах: непрозрачные пиксели сохраняем в PNG-8, а полупрозрачные — в PNG-24 (для этого изображения дополнительно можно выполнить постеризацию):
PNG-8 | PNG-24 |
Вот что в итоге получилось:
Было | Стало |
Внимательный читатель заметит, что практически все действия очень удобно записываются в Actions, после чего разделение изображения выполняется буквально одним нажатием клавиши. |
Недостаток этого способа в том, что в результате получается 2 изображения, которые не всегда удобно использовать (например, при создании каталога продукции). В следующей статье я рассмотрю довольно сложный и не такой универсальный способ оптимизации, но его преимущество в том, что на выходе получится только один файл.
Источник: https://www.artlebedev.ru/technogrette/img/png-2/
Почему фотошоп не дает сохранить в png. Как быстро в Photoshop сохранить изображение без фона в формате PNG
- Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
- Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:
- Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий. Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:
Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:
Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:
Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:
Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант – JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:
Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:
А затем, по варианту «Самый маленький/медленно»:
Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:
Теперь переведём курсор мыши на изображение сжатое по второму варианту:
Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами.
От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах).
Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:
Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):
Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
- Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:
- Где щелчком по стрелочке открыть окошко с перечнем вариантов:
Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней.
- После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
- Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
- Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG
, PNG
и GIF
.
Начнем с JPEG
. Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
- Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты»
, причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
- Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
- В отличие от предыдущего формата, PNG
при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF
. В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
- Давайте немного попрактикуемся.
- Для вызова функции сохранения необходимо перейти в меню «Файл»
и найти пункт «Сохранить как»
, либо воспользоваться горячими клавишами CTRL+SHIFT+S
. - Это универсальная процедура для всех форматов, кроме GIF
.
Подложка
Ка мы уже знаем, формат JPEG
не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный)
выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный
использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный
позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный»)
.
Сохранение в PNG
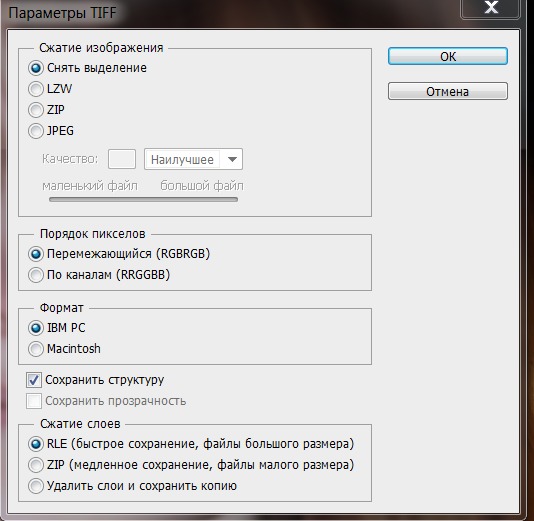
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG
файл без потери качества. На скриншоте настроено сжатие.
На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно»
.
Чересстрочно
Настройка «Снять выделение»
позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно»
выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF
необходимо в меню «Файл»
выбрать пункт «Сохранить для Web»
.
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As
и Save for Web & Devices
.
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Формат psd: Photoshop Document
Первым рассмотрим именно *.psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т.е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.
jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.
jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т.е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *.gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты – алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) – он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
File ? Save As…
Для сохранения *.psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *.png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File ? Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода – очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *.gif с поддержкой анимации!
2 голоса
Доброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Источник: https://www.nexxdigital.ru/pochemu-fotoshop-ne-daet-sohranit-v-png-kak-bystro-v-photoshop-sohranit-izobrazhenie/
Фотошоп | Как сохранить слой?
Иногда возникает задача сохранить один отдельный слой из всего документа Photoshop. Желательно с прозрачностью. Как это сделать?
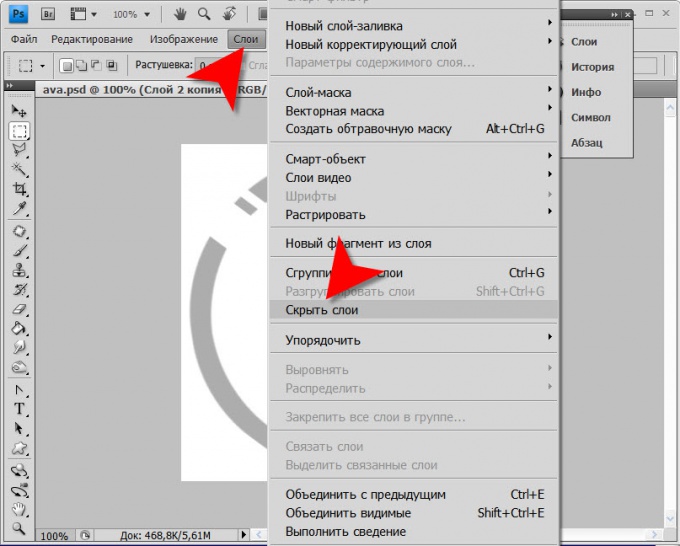
Отключите видимость лишних слоёв
Для этого нужно убрать иконки «глаз» левой кнопкой мыши напротив ненужных слоёв.
Нужно оставить видимым только один слой
Нажимаем в меню пункт «Файл» выбираем «Сохранить как»
Файл, Сохранить как
Для сохранения прозрачности выбираем формат файла PNG
Если сохраняется полностью закрашенный слой, то можно использовать тип файла JPG. Жмём «Сохранить»
Выбираем тип файла PNG
На компьютере сохраняется файл с полным содержимым отдельного слоя, с сохранением размеров основного документа Photoshop
Слой в отдельном файлеПоделись страницей. Расскажи обо мне.
Как переименовать слой? Наведите курсор на текущее название слоя Делаем двойной клик левой кнопкой мыши по текущему имени слоя Поле имени становится […]
Найдите середину документа Этот вопрос подробно расписан в статье «Как найти середину?» Создайте пустой слой в текущем документе фотошопа Выделите пустой слой […]
Как разблокировать слой? В процессе работы возникают трудности, когда начинающий дизайнер не знает как снять защиту со слоя. Он пытается провести манипуляции […]
Он пытается провести манипуляции […]
Создайте новый слой По-умолчанию он будет прозрачным. Значит нам нужно его покрасить в чёрный цвет. Найдите слева панель инструментов и выберете инструмент […]
Источник: https://panorama.efim360.ru/fotoshop-kak-sohranit-sloy/
Как в фотошопе экспортировать все слои в отдельные файлы | DesigNonstop – О дизайне без остановки
Как в фотошопе экспортировать все слои в отдельные файлы
18
Шаг 1Итак, у нас есть документ фотошопа с несколькими слоями (в данном случае 11), которые мы, собственно, и хотим преобразовать в отдельные файлы.
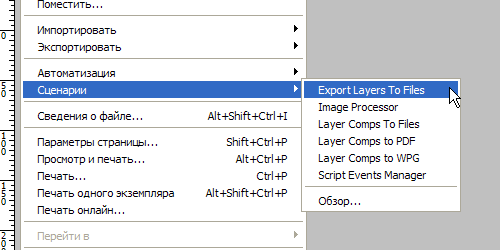
Шаг 2В меню выбираем путь «Файл» (File) > «Сценарии» (Scripts) > «Экспорт слоев в файл» (Export Layers To Files)
Шаг 3В открывшемся диалоговом окошке заполняем следующие поля. Куда сохранить картинку выбираем на компьютере с помощью «Browse…». Имя файла можно не задавать, так как скрипт все равно сохранит файлы под своими именами. Я обычно все файлы потом сама переименовываю.
Если нужно сделать картинки только видимых слоев, то ставим галку у Visible Layers Only. Потом выбираем тип файла. Потом нажимаем Run.
Шаг 4Скрипт предоставляет возможность выбора таких вот типов файлов. Самый полезный здесь для меня jpg.
Шаг 6После выполнения задачи скрипт выдаст такое вот сообщение об успешном выполнении экспорта слоев в файлы.
Шаг 6Ну а в том месте, где вы указали, появятся 11 отдельных файлов в формате jpg.
Источник: https://www.designonstop.com/useful/photoshop/kak-v-fotoshope-eksportirovat-vse-sloi-v-otdelnye-fajly.htm
Сохранение слоев в виде отдельных файлов в Adobe Photoshop
В какой-то момент может возникнуть потребность сохранить все слои файла .psd в виде отдельных файлов изображений. В данной статье будет рассмотрен пример автоматического сохранения слоев как отдельных файлов в Adobe Photoshop с помощью встроенного сценария.
Статья написана на основе 11 версии программы Adobe Photoshop CS 4.
Для примера рассмотрим готовый файл типа .psd, в котором созданы кнопки компьютерной клавиатуры. Всего видимых слоев 56:
Список слоев .psd – файла
Обратите внимание, что все слои в исходном файле находятся друг над другом, размер “холста” соответствует размеру каждого конечного файла. То, как выглядит рабочая область исходного .psd файла, показано на рисунке:
Рабочая область исходного .psd файла
Чтобы сохранить каждый слой в отдельный файл, в главном меню выберите “Файл” -> “Сценарии” -> “Экспортировать слои в файлы“, как показано на изображении ниже:
Открытие сценария экспорта слоев в файлы
Откроется окно настройки экспорта слоев в файлы:
Окно экспорта слоев в файлы
В поле “Выходная папка” укажите адрес каталога, в который будут сохранены итоговые изображения. Для этого можно воспользоваться кнопкой “Обзор…” или скопировать из адресной строки стандартной программы “Проводник” ОС Windows.
В поле “Префикс имени файла” можно указать строку, с которой будет начинаться имя каждого файла. В данном случае не заполнено, т.к. Adobe Photoshop в качестве имени каждого файла берет наименование слоя.
Установите галочку “Только видимые слои“, чтобы файлы изображений создались только из тех слоев, которые отмечены как видимые.
Тип файла в данном случае указан “JPEG“, и мы рекомендуем оставить этот тип.
Дело в том, что, когда установили тип “PNG“, программа стала сначала скрывать все лишние слои, кроме одного, затем выполняла сохранение, затем скрывала все слои, кроме следующего и т.д.
По нашим подсчетам, в этом случае на сохранение 56 файлов потребуется больше часа. Если выбрать тип “JPEG”, то сохранение происходит гораздо быстрее.
- Качество рекомендуем указать как “Хорошее” – 8 баллов.

- Нажмите кнопку “Выполнить“.
- Программа начнет автоматически выполнять требуемые операции, чтобы сохранить каждый слой в отдельный файл изображения. Затем отобразится окно об успешном завершении операции:
Окно об успешном завершении экспорта слоев
Теперь перейдите в каталог, который был указан при настройке экспорта в поле “Выходная папка”. Здесь можно увидеть, что к имени каждого файла Photoshop добавил свои префиксы с несколькими нулями и цифрами. Их придется удалить вручную, если в этом есть необходимость. Результат в данном случае выглядит так:
Сохраненные в файлы слои
На этом наш урок о том, как сохранить отдельные слои в разные файлы в программе Adobe Photoshop, завершен. Если остались вопросы, предлагаем воспользоваться формой комментариев.
Источник: https://cadelta.ru/photo/id358
Сохранить как… или как лучше сохранить созданное изображение · «Мир Фотошопа»
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As и Save for Web & Devices.
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Формат psd: Photoshop Document
Первым рассмотрим именно *.psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т.е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.
jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.
jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т.е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *.gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты — алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) — он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
File ? Save As…
Для сохранения *.psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *.png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File ? Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода — очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *.gif с поддержкой анимации!
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Источник: http://photoshopworld.ru/lessons/11/
Design resources
В предыдущем уроке я рассказывал про обработку большого количества фотографий с повторяющимися действиями, а сейчас я расскажу, как сохранить каждый слой отдельным файлом.
В графической программе Фотошоп есть встроенная функция, которая позволит нажатием одной кнопки сохранить все слои в разный формат, а также можно сохранять только видимые слои.
Очень удобно, например, для изготовления скриншотов.
Для примера я сделаю скриншоты этого сайта. Кто не знает что такое скриншот, объясняю, (от англ.
screenshot [screen – экран, изображение на экране, кадр, содержимое экрана; shot – снимок мгновенного состояния]) — снимок экрана, картинка, которая точно отображает то, что показывает ваш монитор в конкретный момент времени.
На клавиатуре есть кнопка PrintScreen, после нажатия в буфер копируется изображение вашего экрана. Открываем Photoshop и создаем новый файл (Ctrl+N) и вставляем из буфера изображение (Ctrl+V). Для примера я создал 6 скриншотов.
Срежем ненужную часть при помощи Crop Tool (C).
Теперь стоит задача, как сохранить слой отдельным файлом. Можно конечно сохранять обычным способом (Файл >> Сохранить как… или File >> Save as…), но если у вас 50-100 слоев, вам потребуется много времени.
Делаем так (Файл >> Сценарий >> Export Layers to Files или File >> Script >> Export Layers to Files).
В окне вводим: папку, куда сохраняем скриншоты, название скриншотов и выбираем видимые или невидимые слои будут сохраняться, формат, профиль и качество.
Смотрите папку, всё готово!
Источник: https://3pix.ru/export_layers_to_files/
Экспорт слоев и монтажных областей в Photoshop
С помощью Photoshop можно экспортировать монтажные области, слои, группы слоев или документы Photoshop как графические ресурсы PNG, JPEG, GIF или SVG.
Экспорт документа Photoshop или всех его монтажных областей
Выберите Файл > Экспорт > Быстрый экспорт в [формат изображения]. Если появится запрос, выберите целевую папку. Photoshop экспортирует текущий документ в качестве графического ресурса в формате, заданном в настройках быстрого экспорта. Если документ содержит монтажные области, то все они экспортируются по отдельности при выборе этого параметра.
Экспорт выбранных слоев, групп слоев или монтажных областей
На панели Слои выберите слои, группы слоев или монтажные области, которые необходимо экспортировать в качестве графических ресурсов. Щелкните выделенные объекты правой кнопкой мыши и выберите Быстрый экспорт в [формат изображения] в контекстном меню. Если появится запрос, выберите целевую папку.
Для каждого выбранного слоя, группы слоев или монтажной области создается один графический ресурс.
По умолчанию в процессе быстрого экспорта создаются ресурсы в формате PNG с прозрачностью, и каждый раз появляется запрос на выбор места экспорта. Чтобы изменить настройки, выберите Установки > Экспорт или Файл > Экспорт > Настройки экспорта, а затем укажите следующее:
- Выберите предпочитаемый формат быстрого экспорта: PNG, JPG, PNG-8, GIF или SVG.
- Параметры, связанные с форматом. Например, для PNG можно указать, экспортировать ресурсы с включенным параметром Прозрачность (32 бита) или выполнять экспорт изображений меньшего размера (8 бит).
- Местоположение для изображений, экспортируемых с помощью быстрого экспорта. Для этого выберите один из следующих вариантов.
Каждый раз спрашивать, куда экспортировать: запрос на выбор местоположения появляется каждый раз при экспорте ресурсов Экспортировать файлы в папку ресурсов рядом с текущим документом: графический ресурс помещается в подпапку Ресурсы в папке, содержащую исходный документ Photoshop.
- Возможность включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.

- Возможность преобразовать ресурсы в цветовое пространство sRGB.
Диалоговое окно «Экспортировать как»
При использовании окна Экспортировать как можно настраивать параметры каждый раз при экспорте слоев, групп слоев, монтажных областей или всего документа Photoshop в виде изображений.
- Выберите Файл > Экспорт > Экспортировать как, чтобы экспортировать текущий документ Photoshop. Если документ содержит монтажные области, то все они экспортируются с помощью этого диалогового окна.
- Чтобы вызвать это диалоговое окно для слоев, групп слоев или монтажных областей, выберите нужные объекты на панели Слои. Щелкните выделенные объекты правой кнопкой мыши и выберите Экспортировать как в контекстном меню. Каждый выбранный слой, группа слоев или монтажная панель экспортируется как отдельный графический ресурс.
Можно задать следующие параметры в диалоговом окне Экспортировать как:
ВыберитеPNG, JPG, GIF или SVG.
Для PNG укажите, экспортировать ресурсы с включенным параметром Прозрачность (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны.
Примечание.
При экспорте ресурсов PNG учитывайте следующее.
- При выборе параметра Прозрачность будут созданы 32-битные ресурсы PNG.
- Выбор параметра Файл меньшего размера позволит создать 8-битные ресурсы PNG.
- Если снять оба флажка, приложение будет создавать 24-битные ресурсы PNG.
Укажите ширину и высоту графического ресурса. Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций. Если требуется указать границы холста экспортируемого ресурса, см. раздел Размер холста.
Выберите, насколько большим должно быть экспортированное изображение. Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Изменение масштаба влияет на размер изображения.
Ресамплинг Выберите метод повторной выборки. Повторной выборкой называется изменение объема данных изображения при изменении его размеров в пикселях либо разрешения, обычно при изменении размера изображения.
Билинейная: этот метод добавляет новые пиксели, рассчитывая среднее значение цвета окружающих пикселей. Он дает результат среднего качества.
Бикубическая: более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселей. За счет использования более сложных вычислений бикубическая повторная выборка дает более плавные цветовые переходы, чем билинейная повторная выборка или выполняемая по соседним пикселям.
Бикубическая, глаже: хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.
Бикубическая, четче: удобный метод для уменьшения размера изображения на основе Бикубическая интерполяция при увеличении резкости. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
Бикубическая автоматическая: автоматически выбирает метод бикубической повторной выборки, подходящий для изображения.
По соседним: быстрый, но менее точный метод, который повторяет пиксели изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края.
Он сохраняет четкие края и позволяет создать файл уменьшенного размера.
Однако этот метод может создать зубчатые края, которые станут заметными при масштабировании изображения или проведении множества операций с выделением.
Сохранить детали: при изменении размера изображения этот метод в первую очередь пытается сохранить детали и четкость изображения.
Если для ресурса отводится область с определенной высотой и шириной, укажите эти значения в качестве размера холста. Область предварительного просмотра в диалоговом окне Экспортировать как… обновляется: изображение располагается по центру в этих границах.
Этот параметр полезен в некоторых ситуациях, например:
- Выполняется экспорт значков разных размеров, которые требуется расположить по центру в окошках 50х50 пикс.
- Выполняется экспорт баннерных изображений, размер которых больше или меньше требуемых значений.
Если изображение превышает размер холста, оно обрезается до заданных значений ширины и высоты.
Щелкните Сбросить, чтобы вернуть значения, заданные в параметре Размер изображения.
Укажите, следует ли включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Укажите следующее.
- Требуется ли преобразовывать экспортируемые ресурсы в цветовое пространство sRGB. По умолчанию этот параметр выбран.
- Требуется ли внедрять цветовые профили в экспортируемые ресурсы.
Диалоговое окно «Экспортировать как» позволяет экспортировать выделенные слои, монтажные области или документы в качестве ресурсов разного размера. Выполните следующие действия.
- На панели в левой части окна выберите относительный размер ресурса, например 1,25x.
- Выберите суффикс для имени ресурса, экспортируемого с относительным размером. Например, @1,25x. Суффиксы упрощают управление экспортируемыми ресурсами.
- При необходимости щелкните значок +, чтобы задать другие размеры и суффиксы для экспортируемых ресурсов.
Примечание.
Выбранные параметры масштабирования применяются ко всем выделенных слоев или монтажным областям.
- При рендеринге текст отображается не так, как ожидалось. Чтобы обеспечить максимальную надежность, преобразуйте текстовый слой в фигуру, прежде чем экспортировать его в SVG.
- При рендеринге слои-маски и обтравочные маски отображаются не так, как ожидалось.
 Попробуйте использовать вместо них векторные маски для экспорта SVG.
Попробуйте использовать вместо них векторные маски для экспорта SVG. - Фоновый слой экспортируется в SVG как прозрачный. Продублируйте фоновый слой на панели Слои, чтобы сделать его видимым на экспортированном изображении SVG.
В диалоговом окне «Экспортировать как» невозможно выполнить рендеринг слоев, которые являются пустыми или не поддерживают рендеринг изображений. Эти слои могут быть обтравочными масками, корректирующими слоями или просто слоями без пикселей.
Операции экспорта не удалось провести рендеринг изображения, потому что оно выходит за пределы холста. Переместите изображение так, чтобы оно находилось в границах холста.
Для ее устранения нажмите кнопку Готово, чтобы закрыть диалоговое окно Экспортировать как, сохраните файл и перезапустите Photoshop.
Источник: https://helpx.adobe.com/ru/photoshop/using/export-artboards-layers.html
Почему Фотошоп не сохраняет в jpg и png: обновлено
Многие дизайнеры, художники и другие пользователи часто сталкиваются с тем что графический редактор Фотошоп не сохраняет фотографии в требуемых форматах.
Как правило, невозможность сохранения фотографий в формате JPG обычно проявляется после обновления самого Фотошопа или даже после установки новой версии Windows
- Нередко невозможность сохранения фотографий в JPG и PNG может зависеть от настроек графического редактора — подобные ошибки могут также возникать из-за перегрузки Фотошопа плагинами.
- Кстати, далеко не все форматы сохранения изображений поддерживаются монитором — именно поэтому сохранять фотографии в подобных форматах просто нецелесообразно.
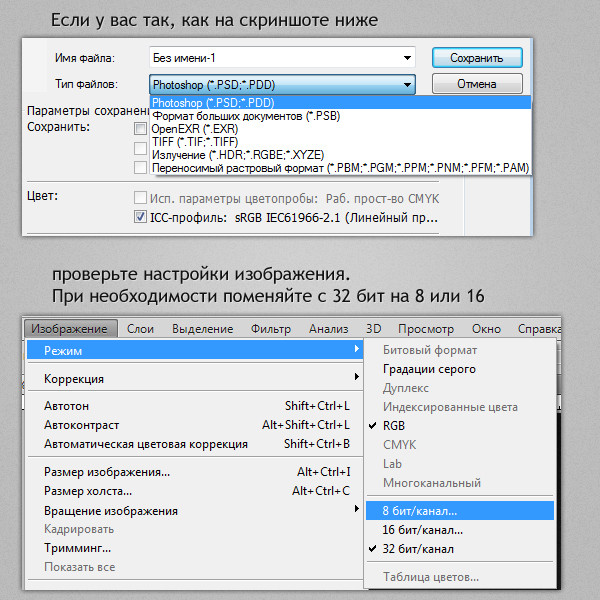
- Причин немного почему фотошоп не сохраняет в JPG не так много. Если не получается сохранить фотографию JPG, то попробуйте сохранить изображение в формате RGB c глубиной цвета 8 бит/канал
Сохранение в JPG цветовой схемы CMYK поддерживается далеко не всеми версиями Фотошопа. Схемы Lab и многоканальные цветовые профили и вовсе чаще всего не поддерживаются.
Есть и другие факторы, которые могут повлиять на сохранение готовых фотографий в Фотошоп.
Так если создание картинка состоит из нескольких слоев, то перед её сохранением в JPG слои необходимо объединить. Ещё одна причина, почему Фотошоп не сохраняет в JPG — это нехватка вычислительных ресурсов машины
Так попытка сохранить обработанную фотографию после многослойной ретуши или со сложной цветовой гаммой, для слабого компьютера может быть непосильной задачей.
Специально для Вас: Почему не работает штамп в фотошопе: решение
Почему Фотошоп не сохраняет в PNG
Формат изображения PNG отличается от JPG тем, что первый позволяет сохраняет изображение с прозрачным фоном, что особенно удобно для Web-проектов. Причины почему не удается сохранить фотографию в Фотошоп в PN аналогичны тем, что и при сохранении в JPG.
Кроме того, есть еще одна специфическая причина почему Фотошоп не сохраняет в PNG — это отсутствует файла png.8bi, который должен находиться в рабочем каталоге программы. Внимательно проверьте подкаталоги Plugins/форматы файлов — там должен быть файл png.8bi
Если данный файл отсутствует, то необходимо скачать его либо переустановить Фотошоп целиком. Производитель при сохранении в формате PNG также рекомендует производить сохранение не через Save As, а через Save for web.
Источник: https://mirdostupa.ru/pochemu-fotoshop-ne-soxranyaet-v-jpg-i-png-obnovleno/
Сохранение слоев в виде отдельных файлов в Adobe Photoshop
В какой-то момент может возникнуть потребность сохранить все слои файла .psd в виде отдельных файлов изображений. В данной статье будет рассмотрен пример автоматического сохранения слоев как отдельных файлов в Adobe Photoshop с помощью встроенного сценария.
Статья написана на основе 11 версии программы Adobe Photoshop CS 4.
Для примера рассмотрим готовый файл типа .psd, в котором созданы кнопки компьютерной клавиатуры. Всего видимых слоев 56:
Всего видимых слоев 56:
Список слоев .psd — файла
Обратите внимание, что все слои в исходном файле находятся друг над другом, размер «холста» соответствует размеру каждого конечного файла. То, как выглядит рабочая область исходного .psd файла, показано на рисунке:
Рабочая область исходного .psd файла
Чтобы сохранить каждый слой в отдельный файл, в главном меню выберите «Файл» -> «Сценарии» -> «Экспортировать слои в файлы«, как показано на изображении ниже:
Открытие сценария экспорта слоев в файлы
Откроется окно настройки экспорта слоев в файлы:
Окно экспорта слоев в файлы
В поле «Выходная папка» укажите адрес каталога, в который будут сохранены итоговые изображения. Для этого можно воспользоваться кнопкой «Обзор…» или скопировать из адресной строки стандартной программы «Проводник» ОС Windows.
В поле «Префикс имени файла» можно указать строку, с которой будет начинаться имя каждого файла. В данном случае не заполнено, т.к. Adobe Photoshop в качестве имени каждого файла берет наименование слоя.
Установите галочку «Только видимые слои«, чтобы файлы изображений создались только из тех слоев, которые отмечены как видимые.
Тип файла в данном случае указан «JPEG«, и мы рекомендуем оставить этот тип. Дело в том, что, когда установили тип «PNG«, программа стала сначала скрывать все лишние слои, кроме одного, затем выполняла сохранение, затем скрывала все слои, кроме следующего и т.д. По нашим подсчетам, в этом случае на сохранение 56 файлов потребуется больше часа. Если выбрать тип «JPEG», то сохранение происходит гораздо быстрее.
Качество рекомендуем указать как «Хорошее» — 8 баллов.
Нажмите кнопку «Выполнить«.
Программа начнет автоматически выполнять требуемые операции, чтобы сохранить каждый слой в отдельный файл изображения. Затем отобразится окно об успешном завершении операции:
Окно об успешном завершении экспорта слоев
Теперь перейдите в каталог, который был указан при настройке экспорта в поле «Выходная папка». Здесь можно увидеть, что к имени каждого файла Photoshop добавил свои префиксы с несколькими нулями и цифрами. Их придется удалить вручную, если в этом есть необходимость. Результат в данном случае выглядит так:
Сохраненные в файлы слои
На этом наш урок о том, как сохранить отдельные слои в разные файлы в программе Adobe Photoshop, завершен. Если остались вопросы, предлагаем воспользоваться формой комментариев.
Как в фотошопе сохранить слои по отдельности
В графическом редакторе Photoshop начиная с версии CS2 имеется возможность массового сохранения слоёв как отдельные изображения в отдельные файлы.
Реализуется это с помощью готовых сценариев Photoshop через вкладку главного меню Файл (File). Интерфейс самого диалогового окна для сохранения слоёв практически одинаков во всех версиях, единственное, что нужно помнить, это то, что пути запуска сценария меняются в зависимости от версий.
Итак, запуск сценария в версиях Photoshop от CS2 до CS6 и до ранних СС:
Файл –> Сценарии –> Экспорт слоев в файлы (File –> Scripts –> Export Layers to Files)
Начиная с Photoshop СС 2015.5 и выше:
Файл –> Экспортировать –> Слои в файлы (File –> Export –> Layers to Files)
Примечание. Для запуска сценария у вас должен быть открыт документ с хотя бы одним слоем со включённой видимостью, иначе строка «Слои в файлы» будет неактивна.
Вот как выглядит путь запуска сценария на официальной русскоязычной версии Adobe Photoshop 2017:
Открываем диалоговое окно сохранения слоёв в файлы.
Открывается диалоговое окно, как я уже говорил, интерфейс, начиная с версии CS2 и по сегодняшний день (актуальна CC 2017) остался практически неизменным, меняется только фоновый цвет:
Диалоговое окно сохранения слоёв как файлы.
В начале, в разделе «Выходная папка» (Destination), нажав кнопку «Обзор» (Browse…), выбираете место сохранения файлов.
Если хотите, чтобы у файлов был префикс, введите его в соответствующее поле ввода. Если не хотите, очистите это поле, по умолчанию оно заполнено названием открытого в Photoshop документа. Названия файлов формируются как префикс_порядковый номер в стеке слоёв_имя слоя.
Опция «Включить ICC-профиль» актуальна, если в документе Photoshop вы используете определённый цветовой профиль, и хотите, чтобы файлы его унаследовали.
Далее выбираем тип сохраняемого изображения. Это может быть JPG, PNG-8, PNG-24, PSD, BMP и т.д..
После выполнения всех настроек нажимаем кнопку «Выполнить» (Run) и процесс сохранения слоёв в файлы начнётся.
| Содержание статьи | |
|---|---|
| 1 | Описание команды «Экспортировать слои в файлы» |
| 2 | Ошибка «Команда не выполнена так как не существует папка назначения» |
Бывают случаи, когда появляется потребность сохранить все слои фотошопа в отдельные файлы изображений. Например, веб-дизайнеры, нарисовав макет сайта, разместив все его графические элементы на отдельные слои, могут сохранить в папку все эти элементы, чтобы в дальнейшем использовать их при окончательной верстке сайта.
Теперь представьте, что в таком макете будет, допустим, 50 картинок (иконки, фоны и прочее). Сколько нужно потратить времени, чтобы вручную это все сохранить? К тому же задача усложнится на парочку дополнительных действий, когда потребуется сделать тримминг слоя, избавляясь от лишнего прозрачного фона. Ответ: много. Причем монотонная однообразная работа вам радости не прибавит.
К счастью, для таких целей фотошоп имеет специальный инструмент — команду Экспортировать слои в файлы (Export Layers To File).
Экспортировать слои в файлы — это команда фотошопа, позволяющая автоматически сохранить на компьютер каждый слой проекта в отдельный графический файл, с расширением JPEG, PNG, BMP, TIFF и ряд других.
Но имейте ввиду, эта команда не такая уж и гибкая и НЕ содержит десяток параметров на все случаи жизни. Для ленивых, кому хочется, чтобы автоматически происходила компиляция заранее выбранных слоев, как например, есть некий фон и, чтобы каждый следующий слой был объединен с этим фоном, то фигушки. Это ручками делать. А сейчас давайте подробнее посмотрим на то, что есть.
Файл -> Сценарии -> Экспортировать слои в файлы
Чтобы выполнить операцию сохранения слоев в файлы, нужно:
1. Выбрать папку, куда файлы должны будут поместиться. Для этого нажмите на Обзор и выберите папку на компьютере. Здесь нужно учесть важный момент: фотошоп не любит русский язык. Ниже я описал, что нужно делать.
2. Указать Префикс имени файла. Это условная часть, которая добавится в название сохранного файла в его начало:
Посмотрите внимательно на скриншот выше. Видите знаки тире в наименовании каждого файла? Так фотошоп отобразил русскоязычные названия слоев.
Поэтому, чтобы этого избежать, нужно переименовать все слои на англоязычные аналоги, например, «Layer 1».
3. Поставьте галочку Только видимые слои, если хотите, чтобы фотошоп не сохранял слои, где вы убрали значок видимости. Иначе программа будет обрабатывать все слои подряд.
4. Укажите тип сохраняемого файла. Доступны следующие варианты: BMP, JPEG, PDF, PSD, TARGA, TIFF, PNG-8 и PNG-24.
В зависимости от выбранного файла, ниже в зоне параметров, отобразятся доступные для данного типа опции.
- BMP — позволяет выбрать битовую глубину 16/24/32.
- JPEG — позволяет указать качество изображения: от 0 (низкое) до 12 (наилучшее).
- PDF — это кодировка (JPEG или ZIP) и также качество изображения: от 0 до 12.
- PSD — галочка максимизировать совместимость (для поддержки слоев в более старых версиях фотошопа).
- TARGA — позволяет выбрать битовую глубину 16/24/32.
- TIFF — позволяет выбрать сжатие (без сжатия, LZW, ZIP, JPEG) и качество изображения: от 0 до 12.

- PNG-8 и PNG-24 — позволяют оставить прозрачность пикселей, а также тримминг прозрачных пикселей.
5. Нажмите Выполнить, когда все настроете.
В зависимости от количества слоев, от разрешения, в котором вы работали и производительности компьютера — скорость выполнения операции будет разниться. Порой это занимает очень много времени. Тут не нужно пугаться и бить тревогу. Ждите. В любом случае, фотошоп сделает быстрее нежели вы сами.
Кстати о минусах — операцию нельзя отменить. Если после каждого обработанного слоя будет выходить ошибка, то придется нажимать на нее до тех пор, пока фотошоп не пройдет по всем слоям. Такой уж несовершенный инструмент…
Ошибка «Команда не выполнена так как не существует папка назначения»
Если при сохранении вы увидели окно ошибки с таким содержанием:
— значит вы упустили из виду одну очень досадную вещь: фотошоп не переваривает русский язык!
Чтобы ошибки не было, нужно проследить, чтобы до папки, куда осуществляется сохранения, не было использовано ни единой русской буквы.
Например, такой путь: C:UsersКасатикиDesktopНовая папка — это неправильно! Причем, в этом примере, изменить название конечной папки на английское наименование не поможет. У многих русскоязычных пользователей, имя пользователя компьютера написано русскими буквами, как у меня. И это фотошоп тоже не переваривает.
В таком случае нужно создать папку прямо в корне жесткого диска. Путь к нему не содержит имя пользователя. Вот так будет правильно: C:psand.
На этой странице
С помощью Photoshop можно экспортировать монтажные области, слои, группы слоев или документы Photoshop как графические ресурсы PNG, JPEG, GIF или SVG.
Экспорт монтажных областей, слоев или документов с помощью функции «Быстрый экспорт»
Экспорт документа Photoshop или всех его монтажных областей
Выберите Файл > Экспорт > Быстрый экспорт в [формат изображения]. Если появится запрос, выберите целевую папку. Photoshop экспортирует текущий документ в качестве графического ресурса в формате, заданном в настройках быстрого экспорта. Если документ содержит монтажные области, то все они экспортируются по отдельности при выборе этого параметра.
Если появится запрос, выберите целевую папку. Photoshop экспортирует текущий документ в качестве графического ресурса в формате, заданном в настройках быстрого экспорта. Если документ содержит монтажные области, то все они экспортируются по отдельности при выборе этого параметра.
Экспорт выбранных слоев, групп слоев или монтажных областей
На панели Слои выберите слои, группы слоев или монтажные области, которые необходимо экспортировать в качестве графических ресурсов. Щелкните выделенные объекты правой кнопкой мыши и выберите Быстрый экспорт в [формат изображения] в контекстном меню. Если появится запрос, выберите целевую папку.
Для каждого выбранного слоя, группы слоев или монтажной области создается один графический ресурс.
Изменение настроек быстрого экспорта
По умолчанию в процессе быстрого экспорта создаются ресурсы в формате PNG с прозрачностью, и каждый раз появляется запрос на выбор места экспорта. Чтобы изменить настройки, выберите Установки > Экспорт или Файл > Экспорт > Настройки экспорта , а затем укажите следующее:
- Выберите предпочитаемый формат быстрого экспорта : PNG, JPG, PNG-8, GIF или SVG.
- Параметры, связанные с форматом. Например, для PNG можно указать, экспортировать ресурсы с включенным параметром Прозрачность (32 бита) или выполнять экспорт изображений меньшего размера (8 бит).
- Местоположение для изображений, экспортируемых с помощью быстрого экспорта . Для этого выберите один из следующих вариантов.
Каждый раз спрашивать, куда экспортировать : запрос на выбор местоположения появляется каждый раз при экспорте ресурсов
Экспортировать файлы в папку ресурсов рядом с текущим документом : графический ресурс помещается в подпапку Ресурсы в папке, содержащую исходный документ Photoshop.
- Возможность включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.

- Возможность преобразовать ресурсы в цветовое пространство sRGB.
Диалоговое окно «Экспортировать как»: монтажные области, слои или документы
При использовании окна Экспортировать как можно настраивать параметры каждый раз при экспорте слоев, групп слоев, монтажных областей или всего документа Photoshop в виде изображений.
- Выберите Файл > Экспорт > Экспортировать как , чтобы экспортировать текущий документ Photoshop. Если документ содержит монтажные области, то все они экспортируются с помощью этого диалогового окна.
- Чтобы вызвать это диалоговое окно для слоев, групп слоев или монтажных областей, выберите нужные объекты на панели Слои . Щелкните выделенные объекты правой кнопкой мыши и выберите Экспортировать как в контекстном меню.
Каждый выбранный слой, группа слоев или монтажная панель экспортируется как отдельный графический ресурс.
Параметры в диалоговом окне «Экспортировать как»
Можно задать следующие параметры в диалоговом окне Экспортировать как :
Выберите PNG , JPG , GIF или SVG .
Для PNG укажите, экспортировать ресурсы с включенным параметром Прозрачность (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны.
При экспорте ресурсов PNG учитывайте следующее.
- При выборе параметра Прозрачность будут созданы 32-битные ресурсы PNG.
- Выбор параметра Файл меньшего размера позволит создать 8-битные ресурсы PNG.
- Если снять оба флажка, приложение будет создавать 24-битные ресурсы PNG.
Укажите ширину и высоту графического ресурса. Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций. Если требуется указать границы холста экспортируемого ресурса, см. раздел Размер холста.
Выберите, насколько большим должно быть экспортированное изображение. Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Ресамплинг Выберите метод повторной выборки. Повторной выборкой называется изменение объема данных изображения при изменении его размеров в пикселях либо разрешения, обычно при изменении размера изображения.
Билинейная: этот метод добавляет новые пиксели, рассчитывая среднее значение цвета окружающих пикселей. Он дает результат среднего качества.
Бикубическая: более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселей. За счет использования более сложных вычислений бикубическая повторная выборка дает более плавные цветовые переходы, чем билинейная повторная выборка или выполняемая по соседним пикселям.
Бикубическая, глаже: хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.
Бикубическая, четче: удобный метод для уменьшения размера изображения на основе Бикубическая интерполяция при увеличении резкости. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
Бикубическая автоматическая: автоматически выбирает метод бикубической повторной выборки, подходящий для изображения.
По соседним: быстрый, но менее точный метод, который повторяет пиксели изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края. Он сохраняет четкие края и позволяет создать файл уменьшенного размера. Однако этот метод может создать зубчатые края, которые станут заметными при масштабировании изображения или проведении множества операций с выделением.
Сохранить детали: при изменении размера изображения этот метод в первую очередь пытается сохранить детали и четкость изображения.
Если для ресурса отводится область с определенной высотой и шириной, укажите эти значения в качестве размера холста. Область предварительного просмотра в диалоговом окне Экспортировать как. обновляется: изображение располагается по центру в этих границах.
Этот параметр полезен в некоторых ситуациях, например:
- Выполняется экспорт значков разных размеров, которые требуется расположить по центру в окошках 50х50 пикс .
- Выполняется экспорт баннерных изображений, размер которых больше или меньше требуемых значений.
Если изображение превышает размер холста, оно обрезается до заданных значений ширины и высоты.
Щелкните Сбросить , чтобы вернуть значения, заданные в параметре Размер изображения .
Укажите, следует ли включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
- Требуется ли преобразовывать экспортируемые ресурсы в цветовое пространство sRGB. По умолчанию этот параметр выбран.
- Требуется ли внедрять цветовые профили в экспортируемые ресурсы.
Экспорт ресурсов разного размера
Диалоговое окно «Экспортировать как» позволяет экспортировать выделенные слои, монтажные области или документы в качестве ресурсов разного размера. Выполните следующие действия.
- На панели в левой части окна выберите относительный размер ресурса, например 1,25x .
- Выберите суффикс для имени ресурса, экспортируемого с относительным размером. Например, @ 1,25x . Суффиксы упрощают управление экспортируемыми ресурсами.
- При необходимости щелкните значок +, чтобы задать другие размеры и суффиксы для экспортируемых ресурсов.
Выбранные параметры масштабирования применяются ко всем выделенных слоев или монтажным областям.
Уроки Фотошоп: Как сохранить каждый слой отдельным файлом?
В предыдущем уроке я рассказывал про обработку большого количества фотографий с повторяющимися действиями, а сейчас я расскажу, как сохранить каждый слой отдельным файлом.![]() В графической программе Фотошоп есть встроенная функция, которая позволит нажатием одной кнопки сохранить все слои в разный формат, а также можно сохранять только видимые слои. Очень удобно, например, для изготовления скриншотов.
В графической программе Фотошоп есть встроенная функция, которая позволит нажатием одной кнопки сохранить все слои в разный формат, а также можно сохранять только видимые слои. Очень удобно, например, для изготовления скриншотов.
Для примера я сделаю скриншоты этого сайта. Кто не знает что такое скриншот, объясняю, (от англ. screenshot [screen – экран, изображение на экране, кадр, содержимое экрана; shot – снимок мгновенного состояния]) — снимок экрана, картинка, которая точно отображает то, что показывает ваш монитор в конкретный момент времени. На клавиатуре есть кнопка PrintScreen, после нажатия в буфер копируется изображение вашего экрана. Открываем Photoshop и создаем новый файл (Ctrl+N) и вставляем из буфера изображение (Ctrl+V). Для примера я создал 6 скриншотов.
Срежем ненужную часть при помощи Crop Tool (C).
Теперь стоит задача, как сохранить слой отдельным файлом. Можно конечно сохранять обычным способом (Файл >> Сохранить как… или File >> Save as…), но если у вас 50-100 слоев, вам потребуется много времени. Делаем так (Файл >> Сценарий >> Export Layers to Files или File >> Script >> Export Layers to Files). В окне вводим: папку, куда сохраняем скриншоты, название скриншотов и выбираем видимые или невидимые слои будут сохраняться, формат, профиль и качество.
Смотрите папку, всё готово!
Как в фотошопе сохранить слои
Как в фотошопе экспортировать все слои в отдельные файлы | DesigNonstop — О дизайне без остановки
Как в фотошопе экспортировать все слои в отдельные файлы
18
Этим сценарием фотошопа я пользуюсь практически постоянно, когда создаю подборки для своего сайта. В основном это касается редактирования картинок. И в данном случае пакетная обработка существенно экономит время. Для начала нам, естественно, нужен документ фотошопа, в котором будет несколько слоев. Потом через меню мы вызываем специальное диалоговое окошко, где указываем путь сохранения картинок, префикс для названия файла, выбираем тип файла (в основном это jpg) и устанавливаем уровень качества картинки. Потом запускаем скрипт и получаем готовые картинки.
В основном это касается редактирования картинок. И в данном случае пакетная обработка существенно экономит время. Для начала нам, естественно, нужен документ фотошопа, в котором будет несколько слоев. Потом через меню мы вызываем специальное диалоговое окошко, где указываем путь сохранения картинок, префикс для названия файла, выбираем тип файла (в основном это jpg) и устанавливаем уровень качества картинки. Потом запускаем скрипт и получаем готовые картинки.
Шаг 1Итак, у нас есть документ фотошопа с несколькими слоями (в данном случае 11), которые мы, собственно, и хотим преобразовать в отдельные файлы.
Шаг 2В меню выбираем путь «Файл» (File) > «Сценарии» (Scripts) > «Экспорт слоев в файл» (Export Layers To Files)
Шаг 3В открывшемся диалоговом окошке заполняем следующие поля. Куда сохранить картинку выбираем на компьютере с помощью «Browse…». Имя файла можно не задавать, так как скрипт все равно сохранит файлы под своими именами. Я обычно все файлы потом сама переименовываю. Если нужно сделать картинки только видимых слоев, то ставим галку у Visible Layers Only. Потом выбираем тип файла. Потом нажимаем Run.
Шаг 4Скрипт предоставляет возможность выбора таких вот типов файлов. Самый полезный здесь для меня jpg.
Шаг 6После выполнения задачи скрипт выдаст такое вот сообщение об успешном выполнении экспорта слоев в файлы.
Шаг 6Ну а в том месте, где вы указали, появятся 11 отдельных файлов в формате jpg.
Оцените, пожалуйста, статью! (0 голосов, в среднем: 0 из 5)Как быстро сохранить в png отдельные слои в PhotoShop
Всем доброго утра! Хочу поделиться с вами полезной хитростью о том, как можно быстро сохранить отдельно слой или слои в PhotoShop в формате png / jpg без сценариев, без перевода в smart-объект, без отключения остальных слоев, кадрирования, тримминга и прочей нудной лабуды. К большому моему сожалению, данный способ доступен только в PhotoShop версии не ниже CC. Сам до сих пользуюсь CS6 и там такой приятной мелочи нет, а очень зря. И так…
И так…
У нас есть фотошоп СС, рабочая область и проект с «креативным» дизайном, состоящий из двух (в данном случае) слоев — надпись и фон:
1 К названиям слоев, которые мы хотим сохранить отдельно, добавляем соответствующий формат — *.png или *.jpg (просто редактируем название слоя):
2 Далее открываем вкладку Файл > Генерировать > Набор изображений (клик по нему)
3 Нажимаем Ctrl + S, т.е. сохраняем проект быстрым способом. После чего в месте хранения PSD-файла проекта у вас появится папка, в которой будут находится необходимые изображения — слои, которые уже «откадрированы», «оттримированы» и отдельно сохранены. Долгожданные чудеса и магия от фотошопа:
Приятной оптимизации рабочих процессов!
Как сохранить слои в фотошопе?
В сети интернет можно найти и скачать множество полезных программ, которые позволят вам редактировать фотографии и даже создавать дизайнерские работы. Одной из таких программ является «фотошоп». Принцип работы в «фотошопе» основывается на наложении слоев изображений друг на друга, и корректировке изображения.
1. Рассмотрим, как сохранить слои в «фотошопе». Например, в палитре «слои» в программе «фотошоп» размещены изображения различных сердец. Чтобы сохранить слои в «фотошопе», открываем папку «файл», затем выбираем раздел «сценарий» и нажимаем на окно «экспортировать слои в файлы».
2. Перед вами на экране появится окно, в котором вам нужно выбрать папку для сохранения на вашем компьютере слоев. Не забудьте, указать имя слоев ля быстрого поиска в памяти, а также выберете в появившемся окне тип формата, и установите вид качества, желательно, вбирать самое лучшее качество, поставив отметку 1Затем нажмите клавишу «Выполнить».
3. Через некоторое время, по окончанию процесса экспорта слоев, зависимо от их количества и мощности вашего компьютера, появится окошко, в котором будет написана информация о окончании экспорта слоев. Достаточно кликнуть по клавише «ок» данного окошка.
4. Теперь вы можете проверить, смогли вы сохранить слои в «фотошопе». Для этого зайдите в папку, которую вы указали при сохранении, там вы увидите все сохраненные слои, которыми вы можете пользоваться в нужное время при выполнении дизайнерской работы.
1. Если нужно не сохранить слои в «фотошопе», а только один слой, вам нужно его предварительно выделить. Чтобы выделить слой перед сохранением, нужно при зажатом Atl кликнуть по «глазику», который находится в палитре слоев, затем тримминг, и нажать на «сохранить как», указав, куда нужно сохранить.
2. Если нужно все вернуть в исходную, все обратно, воспользуйтесь комбинацией клавиш Ctrl+Z, и включите видимый режим.
3. Чтобы включить видимый режим, нужно зажать Atl кликнуть по «глазику», который находится в палитре слоев. Все остальные особенности «фотошопа» можно узнать в процессе обучения работы с этой программой.
Как сохранить слои в фотошопе?
В сети интернет можно найти и скачать множество полезных программ, которые позволят вам редактировать фотографии и даже создавать дизайнерские работы. Одной из таких программ является «фотошоп». Принцип работы в «фотошопе» основывается на наложении слоев изображений друг на друга, и корректировке изображения.
Способ 1
Инструкции
1. Рассмотрим, как сохранить слои в «фотошопе». Например, в палитре «слои» в программе «фотошоп» размещены изображения различных сердец. Чтобы сохранить слои в «фотошопе», открываем папку «файл», затем выбираем раздел «сценарий» и нажимаем на окно «экспортировать слои в файлы».
2. Перед вами на экране появится окно, в котором вам нужно выбрать папку для сохранения на вашем компьютере слоев. Не забудьте, указать имя слоев ля быстрого поиска в памяти, а также выберете в появившемся окне тип формата, и установите вид качества, желательно, вбирать самое лучшее качество, поставив отметку 1Затем нажмите клавишу «Выполнить».
3. Через некоторое время, по окончанию процесса экспорта слоев, зависимо от их количества и мощности вашего компьютера, появится окошко, в котором будет написана информация о окончании экспорта слоев. Достаточно кликнуть по клавише «ок» данного окошка.
Достаточно кликнуть по клавише «ок» данного окошка.
4. Теперь вы можете проверить, смогли вы сохранить слои в «фотошопе». Для этого зайдите в папку, которую вы указали при сохранении, там вы увидите все сохраненные слои, которыми вы можете пользоваться в нужное время при выполнении дизайнерской работы.
Способ 2
Инструкции
1. Если нужно не сохранить слои в «фотошопе», а только один слой, вам нужно его предварительно выделить. Чтобы выделить слой перед сохранением, нужно при зажатом Atl кликнуть по «глазику», который находится в палитре слоев, затем тримминг, и нажать на «сохранить как», указав, куда нужно сохранить.
2. Если нужно все вернуть в исходную, все обратно, воспользуйтесь комбинацией клавиш Ctrl+Z, и включите видимый режим.
3. Чтобы включить видимый режим, нужно зажать Atl кликнуть по «глазику», который находится в палитре слоев. Все остальные особенности «фотошопа» можно узнать в процессе обучения работы с этой программой.
Как сохранить файл в фотошопе чтобы сохранились слои
Главная » Разное » Как сохранить файл в фотошопе чтобы сохранились слоиЭкспорт слоев в фотошопе или как сохранить все слои в отдельные файлы
Бывают случаи, когда появляется потребность сохранить все слои фотошопа в отдельные файлы изображений. Например, веб-дизайнеры, нарисовав макет сайта, разместив все его графические элементы на отдельные слои, могут сохранить в папку все эти элементы, чтобы в дальнейшем использовать их при окончательной верстке сайта.
Теперь представьте, что в таком макете будет, допустим, 50 картинок (иконки, фоны и прочее). Сколько нужно потратить времени, чтобы вручную это все сохранить? К тому же задача усложнится на парочку дополнительных действий, когда потребуется сделать тримминг слоя, избавляясь от лишнего прозрачного фона. Ответ: много. Причем монотонная однообразная работа вам радости не прибавит.
К счастью, для таких целей фотошоп имеет специальный инструмент — команду Экспортировать слои в файлы (Export Layers To File).
Экспортировать слои в файлы — это команда фотошопа, позволяющая автоматически сохранить на компьютер каждый слой проекта в отдельный графический файл, с расширением JPEG, PNG, BMP, TIFF и ряд других.
Но имейте ввиду, эта команда не такая уж и гибкая и НЕ содержит десяток параметров на все случаи жизни. Для ленивых, кому хочется, чтобы автоматически происходила компиляция заранее выбранных слоев, как например, есть некий фон и, чтобы каждый следующий слой был объединен с этим фоном, то фигушки. Это ручками делать. А сейчас давайте подробнее посмотрим на то, что есть.
Файл -> Сценарии -> Экспортировать слои в файлы
Чтобы выполнить операцию сохранения слоев в файлы, нужно:
1. Выбрать папку, куда файлы должны будут поместиться. Для этого нажмите на Обзор и выберите папку на компьютере. Здесь нужно учесть важный момент: фотошоп не любит русский язык. Ниже я описал, что нужно делать.
2. Указать Префикс имени файла. Это условная часть, которая добавится в название сохранного файла в его начало:
Примечание
Посмотрите внимательно на скриншот выше. Видите знаки тире в наименовании каждого файла? Так фотошоп отобразил русскоязычные названия слоев.
Поэтому, чтобы этого избежать, нужно переименовать все слои на англоязычные аналоги, например, «Layer 1».
3. Поставьте галочку Только видимые слои, если хотите, чтобы фотошоп не сохранял слои, где вы убрали значок видимости. Иначе программа будет обрабатывать все слои подряд.
4. Укажите тип сохраняемого файла. Доступны следующие варианты: BMP, JPEG, PDF, PSD, TARGA, TIFF, PNG-8 и PNG-24.
В зависимости от выбранного файла, ниже в зоне параметров, отобразятся доступные для данного типа опции.
- BMP — позволяет выбрать битовую глубину 16/24/32.
- JPEG — позволяет указать качество изображения: от 0 (низкое) до 12 (наилучшее).
- PDF — это кодировка (JPEG или ZIP) и также качество изображения: от 0 до 12.

- PSD — галочка максимизировать совместимость (для поддержки слоев в более старых версиях фотошопа).
- TARGA — позволяет выбрать битовую глубину 16/24/32.
- TIFF — позволяет выбрать сжатие (без сжатия, LZW, ZIP, JPEG) и качество изображения: от 0 до 12.
- PNG-8 и PNG-24 — позволяют оставить прозрачность пикселей, а также тримминг прозрачных пикселей.
5. Нажмите Выполнить, когда все настроете.
В зависимости от количества слоев, от разрешения, в котором вы работали и производительности компьютера — скорость выполнения операции будет разниться. Порой это занимает очень много времени. Тут не нужно пугаться и бить тревогу. Ждите. В любом случае, фотошоп сделает быстрее нежели вы сами.
Кстати о минусах — операцию нельзя отменить. Если после каждого обработанного слоя будет выходить ошибка, то придется нажимать на нее до тех пор, пока фотошоп не пройдет по всем слоям. Такой уж несовершенный инструмент…
Ошибка «Команда не выполнена так как не существует папка назначения»
Если при сохранении вы увидели окно ошибки с таким содержанием:
— значит вы упустили из виду одну очень досадную вещь: фотошоп не переваривает русский язык!
Чтобы ошибки не было, нужно проследить, чтобы до папки, куда осуществляется сохранения, не было использовано ни единой русской буквы.
Например, такой путь: C:\Users\Касатики\Desktop\Новая папка — это неправильно! Причем, в этом примере, изменить название конечной папки на английское наименование не поможет. У многих русскоязычных пользователей, имя пользователя компьютера написано русскими буквами, как у меня. И это фотошоп тоже не переваривает.
В таком случае нужно создать папку прямо в корне жесткого диска. Путь к нему не содержит имя пользователя. Вот так будет правильно: C:\psand.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сохранить слои в Фотошопе как отдельные файлы JPG, PNG и т.
 п.
п.В графическом редакторе Photoshop начиная с версии CS2 имеется возможность массового сохранения слоёв как отдельные изображения в отдельные файлы.
Реализуется это с помощью готовых сценариев Photoshop через вкладку главного меню Файл (File). Интерфейс самого диалогового окна для сохранения слоёв практически одинаков во всех версиях, единственное, что нужно помнить, это то, что пути запуска сценария меняются в зависимости от версий.
Итак, запуск сценария в версиях Photoshop от CS2 до CS6 и до ранних СС:
Файл —> Сценарии —> Экспорт слоев в файлы (File —> Scripts —> Export Layers to Files)
Начиная с Photoshop СС 2015.5 и выше:
Файл —> Экспортировать —> Слои в файлы (File —> Export —> Layers to Files)
Примечание. Для запуска сценария у вас должен быть открыт документ с хотя бы одним слоем со включённой видимостью, иначе строка «Слои в файлы» будет неактивна.
Вот как выглядит путь запуска сценария на официальной русскоязычной версии Adobe Photoshop 2017:
Открываем диалоговое окно сохранения слоёв в файлы.
Открывается диалоговое окно, как я уже говорил, интерфейс, начиная с версии CS2 и по сегодняшний день (актуальна CC 2017) остался практически неизменным, меняется только фоновый цвет:
Диалоговое окно сохранения слоёв как файлы.
В начале, в разделе «Выходная папка» (Destination), нажав кнопку «Обзор» (Browse…), выбираете место сохранения файлов.
Если хотите, чтобы у файлов был префикс, введите его в соответствующее поле ввода. Если не хотите, очистите это поле, по умолчанию оно заполнено названием открытого в Photoshop документа. Названия файлов формируются как префикс_порядковый номер в стеке слоёв_имя слоя.
Опция «Включить ICC-профиль» актуальна, если в документе Photoshop вы используете определённый цветовой профиль, и хотите, чтобы файлы его унаследовали.
Далее выбираем тип сохраняемого изображения. Это может быть JPG, PNG-8, PNG-24, PSD, BMP и т.д..
Это может быть JPG, PNG-8, PNG-24, PSD, BMP и т.д..
После выполнения всех настроек нажимаем кнопку «Выполнить» (Run) и процесс сохранения слоёв в файлы начнётся.
Экспорт документов, слоев и монтажных областей в Photoshop
Можно задать следующие параметры в диалоговом окне Экспортировать как:
Формат: выберите PNG, JPG, GIF или SVG.
Настройка формата: для PNG укажите, экспортировать ресурсы с включенным параметром «Прозрачность» (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны. При экспорте ресурсов PNG учитывайте следующее.
- При выборе параметра «Прозрачность» будут созданы 32-битные ресурсы PNG.
- Выбор параметра «Файл меньшего размера» позволит создать 8-битные ресурсы PNG.
- Если снять оба флажка, приложение будет создавать 24-битные ресурсы PNG.
Размер: укажите ширину и высоту графического ресурса. Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций. Если требуется указать границы холста экспортируемого ресурса, см. раздел Размер холста.
Масштаб: выберите, насколько большим должно быть экспортированное изображение. Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Ресамплинг: выберите метод повторной выборки. Повторной выборкой называется изменение объема данных изображения при изменении его размеров в пикселах либо разрешения, обычно при изменении размера изображения.
- Билинейная: этот метод добавляет новые пикселы, рассчитывая среднее значение цвета окружающих пикселов. Он дает результат среднего качества.
- Бикубическая: более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселов. За счет использования более сложных вычислений бикубическая повторная выборка дает более плавные цветовые переходы, чем билинейная повторная выборка или выполняемая по соседним пикселам.

- Бикубическая, глаже: хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.
- Бикубическая, четче: удобный метод для уменьшения размера изображения на основе бикубической интерполяции при увеличении резкости. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
- Бикубическая автоматическая: автоматически выбирает метод бикубической повторной выборки, подходящий для изображения.
- По соседним: быстрый, но менее точный метод, который повторяет пикселы изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края. Он сохраняет четкие края и позволяет создать файл уменьшенного размера. Однако этот метод может создать зубчатые края, которые станут заметными при масштабировании изображения или проведении множества операций с выделением.
- Сохранить детали: при изменении размера изображения этот метод в первую очередь пытается сохранить детали и четкость изображения.
Размер холста: если для ресурса отводится область с определенной высотой и шириной, укажите эти значения в качестве размера холста. Область предварительного просмотра в диалоговом окне «Экспортировать как…» обновляется: изображение располагается по центру в этих границах. Этот параметр полезен в некоторых ситуациях, например:
- Выполняется экспорт значков разных размеров, которые требуется расположить по центру в окошках 50х50 пикселов.
- Выполняется экспорт баннерных изображений, размер которых больше или меньше требуемых значений.
Если изображение превышает размер холста, оно обрезается до заданных значений ширины и высоты. Щелкните Сбросить, чтобы вернуть значения, заданные в параметре Размер изображения.
Метаданные: укажите, следует ли включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Цветовое пространство: укажите следующее.
- Требуется ли преобразовывать экспортируемые ресурсы в цветовое пространство sRGB. По умолчанию этот параметр выбран.
- Требуется ли внедрять цветовые профили в экспортируемые ресурсы.
Как сохранить в фотошопе: все способы
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре Слои. Иначе, не сохранятся все слои и пользы от такого сохранения файла не будет.Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Как сохранять в GIF
Файл — Экспортировать — Сохранить для Web (старая версия)
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности, чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно, чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Как сохранить картинку (изображение, фотографию) в фотошопе?
Начиная знакомиться с программой, сперва нужно научиться создавать чистый документ с нуля, открывать фотографию, сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе.
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной графическим форматам и расширениям, используемых фотошопом.
Итак, чтобы сохранить картинку в фотошопе используются две команды меню:
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение, которое не потребует от вас отрегулировать какие-либо параметры изображения.
Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение, которое не потребует от вас отрегулировать какие-либо параметры изображения.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как.
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:
Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить.
Но это еще не все. Фотошоп покажет еще одно окно — Параметры. Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.
Например, если вы желаете сохранить в JPG, то оно выглядит так:
Самое главное, что тут можно настроить, так это качество изображения. В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.
- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD, формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. Подробнее о формате тут.
Третий способ сохранения в фотошопе
Если вы хотите сохранить картинку, а затем закрыть ее, то можно и не пользоваться вышеуказанными командами.
Нажмите на крестик вкладки этого изображения (красная стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя стрелочка), если хотите совсем закончить свою работу.
Появится окно, в котором вам нужно подтвердить свой выход/закрытие с сохранением или без сохранения. Нажмите на кнопку отмены, если вдруг передумали.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Сохранение, загрузка и повторное использование стилей слоев в Photoshop
В этом уроке по Photoshop мы научимся сохранять, загружать и повторно использовать стили слоев! Стили слоев в Photoshop — отличный способ создавать забавные и интересные фотоэффекты и текстовые эффекты, не требуя больших усилий и даже большого умения. Вам не нужно быть гуру Photoshop или тратить свою жизнь на изучение теории света и цвета, чтобы начать применять тени, обводки, градиенты, узоры, внутренние и внешние свечения и многое другое к изображениям со стилями слоев, создавая все из тонких цветовых эффектов. к самым диким и безумным текстовым эффектам, которые кто-либо когда-либо видел. Фактически, единственное, что вам действительно нужно, чтобы извлечь выгоду из стилей слоев в Photoshop, — это желание поиграть и поэкспериментировать. Кроме того, это также помогает иметь немного свободного времени, так как стили слоев могут стать своего рода зависимостью.
Если свободного времени не хватает, не переживайте. Photoshop позволяет легко сохранять наши создания стилей слоя, поэтому мы можем легко повторно применить их к другим изображениям без необходимости повторять какие-либо шаги! В этом уроке, чтобы дать нам кое-что для работы, мы собираемся создать простую фоторамку, используя только стили слоев. Когда мы закончим, мы собираемся сохранить готовый эффект, а затем мы увидим, как применить ту же самую фоторамку к другому изображению мгновенно!
Вот фоторамка, которую мы будем создавать:
Простая фоторамка, созданная со стилями слоев в Photoshop.
Имейте в виду, что сама фоторамка не является основной темой этого урока, хотя вы, безусловно, можете следовать инструкциям и использовать готовую рамку со своими изображениями. Однако цель данного руководства — узнать, как легко сохранить собственные эффекты стиля слоя, загрузить их обратно в Photoshop, когда это необходимо, а затем немедленно применить их к другим изображениям.
Давайте начнем!
Экспорт документов, слоев и монтажных областей в Photoshop
В диалоговом окне «Экспорт как» можно установить следующие параметры:
Формат: выберите PNG, JPG, GIF или SVG.
Параметр, зависящий от формата: для PNG укажите, хотите ли вы экспортировать ресурсы с включенной прозрачностью (32-бит) или экспортировать изображения меньшего размера (8-бит). Для JPEG укажите желаемое качество изображения (0–100%). По умолчанию изображения в формате GIF прозрачны. При экспорте ресурсов PNG помните следующее:
- При выборе параметра «Прозрачность» создаются 32-битные ресурсы PNG
- При выборе файла меньшего размера создаются 8-битные ресурсы PNG
- Если оставить указанные выше параметры снятыми, создаются 24-битные ресурсы PNG.
Размер: укажите ширину и высоту ресурса изображения.По умолчанию ширина и высота заблокированы. При изменении ширины автоматически пропорционально изменяется высота. Если вы хотите указать границы холста экспортированного ресурса, см. Размер холста.
Масштаб: выберите размер экспортируемого изображения. Эта опция полезна для экспорта ресурсов с большим или меньшим разрешением. Изменение масштаба влияет на размер изображения.
Resample: Выберите метод повторной выборки. Передискретизация относится к изменению объема данных изображения при изменении либо размеров в пикселях, либо разрешения изображения, обычно при изменении размера изображения.
- Билинейный: добавляет пиксели путем усреднения значений цвета окружающих пикселей. Этот метод дает результаты среднего качества.
- Бикубический: более медленный, но более точный метод, основанный на исследовании значений окружающих пикселей. Используя сложные вычисления, Bicubic создает более плавные градации тонов, чем методы передискретизации Bilinear или Nearest Neighbor.
- Bicubic Smoother: подходит для увеличения изображений на основе бикубической интерполяции, но предназначен для получения более гладких результатов.
- Bicubic Sharper: Подходит для уменьшения размера изображения на основе бикубической интерполяции при одновременном повышении резкости. Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.
- Bicubic Automatic: автоматически выбирает метод бикубической выборки, подходящий для изображения.
- Ближайший сосед: быстрый, но менее точный метод, который воспроизводит пиксели изображения. Этот метод предназначен для использования с иллюстрациями, содержащими несглаженные края.Он сохраняет твердые края и позволяет получить файл меньшего размера. Однако этот метод может создавать неровные эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделенной областью.
- Сохранить детали: при изменении размера изображения этот метод уделяет первостепенное внимание сохранению деталей и резкости изображения.
Размер холста: если ваш актив должен занимать определенную ширину и высоту, укажите эти значения в качестве размера холста. Диалоговое окно «Экспорт как» обновляет предварительный просмотр, чтобы центрировать изображение в этих пределах.Эта опция полезна в нескольких сценариях, например в следующем:
- Вы экспортируете значки разного размера, но их необходимо центрировать в пределах прямоугольников 50×50 пикселей.
- Вы экспортируете изображения баннеров, размер которых меньше или больше необходимого.
Если изображение больше, чем размер холста, оно обрезается до значений ширины и высоты, установленных для холста. Вы можете нажать «Сброс», чтобы вернуть значения к значениям, установленным в «Размер изображения».
Метаданные: укажите, хотите ли вы встраивать метаданные — информацию об авторских правах и контактную информацию — в экспортированные ресурсы.
Цветовое пространство: укажите следующее:
- Хотите ли вы преобразовать экспортированный ресурс в цветовое пространство sRGB. Этот вариант выбран по умолчанию.
- Хотите ли вы встроить цветовой профиль в экспортированный актив.
Решено: сохранение PDF-файла из Photoshop со слоями — Adobe Support Community
Привет,
Я создаю иллюстрацию, и она может иметь плашечный цвет на отдельном слое. Однако клиент требует, чтобы представленный формат был pdf со слоями, с плашечным цветом на отдельном слое.
Я не могу понять, как сохранить PDF-файл из фотошопа и сохранить слои.
У меня Mac работает с Photoshop CS5.
Если я сохраню как и выберу Photoshop PDF, а затем проверю «Слои», а затем сохраню, появится всплывающее окно с надписью «Параметры, которые вы выбираете в диалоговом окне« Сохранить Adobe PDF », могут переопределить текущие параметры в Диалоговое окно «Сохранить как».»Затем открывается диалоговое окно Adobe PDF, но в этом окне нет возможности сохранять слои.
Я приложил снимок экрана. Спасибо!
Обновление: я также попытался просто импортировать многослойный PSD в InDesign а затем повторно экспортировать в многослойный PDF из InDesign, но это тоже не сработало.
.Сохранить файлы PDF в Photoshop
Предварительная установка PDF — это группа настроек, которые влияют на процесс создания PDF. Эти настройки предназначены для баланса размера файла и качества в зависимости от того, как будет использоваться PDF-файл. Большинство предустановленных предустановок используются компонентами Adobe, включая InDesign, Illustrator, Photoshop и Acrobat. Вы также можете создавать и делиться пользовательскими пресетами для ваших уникальных требований к выходу.
Некоторые из перечисленных ниже предустановок недоступны до тех пор, пока вы не переместите их — при необходимости — из папки «Дополнительно» (где они установлены по умолчанию) в папку «Настройки».Обычно папки Extras и Settings находятся в (Windows Vista и Windows 7) ProgramData \ Adobe \ AdobePDF, (Windows XP) Documents and Settings \ All Users \ Application Data \ Adobe \ Adobe PDF или (Mac OS) Library / Application Поддержка / Adobe PDF. Некоторые предустановки недоступны в некоторых компонентах Creative Suite.
Пользовательские настройки находятся в (Windows XP) Documents and Settings / [имя пользователя] / Application Data / Adobe / Adobe PDF / Settings, (Windows Vista и Windows 7) Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe PDF / Settings или (Mac OS) Users / [имя пользователя] / Library / Application Support / Adobe / Adobe PDF / Settings.
.Решено: пакетное сохранение слоев в виде отдельных файлов JPEG — Adobe Support Community
Я искал на форумах и не нашел то, что искал. Я собрал множество отсканированных страниц из своего блокнота для рисования в один файл psd. В этом файле есть направляющие, которые я использую для регистрации и выравнивания каждой страницы (поэтому каждая страница является отдельным слоем). Есть ли способ сделать действие и сохранить каждый отдельный слой как отдельный jpeg? Я настроил действие, но не знаю, как заставить Photoshop сохранить его с отдельным пространством имен.Первое действие, которое я настроил, в основном побудило меня переименовать каждый слой, когда я его сохранил, что на самом деле не экономит время. Я хочу, чтобы действие начиналось на нижнем слое и отключало видимость всех слоев над ним, сохраняло видимый слой как jpeg с именем, основанным на слое, а затем включил видимость следующего слоя и повторил, пока все слои не будут сохранены. Это выполнимо?
Любая помощь будет оценена.
Спасибо
ACC
Решено: Невозможно сохранить мой смарт-объект без «Сглаживания …» — Сообщество службы поддержки Adobe
Эй, я беспомощен.
Я использую Photoshop CC 2014, всегда самую последнюю версию, на Mac.
Вот проблема: я обычно работаю с PSD с большим количеством слоев и некоторыми смарт-объектами . Внутри смарт-объектов у меня есть контент, который я могу изменить.
Итак, когда я сохраняю содержимое внутри смарт-объекта, он также меняет его внутри основного PSD.
НО — уже несколько месяцев я не могу сохранять изменения внутри смарт-объекта . Photoshop сообщает мне:
Невозможно сохранить этот документ обратно в исходный формат файла. Выровняйте слои и при необходимости удалите лишние данные и снова выберите «Файл»> «Сохранить».
Когда я выравниваю изображение, смарт-объект мне не нужен, потому что он похож на растровый слой.
Кто-нибудь мне поможет? В инете не нашел решения!
Кстати: я уже пробовал переустановить Photoshop.Проблема все еще существует.
Спасибо.
.Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее. Вот почему.
Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменит способ вашей работы и сделает вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.
Изображение предоставлено ABO PHOTOGRAPHY.
Обратимся к окну слоев. Внизу находится ряд значков, а в середине — полутоновый кружок для Создайте новый слой заливки или корректирующий слой . Щелкните это, чтобы увидеть список опций.
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. При этом также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контраст», не опасаясь навсегда изменить исходное изображение — или пока еще не придерживаться стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок, в котором они расположены, влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой «Цветовой тон / насыщенность» ниже кривых. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Multiply вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, сначала щелкнув белое поле на корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы не хотите влиять.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным, а затем закрасить область белым, чтобы открыть ее для настройки.
Это будет особенно полезно при работе с более сложными файлами или сложным ретушированием. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете коррекцию, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в своем слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это приведет к выделению, которое точно соответствует информации о пикселях вашего слоя, что означает, что ваш выбор идеален. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимаю на него, выбираю из списка «Кривые» и, по-видимому, свободно настраиваю только этот слой.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что она влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше слоев ниже.
С этой информацией вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, ознакомьтесь с этим:
.Сохранение загрузки и повторное использование стилей слоя в Photoshop
Вот фоторамка, которую мы будем создавать:
Простая фоторамка, созданная с использованием стилей слоев в Photoshop.
Имейте в виду, что фоторамка сама по себе не является основной темой этого урока, хотя вы, безусловно, можете следовать инструкциям и использовать готовую рамку со своими изображениями. Однако цель урока — узнать, насколько легко сохранить собственные эффекты стиля слоя, загрузить их обратно в Photoshop, когда это необходимо, а затем мгновенно применить их к другим изображениям.
Приступим!
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Шаг 1: Дублируйте фоновый слой
Когда наша фотография открыта в Photoshop, первое, что нам нужно сделать, прежде чем мы сможем начать добавлять к ней какие-либо стили слоя, — это продублировать фоновый слой. Если мы посмотрим на нашу палитру слоев, мы увидим, что в настоящее время у нас есть один слой, и он называется Background . Это слой, содержащий нашу исходную фотографию.Обычно мы дублируем этот слой, прежде чем делать что-либо еще, чтобы не повредить нашу исходную информацию пикселей , но в этом случае есть другая причина. Photoshop не позволяет нам применять стили слоя к фоновым слоям. Фактически, если вы посмотрите на значок стилей слоя в нижней части палитры слоев, вы увидите, что он в настоящее время неактивен и недоступен:
Значок стилей слоя отображается серым цветом и недоступен для фонового слоя.
Давайте обойдем эту небольшую проблему, создав копию фонового слоя.Подойдите к меню Layer вверху экрана, выберите New , а затем выберите Layer через Copy :
Перейдите в меню «Слой»> «Создать»> «Слой через копирование».
Или, чтобы сделать копию слоя намного быстрее, просто нажмите сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Если мы снова посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть идентичная копия фонового слоя, расположенная над оригиналом. Photoshop автоматически назвал копию «Слой 1»:
.Копия фонового слоя появляется над оригиналом в палитре слоев.
Теперь, когда у нас есть копия фонового слоя для работы, мы можем начать добавлять стили слоя!
Шаг 2: примените черную обводку к слою
Как я упоминал в начале, мы собираемся создать простую фоторамку, используя только стили слоя, и первое, что мы сделаем, это создадим черную рамку по краям фотографии. Щелкните значок Layer Styles в нижней части палитры слоев (которая теперь доступна нам) и выберите Stroke в нижней части появившегося списка стилей слоя:
Выберите «Обводка» в списке стилей слоя.
Это вызывает довольно большое диалоговое окно Photoshop Layer Style, в котором в среднем столбце установлены параметры Stroke. Первое, что мы хотим изменить, — это цвет обводки. По какой-то причине сотрудники Adobe установили красный цвет обводки по умолчанию. Думаю, я могу сосчитать по пальцам, сколько раз мне нужен красный цвет для обводки, но это неважно. Мы легко можем это изменить. Мы собираемся использовать черный цвет для обводки, поэтому щелкните образец цвета справа от слова Цвет :
Щелкните образец цвета, чтобы изменить цвет обводки.
Откроется палитра цветов Photoshop . Выберите цвет обводки черный . Если вы не знаете, как использовать палитру цветов, просто введите значение 0 для параметров R , G и B , обведенных красным. Это выберет черный цвет. Когда закончите, нажмите OK, чтобы выйти из палитры цветов:
.Выберите черный цвет в палитре цветов.
Теперь, когда цвет обводки установлен на черный, измените параметр Положение на Внутри .Это поместит всю обводку в рамки нашего изображения. Затем, чтобы настроить толщину штриха, перетащите ползунок Размер . Перетаскивание ползунка вправо увеличивает размер штриха, а перетаскивание влево уменьшает размер штриха. Значение, которое вы выберете, будет зависеть от размера фотографии, которую вы используете, а также от того, какой толщины вы хотите, чтобы ваша рамка отображалась, поэтому следите за своим изображением в окне документа, когда вы перетаскиваете ползунок. Для моей фотографии я выберу значение 60 пикселей (пикселей) для моего размера штриха:
.Измените положение обводки на «Внутри», затем увеличьте размер, чтобы создать черную рамку вокруг изображения.
Когда вы закончите, ваша фотография должна иметь черную рамку по внутренним краям:
Теперь по внутренним краям фотографии появляется черная рамка.
Пока не щелкайте за пределами диалогового окна «Стиль слоя». У нас еще есть еще пара стилей слоев, которые нужно добавить, прежде чем наша фоторамка будет завершена.
Шаг 3: Добавьте белое внутреннее свечение
Мы создали первую часть нашей фоторамки, используя стиль слоя «Обводка» в Photoshop, чтобы добавить черную рамку по внутренним краям фотографии.На этот раз давайте добавим белую рамку внутри черной. К сожалению, мы можем использовать определенный стиль слоя только один раз для каждого слоя, а это означает, что, поскольку мы уже использовали стиль слоя Stroke для добавления черной границы, мы не можем использовать его снова, если не создадим еще один новый слой и не применим полностью другой набор стилей слоя, чего мы не хотим. Итак, поскольку мы хотим добавить что-то похожее на белую обводку, но мы не можем использовать стиль слоя «Обводка», потому что мы уже использовали его, нам нужно проявить немного творчества.
К счастью, есть и другие способы создания эффекта обводки. Один из них — использование стиля слоя Inner Glow . Нам просто нужно изменить несколько параметров. Во-первых, при открытом диалоговом окне «Стиль слоя» выберите стиль Inner Glow сверху в левой части диалогового окна. Убедитесь, что вы нажимаете прямо на слова «Inner Glow», а не просто нажимаете внутри флажка. Щелчок внутри флажка включит стиль слоя, но не даст нам доступа ни к одной из его опций.Чтобы получить доступ к параметрам, нам нужно щелкнуть непосредственно по имени стиля слоя:
Щелкните непосредственно на слове «Inner Glow» в левой части диалогового окна «Стиль слоя».
После того, как вы выбрали Inner Glow, средний столбец диалогового окна Layer Style изменится на параметры Inner Glow. Цвет внутреннего свечения по умолчанию — желтый, и мы хотим использовать белый цвет, поэтому, как мы это делали для обводки минуту назад, щелкните образец цвета , который на этот раз расположен непосредственно под словом «Шум» :
Щелкните образец цвета, чтобы изменить цвет внутреннего свечения.
Это снова вызывает палитру цветов Photoshop . Выберите белый в качестве цвета внутреннего свечения. Если вам нужна помощь в выборе белого цвета, просто введите значение 255 для опций R , G и B , обведенных красным. Это выберет белый цвет. Когда закончите, нажмите OK, чтобы выйти из Палитры цветов:
Выберите белый цвет для внутреннего свечения с помощью палитры цветов.
Теперь, когда цвет установлен на белый, у нас есть несколько параметров, которые нам нужно изменить, чтобы сделать наше внутреннее «свечение» больше похожим на внутреннюю «обводку».Во-первых, в верхней части диалогового окна увеличьте непрозрачность внутреннего свечения до полного 100% . Затем в центре диалогового окна измените параметр Technique на Precise . Внизу списка опций уменьшите опцию Range до 1% . Наконец, вернитесь в центр диалогового окна и перетащите ползунок Size , чтобы увеличить размер свечения, которое теперь будет отображаться в виде штриха благодаря измененным параметрам.Свечение на самом деле начинается с краев фотографии, а не с краев черной обводки, которую мы применили мгновение назад, а это означает, что, когда вы перетаскиваете ползунок размера вправо, вы фактически не увидите белую границу, появляющуюся в изображение, пока вы не увеличите его до размера, превышающего размер черной границы. Если вы помните, я установил толщину своего черного штриха на 60 пикселей, что означает, что мне нужно увеличить размер моего белого внутреннего свечения за пределы 60 пикселей, прежде чем я увижу его на своем изображении.
Я действительно хочу, чтобы моя белая граница казалась такой же толщины, как и моя черная граница, а это значит, что мне нужно установить размер моего внутреннего свечения на , вдвое больше размера моей черной обводки.Поскольку моя черная обводка установлена на 60 пикселей, я установил размер моего внутреннего свечения на 120 пикселей . Опять же, вводимое вами значение может отличаться в зависимости от размера используемого изображения:
Измените параметры, обведенные красным, чтобы внутреннее свечение было больше похоже на обводку.
Теперь ваше изображение должно выглядеть примерно так, с черной рамкой по краям фотографии и белой рамкой внутри черной:
У фоторамки теперь есть внутренняя белая рамка и внешняя черная рамка.
Давайте добавим еще один стиль слоя, чтобы завершить кадр, а затем мы увидим, как его сохранить, чтобы мы могли мгновенно применить его к другой фотографии, не повторяя ни один из этих шагов!
Шаг 4: Добавьте внутреннюю тень
Давайте закончим нашу простую фоторамку, придав ей немного глубины, как если бы черная внешняя рамка была перед белой внутренней рамкой. Для этого мы добавим Inner Shadow . Пока диалоговое окно Layer Style все еще открыто, щелкните прямо по словам Inner Shadow слева.Еще раз убедитесь, что вы нажимаете сами слова, а не просто щелкаете внутри флажка, иначе у нас не будет доступа к параметрам внутренней тени:
Щелкните прямо на словах «Inner Shadow» слева в диалоговом окне Layer Style.
Это изменяет диалоговое окно «Стиль слоя», чтобы отобразить параметры внутренней тени в среднем столбце. Сначала уменьшите расстояние Distance внутренней тени до 0 пикселей . Установите для параметра Choke значение 65% , затем увеличьте Размер внутренней тени до 100 пикселей :
Добавьте глубины фоторамке с помощью стиля слоя «Внутренняя тень».
Возможно, вам придется немного поэкспериментировать с параметрами Choke и Size в зависимости от размера вашего изображения, но если вы следили за тем, чтобы использовать те же значения для стилей Stroke и Inner Glow, которые я использовал, значения выше должно работать нормально. Когда вы закончите, у вас должна появиться легкая тень вокруг внутренней части черной границы, как если бы она немного приподнялась над белой рамкой под ней. Вот мой окончательный результат фоторамки:
Завершенный эффект фоторамки.
Шаг 5: Сохраните стиль слоя
Наша фоторамка готова! Возможно, для его создания потребовалось всего несколько шагов, но это был всего лишь простой пример того, что вы можете делать со стилями слоев.Добавьте стиль Outer Glow, Color, Gradient или Pattern Overlay или эффект Bevel and Emboss, все с различными параметрами и настройками, которые вам нужно запомнить, и внезапно появляется способ легко сохранить завершенный эффект, чтобы вы могли мгновенно применить его позже, кажется довольно хорошей идеей.
Чтобы сохранить стиль слоя, нажмите кнопку New Style в правом верхнем углу диалогового окна Layer Style :
Сохраните законченный стиль слоя, нажав кнопку «Новый стиль».
Photoshop откроет диалоговое окно «Новый стиль», в котором мы сможем назвать наш новый стиль слоя. Я назову свою «Простая фоторамка». Внизу диалогового окна есть несколько параметров, которые мы обычно можем игнорировать, потому что Photoshop хорошо справляется с автоматическим выбором этих параметров по мере необходимости, хотя все же помогает узнать, для чего они используются. Первый, Include Layer Effects , касается того, хотим ли мы включать отдельные эффекты, которые мы использовали, такие как Stroke, Inner Glow и Inner Shadow.Технически говоря, эти отдельные стили называются «эффектами» слоя, и когда вы комбинируете их для получения разных результатов, вы получаете «стиль» слоя. Однако большинство людей просто используют термин «стиль слоя» независимо от того, относятся ли они к отдельному эффекту или к комбинации нескольких эффектов. Поскольку мы, очевидно, хотим включить отдельные эффекты, которые мы использовали для создания нашей фоторамки, этот вариант выбирается для нас автоматически.
Вторая опция, Включить параметры наложения слоя , является более сложной темой и важна только в том случае, если мы внесли какие-либо изменения в основной раздел «Параметры наложения» диалогового окна «Стиль слоя».Например, если мы снизили общую непрозрачность нашей фоторамки до 50% и хотим использовать ту же пониженную настройку непрозрачности каждый раз, когда мы применяем рамку к новому изображению, мы бы хотели убедиться, что этот параметр выбран. Здесь мы ничего подобного не делали, поэтому можем не отмечать эту опцию:
Диалоговое окно «Новый стиль».
По завершении нажмите «ОК», чтобы Photoshop сохранил стиль слоя и вышел из диалогового окна. На этом этапе вы также можете закрыть диалоговое окно «Стиль слоя», так как мы закончили с нашей фоторамкой.
Шаг 6. Откройте новую фотографию
И с этим наша фоторамка сохранена и готова к немедленному применению к любому другому изображению! Чтобы показать вам, как легко повторно применить стиль слоя, откройте новое изображение. Вот фото, которое я использую:
Открыть новую фотографию.
Шаг 7: Дублируйте фоновый слой
Помните, что Photoshop не позволяет нам применять стили слоя к фоновым слоям, что означает, что первое, что нам нужно сделать с нашим новым изображением, — это продублировать фоновый слой.Поднимитесь в меню Layer в верхней части экрана, выберите New , а затем выберите Layer через Copy или используйте более быстрое сочетание клавиш Ctrl + J (Win) / Command + J ( Mac). Наша палитра слоев теперь показывает копию фонового слоя с именем «Layer 1» над оригиналом:
Не забудьте сначала продублировать фоновый слой, прежде чем пытаться применить какие-либо стили слоя.
Шаг 8: Нажмите на свой стиль слоя в палитре стилей
Вы найдете все стили слоя, которые вы создали и сохранили, а также те, которые Photoshop загружает для нас как часть программы, в палитре Styles («Стили» — это сокращение от «Layer Стили »).По умолчанию палитра «Стили» сгруппирована с палитрами «Цвет» и «Образцы». Вам нужно будет щелкнуть вкладку имени в верхней части палитры стилей, чтобы вывести палитру на передний план, если она скрывается за одной из двух других палитр в группе. Если вы вообще не видите палитру стилей на экране, просто перейдите в меню Window вверху экрана и выберите палитру Styles из списка.
Палитра стилей содержит маленькие эскизы всех стилей слоев, которые в настоящее время загружены в Photoshop, включая стиль, который мы только что создали и сохранили.Если у вас включены подсказки в настройках Photoshop, вы увидите, как названия стилей слоя появляются при наведении курсора мыши на маленькие эскизы. Каждый раз, когда вы сохраняете новый стиль слоя, он появляется внизу списка на палитре стилей, что означает, что наш стиль слоя «Простая фоторамка» будет последним в списке. Просто щелкните миниатюру стиля, чтобы выбрать и применить его:
Щелкните стиль слоя, который вы хотите применить, в палитре стилей.
И вот так, простым щелчком мыши, готовый стиль фоторамки применяется к новому изображению:
Стиль слоя фоторамки мгновенно применяется к новому изображению.
Следует иметь в виду одну важную вещь: хотя мы сохранили наш стиль слоя фоторамки и он появляется в палитре стилей, чтобы мы могли выбирать и применять всякий раз, когда он нам нужен, в настоящее время он сохраняется только временно. По сути, он сохраняется в Photoshop, и это нормально, пока Photoshop не выйдет из строя, и нам нужно будет переустановить его или обновить до новой версии Photoshop. Если по какой-либо причине Photoshop необходимо переустановить, мы потеряем наш стиль слоя фоторамки вместе с любыми другими стилями слоев, которые мы создали.К счастью, Photoshop позволяет нам сохранять постоянные копии наших стилей слоев (или, по крайней мере, такие постоянные, какие вы можете получить на компьютерах), которые мы можем загрузить обратно в любое время, когда они нам понадобятся. Посмотрим, как это сделать дальше!
Шаг 9: Откройте Менеджер предустановок
Чтобы сохранить любые стили слоя, которые мы создали, чтобы мы не потеряли их, если нам когда-либо понадобится переустановить Photoshop, нам нужно использовать Photoshop Preset Manager , который вы можете найти, перейдя к Edit меню в верхней части экрана и выбрав Preset Manager :
Перейдите в Edit> Preset Manager.
Непосредственно в палитре стилей есть опция для сохранения стилей слоя, но она не дает нам никакого контроля над тем, какие стили мы сохраняем. Все, что он может сделать, это взять каждый стиль слоя, который в данный момент загружен в Photoshop, и сохранить их все как одну большую группу, что обычно не то, что мы хотим делать. С другой стороны, Preset Manager позволяет нам выбирать, какие именно стили слоя мы хотим сохранить.
Шаг 10: Выберите «Стили» из списка «Тип предустановки»
Когда появляется диалоговое окно «Диспетчер предустановок», по умолчанию отображается список доступных в настоящее время кистей.Выберите Styles из поля выбора Preset Type вверху:
Выберите «Стили» в параметре «Тип предустановки».
Шаг 11: Выберите и сохраните стили слоя
После того, как вы выберете «Стили» из списка вверху, все стили слоя, которые в данный момент загружены в Photoshop, появятся в Менеджере предустановок с теми же миниатюрами, которые мы видели в палитре стилей. Чтобы сохранить стиль фоторамки, просто нажмите на ее миниатюру, чтобы выбрать ее. Вы увидите, что вокруг миниатюры появится черная рамка выделения, чтобы вы знали, что она выбрана.Если у вас есть другие стили слоя, которые вы также хотите сохранить как часть этого набора стилей , удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните их эскизы, чтобы выбрать несколько стилей в однажды. В моем случае здесь я сохраняю только стиль «Простая фоторамка». Затем нажмите кнопку Save Set справа от диалогового окна:
Выберите стиль (ы) слоя, затем нажмите кнопку «Сохранить набор».
Photoshop откроет еще одно диалоговое окно, на этот раз с просьбой назвать свой набор стилей и выбрать место для его сохранения.Поскольку я сохраняю только один стиль слоя, я назову свой набор «Simple Photo Frame.asl». Убедитесь, что вы добавили трехбуквенное расширение в конце имени, если хотите использовать свой набор стилей как на ПК, так и на Mac. Самый простой способ сохранить набор стилей — это рабочий стол. В моем случае я создал на своем рабочем столе папку с именем «стили слоя», в которой я сохраню свой набор. Конечно, вы можете выбрать любое удобное для вас место. После того, как вы назвали набор и выбрали место для сохранения, нажмите кнопку «Сохранить», чтобы сохранить набор:
Назовите новый набор стилей и выберите место для его сохранения.
Когда вы закончите, нажмите Done в правом верхнем углу Preset Manager, чтобы выйти из него. Ваш стиль слоя теперь безопасно сохраняется вне Photoshop, поэтому, если Photoshop умирает на вас, он не унесет ваш стиль слоя вместе с ним! Конечно, если весь ваш жесткий диск выйдет из строя, ну это уже другая история.
Шаг 12: Выберите «Загрузить стили» из меню палитры стилей.
Если нам когда-нибудь понадобится снова загрузить стиль слоя в Photoshop, мы сможем легко это сделать из палитры стилей.Просто щелкните значок меню палитры в верхнем правом углу палитры (здесь я использую Photoshop CS3. В Photoshop CS2 и более ранних версиях значок меню отображается в виде маленькой стрелки), что вызывает всплывающее меню. Выберите Загрузить стили из списка вариантов:
Выберите параметр «Загрузить стили» во всплывающем меню палитры стилей.
Photoshop отобразит диалоговое окно с вопросом, какой набор стилей слоя вы хотите загрузить. Просто перейдите туда, где вы сохранили свой набор стилей, которым в моем случае была папка на моем рабочем столе с именем «стили слоя».Щелкните название набора, который вы хотите загрузить, затем щелкните кнопку Загрузить , чтобы загрузить набор в Photoshop:
Перейдите туда, где вы сохранили свой набор стилей, выберите его из списка, затем нажмите кнопку «Загрузить».
Photoshop загружает набор стилей слоя, и стиль «Простая фоторамка» снова появляется в палитре «Образцы», готовый к применению к новому изображению:
Стиль слоя теперь загружен обратно в Photoshop и отображается внутри палитры «Образцы».
Основы Photoshop: сохранение изображений
/ ru / photoshopbasics / basic-tasks-in-photoshop / content /
Введение
В Photoshop сохранение работает немного иначе, чем в большинстве других приложений. Вместо того, чтобы работать с одним основным типом файлов, например .docx в Microsoft Word, Photoshop предлагает различные способы сохранения изображений. В этом уроке мы рассмотрим различных вариантов сохранения в Photoshop, а также некоторые общие причины для сохранения файлов в разных форматах.
Если вы хотите продолжить, вы можете загрузить наш файл с примером.
Параметры сохранения
При сохранении файла в Photoshop у вас есть несколько вариантов и форматов файлов на выбор:
- PSD : это тип файла по умолчанию для документов Photoshop, хотя его необязательно использовать для каждого изображения. Он сохранит ваши слоев, и всю другую информацию в вашем изображении, чтобы вы могли легко отредактировать его позже.Файлы PSD предназначены для открытия в Photoshop, поэтому, если вы хотите поделиться изображением с другими, вам также необходимо сохранить копию изображения в общем формате файла, например JPEG .
- Общие форматы файлов : Вы можете сохранять изображения в различных общих типах файлов, включая JPEG и PNG . Эти форматы файлов можно просматривать и редактировать практически на любом компьютере или мобильном устройстве, что делает их удобными для обмена с другими. Однако, в отличие от файлов PSD, эти форматы не так полезны, если вы планируете продолжить редактирование файла, и они также не могут сохранить информацию о слоях.
- Сохранить для Интернета : Если вы планируете загрузить изображение в Интернет, например, в блог или на веб-сайт, вы захотите использовать функцию Сохранить для Интернета . Этот инструмент позволяет сохранять изображения, которые оптимизированы для Интернета , что упростит их загрузку и просмотр в Интернете. Сохранить для Интернета также включает несколько полезных функций для подготовки изображений для Интернета, в том числе возможность изменить размер изображений.
На изображении ниже вы можете увидеть три разные версии файла изображения: исходный файл JPEG, отредактированную версию PSD и окончательную версию JPEG, размер которой был изменен и сохранен для Интернета.Вы можете видеть, что веб-версия имеет гораздо меньший размер файла, чем исходная версия и версия PSD.
В конечном итоге, выбранный вами вариант сохранения будет зависеть от того, что вам нужно делать с изображением. Давайте рассмотрим несколько сценариев, чтобы понять, почему вы можете выбрать разные варианты сохранения.
Сценарий 1
Допустим, вас просят создать новое изображение заголовка для веб-сайта компании. Вам предоставили фотографию для включения, и вам нужно добавить текст с названием компании.Поскольку вы, вероятно, будете редактировать и пересматривать этот тип проекта, вы захотите сохранить его как файл PSD . Таким образом, вы можете легко продолжить редактирование файла позже. И поскольку он в конечном итоге будет размещен в Интернете, вы также захотите использовать Save for Web для создания новой версии готового изображения в формате JPEG.
Сценарий 2
Допустим, вы планируете поделиться фотографиями с недавнего отпуска с друзьями. Вы просто хотели бы внести некоторые быстрые настройки в Photoshop, такие как кадрирование и поворот, прежде чем поделиться ими.В этом случае вы можете открыть исходные файлы изображений в Photoshop, внести необходимые корректировки, а затем сохранить новую версию отредактированных фотографий как JPEG . Поскольку ни одно из этих правок не является слишком сложным, вам, вероятно, не нужно сохранять отдельную версию PSD для каждого изображения.
Как видите, выбранный вами вариант сохранения будет отличаться от проекта к проекту. Перед сохранением изображения найдите и подумайте, какие файлы вам понадобятся. По мере того, как вы начнете получать больше опыта работы с Photoshop, этот процесс станет более быстрым и естественным.
Использование «Сохранить как»
Вы будете использовать команду Сохранить как для сохранения файлов в формате PSD, а также в других распространенных форматах, таких как JPEG и PNG.
Чтобы сохранить файл с помощью команды «Сохранить как»:
- Открыв изображение в Photoshop, выберите Файл > Сохранить как .
- Появится диалоговое окно. Введите желаемое имя файла , затем выберите местоположение для файла. Вы захотите использовать новое имя файла, чтобы избежать случайной перезаписи исходного файла.
- Щелкните меню Формат , затем выберите нужный формат файла . В нашем примере мы сохраним это изображение как файл JPEG . Если вы сохраняете файл в формате PSD, убедитесь, что установлен флажок Layers . Однако большинство других форматов не позволяют выбрать эту опцию.
- Щелкните Сохранить .
- Некоторые форматы файлов, такие как JPEG и TIFF, предоставляют дополнительные параметры при сохранении. Выберите желаемый уровень качества, затем нажмите OK , чтобы сохранить изображение.
Если вы уже сохранили свой проект как файл PSD, вы можете выбрать Файл> Сохранить или нажать Ctrl + S (или Command + S на Mac), чтобы сохранить свой прогресс в любое время. Однако, если вы работаете с другим форматом, например JPEG, мы рекомендуем использовать Сохранить как , чтобы избежать перезаписи исходного файла.
Попробуй!
Откройте файл примера в Photoshop и попробуйте сохранить его в разных форматах файлов, например PSD и JPEG. Обратите внимание, как формат PSD сохраняет отдельные слои, а формат JPEG — нет.
Использование сохранения для Интернета
При использовании функции «Сохранить для Интернета» необходимо принять несколько решений относительно сохраняемого изображения:
- Формат файла : Сохранить для Интернета позволяет выбрать один из нескольких веб-безопасных форматов файлов . В большинстве случаев вы будете использовать формат JPEG для фотографий. PNG-24 сохранит полное качество изображения, тогда как PNG-8 в основном используется для графики и иллюстраций, в которых используется всего несколько цветов. Как правило, вам не нужно использовать форматы GIF или WBMP.
- Размер изображения : Вы можете изменить размер , изображение непосредственно из диалогового окна «Сохранить для Интернета». Уменьшение размера изображения также уменьшит размер файла. Однако, если вы используете такую службу, как Facebook или Tumblr, вам, вероятно, не потребуется изменять размер изображений, потому что эти службы автоматически изменяют их размер на .
- Качество : Если вы используете формат JPEG, изображение можно сохранить с разным качеством уровнями .Вы можете поэкспериментировать с различными настройками, чтобы найти наилучший баланс между качеством и размером файла.
Попробуй!
Перетащите ползунок в интерактивном меню ниже, чтобы настроить качество сжатия JPEG. Помните, что более высокие уровни качества также увеличивают размер файла. Постарайтесь найти настройку, которая будет хорошо выглядеть, но при этом сохранит относительно небольшой размер файла.
Для достижения наилучших результатов мы рекомендуем использовать с этими интерактивными средствами веб-браузер Chrome.
Для сохранения в Интернете:
- Выберите Файл > Сохранить для Интернета .
- Откроется диалоговое окно Сохранить для Интернета . Выберите нужный тип файла и уровень качества .
- При необходимости измените размер изображения , введя желаемые размеры в поле Размер изображения . Когда вы вводите новую ширину изображения, высота должна быть отрегулирована автоматически , чтобы сохранить исходное соотношение сторон .
- Если хотите, вы можете использовать 2-Up view , чтобы сравнить исходное изображение с предварительным просмотром новой версии.Это простой способ убедиться, что вы не потеряли слишком много качества по сравнению с исходной версией. Обратите внимание на размер файла в нижнем левом углу каждого окна предварительного просмотра.
- Щелкните Сохранить . Появится новое диалоговое окно. Введите желаемое имя файла и выберите местоположение для файла, затем нажмите Сохранить . Вы захотите использовать новое имя файла, чтобы избежать случайной перезаписи исходного файла.
Попробуй!
Откройте файл примера в Photoshop и используйте «Сохранить для Интернета», чтобы сохранить новую версию изображения.Попробуйте разные форматы файлов и настройки качества, чтобы увидеть, как они влияют на качество изображения и размер файла.
/ ru / photoshopbasics / Understanding-Layers / content /
Как сохранить маску слоя в Photoshop для использования в будущем — Мартин Белан
Вы когда-нибудь хотели обработать фотографию несколько раз, используя разные техники, которые требовали создания трудоемкой маски слоя. В итоге вы больше не обрабатывали фотографию из-за времени, необходимого для создания маски.
Или, может быть, фотография получилась не так, как вы хотели, но вы не хотели тратить время на создание маски слоя снова.
Я часто использую маски слоев, чтобы выборочно повысить резкость и уменьшить шум в моих фотографиях птиц и природы. Создание маски слоя для выборочной резкости птицы на фотографии может занять довольно много времени.
См. Ниже, как сохранить маски слоев как изображения и повторно загрузить их в Photoshop для использования в качестве масок слоев в будущем.
Чтобы сохранить маску слоя
- Выберите маску слоя, которую вы хотите сохранить, щелкнув по ней.
- Перейдите на вкладку «Каналы» и выберите маску слоя
- Скопируйте маску слоя — Меню Правка -> Копировать (Команда C — Mac, Control C — Windows).
- Создайте новый документ (команда N — Mac, Control N — Windows), который будет такого же размера, как и фотография, над которой вы работаете.
- Перейдите в новый документ и вставьте — Меню Правка -> Вставить (Command V — Mac, Control V — Windows) маску слоя.Это создаст в документе новый слой с маской.
- Сгладьте изображение и сохраните маску в папке, где хранится ваша фотография. В Lightroom я также даю маске ключевое слово «Layer Mask», чтобы я мог легко найти все сохраненные маски.
Использование сохраненной маски слоя
- Откройте сохраненное изображение маски в Photoshop, как обычную фотографию.
- Перейдите на вкладку в Photoshop с изображением маски слоя, которое вы только что открыли.
- Чтобы скопировать маску слоя, перейдите в меню «Выбрать» -> «Все» (команда A — Mac, элемент управления A — Windows), а затем скопируйте — меню «Правка» -> «Копировать» (команда C — Mac, Control C — Windows).
- Перейдите на вкладку в Photoshop с изображением, на котором вы хотите использовать маску.
- Создайте дублированный слой — Меню «Слой» -> Дублировать слой (Команда J — Mac, Control J — Windows) и добавьте маску слоя, щелкнув значок «Добавить маску слоя» внизу на вкладке слоев.
- Выберите слой, на котором вы хотите добавить маску, и затем щелкните вкладку «Каналы».Щелкните маску слоя и активируйте ее, установив флажок.
- Вставьте маску слоя — Меню Правка -> Вставить (Command V — Mac, Control V — Windows)
Теперь у вас должен быть отдельный слой с сохраненной маской слоя.
Автор Мартин Белан
Похожие сообщения
Что делать, если ваши природные фотографии не совсем резкие?
Потрясающая техника для максимального контроля шума и резкости в фотографии природы
Обзор эффектов текстуры топаза и быстрый рабочий процесс
СохранитьСохранить
Эффективное сохранение и экспорт файлов Photoshop
Сохранить, экспортировать, создать… Photoshop предоставляет множество способов сохранения файлов.Как вы выполняете свою работу наиболее эффективно и результативно?
Параметры для сохранения и экспорта файлов в Photoshop представляют собой почти три десятилетия изменения требований, поэтому существует некоторое дублирование, которое может сбивать с толку. Давайте разберемся с вариантами, исходя из требований вашей работы.
Нужно ли сохранять слои?
Если вам необходимо сохранить слои Photoshop в доставляемом файле, выберите «Файл»> «Сохранить как», а затем выберите «Photoshop» во всплывающем меню «Формат».Сохранение слоев позволяет редактировать компоненты документа Photoshop, такие как корректирующий слой, символы в текстовом слое или эффекты, примененные к слою. Это также важно для приложений, которые могут манипулировать слоями Photoshop. Например, вы можете использовать Adobe InDesign для управления тем, какие слои документа Photoshop будут отображаться в макете страницы, и вы можете использовать Adobe After Effects для независимой анимации слоев Photoshop в композиции видео.
Параметры формата в диалоговом окне «Сохранить как» в Photoshop
Несмотря на то, что форматы TIFF и Photoshop PDF также могут сохранять слои и функции Photoshop, приложениям, которые могут управлять слоями Photoshop, обычно может потребоваться документ в формате Photoshop.
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Документ отправляется в печать?
Если вы готовите документ Photoshop для печати, вы, вероятно, найдете нужный формат в диалоговом окне «Сохранить как». Всплывающее меню «Формат» в диалоговом окне «Сохранить как» содержит форматы файлов Photoshop и TIFF, обычно используемые для допечатной подготовки, а также менее часто используемые форматы файлов Photoshop EPS и Photoshop DCS.
Формат Photoshop PDF в диалоговом окне «Сохранить как» предоставляет предустановки PDF / X, которые вы можете выбрать, если вам нужно привести документ Photoshop в соответствие со стандартом PDF / X.
Это документ для веб-страницы или мобильного устройства?
Многие пользователи узнают только один или два из множества способов получить веб-графику и мобильную графику из Photoshop. Знание полного набора опций может помочь вам решить больше задач с веб-графикой.
Сравнение экспорта как и сохранения для Интернета (устаревшая версия)
Adobe рекомендует диалоговое окно «Экспортировать как» (выберите «Файл»> «Экспортировать как») в качестве первого варианта для большинства веб-графики.Вы можете использовать «Экспорт как» для создания копии документа Photoshop в формате PNG, JPEG, GIF или SVG.
«Экспортировать как» — это новый способ сохранения веб-графики из Photoshop.
Давние пользователи Photoshop могут быть более знакомы с диалоговым окном, которое теперь называется «Сохранить для Интернета (устаревшая версия)» (выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)»).
Сохранить для Интернета (устаревший) — это старый способ сохранения веб-графики, но он по-прежнему полезен.
«Экспорт как» и «Сохранить для Интернета» (устаревшая версия) имеют много общего.Экспорт как основан на новом коде, который может обрабатывать большие документы. Он может экспортировать несколько разрешений, если вам нужно предоставить веб-разработчику стандартные разрешения устройства и разрешения HiDPI / Retina (например, масштабные коэффициенты 1x, 2x и 3x). Но «Сохранить для Интернета» (устаревшая версия) дает вам больше контроля над сжатием, предварительным просмотром и метаданными. А «Сохранить для Интернета» (устаревшая версия) может экспортировать временную шкалу видео Photoshop в виде анимированного файла GIF.
Команда «Быстрый экспорт» (выберите слои и выберите «Файл»> «Экспорт»> «Быстрый экспорт») похожа на экспресс-версию команды «Экспортировать как», поскольку вам не нужно останавливаться на диалоговом окне каждый раз, когда вы ее используете.Вместо этого вы настраиваете быстрый экспорт, выбирая «Файл»> «Экспорт»> «Настройки экспорта». Когда вы выбираете «Быстрый экспорт», выполняется мгновенный экспорт с использованием установленных вами настроек. Быстрый экспорт удобен, если вы несколько раз экспортируете с использованием одних и тех же настроек.
Понимание двух видов экспорта как
«Экспортировать как» также доступен в меню «Слой» и отличается от «Экспортировать как» в меню «Файл». Ключ к различию в том, где доступна каждая команда:
- Выберите «Файл»> «Экспорт»> «Экспортировать как», чтобы сохранить копию всего документа в виде одного файла.
- Выберите «Слой»> «Экспортировать как», чтобы сохранить выбранные слои или группы слоев в виде отдельных файлов. Обычно веб-графику и мобильную графику создают с кнопками, изображениями и другими компонентами на их собственных слоях, поэтому веб-разработчики и мобильные разработчики могут запрашивать эти слои как отдельные файлы. Быстрый экспорт также доступен в меню «Слой» для экспорта выбранных слоев или групп слоев.
Команда «Слой»> «Экспортировать как» также доступна в меню панели «Слои».
Автоматизация экспорта в Интернет с помощью генератора
Если вы веб-разработчик или разработчик приложений или тесно сотрудничаете с ним, вы можете автоматизировать экспорт веб-графики из слоев Photoshop с помощью генератора.То, как вы называете группы слоев и слои, определяет, как эти слои экспортируются. Например, если вы назвали слой…
728 x 90 banner.jpg80%
… он будет экспортирован как файл 728 x 90 пикселей с именем banner.jpg в формате JPEG с уровнем качества 80%.
Генератор экономит время тем, что вам не нужно выбирать слои или экспортировать их вручную. Каждый раз, когда вы редактируете документ, автоматически экспортируются все слои и группы слоев, названные с использованием синтаксиса генератора. Таким образом, экспорт всегда актуален.
Генератор обладает мощным синтаксисом. Например, если вы назовете слой или группу слоев…
100 x 100 logo1.png, 200 x 200 logo2.png, 300 x 300 logo3.png
… Генератор экспортирует три файла разного размера.
Выделенная группа слоев названа так, что она будет экспортировать три файла с помощью генератора.
Если вы хотите использовать «Генератор», откройте диалоговое окно «Настройки Photoshop» и на панели «Плагины» убедитесь, что выбран параметр «Включить генератор». Затем выберите «Файл»> «Создать»> «Активы изображения» и убедитесь, что эта команда включена.Дополнительные сведения об использовании и синтаксисе см. В разделе справки Adobe «Создание активов изображения из слоев».
Варианты GIF и JPEG, которые могут вам не понадобиться
Вы можете увидеть следующие команды Photoshop, которые звучат как способы экспорта веб-графики, но они устарели или используются сегодня в специализированных целях:
- (Сохранить как) CompuServe GIF. Другой способ экспорта в формате GIF — это выбрать «Файл»> «Сохранить как» и выбрать CompuServe GIF во всплывающем меню «Формат». Но это более старый метод, который вам может никогда не понадобиться, если параметры в диалоговых окнах «Экспорт как» или «Сохранить для Интернета (устаревшая версия)» соответствуют вашим требованиям.
- (Сохранить как) JPEG. Параметр формата JPEG в диалоговом окне «Сохранить как» может быть полезен, если вы хотите сохранить файл в формате JPEG, предназначенный только для печати или не загружаемый на веб-страницу. Параметр JPEG в диалоговом окне «Сохранить как» обычно создает файлы большего размера, чем параметр JPEG в диалоговых окнах «Экспорт как» или «Сохранить для Интернета (устаревшая версия)», поскольку версия «Сохранить как» включает больше метаданных, таких как разрешение (ppi).
- Zoomify. Если вы делаете покупки в Интернете, вы видели похожие приемы: Zoomify позволяет вам увеличивать изображение внутри прямоугольника определенного размера, так что увеличение не распространяется на всю веб-страницу.Для этого требуется не просто изображение, но и сопроводительный HTML-код. Это нормально, если вы пишете свою собственную веб-страницу. Однако Zoomify может оказаться непрактичным, если вы публикуете изображение в социальных сетях или в конструкторе веб-сайтов на основе шаблонов.
Вам нужен файл PDF?
Вы можете быть удивлены, узнав, сколькими способами можно преобразовать документ Photoshop в файл PDF. Для создания:
- Одностраничный PDF-файл. Выберите «Файл»> «Сохранить как» и выберите Photoshop PDF.При нажатии кнопки «Сохранить» открывается диалоговое окно «Сохранить Adobe PDF». Вы можете выбрать один из тех же пресетов Adobe PDF, что и другие приложения Adobe.
При выборе формата Photoshop PDF открывается диалоговое окно «Сохранить Adobe PDF», которое также имеется в других приложениях Adobe.
- Монтажные области в многостраничном PDF-файле. Выберите «Файл»> «Экспорт»> «Монтажные области в PDF», чтобы каждый мог просматривать созданные вами монтажные области, например дизайн веб-сайта.
- Композиции слоев в многостраничном PDF-файле. Выберите «Файл»> «Экспорт»> «Компоновка слоев в PDF», чтобы каждый мог просматривать варианты документа, созданные с помощью панели «Компоновки слоев».
- Слайд-шоу из нескольких изображений. Выберите «Файл»> «Автоматизировать»> «PDF-презентация», чтобы создать многостраничный PDF-файл из выбранных файлов. Затем вы можете выбрать «Многостраничный документ» или «Презентация» (самозапускающееся полноэкранное слайд-шоу при открытии в Acrobat).
Знание своего выбора для доставки файлов Photoshop может помочь вам избавиться от запутанных вариантов, легче уложиться в сроки и более эффективно удовлетворить требования ваших клиентов и поставщиков услуг.
Как сохранить PNG в Photoshop (если это вас не устраивает)
Вы получили свое творение именно таким, каким вы его хотите, и теперь пришло время его сохранить. Вы хотите сохранить его как PNG. Однако, когда вы собираетесь сохранить его, PNG не отображается в списке параметров типа файла, которые вы можете выбрать. Что вы делаете? Разочарованное потрясение кулаком перед компьютером мало что поможет. Но вам повезло, потому что чтение этой статьи предложит вам ответ.
Готовы разобраться, в чем проблема?
Проблемы с PNG в Photoshop обычно возникают из-за того, что где-то изменились настройки.Возможно, вам потребуется изменить цветовой режим, битовый режим изображения, использовать другой метод сохранения, удалить любое разрешенное форматирование, отличное от PNG, или сбросить настройки.
Я опишу их подробно позже, но сначала нам нужно будет обсудить PNG.
Что такое PNG?Если вы пытаетесь сохранить файл в формате PNG, вы, вероятно, уже имеете представление о том, для чего нужен этот тип файла. Чтобы убедиться, что мы все на одной странице, мы кратко объясним здесь PNG.
Прежде всего, PNG произносится как «пинг» и означает «переносимая сетевая графика».В качестве формата файла он записывается .png и появляется сразу после имени файла, как JPEG или любой другой тип файла.
Преимущества использования формата файла PNGЕсть несколько причин, по которым файлы PNG полезны. Давайте посмотрим на них здесь.
Возможность прозрачностиЭтот формат файла особенно нравится веб-дизайнерам за его способность поддерживать прозрачный фон, а также изображения с прозрачными частями или полупрозрачные изображения.Это полезно для создания логотипов и различных типов динамической графики веб-сайтов.
Фотографы также часто используют файлы PNG для создания своих водяных знаков. Они могут разместить свой логотип поверх изображения с прозрачностью, чтобы он не блокировал изображение под ним, но при этом гарантировал, что изображение не может быть украдено без имени фотографа.
Следует отметить, что это единственный формат файла, поддерживающий прозрачность. Если вам нужна эта функция, а Photoshop не сохраняет в формате PNG, это может быть большим разочарованием, поскольку это ваш единственный вариант.Но продолжайте читать, потому что мы поможем вам решить эту проблему.
Сжатие без потерьКроме того, в файлах PNG используется метод сжатия данных, получивший название сжатия без потерь. Как это ни звучит, когда вы сжимаете изображение, оно не теряет никаких данных.
Это отлично подходит, когда вы хотите изменить размер изображения, чтобы оно выглядело таким же резким, как оригинал. Это еще одна причина, по которой создатели логотипов любят этот тип файлов.
Напротив, JPEG-файлы с потерями, что означает, что данные удаляются при распаковке.Однако, поскольку файлы PNG содержат всю информацию, они могут оказаться довольно большими, поэтому фотографы обычно придерживаются формата JPEG для своих изображений.
Нет патентаНаконец, файлы PNG не запатентованы, и поэтому для их использования не требуется лицензия.
Работа с файлами PNGС файлами PNG легко работать. Это распространенный тип файлов, и многие программы оборудованы для их открытия. Это включает в себя основные программы просмотра фотографий, а также программы редактирования фотографий большого парика, такие как Lightroom и Photoshop.
Для получения дополнительной информации о преобразовании изображения JPEG в PNG ознакомьтесь с этим руководством!
Создание файлов PNG в Photoshop
Теоретически создание и сохранение файлов PNG в Photoshop — это несложно. Самый простой способ — просто использовать функцию «Сохранить как». Перейдите в Файл> Открыть> Сохранить как. Выберите PNG в раскрывающемся меню параметров файла, и все готово.
Хотя ваш файл теперь сохранен в формате PNG, прозрачность и фон не удален — две из наиболее распространенных причин, по которым люди используют файлы PNG.
Если вы хотите сделать изображение прозрачным, просто выберите фоновый слой на панели слоев. Уменьшайте непрозрачность, пока изображение не достигнет желаемой прозрачности. Выполните те же шаги, что и выше, чтобы сохранить как PNG, и все готово.
И последнее, но не менее важное: вы также можете удалить фон (то есть сделать его полностью прозрачным), чтобы изолировать объект.
Для этого добавьте новый слой (который Photoshop автоматически добавляет как прозрачный). Поместите этот слой под фоновый слой и выберите его.Вы также можете разблокировать фоновый слой и работать с ним, если не боитесь ошибиться.
Выберите волшебную палочку, и Photoshop автоматически выберет то, что, по его мнению, является объектом. Иногда это хорошо работает. В противном случае вам нужно очистить выделение или сделать это самостоятельно.
После того, как вы выбрали тему, перейдите в меню и выберите «Выделение»> «Инверсия». Нажмите «Удалить» и смотрите, как фон исчезает и заменяется захватывающим дизайном шахматной доски, который Photoshop использует для обозначения прозрачности.
Но… что происходит, когда он не работает? Многие пользователи Photoshop пытались сохранить свой файл в формате PNG, но обнаруживали, что параметр PNG не отображается в раскрывающемся меню.
К счастью, есть несколько вещей, которые вы можете попробовать.
Почему Photoshop не позволяет сохранять файлы PNGВо-первых, давайте разберемся, почему Photoshop не позволяет сохранять файлы PNG. В большинстве случаев это просто какой-то параметр, который был выбит из строя.
Например, файлы PNG предназначены для использования на экране.Поэтому они не поддерживают цветной режим CMYK, используемый для печати. Мы покажем вам, как найти этот параметр и что его тоже можно изменить, буквально через мгновение.
Также возможно, что вы изменили настройки Photoshop, которые теперь мешают программе сохранять файлы PNG. В более редких случаях вы могли удалить необходимые файлы, а это значит, что вам придется переустановить, чтобы решить проблему.
Кроме того, в версии программного обеспечения 2018 года есть подтвержденная ошибка при попытке использовать «Экспортировать как PNG» вместо «Сохранить как».
Устранение неполадок при сохранении файлов PNG в PhotoshopТеперь, когда вы понимаете некоторые общие причины, по которым Photoshop не сохраняет файл в формате PNG, у вас может появиться несколько идей о том, как сохранить изображение в формате PNG.
Приступим к устранению неполадок!
Изменение цветового режимаКак мы уже упоминали, цветовой режим CMYK несовместим с файлами PNG, поэтому в первую очередь необходимо изучить этот вопрос. Сделайте копию изображения и откройте новый документ.
В настройках нового документа найдите цветовой режим. Если там написано CMYK, скорее всего, проблема в этом. Откройте раскрывающийся список и выберите цвет RGB. Вставьте скопированное изображение в новый документ и попробуйте еще раз маршрут «Сохранить как».
Проверьте размер битовФайлы PNG поддерживают только 8-битный или 16-битный / канальный RGB. Если ваш битовый размер был изменен на 32-битный, это может быть вашей проблемой. Когда вы открываете этот новый документ, чтобы проверить цветовой режим, также проверьте размер бит.
Откройте раскрывающееся меню, выберите 8-битный или 16-битный и попробуйте сохранить снова.
Удалить разрешенное форматирование, отличное от PNGПростым способом устранения всех проблем с форматированием является удерживание клавиши option / alt при выборе «Файл»> «Сохранить как». Этот удобный ярлык удалит любое разрешенное форматирование, не относящееся к PNG, и сохранит копию, с которой вы можете работать.
Используйте другой метод сохраненияОчень простой способ обойти настойчивое требование Photoshop не сохранять ваш PNG — использовать другой метод сохранения.Перейдите в меню «Файл», но вместо «Сохранить как» выберите «Сохранить для Интернета».
Вы также можете попробовать экспортировать вместо сохранения. Мы упоминали ранее, что в версии 2018 есть ошибка, поэтому она может не сработать для вас в зависимости от того, какая у вас версия Photoshop. Чтобы попробовать, перейдите в меню «Файл»> «Экспорт»> «Экспортировать как» и выберите там PNG.
Сбросить настройки PhotoshopТакже возможно, что в какой-то момент вы изменили настройки Photoshop, которые теперь мешают вашей возможности сохранения в формате PNG.Вы можете получить доступ к настройкам с помощью горячих клавиш Cmd + Alt + Shift на Mac или Ctrl + Alt + Shift в Windows. Выберите Photoshop и продолжайте, пока не получите запрос на сброс настроек.
Если у вас возникли проблемы с горячими клавишами, выберите «медленный» путь. Перейдите в Edit> Preferences> General. В окне нажмите «Сбросить настройки при выходе». Затем перезапустите Photoshop (сначала убедитесь, что ваша работа как-то сохранена!).
Теперь попробуйте снова сохранить как PNG и посмотрите, что произойдет.
Аллилуйя, проблемы с PNG решены!По крайней мере, мы надеемся, что вы говорите именно об этом. Файлы PNG — это удобные файлы, которые служат нескольким важным целям, и возможность сохранить изображение в формате PNG в Photoshop часто становится необходимой задачей.
Мы просмотрели Интернет (в основном, форумы Adobe), чтобы найти все способы решения этой проблемы. Мы надеемся, что хотя бы один из них вам подходит.
Как продвигается остальная часть вашего опыта работы с Photoshop? Многие люди испытывают разочарование от медленного инструмента кисти в Photoshop? Узнайте, как исправить отставание кисти в Photoshop здесь!
Как экспортировать все слои в файле Photoshop как изображения
Слои — это основная функция Photoshop.Если вы на самом деле не использовали приложение или что-то подобное, вы не цените слои за то, что они делают. В более продвинутом приложении, таком как Photoshop, один слой может составлять сложную часть окончательного изображения. Конечно, в одном файле Photoshop может быть несколько слоев. Вы можете объединить их в одно, дублировать, связать и т. Д. Окончательное изображение можно сохранить в формате PNG или JPG. Возможно, вы не знаете, что вы также можете экспортировать все слои в файле Photoshop как изображения. Вы можете сделать это массово для данного файла.
Параметр экспорта позволяет экспортировать все слои в файле Photoshop независимо от того, скрыты они или видимы. Это также дает вам возможность экспортировать только видимые файлы. Вы можете выбрать, в какой формат экспортировать слои. Вы можете экспортировать каждый слой в отдельные собственные файлы PSD или экспортировать их как файлы JPG, PDF, PNG, BMP и TIFF
Откройте файл Photoshop, из которого нужно экспортировать слои. Перейдите в Файл> Экспорт> Слои в файл.
Откроется небольшое окно.Здесь вы можете выбрать формат файла, в который будут экспортироваться слои. Что еще более важно, вы можете выбрать, где их сохранить, что не менее важно. Вы же не хотите, чтобы на рабочий стол внезапно выгружалось более 50 слоев файлов.
Нажмите кнопку «Обзор» и выберите папку, в которую вы хотите экспортировать слои. Вы можете добавить префикс к имени файла. По умолчанию Photoshop использует имя открытого файла. Однако вы можете изменить его на что-то другое, если хотите.
Если вы хотите экспортировать только видимые слои, установите флажок «Только видимые слои» под окном префикса.
Откройте раскрывающийся список Тип файла и выберите, в какой формат вы хотите экспортировать все слои в файле. В некоторых случаях, например, если вы выбираете JPEG, вы можете выбрать качество изображения.
Процесс экспорта может занять время. Если ваша система старая или в ней мало оперативной памяти, это займет больше времени. Photoshop откроет каждый слой в новом файле и затем экспортирует его.
Мы протестировали это на системе, работающей на SSD с 8 ГБ ОЗУ. В рассматриваемом файле Photoshop было 105 слоев.На экспорт их всех ушло около 2-3 минут. Вы не можете выборочно выбирать слои для экспорта, однако вы можете экспортировать их все или только видимые. Вы можете скрыть слои, которые не хотите экспортировать, а затем экспортировать только видимые. Это единственный способ выбирать слои при их экспорте.
Экспорт слоя одним щелчком в Photoshop
Одна из наиболее часто повторяемых задач в процессе сборки — это сохранение отдельного актива в компании в виде файла.png или .jpg. Если вы когда-нибудь обнаружите, что повторяете одну и ту же последовательность действий снова и снова в Photoshop, STAHP , и откройте эту пыльную палитру действий.
Прежде чем мы перейдем к действиям, давайте сравним два способа сделать это вручную …
Плохой способ:
- Отключить все слои за вашим активом
- Используйте инструмент среза
- Увеличить 1000%, чтобы убедиться, что вы не обрезаете пиксели и не оставляете пустые.
- Сохранить для Интернета
- Удалите все несрезы, которые вы случайно экспортировали вместе с одним фрагментом, который вам нужен, потому что вы забыли настроить параметры экспорта.
- Запомните, какие слои вы скрыли, чтобы экспортировать этот кусок, и снова включите их.
- Удалите созданный фрагмент, перекрывающий другой актив, который нужно вырезать отдельно.
- Имейте эмоциональный срыв , когда вы понимаете, что сегодня вам нужно повторить этот процесс еще 99 раз.
Это была моя ужасная работа много лет назад. Давайте никогда не вернемся туда, друзья. Существует лучший способ.
Лучший способ:
Лучшее в этом рабочем процессе — то, что он ПОЛНОСТЬЮ автоматизируется, что означает, что мы можем превратить его в действие многократного использования.
- Щелкните правой кнопкой мыши заголовок слоя или группы и выберите «Дублировать слой / группу»
- В появившемся диалоговом окне измените целевой документ на «Новый» и нажмите ОК.
- Теперь у вас есть новый документ Photoshop с этим изолированным активом!
- В строке меню выберите «Изображение»> «Обрезать»…> Прозрачные пиксели
- Теперь ваш документ точно соответствует размеру вашего ресурса, с точностью до пикселя
- Сохранить для Интернета (работает чисто, поскольку вы сохраняете весь документ — без случайных дополнений или сгенерированных имен файлов)
- Закройте документ.
И теперь вы вернулись к своему первозданному файлу Photoshop с сохраненным и готовым к работе ресурсом идеального размера. Вам нечего отменить, чтобы вернуться туда, где вы были.
Теперь давайте посмотрим, как настроить это как действие.
НАИЛУЧШИЙ способ:
- Нажмите F12
Одно нажатие клавиши, назовите этот файл, и вы перейдете к следующему. Вы спросите, как вы это делаете? ДЕЙСТВИЯ, друг мой. Сохранить шаги, перечисленные в «Лучшем способе», как действие с помощью сочетания клавиш, СУПЕР просто.
Вот как это сделать:
- Выберите слой или группу, содержащую ваш актив
- Откройте палитру действий (окно> действия)
- Нажмите «Создать новую кнопку действия» и назовите ее. (я назвал свой «Актив в файл»)
- Нажмите запись (рисунок а. Ниже)
- Тщательно повторите каждый шаг, указанный в разделе «Лучший способ» , включая закрытие документа
- Нажмите кнопку «Стоп» (рисунок а. Ниже)
Ваше новое действие теперь должно выглядеть примерно так:
Убедитесь, что включен переключатель «диалоговое окно вкл. / Выкл.» Рядом с «Экспорт» (рисунок б.) . Это указывает, что действие приостанавливается при появлении окна сохранения в Интернете, чтобы вы могли изменить настройки и присвоить файлу имя перед экспортом.На этом этапе вы можете использовать свое действие с другим активом, выбрав его и нажав кнопку воспроизведения (рисунок а).

 По умолчанию этот параметр выбран.
По умолчанию этот параметр выбран.


 Попробуйте использовать вместо них векторные маски для экспорта SVG.
Попробуйте использовать вместо них векторные маски для экспорта SVG.