Как обрезать фото в Photoshop
Как обрезать фото в Photoshop без дополнительных настроек
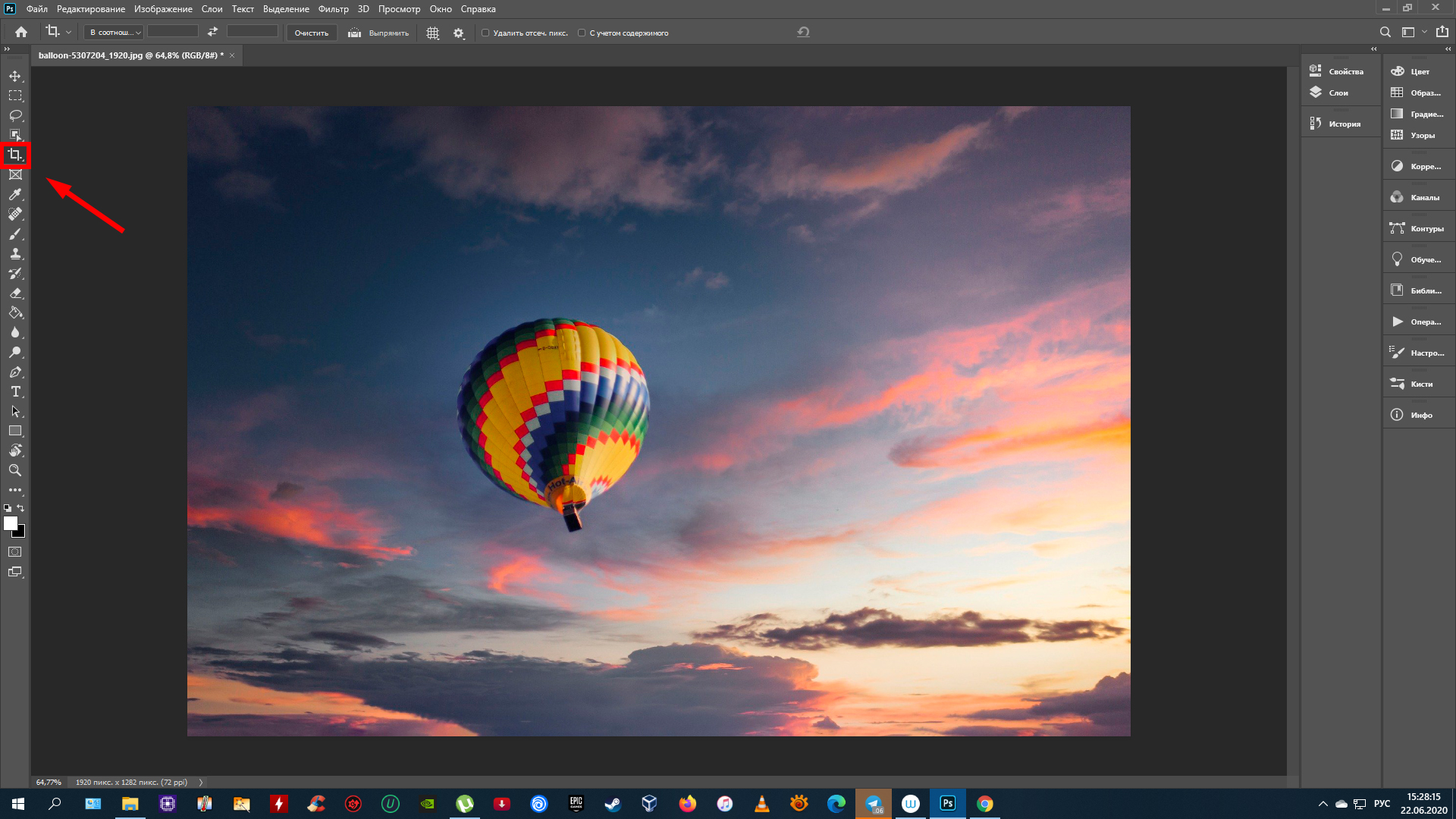
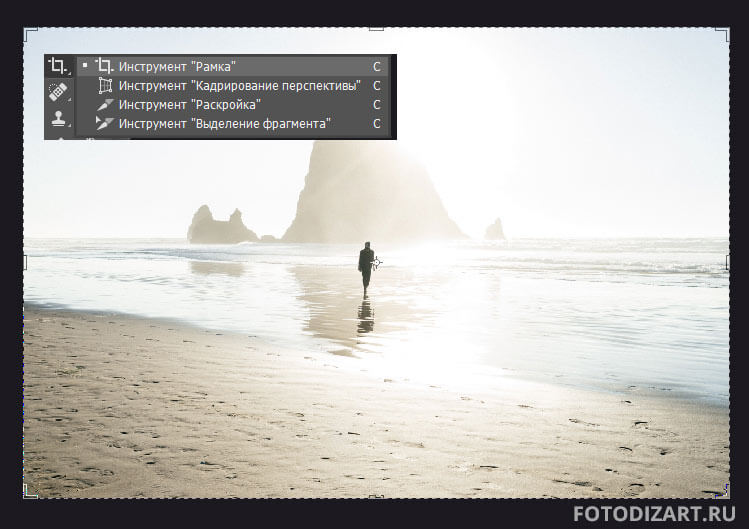
1. Выберите на панели инструментов «Рамка» (Crop Tool) или воспользуйтесь горячей клавишей C.

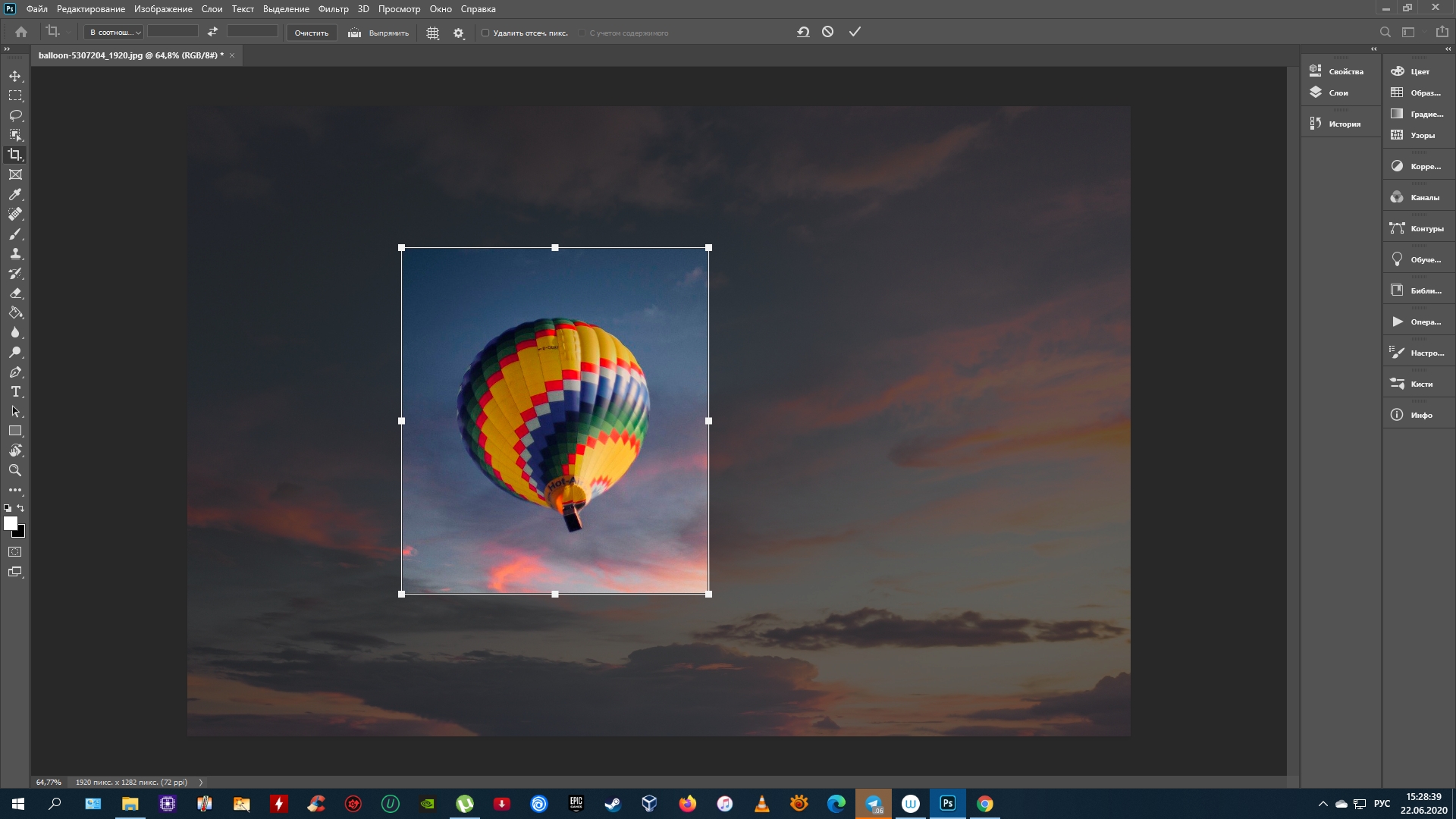
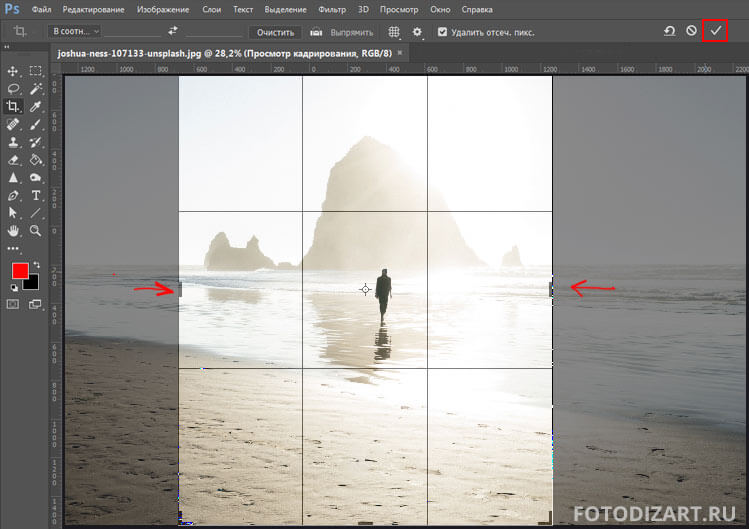
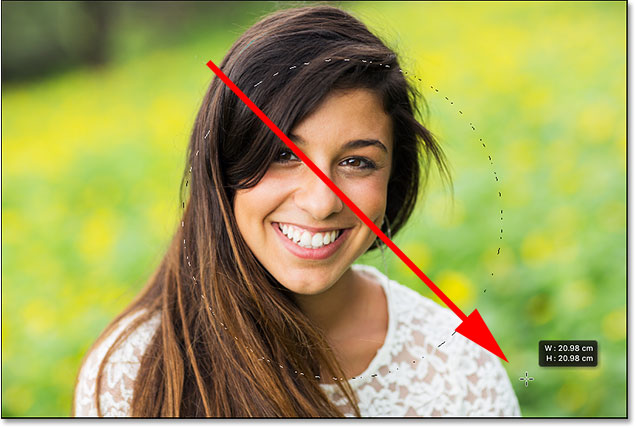
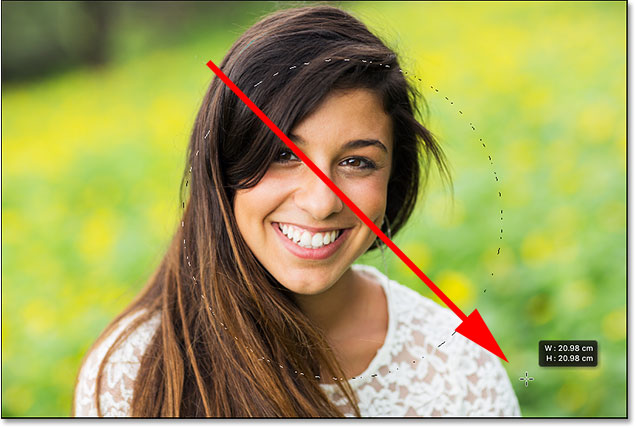
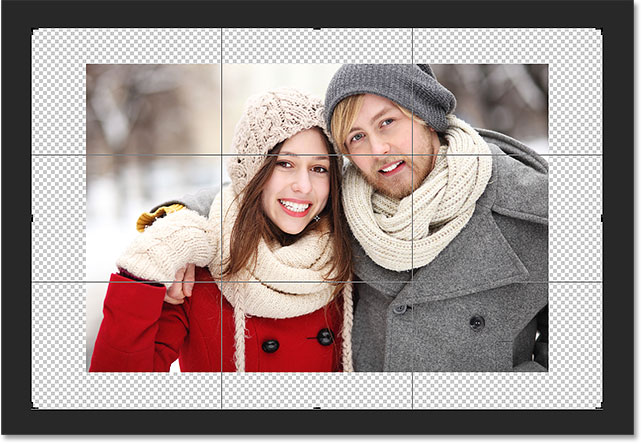
2. Выделите область изображения, которую хотите сохранить, с помощью появившейся рамки. Для этого передвигайте её границы мышью. Если навести курсор на угол рамки, область выделения можно будет вращать.

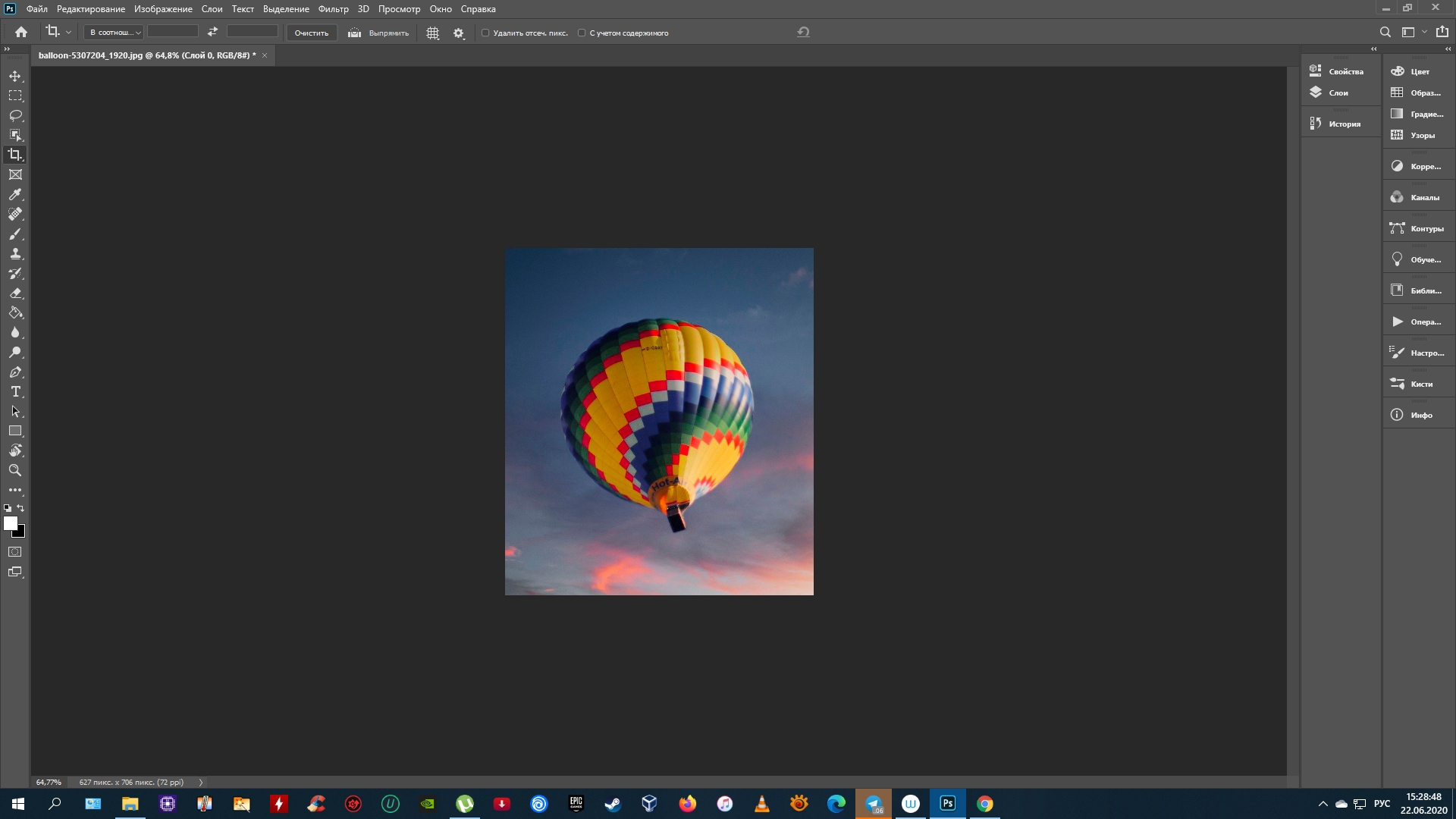
3. Нажмите Enter (Windows) или Return (Mac OS) либо кликните по галке на панели сверху. В результате инструмент обрежет все фрагменты изображения за пределами выделенной области.

Сейчас читают 🔥
Как настроить параметры обрезки в Photoshop
Вы можете управлять особенностями обрезки на горизонтальной панели, которая отображается в верхней части окна после выбора инструмента «Рамка».
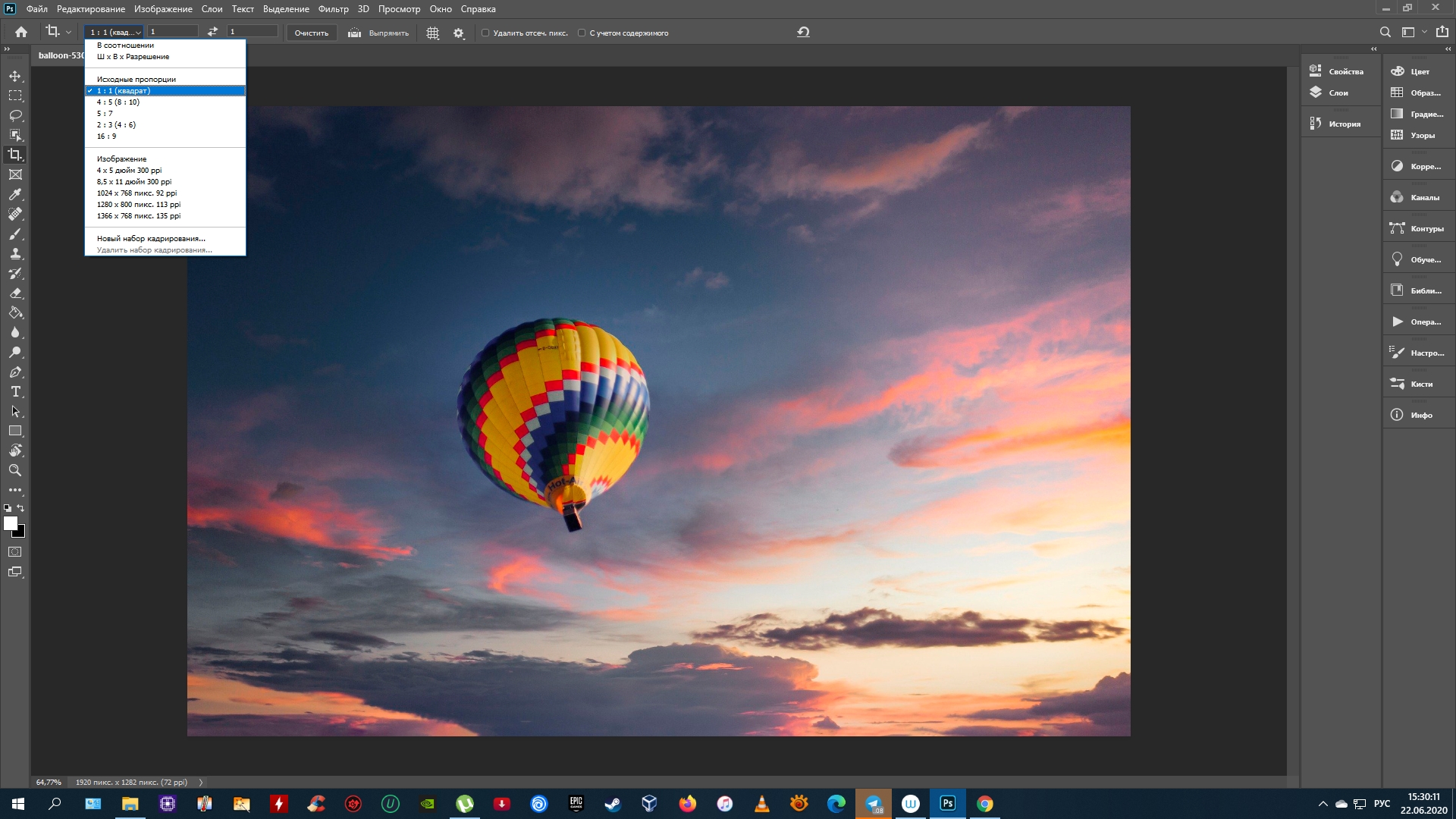
1. Кнопка слева позволяет задать точный размер области выделения или соотношение её сторон. Например, если хотите получить квадратную картинку, используйте соотношение 1 : 1. В выпадающем списке можно выбрать популярные пропорции, а поля справа позволяют указывать индивидуальные значения.

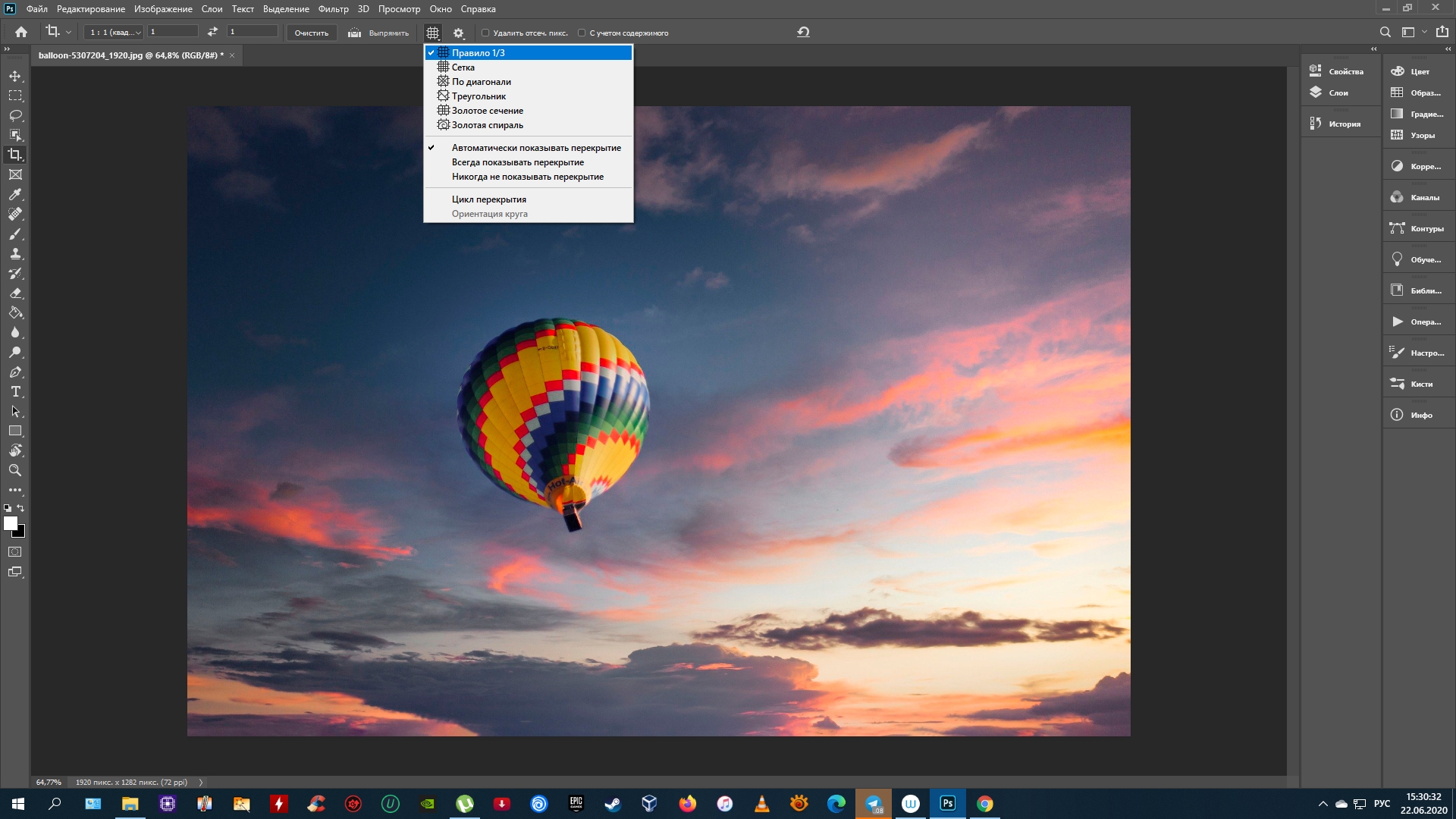
2. Иконка в виде сетки пригодится пользователям, которые разбираются в принципах построения композиции. Кликнув по значку, можно выбрать подходящий тип вспомогательной сетки. К примеру, первый вариант поможет соблюсти правило третей .

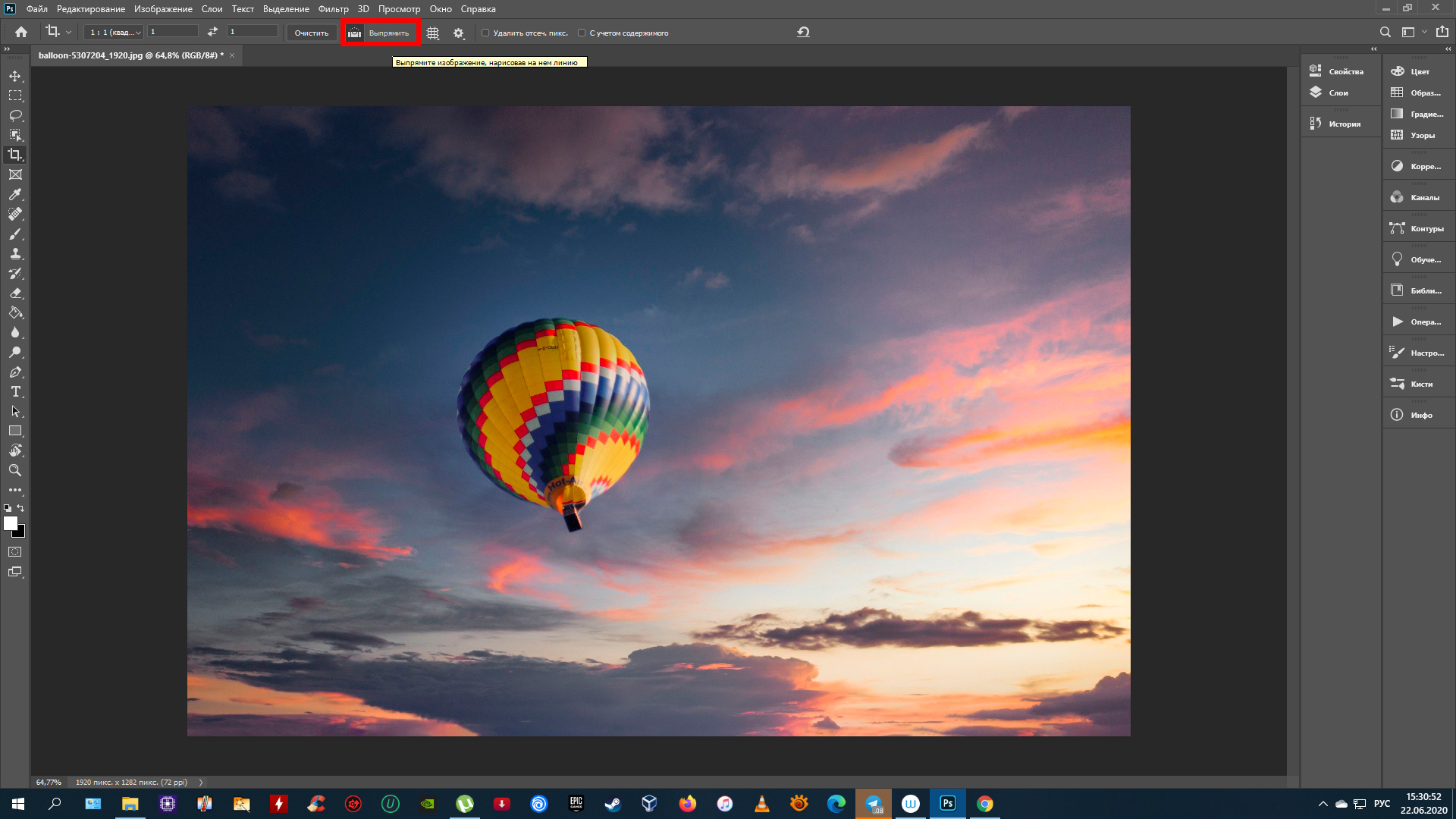
3. Кнопка «Выпрямить» служит для выравнивания изображения. К примеру, если на снимке «завален» горизонт, достаточно нажать на эту кнопку и провести линию вдоль границы земли и неба. В результате изображение выровняется.

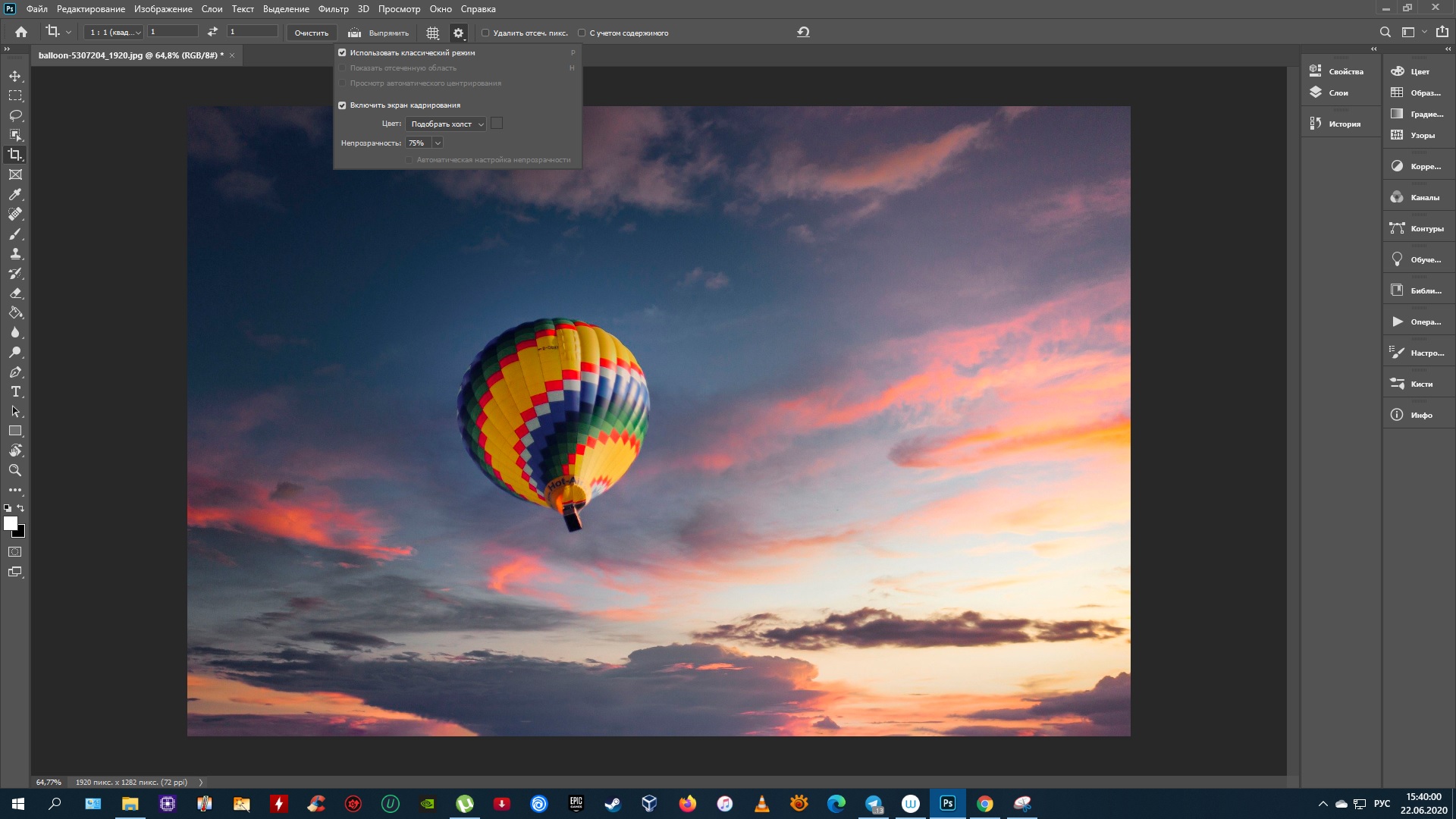
4. Значок в виде шестерёнки показывает режимы выравнивания выделенной области и показа/скрытия не попавших в неё фрагментов. Чтобы подобрать оптимальный режим, изменяйте по очереди доступные здесь значения и проверяйте поведение инструмента. Так вы быстро поймёте для себя, что удобно, а что нет.

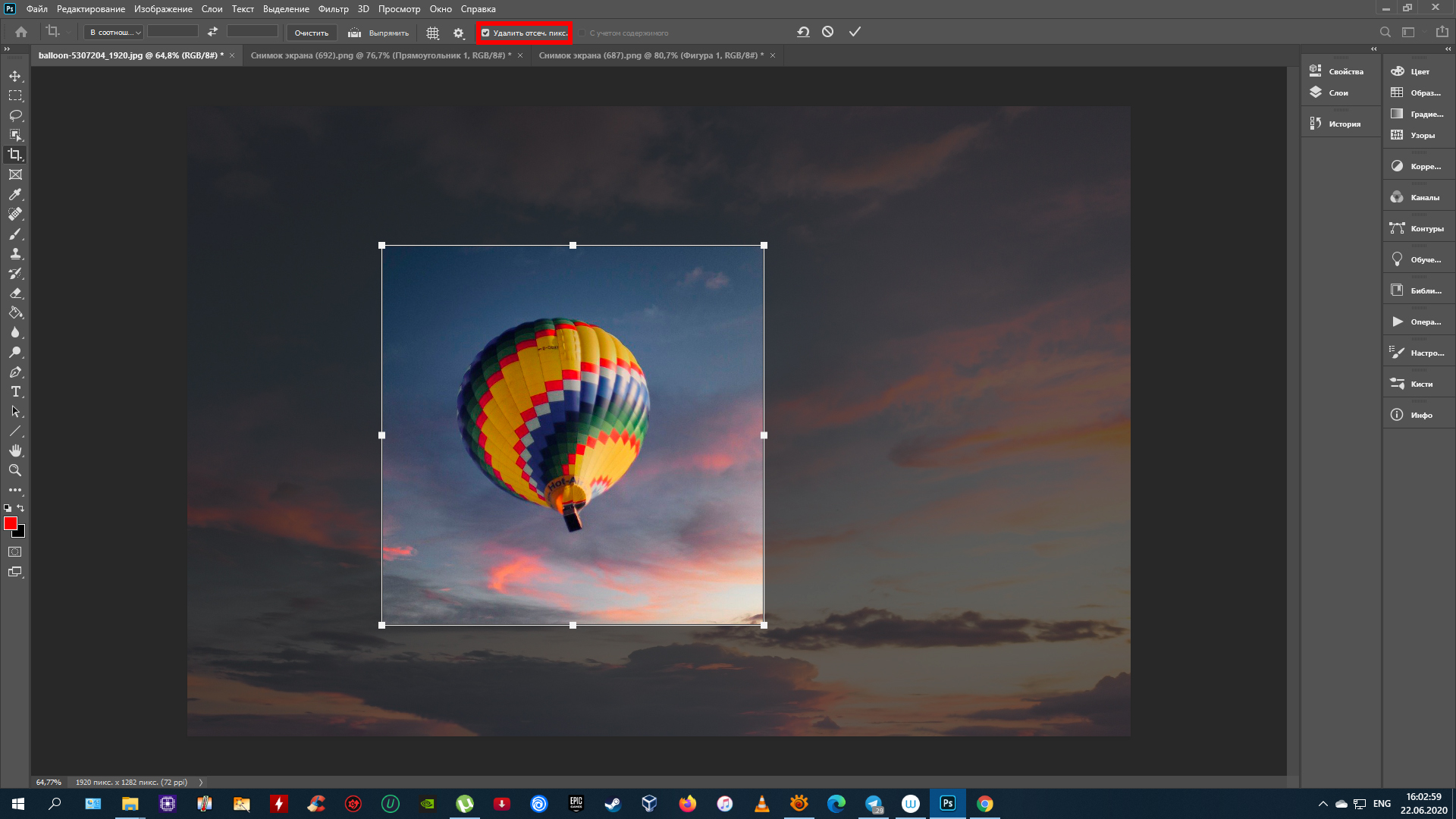
5. Будучи активной, опция «Удалить отсеч. пикс.» уничтожит фрагменты, не попавшие в область выделения, сразу после обрезки. Если же убрать галочку, эти участки скроются, но сохранятся. Вы сможете в любой момент вернуть их, увеличив холст или переместив относительно него изображение.

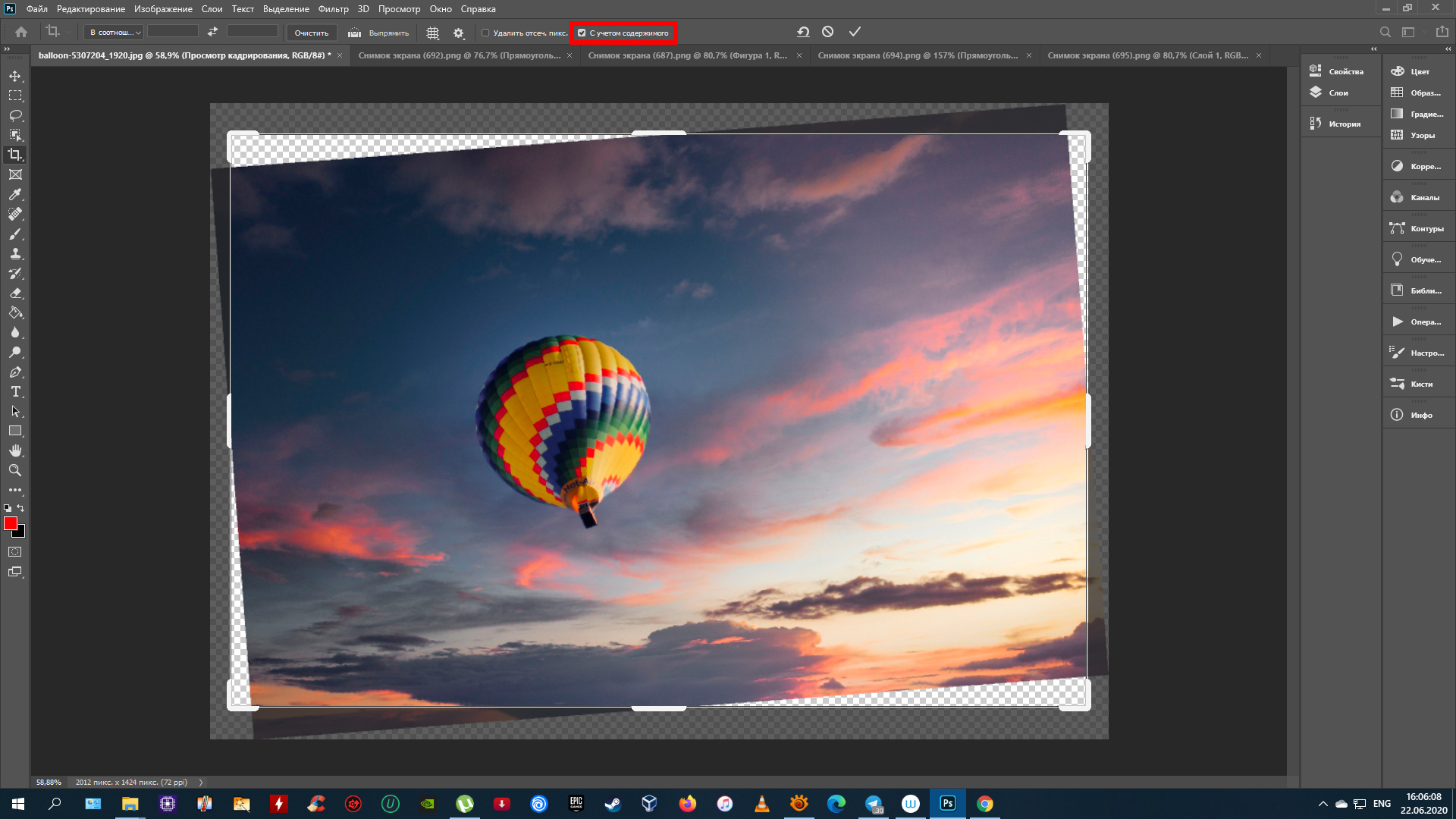
6. Параметр «С учётом содержимого» может пригодиться, если вам понадобится обрезать область, в которую входят участки за краями изображения. В таком случае система заполнит пустые зоны содержимым, которое максимально похоже на окружающие фрагменты. Например, если рядом будет небо, в пробелах появятся сгенерированные облака и синева.

Читайте также 🖥📸💻
Обрезка изображения (Cropping) в Photoshop CS6 и CC

Необходимо отметить, что при активации инструмента обрезки Вам совсем не обязательно использовать рамку и маркеры, созданные Photoshop CS6 вокруг всего изображения. Они добавлены исключительно для удобства. Как и в предыдущих версиях Photoshop, вы также можете кликнуть левой клавишей мыши в любом месте изображения и, удерживая клавишу, создать свою собственную новую рамку. Это уже как вам удобнее, выбирайте сами, создать собственную рамку, или воспользоваться предложенной Фотошопом.
Смотреть другие материалы по обрезке и кадрированию изображений
10 вещей, которые нужно знать об обрезке изображений в Photoshop
Обрезать и отредактировать фотографию онлайн
Обрезка изображения в Adobe Camera Raw
Выравнивание изображения, исправление перспективы в Photoshop
Выбор соотношения сторон
По умолчанию Photoshop CS6 позволяет перетаскивать маркеры свободно в любом направлении, так что мы можем придать габаритной рамке любой размер и пропорцию. Но довольно-таки часто нам требуется обрезать фото в стандартный размер кадра, как, например, 4×6 или 8×10. Для этих целей в левой части панели параметров в верху экрана имеется соответствующая опция. Если нажать на кнопку «Произвольно» (Unconstrained), откроется меню с выбором из списка различных заданных пропорций. Для примера я выберу соотношение 2×3 (4×6):

Теперь мы можем изменить размер окна путем перетаскивания маркера, но выбранные пропорции рамки останутся неизменными.
Если Вам нужно обрезать изображение с своими собственными пропорциями, которых нет в списке, вы можете легко создать собственные пропорции, введя необходимые значения в поля «Ширина» и «Высота», находящиеся непосредственно справа от списка:

Чтобы быстро изменить ориентацию рамки обрезки от альбомной (горизонтально) на книжную (вертикальная) ориентации или наоборот, нажмите на кнопку «Повернуть…» (Rotate):

Также, менять ориентацию можно при помощи нажатия на клавишу Х.
Перемещение изображения внутри рамки обрезки
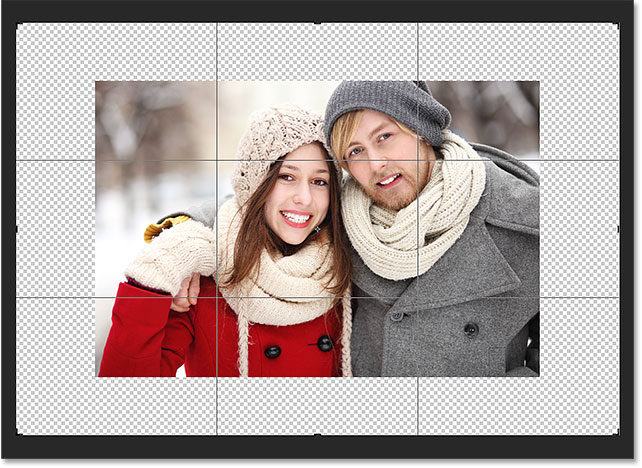
Чтобы переместить изображение относительно рамки, щелкните в любом месте внутри рамки и, удерживая клавишу мыши нажатой, перетащите изображение в желаемое место. В предыдущих версиях Фотошопа при таком перемещении мыши двигалась сама рамка, а само изображение оставалось на месте. В CS6 мы имеем всё с точностью до наоборот. Обрезка остается на месте в то время, как изображение перемещается внутри него. Такое трудно продемонстрировать в статичном скриншоте, поэтому приводить картинку я не буду, попытайтесь поверить мне на слово.
Сетка наложения
Возможно, на скриншотах вы заметили, что при обрезке в рамке появляется сетка наложения. По умолчанию Photoshop CS6 показывает нам сетку 3×3, известную как правило третей, в котором (в правиле) говорится, что при кадрировании изображения вы должны поместить главные объекты Вашей фотографии в месте пересечения линий сетки, также, на снимках пейзажа линия горизонта должна находится на верхней или нижней горизонтальной линии сетки. Конечно, это только лишь общий принцип, который может не работать с определенными изображениями.
Правило третей является лишь одним из нескольких видов сеток наложений, имеющихся в CS6. Выбрать нужную мы можем в панели параметров, просто нажмите на кнопку со словом «правило 1/3» (Rule of Thirds), чтобы открыть меню, и затем выбрать другую сетку из списка:

Под списком типов сетки находятся три дополнительные опции, которые управляют её отображением:

Если вы хотите, чтобы сетка постоянно оставалась на экране, выберите режим «Всегда показывать перекрытие» (Always Show Overlay). Режим «Автоматически показывать перекрытие» (Auto Show Overlay) является моим любимым, он отображает сетку наложения только во время изменения размера рамки или изменения положения изображения, и скрывает показ сетки во всё остальное время, так что она не загромождает экран. Если Вы хотите, чтобы сетка не отображалась совсем, Вы можете отключить её, выбрав опцию «Никогда не показывать перекрытие» (Never Show Overlay).
Как обрезать фото в Фотошопе?
 Всем привет друзья.
Всем привет друзья.
Вы на сайте inetkomp.ru меня зовут Сергей и в этом уроке я покажу Вам, как обрезать фото в Фотошопе. Сразу предупреждаю, если у кого-то из вас не установлен Фотошоп, то не переживайте, во втором способе я покажу, как можно обрезать фото без этой программы. Подробности ниже!
Итак, поехали.
Содержание:
- Обрезать фото в Фотошопе
- Обрезать фото в онлайн Фотошопе

Обрезать фото в Фотошопе
Нажимаем меню Файл – Открыть и выбираем на компьютере фотку, которую нужно обрезать.


Вот такой замечательный снимок, сделанный на мою экшн-камеру, выбрал я.

Слева в Фотошопе находим инструмент Рамка и выбираем его.

После выбора инструмента можно попробовать обрезать фото. Для этого у нас вокруг снимка появилась рамка, двигая которую мы можем обрезать лишнее.

Просто зажимаем по любой из этих маленьких полосочек и двигаем в сторону. Добиваемся такого результата, чтобы в рамке осталось только то, что нужно, а всё что будет позади неё будет обрезано

Чтобы обрезать в Фотошопе фото останется дважды кликнуть по фотографии и всё лишнее удалится.
Теперь дело за малым – сохранить то, что у нас получилось. Нажимаем меню Файл – Сохранить как, даём фотке новое имя и указываем место для сохранения.


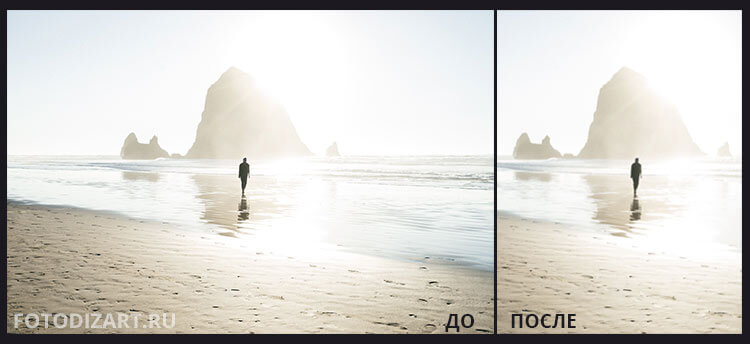
Смотрим что было и что стало:


Обрезать фото в онлайн Фотошопе
Есть один удобный сервис, я его называю Онлайн Фотошопом, но на самом деле это обычный сайт и называется он EDITOR . Он на первый взгляд очень похож на Фотошоп, поэтому я его так прозвал. Так вот, с помощью сервиса EDITOR тоже можно обрезать фото.
Рекомендации по этой теме:
Сайт здесь: https://pixlr.com/editor. Нажимаем «Загрузить изображение с компьютера» и выбираем фотку.

На этот раз я выбрал вот такой снимок:

Действуем по аналогии с настоящим Фотошопом. Слева среди инструментов находи Рамку.

Затем зажимаем по фотографии левой кнопкой мыши и не отпуская проводим её в сторону. Проводим таким образом, чтобы выделить объект, который НЕ нужно обрезать. Всё что будет позади него обрежется.

Эту рамку мы можем двигать, чтобы добиться нужного результата. После настройки дважды щёлкаем по фотографии и ненужные куски обрезаются.

Жмём меню Файл – Сохранить, выбираем качество и формат и указываем в какое место на компьютер скачать готовую фотографию.


Теперь смотрим как был и как в итоге стало:


Обрезать фото в Фотошопе онлайн так же просто, как и в обычной установленной программе. Также обрезать снимки можно и в любых других графических редакторах.
На этом всё, вы были на сайте inetkomp.ru, до встречи в новых уроках!
Интересные статьи по теме:
Поделиться статьёй:
Вам понравилась картинка из интернета и вы хотите добавить ее на страничку в социальной сети, но изображение явно не подходит для публикации из-за своего размера? Или вы сделали прекрасный снимок, главный объект которого не соответствует принципом композиции? Подобные проблемы можно легко решить с помощью такой полезной функции, как обрезка изображения. Она предусмотрена практически в каждом фоторедакторе, однако, сегодня мы подробно поговорим об использовании самой популярной на сегодняшний день программы для работы с изображениями — Photoshop, ведь эта программа предусматривает сразу несколько вариантов обрезки.
Содержание статьи:
Редактирование “по контуру”
Причин для обрезки изображения может быть много. Например, вы хотите загрузить изображение в профиль какой-либо базы или сайта (скажем, в резюме на сайт по поиску работы), где четко определено максимальное разрешение фото. А может быть в край фотографии попали лишние предметы, которые привлекают к себе внимание зрителя, или вы забыли отключить на камере отображение даты и времени, и теперь на вашем снимке мельтешит совершенно ненужная информация. С такими проблемами блестяще справится функция “быстрой обрезки”, однако, обратите внимание, что программа Photoshop обладает также возможностью более тщательной обрезки. Таковой можно назвать, например, выборочную обрезку, которая автоматически учитывает элементы композиции и не включает их в область выделения. Есть также и функции, позволяющие вырезать из общей композиции какие-либо конкретные детали, например, круглая вырезка или обтекание краев предмета. Их эффективность во многом будет зависеть от количества объектов на картинке, цветовой гаммы и сложности композиции. В случае, когда необходимо удалить какой-то объект с фото, его можно просто вырезать, используя “Перо”, “Волшебную палочку” или “Быстрое выделение”.
Использование “Рамки”
Инструмент с этим названием поможет вам обрезать часть изображения без затруднений и временных затрат. С помощью функции “Рамка” вы также сможете отредактировать размер снимка. Для того, чтобы воспользоваться инструментом, найдите на экране панель быстрого доступа. На ней вы увидите иконку с небольшим квадратиком внутри. Активировав “Рамку”, вы увидите, как ваша картинка разделилась на небольшие квадратики горизонтальными и вертикальными линиями. Потянув за любой край изображения, вы увидите, как оно трансформируется. Именно так вы сможете изменять параметры картинки. Однако, учтите, что трансформация (растягивание или уменьшение целого изображения с возможностью сохранения пропорций или их изменения) не станет выходом, если край изображения необходимо удалить. В таком случае вам нужно воспользоваться другой функцией “Рамки”: выделить необходимую часть картинки, которая должна остаться в итоге, и подтвердить изменения, кликнув на соответствующую иконку левой кнопкой компьютерной мыши. Чтобы сохранить изображение, нажмите на вкладку “Файл” — “Сохранить как…”. Далее напишите желаемое имя для файла и выберите папку для его сохранения.
Локальное выделение
Как настоящий профессиональный фоторедактор Photoshop обладает возможностью не только обычной обрезки. Программа оснащена инструментом, который обрезает фото, разделяя процесс на две ступени. Функция локального выделения даст вам возможность производить изменения только с нужной областью, не затрагивая изображение в целом. Панель инструментов предоставляет нам сразу три варианта работы в данном направлении:
- Использование геометрических фигур для выделения определенной области (самыми распространенными являются овал, квадрат и прямоугольник). Совершить это действие можно, выделив нужную область и применив клавишную комбинацию. Клавиша Del (Delete- удалить) позволит убрать область выделения, а сочетания Ctrl + C и Ctrl + V создадут дополнительный слой и поместят на него выделенный объект. С новым слоем вы сможете делать различные манипуляции, а старый — удалить, зайдя в меню управления слоями.
- Использование лассо. Выделить область также можно прямоугольным или магнитным лассо. В формировании области выделения будет задействован курсор. Зажмите левую кнопку мыши и ведите курсор в сторону до тех пор, пока вся необходимая область не будет выделена, а после этого — отпустите. У вас получится выделенная область, работать с которой можно так же, как и в первом случае.
- Цветовое выделение. Это действие можно осуществить с помощью такого инструмента, как “Волшебная палочка” или воспользоваться функцией быстрого выделения. Этот способ применяют в основном при редактировании векторных изображений, так как растровый снимок имеет множество различных оттенков, из-за чего выделение может получиться неаккуратным. “Волшебная палочка” часто используется для выделения однотонного текста, а также элементов небольшого размера, так как другие функции не смогут справиться с этим заданием настолько оперативно и качественно. Суть функции “Быстрое выделение” заключается в выделении сегментов одного (заранее выбранного) цвета, а также участков, тональность которых схожа с выбранной.
Используем “Перо”
Этот инструмент очень любят использовать фотографы и ретушеры, обрабатывая трудные места снимков. “Перо” позволит вам создать замкнутое выделение, очертания которого вы сможете регулировать с помощью специальных точек, расположенных по всему периметру. Контекстное меню поможет вам выделить получившуюся область и правильно выстроить ее края.
Применяем “Маску слоя”
“Маска слоя” — это более сложный способ обрезки изображения, который позволяет наложить вырезанный фрагмент на другое фото. Тем самым мы получаем что-то вроде коллажа. Сделать его будет не так уж и трудно, если понять логику действий.
- Итак, для начала выбираем снимок с объектом, который мы будем вырезать, и загружаем его.
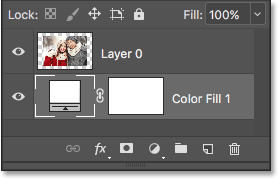
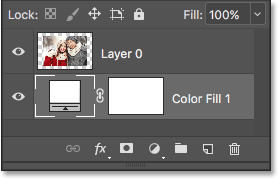
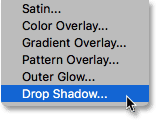
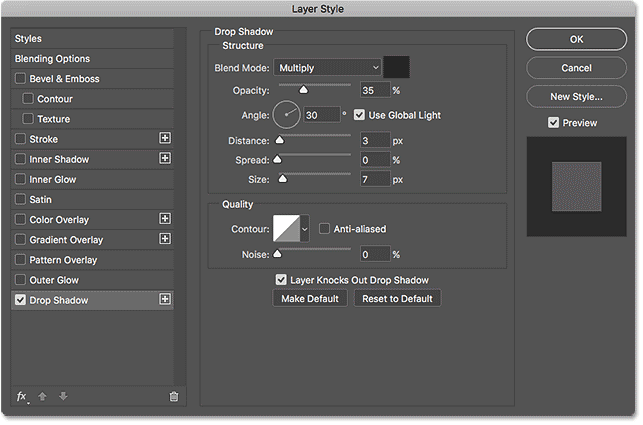
- Теперь можно приступать и к работе с “Маской слоя”. Внизу под изображением вы увидите панель с отражением слоев. Например, “Слой-1”, “Слой-2” и т.д. Так как у вас загружено лишь одно изображение, то программа автоматически назовет его “Слой-0”. Как же нам сделать маску этого слоя? Внизу, под данной панелью расположен ряд значков. То, что нам нужно вы сможете найти слева от значка “fx”. Нажимаем на данную прямоугольную иконку с пустым кругом внутри и получаем копию исходного слоя.
- Копия — это и есть та самая маска, и если вы попробуете рисовать на ней черным цветом, то увидите, что он стирает картинку, как ластик. Белый же, наоборот, восстанавливает.
- Выберите кисть и настройте для нее большой диаметр. Сотрите фон вокруг предмета, максимально подступая к нему.
- Переходим к более кропотливой работе. Чтобы ваш предмет выглядел максимально естественно на новом фоне — мы должны полностью избавиться от проявления старого фона на коллаже. Для этого приблизим участок фото, где необходимо стереть остатки старого фона, зажимаем кнопку Shift и ставим несколько главных точек в линии, которую необходимо очистить.
- После очищения одной части — переходите к следующей, переставляя точки на новые места. Вы увидите, как пространство между ними будет очищаться по ровной линии, избавляя вас от кропотливой работы ластиком и “рваных краев”.
- Создайте фон, загружая новое изображение в дополнительный слой. Теперь вы видите, что ваш объект, вырезанный с прошлой картинки, оказался в новой среде.
- Чтобы различие оттенков двух изображений сильно не бросалось в глаза, используйте функцию цветокоррекции, выбрав правильные тона для сочетаемости фона и наложенной части. При желании можно также добавить какой-либо эффект, он еще больше сгладит тона, и вырезанное изображение станет частью новой композиции.
- Новое изображение готово! Осталось лишь сохранить его. Сделать это можно по изученной стандартной схеме: “Файл” — “Сохранить как…”.
Удаление “шума”
Всевозможные изменения параметров фотографии и использование различных эффектов могут заметно повлиять на качество фотографии. Вполне возможно, что после всех изменений снимок приобретет “зернистость”, то есть потеряет былую четкость. Пиксели на таком изображении будут заметны больше, чем ранее, а в большинстве случаев появятся еще и “шумы”, нарушающие целостность картинки.
К большому сожалению, Фотошоп не имеет инструментов, способных эффективно решить данную задачу, однако, вы можете воспользоваться другими программами и придать снимку былую красоту. Большой популярностью пользуется платформа Ximagic Denoiser.
- — Сделайте копию слоя с загруженной картинкой. Все манипуляции будут осуществляться именно с ней.
— Включите XiDenoiser. Задайте нужные настройки (Std denoise).
— Learn radius/Compare radius. При настройке этих параметров не ставьте слишком больших значений. Максимальное значение для первого — девять, а для второго — три.
— Создаем дубликат слоя. Новую копию ставим на первое место и снова открываем XiDenoiser, изменяя значение параметра Spatial sigma на число, вдвое больше предыдущего.
Фотошоп онлайн
Онлайн-сервис “EDITOR” получил заслуженную репутацию второго фотошопа. Работать в нем также удобно и просто, как и в оригинальной версии, однако платформа упрощает вам работу и не требует скачивания программы, в отличии от предыдущего варианта.
- Для того, чтобы начать редактирование, откройте сайт и нажмите на панель “Загрузить изображение с компьютера”. Далее выделите нужный файл и нажмите “Загрузить”. Так как этот сервис является аналогом настоящего редактора Photoshop, то и редактирование здесь происходит по аналогичной схеме. На панели инструментов, расположенной с левой стороны, вам нужно будет найти уже знакомую иконку “Рамка”.
- Затем ставим курсор в левый верхний край предполагаемой области выделения и, удерживая левую кнопку мыши, ведем стрелку в правый нижний угол. Учтите: всё, что осталось вне области выделения, — будет обрезано. Чтобы получить максимально точный результат, вы можете совершать с выделенной областью корректирующие манипуляции, например, двигать рамку или менять ее размер. Когда все корректировки будут выполнены — произведите обрезку фото двойным кликом.
- Далее вы сможете произвести и другие манипуляции с изображением, например, увеличить резкость/яркость или наложить какой-нибудь эффект.
Как видите, процесс редактирования фотографии является достаточно простым и предлагает нам массу различных вариантов на выбор. Не стоит бояться использовать такую многофункциональную программу, как “Photoshop”: потренируйтесь несколько раз работать в ней, изучите интерфейс и настройки, и уже через несколько практических упражнений вы увидите, что процесс легкой коррекции снимка занимает всего десять — пятнадцать минут. Обратите внимание и на полезные онлайн-сервисы с облегченным интерфейсом, которые также могут очень пригодиться вам.
Поделиться статьёй:
Как обрезать фото в Фотошопе
Adobe Photoshop – это профессиональный инструмент для обработки фотографий и других растровых изображений. Данным редактором пользуются не только фотографы, но также дизайнеры и художники по всему миру. Однако из-за большого количества функций и перегруженного интерфейса новичкам крайне сложно разобраться в этой программе, и у них возникают трудности даже с базовыми возможностями.
Из данной инструкции пользователи узнают, как можно быстро обрезать фотографию в Фотошопе.
Шаг 1. Импорт изображения в Adobe Photoshop
В первую очередь вам необходимо запустить редактор и открыть изображение, которое хотите обрезать. Открыть файл можно несколькими способами:
- Нажать кнопку Открыть на главном экране программы (для версии Adobe Photoshop CC).
- Нажать на меню Файл и выбрать пункт Открыть.
- Нажать комбинацию клавиш CTRL + O.

В открывшемся окне выбираем изображение и нажимаем кнопку ОК.
Шаг 2. Выбор инструмента для обрезания фотографии в Фотошопе
За обрезку изображений в программе отвечает инструмент Рамка. Найти его можно на панели инструментов, которое располагается слева. Также инструмент можно активировать при помощи кнопки C.

Шаг 3. Обрезка фотографий в Adobe Photoshop
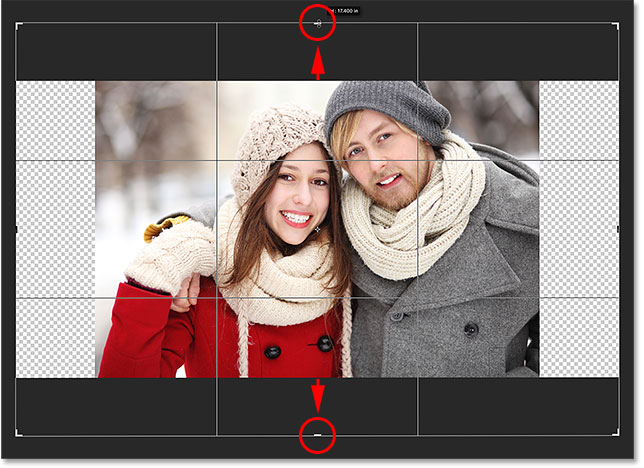
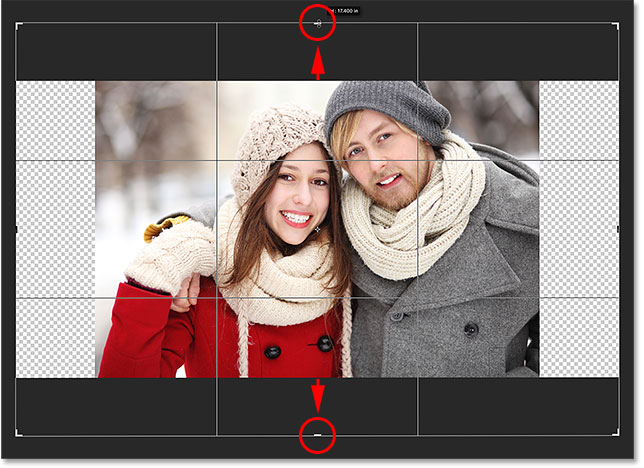
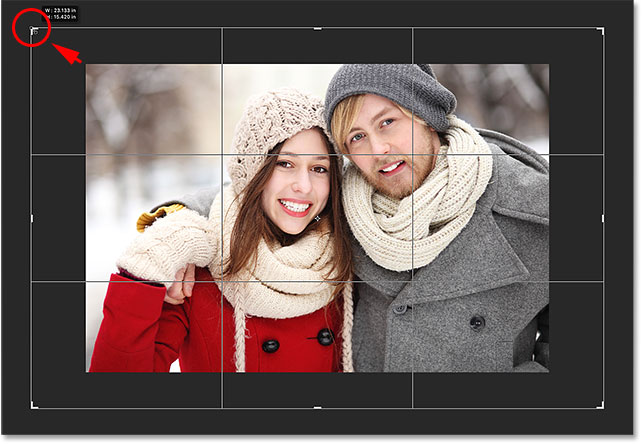
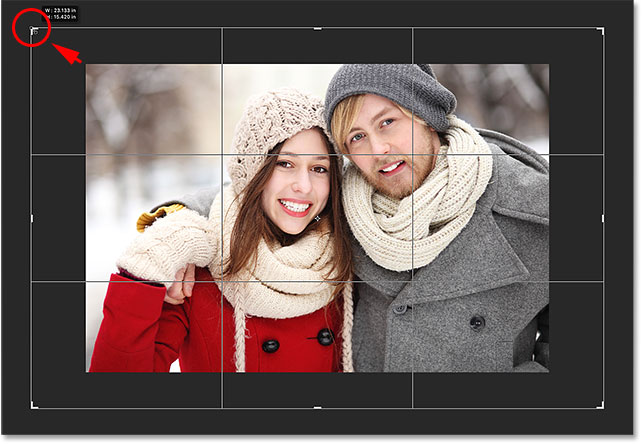
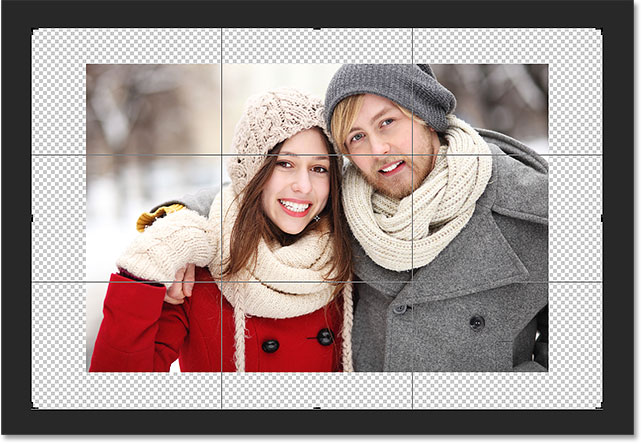
Если вы просто хотите обрезать на фотографии ненужный объект, то будет достаточно потянуть за одну из сторон или углов рамки на изображении до тех пор, пока вас не удовлетворит результат. Отсекаемая зона фотографии будет темнее основной, поэтому пользователь может сразу увидеть, какая часть фото не попадет в финальный результат.
Выбрав нужный ракурс, необходимо нажать на кнопку в виде галочки в верхней части экрана для применения инструмента. Либо можно нажать на кнопку Enter.

Шаг 4. Настройка параметров инструмента для обрезки фото в Adobe Photoshop
Однако возникают ситуации, когда фотографию необходимо обрезать либо в нужном размере, либо с правильным соотношением сторон. В этом случае на помощь придет панель настроек инструментов, которая располагается в верхней части экрана.

Здесь можно установить параметры для инструмента «Рамка»:

Основные настройки:
- Пропорции. Можно задать пропорции, по которым необходимо произвести обрезание фотографии (16:9, 4:3 и так далее). Удобно, если готовите изображение-превью для канала на YouTube или фотографии для печати.
- Размер рамки. Здесь можно вручную указать ширину и высоту обрезаемой области, если вам нужна максимальная точность вплоть до пикселя.
- Сетка. Отображение сетки помогает понять, какая часть изображения будет находиться в центре.
- Удалить отсеченные пиксели. Все пиксели, оказавшиеся в зоне отсечения, удаляются со всех слоев.
- С учетом содержимого. Если при обрезке фотографии образуется «пустой» угол или область, то программа автоматически заполнит ее цветом, учитывая содержимое изображения.
Шаг 5. Сохранение обрезанного изображения в Фотошопе
Для сохранения отредактированной фотографии достаточно перейти в меню Файл и выбрать опцию Сохранить или Сохранить как.
Разница между этими пунктами большая: в первом варианте вы перезаписываете исходное изображение, в то время как второй пункт позволяет сохранить обрезанную фотографию в виде отдельного файла.

При сохранении обязательно обращайте внимание на окно Параметры JPEG. В нем можно указать качество конечного изображения!
При максимальном качестве изображение будет четким и достаточно резким, однако вес файла может составлять до нескольких мегабайт. А вот если снизить параметр до «высокого», то оно станет существенно легче, несмотря на практически идеальное качество.

Как обрезать фото в фотошопе?
Привет друг! Ты начинающий фотограф или человек, который любит обработку фотографий. У тебя возник вопрос: как обрезать фото в Фотошопе? Но ты, к сожалению, ни разу этого не делал. Не переживай, в сегодняшнем уроке по фотошопу, мы разберем, как это можно сделать и обрежем фото под нужные нам размеры. Не важно, какая задача перед тобой стоит нужно обрезать фото под конкретный размер, либо ты хочешь просто удалить какие-то элементы по краям, возможно сделать фотографию квадратной.
Обрезать фото в Фотошопе можно несколькими способами.
Первый это когда мы создаем холст с конкретными размерами и загружаем на него фотографию, при необходимости масштабируем при помощи свободной трансформации тем самым добиваемся нужного нам результата и размера.
Второй способ, которым можно обрезать фотографию в Фотошопе это обрезка при помощи инструмента рамка (crop). Именно этот способ кадрирования фото мы будем использовать.
Photoshop, я думаю, у всех уже открыт, есть фото, которые хочется обрезать. Давайте загрузим это фото в программу. Для этого нажимаем сочетание клавиш Ctrl+O, выбираем фото для загрузки.

Далее на панели инструментов находим инструмент рамка C, выбираем его и видим, как вокруг нашей фотографии появилась рамка как при выделении.

Теперь нам необходимо определиться, как мы будем обрезать фото под стандартные размеры, допустим для печати 10х15 или под нестандартные (свободные).
Обрезать фото по нестандартным размерам
Если мы хотим обрезать фотографию по свободным размерам то нам всего лишь достаточно сдвинуть края рамки влево, вправо, либо вниз, вверх в зависимости от того как вы хотите произвести кадрирование. Обрежется та часть, которая остаётся за пределами рамки, она отображается более темным оттенком.

Далее нажимаем на галочку либо клавишу Enter и применяем кадрирование, тем самым обрезая фото.

В результате получаем фото по нестандартным размерам.
Обрезать фото по стандартным размерам в фотошопе
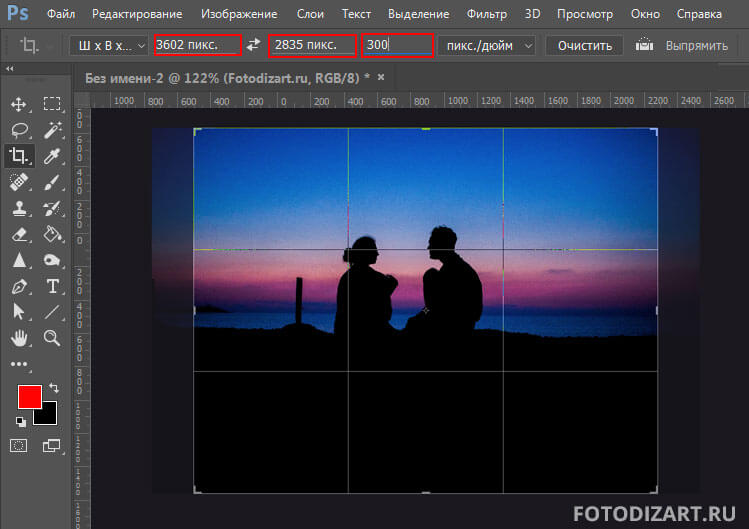
Если же вы задались вопросом, как обрезать фото в фотошопе под конкретные размеры, например 10х15 то после выбора инструмента рамка C вам необходимо задать необходимые параметры на панели инструмента. Размеры для стандартных фотографий для печати на бумаге в пикселях или сантиметрах можно взять из таблицы в одной из предыдущих статей.
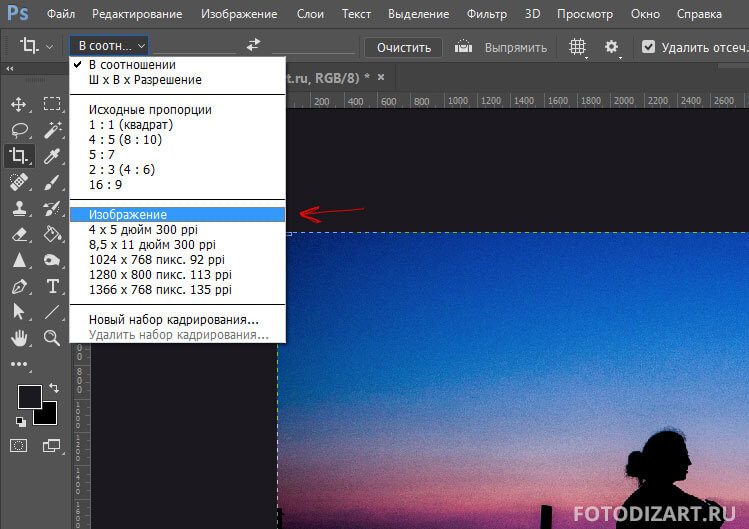
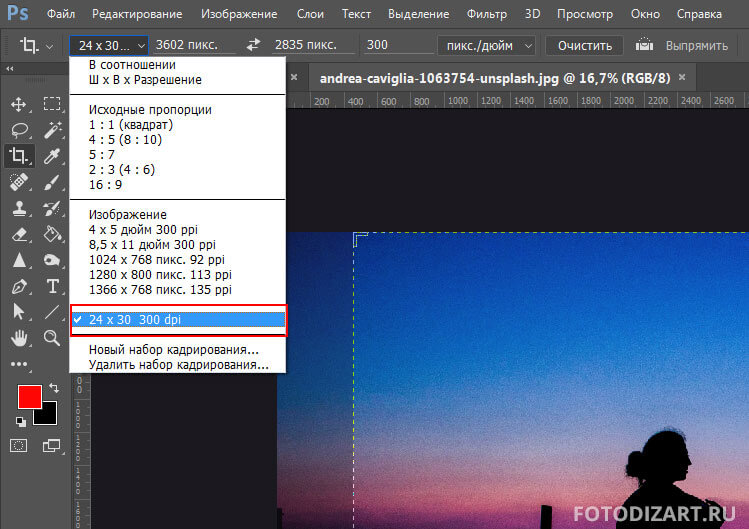
Из выпадающего меню панели инструмента рамка выбираем пункт изображение.

После чего задаем размеры и разрешение, сколько точек на дюйм. Для фотопечати желательно указывать 300dpi для веба достаточно и 72dpi.

Заметка: Если необходимо изменить единицы измерения при задаче размеров, необходимо кликнуть правой кнопкой мыши по полю ввода значения и выбрать из списка нужные единицы измерения.
После чего полученное фото можно сохранить, для этого нажимаем сочетание клавиш Shift+Ctrl+S и задаем новое имя файла.
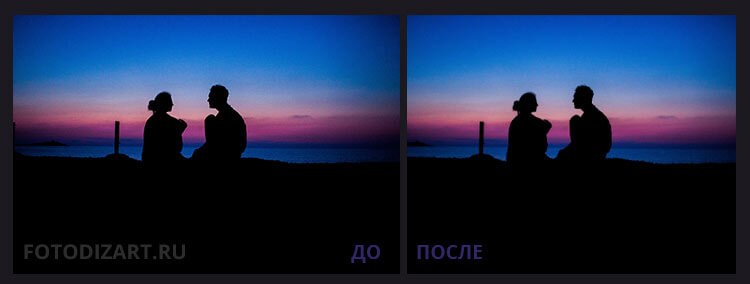
Результат нашей обрезки можно посмотреть на фотографии ниже.

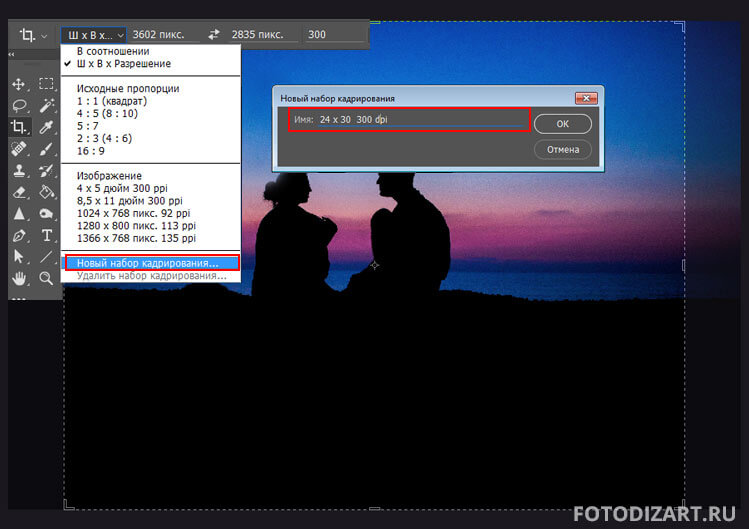
Хочу также заметить, если на постоянной основе необходимо обрезать фото в фотошопе под конкретные размеры, то будет проще создать новый набор кадрирования. Для этого задаем размеры и разрешение как мы делали, когда устанавливали кадрирование под конкретные размеры. После чего на панели инструмента рамка из выпадающего списка выбираем пункт новый набор кадрирования. Задаем название нового набора, нажимаем OK.

Набор создан, теперь его можно легко применить, выбирая из выпадающего списка на панели инструмента рамка (crop).

Ну, вот друзья теперь вы знаете, как можно легко обрезать фото в фотошопе, задать ему нужные размеры при обрезке. Можете создавать свои наборы для кадрирования и применять их, ускоряя тем самым работу.
Как обрезать и изменить размер изображения
Узнайте, как изменить размер изображения, обрезать и выпрямить его, а также добавить на холст изображения в Adobe Photoshop.
Измените размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого урока. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на определенном веб-сайте, где я случайно узнал, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменить размер этого изображения, давайте проверим, насколько он велик. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше нужного вам размера. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может выглядеть размытым. Я спущусь к строке состояния в нижней части окна документа, и я нажму и удержу информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать его. Чтобы изменить размер этого изображения, я зайду в меню Изображение и выберу Размер изображения … Откроется диалоговое окно Размер изображения. Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно прорабатывать все это, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, есть только несколько вещей, чтобы проверить здесь. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я нажимаю на него, это выглядит так, когда оно выключено. Итак, мы хотим включить его, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения исходная пропорция ширины и высоты сохранялась, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле есть галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбрасывать несколько пикселей, когда изображение уменьшается. Или, если вы увеличиваете изображение, добавьте несколько пикселей. И в-третьих, взгляните справа от полей «Ширина» и «Высота», где вы можете увидеть единицу измерения, которая используется для отчета о размерах изображения. По умолчанию это установлено в дюймах. Но когда вы измеряете изображение для использования на экране, как мы делаем в этом примере, правильная единица измерения — не дюймы, а пиксели.Итак, я собираюсь щелкнуть по любому из этих двух меню и изменить его с дюймов на пиксели, а также изменить другое меню, потому что ширина и высота связаны. Теперь пришло время изменить размер. Я пойду в поле Width и вместо 1800 я наберу 900. Вы можете видеть, что поле Height автоматически изменялось, и оно изменялось пропорционально. Теперь, вот вам совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в этом случае, лучший способ добиться этого — использовать другой инструмент, инструмент Обрезка, который мы собираемся осветить в другом фильме.Прежде чем я нажму OK, у вас может возникнуть вопрос, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» имеет значение только при подготовке изображения к печати. Когда вы масштабируете изображение для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Таким образом, вы можете оставить все как есть. Итак, после внесения этих нескольких изменений в диалоговом окне «Размер изображения» мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться к окну «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажму и удержу там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, который был размером 1800 на 1200. Осталось только сохранить изображение. Я зайду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я собираюсь дать этой версии другое имя.Вы можете напечатать что угодно здесь. Я собираюсь напечатать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное, как было, и я нажму Сохранить. Я нажму OK в окне параметров JPEG, и теперь мы закончили. Вот как можно изменить размер изображения для использования на экране в диалоговом окне «Размер изображения CC» в Photoshop.
Что вы узнали: чтобы изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это меняет размер изображения.
- Нажмите ОК.
Измените разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за этим, давайте откроем это изображение, которое вы найдете в файлах практики для этого урока. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы напечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, в поле «Разрешение», вы можете увидеть разрешение, которое в данный момент установлено для этого изображения, оно равно 100. Ничего особенного в разрешении 100 нет, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Теперь, что здесь означает Резолюция? Ну, если вы читаете через эту строку слева направо, вы можете почувствовать это.Это говорит нам о том, что разрешение — это определенное количество пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать, что, если и когда вы напечатаете это изображение, 100 пикселей из общего 1800 по горизонтали и 1200 по горизонтали будут назначены на каждый напечатанный дюйм по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача такова: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет печататься с шириной 18 дюймов. И работает так же вертикально. Если мы разделим итоговую высоту 1200 пикселей на группы по 100, то получим 12 групп или 12 дюймов. Итак, высота напечатанного изображения составит 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, что лучше всего указать в поле «Разрешение» при подготовке изображения для печати? К сожалению, нет единого ответа, потому что это зависит от того, какой принтер вы используете.Но если предположить, что вы печатаете дома на обычном струйном принтере, можно сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я печатал изображение только с 100 пикселями на дюйм, оно могло бы выглядеть хорошо, но если бы вы приблизились к нему, оно бы не выглядело лучше. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение напечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample снят.Потому что, если мы просто меняем разрешение, мы, вероятно, не хотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их в группы по 300, а не по 100. Итак, я собираюсь сделать тип 300 в поле Разрешение. Оповещение о спойлере: когда я это сделаю, число дюймов в полях Ширина и Высота тоже изменится. Итак, давайте продолжим и напечатаем 300 здесь.И, конечно же, ширина и высота изменились с 18 до 12 дюймов на 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с необходимым разрешением, чтобы сделать лучший отпечаток. Я сделал здесь, поэтому я собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня обратно в окно документа. И здесь у меня есть изображение, готовое для сохранения и печати с размером 6 на 4 дюйма, с 300 пикселями на каждый дюйм.
Что вы узнали: Чтобы изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено каждому дюйму при печати изображения.
- Оставьте ширину и высоту в дюймах для печати.
- Отмените выбор Повторить , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменяет количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент Обрезка — один из наиболее полезных инструментов Photoshop CC, особенно для тех, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выпрямления кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента Crop. Я начну с выбора инструмента Crop здесь на панели инструментов. Как только я это сделаю, вы сможете увидеть эту границу вокруг всего изображения. Это коробка для урожая.Я наведу курсор на любой из углов или на любой край поля Обрезка и перетащу, чтобы изменить его. Так что, в этом случае, я мог бы перетащить это, чтобы создать совсем другую композицию, чем оригинальная фотография. Когда вы создаете свою обрезку, Photoshop показывает предварительный просмотр с обрезанными областями, закрашенными серым цветом. Таким образом, вы можете оценить, что вы собираетесь устранить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию там.И это Удалить Обрезанные Пиксели. Эта опция отмечена по умолчанию. Я обычно хотел бы снять это. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите обрезку и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но, если этот параметр не установлен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Теперь есть другие способы завершить сбор урожая, но мне нравится этот способ, потому что это очень просто.Так что теперь вы можете увидеть фотографию с примененной культурой. Допустим, я делаю что-то еще с изображением, а затем я передумал о том, как я его обрезал. В любой момент я могу вернуться назад и выбрать инструмент «Обрезать», а затем снова щелкнуть изображение, и все обрезанные пиксели снова появятся в поле зрения, и я смогу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент Обрезка.Это наложение представляет классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, нажав на изображение и перетащив его сюда. И тогда я мог бы немного изменить границу урожая, натягивая ее более плотно на этом букете.И тогда я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Обрезка», чтобы попытаться немного подстроить этот урожай. Я заметил, что это изображение немного кривое, особенно здесь, за столом. Одна из вещей, которую вы можете сделать с помощью инструмента Обрезка, это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить изображение, чтобы выровнять изображение, и появится эта сетка, которая поможет вам сделать это. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова изогнуто, а затем я перехожу на панель параметров и собираюсь использовать инструмент автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этого стола, удержу мою мышь и потяну немного дальше вдоль этого края. Теперь вам не нужно идти весь путь вместе с краем. Иногда чуть-чуть поможет, как это.А Photoshop использует вашу линию в качестве руководства для поворота изображения, чтобы содержимое выглядело прямо. Я собираюсь немного подстроить эту культуру, возможно, поднять этот край и, возможно, немного переместить букет, чтобы поместить его прямо в центр. А потом я собираюсь подняться на панель параметров и щелкнуть галочку, чтобы завершить мой урожай. Таковы некоторые из основ инструмента Crop. Я надеюсь, что вы попробуете эти техники поработать над своими собственными композициями в Photoshop.
Что вы узнали: обрезать и выпрямить изображение
- Выберите инструмент Crop на панели Инструменты .Появляется граница обрезки.
- Перетащите любой край или угол, чтобы настроить размер и форму границы обрезки.
- Перетащите внутри границы обрезки, чтобы расположить изображение внутри границы обрезки.
- Перетащите за угол границы обрезки, чтобы повернуть или выпрямить.
- Нажмите флажок на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить обрезку.
Добавьте немного места на холст документа.
Могут быть случаи, когда вы хотите добавить на холст своего документа, так что есть больше места для добавления таких элементов, как текст или изображения в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы читаете дальше, вы можете использовать это изображение из файлов практики для этого урока или ваше собственное изображение. Чтобы добавить на холст вокруг этого изображения, я зайду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы просто сохранить эти два, команда Размер изображения …, которую мы рассмотрели в другом видео в этом уроке, работает иначе, чем команда Размер холста …. В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других иллюстраций или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Canvas Size … И это открывает диалог Canvas Size. В верхней части этого диалога вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста или оба. И эти поля по умолчанию также установлены в дюймах. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и говорим о размере изображений на экране, как вы узнали ранее в этот урок. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вы знаете общую ширину в пикселях, которой должно быть изображение после развертывания холста, вы можете ввести это число в поле «Ширина». Но часто проще просто указать Photoshop, сколько пикселей добавить на холст, не беспокоясь о том, что будет в итоге. Для этого зайдите сюда и установите флажок Относительный. Это устанавливает число в полях «Ширина» и «Высота» на 0. И теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел добавить к высоте холста, я мог бы сделать это тоже. Я просто собираюсь оставить это в 0 на данный момент. И тогда я нажму OK, чтобы применить это. И в окне документа вы можете видеть, что Photoshop добавил холст как слева, так и справа от этой фотографии. То, что он сделал, разделило 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что ж, если бы я хотел добавить холст только к одной стороне этого изображения.Давайте скажем здесь, на правой стороне. Это сделано немного по-другому. Итак, давайте отменим то, что мы уже сделали, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста». Первое, что я собираюсь сделать здесь, это проверить, что поля Width и Height по-прежнему имеют значение Pixels. И это не так, они вернулись к стандартным дюймам. Итак, еще раз, я изменю эти меню на Пиксели. И я дважды проверю, что Относительный проверен.Как я уже сказал, я хочу, чтобы добавленный холст появился справа от этого изображения. Чтобы сделать это, я перейду к этой якорной диаграмме и нажму на среднее поле с левой стороны этой диаграммы. Что это делает, это говорит Photoshop прикрепить или закрепить изображение на левой стороне холста, а дополнительный холст — вправо. Итак, теперь я собираюсь подняться до поля Width и набрать количество пикселей, которое я хочу добавить в правую часть этого изображения. Давайте добавим 800 пикселей.И нажмите ОК. И это именно тот эффект, который я хотел. Вы, наверное, заметили, что мои расширения на холсте были белыми. Но вы можете управлять цветом расширения Canvas, здесь, в диалоге Canvas Size, используя меню цвета расширения Canvas. Кстати, если вы работаете над другим изображением и у вас нет специального фонового слоя, как у нас на этом изображении, то ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто собираюсь нажать Отмена. И если я захочу сохранить это изображение, я пойду в меню «Файл» и выберу «Сохранить как …», поэтому я не сохраняю поверх своего оригинала. Таким образом, вы можете увеличить пространство на холсте документа, чтобы у вас было больше места для добавления дополнительных элементов изображения.
Что вы узнали: Чтобы изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите количество ширины и высоты для добавления.Измерьте ширину и высоту в пикселях для онлайн-использования или в дюймах для печати.
- Выберите Относительно , а затем выберите опорную точку на диаграмме холста. Стрелки указывают на стороны, где холст будет добавлен.
- Нажмите ОК.
Недавно, когда я проводил семинар по Photoshop, я понял, что многие люди запутались с простым инструментом кадрирования. Дело не в том, что люди не знают, как обрезать изображение, а в том, что они не знают, как это сделать, чтобы получить результаты, которые они ищут. Кажется, что трудность заключается в том, чтобы обрезать изображение до точного размера, необходимого для печати или мультимедийного вывода.
В этом уроке я покажу вам некоторые приемы с помощью инструмента кадрирования, покажу, как автоматически обрезать до нужного размера без математики, а затем предоставлю несколько практических советов по кадрированию в Photoshop.Это в значительной степени инструмент для подрезания Photoshop.
7 Советы по обрезке в Photoshop
Обрезку можно выполнить по двум причинам:
1. Изменить физический размер или формат изображения холста для печати, использования мультимедиа и т. Д.
2. Изменить Композиция изображения: чтобы сфокусироваться на части фотографии, удаляя отвлекающие факторы. Цифровое увеличение; Это именно то, что делает цифровой зум на вашей камере, и поэтому я рекомендую выключить его. Вы можете сделать лучшую работу в Photoshop.
Обрезка до точных размеров и размеров с помощью Photoshop Crop Tool
В Photoshop CC инструмент обрезки был изменен, чтобы предлагать больше возможностей (не волнуйтесь, пользователи CS6, это руководство все еще для вас). Когда это впервые произошло, это вызвало некоторую путаницу. Давайте исправим это прямо сейчас. (Вы также можете вернуться к старому способу использования инструмента кадрирования, выбрав вариант «Наследие» на панели параметров).
Шаг 1.
Выберите инструмент обрезки на панели инструментов или нажмите клавишу C.
Вы увидите границы культур, которые можно выбрать и перетащить.(Удерживая клавишу Shift, вы ограничите форму)
 © Фото Колина Смита | PhotoshopCAFE.com
© Фото Колина Смита | PhotoshopCAFE.comШаг 2.
В верхней части панели инструментов измените параметр на W x H x Resolution. Ширина, разрешение по высоте.

Шаг 3.
Теперь вы можете ввести желаемое соотношение сторон или размер. Я набрал 8 х 10 дюймов. Я добавил «в», чтобы увеличить шкалу до дюймов. Вы также можете использовать символ дюйма.
Если вы ничего не введете в поле разрешения, оно просто установит соотношение сторон без какого-либо разрешения (окончательный размер).Это где люди запутались. Форма, но не размер.
Для разрешения введите желаемое окончательное разрешение. Для печати это обычно 300ppi (DPI DPI print). Для онлайн 72 обычно. Также 180 или 360 хорошо работает для принтеров Epson.

Теперь, когда вы меняете область обрезки, она остается заблокированной с соотношением сторон 8 × 10: 8 (в) х 10 (в). Неважно, какого размера вы сделаете область обрезки, она всегда будет 8 х 10 (или что бы вы ни вводили в поля).

Шаг 4
Нажмите клавишу ввода (или галочку на панели инструментов), чтобы применить обрезку.
Обратите внимание, что это ровно 8 × 10 дюймов. Это из-за настройки разрешения.

Если вы измените область обрезки и примените ее, она все равно останется на 8 дюймов на 10 дюймов при 300ppi


Даже если вы действительно обрезаете, это все равно будет Окончательный размер.

Как вы можете видеть, это действительно полезно для подготовки файлов без необходимости слишком много думать или заниматься математикой.
Xtra Credit
Создание предустановки урожая
Давайте сохраним эти настройки в качестве предустановки, чтобы нам не приходилось вводить их каждый раз.
В раскрывающемся списке выберите «Новый пресет обрезки»

Фотошоп подойдет вам или вы можете добавить свое собственное имя, если хотите.

При открытии раскрывающегося меню на панели параметров предустановка всегда будет доступна в нижней части меню для приложения одним нажатием.

Изменение ориентации инструмента обрезки
Обратите внимание, что до сих пор наша обрезка была в портретной ориентации. Если вы хотите изменить его на альбомную, просто нажмите инструмент с двойной стрелкой, который перевернет настройки.
Их также можно вводить в поля по-разному, помня, что первое число всегда будет шириной, а второе — высотой.



Очистка инструмента обрезки
Если вы хотите вернуться к обрезке произвольной формы (без ограничений), нажмите кнопку очистки, и она удалит все настройки для вас.

Неразрушающая обрезка
При применении инструмента обрезки по умолчанию он удаляет обрезанные области. Однако если вы отключите параметр «Удалить обрезанные пиксели», Photoshop создаст новый слой и изменит размер холста, чтобы скрыть пиксели, не удаляя их, чтобы впоследствии можно было перенастроить изображение.

Правило третей и композиционные руководства (оверлеи)
Когда вы подрезаете композицию, в Photoshop есть несколько инструментов, которые помогут вам визуализировать ваши культуры.Вы увидите 6 разных опций, которые будут показывать разные наложения при использовании инструмента кадрирования. Вы можете нажать кнопку «o», чтобы просмотреть их.

Золотая спираль, показанная здесь

Это правило третей, это самый распространенный тип помощи композиции.
При съемке и обработке приятно видеть, что важные части изображения попадают на эти 3-е строки, а не просто шлепают все по середине.
Важные детали могут даже попасть в точку пересечения горизонтальных и вертикальных линий.

Еще больше вещей, которые вы можете сделать.
Еще одна особенность инструмента кадрирования, это не просто обрезка изображения. Вы действительно можете перетащить инструмент обрезки за пределы области изображения на холст, чтобы увеличить область холста.
Хотите верьте, хотите нет, но инструмент для обрезки может сделать еще больше. Если вы хотите узнать больше и углубиться в это (и более) со всеми инструментами в Photoshop, вам следует проверить флагманское обучение, Photoshop для цифровых фотографов (у нас есть версии от Photoshop CS вплоть до последней версии CC) ,
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде PDF-журнала под названием CS6 Superguide. Если вы в нашем списке, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите Superguide CS6 бесплатно. Или нажмите на изображение ниже.
.
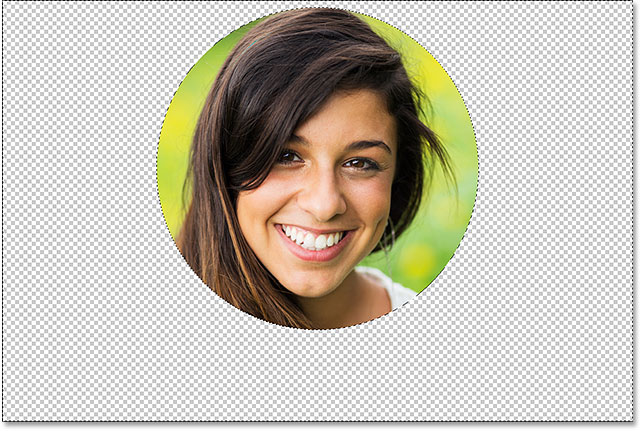
Как обрезать изображения в форме круга с Photoshop
Устали от обрезки ваших фотографий в прямоугольники и квадраты? Из этого урока вы узнаете, как легко обрезать изображения в виде кругов с помощью Photoshop! И узнайте, как правильно сохранить конечный результат, чтобы сохранить прозрачность, чтобы вы могли добавить фотографию в дизайн или загрузить ее в Интернет!
Автор Стив Паттерсон.
Обычно, когда мы думаем об обрезке изображений в Photoshop, мы думаем об обрезке их как прямоугольника или квадрата.И если мы используем Photoshop Crop Tool, у нас нет никаких других вариантов. Но кто сказал, что нам нужно использовать Crop Tool? Фотошоп позволяет легко обрезать фотографию с помощью инструмента выбора. Чтобы обрезать изображение в круг, мы будем использовать Elliptical Marquee Tool. Я буду использовать Photoshop CC здесь, но любая последняя версия Photoshop будет работать.
Вот как будет выглядеть изображение, обрезанное в виде круга, с прозрачностью по углам, чтобы вы могли легко загрузить его в Интернет или разместить в другом дизайне:

Окончательный результат.
Давайте начнем!
Как обрезать изображение в форме круга
Шаг 1: Откройте ваше изображение
Начните с открытия вашего изображения в Photoshop. Я буду использовать эту фотографию, которую я скачал с Adobe Stock:


Исходное изображение. Фото предоставлено: Adobe Stock.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2. Преобразование фонового слоя в нормальный слой
Если мы посмотрим на панель «Слои», то увидим наше изображение, расположенное на фоновом слое :


Панель «Слои», отображающая изображение на фоновом слое.
Прежде чем мы сможем обрезать наше изображение в круг, нам сначала нужно преобразовать фоновый слой в обычный слой. Причина в том, что нам нужно иметь возможность окружать наше изображение прозрачностью и , но Photoshop не позволяет прозрачность на фоновом слое.
Чтобы преобразовать фоновый слой в обычный слой, все, что нам нужно сделать, это переименовать его. В Photoshop CC просто щелкните значок замка справа от фонового слоя на панели «Слои».В Photoshop CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните на фоновом слое.
Photoshop мгновенно переименовывает слой из «Фона» в «Слой 0». И вот так, мы превратили его в обычный слой, и мы готовы пойти:


Фоновый слой теперь является обычным слоем с именем «Слой 0».
Шаг 3: выберите инструмент Elliptical Marquee Tool
Выберите Elliptical Marquee Tool на панели инструментов.По умолчанию инструмент Elliptical Marquee Tool находится за инструментом Rectangular Marquee. Щелкните правой кнопкой мыши (Победа) / Щелкните правой кнопкой мыши инструмент (Mac), удерживая нажатой клавишу «Control», на инструменте «Прямоугольная область», затем выберите инструмент «Эллиптическая область» в раскрывающемся меню:


Выбор инструмента Elliptical Marquee.
Шаг 4: Нарисуйте контур выбора круга
С инструментом Elliptical Marquee Tool, щелкните внутри своего изображения и вытяните эллиптическую схему выделения.Чтобы сделать контур выделения идеальным кругом, нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании. Не беспокойтесь о правильном расположении круга, потому что на следующем шаге мы переместим его в нужное положение. Пока просто убедитесь, что круг достаточно большой, чтобы окружить область, которую вы хотите сохранить.
Когда вы закончите, отпустите кнопку мыши, затем отпустите клавишу Shift. Убедитесь, что сначала вы отпустите кнопку мыши, , а затем , клавишу Shift, или контур выделения вернется к эллиптической форме произвольной формы:


Нажмите и удерживайте Shift и вытяните круговой контур выделения.
Шаг 5: измените схему выбора, если необходимо
Если вы не нарисовали контур выделения точно в нужном месте, просто щелкните внутри контура выделения и перетащите его в нужное место. Здесь я перемещаю его так, чтобы лицо молодой женщины было в центре круга. Это та область, которую я хочу сохранить. Остальная часть изображения будет обрезана:


Нажмите и перетащите круговую схему выделения на место.
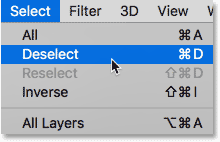
Шаг 6: инвертировать выделение
На данный момент у нас выделена область внутри круга.Что нам действительно нужно, так это чтобы область за пределами круга была выбрана.
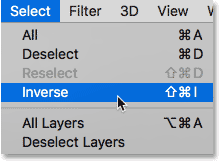
Чтобы отменить выделение области внутри круга и выделить все вокруг нее, перейдите в меню Выбрать в строке меню вдоль верхней части экрана и выберите Инверсия :


Собираюсь выбрать> инвертировать.
Шаг 7: Удалить область вокруг круга
С перевернутым выделением нажмите Backspace (Win) / Delete (Mac) на клавиатуре, чтобы удалить область вокруг круга.Photoshop заполняет область рисунком шахматной доски , и именно поэтому Photoshop представляет прозрачность:


Нажмите Backspace (Win) / Delete (Mac), чтобы удалить ненужную область.
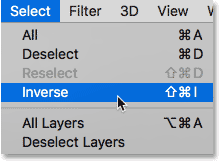
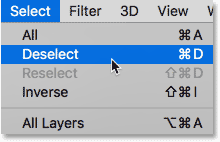
Нам больше не нужен наш контур выбора, поэтому, чтобы удалить его, перейдите в меню Выбрать и выберите Отменить выбор :


Собираюсь Выбрать> Отменить выбор.
Шаг 8: обрежьте прозрачные участки
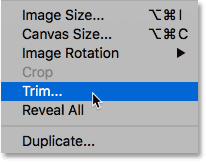
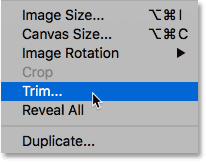
Чтобы обрезать изображение вокруг круга и удалить все прозрачные области вокруг него, перейдите в меню Изображение и выберите Обрезать :


Идем в Image> Trim.
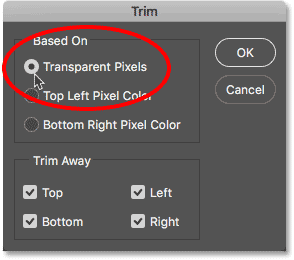
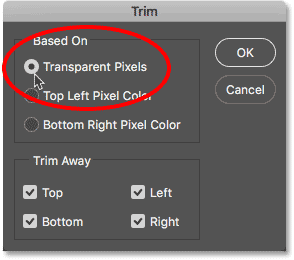
В диалоговом окне «Обрезка» выберите «Прозрачные пиксели» вверху. Затем убедитесь, что Верхняя , Нижняя , Левая и Правая все выбраны внизу (они должны быть по умолчанию):


Выбор «Прозрачных пикселей» в диалоговом окне «Обрезка».
Нажмите OK, чтобы закрыть диалоговое окно Trim. Фотошоп мгновенно обрезает окружающие прозрачные области, оставляя нас с обрезанным изображением в виде круга:


Изображение теперь обрезано по кругу.
Шаг 9: сохраните изображение в формате PNG
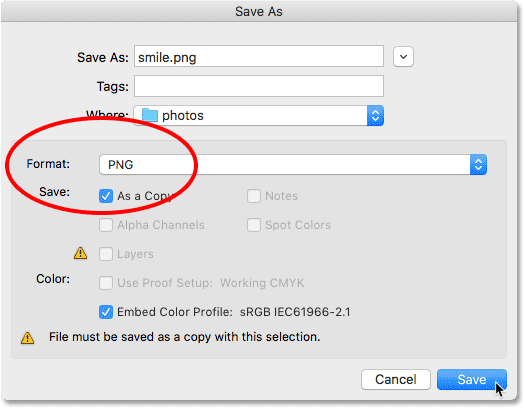
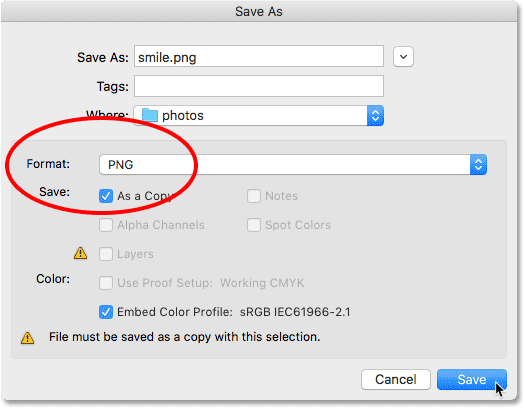
Обычно мы сохраняем фотографию в виде файла JPEG, но JPEG не поддерживает прозрачность. Чтобы сохранить прозрачность углов и не заполнять их белым, сохраните обрезанное изображение в виде файла PNG, который поддерживает прозрачность.
Для сохранения перейдите в меню Файл и выберите Сохранить как :


Идем в Файл> Сохранить как.
В диалоговом окне «Сохранить как» установите для параметра «Формат » значение PNG .Назовите свой файл и выберите, где вы хотите сохранить его, затем нажмите Сохранить :


Убедитесь, что вы выбрали PNG для формата файла, чтобы сохранить прозрачность.
Когда Photoshop попросит вас установить параметры PNG, вы можете спокойно оставить их по умолчанию. Нажмите OK, чтобы сохранить изображение:


Параметры PNG по умолчанию работают нормально.
И вот оно у нас! Вот так легко обрезать изображение по кругу в фотошопе! И это подводит нас к концу нашей серии обрезки изображений в Photoshop!
Если вы пропустили какие-либо из предыдущих уроков в этой главе, ознакомьтесь с ними ниже:
Для получения дополнительных глав и наших последних руководств посетите наш раздел Основы Photoshop!
Подпишитесь на нашу рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
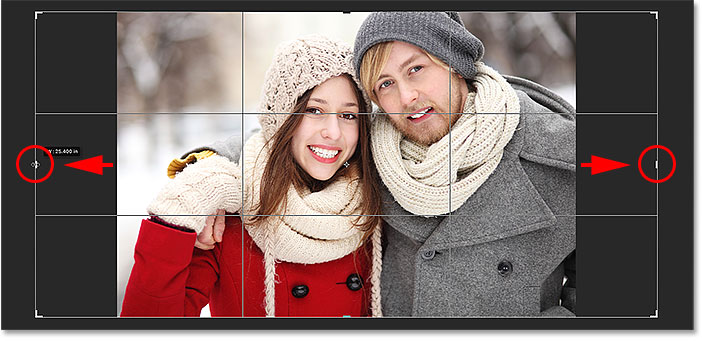
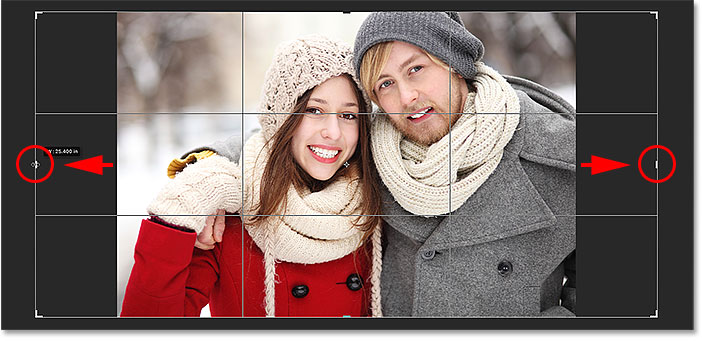
,Как добавить больше холста с помощью Crop Tool
Шаг 1: преобразовать фоновый слой в нормальный слой
С нашим изображением, недавно открывшимся в Photoshop, если мы посмотрим на панель «Слои», мы найдем изображение, расположенное на фоновом слое , в настоящее время единственный слой в нашем документе:


Панель «Слои», отображающая изображение на фоновом слое.
Прежде чем мы добавим больше пространства холста вокруг изображения, первое, что мы должны сделать, это преобразовать фоновый слой в обычный слой.Причина в том, что мы хотим, чтобы дополнительное пространство появлялось на отдельном слое ниже изображения, но Photoshop не позволяет размещать слои ниже фонового слоя. Простое решение — просто преобразовать фоновый слой в обычный слой.
Для этого в Photoshop CC все, что нам нужно сделать, — это щелкнуть на маленьком значке замка справа от имени фонового слоя:


Нажатие на значок замка фонового слоя.
Если вы используете Photoshop CS6 или более раннюю версию (это также работает в CC), нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните на имени «Фон» «:


В CS6 и более ранних версиях удерживайте Alt (Win) / Option (Mac) и дважды щелкните имя слоя.
Фоновый слой мгновенно преобразуется в обычный слой и переименовывается в «Слой 0»:


Фоновый слой теперь является обычным слоем с именем «Слой 0».
Понимание слоев в Photoshop
Шаг 2: Выберите инструмент Crop
Теперь, когда мы решили эту маленькую проблему, давайте узнаем, как добавить дополнительное пространство вокруг изображения. Выберите Crop Tool на панели инструментов в левой части экрана. Вы также можете выбрать инструмент обрезки, нажав на клавиатуре букву C :


Выбор инструмента обрезки.
Выбрав инструмент обрезки, Photoshop помещает рамку обрезки по умолчанию вокруг изображения вместе с маркерами в верхней, нижней, левой и правой частях границы и по одному в каждом углу. Мы будем использовать эти маркеры, чтобы изменить размер границы обрезки и добавить дополнительное пространство холста:


Обрезает маркеры (обведены красным) вокруг изображения.
Шаг 3: Перетащите ручки, чтобы изменить размер границы обрезки
Чтобы добавить дополнительное пространство вокруг изображения, все, что нам нужно сделать, это нажать на ручки и перетащить их наружу.Photoshop затем увеличит размер холста, чтобы соответствовать новому размеру границы рамки.
Например, если бы я хотел добавить пространство справа от фотографии, я бы щелкнул правой ручкой и перетащил ее вправо, дальше от изображения:


Перетаскивание правой ручки вправо.
Когда я отпускаю кнопку мыши, Photoshop добавляет дополнительное пространство и заполняет его шаблоном шахматной доски . Шаблон шахматной доски — это то, как Photoshop представляет прозрачности , что означает, что дополнительное пространство в настоящее время пусто.Мы исправим это через несколько минут:


Photoshop добавляет дополнительное пустое пространство на правой стороне изображения.
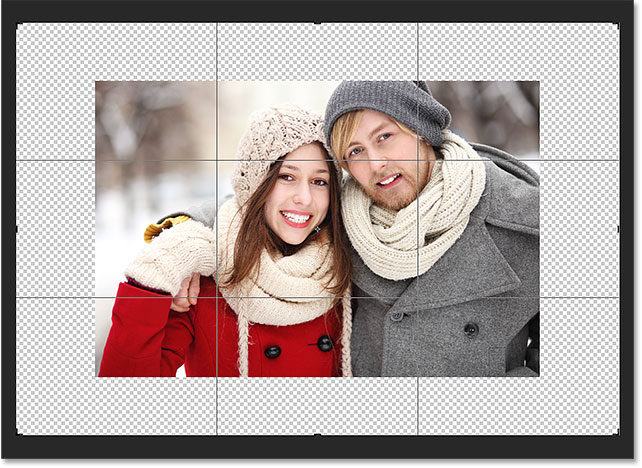
Вместо того, чтобы фиксировать кадрирование, давайте посмотрим, как добавить пространство вокруг остальной части изображения, а также несколько важных сочетаний клавиш. Я отменю свой урожай и сброслю границу своего урожая, нажав кнопку Отмена на панели параметров . Вы также можете отменить обрезку, нажав клавишу Esc на клавиатуре:


Нажав кнопку Отмена.
Чтобы добавить дополнительное пространство слева от фотографии, нажмите на левую ручку и перетащите ее влево. Или, чтобы добавить одинаковое пространство на обеих сторонах изображения одновременно, нажмите и удерживайте нажатой клавишу Alt (Win) / Option (Mac) при нажатии и перетащите влево или вправо ручка. Это изменит размер границы обрезки от ее центра, в результате чего рукоятка на противоположной стороне будет одновременно двигаться в противоположном направлении:


Добавление дополнительного пространства к обеим сторонам, удерживая Alt (Победа) / Option (Mac) при перетаскивании.
Я отпущу кнопку мыши, затем отпущу клавишу Alt (Win) / Option (Mac), и теперь мы видим равное количество пустого пространства с обеих сторон фотографии. Убедитесь, что сначала вы отпустите кнопку мыши, , а затем , клавишу Alt (Win) / Option (Mac), иначе этот трюк не сработает:


Равное количество места было добавлено с обеих сторон.
Мы также можем добавить дополнительное пространство над и под изображением. Чтобы добавить пространство над ним, нажмите и перетащите верхнюю ручку на вверх.Чтобы добавить пространство под ним, нажмите и перетащите нижнюю ручку вниз.
Или, чтобы добавить равный объем пространства выше и под изображением одновременно, еще раз нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, когда вы перетаскиваете либо верхняя или нижняя ручка. Противоположная ручка будет двигаться вместе с ней в противоположном направлении:


Добавление дополнительного пространства сверху и снизу, удерживая Alt (Win) / Option (Mac), когда я перетаскиваю любую ручку.
Я отпущу кнопку мыши, затем отпущу клавишу Alt (Win) / Option (Mac), и теперь у меня есть одинаковое количество пустого пространства над и под изображением. Опять же, убедитесь, что вы сначала отпустите кнопку мыши, затем клавишу , затем , иначе она не будет работать:


Равное количество места было добавлено выше и ниже фотографии.
Давайте отменим обрезку еще раз, нажав кнопку Отмена на панели параметров или нажав клавишу Esc на клавиатуре, чтобы мы могли взглянуть на еще одно важное сочетание клавиш:


Нажав кнопку Отмена.
Сохранение исходного соотношения сторон фотографии
Что если вы хотите сохранить исходное соотношение сторон изображения, добавив вокруг него дополнительное пространство холста? Например, вы, возможно, уже обрезали изображение, скажем, до 8 x 10, и теперь вы хотите сохранить это соотношение 8 x 10, добавляя дополнительное пространство.
Для этого нажмите и удерживайте Shift + Alt (Победа) / Shift + Опция (Mac) при перетаскивании любой из угловых рукояток на наружу. Клавиша Alt (Win) / Option (Mac) указывает Photoshop изменить размер рамки обрезки от ее центра, а клавиша Shift — зафиксировать исходное соотношение сторон.
Здесь я держу ключи и перетаскиваю верхний левый угол наружу. Обратите внимание, что все четыре угла движутся наружу:


Добавление дополнительного пространства вокруг всего изображения одновременно с сохранением исходного соотношения сторон.
Я отпущу свою кнопку мыши, затем отпущу свою клавишу Shift и мою клавишу Alt (Win) / Option (Mac) (не забывая отпустить кнопку мыши до того, как отпустит клавиши). Photoshop добавляет дополнительное пустое пространство вокруг всего изображения, в то время как соотношение сторон остается таким же, как было изначально:


Добавлено дополнительное пространство, но соотношение сторон остается прежним.
Шаг 4: Применить урожай
Чтобы применить обрезку, установите флажок на панели параметров или нажмите . Введите (победа) / Возврат (Mac) на клавиатуре:


Нажмите на галочку, чтобы применить урожай.
Photoshop «обрезает» изображение, хотя в данном случае мы фактически сделали обратное; мы добавили пробелов с помощью инструмента обрезки, а не удалили его:


Результат после применения урожая.
Шаг 5: Добавьте сплошной цвет заливки
Пока все хорошо. Мы добавили дополнительное пространство холста. Но на данный момент пространство пустое. Давайте превратим его в рамку для фотографии, закрасив ее цветом, и мы сделаем это, используя один из слоев заливки в Photoshop Solid Color.
Щелкните значок Новый слой заливки или корректировки в нижней части панели «Слои»:
Щелчок по значку «Новый заливочный или корректирующий слой».
Затем выберите Solid Color в верхней части появившегося списка:


Выбор «Сплошной цвет» из списка.
Photoshop откроет Color Picker , где мы можем выбрать цвет для границы. Цвет по умолчанию черный, но пока выберите , белый . В конце урока мы узнаем, как настроить внешний вид границы, выбрав цвет непосредственно из изображения:


Выбор белого цвета для границы.
Нажмите кнопку ОК, чтобы выйти из палитры цветов. Photoshop временно заполняет весь документ белым, блокируя фотографию из поля зрения.Мы исправим эту проблему следующим образом:


Документ теперь заполнен белым.
Шаг 6: Перетащите заливочный слой ниже мага
Если мы посмотрим на панель «Слои», то увидим наш слой заливки сплошным цветом с именем «Цвет заливки 1». И мы видим, что причина, по которой он блокирует наше изображение от просмотра, заключается в том, что в данный момент он находится на выше изображения на «Слой 0». Все слои над другими слоями на панели «Слои» отображаются в перед из этих слоев в документе:


Панель «Слои», показывающая слой заливки над изображением.
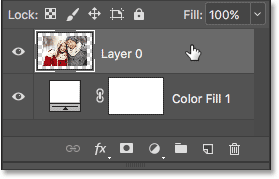
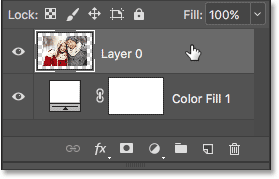
Нам нужно переместить слой заливки ниже изображения на панели «Слои», чтобы он оказался на позади изображения в документе. Для этого просто нажмите на слой заливки и перетащите его вниз под «Слой 0». Когда вы увидите горизонтальную полосу выделения , расположенную ниже «Слоя 0», отпустите кнопку мыши:


Перетаскивание слоя заливки «Сплошной цвет» под «Слой 0».
Photoshop опускает заливочный слой на место под изображением:


Панель «Слои» теперь показывает изображение над слоем заливки.
И теперь изображение появляется перед белым слоем с заливкой сплошным цветом в документе, создавая наш эффект фоторамки:


Изображение теперь появляется с белой рамкой вокруг него.
Шаг 7: выберите «Слой 0»
Теперь, когда мы снова видим нашу фотографию, давайте добавим к ней тень. Сначала нажмите на слой изображения ( Layer 0) на панели слоев, чтобы выбрать его:


Выбор «Слоя 0».
Шаг 8: Добавьте тень
Затем щелкните значок Layers Styles (значок « fx ») внизу панели «Слои»:
Щелчок по значку «Стили слоя».
Выберите Drop Shadow из появившегося списка:


Выбор «Drop Shadow» из списка стилей слоя.
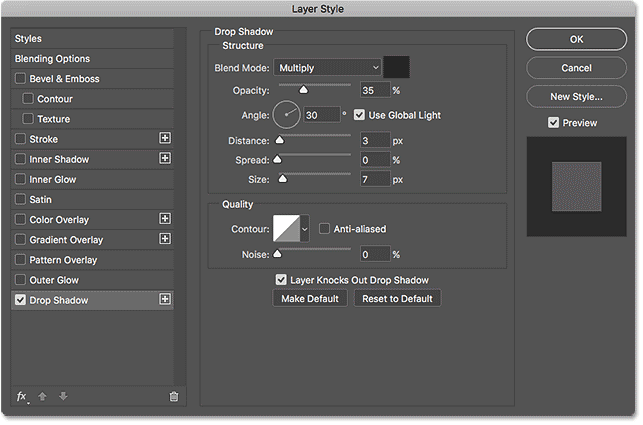
Откроется диалоговое окно Photoshop Layer Style с настройками параметров «Тень» в средней колонке:


Параметры Drop Shadow в диалоговом окне Layer Style.
Первое, что мы обычно хотим сделать при добавлении тени, это установить угол и расстояние тени. Мы могли бы сделать это, настроив значения Угол и Расстояние непосредственно в диалоговом окне.Но более простой способ — просто щелкнуть изображение в документе, удерживать нажатой кнопку мыши и перетащить изображение в направлении, в котором вы хотите, чтобы тень падала. При перетаскивании тень будет двигаться вместе с вами.
Здесь я перетащил тень на небольшое расстояние от изображения к нижнему правому краю документа:


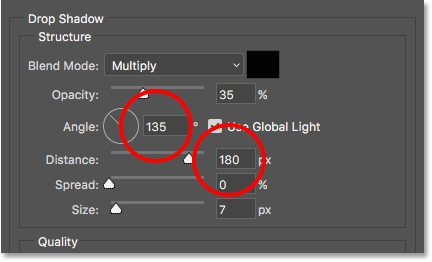
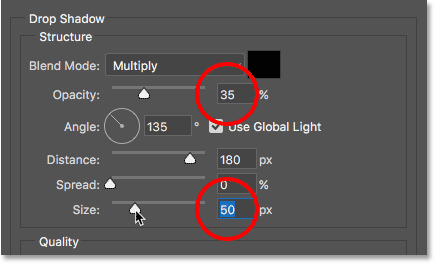
Установка угла и расстояния тени, перетаскивая внутри документа.
При перетаскивании вы увидите, что значения угла и расстояния обновляются в диалоговом окне.Точные значения угла и расстояния, которые вы выбираете, могут отличаться от того, что я здесь использую (расстояние будет зависеть в основном от размера вашего изображения), но для меня угол около 135 ° и расстояние 180px выглядит хорошо:


Значения углов и расстояний.
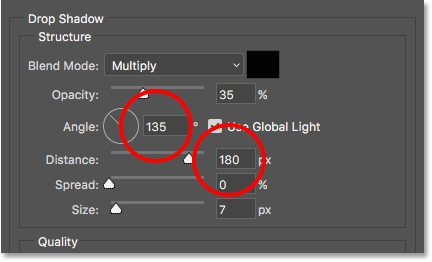
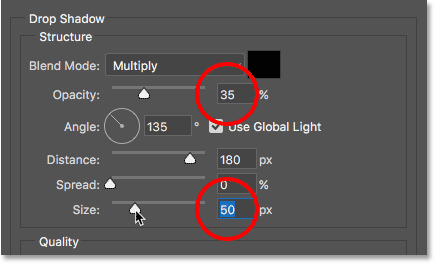
После того, как вы установили угол и расстояние, смягчите края тени, перетаскивая ползунок Размер в диалоговом окне. Чем выше значение, тем мягче будет тень.Как и значение «Расстояние», необходимое вам значение размера будет в значительной степени зависеть от размера вашего изображения. Для меня значение около 50px работает хорошо.
Вы также можете контролировать, насколько светлой или темной будет тень, перетаскивая ползунок Opacity , но я оставлю для моего установленное значение по умолчанию 35% :


Значения размера и непрозрачности.
Когда вы довольны результатами, нажмите кнопку ОК, чтобы закрыть диалоговое окно Стиль слоя. Вот мой результат с примененной тенью:


Эффект после добавления тени.
Изменение цвета границы
Наконец, несмотря на то, что мы установили цвет границы на белый, вы можете легко вернуться и изменить его на любой понравившийся вам цвет. На самом деле, вы даже можете выбрать цвет непосредственно из самого изображения.
Чтобы изменить цвет, дважды щелкните образец цвета слоя заливки на панели «Слои»:


Двойной щелчок по образцу цвета.
Это заново открывает Photoshop’s Color Picker :


Снова открывается палитра цветов.
Если вы знаете точный цвет, который вам нужен, вы можете выбрать его в палитре цветов. Или, чтобы выбрать цвет непосредственно из изображения, просто наведите курсор мыши на изображение. Ваш курсор изменится на значок пипетки . Нажмите на цвет изображения, чтобы попробовать его, и Photoshop мгновенно установит его в качестве нового цвета для границы.
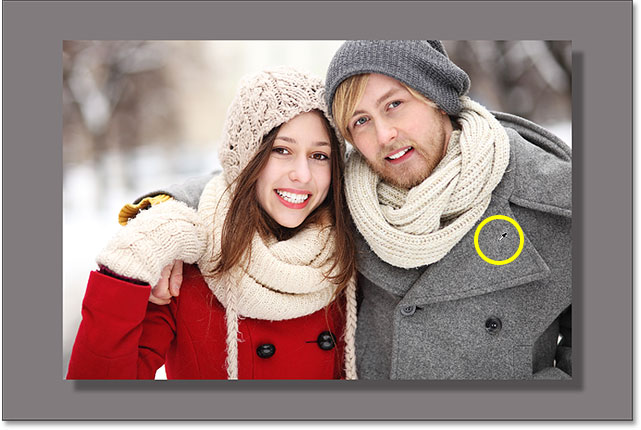
Например, я нажму на пятно в сером пиджаке человека (обведено желтым), и здесь мы видим, что цвет моей границы теперь такой же оттенок серого:


Нажатие на мужскую куртку меняет границу на серый.
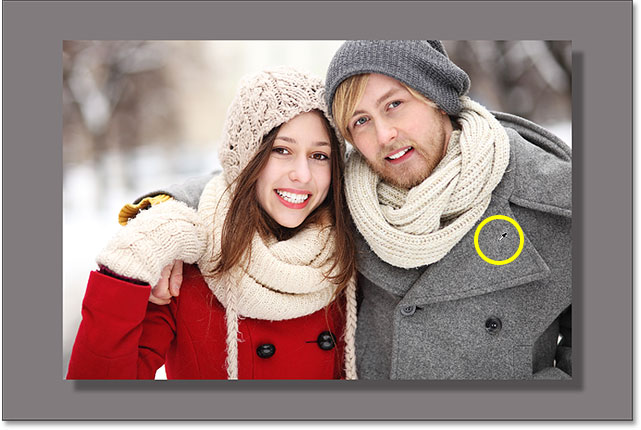
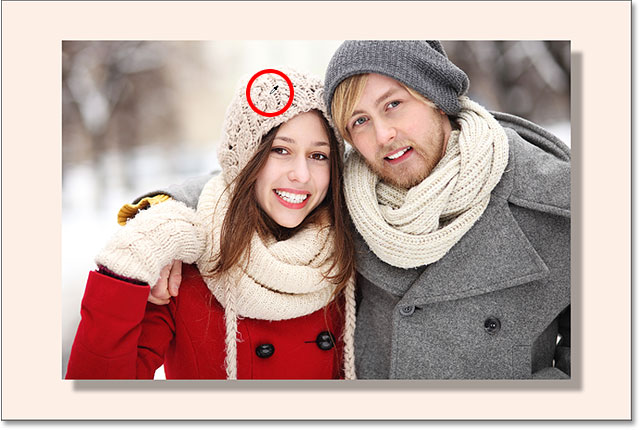
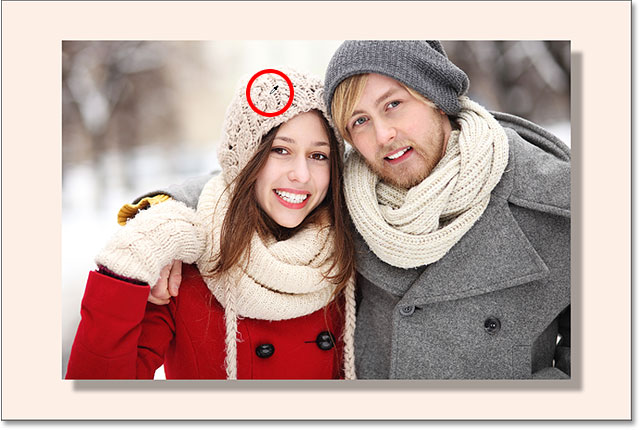
Если вам не нравится цвет, просто нажмите на другой цвет на изображении, чтобы попробовать его, и попробуйте снова. На этот раз я нажму на шляпу женщины, и Photoshop мгновенно обновит цвет границы, чтобы соответствовать. Когда вы довольны результатами, нажмите OK, чтобы закрыть палитру цветов:


Цвет женской шляпы — лучший выбор для границы.
И вот оно у нас! Вот как легко добавить дополнительное пространство холста вокруг изображения с помощью инструмента обрезки, а также как превратить дополнительное пространство в простой эффект фоторамки в Photoshop! На следующем уроке этой главы я покажу вам основные советы и рекомендации по инструменту обрезки, которые делают кадрирование изображений проще, чем когда-либо!
Для получения дополнительных глав и наших последних учебников посетите наш раздел Основы Photoshop!
.